Контрасте: Что нужно знать о контрасте текста и как контролировать…
7 цветовых контрастов. Контраст дополнительных цветов
Привет. В своей книге «Искусство цвета» Иттен Иоханнес описал 7 цветовых контрастов:
- Контраст цветовых сопоставлений
- Контраст светлого и тёмного
- Контраст холодного и тёплого
- Контраст дополнительных цветов
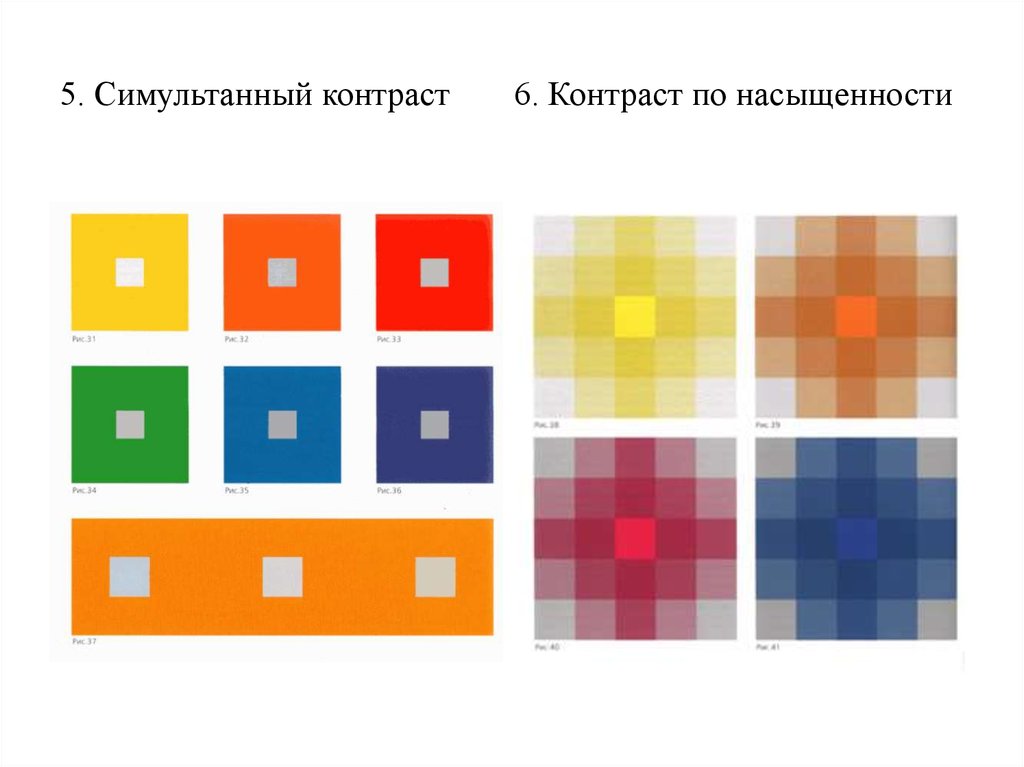
- Симультанный контраст
- Контраст цветового насыщения
- Контраст цветового распространения.
Здесь речь пойдет о четвертом контрасте. Далее приведен конспект из книги «Искусство цвета».
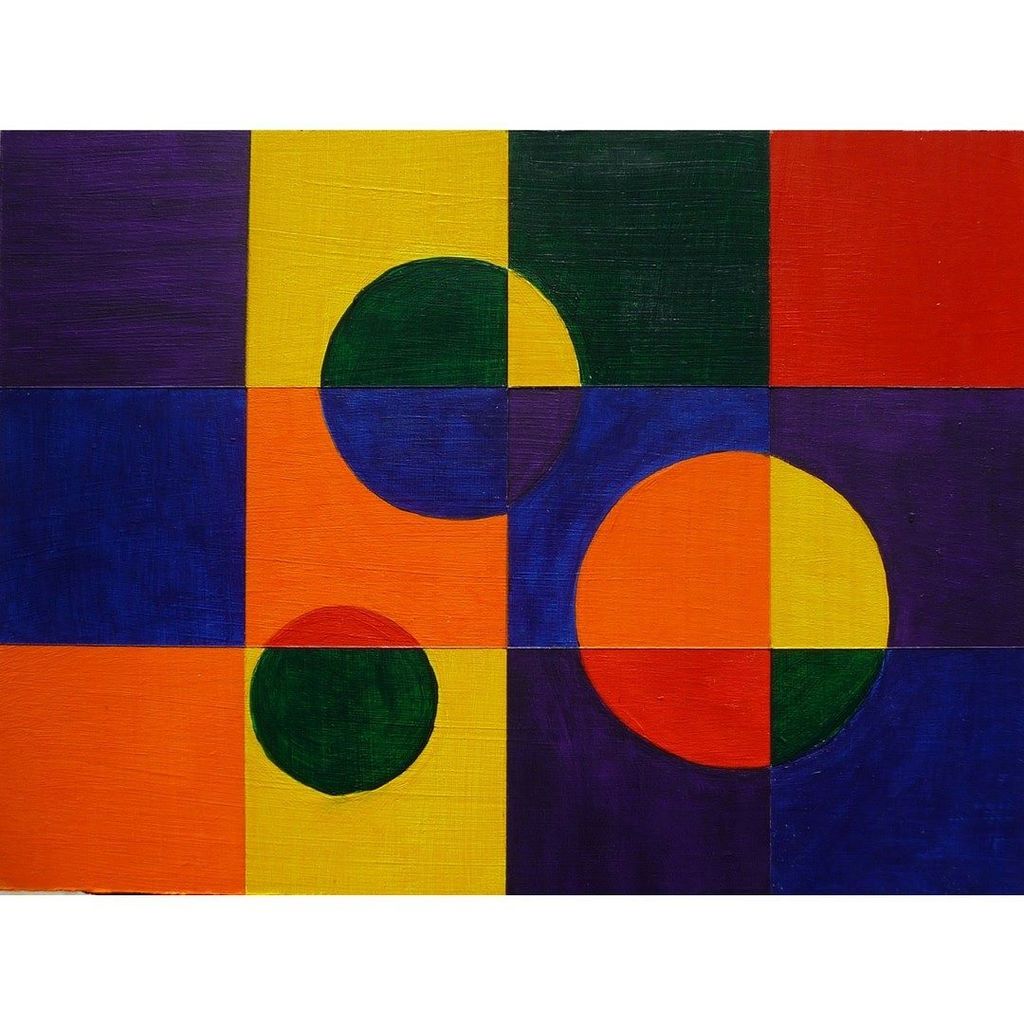
Мы называем два цвета дополнительными, если их пигменты, будучи смешанными, дают нейтральный серо-чёрный цвет. Два дополнительных цвета образуют странную пару. Они противоположны друг другу, но нуждаются один в другом. Расположенные рядом, они возбуждают друг друга до максимальной яркости и взаимоуничтожаются при смешивании, образуя серо-чёрный тон, как огонь и вода. Каждый цвет имеет лишь один единственный цвет, который является по отношению к нему дополнительным. В цветовом круге дополнительные цвета расположены диаметрально один другому. Они образуют следующие пары дополнительных цветов:
В цветовом круге дополнительные цвета расположены диаметрально один другому. Они образуют следующие пары дополнительных цветов:
- жёлтый — фиолетовый
- жёлто-оранжевый — сине-фиолетовый
- оранжевый — синий
- красно-оранжевый — сине-зелёный
- красный — зелёный
- красно-фиолетовый — жёлто-зелёный.
Если мы проанализируем эти пары дополнительных цветов, то найдём, что в них всегда присутствуют все три основных цвета: жёлтый, красный и синий:
- жёлтый — фиолетовый = жёлтый, красный + синий;
- синий — оранжевый — синий, жёлтый + красный;
- красный — зелёный = красный, жёлтый + синий.
Подобно тому, как смесь жёлтого, красного и синего даёт серый, так и смесь двух дополнительных цветов также превращается в вариант серого цвета. Можно вспомнить также опыт из раздела «Физика цвета», когда при исключении одного из цветов спектра все остальные цвета, будучи смешанными, давали его дополнительный цвет. Для каждого из цветов спектра сумма всех остальных образует его дополнительный цвет. Физиологически доказано, что как и явление остаточного изображения, так и симультанный контраст иллюстрируют удивительный и до сих пор необъяснимый факт появления в наших глазах при восприятии того или иного цвета одновременно и другого, уравновешивающего его дополнительного цвета, который в случае его реального отсутствия спонтанно генерируется в нашем сознании. Это явление весьма важно для всех практически работающих с цветом. В разделе «цветовая гармония» было установлено, что закон дополнительных цветов является основой гармоничности композиции, потому что при его соблюдении в глазах создаётся ощущение полного равновесия.
Физиологически доказано, что как и явление остаточного изображения, так и симультанный контраст иллюстрируют удивительный и до сих пор необъяснимый факт появления в наших глазах при восприятии того или иного цвета одновременно и другого, уравновешивающего его дополнительного цвета, который в случае его реального отсутствия спонтанно генерируется в нашем сознании. Это явление весьма важно для всех практически работающих с цветом. В разделе «цветовая гармония» было установлено, что закон дополнительных цветов является основой гармоничности композиции, потому что при его соблюдении в глазах создаётся ощущение полного равновесия.
Дополнительные цвета, в их пропорционально правильном соотношении, придают произведению статически прочную основу воздействия. При этом каждый цвет остаётся неизменным в своей интенсивности. Впечатления, производимые дополнительными цветами, идентичны сущности собственно самого цвета. Эта статистическая сила воздействия дополнительных цветов играет особо важную роль для настенной живописи. Однако помимо этого каждая пара дополнительных цветов обладает и другими особенностями.
Однако помимо этого каждая пара дополнительных цветов обладает и другими особенностями.
Так, пара жёлтый-фиолетовый представляет собой не только контраст дополнительных цветов, но и сильный контраст светлого и тёмного. Красно-оранжевый — сине-зелёный это также не только пара дополнительных цветов, но одновременно и чрезвычайно сильный контраст холодного и тёплого.
Красный и дополнительный к нему зелёный одинаково светлы и обладают одинаковой цветовой яркостью.
Чтобы яснее усвоить элементарную сущность контраста дополнительных цветов, приведём несколько следующих упражнений.
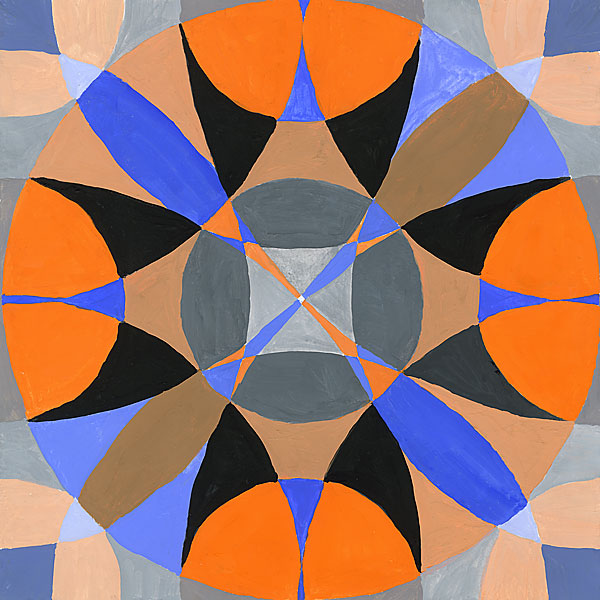
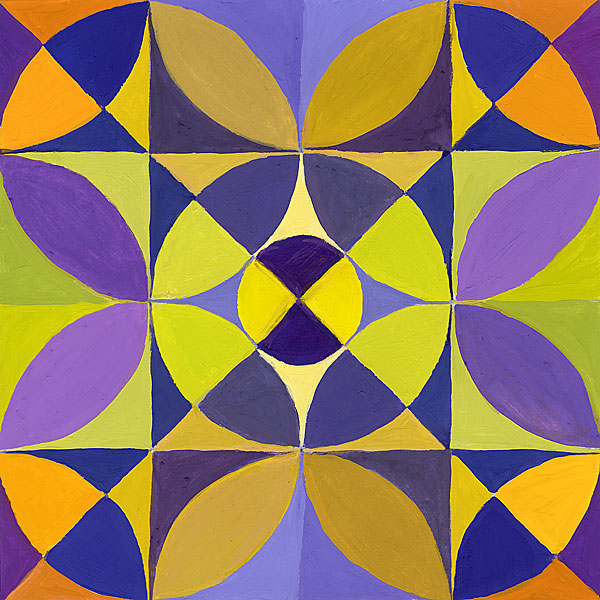
На рисунках 23…28 представлены три пары дополнительных цветов и их смеси, позволяющие получить серый тон. Цветовая градация полос, образованных при смешении каждой пары дополнительных цветов, определяется постепенным увеличением количества цвета, добавляемого к основному. При этом в центре каждого из этих рядов возникает тот нейтральный серый, который свидетельствует, что данная пара цветов является дополнительной. Если же этого серого не получается, то выбранные цвета не являются дополнительными.
Если же этого серого не получается, то выбранные цвета не являются дополнительными.
Рисунок 29 демонстрирует композицию из красного и зелёного и различных модуляций, возникающих при их смешении. Рисунок 30 составлен из квадратов, образованных смешением двух пар дополнительных цветов: оранжевого и синего и красно-оранжевого и сине-зелёного.
Во многих картинах, построенных на контрастах дополнительных цветов, эти цвета используются не только в их собственно контрастных качествах, но и составляют основу смесей, которые, наоборот, служат средством тонального выравнивания произведений.
Природа весьма часто демонстрирует нам подобное цветовое смешение. Его можно видеть на стеблях и листьях кустов красных роз пока ещё не распустились бутоны. Красный цвет будущих роз смешивается здесь с зелёным цветом стеблей и листьев, вследствие чего возникают прекрасные красно-серые и зелено-серые оттенки.
С помощью двух дополнительных цветов можно получить особенно красивые серые тона. Старые мастера добивались столь цветного серого тона, например, благодаря тому, что на основной цвет полосками накладывали противоположный ему или же покрывали первый цветовой слой тончайшим слоем дополнительного к нему цвета.
Пуантилисты добивались цветного серого тона другим способом. Они наносили чистые цвета мельчайшими точками рядом друг с другом, а появление собственно серого тона происходило уже в глазах зрителя.
Примерами использования контраста дополнительных цветов могут служить следующие картины:
«Мадонна канцлера Ролена» Ян ван Эйка (1390—1441), Париж, Лувр; работа Поля Сезанна «Гора Сен-Виктор», Филадельфия, Музей искусства.
И напоследок ролик об оптических иллюзиях.
Желаю удачи
ПЕРЕНОС! Сурганова и Оркестр с программой «На контрасте»
ВНИМАНИЕ! УВАЖАЕМЫЕ ЗРИТЕЛИ!
Концерт переносится на
31 октября 2021г.Все билеты, приобретённые ранее, являются действительными.
«СУРГАНОВА И ОРКЕСТР» С ПРОГРАММОЙ «НА КОНТРАСТЕ»!
31 октября 2021 в Ярославле в ДК им. Добрынина состоится большой концерт группы «Сурганова и Оркестр» с новой долгожданной программой «На контрасте», в которой мы услышим не только проверенные временем хиты, но и те композиции, над которыми она работала последнее время.
Добрынина состоится большой концерт группы «Сурганова и Оркестр» с новой долгожданной программой «На контрасте», в которой мы услышим не только проверенные временем хиты, но и те композиции, над которыми она работала последнее время.
В марте 2020 года королева поэтического слова отправляется со своим коллективом в новый большой тур по городам России!
За 16 лет «Сурганова и Оркестр» не раз кардинально меняли стилистику,
представая перед зрителями то в жестком рок-н-ролльном саунде, то в эстрадно-танцевальных ритмах, то – как в юбилейном туре – в полномасштабном симфоническом звучании.
«Последние несколько лет мы посвятили экспериментам с концертным и
студийным звучанием, приглашая к сотрудничеству самых разных музыкантов. Но при этом помним об особой энергетике, присущей песням в их изначальном виде, в котором они прозвучали впервые много лет назад. Мы хотим показать слушателю их природную красоту!» — говорит Светлана.
В основу новой программы заложен дух первых альбомов группы, принесших ей славу. Суть его – в неповторимой разножанровости треков, подкупающей лирике и душевности — этим в свое время и покорила зрителей и музыкальных критиков Светлана Сурганова.
Эта программа впервые была показана в Москве и Питере к Дню рождения группы и произвела фурор. Многие говорили, что это были лучшие концерты группы за последние годы.
Перед туром группа на несколько месяцев уходит в творческий отпуск для подготовки и создания новых песен, так что программа обещает быть насыщенной и яркой.
О визуальном и смысловом контрасте в фотографии рассказывает Даниил Конторовичадеюсь, еще человечность и простота»
Даниил Конторович
С чего начался ваш творческий путь в фотографии?
Фотография достаточно плавно влилась в мою жизнь. Я учился в художественном училище имени Н. К. Рериха, на графическом дизайне. Занимался живописью, рисунком, попутно делая фотографии. Со временем фотоаппарат и компьютерная обработка стали более удобными инструментами самовыражения, практически полностью вытеснив традиционное рисование.
Занимался живописью, рисунком, попутно делая фотографии. Со временем фотоаппарат и компьютерная обработка стали более удобными инструментами самовыражения, практически полностью вытеснив традиционное рисование.
Свой стиль определяет так: «Основан на визуальных и смысловых контрастах, присутствует выраженный цвет, образность и характерность»
Как можете определить свой авторский стиль?
В моей фотографии часто встречается контраст — и визуальный, и смысловой, выраженный цвет, образность и характерность. Надеюсь, еще человечность и простота.
Какое место занимает постобработка в вашем творческом процессе?
Если относить этот вопрос к моим фотографиям пятилетней давности, то тогда успех зависел от обработки процентов на 60-70. Сейчас могу смело сказать, что обработка это 15-30 процентов моей фотографии. Считаю, что это неотъемлемая часть процесса. Маловероятно, что я откажусь от обработки — все-таки камера не видит, как глаз, иногда нужно расставить акценты, придать большую гармонию.
«Моя фотография постоянно изменяется»
Можете вспомнить, когда вы ощутили, что стали профессиональным фотографом?
Не задумывался на эту тему, поэтому точно не могу сказать. Все происходит постепенно, изменения накапливаются на подсознательном уровне. Осознание нового качества происходит не моментально. Наверное, индикатором профессионализма для меня стала способность спокойно выходить из сложных ситуаций.
Вы можете бросить фотографию?
Моя фотография постоянно изменяется, поэтому есть чувство новизны, нет рутины, от которой хочется бежать. Сейчас я открыл мир арт-фотографии, сделал свой первый проект — я совсем новичок! Передо мной открыты все горизонты — разве может промелькнуть мысль уйти? Точно не сейчас. Когда-нибудь такое может случиться, но я уверен, что фотография будет замещена другим способом самовыражения. Все развивается по спирали.
Какие самые значительные достижения?
На данный момент я считаю главным достижением мой проект, касающийся рассуждений о времени и взаимоотношениях отцов и детей.
Какая самая серьезная неудача?
Не припомню какого-то яркого примера неудачи. У меня все легко! В редких случаях остается неприятный осадок, когда заказчик не в полной мере оценивает мою работу. Здесь у всех своя реакция, воспитание — к этому сложно привыкнуть.
Какая ваша профессиональная цель?
На данный момент я намерен состояться как автор в современной фотографии. Выставляться в галереях, вызывать резонанс и у зрителя, и у галеристов. Если говорить не о профессиональной, а человеческой целе, то хочу, чтобы зритель вместе со мной учился шире воспринимать эту удивительную жизнь и допускал, что все возможно.
Что для вас означает хорошая фотография?
Фотография, на которую смотришь душой, внутренним зрением. Такое фото непременно вызывет эмоции у зрителя, будет запоминающимся и воздействующим. Также для меня важна концентрация посыла, чтобы он был яркий, но при этом расходился на множество разных смыслов в прочтении.
Также для меня важна концентрация посыла, чтобы он был яркий, но при этом расходился на множество разных смыслов в прочтении.
Какие имена в фотографии, живописи, кинематографе для вас являются знаковыми?
В живописи меня всегда привлекало творчество Рембрандта, Ван Гога, работы импрессионистов, у которых мне интересно изучать цветовое решение и способы передачи впечатления. В кинематографе я восхищаюсь Тарковским. Из современных режиссеров — Паоло Соррентино или, например, Шейн Каррут (фильм “Примесь»). Из фотографов сразу приходят на ум: Йозеф Куделка, Elinor Carucci/Элинор Каруччи
Совет начинающим: «Задайте себе вопрос: зачем вам нужна фотография?»
Что посоветовать новичкам?
Одумайтесь!.. (смеется) Это шутка, но в ней есть доля правды. Новички в фотографии должны задать себе один вопрос: «Зачем мне это нужно?» Если вы пришли в фотографию ради легкого заработка — не стоит ожидать выдающихся творческих результатов, а во многих случаях и заработка. Если ради развлечения — хорошо, только не ждите великодушной реакции от зрителя. Когда вам есть что предложить зрителю, показать мир через свою вселенную, изменить представления зрителя о чем-либо — тогда перед вами открыты все сердца и дороги.
Если ради развлечения — хорошо, только не ждите великодушной реакции от зрителя. Когда вам есть что предложить зрителю, показать мир через свою вселенную, изменить представления зрителя о чем-либо — тогда перед вами открыты все сердца и дороги.
* * *
Во время нашего интервью Даниил Конторович признался, что намерен отказаться от фотографии. Точнее от того жанра, которым занимался до сих пор. Сейчас он на пути в современную арт-фотографию, в шаге от первой собственной выставки. Он не скрывает, что не боится в один момент начать все с чистого листа, если того требует новый виток развития. Этого же он желает и другим. Не останавливаться в своем поиске, даже если этот поиск требует кардинального поворота во взглядах и языке выражения. Оставаться открытыми миру, поскольку порой сама реальность преподносит сюжеты для новых историй. Важно только уметь их заметить.
похожие статьи
Рентгеновский контраст | рентгенография все о контрасте!
Рентгеновский контрастРентгенологический контраст описывает разницу в фотографической плотности на рентгенограмме. Контраст между различными частями изображения – это то, что формирует изображение. И поэтому чем выше контраст, тем более заметными становятся детали. Рентгенологический контраст имеет два основных фактора: контраст объекта и контраст детектора (рентгеновской пленки). Обращаем ваше внимание что контраст термографической плёнки зависит от других факторов.
Контраст между различными частями изображения – это то, что формирует изображение. И поэтому чем выше контраст, тем более заметными становятся детали. Рентгенологический контраст имеет два основных фактора: контраст объекта и контраст детектора (рентгеновской пленки). Обращаем ваше внимание что контраст термографической плёнки зависит от других факторов.
Контраст объекта
Контраст объекта – это соотношение интенсивностей излучения, проходящего через различные области оцениваемого компонента. Это зависит отразличий в поглощении компонентов, длины волны первичного излучения, а также интенсивности и распределения вторичного излучения из-за рассеяния.
Неудивительно, что различия в поглощении внутри объекта будут влиять на уровень контрастности рентгенограммы. Чем больше разница в толщине или плотности между двумя областями объекта, тем больше разница в рентгенографической плотности или контрасте.
Однако также возможно сделать рентгенограмму конкретного объекта и получить две рентгенограммы с совершенно разными уровнями контрастности.
Генерация рентгеновских лучей с использованием низкого напряжения обычно приводит к высококонтрастной рентгенограмме. Это происходит потому, что излучение с низкой энергией легче ослабляется.
Следовательно, соотношение фотонов, которые проходят через толстую и тонкую область, будет больше при низкоэнергетическом излучении. Это, в свою очередь, приведет к тому, что пленка будет экспонироваться в большей или меньшей степени в двух областях.
Однако есть компромисс. Как правило, с увеличением контрастной чувствительности широта рентгенограммы уменьшается. Радиографическая широта относится к диапазону толщины материала, который может быть отображен. Это означает, что на изображении будет видно больше областей разной толщины. Таким образом, цель состоит в том, чтобы сбалансировать рентгенографический контраст и широту снимка, чтобы контраст был достаточным для идентификации интересующих объектов, а также для обеспечения достаточной широты снимка, чтобы все интересующие области можно было исследовать с помощью одной рентгенограммы.

В толстых частях с большим диапазоном толщин, вероятно, потребуется несколько рентгенограмм, чтобы получить необходимые уровни плотности во всех областях. К примеру, когда делается рентген оливок на поиск дефектов.
Контраст рентгеновской пленки общий контрастПромышленные рентгеновские плёнки structurix от GE или медицинские рентгеновские плёнки имеют разницу в плотности, которая возникает из-за типа используемой пленки, способа ее экспонирования и обработки рентгеновской плёнки.
Поскольку помимо пленочных есть и другие детекторы, это можно назвать контрастом детектора, но здесь основное внимание будет уделено пленке. Экспонирование пленки для получения пленки с большей плотностью обычно увеличивает контраст на рентгенограмме.
Типичная характеристическая кривая пленки, которая показывает, как пленка реагирует на разное количество радиационного воздействия, показана ниже.
По форме кривой видно, что, когда пленка не претерпела большого количества взаимодействий фотонов (что приведет к низкой плотности пленки), наклон кривой и сама кривая низкая.
В этой области кривой требуется большое изменение экспозиции, чтобы вызвать небольшое изменение плотности пленки.
Поэтому чувствительность пленки относительно низкая. Можно видеть, что изменение логарифма относительной экспозиции от 0,75 до 1,4 изменяет только плотность пленки от 0,20 до примерно 0,30. Однако при плотностях пленок выше 2,0 наклон характеристической кривой для большинства пленок максимален.
В этой области кривой относительно небольшое изменение экспозиции приведет к относительно большому изменению плотности пленки. Например, изменение логарифма относительной экспозиции с 2,4 до 2,6 приведет к изменению плотности пленки с 1,75 до 2,75. Поэтому чувствительность пленки в этой области кривой высока. Как правило, самая высокая общая плотность пленки, которую можно удобно просматривать или оцифровывать, будет иметь самый высокий уровень контрастности и содержать наиболее полезную информацию.
Свинцовые экраны толщиной от 0,004 до 0,015 дюйма обычно уменьшают рассеянное излучение на уровнях энергии ниже 150 000 вольт. Выше этой точки они будут испускать электроны, чтобы обеспечить большее воздействие ионизирующего излучения на пленку, тем самым увеличивая плотность и контраст рентгенограммы.
Выше этой точки они будут испускать электроны, чтобы обеспечить большее воздействие ионизирующего излучения на пленку, тем самым увеличивая плотность и контраст рентгенограммы.
Флуоресцентные экраны излучают видимый свет при воздействии излучения, и этот свет дополнительно раскрывает пленку и увеличивает контраст.
Контрасты
Контрасты
В процессе работы художнику приходится сталкиваться с таким явлением, когда один цвет, будучи положенным рядом с другим, повышает или понижает свою яркость. Это явление называется контрастом.
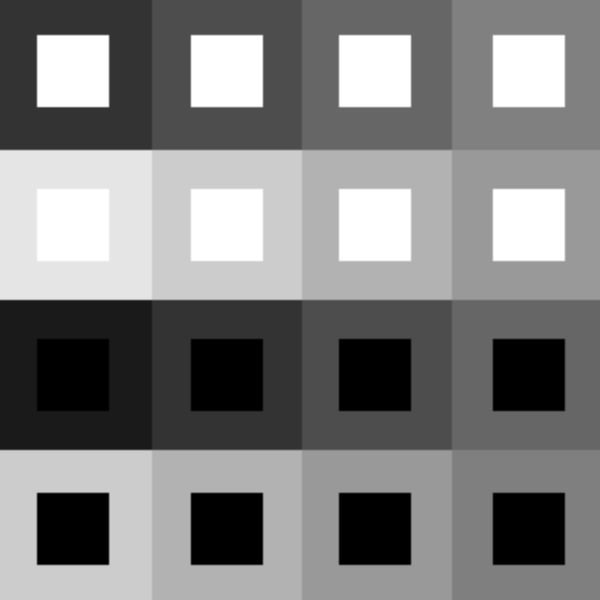
Контрасты разделяются на два вида: ахроматические (светлотные) и хроматические (цветовые). В каждом из названных видов выделяют, в свою очередь, одновременный, последовательный и пограничный, или краевой контрасты (Рис. 2, 3, 4).
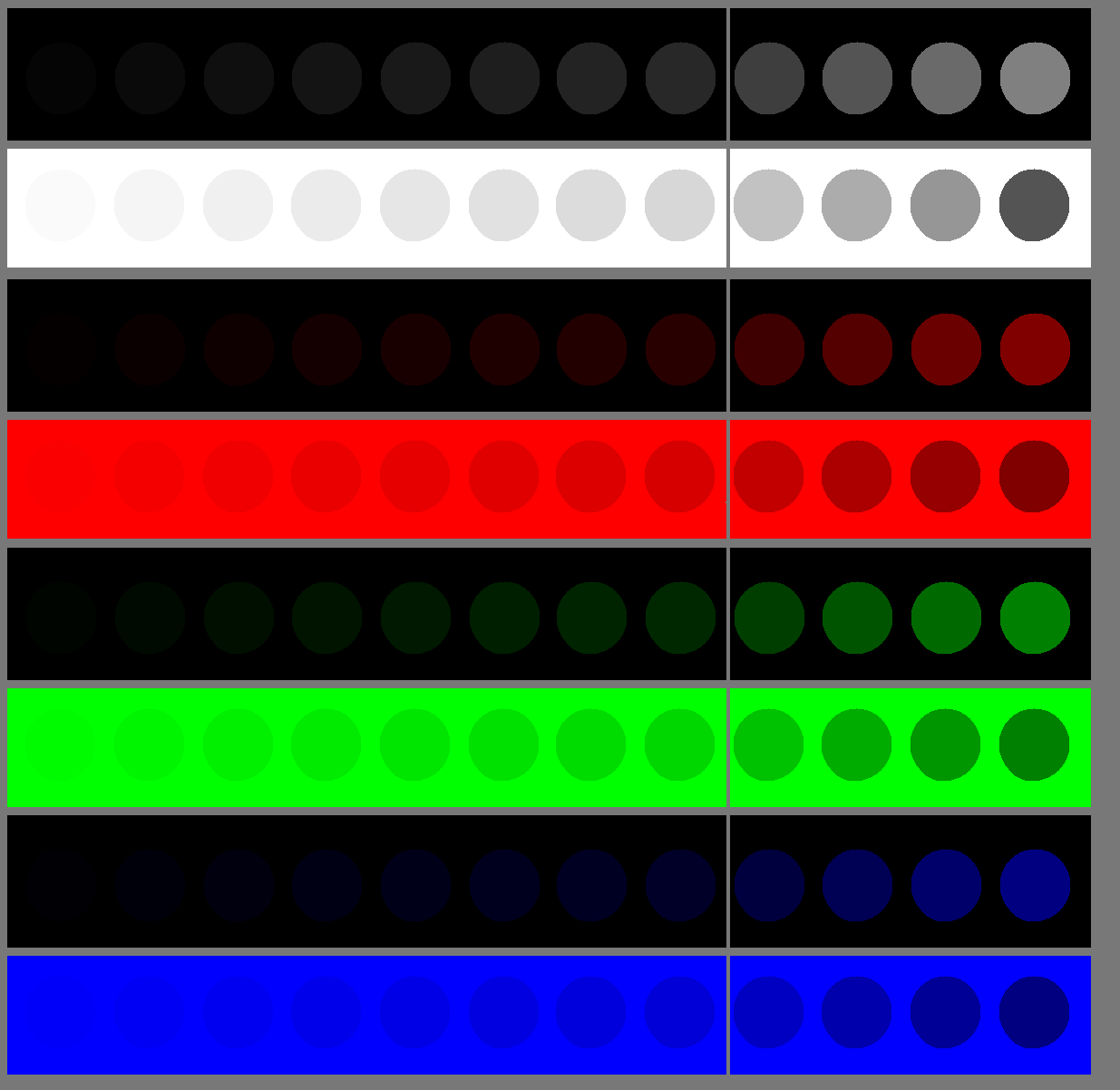
Градация ахроматического цвета
Контраст ахроматического (чёрного) с хроматическими тонами
Рис. 2
2
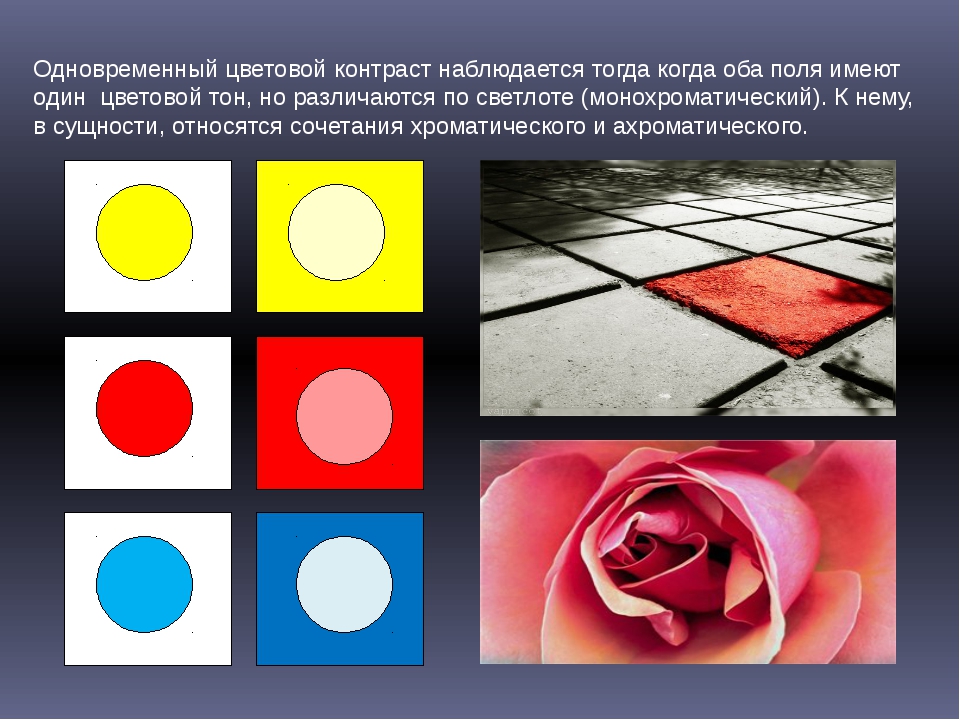
Суть одновременного ахроматического контраста заключается в том, что светлое пятно на темном фоне кажется еще светлее, а темное на светлом – темнее, чем на самом деле. Кроме того, светлое пятно на темном фоне кажется больше, чем оно в натуре, и наоборот, темное пятно как бы уменьшается в своих размерах. Чем меньше световое пятно, чем сильнее оно высвечивается. Это обстоятельство следует учитывать, чтобы избежать в работе излишней пестроты.
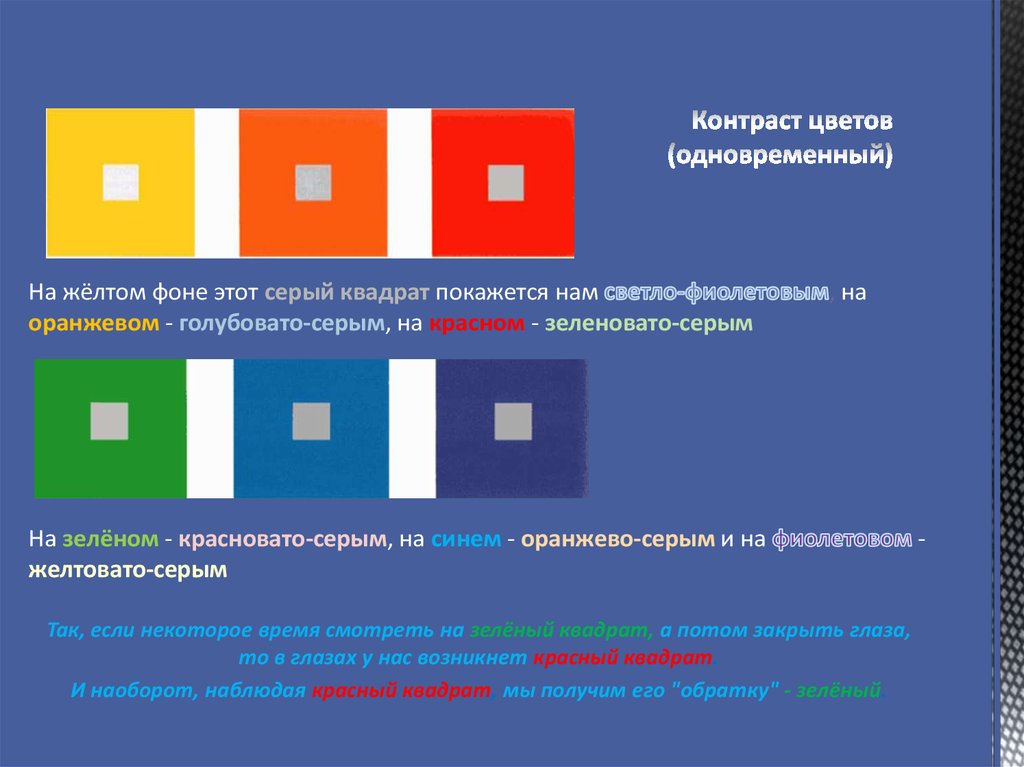
Одновременный цветовой контраст возникает при взаимодействии двух хроматических цветов или хроматического и ахроматического. Серое пятно на красном фоне становится зеленоватым, на желтом – синеватым, на зеленом – розовым. Вид контраста, при котором изменяется не только светлота, но и цветовой тон и насыщенность, а у ахроматических цветов возникает цветовой оттенок, называется хроматическим контрастом.
Световой ахроматический контраст
Монохроматический контраст
Рис. 3
3
Явление особого рода представляет контраст взаимодополнительных цветов. При их сопоставлении не возникает восприятия новых оттенков, а происходит лишь взаимное повышение насыщенности и яркости, или светлоты.
Контраст по насыщенности также заметен при сопоставлении ахроматических цветов с хроматическими. Это дает возможность добиваться интенсивного звучания красок.
Последовательный контраст возникает при длительном восприятии какого-либо яркого цвета или пятна. Например, если долго смотреть на ярко-красное пятно, а затем перевести взгляд на белую поверхность, то через некоторое время на ней появится той же формы светло-зеленое пятно. В последовательном контрасте проявляется малонасыщенный цвет, дополнительный к тому, который мы видели прежде.
На зрительное восприятие цвета предмета, если долго его рассматривать, может оказать влияние адаптация глаза. При цветовой адаптации свет как бы тускнеет. Наиболее продолжительная адаптация характерна при восприятии красного и фиолетового цветов, наименьшая – для желтого и зеленого.
Пограничный (краевой) контраст возникает на границах касания расположенных непосредственно друг около друга контрастирующих цветов. Он создает эффект рельефности, так как та часть светлого участка, которая находится ближе к темному, будет светлее, чем дальняя.
При хроматическом контрасте границы соседних цветов изменяются: желтое пятно на границе с красным будет немного зеленое, но чем дальше оно отступает от красного, тем слабее эффект пограничного контраста.
Знание свойств цвета и правил пользования им является главным в освоении грамоты живописи.
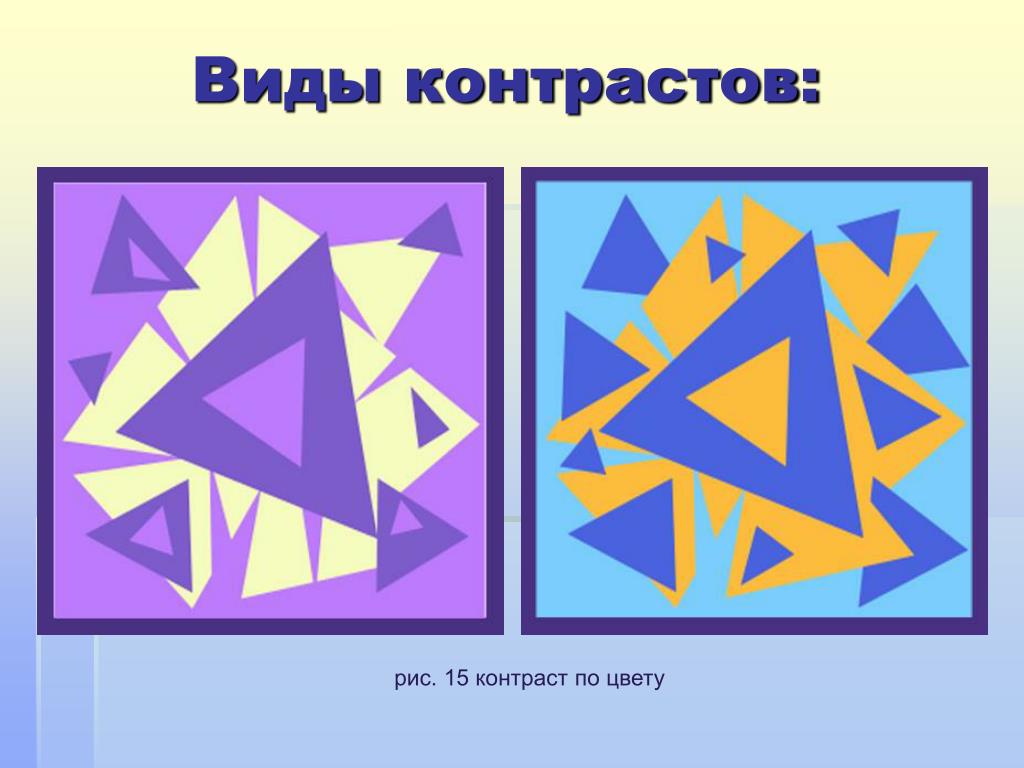
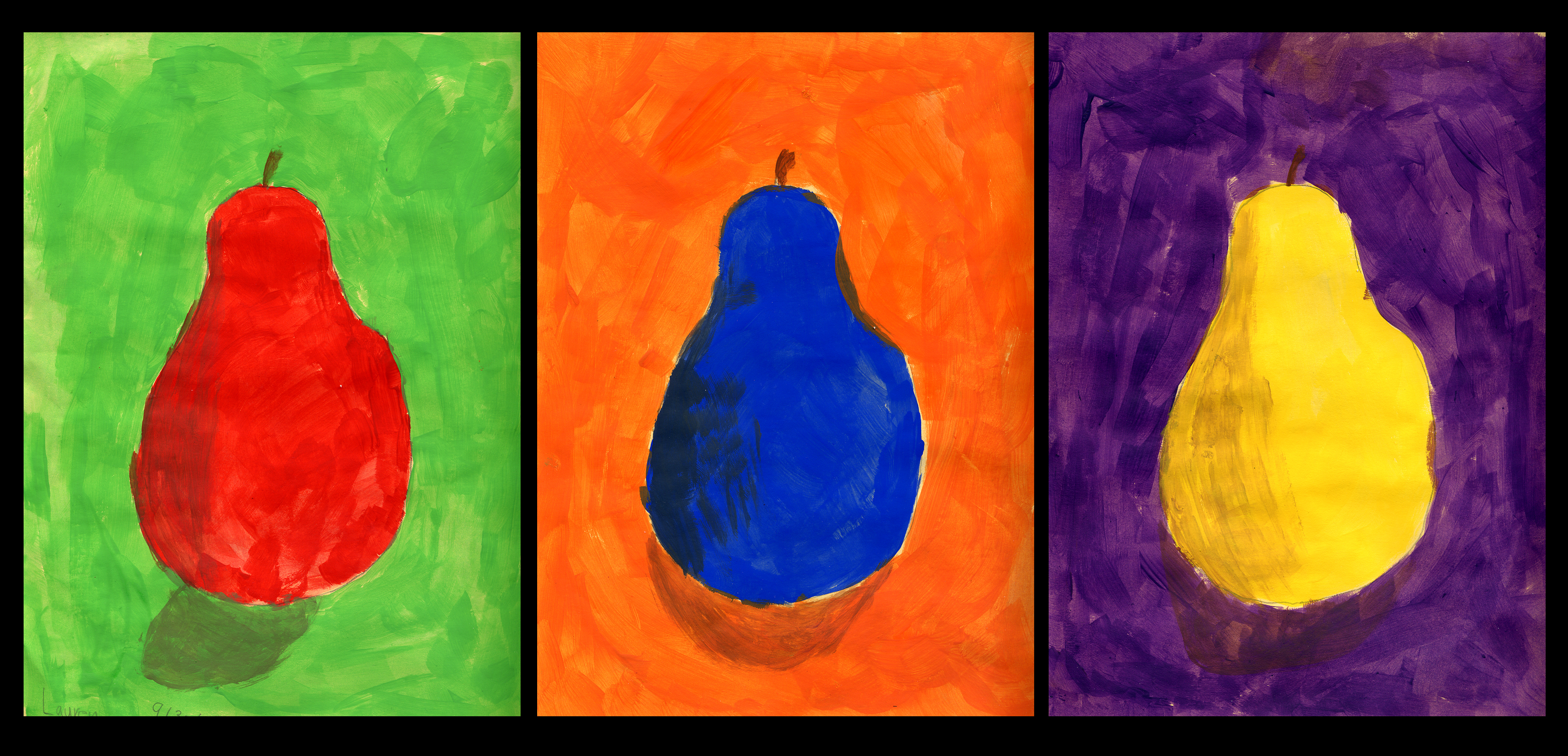
Контраст по цветовому тону
Контраст взаимодополнительных цветов
Рис. 4
Мифы о доступности цветового контраста
Растет стремление дизайнеров сделать свои интерфейсы доступными для всех пользователей. Безусловно, важно приспособить интерфейсы под пользователей с ограниченными возможностями, но существует много мифов о доступности цветового контраста, которые продолжают популяризироваться дезинформированными людьми.
Они часто повторяют эти мифы, чтобы дискредитировать дизайн, не понимая, в каких ситуациях применяются стандарты цветового контраста. Кроме того, они предполагают, что интерфейс недоступен, когда для передачи информации используется цветовой контраст.
Из-за этого зачастую дизайнеры зацикливаются на доступности. Они заблуждаются, полагая, что их интерфейс недоступен, когда на самом деле это не так. Эта статья развенчивает распространенные мифы о доступности цветового контраста.
Миф 1: Требования WCAG всегда оптимальны
Руководство по обеспечению доступности веб-контента (WCAG) используется в качестве стандарта для определения доступного цветового контраста. Однако эти рекомендации не всегда соответствуют практическому применению. Вместо того, чтобы следовать им как догме, вы должны использовать эти рекомендации, чтобы направлять свои дизайн-решения, а не диктовать их.
Один из случаев, когда стандарты WCAG неприменимы, это контраст яркости белого текста. Обе кнопки на изображении ниже имеют синий фон, но одна кнопка имеет белый текст, а другая – черный. Когда вы спросите пользователей, какая кнопка легче читается, большинство скажет, что кнопка с белым текстом более читабельна (источник). Но коэффициенты контрастности цвета говорят о другом.
Обе кнопки на изображении ниже имеют синий фон, но одна кнопка имеет белый текст, а другая – черный. Когда вы спросите пользователей, какая кнопка легче читается, большинство скажет, что кнопка с белым текстом более читабельна (источник). Но коэффициенты контрастности цвета говорят о другом.
Коэффициент контрастности для черного текста составляет 5,41, что соответствует требованию WCAG. Тем не менее, коэффициент контрастности для белого текста составляет 2,94, что не соответствует требованиям. В соответствии с требованиями к контрасту, кнопка с белым текстом должна быть менее читабельной, но она оказывается более читабельной.
Подобное исследование, сравнивающее белый и черный текст кнопки, подтверждает этот вывод. Более того, не только пользователи с нормальным зрением посчитали белый текст легче для чтения, но и дальтоники (источник).
Эта неточность контраста, кажется, происходит с белым текстом на синем и оранжевом фоне. Коэффициенты контрастности WCAG не всегда учитывают высокую контрастность белого текста. Белый – это чистая яркость без оттенка или насыщенности, которая является самой сильной формой контраста. Поэтому кнопку с белым текстом легче читать (источник).
Белый – это чистая яркость без оттенка или насыщенности, которая является самой сильной формой контраста. Поэтому кнопку с белым текстом легче читать (источник).
Причина, по которой коэффициент контрастности не сработал с белым текстом, заключается в том, что он имеет высокую яркость и расположен на фоне с высокой яркостью. Светлый текст на светлом фоне рассчитывается, как низкий контраст. Ваш дизайн должен соответствовать тому, что видят люди, а не вычислительным алгоритмам. Вот почему взгляд дизайнера должен всегда играть роль в уравнении.
WCAG – это рекомендации, помогающие дизайнерам выбрать правильные цветовые контрасты. Здесь применима пословица: «Карта – не территория». Не путайте модели реальности с самой реальностью.
Миф 2: Текст должен соответствовать требованиям AAA, или он недоступен
WCAG имеет разные уровни доступности. Некоторые считают, что весь текст должен соответствовать наивысшему уровню требований (ААА), иначе он будет недоступен для значительной части их пользователей. Подобное утверждение ошибочно и это становится очевидным, когда вы понимаете, как было сформировано требование AAA.
Подобное утверждение ошибочно и это становится очевидным, когда вы понимаете, как было сформировано требование AAA.
Уровень AAA имеет коэффициент контрастности 7: 1 для компенсации потери контрастной чувствительности у пользователей со слабым зрением, при потере зрения 20/80 или более. Многие из этих пользователей используют вспомогательные технологии, имеющие функции повышения контрастности. Они нуждаются в этой технологии, потому что, когда они используют Интернет, они не просматривают контент на одном интерфейсе, но на нескольких. Требование уровня AAA применяется только к пользователям с потерей зрения 20/80, которые не используют вспомогательные технологии. А таких пользователей очень мало (источник).
Потеря зрения 20/80 редко встречается среди населения в целом и в основном затрагивает пожилых людей, страдающих от возрастных глазных заболеваний. Исследование показало, что наиболее слабое зрение связано со старением (источник). Острота зрения начинает снижаться у большинства пользователей (не страдающих глазными заболеваниями) в возрасте 70 лет (источник). Если большая часть вашей пользовательской базы старше 70 лет, удовлетворение ряда требований уровня AAA может принести им пользу. WCAG не рекомендует выполнять все требования AAA, поскольку это невозможно для определенного контента (источник).
Если большая часть вашей пользовательской базы старше 70 лет, удовлетворение ряда требований уровня AAA может принести им пользу. WCAG не рекомендует выполнять все требования AAA, поскольку это невозможно для определенного контента (источник).
Соответствие нормам уровня AA достаточно для большинства пользователей. Уровень АА составляет коэффициент контрастности 4,5:1, чтобы компенсировать потерю контрастной чувствительности у пользователей с потерей зрения 20/40. Исследование показало, что «большинство людей сохраняют умеренную остроту зрения (20/40 или выше) до 80 лет» (источник). Это означает, что выполнение норм уровня AA сделает ваш текст доступным для большинства пользователей.
Миф 3. Компоненты интерфейса имеют тот же стандарт контрастности, что и текст
Многие допускают ошибку, поддерживая компоненты интерфейса в том же стандарте контрастности, что и текст, хотя они различаются. Компоненты интерфейса имеют контрастность 3:1, а текст – 4,5:1. Текст требует более высокого контраста, потому что пользователи должны его читать. Компоненты интерфейса не требуют чтения и имеют более низкий стандарт (источник).
Компоненты интерфейса не требуют чтения и имеют более низкий стандарт (источник).
Многие нюансы влияют на контрастность текста, например, размер и вес шрифта. Большие размеры шрифта (18pt) и текст с большим весом (14pt полужирный) требуют более низких коэффициентов контрастности (источник). Кроме того, некоторые компоненты интерфейса освобождаются от этого требования. Перед тем, как привязать компонент интерфейса или текст к стандарту коэффициента контрастности, убедитесь, что вы правильно применяете его в подходящих ситуациях.
Миф 4: Серый текст и кнопки недоступны и кажутся отключенными
Еще один распространенный миф о том, что серый текст не отвечает стандартам доступности. Многие считают, что пользователи не могут читать серый текст, потому что он кажется низко контрастным. Иногда это так, но иногда это ложное предположение. Например, кнопка на изображении ниже имеет серый текст, и некоторые считают, что она недоступна. Тем не менее, прогнав ее через средство проверки контрастности, мы увидим, что она не только соответствует стандарту AA, но и значительно превосходит его.
Другой миф, который вы можете услышать, заключается в том, что серая кнопка недоступна, потому что она не соответствует стандарту коэффициента контрастности. Оказывается, критерии успеха для кнопок не требуют визуальной границы, указывающей область нажатия. Если кнопка с текстом имеет рамку, то требования к контрасту текста отсутствуют (источник). Таким образом, серая кнопка, которую большинство считает недоступной, соответствует требованию контрастности.
Этот критерий успеха также означает, что иконки рядом с кнопками не имеют требования к контрасту, если текстовая метка соответствует коэффициенту контрастности 4,5:1. Однако, если иконка не имеет текстовой метки, к ней применяется требование коэффициента контрастности 3:1.
Существует также миф о том, что серые кнопки кажутся отключенными, что часто бездумно повторяется людьми, которые не понимают правильные указатели неактивных компонентов. Отключенные кнопки обозначены отсутствием контраста у текстовой метки. Когда кнопку трудно прочитать, пользователи не обращают на нее внимание, что является целью отключенной кнопки. Не говоря уже о том, что требование контрастности не распространяется на неактивные компоненты.
Не говоря уже о том, что требование контрастности не распространяется на неактивные компоненты.
Миф 5: Дальтоники не могут различать контрастные цвета
Распространенное утверждение, что, если дизайн использует цветовой контраст для передачи информации, дальтоники не заметят разницы. Цветовой тон и цветовой контраст – это два разных измерения. Пользователи, страдающие дальтонизмом, с трудом различают определенные оттенки цвета. Однако, они не испытывают затруднений в восприятии различных уровней цветового контраста (источник).
Например, многие считают, что кнопки на изображении ниже недоступны для дальтоников, потому что они используют цветовой контраст для обозначения различных состояний. Но правда в том, что дальтоники могут довольно четко различать контрастные цвета. Кнопки используют только один цветовой оттенок и имеют достаточную контрастность.
Используя симулятор цветовой слепоты, вы можете имитировать восприятие интерфейса дальтониками. Пользователи с дефицитом красно-зеленого цвета и дефицитом сине-желтого цвета без труда видят разницу в цветовом контрасте.
Пользователи, страдающие дальтонизмом, с трудом замечают цветовой контраст, когда зеленый и красный цвета имеют почти одинаковую темноту (источник). Пример ниже показывает, что увидят пользователи, страдающие дальтонизмом, если кнопки будут красного и зеленого цвета с одинаковой темнотой.
Если вы используете конкурирующие цветовые оттенки для различения состояний, то помимо цвета, вам нужен еще один визуальный сигнал. Но, если для разграничения состояний, вы используете только цветовой контраст, он, вероятно, доступен для дальтоников.
Есть различные виды дальтонизма, но вы должны сосредоточиться в первую очередь на красно-зеленой цветовой слепоте. Красно-зеленый дальтонизм поражает более 99% всех дальтоников (источник). Существует несколько симуляторов цветовой слепоты, которые вы можете выбрать в расширениях Chrome, например, Colorblindly.
Миф 6: Одного лишь цветового сигнала недостаточно для передачи информации
Этот миф, вероятно, самый распространенный. Люди часто ссылаются на требование «Использование цвета», не понимая, когда нужно применять данный стандарт. У этих стандартов есть нюансы, которые вы должны понять, прежде чем начать их использовать.
Люди часто ссылаются на требование «Использование цвета», не понимая, когда нужно применять данный стандарт. У этих стандартов есть нюансы, которые вы должны понять, прежде чем начать их использовать.
Требование доступности гласит, что «цвет не должен использоваться в качестве единственного визуального средства передачи информации, обозначения действия или различия элемента». Однако этот стандарт применяется только в тех случаях, когда разным цветам назначаются конкретные значения для информирования пользователя (источник). Другими словами, если вы используете цветовые различия для передачи информации, вам нужен дополнительный сигнал. Но если вы используете светлоту и темноту для передачи информации, вам не понадобится дополнительный сигнал, если разница в контрасте достаточно высока.
Например, приведенные ниже маркеры используют синий цвет для обозначения активного состояния. Но нет особого значения для синего цвета. Активное состояние передается через цветовой контраст, а не цветовой оттенок.
Цветовой оттенок для активного состояния является произвольным. Вы можете использовать любой цветовой оттенок, если он поддерживает высокий уровень контрастности по отношению к неактивному состоянию. Таким образом, требование «Использование цвета» не применяется к этому сценарию.
Пример, в котором цвет имеет назначенное значение – это состояния ошибок в полях формы. Красный часто используется для обозначения ошибки в текстовом поле. В этом случае красного недостаточно для обозначения состояния ошибки, потому что дальтоники его не увидят. Красный будет казаться им черным. Следовательно, вам нужен дополнительный сигнал, например, текст или иконка, чтобы указать состояние ошибки.
Другой пример – использование цвета для обозначения состояния системы на странице. Зеленый и красный цвета часто используются для обозначения серьезности системных проблем. В этом случае применяется требование «Использования цвета», поскольку цветовым оттенкам назначается конкретное значение. Иконки необходимы, чтобы помочь дальтоникам различать состояние системы.
Иконки необходимы, чтобы помочь дальтоникам различать состояние системы.
Когда дело доходит до состояний, цветовой контраст не всегда является единственным сигналом. Визуальная глубина также является подсказкой для пользователей. Это происходит, когда объекты, контрастирующие с фоном, кажутся ближе и доминирующими, тогда как объекты, у которых нет контраста – дальше. Синяя кнопка в этом примере кажется ближе всего к пользователям. В результате акцент и рельефность означают активное состояние.
Именно эта игра контраста с фоном в кнопках создает глубину и позволяет пользователям различать активное состояние. Если бы обе кнопки имели одинаковый уровень контрастности, пользователи не могли бы воспринимать глубину, в качестве визуального сигнала.
Миф 7: Доступный дизайн отвечает потребностям каждого пользователя на планете
Любой дизайнер хотел бы удовлетворить потребности каждого пользователя на планете. Однако, этого невозможно достичь. Даже если вы с дотошной точностью следовали рекомендациям WCAG, всегда найдется пользователь, которому будет сложно визуально воспринимать ваш дизайн.
Вместо того, чтобы стремиться к идеалу, основанному на недостижимой фантазии, стремитесь к идеалу, основанному на достижимой реальности. Реальность такова, что доступный дизайн не может удовлетворить потребности каждого пользователя, но он может удовлетворить потребности, как можно большего числа пользователей.
Понимание этой истины означает признание того факта, что меньшинство пользователей не получит такого же хорошего опыта, как большинство. Но, к счастью для меньшинства, существуют вспомогательные технологии с высококонтрастными режимами. Дизайнеры, которые действительно понимают доступность, будут стремиться к достижению реалистичного идеала, а не фантазии.
Нюансы доступности цветового контраста
Доступность всегда должна быть приоритетом при проектировании для пользователей. Рекомендации WCAG являются эффективным инструментом, помогающим вам создать доступный дизайн высочайшего стандарта. Эти мифы не вызваны руководящими принципами WCAG. Они вызваны людьми, которые неправильно истолковывают, искажают и используют эти руководящие принципы. Настало время положить конец этим мифам.
Настало время положить конец этим мифам.
Понимание нюансов доступности цветового контраста поможет вам точно соответствовать стандартам WCAG. Когда другие подпитывают мифы о доступности цветового контраста, вы можете исправить их. Вы останетесь верны визуальной простоте и эстетике, одновременно сбалансировав ее с доступностью. Результатом станет инклюзивный интерфейс, который удовлетворяет почти всех.
как правильно работать с контрастом в рисунке – Сей-Хай
Умение использовать контраст изменит ваши проекты и стиль работ. Контраст является одним из основных аспектов в искусстве. Работая с цветом, мы используем разные оттенки, насыщенность и соотношение светотени. Поскольку в этой статье представлены рисунки карандашами, мы не можем совместить контраст с оттенком и насыщенностью. Вместо этого мы поиграем со значениями светотени. Именно контраст является ключевым элементом в создании рисунка или иллюстрации, которую зрителю легко считать.
Мы будем концентрироваться на уровне контраста деталей наброска, точке фокуса и границах контраста..jpg) Это может быть реализовано с помощью чего-то простого, например, градации от темного до светлого. Обычно человеческий глаз привлекает высокий уровень контраста – имейте это ввиду, когда будете добавлять свет и тень.
Это может быть реализовано с помощью чего-то простого, например, градации от темного до светлого. Обычно человеческий глаз привлекает высокий уровень контраста – имейте это ввиду, когда будете добавлять свет и тень.
Для начала убедитесь, что у вас есть карандаши с разной степенью мягкости и твердости. О том, как правильно работать с простыми карандашами мы рассказали здесь.
1. Создайте точку фокусаБуквально для каждого рисунка я создаю точку фокуса внимания. Такой эффект достигается благодаря высокой контрастности выбранного участка. Это означает, что остальная часть рисунка будет меньше выделятся и иметь более низкую степень контраста. Данное действие создает основу для построения контраста и распределения светотени. Обратите внимание, что наличие небольшого контраста может быть не менее привлекательным.
2. Понимание высокого и низкого контраста (Изображение предоставлено: Тимоти Фон Рюденом)Очень важно сначала понять разницу между низким и высоким контрастом. Также нужно знать, когда именно их использовать. Низкий контраст обычно имеет схожие с другими объектами значения светотени и даже может смешиваться с остальной частью рисунка. Высокая контрастность имеет резкую разницу в соотношении светотени и больше привлекает внимание смотрящего.
Также нужно знать, когда именно их использовать. Низкий контраст обычно имеет схожие с другими объектами значения светотени и даже может смешиваться с остальной частью рисунка. Высокая контрастность имеет резкую разницу в соотношении светотени и больше привлекает внимание смотрящего.
Независимо от того, хотите вы сделать свой рисунок с высоким или низким контрастом, не делайте его темным сразу. Ни в коем случае не вдавливайте карандаш в бумагу. Создайте отчетливый набросок и после определитесь, какой уровень контраста подходит больше всего. Такой подход даст вам возможность полностью контролировать соотношение светотени.
4. Разделите изображение на участки с высоким и низким контрастом (Изображение предоставлено: Тимоти Фон Рюденом)Распределение на участки с высоким и низким контрастом помогает правильно оценивать рисунок и упрощает дальнейшую работу. Это очень полезный подход, поскольку эффективное использование контраста позволяет лучше воспринимать рисунок и показывает в каком направлении двигаться дальше.
Это очень полезный подход, поскольку эффективное использование контраста позволяет лучше воспринимать рисунок и показывает в каком направлении двигаться дальше.
Использование контраста позволяет вам контролировать то, как зритель увидит рисунок и куда будет направлено внимание в первую очередь. Удачно расположенный контраст, способен незамедлительно притягивать взгляд и вызывать интерес у зрителя. Участок с высоким контрастом автоматически становится точкой фокуса произведения, поэтому стоит уделить особое внимание его прорисовке.
6. Теперь можно смело наносить самые темные штрихи (Изображение предоставлено: Тимоти Фон Рюденом)После того, как вы нанесли на рисунок нужные светотеневые значения, можно приступить к выделению участков с высоким контрастом. В этом вам поможет мягкий карандаш. Чем больше число по шкале В, тем более темный результат вы получите.
Читайте также:
Техники затенения карандашом: 5 советов от экспертов
Рисунок в перспективе: важные советы
10 техник масляной живописи, которые превратят ваши работы в искусство
Источник
Превью: Mario Gogh
Определение
Принцип контраста, впервые изученный Робертом Чалдини в его книге 2007 года «Психология убеждения», исследует способ формирования нашего восприятия с помощью методов сравнения. Когда мы переживаем похожие вещи последовательно или одновременно, мы оцениваем меньшую или большую ценность второго путем прямого сравнения с первым.
Таким образом, этот эффект контраста приведет к усилению или ослаблению восприятия второго предмета в зависимости от того, как мы смотрим на первое.Например, когда вы берете тяжелую коробку, а затем более легкую, вторая коробка будет казаться легче, чем она есть на самом деле. Этот эффект контраста связан с тем, что наш мозг оценивает вещи, основываясь на способе сравнения, наиболее доступном в данный момент, а не на наиболее подходящем. Другими словами, мы склонны оценивать путем сравнения с доступными ссылками, а не с использованием более правильных, абсолютных значений, поскольку они не всегда доступны нашему мозгу, и это заставляет нас делать предвзятые суждения.
Другими словами, мы склонны оценивать путем сравнения с доступными ссылками, а не с использованием более правильных, абсолютных значений, поскольку они не всегда доступны нашему мозгу, и это заставляет нас делать предвзятые суждения.
Эффект контраста применяется ко всем видам суждений, которые мы можем делать изо дня в день. Например, если на коктейльной вечеринке вы разговариваете с непривлекательным человеком, а затем к вам присоединяется человек среднего вида, вы сочтете, что этот человек выглядит более привлекательным, чем он есть на самом деле, и чем вы могли бы его представить. видели ли вы их сами по себе, прежде чем вы имели в виду эту ненадежную шкалу сравнения. Таким образом, эффект контраста может повлиять на наши суждения о людях, продуктах, рыночных ценностях и значениях многих других атрибутов и характеристик.Принцип контраста имеет множество применений в продажах и маркетинге и часто используется брендами, чтобы повлиять на восприятие покупателями их продуктов. Например, продавец часто использует прием, предлагающий либо низкокачественный, либо, напротив, предмет роскоши с завышенной ценой рядом с тем, который они действительно хотят, чтобы вы купили, чтобы повлиять на ваше восприятие этого целевого продукта как выгодной сделки. по сравнению с другими показанными.
Например, продавец часто использует прием, предлагающий либо низкокачественный, либо, напротив, предмет роскоши с завышенной ценой рядом с тем, который они действительно хотят, чтобы вы купили, чтобы повлиять на ваше восприятие этого целевого продукта как выгодной сделки. по сравнению с другими показанными.
Понимание контраста в графическом дизайне
Работаете ли вы над макетом брошюры или над дизайном плаката группы, создание контраста — одна из самых важных вещей, которые следует учитывать.Контраст — это то, что привлекает людей, но это одна из тех вещей, которые, если все сделано правильно, действительно не стоит замечать. Но сделано неправильно, и он торчит, как больной палец. Вот почему для вас как для дизайнера так важно уделять пристальное внимание контрасту в своем дизайне. Контраст притягивает взгляд, добавляет композиции визуального интереса и может принимать самые разные формы. Ваша первая мысль может заключаться в контрасте цвета, например, теплый или холодный, темный или светлый. Хотя цвет является чрезвычайно важным принципом контраста, есть также такие вещи, как контраст шрифта, выравнивание и размер.Все эти различные принципы играют жизненно важную роль в том, есть ли у вас успешный дизайн, привлекательный и простой в использовании.
Чтобы вы лучше понимали эти очень важные концепции, давайте углубимся в каждую из них, чтобы вы могли уверенно приступить к их реализации в своем следующем проекте. Контраст размера На изображении ниже вы можете увидеть очень простой пример контраста размера. Ваш взгляд привлекает крупный текст. Это кажется естественным; что-то большое рядом с чем-то маленьким будет указывать на то, что большой предмет гораздо важнее.Контраст размера добавляет визуальный интерес к композиции и поможет вам установить ключевые элементы в макете, чтобы вы могли быть уверены, что зритель фокусируется на нужной области. Контраст размера не применим только к тексту; это также могут быть изображения в дизайне. Необходимо, чтобы вы нашли те области в своем дизайне, на которых вы хотите, чтобы зритель мог сосредоточиться.
Хотя цвет является чрезвычайно важным принципом контраста, есть также такие вещи, как контраст шрифта, выравнивание и размер.Все эти различные принципы играют жизненно важную роль в том, есть ли у вас успешный дизайн, привлекательный и простой в использовании.
Чтобы вы лучше понимали эти очень важные концепции, давайте углубимся в каждую из них, чтобы вы могли уверенно приступить к их реализации в своем следующем проекте. Контраст размера На изображении ниже вы можете увидеть очень простой пример контраста размера. Ваш взгляд привлекает крупный текст. Это кажется естественным; что-то большое рядом с чем-то маленьким будет указывать на то, что большой предмет гораздо важнее.Контраст размера добавляет визуальный интерес к композиции и поможет вам установить ключевые элементы в макете, чтобы вы могли быть уверены, что зритель фокусируется на нужной области. Контраст размера не применим только к тексту; это также могут быть изображения в дизайне. Необходимо, чтобы вы нашли те области в своем дизайне, на которых вы хотите, чтобы зритель мог сосредоточиться. Попробуйте привлечь внимание зрителя, варьируя размеры. Если весь ваш макет состоит из текста и других элементов одинакового размера, он, скорее всего, будет довольно неинтересным.Этот принцип особенно важен, если вы работаете с очень ограниченным вкусом, потому что вы не сможете полагаться на цвет, чтобы установить контраст в своем дизайне или макете. Контраст цвета Контраст цвета, возможно, является одним из ключевых принципов дизайна, и, как упоминалось ранее, вы, вероятно, уже знакомы с ним. Вы можете получить очень простой пример этой теории, если возьмете белый фон и нанесете на него черный текст. Контраст между значениями белого и черного довольно очевиден.Однако вы, вероятно, собираетесь работать с гораздо более широким цветовым спектром, чем просто черно-белое. Правильный контраст цветов может улучшить или испортить ваш дизайн. Вы не хотите, чтобы цвета конфликтовали друг с другом таким образом, что на них было бы сложно смотреть. Глядя на изображение выше, ваши глаза, вероятно, начнут болеть после того, как вы будете смотреть на него всего несколько секунд.
Попробуйте привлечь внимание зрителя, варьируя размеры. Если весь ваш макет состоит из текста и других элементов одинакового размера, он, скорее всего, будет довольно неинтересным.Этот принцип особенно важен, если вы работаете с очень ограниченным вкусом, потому что вы не сможете полагаться на цвет, чтобы установить контраст в своем дизайне или макете. Контраст цвета Контраст цвета, возможно, является одним из ключевых принципов дизайна, и, как упоминалось ранее, вы, вероятно, уже знакомы с ним. Вы можете получить очень простой пример этой теории, если возьмете белый фон и нанесете на него черный текст. Контраст между значениями белого и черного довольно очевиден.Однако вы, вероятно, собираетесь работать с гораздо более широким цветовым спектром, чем просто черно-белое. Правильный контраст цветов может улучшить или испортить ваш дизайн. Вы не хотите, чтобы цвета конфликтовали друг с другом таким образом, что на них было бы сложно смотреть. Глядя на изображение выше, ваши глаза, вероятно, начнут болеть после того, как вы будете смотреть на него всего несколько секунд. С другой стороны, изображение, показанное выше, показывает отличный уровень контраста между фоном и цветом текста, что приятно на вид.Выбранные цвета были просто разными оттенками предыдущего изображения, но они намного лучше работают вместе. Очень важно работать с дополнительными цветами, которые не вызывают напряжения у глаз. Вы также не хотите работать с цветами, которые очень похожи друг на друга, например, с красным и оранжевым. Контраст формы Использование контраста формы для вашего дизайна действительно может помочь выделить вещи. Это позволит вам выделить основные элементы вашего дизайна, создав заметную разницу в форме по сравнению с остальными элементами макета.В зависимости от того, насколько далеко вы это зайдете, вы можете создать очень сильный контраст, чтобы привлечь больше внимания к области. Например, если у вас есть макет, в котором все элементы состоят из прямоугольников, но прямо посередине есть круг, внимание зрителя будет направлено непосредственно на круг, потому что он отличается от остальных элементов.
С другой стороны, изображение, показанное выше, показывает отличный уровень контраста между фоном и цветом текста, что приятно на вид.Выбранные цвета были просто разными оттенками предыдущего изображения, но они намного лучше работают вместе. Очень важно работать с дополнительными цветами, которые не вызывают напряжения у глаз. Вы также не хотите работать с цветами, которые очень похожи друг на друга, например, с красным и оранжевым. Контраст формы Использование контраста формы для вашего дизайна действительно может помочь выделить вещи. Это позволит вам выделить основные элементы вашего дизайна, создав заметную разницу в форме по сравнению с остальными элементами макета.В зависимости от того, насколько далеко вы это зайдете, вы можете создать очень сильный контраст, чтобы привлечь больше внимания к области. Например, если у вас есть макет, в котором все элементы состоят из прямоугольников, но прямо посередине есть круг, внимание зрителя будет направлено непосредственно на круг, потому что он отличается от остальных элементов. Если вы посмотрите на изображение выше, вы увидите, что этот макет почти полностью состоит из прямоугольников. Изображения представляют собой прямоугольники, а также различные графические элементы.Тем не менее, что, вероятно, будет вам больше всего выделяться, так это лампа, потому что это единственный элемент в композиции, который не имеет прямоугольной формы, и ваш взгляд сначала обращается непосредственно к этому изображению. Контраст типа Независимо от того, какой дизайн вы создаете, скорее всего, вы будете работать с каким-то шрифтом. Когда дело доходит до шрифтов, можно применить все остальные элементы контраста, будь то цвет, размер или форма.
При работе с макетом вы никогда не захотите, чтобы один и тот же шрифт использовался для всего дизайна.Вместо этого найдите места, где вы можете создавать вариации, например области, которые имеют наибольшее значение. Например, вы можете использовать один и тот же шрифт, но один жирный, а другой — светлый или обычный.
Если вы посмотрите на изображение выше, вы увидите, что этот макет почти полностью состоит из прямоугольников. Изображения представляют собой прямоугольники, а также различные графические элементы.Тем не менее, что, вероятно, будет вам больше всего выделяться, так это лампа, потому что это единственный элемент в композиции, который не имеет прямоугольной формы, и ваш взгляд сначала обращается непосредственно к этому изображению. Контраст типа Независимо от того, какой дизайн вы создаете, скорее всего, вы будете работать с каким-то шрифтом. Когда дело доходит до шрифтов, можно применить все остальные элементы контраста, будь то цвет, размер или форма.
При работе с макетом вы никогда не захотите, чтобы один и тот же шрифт использовался для всего дизайна.Вместо этого найдите места, где вы можете создавать вариации, например области, которые имеют наибольшее значение. Например, вы можете использовать один и тот же шрифт, но один жирный, а другой — светлый или обычный. Это дает вам контраст, но также сохраняет эту унификацию в вашем дизайне, потому что вы не хотите использовать разные гарнитуры для каждой части текста. В приведенном выше примере макета вы можете увидеть отличное представление о контрасте между шрифтами. Хотя на самом деле в дизайне используются только два разных шрифта, между шрифтом и цветом есть большой контраст.
Контраст — один из самых важных принципов в дизайне, и он выходит далеко за рамки определения значений светлых и темных цветов. Все эти контрастные элементы должны работать вместе в макете или дизайне, чтобы помочь достичь окончательного вида. Имейте в виду, что не всему нужен большой контраст в том месте, где оно бьет вас по лицу; это может быть незаметно.
В следующий раз, когда вы будете работать над макетом, убедитесь, что вы реализуете эти принципы, чтобы сделать работу более привлекательной. Чтобы узнать больше, посмотрите одно из наших подробных руководств по InDesign, посвященное принципам графического дизайна, и продолжайте учиться с помощью других руководств по графическому дизайну.
Это дает вам контраст, но также сохраняет эту унификацию в вашем дизайне, потому что вы не хотите использовать разные гарнитуры для каждой части текста. В приведенном выше примере макета вы можете увидеть отличное представление о контрасте между шрифтами. Хотя на самом деле в дизайне используются только два разных шрифта, между шрифтом и цветом есть большой контраст.
Контраст — один из самых важных принципов в дизайне, и он выходит далеко за рамки определения значений светлых и темных цветов. Все эти контрастные элементы должны работать вместе в макете или дизайне, чтобы помочь достичь окончательного вида. Имейте в виду, что не всему нужен большой контраст в том месте, где оно бьет вас по лицу; это может быть незаметно.
В следующий раз, когда вы будете работать над макетом, убедитесь, что вы реализуете эти принципы, чтобы сделать работу более привлекательной. Чтобы узнать больше, посмотрите одно из наших подробных руководств по InDesign, посвященное принципам графического дизайна, и продолжайте учиться с помощью других руководств по графическому дизайну.
Понимание критерия успеха 1.4.3: Контраст (минимум)
Намерение
Цель этого критерия успеха — обеспечить достаточный контраст между текстом и его фон, чтобы его могли прочитать люди с умеренно слабым зрением (которые не использовать вспомогательные технологии, повышающие контрастность). Для людей без недостатков цвета, оттенок и насыщенность имеют минимальное влияние или не влияют на разборчивость, по оценке при чтении производительность (Knoblauch et al., 1991). Недостаток цвета может повлиять на контраст яркости в некотором роде. Поэтому в рекомендации контраст рассчитывается таким образом этот цвет не является ключевым фактором, поэтому люди с дефицитом цветового зрения также иметь адекватный контраст между текстом и фоном.
Декоративный текст, не содержащий информации, исключен. Например, если случайный
слова используются для создания фона, и слова могут быть переставлены или заменены
без изменения значения, тогда он будет декоративным и не должен соответствовать этому
критерий.
Текст большего размера с более широкими штрихами символов легче читать при более низком контрасте.
Следовательно, требования к контрастности для более крупного текста ниже. Это позволяет авторам
используйте более широкий диапазон выбора цвета для большого текста, что полезно для дизайна
страницы, особенно заголовки. Текст размером 18 пунктов или полужирным шрифтом 14 пунктов считается большим
достаточно, чтобы требовать более низкого коэффициента контрастности.(См. Американскую типографию для
Рекомендации для слепых для крупноформатной печати и Руководящие принципы Библиотеки Конгресса для крупных форматов
Распечатать под
Ресурсы). «18 пунктов» и «полужирный» могут иметь разное значение в разных шрифтах, но,
за исключением очень тонких или необычных шрифтов, их должно хватить. Поскольку есть
так много разных шрифтов, используются общие меры и примечание относительно причудливых
или тонкие шрифты включены.
Примечание
При оценке этого критерия успеха должен быть получен размер шрифта в пунктах. из пользовательского агента или рассчитывается на основе метрик шрифта, как это делают пользовательские агенты. Размер пунктов основан на размере CSS pt, как определено в Значения CSS3. Соотношение между размерами в точках и пикселями CSS составляет 1pt = 1.333px, следовательно, 14pt и 18pt эквивалентны примерно 18,5 и 24 пикселям.
Потому что разные приложения для редактирования изображений по умолчанию используют разную плотность пикселей.
(например, 72 PPI или 96 PPI), указав размер шрифта в пунктах редактирования изображения.
приложение может быть ненадежным, когда дело доходит до представления текста определенного размера. Создавая изображения крупномасштабного текста, авторы должны следить за тем, чтобы текст в
результирующее изображение примерно эквивалентно 1,2 и 1,5 см или 120% или 150% от
размер основного текста по умолчанию. Например, для изображения с разрешением 72 PPI автору потребуется
использовать примерно 19 и 24 размера шрифта для успешной презентации изображений.
крупномасштабного текста пользователю.
Создавая изображения крупномасштабного текста, авторы должны следить за тем, чтобы текст в
результирующее изображение примерно эквивалентно 1,2 и 1,5 см или 120% или 150% от
размер основного текста по умолчанию. Например, для изображения с разрешением 72 PPI автору потребуется
использовать примерно 19 и 24 размера шрифта для успешной презентации изображений.
крупномасштабного текста пользователю.
Вышеупомянутые требования к контрастности текста также применяются к изображениям текста. (текст, который был преобразован в пиксели, а затем сохранен в формате изображения), как указано в Критерии успеха 1.4.3.
Это требование применяется к ситуациям, в которых изображения текста предназначались для
понимается как текст. Случайный текст, например на фотографиях, которые включают
дорожный знак, не включены. И текст, который по какой-то причине не предназначен для
невидимый для всех зрителей. Стилизованный текст, например, в корпоративных логотипах, следует обрабатывать.
с точки зрения его функции на странице, которая может гарантировать или не гарантировать включение содержимого
в текстовой альтернативе.Корпоративные визуальные принципы помимо логотипа и логотипа
не входит в исключение.
Случайный текст, например на фотографиях, которые включают
дорожный знак, не включены. И текст, который по какой-то причине не предназначен для
невидимый для всех зрителей. Стилизованный текст, например, в корпоративных логотипах, следует обрабатывать.
с точки зрения его функции на странице, которая может гарантировать или не гарантировать включение содержимого
в текстовой альтернативе.Корпоративные визуальные принципы помимо логотипа и логотипа
не входит в исключение.
В этом положении есть исключение, которое гласит: «которые являются частью изображения, которое содержит другой важный визуальный контент «. Это исключение предназначено для разделения изображения, в которых есть текст, из изображений текста, предназначенных для замены текста чтобы получить особый вид.
Примечание
Изображения текста масштабируются хуже, чем текст, потому что они имеют тенденцию к пикселизации. Это также
сложнее изменить контраст переднего и заднего плана и сочетания цветов для изображений
текста, что необходимо некоторым пользователям. Поэтому мы предлагаем использовать текст везде, где
возможно, а если нет, рассмотрите возможность предоставления изображения с более высоким разрешением.
Это также
сложнее изменить контраст переднего и заднего плана и сочетания цветов для изображений
текста, что необходимо некоторым пользователям. Поэтому мы предлагаем использовать текст везде, где
возможно, а если нет, рассмотрите возможность предоставления изображения с более высоким разрешением.
Критерий успеха минимальной контрастности (1.4.3) применяется к тексту на странице, включая текст-заполнитель и текст, который отображается при наведении указателя на объект или когда объект находится в фокусе клавиатуры. Если какой-либо из них используется на странице, текст необходимо обеспечить достаточный контраст.
Хотя этот критерий успеха применяется только к тексту, аналогичные проблемы возникают и с контентом.
представлены в виде диаграмм, графиков, диаграмм и другой нетекстовой информации. Контент, представленный таким образом, также должен иметь хороший контраст, чтобы больше
пользователи могут получить доступ к информации.
Контент, представленный таким образом, также должен иметь хороший контраст, чтобы больше
пользователи могут получить доступ к информации.
См. Также 1.4.6: Контраст (улучшенный).
Обоснование выбранных соотношений
Текст большего размера с более широкими штрихами символов легче читать при более низком контрасте.Следовательно, требования к контрастности для более крупного текста ниже. Это позволяет авторам
используйте более широкий диапазон выбора цвета для большого текста, что полезно для дизайна
страницы, особенно заголовки. Текст размером 18 пунктов или полужирным шрифтом 14 пунктов считается большим
достаточно, чтобы требовать более низкого коэффициента контрастности. (См. Американскую типографию для
Рекомендации для слепых для крупноформатной печати и Руководящие принципы Библиотеки Конгресса для крупных форматов
Распечатать под
Ресурсы). «18 пунктов» и «полужирный» могут иметь разное значение в разных шрифтах, но,
за исключением очень тонких или необычных шрифтов, их должно хватить. Поскольку есть
так много разных шрифтов, используются общие меры и примечание относительно причудливых
или тонкие шрифты включены.
«18 пунктов» и «полужирный» могут иметь разное значение в разных шрифтах, но,
за исключением очень тонких или необычных шрифтов, их должно хватить. Поскольку есть
так много разных шрифтов, используются общие меры и примечание относительно причудливых
или тонкие шрифты включены.
Примечание
При оценке этого критерия успеха должен быть получен размер шрифта в пунктах.
из пользовательского агента или рассчитывается на основе метрик шрифта, как это делают пользовательские агенты.Размер пунктов основан на размере CSS pt, как определено в
Значения CSS3. Соотношение между размерами в пунктах и пикселями CSS составляет 1pt = 1,333px, следовательно, 14pt.
и 18pt эквивалентны примерно 18,5 и 24 пикселям.
Потому что разные приложения для редактирования изображений по умолчанию используют разную плотность пикселей. (е.грамм. 72 PPI или 96 PPI), указав размер шрифта в пунктах редактирования изображения. приложение может быть ненадежным, когда дело доходит до представления текста определенного размера. Создавая изображения крупномасштабного текста, авторы должны следить за тем, чтобы текст в результирующее изображение примерно эквивалентно 1,2 и 1,5 см или 120% или 150% от размер по умолчанию для основного текста, отображаемого браузером.
Оттенки по-разному воспринимаются пользователями с дефицитом цветового зрения (оба врожденных
и получены), что приводит к другим цветам и относительным контрастам яркости, чем
для нормально зрячих пользователей. Благодаря этому эффективный контраст и удобочитаемость
разные для этой популяции. Однако недостатки цвета настолько разнообразны, что прописывая
эффективные цветовые пары общего использования (для контраста) на основе количественных данных не являются
достижимый. Требование хорошего яркостного контраста компенсирует это, требуя контраста.
это не зависит от восприятия цвета. К счастью, большая часть вклада яркости
исходит от рецепторов средних и длинных волн, которые в значительной степени перекрываются по своим спектральным характеристикам.В результате эффективный контраст яркости обычно можно вычислить без
с учетом специфического дефицита цвета, за исключением использования преимущественно длинноволновых
цвета против более темных цветов (обычно кажущихся черными) для тех, у кого протанопия.
(По этой причине мы предлагаем совет, как избегать красного на черном).
Благодаря этому эффективный контраст и удобочитаемость
разные для этой популяции. Однако недостатки цвета настолько разнообразны, что прописывая
эффективные цветовые пары общего использования (для контраста) на основе количественных данных не являются
достижимый. Требование хорошего яркостного контраста компенсирует это, требуя контраста.
это не зависит от восприятия цвета. К счастью, большая часть вклада яркости
исходит от рецепторов средних и длинных волн, которые в значительной степени перекрываются по своим спектральным характеристикам.В результате эффективный контраст яркости обычно можно вычислить без
с учетом специфического дефицита цвета, за исключением использования преимущественно длинноволновых
цвета против более темных цветов (обычно кажущихся черными) для тех, у кого протанопия.
(По этой причине мы предлагаем совет, как избегать красного на черном). Для большего
информацию см. [[ARDITI-KNOBLAUCH-1994]]
[[ARDITI-KNOBLAUCH-1996]]
[[АРДИТИ]].
Для большего
информацию см. [[ARDITI-KNOBLAUCH-1994]]
[[ARDITI-KNOBLAUCH-1996]]
[[АРДИТИ]].
Примечание
Некоторым людям с когнитивными нарушениями требуются сочетания цветов или оттенков, низкая контрастность, поэтому мы разрешаем и поощряем авторов предоставлять механизмы для отрегулируйте цвета переднего плана и фона содержимого. Некоторые комбинации которые можно выбрать, могут иметь уровни контрастности ниже, чем найденные в критериях успеха.Это не нарушение данного критерия успеха. есть механизм, который вернется к значениям по умолчанию, установленным в Успех Критерии.
Коэффициент контрастности 3: 1 является минимальным уровнем, рекомендованным [[ISO-9241-3]] и [[ANSI-HFES-100-1988]]. для стандартного текста и видения.В этом положении используется соотношение 4,5: 1 для учета
за потерю контрастности в результате умеренно низкой остроты зрения, врожденного
или приобретенный дефицит цвета, или потеря контрастной чувствительности, которая обычно
сопровождает старение.
для стандартного текста и видения.В этом положении используется соотношение 4,5: 1 для учета
за потерю контрастности в результате умеренно низкой остроты зрения, врожденного
или приобретенный дефицит цвета, или потеря контрастной чувствительности, которая обычно
сопровождает старение.
Обоснование основано на а) принятии коэффициента контрастности 3: 1 для минимально приемлемого
контраст для нормальных наблюдателей в стандарте ANSI, и б) эмпирический результат
что в популяции острота зрения 20/40 связана с контрастной чувствительностью
потеря примерно 1.5 [[ARDITI-FAYE]]. Таким образом, пользователю с 20/40 потребуется контраст
соотношение 3 * 1,5 = 4,5 к 1. После
аналогичные эмпирические данные и та же логика, пользователь с остротой зрения 20/80
потребуется контраст около 7: 1.
Коэффициент контрастности 4,5: 1 был выбран для уровня AA, поскольку он компенсирует потеря контрастной чувствительности, обычно испытываемая пользователями с эквивалентной потере зрения примерно до 20/40 зрения.(20/40 составляет примерно 4,5: 1.) 20/40 составляет обычно сообщается как типичная острота зрения пожилых людей в возрасте примерно 80 лет. [[GITTINGS-FOZARD]]
Коэффициент контрастности 7: 1 был выбран для уровня AAA, потому что он компенсировал
потеря контрастной чувствительности, обычно испытываемая пользователями с эквивалентной потере зрения
примерно до 20/80 зрения.Люди с более высокой степенью потери зрения обычно
использовать вспомогательные технологии для доступа к своему контенту (а вспомогательные технологии
обычно имеют встроенное усиление контраста, а также возможность увеличения). Таким образом, уровень 7: 1 обычно обеспечивает компенсацию потери контрастной чувствительности.
испытывают пользователи со слабым зрением, которые не используют вспомогательные технологии и предоставляют
усиление контраста при недостатке цвета.
Таким образом, уровень 7: 1 обычно обеспечивает компенсацию потери контрастной чувствительности.
испытывают пользователи со слабым зрением, которые не используют вспомогательные технологии и предоставляют
усиление контраста при недостатке цвета.
Примечание
Расчеты в [[ISO-9241-3]] и [[ANSI-HFES-100-1988]] предназначены для основного текста. Расслабленный Для текста, который намного больше, предусмотрен коэффициент контрастности.
Примечания к формуле
Преобразование нелинейных значений RGB в линейные основано на IEC / 4WD 61966-2-1 [[IEC-4WD]]
и «Стандартное цветовое пространство по умолчанию для Интернета — sRGB» [[sRGB]].
Формула (L1 / L2) для контраста основана на [[ISO-9241-3]] и [[ANSI-HFES-100-1988]] стандарты.
Стандарт ANSI / HFS 100-1988 требует, чтобы влияние окружающего света было включены в расчет L1 и L2. Используемое значение 0,05 основано на типичном просмотре. Вспышка из [[IEC-4WD]] и статьи [[sRGB]] М.Stokes et al.
В этом Критерии успеха и его определениях используются термины «коэффициент контрастности» и «относительный яркость «, а не» яркость «, чтобы отразить тот факт, что веб-контент не излучает сам свет. Коэффициент контрастности дает меру относительной яркости, которая будет результат при отображении. (Поскольку это соотношение, оно безразмерно.)
Примечание
Ссылаться на
связанные ресурсы для списка инструментов, которые используют коэффициент контрастности для анализа контрастности веб-страниц. содержание.
содержание.
См. Также 2.4.3: Focus Visible для методов указания фокуса клавиатуры.
Иногда авторам полезно не указывать цвета для определенных разделов страницу, чтобы помочь пользователям, которым нужно просматривать контент с определенными цветовыми комбинациями для просмотра содержимого в их предпочтительной цветовой схеме.Ссылаться на 1.4.3: Изображения текста для получения дополнительной информации.
Цветовой контраст Соображения для доступности Дизайн и UX
Цвет — неотъемлемая часть дизайна. Даже имея под рукой лучшие инструменты цифрового дизайна, дизайнеры, как известно, мучительно выбирают оттенок или шестнадцатеричный код в надежде передать определенное настроение или сообщение в дизайне.Может быть, ты сможешь понять. Но когда вы начинаете смотреть на цвет через призму доступности, потенциальная палитра становится немного более изысканной и продуманной, что значительно упрощает выбор цвета.
Даже имея под рукой лучшие инструменты цифрового дизайна, дизайнеры, как известно, мучительно выбирают оттенок или шестнадцатеричный код в надежде передать определенное настроение или сообщение в дизайне.Может быть, ты сможешь понять. Но когда вы начинаете смотреть на цвет через призму доступности, потенциальная палитра становится немного более изысканной и продуманной, что значительно упрощает выбор цвета.
Доступность Интернета в Америке — это серая область законодательства, но цветовой контраст не обязателен.
Доступность в Интернете никогда не была привлекательной темой, но не должна быть таковой. На самом основополагающем уровне доступность — это создание опыта, который может понравиться самому широкому кругу людей, и это включает в себя выбор цветов, которые будут видны самому широкому кругу пользователей.
Как узнать, доступны ли ваши цвета? Все сводится к цветовому контрасту и соотношению цветов фона и переднего плана.
WCAG Рекомендации по цветовому контрасту: идеальное соотношение
Обеспечение полного доступа к веб-дизайнам может показаться сложной задачей, но соблюдение цветового контраста — легкая победа. Вы также можете начать делать это прямо сейчас.
Вы также можете начать делать это прямо сейчас.
Первый шаг — запустить выбор цвета с помощью одного из многих инструментов оценки доступности цветового контраста, например, WebAIM Contrast Checker Tool.Если вы не уделили особое внимание цветовому контрасту, велика вероятность, что ваш продукт будет отмечен за проблемы с цветовым контрастом. Многие распространенные современные практики проектирования пользовательского интерфейса и пользовательского интерфейса, такие как использование светло-серого цвета для обозначения неактивных полей, не соответствуют рекомендациям по обеспечению доступности веб-контента (WCAG), когда речь идет о стандартах цветового контраста.
Рекомендации WCAG 2.0 уровня AA считаются золотым стандартом соответствия требованиям веб-доступности в Америке и за ее пределами. В некоторых частях мира от организаций определенного размера по закону требуется соблюдение этих правил.Что касается цветового контраста, в правилах указано, что текст и изображения текста должны иметь коэффициент контрастности не менее 4,5: 1.
Есть некоторые исключения из этого правила, в том числе:
- Большой текст (определяемый как 14 пунктов и полужирный или больше, или 18 пунктов или больше) должен иметь коэффициент контрастности не менее 3: 1.
- Случайный текст или изображения текста, которые являются чистым украшением и не служат для целей пользователя, не должны соответствовать требованиям цветового контраста.
- Логотипы брендов не должны соответствовать требованиям по цветовому контрасту.
Когда цветовой контраст способствует лучшему дизайну
Многие организации уже рассматривают рекомендации WCAG не просто как хорошие методы проектирования, а как катализаторы для принятия лучших проектных решений и более удобных и надежных дизайнов.
Slack, одна из самых широко используемых платформ для обмена сообщениями на рабочем месте в Америке, несколько лет назад поставила под сомнение весь свой подход к цвету. В статье, озаглавленной Доступность, мощный инструмент дизайна , Хуберт Флорин, UX-дизайнер в Slack, исследовал решение компании усовершенствовать цветовую палитру, включив в нее только цвета, соответствующие стандартам доступности.При этом Slack сократил палитру из 130 цветов (из которых 32 были разных оттенков синего) до всего 18 цветов.
«В Slack мы подходим к цветовому контрасту, если он не соответствует рекомендациям по цветовому контрасту, зачем он вообще нужен?» Флорин объяснил.
«Допустим, у вас есть серый текст, который не соответствует требованиям. Это означает, что некоторые люди этого не увидят », — добавил он. Сюда могут входить люди с нарушениями зрения, например дальтонизм, но сюда также входят люди, которые «используют свой ноутбук на улице на солнце и вообще не видят ваш текст.Это восходит к, тогда почему мы это делаем? »
Философия Флорина такова:
Если это нормально, если некоторые люди не видят часть вашего сайта или вашего дизайна, то почему этот элемент дизайна там вообще?
Эта структура помогла ему полностью переосмыслить свой подход к дизайну и определить, какие аспекты дизайна действительно важны для опыта или просто приятно иметь для тех, кто их видит.
Такое понимание цветового контраста позволяет Флорину и его команде принимать логические решения о том, какие цвета использовать, когда и почему.Когда Slack выпускает обновления, пользователь нередко вызывает определенную новую функцию или изменение функции. Однако команда может легко объяснить и обосновать дизайнерское решение с помощью структуры веб-доступности.
Изначально соблюдение правил цветового контраста может показаться сложной задачей как для компаний, так и для дизайнеров. Эти руководящие принципы заставляют компании ставить под сомнение и адаптировать использование популярных палитр и уникальных фирменных цветов. Дизайнеры этих компаний одновременно вынуждены творчески работать в рамках этих новых ограничений.Однако в конечном итоге это приводит к лучшему дизайну для всех и четкому указанию того, какие цвета использовать.
Инструменты цветового контраста
Существует ряд платных и бесплатных инструментов, которые могут помочь дизайнерам UX проанализировать используемые вами цветовые палитры, чтобы определить, соответствуют ли они руководящим принципам цветового контраста, установленным WCAG.
Следующие бесплатные инструменты — отличное место для начала:
В зависимости от того, как пользователь интерпретирует цвет, они могут не видеть аспекты вашего дизайна.Обязательно ли соблюдение правил цветового контраста?
Часто люди задаются вопросом, является ли соблюдение правил WCAG юридическим требованием. Ответ зависит от того, где вы живете и на кого работаете.
Американские федеральные агентства и их подрядчики обязаны соблюдать стандарты веб-доступности WCAG уровня 2.0 в соответствии с разделом 508 Закона о реабилитации. Однако для большинства частных компаний соблюдение этих конкретных стандартов доступности технически не является юридическим требованием.Однако ответ здесь будет немного сложным.
Это потому, что Закон об американцах с ограниченными возможностями (ADA) юридически требует, чтобы «места общественного пользования» были доступны. Тем не менее, в соответствии с Законом веб-сайты не имеют явных названий, поскольку закон был создан 30 лет назад, прежде чем веб-сайты стали обычным явлением.
Тем не менее, многие регионы США теперь рассматривают веб-сайты как продолжение хозяйствующих субъектов в рамках ADA, и, таким образом, веб-сайты считаются «местом общественного пользования».«Места общественного пользования должны соответствовать стандартам доступности, что с точки зрения Интернета означает, что эти веб-сайты должны технически соответствовать стандартам WCAG. Поскольку это прямо не прописано в законодательстве, это остается чем-то вроде серой зоны.
Однако соблюдение требований веб-доступности все чаще становится юридической проблемой. В 2019 году против предприятий было подано более 10 000 исков за дискриминацию людей с ограниченными возможностями, не устраняющие препятствия. Из этих судебных исков 20% касаются именно барьеров, которые мешают доступу к веб-сайтам и мобильным приложениям.Эти иски поданы в соответствии с ADA, в частности, так называемым ADA Title III. Иски о доступности веб-сайтов касаются несовместимости программ чтения с экрана, навигации с помощью клавиатуры, цветового контраста и множества других проблем.
Почти все эти иски можно было бы предотвратить, если бы соответствующие компании следовали Руководству по обеспечению доступности веб-контента (WCAG) 2.0.
Dominos Pizza Ltd. узнала из первых рук, насколько это важно, еще в октябре. Слепой по имени Гильермо Роблес успешно подал в суд на компанию после того, как он не смог заказать пиццу на веб-сайте и в приложении Dominos с помощью технологии чтения с экрана.С тех пор все больше компаний в Америке серьезно относятся к соблюдению требований веб-доступности, в том числе и к меньшим победам, таким как цветовой контраст.
В других частях мира соблюдение руководящих принципов WCAG является правительственным поручением. К северу от границы в провинции Онтарио, Канада, где находится Торонто, все компании с более чем 50 сотрудниками должны соответствовать требованиям WCAG 2.0 Level AA к 2021 году, включая цветовую контрастность. Вы заметите, что большинство канадских правительственных веб-сайтов и веб-сайтов компаний из более регулируемых отраслей, таких как банковское дело и финансы, уже соблюдают эти правила.
В то время как законодательство о веб-доступности остается серой зоной в США, дизайнеры UX могут начать удалять свои собственные серые области, увеличивая контраст в своих проектах и соблюдая правила цветового контраста, установленные WCAG. Если мы продолжим видеть такое большое количество судебных дел, разумно предположить, что в конечном итоге все веб-сайты, а не только федеральные, будут обязаны соответствовать этим стандартам. Почему бы не внедрить эти методы прямо сейчас и не улучшить взаимодействие с пользователями?
Photoshop может выполнять программную цветопробу для дальтонизма
Если вы новичок в соблюдении цветового контраста, есть инструменты, которые вы можете использовать, чтобы лучше понять, как ваши проекты будут выглядеть для дальтоника.Это поможет вам ясно понять, почему это так важно.
Если вы знакомы с продуктами Adobe, есть быстрый способ проверить это в Photoshop с помощью так называемой мягкой цветопробы. Мягкая цветопроба позволяет лучше понять, как цвета могут выглядеть в различных средах.
Color Universal Design (CUD) — это система дизайна, используемая некоторыми дизайнерами в качестве ориентира для отображения наилучших цветов как можно большему количеству пользователей. Это во многом соответствует рекомендациям WCAG.Некоторые дальтоники имеют пониженную чувствительность к красному цвету (так называемая протанопия), в то время как другие имеют пониженную чувствительность к зеленому (так называемая дейтеранопия). Есть и другие типы дальтонизма, не говоря уже о разных уровнях чувствительности к каждому цвету.
В этом примере программной цветопробы показано исходное изображение (A), цветопроба (B) и пример более оптимизированного дизайна ©.Чтобы определить, соответствует ли дизайн CUD, Adobe рекомендует следующее:
- Преобразуйте документ в цветовой режим RGB, который обеспечивает наиболее точные программные цветопроба для дальтонизма.
- (Необязательно) Для одновременного просмотра исходного документа и цветопробы выберите «Окно»> «Новое окно» (Illustrator) или «Окно»> «Упорядочить»> «Новое окно» (Photoshop).
- Выберите «Просмотр»> «Настройка цветопробы»> «Дальтонизм», а затем выберите «Протанопия» или «Дейтеранопия». (Чтобы соответствовать CUD, проверьте свой документ в обоих представлениях.)
Это всего лишь один способ изучить, как разные пользователи видят цвета. Этот фильтр для веб-страниц с дальтонизмом, созданный компанией Toptal, позволяет вам ввести свой URL-адрес и получить представление о том, как выглядит ваш веб-ресурс для пользователей с различными типами дальтонизма.
Выводы о цветовом контрасте
Хотя мы закончили здесь довольно технически, важно помнить, что большинство цветов должны соответствовать соотношению цветовой контрастности 4,5: 1.
Если у вас появится привычка выбирать цвета фона и переднего плана, которые соответствуют этому минимальному соотношению, вы автоматически создадите дизайн, который будет более заметным для более широкого круга пользователей. Для нас это похоже на победу.
На главную | контраст
HDR ВИДЕО, КАК НИКОГДА НЕ БУДЕТ ЗДЕСЬ
Свойства HDR в реальном времени ARC открывают возможности отраслям, которым необходимо выполнять обработку изображений в условиях неконтролируемого освещения, таких как подводная съемка и пилотирование ROV, операции с дронами, производство сталелитейных заводов и т. д. .
ПЛАТФОРМА ДЛЯ РАЗРАБОТКИ КАМЕРА
Наша камера Baseline 4K — разумный выбор для любого приложения искусственного интеллекта, нейронной сети или машинного обучения. Подайте свой IP-адрес на FPGA этого мощного зверя, чтобы сделать его еще умнее. Но только если вы не боитесь захвата власти искусственным интеллектом. Конвейер обработки изображений VIA позволяет использовать встроенные решения, такие как сопоставление с образцом, распознавание изображений, отслеживание цели и многое другое. Наше встроенное программное обеспечение позволяет VIA быть сердцем любого приложения машинного зрения, управляемого данными.
ВИДЕОКАМЕРА HDR В РЕАЛЬНОМ ВРЕМЕНИ
Истинное, живое видео с расширенным динамическим диапазоном, которое умещается на ладони. Эта компактная видеокамера 4K с динамическим диапазоном более 13 ступеней позволяет улавливать больше света, чем когда-либо прежде. Все детали будут видны в темноте, а все основные моменты сохранятся. Это означает, что теперь вы можете видеть детали в таких обширных местах, как бездна, если вы так хорошо проводите время. Транслируйте прямые трансляции на ТВ с поддержкой HDR или на YouTube в формате HDR или сохраняйте файлы, чтобы вы могли исследовать глубину истинных данных HDR в удобном для вас темпе.
ВИДЕОКАМЕРА HDR в реальном времени
Extreme HDR — лучший способ описать люкс. Днем или ночью — по суше, воздуху или
под водой — живое HDR-видео LUX показывает наличие деталей, невидимых до сих пор другими камерами «HDR». С более чем 18 ступенями динамического диапазона ничто не превосходит LUX. Единственное соревнование этой камеры с разрешением 4K и потоковой передачей в реальном времени — человеческий глаз. Мы думаем о LUX как о сверхчеловеческом зрении, и он готов для любого приложения для обработки изображений, о котором вы мечтаете.
МЫ ЗНАЕМ ЯЗЫКИ НАУКИ И ИННОВАЦИЙ
Мы предоставляем нашим клиентам собственный опыт и консультации по оптическому дизайну и обработке изображений. Наши обширные знания позволяют нам создавать краткие решения для предложений и аспектов общей картины, критически важных деталей и требований дизайна.
GitHub — niklasbuschmann / контраст: Jekyll Theme
| название | постоянная ссылка | макет |
|---|---|---|
Около | / о / | стр. |
Установка
Просто создайте вилку этого репозитория и настройте файл _config.yml для использования с Github Pages, и ваша страница готова.
Характеристики
- поддерживает темный режим в macOS Mojave
- дополнительная боковая панель
- Поддержка MathJax
- без внешних ресурсов
- включены страницы архива
- поддерживает пагинацию
- поколение кормов
- отзывчивый
- подсветка синтаксиса
- поддерживает комментарии через disqus или isso
На основе
Установка (метод jekyll-remote-theme)
Вы можете использовать эту тему с плагином jekyll-remote-theme .Просто создайте пустое репо, скопируйте файл index.html и добавьте его в свой _config.yml :
удаленная_тема: niklasbuschmann/[email protected] плагины: - Джекилл-удаленная-тема
Примечание: чтобы включить значки, вам также необходимо скопировать папку _data .
Конфигурация
Ваш _config.yml может, например, выглядеть так:
title: "Заголовок блога"
автор: "Автор блога"
описание: «Мой личный блог о... что-нибудь"
постоянная ссылка: /: title /
lang: "en"
excerpt_separator: "\ n \ n \ n"
date_format: "% B% d,% Y"
# Макет
show_excerpts: true # показывать выдержки из статей на главной странице
show_frame: true # добавляет на сайт серую рамку
show_sidebar: false # показывать боковую панель вместо обычного заголовка
# Меню
навигация: # принимает {файл, заголовок, URL, значок, боковую панель}
- {файл: "index.html"}
- {файл: "README.md"}
external: # показывает нижний колонтитул со ссылками на социальные сети - доступные значки см. fontawesome.com / icons
- {title: Mail, icon: envelope, url: "mailto: [email protected]"}
- {название: Github, значок: github, url: "https://github.com/niklasbuschmann/contrast"}
- {title: Subscribe, icon: rss, url: "/feed.xml"}
Комментарии:
# disqus_shortname: "" # см. https://disqus.com/
# isso_domain: "" # см. https://posativ.org/isso/
плагины:
- джекилл-фид
MathJax
Contrast поставляется с предустановленной облегченной альтернативой MathJax, которая называется KaTeX.Чтобы отобразить уравнения в сообщении, просто установите mathjax: true в начале статьи.
Лицензия
общественное достояние
Скриншоты
Что такое коэффициент контрастности телевизора?
Джеффри Моррисон / CNET Проще говоря, коэффициент контрастности — это разница между самой яркой, которую может быть телевизор, и самой темной.В большей степени, чем цвет (квантовые точки или иное), разрешение (4K или иное) или другие аспекты качества изображения, контраст определяет разницу между хорошим и плохим изображением.
Телевизоры с наилучшим контрастом выглядят лучше всего для обычных зрителей и обычно получают самые лучшие отзывы. Помимо возможностей телевизора, освещение комнаты, коэффициент отражения экрана, настройки изображения и сам контент влияют на фактический коэффициент контрастности, который вы видите на экране.
Поскольку коэффициент контрастности является одним из наиболее важных и легко видимых аспектов качества изображения, его необходимо понимать.Итак, вот все, что вам нужно знать.
Прежде чем мы начнем, я хотел бы упомянуть о статье, которую я написал четыре года назад, под названием «Коэффициент контрастности (или как каждый производитель телевизоров лжет вам)». Это одна из моих любимых статей, которые я когда-либо писал, но она довольно устарела отчасти потому, что производители телевизоров больше редко сообщают числовые коэффициенты контрастности (и это хорошо). Так что не стесняйтесь проверить это на предмет ностальгии, но я расскажу обо всем из этой статьи и многом другом прямо здесь.
Основы
Как я уже сказал во вступлении, коэффициент контрастности — это разница между самой яркой и самой тусклой яркостью телевизора. Существует множество способов измерения светоотдачи, но пока мы будем использовать футламберты, потому что CNET в основном базируется в США, и я знаю, насколько это раздражает педантов метрики (забавный факт, The Metric Pedants — это название моей следующей группы. ).
Допустим, телевизор, показывая полностью белое изображение, выдает 100 ярких футламбертов (fL, или 342.6 кд / м2 — смотри, шучу, люблю метрику). При отображении полностью черного изображения оно светится тускло, но все еще видимым 1 фл (или 3,426 кд / м2). Это будет означать, что у телевизора коэффициент контрастности 100: 1.
Этот телевизор выглядел бы ужасно. Типа, самое худшее, что вы когда-либо видели. Примерно так:
Джеффри Моррисон / CNETНаиболее распространенное слово, используемое для описания телевизора, который выглядит как «размытый».»Это кажется довольно подходящим.
Большинство телевизоров в наши дни имеют коэффициент контрастности около 5000: 1. Некоторые из них намного больше, но мы вернемся к этому позже. Давайте воспользуемся этим в качестве основы и скажем, что телевизор выглядит как это:
Джеффри Моррисон / CNETНеплохо, правда? Темные части — темные, светлые — яркие. Ну вроде как. Очевидно, я не могу волшебным образом манипулировать вашим экраном, чтобы показать, как выглядят телевизоры с разной контрастностью, поэтому мне придется использовать изображения, которые их представляют.
В большинстве сравнений, которые я проводил и что делали другие, с телеобзорами и энтузиастами, почти всегда побеждает телевизор с лучшим коэффициентом контрастности (если он ничего не портит). Это особенно верно при параллельном сравнении темных комнат, подобных тем, которые используются в телевизионных обзорах CNET.
Это также наиболее очевидный аспект качества изображения. Если цвета немного нечеткие или есть дополнительное разрешение, это не так очевидно, если поблизости нет другого телевизора, с которым можно было бы сравнивать.Телевизор с отличной контрастностью все равно «вау».
Динамический и исходный
При обсуждении коэффициента контрастности необходимо различать исходный коэффициент контрастности и коэффициент динамической контрастности. Собственный коэффициент контрастности — это то, что может делать одна панель, будь то OLED или ЖК-дисплей (или плазма, может быть RIP). Собственные коэффициенты контрастности ЖК-дисплеев за последние несколько лет значительно улучшились, и это редко является серьезной проблемой (исключение составляют панели IPS; см. Ниже). Самым большим преимуществом плазменной панели перед ЖК-дисплеем был ее лучший коэффициент контрастности.Эта корона теперь на OLED.
Динамический относится к практике изменения светодиодной подсветки позади ЖК-экрана для достижения лучшей контрастности. Яркость светодиодов за ЖК-экраном уменьшается в темных сценах и становится ярче при отображении ярких сцен. При локальном затемнении темные части экрана могут стать темнее, а яркие части остаются яркими. Хорошее локальное затемнение (подробнее об этом через секунду) может значительно улучшить работу ЖК-телевизоров.
Сравнение местного затемнения и «местного затемнения»
Также существует два типа местного затемнения.Первый — «полный массив» или «прямой», что означает, что светодиоды расположены за экраном, и лучшие из них могут затемнять относительно небольшие участки. Насколько они малы, зависит от общего количества «зон» (чем больше, тем лучше), хотя большинство компаний не публикуют эту информацию. Примерно это могло бы выглядеть примерно так:
Джеффри Моррисон / CNETОбратите внимание, что небо по-прежнему темное, но области вокруг фейерверка и моста Болте не такие темные.Это потому, что светодиоды за этими секциями должны оставаться горящими, чтобы вы могли видеть яркие части изображения.
Другой тип локального затемнения использует светодиодную подсветку с боковой подсветкой, когда светодиоды расположены вдоль края панели, а не непосредственно за ней. Это тоже может быть эффективным, но обычно диммирование с боковой подсветкой обеспечивает худшую производительность, чем метод полного массива.
Практически любое локальное затемнение улучшит коэффициент контрастности по сравнению с моделями с нелокальным затемнением, только лучшие модели с полным массивом могут визуально конкурировать с OLED (по коэффициенту контрастности).
Об этом много всего, поэтому есть две полные статьи об этом: «Объяснение светодиодной подсветки ЖК-дисплея» и «Объяснение локального затемнения светодиодов».
IPS
Многие телевизоры, в основном телевизоры с ЖК-панелями производства LG Display, используют переключение в плоскости. Этот тип ЖК-дисплея имеет хорошие цветовые характеристики для просмотра вне оси, но гораздо худшие коэффициенты контрастности, чем другие типы. IPS-телевизоры с локальным затемнением могут хорошо выглядеть, но не всегда. IPS — заметное исключение из ранее сделанного комментария «все телевизоры имеют более высокий коэффициент контрастности».
HDR
Все это ведет к следующему шагу в отношении контрастности: расширенному динамическому диапазону. HDR похож на крайнее локальное затемнение. В идеале он обеспечивает исключительно яркие блики в сочетании с глубоким черным цветом.
Самые яркие части изображения HDR становятся ярче, чем на обычном телевизоре, но они ограничиваются только яркими областями изображения (весь телевизор не просто «ярче», он не поразит вас комната). Таким образом, в приведенном выше примере изображения темные части будут иметь вид dark , а фейерверк на самом деле будет действительно ярким, как в реальной жизни.
HDR обещает быть даже более реалистичным, чем телевизоры с высокой естественной контрастностью, по крайней мере, теоретически. Посмотрим, как поступят модели в этом году. Частично их повышение производительности будет связано с выпуском контента с поддержкой HDR, вероятно, с 4K Blu-ray (также позже в этом году).
Для получения дополнительной информации проверьте а также
LG продемонстрировала прототип OLED HDR на выставке CES, но это еще не настоящий продукт (и у нас мало информации о нем). Яркость OLED напрямую связана с энергопотреблением, поэтому будет интересно увидеть, как LG прыгнет.
Итог
Несмотря на все шумихи о более высоких разрешениях и еще более реалистичных цветах, контрастность по-прежнему остается королем. К счастью, он стал довольно неплохим, и только самые дешевые бюджетные модели по-прежнему выглядят размытыми.
Телевизор с более высоким коэффициентом контрастности всегда будет привлекать внимание как более реалистичный, предполагая, что изображение не является ужасно неправильным в каком-то другом смысле. Другими словами, OLED-экран 1080p всегда выглядит лучше, чем ЖК-экран 4K.
Сможет ли ЖК-экран 4K HDR превзойти OLED-телевизор? Мы узнаем достаточно скоро.
Есть вопрос для Джеффа? Во-первых, ознакомьтесь со всеми другими статьями, которые он написал на такие темы, как почему все кабели HDMI одинаковы, светодиодный ЖК-дисплей против OLED, почему телевизоры 4K того не стоят и многое другое. Остались вопросы? Отправьте ему письмо по электронной почте! Он не скажет вам, какой телевизор купить, но может использовать ваше письмо в будущей статье. Вы также можете отправить ему сообщение в Twitter @TechWriterGeoff или Google+.
.

 В этой области кривой требуется большое изменение экспозиции, чтобы вызвать небольшое изменение плотности пленки.
В этой области кривой требуется большое изменение экспозиции, чтобы вызвать небольшое изменение плотности пленки.