Картинки в вертикальном положении: Pngtree фон, картинки и Фото бесплатная загрузка
PNGTREE
ткань шелковая текстура небо ткань текстильная ткань
счастливые яйца пасхальные иллюстрации вектор
маленькая девочка читает коран
Значок линии теста на дальтонизм вектор
раскраска пчела на домик для детей чтобы нарисовать и раскрасить вектор
огонь эмодзи закрытый грустное выражение вектор
раскраски вектор
значок линии пакета вектор
плоский значок ластика вектор
пластическая хирургия плоский значок вектор
текстовое поле баннер вектор и прозрачный клипарт
Костюм Одежда
садовая наклейка
рабочие профессиональная команда зеленый
рисованная книга мультфильмов вектор
мост вектор
золотисто желтый фон классических музыкальных нот
раскраска кошка с котом раскраски контур эскиз рисунок вектор
национальный флаг Фарерских островов
розовые голубые цветы
значок линии чашки вектор
набор новых иконок instagram вектор
Значок линии моторного масла вектор
значок вентиляционной линии вектор
милое рисованное пасхальное печенье для украшения
набор английских букв от a до z 3d вектор
средства по уходу за кожей тонкие поры набор
дизайн шаблона настольного календаря том 44 вектор
Наушники Проводные устройства
плоский значок оливкового масла вектор
роскошный дизайн границы заголовка
голубое облако смайликов денежное выражение вектор
американский день независимости
другой стиль векторной иллюстрации лодочного клипа
мужской синий строгий костюм удостоверение личности фото фото
руки держат флаг сейшельских островов и празднуют простую векторную иллюстрацию прозрачно
красный китайский стиль классический тайский прямоугольник угол сертификат страница граница фоторамка исламская свадьба приглашение фон вектор
шелковая текстура ткань ткань прозрачные накладки из материала гладкая
раскраска рука робота рука робота для взрослых распечатать бесплатно рука робота вектор
простой дизайн национального флага нигерии
3d модель Ванная комната Светло голубой узор
иллюстрация старинного автомобиля
черно белая грустная иллюстрация лица векторная иллюстрация
дизайн использовать форму векторной графики
плоский значок масла для ресниц вектор
цветочный узор мандалы векторный черно белый дизайн идеально подходит для вашего следующего проекта
коробка с улыбающимся рисунком глаз вектор
пухлый кот за ноутбуком
раскраски дом вектор
растения и цветы в горшке
Добавление и расположение рисунка — Служба поддержки Майкрософт
InfoPath 2010 InfoPath 2013 Еще. ..Меньше
..Меньше
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
При разработке шаблона формы Microsoft Office InfoPath 2007 можно вставить рисунка или картинки, например логотип или заголовок и измените его размер и положение. Можно также задать рисунка или картинки фоном в шаблоне формы.
Совет: При добавлении элемента управления рисунка в шаблон формы, позволяют пользователям вставлять рисунки в этот элемент управления или ссылки на изображения, при заполнении формы.
В этой статье
-
Добавление фонового рисунка
-
Вставка рисунка
-
Вставка картинки
-
Расположение рисунка относительно текста
-
Изменение размера изображения
Добавление фонового рисунка
При разработке шаблона формы, можно включить цвета или изображения в качестве фона шаблона формы.
-
В меню Вид выберите пункт Просмотр свойств.
-
Откройте вкладку Общие.
-
Установите флажок использовать фоновый рисунок.
-
В диалоговом окне Добавление фонового рисунка выберите нужное изображение и нажмите кнопку ОК.
Если вы хотите изображения для отображения в качестве водяного знака, установите флажок горизонтально или вертикально в диалоговом окне Свойства представления.

Совет: Чтобы создать эффект водяного знака в шаблоне формы, добавьте фоновый рисунок, который используется низкая насыщенность.
-
Выберите другие нужные параметры.
К началу страницы
Вставка рисунка
-
Щелкните в шаблоне формы, куда нужно вставить рисунок.
-
В меню Вставка наведите курсор на поле Рисунок и выберите вариант Из файла.
org/ListItem»>
-
Щелкните стрелку рядом с кнопкой Вставить и выберите команду Вставить или связать с файлом.
Щелкните рисунок, который вы хотите вставить.
К началу страницы
Вставка картинки
-
Щелкните в шаблоне формы, которую вы хотите вставить картинку.
-
В меню Вставка наведите указатель на поле Рисунок и выберите вариант Картинки.

-
В поле Искать в области задач Картинки введите слово или фразу, описывающую нужный вам, или введите полное или частичное имя файла картинки и нажмите кнопку Перейти.
-
Выберите картинку, которую вы хотите в результатах поиска.
Совет: Чтобы сузить область поиска, выполните одно из указанных ниже действий.
-
Чтобы ограничить результаты поиска только в определенной коллекции картинок, в поле поиска в пункт семейства сайтов, которые нужно выполнить поиск.
org/ListItem»>
Чтобы ограничить результаты поиска определенного типа файлов мультимедиа, в диалоговом окне результаты должны быть установите флажок напротив типов файлов, среди которых требуется найти.
К началу страницы
Расположение рисунка относительно текста
-
Щелкните рисунок правой кнопкой мыши и выберите в контекстном меню команду Формат рисунка.
-
Перейдите на вкладку Обтекание текстом.
org/ListItem»>
Выберите нужный стиль обтекания текстом.
К началу страницы
Изменение размера изображения
Можно изменить размер рисунков с помощью мыши или нужные размеры.
Изменение размеров рисунка с помощью мыши
-
Щелкните изображение, размер которого хотите изменить.
-
Наведите указатель мыши на один из маркеров изменения размера.
org/ListItem»>
Изменение размеров рисунка с помощью специальных размеров
-
Щелкните правой кнопкой мыши рисунок, который вы хотите изменить и выберите в контекстном меню команду Формат рисунка.
-
Откройте вкладку размер.
-
Если вы хотите убедиться, что текущий пропорции остаться без изменения для изображения, установите флажок Сохранить пропорции.

-
Введите нужные значения в полях Высота и Ширина.
К началу страницы
Что такое портретная ориентация в фотографии?
Одной из самых основных вещей, которым нужно научиться в фотографии, является портретная ориентация. Знание того, как и когда его использовать, поможет вам стать уверенным фотографом.
Помимо объяснения, что это такое и как его настроить, мы укажем на ключевое различие между телефонными камерами и профессиональными камерами при съемке в портретной ориентации. Кроме того, у нас есть несколько советов и приемов, которые помогут вам делать отличные фотографии в портретной ориентации.
Что такое книжная ориентация?
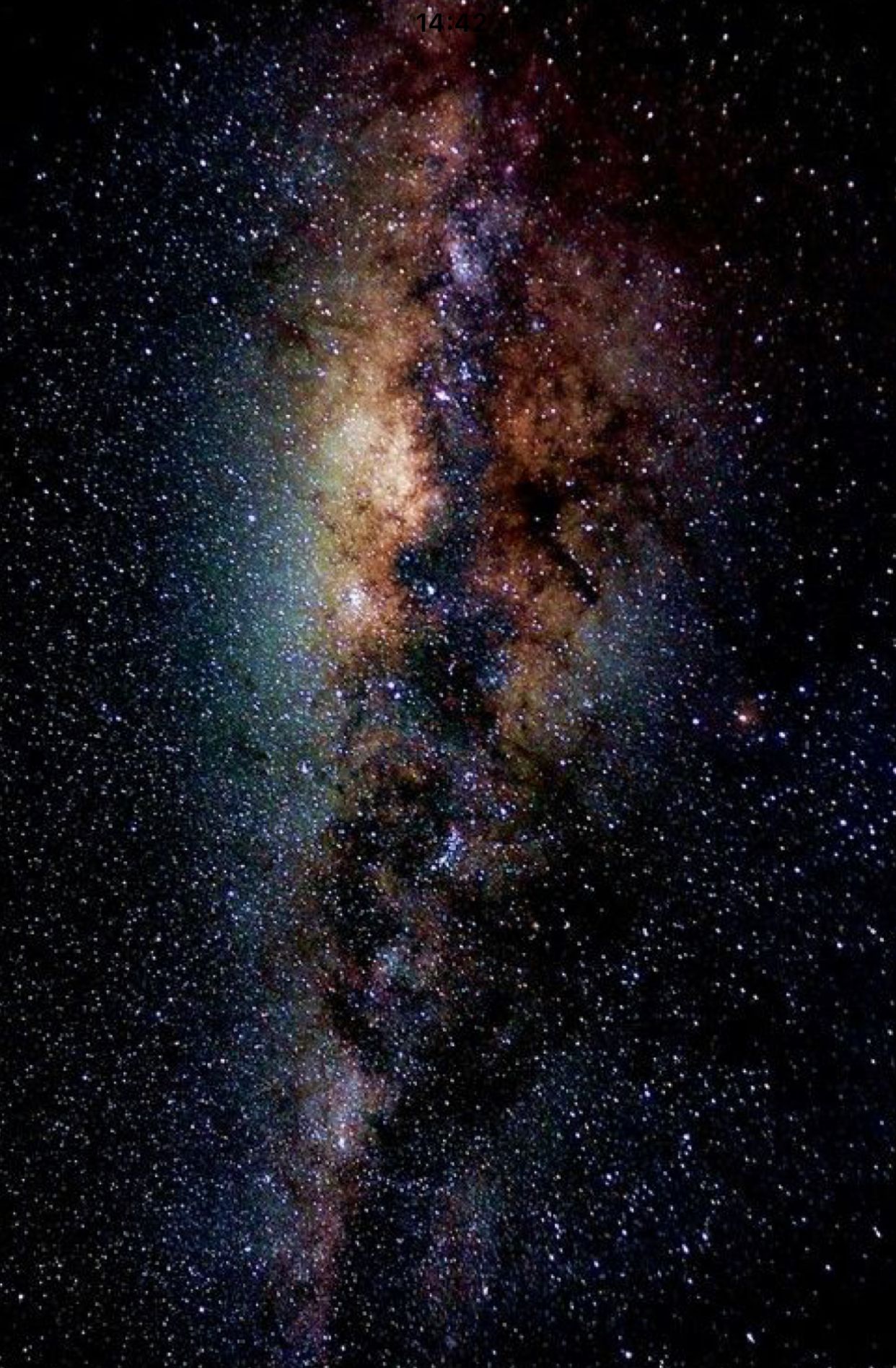
Книжная ориентация означает, что самый длинный край фотографии расположен вертикально. То, как вы делаете портретную фотографию, зависит от того, есть ли у вас смартфон или специальная камера.
То, как вы делаете портретную фотографию, зависит от того, есть ли у вас смартфон или специальная камера.
Когда вы держите смартфон в руке, естественной ориентацией камеры является портрет. Если быть точным, оно имеет соотношение 2:3, что означает, что ширина фотографии меньше высоты. Самая длинная сторона расположена вертикально, благодаря чему фотография кажется выше, чем шире.
Однако, когда вы держите в руках профессиональную камеру (например, автоматическую камеру типа «наведи и снимай», цифровую зеркальную камеру или 35-мм пленочную камеру), естественная ориентация — альбомная, то есть самый длинный край — горизонтальный.
Как следует из названия, портретная ориентация обычно используется для портретной фотосъемки людей. Естественно, он хорошо фиксирует человеческое тело, так как люди в высоту больше, чем в ширину.
Как настроить камеру
Как мы упоминали ранее, камеры смартфонов по умолчанию уже имеют портретную ориентацию, поэтому вам не нужно каким-либо образом изменять настройку.
С другой стороны, если вы используете цифровую камеру, вам необходимо повернуть корпус камеры на 90 градусов влево или вправо. Когда вы смотрите на экран предварительного просмотра или смотрите в видоискатель, самый длинный край фотографии должен быть вертикальным.
Вот и все. Хотя это довольно простая установка, мы рассмотрим несколько дополнительных советов и приемов, которые могут помочь в дальнейшем.
Когда использовать портретную ориентацию в фотографии
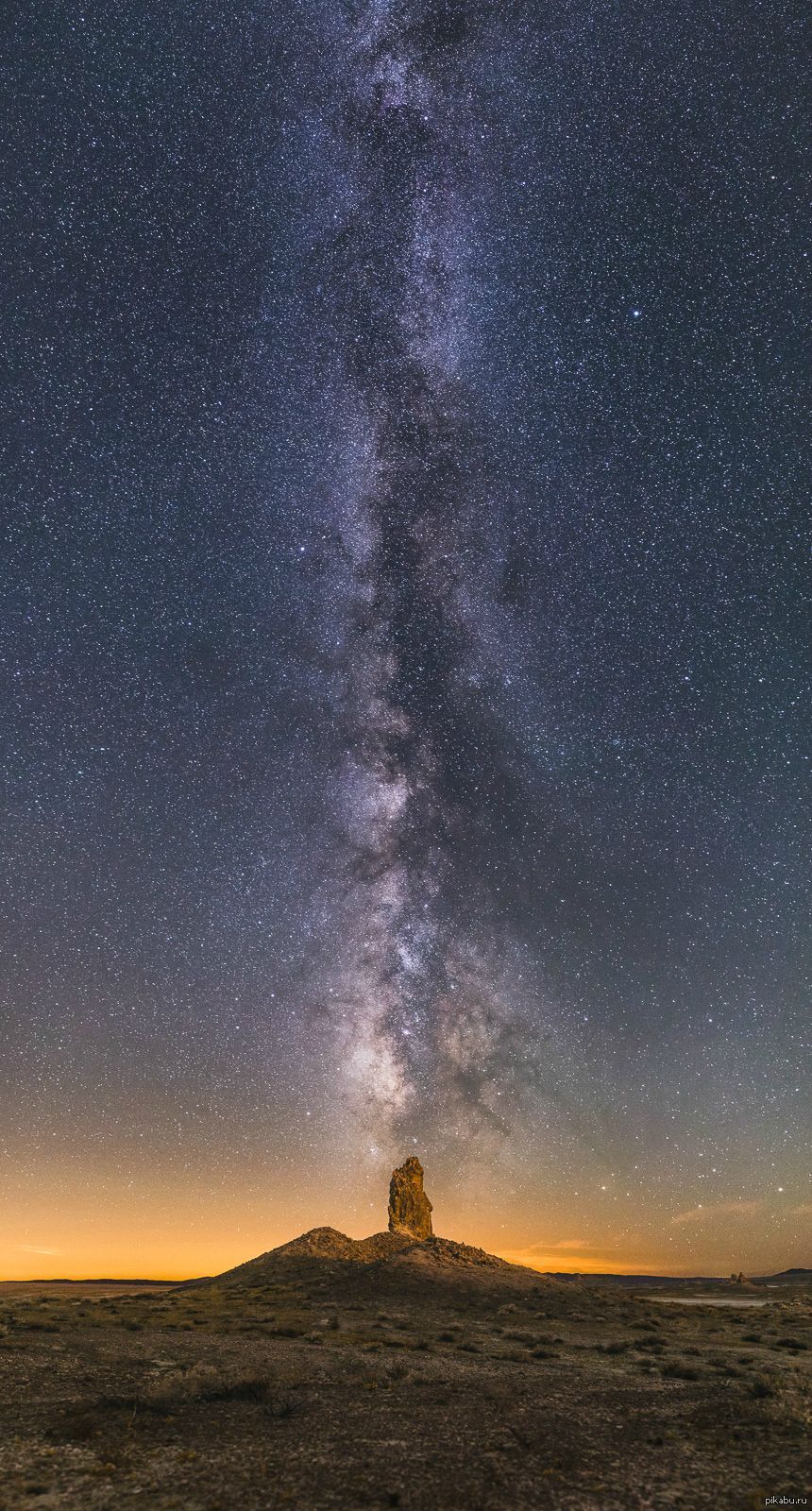
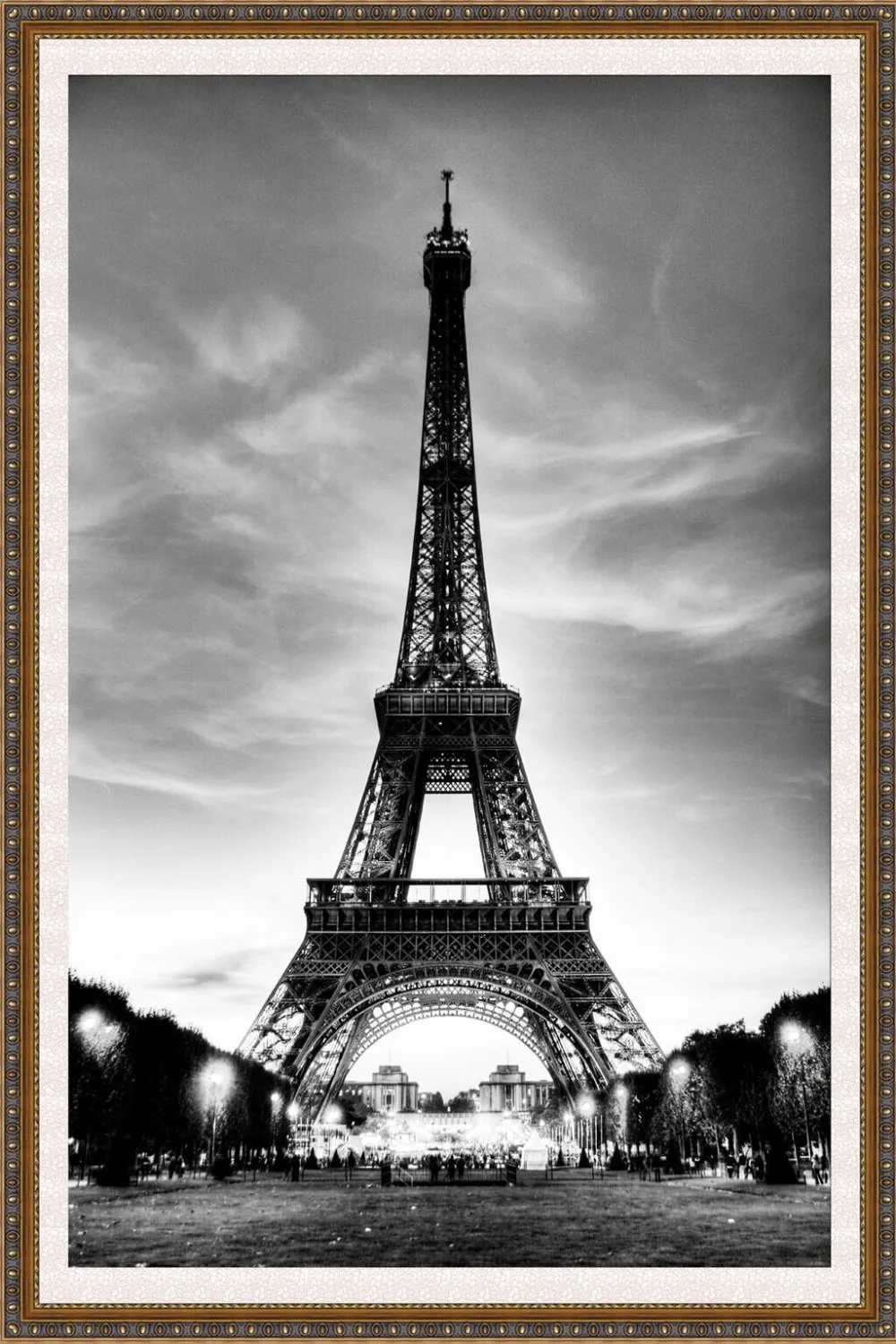
Портретная ориентация отлично подходит для съемки высоких объектов, таких как люди, здания или растения. Это особенно полезно для подчеркивания линий в композиции, которые притягивают взгляд вверх.
В частности, когда дело доходит до фотографирования людей, портретная ориентация помогает добавить контекст, показывая, что на человеке одето. Кроме того, это помогает передать эмоции, позволяя нам увидеть язык тела человека.
Нет правильного или неправильного выбора, когда использовать портретную ориентацию, и решение, в конечном счете, остается за вами. Если вы не уверены, вы всегда можете сделать снимок как в портретной, так и в альбомной ориентации, поэтому у вас есть возможность выбрать, какой из них будет выглядеть лучше всего позже.
Если вы не уверены, вы всегда можете сделать снимок как в портретной, так и в альбомной ориентации, поэтому у вас есть возможность выбрать, какой из них будет выглядеть лучше всего позже.
Однако, если вы новичок в фотографии и ищете несколько полезных советов, есть некоторые правила композиции, которые стоит учитывать.
Советы и рекомендации по съемке в портретной ориентации
Один из важных советов при съемке портретных фотографий на смартфон — держите телефон прямо, а не под углом. Легко случайно наклонить телефон вперед или назад; это может привести к странным искажениям изображения.
Съемка портретов при слабом освещении также может быть сложной задачей, и вам нужно будет держать камеру неподвижно, чтобы избежать размытия фотографии. Использование штатива для удержания телефона или камеры поможет избежать этой проблемы и даст вам больше времени, чтобы расположить снимок так, как вам нравится.
Как только вы почувствуете себя комфортно, фотографируя в портретной ориентации, вы можете приступить к изучению различных объективов. Объектив с более широкой диафрагмой, например, может помочь выделить ваш объект, создавая эффект размытия на заднем плане, сохраняя при этом резкость переднего плана.
Объектив с более широкой диафрагмой, например, может помочь выделить ваш объект, создавая эффект размытия на заднем плане, сохраняя при этом резкость переднего плана.
Дополнительные советы см. в нашем руководстве по выбору лучшего объектива для портретной съемки.
Фотосъемка в портретной ориентации
Знание того, когда и как использовать портретную ориентацию, является одной из основ фотографии и поможет вам делать более качественные снимки. Помните, что камеры смартфонов по умолчанию настроены на портретную ориентацию, а профессиональные камеры — на альбомную. Добавление штатива к вашей установке также может дать вам больше времени, чтобы правильно расположить портретную фотографию.
css — Вертикальное выравнивание изображений в презентациях Quarto
Я использую презентации quarto с форматом showjs .
У меня нет проблем с установкой изображений по центру по горизонтали, например,
{fig-align="center"}
Я пытаюсь выровнять фигуру по вертикали по центру, но не могу найти способ. Если я попытаюсь настроить css слайда, изменив класс на
Если я попытаюсь настроить css слайда, изменив класс на .center , он центрирует содержимое по вертикали, но центрирует
Как центрировать изображение по вертикали?
Что я пробовал:
- добавление
style="padding-top: 150px;помогает центрировать его, но это бросается в глаза - добавление
вертикальное выравнивание: среднее;не работает
- css
- р
- кварто
Вы можете создать пространство над и под изображением, чтобы оно выглядело как v-align, и для этого вам нужно использовать макет следующим образом.
Здесь layout="[[-1], [1], [-1]]" переводится как
создайте три строки с 1-й и 3-й строками в качестве пустого пространства и 2-й строкой с одним столбцом.
Подробнее о макетах см. здесь в документации quarto.
---
title: "Вертикальное выравнивание"
формат: showjs
---
## Выравнивание изображения (по умолчанию)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam luctus ultrices
лео сит амет аккумсан.
{fig-align="center" height=200}
## Выровнено по вертикали
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam luctus ultrices
лео сит амет аккумсан.
::: {макет="[[-1], [1], [-1]]"}
{fig-align="center"}
:::
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.



