Разбить фото на пазлы: Пазлы из фото онлайн — IMG online
Как разрезать картинку на части для пазла
Иллюстрированная инструкция: как разрезать любую картинку на красивые фрагменты, которые можно использовать в пазлах.
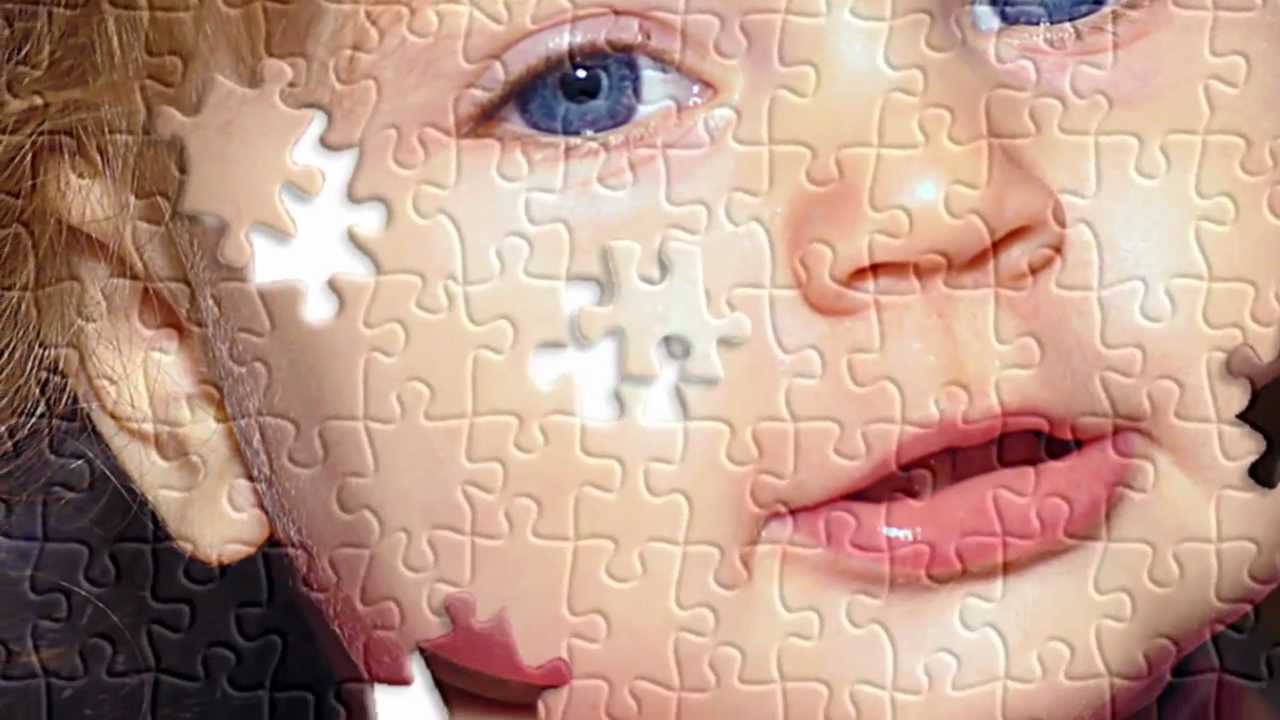
Пример пазла из произвольной картинки
Окно Lasercut Jigsaw
Удаляем лишний контур
Статья довольно объёмная, поэтому здесь добавлено её содержание со ссылками на каждый пункт.
Содержание
1. Подготовка к работе
- Установка программ
- Установка дополнений
- Создание рабочих папок
2. Нарезка шаблона пазла в Inkscape
- Настройка листа
- Импорт исходного изображения
- Создание контура пазла
- Настройка контура
- Разделение на фрагменты
- Создание контура рамки
3. Нарезка рисунка в Gimp
- Нарезка фрагментов
- Создание рамки пазла
4. Перенумерация созданных фрагментов
- Визуальная нумерация фрагментов
- Ручная перенумерация в просмотрщике изображений
5.
 Создание эффекта объёмных фрагментов
Создание эффекта объёмных фрагментов- Создание вспомогательной сетки
- Импорт фрагментов в проект
- Работа с фильтрами
- Редактор фильтров
6. Экспорт проекта
7. Заключение
1. Подготовка к работе
Установка программ
Для начала, нам понадобятся две бесплатные программы:
- Inkscape — редактор для создания векторных изображений.
- Gimp — редактор растровых картинок.
Логотипы Gimp и Inkscape
Скачать их и ознакомиться с инструкцией можно вот на этих страницах:
- Inkscape: http://www.bestfree.ru/soft/graph/vector.php
- Gimp: http://www.bestfree.ru/soft/graph/graphical-editor.php
В Inkscape мы создадим шаблон для границ пазла, а в Gimp’e с помощью этого шаблона разрежем нужную нам картинку.
Скачивайте программы на вышеприведённых страницах или же с сайтов разработчиков и устанавливайте на компьютер.
Установка дополнений
Но самих программ пока ещё не достаточно. К ним нужно установить пару дополнений, которые и позволят нам произвести нужную нарезку:
- Lasercut-jigsaw для Inkscape;
- cut-to-pieces для Gimp.
Скачать данные дополнения можно здесь:
Lasercut-jigsaw: https://dharmagames.ru/soft/graphic/Lasercut-jigsaw.zip
Содержимое архива распаковать в папку с установленным редактором Inkscape. Обычно это C:/ Program Files/Inkscape/plugins/
cut-to-pieces: https://dharmagames.ru/soft/graphic/cut-to-pieces.zip
Данный архив распаковать в папку с Gimp. Например: C:/Program Files/GIMP 2/lib/gimp/2.0/plug-ins
Создание рабочих папок
Также, стоит создать отдельную папку, в которой будут храниться все фрагменты пазла. Я обычно создаю её в папке с будущей игрой и называю просто «Картинки».
Затем, внутри этой папки для картинок создаём ещё две, в которых потом будут храниться нарезанные фрагменты изображения. Их можно назвать: «Плоские» и «Объёмные».
Их можно назвать: «Плоские» и «Объёмные».
То есть, у нас получилась структура папок:
Игра такая-то
- Картинки
- Плоские
- Объёмные
В папку Картинки копируем изображение, выбранное для будущего пазла. К примеру, мне понравилась вот эта иллюстрация:
Яшода и Кришна
и я сохранил её в папку Картинки.
С подготовкой закончили, переходим к созданию шаблона будущего пазла.
2. Нарезка шаблона пазла в Inkscape
Настройка листа
Открываем Inkscape. Перед нами появится примерно вот такое окно (со временем интерфейс программы может поменяться):
Интерфейс Inkscape
Сразу сохраним новый проект (Файл / Сохранить как или кнопками Shift-Ctrl-S).
Совет: К сожалению, горячие клавиши в программе Inkscape работают только в английской раскладке клавиатуры.
Данный редактор сохраняет проекты в файлы с расширением . svg.
svg.
Имя файла можно выбрать любое, но я обычно называю его «Всё вместе», поскольку в этом проекте будут храниться все основные элементы для пазла (фрагменты, их номера, внешняя рамка, элементы интерфейса игры и т.д.)
Совет: Большинство популярных функций программы представлены кнопками на панелях инструментов. Не поленитесь провести по ним мышкой и почитать всплывающие подсказки. Это может сэкономить много времени в будущем — не придётся лезть в меню за каждой мелочью 😉
Размер листа задаётся в меню Файл / Свойства документа. Там по умолчанию открывается вкладка Страница, на которой и выбирается нужный размер — либо один из стандартных, либо произвольный (в рамочке «Другой размер») — в любой из популярных систем измерения (графа «Единицы»). Здесь предпочтительно использовать пикселы (px).
Для своих компьютерных пазлов я обычно выбираю для длинной стороны листа 1600 px, а а для короткой — в зависимости от пропорций выбранной картинки.
В данном случае, если пропорционально растянуть нашу картинку до высоты 1600 px, то её ширина составит примерно 1162 px. Эти цифры мы и зададим для нашего листа в графе «Другой размер». Но не забываем сначала выставить справа Единицы: px.
Эти цифры мы и зададим для нашего листа в графе «Другой размер». Но не забываем сначала выставить справа Единицы: px.
Выбор размера листа
Импорт исходного изображения (не обязательно)
Далее, импортируем в редактор нашу картинку (Файл / Импортировать или Ctrl-I).
В появившемся окошке импорта нужно поставить переключатель «DPI изображения» в положение в положение «Значение по умолчанию» (чтобы картинка вставилась в исходном размере).
А также, можно поставить галочку «Больше не спрашивать», чтобы это окошко больше не появлялось в данном проекте.
Остальные параметры можно оставить как есть.
Импорт изображений в Inkscape
Затем нажимаем Ок и наш рисунок появляется на рабочем поле программы.
Он там нужен для того, чтобы правильно подобрать пропорции будущего пазла.
В правой части редактора есть панель управления привязками. Она поможет точно выровнять картинку по углам листа.
Для этого нужно включить 4 кнопки на этой панели:
- Включить прилипание;
- Прилипать к углам площадок;
- Прилипать остальными точками;
- Прилипать к краю страницы.

Теперь наш рисунок будет автоматически липнуть к углам листа.
Данный пункт не обязателен, на нём мы просто проиллюстрировали процесс импорта картинок в Inkscape. Это пригодится нам чуть позже.
Создание контура пазла
Наступило время самой творческой части работы — создания рисунка линий. Здесь мы используем установленное ранее дополнение к Inkscape — Lasercut Jigsaw.
Оно должно появиться в меню Расширения — Отрисовка — Lasercut Jigsaw.
Если ещё не появилось — попробуйте сохранить созданный проект, закрыть и снова открыть Inkscape.
Если всё получилось — запускаем расширение Lasercut Jigsaw. Появляется вот такое окно:
Окно Lasercut Jigsaw
Здесь мы можем настроить вид нашей будущей сетки пазла:
- Ширину
- Corner radius – радиус скругления краёв четырёх угловых фрагментов пазла (px) (я обычно ставлю 20 px).

- Единицы — единицы измерения — px (пиксели), pt (пункты), in (дюймы), cm (сантиметры) или mm (миллиметры).
- Outer Border – дополнительная внешняя граница (если хочется сделать дополнительную скруглённую рамку — обычно не использую, поскольку картинки всегда имеют прямые углы. Вместо неё оставляю поля в 64 px от реальной границы рисунка).
- Border width – расстояние до внешней рамки (для Outer Border).
- Border radius – радиус скругления внешней рамки (для Outer Border).
- Pack Location – расположение пакета (справа, снизу или выборочно — для Outer Border).
- How many pieces across — сколько кусочков будет по горизонтали.
- How many pieces down – сколько кусочков будет по вертикали. Этот и предыдущий пункты как раз определяют, насколько мелкие будут кусочки у пазла. Для своих компьютерных пазлов я обычно выбираю размер 5*7 (для вертикальной картинки) или 7*5 (для горизонтальной).
 Такие пропорции наиболее универсальны — не слишком мелко для тех, кто будет играть на смартфоне и не слишком крупно для пользователей компьютеров.
Такие пропорции наиболее универсальны — не слишком мелко для тех, кто будет играть на смартфоне и не слишком крупно для пользователей компьютеров.
На второй вкладке Notches можно настроить «извилистость» и «случайность» будущего пазла.
Окно Lasercut Jigsaw вкладка Notches
- Notch relative size
- Grid Randomization – величина случайности контура выступов – оптимально 0,3.
- Random jigsaw – случайный, неповторимый рисунок.
- Jigsaw pattern (seed) – определённый шаблон для нарезки, задаваемый числом в поле справа.
- Create pieces as well (-experimental) – создаёт вторую копию сетки справа от основной. Непонятно, зачем это нужно, лучше не использовать.
В третьей вкладке находится краткая инструкция на английском.
Есть ещё галочка «Предпросмотр» в нижней части окна, но из-за бледности сетки, предпросмотр мало помогает, при этом, сильно тормозя систему. Лучше его не использовать.
Лучше его не использовать.
Выставив все параметры, можно нажать кнопку «Применить». Программа на некоторое время задумается и… может показаться, что ничего не произошло. Но на самом деле сетка уже создана, но очень тонкая и бледная. Присмотревшись — можно её разглядеть.
Закрываем окно дополнения кнопкой «Закрыть».
Настройка контура
Выделяем всю сетку, открываем панель Заливка и обводка (Shift + Ctrl + F) и задаём ей какой-нибудь цвет и более толстую границу (инструменты Обводка и Стиль обводки). Это поможет сделать сетку заметнее, чтобы с ней удобно было работать.
Установка цвета и толщины сетки
Теперь сетка более-менее видна и можно «натянуть» её на рисунок с помощью чёрных стрелочек по углам и включенной привязки.
Здесь у нас есть выбор:
Если мы создали сетку с нескруглёнными углами (Corner radius = 0) то можно натянуть её от края до края картинки. То есть, мы полностью нарежем картинку на фрагменты.
Либо, если мы скруглили углы (
Я обычно оставляю по 64 пиксела с каждой стороны. Это можно сделать, используя панель свойств объекта — задать нужные размеры и позицию прямо над рабочим полем:
Размер и позиция сетки
- Для начала можно добавить сетке толщину и более яркий цвет, чтобы она была лучше видна поверх рисунка. Но толщина должна быть округлённой (без дробной части) и сделать это лучше до того, как будем задавать отступы и размеры, иначе потом всё «уползёт» в дроби :).
- Затем задаём отступы, например, по 64 слева (X) и снизу (Y).
- Ширину (Ш) и высоту (В) высчитываем, просто вычитая из ширины и высоты картинки по 2 отступа (в данном случае это 64*2=128).
Разделение на фрагменты
Отлично. Сетка выровнена, но пока представляет собой «монолитную» конструкцию.
Для этого первым делом разобьём её на отдельные линии.
Выделяем нашу сетку и нажимаем несколько раз Объект – Разгруппировать (или Ctrl + Shift + G). Сетка рассыпется на отдельные кривые и замкнутую границу. Каждая из них будет обведена пунктирной рамкой.
Сетка, разбитая на кривые и рамку
Далее, можно сразу задать нашей внешней границе какую-нибудь заливку, чтобы её проще было отделить от внутренних линий.
Если внутренние линии вдруг исчезли (заливка оказалась поверх них), можно опустить залитое поле на самый нижний уровень вот этой кнопкой на панели инструментов:
Задвигаем границу на задний план
И теперь нужно объединить в один объект все внутренние кривые. Для этого выделяем все линии кроме внешней границы (это важный момент!) и выбираем в меню Контур – Объединить (Ctrl
Этот объект нам послужит в качестве решётчатого «ножа», которым мы нарежем всё поле внутри общей границы на отдельные участки. Точно так же работает обычная овощерезка, одним махом нарезая овощи на множество кубиков 🙂
Точно так же работает обычная овощерезка, одним махом нарезая овощи на множество кубиков 🙂
Овощерезка
Таким образом, теперь у нас есть «овощ» — внешняя граница и «нож» — объединённые внутренние линии.
Чтобы произвести нарезку делаем так:
- Выбираем сразу оба объекта — залитую границу и объединённые внутренние линии. Обратите внимание: поскольку их размеры одинаковы, то и их пунктирные рамки сольются в одну.
- Используем команду из меню Контур – Разделить (или кнопки Ctrl + /). Через долю секунды всё залитое поле разделится на отдельные фрагментики — чего мы собственно и добивались.
Результат разделения на фрагменты
Эти фрагменты в свою очередь тоже являются набором контуров «ножей», которыми будет нарезаться наша картинка. Но для этого нам нужно будет экспортировать их в программу Gimp — которая как раз и предназначена для работы с растровыми изображениями.
Только нужно сначала убрать из нашего проекта все объекты, кроме созданных фрагментов и сохранить проект в формате svg. Лучше сохранить под новым именем, например «Фрагменты отдельно.svg«, чтобы у нас также сохранилась и предыдущая версия проекта.
Лучше сохранить под новым именем, например «Фрагменты отдельно.svg«, чтобы у нас также сохранилась и предыдущая версия проекта.
При этом, сдвигать полученные фрагменты и менять размер страницы строго не рекомендуется! Иначе рисунок «поползёт» и в результате нарежется криво.
Вот по этой ссылке можно скачать мой пример нарезанных фрагментов: https://dharmagames.ru/source/graphic/puzzle/puzzle-fragments.svg
Создание контура рамки
Теперь сделаем ещё один небольшой трюк, чтобы кроме фрагментов у нас осталась ещё и внешняя рамка. Нажмём 2-3 раза комбинацию клавиш Ctrl + Z (отмена последнего действия), пока не вернёмся к моменту, когда у нас внешняя граница была отдельным, не нарезанным контуром.
Здесь нам нужно выделить и удалить все внутренние линии и прочие лишние объекты и оставить только нашу закруглённую границу.
Рамка отдельно
Сохраняем её тоже в отдельный svg-файл, например, Рамка отдельно.svg.
Пример моей рамки можно скачать здесь: https://dharmagames. ru/source/graphic/puzzle/puzzle-border.svg
ru/source/graphic/puzzle/puzzle-border.svg
Теперь у нас есть все необходимые контуры для нарезки исходной картинки.
3. Нарезка рисунка в Gimp
Запускаем программу Gimp и открываем в ней наш исходный рисунок с выбранными размерами. Напомню, что в данном примере это 1162 на 1600 px — такой же, как заданный размер листа в Inkscape.
Нарезка фрагментов
Здесь нам понадобится правая панель со слоями и в ней вкладка Контуры.
Совет: Если у в данной панели такой вкладки не оказалось, её можно добавить через меню Окна — Стыкуемые диалоги — Контуры.
На этой вкладке нажимаем правой кнопкой мыши, чтобы появилось контекстное меню. В нём выбираем самый последний пункт Импортировать контур.
Импорт контура пазла
В открывшемся окне проводника находим и открываем наш svg-файл с отдельными фрагментами (у меня он называется Фрагменты отдельно.svg).
Если всё сделано верно, то в окне Контуры появится список наших фрагментов в виде отдельных небольших кусочков с именами pathXXXX, где XXXX — четырёхзначное число.
Иногда среди них может затесаться какой-нибудь непонятный длинный фрагмент или даже копия всей рамки. Тогда их нужно выделить и удалить (кнопка с мусорной корзиной).
Удаляем лишний контур
Теперь можно приступить к нарезке. Для этого используем упомянутое в начале статьи дополнение cut-to-pieces. Оно запускается через меню Фильтры — Paths — Сut to pieces.
Откроется окно, в котором нужно лишь указать путь для сохранения нарезанных фрагментов.
Здесь нам пригодится ранее созданная папка «Плоские». Указываем её в проводнике и нажимаем «Ок». Начнётся процесс нарезки фрагментов из исходного изображения.
Создание рамки пазла
Теперь нам нужно вырезать рамку. Для этого:
- Удаляем все предыдущие контуры фрагментов (кнопкой Мусорное ведро).
- Импортируем контур из заранее подготовленного файла Рамка отдельно.svg.
- Делаем этот контур видимым (включаем индикатор «Глаз» слева от названия контура рамки в панели Контуры).

- Нажимаем красный квадратик «Контур в выделение», чтобы выделить часть картинки внутри рамки.
Выделяем нужный контур
- В меню выбираем Выделение — Инвертировать. Теперь выделенной стала внешняя часть картинки за рамкой — то, что нам и нужно.
- Копируем выделенную часть кнопками Ctrl + C.
- Переходим на вкладку Слои и создаём новый слой с прозрачностью.
Создаём новый слой
- Вставляем в него скопированную часть кнопкам Ctrl + V.
- Выключаем исходный слой, чтобы остался только новый.
Вставляем рамку на новый слой
- Экспортируем (Файл — Export as…) получившуюся рамку в формате png в папку «Плоские» под именем Рамка.png.
На этом задача-минимум, можно сказать — выполнена. В папке «Плоские» появилась рамка и нарезанные фрагменты, пронумерованные по порядку: piece.0, piece.1 и т.д.
Проблема в том, что нумерация у них идёт по спирали против часовой стрелки — начиная от центра рисунка. А для реального использования логичнее было бы пронумеровать фрагменты по порядку — слева-направо и сверху-вниз.
А для реального использования логичнее было бы пронумеровать фрагменты по порядку — слева-направо и сверху-вниз.
Этим мы и займёмся в следующей главе.
4. Перенумерация созданных фрагментов
Я пока не придумал, как полностью автоматизировать процесс перенумерации, поэтому приходится делать это вручную, но с использованием некоторых приёмов, помогающих избежать ошибок.
Визуальная нумерация фрагментов
Для начала, визуально нумеруем фрагменты в Inkscape, чтобы было с чем сравнивать при перенумерации:
- Открываем сохранённый проект Фрагменты отдельно.svg.
- Сохраняем его как Всё вместе.svg.
- Полностью удаляем заливку у фрагментов.
- Создаём новый слой Фон.
- Импортируем в проект исходный рисунок на слой Фон, выравниваем по краю листа и задвигаем на задний план.
- Создаём ещё один слой Номера.
- Блокируем все слои кроме слоя для номеров (чтобы случайно не подвинуть фон или сетку).

- Расставляем текстовые номера поверх поверх каждого фрагмента.
- Сохраняем результат работы.
Визуальная нумерация фрагментов
Теперь у нас есть визуальный ориентир — какому фрагменту какой номер должен соответствовать.
Ручная перенумерация в просмотрщике изображений
Можно уменьшить окно Inkscape до половины страницы и открыть рядом окно какого-нибудь просмотрщика изображений (я использую FastStone Image Viewer).
Перенумеровываем фрагменты
Дальше — дело техники: поглядываем в окно Inkscape и указываем для каждого файла фрагмента новый номер (лучше просто цифрой — без приставки piece — начиная с нуля):
- piece.0.png превращается в 22.png;
- piece.1.png в 17.png
- piece.2.png в 12.png и т.д., в соответствии с исходным рисунком.
В программе FastStone Image Viewer для этого удобнее всего использовать кнопку F2. Тогда весь процесс занимает от силы минуты три для пазла из 35 фрагментов.
В принципе, на этом можно и остановиться — если Вы уже имеете план, как применять эти фрагменты.
Но можно сделать и ещё кое-что. Я имею ввиду — придание фрагментам объёма.
5. Создание эффекта объёмных фрагментов
Для этого нам снова понадобится наш незаменимый Inkscape.
Создание вспомогательной сетки
Вернёмся в проект Всё вместе.svg и включим в нём специальный инструмент — сетку — в меню Файл — Свойства документа — вкладка Сетки — кнопка Создать.
Зададим новой сетке интервалы по X и Y чуть больше максимальной ширины фрагментов. В моём случае это 400 на 400 px.
Создание вспомогательной сетки
По этой сетке будет удобнее расставлять наши фрагменты в редакторе.
В панели привязок слева включаем привязки по сетке и по углам площадок — чтобы наши фрагменты прилипали к пересечениям сетки.
Импорт фрагментов в проект
Создаём новый слой Фрагменты, в который мы будем добавлять все кусочки пазла.
Кнопками Ctrl + I импортируем по очереди все фрагменты и расставляем их по сетке в том же порядке, как они расположены на исходной картинке.
Работа с фильтрами
Теперь осталась самая малость — применить ко всем фрагментам нужный фильтр. Его можно найти в меню Фильры — Фаска — Jigsow Piece. Не забудьте предварительно выделить нужную картинку, к которой будет применяться фильтр.
Как видно из названия, Jigsow Piece как раз предназначен для имитации пазлов. Но его недостаток — довольно жирные края и затемнение всей картинки.
Исходный фильтр Jigsaw Piece
К счастью, это можно исправить.
Редактор фильтров
Меню Фильтры — Редактор фильтров позволяет настроить любой фильтр по своему вкусу.
Редактор фильтров
Поэкспериментируйте с настройками и посмотрите, как будет меняться эффект на картинке.
Мне понравился вот такой, заметный, но ненавязчивый вариант границы и более светлый фон:
Мой вариант фильтра Jigsaw-piece
Если он Вам подходит — мой файл с примером Всё вместе, можно скачать вот по этой ссылке: https://dharmagames.ru/source/graphic/puzzle/puzzle-all-in-one. svg
svg
Чтобы применить этот вариант к Вашим фрагментам, сделайте так:
- Сохраните себе на компьютер мой проект puzzle-all-in-one.svg.
- Откройте оба проекта — мой и свой и скопируйте один из моих фрагментов в свой файл svg.
- Выделите все Ваши фрагменты (можно сразу импортировать туда и рамку — чтобы применить эффект и к ней тоже).
- Откройте редактор фильтров и поставьте галочку рядом с фильтром Jigsow Piece. Все выделенные фрагменты приобретут нужную границу.
Также, довольно интересный вариант даёт фильтр Фаска — Combined Lighting.
Фильтр Combined Lighting
Но здесь фрагмент получается слишком выпуклым и переходы между фрагментами слишком контрастные, что может помешать игрокам собирать пазл.
6. Экспорт проекта
Теперь осталось только экспортировать по очереди каждый фрагмент из проекта в папку «Объёмные» (с расширением png и прозрачным фоном) и применять их там, где они Вам нужны.
Рамку перед экспортом лучше подвинуть в границы листа и экспортировать как страницу, чтобы на выходе у неё получились точные размеры — как у исходного рисунка.
Экспорт рамки
Тут дело в том, что применённые фильтры обычно увеличивают так называемую площадку объекта (очерченную пунктирной границей). Поэтому объекты, для которых при экспорте важен точный выходной размер, лучше вписывать в заданные границы листа.
Для фрагментов можно этим не заморачиваться, у них всё равно у всех разные размеры. Можно просто выделять их по очереди и экспортировать как «Выделение».
Собственно, на этом — всё. Теперь Вы умеете создавать пазлы любой сложности из любой картинки.
7. Заключение (чек-лист)
Давайте напоследок, ещё раз пробежимся по всем пунктам данной инструкции. Создадим так называемый «чек-лист» для быстрого восстановления в памяти порядка действий:
1. Готовим «почву»
- Устанавливаем редакторы Inkscape и Gimp, если они ещё не установлены.

- Копируем в папки редакторов дополнения Lasercut-jigsaw для Inkscape и cut-to-pieces для Gimp.
- Создаём рабочие папки Картинки, Плоские и Объёмные.
2. Создаём шаблон пазла в Inkscape
- Задаём размеры листа (по размеру исходной картинки).
- Импортируем исходную картинку (Ctrl-I — не обязательно, но познавательно 🙂
- Генерируем контур пазла с помощью расширения Отрисовка — Lasercut Jigsaw.
- Настраиваем размер, цвет и толщину контура сетки (Заливка и обводка — Shift + Ctrl + F).
- Делим сетку на фрагменты: Разгруппировать объект (Ctrl + Shift + G) — Объединить внутренние линии (Ctrl + K) — Разделить площадку рамки внутренними линиями (Ctrl + /).
- Делаем несколько отмен последнего действия (Ctrl + Z), удаляем лишнее и сохраняем контур рамки в отдельный проект.
3.
 Нарезаем рисунок в Gimp’е
Нарезаем рисунок в Gimp’е- Импортируем контуры фрагментов в Gimp и нарезаем рисунок с помощью Фильтры — Paths — Сut to pieces. в папку «Плоские».
- Удаляем все контуры фрагментов.
- Импортируем контур рамки из файла Рамка.svg.
- Переводим контур в выделение.
- Инвертируем выделение (Ctrl + I).
- Копируем выделение (Ctrl + C)
- Создаём новый слой и вставляем в него скопированное выделение (Ctrl + V).
- Выключаем исходный слой.
- Экспортируем результат в файл Рамка.png (Shift + Ctrl + E).
4. Перенумеровываем плоские фрагменты
- Открываем проект Фрагменты отдельно.svg и сохраняем как Всё вместе.svg.
- Полностью убираем заливку у фрагментов.
- Создаём слой Номера и расставляем в нём текстовые номера фрагментов.
- Глядя на эту подсказку, переименовываем png-файлы с фрагментами в просмотрщике изображений.

5. Создаём эффект объёмных фрагментов в Inkscape
- Задаём вспомогательную сетку в Свойствах документа — Сетка.
- Импортируем фрагменты и рамку в проект (Ctrl + I).
- Импортируем фрагмент с уже наложенным модернизированным фильтром Jigsow Piece.
- Применяем этот фильтр ко всем фрагментам и рамке.
- При необходимости — подгоняем его в Редакторе фильтров.
6. Экспортируем все фрагменты и рамку с наложенным фильтром в png
Если Вам понравилась эта статья — добавьте её в закладки браузера, чтобы при необходимости быстро найти и воспользоваться ею.
Также Вы можете свободно копировать её, при условии, что укажете авторство Руслана Богданова и ссылку на страницу https://dharmagames.ru/sozdanie-igr/grafika-dlya-irg/kak-razrezat-kartinku-na-chasti-dlya-pazla.html. Буду очень признателен.
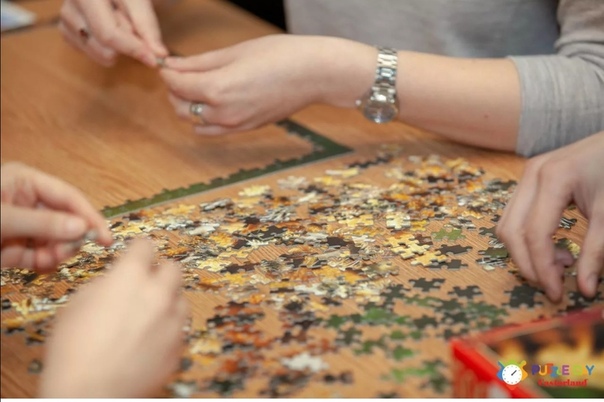
Советы, как правильно и быстро собирать пазлы с любым количеством деталей
Идеи увлекательного семейного досуга ценятся в любое время года. Пазлы – великолепная альтернатива телевизору и видеоиграм, ведь собирать их не только интересно, но еще и полезно для развития мелкой моторики и логического мышления. Если вы новичок в мире красочных головоломок (или же ваши стратегии по сборке не работают так, как бы этого хотелось, и вы в поиске свежих лайфхаков), эта статья поможет вам разобраться, как правильно и быстро собирать пазлы. Уже совсем скоро вы научитесь расправляться с картинками любой сложности, как настоящий профи!
Пазлы – великолепная альтернатива телевизору и видеоиграм, ведь собирать их не только интересно, но еще и полезно для развития мелкой моторики и логического мышления. Если вы новичок в мире красочных головоломок (или же ваши стратегии по сборке не работают так, как бы этого хотелось, и вы в поиске свежих лайфхаков), эта статья поможет вам разобраться, как правильно и быстро собирать пазлы. Уже совсем скоро вы научитесь расправляться с картинками любой сложности, как настоящий профи!
Советы, как собирать пазлы
Прежде, чем начать собирать пазл, его необходимо выбрать. Если это увлечение для вас пока новое, не соблазняйтесь сразу же на огромные головоломки из двух или трех тысяч шт. Лучше всего начните с 500 элементов: реально оценивая свои навыки, вы увеличиваете шансы на то, что пазл не останется пылиться в коробке в полусобранном состоянии. Немного потренировавшись, со временем вы легко сможете перейти на более продвинутый уровень сложности.
Количество деталей пазла также зависит от того, сколько времени вы готовы посвятить этому занятию. Выбирая картинку, отдавайте предпочтение тематике, интересной всем, кто будет участвовать в ее сборке. Если изображение вам не по душе, вполне вероятно, что очень скоро вы потеряете любую мотивацию к получению конечного результата в виде готового пазла.
Выбирая картинку, отдавайте предпочтение тематике, интересной всем, кто будет участвовать в ее сборке. Если изображение вам не по душе, вполне вероятно, что очень скоро вы потеряете любую мотивацию к получению конечного результата в виде готового пазла.
Кстати, а что вы собираетесь делать с собранной головоломкой? Ведь ее можно не только сложить обратно в коробку, но и повесить на стену в красивой рамке. Последнее предполагает предварительную склейку, поэтому следует с осторожностью подойти к выбору поверхности, на которой будете клеить. Чтобы не запачкать стол липким клеем, можно застелить его куском картона или провощенной бумаги. Проследите, чтобы размер подкладки соответствовал размеру собранного пазла (информацию про размеры пазла можно найти на коробке).
Не менее важную роль играет и выбор рабочего пространства, ведь увлечение пазлами требует немало места. Этот момент характеризуется несколькими важными нюансами:
- рабочие поверхности, у которых есть другая функция (например, обеденный стол в кухне) подойдут лишь в том случае, если вы используете коврик для сборки пазлов или другую переносную поверхность.
 При необходимости такая предусмотрительность позволит вам удобно переместить пазл, чтобы срочно освободить место;
При необходимости такая предусмотрительность позволит вам удобно переместить пазл, чтобы срочно освободить место; - чтобы избежать беспорядка, хранить элементы можно в пластиковых мешочках или контейнерах. Подобная организованность гарантирует, что ни одна деталь не потеряется в процессе сборки;
- площадь рабочей поверхности должна вмещать не только пазл в собранном виде, но и предоставлять дополнительное пространство для сборки отдельных элементов картины.
Общая схема сборки пазлов
Безусловно, каждая головоломка требует индивидуального подхода. Тем не менее, можно выделить 5 универсальных (и что главное, эффективных) стратегий:
- поиск и сборка деталей с гладкими краями. Собрав рамку, вы получите ограниченное пространство и приблизительное понимание, куда двигаться дальше;
- перевертывание всех элементов лицевой частью вверх. Это, на первый взгляд, утомительное занятие в разы упрощает сборку пазлов. Видя перед собой все фрагменты, вы намного быстрее ориентируетесь в оттенках и формах деталей, что, в свою очередь, сильно ускоряет процесс;
- сортировка по цвету.
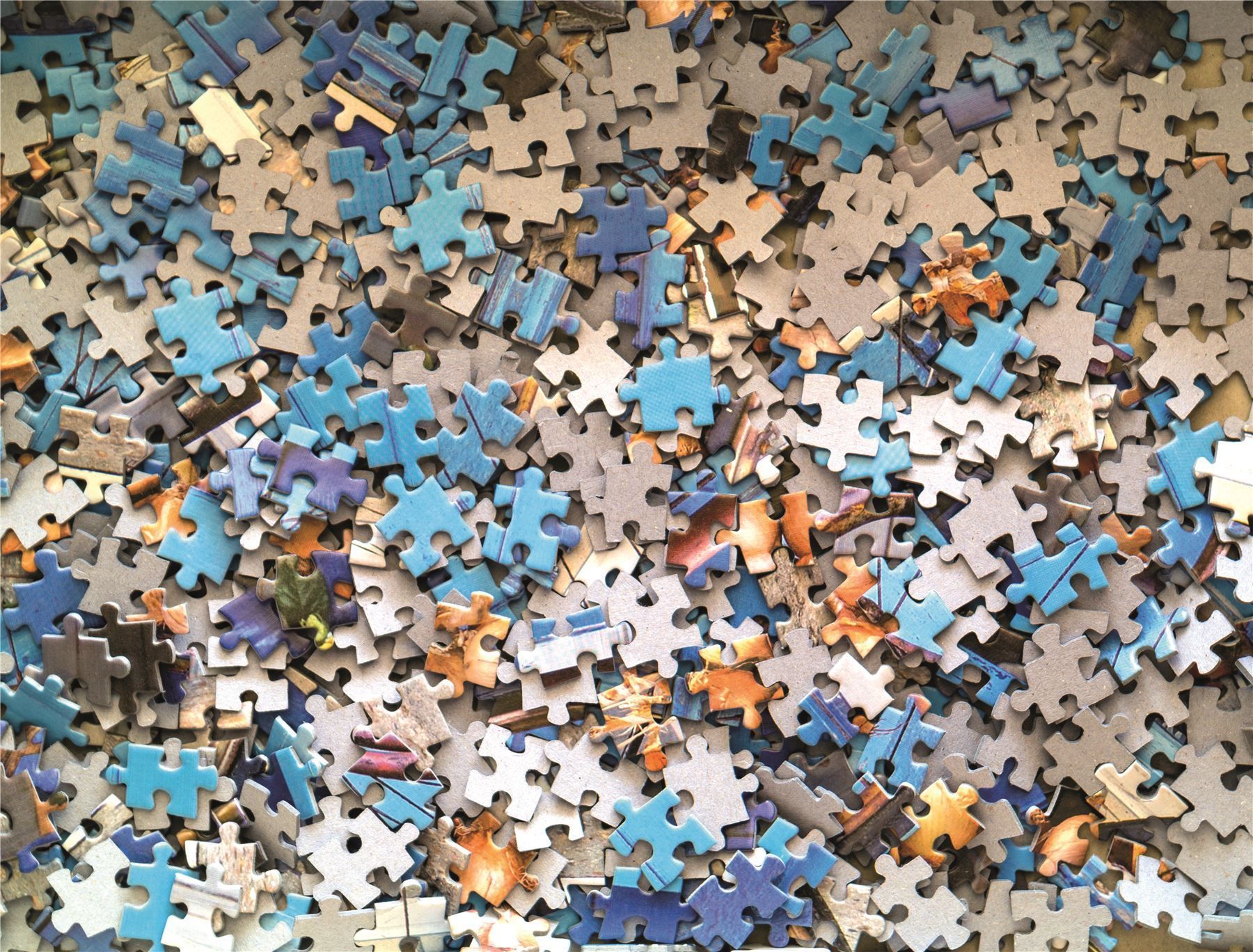
 Для большинства головоломок – это отличный ход, поскольку отличить оттенки, принадлежащие к той или иной области изображения, чаще всего достаточно просто. Намного сложнее справиться с «невозможными» пазлами (англ. impossible), где картинка представляет собой повторяющийся узор одного цвета. Но и там можно попытаться отделить оттенки, которые появляются реже. Все, что невозможно определить с первого раза, ссыпайте в кучу, к которой возвратитесь, когда исчерпаете все основные цветовые фрагменты;
Для большинства головоломок – это отличный ход, поскольку отличить оттенки, принадлежащие к той или иной области изображения, чаще всего достаточно просто. Намного сложнее справиться с «невозможными» пазлами (англ. impossible), где картинка представляет собой повторяющийся узор одного цвета. Но и там можно попытаться отделить оттенки, которые появляются реже. Все, что невозможно определить с первого раза, ссыпайте в кучу, к которой возвратитесь, когда исчерпаете все основные цветовые фрагменты; - сортировка по форме. Каждый производитель характеризуется своим типом нарезки: от классической прямоугольной с выступами и впадинами до круглой или треугольной с волнистыми краями. Чем разнообразнее детали, тем легче собирать паззл;
- особенные детали. Некоторые элементы представляют собой часть самых заметных фрагментов изображения (например, надписей или единственно повторяющегося цветного мотива). Старайтесь сразу же отделять их от остальных деталей: чем больше у вас таких «островков», тем проще будет потом сложить головоломку в единое целое.

Частности
Не пытайтесь охватить весь пазл сразу: гораздо эффективнее разбить его на небольшие участки. Визуальный прогресс будет мотивировать вас продолжать собирать картинку.
Готовые секции поместите в приблизительные места возле рамки, даже если они еще не связаны с ней. Визуализация пространства облегчит поиск других недостающих элементов.
Если вы устали или пазл вам надоел, сделайте перерыв. Через некоторое время свежим взглядом можно легко заметить все, что вы пропустили!
Сборка маленьких пазлов 160 – 500 элементов
Небольшое количество деталей позволяет экспериментировать со сложностью изображения. Схема сборки такого пазла зависит от его цветовой гаммы и способа нарезки.
Сборка средних пазлов 1000/1500/2000 штук деталей
Набив руку на маленьких картинках, можно переходить к сборке «тысячников». Соберите рамку, чтобы понять реальные размеры пазла. Затем постарайтесь сложить все яркие части изображения, а уже тогда переходите к фону.
Как правильно собирать большие пазлы 3000, 4000 и больше
Как правильно и быстро собирать пазлы, состоящие из множества деталей? Головоломки на несколько тысяч чаще всего состоят из пары пакетов с равным количеством элементов. Более того, у многих производителей одна вертикальная часть идентична второй, перевернутой на 180 градусов. Зная это, можно подсматривать на уже собранную половину и механически подыскивать нужный элемент.
Как собирать светящиеся пазлы
Сборка флуоресцентных головоломок не отличается какими-то особенными хитростями. Действуйте по общей схеме и в качестве бонуса вы получите картину, которая будет светиться в темноте.
Особенности сборки Castorland Puzzle
Если взять собранные пазлы Касторлэнд с разным рисунком, но с одинаковым количеством деталей, и наложить один на другой, форма элементов нижней и верхней головоломок будет идентичной (поскольку компания использует одинаковые резцы). Таким образом, фанаты Castorland могут нарисовать себе настоящую шпаргалку для сборки пазла на любое количество деталей.
Как собрать пазл без картинки
Такое развлечение – не для слабонервных. Придется задействовать все возможные техники и приемы: рамку, сортировку по цвету и форме, а также выбор особых элементов. И да, запаситесь терпением!
Сборка деревянного пазла
Головоломки из дерева отличаются креативной нарезкой, поэтому проще всего собирать их, ориентируясь на форму деталей. 3D модель пазлов из дерева напоминает конструктор и требует инструкции. В зависимости от производителя для нее могут понадобиться клей-краски (чаще всего идут в комплекте).
Пазл картины и их сборка
Особенный вызов – пазлы в виде фотографий картин известных художников. Тяжелее всего собирать пейзажи и произведения импрессионистов. Отличить оттенки мазков масляной краски на деталях весьма непросто, поэтому особое внимание следует уделить освещению рабочего пространства. Самый неприметный штрих на деле может оказаться ярким элементом картины.
Сборка однотонного пазла
Одноцветную головоломку следует начинать со сборки окантовки. Правильно отсортировав элементы разных форм, приступайте к схематическому подбору элементов, начиная с любого края.
Правильно отсортировав элементы разных форм, приступайте к схематическому подбору элементов, начиная с любого края.
Как научить ребенка собирать пазлы
Обучать малыша собирать логические головоломки можно с самого раннего возраста. Начинать следует с пазлов из дерева или мягких материалов, постепенно переходя к классическим вариациям. Если ребенок собирает неправильно, помогайте ему, а когда у него начнет получаться – ограничьтесь словесными подсказками. Чтобы вызвать интерес, выбирайте красочные рисунки с героями любимых мультсериалов. Не забывайте хвалить малыша!
Пазлы с фотографиями — Соберите вместе ваши заветные воспоминания
Полностью настраиваемый, Фотопазлы, Пейзаж, 10×7, HD-печать, Доставка в течение 24 часов
24,95 $
15,99 $
Или 3 беспроцентных платежа по $5.33 сПредложение действует до 14 июня
Начните собирать пазлы
Даты последнего заказа в День отца:
- Пн 12/6 с ускоренной доставкой
- Вт, 13 июня, срочная доставка
 для тебя. Пожалуйста, посетите нашу страницу крупных заказов, чтобы сделать запрос.
для тебя. Пожалуйста, посетите нашу страницу крупных заказов, чтобы сделать запрос.Наши высококачественные фотопазлы сочетают в себе настольные развлечения и игры с вашими заветными фотографиями, чтобы создать собственную полностью настраиваемую фотоголоволомку.
Сохраните удивительные воспоминания уникальным способом и украсьте семейное времяпрепровождение с помощью единственной в своем роде головоломки с картинками, которая наверняка понравится всем возрастам. (6 лет+)
Ваши изображения будут напечатаны с использованием высокоточной технологии HD, обеспечивающей сохранение четкости, разрешения и яркости
Полностью настраиваемый
Глянцевая матовая
Премиальные кусочки пазла
НОВИНКА! Пазлы премиум-класса с матовой отделкой и фирменной коробкой с печатью (белые):
Загрузите фото и добавьте текст для удобного создания в Интернете
1000 штук, 66 x 50 см / 26 x 20 дюймов
500 штук, 50 x 38 см / 20 x 15 дюймов 900 03
Глянцевые пазлы в коробке с индивидуальной печатью (коричневая):
300 штук, 45 x 33 см / 18 x 13 дюймов
250 штук, 38 x 25 см / 15 x 10 дюймов
125 штук, 26 x 18 см / 10,5 x 7 дюймов
60 штук, 18 x 13 см / 7 x 5 дюймов
Ваши данные, включая все платежные реквизиты и загруженные изображения, будут соответствовать стандарту GDPR. Твой
конфиденциальность и безопасность являются нашим приоритетом.
Твой
конфиденциальность и безопасность являются нашим приоритетом.
Наша
100% гарантия качестваозначает, что если вы недовольны, мы не успокоимся, пока вы не будете счастливы. Мы знаем, как ценно ваше фото воспоминания есть. Вот почему мы стремимся к вашему удовлетворению.
Веселье для всей семьи
Вспомните заветные воспоминания, напечатанные на пазле, и создайте новые вместе всей семьей.
Элементы высшего качества
Каждый элемент фотопазла напечатан чернилами высшего качества на легком прочном картоне.
Индивидуальный дизайн
Выберите размер и одну или несколько любимых фотографий. Затем добавьте рисунок, цвета и текст, чтобы сделать его своим. Почему бы не оставить секретное сообщение, которое откроется, когда головоломка будет завершена.
Уникальные идеи подарков
Отмечайте важные события и годовщины вместе с близкими с помощью интерактивного способа запомнить особые моменты.
Почему Printerpix?
Имея миллионы довольных клиентов по всему миру, у нас есть опыт в том, что мы делаем, и мы гарантировать нашу фотоподарки доставят радость вам и вашей семье.
Наша 100% гарантия удовлетворенности означает, что если вы недовольны, мы не успокоимся, пока вы являются. Мы секрет производства драгоценны ваши фотовоспоминания. Вот почему мы стремимся к вашему удовлетворению.
Наша служба поддержки клиентов всегда готова помочь, и мы сделаем все возможное, чтобы сделай это правильно, будь то перепечатка вашего заказа или возврат денег. Это гарантировано.
Наша миссия в Printerpix — объединять людей с помощью наших нестандартных фотоподарков. Это почему мы постоянно работаем и совершенствуемся, чтобы предоставить вам продукцию самого высокого качества, которую вы заслуживать.
100% гарантия качества
Более 5 миллионов довольных клиентов
Материалы, полученные ответственно вы пытаетесь понять, как использовать изображение через несколько ящиков в Instagram?
Проявите творческий подход к сетке Instagram.
Следуйте этим инструкциям и используйте наш бесплатный шаблон Canva* для создания сеток-пазлов. Когда вы закончите, у вас будет девять постов, готовых поделиться в виде сетки пазлов в социальных сетях.
Что такое Puzzle Feed / Puzzle Collage?
Когда вы публикуете изображение или видео в Instagram, они отображаются в вашем профиле в виде отдельных квадратов в сетке из трех рядов. Разделение изображения, текста или цвета на несколько постов создает ленту Instagram Puzzle.
Например, я разделил свою фотографию за компьютером на два поста ниже.
При разделении изображений на посты каждый пост имеет смысл сам по себе.
Как создать ленту-пазл в Instagram с помощью Canva
Мы начнем с создания сетки в Canva.
Затем сетка будет загружена из Canva и разделена на девять изображений для использования в Instagram.
1. Получите шаблон Canva
Используйте форму ниже, чтобы получить шаблон Canva. Это то, что вам понадобится, чтобы создать собственную сетку пазлов в Instagram.
Получите бесплатный шаблон сетки пазлов
Подпишитесь, чтобы узнать, что вам нужно, чтобы получить максимальную отдачу от вашего веб-сайта и социальных сетей, начиная с бесплатного шаблона Canva для вашего Instagram.
Имя
Фамилия
Электронная почта
Регистрируясь в нашем списке, вы соглашаетесь с тем, что Bizstyler будет отправлять вам электронные письма, касающиеся загрузки, а также время от времени рекламные электронные письма и обрабатывать ваши личные данные в соответствии с их Политикой конфиденциальности.
2. Откройте шаблон сетки пазлов в Canva
Вам нужно будет зарегистрировать учетную запись.
Проверьте свой почтовый ящик и нажмите на ссылку шаблона Canva в письме. Это откроет шаблон в вашем браузере.
Нажмите Использовать шаблон
Войдите или зарегистрируйтесь в Canva, чтобы открыть шаблон.
Как только вы войдете в Canva, вы будете перенаправлены прямо к бесплатному шаблону сетки пазлов:
Хотите сделать копию? См. часто задаваемые вопросы по Instagram Puzzle Grid ниже.
часто задаваемые вопросы по Instagram Puzzle Grid ниже.
3. Отредактируйте шаблон сетки пазлов Instagram
Теперь вы готовы создать сетку пазлов Instagram. Есть 5 шаблонов для использования, и макет легко изменить в соответствии с вашими потребностями.
Не стесняйтесь экспериментировать и добавлять свои собственные изображения!
4. Сохраните сетку пазлов Instagram
Нажмите кнопку загрузки
Выберите страницу, которую хотите загрузить (с сеткой)
Нажмите Скачать
Как разделить изображения для Instagram
После того, как вы довольны своей головоломкой в Canva, вам нужно разделить ее на более мелкие изображения, чтобы вы могли размещать их в Instagram по отдельности.
5. Разделите изображение сетки на 9 изображений. сохранить на свой компьютер
Нажмите Оба (сетка)
Выберите 3 из Количество блоков
Теперь у вас есть 9 изображений, которыми вы можете поделиться в своей ленте Instagram.
Опубликуйте свою головоломку в Instagram
У вас есть 9 изображений, теперь пришло время начать публикацию.
6. Поделитесь своими 9 изображениями сетки в Instagram
Вы можете опубликовать свои изображения непосредственно в Instagram или использовать инструмент планирования социальных сетей, такой как Planoly, AgoraPulse, Buffer и т. д.
Важно, чтобы вы делились изображениями в правильном порядке, чтобы они правильно отображались в вашей ленте.
В приведенном ниже примере вы должны опубликовать 1. Отдых, 2. Кошка спит, 3. Мяу, 4. Лапа клавиатуры, 5. Игра и т. д.
Часто задаваемые вопросы
Самые частые вопросы и ответы
Как получить Canva?
Зарегистрируйтесь бесплатно в Canva*.
Как сделать резервную копию шаблона?
Вы можете использовать ссылку для создания другой копии (откройте ссылку и выберите «Использовать шаблон», чтобы создать другую копию).
Или сделайте копию в Canva, нажав Файл , затем Сделать копию .
Можете ли вы порекомендовать способ предварительного просмотра моей сетки Instagram?
Planoly — хороший инструмент для социальных сетей. Вы можете бесплатно просмотреть свою сетку Instagram для одной платформы. Также хорошо, если вы хотите поделиться ссылкой с другими пользователями или другими заинтересованными сторонами/членами команды, прежде чем она будет опубликована.
Обычно я использую AgoraPulse в качестве планировщика для большинства клиентов. Если только они не захотят просмотреть сетку.
Как разделить изображение на сетку в Instagram?
Существует множество доступных инструментов, которые вы можете использовать на своем телефоне или компьютере.
Использование планировщика социальных сетей
Если вы уже используете PLANOLY для планирования своей ленты в Instagram, в него уже встроен инструмент! Он называется PLANOLY Splitter Tool (нажмите на ссылку, чтобы узнать, как его использовать — примечание: вы можете использовать этот инструмент только на своем мобильном телефоне).
На рабочем столе
- ImageSplitter (бесплатно)
- PineTools Split Image (бесплатно)
Существуют также приложения для вашего телефона если вы предпочитаете, например, PhotoSplit для Instagram (iOS/Android), Мгновенные квадраты и 9Квадрат (только для Android).
Как сделать сетку-пазл в Instagram?
Следуйте инструкциям на этой странице
Остались вопросы?
Важно правильно настроить социальные сети. Я здесь, чтобы помочь вам и рад ответить на любые ваши вопросы. Просто свяжитесь с нами.
Получите бесплатный шаблон сетки пазлов
Подпишитесь, чтобы узнать, что вам нужно, чтобы получить максимальную отдачу от вашего веб-сайта и социальных сетей, начиная с бесплатного шаблона Canva для Instagram.
Имя
Фамилия
Электронная почта
Регистрируясь в нашем списке, вы соглашаетесь с тем, что Bizstyler будет отправлять вам электронные письма, касающиеся загрузки, а также время от времени рекламные электронные письма и обрабатывать ваши личные данные в соответствии с их Политикой конфиденциальности.



 Такие пропорции наиболее универсальны — не слишком мелко для тех, кто будет играть на смартфоне и не слишком крупно для пользователей компьютеров.
Такие пропорции наиболее универсальны — не слишком мелко для тех, кто будет играть на смартфоне и не слишком крупно для пользователей компьютеров.



 При необходимости такая предусмотрительность позволит вам удобно переместить пазл, чтобы срочно освободить место;
При необходимости такая предусмотрительность позволит вам удобно переместить пазл, чтобы срочно освободить место; Для большинства головоломок – это отличный ход, поскольку отличить оттенки, принадлежащие к той или иной области изображения, чаще всего достаточно просто. Намного сложнее справиться с «невозможными» пазлами (англ. impossible), где картинка представляет собой повторяющийся узор одного цвета. Но и там можно попытаться отделить оттенки, которые появляются реже. Все, что невозможно определить с первого раза, ссыпайте в кучу, к которой возвратитесь, когда исчерпаете все основные цветовые фрагменты;
Для большинства головоломок – это отличный ход, поскольку отличить оттенки, принадлежащие к той или иной области изображения, чаще всего достаточно просто. Намного сложнее справиться с «невозможными» пазлами (англ. impossible), где картинка представляет собой повторяющийся узор одного цвета. Но и там можно попытаться отделить оттенки, которые появляются реже. Все, что невозможно определить с первого раза, ссыпайте в кучу, к которой возвратитесь, когда исчерпаете все основные цветовые фрагменты;