Эффект 3d в фотошопе: Настройки панели «3D» в Photoshop
Как создать забавный 3D-эффект в Photoshop менее чем за минуту!
Вы ищете способ заставить ваши изображения выпрыгивать из экрана? Если да, то давайте создадим эффект 3D-фильма в Adobe Photoshop. Это так быстро и просто, даже для новичка в фотошопе.
В этом пошаговом руководстве по Photoshop я покажу вам секрет. Это настолько просто, что вы сможете сделать это всего за несколько кликов. Это займет у вас меньше минуты!
Этот процесс работает и на видео. Поэтому я приведу дополнительные инструкции для этого. Наденьте пару 3D-очков, и ваш фильм появится в 3D!
Что такое эффект 3D-фильма?
Мы делаем фотографии и видео в двух измерениях – по длине и ширине. Мы проецируем реальный мир на плоскую поверхность. Неважно, плоская ли это поверхность – экран или лист фотобумаги. Но мы видим мир в трех измерениях. Недостающее измерение – это глубина.
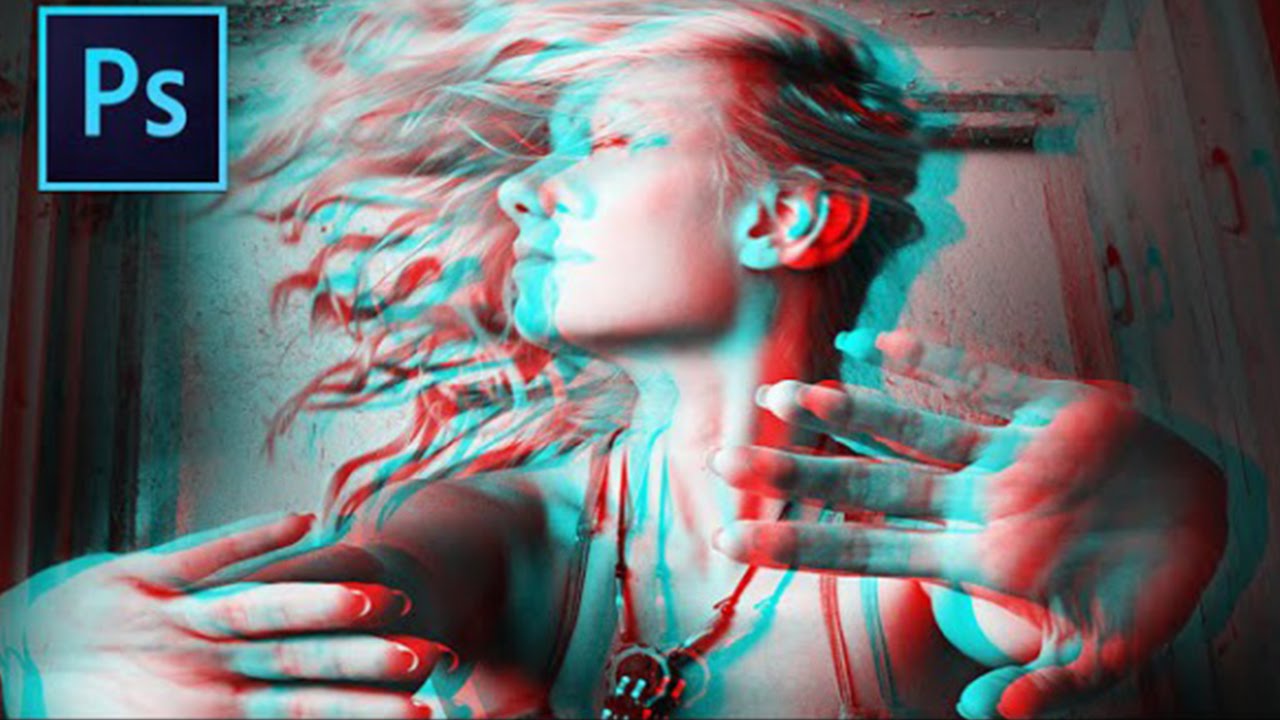
Фотографы используют множество композиционных приемов, чтобы попытаться добавить глубину. Но есть и другой способ. Мы можем обмануть мозг, чтобы он увидел 3D-иллюзию. Мы можем создать эффект 3D-фильма путем смещения двух изображений разных цветов, обычно красного и синего (голубого). Эффект 3D-фильма иногда называют красно-синим 3D-эффектом из-за того, как мы смещаем цвета в изображении.
Мы можем обмануть мозг, чтобы он увидел 3D-иллюзию. Мы можем создать эффект 3D-фильма путем смещения двух изображений разных цветов, обычно красного и синего (голубого). Эффект 3D-фильма иногда называют красно-синим 3D-эффектом из-за того, как мы смещаем цвета в изображении.
Анаглифные, или 3D-очки фильтруют цвета, поступающие в каждый глаз. Они обманывают мозг, заставляя его видеть двухмерное изображение в трехмерном виде. Это простой, но эффективный способ создания 3D-изображений. Без 3D-очков вы видите классические ретро-очертания (красные и синие) эффекта 3D-фотографии. Надев очки, вы добавляете изображению глубину.
3D анаглифные очкиКак создать 3D-эффект в Photoshop
Создать 3D-изображение в Photoshop очень просто. 3D-эффект получается мощным. Но всю работу делает ваш мозг.
В этом пошаговом руководстве мы будем работать с изображением. Мы используем другой подход при создании 3D-текста в Photoshop. Об этом мы расскажем в другом уроке.
Шаг 1: Открыть изображение в Adobe Photoshop
Начните с открытия фотографии в Photoshop. Вы можете найти бесплатное изображение в Adobe Stock или на другом стоковом сайте. Я выбрал это изображение на ретро-тематику с Unsplash.
Вы можете найти бесплатное изображение в Adobe Stock или на другом стоковом сайте. Я выбрал это изображение на ретро-тематику с Unsplash.
Вы можете отправить изображение из Lightroom или перейти в раскрывающееся меню Файл и выбрать Файл > Открыть (Ctrl/Commnd+O). Затем перейдите к фотографии.
Нажмите кнопку Открыть.
Если вы работаете с видео, откроется окно Timeline.
Шаг 2: Дублирование слоя
Чтобы продублировать исходное изображение, перейдите в раскрывающееся меню Слой и выберите Слой > Новый > Слой через копирование (Ctrl/Command+J). Или можно перетащить фоновый слой на значок нового слоя (со знаком плюс) в нижней части панели слоев.
Переименуйте этот слой в 3D Effect. На панели слоев у вас должно быть два слоя: слой “3D-эффект” и исходное изображение на слое “Фон”.
На данный момент мы поместили дубликат поверх оригинального изображения. 3D-эффект создается за счет смещения этих слоев. Но сначала нам нужно сделать еще кое-что.
Перетащите слой “Видеогруппа” на значок нового слоя.
Шаг 3: Открыть диалоговое окно стиля слоя
Откройте диалоговое окно “Стиль слоя”, дважды щелкнув по слою “3D-эффект”. Можно также щелкнуть значок Fx в нижней части панели слоев и выбрать “Параметры наложения”.
Шаг 4: Выключите зеленый и синий каналы
В диалоговом окне “Стиль слоя” можно сделать множество интересных вещей. Но мы сделаем только два небольших изменения.
В центре окна в разделе Advanced Blending найдите флажок Channels (Каналы). R означает красный, G – зеленый, а B – синий. Это то, что обозначает RGB в цветовом пространстве RGB.
Снимите флажки с зеленого (G) и синего (B).
Нажмите OK.
В различных комбинациях красные, зеленые и синие цвета составляют цветное изображение. Слой 3D-эффекта теперь содержит только красные пиксели. При отключенных зеленом и синем каналах мы видим только красный цвет.
Мы можем увидеть это, если отключим фоновый слой, нажав на значок видимости. Изображение станет красным. Включите слой “Фон”, чтобы увидеть все цвета.
Изображение станет красным. Включите слой “Фон”, чтобы увидеть все цвета.
Шаг 5: Перемещение 3D-слоя
Выберите инструмент “Перемещение” (короткая кнопка V). Удерживая клавишу Shift, нажмите клавишу со стрелкой влево пять-десять раз или перетащите мышкой.
По мере отделения красного слоя от фонового на исходном изображении появляется цветной контур. Цвета становятся тем гуще, чем больше вы тянете.
Вы увидите красный ореол слева. Справа появится голубой контур. (Противоположность красному цвету – голубой или синий.) Мой образец изображения сложный и имеет много пересекающихся линий.
Смещенные слои должны быть заметны. Но не смещайте их слишком сильно, иначе это будет выглядеть как двойная экспозиция.
Сдвиньте слой слишком далеко влево, и вы получите двойную экспозицию
Перемещение 3D-слоя создает классический эффект 3D-картинки, который работает с сине-красными цветными очками.
Если вы просто хотите добиться ретро-эффекта, можно подойти к делу творчески.
Сравнение смещенных RGB каналов
Шаг 6: Обрезка изображения
Проверьте край вашей рамки. Там может быть жесткая линия, показывающая, где мы смещаем слои. На некоторых изображениях перекрытие более заметно, чем на других. Используйте инструмент обрезки, чтобы удалить перекрывающийся край.
Заключение
В этом уроке Photoshop мы заставили изображение выскочить за пределы страницы с помощью классного эффекта ретро 3D-фильма. Мы выделили красный цветовой канал и сместили копию изображения. Результат кричит о ретро 3D.
Эффект 3D в Photoshop получить легко, но вы выглядите как мастер Adobe Photoshop.Чтобы увидеть 3D-эффект в действии, возьмите пару красно-синих 3D-очков.
Как сделать 3д эффект в Photoshop
Автор Алексей Волконский На чтение 3 мин Просмотров 210
Доброго времени суток, дорогие читатели. У многих редакторов иногда возникает задача, когда нужно объект на фотографии из плоского, сделать реалистичным. К счастью, Photoshop позволяет это сделать, и в сегодняшней статье мы расскажем и покажем вам, как это сделать.
У многих редакторов иногда возникает задача, когда нужно объект на фотографии из плоского, сделать реалистичным. К счастью, Photoshop позволяет это сделать, и в сегодняшней статье мы расскажем и покажем вам, как это сделать.
Для примера мы взяли изображение божьей коровки, специально сверху, чтобы показать вам всю полноту действий программы. Изначально, на панели слоев, вы должны снять замок, блокирующий данный слой. После этого вам нужно будет убрать фон изображения. Делается это при помощи инструмента «волшебный ластик», который вы найдете на панели инструментов, расположенной слева.
При необходимости можно уменьшить объект, т.к. с ним, таким образом, будет намного удобнее работать. А теперь – самое важное и самое сложное. Вы должны выделить слой с вашим объектом, после чего, на верхней панели инструментов, выбрать «3D».
В открывшейся таблице вы должны выбрать пункт «новая 3D-экструзия из выделенного слоя». Дважды подтверждаете действие, после чего программа автоматически переведет вас в 3D-редактор.
Изначально вы увидите, что у вас произошло «выдавливание» объекта. Это глубина экструзии. Ее сразу нужно будет немного убавить на ползунке, находящимся в правой части рабочего стола, чтобы немного уменьшить «высоту» нашего насекомого.
Также рекомендуется убрать тени, галочки с которыми находятся в самом верху левой панели. Дело в том, что обычно такие объекты в дальнейшем используются на коллажах, и тени вы сможете собственноручно дорисовать, чтобы не портить целостность изображения (об этом мы писали в одной из предыдущих статей).
Там же вы увидите набор фигур. Вам нужно будет выбрать фигуру раздувания – последняя фигура во втором ряду. Правильно эффект называется «раздувание в виде подушки».
Применяем данный эффект на нашу модель божьей коровки, и сразу видим, что она приобрела реалистичные формы.
Но, как ни крути, объект нужно будет доработать, ибо даже с эффектом подушки, божья коровка все равно выглядит плоско. К счастью, доработать ее можно прямо тут. Для этого, там же, вверху, существует инструмент, называется который «копитель».
Для этого, там же, вверху, существует инструмент, называется который «копитель».
Данная функция позволит вам выбрать сторону, которую вам нужно будет еще больше раздуть. Опять-таки, вы должны изначально знать, как ваше изображение будет лежать на коллаже. В нашем примере нам нужно раздуть насекомое спереди, что мы и выбираем в эффекте.
Главные показатели тут – угол и интенсивность. Первый ползунок мы выкручиваем примерно на 90%, а интенсивность – дорабатываем на глаз.
После этого нужно будет отрендерить данное изображение. Сделать это можно непосредственно в разделе 3D. После этого переходим в раздел слоев и преобразуем наше 3D-изображение в Smart-объект. У нас получился вот такой вот жук.
Согласитесь, выглядит он намного реалистичнее, чем тот, который изначально изображался с видом сверху. Остаются мелочи – добавить фон, и какой-нибудь красивый цветок, под этого жука, и композиция полностью будет готова.
На этом мы прощаемся с вами, всем удачи и до новых встреч.
Пошаговое руководство по созданию эффекта 3D-фильма в стиле ретро в Photoshop
В этом уроке по Photoshop я покажу вам, «Как создать ретро-эффект 3D-фильма в Photoshop».
Я Шив Пратап Сингх, и я приветствую вас на другом уроке от меня по телефону LTY .
- Введение
- Выбор изображения
- Ретро 3D-эффект
- Открыть изображение в Photoshop
- Дублировать изображение
- Стиль слоя
- Переместить
- Окончательный результат
Связанные темы:
- Список веб-сайтов для изображений роялти-фри
- Список веб-сайтов для изображений роялти-фри Raw
Введение
Благодаря новейшим технологиям 3D-фильмы кажутся быть частью нашей жизни, но они существовали задолго до 1950-х годов. Еще до того, как у нас было большинство известных в настоящее время программ для редактирования видео.
Еще до того, как у нас было большинство известных в настоящее время программ для редактирования видео.
Мы воссоздадим внешний вид классических 3D-фильмов эпохи ретро 19-го века.50-х годов, добавив красный и голубой 3D-эффект к изображению в Photoshop.
Выбор изображения
Опять же, поскольку я всегда фокусировался на выборе «Хорошо» для вашей работы. Я бы снова порекомендовал поискать несколько хороших снимков лица крупным планом для этого урока, и будет лучше, если модель на снимке будет чрезмерно выражать эмоции.
Как и в эпоху ретро, по сравнению с сегодняшним днем киноактеры, как и люди, привыкли чрезмерно выражать свои чувства. В наши дни мы едва выражаем свои эмоции на лице. Тем не менее, некоторые люди жалуются, что новые актеры играют с плоским лицом. Я думаю, они не видели зеркало… 😛
Помимо шуток, изображение ниже было выбрано мной для этого урока.
Источник: Pexels. 13
Ретро 3D Эффект
Давайте начнем с этого простого и короткого урока.
Открыть изображение в Photoshop
Шаг 1 — открыть изображение в Photoshop.
Связанные темы:
- Ретушь – как это сделать профессионально
- Ретушь кожи
Дублирование изображения шаг 2, продублируйте слой изображения с помощью сочетания клавиш
CTRL + JСвязанные темы:
- Цвет переднего плана, Цвет фона, Обводка и заливка в Photoshop
- Цветовой профиль
- Битовая глубина
Стиль слоя
Теперь откройте диалоговое окно «Стиль слоя», дважды щелкнув «Слой 1» справа от имени слоя. В параметрах каналов в диалоговом окне «Стиль слоя» снимите флажок «Зеленый и синий каналы». Затем нажмите ОК.
Прочтите, чтобы узнать больше о канале в Photoshop.
Связанные темы:
- Цветовой режим
- Теория цвета
- Инструменты в Photoshop
Переместить
Теперь, для последнего шага, просто переместите дубликат слоя с именем «Слой 1» влево, пока вам не понравится результат.
Окончательный результат
Связанные темы:
- Инструменты выделения в Photoshop
- Настройки цвета в Photoshop
- Как создать новый документ в Photoshop 900 12 Перо в Photoshop
- Инструмент «Ластик» в Photoshop
Статьи по теме
Самые популярные
Последние публикации
Уроки SEO
Художественные советы
3D Layers Text Effect in Photoshop CS6
90 002 В 3D-среде Photoshop CS6 можно сделать так много вещей. Со всеми 3D-инструментами и настройками вы можете легко и быстро создавать множество удивительных 3D-эффектов. Этот урок покажет вам, как создать простой и забавный многослойный текстовый эффект, используя возможности 3D, и покажет вам несколько интересных советов и приемов, которые можно использовать при работе в 3D-среде в целом. Учебные ресурсы
1- Шрифт PoetsenOne.
2- Текстура плитки – 2.
Шаг 1
Создайте новый документ размером 1150 x 825 пикселей и создайте текст черным цветом, используя шрифт PoetsenOne и размер шрифта 200 pt.
Далее мы создадим несколько направляющих вверху и внизу текста. Для этого покажите линейки («Вид» -> «Линейки»), затем щелкните и перетащите линейку вверху, чтобы создать каждую направляющую и разместить ее там, где вы хотите, чтобы она была в тексте.
Отверстия, которые мы собираемся создать внутри текста, будут добавлены вдоль этих направляющих.
Продублируйте текстовый слой и сделайте его невидимым, щелкнув значок глаза рядом с ним. Затем щелкните правой кнопкой мыши копию слоя и выберите «Преобразовать в форму».
Шаг 2
Установите цвет переднего плана на белый, выберите инструмент «Эллипс», щелкните значок «Параметры геометрии» на панели параметров, затем установите размер «Фиксированный размер» на 7 и установите флажок «От центра».
Затем щелкните и слегка перетащите вдоль созданной верхней направляющей, чтобы поместить круг в центр краев первой буквы, окружающих направляющую.
Нажмите значок «Объединить фигуры» на панели параметров, затем продолжайте добавлять круги вдоль обеих направляющих для всех букв/кончиков букв.
Шаг 3
Перейдите в меню «Правка» -> «Определить пользовательскую форму» и введите имя новой формы (например, «Точки»).
Выберите инструмент «Пользовательская форма», затем прокрутите вниз палитру «Пользовательская форма», чтобы щелкнуть только что определенную форму «Точки».
После этого щелкните значок «Вычесть переднюю форму» на панели параметров, щелкните значок «Параметры геометрии», выберите параметр «Определенный размер» и снимите флажок «От центра». Это создаст точки точно такого же исходного размера.
Выберите слой с текстом, затем щелкните и перетащите фигуру с точками так, чтобы первая точка фигуры располагалась точно над первой уже имеющейся у вас фигурой. Точки защелкнутся, когда они окажутся точно друг над другом.
Установите цвет переднего плана на #b7b7b7, выберите инструмент «Прямоугольник», затем щелкните и перетащите, чтобы создать прямоугольник, который немного выходит за пределы документа, и поместите этот прямоугольник прямо под слоем с текстом.
Вычтите форму Dots из прямоугольника, как вы делали ранее.
На изображении ниже другие слои сделаны невидимыми, чтобы вы могли видеть результат.
Шаг 4
Выберите каждый из имеющихся у вас слоев формы, затем перейдите в 3D -> New 3D Extrusion from Selected Path.
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам необходимо открыть две панели: панель 3D и панель свойств (обе находятся в меню «Окно»).
Панель 3D содержит все компоненты 3D-сцены, и, щелкнув имя любого из них, вы сможете получить доступ к его настройкам на панели свойств. Поэтому обязательно всегда выбирайте имя элемента, который хотите изменить, на панели 3D, прежде чем изменять его настройки на панели «Свойства».
Выберите слой Rectangle на панели Layers, затем имя его сетки на панели 3D и измените Extrusion Depth на 10 на панели Properties.
Выберите слой с текстом, затем имя его сетки на панели 3D и измените глубину выдавливания на 5.
Выберите слой формы точек, имя его сетки на панели 3D, щелкните значок Cap, затем измените ширину скоса на 20 и измените Contour на Cone — Inverted.
Дважды продублируйте слой с текстом, чтобы у вас было 3 слоя с текстом. Затем выберите все имеющиеся у вас 3D-слои и перейдите в 3D -> Объединить 3D-слои. Это поместит все 3D сетки в одну сцену. Вы можете переименовать объединенный 3D-слой во что угодно (например, Final Scene).
Шаг 5
Выберите инструмент «Перемещение». Вы найдете набор 3D-режимов для инструмента справа от панели параметров. Когда вы выберете один из них, вы можете щелкнуть и перетащить, чтобы выполнить любые изменения (на выбранном элементе на панели 3D).
Итак, щелкните вкладку Текущий вид на панели 3D, затем щелкните и перетащите в любую пустую область 3D-сцены, чтобы изменить вид камеры, но пока не перемещайте сетки.
Затем выберите имя каждого 3D-сетки на панели 3D и переместите его, чтобы разместить элементы в 3D-сцене.
Шаг 6
Щелкните все вкладки материалов первой сетки текстовой формы на панели 3D, затем на панели «Свойства» щелкните значок «Диффузная текстура» и выберите «Удалить текстуру».
Измените остальные настройки, как показано ниже. Цвет Diffuse — #d83054, Specular — #bbb798, Illumination — #1d0000, а Ambient — #454545. Но вы можете выбрать абсолютно любые другие цвета для Diffuse.
Выполните те же шаги, чтобы изменить настройки материала для других сеток текстовых фигур, которые у вас есть. Единственное значение, которое вам нужно изменить, это Diffuse, если вы хотите использовать разные цвета для каждого слоя текста. Цвет, используемый для второго слоя, здесь #32dae5.
Для третьего слоя используется цвет #bde640.
Что касается сетки точек, после удаления текстуры Diffuse измените настройки, как показано ниже. Цвет Diffuse — #e8dfca, Specular — #fff7e5, а цвета Illumination и Ambient — #000000.
Шаг 7
Выберите вкладку Материал передней инфляции прямоугольника на панели 3D и измените цвета Specular, Illumination и Ambient на #000000. Затем измените остальные значения, как показано ниже.
Щелкните значок Diffuse texture и выберите Edit Texture.
Откроется файл текстуры, чтобы вы могли его изменить.
Поместите изображение «Tiles Texture — 2» поверх слоя с прямоугольной формой, измените его размер по мере необходимости, затем щелкните правой кнопкой мыши его слой и выберите «Создать обтравочную маску», чтобы сквозь текстуру появились отверстия фигуры.
Перейдите в «Изображение» -> «Коррекция» -> «Цветовой тон/Насыщенность», измените значение «Насыщенность» на -100 и «Яркость» на 13.
Сохраните файл (Файл -> Сохранить), затем перейдите в «Сохранить как», чтобы сохранить файл в папке с исходным файлом, над которым вы работаете, используя имя «Bump». Затем закройте его (Файл -> Закрыть), чтобы вернуться к исходному документу.
Шаг 8
Щелкните значок папки Bump и выберите «Загрузить текстуру» и загрузите файл «Bump», который вы сохранили на предыдущем шаге.
Щелкните значок текстуры Рельеф и выберите Редактировать текстуру.
Создайте новый слой поверх всех слоев, выберите инструмент «Кисть» и выберите кончик кисти «Брызги 46 пикселей».
Откройте панель «Кисть» («Окно» -> «Кисть») и в разделе «Динамика формы» измените «Дрожание размера» на 25%, а «Дрожание угла» — на 100%.
Щелкните правой кнопкой мыши новый слой, который вы создали, и выберите «Создать обтравочную маску», затем сделайте слой текстуры невидимым, щелкнув значок глаза рядом с ним. Установите цвет переднего плана на черный, установите размер кончика кисти на 25 пикселей, затем щелкните один раз в середине каждой точки. Настройки Shape Dynamics помогут создать результаты немного разных размеров и углов.
Установите цвет переднего плана на черный, установите размер кончика кисти на 25 пикселей, затем щелкните один раз в середине каждой точки. Настройки Shape Dynamics помогут создать результаты немного разных размеров и углов.
Темный цвет кисти в текстуре Bump создаст иллюзию более плоских участков поверхности, которые кажутся более глубокими по сравнению с исходной поверхностью.
Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Шаг 9
Выберите имя текстового меша самого переднего текстового слоя, затем перейдите в 3D -> Split Extrusion. Это сделает каждую букву отдельной сеткой, так что вы сможете перемещать ее самостоятельно.
Настройте вид камеры так, чтобы текст располагался внутри документа под нужным вам углом.
Выберите все группы сетки в 3D-панели, кроме группы «Прямоугольник», затем выберите инструмент «Перемещение» и слегка поверните текст, чтобы он выглядел так, будто он отваливается от стены.
Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст, и убедиться, что более высокая сторона прикреплена к отверстиям в стене.
При необходимости вы можете изменить Глубину экструзии сетки эллипса на панели свойств.
Шаг 10
Когда вы закончите, измените вид камеры на окончательный угол, который вы хотите использовать для рендеринга позже. Затем в раскрывающемся меню «Вид» выберите «Сохранить», чтобы сохранить вид с камеры.
Введите имя представления и нажмите OK.
Теперь всякий раз, когда вы меняете вид камеры, а затем хотите вернуться к последнему, вы можете щелкнуть вкладку сохраненного вида в нижней части панели 3D или выбрать его в раскрывающемся меню «Вид» на панели «Свойства».
Шаг 11
Выберите вид спереди в раскрывающемся меню «Вид».
Увеличивайте изображение с камеры до тех пор, пока буквы не станут четкими. Начните выделять несколько букв из переднего слоя текста, затем поворачивайте, перемещайте и размещайте их на исходных местах. Вид спереди значительно облегчит расположение букв.
Начните выделять несколько букв из переднего слоя текста, затем поворачивайте, перемещайте и размещайте их на исходных местах. Вид спереди значительно облегчит расположение букв.
Для некоторых букв может быть достаточно небольшого изменения. Не каждая буква должна быть полностью не на своем первоначальном месте. Но вам решать, как перемещать буквы в зависимости от конечного результата, который вы ищете.
Когда вы закончите, вернитесь к вашему окончательному (сохраненному) виду.
Шаг 12
Время заняться освещением. Начните с нажатия вкладки Infinite Light 1 на панели 3D, затем на панели свойств измените цвет на #fffdf5, интенсивность на 80% и мягкость теней на 30%.
Щелкните значок «Координаты» в верхней части панели «Свойства» и используйте значения, показанные ниже.
Вы также можете использовать инструмент Move Tool для перемещения источника света в сцене.
Щелкните значок «Добавить новый источник света в сцену» на панели 3D и выберите «Точечный источник света».
На панели свойств измените цвет на #fff8ea, интенсивность на 100% и мягкость теней на 30%.
Свет может показаться таким ярким, но вам нужно переместить его так, чтобы он касался стены. Поместите его поверх той части текста, которая вам нравится.
Шаг 13
Выберите прямоугольный материал экструзии, удалите его диффузную текстуру и измените его настройки, как показано ниже. Цвет Diffuse — #676767, Specular — #333333, а цвета Illumination и Ambient — #000000. Это затемнит материал отверстий.
Выберите фоновый слой и залейте его цветом #362f2d.
Если больше ничего не нужно менять, снова выберите слой 3D «Final Scene», затем выполните рендеринг сцены (3D -> Render). Рендеринг может занять некоторое время, но вы можете остановить его, щелкнув в любом месте сцены или нажав клавишу Esc.
По завершении рендеринга щелкните значок «Создать новый слой заливки или корректировки» на панели «Слои» и выберите «Карта градиента».
