Эффект огня для фотошопа: Как рисовать огонь в фотошопе
Урок для Фотошопа — Эффект огня
Допустим у вас есть элемент в дизайне, который необходимо украсить красивым и эффектным пламенем огня. К примеру, факел…
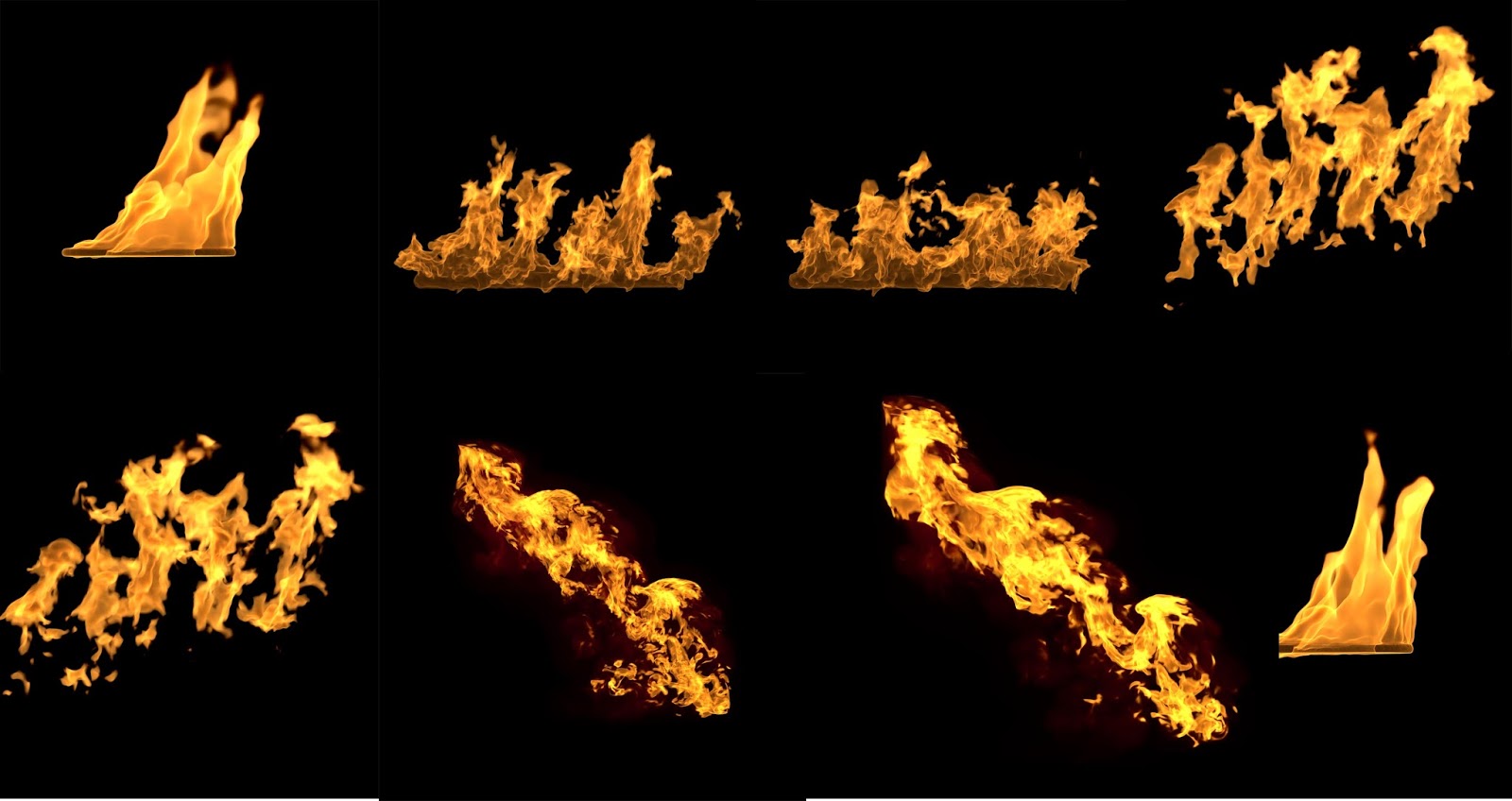
Шаг 1. Рисуем форму огня.Конечно же для экономии сил и времени лучшей найти готовые кисти огней для PS, которых очень много и поэтому возможно подобрать практически любую форму огня.
Я выбрал набор кистей, которые можно скачать по этой ссылке.
Конечно же если у вас есть навыки в рисовании языков пламени, то можно нарисовать огонь полностью с нуля, я же для экономии времени выберу первый вариант. Выбрав понравившуюся мне форму огненной кисти, рисую её белым цветом.
Затем нужно немного отредактировать огонь, а именно затереть ненужные участки. Делаю я это с помощью инструмента Eraser Tool (E), при этом выбрав так же кисть огня, чтобы затёртые участки приобрели форму огня и не были размытыми.Ну вот, форма огня подготовлена для дальнейшей обработки.
Шаг 2. Обработка огня.Теперь ранее подготовленный огонёк нам нужно разукрасить и придать эффект свечения.
Для этого я дублирую слой с белым огнём и с помощью стилей данного слоя заливаю его полностью красным цветом #dd0000.
К этому же слою применяю стиль наложения Overlay и нас получается огонь с красным оттенком.Теперь огню нужно придать немного жёлтого оттенка. Для этого я опять дублирую слой с белым огнём и располагаю его выше слоя с красным оттенком. Снова с помощью стилей слоя заливаю его жёлтым цветом #ff9d46.Так же как и к красному огню, применяю стиль наложения слоёв Overlay. Теперь у нас получился цветной огонь, но ему явно не хватает эффектов свечения.Шаг 3. Эффекты огня.На этом этапе мы зажжём наш огонь с помощью простых эффектов.
К самому нижнему слою с белым огнём применяем эффект внешнего свечения Outer Glow, с параметрами изображёнными на скриншоте:
Получился такой эффект.Но огонь по-прежнему выглядит скучно и неинтересно. Поэтому лучше всего добавить ещё какие-нибудь световые и цветовые эффекты и, к примеру, искры.
Для начала я добавлю более насыщенное свечение вокруг огня. Для этого я использую инструмент Gradient Tool (G).
Сначала рисую окружностью большого радиуса красного цвета #ff5e3e.
И применяю для этого слоя стиль наложения Pin Light и прозрачность Opacity 20%.Затем рисую окружность меньшего радиуса жёлтого цвета #ffaa3f.И применяю для этого слоя стиль наложения Soft Light, но прозрачность оставляю на 100%.Теперь добавляю немного цветовых эффектов. Для этого я нашёл картинку с абстракцией синего цвета, немного уменьшил её, размыл с помощью вертикального Motion Blur и продублировав слой, отобразил её вертикально. Тут уже всё зависит от вашей фантазии и необходимого цветового решения.Для слоёв с синими эффектами я применил стиль наложения Color Dodge и Opacity 58%.В завершении я решил добавить немного искр. Находим какую-нибудь картинку с искрами на чёрном фоне в качестве основного рефа.Затем ставим стиль наложения слоёв Screen. Визуально смотрим получившуюся картину и где необходимо затираем немного искры с помощью Erather Tool (E) с радиусом 100-200px. Так же в некоторых местах огня можно добавить маленькие искры, для этого продублируйте слой с искрами, уменьшите его и примените фильтр Sharpen. Так же можно продублированные слои с искрами отобразить по горизонтали или по вертикали, чтобы не было заметно их дублирование.В конечном результате надеюсь у вас получится такой же яркий и эффектный огонь.
Визуально смотрим получившуюся картину и где необходимо затираем немного искры с помощью Erather Tool (E) с радиусом 100-200px. Так же в некоторых местах огня можно добавить маленькие искры, для этого продублируйте слой с искрами, уменьшите его и примените фильтр Sharpen. Так же можно продублированные слои с искрами отобразить по горизонтали или по вертикали, чтобы не было заметно их дублирование.В конечном результате надеюсь у вас получится такой же яркий и эффектный огонь.Создать эффект пламенного текста в фотошопе
Один из самых сложных эффектов для воссоздания в Photoshop – это огонь. Пламя случайное и ведет себя неожиданно. Одним из наиболее сложных аспектов создания чего-либо из пламени в Photoshop является смешивание эффектов огня с объектом или текстом. Трудно убедительно изменить текст или объект, чтобы он выглядел так, как будто он принадлежит пламени.
Эффект, который я собираюсь создать, будет заключен в текст пламени. Загрузите изображение огня здесь . Мы будем использовать пламя, чтобы создать огненный текстовый эффект, который выглядит так, как будто он действительно принадлежит пламени.
Мы будем использовать пламя, чтобы создать огненный текстовый эффект, который выглядит так, как будто он действительно принадлежит пламени.
Сначала создайте новый документ. Тот, который я создаю, имеет ширину 800 пикселей и высоту 600 пикселей. Заполните фоновый слой черным. Это увеличит контраст и поможет пламени лучше проявиться. Если вы хотите, чтобы цвет фона отличался от черного, измените его, как только мы закончим, создав общий эффект.
Далее выберите жирный шрифт. Sans Serif кажется лучшим. Я выбрал Gill Sans в качестве шрифта. Напечатайте свое сообщение и составьте его в своем документе.
Откройте изображение пламени в новом документе. Размер не имеет значения в данный момент, потому что мы изменим его размер, как только переместим его в наш текстовый документ. Откройте панель каналов и выберите канал с наибольшей контрастностью. На этом изображении зеленый канал имеет наибольшую контрастность. Красный канал кажется раздутым, поэтому мы выбираем зеленый.
Command / Ctrl + <щелкните значок предварительного просмотра канала>, чтобы загрузить его в качестве выделения. Нажмите Ctrl + «C», чтобы скопировать выделение. Затем переключитесь на текстовый документ, который мы создали ранее, и нажмите Ctrl + «V», чтобы вставить пламя на их собственный слой. Нажмите Ctrl + «T», чтобы изменить пламя, и, удерживая клавишу Shift, щелкните и перетащите пламя, чтобы изменить его размер. Сожмите и поверните пламя по часовой стрелке, чтобы они слегка перекрывали холст типового документа.
Прежде чем делать что-либо еще, нам нужно преобразовать текстовый слой в смарт-объект. Это важно, чтобы мы могли сохранить текст редактируемым, если нам нужно вернуться назад и внести изменения позже. Щелкните правой кнопкой мыши на текстовом слое и выберите «Преобразовать в смарт-объект». Теперь мы можем применять эффекты и фильтры к тексту, но мы сможем вернуться и настроить фильтры и эффекты вместо того, чтобы применять их как постоянные, не редактируемые эффекты Дважды щелкните текст и измените цвет на черный.
Переместите слой пламени позади текстового слоя. Прямо сейчас наш текст черный, а наше пламя белое. Нам нужно добавить немного цвета.
Дважды щелкните слой пламени, чтобы открыть стили слоя. Выберите «Inner Glow» и выберите ярко-желтый цвет свечения. Выберите «Hard Light» в качестве режима наложения и установите размер 2px. Вы не хотите, чтобы он был слишком большим, потому что вам нужно иметь немного светлых, почти белых областей.
Затем выберите «Outer Glow» и выберите оранжевый цвет. Снова выберите «Жесткий свет» в качестве режима наложения и оставьте размер 5 пикселей. Теперь огонь должен выглядеть довольно реалистично. Причина, по которой мы приближаемся к эффектам огня, заключается в том, чтобы поддерживать точный контроль цвета огня, чтобы получить точный вид, который мы хотим.
Затем выберите текстовый слой, который мы превратили в смарт-объект, и перейдите в «Фильтр»> «Искажение»> «Пульсация». Установите значение 50% и установите большой размер. Текст должен примерно соответствовать рябь огня.
Текст должен примерно соответствовать рябь огня.
Вы сразу заметите, что эффект не выглядит убедительным, потому что огонь не плоский. Если бы в самом огне была пустота, она была бы не такой четкой, как в примере выше. Текст соответствует общей форме, но мы должны смешать эффект. Для этого Ctrl + <щелкните слой огня>, чтобы загрузить его как выделение. Подойдите к текстовому слою и нажмите значок Маска слоя, чтобы загрузить выделение в качестве маски слоя. Затем инвертируйте маску, чтобы добавить вариацию, и просмотрите результаты. Я выбрал каждую часть маски, кроме того, где должен быть тип, и залил ее белым; Я предпочитаю не маскировать области, которые не нуждаются в маскировке.
Результат показан ниже. Проблема в том, что эффект слишком легкий. Сложно читать, но с прозрачностью маски у нас есть два варианта. Первый вариант – нажать на маску слоя и вызвать команду уровней. Здесь ты бы затемнил маску. Другой вариант – просто дублировать слой, пока вы не будете довольны результатами. Я продублировал слой три раза, получив результаты ниже.
Я продублировал слой три раза, получив результаты ниже.
Метод 2: Эффект Огненной Лавы
Этот эффект довольно прост, но он дает некоторые интересные результаты. Создать новый документ. Я создал новый документ шириной 600 пикселей и высотой 450 пикселей. Залейте фон черным. Выберите жирный шрифт для этого эффекта, потому что текст будет искажен, если вы этого не сделаете. Этот эффект легче осуществить с помощью толстой гарнитуры без засечек. Сделайте текст жирным оранжевым. Мой установлен на # ff8a00.
Затем дважды щелкните текстовый слой, чтобы вызвать параметры стилей слоя. Выберите «Inner Glow». Установите яркость на ярко-желтый (# fcff00) и установите режим наложения «Hard Light». Установите размер около 8px.
Затем добавьте Outer Glow, но на этот раз используйте ярко-красный (# ee0909). Установите режим наложения «Hard Light». Установите Spread на 5% и размер до 8px. Установите Contour на «Cove-Shallow» в разделе «Качество».
Нажмите «ОК», и вы должны увидеть результаты, показанные ниже. Щелкните правой кнопкой мыши на текстовом слое и выберите «Преобразовать в смарт-объект». Дублируйте этот слой и пока скройте верхний слой.
Затем перейдите к «Фильтр»> «Искажение»> «Пульсация». Установите величину около 120-125%. Установите размер пульсации на средний.
Далее нам нужно повторить это действие еще раз. На этот раз установите сумму в огромное количество. Я установил пример на 581%. Оставьте размер пульсации на среднем уровне.
Отобразите второй текстовый слой и снова запустите на нем фильтр Ripple. Как и в первом слое текста, установите величину пульсации около 120-125% и оставьте размер на среднем уровне.
Создайте новый пустой слой над этим текстовым слоем и залейте его белым. Перейдите в «Фильтр»> «Рендеринг»> «Облака». Затем перейдите в «Фильтр»> «Рендеринг»> «Облака различий». Используя два разных визуализации облаков, вы получите гораздо более глубокое облако, чем при использовании только основных фильтр облаков. Option / Alt-click между слоями, чтобы закрепить этот слой в текстовой форме. Установите режим наложения этого слоя на «Наложение». Это добавляет измерение к эффекту жидкости, подобному лаве. Обратите внимание на области света и тени.
Option / Alt-click между слоями, чтобы закрепить этот слой в текстовой форме. Установите режим наложения этого слоя на «Наложение». Это добавляет измерение к эффекту жидкости, подобному лаве. Обратите внимание на области света и тени.
Создайте новый пустой слой над всеми остальными. Заполните его белым. Затем перейдите к «Filter»> «Render»> «Fibers». Установите Variance на 30-35 и Strength на 4. Клипируйте этот слой к тексту, также нажимая Alt / Option, щелкая между слоями. Затем перейдите к «Фильтр»> «Искажение»> «Пульсация» и установите количество в 120-125% на слой волокон. Это создаст эффект swirly в нашем тексте в стиле лавы. Установите режим наложения «Color Dodge».
Вывод
Варианты имитации огня в фотошопе безграничны. Существует множество различных комбинаций режимов наложения и фильтров, которые можно использовать для имитации эффектов, встречающихся в природе. Огонь может быть проблемой для создания с нуля, но если вы найдете свой собственный метод, вы можете создать уникальный внешний вид, который действительно привлекает внимание зрителя. Режим смешивания «Color Dodge», который мы использовали в конце нашего текста лавы, имел все значение при создании эффекта подсветки лавы.
Режим смешивания «Color Dodge», который мы использовали в конце нашего текста лавы, имел все значение при создании эффекта подсветки лавы.
Знаете ли вы какие-нибудь хитрости для имитации огня в фотошопе? Если это так, разместите их в комментариях ниже.
PhotoEffect: Эффект огня в Photoshop
Узнайте, как создать эффект огня в Photoshop. Как пользоваться командой Файл>Поместить фото пожара на основное фото. Затем размер и положение устанавливаются с помощью команды Free Transform. Чтобы фотография огня могла смотреться вместе, используйте для огня режим наложения Lighten. А чтобы легче было настроить этот эффект огня, необходимо подготовить фотографии вариаций формы языков пламени и фотографии вариаций формы дыма. Последним шагом является создание эффекта горячего пара вокруг пламени с помощью стеклянного фильтра. Если есть определенные части огня или дыма, которые нам не нужны, мы можем сгладить их с помощью инструмента «Кисть».
Конечный результат.
Если вам понравились мои уроки, подпишитесь на мой канал YouTube — KreativPhoto .
Посетите PHLEARN, чтобы изучить базовые и продвинутые методы работы с Photoshop. 1. Подготовить необходимые фото
В качестве основного фото буду использовать фото байкера, фото огня и дыма в различных вариациях.
Источник фотографии мотоциклиста для этого урока Photoshop я взял из Microsoft Office Image.
Источник изображения огня с сайта http://cgtextures.com/.
Дым Источник изображения взят с сайта http://bgfons.com/
2. Откройте фотографию, на которую будет наложен эффект огня Photoshop
Выберите меню Файл>Открыть или используйте сочетание клавиш Ctrl+O, откроется диалоговое окно «Открыть».
Выберите основной файл фотографии и нажмите кнопку «Открыть».
Открыть главное фото.
3. Откройте файл огня, затем поместите его на изображение и измените режим наложения на Lighten 9. 0011
0011
Выберите меню Файл>Поместить.
В диалоговом окне «Поместить» выберите фотографию огня, которую хотите добавить, и нажмите кнопку «Поместить».
Фото огня будет добавлено над основным фото.
На фотографии с огнем вы можете видеть рамку Free Transform вокруг нее как знак того, что мы можем изменить размер и отрегулировать ее положение на основной фотографии.
Нажмите клавишу Enter, чтобы убрать поле Free Transform.
Затем измените режим наложения на Lighten.
Фото пожара над основным фото.
Режим наложения слоя огня изменен на Lighten.
4. Отрегулируйте положение и размер огня на основной фотографии
Используйте команду «Свободное преобразование», чтобы изменить размер и положение пламени на основной фотографии.
Нажмите сочетание клавиш Ctrl+T.
Чтобы изменить размер огня, щелкните угол поля «Свободное преобразование» и перетащите его наружу или внутрь.
Щелкните мышью, удерживая нажатой клавишу Shift, если хотите сохранить пропорции изображения.
Нажимайте клавиши со стрелками, чтобы отрегулировать положение огня на главной фотографии.
Отрегулируйте непрозрачность, если эффект огня слишком сильный.
Я собираюсь установить непрозрачность слоя огня на значение 75-90%.
Отредактируйте размер огня с помощью Free Transform.
5. Добавьте больше пламени
Мы можем продублировать существующий слой с огнем, нажав Ctrl+J, затем повторите шаг 4, чтобы отрегулировать положение огня на основной фотографии.
Или, если у вас есть много других вариантов фотографии огня, добавьте фотографию огня обратно к основной фотографии, повторив шаг 3, а затем отрегулируйте ее положение, повторив шаг 4.
Добавьте еще один огонь на основную фотографию.
6. Откройте фотографию дыма, затем поместите ее на основную фотографию и измените режим наложения на Lighten
Следующим шагом будет добавление эффекта дыма.
Добавляйте фотографии дыма к основной фотографии, как добавляя фотографии огня.
Выберите меню Файл>Поместить.
В диалоговом окне «Место» выберите фотографию дыма и нажмите кнопку «Поместить».
Фото дыма будет размещено на основном фото.
Нажмите клавишу Enter, чтобы очистить поле Free Transform.
Выберите режим наложения Lighten.
Добавьте фотографию дыма, используя меню «Файл»> «Поместить».
Измените режим наложения слоя с фотографией дыма на более светлый.
7. Настроить положение и размер дыма на основном фото
Используйте Free Transform, чтобы изменить размер и положение дыма на основном фото.
Нажмите Ctrl+T, чтобы использовать Свободное преобразование, и нажмите Ctrl+Enter, когда будете удовлетворены результатом.
Я собираюсь установить непрозрачность слоя с дымом на 25%, чтобы эффект дыма не выглядел слишком толстым.
Отрегулируйте положение эффекта дыма.
8. Удалите нежелательные эффекты огня и дыма с помощью кисти
Щелкните значок инструмента «Кисть».
Выберите размер кисти на панели параметров.
Установите черный цвет переднего плана, нажав клавишу D на клавиатуре.
Затем сделайте маску на каждый слой огня или слой дыма, который мы будем убирать.
Для членов удалить эффект огня, щелкните слой маски слоя огня, затем удалите с помощью мыши части огня, которые нам не нужны.
Сделайте то же самое для слоя дыма.
Сгладьте эффекты огня и дыма, используя маску слоя и инструмент «Кисть».
9. Добавить эффект стекла фильтра Photoshop
Мы собираемся добавить эффект горячего пара вокруг пламени.
Мы должны преобразовать фоновый слой в умные фильтры.
Щелкните фоновый слой, чтобы активировать его, затем выберите меню «Фильтр» > «Преобразовать для смарт-фильтров».
Нажмите кнопку OK в появившемся диалоговом окне.
Затем выберите меню «Фильтр»> «Галерея фильтров».
В диалоговом окне «Фильтр» выберите «Искажение» > «Стекло».
Заполните искажение между 9 и 13, Smoothness 4, Frosted Textures и Scaling около 50%.
Применение стекла фильтра.
10. Создайте эффект тепла с помощью инструмента «Кисть»
Сделайте инвертирование стекла фильтра, которое мы сделали.
Щелкните Слой-маска Слой 2 (ранее фоновый слой).
Инверсия, нажав Ctrl + I или пункт меню Image>Adjustment>Invert.
Выберите светло-серый цвет для переднего плана.
Затем выберите инструмент «Кисть».
Нажмите на заднюю часть горящего мотоцикла, чтобы создать эффект горячего пара.
Инструментом «Кисть» создайте эффект горячего пара на спине байкера.
После создания эффекта горячего пара эффект огня Photoshop завершается созданием огня, который мы создали.
Вот результат:
Эффект огня в фотошопе.
Подробнее об руководстве по Photoshop:
Как поджечь мир с помощью Photoshop
Последнее обновление вторник, 02 мая 2023 г. | Учебники по Adobe Photoshop
Узнайте, как создать детализированный и классный научно-фантастический арт в Photoshop. Берите зажигалку и большую бутылку бензина, потому что сегодня мы собираемся поджечь мир. Проверьте это, и вы можете узнать несколько изящных трюков!
Берите зажигалку и большую бутылку бензина, потому что сегодня мы собираемся поджечь мир. Проверьте это, и вы можете узнать несколько изящных трюков!
Я знаю, что вы, любители фотошопа, любите поджигать вещи, поэтому вот урок о том, как поджечь весь мир. Наслаждаться!
Шаг 1
На этот раз мы будем работать с квадратным документом. Сделайте его достаточно большим, 1280 x 1280 вполне подойдет (конечная композиция будет немного больше).
Нажмите D, чтобы сбросить FG/BG-цвет, затем добавьте новый слой градиентной заливки – назовите его «City Lights». Выберите Радиальный градиент, идущий от белого центра к черному краю.
Шаг 2
Теперь мы добавим несколько фильтров, может быть полезно использовать галерею фильтров, чтобы добавить эти три фильтра…
Фильтр > Художественный > Пластиковая пленка
Фильтр > Стилизация > Светящиеся края
Фильтр > Текстура > Витражи
Шаг 3
Перейдите в меню «Изображение» > «Размер холста» и установите его на 2048 x 1536 пикселей или любой другой размер, который вы хотите получить в конечном размере композиции (примечание: изображение будет уменьшено позже).
Шаг 4
Продублируйте слой City Lights , затем уменьшите исходный размер ( City Lights ) до размера, который вы хотите для земли на последней части.
Объединить Огни большого города с фоном . Назовите слои, как показано ниже.
Шаг 5
Работа над слоем Пламя . Выберите «Фильтр» > «Размытие» > «Радиальное размытие».
Шаг 6
Выберите «Фильтр» > «Искажение» > «Волна».
Повторите фильтр 2 или 3 раза, каждый раз нажимая кнопку Randomize (Ctrl + Alt + F). Установите режим наложения Flames на экран и уменьшите непрозрачность примерно до 70%.
Шаг 7
Дублируйте Background и поместите его наверху стопки слоев, назовите его Smoke . Нажмите D, чтобы сбросить цвет FG/BG, затем выберите Filter > Render > Difference Clouds. Повторите фильтр 5-6 раз (или пока не увидите красивый эффект огня). Установите режим наложения Smoke на Color Dodge.
Шаг 8
Добавьте новый корректирующий слой «Цветовой баланс», поместите его вверху стопки слоев.
Шаг 9
Зайдите на sxc и загрузите это фото (требуется бесплатное членство). Откройте изображение в Photoshop, выберите землю с помощью инструмента Circular Marquee Tool, скопируйте ее и вставьте в наш документ с огнем (я предлагаю вам выделить немного внутри фактического края, чтобы не было белого).
Шаг 10
Измените размер Земли так, чтобы она соответствовала вашей штуке «огненный шар»
Не имеет значения, есть ли какие-то белые точки за пределами Земли. На самом деле, это может даже выглядеть круче!
Шаг 11
Создайте маску слоя для слоя Earth . Используйте кисть среднего размера и начните закрашивать маску черным/белым цветом, чтобы скрыть и выявить детали.
Мощный совет: используйте инструмент «Палец», чтобы испортить края маски, чтобы огонь выглядел более естественно.
Шаг 12
Добавьте корректирующий слой Hue/Saturation, выберите предыдущий слой в качестве обтравочной маски. Уменьшите насыщенность и яркость.
Уменьшите насыщенность и яркость.
Шаг 13
Создайте новый документ 4000 x 3000 px, визуализируйте несколько цветных облаков по умолчанию, скопируйте и вставьте в нашу композицию как новый слой Облака .
Шаг 14
Установите режим наложения на Светлее для Облаков . Добавьте маску слоя, залейте ее черным цветом. Возьмите мягкую большую кисть, установите непрозрачность около 5%, затем нарисуйте облака, нарисовав маску белым цветом. Нарисуйте вокруг земли, затем увеличьте непрозрачность и уменьшите размер кисти, когда приблизитесь к краю.
Шаг 15
Ctrl + щелкните значок слоя для Земля . Создайте новый слой-заливку любого цвета. Установите заливку (расположенную ниже непрозрачности) слоя на 0%.
Дважды щелкните слой и добавьте эффект внутреннего свечения (темно-красный цвет).
Шаг 16
Дублируйте слой Inner Glow , который вы только что создали. Переместите слой вниз так, чтобы он оказался чуть выше Background . Снимите флажок с эффекта Outer Glow, затем добавьте вместо него Outer Glow.
Снимите флажок с эффекта Outer Glow, затем добавьте вместо него Outer Glow.
Снова продублируйте верхнюю часть Inner Glow , на этот раз сделайте внутреннее свечение ярко-красным цветом и уменьшите эффект. Установите внешнее свечение этого слоя на ярко-красный цвет и уменьшите эффект.
Шаг 17
Для звездного неба создайте новый слой поверх всех остальных слоев. Залейте его черным цветом, затем перейдите в Filter > Noise > Add Noise.
Выберите Фильтр > Размытие > Размытие по Гауссу, установите его примерно на 0,4-0,8. Добавьте корректирующий слой «Уровни», используйте «Предыдущий слой» в качестве обтравочной маски и перетащите ползунок «Средние тона» вправо, пока не увидите красивое небо. Замаскируйте землю, затем установите Режим наложения неба на Светлее.
Шаг 18
Круто, почти готово! Добавление последнего корректирующего слоя цветового баланса поверх всей стопки слоев поможет вам настроить цвета окончательного изображения. Добавьте немного синего для полутонов и теней, затем добавьте желтого и красного для бликов.
