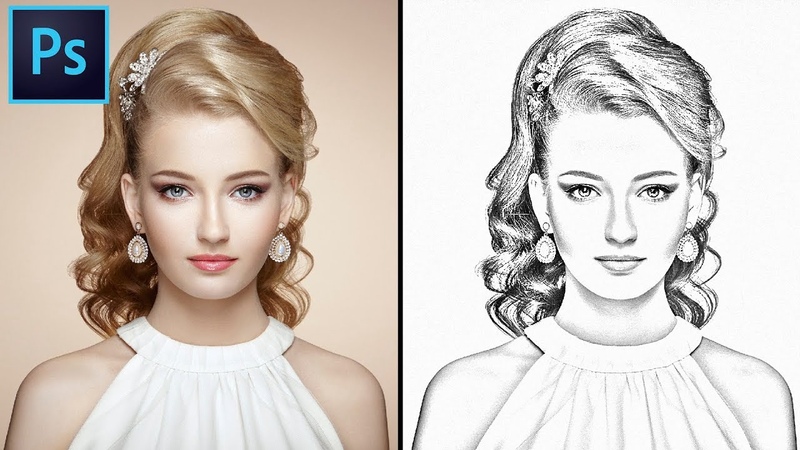
Фотошоп карандашом: Создаём Карандашный Рисунок в программе Adobe Photoshop
Использование инструментов рисования в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug-ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Pixelate filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Инструмент «Кисть»
Инструмент «Кисть» создает мягкие или четкие цветные штрихи. Его можно использовать для имитации техники распыления краски. (Если этот инструмент отсутствует на панели инструментов, активизируйте инструмент «Кисть импрессиониста» или инструмент «Замена цвета», а затем нажмите значок инструмента «Кисть» на панели параметров инструмента.)
Его можно использовать для имитации техники распыления краски. (Если этот инструмент отсутствует на панели инструментов, активизируйте инструмент «Кисть импрессиониста» или инструмент «Замена цвета», а затем нажмите значок инструмента «Кисть» на панели параметров инструмента.)
Выберите цвет рисования, задав фоновый цвет.
В разделе «Рисование» панели инструментов выделите инструмент «Кисть».
Задайте по своему усмотрению параметры инструмента «Кисть» на панели параметров инструмента и перетащите его на изображении, чтобы нарисовать нужную деталь.
Примечание.Для создания прямой линии щелкните мышью один раз, чтобы начать линию, затем, нажав клавишу Shift, щелкните в другом месте, чтобы завершить линию.
По желанию можно задать следующие параметры инструмента «Кисть»:
Режим аэрографа
Позволяет имитировать технику распыления краски, создавая переходные тона в изображении и имитируя традиционные методы рисования аэрографом.

Кисть
Задает форму кончика кисти. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из выпадающего списка «Кисть», затем выберите образец кисти.
Размер
Задает диаметр кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Непрозрачность
Задает степень непрозрачности применяемого цвета обводки. Низкое значение параметра позволяет пикселям под перекрытием просвечиваться. Перетащите ползунок или введите значение непрозрачности в числовом поле.
Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении.
Параметры планшета
Служит для настройки параметров сенсорного стилуса для ввода данных в «перьевых», планшетных ноутбуках и карманных ПК.
Настройки кисти
Задает дополнительные параметры кисти.

Инструмент «Карандаш»
Инструмент «Карандаш» создает четкие произвольные линии.
Выберите цвет рисования, задав фоновый цвет.
В разделе «Рисование» панели инструментов выделите инструмент «Карандаш».
Задайте по своему усмотрению параметры инструмента «Карандаш» на панели параметров инструмента, затем перетащите инструмент на изображении, чтобы нарисовать нужную деталь.
Примечание.Для создания прямой линии щелкните мышью один раз, чтобы начать линию, затем, нажав клавишу Shift, щелкните в другом месте, чтобы завершить линию.
По желанию можно задать следующие параметры инструмента «Карандаш»:
Кончик кисти
Задает форму кончика. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из выпадающего списка «Кисть», затем выберите образец кисти.

Размер
Задает диаметр кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Непрозрачность
Задает степень непрозрачности применяемого цвета обводки. Низкое значение параметра позволяет пикселям под перекрытием просвечиваться. Перетащите ползунок или введите значение непрозрачности в числовом поле.
Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении.
Автостирание
При рисовании и наведении инструмента на область, не содержащую основной цвет, инструмент закрашивает область основным цветом. То есть, если начать с цвета, отличного от основного, инструмент рисует только цветом фона. Нажмите и закрасьте области, содержащие основной цвет. Карандаш рисует цветом фона.
Инструмент «Кисть импрессиониста»
Инструмент «Кисть импрессиониста» меняет имеющиеся цвета и детали изображения так, что фотография приобретает вид картины, выполненной в утонченной художественной технике.
Выбрав инструмент «Кисть» на панели инструментов, выделите инструмент «Кисть импрессиониста» на панели параметров инструмента.
Задайте по своему усмотрению параметры на панели параметров инструмента, затем перетащите инструмент на изображении, чтобы нарисовать нужную деталь.
Исходная фотография (слева) и результат применения инструмента «Кисть импрессиониста» (справа)По желанию можно задать любой из следующих параметров:
Кисть
Задает форму кончика кисти. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из выпадающего списка «Кисть», затем выберите образец кисти.
Размер
Задает диаметр кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.

Непрозрачность
Задает степень непрозрачности применяемого цвета обводки. Низкое значение параметра позволяет пикселям под перекрытием просвечиваться. Перетащите ползунок или введите значение непрозрачности в числовом поле.
Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении. Дополнительную информацию см. в разделе Режимы смешивания.
Дополнительно
«Стиль» определяет форму штриха кисти. «Ограничения» задает размер штриха кисти. При большом значении области также увеличивается частота штрихов. «Допуск» определяет насколько смежные пиксели должны быть близки по цвету, чтобы подвергнуться действию штриха кисти.
Инструмент «Палец»
Инструмент «Палец» имитирует размазывание влажной краски пальцем. Размазывание начинается с цвета той точки, в которой начинается штрих, в направлении движения инструмента. Размазать можно как имеющиеся цвета на изображении, так и основной цвет изображения.
Размазать можно как имеющиеся цвета на изображении, так и основной цвет изображения.
В разделе «Улучшение» панели инструментов выделите инструмент «Палец» (если вы не видите его на панели инструментов, выделите инструмент «Размытие» или инструмент «Резкость» и затем нажмите значок инструмента «Палец»·на панели параметров инструмента).
Задайте по своему усмотрению параметры инструмента на панели параметров инструмента, затем перетащите его по изображению, чтобы размазать цвета.
Примечание.Нажмите клавишу Alt (Option в ОС Mac OS), чтобы на время включить режим «Рисование пальцем» при перетаскивании инструмента «Палец».
По желанию можно задать следующие параметры инструмента «Палец»:
Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении.
 Дополнительную информацию см. в разделе Режимы смешивания.
Дополнительную информацию см. в разделе Режимы смешивания.Кисть
Задает форму кончика кисти. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из выпадающего списка «Кисть», затем выберите образец кисти.
Размер
Задает диаметр кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Интенсивность
Задает интенсивность эффекта размазывания.
Образ. всех слоев
При установленном флажке будут размазываться цвета со всех видимых слоев. Снимите флажок «Использовать все слои», чтобы размазывать цвет только с активного слоя.
Рисование пальцем
Начинает процесс размазывания с основного цвета. Снимите флажок «Использовать все слои», чтобы начинать процесс размазывания с цвета под курсором.
Инструмент «Ластик»
При перетаскивании инструмента «Ластик» меняются пиксели в изображении. При использовании инструмента на фоновом слое или на слое, для которого установлен флажок «Заблокировать прозрачные пикселы», цвет стираемых пикселей будет меняться на фоновый, во всех остальных случаях они станут прозрачными. Прозрачные пиксели показаны шахматной сеткой прозрачности.
При использовании инструмента на фоновом слое или на слое, для которого установлен флажок «Заблокировать прозрачные пикселы», цвет стираемых пикселей будет меняться на фоновый, во всех остальных случаях они станут прозрачными. Прозрачные пиксели показаны шахматной сеткой прозрачности.
В разделе «Рисование» панели инструментов выделите инструмент «Ластик». (Если инструмент отсутствует на панели инструментов, выберите инструмент «Фоновый ластик» или инструмент «Волшебный ластик», а затем нажмите значок инструмента «Ластик» на панели параметров инструмента.)
Задайте по своему усмотрению параметры на панели параметров инструмента, затем перетащите инструмент над областью, которую требуется стереть.
По желанию можно задать следующие параметры инструмента «Ластик»:
Кисть
Задает форму кончика кисти. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из выпадающего списка «Кисть», затем выберите образец кисти.

Размер
Задает диаметр кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Непрозрачность
Задает интенсивность стирания. При значении непрозрачности 100% инструмент полностью стирает пиксели и заменяет их на цвет фона. При значениях непрозрачности менее 100% инструмент только частично стирает пиксели и заменяет их на цвет фона. (При установленном флажке «Блок» параметр «Прозрачность» недоступен.)
Текст
«Кисть» — задает свойства кисти, его можно использовать для имитации эффекта мокрых границ. «Карандаш» — стирает штрихами наподобие штрихов карандаша. «Блок» — стирает квадратиком размером 16 пикселей.
Инструмент «Волшебный ластик»
Инструмент «Волшебный ластик» стирает пиксели, цвет которых с учетом заданного допуска похож на цвет пикселя, по которому вы щелкнули. При работе на слое с установленным флажком «Заблокировать прозрачность» цвет пикселей меняется на фоновый цвет; во всех остальных случаях, пиксели стираются с заданной степенью прозрачности. Стирать можно либо только смежные пиксели, либо все похожие пиксели в текущем слое.
При работе на слое с установленным флажком «Заблокировать прозрачность» цвет пикселей меняется на фоновый цвет; во всех остальных случаях, пиксели стираются с заданной степенью прозрачности. Стирать можно либо только смежные пиксели, либо все похожие пиксели в текущем слое.
На панели «Слои» выберите слой, содержащий области, которые необходимо стереть.
Примечание.При выборе фонового слоя он автоматически становится обычным изобразительным слоем при использовании инструмента «Волшебный ластик».
В разделе «Рисование» панели инструментов выделите инструмент «Волшебный ластик». (Если инструмент отсутствует на панели инструментов, выберите инструмент «Ластик» или инструмент «Фоновый ластик», а затем нажмите значок инструмента «Волшебный ластик» на панели параметров инструмента.)
Задайте по своему усмотрению параметры на панели параметров инструмента, затем нажмите область слоя, которую требуется стереть.

По желанию можно задать следующие параметры инструмента «Волшебный ластик»:
Допуск
Определяет диапазон стираемых цветов. При низком допуске происходит стирание пикселей, цвет которых очень близок к цвету пикселя, который был щелкнут. При высоком допуске происходит стирание пикселей в более широком диапазоне цветов.
Непрозрачность
Задает интенсивность стирания. При значении непрозрачности 100% инструмент полностью стирает пиксели и заменяет их на цвет фона (на заблокированном слое). При значениях непрозрачности менее 100% инструмент только частично стирает пиксели и заменяет их на цвет фона (на заблокированном слое).
Образ. всех слоев
Стирает области активного слоя, учитывая цвет пикселей на всех видимых слоях. Снимите этот флажок, чтобы инструмент стирал только цвета активного слоя.
Смежные пикселы
Позволяет стирать только пиксели, расположенные рядом друг с другом.
 Снимите этот флажок, чтобы стирать похожие по цвету пиксели, расположенные на всем слое.
Снимите этот флажок, чтобы стирать похожие по цвету пиксели, расположенные на всем слое.Сглаживание
Смягчает границы стираемой области, придавая им более естественный вид.
Инструмент «Фоновый ластик»
Инструмент «Фоновый ластик» делает области, через которые протаскивается курсор, прозрачными или заливает их фоновым цветом, что позволяет легко удалять лишние объекты с фона. Достоинство этого инструмента заключается том, что при аккуратном использовании, он позволяет стирать краевые пиксели фона, оставляя при этом четкие границы объектов переднего плана.
Активная часть курсора инструмента — это кружок с перекрестием. При перетаскивании курсора стираются пиксели в центре перекрестия, а также похожие пиксели в зоне окружности курсора. Если в окружность попали пиксели объекта переднего плана, но их цвет не соответствует цвету пикселя в центре перекрестия, они не будут стерты.
Стирание ненужных частей фона. Части фона можно заменять другим фоном с помощью инструмента «Штамп» или добавлением другого слоя.
Части фона можно заменять другим фоном с помощью инструмента «Штамп» или добавлением другого слоя.На панели «Слои» выберите слой, содержащий области, которые необходимо стереть.
Примечание.При выделении фонового слоя он автоматически становится обычным изобразительным слоем при использовании инструмента «Фоновый ластик».
В разделе «Рисование» панели инструментов выделите инструмент «Фоновый ластик» . (Если инструмент отсутствует на панели инструментов, выберите инструмент «Ластик» или инструмент «Волшебный ластик», а затем нажмите значок инструмента «Фоновый ластик» на панели параметров инструмента.)
Задайте по своему усмотрению параметры на панели параметров инструмента, затем перетащите инструмент над областью, которую требуется стереть. Не наводите центр перекрестия на области, которые стирать не нужно.
По желанию можно задать следующие параметры инструмента «Фоновый ластик»:
Размер
Ширина пиксела кисти
Допуск
Задает диапазон цветов, похожих на цвет первого пикселя, по которому вы щелкнули.
 Чем ниже значение допуска, тем уже удаляемый диапазон цветов, похожих на цвет первого пикселя, который вы щелкнули. При высоком допуске происходит стирание более широкого диапазона цветов.
Чем ниже значение допуска, тем уже удаляемый диапазон цветов, похожих на цвет первого пикселя, который вы щелкнули. При высоком допуске происходит стирание более широкого диапазона цветов.Настройки кисти
Позволяет выбрать кисть с заданными настройками размера, диаметра, жесткости и интервалов. Перетащите ползунки для изменения размера или введите значения в числовые поля.
Ограничения
Установите флажок «Смежные пикселы», чтобы стирать только смежные пиксели в диапазоне, определяемом значением параметра «Допуск», цвет которых соответствует цвету первого пикселя, по которому вы щелкнули мышью. Установите флажок «Несмежные пикселы», чтобы стирать все точки в диапазоне, определяемом допуском, независимо от того, являются ли пиксели смежными или нет.
Справки по другим продуктам
- Режимы смешивания
- Основной и фоновый цвет
- Параметры кисти
- Добавление новой кисти в библиотеку кистей
- Настройка параметров сенсорного пера планшетных ноутбуков
- Режимы смешивания
- Основной и фоновый цвет
- Инструменты рисования
- Параметры кисти
- Параметры кисти
- Понятие слоя
- Параметры кисти
- Режимы смешивания
- Параметры кисти
- Режимы смешивания
- Параметры кисти
- Панель «Слои»
- Сглаживание границ выделенной области с помощью алгоритма сглаживания
- Параметры кисти
Вход в учетную запись
Войти
Управление учетной записьюРисование с помощью инструментов «Перо», «Карандаш» и «Блик» в Illustrator
Рисование с помощью инструмента «Перо»
Рисование отрезков прямых линий инструментом «Перо»
Простейший контур, который можно нарисовать инструментом «Перо» — это прямая линия из двух опорных точек, созданных щелчком инструмента «Перо». Продолжая щелкать инструментом, можно создать контур, состоящий из отрезков прямых линий, соединенных угловыми точками.
Продолжая щелкать инструментом, можно создать контур, состоящий из отрезков прямых линий, соединенных угловыми точками.
Выберите инструмент «Перо».
Поместите инструмент «Перо» в то место, откуда должен начинаться прямой отрезок, затем щелкните, чтобы создать первую опорную точку (не перетаскивайте указатель).
Примечание.Первый отрезок отобразится только тогда, когда вы щелкнете вторую опорную точку (для просмотра сегментов контура выберите параметр «Резиновая лента» в Photoshop). Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.
Щелкните еще раз в том месте, где должен находиться конец отрезка (щелкните, удерживая клавишу Shift, чтобы ограничить наклон сегмента углом, кратным 45°).

Щелкните необходимое число раз, чтобы создать опорные точки для дополнительных прямых отрезков.
Последняя добавленная опорная точка будет выглядеть как закрашенный квадрат, что означает ее выделение. При добавлении новых опорных точек выделение предыдущих точек отменяется, поэтому соответствующие значки будут пустыми.
Завершите создание контура. Для этого выполните одно из следующих действий:
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Примечание. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.

Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign. В приложении InDesign или Illustrator также можно просто нажать клавишу ВВОД или Return.
Рисование кривых инструментом «Перо»
Кривая создается путем добавления опорной точки в том месте, где изменяется направление кривой, с последующим перетаскиванием управляющих линий, формирующих кривую. Форма кривой определяется длиной и наклоном управляющих линий.
Чем меньше кривая содержит опорных точек, тем проще ее редактировать и тем быстрее она будет отображаться и выводиться на печать. При использовании слишком большого числа точек на кривой могут возникать ненужные выпуклости. Опорные точки следует размещать с большими промежутками, а форму кривых рекомендуется изменять корректировкой длины и углов наклона управляющих линий.
Выберите инструмент «Перо».

Поместите инструмент «Перо» в том месте, где должна начинаться кривая, и удерживайте кнопку мыши.
Появится первая опорная точка, и указатель инструмента «Перо» изменится на стрелку (в Photoshop указатель изменится только после того, как вы начнете перетаскивание).
Чтобы задать крутизну создаваемого сегмента кривой, перетащите указатель инструмента, затем отпустите кнопку мыши.
Как правило, управляющую линию следует растягивать примерно на одну треть от расстояния до следующей опорной точки, которую вы собираетесь нарисовать (позднее можно скорректировать управляющую линию с одной или с обеих сторон).
Для того чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу Shift.
Рисование первой точки кривойA. Расположение инструмента «Перо» B. Начало перетаскивания (с нажатой кнопкой мыши) C. Растягивание управляющих линий путем перетаскивания
Поместите инструмент «Перо» в том месте, где должен заканчиваться сегмент кривой, и выполните следующие действия.
Рисование второй точки кривой Рисование S-образной кривой Примечание.
(Только в Photoshop) Для того чтобы резко изменить направление кривой, отпустите кнопку мыши и, удерживая клавишу Alt (Windows) или Option (Mac OS), перетащите управляющую точку в направлении кривой. Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
Для того чтобы создать несколько сглаженных кривых, продолжайте перетаскивать инструмент «Перо» в другие места. Обратите внимание на то, что опорные точки размещаются в начале и в конце каждой кривой, а не на ее вершине.
Примечание.Для того чтобы развернуть управляющие линии опорной точки, перетащите указатель, удерживая клавишу Alt (Windows) или Option (Mac OS).

Завершите создание контура. Для этого выполните одно из следующих действий:
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Примечание. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign.
Перемещение опорных точек при рисовании
После создания опорной точки с помощью щелчка удерживайте кнопку мыши, нажмите клавишу «Пробел» и, также удерживая ее, перетащите опорную точку в нужное место.

Завершение рисования контура
Завершите контур одним из следующих способов.
Для того чтобы закрыть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Примечание. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign. В приложении InDesign также можно просто нажать клавишу ВВОД или Return.
Рисование прямых линий, за которыми следуют кривые
Для того чтобы создать отрезок прямой, щелкните инструментом «Перо» угловые точки в двух местах.
Поместите инструмент «Перо» над выбранной конечной точкой. В Illustrator и InDesign при правильном размещении инструмента «Перо» рядом с его указателем появляется значок преобразования точки (в Photoshop рядом с инструментом «Перо» появляется косая черта). Для того чтобы задать крутизну сегмента кривой, который будет создан далее, щелкните опорную точку и перетащите появившуюся управляющую линию.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 1)A. Завершенный сегмент прямой B. Наведение инструмента «Перо» на конечную точку (значок преобразования точки отображается только в Illustrator и InDesign) C. Перемещение управляющей точки
Поместите перо в том месте, где должна быть следующая опорная точка, затем, чтобы завершить кривую, щелкните (и при необходимости перетащите) новую опорную точку.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 2)
A. Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
Рисование кривых, за которыми следуют прямые линии
Выбрав инструмент «Перо», перетащите указатель мыши, чтобы создать первую гладкую опорную точку сегмента кривой, и отпустите кнопку мыши.
Переместите инструмент «Перо» в точку, где сегмент кривой должен закончиться, перетащите указатель мыши, чтобы завершить кривую, и отпустите кнопку мыши.
Рисование сегмента кривой, за которым следует сегмент прямой (часть 1)A. Первая гладкая точка в сегменте кривой готова, инструмент «Перо» помещен над конечной точкой B. Перетаскивание, завершающее кривую
Поместите инструмент «Перо» над выбранной конечной точкой.
 При правильном размещении рядом с указателем инструмента «Перо» появляется значок преобразования точки. Для преобразования гладкой точки в угловую точку щелкните опорную точку.
При правильном размещении рядом с указателем инструмента «Перо» появляется значок преобразования точки. Для преобразования гладкой точки в угловую точку щелкните опорную точку.Переместите инструмент «Перо» в то место, где должен заканчиваться сегмент прямой, затем щелкните для завершения сегмента прямой.
Рисование сегмента кривой, за которым следует сегмент прямой (часть 2)A. Размещение инструмента «Перо» над существующей конечной точкой B. Щелчок конечной точки C. Щелчок следующей угловой точки
Рисование двух сегментов кривой, соединенных углом
Перетащите инструмент «Перо», чтобы создать первую гладкую точку в сегменте кривой.
Переместите инструмент «Перо» и перетащите указатель для создания кривой со второй гладкой точкой. Затем для настройки крутизны следующей кривой перетащите управляющую линию в сторону ее противоположного конца, удерживая клавишу Alt (Windows) или Option (Mac OS).
 Отпустите клавишу и кнопку мыши.
Отпустите клавишу и кнопку мыши.В результате разделения управляющих линий гладкая точка преобразуется в угловую точку.
Переместите инструмент «Перо» в то место, где должен заканчиваться второй сегмент кривой, затем перетащите новую гладкую точку для завершения второго сегмента кривой.
A. Перетаскивание новой гладкой точки B. Разделение управляющих линий при перетаскивании с помощью клавиши Alt или Option и изгиб управляющей линии вверх C. Результат после перемещения и перетаскивания в третий раз
Рисование с помощью инструмента «Карандаш»
В основном функции инструмента «Карандаш» в Adobe Illustrator и в InDesign совпадают. С помощью этого инструмента можно рисовать открытые и замкнутые контуры, аналогично рисованию настоящим карандашом на бумаге. С помощью инструмента «Карандаш» удобнее всего быстро создавать эскизы или придавать элементам вид нарисованных от руки. Нарисованный контур можно сразу редактировать требуемым образом.
Нарисованный контур можно сразу редактировать требуемым образом.
При рисовании инструментом «Карандаш» опорные точки появляются автоматически, их расположение не приходится определять вручную. Однако после того как контур нарисован, их можно скорректировать. Число опорных точек определяется длиной и сложностью контура и параметрами допуска в диалоговом окне «Параметры инструмента «Карандаш»». Эти параметры управляют чувствительностью инструмента «Карандаш» к движению мыши или пера на графическом планшете.
Рисование контуров произвольной формы с помощью инструмента «Карандаш»
- Выберите инструмент «Карандаш» .
- Поместите инструмент в предполагаемом начале контура и нарисуйте контур, перетаскивая инструмент. При рисовании инструментом «Карандаш» в качестве указателя отображается крестик, сигнализирующий о создании контура произвольной формы.
При перетаскивании за указателем остается пунктирная линия.
 На обоих концах и в различных точках контура появляются опорные точки. При рисовании контура используются текущие атрибуты обводки и заливки; созданный контур по умолчанию остается выделенным.
На обоих концах и в различных точках контура появляются опорные точки. При рисовании контура используются текущие атрибуты обводки и заливки; созданный контур по умолчанию остается выделенным.
Рисование замкнутых контуров с помощью инструмента «Карандаш»
Выберите инструмент «Карандаш».
Поместите инструмент в предполагаемом начале контура и нарисуйте контур. Для этого начните перетаскивать инструмент.
Начав перетаскивание, удерживайте клавишу Alt (Windows) или Option (Mac OS). Инструмент «Карандаш» будет отображаться в виде маленького круга (в InDesign — в виде ластика), что соответствует рисованию замкнутого контура.
Когда будет нарисован контур желаемого размера и формы, отпустите кнопку мыши (но не отпускайте клавишу Alt или Option. После замыкания контура отпустите клавишу Alt или Option.
Для того чтобы создать замкнутый контур, не нужно помещать курсор на начальную точку контура.
 Если отпустить кнопку мыши в другом месте, инструмент «Карандаш» замкнет фигуру кратчайшей линией до начальной точки.
Если отпустить кнопку мыши в другом месте, инструмент «Карандаш» замкнет фигуру кратчайшей линией до начальной точки.
Редактирование контуров с помощью инструмента «Карандаш»
С помощью инструмента «Карандаш» можно редактировать любой контур и добавлять линии и фигуры произвольной формы в любую фигуру.
Добавление элементов в контур с помощью инструмента «Карандаш»
Выберите существующий контур.
Выберите инструмент «Карандаш».
Подведите кончик карандаша к конечной точке контура.
Когда кончик карандаша будет на нужном расстоянии от конечной точки, появится крестик.
Для того чтобы продолжить контур, перетащите инструмент.
Соединение двух контуров с помощью инструмента «Карандаш»
Выберите оба контура (щелкните, удерживая клавишу Shift, или перетащите над обоими контурами инструмент «Выделение».

Выберите инструмент «Карандаш».
Подведите указатель к нужной точке одного контура и перетащите инструмент к другому контуру.
Начав перетаскивание, удерживайте клавишу Ctrl (Windows) или Command (Mac OS). В качестве указателя инструмента «Карандаш» будет отображаться маленький символ объединения, символизирующий добавление контура к существующему.
Перетащите инструмент на конечную точку другого контура, отпустите кнопку мыши, затем отпустите клавишу Ctrl или Command.
Примечание.Для достижения наилучших результатов рекомендуется перетаскивать один контур к другому, как если бы контуры просто продолжались в первоначальном направлении.
Перерисовка контуров с помощью инструмента «Карандаш»
Выделите контур, который нужно изменить.

Для перерисовки поместите инструмент «Карандаш» рядом с контуром.
Когда кончик карандаша будет на нужном расстоянии от контура, крестик исчезнет.
Перетаскивайте инструмент, пока контур не примет желательную форму.
Редактирование замкнутого контура с помощью инструмента «Карандаш» Примечание.В зависимости от места, с которого нужно начать перерисовку контура, и от направления, в котором будет перетаскиваться инструмент, могут получаться непредвиденные результаты. Например, можно случайно изменить замкнутый контур на открытый или наоборот, либо потерять часть фигуры.
Параметры инструмента «Карандаш»
Для настройки приведенных ниже параметров дважды щелкните инструмент «Карандаш».
Точность
Управляет частотой добавления опорных точек при перетаскивании указателя мыши или пера. Чем больше данное значение, тем более сглаженным и менее сложным будет контур. Чем меньше данное значение, тем больше кривых будет совпадать с движением указателя, в результате чего углы будут более острыми. Диапазон значений точности — от 0,5 до 20 пикселов.
Чем больше данное значение, тем более сглаженным и менее сложным будет контур. Чем меньше данное значение, тем больше кривых будет совпадать с движением указателя, в результате чего углы будут более острыми. Диапазон значений точности — от 0,5 до 20 пикселов.
Сглаживание
Управляет степенью сглаживания, применяемой при использовании инструмента. Плавность можно задавать в пределах от 0 до 100%. Чем больше значение, тем сильнее сглаживается контур. Чем меньше данное значение, тем больше создается опорных точек и тем больше сохраняется неровностей линии.
Выполнять заливку·новых штрихов карандашом
(только в Illustrator) Заливка применяется к обводке инструментом «Карандаш», которая была нарисована после выбора этого параметра, но не применяется к существующей обводке. Перед тем как рисовать карандашом обводку, не забудьте выбрать заливку.
Сохранять выделенным
Определяет, сохраняется ли выделение после создания контура. Этот параметр выбран по умолчанию.
Этот параметр выбран по умолчанию.
Редактировать выделенные контуры
Определяет, можно ли изменять или объединять выбранный контур, когда указатель находится от него на определенном расстоянии (заданном следующим параметром).
В пределах: _ пикселов
Определяет, насколько близко к существующему контуру должен находиться указатель мыши или перо для редактирования с помощью инструмента «Карандаш». Этот параметр доступен только в случае, если выбран параметр «Зона редактирования выделенных контуров».
Рисование бликов
Инструмент «Блик» создает блики с ярким центром, ореолом, лучами и кольцами. С помощью этого инструмента можно создавать эффект, напоминающий блики оптики на фотографиях.
Блик имеет центральный и концевой маркеры. С помощью этих маркеров задается расположение самого блика и его колец. Центральный маркер находится в ярком центре блика – в этой точке начинается контур блика.
A. Центральный маркер B. Концевой маркер C. Лучи (для наглядности показаны черным цветом) D. Ореол E. Кольца
Дополнительные сведения о создании и редактировании бликов можно найти в соответствующем разделе Справки на веб-сайте.
Примечание.Полная обновленная Справка находится на веб-сайте. Приложение не обнаружило подключения к Интернету. Для получения полной версии этого раздела щелкните расположенную ниже ссылку или выполните поиск в полной версии Справки по адресу community.adobe.com/help.
Создание блика
Инструмент «Блик» создает блики с ярким центром, ореолом, лучами и кольцами. С помощью этого инструмента можно создавать эффект, напоминающий блики оптики на фотографиях.
Блик имеет центральный и концевой маркеры. С помощью этих маркеров задается расположение самого блика и его колец. Центральный маркер находится в ярком центре блика – в этой точке начинается контур блика.
A. Центральный маркер B. Концевой маркер C. Лучи (для наглядности показаны черным цветом) D. Ореол E. Кольца
Создание блика по умолчанию
Выберите инструмент «Блик» .
Нажмите клавишу Alt (Windows) или Option (Mac OS) и щелкните в том месте, где должен быть центральный маркер блика.
Примечание.Лучше всего блики смотрятся, если их рисовать поверх существующих объектов.
Рисование блика
Выберите инструмент «Блик».
Нажмите кнопку мыши, чтобы разместить центральный маркер блика в нужной части рисунка, затем перетащите курсор, чтобы задать размер центральной части, размер ореола и угол лучей.
Прежде чем отпустить кнопку мыши, нажмите клавишу Shift, чтобы зафиксировать для лучей заданный угол.
 С помощью клавиш «Стрелка вверх» и «Стрелка вниз» добавляйте и удаляйте лучи. Чтобы центр блика оставался на месте, нажмите клавишу «Ctrl» (Windows) или «Command» (Mac OS).
С помощью клавиш «Стрелка вверх» и «Стрелка вниз» добавляйте и удаляйте лучи. Чтобы центр блика оставался на месте, нажмите клавишу «Ctrl» (Windows) или «Command» (Mac OS).Отпустите кнопку мыши, когда получите нужный центр, ореол и лучи.
Еще раз нажмите кнопку мыши и перетащите курсор, чтобы добавить в блик кольца и разместить концевой маркер.
Прежде чем отпустить кнопку мыши, добавьте или удалите нужное количество лучей с помощью клавиш «Стрелка вверх» или «Стрелка вниз». Для случайного распределения колец используйте клавишу «~».
Отпустите кнопку мыши, когда концевой маркер будет в нужном месте.
Все элементы блика (центральная часть, ореол, кольца и лучи) имеют заливку цветом с различными параметрами непрозрачности.
Создание блика с помощью диалогового окна «Параметры инструмента «Блик»»
Выберите инструмент «Блик» и щелкните в том месте, где должен находиться центральный маркер блика.

В диалоговом окне «Параметры инструмента «Блик»» выполните какие-либо из следующих действий и нажмите кнопку «OК».
Задайте общий диаметр, непрозрачность и яркость центра блика.
Задайте параметр «Увеличение» для ореола в процентах от общего размера и укажите значение разброса (0 – четкий, 100 – размытый).
Чтобы добавить в блик лучи, выберите параметр «Лучи» и укажите их количество, длину самого длинного луча (в процентах от длины среднего луча) и значение разброса для лучей (0 – четкие, 100 – размытые).
Чтобы добавить в блик кольца, выберите параметр «Кольца» и укажите длину контура от центральной точки ореола (центрального маркера) до центральной точки самого дальнего кольца (концевого маркера), количество колец, размер самого большого кольца (в процентах от размера среднего кольца) и направление или угол колец.
Редактирование блика
Выполните любое из следующих действий:
Выберите блик и дважды щелкните значок инструмента «Блик».
 Откроется диалоговое окно «Параметры инструмента «Блик»». Измените параметры в диалоговом окне.
Откроется диалоговое окно «Параметры инструмента «Блик»». Измените параметры в диалоговом окне.Совет. Чтобы восстановить значения по умолчанию для блика, нажмите кнопку «Восстановить», удерживая клавишу Alt (Windows) или Option (Mac OS).
Выберите блик и инструмент «Блик». Измените длину или направление блика. Для этого перетащите конечную точку от центрального или концевого маркера.
Выберите блик, затем выберите команду «Объект» > «Разобрать». Элементы блика станут доступны для редактирования аналогично элементам переходов.
Download Free Pencil Brush Photoshop Collection
Услуги по обработке фотографий > Бесплатные Photoshop Brushes > Бесплатная Photoshop Pencil Brush
Вы можете настроить каждую карандашную кисть Photoshop, изменив ее размер, форму и цвет. Эти кисти совместимы только с версиями Photoshop 4-6. Коллекция из 10 эффектов представлена в формате .abr.
Эти кисти можно использовать для улучшения фотографий в форматах RAW и JPG. Являетесь ли вы новичком или профессиональным фотографом, вы можете свободно использовать эти эффекты для создания уникальных приглашений и открыток или просто для ретуши фотографий для своего блога.
Являетесь ли вы новичком или профессиональным фотографом, вы можете свободно использовать эти эффекты для создания уникальных приглашений и открыток или просто для ретуши фотографий для своего блога.
Кисть-карандаш Photoshop #1 «Абстракция»
Кисть Photoshop Pencil Brush #2 «Иллюзия»
Кисти для карандашей Photoshop #3 «Doodles»
Кисти Photoshop Pencil Brush #4 «Хаос»
Карандашная кисть Photoshop #5 «Каракули»
Кисть-карандаш Photoshop #6 «Нежные прикосновения»
Кисти для фотошопа Карандаш #7 «Штриховка»
Photoshop Pencil Sketch Brush #8 «Петли»
Кисть Photoshop Pencil #9 «Wavy Lines»
Карандаш-кисть для фотошопа #10 «Наброски»
Карандашные кисти для фотошопа #11 «Winterland»
Бесплатные кисти Photoshop Pencil Brush #12 «Снежинки»
Кисть для карандашей Photoshop Free #13 «Circus Lights»
Бесплатные кисти карандаш для фотошопа #14 «Асимметрия»
Бесплатная Кисть Карандаш Фотошоп #15 «Гармония»
Кисти карандаш для фотошопа #16 «Равновесие»
Кисть-карандаш для фотошопа #17 «Восточные узоры»
Кисть для карандашного наброска Photoshop #18 «Столпы мира»
Эскизная карандашная кисть Photoshop #19 «Мистическая мандала»
Кисти для карандашного наброска Photoshop #20 «Машина времени»
Бесплатные кисти карандаш для фотошопа #21 «Всплеск»
Кисти Photoshop Pencil Brush Free #22 «Звезда»
Photoshop Pencil Brush Free #23 «Капли»
Photoshop Sketch Pencil Brush #24 «Leakage»
Бесплатные кисти карандаш для фотошопа #25 «Круг»
Эскизные карандашные кисти Photoshop № 26 «Полумесяц»
Кисти Photoshop Pencil Sketch #27 «Перекрестные»
Кисть для карандашей Photoshop #28 «Узоры»
Кисть Photoshop Pencil Brush #29 «Иллюзия»
Кисти для карандашей Photoshop #30 «Атомы»
Здесь вы можете найти еще больше бесплатных кистей для работы над вашими проектами в Photoshop. Каждая кисть легко настраивается и применяется.
Каждая кисть легко настраивается и применяется.
Вы можете комбинировать различные эффекты и использовать другие плагины. Все эти кисти созданы профессиональными дизайнерами.
Кисти Photoshop Pencil Brush #31 «Акварель»
Карандашная кисть Photoshop #32 «Волосы»
Кисть Карандаш Photoshop #33 «Сердечки»
Кисти для фотошопа Карандаш #34 «Гранж»
Кисть Photoshop Pencil Sketch #35 «Трава»
Кисть Photoshop Карандаш #36 «Цветы»
Советы по использованию карандашных кистей Photoshop Free
Если вы хотите сделать свои фотографии более стильными, попробуйте использовать эти бесплатные карандашные кисти Photoshop. С ними можно создать особую, элегантную атмосферу. Вы можете настроить размер кисти, форму и цвет.
С ними можно создать особую, элегантную атмосферу. Вы можете настроить размер кисти, форму и цвет.
Эти кисти идеально подходят для черно-белых изображений, поскольку позволяют сделать их более естественными. Однако вы также можете использовать их для улучшения фотографий в других жанрах. Вы можете использовать эти кисти для создания минималистичных логотипов, рамок и броских фонов.
Загрузка отзывов…
Кисти Photoshop Basic Pencil — Дизайн Cuts
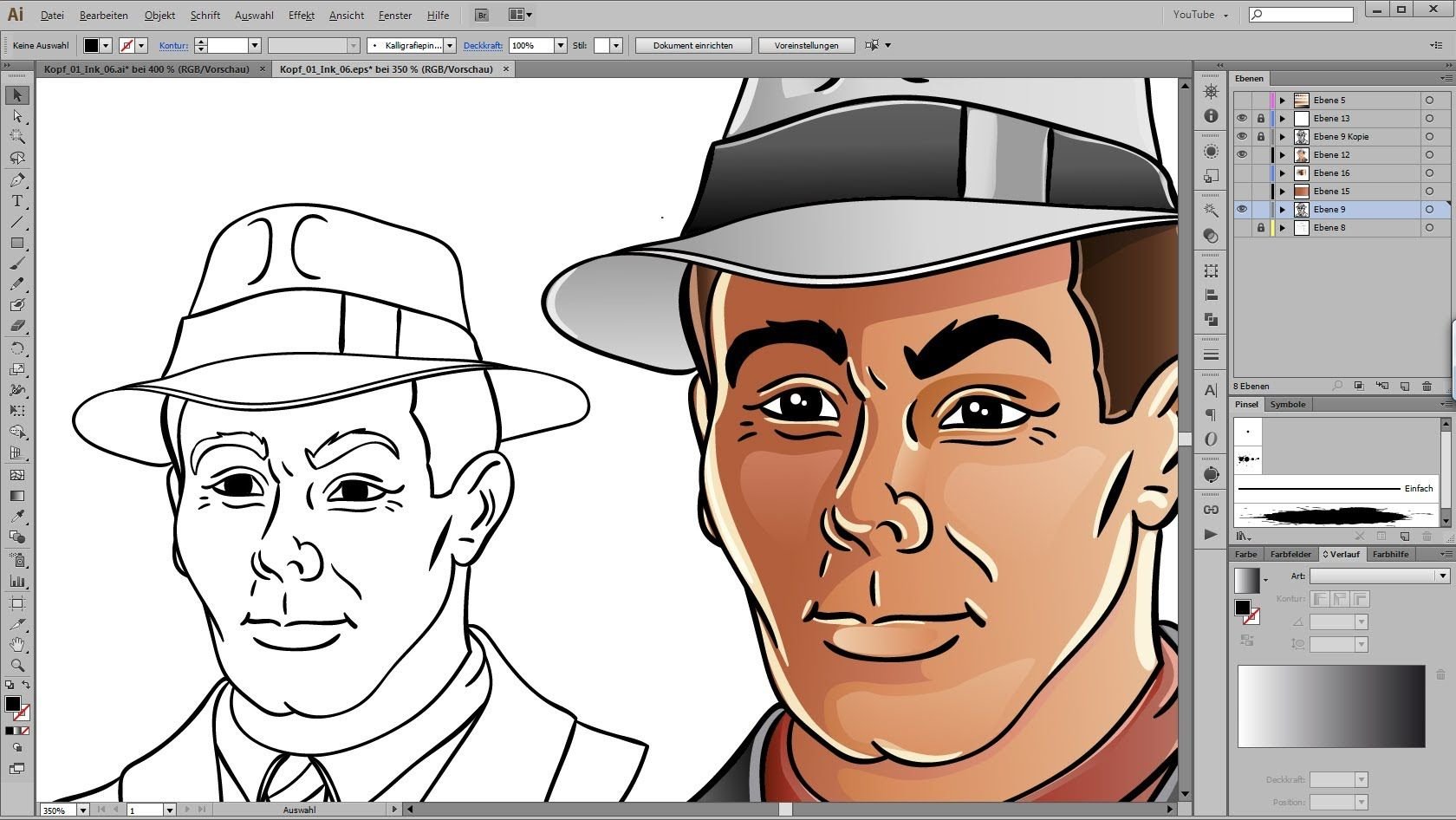
Кисти Basic Pencil Photoshop — Дизайн CutsНе пропустите увлекательный процесс рисования карандашом одной из будущих иллюстраций! Это не просто набросок предшественника вашего будущего изображения: этот начальный шаг закладывает основу для того, что будет дальше. Кто знает, куда ведет этот? Может быть, вы только получите фантазию, идя на повышение эстетики? Но что, если уже созданная версия окажется блестящей? Вы никогда не узнаете, пока не попробуете, вот карандаши, чтобы зажечь это приключение!
Коллекция богата вариантами карандашных кистей, соответствующих множеству целей: штриховка, затенение, растушевка, письмо, контур и многое другое, всего 25 кистей Photoshop. Все штрихи получаются реалистичными, точно имитируя реальный рисунок, включая растушевку! Чтобы получить доступ к этой функции, откройте набор из 4 кистей Smudge Tool, чтобы увидеть, что они могут сделать с четкими линиями. Какой скетчинг может обойтись без бумаги? Найдите свой цифровой альбом из 8 бумажных текстур, уже включенных в этот пакет. Приступайте к новому завораживающему проекту, будучи уверенными в блестящем и аккуратном результате!
Все штрихи получаются реалистичными, точно имитируя реальный рисунок, включая растушевку! Чтобы получить доступ к этой функции, откройте набор из 4 кистей Smudge Tool, чтобы увидеть, что они могут сделать с четкими линиями. Какой скетчинг может обойтись без бумаги? Найдите свой цифровой альбом из 8 бумажных текстур, уже включенных в этот пакет. Приступайте к новому завораживающему проекту, будучи уверенными в блестящем и аккуратном результате!
Этот продукт входит в коллекцию Handy Collection
от The Inventive Creative.В набор входят:
- 25 кистей Photoshop;
- мягких, жестких, штриховых и элегантных стилей;
- кисточки для растушевки карандаша внутри;
- 8 текстур бумаги; Файл справки
- .
Размер архивированного файла: 52 МБ
Типы файлов включены: ABR, JPG
Совместимость программного обеспечения:
Adobe Photoshop CC 2014 (и выше).





 Дополнительную информацию см. в разделе Режимы смешивания.
Дополнительную информацию см. в разделе Режимы смешивания.

 Снимите этот флажок, чтобы стирать похожие по цвету пиксели, расположенные на всем слое.
Снимите этот флажок, чтобы стирать похожие по цвету пиксели, расположенные на всем слое. Чем ниже значение допуска, тем уже удаляемый диапазон цветов, похожих на цвет первого пикселя, который вы щелкнули. При высоком допуске происходит стирание более широкого диапазона цветов.
Чем ниже значение допуска, тем уже удаляемый диапазон цветов, похожих на цвет первого пикселя, который вы щелкнули. При высоком допуске происходит стирание более широкого диапазона цветов.






 При правильном размещении рядом с указателем инструмента «Перо» появляется значок преобразования точки. Для преобразования гладкой точки в угловую точку щелкните опорную точку.
При правильном размещении рядом с указателем инструмента «Перо» появляется значок преобразования точки. Для преобразования гладкой точки в угловую точку щелкните опорную точку. Отпустите клавишу и кнопку мыши.
Отпустите клавишу и кнопку мыши. На обоих концах и в различных точках контура появляются опорные точки. При рисовании контура используются текущие атрибуты обводки и заливки; созданный контур по умолчанию остается выделенным.
На обоих концах и в различных точках контура появляются опорные точки. При рисовании контура используются текущие атрибуты обводки и заливки; созданный контур по умолчанию остается выделенным. Если отпустить кнопку мыши в другом месте, инструмент «Карандаш» замкнет фигуру кратчайшей линией до начальной точки.
Если отпустить кнопку мыши в другом месте, инструмент «Карандаш» замкнет фигуру кратчайшей линией до начальной точки.

 С помощью клавиш «Стрелка вверх» и «Стрелка вниз» добавляйте и удаляйте лучи. Чтобы центр блика оставался на месте, нажмите клавишу «Ctrl» (Windows) или «Command» (Mac OS).
С помощью клавиш «Стрелка вверх» и «Стрелка вниз» добавляйте и удаляйте лучи. Чтобы центр блика оставался на месте, нажмите клавишу «Ctrl» (Windows) или «Command» (Mac OS).
 Откроется диалоговое окно «Параметры инструмента «Блик»». Измените параметры в диалоговом окне.
Откроется диалоговое окно «Параметры инструмента «Блик»». Измените параметры в диалоговом окне.