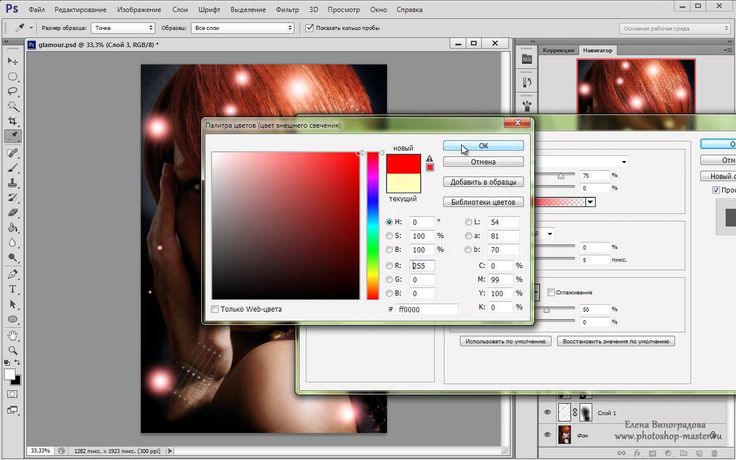
Как наложить текстуру на объект в фотошопе: Как наложить текстуру в фотошопе на текст и фото с объектами
Как наложить картинку на объект в фотошопе
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
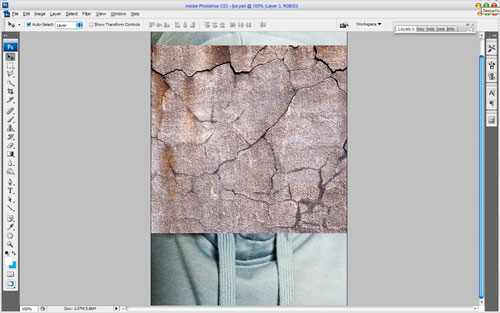
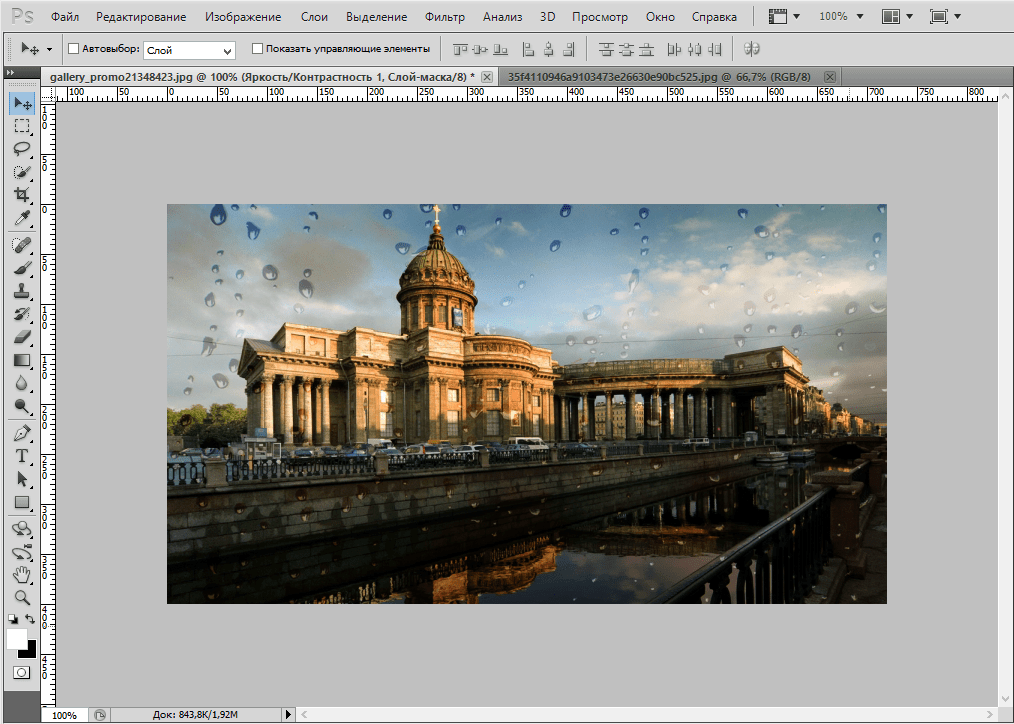
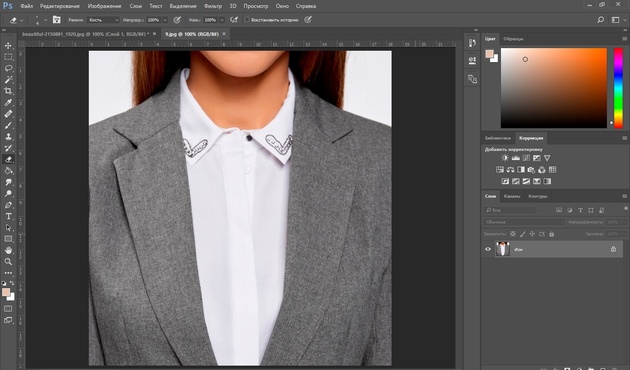
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
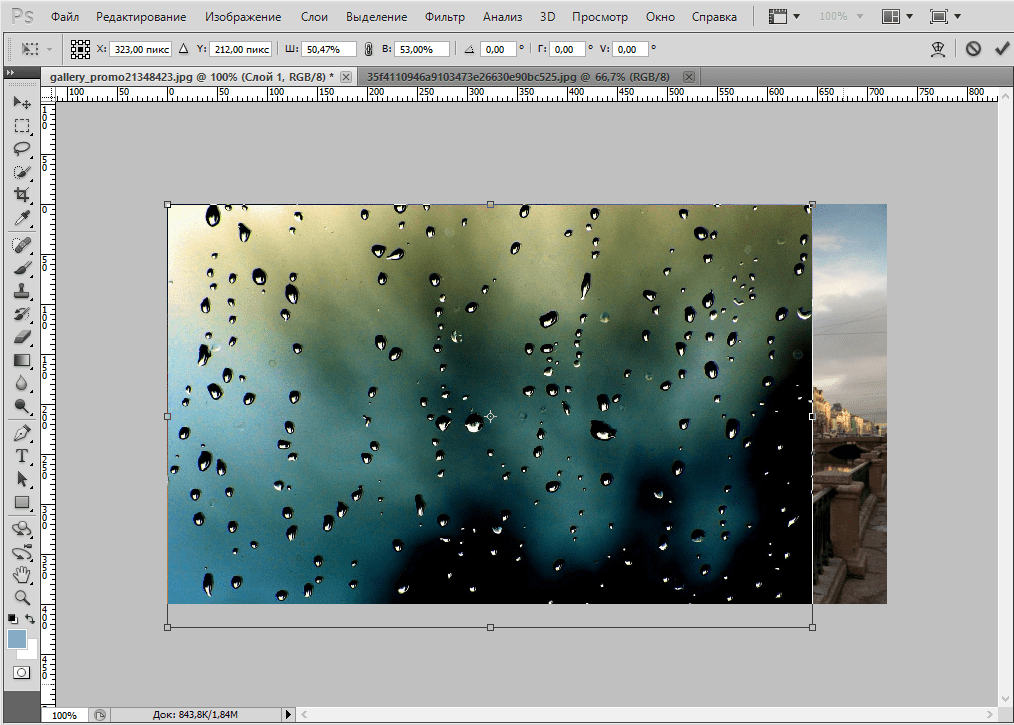
Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо.
 Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным. - Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов.
 Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним. - Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
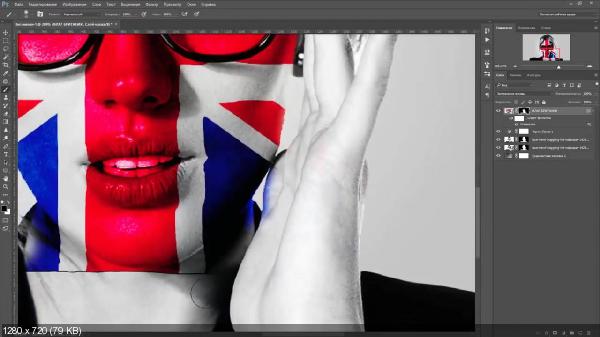
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» .
 Тогда вы удивитесь, как преобразилась ваша машинка.
Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
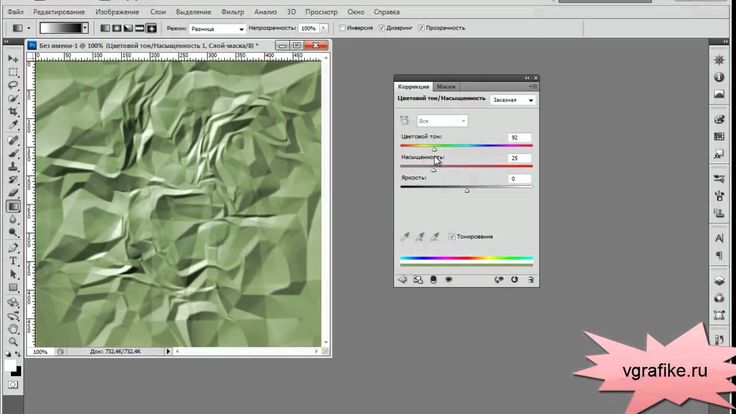
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
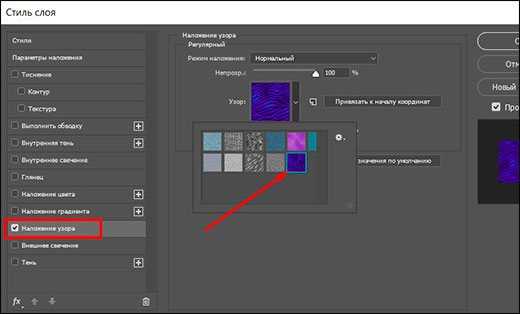
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .

- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
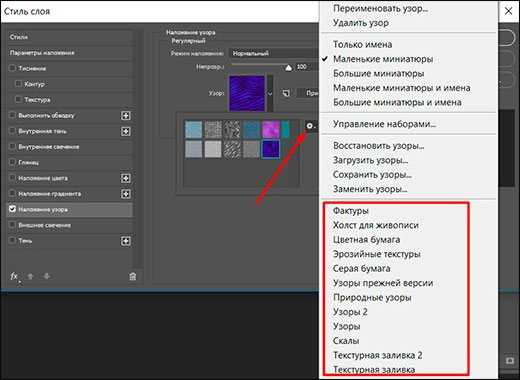
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.

- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Итак, нужное изображение открылось.
Задачи:
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A. Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т.д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Как наложить текстуру на текст в фотошоп
Наложение текстуры в фотошопе
В прошлом посте про бесплатные осенние текстуры была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, кисти фотошопа). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, кисти фотошопа). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Стилизуем текст под гранит в Фотошопе
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Наложение текстуры на текст
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
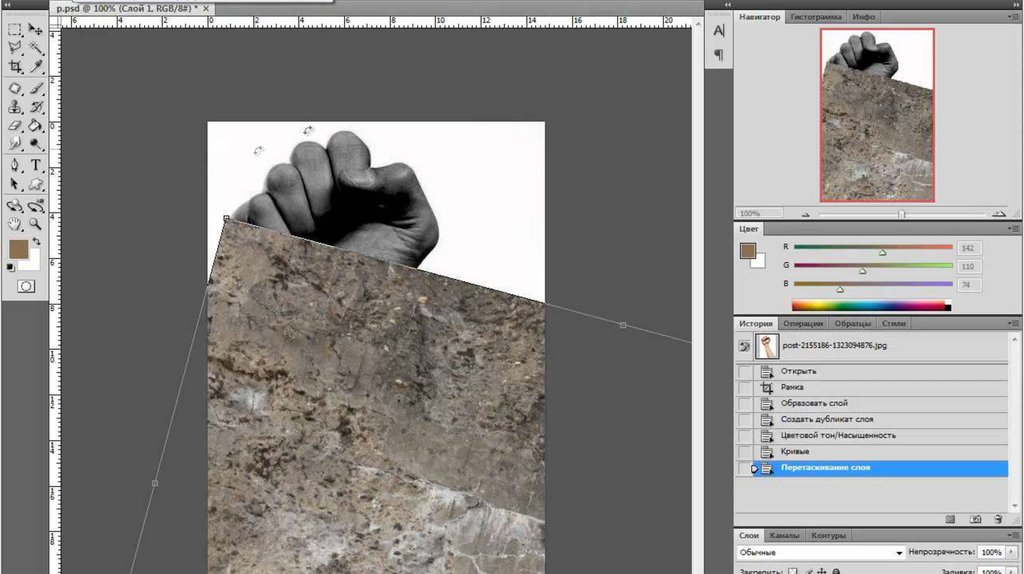
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
- Создаем новый документ (CTRL+N) нужного нам размера.
Написание текста
- Выбираем инструмент «Горизонтальный текст».
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение». Потянем ползунок размера немного вправо, а глубину сделаем 200%.
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень». Угол выберем 90 градусов, смещение и размер – по 15 пикселей.
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Быстрый способ наложить текстуру на текст в фотошопе
Текстовые эффекты позволяют добиться особой выразительности в ваших работах. Они могут преследовать разные цели. Особенно интересно использование текстовых эффектов на баннерах, логотипах и в вебдизайне.
Создать собственные текстуры вы можете в программе Texture Maker, а также можете скачать готовую в интернете. Я уже выкладывала урок с похожим эффектом “картинка в тексте фотошоп“. Сегодня же вы узнаете, как сделать этот же эффект всего за три шага.
С помощью этого урока вы можете быстро создавать интересные текстовые эффекты, например, создавать золотой текст, потертый, накладывать гранжевые текстуры или винтажные и многое другое.
- Создайте новый документ в программе Adobe Photoshop и сделайте надпись при помощи жирного шрифта. Используйте большой размер, чтобы получить более наглядный результат.
 Цвет текста может быть любой. В примере я использовала шрифт Dayton размером 200px.
Цвет текста может быть любой. В примере я использовала шрифт Dayton размером 200px. - Воспользуйтесь командами File -> Place Embedded (Файл -> Поместить…) и выберите на компьютере подходящую текстуру. После добавления ее в фотошоп, вы увидите рамку, которая появляется при трансформировании. Потяните за края рамки так, чтобы текстура перекрыла текст по размерам. Для того, чтобы текстура не деормировалась (сохранялись пропорции) при трансформировании зажмите клавишу Shift. Нажмите Enter, чтобы одобрить результат.
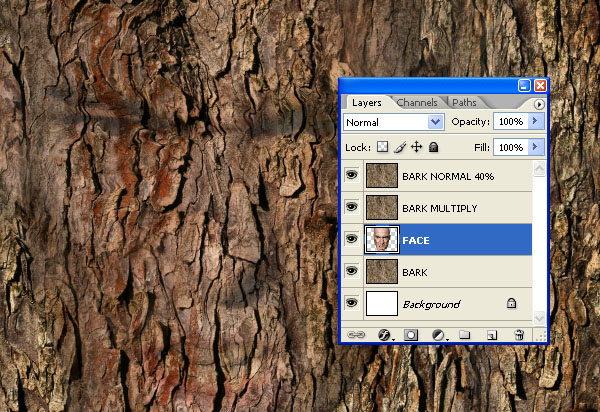
У вас должно получиться 3 слоя:
1 слой (нижний) – фоновый,
2 слой – текст,
3 слой (верхний) – текстура. Текстура должна быть наложена поверх текста таким образом, чтобы нижележащий текстовый слой не было видно. - Зажмите клавишу Atl и, не отпуская ее, кликните между верхним и средним слоем в палитре слоев. Вы сделаете обтравочную маску, и у вас текстура будет наложена на ваш текст. У меня получился травяной текст.
alt=»наложить текстуру на текст в фотошопе» width=»300″ height=»82″ />
Наложение текстуры гранита на текст в Фотошопе
Создание оригинальных шрифтов в Photoshop — невероятно востребованная задача. Красивые шрифты делают любой текст и картинку привлекательнее. Хотя Photoshop это и не текстовый редактор, а графический, тексты в нем тоже используются в различных ситуациях. К примеру, когда требуется сделать красивую надпись на изображении. Тут у фотошоперов очень богатый выбор украшения текста. Можно использовать готовые стили, или создать свой собственный новый стиль. Либо же применить к тексту различные текстуры, которых просто огромное количество.
Красивые шрифты делают любой текст и картинку привлекательнее. Хотя Photoshop это и не текстовый редактор, а графический, тексты в нем тоже используются в различных ситуациях. К примеру, когда требуется сделать красивую надпись на изображении. Тут у фотошоперов очень богатый выбор украшения текста. Можно использовать готовые стили, или создать свой собственный новый стиль. Либо же применить к тексту различные текстуры, которых просто огромное количество.
В этой статье мы поговорим об использовании текстур для стилизации текста. В качестве примера мы будем использовать текстуру гранита, но по той же схеме можно использовать абсолютно любую текстуру. В интернете есть масса различных текстур, все их можно скачать бесплатно. Однако если создаваемое вами изображение носит коммерческий характер, то лучше приобрести нужную текстуру на специализированных площадках.
Использование текстур для стилизации текста под гранит
Вначале, конечно же, требуется подобрать правильную композицию (текстуру и фон). Они должны гармонично сочетаться меж собой. От выбора компонентов будет зависеть привлекательность надписи на изображении.
Они должны гармонично сочетаться меж собой. От выбора компонентов будет зависеть привлекательность надписи на изображении.
Мы будем использовать в качестве фона такую вот красивую кирпичную стену:
А к тексту применим текстуру гранитного камня.
Расположение на холсте изображений с текстурами
- Первым делом потребуется создать новый документ требуемого размера. Для этого можно воспользоваться комбинацией клавиш CTRL+N.
Ввод текста на фоновом изображении
- Кликаем мышью по требуемому инструменту программы – «Горизонтальный текст».
- Затем набираем с клавиатуры требуемый текст – в нашем случае название нашего сайта (MyPhotoshop.ru).
- Размер шрифта укажите по желанию, т.к. это зависит от многих факторов. Цвет в данном случае нам не важен. Если вы захотите позже изменить параметры шрифта нужно выбрать в главном меню “Окно” -> “Символ”.
В результате откроется окно, в котором можно изменять параметры шрифта.
Однако в этом уроке не требуется углубления в эту тему, об этом мы поговорим в другой статье.
После того, как текст мы ввели текст, можно приступать к следующему шагу – применение к нему текстуры.
Применение текстуры к тексту
- Передвинем слой с надписью под слой с изображением текстуры гранита. В результате текст исчезнет, но это пока.
В результате текстура должна будет как бы «прилипнуть» к тексту. Затем останется лишь придать надписи объема и выполнить завершающие шаги.
Финальная обработка
В завершении мы выполним наложение стилей на слой с надписью.
- Первым делом давайте добавим объема надписи. Для этого выполняем два щелчка мышью по слою с надписью. Затем в открывшейся вкладке кликаем по параметру «Тиснение». После чего подбираем параметры стиля. Мы указали размер – 5 пикс., а глубину передвинули на отметку 220%.
Предварительный результат выглядит так: - Теперь давайте сделаем так, чтобы наша надпись как бы отделилась немного от фона.
 Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем “Тень”. В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем “Тень”. В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
Очень важно понимать, что в каждом случае, настройки могут отличаться, а зависит это от многих факторов, взять к примеру размер шрифта или же вид текстуры фона.
Наш предварительный результат: - Вроде бы все выглядит неплохо, но чего-то не хватает. Иногда получается так, что фон слишком яркий и надпись, при всем желании, не сильно выделяется. Это наш случай. Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
Теперь передвигаем ползунок непрозрачности этого слоя на отметку 35% (в нашем случае).
Результат
Вот собственно и все, надпись стилизованная под гранит готова.
Точно таким же способом можно применять абсолютно любые текстуры к тексту, либо фигурам.
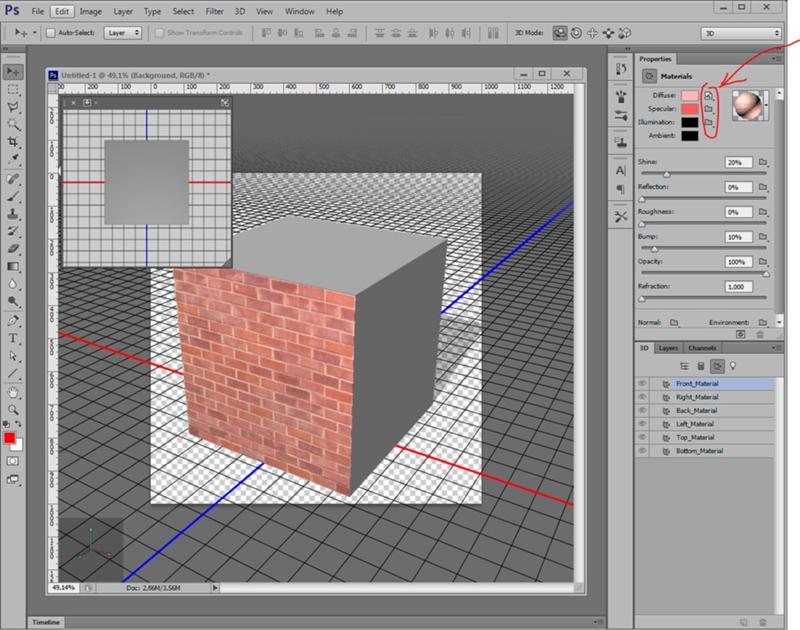
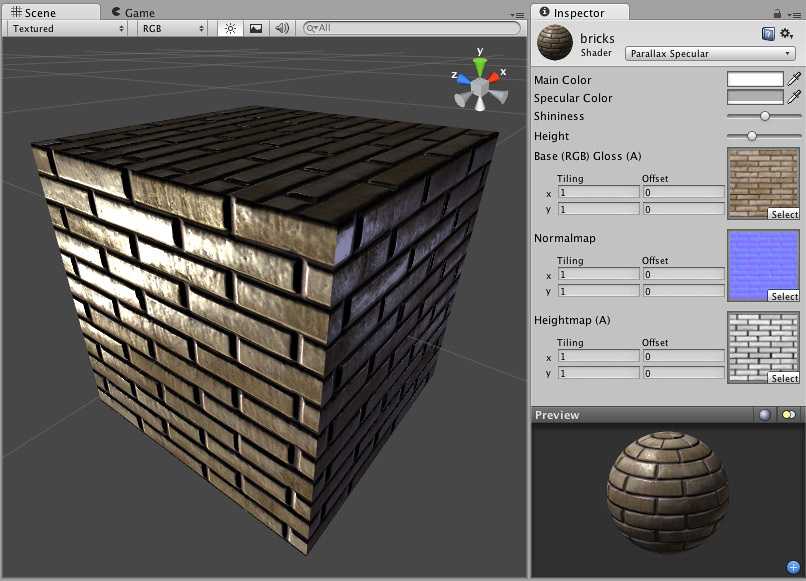
Как добавить текстуру к объекту в Blender
В этой статье я объясню, как использовать текстуры в Blender самым простым способом. Я также хочу добавить просто текстуру, чтобы вы могли делать простые корректировки, когда это необходимо.
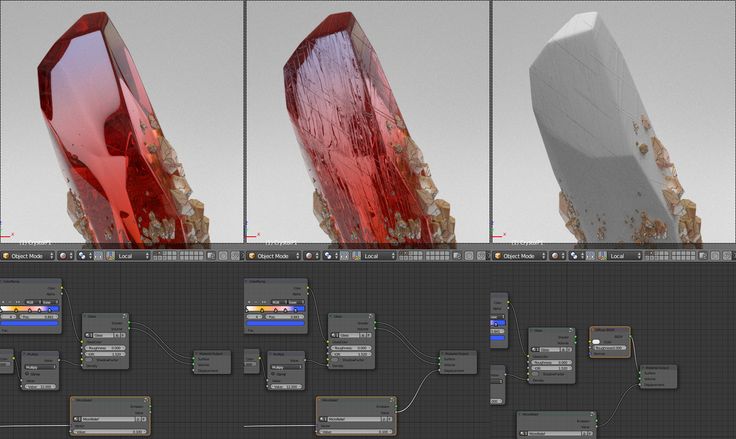
Как добавить текстуру в Blender? Перейдите на вкладку затенения, перетащите текстуру изображения в нижнюю часть интерфейса. Щелкните и перетащите желтую точку на новый узел текстуры изображения и поместите ее на желтую точку с именем «Базовый цвет» в узле «Принципиальный BSDF». Теперь мы можем видеть текстуру куба по умолчанию.
В большинстве случаев это то, что нам нужно, чтобы добавить текстуру к объекту и увидеть его:
- Объект
- Текстура изображения
- Материал А
- УФ-карта
- Правильный режим просмотра
В оставшейся части этой статьи мы подробно рассмотрим, как все это работает с использованием текстур изображений, и как мы можем изменить способ сопоставления текстуры с кубом.
Если вам нужно найти материал для работы, вы можете найти множество ресурсов в этой статье.
Сопутствующее содержимое: 32 лучших бесплатных библиотеки текстур для Blender и 3D-художников
Если вы ищете действительно удобный способ добавления и управления материалами в Blender, вы можете проверить materialiq. Он также поставляется с большой библиотекой для работы прямо внутри Blender.
Внешний контент: Blender market — Materialiq
Но давайте теперь продолжим с тем, как мы можем добавить текстуру к нашим объектам в Blender.
Проблема с добавлением текстур
Во введении мы начали с очень простого примера. Однако под капотом многое уже настроено для нас. Однако есть много вопросов, на которые мы еще не задали и не ответили.
Откуда мы знаем, что добавляем текстуру в куб? Что, если у нас есть несколько объектов, как мы узнаем, к какому объекту применена текстура?
Почему текстура повернута таким образом и почему с каждой стороны применяется только часть текстуры?
По сути, нам нужен способ установить связь между текстурой и объектом. Во вводном примере это уже настроено для нас как часть сцены по умолчанию.
Во вводном примере это уже настроено для нас как часть сцены по умолчанию.
Между объектом и текстурой есть два компонента. Материал и некоторый способ сопоставления текстуры с объектом.
Чтобы немного усложнить ситуацию, в Blender также есть различные режимы просмотра и механизмы рендеринга. Мы не будем углубляться в это здесь, но нам нужно убедиться, что мы различаем режимы, в которых мы можем просматривать текстуры, и в которых мы не можем.
Два вида текстур
При работе с 3D мы сталкиваемся с двумя видами текстур. Это:
- Процедурные текстуры
- Текстуры изображений
Мы уже касались текстур изображения во введении. Это текстуры, состоящие из изображения. Это может быть любая фотография или изображение, созданное в приложении для работы с 2D-изображениями, например в Photoshop.
Существуют также специальные инструменты для создания текстур. Эти программы обычно могут выводить текстуры изображений, которые мы можем подключить к Blender.
Процедурная текстура — это математическая операция, создающая определенный узор. Часто черно-белый узор или очень сложные цвета. Некоторыми примерами процедурных текстур являются градиенты, различные виды шумов и вороные узоры.
Не дайте себя обмануть, мы можем создавать очень реалистичные текстуры с помощью процедурного метода. На самом деле, многие считают, что это будущее текстурирования.
Этим двум типам текстур нужен материал, но они используют разные сопоставления между текстурой и объектом.
В этой статье вы найдете множество текстурных материалов.
Связанное содержимое: 10 лучших библиотек материалов для художников Blender
Различные методы наложения текстуры на объект
Существует четыре основных способа наложения текстур. Два для текстур изображений и два для процедурных текстур.
- УФ-картирование
- Сопоставление ящиков
- Сгенерированные координаты
- Координаты объекта
УФ-картирование
Это наиболее распространенный тип отображения текстур изображений.
UV Mapping, по сути, дает геометрии объекта две дополнительные координаты. У нас есть координаты X, Y и Z в трехмерном мире. Но для геометрии объектов добавляем еще две координаты. U и V.
Не используются в трехмерном мире. Вместо этого они получают двумерные мировые значения. Мы можем использовать эти дополнительные координаты, чтобы сказать, где в 2D-мире находится 3D-объект.
Этот метод мы рассмотрим более подробно, так как он настолько распространен и универсален.
Для полного руководства по UV-карте вы можете прочитать эту статью здесь:
Связанное содержание: Полное руководство по UV-карте в Blender изменили форму на что-то другое, вам придется изменить UV-карту. Делаем это в UV Editor.
Вы можете проверить наличие UV-карты у вашего объекта на панели свойств. Перейдите на вкладку данных объекта и найдите раздел UV Map.
Здесь вы найдете список UV-карт для выбранного объекта. Если список пуст, нажмите кнопку «плюс», чтобы добавить его. Дважды щелкните его, чтобы переименовать.
Дважды щелкните его, чтобы переименовать.
На данный момент нам нужна только одна UV-карта, но обратите внимание, что к одному и тому же объекту может быть добавлено несколько UV-карт. Позже мы сможем получить доступ ко всем из них в нашем материале.
В качестве последнего замечания по этой теме, прежде чем двигаться дальше, я также могу порекомендовать вам проверить Zen UV. Очень популярное дополнение с множеством дополнительных инструментов для быстрого и простого редактирования ваших UV.
Внешнее содержимое: Blender Market — Zen UV
Для тех из вас, кто работает с рисованием текстур или хочет экспортировать что-то вроде Substance painter, UV Packmaster — лучший инструмент, который я когда-либо видел, для быстрой упаковки UV-карты.
Внешнее содержимое: Blender Market — UV packmater
Box mapping
С текстурой изображения мы также можем использовать box mapping, также известную как трехплоскостная проекция.
Этот метод берет текстуры изображения и проецирует их со всех сторон нашего объекта. Подробнее об этом можно прочитать здесь:
Подробнее об этом можно прочитать здесь:
Связанное содержимое: Рабочий процесс наложения блоков Blender, краткий обзор
Сгенерированное и сопоставление объектов
Для процедурных текстур в Blender у нас есть два различных способа отображения их на объекте. Мы называем их сгенерированными координатами и координатами объекта.
Они довольно простые и похожие, поэтому мы рассмотрим их ближе к концу статьи.
Просмотр текстуры в окне просмотра 3D и отрисовка объекта с текстурой.
В Blender есть четыре разных режима просмотра. Два из них способны отображать текстуры, а два больше ориентированы на использование при моделировании или выполнении других видов работ.
Вы можете найти режимы просмотра в правом верхнем углу окна 3D-просмотра.
Режимы просмотра слева направо:
- Каркас
- Твердый
- Материал/Внешний вид
- Рендеринг
По умолчанию мы в сплошном режиме. Это изменится на представление материала, ранее называвшееся lookdev, когда мы перейдем в рабочую область затенения.
Сопутствующее содержимое: Руководство по затенению области просмотра Blender
Мы можем видеть текстуры только в представлении материала и представлении с визуализацией. Материальный вид всегда будет выглядеть одинаково, но визуализированный вид зависит от текущего механизма рендеринга. По умолчанию мы в Eevee.
Мы можем переключать режим просмотра независимо от того, в каком рабочем пространстве мы находимся, щелкая по значкам.
Создание материала
Ранее мы говорили, что нам нужны два компонента, чтобы создать связь между объектом и текстурой. Отображение — это первое, а второе — это материал.
Материал подобен мини-программе. Он может варьироваться от очень простого до очень сложного. Он может иметь несколько текстур в качестве входных данных и выполнять всевозможные математические операции для создания сложного материала. Мы также можем просто отображать одну текстуру на объекте.
В этой статье мы будем придерживаться самого простого материала. Чтобы узнать больше о материалах, я предлагаю вам прочитать эту статью:
Чтобы узнать больше о материалах, я предлагаю вам прочитать эту статью:
Связанный контент: Полное руководство для начинающих по узлам Blender, Eevee, Cycles и PBR
Для более продвинутых пользователей или после прочтения руководства для начинающих эти две статьи более подробно описывают материалы PBR, смешивание шейдеров и работу с редактором узлов.
Связанное содержимое: Рендеринг на основе физики и материалы Blender
Связанное содержимое: Рендеринг на основе физики, узлы Blender, пример текстуры кирпича
Куб по умолчанию поставляется с материалом. Но если у вас его нет для вашего объекта, выберите свой объект, перейдите на вкладку материала на панели свойств и нажмите кнопку «плюс» рядом со списком вверху.
Добавляет к нашему объекту материал по умолчанию. Дважды щелкните материал в списке, чтобы переименовать его.
Если вы еще этого не сделали, переключитесь на рабочую область затенения в верхней части интерфейса. На этом этапе у вас должен быть объект с материалом и UV-картой. Нам нужна только текстура изображения.
Нам нужна только текстура изображения.
Импорт текстуры изображения
Есть много способов добавить текстуру изображения в Blender. Самый быстрый способ — перетащить текстуру изображения в редактор шейдеров в Blender.
Это добавит узел текстуры изображения в редакторе шейдеров с прикрепленным изображением.
Другой способ — сначала добавить узел текстуры изображения, перейдя в меню добавления в редакторе шейдеров, перейти к текстуре и найти «текстура изображения». Поместите узел в область редактора узлов слева от основного узла BSDF. Затем нажмите «Открыть» и найдите нужную текстуру изображения.
Настройка материала
После того, как мы получили изображение и узел текстуры изображения в редакторе узлов, мы подключаем желтый разъем с правой стороны узла текстуры изображения к левому входному разъему «базового цвета» на принципиальной BSDF. .
В этот момент вы должны увидеть какую-то текстуру в окне 3D-просмотра, если вы находитесь в рабочей области шейдера с режимом просмотра материала. Вы добавили UV-карту к своему объекту, и материал настроен с текстурой изображения.
Вы добавили UV-карту к своему объекту, и материал настроен с текстурой изображения.
Если вы не видите текстуру, выберите объект в окне просмотра, нажмите Tab, чтобы перейти в режим редактирования, и нажмите A, чтобы выбрать все. Затем нажмите U и выберите «Smart UV Project».
Эта процедура заставит Blender сгенерировать новые UV-координаты на основе алгоритма «Smart UV Project» для всего объекта. Подробнее об этом в ближайшее время.
Также не забудьте заглянуть в электронную книгу. Я уверен, что она поможет вам быстрее освоить Blender. Вот почему я сделал это. Нажмите на ссылку.
Рекомендуемое содержание: Электронная книга Artistrender
Теперь обратите внимание, как Principled BSDF подключен к узлу вывода материала.
Принципиальный BSDF обрабатывает математику, которая преобразует все входные данные в общий вывод для отображения в окне просмотра и окончательного рендеринга.
Также обратите внимание на фиолетовый ввод слева от узла текстуры изображения. Здесь мы можем ввести UV-карту, чтобы указать, где на объекте находятся разные пиксели текстуры изображения.
Здесь мы можем ввести UV-карту, чтобы указать, где на объекте находятся разные пиксели текстуры изображения.
Без ввода здесь Blender использует UV-карту по умолчанию.
Координаты текстуры и процедурные текстуры
С процедурными текстурами мы не используем узел текстуры изображения. Вместо этого мы идем в меню добавления или нажимаем Shift+A в редакторе шейдеров. Затем мы добавляем один из других типов текстур. Вот несколько хороших для начала:
- Текстура шума
- Масгрейв текстура
- Текстура Вороного
Мы заменяем узел текстуры изображения одним из этих узлов процедурной текстуры. Затем мы добавляем узел координат текстуры из подменю ввода.
Узел координат текстуры имеет много выходов фиолетового цвета. Каждый из них представляет собой отдельный тип отображения, который мы можем использовать.
По умолчанию процедурные текстуры используют «сгенерированный» вывод из узла координат текстуры. Мы также можем использовать вывод объекта для другого сопоставления.
Обычной практикой является использование узла координат текстуры и подключение его к узлу сопоставления перед подключением узла сопоставления к рассматриваемой текстуре.
С такой настройкой мы можем использовать узел сопоставления для масштабирования, перемещения или поворота текстуры, регулируя значения.
Работа с UV-картой
На данный момент у нас есть объект, который каким-то образом отображает текстуру. Но как изменить то, как эта текстура накладывается на объект? Изменяем UV-карту.
Мы рассмотрим основы. Но для более глубокого изучения прочитайте эту статью:
Связанный контент: Полное руководство по UV-карте в Blender
Это также этап, на котором дополнение Zen UV map может пригодиться для более продвинутого или быстрого Редактирование UV-карты.
Внешний контент: Blender Market — Zen UV
Ранее мы узнали, что можем найти список UV Maps для выбранного объекта во вкладке данных меша на панели свойств. Здесь мы увидим значок камеры рядом с нашей UV-картой. если у нас есть более одной UV-карты, то карта со значком камеры считается картой по умолчанию для рендеринга.
если у нас есть более одной UV-карты, то карта со значком камеры считается картой по умолчанию для рендеринга.
Но для правильного предварительного просмотра мы также должны убедиться, что мы выбрали UV-карту по умолчанию, чтобы фон был выделен.
Теперь перейдите в рабочую область «UV Editing» и выберите режим просмотра материала в окне 3D-просмотра с правой стороны. Это сделано для того, чтобы мы могли немедленно получать отзывы о наших изменениях в UV-редакторе, который мы видим слева.
Если вы не видите фоновое изображение в UV-редакторе, вы можете выбрать его из раскрывающегося меню вверху.
Чтобы увидеть всю UV-карту или ее часть, необходимо выбрать рассматриваемые грани в режиме редактирования в окне 3D-просмотра.
Настройка UV-карты
Для выполнения основных манипуляций с UV-картой мы используем те же горячие клавиши, что и в окне 3D-просмотра, для преобразований и выделения выполняются таким же образом.
Нажмите и перетащите, чтобы выбрать часть или всю карту UV. Нажмите G, S или R для перемещения, масштабирования или поворота. Также используйте A и Alt+A для выбора и отмены выбора.
Нажмите G, S или R для перемещения, масштабирования или поворота. Также используйте A и Alt+A для выбора и отмены выбора.
Если вы масштабируете UV-карту больше, чем изображение, изображение будет расположено поперек объекта.
Чтобы воссоздать УФ-карту, в окне 3D-просмотра выберите все или часть объекта, который вы хотите воссоздать, и нажмите U. Затем выберите один из методов проецирования, чтобы Blender пересчитал выбранную часть УФ-карты с выбранным алгоритм.
Для получения дополнительной информации о воссоздании UV-карты или, скорее, проекции UV-карты, как ее обычно называют, ознакомьтесь со статьей, указанной выше.
Мы также можем вращать, перемещать и масштабировать узлы. Точно так же, как мы обсуждали выше с процедурными текстурами. Мы можем использовать узел координат текстуры с выводом UV, подключить его к узлу сопоставления и подключить узел сопоставления к узлу текстуры изображения.
Таким образом, мы можем настроить значения в узле отображения, чтобы настроить отображение текстуры.
Рендеринг текстурированного объекта
Чтобы увидеть, как текстура выглядит в финальной сцене, расположите камеру и нажмите F12. В зависимости от того, используете ли вы Cycles или Eevee, это может занять очень разное количество времени.
Информацию о перемещении и позиционировании камеры см. в этой статье:
Статья по теме: Как перемещать камеру в Blender
Если у вас возникли проблемы со своевременным рендерингом сцен, даже если у вас есть видеокарта Nvidia, вы можете проверьте, настроен ли Blender для его использования, просмотрев это руководство:
Связанное содержимое: Как использовать GPU для рендеринга в Blender
Если ваши рендеры все еще слишком медленные, я настоятельно рекомендую попробовать K-Cycles. Это неофициальная сборка Blender, в которой есть измененная версия Cycles, способная выполнять рендеринг гораздо быстрее.
Внешний контент: Blender market — K-Cycles
Заключительные мысли
Если вы считаете, что этот контент может быть полезен другим, поделитесь им в своих социальных сетях. Для собственной выгоды вы также можете подписаться на нашу рассылку ниже.
Для собственной выгоды вы также можете подписаться на нашу рассылку ниже.
Мы перешли от самого быстрого способа добавления текстуры изображения к изучению различных частей, которые нам нужны, чтобы перейти от простого объекта к объекту с материалом и текстурой.
Мы обратились к UV-карте для текстур изображений, и теперь мы знаем, что существуют также процедурные текстуры, и они используют другой тип отображения.
Добавление цифровых текстур к фотографиям
-Photoshop | Постпродакшн
- Теги:
- фотошоп
- текстуры
Фотографы добавляли текстуры к фотографиям на протяжении многих десятилетий. Текстура добавлялась с помощью различных средств задолго до появления Photoshop. Некоторые из них включают:
- мультиэкспозицию в камере,
- царапание непосредственно на негативах,
- наложение двух негативов вместе в увеличителе, один из которых был изображением текстуры.

Сегодня мы все еще можем экспериментировать с текстурами на том же уровне. Цифровые изображения могут помочь добавить нашим изображениям дополнительный эффект «WOW».
Получите БЕСПЛАТНУЮ коллекцию цифровых текстур и учебник ниже!
Что такое цифровая фотографическая текстура?
В контексте цифровых изображений файл текстуры — это просто фотографическое или отсканированное изображение текстурированного объекта или материала .
Сами текстуры НЕ ФОТОШОП ДЕЙСТВИЯ . Это файлов цифровых изображений. Используя Photoshop или аналогичный, текстуры могут быть добавлены к СЛОЮ над основной фотографией . Техника относительно проста, и мы опишем ее ниже.
Зачем применять текстуры к фотографиям?
Капризные фотографии с текстурой
Текстуры помогают передать эмоции , добавить настроение или, в зависимости от стиля текстуры, создать более художественное ощущение .
Рассказывание историй с текстурой
Текстуры могут добавить в историю . Подумайте, как состаренная текстура бумаги цвета сепии может создать сцену для прошлой эпохи. Прохладная металлическая текстура может помочь зрителю погрузиться в научно-фантастическую историю.
Добавление разнообразия фону фотографий с помощью текстур
Применение цифровых текстур к изображениям, сфотографированным на простом фоне, добавляет еще один интересный слой . Этот процесс допускает эксперименты и универсальность.
Создание большего разнообразия при постобработке с помощью цифровых текстур также может оказаться более доступным. По сравнению со стоимостью покупки того же количества физических раскрашенных фонов, это экономия денег.
Какое программное обеспечение мне нужно для добавления цифровых текстур?
При покупке и загрузке Коллекция текстур от NewbornPosing.com вы найдете папку с файлами изображений . JPG. Эти файлы являются вашими текстурами.
JPG. Эти файлы являются вашими текстурами.
Вы будете применять и смешивать эти текстуры на слое над основной фотографией в Photoshop или Photoshop Elements.
Примечание. Для использования цифровых текстур не требуется никакого файла действий.
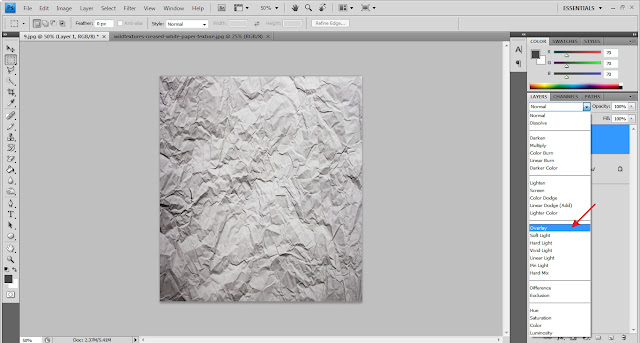
Добавление цифровых текстур в Photoshop
Келли Браун создала для вас это бесплатных текстур, обучающее видео Photoshop . Она демонстрирует, как применять цифровые текстуры к вашим фотографиям с помощью Adobe Photoshop CC.
Текстуры — это просто файл изображения. Используйте их с любой версией Photoshop или Photoshop Elements, которая поддерживает слоев, режимы наложения, непрозрачность и масок.
Загрузите бесплатные цифровые текстуры для Photoshop
Келли Браун создала бесплатный набор текстур для изучения процесса! Цифровые текстуры позволяют нам:
- Добавлять Fine Art Finish


 Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним. Тогда вы удивитесь, как преобразилась ваша машинка.
Тогда вы удивитесь, как преобразилась ваша машинка.

 Цвет текста может быть любой. В примере я использовала шрифт Dayton размером 200px.
Цвет текста может быть любой. В примере я использовала шрифт Dayton размером 200px. 
 Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем “Тень”. В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем “Тень”. В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже: