Что такое маска в фотошопе: Зачем нужны маски в Photoshop и как ими пользоваться | Статьи | Фото, видео, оптика
Маски в Фотошопе – Работа с маской [ч.3]
Статьи Теория
0 Comment Дмитрий Веровски
Я обещал, что третья часть серии статей о работе с масками будет практической. В следующих частях мы поговорим о простейших операциях в работе с масками, а так же о появившейся в последних версиях Фотошопа панели Маска.
Маска используется для скрытия части графики. Это очень удобно, если завтра вы хотите потратить 10 минут на изменение вашей работы, а не 2 часа на то, чтобы сделать все заново. Для этого и существуют слои, маски, цветокорректирующие слои, векторные объекты. Все это существует для того, чтобы облегчать нам работу с графикой. Чтобы быстро подправить нужный слой, чтобы быстро поправить созданную маску и быстро переставить векторный объект.
В Фотошопе слой может иметь несколько масок сразу. Из первой части статьи мы разобрали растровую маску, а из второй части векторную. Пришла пора объединить обе маски в одном слое.
Скажем так, в программе Adobe Photoshop существует ряд функционала, позволяющий решать определенные задачи при создании дизайна. Некоторый функционал повторяет себя, некоторый является исключительным. В ряде задач необходимо использовать растровую маску, в других задачах необходимо использовать векторную.
Использование растровой и векторной маски
Обе маски скрывают. Растровая маска может скрывать частично. С другой стороны у векторной маски свои преимущества. Например, в Фотошопе обычное дело создавать выделения инструментом Pen Tool. Вначале мы создаем векторный контур, затем переводим его в выделение. Инструмент Pen Tool крайне удобен для создания действительно качественных и гладких выделений. Но зачем преобразовывать кривые в выделение, если можно сразу создать векторную маску?
Создаем векторную маску
- Выберите инструмент Pen Tool
- В панели Options выберите режим Path
- Если у вас нет панели Options включите её Windows > Path
- Подробнее о режиме Path можно прочитать в моей статье Shape Layer, Path и Fill Pixels в Фотошопе
- Используя Pen Tool аккуратно обведите девушку.

- Выделите контур инструментом Path Selection Tool
- В панели Options должен стоять режим Add to Shape Area (+)
- Подробно о работе этих режимов можно прочитать в моей статье Add, Subtract, Intersect и Exlude в Фотошопе
- Теперь зайдите в Layer > Vector Mask > Current Path
- Если у вас ничего не получилось, скорее всего ваш слой является основным и заблокирован. Layer > New > Layer from Background решит проблему.
Мы специально обогнули область волос, так как вектор не способен выделить их так как это может растр.
- Выберите инструмент Lasso Tool и выделите область волос и девушку целиком. Главное, чтобы в выделение не попала та часть, которую мы хотим скрыть.

- Не обязательно стараться выделить точно, поэтому я и предлагаю использовать Lasso Tool вместо Polygonal Lasso.
- В панели Options нажмите кнопочку Refine Edge
- Подробно о работе Refine Edge можно прочитать в моей статье Refine Edges в Фотошопе
- Настройте маску Refine Edge так, чтобы в выделение попали только волосы.
- Установите разумное значение радиуса, выберите кисть и обработайте волосы.
- Не снимайте выделение.
- Выберите Layers > Layer Mask > Reveal Selection
Вот и все, у нас есть девушка, замаскированная двумя видами масок. Я не агитирую за использование двух масок одновременно. Я не утверждают что именно так и только так нужно делать. Но вот что я скажу, Фотошоп представляет возможность пользоваться векторной и растровой маской и в этом уроке мы научились делать это на одном слое.
Двойная маска при создании сайта в Фотошопе
В отличие от примера выше, существуют ситуации, при которых использование двух масок сразу продиктовано здравым смыслом. На картинке ниже шапка сайта, над которым я как раз работаю. Создание сайта процесс творческий, а творчество сложно измерить в часах и минутах. Творчество похоже на маленькую мышь, которая бегает по комнате. Порой, чтобы поймать её понадобится 5 минут, в другой раз она будет носиться от одного угла до другого 5 часов. И сколько бы ты ни ловил её, сколько бы не менял дизайн сайта, все равно не можешь придти к конечному результату. Вот почему я придаю такое большое значение возможности легко видоизменять графику в Фотошопе, иметь возможность откатить настройки назад, иметь контроль за цветом.
В моем примере панель с меню уже векторная. Она состоит из заливки с векторной маской. То есть это обычный прямоугольник, который я нарисовал инструментом Rectangle Tool и применил стили. В определенный момент работы я решил, что часть панели необходимо скрыть. Пусть она как бы выступает из ниоткуда постепенно. Я бы мог легко растрировать слой и просто стереть часть панели резинкой. Но знаете, я не хочу превращать легко настраиваемую, масштабируемую без потери качества панель в мертвый кусок пиксельной графики. Это же не пиксель-арт в конце концов. Я хочу иметь полный контроль за изображением и возможность все изменить завтра или после завтра, без необходимости опять с нуля рисовать эту панель. А через час мне покажется лучшим вариантом расширить панель, а через два часа я решу что частичное скрытие не было такой хорошей идеей.
В определенный момент работы я решил, что часть панели необходимо скрыть. Пусть она как бы выступает из ниоткуда постепенно. Я бы мог легко растрировать слой и просто стереть часть панели резинкой. Но знаете, я не хочу превращать легко настраиваемую, масштабируемую без потери качества панель в мертвый кусок пиксельной графики. Это же не пиксель-арт в конце концов. Я хочу иметь полный контроль за изображением и возможность все изменить завтра или после завтра, без необходимости опять с нуля рисовать эту панель. А через час мне покажется лучшим вариантом расширить панель, а через два часа я решу что частичное скрытие не было такой хорошей идеей.
Это идеальная ситуация для использования двойной маски. Сейчас я покажу вам очень необычный способ создания подобной панели. Этим путем пошли бы не многие дизайнеры, но понимание работы векторных и растровых масок придадут вам понимание устройства масок вообще и закрепят материал первой и второй части статей о масках в Фотошопе.
- Выберите слой заливки Layer > New Fill Layer > Solid Color Это специальная категория слоев, создающих слой, заливающий рабочую область спец материалом: одним цветом, градиентом или паттерном.
 Эти слои специально созданы для работы с масками, в том числе все векторные фигуры в фотошопе основаны на слоях заливки.
Эти слои специально созданы для работы с масками, в том числе все векторные фигуры в фотошопе основаны на слоях заливки. - О работе с векторными примитивами можно прочесть в моей статье Векторные примитивы в Фотошопе
- Выберите Layer > Vector Mask > Reveal All. Это добавит к слою с заливкой слой с векторной маской. Таким образом панель со слоями должна выглядеть вот так:
- Кликните по иконке векторной маски в палитре слоев Layes. Чтобы на маске можно было рисовать, она должна быть выделена.
- Выберите инструмент Pen Tool, нажмите SHIFT и нарисуйте прямоугольник. Зажатая клавиша SHIFT позволит создавать ровные перпендикулярные линии.
- На панели Options должен стоять режим Add to Shape Area (+) Этот режим оставляет видимым все, что внутри фигуры, и скрывает все, что снаружи.
- Я понимаю, что проще всего выбрать инструмент Rectangle Tool, в дальнейшем вы так и будете делать.
 В этом же уроке мы начинаем с истоков векторной и растровой маски, с самого нуля.
В этом же уроке мы начинаем с истоков векторной и растровой маски, с самого нуля.
- Как видите мы получили самую обычную векторную фигуру. Точно такую же, как если бы мы воспользовались инструментом Rectangle Tool. Усложним её.
- Кликните по иконке с маской. Вы должны увидеть контуры фигуры. Или выберите фигуру инструментом Path Selection Tool
- Выберите инструмент Pen Tool и дорисуйте над фигурой волнистое продолжение баннера.
- На панели Options должен стоять режим Add to Shape Area (+)
- Выберите инструмент Gradient Tool. В панели Options настройте градиент следующим образом:
- Выберите вторую растровую маску в палитре слоев Layers. Иконка маски должна быть выделена чтобы с ней можно было работать.
- Растровая маска работает по простому принципу: черный цвет — полное скрытие, белый цвет — то что мы видим, серый цвет — полускрытие, частичная невидимость.
 На маске можно рисовать кистью, использовать инструмент градиент, заливать, можно пользоваться инструментами выделения и заливать выделенные участки, но только в градации от черного к белому.
На маске можно рисовать кистью, использовать инструмент градиент, заливать, можно пользоваться инструментами выделения и заливать выделенные участки, но только в градации от черного к белому. - Нажмите SHIFT и протяните градиент у основания фигуры сверху вниз.
Использовать, то что у нас получилось можно любым способом. Я могу сделать Clipping Mask и вставить внутрь картинку, применить стили, использовать фигуру как баннер или панель с кнопками, или использовать её так, как я сделал это в сайте, шапку которого вы уже видели.
На этом все, успехов в освоении Фотошопа.
Читайте также:
Маски в Фотошопе – Layer Mask [часть 1]
Маски в Фотошопе – векторная маска [часть 2]
WRITTEN BY
TAGS
Adobe Photoshop инструменты урокиТекстуры и слой-маски при обработке фотографий
Обработка фотографий дело увлекательное, но не всегда удачное. А вот применение текстуры и слой-маски поможет сделать изображение оригинальным и для этого не придется трудиться.
А вот применение текстуры и слой-маски поможет сделать изображение оригинальным и для этого не придется трудиться.
Открываем сначала пейзажный снимок (пример). Сверху на него накладываем текстуру (пример).
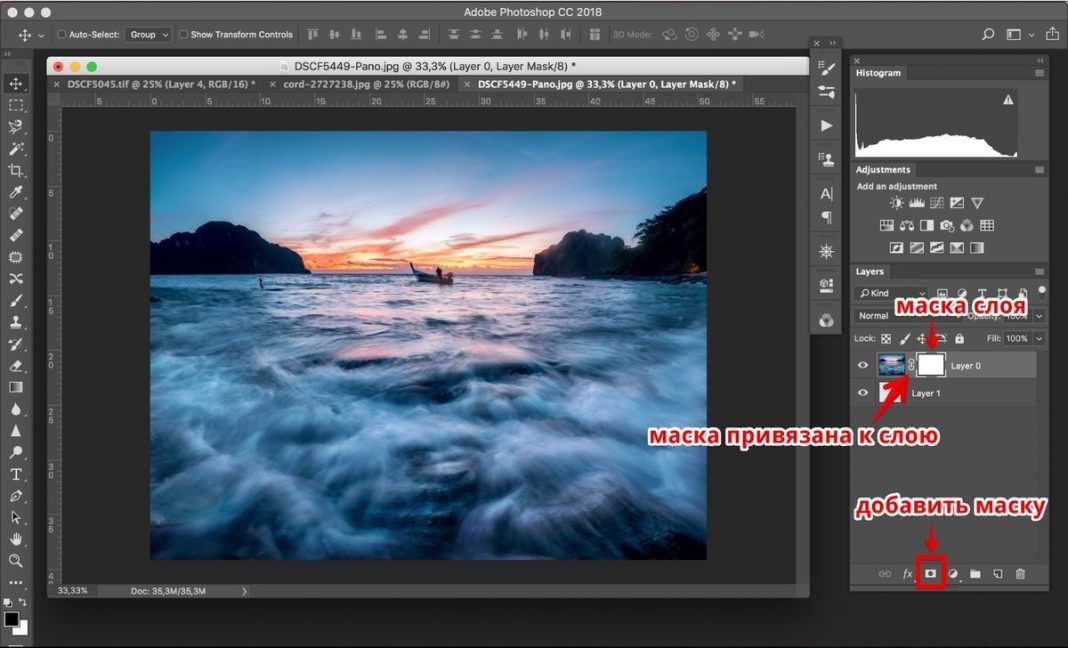
К слою с текстурой добавляем слой-маску, нажав на иконку, как показано на рисунке.
Инструментом «Прямоугольная область» выделяем на текстуре прямоугольник, оставив отступы от краев и нажав по миниатюре слоя-маски заливаем эту часть инструментом «заливка» черного цвета.
Изменяем режим наложения слоев для слоя с текстурой. Подбираем наиболее подходящий. В данном примере это «Затухание».
Поверх накладываем текстуру (пример) и добавляем к ней слой-маску.
Также изменяем ей режим наложения слоев. В данном примере это «Линейный затемнитель».
В слое маске кистью черного цвета прокрашиваем участки, которые нужно скрыть. Для кисти задаем тип мягкая, диаметр побольше и непрозрачность снижаем до 30-50%. Это позволит сгладить край между скрытой и видимой частью текстур.
РЕЗУЛЬТАТ
Теперь пробуем другой вариант применения текстуры к пейзажному снимку. Копируем и вставляем поверх пейзажа текстуру (пример) и добавляем к ней слой-маску.
Кистью черного цвета с непрозрачностью 50 % в слое-маске прокрашиваем некоторые участки текстуры.
РЕЗУЛЬТАТ
При помощи текстур можно также делать сложные рамки для изображения. Вставляем новую текстуру поверх пейзажа (пример) и добавляем к ней слой-маску. В слое-маске «Прямоугольной областью» выделяем область, оставляя с краю верх и левый бок текстуры заливаем её в слое-маске белым цветом.
Для этого слоя изменяем режим наложения слоев на «Яркость». Вставляем под слой с текстурой другую текстуру, добавляем к ней слой-маску, снижаем непрозрачность слоя до 60%и и кистью черного цвета с непрозрачностью 50% прокрашиваем в слое-маске часть текстуры.
Для слоя с этой текстурой изменяем режим наложения слоев на «Цветность».
Поверх всех слоев при необходимости можно добавить ещё одну текстуру и поиграть режимами наложения слоев. Лишние участки текстуры скрывают слой-маской.
Лишние участки текстуры скрывают слой-маской.
На слое с текстурой, которая стала рамкой, можно «Прямоугольной областью» выделять тонкие полоски и в слое-текстуре заливать их белым цветом на черной части слоя-маски и черным на белой части слоя-маски.
Помним, что черный цвет скрывает, а белый проявляет слой к которому добавлена слой-маска.
РЕЗУЛЬТАТ
Теперь рассмотрим, что можно сделать из фотографии применив текстуру.
На изображение с мужчиной накладываем текстуру (пример) и добавляем к ней слой-маску. Изменяем режим наложения слоев на «Перекрытие» и в слое-маске кистью черного цвета прокрашиваем тот участок, под которым находится мужчина.
Добавляем поверх новую текстуру и добавляем к ней слой-маску и изменяем режим наложения на «Перекрытие».
В слое-маске верхней текстуры «Прямоугольным выделение» обводим часть изображения и заливаем его в слое-маске черным цветом.
РЕЗУЛЬТАТ
Таким простым способом можно создавать оригинальные рамки-обводки для изображений, менять текстурность изображения, придавая игру цветов и оттенков, которых не добиться однородной заливкой.
ПОХОЖИЕ СТАТЬИ
Сколько типов маскирования существует в Photoshop?
Последнее обновление: 24 января 2023 г., 12:37
Маскирование — один из самых важных инструментов Photoshop. Это позволяет вам выборочно редактировать части изображения, оставляя другие части нетронутыми.
Маскирование — это мощный инструмент, который можно использовать для различных целей, таких как удаление фоновых изображений, создание коллажей и многое другое. В Photoshop существует два основных типа маскирования: маски слоя и обтравочные маски.
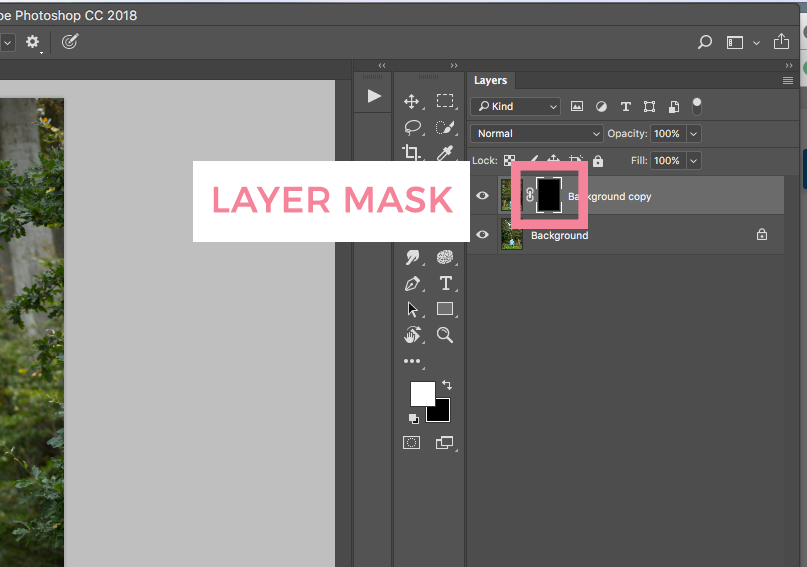
Маски слояявляются наиболее распространенным типом масок в Photoshop. Они используются для маскирования слоев, чтобы были видны только определенные части слоя. Слой-маски создаются путем добавления маски к слою.
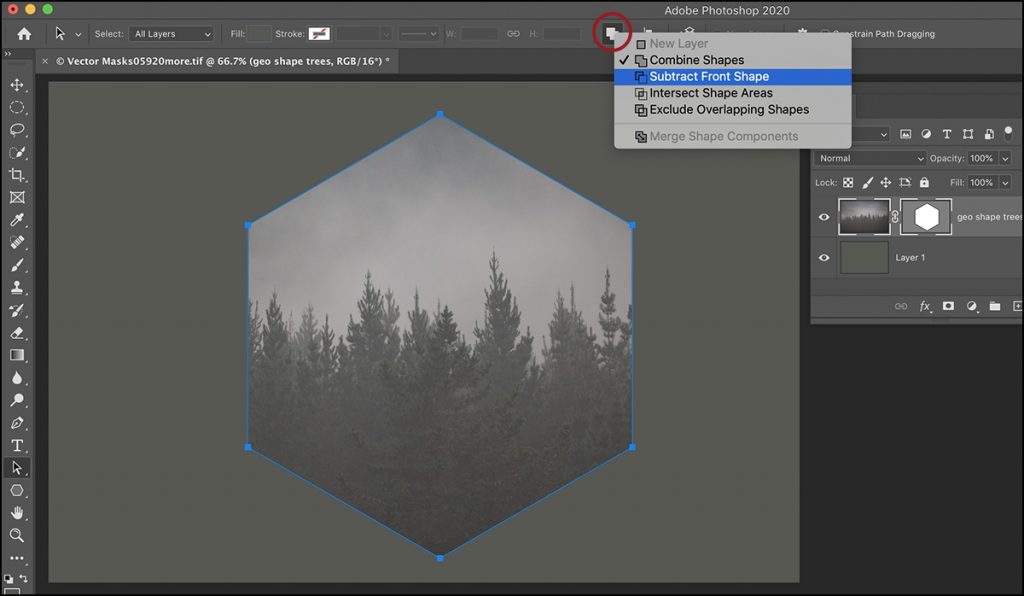
Когда вы добавляете маску слоя, вы увидите два значка на панели слоев: значок маски слоя и значок векторной маски. Значок маски слоя используется для создания растровой маски слоя, состоящей из пикселей. Значок векторной маски используется для создания маски векторного слоя, состоящей из контуров.
Значок векторной маски используется для создания маски векторного слоя, состоящей из контуров.
Обтравочные маски используются для скрытия частей слоев, чтобы были видны только определенные части изображения. Обтравочные маски создаются путем добавления обтравочной маски к слою.
Когда вы добавляете обтравочную маску, вы увидите два значка на панели слоев: значок обтравочной маски и значок группы. Значок обтравочной маски используется для создания растровой обтравочной маски, состоящей из пикселей. Значок группы используется для создания векторной обтравочной маски, состоящей из контуров.
Существует множество способов использования масок в Photoshop.
В этой статье мы сосредоточимся на двух основных типах масок: масках слоя и обтравочных масках. Мы также кратко коснемся некоторых других типов масок, с которыми вы можете столкнуться при использовании Photoshop.
СОВЕТ ПРОФЕССИОНАЛА: Маскирование — мощный инструмент в Photoshop, но важно понимать различные типы маскирования и когда их использовать. В Photoshop существует три основных типа маскирования: маски слоя, обтравочные маски и альфа-каналы. Каждый тип маски имеет свои сильные и слабые стороны, поэтому важно правильно выбрать маску для работы.
В Photoshop существует три основных типа маскирования: маски слоя, обтравочные маски и альфа-каналы. Каждый тип маски имеет свои сильные и слабые стороны, поэтому важно правильно выбрать маску для работы.
Маски слоев
Маски слояявляются наиболее распространенным типом масок в Photoshop. Как мы упоминали ранее, они используются для выборочного редактирования частей изображения, оставляя другие части нетронутыми. Слой-маски очень универсальны и могут использоваться для различных целей, таких как удаление фоновых изображений, смешивание изображений, создание фотомонтажей и многое другое.
Существует два основных типа масок слоя: маски растрового слоя и маски векторного слоя. Маски растрового слоя состоят из пикселей, а маски векторного слоя состоят из путей.
Маски растрового слоя дают вам больший контроль над маскируемой областью, поскольку вы можете использовать мягкие или жесткие кисти при рисовании в маскированной области. С другой стороны, маски векторного слоя дают вам больший контроль над краями, поскольку вы можете использовать опорные точки для точной настройки формы маскируемой области.
С другой стороны, маски векторного слоя дают вам больший контроль над краями, поскольку вы можете использовать опорные точки для точной настройки формы маскируемой области.
Как растровый, так и векторный тип слоя имеют свои преимущества и недостатки, но, в конечном счете, все сводится к личным предпочтениям, какой из них использовать. Если вы хотите больше контролировать маскированную область, используйте маску растрового слоя. Если вы хотите больше контролировать края, используйте маску векторного слоя.
Обтравочные маски
Обтравочные маски — еще один тип распространенных масок в Photoshop. Они отличаются от масок слоя тем, что позволяют вам выборочно редактировать части одного слоя, используя другой слой в качестве ориентира. Обтравочные маски часто используются для создания коллажей или фотомонтажей.
Существует два основных типа обтравочных масок: растровые обтравочные маски и векторные обтравочные маски.
Обтравочные маски растра , как и маски растровых слоев, состоят из пикселей. Векторные маски , с другой стороны, как и маски векторного слоя , состоят из контуров.
Векторные маски , с другой стороны, как и маски векторного слоя , состоят из контуров.
В Photoshop доступно множество различных типов маскирования, каждый из которых имеет свои преимущества и недостатки. В этой статье мы сосредоточились на двух основных типах: масках слоя и обтравочных масках. Однако стоит упомянуть еще несколько типов:
Энтузиаст технологий и соучредитель Women Coders SF.
Обтравочная маска в Photoshop — javatpoint
следующий → ← предыдущая Обтравочные маски обеспечивают мощный контроль над видимостью слоя. Это похоже на маски слоя. Однако их использование такое же, как и для управления видимостью слоя. Возможно, результат применения маски слоя и обтравочной маски будет одинаковым, но это две разные функции. Если мы нарушим термин обтравочная маска, то обтравочная маска будет обозначать путь, а маска — изображения. Маска слоя использует черно-белый фильтр, чтобы показать или скрыть содержимое слоя. Нам нужно два слоя, чтобы создать обтравочную маску. Нижний слой будет управлять видимостью вышележащего слоя; Нижний слой работает как маска для верхнего слоя. Сделайте нижний слой тем слоем, который содержит фактическое содержимое изображения, чтобы контролировать его видимость. Если какая-либо часть нижнего слоя прозрачна, та же область для верхних слоев будет скрыта. Может показаться сложным, как работает обтравочная маска, но это очень просто, когда мы используем ее на практике. Рассмотрим пример; предположим, у нас есть слой изображения и текстовый слой. Мы хотим добавить изображение внутрь текста; затем мы можем сделать это, используя обтравочную маску на слоях. Помните, мы можем группировать только последовательные слои. Мы не можем сгруппировать слой, если какой-либо другой слой находится между маскируемыми слоями. Имя базового слоя будет отображаться как подчеркнутое, а значки эскизов вышележащих слоев отображаются с отступом. На приведенном выше изображении базовым слоем является текстовый слой, а остальные вышеперечисленные слои являются его нижележащими слоями. Ниже приведены выходные данные вышеуказанных слоев: .На изображении выше мы замаскировали слой изображения текстовым слоем. Изображение выше очищает картину того, что делает маска слоя? Давайте подробно разберемся с обтравочной маской: Что такое обтравочная маска?Обтравочная маска — это слой, обрезанный внутри другого слоя или группы. Обрезанный слой будет виден только в пределах границ базового слоя, который является основным слоем содержимого. Это может быть форма, текст или что-то еще. После того, как мы обрезали слои до слоя, основной слой будет подчеркнут, чтобы обозначить базовый слой. Давайте разберемся, как использовать обтравочные маски: Как использовать обтравочную маску в Photoshop? Создание обтравочной маски в Photoshop — простой процесс; все, что нам нужно, чтобы сохранить слои в правильном порядке. Давайте обсудим, как использовать обтравочную маску, помещая изображение внутрь формы. Выполните следующие шаги, чтобы применить обтравочную маску к изображению: Шаг 1: Создайте новый документ Нажмите клавиши Ctrl+N или выберите новый параметр в меню файла, чтобы создать новый документ. Откроется диалоговое окно для указания размера документа и фона. Укажите размер документа и фон и нажмите OK, чтобы продолжить. Будет создан документ определенного размера. Шаг 2: Создайте новый слой-фигуру Теперь создайте новый слой, нажав клавиши Ctrl+Shift+N. Теперь добавьте любую фигуру, текст или что-то еще, что вы хотите сделать маской, лежащей в основе. Например, мы создаем круг, чтобы изображение обрезалось им. Чтобы создать круг, прямоугольник или любую другую форму, выберите соответствующий инструмент формы из набора инструментов, расположенного слева от рабочей области. Шаг 3: Создайте новый слой содержимого Теперь создайте новый слой, нажав клавиши Ctrl+Shift+N. Теперь добавьте содержимое, которое вы хотите обрезать с фигурой. Например, мы хотим обрезать изображение с кругом. Затем мы добавим изображение в этот слой, перетащив его в эту рабочую область. Порядок наложения очень важен для отсечения. Это должно быть правильно. Основной слой, в который вы хотите поместить контент, должен быть внизу. Он называется базовым слоем и определяет границы маски. Рассмотрим следующий стек слоев: В приведенном выше стеке слоев мы должны держать базовый слой внизу сразу после фонового слоя и слоя изображения в верхней части слоя формы. В этом стеке изображение будет правильно обрезано по форме после применения обтравочной маски. Шаг 4: Применение обтравочной маски Чтобы применить обтравочную маску, нажмите клавишу Alt и переместите курсор к верхнему краю слоя формы. Кроме того, мы можем применить обтравочную маску, выбрав верхний слой и нажав клавиши Ctrl+Alt+G. Кроме того, мы можем применить его, перейдя на слой -> Создать обтравочную маску 9.0022 меню. Рассмотрим изображение ниже: Как и в случае с фигурой выше, мы можем объединить текст с изображением или любой другой фигурой. Элементы управления обтравочной маскойPhotoshop предоставляет мощный способ управления обтравочной маской. Мы можем настроить обтравочную маску в любое время, например изменить размер, переместить и т. д., используя несколько инструментов. Давайте обсудим элементы управления обтравочной маской: Переместить содержимое в маске Легко перейти к содержимому внутри обтравочной маски. Для этого выберите самый верхний слой, который вы хотите поместить в маску; после этого выберите инструмент перемещения из панели инструментов, чтобы отдать слева от рабочей области, или нажмите клавишу V. Теперь мы можем изменить положение содержимого маски, перетаскивая курсор мыши в соответствующих направлениях. Изменение размера содержимого в маскеМы можем легко изменить размер содержимого в маске с помощью инструмента свободного преобразования. Чтобы изменить размер содержимого маски, выберите верхний слой, затем активируйте инструмент свободного преобразования, перейдя к инструменту Edit-> Free Transform ; в качестве альтернативы, мы можем нажать клавиши Ctrl+T , чтобы активировать его. Как только инструмент преобразования активирован, мы можем изменить размер документа, перетаскивая его за углы. Добавление нескольких обтравочных масокМы также можем создать стопку обтравочных масок для слоя, что очень важно при добавлении созданной нами обтравочной маски. Например, если мы хотим добавить два кадра в изображение, оставьте основной кадр внизу, затем следующий кадр сверху и изображение в той же последовательности. Удаление обтравочной маскиВ случае, если вы случайно обрезали не тот слой и хотите удалить существующую обтравочную маску. Мы можем легко удалить обтравочную маску, если захотим. Это простой процесс, такой же, как добавление маски. Когда мы разгруппируем базовый слой из предыдущего слоя, все слои в обтравочной маске будут разгруппированы. Чтобы удалить обтравочную маску, выполните одно из следующих действий:
Здесь мы обсудили, что такое обтравочная маска? И как наносить и удалять. Большинство людей путаются между масками слоя и обтравочными масками; давайте обсудим разницу между масками слоя и обтравочными масками. Разница между маской слоя и обтравочной маской Слой-маска и обтравочная маска — это две разные функции Photoshop. Тем не менее, их основное использование такое же, как и для управления видимостью. Таким образом, будет полезно сравнить обе функции, чтобы прояснить картину того, что они делают и когда их использовать. Ниже приведены некоторые ключевые различия между маской слоя и обтравочной маской:
Заключение:Здесь мы обсудили обтравочную маску в Photoshop и различные варианты ее использования. Далее мы сравнили его с маской слоя. Мы также обсудили, чем они отличаются и похожи. Обтравочная маска полезна для компоновки нескольких изображений. Он управляет их видимостью, например, помещает фотографию в рамку или улучшает текст, добавляя изображение, такое как огонь, вода и т. д. В завершение этого обсуждения мы хотим добавить, что маскирование — одна из мощных функций Photoshop. |



 Эти слои специально созданы для работы с масками, в том числе все векторные фигуры в фотошопе основаны на слоях заливки.
Эти слои специально созданы для работы с масками, в том числе все векторные фигуры в фотошопе основаны на слоях заливки. В этом же уроке мы начинаем с истоков векторной и растровой маски, с самого нуля.
В этом же уроке мы начинаем с истоков векторной и растровой маски, с самого нуля. На маске можно рисовать кистью, использовать инструмент градиент, заливать, можно пользоваться инструментами выделения и заливать выделенные участки, но только в градации от черного к белому.
На маске можно рисовать кистью, использовать инструмент градиент, заливать, можно пользоваться инструментами выделения и заливать выделенные участки, но только в градации от черного к белому. Обтравочная маска, напротив, использует содержимое и прозрачность слоя для управления видимостью другого слоя.
Обтравочная маска, напротив, использует содержимое и прозрачность слоя для управления видимостью другого слоя. Кроме того, вышележащий слой будет иметь значок обрезки.
Кроме того, вышележащий слой будет иметь значок обрезки. Photoshop предоставляет визуальный индикатор, показывающий, как и где применяется обтравочная маска.
Photoshop предоставляет визуальный индикатор, показывающий, как и где применяется обтравочная маска.
 Указатель мыши будет преобразован в обрезанную форму стрелки. Когда он показывает указатель клипа, нажмите на край. Это объединит изображение с формой.
Указатель мыши будет преобразован в обрезанную форму стрелки. Когда он показывает указатель клипа, нажмите на край. Это объединит изображение с формой.
 Теперь мы можем обрезать каждый слой только с предыдущим слоем. Для лучшей видимости измените размер слоя в соответствии с требованиями.
Теперь мы можем обрезать каждый слой только с предыдущим слоем. Для лучшей видимости измените размер слоя в соответствии с требованиями. Он удалит обтравочную маску с выбранного слоя и всех слоев над ним. Мы также можем разгруппировать слои и удалить обтравочную маску, перейдя в меню слоев.
Он удалит обтравочную маску с выбранного слоя и всех слоев над ним. Мы также можем разгруппировать слои и удалить обтравочную маску, перейдя в меню слоев.