Как уменьшить размер фото без потери качества: Сжать фото | Как уменьшить размер фото без потери качества
Сжать фото | Как уменьшить размер фото без потери качества
Нужно сжать изображение?
Мы часто сталкиваемся с необходимостью уменьшить размер изображений, например, когда нужно отправить большое количество фотографий по почте. Многие почтовые сервисы устанавливают ограничение на максимальный размер файлов, поэтому перед отправкой фото необходимо сжать, особенно если их общий размер превышает 30 мегабайт. Если вы хотите добавить картинки на сайт, то их размер также рекомендуется уменьшить: это позволит ускорить загрузку страниц, что сделает сайт более удобным для пользователей.
В этой статье мы рассмотрим три способа уменьшить изображения до нужного размера: приложение Paint для Windows, инструмент «Просмотр» на macOS и фоторедактор от Movavi.
Как уменьшить размер изображения с помощью Paint
Графический редактор Paint входит в состав операционной системы Windows вне зависимости от ее версии. Функционал Paint не слишком обширен, но вполне достаточен для уменьшения изображений. Вес фото снижается за счет уменьшения масштаба. Запустите приложение и следуйте инструкции ниже.
Вес фото снижается за счет уменьшения масштаба. Запустите приложение и следуйте инструкции ниже.
Шаг 1. Откройте файл с изображением
В меню Файл выберите пункт Открыть, найдите нужное изображение в своих папках, щелкните по нему мышкой и нажмите Открыть.
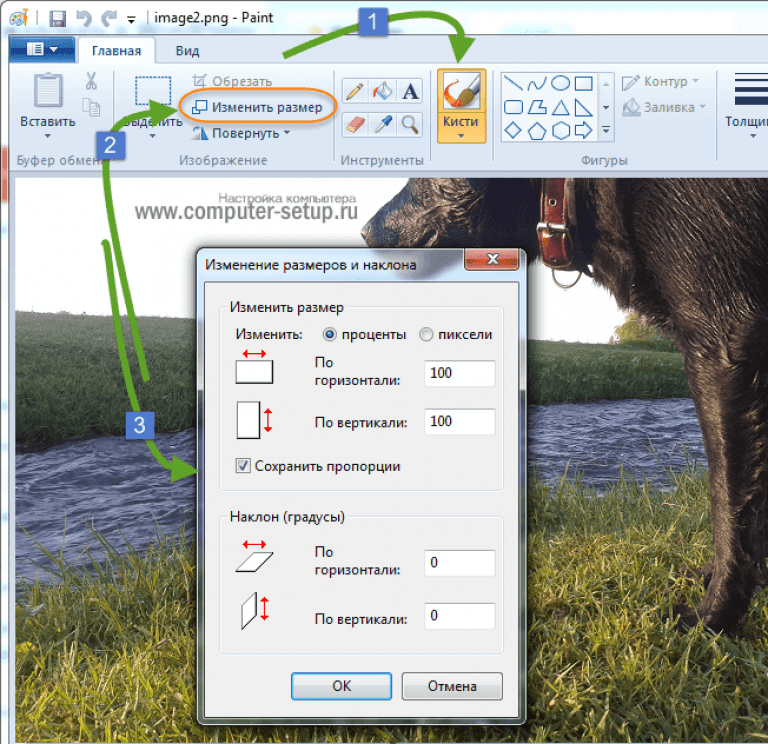
Шаг 2. Измените размер картинки
На панели инструментов щелкните Изменить размер и наклонить или воспользуйтесь сочетанием клавиш Ctrl + W. Введите вручную новый размер изображения – в процентах от прежнего или в пикселях. Нажмите ОК. В меню Файл нажмите Сохранить. Готово, ваше фото стало меньше!
Как уменьшить размер фото на macOS
На MacBook и iMac также имеется предустановленное приложение с базовыми функциями редактирования фотографий: «Просмотр» используется по умолчанию для всех изображений. Вот как уменьшить размер фото с его помощью.
Вот как уменьшить размер фото с его помощью.
Шаг 1. Откройте картинку и настройте новый размер изображения
Найдите свою картинку, щелкните по ней правой кнопкой мышки и нажмите
Еще одна опция – изменить картинку так, чтобы она целиком отображалась на мониторах определенного размера. Например, файл размером 5500×3700 пикселей и весом 14 МБ можно сжать до 190 КБ. Просто раскройте список разрешений в окне Вместить в и выберите 1024×768 пикселей. Когда закончите с изменениями, нажмите ОК.
Шаг 2. Сохраните результат
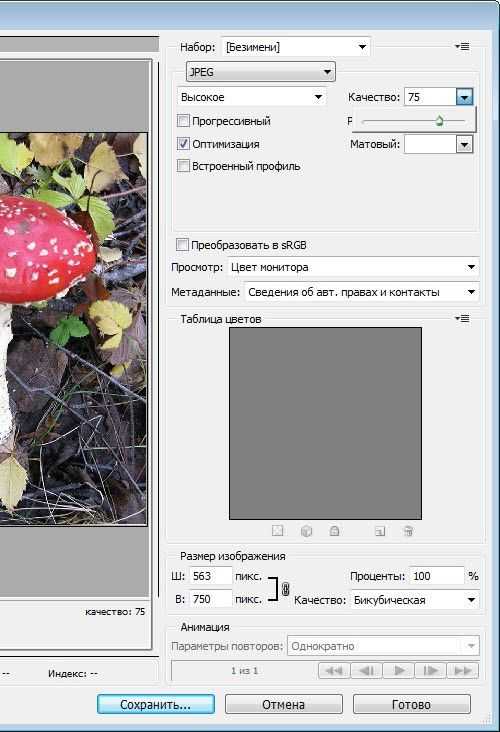
Зайдите в меню Файл. Если вы нажмете кнопку Сохранить, файл будет перезаписан с новыми параметрами. Если же вы щелкнете по кнопке Дублировать, то сможете дополнительно снизить размер изображения. В этом случае система предложит вам ввести имя нового файла и указать его формат. Выберите JPEG, и внизу под форматом появится ползунок Качество. Переместите его влево, и вес фото станет меньше. Нажмите Сохранить.
Если вы нажмете кнопку Сохранить, файл будет перезаписан с новыми параметрами. Если же вы щелкнете по кнопке Дублировать, то сможете дополнительно снизить размер изображения. В этом случае система предложит вам ввести имя нового файла и указать его формат. Выберите JPEG, и внизу под форматом появится ползунок Качество. Переместите его влево, и вес фото станет меньше. Нажмите Сохранить.
Как сжать фото с помощью Movavi Photo Editor
Еще один удобный способ подготовить фотографии для сайта или для отправки по почте – Movavi Photo Editor. В интерфейсе этой программы легко разберется даже тот, кто никогда в жизни не редактировал фотографии. Скачайте приложение для своей операционной системы (программа работает под ОС Windows и macOS) и прочитайте инструкцию, чтобы узнать, как уменьшить размер изображений.
Шаг 1. Установите Photo Editor Movavi
Скачайте установочный файл с сайта и установите программу для сжатия фотографий на компьютер.
Шаг 2. Добавьте изображение в программу
Чтобы загрузить картинку в Photo Editor, нажмите кнопку Открыть файл и выберите нужное изображение. Вы также можете просто перетащить файл в окно программы.
Шаг 3. Уменьшите размер фото
Один из способов сжать изображение – изменить его размер. Чтобы уменьшить картинку, необходимо перейти во вкладку Размер. Для этого на панели инструментов нажмите Ещё, затем выберите Размер. На панели справа выберите готовый шаблон или задайте ширину и высоту самостоятельно. Вы можете указать размер в пикселях, процентах, сантиметрах или дюймах. Нажмите кнопку Применить, чтобы сохранить изменения.
Шаг 4. Сохраните картинку
Нажмите кнопку Сохранить. В открывшемся окне вы можете изменить формат изображения, переименовать его и выбрать папку для сохранения.
Мы рекомендуем сохранить изображение в формате JPEG: этот растровый формат позволяет добиться высокой степени сжатия при хорошем качестве картинки. Если сохранить фото в JPEG, то можно настроить уровень качества изображения и, таким образом, дополнительно сжать фото. Для этого рядом со списком Тип файла нажмите ссылку Качество. Двигайте ползунок влево, чтобы сжать картинку до нужного размера. Справа от ползунка вы увидите размер файла после сохранения. Обратите внимание, что сжать фото без потери качества не получится. Но если выставить уровень качества не менее 80%, то потери будут визуально незаметны.
Нажмите кнопку Сохранить в правом нижнем углу диалогового окна, чтобы сохранить отредактированное изображение.
Качественная обработка фото – это легко!
*Бесплатная версия Movavi Photo Editor имеет следующие ограничения: сохранение до 10 изображений, водяной знак на сохраненных фото, запрет на снятие скриншотов при работе в программе.
Остались вопросы?
Если вы не можете найти ответ на свой вопрос, обратитесь в нашу службу поддержки.
Подпишитесь на рассылку о скидках и акциях
Подписываясь на рассылку, вы соглашаетесь на получение от нас рекламной информации по электронной почте и обработку персональных данных в соответствии с Политикой конфиденциальности Movavi. Вы также подтверждаете, что не имеете препятствий к выражению такого согласия. Читать Политику конфиденциальности.
Как изменить размер и разрешение изображение для интернета в Фотошопе без потери качества
Каждое изображение имеет три основных параметра, о которых вам необходимо знать, особенно при загрузке в сеть Интернет, это может быть сайт, социальная сеть или отправка изображения по электронной почте. Как правильно работать с данными параметрами при подготовке изображения для веб или печати, мы расскажем в данной статье…
Три основных параметра изображения
- Размер файла, который измеряется в байтах (килобайтах, мегабайтах и т.
 д.)
д.) - Размер, который представляет собой ширину и высоту в любых единицах измерения (пиксели для экранов, дюймы или сантиметры для печати)
- Разрешение, которое измеряется в точках на дюйм для печати (DPI) или в пикселях на дюйм (PPI) для цифрового представления или экранов
Веб-сайты предъявляют различные требования и ограничения в отношении этих трех функций изображения. В идеале вам необходимо внести изменения в свои изображения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размеры изображений автоматически, но этот автоматизированный процесс может ухудшить качество изображения как в разрешении, так и в цвете и это непременно скажется на внешнем виде изображения. Загрузка с указанием точного размера гарантирует, что ваши изображения будут минимально изменены или не изменены совсем и, следовательно, не искажены. Наилучшим образом для изменения размера изображений подходит программа Adobe Photoshop.
Изменение размера в Фотошопе может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Они идут рука об руку, но в этой статье мы обсудим, как изменить размеры изображения.
Они идут рука об руку, но в этой статье мы обсудим, как изменить размеры изображения.
При изменении размера изображения вы меняете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы эффективно увеличите размеры. Размеры определяют размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = меньшее разрешение
Как преобразовать дюймы в пиксели
Пиксели являются стандартной единицей измерения для экранов. На веб-сайтах и цифровых платформах требования к размерам будут перечислены в пикселях, поскольку мониторы и телефоны отображаются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вам необходимо установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда мы знаем два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение. Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы найти разрешение или DPI изображения, вам нужно знать ширину в пикселях и дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и шириной 13,89 дюйма имеет разрешение 72 DPI.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм имеют ширину 1000 пикселей.
Используйте таблицу ниже для преобразования дюймов в пиксели и обратно.
Как изменить размеры изображений на необходимые в Photoshop
Вы всегда можете уменьшить размер изображения без потери качества, но вы не сможете сделать изображение намного больше, не заметив резкого снижения качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширины и высоты. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет общее количество пикселей 4 000 000. Чтобы уменьшить изображение, скажем, до 1000 x 1000 пикселей, вы можете просто уменьшить его по размеру, и оно сохранит тот же уровень детализации, только в уменьшенном изображении.
Если вы хотите, чтобы это изображение было больше исходного размера, нужно было бы создать дополнительные пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, и процесс создания этих пикселей не всегда происходит корректно.
Изменение размера изображения без потери качества в Фотошоп
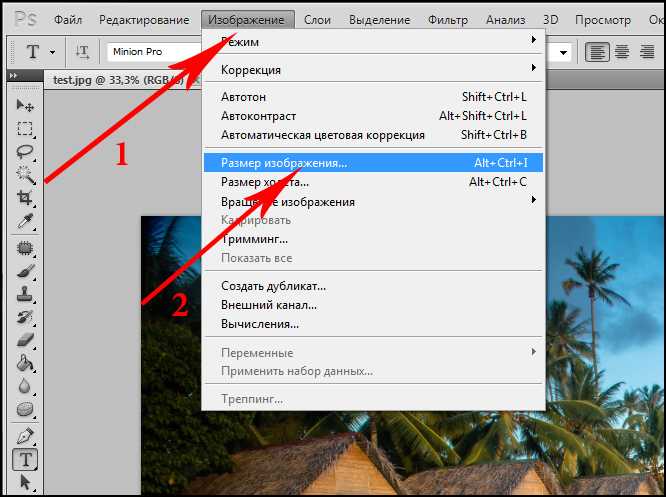
Откройте изображение в Photoshop. Пройдите в пункт меню Изображение и далее Размер Изображения. Перед вами откроется окно с настройками размеров и разрешения вашего изображения.
Измените разрешение вашего изображения
- Изображения, которые вы планируете использовать в Интернете, переведите в пиксели.

- Изображения, которые вы собираетесь печатать, переведите в дюймы или сантиметры.
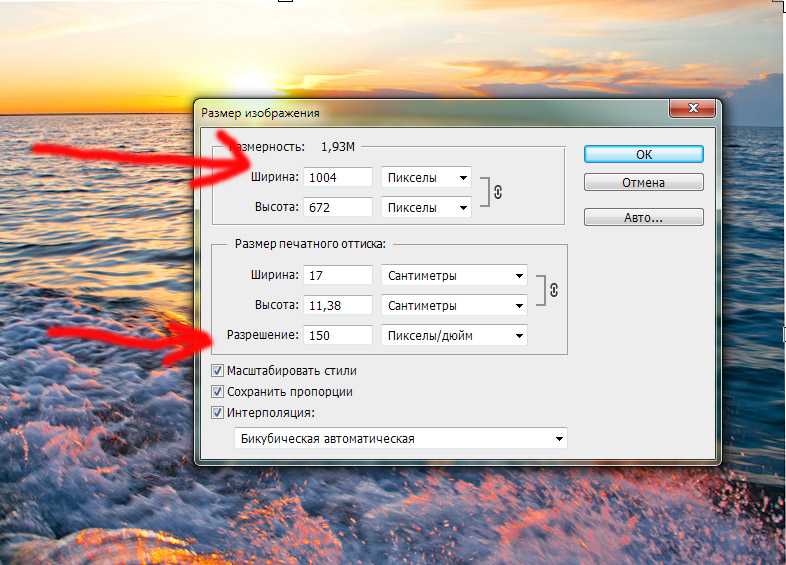
В окне находятся рад выпадающих списков с выбором необходимых параметров и настроек изображения:
Изменение единиц измерения отображения
Выбор размера и разрешения на основании шаблона
Выбор единиц измерения и разрешения для web или для печати
- Для веб-изображений выберите 72 DPI (пикселей на дюйм)
- На изображениях с более низким разрешением выберите 150 DPI
- Для печати изображений с высоким разрешением выберите 300 DPI
Изменение размера изображения для вашего сайта или социальной сети
Помните, что загрузка изображения с правильными размерами не гарантирует потери качества, поэтому важно, чтобы вы выбрали правильные размеры для изображения.
Ниже приведены размеры изображения для популярных социальных сетей
- Размер изображения Facebook: 1200 х 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер поста в Instagram: 1080 x 1080 пикселей
- Размер истории в Instagram: 1080 x 1920 пикселей
- Размер поста в Twitter: 1024 x 512 пикселей
- Размер поста Pinterest: 736 x 1128 пикселей
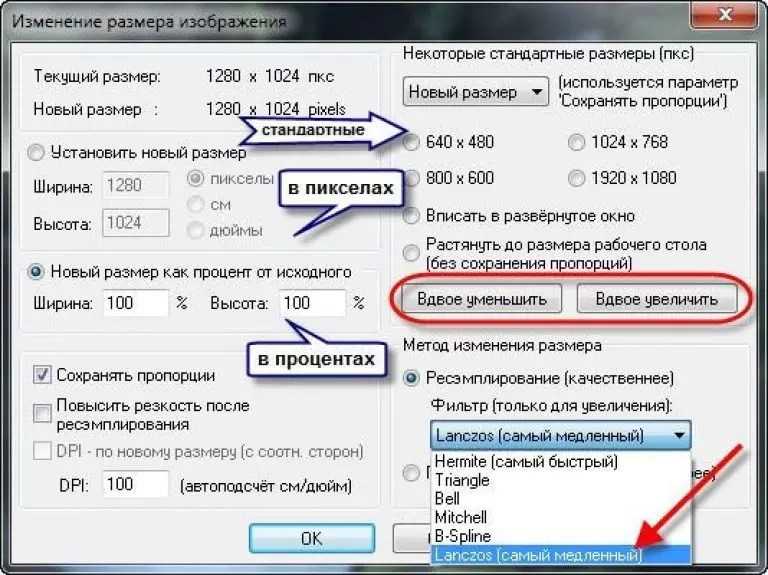
Вы также можете создавать собственные размеры изображения, вводя необходимые данные в поле ширины и высоты. Используйте кнопку блокировки, чтобы ограничить пропорции, что означает, что ширина и высота будут меняться пропорционально относительно друг друга.
Используйте кнопку блокировки, чтобы ограничить пропорции, что означает, что ширина и высота будут меняться пропорционально относительно друг друга.
Adobe Photoshop позволяет легко изменить размер изображения в пикселях, на размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу измерения в раскрывающемся списке и посмотрите, как Фотошоп преобразует единицы измерения.
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Спросите нас письменно
Базовый курс фотошоп для начинающих
Изменить размер изображения в КБ или МБ онлайн бесплатно
× Можете ли вы рассказать нам, почему вы так оценили его?
Выберите изображения или перетащите сюда
Размер файла изображения:
10 кб50 кб100 кб150 кб200 кб250 кб300 кб350 кб400 кб450 кб500 кб550 кб600 кб650 кб700 кб750 кб800 кб850 кб900 kb950 kb1 MB1. 5 MB2.5 MB3 MB3.5 MB4 MB4.5 MB5 MB5.5 MB6 MB6.5 MB7 MB7.5 MB8 MB8.5 MB9 MB9.5 MB10 MBCUSTOM
5 MB2.5 MB3 MB3.5 MB4 MB4.5 MB5 MB5.5 MB6 MB6.5 MB7 MB7.5 MB8 MB8.5 MB9 MB9.5 MB10 MBCUSTOM
Желаемый размер файла:
Разрешение изображения:
Без изменений
Изменить разрешение (пкс)
| х | ||
| ширина | высота |
Simple Image Resizer To Kilobytes — бесплатный онлайн-редактор изображений
Этот инструмент для работы с изображениями поможет вам изменить размер фотографий до заданного размера файла, указанного в КБ (килобайтах) или в МБ (мегабайтах) за три простых шага! Загрузите изображение, выберите целевой размер файла, измените размер изображения, и все готово!
Нет необходимости устанавливать какое-либо дополнительное программное обеспечение на компьютер или мобильное устройство. Форматы файлов, поддерживаемые Simple Image Resizer, включают JPEG, JPG, PNG, WebP, HEIC, BMP и GIF.
Форматы файлов, поддерживаемые Simple Image Resizer, включают JPEG, JPG, PNG, WebP, HEIC, BMP и GIF.
Вы можете использовать Simple Image Resizer To Kilobytes для изменения размера фотографий и изображений онлайн в различных ситуациях, например:
- более быстрая загрузка страницы — для ускорения загрузки веб-страницы — очень важно для SEO
- отправка изображений в виде вложений электронной почты
- отправка фото в мессенджерах типа WhatsApp, Facebook Messenger, Line, Viber фото на блог
- размещение фотографий в блоге
- подготовка фотографий для продажи товаров в Интернете
- подготовка изображений для документов и презентаций (word, pdf, страницы и т.д.)
Simple Image Resizer in Kilobytes помогает вам уменьшать и уменьшать размер изображения без потери качества для человеческого глаза.

Изменение размера до популярных размеров в КБ или МБ
- Уменьшение размера изображения до 10 КБ
- Уменьшить размер образа до 50 КБ
- Уменьшить размер образа до 100 КБ
- Уменьшить размер образа до 150 КБ
- Уменьшить размер образа до 200 КБ
- Уменьшить размер образа до 250 КБ
- Уменьшить размер образа до 300 КБ
- Уменьшить размер образа до 350 КБ
- Уменьшить размер образа до 400 КБ
- Уменьшить размер образа до 450 КБ
- Уменьшить размер образа до 500 КБ
- Уменьшить размер образа до 550 КБ
- Уменьшить размер образа до 600 КБ
- Уменьшить размер образа до 650 КБ
- Уменьшить размер образа до 700 КБ
- Уменьшить размер образа до 750 КБ
- Уменьшить размер образа до 800 КБ
- Уменьшить размер образа до 850 КБ
- Уменьшить размер образа до 900 КБ
- Уменьшить размер образа до 950 КБ
- Уменьшить размер образа до 1 МБ
- Уменьшить размер образа до 1,5 МБ
- Уменьшить размер образа до 2,5 МБ
- Уменьшить размер образа до 3 МБ
- Уменьшить размер образа до 3,5 МБ
- Уменьшить размер образа до 4 МБ
- Уменьшить размер образа до 4,5 МБ
- Уменьшить размер образа до 5 МБ
- Уменьшить размер образа до 5,5 МБ
- Уменьшить размер образа до 6 МБ
- Уменьшить размер образа до 6,5 МБ
- Уменьшить размер образа до 7 МБ
- Уменьшить размер образа до 7,5 МБ
- Уменьшить размер образа до 8 МБ
- Уменьшить размер образа до 8,5 МБ
- Уменьшить размер образа до 9 МБ
- Уменьшить размер образа до 9,5 МБ
- Уменьшить размер образа до 10 МБ
Изменение размера изображения для социальных сетей
× Можете ли вы рассказать нам, почему вы так оценили его?
Платформы социальных сетей предлагают множество решений.

 д.)
д.)