Эффект металла в фотошопе: Текстовый эффект: металл. Создание Photoshop Actions
Стили для фотошоп — Металл и текстура / Creativo.one
Стили для фотошоп — Металл и текстура / Creativo.oneФильтры
Курсы со скидкой
Курс недели -30% -30% -20%
ГлавнаяДополненияСкачать бесплатно стили для ФотошопаПриродныеСтили для фотошоп — Металл и текстура
Набор металлических стилей с разными текстурами.
(нажмите на изображение, чтобы увеличить)
Формат — PSD. Размер — 22,6 мб.
Инструкцию по установке стиля в Фотошоп смотрите здесь.
Скачать Стили для фотошоп — Металл и текстура
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
 Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройкиНазвание работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как создать матовый металлический фон с помощью фильтров в Фотошопе
Многие профессиональные дизайнеры считают эффекты фильтров Adobe Photoshop немного искусственными. На самом деле, так оно и есть, если вы используете настройки фильтров по умолчанию.
Но творчески сочетая эффекты различных фильтров вы можете создавать по-настоящему великолепные вещи.
Итак, из этого урока вы узнаете, как создать редактируемый, гладкий, матовый металлический фон, используя только фильтры Adobe Photoshop и корректирующие слои.
Шаг 1.
Создаем новый документ
Создайте новый документ 1280 x 720 пикселей. Залейте (Alt + Delete) фон темно-серым цветом (#666666).
Далее перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) и установите значения:
Эффект (Amount) 100%
Распределение (Distribution): по Гауссу (Gaussian)
поставьте галочку в окошке Монохромный (Monochromatic)
Шаг 2.
Добавляем фильтр
Теперь примените Фильтр > Размытие > Радиальное размытие (Filter > Blur > Radial Blur)
Установите Эффект (Amount) 50
Метод размытия (Blur Method): Спин (Spin)
Качество (Quality): Высшее (Best)
Шаг 3.
 Добавляем стиль слоя
Добавляем стиль слояДважды кликните левой кнопкой мыши по фоновому слою на панели Слои (Layers), чтобы разблокировать его. Снова дважды кликните по нему левой кнопкой мыши, чтобы открыть диалоговое окно Стиль слоя (Layer Style) и примените следующие стили слоя:
1. Стиль Наложение градиента (Gradient Overlay) со следующими настройками:
— режим наложения Перекрытие (Overlay)
— поставьте галочку Размыть (Dither)
— Непрозрачность (Opacity): 75%
выберите такой градиент, как показано на рисунке
— снимите галочку Обратить (Reverse) и поставьте галочку Сглаживание (Anti-aliased)
— Стиль (Style): Угол (Angle)
— поставьте галочку Выровнять со слоем (Align with Layer)
— Угол (Angle): 90
— Масштаб (Scale): 100%
Шаг 4.
 Добавляем стиль слоя
Добавляем стиль слояСтиль Внутреннее свечение (Inner Glow)
— режим наложения: Линейный затемнитель (Linear Burn)
— Непрозрачность (Opacity): 20%
— Шум (Noise): 0%
— цвет (Color): черный
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): Края (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 150 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Диапазон (Range): 75%
— Колебание (Jitter) : 0%
Шаг 5.
 Добавляем заливку
Добавляем заливкуТеперь перейдите в меню Слой > Новый слой заливка > Цвет (Layer > New Fill Layer > Solid Color) и используйте цвет #CBDAE3. Измените режим наложения только что созданного слоя на Цветность (Color).
Шаг 6.
Добавляем новый корректирующий слойТеперь добавьте Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и отредактируйте кривую, как показано на рисунке.
Шаг 7.
Корректируем уровниЗатем выберите в меню Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels) и перетяните черный ползунок немного вправо, а белый немного влево, чтобы увеличить контраст.
Шаг 8.
Смягчаем центр
Перейдите на ваш основной слой. Возьмите мягкую круглую Кисть – Brush Tool (B) размером примерно 100 пикселей.
Установите цвет кисти #999 и Непрозрачность (Opacity) 50%. Теперь один раз кликните левой кнопкой мыши в центре вашего изображения, чтобы смягчить центральную точку радиального размытия.
Теперь один раз кликните левой кнопкой мыши в центре вашего изображения, чтобы смягчить центральную точку радиального размытия.
Шаг 9.
Добавляем новый корректирующий слойСоздайте новый Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните кривую вниз, чтобы затемнить изображение. Теперь в маске этого корректирующего слоя черной мягкой Кистью – Brush Tool (B) покрасьте центр изображения, чтобы эффект корректирующего слоя применился только к внешним краям.
Шаг 10.
Финальное изображение.Так как всё было сделано с помощью корректирующих слоев, вы всегда можете отредактировать цвет и интенсивность общего эффекта.
Как создать фон в фотошопе. Как сделать фон. Как сделать фон в фотошопе. Как сделать металлический фон в фотошопе. Сделать металл в фотошопе. Как сделать эффект металла в фотошопе. Как сделать метал в фотошопе. Текстура метал в фотошопе. Текстура металла для фотошопа.
Текстура металла для фотошопа.
Ссылка на источник
Создание эффекта простого металлического 3D-текста
С помощью этой статьи вы научитесь создавать 3D-экструзии из текстового слоя, применять и изменять материалы и текстуры.
- Окончательное изображение
- Техническая информация
- Ресурсы
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
- Шаг 21
- Шаг 22
- Шаг 23
- Шаг 24
- Шаг 25
- Шаг 26
- Шаг 27
Как всегда, это окончательное изображение, которое у нас должно получиться:
Программное обеспечение: Adobe Photoshop CS6
- Текстура с трещинами;
- Текстура металла.

Запустите Photoshop и с помощью клавиш (Ctrl + N) создайте новый документ или перейдите в меню Файл> Новый:
Установите ширину холста 1440 пикселей, высоту 900 пикселей, разрешение 72 пикселядюйм и назовите документ «Metal effect». Нажмите «OK»:
Выберите в панели инструментов инструмент «Горизонтальный текст» или нажмите «T» и установите шрифт — Poplar Std, Размер — 200 pt, выберите «Выровнять по центру», установите цвет — #a5a5a5. Теперь откройте палитру «Символы» (Окно> Символ) и установите для горизонтального отступа значение 30.
Теперь введите Metal или любое другое слово, которое вам нравится, в нижней части холста. Enter пока не нажимайте:
Теперь давайте создадим 3D-экструзию.
Чтобы сделать это, нажмите на кнопку «3D» в панели параметров. Также вы можете сделать это, нажав правой кнопкой мыши на текстовом слое в панели слоев и выбрав из списка пункт «Новая 3D-экструзия из выделенного слоя». Это автоматически включит режим «3D» и рядом со слоями появится панель «3D»:
Используйте элементы управления осями для перемещения объекта в центре сцены:
С этого момента следите за панелью «3D» и панелью «Свойства». Последняя будет изменяться, отображая свойства и параметры каждого слоя объекта или материала, который вы выберете в панели «3D». При активном объекте METAL, выбранном в панели «3D», перейдите к панели «Свойства» и измените значение «Глубины экструзии» на 50.
Последняя будет изменяться, отображая свойства и параметры каждого слоя объекта или материала, который вы выберете в панели «3D». При активном объекте METAL, выбранном в панели «3D», перейдите к панели «Свойства» и измените значение «Глубины экструзии» на 50.
Затем нажмите на иконку «Капитель» и изменение значения для «Ширины» на 15%, «Угла» на 45 градусов, «Контура» — «Глубокая выемка»:
Теперь при всех выбранных слоях материалов измените на панели «Свойства» цвета. Установите «Рассеивание» на #7f7d73, «Цвет блика» на #515151, «Свечения» на #080808 и «Освещения» на #000000:
Давайте добавим тексту текстуру.
Выберите в панели «3D» «Материал передней выпуклости» объекта METAL. Перейдите в панель «Свойства» и нажмите на иконку папки рядом с «Рассеивание», выберите пункт «Новая текстура».
Установите ширину 600 пикселей и высоту 900 пикселей. Нажмите «OK»:
Иконка папки изменится на иконку текстуры. Нажмите кнопку еще раз и выберите «Редактировать текстуру».
Автоматически будет открыто новое пустое окно. Прямо в него вставьте металлическую текстуру, загруженную ранее, и поместите ее как показано на рисунке ниже:
Нам нужна только верхняя часть изображения, так что обрежьте его:
Растрируйте этот слой (клик правой кнопкой мыши> Растрировать слой). Затем перейдите в Изображение> Коррекция> Обесцветить:
Теперь перейдите в Изображение> Коррекция> Уровни или нажмите Ctrl + L, чтобы открыть окно уровней. Установите значения для «Входа»: 0; 0,82; 248:
Это текстура, которую мы будем использовать для остальных слоев, так что сохраните ее. Как? Перейдите Файл> Сохранить как, введите имя, которое вам нужно. Photoshop по умолчанию устанавливает имя слоя материала в качестве имени файла. Выберите формат (* .psb). Я сохранил его на рабочем столе для легкого доступа в последующем. Закройте окно и вернитесь к основному проекту:
При выбранном слое «Материала переднего скоса» объекта METAL перейдите в панель «Свойства» и кликните на иконке папки рядом с «Рассеивание», выберите пункт «Загрузить текстуру». Перейдите в папку, куда вы сохранили PSB-файл и откройте его. Повторите этот шаг для материала экструзии. Если вы изменили угол объекта, примените текстуру для остальных слоев соответственно:
Перейдите в папку, куда вы сохранили PSB-файл и откройте его. Повторите этот шаг для материала экструзии. Если вы изменили угол объекта, примените текстуру для остальных слоев соответственно:
Выберите все слои материала, кроме первого (материал передней выпуклости). Перейдите в панель «Свойства» и измените следующие параметры: «Блеск» — 40%, «Отражение» — 8%, «Плавность» — 0%, «Рельеф» — 10%, «Непрозрачность» — 100% и «Коэффициент преломления» — 1,128:
Выберите слой материала передней выпуклости и нажмите на иконку папки рядом с «Рельефом», выберите пункт «Загрузить текстуру». Откройте ту же текстуру, которую вы сохранили ранее:
Измените для этого материала следующие параметры. «Блеск» — 25%, «Отражение» — 8%, «Плавность» — 0%, «Рельеф» — 20%, «Непрозрачность» — 100% и «Коэффициент преломления» — 1,128:
Давайте создадим фон.
Вернитесь в панель слоев, вставьте металлическую текстуру в новый слой поверх остальных слоев и трансформируйте его, чтобы была видна только верхняя часть.
Кликните правой кнопкой мыши на этом слое и выберите пункт «Открытка». Будет создан новый слой 3D, отделенный от 3D-текста. Убедитесь, что этот новый слой расположен над текстовым слоем. Затем выберите оба слоя и перейдите 3D> Объединить 3D-слои:
Все слои собраны в один 3D-объект. Вернитесь к панели «3D» и проверьте, чтобы она выглядела следующим образом:
Выберите слой материала открытки и измените значение «Цвета диффузии» на #7f7f7f. Теперь нажмите на иконку рядом с «Диффузией» и выберите пункт «Редактировать текстуру». Откроется новое окно с нашей текстурой, в котором можно вносить изменения:
Растеризуйте изображение (клик правой кнопкой мыши> Растеризировать слой). Затем перейдите в Изображение > Коррекция > Обесцветить или просто нажмите Shift + Ctrl + U. Теперь перейдите в Изображение > Коррекция > Уровни (Ctrl + L) и введите следующие значения для «Входных уровней»: 6; 0,87; 242:
Создайте новый слой выше предыдущих (Ctrl + Shift + N) и вставьте на него текстуру с трещинами. Установите режим смешивания слоя «Умножение», «Непрозрачность» — 75% и «Заливка» — 80%. Трансформируйте слой, пока не получите результат приведенный на рисунке ниже. Сохраните и закройте окно. Основной проект будет обновляться автоматически каждый раз, когда вы сохраняете изменения:
Установите режим смешивания слоя «Умножение», «Непрозрачность» — 75% и «Заливка» — 80%. Трансформируйте слой, пока не получите результат приведенный на рисунке ниже. Сохраните и закройте окно. Основной проект будет обновляться автоматически каждый раз, когда вы сохраняете изменения:
Вернитесь к основному проекту, сейчас нам нужно выровнять слои. Кликните правой кнопкой мыши в поле осей координат в нижнем левом углу и выберите пункт «Левый». Выберите два слоя и при выбранном инструменте «Перемещение» (V) и нажмите в панели параметров на пункт «Выровнять левые края»:
Снова кликните правой кнопкой мыши на панели осей координат в нижнем левом углу и выберите пункт «По умолчанию». Вы должны получить следующий результат:
Выберите в панели «3D» слой материала открытки и перейдите к панели «Свойства». Нажмите на иконку папки рядом с полем «Рельеф», выберите пункт «Новая текстура»:
Установить ширину 1440 пикселей, высоту 900 пикселей. Нажмите «OK»:
Нажмите еще раз на ту же иконку и на этот раз выберите пункт «Редактировать текстуру». В новом документе вставьте текстуру с трещинами и разместите ее, как вы делали ранее в шаге 20. Не изменяйте режим смешивания, просто установите «Заливку» 85%. Сохраните изменения, закройте окно и вернитесь к основному проекту:
В новом документе вставьте текстуру с трещинами и разместите ее, как вы делали ранее в шаге 20. Не изменяйте режим смешивания, просто установите «Заливку» 85%. Сохраните изменения, закройте окно и вернитесь к основному проекту:
Теперь нажмите иконку рядом с полем значения «Непрозрачности», выберите пункт «Удалить текстуру». Измените значение «Рельеф» на 12%:
Теперь вы должны получить следующий результат:
Выберите материал передней выпуклости. В панели «Параметры» нажмите на значок рядом с полем значения «Рельефа» и выберите пункт «Изменить UV-свойства»:
Введите следующие значения: U-шкала — 80%, V-шкала — 50%, U-смещение — 28,84% и V-смещение — 8,66%:
Теперь визуализируйте сцену. Перейдите в 3D> Рендеринг и подождите, пока не будет завершен рендеринг:
Мы закончили!
РедакцияПеревод статьи «Create a Simple 3D Text Metal Effect in Adobe Photoshop»
Металлический эффект в Photoshop: как получить металлический эффект
Источник: Обои
С Photoshop вы можете не только ретушировать изображения, но и создавать потрясающие эффекты. Некоторые эффекты помогают улучшить внешний вид наших дизайнов, в то время как другие знакомят нас с контекстом самого дизайна и его смыслом.
Некоторые эффекты помогают улучшить внешний вид наших дизайнов, в то время как другие знакомят нас с контекстом самого дизайна и его смыслом.
В этом посте Мы собираемся познакомить вас с удивительным миром эффектов, особенно металлических эффектов. Для этого мы разработали небольшое руководство, в котором мы познакомим вас с несколькими простыми шагами по созданию металлического эффекта, чтобы вы могли применить его позже там, где он лучше всего соответствует вашему вкусу.
Мы также объясним, что такое Photoshop и некоторые из его преимуществ или функций.
Индекс
- 1 Фотошоп: преимущества
- 1.1 функции
- 2 Учебное пособие: создание металлического эффекта в Photoshop
- 2.1 шаг 1
- 2.2 шаг 2
- 2.3 шаг 3
- 2.3.1 шаг 4
Фотошоп: преимущества
Источник: Магазин приложений
Подпишитесь на наш Youtube-канал
Photoshop — это инструмент, входящий в состав Adobe, он считается одним из наиболее часто используемых инструментов в мире дизайна, поэтому многие пользователи предпочитают использовать Photoshop для создания своих работ. Среди его многочисленных функций основные в ретуши и редактировании изображений. Также можно создавать интересные эффекты, которые делают изображения еще более интересными.
Среди его многочисленных функций основные в ретуши и редактировании изображений. Также можно создавать интересные эффекты, которые делают изображения еще более интересными.
Короче говоря, Photoshop скрывает еще много секретов о своих функциях и целях, поэтому мы разработали небольшой список, в который мы добавили некоторые из лучших функций, которые он выполняет.
функции
Источник: Веб-сайтПланета
- Photoshop имеет очень обширную панель инструментов, среди них мы находим базовые инструменты и более продвинутые инструменты. Мы можем выбрать тип бара, с которым мы хотим работать. Стоит отметить, что если вы новичок, лучше всего работать с базовой панелью инструментов., так как это бар, который работает только с самыми простыми в обращении инструментами.
- Еще одной интересной особенностью этой программы является то, что в ней есть интерактивная часть, да, как вы читаете. В нем есть своего рода интерактивная часть, где можно создавать презентации так же, как мы создавали их с нуля в Power Point.
 Мы также можем создавать GIF-файлы и даже создавать интерактивные PDF-файлы.
Мы также можем создавать GIF-файлы и даже создавать интерактивные PDF-файлы. - С Photoshop мы не можем упускать из виду возможность работы со слоями. Слои помогают нам работать более упорядоченно, так что это не будет проблемой при проектировании. Кроме того, мы также можем переименовать некоторые слои, чтобы таким образом мы всегда знали, с какими элементами мы работаем, Мы можем даже заблокировать и скрыть их, чтобы не упустить из виду то, что важно.
- И последнее, но не менее важное: мы можем сказать, что Photoshop — это инструмент, который постоянно обновляется и находится в движении. Поэтому каждый раз выходит множество обновлений, в которых много улучшений для системы и развития ее интерфейса. Еще одна деталь, которая не может ускользнуть от нас, заключается в том, что У него есть возможность запускать его на обоих устройствах, таких как настольные компьютеры и ноутбуки, даже на планшетах и мобильных телефонах. Да, у него также есть бесплатная мобильная версия, с помощью которой вы можете редактировать изображения гораздо быстрее и проще.

Учебное пособие: создание металлического эффекта в Photoshop
шаг 1
Источник: YouTube
- Первое, что мы сделаем, это запустите Photoshop и создайте новый документ. Это могут быть размеры или формат, который вы хотите, главное, чтобы он был большим и достаточно удобным, чтобы с ним можно было работать.
- Когда у нас уже открыт Photoshop и наш рабочий стол, нам просто нужно создать новый слой, мы выберем инструмент градиента, а затем мы включим его в наш рабочий стол или формат, который мы создали.
шаг 2
Источник: Дом отдыха
- Когда у нас уже применен градиент, нам нужно будет только выбрать шумовой фильтр.
- Как только мы его выберем, мы выберем равномерный и монохромный варианты.
- Далее откроется небольшое окно, где нам нужно будет выбрать процент шума, который мы хотим придать нашему эффекту, в данном случае, Мы будем применять шум 400% равномерно, а также с активированной опцией монохромного изображения.

шаг 3
- Чтобы добиться большего ощущения яркости, мы выберем эффект размытия.
- Для этого нам нужно будет только перейти к опции фильтра, размытия, и мы выберем опцию размытия движения.
- Мы установим угол между 84 и 90 градусами. С этим эффектом мы сможем применить все, что нам нужно для нашего металлического эффекта, причем намного быстрее и проще.
шаг 4
Источник: Учебники
- Что мы будем делать, когда у нас уже есть предыдущие шаги, будет растягивать изображение, которое мы наложили, или в данном случае эффект, который мы поставили ранее.
- Как только мы уже растянули изображение, мы приступаем к созданию эффекта винта, создав круг и поместив его на наш металлический фон, чтобы наш эффект выглядел максимально реалистично.
- Когда у нас все разработано, мы можем экспортировать наш эффект и сравнить его с другими похожими металлическими эффектами.
 Для этого нам останется только экспортировать в формате JPG.
Для этого нам останется только экспортировать в формате JPG.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Как добавить текстуры в текст в Adobe Photoshop • Оки Доки
Один из очень простых способов оживить текст в логотипах, заголовках страниц и других элементах вашего бренда — добавить к нему текстуру.
Будь то эффект акварели, металл, пламя или что-то еще, текстура может заинтересовать другой плоский тип.
Вот шаги, необходимые для добавления текстуры к тексту в Adobe Photoshop…
Шаг 1: добавь свой текст
Используя инструмент «Текст», введите текст в Photoshop. Вам нужно использовать более толстый шрифт, чтобы убедиться, что полный эффект текстуры виден — по крайней мере, выберите жирный вариант выбранной вами гарнитуры.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Кроме того, попробуйте сопоставить шрифт с тем типом текстуры, который вы хотите использовать. Рукописный шрифт хорошо сочетается с акварельной текстурой; шрифт плиты хорошо сочетается с металлическим эффектом и так далее. Посмотрите наше руководство, где подробно описаны бесплатные шрифты, чтобы расширить ваши возможности.
Рукописный шрифт хорошо сочетается с акварельной текстурой; шрифт плиты хорошо сочетается с металлическим эффектом и так далее. Посмотрите наше руководство, где подробно описаны бесплатные шрифты, чтобы расширить ваши возможности.
Цвет текста не имеет значения, так как он скоро будет покрыт текстурой.
Шаг 2: Найти текстуру
Ваша текстура может прийти из двух мест. Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать его из внешнего файла изображения.
Достаточно легко создать свои собственные текстуры в Photoshop для простых вещей, таких как добавление цветового градиента к вашему тексту. Однако во многих случаях вам будет лучше использовать существующую текстуру из другого файла. Вы можете найти много готовых на некоторых из лучших бесплатных сайтов с изображениями
,
Шаг 3: Поместите текстуру
Следующим шагом является размещение вашей текстуры. Если вы сделали свой собственный, убедитесь, что он находится на слое, который находится прямо над вашим текстовым слоем.
Если вы импортируете текстуру из другого файла, выберите «Файл»> «Вставить встроенный». Затем перейдите к текстуре, которую вы используете, и нажмите кнопку «Поместить».
Если изображение полностью покрывает ваш текст, нажмите Enter. Если это не так, вы можете увеличить текстуру, используя маркеры в углу изображения, чтобы изменить его размер. (Обязательно удерживайте нажатой клавишу Shift, если вы хотите сохранить пропорции изображения.) Теперь нажмите Enter, чтобы двигаться дальше.
Шаг 4. Создайте обтравочную маску
Перейти к вашей панели слоев. (Если он не отображается, перейдите в «Windows»> «Слои».) В вашем файле вы должны увидеть три слоя: фон, текст и текстуру.
Убедитесь, что слой, содержащий текстуру, расположен прямо над текстом. Теперь щелкните правой кнопкой мыши по этому слою и выберите «Создать обтравочную маску».
Полный слой текстуры исчезнет и будет виден только там, где под ним текст.
Шаг 5: отрегулируйте положение
Слои текста и текстуры остаются полностью редактируемыми, как и обычные слои. Это означает, что вы можете вернуться и редактировать текст без необходимости удалять или повторно применять текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Это означает, что вы можете вернуться и редактировать текст без необходимости удалять или повторно применять текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Если текстура находится не там, где вам нужно, выберите слой и откройте Marquee Tool или нажмите M на клавиатуре. Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение мышью.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите «Свободное преобразование». Это активирует ограничивающий прямоугольник вокруг текстуры, и вы можете изменить его размер таким же образом, как описано в шаге 3 выше при размещении изображения.
Шаг 6: Расширить или смягчить края текста
К настоящему времени ваш имидж должен выглядеть довольно хорошо, и вы можете оставить все там, если вы счастливы. Но есть один последний, необязательный шаг, который вы можете попробовать.
В зависимости от типа эффекта, к которому вы стремитесь, вам может не всегда понадобиться резкие края текста. Например, текстура пламени может выходить за границы ваших персонажей, или коррозия может повредить их. К счастью, этого легко достичь.
Например, текстура пламени может выходить за границы ваших персонажей, или коррозия может повредить их. К счастью, этого легко достичь.
Чтобы обрезать края текста, выберите слой «Текст» и нажмите «Добавить векторную маску». Теперь выберите инструмент Brush Tool (B) и выберите кисть, которая соответствует стилю, который вы хотите.
Затем установите черный цвет, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Покрасьте белый, чтобы восстановить любые детали, которые вы удалили по ошибке. Это должно выглядеть примерно так:
Чтобы добавить текстуру за края вашего текста, выберите слой «Текст», а затем возьмите инструмент «Кисть». Дважды щелкните на холсте. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вам может понадобиться сначала скопировать текстовый слой, чтобы создать резервную копию. Нажмите OK, чтобы продолжить.
Выберите подходящую кисть и установите цвет краски на белый. Теперь начните рисовать по краям текста, и вы увидите больше текстур. Поскольку здесь мы не используем маску, вы должны использовать инструмент Отменить, чтобы устранить любые ошибки.
Теперь начните рисовать по краям текста, и вы увидите больше текстур. Поскольку здесь мы не используем маску, вы должны использовать инструмент Отменить, чтобы устранить любые ошибки.
Результат будет выглядеть примерно так:
Шаг 7: сохраните ваше изображение
Последний шаг — сохранить или экспортировать ваше изображение. Сохраните его как файл PSD, чтобы сохранить мастер-копию со всеми редактируемыми слоями в такте. Или сохраните его в формате JPEG, чтобы сохранить плоскую копию изображения на белом фоне.
Чтобы сохранить текст с прозрачным фоном, возможно, для использования в Интернете или в другом документе графического дизайна, удалите или скройте белый фоновый слой, затем сохраните изображение в виде файла PNG (или GIF).
Узнайте больше хитрости Photoshop
Как видите, добавить текстуру для ввода в Photoshop довольно просто. Самое главное, чтобы получить правильную текстуру и правильные шрифты. Если вам нужна помощь в подборе шрифтов для ваших проектов, поможет наша статья о совмещении шрифтов.
Обтравочная маска, которую мы использовали в этом уроке, является очень универсальным инструментом, пригодным для многих интересных применений. Это позволяет вам обрезать изображения уникальными способами, обеспечивая при этом их полную редактируемость. В нашем руководстве вы можете узнать, как лучше всего обрезать изображения с помощью фигур в Photoshop.
,
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Бесплатные текстуры золота для фотошопа
Услуги Ретуши Фотографий > Бесплатные текстуры для Photoshop > Бесплатные текстуры наложения золота
Коллекция профессиональных бесплатных золотых текстур для Photoshop для фотографов и дизайнеров, которые хотят поиграть с разными образами и стилями, представить свои работы в художественной среде и привлечь внимание зрителей к своим проектам. Эти текстуры из розового золота, удобно расположенные в одном пакете, могут удовлетворить большинство ваших художественных потребностей, обеспечивая потрясающие результаты без особых усилий с вашей стороны. Используя их, вы можете создать идеальный дизайн или фотоманипуляцию в несколько щелчков мышью или пойти дальше и настроить текстуру для персонализации дизайна и т. Д.
Используя их, вы можете создать идеальный дизайн или фотоманипуляцию в несколько щелчков мышью или пойти дальше и настроить текстуру для персонализации дизайна и т. Д.
Светоотражающая золотая текстура #1 «Foil»
Берите эту золотую текстуру, если хотите придать своим работам блеск и сделать их узнаваемыми среди сотен других проектов.
Бесплатно
Металлическая текстура из розового золота #2 «Sand Texture»
Расширьте свое портфолио оригинальными дизайнами. Эта фактура золотой фольги поможет вам за считанные секунды создать эффектный шедевр.
Бесплатно
Текстура золотой фольги Бесплатно# 3 «Sparkles»
Украсьте приглашения на вечеринку или создайте приятные глазу поздравительные открытки с помощью этой текстуры сусального золота. Великолепные результаты гарантированы.
Великолепные результаты гарантированы.
Бесплатно
Бесплатная текстура золотой фольги #4 «Wall Paint»
Если вам нужен постоянный фон из золотой фольги для вашего проекта, это может помочь. При необходимости вы можете настроить размер.
Бесплатно
Золотая текстура Photoshop # 5 «Glitter»
Этот золотой текстурный фон создает интересный и роскошный вид, поэтому, если вы хотите привнести его в свой дизайн, не пропускайте эту текстуру.
Бесплатно
Photoshop Gold Texture # 6 «Big Foil»
Придайте модный вид своим произведениям искусства с помощью этой свободной текстуры золотой фольги. Вашим подписчикам понравится такой красивый дизайн.
Бесплатно
Текстура фольги из розового золота #7 «Middle Foil»
Вы можете создавать несколько творческих проектов, разрабатывать плакаты и листовки, делать открытки и многое другое с помощью этого бесплатного образца золотой текстуры.
Бесплатно
Текстура розового золота # 8 «Shiny Foil»
Если вы ищете золотые текстуры, это определенно стоит рассмотреть. Он может похвастаться высоким разрешением и может пригодиться в самых разных ситуациях.
Бесплатно
Золотая текстура для фотошопа #9 «Party Glitter»
Найти текстуру металлического золота — непростая задача, поэтому убедитесь, что вы скачали эту качественную текстуру для использования в будущем.
Бесплатно
Бесплатная текстура розового золота #10 «Wrinkled»
Еще одна отличная золотая текстура для профессиональных художников. Его можно использовать для дизайна веб-сайтов, поздравительных открыток, приглашений и многого другого.
Бесплатно
Photoshop Texture # 11 «Edgy»
Хотите поразить аудиторию уникальным дизайном? Эта бесплатная текстура золотой фольги поможет вам воплотить в жизнь даже сумасшедшие идеи.
Бесплатно
Gold Overlay Photoshop # 12 «Blurry»
Если вы ищете золотую металлическую текстуру, чтобы добавить экстравагантности вашим фотографиям или рисункам, этот инструмент может помочь воплотить идею в жизнь.
Бесплатно
Набор текстур розового золота #13 «Minimalistic»
Ищете ультрасовременный фон для своих работ? Эта бесплатная золотая текстура обязательно превзойдет ваши ожидания.
Бесплатно
Золотой фон #14 «Gradient»
Украсьте свои работы этой золотой металлической текстурой без каких-либо дополнительных затрат. Звучит потрясающе? Не теряйте время и скачайте прямо сейчас.
Бесплатно
Photoshop Gold Effects # 15 «Golden Paper»
Эта бесшовная золотая текстура выглядит потрясающе независимо от проекта, для которого вы ее используете. Если вам кажется, что ваша работа выглядит скучной, смело используйте эту текстуру.
Если вам кажется, что ваша работа выглядит скучной, смело используйте эту текстуру.
Бесплатно
Черно-золотая текстура #16 «Gold»
В настоящее время в тренде фоны из золотой фольги, поэтому, если вы хотите привлечь больше клиентов к своим работам, убедитесь, что у вас есть эта текстура в вашем наборе инструментов.
Бесплатно
Золотая и черная текстура #17 «Sand»
Текстура золотого металла, призванная помочь вам добавить блеска и стиля вашим изображениям в электронной коммерции.
Бесплатно
Металлическая текстура золота #18 «Ornament»
Эта текстура из розового золота идеально подходит для фотографий и дизайнов с ноткой романтики. Но вы можете поэкспериментировать и с другими работами.
Бесплатно
Золотая металлическая текстура #19 «Granules»
Светло-теплый желтый цвет этого бесшовного варианта с золотой металлической текстурой обязательно скрасит ваши проекты.
Бесплатно
Золотая бесшовная текстура #20 «Desert»
Эта бесплатная текстура фольги из розового золота была загружена несколько раз для самых разных творческих целей, так что откройте для себя весь ее потенциал в своем собственном проекте.
Бесплатно
Фон с золотой фольгой #21 «Crepe Paper»
Это отличный металлический золотой фон для рекламы и листовок, если вы хотите сразу привлечь внимание людей своим дизайном.
Бесплатно
Золотой металлический фон #22 «Sun»
Эти золотые металлические текстуры Photoshop призваны придать уникальный и стильный вид всем вашим проектам всего за несколько простых кликов.
Бесплатно
Золотая текстура Photoshop # 23 «Peel»
Это своеобразный фотошоп из золотой текстуры для проектов в винтажном стиле. Если вы этим занимаетесь прямо сейчас, почему бы не протестировать эту текстуру?
Бесплатно
Золотая бесшовная текстура #24 «Shiny Glare»
Ищете красивые текстуры, которые идеально подойдут для ваших творческих начинаний? Эта золотая чешуйчатая текстура позволяет быстро добиться идеальных результатов.
Бесплатно
Бесплатные золотые фоны #25 «Traces»
Если вы стремитесь создавать завораживающие дизайны, но у вас нет опыта в этой сфере, используйте эту золотую текстуру Photoshop, так как она абсолютно удобна для новичков и делает каждое произведение искусства потрясающим.
Бесплатно
Фон c золотой фольгой #26 «Gems»
Вы когда-нибудь пробовали использовать фон с золотой текстурой? Считаете, что с ними слишком сложно работать? Попробуйте это, и вы поймете, что ошибаетесь.
Бесплатно
Золотая металлическая текстура #27 «Tin Foil»
Замечательные бесплатные текстуры золота, которые могут удовлетворить как новичков, так и профессиональных дизайнеров. Используйте их, если вам нужно привлечь внимание клиентов к определенным разделам вашего сайта или для других творческих задач.
Бесплатно
Бесплатный золотой фон #28 «Creases»
Эта золотая металлическая текстура была создана с учетом гламура и богатства, поэтому будьте внимательны, адаптируя ее к вашим потребностям.
Бесплатно
Текстура антикварного золота #29 «Pleasant Rustling»
Внесите мгновенные изменения в свои проекты с помощью этого фона текстуры золотой фольги. Его можно использовать для модного сайта или интернет-магазина, личного блога и т. Д.
Бесплатно
Текстура золотая в Photoshop # 30 «Gold Powder»
Добавьте модный и роскошный вид своим дизайнам с помощью этого текстурированного золотого фона.
Бесплатно
Блестящие золотые текстуры # 31 «Pop из Color»
С помощью этой текстуры золотой бумаги вы можете добавить блеска своим фотографиям или шаблонам и придать им особый вид.
Бесплатно
Текстура ржавого золота #32 «Purple Sparkles»
Используйте эту бесшовную текстуру из золотой фольги, чтобы обогатить ваши фотографии мягкими и романтическими цветами и привлечь внимание зрителей.
Бесплатно
Gold Photoshop Texture #33 «Gold and Sparkly»
Эта накладка из золотой фольги поможет вам создать фотографию своей мечты, добавив к ней насыщенных золотых оттенков.
Бесплатно
Золотая металлическая текстура #34 «Multicolor»
Текстуры фольги из розового золота — еще одна интересная текстура, позволяющая делать фотоманипуляции и в то же время делать их нежными.
Бесплатно
Золотая чешуйчатая текстура #35 «Fiery»
Текстурный золотой фон поможет вам создать выразительный и атмосферный дизайн.
Бесплатно
Бесплатные текстуры золота #36 «Festival из Lights»
С помощью этой текстуры золотой краски вы можете создавать стильные и модные картинки и сделать свое портфолио поистине потрясающим.
Бесплатно
Текстура золотой бумаги #37 «Burst из Purple»
Эта текстура старого золота придаст вашей фотографии немного винтажный вид, поэтому, если вам это нужно, скачайте ее прямо сейчас.
Бесплатно
Текстура золотой краски #38 «Dispersed»
Эту накладку без текстуры из фольги из розового золота можно использовать с любым изображением, придавая ему нежный и теплый вид.
Бесплатно
Текстуры розового золота #39 «Bright Glimmer»
Если вы хотите поразить своих последователей своим творчеством, вам может пригодиться этот оверлей Photoshop с золотой фольгой.
Бесплатно
Металлическая Текстура Золото #40 «Mystery»
Этот образец бесшовной текстуры золота поможет создать оригинальные открытки, праздничные дизайны, постеры и т. Д.
Д.
Бесплатно
Бумага с золотой текстурой #41 «Flickering»
Если вы хотите вывести свои работы на новый уровень, этот оверлей без текстуры из розового золота сделает всю работу за вас.
Бесплатно
Текстуры золотой фольги # 42 «Red Sparks»
С помощью этой золотой текстуры Photoshop вы можете создавать уникальные и необычные дизайны и впечатлять своих зрителей.
Бесплатно
Блестящая золотая текстура #43 «Golden Glow»
Благодаря этому фону с золотой текстурой ваши фотографии и рисунки будут выглядеть свежо, современно и привлекательно.
Бесплатно
Текстуры золотого фона # 44 «Blue Glimmer»
Создавайте великолепные произведения искусства, используя эти текстуры розового золота. Они придадут им изысканный вид и особую атмосферу.
Они придадут им изысканный вид и особую атмосферу.
Бесплатно
Текстура из белого золота #45 «Radiating»
Эти бесплатные текстуры золотой фольги полезны для творческих людей, которые ищут интересные фоны для своих дизайнов.
Бесплатно
Текстура золотой фольги #46 «Vintage Pattern»
Эти блестящие золотые текстуры придадут вашим фотографиям блеск и сделают их незабываемыми для всех ваших подписчиков.
Бесплатно
Текстура золотого листа # 47 «Blank Grey»
Если вы хотите создавать оригинальные художественные проекты, эти бесплатные накладки с текстурами золотой фольги — именно то, что вам нужно.
Бесплатно
Золотая текстура Free # 48 «Retro»
Эта бесплатная текстура золотой фольги обязательно даст вам замечательные результаты. Используется для пригласительных билетов, листовок, плакатов и т. Д.
Используется для пригласительных билетов, листовок, плакатов и т. Д.
Бесплатно
Бесплатная текстура золота # 49 «Shabby Chic»
Если вы хотите по-новому взглянуть на свой дизайн, но не знаете, как это сделать, эта металлическая золотая фольга вам на помощь!
Бесплатно
Текстура розового золота #50 «Sepia Look»
С этой золотой накладкой с металлической текстурой вы сможете воплотить в жизнь все свои смелые и необычные идеи и быть уверены, что у вас все получится!
Бесплатно
Наложение золотой фольги #51 «Pinky Shades»
Эта золотая бесшовная текстура отлично подойдет в качестве фона для любого фото или дизайна.
Бесплатно
Настоящая золотая текстура #52 «Realistic Folds»
Если вы открыты для новых идей для своих проектов, этот оверлей Photoshop с золотой текстурой может произвести на вас впечатление!
Бесплатно
Темно-золотая текстура #53 «Folded Brown»
С помощью этой бесплатной текстуры из розового золота вы можете создавать потрясающие дизайны и добавлять их в свое портфолио.
Бесплатно
Текстура под старое золото #54 «Fashion Retro»
Используя эту накладку из бумаги с золотой текстурой, вы можете добавить больше объема своим фотографиям и выделить их.
Бесплатно
Gold Photoshop Texture #55 «Recycled»
Если вы хотите попробовать что-то новое для своего дизайна, подумайте об использовании этого плагина Photoshop с золотым узором.
Бесплатно
Эффект золотой фольги # 56 «Twice Folded»
Используя эти текстуры золотой фольги, вы можете создавать потрясающие фотографии и привлекать больше потенциальных клиентов.
Бесплатно
Блестящая золотая бумага #57 «Grey Tints»
Эта светоотражающая золотая текстура станет идеальным фоном для любого художественного произведения. Попробуйте, и вы будете приятно удивлены!
Попробуйте, и вы будете приятно удивлены!
Бесплатно
Золотой фон #58 «Folded Crafty»
Этот бесплатный золотой фон подойдет для фотографий, различных дизайнов, открыток и многого другого. Воспользуйтесь им и не пожалеете!
Бесплатно
Золотая текстура #59 «Crinkled White»
Хотите быть в тренде? Эта золотая наложенная текстура Photoshop поможет вам в этом. Используйте его, и ваши проекты будут выглядеть броско.
Бесплатно
Скачать Золотую Текстуру # 60 «Grunge Crumpled»
Текстура золотой акварели — это особый инструмент, с помощью которого вы можете создавать яркие и стильные дизайны.
Бесплатно
Бесплатные дымовые накладки # 61
Эта текстура дыма подойдет для слегка темных картинок и добавит им особой загадочности.
Бесплатно
Бесплатные скретч-накладки # 62
Эти текстуры с царапинами придадут вашей фотографии немного потертый вид, как если бы она была слегка повреждена за долгие годы.
Бесплатно
Бесплатные накладки с дождем # 63
Эта текстура дождя добавит вашему снимку свежей и романтической атмосферы и сделает его таким, как если бы он действительно был снят под дождем.
Бесплатно
Бесплатные звездные оверлеи # 64
Наложение звезд сделает вашу фотографию особенной, добавив к ним ярких звезд.
Бесплатно
Наложения свободного тумана # 65
Изображения наложения тумана всегда выглядят загадочно, поэтому, если вы хотите получить тот же эффект на своих фотографиях, примените это наложение.
Бесплатно
Бесплатные оверлеи в стиле гранж # 66
Это бесплатное наложение в стиле гранж придает винтажный вид изображениям или шаблонам дизайна. Настоятельно рекомендуется для антикварных работ.
Бесплатно
Бесплатные наложения грязи # 67
Этот грязный оверлей будет хорошо смотреться на уличных или городских фотографиях, придавая им интересный вид.
Бесплатно
Бесплатные накладки от пыли # 68
Эти накладки с пылью и царапинами будут полезны, если вы хотите придать своим снимкам старомодный вид.
Бесплатно
Бесплатные накладки на битое стекло # 69
Эта накладка на стекло с трещинами поможет вам воплотить в жизнь самые сумасшедшие и необычные идеи и получить стильное фото.
Бесплатно
Бесплатные текстуры бетона # 70
Используйте эту бетонную текстуру для фотографий, сделанных на открытом воздухе. Особенно хорошо он будет смотреться в городском пейзаже и туристических кадрах.
Бесплатно
Бесплатная Гранж Текстура # 71
Гранж-текстура может помочь вам добавить потертый вид вашим фотографиям или дизайну веб-сайта.
Бесплатно
Бесплатные текстуры бумаги # 72
Эта текстура старой бумаги подходит для разных типов фотографий, рисунков, графических проектов, придавая им драматические акценты.
Бесплатно
Эффект Металлик Фотошоп | Создание реалистичного металлического эффекта в Photoshop
Металлический эффект в фотошопе — самый популярный среди дизайнеров инструмент для создания текстовых эффектов. Металлический эффект можно использовать для того, чтобы ваш объект выглядел более эффектно. Типы металлических эффектов могут сделать ваш текст более реалистичным и придать ему естественный вид.
Металлический эффект можно использовать для того, чтобы ваш объект выглядел более эффектно. Типы металлических эффектов могут сделать ваш текст более реалистичным и придать ему естественный вид.
Давайте перейдем к шагам применения металлического эффекта к вашему тексту очень интересным способом:
Как создать металлический эффект в Adobe Photoshop?
Мы обсудим это всего за несколько шагов. Эти шаги следующие:
Шаг 1: Прежде всего, выберите «Новый документ» в этом программном обеспечении. Чтобы создать новый документ, перейдите в строку меню и щелкните меню «Файл» этого программного обеспечения. Откроется выпадающий список. Нажмите «Новый» в этом раскрывающемся списке.
Шаг 2: Откроется диалоговое окно настройки документа. Выберите «Черный» цвет в качестве цвета фона этого документа и щелкните вкладку «Создать» в этом диалоговом окне, чтобы применить настройку.
Шаг 3: Теперь выберите Text Tool на панели инструментов этого программного обеспечения в левой части рабочей области.
Шаг 4: Теперь выберите «Белый» цвет в качестве цвета текста на панели свойств текста, которая находится в верхней части рабочей области.
Шаг 5: И введите текст, который вам нравится. Вы также можете выбрать стиль шрифта по своему усмотрению. Я наберу «металлик» в качестве текста после установки параметров текста, таких как стиль шрифта, размер шрифта и цвет текста.
Шаг 6: Теперь перейдите в раздел слоев этого программного обеспечения, который находится в правой части рабочей области, и создайте дубликаты слоев этого текстового слоя. Для дублирования этого слоя выберите этот текстовый слой и нажмите кнопку Ctrl + J на клавиатуре. Будет создан дубликат слоя с именем Metallic Copy. Вы можете переименовать его в соответствии с вашим выбором имени.
Шаг 7: Выберите текстовый слой «Копировать», щелкнув по нему. Мы добавим Стиль к этому слою; для добавления стиля щелкните этот значок в конце раздела слоев.
Шаг 8: Откроется раскрывающийся список. Выберите здесь стиль «Наложение градиента».
Шаг 9: Откроется новое диалоговое окно стиля слоя. Щелкните параметр «Градиент» в этом диалоговом окне.
Шаг 10: Откроется окно редактора градиентов. Нажмите на начальный указатель цвета, чтобы выбрать первый цвет градиента.
Шаг 11: Теперь нажмите на поле цвета для выбора цвета.
Шаг 12: Откроется окно выбора цвета. Я буду использовать эффект золота в качестве металлического цвета, поэтому я буду использовать код «FAEEAD» в качестве начального цвета градиента.
Шаг 13: Теперь нажмите на точку остановки градиента, чтобы выбрать второй цвет градиента, и нажмите на поле цвета этой головы.
Шаг 14: Теперь я буду использовать код «C1AC51» в качестве второго цвета градиента.
Шаг 15: Теперь у нас есть золотой градиент в секции градиента. Нажмите на вкладку «Создать», чтобы мы могли сохранить этот градиент для будущего использования. Я назову его «Золото», вы можете назвать его по своему выбору.
Шаг 16: Вы можете видеть, что наш градиент был сохранен с именем «Gold» в предварительном разделе окна редактора градиента.
Шаг 17: Теперь мы сделаем некоторые настройки в параметре эффекта градиента, чтобы сделать его более плавным. Возьмите «Отраженный» в качестве стиля градиента.
Шаг 18: Теперь выберите параметр «Эффект скоса и тиснения», чтобы усилить эффект золота.
Шаг 19: Теперь выберите «Твердое долото» в опции «Техника» эффекта скоса и тиснения.
Шаг 20: И возьмите 180% в опции Глубина.
Шаг 21: Я возьму 10 пикселей в качестве размера этого эффекта.
Шаг 22: Установите непрозрачность режима подсветки и режима тени до 70%.
Шаг 23: Выберите опцию «Ring-Double» в опции «Anti-aliased» для усиления гладкости эффекта золота.
Шаг 24: Теперь выберите параметр «Внутреннее свечение».
Шаг 25: Выберите опцию «Умножение» в режиме наложения этой эффективной опции.
Шаг 26: И уменьшите непрозрачность до 50%.
Шаг 27: Теперь щелкните поле цвета этого эффекта и введите код «E8801F» для цвета этого эффекта.
Шаг 28: Теперь нажмите вкладку «ОК» в этом диалоговом окне, чтобы применить эти настройки.
Шаг 29: Теперь снова выберите стиль слоя. Откроется выпадающий список. Выберите опцию «Инсульт» из этого списка.
Шаг 30: Откроется диалоговое окно для параметра «Обводка». Выберите «Градиент» в опции «Тип заливки» обводки.
Выберите «Градиент» в опции «Тип заливки» обводки.
Шаг 31: Нажмите на опцию «Градиент». Окно редактора градиента будет открыто.
Шаг 32: Выберите «Золотой» градиент из пресетов градиента, которые он сохранил в начале статьи.
Шаг 33: Теперь выберите опцию «Отражение» в градиентном стиле.
Шаг 34: Убедитесь, что положение штриха «Снаружи» для лучшего результата штриха.
Шаг 35: Размер обводки возьму 5 пикселей.
Шаг 36: Теперь мы применим эффект «Bevel & Emboss» к обводке этого текста. Нажмите на опцию «Скос и тиснение».
Шаг 37: Выберите Stroke Emboss в стиле этого эффекта, потому что мы используем этот эффект для обводки.
Шаг 38: Техники должны быть долото Трудно поделиться эффектом удара.
Шаг 39: Щелкните Anti-aliased и выберите здесь опцию Ring-double.
Шаг 40: Теперь выберите опцию «Внешнее свечение».
Шаг 41: Уменьшите непрозрачность до 60% от этого эффекта.
Шаг 42: Нажмите на поле цвета этого эффекта и введите код «E8801F» для цвета обводки.
Шаг 43: Это наш окончательный текст металлического эффекта.
Таким образом, вы можете применить этот металлический эффект к любому из ваших объектов, чтобы сделать ваш проект все более и более эффективным.
Рекомендуемые статьи
Это руководство по использованию Metallic Effect Photoshop. Здесь мы очень интересным образом обсуждаем основную концепцию создания металлического эффекта в вашем тексте. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Введение в эффект дисперсии в Photoshop
- Узнайте о лучших версиях Photoshop 2020 года
- Что такое портретный эффект в Photoshop?
- Акварельные кисти в Photoshop для дизайнеров
Как создать эффект металлического текста в Photoshop
Типографика является центральным аспектом дизайна постеров к фильмам, обложек книг, видеоигр, рекламы и многого другого. Эффективность фрагмента текста усиливается, когда он соответствует теме произведения. Таким образом, знание того, как создать эффект металлического текста, может быть очень полезным, поскольку этот эффект может дополнять целый ряд тем — от исторических произведений до комиксов.
Эффективность фрагмента текста усиливается, когда он соответствует теме произведения. Таким образом, знание того, как создать эффект металлического текста, может быть очень полезным, поскольку этот эффект может дополнять целый ряд тем — от исторических произведений до комиксов.
Прежде чем мы начнем, обратите внимание, что этот процесс лучше всего работает с более жирным и толстым текстом, таким как тот, который мы использовали, показанный ниже, от Dafont. Если вы хотите загрузить тот же шрифт, что и у нас (который можно найти здесь) или любой другой шрифт из Интернета, обратитесь к нашей статье о том, как добавить шрифты в Photoshop.
Если вы хотите сразу перейти к видеоруководству, нажмите здесь.
1: Перейдите в меню «Файл» > «Создать», чтобы создать новый документ с размерами, немного превышающими те, которые вам нужны. При выборе этого параметра должно открыться окно, в котором можно установить свойства документа. Мы можем оставить все по умолчанию, но мы, вероятно, захотим изменить размеры.
В этом случае вам действительно придется сделать размеры немного больше, чем вы задумали, по причинам, которые станут яснее позже. Например, я хочу, чтобы мой файл был размером около 1200 x 800, но сейчас я установлю его на 1250 x 850.
Если вы довольны, нажмите OK.
2: Используйте инструмент Paint Bucket Tool, чтобы заполнить документ черным цветомТеперь, когда у нас открыт новый документ, мы собираемся заполнить фон черным цветом. Нажмите D на клавиатуре, чтобы установить цвета переднего плана и фона по умолчанию, если они еще не установлены. Цвет переднего плана должен быть черным.
Затем просто нажмите Alt + Backspace [Win] / Option + Delete [Mac] на клавиатуре, чтобы заполнить слой черным цветом. Если вы предпочитаете не использовать ярлыки, вы можете выбрать Paint Bucket Tool на панели инструментов в левой части экрана, представленной значком, показанным ниже, затем щелкните в любом месте холста, чтобы заполнить его.
Теперь ваш документ должен быть заполнен черным цветом.
3: Создайте новый пустой слой, щелкнув значок нового слоя в нижней части окна слоевСледующее, что нужно сделать, это создать новый слой. Это можно сделать очень быстро, выбрав значок «Новый слой», второй справа внизу окна слоев.
Теперь у вас должно быть два слоя: один полностью черный, а другой пустой, как показано ниже.
4: Перейдите в меню «Правка» > «Заливка» и залейте новый слой пользовательским светло-серым цветомУбедитесь, что новый слой активен, щелкнув его в0293 Layers Window , давайте перейдем к Edit > Fill , чтобы заполнить слой светло-серым цветом.
В открывшемся диалоговом окне «Заливка» щелкните раскрывающееся меню, озаглавленное «Содержание », и выберите « Цвет » из появившегося списка.
При нажатии автоматически открывается палитра цветов, из которой можно выбрать цвет заливки. Идите вперед и выберите светло-серый из цветовой палитры. Вы можете использовать тот же, что и мы (R = 159, G = 158, B = 158), но любой подобный цвет должен подойти, он вовсе не должен быть слишком точным.
Идите вперед и выберите светло-серый из цветовой палитры. Вы можете использовать тот же, что и мы (R = 159, G = 158, B = 158), но любой подобный цвет должен подойти, он вовсе не должен быть слишком точным.
Когда закончите, нажмите OK , чтобы применить заливку.
5: Выберите «Фильтр» > «Шум» > «Добавить шум» и установите значение около 165%. Перейдите в меню в верхней части экрана и выберите «Фильтр» > «Шум» > «Добавить шум».В открывшемся диалоговом окне в результате установите Сумма на Около 150%. Вы можете поиграть с этим, так как наиболее подходящее значение может варьироваться в зависимости от свойств вашего файла. Кроме того, убедитесь, что Gaussian и Монохроматический отмечены флажками.
Нажмите OK , когда будете готовы.
6. Выберите «Фильтр» > «Размытие» > «Размытие в движении» и добавьте размытие с углом -15 градусов и расстоянием 280 пикселей На данный момент эффект не очень похож на металл. Итак, чтобы создать эффект матового металла, давайте добавим Motion Blur к нашему шумовому слою.
Итак, чтобы создать эффект матового металла, давайте добавим Motion Blur к нашему шумовому слою.
В верхней части экрана выберите Фильтр > Размытие > Размытие в движении .
В появившемся окне параметров установите Угол на -15 градусов и Расстояние на Приблизительно 280 пикселей. Опять же, лучшее значение будет зависеть от размера вашего файла, поэтому не стесняйтесь экспериментировать с ним.
Когда вы закончите, нажмите OK , чтобы применить размытие.
7: Используйте инструмент кадрирования для удаления краев, где пиксели не были размыты так эффективноузор по периметру полотна. К счастью, поскольку в начале мы сделали документ больше, это не будет для нас проблемой, так как мы можем просто обрезать края.
Выберите инструмент Crop Tool на панели инструментов в левой части экрана, показанный значком на изображении ниже. Кроме того, вы можете нажать клавишу C на клавиатуре.
Кроме того, вы можете нажать клавишу C на клавиатуре.
При выбранном инструменте щелкните в верхнем левом углу хорошего участка (область, которую мы хотим сохранить) и перетащите мышь, удерживая ее, в правый нижний угол хорошо размытой области.
Отпустите кнопку мыши, как только вы будете довольны выделенной областью, и нажмите клавишу ввода на клавиатуре, чтобы обрезать документ.
8: Используйте инструмент «Текст», чтобы ввести желаемый текстТеперь мы можем добавить текст! Как мы говорили в начале, в этом случае лучше использовать более жирный шрифт, такой как Arial Bold, а не построенный из тонких штрихов. Если вы хотите использовать тот же шрифт, что и мы, или загрузить свой собственный, перейдите к началу статьи, чтобы прочитать инструкции.
Итак, начнем с выбора Type Tool на панели инструментов в левой части экрана.
Щелчок по значку должен открыть панель параметров в верхней части экрана, где можно выбрать шрифт, цвет, размер и стиль текста. Сделайте размер довольно большим — на данный момент это не имеет большого значения, так как мы можем изменить его размер с помощью инструмента Free Transform Tool позже, но лучше сделать его как можно ближе к желаемому размеру.
Сделайте размер довольно большим — на данный момент это не имеет большого значения, так как мы можем изменить его размер с помощью инструмента Free Transform Tool позже, но лучше сделать его как можно ближе к желаемому размеру.
Установите черный цвет и выберите нужный шрифт. Затем просто щелкните в любом месте, чтобы начать печатать!
9: Перейдите в меню «Правка» > «Свободное преобразование и изменение размера текста», перетаскивая углы, удерживая клавишу Shift, чтобы сохранить исходные пропорции. на данный момент с помощью инструмента Free Transform Tool . Вы можете легко вызвать его, нажав Ctrl + T [Win] / Cmd + T [Mac], или перейдя вверху экрана к Edit > Free Transform.Вы должны увидеть, что вокруг объекта появляется рамка с точками курсора. Чтобы изменить размер объекта, мы будем использовать только угловые.
Итак, удерживая нажатой клавишу Shift, чтобы сохранить исходные пропорции и избежать растяжения текста, перетащите любой из четырех углов наружу или к центру, чтобы соответственно увеличить или уменьшить размер текста.
Вы также можете перемещать текст по документу, просто щелкнув его и перетащив.
Когда закончите, нажмите Enter, чтобы применить преобразование.
10: перейдите в окно слоев и переместите текстовый слой ниже слоя с текстуройПоскольку мы хотим прикрепить слой текстуры к текстовому слою, текстовый слой должен быть под ним. Мы можем быстро изменить порядок слоев в Photoshop в Окне слоев , которое должно быть расположено в правом нижнем углу экрана.
Перейдите сюда, щелкните и перетащите текстовый слой, который, вероятно, будет вверху, в зазор между фоновым слоем и слоем текстуры. Наведите его здесь, пока не появится синяя полоса, затем отпустите его.
Теперь вы должны увидеть, что порядок слоев был изменен, и в окне документа текст будет временно скрыт слоем текстуры над ним.
11: Выберите слой текстуры (слой 1) и перейдите в раздел «Слой» > «Создать обтравочную маску». появляется на тексте, а не на фоне. Для этого мы можем использовать обтравочную маску .
Для этого мы можем использовать обтравочную маску . Щелкните слой текстуры в окне слоев , чтобы сделать его активным, и перейдите к Слой > Создать обтравочную маску в верхней части экрана.
Кроме того, вы можете щелкнуть правой кнопкой мыши по слою и выбрать Создать обтравочную маску из списка, который появится в результате.
И вдруг вы увидите, что текстура просто появляется на тексте, а не на фоне! Теперь у нас есть основа для эффекта металлического текста.
12: Дважды щелкните текстовый слой, чтобы открыть панель эффектов слоя и добавить «Bevel and Emboss», введя следующие настройки. Дважды щелкните текстовый слой в окне слоев , чтобы открыть окно стилей слоя.В открывшемся окне выберите Bevel and Emboss из списка слева.
Теперь под заголовком «Структура» просто введите приведенные ниже значения в качестве настроек или измените их в соответствии со своими предпочтениями.
- Техника: Стамеска Твердая
- Размер: 6 пикселей
- Глубина: 584%
Под заголовком «Затенение», как показано на миниатюре, щелкните по контуру «Заливка», как показано ниже.
Откроется редактор контуров. Щелкните раскрывающийся список Preset вверху и выберите Ring из появившегося списка. Затем нажмите OK, чтобы выйти.
Теперь мы вернулись в окно Layer Styles, нам также потребуется некоторое время, чтобы поиграть с непрозрачностью бликов и теней. Меняйте значения с помощью ползунков, пока не будете довольны результатом. Также убедитесь, что установлен флажок «Сглаживание».
13: Оставайтесь в окне «Стили слоя» и добавьте черно-белое наложение градиента с непрозрачностью 70%. наложение градиента, которое можно сделать на той же панели. Выберите Наложение градиента в левой колонке окна слоев .
По умолчанию вы должны увидеть, что градиент установлен на черный и прозрачный, как показано ниже. Если по какой-либо причине это не так, просто нажмите на панель предварительного просмотра градиента и выберите верхний левый значок из появившихся вариантов.
Затем просто установите Режим наложения на Наложение и Непрозрачность примерно на 90% 9001, когда вы закончите и нажмите OK, чтобы выйти 9001.
14: Добавьте новый слой, обрезанный по тексту, и выберите «Фильтр» > «Рендеринг» > «Облака», чтобы добавить случайные блики и тениХотя наложение градиента сделало освещение более интересным, текст теперь выглядит менее плоский, есть несколько последних штрихов, которые мы можем добавить, чтобы сделать эффект более убедительным.
Один из способов сделать это — добавить облака (автоматический эффект Photoshop), чтобы имитировать случайные блики и тени и добавить текстуру к фрагменту.
Щелкнем по верхнему слою, затем создадим новый слой, щелкнув значок нового слоя в нижней части окна слоев.
Затем щелкните правой кнопкой мыши новый слой и выберите Create Clipping Mask из списка, который появляется в результате. Теперь слой также будет обрезан по тексту.
Перейдите к Фильтр > Рендеринг > Облака. Это создаст автоматизированный эффект, который должен выглядеть примерно так, как показано в примере ниже.
15: Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу», чтобы добавить размытие с радиусом 10, чтобы эффект выглядел более убедительно и менее похоже на облака. добавив Размытие по Гауссу , чтобы они больше походили на блики и тени, чем на облака. Давайте выберем Фильтр > Размытие > Размытие по Гауссу от верхней части экрана. В открывшемся окне параметров установите Радиус примерно на 5 пикселей (или поэкспериментируйте со значением, пока не найдете значение, которое соответствует вашим предпочтениям) и нажмите OK, когда закончите.
Затем вернитесь в окно Layers и измените Режим наложения слоя облаков на Overlay , щелкнув раскрывающееся меню в левом верхнем углу окна и выбрав 9.0013 Наложение
из появившегося списка.Затем вы можете уменьшить непрозрачность слоя в соответствии с вашими предпочтениями в правом верхнем углу окна.
И как только вы будете счастливы, вам пора заканчивать!
Хотите узнать больше о том, как создать эффект металлического текста в Photoshop? Затем посмотрите это видео от EnvatoTuts+, в котором показан процесс, или это видео от WolfE101, в котором показано, как применять аналогичные методы для добавления эффекта к логотипу.
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Проверьте его страницу здесь
Этот пост может содержать партнерские ссылки.
+25 стилей Photoshop с эффектом металлического хрома
psddude
Ресурсы
Стили Фотошопа
446822
31. 01.2013 2:01:44
31/01/2018 00:00:00
01.2013 2:01:44
31/01/2018 00:00:00
Сегодняшняя коллекция ресурсов Photoshop включает несколько удивительных наборов текстовых стилей PSD с металлическим хромом . Внутри вы найдете уникальные металлических стилей для создания блестящих стальных, хромированных, железных, серебряных текстовых эффектов Photoshop. Загрузите PSD-файл или ASL-файл и проверьте стили текста для каждого эффекта. Чтобы использовать эти текстовые стили , все, что вам нужно сделать, это скопировать стиль слоя , щелкнув правой кнопкой мыши текстовый слой, и выбрать Копировать стиль слоя , а затем применить эффект к собственному тексту, щелкнув правой кнопкой мыши ваш текстовый слой и нажмите Вставить стиль слоя . Эта коллекция из стилей Photoshop включает в себя бесплатных и премиальных стилей металлического текста .
Ознакомьтесь с другими нашими коллекциями бесплатных металлических текстур.
Tweet
Хромированный текст широко использовался в 80-х годах. Хромирование стали использовать как символ будущего. Если вы хотите узнать больше, ознакомьтесь с моей статьей о типах шрифтов 80-х, используемых в кинопостерах и видеоиграх. Вы можете скачать некоторые из знаменитых текстов 80-х годов эффектов, которые использовались в научно-фантастических фильмах и ретро-видеоиграх.
Хромирование стали использовать как символ будущего. Если вы хотите узнать больше, ознакомьтесь с моей статьей о типах шрифтов 80-х, используемых в кинопостерах и видеоиграх. Вы можете скачать некоторые из знаменитых текстов 80-х годов эффектов, которые использовались в научно-фантастических фильмах и ретро-видеоиграх.
В этом списке вы найдете текстовые эффекты Photoshop в серебряном стиле со всеми видами отделки. Создайте эффект металлического текста в Photoshop всего за несколько минут.
Скачать бесплатно Photoshop в металлическом стиле
Скачать бесплатно в Photoshop в металлическом стиле Photoshop Supply
Матовый алюминий Delorean Logo PSD
Матовый алюминий Delorean Logo PSD часть коллекции шрифтов 80-х
Ниже у вас есть классный хром-эффект Photoshop, 3D-эффект хрома в стиле Photoshop и другие эффекты. Стиль металлического слоя можно использовать для создания текстовых эффектов для видеоигр. Кроме того, стиль металлического текста отлично смотрится с металлическим логотипом.
Стиль Photoshop Metal Iron — Бесплатно
Стиль Photoshop Metal Iron — Бесплатно by photoshopplayerstyle0003
Если вам нравится металлический стиль для текста и логотипов, попробуйте эти стили слоя. Создайте металлический шрифт всего за несколько минут с помощью Photoshop. Или используйте онлайн-генератор металлических шрифтов, например, этот шрифт Chrome.
Metal Text Effect Photoshop Layer Style — бесплатно
Metal Text Effect Photoshop Layer Style — бесплатно от premiumpixels
Metal Chrome Styles for Photoshop — бесплатно
Metal Chrome Styles for Photoshop — бесплатно by Giallo86
Чтобы создать текст или логотип Photoshop с эффектом блестящего металла, используйте металлический градиент и стиль скоса и тиснения. Или загрузите PSD-файл с металлическим текстом, доступный в Интернете. Используя эти стили, вы даже можете создать текстовый эффект PSD с серебристым или металлическим текстовым эффектом PSD.
Стили слоя Metal Fx для Photoshop — бесплатно
Стили слоя Metal Fx для Photoshop — бесплатно от Giallo86
Если вы хотите, чтобы ваши предметы роскоши действительно выделялись, используйте серебряный логотип. Блестящий вид хромированного логотипа идеально подходит для автомобилей, ювелирных изделий, парфюмерии, казино, видеоигр и так далее.
Классический металлический стиль Photoshop — бесплатно
Классический металлический стиль Photoshop — бесплатно
Металлический стиль Photoshop — бесплатно
Металлический стиль Photoshop — бесплатно
Металлические буквы выглядят так реалистично блестящая текстура или шероховатая текстура. Используйте металлические буквы алфавита для написания текста или создания логотипов. Серебряные буквы алфавита и хромированные буквы мне больше всего нравятся. Если у вас нет Photoshop, генератор хромированных шрифтов отлично подходит для создания металлических букв.
Стили слоя Metal для Photoshop в стиле гранж — бесплатно
Стили слоя для Photoshop в стиле Grunge Metal — бесплатно от sonarpos PSD — Бесплатно
Стили металлического текста PSD — Бесплатно от graphicsfuel
Стили слоя металлического хрома и PSD — бесплатно
Стили слоя металлического хрома и PSD — бесплатно от Giallo86
Стиль Photoshop с металлической решеткой — Бесплатно
Стиль Photoshop с металлической решеткой — Бесплатно от photoshopplayerstyle
Эффект Metal Chrome без Photoshop — БЕСПЛАТНО
Эффект Metal Chrome без Photoshop от Mockofun
9072 Metal Chrome Style 9 Photoshops -2
Metal Chrome Стили Photoshop — Premium от graphicriver
Cinematic Metal Text Styles for Photoshop — Premium
Cinematic Metal Text Styles для Photoshop — Premium by graphicriver
Photoshop Metal Styles — Premium
Photoshop Metal Styles — Premium by Graphicriver
Стиль Photoshop Metal Chrome — Premium
Metal Chrome Photoshop Styles — Premium By Graphicriver 9000
121 Classic Photoshop Styles — Premium By Graphicriver 9000
121. Classic Metal PS Styles — Premium by graphicriver
Classic Metal PS Styles — Premium by graphicriver
Chrome Photoshop Style — Premium
Chrome Photoshop Style — Premium by graphicriver
Минималистичные стили для Photoshop из металла — Premium
Минималистичные стили для Photoshop из металла — Premium от graphicriver
Стили для Photoshop из металла и хрома — Premium
Стили для Photoshop из металла и хрома — Premium от graphicriver
21
12 Photoshop Polished Metal Styles — Premium by graphicriver
3D Metal Chrome Effect Photoshop Actions — Premium
3D Metal Chrome Effect Экшены Photoshop — Premiumby graphicriver
Гравированный металл Photoshop Creator
Гравированный металл Photoshop Creator — Premiumby graphicriver
Riveted Metal Chrome Effect Chrome Effect Photoshop Actions — Premium
900 Premiumby graphicriver Итак, как сделать металл в фотошопе? Стиль Photoshop с металлическим эффектом не очень сложно создать. Вам нужна металлическая текстура, металлический узор или вы можете использовать металлический градиент. После того, как вы создали стиль, который вам нравится, сохраните хромированный стиль Photoshop как файл ASL для дальнейшего использования.
Вам нужна металлическая текстура, металлический узор или вы можете использовать металлический градиент. После того, как вы создали стиль, который вам нравится, сохраните хромированный стиль Photoshop как файл ASL для дальнейшего использования.
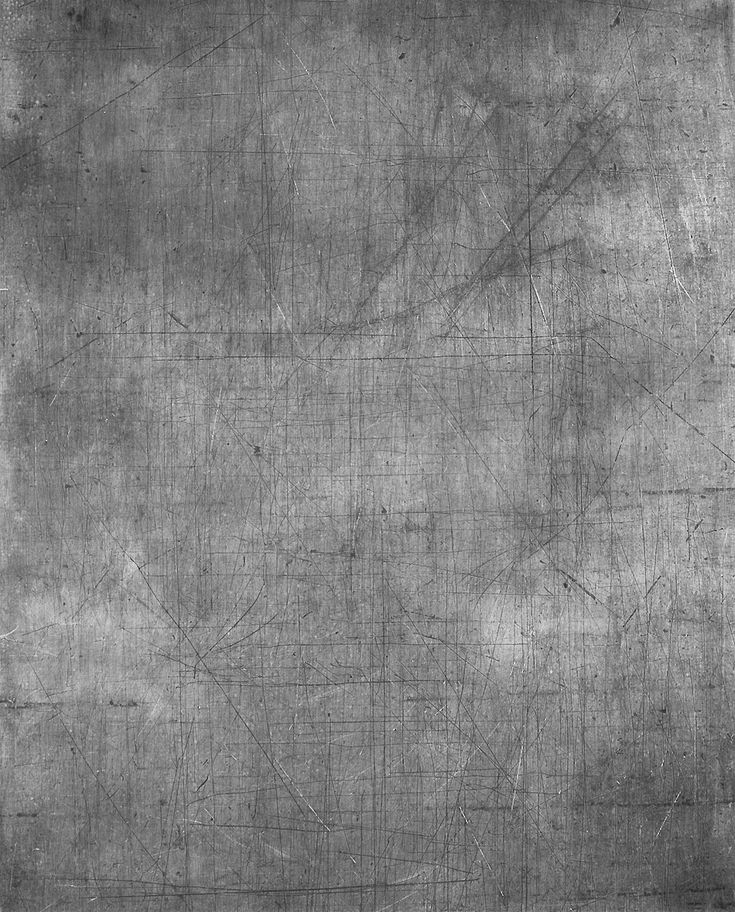
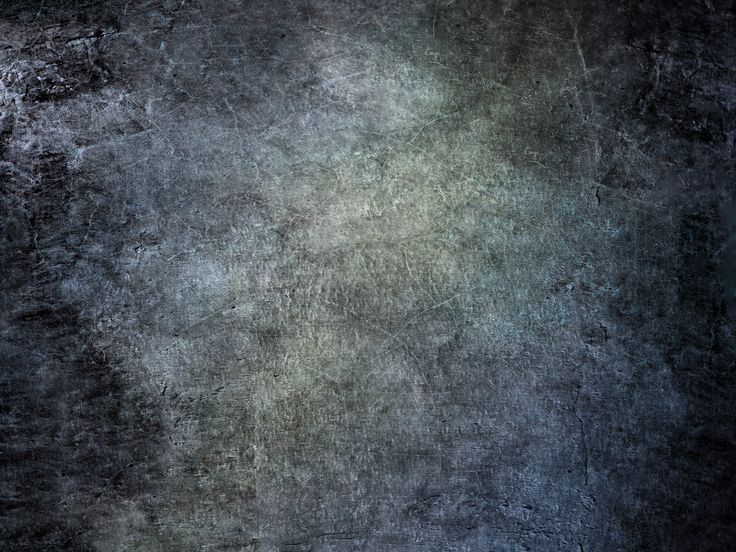
Как создать металлическую текстуру с помощью Photoshop
В наши дни Photoshop стал спасением почти для всех проблем, связанных с фотографиями и графикой. С увеличением количества решений для каждой графической проблемы можно с уверенностью сказать, что каждый человек может обращаться с Photoshop по-своему. Чтобы облегчить жизнь, вот несколько простых способов создать металлическую текстуру с помощью Photoshop.
Металлическая текстура — это простой, но эффективный способ добиться эффекта света и тени в вашем дизайне. Он дает блестящий эффект и может широко использоваться в качестве акцентов в логотипах, типографике, веб-сайтах, а также в качестве фона и других графических проектов. В этом уроке мы изучим три разных способа создания металлической текстуры с помощью Adobe Photoshop.
1. Получение текстуры металла для фона с помощью Photoshop:
Простая и часто используемая техника создания текстуры металла с помощью Photoshop. Она состоит из 6 простых шагов, с которыми справится даже начинающий художник. Этот метод отлично работает для любой версии Photoshop, начиная с CS3 и выше.
Начнем –
Шаг 1. Создайте документ:
Создайте новый документ в Photoshop для этого урока, разрешение документа должно быть 800 x 480 пикселей.
Булавка
Шаг 2. Градиентный фон:
Выбрав инструмент Градиент (G) из набора инструментов, создайте градиент, используя цвета #a4a2a3 для более темного оттенка и #d2d2d2 для более светлого. (IMG. A)
Затем залейте фон по горизонтали. (IMG. B)
A.
Pin
B.
Pin
Шаг 3. Добавление металлической текстуры:
Начните с создания нового слоя (Shift+Ctrl+N) и залейте его более светлым цветом #d2d2d2 с помощью инструмента «Заливка» (G) (IMG. C). Чтобы добавить шум, перейдите в меню «Фильтр-Шум-Добавить шум» и, сохраняя значение до надлежащих 400%, измените «Распределение» на «Равномерное» и установите флажок «Монохроматический». (ИЗОБРАЖЕНИЕ Г)
C). Чтобы добавить шум, перейдите в меню «Фильтр-Шум-Добавить шум» и, сохраняя значение до надлежащих 400%, измените «Распределение» на «Равномерное» и установите флажок «Монохроматический». (ИЗОБРАЖЕНИЕ Г)
Наконец, чтобы объединить текстуру в одну, перейдите к Filter-Blur-Motion blur и установите угол на 0 и расстояние на 40 пикселей (изображение E). Нажмите OK и подтвердите применение фильтра.
C. Заливка фона и добавление шума:
Pin
D. Настройка шума:
Pin
E. Настройка размытия в движении:
Pin
Шаг 4. Уточнение текстуры с помощью активного слоя:
9 , перейдите в Layer>Layer Mask>Reveal All и добавьте маску слоя. (IMG.F) Начните с черного цвета переднего плана (#000000) и выберите массивную мягкую кисть (B) из набора инструментов. Выберите мощность кисти между 60-70% и нарисуйте маску в левом и правом углах (изображение G). Следуйте этому шагу, установив режим наложения слоя на «Перекрытие» и непрозрачность на 60% (изображение H).
F. Добавьте маску слоя:
Pin
G. Обведите левый и правый углы мягкой кистью с видимостью 70%:
Pin
H. Результат:
Pin
Шаг 5. Используйте шум:
Pin
Для этого вам нужно создать еще один слой и снова залить его цветом #d2d2d2 с помощью инструмента Заливка (Paint Bucket Tool (G). Опубликуйте это, добавьте шумовой фильтр-Фильтр>Шум>Добавить шум на 10%, распределение Гаусса и монохроматический эффект. Следуя настройке «Шум», измените режим наложения слоя на «Линейный затемнитель» и уменьшите непрозрачность до 10%.
Шаг 6. Кривые:
Pin
Чтобы сделать фоновый эффект более интенсивным и драматичным, вот дополнительный шаг, который может создать эффект металлической тени. Перейдите в Слой>Новый корректирующий слой>Кривые. Установите указатель тени на правую сторону и выделите стрелку на левую сторону. Если у вас возникли проблемы с обнаружением вкладки кривых для повторного редактирования корректирующего слоя, просто дважды щелкните значок слоя кривых.
I. Окончательный вывод:
Pin
Этот метод — самый простой способ добиться металлической текстуры с помощью Photoshop при нанесении ее на фон. Этот метод можно дополнительно манипулировать для получения результатов, касающихся графики, а также типографики.
Получение металлической текстуры в типографике с помощью Photoshop:
Хотя добавление металлической текстуры в типографику может быть несколько сложной техникой, с ней справятся и новички. Всего из 20 шагов этот метод не только длинный, но и редактируемый после выполнения до конца.
Подобно нескольким шагам предыдущего метода, этот немного отличается порядком шагов и техникой. Давайте начнем с этого руководства –
Шаг 1. Начните с нового документа:
Пин-код
Необходимо начать с документа большего размера, чем вам потребуется в случае текста, поэтому для начала создайте новый документ Photoshop (Ctrl+N для Windows и Command+N для Mac) шириной 1200 пикселей и высотой 600 пикселей с соотношением сторон 72 пикселя на дюйм по умолчанию. Установите для параметра «Содержимое фона» белый цвет. Хотя мы изменим его на следующем шаге. Нажмите OK, когда закончите, и появится новая страница.
Установите для параметра «Содержимое фона» белый цвет. Хотя мы изменим его на следующем шаге. Нажмите OK, когда закончите, и появится новая страница.
Шаг 2. Используйте черную заливку для фона:
Pin
Необходимо сбросить цвета переднего плана и фона Photoshop. Сделайте это, нажав D на клавиатуре, и передний план станет черным по умолчанию. Нажмите Alt со спиной, чтобы заполнить холст текущим цветом переднего плана (черным).
Шаг 3. Вставьте новый пустой слой:
Pin
Выберите параметр нового слоя на панели слоев. Это добавит новый слой с именем Слой 1.
Шаг 4. Используйте серый цвет для заливки слоя:
Pin
Используйте меню «Правка» и выберите «Заполнить». Когда откроется раскрывающееся меню «Заливка», щелкните вкладку «Цвет» в разделе «Использовать». Когда вы выберете вкладку «Цвет», Photoshop откроет палитру цветов, чтобы вы могли выбрать цвет для заливки нового слоя. Выберите более светлый оттенок серого. В этом уроке используется следующий оттенок: 195 для R, G, B. Photoshop заполнит слой серым цветом, временно скрывая черный слой под ним.
Photoshop заполнит слой серым цветом, временно скрывая черный слой под ним.
Шаг 5. Добавьте шум:
Pin
Выберите «Фильтр»> «Шум»> «Добавить шум». Установите количество на 150% и обязательно выберите параметры Гаусса и Монохроматика в диалоговом окне ниже.
Нажмите OK, как только вы получите результат, как показано ниже.
Шаг 6. Используйте Motion Blur:
Pin
Перейдите в Filer>Blur>Motion Blur. Мы будем использовать размытие в движении, чтобы размыть весь шум, который был создан в предыдущем кадре. Установите угол на -10 градусов и увеличьте расстояние примерно до 200 пикселей. Нажмите OK, когда закончите.
Создает эффект кисти с металлической текстурой, как показано ниже.
Шаг 7. Обрежьте края:
Булавка
Что касается шага 1, документ должен быть немного больше, чем вам нужно, чтобы удовлетворить причину, по которой фильтр размытия в движении имеет проблемы с размытием пикселей по краям документа, что видно в нашем документе. Чтобы исправить эту проблему, обрежьте эти ненужные области с помощью инструмента «Кадрирование» на панели «Инструменты» или нажмите клавишу C. Нажмите клавишу «Ввод» после того, как вы перетащили и выбрали область, которую хотите сохранить в документе.
Чтобы исправить эту проблему, обрежьте эти ненужные области с помощью инструмента «Кадрирование» на панели «Инструменты» или нажмите клавишу C. Нажмите клавишу «Ввод» после того, как вы перетащили и выбрали область, которую хотите сохранить в документе.
Шаг 8. Вставьте текст:
Pin
Добавьте текст в документ с помощью инструмента «Текст» на панели «Инструменты» окна Photoshop. Выберите шрифт, а также размер и гарнитуру в диалоговом окне выше.
Когда вы выделяете текст, вы также можете изменить его размер двумя разными способами. Вы можете изменить размер шрифта или использовать инструмент свободного преобразования. Инструмент «Свободное преобразование» можно активировать в разделе «Редактировать» в строке главного меню. Вы можете использовать сочетания клавиш Cntrl+T (Win). Вы можете легко перетащить угловые точки до ожидаемого размера.
Чтобы избежать каких-либо искажений при расширении или уменьшении, вы можете просто сопровождать элементы управления клавишей Shift. Это расширит/уменьшит ваш текст или форму одинаково со всех сторон.
Это расширит/уменьшит ваш текст или форму одинаково со всех сторон.
Шаг 9. Настройте текстовый слой под слоем текстуры:
Pin
Нажмите на текстовый слой и перетащите слой между серым слоем текстуры и фоновым слоем. Вы заметите полосу выделения между двумя слоями, отпустите перетаскивание мыши, и Photoshop переключит текстовый слой на место:
Шаг 10. Создайте обтравочную маску:
Pin
Нажмите на слой 1 и выберите его. Затем перейдите в меню слоев и выберите «Обтравочная маска». С помощью этого ключа первый слой будет смещен вправо, указывая на то, что теперь он обрезан до нижнего слоя.
Теперь вы можете легко увидеть серую металлическую текстуру через типографику.
Шаг 11. Вставьте стиль слоя Bevel and Emboss:
Pin
Щелкните крошечный текстовый значок fx на панели слоев. Это значок стилей слоя. Выберите Bevel and Emboss из списка появившихся стилей.
Откроется новое диалоговое окно Photoshop Layer Style. Чтобы установить параметры Bevel и Emboss, сначала измените Technique на Chisel Hard, затем увеличьте размер примерно до 7 пикселей. Ползунок глубины необходимо перетащить вправо, чтобы увеличить его примерно до 500%. Ниже, в разделе затенения, щелкните раздел Gloss Contour:
Чтобы установить параметры Bevel и Emboss, сначала измените Technique на Chisel Hard, затем увеличьте размер примерно до 7 пикселей. Ползунок глубины необходимо перетащить вправо, чтобы увеличить его примерно до 500%. Ниже, в разделе затенения, щелкните раздел Gloss Contour:
Это, в свою очередь, откроет другое диалоговое окно, в котором вы можете выбрать «Кольцо» из раскрывающегося списка пресетов.
Нажмите OK, чтобы выйти из редактора контуров глянца и вернуться в главное диалоговое окно редактора стилей слоя. Здесь установите флажок Anti-Aliased рядом с параметром Gloss Contour. Пока НЕ закрывайте диалоговое окно, и у нас есть еще один шаг.
Шаг 12. Вставьте Gradient Overlay Стиль слоя:
Pin
Нажмите непосредственно на «Gradient Overlay» в диалоговом окне стилей слоя. Убедитесь, что вы не только ставите галочку рядом с ним, но и нажимаете на слова, чтобы появились редактируемые параметры.
По умолчанию градиент Photoshop установлен в соответствии с текущим передним планом на фон (черно-белый), поэтому, чтобы изменить это, щелкните ползунок цвета рядом с градиентом в диалоговом окне.
Нажмите на первый вариант слева, т. е. с переднего плана на задний план.
Теперь закройте это диалоговое окно и вернитесь к основному диалоговому окну Layer Style. Здесь выберите режим наложения Overlay и установите непрозрачность на 70%. Это придает металлу мерцающий эффект.
Окончательный результат:
Пин
Это результат этого урока. Это самая базовая версия металлической типографики, но к этому набору слоев можно применять все больше и больше наложений для точной настройки эффекта блестящего металла. Самое приятное в этом методе то, что текст остается редактируемым — в некотором смысле; вы можете изменить шрифты, слова, а также размер слов и поиграть с размерами, не мешая металлической текстуре.
Это два метода, которые можно использовать для создания металлической текстуры с помощью Photoshop как в фоновом режиме, так и в тексте. Эти методы можно импровизировать в соответствии с уровнем продвижения, но они не займут 5 минут, как только вы освоите их. Вы можете использовать металлическую текстуру на веб-сайтах, анимированной графике, логотипах, баннерах и многом другом! Металлические текстуры можно использовать для различных целей. Узнайте, как максимально эффективно использовать Photoshop, экспериментируя с металлическими текстурами в других своих дизайнерских проектах. Текстура металла придает ощущение смелости, придает изюминку общему дизайну и придает характер всему дизайну. Продолжайте практиковать эти методы, чтобы выяснить, какой метод лучше всего подходит для вашей цели. Приложения и возможности безграничны, когда дело доходит до Photoshop.
Вы можете использовать металлическую текстуру на веб-сайтах, анимированной графике, логотипах, баннерах и многом другом! Металлические текстуры можно использовать для различных целей. Узнайте, как максимально эффективно использовать Photoshop, экспериментируя с металлическими текстурами в других своих дизайнерских проектах. Текстура металла придает ощущение смелости, придает изюминку общему дизайну и придает характер всему дизайну. Продолжайте практиковать эти методы, чтобы выяснить, какой метод лучше всего подходит для вашей цели. Приложения и возможности безграничны, когда дело доходит до Photoshop.
Добавление металлических текстур в Photoshop — CatCoq
В этом уроке Photoshop я покажу вам, как добавить металлическую текстуру к вашей работе. Металлики сейчас очень популярны, и эта тенденция никуда не денется в ближайшее время. Металлические акценты — это действительно классный цифровой эффект на акварельных картинах, и я люблю использовать это сочетание материалов в своем портфолио.
Вот несколько примеров моих работ с металлическими текстурами: 903:00
Многие люди думают, что я рисую золотом, чтобы создать золотые акценты в своих работах. Хотя я иногда использую свои любимые золотые туши для некоторых работ, большинство моих золотых картин создаются в цифровом виде.
Если вы когда-нибудь хотели создать свои собственные рисунки на стенах из золота, розового золота или меди, этот урок Photoshop с металлической текстурой для вас! Сегодня вы узнаете, как изолировать определенные элементы вашей работы и добавить к ним металлическую текстуру. Конечный результат будет выглядеть примерно так:
Для этого урока вам понадобится:
Нарисованный от руки или раскрашенный рисунок, который вы отсканировали и сохранили в формате jpg (я использую этот сканер)
Металлическая текстура на ваш выбор.
 Если у вас нет под рукой металлической текстуры, вы можете бесплатно скачать восемь моих любимых текстур здесь:
Если у вас нет под рукой металлической текстуры, вы можете бесплатно скачать восемь моих любимых текстур здесь:
Больше визуальных навыков? Вы можете научиться добавлять металлик в свои работы в моем классе Skillshare: 9.0013 Оцифруйте свое искусство для продажи в Интернете.
На этом занятии вы узнаете весь процесс оцифровки моих нарисованных вручную работ в Photoshop, включая добавление металлических акцентов и создание бесшовного узора!Если у вас еще нет подписки на Skillshare, вы можете подписаться на бесплатную пробную версию и получить доступ ко всем моим курсам, а также к тысячам других. Я постоянно добавляю новые классы, так что всегда есть чему поучиться!
зарегистрируйтесь в программе оцифруйте свое искусство для продажи в Интернете
Готовы добавить блеска своим работам? Давайте погрузимся! ✨
Начните с открытия нового файла Photoshop с вашим произведением искусства. Работа будет вашим фоновым слоем.
Работа будет вашим фоновым слоем.
Затем перетащите файл металлической текстуры в Photoshop. Он должен быть на отдельном слое и покрывать весь холст. Мы пока не будем работать с металлической текстурой, поэтому вы можете щелкнуть глазное яблоко рядом с ней на панели слоев, чтобы скрыть ее.
Изолировать элементы
Мы начнем с выбора каждого элемента вашего рисунка, к которому вы хотите применить металлическую текстуру. Для этого возьмите инструмент «Лассо» (сочетание клавиш : L ). Мне нравится использовать полигональное лассо для таких выделений.
Увеличьте области, которые вы хотите превратить в металлическую текстуру, и обведите каждую область с помощью инструмента «Лассо». В моем примере я выбираю несколько разных перьев у каждой совы, чтобы сделать их золотыми.
Если вы выбираете несколько областей, очень важно удерживать нажатой клавишу Shift, прежде чем переходить к следующему выделению. Это позволяет вашей начальной области оставаться выделенной, пока вы выбираете каждую новую. Когда вы удерживаете клавишу Shift, рядом со значком лассо будет отображаться небольшой знак плюса. Это трудно увидеть, но я хотел показать вам, как это выглядит. Убедитесь, что этот знак плюса присутствует каждый раз, когда вы делаете новый выбор.
Это позволяет вашей начальной области оставаться выделенной, пока вы выбираете каждую новую. Когда вы удерживаете клавишу Shift, рядом со значком лассо будет отображаться небольшой знак плюса. Это трудно увидеть, но я хотел показать вам, как это выглядит. Убедитесь, что этот знак плюса присутствует каждый раз, когда вы делаете новый выбор.
Скопируйте элементы на новый слой
Теперь мы хотим добавить области, которые мы выделили, на их собственный слой, чтобы мы могли добавить к ним металлическую текстуру. Вы можете сделать это с помощью сочетания клавиш cmd + J , которое берет ваш выбор, копирует его и вставляет в свой собственный слой.
Вы можете перепроверить, что ваши элементы были выбраны, скрыв фоновый слой. Нажмите на глазное яблоко рядом с фоновым слоем, и вы увидите, что ваши элементы изолированы на прозрачном фоне.
Выберите элементы
Мы собираемся добавить текстуру золотой фольги, но мы хотим убедиться, что она применяется только к элементам, а не к белому фону, окружающему каждый из них. Для этого возьмите инструмент «Волшебная палочка» (сочетание клавиш : W ).
Для этого возьмите инструмент «Волшебная палочка» (сочетание клавиш : W ).
Убедитесь, что допуск установлен на 30, а параметр Непрерывный отключен. Это означает, что какой бы цвет вы ни выбрали, он будет выделен по всему холсту, даже если они не соприкасаются. Это обеспечит выделение всего этого белого фона.
Щелкните любую часть белого фона, чтобы выбрать все белые области. Затем, удерживая Shift, также нажмите на клетчатый прозрачный фон. Это позволит нам переключать выделение так, чтобы выделялись только элементы, а не фон. Инвертируйте выделение, нажав Select → Inverse .
Теперь выбираются только окрашенные элементы. Небольшой трюк, который я использую, чтобы мои картины лучше сочетались друг с другом, — это нажать 9.0013 Выберите → Изменить → Расширить
и расширить выделение на 3 пикселя.
Последний шаг для придания выделению более естественного вида — нажать Select → Modify → Feather и растушевать на один пиксель.
Шаг 3. Добавьте металлическую текстуруТеперь пришло время добавить металлическую текстуру! Вы уже должны были натянуть свою металлическую текстуру в шаг первый . Вы можете снова включить его, щелкнув слева от слоя на панели слоев. Фон с металлической текстурой должен быть верхним слоем и покрывать два других слоя.
Создайте маску
Убедитесь, что выбран слой металлической текстуры, и создайте маску, щелкнув значок «Маска» в нижней части панели слоев.
Теперь вы можете вернуться к своему фоновому слою, и вы сможете увидеть металлический акцент на выбранных вами элементах!
Использование масок в Photoshop дает вам большую гибкость. Если вы щелкнете по ссылке между металлической текстурой и маской на панели слоев, вы сможете перемещать текстуру и находить подходящее место.
Если вы щелкнете по ссылке между металлической текстурой и маской на панели слоев, вы сможете перемещать текстуру и находить подходящее место.
Вы также можете добавить различные текстуры, чтобы попробовать их! Вот краткое руководство, как это сделать:
Перетащите новую текстуру в файл Photoshop. В моем примере я буду использовать плоский медный блеск. Затем выберите оба металлических слоя, щелкнув каждый слой, удерживая нажатой клавишу Shift. Нажмите cmd + G , чтобы сгруппировать их вместе. Теперь, когда они сгруппированы, щелкните и перетащите маску слоя поверх всей группы, чтобы она была применена к обеим текстурам. Затем вы можете нажать на глазное яблоко рядом с каждым слоем, чтобы увидеть, как будут выглядеть различные металлические текстуры. Оттуда все, что вам нужно сделать, это выбрать свою любимую текстуру!
Теперь у вас есть красивое, мерцающее произведение искусства, полностью цифровое!
Надеюсь, этот урок был вам полезен! Если у вас вообще остались вопросы, задавайте их в комментариях! Когда вы создадите свою металлическую работу, я бы хотел, чтобы вы поделились ею в Instagram и отметили меня @catcoq, чтобы я мог видеть, что вы делаете!
Добавление металлических текстур к вашим произведениям искусства — отличный навык, которому стоит научиться, если вы хотите продавать свои произведения искусства в Интернете с помощью сайтов печати по запросу. Металлики сейчас очень в тренде, и кажется, что они останутся в тренде еще долго!
Металлики сейчас очень в тренде, и кажется, что они останутся в тренде еще долго!
Когда дело доходит до создания цифрового искусства, варианты разнообразия вашей работы безграничны. Единственным ограничением является ваше воображение!
Если вы хотите узнать больше о цифровом искусстве, я буду рад, если вы присоединитесь ко мне на одном из моих курсов Skillshare ! Вы можете бесплатно посмотреть любой из моих уроков, если зарегистрируетесь на бесплатную пробную версию на Skillshare !
Посетите эти занятия по цифровому искусству!
Прогнозирование трендов: выявление прибыльных трендов проектирования
Учить больше
Знаете ли вы, что вы можете легко перекрасить свое цифровое изображение всего за несколько кликов в Photoshop? Узнайте, как преобразить свое искусство с помощью цвета в
Cultivating Color! Совершенствование цвета: меняйте палитры в оригинальном искусстве и расширяйте свое портфолиоУчить больше
Хотите узнать, как добавлять новые текстуры, управлять цифровым изображением и изменять цвет изображения всего за несколько кликов? Присоединяйтесь ко мне на моем фирменном уроке цифрового искусства!
Оцифруйте свое искусство для продажи в ИнтернетеУчить больше
Ресурсы для художников, Учебники по искусству, Учебники по PhotoshopCatCoq фотошоп, трюки с фотошопом, методы фотошопа, учебник по фотошопу, основы фотошопа, фотошоп для художников, хаки для фотошопа, изучить фотошоп, редактировать в фотошопе, Adobe Photoshop, изучить фотошоп онлайн, Изобразительное искусство, Художник, Ресурсы художника, Кот, Catcoq, Cat Coq, Cat coquillette, Навыки художника, Современные узоры, Цифровые узоры, шаблон, Бесшовный узор, Геометрический узор, Металлическая текстура, Металлические текстуры в фотошопе, Металлические текстуры, Золотое искусство, Золотая фольга , золото, фольга из розового золота, розовое золото, текстура меди, искусство меди, искусство розового золота, текстура меди металликКомментарий
0 лайковКак сделать металлический текстовый эффект в Photoshop (12 шагов)
Текстовые эффекты — это интересный способ украсить ваши проекты в Photoshop. Однако для достижения некоторых из них требуется немного творчества.
Таким образом, вы найдете множество туториалов, показывающих, как создавать эффекты, но для этого вам нужно скачать их ресурсы. Кроме того, сегодня у них есть удобный готовый пакет всего за x.xx долларов!
Кроме того, сегодня у них есть удобный готовый пакет всего за x.xx долларов!
Привет! Меня зовут Кара, и я люблю возиться с изображениями и дизайнами в Photoshop. Тем не менее, мне нравится учиться делать вещи с нуля, чтобы я мог создавать свои собственные эффекты.
Итак, приступим, давайте научимся полностью создавать эффект металлического текста в Photoshop!
Содержание
- Шаг 1. Создайте черный фон
- Шаг 2. Добавьте светло-серый слой
- Шаг 3. Добавьте шум
- Шаг 4. Добавьте размытие в движении
- Шаг 5. Обрежьте 9027 : Добавление текста и изменение размера
- Шаг 7. Перемещение текстового слоя
- Шаг 8. Обрезка серого слоя
- Шаг 9. Добавление скоса и тиснения
- Шаг 10. Добавление градиента
- Шаг 11. Добавьте случайное затенение с фильтром облаков
- Шаг 12. Добавьте гранж с шумом
Шаг 1. Создайте черный фон
Для этого эффекта нам нужен черный фон, поэтому давайте начнем с него. Откройте новый документ, нажав Ctrl + N или Command + N на клавиатуре. Имейте в виду, когда вы выбираете размер, вам понадобится немного места по краям для обрезки.
Откройте новый документ, нажав Ctrl + N или Command + N на клавиатуре. Имейте в виду, когда вы выбираете размер, вам понадобится немного места по краям для обрезки.
При создании документа вы можете выбрать цвет фона. Нам нужен черный, поэтому давайте выберем его прямо здесь.
Шаг 2. Добавьте светло-серый слой
Теперь нам нужно поместить светло-серый слой поверх черного фона. Перейдите к значку корректирующего слоя в нижней части панели слоев. Выберите Solid Color в появившемся меню.
Появится палитра цветов. Выберите светло-серый цвет, нажав на правильно окрашенную область.
Теперь ваш проект станет серым, так как этот слой закроет нижний.
Шаг 3: Добавьте шум
Теперь добавим к этому серому немного шума .
Перейдите к Фильтр в строке меню, наведите указатель мыши на Шум, и нажмите Добавить шум .
Вы хотите добавить значительное количество шума, поэтому увеличьте процент примерно до 150%. Кроме того, убедитесь, что установлены флажки для параметров Gaussian и Monochromatic .
Нажмите OK.
Шаг 4: Добавьте размытие в движении
Теперь нам нужно сгладить это и сделать его более похожим на металл. Мы сделаем это с некоторыми Размытие в движении .
Снова перейдите к Фильтр , но на этот раз наведите указатель мыши на Размытие и выберите Размытие в движении.
В появившемся окне удлините размытие в поле Distance примерно до 200 пикселей. Вы также можете изменить угол размытия, изменив число в поле Угол . Я пойду с 15 градусами.
Нажмите OK.
Шаг 5. Обрезка
Вот почему мы начали с холста большего размера, чем нам было нужно. Заметили, что размытие в движении не так хорошо работает по краям?
Нажмите C на клавиатуре или выберите инструмент «Обрезка» на панели инструментов. Перетащите, чтобы отрезать лишнее. Нажмите Введите или Верните или нажмите галочку на панели параметров, чтобы принять изменения.
Перетащите, чтобы отрезать лишнее. Нажмите Введите или Верните или нажмите галочку на панели параметров, чтобы принять изменения.
Шаг 6: Добавление текста и изменение размера
Нажмите T на клавиатуре или выберите инструмент Text на панели инструментов. Нажмите на изображение и введите текст, который хотите использовать.
Щелкните один раз в пустом месте текстового слоя. Если вы забудете это сделать, команда Transform не сработает.
Затем нажмите Ctrl + T или Command + T на клавиатуре, чтобы открыть инструмент Transform . Возьмите ручки, чтобы изменить размер и положение по желанию.
Шаг 7. Переместите текстовый слой
Теперь текстовый слой должен располагаться между черным и серым слоями. Нажмите на текстовый слой и, удерживая кнопку мыши, перетащите слой вниз. Когда между слоями появится синяя линия, отпустите кнопку мыши, и текстовый слой привяжется.
Шаг 8. Прикрепите серый слой
Далее мы прикрепим серый слой к текстовому слою. Щелкните правой кнопкой мыши на сером слое и выберите Создать обтравочную маску.
На сером слое появится маленькая стрелка, а текст появится на черном фоне.
Шаг 9: Добавьте Bevel and Emboss
На данный момент все выглядит довольно хорошо, но мы еще не достигли этого. Давайте добавим стиль слоя Bevel и Emboss , чтобы оживить его.
Нажмите на текстовый слой, чтобы выбрать его, затем нажмите кнопку стилей слоя (fx) в нижней части панели «Слои». Выберите Bevel and Emboss .
Вы можете выбрать желаемый стиль, но придерживайтесь Chisel Hard для техники. Поиграйте с другими ползунками, чтобы найти то, что подходит для вашего текста.
Убедитесь, что в разделе Shading установлен флажок Anti-Aliased . Дважды щелкните в контуре блеска 9Коробка 0014.
В открывшемся окне выберите пресет Ring . Нажмите ОК.
Шаг 10: Добавление градиента
Вы все еще должны быть в диалоговом окне Layer Styles . Нажмите Наложение градиента .
Вам нужен черно-белый градиент в поле, и это обычно значение по умолчанию. Если вы играли с градиентами, могут быть и другие цвета. Дважды щелкните в поле, чтобы при необходимости выбрать черно-белый градиент.
Измените режим наложения с на Overlay и немного уменьшите непрозрачность, чтобы смягчить эффект.
Все еще со мной? Текст выглядит довольно хорошо, но давайте уточним его еще немного.
Шаг 11: Добавление случайного затенения с помощью фильтра облаков
Нам нужно добавить новый слой поверх текста, но мы хотим установить несколько параметров при его открытии. Выделите слой с серой заливкой, затем, удерживая Alt или Option , нажмите кнопку Кнопка «Новый слой» внизу панели «Слои».
Вы получите эту коробку. Измените режим наложения на Overlay . Мы хотим, чтобы этот слой влиял только на текстовый слой, поэтому установите флажок Использовать предыдущий слой для создания обтравочной маски .
Нажмите OK.
Перейдите к Filter в строке меню, наведите курсор на Render, и выберите Clouds .
Давайте размоем облака для более мягкого эффекта освещения. Вернитесь к Фильтр , наведите курсор на Размытие, и выберите Размытие по Гауссу.
Переместите ползунок, чтобы изменить Радиус , пока не получите нужный эффект.
Шаг 12: Добавьте гранж с шумом
Чтобы немного приглушить металл, мы можем использовать еще один шумовой фильтр . Удерживая нажатой клавишу Alt или Option , щелкните новый слой еще раз.
На этот раз выберите Multiply в качестве режима наложения. Не забудьте проверить Используйте предыдущий слой для создания обтравочной маски. и Залейте прямоугольники Multiply-нейтральным цветом (белым) . Нажмите ОК.
Перейдите к Фильтр , наведите указатель мыши на Шум, и нажмите Добавить шум. Появится диалоговое окно с теми же настройками, которые мы использовали ранее. Примите их, нажав OK.
Теперь перейдите к Filter, Noise, и выберите Median. Этот фильтр уменьшит безумное количество шума, которое мы только что добавили, до правдоподобного количества царапин и вмятин.
Переместите ползунок, пока не получите желаемый вид.
Ух ты! Это было много, чтобы принять. Есть несколько шагов для создания этого текстового эффекта, но результаты того стоят! Вы также можете поиграть с разными шрифтами, чтобы увидеть, как они меняют эффект.

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
 Мы также можем создавать GIF-файлы и даже создавать интерактивные PDF-файлы.
Мы также можем создавать GIF-файлы и даже создавать интерактивные PDF-файлы.

 Для этого нам останется только экспортировать в формате JPG.
Для этого нам останется только экспортировать в формате JPG.