День в ночь в фотошопе: День в ночь в фотошопе
День в ночь в фотошопе
Иногда ничем не примечательную фотографию можно превратить в яркое и запоминающееся изображение с помощью простых манипуляций в фотошопе. Недостатки фотографии можно превратить в ее достоинства посмотрев на нее новым взглядом.
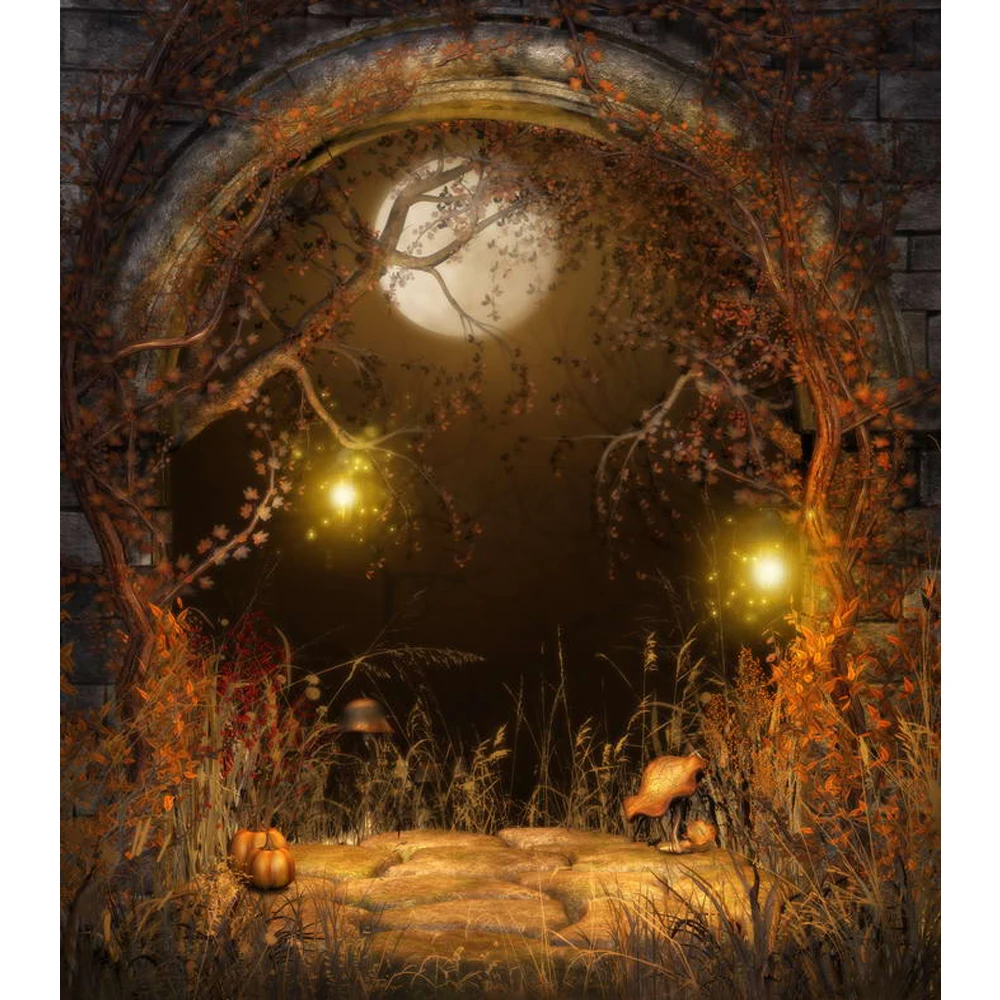
Примером может служить выбранное фотоизображение. Малопонятная композиция, блеклое пустое небо, взгляд упирается в запертую дверь и облупленные ступеньки, слева темный провал.
Но немного фотошопа и скучное строение превращается в почти сказочный домик, зовущий теплым светом своих окон.
В этом уроке вы узнаете, как создать эффект ночи в Photoshop с помощью изменения тона и насыщенности изображения, используя корректирующие слои, фильтры, кисти, режимы смешивания и стили слоя.
Работа выполнена в Photoshop CS5, но все это можно сделать и в более ранних версиях программы.
Шаг1
Откройте файл с изображением, на котором вы хотите применить эффект ночи.
Шаг 2
Сначала обесцветьте слой. Нажмите на нижней части палитры Layer (Слои) иконку Сreate new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выберите опцию Hue / Saturation (Цветовой тон/насыщенность). Задайте настройки как на рисунке:
Шаг 3
Снова нажмите на нижней части палитры Layer (Слои) иконку Сreate new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выберите опцию Solid color (Цвет). Выберите цвет #1b2230 чтобы создать эффект ночи. Измените на палитре режим смешивания этого слоя на Hard light (Жесткий свет), чтобы получить такой эффект, как показано ниже.
Нужно увеличить резкость изображения. Щелкните мышкой на изображение слоя на палитре Layer (Слои), чтобы выделить его, и перейти к Filter (Фильтр)> Sharpen (Резкость)> Unsharp Mask (нерезкая маска (контурная резкость)). Настройки как на рисунке.
Настройки как на рисунке.
Шаг 4
Создайте новый слой, выбрав Layer (Слой)> New layer (Новый слой). Выберите белый цвет #FFFFFF и инструмент Brush (Кисть). Как загрузить новые кисти Выберите кисть «moon 1 Falln-Brushes» из набора кистей Луна и звезды, задайте для нее размер 70 пикселей и поставьте отпечаток этой кистью на новом слое.
Шаг 5
Создайте новый слой и выберите кисть «sparkles 5 Falln-Brushes». Для того, чтобы звезды были разного размера и заполняли пространство изображения россыпью настройте кисть как на рисунке:
На созданном новом слое примените кисть блестки в области неба. Если звезды получились не только на небе, но и на доме, удалите ненужные с помощью инструмента «ластик».
Шаг 6
Чтобы оживить полученное изображение добавьте эффект света из окна.
Для этого создайте новый слой и выберите на панели инструментов Photoshop инструмент Rectangular Marquee Tool (Прямоугольное выделение) чтобы сделать выделение вокруг одного из окон. Затем залейте в созданном новом слое это выделение цветом #a29262 с помощью инструмента Paint Bucket Tool (Заливка).
Затем залейте в созданном новом слое это выделение цветом #a29262 с помощью инструмента Paint Bucket Tool (Заливка).
Повторите этот процесс, чтобы залить 8 передних окон. Заливать окна лучше на двух отдельных слоях, так как мы будем менять немного их форму.
Верхнее чердачное окошко заполните более светлым цветом. Можно использовать цвет #fffcde для этого.
Шаг 7
Окна с правой стороны расположены немного под углом. Создайте новый слой, выделите с помощью прямоугольного выделения область окна, залейте его желтым цветом, как и предыдущие окна. Чтобы придать правильную форму окну перейдите к Edit (Редактирование)> Transform (Трансформация)> Skew (Искажение). Передвигайте маркеры, как показано ниже, пока не получите правильные очертания бокового окна. По завершении редактирования нажмите Enter.
Залейте области левостороннего окна так же, как и правостороннего.
После этого измените режим смешивания всех слоев окна Difference (Разница).
Шаг 8
Щелкните на слой с передними окнами и перейдите Layer (Слой)> Layer Style (Стиль слоя)> Blending Options (Режимы смешивания). Задайте настройки для стиля слоя:
Щелкните правой кнопкой мыши на этом слое и выберите опцию Copy layer style (Копировать стиль слоя). Затем щелкните правой кнопкой мыши на всех прочих слоях с заливками для окон и выберите Paste layer style (Вставить стиль слоя), чтобы получить такой же эффект на этих окнах.
Шаг 9
Чтобы осветить окна домов на заднем плане выделите их и заполните их цветом #fffcde.
После этого перейдите в стили слоев Layer (Слой)> Layer Style (Стиль слоя)> Inner shadow (Внутренняя тень) и задайте такие настройки:
Шаг 10
Чтобы придать естественность освещенным окнам нарисуйте источника света. Создайте новый слой, выберите Elliptical Marquee Tool (Выделение эллиптической области) и нарисуйте эллипс на одном из передних окон. Заполните выделение цветом #fff600.
Заполните выделение цветом #fff600.
Измените режим смешивания этого слоя на Overlay (Перекрытие). Можно продублировать этот слой и перетащить копию лампы на другое окно. Можно также в стилях слоя с лампами добавить внешнее свечение, если хотите.
Создайте новый слой и выберите Rectangular Marquee Tool (Прямоугольное выделение), чтобы нарисовать под дверью щель, из которой пробивается свет.Залейте его цветом #fffc9e и использовать те же внешние параметры свечения для него как для лампочки.
Вот и все. Надеюсь, вы узнали что-то полезное. Мы будем ждать ваших отзывов.
Источник урока http://blog.entheosweb.com/tutorials/learn-how-to-create-a-night-effect-in-photoshop , перевод Ирина Сподаренко
Меняем день с ночью в Photoshop
Программа Adobe Photoshop является лучшим инструментом для творческой экзекуции над снимками. Казалось бы, дневное и ночное освещение имеют кардинальное отличие, но мы можем путем определенных манипуляций превратить день в ночь. Работать можно с одним единственным снимком или создать картину из коллажа. Принцип обработки будет не слишком сильно отличаться. В примере будет использован коллаж, состоящий из 10 снимков.
Работать можно с одним единственным снимком или создать картину из коллажа. Принцип обработки будет не слишком сильно отличаться. В примере будет использован коллаж, состоящий из 10 снимков.
В ходе урока по преобразованию дневного снимка в ночной добьемся вот такого результата:
Материалы к уроку:
- Kanazawa Samurai Houses
- Cherry Blossom Tree 2
- Japan Vacation XXI
- Moons Stars Sparkles Brushes
- Hanami 20
- Moss Texture
- Matte Painting Brushes
- Sky Stock 131
- Sky 8
- Sky Stock 104
Пункт 1. Открываем снимок Kanazawa Samurai Houses и дважды кликаем по слою. Это разблокирует его. Переименовываем в Plate и слегка сдвигаем вниз.
Если вы делаете плакат, то разрешение исходного файла должно быть не меньше 300 пикселей на дюйм.
После каждого пункта сохраняйте работу. Это правило стоит применять при работе во всех программах.
Пункт 2. Теперь нужно отделить небо от земли. Это можно сделать инструментом Lasso Tool (L) (Лассо), или Polygonal Lasso Tool (Прямолинейное лассо). Обводим края крыш и фонарей. Если какие-то части крыш спрятаны ветвями деревьев, чертим по веткам. Потом можно будет дорисовать крыши в нужных местах восстанавливающей кистью или другим инструментом. Выделение делаем при большом масштабировании, чтобы сделать всё точно.
Выделение нужно сделать таким образом, чтобы бегущие муравьи опоясывали верхнюю часть. Если вы выделили нижнюю, то нужно инвертировать выделение Select > Inverse (Выделение — Инверсия) или просто Shift+Ctrl+I. Не снимая выделения нажимаем на кнопку создания маски.
Не снимая выделения нажимаем на кнопку создания маски.
Черной кистью, рисуя по маске можно подправить области, которые должны быть скрыты или видны. Под слоем Plate создаем новый слой и заливаем его черным цветом.
Пункт 3. Делаем дубликат слоя Plate и даем ему имя Plate Backup. Перемещаем копию ниже слоя Plate и скрываем его видимость. Это будет резерв на тот случай, если что-то пойдет не так.
Далее открываем фильтр Filter > Vanishing Point (Фильтр — Исправление перспективы) или нажимаем Alt+Ctrl+V. В окне фильтра выбираем инструмент Create Plane Tool (C) (Создать плоскость) рисуем сетку с перспективой вдоль улицы. Потом выбираем Stamp Tool (S) (Штамп). Этим инструментом убираем нижнюю часть человека и стоки для воды. Штамп будет клонировать область с учетом перспективы. Работает инструмент так же, как и в обычном режиме. С зажатой клавишей Alt берем образец области и потом рисуем скопированной текстурой.
Затем выбираем инструмент Clone Stamp (Штамп) и удаляем человека полностью. Также можно удалить лишние мелкие детали.
Пункт 4. Черный фон можно удалить. Открываем изображение Cherry Blossom Tree 2. Располагаем его слева. Меняем название на Cherry Tree. Создаем маску для этого слоя и закрашиваем нижнюю часть дерева. Нужно создать иллюзию того, что дерево выглядывает из-за стены. Теперь необходимо создать два корректирующих слоя:
Пункт 5. Загружаем снимок Japan Vacation XXI и помещаем его под нашим слоем Plate. Внимательно следим за тем, на какой высоте находятся вершины гор.
Пункт 6. Преобразование времени суток
Чем больше мы добавляем слоёв, тем сложнее в них становится ориентироваться. Поэтому нужно сделать группу назвать её Background. В эту группу нужно положить слой Mountain (слой с горой). Делаем ещё одну группу и называем Midground. В неё укладываем Plate и Cherry Tree со всеми корректирующими слоями. Теперь делаем ещё одну группу и называем Night Adjustment. Она должна находиться в самом верху панели слоёв. В ней мы будем изменять время суток.
Поэтому нужно сделать группу назвать её Background. В эту группу нужно положить слой Mountain (слой с горой). Делаем ещё одну группу и называем Midground. В неё укладываем Plate и Cherry Tree со всеми корректирующими слоями. Теперь делаем ещё одну группу и называем Night Adjustment. Она должна находиться в самом верху панели слоёв. В ней мы будем изменять время суток.
Прежде всего, нужно определиться с физическим различием между днем и ночью. В ночное время источниками света являются луна и фонари. Фонари освещают крыши. Это стоит учесть. Также нужно продумать освещение горы.
Первым делом создаём корректирующий слой Exposure (Экспозиция) и уменьшаем значение экспозиции. На маске прорисовываем черным цветом и скрываем те участки, которые не должны быть затемнены. Теперь создаём новый корректирующий слой Hue and Saturation (Цветовой тон/Насыщенность). Устанавливаем отметку Colorize (Тонирование). Добавляем в снимок синий оттенок и уменьшаем яркость. И ещё один корректирующий слой Brightness/Contrast (Яркость/Контрастность). Уменьшаем яркость. Чтобы получить приемлемый результат придется поэкспериментировать со всеми параметрами.
Добавляем в снимок синий оттенок и уменьшаем яркость. И ещё один корректирующий слой Brightness/Contrast (Яркость/Контрастность). Уменьшаем яркость. Чтобы получить приемлемый результат придется поэкспериментировать со всеми параметрами.
Вот что должно получиться после проделанной работы.
Пункт 7. В группе слоёв Night Adjustment создаём новый слой, на котором будем рисовать тени. Вполне логично назвать его Shadows. Выбираем маленькую, черную, мягкую Кисть (Brush). Увеличиваем масштаб изображения, чтобы более детально прорисовать все тени. За блоками слева рисуем тени. Большим диаметром кисточки затемняем здания на переднем плане. Это должно быть похоже на эффект виньетирования.
Чтобы иметь больший контроль над процессом рисования, регулируйте прозрачность кисточки.
Пункт 8. Теперь перейдем к созданию луны. Нам понадобится загрузить набор кисточек «Moon Stars Sparkles». Вторая кисть из набора, которая представляет из себя полную луну отлично подойдет. Диаметр этой кисточки должен быть 36 пикселей для нашей сцены. Рисуем её кистью белого цвета на новом слое. Даем слою название Moon. Он должен находиться в группе слоёв Night Adjustment.
Нам понадобится загрузить набор кисточек «Moon Stars Sparkles». Вторая кисть из набора, которая представляет из себя полную луну отлично подойдет. Диаметр этой кисточки должен быть 36 пикселей для нашей сцены. Рисуем её кистью белого цвета на новом слое. Даем слою название Moon. Он должен находиться в группе слоёв Night Adjustment.
Пункт 9. В папке слоёв Night Adjustment создаём еще одну группу. Она предназначается для ближнего света. Даём ей название Nearest Light. В этой группе создаём новый слой и и выбираем мягкую кисточку с диаметром 190 пикселей. В качестве основного цвета выбираем оранжевый (FF911A). Делаем три щелчка кисточкой в одном месте. Потом выбираем белый цвет и уменьшаем размер кисти до 140 пикселей. Дважды клацаем в центре оранжевого круга. Получается градиентный переход от белого к оранжевому и к прозрачному.
Меняем режим наложения для этого слоя на Screen (Осветление/Экран). Непрозрачность снижаем до 70%. Дублируем слой со светом и увеличиваем его размер в половину. Это будет 150%. Чтобы четко выдержать пропорцию нужно включить трансформацию Ctrl+T. С зажатыми клавишами Shift и Ctrl увеличиваем масштаб. Он будет виден на верхней панели.
Непрозрачность снижаем до 70%. Дублируем слой со светом и увеличиваем его размер в половину. Это будет 150%. Чтобы четко выдержать пропорцию нужно включить трансформацию Ctrl+T. С зажатыми клавишами Shift и Ctrl увеличиваем масштаб. Он будет виден на верхней панели.
Уменьшаем непрозрачность слоя до 25%. Режим наложения слоя должен быть Screen (Осветление/Экран). Создаём дубликат слоя и еще раз увеличиваем размер до 150%. Непрозрачность устанавливаем равную 17%. Называем созданные три слоя Light1, Light2, Light3. Устанавливаем все слои над фонарем у аллеи.
Создаём маску для группы Nearest Light. Закрашиваем черной кисточкой свет над фонарем так, чтобы он светил только вниз.
Теперь дублируем группу и уменьшив масштаб, переносим ко второму фонарю. Даём название группе Far Light. Непрозрачностью корректируем яркость.
Пункт 10. Свет от фонарей не должен быть просто ярким пятном. Он должен освещать окружающее пространство. Создаём дубликат слоя Cherry Tree. Размещаем его в группе Night Adjustment над всеми слоями. Называем слой Tree Highlights. Создадим освещение для дерева. Нам в этом поможет корректирующий слой Photo Filter (Фотофильтр). Выбираем пресет Warming Filter (85) (Теплый фильтр 85). Устанавливаем для него плотность 100% и применяем корректирующий слой как обтравочную маску для слоя с деревом (Alt + клик между слоями).
Свет от фонарей не должен быть просто ярким пятном. Он должен освещать окружающее пространство. Создаём дубликат слоя Cherry Tree. Размещаем его в группе Night Adjustment над всеми слоями. Называем слой Tree Highlights. Создадим освещение для дерева. Нам в этом поможет корректирующий слой Photo Filter (Фотофильтр). Выбираем пресет Warming Filter (85) (Теплый фильтр 85). Устанавливаем для него плотность 100% и применяем корректирующий слой как обтравочную маску для слоя с деревом (Alt + клик между слоями).
Создаём дубликат слоя с фотофильтром и меняем режим наложения на Color Dodge (Осветление основы). Устанавливаем непрозрачность на 55%. Этот слой располагаем под предыдущим слоем с фотофильтром. Далее делаем новый корректирующий слой Hue and Saturation (Цветовой тон/Насыщенность). Значение Hue (Цветовой тон) устанавливаем на -10, а Lightness (Яркость) на +15. Этот слой должен располагаться над всеми слоями. Для слоя Tree Highlight устанавливаем режим наложения Screen (Осветление/Экран). Непрозрачность уменьшаем до 80%. Маску слоя Tree Highlight полностью заливаем черным цветом и мягкой кистью белого цвета небольшого диаметра прорисовываем веточки, которые должны быть освещены.
Непрозрачность уменьшаем до 80%. Маску слоя Tree Highlight полностью заливаем черным цветом и мягкой кистью белого цвета небольшого диаметра прорисовываем веточки, которые должны быть освещены.
Пункт 11. Теперь поработаем над слоем Plate. Он располагается в группе Midground. Создаём корректирующий слой Photo Filter (Фотофильтр). Выбираем Warming Filter (85) (Теплый фильтр 85) и устанавливаем плотность 85%. Ставим галочку Preserve Luminosity (Сохранить свечение). Делаем этот слой обтравочной маской к слою Plate.
Фотофильтр хорош тем, что с включенной опцией Preserve Luminosity (Сохранить свечение) он учитывает основной цвет объектов и цвет фотофильтра и реалистично сочетает их так. Как это будет выглядеть в реальном мире. Художники годами изучают принципы взаимодействия цветов, а Фотошоп позволяет сочетать любые цвета всего в несколько кликов и получать реалистичные результаты.
Чтобы получить нужный результат, слой Plate следует разместить под слоями, которые отвечают за преобразование снимка в ночь.
К слою с фильтром добавляем маску и заливаем его черным цветом. Мягкой белой кисточкой закрашиваем те участки, которые должны быть освещены фонарями. Это дорога и стены.
Пункт 12. снимок уже выглядит хорошо, но в нем нет ключевых элементов, которые притягивали бы взгляд. Для того, чтобы придать работе смысл, нужно добавить людей. Загружаем в работу заготовку изображения девушки Hanami 20. Девушку нужно отделить от фона. Это можно сделать любым удобным способом. Слою даем название Woman. Создаём новую группу слоёв и даем ей такое же название, как и слою с девушкой. Располагаем новую группу над группой Night Adjustment.
Пункт 13. Девушка имеет желтый оттенок. Это нужно исправить. Для того, чтобы девушка вписалась в окружение, нужно откорректировать светлые и темные тона. Для работы понадобится семь корректирующих слоёв. Лишние области скрываются масками. Настройки можно увидеть на скриншотах.
Пункт 14. К группе слоёв Woman добавляем маску и мягкой кистью закрашиваем часть девушки таким образом, чтобы создавалась иллюзия того, что девушка находится внутри проёма двери. Под слоем с девушкой создаём новый пустой слой и называем его Shadow. Он будет предназначен для теней от девушки. Рисовать тени нужно мягкой кистью черного цвета, экспериментируя с прозрачностью.
Пункт 15. Работа выглядит хорошо, но отсутствие контраста делает её плоской. Создаём корректирующий слой Curves (Кривые) над всеми слоями и группами и устанавливаем следующие параметры.
Пункт 16. Теперь нужно поработать над более мелкими деталями. После того, как изображение было преобразовано в ночь, текстура горы совсем пропала. Для восстановления текстуры необходимо загрузить изображение мха Moss с сайта CGtextures. Дублируем текстуру несколько раз, чтобы покрыть необходимый участок. Объединяем копии в один слой. Даём слою название Mountain Texture.
Объединяем копии в один слой. Даём слою название Mountain Texture.
Находим слой Plate и делаем Ctrl + клик по маске слоя. Это загрузит выделение на основе содержания слоя. Затем делаем инвертирование выделения Select > Inverse (Выделение-Инверсия) или нажимаем сочетание клавиш Shift + Ctrl + I. Находясь на слое с текстурой не снимая выделение нажимаем на кнопку создания маски.
Кисточкой на маске слоя с текстурой закрашиваем лишний участок на небе. Уменьшаем непрозрачность слоя до 10%. Режим наложения меняем на Difference (Разница). Делаем новую группу слоёв и даём ей название Mountain Texture. В эту группу перемещаем слой с текстурой. Добавляем маску для всей группы и закрашиваем черной кистью участки с освещением.
Текстура горы выглядит плосковато. Чтобы исправить это нужно добавить ей перспективу. Маску слоя нужно открепить от самого слоя. Это позволит трансформировать изображение, и оставить не тронутой маску. Открепление делается щелчком по значку цепочки между слоем и маской. Выбираем в меню Edit > Transform > Distort (Редактирование-Трансформирование-Искажение) или же просто нажимаем сочетание клавиш Ctrl + T и в контекстном меню выбираем пункт Distort (Искажение). Создаём искажение как на скриншоте.
Это позволит трансформировать изображение, и оставить не тронутой маску. Открепление делается щелчком по значку цепочки между слоем и маской. Выбираем в меню Edit > Transform > Distort (Редактирование-Трансформирование-Искажение) или же просто нажимаем сочетание клавиш Ctrl + T и в контекстном меню выбираем пункт Distort (Искажение). Создаём искажение как на скриншоте.
Вот что получается.
Пункт 17. Далее потребуется набор кистей Mordecai Brushes. Выбираем любое понравившееся дерево и в настройках кистей (F5) устанавливаем следующие параметры:
В качестве образца цвета нужно взять участок в облаках. Это можно быстро сделать при выбранном инструменте Кисть и зажатой клавише Alt. Будет активирован инструмент Пипетка. Отпустив Alt, вы вернетесь к кисточке. Называем слой Mountain Highlight. Рисуем маленькие подсвеченные деревца на горе. Этот слой должен располагаться над группой Mountain Texture.
Пункт 18. Если добавить заднюю подсветку света от облаков, то зрелищность вида усилится. Чтобы сделать это придется подобрать подходящий снимок облаков с нужной нам подсветкой. В данном случае помогли снимки неба с сайта DeviantArt. В работу взяли изображение Sky Stock 131. Создаём для данного слоя маску и скрываем все ненужные участки. Непрозрачность слоя выставляем на 10%.
Берем другие снимки облаков и повторяем те же действия. Создаем коллаж из облаков, который максимально хорошо впишется в пейзаж. Создав достаточно снимков с облаками, объединяем все полученные слои и называем их Clouds Highlights. Режим наложения меняем на Luminosity(Свечение).
Пункт 19. небо всё ещё смотрится скучно. Сейчас скроем видимость всех слоёв, кроме кроме группы Background. Чтобы быстро сделать это, нужно зажать клавишу Alt и кликнуть по значку глаза у группы Background. Загружаем изображение Sky 8. Размер изображения увеличиваем до 105%. Новый слой должен располагаться в группе Background, но выше слоя с горой Mountain. Даём слою название Cloud1. Теперь создаём отдельную группу слоёв для неба. Её называем Skies. Естественно, помещаем в неё слой Cloud1.
Загружаем изображение Sky 8. Размер изображения увеличиваем до 105%. Новый слой должен располагаться в группе Background, но выше слоя с горой Mountain. Даём слою название Cloud1. Теперь создаём отдельную группу слоёв для неба. Её называем Skies. Естественно, помещаем в неё слой Cloud1.
Делаем новую маску для неба, чтобы небо не перекрывало слой с горой.
Теперь ставим режим наложения слоя Overlay (Перекрытие), а непрозрачность изменяем до значения 30%.
Пункт 20. Продолжаем работать с небом. Загружаем Sky stock 104. Уменьшаем размер изображения до 62%. Это уменьшит размер слоя до границ рабочей области. Сделаем отражение по горизонтали. Для этого идем в меню Edit > Transform > Flip Horizontal (Редактирование-Трансформирование-Отразить по горизонтали) или нажимаем Ctrl + T и из контекстного меню выбираем пункт Flip Horizontal (Отразить по горизонтали). Называем слой Cloud2. Режим наложения меняем на Overlay (Перекрытие). Непрозрачность — 50%.
Называем слой Cloud2. Режим наложения меняем на Overlay (Перекрытие). Непрозрачность — 50%.
Возвращаем видимость всех слоёв.
Пункт 21. Теперь небо слишком яркое и насыщенное. Оно не может так выглядеть ночью. В группе слоёв с небом добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и Levels (Уровни).
Пункт 22. Теперь создаём пустой слой в самаом верху дерева слоёв. Даём ему название Leaves (листья). Кисточкой рисуем немного опадающих листьев. Образец цвета можно взять с дерева. Листья должны опадать хаотично и не равномерно. Стараемся добиться максимальной реалистичности.
Создаём дубликат слоя с листвой и называем его Blurred Leaves. Как уже понятно из названия, листья мы немного размоем. Отключаем видимость первого слоя с листьями. Новый слой размываем при помощи фильтра Filter > Blur > Motion Blur (Фильтр-Размытие-Размытие в движении) с настройками угол -45° и distance 4 пикселя.
Новый слой размываем при помощи фильтра Filter > Blur > Motion Blur (Фильтр-Размытие-Размытие в движении) с настройками угол -45° и distance 4 пикселя.
Пункт 23. Пора заканчивать работу. Создаём новый слой с названием Final touches. Располагаем этот слой выше всех остальных. Тут можно выбрать нужные цвета и прорисовать различные оттенки по всей плоскости изображения. Также стоит уделить атмосфере больше внимания. Люди в далеке добавят объем и детализацию.
Вот таким должен быть порядок слоёв:
Финальный результат:
Превращаем день в ночь в Adobe Photoshop
В этом уроке мы превратим ночь в день при помощи Adobe Photoshop. Этот прием часто описывается, однако способов его воплотить достаточно много. С одним из них вы познакомитесь в этой публикации. Мы будем работать с корректирующими слоями, масками, кистями, фильтрами и опциями непрозрачности.
Результат
Исходники
Шаг 1
Откройте изображение “House”.
Давайте затемним изображение. Для этого создайте поверх корректирующий слой Curves/Кривые (Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые). Настройте его как показано ниже:
Шаг 2
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его черным цветом. Для этого нажмите клавишу D, чтобы сбросить цвета по умолчанию, и нажмите Alt + Backspace чтобы залить слой основным цветом. Снизьте непрозрачность (opacity) слоя до 44%. Это затемнит наше изображение еще сильнее.
Шаг 3
Добавим ночных цветов, которые менее насыщенны чем дневные. Выберите в меню Layer > New Adjustment Layer > Hue/Saturation / Слой>Новый корректирующий слой>Цветовой тон/Насыщенность. Снизьте до минимума параметр Saturation/Насыщенность и укажите этому корректирующему слою Оpacity/Непрозрачность в 46%.
Шаг 4
У ночных цветов обычно синеватый оттенок. Поэтому добавляем еще один корректирующий слой. На этот раз Color Balance/Баланс цвета. Добавляем синих тонов:
Шаг 5
Добавим свет в окне. Создайте новый слой, в котором нарисуйте круглой кистью свет в окне. Используйте почти белый цвет (#dadada).
Теперь возьмите более растушеванную кисть и нарисуйте свечение светло-желтым цветом (#e9e8d4).
Шаг 6
Какая ночь без луны? Откройте изображение луны.
В меню выберите Select > Color Range/Выделение>Цветовой диапазон и кликните куда-нибудь на черный фон. Нажмите Ok чтобы создать выделение, а потом Ctrl + Shift + I чтобы инвертировать его.
Копируйте выделение, нажав Ctrl + C, вернитесь к нашей работе и вставьте выделение, нажав Ctrl + V.
Нажмите Ctrl + T чтобы трансформировать слой с луной. Сделайте луну меньше, поместите ее как показано ниже и укажите слою Opacity/Непрозрачность в 72%.
Шаг 7
Луна выглядит слишком ярко. Давайте это исправим. Выберите в меню Layer > Layer Mask > Reveal All/Слой>Маска слоя>Показать все. Возьмите круглую растушеванную кисть на 50% Opacity/Непрозрачности и черным цветом в маске частично скройте луну.
Шаг 8
Нам не хватает желтого оттенка для луны. Кликните дважды по слою с луной в палитре Layers/Слои, чтобы открыть стили этого слоя. Укажите стили Color Overlay/Перекрытие цвета (цвет #fff587) и Outer Glow/Внешнее свечение (цвет #ffffbe).
Шаг 9
Так как луна является источником света, нам нужно осветить некоторые объекты на изображении. Используйте для этого круглую растушеванную кисть размером в 1px на 50% opacity/непрозрачности.
Шаг 10
Теперь давайте немного высветим те части, что ближе к свету. Создайте корректирующий слой Curves/Кривые и укажите ему маску слоя. Залейте маску черным цветом, затем белой растушеванной кистью на 30% Opacity/Непрозрачности осветлите немного области вокруг окна и луны.
Шаг 11
Ночью детали кажутся не такими четкими, поэтому нам нужно немного размыть изображение.
Создайте новый слой — копию всех видимых (Ctrl + Shift + Alt + E). В меню выберите Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу. И укажите размытие в 0.7px. Обесцветьте этот слой, нажав Ctrl + Shift + U. Теперь просто снизьте Opacity/Непрозрачность примерно до 60%.
Результат
Автор урока Adrian Scheff
Перевод — Дежурка
Смотрите также:
Фотошоп из дня сделать ночь. Как изменить атмосферу фото?
Иногда в фотографии достаточно изменить совсем немного что-бы поменять саму ее суть или даже атмосферу вокруг нее. Недостаточно просто сменить день на ночь что-бы получить нечто похожее. Я покажу вам как вдохнуть немного ново жизни этому старому зданию.
Если вы хотите потренироваться на то можете скачать используемую фотографию здесь.
1.Для начал а немножко поправим цвета изображения тенях сделав их более холодными и в светлых зона сделав их чуть более светлыми что-бы подчеркнуть контраст с тенями. Для этого выбираем пункт меню
Изображение-> Коррекция -> Цветовой баланс
Или нажмите клавишу Ctrl+B
В нем сначала выберем пункт Тени и выставляем в третьем поле значение 30. Далее выбираем пункт Света и в том же поле вводим значение -10. Вы со своим изображением можете поэксперементировать подвигав ползунки.
Вот как это выглядело у меня:
2. Теперь попробуем создать свет в окнах. Довольно кропотливая работа, но ничего сложного.
Вооружимся любым инструментом для выделения будь то Прямолинейное лассо, Прямоугольное выделение или Магнитное лассо — что угодно. Если вам хватит инструмента Волшебная палочка то почему нет? И выделяем области области которые должны светится. Если у вас много областей в разных местах как у меня то не забудьте нажать значок добавления к выделенной области :
Если у вас много областей в разных местах как у меня то не забудьте нажать значок добавления к выделенной области :
Вот что вышло у меня:
Далее создаем новый слой. Это можно сделать через пункт меню
Слой -> Новый -> Слой
Или нажав кнопку в виде листика на панельке слоев.
Теперь заливаем выделение каким нибудь темным нейтральным цветом можно взять например цвет тени над дверью с помощью инструмента Пипетка . Теперь выбранным цветом заливаем на новом слое наши выделенные места.
После того как залили слой выставим слою эффект наложения Экран.
Теперь не снимая выделения делаем следующие действия:
Фильтр->Рендеринг-> Эффекты освещения
И выставляете параметры по вкусу, в зависимости от того эффекта света в окнах ,которого вы хотите добиться.
3. Заменяем небо.
Для начала нам нужно выделить небо на этом снимке:
Выделение->Цветовой диапазон
Нажимаем на небо , и подстраиваем ползунки так, что-бы получилась примерно такая картина:
С помощью инструмента Лассо мы убираем лишнее выделение, предварительно нажимаем кнопку Вычитания из выделения. Потом очищаем выделенное кнопкой DEL.
Потом очищаем выделенное кнопкой DEL.
Затем создадим новый слой под нашим основным слоем и добавим туда изображение понравившегося нам неба, которые запросто можно найти в интернете. После этого кликните на нашем слое с домиком зажав клавишу Ctrl , тем самым мы создадим область выделения. Мы это делаем для того что-бы убрать лишнее на картинке с небом. Для этого нам нужно обратить выделение:
Выделение->Инверсия
И снова отчищаем все с помощью клавиши DEL
Поставим этому слою режим наложения «Линейный затемнитель» что-бы убрать огрехи при очистке неба.
4. Делаем доводку изображения.
Что-бы поменять общий тон фотографии создадим перекрывающий слой заливки:
Слой->Новый слой заливка->Цвет
Поставим режим наложения «Мягкий свет» , что-бы сразу видеть наш результат. В появившемся окне сделаем цвет слоя темно синим, хотя вы можете поэкспериментировать.
Добавим еще один слой заливку но на этот раз вместо цвета мы будем использовать градиент и режим наложения будет «Разделить».
Я использовал линейный градиент от желтого к оранжевому что-бы добавить некого свечения и мистического вида.
Ну вот и готов наш старый заброшенный дом полный неизведанного свет от которого приглашает нас узнать его мрачные тайны. Ну или можете придумать какую-нибудь другую пафосную речь 😉
Меняем день с ночью в Photoshop. Меняем время суток на фото в фотошоп Как поменять время суток в фотошопе
В этом уроке я покажу вам, как создать сцену с таинственной ночной улицей в Photoshop. Вы узнаете, как создать ночную сцену с реалистичным световым эффектом в Photoshop. Научитесь соединять несколько изображений в единую сцену, а также познакомитесь с передовыми методами маскирования. Выполняйте урок и узнавайте, как улучшить свои навыки коллажирования.
Пожалуйста, обратите внимание: это не полный пошаговый урок, он рассчитан на более продвинутых пользователей. Я не буду оговаривать элементарные вещи, для этого урока у вас должно быть базовое понимание Photoshop.
Я не буду оговаривать элементарные вещи, для этого урока у вас должно быть базовое понимание Photoshop.
Финальное изображение:
Шаг 1
Сначала создайте новый документ размером Width (Ширина) 2500 px и Height (Высота) 1800 px. Поместите изображение Улица в центр документа. Вы, наверно, заметили, что изображение улицы слишком узкое и, чтобы подогнать его под наш документ, нам нужно добавить в пустых областях части улицы. Ниже можете посмотреть, как я поместил изображение:
Шаг 2
Для того чтобы заполнить пустые места, продублируйте улицу два раза и поместите все дубликаты под оригинальным слоем. Затем переместите два дубликата влево и вправо. Расположение слоев можете увидеть на рисунке ниже, таким вот образом я заполнил всю пустую область.
Шаг 3
Теперь займёмся маскированием. Добавьте каждому слою улиц слой-маску, а затем попытайтесь добиться плавного перехода между каждым слоем, чтобы сделать улицу полной. Кроме масок, используйте также инструмент Clone Stamp (Штамп) (S) для клонирования некоторых областей улицы на многих отдельных слоях, затем нажмите CTRL + ALT + SHIFT + E , чтобы получить полное изображение улицы. Ниже можете увидеть результат:
Кроме масок, используйте также инструмент Clone Stamp (Штамп) (S) для клонирования некоторых областей улицы на многих отдельных слоях, затем нажмите CTRL + ALT + SHIFT + E , чтобы получить полное изображение улицы. Ниже можете увидеть результат:
Шаг 4.Добавление неба
Извлеките небо с помощью Pen Tool (Перо) (P) и добавьте его сюда. При необходимости используйте Transform Tool (Свободная трансформация) (Ctrl+T), чтобы подогнать небо под улицу. Ниже можете увидеть результаты с изображением неба:
Шаг 5
Hue/Saturation (Цветовой тон /Насыщенность) уменьшите насыщенность и яркость неба. Ниже можете посмотреть настройки.
Результат с темным небом:
Шаг 6
Добавьте немного звезд на небе, используя фильтры, техникой работы с которыми я поделился в уроке Лунная фантазия . Вы можете прочитать этот урок для более детального объяснения. Ниже можете увидеть результаты с добавленными звездами:
Примечание переводчика: Чтобы создать звезды, создайте новый слой и залейте его черным цветом. Для того, чтобы заполнить слой, перейдите в меню Edit > Fill > Black (Редактирование > Выполнить заливку > Черный) или нажмите Alt + Backspace (убедитесь, что цвет переднего плана выбран черный , иначе установите его, просто нажав на клавишу D). Назовите этот слой Звезды
Для того, чтобы заполнить слой, перейдите в меню Edit > Fill > Black (Редактирование > Выполнить заливку > Черный) или нажмите Alt + Backspace (убедитесь, что цвет переднего плана выбран черный , иначе установите его, просто нажав на клавишу D). Назовите этот слой Звезды
Преобразуйте слой Звезды в смарт-объект. Перейдите в меню Filter > Noise > Add Noise (Фильтр > Шум > Добавить) и используйте следующие настройки:
Результат:
Теперь перейдите в меню Filter > Filter Gallery (Фильтр > Галерея фильтров) и выберите фильтр Plaster (Гипс) , чтобы создать звезды. Используйте следующие настройки и помните, что чем больше вы увеличивайте Image Balance (Тоновый баланс), тем менее видимыми становятся звезды. Установите его в соответствии с вашими потребностями и нажмите кнопку ОК.
Установите его в соответствии с вашими потребностями и нажмите кнопку ОК.
Результат
Чтобы избавиться от черного фона установите режим Screen (Экран)
Шаг 7
Затемните улицу при помощи корректирующего слоя Curves (Кривые). Используйте этот слой в качестве обтравочной маски (нажмите на значок, выделенный красным цветом). Ниже можете посмотреть значения.
На маске этого слоя, замаскируйте эффект корректирующего слоя на левой стороне сверху, чтобы сохранить эту область яркой, потому что потом мы добавим луну, которая будет там нашим источником света. Для стирания эффекта используйте мягкую черную кисть с низкой непрозрачностью. Ниже можете увидеть результат:
Шаг 8
Примените другой корректирующий слой Curves (Кривые), но на этот раз используйте Red (Красный) и Blue (Синий) каналы, чтобы добавить комбинацию синих и голубых тонов улице.
Оставьте эффект на левой стороне улицы в верхней части и сотрите эффект кривых на остальной части улицы, как в предыдущем шаге. Не забудьте использовать мягкую черную кисть для маскирования. Ниже можете увидеть результат:
Шаг 9
Поверх всех слоев добавьте корректирующий слой Color Balance (Цветовой баланс) без обтравочной маски для добавления основного цвета сцене. Измените значения Midtones (Средние тона) и Highlights (Света).
Результат:
Шаг 10
На новом слое нарисуйте большие мазки кистью цветом # 134f62. Сейчас цель состоит в том, чтобы сделать там источник света. На изображении ниже можете посмотреть, как это сделал я.
Установите режим наложения на Color Dodge (Осветление основы) с Opacity (непрозрачностью) 100%, и можете посмотреть результаты с сияющим световым эффектом.
Шаг 11. Добавление фонаря
Поместите изображение фонаря на главную сцену, как показано на рисунке ниже. Не забудьте использовать слой-маску, чтобы соединить фонарь со стеной. Вы можете ознакомиться с указанием стрелки для справки.
Не забудьте использовать слой-маску, чтобы соединить фонарь со стеной. Вы можете ознакомиться с указанием стрелки для справки.
Шаг 12. Добавление луны
Добавьте в наш основной документ изображение луны. Измените режим наложения для луны на Screen (Экран), чтобы избавиться от черного фона.
Шаг 13
На новом слое нарисуйте свечение вокруг Луны, используя мягкую белую кисть. Просто нарисуйте точку света на Луне, чтобы создать ей свечение.
Шаг 14. Добавление кустов
На левой стороне улицы добавьте кусты. Для справки смотрите изображение ниже.
Шаг 15
С помощью корректирующего слоя Curves (Кривые) затемните листья и немного измените цвет, используя Green (Зеленый) канал. Ниже показаны настройки:
Результат:
Шаг 16
Поместим ворон в основной документ. Добавьте изображение Ворона 1 на правой стороне и добавьте другую ворону на левой стороне, выбранную из Вороны PSD . Не бойтесь добавлять их в те места, куда вам хочется.
Не бойтесь добавлять их в те места, куда вам хочется.
Шаг 17. Создание свечения фонаря
На новом слое нарисуйте свет на фонаре для добавления свечения. Выберите темно-желтый цвет (# 8B6433) для создания свечения фонаря. Ниже можете посмотреть, как я нарисовал свечение фонаря:
Измените режим наложения на Linear Dodge (Линейный Осветлитель) с Opacity (непрозрачностью) 100%, ниже показан результат с сияющим световым эффектом:
Шаг 18
Используя тот же цвет, нарисуйте отражение фонарного освещения на улице, но на этот раз измените режим наложения на Color Dodge (Осветление Основы). Не забудьте нарисовать свет на новом слое. Ниже можете посмотреть результаты:
Шаг 19
Точно так же нарисуйте отражение света на верхних областях улицы, используя тот же цвет, который мы использовали в шаге 10. Ниже можете посмотреть, где я нарисовал свет:
Измените режим наложения на Color Dodge (Осветление Основы) с Opacity (непрозрачностью) 100%. Помните, что вы можете менять непрозрачность слоя для определения количества света, которое хотите добавить.
Помните, что вы можете менять непрозрачность слоя для определения количества света, которое хотите добавить.
Шаг 20
Используя # a5a5a5 цвет, нарисуйте туман на улице. Это сделает сцену туманной и таинственной.
В начале, Вы должны найти подходящую фотографию.
Откройте изображения.
Для начала увеличим контраст фотографии. Дублируем слой (Ctrl+J) и применяем (Фильтр — Размытие — Размытие по Гауссу), со следующими параметрами:
Изменим на (Мягкий свет) непрозрачностью 50% . Результат должен быть следующим:
Слейте два из этих слоев вместе ( (Слои — Объединить с предыдущим / Сочетание клавиш «Ctrl+E»)). Используйте инструмент (Инструмент «Резкость») (Кисть: 1000 px, Режим: Нормальный , Интенсивность: 30% ), чтобы добавить большей чёткости фотографии.
Хорошо, теперь начнём изменять фон. Первоначально, мы должны изменить небо. Используйте инструмент (Инструмент «Прямолинейное лассо» / Клавиша «L») , для отделения области неба от других частей изображения.
Мы сделали выделение, но Вы можете увидеть, что у нас есть некоторые не выделенные элементы. Что же нужно сделать?
Держите клавишу «Shift » и когда у Вас рядом с указателем появиться знак «+ », Вы можете добавить выделение.
Теперь дублируем выделенную область на новый слой (Ctrl+J) и применим (Стиль слоя — Наложение градиента).
Заметили разницу?
Настало время изменить цвет земли и водной основы. Вернёмся к слою с основным изображением. Используя Инструмент (Инструмент «Прямолинейное лассо» / Клавиша «L») , выделите землю и воду.
Помните, что в выделении нескольких участков Вам поможет клавиша «Shift ».
Нажмите Ctrl+J , чтобы дублировать выделенную область на новый слой.
Вот результат:
Затемним немного фон, чтобы удалить появление дефектов на изображении. Используйте инструмент () (Кисть: 150 px, Режим: Средние тона , Экспозиция: 20% ).
Последнее, что осталось сделать — изменить оттенок самого здания. Нужно перенести само здание на новый слой. Есть простой способ.
Нужно перенести само здание на новый слой. Есть простой способ.
Слейте все слои в один, кроме фонового, далее через меню (Выделение — Загрузить выделенную область), затем — (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I »), затем перейдите фоновый слой и нажмите «Ctrl+J », чтобы дублировать выделенную область на новый слой. Примените к полученному слою
Возможности Photoshop безграничны: с помощью этой программы можно создавать роскошные визуализации, нужную атмосферу, подчеркивать настроение картинки или полностью ее преобразить. Далеко не всегда нужно тратить часы или даже дни на обработку одной фотографии — зачастую достаточно нескольких минут и знания нескольких приемов в Photoshop.
Вы узнаете, как:
Избавляемся от «лесенок» в градиенте
Часто применение градиента оставляет после себя «лесенки» — переходы цвета, заметные невооруженным глазом. Многие дизайнеры не представляют, как от них избавиться, хотя есть простой и быстрый способ. Для начала измените режим изображения с 8 бит на 16 бит во вкладке Изображение/Image . Преобразуйте слой в смарт-объект, если он таковым не является, — сделать это можно во вкладке Фильтры/Filters . Здесь же найдите пункт Размытие/Blur и включите Размытие по поверхности/Surface Blur . Двигая ползунки, добейтесь результата, который вас устроит.
Для начала измените режим изображения с 8 бит на 16 бит во вкладке Изображение/Image . Преобразуйте слой в смарт-объект, если он таковым не является, — сделать это можно во вкладке Фильтры/Filters . Здесь же найдите пункт Размытие/Blur и включите Размытие по поверхности/Surface Blur . Двигая ползунки, добейтесь результата, который вас устроит.
Если после размытия осталось несколько резких переходов, создайте новый слой комбинацией клавиш Ctrl+Shift+N, в открывшемся окне выберите режим Перекрытие/Overlay и поставьте галочку у функции Выполнить заливку нейтральным цветом/Fill with Overlay-neutral color . Откройте вкладку Фильтры/Filters , выберите раздел Шум/Noise и включите инструмент Добавить шум/Add Noise . В открывшемся окне установите то значение, которое поможет скрыть оставшиеся переходы.
Как сделать градиент более мягким
Создаем эффект солнечных лучей
Чтобы добавить на изображение лучи солнца, для начала нужно выбрать самые светлые участки картинки — именно оттуда и будет светить солнце. Сделать это проще всего инструментом Цветовой диапазон/Color Range .
Сделать это проще всего инструментом Цветовой диапазон/Color Range .
Когда откроется окно инструмента, выберите в первом выпадающем списке режим Подсветка/Highlights . Затем переместите ползунок параметра Разброс/Fuzziness влево и сосредоточьте свое внимание на параметре Диапазон/Range . Нужно сделать так, чтобы были выбраны самые светлые участки изображения.
Как только вы нажмете кнопку «OK», программа сама выделит нужные участки — скопируйте их на новый слой с помощью команды Ctrl+J и конвертируйте слой в смарт-объект. Перейдите во вкладку Фильтры/Filters , выберите Размытие/Blur и затем — Радиальное размытие/Radial Blur . В пункте Метод размытия/Blur Method поставьте Линейный/Zoom и выставите параметр Количество/Amount на максимум. В небольшом окне справа программа покажет, как будет располагаться размытие, — очень важно правильно обозначить центр, который должен совпадать с источником света.
Чтобы сделать лучи более насыщенными, достаточно создать дубликат слоя с помощью команды Ctrl+J нужное количество раз. Все созданные слои выделите, кликните по ним правой кнопкой мыши в списке слоев и выберите пункт Преобразовать в смарт-объект/Convert to Smart Object . Теперь осталось лишь добавить немного размытия: перейдите в Галерею размытия/Blur Gallery и выберите инструмент Размытие поля/Field Blur — с его помощью вы можете регулировать степень разблюренности на разных участках слоя.
Все созданные слои выделите, кликните по ним правой кнопкой мыши в списке слоев и выберите пункт Преобразовать в смарт-объект/Convert to Smart Object . Теперь осталось лишь добавить немного размытия: перейдите в Галерею размытия/Blur Gallery и выберите инструмент Размытие поля/Field Blur — с его помощью вы можете регулировать степень разблюренности на разных участках слоя.
Если хотите сделать изображение более реалистичным, попробуйте разные эффекты наложения слоя; еще можно создать маску и убрать некоторые лучи с изображения при помощи инструмента Кисть/Brush Tool . Чтобы сделать картинку еще более привлекательной, можно создать слой-заливку, установить его прозрачность около 3–5% или поэкспериментировать с инструментом Кривые/Curves .
Как создать эффект солнечных лучей в Photoshop
Необычный способ контролировать яркость с помощью Кривых/Curves
Все, кто работает в программе Photoshop, используют инструмент Кривые/Curves , но мало кто знает, на что способна горизонтальная Кривая/Curve , а ведь ее использование — один из самых простых и удобных приемов в фотошопе.
Чтобы протестировать новый способ использования инструмента, откройте любое изображение, создайте корректирующий слой Цветовой Тон/Насыщенность/Hue/Saturation , снизьте параметр Насыщенность/Saturation до минимума и переведите слой в режим наложения Мягкий Свет/Soft Light . Затем создайте слой с Кривыми/Curves , примените его к слою с насыщенностью, щелкнув по нему с зажатой клавишей Alt, и сделайте аккуратную горизонтальную кривую. Выберите значок руки на панели Кривых/Curves и щелкните по тому фрагменту, яркость которого вас не устраивает, — теперь можно легко управлять светлыми и темными областями изображения при помощи мыши, не влияя на оттенки.
Горизонтальная кривая — удобный способ управлять яркостью, не влияя на оттенки
Делаем небо более насыщенным
Откройте нужное изображение в Photoshop и создайте поверх него новый слой-заливку. В качестве цвета выберите более темный оттенок неба. Теперь сделайте так, чтобы слой с цветом оставался только на небе, — включите маску и пройдитесь по нужным областям с помощью Кисти/Brush Tool . Затем перейдите в Параметры Наложения/Blending Options — нас интересуют настройки Наложение, если/Blend, if . Подведите курсор к стрелочке возле параметра Подлежащий слой/Underlying Layer и щелкните по ней с зажатой клавишей Alt — стрелочка разделится на две части, передвигая которые, можно добиться нужного эффекта. Если вы перестарались и небо получилось слишком насыщенным, всегда можно изменить прозрачность слоя.
Затем перейдите в Параметры Наложения/Blending Options — нас интересуют настройки Наложение, если/Blend, if . Подведите курсор к стрелочке возле параметра Подлежащий слой/Underlying Layer и щелкните по ней с зажатой клавишей Alt — стрелочка разделится на две части, передвигая которые, можно добиться нужного эффекта. Если вы перестарались и небо получилось слишком насыщенным, всегда можно изменить прозрачность слоя.
Создать драматический эффект очень просто
Создаем эффект дождя
В программе Photoshop уже есть специальная функция для создания эффекта дождя, нужно лишь ее найти. Зайдите во вкладку Окно/Window , выберите пункт Операции/Actions , а затем — Эффекты для изображений/Image Effects . В открывшемся списке найдите инструмент Слабый дождь/Light Rain , выберите его и нажмите стрелочку в нижней части окна. Программа сама создаст эффект, но вы сможете подкорректировать его вручную.
Эффект дождя можно создать за пару минут
Изменяем время суток за минуту
Для начала создайте корректирующий слой Поиск цвета/Color Lookup , в настройках инструмента найдите файл NightFromDay. CUBE — изображение уже изменит цвета. Затем создайте новый корректирующий слой Карта градиента/Gradient Map . Среди градиентов нужно найти Синий1/Blue1 или создать нужный самостоятельно. После того как слой с градиентом создан, измените режим его наложения на Мягкий свет/Soft Light . Осталось лишь подправить изображение с помощью инструмента Кривые/Curves .
CUBE — изображение уже изменит цвета. Затем создайте новый корректирующий слой Карта градиента/Gradient Map . Среди градиентов нужно найти Синий1/Blue1 или создать нужный самостоятельно. После того как слой с градиентом создан, измените режим его наложения на Мягкий свет/Soft Light . Осталось лишь подправить изображение с помощью инструмента Кривые/Curves .
В этом уроке вы узнаете, как изменить атмосферу обычного пейзажа в двух противоположных направлениях. Вы узнаете, как изменить цвет, добавить свет и создать мрачную атмосферу.
Итоговый результат
I. Как добавить свет к изображению с лесом
Шаг 1
В первом шаге мы проведём базовую ретушь, удалив лишние детали. Откройте изображение с лесом. Нажмите клавиши (Ctrl+J), чтобы продублировать исходное изображение. На изображении с лесом нам необходимо удалить скамейку:
С помощью инструмента Лассо (Lasso Tool), выделите часть изображения скамейки, а затем идём Редактирование — Заливка — Заливка с учётом Содержимого (Edit > Fill > Content-Aware):
Примечание переводчика: идём Редактировать — Выполнить Заливку (Edit> Fill) и в появившемся окне, выбираем опцию Содержимое (Content- Aware), а затем нажимаем ОК.
Результат:
Проделайте то же самое с оставшейся частью скамейки. Результат должен быть, как на скриншоте ниже:
Уменьшите непрозрачность данного корректирующего слоя до 20%:
Поменяйте режим наложения для данного слоя на Исключение (Exclusion), 100%:
Шаг 4
Я использовал корректирующий слой Цветовой Баланс (Color Balance), чтобы добавить немного красных и жёлтых оттенков к изображению:
Шаг 5
Создайте новый корректирующий слой Кривые (Curves), чтобы добавить контраста к изображению:
Перейдите на слой-маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти, скройте коррекцию кривых в верхней центральной части изображения, откуда будет поступать основной свет.
Сгруппируйте все корректирующие слои.
Шаг 6
В этом шаге мы добавим солнечный свет к нашей сцене. Нажмите клавиши (Ctrl+Shift+N), чтобы создать новый слой поверх всех остальных слоёв. С помощью мягкой кисти, цвет кисти #190900, прокрасьте область, где вы намерены добавить свет. Поменяйте режим наложения для данного слоя на Линейный Осветлитель (Linear Dodge), 100%:
Нажмите клавиши (Ctrl+Shift+N), чтобы создать новый слой поверх всех остальных слоёв. С помощью мягкой кисти, цвет кисти #190900, прокрасьте область, где вы намерены добавить свет. Поменяйте режим наложения для данного слоя на Линейный Осветлитель (Linear Dodge), 100%:
Шаг 7
Создайте новый слой. С помощью мягкой кисти, цвет кисти #fbd0b9, прокрасьте верхнюю часть изображения. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 100%:
Шаг 8
Поменяйте цвет кисти на #f9d382, чтобы сделать свет более насыщенным. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 100%:
Примечание переводчика: не забудьте создать новый слой.
Шаг 9
Создайте новый слой. Чтобы создать основной световой блик, используйте более светлый оттенок #feeeca для кисти. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 100%:
Сгруппируйте все слои со световыми эффектами.
Шаг 10
Картина выглядит почти завершённой, но не забывайте про очень важную деталь: тени деревьев. На оригинальной фотографии свет мягкий, поэтому, тени деревьев почти не видны. Но т.к. мы усилили свет и контраст нашей сцены с лесом, то тени деревьев должны быть более видимыми.
Для этого, создайте новый слой ниже группы с корректирующими слоями. Выберите инструмент Прямолинейное Лассо (Polygonal Lasso Tool (L) и с помощью данного инструмента, выделите изображение дерева на переднем плане, а затем идём Редактирование — Заливка (Edit > Fill) или нажмите клавиши (Shift+F5), чтобы залить область активного выделения чёрным цветом:
Преобразуйте слой с тенью в Смарт-объект. Далее, идём Редактирование — Трансформация — Отразить по Вертикали (Edit >Transform > Flip Vertical). Сместите тень дерева вниз, расположив у основания кроны дерева. Примените трансформацию (Ctrl+T), чтобы трансформировать тень дерева, как показано на скриншоте ниже:
Примечание переводчика: примените опцию трансформации Искажение (Warp).
Уменьшите непрозрачность слоя с тенью до 50%, далее, идём Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur):
Добавьте слой-маску к слою с тенью через нижнюю панель инструментов. С помощью мягкой чёрной кисти, скройте лишние детали в области, которая указана на скриншоте ниже:
Примечание переводчика: автор удаляет лишние фрагменты тени на дереве.
Шаг 11
Добавьте тени к остальным деревьям. Чтобы добиться реалистичного и правдоподобного результата, придерживайтесь следующих советов:
Чем больше окружающая атмосфера покрыта туманом, тем менее насыщены тени. По этой причине, я размыл тени там, где они ближе к заднему плану (где туман более густой).
Мы получили первый итоговый результат (я назвал первую работу “Результат 1″).
Сгруппируйте все слои с тенями, корректирующими слоями, а также световыми эффектами в одну папку. Отключите видимость данной группы. Мы продолжим наш урок с созданием следующего эффекта.
Отключите видимость данной группы. Мы продолжим наш урок с созданием следующего эффекта.
II. Меняем время суток, день на ночь
Шаг 12
Чтобы изменить время суток для нашей сцены, добавьте новый корректирующий слой Карта Градиента (Gradient Map adjustment) поверх группы “Результат 1”.
Легко меняем время суток (уроки Photoshop)Откроем исходную фотографию.
Создадим дубликат основного слоя, просто перетащив его на вторую справа иконку в палитре «Слои «.
Обесцветим верхний слой — Shift+Ctrl+U .
Вызовем инструмент «Кривые » — Ctrl+ M . Нам нужно добиться, чтобы на фотографии было как можно меньше чётких чёрных точек и чётких белых точек, так как они сильно выделяют границы объектов, что может плохо сказаться на конечном результате. Сделайте примерно такую кривую, которую Вы видите на скриншоте и немного подрегулируйте её в зависимости от Вашего изображения.
Вот так сейчас выглядит наше изображение.
Вызовем инструмент «Уровни » — Ctrl+ L . Правый ползунок чёрного цвета тянем вправо, тем самым затемняя наше изображение. Здесь главное не перестараться.
Вот наш результат на данном этапе.
Режим наложения верхнего слоя устанавливаем на «Умножение «.
Вот так, в ходе несложной обработки фотографии в фотошопе , мы сделали на фотографии, сделанной в дневное время, эффект ночи.
Источник: photoshopsunduchok.ru/imitaciy/462-noch.html
***********************************
КРАСИВАЯ ОБРАБОТКА ФОТО В ФОТОШОПЕ
В этом уроке по работе с фотошопом мы научимся придавать снимку романтическое вечернее настроение. Мы будем использовать градиентную заливку в корректирующем слое, маску слоя и инструмент «Кисть «. Так как красиво сделать обработку фото в фотошопе ?
Откроем исходное изображение. Неплохой снимок, но получился какой-то однотонный. Я предлагаю создать романтическое настроение путём окраски неба и воды в красноватый цвет и тем самым имитировать закат солнца.
Нажимаем клавишу «D «, этим действием мы установим цвета переднего и заднего планов по умолчанию. Щёлкаем по средней кнопке в палитре «Слои » и в раскрывшемся списке выберем корректирующий слой «».
Изображение затемнится и появится окно «Градиентная заливка «.
В этом окне мы ставим галочку «Дизеринг «, для получения плавного перехода между цветами градиента и щёлкаем по полю градиента, для его редактирования.
Мы увидим окно «Редактор градиента «.
Щёлкаем по левому нижнему ползунку под полосой градиента, появляется окно «Выберите цвет «. Подбираем тёмно-синий цвет и в окне «Выберите цвет » нажимаем кнопку «Да «. Выбранным цветом будет окрашена нижняя часть картинки, где находится море.
Щёлкаем по правому нижнему ползунку и теперь уже выбираем красный цвет. Этим цветом мы окрасим облака.
Правый нижний ползунок имеет непрозрачность, равную нулю, об этом говорит белый цвет верхнего правого ползунка, расположенного прямо над ползунком, которому мы установили красный цвет. Нам надо поставить непрозрачность равную 100%. Для этого щёлкаем по правому верхнему ползунку, становится активным поле «Непрозрачность
» в нижнем левом углу окна. Устанавливаем непрозрачность 100%. Нажимаем «Да
«.
Нам надо поставить непрозрачность равную 100%. Для этого щёлкаем по правому верхнему ползунку, становится активным поле «Непрозрачность
» в нижнем левом углу окна. Устанавливаем непрозрачность 100%. Нажимаем «Да
«.
В окне «Градиентная заливка » так же нажимаем «Да «.
Теперь режим наложения для корректирующего слоя установим на «Мягкий свет «. В Вашем случае могут подойти другие контрастные режимы наложения или режимы, затемняющие изображение.
Получился неплохой снимок, но нашу коррекцию выдаёт то, что вода имеет чисто голубой оттенок, а ведь небо красноватого цвета. Соответственно оттенки красного цвета должны присутствовать и на воде. Исправляем эту маленькую проблему. Выбираем инструмент «Пипетка » (I ) и щёлкаем по красноватому оттенку на небе. Этим действием мы установим оттенок красного цвета в качестве цвета переднего плана (рисующий цвет кисти).
Делаем активным нижний слой, выбираем инструмент «Кисть
» (В
) с нулевой жёсткостью и непрозрачностью около 10%.
Большой кистью обведём море. Вот что получилось. Картинка стала значительно реальнее. На этом можно остановится, но я бы немного осветлил корабль.
Делаем активной маску слоя, для чего просто щёлкаем по ней левой кнопкой мыши. Устанавливаем в качестве цвета переднего плана чёрный цвет, непрозрачность кисти устанавливаем около 50%, жёсткость примерно около 40-60%.
Обводим кистью корабль. Вот что получилось. Мы с Вами научились делать красивую обработку фото в фотошопе .
Сравните изображение морского пейзажа до, и после обработки фото в фотошопе .
Как поменять время суток в фотошопе. Меняем день с ночью в Photoshop. I. Как добавить свет к изображению с лесом
В этом уроке вы узнаете, как изменить атмосферу обычного пейзажа в двух противоположных направлениях. Вы узнаете, как изменить цвет, добавить свет и создать мрачную атмосферу.
Итоговый результат
I. Как добавить свет к изображению с лесом
Шаг 1
В первом шаге мы проведём базовую ретушь, удалив лишние детали. Откройте изображение с лесом. Нажмите клавиши (Ctrl+J), чтобы продублировать исходное изображение. На изображении с лесом нам необходимо удалить скамейку:
Откройте изображение с лесом. Нажмите клавиши (Ctrl+J), чтобы продублировать исходное изображение. На изображении с лесом нам необходимо удалить скамейку:
С помощью инструмента Лассо (Lasso Tool), выделите часть изображения скамейки, а затем идём Редактирование — Заливка — Заливка с учётом Содержимого (Edit > Fill > Content-Aware):
Примечание переводчика: идём Редактировать — Выполнить Заливку (Edit> Fill) и в появившемся окне, выбираем опцию Содержимое (Content- Aware), а затем нажимаем ОК.
Результат:
Проделайте то же самое с оставшейся частью скамейки. Результат должен быть, как на скриншоте ниже:
Уменьшите непрозрачность данного корректирующего слоя до 20%:
Поменяйте режим наложения для данного слоя на Исключение (Exclusion), 100%:
Шаг 4
Я использовал корректирующий слой Цветовой Баланс (Color Balance), чтобы добавить немного красных и жёлтых оттенков к изображению:
Шаг 5
Создайте новый корректирующий слой Кривые (Curves), чтобы добавить контраста к изображению:
Перейдите на слой-маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти, скройте коррекцию кривых в верхней центральной части изображения, откуда будет поступать основной свет.
Сгруппируйте все корректирующие слои.
Шаг 6
В этом шаге мы добавим солнечный свет к нашей сцене. Нажмите клавиши (Ctrl+Shift+N), чтобы создать новый слой поверх всех остальных слоёв. С помощью мягкой кисти, цвет кисти #190900, прокрасьте область, где вы намерены добавить свет. Поменяйте режим наложения для данного слоя на Линейный Осветлитель (Linear Dodge), 100%:
Шаг 7
Создайте новый слой. С помощью мягкой кисти, цвет кисти #fbd0b9, прокрасьте верхнюю часть изображения. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 100%:
Шаг 8
Поменяйте цвет кисти на #f9d382, чтобы сделать свет более насыщенным. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 100%:
Примечание переводчика: не забудьте создать новый слой.
Шаг 9
Создайте новый слой. Чтобы создать основной световой блик, используйте более светлый оттенок #feeeca для кисти. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 100%:
Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 100%:
Сгруппируйте все слои со световыми эффектами.
Шаг 10
Картина выглядит почти завершённой, но не забывайте про очень важную деталь: тени деревьев. На оригинальной фотографии свет мягкий, поэтому, тени деревьев почти не видны. Но т.к. мы усилили свет и контраст нашей сцены с лесом, то тени деревьев должны быть более видимыми.
Для этого, создайте новый слой ниже группы с корректирующими слоями. Выберите инструмент Прямолинейное Лассо (Polygonal Lasso Tool (L) и с помощью данного инструмента, выделите изображение дерева на переднем плане, а затем идём Редактирование — Заливка (Edit > Fill) или нажмите клавиши (Shift+F5), чтобы залить область активного выделения чёрным цветом:
Преобразуйте слой с тенью в Смарт-объект. Далее, идём Редактирование — Трансформация — Отразить по Вертикали (Edit >Transform > Flip Vertical). Сместите тень дерева вниз, расположив у основания кроны дерева. Примените трансформацию (Ctrl+T), чтобы трансформировать тень дерева, как показано на скриншоте ниже:
Сместите тень дерева вниз, расположив у основания кроны дерева. Примените трансформацию (Ctrl+T), чтобы трансформировать тень дерева, как показано на скриншоте ниже:
Примечание переводчика: примените опцию трансформации Искажение (Warp).
Уменьшите непрозрачность слоя с тенью до 50%, далее, идём Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur):
Добавьте слой-маску к слою с тенью через нижнюю панель инструментов. С помощью мягкой чёрной кисти, скройте лишние детали в области, которая указана на скриншоте ниже:
Примечание переводчика: автор удаляет лишние фрагменты тени на дереве.
Шаг 11
Добавьте тени к остальным деревьям. Чтобы добиться реалистичного и правдоподобного результата, придерживайтесь следующих советов:
Чем больше окружающая атмосфера покрыта туманом, тем менее насыщены тени. По этой причине, я размыл тени там, где они ближе к заднему плану (где туман более густой).
Мы получили первый итоговый результат (я назвал первую работу “Результат 1″).
Сгруппируйте все слои с тенями, корректирующими слоями, а также световыми эффектами в одну папку. Отключите видимость данной группы. Мы продолжим наш урок с созданием следующего эффекта.
II. Меняем время суток, день на ночь
Шаг 12
Чтобы изменить время суток для нашей сцены, добавьте новый корректирующий слой Карта Градиента (Gradient Map adjustment) поверх группы “Результат 1”.
В этом уроке я покажу вам, как создать сцену с таинственной ночной улицей в Photoshop. Вы узнаете, как создать ночную сцену с реалистичным световым эффектом в Photoshop. Научитесь соединять несколько изображений в единую сцену, а также познакомитесь с передовыми методами маскирования. Выполняйте урок и узнавайте, как улучшить свои навыки коллажирования.
Пожалуйста, обратите внимание: это не полный пошаговый урок, он рассчитан на более продвинутых пользователей. Я не буду оговаривать элементарные вещи, для этого урока у вас должно быть базовое понимание Photoshop.
Я не буду оговаривать элементарные вещи, для этого урока у вас должно быть базовое понимание Photoshop.
Финальное изображение:
Шаг 1
Сначала создайте новый документ размером Width (Ширина) 2500 px и Height (Высота) 1800 px. Поместите изображение Улица в центр документа. Вы, наверно, заметили, что изображение улицы слишком узкое и, чтобы подогнать его под наш документ, нам нужно добавить в пустых областях части улицы. Ниже можете посмотреть, как я поместил изображение:
Шаг 2
Для того чтобы заполнить пустые места, продублируйте улицу два раза и поместите все дубликаты под оригинальным слоем. Затем переместите два дубликата влево и вправо. Расположение слоев можете увидеть на рисунке ниже, таким вот образом я заполнил всю пустую область.
Шаг 3
Теперь займёмся маскированием. Добавьте каждому слою улиц слой-маску, а затем попытайтесь добиться плавного перехода между каждым слоем, чтобы сделать улицу полной. Кроме масок, используйте также инструмент Clone Stamp (Штамп) (S) для клонирования некоторых областей улицы на многих отдельных слоях, затем нажмите CTRL + ALT + SHIFT + E , чтобы получить полное изображение улицы. Ниже можете увидеть результат:
Кроме масок, используйте также инструмент Clone Stamp (Штамп) (S) для клонирования некоторых областей улицы на многих отдельных слоях, затем нажмите CTRL + ALT + SHIFT + E , чтобы получить полное изображение улицы. Ниже можете увидеть результат:
Шаг 4.Добавление неба
Извлеките небо с помощью Pen Tool (Перо) (P) и добавьте его сюда. При необходимости используйте Transform Tool (Свободная трансформация) (Ctrl+T), чтобы подогнать небо под улицу. Ниже можете увидеть результаты с изображением неба:
Шаг 5
Hue/Saturation (Цветовой тон /Насыщенность) уменьшите насыщенность и яркость неба. Ниже можете посмотреть настройки.
Результат с темным небом:
Шаг 6
Добавьте немного звезд на небе, используя фильтры, техникой работы с которыми я поделился в уроке Лунная фантазия . Вы можете прочитать этот урок для более детального объяснения. Ниже можете увидеть результаты с добавленными звездами:
Примечание переводчика: Чтобы создать звезды, создайте новый слой и залейте его черным цветом. Для того, чтобы заполнить слой, перейдите в меню Edit > Fill > Black (Редактирование > Выполнить заливку > Черный) или нажмите Alt + Backspace (убедитесь, что цвет переднего плана выбран черный , иначе установите его, просто нажав на клавишу D). Назовите этот слой Звезды
Для того, чтобы заполнить слой, перейдите в меню Edit > Fill > Black (Редактирование > Выполнить заливку > Черный) или нажмите Alt + Backspace (убедитесь, что цвет переднего плана выбран черный , иначе установите его, просто нажав на клавишу D). Назовите этот слой Звезды
Преобразуйте слой Звезды в смарт-объект. Перейдите в меню Filter > Noise > Add Noise (Фильтр > Шум > Добавить) и используйте следующие настройки:
Результат:
Теперь перейдите в меню Filter > Filter Gallery (Фильтр > Галерея фильтров) и выберите фильтр Plaster (Гипс) , чтобы создать звезды. Используйте следующие настройки и помните, что чем больше вы увеличивайте Image Balance (Тоновый баланс), тем менее видимыми становятся звезды. Установите его в соответствии с вашими потребностями и нажмите кнопку ОК.
Установите его в соответствии с вашими потребностями и нажмите кнопку ОК.
Результат
Чтобы избавиться от черного фона установите режим Screen (Экран)
Шаг 7
Затемните улицу при помощи корректирующего слоя Curves (Кривые). Используйте этот слой в качестве обтравочной маски (нажмите на значок, выделенный красным цветом). Ниже можете посмотреть значения.
На маске этого слоя, замаскируйте эффект корректирующего слоя на левой стороне сверху, чтобы сохранить эту область яркой, потому что потом мы добавим луну, которая будет там нашим источником света. Для стирания эффекта используйте мягкую черную кисть с низкой непрозрачностью. Ниже можете увидеть результат:
Шаг 8
Curves (Кривые), но на этот раз используйте Red (Красный) и Blue (Синий) каналы, чтобы добавить комбинацию синих и голубых тонов улице.
Оставьте эффект на левой стороне улицы в верхней части и сотрите эффект кривых на остальной части улицы, как в предыдущем шаге. Не забудьте использовать мягкую черную кисть для маскирования. Ниже можете увидеть результат:
Шаг 9
Поверх всех слоев добавьте корректирующий слой Color Balance (Цветовой баланс) без обтравочной маски для добавления основного цвета сцене. Измените значения Midtones (Средние тона) и Highlights (Света).
Результат:
Шаг 10
На новом слое нарисуйте большие мазки кистью цветом # 134f62. Сейчас цель состоит в том, чтобы сделать там источник света. На изображении ниже можете посмотреть, как это сделал я.
Установите режим наложения на Color Dodge (Осветление основы) с Opacity (непрозрачностью) 100%, и можете посмотреть результаты с сияющим световым эффектом.
Шаг 11. Добавление фонаря
Поместите изображение фонаря на главную сцену, как показано на рисунке ниже. Не забудьте использовать слой-маску, чтобы соединить фонарь со стеной. Вы можете ознакомиться с указанием стрелки для справки.
Шаг 12. Добавление луны
Добавьте в наш основной документ изображение луны. Измените режим наложения для луны на Screen (Экран), чтобы избавиться от черного фона.
Шаг 13
На новом слое нарисуйте свечение вокруг Луны, используя мягкую белую кисть. Просто нарисуйте точку света на Луне, чтобы создать ей свечение.
Шаг 14. Добавление кустов
На левой стороне улицы добавьте кусты. Для справки смотрите изображение ниже.
Шаг 15
С помощью корректирующего слоя Curves (Кривые) затемните листья и немного измените цвет, используя Green (Зеленый) канал. Ниже показаны настройки:
Результат:
Шаг 16
Поместим ворон в основной документ. Добавьте изображение Ворона 1 на правой стороне и добавьте другую ворону на левой стороне, выбранную из Вороны PSD . Не бойтесь добавлять их в те места, куда вам хочется.
Шаг 17. Создание свечения фонаря
На новом слое нарисуйте свет на фонаре для добавления свечения. Выберите темно-желтый цвет (# 8B6433) для создания свечения фонаря. Ниже можете посмотреть, как я нарисовал свечение фонаря:
Измените режим наложения на Linear Dodge (Линейный Осветлитель) с Opacity (непрозрачностью) 100%, ниже показан результат с сияющим световым эффектом:
Шаг 18
Используя тот же цвет, нарисуйте отражение фонарного освещения на улице, но на этот раз измените режим наложения на Color Dodge (Осветление Основы). Не забудьте нарисовать свет на новом слое. Ниже можете посмотреть результаты:
Шаг 19
Точно так же нарисуйте отражение света на верхних областях улицы, используя тот же цвет, который мы использовали в шаге 10. Ниже можете посмотреть, где я нарисовал свет:
Измените режим наложения на Color Dodge (Осветление Основы) с Opacity (непрозрачностью) 100%. Помните, что вы можете менять непрозрачность слоя для определения количества света, которое хотите добавить.
Шаг 20
Используя # a5a5a5 цвет, нарисуйте туман на улице. Это сделает сцену туманной и таинственной.
Шаг 21
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) измените цвет тумана. Смотрите настройки ниже.
Результат:
Шаг 22. Финальные штрихи
Добавьте поверх всех слоев корректирующий слой Gradient Map (Карта Градиента) и используйте по умолчанию черно-белый градиент.
Измените режим наложения Gradient Map (Карта Градиента) на Soft Light (Мягкий Свет) и уменьшите Opacity (Непрозрачность) до 51%. Это добавит больше контраста сцене.
Шаг 23
Используйте корректирующий слой Color Balance (Цветовой баланс), чтобы добавить больше синих тонов на улице.
Результат:
Шаг 24
Вы, наверно, заметили, что корректирующий слой Color Balance (Цветовой баланс) добавил синие тона в области фонаря, а нам это не нужно. Он также снизил свечение фонаря. Чтобы избавиться от этого, я замаскировал эффект Color Balance (Цветовой баланс) в области, выделенной красным цветом.
Результат:
Шаг 25
Примените другой корректирующий слой Color Balance (Цветовой баланс) и на этот раз используйте его для области свечения фонаря.
Последний корректирующий слой Color Balance (Цветовой баланс) используется для добавления синих тонов на сцене, но этот используется для фонарного освещения.
Оставьте эффект в области свечения фонаря и скройте остальную часть эффекта. Здесь вы можете увидеть результаты:
Шаг 26
На заключительном этапе улучшите света и тени сцены, используя инструменты Dodge & Burn (Осветлитель/Затемнитель). Если хотите еще больше скорректировать цвета, то можете использовать корректирующий слой Selective Color (Выборочная коррекция цвета). Вот окончательный результат:
Спасибо за выполнение урока, и я надеюсь, что вам понравилось. Если у вас есть какие-либо вопросы, то пишите в комментариях.
В этом уроке Photoshop мы будем менять день на ночь на фотографии, используя простые техники.
Предварительный просмотр результата
Детали урока
Программа : Adobe Photoshop CC, Photoshop CS6, Photoshop CS5
Предполагаемое время выполнения : 45 минут
Уровень сложности : Начинающий
Источники
Шаг 1
Открываем изображение здания.
Давайте немного затемним изображение с помощью кривых. Создаем корректирующий слой Curves Adjustment Layer (Layer > New Adjustment Layer > Curves ) и передвигаем бегунки, как показано ниже. Тянем кривую вниз, чтобы затемнить изображение.
Шаг 2
Создаем новый слой (Ctrl + Shift + Alt + N ) и заливаем его черным цветом (нажимаем D , чтобы установить цвета по умолчанию, и Alt + Backspace , чтобы залить слой цветом переднего плана). Снижаем непрозрачность этого слоя до 44%. Это сделает наш слой еще темнее.
Шаг 3
Ночью цвета обычно менее насыщенные, чем при дневном свете. Давайте воплотим это на нашем изображении, создав слой Hue/Saturation Adjustment Layer с помощью (Layer > New Adjustment Layer > Hue/Saturation ). Тянем бегунок Saturation влево до конца, чтобы снизить насыщенность, а после этого снижаем непрозрачность слоя до 46%, чтобы оставить какие-то цвета изображения.
Шаг 4
Ночные фотографии обычно имеют голубовато/синий оттенок или по крайней мере мы их так себе представляем (холодными). Создаем корректирующий слой Color Balance Adjustment Layer с помощью Layer > New Adjustment Layer > Color Balance . Добавляем немного синего и немного голубого.
Шаг 5
Наше ночное изображение выглядит пристойно, но мы еще не закончили. Давайте создадим немного света от одного из окон. Сначала создаем новый слой, и с помощью круглой кисти на ваш выбор рисуем между рамами окна почти белым цветом (#dadada).
Теперь выбираем круглую мягкую кисть и рисуем немного свечения вокруг окна, используя слегка желтоватый цвет (#e9e8d4).
Шаг 6
Ночь – не ночь без луны. Открываем изображение луны.
Выбираем Select > Color Range и нажимаем один раз где-то на черном фоне. Нажимаем Ok , чтобы создать выделение. Теперь нажимаем Ctrl + Shift + I , чтобы инвертировать его.
Теперь давайте скопируем наше выделение, нажав Ctrl + C . Возвращаемся к нашей ночной фотографии и нажимаем Ctrl + V , чтобы вставить скопированное.
Нажимаем Ctrl + T , чтобы трансформировать луну. Зажимаем Shift и тянем за углы, чтобы пропорционально изменить размер и перемещаем её из центра, чтобы разместить её в верхнем правом углу нашего изображения. Снижаем непрозрачность слоя с луной до 72%.
Шаг 7
Теперь луна выглядит резкой и доминантной. Давайте немного затемним её, добавив маску слоя (Layer > Layer Mask > Reveal All ). Теперь выбираем круглую мягкую кисть с непрозрачностью 50% и рисуем черным цветом поверх луны, чтобы скрыть большую её часть. У вас должен получиться такой результат.
Шаг 8
Луна обычно выглядит желтой (если, конечно, вы не живете на другой планете и не смотрите на другую луну) и немного светится. Давайте добавим эти атрибуты нашей луне. Нажимаем дважды на слое с луной, чтобы войти в режим Advanced Blending mode и добавить Color Overlay и Outer Glow . Для Color Overlay используем цвет #fff587, а для Outer Glow – #ffffbe.
Шаг 9
Так как луна – источник света (слабый), нам нужно видеть отражающийся свет на нашем изображении. Давайте нарисуем блики на областях, которые освещаются. Используем круглую кисть 1рх с непрозрачностью 50% и рисуем белым цветом поверх углов крыши, которые повернуты к луне, немного на верхушках деревьев и поверх (телефонного?) провода в верхней части изображения.
Не соответствует замыслу, этот урок для вас. Вы узнаете, как можно буквально за несколько приемов кардинально изменить настроение фотографии, добавив знойное солнце, густой туман или моросящий дождь. За основу мы взяли панорамный пейзаж и решили соорудить из него триптих. Мы начали с того, что создали полностью черный слой и поместили его над изображением. При помощи маски мы вырезали в этом слое три кадра, в которых мы и будем создавать различные эффекты. В этом уроке не обойтись без корректирующих слоев, режимов наложения и фильтров. При помощи настроек Photoshop вы научитесь создавать радугу и изменять настроение фотографии, манипулируя освещением. Даже если вы хотите просто усилить имеющийся на фотографии эффект, информация не будет лишней. За работу!
Lab Color
Для начала убедимся, что у нас получилась рамка с тремя кадрами, как на картинке (см. предыдущую страницу), затем в меню Image выбираем Mode > Lab Color. Рисуем прямоугольник вокруг первой картинки и добавляем новый корректирующий слой Curves под первый кадр. По умолчанию этот слой будет активен только для левого рисунка.
Корректируем уровни
В слое Curves выбираем канал А и перетаскиваем нижнюю левую точку вправо, чтобы кривая получилась более крутой. Теперь верхнюю правую точку перетаскиваем на то же расстояние влево. Повторяем то же самое с каналом В, затем в канале Lightness делаем кривую в форме буквы S. Выбираем корректирующий и фоновый слои и склеиваем их (Layer > Merge Layers). Конвертируем обратно в RGB и, когда появится вопрос, выбираем вариант не склеивать слои.
Добавляем свечение
Создаем новый слой и выделяем область вокруг левого кадра. В меню Edit выбираем Fill > 50% Gray. Изменяем режим наложения слоя на Overlay, а затем выбираем в меню Filter > Render > Lens Flare. Помещаем центр свечения в правом верхнем углу и выбираем настройку по своему вкусу (у нас — 50–300 mm Zoom). Нажимаем ОК.
Включаем солнце
В центре вспышки помещаем солнце. При помощи инструмента Elliptical Marquee рисуем круг в центре вспышки. Создаем новый слой и выбираем белый цвет с чуть желтоватым оттенком. Заливаем область выделения этим цветом, затем в меню Filter выбираем Blur > Gaussian Blur и устанавливаем размер 30 px.
Золотое свечение
Выбираем в качестве рабочего цвета серый, в качестве фонового — ярко-оранжевый. Создаем новый слой и снова выделяем левый кадр. При помощи инструмента Gradient рисуем линейный градиент от оранжевого внизу до серого вверху. Изменяем режим наложения слоя на Vivid Light, чтобы добиться золотистого свечения.
Обесцвечиваем
При помощи Rectangular Marquee выделяем средний кадр. Создаем новый слой Hue/Saturation. Уменьшаем Saturation до -20. Область выделения используется в качестве маски, поэтому изменения коснутся только среднего кадра. Lightness устанавливаем на -10, чтобы изображение получилось чуть темнее.
Дождь
Теперь выделяем средний кадр. В новом слое заливаем область выделения черным цветом. В меню Filter выбираем Noise > Add Noise. Затем выбираем Gaussian, Monochromatic, отмечаем Amount 200%. В том же меню Filter находим Blur > Motion Blur, для Direction выставляем 75°, для Distance — 20 px. В качестве режима наложения выбираем Screen. Теперь в меню Image выбираем Adjustments > Brightness/Contrast, отмечаем Brightness -80, для Contrast выставляем +80.
Корректирующие слои
Их функциональность практически не отличается от пунктов меню Image > Adjustments. Различие лишь в том, что корректирующие слои можно превращать в маски, делать видимыми и невидимыми и впоследствии менять их настройки. Это значит, что в любой момент предыдущие корректировки можно изменить. Корректирующие слои гораздо более гибкие, чем работа через Image > Adjustments.
Знакомимся с фотофильтрами
Оттенки — ключ к настроению В разные времена года преобладают разные оттенки и тона. Летом чаще всего встречаются теплые оранжевые, красные и золотые. Зимой, конечно, преобладают холодные серые и голубые. Время года и даже время суток на фотографии можно изменить, поработав с цветовой гаммой. Проще всего это сделать в корректирующем слое Photo Filter. Попробуйте поэкспериментировать с настройками и ползунком Density, чтобы добавить более теплые или холодные тона и правильно передать настроение.
Тучи сгущаются
Выбираем средний кадр, нажимаем D, чтобы переключить цвета. Создаем новый слой, в меню Filter выбираем Render > Clouds. Чтобы трансформировать слой, нажимаем Ctrl + T, удерживая Ctrl, кликаем мышью. Выбираем в меню Perspective, перетаскиваем верхний правый угол вправо, чтобы создать эффект движения облаков на зрителя. Режим наложения — Screen. Добавляем маску слоя с градиентом. Копируем слой, чтобы добавить плотности.
Радуга
В новом слое выбираем инструмент Gradient, тип Radial. Открываем панель градиента, нажимаем Append. Выбираем настройку Russell’s Rainbow и рисуем градиент в слое. Возможно, потребуется повторять операцию, пока не получится то, что нужно. Режим наложения слоя меняем на Screen и при помощи маски ограничиваем участок видимой радуги.
Затемняем
Для дождливого дня у нас подозрительно яркие цвета. Добавляем корректирующий слой Levels поверх облаков, чтобы немного их затемнить. Перетаскиваем среднюю точку уровней вправо, чтобы затемнить полутона и уменьшить яркость облаков. Здесь следует руководствоваться исключительно собственной интуицией и чувством прекрасного.
Мороз по коже
Существует множество способов «заморозить» землю, притом довольно реалистично. Но здесь мы будем заполнять почти весь кадр падающим снегом, поэтому воспользуемся более простым и быстрым способом — Gradient Map. Нажимаем D, чтобы переключить цвета, выделяем правый кадр и создаем корректирующий слой Gradient Map. Выбираем градиент Black-to-White и отмечаем галочкой Reverse.
Изменяем градиент
***В Photoshop можно рисовать градиент разными способами. По умолчанию установлен линейный (Linear), который переходит из одного цвета в другой по прямой линии. Если нам нужен радиальный (Radial), как в случае с радугой, нажимаем на вторую кнопку на панели Gradient Options. Есть и другие варианты: Angle, Reflected и Diamond. Никогда не знаешь, какой окажется кстати, поэтому можно экспериментировать со всеми.
Снег
Создаем новый слой. Выделяем правый кадр и в меню Filter выбираем Render > Clouds. Выделяем небольшую область с равным соотношением черных и белых пикселей при помощи инструмента Marquee. Теперь в меню Edit выбираем Transform и подгоняем размер под наше фото. Теперь в том же меню Filter ищем Pixelate > Mezzotint. Выбираем Coarse Dots и нажимаем ОК. Добавляем эффект Motion Blur так же, как мы сделали в прошлом кадре.
В начале, Вы должны найти подходящую фотографию.
Откройте изображения.
Для начала увеличим контраст фотографии. Дублируем слой (Ctrl+J) и применяем (Фильтр — Размытие — Размытие по Гауссу), со следующими параметрами:
Изменим на (Мягкий свет) непрозрачностью 50% . Результат должен быть следующим:
Слейте два из этих слоев вместе ( (Слои — Объединить с предыдущим / Сочетание клавиш «Ctrl+E»)). Используйте инструмент (Инструмент «Резкость») (Кисть: 1000 px, Режим: Нормальный , Интенсивность: 30% ), чтобы добавить большей чёткости фотографии.
Хорошо, теперь начнём изменять фон. Первоначально, мы должны изменить небо. Используйте инструмент (Инструмент «Прямолинейное лассо» / Клавиша «L») , для отделения области неба от других частей изображения.
Мы сделали выделение, но Вы можете увидеть, что у нас есть некоторые не выделенные элементы. Что же нужно сделать?
Держите клавишу «Shift » и когда у Вас рядом с указателем появиться знак «+ », Вы можете добавить выделение.
Теперь дублируем выделенную область на новый слой (Ctrl+J) и применим (Стиль слоя — Наложение градиента).
Заметили разницу?
Настало время изменить цвет земли и водной основы. Вернёмся к слою с основным изображением. Используя Инструмент (Инструмент «Прямолинейное лассо» / Клавиша «L») , выделите землю и воду.
Помните, что в выделении нескольких участков Вам поможет клавиша «Shift ».
Нажмите Ctrl+J , чтобы дублировать выделенную область на новый слой.
Вот результат:
Затемним немного фон, чтобы удалить появление дефектов на изображении. Используйте инструмент () (Кисть: 150 px, Режим: Средние тона , Экспозиция: 20% ).
Последнее, что осталось сделать — изменить оттенок самого здания. Нужно перенести само здание на новый слой. Есть простой способ.
Слейте все слои в один, кроме фонового, далее через меню (Выделение — Загрузить выделенную область), затем — (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I »), затем перейдите фоновый слой и нажмите «Ctrl+J », чтобы дублировать выделенную область на новый слой. Примените к полученному слою
Как на фотографии сделать ночь в фотошопе
Превращаем день в ночь с помощью Фотошоп
Нелегко найти идеальный снимок для воплощения задумки с определенной фотоманипуляцией. Иногда, например, хочется создать ночной пейзаж, но все доступные фотографии либо слишком темные, либо уже отредактированы. Что делать в такой ситуации?
Вы всегда можете превратить день в ночь, используя способности Photoshop! В этом уроке я покажу, как поиграть с яркостью, нарисовать звезды в небе и добавить новые реалистичные источники света.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока
1. Выделяем небо
Шаг 1
Откройте изображение в Photoshop. Выберите инструмент Волшебнаяпалочка (Magic Wand Tool) и установите Допуск (Tolerance) 100. Примечание: настолько высокий допуск лучше всего работает при четком контрасте между небом и постройками.
Шаг 2
Выделите небо Волшебной палочкой.
Шаг 3
Перейдите в режим «Быстрая маска» (Quick Mask Mode), чтобы лучше видеть выделение. Возьмите любую кисть и закрасьте участки, не имеющие отношения к небу (выберите черный в качестве основного цвета, на маске невыделенные участки будут красными).
Цвет неба влияет на горы, расположившиеся на фоне, поэтому давайте выделим их тоже.
Шаг 4
Выйдите из режима «Быстрая маска», затем перейдите в меню Выделение > Уточнить край (Select > Refine Edge) и всё подкорректируйте. Выберите вид, который позволит лучше всего рассмотреть эффект.
Шаг 5
Теперь поставьте галочку «Умный»радиус (Smart Radius), перетяните ползунок вправо. Также можете поиграть с другими слайдерами, пока не достигнете идеального результата. Когда закончите, нажмите ОК.
2. Затемняем небо
Шаг 1
Перейдите в меню Окно > Коррекция (Window > Adjustments). На панели выберите Цветовой тон/Насыщенность (Hue/Saturation).
Шаг 2
Отсеките (Clip) Корректирующий слой по нижнему слою (с небом). Затем отрегулируйте ползунок Яркость (Lightness), сделав небо очень темным, но не абсолютно черным.
Шаг 3
У каждого корректирующего слоя есть маска. Вкратце, закрашивая маску, вы регулируете непрозрачность слоя: черный цвет делает участок невидимым, белый – наоборот, а оттенки серого создают полупрозрачность.
Кликните по маске, чтобы активировать ее.
Шаг 4
Выберите инструмент Градиент (Gradient Tool) и кликните по градиенту на верхней панели.
Установите серо-белый цвет.
Шаг 5
Наложите этот градиент на маску, протянув сверху вниз. Это сделает верхнюю часть «белой» (непрозрачной), а нижнюю – «светло-серой» (слегка прозрачной).
Шаг 6
Теперь кликните по фоновому слою. Его тоже нужно затемнить! На панели Коррекций (Adjustments) найдите кнопку Фотофильтр (Photo Filter).
Шаг 7
Выберите бледный, темный синий.
Шаг 8
Снимите галочку Сохранить свечение (Preserve Luminosity) …
… и повысьте интенсивность эффекта.
Шаг 9
Неплохо было бы придать и небу синий оттенок! Добавьте корректирующий слой Фотофильтр, но на этот раз используйте более светлый и насыщенный цвет.
Не забудьте отсечь корректирующий слой по небу!
Шаг 10
Обычно ночное небо светлее, чем неосвещенные здания внизу, поэтому давайте еще сильнее затемним нижний слой. Дублируйте Фотофильтр и сократите его Непрозрачность (Opacity), отрегулировав интенсивность.
3. Рисуем звезды
Шаг 1
Создайте Новый слой (New Layer) над остальными. Используйте инструмент Заливка (Paint Bucket Tool), чтобы заполнить его черным. Затем перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Установите максимальное Количество (Amount) черно-белого шума.
Шаг 2
Теперь перейдите в меню Фильтр > Галерея фильтров (Filter > Filter Gallery) и выберите там Эскиз > Линогравюра (Sketch > Stamp). Поиграйте с настройками, чтобы получить оптимальный эффект. На фотографии небо не совсем пустое, поэтому много звезд не понадобится.
Шаг 3
Используйте инструмент Перемещение (Move Tool), чтобы расположить звезды в нужном месте.
Шаг 4
Кликните правой кнопкой мыши по слою со звездами и выберите Параметры наложения (Blending Options). Перетяните верхний черный ползунок на середину, сделав темные участки слоя невидимыми.
Шаг 5
Добавьте Маску (Layer Mask) для этого слоя. Используйте черно-белый градиент, чтобы сделать нижнюю часть невидимой, постепенно повышая непрозрачность снизу-вверх.
4. Подсвечиваем окна
Шаг 1
Давайте выберем пару окон на заднем плане – чем дальше они, тем труднее будет заметить небольшие огрехи. Используйте инструмент Прямолинейное лассо (Polygonal Lasso Tool), создав выделение вокруг окон. Удерживайте нажатой клавишу Shift, чтобы предыдущее выделение не сбрасывалось.
Шаг 2
Кликните по фоновому слою и дублируйте выделение (Ctrl + J). Перетяните копию наверх.
Шаг 3
Кликните правой кнопкой мыши по слою и выберите Параметры наложения (Blending Options). Поставьте галочку напротив пункта Наложение цвета (Color Overlay) и измените цвет на светло-оранжевый.
Шаг 4
Кликните по выпадающему списку Режим наложения (Blend Mode) и полистайте, пока не получите подходящий эффект. Я решил использовать Цветовойтон (Hue), так как он меняет цвет без потери детализации.
Шаг 5
Поставьте галочку напротив Внешнегосвечения (Outer Glow).
Установите его цвет на ярко-оранжевый.
Шаг 6
Снова поиграйте с Режимом наложения…
… и отрегулируйте слайдеры, чтобы получить желаемый эффект.
Финальный результат должен быть лишь слегка заметным.
5. Добавляем новый источник света
Шаг 1
На фасаде одного из домов есть нечто, похожее на фонарь. Давайте используем его, чтобы добавить живого освещения нашей манипуляции! Используйте Прямолинейное лассо, создав выделение нужной формы.
Шаг 2
Кликните по фоновому слою, дублируйте выделение (Ctrl + J), затем перетащите новый слой наверх.
Шаг 3
Кликните правой кнопкой мыши и установите Режим наложения. Поставьте галочку напротив пункта Наложениецвета (Color Overlay). Выберите белый цвет.
Шаг 4
Поставьте галочку Внешнее свечение (Outer Glow), сделайте его ярко-оранжевым.
Поэкспериментируйте с настройками, чтобы добиться наилучшего эффекта.
Шаг 5
Создайте новый слой и поместите его под слоем с лампой. Выберите ярко-оранжевый цвет и мягкой кистью нарисуйте свет вокруг. Можете сократить Нажим (Flow), сделав кисть еще мягче.
Шаг 6
Откройте Параметры наложения и перетащите нижний черный бегунок вправо, убрав оранжевую подсветку с теней.
Удерживайте нажатой клавишу Alt, чтобы разделить бегунок и сделать эффект более постепенным.
Шаг 7
Полистайте разные Режимы наложения, выбрав наиболее подходящий.
Шаг 8
Создайте Маску слоя и закрасьте на ней тени. Ничего детального – просто убедитесь, что свет не попадает туда, куда ему не положено попасть. Используйте черный для закрашивания теней и белый для их сокрытия. Экспериментируйте, пока не будете довольны результатом.
Шаг 9
Создайте новый слой и снова заполните его ярко-оранжевым.
Нарисуйте небольшие блики на выступающих элементах фасада, сохранив чувство трехмерности.
Шаг 10
Измените Режим наложения и добавьте маску, чтобы эффект стал еще менее заметным.
Шаг 11
В конце концов, дублируйте слой с сиянием (Ctrl + J) и сделайте его белым.
Затем сотрите его с более темных частей, не трогая при этом светлые детали дома. Они должны отражать больше света и не быть слишком насыщенными.
Измените Режим наложения и сократите Непрозрачность (Opacity), отрегулировав интенсивность эффекта.
6. Создаем эффект поздних сумерек/раннего утра
Шаг 1
Теперь, когда все сделано, давайте отрегулируем итоговую яркость фотографии. Добавьте Корректирующий слой Уровни (Levels) надо всеми остальными.
Перетяните белый ползунок влево, повысив количество светлых оттенков в кадре.
Шаг 2
Создайте новый слой. Заполните его черным цветом, затем перейдите в Параметры наложения и добавьте Наложение градиента (Gradient Overlay).
Подберите цвета, характерные для сумерек.
Шаг 3
Удерживайте зажатой клавишу Ctrl и кликните по слою с небом, получив его выделение.
Шаг 4
Кликните по слою с градиентом и создайте маску. Выделение автоматически перенесется на нее.
Закрасьте часть маски, проявив горы на заднем плане.
Шаг 5
Дублируйте небо (Ctrl + J), затем перетяните его на самый верх. Сейчас мы добавим облакам несколько особых эффектов.
Создайте Корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation).
Отсеките этот слой по дубликату неба, сократите насыщенность и сделайте немного ярче.
Шаг 6
Создайте корректирующий слой Уровни (Levels), отсеките его и повысьте контрастность неба с его помощью.
Шаг 7
Выделите все три слоя (небо и его корректирующие слои), после чего объедините их (Ctrl + E). Затем перейдите в Параметры наложения и сделайте его невидимым на светлых участках, перетянув нижний белый ползунок. Установите Режим наложения Мягкий свет (Soft Light) и сократите Непрозрачность (Opacity).
Шаг 8
Дублируйте слой и снова поиграйте с Параметрами наложения. На этот раз попытайтесь убрать видимость слоя на темных участках (нижний черный ползунок). Аналогично установите Режим наложения Мягкий свет, но оставьте Непрозрачность на 100%. Если потребуется, ее можно поправить при помощи маски.
Шаг 9
Пришло время для итоговых шагов. Добавьте корректировку Экспозиция (Exposure) над остальными слоями, чтобы поиграть с общей яркостью.
Я также решил перетянуть небо немного ниже, сделав переход цветов более постепенным (этого можно добиться благодаря грамотному использованию масок).
Шаг 10
Фон казался слишком ярким, поэтому я затемнил его при помощи корректировки Цветовой тон/Насыщенность (Hue/Saturation) и маски.
Шаг 11
Когда закончите, объедините все слои, кликнув правой кнопкой мыши по одному из них и выбрав Выполнить сведение (Flatten Image). После этого перейдите в меню Шум > Добавить шум (Noise > Add Noise). Это сделает фотографию реалистичнее и придаст эффект съемки в условиях плохой освещенности.
Отличная работа!
Если вам понравился урок, поделитесь своими работами в комментариях!
Автор: Monika Zagrobelna
Ночной эффект
Был день стала ночь. Довольно полезный эффект, который объясняется в этом уроке.
Мы рассмотрим как сделать ночь на конкретной фотографии. Для этого нам понадобиться фотошоп и немного времени.
Я думаю что, вы, используя данные методы сможете в дальнейшем любую фотографию передалть так — как вам нужно.
Шаг 1
Откройте фотографию в фотошопе. Сделайте копию слоя — CTRL+J. (Duplicate Layer)
Шаг 2
Сейчас мы обсецветим фотографию. Делается это просто. Нажмите на иконку создания нового adjustment слоя — новый регулирующий слой. Выберите Hue/Saturation и параметр Saturation установите на -100.
Шаг 3
Создайте еще один регулирующий слой — Solid Color. Цвет выберите #1b2230 — чтобы был ночной эффект. Режим смешивания для слоя установите Hard Light.
Чтобы увеличить четкость изображения — примените фильтр Filter — Sharpen — Unsharp mask. Фильтр применять на слой с фотографией.
Шаг 4
Скачайте кисти со звездами и луной.
Создайте новый слой. Выберите кисть белого цвета из набора — moon 1 Falln-Brushes, размером где-то 70 пикселей. Добавьте луну на новом слое.
Шаг 5
Создайте еще один слой. Выбирете кисть sparkles 5 Falln-Brushes. Настройки кисти примените следующие:
С помощью полученной кисти нарисуйте звезды на небе.
Шаг 6
Следующим шагом мы подсветим окна в доме. Ночью или вечером может горять свет в доме, поэтому мы сделаем реальную фото-обработку.
Создайте новый слой на котором мы нарисуем подсвеченные окна. Сделайте прямоугольное выделение на окне с помощью rectangular marquee tool и залейте выделение цветом #a29262.
Сделайте это со всеми окнами в доме. Чердак можно подсветить по ярче. Мы использовали цвет #fffcde.
Шаг 7
Слева и справа окна видны под углом. Поэтому простым прямоугольником здесь не обойтись. Выберите эти прямоугольники и трансформируйте их под размеры окна.
Режим смешивания со слоями этих прямоугольниках, которые подсвечивают окна — установите Difference.
Шаг 8
Примените следующие стили для 8 окон которые находятся в лицевой стороне дома.
Скопируйте стили для других окон. Для этого правой кнопкой нажмити на слой со стилями и выберите Copy Layer Style. В тот слой который необходимо вставить скопированные стили — необходимо нажать правой кнопкой на этот слой и выбрать Paste Layer Style.
Шаг 9
Обратите внимание на соседние дома. Их окна тоже необходимо подсветите. Создайте новый слой и залейте прямоугольники, как мы это делали ранее, цветом #fffcde.
Примените стиль Layer — Layer Style — Inner Shadow.
Шаг 10
Последний штрих — нарисуем люстры или ламы в окнах. Для этого на новом слое сделайте круговое выделение — и залейте цветом #fff600. Режим смешивания для слоя установите Overlay.
Тем же методом сделайте просвет под дверью.
Результат
Автор перевода — zealot (pixelbox.ru)
Меняем время суток на фото в Фотошоп
В этом уроке вы узнаете, как изменить атмосферу обычного пейзажа в двух противоположных направлениях. Вы узнаете, как изменить цвет, добавить свет и создать мрачную атмосферу.
Итоговый результат
Скачать исходные материалы
I. Как добавить свет к изображению с лесом
Шаг 1
В первом шаге мы проведём базовую ретушь, удалив лишние детали. Откройте изображение с лесом. Нажмите клавиши (Ctrl+J), чтобы продублировать исходное изображение. На изображении с лесом нам необходимо удалить скамейку:
С помощью инструмента Лассо (Lasso Tool), выделите часть изображения скамейки, а затем идём Редактирование – Заливка – Заливка с учётом Содержимого (Edit > Fill > Content-Aware):
Примечание переводчика: идём Редактировать – Выполнить Заливку (Edit>Fill) и в появившемся окне, выбираем опцию Содержимое (Content-Aware), а затем нажимаем ОК.
Результат:
Проделайте то же самое с оставшейся частью скамейки. Результат должен быть, как на скриншоте ниже:
Шаг 2
Далее, мы изменим цвет леса с помощью нескольких корректирующих слоёв. Идём Слой- Новый корректирующий слой – Карта Градиента (Layer > New Adjustment Layer > Gradient Map):
Уменьшите непрозрачность данного корректирующего слоя до 20%:
Шаг 3
Далее, идём Слой- Новый слой-заливка – Цвет(Choose Layer > New Fill Layer > Solid Color):
Поменяйте режим наложения для данного слоя на Исключение (Exclusion), 100%:
Шаг 4
Я использовал корректирующий слой Цветовой Баланс (Color Balance), чтобы добавить немного красных и жёлтых оттенков к изображению:
Шаг 5
Создайте новый корректирующий слой Кривые (Curves), чтобы добавить контраста к изображению:
Перейдите на слой-маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти, скройте коррекцию кривых в верхней центральной части изображения, откуда будет поступать основной свет.
Сгруппируйте все корректирующие слои.
Шаг 6
В этом шаге мы добавим солнечный свет к нашей сцене. Нажмите клавиши (Ctrl+Shift+N), чтобы создать новый слой поверх всех остальных слоёв. С помощью мягкой кисти, цвет кисти #190900, прокрасьте область, где вы намерены добавить свет. Поменяйте режим наложения для данного слоя на Линейный Осветлитель (Linear Dodge), 100%:
Шаг 7
Создайте новый слой. С помощью мягкой кисти, цвет кисти #fbd0b9, прокрасьте верхнюю часть изображения. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 100%:
Шаг 8
Поменяйте цвет кисти на #f9d382, чтобы сделать свет более насыщенным. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 100%:
Примечание переводчика: не забудьте создать новый слой.
Шаг 9
Создайте новый слой. Чтобы создать основной световой блик, используйте более светлый оттенок #feeeca для кисти. Поменяйте режим наложения для данного слоя на Перекрытие(Overlay), 100%:
Сгруппируйте все слои со световыми эффектами.
Шаг 10
Картина выглядит почти завершённой, но не забывайте про очень важную деталь: тени деревьев. На оригинальной фотографии свет мягкий, поэтому, тени деревьев почти не видны. Но т.к. мы усилили свет и контраст нашей сцены с лесом, то тени деревьев должны быть более видимыми.
Для этого, создайте новый слой ниже группы с корректирующими слоями. Выберите инструмент Прямолинейное Лассо (Polygonal Lasso Tool (L) и с помощью данного инструмента, выделите изображение дерева на переднем плане, а затем идём Редактирование – Заливка (Edit > Fill) или нажмите клавиши (Shift+F5), чтобы залить область активного выделения чёрным цветом:
Преобразуйте слой с тенью в Смарт-объект. Далее, идём Редактирование – Трансформация – Отразить по Вертикали (Edit >Transform > Flip Vertical). Сместите тень дерева вниз, расположив у основания кроны дерева. Примените трансформацию (Ctrl+T), чтобы трансформировать тень дерева, как показано на скриншоте ниже:
Примечание переводчика: примените опцию трансформации Искажение (Warp).
Уменьшите непрозрачность слоя с тенью до 50%, далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur):
Добавьте слой-маску к слою с тенью через нижнюю панель инструментов. С помощью мягкой чёрной кисти, скройте лишние детали в области, которая указана на скриншоте ниже:
Примечание переводчика: автор удаляет лишние фрагменты тени на дереве.
Шаг 11
Добавьте тени к остальным деревьям. Чтобы добиться реалистичного и правдоподобного результата, придерживайтесь следующих советов:
— Чем дальше от источника света, тем мягче и светлее тень. Я уменьшил непрозрачность теней на краях изображения до 30%.
— Чем больше окружающая атмосфера покрыта туманом, тем менее насыщены тени. По этой причине, я размыл тени там, где они ближе к заднему плану (где туман более густой).
Мы получили первый итоговый результат (я назвал первую работу “Результат 1″).
Сгруппируйте все слои с тенями, корректирующими слоями, а также световыми эффектами в одну папку. Отключите видимость данной группы. Мы продолжим наш урок с созданием следующего эффекта.
II. Меняем время суток, день на ночь
Шаг 12
Чтобы изменить время суток для нашей сцены, добавьте новый корректирующий слой Карта Градиента (Gradient Map adjustment) поверх группы “Результат 1”:
Шаг 13
Добавьте корректирующий слой Кривые (Curves), чтобы усилить темноту:
Перейдите на слой-маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти, уменьшите эффект коррекции кривых на светлых участках (покрытых туманом):
Шаг 14
Добавьте корректирующий слой Уровни (Levels), чтобы осветлить область, покрытую туманом:
Перейдите на слой-маску корректирующего слоя Уровни (Levels) и с помощью мягкой чёрной кисти, скройте коррекцию уровней на земле:
Шаг 15
Добавьте новый слой-заливку, чтобы добавить больше тумана к сцене:
Уменьшите непрозрачность данного слоя до 60%, а затем с помощью мягкой чёрной кисти, скройте / уменьшите эффект тумана на земле и на заднем плане:
Шаг 16
Я хочу добавить немного света, чтобы усилить глубину сцены. Создайте новый слой поверх всех остальных слоёв и с помощью мягкой кисти, цвет кисти #085b83 (отберите образец цветового оттенка с области тумана с помощью пипетки), прокрасьте среднюю область изображения. Поменяйте режим наложения для данного слоя на Осветление (Screen), 100%:
И мы завершили урок! Надеюсь, вам понравился этот урок!
Итоговый результат
Автор: Jenny Le
Меняем день на ночь · «Мир Фотошопа»
23 октября 2007 · Евгений Гетманенко · «Мир Фотошопа»Эта фотография была сделана летом в Москве, на Арбате. Я решил представить, как выглядело бы это место ночью, когда на небе появляются звезды и зажигаются фонари.
Создайте выделение неба и залейте его черным цветом на новом слое.
Чтобы создать звёзвды, примените Filter — Texture — Grain. Подберите параметры самостоятельно или попробуйте следующие настройки: Intensity = 98, Contrast = 46, Grain Type = Enlarged.
Создайте новый слой, залейте его черным цветом, задайте режим наложения Linear Dodge. Теперь примените Filter — Render — Lens Flare, в диалоговом окне указывая Flare Center на месте фонарей. Этот фильтр стоит применить для каждого из наиболее близких источников света:
Свет от фонарей на заднем плане нарисуем вручную. Для этого выбираем кисть белого цвета с Opacity = 10-20% и рисуем на новом слое. На переднем плане не забываем добавить также немного света.
Тени мы нарисуем также, как свет. Создаем слой, выбираем черный цвет и кисть с мягкими краями. Все. Рисуем.
Когда вся работа со светом и тенями будет закончена, можно поменять яркость, насыщенность фотографии. Я, например, воспользовался Curves в автоматическом режиме и изменил значения Brightness = -8 и Contrast = 37 с помощью настроечного слоя. Результат урока ниже:
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Advanced Day-to-Night Photoshop Tutorial — Media Division
В этом уроке я научу вас редактировать фотографию в Lightroom и Photoshop, чтобы резко изменить ее внешний вид и настроение. Изменим дневную сцену на ночную, освещенную уличным фонарем. Я также воспользуюсь возможностью описать некоторые методы неразрушающего редактирования в Photoshop.
Ниже вы можете увидеть «до» и «после»:
Преобразование дня в ночь: до и послеИсходное изображение, полученное прямо с камеры, невероятно скучно; это само определение тупости.Это было снято пасмурным февральским днем. Каким бы скучным оно ни было, оно идеально подходило для моих целей. Я хотел передать ощущение «неуместности», человека, которому на самом деле не место, заставляя зрителя создавать историю — кто эта молодая и привлекательная женщина и что она делает на этой убогой улице?
Преимущество пасмурного дня в уменьшении контрастности и полном отсутствии теней, что дает мне широкий диапазон редактирования.
Создание светлой / темной версий
Первым делом я создал две виртуальные копии в Lightroom:
Original, с контрастностью по умолчанию.Также немного переэкспонирован. «Освещенная» версия, Контрастность установлена на 100, Четкость установлена на максимум, повышенная яркость. Баланс белого был установлен на «Облачно» в «неосвещенной» версии. Изображение было недоэкспонировано на 2 ступени. Баланс белого был установлен на вольфрам.Как видно выше, переделанные версии уже лучше — особенно «ночная», мрачная и мрачная. Однако уличный фонарь дал мне возможность приложить дополнительные усилия для создания чего-то реалистичного.
Смешивание светлого и темного
Экспортировав две версии как 16-битный TIFF (для максимального качества), я открыл их обе в Photoshop.Затем я скопировал «темный» и наклеил его слоем поверх «освещенной» версии.
Создание новой маски слояУже было довольно ясно, что следовало ожидать довольно много проб и ошибок, поэтому вместо простого использования Ластика для удаления частей «темного» слоя я решил использовать маску. вместо.
Я выбрал темный слой и на панели Masks нажал кнопку Pixel Mask , чтобы создать новую маску.
Пиксельная маска работает так же, как альфа-канал для слоя — это растровое изображение в градациях серого, где белый непрозрачен, а черный полностью прозрачен.Что здорово, так это то, что вы можете изменять непрозрачность слоя, рисуя по маске.
Эффект маски слоя при смешивании освещенных / неосвещенных областейВы можете видеть слева, как маска влияет на смешивание между освещенными и неосвещенными областями.
Я щелкнул по маске на панели «Слои», чтобы выбрать ее, а затем просто использовал полупрозрачную черную кисть с сильными перьями, чтобы создать прозрачные области.
Есть три основных освещенных области: свет на стене, тусклый свет, свет на тротуаре, свет на крышу.Вы можете заметить, что я предпочел рисовать все, а не использовать градиенты, чтобы избежать искусственного «идеального» вида.
Регулировка экспозиции
Свет все еще был слишком ровным в освещенном месте; Закройте источник света. Мне нужно было что-то более мощное (помните, что свет падает экспоненциально). Чтобы улучшить реализм, я добавил корректирующий слой чуть выше слоя с подсветкой.
Слой настройки экспозицииСлой настройки был установлен на экспозицию ( Layer -> New Adjustment Layer -> Exposure ).Я добавил простой радиальный градиент в качестве маски для этого слоя так же, как и раньше, а затем настроил его, чтобы получить слегка переэкспонированный вид.
Добавление свечения
К этому моменту свет на стене и тротуаре был почти на месте; пора было обратиться к лампочке. Для этого я просто использовал инструмент Lasso tool , чтобы выделить видимую область лампы, а затем скопировал и вставил ее как новый слой. Затем я использовал Curves , чтобы сделать лампу намного ярче. Наконец, с помощью слоя Layer -> Layer Style -> Outer Glow я создал красивое янтарное свечение вокруг лампочки.
Настройка свечения лампочкиНиже вы можете увидеть точные настройки свечения:
Настройки свечения лампочкиЯ все же хотел добавить несколько приятных штрихов: свечение не должно быть таким сильным в верхней части. Сможете угадать, что я использовал? Да, еще одна маска слоя .
Обратите внимание: По умолчанию маски слоя не влияют на эффекты слоя. Чтобы маска слоя скрывала эффект, откройте окно Layer Style и перейдите в раздел Blending Options .Оттуда, отметьте опцию «Маска слоя скрывает эффекты».
В маске слоя я закрасил черным те области, которые я хотел, чтобы свечение было слабым. Ниже вы можете увидеть результат:
Свечение за краямиКак видите, я не устранял свечение полностью, но создал эффект свечения за краями, который можно увидеть в высококонтрастных ситуациях.
Блики линз
Простые бликиБольшинство дизайнеров, услышав слова «блик», с криком убегают.Их очень часто используют чрезмерно и глупо. Даже в новом «Звездном пути» Джей Джей Абрамса есть чертовски раздражающие блики от линз. Тем не менее, они являются неотъемлемой частью фотографии и могут добавить немного реализма, если использовать их с умом.
Применен тонкий бликК сожалению, эффект блика в Photoshop вызывает смех. Думаю, эффект такой же, как и 15 лет назад. Я знаю только два приличных эффекта линз — один в старом плагине Kai Power Tools 6, другой — в Corel Photo-Paint. Оба они позволяют управлять размером, свечением, кольцом, звездами, полосами и следом отражения.Это не учебник по бликам, но современные хорошие объективы не создают следов отражения, а создают только красивый звездный узор с минимальными интерференциями или случайными полосами.
Для этой фотографии я создал очень простой звездный узор на черном фоне и поместил его как слой с режимом наложения, установленным на Linear Dodge (Добавить) с непрозрачностью 33%. Вы можете видеть, что эффекта почти нет; его цель — минимально улучшить сцену, а не подавить ее.
Тени
Выбор формы телаЕсли вы помните начало этого урока, исходное изображение не имело теней из-за пасмурного неба.Теперь, когда я создал источник света, мне также нужно было создать тень.
Уточнение краев выделенияАктивировав фоновый слой, я начал делать простое выделение на девушке, используя магнитное лассо . Мне даже не нужно было быть очень осторожным, а просто следить за контурами.
Как только это было сделано, я нажал на Refine Edge и увеличил Smoothness и Feathering . После этого я создал новый слой и залил внутреннюю часть выделения черным цветом.
Искажение тениСледующим шагом было преобразование нового слоя в смарт-объект через слой -> смарт-объекты -> преобразовать в смарт-объект . Почему? Это потому, что первоначальный вид смарт-объекта сохраняется, поэтому я могу искажать его любым способом, не ухудшая его внешний вид на каждом этапе.
Наконец, я установил смешивание слоя на Умножение и его непрозрачность до 50%.
Окончательный результат
Вот окончательный вид со всеми слоями:
Все слоиКак превратить рендеринг с дня на ночь, используя только Photoshop
Алекс Хогрефе — создатель Visualizing Architecture, блога, посвященного обучению людей искусству архитектурной визуализации.Он также является частью студии визуализации Design Distill, создавая уникальные и убедительные иллюстрации для архитекторов со всего мира.
В одном из самых первых учебных пособий, который я создал, описан рабочий процесс, который создает ночную сцену только с помощью Photoshop. В этом руководстве использовалось очень простое базовое изображение, экспортированное прямо из SketchUp. Рабочий процесс прост в реализации и особенно полезен, если вам неудобно настраивать ночные сцены и освещение во внешнем движке рендеринга, таком как Kerkythea или V-Ray.Однако тот же рабочий процесс одинаково полезен для более сложных и проработанных сцен, и этот последний пост — моя попытка доказать это.
Работая над предыдущим постом, я понял, что дневную сцену можно легко превратить в ночную, чтобы создать более привлекательное изображение. Всем нравятся иллюстрации для спокойной ночи, но они также, как правило, самые страшные для освоения. Приведенные ниже шаги покажут, как я беру полностью отрендеренную дневную сцену и превращаю ее в ночную сцену с помощью простого рабочего процесса Photoshop.
1. Отключите слои на исходной иллюстрации
Первый шаг — избавиться от некоторых слоев исходной дневной сцены, которые не принадлежат ночной сцене. Эти слои включают эффекты HDR, наложения теплых цветов и туман. Я также отключил слои с машинами и людьми.
2. Удалить все резкие тени
Вероятно, одним из самых сложных шагов является удаление всех резких теней, созданных от солнца. В большинстве случаев я использовал инструмент «Clone Stamp Tool», чтобы их отредактировать.Тени деревьев были на отдельном слое, поэтому я мог просто отключить их. Это важный шаг, потому что оставление этих резких теней в сцене запутает зрителя и создаст впечатление, что солнце встало, даже если мы пытаемся сказать, что это ночная сцена, а солнце уже зашло.
3. Затемните изображение
Это сердце рабочего процесса. Изображение должно стать темнее, и простой способ сделать это — залить холст синей краской и установить режим наложения слоя на «Умножение».«Как только это будет сделано, я возвращаюсь и маскирую часть синего, чтобы просвечивалось небо и интерьер. Это быстро создает прилично выглядящее базовое изображение ночной сцены.
4. New Sky
Sky играет важную роль в смене настроения от дня к ночи. Вы заметите, что ночное небо не намного темнее дневного. Единственная разница в том, что облака немного темнеют. Можно использовать более темное небо, но мне нравится контраст светлого неба с темными зданиями. У меня также есть планы по уменьшению отражений на дороге, и более яркое небо поможет увеличить драматичность с помощью этого эффекта.
5. Освещение
Время, необходимое для рисования вручную света по всей сцене. Я сосредоточился на том, чтобы выделить блики под зданием, а также создать видимость света в большой ненесущей стене в центре изображения. Я также добавил акцентные огни на большие металлические ребра и нарисовал окна в окружающих зданиях. Некоторое время назад я собрал учебник, в котором подробно описывалось, как освещать окна, и его можно увидеть здесь.
6. Мокрая земля
Мне нравится делать ночные сцены, чтобы создать впечатление, будто только что пошел дождь.Рабочий процесс прост, а эффект очень впечатляющий. Это также добавляет еще один уровень сложности к иллюстрации, что лучше привлекает зрителя. Некоторое время назад я собрал видеоурок, который видел ЗДЕСЬ, в котором объяснялось, как это можно сделать, хотя моя техника с тех пор немного изменилась. Я могу разбить это на отдельное мини-руководство позже, если у меня будет время.
7. Люди
Чтобы помочь понять, что просто идет дождь, я поместил группу людей с зонтиками и дождевиком.Я не хотел, чтобы люди на переднем плане слишком отвлекали, а вместо этого читали больше в виде силуэтов. Поэтому я обесцветил и затемнил их, а зонтики отредактировал так, чтобы все они были черными. Это вернуло акцент на архитектуру, но по-прежнему активизировало уличную жизнь.
8. Редактирование цвета
На последнем этапе я немного отредактировал цвет в Topaz. Моя цель здесь заключалась в том, чтобы выделить больше деталей и контраста, немного затемнить изображение и сдвинуть все изображение к аналогичному диапазону цветов.
Если вы еще этого не сделали, ознакомьтесь с моей «Ночной иллюстрацией без рендеринга», чтобы получить более полное представление о том, как превратить дневную иллюстрацию в ночную сцену, и лучше понять принципы работы.
Все изображения — Alex Hogrefe . Этот пост впервые появился на странице Visualizing Architecture . Понравилась статья? Ознакомьтесь с другими функциями нашей серии «Искусство рендеринга»:
Как воплотить свою модель SketchUp в жизнь, используя только Photoshop
Создайте потрясающий акварельный визуал с помощью SketchUp, AutoCAD и Photoshop
Methanoia раскрывает историю самых ярких визуализаций архитектуры
7 волшебных демонстраций гиперреальных сред
Когда архитектурная визуализация становится правильной: сюрреалистическое искусство Виктора Энриха
Фотографический подход к архитектурной визуализации
Алекс Хогрефе создает потрясающие архитектурные визуализации с помощью SketchUp и Photoshop
4 уникальных подхода к архитектурной визуализации
Architizer создает технические инструменты, которые помогут вашей практике: Нажмите здесь, чтобы зарегистрироваться сейчас .Вы производитель и хотите наладить контакт с архитекторами? Кликните сюда.
Как создать фэнтезийную композицию «День и ночь» в Photoshop
Предварительный просмотр
Это изображение, которое мы создадим. Щелкните по нему, чтобы увидеть увеличенную версию.
Ресурсы
Вот ресурсы, которые мы будем использовать для создания фотоманипуляции. Прежде чем мы начнем, я хотел бы поблагодарить фотографов и художников за создание изображений и разрешение на их использование.
Пожалуйста, убедитесь, что вы прочитали и соблюдаете биржевые правила каждого художника, прежде чем использовать его изображения.
Кроме того, эти ресурсы представляют собой всего лишь предложения. Я хотел бы призвать вас использовать свое собственное творческое суждение и использовать стоковые фотографии, которые вам нравятся или которые лежат поблизости; это сделает вашу композицию неповторимой!
- Парящая девушка (наша тема): Bells Falls18 от faestock
- Здание: Горгульи Восторг от Эландрии
- Голубое небо: Ничего, кроме голубого неба, автор phatpuppy
- Более драматичное небо: драматическое небо — III, автор mattthesamurai
- Виноградные лозы: виноградные лозы от sheisprettystock
- Текстура Вселенная: Вселенная — heic0602a, автор: razielfromhell
- Облака: Облака
- Луна: Луна
- Птиц: 1 | 2
- Силуэт вороны: 1 | 2
Шаг 1. Создание фона неба
Откройте новый документ в Photoshop (Ctrl / Cmd + N) с размерами 2000 пикселей на 3000 пикселей .
Загрузите это изображение, откройте его в Photoshop и используйте инструмент «Перемещение» (V), чтобы переместить его в свой первый документ. Назовите этот слой «bg».
Затем перейдите в Edit> Free Transform (Ctrl / Cmd + T), удерживая клавишу Shift, измените размер этого изображения, чтобы он соответствовал вашему документу.
Шаг 2: Добавьте еще одну текстуру неба
Загрузите это изображение неба, откройте его в Photoshop и используйте инструмент «Перемещение» (V), чтобы переместить его в свой первый документ. Назовите этот слой «небо» и нажмите Ctrl / Cmd + G, чтобы поместить его в группу.Назовите группу «облака 1».
Перейдите в меню «Правка»> «Свободное преобразование» (Ctrl / Cmd + T), удерживая нажатой клавишу Shift, измените размер слоя «небо», чтобы заполнить нижнюю половину документа.
Дублируйте слой «небо» (Ctrl / Cmd + J) и используйте инструмент «Перемещение» (V), чтобы переместить этот новый слой в верхнюю часть документа. Убедитесь, что между двумя слоями есть достаточно большая область перекрытия.
Добавьте маску к дублированному слою, выбрав Layer> Layer Mask> Reveal All.Затем выберите инструмент «Градиент» (G) и перетащите градиент от черного к прозрачному от нижней части этого слоя к середине.
Установите режим наложения группы «Облака 1» на Мягкий свет и непрозрачность на 50% .
Шаг 3: Добавьте еще один слой неба с другим режимом наложения
Повторите предыдущий шаг с этим изображением неба и установите режим наложения этой группы на Hard Light и непрозрачность 10% .
Шаг 4: Увеличьте контрастность фона
Перейдите в Слой> Новый корректирующий слой> Черно-белый и используйте настройки со следующего изображения.
Затем установите режим наложения этого слоя на Soft Light.
Шаг 5. Изолируйте здание от фона
Загрузите это фото и откройте его в Photoshop. Воспользуйтесь инструментом «Перо» (P), чтобы создать контур вокруг здания.
Затем нажмите Ctrl / Cmd + Enter, чтобы преобразовать путь в выделение.
Используйте инструмент Rectangular Marquee Tool (M), чтобы щелкнуть правой кнопкой мыши по изображению и выбрать t Layer через Copy . Это поместит ваше выделение на новый слой.
После того, как вы отделите здание от фона, используйте Pen Tool (P), чтобы выделить и стереть небольшие дыры внутри здания.
Шаг 6. Преобразование здания в редактируемый смарт-объект
Используйте инструмент «Перемещение» (V), чтобы переместить здание в ваш первый документ. Назовите этот слой «здание», нажмите Ctrl / Cmd + G, чтобы поместить его в группу, и также назовите группу «здание».
Щелкните этот слой правой кнопкой мыши и выберите Преобразовать в смарт-объект .Теперь мы можем применять к смарт-объекту любые фильтры и редактировать их в любое время. Это одно из преимуществ использования смарт-объектов
Выберите «Фильтр»> «Шум»> «Уменьшить шум» и используйте настройки, показанные на следующем изображении.
Затем перейдите в Filter> Sharpen> Sharpen.
Шаг 7: Добавление луны
Загрузите это изображение луны, откройте его в Photoshop и переместите в свой первый документ с помощью инструмента «Перемещение» (V). Назовите этот слой «луна», щелкните его правой кнопкой мыши и выберите « Convert to Smart Object ».
Затем нажмите Ctrl / Cmd + G, чтобы поместить этот слой в группу и также назовите группу «Луна».
Поместите группу «луна» под группой «строение». Затем установите режим наложения слоя «Луна» на Экран и непрозрачность слоя на 80% , чтобы удалить черный фон.
Перейдите в Edit> Free Transform (Ctrl / Cmd + T), удерживая клавишу Shift, измените размер и поверните луну. Еще одно преимущество использования смарт-объектов — это возможность изменять их размер столько раз, сколько мы хотим, без потери качества.
Добавьте маску к слою «луна» (Слой> Маска слоя> Показать все).
Затем выберите большую черную мягкую кисть для Brust Tool (B) и прокрасьте им маску по нижней части луны, чтобы она исчезла. Взгляните на следующее изображение для справки.
Шаг 8: Добавьте звезды
Загрузите эту текстуру галактики, откройте ее в Photoshop и с помощью инструмента «Перемещение» (V) переместите в свой первый документ. Назовите этот слой «галактика» и поместите его в группу (Ctrl / Cmd + G).Назовите группу тоже «галактика».
Установите режим наложения слоя «галактика» на «Мягкий свет» с непрозрачностью 70% .
Добавьте маску к этому слою (Layer> Layer Mask> Reveal All) и используйте черную мягкую кисть для инструмента Brush Tool (B) с опцией непрозрачности 40% , чтобы замаскировать некоторые области этой текстуры (примечание: на следующем изображении вы можете увидеть, как выглядит моя маска слоя).
Добавьте маску к группе «галактика» и выберите большую черную мягкую кисть (B) с непрозрачностью 100% .Нарисуйте этой кистью луну, потому что мы не хотим, чтобы за ней были видны звезды.
Шаг 9: Добавьте птиц в композицию
Загрузите это изображение и откройте его в Photoshop. Перейдите на панель каналов («Окно»> «Каналы») и продублируйте синий канал, перетащив его на кнопку «Создать новый канал» в нижней части этой панели.
Выберите инструмент «Кисть» (B) и нарисуйте белой кистью по следу самолета, потому что он нам не нужен.Теперь перейдите в Image> Adjustments> Curves (Ctrl / Cmd + M) и создайте кривую, как я, чтобы увеличить контраст между птицами и небом.
Удерживая нажатой клавишу Ctrl, щелкните эту маску, чтобы выбрать ее белую область. Инвертируйте выделение, перейдя в Select> Inverse (Ctrl / Cmd + Shift + I). Теперь выделены только черные области (птицы) изображения.
Щелкните канал RGB, чтобы сделать его активным. Затем перейдите на панель «Слои» и нажмите Ctrl / Cmd + J, чтобы создать новый слой, используя выделенные области.Теперь птицы отделены от фона.
Шаг 10: Расположите птиц
Переместите птиц в ваш первый документ, используя инструмент «Перемещение» (V). Назовите этот слой «птицы» и преобразуйте его в смарт-объект. Затем перейдите в Edit> Free Transform (Ctrl / Cmd + T), удерживая клавишу Shift, измените размер этого слоя.
Используйте инструмент «Перемещение» (V), чтобы переместить птиц туда, куда вы хотите. Затем поместите слой «птицы» под группу «здания». Вы также можете продублировать этот слой (Ctrl / Cmd + J), чтобы получить больше птиц, и использовать Свободное преобразование (Ctrl / Cmd + T), чтобы переместить и повернуть новый слой.
Шаг 11: Добавьте больше птиц
Откройте это изображение в Photoshop и отделите птиц от фона, используя ту же технику, которую вы использовали на шаге 10. Переместите птиц в свой первый документ и преобразуйте этот слой в смарт-объект.
Затем используйте Free Transform (Ctrl / Cmd + T), чтобы изменить размер этого слоя. Поместите этих птиц над своим зданием.
Выделите все слои с птицами и нажмите Ctrl / Cmd + G, чтобы сгруппировать их. Назовите группу «птицы».
Шаг 12: Изолируйте объект от фона
Загрузите это фото и откройте его в Photoshop.
Затем с помощью Pen Tool (P) отделите девушку от фона.
Шаг 13: Корректировка прически
Создайте новый слой под слоем с девушкой и залейте его черным цветом.
Щелкните слой с девушкой, чтобы сделать его активным. Затем выберите инструмент Smudge Tool, выберите мягкую кисть 1px и установите Strength на 90% .Используйте этот инструмент, чтобы сделать прическу более реалистичной. Взгляните на следующее изображение для справки.
Шаг 14: Поместите объект в композицию
Переместите девушку в ваш первый документ, используя инструмент «Перемещение» (V). Преобразуйте этот слой в смарт-объект. Затем перейдите в Edit> Free Transform (Ctrl / Cmd + T), удерживая клавишу Shift, измените размер этого слоя.
Назовите этот слой «Девушка», нажмите Ctrl / Cmd + G, чтобы поместить его в группу, и также назовите группу «Девушка».
Шаг 15: Создайте две новые кисти Photoshop
Загрузите эти два изображения и откройте одно из них в Photoshop. Мы будем использовать эти изображения для создания двух новых кистей.
Во-первых, нам нужно выделить черную область изображения. Перейдите в Select> Color Range, в раскрывающемся списке выберите Shadows и нажмите OK. Затем перейдите в Edit> Define Brush Preset, дайте вашей кисти имя и нажмите OK.
Повторите этот процесс и для второго изображения.
Шаг 16: Маскировка платья девушки
Добавьте маску к группе «Девушка» (Слой> Маска слоя> Показать все).Установите черный цвет переднего плана и с помощью двух кистей из предыдущего шага замаскируйте нижнюю часть платья девушки. Вы также можете использовать панель «Кисти» (F5), чтобы вращать кисти под разными углами.
Шаг 17: Добавление лоз
Теперь мы собираемся создать несколько лоз, которые соединят платье девушки с горгульями здания. Сначала создайте новый слой, выберите черную кисть (B) и нарисуйте несколько линий, как вы видите на следующем изображении, чтобы помочь вам создать лозы.Назовите этот слой «направляющие линии».
Загрузите это изображение виноградной лозы и откройте его в Photoshop. Используйте инструмент «Перемещение» (V), чтобы переместить его в ваш первый документ. Нажмите Ctrl / Cmd + G, чтобы поместить этот слой в группу, и назовите группу «виноградные лозы 1». Щелкните этот слой правой кнопкой мыши, выберите «Преобразовать в смарт-объект» и назовите его «виноградные лозы». Используйте Free Transform (Ctrl / Cmd + T), чтобы изменить размер этого слоя.
Убедитесь, что слой «лозы» активен. Затем выберите инструмент «Перемещение» (V), удерживая нажатой клавишу Alt / Option, щелкните свое изображение и перетащите курсор.Это создаст копию слоя «лозы». Используйте Free Transform (Ctrl / Cmd + T), чтобы изменить размер этого нового слоя и повернуть его. Затем перейдите в Edit> Transform> Warp и измените лозы так, чтобы они следовали направляющим линиям, которые вы нарисовали.
Продолжайте дублировать слой «виноградные лозы» и трансформируйте каждый новый слой столько раз, сколько вам нужно. Взгляните на следующее изображение для справки. Установите непрозрачность каждого из этих слоев на 90% .
Шаг 18: Создание эффекта дыма
Удерживая нажатой клавишу Ctrl / Cmd, выберите каждый слой с лозами.Дублируйте эти слои, перетащив их на кнопку «Создать новый слой» в нижней части панели «Слои». Затем нажмите Ctrl / Cmd + E, чтобы объединить дублированные слои.
Выберите инструмент Smudge Tool, выберите кисть размером 21px и установите Strength на 50% . Используйте этот инструмент, чтобы изменить этот слой и создать эффект дыма через лозы. Назовите этот слой «Пятно виноградной лозы» и установите для него режим наложения Multiply 70% .
Шаг 19: Изменение цвета лозы
Теперь окрасим лозы в синий цвет.Дважды щелкните один из слоев из группы «виноградные лозы», чтобы открыть окно «Стиль слоя» и использовать настройки из следующего изображения для Color Overlay. Затем скопируйте стиль этого слоя и вставьте его во все остальные слои этой группы.
Шаг 20: замаскируйте группу лоз
Добавьте маску к группе «виноградные лозы» (Слой> Маска слоя> Показать все). Затем выберите черную мягкую кисть (B) и прокрасьте ею концы лоз.
Шаг 21: Создайте больше лоз
Повторите предыдущие четыре шага, чтобы создать больше лоз.
Шаг 22: Нанесите тени
Создайте новую группу под группой «girl» и назовите ее «shadows». Ctrl / Cmd-щелчок по слою «девушка», чтобы выделить девушку. Удерживая Ctrl / Cmd + Alt / Option + Shift, щелкните маску группы «девушка», чтобы получить только выделение видимой области платья.
Создайте новый слой внутри группы «тени» и залейте выделение черным цветом. Нажмите Ctrl / Cmd + D, чтобы снять выделение. Назовите этот слой «тень девушки» и преобразуйте его в смарт-объект.Затем перейдите в Edit> Free Transform (Ctrl / Cmd + T), удерживая Ctrl / Cmd и Shift, переместите верхнюю строку поля трансформации, как вы видите на следующем изображении. Поместите вашу тень на правую сторону здания, используя инструмент «Перемещение» (V). Затем перейдите в Фильтр> Размытие> Размытие по Гауссу и используйте настройки со следующего изображения. Установите непрозрачность этого слоя на 18% .
Мы не хотим, чтобы на небе была видна тень. Чтобы он был виден только на здании, воспользуемся маской.Ctrl / Cmd-щелчок по слою «здание», чтобы выбрать его. Затем щелкните группу «тени», чтобы сделать ее активной, и перейдите в меню «Слой»> «Маска слоя»> «Показать выделение».
Теперь все слои, которые мы создадим внутри этой группы, будут видны только на поверхности здания (белая область маски).
Шаг 23: Дублируйте группу виноградных лоз
Скопируйте группы виноградных лоз с левой стороны изображения. Затем преобразуйте каждую дублированную группу в смарт-объект.Добавьте Color Overlay к каждому из этих слоев, используя черный цвет. Переместите эти слои внутрь группы «тени».
Используйте Free Transform (Ctrl / Cmd + T), чтобы трансформировать тени виноградных лоз, как вы это сделали с тенью девушки. Переместите эти слои на здание и добавьте к ним гауссово размытие 2px . Затем установите для них непрозрачность 20% .
Шаг 24: Регулировка цвета волос
Щелкните слой «Девушка», чтобы сделать его активным.Затем перейдите в Слой> Новый корректирующий слой> Цветовой баланс, отметьте Использовать предыдущий слой для создания обтравочной маски и используйте настройки со следующего изображения.
Затем выберите большую черную мягкую кисть (B) и прокрасьте ею тело девушки, кроме волос.
Шаг 25: Изображение корректирует объект
Ctrl / Cmd-клик по слою «girl», чтобы выделить девушку. Затем создайте новый слой и залейте выделение цветом # 939393 , используя Paint Bucket Tool (G).
Выберите Burn Tool (O), установите Range на Midtones и Exposure на 33% . Затем сделайте правую часть этого слоя темнее.
Используйте Dodge Tool (O) с теми же настройками, чтобы сделать левую сторону девушки ярче. Вы можете использовать клавишу Alt / Option, чтобы быстрее переключаться между Инструментом затемнения и Осветлителем.
Назовите этот слой «свет / тень» и установите для него режим наложения Мягкий свет и непрозрачность 60% .
Шаг 26: примените радиальное размытие
Дублируйте группу «девушка» (щелкните ее правой кнопкой мыши и выберите «Дублировать группу»).Преобразуйте эту новую группу в смарт-объект. Затем перейдите в Filter> Blur> Radial Blur и используйте настройки со следующего изображения.
Назовите этот слой «Радиальное размытие девушки», переместите его под группу «Девушка» и установите для него режим наложения Color Burn и непрозрачность 50% .
Шаг 27: Создание темного тумана
Загрузите эти кисти Photoshop и установите их. Затем создайте новую группу, назовите ее «Черное свечение» и поместите под слой «Радиальное размытие девушки».Установите черный цвет переднего плана и используйте кисти, которые вы скачали, чтобы создать темный туман. Используйте каждую кисть на новом слое и установите непрозрачность каждого слоя на 30-60% . Затем установите непрозрачность группы «черное свечение» на 60% .
Шаг 28: Добавьте корректирующий слой цвета
Теперь мы собираемся внести некоторые изменения в цвет изображения. Перейдите в Layer> New Adjustment Layer> Channel Mixer и используйте настройки со следующего изображения.
Шаг 29: Добавьте корректирующий слой Gradient Map
Перейдите в Layer> New Adjustment Layer> Gradient Map и используйте настройки со следующего изображения.
Установите режим наложения этого слоя на Overlay и непрозрачность на 25% .
Шаг 30: Добавьте корректирующий слой Selective Color
Перейдите в Layer> New Adjustment Layer> Selective Color и используйте настройки со следующего изображения.
Шаг 31: Регулировка цвета Луны
Щелкните слой «Луна», чтобы сделать его активным. Затем перейдите в «Слой»> «Новый корректирующий слой»> «Яркость / контрастность», установите флажок «Использовать предыдущий слой для создания обтравочной маски» и используйте настройки со следующего изображения.
Добавьте корректирующий слой Hue / Saturation, отметьте опцию Colorize и используйте настройки из изображения ниже. Установите непрозрачность этого слоя на 25% .
Затем перейдите в Layer> New Adjustment Layer> Color Balance и используйте настройки из следующего изображения.
Шаг 32: Измените цвет травы для лучшего смешивания
Теперь мы изменим цвет травы, чтобы она лучше сочеталась с остальной частью изображения.
Щелкните слой «здание», чтобы сделать его активным.Затем перейдите в Слой> Новый корректирующий слой> Цветовой баланс, отметьте Использовать предыдущий слой для создания обтравочной маски и используйте настройки со следующего изображения.
Залейте маску этого слоя черным, используя Paint Bucket Tool (G). Затем выберите большую белую мягкую кисть (B) и прокрасьте ею траву. Установите непрозрачность этого слоя на 80% .
Шаг 33: Добавьте к сцене фотофильтр.
Перейдите в Слой> Новый корректирующий слой> Фотофильтр, отметьте Использовать предыдущий слой для создания обтравочной маски и используйте настройки со следующего изображения.Установите непрозрачность этого слоя на 25% .
Теперь сделаем верхнюю часть здания более синей. Добавьте корректирующий слой Color Balance с настройками, показанными на изображении ниже. Залейте маску этого слоя черным цветом. Затем выберите белую мягкую кисть (B) и прокрасьте ею верхнюю часть здания. Установите непрозрачность этого слоя на 25% .
Шаг 34: Дайте девушке тень
Теперь сделаем последний штрих к тени девушки.Перейдите в группу «тени» и создайте новый слой. Затем выберите черную кисть (B) размером 200 пикселей и жесткостью 40% .
Прокрасьте кистью под девушкой, чтобы создать тень. Назовите этот слой «Тень девушки 2» и установите для него режим наложения Color Burn и уменьшите непрозрачность до 25% .
Шаг 35: Применение фильтра высоких частот
Создайте новый слой поверх всех остальных. Затем перейдите в «Изображение»> «Применить изображение», чтобы объединить копии всех видимых слоев в новый слой (или вы можете использовать сочетание клавиш Ctrl / Cmd + Alt / Option + Shift + E).
Преобразуйте этот слой в смарт-объект. Затем перейдите в Filter> Other> High Pass и используйте настройки со следующего изображения. Назовите этот слой «high pass» и установите его режим наложения на Hard Light и непрозрачность на 50% .
Шаг 36: Смягчение изображения с помощью Gaussian Blur
Создайте новый слой поверх всех остальных. Затем перейдите в Изображение> Применить изображение (Ctrl / Cmd + Alt / Option + Shift + E). Преобразуйте этот слой в смарт-объект и добавьте к нему гауссово размытие 3px (Фильтр> Размытие> Размытие по Гауссу).Назовите этот слой «Экран размытия по Гауссу» и установите для него режим наложения «Экран» и непрозрачность около 20% .
Нажмите Ctrl / Cmd + J, чтобы продублировать этот слой. Затем установите режим наложения нового слоя на «Мягкий свет» и назовите его «Мягкий свет с размытием по Гауссу».
Заключение
Мы закончили! Мы рассмотрели множество техник Photoshop для создания сцены с использованием различных стандартных элементов. Мы использовали режимы наложения и корректирующие слои, чтобы смешать разные объекты вместе, а также задать общий тон нашей фантазии.Надеюсь, вам понравился этот урок, и вы узнали что-то новое. Покажите нам свою версию в группе Design Instruct Flickr.
Скачать исходные файлы
- fantasy_nightday_composition (ZIP, 362 МБ)
MicroPro Day to Night Экшен Photoshop
D amp Element Object amp Web
3D и элемент, объект и сеть
Абстрактный фон
Абстрактный фон
Абстрактный фон Stock Image
Абстрактный фон Stock Image
Действия Pattern amp Стили Photoshop
Экшены, узоры и стили Photoshop
Животные и мультфильм
Животные и мультфильмы
Изображения животных и природы
Животные и природа Stock Image
Художественный рисунок и живопись
Художественный рисунок и живопись
Искусство Рисования Живопись Stock Image
Искусство, рисунок, живопись Stock Image
Фон усилитель PSD Исходник Photoshop
Фон и PSD исходник Photoshop
Баннер и макет шаблона Photoshop
Шаблон баннера и мокапа Photoshop
Баннер Наклейка Лента
Баннер, Наклейка, Лента
Брошюра amp Magazine
Брошюра и журнал
Кисти и градиент Photoshop
Кисти и градиент Photoshop
Деловая инфографика
Бизнес-инфографика
Изображение для бизнеса
Business Stock Image
Город Загородное Здание Stock Image
Город, страна, здание Stock Image
Карта города и здание
Город, карта и здание
Одежда amp Fashion
Одежда и мода
Обложка DVD Photoshop
Обложка DVD Photoshop
Образование Stock Image
Образование Stock Image
Образование и школа
Образование и школа
Fire Light Water amp Эффект
Огонь, свет, вода и эффекты
Огненная вода и облако — изображение запаса
Огонь, вода и облако Стоковое Изображение
Цветы Трава Листья Дерево
Цветы, Трава, Листья, Дерево
Цветы, деревья и листья.
Цветы, деревья и листья Стоковое Изображение
Шаблоны флаеров и меню Photoshop
Шаблоны флаеров и меню Photoshop
Шрифт
Шрифт
Еда Fruit amp Напиток Stock Image
Еда, фрукты и напитки Stock Image
Здравоохранение amp Medical
Здравоохранение и медицина
Healthcare amp Medical Stock Image
Здравоохранение и медицина Stock Image
Праздничная вечеринка и Рождество
Праздник, вечеринка и Рождество
Логотип Icon amp
Значок и логотип
Indesign
Indesign
Love Valentine amp Music
Любовь Валентина и музыка
Природа и пейзажи
Природа и пейзажи
Объекты amp Elements Stock Image
Объекты и элементы Stock Image
Люди и семья Stock Image
Люди и семья Stock Image
Фотошоп
Photoshop
Открытки и Бизнес Открытка Photoshop
Открытки и визитки Photoshop
Открытки и канцелярские товары
Открытки и канцелярские товары
Резюме amp CV Photoshop
Резюме и CV Photoshop
Силуэты и люди
Силуэты и люди
Спорт Stock Image
Спорт Stock Image
Изображение запаса
Стоковое изображение
Татуировка Дизайн
Тату Дизайн
Технология Stock Image
Технология Stock Image
Текстуры и паттерны
Текстуры и узоры
Текстуры amp Шаблоны Stock Image
Текстуры и узоры Stock Image
Наборы инструментов Документы и объекты Photoshop
Наборы инструментов, документы и объекты Photoshop
Вектор
Вектор
Транспортные средства и спорт
Транспорт и спорт
Verhicles amp Transport Stock Image
Автомобили и транспорт Stock Image
Винтажные интерьеры усилителей Stock Image
Винтаж и интерьеры Stock Image
Винтажный усилитель Retro Life
Винтаж и ретро жизнь
VIP
VIP
Веб-элементы Photoshop
Веб-элементы Photoshop
.