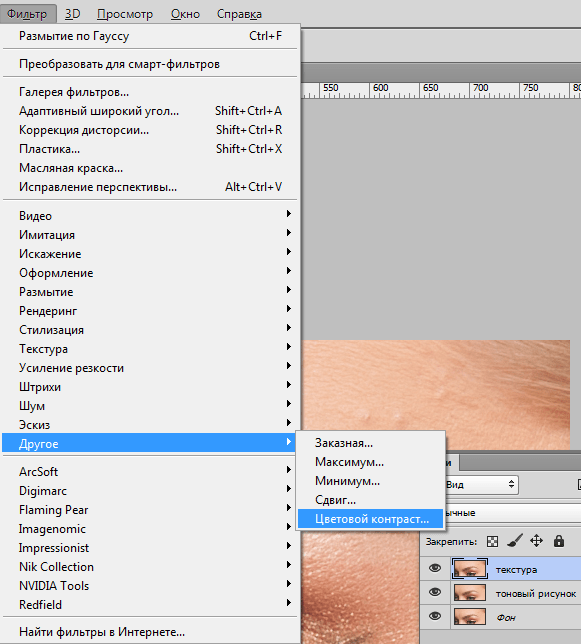
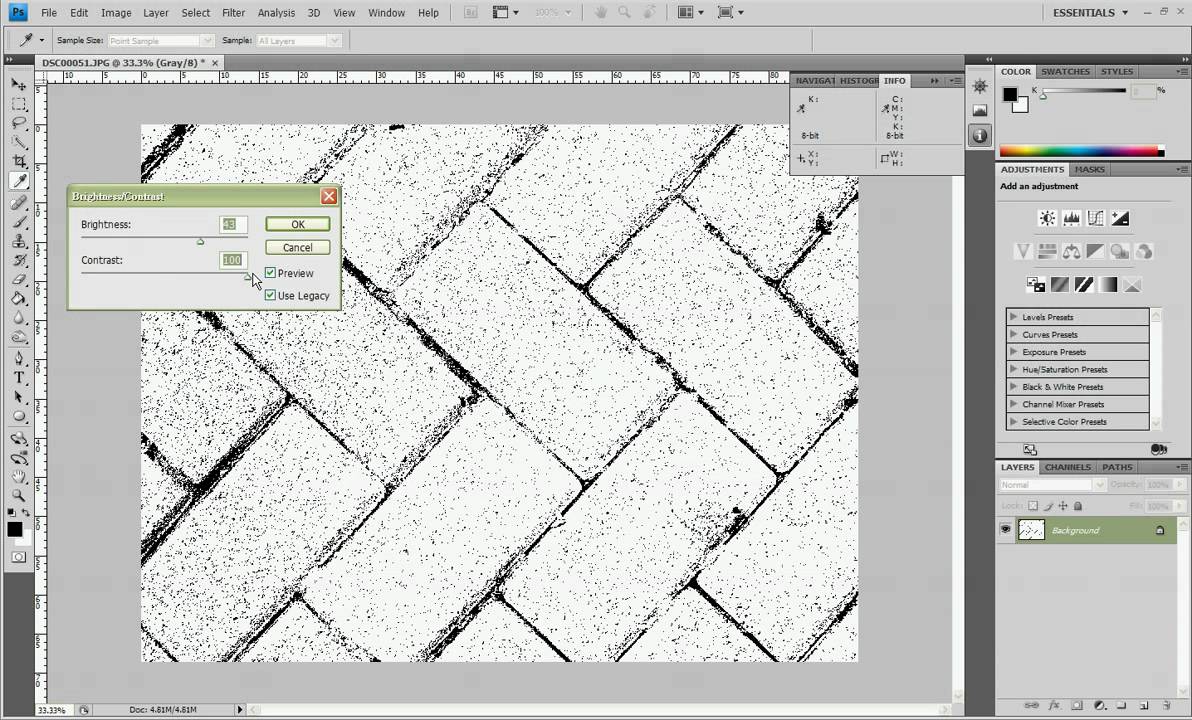
Как изменить текстуру в фотошопе: Редактирование трехмерных текстур в Photoshop
Как изменить цвет текстуры в фотошопе — ISaloni — студия интерьера, салон обоев
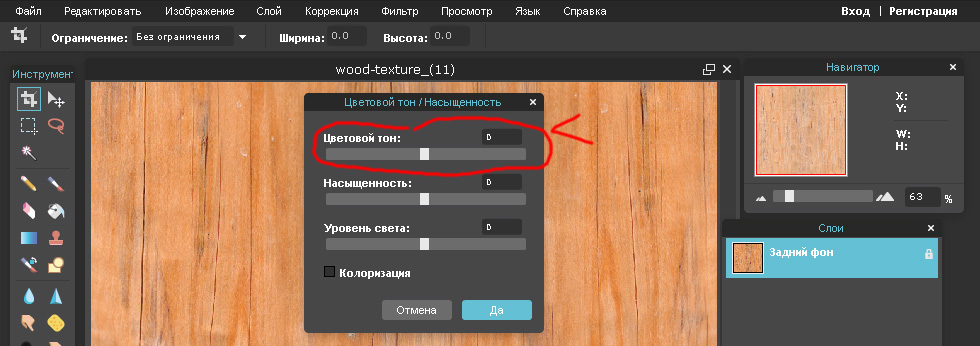
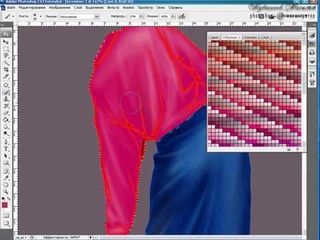
Давайте научимся перекрашивать текстуры. В Фотошопе это делать очень просто.Для примера я выбрала текстуру эльфийских сапог из игры Skyrim: Способов перекраски существует несколько, какие-то универсальны, какие-то подходят лишь в определённых случаях. Очень удобны и гибки в настройке способы окрашивания с использованием масок. Для начала, давайте попробуем сделать сапоги не жёлтыми, а серыми. Создадим новый Adjusment слой, для этого в свитке Layers нажмём на соответствующую пиктограму, выглядящую как чёрно-белый круг и выберем из выпадающего списка Hue/Saturation: У нас появился новый слой, который можно гибко настраивать в свитке Adjustments, не затрагивая исходное изображение (если свитка у вас в палитре нет, то откройте его из меню Windows -> Adjustments) Hue — оттенок, Saturation — насыщенность, Lightness — яркость (не очень востребованная лично мной опция, ибо яркость лучше изменять в Exposure  Теперь поговорим о сером цвете. Есть тупо серый, он некрасивый и красноватый, а есть серый с оттенками. Я вам покажу, как это выглядит вживую: Разница кажется незначительной, но в игре она будет ощутимо видна. Серебро, мифрил, адамантин, сталь — это всё серые металлы, но оттенки у них разные. Поэтому возьмём за правило — обесцвечивать до упора не следует, хорошо оставлять немного цветности. В своём примере я остановилась на среднем, чуть голубоватом варианте. Но, ой-ой, серой стала вся текстура и это мне не нравится. И тут на помощь приходят маски. Маска работает как и альфа-канал: белый — да, чёрный — нет, серый — так себе. Для Adjustment слоёв маски создаются автоматом сами и изначально полностью белые, то есть настройка применяется на всё изображение. Наша задача проковырять в белой маске дырки. Выделим маску, щёлкнув на неё (не где попало на слое Hue/Saturation, а именно на белом квадрате, изображающем маску, в этом случае маска будет обрамлена уголками), проверим цвета Foreground и Background, они должны быть белым и чёрным соответственно Если вы железный человек и руки у вас не трясутся, то смело берите ластик, настраивайте его и трите по маске там, где, на ваш взгляд, серый цвет неуместен.  Поскольку я не располагаю такой уверенностью на счёт собственных рук, то, для больших областей, я использую Полигональное лассо. Им я аккуратно, короткими отрезками, выделила нужную мне область изображения — ту часть текстуры, которая изначально была красноватой и, нажав Delete, удалила эту область из маски. Затем я, всё же, взяла ластик и вернула прежний цвет заклёпкам и двум загогулинам. Вот, что у меня получилось: Поскольку я не располагаю такой уверенностью на счёт собственных рук, то, для больших областей, я использую Полигональное лассо. Им я аккуратно, короткими отрезками, выделила нужную мне область изображения — ту часть текстуры, которая изначально была красноватой и, нажав Delete, удалила эту область из маски. Затем я, всё же, взяла ластик и вернула прежний цвет заклёпкам и двум загогулинам. Вот, что у меня получилось: И, теперь, мне не нравится красноватый цвет. Поэтому я создала ещё один слой Hue/Saturation и изменила его настройки, чтобы красноватый цвет превратился в сиреневатый ( Здесь я отойду немного вбок и поведаю вам, что абсолютно все слои, маски, каналы и векторные контуры можно выделять, щёлкнув по нужному элементу с зажатым Ctrl, в этом случае стандартный курсор-рука обретёт поверх себя пиктограму небольшой прерывистой рамки, призванной изображать то, что в простонародье называется муравьями, а, по-умному, контуром выделения. Вернёмся к нашим баранам. Чтобы не мучаться, повторно выделяя то, что уже было выделено, я, сделав активной маску нового слоя Hue/Saturation и зажав Ctrl, щёлкнула по маске первого слоя Hue/Saturation и получила уже готовое выделение, требующее лишь небольшой редакции, а именно — исключить из выделения заклёпки и загогулины. Можно сливать слои и сохранять текстуру в DXT1 формате. Так же, для изменения цвета исходного изображения, можно использовать дублирование и изменения цветности исходного слоя, с маскированием лишних деталей. Цветность можно изменить из Image -> Adjustments -> Hue/Saturation… (клавиатурный эквивалент — Ctrl+U), настройки аналогичны корректирующему слою Hue/Saturation. Маска к слою добавляется нажатием соответствующей пиктограммы, расположенной внизу панели Layers и вылядящей как японский флаг. |
Как наложить текстуру? Спецэффекты в Photoshop — Российское фото
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах.
Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра.
Вот оригинал фотографии, которую мы будем обрабатывать:
Оригинальный снимок
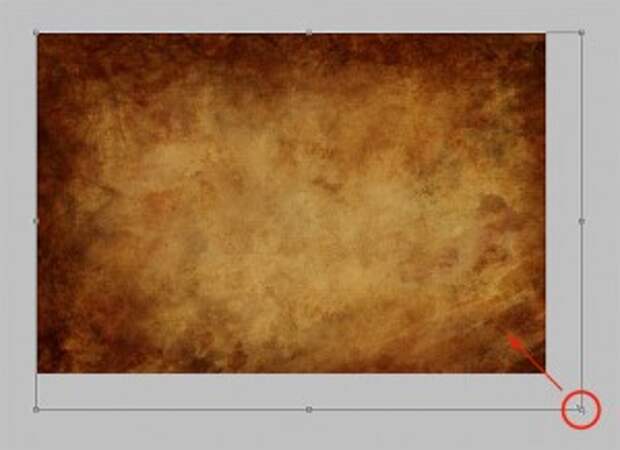
А это текстура, которую мы будем на нее накладывать:
Накладываемая текстура
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Итоговый результат
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste
либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:Выбираем Edit > Paste
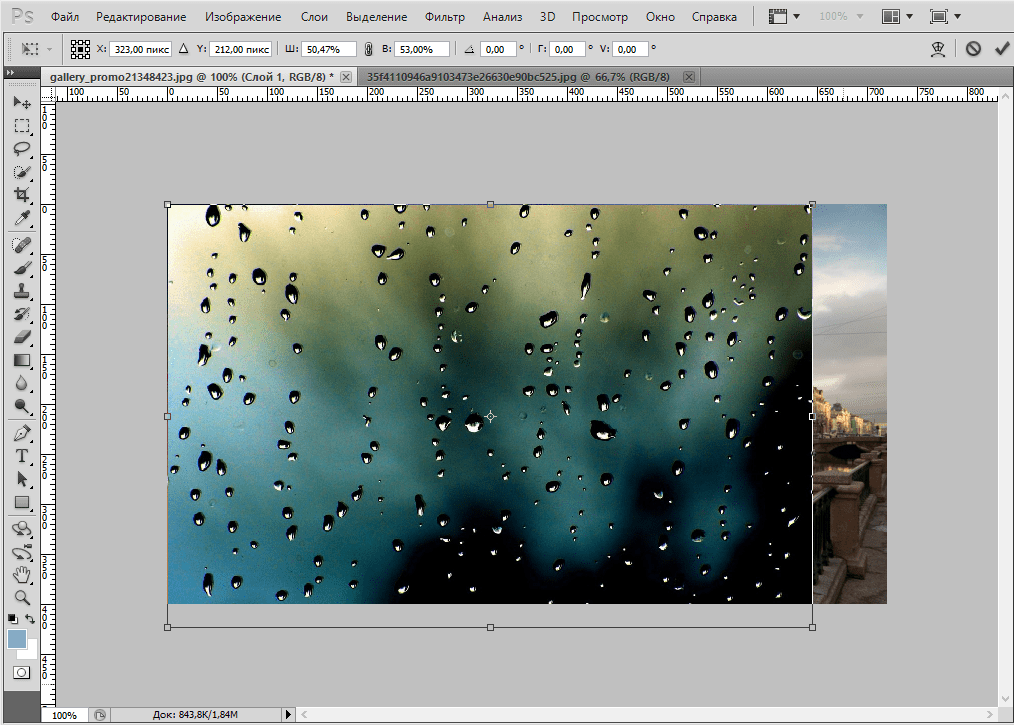
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев
В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах).
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
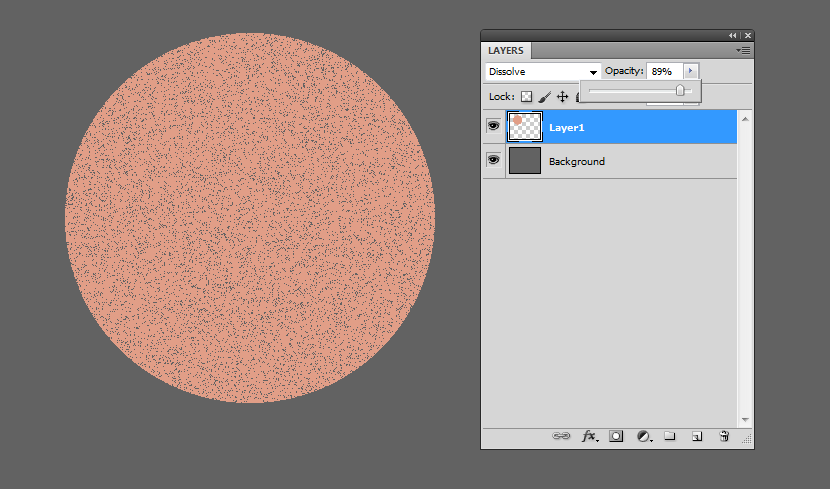
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
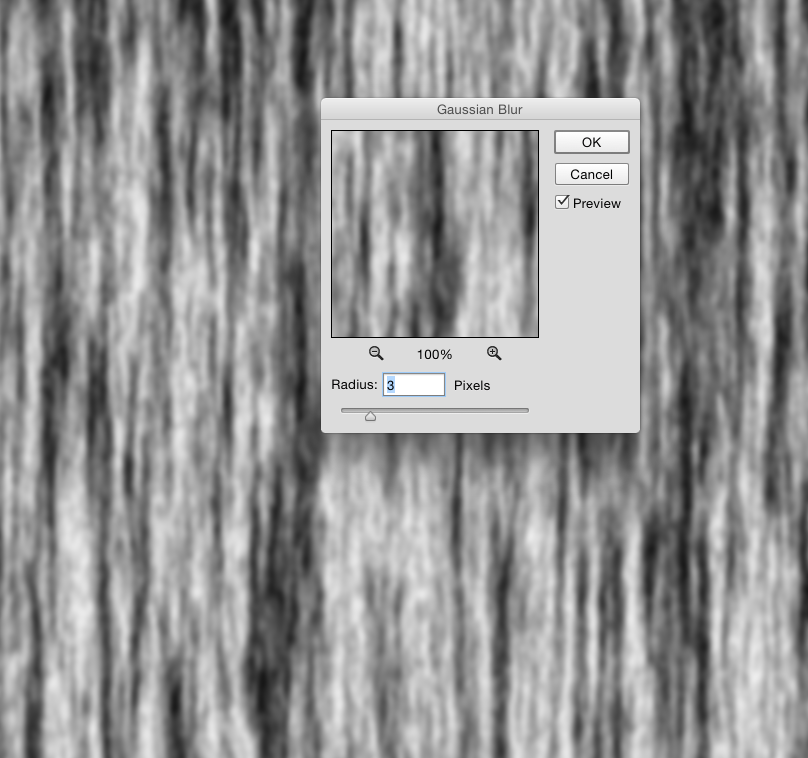
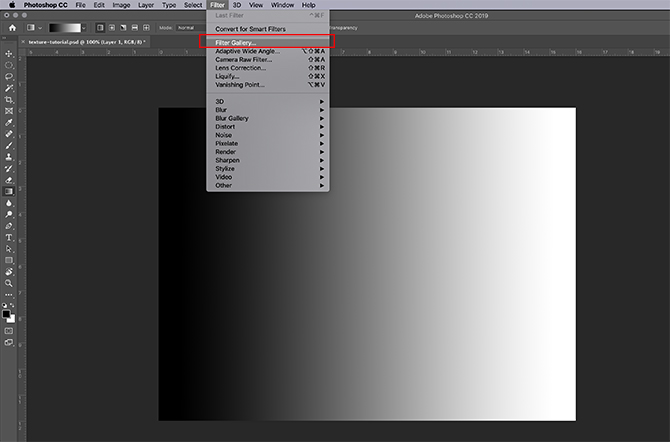
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
Корректируем текстуру в Фотошоп / Creativo.one
В этом уроке мы рассмотрим несколько способов улучшить текстуру, снятую на камеру, используя корректирующие слои, фильтр резкости и режимы наложения.
В данном уроке была использована текстура дерева.
1. Дублирование и наложение
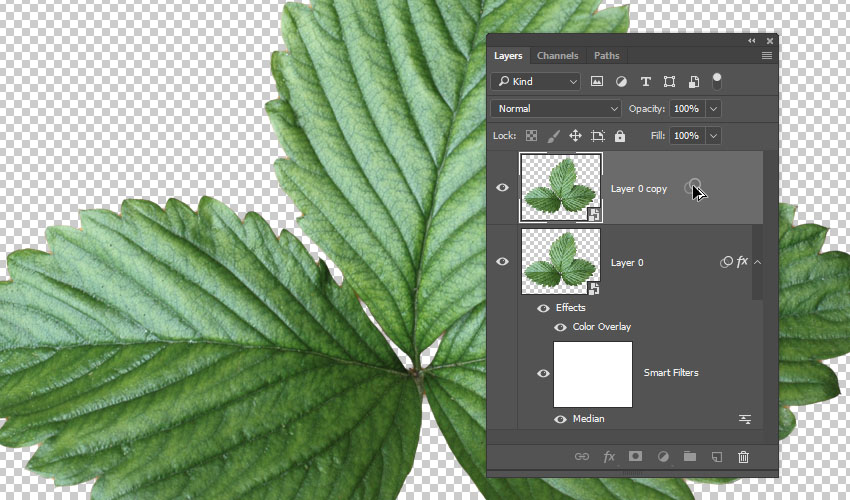
Один из простейших способов улучшить контрастность и цвета текстуры – это режим наложения Перекрытие (Overlay). Откройте текстуру в Фотошопе, создайте копию фонового слоя (Ctrl + J) и смените Режим наложения на Перекрытие (Overlay).
До (слева) и после (справа):
2. Корректирующий слой Уровни (Levels)
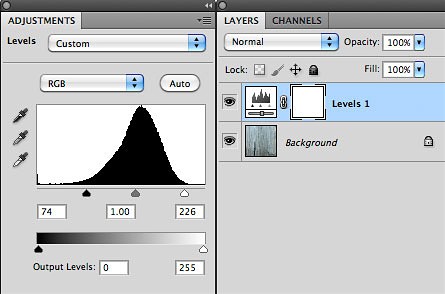
Чтобы повысить детализацию текстуры, можно воспользоваться корректирующим слоем Уровни (Слой > Новый корректирующий слой > Уровни) (Layer > New Adjustments > Levels) .
Обратите внимание на гистограмму в настройках корректирующего слоя. Холмик начинается формироваться не с краёв окна гистограммы, а ближе к центру. Вам нужно подвинуть крайние ползунки, чтобы повысить контрастность изображения.
До и после:
3. Фильтр Умная резкость (Smart Sharpen)
Примените к текстуре фильтр Умная резкость (Фильтр > Усиление резкости > Умная резкость / Filter > Sharpen > Smart Sharpen). Следующие настройки хорошо подходят для повышения чёткости деревянной текстуры.
Следующие настройки хорошо подходят для повышения чёткости деревянной текстуры.
4. Корректирующий слой Карта градиента (Gradient Map)
При помощи корректирующего слоя Карта градиента (Gradient Map) Вы сможете изменить цвет всей текстуры и повысить контрастность. Режим наложения корректирующего слоя – Перекрытие (Overlay).
5. Корректирующий слой Кривые (Curves)
Корректирующий слой Кривые (Curves) позволяет более гибко настроить цвет и контрастность изображения. С его помощью Вы сможете настроить каждый канал в отдельности.
Автор: Nathan Brown
Источник: wegraphics.net
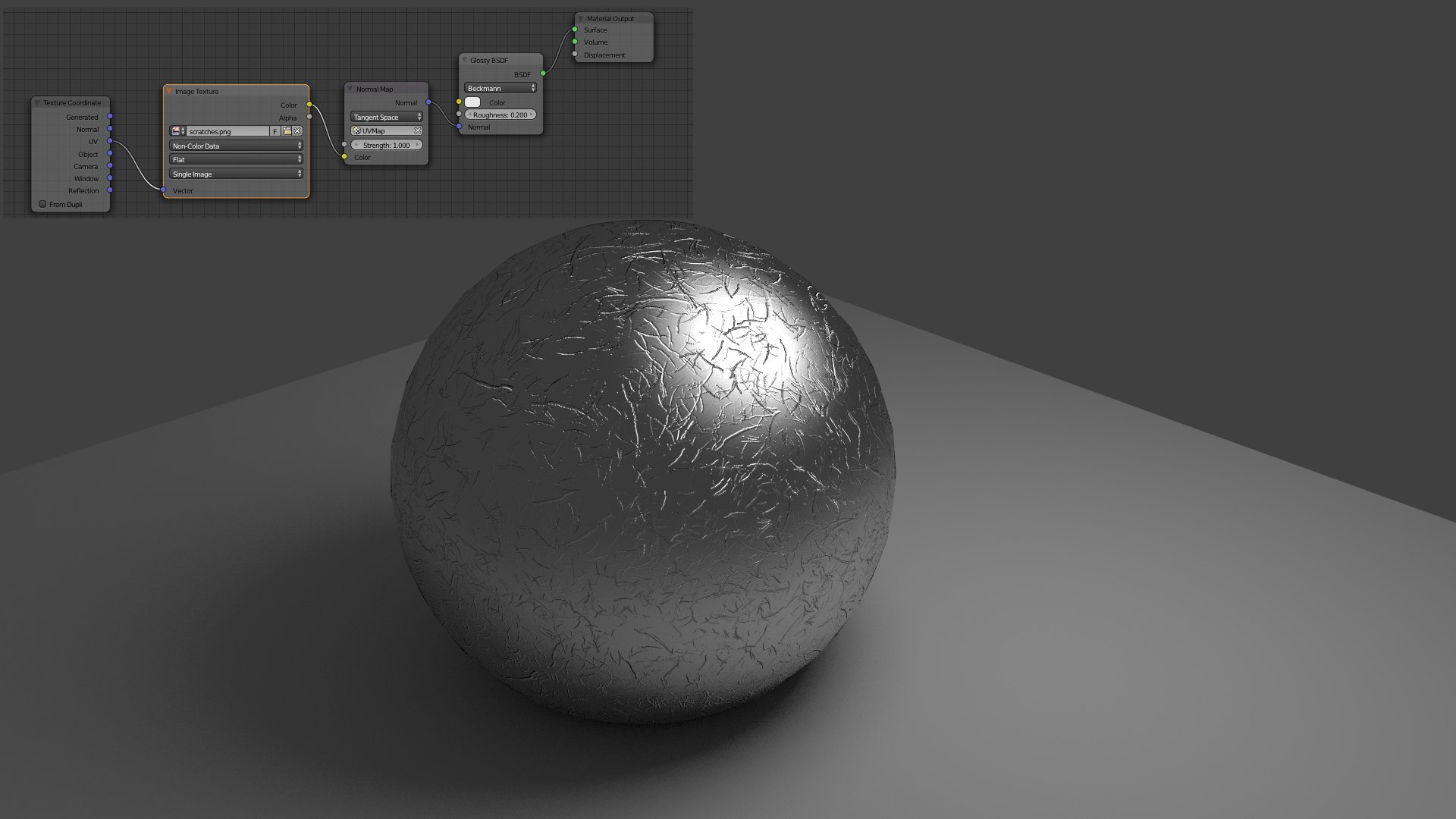
Текстуры. Урок 13 курса «Введение в Blender»
Текстуры в Blender позволяют делать материалы более реалистичными, более похожими на вещества, из которых состоят объекты реального мира. Кроме того, с их помощью можно накладывать готовые изображения на поверхности, создавать рельефные карты и др.
В случае mesh-объектов текстура применяется как бы поверх материала. Здесь нельзя использовать текстуру, не привязав к объекту материал. С другой стороны, с материалом может быть связано несколько текстур. Каждая из них окажет свой эффект на совокупный результат.
Настройки текстур в Blender еще многообразнее, чем материалов. Для более полного освещения этой темы требуется отдельный курс. В данном уроке рассматриваются некоторые моменты работы с текстурами.
В Blender 2.80 работа с текстурами, также как с материалами, претерпела изменения. Текстуры теперь нельзя просто создать и применить к объекту через вкладку Texture редактора Properties. Придется освоить работу еще как минимум в одном редакторе Blender. Это будет Shader Editor – редактор шейдеров.
Разобьем область 3D Viewport по вертикали на две части и в одну загрузим Shader Editor.
В этом редакторе масштабирование, перемещение (при зажатых шифте и колесе мыши) работают также как в 3D Viewport.
Если объекту добавлен материал, то у него уже будут две ноды. Настройки основной, в данном случае Principled BSDF, дублируются на вкладке материалов, если не выключать там кнопку Use Nodes.
Настройки основной, в данном случае Principled BSDF, дублируются на вкладке материалов, если не выключать там кнопку Use Nodes.
У нод есть сокеты – маленькие точки по бокам. Через них происходит соединение нод. Так одна нода оказывает влияние на какое-то свойство другой. Если мы хотим добавить текстуру, нам нужна нода с текстурой. Добавить ее можно через меню заголовка Add → Texture → … . Также работает Shift + A.
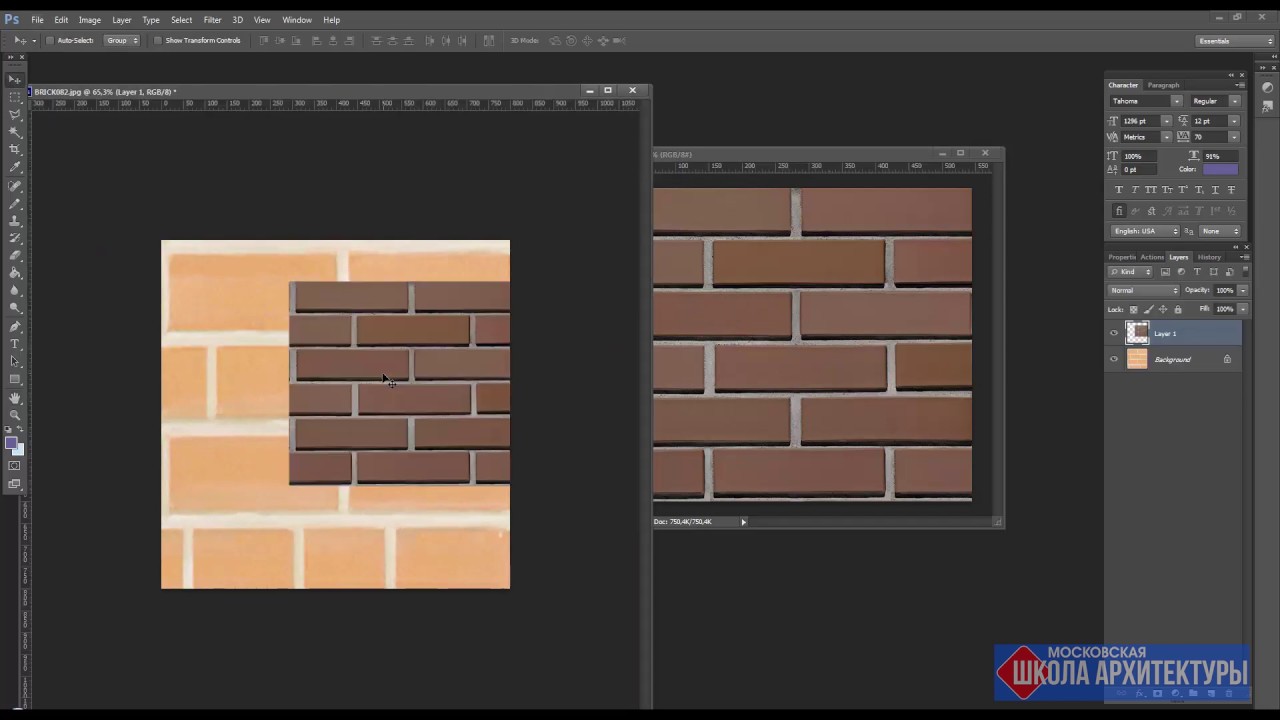
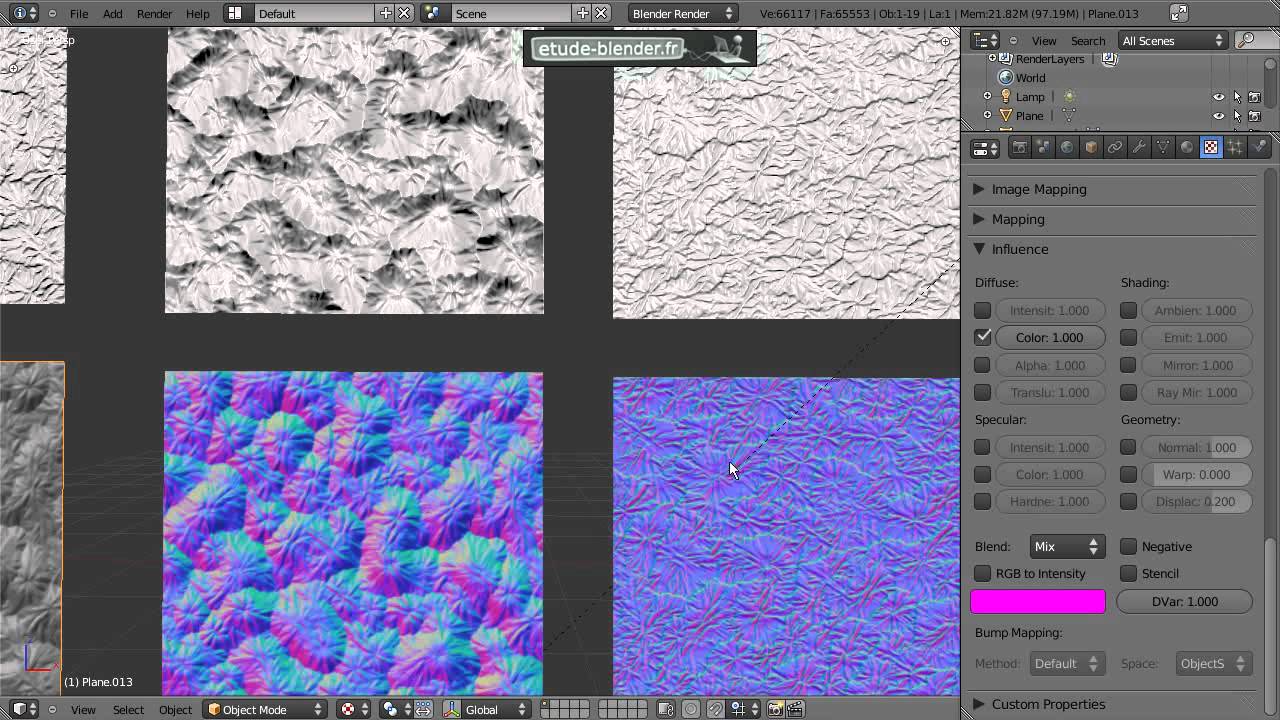
Добавим Brick Texture и соединим ноду со свойством Base Color основной ноды. Мы как бы заменяем цвет на текстуру. Чтобы увидеть эффект в 3D Viewport, не забываем в нем переключиться на затенение Rendered (Z → 8).
У ноды Brick Texture много настроек, которые позволяют гибко менять текстуру. Однако здесь нельзя сделать так, чтобы кирпичи были со всех сторон куба.
Для этого нужно добавить еще одну ноду – Add → Input → Texture Coordinate. В данном случае соединим ее сокет UV с сокетом Vector в Brick Texture.
Рассмотрим ноду Image Texture – наложение на поверхность собственной картинки.
Исходно в ноде Image Texture есть кнопки New и Open. С помощью последней загружается готовое изображение. После этого заголовок Image Texture меняется на имя файла.
Если мы просто соединим ноды Image Texture и Texture Coordinate, то скорее всего получим различные эффекты оборачивания объекта картинкой. В этом случае можно вообще обойтись без Texture Coordinate.
Если же мы хотим как-то позиционировать изображение на гранях, повторить его, то между Texture Coordinate и Image Texture добавляется нода Mapping (картирование, отображение), с помощью настроек которой изображение подгоняется под грани объекта. Например, чем больше значение полей Scale, тем мельче будет картинка, и тем чаще она будет повторена. Location перемещает картинку по грани, что позволяет совместить ее края с краями грани или выравнять по центру.
Курс с инструкционными картами к части практических работ:
android-приложение, pdf-версия
Узлы цвета текстур — Blender 3D
Смешать RGB
Узел Смешать RGB
Этот узел смешивает базовые цвета или изображения (верхняя розетка) вместе со вторым цветом или изображением (нижняя розетка), работая над индивидуальными соответствующими пикселями двух изображений или поверхностей. Способ вывода полученного изображения выбирается в выпадающем меню. Размер (выходное разрешение) изображения, получаемого при соединении узлов равен размеру базового изображения. Альфа и Z каналы (для компоновки узлов) смешиваются так же хорошо.
Способ вывода полученного изображения выбирается в выпадающем меню. Размер (выходное разрешение) изображения, получаемого при соединении узлов равен размеру базового изображения. Альфа и Z каналы (для компоновки узлов) смешиваются так же хорошо.
См.также
Режимы наложения цвета подробное описание каждого режима наложения.
Примечание
Каналы цветов
Существует два способа, выражения каналов, которые объединяются в итоге в цвет: RGB или HSV. RGB состоит из красного,зеленого,синего, и hsv расшифровывается как оттенок,насыщенность, значение пикселя.
- С ограничением (зажим)
Результат ограничения это операция смешения между 0 и 1. Некоторые типы смеси могут производить результат выше 1, даже если входы находятся между 0 и 1, такие как добавить.
- Множитель
Сила смешивания нижней розетки выбирается в поле ввода Коэффициент (Коэфф.:). Фактор ноль не использовать нижнюю розетку, в то время как значение 1.0 в полной мере использовать.
 В режиме смешивания,
В режиме смешивания, 0.5— это смесь из двух, но в режиме “Добавление”,0.5означает, что будет применяться только половина второй розетки.
RGB Кривые
Узел RGB кривой
Для каждой компоненты цвета (RGB) канала и композиции (С), этот узел позволяет определить значение кривой Безье, которая изменяется на входе (оси-x) для получения выходного значения (ось-y). Нажав на одну из компонент C R G B будет отображена кривая для этого канала.
Инвертировать
Узел Инвертировать
Этот узел просто инвертирует входные значения и цвета.
Тон/Насыщенность/Яркость
Узел Тон/Насыщенность/Яркость
Этот узел используется для регулировки Тона, Насыщенности и значения входного сигнала.
Объединить и Разделить RGBA
Узел Объединить RGBA
Эти два узла позволяют конвертировать между дробным значением и значением цвета. Цвета состоят из 3 или 4 каналов; красные, зеленые, синие, а иногда и Альфа.
С объединением RGBA, Вы можете указать значения для каждого канала, и узел будет объединять их в значение цвета.
Узел Разделить RGBA
Разделить RGBA, Вы можете указать значение цвета и сделать каждый канал значение из него.
Как заполнить текст каллиграфии цветом, текстурой или фотографиями в процессе создания
Procreate — это особенно популярное приложение, которое нужно использовать, когда речь идет о надписях. В дополнение к огромному количеству бесплатных и платных перьев для каллиграфии, вы также можете использовать приложение, чтобы заполнить ваши буквы цветом, изображениями и многим другим.
Как только вы нарисуете слой в нужном вам виде, вы можете придать ему цвет. Вы можете использовать функцию маскировки Procreate, чтобы заполнить надписи смешанными цветами, фотографиями и многим другим.
Метод 1: заполнить цветом
- После того, как вы закончили свою надпись, откройте Слои инструмент и нажмите слой с надписью и в всплывающем меню нажмите Выбрать.

- Нажмите на миниатюру еще раз, и на этот раз нажмите, маскировать.
- Откройте панель слоев и создайте новый слой. Это слой, в который вы добавите свой цвет. Когда вы добавите свой цвет, вы увидите, что он ограничен только областью вашей надписи. Вы можете добавить только один цвет, если хотите, но популярным методом является использование цвета радуги и создание акварельного эффекта.
- Если у вас есть резкие линии и вы хотите, чтобы ваши цвета смешались, нажмите корректировок инструмент в верхнем левом меню и нажмите Размытость. Перетащите ползунок вправо, чтобы смешать цвета. От 15 до 20 процентов должно быть достаточно. Если вы обнаружите, что Motion Blur не создает требуемый эффект, вы можете вместо этого попробовать Gaussian Blur.
- Вернитесь на панель Layers и выключите слой с черными буквами.
Метод 2: заполнить изображение или текстуру
Есть немного более простой метод, который также позволяет вам использовать изображение или текстуру для заполнения ваших букв:
- Как только ваша надпись будет готова, добавьте изображение, которое вы хотите использовать в качестве текстуры, нажав кнопку Действия в верхнем левом меню и нажав Вставьте фото.
 (Вы также можете создать новый слой над надписью, добавить цвет над надписью, чтобы все буквы были полностью покрыты, и использовать инструмент размытия по Гауссу, чтобы смешать его вместе.)
(Вы также можете создать новый слой над надписью, добавить цвет над надписью, чтобы все буквы были полностью покрыты, и использовать инструмент размытия по Гауссу, чтобы смешать его вместе.) - Выберите фотографию, сохраненную на вашем iPad, которую вы хотите использовать.
- Снова откройте панель «Слои», нажмите миниатюру надписи и нажмите Выбрать.
- Нажмите Наоборот
- Откройте панель слоев и коснитесь миниатюры текстуры или цветного слоя и коснитесь Очистить.
- Теперь ваша надпись должна быть заполнена вашей фотографией, текстурой или цветом.
Если вы ищете свою игру с надписями от руки, используя Procreate, не забудьте, что вы можете установить кисти Procreate, доступные для скачивания.
от экспертов по ручной надписи в Интернете.
Создание и применение текстур | Уроки по Maya на русском языке
Давайте попробуем добавить текстуры к нашим материалам. У меня есть простая сфера NURBS, и мы применим к ней материал. Мы можем сделать это с полки Rendering, нажав на любой из этих шаров, или мы можем войти в Lighting/Shadin/ Material, и здесь у нас есть опция Assign Favorite Material — применить любимый материал. Итак, я применил материал Phong. В моем Attribute Editor я перейду на его узел.
Мы можем сделать это с полки Rendering, нажав на любой из этих шаров, или мы можем войти в Lighting/Shadin/ Material, и здесь у нас есть опция Assign Favorite Material — применить любимый материал. Итак, я применил материал Phong. В моем Attribute Editor я перейду на его узел.
Если мы хотим, мы можем изменить цвет. Если я щелкаю по Color здесь, я могу изменить цвет на какой хочу. Или я могу пойти сюда вправо и нажать эту небольшую кнопку. Видите, у нас есть маленькие кнопки в виде шахматной доски справа от всех этих атрибутов. Каждый раз, когда вы видите такую, можно ввести Render Node. Если я щелкну по ней, меня переведет в меню Create Render Node.
Оно показывает мне все доступные узлы, и, обратите внимание, что Мауа выделяет только те, которые я могу использовать. Я могу сделать любой вид текстур, но я не могу сделать такие вещи, как Lights или Image planes. У меня есть много других опций. Например, сгенерированные компьютером текстуры, которые называются Procedurals, такие как Bulge, Checker, Cloth. Я могу также выбрать растровые изображения. При этом могу использовать единственный файл, Single file, или Movie file, который будет уже последовательностью растровых изображений.
Я могу также выбрать растровые изображения. При этом могу использовать единственный файл, Single file, или Movie file, который будет уже последовательностью растровых изображений.
Или, я могу выбрать файл Photoshop, который является многослойным растровым изображением. Я хочу выбрать что-то очень простое, и я остановлюсь на текстуре Ткани Cloth, которая является процедурной текстурой. Когда я сделаю это, мы не сможем ее увидеть в окне проекции, так как я не включил текстуры. Если мы перейдем в Shading, мы можем включить Hardware Texturing (Аппаратное Текстурирование), и мы сможем видеть их. Теперь у меня есть эта текстура ткани на сфере, и вы видите, что здесь у нас есть образец этой текстуры.
Поскольку это — процедурная текстура, у нас есть много атрибутов, которые могут изменить ее вид. У нас есть Gap color, цвет пространства между потоками. У нас есть U и V цвета, горизонтальные и вертикальные потоки, поэтому я могу изменить отдельно свой U или V цвет. У нас также есть вещи, которые будут влиять на размер этих отдельных потоков, а также их волнистость, и каждая процедурная текстура будет иметь свой собственный набор средств управления, каждый из них будет немного отличаться.
Как видите, мы можем управлять и изменять цвет этого материала только путем изменения настроек текстуры. Скажем, мы применили эту текстуру, а теперь хотим вернуться к нашему исходному материалу. Ну, если мы посмотрим на вкладки в нашем Attribute Editor, мы не найдем соответствующую нашему исходному материалу. Мы можем сделать это, используя эти две кнопки. Лучше использовать Go to the output connection. Итак, мне нужно вернуться назад, поэтому я щелкну сюда, и это возвращает меня к моему материалу Phong.
В цветовом канале у меня есть небольшая стрелка, говорящая, что он идет в другую текстуру. Как вы видите, я могу увеличить или уменьшить Прозрачность. Если я увеличиваю свою прозрачность до белого, объект становится невидимым. Если я набираю его вниз к черному цвету, он становится непрозрачным, итак, черный — непрозрачно, белый — прозрачно. А теперь давайте выберем другой узел рендеринга.
На сей раз я собираюсь использовать Ramp. Ramp по сути является просто градиентом, все, что он делает, плавно переходит от одного цвета к другому. Этот идет от черного до белого. Если мы посмотрим на нашу сферу, мы увидим, что она идет по кругу от полностью непрозрачной к невидимой. Мы можем влиять на Ramp при помощи этих кнопок. Если я щелкаю по этой небольшой точке, я могу изменить границу градиента.
Этот идет от черного до белого. Если мы посмотрим на нашу сферу, мы увидим, что она идет по кругу от полностью непрозрачной к невидимой. Мы можем влиять на Ramp при помощи этих кнопок. Если я щелкаю по этой небольшой точке, я могу изменить границу градиента.
Если я щелкаю по другой стороне, часть этой сферы становится более прозрачной. Если я хочу, я могу включить дополнительные цвета и затем я могу изменить цвета. Я могу перемещать эти бегунки и настроить ту схему градиента, которая мне нужна.
У нас много других способов изменить Ramp. Этот градиент обходит сферу вокруг, но мы можем также изменить это путем изменения типа. Прямо сейчас это — V Ramp, то есть он идет вертикально, от начала до конца, но мы можем изменить его на Ramp U, что означает, что он пойдет горизонтально. Если сделаю это, видите, как мой градиент исчезает из нижней части к вершине.
У нас есть другие типы градиентов. Мы можем сделать Диагональный вид. Мы можем сделать Радиальный, Круговой и т.д. Если мы хотим вернуть наш исходный материал, все, что мы должны сделать, снова нажать Go to the output connection, и вот он, наш материал.
Если мы хотим вернуть наш исходный материал, все, что мы должны сделать, снова нажать Go to the output connection, и вот он, наш материал.
Текстура и цвет
Текстура и цветДалее: Указатель Up: файлов описания сцен Предыдущая: Объекты Содержание Индекс
Подразделы
Характеристики простой текстуры
Текстуры поверхности, применяемые к объекту, резко изменяют его общую внешний вид, создание текстур и цвета — одна из самых важных тем в это руководство. Как и во многих других средствах визуализации, текстуры можно объявлять и связаны с именем, чтобы их можно было использовать снова и снова в определение сцены с меньшим набором текста.Если текстура нужна только один раз, или она уникальна для конкретного объекта в сцене, тогда он может быть объявлен вместе с объектом, к которому он применяется, и не требует имени. Простейшее определение текстуры — сплошной цвет без отображения изображения. или процедурное наложение текстуры. Текстура сплошного цвета определяется AMBIENT , DIFFUSE , SPECULAR , OPACITY и ЦВЕТ параметры. Параметр AMBIENT определяет внешнее освещение.
коэффициент, который будет использоваться при закрашивании объекта.Аналогично DIFFUSE параметр — относительный вклад диффузного затенения в поверхность
внешний вид. Параметр SPECULAR — это вклад идеального
отраженные лучи, словно на зеркальной поверхности. OPACITY определяет, как
прозрачная поверхность. Значение OPACITY , равное 0,0, отображает объект.
полностью невидимый. Значение OPACITY , равное 1.0, делает объект
полностью прочный и непроницаемый. В общем, значения для
Параметры окружающей среды, диффузного и зеркального отражения должны составлять в сумме 1.0, если они этого не сделают
тогда пиксели могут быть очень легко переэкспонированы или недоэкспонированы. Эти параметры
функционируют аналогично другим трассировщикам лучей.
или процедурное наложение текстуры. Текстура сплошного цвета определяется AMBIENT , DIFFUSE , SPECULAR , OPACITY и ЦВЕТ параметры. Параметр AMBIENT определяет внешнее освещение.
коэффициент, который будет использоваться при закрашивании объекта.Аналогично DIFFUSE параметр — относительный вклад диффузного затенения в поверхность
внешний вид. Параметр SPECULAR — это вклад идеального
отраженные лучи, словно на зеркальной поверхности. OPACITY определяет, как
прозрачная поверхность. Значение OPACITY , равное 0,0, отображает объект.
полностью невидимый. Значение OPACITY , равное 1.0, делает объект
полностью прочный и непроницаемый. В общем, значения для
Параметры окружающей среды, диффузного и зеркального отражения должны составлять в сумме 1.0, если они этого не сделают
тогда пиксели могут быть очень легко переэкспонированы или недоэкспонированы. Эти параметры
функционируют аналогично другим трассировщикам лучей. ЦВЕТ Параметр представляет собой тройку RGB с каждым значением в диапазоне от 0,0 до 1,0 включительно.
Если значения RGB отклоняются от 0,0 до 1,0, результаты не определены.
В случае твердых текстур последний параметр TEXFUNC устанавливается на
ноль (целое число).
ЦВЕТ Параметр представляет собой тройку RGB с каждым значением в диапазоне от 0,0 до 1,0 включительно.
Если значения RGB отклоняются от 0,0 до 1,0, результаты не определены.
В случае твердых текстур последний параметр TEXFUNC устанавливается на
ноль (целое число).
Объявление текстуры и наложение
Чтобы определить простую текстуру для использования на нескольких объектах сцены, параметр Используется ключевое слово TEXDEF .За ключевым словом TEXDEF следует имя текстуры с учетом регистра, которое впоследствии будет использоваться при определение объектов. Если многие объекты в сцене используют одну и ту же текстуру через определение текстуры, можно сэкономить значительный объем памяти, так как только одна копия текстуры присутствует в памяти, и она используется всеми объектов. Вот пример определения твердой текстуры: TEXDEF MyNewRedTexture
ОКРУЖАЮЩАЯ СРЕДА 0,1 ДИФФУЗИЯ 0,9 СПЕКУЛЯРНАЯ 0,0 НЕКРАТНОСТЬ 1,0
ЦВЕТ 1.0 0,0 0,0 TEXFUNC 0
Когда эта текстура используется в определении объекта, на нее ссылается только
название. Будьте осторожны, чтобы не использовать одно из других ключевых слов в качестве определенной текстуры,
это, вероятно, приведет к взрыву парсера, так как я не проверяю его использование
ключевых слов в качестве имен текстур.
Будьте осторожны, чтобы не использовать одно из других ключевых слов в качестве определенной текстуры,
это, вероятно, приведет к взрыву парсера, так как я не проверяю его использование
ключевых слов в качестве имен текстур.Когда текстура объявляется в определении объекта, она появляется в идентичный формат декларации TEXDEF , но TEXTURE ключевое слово используется вместо TEXDEF .Если полезно иметь несколько имена для одной и той же текстуры (когда вы слишком ленивы, чтобы закончить определение различные вариации текстуры дерева, например, и просто хотят быть приблизительно правильный, например) псевдонимы могут быть созданы с помощью TEXALIAS ключевое слово вместе с псевдонимом и исходным именем. Пример псевдонима текстуры:
ТЕХАЛИАС MyNewestRedTexture MyNewRedTextureЭта строка будет псевдонимом MyNewestRedTexture как то же самое, что и ранее объявленный MyNewRedTexture.Обратите внимание, что исходная текстура должна быть объявлен перед любыми псевдонимами, которые его используют.

Карты изображений и процедурные текстуры
Карты изображений и процедурные текстуры очень полезны для создания реалистичного вида сцены. Хорошая карта изображения может сделать столько же для реалистичности деревянного стола как любое количество сложной геометрии или освещения. Карты изображений сделаны наложение изображения на объект одним из трех способов: сферическая карта, цилиндрическая карта и плоская карта. Процедурные текстуры используются в некотором роде. похожи на карты изображений, но они работают на лету и не занимают много памяти по сравнению с картами изображений.Главный недостаток процедурных карт заключается в том, что они должны быть жестко закодированы в Tachyon при его компиляции. Синтаксис, используемый для всех текстурных карт, довольно прост для изучения. Самый большой
Проблема с тем, как сейчас написан синтаксический анализатор, заключается в том, что разные
сопоставления выбираются целым числом, что не очень удобно для пользователя. я
ожидается, что когда-нибудь в ближайшем будущем этот раздел парсера будет переписан на
облегчить эту проблему. Когда я переписываю синтаксический анализатор, я могу также изменить
параметры, которые используются для описания карты текстуры, и некоторые из них могут
стать необязательным, а не обязательным.
Когда я переписываю синтаксический анализатор, я могу также изменить
параметры, которые используются для описания карты текстуры, и некоторые из них могут
стать необязательным, а не обязательным.
| Функции наложения текстуры | |
| Значение TEXFUNC | Отображение и описание текстуры |
| 0 | Без специальной текстуры, однотонная штриховка |
| 1 | Функция трехмерной шахматной доски, как кубик Рубика |
| 2 | Grit Texture, случайный цвет поверхности |
| 3 | 3D текстура мрамора, используется базовый цвет объекта |
| 4 | 3D текстура дерева, светло- и темно-коричневый, пока не очень хорошо |
| 5 | Функция трехмерного градиентного шума (не могу вспомнить, как это выглядит |
| 6 | Не помню |
| 7 | Cylindrical Image Map, требуется ppm имя файла |
| 8 | Карта сферического изображения, требуется имя файла в ppm |
| 9 | Planar Image Map, требуется ppm имя файла |
Вот пример сферы, к которой применена карта сферического изображения. поверхность:
поверхность:
СФЕРА
ЦЕНТР 2.0 0,0 5,0
RAD 2.0
ТЕКСТУРА
ОКРУЖАЮЩАЯ СРЕДА 0,4 ДИФФУЗИЯ 0,8 СПЕКУЛЯРНАЯ 0,0 непрозрачность 1,0
ЦВЕТ 1.0 1.0 1.0
TEXFUNC 7 /cfs/johns/imaps/fire644.ppm
ЦЕНТР 2,0 0,0 5,0
ПОВОРОТ 0,0 0,0 0,0
МАСШТАБ 2,0 -2,0 1,0
Как правило, для карт изображений требуются параметры центра, поворота и масштабирования, поэтому что вы можете правильно расположить карту изображения на объекте
Далее: Указатель Up: файлов описания сцен Предыдущая: Объекты Содержание Индекс johns @ мегапиксель.ком
Как использовать текстуру и цвет
Сегодня мы изучаем текстуру и цвет, а также то, как они взаимодействуют друг с другом. Некоторое время назад я писал о важности текстуры в своем посте здесь и о том, как она может быть вашим секретным оружием при проектировании домов. Сегодня мы поговорим о том, как цвет и фактурные поверхности передают свои визуальные и тактильные качества.
Изображение –Bloglovin
Текстура влияет на то, как мы видим цвет, потому что цвет поглощает и отражает свет от своей поверхности.Например, грубые ткани, как правило, поглощают свет и делают цвет теплее, а блестящие глянцевые поверхности помогают отражать свет обратно в комнату и выглядеть светлее.
Я выбрал три популярные цветовые палитры, чтобы показать вам, как цвет может влиять на текстуру в концепции дизайна.
Нейтральные
Сначала нейтралы. Подавляющее большинство из нас склонны перестраховаться, когда дело доходит до цвета, и выбирают нейтральные цветовые схемы, поскольку мы менее склонны ошибаться.Они также имеют тенденцию не встречаться, с ними легче жить, и они с радостью будут работать в большинстве домов.
изображение — Smalldesignideas
Если вы выберете нейтральную цветовую схему, ваши помещения могут стать скучными и неинтересными. Положительным моментом является то, что в нейтральную цветовую схему легко включить множество различных текстур. Хитрость заключается в том, чтобы включить массив из тактильных и визуальных текстур для создания интереса. Вышеупомянутое жилое пространство — хороший тому пример.Например, глянцевый потолок и контрастное грубое дерево журнального столика.
Хитрость заключается в том, чтобы включить массив из тактильных и визуальных текстур для создания интереса. Вышеупомянутое жилое пространство — хороший тому пример.Например, глянцевый потолок и контрастное грубое дерево журнального столика.
изображение — Idealhome
Нейтральные цветовые палитры могут оказать большее влияние на текстуры, которые вы используете в схеме дизайна.
Тьма
Более темные цвета поглощают свет, а тени менее различимы в темных помещениях. Чтобы пространство не выглядело мрачным, важно добавить светоотражающие материалы. Более темные палитры также полагаются на текстурный контраст, чтобы создать интерес, а не на более светлые цветовые схемы.Овчина и воловья кожа являются популярным способом добавления текстуры, а также натуральные тканые материалы, такие как плетение и ротанг.
изображение — Interiordesignpro
Выбирайте материалы по их отражающим свойствам для более темных цветовых палитр. Зеркала прекрасны, но также и металлик, который мгновенно подчеркивает темный интерьер, а также придает интерес и создает атмосферу драмы. Освещение также повлияет на на визуальные качества текстур , которые вы выберете, поэтому очень важно наложить освещение и выделить области в вашем пространстве с помощью настольных, напольных и настенных светильников.
Зеркала прекрасны, но также и металлик, который мгновенно подчеркивает темный интерьер, а также придает интерес и создает атмосферу драмы. Освещение также повлияет на на визуальные качества текстур , которые вы выберете, поэтому очень важно наложить освещение и выделить области в вашем пространстве с помощью настольных, напольных и настенных светильников.
Изображение — Brave Boutique через Houzz
Натуральные текстуры, такие как плетение и потертая кожа, обеспечивают текстурный контраст. Не забудьте добавить некоторые природные элементы, такие как растения, которые оживляют наши пространства и придают некоторые архитектурные качества.
СОВЕТ: Помещения с большим количеством естественного света хорошо сочетаются с более темными палитрами.
Изображение Freshdesignpedia
Такие ткани, как бархат и шелк, придают богатство темным помещениям.Хотя бархатные текстуры поглощают свет, они добавляют элемент богатства и мягкости темной комнате.
Белые
Текстуры более выражены в белых цветовых палитрах, и если ваша комната получает много естественного света, контраст текстур будет еще сильнее. Важно использовать контрастные текстуры с этой цветовой схемой, чтобы обеспечить четкость и интерес.
Изображение — Zocohome
Используйте комбинацию визуальных и тактильных текстур в белой цветовой схеме, чтобы гарантировать, что области определены.Светоотражающие поверхности в сочетании с натуральными материалами, такими как пробка или сизаль, будут контрастировать и вызывать интерес.
изображение — Homedesignideas
Дерево — прекрасная натуральная текстура, которая придает визуальное тепло белой цветовой палитре и не дает комнате выглядеть холодной.
Изображение— Фото Паулины Арклин, источник Trendr
Не забудьте обратить внимание на нежные текстуры, такие как прозрачное покрытие из вуали для подвесных светильников.Это придает этому жилому пространству воздушную элегантность.
Грубые, более тяжелые текстуры добавляют некоторый визуальный вес и уравновешивают белую цветовую схему, делая ее более интимной и уравновешенной.
В заключение, независимо от вашей цветовой схемы, учитывайте качество света, который ваши помещения получают от естественного дневного света до выбранного вами освещения в ночное время. Визуальные качества цвета и текстуры неразрывно связаны со светом и могут быть полностью оценены только при рассмотрении всех трех элементов.
Спасибо, что нашли время зайти сегодня. До следующего раза ……
Мария
СохранитьСохранить
Следите за нами и ставьте лайки:
Нравится:
Нравится Загрузка …
Мария
Дизайнер интерьеров, увлеченный дизайном и интерьерами. Записывает свои приключения в дизайне интерьеров.
АнглийскийСуществительное( en имя существительное ) д.чего-либо. д.чего-либо.
Связанные термины* контекст * предлог * подтекст * тексель * texton * текст * текстовыйГлагол( текст )
Внешние ссылки* * —- | Английский( цвет ) {{picdic , image = Цветовой круг (hue-sat) .png , ширина = 310 , метки = , detail1 = Нажмите на ярлыки на изображении }}Альтернативные формы* цвет (см. ниже)Существительное


Примечания по использованиюПоздний ( etyl ) цвет », которое является стандартным написанием в Великобритании, было обычным написанием в Великобритании с 14 века и было выбрано (1828), наряду с благосклонностью, честью и т. Д., и в настоящее время это стандартное написание в США.
В Канаде предпочтительным является цвет , но «цвет» не неизвестен; в Австралии стандартными являются окончания «-или», хотя окончания «-или» имели некоторую актуальность в прошлом и до сих пор время от времени встречаются в некоторых регионах. В Новой Зеландии » — наши окончания являются стандартными. Д., и в настоящее время это стандартное написание в США.
В Канаде предпочтительным является цвет , но «цвет» не неизвестен; в Австралии стандартными являются окончания «-или», хотя окончания «-или» имели некоторую актуальность в прошлом и до сих пор время от времени встречаются в некоторых регионах. В Новой Зеландии » — наши окончания являются стандартными.Синонимы* ( спектральный состав видимого света ) blee * (Конкретный набор назван классом ) blee, hue * оттенок, оттенок, кровотечение * ( тон кожи человека как индикатор расы или этнической принадлежности ) цвет кожи, цвет лица, кровоизлияние, этническая принадлежность, раса * интерес * ( темная настойка ) морилка * ( стандартный или баннер ) баннер, стандартный * ( цветной телевизор ) цветной телевизорПроизводные термины* дальтонизм * цветной заряд * цветовой код * цветной комментатор * цветной * красочный * цвет огня * цвет пламени * колориметр * раскрасить * колоризм * бесцветный * цвета * изменение цвета * в цвете * нецветный * призматические цвета * настоящие цветаПрилагательное( — ) ( США )
Глагол( en-verb ) ( US )

Синонимы* ( дайте что-нибудь цвет ) краситель, краска, морилка, растушевка, оттенок, оттенок * ( применить цвета в пределах чертежа ) * краснеть * ( аффект без полного изменения ) аффект, влияние * ( отнести качество к ) звонокПроизводные термины* раскраска по номерамСм. Также* настойка *Внешние ссылки* * ( цветов ) —- |
Стандарты цвета текстуры Манселла; Цвет Munsell
Стандарты цвета текстуры Munsell имитируют характеристики поверхности, известные как текстура.Добавление текстуры к образцу изменяет внешний вид цвета. Стандарты цвета текстуры Munsell фиксируют изменение внешнего вида цвета в результате текстуры и обеспечивают более точное моделирование внешнего вида вашего образца. В результате вы сможете принимать более точные цветовые решения на текстурированных образцах.
В результате вы сможете принимать более точные цветовые решения на текстурированных образцах.
Вот как работают стандарты цвета текстуры Манселла…
Сообщите нам текстуру образцов, с которыми вы работаете — мелкая, средняя или грубая, а также степень блеска. Для достижения наилучших результатов предоставьте нам реальный образец.Затем мы воспроизведем цвет и текстуру в цветовом стандарте текстуры Манселла.
Гибкость для оценки большего количества образцов из стандарта цвета одной текстуры
Стандарты цвета текстуры Munsellдоступны в одноэтапном, двухэтапном или трехэтапном цветовом стандарте, адаптированном к вашему применению. Если у вас более одного уровня глянца или текстуры, вы можете включить до трех текстур в один стандарт цвета.
Одношаговый стандарт цвета текстуры
Одноэтапный стандарт цвета текстуры включает одну текстуру и идеально подходит для оценки цвета образцов только с одной текстурой.Он также эффективен для многокомпонентных продуктов. Если текстурированная деталь производится на другом предприятии, одноэтапный стандарт цвета текстуры может быть предоставлен только производителю текстурированной детали.
Если текстурированная деталь производится на другом предприятии, одноэтапный стандарт цвета текстуры может быть предоставлен только производителю текстурированной детали.
Двухступенчатый стандарт цвета текстуры
Для тех образцов, которые могут иметь более одной текстуры или сочетание гладкой и текстурированной поверхности, идеален двухступенчатый стандарт цвета текстуры. Это дает вам больше гибкости при общении с поставщиками с использованием единого стандарта.Таким образом, независимо от того, соответствуют ли ваши поставщики сначала цвету, а затем внешнему виду (цвет с нанесенной текстурой) или вы передаете цвет нескольким поставщикам, у вас есть возможность предоставить и цвет, и внешний вид по единому стандарту.
Трехступенчатый стандарт цвета текстуры
Трехэтапный стандарт цвета текстуры обеспечивает максимальную гибкость при оценке цвета и внешнего вида. Это особенно полезно при производстве многокомпонентных деталей на одном предприятии или во всей цепочке поставок. Вы также можете использовать трехэтапный стандарт цвета текстуры, чтобы обеспечить широкий диапазон внешнего вида, который может помочь уменьшить отходы, вызванные ненужным браком. Настройте свой стандарт с любой комбинацией цвета и текстуры.
Вы также можете использовать трехэтапный стандарт цвета текстуры, чтобы обеспечить широкий диапазон внешнего вида, который может помочь уменьшить отходы, вызванные ненужным браком. Настройте свой стандарт с любой комбинацией цвета и текстуры.
Оценивайте текстурированные образцы быстрее и точнее с помощью стандартов цвета текстур Манселла.
Закажите стандарты цвета текстуры Munsell сегодня. Каждый стандарт изготавливается краской на бумаге и включает 100 диаграмм размером 8,5 x 11 дюймов любого цвета и текстуры (-ов) по вашему выбору.
Добро пожаловать на мои веб-страницы. Я профессор Школы МИМ. Я являюсь членом группы Collaborative Robotics and Intelligent Systems (CORiS), Human-Centered Computing, а также графики и визуализации. Раньше я был
Доцент кафедры компьютерных наук и
Инженерное дело в Вашингтоне
Университет Сент-Луиса. Если есть что-то, что ты
заинтересованы или хотите знать, а этого нет на этих страницах, отправьте мне электронное письмо и спросите. Мое резюме. 01.12.2020 В настоящее время мы нанимаем человек: человек на должность постдока в области робототехники ИЛИ графики / визуализации для работы над грантом CISE NSF Infrastructure для сравнительного анализа захватов и манипуляций. Я ищу человека, занимающегося графикой / визуализацией, заинтересованного в изучении робототехники ИЛИ человека, занимающегося захватом / манипулированием робототехникой, который хочет узнать больше о HCI и визуализации. Более подробная информация здесь, включая официальную ссылку для подачи заявки. Пожалуйста, не стесняйтесь обращаться ко мне напрямую, чтобы узнать больше о вакансии, прежде чем подавать официальную заявку. Я занимаюсь информатикой, в частности компьютерной графикой и моделированием поверхностей. Однако на протяжении многих лет я углублялся в человеческие компьютерные интерфейсы, моделирование поверхностей для биологических приложений, гидролокатор летучих мышей, художественный рендеринг, создание трехмерных эскизов и понимание того, как люди выполняют трехмерную сегментацию объемных данных. В настоящее время у меня активные исследовательские проекты в следующих областях:
Заинтересованы? Снова наступило то время года, когда я получаю много писем с вопросами, есть ли у меня место в моей исследовательской группе, степень доктора философии или вы, пожалуйста, прочтите мое резюме. Я не отвечаю на эти письма.Все абитуриенты должны пройти прием; Я не принимаю индивидуальных решений о найме. Ваша заявка будет рассмотрена и оценена группой преподавателей, после чего будут выбраны лучшие кандидаты. Если у вас есть конкретный вопрос о том, какие исследования я провожу, не стесняйтесь спрашивать; в теме письма укажите RQ :. Если вы студент или аспирант ОГУ, пожалуйста, договоритесь о встрече, чтобы поговорить со мной. У меня много проектов, подходящих для студентов старших курсов. Что нового? [1 июля 2011 г.] [1 июля 2011 г.]ресурсовЯ добавил zip-файл с материалами, которые мы используем для нашей веб-страницы NSF REU, бумаги, слайдов и шаблонов. Мой календарь. Обычно я «на работе» с 8:30 до 10:30 и с 12:30 до 4:30 каждый день. Мой совет о том, как , а не , писать грант NSF. Мои предложения о том, как выжить в полете с одним или несколькими детьми. Исходный код в Sourceforge для обработки сеток, поиска объектов и нормалей к поверхности из облаков точек. Файлы данных о кривизне бумаги. Volume Viewer, удобная программа для сегментации трехмерных изображений. Заметки по C ++ для людей, которые знают синтаксис, но ищут практические советы и информацию о том, что на самом деле происходит в компиляторе и компоновщике. Материалы курса Siggraph: |
Выбор обработки окна — цвета, формы, текстуры
Цветовой круг:
Основные цвета
Красный, желтый и синий.
Зеленый, оранжевый и фиолетовый. Они созданы из основного.
Аналогичные цветаСоседние цвета на цветовом круге.
Бесплатные цветаЦвета, противоположные цвету на цветовом круге.
Основная теория цвета:
Цвет состоит из трех основных частей: объекта, источника света и зрителя.
- The Subject — Различные материалы по-разному поглощают свет. Плоская гладкая поверхность часто отражает ровный цвет, потому что свет отражается очень прямо; однако грубый округлый объект будет отражать свет в разных направлениях. Подумайте о ткани, фактуре и блеске. Например, в случае прозрачной ткани, когда ткань собрана, цвет становится более интенсивным по сравнению с плоским образцом.
- Источник света — Вот почему точное соответствие ткани практически невозможно. Практичнее ожидать приемлемого соответствия, приятного для глаз и зависящего от конечного использования.
 Два предмета могут казаться точно совпадающими под лампой накаливания, но не под люминесцентной лампой. Это называется метамерией или метамерной парой.
Два предмета могут казаться точно совпадающими под лампой накаливания, но не под люминесцентной лампой. Это называется метамерией или метамерной парой. - The Viewer — Вы знаете поговорку «в глазах смотрящего»? Что ж, цвет действительно может быть в мозгу смотрящего.Восприятие цвета определяется тем, как мы обрабатываем изображения, которые видим, и давайте посмотрим правде в глаза: нет двух одинаковых из нас.
Оттенок, значение и насыщенность
Оттенок — Оттенок = цвет. От красного до желтого, до синего и всего, что между ними — это основные цветовые семейства.
Значение — от светлого к темному.
Saturation — также известна как Chroma. Когда цвет называют «чистым», это означает более яркий или четкий.Грязные цвета имеют тенденцию быть более тусклыми или даже «мутными».
Оттенки, тона и оттенки
Оттенки = Оттенок + белый.
тона = оттенок + серый.
Оттенки = Оттенок + черный.
Важнее, чем понимание базовой теории цвета, помнить, что цвет — это личное дело каждого. Это то, что вы чувствуете. Вдохновение может прийти откуда угодно — от природы или от любимого произведения искусства.
Эффектные оттенки подчеркнут энергию комнаты. Чернильные темные тона сблизят все это, делая пространство уютным и интимным. Подумайте о том, как в дождливый день завернуться в одеяло с хорошей книгой.
А как насчет нейтралов, правда? Они часто являются основой большинства дизайнов, будь то вневременной, классический или, возможно, минималистский. Это также позволяет легко дополнить аксессуары яркими красками через подушки, верхнюю отделку или драпированные панели.
Узор и текстура
Узоры действительно могут помочь комнате не упасть и не ударить одну ноту.Если вам нравится нейтральная палитра, отлично, но теперь попробуйте смешать больше узоров в разных масштабах и стилях. Добавление текстур приносит еще один уровень визуального интереса. При выборе паттернов никогда не помешает выбрать очевидные координаты, но смешивайте их, пробуя неожиданные комбинации, о которых вы обычно можете не думать. Вы можете быть приятно удивлены.
При выборе паттернов никогда не помешает выбрать очевидные координаты, но смешивайте их, пробуя неожиданные комбинации, о которых вы обычно можете не думать. Вы можете быть приятно удивлены.
Форма
Формы преобразуют. Нет лучшего способа создать впечатление, будто это что-то не так.Например, фигурные карнизы могут скрывать или дополнять архитектуру. Если комната кажется маленькой, подумайте о вертикальных линиях, как в длинных портьерах, установленных у потолка. Это создает элегантную грандиозную атмосферу, которая, в свою очередь, улучшает внешний вид комнаты.
Если у вас противоположная дизайнерская дилемма и потолки очень высокие, подумайте о горизонтальных линиях, которые визуально опускают потолок.
Создайте эффектное пространство с лопатками уникальной формы из Allure Transitional Shades
.HOMAX Industries 4096-06-06 Текстура стены в виде аэрозоля, меняющая цвет апельсиновая корка, 16 унций: Текстура стены: Amazon.com: Инструменты и товары для дома
Я ненавижу это. Я действительно так делаю. Если бы не тот факт, что мои стены И потолок «с текстурой апельсиновой корки», я бы никогда не прикасался к этому материалу. Саркастично, конечно. Вы должны молиться, чтобы вам никогда не приходилось использовать текстурные продукты … но если вам нужно, это отличный материал. Это очень горько-сладко.
Я действительно так делаю. Если бы не тот факт, что мои стены И потолок «с текстурой апельсиновой корки», я бы никогда не прикасался к этому материалу. Саркастично, конечно. Вы должны молиться, чтобы вам никогда не приходилось использовать текстурные продукты … но если вам нужно, это отличный материал. Это очень горько-сладко.У нас есть 4 маленьких дочери, которым нравится заниматься спортом, и когда они играют в помещении, они в конечном итоге делают глупые вещи вроде … проделывают большую дыру в стене во время работы с колесами телеги.Я также проделал некоторую работу по установке сетевого кабелепровода от подвала до потолка, чтобы мне было легче проложить кабели в свою коммутационную комнату. Много ремонтных работ, и у меня фактурные стены … и потолки. Черт возьми, держу пари, если бы я поднял ковер, он бы там тоже был текстурирован.
Когда я ремонтировал гипсокартон, все прошло очень хорошо. В первый раз у меня была неправильная текстура, поэтому мне пришлось отшлифовать ее и нанести заново. Настоятельно рекомендую распылить на то, что вы можете сначала протестировать, чтобы получить текстуру прямо перед тем, как наносить ее на стены.Я также распыляю тряпку в течение первых 200 мс или около того, прежде чем перейти на стену. Первоначальный спрей может быть немного влажным даже после того, как его хорошо встряхнули. Однако, как только вы освоите текстуру и технику, этот материал станет идеальным для сочетания различных текстур.
Настоятельно рекомендую распылить на то, что вы можете сначала протестировать, чтобы получить текстуру прямо перед тем, как наносить ее на стены.Я также распыляю тряпку в течение первых 200 мс или около того, прежде чем перейти на стену. Первоначальный спрей может быть немного влажным даже после того, как его хорошо встряхнули. Однако, как только вы освоите текстуру и технику, этот материал станет идеальным для сочетания различных текстур.
Если у вас возникли проблемы с распылением (чрезмерное распыление, неправильное пятно и т. Д.), Протрите участок влажной тряпкой. Дайте области немного высохнуть, затем попробуйте еще раз. Однако вам нужно немного тонкого перекрытия с окружающими областями, чтобы текстуры смешивались. Нанесите его немного толще на рабочее место и очень легким слоем поверх имеющейся текстуры.Мои девушки проделали в стене дыру размером примерно 3 фута на 3 фута. Я положил немного гипсокартона и идеально подобрал текстуру с этим. После покраски вы совершенно не увидите разницы, если все сделано правильно.
Чтобы очистить / использовать позже, переверните и распыляйте, пока ничего не выйдет. Смойте наконечник и храните. Если вы этого не сделаете, он высохнет в сопле и будет ПОЛНОСТЬЮ бесполезным для дальнейшего использования.
Перед покраской также следует нанести на него грунтовку, иначе цвет будет немного другим.Текстурирование по-другому поглотит боль. Обычно вам нужно искать место ремонта (в моем случае обычно большие площади) … но мне действительно следовало сначала использовать грунтовку. Каждый раз, когда я спускаюсь вниз, я вижу эти пятна; но только потому, что я знаю, что нужно его искать. Я нанес на него два слоя краски, когда мы красили весь пол, но он все еще имеет небольшое изменение цвета (краска была грунтовкой Bhear + краска).
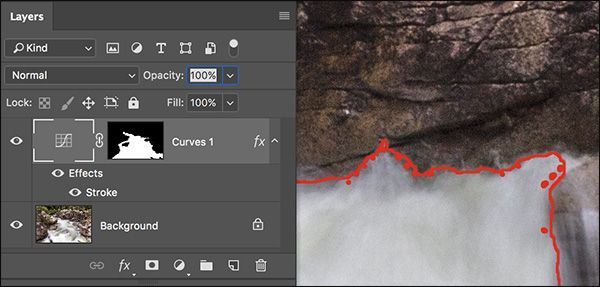
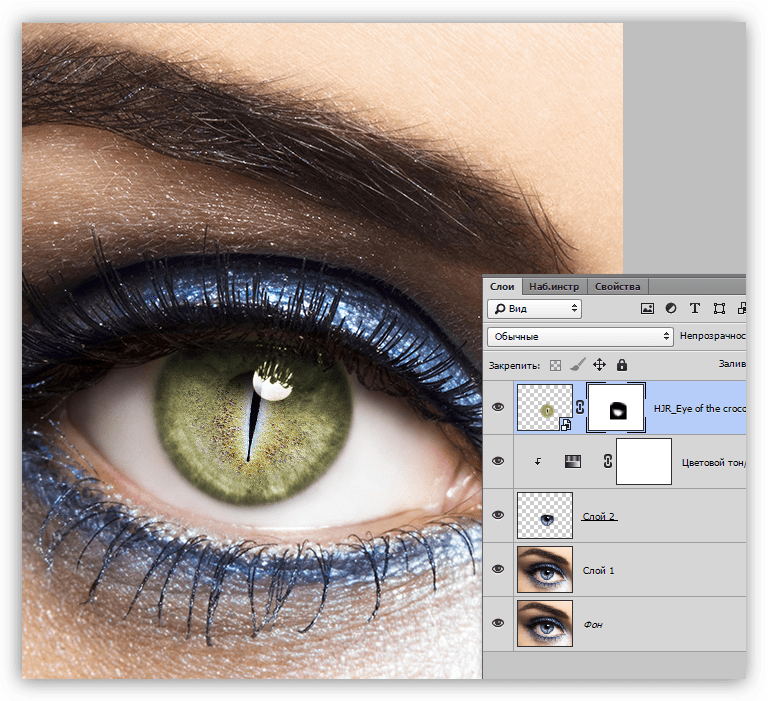
Изменить текстуру с помощью обтравочной маски в фотошопе
После вчерашнего дня, когда мы рассмотрели, как использовать быструю маску, чтобы сделать лучший выбор , я собираюсь использовать свой выбор, чтобы сделать обтравочную маску и применить совершенно новое текстурированное платье для нашей модели.
Я использую то же изображение, что и вчера, и начиная с того момента, когда мы сделали точный выбор платья.
1. После того, как вы сделали точный выбор платья, выберите « Слой»> «Новый»> «Слой через копию» (или нажмите Ctrl + J / Cmd + J ). Ваши слои должны выглядеть так, как вы видите ниже.
2. Я взял несколько текстур из Image After (отличный веб-сайт для бесплатных изображений текстур) и скопировал и вставил эту — http://www.imageafter.com/image.php?image=b19metals050.jpg в свой Файл фотошопа, так что красная гаражная дверь закрыла все платье.
3. Переместите содержимое слоя гаражных ворот так, чтобы оно полностью покрывало платье.
5. Теперь мы хотим обрезать слой двери гаража, используя слой одежды. Чтобы создать обтравочную маску, убедитесь, что выбран красный слой гаражных ворот, нажмите Ctrl + Alt + G (windows) или Cmd + Option + G (Mac). Теперь платье аккуратно обрезано.
Теперь платье аккуратно обрезано.
6. Теперь, чтобы он выглядел немного более аутентичным, нам нужно поэкспериментировать с некоторыми режимами наложения в верхней части палитры слоев. С выбранным красным слоем гаражных ворот нажмите на выпадающий список, чтобы увидеть доступные режимы наложения. (По умолчанию режим смешивания установлен на «Normal»)
Мне понравилось, как линейный прожектор выглядел лучше всего в этом примере, но было бы неплохо пройти через все режимы наложения, поскольку они могут давать очень разные результаты в зависимости от используемых изображений. Теперь вы можете увидеть складки и тени на ткани платья.
Это завершает образ. Я могу видеть места, где я отошел от края платья, так что я могу вернуться к слою платья и стереть эти области. Обрезанный слой выше мгновенно изменится.
Я надеюсь, что вы нашли это полезным. Это хорошая техника для наложения различных текстур на изображение или текст и часто используется в графическом дизайне и иллюстрации.
Связанное Чтение:
Использование быстрой маски в фотошопе для лучшего выбора
Эффект текста с 3D-текстурой | Photoshop
В этой статье я покажу, как вы можете сделать стилизованный эффект текста с 3D-текстурой. Используя различные текстуры, вы сможете придать ему уникальный вид. Я предоставлю вам пошаговые инструкции, а также ссылки на ресурсы и рекомендации по их использованию.
Окончательный результат
Откройте Illustrator и с помощью инструмента «Текст» введите букву или текст, я ввела букву «C«. Для нее я использовала шрифт Adobe Caslon Pro. Вы можете использовать любой, который вам нравится. Просто старайтесь применить более-менее толстый шрифт, для него эффект будет выглядеть лучше.
Я установила размер шрифта на 400 пунктов и растянула его горизонтали и по вертикали на 150% через опорные точки. Хотя особого значения размер шрифта не имеет, так как мы будем вставлять его в качестве смарт-объекта в Photoshop.
Поэтому мы можем отрегулировать размер в любой момент времени. Цвет шрифта я использовала #8CC63F:
Цвет шрифта я использовала #8CC63F:
Теперь перейдите в Эффекты> 3D> Экструзия. Используйте настройки, показанные на рисунке. Кроме значений поворота по осям X, Y и Z, я выбрала «Вытянутый круг» из выпадающего меню «Скос». Эти настройки зависят от шрифта, так что если вы использовали другой шрифт, немного поэкспериментируйте.
Но я настоятельно советую вам воздержаться от слишком причудливых настроек «Скоса», как правило, не внося пользовательские настройки, вы получаете хороший результат. Вы также можете сделать шрифт более толстым за счет увеличения глубины выдавливания:
После того как вы завершили с 3D, пора перейти в Photoshop. Откройте в Photoshop новый документ. Скопируйте из Illustrator 3D текст / букву и вставьте его как смарт-объект, нажмите Enter. Теперь Вы можете изменить размер текста, как вам нужно. На самом деле, чем больше, тем лучше, но я буду использовать небольшой холст:
Полезный совет: Если по какой-либо причине, вы хотите отредактировать вставленный 3D смарт-объект, просто дважды щелкните на иконке векторного смарт-объекта в палитре слоев, нажмите OK на появившемся окне. После чего смарт-объект автоматически откроется в Illustrator. После этого произведите изменения, которые вам нужны, и затем перейдите в меню Файл> Сохранить и закройте файл. И вуаля, изменения будут отображены в файле Photoshop.
После чего смарт-объект автоматически откроется в Illustrator. После этого произведите изменения, которые вам нужны, и затем перейдите в меню Файл> Сохранить и закройте файл. И вуаля, изменения будут отображены в файле Photoshop.
Теперь, давайте используем магию Photoshop. Мы добавим различные текстуры для разных слоев и оживим их с помощью различных режимов наложения. Идея заключается в том, чтобы поэкспериментировать и выбрать параметры, которые будут наилучшим образом удовлетворить нашим задачам.
Откройте текстуру, которую вы хотели бы использовать. Для первого слоя я использовала текстуру из texture pack, которую назвала «Текстура 1». Перейдите в Выделить> Все, а затем Правка> Копировать, чтобы скопировать всю текстуру.
Сейчас нам нужно вставить это изображение в нашу букву, но вы должны указать Photoshop, где его вставить. Поэтому вернитесь к документу 3D текста и, удерживая Ctrl / Cmd, кликните по иконке векторного смарт-объекта. Таким образом, мы выделим весь текст / букву. В нашем случае, букву «С«.
В нашем случае, букву «С«.
Теперь перейдите в Правка > Вставить в (Shift + Ctrl / Cmd + V), чтобы вставить изображение текстуры в букву «C«. Измените режим смешивания слоя с текстурой на «Наложение»:
Теперь, ваше изображение и палитра слоев должна выглядеть так:
Теперь взгляните на свою палитру слоев. Вы увидите в ней свою текстуру, а также маску, которая делает видимой лишь часть изображения буквы.
Если Вы используете разные изображения, поэкспериментируйте немного с режимами смешивания, «Наложение», «Мягкий свет», «Жесткий свет», «Умножение», пока не получите желаемый результат.
Повторите процедуру, описанную в пункте 4, но с другой текстурой. Я использовала текстуру из этого пакета:
Если кратко, откройте текстуру, «Выделить все» (Ctrl / Cmd + A), скопируйте ее (Ctrl / Cmd + C) и вернитесь к исходному документу. Кликните, удерживая Ctrl / Cmd, по миниатюре векторного смарт-объекта, чтобы выбрать букву / текст, и перейдите Правка, Вставить в (Shift + Ctrl / Cmd + V), чтобы вставить текстуру в букву «C«. И измените режим смешивания на «Умножение»:
И измените режим смешивания на «Умножение»:
Теперь мы снова сделаем то же, что в шагах 4 и 5, но с другой текстурой. На этот раз я использую более красочные текстуры. И на этот раз я выбираю режим смешивания «Мягкий свет»:
Вот как мое изображение и палитра слоев выглядят после шага 6.
Полезный совет: Если вам нужно изменить текстуру или вам не нравится, как она выглядит на букве, вы можете ее изменить! Просто выберите инструмент «Перемещение (V)» и перетащите текстуру из выбранного слоя. Кроме того, если вам необходимо изменить размер изображения текстуры, перейдите в Правка > Трансформация.
Теперь, выберите фоновый слой и залейте его с помощью инструмента «Градиент» (G). Я использовала линейный градиент и переходы цветов, приведенные на скриншоте. Задайте переход градиента по диагонали снизу вверх:
Нажатие клавишу Shift, выберите все слои в палитре слоев, кроме фонового, и свяжите их. Также проверьте, чтобы маски были связаны с соответствующими слоями:
Теперь мы создадим отражение буквы «C«. Для этого, выберите все связанные слои и продублируйте их:
Для этого, выберите все связанные слои и продублируйте их:
Объедините все дублированные слои в один слой и назовите его Reflection:
При активном слое Reflection перейдите в Правка >Трансформация >Поворот по вертикали и поместите слой под буквой «C«. Отрегулируйте перспективу, если это необходимо:
Далее нам нужно добавить маску для дублированного слоя. Для этого просто нажмите в палитре слоев кнопку «Добавить маску слоя»:
Теперь выберите инструмент «Градиент» (G) и нарисуйте градиент (от черного к белому) с переходом снизу до середины верхней буквы:
Наконец, уменьшите непрозрачность дублированного слоя, и все готово. Я уменьшила непрозрачность до 20%. Какого-то универсального правила тут не существует. Просто поэкспериментируйте с настройками непрозрачности и выберите то, что подходит вам.
Наконец, с помощью инструмента «Текст» я написала слова “for creativity”, настройки приведены на рисунке ниже:
Использованный шрифт Larissa можно загрузить отсюда. Я также повернула немного слова с помощью Правка > Трансформация. После этого я применила стили слоя, как показано на скриншотах ниже:
Я также повернула немного слова с помощью Правка > Трансформация. После этого я применила стили слоя, как показано на скриншотах ниже:
И наконец, последним штрихом я добавила «Внешнее свечение», чтобы слой векторного смарт-объекта выглядел, как показано на рисунке:
Вот, как в конце выглядят моя палитра слоев и изображение:
Это еще один пример изображения, созданный по той же методике:
Поэкспериментировав с различными текстурами, режимами смешивания, а также настройками различных параметров, таких как инвертирование, постеризация, насыщенность и т.д., вы можете получить разные результаты.
Вы также можете сделать текст шероховатым или покрытым ржавчиной, используя разные текстуры. Все зависит от глубины ваших познаний в Photoshop и от вашей фантазии!
РедакцияПеревод статьи «3D Textured Text Effect»
Как заменить текстуру в фотошопе. Как установить в Photoshop новую текстуру (узор)
В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. Данный метод хорош тем, что не нужно знать особых методов использования все возможных эффектов. Всю работу мы выполним всего за 11 шагов.
В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. Данный метод хорош тем, что не нужно знать особых методов использования все возможных эффектов. Всю работу мы выполним всего за 11 шагов.
Изображение до:
Изображение после:
Приступим.
() Откройте изображение , которое будем редактировать
(1) Первое что мы должны сделать, это отделить пиджак от основного слоя, и переместить его на новый слой. Чтобы сделать это, нужно воспользоваться любым удобным для этого способом по выделению фрагмента изображения. В данном случае я воспользовался инструментом Магнитное Лассо
(2) Теперь как мы выбрали инструмент, для выделения. Произведем выделение нужно объекта, то есть пиджака
(3) Когда Вы выделили нужный участок, удостоверьтесь, что вы расположены на слое с пиджаком.
(4) Пройдите во вкладку Редактирование
(5) В раскрывшемся меню выберете Скопировать совмещенные данные или эту же команду можно проделать нажав Shift+Ctrl+C
() Нажмите комбинацию клавиш Ctrl+V , для того, чтобы создался новый слой, на котором будет расположен один пиджак
(6) Откройте файл с текстурой, которую вы хотите применить на пиджак. Выберете инструмент Перемещение
Выберете инструмент Перемещение
(7) Перенесите текстуру на изображение.
(8) Переместите слой с текстурой выше слоя с пиджаком, удостоверьтесь, что текстура покрывает весь пиджак.
(9) Переместите курсор мыши между слоями с текстурой и пиджаком. Курсор должен принять вид двух пересекающихся кругов . Теперь щелкните левой кнопкой мыши, для того чтобы обрезать лишние участки
(10) Удостоверьтесь в том, что Вы выбрали слой с текстурой. Измените Режим наложения слоя . В данном уроке я использовал Color Dodge (осветление основы). Но советую Вам поэкспериментировать и выбрать наиболее подходящий способ.
(11) Понизьте Непрозрачность слоя с текстурой. Я понизил до 50% .
Ну вот и все. Я надеюсь, что Вы изучили новые навыки и методы. Я надеюсь, что они помогут Вам в будущих работах!
P.S. Экспериментируйте как можно больше, и тогда Вы овладеете большими навыками и достигните больших успехов!
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop , пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
Написание текста
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение» . Потянем ползунок размера немного вправо, а глубину сделаем 200% .
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень» . Угол выберем 90 градусов , смещение и размер – по 15 пикселей .
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Этот урок по фотошопу описывает процесс наложения текстур на выбранную фотографию, а так же варианты последующих настроек, с помощью которых можно получать различные результаты.
Законченное изображение
Шаг 1
Для того, чтобы наложить текстуру на фотографию, нужно расположить слой с текстурой над слоем с самой фотографией. Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Шаг 2
Откройте в фотошопе изображение с нужной текстурой. Выделите его целиком: Ctrl + A, и скопируйте нажатием Ctrl + C. Вернитесь к своему основному документу и вставьте на него скопированную текстуру: Ctrl + V.
Теперь активируйте Свободную трансформацию (Ctrl+T), и увеличьте размер текстуры так, чтобы она покрывала весь холст целиком.
Шаг 3
Установите слой с текстурой в Режим наложения (Blend mode) – Умножение (Multiply), и вот что у вас получится в результате:
Получилось немного темновато. Уменьшите Непрозрачность (Opacity) слоя с текстурой до 41%.
Шаг 4
Выглядит интересно, но слишком затемнено. Давайте попробуем поэкспериментировать с режимами наложения. Измените Режим наложения (Blend mode) слоя с текстурой на Мягкий свет (Soft Light) и увеличьте его Непрозрачность (Opacity) до 100%. Обратите внимание, как усилился контраст и стали богаче цвета.
Обратите внимание, как усилился контраст и стали богаче цвета.
Шаг 5
Поработаем с другими текстурами. Отключите видимость первого слоя с текстурой, кликнув по иконке с глазом рядом миниатюрой слоя на палитре слоев.
Повторив процесс, описанный в шаге 2, поместите на нашем рабочем холсте вторую текстуру. Обратите внимание, на то, что это более насыщенная текстура, с более темными тонами.
Испробуем еще один интересный режим наложения. Установите слой со второй текстурой в режим наложения Экран (Screen), и уменьшите Непрозрачность (Opacity) до 38%. В результате наше изображение стало выглядеть заметно состаренной.
Шаг 6
Еще один замечательный прием – инвертирование текстуры. Нажмите Ctrl + I, и обратите внимание на произошедшие изменения.
Шаг 7
Переходим к следующей текстуре. Отключите видимость второй текстуры и поместите на холст третью.
Установите слой с текстурой в режим наложения Яркий свет (Vivid Light) и уменьшите Заливку (Fill) слоя до 63%. Получилось очень красиво.
Получилось очень красиво.
Шаг 8
А что если нам нужно сохранить оригинальные цвета фотографии? В этом случае текстуру следует обесцветить нажатием Ctrl + Shift + U. В результате у нас получится черно-белы вариант текстуры, который успешно сохранит цвета нашей фотографии.
Шаг 9
Рассмотрим еще несколько режимов наложения. Установите слой с третьей текстурой в режим наложения Жесткое смешение (Hard Mix). Это очень сильный режим, который способен экстремально усилить интенсивность цветов. Уменьшите Заливку (Fill) слоя до 58%. Далее вы можете поэкспериментировать с другими режимами наложения, и понаблюдать за эффектами, которые можно получить с их помощью…
Шаг 10
В качестве небольшого дополнения я покажу вам, как можно наложить на фотографию текстуру, используя в качестве текстуры саму фотографию. Отключите видимость третьей текстуры и выделите на палитре слоев фоновый слой. Нажатием Ctrl + D продублируйте его.
Выделите на палитре слоев созданный дубликат, активируйте Свободную трансформацию (Ctrl+T), и, кликнув по холсту ПКМ, выберите пункт Отразить горизонтально (Flip Horizontal). В завершение нажмите Enter.
Кликните на палитре слоев по слою-маске, и пройдите в меню Фильтр > Рендринг > Облака (Filter > Render > Clouds). Обратите внимание: изображение больше не выглядит симметричным! При необходимости, вы можете подтереть ненужные участки изображения, закрашивая из черным цветом при активном слое-маске.
Урок завершен!
Подведем итоги
— располагаем текстуру над слоем с изображением
— экспериментируем с режимами наложения, подбирая тот, который дает наилучший эффект (обычно, очень хорошо срабатывают Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Экран (Screen), и Жесткое смешение (Hard Mix))
— в случае, если эффект от наложения текстуры получается слишком резким, можно уменьшить непрозрачность слоя с текстурой
— если вам нужно сохранить цвета оригинального изображения, текстуру следует обесцветить
— так же, совершенно иного результата можно достигнуть, инвертировав цвета текстуры
Вот простой способ добавить текстуры к тексту в Photoshop
Недавно мы показали, как обрезать изображения до определенных форм в Photoshop.
, но что если вы захотите сделать то же самое с текстом? С популярностью каллиграфии, акварельных текстур и золотого фольгирования вы можете очень легко сделать свой текст таким, как будто он был сделан вручную с помощью Photoshop.
Первый шаг
Используя инструмент «Текст», напечатайте свой текст в Photoshop, используя толстый шрифт. Цвет текста не имеет значения, так как он скоро будет покрыт текстурой.
Если вы используете акварельную текстуру, в этой ситуации лучше всего подойдут каллиграфический или рукописный шрифт. (Не забудьте проверить наш список бесплатных, рукописных шрифтов
для хорошего выбора или найти шрифт, используя эти большие бесплатные ресурсы
.)
В приведенном выше примере я использую бесплатный шрифт Sophia.
Шаг второй
Используемый здесь метод очень похож на метод обрезки изображений определенной формы. Идти к файл > Место встраивается.
Перейдите к текстуре, которую вы используете, чтобы ваш текст выглядел как нарисованный, и нажмите Место кнопка. Я использую бесплатную акварельную текстуру из набора Free Design Resources. (Вы можете использовать другие типы текстур краски, текстуры золотого фольгирования и многое другое.)
Я использую бесплатную акварельную текстуру из набора Free Design Resources. (Вы можете использовать другие типы текстур краски, текстуры золотого фольгирования и многое другое.)
Если изображение закрывает ваш текст, нажмите ввод. Если это не так, вы можете увеличить текстуру, используя маркеры в углу изображения, чтобы изменить его размер. (Обязательно зажмите сдвиг ключ, если вы хотите сохранить пропорции изображения.)
Шаг третий
Перейти к вашей панели слоев. (Если он не отображается, перейдите к Windows > Слои.) Вы должны увидеть три слоя в вашем файле — фон, текст и изображение вашей акварельной текстуры.
Убедитесь, что акварель текстуры находится над текстом. Щелкните правой кнопкой мыши на слое акварели и нажмите Создать обтравочную маску.
Текстура теперь должна быть ограничена границами вашего текста.
Шаг четвертый (необязательно)
Если акварельная текстура расположена не там, где вы хотите, убедитесь, что у вас выбран слой акварельной текстуры, и откройте Marquee Tool. (Сочетание клавиш — M.) Вы можете перемещать текстуру, нажимая Control / Command, а затем перетаскивая изображение мышью.
(Сочетание клавиш — M.) Вы можете перемещать текстуру, нажимая Control / Command, а затем перетаскивая изображение мышью.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите Свободное трансформирование. Это активирует ограничивающую рамку вокруг текстуры, и вы можете изменить ее размер так же, как описано выше при размещении изображения.
Какие трюки с Photoshop вы используете ежедневно? Дайте нам знать об этом в комментариях.
Замена цвета в фотошопе без потери качества и текстуры фотографии
Данный урок будут очень простым, но достаточно интересным. И само собой, очень полезным. Порой, достаточно трудно подобрать изображение, подходящее вам по цветовому решению. Особенно, если ваша профессия веб дизайнер и вы подбираете фото для шапки сайта. Несмотря на обилие фотобанков, получить изображение на сто процентов соответствующее вашей задумке и цветовой схеме сайта порой практически невозможно. И тут приходится прибегать к разнообразным ухищрениям вроде замены цвета.
И тут приходится прибегать к разнообразным ухищрениям вроде замены цвета.
Новички зададут резонный вопрос, а почему нельзя просто закрасить нужный нам участок кисточкой? Можно. Но я предлагаю усложнить задачу, сохранив текстуру. Ну и естественно выполнить работу настолько тонко, чтобы непосвященный человек не заметил ни следа фотошопа.
Подопытным у нас будет фото девушки в красном платье. Фотография бесспорно красивая, и она вполне может сгодиться для рекламного баннера. Но помехой тут может стать яркий цвет платья. Давайте попробуем убрать кричащий красный цвет, заменив его на что-то более нейтральное. Допустим, глубокий фиолетовый.
Итак, приступим. Открываем изображение.
Теперь нам потребуется создать слой маску цветовой тон – насыщенность. Для этого кликаем по пиктограмме, представленной на рисунке, которая располагается в нижней части окна слоев.
Маска слой появилась.
В появившемся окне нам следует выбрать канал, с которым мы будем работать. В данном случае он будет красным. Мы же красный цвет пытаемся заменить на другой.
В данном случае он будет красным. Мы же красный цвет пытаемся заменить на другой.
Ну а теперь мы приступаем непосредственно к замене цвета в фотошопе. Двигая ползунок «цветовой тон» мы кардинально меняем цвет платья. Ползунок «насыщенность» позволит сделать нам тон платья более приглушенным. Что мы получаем в итоге.
Как видите, при помощи инструмента цветовой тон – насыщенность мы заменили красный цвет платья на фиолетовый, но вместе с ним приобрела красноватый оттенок и кожа девушки. Но пусть это вас не пугает. Этот дефект мы можем легко и быстро исправить обычной кисточкой.
Кисть выбираем мягкую. Как правило, она первая в наборе. Цвет выставляем черный.
И теперь просто «стираем» ей участки, не нуждающиеся в замене цвета.
Чтобы вам было видно наглядно, я стерла часть фиолетового цвета с лица девушки.
А теперь завершаем работу, аккуратно стирая все ненужное. Меняйте размер и форму кисти при необходимости.
Как видите, нет ничего сложного. Сделать замену цвета в фотошопе гораздо проще, чем, кажется. Данный способ подойдет абсолютно для любого цвета и изображения.
Сделать замену цвета в фотошопе гораздо проще, чем, кажется. Данный способ подойдет абсолютно для любого цвета и изображения.
Вот простой способ добавить текстуры в текст в Photoshop
Недавно мы показали, как обрезать изображения до определенных фигур в Photoshop. обрезать изображения с помощью фигур в Photoshop. обрезать изображения с , но что, если вы хотите сделать то же самое с текстом? С популярностью каллиграфии, акварельных текстур и золотого фольгирования вы можете очень легко сделать свой текст таким, как будто он был сделан вручную с помощью Photoshop.
Первый шаг
Используя инструмент «Текст», напечатайте свой текст в Photoshop, используя толстый шрифт. Цвет текста не имеет значения, так как он скоро будет покрыт текстурой.
Если вы используете акварельную текстуру, в этой ситуации лучше всего подойдут каллиграфический или рукописный шрифт. (Обязательно ознакомьтесь с нашим списком бесплатных рукописных шрифтов. о хорошем выборе или найдите шрифт, используя эти великолепные бесплатные ресурсы .)
о хорошем выборе или найдите шрифт, используя эти великолепные бесплатные ресурсы .)
В приведенном выше примере я использую бесплатный шрифт Sophia .
Шаг второй
Используемый здесь метод очень похож на метод обрезки изображений до определенной формы. Перейдите в Файл > Поместить встроенный.
Перейдите к текстуре, которую вы используете, чтобы ваш текст выглядел как нарисованный, и нажмите кнопку « Поместить» . Я использую бесплатную акварельную текстуру из набора Free Design Resources. (Вы можете использовать другие типы текстур краски, текстуры золотого фольгирования и многое другое.)
Если изображение закрывает ваш текст, нажмите ввод. Если это не так, вы можете увеличить текстуру, используя маркеры в углу изображения, чтобы изменить его размер. (Обязательно удерживайте нажатой клавишу Shift, если вы хотите сохранить пропорции изображения. )
)
Шаг третий
Перейти к вашей панели слоев. (Если он не отображается, перейдите в « Окно» > « Слои» .) В вашем файле вы должны увидеть три слоя — фон, текст и изображение вашей акварельной текстуры.
Убедитесь, что акварель текстуры находится над текстом. Щелкните правой кнопкой мыши слой акварели и выберите « Создать обтравочную маску» .
Текстура теперь должна быть ограничена границами вашего текста.
Шаг четвертый (необязательно)
Если акварельная текстура расположена не там, где вы хотите, убедитесь, что у вас выбран слой акварельной текстуры, и откройте Marquee Tool . (Сочетание клавиш — M.) Вы можете перемещать текстуру, нажимая Control / Command, а затем перетаскивая изображение мышью.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите « Свободное преобразование» . Это активирует ограничивающую рамку вокруг текстуры, и вы можете изменить ее размер так же, как описано выше при размещении изображения.
Это активирует ограничивающую рамку вокруг текстуры, и вы можете изменить ее размер так же, как описано выше при размещении изображения.
Какие трюки с Photoshop вы используете ежедневно? Дайте нам знать об этом в комментариях.
Изменить текстуру с помощью обтравочной маски в Photoshop
В продолжение вчерашнего, когда мы рассмотрели, как использовать быструю маску, чтобы сделать лучший выбор, я собираюсь использовать свой выбор, чтобы сделать обтравочную маску и применить совершенно новый фактурное платье для нашей модели.
Я использую то же изображение, что и вчера, и начну с того места, где мы сделали точный выбор платья.
1. После того, как вы сделали точный выбор платья, выберите Layer > New > Layer Via Copy (или нажмите Ctrl+ J /Cmd + J ).Ваши слои должны выглядеть так, как вы видите ниже.
2. Я взял несколько текстур с Image After (отличный веб-сайт с бесплатными изображениями текстур) и скопировал и вставил эту — http://www. imageafter.com/image.php?image=b19metals050.jpg в мой фотошоп-файл, чтобы красная дверь гаража закрывала все платье.
imageafter.com/image.php?image=b19metals050.jpg в мой фотошоп-файл, чтобы красная дверь гаража закрывала все платье.
3. Переместите содержимое слоя гаражных ворот так, чтобы оно полностью закрывало платье.
5. Теперь нам нужно обрезать слой гаражных ворот с помощью слоя с платьем.Чтобы создать обтравочную маску, убедитесь, что выбран слой с красной дверью гаража, нажмите Ctrl + Alt + G (Windows) или Cmd + Option + G (Mac). Теперь платье аккуратно подстрижено.
6. Теперь, чтобы сделать его немного более аутентичным, нам нужно поиграть с некоторыми режимами наложения в верхней части палитры слоев. Не снимая выделения с красной дверью гаража, щелкните раскрывающийся список, чтобы увидеть доступные режимы наложения. (По умолчанию режим наложения установлен на «Нормальный»)
Мне понравилось, как линейный прожиг лучше всего смотрелся в этом примере, но было бы неплохо использовать все режимы наложения, поскольку они могут давать очень разные результаты в зависимости от используемых изображений. Теперь вы можете увидеть складки и тени на ткани платья.
Теперь вы можете увидеть складки и тени на ткани платья.
Это завершает образ. Я вижу места, где я вышел за край платья, поэтому я могу вернуться к своему слою с платьем и стереть эти области. Обрезанный слой выше мгновенно изменится.
Надеюсь, вы нашли это полезным. Это хороший метод применения различных текстур к изображению или тексту, который часто используется в графическом дизайне и иллюстрациях.
Связанные чтения:
Использование быстрой маски в Photoshop для лучшего выделения
Простое добавление текстуры к фону в Photoshop
Давным-давно я должен был навестить друга на юге Англии.Выпили (довольно много пива), поели (много шоколадных пирожных) и настроились снимать угрюмый портрет.
Я покажу вам, как легко добавить текстуру к любому фону ваших изображений в Photoshop! Эту технику я изучил, когда впервые начал экспериментировать в Photoshop, и с тех пор я использовал ее на многих изображениях. Это быстро, легко и может дать отличные результаты, не тратя время на слишком сложный выбор (хотя вам нужно будет сделать быстрый, грубый выбор).
Это быстро, легко и может дать отличные результаты, не тратя время на слишком сложный выбор (хотя вам нужно будет сделать быстрый, грубый выбор).
Это метод, которому я научился, и который до сих пор используется двумя великими мастерами Photoshop, Глином Дьюисом и Кэлвином Голливудом, и я рекомендую вам посетить их веб-сайты, на которых содержится множество знаний, советов и руководств по Photoshop. Я многому научился у них в первые дни, и я думаю, что вы тоже могли бы. В любом случае, продолжайте обучать!
Прежде чем мы начнем, чтобы эта техника работала, вам нужно снять изображение с серым фоном. Чтобы изображение было интересным, сделайте интересное освещение.Если вы осветите его так, чтобы он выглядел плоским, это, скорее всего, приведет к скучному изображению. Будьте драматичны. Игра со светом и тенью.
Сначала откройте изображение в Photoshop.
Как видите, я снимал на сером фоне. Я использовал одну вспышку с переносным софтбоксом, камера справа. Я отодвинул его от модели, ближе к фону. Это дает нам хороший эффект света и тени на модели. Это также создает впечатление, что теперь свет может исходить от источника света на том, что будет нашей стеной (после добавления текстуры).
Я отодвинул его от модели, ближе к фону. Это дает нам хороший эффект света и тени на модели. Это также создает впечатление, что теперь свет может исходить от источника света на том, что будет нашей стеной (после добавления текстуры).
Ваш следующий шаг – быстрое и грубое выделение модели. Для этой цели я, скорее всего, использую инструмент Magic Wand. Обычно я устанавливаю допуск около 10-13, так как он определяет, насколько разными по тону и цвету могут быть пиксели. Таким образом, с нашим допуском, установленным на 13, Photoshop выберет любые пиксели того же цвета и любые пиксели, которые на 13 оттенков темнее или на 13 оттенков светлее. Вы можете увеличить допуск, если хотите, но мне легче контролировать меньшую дозу.После того, как вы выбрали свою модель, она должна выглядеть примерно так:
. Теперь, когда вы сделали свой выбор, нам нужно сохранить его на потом. Итак, перейдите на верхнюю панель в Photoshop, нажмите «Выбрать» и выберите «Сохранить выделение» в раскрывающемся меню. Перейдите в диалоговое окно имени и введите то, что вы хотите назвать выделением (в данном случае «Маска Шелли»). Нажмите «ОК».
Перейдите в диалоговое окно имени и введите то, что вы хотите назвать выделением (в данном случае «Маска Шелли»). Нажмите «ОК».
Когда диалоговое окно исчезнет, ваш выбор будет сохранен, поэтому нажмите CTRL+D, чтобы отменить выбор.Затем откройте текстуру в Photoshop. Я выбрал эту текстуру бетонной стены.
Перенесите его на панель «Слои» и убедитесь, что он находится над слоем с моделью.
Теперь нам нужно загрузить ранее сохраненное выделение. Итак, вернитесь на верхнюю панель и нажмите «Выбрать». Затем нажмите «Загрузить выбор». Появится окно выбора нагрузки. Перейдите в окно канала и выберите сохраненный вариант из раскрывающегося меню. Мы сохранили его как «Маска Шелли». Нажмите «ок.» Ваш сохраненный выбор теперь появится поверх слоя с текстурой.
Затем перейдите к своим корректирующим слоям и нажмите «Добавить новую маску слоя». Ваша модель должна появиться в маске.
Как видите, выглядит это не очень хорошо: маска выглядит грубо, а текстура и модель не сливаются плавно.![]() Ну, этот следующий шаг, когда происходит волшебство. Измените режим наложения фоновой текстуры с обычного на мягкий свет.
Ну, этот следующий шаг, когда происходит волшебство. Измените режим наложения фоновой текстуры с обычного на мягкий свет.
Посмотрите на это: текстура теперь сливается с освещением на сером фоне.Маскировка вокруг модели также выглядит намного лучше (но все же может нуждаться в быстрой очистке). В режиме наложения «Мягкий свет» цвета затемняются или осветляются в зависимости от накладываемого цвета. Если цвет наложения (источник света) светлее 50% серого, изображение становится светлее, как если бы оно было осветлено. Если накладываемый цвет темнее 50% серого, изображение затемняется, как если бы оно было выжжено. С точки зрения непрофессионала, он смешивает свет и тени изображения текстуры с серым фоном, даже смешиваясь со светом на слое модели.Вы также можете использовать эту технику с режимом наложения Overlay, но результаты будут более контрастными. С помощью этой техники также смешиваются волосы ваших моделей, хотя наша маска здесь была немного грубой. Увеличьте объект, чтобы убедиться, что маска выглядит хорошо, и обратите внимание на места, которые нужно немного подчистить, например, волосы на затылке модели.
Все, что вам нужно сделать, это выбрать инструмент «Кисть», убедиться, что он установлен на белый цвет, очень мягко и с потоком около 15-25%, и медленно провести по волосам.Он вернет текстуру и идеально сочетается с волосами.
Вот и все: быстрые и простые текстурированные фоны! Все эффекты, которые вы видите на финальном изображении, текстуры, кровь и надписи, были добавлены с использованием одной и той же техники и с использованием того же сохраненного выделения и маски слоя, чтобы замаскировать их от модели.
Как только вы освоите эту простую технику, поэкспериментируйте с ней и посмотрите, что вы можете создать. Он открывает гораздо больше возможностей. Я также использую его в съемках портфолио моделей, если чувствую, что фон изображения нуждается в добавлении к нему небольшого персонажа.
Выше приведены другие изображения, на которых я использовал ту же технику. Использование этого метода дает вам гораздо больше возможностей для конечного изображения. Вы можете использовать практически любую текстуру, хотя некоторые из них работают лучше, чем другие. Камень, бетон и дерево хорошо сочетаются друг с другом. Вы даже можете смешать текстуры распада поверх них, чтобы испортить текстуру, которая у вас уже есть.
Вы можете использовать практически любую текстуру, хотя некоторые из них работают лучше, чем другие. Камень, бетон и дерево хорошо сочетаются друг с другом. Вы даже можете смешать текстуры распада поверх них, чтобы испортить текстуру, которая у вас уже есть.
Изучение Photoshop: как быстро и легко изменить цвет фона
Существует множество различных способов изменить цвет фона в Photoshop и Photoshop Elements.Посмотрим правде в глаза, в Photoshop существует множество разных способов сделать что угодно, однако некоторые методы требуют немного больше усилий, чем другие. Вот несколько моих любимых техник, которые я использую при создании фотоарта.
Примечание. Этот урок демонстрируется с использованием Photoshop Elements, однако инструкции для Photoshop CC такие же, за исключением того, что инструменты слоев расположены внизу панели слоев, а не вверху.
Работа с одним изображением
Я использую эту технику, когда хочу изменить цвет фона отдельного изображения.![]()
С помощью инструмента быстрого выбора выберите область фона или область, в которой вы хотите изменить цвет. Щелкните значок «Создать новый слой-заливку или корректирующий слой» и добавьте корректировку оттенка/насыщенности.
Это добавляет новый корректирующий слой над изображением, и вы можете видеть, что форма цветка заблокирована. Теперь все, что вам нужно сделать, это перемещать ползунок Hue вперед и назад, чтобы изменить цвет, и это влияет только на область фона, окружающую цветок. Вы также можете изменить насыщенность и яркость, если это необходимо.
Работа с несколькими изображениями
Я использую подобную технику, когда работаю с несколькими изображениями, такими как фотографии с фоновыми текстурами.
Когда основное изображение находится на слое над изображением текстуры, щелкните слой с основным изображением, чтобы выделить его. С помощью инструмента быстрого выделения выберите область фона или область, в которой вы хотите изменить цвет.
Выберите режим наложения — обычно хорошо работает Overlay или Soft Light.
Нажмите на слой с текстурой, чтобы выделить его.Щелкните значок «Создать новый слой-заливку или корректирующий слой» и добавьте корректировку оттенка/насыщенности. Это добавит новый корректирующий слой над текстурой. Теперь все, что вам нужно сделать, это перемещать ползунок Hue вперед и назад, чтобы изменить цвет. Вы также можете изменить насыщенность и яркость, если это необходимо.
Используя этот простой метод, вы можете получить массу удовольствия, создавая множество различных и интересных цветовых, узорчатых и текстурных эффектов. И это так легко сделать!
Я использовал изображение выше в качестве вдохновения для создания этого изображения PhotoArt, которое я напечатал на ткани.
Я планирую добавить дополнительный тканевый коллаж и ручную вышивку.
советов по Photoshop: текстуры, узоры и градиенты
Одними из лучших функций Photoshop являются текстовые, объектные и графические эффекты, такие как текстуры, узоры, градиенты и стили.
Стили — это потрясающие спецэффекты, которые вы видите на экране в названиях фильмов и на обложках книг, плакатах и рекламных щитах. Они состоят из текстур и градиентов, а также текста, форм, фотографий, иллюстраций и других объектов, а также множества цветов и специальных эффектов.Стили делают текст и объекты красивыми, пугающими, возмутительными, фантастическими и даже пугающими.
Посмотрите на эти обложки книг, которые я создал для нескольких опубликованных авторов. Ты тоже можешь это сделать. Давайте погрузимся и создадим потрясающие текстуры, узоры и градиенты.
JD СартейнОбложки книг с узорами PS, градиентами, текстурами, стилями и эффектами
Настройка документа
Во-первых, давайте откроем файл, добавим текст, а затем рассмотрим каждую функцию отдельно.
1. Откройте Photoshop и создайте новый файл ( Файл > Новый ). Подтвердите свои настройки в дюймах, ширине, высоте и ориентации на панели Preset Details.
Совет: Всегда начинайте с изображения с высоким разрешением (минимум 300 пикселей на дюйм) независимо от конечного продукта. Вы всегда можете уменьшить размер файла без ухудшения качества изображения; вы не можете увеличить его.
2. Выберите инструмент «Текст» и введите строку текста.
Совет: В мире дизайна и типографики печатные символы называются гарнитурами.Различные атрибуты (полужирный, курсив, узкий и т. д.), включенные в пакет гарнитуры, называются шрифтами. Для дальнейшего использования введите гарнитуру, шрифт, размер и цвет перед созданием текстового поля. Это проще и экономит время.
3. Я ввел слова Park City , используя шрифт Impact, обычный шрифт (в отличие от полужирного, курсивного, расширенного и т. д.), размер 100 пунктов и автоматический интерлиньяж на холсте 8×8.
Примечание: Если ваше текстовое поле автоматически заполняется абзацем латинского текста, не паникуйте — это просто текст-заполнитель, который вы можете легко удалить. Выберите Edit > Preferences > Type , затем снимите флажок с надписью Заполните слои нового типа текстом-заполнителем .
Выберите Edit > Preferences > Type , затем снимите флажок с надписью Заполните слои нового типа текстом-заполнителем .
4. Если он еще не виден на экране, откройте панели «Слои», «Стиль», «Абзац» и «Символ». Объедините «Абзац» и «Символ» в одну панель, а «Слои» и «Стили» — в другую панель. Откройте панель «Узоры и градиенты», затем удалите «Образцы» и «Цвет». В этом нет необходимости, потому что все, что вам нужно сделать, это дважды щелкнуть цветные квадраты переднего плана / фона (на панели «Инструменты»), чтобы увидеть / использовать палитру цветов и библиотеки цветов.
Работа с текстурами Photoshop
Текстуры в Photoshop такие же, как и в жизни, за исключением того, что их нельзя трогать. Вы можете работать с рисунками или абстрактными узорами, такими как наждачная бумага, кирпич, дерево, ткань, кожа и многое другое.
Photoshop поставляется с множеством отличных текстур, которые вы можете применить к своему тексту или изображениям через меню «Фильтры». Например:
Например:
1. Выберите текстовый слой под названием Park City.
2. Выберите Фильтр > Галерея фильтров .
3. Прочитайте всплывающее диалоговое окно и выберите Convert to Smart Object .
4. Галерея фильтров откроется и отобразит текстовый слой. Щелкните стрелку вверх или вниз, чтобы просмотреть всю страницу на экране.
5. Обратите внимание на папки на панели справа. Нажмите, чтобы открыть папку «Текстура» (или любую другую папку, которая вас интересует).
6. Просмотрите текстуры и выберите одну из них. (Я выбрал Texturizer.)
7. На правой панели щелкните стрелку вниз и выберите текстуру из списка.(Я выбрал Холст.)
8. Используйте кнопки ниже, чтобы настроить текстуру «Холст»: Масштабирование, Рельеф, Свет (источник) или Инверсия. Кнопки настройки различаются в зависимости от выбранной текстуры.
9. Поэкспериментируйте с различными текстурами и параметрами, пока не будете удовлетворены результатом, затем нажмите OK .
Вы также можете накладывать текстуры через панель «Слои»:
- Щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения .
- Под Bevel и Emboss нажмите на слово Textures , а не только на коробку.
- В разделе Элементы текстуры щелкните стрелку вниз рядом с полем Patterns .
- Появятся все сохраненные паттерны (в папках).
- Выберите папку, затем выберите Шаблон.
Photoshop игнорирует цвета и фон выбранного узора, оставляя только текстурированные части, а затем накладывает узор на текст, объект или изображение.
6. Вы можете настроить масштаб и глубину или инвертировать текстуру.
7.Когда результат вас удовлетворит, нажмите OK .
ПРИМЕЧАНИЕ. Следуйте приведенным ниже инструкциям по шаблонам, чтобы создавать пользовательские текстуры с помощью меню шаблонов.
JD Сартейн / IDGТекстуры Photoshop
Работа с шаблонами Photoshop
Узоры почти такие же, как текстуры, за исключением того, что Узоры представляют собой повторяющиеся узоры меньшего размера, которые объединены вместе, чтобы выглядеть как непрерывная поверхность, и они не обязательно текстурированы. Паттерны больше связаны с изображениями, хотя они также могут быть абстрактным дизайном.Узоры создаются, сохраняются и используются как слои, тогда как текстуры применяются как фильтры.
Паттерны больше связаны с изображениями, хотя они также могут быть абстрактным дизайном.Узоры создаются, сохраняются и используются как слои, тогда как текстуры применяются как фильтры.
Photoshop поставляется с несколькими стандартными шаблонами, которые можно применить к тексту или изображениям через меню «Параметры наложения». Это всего лишь образцы. Существуют тысячи шаблонов, которые вы можете скачать бесплатно или создать свои собственные.
1. Щелкните правой кнопкой текстовый слой под названием Park City.
2. Выберите Параметры наложения в раскрывающемся меню.
3. Щелкните или выделите параметр Pattern Overlay на левой панели (необходимо щелкать слова, а не просто ставить галочку).
4. В окне Pattern Overlay (справа) щелкните стрелку вниз рядом с полем Pattern, затем выберите папку из списка.
5. Просмотрите список, выберите шаблон, используйте функции для внесения пользовательских изменений, затем нажмите OK .
6. Обратите внимание, как шаблон заполняет слова Park City.
Создание пользовательских шаблонов Photoshop
Вы можете создавать свои собственные шаблоны для Photoshop, используя почти любое изображение (конечно, на которое у вас есть права на использование изображения).Вот как.
1. Откройте файл фотографии, иллюстрации или рисунка.
2. Используйте прямоугольную область выделения, чтобы выбрать квадратную или прямоугольную часть фотографии.
3. Выберите Редактировать > Определить шаблон .
4. Назовите шаблон, затем нажмите OK .
5. Закройте файл фотографии.
6. Щелкните правой кнопкой текстовый слой под названием Park City.
7. Выберите Параметры наложения в раскрывающемся меню.
8. Выделите параметр Pattern Overlay .
9. Выберите новый шаблон из списка и нажмите OK .
10. Теперь текст Парк-Сити залит сусальным золотом.![]()
11. Выберите значок папки на панели Patterns и введите имя для новой папки, например, Custom .
12. Поместите курсор в поле нового шаблона, удерживайте и перетащите его в новую папку.
JD Сартейн / IDGШаблоны Photoshop
Загрузите и установите бесплатные шаблоны Photoshop
Нужно больше шаблонов? Вы можете найти бесконечный запас в Интернете.Просто найдите «бесплатные шаблоны Photoshop» и начните просматривать сайты, которые появляются в результатах поиска.
После того, как вы загрузили свои узоры, перейдите в панель «Узоры и градиенты» и щелкните значок меню в правом верхнем углу. Выберите Импорт шаблонов .
6. Перейдите в папку, в которой вы сохранили загруженные рисунки. Выберите файл шаблона и нажмите Загрузить .
8. Обратите внимание на новую папку на панели Patterns. Щелкните папку, чтобы открыть ее, а затем разверните окно, чтобы просмотреть все свои красивые узоры.
9. Повеселитесь и поэкспериментируйте с десятками различных узоров в тексте Park City.
JD Сартейн / IDGСкачать Шаблоны Photoshop
Как работать с градиентами Photoshop
Градиенты — это размытие (или градиент) цветов, которые распространяются на палитру многих цветов. Photoshop поставляется с большим разнообразием градиентов, которые можно использовать как есть или настроить в соответствии с вашим проектом. Вы также можете загрузить тысячи сторонних градиентов или создать свои собственные градиенты.
1. Снова выберите текст Park City.
2. Щелкните слой правой кнопкой мыши и выберите Очистить стиль слоя в раскрывающемся меню (хотя технически это не стиль).
3. Выберите Параметры наложения в раскрывающемся меню.
4. Щелкните или выделите параметр Gradient Overlay .
5. Просмотрите список папок и щелкните одну из них. Отображаются градиенты в этой папке.
6. Выберите понравившийся вариант и нажмите OK или используйте параметры на этой панели, чтобы настроить выбранный вами градиент.Например, существует 27 режимов наложения, вы можете обратить градиент, выровнять его со слоем, изменить угол, масштаб, непрозрачность или стиль: линейный, радиальный, угловой, отраженный или ромбовидный. Вы также можете сгладить его и, если хотите, сохранить как стиль.
Выберите понравившийся вариант и нажмите OK или используйте параметры на этой панели, чтобы настроить выбранный вами градиент.Например, существует 27 режимов наложения, вы можете обратить градиент, выровнять его со слоем, изменить угол, масштаб, непрозрачность или стиль: линейный, радиальный, угловой, отраженный или ромбовидный. Вы также можете сгладить его и, если хотите, сохранить как стиль.
Как создавать пользовательские градиенты Photoshop
1. На панели «Градиенты» щелкните поле «Добавить» (оно выглядит как знак «плюс») в нижней центральной части панели.
2. Откроется диалоговое окно Gradient Editor .
3. Дважды щелкните маленькие прямоугольники (слева или справа) под ползунком, и откроется палитра Color Picker.
4. Выберите цвет для каждой стороны.
5. Щелкните под ползунком, чтобы добавить дополнительные цветовые поля, затем выберите дополнительные цвета.
6. Перетащите поле вниз и в сторону от ползунка, чтобы удалить его.
7. Сдвиньте отдельные блоки вперед и назад, чтобы добиться превосходного градиента.
8. Введите имя в поле Имя.
9.Нажмите кнопку Новый , затем нажмите OK .
11. Выберите Параметры наложения в раскрывающемся меню.
12. Щелкните или выделите параметр Gradient Overlay .
13. Найдите новый градиент внизу. Выберите его и нажмите ОК.
JD Сартейн / IDGГрадиенты Photoshop
Дополнительные советы по улучшению изображений
Теперь, когда у вас есть четыре разных логотипа Park City, добавьте изюминку, чтобы усилить эффект «вау».
1. Переименуйте четыре слоя, чтобы различать, какой именно: Cust Pattern, Cust Gradient, Download Pattern и Photoshop Texture.
2. Выберите Cust Pattern , затем щелкните правой кнопкой мыши и выберите Параметры наложения .
3. Выберите Скос и тиснение > Внутренний скос > Долото твердое . Обратите внимание на разницу.
Обратите внимание на разницу.
4. Выберите Cust Gradient , щелкните его правой кнопкой мыши и выберите Параметры наложения .
5. Выберите Внутренняя тень > Обычный , затем измените угол.
6. Выберите Текстура Photoshop , щелкните правой кнопкой мыши и выберите Параметры наложения .
7. Выберите Drop Shadow > Normal , затем измените угол.
8. Выберите Загрузить узор , щелкните правой кнопкой мыши и выберите Параметры наложения .
9. Выберите Ход > Обычный > Снаружи > Размер 6 .
Если вам нравятся какие-либо или все комбинации этих эффектов, вы можете сохранить их как стиль. Выберите слой с эффектами, которые вы хотите сохранить, затем откройте панель «Параметры наложения» . Справа нажмите кнопку Новый стиль , назовите его и дважды нажмите OK .
JD Сартейн / IDGДобавьте больше спецэффектов, чтобы усилить вау-фактор
Как изменить материал объектов в Photoshop
Как изменить материал объектов в Photoshop перейти к содержаниюyoutube.com/embed/rZtV8a7NPtQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Если вы когда-нибудь хотели изменить материал объекта на фотографии, этот урок — именно то, что вы искали.В этом видео Марти Геллер из Blue Lightning TV проведет вас через весь процесс.
В этом руководстве показано, как выбрать объект, вырезать его из фона и пошагово работать с ним, чтобы изменить цвет (в данном случае материал статуи свободы в виде текстуры дерева с использованием карты смещения).
Если хотите потренироваться — фото Статуи Свободы из видео можно взять отсюда. Здесь также можно найти деревянную текстуру.
Мы уже рассматривали добавление текстур к фотографиям (хотя и другим способом) в нескольких других видеороликах, включая «Добавление текстуры к фотографиям с помощью Photoshop» с Джулианной Кост, «Как добавить фоновую текстуру к портрету в Photoshop» с Аароном Нейсом. и Использование текстур для улучшения фотографий с фотографом Линдси Адлер.
и Использование текстур для улучшения фотографий с фотографом Линдси Адлер.
Вы можете найти много других видеоуроков по Photoshop в разделе Photoshop на LensVid.
Иддо ГенутИддо Генут — основатель и главный редактор LensVid.com. Он был репортером по технологиям, работающим в международных изданиях с конца 1990-х годов и освещающим фотографию с 2009 года. Иддо также является соучредителем производственной компании, специализирующейся на коммерческом визуальном контенте продуктов питания и продуктов.
В этом видео Unmesh Dinda с канала PiXimperfect демонстрирует, как можно исправить морщины…
В этом видео фотограф Энтони Морганти сравнивает три популярных программы для редактирования изображений, которые в настоящее время включают…
В этих двух видеоуроках Аарон Нейс из Phlearn рассказывает о различных инструментах и методах…
Наш любимый инструмент Audition наконец-то появился в Premiere Pro, и это большое событие…
фотошоп, постобработка Adobe Photoshop,Карта смещения,Карта смещения в Photoshop,Марти Геллер Иддо Генут
Этот веб-сайт использует файлы cookie для улучшения вашего опыта. Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Настройки файлов cookieПРИНЯТЬ
Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Настройки файлов cookieПРИНЯТЬПолитика конфиденциальности и использования файлов cookie
Текстурирование в Photoshop — Lens Studio от Snap Inc.
Материал — это ресурс в Lens Studio, который можно применять к 3D-модели для управления и настройки ее внешнего вида. В Lens Studio есть несколько предустановленных материалов, которые вы можете добавить в свою 3D-модель, чтобы изменить ее внешний вид.
Вот некоторые из предустановленных материалов Lens Studio:
Примечание
Если вы хотите узнать больше о материалах Lens Studio, следуйте руководству по материалам.
Большинство материалов имеют входные текстуры, которые можно использовать для изменения внешнего вида. Вы можете рисовать эти текстуры в программах для 3D-рисования, таких как Substance Painter от Allegorithmic, Adobe Photoshop и других.
Это руководство проведет вас через процесс рисования текстур 3D-модели с помощью Photoshop. Для целей этого руководства мы используем Adobe Photoshop CC 2018.
Для целей этого руководства мы используем Adobe Photoshop CC 2018.
Импорт 3D-моделей в Adobe Photoshop
Вы можете использовать Adobe Photoshop для рисования и редактирования текстур, используемых в 3D-модели.Чтобы нарисовать текстуру в Photoshop, вам нужна модель с УФ-картой. Также вам необходимо экспортировать свою 3D-модель в формат .OBJ , чтобы убедиться, что вы можете успешно импортировать свою 3D-модель в Photoshop.
Чтобы начать рисовать, мы должны изменить 2D-рабочее пространство Photoshop на 3D-рабочее пространство. Для этого выберите Window -> Workspace -> 3D .
Это включит 3D-функции Photoshop. Затем мы можем импортировать 3D-модель, выбрав File -> Open... из меню Photoshop, а затем выберите файл .OBJ .
Откроется окно Новый . В этом окне нам нужно изменить ширину и высоту на 1024 , а затем нажать кнопку OK .
Примечание
Размеры ширины и высоты должны быть степенью 2.
Теперь наша модель успешно импортирована в Photoshop.
Диффузное, Ламбертовское или неосвещенное текстурирование с использованием Photoshop
В панели Properties мы можем указать, какой материал мы используем.Если вы хотите нарисовать материал Unlit , щелкните раскрывающийся список Presets и выберите Unlit Texture . Если вам нужен материал Lambert или Diffuse , измените Presets на Default .
Затем на панели 3D выберите свою сетку. Теперь вы можете выбрать инструмент «Кисть» и начать рисовать на поверхности модели.
Совет
Вы можете изменить размер текстуры 3D-модели, перейдя на панель Layers и дважды щелкнув диффузную текстуру.Это откроет вашу текстуру. Затем выберите Изображение -> Размер изображения… . Откроется окно
Откроется окно Размер изображения . В этом окне вы можете изменить Ширину и Высоту текстуры.
Текстурирование PBR с использованием Photoshop
Lens Studio поддерживает высококачественный PBR (физически корректный рендеринг). Для материалов PBR в Lens Studio требуются следующие три входа текстуры.
Базовая текстура
Определяет общий цвет материала.
Карта нормалей
Карты нормалей позволяют имитировать иллюзию глубины и детализации 3D-модели без фактического добавления каких-либо 3D-полигонов.
Совет
Карты нормалей используют информацию RGB, которая соответствует X, Y и Z в трехмерном пространстве.
Параметры материала
Material Params — уникальная текстура для нашего движка. Это единая текстура, которая использует каналы RGB для представления Metallic, Roughness и Ambient Occlusion. В текстуре Material Params канал Red представляет Metallic, канал Green представляет Roughness, а канал Blue представляет собой Ambient Occlusion.
Примечание
Ввод Metallic определяет, насколько металлической будет ваша поверхность. Roughness определяет, насколько шероховатым является материал. Ambient Occlusion определяет, насколько темными будут складки, отверстия и поверхности 3D-модели.
Чтобы начать рисовать текстуры, на панели 3D Photoshop выберите сетку, которую вы хотите нарисовать.
Затем выберите инструмент «Кисть», нажав B на клавиатуре.
Теперь мы можем начать рисовать Diffuse, который является базовой текстурой в Lens Studio.
Чтобы нарисовать текстуру Roughness , мы должны изменить целевую текстуру на Roughness . Для этого после выбора кисти перейдите на панель Properties и щелкните раскрывающееся меню Paint On . Затем выберите Roughness .
Затем, когда вы начнете рисовать, откроется новое окно для создания текстуры шероховатости. Измените ширину
Измените ширину и высоту на 1024 , а затем выберите OK .
Теперь вы сможете рисовать текстуру Roughness .
Чтобы нарисовать текстуру Metallic , после выбора инструмента «Кисть» перейдите на панель Properties и щелкните раскрывающееся меню Paint On . Затем выберите Reflectivity . Отражающая способность в Photoshop представляет собой Metallic в Lens Studio.
В настоящее время Photoshop не поддерживает рисование Карта нормалей , но мы можем использовать текстуру Рельеф и впоследствии изменить ее на карту нормалей.Чтобы нарисовать карту Bump , после выбора инструмента «Кисть» перейдите на панель Properties и щелкните раскрывающееся меню Paint On . Затем выберите Bump .
Когда вы закончите рисовать текстуры, мы должны экспортировать текстуры в файл формата PNG , выбрав 3D -> Экспорт 3D-слоя… в меню Photoshop.
Откроется окно Свойства экспорта .В этом окне убедитесь, что выбраны Сцена и Текстуры . Затем измените формат текстуры на PNG и нажмите кнопку OK .
После завершения экспорта нам нужно преобразовать карту рельефа в карту нормалей, а также создать карту окружающего затенения на основе карты нормалей.
Создание карты нормалей с помощью Photoshop
Чтобы создать карту нормалей, в меню Photoshop выберите File -> Open… и выберите текстуру Bump , которую вы только что экспортировали из Photoshop.После того, как вы открыли текстуру Bump в Photoshop, выберите Filter -> 3D -> Generate Normal Map в меню Photoshop.
Откроется окно Generate Normal Map . В этом окне вы можете настроить внешний вид карты нормалей.
Когда вы довольны результатом, нажмите OK , а затем сохраните изображение как PNG , выбрав Файл -> Сохранить в меню Photoshop.
Создание карты Ambient Occlusion с помощью Photoshop
Чтобы создать карту Ambient Occlusion , откройте только что созданный файл карты нормалей.Затем выберите Image -> Adjustments -> Black & White в меню Photoshop. Это превратит изображение в черно-белое изображение.
Затем мы должны добавить больше контраста к изображению, чтобы у нас был чистый белый цвет в качестве фона.
Примечание
Ambient occlusion умножает текстуру на 3D-модели, чтобы сделать края темнее. Убедитесь, что фон текстуры Ambient Occlusion чисто белый, чтобы он не изменил внешний вид базовой текстуры или цвет 3D-модели.
Для этого выберите Изображение -> Настройки -> Яркость/Контраст... .
В этом окне настройте ползунки Яркость и Контрастность , пока не получите хорошую контрастность текстуры.
Когда вы довольны результатом, нажмите OK , а затем сохраните документ как PNG , выбрав Файл -> Сохранить как. в меню Photoshop. ..
..
Создание текстуры параметров материала
Чтобы создать текстуру Material Params , нам нужно создать новый документ в Photoshop, выбрав File -> New… в меню Photoshop.Убедитесь, что в раскрывающемся списке Color Mode установлено значение RGB Color , затем нажмите кнопку Create .
Текстура Material Params представляет собой единую текстуру, которая использует информацию о канале RGB для представления R для Metallic , G для Roughness и B для Ambient Occlusion .
Нам нужно импортировать наши текстуры Metallic, Roughness и Ambient Occlusion в новый документ. Это можно сделать, выбрав текстуры и перетащив их в пустой документ, который мы только что создали в Photoshop.
Теперь у нас должно быть три слоя в нашем документе Photoshop.
Чтобы настроить слой Металлик так, чтобы он отображался только в Красном канале , мы должны щелкнуть правой кнопкой мыши слой Металлик и выбрать Параметры наложения… .
Откроется окно Layer Style . В этом окне под опциями Advanced Blending найдите Channels . Оставьте отмеченным R , а затем снимите флажки с G и B .Затем нажмите кнопку OK .
Теперь у вас есть слой Metallic , настроенный на Red Channel .
Повторите тот же процесс для Roughness , установив его на канал Green , а затем для Ambient Occlusion , установив его на канал Blue .
После настройки всех каналов слоя сохраните документ как PNG , выбрав Файл -> Сохранить как... в меню Photoshop.
Теперь у нас должны быть Base Color Texture , Normal Texture и Materials Params Texture , которые мы можем импортировать в Lens Studio.
Если вы хотите узнать больше об импорте 3D-моделей и текстур в Lens Studio, следуйте руководству по импорту 3D-объектов.
Применение текстур к нескольким фотографиям с помощью экшенов Photoshop
ЧТО МЫ СОЗДАЕМ:
Мы все согласны с тем, что текстуры могут добавить глубины и красоты нашим фотографиям и дизайнерским работам.Однако что, если вы хотите применить их к нескольким фотографиям или даже ко всему фотоальбому?
К счастью, с помощью Photoshop мы можем применять текстуры к любому количеству фотографий за считанные секунды, используя Photoshop Actions и пакетное производство.
Это не так пугающе, как кажется, и я покажу вам основные шаги, необходимые для достижения множественного применения текстуры.
Мы будем использовать одну из невероятных текстур из акции этой недели:
.2 обширных набора текстур Lil Owls (270 текстур) – скидка 93%
Начнем!
Шаг 1:
Если вы взяли набор текстур 2 Lil Owls, вы можете открыть его и выбрать подходящую текстуру.
Я использую текстуру Carnevale 2 из пакета текстур Carnevale Fine Art.
Вот только что открытая текстура:
Шаг 2:
Открыв документ с текстурой, перейдите в меню «Редактировать»> «Определить узор».
Назовите свой шаблон и нажмите «ОК».
Шаг 3:
Найдите папку с фотографиями, к которым вы хотите применить текстуру.
В данном случае я скачал следующие изображения цветов и поместил их в папку, содержащую только эти изображения:
Цветок одуванчика
Розовые цветы
Оранжевые цветы + бабочка
Откройте первую фотографию в Photoshop.
Шаг 4:
Пора приступить к созданию нашего экшена.
Перейдите в окна > действия.
Когда появится панель действий, щелкните значок, чтобы «создать новое действие».
Назовите свое действие как-то уместно. Я выбрал «цветы-текстура», а затем нажал «запись».
Шаг 5:
Теперь, когда ваше действие записывается, перейдите в палитру слоев и щелкните значок «Создать новый слой-заливку или корректирующий слой».
Выберите «узор» из списка параметров корректирующего слоя:
Когда появится окно шаблонов, ваш вновь созданный шаблон должен стать активным автоматически.
При необходимости отрегулируйте масштаб. Я изменил масштаб на 36, чтобы лучше соответствовать холсту. Нажмите «ОК», чтобы применить слой узора.
Чтобы эффект работал лучше всего, убедитесь, что все фотографии в вашем фотоальбоме имеют одинаковый размер.
Шаг 6:
На слое с узором выберите режим наложения слоя на «перекрытие».
Затем уменьшите непрозрачность этого слоя с текстурой, пока не будете довольны результатом. Я уменьшил его до 60%.
Вот результат применения текстуры:
Шаг 7:
Пока ваше действие все еще выполняется, выберите изображение > сохранить как и сохраните изображение в исходной папке фотоальбома. Скорее всего, он будет сохранен как «копия» оригинала, а не будет пытаться перезаписать его. Это нормально, так как вы сохраните исходную фотографию.
Это нормально, так как вы сохраните исходную фотографию.
После того, как вы сохранили текстурированную версию фотографии, вернитесь на панель действий и щелкните значок «Стоп», чтобы завершить действие.
Шаг 8:
Теперь мы хотим применить нашу новую операцию ко всему фотоальбому. Для этого мы будем использовать пакетное производство, очень удобную функцию Photoshop для применения действий к нескольким изображениям.
Начните с перехода в файл>автоматизация>пакетная обработка.
Ваше действие должно быть автоматически выбрано рядом с «действием:», так как оно было создано последним.Если нет, вы можете легко выбрать его, используя раскрывающийся список.
В разделе «Папка» выберите «Выбрать» и выберите фотоальбом, к которому вы хотите применить свою текстуру.
Шаг 9:
После нажатия «ОК» в вашем пакете вы должны увидеть, что фотографии в вашем альбоме автоматически открываются одна за другой в Photoshop. Вы можете сидеть сложа руки и смотреть, как текстуры автоматически применяются к каждой текстуре, а затем повторно сохраняются в папке вашего фотоальбома. Гений!
Вы можете сидеть сложа руки и смотреть, как текстуры автоматически применяются к каждой текстуре, а затем повторно сохраняются в папке вашего фотоальбома. Гений!
Вот наши окончательные текстурированные фотографии:
Бонусный совет:
Молодцы, что зашли так далеко! Теперь вы знаете, как применять текстуры к нескольким фотографиям и целым фотоальбомам.
Если вы хотите, вы можете пойти дальше в этом методе. Поэкспериментируйте с добавлением дополнительных текстур во время записи действия. Настройте насыщенность, уровни и другие переменные. Вы можете сделать свои действия настолько сложными, насколько захотите, и добиться действительно потрясающих результатов!
И МЫ СДЕЛАЛИ
Вы можете просмотреть окончательный результат ниже. Мы надеемся, что вам понравился этот урок, и мы хотели бы услышать ваши отзывы о методах и результатах.
Если вы еще не проверили его, обязательно взгляните на предложение этой недели. Текстура, с которой вы только что работали, является крошечной частью огромного пакета текстур, который мы сейчас используем. Дениз из 2 Lil Owls предложила 270 своих лучших текстур, а также фантастическую рабочую тетрадь по текстурам, которая даст вам еще больше идей для использования ваших текстур в вашей работе. Все это всего за 20 долларов и на целых 93% дешевле обычной цены!
Текстура, с которой вы только что работали, является крошечной частью огромного пакета текстур, который мы сейчас используем. Дениз из 2 Lil Owls предложила 270 своих лучших текстур, а также фантастическую рабочую тетрадь по текстурам, которая даст вам еще больше идей для использования ваших текстур в вашей работе. Все это всего за 20 долларов и на целых 93% дешевле обычной цены!
Я рекомендую прочитать некоторые из замечательных комментариев ниже, так как они дают представление о том, насколько сообществу Design Cuts нравятся их новые текстуры.
Вы можете просмотреть все, что входит в набор, по ссылке ниже, хотя сделка скоро заканчивается, поэтому вам нужно действовать быстро, чтобы получить их со скидкой 93%.
2 Lil Owls Extensive Texture Bundle (270 красивых текстур + бонусы) всего за $20
.

 Учтите, что, если таким образом выделять каналы и маски, то срабатывает принцип белый — да, чёрный — нет. К тому же, к полученному выделению возможно добавлять другие маски, каналы или векторные контуры. Для этого, не снимая выделения, надо зажать Ctrl+Shift
Учтите, что, если таким образом выделять каналы и маски, то срабатывает принцип белый — да, чёрный — нет. К тому же, к полученному выделению возможно добавлять другие маски, каналы или векторные контуры. Для этого, не снимая выделения, надо зажать Ctrl+Shift Для этого подойдёт абсолютно любой инструмент выделения, точность тут не нужна — все элементы выделения находятся далеко друг от друга. Поэтому я взяла обычное прямоугольное выделение и, помня о том, что, раз я выделяла маску, то сейчас у меня выделено то, что там было белым, зажала Shift (добавить выделение к существующему, Alt — вычесть, определяется по плюсу или минусу соответственно рядом с курсором) и выделила все ненужные мне в маске детали и нажала Delete. В итоге, я получила, что и хотела — серую текстуру сапог, с золотыми заклёпками и сиреневатой вставкой:
Для этого подойдёт абсолютно любой инструмент выделения, точность тут не нужна — все элементы выделения находятся далеко друг от друга. Поэтому я взяла обычное прямоугольное выделение и, помня о том, что, раз я выделяла маску, то сейчас у меня выделено то, что там было белым, зажала Shift (добавить выделение к существующему, Alt — вычесть, определяется по плюсу или минусу соответственно рядом с курсором) и выделила все ненужные мне в маске детали и нажала Delete. В итоге, я получила, что и хотела — серую текстуру сапог, с золотыми заклёпками и сиреневатой вставкой: В режиме смешивания,
В режиме смешивания, 


 Билл Смарт, Фрэнк Берньери, Росс Соуэлл, Марго Камински, Мэтт Рубен, Отвращение глаз роботов
Билл Смарт, Фрэнк Берньери, Росс Соуэлл, Марго Камински, Мэтт Рубен, Отвращение глаз роботов Билл Смарт, Вуди Харцог, Росс Соуэлл, Рут Уэст, статья на We Robot 2017, Образовательная теория сбоев для автономных систем
Билл Смарт, Вуди Харцог, Росс Соуэлл, Рут Уэст, статья на We Robot 2017, Образовательная теория сбоев для автономных систем 
 Два предмета могут казаться точно совпадающими под лампой накаливания, но не под люминесцентной лампой. Это называется метамерией или метамерной парой.
Два предмета могут казаться точно совпадающими под лампой накаливания, но не под люминесцентной лампой. Это называется метамерией или метамерной парой.