Что такое типографика: Разбираемся в основах типографики за 10 минут
Разбираемся в основах типографики за 10 минут
Два главных типа чтения — линейное и информационное.
Линейное чтение — это книги и лонгриды с одной колонкой, где главное — не отвлекаться и погружаться в текст.
Информационное чтение — когда читаем не всё от начала до конца, а выборочно сканируем статью в поисках нужных ключевых слов и решаем, какую часть текста прочитать. Это другой ритм и другое восприятие.
Пример статьи для быстрого информационного чтения. Главные мысли выделены жёлтымТрекинг — расстояния в строке между символами.
Кернинг — регулирование межбуквенного расстояния для каждой отдельной буквенной пары. Например, в сочетаниях букв AW или Го расстояние между буквами может быть нулевым или даже минусовым, потому что одна буква идеально сочетается с другой, как две части пазла. Без кернинга в некоторых комбинациях букв будут огромные непропорциональные апроши — межбуквенные пробелы.
Антиква — классический старый шрифт с засечками. Главная особенность — цепляет взгляд и замедляет чтение, благодаря чему читатель лучше усваивает информацию.
Гротеск — более современный шрифт без засечек. Читается легче и быстрее антиквы.
Брусковый шрифт отличается от обычной антиквы ровными прямоугольными засечками.
Рукописный шрифт выглядит так, будто его нарисовали кистью. Отличается плавными линиями с разной толщиной.
Прямое начертание — это классический машинописный шрифт.
Курсив — это лёгкий наклон букв вправо, как при рукописном письме. Читается и воспринимается хуже прямого начертания. Подходит для выделения небольших частей текста: подписей, врезок, цитат.
Графема — это общий скелет буквы. Букву можно нарисовать или сложить из чего угодно, но благодаря единой графеме вы сможете отличить А от Б.
Насыщенность определяется толщиной линий. Чем толще линии, тем выше насыщенность.
Контраст определяется разницей толщины штрихов. Чем больше разница между тонкими и толстыми линиями, тем выше контрастность.
Пример шрифта с высокой и низкой контрастностьюШрифты с высокой контрастностью используют в модных журналах. Можно вообще отказаться от иллюстрации и собрать шрифтовые композиции, которые в соответствующем стиле будут смотреться круто и интересно, но у таких композиций низкая читаемость, поэтому использовать их лучше только в качестве акцидентных.
Пример использования акцидентного шрифта с высокой контрастностьюАкцидентный шрифт используют в заголовках, афишах, обложках книг, визитках и так далее. Его цель — привлечь внимание своей нестандартностью. Но чем необычнее выглядит текст, тем сложнее его читать, поэтому после акцидентного заголовка обычно идёт текст классическим наборным шрифтом.
Наборный шрифт используют в книгах, лонгридах, статьях и любых больших массивах текста. Его главная задача — сделать так, чтобы читать было легко и приятно, а глаза не уставали. Чем выше читабельность, тем лучше.
Примеры наборного и акцидентного шрифтаПропорциональный и моноширинный шрифты отличаются размерами литер.
Наглядный пример отличий пропорционального шрифта от моноширинногоВ моноширинном все буквы занимают одинаковую площадь, равную самой большой литере. Даже если английская буква i почти не занимает места, слева и справа от неё в моноширинном наборе будет много пустого пространства. Обычно его используют в таблицах, так как он помогает сохранить легкосчитываемую визуальную разрядность значений.
В пропорциональном занимаемая литерой площадь зависит от её размеров: английская i будет занимать в 2-3 раза меньше места, чем n. Такой набор экономит свободное место, поэтому в печатных изданиях используют только его. Если напечатать книгу моноширинным шрифтом, её объём и расход листов увеличится на 5-15%.
Если напечатать книгу моноширинным шрифтом, её объём и расход листов увеличится на 5-15%.
26 правил цифровой типографики для начинающих
Искусство владения типографикой несомненно должно быть одним из самых базовых навыков, которыми нужно владеть каждому дизайнеру. В конце концов, эта вещь может сделать дизайн лучше или разрушить его.
Есть много прекрасных книг, написанных авторами с куда большим опытом в мелочах, касающихся типографики. Подобный массив знаний может напугать начинающего дизайнера или среднего пользователя ПК, который хочет делать свои документы читаемыми и организованными.
Эта статья — отличное начало вашего дизайнерского пути. Здесь собраны основные правила для новичков. 26 базовых принципов и советов об управлении текстами в цифровой сфере. Такое небольшое типографическое пособие для начинающих.
Выбор правильного шрифта
1. Не используйте причудливые шрифты
Если у вас недостаточно опыта и знаний, не используйте причудливые шрифты вообще. Будьте проще.
Будьте проще.
2. Шрифт Trajan Pro и не причудливый, и не старый
Просто нужно правильно им пользоваться. А пока запомните, что это отличный классический и элегантный шрифт. Только он не очень подходит для больших объёмов текста.
3. Забудьте о Comic Sans
И притворитесь, будто вы никогда его не видели.
4. Избегание шрифтов по умолчанию — это полный бред
Серьёзно. Если кто-то думает, что стандартные шрифты скучны, то он невежда. Всё дело в том, как вы распорядитесь этим шрифтом. Вот что определяет его внешний вид. Times New Roman может смотреться просто отлично. Вам нужно только сделать так, чтобы это увидели и другие люди.
Пусть лучше ваш текст будет скучен, чем некрасив или нечитаем.
Сочетание шрифтов
5. Не смешивайте больше, чем два шрифта
Всё выглядит непоследовательно. Мы можем различить абзацы, только потому что в строках больше 66 знаков.
Для меня это главное правило. Я (почти) всегда стараюсь брать максимум 2 семейства шрифтов. Вы же не хотите получить кашу и полнейшее безобразие, верно?
Я (почти) всегда стараюсь брать максимум 2 семейства шрифтов. Вы же не хотите получить кашу и полнейшее безобразие, верно?
6. Сочетайте только контрастирующие шрифты
Первый абзац выглядит лучше, не так ли? Мы можем различить абзац, только потому что в строках больше 66 знаков.
Sans Serif + Serif: рукописный шрифт в паре с современным. Сохраняйте контраст. Два похожих шрифта рядом смотрятся неряшливо.
7. Но убедитесь, чтобы высота строчных знаков была схожей
Высота строчных знаков (x-height) — это высота строчных букв, измеряемая от линии шрифта. При подборе начертаний выбирайте их с похожей высотой. Это поможет вам держать градацию серого последовательной. Также текст будет легче читать, поскольку визуальная линия, по которой будет идти ваш взгляд, останется постоянной.
Настройка текста
8. Размер текста — Кегль
Кегль текста в абзацах на сайтах устанавливайте минимум на 13px. Я больше всего люблю 14-18px. Размер текста получается не слишком большим, и текст удобно читать.
Размер текста получается не слишком большим, и текст удобно читать.
9. Выбирайте верную длину строки
Уделяйте внимание строке, которая получается в два раза длиннее самого текста. Следите, чтобы длина строки варьировалась от 45 до 75 знаков. Считается, что 66 знаков — это идеальная длина, но ей трудно придерживаться на адаптивных сайтах. Просто смотрите за тем, чтобы строка была не слишком длинной и не слишком короткой.
10. Подбирайте межстрочный пробел, подходящий кеглю
Чтобы достичь баланса в блоке текста, воздух между строками должен быть примерно 150% от высоты строчных. Ещё проще — установить высоту строки, как 125% кегля.
Абзацы
11. Выравнивание по левому краю
Да. Если вы не уверены, как правильно выставлять пользовательские межсловные пробелы — не ставьте выключку. Просто выровняйте всё по левому краю. Рваный правый край — это хорошо. Намного легче читать, когда глазам есть, за что зацепиться в конце строки. Вы можете попробовать выключку по центру, если в строке больше 60 знаков. Но не забывайте включать переносы, а вручную проверяйте, чтобы всё смотрелось хорошо. Вы же не хотите целое нашествие переносов.
Вы можете попробовать выключку по центру, если в строке больше 60 знаков. Но не забывайте включать переносы, а вручную проверяйте, чтобы всё смотрелось хорошо. Вы же не хотите целое нашествие переносов.
12. Избегайте переносов
Если во время выключки переносы нужны, то во всех остальных случаях отказывайтесь от них. Попробуйте использовать разрыв строки или узкую разрядку. Если переносов слишком много — подумайте над размером формата набора и кеглем текста. Полностью отключите переносы перед выравниванием текста по левому краю.
13. Обойдитесь без отступов
Не делайте отступ перед первой строкой, если абзацу предшествует заголовок или подзаголовок. Если вы дополнительно увеличиваете межстрочный пробел между абзацами — не выравнивайте их. Это смотрится коряво. С другой стороны, если вы дополнительно не добавляете этот межстрочный пробел — выровняйте текст по левому краю. Достаточно отступа высотой, эквивалентной высоте строки.
14. Подписи
Если вам нужен узкий текст, подумайте над тем, чтобы использовать уплотнённое начертание выбранного шрифта. Помимо того, что так текст будет выглядеть лучше, вы сможете уместить в строке больше букв, и текст будет легче читаться.
Помимо того, что так текст будет выглядеть лучше, вы сможете уместить в строке больше букв, и текст будет легче читаться.
15. Висящие знаки пунктуации
Ставьте знаки пунктуации вне ширины столбца. Это всегда выглядит изящно. Если возможно, пробуйте это делать так, чтобы край абзаца выглядел острым.
16. Вдовы и сироты
Widow — вдова. по англ.
Вдова — это слово-одиночка или очень короткая строка текста в конце абзаца. Сирота — это вдова, которая получается в верхней строке следующего столбца или страницы. Избегайте их всеми силами. Попробуйте сужать разрядку или разрыв строки, задумайтесь над кеглем шрифта, только не позволяйте появляться им в тексте.
17. Не переусердствуйте с межсловным пробелом
Shift+enter требуется только для того, чтобы начинать новую строку. Нажимайте кнопку «enter» для начала нового абзаца. Всё просто.
Слова
18. Kёрнинг
Если вы неопытный дизайнер или ваш глаз ещё не так зорко примечает мелкие детали, просто не пользуйтесь кёрнингом вручную вообще.
19. Трекинг
Помните: когда увеличиваете кегль шрифта, разрядка между буквами тоже увеличивается. Устанавливая большие заголовки, желательно пропорционально уменьшать трекинг шрифта.
20. Акценты в тексте
Господи, есть куча изящных способов выделить какую-либо информацию. Но не используйте прописные. Пока вы новичок, вы не сможете пользоваться ими правильно. Просто попробуйте жирную версию начертания.
21. Не делайте разрядку в строчных
Этот текст нечитаем…
Причина проста: разрядка в прописных мешает читаемости.
22. Ставьте разрядку в прописных
Ставьте бОльшую разрядку между прописными. Читаемость всегда улучшается благодаря большему пространству между прописными. Значение в 10% отлично подойдёт.
23. Не набирайте текст капителью
Не набирайте капителью текст, длиннее одной строки.
24. Обойдитесь без малых прописных
Если выбранный вами шрифт не поддерживает малые прописные, забудьте о них.
Буквы
25. Не меняйте ширину букв
Выглядит нехорошо.
Просто не надо. Пожалуйста.
Цифры
26. Пишите цифры буквами
В целом: пишите цифры буквами. Это элегантно. Только не применяйте это правило к математическим штукам типа уравнений и процентов.
Спасибо за внимание,
Том — старший веб-дизайнер в GOG.com и фрилансовый продукт-дизайнер и арт-директор в Pixology.
Типографика в веб-дизайне — правила и тренды современной типографики
“Веб-дизайн — это 95% типографики”, — сказал основатель компании Information Architect Оливер Райхенштейн. Так оно и есть: без качественной типографики ваш сайт будет неудобным для восприятия. В этой статье разберем основные виды типографики и современные тренды. Поехали!
Что такое типографика и зачем она нужна
Типографика в веб-дизайне — это свод правил оформления текста и графических элементов сайта, который несет определенный посыл, воздействует на эмоции и мотивирует посетителя к совершению целевых действий.
Есть еще дельное определение. Типографика — наука об эргономике текста, созданная для того, чтобы текст как можно легче читался и воспринимался посетителем сайта. Для этого должен соблюдаться баланс текстовых и графических элементов. Контент без визуального оформления может быть скучным и унылым. Надо только знать, как правильно его оформлять. Об этом мы и расскажем в сегодняшней статье.
Основные правила типографики
- Чем проще — тем лучше. Даже если появилось множество новых интересных шрифтов, эмодзи, анимаций — не нужно использовать все их сразу. Сайт будет аляпистым и совершенно не стильным.
- Сайт должен быть читабельным. Если выбирать между оригинальностью идеи и удобством для посетителя — любой веб-дизайнер не раздумывая выберет второе.

- Главное должно отличаться от второстепенного. Хорошая типографика сразу показывает, что тут самое важное, а что нет. Если элементы сайта спорят между собой и взгляд посетителя мечется, не зная, что выбрать — значит, типографика хромает.
- Правило золотого сечения. Мы уже писали о нем в статье про основные правила веб-дизайна. Если кратко — это деление элементов страницы сайта на пропорции в соотношении 3/2, или 5/3, и так далее. Чаще всего по этому принципу определяется соотношение рекламных блоков и текста.
- Текст важнее. Графика должна не перетягивать одеяло на себя и отвлекать от контента, а дополнять его и привлекать к нему внимание. Текстовая информация чаще важнее, чем картинки — а значит, графика должна быть на службе у контента, а не наоборот.
- Помните о гармонии. Не только в музыке она есть, как пелось в одной известной песне. На сайте все должно быть выполнено приятно глазу, гармонично и естественно.
 Хотите проверить? Просто дайте оценить сайт любому знакомому: пусть посмотрит свежим взглядом и выскажет честное мнение.
Хотите проверить? Просто дайте оценить сайт любому знакомому: пусть посмотрит свежим взглядом и выскажет честное мнение.
Основные понятия типографики и как их применять
О шрифт, ты — мир!
История шрифтов в типографике заставляет задуматься. На заре веб-дизайна считалось крутым использовать необычные шрифты по принципу “чем чуднее — тем моднее”. Со временем появилась тенденция к упрощению: сейчас предпочтение отдается простым крупным шрифтам. И обязательно читаемым.
Приведем несколько основных правил использования шрифтов на сайте:
1. Не используйте слишком много шрифтов.

Например, хорошо сочетаются шрифты Georgia и Verdana — они визуально похожи и гармонично дополняют друг друга. Шрифты Baskerville и Impact, напротив, имеют разную ширину символов, и второй просто “убивает” первый.
2. Используйте стандартные шрифты. Если ваш веб-дизайнер — не суперпрофессионал, лучше не рисковать и выбрать знакомые всем true-шрифты, которые давно зарекомендовали себя. Это, например, системные Arial или Calibri, можно также использовать шрифты Google (это бесплатно) или Adobe Typekit (по подписке) или поюзать онлайн-конструкторы. Вариантов масса!
Внимание! Этот способ могут не применять те, кто хочет сразу громко заявить о себе или создать фирменный стиль сайта. Вот тут можно экспериментировать вволю — конечно, заручившись помощью хорошего дизайнера. С осторожностью обращайтесь с готическим, старославянским шрифтами, Comic Sans — они, как нам кажется, давно себя изжили и не всегда уместны. Хотя на многих ресурсах до сих пор популярны.
3. Буквы должны читаться! Есть некоторые шрифты, в которых отдельные буквы можно перепутать. Например, I и L в английской раскладке, “н” и “м”, “т” и “ш” — в русской. Особенно сложно бывает читателю, когда еще и расстояния между буквами маленькие. Остерегайтесь таких шрифтов!
4. Выбирайте адаптивный шрифт. Про адаптивный дизайн сайта, который одинаково хорошо просматривается и грузится на разных устройствах, уже всем известно. Пользователи заходят в сеть со смартфонов, планшетов, ноутбуков, лэптопов — размеры экрана у них у всех разные, разрешение тоже отличается. Шрифт — часть адаптивного дизайна, он должен так же хорошо читаться с различных устройств и в разных размерах. Избегайте слишком маленьких шрифтов, чтобы пользователю не приходилось приближать текст и совершать дополнительные действия.
Искусство цвета
1. Играйте на контрасте. Цвет текста и фона для него должны различаться. Серый на сереньком — так себе тренд. Чем больше бросается в глаза контраст — тем гарантированнее он привлечет внимание пользователей. Чем меньше шрифт, тем более он должен быть контрастным, и наоборот.
Чем больше бросается в глаза контраст — тем гарантированнее он привлечет внимание пользователей. Чем меньше шрифт, тем более он должен быть контрастным, и наоборот.
Какие цвета можно сочетать? Используйте базовые принципы сочетания цветов. В этой схеме нет черного и белого — они априори сочетаются с любым цветом. Наиболее контрастным, кстати, считается сочетание черного и желтого. Взять наш “Тинькоф-журнал” — они использовали это правило на все сто.
2. Смелее, детка! В моде техники градиента, дуплекс — использование двух цветов и их полутонов, трехмерные объемные изображения, картинки, нарисованные вручную и другие тренды веб-дизайна 2018 — ограничений практически нет. Все зависит от вкуса и чувства стиля вашего дизайнера.
3. Выделяйте цветом важнейшие текстовые блоки и рекламу — чтобы посетитель сразу обратил на них внимание. Многие дизайнеры советуют избегать красного и зеленого цветов — заботятся о больных дальтонизмом. Между прочим, среди мужчин дальтоников аж восемь процентов — серьезное число.
Между прочим, среди мужчин дальтоников аж восемь процентов — серьезное число.
Оформление текста
“Крылья, ноги, главное — хвост!” — если перефразировать фразу из культового мультика, то же самое можно сказать и о тексте. Цвет и шрифты, конечно, важны, но оформление текста все же играет главную роль в восприятии сайта посетителем. Рассмотрим современные тенденции оформления текста:
1. Используйте пиктограммы, значки, эмодзи. В типографике как в жизни: если люди активно используют смайлики для общения, значит, нужно применять их и на сайтах. Мир веб-типографики уже никогда не станет прежним: пиктограммы, смайлы и значки стали важной частью текста. Это делает его более динамичным и близким к пользователю.
2. Форматируйте. Это незыблемое правило: если не хотите, чтобы ваш интересный и полезный текст превратился в одну большую простыню — ставьте заголовки и подзаголовки, не забывайте про маркированные списки. Обязательно выделяйте абзацы — сплошной текст читать просто невозможно. Считается, что оптимальная длина абзаца составляет 3-5 строк.
Считается, что оптимальная длина абзаца составляет 3-5 строк.
Для того чтобы расставить акценты, выразить главные мысли — прибегайте к выделению жирным, подчеркиванию и курсивом. Эффект зачеркивания круто смотрится, когда надо добавить иронии. Из журнальной типографики к нам пришли вынос мыслей в цитаты, красивое оформление первых букв нового абзаца.
3. Забудьте про капслок! Тренд выделять главное капсом давно умер: сейчас большие буквы воспринимаются как крик и вызывают у читателя лишь негатив. Большие буквы уместны лишь в заголовках, да и то не всегда. Привлекать внимание с помощью капса уж точно не рекомендуется.
4. Ограничьте длину строки. Помните базовое правило типографики: текст важнее графики, особенности дизайна не могут диктовать условия верстке текста. Если дизайн вашего сайта предполагает длиннющую строку — проще поправить дизайн, чем заставить читателя дочитать ее до конца. Читабельность превыше всего!
Эксперты говорят, что оптимальное количество символов на строку — не более 60. Если меньше — читатель будет слишком быстро возвращаться в начало строки и сбивать ритм чтения. Если больше — сложно будет сосредоточиться на тексте: пока подойдешь к концу строки, забудешь о том, что написано в ее начале.
Если меньше — читатель будет слишком быстро возвращаться в начало строки и сбивать ритм чтения. Если больше — сложно будет сосредоточиться на тексте: пока подойдешь к концу строки, забудешь о том, что написано в ее начале.
Внимание! Это правило актуально для текстов, которые читаются с ПК. Если речь идет о мобильном устройстве, длина строки должна составлять не более 30-40 символов — больше в экран просто не влезет. Ну вы поняли: адаптивный дизайн — наше все.
5. Следите за межстрочным интервалом. Чем он больше — тем больше воздуха в тексте, тем проще читателю пробираться через слова и символы. Обычно размер интервала должен быть на 30% больше высоты символов. Посмотрите, какая колоссальная разница между первым и вторым примером!
Тренды типографики последних лет
Типографика переживает сейчас настоящий расцвет: мы наблюдаем буйство стилей и эффектов, разнообразие визуальных составляющих, новые способы воздействия на посетителей.
Крупная типографика
Пожалуй, самый главный тренд последних лет — крупная типографика. Давайте разберем, зачем она нужна:
- привлекает и удерживает внимание посетителя. Сложно не заметить крупные шрифты, яркие цвета и особое расположение самого важного текста на странице. На сайте интернет-магазина, например, таким текстом будет призыв к действию, информация о скидках и поступлении новых коллекций. На новостном сайте — самая актуальная в данный момент статья. Большой текст — как неоновая надпись в небе: ну посмотри же на меня, прочитай меня, выбери меня, купи меня;
- вызывает эмоции. Если написать одну и ту же фразу мелким и крупным шрифтом — посетитель стопроцентно отдаст предпочтение второму варианту. Вопрос еще и в том, как написать — если удастся воздействовать на чувства посетителя — велик шанс, что он вернется и станет вашим постоянным посетителем. Если за громким слоганом стоит личность создателя сайта — эффект может быть ошеломительным. Главное — не только сказать, но и кем это сказано;
- позволяет определить главное. Все слышали про эффект баннерной слепоты — когда посетитель бегло сканирует взглядом текст, не задерживаясь на отдельных элементах. Крупный заголовок или рекламный баннер позволяет отделить зерна от плевел и остановить взгляд на самом главном. Заголовок помельче — информация второго уровня важности. Ну и так далее.
Большие шрифты
Жирный, еще жирнее! Это не оскорбление, а тенденция шрифтов последних лет. Чем больше и жирнее шрифт, да еще и с насечками — тем более современной будет ваша типографика. Кроме того, такие шрифты отлично читаются с мобильных устройств — мы же знаем, что все больше людей заходят на сайты со смартфонов и планшетов.
Сломанные сетки
Макеты с классической сеткой уже не в моде — дизайнеры отказываются от них и буквально пускаются во все тяжкие! Типографика сайта все больше напоминает издательский дизайн. Разметка на блоки, строгое количество колонок текста, модули уже не придерживаются строгих правил и живут своей жизнью. Каркас сайта может быть совершенно разным — главное, чтобы посетителям нравилось.
Больше движения!
Активно используйте гифки, анимацию, 3D-типографику — это оживляет сайт, привлекает внимание посетителей и выделяет ваш дизайн на фоне других. Особенно хорошо эти приемы работают при создании фирменного стиля сайта и персонализации личного бренда. За рубежом анимация давно популярна — у нас еще не все оценили ее возможности. Не упускайте шанс!
Понравилась статья? Обращайтесь в IDBI — мы знаем о типографике все и поможем разработать ваш сайт с учетом новых тенденций.
Что такое типографика: основы и правила
Перед тем, как перейти к основным видам гарнитуры, нужно определить разницу между шрифтом и гарнитурой. Их часто используют в одном смысле. Но гарнитура — это набор шрифтов и их видов, в то время как шрифт — это один из стилей, включенных в гарнитуру. Короче говоря, гарнитура — это совокупность различных шрифтов.
Например, Corbel — это гарнитура, которая включает Corbel Light, Corbel Bold Italic, Corbel Light Italic и другие шрифты.
Существует четыре основных видов гарнитуры: антиква, гротеск, рукописная и акцидентная. Разберем их по отдельности.
Данная гарнитура, известная также как гуманистический стиль, является начертанием с засечками. Этот вид гарнитуры был вдохновлен традиционной каллиграфией, и считается одним из самых известных и старых стилей. Согласно некоторым источникам, антиква появилась в 15 веке.
Гарнитуры с засечками считаются более формальными, поэтому их можно встретить в газетах, книгах и журналах.
Их можно изменить, поэтому многие гарнитуры включают начертание курсивом и жирным, низкую капитализацию и другие стили.
Несмотря на то, что антиква отличается маленькими засечками в конце букв, у нее есть много вариаций. Одна из самых известных — Times New Roman.
Гарнитура гротеск начала пользоваться популярностью с середины 20 века, и имеет более готический вид, в то время, как антиква считается “римским” стилем.
Символы данного вида гарнитуры более четкие, жирные и современные. Известным примером такой гарнитуры является Arial, который часто встречается в заголовках и объявлениях.
Этот вид с изящными изгибами самый элегантный и художественный. Он появился в середине 20 века и обычно выглядит как рукописное письмо.
Существует множество вариаций этой гарнитуры, некоторые из них даже сложно разобрать, поэтому использовать их следует с осторожностью, несмотря на всю их красоту. Всегда стоит иметь в виду, смогут ли пользователи его прочесть, особенно, если вы выбираете шрифт для логотипа своего бренда.
Шрифты акцидентной гарнитуры забавные, неформальные и оригинальные. Их обычно используют в коротких текстах, например заголовках.
Многие бренды используют данную гарнитуру в дизайне логотипа. Два ярких примера логотипов, выполненных с акцидентной гарнитурой, — Disney и Fanta.
Элементы типографики, которые нужно знать
Зная основные элементы типографики, вы сможете существенно упростить свою работу. Они станут базой, на основе которой вы сможете создать и оформить текст со знанием дела (и не закрывать редактор в отчаянии).
Поговорим о различных элементах типографики, которые нужно знать перед тем, как начать работу над своим проектом.
Интерлиньяж
Расстояние между двумя линиями в тексте называют интерлиньяж или лидинг или межстрочный интервал. Это важный фактор, который делает ваш текст читабельным. Если линии расположены слишком близко друг к другу, людям будет сложно разобрать текст, что, естественно, нежелательно. Если же расстояние будет слишком большим, читать его будет также неудобно. Поэтому старайтесь придерживаться баланса, и если вы не уверены, какой сделать интервал, устанавливайте вариант по умолчанию.
Трекинг
Расстояние между символами в тексте называется трекингом или межбуквенным интервалом. Большинство компьютерных программ и онлайн-инструментов поддерживают как положительный (увеличение расстояния между символами), так и отрицательный трекинг (создает эффект сжимания слов). Постарайтесь придерживаться баланса при определении трекинга, чтобы ваш проект выглядел креативно и в то же время профессионально.
Кернинг
В отличие от трекинга, который является расстоянием между текстовыми символами, кернинг определяет расстояние между буквами в слове. Его обычно применяют для одиночных слов, например логотипов, а не длинного текста. Если вы применили трекинг, а между некоторыми буквами сохранился пробел, примените инструмент кернинга, чтобы скорректировать его. Если вы придумали текстовой логотип из одного слова, вы можете использовать кернинг, чтобы сделать буквы более отчетливыми, увеличив расстояние между ними.
Выравнивание
Выравнивание текста — придание одинакового расстояния и размера между всеми элементами текста. Вы можете выбрать из нескольких вариантов: выравнивание по левому краю, по правому краю, по центру или по ширине. Выравнивание по левому краю — самый оптимальный вариант, так как визуально он самый легкий для чтения.
А самым сложным видом считается выравнивание по ширине. Выравнивание по ширине выравнивает текст как по левому, так и по правому краю, и часто искажает расстояние между символами. Так что при работе с текстом его лучше не использовать.
Применив один из видов выравнивания, удостоверьтесь, что на строке не “висят” одиночные слова или знаки препинания. Чтобы быть визуально привлекательным, текст должен выглядеть опрятно, иметь четкую структуру — не забудьте применить трекинг, если необходимо.
Иерархия
Иерархия помогает читателю сосредоточиться на главной части текста и определить, откуда начать и куда идти дальше по иерархии текста.
Чтобы построить четкую иерархию, для начала необходимо решить, какие элементы должны выделяться. Выделить их можно с помощью жирного начертания, выбрав другой шрифт, цвет или размер текста.
Важные правила и советы для новичков
Читабельность в приоритете
Самое главное правило в типографике — сделать текст читабельным. Мелкий, неразборчивый шрифт или темный текст на темном фоне сделают текст сложным для чтения. Цвета и шрифты следует выбирать исходя из предпочтений и ожиданий аудитории, а не свои любимые.
Делимся полезными советами, как сделать текст эффектным:
- Вместо того, чтобы растягивать шрифт и, как следствие, его искажать, выбирайте более высокие или более широкие шрифты.
- Сверьтесь с психологией цвета и изучите сочетаемость цветов, чтобы выбрать правильные цвета.
- Не используйте слишком много шрифтов. Выбрав более двух (максимум трех) шрифтов, вы рискуете сделать свой проект загроможденным и сложным для чтения.
Используйте сетку
Для того, чтобы каждая деталь текста выглядела профессионально, используйте сетку для дизайна. Сетка поможет создать визуально гармоничную композицию и упростит настройку элементов дизайна.
Если вы новичок, начните с простой сетки, чтобы понять, как она работает.
Потом вы можете перейти к более сложным сеткам, однако помните, что вам не нужно загружать всю страницу элементами и текстом. Оставьте пустое пространство. Так вашему тексту будет легче “дышать”, а читателю — сконцентрироваться на важной информации.
Не поддавайтесь трендам
Тренды почти никогда не длятся долго, и типографика не исключение. Выбрав трендовый на сегодня шрифт, вы рискуете столкнуться со сложностями в будущем. Лучше воспользоваться классической гарнитурой, которая будет актуальной долгое время.
То же касается и остальных элементов типографики: цвета, размера, стиля. Стиль, который вы выберите, должен подходить вашему бренду или сообщению.
Лучшая теория — это практика
И новички и гуру дизайна постоянно чему-то учатся. Поэтому, если вы хотите достичь совершенства, практика — обязательное условие.
Знание основных приемов и правил типографики создаст базу, на основе которой вы сможете создавать свои проекты. Применяйте их на практике, чтобы найти свой фирменный стиль, подход и мастерство, начать экспериментировать и создать нестандартный дизайн.
Подведем итоги
Проще говоря, типографика — это придание тексту визуальной составляющей. Ее проявления можно найти во всех сферах жизни.
Основных гарнитур четыре: гротеск, антиква, рукописная и акцидентная.
Владея основными понятиями и правилами типографики, вы сможете улучшить свои навыки оформления текста, суметь проанализировать типографику и придумать свой оригинальный дизайн.
Тем не менее, если вы хотите начать с малого и создать профессиональный дизайн, не прилагая усилий, можете воспользоваться онлайн-редактором графического дизайна. Все, что вам нужно сделать, — выбрать понравившийся шаблон, ввести свой текст и скачать готовый дизайн.
СОЗДАТЬ ДИЗАЙН
Леонид Рабинович «Что такое типографика?»
Данная статья написана Леонидом Рабиновичем и опубликована в его персональном блоге. Статья дает вводную информацию для начинающих изучать типографику, верстку и шрифт.
Текст — это последовательность слов. Текст остается текстом, вне зависимости от того, где он находится. Я могу написать «Люблю эспрессо и омлет» и распечатать это на бумаге, могу отослать сообщением ВКонтакте, могу просто сохранить текстовый файл и держать у себя на компе. Текст будет одинаковый, а носители разные.
Но когда мы печатаем (пишем, набираем и т.д.) «Люблю эспрессо и омлет» — в силу вступает типографика. Любой отображаемый текст — типографика. Без разницы на каком формате он написан.
Типографика влияет на содержание или смысл, то есть может решать разные задачи. Например, когда мы читаем книгу, нам важно чтобы наши глаза не перескакивали со строчки на строчку, чтобы шрифт был читаемый, чтобы мы легко ориентировались в содержании. Или когда на дороге нам встречаются разные знаки. В этом случае типографика должна быть ясна, а шрифт считываться за доли секунд. Представьте что будет, если весь текст на указателях писать каллиграфией.
Подумайте в чем разница между двумя следующими страницами: в тексте или типографике?
Текст ок
Текст не ок
Разница только в типографике. Этот пример ясно показывает как типографика влияет на комфорт и удобство, в данном случае, чтения.
Можно ли отнести типографику к искусству, я не знаю. Но думаю, что можно. По сути типографика должна быть функциональна, например функция передачи информации, и эстетична — подать информацию красиво.
Я считаю, что типографика — это основа всего графического дизайна. С помощью слов мы можем больше и точно передавать информацию, нежели чем с помощью картинок.
(!) Шрифты являются частью типографики, но типографика выходит за рамки шрифта.
Выводы:
- Типографика — это любой отображаемый текст.
- С помощью типографики можно решить разные задачи, влиять на удобство восприятия и на содержание предмета.
Шрифты — лишь часть типографики.
Почитать по этой теме:
http://artgorbunov.ru/bb/soviet/20140101 — совет Антона Шнайдера о значении типографики.
http://pajasu.livejournal.com/1241317.html — Принципы хорошей экранной типографики (кратко)
http://www.artlebedev.ru/kovodstvo/business-lynch/kagarov — Бизнес-линчи Эркена Кагарова (он всегда объясняет почему «типографика хуевая», например)
Следующий пост будет по теме:
Для кого нужна типографика?
Автор: Леонид Рабинович
Что такое типографика — Адамовна
Рекламщикам на заметку – текст послания является первым визуальным фактором, оказывающим воздействие на потенциального покупателя.
Графический дизайн предполагает большое количество слов и символов, нуждающихся в обработке. Но в России очень мало дизайнеров, которые занимаются собственным составлением шрифтов или его редактированием. В основном они берут готовые шаблоны и вставляют их на свою графику. В итоге в редких случаях получается, что рекламное послание производит ошеломительное впечатление.
Заказчики, когда начинают работу с графическим дизайнером, первостепенно требуют, чтобы сайт смотрелся «повеселее» или «не скучно». Идя на поводу таким требованиям, дизайнеры исполняют наставления своих заказчиков и оснащают сайт или баннер «кричащими» или выделяющимися надписями, которые служат уже во вред рекламной компании. Здесь важно из двух зол выбрать меньшее. И требования заказчика выполнить, и при этом не упасть в грязь лицом, теряя свой профессионализм.
Что такое типографика
Многие дизайнеры называют типографику наукой об оформлении текста. Но слово «наука» нельзя употреблять совместно с типографикой. Дело в том, что все правила типографики не являются обязательными для исполнения. Это своего рода рекомендации по правильной расстановке текста и отдельных слов или символов. Более приемлемым для данного направления является определение искусства. В общих чертах, типографика характеризуется, как собрание законов, основанных на оформлении текста, в основе которых лежит восприятие читателем полученной информации.
Типографика является движущим звеном при верстке книг, газет, рекламы, дизайне сайтов, баннеров и других источников. Если дизайнер знает основы типографики, то готовый текст будет иметь сформированную композицию. Она делает текст «говорящим», передающим главную идею.
Правила типографики для начинающих
Типографика – это искусство, подчиняющееся стандартным правилам. Есть несколько из них, которыми я готова с вами поделиться:
- начиная карьеру дизайнера, не пытайтесь «перемудрить» сами себя с помощью причудливых шрифтов. Чем проще будет шрифт, тем лучше.
- не используйте Comic Sans.
- не стоит пренебрегать стандартными шрифтами. При правильном оформлении такие шрифты смотрятся уместно и выигрышно.
- в одном послании не должно быть более двух различных шрифтов.
- сочетаться вместе могут только контрастные виды шрифтов.
- если используете несколько шрифтов, то высота букв у них должна быть одинаковой.
- размер текста на странице сайта не должен быть менее 13 пикселей. Идеальный вариант – 13018 px.
- размер строки не должен превышать 77 символов. Для книг ГОСТом установлена длина в 60 символов, но к вэб-странице это не относится.
- между абзацами желательно оставлять пустую строку для удобства восприятия.
- абзаца равняются по левому краю. Даже выравнивание по ширине не дает такого благоприятного эффекта, как «по левому» краю.
- переносов слов в тексте лучше избегать.
Это минимальный набор правил, которыми должен руководствоваться каждый графический дизайнер. На самом деле таких правил намного больше. Но если соблюдать даже малую часть из них, то вы заметите, как текст в вебе будет смотреться совершенно по-другому. Его легче будет воспринимать и понимать его смысл. Наверняка вы и сами сталкивались с ситуацией, когда открываешь страницу сайта, а на ней находится сплошное полотно неприглядного текста. На такой странице не хочется долго находиться, поскольку визуальная информация постепенно начинает вводить в раздражение.
Надеюсь, что я подробно изложила свою мысль для вас. Если у вас остались какие-то вопросы, то вы смело можете их задавать! Отвечу всем без исключения.
Что такое типографика в дизайне. Основы типографики
От автора: приветствую Вас, друзья! Мы продолжаем разбирать тонкости профессионального веб-дизайна, и сегодня на очереди очень актуальная тема — веб-типографика. К сожалению, многие разработчики не знают даже самых основ и правил этого направления. Может, просто не заморачиваются и не хотят на это тратить время, а может, не до конца понимают ее значения. В общем, моя цель: донести до вас, что типографика в веб-дизайне — основа основ, и без нее будет очень трудно двигаться дальше.
Типографика и информационный посыл
Предназначение любого интернет-ресурса — информационный посыл к целевой аудитории. На что посетители вашего сайта будут обращать внимание в первую очередь? Конечно, на текст! (естественно, если его не забивает беспорядочная реклама и множество бестолковых баннеров). От текста, и только от текста, в конечном итоге будет зависеть успех вашего проекта.
Давайте разбираться, на что реально влияет типографика в веб-дизайне.
Во-первых, имидж веб-ресурса. Качественную разработку видно невооруженным глазом, и не надо быть мега-специалистом, чтобы оценить, сколько по времени хочется задержаться на сайте. Кривой нечитаемый текст — первая причина, по которой посетитель покинет вашу ссылку через 10–15 секунд после входа.
Во-вторых, уникальность веб-ресурса. С учетом того, что при сегодняшних темпах прогрессивного развития интернет-пространства, найти абсолютно уникальный контент — задача просто нереальная, ваша задача заключается в уникализации подачи этого контента. В битве конкурирующих сайтов всегда побеждает тот, кто не пренебрегает простыми правилами разработки, а наоборот — эффективно их применяет и извлекает максимум пользы.
Основы типографики в web-дизайне
Шрифты в web-дизайне
Типографика в web дизайне имеет вполне закономерные законы и правила. Начнем со шрифтов. Правильный выбор шрифтов во многом определит концепцию вашей разработки и повлияет на общее восприятие ресурса.
Еще совсем в недавнем прошлом, хотя кому-то о тех временах известно немногое, дизайнеры могли использовать только те шрифты, которые сопровождали операционную систему. Все отличные версии были не чем иным, как изображением или флэшем. Обходные пути были, но доставляли немало заморочек.
Внедрение свойства @font-face CSS просто развязало дизайнерам руки. Прописал ссылку на любой файл шрифта, и вот он уже используется на страницах сайта. Есть в этой теме некоторые недовольства со стороны разработчиков, но и это оказалось вполне решаемой проблемой.
Отмечу, что далеко не все шрифты подходят для грамотного web-дизайна. В основном, из-за их нечитаемости и трудного восприятия с экрана. Некоторые шрифты оказываются слишком тяжелыми и тормозят работу ресурсов — обязательно обращайте на это внимание. Еще добавлю техническую особенность при работе с шрифтами: их отображение в разных браузерах — есть такая проблема обработки файла или даже целого семейства.
Макро- и микротипографика
Как вы наверняка уже поняли из названия этих терминов:
макроуровень — строит общую структуру текста, определяет размещение контента относительно дизайна;
микроуровень — уделяет внимание мельчайшим деталям, пробелам, интервалам, отступам и т. д.
Задача макротипографики глобальная — сделать текстовые блоки живыми, активными, но при этом гармоничными и цельными. У микротипографики задача попроще, но от этого не менее важная, — обеспечить читаемость. В интернете масса примеров удачного и провального решения этих задач.
Построение целостной композиции, в первую очередь, кроется в понимании пространства. Веб-дизайнер обязан видеть картину целиком, но при этом грамотно раскладывать ее на детали. Незначимых элементов тут нет: заголовок, абзац, вертикальные расстояния между элементами, регистры, толщина…
Шрифты для веб-дизайна желательно указывать в относительных единицах (% или «em»), это способствует адаптивности и гибкости контента. Более привычные пиксели «px» имеет смысл использовать для неадаптивных контейнеров, когда при изменении размера экрана двигаются блоки, а шрифт остается стабильным.
Оформление текста
Важный раздел типографики — символьный компьютерный набор. Сюда относятся: расстановка знаков препинания, употребление скобок, дефиса и тире, точки, пробелы и т. д.
Такие ошибки, на первый взгляд, не несут в себе особой угрозы содержанию или уникальности контента, однако, запомните: ни один уважающий себя ресурс не допустит примитивных ошибок в текстах. Помните об имидже, в нем мелочей нет!
Теперь о верстке. Здесь есть свои правила:
Блок с текстом должен ограничиваться 40–50% ширины страницы.
Между абзацами должен быть 1,5 интервал.
Контраст фона и текста должен укладываться в 75–90%.
Комфортный для глаз шрифт — 12–16 px, но даже самый мелкий блок не должен быть меньше 10 px.
Межстрочный интервал выдерживается относительно величины шрифта и измеряется в процентах, в идеале — 140–150% будет достаточно.
Крайне дурным тоном считается выравнивание текста по центру или по ширине. Рваные интервалы между словами, также как и рваные края абзацев снижают восприятие, а чаще всего просто раздражают.
Стили CSS
Стиль CSS — инструмент в работе со шрифтами в веб-дизайне. С освоения стилей CSS начинается любой обучающий курс. Для чего они нужны? Для обобщения всей типографики ресурса! CSS приводит в единое целое станицы и блоки, контролирует любые отклонения от основного курса. Как вы понимаете, одной задумки мало, для ее воплощения вам понадобятся знания и навыки.
В одной крутой статье я как-то прочитал, что веб-дизайн на 95% состоит из типографики. Верить этому или нет, каждый решит для себя сам. Но текст, который нельзя прочитать, это продукт без цели. Мой вам совет, начинайте уделять внимание качеству подачи информации сразу, не затягивайте. На этом у меня все. Подписывайтесь на обновления, и вы не пропустите самое интересное! Пока-пока!
Поправил старую статью о типографике, тем, кто не видел — будет полезно для ознакомления
Типографика — одна из самых важных сторон веб-дизайна, ведь с её помощью передаётся основная информация. К сожалению, очень многие дизайнеры и заказчики боятся смелых экспериментов, выбирая для своих проектов один-два «проверенных» шрифта.
Итак, эта статья посвящена тем, кто потерялся в океане типографики. Мы поговорим об основах типографики, о том, какие бывают шрифты и о структуре шрифтов.
Гарнитуры против шрифтов — в чём разница?
Многие люди используют слова «гарнитура» и «шрифт» как синонимы. На самом деле это не одно и тоже, сейчас я объясню, почему.
Гарнитура — это набор стилистически похожих символов, которые можно писать/печатать. Это цифры, буквы, символы. Шрифт — это более узкое понятие, котрое определяется несколькими факторами, например, размером и стилем. Вобщем, Arial — это гарнитура, а Arial Bold — это шрифт.
Классификация
Шрифты можно разделить на несколько групп — с засечками (serif), без засечек (sans-serif), рукописные (script), акцидентные (display). Впрочем, есть и другие виды классификации.
Шрифты с засечками, Антиква (Serif)
Называются так, потому что на каждой букве есть небольшие засечки. При печати больших блоков текста в веб-дизайне их не рекомендуется использовать, так как они признаны трудночитаемыми. Такие шрифты обычно применяются для заголовков.
У шрифтов с засечками довольно много подтипов — например, Old Style («Старый стиль» — так же их называют humanist, гуманистическая антиква ) — самые первые шрифты этой классификации, они использовались аж в далёких 1400-х гг. Их отличительная черта — что та часть символа, которая расположена под наклоном, делается тонкой. Примеры шрифтов — Adobe Jenson, Centaur, и Goudy Old Style.
Transitional serifs (Переходная антиква) — использовались в 1700-х годах. Сюда входят такие шрифты, как Times New Roman и Baskerville, а так же Caslon, Georgia, и Bookman. У них разница между толстыми и тонкими частями букв более заметна, чем у Old Style, но менее заметна, чем у Modern.
Modern serifs (Антиква нового стиля) — используются уже после 1700-х годов, и имеют сильный контраст между толстыми и тонкими частями символов. Сюда входят такие шрифты, как Didot и Bodoni
И, наконец, Slab serifs (Брусковые шрифты) — вообще имеют одинаковую толщину всех линий, и крупные засечки на концах
Рубленые шрифты, Гротески (Sans Serif)
Рубленые шрифты называются так потому, что у них нет засечек). Они выглядят более современно, к тому же их начали использовать в 18-м веке.
Вот 4 основных вида рубленых шрифтов: Grotesque (Старый гротеск), Neo-grotesque (Новый гротеск), Humanist (Гуманистический), и Geometric (Геометрический).
Старые гротески — самые первые, они похожи на шрифты с засечками, но без засечек.
Например, Franklin Gothic и Akzidenze
Новые гротески имеют упрощённый, по сравнению со старыми гротесками, вид. Очень многие из самых популярных ныне шрифтов это новые гротески, например, MS Sans Serif, Arial, Helvetica и Univers.
Гуманисты — более каллиграфичны, чем все остальные рубленые шрифты (то есть у них изменяется толщина линий). К ним относятся, например, Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande — их часто используют в наполнении тела сайта.
Геометрические основаны на правильных фигурах, например, «О» — это круг, и т.п.; считаются наиболее современными рубленными шрифтами. Примеры — ITC Avant Garde Gothic, Erbar Grotesk, Eurostile, Futura, Kabel, Metro, Neuzeit Grotesk, Rodchenko, Spartan.
Рукописные (Script)
Рукописные шрифты базируются на почерке. Существует две разновидности таких шрифтов — формальные (formal) и кежл (casual). Формальные как будто написаны от руки, они происходят из 17-18 вв. Некоторые шрифты основаны на почерках известных мастеров, таких, как George Snell и George Bickham. Как пример современного шрифты можно взять Kuenstler Script. Красив и элегантен, он не подходит для основного текста страницы.
Кежл-шрифты — это более современный вариант, зародился он в 20в. Он менее формальный, часто с жирной обводкой и с эффектом мазков кисти. К таким шрифтам относятся Mistral и Brush Script.
Акцидентные шрифты (Display)
Под категорию акцидентных попадают те шрифты, которые вообще не пригодны для написания текста. Чаще всего они выполняют роль акцента. Обычно используются в полиграфии, хотя начинают попадать и на интернет-страницы. Среди дисплеев можно найти и, например, blackletter — оригинальные шрифты первых типографских станков.
Неалфавитные шрифты (Dingbats)
Неалфавитные шрифты — это те шрифты, которые вообще не содержат букв, но содержат символы и орнаменты.
Пропорциональные против моноширинных
В пропорциональных шрифтах символ занимает столько места, сколько требует его естественное написание. Например, Times New Roman является пропорциональным шрифтом. А вот у моноширинных шрифтов все символы одной ширины. К таким шрифтам относится, например, Courier New
Настроение
Настроение шрифта очень влияет на то, уместно ли его будет использовать в той или иной ситуации. Довольно часто используются и контрасты — деловой стиль сочетается с неформальным, светлый с драматичным. К примеру, Times New Roman — строгий шрифт, и именно он так часто используется для деловой переписки. А вот, например, Helvetica вообще меняет своё настроение в зависимости от окружающих шрифтов.
Толщина и стиль
По толщине бывают шрифты: light, thin, regular, medium, bold, heavy, или black.
Есть три стиля шрифтов — italic, oblique, и small caps. Small caps обычно используются для заголовков.
Italic и oblique — взаимозаменяемы, хотя это различные стили. Оblique — наклонный вариант обычных шрифтов. Чтобы получить его, достаточно воспользоваться функцией Free Transform-distort в Photoshop. А вот Italic — это уже отдельный набор символов, который отвечает за наклонный вариант написания шрифта.
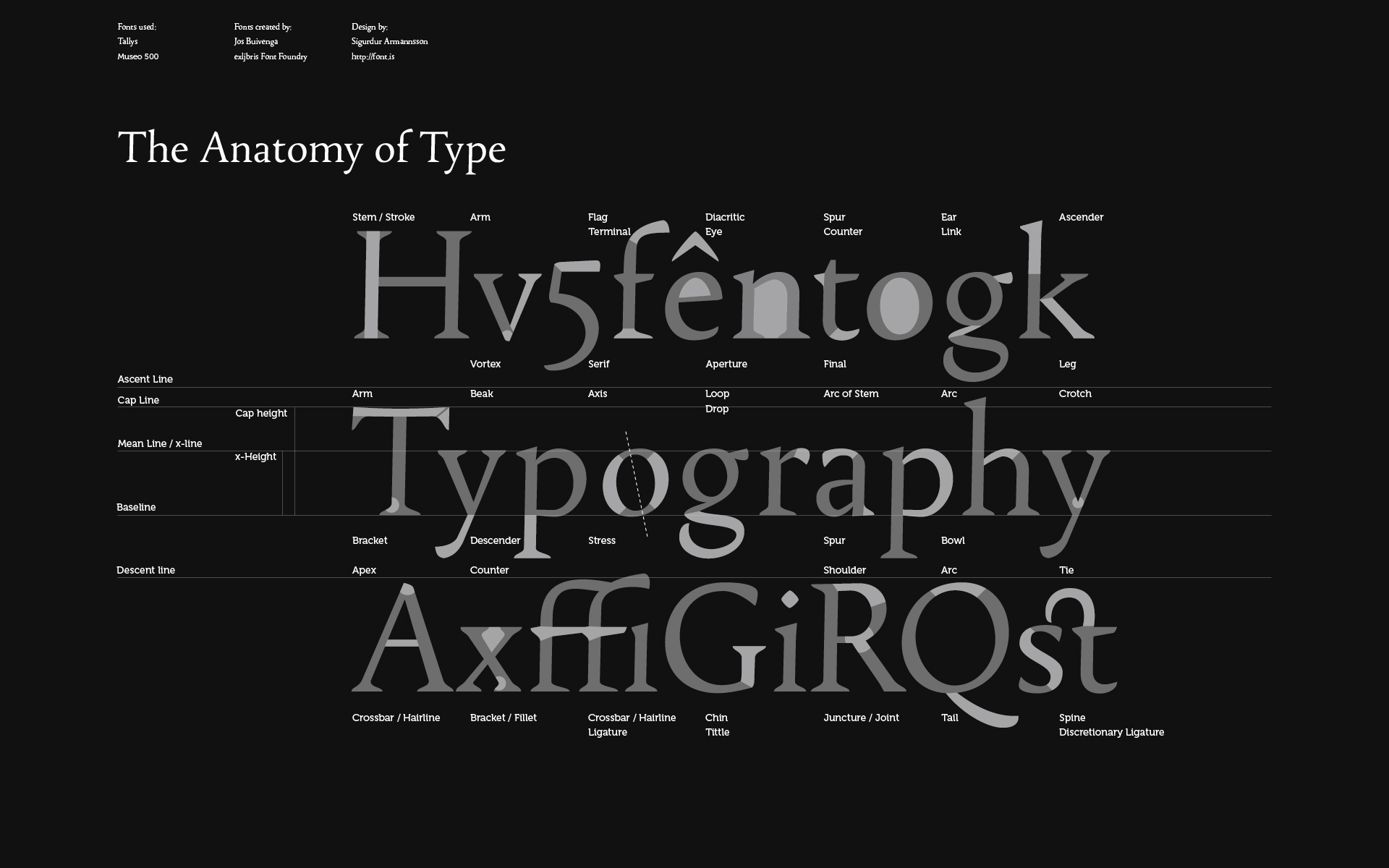
Структура шрифта
Каждый символ имеет некий набор характеристик, по котором можно определить, как он сочетается с другими шрифтами. Вот основные:
Линия шрифта (baseline) — воображаемая линия, на которой расположен текст. Иногда закруглённые шрифты немного отступают от линии шрифта.
Линия строчных (meanline) обозначает высоту большинства строчных букв, обычно определяется по высоте буквы «х». Отсюда же происходит и понятие x-height.
Верхняя линия прописных (Cap) — высота заглавной буквы «А».
На рисунке выше показано три общие части всех букв.
Основной штрих, Штамб (Stem) — основная вертикаль каждого символа, в том числе и наклонная.
Перекладина (Bar) — горизонтальная часть шрифта
Овал (Bowl) — закруглённая часть шрифта.
Верхний выносной (Ascender) — торчащая вверх часть таких букв, как «d», «h», и «б».
Нижний выносной элемент (Descender) — торчащая вниз часть таких букв, как «p», «q» и «ф»
Засечки — отличительная черта шрифтов с засечками). У одних шрифтов они более ярко выражены, а у других — менее ярко.
Апертура (Aperture) — обозначает зазор у открытх символов, таких, как “A”, “с” или “m”
Ухо (Ear) это декоративное дополнение символа, как, например в букве “g” на примере выше.
Соединительный штрих (Hairline) это тончайшая часть шрифта с засечками.
Перекладина (Crossbar) — горизонтальная линия, как, например, в символах “A” и “H”.
Капля (Terminal) — круглое или овальное (каплевидное) окончание штриха в рисунке некоторых знаков шрифта.
Петля (Loop) бывает только на некоторых буквах “g” нижнего регистра, и может быть целиком закрыта или частично закрыта.
Шип (Spur) — крошечная зазубринка на некоторых буквах, например, на “G”.
Присоединение (Link) соединяет верхнюю и нижнюю часть буквы “g”.
Спина (Spine) — центральная кривая, которая есть у буквы “s”.
Хвост буквы (Tail) — декоративная линия, например, на букве “R” или “Q”.
Концевой элемент (Terminal, Finial) — окончание штриха без засечки
Заплечико (Shoulder) — закруглённая линия, которая отходит от основного штриха. (честно говоря, на многих российских сайтах дают совсем другое определение этого понятия, )
Одна из самых часто встречающихся бед дизайна — это проблема с .
В этой статье мы расскажем о нескольких принципах правильной типографике и посоветуем, как вам избежать многих распространенных ошибок.
Статья не является книгой по типографике или искусству книгопечатания, это больше похоже на «быстрые советы по улучшению шрифтовой основы дизайна».
Правило 1. Чем меньше шрифтов, тем лучше
Одна из самых больших ошибок, которые делают дизайнеры, заключается в использовании слишком большого количества шрифтов и/или их стилей. Постарайтесь снизить их до двух или трех. То есть, основной текст должен быть одного шрифта и размера.
Выберите один для заголовков и придерживайтесь его, может быть, на крайний случай, еще один для подзаголовков. Не бойтесь, если шрифты будут оченьразличаться между собой. При использовании двух очень похожих шрифтов в дизайне, читатель может подумать, что вы просто сделали ошибку и случайно выбрали не тот шрифт при наборе.
Позаботьтесь о единстве цвета, плотности и т.д. или ваш текст будет выглядеть, как будто пьяные мухи разбежались по всей странице.
Правило 2. Следите за разрядкой
Будьте осторожны, чтобы не слишком скучковывать буквы. Если у вас возникли проблемы с нехваткой места для текста, то лучше уменьшите шрифт. Да это, возможно, добавит пространства между абзацами, но в этом нет ничего страшного, это даст некоторую передышку при чтении.
Правило 3. Правильное выравнивание
Пожалуйста, не выравнивайте все по центру (если это не специальный дизайнерский ход). Подумайте об использовании сетки. Ведь на странице все взаимосвязано. Используйте направляющие и размещайте согласно им объекты. Не раскидывайте объекты по углам страницы так как будто вы не смогли решить, где их разместить.
Правило 4. Поменьше декоративных шрифтов
У вас есть красивые декоративные шрифты? Замечательно! Но это совсем не означает, что необходимо использовать их для текста абзацев. За декоративными шрифтами, чаще всего стоит, история или они применяются в конкретном случае, например, для заголовка или названия. Часто, чем проще, тем лучше, поэтому такие шрифты как Helvetica так популярны.
Правило 5. Размер имеет значение
Это о размере букв текста;). Заголовки хороши, когда набраны жирным и большим шрифтом, но если вы будете использовать и в основном тексте слишком большие буквы, это удешевит его. Подумай об этом. Вы идете в хороший ресторан и часто бывает, что меню написано мелким шрифтом, это выглядит классно. (Только убедитесь, что шрифт не так мал, чтобы было трудно прочитать). Не бойтесь делать заголовки гораздо больше, чем основной текст.
Правило 6. Следите за читабельностью
Все что вы делаете, делается для того, чтобы это можно было прочесть. Темный текст на темном фоне – это не очень хорошая идея. Еще хуже, помещать мелкий текст над высококонтрастным фото. Помните, что надо избегать размещения текста над чем-либо.
Правило 7. Правильно подбирайте цвета
Какой цвет лучше всего подходит для шрифта? Как правило, верите вы в это или нет, черное или белое часто лучше всего. Если вы используете цвет отличный от разных оттенков серого, снижайте насыщенность. Ярко окрашенный шрифт может быть труден для чтения. Остерегайтесь сложных вибрирующих сочетаний, таких как красный на зеленом.
Правило 8. Подходящая группировка
Связанные части информации лучше объединять вместе. Это позволит сделать дизайн яснее. Например: посмотрите на постер фильма, все данные сгруппированы в привлекательные блоки. Они теперь могут рассматриваться как отдельный элемент дизайна. Примеры плохой группировки – откройте желтые страницы.
Правило 9. Достаточный интерлиньяж
Это расстояние между строками текста. Очень важно правильно подобрать этот интервал. Гораздо более приятно читать, когда есть место для отдыха глаз между строками. Как правило, стараются использовать интерлиньяж, по крайней мере, на 2 пункта больше, чем размер шрифта. Например: для максимального удобства чтения при 10pt для шрифта должны задать хотя бы 12pt.
Правило 10. Следите за кернингом
Кернинг – интервал между отдельными символами слова. Тут важно иметь опыт в определении плохого кернинга, так как часто программы, например, такие как Фотошоп, ошибаются в его расстановке. Это надо будет отрегулировать вручную, но главное не перестараться. Если вам не нравится межсимвольное расстояние, но вы не знаете, как это улучшить, выберите другой шрифт.
Попробуйте применять эти правила, когда работаете со шрифтом. Хорошо продуманные шрифтовые блоки должны хорошо выглядеть и без каких-либо изображений. В лучшем случае, ваша шрифтовая работа укрепляет положительное впечатление от дизайна. Она должна быть привлекательной и легкой для чтения
Друзья!
В этой статье я продолжу разбор наиболее частых ошибок начинающих дизайнеров.
Сегодня речь пойдет об использовании шрифтов. Знаете, как я могу отличить работу новичка от профессионала? Новичок, как правило, старается продемонстрировать в своей работе всё, чему он успел научиться. Это проявляется в обильном использовании различных цветов, всевозможных эффектов и, разумеется, многочисленных шрифтов в одной и той же работе. Дизайнер-профессионал же напротив, как правило, использует один, в крайнем случае — два шрифта в рамках одного проекта, а также ограниченную цветовую палитру. И если уж совсем не обойтись без графических эффектов, то старается свести их использование к минимуму.
Итак, если правило номер один для грамотного дизайна — это построение модульной сетки (см. статью ), то правило номер два звучит так: ограничивайте количество шрифтов!
Минимальное количество шрифтов способствует соблюдению и соответствия в дизайне . Чем меньше ваша работа содержит различных стилей и пестрит всевозможными цветами и шрифтами, тем осмысленнее и профессиональнее она выглядит.
Чаще всего дизайнер выбирает один шрифт для проекта. Причем характер выбранного шрифта дожен соответствовать креативной идее, либо настроению дизайна. Например, если мы делаем буклет, посвященный сотовому телефону третьего поколения, то нам скорее всего подойдет легкий современный шрифт без засечек. А вот буклету на тему выставки импрессионистов в Эрмитаже больше подойдет классический, «прочно стоящих на ногах», шрифт с засечками. Вообще, удачный подбор шрифтов крайне важен в работе дизайнера, потому как несоответствие характера шрифта идее и характеру проекта может загубить всю работу на корню.
Иногда неоходимо использовать добавочный шрифт. В работе с двумя шрифтами — первый шрифт как бы подчеркивает настроение и характер работы и зачастую придает ей индивидуальность. Этот шрифт используют для заголовков и подзаголовков. Иногда для этой цели дизайнеры используют необычные шрифты. Это делается вовсе не ради погони за оригинальностью, а с целью выделить конкретные части текста за счет усиления контраста по отношению ко второму более привычному шрифту.
Поскольку заголовков не так уж много в одной работе, то принцип контраста срабатывает безотказно, тем более, что заголовки значительно крупнее основного текста.
Второй шрифт, как правило, более привычен глазу и его задача не привлекать внимание зрителей, а выполнять чисто информативную функцию. Он должен легко читаться и не утомлять глаз. Новички часто делают грубую ошибку, создавая большие текстовые фрагменты экстравагантным, трудно-читаемым шрифтом. К таким шрифтам я также отношу подавляющее большинство так называемых «рукописных» шрифтов. Такие шрифты хороши, скажем, для маленькой поздравительной открытки, но не для работы с большим количеством текста.
Вот примеры хорошего применения шрифта:
Как вы видите, здесь используется всего два шрифта. Один для заголовков, а другой для основного текста. Такая работа выглядит изящно и последовательно.
А вот неудачное использование шрифтов:
Здесь я намеренно использую несколько необычных шрифтов, чтобы вы почувствовали дисгармонию и несоответствие такого дизайна. Не используйте слишком много шрифтов в своей работе! Нет ничего хуже работы, где перемешано 8 различных шрифтов, а тем более шрифров экстравагантных и трудно-читаемых.
Вот пример такой работы:
Это не плод моей фантазии. Таких работ я видел множество, и выполнены они были, как правило, либо дизайнерами-новичками, либо любителями.
Если вы обратитесь к учебнику дизайна, то скорее всего найдете там рекомендации использовать шрифт без засечек для заголовков, а в качестве основного текста — с засечками.
Но это правило слишком общее и на практике его часто приходится обходить.
Поэтому напоследок ещё один маленький совет. Если шрифт заголовка выглядит современным, то в качестве основного шрифта лучше выбирать шрифт без засечек. Если же ваш первый шрифт старомодный, то основной шрифт должен быть с засечками.
Тема использования шрифтов неисчерпаема, поэтому невозможно рассказать обо всем в одной маленькой статье. По мере возможности, я буду делиться с вами своими знаниями о работе со шрифтами. Кстати говоря, в моем обучающем курсе по программе Индизайн , я уделяю большое внимание этой важной теме.
Начало графического дизайна: Типографика
Что такое типографика?
Типографика везде, куда бы мы ни посмотрели. Это в книгах, которые мы читаем, на веб-сайтах, которые мы посещаем, даже в повседневной жизни — на уличных знаках, наклейках на бамперы и на упаковке продуктов.
Но что такое типографика? Проще говоря, типографика — это стиль или внешний вид текста . Это также может относиться к искусству работы с текстом — чем вы, вероятно, занимаетесь постоянно, если создаете документы или другие проекты для работы, учебы или себя.
Посмотрите видео ниже, чтобы узнать больше о типографике.
Общие типы шрифтов
Типографика может быть пугающей темой, но не обязательно. Вам нужно знать лишь немного, чтобы иметь большое значение в том, что вы делаете каждый день. Итак, приступим. Во-первых, несколько распространенных типов шрифтов и что о них нужно знать.
Шрифты с засечками
Шрифтыс засечками имеют маленькие штрихи, называемые засечками , прикрепленные к основной части буквы.
Благодаря своему классическому виду, они являются хорошим выбором для более традиционных проектов . Они также распространены в печатных изданиях, таких как журналы и газеты.
Шрифты без засечек
Шрифтыбез засечек не имеют этого дополнительного штриха — отсюда и название, которое французское для без засечек .
Этот стиль считается более чистым и современным , чем шрифты с засечками. Кроме того, его легче читать на экранах компьютеров, включая смартфоны и планшеты.
Дисплейные шрифты
Шрифты дисплея бывают разных различных стилей , таких как скрипт, блэклеттер, заглавные буквы и просто фантазии.
Из-за своего декоративного характера дисплейные шрифты лучше всего подходят для небольших объемов текста , таких как заголовки и заголовки, а также для более графических дизайнов.
Выбор шрифта
В некотором смысле, у шрифтов есть собственный язык . Всем им есть что сказать помимо слов на странице. Они могут быть повседневными или нейтральными, экзотическими или графическими.Вот почему важно подумать о своем сообщении , а затем выбрать подходящий шрифт.
Шрифты, которых следует избегать
Некоторые шрифты поставляются с дополнительным багажом , включая Comic Sans, Curlz и Papyrus. В этих шрифтах нет ничего особенно плохого — они просто имеют определенную репутацию устаревших и чрезмерно используемых .
Если они вас соблазняют, подумайте дважды и подумайте об использовании чего-нибудь еще. Есть много шрифтов с похожим внешним видом, которые с меньшей вероятностью будут отвлекать от вашего сообщения.
Объединение шрифтов
При принятии решения, какие шрифты использовать, меньше — больше . Лучше всего ограничиться одним или двумя на проект . Если вам нужно больше контраста, попробуйте повторить один из ваших шрифтов с другим размером, плотностью или стилем. Этот прием практически надежен для создания интересных комбинаций, которые работают.
Вы, наверное, слышали, что противоположностей привлекают . То же самое и со шрифтами. Не бойтесь комбинировать стилей шрифтов , которые отличаются , но дополняют друг друга , например, без засечек с засечками, короткие с высокими или декоративные с простыми.Поначалу это может быть сложно, но не отчаивайтесь. Поищите вдохновение в других дизайнах, и вскоре вы научитесь этому.
Прочие важные термины
Возможно, вы слышали такие термины, как кернинг , ведущий , отслеживающий и иерархия . Для тех, у кого больше опыта, эти концепции необходимы для создания профессионально выглядящих дизайнов. Как новичку, вам не нужно знать все, об этих терминах — достаточно, чтобы информировать вашу работу и помочь вам говорить о дизайне с большей уверенностью.
Иерархия
Иерархия используется, чтобы направлять взгляд читателя на то, что является наиболее важным. Другими словами, он показывает им, с чего начать и куда двигаться дальше, используя различных уровней акцента .
Установить иерархию просто: просто решите, какие элементы вы хотите, чтобы читатель заметил в первую очередь, а затем выделите их . Предметы высокого уровня обычно крупнее, смелее или чем-то отличаются. Не забывайте сохранять простоту и придерживаться всего нескольких дополнительных стилей.
Ведущий
интерлиньяж (рифмуется со свадьбой) — это интервал между строками текста , также известный как межстрочный интервал .
Если вы не уверены, какой межстрочный интервал использовать, не волнуйтесь — обычно подходит значение по умолчанию. Цель — сделать ваш текст максимально комфортным для чтения . Слишком большой или слишком маленький интервал, как в примере ниже, может сделать вещи неприятными для читателя.
Отслеживание
Отслеживание — это общий интервал между символами , иногда называемый интервалом между символами .Большинство программ позволяют вам сокращать или расширять это в зависимости от ваших потребностей.
В некоторых дизайнах вы можете настроить отслеживание для создания определенного художественного эффекта. Это также может помочь вам исправить шрифты, которые изначально плохо разнесены.
Кернинг
Кернинг — это пробел между определенными символами . В отличие от отслеживания, он меняется в зависимости от слова, потому что каждая буква совпадает по-разному.
Некоторые шрифты имеют то, что мы называем плохим кернингом , из-за чего некоторые буквы выглядят неправильно расположенными.Если у используемого вами шрифта плохой кернинг, лучше сократить потери и выбрать что-нибудь другое.
Собираем все вместе
Хорошо составленный текст может означать разницу между чем-то обычным и чем-то необычным, даже если вы только начинаете заниматься дизайном. Все, что для этого нужно, — это проявить интерес к типографике, и вы начнете замечать больше, видеть больше и иметь возможность делать больше в своей работе.
Надеемся, вам понравилось изучать основы типографики!
Обязательно ознакомьтесь с остальными нашими темами о графическом дизайне, в том числе:
/ en / начало-графический-дизайн / цвет / содержание /
Что такое типографика? Подробное изучение всех терминов и правил
Выбор и создание правильного шрифта имеют первостепенное значение в графическом дизайне.Типографика придает характер и играет эмоциональную роль в каждом дизайне, даже если вы этого не замечаете!
Типографика может вызывать чувство, напоминать вам об определенном бренде или создавать атмосферу. В брендинге подумайте о смелости логотипа FedEx (с хитрой скрытой стрелкой!) Или о классическом стиле черных букв заголовка The New York Times. Для редакционного набора подумайте о макете вашего любимого журнала. А на телефоне подумайте о том, как разные шрифты используются в разных приложениях.
Но когда типографика плохая, она может раздражать и отвлекать, даже нечитаема. Вспомните, когда в последний раз вас смущал беспорядочный шрифт в приложении, вводили в заблуждение нечеткие вывески или изо всех сил пытались понять неразборчивую брошюру или упаковку продукта.
Если задуматься, искусство и наука типографики — это основа всей коммуникации, такой как логотипы, рекламные объявления, заголовки в журналах и газетах или заголовки глав в книге.
А для дизайнеров особенно важно хорошо разбираться в типографике, чтобы иметь возможность объяснить, почему вы сделали определенный выбор в типографике в своем собственном дизайне.
В Shillington мы преподаем основы типографики и набора, потому что это движущая сила всех форм визуальной коммуникации. Читайте дальше, чтобы узнать больше об истории типографики, правилах типографики, которым необходимо следовать, и о списке терминов типографики.
Типографика и ее история
Дизайнеры работают над объединением исторических принципов и современного мышления для создания гармоничных результатов, которые часто должны работать как в печати, так и в пикселях. Начиная с XI века в Восточной Азии (да, на самом деле Иоганнес Гутенберг не изобрел печатный станок), шрифт был результатом работы между создателем шрифта и наборщиком.К 1800-м годам созданные буквы были превращены в металлические блоки. Каждый шрифт или общий дизайн превращался в шрифты, которые затем продавались в типографии.
Наборщики в полиграфических мастерских затем устанавливали шрифты и часто решали добавить пространство, чтобы шрифт, так сказать, дышал и его было легче читать. Прокладки, которые они использовали, были сделаны из свинца, поэтому добавление пространства стало известно как ведущее. И интерлиньяж, и шрифт измеряются в таких пунктах, как 10, 12, 14, и шрифты могут иметь вес — жирный, обычный или светлый — и их сочетание — это искусство, которое при правильном выполнении приводит к четкому и даже красивому общению.
Теперь, когда мы вступили в эпоху цифровых технологий и появился легкий доступ к быстродействующим компьютерам, создатели шрифтов могут свободно творить без физических ограничений прежней эпохи. В настоящее время очевидно, что шрифты не обязательно должны быть представлены металлическими блоками, а интерлиньяж — это не свинец. Несмотря на это, индустрия развивалась медленно, оставаясь верной проверенным шрифтам, даже когда появлялись новые.
Хотя сейчас большинство дизайнеров не обязательно изучают оригинальную терминологию, шрифты или правила типографики, тень и форму этих принципов все еще можно увидеть в гарнитурах, которые работают как в печати, так и в Интернете.
Общие сведения о гарнитуре, шрифте и выборе
Правильный выбор типа может передать ваше сообщение мгновенно. Но плохой выбор может полностью изменить намеченное сообщение.
Большинство дизайнеров могут быть ошеломлены огромным количеством доступных шрифтов. Вы когда-нибудь просматривали сотни вариантов в DaFont? Лучшие дизайнеры знают, как анализировать шрифты и оттачивать лучший выбор для каждого проекта, а не выбирать каждый раз новый шрифт.
Если вы новичок в дизайне, вы, вероятно, задавались вопросом, в чем разница между «гарнитуром» и «шрифтом». Гарнитура — это разработанный набор символов, составляющих полный набор шрифтов, а шрифт — это цифровой файл, который позволяет пользователям печатать или создавать дизайн на своем компьютере.
Некоторые цифровые компании используют этот термин как синонимы, а такие программы, как Microsoft Word, позволяют пользователям выбирать шрифт и настраивать размер и вес, комбинируя два определения. Но для ясности шрифты разрабатываются типографами или дизайнерами шрифтов, тогда как шрифты являются вариациями внутри семейств шрифтов.
В более традиционном дизайне или обучении подразумевается, что так же, как альбом полон песен или фотографий, шрифт полон шрифтов. Споры о терминологии часто ведутся между поколениями, и, как и в языках разработки, более современные организации используют термин «шрифт» вместо «гарнитуры». На многих профессиональных рабочих местах теперь допустимо использовать шрифт для обозначения шрифта дизайна, но важно понимать, что дизайнеры полиграфии по-прежнему часто используют шрифт.
Веб-дизайнеры стали использовать слово «шрифт» вместо гарнитуры шрифта, поскольку HTML использует «начертание шрифта» для определения семейства, за которым следуют такие атрибуты, как размер и цвет, чтобы быть более конкретными.Кроме того, CSS использует «семейство шрифтов» как синоним гарнитуры, а затем размер и вес в качестве атрибутов. Различные уровни плотности включают очень светлый, нормальный, средний, полужирный, полужирный, очень жирный и ультра-черный.
Большинство дизайнеров, будь то печатные или веб-дизайнеры, понимают, какие гарнитуры наиболее распространены, а какие имеют немного больше преимуществ. Они свободно владеют тем, что выбор будет означать то же самое старое, то же самое старое, и который покажет, что печатный материал или веб-сайт будет выделяться, менять нормы и по-новому достигать ума.Основной момент выбора определенного шрифта — обеспечить эстетику — иногда шрифт легко читается, а иногда используется больше для дизайнерских целей.
Если вы хотите стать мастером использования соответствующего шрифта, важно, чтобы вы никогда не упускали из виду тот факт, что сообщение по-прежнему важнее стиля. Если сообщение невозможно понять из-за слишком причудливого или сложного стиля, значит, графический дизайнер потерпел неудачу. Ключ к успеху в этой области — сочетание стиля и ясности.
Кроме того, выбор неподходящего шрифта определенно может иметь последствия. Например, если вы выберете широкий шрифт с малой высотой по оси x, возможно, вам придется использовать больший кегль. Это может показаться не таким уж большим делом для одной страницы шрифта, но представьте себе книгу на 300 страниц. Выбор неправильного шрифта может превратить его в книгу на 500 страниц, что сильно повлияет на бюджет и конечный результат.
Цифровой шрифт породил взрывной рост доступных шрифтов, и хороший профессиональный дизайн типографики требует определенного набора дисциплин, чтобы думать сначала о читателе, а потом о художественных украшениях.Например, надписи в готическом стиле могут работать для аудитории поклонников готики, но, вероятно, не подходят для людей, которые не знакомы с этим конкретным стилем.
Несмотря на избыток вариантов, есть те, кто считает, что лучше всего придерживаться того, что всегда работало. Мастер дизайна Массимо Виньелли в своей публикации «Канон Виньелли» утверждал, что дизайнеру следует использовать только базовую коллекцию классических шрифтов, чтобы избежать визуального загрязнения, которое, по его мнению, происходит в мире дизайна.Виньелли использовал всего шесть шрифтов: Bodoni, Futura, Times и Helvetica; плюс Garamond и Century Expanded.
Но, в конце концов, независимо от того, содержит ли ваша библиотека шрифтов 200 или шесть шрифтов (как предлагает Виньелли!), Наиболее важным является то, как вы понимаете и разрабатываете шрифт для работы в каждом отдельном проекте графического и брифинга.
Правила типографики, которым необходимо следовать
Чтобы понять основы, важно изучить правила типографики, которыми вы будете руководствоваться при улучшении дизайна.Пять основных принципов типографского дизайна или любого другого графического дизайна, которые должен знать каждый дизайнер:
- Весы, обеспечивающие единообразную структуру
- Иерархия, определяющая организацию и направление
- Контраст для подчеркивания светлых участков
- Повторение для единообразия и знакомства
- Выравнивание для получения четкого и структурированного изображения
В дополнение к этому списку важными элементами основ типографики являются макет, пустое пространство и цвет.Важно смотреть на формы, созданные словами и буквами. Заставьте свой мозг посмотреть не только на то, что слово «говорит», а на то, как оно «выглядит».
Белое пространство используется в качестве стратегии печати и веб-дизайна, чтобы текст выглядел менее загруженным и более приятным для глаз. Важно обеспечить комфортный баланс между текстом и графикой и пустым пространством на пустом фоне. Кроме того, вы можете проявить творческий подход с пустым пространством, чтобы показать скрытый смысл!
Психология цвета продолжает изучаться, но дизайнеры понимают, что сочетание основных оттенков видимого спектра (красный, желтый, зеленый, синий и фиолетовый) и сочетания этих цветов и «ахроматических цветов» (белый, серый и черный) все они оказывают определенное влияние на общий дизайн при смешивании с текстом.
Когда дело доходит до полиграфического дизайна, в значительной части типографского дизайна используется черный текст на белом фоне. Исследования показали, что это самая легкая для чтения презентация. И наоборот, белые буквы на черном фоне также популярны, особенно в презентациях, которые должны быть драматичными, но во многих случаях их трудно читать, особенно для людей с любым типом нарушения зрения. Более крупные визуальные эффекты, такие как рекламные щиты на автострадах и киноэкраны, очевидно, хорошо сочетаются как с белым на черном, так и с черным на белом.
Другими визуальными элементами реального мира, которые используют цвет и шрифт для быстрого и четкого общения и которые также представляют основные правила типографики, являются дорожные знаки. Дорожные знаки бывают разных размеров, форм и цветов, но все они тщательно разработаны для достижения определенного результата. Например, предупреждающий знак имеет желтый цвет с черными буквами, а более серьезный предупреждающий знак — оранжевый с черными буквами. Яркий фон этих столбов, особенно желто-зеленых школьных знаков перехода, хорошо виден издалека.Знаки с символами, например знак с односторонним движением со стрелкой, указывающей направление движения, часто передают водителям лучше, чем слова. Люди понимают визуальные образы мгновенно, тогда как чтение текста может занять несколько дополнительных секунд.
Все эти знаки обманчиво просты, но соответствуют правилам, изложенным выше. Инженеры провели глубокие исследования дизайна типографики и того, что лучше всего работает для повышения безопасности водителя. Размер надписи играет большую роль в этом общении.Ограничения человеческого зрения были приняты во внимание, когда федеральные дорожные службы стандартизировали знаки. То же самое и со знаками, предназначенными для людей с ограниченными возможностями в инвалидных колясках, поскольку специальные правила предписывают, чтобы знаки для людей с ограниченными возможностями были легко читаемыми и располагались на уровне глаз.
В веб-дизайне гораздо больше возможностей, и были протестированы сочетания цветов и шрифтов всех типов. Главное внимание при разработке для Интернета — это контраст. Для обеспечения удобочитаемости необходим хороший цветовой контраст, и шаги для обеспечения этого включают в себя выбор цветовой палитры, поиск хорошего анализатора цветового контраста, исследование контраста тела теста, чтобы убедиться, что вы можете прочитать его, когда он будет запущен, и убедиться, что что кнопки и ссылки видны четко.Как и в случае с печатью, всегда полезно иметь руководство по стилю, на которое можно ссылаться.
Итак, чтобы овладеть типографикой, вы должны сначала изучить правила, а затем решить, хотите ли вы нарушать их в художественных целях. Даже если вы новичок в графическом дизайне и никогда не задумывались о мире печати или типографике, понимание основ даст вам основу, чтобы понять, когда выходить за рамки обычных параметров дизайна, а когда работать в рамках обычной типографики. Тестирование также имеет решающее значение для всего процесса проектирования.То, как типографика выглядит в предполагаемом размере в печатном или цифровом формате, может изменить дизайн или испортить его.
Итак, изучаете ли вы дизайн типографики для своего бизнеса, чтобы стать профессиональным дизайнером или просто разбираетесь в науке, лежащей в основе этого искусства, вы должны понимать, что разные шрифты передают или ассоциируются с разными эмоциями. Подумайте о популярных логотипах, которые вы видели на протяжении всей своей жизни. У многих из них есть две общие черты: простота и актуальность. Чтобы логотип был запоминающимся и эффективным, шрифт должен соответствовать имиджу компании.
Самый эффективный дизайн типографики оправдывает ожидания аудитории. В парке развлечений могут быть пышные красочные буквы, тогда как серьезная финансовая компания, скорее всего, будет использовать более традиционные надписи. Все обсуждаемые здесь компоненты типографики способствуют возникновению эмоций и чувств, присущих конкретным шрифтам.
Применение основ типографики при верстке
Помимо основ, набор текста — очень важный компонент понимания типографики в графическом дизайне, и это то, что должны освоить все хорошие графические дизайнеры.Мы думаем об этом как об искусстве сделать объем текста привлекательным и доступным для предполагаемой аудитории.
Как говорится, «хорошая типографика должна оставаться незамеченной» — другими словами, ваша аудитория должна получать удовольствие от чтения контента, не отвлекаясь на шрифт, которому не хватает ритма, связности и фундаментального чувства читабельности.
Набор текста включает в себя множество решений, таких как выбор подходящей длины строки, размера, интерлиньяжа и шрифта для заголовков, подзаголовков и основного текста вплоть до сносок и кнопок.Решения о наборе также могут включать в себя расстояние между буквами, также называемое отслеживанием, высоту букв и другие тонкие детали.
См. Список типографских терминов ниже, чтобы увидеть более подробный список и объяснение. Важными свойствами, которые нужно изучить на начальном этапе, являются базовая линия, которая выравнивает нижнюю часть букв по прямой линии, x-высоту, которая представляет собой воображаемую линию, проходящую через верхнюю часть строчных букв, и высоту шапки, которая выравнивает верхнюю часть заглавных букв. Эти три линии помогают определить пропорции букв и декоративных элементов по отношению друг к другу.
В то время как свойства типа помогают расположить буквы на сетке, классификация типов больше связана со стилем и формой символов, а также с тем, как дизайнер выбирает использовать их в отображаемых шрифтах или шрифтах заголовков. Прекрасным примером этого является разница между шрифтом с засечками и без засечек. Засечка — это небольшое расширение буквы, такое как небольшая кривая в конце штриха. Подумайте, например, о заглавной букве «I». В отличие от простой прямой вертикальной линии, засечка — это небольшая перпендикулярная линия, проходящая как вверху, так и внизу букв.Более современный вид — «без засечек», то есть убраны засеки, что придает буквам более простой вид.
Основным подходом для всех типов типографского дизайна является использование системы сетки, видимой или невидимой, для выравнивания букв так, чтобы они в целом согласовывались друг с другом. Сохранение шрифта на основе сетки придает ему более стабильный вид, поскольку без оси или опорной линии результаты могут быть смешанными или неравномерными.
У каждой строки текста есть факторы, которые влияют на то, как буквы отображаются на странице.На этот вид влияют поля и межбуквенный интервал. В стандартной газетной или журнальной статье традиционно используются поля с выравниванием по ширине, что означает, что текст размещается так, чтобы создать равномерный вид с обеих сторон страницы, создавая квадратный блок текста. Бизнес-отчеты часто структурированы с такими равными полями, что многие люди считают профессиональным внешним видом высокого класса.
Одно из ключевых правил типографики для длины строки текста — оставаться в пределах от 40 до 55 символов, за исключением настольных или других приложений с большим экраном.Вопреки тому, что многие думают, глаз не читает отдельные слова по одному, а сканирует строку, на мгновение останавливаясь, чтобы прочитать группы из трех или четырех слов. Слишком длинная линия утомляет глаз и затрудняет определение начала следующей линии. С другой стороны, слишком короткие строки нарушают структуру предложения. Также требуется, чтобы глаз слишком часто менял линии.
Адаптивный веб-дизайн не дает дизайнерам превысить этот лимит и обеспечивает удобство чтения.Когда текст полностью покрывает экран, он может выглядеть слишком исчерпывающим. Менее 40 символов в строке может выглядеть слабым и слишком узким, создавая видимость «пустого содержания», когда целью могло быть представление информативного блога или статьи.
Список типографских терминов
См. Ниже полный список основных типографских терминов.
Если вы хотите погрузиться в более подробную анатомию шрифтов, наша команда преподавателей Shillington рекомендует невероятный Глоссарий типов Typography Deconstructed.
- Выравнивание : результат выравнивания букв по ссылке, такой как поле
- Апертура : белое пространство в конце открытого счетчика
- Apex : верхняя точка, в которой два штриха соединяются вместе
- Рычаг : когда шток не прикреплен к штоку с одного конца
- Ascender: стержень строчной буквы, выступающей над высотой x.
- Наклон назад : курсив с наклоном назад
- Ball Terminal : продолжение буквы в форме шара
- Базовая линия: воображаемая строка, на которой лежит строка текста.
- Полужирный : жирный шрифт любого шрифта, часто используемый для выделения.
- Чаша: обычно круглая или эллиптическая форма, которая является основной формой букв, таких как C, G, O в верхнем регистре и b, c, e, o, p в нижнем регистре.
- Кронштейн: изогнутое соединение между основанием и засечками некоторых шрифтов. Не все засечки заключены в квадратные скобки.
- Каллиграфия : искусство письма с помощью очень специфического инструмента (например,г., ширококонечное перо, кисть и т. д.)
- Высота заглавной буквы : высота заглавных букв, измеренная от базовой линии до верхней части заглавной буквы. Он основан на плоских буквах сверху и снизу, например H или E. Заглавные буквы с изгибами, например B, C, D, G, O, Q и S, выступают немного выше и ниже заглавной буквы. высота, чтобы они выглядели оптически похожими по размеру на другие буквы.
- Выровнен по центру : когда текст выровнен по центру текстового фрейма, с лоскутом слева и справа от текстового фрейма
- случаев, когда основной текст выравнивается внутри текстового фрейма, образуя лоскут с обеих сторон
- Символ : буква, цифра, знак препинания или символ
- Набор символов : полный набор символов для любого заданного веса шрифта
- Счетчик: пустое пространство, заключенное в форму буквы, заключенное полностью, как в «d» или «o», или частично, как в «c» или двухэтажное «a».
- Поперечина : штрих поперек стержня (как в горизонтальной линии букв «T», «H», «E» и т. Д.)
- Descender: основа строчной буквы, которая продолжается ниже базовой линии, например g, j, p, q и y.
- Ухо: обводка, прикрепленная к чаше строчной буквы g. Некоторые типографы используют тот же термин для строчной буквы r.
- Многоточие : символ, состоящий из трех точек.
- Расширенный : символ увеличенной ширины, такой как знак ударения
- Сетка : воображаемое или фактическое расположение вертикальных и горизонтальных линий для выравнивания
- Descender : когда часть буквы опускается ниже базовой линии
- Дисплей : категория гарнитур, которая в основном используется для заголовков и подзаголовков из-за их большого веса и / или подробного характера
- Цвет шрифта : используется в веб-дизайне для указания цвета
- Размер шрифта : высота шрифта.Обычно он измеряется в точках (8, 10, 12 и т. Д.) От исходного уровня к исходному.
- Толщина шрифта : толщина шрифта (светлый, обычный, средний, полужирный)
- Крючок : изогнутая арка (например, на букву «f»)
- Hand-lettering : создание собственных писем с нуля для конкретной цели / клиента.
- Курсив : символы с наклоном вперед, разработанные в начале 1500-х годов
- Шарнир : ход соединяется со штоком
- По ширине : случаи, когда текст выровнен по левому и правому краю в текстовом фрейме, без тряпок с обеих сторон
- Кернинг: интервал между отдельными парами символов.
- интерлиньяж : горизонтальный интервал между двумя строками текста, измеряемый от базовой линии до базовой линии. В некоторых случаях это может называться «высота строки».
- Выровнен по левому краю : текст выровнен по левому полю
- Ножка : короткий ход вниз
- Лигатура: встречается, когда две или более буквы соединяются в один символ.
- Ссылка: обводка, соединяющая чашу и петлю строчной g.
- Нижний регистр: символа нижнего регистра — это не заглавные буквы алфавита. Они составляют основную часть письменного текста, причем прописные или заглавные буквы используются в основном только для начала предложений или имен собственных. Термин «нижний регистр» произошел от времен металлического шрифта, когда наиболее часто используемые буквы находились под рукой в нижнем регистре, в то время как менее часто используемые заглавные буквы сохранялись в более труднодоступном верхнем регистре.
- Моноширинный : пример шрифта, в котором каждый символ имеет одинаковую ширину
- Сирота : отдельное слово, которое появляется в начале страницы.
- Размер кегля: расстояние от верха самого верхнего восходящего элемента до низа самого нижнего восходящего элемента является размером кегля любого данного шрифта. Первоначально это была высота лицевой стороны металлического блока, на котором была отлита каждая буква в отдельности.
- Тряпка : неровный вертикальный край блока типа. Может быть с левой стороны, с правой стороны или с обеих сторон.
- Читаемость : степень, с которой текст легко читается
- С выравниванием по правому краю : когда текст выровнен по правому полю с тряпкой на левой стороне текстового фрейма
- Sans Serif : без продолжения штрихов на символах
- Serif: штрих, проведенный под прямым углом или наклонно поперек руки, основы или хвоста буквы.Он встречается на вертикальных и горизонтальных штрихах некоторых символов. Засечки также могут попадать в разные категории, например, плоские или тонкие.
- Плечо : изогнутый ход соединен со штоком
- Шток: Вертикальный штрих в форме буквы. Может быть написано как строчными, так и прописными буквами.
- Напряжение : изменение ширины штриха по диагонали или по вертикали буквы
- Штрих : любой линейный элемент на букве
- Swash : добавление декоративного штриха
- Системный шрифт : основной шрифт, используемый операционной системой компьютера
- Терминал: любой штрих, не оканчивающийся засечками, является окончанием.Он может быть как прямым, так и изогнутым.
- Отслеживание : расстояние между всеми буквами в строке текста. Это также называется межбуквенным интервалом.
- Классификация типов : тип символов на основе стиля
- Свойства типа : качества, позволяющие разместить символы в сетке
- Дизайн гарнитуры : процесс создания полного набора символов в определенном стиле. Это могут быть символы верхнего и нижнего регистра, математические символы, знаки пунктуации, цифры и т. Д.
- Размер шрифта: расстояние от верха самого высокого зажима до низа самого нижнего зажима. Обычно он измеряется в баллах.
- Набор текста : процесс размещения больших объемов текста (например, книги, журнала и т. Д.) И обеспечение его разборчивости и читабельности
- Прописные буквы: прописных символа — это заглавные буквы алфавита. Заглавные буквы обычно используются в начале предложений и как первая буква имен собственных.Термин «прописные буквы» происходит от времен металлического шрифта, когда менее используемые заглавные буквы сохранялись в более труднодоступном верхнем регистре, в то время как наиболее часто используемые буквы находились ближе к концу в нижнем регистре.
- Вершина : нижняя точка, в которой два штриха соединяются вместе
- Widow : одно слово в отдельной строке в конце абзаца или столбца.
- X-Height : высота строчных букв в любом заданном шрифте.Измерение основано на высоте буквы «x». Строчные буквы с изгибами (например, a, c, e, o, s, u и другие) обычно немного выступают ниже и выше x-высоты, чтобы выглядеть оптически похожими по размеру на другие буквы
Этот глоссарий является отличной основой для вашего словарного запаса типографики, но имейте в виду, что вы можете встретить альтернативные определения или варианты использования из разных источников.
Надеюсь, вам понравился этот фундаментальный обзор типографики в дизайне.Если вы плохо разбираетесь в этом анализе, вам следует подумать об обучении в Шиллингтоне и прохождении нашего онлайн-курса графического дизайна!
Что такое типографика и как с ней работать?
Если вы когда-нибудь задумывались, что такое типографика и каковы ее руководящие принципы, вы попали в нужное место. Этот аспект графического дизайна часто упускается из виду, но является важным ингредиентом, который пронизывает повседневную жизнь, косвенно влияя на то, как мы воспринимаем все, что видим.
Типографика — от надписи на дорожном знаке до бутылок кока-колы — действительно работает повсюду, и книги не исключение, поскольку благодаря ей наши любимые истории становятся читаемыми и запоминающимися. Если вы собираетесь заняться типографикой, читайте дальше, чтобы узнать все, что вам нужно о ней.
Что такое типографика?
Типографика — это искусство размещения текста в удобочитаемой и визуально приятной форме. Его не следует путать с типом и настройкой , который описывает технический процесс размещения текста на странице.
Основные элементы типографики включают гарнитуры и шрифты (которые, кстати, не одно и то же), а также подходы к их расположению, такие как иерархия, кернинг и интерлиньяж. Мы рассмотрим все это ниже, но сначала давайте поговорим о том, почему типографика так важна.
Почему типографика важна?Типографика — это гораздо больше, чем простой выбор шрифта, и на карту поставлено гораздо больше. Если все сделано правильно, это привлечет внимание читателей и заставит их нажать «купить» на странице продукта.Но если вы позвоните, это может выделить книгу по всем неправильным причинам, в результате чего получится неаккуратный том, читать который будет головной болью.
Эти обложки от Ричарда Льоэнеса подчеркивают интересную типографику.Хотите узнать больше? Вот четыре причины, по которым правильная типографика имеет решающее значение для всех, кто занимается издательской деятельностью.
1. Четкая типографика позволяет людям получить доступ к истории книги Петя Цанкова разработала этот макет страницы для мазков во времени, Сильвии Ветта.Если вы произнесете слово «книжное оформление», большинство людей, вероятно, подумает о названии, написанном на лицевой стороне их шедевров. Но прежде чем мы начнем судить о книгах по их обложкам, давайте взглянем на самую важную часть любого тома: сам текст.
Один из менее привлекательных аспектов типографики — это ее функция: облегчение чтения текста. Чистый и последовательный шрифт позволяет читателю раствориться в словах. С другой стороны, плохая типографика отвлекает внимание от письма и его расположения на странице.
В худшем случае вы можете использовать шрифт, который не прошел базовый тест на разборчивость или является ужасным выбором для контекста, в котором он находится — подумайте о резюме в Monotype Corsiva. В этом случае ваши читатели в конечном итоге будут щуриться на странице, используя все свое мозговое пространство, чтобы расшифровать ваши слова, вместо того, чтобы наслаждаться ими, или будут слишком раздражены вашим выбором шрифта, чтобы выполнять задачу очень прилежного чтения текста. В обоих случаях велика вероятность, что они перестанут читать задолго до того, как книга будет готова.
2. Красивая типографика привлекает внимание читателейА теперь давайте поговорим о обложках, области, в которой смелая и красивая типографика может действительно сиять (пусть эти обложки книг покажут вам, что это означает). Для авторов, стремящихся привлечь внимание на многолюдном рынке, таком как Amazon, привлекательный заголовок может привлечь читателей.
Вы можете обратиться к нашему руководству по дизайну обложки книги, если хотите узнать больше об элементах, входящих в состав обложки книги. Но пока важно знать, насколько важна типографика для красивой, убедительной обложки.
В дизайне обложки Клэр Браун используются различные шрифты для создания визуального интереса.Чтобы выбрать подходящий шрифт для обложки книги, нужно думать не только о красоте. Помимо визуальной привлекательности, весь текст на обложке должен быть:
- читаемый;
- привлекателен размером миниатюр;
- жанрово-соответствующий.
Даже самый красивый шрифт не подрежет его, если он неразборчивый, сбивает с толку размеры миниатюр или наводит на мысль, скажем, о высокой фантазии, когда книга представляет собой современный роман.
3. Отличительная типографика помогает выделить имидж авторского брендаОбложка с привлекательной типографикой может не только вызвать интерес с первого взгляда, но и произвести сильное впечатление, которое заставит книгу запомнить читателя. Украсьте обложку запоминающимся шрифтом, который идеально передает ощущение истории, и ее автор может оказаться в руках бренда. По этой причине типографика особенно полезна для обозначения того, что несколько книг относятся к одной серии или написаны одним и тем же автором.Если вам нужно подтверждение силы бренда, вспомните серию Goosebumps от R.L. Stine. Что приходит в голову? Вероятно, отчетливый, капризный шрифт брызнул на обложки. Шрифт Goosebumps работает, потому что он определяет жанр и чувствительность сериала — жутко и грубо, но все же подходит для детей.
Есть также Голодные игры , с его жирным и блочным шрифтом без засечек, напоминающим советские пропагандистские плакаты. Посмотрите на них, и у вас уже есть намек на то, что вас ждет антиутопическая сказка. Перси Джексон тем временем использует старинные, похожие на реликвии буквы, чтобы отсылать к корням серии в греческой мифологии. Но, конечно, отличительная типографика предназначена не только для книжных серий. Маленький принц , например, выделяется своим причудливым курсивом, который передает сказочную невинность книги. И « Ошибка в наших звездах» «» с его меловым, написанным от руки заголовком вызывает подростковые смятения, лежащие в основе повествования.
4. Благодаря профессиональной типографике книги кажутся стоящими денегМы говорили о роли, которую типографика играет как на обложке книги, так и на ее страницах.Теперь давайте посмотрим, как эти два элемента работают вместе, чтобы произвести сильное впечатление профессионализма.
Дизайн обложки — Томас де Алмейда, дизайн интерьера — Джеймс Попл.Для потенциальных читателей дизайн книги — включая типографику — это показатель времени и усилий, которые автор вложил в создание качественного продукта. Допустим, они видят на обложке ленивый заголовок Times New Roman или пролистывают страницы книги в поисках Comic Sans. Это может заставить их думать, что автор везде срезал углы, в том числе и в написании.
Вот тут и вмешиваются профессиональные типографы. Художественное видение, дизайнерские решения и издательский опыт работают вместе, чтобы определить палитру шрифтов каждой книги.
Дизайнеры Reedsy, такие как Эшли Санторо, используют надписи для создания привлекательных иллюстраций. Существенные термины типографики Некоторая типографская терминология, такая как «шрифты», стала широко распространенной, в основном благодаря написанию программного обеспечения, такого как MS Word, но это не означает, что эти термины понимаются правильно.Итак, прежде чем мы углубимся в технические детали, мы хотим прояснить некоторые термины.
Большинство людей, не живут и дышат типографикой, считают, что эти два слова взаимозаменяемы. На самом деле есть тонкое различие. Когда большинство людей думают о «шрифтах», они на самом деле имеют в виду гарнитуры.
Baskerville — это шрифт, а Baskerville Regular — это шрифт.Гарнитура — это набор букв, цифр и специальных символов, которые должны выглядеть определенным образом.Times New Roman, Baskerville, Calibri — все это примеры гарнитур. С другой стороны, шрифт — это версия гарнитуры, отличающаяся своим весом (то есть светлым или полужирным) или стилем (например, обычным или курсивом).
Serif и Sans-serifВ отличие от различия между гарнитуром и шрифтом, обычные наблюдатели за типографикой, вероятно, уже знают это. На всякий случай, засечки — это небольшой декоративный штрих, появляющийся в конце более крупного штриха в символе.Гарнитуры с этими штрихами, такие как Georgia и Garamond, называются «шрифтами с засечками». С другой стороны, гарнитуры без засечек, такие как Helvetica и Futura, называются «без засечек».
В дизайне обложек литературной и исторической фантастики Сары Уиттакер используются шрифты с засечками. Засечкичасто считаются элегантными и старомодными — вы увидите их на обложках любовных романов и исторической фантастики. С другой стороны, шрифты без засечек производят впечатление современного и смелого шрифта. Они связаны с такими жанрами, как фантастика и триллеры.
Джордж Саад использует жирные шрифты без засечек на обложках мемуаров и триллера соответственно.Контрастность
Типографский контраст не относится к хроматическому контрасту «черное на белом», которое вы, возможно, имеете в виду. В типографике контраст обычно относится к , контрасту по весу , другими словами, насколько тонкими или толстыми являются штрихи, составляющие каждую букву. Более легкий шрифт — тонкий, а более тяжелый — жирный, с увеличением контраста веса, что означает увеличение толщины штриха.
Элементы типографики 101
Давайте перейдем к фундаментальным подходам, которые вам необходимо освоить в первую очередь. Вот глоссарий важных элементов типографики: считайте его своей шпаргалкой к Typography 101.
ИерархияВ типографике «иерархия» относится к тому, как шрифт организован на странице, чтобы передать относительную важность различных частей текста. Для привлечения внимания читателя выделены более важные элементы. На практике типографская иерархия означает, что такие элементы, как, скажем, заголовки глав, отделены от остального текста, возможно, путем выравнивания по центру, большего размера шрифта, более жирного шрифта или всего вышеперечисленного.
Этот макет страницы, разработанный Филиппом Гессертом, демонстрирует типографскую иерархию в действии с различными размерами шрифтов, используемых для передачи относительной важности различных частей текста.Вы видите типографскую иерархию как при работе с обложками книг, так и с их интерьерами. Когда вы смотрите на обложку, какая часть текста обычно привлекает ваше внимание в первую очередь? Наверное, название. Это потому, что обычно он выделяется более крупным, ярким или интересным шрифтом — или, возможно, именем автора, если мы говорим о знаменитости или успешном авторе.
Кернинг
Типографский кернинг определяет интервал между буквами. Это может показаться не слишком сложным, но кернинг шрифта предполагает работу с проблемными буквами и символами, о которых большинство из нас обычно не задумывается. Тем не менее, как и большинство типографских элементов, кернинг работает на подсознательном уровне, устраняя неудобные места, которые могут отвлечь внимание от дизайна.
Дизайн Мэтта ДэвисаРассмотрим обложку выше, сделанную дизайнером Reedsy Мэттом Дэвисом — расположение шрифта в названии не кажется особенно трудным для достижения.Но посмотрите, что произошло, когда авторы Ридси попытались воспроизвести этот эффект:
В конце концов, не все так просто, да?
Ведущий
Если вы посмотрите на нашу ужасную попытку типографики выше, вы увидите, что мы заметили наличие слишком большого пространства между двумя строками. Вот для чего нужно руководство. В то время как кернинг заботится о горизонтальных промежутках между символами, интерлиньяж (произносится как ledding) следит за тем, чтобы между строками не было слишком много или слишком мало вертикального промежутка.И, как вы можете понять из нашей скромной имитации типа покрытия Lead Well , это очень важно.
Базовая линия, высота крышки, высота по оси x, нижние элементы
При работе с кернингом и интерлиньяжем вы, несомненно, столкнетесь с этими четырьмя терминами: базовая линия, высота крышки, высота по оси x и нижние элементы.
- Базовая линия шрифта, что неудивительно, является нижней строкой, на которой располагаются все символы.
- Высота заглавной буквы — это максимальная высота, назначенная каждой строке, и высота, которой касается верх каждой заглавной буквы.
- X-height — это просто высота между базовой линией и верхней частью основных тел персонажей. Буквы, которые не превышают линию высоты x или опускаются ниже базовой линии, занимают только высоту x: они включают e, r, w, u, o, s, a, z, c, x, v, n и m. (хотя это зависит от типа).
- Дочерние элементы — это символы, которые располагаются ниже базовой линии: p, q, y, g и j (опять же, в зависимости от типа).
Давайте посмотрим на наш предыдущий пример, написанный строчными буквами, чтобы прояснить это визуально:
Диафрагма
Наконец, убедитесь, что вы знаете, что имеют в виду типографы, когда говорят о апертуре буквы или символа.Если вы увлекаетесь фотографией, вы можете догадаться об этом, но в любом случае: диафрагма персонажа определяет, насколько она открыта или сужена, или насколько она загибается внутрь себя.
Это может звучать похоже на шрифты с засечками и без засечек, но это не одно и то же — оба типа шрифта могут иметь открытую и закрытую апертуру, как вы можете видеть из примеров, которые мы сгруппировали ниже.
Как выглядит крик шрифтом.Как вы начинаете принимать типографские решения?
Даже после того, как вы выучили жаргон, выбор правильной типографики для книги может стать проблемой.В конце концов, ваш выбор во многом зависит. По этой причине вот несколько контрольных списков, которым нужно следовать — один для обложки книги, а другой для текста внутри.
Посмотрите на эти великолепные варианты типографики Эшли Сибелс. Контрольный список типографики обложки книгиУбедитесь, что обложка книги, над которой вы работаете, привлекает внимание (не заставляя читателей качать головой ).
✅ Используете ли вы соответствующие жанру гарнитуры?Взгляните на бестселлеры в нише книги на Amazon.Есть ли преобладающие тенденции в типографском выборе?
✅ Весь ли текст на обложке читается?Убедитесь, что заголовок и имя автора (или псевдоним!) Легко читаются. Достаточно ли у вас размер шрифта для удобства читателя? Достаточно ли цветового контраста между текстом и фоном, чтобы все было четко видно?
✅ Хорошо ли выглядит ваша обложка в виде эскиза?На Amazon эскизы обложек имеют размер около 100 пикселей, иногда меньше.Текст на обложке выглядит хорошо и четко читается даже при небольшом размере?
✅ Хорошо ли вы используете типографскую иерархию?Самый важный текст в вашем заголовке. Если вы уже не являетесь именем нарицательным, мы рекомендуем сделать название вашей книги больше, чем ваше имя.
Такие дизайнеры, как Кэролайн Тигл Джонсон, действительно знают все тонкости типографики. Контрольный список для оформления интерьера книгиПроверьте внутреннюю часть своей книги на наличие удобочитаемого профессионально выглядящего текста.
✅ Используете ли вы подходящие шрифты?У вас не будет столько вариантов гарнитуры для интерьера книги. Но есть еще жанровые условности, о которых следует помнить. Пролистайте опубликованные книги в нише книги. Вы склонны видеть шрифты с засечками или без засечек? Вы также можете подумать, какие шрифты преобладают в печатных книгах по сравнению с электронными.
✅ Легко ли читается текст?Попробуйте предварительно просмотреть свой текст в опубликованной форме, будь то файл в формате epub или mobi, или копия печатной книги.Экран вашего компьютера может вводить в заблуждение, и вам нужно убедиться, что выбранный вами шрифт хорошо подходит для окончательной формы книги.
✅ Избегали ли вы непрофессиональных шрифтов?Некоторые шрифты отлично читаются, но все равно выглядят неряшливо или неаккуратно — , а не , что вы хотите для своей книги. Примеры шрифтов, которых следует избегать, включают в себя широко критикуемый Comic Sans, а также резервные средства MS Word, такие как Times New Roman и Arial.
Помните: типографика играет решающую роль в том, чтобы книга выглядела безупречно.Потратьте время и силы на то, чтобы сделать это правильно, и вы подарите читателям приятный опыт — надеюсь, превратите их в постоянных поклонников автора.
Что такое типографика? | A Full Rundown
Типографика, пожалуй, самая важная часть головоломки, когда дело доходит до визуальной коммуникации. Когда кто-то посещает веб-сайт, первое, что он делает, это ищет текстовый контент, чтобы прочитать и понять, на что он вообще смотрит.Давайте посмотрим, как вы можете повысить эффективность своей работы.
Выбор правильной типографики может улучшить или испортить ваш дизайн. Существует бесконечное количество способов поиграть с шрифтом, чтобы добавить персонажа, вызвать определенное настроение или достичь определенной цели. Вы можете настроить размер шрифта, кернинг, трекинг, интерлиньяж, выравнивание и цвет, и это лишь некоторые из них. Освоив основные элементы типографики, вы можете сочетать их с дополнительным шрифтом, чтобы создать больше разнообразия и иерархии.
Типографика — это искусство и техника набора шрифтов.Будь то плакат, страницы книги или слова, которые вы читаете на экране приложения, все это типографика, которую дизайнер использовал с намерением создать впечатление.
Типографика служит двум основным целям. Во-первых, он должен быть разборчивым, может ли пользователь его прочитать? И второй — как можно использовать типографику для создания настроения или эстетику дизайна, чтобы привлечь конкретную аудиторию.
Изучение фундаментальных правил шрифта (чтобы вы научились их нарушать позже) поможет вам стать лучшим дизайнером.Это требует практики и небольших знаний, которые мы рассмотрим далее. Во-первых, давайте обсудим некоторые основы.
Гарнитура и шрифт, в чем разница?Иногда термины «гарнитура» и «шрифт» используются как синонимы, поэтому это может немного сбивать с толку. Гарнитура — это набор шрифтов, в то время как шрифт относится к определенному стилю или весу внутри семейства гарнитур.
Например, Helvetica — это шрифт, а Helvetica Bold — это особый шрифт в семействе гарнитур Helvetica.Вот наглядный пример, чтобы вы могли увидеть разницу между гарнитурой и шрифтами.
Категории типаТри основные категории гарнитуры, к которым относится шрифт. Это категории с засечками, без засечек и декоративные или экранные шрифты.
Шрифты с засечкамиЗасечки — это маленькая линия или штрих, прикрепленный к концу большого штриха. Их часто называют «ступнями», показанными внизу букв.Не все шрифты с засечками одинаковы, вы заметите небольшие различия в символах от одного шрифта с засечками к другому, и это делает их уникальными.
Шрифты с засечками более формальные и традиционные. Они часто используются в редакционных целях, например, в газетах, журналах и в основных экземплярах книг. Один из самых известных шрифтов с засечками и, вероятно, первый шрифт, который вы когда-либо использовали на компьютере, — это Times New Roman. Вот пять наглядных примеров некоторых из самых известных шрифтов с засечками.
Преимущество использования шрифтов с засечками — это уровень настройки. Например, у большинства шрифтов с засечками есть курсив, а у без засечек (следующий!) — нет. Некоторые шрифты с засечками также имеют маленькие заглавные буквы и функции открытого типа, такие как лигатуры.
Шрифты без засечекТермин без засечек происходит от французского слова sans, означает «без засечек», это шрифт без засечек. Эти шрифты более современные, полужирные и, как правило, хорошо подходят для крупных заголовков.
Одним из самых популярных шрифтов без засечек является Arial, который является копией Helvetica. Вот несколько примеров самых популярных и известных шрифтов без засечек, которые выдержали испытание временем.
Декоративные или дисплейные гарнитурыЭти гарнитуры в основном используются для заголовков и заголовков. Их не рекомендуется использовать для больших объемов основного текста из-за проблем с разборчивостью. Это большая корзина для гарнитур, включая подкатегории, такие как плоские засечки, скрипты, блэклеттер, моноширинные и другие.Они также могут быть одними из самых интересных в использовании и добавить изюминку в ваш дизайн, но используйте их экономно.
Элементы типографики Источник изображения: https://www.shillingtoneducation.com/blog/what-is-typography/Теперь давайте перейдем к некоторым техническим терминам типографики. Существует бесконечное количество таких терминов, как высота крышки, базовая линия, восходящий элемент, по убыванию, окончание и т. Д. Если вам интересно узнать больше об истории типографики, ознакомьтесь с информацией о том, что такое типографика? Подробное изучение всех терминов и правил.
Но не обязательно знать эти термины наизусть, чтобы быть хорошим дизайнером. Вместо этого мы остановимся на нескольких основных элементах, которые вам необходимо знать, поскольку вы будете использовать их ежедневно при разработке любого проекта.
Межстрочный интервалМежстрочный интервал — это расстояние между строками. Он измеряется от одного базового уровня к другому. Ведущий, а также следующие элементы типографики важны для разборчивости.
Чем жестче линии, тем труднее их читать.Однако, если между строками слишком много места, их будет трудно читать. Это тонкий баланс, и вам придется настраивать его для каждого используемого шрифта и того, как вы его используете.
ОтслеживаниеОтслеживание относится к межбуквенному интервалу в диапазоне символов, обычно в одной или нескольких строках. Отрицательное отслеживание делает ваши слова сжатыми и компактными. Увеличенное отслеживание добавит больше воздуха или белого пространства между ними.
Что касается отслеживания, оно также зависит от используемого шрифта и контекста, в котором вы разрабатываете.Очень плотное или широкое отслеживание повлияет на удобочитаемость для пользователя, поэтому не забудьте внести соответствующие изменения.
Как правило, для заголовков, написанных заглавными буквами, следует использовать усиленное отслеживание. Строчные буквы и курсив обычно нужно набирать более плотно.
КернингВ то время как отслеживание относится к интервалу в диапазоне символов, кернинг относится к интервалу между отдельными буквами.
В большинстве случаев вам не нужно настраивать кернинг, особенно для больших блоков основного текста.Кернинг чаще всего используется для 1–5 слов в названии или логотипе. Чем крупнее шрифт, тем заметнее неудобный интервал между отдельными буквами. Математической формулы не существует, вам придется натренировать свой глаз, чтобы понять, где слишком много или слишком мало места между буквами.
В большинстве программ для проектирования вы можете выбирать между оптическим и метрическим интервалом. Кернинг метрик использует пары кернов, которые включены в большинство шрифтов. Пары Kern содержат информацию о расстоянии между конкретными парами букв.Оптический кернинг регулирует расстояние между соседними символами в зависимости от их формы (источник статьи).
ВыравниваниеДля выравнивания абзаца можно выбрать выравнивание по левому краю, выравнивание по правому краю, выравнивание по центру и выравнивание по ширине. В общем, выравнивание по правому краю редко бывает хорошим выбором. Выровненный по центру текст может работать с небольшим количеством копий или для заголовка. Но по большей части вам нужно выровнять абзацы основного текста по левому краю.
Текст с выравниванием по левому краю удобнее для глаз и лучше читается.Мы привыкли читать страницу слов слева направо. Большинство книг выравниваются либо по левому краю, либо по левому краю. Выровненный по ширине текст более традиционный, часто используется в газетах и журналах. Для текста с выравниванием по ширине вам потребуется настроить отслеживание, чтобы компенсировать вынужденный неудобный интервал.
Когда дело доходит до выравнивания абзацев, важно подумать о внешнем виде тряпки. Выровняв текст по левому краю или по центру, вы заметите тряпку по краю.Иногда вам нужно вручную настроить трекинг или разрывы строк, чтобы улучшить визуальный эффект. Вот пример плохой и хорошей тряпки. Что вам больше нравится?
ИерархияОдним из наиболее важных аспектов дизайна и типографики является иерархия. Независимо от того, что вы создаете, должно быть четкое представление о иерархии. Если все шрифты на целевой странице имеют одинаковый размер, то потенциальный клиент не поймет, что читать в первую очередь, и немедленно выйдет из него.Варьируя шрифты, толщину, размер и цвет, вы можете помочь пользователю найти всю интересующую его информацию.
Как добавить иерархию в ваш дизайнЕсть три способа думать об иерархии. Во-первых, размер типографики. Обычно все, что является наиболее важным, является самым большим и занимает больше всего места. Тогда вторичные сообщения будут меньше по размеру.
Затем мы можем использовать цвет или оттенки для создания иерархии. Используйте жирные цвета для наиболее важных сообщений, используйте более приглушенные цвета или оттенки того же цвета для вторичных сообщений.
Вы также можете использовать интервалы для создания иерархии. Например, ваш заголовок может быть большим и жирным, но он также может быть окружен большим количеством пробелов, чтобы пользователь мог первым увидеть это сообщение.
Посмотрите наше видео, в котором Ран знакомит вас с более наглядными примерами иерархии в веб-дизайне и дизайне приложений:
Добавьте контраст вашей типографикеИспользуйте одно или их сочетание для создания контраст в вашем типе. Например, используйте ярко-красный цвет для заголовков и темно-красный для основного текста.Эта монохромная цветовая палитра обеспечивает контраст, а также хорошую иерархию.
Другой способ подумать о контрасте с типографикой — это варьировать размер шрифта. В качестве упражнения попробуйте придерживаться одного семейства шрифтов и сочетать разные веса вместе. Для одной пары используйте полужирный или светлый шрифт для заголовков и обычный для основного текста. Посмотрите, сколько комбинаций вы можете создать со всеми стилями в одном семействе шрифтов. Вы также можете добиться контраста, варьируя размер кегля. Создайте пару с тем же шрифтом, но с разными размерами.
Попробуйте по-разному использовать заглавные буквы, а не прописные и строчные. Вы хотите, чтобы основной текст был в верхнем и нижнем регистре, так как полный абзац, состоящий только из заглавных букв, не бросается в глаза. Но, возможно, в качестве стилистического выбора вы решите использовать все заглавные буквы для своего заголовка.
Как выбирать шрифтыВы узнали, что такое типографика, три основные категории шрифтов, а также ключевые элементы и корректировки, чтобы сделать ее разборчивой. Но как теперь использовать эти знания, чтобы выбрать хорошие шрифты для ваших дизайнерских проектов?
Избегайте тенденцийПервый совет, который следует помнить при выборе шрифтов, — избегать тенденций.Выбирайте классические шрифты, которые выдерживают испытание временем. Ознакомьтесь со списком из 25 классических шрифтов, которые прослужат вам всю вашу дизайнерскую карьеру. Вы действительно не ошибетесь, выбрав любой из шрифтов из этого списка.
Начните с сужения до категории шрифтовДумайте о выборе шрифтов как о выборе наряда для какого-либо случая. Это мероприятие формальное или случайное? Кто там будет? Это поможет вам сузить круг до типовой категории. Если вы разрабатываете целевую страницу для Pepsi, вы, вероятно, захотите взглянуть на современные шрифты без засечек, чтобы сочетаться с их жирным логотипом.
Если вы разрабатываете плакат к серьезному драматическому фильму, возможно, вам понадобится сильный, но элегантный шрифт с засечками для названия. Типографика придает характер вашему дизайну, поэтому выбирайте с умом.
Ограничьте количество пар типов до 2 или 3 макс.Старайтесь не использовать слишком много шрифтов в одном дизайне. Чем больше шрифтов вы используете, тем сложнее читать или различать иерархию. Как правило, старайтесь использовать максимум 2–3 шрифта.
При объединении нескольких гарнитур обязательно выберите два совершенно разных шрифта.Например, не используйте два почти одинаковых шрифта без засечек. Вместо этого сочетайте шрифт с засечками или другой декоративный шрифт с без засечек, чтобы добиться хорошего баланса.
Для получения дополнительной информации о том, как выбрать шрифты для своих проектов, в том числе некоторых из любимых веб-сайтов Рана, посмотрите это видео.
Как улучшить свои типографские навыкиНа самом деле нет другого выхода, кроме практики. По сути, дизайн — это шрифт + изображение.Но в этих двух элементах есть бесконечное количество дизайнерских возможностей.
Если вы новичок в дизайне и типографике, попробуйте поэкспериментировать с упражнениями только на набор текста. Пока не думайте о цвете, фотографии, иллюстрации или каких-либо других элементах дизайна.
Начните с чистого белого холста в своей любимой программе для дизайна. Добавляйте маленькие блоки черного цвета по одному. Начните с одного шрифта, добавьте заголовок, добавьте подзаголовок и основной текст. Для текста-заполнителя скопируйте и вставьте из текстового генератора Lorem Ipsum.
Как создать иерархию? Попробуйте создать как минимум 10 различных вариантов макета, используя некоторые из советов, которые вы узнали в этой статье. Попробуйте изменить размер шрифта, используйте заглавные буквы для заголовков, учитывайте пробелы.
Если вы амбициозны, начните сочетать 2–3 шрифта, найдите комбинации, которые хорошо сочетаются друг с другом. Поначалу это может быть сложно, но вскоре вы поймете, как много возможностей существует при проектировании с использованием шрифта.
Если вы готовы погрузиться в подробности, посмотрите наш вводный урок типографики из нашего бесплатного курса веб-дизайна.
Что такое типографика и почему она важна для вашего бренда? | Холли Арнетт | Black & White Studios
Итак, вы слышали, как люди говорят о типографике, но что это вообще такое и почему ваши друзья-дизайнеры не перестают говорить о том, насколько это важно?
Типографика (существительное) искусство или процедура размещения шрифта или обработки данных и печати из них.
По сути, типографика — это размещение текста увлекательным, интересным и разборчивым способом, который передает сообщение наиболее подходящим образом.Он включает макет, интервал, размеры, иерархию, цвет и интеграцию шрифта на различных носителях.
Типографика везде
Все, что включает в себя текст, имеет определенную степень типографики, будь то хорошее или плохое. Все в вашем бренде, от вашего веб-сайта, логотипа, социальных сетей, плакатов, вывесок, упаковки, электронной почты, документов или приложений до всего, что содержит слова, является типографским, что делает типографику большей частью вашего визуального бренда, чем вы можете себе представить. Поскольку он составляет значительную часть идентичности вашего бренда, очень важно обеспечить его продуманность.
Во многих ситуациях люди воспринимают ваш бренд с помощью слов. Видят ли они текст в вашей телеобъявлении, читают страницу с информацией на вашем веб-сайте или смотрят на название вашего продукта на полке в супермаркете — это незабываемые впечатления. Как объясняет Брайан Айзенберг, «брендинг — это промежуточный итог всего« опыта », который получают ваши клиенты от вашего бизнеса» , поэтому для создания положительного коннотации для вашего бренда положительный опыт является обязательным.
По словам Нильсона, «малый размер шрифта и низкая контрастность — это жалоба №1 для веб-пользователей, читающих онлайн» , и мы все испытали напряжение, пытаясь прочитать все, что слишком мелкое или трудное для чтения.Эти, казалось бы, небольшие и несущественные типографические ошибки приводят к плохому опыту и, следовательно, к плохой коннотации для вашего бренда.
Так же, как цвет имеет значение для вашего бренда, типографика столь же эффективна в представлении ценностей и тона вашего бренда. Каждая классификация шрифтов имеет различный набор коннотаций и, следовательно, создает различное представление о вас и о том, что вы представляете как бренд.
Причина, по которой существует так много классификаций и видов шрифтов, заключается в том, что все они дают совершенно разное настроение или эффект.Например, шрифты без засечек обычно выглядят современно. Часто они чистые, простые, легко читаемые в большом масштабе и подходят для многих современных задач. С другой стороны, засечки часто считаются устаревшими; они выглядят старше и создают атмосферу старины, но, как известно, их легче читать для более длинного контента, такого как блоги и книги.
Моноширинные шрифты часто используются в компьютерном программировании и кодировании, поэтому они придадут технологический вид вашему дизайну.Скриптовые шрифты кажутся более рукописными и индивидуальными, но могут варьироваться от милых современных надписей кистью до довольно богато причудливой каллиграфии. Blackletter ассоциируется с готической эпохой и поэтому кажется более мрачным, жутким и немного мрачным.
Макс Филлипс справедливо объясняет, что «тип — это то, на что похоже значение». С используемым шрифтом связано так много коннотаций, поэтому выбирайте с умом, понимайте, почему вы используете каждый из них и что он передаст читателю.
«Тип — зрительный голос.Не читая, он передает свое сообщение » — Лаура Уортингтон
Как я уже сказал, типографика составляет значительную часть визуальной идентичности вашего бренда и, следовательно, может стать неотъемлемой частью того, как ваша аудитория воспринимает и запоминает вас.
Большинство из нас может запомнить и мгновенно узнать шрифты, связанные с такими брендами, как Coca Cola, Disney и Harry Potter, и, возможно, видели неоднозначную реакцию на такие бренды, как Apple, Google и GAP, меняющие свою знаменитую типографику.Многие компании, такие как Netflix, Airbnb, Apple и Coca Cola, даже создали свои собственные шрифты, чтобы сделать типографику более продуманной частью своей идентичности.
Взгляните на бренды, которыми вы восхищаетесь или которыми вдохновляетесь, и подумайте об их типографике. Какой тон он задает? Как ты себя чувствуешь? Это создает хороший опыт или не очень? Это единообразно или немного повсеместно? Узнаваема она или легко забываема?
Затем подумайте о своем собственном бизнесе и проведите аудит типографики во всех точках взаимодействия с вашим брендом.При необходимости внесите некоторые изменения, узнайте, как выбрать лучшие шрифты для вашего бренда и даже комбинировать некоторые цвета, понимая, как выбрать эффективную цветовую палитру бренда. Мне бы хотелось услышать, как это влияет на ваш бренд и на впечатления ваших клиентов!
Термины, ресурсы и тенденции в 2020 году
Когда дело доходит до графического дизайна, нужно подумать о многих элементах — цвете, макете, графике, пустом пространстве и т. Д.
Однако есть один элемент, который, без сомнения, один из самых важных, который часто упускается из виду: типографика.
Типографика — неотъемлемая часть использования дизайна как способа передачи ключевых сообщений. Но что такое типографика? Какие принципы дизайна вам нужно знать, чтобы использовать его эффективно? Каковы текущие тенденции в области типографики и как вы можете использовать их, чтобы придать современный и своевременный вид вашему графическому дизайну в 2020 году?
Начнем с основ. Прежде чем мы углубимся в тенденции и ресурсы типографики, давайте разберемся, что такое типографика.
Что такое типографика?
Типографика — это способ размещения текста в дизайне, включая размер, стиль и общий вид.
Первый важный элемент типографики — гарнитуры и шрифты. Гарнитура и шрифты, которые вы выбираете для своего дизайна, могут иметь огромное влияние на общий внешний вид, и важно, чтобы вы понимали различные типы шрифтов и то, как они могут изменить внешний вид вашего дизайна. Например, использование классического шрифта с засечками окажет совершенно иное влияние на дизайн, чем что-то графическое.
При выборе шрифтов важно учитывать, какое сообщение вы пытаетесь передать своим дизайном.
Составляете ли вы годовой отчет с диаграммами, данными и информацией о компании? Использование более причудливого шрифта, такого как Comic Sans, было бы совершенно неуместным; вам будет гораздо лучше использовать классический шрифт, такой как Helvetica, который больше подходит для бизнес-контента.
| СВЯЗАННЫЙ : Вы слышали новости? Спустя 35 лет Helvetica наконец обновилась.Узнайте больше о Helvetica прямо сейчас! |
С другой стороны, если вы разрабатываете дизайн брошюры для продавца детской одежды, более причудливый шрифт будет казаться более связным и фирменным.
Еще один ключевой элемент типографики — это иерархия текста, или, другими словами, способ размещения текста для демонстрации важности. Использование текстовой иерархии — отличный способ привлечь внимание к наиболее важным частям вашего сообщения и убедиться, что ключевая информация не теряется в общем дизайне.
Как правило, вы всегда хотите, чтобы самый важный текст был максимально крупным, чтобы привлечь к нему внимание в дизайне; чем меньше размер текста, тем меньше вероятность того, что зритель его прочитает.
Например, если вы разрабатываете целевую страницу для стимулирования продаж нового продукта, вам нужно сделать ключевые сообщения (например, название продукта, цену и важные детали) как можно больше — и используйте меньший текст, чтобы сообщать меньше -важные детали (например, ваша политика возврата).
Самая важная вещь, которую следует помнить о типографике, заключается в том, что независимо от того, является ли она основным элементом или фоновым элементом, ваш текст является частью общего дизайна, а использование шрифтов и иерархии текста являются ключевыми элементами в создании дизайна, который выглядит связным, эффективным и производит визуальное впечатление.
Типографские термины, которые необходимо знать
Хотя шрифт и иерархия текста являются двумя наиболее важными элементами типографики — и двумя, которые вам действительно нужно понять, чтобы начать работу, — в области типографики все еще есть множество других терминов и принципов, которые было бы полезно знать.
Вот краткий обзор некоторых важных терминов типографики:
ИсходныйНижняя невидимая строка, в которой размещаются текст, буквы и символы.
Линия крышкиВерхняя невидимая линия, которая действует как верхняя граница для текста, букв и символов.
X-высотаВысота строчных букв определенного шрифта (за исключением восходящих, например буквы h, или нижних, например, p).
ОтслеживаниеРасстояние между буквами в блоке текста (иногда называемое «межбуквенным интервалом»).
ВедущийВертикальный интервал между каждой строкой текста.
КернингРегулировка, которая увеличивает или уменьшает расстояние между двумя буквами или другими символами.
4 правила типографики
Итак, теперь, когда вы знаете основные элементы, термины и принципы типографики, давайте поговорим о том, как применить их на практике — или, другими словами, об основных правилах типографики, которые следует учитывать при создании дизайна.
(Источник: Рунью Ся на Medium)
1. Используйте максимум три шрифта для каждого дизайнаСлишком много шрифтов может выглядеть подавляющим. Если вы хотите, чтобы ваши дизайны были связными, выберите максимум три шрифта — один для текста заголовка, один для текста подзаголовка и один для основного текста. (Можно также использовать один или два шрифта.)
2. Выберите отличительные шрифтыЕсли вы собираетесь использовать более одного шрифта в дизайне, убедитесь, что каждый из них достаточно отличительный, чтобы стоять самостоятельно.Выбор двух слишком похожих шрифтов, которые сложно отличить друг от друга, может показаться ошибкой, а не осознанным дизайнерским решением. Помните, сочетание шрифтов — это искусство и наука.
3. Использовать текстовую иерархиюМы уже рассмотрели важность иерархии текста, но еще раз повторю — важно использовать иерархию текста, чтобы подчеркнуть важность в ваших проектах. Иерархия текста определяет, как зритель будет получать информацию в вашем дизайне.Итак, если у вас есть важная информация, убедитесь, что она больше, чем другой текст в вашем дизайне, и ее легко узнает ваш зритель.
4. Помните о интервалеТрекинг, интерлиньяж и кернинг имеют огромное влияние на окончательное ощущение вашего дизайна. Например, наличие значительного промежутка между буквами создаст совершенно другой внешний вид, а не сгруппирует буквы близко друг к другу. Убедитесь, что расстояние между буквами и строками в типографике соответствует общей эстетике дизайна, которую вы пытаетесь создать.
Тенденции и примеры типографики 2020 года
Если вы думаете об использовании преимуществ этих основных методов типографики, независимо от того, решите ли вы создать свой собственный шрифт или использовать тот, который уже существует, взгляните на некоторые из тенденций в области шрифтов, которые будут доминировать в мире типографики в 2020 году:
Ностальгические винтажные шрифты
Ностальгические возвраты являются важным моментом в моде, телевидении, дизайне интерьеров и почти во всем остальном, включая типографику.
Винтажные шрифты, вызывающие чувство ностальгии, будут повсюду в 2020 году. Эта тенденция на удивление универсальна; ностальгические шрифты можно использовать как часть дизайна логотипа, иллюстраций, упаковки и действительно любого дизайна, который вы хотите придать работам ностальгический, но современный вид.
(Источник: Ильхам Херри)
(Источник: Sign²in)
(Источник: Ramandhani nugraha)
Сверхгромкий жирный шрифт
Иногда лучше меньше, да лучше.Но иногда больше значит больше — и это, безусловно, относится к одной из самых больших тенденций в области типографики 2020 года: слишком громким (и жирным) шрифтам.
Смелые, громкие, бросающиеся в глаза шрифты не для всех, но если вы хотите создать дизайн, который оставит неизгладимое впечатление, считайте их лучшим выбором.
(Источник: Россия)
(Источник: Sagmeister & Walsh)
(Источник: estyr37)
Ключ к эффективному использованию этой тенденции? Пусть шрифт займет центральное место.Это такой громкий и смелый выбор, что вы не хотите добавлять слишком много других элементов и визуально подавлять аудиторию.
Минимальные шрифты без засечек
(Источник: Стан Куркула)
(Источник: Un Barco)
(Источник: Libratone)
Bold станет популярным в мире типографики в 2020 году, но это не значит, что нет времени и места для более тонкого подхода.
Минимальные шрифты без засечек в значительной степени противоположны сверхмощной тенденции. Они простые, классические и придают изысканный вид дизайну.
Положительная сторона этой тенденции? Эти шрифты чрезвычайно просты в использовании, и при их эффективном использовании они могут оказать большое влияние (несмотря на их минималистичный дизайн).
Контурные шрифты
(Источник: simplest ™)
(Источник: сайт дизайнера Pixelo и Владимир Федотов)
(Источник: Виита Титан и Марк Беренгер)
Современный промышленный вид контурных шрифтов придает дизайну чистый вид — и этот чистый вид станет огромной тенденцией в наступающем году.
Контурные шрифты (именно то, на что они похожи — шрифты, которые в основном представляют собой контуры с пустым пространством внутри каждого символа) чрезвычайно универсальны; в зависимости от шрифта и способа его использования он может казаться деревенским, современным, классическим или причудливым. Все дело в казни. Итак, как только вы определитесь с тем, какой внешний вид вы хотите, вы сможете найти контурный шрифт, который воплотит эту эстетику в жизнь.
Причудливые шрифты
(Источник: Free Stock)
(Источник: Wintrygrey)
(Источник: Амит Джаху)
Вы можете действовать осторожно и придерживаться проверенного, верного и классического шрифта, но если вы хотите выйти за рамки и осмелиться быть другим, 2020 год — идеальное время для этого.
Причудливые, оригинальные и игривые шрифты станут огромной тенденцией в 2020 году. Людей привлекают эти шрифты — несмотря на их несколько грубый или неуклюжий вид — из-за шарма и легкости, которые они добавляют в дизайн.
Если вы хотите привнести немного легкомыслия и веселья в свой дизайн в наступающем году, это определенно тенденция, которой вы наверняка захотите воспользоваться.
Грязные шрифты
(Источник: Ника Некрасова и Лукьян Турецкий)
(Источник: Meella)
(Источник: Sam Parrett)
Точно так же, вы можете не рисковать, используя чистые, прямые и точные шрифты, а можете получить беспорядок — тенденция шрифтов, которая станет большой в 2020 году.
Считайте эту тенденцию панк-роком в мире типографики; это беспорядочно и непринужденно круто, бросается в глаза, жирно и графично. Эта тенденция не для более застегнутых дизайнеров — но для тех, кто хочет придать своему дизайну резкость, это определенно будет хорошим выбором.
Типографские ресурсы
Теперь, когда у вас есть представление об основах типографики и о том, какие типографские тенденции будут повсюду в 2020 году, давайте поговорим о ресурсах, которые позволят применить эти основы и тенденции в действии.
Если вы хотите добавить несколько новых шрифтов в свой дизайнерский арсенал, существует ряд бесплатных баз данных шрифтов с тысячами шрифтов на выбор.
Если вы ищете что-то совершенно оригинальное, вы также можете нанять дизайнера для создания собственного шрифта. Это не только придаст вашему дизайну неповторимый вид, но и поможет укрепить ваш бренд.
Завершение
Типографика — ключевой элемент хорошего дизайна.
Теперь, когда вы знаете ключевые элементы хорошей типографики — и тенденции, которые станут заметными в 2020 году, — все, что вам осталось сделать, это выйти и начать проектировать.
Готовы проверить свои навыки типографики? Узнайте о лучшем бесплатном программном обеспечении для графического дизайна, которое вы можете скачать прямо сейчас. Или, если вы создаете веб-сайт, выберите лучшую типографику для веб-сайтов.
Понимание разницы между шрифтом и надписью — Smashing Magazine
Об авторе
Джозеф Алессио — художник и дизайнер надписей из Детройта.Он работал с такими компаниями, как Patagonia, Reach Records, Monotype and the Art… Больше о Джозеф ↬
Надписи и типографика, такие похожие, но такие разные, составляют огромную часть дизайна и поэтому заслуживают нашего полного понимания.
После эпохи гранжа, граффити и Дэвида Карсона в 90-е годы интерес к типографике резко возрос. Мы видели, как ряд дизайнеров и художников сделали свою карьеру, создавая шрифты или нестандартные надписи, и стало обычным делом относить типографику к нашим навыкам и дисциплинам.
К сожалению, как и любой всплеск популярности, привело к множеству недоразумений в отношении некоторых терминов и концепций , которые мы используем. Эта статья поможет вам лучше понять, что такое типографика, а что нет, и почему.
Одним из довольно распространенных примеров этого является несметное количество сообщений в блогах и витрин, утверждающих, что они отображают «рукописную типографику» — я даже слышал, как это говорили университетские профессора. Хотя эта фраза кажется логичной, на самом деле это противоречие в терминах: рукописный ввод — это вообще не типографика! Прежде чем вы бросите в меня ручки и кисти в знак протеста, позвольте мне объяснить!
Несмотря на то, что буквенное обозначение и типографика во многом разделяют одни и те же концепции, и хорошее видение и понимание одного поможет вам и в другом, это совершенно разные дисциплины.Начнем с определения того, как мы понимаем каждый термин.
Что такое «Типографика»?
Типографика — это, по сути, изучение того, как формы букв взаимодействуют на поверхности, напрямую относящиеся к тому, как будет установлен шрифт, когда он в конечном итоге попадет в печать. Одно определение сформулировано как «стиль, расположение или внешний вид наборного текста» и является продуктом системы печати с подвижным шрифтом, которую большая часть мира использовала на протяжении веков. Это связано с набором текста и может включать в себя шрифтовое оформление.В современном мире цифрового дизайна для большинства из нас это означает ежедневную работу со шрифтами.
Типографика на самом деле — это подмножество букв , потому что это изучение букв, применяемых к гарнитурам. Многие дизайнеры также взяли на себя высокую печать в качестве хобби или побочного интереса, в котором также используются аспекты типографики или набора текста, в зависимости от проекта.
Наборные книжные страницы. (Изображение: Том Гарнетт)Геррит Нордзий, профессор шрифтового дизайна Королевской академии искусств в Гааге, Нидерланды, с 1960 по 1990 год, определяет типографику как «письмо с использованием готовых символов. Питер Билак, основатель Typotheque, отмечает, что это «подразумевает полное отличие от надписей, почерка или граффити, которые также связаны с созданием форм букв, но не предлагают повторяемую систему установки этих букв».
Люди довольно часто называют надписи типографикой, но вы всегда должны избегать этого при разговоре с клиентом. В логотипе можно использовать типографику, а также пользовательские надписи. Ваш клиент может не знать разницы, но вы знаете, и очень важно иметь образованного клиента.Это требует, чтобы мы говорили с ними, используя правильные термины, и это облегчает понимание как вам, так и вашему клиенту.
Кроме того, как дизайнеры любого типа, мы стремимся поддерживать высокий уровень профессионализма, и правильное использование терминологии является важной частью демонстрации гордости за нашу работу и уверенности в том, что мы можем это сделать, а не просто получить работа сделана, но произведена отличная работа.
Что такое надпись?
Буквы можно определить просто как «искусство рисования букв» .Многое нужно для того, чтобы буквы выглядели правильно, и это совершенно другая тема, но концепция очень проста: определенная комбинация форм букв, созданная для одного использования и цели, в отличие от использования ранее разработанных букв в качестве компонентов, как в типографике. Часто надписи рисуются от руки, пером, графитом или кистями, хотя некоторые люди начинают свою работу непосредственно в Adobe Illustrator. Гравюра и подобные искусства связаны с надписью.
Нью-Йорк сценарий Саймона Аландера.Точно так же, как типографика — это не буквы, надписи — это не типографика.Широко уважаемый художник-шрифтовик Джессика Хиш выступила с докладом на эту тему на конференции FRONTEND 2011 для тех, кто «не понимает разницы между надписью и шрифтом», вникая в соответствующую информацию с некоторыми краткими определениями примерно на ¾ пути через видео.
Типографика действительно имеет сходство с буквенным шрифтом — она все еще работает с буквами, но в контексте гарнитур и их правильного использования. Поэтому не рекомендуется называть типографику буквами, поскольку они имеют разные коннотации, и вы не хотите вводить клиента в заблуждение, меняя термины.Опять же, точность в терминах — важный элемент любой профессии, и дизайн ничем не отличается.
Сходства и различия
Визуальные концепции, лежащие в основе типографики и буквенного обозначения, в значительной степени разделяются обеими дисциплинами. Расстояние между буквами, постоянный вес и контраст — правила, которые мы применяем в отношении того, что работает, а что нет, по-прежнему применяются. Однако часто используются разные термины. Для промежутка между двумя строками текста, который набирается, мы используем термин «интерлиньяж», , обозначающий полоску вывода, которую принтеры устанавливают между строками текста, чтобы оставить больше места.Та же концепция, применяемая к буквам, будет просто называться «межстрочный интервал».
«Верхний регистр» типа, содержащий глифы в верхнем регистре. (Изображение: Marcin Wichary)Пространство между буквами также является важным понятием, и недостаток внимания к нему является причиной большей части плохой типографики, которую мы видим сегодня. При работе с шрифтом мы называем регулировку горизонтального расстояния между символами «кернингом», , но это модернизированное понимание термина. При наборе керн является частью глифа, который выходит за пределы блока шрифта, на котором формируется символ, например.грамм. клемма «f» на изображении ниже.
Кернированный блок типа «f».
Однако в надписи не следует называть это кернингом. Вместо того, чтобы говорить, что буквы «А» и «V» могут быть кернингом, мы могли бы сказать, что расстояние между ними можно было бы уменьшить.
Типографика используется для бесконечных приложений, от заголовков до основного текста, некоторые из которых представляют множество типографских соображений, о которых не придется задумываться тем, кто занимается надписями. Буквы используются почти исключительно в качестве отображаемого текста — представьте, что вы пишете несколько абзацев текста вручную! Каллиграфия гораздо чаще используется в более длинных отрывках текста.Хотя каллиграфия и надписи снова связаны между собой, между ними есть фундаментальное различие, на которое я хотел бы указать.
Каллиграфия основана на почерке ; по сути, это «написание писем». Буквенное обозначение, с другой стороны, основано на черчении , то есть на «рисовании букв». Настойчивые каллиграфы и писцы, как известно, создавали книги, такие же, как Библия, которые сами по себе являются невероятными произведениями искусства (например, Евангелия Линдисфарна, Келлская книга), но это были усилия всей жизни, и теперь мы используем их в практических целях гарнитуры.Ух!
Иллюминированные (богато украшенные) буквы Линдисфарнских Евангелий из Евангелия от Марка. Эта конкретная страница демонстрирует буквенную часть, а не каллиграфический отрывок, то есть нарисованный, а не написанный. (Изображение: manuscript_nerd)Различия в современном цифровом веке иногда носят теоретический характер, но практические различия огромны — никто не хочет писать вручную 500 страниц!
Однако некоторые упорные каллиграфы предприняли монументальные проекты, такие как церковь Св.Библия Иоанна, современная рукопись, полностью написанная и иллюстрированная — каллиграфический термин для украшения — вручную. От ввода в эксплуатацию до завершения с использованием традиционных методов, таких как гусиные ручки и накладываемое вручную сусальное золото, потребовалось около 13 лет, и это обошлось примерно в 8 миллионов долларов. Невероятные размеры этого проекта — свидетельство красоты традиционных методов, но также и отражение того, как печать и типографика изменили мир.
Исторически говоря
Искусство письма и каллиграфии существует с незапамятных времен.Разговорные языки быстро развили системы письма, которые затем использовались для общения с помощью более прочных средств, чем речь. Надпись и каллиграфия развивались параллельно друг с другом, наряду с другими искусствами, связанными с письмом, такими как гравюра. Мы можем проследить прогресс, от Розеттского камня и древнеримских надписей до упомянутых выше произведений писцов и многого другого. История дала нам бесконечное количество примеров надписей и каллиграфии с помощью гравировки, пера и кисти.
Традиционная китайская каллиграфия.(Изображение: Терри Мэдли)
Хотя очень немногие люди умели читать, а письмо в средние века в Европе относилось к монашеским и королевским писцам, у нас есть некоторые впечатляющие работы того периода. К сожалению, мы часто упускаем из виду красивую каллиграфию и надписи, которые делали в Азии и на Ближнем Востоке, где художественное образование было намного доступнее. И надписи, и каллиграфия процветали в восточном полушарии и продолжают оставаться источником вдохновения сегодня.
Искусство каллиграфии в соборе Святой Софии, Стамбул. (Изображение: Симона Сколари)Когда Иоганнес Гутенберг построил свой печатный станок около 1439 года, концепция типографики, которая развивалась медленно, была революционизирована. Система подвижного шрифта, металлический сплав и методы литья дали миру практическое решение для печати. Это породило дисциплину типографики в том виде, в каком мы ее знаем, с кернингом, интерлиньяжем и терминами, которые мы используем до сих пор. У каждой буквы был свой собственный блок шрифта, на котором она сидела, и наборщики располагали букву за буквой.
Внутри Библии Гутенберга. Обратите внимание на смешанное использование типографики с черным шрифтом и буквиц с буквами от руки, имитирующих современный немецкий каллиграфический стиль. (Изображение: jmwk)Типографика была и остается, в первую очередь, навыком установки типа . Это был очень трудоемкий процесс, и люди постоянно пытались найти способы его рационализировать и увеличить производительность. Были разработаны стандартизированные методы расположения глифов, чтобы их положение мог запомнить и уловить типограф без необходимости смотреть.Это дало нам наши термины для символов верхнего и нижнего регистра, потому что верхний регистр или ящик обычно содержал заглавные буквы, а нижний регистр — минускулы до Калифорнийского дела о вакансиях, популярного в Соединенных Штатах в 19 веке, объединили оба уровня в один большой корпус.
Диаграмма, показывающая макет метода размещения заказа в Калифорнии. (Изображение: Marcin Wichary)Оставив типографику на этом этапе ее развития, я прослежу развитие букв и каллиграфии.В этот период экспериментов с печатью каллиграфия все еще играла огромную роль в коммуникации, и образованные люди писали рукой, которая поражает нас сегодня красотой и точностью своих рукописей. Ролики, восходящие и нисходящие элементы сплетались в удивительные узоры и границы, иногда почти затмевая сам текст.
Изысканный образец почерка Яна ван де Вельде, Амстердам, 1609.
Надписи и каллиграфия следовали культурным тенденциям, оставляя эпоху рококо и становясь более сдержанной в начале 19 века, только чтобы снова расцвести в орнаменте в викторианскую эпоху и витиеватые формы модерна.Миры шрифтов и букв постоянно пересекаются. Многие люди, такие как Освальд Купер, добились уважения к своему шрифту и были наняты литейщиками для разработки новых шрифтов.
Титульные листы из немецких авангардных изданий «Декоративное искусство» и «Пан», примеры надписи периода модерна.
Надпись широко использовалась в ар-деко и модернизме, в плакатах и рекламе, логотипах и обложках книг. Относительно недавнее искусство названий фильмов также предоставляет нам широкий спектр иллюстративных стилей букв 20-го века.Выйдя из эпохи модерна и во второй половине 20-го века, надписи претерпели множество изменений — органические стили 70-х, новый модернизм 80-х и вышеупомянутые шероховатые стили 90-х. сцена со шведским столом визуальных отсылок ко всем вообразимым периодам истории. Такие дизайнеры, как Херб Любалин и Дойалд Янг, метафорические гиганты надписи, оставили огромное наследие этого периода.
Надпись Херба Любалина с адресом его студии.
Здесь я сделаю шаг назад во времени, чтобы снова вернуться к теме типографики. Развитие техники продолжалось в течение 19 века, и печать играла важную роль в мировой истории, например, публикации Бенджамина Франклина и печатные материалы Томаса Пейна — The Rights Of Man , Age Of Reason и др. — которые сыграли важную роль. в американской революции.
Между тем, после того как многие изобретатели попытались создать практичную наборную машину, но потерпели неудачу, Оттмар Мергенталер в 1884 году построил линотипную машину, которая произвела революцию в газетной отрасли.Я не буду здесь больше говорить об этом, но если вас интересует история типографики, я настоятельно рекомендую взглянуть на документальный фильм Linotype: The Film . Это не спонсорское заявление, мне просто очень понравился документальный фильм, и вы, возможно, захотите его посмотреть!
Взгляд на линотипную машину. (Изображение: Marcin Wichary)Линотип был всего лишь одной из машин, используемых для ускорения процессов набора и печати, и хотя некоторые люди все еще набирали вручную, отрасль в целом постоянно менялась, чтобы внедрять более быстрые и лучшие методы.Типографика изучалась в различных направлениях искусства, от дадаизма до модернизма и за его пределами, переосмысливая способы использования шрифта и придания ему выражения и значения. По мере развития типографики, экспериментальной и традиционной, методы перешли к фотонабору, а оттуда — к цифровой эпохе, в которой мы находимся сегодня. Типографика как дисциплина выглядит совсем иначе, чем 50 лет назад. Вместо того, чтобы устанавливать тип металла и блокировать формы, мы используем панели в Illustrator или InDesign для кернинга, добавления интерлиньяжа и выравнивания нашего шрифта.
Надпись также перешла в цифровой формат, в котором мы выполняем большую часть наших дизайнерских работ. Однако многие художники остаются верными аналоговым медиа, рисуя буквы от руки.
Надпись Тома Лейна для крючка и утюгов.Цифровое слияние в значительной степени привело к путанице между надписью и типографикой, поскольку теперь они часто создаются с использованием одних и тех же программ — разница между ними больше не разница между кистью и машиной высокой печати или чертежным столом и матрицы линотипов.Однако надписи и типографика — это разные понятия, и понимание их, их сходства и различий поможет нам стать лучшими дизайнерами.
Начинаем самостоятельно писать от руки
Для тех, кто хочет начать создавать собственные надписи от руки, это может показаться немного сложным. Буквы, которые мы так часто видим, очень сложно нарисовать от руки. К счастью, есть много советов и приемов, которые вы можете использовать, чтобы ознакомиться с процессом и научиться создавать приятные композиции.
Трассировка
Возьмите кальку и распечатайте образцы известных шрифтов. Проследите их несколько раз, позволяя руке привыкнуть к линиям, над которыми шрифтовые дизайнеры тщательно работали и исправляли, пока они не стали идеальными. Для начала есть несколько хороших произведений — проверенная временем классика, такая как Гарамонд и Каслон, или выдающиеся недавние работы, такие как Харриет из Okay Type. Избегайте использования бесплатных шрифтов, поскольку они часто плохо обработаны и не могут служить хорошей моделью. Это позволяет тренировать глаз и руку, используя работы мастеров.
Чтение
Жадно читайте! В конце статьи я перечислил ряд ресурсов, которые вы можете найти — книги, блоги и другие ресурсы. Знания — сила, а понимание принципов, лежащих в основе шрифтового дизайна и букв, поможет вам развить свой глаз.
Photo Safari
Если вы живете недалеко от города с историческим районом или старыми зданиями, постарайтесь провести несколько часов в выходные, просто гуляя и находя образцы хорошей типографики и надписей.Вы можете найти отличные примеры в наружных вывесках, будь то световые вывески, окрашенные или виниловые. Часто огромные буквы нарисованы на кирпичных стенах старых заводов или ресторанов. Затем используйте свои фотографии в качестве моделей для рисования исторических стилей букв.
Используйте сетку, но не используйте сетку
При написании надписей вы обнаружите, что идеальные измерения часто на самом деле не выглядят «правильными». Нарисуйте линии, чтобы помочь себе сохранить постоянное напряжение и равномерность надписи, но доверяйте своему глазу, а не сетке, если что-то выглядит не совсем правильно.Это особенно верно, если вы делаете что-то с изогнутой базовой линией. Помните, вы делаете это для того, чтобы их видели, а не измеряли, поэтому восприятие важнее геометрического совершенства.
Ресурсы
Вот несколько ресурсов, которые я считаю особенно полезными, касающимися как надписей, так и типографики.
Книги
- Dangerous Curves, Дойалд Янг В этом томе представлены некоторые из лучших работ за выдающуюся карьеру Янга в области письма, включая отклоненные варианты логотипов и незавершенные эскизы.
- Scripts, Steven Heller и Louise Fili От двух самых уважаемых сторонников букв и шрифтов в нашем современном дизайне происходит «настоящий фестиваль редких и неизвестных шрифтов».
- Typography Sketchbooks, Стивен Хеллер, и Лита Таларико, Хеллер объединился с Таларико, чтобы заглянуть в умы и процессы более 100 уважаемых любителей письма.
- Designing Type, Карен Ченг Ченг проводит нас через семантический взгляд на логику и эстетику шрифтов, которые мы видим и регулярно используем, с множеством диаграмм и иллюстраций.
Веб-сайты
- Typeverything Тамблог о надписях и типографике, подготовленный некоторыми из самых уважаемых современных художников-шрифтовиков.
- Calligraphica Другой веб-сайт Tumblr, демонстрирующий каллиграфию всех стилей и языков, опять же курируемый замечательными каллиграфами и писателями, в том числе некоторыми из тех, кто занимается Typeverything.
- I Love Typography Подробные сообщения в блоге об истории шрифтов и надписи, интервью с дизайнерами шрифтов, новости о предстоящих публикациях, связанных с шрифтами — ILT предлагает хорошее чтение для серьезных любителей письма.


 Хотите проверить? Просто дайте оценить сайт любому знакомому: пусть посмотрит свежим взглядом и выскажет честное мнение.
Хотите проверить? Просто дайте оценить сайт любому знакомому: пусть посмотрит свежим взглядом и выскажет честное мнение.