Вертикальный коллаж: Сделай Коллаж Онлайн – 100% Бесплатно
Фотоколлаж, фотоколлаж уфа, фотография коллаж г. Уфа
Фотоколлаж, фотоколлаж уфа, фотография коллаж г. УфаПерейти к основной информации
- Главная
- Продукция и цены
- Фотосувениры
- Фотоколлаж
- Продукция
- Цены
- Калькулятор
Фотоколлаж 30X40 горизонтальный
250 руб
Фотоколлаж 30X45 горизонтальный
260 руб
Фотоколлаж A1 горизонтальный
750 руб
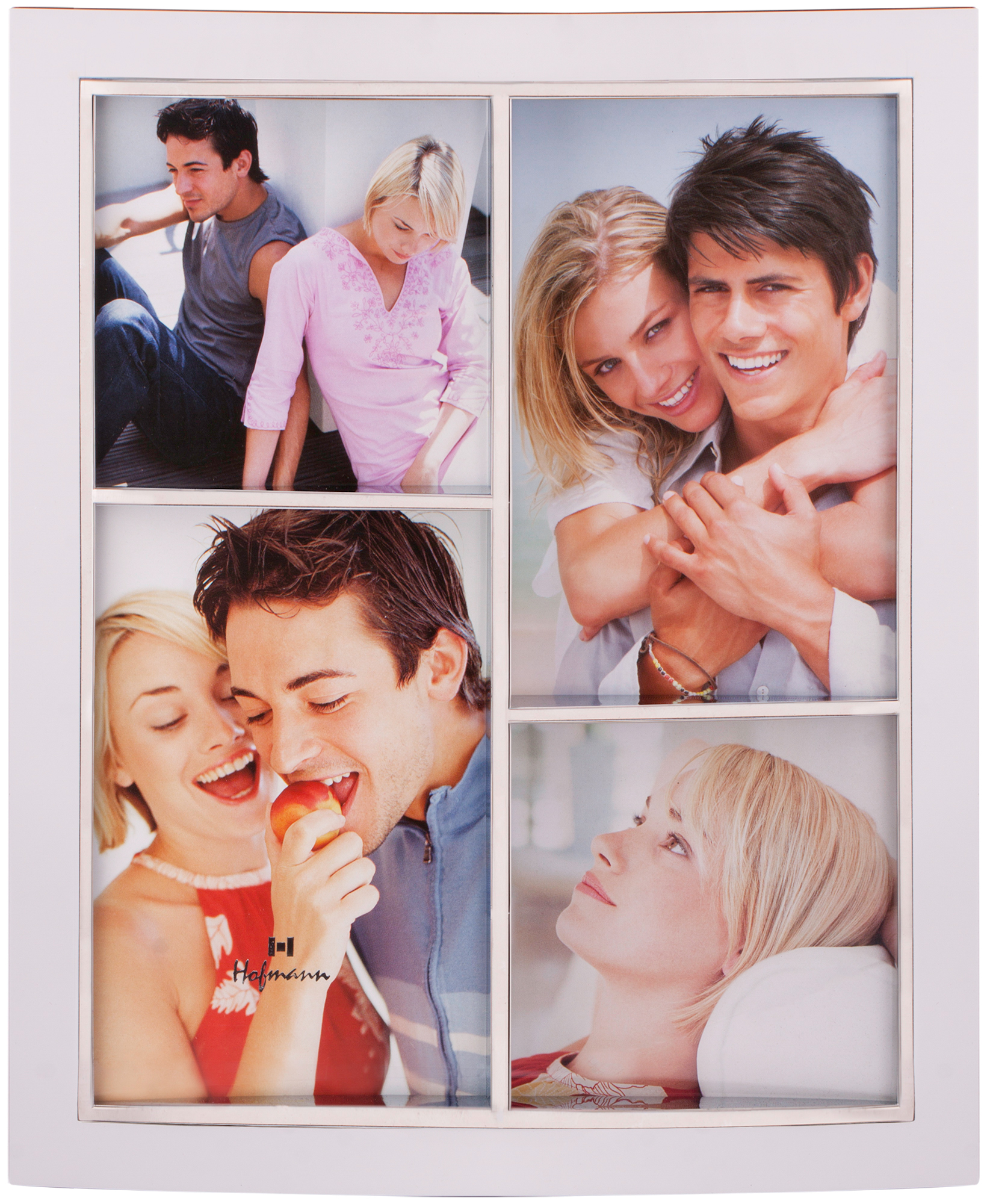
Фотоколлаж A1 вертикальный
750 руб
Фотоколлаж 30X40 вертикальный
250 руб
Фотоколлаж 20Х30 горизонтальный
60 руб
Фотоколлаж 30Х20 вертикальный
Фотоколлаж 40Х60 горизонтальный
410 руб
Фотоколлаж 60Х40 вертикальный
410 руб
Фотоколлаж 60X80 горизонтальный
690 руб
Фотоколлаж 30Х30
220 руб| Название | от 1 шт. |
|---|---|
| Фотоколлаж 30X40 горизонтальный | 250 руб |
| Фотоколлаж 30X45 горизонтальный | 260 руб |
| Фотоколлаж A1 горизонтальный | |
| Фотоколлаж A1 вертикальный | 750 руб |
| Фотоколлаж 30X40 вертикальный | 250 руб |
| Фотоколлаж 20Х30 горизонтальный | 60 руб |
| Фотоколлаж 30Х20 вертикальный | 60 руб |
| Фотоколлаж 40Х60 горизонтальный | 410 руб |
| Фотоколлаж 60Х40 вертикальный | 410 руб |
| Фотоколлаж 60X80 горизонтальный | 690 руб |
| Фотоколлаж 30Х30 | 220 руб |
Загрузить файл
{{/value}} {{/showUploadFiles}} Выберите продукцию {{#products}}{{name}}
{{/products}} {{#is_quantity_from_circulation}} {{/is_quantity_from_circulation}} {{^is_quantity_from_circulation}} {{/is_quantity_from_circulation}} {{#showUploadFiles}} {{#is_active}} Загрузить файл {{/is_active}} {{/showUploadFiles}}Фотоколлаж
Коллаж – приём в искусстве, соединение в одном произведении подчёркнуто разнородных элементов. Создайте фотоколлаж на нашем сайте, а мы с удовольствием распечатаем его для вас.
Создайте фотоколлаж на нашем сайте, а мы с удовольствием распечатаем его для вас.
Выбрать продукт
Фотоколлаж | Фотоцентр «Солнечный» г. Ковров
Фотоколлаж | Фотоцентр «Солнечный» г. КовровПерейти к основной информации
- Главная
- Продукция и цены
- Фотосувениры org/ListItem»> Фотоколлаж
- Продукция
- Цены
- Калькулятор
Фотоколлаж 30X40 горизонтальный
400 руб
Фотоколлаж 30X45 горизонтальный
500 руб
Фотоколлаж 30X60 горизонтальный
700 руб
Фотоколлаж 30X90 горизонтальный
1000 руб
Фотоколлаж 30X40 вертикальный
400 руб
Фотоколлаж 20Х30 горизонтальный
200 руб
Фотоколлаж 30Х30
350 руб
Фотоколлаж 30Х21 вертикальный
200 руб
Фотоколлаж 30X42 вертикальный
450 руб
| Название | от 1 шт. |
|---|---|
| Фотоколлаж 30X40 горизонтальный | 400 руб |
| Фотоколлаж 30X45 горизонтальный | 500 руб |
| Фотоколлаж 30X60 горизонтальный | 700 руб |
| Фотоколлаж 30X90 горизонтальный | 1000 руб |
| Фотоколлаж 30X40 вертикальный | 400 руб |
| Фотоколлаж 20Х30 горизонтальный | 200 руб |
| Фотоколлаж 30Х30 | 350 руб |
| Фотоколлаж 30Х21 вертикальный | 200 руб |
| Фотоколлаж 30X42 вертикальный | 450 руб |
Загрузить файл
{{/value}} {{/showUploadFiles}} Выберите продукцию {{#products}}{{name}}
{{/products}} {{#is_quantity_from_circulation}} {{/is_quantity_from_circulation}} {{^is_quantity_from_circulation}} {{/is_quantity_from_circulation}} {{#showUploadFiles}} {{#is_active}} Загрузить файл {{/is_active}} {{/showUploadFiles}}Выбрать продукт
Создание вертикального фотоколлажа в Photoshop
youtube.com/embed/4juwgAPxHA4″ frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Узнайте, как превратить ваши изображения в забавный вертикальный фотоколлаж с помощью Photoshop! Полное пошаговое руководство по Photoshop CC.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как легко создать вертикальный фотоколлаж в Photoshop! Мы начнем с создания нового документа и разделения его на вертикальные секции с помощью направляющих Photoshop. Затем мы нарисуем выделения из направляющих и вставим наши изображения в выделения. Мы изменим размер и положение изображений с помощью Free Transform и добавим обводку вокруг изображений с помощью эффектов слоя. И, наконец, я покажу вам быстрый способ унифицировать цвета на ваших изображениях, чтобы весь коллаж смешивался вместе!
Вот как будет выглядеть окончательный фотоколлаж, когда мы закончим. Здесь я использовал шесть изображений, но этот эффект можно легко настроить для любого количества изображений:
.
Окончательный результат.
Начнем!
Чтобы следовать этому руководству, вам понадобится последняя версия Photoshop. Мы начнем с создания нового документа Photoshop, а затем разделим его на столько разделов, сколько нам нужно для отображения наших изображений.
Смотрите также: Превратите фотографию в коллаж с помощью Photoshop!
Шаг 1. Создайте новый документ Photoshop
Когда вы запускаете Photoshop CC, не открывая изображение, вы попадаете на главный экран:
Главный экран в Photoshop CC.
Чтобы создать новый документ с главного экрана, нажмите кнопку Создать новый в столбце слева:
Нажмите кнопку «Создать новый».
Или перейдите в меню File в строке меню и выберите New :
Перейдите в Файл > Создать.
Настройка ширины и высоты документа
В любом случае открывается диалоговое окно «Новый документ». На панели Preset Details справа введите ширину и высоту документа. Для этого урока я создам документ, ширина которого в два раза больше его высоты. Я установлю ширину от до 2000 пикселей и высоту от до 1000 пикселей :
На панели Preset Details справа введите ширину и высоту документа. Для этого урока я создам документ, ширина которого в два раза больше его высоты. Я установлю ширину от до 2000 пикселей и высоту от до 1000 пикселей :
Ввод ширины и высоты документа.
Установка значения разрешения
Значение Разрешения ниже ширины и высоты применимо только к печати. Поэтому, если вы не собираетесь печатать коллаж, вы можете игнорировать это значение. Но если вы — это , создающий этот эффект для печати, то установите разрешение 300 пикселей/дюйм , что является отраслевым стандартом для высококачественной печати. Скорее всего, вам также понадобится документ большего размера, и вы захотите установить ширину и высоту в дюймах, а не в пикселях.
В моем случае, поскольку я не буду печатать коллаж, значение разрешения не имеет значения:
Игнорируйте значение разрешения, если вы не будете печатать коллаж.
Выбор цвета фона
Оставьте для Background Contents значение White , а для всех остальных значений по умолчанию:
Выбор белого цвета фона документа.
Создание нового документа
Затем, чтобы создать документ и закрыть диалоговое окно «Новый документ», нажмите кнопку Создать кнопку :
Создание нового документа.
На экране появляется новый документ, залитый белым цветом:
Появится новый документ.
Шаг 2: Добавьте вертикальные направляющие
Чтобы разделить холст на вертикальные секции, мы будем использовать функцию Photoshop New Guide Layout. Эта функция доступна только в Photoshop CC. Чтобы выбрать его, перейдите в меню View в строке меню и выберите New Guide Layout :
.Переход к просмотру > новый макет направляющей.
Убедитесь, что в диалоговом окне «Новый макет направляющей» выбран (отмечен) параметр Столбцы . Затем введите необходимое количество столбцов в поле Число . В моем случае у меня есть шесть изображений для коллажа, поэтому я введу 6 .
Затем введите необходимое количество столбцов в поле Число . В моем случае у меня есть шесть изображений для коллажа, поэтому я введу 6 .
Оставьте поле Width пустым, чтобы программа Photoshop разделила холст на равные части. И так как нам не нужен пробел между столбцами, оставьте Поле Gutter также пустое (или установите его на 0). Нам также не нужны никакие горизонтальные направляющие, поэтому оставьте опцию Rows не отмеченной. Затем нажмите OK, чтобы закрыть диалоговое окно:
Настройки нового макета направляющей.
Теперь у нас есть направляющие, делящие холст на вертикальные полосы:
Документ после добавления направляющих.
Шаг 3. Откройте изображения
Затем откройте изображения, которые вы хотите поместить в коллаж. Перейти к файлу и выберите Открыть :
Перейдите в меню «Файл» > «Открыть».
Затем перейдите в папку, содержащую ваши изображения. Чтобы упростить задачу, я переименовал свои изображения в зависимости от того, где они будут появляться в коллаже слева направо. Таким образом, «1.jpg» будет первым изображением слева, «2.jpg» появится рядом с ним и вплоть до «6.jpg» справа.
Мы собираемся одновременно открыть все наши изображения в Photoshop. Чтобы выбрать несколько изображений, удерживайте Shift , когда вы нажимаете на миниатюры. Затем нажмите Открыть :
Удерживая нажатой клавишу Shift, щелкните изображения, чтобы выбрать их, а затем нажмите «Открыть».
Шаг 4. Вернитесь к основному документу коллажа
Каждое изображение открывается в отдельном документе, и вы можете переключаться между документами, щелкая вкладок вверху:
Щелкайте по вкладкам, чтобы переключаться между изображениями.
Вернитесь к основному документу-коллажу («Без названия-1»), щелкнув его вкладку:
Повторный выбор основного документа.
Шаг 5. Выберите инструмент «Прямоугольное выделение»
На данный момент для перемещения ваших изображений в коллаж достаточно повторить одни и те же шаги с каждым изображением. И первый шаг — нарисовать выделение вокруг одной из вертикальных полосок.
Выберите инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольное выделение».
Шаг 6: Нарисуйте выделение вокруг одной из вертикальных полос
Затем выделите одну из секций. Поскольку мы работаем слева направо, я начну с первого слева.
Щелкните в верхнем левом углу раздела, а затем, не отпуская кнопку мыши, перетащите по диагонали вниз в правый нижний угол. Контур выделения должен привязываться к направляющим с обеих сторон, а также к верхней и нижней части документа. Отпустите кнопку мыши, и вокруг всей области появится контур выделения:
Рисование прямоугольного выделения вокруг первой вертикальной части коллажа.
Шаг 7.
 Переключитесь на одно из ваших изображений
Переключитесь на одно из ваших изображенийПереключитесь на изображение, которое хотите поместить в выделение, щелкнув его вкладку . Я нажму на вкладку своего первого изображения «1.jpg»:
Переключение на документ первого изображения.
А вот изображение, которое я использую. Я скачал все свои изображения из Adobe Stock:
Первое изображение, которое будет помещено в коллаж. Фото предоставлено: Adobe Stock.
Шаг 8: Выберите и скопируйте изображение
Выберите изображение, перейдя в меню Select и выбрав All или нажав Ctrl+A (Win) / Command+A (Mac):
Собираюсь выбрать > Все.
Затем скопируйте изображение, перейдя в меню Edit и выбрав Copy , или нажмите Ctrl+C (Win) / Command+C (Mac):
Перейдите в меню «Правка» > «Копировать».
Шаг 9: Вставьте изображение в выделение
Вернитесь к основному документу коллажа, щелкнув его вкладку
Повторный выбор основного документа.
Затем, чтобы вставить изображение в ваш выбор, перейдите в меню Edit , выберите Paste Special , а затем выберите Paste Into :
Перейдите в Редактирование > Специальная вставка > Вставить в.
Изображение или хотя бы его часть появляется внутри раздела. Поскольку изображение слишком велико, чтобы поместиться в узкой вертикальной полосе, видна только часть изображения. И есть вероятность, что это не та часть, которую вы хотите отобразить. Мы скоро узнаем, как перемещать и изменять размер изображения:
Результат после вставки изображения в выделение.
Связанный: Как вставить изображение в другое изображение с помощью Photoshop
Выделение преобразуется в маску слоя
Но обратите внимание, что наш контур выделения исчез. Вместо этого на панели «Слои» мы видим, что Photoshop не только поместил изображение на свой собственный слой, но и преобразовал контур выделения в маску слоя.
Белая часть маски — это область, которая была внутри нашего выделения, и это область, где изображение видно в документе. А черная часть это все что было вне выбор. Вот где спрятано изображение:
Выделение было превращено в маску слоя.
Шаг 10: Измените размер и переместите изображение с помощью Free Transform
Чтобы изменить размер изображения внутри вертикальной полосы и переместить наш объект на место, мы будем использовать команду Free Transform в Photoshop. Перейдите в меню Edit и выберите Free Transform или нажмите Ctrl+T (Win) / Command+T (Mac):
Перейдите в Редактирование >
Это помещает поле Free Transform и обрабатывает изображение. Если вы не видите все маркеры преобразования, потому что ваше изображение выходит за пределы видимой области документа, перейдите в меню View и выберите Fit on Screen или нажмите Ctrl+0 (Win) / Команда+0 (Mac):
Переход к просмотру > по размеру экрана.
Затем перетащите маркеры, чтобы изменить размер изображения в пределах вертикальной полосы. Начиная с Photoshop CC 2019, перетаскивание маркера пропорционально масштабирует изображение, поэтому больше нет необходимости удерживать Shift. Но если вы хотите масштабировать изображение от центра, а не от противоположной стороны или угла, удерживайте Alt (Win) / Option (Mac) при перетаскивании.
А чтобы переместить объект в поле зрения, щелкните и перетащите его в поле «Свободное преобразование»:
Изменение размера и перемещение изображения на место с помощью Free Transform.
Чтобы принять его и закрыть Free Transform, нажмите Enter (Win) / Return (Mac). Затем снова увеличьте масштаб документа, если необходимо, удерживая Ctrl (Win) / Command (Mac) и нажав знак плюса ( + ) на клавиатуре. И вот мы поместили наше первое изображение в коллаж:
.
Добавлено первое изображение.
Шаг 11: повторите те же действия, чтобы добавить больше изображений
Теперь, когда мы знаем, как поместить изображение в коллаж, добавление остальных изображений — это просто повторение тех же шагов. Вот краткий обзор:
Выберите новый раздел коллажа
Сначала используйте инструмент Rectangular Marquee Tool , чтобы нарисовать выделение вокруг следующей вертикальной секции:
Выбор следующей части коллажа.
Перейти к следующему изображению
Затем переключитесь на изображение, которое вы хотите поместить в выделение, щелкнув его вкладку :
Переход к следующему изображению.
Вот второе изображение, которое я использую:
Второе изображение. Фото предоставлено: Adobe Stock.
Выберите и скопируйте изображение
Выберите изображение, перейдя к Выберите > Все , а затем скопируйте его, перейдя к Редактировать > Копировать :
Выбор и копирование изображения.
Вставить изображение в выделение
Вернитесь к основному документу коллажа, щелкнув его вкладку:
Возврат к основному документу коллажа.
Затем вставьте изображение в выделение, выбрав Редактировать > Специальная вставка > Вставить в :
Вставка изображения в новое выделение.
Изображение появится внутри раздела:
Результат после вставки второго изображения.
И на панели «Слои» вы увидите, что Photoshop поместил изображение на свой собственный слой и преобразовал контур выделения в маску слоя:
Изображение появляется на собственном слое с собственной маской.
Изменение размера и перемещение изображения с помощью Free Transform
Перейдите к Edit > Free Transform или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы разместить поле Free Transform и маркеры вокруг изображения. И если вы не видите все ручки, перейдите к Просмотр > По размеру экрана или нажмите Ctrl+0 (Win) / Command+0 (Mac):
И если вы не видите все ручки, перейдите к Просмотр > По размеру экрана или нажмите Ctrl+0 (Win) / Command+0 (Mac):
Перейдите в Редактирование > Свободное преобразование.
Затем измените размер изображения, перетаскивая маркеры. Удерживайте Alt (Win) / Option (Mac), чтобы изменить размер изображения от его центра. А чтобы переместить объект на место, щелкните и перетащите его в поле «Свободное преобразование». Вы также можете переместить изображение на место с помощью клавиш со стрелками на клавиатуре:
Изменение размера и перемещение второго с помощью Free Transform.
Нажмите Введите (Win) / Верните (Mac), чтобы принять его и закрыть Free Transform. А затем, чтобы увеличить изображение, если необходимо, удерживайте Ctrl (Win) / Command (Mac) и нажмите знак плюс ( + ) на клавиатуре:
В коллаж добавлено второе изображение.
Добавление остальных изображений
Я воспользуюсь теми же шагами, чтобы быстро добавить остальные изображения в коллаж, и вот результат. Если вы хотите использовать те же изображения, что и я, вы можете загрузить их с Adobe Stock (изображение 1, изображение 2, изображение 3, изображение 4, изображение 5 и изображение 6):
Все изображения добавлены.
Шаг 12. Очистите направляющие
Нам больше не нужны руководства Photoshop. Итак, чтобы удалить их, перейдите в меню View и выберите Clear Guides :
.Перейдите в меню «Просмотр» > «Очистить направляющие».
Шаг 13: Добавьте обводку вокруг одного из изображений
Чтобы разделить изображения в коллаже, мы добавим вокруг них обводку. И вместо того, чтобы добавлять обводку к каждому изображению по одному, мы добавим ее только к одному из изображений, а затем скопируем и вставим на остальные.
На панели «Слои» выберите первое изображение слева от коллажа, щелкнув его миниатюру . Это должен быть первый слой над фоновым слоем:
Это должен быть первый слой над фоновым слоем:
Выбор первого слоя над фоновым слоем.
Затем щелкните значок Layer Effects (значок « fx ») внизу:
Выбор первого слоя над фоновым слоем.
И выбираем Stroke из списка:
Добавление эффекта слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» с параметрами «Обводка». Нажмите кнопку Reset to Default , чтобы мы оба начали с настроек Stroke по умолчанию:
.Восстановление настроек по умолчанию.
Затем щелкните образец цвета , чтобы выбрать новый цвет для обводки:
Щелчок по образцу цвета.
В палитре цветов выберите белый и нажмите OK:
Выбор белого цвета для обводки.
Установите Position обводки на Center , чтобы ширина обводки была разделена поровну между этим изображением и изображением рядом с ним:
Установка положения обводки в центр.
И, наконец, выберите размер для вашего штриха. Так как я работаю с изображением с низким разрешением и мне нужна тонкая обводка, я установлю размер 2 пикселя . Если вы создаете коллаж для печати, вам понадобится большее значение. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно:
Установка размера штриха.
И здесь мы видим тонкую обводку вокруг первого изображения слева:
Вокруг первого изображения появляется обводка.
Шаг 14: Скопируйте и вставьте обводку на другие изображения
Теперь, когда мы добавили обводку к первому изображению, мы можем быстро скопировать и вставить ее на остальные.
С первым изображением, все еще выделенным на панели «Слои», перейдите к меню Layer в строке меню, выберите Стиль слоя , а затем выберите Копировать стиль слоя :
. Перейдите в меню «Слой» > «Стиль слоя» > «Копировать стиль слоя».
Затем вернитесь на панель «Слои» и выберите другие изображения. Начните с клика на следующем изображении прямо над тем, к которому мы применили обводку:
.Выбор следующего изображения на панели «Слои».
Затем нажмите и удерживайте клавишу Shift и щелкните изображение вверху. Это выбирает оба слоя плюс все слои между ними:
Удерживая нажатой клавишу Shift, щелкните верхний слой изображения.
Вернитесь в меню Layer , выберите Layer Style и на этот раз выберите Paste Layer Style:
Перейдите в меню «Слой» > «Стиль слоя» > «Вставить стиль слоя».
Теперь обводка появляется и вокруг других изображений:
Результат после вставки обводки на другие изображения.
Шаг 15: Добавьте новый слой над изображениями
Единственная проблема с обводкой заключается в том, что если вы внимательно присмотритесь, то увидите, что ее ширина вокруг коллажа вдвое меньше, чем между изображениями. Чтобы исправить это, мы добавим новый слой над изображениями, а затем применим еще одну обводку.
Чтобы исправить это, мы добавим новый слой над изображениями, а затем применим еще одну обводку.
На панели «Слои» щелкните верхний слой, чтобы выбрать его:
Выбор верхнего слоя.
Затем щелкните значок Добавить новый слой :
Добавление нового слоя.
Над изображениями появляется новый пустой слой:
Новый слой.
Шаг 16: Залейте слой цветом
На данный момент новый слой прозрачен. Photoshop не будет отображать обводку или любой другой эффект слоя перед прозрачностью. Итак, сначала нам нужно добавить некоторый контент к слою. И самый быстрый способ — заполнить слой нашими Цвет переднего плана .
По умолчанию цвет переднего плана — черный , как показано в левом верхнем углу образца цвета в нижней части панели инструментов. Мы собираемся скрыть цвет, как только добавим его, поэтому, если ваш цвет переднего плана установлен на что-то другое, это нормально:
.
Текущий цвет переднего плана.
Чтобы быстро заполнить слой цветом переднего плана, нажмите Alt+Backspace (Win) / Option+Delete (Mac). Цвет временно блокирует коллаж из поля зрения:
Результат после заливки нового слоя цветом переднего плана.
Шаг 17: Вставьте обводку на слой
Вернитесь в меню Layer , выберите Layer Style , а затем выберите Paste Layer Style :
Перейдите в меню «Слой» > «Стиль слоя» > «Вставить стиль слоя».
Обводка появляется вокруг внешнего края. Но он все еще слишком тонкий, поэтому мы исправим это следующим:
.Результат после вставки штриха.
Шаг 18. Измените позицию штриха на внутреннюю
На панели «Слои» дважды щелкните эффект Stroke под верхним слоем:
Двойной щелчок по слову «Инсульт».
Это снова открывает диалоговое окно Layer Style с теми же параметрами Stroke, которые мы использовали ранее. Оставьте значение Size таким же, как и раньше, но измените Position с Center на Inside . Это сдвинет всю ширину обводки внутрь изображения. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Оставьте значение Size таким же, как и раньше, но измените Position с Center на Inside . Это сдвинет всю ширину обводки внутрь изображения. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Изменение положения штриха на внутреннее.
Шаг 19. Уменьшите заливку до 0 процентов
Вернувшись на панель «Слои», скройте содержимое верхнего слоя, уменьшив значение «Заливка » до 0% . В отличие от значения «Непрозрачность», которое скрывает как содержимое слоя, так и любые примененные нами эффекты слоя, «Заливка» скрывает только содержимое. Эффекты слоя, такие как наша обводка, остаются видимыми:
Понижение значения Заливки слоя до 0 процентов.
И со значением Заливки 0% коллаж снова появляется, и наша обводка теперь имеет ту же ширину вдоль внешних краев, что и между изображениями:
Коллаж после фиксации ширины внешнего штриха.
Шаг 20: Добавьте слой заливки сплошным цветом
На этом основной коллаж готов. Но с таким количеством разных изображений есть большая вероятность, что теперь у нас слишком много разных цветов, и все они борются за внимание. Итак, вот быстрый способ унифицировать цвета и смешать весь коллаж вместе.
Но с таким количеством разных изображений есть большая вероятность, что теперь у нас слишком много разных цветов, и все они борются за внимание. Итак, вот быстрый способ унифицировать цвета и смешать весь коллаж вместе.
Убедитесь, что на панели «Слои» выбран верхний слой. Затем щелкните значок New Fill или Adjustment Layer внизу:
Щелкните значок «Новый слой-заливка или корректирующий слой».
И выберите слой-заливку Solid Color из списка:
Добавление слоя заливки сплошным цветом.
Шаг 21. Выберите цвет для коллажа
В палитре цветов выберите один цвет для смешивания с другими. Мне нравится использовать оранжевый цвет, потому что он также помогает согреть изображения. Я поставлю H (оттенок) до 40 , S (насыщенность) до 100 и B (яркость) до 100 . Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Выбор цвета для коллажа.
Слой-заливка появляется над другими слоями на панели «Слои», а цвет временно блокирует коллаж из поля зрения:
Результат после добавления слоя заливки сплошным цветом.
Шаг 22: Измените режим наложения слоя-заливки на Цвет
.Чтобы смешать цвет с изображениями, сначала измените Режим наложения слоя-заливки на панели «Слои» с «Нормальный» на «Цвет :
».Изменение режима наложения слоя заливки на Цвет.
Это позволяет нам видеть изображения, но цвет по-прежнему слишком насыщенный:
Результат после перехода слоя заливки в режим наложения «Цвет».
Шаг 23. Уменьшите непрозрачность слоя-заливки
Итак, чтобы уменьшить интенсивность и смешать новый цвет с исходными цветами, просто уменьшите значение слоя-заливки до 9.0019 Значение непрозрачности . Хороший способ работы — начать с уменьшения непрозрачности до 0% , чтобы вы видели только исходные цвета. Затем медленно увеличивайте значение, пока результат не будет выглядеть хорошо. Как правило, хорошо работает значение 10-15% :
Затем медленно увеличивайте значение, пока результат не будет выглядеть хорошо. Как правило, хорошо работает значение 10-15% :
Снижение непрозрачности слоя заливки до 15 процентов.
Вы можете сравнить раскрашенную версию с исходными цветами, щелкнув значок видимости слоя заливки , чтобы включить или выключить эффект:
Включение и выключение слоя заливки с помощью значка видимости.
И вот, после снижения непрозрачности и унификации цветов, мой окончательный эффект вертикального коллажа:
Окончательный результат.
И вот оно! Вот как можно создать простой вертикальный фотоколлаж в Photoshop! Если этот урок был вам полезен, обязательно ознакомьтесь с другими моими уроками в разделе «Фотоэффекты». И не забывайте, что все мои уроки теперь доступны для скачивания в формате PDF!
Создатель коллажей в App Store
Скриншоты iPhone
Описание
Создавайте коллажи из каждого момента самым простым, но изысканным способом.
Просто выберите несколько изображений, и InCollage мгновенно объединит их в выдающийся фотоколлаж. Он также предлагает вам множество БЕСПЛАТНЫХ макетов, фильтров, эффектов, наклеек, фонов, текста и многого другого для создания собственного стиля. Вы заслуживаете этого ВСЕ-В-ОДНОМ Создателе коллажей и фоторедакторе!
Характеристики:
● Объедините до 20 фотографий для создания фотоколлажа
● Более 500 БЕСПЛАТНЫХ шаблонов коллажей для создания изысканных историй в Instagram
● Более 10 000 БЕСПЛАТНЫХ макетов модных рамок или сеток на выбор
● Поддержка изменения пропорций нестандартных макетов коллажей
● Настройте свой собственный логотип и водяной знак для продвижения бренда
● Массивные фоны, наклейки, шрифты и рисунки
● Профессиональные фильтры, эффекты с настраиваемой яркостью, контрастностью, экспозицией, резкостью и т. д.
● Добавляйте текст к фотографиям, чтобы быстро создавать МЕМЫ
● Свободно обрезайте изображения, чтобы получить пропорции для всех социальных сетей. СМИ
СМИ
● Без кадрирования, квадрат Insta 1:1 и размытие фона для Instagram
● Сохраняйте фотографии в высоком разрешении и делитесь ими в Facebook, Whatsapp, Line, Instagram и т. д.
Free Pic Collage Maker
Создавайте сетку фотографий с сотнями макетов за считанные секунды. Пользовательский размер сетки фотографий, границы и фон для самостоятельного создания макета!
Бесплатный фоторедактор
Универсальный фоторедактор предоставляет набор инструментов для редактирования: обрезка изображения, применение фильтра, настройка параметров фильтра, рисование на изображении с помощью инструмента каракули, отражение, поворот, вертикальное и горизонтальное сшивание…
Подписка InCollage Pro
—————————
InCollage предлагает вариант подписки: 7,99 долл. США в год. Вы можете попробовать бесплатную пробную версию со всеми доступными функциями.
Подписка InCollage Pro будет автоматически продлеваться в конце каждого срока, и она будет взиматься с вашей учетной записи iTunes, если автоматическое продление не будет отключено по крайней мере за 24 часа до окончания текущего периода. inCollage поддерживает семейный доступ, заплатите один раз и наслаждайтесь вместе с членами семьи!
inCollage поддерживает семейный доступ, заплатите один раз и наслаждайтесь вместе с членами семьи!
С аккаунта будет взиматься плата за продление в течение 24 часов до окончания текущего периода на $7,99/год.
Пользователь может управлять подписками, а автоматическое продление можно отключить, перейдя в настройки учетной записи пользователя после покупки.
Любая неиспользованная часть бесплатного пробного периода, если она предлагается, будет аннулирована, когда пользователь приобретет подписку на эту публикацию, где это применимо.
— Условия использования
https://inshotapp.com/terms/terms.pdf
— Политика конфиденциальности
https://inshotapp.com/terms/privacy.pdf
Свяжитесь с нами по адресу collageteam.feedback @gmail.com и ваши проблемы или предложения всегда приветствуются!
Версия 2.0.0
— Создатель слайд-шоу: создавайте потрясающие видео с модной музыкой!
— Исправлены ошибки и улучшена производительность.
Рейтинги и обзоры
31 Рейтинг
Подписки
Collage Maker
Создавайте коллажи из фотографий со всеми макетами и инструментами.
Бесплатная пробная версия
Разработчик, SHANTANU PTE. LTD., указал, что методы обеспечения конфиденциальности приложения могут включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
Данные, не связанные с вами
Следующие данные могут собираться, но они не связаны с вашей личностью:
- Идентификаторы
- Данные об использовании
- Диагностика
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста.
