Как в фотошопе нарисовать ровный круг: Узнайте, как рисовать овальные и круглые формы с помощью инструмента «Эллипс» в Photoshop.
обзор инструмента и примеры — Gamedev на DTF
Рассказываем, как работать с вектором, почему его лучше использовать при отрисовке пропсов и на что обращать внимание при рисовании.
5854 просмотров
Растр слева и вектор справа. Работа художницы студии Canoe Ксении Сеньковской
Когда нужно отрисовать пропсы или стикеры, часто используют вектор — с ним края изображения получаются ровными, а работа выглядит аккуратней. Но это не единственное достоинство вектора в геймдев-индустрии — подробнее о них поговорим в статье и рассмотрим на примерах, как работать с инструментом.
Вектор и его место в геймдев-индустрии
В геймдеве используют векторную графику, потому что такие изображения можно бесконечно увеличивать и уменьшать без потери качества. Кроме того, их края будут ровными и четкими.
При увеличении векторного изображения глаз и мордочка кота остаются в изначальном качестве
Если рисовать скетч с помощью обычной кисти в Фотошопе, получится растровое изображение.
Глаз кота при увеличении словно покрывается кубиками — это и есть пиксели
Чтобы сделать векторное изображение в Фотошопе, нужно использовать инструменты Перо и Фигуры, подробнее о них поговорим ниже. Когда картинка готова, ее или отдельные части можно заливать цветом.
Поэтому вектор используют не только для отрисовки казуальных пропсов для игр, но и для создания стикеров. Иногда растровую и векторную графику могут объединять — например, рисовать казуальную иллюстрацию животного и на одном слое использовать Перо, а на другом добавлять текстуры и градиенты. Это помогает сделать изображение реалистичней, как если бы оно было полностью растровым.
В геймдев-индустрии художнику мало знать пару инструментов в Фотошопе — для одних работ может пригодиться вектор, а для других — кисть. Поэтому для работы важно освоить программу и знать не только слои и кисти.
Никогда не останавливайтесь на достигнутом, изучайте новые инструменты и программы — так вы станете супер-крутым специалистом. Художник должен знать хотя бы примерно принцип работы программ анимации, программ сбора игр и т.д. Ведь именно мы создаем графику для всего этого. Наше незнание усложняет жизнь нашим коллегам. Поэтому для достижения качественной работы все приемы хороши. Пользуйтесь!
Ксения Сеньковская, Художница студии Canoe
Преимущества векторных рисунков для художников
Условно можно выделить четыре преимущества векторных изображений в контексте работы — они экономят время, не изменяются в качестве при растяжении, мало весят и выглядят ровными и аккуратными.
Экономят время. Если освоить вектор, простую иконку для игры можно сделать за пару минут. Например, основу баночки с зельем можно отрисовать с помощью эллипса и пера, после чего залить цветом. Конечно, для реалистичности картинку надо будет рендерить, зато основу получится сделать быстро.
Источник
Не изменяются в качестве. Как бы не увеличивали векторную картинку, ее качество не изменится. Кроме того, линии и обводка останутся плавными и четкими, даже если изображение обработать повторно, заскринить, а потом снова обработать.
Изображение заскринили, добавили эффекты и немного увеличили — его качество не изменилось. Diego Monardes
Мало весят. Векторные изображения легкие, поэтому они не будут утяжелять игру или долго прогружаться. Например, в игре Cooking Craze персонажи, объекты и иконки — полностью векторные.
Выглядит ровными и аккуратными. Неважно, будет ли предмет нарисован пером или с помощью фигуры — его края всегда будут ровными и четкими. Такие картинки выглядят качественными и аккуратными, а для геймдева это важно.
Вектор слева vs растр справа
Векторные инструменты и как с ними работать
Как уже сказали выше, для создания векторного изображения нужно использовать Перо и Фигуры. При создании каждой фигуры в Фотошопе появляется новый слой, на котором она будет находиться.
При создании каждой фигуры в Фотошопе появляется новый слой, на котором она будет находиться.
Если тапнуть на каждый векторный инструмент в Фотошопе, то рядом с ним появится меню с набором дополнительных инструментов. У Пера это обычное Перо, «Свободное перо», «Перо кривизны», «Перо+», «Перо-» и «Угол».
Перо помогает создавать фигуру произвольной формы из точек, линий и лучей. Например, при работе с пером можно сделать треугольник — для этого ставят три точки: просто отмечают мышью каждую и отпускают.
Важно в конце закрыть фигуру — для этого нужно дойти до первой точки и тапнуть на нее. Если нужно сделать плавный переход без углов, при создании зажимают кнопку мыши и оттягивают. После этого около точки появятся усики — это лучи. Если их двигать, можно изменять направление линии и скруглять ее.
Инструмент «Свободное перо» помогает рисовать изображения разной формы. Это выглядит так, будто рисунок делают с помощью обычной кисти. Но края по-прежнему будут ровными.![]()
Инструмент «Перо кривизны» появился в версии Фотошопа от 2018 года. Он упрощает работу с Пером. Для отрисовки любого предмета достаточно отметить точки, которые автоматически соединяются линиями. Инструмент интуитивно пытается понять, какая фигура нужна, поэтому подстраивает форму под расположение точек. Так, они могут быть ровными, а могут быть изогнутыми — зависит от того, какую часть нужно отрисовать.
«Перо+» добавляет дополнительные точки на уже готовое векторное изображение — так его можно сильнее искривить. Например, нарисовали профиль персонажа — теперь нужно сделать небольшой выступ, чтобы отметить нос. Для этого на линии лица отмечаются дополнительные точки, положение и усики которых можно изменять.
«Перо-», наоборот, убирает лишние точки. Например, если одна точка искривляет линию, а она должна быть ровной.
«Угол» настраивает положение усиков уже после окончания отрисовки. Например, нужно сделать более явный угол, чтобы отрисовать ухо кота. Нужно нажать на «Угол», выбрать точку и подвигать ее усики.
Нужно нажать на «Угол», выбрать точку и подвигать ее усики.
Векторы представлены и обычными геометрическими фигурами. Среди них есть окружность, прямоугольник, прямоугольник со скругленными краями, шестиугольник, линия и пятно. В зависимости от того, с какой фигурой работают, функции на панели редактирования меняются.
Окружность можно делать произвольной — это необязательно ровный эллипс. Но если нужно сделать ровный круг, тогда на панели редактирования указывают одинаковые высоту и ширину — фигура выравнится.
У прямоугольника можно делать обводку, менять ее ширину и вид. Кроме того, фигуру можно превратить в квадрат — на панели редактирования нужно указать одинаковую ширину и высоту.
Прямоугольник со скругленными краями можно скруглить еще сильнее, чтобы сделать овал.
У шестиугольника можно изменять количество его углов. Например, сделать семь углов вместо шести.
Линия тоже изменяется — ее можно сделать прерывистой или цельной, сделать шире или тоньше.
Пятно можно видоизменять — на панели редактирования вверху есть раздел с фигурами. Например, там получится превратить пятно в стрелки, галочки или письмо.
В вектор можно превратить и текст — для этого нужно выбрать инструмент Текст и написать нужное слово или букву. На панели со слоями текст будет выделяться иконкой с буквой Т. Чтобы превратить его в вектор, нужно нажать правой кнопкой мыши на слой и выбрать «Преобразовать в кривые».
Операции и редактирование векторных фигур
Чтобы редактировать фигуры и изменять их положение или вид, можно использовать панель редактирования, стрелки и операции.
Панель редактирования. Панель редактирования появляется после нажатия на Фигуры или Перо. Там можно менять цвет заливки, добавлять или убирать обводку любого цвета. Кроме того, можно изменять вид обводки — это может быть пунктир или единая линия. Важно перед работой с вектором на панели указывать, что это фигура. Если указать вместо фигуры пиксели, тогда изображение получится растровым.
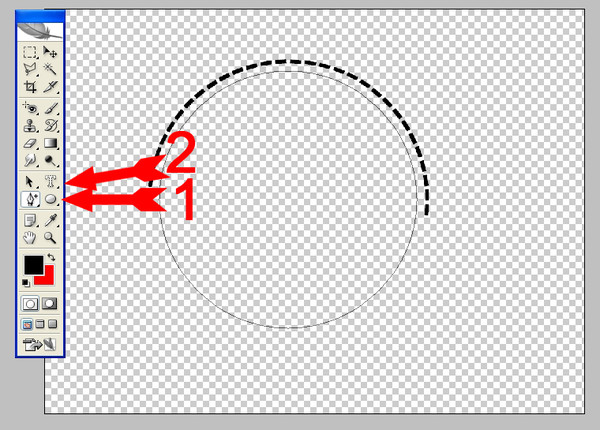
Стрелки. Чтобы изменять положение точек или фигур после отрисовки, можно использовать стрелки — инструмент расположен на панели слева и отмечен значком курсора.
Белая стрелка двигает точки — например, когда нужно из тупого треугольника сделать равнобедренный. Если нажать на белую стрелку, откроется меню — в нем будет инструмент с черной стрелкой. Когда нужно двигать фигуру по полю и изменять ее положение, нужно зажать ее черной стрелкой и подвигать.
С помощью белой стрелки можно изменить расположение точек и сделать другую фигуру, а с помощью черной — сдвинуть целую фигуру на другое место
Операции. При работе с фигурами на панели редактирования есть иконка квадрата — это операции, которые можно проделать с фигурами.
С помощью операций фигуры можно объединить, вычесть друг из друга, извлечь пересекающуюся часть или выделить пересекающуюся часть. Принцип такой: сначала отрисовывается первая фигура, потом на панели нужно выбрать одну из операций. Например, объединение. Если нарисовать другую фигуру поверх первой, то они автоматически объединятся и окажутся на одном слое. Но при этом они не становятся одной фигурой — их по-прежнему можно изменять отдельно друг от друга.
Например, объединение. Если нарисовать другую фигуру поверх первой, то они автоматически объединятся и окажутся на одном слое. Но при этом они не становятся одной фигурой — их по-прежнему можно изменять отдельно друг от друга.
Объединение. При объединении две фигуры соединяются в одну. Например, можно объединить два квадрата и сделать прямоугольник, но они по-прежнему могут изменяться независимо друг от друга.
Вычитание друг из друга. Чтобы вычесть верхнюю фигуру из нижней, достаточно нарисовать основную фигуру и нажать на «Вычесть переднюю фигуру» в операциях. Потом поверх отрисовывают вторую — тогда контур второй фигуры вырезается из первой.
Извлечение пересекающейся части. Нужно по той же схеме отрисовать фигуры друг за другом и нажать на команду извлечения в середине пути — часть, которая была пересечением, исчезнет.
Выделение пересекающейся части. В этом случае делается все то же самое, что и при извлечении, только команда будет другая — «Область пересечения фигур». Тогда на поле останется только часть, которая была пересечением двух форм.
Тогда на поле останется только часть, которая была пересечением двух форм.
В операциях есть функция «Объединить компоненты фигуры» — если выбрать одну фигуру после любой операции и нажать эту команду, тогда компоненты сольются. Это значит, что изменять объект по частям не получится.
Простой план векторной отрисовки от художницы Ксении Сеньковской
Разберем работу с вектором на примере отрисовки основы тарелки с супом.
Чтобы сделать иллюстрацию, сначала нужно использовать эллипс и с его помощью сделать дно тарелки, тарелку и суп внутри.
Для отрисовки ингредиентов супа тоже используется эллипс, а также прямоугольник со скругленными краями и перо. Чтобы изменять положение точек — например, из ровного прямоугольника сделать скошенный — нужно использовать белую стрелку.
Заливка рисунка происходит с помощью градиента, чтобы изображение получилось более живым.
Когда основа готова, можно и дальше ее изменять — для этого создают корректирующий слой и выделяют контур фигуры. Теперь работа с цветом и размером фигуры происходит на новом слое.
Теперь работа с цветом и размером фигуры происходит на новом слое.
Финальный вид работы
Кроме того, некоторые объекты можно полностью рендерить в векторе — это значит, что можно там же расставить тени или блики света с помощью фигур.
Например, вот это изображение делали и рендерили полностью в векторе. Автор: Ксения Сеньковская
Обязательно ли использовать вектор?
Использовать векторную графику можно тогда, когда это облегчает работу или указано в техническом задании. Например, чтобы отрисовать иконки в игре или мелкие казуальные детали. Тогда эти детали не будут перегружать игру из-за тяжелого веса, как если бы их рисовали растровыми.
В остальном зависит от вас — если вам кажется, что лучше и легче отрисовать некоторые детали растровой картинки вектором, то сделайте это.
Важно помнить особенности работы с вектором — их три:
1. На слое с фигурой нельзя изменить кривые цвета или настроить яркость с контрастностью — для этого придется создавать корректирующий слой и работать на нем.
2. Картинку не получится обработать с помощью фильтров.
3. Вектор может влиять на стилистику из-за четкого деления слоев на основные фигуры.
Чтобы научиться использовать любой инструмент или программу, нужно некоторое время потратить на обучение. Поэтому рекомендуем больше практиковаться — тогда у вас получится довести подобные навыки до автоматизма.
Статью написала Анастасия Терентьева. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Фотошоп без палитры инструментов: ksoftware — LiveJournal
Вот adrior наехал в прошлом посте:Просто трендеть про то, что «всё отстой, не удобно, где вообще единороги?» — каждый горазд. Скажи, как бы ты реализовал инструменты в фотошопе?
Ну давайте тогда думать Фотошоп без модальных иструментов. Я начну.Инструменты эти видать из обычного мира были позаимствованы. Вот есть доска:
Вот есть доска:
С обычными инструментами как? Взял пилу — отпилил, взял дрель — просверлил, взял клей — приклеил, взял краску — покрасил. Это всё модальное до мозга костей. Пошел в сарай, вместо пилы взял дрель, приходишь — жопа, дрелью не отпилишь.
Если подумать, действия с доской состоят из двух частей. 1) выбираем место на деревяшке, 2) что-то с этим местом делаем. Действие зависит от инструмента.
Чтобы не было модальности инструмент должен быть только один. Такой супер-мега швейцарский нож, который и пилит и сверлит и красит и всё что угодно делает. Тогда мы могли выбрать место на деревяшке, взять этот один иструмент, скомандовать ему: «пили!», — и он стал бы пилить. Или сверлить. Или красить.
В реальном мире такой инструмент хер сделаешь. Если сделают, скорее всего это будет какой-то гель с нанороботами. Полил на деревяшку гель, крикнул «пили» и роботы по молекулам разобрали древесину. 🙂
Зато на компе нехуй делать такую штуку замутить. Показал где надо что-то сделать.
Показал где надо что-то сделать.
А потом скомандовал: пили! И он отпилил.
Перенесёмся в Фотошоп.
Со всеми инструментами мы работаем одинаково: нажали левую кнопку мыши, поводили курсором (или не поводили, то есть поводили на 0 пикселей), отпустили. То есть для каждого действия есть координата нажатия, путь курсора и координата отпускания. Назовем эту штуку элементарным объектом.
Дальше просто. У элементарного объекта может быть множество состояний. Каждое состояние эквивалентно инструменту.
То есть когда мы рисуем — мы не говорим программе что это. Сначала нарисовали элементарный объект, мышку отпустили, потом говорим (хоткеем или в палитре состояний объекта тыкаем иконочку) в каком состоянии его показать.
В теории круто, на практике не будет работать. Во-первых, все привыкли к инструментам. От Фотошопа отвыкнуть еще можно, но от реального мира с молотком и пилой невозможно. Второе, и главное, нет обратной связи. Когда я рисую круг я хочу круг видеть, а не ебучую красную полоску.
Когда я рисую круг я хочу круг видеть, а не ебучую красную полоску.
Окей, добавляем этой системе то, чего все хотят. То есть перед началом рисования объекта я могу указать состояние. То есть если я выбрал состояние квадрат, то новый элементарный объект рисуется в этом состоянии.
Но это же, блин, режим опять получается?! Получается как бы да. Но этот режим перенесся на сам объект. Это как бы призма через которую мы смотрим на элементарный объект. И призмы можно менять в любой момент времени. То есть круг может стать квадратом или треугольником, треугольник можно уменьшить и снова превратить в квадрат.
Реализация
Смену состояния объекта нужно сделать удобной. Всё должно работать однообразно. Только через хоткеи. Надо к Фотошопу спец. клаву выпускать вроде лебедевского Аукса. Планшеты покупают же чтобы рисовать на компе, вот и для проф. использования Фотошопа тоже будет нужна такая. Или хорошая память, чтобы на обычной клаве хоткеи выучить.
Сценарий
Рассмотрим типичный сценарий: Ты хочешь нарисовать квадрат. Хуйнул U. Нарисовал.
Хуйнул U. Нарисовал.
Дальше нужно круг, но ты забыл, что у тебя квадрат. Начинаешь рисовать, видишь — жопа, квадрат вместо круга рисуется. Прямо не отпуская мышки хуйнул O (или какой там хоткей?), квадрат стал кругом, ты его дотянул куда нужно. Готово.
Или не так. Ты опять же круг стал рисовать, а у тебя квадрат. Ты испугался, мышку бросил. У тебя создался квадрать. Ты O нажал, квадрат кругом стал, ты его смасштабировал как нужно. Готово.
Дальше в круге надо дырку резинкой протереть. Начинаем тереть… Бля, круг рисуется. Давим E. Там где мы уже навазюкали мышкой стирается. А если B нажать, то это закрашивается кистью.
Дальше вы 🙂
P. S.
Я думал, думал, я всё понял. Это Пунтосвитчер для Фотошопа получился. Точная копия, только в пунто два состояния (две раскладки), а в Фотошопе их куча.
Как каждый раз рисовать идеальный круг в Photoshop
Поиск
366
Как каждый раз рисовать идеальный круг в PhotoshopОбязательно к прочтению на самом деле не идеально? Если это так, ознакомьтесь с этим руководством о том, как каждый раз рисовать идеальный круг в Photoshop! Все, что вам нужно, это правильный инструмент и правильная техника! И лучшая часть? Никакой математики! Если вы будете следовать нашим пошаговым инструкциям, вы сможете создавать безупречные круги в кратчайшие сроки.
Предположим, вы собираетесь создавать веб-графику и у вас нет доступа к Adobe Illustrator или другой программе векторного рисования. В этом случае вы обнаружите, что использование Photoshop может разочаровать, если вы не знакомы с инструментом «Перо». И поскольку инструмент «Перо» позволяет рисовать только на уровне пикселей, вы можете обнаружить, что пытаетесь нарисовать идеальные круги в Photoshop без особого успеха. Но даже если это может быть трудно, это не невозможно! Следуйте этим шагам, чтобы узнать, как каждый раз создавать идеальные круги в Photoshop.
В этом пошаговом руководстве вы узнаете, как создать идеальный круг в Photoshop. Мы будем работать со стандартным документом размером 8,5 x 11 дюймов, поэтому мы настроим наш размер холста в соответствии с ним. Перейдите на вкладку «Размер холста» и установите размеры ширины и высоты: ширина должна быть на 20 пикселей больше, чем ваш документ, а высота должна быть на 4 дюйма больше, чем ширина вашего документа. Итак, если у вас есть документ размером 8,5 x 11 дюймов, вы должны ввести эти размеры в ширину и высоту соответственно. Нажмите OK, когда закончите. Шаг 2: Добавьте новый слой. Теперь, когда мы создали размер холста, давайте добавим новый слой. Для этого перейдите в «Слой» > «Создать» > «Слой» или нажмите Ctrl + Shift + N в Windows или Command + Shift + N на Mac. Появится диалоговое окно с просьбой назвать ваш новый слой; просто введите круг без кавычек и нажмите OK.
Шаг 2: Нарисуйте Нажмите P на клавиатуре (это буква P, а не цифра p), чтобы открыть инструмент Pen в Photoshop. Как вы можете видеть ниже, это похоже на авторучку старой школы. Убедитесь, что в верхней части панели инструментов выбран пункт «Форма», а затем щелкните в любом месте холста и перетащите его наружу. Нам пока не нужно ничего конкретного, мы просто настраиваем некоторые направляющие, чтобы знать, где будет нарисован наш круг. Вы заметите, что при перемещении курсора появляются различные виды опорных точек. Они контролируют, насколько гладкими или острыми будут углы; прямо сейчас они выглядят волнистыми, что означает, что мы получим закругленные углы, когда будем рисовать наш круг. Щелкните один раз за пределами того места, где вы сделали последнюю отметку, а затем снова вернитесь внутрь. Это говорит Photoshop, что вы хотите создать идеальный круг из этих двух точек. Когда вы отпустите кнопку мыши, у вас должно получиться что-то среднее между яйцом и Pac-Man с четырьмя маленькими якорями, свисающими с каждого угла. Если все прошло по плану, поздравляем! Вы только что создали идеальный круг, используя только мышь.
Как вы можете видеть ниже, это похоже на авторучку старой школы. Убедитесь, что в верхней части панели инструментов выбран пункт «Форма», а затем щелкните в любом месте холста и перетащите его наружу. Нам пока не нужно ничего конкретного, мы просто настраиваем некоторые направляющие, чтобы знать, где будет нарисован наш круг. Вы заметите, что при перемещении курсора появляются различные виды опорных точек. Они контролируют, насколько гладкими или острыми будут углы; прямо сейчас они выглядят волнистыми, что означает, что мы получим закругленные углы, когда будем рисовать наш круг. Щелкните один раз за пределами того места, где вы сделали последнюю отметку, а затем снова вернитесь внутрь. Это говорит Photoshop, что вы хотите создать идеальный круг из этих двух точек. Когда вы отпустите кнопку мыши, у вас должно получиться что-то среднее между яйцом и Pac-Man с четырьмя маленькими якорями, свисающими с каждого угла. Если все прошло по плану, поздравляем! Вы только что создали идеальный круг, используя только мышь. А если нет? Ничего страшного — просто нажимайте Ctrl+Z (или Cmd+Z на Mac), пока все снова не станет хорошо.
А если нет? Ничего страшного — просто нажимайте Ctrl+Z (или Cmd+Z на Mac), пока все снова не станет хорошо.
Как только вы нашли идею, которая кажется многообещающей, найдите время, чтобы провести исследование. Ищите других людей, которые писали о вашей теме или области знаний. Вы хотите, чтобы ваш пост отличался от их, но вы также хотите, чтобы он казался уважаемым и доступным. Хотя вы можете свободно упоминать, что вы профессионал, не ведите себя как профессионал — ваш тон должен быть достаточно непринужденным для людей, читающих на диване. Если возможно, найдите существующие статьи по вашей теме и посмотрите, как они структурировали свой контент, какие типы визуальных элементов они использовали (если они использовались) и как долго их статьи были. Это даст вам представление о том, что работает, а что нет при написании статей для блогов. Чем больше информации вы соберете, тем лучше у вас будет возможность написать что-то ценное и интересное. Как только вы узнаете все, что нужно знать о своей теме, начинайте писать! Напишите как можно больше перед редактированием; если вы редактируете во время написания, высока вероятность того, что многие отличные идеи будут потеряны при редактировании, потому что на первый взгляд они не будут иметь смысла. Я рекомендую настроить Google Docs с таймером, установленным на 30 минут, чтобы по истечении 30 минут, независимо от того, где вы находитесь в черновике, все остальное сохранялось как незаконченный черновик, а оставалось только то, что было написано в течение этих 30 минут. видимый.
Как только вы узнаете все, что нужно знать о своей теме, начинайте писать! Напишите как можно больше перед редактированием; если вы редактируете во время написания, высока вероятность того, что многие отличные идеи будут потеряны при редактировании, потому что на первый взгляд они не будут иметь смысла. Я рекомендую настроить Google Docs с таймером, установленным на 30 минут, чтобы по истечении 30 минут, независимо от того, где вы находитесь в черновике, все остальное сохранялось как незаконченный черновик, а оставалось только то, что было написано в течение этих 30 минут. видимый.
Если быть точным, я использую Photoshop CC. Есть много разных способов рисования кругов в фотошопе, поэтому я каждый раз покажу вам, как нарисовать их идеально. Прежде всего, создайте новый слой над линейным рисунком, поверх которого мы собираемся начать нашу работу с кругами. Во-вторых, выберите инструмент «Кисть» (b). Затем щелкните правой кнопкой мыши и выберите путь обводки.![]() Это позволяет нам рисовать наш круг без каких-либо постоянных форм на нашей реальной линейке. Щелкните в любом месте на холсте и перемещайтесь по нему, затем корректируйте, пока не получите идеальный круг; после этого избавьтесь от этого слоя с обводкой, нажав «Удалить» на клавиатуре. Теперь вы должны увидеть свой первый круг! Но подождите… здесь что-то не так. Вы можете видеть, что вокруг вашей линейки есть белый контур, который выглядит ужасно и все портит. Чтобы исправить это, просто добавьте еще один пустой слой под линейным рисунком и установите его режим наложения на затемнение цвета или мягкий свет, в зависимости от того, какой эффект вы хотите. В моем случае я выбрал затемнение цвета, потому что это дает мне почти трехмерный вид без каких-либо контуров. Теперь просто добавьте несколько линий деталей внутри круга или в любом другом месте! И вот! Идеальный круг каждый раз в Photoshop!
Это позволяет нам рисовать наш круг без каких-либо постоянных форм на нашей реальной линейке. Щелкните в любом месте на холсте и перемещайтесь по нему, затем корректируйте, пока не получите идеальный круг; после этого избавьтесь от этого слоя с обводкой, нажав «Удалить» на клавиатуре. Теперь вы должны увидеть свой первый круг! Но подождите… здесь что-то не так. Вы можете видеть, что вокруг вашей линейки есть белый контур, который выглядит ужасно и все портит. Чтобы исправить это, просто добавьте еще один пустой слой под линейным рисунком и установите его режим наложения на затемнение цвета или мягкий свет, в зависимости от того, какой эффект вы хотите. В моем случае я выбрал затемнение цвета, потому что это дает мне почти трехмерный вид без каких-либо контуров. Теперь просто добавьте несколько линий деталей внутри круга или в любом другом месте! И вот! Идеальный круг каждый раз в Photoshop!
Как вы можете себе представить, не существует волшебной формулы, позволяющей убедиться, что ваши инструменты рисования идеально подходят к цели. Но если вы перепроверяете себя после каждых нескольких штрихов — особенно если это сложный проект, включающий множество слоев — вы будете все лучше и лучше получать идеальные круги снова и снова. Даже если вы уже знаете, как рисовать идеально круглые круги, наши советы могут пригодиться, когда вы работаете с различными формами и линиями (особенно неправильными). Так что распечатайте эти инструкции сейчас, чтобы они были готовы, когда бы они вам ни понадобились! Удачи! Основным преимуществом Adobe Illustrator являются его мощные возможности векторного редактирования, которые позволяют пользователям манипулировать изображениями различными способами без потери качества. Существуют и другие приложения, такие как CorelDraw и Xara Designer Pro, которые также имеют аналогичные возможности, но их версии могут быть не такими современными или стабильными, как Adobe Illustrator. Кроме того, векторная графика позволяет создавать изображения с высоким разрешением без ущерба для качества. Результатом являются более плавные кривые, лучшие переходы между цветами и более плавные шрифты по сравнению с растровыми изображениями, где масштабирование обычно вызывает пикселизацию или искажение.
Но если вы перепроверяете себя после каждых нескольких штрихов — особенно если это сложный проект, включающий множество слоев — вы будете все лучше и лучше получать идеальные круги снова и снова. Даже если вы уже знаете, как рисовать идеально круглые круги, наши советы могут пригодиться, когда вы работаете с различными формами и линиями (особенно неправильными). Так что распечатайте эти инструкции сейчас, чтобы они были готовы, когда бы они вам ни понадобились! Удачи! Основным преимуществом Adobe Illustrator являются его мощные возможности векторного редактирования, которые позволяют пользователям манипулировать изображениями различными способами без потери качества. Существуют и другие приложения, такие как CorelDraw и Xara Designer Pro, которые также имеют аналогичные возможности, но их версии могут быть не такими современными или стабильными, как Adobe Illustrator. Кроме того, векторная графика позволяет создавать изображения с высоким разрешением без ущерба для качества. Результатом являются более плавные кривые, лучшие переходы между цветами и более плавные шрифты по сравнению с растровыми изображениями, где масштабирование обычно вызывает пикселизацию или искажение. Векторная графика также имеет меньший размер файла, чем растровые изображения, поскольку они не содержат никакой информации о пикселях, как растровые изображения.
Векторная графика также имеет меньший размер файла, чем растровые изображения, поскольку они не содержат никакой информации о пикселях, как растровые изображения.
— Реклама —
Другие статьи
— Реклама —
Последняя статья
Как сделать круг в Adobe Illustrator
АвторSavita Thakur Опубликовано
Эта страница может содержать ссылки от наших спонсоров. Вот как мы зарабатываем деньги.
Adobe Illustrator — отличная программа для создания и редактирования фигур. Формы, созданные в программе, являются живыми объектами, поэтому их можно легко модифицировать и корректировать позже. Это означает, что нет необходимости перерисовывать фигуру или объект после его создания. Простые настройки, такие как изменение размера, формы или цвета фигуры, можно выполнить всего несколькими щелчками мыши.
Простые настройки, такие как изменение размера, формы или цвета фигуры, можно выполнить всего несколькими щелчками мыши.
Вы новичок в Illustrator и хотите узнать, как нарисовать круг? В этом уроке мы покажем вам, как создать круг в Illustrator двумя разными способами. Мы также покажем вам, как создать пунктирный круг в Illustrator.
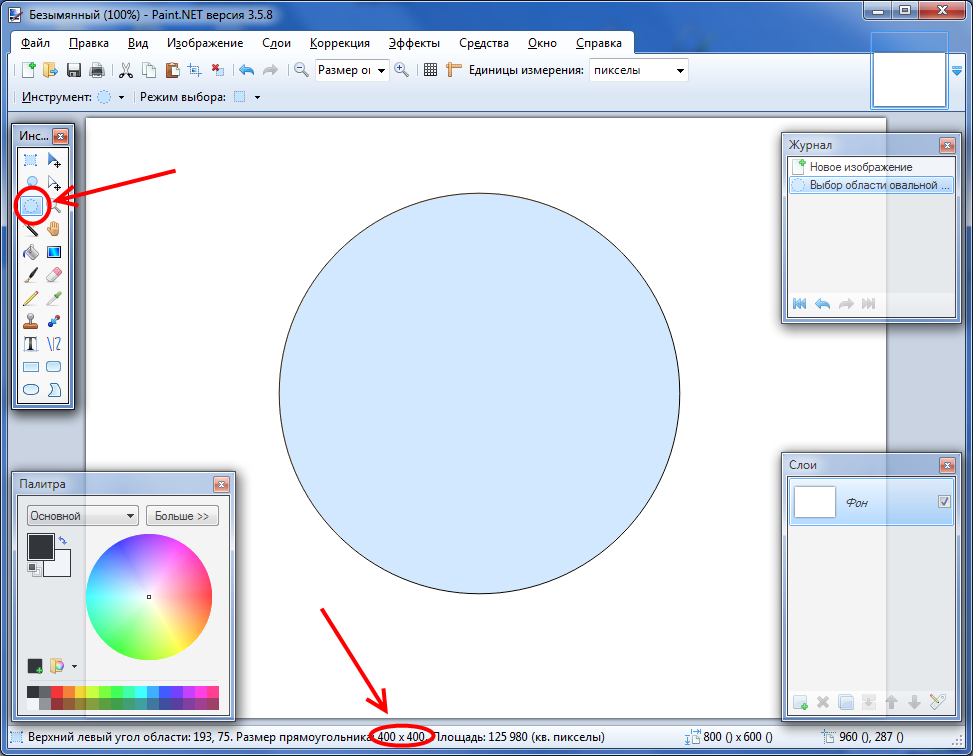
Рисование кругов в Illustrator — это быстрый и простой процесс. Вы можете использовать инструмент Ellipse Tool для рисования кругов любого размера. Сначала выберите инструмент «Эллипс» на панели инструментов, затем щелкните и перетащите на холсте, чтобы создать круглую форму.
В качестве альтернативы можно ввести точные размеры в диалоговом окне Эллипс . После создания круга вы можете настроить его с помощью различных стилей обводки, градиентов и цветовых палитр.
Что вы узнаете из этого урока:
- Как сделать круг в Illustrator
2. Как нарисовать пунктирный круг в Illustrator
Как сделать круг в Illustrator: Выберите инструмент Ellipse Tool (L) на панели инструментов, если вы хотите нарисовать круг в Illustrator.
После выбора нажмите и перетащите мышь, чтобы создать форму эллипса. Если удерживать нажатой клавишу Shift при нажатии и перетаскивании, получится идеально круглый круг. Отпустите мышь после того, как закончите, и вуаля! У вас идеальный круг.
Как нарисовать пунктирный круг в Illustrator:
Если вы хотите создать пунктирный круг в Adobe Illustrator, процесс на удивление прост.
Чтобы нарисовать пунктирный круг, начните с выбора формы, которую вы хотите использовать (уже нарисованный круг), и установки цвета обводки. Затем перейдите в Window > Control и отрегулируйте толщину обводки по своему усмотрению.
Наконец, откройте всплывающую панель Stroke , щелкнув текст Stroke и выбрав Dotted Line . Затем выбирает размер точки и настройки зазора по желанию.
Чтобы создать точечный круг в Adobe Illustrator, выберите обводку, которую вы хотите превратить в пунктирную линию, и щелкните поле Пунктирная линия, чтобы сделать ее пунктирной линией. После того, как значения тире и промежутка были установлены в соответствии с толщиной штриха, проверьте Выравнивание штрихов по углам Кнопка для равномерного распределения точек между точками. Наконец, убедитесь, что выбрана кнопка Round Cap , чтобы превратить ваши тире в точки.
После того, как значения тире и промежутка были установлены в соответствии с толщиной штриха, проверьте Выравнивание штрихов по углам Кнопка для равномерного распределения точек между точками. Наконец, убедитесь, что выбрана кнопка Round Cap , чтобы превратить ваши тире в точки.
Поздравляем! Вы сделали.
ЗаключениеНе стесняйтесь рисовать круги в Illustrator и применять полученные знания.
Не стесняйтесь расширять эти знания и использовать их во всех видах творческих проектов!
Часто задаваемые вопросыКак работает инструмент «Эллипс» в Illustrator?
Он может рисовать лучшие круги, когда вы нажимаете и удерживаете клавишу Shift во время рисования, или он может рисовать эллипс без клавиши преобразования.
Как сделать несколько точек в Illustrator?
Инструментом «Эллипс» (E) создайте маленький круг, который поместится внутри коробки.