Цветовая палитра круг: Московская Цветовая Палитра — Онлайн каталог «Цветовая Палитра Москвы» — ColorScheme.Ru
Московская Цветовая Палитра — Онлайн каталог «Цветовая Палитра Москвы» — ColorScheme.Ru
ColorScheme· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер ЦветовКаталог цветов «Цветовая палитра Москвы» существует с начала 2000-х годов. Палитра была разработана специалистами из комитета по архитектуре и градостроительству города Москвы на базе международной системы обозначения цвета NCS, и включает в себя более 400 цветов.
Московская палитра призвана обеспечить единую систему окраски зданий и сооружений, поэтому на неё ориентируются не только строители и архитекторы, но и зарубежные и отечественные производители лакокрасочных материалов. Основное назначение «Московской Цветовой Палитры» — обозначение цвета в колористических паспортах объектов Столицы.
Каталог содержит цвета, полученные на основании анализа проектов реставрации и реконструкции зданий, с целью наиболее полного отображения палитры стилей в истории Москвы, а также практики цветового проектирования в городе. Цвета в каталоге подобраны с учётом атмосферного воздействия и высокой стойкости к ультрафиолетовому излучению.
Цвета в каталоге подобраны с учётом атмосферного воздействия и высокой стойкости к ультрафиолетовому излучению.
Каталог цветов «Цветовая Палитра Москвы»
Обращаем ваше внимание, что электронная таблица носит лишь ориентировочный характер. Цвета на экране компьютера могут не совпадать со стандартом из-за различных настроек яркости, контрастности, и цветовой калибровки монитора.
Красная цветовая область:
- МП-0001-К 0001
- МП-0002-К 0002
- МП-0003-К 0003
- МП-0004-К 0004
- МП-0005-К 0005
- МП-0006-К 0006
- МП-0007-К 0007
- МП-0008-К 0008
- МП-0009-К 0009
- МП-0010-К 0010
- МП-0011-К 0011
- МП-0012-К 0012
- МП-0013-К 0013
- МП-0014-К 0014
- МП-0015-К 0015
- МП-0016-К 0016
- МП-0017-К 0017
- МП-0018-К 0018
- МП-0019-К 0019
- МП-0020-К 0020
- МП-0021-К 0021
- МП-0022-К 0022
- МП-0023-К 0023
- МП-0024-К 0024
- МП-0025-К 0025
- МП-0026-К 0026
- МП-0027-К 0027
- МП-0028-К 0028
- МП-0029-К 0029
- МП-0030-К 0030
- МП-0031-К 0031
- МП-0032-К 0032
- МП-0033-К 0033
- МП-0034-К 0034
- МП-0035-К 0035
- МП-0036-К 0036
- МП-0037-К 0037
- МП-0038-К 0038
- МП-0039-К 0039
- МП-0040-К 0040
- МП-0041-К 0041
- МП-0042-К 0042
- МП-0043-К 0043
- МП-0044-К 0044
- МП-0045-К 0045
- МП-0046-К 0046
- МП-0047-К 0047
- МП-0048-К 0048
- МП-0049-К 0049
- МП-0050-К 0050
- МП-0051-К 0051
- МП-0052-К 0052
- МП-0053-К 0053
- МП-0054-К 0054
- МП-0055-К 0055
- МП-0056-К 0056
- МП-0057-К 0057
- МП-0058-К 0058
- МП-0059-К 0059
- МП-0060-К 0060
- МП-0061-К 0061
- МП-0062-К 0062
- МП-0063-К 0063
- МП-0064-К 0064
Зелёная цветовая область:
- МП-0193-З 0001
- МП-0194-З 0002
- МП-0195-З 0003
- МП-0196-З 0004
- МП-0197-З 0005
- МП-0198-З 0006
- МП-0199-З 0007
- МП-0201-З 0009
- МП-0202-З 0010
- МП-0203-З 0011
- МП-0204-З 0012
- МП-0205-З 0013
- МП-0206-З 0014
- МП-0207-З 0015
- МП-0209-З 0017
- МП-0210-З 0018
- МП-0211-З 0019
- МП-0212-З 0020
- МП-0213-З 0021
- МП-0214-З 0022
- МП-0215-З 0023
- МП-0216-З 0024
- МП-0217-З 0025
- МП-0218-З 0026
- МП-0219-З 0027
- МП-0220-З 0028
- МП-0221-З 0029
- МП-0222-З 0030
- МП-0223-З 0031
- МП-0224-З 0032
- МП-0225-З 0033
- МП-0226-З 0034
- МП-0227-З 0035
- МП-0228-З 0036
- МП-0229-З 0037
- МП-0230-З 0038
- МП-0231-З 0039
- МП-0232-З 0040
- МП-0233-З 0041
- МП-0234-З 0042
- МП-0235-З 0043
- МП-0236-З 0044
- МП-0237-З 0045
- МП-0238-З 0046
- МП-0239-З 0047
- МП-0240-З 0048
- МП-0241-З 0049
- МП-0242-З 0050
- МП-0243-З 0051
- МП-0244-З 0052
- МП-0245-З 0053
- МП-0246-З 0054
- МП-0247-З 0055
- МП-0248-З 0056
- МП-0249-З 0057
- МП-0250-З 0058
- МП-0251-З 0059
- МП-0252-З 0060
- МП-0253-З 0061
- МП-0254-З 0062
- МП-0255-З 0063
- МП-0256-З 0064
- МП-0449-З 0065
- МП-0450-З 0066
- МП-0451-З 0067
- МП-0452-З 0068
- МП-0453-З 0069
- МП-0454-З 0070
- МП-0457-З 0073
- МП-0458-З 0074
- МП-0459-З 0075
- МП-0460-З 0076
- МП-0461-З 0077
- МП-0462-З 0078
- МП-0465-З 0081
- МП-0466-З 0082
- МП-0467-З 0083
- МП-0468-З 0084
- МП-0469-З 0085
- МП-0470-З 0086
- МП-0471-З 0087
- МП-0473-З 0089
- МП-0474-З 0090
- МП-0475-З 0091
- МП-0476-З 0092
- МП-0477-З 0093
- МП-0478-З 0094
- МП-0479-З 0095
- МП-0483-З 0099
Синяя цветовая область:
- МП-0129-Си 0001
- МП-0130-Си 0002
- МП-0131-Си 0003
- МП-0132-Си 0004
- МП-0133-Си 0005
- МП-0134-Си 0006
- МП-0135-Си 0007
- МП-0136-Си 0008
- МП-0137-Си 0009
- МП-0138-Си 0010
- МП-0139-Си 0011
- МП-0140-Си 0012
- МП-0141-Си 0013
- МП-0142-Си 0014
- МП-0143-Си 0015
- МП-0144-Си 0016
- МП-0145-Си 0017
- МП-0146-Си 0018
- МП-0147-Си 0019
- МП-0148-Си 0020
- МП-0149-Си 0021
- МП-0150-Си 0022
- МП-0151-Си 0023
- МП-0152-Си 0024
- МП-0153-Си 0025
- МП-0154-Си 0026
- МП-0155-Си 0027
- МП-0156-Си 0028
- МП-0157-Си 0029
- МП-0158-Си 0030
- МП-0159-Си 0031
- МП-0160-Си 0032
- МП-0162-Си 0034
- МП-0163-Си 0035
- МП-0164-Си 0036
- МП-0165-Си 0037
- МП-0166-Си 0038
- МП-0167-Си 0039
- МП-0168-Си 0040
- МП-0169-Си 0041
- МП-0170-Си 0042
- МП-0171-Си 0043
- МП-0172-Си 0044
- МП-0173-Си 0045
- МП-0174-Си 0046
- МП-0175-Си 0047
- МП-0176-Си 0048
- МП-0177-Си 0049
- МП-0178-Си 0050
- МП-0179-Си 0051
- МП-0180-Си 0052
- МП-0181-Си 0053
- МП-0182-Си 0054
- МП-0183-Си 0055
- МП-0184-Си 0056
- МП-0185-Си 0057
- МП-0186-Си 0058
- МП-0187-Си 0059
- МП-0188-Си 0060
- МП-0189-Си 0061
- МП-0190-Си 0062
- МП-0191-Си 0063
- МП-0192-Си 0064
- МП-0457-Си 0073
- МП-0458-Си 0074
- МП-0459-Си 0075
- МП-0460-Си 0076
- МП-0461-Си 0077
- МП-0462-Си 0078
- МП-0463-Си 0079
- МП-0465-Си 0081
- МП-0466-Си 0082
- МП-0468-Си 0084
- МП-0469-Си 0085
- МП-0470-Си 0086
- МП-0475-Си 0091
- МП-0476-Си 0092
- МП-0477-Си 0093
- МП-0478-Си 0094
- МП-0481-Си 0097
- МП-0482-Си 0098
- МП-0483-Си 0099
- МП-0484-Си 0100
- МП-0485-Си 0101
- МП-0489-Си 0105
- МП-0491-Си 0107
- МП-0492-Си 0108
- МП-0493-Си 0109
Жёлтая цветовая область:
- МП-0065-Ж 0001
- МП-0066-Ж 0002
- МП-0067-Ж 0003
- МП-0068-Ж 0004
- МП-0069-Ж 0005
- МП-0070-Ж 0006
- МП-0071-Ж 0007
- МП-0072-Ж 0008
- МП-0073-Ж 0009
- МП-0074-Ж 0010
- МП-0075-Ж 0011
- МП-0076-Ж 0012
- МП-0077-Ж 0013
- МП-0078-Ж 0014
- МП-0079-Ж 0015
- МП-0080-Ж 0016
- МП-0081-Ж 0017
- МП-0082-Ж 0018
- МП-0083-Ж 0019
- МП-0084-Ж 0020
- МП-0085-Ж 0021
- МП-0086-Ж 0022
- МП-0087-Ж 0023
- МП-0088-Ж 0024
- МП-0089-Ж 0025
- МП-0096-Ж 0032
- МП-0097-Ж 0033
- МП-0098-Ж 0034
- МП-0099-Ж 0035
- МП-0100-Ж 0036
- МП-0101-Ж 0037
- МП-0102-Ж 0038
- МП-0103-Ж 0039
- МП-0104-Ж 0040
- МП-0105-Ж 0041
- МП-0106-Ж 0042
- МП-0107-Ж 0043
- МП-0108-Ж 0044
- МП-0109-Ж 0045
- МП-0110-Ж 0046
- МП-0111-Ж 0047
- МП-0112-Ж 0048
- МП-0113-Ж 0049
- МП-0114-Ж 0050
- МП-0115-Ж 0051
- МП-0116-Ж 0052
- МП-0117-Ж 0053
- МП-0118-Ж 0054
- МП-0119-Ж 0055
- МП-0120-Ж 0056
- МП-0121-Ж 0057
- МП-0122-Ж 0058
- МП-0123-Ж 0059
- МП-0124-Ж 0060
- МП-0125-Ж 0061
- МП-0126-Ж 0062
- МП-0127-Ж 0063
- МП-0128-Ж 0064
- МП-0385-Ж 0065
- МП-0386-Ж 0066
- МП-0388-Ж 0068
- МП-0391-Ж 0071
- МП-0393-Ж 0073
- МП-0394-Ж 0074
- МП-0395-Ж 0075
- МП-0396-Ж 0076
- МП-0398-Ж 0078
- МП-0399-Ж 0079
- МП-0400-Ж 0080
- МП-0401-Ж 0081
- МП-0402-Ж 0082
- МП-0403-Ж 0083
- МП-0404-Ж 0084
- МП-0405-Ж 0085
- МП-0406-Ж 0086
- МП-0407-Ж 0087
- МП-0408-Ж 0088
- МП-0409-Ж 0089
- МП-0410-Ж 0090
- МП-0411-Ж 0091
- МП-0412-Ж 0092
- МП-0415-Ж 0095
- МП-0416-Ж 0096
Серая цветовая область:
- МП-0193-С 0001
- МП-0194-С 0002
- МП-0195-С 0003
- МП-0196-С 0004
- МП-0197-С 0005
- МП-0198-С 0006
- МП-0199-С 0007
- МП-0200-С 0008
- МП-0201-С 0009
- МП-0202-С 0010
- МП-0203-С 0011
- МП-0204-С 0012
- МП-0205-С 0013
- МП-0206-С 0014
- МП-0207-С 0015
- МП-0208-С 0016
- МП-0209-С 0017
- МП-0210-С 0018
- МП-0211-С 0019
- МП-0212-С 0020
- МП-0213-С 0021
- МП-0214-С 0022
- МП-0217-С 0025
- МП-0218-С 0026
- МП-0219-С 0027
- МП-0220-С 0028
- МП-0221-С 0029
- МП-0225-С 0033
- МП-0226-С 0034
- МП-0227-С 0035
- МП-0228-С 0036
- МП-0229-С 0037
- МП-0230-С 0038
- МП-0231-С 0039
- МП-0232-С 0040
- МП-0238-С 0046
- МП-0239-С 0047
- МП-0240-С 0048
- МП-0257-С 0001
- МП-0258-С 0002
- МП-0259-С 0003
- МП-0260-С 0004
- МП-0261-С 0005
- МП-0262-С 0006
- МП-0263-С 0007
- МП-0264-С 0008
- МП-0265-С 0009
- МП-0266-С 0010
- МП-0267-С 0011
- МП-0268-С 0012
- МП-0269-С 0013
- МП-0270-С 0014
- МП-0271-С 0015
- МП-0272-С 0016
- МП-0273-С 0017
- МП-0274-С 0018
- МП-0275-С 0019
- МП-0276-С 0020
- МП-0277-С 0021
- МП-0278-С 0022
- МП-0281-С 0025
- МП-0282-С 0026
- МП-0283-С 0027
- МП-0284-С 0028
- МП-0285-С 0029
- МП-0287-С 0031
- МП-0289-С 0033
- МП-0290-С 0034
- МП-0291-С 0035
- МП-0292-С 0036
- МП-0293-С 0037
- МП-0294-С 0038
- МП-0295-С 0039
- МП-0296-С 0040
- МП-0297-С 0041
- МП-0298-С 0042
- МП-0299-С 0043
- МП-0300-С 0044
- МП-0301-С 0045
- МП-0302-С 0046
- МП-0303-С 0047
- МП-0304-С 0048
рекомендации дизайнера для сочетания цветов на кухне и в спальне.
 Как пользоваться дизайнерским цветовым кругом в детской?
Как пользоваться дизайнерским цветовым кругом в детской?Многочисленные исследования показали, что психоэмоциональное состояние человека зависит от цветовой палитры, в которой оформлен интерьер помещения, где человек работает или отдыхает. Подсознательное восприятие зависит от индивидуальных особенностей конкретной личности (цветовые предпочтения, возраст, тип характера, состояние здоровья, социальный статус). При выборе важно учитывать не только общие правила и рекомендации специалистов по дизайну, но и назначение конкретных помещений, и пожелания владельцев.
Понятие цветового круга
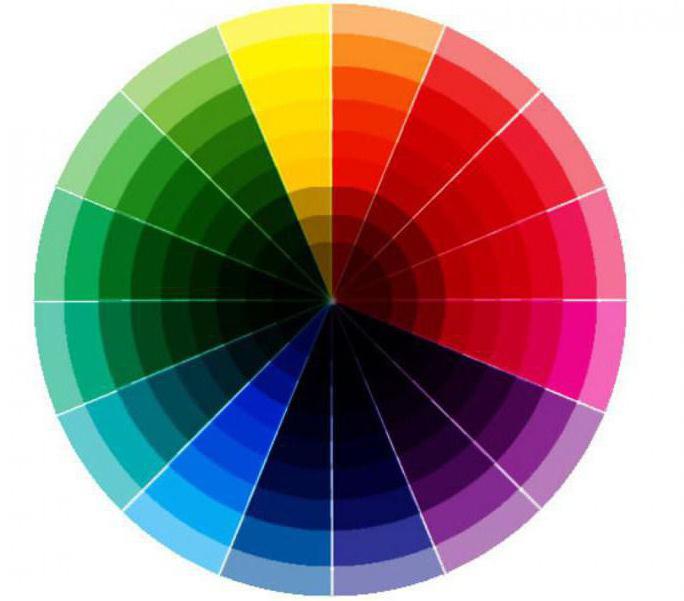
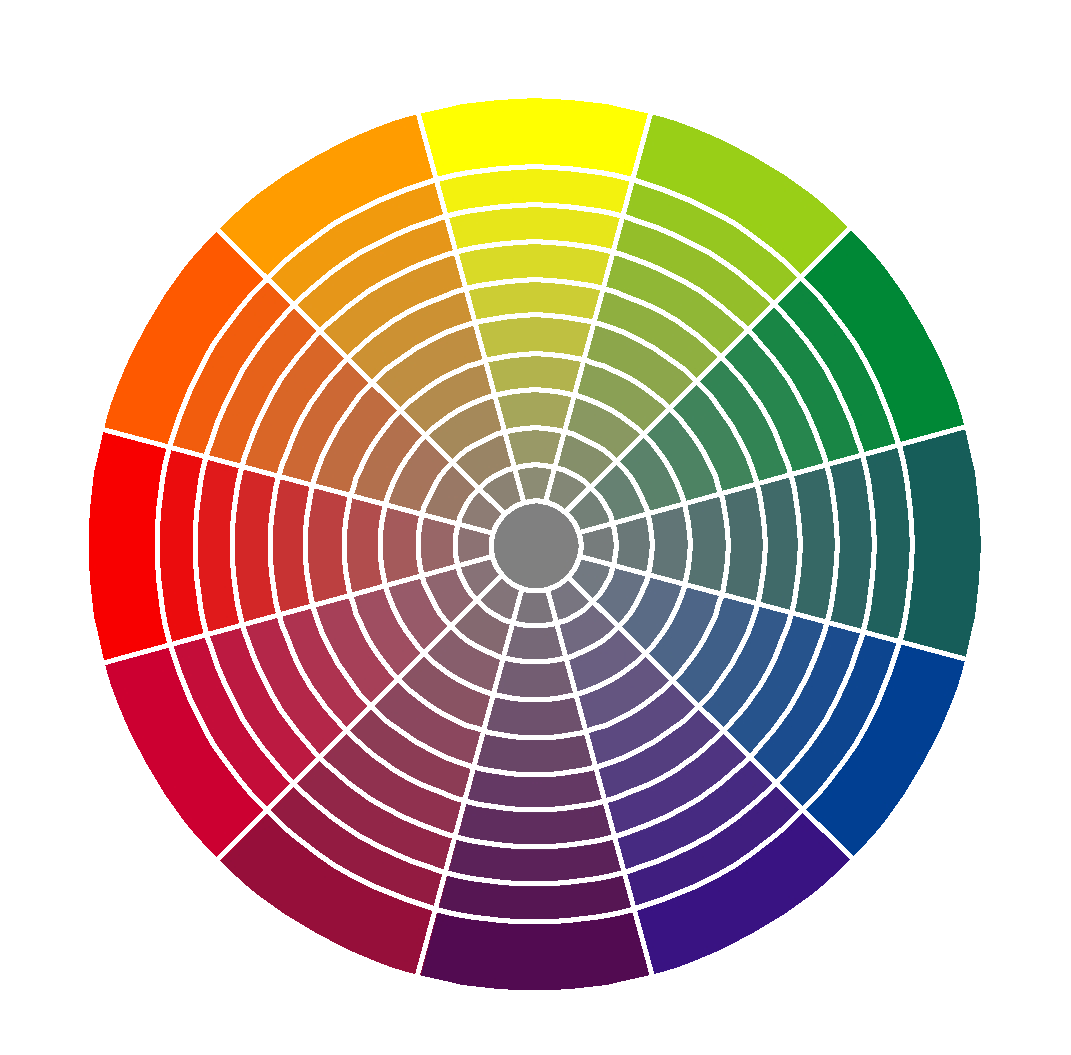
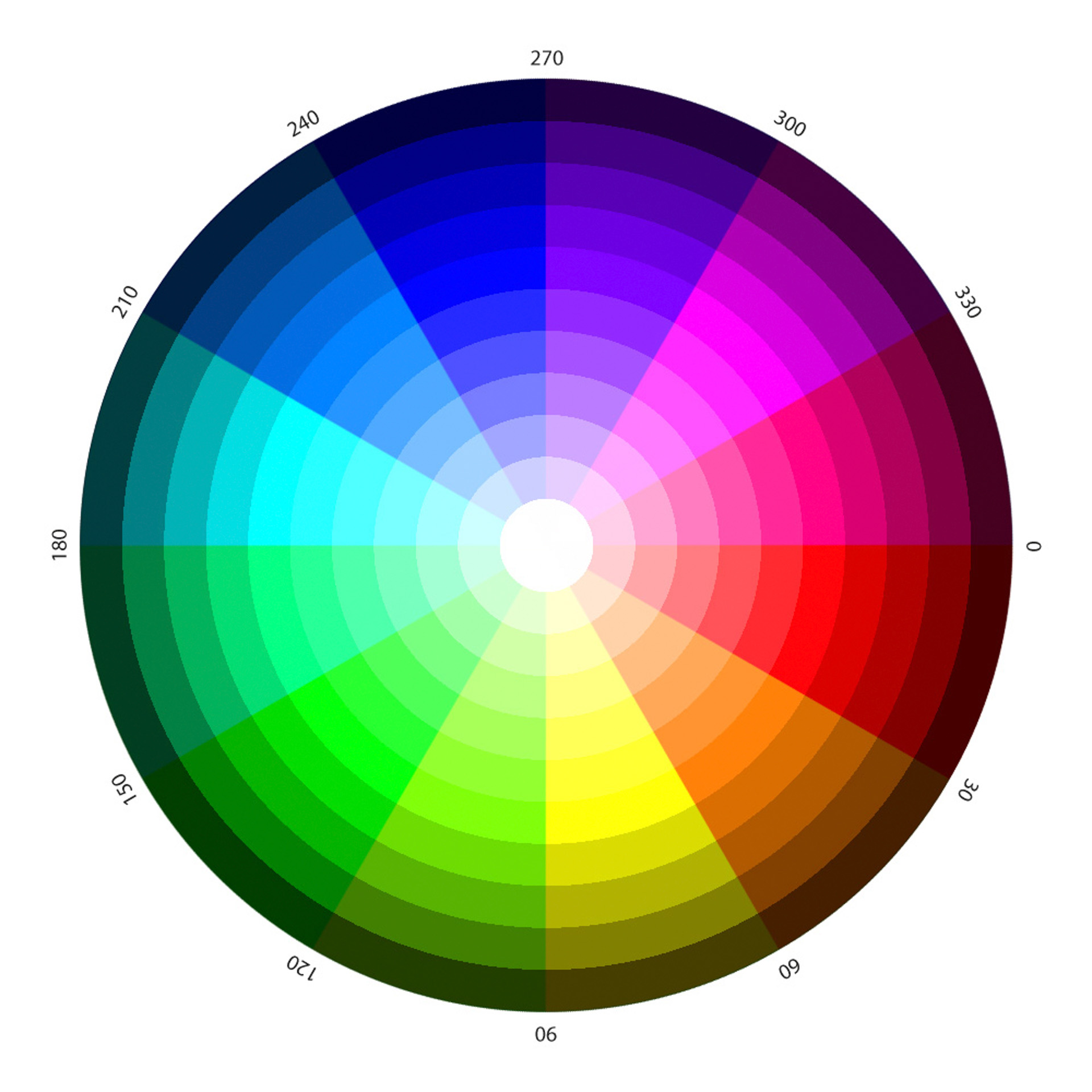
Исследования по изучению спектра солнечного света впервые провёл Исаак Ньютон. Он систематизировал в виде круговой модели семь основных цветов. Позднее во время дальнейших исследований учёными были выделены три базовых цвета: синий, жёлтый, красный, а остальные цвета – зелёный, оранжевый, фиолетовый и их всевозможные вариации (оттенки) образуются смешением основных.
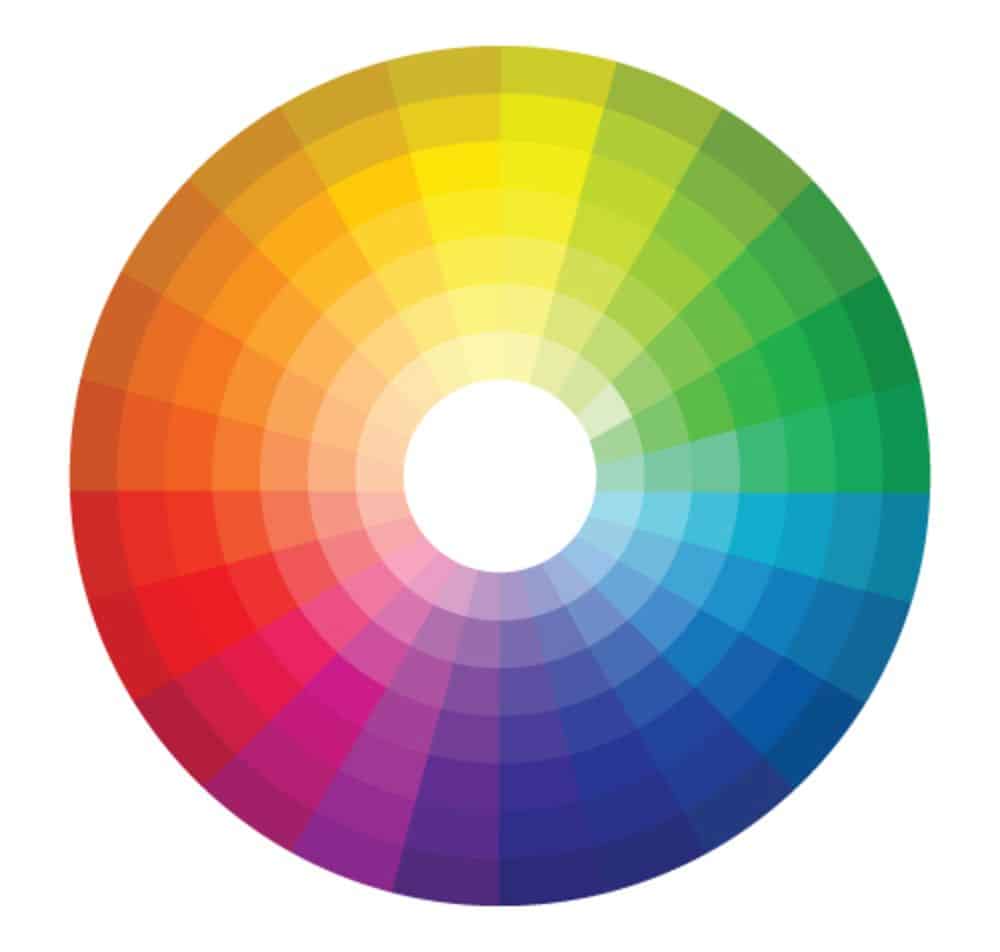
Цветовой круг – это круговая модель цветового спектра, в которой с удалением от центра изменяется светимость, возрастает яркость цвета.
Использование круга в подборе цветовой палитры при оформлении помещений позволяет избежать несочетающихся цветов в интерьере и создать дизайнерский стиль, полностью соответствующий выбранному.
Научные исследования доказали, что человеческое зрение способно воспринимать множество цветов и их оттенков.
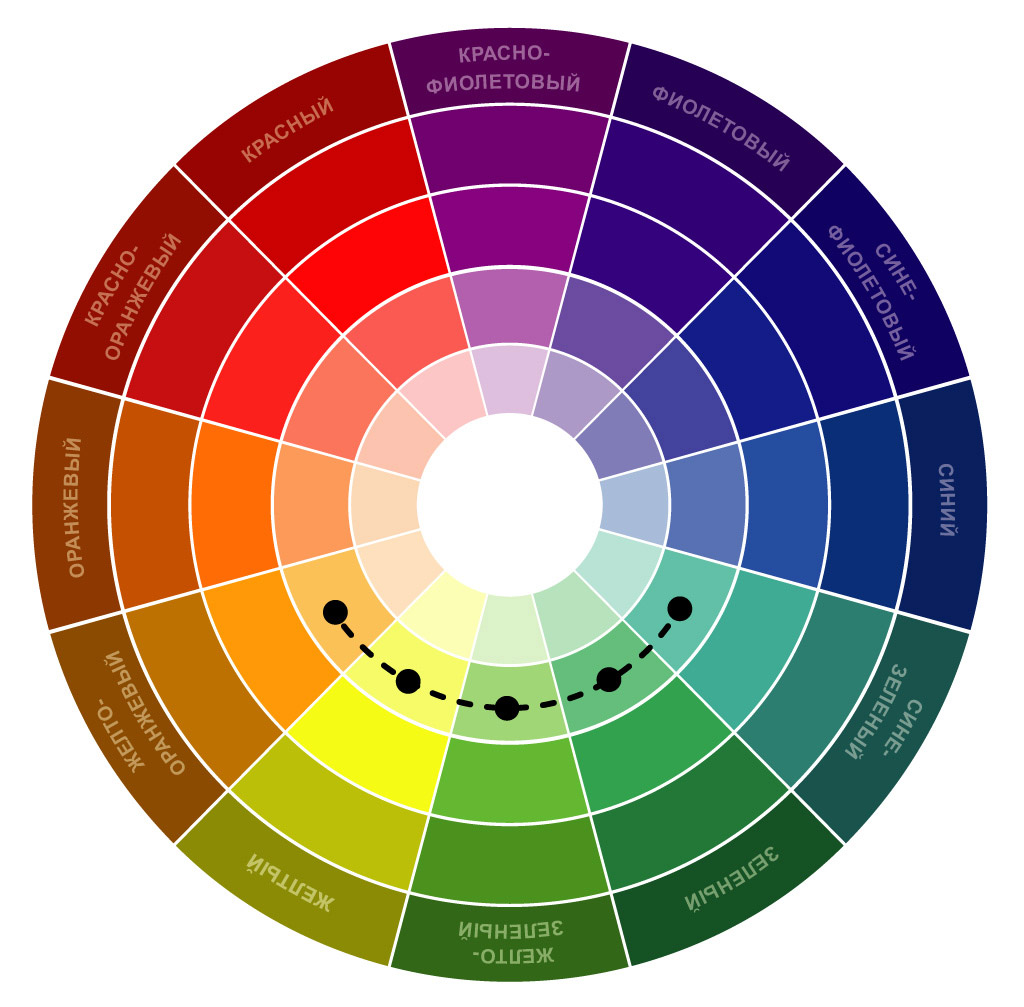
Не затеряться в такой многообразной палитре поможет понятие об основных элементах цветового спектра.Цвета спектра условно делятся на тёплые и холодные. Их расположение в секторах наглядно представлено на изображении цветового круга. Чистые цвета в оформлении помещений почти не встречаются, разве что в офисах, кафе, клубах. В квартирах и домах в оформлении преобладают нейтральные и смешанные оттенки цветов, а яркие используются в акцентирующих элементах интерьера. К ним добавляются чёрный, белый, серый (с его оттенками) цвета.
Их расположение в секторах наглядно представлено на изображении цветового круга. Чистые цвета в оформлении помещений почти не встречаются, разве что в офисах, кафе, клубах. В квартирах и домах в оформлении преобладают нейтральные и смешанные оттенки цветов, а яркие используются в акцентирующих элементах интерьера. К ним добавляются чёрный, белый, серый (с его оттенками) цвета.
При подборе большинство дизайнеров пользуются простым, но эффективным инструментом – цветовым кругом.
Как правильно выбрать цвет
Цвета для сочетания выбираются в зависимости от того, какое по назначению помещение предстоит оформить. С помощью цвета возможно визуальное увеличение или уменьшение пространства, создание в помещении комфортных и уютных условий, способствующих полноценному отдыху. Чтобы избежать серьёзных просчётов, необходимо детально ознакомиться с основными правилами сочетания цветов и общими положениями оформления дизайна.
Чтобы избежать серьёзных просчётов, необходимо детально ознакомиться с основными правилами сочетания цветов и общими положениями оформления дизайна.
Это не простой процесс, но использование цветового круга значительно упрощает задачу дизайнеров. Нужно всегда придерживаться одного важного условия: в одном помещении для оптимального сочетания должно быть от 3 до 5 цветов (никак не более!).
Ещё одно непременное условие – учитывать все элементы интерьера (пол, потолок, двери, плинтуса), а также все предметы мебели и декор (картины, шторы, светильники, вазы, подушки, аксессуары) – буквально всё, что предполагается разместить в этом помещении.В настоящее время существует множество цветовых кругов различного назначения и сложности. Из них можно составить самые разнообразные схемы цветовых сочетаний. Вот наиболее распространённые ключевые схемы базового подбора цветового решения с помощью круга.
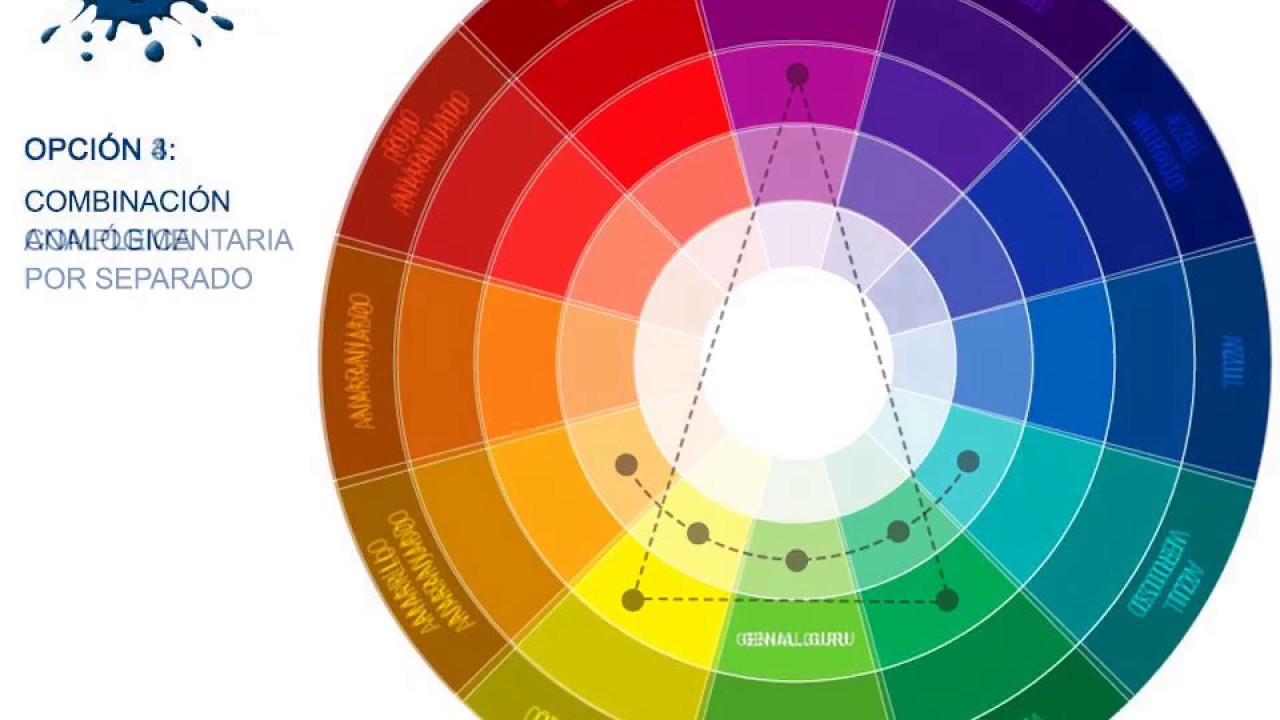
- Монохромная (аналоговая) – состоит из трёх смежных оттенков одного цвета в цветовом круге, визуально воспринимается ровно и спокойно. Рекомендуется для оформления спальни.
- Комплементарная (контрастная) – состоит их двух разных цветов, находящихся в противоположных секторах круга. Рекомендуется к применению в ванных комнатах и санузлах.
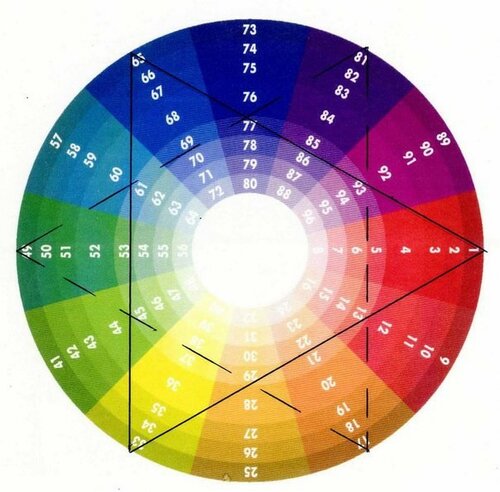
- Триадная схема включает три цвета, на которые указывают в круге вершины вписанного в него равностороннего треугольника, считается классикой и основой в дизайнерской практике, наиболее распространена при оформлении жилых помещений. Если вписывается не равносторонний треугольник, то один из цветов при таком выборе используется как акцентный.

- Полихромная – по более сложному цветовому кругу, нежели базовый, можно подобрать правильное сочетание из четырёх цветов. Квадрат или прямоугольник, вписанный в такой круг, укажет вершинами на цвета с гармонирующим сочетанием. В таком сочетании будет выбран один основной цвет и два дополняющих, а четвёртый станет акцентирующим. Помещение с таким интерьером всегда будет выглядеть свежо и стильно.
Существует понятие комплексного сочетания цветов. Этот вариант хорош своей универсальностью и состоит из классических оттенков (белый, серый, бежевый). Различные цветовые комбинации этих тонов создадут современное классическое решение без малейшего риска, при котором не возникнет необходимость кардинально менять интерьер при замене мебели или других элементов.
Варианты интерьера в различных помещениях
Перед выбором цветового решения следует обращать внимание на то, в какую сторону света обращены окна, какая в помещении освещённость, что это за комната по функциональности (гостиная, спальня, детская, кухня, прихожая). Цвета сочетаются по светимости и насыщенности. Это означает, что в цветовом круге они должны быть расположены на равном расстоянии от центра круга. Это расстояние характеризует реальные физические свойства цвета.
Гостиная
В интерьере гостиной можно смело использовать игру контрастных броских акцентов. Они привнесут в стиль эффектность и бодрость.
Они привнесут в стиль эффектность и бодрость.В больших гостиных с окнами на север основой интерьера выбираются тёплые оттенки естественной гаммы, в маленьких предпочитается холодная палитра — это визуально «расширяет» пространство.
Спальня
К интерьеру спальни подойдут приглушённые пастельные тона тёплой гаммы, чтобы создать расслабляющую и успокаивающую атмосферу для полноценного комфортного отдыха.
Детская
При оформлении детской важно учесть несколько аспектов: красота и удобство, жизнерадостность стиля, функциональность, рекомендации психологов и дизайнеров по подбору цветовых сочетаний. В этой комнате находятся не только дети, взрослым тоже часто приходится присматривать за ними. Дизайнеры советуют выбирать светлые оттенки или вовсе взять за основу белый, а на светлом фоне грамотно разместить яркие красочные акценты из элементов декора.
В этой комнате находятся не только дети, взрослым тоже часто приходится присматривать за ними. Дизайнеры советуют выбирать светлые оттенки или вовсе взять за основу белый, а на светлом фоне грамотно разместить яркие красочные акценты из элементов декора.
Такой интерьер получится лёгким и воздушным, что будет вызывать положительные эмоции у детей.
Кухня
Оформление кухни лучше всего делать в тёплых тонах, так как они улучшают аппетит и добавляют положительных эмоций, хорошо сочетаются с нейтральными цветами. Если кухня расположена на южной стороне, то вместо тёплых тонов можно взять сочетание более холодных тонов, например, коричневого и зелёного, что создаст дополнительные нотки уюта и ощущение приближённости к природе.
Базовые познания в теории цвета и использование цветового круга в принятии цветовых решений оформления интерьера при подготовке к ремонту значительно упрощает эту непростую задачу и позволяет избежать многих рисков и разочарований от полученных результатов.
Подробнее о сочетании цветов в интерьере можно узнать из видеоролика ниже.
Цветовой круг для рисования в программе Adobe Photoshop
Работая в компьютерных программах для рисования, мы все видели удобный цветовой круг или иные его ответвления , как пример посмотрите на цветовые круги Corel Painter и ArtRage:
Adobe пошла по своему пути и сделала сложную систему (для рисования) доступа к цветам. Приходится нажимать на пиктограммы цвета и выбирать там цвет. Каждый ускорял работу как мог – добавлял нужные цвета на край холста, «смешивал» и потом пипеткой выбирал цвет, еще делались «пресеты» в меню образцов… В новых версиях Photoshop добавили быстрый вызов цветов через комбинацию Аlt-Shift-правый клик.
В целом было неудобно, но главное что этот минус устраняется «расширениями». В интернете, на данный момент, можно найти много видов цветовых кругов (даже с «подвязкой» к интернету, генерирующие цветовые решения, но такое нас не интересует). И многие платные, а вот один простой «как 5 копеек» восьмисекторный цветовой круг с градиентной растяжкой – PaintersWheel с сайта LenWhite.com .
Ссылка на скачивание — http://nerdchallenge.com/lenwhite/LenWhite.com/LenWhite.com/Entries/2012/9/16_PW_CS6.html
Скачиваем, устанавливаем через Адоб или скопировав файлы в папку Plug-ins ( у меня путь выглядит C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins\Panels\PaintersWheel\PaintersWheel_CS6). Запускаем Фотошоп и включаем расширение через окно — расширения – PaintersWheel — готово!
Дальше все просто – выбираем цвет и рисуем, я расположил расширение к цветам и образцам.
Видеозапись использования цветового круга
Этого цветового круга хватает «с головой», конечно хотелось бы еще информации по цветам (разные номера раскладки цветового охвата), но расширение распространяется бесплатно, на это скажем «спасибо» разработчику.
Но для работы с веб или графическим дизайном, лучше подходит стандартное цветовой инструмент, т.к. тут сильно зависит от контроля цветов, особенно если они у вас прописаны в брендбуке или другой документации. Так же, при работе с наружной рекламой или подготовкой векторной продукции в цветовом охвате CMYK важно контролировать все данные цвета, т.к. это очень важный момент при работе. А рассмотренный выше цветовой круг позволяет комфортно работать при рисовании с графического планшета, или компоновок макетов.
Обновление:
Обновление: в версиях СС продуктов Адоби, некоторые расширения потеряли свою актуальность, т.к. программы перешли на другой «язык» написания дополнений (ранее это был флеш, а теперь это хтмл), поэтому статья актуальна для версий продуктов CS6 и ниже.
Обновление 2:
В новой версии Adobe Photoshop CC 2019, цветовой круг есть в самой программе, включается в дополнительном раскрывающемся меню на панели Цвет — Цветовой круг
С уважением Чубаров Н.
<= поделись статьей с друзьями ;3
Изучаем правила цветовых сочетаний, используя цветовой круг
Правила цветовых сочетаний помогут подобрать удачную комбинацию цветов, подскажут, сколько цветов использовать, как они сочетаются друг с другом. В большинстве случаев лучше использовать меньше цветов, поскольку человеку сложнее найти информацию на пестрящей цветами странице. С другой стороны, страница с малым количеством цветов в ряде случаев может показаться слишком скучной, но это вопрос стиля.
Правила цветовых сочетаний
Удачная комбинации цветов является важной составляющей хорошего дизайна сайта, презентации или другого проекта.
Цветовые схемы для сайта включают в себя три главных функциональных группы цветов или совокупности оттенков:
- Главный цвет (или основной) доминирует и задает основной тон всей странице.

- Вторичный цвет дополняет основной цвет. Обычно вторичный цвет достаточно близок к основному.
- Цвет выделения применяется для привлечения внимания зрителя к определенным областям. Для этой цели используют дополняющий, либо дополняюще-совмещенный цвет (см. ниже.). Обычно этот цвет контрастирует с основным или вторичным цветом. Он должен использоваться в умеренных количествах.
Типы цветовых сочетаний
Использование цветового круга поможет при формировании цветовой схемы. Здесь представлено несколько самых распространенных цветовых сочетаний, подобранных с помощью цветового круга.
Монохромные цвета (mono)
Монохромное цветовой сочетание – это один основной цвет и различные вариации его яркости и насыщенности. Подходит для стилистически строгих решений, не отвлекает от контента. Эта цветовая схема всегда гармонична, но есть риск того, что страница сайта покажется слишком скучной. Контраст в монохромной цветовой схеме обеспечивается применением белого и черного. Вариантом монохромной схемы является решение в градациях серого. Оно включает в себя нейтральные оттенки в диапазоне от белого до черного. Такой «серый» вариант можно разнообразить, добавив всего один яркий цвет для создания акцента.
Вариантом монохромной схемы является решение в градациях серого. Оно включает в себя нейтральные оттенки в диапазоне от белого до черного. Такой «серый» вариант можно разнообразить, добавив всего один яркий цвет для создания акцента.
Соседние (аналоговые) цвета (analogic)
Лежат по обе стороны от какого-то определенного цвета. Данная цветовая схема часто используется в природе. Вторичный цвет, о котором шла речь выше, подбирается из аналоговых оттенков.
Дополняющие (противосторонние) цвета (complement)
Располагаются напротив друг друга в цветовом кольце. Эти цвета обеспечивают максимальный цветовой контраст, поэтому используются для выделения.
Дополняющие совмещенные цвета (triad)
Являются аналоговыми цветами противостороннего цвета. Использование таких цветов поможет вам создать дизайн с высоким уровнем контраста, но не такой экстремальный, как при использовании противостороннего цвета. Возможна триада из цветов, находящихся на углах равностороннего треугольника, вписанного в цветовой круг.
Возможна триада из цветов, находящихся на углах равностороннего треугольника, вписанного в цветовой круг.
Парная четверка
К паре дополняющих цветов добавляется пара аналоговых.
Акцентирование аналоговых цветов
Четверка состоит из основного цвета, пары его аналоговых и дополняющего акцента.
Как создать цветовые схемы для сайта, используя цветовой круг
- Выбираем основной цвет
- Выбираем тип цветовых сочетаний
- Во вкладке «Тонкая настройка – Палитры» определяем степень насыщенности, яркости и контрастности схемы.
- Во вкладке «Тонкая настройка – Коррекция вариантов» определяем степень насыщенности и яркости каждого цвета.
- Копируем коды цветов из вкладки «Список цветов»
Перечень сайтов, которые помогут в работе по подбору цветовых схем:
color.adobe.com
www.colourlovers.com
web.colorotate.org
ColorSchemer Studio
Ищите готовые цветовые схемы на сайтах:
- ColorHunt — цветовые палитры высокого качетсва с функцией быстрого предпросмотра.
 Отличный ресурс, если вам достаточно четырех цветов.
Отличный ресурс, если вам достаточно четырех цветов. - COLOURlovers — отличное сообщество по цвету, с разнообразными инструментами для создания цветовых палитр.
- Coolors — генератор легких цветовых палитр, позволяющий оставить выбранные цвета и заменить все остальные.
- Flat UI Colors — отличный набор цветов для UI, один из самых популярных
- Material Design Colors — еще одна отличная палитра UI. Она не только предоставляет богатый ассортимент цветов, но и предлагает разные “веса” или уровни яркости каждого цвета.
- Palettab — расширение для Chrome, которое показывает новую палитру цветов и шрифт на каждой вкладке.
- Swiss Style Color Picker — еще одна коллекция хороших цветовых палитр
Как подбирать палитры для визуализации данных
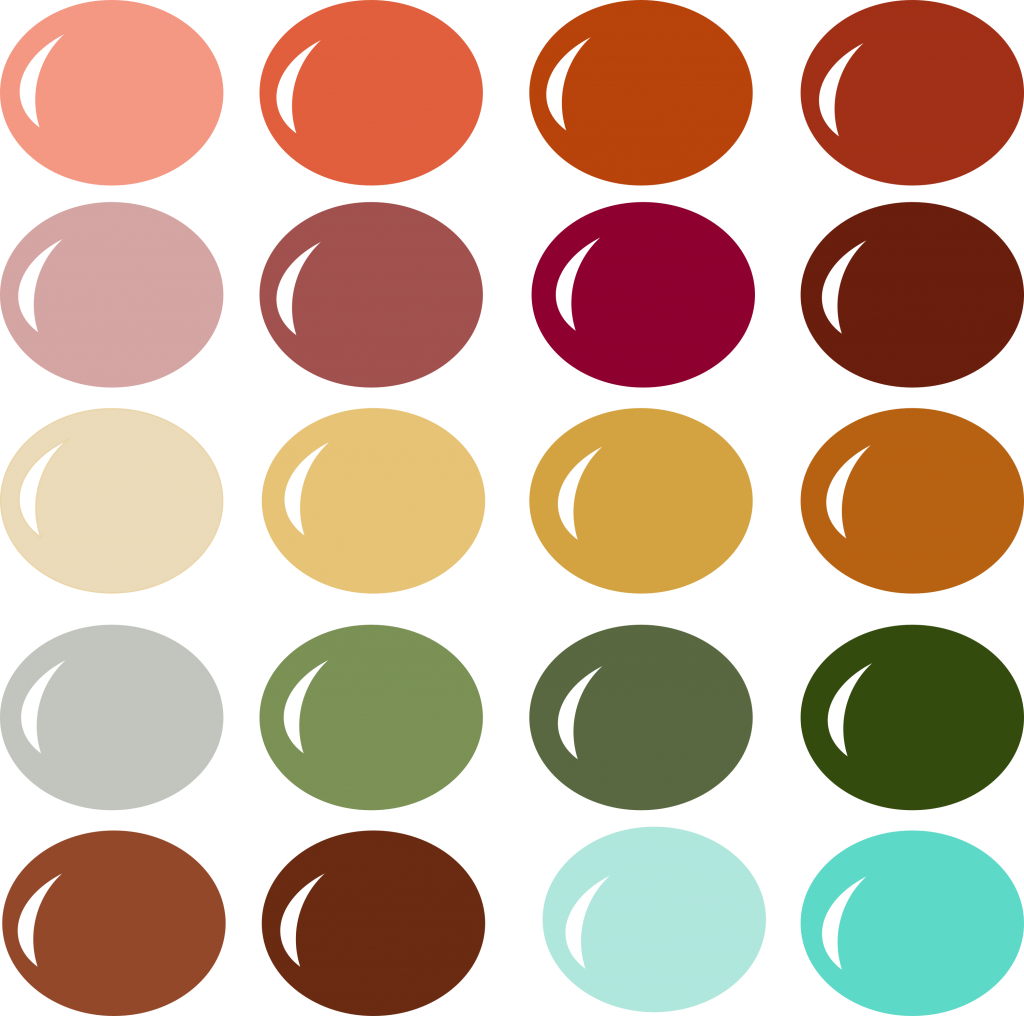
Цветовая палитра осени
Цвета HTML Color Цветовой круг
Цветовой круг
Цветовой круг является наглядной организацией цветов вокруг окружности,
Отображение связей между основными цветами, дополнительными цветами и третичными цветами.
Три важных колеса цвета
Сколько способов можно переставить радугу?
RGB
Red, Green, Blue
CMY
Cyan, Magenta, Yellow
RYB
Red, Yellow, Blue
Цветное колесо RGB
Цветовой круг RGB (красный, зеленый, синий) представляет собой 3 источника света, используемые для производства цветов на экране телевизора или компьютера.
Основные цвета: красный, зеленый и синий.
Вторичные цвета создаются путем смешивания основных цветов:
Красный и зеленый = желтый
Зеленый и синий = голубой
Синий и красный = пурпурный
12 основных цветов RGB:
| RED #FF0000 (255,0,0) | #FF8000 (255,128,0) | YELLOW #FFFF00 (255,255,0) | #80FF00 (128,255,0) | GREEN #00FF00 (0,255,0) | #00FF80 (0,255,80) |
| CYAN #00FFFF (0,255,255) | #0080FF (0,128,255) | BLUE #0000FF (0,0,255) | #8000FF (128,00,255) | MAGENTA #FF00FF (255,0,255) | #FF0080 (255,0,128) |
Зеленый цвет RGB отличается от цвета HTML с именем Green.
Зеленый цвет RGB отличается от цвета HTML с именем Green.
Read more about RGB.
CMY (K) цвет колеса
CMY (K) (голубой, пурпурный, желтый) представляют цвета, используемые для печати на бумаге.
Основные цвета: голубой, пурпурный и желтый.
Вторичные цвета создаются путем смешивания основных цветов:
Голубой и пурпурный = синий
Пурпурный и желтый = красный
Желтый и голубой = зеленый.
12 основных цветов CYM:
| CYAN #00FFFF (0,255,255) | #0080FF (0,128,255) | BLUE #0000FF (0,0,255) | #8000FF (128,00,255) | MAGENTA #FF00FF (255,0,255) | #FF0080 (255,0,128) |
| RED #FF0000 (255,0,0) | #FF8000 (255,128,0) | YELLOW #FFFF00 (255,255,0) | #80FF00 (128,255,0) | GREEN #00FF00 (0,255,0) | #00FF80 (0,255,80) |
Подробнее о CMYK.
Колесо цвета синтез системе RYB
Синтез системе RYB (красный, желтый, синий) цвет колеса используется художников, художников и дизайнеров для смешивания пигмента цветов.
3 основных цвета красный, желтый и синий.
Вторичные цвета создаются путем смешивания основных цветов.
3 вторичных цвета оранжевый, зеленый и фиолетовый.
Красный и желтый = оранжевый
Желтый и синий = зеленый
Синий и красный = фиолетовый.
Третичные цвета изготавливаются путем смешивания двух вторичных цветов.
6 третичных цветов красно-оранжевый, желтый-оранжевый, желтый-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый
12 основных цветов синтез системе RYB:
| RED #FE2712 | R-O #FC600A | ORANGE #FB9902 | Y-O #FCCC1A | YELLOW #FEFE33 | Y-G #B2D732 |
| GREEN #66B032 | B-G #347C98 | BLUE #0247FE | B-P #4424D6 | PURPLE #8601AF | R-P #C21460 |
Синтез системе RYB является лучшим цветовым колесом, чтобы определить цвета, которые хорошо сочетаются друг с другом.
Синтез системе RYB колесо может быть использовано для создания приятных цветовых схем для Интернета.
Вы узнаете больше о цветовых схемах в главе Цветовые схемы.
Круг цветовых сочетаний в одежде от rubashkashop.ru
Круг цветовых сочетаний в одежде
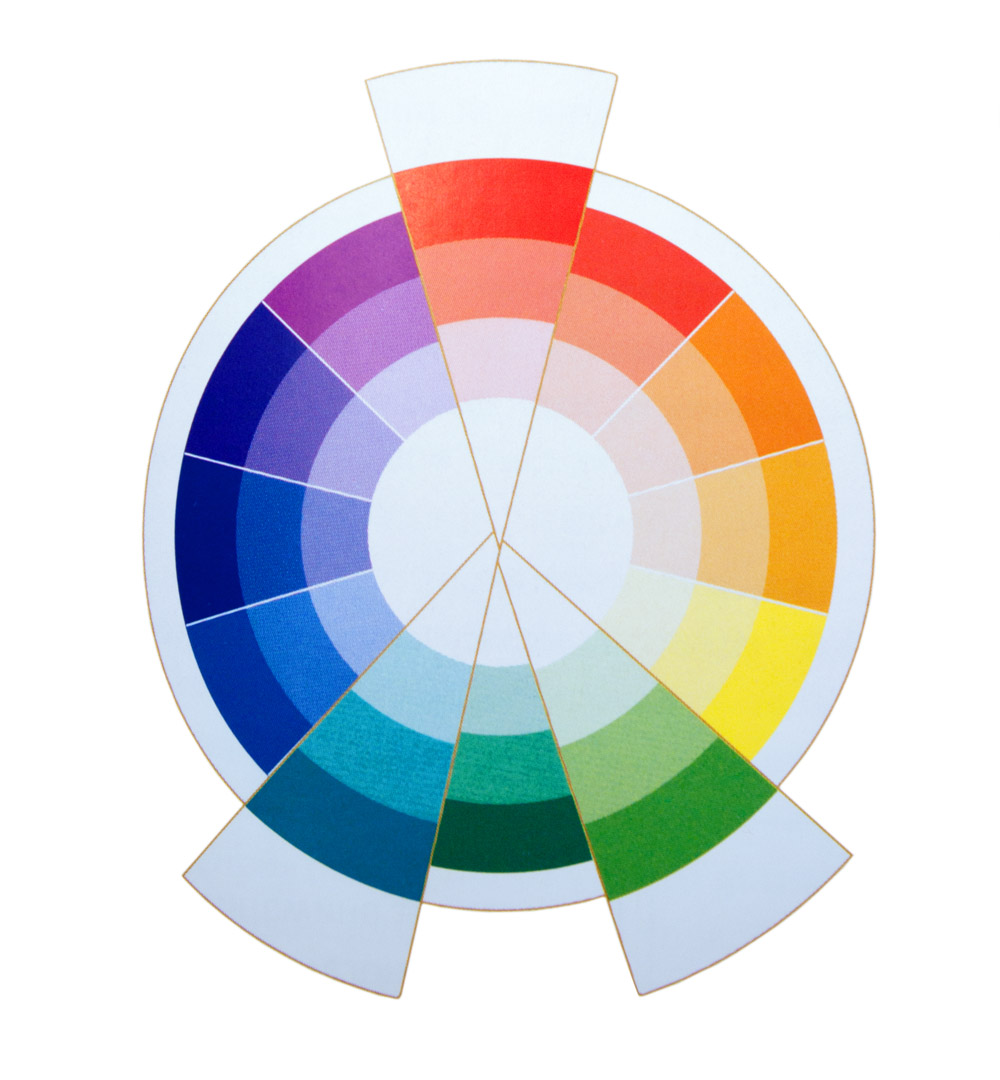
Цветовой круг появился в результате изучения теории цвета различными учёными, философами, мыслителями. Известны цветовые круги И. Ньютона, И. Гёте, В. Освальда. Самым распространённым на сегодняшний день цветовым кругом является круг Йоханесса Иттена. Именно его изучают в специализированных высших и средних учебных заведениях, и именно им в своей работе пользуются профессиональные дизайнеры, художники и стилисты.
Зачем цветовой круг шопоголику?
С помощью элементарных правил цветовой круг помогает подбирать наиболее удачные цветовые сочетания. Благодаря этому, совершать покупки будет гораздо легче и избавит вас от неподходящей друг другу одежды и аксессуаров в вашем гардеробе.
Что же представляет из себя цветовой круг.
Круг Иттена разделен на 12 цветовых секторов. Всего содержится 3 основных первичных цвета — это синий, желтый, красный. Именно при их смешивании и получается всё многообразие цветового круга.
Следующие цвета цветового круга носят название составные или вторичного порядка, их тоже 3 — это фиолетовый, оранжевый и зелёный. Эти цвета получаются путём смешивания в равном соотношении цветов первого порядка.
Благодаря смешиванию цветов первичного и вторичного порядка получаем 6 цветов третичного порядка.
Именно грамотное сочетание этих цветов в одежде даёт гармоничный и стильный образ. В идеале в комплекте должно присутствовать не более 3-х цветов, иначе он может получиться слишком кричащим. Белый, чёрный и серый цвета являются нейтральными и отлично комбинируются со всеми остальными.

Монохромное сочетание — это сочетание разных оттенков одного цвета, например, только зелёного или только синего. Это, пожалуй, самое простое сочетание цветов для тех, кто только начинает свой путь преображения собственного гардероба. При такой цветовой комбинации образ получается очень утончённым и благородным. Это отличный выбор для офисных работников, к примеру. Единственное правило, которое нужно соблюдать, это выбор удалённых друг от друга оттенков. Слишком близкие оттенки будут сливаться и создавать дисгармонию.
Комплементарное или противоположное сочетание — это сочетание двух противоположных цветов на цветовом круге. Это самая смелая комбинация цвета в одежде. Чтобы такое сочетание не резало глаз, один цвет должен быть взят за основу, а другой присутствовать в комплекте в незначительном количестве, например, в виде аксессуаров.
Классическая триада — комбинация трёх цветов, которые равноудалены друг от друга на цветовом круге и зрительно образуют равносторонний треугольник. Вместе эти цвета создают достаточно яркую палитру, поэтому их важно правильно сбалансировать. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов. Еще есть контрастная триада — вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета.
Прямоугольная схема состоит из четырех цветов, каждые два из которых — комплиментарные.
 Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проще было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные — вспомогательными.
Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проще было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные — вспомогательными.
Квадратная схема практически повторяет прямоугольную схему, но цвета в ней равноудалённые по кругу. Здесь также стоит выбрать один доминирующий цвет. Мы берём только два цвета, так как сочетание четырёх цветов в одежде возможно с большой осторожностью. С двумя цветами всё гораздо проще, отсчитывать можно от любого цвета. При этом получаются такие красивые комбинации, как жёлтый и бирюзовый, зелёный и синий, синий и красный.
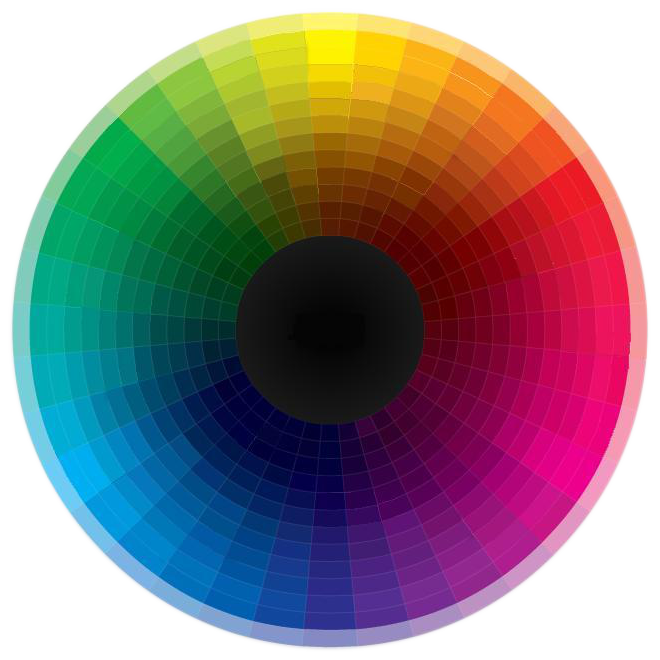
Однако вполне справедливо можно заметить, что для подбора гармоничных цветов, 12 цветового круга недостаточно. Просто в нашем круге присутствуют насыщенные, яркие цвета. А мы ведь пользуемся разными оттенками этих цветов, а получаются они при добавлении белого или черного цветов. Так при добавлении белого цвета получим пастельные оттенки вплоть до практически белого и наоборот при добавлении черного цвета насыщенность будет увеличиваться. В итоге получается большой цветовой круг с множеством оттенков исходных цветов. По этому признаку цвета можно разделить на 4 большие группы: базовые, светлые, акцентные и базово-яркие.
А мы ведь пользуемся разными оттенками этих цветов, а получаются они при добавлении белого или черного цветов. Так при добавлении белого цвета получим пастельные оттенки вплоть до практически белого и наоборот при добавлении черного цвета насыщенность будет увеличиваться. В итоге получается большой цветовой круг с множеством оттенков исходных цветов. По этому признаку цвета можно разделить на 4 большие группы: базовые, светлые, акцентные и базово-яркие.
Что это дают нам эти знания? Цветовой круг – это своеобразный компас в мире покупок. Базовые цвета — это самые тёмные цвета в палитре. Они используются для приобретения таких базовых вещей как брюки, юбки, жакеты, костюмы. Светлые тона — самые разбелённые, они отлично подходят для блузок, рубашек, трикотажа. Акцентные цвета — самые яркие и интенсивные, они хороши для аксессуаров. И наконец, базово-яркие цвета — менее интенсивные, чем акцентные, но не такие тёмные, как базовые. Они подходят для вечерней одежды, верхней одежды, обуви, сумок.
Подобрать яркие и эксклюзивные варианты женских рубашек для интересных цветовых сочетаний, приглашаем в каталог интернет магазина rubashkashop.ru
Фото @blaireadiebee
Сочетание цветов в букете: варианты комбинаций во флористике
Все цветы уникальны и прекрасны по-своему. Однако иногда случается, что даже красивый букет не вызывает положительных эмоций. А всё потому, что цветы не образуют целостную гармоничную композицию. Причина этому проста – нарушена цветовая гамма букета. Цветовой баланс нередко имеет решающее значение во флористике.
Понятие цветового кругаОриентироваться в пространстве цветов, создавать нужные оттенки поможет цветовой круг. Его используют не только флористы, но и дизайнеры, визажисты, художники и другие представители творческих профессий.
Понятие цветового круга появилось в середине прошлого столетия. Швейцарский художник Иоганнес Иттен отнёс три основных цвета – голубой, красный и оранжевый к двухцветной гармонии. Также он разработал трёхцветную гармонию оттенков в углах равностороннего треугольника, гармонию из 4 цветов квадрата и т. д. Его схема до сих пор пользуется популярностью для определения гармоничного сочетания тонов. Цветовой круг разделён на две части: холодную и тёплую.
Также он разработал трёхцветную гармонию оттенков в углах равностороннего треугольника, гармонию из 4 цветов квадрата и т. д. Его схема до сих пор пользуется популярностью для определения гармоничного сочетания тонов. Цветовой круг разделён на две части: холодную и тёплую.
К холодным оттенкам относят:
- синий;
- голубой;
- зелёный;
- все переходящие (сине-зелёный, сине-фиолетовый).
К тёплым оттенкам относят:
- красный;
- оранжевый;
- жёлтый;
- переходящие цвета.
Для составления гармоничных букетов флористы используют методы комбинации цветов. Существует 4 основных варианта сочетания оттенков, которые помогают создавать настоящие шедевры из цветов.
Контрастная палитраЭто традиционный метод создания красивого флористического букета. Соединение контрастных оттенков позволяет составить яркую, заряженную энергией композицию. Главное правило при создании такого букета – соединить естественные, не резкие цвета. Отлично выглядит сочетание оранжевого и синего, жёлтого и зелёного.
Соединение контрастных оттенков позволяет составить яркую, заряженную энергией композицию. Главное правило при создании такого букета – соединить естественные, не резкие цвета. Отлично выглядит сочетание оранжевого и синего, жёлтого и зелёного.
Яркие оттенки выглядят слишком пёстро, лучше всего соединять пастельные контрастные цвета: светло-пурпурные, небесно-голубые. Также можно использовать светлые оттенки с контрастными тёмными цветами, например светло-зелёный и тёмно-жёлтый. Такие сочетания позволяют создать прекрасную гармоничную композицию.
Монохромная цветовая гаммаЭто вид сочетаний также называют монохроматическим. Для составления букета используют флору одного цвета, но разных оттенков. Органично смотрятся варианты с плавными переходами светлых оттенков цветов. Такая композиция завораживает своей элегантностью.
Внешне букет выглядит просто из-за использования всего одного тона. Шика и прелести композиции придадут растения разных видов. Однотонную цветовую гамму можно разбавить декоративной зеленью.
Однотонную цветовую гамму можно разбавить декоративной зеленью.
Составляя композицию в таком стиле, выбирают цвета, расположенные в спектре по соседству. Метод позволяет создавать множество интересных и оригинальных букетов.
При оформлении композиции допустимо использовать цвета разной насыщенности и дополнять букет доминирующим оттенком. Органично смотрятся весенние цветочные тандемы – они привлекательны необычной игрой красок.
Такой способ составления букета идеально подходит для создания свадебного букета, он подчёркивает нежность и красоту невесты. Также метод аналогичной палитры часто используют при составлении композиций для оформления интерьера: банкетного зала, ресторана и т. п.
Радужная (полихроматическая) палитраЭтот метод составления букета удивляет большим разнообразием оттенков всего цветового круга. Органично выглядят композиции из садовых и полевых цветов. В таком букете собрано множество оттенков, поэтому контрастность отсутствует, композиция смотрится гармонично и привлекательно.
Разнообразна может быть не только цветовая гамма, но и размер цветков, их форма: большие и маленькие; с круглыми, овальными бутонами и т. д.
Мужские и женские цвета: в какой гамме составлять букетСоставляя композицию на праздник, важно учитывать пол получателя. Опытные флористы помогут создать великолепный букет к любому торжеству.
Для женского букета можно использовать любые цветы самых разнообразных оттенков. При составлении композиции учитывается возраст, характер адресата и повод для поздравления. Для юных девушек выбирают цветы светлых оттенков, отлично смотрятся растения с маленькими бутонами, полевые и садовые цветы.
Для женщин бальзаковского возраста лучше составлять букеты из цветов насыщенных оттенков: красного, розового, жёлтого и т. д. Органично смотрятся комбинированные композиции.
Женщинам в возрасте лучше подобрать букет в тёмных тонах: бордовый, фиолетовый, лиловый с крупными полураскрытыми бутонами как символ мудрости и зрелости.
При составлении букета для мужчины не используют цветы пастельных оттенков: розовых, голубых, бежевых и т. п. Композицию можно создать в строгих цветах: синем, зелёном, жёлтом. Традиционно мужские букеты имеют продолговатую форму и сдержанное лаконичное оформление.
Гармоничное сочетание цветов очень важно при составлении букета. С его помощью можно придать композиции определенный стиль, настроение, грамотно расставить акценты, тогда как плохое сочетание оттенков может загубить даже самую хорошую работу.
Палитра цветов| Онлайн-теория и калькулятор цвета
Понимание теории цветового круга и цветового круга
Теория цветового круга определяет цвета на цветовом круге как базовые цвета, а затем использует различные итерации базового цвета по отдельности или в комбинации. Ниже описано использование цветового круга или цветового круга.
Как использовать цветовое колесо и смешивать совпадающие цвета?
Как создавать красивые дизайны с помощью цветового круга?
Цветовой круг от Appy Pie позволяет создать яркую цветовую историю для всех ваших дизайнов. Независимо от того, насколько хорош ваш дизайн, если выбранные вами цвета не сочетаются друг с другом или с общим тоном вашего бизнеса, они никогда не окажут должного влияния на вашу целевую аудиторию. Например, вы не стали бы использовать дополнительные цвета для предметов роскоши, и вы не стали бы использовать приглушенные тона для карнавальных мероприятий.
Независимо от того, насколько хорош ваш дизайн, если выбранные вами цвета не сочетаются друг с другом или с общим тоном вашего бизнеса, они никогда не окажут должного влияния на вашу целевую аудиторию. Например, вы не стали бы использовать дополнительные цвета для предметов роскоши, и вы не стали бы использовать приглушенные тона для карнавальных мероприятий.
Давайте посмотрим, как можно использовать цветовое колесо Appy Pie для создания правильной палитры для вашего веб-сайта, офиса, баннера или даже маркетинговых материалов вашего бренда.
- Выберите цвет В палитре цветов выберите цвет, вокруг которого вы хотите построить свою палитру, введя цветовой код HTML в первое поле или просто щелкнув нужный цвет на колесе. Вы можете щелкнуть и перетащить точку, пока не будете довольны цветом.
- Выберите тип цветовой комбинации Вы можете выбрать один из шести различных типов (гармоний) — комплементарный, монохроматический, аналогичный, триадический, тетрадический или пентадический.
 Однако для творческих душ есть возможность выбрать индивидуальную комбинацию.
Однако для творческих душ есть возможность выбрать индивидуальную комбинацию. - Проверьте результаты После того, как вы выбрали тип сочетания цветов, который вам нравится, у вас будет вся палитра внизу, чтобы вы могли наблюдать, как они взаимодействуют друг с другом. Вы можете получить точные цветовые коды HTML для всех цветов в цветовой палитре, чтобы вы могли использовать точную комбинацию в своем дизайне.
Концепция теории цвета появилась через несколько столетий после определения Ньютоном и создания первого Цветового круга.Колесо цвета постепенно породило концепцию теории цвета. Сегодня цветовое колесо и общие концепции теории цвета используются как художниками, так и дизайнерами в их соответствующих профессиях.
Различение различных типов цветов
Различие цветов в зависимости от происхождения цвета:Цветовой цикл включает около 15 цветов. Их можно условно разделить на три категории:
- Основные цвета: : Основные цвета являются основными цветами цветового круга.
 Для онлайн-дизайна цветового круга это красный, зеленый и синий. Для художественных работ используется красная, желтая и синяя палитра. Основные цвета уникальны, потому что они не могут быть созданы путем смешивания других цветов цветового круга.
Для онлайн-дизайна цветового круга это красный, зеленый и синий. Для художественных работ используется красная, желтая и синяя палитра. Основные цвета уникальны, потому что они не могут быть созданы путем смешивания других цветов цветового круга. - Вторичные цвета: Вторичные цвета создаются, когда два основных цвета цветового круга онлайн смешиваются друг с другом. Шесть цветов считаются второстепенными.
- Третичные цвета: Эти цвета образуются при смешивании основного цвета со второстепенным цветом.Точно так же, как вторичные, есть шесть цветов, которые являются третичными.
Цветовая температура делит цвета на цветовом круге примерно на два типа: теплые и холодные. Цветовая температура — это ощущение тепла или прохлады цвета. Он основан не на буквальной температуре, а скорее на том, как цвет влияет на зрителя психологически. Например, ассоциация Ferrari с привлекательными автомобилями больше связана с либеральным использованием красного, а не с дизайном.У синего Ferrari нет таких ощущений.
Например, ассоциация Ferrari с привлекательными автомобилями больше связана с либеральным использованием красного, а не с дизайном.У синего Ferrari нет таких ощущений.
Разница между теплыми и холодными цветами объясняется психологией ассоциации, которая заставляет зрителя развивать разные чувства. Например, желтый цвет называют теплым из-за его ассоциации с солнцем, а зеленый — прохладным из-за его ассоциации с деревьями. В зависимости от цветовой температуры теплые цвета вызывают теплоту и повышают энергию, а холодные цвета вызывают ощущение безмятежности и изоляции.
Цвета от красного до желтого считаются теплыми, а цвета от синего до зеленого / фиолетового — холодными.
Применение цветового круга или цветового круга
Профессиональные дизайнеры используют палитру цветового круга RGB для создания эстетики веб-сайтов. Цветовая схема веб-сайта, часто называемая цветовой гармонией, создается путем сочетания различных цветов колеса в разных цветовых сочетаниях. Обычно существует 5 видов цветовых комбинаций, которые используются дизайнерами для цветовой схемы веб-сайта. Они приведены ниже:
Обычно существует 5 видов цветовых комбинаций, которые используются дизайнерами для цветовой схемы веб-сайта. Они приведены ниже:
- Дополнительный цвет: Дополнительные цвета находятся на противоположных сторонах цветового круга.Использование этих цветов обеспечивает яркое и заметное ощущение. Эта комбинация имеет чрезвычайно высокий контраст и часто может быть названа громкой.
- Триадный цвет: Триадные цвета используют три противоположных цвета с разных сторон цветового круга. Triadic используется редко, так как балансировка с использованием трех противоположных цветов затруднена. Точно так же, как дополнительные цвета, триадность создает яркие контрастные цветовые схемы.
- Монохроматический цвет: Монохроматические цвета используют три разных оттенка, тона и оттенка одного и того же основного цвета.Монохромные цветовые схемы обычно приятны для глаз и обеспечивают универсальность и гармонию разработанному веб-сайту.

- Аналогичный цвет: В этой цветовой схеме используются три соседних цвета цветового круга. Он обеспечивает такую же универсальность, как и вышеперечисленные, но аналогичные цвета чрезвычайно трудно сбалансировать вместе, и сделать цвета гармоничными по своей природе является сложной задачей.
- Тетрадический цвет: В этой цветовой схеме используются 4 цвета из цветового круга и цвета, которые равномерно отделены друг от друга.Тетрадичный цвет сложнее всего сбалансировать, и они часто создают очень смелую цветовую схему. Лучше всего работает, если один из четырех цветов используется как доминирующий, а остальные — как акцентные.
Базовые цвета цветового круга никогда не используются непосредственно для цветового круга. Они, как правило, грубые и им не хватает универсальности в качестве цветов фона или переднего плана. Их меняют с помощью следующих смесей. Они придают базовому цвету необходимую универсальность и эстетическую привлекательность, что может иметь большое значение для определения психологического восприятия веб-сайта.
Генератор цветового круга
Генератор цветового круга, помогает создавать цветовые комбинации всего за секунды. Вам просто нужно загрузить фотографию, и с помощью оттенков на фотографии это поможет вам создать свою собственную палитру.
Дополнительная палитра цветов
Дополнительная палитра цветов очень проста и удобна в использовании. Вы можете использовать палитру дополнительных цветов, просто выбрав оттенок, а затем настроив насыщенность и яркость.
Простая в использовании онлайн-палитра цветов Appy Pie идеально подходит для дизайнеров, чтобы быстро получить цветовой код.Чтобы использовать средство выбора цветового круга, щелкните первое поле, чтобы открыть его, выберите нужный оттенок и перетащите точку, чтобы настроить насыщенность и значение. Инструмент выбора цветового круга поможет вам добиться наилучших результатов.
Теперь вы можете создавать визуально привлекательные дизайны, выбирая идеальные цвета с помощью инструмента выбора цветового круга. Он позволяет дизайнерам выбрать цвет подписи и предоставляет палитру цветов в соответствии с комбинацией цветов пользователя. Дизайнерам не нужно вручную выбирать каждый цвет в палитре, когда они используют палитру цветов.
Он позволяет дизайнерам выбрать цвет подписи и предоставляет палитру цветов в соответствии с комбинацией цветов пользователя. Дизайнерам не нужно вручную выбирать каждый цвет в палитре, когда они используют палитру цветов.
Итерации также обеспечивают доступность широкой цветовой схемы для дизайнеров для создания уникальных цветовых схем.
Оттенки, оттенки и тона
Оттенки, оттенки и тона цветов создаются путем добавления черного, белого и серого цветов к базовому цвету соответственно.
- Оттенки: Оттенки создаются, когда черный цвет смешивается с цветом из круга. Оттенки создают глубокий и смелый цвет. Широкое использование оттенков может оказаться непосильным.
- Оттенок: Оттенки создаются, когда белый цвет смешивается с цветом колеса.Оттенки хороши в сочетании с теплыми цветами, поскольку они уменьшают интенсивность цвета и помогают сбалансировать его.
- Тона: : Тона создаются, когда цвет смешивается с серым, и в результате создается едва уловимая версия исходного цвета.
 Тона создают отличные цветовые сочетания и демонстрируют мягкие, но интенсивные повторения. Тона могут создать отличную цветовую схему.
Тона создают отличные цветовые сочетания и демонстрируют мягкие, но интенсивные повторения. Тона могут создать отличную цветовую схему.
Оттенок, насыщенность и яркость
Оттенок — это слово, которое обычно используется в отношении цвета.Оттенки определяются как составляющие цвета, которые можно найти на цветовом круге. Когда кто-то использует цветовое колесо или палитру теории цвета, можно регулировать насыщенность и яркость оттенка. Каждый оттенок на цветовом круге онлайн имеет различное внутреннее значение. Желтый, например, светлее синего. Инструмент выбора теории цвета очень прост в использовании для получения желаемых результатов.
Насыщенность — это чистота цвета, а яркость — это яркость цвета.
Чтобы правильно использовать теорию цвета, практическое правило состоит в том, чтобы отрегулировать насыщенность и яркость базового оттенка, а затем смешать его с оттенками, оттенками или тонами.Это гарантирует правильное сохранение композиционной природы выбранных вами цветов.
Теперь, когда у вас есть знания о цветовых схемах, вы можете использовать инструмент поиска цвета, чтобы подбирать цвета, которые лучше всего подходят вашему дизайну. Все, что вам нужно сделать, это просто поиграть с инструментом выбора цвета и найти лучший цвет для вашего дизайна.
Калькулятор цвета
Если вы хотите создать логотип или пригласительные билеты, выбор цвета сбивает с толку. Есть тысячи вопросов вроде —
С чего начать?
Какие цвета работают вместе?
Как исследовать различные настроения?
Ответ на все эти вопросы — калькулятор цветового круга.Калькулятор цветового круга поможет вам изучить различные варианты цвета для вашего проекта. Вам просто нужно выбрать базовый цвет, выбрать цветовую гармонию и настроить в соответствии с вашими потребностями. Калькулятор цвета предоставит вам отчет о значениях цвета Hex, RGB и CMYK для вашего проекта. Калькулятор цветового круга также покажет цвета, примененные к образцам дизайна. Вы можете поделиться или распечатать результаты Калькулятора цветового круга.
Вы можете поделиться или распечатать результаты Калькулятора цветового круга.
Руководство дизайнера по теории цвета, цветным кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, о чем вы могли подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не творческий человек».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. И все же я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я от природы артист, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это своим вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает пробуждение определенной эмоции, атмосферы или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы можете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, помогающих даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильных цветов. Сначала это может показаться простым, но когда вы смотрите на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите.
Прочтите, чтобы узнать о терминах, инструментах и советах, которые вы должны знать, чтобы выбрать лучшие цвета для своих дизайнов.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые нельзя получить, умножив два других числа на вместе.
Они очень похожи на простые числа, которые нельзя получить, умножив два других числа на вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, связывая ваш дизайн с общей цветовой схемой. Любой один из этих цветов или их комбинация могут стать опорой для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевый , — это ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — при условии правильного оттенка, тона или оттенка. Это подводит нас к следующему типу цвета…
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- желтый + синий = зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете самую чистую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее. И если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
И если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со вторичным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + оранжевый = Красно-оранжевый (киноварь)
- Синий + фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (зеленовато-желтый)
Колесо теории цвета
Хорошо, отлично. Итак, теперь вы знаете, каковы «основные» цвета, но мы оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Итак, теперь вы знаете, каковы «основные» цвета, но мы оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, на которой показаны каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, вероятно, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Например, все основные и второстепенные цвета являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете к смеси более двух цветов, делая окончательный цвет зависимым от совместимости более чем двух цветов.
Если бы вы смешали, например, оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
Оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка.![]() Но на самом деле оттенок — это цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Но на самом деле оттенок — это цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Таким образом, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это так потому, что вам нужно отнять цветов, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати листа бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете прохождение белых волн.
Затем, предположим, вы должны были положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем.Вы заметите, что области, которые были напечатаны дважды, имеют цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, включая компьютеры.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн.Это означает, что чем больше цвета вы добавите , , тем ближе вы будете к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы создаете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цвета.
Итак, если вы создаете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если это когда-нибудь понадобится для печатных материалов.
Как выбрать цветовую схему
- Учитывайте свой цветовой контекст.
- Обратитесь к цветовому кругу для определения аналогичных цветов.
- Обратитесь к цветовому кругу для определения дополнительных цветов.
- Сделайте акцент на однотонных цветах одного оттенка.
- Используйте тройную цветовую схему для создания высокого контраста.
- Создайте разделенную дополнительную цветовую схему.
- Не ограничивайтесь предустановками, но начните с одного цвета.
Теперь, когда у нас есть все основы теории цвета, давайте поговорим о том, как на самом деле использовать эти новые знания для создания дизайнов, которые улучшат ваш бренд и найдут отклик у вашей аудитории.
Вы, наверное, раньше замечали, что одни цвета отлично смотрятся вместе, а другие просто нет. Цвета, которые мы выбираем, могут помочь улучшить дизайн, а могут оторваться от него.
Цвета, которые мы выбираем, могут помочь улучшить дизайн, а могут оторваться от него.
Когда вы разбираетесь в дизайне графики, важно помнить, что то, как мы воспринимаем цвета, зависит от контекста, в котором мы их видим.
1. Учитывайте свой цветовой контекст.
Цветовой контекст относится к тому, как мы воспринимаем цвета, поскольку они контрастируют с другим цветом. Посмотрите на пары кружков в примере ниже, чтобы понять, что я имею в виду.
Середина каждого круга одинакового размера, формы и цвета.Единственное, что меняется — это цвет фона. Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие. Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет.Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
Однако выбрать цвета с высокой контрастностью не всегда так сложно, как выбрать цвета, которые хорошо смотрятся вместе.
Для меня это самый сложный выбор цвета. Я мог часами выбирать цвета для инфографики просто потому, что нужно время, чтобы понять, что лучше всего смотрится вместе.
Но на самом деле у меня обычно не бывает часов, чтобы просто выбирать цвета.(И это, вероятно, было бы пустой тратой времени, даже если бы у меня было несколько часов.)
К счастью, существуют логические правила создания совместных цветовых схем.
2. Для определения аналогичных цветов обратитесь к цветовому кругу.
Аналогичные цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Мне нравится использовать эту цветовую схему для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, подобных приведенной ниже. Между этими цветами нет большого контраста, но разве они не просто красиво смотрятся вместе?
Я бы, вероятно, использовал эту палитру для создания изображения, а не инфографики или гистограммы, поскольку я хотел бы, чтобы все элементы изображения хорошо сочетались друг с другом.
3. Для определения дополнительных цветов обратитесь к цветовому кругу.

Вы, возможно, догадались, но дополнительная цветовая схема основана на использовании двух цветов, расположенных прямо напротив друг друга на цветовом круге, и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме. Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в своем дизайне.
Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
Однако, если бы я использовал эти цвета в инфографике, мне, вероятно, пришлось бы использовать более светлый цвет для фактического фона. Можете ли вы представить себе выбор одного из апельсинов в качестве фона с синими акцентами и текстом? Вероятно, это было бы слишком сложно и трудно читать.
4. Сосредоточьтесь на монохромных цветах одного оттенка.

Использование монохромных схем позволяет создавать цветовую схему на основе различных оттенков и оттенков одного оттенка. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет легко изменять темноту и яркость ваших цветов.
Мне нравится использовать монохромные цветовые схемы для диаграмм и графиков, но только тогда, когда создание высокой контрастности не требуется. Тем не менее, монохроматические схемы не имеют тенденции «всплывать», поэтому, если вы ищете яркую и привлекающую внимание цветовую схему, эта не лучший выбор.
Обратите внимание на все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
5. Используйте тройную цветовую схему для создания высокого контраста.
Цветовые схемы Triadic предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок. Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются в линиях вокруг цветового круга.
Triad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадической схеме, вы можете выбрать один доминирующий цвет и умеренно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, поскольку она обеспечивает контраст, необходимый для сравнения.
Однако, если бы я использовал эту цветовую схему для создания инфографики, я бы с большей вероятностью выбрал один цвет в качестве цвета фона, например желтый или светло-зеленый, и более темный контрастный цвет в качестве доминирующего цвета.Затем я мог бы использовать остальные три цвета в качестве акцентов повсюду. Изменяя интенсивность цветов в дизайне, я могу выделить важные моменты и выводы.
6. Создайте разделенную дополнительную цветовую схему.
Разделенная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенная дополнительная цветовая схема может быть трудно сбалансирована, потому что в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Я могу представить себе использование следующей раздельной дополнительной цветовой схемы различными способами. Я мог бы использовать это в диаграмме или графике, потому что это дает мне нужный контраст, а цвета остаются визуально привлекательными.
Я мог бы также представить себе использование этих цветов в инфографике, хотя я бы немного поэкспериментировал с цветами, чтобы увидеть, какие пары лучше всего смотрятся вместе.
Положительным и отрицательным аспектом раздельной дополнительной цветовой модели является то, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что также может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
Независимо от того, какую цветовую схему вы выберете, постарайтесь не забыть, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это.С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Я обнаружил, что простое понимание того, как создаются цветовые схемы, помогает мне выбрать правильную цветовую схему. Если я просто подумаю: «Какова цель этого рисунка?» Я могу начать определять, какой (или насколько мало) контраст мне нужен.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять. Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
7. Не ограничивайтесь предустановками, но начните с одного цвета.
Прежде чем я отправлю вас создавать потрясающие изображения для улучшения ваших сообщений в блогах и социальных сетях, позвольте мне дать вам несколько дополнительных советов по выбору цвета:
- Не придерживайтесь предустановок. Почти каждая программа, которую вы используете, автоматически предоставит вам предустановленные цвета. Избавьтесь от предустановок и исследуйте цвет самостоятельно.Не позволяйте программе решать, как вы используете цвет в своем дизайне.
- Начните с одного цвета, который вам нравится. Каждый раз, когда я что-то создаю, я начинаю с одного цвета и на его основе строю цветовую схему. Если вы попытаетесь начать с нескольких цветов, вам будет труднее найти гармонию между вашими цветами.
- Сохраните свои цветовые схемы.
 Если вы найдете цвет (или цветовую схему), который вам нравится, возможно, он вам пригодится позже. Я бы не предлагал использовать одну и ту же цветовую схему для каждой диаграммы или рисунка, которые вы создаете, но вы всегда можете использовать разные схемы по-разному позже.
Если вы найдете цвет (или цветовую схему), который вам нравится, возможно, он вам пригодится позже. Я бы не предлагал использовать одну и ту же цветовую схему для каждой диаграммы или рисунка, которые вы создаете, но вы всегда можете использовать разные схемы по-разному позже. - Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты цвета
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются и почему. Но когда дело доходит до фактического выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Руководство по цветам Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите свой основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Итак, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите свой основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали желаемую цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановке цвета
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз использовали продукты Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды для использования в любой программе, которую вы используете для проектирования.
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории, лежащей в основе цвета, может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и был обновлен для полноты.
аналоговых цветов и цветового круга. Цвета обозначают жизнь. Площади на… | by Harshani Chathurika
Цвета означают жизнь. Области на земле, где природа с жизнью, океан, река, лес, горы и джунгли представляют собой естественные цвета, которые радуют наш разум и глаза.Цветовые отношения легче визуализировать и запоминать при расстановке в круге. Поэтому для объяснения в этой статье я выбрал аналогичные цвета и цветовое колесо.
Цветовой круг вызывается, все цвета расположены в порядке цветового спектра. Это цветовой круг инструмента для сочетания цветов. Первая круговая цветовая диаграмма была разработана сэром Исааком Ньютоном в 1666 году. Цветовой круг настолько виртуален, что вы можете выбрать любой цвет, который будет хорошо смотреться вместе.Существует ряд цветовых комбинаций, которые называются гармонией цвета, и они состоят из двух или более цветов с фиксированным соотношением в цветовом круге.
(рисунок 1) цветовое колесо В традиционном цветовом круге было три основных цвета (красный, синий, желтый), три вторичных цвета (зеленый, фиолетовый, оранжевый) и шесть третичных цветов. Третичный означает что-то вроде промежуточного или промежуточного, это комбинация как основных, так и дополнительных цветов. Например, красный и фиолетовый — это красно-фиолетовый.Вторичные цвета представляют собой смесь двух основных цветов. Желтый и красный дают оранжевый цвет, смешивание синего и красного дает фиолетовый цвет, а смешивание желтого и синего дает зеленый. (Рисунок 1).
(Рисунок 1).
Таким образом, цвета можно разделить на две категории. Это холодная и теплая стороны (рис. 2). Холодные цвета напоминают нам воду и траву, а теплые цвета напоминают нам огонь и солнце. Теплые цвета могут вызвать гнев, яркое счастье и волнение. Холодные цвета могут успокаивать, расслаблять, успокаивать и создавать гармонию.
(рисунок 2)Аналогичные цветовые палитры позволяют создавать невероятно гармоничные и простые в использовании дизайны. Цветовой круг и аналогичные цвета подобны следующим дверям на цветовом круге.
(рис. 3) шесть третичных цветов проходят между двумя точками шестиконечной звезды, образованной первичным и вторичным цветами. Аналогичные цвета — это группы из трех цветов, которые расположены рядом друг с другом на цветовом круге, например синий, сине-зеленый и зеленый, ваша сине-зеленая смесь должна быть равномерным сочетанием двух цветов для сбалансированного вида.Обычно они хорошо сочетаются друг с другом и создают удобный дизайн. Аналогичные цветовые решения часто встречаются в природе, они гармоничны и радуют глаз. Так что это то, о чем следует подумать, когда вы разрабатываете фоновый экран приложения / веб-системы или основной интерфейс приложения / веб-системы.
Аналогичные цветовые решения часто встречаются в природе, они гармоничны и радуют глаз. Так что это то, о чем следует подумать, когда вы разрабатываете фоновый экран приложения / веб-системы или основной интерфейс приложения / веб-системы.
В качестве примера: следующий синий цвет круга противоположен оранжевому на колесе и отражает противоположную длину волны.
(рисунок 4) аналогичные цвета от зеленого до фиолетовогоАналогичные цвета можно представить как небольшой кусочек цветового круга из трех — четырех или максимум пяти оттенков цветового круга (рисунок 4).Кроме того, при выборе основного цвета неплохо начать с выбора любого основного цвета (красного, желтого, синего), присутствующего в вашей группе, используя второстепенные и третичные цвета в качестве акцентов.
(рисунок 5) Винсент Ван Гог — картина подсолнуха (рисунок 6) от желтого до сине-зеленого Давайте посмотрим на это известное произведение художника Винсента Ван Гога (рисунок 5). И он использовал эту аналогичную цветовую схему, чтобы создать такую гармонию. Здесь он берет желтый, желто-зеленый, зеленый и сине-зеленый (рис. 6).И, конечно же, это небольшие намёки на апельсин и тому подобное. Но в целом это аналогичная цветовая схема, которую Винсент Ван Гог выбрал для этой прекрасной картины. Его можно использовать в интерьере.
Здесь он берет желтый, желто-зеленый, зеленый и сине-зеленый (рис. 6).И, конечно же, это небольшие намёки на апельсин и тому подобное. Но в целом это аналогичная цветовая схема, которую Винсент Ван Гог выбрал для этой прекрасной картины. Его можно использовать в интерьере.
Противоположность цветов — это когда вы берете один цвет на цветовом круге и сопоставляете его с цветом, который прямо противоположен ему. Это дополнительные цвета.
Дополнительные цветовые палитры создают чрезвычайно стильный дизайн, который выделяется и привлекает внимание.И это может быть полезно для дизайна логотипа, но они не очень хороши для цветовой палитры вашего основного интерфейса.
Как можно снизить яркость дополнительных цветов?
- Вы можете выбрать один цвет на цветовом круге вместо того, чтобы использовать его прямо противоположный цвет.
- Вы можете разделить этот цвет на аналогичный цвет.
Итак, вы можете взять один цвет на цветовом круге и нарисовать равный естественный треугольник, который соединяется с другими цветами. В итоге вы создаете триадную цветовую палитру. Цвета триады, как правило, довольно хорошо сбалансированы, но при этом привлекают внимание. Технические термины, согласно которым сходство и контраст Ньютона, являются соответственно аналогичными цветами, что означает, что цвета рядом друг с другом в цветовом круге, а дополнительные цвета означают, что пары цветов расположены напротив друг друга на колесе.
В итоге вы создаете триадную цветовую палитру. Цвета триады, как правило, довольно хорошо сбалансированы, но при этом привлекают внимание. Технические термины, согласно которым сходство и контраст Ньютона, являются соответственно аналогичными цветами, что означает, что цвета рядом друг с другом в цветовом круге, а дополнительные цвета означают, что пары цветов расположены напротив друг друга на колесе.
Ссылки,
Цветовое колесо— Как использовать дополнительные цвета и цветные колеса
Человек, создающий гардероб, никогда не должен упускать из виду координацию цветов.
Правильно подобранные цвета — это как правильная посадка — деталь, которая может создать или испортить наряд.
Очень красивая одежда в неправильных цветовых сочетаниях все равно заставит вас выглядеть вялым и скучным или громким и глупым.
Найти золотую середину необходимо для создания образа, к которому стремятся мужчины.
Мы рекомендуем начать с нашей статьи «Мужское введение в цвет», но если вы жаждете большего, мы более подробно рассмотрим цветовое колесо здесь. Это основная теория, которая лежит в основе всех цветовых решений, которые вы можете принять в своем гардеробе.
Это основная теория, которая лежит в основе всех цветовых решений, которые вы можете принять в своем гардеробе.
Цветовой круг , разработанный сэром Исааком Ньютоном в 1666 году, является основой всей теории цвета. 12 основных цветов называются «оттенками» .
Большая часть одежды имеет более приглушенную форму истинных оттенков — они либо осветляются путем добавления белого (так называемый «оттенок» ), либо затемняются путем добавления черного («оттенок » ).
Любая одежда будет представлять собой комбинацию этих цветов и «нейтральных» — белого, черного и двух сочетаний, чтобы получить оттенки серого различной темноты. Коричневый цвет также иногда называют «нейтральной» базой для наряда, но это все же комбинация оттенков цветового круга, и в одежде он обычно наиболее близок к оранжевому или красно-оранжевому.
Понимание того, какие отношения на цветовом круге выглядят «хорошо» для человеческого глаза, а какие кажутся мягкими или яркими, является ключом к использованию цветового круга при согласовании ваших нарядов.
3 основных цветаКрасный, желтый, синий.
Это единственные цвета, которые нельзя получить путем добавления или смешивания других цветов. Все остальные оттенки можно создать, комбинируя основные цвета.
В своем естественном оттенке (без затенения или колеровки) они воспринимаются человеческим глазом как очень яркие, живые цвета.
Вы используете их, когда хотите привлечь внимание зрителя. В результате вы обычно увидите только небольшие акценты в неизменных основных цветах — красный галстук или желтый нагрудный платок, но никогда не увидите костюм в этом чистом ярко-синем цвете.
Три дополнительных цветаЗеленый, оранжевый, фиолетовый.
Каждый из них создается путем объединения двух основных цветов: красного и синего, чтобы получить фиолетовый, желтый и синий, чтобы получить зеленый, и красный и желтый, чтобы получить оранжевый.
Каждый вторичный цвет находится прямо напротив основного цвета на круге. Эти отношения — противоположные на колесе — называются «дополнительными».
Человеческий глаз замечает контраст между дополнительными цветами больше, чем другие комбинации.Дополняющий наряд всегда будет выглядеть ярким и привлекающим внимание.
В результате многие наряды сочетают основной цвет (обычно оттенок или оттенок одного) и вторичный цвет для основного контраста.
Шесть третичных (или промежуточных) цветовОни находятся между основным и дополнительным цветами. Важно помнить, что это разные оттенки, а не только оттенки или оттенки основных и второстепенных — фиолетовая рубашка — это не то же самое, что более глубокий сине-фиолетовый.
Это другой цвет, а не более темная форма того же цвета, с другим дополнительным цветом на другой стороне колеса и так далее.
Отношение к промежуточным цветам как к отдельным оттенкам значительно улучшит ваше понимание цветов вашего гардероба.
Смешивание цветов в мужском наряде
Смешивание цветов — важный навык для любого мужчины, который надеется хорошо одеваться. Смешивание цветов может создать два эффекта — гармонию или дезорганизацию . Когда мы смешиваем цвета в одежде, мы хотим использовать цвета, которые сочетаются друг с другом, чтобы создать внешний вид, на который приятно смотреть, а не смесь цветов, которая выглядит хаотично.
Если мы не будем смешивать цвета или использовать какое-либо разнообразие, конечный результат, скорее всего, будет мягким или скучным, на что люди не захотят смотреть. Если мы смешиваем слишком много цветов или смешиваем цвета негармонично, это приводит к хаотическому и неорганизованному виду.
Изображение предоставлено Dimensionsthruart.com
Вот почему так важно уметь правильно сочетать цвета одежды. Есть три цветовые схемы, которые воспринимаются человеческим глазом как наиболее организованные: дополнительные цвета, триадные цвета и аналогичные цвета.
Дополнительные цвета , как обсуждалось выше, находятся прямо напротив друг друга на цветовом круге. Это создает самый яркий контраст в наряде.
Чаще всего можно увидеть дополняющую цветовую схему у тех, кому нужен сильный контраст, чтобы выделиться.
телекомментаторам нравится дополнять цвета, так как телевидение с трудом проецирует близкие цвета, не получая размытых.
Изображение предоставлено Dimensionssthruart.com
Небольшой акцент в дополнительном цвете станет отличным дополнением к костюму или спортивной куртке: нагрудные платки и бутоньерки дополнительных цветов всегда привлекают внимание.
Цвета триады равноудалены друг от друга на цветовом круге.Это создает наиболее сбалансированную форму контраста.
Цвета триады — хорошая схема для наряда с большим количеством деталей. Мужчина, пытающийся найти баланс между костюмом, рубашкой, галстуком, поясом, туфлями, запонками и т. Д., Может думать о триадах.
Некоторые акценты нейтральных цветов, такие как черные туфли и черный пояс, конечно же, будут работать с любой цветовой гаммой.
Аналогичные цвета находятся непосредственно рядом на цветовом круге. Это создает минимальный контраст, давая очень единообразный вид.Аналогичные цветовые решения отлично подходят для более сдержанного образа.
Изображение предоставлено Dimensionssthruart.com
Из них получается хорошая офисная одежда. В некоторых необычных случаях также требуются аналогичные цветовые схемы, например, свадьба с единой цветовой схемой, но имейте в виду, что фантазия — не то же самое, что формальность. Для этого вам все равно понадобится стандартный ансамбль с черным галстуком, в котором совсем мало цветов.
Заключение: использование цветового круга в гардеробе
Взаимосвязь между цветами — это наука — по сути, в ней можно получить ученую степень.Не позволяйте этому вас запугать. Три основных отношения, описанные выше, всегда являются хорошей составляющей вашего гардероба.
И помните, что у вас также есть оттенки и оттенки, с которыми можно поиграть — темно-бордовая рубашка читается так же, как ярко-красная, в целях контраста и соотношения на цветовом круге, даже если она кажется гораздо более сдержанной (и более социальной. приемлемо) в нарядах.
Не все ваши наряды будут строго соответствовать цветовому кругу. Не волнуйтесь, если они этого не сделают.Ищите комбинации, в которых вы чувствуете себя комфортно, используя схемы цветового круга в качестве базовых рекомендаций. Небольшая разница в том, что делает наряд вашим .
Базовые знания о цветовом круге — это просто инструмент для начала. И, надеюсь, мы обеспечили это понимание здесь!
Вы также можете прочитать:
Цветовое колесо и организация оттенков
Цветовое колесо и цветовые отношения
Если вы хотите научиться смешивать краски или составлять гармоничные цветовые схемы, вы должны понимать цветовые отношения.Отличный способ увидеть цветовые отношения — посмотреть на цветовое колесо.
Цвета вокруг колеса расположены не случайно. Спектральный порядок (как радуга) цветов изгибается в полный круг. Расположение каждого цвета может помочь вам определить гармоничные цветовые сочетания.
Для чего используется цветовое колесо?
Цветовой круг — это инструмент для организации цветов и понимания цветовых отношений. Думайте об этом как о своей шпаргалке по созданию цветовой гармонии.Расположение цветов на круге дает вам множество способов комбинировать оттенки для создания гармоничных цветовых сочетаний. Используя цветовое колесо таким образом, вы обычно можете выбрать цвета или цветовые семейства, которые вы будете использовать вместе. Когда вы будете готовы выбрать фактические цвета, вы воспользуетесь фан-гидом, образцами, образцами или онлайн-инструментами, которые покажут вам сотни или, возможно, даже тысячи цветов в материале или среде, которую вы будете использовать для своего проекта.
Цветовой круг также используется художниками и дизайнерами в качестве руководства для смешивания красок и пигментов.
Познакомьтесь с цветовым кругом
Самый распространенный цветовой круг состоит из двенадцати секций. Цветовой круг может иметь от шести оттенков до 24, 48, 96 или более. Я считаю, что двенадцать — идеальное число, потому что цветовое колесо не является инструментом выбора цвета. Это просто инструмент для напоминания о цветовых отношениях и о том, как создать цветовую гармонию.
Самый быстрый способ познакомиться с цветовым кругом — посмотреть на каждую из его частей.
Оттенок
Двенадцать цветов составляют внешнее кольцо цветового круга.Эти цвета имеют самую высокую насыщенность и чистоту.
Изменение значения цвета с помощью оттенков, тонов и оттенков
Как вы помните из прошлого урока, значение относится к яркости или темноте цвета. Чем светлее цвет, тем выше значение; чем темнее цвет, тем ниже его значение.
Оттенок
Более светлый оттенок цвета, созданный при смешивании оттенка с белым, называется оттенком. Оттенок может быть смешан с небольшим количеством белого или с таким большим количеством белого, что оттенок будет очень слабым, но все это оттенки оттенка.На цветовом круге отображается только один оттенок для каждого оттенка. Это цвет рядом с оттенком, и оттенок выглядит так, как будто он находится на полпути между оттенком и белым.
Тон
Тон цвета создается при смешивании оттенка с серым; добавление серого приглушает или приглушает цвет. Оттенок, смешанный с любым количеством серого, считается тоном. На цветовом круге для каждого цвета включен только один тон, который выглядит так, будто он находится посередине между оттенком и средним серым.
Оттенок
Оттенок — это более темное значение цвета, полученное путем добавления черного.Так же, как с оттенками и тонами, оттенок может быть смешан с небольшим количеством черного или с таким большим количеством черного, что вы вряд ли сможете определить оттенок; все считаются оттенком оттенка. На цветовом круге отображается только один оттенок для каждого оттенка. Самый внутренний круг включает в себя оттенок каждого оттенка, который выглядит так, как будто он находится на полпути между оттенком и черным.
Каждый из двенадцати оттенков на цветовом круге плюс все оттенки, тона и оттенки составляют цвета на цветовом круге.
Цветовые семейства
Цветовое семейство: Каждый сегмент на цветовом круге представляет цветовое семейство этого конкретного оттенка. Сегмент, показанный на цветовом круге выше, относится к семейству желто-зеленых цветов. Помните, что для каждого семейства включены только оттенок и три его вариации, однако они представляют все многие-многие вариации каждого оттенка.
На цветовом круге отображаются двенадцать семейств, по одному для каждого оттенка. Вы понимаете, почему я говорю, что цветовое колесо — это не инструмент выбора цвета? Колесо может указать вам правильную цветовую семью или комбинацию цветов.Когда вы знаете, какой цвет вам нужен, вы можете перейти к реальным образцам доступных цветов, чтобы сделать свой выбор.
Далее краткий обзор основ подготовит вас к созданию цветовых гармоний. Двенадцать оттенков цветового круга — это основные цвета, вторичные цвета и третичные цвета.
Совет по использованию ручного цветового круга
Если вы каждый раз смотрите на цветовое колесо в одной и той же ориентации, становится легче запомнить положение каждого цвета и то, как они соотносятся друг с другом.По этой причине я предлагаю вам выработать привычку держать цветовое колесо с желтым всегда вверху. Желтый — самый светлый цвет на колесе; фиолетовый — самый темный. Вашему разуму комфортно, когда свет находится наверху, а тьма внизу. Это как земля и освещенное солнцем небо. Даже ночью источник света чаще всего исходит сверху.
Цель состоит в том, чтобы использовать цвет в качестве справочного инструмента, сначала обращаясь к нему напрямую, но в конечном итоге, чтобы увидеть взаимосвязи настолько четко, чтобы они сохранялись в вашей памяти в качестве мгновенного справочного материала, к которому вы можете получить доступ в любое время, когда вы работаете с цветом.
Вам будет намного проще и приятнее работать с цветом, если вы сможете визуализировать положение каждого цвета на круге и в основном знать, как цвета соотносятся друг с другом, даже если у вас нет цветового круга прямо перед ним. из вас.
Цветовые схемы — Цветовое колесо и генераторы цветовых палитр
Выбор эффективной цветовой схемы для вашего бизнес-сайта с большим трафиком может быть трудным решением. Однако, изучив основы теории цвета и поэкспериментировав с генератором цветовой палитры в Интернете, вы сможете самостоятельно выбирать гармоничные цветовые схемы и палитры!
Так что же такое теория цвета? Теория цвета основана на главном руководстве по смешиванию цветов и визуальному эффекту определенной цветовой комбинации с использованием цветового круга.Традиционный цветовой круг, называемый цветовым кругом, основан на красном, желтом и синем. С годами цветовой круг превратился в цветовое колесо, которое представляет более широкий диапазон цветов и, что более важно, взаимосвязь между первичными, вторичными и третичными цветами.
Теория цвета
Основные цвета,
вторичных цветов и дополнительные цвета- Основные цвета состоят из 3 пигментов. Красный, желтый и синий. Не может быть смешан или образован какой-либо комбинацией.Но все остальные цвета возникают в результате смешения этих цветов.
- Дополнительные цвета — зеленый, оранжевый и фиолетовый. Они образуются путем смешения основных цветов.
- Третичные цвета — это желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. Они образуются путем смешивания основного и вспомогательного цветов.
Гармоничные цветовые комбинации
С помощью цветового круга мы также можем определить гармоничные цветовые комбинации с любыми 2, 3 или 4 цветами.Эти гармоничные цветовые сочетания называются цветовыми решениями.
Они состоят из монохроматических, аналогичных, дополнительных, разделенных дополнительных, триадных и тетрадических.
Цветовые комбинации
- Монохроматическая цветовая схема состоит из оттенков, тонов и оттенков одного оттенка.
- Аналогичная цветовая схема — это группа из 3 цветов, которые соседствуют друг с другом на цветовом круге.
- Дополнительная схема состоит из двух цветов, находящихся друг напротив друга на цветовом круге.
- Сплит-дополнительная цветовая схема — это вариант дополнительной цветовой схемы, в которой используются 2 цвета, смежные с ее дополнительными.
- В схеме Triadic используются цвета, равномерно распределенные по цветовому кругу.
- В цветовой схеме Tetradic используются 4 цвета, объединенные в 2 дополнительные пары.
Чтобы лучше понять теорию цвета, вам также необходимо знать теплые и холодные цвета. Теплые цвета — это желтый и красный цветовой спектр, которые передают счастье и энергию.Холодные цвета — это синие и зеленые оттенки цветового спектра, которые передают спокойствие и умиротворение.
Теперь, когда у вас есть базовое понимание теории цвета, вы можете начать экспериментировать с инструментами цвета, доступными в Интернете! Я собрал список замечательных инструментов, которые помогут вам улучшить выбор цветовой схемы.
Цветовой круг
Цветовой круг или цветовой круг — это абстрактная иллюстративная организация цветовых оттенков вокруг круга, которая показывает отношения между основными цветами, вторичными цветами, третичными цветами и т. Д.
В некоторых источниках термины цветовой круг и цветовой круг используются как взаимозаменяемые, однако один или другой термин может быть более распространенным в определенных областях или определенных версиях, как упомянуто выше. Например, некоторые резервируют термин цветовое колесо для механических вращающихся устройств, таких как цветные столешницы или колеса фильтров. Другие классифицируют различные цветовые круги как цветовой диск , цветовую шкалу и цветовую шкалу разновидностей.
В качестве иллюстративной модели художники обычно используют красный, желтый и синий основные цвета (цветовая модель RYB).Расположены в трех равноотстоящих точках вокруг цветового круга. Принтеры и другие принтеры, использующие современные субтрактивные методы и терминологию, используют пурпурный, желтый и голубой в качестве субтрактивных основных цветов.
Промежуточные и внутренние точки цветовых кругов и кругов представляют собой цветовые смеси. В краске или субтрактивном цветовом круге «центр тяжести» обычно (но не всегда) черный. С другой стороны, центр белый или серый, что указывает на смесь разных длин волн света (например, всех длин волн или двух дополнительных цветов).
Оригинальный цветовой круг Исаака Ньютона показал только спектральные оттенки.
Каждый присутствующий спектральный цвет (представлен на его диаграмме маленькими кружками).
Деления круга Ньютона имеют неравный размер. Основываясь на интервалах дорийской музыкальной шкалы. Самые поздние цветные круги включают пурпурный. Тем не менее, между красным и фиолетовым и имеют одинаковые оттенки. Ученые-цветоводы и психологи часто используют дополнительные основные цвета: красный, зеленый и синий; и часто называют их расположение вокруг круга цветовым кругом, а не цветовым кругом.
Схема создания цветовой палитры
Схема извлечения цветовой палитрыГенератор цветовой палитры Adobe Color
Adobe Color — это бесплатная открытая платформа с полезными функциями — вы можете войти в Creative Cloud, чтобы сохранить цветовую тему, созданную с помощью цветового круга или изображения.Затем вы можете использовать сохраненные цветовые темы в продуктах Adobe (Photoshop, Illustrator, Fresco и т. Д.) Через панель цветовых тем Adobe или библиотеки CC.
Adobe Color имеет следующие функции:
Цветовое колесо имеет полезные параметры для настройки результатов, которые вы можете применить правило гармонии цвета: аналогичный, монохромный, триадный, дополнительный, разделенный дополнительный, двойной разделенный дополнительный, квадрат, составной, оттенки, Обычай.
Extract Theme может извлекать цвета из изображения и сохранять их как цветовую палитру.
Extract Gradient : вы можете извлечь градиент из изображения и сохранить его как цветовые градиенты.
Инструменты специальных возможностей Использование специальных цветовых инструментов Adobe Color с самого начала позволяет находить доступные цвета непосредственно на цветовом круге.
Генератор цветовой палитры Coolors
Coolors — супер простой и быстрый генератор цветовой схемы. Генератор загружает 5 гармоничных цветов для создания новой цветовой схемы. Если вам не нравится то, что он придумывает, просто нажмите клавишу пробела.Летайте через бесконечные цветовые возможности.
Поскольку Flat UI является одной из самых популярных тенденций, этот веб-сайт гарантирует, что вы выберете самые популярные цвета Fat UI. Вам нужно быть немного осторожнее с тем, какие цвета вы сочетаете вместе. В любом случае, большинство этих цветов отлично смотрятся вместе!
Color Scheme Designer 3 — отличный дизайнерский инструмент для создания цветовых комбинаций, которые хорошо сочетаются друг с другом. Он отлично подходит для генерации случайного цвета, но еще лучше, когда вы имеете в виду этот конкретный цвет.Этот инструмент поможет вам придумать гармоничную цветовую схему, подходящую к любому цвету!
Генератор цветовых палитр Colormind
Colormind может извлекать цветовые палитры из изображений. Вместо того, чтобы искать наиболее представительные цвета, он стремится найти хорошие цвета, которые работают вместе в цветовой палитре. Алгоритм работает наполовину случайным образом, поэтому нажмите «Создать» еще раз, чтобы увидеть другие результаты.
Colormind сгенерировать цвета изображения
Генератор цветовой палитры Canva
Самый простой способ получить цвета из ваших фотографий.Используйте эту цветовую палитру для создания красивых дизайнов и документов! Для бесконечных идей цветовой палитры вы можете посетить ресурс комбинаций цветов холста
Инструмент цветовых комбинаций Canva
Генератор цветовых палитр Colorhunt
Цветовые палитры для дизайнеров и художниковИдеи цветовых палитр для дизайнеров и художников
Color Hunt — это бесплатная и открытая платформа для вдохновения цветов с тысячами модных цветовых палитр, подобранных вручную. Вы можете фильтровать эти палитры тремя разными способами: модно, популярно и случайным образом.
Генератор цветовой палитры Color Drop
Color Drop похож на Color Hunt, но имеет больше функций, таких как плоские цвета, сканированное изображение, преобразователь цветового кода, генератор градиента.
Color Drop — это бесплатная платформа для вдохновения цветов с сотнями оцененных цветовых палитр. Вы можете фильтровать эти палитры тремя разными способами: новый, популярный и случайный.
Генератор цветовой палитры Цветовое пространство
Никогда не тратьте время на поиск идеальной цветовой палитры снова!
Не стесняйтесь использовать в своем проекте цветовые палитры или градиенты.Цветовое пространство — это то место, где вы можете найти подходящие цвета, создать красивые цветовые палитры и узнать больше о преобразованиях цветов и их значении. Иногда бывает трудно найти вдохновение для хорошей цветовой схемы или у вас нет времени на эксперименты, пока не найдете подходящие цвета. Чтобы облегчить этот процесс, Color space исследовала этот набор инструментов и хочет поделиться им с вами.
С помощью Muzil Colors вы можете создавать красивые цветовые схемы, которые работают в дереве по-разному:
- По коду цвета или имени
- Выбрав исходный цвет из списка
- Загрузив свою фотографию
Генератор цветовой палитры Бренд
ЦветаБренд Цвета имеют самую большую коллекцию официальных цветовых кодов бренда во всем мире.
Генератор цветовой палитры Khroma
Khroma использует искусственный интеллект, чтобы узнать, какие цвета вам нравятся, и создает безграничные палитры, которые вы можете находить, искать и сохранять. Просто выберите набор любимых цветов. Эти цвета будут использоваться для обучения персонализированного алгоритма генератора цвета.
СвязанныеЦветовое колесо: главный инструмент кинематографиста в цифровом кино — Y.M.Cinema
Знание теории цвета обязательно, особенно в эпоху цифрового кино.Эта статья вкратце демонстрирует теорию цвета, чтобы вы могли вдохновиться тем, как цвета могут помочь в изложении пути вашей истории.
Нет, это статья не о цветокоррекции. Цель здесь не в том, чтобы превратить вас в колориста или специалиста по DaVinci Resolve. Хотя эта статья предназначена для молодых режиссеров и новичков, я уверен, что она будет полезна каждому создателю контента.
Мы живем в эпоху цифрового кино, а это значит, что нас окружают доступные кинокамеры, обеспечивающие сложные кодеки и продукцию.Следовательно, важно знать некоторые фундаментальные методологии, касающиеся цветов. В настоящее время почти каждый производитель камер позволяет нам оценивать свои кадры. RAW больше не редкость, это повсеместный кодек. Альтернативы Log-X также очень надежны с точки зрения возможности окрашивания при публикации, что означает, что вы можете снимать практически любые кадры и изменять их цвета.
Кроме того, доступные инструменты очень мощные, а некоторые из них бесплатны (DaVinci Resolve). Однако задача состоит в том, чтобы манипулировать цветами правильно и в соответствии с историей.Предполагается, что манипуляции с цветом служат вашей истории и улучшают восприятие аудитории, делая ее более захватывающей.
Мы живем в эпоху цифрового кино, а это значит, что нас окружают недорогие кинокамеры, обеспечивающие сложные кодеки и продукцию. Следовательно, важно знать некоторые фундаментальные методологии в отношении цветов
Все началось в 1666 году, когда Исаак Ньютон изобрел цветовое колесо. Цветовой круг (или круг) содержит отображение цветового спектра в обведенной структуре.Цветовой круг показывает взаимосвязь между цветами и, таким образом, представляет собой основу теории цвета. Тот же самый цветовой круг используется почти в каждом нелинейном редакторе (нелинейном редакторе), а также в программах для оценки.
Проще говоря, цветовое колесо — это абстрактная иллюстративная организация цветовых оттенков по кругу. Цветовой круг облегчает создание внешнего вида и помогает режиссерам и колористам создавать гармонию на основе сочетаний различных цветов.
Оттенок — любой цвет на цветовом круге. Насыщенность определяется как интенсивность цвета, а яркость, — величина яркости цвета. Когда вы используете цветовое колесо, у вас есть возможность выбирать и настраивать насыщенность и яркость оттенка.
Цвет соответствует настроению. Например, инстинктивно, когда мы смотрим на красный цвет, мы думаем о силе, опасности и агрессии. Потому что красный цвет напоминает нашу кровь
Понимая структуру цветового круга, вы можете создавать различные комбинации.Каждая комбинация указывает на разное настроение и гармонию, что означает, что она может по-разному влиять на аудиторию. Взгляните на самые распространенные комбинации:
Дополнительные цвета
Дополнительные цвета (или внешний вид) создаются цветами, находящимися по разные стороны цветового круга. Эта комбинация обеспечивает высокую контрастность и эффектную цветовую комбинацию, которая приведет к более яркому и заметному виду.
Дополнительные цвета на цветовом кругеМонохроматические цвета
Три оттенка, тона и оттенка одного основного цвета.Эта комбинация обеспечивает тонкий, гармоничный и консервативный вид.
Монохромные цвета на цветовом кругеАналогичные цвета
Аналогичными являются несколько цветов, расположенных рядом на цветовом круге. Такое цветовое сочетание может быть универсальным и зависит от доминирующего цвета.
Аналогичный цвет на цветовом кругеADOBE предлагает бесплатный онлайн-инструмент, который позволяет вам изучить и попробовать в реальном времени приведенные выше комбинации.
Цвет соответствует настроению.Например, инстинктивно, когда мы смотрим на красный цвет, мы думаем о силе, опасности и агрессии. Это потому, что красный цвет напоминает нашу кровь. С другой стороны, синий цвет создает оттенок расслабления и изоляции (голубое небо). Взгляните на схему ниже, чтобы изучить психологию, скрытую внутри Цветового круга.
Психологические определения, ситуации и настроения, расположенные на цветовом кругеФильм может состоять из нескольких цветовых комбинаций, которые оказывают различное психологическое воздействие на зрителей.Во многих случаях преобладает один вид (сочетание цветов). Однако разнообразие будет зависеть от сложности развития истории.
В качестве эпилога давайте посмотрим на это красивое покадровое изображение ниже, на котором видно изменение цветовой палитры в фильме Ридли Скотта «Падение черного ястреба».
Щелкните изображение, чтобы получить более крупное и подробное изображение.
Фильм Ридли Скотта «Падение черного ястреба: проявление цвета — кадр за кадром»Какая ваша любимая цветовая комбинация? Вы пробовали какие-нибудь из этих цветовых теорий? Мы будем рады услышать ваше мнение ниже.
.

 Отличный ресурс, если вам достаточно четырех цветов.
Отличный ресурс, если вам достаточно четырех цветов. Однако для творческих душ есть возможность выбрать индивидуальную комбинацию.
Однако для творческих душ есть возможность выбрать индивидуальную комбинацию. Для онлайн-дизайна цветового круга это красный, зеленый и синий. Для художественных работ используется красная, желтая и синяя палитра. Основные цвета уникальны, потому что они не могут быть созданы путем смешивания других цветов цветового круга.
Для онлайн-дизайна цветового круга это красный, зеленый и синий. Для художественных работ используется красная, желтая и синяя палитра. Основные цвета уникальны, потому что они не могут быть созданы путем смешивания других цветов цветового круга.
 Тона создают отличные цветовые сочетания и демонстрируют мягкие, но интенсивные повторения. Тона могут создать отличную цветовую схему.
Тона создают отличные цветовые сочетания и демонстрируют мягкие, но интенсивные повторения. Тона могут создать отличную цветовую схему. Если вы найдете цвет (или цветовую схему), который вам нравится, возможно, он вам пригодится позже. Я бы не предлагал использовать одну и ту же цветовую схему для каждой диаграммы или рисунка, которые вы создаете, но вы всегда можете использовать разные схемы по-разному позже.
Если вы найдете цвет (или цветовую схему), который вам нравится, возможно, он вам пригодится позже. Я бы не предлагал использовать одну и ту же цветовую схему для каждой диаграммы или рисунка, которые вы создаете, но вы всегда можете использовать разные схемы по-разному позже.