Dpi монитора: Как устроены экраны устройств — Техника на vc.ru
Сложности современного масштабирования, часть 5: выводы
Смерть пикселя и разрешения экрана как определяющих параметров
В этой части — краткое изложение выводов предыдущих частей, личный опыт использования монитора с высоким PPI и краткая экскурсия в наступившее будущее.
Итак, мы закончили рассмотрение теоретических и практических аспектов работы алгоритмов масштабирования в системе Windows. Прежде чем переходить к выводам и оценкам перспектив, давайте кратко суммируем информацию из предыдущих частей. Те из наших читателей, кто внимательно прочитал все статьи цикла, могут сразу переходить к выводам, хотя, как мне кажется, проглядеть краткую выжимку лишним не будет.
Ссылки на предыдущие части:
- Часть 1
- Часть 2
- Часть 3
- Часть 4
История вопроса
В начале своей истории, когда компьютеры были очень сильно привязаны к бумаге, необходим был универсальный параметр, который связывал бы размер изображения на бумаге и на экране. Компания Apple предложила параметр 72 точки на дюйм (dpi): при физических параметрах экранов Apple Macintosh того времени изображение на экране и на бумаге имело одинаковый физический размер. Microsoft для Windows была предложена система «субъективного восприятия»: элемент на экране и на бумаге должен казаться одинаковым с учетом того, что экран находится от глаз на треть дальше, чем мы держим лист бумаги. Так появился параметр 96 dpi (96 — виртуальный пересчет 72 на большее расстояние до экрана), во многом определивший дальнейшее развитие интерфейсов ПК на базе Windows.
Компания Apple предложила параметр 72 точки на дюйм (dpi): при физических параметрах экранов Apple Macintosh того времени изображение на экране и на бумаге имело одинаковый физический размер. Microsoft для Windows была предложена система «субъективного восприятия»: элемент на экране и на бумаге должен казаться одинаковым с учетом того, что экран находится от глаз на треть дальше, чем мы держим лист бумаги. Так появился параметр 96 dpi (96 — виртуальный пересчет 72 на большее расстояние до экрана), во многом определивший дальнейшее развитие интерфейсов ПК на базе Windows.
Очень быстро параметр 96 dpi стал своего рода базовой точкой отсчета для построения интерфейса системы и приложений. Впрочем, не для всех: для графики всё активнее стало применяться прямое указание размера в пикселях. В перспективе это и привело к проблемам: размер графических элементов задавался жестко в пикселях, шрифтов — в dpi, а других элементов — и вовсе как бог на душу положит: они могли быть и в пикселях, и в dpi, и в процентах от размера окна… При этом свое первоначальное значение параметр dpi быстро потерял: постоянно появлялись новые типы мониторов с разным соотношением физического размера экрана и разрешения, на которых элементы с одинаковым dpi выглядели по-разному.
Вторая большая проблема — комфортный размер изображения на экране. На ЭЛТ-мониторах можно было выставлять любое комфортное разрешение, не жертвуя качеством картинки. Однако ЖК-мониторы, пришедшие им на смену, хорошо работают только в одном разрешении. А производители ЖК-мониторов в угоду маркетингу стали изобретать самые разные сочетания физического размера и разрешения: у ноутбуков разрешение 1366×768 используется при диагонали экрана от 11,6 до 15,6 дюймов, у десктопов мониторы с разрешением 1920×1080 могут быть от 21,5 до 27 дюймов.
В результате не то что сопоставлять размеры элементов на экране и бумаге, но во многих случаях даже и комфортно работать было невозможно из-за слишком мелких шрифтов и графики. А единственным способом изменить масштаб интерфейса на экране стал программный пересчет. Наконец, появление экранов Retina компании Apple показало пользователям все преимущества качественного скачка в плотности пикселей: более ясные, приятные для глаза, более читаемые шрифты, более четкие картинки. В индустрию пришла мода на высокую плотность пикселей.
В индустрию пришла мода на высокую плотность пикселей.
Алгоритмы масштабирования в Windows
Внедрение экранов Retina в портативные устройства Apple прошло легко и просто потому, что разрешение у них было ровно вдвое больше, чем у обычных. Поэтому достаточно было увеличить вдвое размер элементов интерфейса — и дело сделано. Обращаю внимание, что при этом практически не увеличилось количество отображаемой на экране информации. Процесс адаптации MacOS под высокие разрешения был сложнее: хотя физически разрешение тоже увеличилось вдвое, для приложений доступны несколько вариантов масштабирования. Система сейчас полностью оптимизирована под высокие разрешения, процесс адаптации сторонних приложений продолжается.
В Windows ситуация намного сложнее. Это открытая платформа, которая предоставляет разработчикам очень большую свободу творчества и широкий набор инструментов, причем, как и в любой открытой системе, ее разработчик практически не имеет над ними контроля. Платформа Windows крайне популярна, в значительной степени именно благодаря своей открытости, и под нее работает громадное количество разработчиков с самым разным техническим уровнем и отношением к работе (и к рекомендациям создателей платформы в том числе). Поэтому каждый строит свои приложения в меру своего желания и разумения, которое редко совпадает с ви́дением производителя платформы (а иногда и прямо противоречит рекомендациям). За годы развития Windows накоплено огромное количество самого разнообразного ПО. В этом прелесть открытых платформ, в этом их беда.
Поэтому каждый строит свои приложения в меру своего желания и разумения, которое редко совпадает с ви́дением производителя платформы (а иногда и прямо противоречит рекомендациям). За годы развития Windows накоплено огромное количество самого разнообразного ПО. В этом прелесть открытых платформ, в этом их беда.
В результате существенная часть (чтобы не сказать — большинство) даже современных приложений не оптимизирована под корректное масштабирование. Учитывая остроту проблемы, Microsoft активно работает над созданием и внедрением универсальных инструментов и рекомендаций для разработчиков, благодаря которым любое приложение сможет корректно работать при любом масштабе (или значении dpi) интерфейса (см. WPF). Современные версии ОС и приложений Microsoft обладают нужной оптимизацией, хотя даже в системе иногда встречаются досадные недоработки. Однако значительная часть разработчиков, пользуясь открытостью платформы (т. е. отсутствием контроля над ними), до сих пор игнорирует эти стандарты и указания.
В этих условиях компании Microsoft пришлось разрабатывать собственные универсальные механизмы масштабирования, которые позволяют компенсировать ошибки и недоработки разработчиков и выводить интерфейс приложения на экран в нужном масштабе, даже если само оно этого делать не умеет. Всего алгоритмов два:
- Старый алгоритм (окончательно оформился в Windows XP): система допускает любой масштаб с шагом в 1%. Система сообщает приложению текущий dpi десктопа и сама занимается масштабированием системных ресурсов (в том числе задействованных в приложении). Приложение само занимается масштабированием своих ресурсов.
- Новый алгоритм (внедрен в Vista, используется в последующих системах): если приложение оптимизировано для масштабирования и сообщает об этом системе (это называется dpi-aware), то система сообщает ему корректный текущий dpi интерфейса, масштабирование приложение осуществляет самостоятельно. Если приложение само не уведомляет систему о поддержке масштабирования, то включаются системные алгоритмы — либо старый, либо новый (зависит от настроек системы и выбора пользователя).
 Грубо говоря, новый механизм берет уже полностью сформированное изображение окна приложения при масштабе по умолчанию (96 dpi) и растягивает его до размера, соответствующего текущему масштабированию, как обычную картинку. Подробнее о том, когда какой механизм задействуется, как они работают и какие у каждого плюсы и минусы, можно почитать во второй части исследования.
Грубо говоря, новый механизм берет уже полностью сформированное изображение окна приложения при масштабе по умолчанию (96 dpi) и растягивает его до размера, соответствующего текущему масштабированию, как обычную картинку. Подробнее о том, когда какой механизм задействуется, как они работают и какие у каждого плюсы и минусы, можно почитать во второй части исследования.
Что касается нового интерфейса Windows 8 (Metro), то там все работает совершенно по-другому. Система сама определяет параметры экрана (его физический размер и разрешение) и сама выбирает нужный масштаб, у пользователя нет прямого контроля над этим процессом. Для приложений существует три базовых масштаба: 100%, 140% и 180%, и при выполнении всех требований должна обеспечиваться корректная работа при любом масштабе. То, что установка приложений под новый интерфейс возможна только из магазина Windows Store, дает Microsoft очень сильный рычаг контроля над разработчиками: приложение, не соответствующее требованиям (в т. ч. по масштабированию), просто не будет в него допущено. Подробнее об этом можно почитать во второй части обзора.
ч. по масштабированию), просто не будет в него допущено. Подробнее об этом можно почитать во второй части обзора.
Надеюсь, что первые четыре части дали читателям достойное представление о существующих проблемах и текущей ситуации с масштабированием для платформы Windows. Поэтому теперь давайте поговорим о самом интересном: о будущем и перспективах развития.
Можно ли пользоваться экраном с высоким PPI?
Устройства с высоким показателем PPI (pixel per inch, пикселей на дюйм) выходят на рынок уже сейчас. Поэтому перед тем, как переходить к выводам, давайте суммируем впечатления от использования ноутбука с экраном с высокой плотностью пикселей. Помимо Acer Aspire S7 я использовал Lenovo Helix — это трансформер, планшет с доком, превращающийся ультрабук. Оба имеют 11,6-дюймовые экраны с разрешением Full HD. PPI для этого размера экрана составляет 189,91 (примерно), у новых Apple Macbook Pro Retina 15 — 220, у Retina 13 — 227. В общем, по цифрам эти экраны немного отстают от ноутбуков Apple. Если поднести экран к глазам, то пиксели действительно различить можно — однако при реальной работе и на такой диагонали экрана вы их, скорее всего, не увидите.
Если поднести экран к глазам, то пиксели действительно различить можно — однако при реальной работе и на такой диагонали экрана вы их, скорее всего, не увидите.
С новым интерфейсом Windows 8 проблем нет: элементы интерфейса и шрифты по размерам примерно такие же, как на экране планшета с той же диагональю, но разрешением 1366×768. Однако дисплей с высоким разрешением выдает красивую картинку с гладкими линиями и окружностями шрифтов без заметных «лесенок» — и в этом случае если поставить два устройства рядом, то разница очень заметна. Таким образом, проблем с работой в новом интерфейсе быть не должно.
Проблема в том, что новый интерфейс больше ориентирован на несложные развлечения и очень сильно завязан на интернет, т. е. при его отсутствии теряет значительную часть своей привлекательности. При любой попытке заняться чем-то серьезным вы неизбежно столкнетесь с необходимостью использовать десктоп. А там проблемы масштабирования интерфейса приложений встают во весь рост.
Проблема практически нивелируется тем, что на экране с этими параметрами достаточно поставить dpi=120. В подавляющем большинстве приложений этого вполне хватает для нормальной работы. Я бы сказал, что за счет более четкой картинки даже мелкие шрифты хорошо читаются. Проблемы начинались у меня только в приложениях, которые не поддерживали масштабирование, и размер шрифтов в их интерфейсах оставался под 96 dpi. Вот там действительно ничего не видно.
В подавляющем большинстве приложений этого вполне хватает для нормальной работы. Я бы сказал, что за счет более четкой картинки даже мелкие шрифты хорошо читаются. Проблемы начинались у меня только в приложениях, которые не поддерживали масштабирование, и размер шрифтов в их интерфейсах оставался под 96 dpi. Вот там действительно ничего не видно.
Из приложений, так сложилось, я пользовался в основном MS Office и HTML-редактором Dreamweaver CS 5.5. Ситуация с этими приложениями полярная: одно масштабируется просто отлично, второе — отвратительно (впрочем, продукция Adobe вообще славится, скажем так, неоптимальными решениями). Об обнаруженных проблемах мы уже подробно говорили в практическом исследовании (в третьей части). Из других приложений запомнился (и немало забавлял меня) плеер (на той системе был установлен только КMPlayer): масштабироваться его интерфейс отказался, так что настройки и информацию можно было разглядеть только с лупой. Впрочем, с основной своей обязанностью он справлялся.
Сложнее оказалось с интернетом, ибо приходится активно пользоваться масштабированием. Детальное описание работы разных браузеров можно прочитать в четвертой части. Что же касается личных впечатлений, то жест увеличения масштаба становится лучшим другом, быстро осознаешь разницу между масштабированием интерфейса и страницы (и насколько важно и то, и другое), начинаешь различать нюансы в схемах масштабирования различных браузеров… Просмотр страниц с настройками «по умолчанию» на этом экране просто невозможен, поэтому масштабирование придется задействовать обязательно. В результате я очень много стал пользоваться браузером Internet Explorer, который допускает масштабирование и пальцами, и через настройки (причем с разными алгоритмами), это очень удобно. Также отмечу, что ситуация на рынке меняется очень быстро, и любые рассказы о ПО быстро устаревают. Например, при эксплуатации Acer Aspire S7 браузеры вели себя не так, как при тестировании. Просто знайте, что масштабирование вам понадобится обязательно, и то, насколько удобно и качественно оно реализовано, во многом предопределяет выбор браузера.
Итак, если суммировать мои впечатления от использования экрана с высокой плотностью пикселей и небольшой диагональю:
- В ситуациях, когда приложение адаптировано, вы получаете примерно те же преимущества, что и от использования экрана Retina: более ясную и четкую картинку, более четкие шрифты, меньшую усталость глаз.
- Для нового интерфейса Windows 8 и большинства приложений под него разрешение Full HD на экране с диагональю 11,6 дюйма не увеличивает доступное экранное пространство для размещения информации — оно остается таким же, как в случае разрешения 1366×768. Увеличивается качество отображения элементов на экране. Количество информации, скорее, зависит от физического размера экрана, а не от его разрешения.
- На традиционном десктопе по умолчанию вы получаете очень-очень мелкий (практически нечитаемый) интерфейс системы и приложений при масштабе 100%, что крайне неудобно. Зато у вас появляется возможность настроить масштаб интерфейса системы и приложений под себя, ориентируясь на свои потребности и свои особенности зрения.

- Большинству пользователей, как мне кажется, будет достаточно компромиссного варианта 120 dpi.
- Правильность масштабирования приложений в подавляющем большинстве случаев зависит от разработчиков.
- Следует учитывать, что если для работы на традиционном десктопе вы пользуетесь какими-то специфическими приложениями, не относящимися к мейнстриму, то есть очень большой шанс, что программисты проигнорировали требования к поддержке масштабирования, и при попытке выставить комфортный для глаз размер элементов и шрифтов ситуация не улучшится, а ухудшится. Поэтому стоит заранее проверить способность таких приложений к масштабированию.
Выводы
Итак, давайте уже наконец переходить к тем выводам, которые можно сделать на основе изложенной в нашем исследовании информации. Самый общий вывод, который можно сделать: сейчас идет очень интересный процесс. Фактически получается, что постепенно отмирают понятия, параметры и характеристики, которые мы привыкли воспринимать как базовые на протяжении более чем 30 лет развития индустрии персональных компьютеров.
Мне кажется, что в значительной степени это стало результатом развития рынка мобильных устройств. Лидеры индустрии ПК в свое время не смогли — точнее, не захотели — возглавить процесс в силу косности и инерции, благодаря чему рынок мобильных ОС формировался отдельно и независимо, во многом в качестве альтернативы современному рынку ПК. Так что на нем были воплощены и обкатаны многие идеи, гораздо лучше подходящие современному рынку, чем старая парадигма персонального компьютера. Сейчас лучшие находки оттуда начинают попадать и в ПК, ломая десятилетиями формировавшиеся стереотипы. Давайте посмотрим, какие перемены идут сейчас и какие нам стоит ожидать в ближайшем будущем.
В первую очередь — свое значение потеряет пиксель.
И никаких больше пикселей
Если вдуматься, то пиксель до сих пор является одной из базовых величин, от которых мы отсчитываем размеры элементов интерфейса. Для традиционных экранов ПК пиксель — это тот атом, минимальная единица для вывода изображения, на базе которой строится всё остальное. Плюс, точность позиционирования мыши достаточна, чтобы указать на конкретный пиксель. Наконец, пиксель является отличным базовым элементом и для построения элементов традиционного интерфейса: им может определяться толщина линий и рамок, габариты окна, поля ввода, колонки текста и пр. Наконец, в пикселях указывается размер большинства графических элементов: фона, логотипов, графики, фотографий и пр.
Плюс, точность позиционирования мыши достаточна, чтобы указать на конкретный пиксель. Наконец, пиксель является отличным базовым элементом и для построения элементов традиционного интерфейса: им может определяться толщина линий и рамок, габариты окна, поля ввода, колонки текста и пр. Наконец, в пикселях указывается размер большинства графических элементов: фона, логотипов, графики, фотографий и пр.
Однако указание размера в пикселях — и есть самая жесткая привязка к «оригинальному» размеру, разрешению, масштабу. Эта привязка выглядит вполне логичной до тех пор, пока вы уверены, что отрисованный в пикселях элемент (тот же спрайт) будет примерно одинаково выглядеть на любом доступном экране. В ситуации, когда плотность пикселей на единицу площади экрана становится произвольной величиной, варьирующейся в широких пределах, от привязки размера интерфейса напрямую к пикселю необходимо избавиться.
Однако легко сказать «избавиться»: мозги большинства современных разработчиков тоже «отформатированы» старой школой, и они тоже воспринимают пиксель как меру всему (разработчики для настольных систем — уж точно). Поэтому велик соблазн сначала нарисовать интерфейс под «масштаб 100%» с определенными параметрами в пикселях, а уже после этого думать, как он будет масштабироваться. Но это неправильный подход — как технически (легко ошибиться и что-то не будет нормально масштабироваться), так и концептуально. Грубо говоря, кнопки в интерфейсе и для 13-дюймового экрана ноутбука, и для 27-дюймового моноблока должны быть одинакового физического размера. При этом другие элементы лучше растягивать, т. е. на большом экране они будут выглядеть больше. Если об этом не думать изначально, то интерфейс при смене масштаба обязательно где-то будет портиться. Возможность отображения в произвольном масштабе должна быть базовым принципом формирования интерфейса, а не нашлепкой на финальном этапе.
Поэтому велик соблазн сначала нарисовать интерфейс под «масштаб 100%» с определенными параметрами в пикселях, а уже после этого думать, как он будет масштабироваться. Но это неправильный подход — как технически (легко ошибиться и что-то не будет нормально масштабироваться), так и концептуально. Грубо говоря, кнопки в интерфейсе и для 13-дюймового экрана ноутбука, и для 27-дюймового моноблока должны быть одинакового физического размера. При этом другие элементы лучше растягивать, т. е. на большом экране они будут выглядеть больше. Если об этом не думать изначально, то интерфейс при смене масштаба обязательно где-то будет портиться. Возможность отображения в произвольном масштабе должна быть базовым принципом формирования интерфейса, а не нашлепкой на финальном этапе.
Наша старая добрая логика уже готова подсказать нам решение: надо всего лишь создать единую точку отсчета для всех элементов интерфейса, признаваемую и используемую всеми участниками рынка. И тогда элементы интерфейса (в первую очередь, шрифты) всегда будут комфортного размера. Логично, правда? И просто. Проблема в том, что этот параметр у нас уже был, и назывался он dpi…
Логично, правда? И просто. Проблема в том, что этот параметр у нас уже был, и назывался он dpi…
Однако dpi не только не уменьшил путаницу в интерфейсах, а увеличил ее. Поэтому dpi тоже должен (даже, можно сказать, «обязан») перестать восприниматься как базовый параметр, от которого считается всё остальное. Нет, он может сохранить свое значение в системе (например, при выводе на печать), но разработчики больше не имеют права опираться на него при создании приложений.
У проблемы «жесткого указания масштаба» есть еще одна старая причина. Если вдуматься, то использование dpi, построение интерфейсов в пикселях, 100-процентный масштаб — это костыли, намеренные упрощения, которые в свое время позволяли нам экономить вычислительные ресурсы компьютера: ему не надо было заниматься сложными расчетами для формирования картинки, нужно было просто «рисовать, как приказано» — а это гораздо проще. При слабых компьютерах нам приходилось с этим считаться (посмотрите, например, на параметры Windows типа «отключить анимацию для экономии ресурсов компьютера»), но ведь сейчас у нас достаточно ресурсов.![]() Однако многие параметры и принципы до сих пор живы, во многом благодаря инерции.
Однако многие параметры и принципы до сих пор живы, во многом благодаря инерции.
Поэтому вполне логично, что сейчас идет движение в сторону виртуализации интерфейсов. Цель этого процесса — вообще разорвать связь между программной и аппаратной частью. В мире ПО нет такого понятия, как «пиксель», и интерфейс должен рассчитываться не в пикселях, а в абстрактных линиях и пропорциональных величинах. Это позволит компьютеру легко и просто «собрать» интерфейс приложения для любого монитора. Если мы посмотрим, как развивается платформа Windows в последнее время (создание WDM и т. д.) — то это и есть это направление.
А разрешение станет означать совсем другое
Разговор о мониторах с произвольными параметрами неизбежно приводит нас к следующей важной тенденции: кардинальной смене восприятия такого параметра, как «разрешение монитора».
Традиционно параметр «разрешение экрана» говорил нам, сколько информации поместится на экран. Размеры элементов задавались через dpi, dpi приравнивался к ppi (ну, или, для графики, напрямую в пикселях), соответственно, чем больше разрешение экрана, тем больше элементов на него поместится. Раньше экраны были маленькие и с небольшим разрешением, поэтому любой рост размера или разрешения приносил существенное увеличение удобства работы.
Раньше экраны были маленькие и с небольшим разрешением, поэтому любой рост размера или разрешения приносил существенное увеличение удобства работы.
Сегодня разрешение современных настольных мониторов достаточно велико, чтобы можно было не волноваться о каждом пикселе. Да и в ноутбуках ситуация постепенно улучшается. При этом на том же ноутбуке с разрешением экрана 1920×1080 точек придется увеличивать масштаб, и в результате количество информации на экране будет примерно таким же, как при разрешении 1366×768. Вспомните, новый интерфейс Windows показывает шесть вертикальных рядов плиток на 27-дюймовом мониторе и всего лишь три — на ноутбуке, хотя физическое разрешение матрицы у них одинаково.
Таким образом, с отказом от dpi и в ситуации, при которой одно и то же физическое разрешение может быть у экрана с диагональю от 11,6 до 27 дюймов, мы приходим к выводу, что в современных и будущих системах количество информации на экране должно определяться физическим размером экрана, а не его разрешением. Что же до разрешения, то оно станет характеристикой четкости изображения на экране: сам элемент будет того же размера, но в его отрисовке будет принимать участие больше пикселей, что позволит нарисовать его на экране с более высоким качеством. Это уже реализовано в мобильных ОС и Mac OS, сейчас на очереди Microsoft Windows.
Что же до разрешения, то оно станет характеристикой четкости изображения на экране: сам элемент будет того же размера, но в его отрисовке будет принимать участие больше пикселей, что позволит нарисовать его на экране с более высоким качеством. Это уже реализовано в мобильных ОС и Mac OS, сейчас на очереди Microsoft Windows.
Итак, на экранах с высоким PPI (Retina и аналогах) отдельный пиксель утрачивает свое значение не только как элемент интерфейса, но и как физическая единица измерения для экрана. Исходя из этого, можно сделать вывод, что разрешение утратит свою важность при оценке технических характеристик устройства. Оно было важно раньше, когда пиксели на экране были в дефиците. На современных мониторах с высоким PPI вы уже не увидите линию толщиной в один пиксель. Поэтому если плотность пикселей превышает тот предел, когда глаз перестает их различать, то вам будет абсолютно неважно и разрешение, и плотность пикселей. Они уже являются достаточными.
Впрочем, думаю, некоторое время маркетинговое значение этого термина сохранится именно в силу инерции. Этот этап мы наблюдаем сейчас во флагманских смартфонах на Android — производители почему-то взяли на вооружение параметр PPI и постоянно выпускают торжествующие пресс-релизы, что в их новой модели он вырос с 441 до 446. Потрясающе! Через некоторое время, когда пользователи поймут, что это ни на что не влияет, его потихоньку закопают в недрах теххарактеристик устройства, а маркетологи придумают нам другие красивые циферки, например «цветовой охват 98%». Что? Уже используют? Ну вот видите…
Этот этап мы наблюдаем сейчас во флагманских смартфонах на Android — производители почему-то взяли на вооружение параметр PPI и постоянно выпускают торжествующие пресс-релизы, что в их новой модели он вырос с 441 до 446. Потрясающе! Через некоторое время, когда пользователи поймут, что это ни на что не влияет, его потихоньку закопают в недрах теххарактеристик устройства, а маркетологи придумают нам другие красивые циферки, например «цветовой охват 98%». Что? Уже используют? Ну вот видите…
Что забавно, развитие в который раз делает полный круг: размер экранных элементов будет привязываться только к физическому размеру, т. е. опять становится соотносимым с бумагой. Однако это не так уж плохо: полиграфия развивается уже очень долго, и за это время были созданы и отработаны до мелочей оптимальные параметры восприятия человеком текстовой и графической информации. А мониторы только сейчас подбираются к печатным шрифтам по четкости отображения.
Заключение
Надеюсь, целых пяти частей исследования было достаточно, чтобы показать: способность масштабирования интерфейса системы и приложений — вовсе не такая простая штука, как кажется. Для современных платформ и решений ситуация выглядит более-менее неплохо. Основные проблемы касаются двух направлений: традиционной платформы (т. е. десктопа) Windows и работы браузеров и веб-сайтов. Причем эти проблемы являются следствием многих лет работы самых разных специалистов, так что не стоит ждать, что проблема будет устранена быстро и безболезненно. Мне лично кажется, что не факт, что ее вообще можно полностью решить.
Для современных платформ и решений ситуация выглядит более-менее неплохо. Основные проблемы касаются двух направлений: традиционной платформы (т. е. десктопа) Windows и работы браузеров и веб-сайтов. Причем эти проблемы являются следствием многих лет работы самых разных специалистов, так что не стоит ждать, что проблема будет устранена быстро и безболезненно. Мне лично кажется, что не факт, что ее вообще можно полностью решить.
Гораздо хуже то, что и сейчас очень и очень многие вещи делаются без должной оптимизации, в т. ч. в силу лени и инертности специалистов разработчиков. Конечно, системные алгоритмы масштабирования при правильном использовании способны обеспечить некоторый неплохой уровень комфорта при работе даже с плохо оптимизированными приложениями, но тем не менее.
Что касается интернета, то здесь всё еще хуже, потому что специально оптимизацией пока мало кто занимается, т. е. проблемы с отображением сайтов будут преследовать нас еще долгое время. Более того, даже у браузеров есть серьезные проблемы в этом отношении. Лучше всех выглядит IE, но этот браузер многие не любят. А все остальные браузеры мало того, что не решают проблемы масштабирования сайтов, так еще часто и сами имеют проблемы с масштабированием, свойственные плохо написанному ПО.
Лучше всех выглядит IE, но этот браузер многие не любят. А все остальные браузеры мало того, что не решают проблемы масштабирования сайтов, так еще часто и сами имеют проблемы с масштабированием, свойственные плохо написанному ПО.
Впрочем, это проблемы технические и, если можно так выразиться, из прошлого. Нам же гораздо важнее интереснее посмотреть на те глобальные изменения, которые экраны с высокой плотностью пикселей принесут индустрии в будущем.
На мой взгляд, с широким внедрением мониторов с высокой плотностью пикселей мы получили новую революцию на рынке ПК, а конкретно в сфере вывода изображения для пользователя. И революцией ее стоит называть в первую очередь не из-за тех улучшений в качестве изображения, которые она обеспечит (хотя они действительно гигантские), а из-за тех потрясений и разрушений, которые она приносит.
Разработчикам ПК придется очень много менять в своем восприятии интерфейса. Например, многие вещи, на которые они привыкли опираться как на незыблемые, либо полностью теряют свое значение, либо могут серьезно меняться в зависимости от внешних факторов. Придется по-другому продумывать и весь процесс создания интерфейса: для корректного масштабирования необходимо думать об этом при создании приложения и интерфейса, а не на финальном этапе. Всё это ставит перед разработчиками много новых задач и требует от них существенно бо́льших усилий.
Придется по-другому продумывать и весь процесс создания интерфейса: для корректного масштабирования необходимо думать об этом при создании приложения и интерфейса, а не на финальном этапе. Всё это ставит перед разработчиками много новых задач и требует от них существенно бо́льших усилий.
Тем не менее, через несколько лет, наполненных сложностями, патчами и руганью с техподдержкой, разработчики изучат новые возможности и инструменты, а пользователи, наконец, получат более красивые и современные интерфейсы.
Что такое разрешение монитора и соотношение сторон
Разрешение монитора? Соотношение сторон? Что всё это значит!? Если вы когда-либо покупали экран компьютера или телевизор, вы, несомненно, встречали одно или оба этих термина.
Сегодня мы предоставим вам всю необходимую информацию о разрешениях мониторов и соотношениях сторон, чтобы вы могли принять наилучшее решение при выборе подходящего монитора.
Что такое разрешение монитора?
В дополнение к типу панели монитора, размеру экрана, частоте обновления и т. д., разрешение монитора обычно является одной из первых характеристик, которые учитываются при покупке нового монитора. Разрешение монитора описывает визуальные размеры любого дисплея. Выраженное в терминах ширины и высоты, разрешение монитора складывается из определенного количества пикселей.
д., разрешение монитора обычно является одной из первых характеристик, которые учитываются при покупке нового монитора. Разрешение монитора описывает визуальные размеры любого дисплея. Выраженное в терминах ширины и высоты, разрешение монитора складывается из определенного количества пикселей.
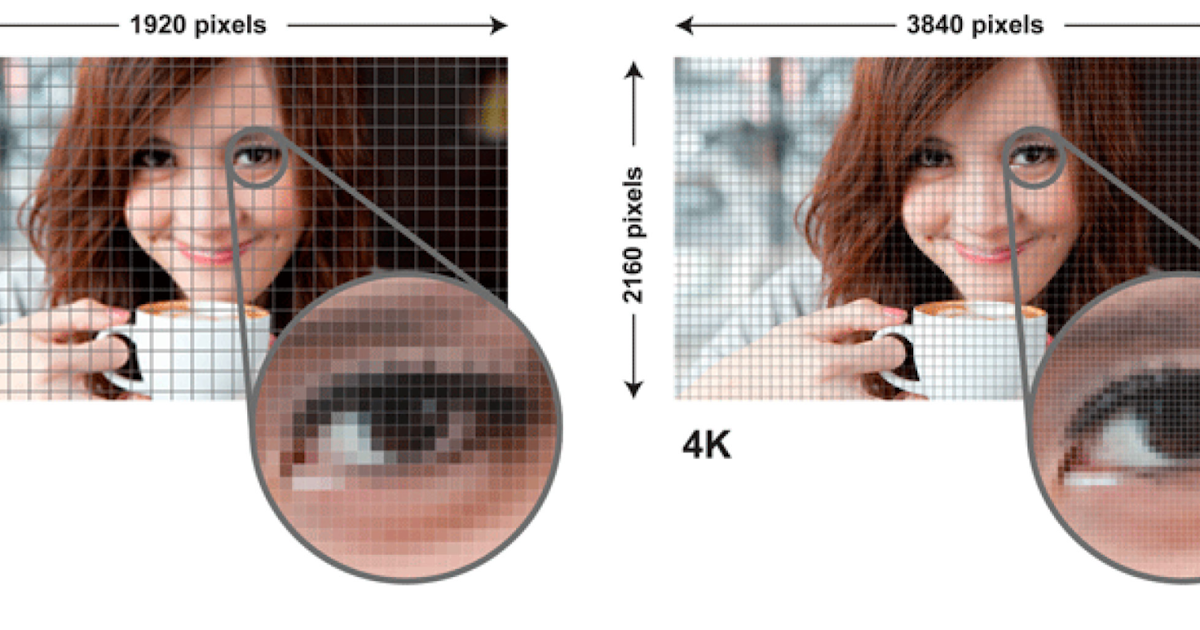
В случае монитора с разрешением Full HD 1080p, пока являющимся отраслевым стандартом, этот дисплей имеет разрешение 1920×1080. Это означает, что экран будет иметь ширину 1920 пикселей, а высоту экрана – 1080 пикселей. В результате на экране отображается в общей сложности 2 073 600 пикселей.
Чем выше разрешение монитора, тем более детальным может быть изображение, потому что монитор с более высоким разрешением будет состоять из большего количества пикселей, чем монитор с более низким разрешением. Это, конечно, будет зависеть от разрешения просматриваемого вами контента. Кроме того, на экран компьютера с более высоким разрешением может поместиться больше просматриваемого контента, чем на экране с более низким разрешением.
Что такое пиксели?
Пиксели или элементы изображения – это самые маленькие физические точки на экране, а также базовые компоненты монитора. Таким образом, пиксели являются строительными блоками любого изображения, которое вы видите на экране. Пиксели и разрешение напрямую коррелируют, и чем выше разрешение, тем больше пикселей на экране монитора.
Чтобы визуализировать это, мы можем думать о пикселях как о кусочках мозаики; каждый из них составляет небольшую часть большей картины. Более того, чем больше пикселей на мониторе, тем более детализированными могут быть изображения.
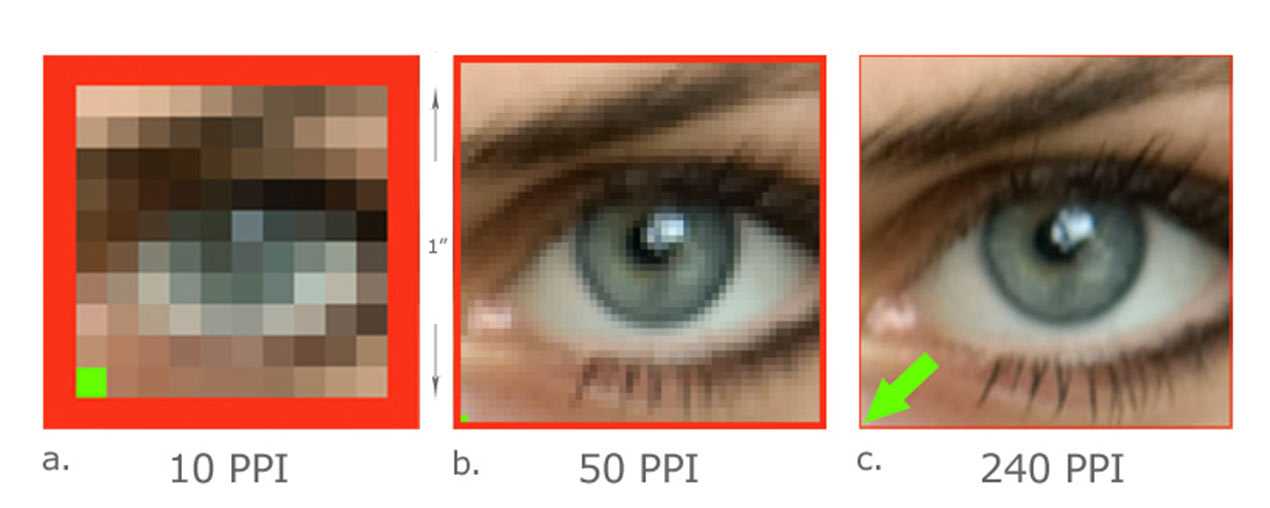
Что такое DPI / PPI?
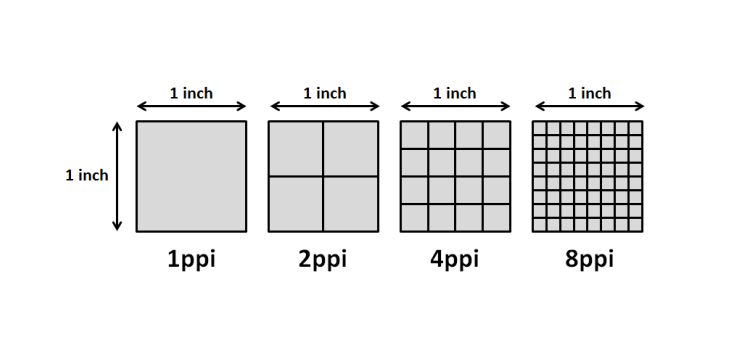
DPI (точек на дюйм) указывает количество точек в пределах одной дюймовой линии отсканированного изображения или отпечатка. Для мониторов и дисплеев DPI заменяется на PPI (пикселей на дюйм). Хотя PPI – правильный термин для обозначения мониторов и других дисплеев, оба термина часто используются как синонимы.
PPI или DPI – это описание плотности пикселей экрана монитора. Более высокая плотность пикселей означает, что на каждый квадратный дюйм экрана помещается больше пикселей.
Более высокая плотность пикселей означает, что на каждый квадратный дюйм экрана помещается больше пикселей.
Плотность пикселей является важным фактором, поскольку она определяет качество вашего изображения, так как более высокая плотность пикселей обычно дает вам более качественные изображения. При этом плотность пикселей также зависит от размера экрана.
PPI и размер экрана
Представьте себе: у вас два монитора бок о бок, оба с разрешением Full HD 1080p. Это означает, что оба имеют 1920 пикселей по горизонтали и 1080 пикселей по вертикали. Теперь представьте, что один экран – это 32-дюймовый экран, а другой – 25-дюймовый. Теперь вы можете увидеть, как влияет плотность пикселей на изображение, потому что у вас будет такое же количество пикселей на большом экране с 32-дюймовым монитором. Таким образом, меньший монитор будет иметь более высокую плотность пикселей, что приведёт к отображению более плавных линий и более четких изображений.
Чем выше плотность пикселей, тем лучше?
Что ж, ответ – да и нет. В то время как более высокая плотность пикселей приносит дополнительные выгоды, существует точка предела. По мере того, как плотность пикселей становится всё выше и выше, заметные преимущества более высокой плотности пикселей становятся всё меньше и меньше. В конечном итоге, это приведёт к тому, что преимущества, предлагаемые более высокой плотностью пикселей, станут незаметны для вашего глаза.
В то время как более высокая плотность пикселей приносит дополнительные выгоды, существует точка предела. По мере того, как плотность пикселей становится всё выше и выше, заметные преимущества более высокой плотности пикселей становятся всё меньше и меньше. В конечном итоге, это приведёт к тому, что преимущества, предлагаемые более высокой плотностью пикселей, станут незаметны для вашего глаза.
В приведенном выше примере 25-дюймовый монитор будет иметь плотность пикселей около 88 пикселей на дюйм, а 32-дюймовый монитор будет иметь плотность пикселей около 69 пикселей на дюйм. В этой ситуации можно с уверенностью сказать, что между ними будут заметные различия в качестве изображения, поскольку 25-дюймовый дисплей обеспечивает более качественные изображения. Чтобы пойти ещё дальше, в наши дни смартфоны обычно имеют плотность пикселей в диапазоне от 300 пикселей на дюйм до более 500 пикселей на дюйм.
Проблема здесь в том, что точный момент, когда более высокий PPI становится необнаружимым, является предметом споров. Некоторые говорят, что оптимальная плотность пикселей составляет около 400 пикселей на дюйм, в то время как другие говорят, что плотность пикселей, обнаруживаемая глазом, ближе к 1000 на дюйм. Поскольку это вопрос личных предпочтений, всегда лучше проверить монитор на себе, прежде чем решиться на покупку.
Некоторые говорят, что оптимальная плотность пикселей составляет около 400 пикселей на дюйм, в то время как другие говорят, что плотность пикселей, обнаруживаемая глазом, ближе к 1000 на дюйм. Поскольку это вопрос личных предпочтений, всегда лучше проверить монитор на себе, прежде чем решиться на покупку.
Стандартные разрешения мониторов
В следующем списке перечислены некоторые из наиболее распространенных разрешений мониторов, доступных в настоящее время на рынке, от самого низкого разрешения монитора до самого высокого.
Разрешение 720p
Другие названия: HD, HD Ready, Standard HD
Разрешение 720p или 1280×720 – это разрешение монитора прогрессивного стиля. Это самое низкое из разрешений, поддерживающих HD, и оно используется всеми распространенными вещательными компаниями HDTV.
Разрешение 1080p
Другие названия: Full HD, FHD
1080p или 1920×1080 – это разрешение монитора без чересстрочной развертки, которое позиционируется как первое разрешение, в котором полностью используются все возможности HD. 1080p в настоящее время является стандартным разрешением для телевидения, потоковых интернет-сервисов, видеоигр и смартфонов.
1080p в настоящее время является стандартным разрешением для телевидения, потоковых интернет-сервисов, видеоигр и смартфонов.
Разрешение 1440p
Другие названия: 2K, WQHD, QHD
Разрешение 1440p – это прогрессивное разрешение, содержащее 2560×1440 пикселей. 1440p, известный как «Quad HD», в 4 раза «сильнее», чем базовый вариант HD. 1440p не получил широкого распространения, но его можно найти в сфере смартфонов, в том числе от таких известных компаний, как HTC, Samsung, ViewSonic и Apple.
Разрешение 4K
Другие названия: UHD, Ultra HD, 4K UHD
Разрешение 4K так называется из-за количества пикселей по горизонтали – 3840×2160. Разрешение 4K также имеет в 4 раза больше пикселей, чем 1080p. Хотя с 2014 года доля рынка разрешения 4K увеличивалась, до сих пор его внедрение ограничивается техническими возможностями существующих устройств и каналов связи.
Разрешение 8K
Другие названия: 8K UHD
Разрешение 8K составляет 7680×4320 пикселей и в настоящее время является самым высоким разрешением монитора, доступным на рынке. Эта технология настолько нова, что коммерчески доступные телевизоры 8K UHD и программы вещания только сейчас получают распространение.
Эта технология настолько нова, что коммерчески доступные телевизоры 8K UHD и программы вещания только сейчас получают распространение.
Что такое соотношение сторон монитора?
Соотношение сторон монитора, как и любое другое соотношение, является пропорциональным представлением, выраженным в виде двух различных чисел, разделенных двоеточием. В случае мониторов и дисплеев соотношение сторон описывает соотношение между шириной и высотой. Часто встречающиеся соотношения сторон монитора включают 4:3, 16:9 и 21:9.
Соотношение сторон 4:3
Также известное как «полноэкранное», соотношение сторон четыре на три когда-то было стандартом для фильмов, передач и компьютерных мониторов в 20 веке. С появлением разрешений HD формат 4:3 стал редкостью.
Соотношение сторон 16:9
Соотношение сторон 16 на 9, также известное как «широкоэкранное», было международным стандартом для всего, что связано с высоким разрешением. Поскольку формат 16:9 превзошел по популярности 4:3, теперь его можно найти на DVD, в телевизорах, в кинотеатрах и видеоиграх.
Соотношение сторон 21:9
Соотношение сторон 21 на 9 – это маркетинговый термин, используемый для описания 64:27. До сих пор его использование ограничивалось сверхширокими компьютерными мониторами и телевизорами, а также кинематографическими широкоэкранными проекторами.
Разрешение для контента
Хотя наличие монитора с высоким разрешением – хорошее начало, это не значит, что вы сможете наслаждаться всем своим контентом в этом разрешении. Это связано с тем, что разрешение изображения, которое вы видите на экране, также зависит от разрешения, в котором был записан просматриваемый вами контент.
Следовательно, если видео было записано в разрешении 1080p, а у вас монитор 4K, самое высокое разрешение, в котором вы можете смотреть это видео, будет 1080p. И наоборот, если у вас был монитор 1080p, а видеоконтент был снят в 4K, разрешение видео будет ограничено до 1080p.
К счастью, всё больше и больше контента снимается в более высоком разрешении, а сервисы потокового видео, такие как Netflix, предлагают на выбор изобилие контента 4K.
DPI любовь ♥ Легко найти DPI / PPI любого экрана
DPI любовь ♥ Легко найти DPI / PPI любого экрана Разрешение: ×Общий: ×
ДиагональШиринаВысота: ″Общие диагонали:
пикселей на дюйм
| Имя | Диагональ | Разрешение | точек на дюйм | дпкс |
|---|---|---|---|---|
| Нет результатов | ||||
| » | × | [раунд((кв.(ш * ш + ч * ч)/д))] | ||
Помогите расширить этот список: Нажмите здесь, чтобы изменить и отправить предложения по изменению
Для обоих терминов есть аргументы. В целом PPI немного правильнее, но DPI более распространен, поэтому он используется на этом сайте (также ppi.lv не был доступен :P).
Если вам интересно, вы можете прочитать больше об этом в статье Википедии о плотности пикселей.
В целом PPI немного правильнее, но DPI более распространен, поэтому он используется на этом сайте (также ppi.lv не был доступен :P).
Если вам интересно, вы можете прочитать больше об этом в статье Википедии о плотности пикселей.
В более поздней терминологии DPI часто используется для фактических пикселей устройства, а количество точек на пиксель (dppx) — для количества пикселей устройства на пиксель CSS (например, на дисплеях Retina это будет 2).
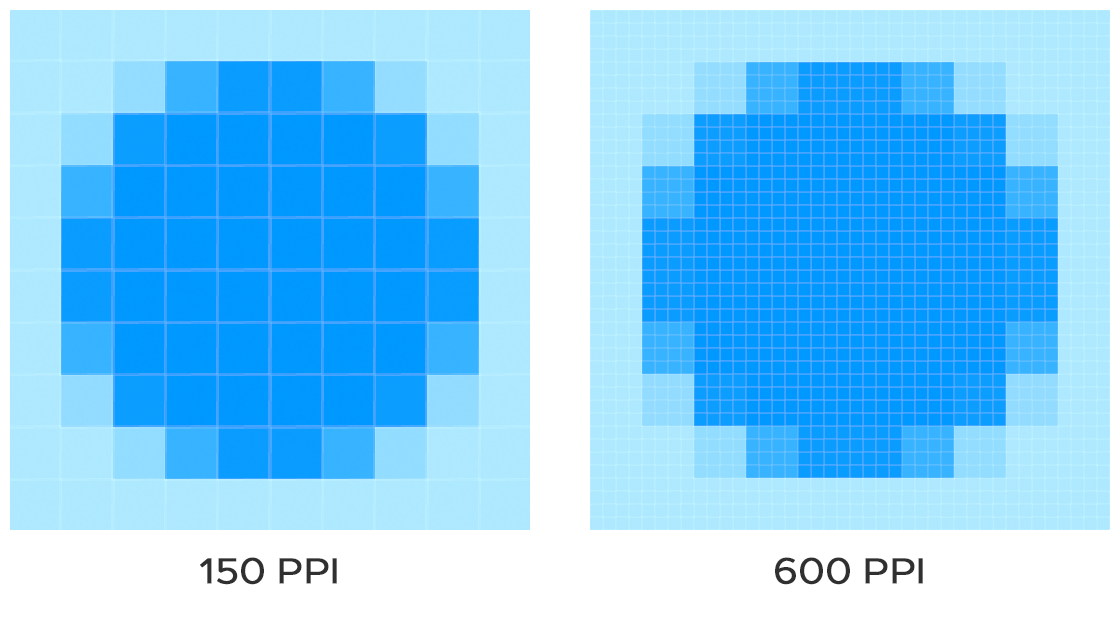
В контексте экранов DPI (точек на дюйм) или PPI (пикселей на дюйм) относятся к количеству пикселей устройства на дюйм, также называемому «плотностью пикселей». Чем выше число, тем меньше размер пикселей, поэтому графика
воспринимаются как более четкие и менее пикселизированные. Понятие DPI также используется в полиграфии, хотя точки и их формирование
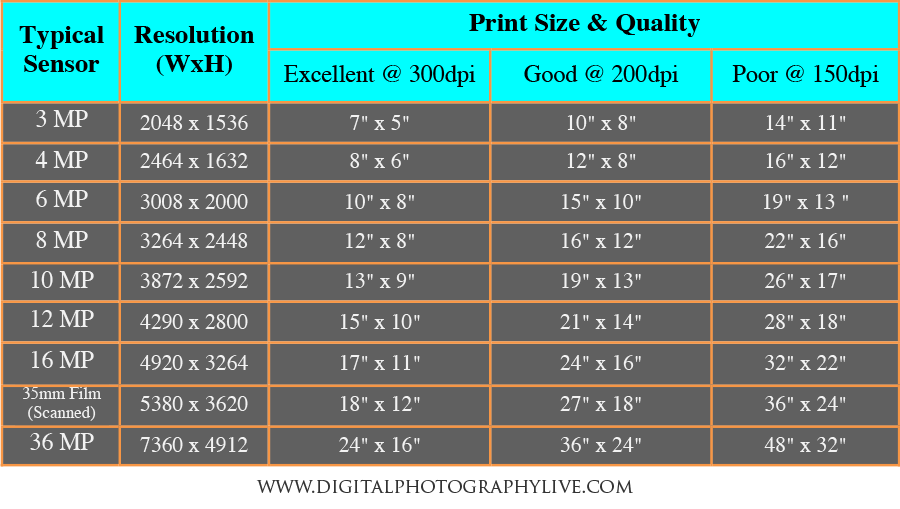
там разные. Как правило, для качественной печати используется разрешение около 300 точек на дюйм, что выше, чем у большинства дисплеев.
Вот почему векторная или растровая графика высокого разрешения обычно выглядят более четкими при печати.
Мне надоели маркетинговые разговоры и модные словечки, часто используемые для создания впечатления, что дисплей намного лучше, чем он есть на самом деле, поэтому я хотел помочь людям решить, что им делать с реальными цифрами, с помощью простого в использовании веб-приложения. Кроме того, это было довольно весело делать. 🙂
DPI/PPI — важный показатель для понимания того, насколько четким на самом деле является дисплей, но это лишь один из многих факторов. Помимо технических (на которые понадобилась бы целая книга), есть и те, которые зависят от человеческой природы.
Во-первых, расстояние просмотра может повлиять на воспринимаемый размер пикселя. Следовательно, если мобильный телефон и большой экран имеют одинаковую плотность пикселей,
большой экран будет казаться более четким, так как он обычно просматривается с большего расстояния. Вот почему большие экраны могут обходиться значительно меньшей плотностью пикселей.
Вот почему в печатном мире плакаты печатаются с гораздо более низким разрешением, чем журналы.
Во-вторых, наши глаза не могут различить разницу между плотностью пикселей выше определенного порога. Этот порог, кажется, варьируется в зависимости от источника, но вот несколько хороших статей, если вам интересно:
- Руководство дизайнера по DPI
- Заметки доктора Оптогласса: разрешение человеческого глаза
- Примечания о разрешении и других деталях человеческого глаза
- Острота зрения
- Точек на дюйм Миф
Проблемы масштабирования Windows для устройств с высоким разрешением
Сводка
При использовании устройства с высоким разрешением, например Surface Pro 3, Surface Pro 4 или Surface Book, вместе с внешними мониторами возникают следующие проблемы:
Такие элементы, как приложения, панель задач, значки, панели инструментов, текст и диалоговые окна выглядят размытыми.

Элементы слишком велики или слишком малы по сравнению с остальной частью рабочего стола.
В приложениях или в интерфейсе Windows появляется размытый текст.
Хотя эти симптомы могут наблюдаться на одном мониторе, они чаще встречаются при использовании нескольких мониторов с разным разрешением экрана. Эти симптомы также возникают при изменении конфигурации оборудования, например при стыковке и отстыковке устройства, использующего внешние мониторы, или при отключении внешнего монитора от устройства.
Эти проблемы обычно возникают в следующих сценариях:
Приложения перемещаются между мониторами с разным разрешением экрана.

-
Монитор, отображаемый приложениями при изменении между закрепленными и незакрепленными конфигурациями.
Пользователи смешивают подключения во время одного и того же сеанса входа в систему. Например, пользователи входят в систему через подключение к удаленному рабочему столу (RDC), а затем подключаются напрямую, не выходя из системы.
Отображаемая информация определяется, когда пользователь входит в систему. Процесс выхода из системы и входа в систему сбрасывает отображаемую информацию и улучшает поведение. Однако проблема повторяется, если конфигурация монитора изменяется во время одного и того же сеанса входа, например, при стыковке или отстыковке устройства или отключении внешнего монитора.
Эта проблема стала более распространенной после появления мониторов с разрешением 4k и выше, особенно когда эти мониторы смешиваются со старыми стандартными мониторами.
Дополнительные сведения о масштабировании приложений Windows см. в следующих статьях блога Core Team:
Масштабирование дисплея в Windows 10
Отображение изменений масштабирования для юбилейного обновления Windows 10
Улучшение опыта масштабирования
Улучшенная поддержка высокого разрешения для настольных приложений.
Разрешение
Чтобы решить эту проблему, используйте следующие методы.
Проверить наличие обновлений программного обеспечения В приложения Windows 10 и Office 2016 постоянно добавляются улучшения.
Если вы столкнулись с определенной проблемой, сначала проверьте, была ли она решена в последнем выпуске Windows или накопительном обновлении. Чтобы проверить обновления Windows 10, см. следующую статью базы знаний Майкрософт:
История обновлений Windows 10
Соответствие разрешению экрана Рассмотрите возможность развертывания мониторов с дополнительными разрешениями экрана.
При использовании нескольких мониторов (в том числе при стыковке или подключении к удаленным экранам) большая разница в разрешении между собственным устройством и внешним устройством с большей вероятностью может вызвать проблемы. Дополнительные сведения см. в следующей презентации OneDrive:
- Проверить наличие известных проблем
Дополнительные сведения об известных проблемах в этих конкретных продуктах см. в следующих статьях.
Офис 2016
Приложения Office отображаются неправильного размера или размыты на внешних мониторах
Примечание.
 Выпуск приложений Office 2016 начался в сентябре 2016 г. Запланированы дополнительные обновления.
Выпуск приложений Office 2016 начался в сентябре 2016 г. Запланированы дополнительные обновления.
Internet Explorer3165808 Internet Explorer 11 Отображение окна меняется между встроенным монитором устройства и внешним монитором
Использовать приложения UWP Используйте или развертывайте приложения универсальной платформы Windows (UWP) вместо приложений Win32.
Современные приложения (UWP) всегда правильно масштабируются. Если доступно сопоставимое современное приложение, вы можете заменить его, чтобы смягчить проблемы масштабирования. Например, Edge — это современное приложение, которое не вызывает проблем с масштабированием DPI, с которыми может столкнуться Internet Explorer. Точно так же удаленный рабочий стол является альтернативой mstsc.exe.
Обходной путь
Чтобы обойти проблемы с масштабированием, попробуйте следующие методы:
Выйти и войти Выйдите и снова войдите в систему. Это улучшает отображение приложений и элементов при изменении конфигурации монитора.
Настройка параметров дисплея Windows 10
Выберите Дисплей > Измените размер текста, приложений и других элементов , а затем отрегулируйте ползунок для каждого монитора.

Более ранние системы Windows
Щелкните приложение правой кнопкой мыши, выберите Свойства , выберите вкладку Совместимость , а затем выберите Отключить масштабирование дисплея при настройках с высоким разрешением флажок.
Изменить свойства приложения В Проводнике или в меню «Пуск» щелкните правой кнопкой мыши имя приложения, выберите Свойства , выберите вкладку Совместимость и установите флажок Отключить масштабирование экрана при настройках с высоким разрешением .
Примечание. В Windows 10 версии 1703 и более поздних версиях Windows текст Отключить масштабирование экрана при настройках с высоким разрешением 9Параметр 0186 изменен на Переопределить поведение масштабирования с высоким разрешением, масштабирование выполняется: приложением .

Проверьте, поддерживают ли приложения DPI. Чтобы определить, поддерживает ли приложение масштабирование DPI, выполните следующие действия:
Загрузите и запустите Sysinternals Process Explorer.
В Process Explorer щелкните столбцы, а затем добавьте столбец DPI Awareness в представление.
Запустите приложение, которое хотите проверить.
org/ListItem»>
В Process Explorer найдите приложение и просмотрите столбец DPI Awareness .
Сообщить о проблеме Многие элементы пользовательского интерфейса были обновлены благодаря отзывам клиентов. Поскольку проблемы с масштабированием DPI могут включать несколько симптомов и конфигураций, информация от пользователей может помочь нам определить конкретные сценарии и определить приоритеты при разработке обновлений.
Чтобы предоставить такую обратную связь, выполните следующие действия:
Запись конфигураций монитора.
 Для этого сделайте снимок экрана окна дисплея ( Пуск > Настройки > Система > Дисплей ).
Для этого сделайте снимок экрана окна дисплея ( Пуск > Настройки > Система > Дисплей ).Для каждого монитора запишите марку и модель, процент масштабирования и разрешение.
Запишите шаги, которые необходимо выполнить, чтобы воспроизвести проблему.
Делайте снимки экрана или видео рабочего стола или приложений до и после возникновения проблем с масштабированием.
Запустите DXDiag.exe в системе.

Выберите Пуск > Центр обратной связи . Выполните поиск по «DPI», чтобы проверить, соответствует ли какая-либо из перечисленных проблем вашей конкретной проблеме. Если вы найдете совпадение, вы можете добавить дополнительные отзывы, включая снимки экрана, результаты DXDiag и любую другую соответствующую информацию.
Определения состояния осведомленности о DPI
Поддержка для каждого монитора: поддержка DPI для каждого монитора. Эти приложения проверяют DPI при запуске и корректируют коэффициент масштабирования при каждом изменении значения DPI. Эти приложения не масштабируются системой автоматически.
Системная поддержка: Системная поддержка DPI. Эти приложения не масштабируются для изменения DPI. Они запрашивают DPI один раз, а затем используют это значение на протяжении всего времени существования приложения. При изменении DPI приложение не адаптируется к новому значению DPI. Он будет автоматически увеличиваться или уменьшаться системой при изменении значения DPI по сравнению с системным значением.
Неосведомлено: DPI-неосведомлен. Эти приложения не масштабируются для изменения DPI. Всегда предполагается, что они имеют масштабный коэффициент 100 процентов (96 точек на дюйм). Эти приложения автоматически масштабируются системой при любых других настройках DPI.
Эти приложения автоматически масштабируются системой при любых других настройках DPI.
Дополнительные сведения см. в следующем разделе MSDN:
Перечисление PROCESS_DPI_AWARENESS
Дополнительная информация
Масштабирование дисплея — обманчиво сложная проблема. Не существует волшебной палочки или единого исправления для решения всех проблем с масштабированием DPI. Масштабирование DPI выигрывает от постоянных улучшений базовой операционной системы, моделей разработки приложений и приложений как от Microsoft, так и от третьих сторон.
Различные версии Windows и модели разработки приложений имеют разные возможности и ограничения масштабирования экрана.
Например, в Windows, выпущенной до Windows 8.1, среда рабочего стола и приложения понимают только один коэффициент масштабирования, обычно основанный на основном дисплее во время начала сеанса входа в систему. Когда дисплей изменяется в середине сеанса входа в систему, системные растровые изображения масштабируют содержимое от коэффициента масштабирования системы до нового коэффициента масштабирования монитора. Это гарантирует, что содержимое не станет слишком большим или маленьким. Однако текст может выглядеть размытым. (Эффект ухудшается при увеличении масштаба.) Если система сжимает или растягивает элементы пользовательского интерфейса до нужного размера, это может привести к некоторой размытости в диалоговых окнах и других элементах пользовательского интерфейса.
В Windows 10 были сделаны инвестиции, чтобы большие части настольного UX четко масштабировались в сценариях стыковки и расстыковки. Дополнительные улучшения масштабируемости были внесены в панель задач, проводник, значки на рабочем столе, контекстное меню и другие элементы пользовательского интерфейса для улучшения взаимодействия с пользователем.
Microsoft постоянно обновляет систему и сторонние приложения. Сторонние приложения могут потребовать аналогичных инвестиций.
Каталожные номера
MSDN: Написание приложений Win32 с поддержкой DPI | Высокий DPI |
Технет | Поддержка высокого разрешения для ИТ-специалистов |
Блог Thurrott: запись от 13 июля 2015 г., в которой обсуждается масштабирование DPI. Статья основана на главе «Устройства» полевого руководства по Windows 10. | Особенности Windows 10: масштабирование дисплея |
Блог Windows: 15 июля 2013 г. | Улучшения масштабирования DPI в Windows 8.1 |
Build 2015: Масштабирование дисплея: что это такое и что вам нужно знать о нем, чтобы иметь отличные визуальные эффекты | Масштабирование дисплея: что это такое и что вам нужно знать о нем, чтобы иметь отличные визуальные эффекты Масштабирование дисплея: что это такое и почему это важно для вас.pptx |
Build 2014: Усовершенствования платформы разработки настольных компьютеров Windows | Усовершенствования платформы разработки настольных компьютеров Windows Платформа разработки для настольных компьютеров Windows Advancements. |

 Грубо говоря, новый механизм берет уже полностью сформированное изображение окна приложения при масштабе по умолчанию (96 dpi) и растягивает его до размера, соответствующего текущему масштабированию, как обычную картинку. Подробнее о том, когда какой механизм задействуется, как они работают и какие у каждого плюсы и минусы, можно почитать во второй части исследования.
Грубо говоря, новый механизм берет уже полностью сформированное изображение окна приложения при масштабе по умолчанию (96 dpi) и растягивает его до размера, соответствующего текущему масштабированию, как обычную картинку. Подробнее о том, когда какой механизм задействуется, как они работают и какие у каждого плюсы и минусы, можно почитать во второй части исследования.



 Выпуск приложений Office 2016 начался в сентябре 2016 г. Запланированы дополнительные обновления.
Выпуск приложений Office 2016 начался в сентябре 2016 г. Запланированы дополнительные обновления. 

 Для этого сделайте снимок экрана окна дисплея ( Пуск > Настройки > Система > Дисплей ).
Для этого сделайте снимок экрана окна дисплея ( Пуск > Настройки > Система > Дисплей ).