Что такое градиент в фотошопе: Использование градиентов в Photoshop
Как сделать градиент в Adobe Photoshop
Всем привет! Сегодня я хочу рассказать вам о том, как пользоваться инструментами для создания градиентов в Фотошопе.
Градиенты и цветовые переходы часто используются в современном графическом дизайне – этот тренд ворвался в визуальную среду еще в 2018 и все еще не теряет своей актуальности. Дизайнеры используют градиенты для оформления фонов, иконок, типографики и многого другого, а еще с его помощью можно имитировать 3D!
Что самое главное для новичков в Photoshop – сделать градиент очень просто. Давайте разберем процесс на примерах.
Как создать свой градиент в Фотошопе- Откройте инструмент «Градиент». Он находится на панели инструментов в левой части экрана Adobe Photoshop. Если он не отображается сразу – просто кликните правой кнопкой мыши по «Заливке» и выберите его в выпадающем меню.
- В верхней части экрана появится изображение градиента.

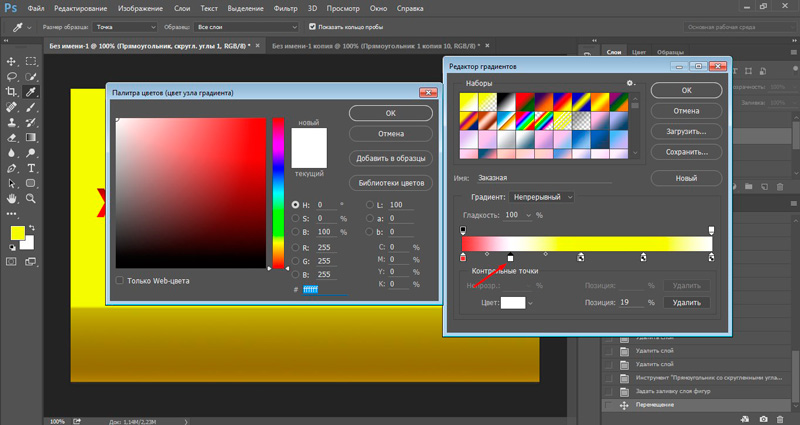
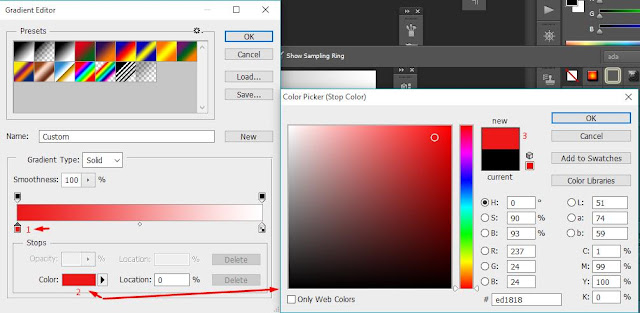
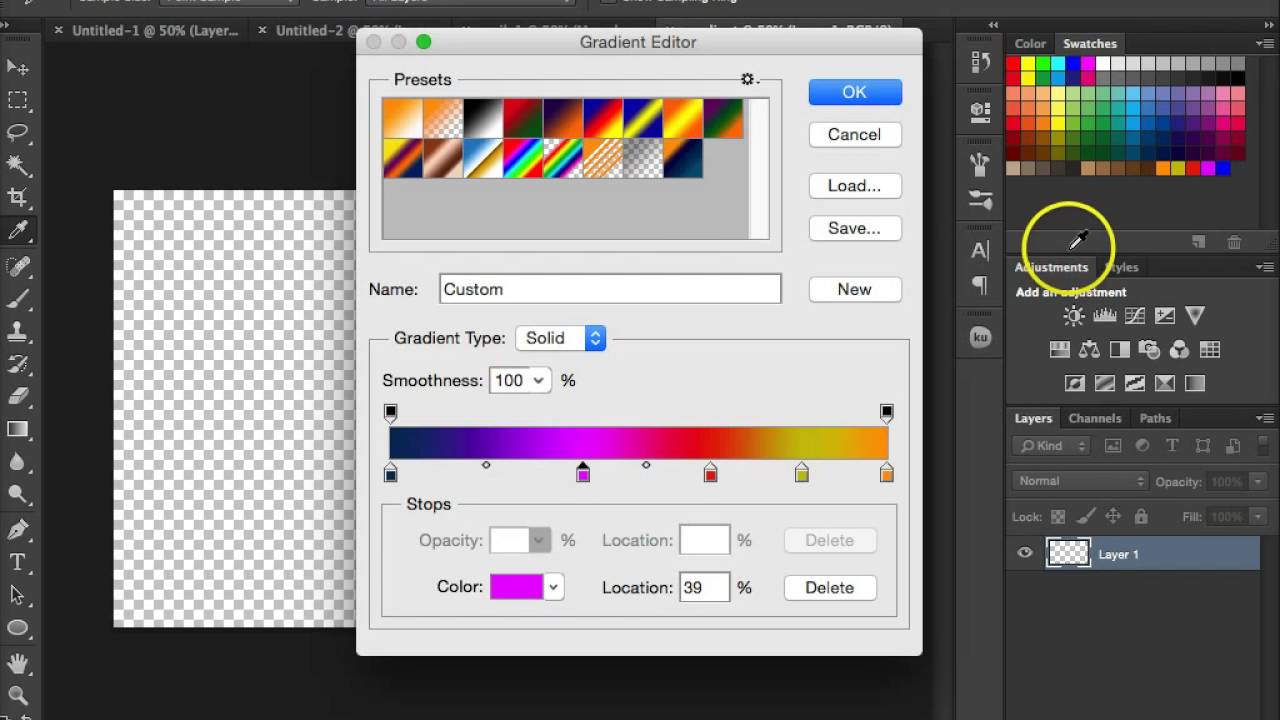
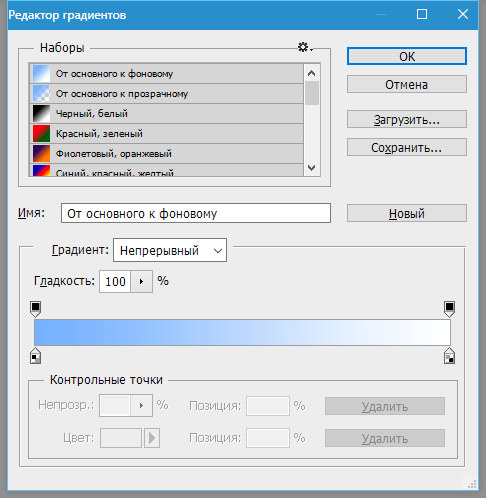
- Открылось окно редактора градиентов. Щелкните по контрольной точке, а затем на окошко «Цвет».
- Теперь задайте цвет. Я хочу сделать переход от сиреневого к темно-фиолетовому. Выбираю для этой точки наиболее светлый оттенок и нажимаю ОК.
- Таким же образом настройте второй цвет. Если вы хотите добавить больше оттенков в градиент, создайте новую контрольную точку. Чтобы это сделать, щелкните на область прямо под линией градиента.
- Сохраните свой новый градиент, нажав на кнопку «Новый». Теперь он всегда будет лежать в списке градиентов в этом окне.
- Чтобы залить фон градиентом, выберите инструмент «Градиент».
- Затем кликните мышью в той части экрана, откуда будет начинаться заливка.
- Проведите мышью по экрану.
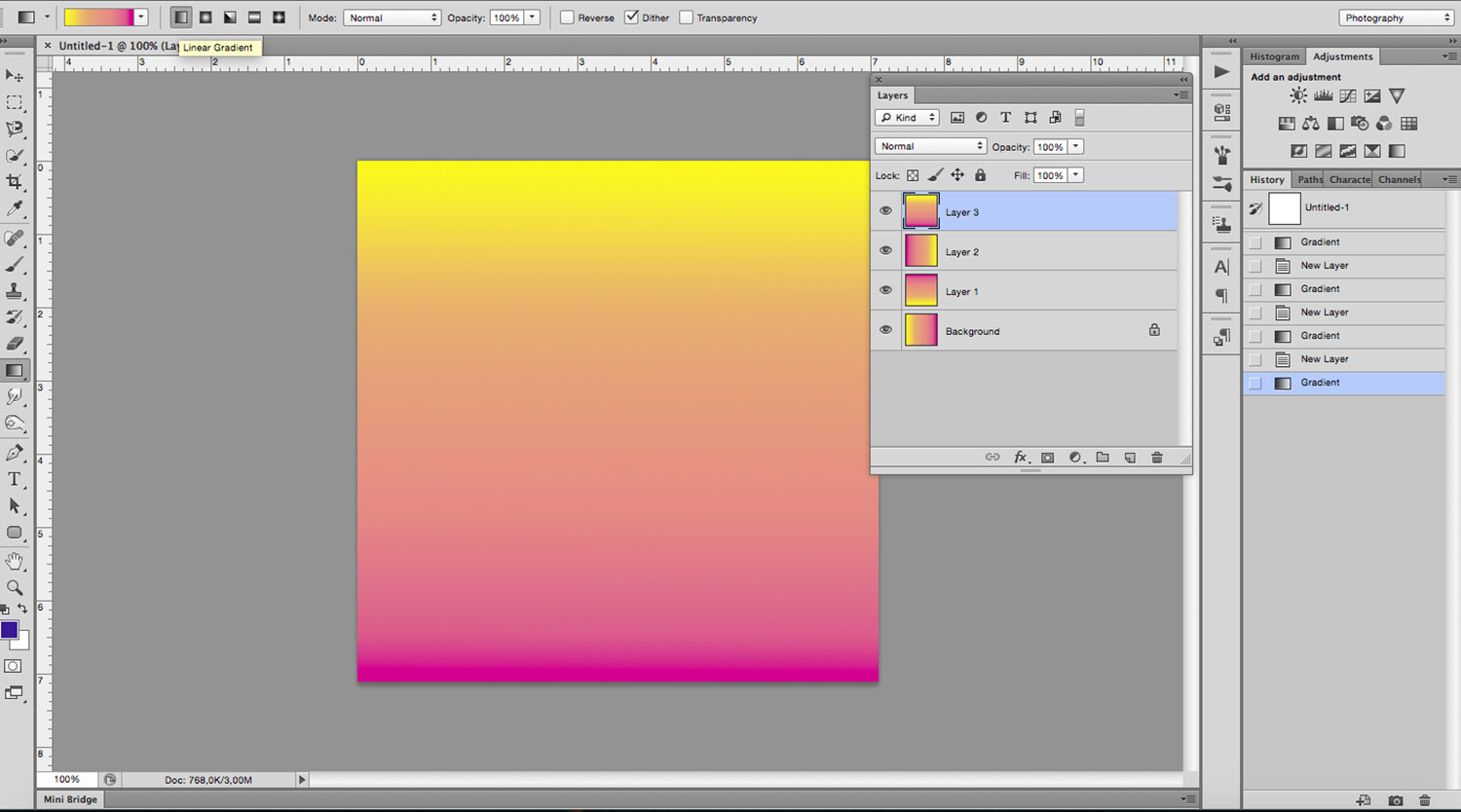
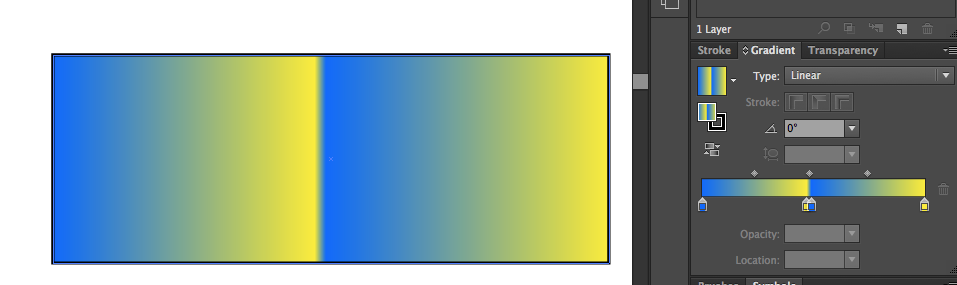
Например, чтобы сделать переход цвета, как показано ниже, щелкните и проведите мышью сверху вниз.
А чтобы сделать такой переход, я кликнула и провела мышкой по диагонали справа налево. Попробуйте! Это работает во все стороны.
Как залить объект градиентомЕсли делать заливку объектов градиентом в Фотошопе, можно добиться классного эффекта 3D, который в этом году самый трендовый. Я хочу показать вам, как сделать вот такую картинку:
Какой получается объем! На этом примере вы поймете все основные принципы использования градиента на объектах в Photoshop. Смотрите пошаговую инструкцию:
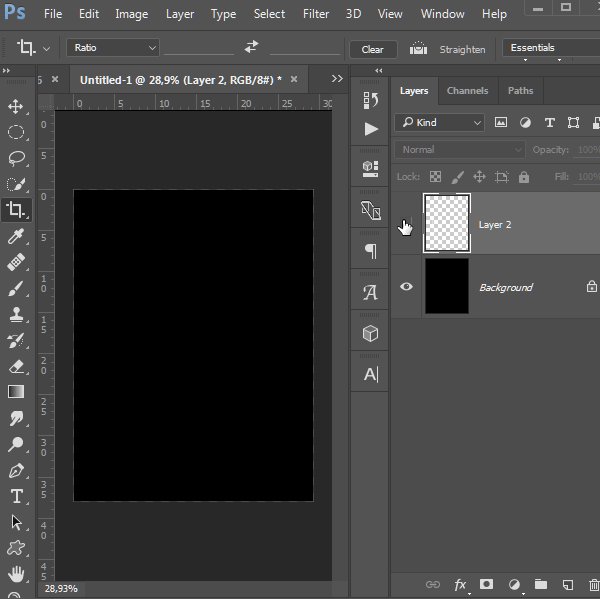
- Я создаю новый документ и заливаю фон сохраненным градиентом, как я показывала в предыдущем пункте.
- Чтобы создать шары, я воспользуюсь инструментом «Эллипс». Находится он вот здесь.
- С зажатой клавишей Shift создаю эллипс. Он автоматически появляется на новом слое. В меню «Заливка» можно выбрать цвет.
- Теперь дважды кликаю по слою с эллипсом, и появляется окно стилей.

- Тут нужно нажать «Наложение градиента» (слева), а потом кликнуть по окошку с градиентом, чтобы настроить цвет.
- Я хочу сделать шарик в малиновых тонах. Выбираю, какого цвета будет светлая и теневая сторона шара.
- Настраиваю угол, чтобы «освещение» объекта совпадало с градиентом фона.
Первый этап пройден. Это главное, что вам нужно знать о заливке объектов градиентом. Но если вы хотите повторить мою картинку, смотрите дальше.
Давайте добавим немного «натуральности», чтобы шарик выглядел объемнее.
- Добавляю пункт «Внутренняя тень» и щелкаю по цвету.
- Выбираю цвет тени. Пусть уходит в фиолетовый.
- Теперь настрою угол, непрозрачность, смещение и размер этой тени. Поиграйте с ползунками, чтобы создать наиболее натуральный и мягкий эффект. После этого закройте окно стилей.
Теперь я хочу скопировать и изменить размер объекта. Для копирования щелкните по объекту с инструментом «Перемещение» (V на клавиатуре) и с зажатой клавишей Ctrl сдвиньте его в сторону. Объект оказался на новом слое.
Объект оказался на новом слое.
Чтобы он масштабировался с эффектами, нажмите правой кнопкой мыши по слою, а затем на «Преобразовать в смарт-объект».
Таким образом я несколько раз копирую и размещаю шарик в разных местах. Далее с помощью инструмента «Перо кривизны» (P) я нарисую еще один объект.
Нужно сделать заливку этого объекта с такими же настройками, как у шаров. Для этого я нажимаю правой кнопкой мыши по слою с первым шаром (который не смарт-объект) и копирую стиль слоя. Эта функция позволяет скопировать все настройки, которые мы делаем в окне стилей слоя.
Теперь нужно щелкнуть правой кнопкой мыши по слою с новой фигурой и вклеить стиль слоя.
Смотрите, теперь новый объект, нарисованный пером, выглядит так же. Эта функция работает для всех новых объектов, которые вы создадите.
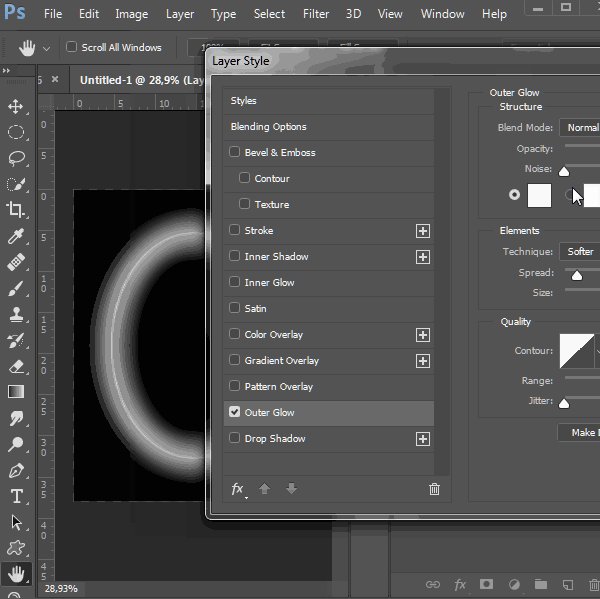
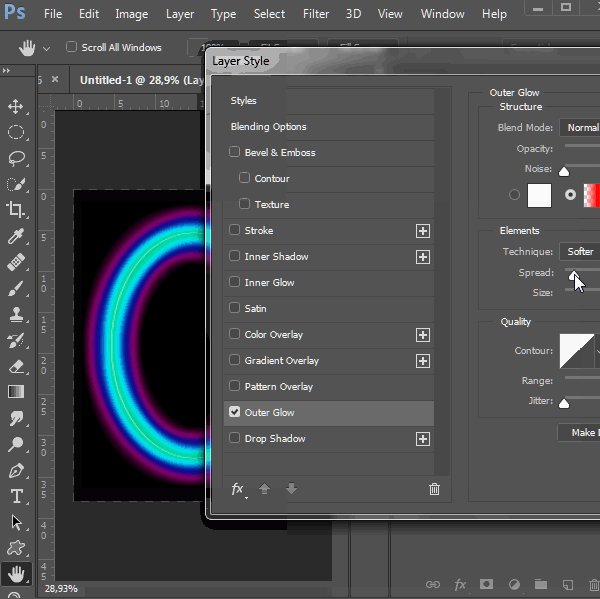
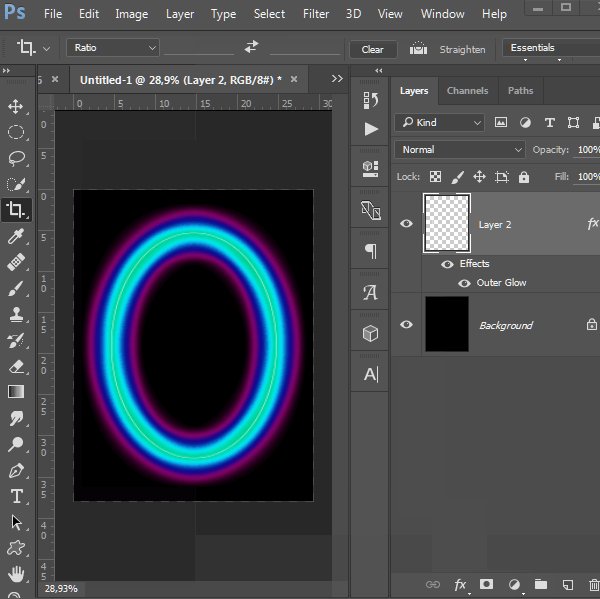
То же самое я делаю для еще одной фигуры. Но здесь я подумала, что неплохо было бы добавить внутреннее свечение, чтобы создавалась иллюзия, как свет «обволакивает» ее. Дважды кликаю по слою с новой фигурой, чтобы вызвать окно стилей, и добавляю свечение.
Но здесь я подумала, что неплохо было бы добавить внутреннее свечение, чтобы создавалась иллюзия, как свет «обволакивает» ее. Дважды кликаю по слою с новой фигурой, чтобы вызвать окно стилей, и добавляю свечение.
Можете скопировать еще несколько шаров и добавить фильтр «Размытие по Гауссу», чтобы казалось, что они плавают где-то вдалеке. То же самое и для объекта на переднем плане – так будет выглядеть правдивее. Вот вам и имитация 3D в Фотошопе.
Как наложить градиент на текстНаложить градиент на текст очень просто: мы будем пользоваться тем же окном стилей слоя. Давайте напишем какой-нибудь текст. Я просто возьму слово «Gradient», написанное жирным шрифтом черного цвета. Итак:
- Дважды кликните по слою с текстом и выберите «Наложение градиента» в новом окне.
- Выберите градиент из готовых наборов либо создайте свой. О том, как сделать собственный градиент, я писала выше в этой статье.

- Вы можете изменять угол и масштаб наложения градиента, чтобы добиться желаемого эффекта.
- Если добавить новую точку цвета, можно создавать градиент из трех или более оттенков. Экспериментируйте!
Если наложить градиент на фотографию, можно добиться впечатляющего визуального эффекта. В этом году один из трендов в дизайне – монохром и двухцветность. Научитесь в несколько кликов создавать стильные изображения!
- Откройте фотографию в новом документе и выберите слой с фото.
- Пройдите по вкладкам «Изображение» – «Коррекция» – «Карта градиента».
- Щелкните по линии с градиентом, чтобы открыть редактор и изменить цвета контрольных точек.
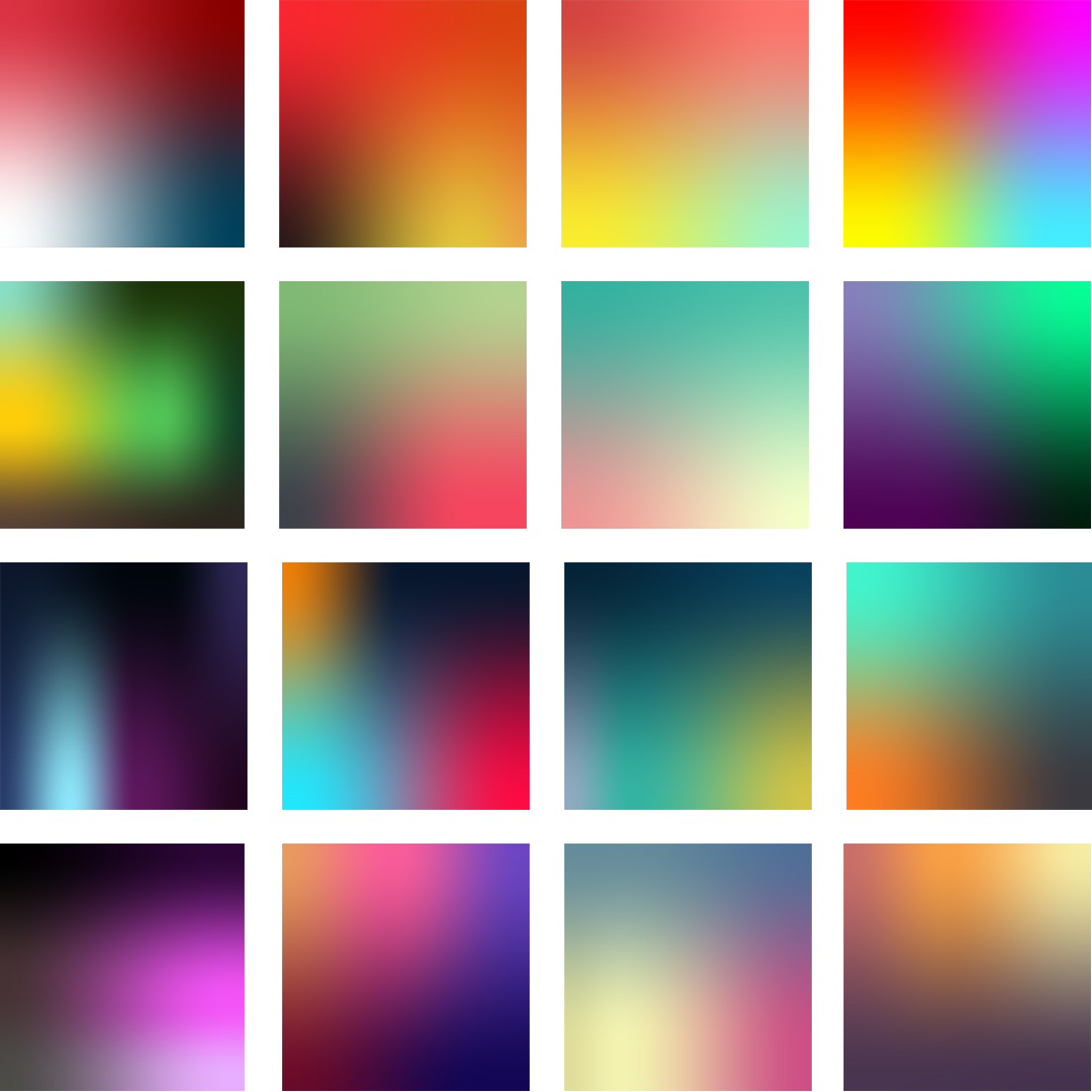
Создать красивый градиент самостоятельно не всегда легко. А бывает, что просто нет времени для раздумий. Для этого и придумали сервисы, где можно подсмотреть идеи градиентов. Я подобрала для вас 3 лучших.
А бывает, что просто нет времени для раздумий. Для этого и придумали сервисы, где можно подсмотреть идеи градиентов. Я подобрала для вас 3 лучших.
На этом сайте можно просматривать как готовые наборы градиентов, так и создавать собственные. У цветов имеются номера, так что их с легкостью можно перенести в любой редактор.
Перейти на ресурс можно по ссылке.
Uigradients
Здесь вы можете посмотреть самые невероятные варианты сочетаний. Хорош сервис тем, что градиенты можно посмотреть в полноэкранном формате. И еще есть маленькая фишка: каждый градиент имеет уникальное название, поэтому выглядит это очень атмосферно. Как вам градиент под именем Moonlit Asteroid?
Изучите остальные варианты здесь.
CoolHue
Небольшая, но очень милая коллекция готовых градиентов. Любой из них можно загрузить в виде PNG-изображения.
Любой из них можно загрузить в виде PNG-изображения.
Ссылка на официальный сайт сервиса
Создать градиент в Фотошопе не такое уж трудное дело, правда? Оставаясь в тренде, градиенты намертво закрепились в дизайне на ближайшие годы, поэтому знать, как их использовать, будет полезно для начинающего специалиста.
Надеюсь, что вы научились создавать и применять градиенты для ваших проектов, изучив этот материал. Удачи!
Как сделать градиент? | verovski
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через стили слоя Gradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента.
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool, или Brush Tool или Paint Bucket, или Clone Stamp. Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool, его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек Preset Manager. Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply. Вы проставляете настройки инструменту и записываете их в панель Presets Tool. Теперь ваш шаблон всегда под рукой.
Панель градиента
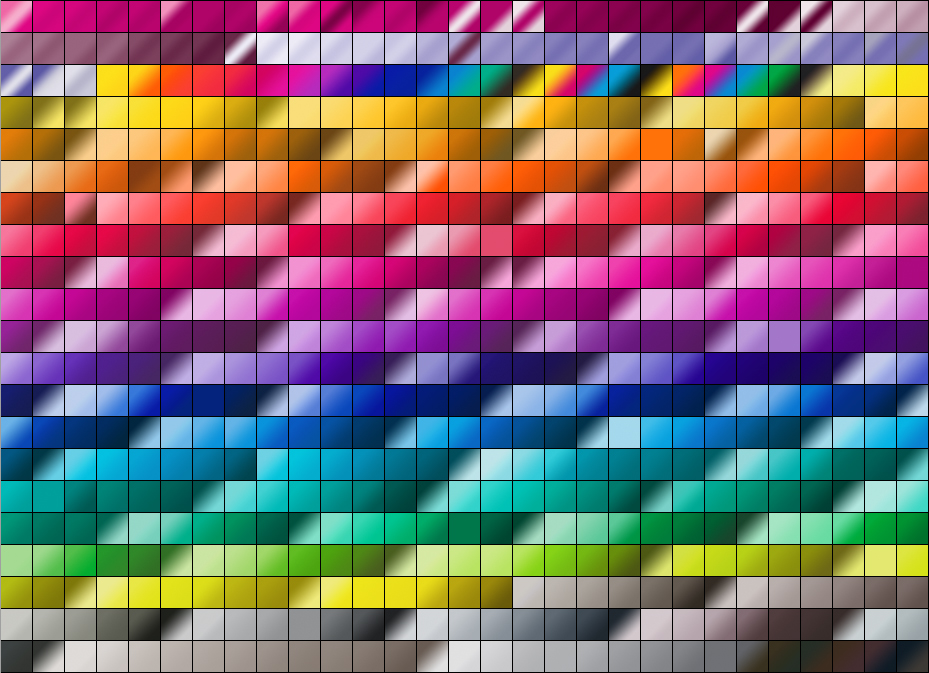
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.
В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.
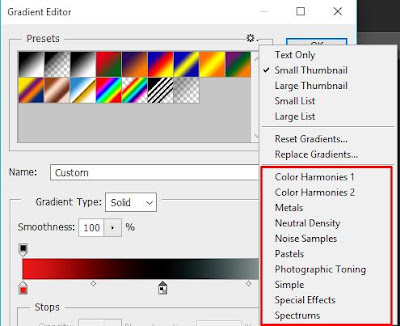
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента Gradient Editor
Режимы наложения и невидимость
Следующие опции — режимы наложения и степень невидимости. Здесь все просто. Невидимость определяет невидимость, а режимы наложения предлагают на выбор различные режимы наложения, подробно о которых я написал в статье Режимы наложения blending mode в Фотошопе.
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History.
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
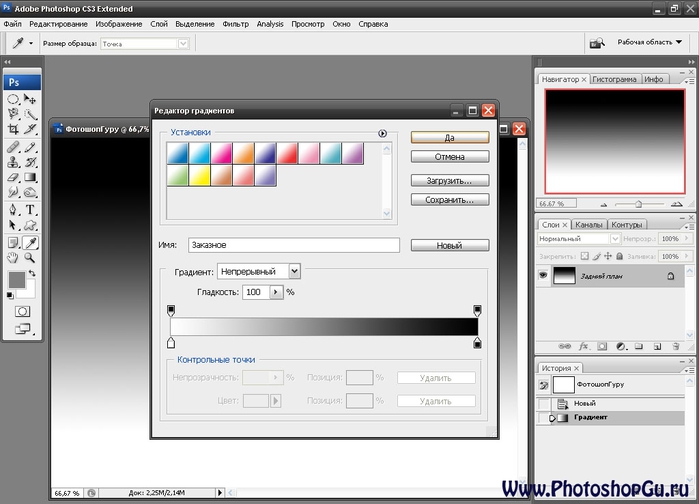
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor.
Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor.
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New. Градиент готов к употреблению.
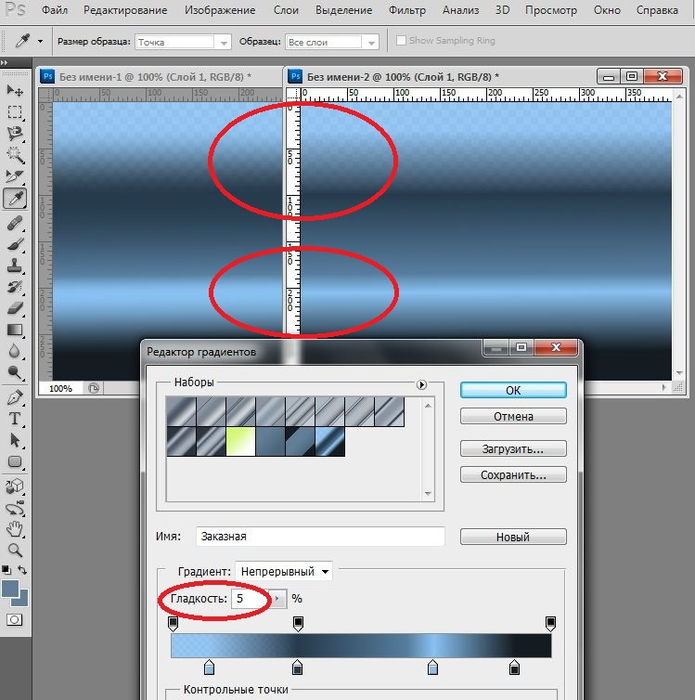
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
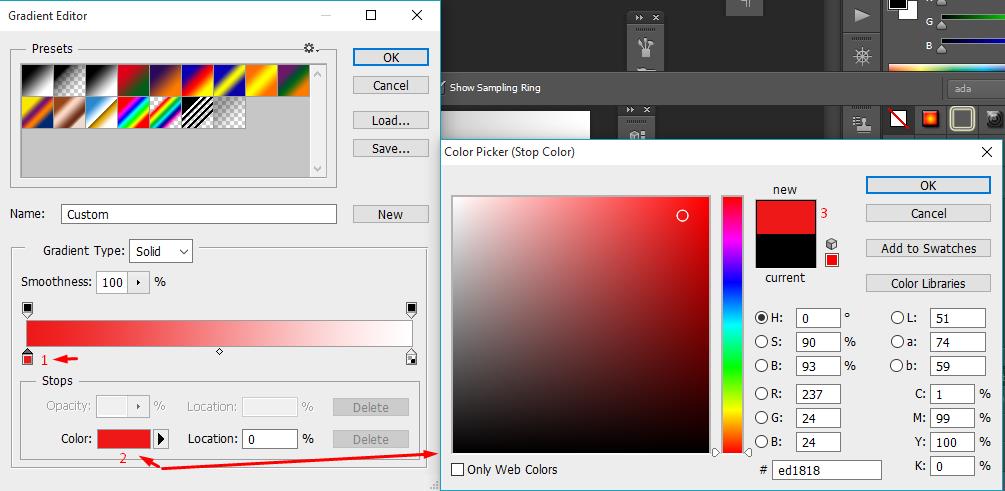
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.

- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Автор:
Дмитрий Веровски
Как в фотошопе залить градиентом фигуру
Как наложить градиент на фигуру в фотошопе. Что такое градиент. Создаем новый документ
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиент
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиент
Зеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать для смешения цветов нужным образом.
При этом может потребоваться выбрать для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
В прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых о
Рисование фигур с помощью инструментов Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол поворота заливки и обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Полное руководство по инструменту Gradient Tool в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для получения модного образа.

Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений.Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с помощью монохромных оттенков.
Следуйте инструкциям, чтобы узнать об особенностях инструмента Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений. После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по инструменту «Градиент» в Illustrator.
Градиентная заливка
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов в программе. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии из одной точки в другую.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки в угловом градиенте определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент похож на отражение в том, что он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба.Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
Библиотека градиентов
Adobe Photoshop предлагает огромную библиотеку предустановленных градиентных заливок, когда выбран инструмент Gradient Tool (G) . Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
При активации вы увидите выбранные Photoshop градиенты по умолчанию. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Пользовательские градиенты
Щелкните диалоговое окно градиентной заливки , чтобы открыть редактор градиентов для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
Градиенты могут быть созданы как градиент типа solid или noise . Сплошные градиенты — это плавный переход между двумя или более цветами, а градиенты noise имеют более случайную дисперсию оттенков.
Создание сплошного градиента
Если тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.
- Гладкость: Влияет на переход цвета в градиенте. При 100% ваш градиент создает более плавный переход; значения менее 100% переходят более резко.
- Color Stop: Указывает цвета в градиенте. Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета.
- Средняя точка: Эта форма ромба управляет потоком вашего градиента. По умолчанию средняя точка равна средней точке, или 50%, между точками цвета для плавного градиента. Вы можете перемещать среднюю точку, чтобы настроить переход и поток.

- Остановка непрозрачности: Эти остановки, расположенные над отметкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Остановки .Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
- Расположение: Влияет на фактическое расположение точек цвета и непрозрачности. Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка.
- Удалить: Позволяет удалить границы цвета или непрозрачности в пределах ползунка градиента. Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
- Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над , ползунок для значений непрозрачности , или ниже , ползунок для остановок цвета .

Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите Новый , чтобы добавить его в свою библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
Создание градиента шума
Сразу видно, что градиенты noise кардинально отличаются от плавных градиентов.Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше, чем 20% создаст отчетливые цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими. Значения меньше 20% будут напоминать плавный градиент.
- Цветовая модель: Выберите из цветовых режимов RGB , HSB и LAB .
 RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума. - Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, ползунок добавляет шум прозрачности, обозначенный шаблоном шахматной доски .
- Произвольный: Щелкните, чтобы рандомизировать оттенки, присутствующие в ползунке градиента.

Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию в сочетании с моим градиентом.
Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панель Layers . Настройте внешний вид вашего изображения с помощью ползунков цвета.
Добавьте новый слой на панель «Слои », затем создайте собственный сплошной градиент с помощью редактора градиентов , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.
Чтобы связать градиент с вашей фотографией, настройте Blend Mode на Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Лицензируйте потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информационными статьями:
.Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет.В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет вам выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала нажать и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настроить на верхней горизонтальной панели инструментов. Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.
- Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.
 Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет. - Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, куда вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии перед тем, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент. Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.

ios — Как заполнить форму градиентом в SwiftUI
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Как наложить градиент в фотошопе. Как сделать градиент в фотошопе
На этом уроке мы с вами продолжим изучать инструменты в программе Photoshop , а так же их настройки.
Теперь настала очередь рассмотреть в работе два таких инструмента, как градиент и заливка в Photoshop .
Инструмент ГРАДИЕНТ в Photoshop.
Давайте рассмотрим настройки инструмента градиент в Photoshop .
Если мы нажмем маленькую черную стрелочку в редактировании градиента , то увидим представленные наборы градиентов.
Если мы перейдем по стрелочке, которую я обвела на рисунке красным цветом, то у нас откроется диалоговое окно, где мы можем создать новый градиент, переименовать или удалить его; далее следуют настройки миниатюр и управление наборами. В общем-то, многие из таких настроек мы с вами уже разбирали при изучении инструмента кисть .
Давайте рассмотрим на примере.
Выбираем инструмент градиент , затем выбираем подходящий нам цвет градиента в настройках данного инструмента (показано на рисунке выше).
Теперь мы, к примеру, можем изменить параметр непрозрачности данному градиенту и получим:
Создание градиента в Photoshop.
Щелкаем левой кнопкой мыши по градиенту в его настройках.
У нас открывается диалоговое окно редактора градиента. Нижние ползунки (на рисунке один из них я обвела красным цветом) отвечают за цвет градиента в Photoshop , а верхние — за прозрачность градиента :
Лишние ползунки (значки) можно удалять: щелкнул по нему (выделил) и удалил.
Обозначить начальную точку градиента, т.е. задать ей цвет: щелкаем по ней и в строке ЦВЕТ выбираем необходимый нам цвет.
Если у градиента в Photoshop присутствует только начальная и конечная точки (ползунки), т.к. остальные ползунки мы удалили, то на градиенте будет присутствовать, так называемая, средняя точка цвета , передвигая которую, мы будем регулировать границы градиента.
Подведя к полоске градиента и щелкнув по пустому месту на ней, мы можем, при необходимости, создать новый ползунок (флажок).
Щелкнув по верхнему ползуночку мы можем изменить непрозрачность цвета, щелкнув по строке НЕПРОЗРАЧНОСТЬ и поставив, к примеру, непрозрачность 50%.
Что мы видим? В полосе градиента нам стала видна шахматка, что и означает непрозрачность цвета.
Следующие пять кнопок в настройках инструмента градиент в Photoshop обозначают вид градиента: линейный, радиальный, конусовидный, зеркальный и ромбовидный градиент .
Чуть выше мы рассматривали рисование линейным градиентом (первая кнопочка вида). Остальными попробуйте порисовать сами — работают они точно так же.
Левый край градиента — это начало градиента, т.е. откуда мы начинаем проводить линию, используя инструмент градиент.
Остальные настройки градиента в Photoshop.
Так же в настройках инструмента градиент в Photoshop можно изменить РЕЖИМ , НЕПРОЗРАЧНОСТЬ , использовать ИНВЕРСИЮ (поменять в градиенте местами цвета, т.е. начальный цвет станет конечным и наоборот).
Инструмент ЗАЛИВКА в Photoshop.
Инструмент заливка в Photoshop очень прост в использовании. Выбираем в палитре цветов нужный нам цвет, щелкаем по слою и он целиком заливается в выбранный нами цвет.
Давайте рассмотрим его настройки.
Залить слой можно основным цветом , а можно и узором (в другой версии фотошопа называется — регулярный ).
Если мы выбираем заливку узором , то нам будут предложены варианты этих самых узоров.
Нажав на маленькую черную стрелочку (на рисунке я обвела ее красным цветом) у нас откроются дополнительные папочки с узорами. Вы можете дополнительные узоры как добавить, так и заменить ими узоры по умолчанию.
Для возврата узоров, которые стояли по умолчанию, выбираете команду ВОССТАНОВИТЬ УЗОРЫ .
Так же заливку в Photoshop можно выполнять, выбрав в МЕНЮ команду ВЫПОЛНИТЬ ЗАЛИВКУ . Откроется диалоговое окно, в котором нам предложат выбрать цвет заливки: основной или фоновый цвет, цвет (откроется палитра цветов), узор, черный, серый 50% или белый .
А так же выбрать режимы и непрозрачность .
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое градиент
Градиентом в компьютерной графике называют плавный переход от одного цвета к другому или плавный переход от цвета к прозрачности. Его используют очень часто для создания разнообразнейших эффектов.Примеры градиентов:
Как сделать градиентную заливку в Photoshop?
Для работы с градиентом используют инструмент Gradient (Градиент)на панели инструментов Photoshop и делают это таким образом:
- выделить область, которую нужно заполнить градиентной заливкой.
 Если область не выделить, то будет залит весь слой;
Если область не выделить, то будет залит весь слой; - активизировать инструмент Gradient (Градиент) на панели инструментов Photoshop или нажать клавишу «G» на клавиатуре;
- установить нужные параметры градиента на панели настраивания параметров;
- щелкнуть мышью в том месте изображения, где должен начинаться градиент и потом протянуть мышь с нажатой левой кнопкой к конечной точке градиента.
Панель настраивания параметров градиента
Панель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы:Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop.

Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов.
Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление.
Рядом с полем Градиентов расположены кнопки:
| Кнопка Линейный градиент — для создания градиентного заливания с переходом цвета или прозрачности по прямой линии вдоль определенного пользователем направления. Включена по умолчанию. | |
| Кнопка Радиальный градиент — переход цвета или прозрачности осуществляется равномерно во все стороны от точки, указанной пользователем. | |
| Кнопка Конусообразный градиент — переход цвета или прозрачности осуществляется по спирали. | |
Кнопка Зеркальный градиент — переход цвета или прозрачности осуществляется по прямой линии с зеркальным отображением относительно начальной точки градиента. | |
| Кнопка Ромбовидный градиент — переход цвета или прозрачности осуществляется по диагоналям ромба от его центра. |
Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов.
Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение). Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте.

Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный.
Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента.
Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области.
Что такое редактор градиентов?
Редактор градиентов — это диалоговое окно, в котором задаются настройки градиента
Чтобы вызвать Редактора градиентов, нужно щелкнуть мышью по изображению градиента на панели параметров инструмента Gradient (Градиент). В результате на экране появится окно редактора.
Верхнюю часть занимает палитра заданных градиентов, справа — кнопки Загрузить и Сохранить. Градиенты можно сохранять в файле и загружать из файла.
Градиенты можно сохранять в файле и загружать из файла.
Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый).
Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой.
Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета:
Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой).
Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера.
Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера.
В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах.
Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого.
Как загрузить градиент из коллекции готовых градиентов Photoshop?
Если вы скачали файл с набором градиентов (скачать можно ), то его нужно загрузить в фотошоп.Есть два простых способа:
1 способ.
1.Откройте редактор градиентов Photoshop
2. Нажмите в окне редактора кнопку Load (Загрузить)
Нажмите в окне редактора кнопку Load (Загрузить)
3.Выберите в открывшемся окне файл градиента.
(Примечание: файлы градиентов обычно скачивают в виде архива, сначала нужно распаковать архивный файл)
2 способ.
1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами)
2.Выберите в списке Preset Type (Тип набора) — Gradients (Градиенты)
3.Нажмите в окне Load (Загрузить)
4.Выберите в открывшемся окне файл градиента.
Сегодня речь пойдёт о градиенте в фотошопе . Градиент — это важный инструмент фотошопа. В этом уроке я научу вас пользоваться им. Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Для начала давайте выясним, что такое градиент. Градиент — это заливка с плавным переходом нескольких (двух и более) цветов друг в друга.
Фотошоп позволяет заливать градиентом новый или уже существующий слой, а также градиент используется в стилях слоя (подробнее о стилях читайте в уроке « «). Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Как создать градиент в фотошопе
Инструмент Gradient (Градиент) находится в панели инструментов слева, иконка выглядит так:
Нажав на эту иконку вы увидите сверху настройки градиента:
Нажав на полоску градиента вы попадете в Gradient Editor (Редактор градиента). Здесь задаётся количество точек и цвета переходов. Стандартный набор градиентов должен выглядеть примерно таким образом:
Если вы нажмёте на стрелку, то откроется список всех установленных в фотошоп градиентов:
Чтобы установить новый градиент, нужно положить файл формата.grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе . В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
Затем нажмите кнопку New, и ваш градиент будет сохранён. Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
А теперь рассмотрим остальные настройки градиента в фотошопе.
Виды градиента
Всего существует 5 видов градиента в фотошопе.
— Линейный (Linear). Градиент строится по прямой линии по заданному направлению:
— Радиальный (Radial). Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
— Конус (Angle). Градиент строится по кругу, начиная из заданной точки:
— Зеркальный (Reflected). Этот градиент представляет собой 2 линейный градиента, распространяющихся в противоположных направлениях:
— Ромб (Diamond). Градиент строится по форме ромба:
Режимы наложения градиента
Галочка Reverse инвертирует цвета градиента:
Transparency позволяет использовать непрозрачный градиент.
В принципе это всё, что я хотел рассказать вам о градиенте в фотошопе . С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
На этом я прощаюсь с вами до следующего урока photoshop и желаю вам творческих успехов.
P.S. Не забывайте оставлять комментарии 🙂
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов.
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать-то, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Этот урок посвящен созданию градиентов в Фотошопе.
Инструмент для создания градиентов находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый.
Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый» .
Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый» .
Приступаем…
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства. Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и также положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить» .
Итак, давайте окрасим одну из точек в какой-нибудь цвет. Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
Дальнейшие действия сводятся к добавлению контрольных точек, присваивание им цвета и перемещение из вдоль градиента. Я создал вот такой градиент:
Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый» . Наш градиент появится внизу набора.
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1 ) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2 ):
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3 ) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3 ).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type) — есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4 ) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6 ).
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt .
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3 ). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8 ), установите для него свой цвет, в поле Имя (Name) (10 ) введите его название и нажмите кнопку Новый (New) (11 ), ваш градиент появится в окошке Наборы (Presets), нажмите ok .
Перевод: Оксана Гудкова ;
Хитрости Теней И Градиентов В Photoshop И Веб-Дизайне / WAYUP
Размышляя о том, какие же сайты становятся более успешными, мы видим, что бесспорными победителями являются те, которые предлагают удобный функционал. Но, как известно, функциональность проекта – это еще не всё и не менее важными в успехе проекта являются эстетика и визуальные детали, которые и влияют на успешность этого самого функционала. Сегодня мы рассмотрим такие эффекты визуализации, как тени и градиенты.
Сегодня мы рассмотрим такие эффекты визуализации, как тени и градиенты.
Несмотря на то, что в тренде плоский веб-дизайн, лёгкие эффекты тени добавляют некий шарм всему сайту. Как правило, их используют в небольшом количестве и исключительно для того, чтобы либо подчеркнуть главное, либо исключительно для красоты. Рассуждая об эффекте глубины, мы уже затрагивали тему теней, поэтому слишком уж подробно не будем рассматривать их использование, но новые примеры, конечно, приведем.
Остановимся на том, как более экстравагантно их можно применить, какими именно они могут быть и отчего зависят, и, разумеется, какими способами создать их в Photoshop, ибо хитростей существует очень много.
Светотеневой дизайнИзображения или элементы с тенями, кажется, парят, в буквальном смысле, над страницей сайта. Соответственно, пользователь хочет их потрогать, покликать по ним. Обычно такие эффекты используют для кнопок или пунктов, линий меню. Они появляются при наведении курсора мышки и сигнализируют о том, что элементы активны. Другой вариант теней встречается в формах регистрации. Поля ввода изначально имеют тусклый вид и только после того, как пользователь кликает по ним курсором мышки, они приобретают яркий цвет, сигнализируя о своей активности.
Другой вариант теней встречается в формах регистрации. Поля ввода изначально имеют тусклый вид и только после того, как пользователь кликает по ним курсором мышки, они приобретают яркий цвет, сигнализируя о своей активности.
Тень позволяет создать на странице сайта визуальную иерархию всех элементов. Законы физики таковы, что все предметы могут находиться рядом друг с другом, но не могут проходить сквозь друг друга. А значит, предметы, находящиеся рядом, отбрасывают тень на соседа и отражают свет. Таким образом, графический интерфейс базируется на основах трехмерного пространства и законов светотени.
Material Design от Google базируется на законах физики очень глубоко и очень жестко, поэтому пользователю легко понять интерфейс, его смысл. Если не было бы маломальских теней, не было бы ясно, что активно, по сути, а что нет.
Кроме этого, тени создаются разными по размеру. Зачастую увидеть такое можно на кнопках, когда при наведении курсора тень имеет один размер, при нажатии — другой, а в статическом варианте её еще меньше или нет вообще.
Но главное в использование теней в веб-дизайне – визуальная реалистичность. И достигнуть этого можно, например, 26 способами, дополнительно придав объем нужному объекту, будь то изображение или текстовой блок.
Весьма необычный сайт в типографском стиле, особенно на фоне преобладающего большинства сайтов с плоским плиточным интерфейсом. Нас интересует использование теней в меню, что появляются за текстом при наведении мышки. При этом также оформлены и почти все ссылки на сайте.
Веб-дизайн данного проекта выполнен по всем нынешним стандартам, но вот некоторые важные изображения оформлены тенями. Эти тени почти незаметны, особенно на сиреневом фоне, но они есть и, тем самым, создается иерархический вид по отношению к кнопкам и текстовым блокам.
Аналогично выглядят и проекты Alfred, Corvus Design, Squarespace, «Тарелка столовая», Greek Shadows, WaveOC. В каждом из них тени применялись либо для выделения изображений, либо для пунктов меню, либо для отдельных элементов интерфейса. Но при этом каждый такой дизайн является современным, новаторским в той или иной степени, даже авторские работы есть.
Но при этом каждый такой дизайн является современным, новаторским в той или иной степени, даже авторские работы есть.
Также обратим внимание на тени в логотипах и тени от изображений, которые удачно вписываются в общую стилистику работ. Это блог Kelli Anderson, Blue Hosting и сайт производителя виски Woodinville Whiskey Co.
Photoshop и тениСамым простым способом создания тени от объекта в Photoshop является использование стиля слоя. И практически для всех это понятно и удобно. Но иногда такой способ играет только во зло веб-дизайнерам. Новички стараются работать только со стилем, используя, тем самым, один и тот же способ. В результате – удивляются, как это мастерам удается создать более эффектное изображение со сложной, градиентной тенью, имеющей еще и необычный вид. Но выход из сложных ситуаций есть.
Необычная теньНеобычный эффект тени скорее напомнит расслоение и неправильное выравнивание текста. Достаточно часто его можно видеть в разных вариациях на логотипах, объявлениях о скидках в интернет-магазинах, сайтах в типографическом стиле или в элементах ретро.
Достаточно часто его можно видеть в разных вариациях на логотипах, объявлениях о скидках в интернет-магазинах, сайтах в типографическом стиле или в элементах ретро.
Создадим новый текстовой слой с некоторым текстом (web) и установим справа в слоях значение Заливка в 0%. Обратите внимание, не прозрачность, а именно Заливка, ибо она позволит эффектам слоя быть видимым, а Непрозрачность скроет и их.
Шаг 2Переходим на свойства наложения текстового слоя и выбираем обводку. Её ширину устанавливайте так, как вам больше нравится, но лучше, если каждый элемент буквы был бы четко виден, без округлостей и жестких углов одновременно.
Шаг 3Здесь же в окне выбираем Тень. Экспериментируйте и подбирайте экстравагантные варианты. Чем меньше значение Размера и Размаха, тем Тень будет жестче.
Многие полагают, что если Заливка слоя установлена на 0%, то Тень должна быть видима и проходить насквозь существующий Текст. Но это не так. Она все равно будет скрыта в тех местах, где это необходимо по законам физики. Но решение есть.
Но это не так. Она все равно будет скрыта в тех местах, где это необходимо по законам физики. Но решение есть.
Закрывайте окошко свойств и обратите внимание на значок Fx справа у текстового слоя, с которым мы работали. Кликайте по нему ПКМ и выберите опцию «Образовать Слой». Вот теперь все эффекты, которые были созданы, как эффекты наложения, разбиты на слои и с ними можно работать отдельно друг от друга. Более того, Тень теперь прошла сквозь Заливку и стала видимой, таким образом нарушив законы физики.
Такой вариант создания и работы с тенью позволяет добиться самых разных эффектов, сложных и замысловатых образов. Можно даже размножить количество слоев с тенью и сделать её ступенчатой, разных оттенков и цветов.
Сложные тени в PhotoshopДругим вариантом данного эффекта является более сложное использование тени, которое и создавать чуть более кропотливо. Если рассмотреть изображение с образцами в начале нашей статьи, то речь идет о Тенях с 13 по 26 номер. Они бывают на уголках и в центре, только в центре или только на уголках. При этом визуально создается ощущение того, что углы самого объекта слегка загнуты вверх. Оптический обман, иллюзия, достигаемая градиентами.
Они бывают на уголках и в центре, только в центре или только на уголках. При этом визуально создается ощущение того, что углы самого объекта слегка загнуты вверх. Оптический обман, иллюзия, достигаемая градиентами.
Градиенты играют большую роль в веб-дизайне. Они позволяют и установить направление Света и падения Тени от объекта, и создавать удивительные эффекты. И все это при том, что в моде плоский, строгий дизайн.
Шаг 1Создадим некий объект, например, прямоугольник и растрируем его. Тень же в данном случае будем создавать иначе, нежели чем с помощью Стиля слоя. Можно, и как в примере выше, создать Тень и разбить получившееся на слои, но затем будет гораздо сложнее работать с градиентами. Для нас проще было бы так…
Создадим копию слоя с прямоугольником и немного сдвинем его вниз (или в иную часть, где будет наша Тень). Все, что просвечивается лишнее – удаляем Ластиком и корректируем длину будущей Тени.
Шаг 2С помощью Трансформирования (Ctrl + T) данную линию-тень можно немного увеличить по высоте. Это удобно визуально для работы, да и затем лишнее можно будет спрятать под Слой с объектом.
Это удобно визуально для работы, да и затем лишнее можно будет спрятать под Слой с объектом.
Теперь переходим на Стиль слоя и поверх данной линии-тени накладываем Градиент. Выбираете тот, что вам удобнее и более подходит под задачу. Стиль – Зеркальный, угол 180. Это даст возможность установить Тень на углах, а осветление в центре будет мягким и ровным. Два раза кликаем по полю Градиента и появляется редактор.
Здесь можно выбрать вариацию заливки, установить нужные цвета (выделяя булавочки под полем). В данном случае мы выбрали третий сверху вариант и его отредактировали. Экспериментируйте и подбирайте такой вариант, какой вам более приглянется.
Шаг 4Тень не бывает четкой. Обычно. Поэтому теперь к данному Слою применяем Фильтры -> Размытие -> Размытие по Гауссу и также аккуратно размываем Тень. То, что Тень далеко отстаёт от объекта – не страшно. Тень представляет собой отдельный слой, его можно двигать, дополнительно вернуться в редактирование эффектов и доработать градиент, в случае необходимости.
По факту, наша Тень от объекта создана, но выглядит все в целом не слишком примечательно. Почему? Опять же – законы физики. Тень не может быть без Света, но Света в нашем случае нет. Объект полностью плоский и Тень выглядите как нечто чужеродное, лишнее.
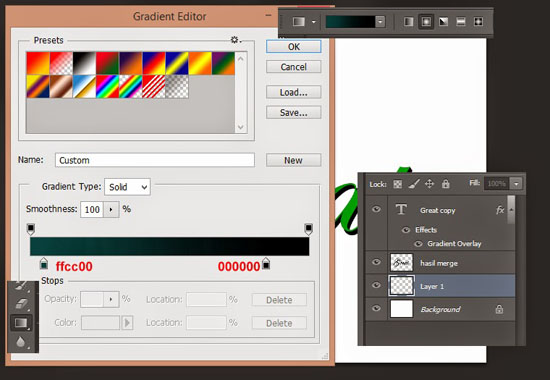
Именно поэтому придется раскрасить сам прямоугольник. Переходим на этот слой (с прямоугольником) и выбираем Стили Наложения -> Градиент. В Photoshop есть много наборов градиентов, которые изначально еще не загружены. Стиль Ромб и два раза кликаем по полю Градиент, чтобы появилось Окно редактора.
Нажимаем шестеренку и выбираем коллекцию Пастель. Мы взяли «Желтый, зеленый, голубой» и изменили его так, чтобы использовались только голубые оттенки.
Если на объект не накладывается градиент, то изначально выделите его, залейте любым цветом и затем переходите на редактирование Стиля Наложения.
Добавьте обводку, если есть желание. Причем разный стиль Обводки придаст и разное восприятие объекта.
Причем разный стиль Обводки придаст и разное восприятие объекта.
Шаг 6
В целом, у нас готова самая обычная, но красивая и сложная тень. Можно сделать её только на углах или как-то вытянуть, это уже достигается с помощью Трансформирования -> Деформация.
Таким образом, создавать тени несложно. Если проект предполагает наличие статичной информации, то такие вариации оформления вполне приемлемы.
Asus также использовали легкую тень под линией меню, объектами. Выглядит словно линия, но при взаимодействии создается эффект тени.
Пример сложной Тени можно увидеть в меню проекта Greek Shadow, под слайдером Atiba Mobile (здесь тень была увеличен по центру), dascolabarbers.com также использует тень на углах, за лентой меню.
Роль градиента
Не стоит забывать, что градиенты позволяют создавать игру светотени на самом объекте, «без» или «с» использования внешних теней. Например, объёмные панели меню, инфоблоков, границ. Они кажутся объемными, но при этом Тени, вроде, не имеют. На самом деле не так, имеют. Наглядный пример сайт Apple. Каждый инфоблок обладает тенью, градиентом и заметьте, как падает свет. От этого зависит визуальная выпуклость объекта, будто он «надутый» внизу.
Они кажутся объемными, но при этом Тени, вроде, не имеют. На самом деле не так, имеют. Наглядный пример сайт Apple. Каждый инфоблок обладает тенью, градиентом и заметьте, как падает свет. От этого зависит визуальная выпуклость объекта, будто он «надутый» внизу.
Дизайн сайта NVidia тоже использует градиенты для придания объема, но можно заметить и крохотные тени под объектами.
ИтогиТаким образом, небольшая, скромная тень позволяет придать объем сайту, дает возможность пользователям понять, как объекты интерфейса связаны друг с другом, с какими можно взаимодействовать, а с какими нет. Градиенты и тени придают объем, создают иерархию и систематизируют всю информацию на странице.
Не бойтесь экспериментировать. Подбирайте и создавайте тени такими, какие подходят под стиль, моду, тренды. Аккуратные и уточнённые тени никогда не будут лишними.
Как сделать градиент в фотошопе | Soohar
Здравствуйте читатели сайта Soohar. ru В этом уроке из рубрики Photoshop КАК вы узнаете, как сделать градиент в фотошопе. Градиент это один из самых полезных инструментов в работе дизайнера. Он может придать вашему дизайну сглаживающий эффект, а при грамотном использовании, его можно применить для придания глубины каким-либо объектам или самой сцены. Урок рассчитан для новичков.
ru В этом уроке из рубрики Photoshop КАК вы узнаете, как сделать градиент в фотошопе. Градиент это один из самых полезных инструментов в работе дизайнера. Он может придать вашему дизайну сглаживающий эффект, а при грамотном использовании, его можно применить для придания глубины каким-либо объектам или самой сцены. Урок рассчитан для новичков.
1 — Где находится градиент
Градиeнт находится в панели инструментов. Он расположен в одном месте с инструментом заливки, поэтому, если вы его сразу не видите, нажмите и удерживайте значок с изображением ведра, чтобы появилось всплывающее меню:
2 — Как добавить градиент на холст
После того, как вы выбрали этот инструмент, наверху в строке меню, вы увидите небольшое превью грaдиента. Рядом с превью расположены иконки, которые позволяют выбрать тип градиeнта: линейный, радиальный, конусообразный, зеркальный, и ромбовидный:
Принцип добавления грaдиeнта похож на инструмент заливку, но с небольшим отличием. Например для того что бы сделать (добавить) заливку нужно просто выбрать цвет и кликнуть по холсту, но если вы попробуете таким же способом добавить грaдиeнт, то у вас ничего не выйдет. Это потому, что гpадиeнт имеет направление и ширину.
Например для того что бы сделать (добавить) заливку нужно просто выбрать цвет и кликнуть по холсту, но если вы попробуете таким же способом добавить грaдиeнт, то у вас ничего не выйдет. Это потому, что гpадиeнт имеет направление и ширину.
Для его добавления нужно кликнуть в одном месте и перетащить курсор по любой диагонали холста. Во время этого действия вы обнаружите как появится прямая линия. Обратите внимание на то, как выглядит градация перехода от одной точки (где вы зажали мышь) к другой (где вы ее отпустили). Если нажать кнопку и перетащить курсор на очень короткое расстояние, то вместо гpадиента вы обнаружите два контрастных цветовых пятна, и наоборот, если перетащите курсор далеко за пределы холста, то вы увидите, как появится плавная градация оттенков:
3 — Как настроить градиент
Теперь подробнее познакомимся с настройками этого инструмента. По умолчанию ваш гpадиeнт имеет те цвета, которые выбраны для кисти и для фона. (Например, если для кисти выбран черный цвет, а для фона белый, то градиент получится черно-белым). Для того, что бы изменить его цвет и другие параметры нужно кликнуть по пиктограмме предварительного просмотра:
Для того, что бы изменить его цвет и другие параметры нужно кликнуть по пиктограмме предварительного просмотра:
После чего откроется окно Gradiend Editor со всеми настройками:
В разделе Presets можно выбрать один предустановленных градиентов. В поле Name можно дать название. В поле Gradient Type можно выбрать один из двух типов. Обычно оставляют тип Solid. В поле Smoothness можно изменить мягкость градации цвета.
Как вы уже заметили, грaдиент имеет два цвета, но ведь вам ничего не помешает добавить столько оттенков, сколько захотите. Сделать это просто. Для этого кликните в месте где находятся ползунки оттенков:
После этого появится еще один ползунок:
Что бы изменить его цвет кликните по полю напротив слова Color, которое находится ниже:
Попробуйте изменить градацию перехода. Для этого передвиньте среднюю точку цвета, которая находится рядом с ползунком. Это позволит делать переходы цветов либо плавными, либо резкими:
Вы можете сохранить свой собственный градиент со всеми его настройками. Для этого нужно просто дать имя и нажать по кнопке New:
Для этого нужно просто дать имя и нажать по кнопке New:
4 — Виды гpaдиeнтoв
Как уже говорилось ранее градиенты бывают пяти видов — линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Ниже показаны примеры каждого из этих видов гpадиентoв:
Линейный (Linear)
Радиальный (Radial)
Конусообразный (Angel)
Зеркальный (Reflected)
Ромбовидный (Diamond)
Ниже вы можете посмотреть короткое видео с демонстрацией создания и настройки гpадиента:
Похожий по теме урок: Как создать кисть Photoshop
Photoshop — вопросы об использовании градиентов в PS
Гонки в PS, много раз там будет круг полос. Эта проблема выросла в течение длительного времени, а большая картина особенно очевидна. С этой целью мы проверим много информации для поиска решений.
При использовании инструмента градиента в PS, там будет много круга полос. Граница очень очевидно, переход очень неестественно, некоторые картины особенно очевидны, даже слово над сплошным цветом, к этому у меня есть исследовали в течение нескольких месяцев, я ответил на этот пост, что я могу найти в Интернете, который собирается подвести итог.:
Граница очень очевидно, переход очень неестественно, некоторые картины особенно очевидны, даже слово над сплошным цветом, к этому у меня есть исследовали в течение нескольких месяцев, я ответил на этот пост, что я могу найти в Интернете, который собирается подвести итог.:
Во-первых, это аппаратная проблема?
Нет, нет высокого человека, чтобы использовать художественную витрину, а некоторые до сих пор. Больше невозможно проблема видеокарты, просто картинка, какая видеокарта не может отображать! Не является проблемой числа компьютеров, теперь компьютера, у вас есть только диск по умолчанию является 32-битным истинным цветом, не нужно тонировать вообще. Некоторые люди использовали красную школу-паук после школы, но нет решая, но это более очевидно! Но это не абсолютно, иногда некоторые проявления могут облегчить такие ситуации.
Во-вторых, это проблема программного обеспечения?
Это возможно, но не уверен, что PS генерирует простой параметр может быть установлен, но он все еще будет иметь его позже. С этой целью я намеренно попробовал, потянув черный квадрат в белом холсте, а затем выполнял гауссовский размытие, появится уровень цвета. То же самое верно для использования мягкой живописи на холсте.
С этой целью я намеренно попробовал, потянув черный квадрат в белом холсте, а затем выполнял гауссовский размытие, появится уровень цвета. То же самое верно для использования мягкой живописи на холсте.
В-третьих, это проблема?
Нет, никакой разницы между имитацией градиента не может быть использован, и способ добавления пеструю метода нет никакого эффекта. Же градиент, отображается в 8, 16, 32, или в одиночку новый документ, 8-битовый переход является наиболее мягким, так что нет места в глубину, тем более тонким, но тем меньше он является изысканным. Изменение DPI никакого эффекта, 72-300 DPI пытается, нет никакой разницы.
В-четвертых, как решить?
Все методы в Интернете попробовали это, не влияют.
Существует старый способ сделать действие PS, чтобы сказать, что он может быть гладким, и это не бесполезно. Что касается тех, кто меняет видеокарт отображения, это 2B мысленно отключена, не обращайте внимания на него.
Существует первый градиент имитации, упреждающие, а затем размытые, там бесполезны, Gauss такой же, как цветной порядок.
Существует также способ получить лучший переходный цвет, близкий к фону, вы можете гармонировать, этот метод не практичен, даже если он может быть эффективно использован.
Также есть градиент, чтобы сделать градиент со стилем слоя, который неудобно, а другой — это то же самое, что и эффект.
Наконец, временное решение от нашего эксперимента использовать кисть, градиент кисти более естественно. Если вы не можете увидеть очевидные цветов в 100%, только немного внешнем виде, независимо от того, сколько вы положили его , Градиент, порожденная кисть не отличался по глубине 8 и 16 бита, но там было большое изменение в 32, но 32 нормальных условиях были абсолютно использованы в течение 10 лет.
Суммировать
Это может быть проблема алгоритма в программном обеспечении PS. Когда мы смотрим на картину, картины этих мастеров не имеют этой проблемы, поэтому я не знаю , как бороться с ним. Какой большой бог может связаться с Adobe? Задать вопрос что здесь происходит.
PS: Конечно, вы можете также рекомендовать передний конец, чтобы сделать эффект градиента ~
Как настроить и использовать инструмент Photoshop Gradient Tool
Несмотря на простое название, инструмент градиента невероятно гибок. Вы можете настроить практически все параметры и использовать их по-разному.
В этой статье я покажу вам, как использовать его в полной мере.
Инструмент «Градиент» находится на той же панели инструментов, что и инструмент «Заливка», поэтому с первого взгляда вы можете его не заметить. Нажмите и удерживайте инструмент «Заливка», чтобы открыть всплывающее меню, затем выберите инструмент «Градиент».
Вы используете инструмент «Градиент», чтобы сделать плавный переход между несколькими цветами. И одна из первых вещей, которую вы можете настроить, — это цвета, между которыми вы хотите выполнить переход.
При активном инструменте «Градиент» вы увидите образец в левой части панели параметров. Щелкнув маленькую стрелку рядом с ним, вы откроете средство выбора градиента, которое включает в себя несколько предустановленных градиентов. И щелкнув значок шестеренки справа от этого, вы откроете меню настроек, где вы можете:
Щелкнув маленькую стрелку рядом с ним, вы откроете средство выбора градиента, которое включает в себя несколько предустановленных градиентов. И щелкнув значок шестеренки справа от этого, вы откроете меню настроек, где вы можете:
- загрузить больше пресетов
- добавить новые пресеты
- настроить окно дисплея.
Если ни один из пресетов не подходит вам, вы можете настроить новый градиент, дважды щелкнув образец, чтобы открыть окно редактора градиентов. Здесь вы увидите полосу с текущим градиентом, а также набор ползунков, которые вы можете использовать для создания нужного вам градиента. Верхние ползунки регулируют непрозрачность, а нижние — цвет. Если вам нужно больше цветов, просто нажмите на градиент в нужном месте.
Помимо выбора цветов, вы также можете выбрать начальную и конечную точки градиента.
Рядом с образцом вы увидите пять значков, представляющих пять различных типов градиентов, которые вы можете применить: линейный, радиальный, угловой, отраженный и алмазный.
Градиент Linear будет постепенно переходить ваши цвета по прямой линии от начальной точки к конечной.
Градиент Radial исходит из начальной точки в форме круга.
Градиент Angle будет переходить по часовой стрелке в направлении угла, образованного линией, соединяющей начальную и конечную точки.
Градиент Reflected создает зеркальный эффект, используя начальную точку в качестве центра.
Наконец, градиент Diamond исходит из начальной точки в форме ромба.
Рядом со значками градиента находятся два выпадающих меню. Первый позволяет вам установить режим изгиба (как ваш градиент повлияет на все, что находится под ним). Второй показывает ползунок, который позволяет вам контролировать непрозрачность градиента.
Наконец, у вас есть три флажка:
- Reverse , который меняет порядок цветов вашего градиента
- Dither , что сделает переход более плавным
- Transparency , который применит непрозрачность из градиента.

В этом примере в верхней половине установлен флажок прозрачности, а в нижней половине нет:
Итак, теперь вы знаете, как работает инструмент «Градиент» и как его настроить.Теперь позвольте мне показать вам, как вы можете использовать его, чтобы придать вашим изображениям модный вид.
Сначала выберите фотографию, которую хотите изменить. Хотя здесь нет правильного или неправильного, некоторые фотографии лучше подходят для такого эффекта, чем другие. (например, что-то, что выглядит винтажно, или вычурный портрет).
Затем сделайте его черно-белым, применив корректирующий слой «Черно-белое».
Затем добавьте новый слой поверх этого корректирующего слоя, который вы только что добавили, либо выбрав «Слой» -> «Новый слой» в меню, либо нажав кнопку «Новый слой» в нижней части панели слоев.
Теперь создайте свой градиент в этом слое, выбрав любые цвета и углы, которые вы предпочитаете.
Наконец, установите Режим наложения на Экран.
Инструмент «Градиент» дает вам бесконечные возможности для добавления эффектов к вашим фотографиям. Начните экспериментировать и получайте удовольствие.
Инструмент градиента Photoshop
Фото trumzz через iStock
Инструмент градиента Photoshop прост для понимания, поскольку он создает постепенное смешение цветов.
То есть там, где инструмент «Ведро с краской» применяет один и тот же цвет ко всему выделению, инструмент «Градиент» применяет несколько цветов, которые переходят от одного к другому.
Однако, несмотря на то, что легко понять, что такое инструмент градиента, немного сложнее понять, как его использовать в Photoshop.
Вот тут-то и пригодится этот урок.
Photoshop Gradient Tool: Как сделать градиент в PhotoshopПрежде всего, нам нужно изучить, как сделать градиент в Photoshop.
В приведенном ниже видеоролике Chris’ Tutorials подробно рассказывается о градиентах и о том, как их использовать.
Видео начинается с того, как использовать градиент, и дает обзор различных типов градиентов, доступных в Photoshop. Это включает в себя обсуждение того, где найти инструмент градиента в наборе инструментов Photoshop и как вносить коррективы в такие функции градиента, как непрозрачность.
Затем Крис демонстрирует, как использовать прозрачность в градиентах, объясняет, как редактировать и создавать новые градиенты, а также показывает, как применять градиенты к выбранным областям.
Для меня самым запутанным аспектом градиентов являются различные типы, которые обсуждаются в следующем разделе, и как использовать редактор градиентов.
Как вы можете видеть выше, редактор градиентов включает в себя множество инструментов, которые могут немного запутать новичков в Photoshop. Вот разбивка того, что делает каждый инструмент, согласно Adobe:
- Меню панели (A) — эта панель отображает распространенные типы градиентов.
 Обратите внимание, что эти градиенты не обязательно являются отображаемыми цветами, а скорее отображаемым шаблоном .
Обратите внимание, что эти градиенты не обязательно являются отображаемыми цветами, а скорее отображаемым шаблоном . - Ограничитель непрозрачности (B) — Ограничитель непрозрачности определяет уровень прозрачности. Обратите внимание, что для каждого цвета существует одна ступень непрозрачности. Чтобы отрегулировать непрозрачность, переместите маркер непрозрачности влево или вправо.
- Ограничитель цвета (C) — Ограничитель цвета определяет цвет градиента. Чтобы выбрать начальный цвет, щелкните левый маркер цвета под полосой градиента. Когда вы это сделаете, треугольник над ним станет черным, указывая на то, что цвет редактируется. Следуйте той же процедуре, чтобы изменить другие цвета градиента, обязательно используя соответствующую цветовую точку.
- Конечные значения (D) — Конечные значения выполняют ту же функцию, что и контрольные точки непрозрачности и цвета, за исключением этого случая, вы можете ввести число для непрозрачности и расположение контрольной точки непрозрачности и выбрать цвет из палитры и введите число для расположения цветовых остановок.

- Средняя точка (E) — средняя точка — это место, в котором градиент имеет равномерное сочетание двух цветов. Чтобы изменить его положение, перетащите ромб под полосой градиента влево или вправо.Кроме того, вы можете щелкнуть ромб и ввести значение местоположения.
Одной из лучших особенностей инструмента градиента является то, что существует множество различных типов градиентов, которые вы можете использовать. Как объясняется в этом руководстве Adobe, сюда входят следующие элементы:
Линейный градиент , переход от одного цвета к другому по прямой линии:
Радиальный градиент , переход от одного цвета к другому от центра круга наружу:
Угловые градиенты , которые переходят против часовой стрелки вокруг начальной точки:
Отраженные градиенты , которые переходят наружу от начальной точки в центре для зеркального отражения Effect:
Алмазные градиенты , какой переход наружу от начальной точки в центре в форме алмаза:
9002
Учить подробнее: Photoshop Gradient Tool Sevarized В дополнение к функциям, описанным выше, инструмент градиента Photoshop имеет другие параметры настройки, которые все низкий вам, чтобы создать градиент для удовлетворения ваших конкретных потребностей.
Выше показан длинный список режимов наложения, каждый из которых предлагает уникальный способ взаимодействия градиента со слоями под ним.
Справа от него вы можете увидеть ползунок непрозрачности, который определяет прозрачность градиента. Перемещение ползунка влево увеличивает прозрачность и показывает больше слоев под градиентом.
Снова перемещаем вправо три флажка:
- Обратный , который меняет порядок цветов градиента.
- Dither , который регулирует плавность перехода между цветами в градиенте.
- Прозрачность , который управляет применением непрозрачности градиента.
Инструмент градиента также имеет параметр градиента шума, показанный выше.
Градиент шума создается путем выбора цветов из заданного вами диапазона и последующего их случайного отображения.
В приведенных выше примерах вы можете видеть, как изменение шероховатости (которая определяет плавность перехода между цветами) приводит к совершенно другому виду градиентов.
Таким образом, у вас есть хорошее представление об использовании градиентов в Photoshop. Обязательно посмотрите полное видео в начале этой статьи, чтобы ознакомиться с тонкостями инструмента градиента в Photoshop.
Привет от PT!
Советы по постобработке фотографий
Заканчиваются фотографии, чтобы попрактиковаться в обработке фотографий?
Подарите себе бесконечную коллекцию прекрасных фотографий, открыв последние секреты создания потрясающих снимков в любом месте и в любое время, приняв участие в нашем 30-дневном конкурсе Creative Eye Challenge.
Руководство по картам градиента в Photoshop
by Alec Druggan, 27 сентября 2019 г. Карты градиента являются одним из этих корректирующих слоев, и они позволяют вам творчески окрашивать изображения. Как применить и наилучшим образом использовать карты градиента в Photoshop CC?
Существует два основных способа использования инструментов Photoshop CC Карты градиента . Вы можете раскрашивать изображения в качестве наложения и заменять изображение несколькими, обычно двумя, тонами.Замена цвета включает черно-белые изображения, но этот инструмент позволяет выбрать любые два цвета, а не две базовые тональности.
Вы можете раскрашивать изображения в качестве наложения и заменять изображение несколькими, обычно двумя, тонами.Замена цвета включает черно-белые изображения, но этот инструмент позволяет выбрать любые два цвета, а не две базовые тональности.
Вы также можете использовать карты градиента для создания градиента между двумя цветами, которые затем можно использовать вместо черного и белого.
Карты градиента позволяют лучше контролировать контрастность и настроение при преобразовании фотографий в черно-белые.
В этом руководстве мы рассмотрим следующее:
- Что такое карты градиента Photoshop CC?
- Как использовать карты градиента Photoshop CC?
- Как лучше всего использовать карты градиента Photoshop CC?
Мы обсудим как общие советы, так и пошаговые правки, так что давайте сразу!
Прежде чем мы начнем, убедитесь, что Photoshop загружен на ваше устройство.Вы можете приобрести Photoshop в рамках плана Adobe Creative Cloud всего за 9,99 долларов США в месяц.
Карты градиента — это инструмент Photoshop CC, который создает новый корректирующий слой, который выбирает новый цвет для каждого пикселя определенного значения. С точки зрения непрофессионала, самые темные области вашего градиента заменяют тени и нижнюю часть вашего изображения, середина заменяет общую экспозицию, а конец заменяет ваши блики.
Если вы хотите разобраться в базовой цветовой градации с помощью Gradient Maps , ознакомьтесь с этим руководством.Другие хорошие уроки включают этот, в котором используются как карты градиента, так и режимы наложения .
Как работают карты градиента?Возьмите это изображение, например:
Если мы применим базовую Градиентную маску к этому слою, используя градиент от черного к белому, вот что мы получим:
Это довольно легко понять в черно-белом . Темные области более черные, светлые области более белые, а средние области серые. Давайте посмотрим на пример цвета со странным градиентом.
Темные области более черные, светлые области более белые, а средние области серые. Давайте посмотрим на пример цвета со странным градиентом.
Это то же изображение, что и выше, запустите с красным на зеленый Карта градиента , чтобы показать максимальную контрастность:
Обратите внимание, что области, которые были самыми темными на изображении выше, теперь ярко-красные. Другие области за пределами теней ярко-зеленые. Градиент между красным и зеленым размыт, поэтому менее насыщенные области — это средние тона.
Зачем использовать этот инструмент?Хотя в приведенном выше примере показана крайняя разница в цвете, существует множество причин для использования этих эффектов.Цветокоррекция не всегда представляет собой наложение сплошного цвета, и позже мы увидим, что Карты градиента действительно соседствуют с Режимами наложения .
Существуют также специальные параметры фотографии, которые делают этот инструмент очень простым в использовании. Они скрыты в раскрывающихся меню. Мы обсудим, как получить к ним доступ позже.
Они скрыты в раскрывающихся меню. Мы обсудим, как получить к ним доступ позже.
Наконец, если вы любите свои черно-белые фотографии , карты градиента открывают новый уровень ручного управления, к которому у вас не было доступа раньше, а также возможность более творческих градиентов.Например, вы можете перейти от черного к белому и обратно к черному изображению, чтобы получить гораздо более абстрактный вид.
Где находится инструмент «Карта градиента»?Инструмент Gradient Map Tool можно использовать несколькими способами. Если у вас есть изображение в фотошопе, самый простой способ выбрать его — перейти к Image >> Adjustments >> Gradient Map .
Вы также можете выбрать его на панели Adjustments :
Чтобы сделать эту панель Adjustments видимой, войдите в раскрывающиеся меню верхнего уровня.Выберите Window >> Adjustments и убедитесь, что «Adjustments» установлен в списке.
Если вы работаете в рабочей области «Фотография », этот параметр выбирается предварительно. Чтобы получить доступ к рабочей области фотографии, выберите Window >> Workspaces >> Photography .
Как использовать карты градиента в Photoshop CCТеперь, когда вы понимаете основы работы карт градиента в Photoshop, вы можете начать использовать их для творческих экспериментов.Существует несколько различных способов применения маски слоя, чтобы они правильно оценивали цвет ваших изображений, не заменяя их агрессивно.
Это изображение, которое мы собираемся раскрасить:
Моя главная цель с этим изображением — сделать его более теплым и приземленным. Я сделаю это, удалив некоторые из более резких белых светлых тонов более теплыми и естественными.
Применение карты градиента Примените карту градиента в новом слое либо из Image >> Adjustments >> Gradient Map , либо из панели Adjustments .
Неважно, какие у вас цвета фона и переднего плана. Мы можем отредактировать их позже в процессе.
Теперь панель градиента должна быть видна на панели настройки, пока у вас выбран слой Карта градиента :
Два цвета в панели градиента будут градиентом между выбранным вами передним планом и фоном цвет.
Прежде чем мы изменим эти цвета, давайте изменим способ воздействия корректирующего слоя на изображение, отредактировав его с помощью Режимов наложения и Непрозрачность .
При работе с картами градиента попробуйте применить режимы наложения в разделе Наложение :
Режим наложения Мягкий свет — это лучшее решение для одного щелчка, если вы не собираетесь настраивать непрозрачность. Если вы хотите настроить насыщенность изображения, используйте что-то вроде Vivid Light , а затем уменьшите непрозрачность.
На этом изображении я обнаружил, что использование Vivid Light или Hard Light с более низкой непрозрачностью работает лучше всего.Поэтому я использовал следующие настройки для своего корректирующего слоя:
С непрозрачностью 32% и режимом наложения «Яркий свет» я вижу, как моя текущая карта градиента выглядит с моим изображением.
Теперь я могу щелкнуть панель градиента , чтобы увидеть мои настройки в реальном времени, когда я изменяю параметры редактирования.
При нажатии на Gradient Bar открывается следующий Gradient Editor :
Теперь щелкните шестеренки настроек, чтобы открыть раскрывающееся меню.Теперь у вас есть возможность выбрать Photographic Toning .
Перейдя к раскрывающемуся меню Photographic Toning , поэкспериментируйте с различными предустановками. Это меню позволяет редактировать цвет и расстояние между цветами. Изменение расстояния между цветами сделает градиент более или менее плавным.
Изменение расстояния между цветами сделает градиент более или менее плавным.
Не нужно назначать цвета по яркости. Создайте новый цвет, перетащив один из квадратов градиента. Затем щелкните поле цвета и выберите свой цвет.
Конечно, идти от тьмы к свету традиционно. Однако вы можете переключить его и перейти от светлого к темному или даже от темного к светлому к темному (от светлого к темному к светлому….), все зависит от вас!
Каждая вариация, которую вы делаете в редакторе градиентов, также видна на самом изображении, если корректирующий слой помечен как visible . Видеть ваши изменения на вашем изображении в режиме реального времени невероятно полезно!
Поигравшись с цветами, режимами наложения, и непрозрачностью, , я остановился на этом окончательно отредактированном изображении:
Оно кажется более волшебным и загадочным, и определенно выглядит так, как будто оно было снято ближе к сумеркам. Это то, что я хотел в образе с самого начала, так что я счастлив!
Это то, что я хотел в образе с самого начала, так что я счастлив!
Как видите, эти карты можно использовать по-разному. Этот слой быстрой настройки обеспечивает гораздо больший контроль, чем инструменты, доступные в процессах RAW камеры, такие как раздельное тонирование . Возможность видеть и контролировать переходные эффекты градиента особенно полезна.
Кроме того, этот инструмент позволяет применять к изображению более двух цветов и полностью заменяет многие тона и раздражающие проблемы с цветом.
Кроме того, возможность корректировать определенные части экспозиции, например тени на лице или остальные оттенки кожи, может сделать ваши изображения безупречными.
Использование инструмента выбора цвета обеспечивает еще больший контроль. Например, вы можете использовать палитру цветов, чтобы выбрать градиент из цветов, уже присутствующих в вашем изображении, а затем использовать те, которые имеют режим наложения , чтобы сделать ваше изображение действительно выделяющимся. Возможность добавлять тональность к освещению с помощью палитры цветов для согласованности просто потрясающая.
Возможность добавлять тональность к освещению с помощью палитры цветов для согласованности просто потрясающая.
Наиболее эффективным местом для творческого использования цветокоррекции и карт градиента может быть портретная съемка. Если вы пытаетесь приукрасить определенные оттенки для творческого эффекта, вам может быть сложно добиться идеального эффекта с помощью некоторых других инструментов Photoshop. Объем ручного контроля над инструментом «Градиент», который вы имеете, делает этот процесс намного более сложным, но в конечном итоге он обеспечивает более качественный конечный продукт.
Создание предустановок градиента
При цветокоррекции портретов очень популярны определенные эффекты, такие как бирюзовый и оранжевый жанры.Вместо того, чтобы каждый раз воссоздавать этот градиент, вы можете создать пресет градиента .
После того, как вы создали градиент, который хотите сохранить, нажмите кнопку New :
Следуйте инструкциям в диалоговом окне, чтобы добавить новый градиент к выбору Presets . Теперь вы можете применить его ко всем изображениям из одного набора.
Теперь вы можете применить его ко всем изображениям из одного набора.
Вы также можете использовать этот корректирующий слой, чтобы добавить более абстрактную окраску к изображению.
С другой стороны, применение нескольких таких слоев к черно-белому изображению может придать творческий и абстрактный эффект.
Имейте в виду наборы цветов, которые хорошо сочетаются друг с другом. Дополнительные цвета — хорошая отправная точка, например, неоново-зеленый и фиолетовый или бирюзовый и оранжевый.
Я добился больших успехов, используя эту технику для цветокоррекции городских пейзажей и архитектурных изображений, особенно когда изображение имеет высокую контрастность и четкость , которые я хочу приглушить.
Помните, что этот эффект можно применять разными способами, как в режимах наложения, так и в режиме непрозрачности, а также с масками слоя.Как и в случае с большинством инструментов редактирования Photoshop, лучший способ научиться — это практиковаться.
Вам понравилось изучать этот новый процесс? Если это так, подпишитесь на нас в Facebook и Twitter, чтобы получить дополнительные фоторесурсы и руководства по редактированию фотографий. Просмотрите другие наши творческие руководства, чтобы узнать, что еще вы можете делать со своими изображениями.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Галерея Envira помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
Как создать собственный градиент в Photoshop Photoshop Tutorial
Как сделать градиент в Photoshop
Вы можете сделать свои собственные градиенты всего за несколько шагов. Но если вы ищете готовые градиенты Photoshop, обязательно ознакомьтесь с этими коллекциями:
. Например, градиенты Sunset были частью ретро-стиля synthwave вместе с хромированным шрифтом и типографикой 80-х годов. Также в дизайне в стиле 80-х использовались металлические градиенты, такие как хромированные градиенты.
Где находится инструмент «Градиент» в Photoshop?
Иногда пресеты градиента не что вам нужно.Легко смешать свой собственный градиент и сохранить его для использование в будущем.
Откройте инструмент градиента
Photoshop Elements: инструмент градиента справа от инструмента «Ведро с краской» на панели инструментов и сочетания клавиш G.
Adobe Photoshop: инструмент градиента находится под инструмент заливки на панели инструментов и сочетание клавиш G.
Выберите тип градиента в параметрах бар. Я выбрал линейный.
Выберите градиент
изменить, если есть один близко к тому, что вы хотите.В противном случае градиент
Редактор будет использовать текущий выбранный градиент. На панели параметров
щелкните стрелку рядом с окном предварительного просмотра градиента, чтобы открыть средство выбора градиента. Примечание :
Ваши градиенты могут не выглядеть как мои, потому что это зависит от градиента
набор, который вы загрузили! Если вы используете Elements, вы
будет иметь кнопку Edit . Если вы используете фотошоп,
у вас не будет кнопки Edit .
Если вы используете фотошоп,
у вас не будет кнопки Edit .
| Элементы | Фотошоп |
Элементы: Нажмите Редактировать кнопку рядом с окном предварительного просмотра градиента, чтобы открыть редактор градиентов.
Photoshop: Двойной щелчок предварительный просмотр градиента на панели параметров, чтобы открыть редактор градиента.
Работа с редактором градиентов Photoshop
Редактор градиента как в Elements, так и в Photoshop есть то же.
Выберите градиент Тип : Шум или сплошной сигнал. (Градиенты шума содержат случайно распределенные цвета внутри указанный вами диапазон цветов. Если вы хотите больше информацию о градиентах шума, перейдите в онлайн-справку и введите Noise Gradient в поле поиска.)
Выбрать
настройка плавности: чем более плавно вы хотите, чтобы цвета смешивались, тем
выше значение должно быть до 100%.![]()
Как использовать Photoshop Gradient Ramp
Рампа позволяет выбирать цвета и то, как они смешиваются вместе. Маркеры называются Остановки и движущиеся они редактируют цвета градиента или непрозрачность. Вы можете иметь много цветов, и у вас может быть много разных непрозрачностей, но в этом упражнении мы будем используйте три цвета и две непрозрачности.
В верхней части пандуса находятся ограничители непрозрачности , которые редактировать прозрачность градиента.В нижней части рампы находятся цветовых упоров , которые позволяют редактировать цвета, включенные в градиент.
Настройка цветовых точек в градиентах Photoshop
Сначала давайте посмотрим на цветовые остановки. Выбор остановки цвета активирует регуляторы цвета под рампой.
1. Выбранная остановка : Выберите остановки, щелкнув
на них. Выбранная остановка имеет точку темного цвета. Любые манипуляции
что вы сделаете с цветом или положением, повлияет только на выбранную остановку. Тяга
остановку в новом месте, чтобы изменить «скорость» градиента (как
быстро смешивается) или используйте коробку Location чтобы вручную ввести процент. Попробуйте сдвинуть один из цветов
остановится и посмотреть, как это повлияет на ваш градиент.
Тяга
остановку в новом месте, чтобы изменить «скорость» градиента (как
быстро смешивается) или используйте коробку Location чтобы вручную ввести процент. Попробуйте сдвинуть один из цветов
остановится и посмотреть, как это повлияет на ваш градиент.
2. Маленький ромб между остановки называется средней точкой . Вы можете использовать этот ромб, чтобы определить, где находится середина цветов. являются и влияют на то, как они смешиваются. Если вы хотели больше оранжевых тонов в выше градиента вы можете сдвинуть ромб средней точки вправо, для пример.Попробуйте сдвинуть его, чтобы отрегулировать среднюю точку. Когда ромб средней точки выбирается сплошной цвет, а не полый.
3. Кнопка Удалить : Щелчок удаляет
выбранную остановку с градиентной рампы. Вы также можете перетащить остановку
подальше от рампы и бросьте его, чтобы удалить. Попробуйте оба, а затем используйте отменить (cmd/ctrl
+ Z), чтобы получить его обратно.
4. Цвет сборщик : Либо двойной нажмите на цветной чип, чтобы открыть палитру цветов, или нажмите на стрелку чтобы открыть всплывающее окно, где вы можете быстро выбрать фон и передний план цвета или Пользовательский цвет.Если вы выберете цвет пользователя, вам все равно понадобится , чтобы дважды щелкнуть по цветному чипу, чтобы открыть палитру цветов. Попробуйте изменить цвет.
5 . Местоположение : Вы можете установить местоположение здесь вручную, в процентах, от 0% до 100%, 0 крайний левый и 100 все путь направо. Это наиболее полезно, когда вы хотите разделить цвета точно.
Выберите последнюю точку цвета справа. Перетащите его пандус или нажмите Удалить , чтобы избавиться от него. Ты сможешь также нажмите клавишу удаления на клавиатуре, но если вы используете клавишу удаления ключ, он снова появится на другом конце пандуса!
У вас должно получиться что-то вроде этого:
алмаз вы можете настроить между ними. Сдвиньте желтую остановку вправо,
и отрегулируйте ромб средней точки по своему усмотрению.
Сдвиньте желтую остановку вправо,
и отрегулируйте ромб средней точки по своему усмотрению.
Добавление дополнительных точек цвета в инструмент «Градиент»
Вы можете не только удалить точки цвета, но и добавить их. Это так же просто, как щелкнуть один раз под рампой, где вы хотите цвет перестает появляться. Затем используйте цветовую секцию, чтобы определить цвет для остановки.
При добавлении цветовых остановок у вас будут дополнительные средние точки. также автоматически добавляется.
Photoshop Gradients Custom Opacity Stops
Ограничители непрозрачности позволяют регулировать прозрачность градиента.
Нажмите на любую точку непрозрачности, чтобы выбрать ее. На скриншоте ниже
У меня выбрана левая остановка непрозрачности. Точка черная, чтобы показать это
выбран. Элементы управления непрозрачностью теперь будут активны.
ниже рампы, а не элементов управления цветом. Обратите внимание, что у вас также есть
средняя точка, как и в случае с элементами управления цветом. Вы можете настроить это
точно так же, как настройка средней точки цвета, и она будет определять, как
прозрачность распределяется по градиенту.
Вы можете настроить это
точно так же, как настройка средней точки цвета, и она будет определять, как
прозрачность распределяется по градиенту.
Обратите внимание на настройку непрозрачности : вы можете используйте ползунок, чтобы настроить непрозрачность выбранного ползунка непрозрачности от 0 до 100%, и точка остановки тоже изменится, чтобы отразить непрозрачность. Заметьте также, что вы можно увидеть сетку прозрачности под цветами, чтобы показать вам, как градиент будет смотреть. Мое местоположение по-прежнему 0%, потому что ползунок я не двигал, но вы также можете изменить это, введя процент или переместив стоп.
Средняя точка непрозрачности : Нажмите на среднюю точку
чтобы выбрать его, и местоположение отобразится в поле местоположения.Когда
вы перемещаете среднюю точку, наблюдая за сеткой прозрачности под градиентом.
Это покажет вам, как распределяется прозрачность. Когда
Вы сделали, давайте сохраним его.
Как создать и сохранить собственный градиент в Photoshop
Чтобы сохранить градиент, который вы сделали, естественно сделать он нажимает кнопку «Сохранить», верно? Неправильный! Здесь Adobe бросила вам изгиб. Вы еще не добавили новый градиент к образцам, и его необходимо добавить, прежде чем вы сможете его сохранить. Если вы нажмете «Сохранить сейчас», градиент действительно не будет сохранен.
Введите имя нового градиента в поле Имя и затем щелкните New кнопка .
Теперь градиент появится в образцах.
Теперь вы можете нажать кнопку Сохранить , чтобы справа от предустановленных превью в верхней части редактора.
Когда окно обзора открывается, вероятно, градиенты по умолчанию в папке Elements или Photoshop введите уникальное имя. То файл будет сохранен как файл .GRD, формат градиента Photoshop. пресеты.Щелкните Сохранить.
Это не только сохранило новый градиент, который вы только что сделали, но и
он также сохранил те, которые уже были загружены.
Откройте параметры палитры и выберите Сброс Градиенты . Когда вас спросят, хотите ли вы заменить градиенты с градиентами по умолчанию, скажем, Да . градиенты возвращаются к значениям по умолчанию. (Примечание. Иногда при загрузке градиентов может потребоваться добавить градиенты, которые вы загружаете, к текущим. Это сохранит текущий загружены градиенты и добавьте новые в конец пресетов.Если в этом случае нажмите Добавить . )
Загрузка пользовательского файла градиента GRD в Photoshop
Нажмите кнопку Загрузить рядом с пресетами. превью. Когда откроется диалоговое окно, выберите новый файл градиента, который вы сохранены, и нажмите Загрузить в нижней части диалогового окна. Загружается весь файл градиента, поэтому у вас будут дубликаты всех но пользовательский градиент, который вы сохранили, загружен.
Этого можно избежать, открыв параметры палитры и
выбрав Заменить градиенты в меню. Выбрать
новый файл и нажмите Загрузить .
Выбрать
новый файл и нажмите Загрузить .
Что, если вы не хотите загружать все эти дополнительные градиенты?
Как сохранить пользовательские наборы градиентов Photoshop
Я пошел дальше и выполнил шаги, описанные ранее, чтобы сделать еще пара пользовательских градиентов. Я хочу сохранить их как набор. Градиенты обведенные красным, новые, и те, которые я хочу сохранить. Нам нужно получить избавиться от остальных.
Щелкните правой кнопкой мыши (пользователи Mac + Нажмите, чтобы получить контекст меню) на первом градиенте в левом верхнем углу и выберите Удалить градиент .Градиент удаляется из пресетов.
Повторите это для всех пресетов градиента, которые вы хотите избавиться. Они удаляются из файла по умолчанию, поэтому Следующим шагом будет сохранение файла под другим именем. Это то, что у меня есть левый.
Теперь нажмите кнопку Сохранить , и вы можете
выберите новое имя для набора градиентов. Я назвал их fruit_gradients.GRD.
Щелкните Сохранить в нижней части диалогового окна, и теперь у вас есть новый
набор предустановок градиентов.Нажмите OK , чтобы выйти из градиента .
Редактор . Теперь они могут быть загружены, как мы
делал раньше.
Я назвал их fruit_gradients.GRD.
Щелкните Сохранить в нижней части диалогового окна, и теперь у вас есть новый
набор предустановок градиентов.Нажмите OK , чтобы выйти из градиента .
Редактор . Теперь они могут быть загружены, как мы
делал раньше.
При желании можно скачать фруктовые градиенты здесь. Они будут работать в Photoshop 7 и PS, CS5, CS6, CC и Elements 2. (Они могут работать в Elements 1 и более ранних версиях Photoshop, но я не проверял их, так как они не установлены на этой машине.)
Это руководство первоначально появилось на http://www.northlite.net, веб-сайте, который больше не существует. Я сохранил этот контент для всех любителей Photoshop, которые хотят узнать больше о пользовательских градиентах Photoshop.
Существует множество применений градиентов Photoshop. Например, я использовал пакет градиентов неба, чтобы создать несколько версий векторного пейзажа Photoshop в разное время дня:
. Теперь вы знаете, как сделать собственный градиент в Photoshop. Какой градиент вы сделаете?
Какой градиент вы сделаете?
Ознакомьтесь с этим списком из более чем 1800 различных градиентов Photoshop и поэкспериментируйте с ними в своих проектах.
Как использовать инструмент «Градиент» в Photoshop
Различные формы градиента включают ромбовидный, отраженный, линейный и т. д.Существуют также режимы градиентного наложения для цветов переднего плана и фона. Просто дважды щелкните панель инструментов в палитре цветов, чтобы изменить цвет переднего плана или фона. Вы можете сделать свой передний план прозрачным. его цвет исчезает, поэтому вы сможете увидеть слои ниже. Затухание выполняется свайпом по пикселям.
Различные места для градиента включают в себя корректирующий слой, слой-заливку, меню стилей слоя и панель параметров инструмента.
Существует два типа или настроек градиента: сплошной и шумовой.Сплошной — это градиент, сгенерированный алгоритмически, а шум — из значений RGB. Сплошной градиент используется для цветов, установленных вручную, а шум — для множества цветовых полос.
Прежде чем вы сможете использовать инструмент градиента, сначала преобразуйте фоновый слой в обычный слой.
Затем создайте градиентный слой. Выберите любой стиль градиента и убедитесь, что слой градиента прозрачен. Переход между цветовыми полосами можно определить, отрегулировав плавность. Короткие штрихи приводят к более резкому градиенту, а длинные штрихи приводят к более плавному градиенту.
Диалоговое окно «Редактор градиента», которое можно открыть, щелкнув сам градиент, используется для изменения градиента. Перетащите верхнюю остановку непрозрачности, если хотите удлинить непрозрачную часть градиента. Чтобы уменьшить непрозрачность, просто перетащите белую остановку непрозрачности. Между стоп-маркерами появляется небольшой ромб, который называется серединой градиента. Эту среднюю точку можно использовать для регулировки плавности градиента, просто перетаскивая ее влево или вправо. Если вы перетащите его влево, плавность градиента увеличится, а если вы перетащите его вправо, плавность уменьшится.
Чтобы редактировать несколько слоев, сначала сгруппируйте их, выбрав их, а затем нажмите Command-G или Control-G. Если вы хотите разгруппировать несколько слоев, просто нажмите Shift-Command-G или Shift-Control-G. Если вы хотите изменить свою работу, используйте Редактор градиентов. Дважды щелкните слой с градиентом и выберите новый стиль градиента.
Вы можете создать свой собственный градиент и добавить его к предопределенным градиентам, сохранив его и установив масштаб стиля и угол градиента.
Карты градиента и режимы наложения в After Effects
Сочетание карт градиента и режимов наложения можно использовать для создания забавных и уникальных образов в After Effects.
В этом посте мы поделимся быстрым способом придания вашему видеоматериалу уникальной цветовой градации в Adobe After Effects.
Один из моих любимых способов придать фотографиям забавный вид в Photoshop — объединить карты градиента с режимами наложения :
.
Эта конкретная комбинация карт градиента — моя любимая, которая хорошо работает на многих изображениях (особенно на открытом воздухе):
Как вы увидите ниже, я добавил к изображению карту градиента и изменил режим наложения на «Экран»:
Карты градиента в After Effects
Технически слои карты градиента не существуют в After Effects.Тем не менее, вы можете имитировать эффект с помощью цветовых эффектов : Tint, Tritone, CC Toner и Colorama. Карта градиента перекрашивает изображение с помощью градиента, установленного для замены градиента оттенков серого в черно-белом изображении. Итак, используя такой градиент:
Результатов:
Теперь, когда мы можем имитировать эффект карты градиента, поместите эти эффекты на корректирующих слоев , и вы получите возможность применять режимов наложения , прямо как в Photoshop!
Мы начнем с повторного использования градиента выше и применения его к корректирующему слою. Вы можете получить массу разных образов, изменив режимы наложения; некоторые работают лучше или чаще с другими в зависимости от выбранных вами цветов. Эта первая карта градиента имеет множество параметров, которые на самом деле выглядят довольно интересно:
Вы можете получить массу разных образов, изменив режимы наложения; некоторые работают лучше или чаще с другими в зависимости от выбранных вами цветов. Эта первая карта градиента имеет множество параметров, которые на самом деле выглядят довольно интересно:
( Щелкните изображение для увеличения )
Вот еще градиент:
Эта конкретная комбинация цветов дает хорошие результаты только с двумя режимами наложения After Effects:
| Экран Режим наложения | Мягкий свет Режим наложения |
Вот еще одна комбинация градиентов:
Светлее
И еще:
Мягкий свет
Теперь вот тот, который использует фильтр тритона, чтобы добавить в смесь третий цвет:
Накладка
С эффектом CC Toner вы можете еще лучше настроить свои результаты, оставив только светлые и темные участки , чтобы сохранить хорошие черные и белые точки, но все же добавить оттенок в этих областях:
Экран:
Использование цветовой схемы сепия дает хорошие результаты:
Экран:
Накладка:
Вы даже можете воссоздать популярный образ «Блокбастера»:
Накладка:
Мягкий свет:
Градиенты с Colorama в After Effects
Для полного контроля градиента лучше всего подойдет Colorama. Его немного неудобно использовать, так как его инструмент градиента является радиальным, а не линейным, но вы можете точно настроить результаты или использовать несколько цветов :
Его немного неудобно использовать, так как его инструмент градиента является радиальным, а не линейным, но вы можете точно настроить результаты или использовать несколько цветов :
Мягкий свет:
Color dodge (с корректировкой экспозиции для компенсации основного изображения):
Эффект цветового осветления сделал снимок слишком ярким, поэтому я применил фильтр уровней к исходному изображению, чтобы уменьшить экспозицию:
Поэкспериментируйте с настройками экспозиции и контраста на исходном изображении под корректирующим слоем, а также с различными значениями непрозрачности на корректирующем слое, чтобы действительно получить то, что вы хотите.After Effects отлично справляется с обновлением внешнего вида по мере того, как вы меняете цвета, поэтому вы даже можете выбрать мягкий режим и точно настроить цвета вживую для достижения желаемого результата!
Gradient Tool в Photoshop — TrickyPhotoshop
Привет, ребята! Добро пожаловать в мой очередной урок из серии «30 Days to Learn Photoshop». В прошлый раз мы обсуждали инструмент «Штамп» в Photoshop, а сегодня мы собираемся обсудить инструмент «Градиент» в Photoshop. Вы не собираетесь использовать его часто, но вы можете использовать его, когда хотите придать своим фотографиям художественный эффект.Просто посмотрите на изображение ниже. Изображение создается всего в 3 клика.
В прошлый раз мы обсуждали инструмент «Штамп» в Photoshop, а сегодня мы собираемся обсудить инструмент «Градиент» в Photoshop. Вы не собираетесь использовать его часто, но вы можете использовать его, когда хотите придать своим фотографиям художественный эффект.Просто посмотрите на изображение ниже. Изображение создается всего в 3 клика.
Итак, давайте начнем с нескольких основных вопросов.
Что такое инструмент «Градиент» в Photoshop?
Градиент — это инструмент в Photoshop, который помогает вам создавать комбинации двух или более цветов, при этом вы можете увидеть тонкое преобразование одного цвета в другой.
FYI — вы также можете использовать градиент с одним цветом.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся, добавить человека, поменять фон или что-то еще, просто дайте мне знать.Я могу сделать это для вас с минимальными затратами. Вы можете нанять меня, чтобы отредактировать вашу фотографию.
ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО-ДЕМО
Где находится инструмент «Градиент» в Photoshop?
Вам нужно взять Gradient Tool с панели инструментов или активировать его, нажимая Shift+G снова и снова, пока он не активируется.
Как использовать инструмент «Градиент»?
Если вы используете Gradient Tool на начальном уровне, этот инструмент, вероятно, будет самым простым инструментом, который вы когда-либо использовали.
Вам просто нужно провести линию.Вот и все!
Обратитесь к изображению ниже, вы видите линию? Это все, что вам нужно для рисования.
Итак, начнем пошагово.
Шаг 1. Выберите начальную и конечную точки
Поскольку вы взяли инструмент «Градиент», пришло время проверить цвет переднего плана и фона.
Я выбираю черный цвет переднего плана и белый цвет фона.
Теперь, когда вы рисуете линию, начальная точка будет иметь 100% цвета переднего плана, а конечная точка будет иметь 100% цвета фона.Средняя область будет иметь переход от переднего плана к цвету фона.
Вы можете увидеть это на изображении ниже.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся, добавить человека, поменять фон или что-то еще, просто дайте мне знать. Я могу сделать это для вас с минимальными затратами. Вы можете нанять меня, чтобы отредактировать вашу фотографию.ПОЛУЧИТЕ БЕСПЛАТНУЮ ДЕМО-ДЕМО
Шаг 2. Творческие эффекты с помощью инструмента «Градиент»
Теперь давайте создадим несколько творческих эффектов.
Создайте новый слой.
Перейдите на панель параметров и сначала нажмите кнопку раскрывающегося списка, а затем нажмите второй вариант. В отличие от предыдущего, этот градиент переходит от цвета переднего плана к прозрачному.
Теперь снова делаем градиент.
Теперь измените режим наложения на Color.
Возможности Gradient Tool безграничны. Вы можете проявить больше творчества, играя с этим инструментом.
Пришло время перейти к строке меню Gradient Tool.
Панель параметров инструмента «Градиент»
- Градиент: Здесь вы можете выбрать свой градиент. Просто нажмите на стрелку раскрывающегося списка, и вы увидите гораздо больше возможностей.
- Тип градиента: Photoshop поставляется с 5 типами градиентов. Линейный, радиальный, угловой, отраженный и ромбовидный. Тот, который был показан выше, является линейным.
- Режим: Конечно, это режим наложения.
- Непрозрачность: Определяет непрозрачность вашего градиента.Я хотел бы сохранить его как 100%.
- Реверс: Это круто. Если этот флажок не установлен, градиент переходит от цвета переднего плана к цвету фона. Если флажок установлен, градиент переходит от цвета фона к цвету переднего плана.
- Дизеринг: Дизеринг — это процесс использования двух цветов для имитации оттенка третьего цвета путем размещения точек двух цветов близко друг к другу.
 Приложение, использующее процесс сглаживания, может использовать несколько стратегий размещения точек над областью, показывающей третий цвет.Он может размещать точки по определенным шаблонам или случайным образом. – by Chron.com
Приложение, использующее процесс сглаживания, может использовать несколько стратегий размещения точек над областью, показывающей третий цвет.Он может размещать точки по определенным шаблонам или случайным образом. – by Chron.com - Прозрачность: Помните, мы создали классный эффект на шаге 2, когда градиент переходил от цвета переднего плана к прозрачному? Это потому, что прозрачность была включена. Если бы это было не так, результатом было бы черное изображение.
Надеюсь, вам понравился этот урок.
Пожалуйста, поддержите TrickyPhotoshop, поделившись этим руководством с друзьями и семьей на Facebook, Twitter и Google+.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся, добавить человека, поменять фон или что-то еще, просто дайте мне знать. Я могу сделать это для вас с минимальными затратами. Вы можете нанять меня, чтобы отредактировать вашу фотографию.







 RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
 Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
 Если область не выделить, то будет залит весь слой;
Если область не выделить, то будет залит весь слой;
 Обратите внимание, что эти градиенты не обязательно являются отображаемыми цветами, а скорее отображаемым шаблоном .
Обратите внимание, что эти градиенты не обязательно являются отображаемыми цветами, а скорее отображаемым шаблоном .
 Приложение, использующее процесс сглаживания, может использовать несколько стратегий размещения точек над областью, показывающей третий цвет.Он может размещать точки по определенным шаблонам или случайным образом. – by Chron.com
Приложение, использующее процесс сглаживания, может использовать несколько стратегий размещения точек над областью, показывающей третий цвет.Он может размещать точки по определенным шаблонам или случайным образом. – by Chron.com