Эффект наложения в фотошопе: 10 Лучших Эффектов Наложения На Фотографии в Photoshop для Создания Креативного Эффекта
Красочный эффект наложения букв в фотошопе
В этом уроке я покажу вам, как создать текстовый эффект наложения букв в Photoshop, с цветами, которые смешиваются вместе, где буквы перекрываются! Как мы увидим, этот эффект не только забавен и красочен, но и очень прост в создании. Мы просто добавляем текст, преобразуем буквы в фигуры, меняем цвет каждой буквы, а затем перемещаем буквы ближе друг к другу, чтобы перекрыть их. Чтобы смешать цвета в перекрывающихся областях, мы используем один из режимов наложения слоев в Photoshop. Посмотрим, как это работает! Я буду использовать
Шаг 5: Переместите каждую букву на свой слой
Чтобы перекрыть буквы и смешать их цвета, нам нужно разместить каждую букву на отдельном слое. Возьмите инструмент выделения пути ( инструмент черной стрелки) с панели инструментов:
Выбор инструмента выбора пути.
Затем в Photoshop CC перейдите на панель параметров и измените параметр « Выбрать» на « Все слои» . Это облегчит выбор отдельных букв. В Photoshop CS6 эта опция недоступна, но вы все равно сможете выбирать буквы так же легко:
Изменение «Выбрать» на «Все слои» (только Photoshop CC).
Вернувшись в окно документа, щелкните в любом месте на белом фоне, чтобы отменить выбор букв. Затем нажмите на первую букву слева, чтобы выбрать ее. Контур пути снова появится вокруг одной буквы:
Выбор первой буквы в слове.
Чтобы переместить эту букву на собственный слой, перейдите в меню « Слой» , выберите « Новый» , а затем выберите « Слой формы» с помощью «Вырезать» (убедитесь, что вы выбрали «Вырезать», а не «Копировать»). Или более быстрый способ (и способ, которым я рекомендую для этого эффекта), состоит в том, чтобы нажать Shift + Ctrl + J (Победа) / Shift + Command + J (Mac) на клавиатуре:
Идем в Layer> New> Shape Layer через Cut.
Похоже, что ничего не произошло, но на панели «Слои» мы теперь видим, что первая буква была перемещена в собственный слой «Форма» над оригиналом:
Первая буква была перемещена на свой слой.
Продолжайте перемещать буквы на свои слои
Чтобы переместить оставшиеся буквы в их собственные отдельные слои, нажмите на букву с помощью инструмента выбора пути, чтобы выбрать его (в Photoshop CS6 вам нужно будет дважды щелкнуть). Затем нажмите Shift + Ctrl + J (Победа) / Shift + Command + J (Mac), чтобы вырезать букву из исходного слоя Shape на свой собственный слой. Продолжайте перемещаться по буквам по одному слева направо, пока каждая из них не окажется на отдельном слое. Когда вы дойдете до последней буквы справа, вы можете просто оставить ее, потому что это будет единственная буква, оставшаяся на исходном слое Shape:
Панель «Слои» отображает каждую букву в слове теперь на своем собственном слое.
Шаг 6: Измените режим смешивания букв на Умножение
Через мгновение мы собираемся изменить цвет каждой буквы и переместить буквы ближе друг к другу, чтобы они перекрывали друг друга. Поскольку мы хотим, чтобы цвета в перекрывающихся областях смешивались вместе, нам нужно изменить
Поскольку мы хотим, чтобы цвета в перекрывающихся областях смешивались вместе, нам нужно изменить
Шаг 10. Выберите инструмент «Перемещение» и установите для него автоматический выбор слоев.
На данный момент все, что осталось сделать, это переместить буквы ближе друг к другу, чтобы они перекрывались. Выберите инструмент Move на панели инструментов:
Выбор инструмента перемещения.
Затем на панели параметров убедитесь, что автоматический выбор
включен (отмечен) и что он установлен на слой , а не на группу. Это позволит нам выбрать каждую букву, просто нажав на нее:Включение автоматического выбора и установка его на слой.
Шаг 11: перетащите буквы вместе, чтобы они перекрывали друг друга
Нажмите на письмо с помощью Move Tool, чтобы выбрать его. Слой Shape для этой буквы будет выделен на панели Layers. Затем перетащите букву на букву рядом с ней, пока часть букв не пересекается.![]() Удерживайте Shift при перетаскивании, чтобы было проще перетаскивать его по прямой. Здесь я нажал на вторую букву (зеленую букву «О») и слегка перетащил ее в первую букву («С»). Обратите внимание, что в областях, где две буквы перекрываются, цвета каждой буквы смешиваются вместе:
Удерживайте Shift при перетаскивании, чтобы было проще перетаскивать его по прямой. Здесь я нажал на вторую букву (зеленую букву «О») и слегка перетащил ее в первую букву («С»). Обратите внимание, что в областях, где две буквы перекрываются, цвета каждой буквы смешиваются вместе:
Нажмите на букву, чтобы выбрать ее, затем перетащите ее на часть буквы рядом с ней.
Я нажму на третью букву («L»), чтобы выбрать ее, а затем перетащу ее влево, удерживая Shift, пока часть ее не пересекается с буквой «O». Убедитесь, что вы нажали один раз, чтобы сначала выбрать букву, отпустите кнопку мыши, а затем нажмите
Эффект перекрывающегося текста приобретает форму.
Если вы случайно выбрали и переместили две буквы одновременно, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последний шаг. Нажмите в любом месте на белом фоне, чтобы отменить выбор букв, а затем нажмите на букву, которую нужно выбрать.
Нажмите в любом месте на белом фоне, чтобы отменить выбор букв, а затем нажмите на букву, которую нужно выбрать.
Перемещение оставшихся букв
Продолжайте перетаскивать оставшиеся буквы вместе, пока все они не пересекаются. Опять же, не забудьте нажать один раз на букву, чтобы выбрать ее, отпустить кнопку мыши, а затем нажмите второй раз, чтобы переместить ее. Вы также можете перемещать буквы влево и вправо с помощью клавиш со стрелками влево и вправо на клавиатуре. Вот мой результат после наложения оставшихся букв. Единственная проблема заключается в том, что после смещения букв слово теперь выглядит слишком маленьким в документе. Мы закончим урок, узнав, как изменить его размер следующим образом:
Эффект после перемещения каждой буквы перекрывает их.
Шаг 12: измените размер текста
Поскольку все наши буквы находятся на отдельных слоях, чтобы изменить размер эффекта, нам нужно изменить размер слоев как группы. Нажмите еще раз на группу слоев «Буквы» в верхней части панели «Слои», чтобы выбрать ее:
Нажмите еще раз на группу слоев «Буквы» в верхней части панели «Слои», чтобы выбрать ее:
Выбор группы слоев.
Нажмите Ctrl + T (Победа) / Command + T (Mac) на клавиатуре, чтобы быстро выбрать команду Photoshop Free Transform . Затем, как мы делали ранее, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров, чтобы изменить размер текста. Переместите текст, чтобы переместить его, нажав и перетащив в поле «Свободное преобразование»:
Изменение размера эффекта с помощью Free Transform.
Нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform, и все готово! Здесь, после внесения нескольких незначительных корректировок в интервал между буквами, мой последний текстовый эффект «красочные перекрывающиеся буквы»:
Конечный эффект.
И там у нас это есть! Вот как создать текстовый эффект перекрывающихся букв и как смешать перекрывающиеся цвета вместе в Photoshop! Обязательно ознакомьтесь с разделами « Текстовые эффекты» для получения дополнительных руководств!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Учимся объединять режимы наложения | Photoshop
Если вы раньше уже использовали Photoshop, то наверняка знаете о режимах наложения (Blend Mode)– простой и эффективной настройке того, как два или более слоев накладываются друг на друга, и взаимодействуют друг с другом.
Режимы наложения можно использовать для создания креативных эффектов, но они также часто применяются в ретушировании фотографий. Например, режим «Экран» (Screen) позволит осветлить недоэкспонированный снимок, а «Умножение» (Multiply) применяется для затемнения фотографий. Режим «Перекрытие» (Overlay) мгновенно увеличивает контраст на изображениях, где нужно сделать акцент на деталях.
Возможно, вам даже доводилось использовать функцию объединения слоев в Photoshop. Объединение слоев имеет несколько весомых преимуществ, так как помогает сохранять порядок слоев в панели, и уменьшает вес финального документа. Также объединение слоев иногда может понадобиться перед тем, как продолжить редактирование изображения.
Но временами происходят странные вещи, особенно если мы пытаемся объединить несколько слоев с разными режимами наложения. В результате получается абсолютно иное изображение, чем было до объединения. В сегодняшней статье мы познакомимся с этой проблемой, разберемся, почему она возникает, и научимся обходить ее!
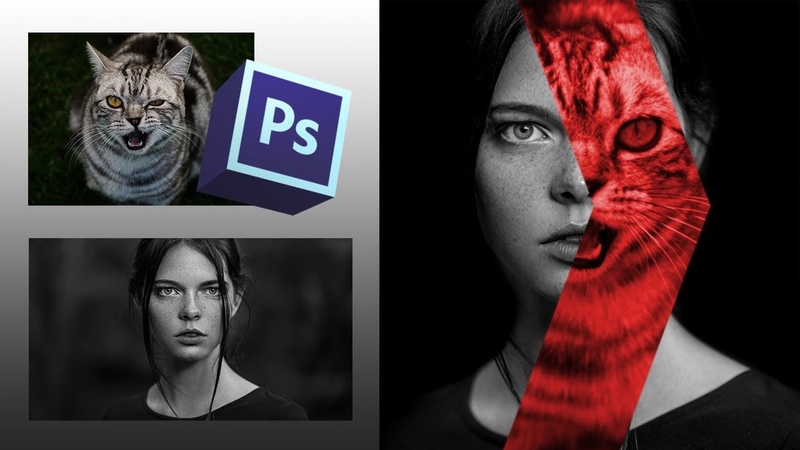
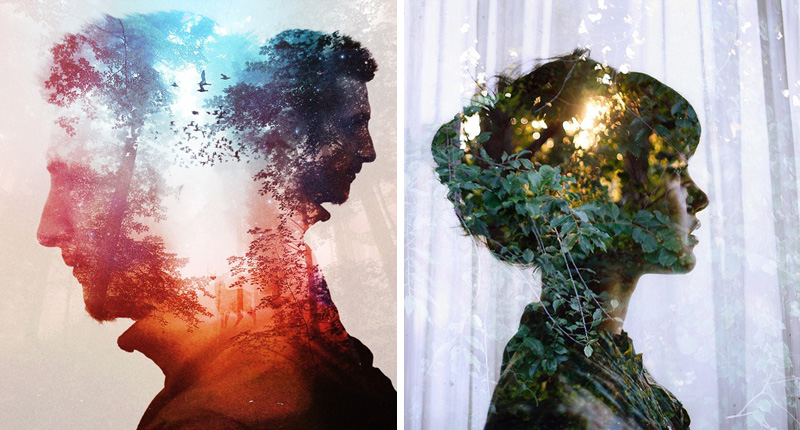
Чтобы проблема была наглядной, я быстренько создал композицию, используя три разных фотографии и несколько режимов наложения. Если взглянуть на мою панель слоев, то можно увидеть, что я уже добавил все три фотографии в документ, и для каждой из них используется отдельный слой:
Если взглянуть на мою панель слоев, то можно увидеть, что я уже добавил все три фотографии в документ, и для каждой из них используется отдельный слой:
Панель слоев, на которой каждая фотография находится на отдельном слое
Давайте просмотрим все фотографии, начиная с нижней. Я отключаю видимость двух верхних слоев:
Временно скрываем два верхних слоя в документе
Эта процедура позволяет нам увидеть только нижний слой. Это та фотография, которую я буду использовать в качестве отправной точки в процессе создания композиции:
Изображение из самого нижнего слоя
Так как это самый последний слой в композиции, я оставляю его режим наложения «Обычный» (Normal, стандартный режим):
Оставляем «Обычный» режим наложения на нижнем слое
Далее, я включаю второе изображение (центральный слой на панели), кликая по все той же иконке видимости:
Кликаем по иконке видимости на втором слое (Layer 2)
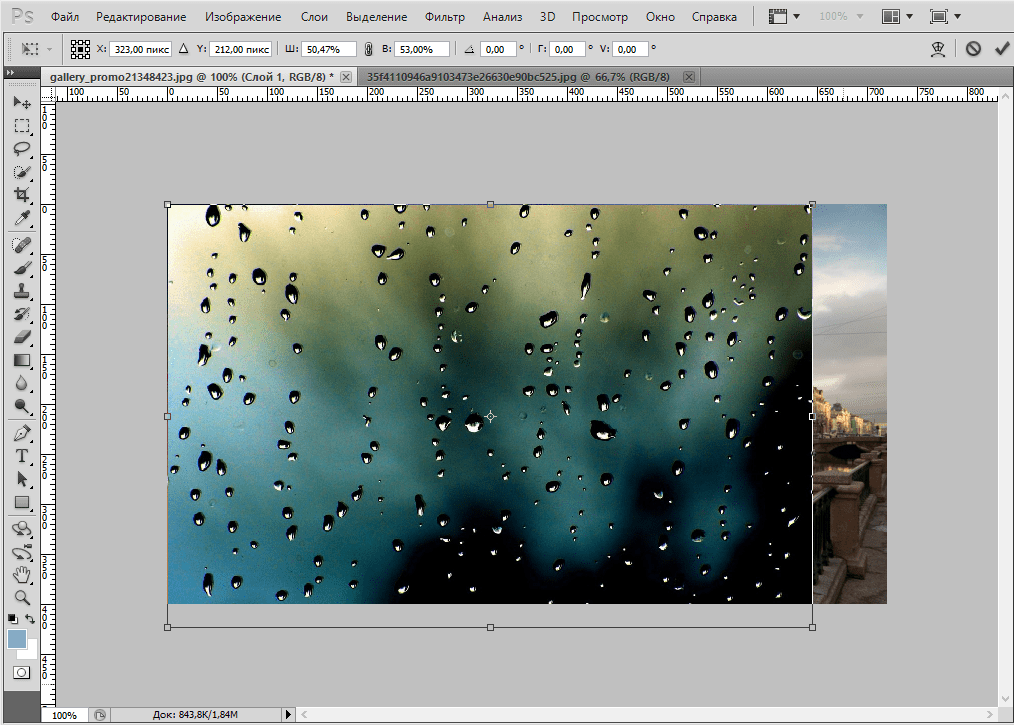
Вот наша вторая фотография. Чтобы сэкономить время, я уже обрезал ее и расположил так, чтобы она сочеталась с нашей композицией:
Фотография с центрального слоя
Сейчас режим наложения этого слоя также выставлен на «Нормальный», поэтому он полностью перекрывает нижележащее изображение. Чтобы две эти фотографии нормально взаимодействовали друг с другом, для начала нужно кликнуть по «Layer 2» на панели слоев.
Чтобы две эти фотографии нормально взаимодействовали друг с другом, для начала нужно кликнуть по «Layer 2» на панели слоев.
Затем, нужно изменить режим наложения с «Нормальный» на «Умножение» (Multiply). Кроме того, следует уменьшить «Непрозрачность» (Opacity) до 60%:
Изменяем режим наложения на «Умножение» и уменьшаем «Непрозрачность» до 60%
Таким получился результат смешения двух слоев:
Эффект смешивания Слоя 1 и Слоя 2
Теперь давайте перейдем к третьему изображению (в самом верхнем слое). Возвращаем его на рабочую поверхность, кликая по иконке видимости:
Нажимаем по иконке видимости у Слой 3
Вот наше верхнее изображение. Для экономии времени я заранее его обрезал и поместил на рабочую поверхность:
Изображение с верхнего слоя
Чтобы объединить эту фотографию с теми, что расположены ниже, кликните по «Layer 3» для его выделения, а затем измените режим наложения с «Нормальный» на «Перекрытие» (Overlay):
Изменяем режим наложения верхнего изображения на «Перекрытие»
Вот что получается при смешивании всех трех слоев. Не так уж и плохо, учитывая то, что для достижения такого эффекта нам пришлось лишь пару раз изменить режимы наложения и снизить уровень непрозрачности центрального слоя:
Не так уж и плохо, учитывая то, что для достижения такого эффекта нам пришлось лишь пару раз изменить режимы наложения и снизить уровень непрозрачности центрального слоя:
Результат смешивания всех трех изображений
Мы уже сейчас довольны результатом, но нужно внести кое-какие корректировки. Перед тем как сделать это, объединим слои вместе. Теперь, вы можете подумать, что все, что нам осталось сделать, это просто объединить два верхних слоя, так как только у них изменены режимы наложения. Давайте проверим, что получится, если объединить только два верхних слоя.
Есть несколько способов объединить их. Один из них – команда «Объединить с предыдущим» (Merge Down), которая объединяет текущий выделенный слой с тем, что расположен ниже. Давайте выделим верхний слой (Layer 3), а затем перейдем в меню «Слои» (Layers) и выберем пункт «Объединить с предыдущим»:
Слои > Объединить с предыдущим (Layer > Merge Down)
Такой результат у нас получается после объединения верхнего слоя, режим наложения которого выставлен на «Перекрытие» со слоем пониже (с режимом наложения «Умножение»). Как видно, что-то пошло не так. Картинка сразу же потеряла контраст, и стала гораздо темнее, чем была раньше:
Как видно, что-то пошло не так. Картинка сразу же потеряла контраст, и стала гораздо темнее, чем была раньше:
Результат после применения команды «Объединить с предыдущим»
Давайте взглянем на панель слоев, и попробуем выяснить, что же случилось. Можно увидеть, что два верхних слоя объединились в один «Layer 2», но что же случилось с режимом наложения «Перекрытие»? Он исчез! Все, что осталось, это эффект от режима «Умножение». Это объясняет, почему изображение стало темней:
Режим смешивания «Перекрытие» исчез. Остался лишь режим «Умножение»
Ну что ж, этот метод не сработал, поэтому я грустно нажимаю Ctrl+Z (Win) или Command+Z (Mac), чтобы отменить последнее действие. Еще один способ объединить слои заключается в команде «Объединить слои» (Merge Layers). Выделив самый верхний слой, я нажимаю клавишу Shift и кликаю по среднему слою. Это позволяет одновременно выделить оба слоя:
Выделяем оба слоя с разными режимами наложения
Затем переходим в меню «Слои» в самом верху экрана, и кликаем по пункту «Объединить слои» (Merge Layers):
Меню Слои > Объединить слои (Layers > Merge Layers)
Но это тоже не сработало. Конечно же, результат отличается от того, что был в прошлый раз, но это все равно не то. Два верхних изображения объединились вместе, но что же случилось с третьим изображением (на самом нижнем слое)?
Конечно же, результат отличается от того, что был в прошлый раз, но это все равно не то. Два верхних изображения объединились вместе, но что же случилось с третьим изображением (на самом нижнем слое)?
Оно вообще исчезло:
Результат, после применения команды «Объединить слои»
Взглянув на панель слоев, можно увидеть, что Photoshop снова объединил два верхних слоя, но на этот раз он самостоятельно отменил выставленные режимы наложения, и вернул их в исходное положение (режим наложения «Обычный»). Поэтому полученный слой полностью блокирует изображение, расположенное под ним:
Команда «Объединить слои» отменила режимы наложения на обоих слоях
Так что же происходит? Почему мы не можем просто объединить слои с разными режимами наложения без изменений общей композиции? Хороший вопрос. Он настолько хороший, что вынуждает найти как минимум три хорошие причины, почему эти методы не работают.
Первая причина заключается в том, что именно делают режимы наложения в Photoshop, или точнее, чего они не делают. Режимы наложения не изменяют пиксели изображения. Они просто изменяют то, как пиксели разных слоев взаимодействуют между собой. После изменения режима наложения мы видим не что иное, как предварительный просмотр этого взаимодействия. Сами пиксели не изменяются.
Режимы наложения не изменяют пиксели изображения. Они просто изменяют то, как пиксели разных слоев взаимодействуют между собой. После изменения режима наложения мы видим не что иное, как предварительный просмотр этого взаимодействия. Сами пиксели не изменяются.
Чтобы наглядно это объяснить, нажмем Ctrl+Z (Win) / Command+Z (Mac) и отменим последнее действие. Затем, изменим режим смешивания верхнего слоя (Layer 3) с «Перекрытие» обратно на «Обычный»:
Выставляем режим смешивания верхнего слоя обратно на «Обычный»
«Обычный» означает, что слой вообще не будет взаимодействовать с остальными слоями. Поэтому мы видим, что картинка на слое не изменилась. Изменяя режим смешивания на «Перекрытие», я изменял лишь то, как пиксели этого слоя будут взаимодействовать с пикселями слоя, расположенного под ним. Если выставить другой режим смешивания, то результат будет иным, но все равно изменения будут лишь на поверхности.
Исходное изображение в слое никогда не изменяется:
Режимы наложения не изменяют самого изображения
Вторая причина заключается в том, что слой в Photoshop может иметь только один режим наложения. Каждый режим отвечает за то, как именно пиксели слоя будут себя вести, но при этом можно использовать лишь один режим. Режим смешивания «Перекрытие», к примеру, увеличивает контраст изображения, режим «Умножение» затемняет его. Нужно выбирать один из множества. Не получится, чтобы один и тот же слой одновременно был и затемнен и имел повышенный контраст.
Каждый режим отвечает за то, как именно пиксели слоя будут себя вести, но при этом можно использовать лишь один режим. Режим смешивания «Перекрытие», к примеру, увеличивает контраст изображения, режим «Умножение» затемняет его. Нужно выбирать один из множества. Не получится, чтобы один и тот же слой одновременно был и затемнен и имел повышенный контраст.
Третья причина, почему нельзя объединить режимы наложения слоев, заключается в том, что сама композиция – это результат не только объединения этих двух слоев. Результат получен от взаимодействия всех трех слоев, включая самый нижний, режим наложения которого выставлен на «Нормальный». Помните, что эти слои смешиваются не только между собой, но и с последним, третьим слоем. Это значит, что если вы хотите сохранить такой же результат после объединения, то нужно объединять все слои.
На самом деле, нельзя сделать то, что я изначально пытался сделать. Я могу объединить слои с «Перекрытием» и «Умножением», но это повлияет на внешний вид изображения. Теперь мы хотя бы понимаем, почему так происходит! Проблема заключалась в том, что мы всегда забывали о последнем слое. Результат формируют не только два верхних слоя, а комбинация всех трех слоев. Чтобы получить результат, нужно объединять все три слоя.
Теперь мы хотя бы понимаем, почему так происходит! Проблема заключалась в том, что мы всегда забывали о последнем слое. Результат формируют не только два верхних слоя, а комбинация всех трех слоев. Чтобы получить результат, нужно объединять все три слоя.
Единственное, чего я совсем не хочу делать, это сводить изображение. Я хочу, чтобы все слои были доступны. К счастью, в Photoshop есть скрытый «клавиатурный трюк», который позволит нам сделать именно это! Для начала, выделите верхний слой на панели слоев:
Выделяем верхний слой
Нажмите и удерживайте клавиши Shift, Alt и Ctrl (Win) / Shift, Option и Command (Mac), и нажмите клавишу Е. Photoshop делает скриншот того, как на данный момент выглядит изображение (со всеми включенными режимами наложения), а затем помещает снимок на новый слой, расположенный поверх всех остальных. Если взглянуть на панель слоев, то мы увидим, что появился четвертый слой (Layer 4):
Photoshop делает скриншот композиции и помещает ее на новый слой
Чтобы лучше понять, что произошло, я зажму клавишу Alt (Win) / Option (Mac), и кликну по иконке видимости у четвертого слоя. Это позволит оставить видимым «Layer 4», но отключит все нижележащие слои:
Это позволит оставить видимым «Layer 4», но отключит все нижележащие слои:
Отключаем все слои, кроме верхнего, при помощи зажатой клавиши Alt/Option и клика по иконке видимости слоя
Несмотря на то, что сейчас мы можем видеть только «Layer 4», внешний вид изображения абсолютно не изменился. Это происходит потому, что все эффекты теперь отображены на отдельном слое:
Все три слоя успешно объединены в один новый слой
Чтобы снова включить видимость всех слоев, нужно зажать Alt (Win) / Option (Mac) и кликнуть по иконке видимости четвертого слоя:
Повторно включаем остальные слои на панели
Теперь переименуем самый верхний слой. Для этого дважды кликаем по названию (Layer 4), и вводим новое имя «Merged». Чтобы подтвердить изменения, нужно нажать Enter (Win) / Return (Mac):
Переименовываем новый слой в Merged
И на этом все! Именно так в Photoshop можно объединить несколько слоев с разными режимами наложения.
Данная публикация является переводом статьи «How To Merge Layer Blend Modes In Photoshop» , подготовленная редакцией проекта.
Глубокий эффект при помощи режимов наложения Photoshop
Сегодня мы будем создавать сюрреалистический эффект глубины в Photoshop. Польза этого урока в том, что мы подробно рассмотрим работу с режимами наложения и масками. Если вы только осваиваете эти два инструмента, то этот урок поможет вам лучше их понять. Также мы будем пользоваться корректирующими слоями и фильтрами.
Результат
Исходники
Шаг 1
Откройте файл «Корабль». Это будет база нашей работы, на нее мы будем накладывать остальные изображения в режимах наложения.
Немного о режимах наложения (blending mode) в Photoshop – всего их 25 штук, однако мы используем всего 4 или 5. Это потому что, что режимы наложения делятся на группы, в каждой из которых по 3-5 режимов. Давайте для примера рассмотрим режим наложения Multiply/Умножение. Вы увидите, что в этой группе 5 разных режимво, отделенные линией: Darken/Замена тёмным, Multiply/Умножение, Color Burn/Затемнение основы, Linear Burn/Линейный затемнитель, Darker Color/Темнее.
Та же история с другими группами режимов наложения, которые вы можете видеть в списке.
Шаг 2
Откройте файл космического пейзажа, выделите всё (Ctrl + A), затем скопируйте выделенное (Ctrl + C).
Вернитесь в наш документ и вставьте выделенное, нажав Ctrl + V. Масштабируйте слой, нажав Ctrl + T, таким образом, чтобы изображение покрыло всю область в нашем документе.
Шаг 3
Теперь смените режим наложения слоя на Soft Light/Мягкий свет. Вы заметите как верхнее изображение наложилось на нижнее. Для более яркого эффекта можно использовать режим Overlay/Перекрытие, но в данном случае в этом нет необходимости.
Step 4
Мы не хотим, чтобы весь космический пейзаж был виден в нашей работе. Чтобы стереть лишнее можно использовать инструмент Eraser/Ластик, но это плохой способ редактирования изображения. Так мы стираем пиксельную информацию и лишаемся возможности позже внести изменения.
На сегодняшний день лучшим недеструктивным методом считаются маски. Маска слоя позволяет частично скрыть изображение, и выполнить обратное действие в любой момент.
Давайте попробуем. Укажите слою с космическим пейзжаем маску. Для этого в меню выберите Layer > Layer Mask > Reveal All/Слой>Маска слоя>Показать все. Вы увидите белую иконку рядом со слоем. В маске слоя белым цветом окрашены видимые области, а черным цветом — замаскированные.
Шаг 5
Возьмите инструмент Gradient/Градиент (G) и сбросьте цвета по умолчанию (D). Кликните по маске слоя, чтобы сделать ее активной. Затем растяните градиент внутри маски так, чтобы нижняя часть была черной, а верхняя белой. Таким образом по описанной выше логике верхняя часть окажется видимой, а нижняя будет скрыта. Между тем область перехода цвета также будет иметь переходящую, градиентную прозрачность.
Шаг 6
Теперь вы понимаете основы работы с режимами наложения и масками, и выполнение урока пойдет быстрее.
Откройте файл “Облака2”, копируйте и вставьте изображение в наш документ.
Масштабируйте Ctrl + T слой по размеру документа.
Смените режим наложения на Overlay/Перекрытие, укажите слою маску, и в ней закрасьте верхнюю левую часть растушеванной кистью черного цвета на 50% прозрачность (opacity).
Шаг 7
Откройте файл “Облака3”, вставьте его в наш документ и смените режим наложения этого слоя на Soft Light/Мягкий свет, после чего снизьте opacity/непрозрачность слоя до 79%.
Шаг 8
Теперь давайте добавим работе остроты. Создайте корректирующий слой Gradient Map/Карта градиента (Layer > New Adjustment Layer > Gradient Map/Слой>Новый корректирующий слой>Карта градиента), укажите параметры как показано ниже и смените режим наложения этого слоя на Soft Light/Мягкий свет.
Шаг 9
Теперь давайте частично снизим насыщенность цветов. Создайте новый корректирующий слой Hue/Saturation / Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation / Слой>Новый корректирующий слой>Цветовой тон/Насыщенность ). Укажите настройки как показано ниже. Затем при помощи черно-белого градиента скройте в маске этого слоя нижнюю часть.
Укажите настройки как показано ниже. Затем при помощи черно-белого градиента скройте в маске этого слоя нижнюю часть.
Шаг 10
Создайте новый слой — копию всех видимых слоев, нажав Ctrl + Shift + Alt + E, и примените фильтр Gaussian Blur/Размытие по Гауссу (Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу). Укажите радиус размытия в 100px .
Смените режим наложения слоя на Overlay/Перекрытие и снизьте непрозрачность до 45%. Вы увидите как смягчатся цвета и размоется контраст.
Шаг 11
Вновь создайте слой-копию всех видимых (Ctrl + Shift + Alt + E), и на этот раз примените эффект Motion Blur/Размытие в движении (Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении). Укажите следующие параметры:
Шаг 12
Смените режим наложения этого слоя на Lighten/Замена светлым. Получится эффект интересных вертикальных линий.
Шаг 13
Укажите маску слою с эффектом Motion Blur/Размытие в движении и скройте указанные ниже области.
Шаг 14
Создайте новый слой-копию всех видимых слоев. В меню выберите Filter > Sharpen > Unsharp Mask/Фильтр>Усиление резкости>Контурная резкость и настройте как показано ниже.
Шаг 15
Теперь давайте добавим текстуры. Создайте новый слой поверх остальных (Ctrl + Shift + Alt + N) и залейте его белым цветом (Shift + F5). В меню выберите Filter > Filter Gallery/Фильтр>Галерея фильтров и используйте настройки как показано ниже.
Шаг 16
Смените режим наложения этого слоя на Multiply/Умножение и снизьте непрозрачность до 43%. В этом режиме наложения белый цвет становится прозрачным.
Результат
Автор урока Adrian Scheff
Перевод — Дежурка
Смотрите также:
Красочный эффект наложения букв в фотошопе
В этом уроке я покажу вам, как создать текстовый эффект наложения букв в Photoshop, с цветами, которые смешиваются вместе, где буквы перекрываются! Как мы увидим, этот эффект не только забавен и красочен, но и очень прост в создании. Мы просто добавляем текст, преобразуем буквы в фигуры, меняем цвет каждой буквы, а затем перемещаем буквы ближе друг к другу, чтобы перекрыть их. Чтобы смешать цвета в перекрывающихся областях, мы используем один из режимов наложения слоев в Photoshop. Посмотрим, как это работает!
Мы просто добавляем текст, преобразуем буквы в фигуры, меняем цвет каждой буквы, а затем перемещаем буквы ближе друг к другу, чтобы перекрыть их. Чтобы смешать цвета в перекрывающихся областях, мы используем один из режимов наложения слоев в Photoshop. Посмотрим, как это работает!
Вот как будет выглядеть окончательный текстовый эффект «перекрывающихся букв», когда мы закончим:
Конечный эффект.
Давайте начнем!
Как создать перекрывающийся текст в фотошопе
Я использую Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6.
Шаг 1. Создайте новый документ
Начните с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню и выберите « Создать» :
Идем в Файл> Новый.
В диалоговом окне «Новый документ» установите для параметра « Ширина» значение 1600 пикселей, « Высота» — 800 пикселей, « Разрешение» — 72 пикселя / дюйм, а « Фоновое содержимое» — белый . Нажмите кнопку «Создать» или «ОК» (в зависимости от используемой версии Photoshop), чтобы закрыть диалоговое окно и создать новый документ:
Нажмите кнопку «Создать» или «ОК» (в зависимости от используемой версии Photoshop), чтобы закрыть диалоговое окно и создать новый документ:
Настройка параметров для нового документа.
Шаг 2: Добавьте свой текст
Выберите инструмент «Текст» на панели инструментов:
Выбор инструмента «Текст».
Выберите свой шрифт на панели параметров. Толстые шрифты обычно лучше всего подходят для этого эффекта. Я буду использовать Avenir Next Bold . Установите размер шрифта на 72 пункта . Мы изменим размер текста после того, как добавим его, но это даст нам самый большой заданный размер для начала:
Выбор шрифта и размера шрифта.
Убедитесь, что ваш тип шрифта установлен на черный, чтобы мы могли видеть текст на белом фоне. Если он не установлен в черный цвет, нажмите букву D на клавиатуре, чтобы сбросить его. Мы выберем разные цвета для каждой буквы после того, как мы преобразовали наш текст в фигуры:
Образец цвета на панели параметров показывает текущий тип цвета.
Нажмите внутри документа и добавьте свой текст. Я наберу слово «ЦВЕТНЫЕ»:
Добавление исходного текста в документ.
Чтобы принять ваш текст, нажмите галочку на панели параметров:
Нажав на галочку.
Шаг 3: измените размер и переместите текст с помощью Free Transform
Чтобы изменить размер текста, перейдите в меню « Правка» и выберите « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Photoshop помещает поле «Свободное преобразование» и обрабатывает текст. Чтобы изменить его размер, нажмите и удерживайте нажатой клавишу Shift, а затем перетащите любой угловой маркер . Удерживая клавишу Shift при перетаскивании замков в исходных формах букв, вы не будете их искажать. Убедитесь, что когда вы закончите, сначала отпустите кнопку мыши, а затем отпустите клавишу Shift, иначе вы получите неожиданные результаты.
Чтобы переместить текст в центр документа, щелкните и перетащите в поле «Свободное преобразование». Когда вы довольны размером и положением текста, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из режима Free Transform:
Перетащите угловой маркер, удерживая Shift, чтобы изменить размер текста.
Шаг 4: преобразовать текст в фигуры
На панели «Слои» текст появляется в новом слое «Тип» над фоновым слоем:
Панель «Слои» с новым слоем «Тип».
Нам нужно преобразовать наши буквы в фигуры. С выбранным слоем Type, перейдите в меню Type в строке меню и выберите Convert to Shape :
Идем в Тип> Преобразовать в форму.
Вернувшись на панель «Слои», слой «Тип» теперь является слоем «Форма», что означает, что наш текст больше не редактируется:
Слой Type теперь является слоем Shape.
И в документе мы видим контур контуров вокруг букв, давая нам понять, что текст на самом деле является формой:
Текст был преобразован в форму.
Связанный: Как нарисовать формы в Фотошопе
Шаг 5: Переместите каждую букву на свой слой
Чтобы перекрыть буквы и смешать их цвета, нам нужно поместить каждую букву в отдельный слой. Возьмите инструмент выделения пути ( инструмент черной стрелки) с панели инструментов:
Выбор инструмента выбора пути.
Затем в Photoshop CC перейдите на панель параметров и измените параметр « Выбрать» на « Все слои» . Это облегчит выбор отдельных букв. В Photoshop CS6 эта опция недоступна, но вы все равно сможете выбирать буквы так же легко:
Изменение «Выбрать» на «Все слои» (только Photoshop CC).
Вернувшись в окно документа, щелкните в любом месте на белом фоне, чтобы отменить выбор букв. Затем нажмите на первую букву слева, чтобы выбрать ее. Контур пути снова появится вокруг этой буквы:
Выбор первой буквы в слове.
Чтобы переместить эту букву на собственный слой, перейдите в меню « Слой», выберите « Новый», а затем выберите « Слой формы» с помощью «Вырезать» (убедитесь, что вы выбрали «Вырезать», а не «Копировать»). Или более быстрый способ (и способ, которым я рекомендую для этого эффекта), состоит в том, чтобы нажать Shift + Ctrl + J (Win) / Shift + Command + J (Mac) на клавиатуре:
Или более быстрый способ (и способ, которым я рекомендую для этого эффекта), состоит в том, чтобы нажать Shift + Ctrl + J (Win) / Shift + Command + J (Mac) на клавиатуре:
Идем в Layer> New> Shape Layer через Cut.
Похоже, что ничего не произошло, но на панели «Слои» мы теперь видим, что первая буква была перемещена в собственный слой «Форма» над оригиналом:
Первая буква была перемещена на свой слой.
Продолжайте перемещать буквы на свои слои
Чтобы переместить оставшиеся буквы в свои отдельные слои, нажмите на букву с помощью инструмента выбора пути, чтобы выбрать его (в Photoshop CS6 вам нужно будет дважды щелкнуть). Затем нажмите Shift + Ctrl + J (Победа) / Shift + Command + J (Mac), чтобы вырезать букву из исходного слоя Shape на свой собственный слой. Продолжайте перемещаться по буквам по одному слева направо, пока каждая из них не окажется на отдельном слое. Когда вы дойдете до последней буквы справа, вы можете просто оставить ее, потому что это будет единственная буква, оставшаяся на исходном слое Shape:
Когда вы дойдете до последней буквы справа, вы можете просто оставить ее, потому что это будет единственная буква, оставшаяся на исходном слое Shape:
Панель «Слои» отображает каждую букву в слове теперь на своем собственном слое.
Шаг 6: Измени режим смешивания букв на Умножение
Через мгновение мы собираемся изменить цвет каждой буквы и переместить буквы ближе друг к другу, чтобы они перекрывали друг друга. Так как мы хотим, чтобы цвета в перекрывающихся областях смешивались вместе, нам нужно изменить режим смешивания для каждого слоя Shape. Photoshop позволяет быстро изменить режим наложения для нескольких слоев одновременно.
Нажмите на верхний слой на панели слоев, чтобы выбрать его. Затем, чтобы выбрать другие слои Shape, нажмите и удерживайте клавишу Shift и нажмите на исходный слой Shape прямо над фоновым слоем:
Выделение всех букв одновременно.
Измените режим наложения в верхнем левом углу панели «Слои» с «Обычный» на « Умножение» . Мы увидим эффект режима смешивания Multiply, как только мы начнем перекрывать буквы:
Мы увидим эффект режима смешивания Multiply, как только мы начнем перекрывать буквы:
Изменение режима наложения слоев Shape на Multiply.
Шаг 7: Поместите слои Shape в группу слоев
Пока у нас выделены слои Shape, давайте поместим их в группу слоев. Нажмите на значок меню в правом верхнем углу панели «Слои»:
Открытие меню панели «Слои».
Затем выберите New Group из слоев :
Выбор новой группы из слоев из меню.
В диалоговом окне «Создать группу из слоев» назовите группу «Письма» и нажмите кнопку «ОК»:
Называя группу слоев.
Вернувшись на панель «Слои», слои «Форма» теперь отображаются в группе с именем «Буквы». Нажмите треугольник слева от значка папки, чтобы закрутить открытую группу:
Просмотр слоев Shape внутри группы.
Шаг 8: Измените цвет каждой буквы
Давайте изменим цвет каждой буквы. Начнем с первой буквы слева. Дважды щелкните миниатюру верхнего слоя Shape на панели «Слои»:
Дважды щелкните миниатюру верхнего слоя Shape на панели «Слои»:
Двойной щелчок по верхнему эскизу слоя Shape.
Это открывает палитру цветов Photoshop. Я выберу светло-голубой. Чтобы использовать тот же цвет, который я использую, установите значение R на 30, значение G на 117 и значение B на 197 :
Выбор светло-голубого цвета для первой буквы в слове.
Нажмите кнопку ОК, чтобы закрыть палитру цветов, и первая буква появится в новом цвете:
Первая буква теперь голубая.
Чтобы изменить цвет второй буквы, снова дважды щелкните ее миниатюру на панели «Слои»:
Двойной щелчок по иконке второго слоя Shape.
Выберите другой цвет в палитре цветов. Я выберу зеленый, установив R на 25, G на 161 и B на 53 :
Выбор светло-зеленого для второй буквы.
Нажмите OK, и теперь вторая буква отображается зеленым цветом (или любым другим цветом, который вы выбрали):
Два цвета вниз, шесть осталось.
Изменение цвета оставшихся букв
Продолжайте изменять цвет каждой буквы в слове, дважды щелкнув ее миниатюру на панели «Слои» и выбрав новый цвет в палитре цветов. Для третьей буквы (« L ») я выберу желтый ( R = 255, G = 190, B = 0 ), а для четвертой буквы (« O ») я выберу пурпурный ( R = 158)., G = 33, B = 150 ). Для «R » я буду использовать оранжевый ( R = 244, G = 99, B = 36 ), а для « F » я выберу ярко-розовый ( R = 243, G = 43, B = 104 ).
Я поменяю вторую последнюю букву (« U ») на тот же синий, который я использовал для первой буквы ( R = 30, G = 117, B = 197 ). И наконец, я буду использовать тот же желтый для последней буквы (« L »), который я использовал для третьей буквы ( R = 255, G = 190, B = 0 ):
Каждая буква теперь другого цвета.
Шаг 9: Добавьте градиент в группу слоев
Текст определенно выглядит более красочным, но мы можем еще больше улучшить цвета, применив градиент к самой группе слоев. Нажмите на группу слоев «Письма» в верхней части панели «Слои», чтобы выбрать ее:
Выбор группы слоев «Буквы».
Затем щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои»:
Нажав на значок Стили слоя.
Выберите Gradient Overlay из списка:
Выбор градиентного наложения.
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками наложения градиента. Нажмите на треугольник рядом с образцом градиента, чтобы открыть инструмент выбора градиента . Затем выберите черный, белый градиент, дважды щелкнув по его миниатюре (третий слева, верхний ряд):
Выбор черного, белого градиента.
Установите режим наложения «Наложение», « Непрозрачность» — 100%, « Стиль» — « Линейный» и « Угол» — 90 градусов, а затем нажмите кнопку «ОК».
Варианты наложения градиента.
Применение градиента черного к белому непосредственно к группе слоев и установка режима наложения на Overlay превращает плоский цвет каждой буквы в градиент с более светлым оттенком цвета вверху и более темным оттенком внизу:
Добавление наложения градиента к группе — это быстрый способ превратить плоские цвета в градиенты.
Связанный: Как нарисовать градиенты в Фотошопе
Шаг 10. Выберите инструмент «Перемещение» и установите для него автоматический выбор слоев.
На данный момент все, что осталось сделать, это переместить буквы ближе друг к другу, чтобы они перекрывались. Выберите инструмент Move на панели инструментов:
Выбор инструмента перемещения.
Затем на панели параметров убедитесь, что автоматический выбор включен (отмечен) и что он установлен на слой, а не на группу. Это позволит нам выбрать каждую букву, просто нажав на нее:
Включение автоматического выбора и установка его на слой.
Шаг 11: перетащите буквы вместе, чтобы они перекрывали друг друга
Нажмите на письмо с помощью Move Tool, чтобы выбрать его. Слой Shape для этой буквы будет выделен на панели Layers. Затем перетащите букву на букву рядом с ней, пока часть букв не пересекается. Удерживайте Shift при перетаскивании, чтобы было проще перетаскивать его по горизонтали. Здесь я нажал на вторую букву (зеленую букву «О») и немного перетащил ее в первую букву («С»). Обратите внимание, что в областях, где две буквы перекрываются, цвета каждой буквы смешиваются вместе:
Здесь я нажал на вторую букву (зеленую букву «О») и немного перетащил ее в первую букву («С»). Обратите внимание, что в областях, где две буквы перекрываются, цвета каждой буквы смешиваются вместе:
Нажмите на букву, чтобы выбрать ее, затем перетащите ее поверх части буквы рядом с ней.
Я нажму на третью букву («L»), чтобы выбрать ее, а затем перетащу ее влево, удерживая Shift, пока часть ее не пересекается с буквой «O». Убедитесь, что вы нажали один раз, чтобы сначала выбрать букву, отпустите кнопку мыши, а затем нажмите второй раз, чтобы перетащить ее, иначе вы в конечном итоге выберете и переместите две буквы одновременно. Другими словами, убедитесь, что слой Shape для буквы, которую вы хотите переместить, выделен на панели Layers, прежде чем перемещать его:
Эффект перекрывающегося текста приобретает форму.
Если вы случайно выбрали и переместили две буквы одновременно, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последний шаг. Нажмите в любом месте на белом фоне, чтобы отменить выбор букв, а затем нажмите на букву, которую нужно выбрать.
Нажмите в любом месте на белом фоне, чтобы отменить выбор букв, а затем нажмите на букву, которую нужно выбрать.
Перемещение оставшихся букв
Продолжайте перетаскивать оставшиеся буквы вместе, пока все они не пересекаются. Опять же, не забудьте нажать один раз на букву, чтобы выбрать ее, отпустить кнопку мыши, а затем нажмите второй раз, чтобы переместить ее. Вы также можете перемещать буквы влево и вправо с помощью клавиш со стрелками влево и вправо на клавиатуре. Вот мой результат после наложения оставшихся букв. Единственная проблема заключается в том, что после смещения букв слово теперь выглядит слишком маленьким в документе. Мы закончим урок, узнав, как изменить его размер следующим образом:
Эффект после перемещения каждой буквы перекрывает их.
Шаг 12: измените размер текста
Поскольку все наши буквы находятся на отдельных слоях, чтобы изменить размер эффекта, нам нужно изменить размер слоев как группы. Нажмите еще раз на группу слоев «Буквы» в верхней части панели «Слои», чтобы выбрать ее:
Нажмите еще раз на группу слоев «Буквы» в верхней части панели «Слои», чтобы выбрать ее:
Выбор группы слоев.
Нажмите Ctrl + T (Победа) / Command + T (Mac) на клавиатуре, чтобы быстро выбрать команду Photoshop Free Transform . Затем, как мы делали ранее, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров, чтобы изменить размер текста. Переместите текст, чтобы переместить его, нажав и перетащив в поле «Свободное преобразование»:
Изменение размера эффекта с помощью Free Transform.
Нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform, и все готово! Здесь, после внесения нескольких небольших корректировок в интервал между буквами, мой последний текстовый эффект «разноцветные перекрывающиеся буквы»:
Конечный эффект.
И там у нас это есть! Вот как создать текстовый эффект перекрывающихся букв и как смешать перекрывающиеся цвета вместе в Photoshop! Обязательно ознакомьтесь с разделами «Текстовые эффекты» для получения дополнительных руководств!
Как легко создавать световые эффекты в Photoshop с помощью режима наложения наложения
Есть много уловок Photoshop, которые настолько обманчиво просты и эффективны, что бросают вызов мнению. Причина такого недоверия в том, что Photoshop имеет репутацию сложной в использовании программы. Иногда это может быть – в этом нет никаких сомнений.
Причина такого недоверия в том, что Photoshop имеет репутацию сложной в использовании программы. Иногда это может быть – в этом нет никаких сомнений.
Но в этом уроке мы покажем вам один простой и очень эффективный световой эффект, который могут использовать как новички, так и эксперты Photoshop, чтобы вывести свои фотографии на новый уровень. А еще лучше, вам не придется запоминать сложные процедуры или прибегать к загрузке экшенов или пресетов Photoshop.
Давайте начнем!
Что такое режим наложения наложения?
Режим наложения Overlay указан над группой Contrast Blend Modes на панели Layers .
При применении к слою режим наложения «Наложение» делает пиксели изображения ярче, чем 50% серого, и, наоборот, затемняет любые пиксели, которые темнее 50% серого.
Пиксели, оказавшиеся в 50-процентной серой зоне, оставляют для отображения в исходном виде.
Вкратце, режим наложения Overlay служит для добавления контраста к изображению за счет увеличения яркости ярких пикселей и затемнения темных пикселей.
По теме: Навыки Photoshop для начинающих фотографов, которые необходимо знать
Как применить режим наложения Overlay
Если вы хотите продолжить, вы можете загрузить исходное изображение с Unsplash .
Как видите, это простое, но красивое неброское изображение. Но предположим, что вы хотели сделать изображение ярче, не теряя общего эффекта сдержанности. Вот один простой способ сделать это, используя слой, установленный на Overlay .
- Создайте новый пустой слой, нажав Shift + Ctrl + N , а затем нажав OK .
- Щелкните B для инструмента « Кисть» и выберите мягкую круглую кисть.
- Сделайте свой цвет переднего плана белым, при необходимости переключая клавишу X.
- Используя инструменты скобки [] , создайте кисть размером с лицо объекта и отцентрируйте ее там.
- Щелкните левой кнопкой мыши один раз, чтобы добавить к изображению белый цвет.

- Измените режим наложения с Нормального на Перекрытие .
Перемещение и преобразование слоя наложения
Еще одна вещь, которую вы можете сделать после создания слоя Overlay, – это переместить или трансформировать затронутую область, нажав Ctrl + T, чтобы использовать инструмент Transform .
При активации вы заметите, что освещенная область будет фактически освещать новые области, когда вы наводите курсор на изображение, как будто кто-то светит фонариком.
Это невозможно показать с помощью изображений здесь, но если вы попробуете сами, вы увидите, насколько гибким может быть слой Overlay, когда дело доходит до повторного освещения сцены.
Что касается портретов, вы можете сделать еще один шаг, используя дополнительные плагины, такие как PortraitPro, для улучшения ваших фотографий .
Добавление цветного освещения
Давайте посмотрим на цветное изображение. В этом примере мы не только добавим свет, но также добавим цветной свет, чтобы добавить художественного акцента.
В этом примере мы не только добавим свет, но также добавим цветной свет, чтобы добавить художественного акцента.
Вы можете загрузить это изображение на Unsplash и, если хотите, следовать за ним. Первые два шага точно такие же, как и раньше. На третьем шаге мы изменим цвет.
- Нажмите Shift + Ctrl + N и нажмите OK, чтобы создать новый пустой слой.
- Щелкните B для инструмента « Кисть» и выберите мягкую круглую кисть.
- Щелкните цвет переднего плана, выберите оттенок желтого в поле « Палитра цветов» и нажмите « ОК» .
- С помощью инструмента « Кисть» щелкните изображение рядом с лицом мужчины. Размер инструмента « Кисть» можно настроить с помощью скобок.
- Измените режим наложения слоя с Нормального на Перекрытие .
- Уменьшите непрозрачность, чтобы уменьшить эффект.
 В нашем примере мы снизили его до 55 процентов.
В нашем примере мы снизили его до 55 процентов. - Дублируйте слой, нажав Ctrl + J.
- Нажмите Ctrl + I, чтобы инвертировать цвет.
- Нажмите Ctrl + T, чтобы активировать инструмент Transform . Затем перетащите слой вниз, чтобы перевернутый слой изменил цвет человека от его талии до нижней части изображения. Используйте квадратные направляющие на синем поле, чтобы расширить или сузить выделение. После этого нажмите Enter .
- Создайте еще один новый пустой слой, нажав Shift + Ctrl + N , а затем нажмите OK.
- Щелкните цвет переднего плана и измените цвет на оттенок пурпурного или розового (он не обязательно должен быть точно таким, как у нас). Затем нажмите ОК .
- Щелкните B для инструмента « Кисть» ( Мягкое закругление ) и щелкните один раз левой кнопкой мыши, чтобы добавить цвет слева от лица мужчины.

- Измените режим наложения с Нормального на Перекрытие .
- Нажмите Ctrl + T для инструмента « Трансформировать» . Затем разместите цветной слой так, чтобы он покрыл только гитару и руку мужчины. Используйте прямоугольники вдоль синих линий, чтобы переместить и разместить цвет. Затем нажмите Enter .
- Уменьшите непрозрачность по вкусу. Мы использовали 26 процентов.
Если вы посмотрите на изображения до и после, вы заметите резкое изменение цвета и настроения изображения. Естественно, вы можете продолжить с этого момента и внести дополнительные изменения, чтобы полностью преобразовать изображение. Мы сделаем это в следующем примере.
Более продвинутые методы освещения
Вы можете скачать это изображение на Pexels, чтобы поэкспериментировать. Это забавное изображение, к которому можно применить эти передовые методы освещения.
В нашей отредактированной версии мы применили те же методы, что и показанные ранее. Единственное отличие состоит в том, что вместо применения одного цветного пятна на слое Overlay мы решили нарисовать эффект именно там, где мы хотели.
Единственное отличие состоит в том, что вместо применения одного цветного пятна на слое Overlay мы решили нарисовать эффект именно там, где мы хотели.
Мы также применили слои Curves и Color Balance в качестве завершающих штрихов, а затем сгруппировали все наши изменения в одну папку, чтобы упростить переключение между видами до и после.
Связанный: Как преобразовать ваши фотографии в искусство с помощью Photoshop
Легко добивайтесь красивого освещения в Photoshop
Есть десятки способов настроить световые эффекты в Photoshop. Многие методы сложны, но предлагают огромное вознаграждение за ваше драгоценное время, потраченное на процесс редактирования.
Но, как мы показали здесь в этом уроке, использование режима наложения Overlay – это простой и очень эффективный способ добавить потрясающие творческие эффекты к вашему изображению, не тратя часы на изучение техник. На самом деле, чтобы прочитать шаги по созданию и использованию оверлейных слоев, уходит гораздо больше времени, чем на то, чтобы сделать это на практике.
Для тех из вас, кто не использует Photoshop, существуют другие программы для редактирования изображений, которые помогут выполнить свою работу. Важно найти самые простые и эффективные способы редактирования изображений, чтобы реализовать свое видение.
Кредит изображения: Александр Раскольников / Unsplash
СвязанныйКак сделать эффект состаренного фото в Фотошопе
В этом уроке мы будем создавать эффект для фотографии в стиле ретро в Adobe Photoshop. Мы будем использовать наложение текстур в различных режимах, чтобы создать эффект состаривания, а затем научимся делать округлую рамку как на фотографиях минувших лет Добавим немного стилей слоя и получим готовый эффект.
Как сделать эффект состаренного фото в Фотошопе
Создаем винтажный вид фото
Создайте новый документ и добавьте в новый слой Фотографию ретро.
В новый слой над предыдущим поместите гранж-текстуру. Укажите этому слою режим наложения Overlay/Перекрытие.
Укажите этому слою режим наложения Overlay/Перекрытие.
Добавьте корректирующий слой Gradient Map/Карта градиента используя цвета: #2f2e2c (положение 0%), #90805b (положение 38%) и #fffdf5 (положение 90%). Снизьте opacity/непрозрачность слоя до 87%.
Добавьте в новый слой текстуру старой бумаги и снизьте opacity/непрозрачность до 52%.
Укажите слою с текстурой старой бумаги маску. Дублируйте слой с фотографией ретро и поместите копию поверх всех остальных слоев. Активируйте маску слоя старой бумаги и выберите в меню Image > Apply Image/Изображение>Применить изображение.
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и настройте как показано ниже, чтобы высветлить изображение.
Добавьте маску копии слоя с ретро фотографией. Нажмите Control-I чтобы инвертировать маску. Возьмите Brush/Кисть белого цвета. Используйте гранж-кисти и в маске в некоторых местах проявите оригинальные цвета. Укажите кисти opacity/непрозрачность в 55%.
Используйте гранж-кисти и в маске в некоторых местах проявите оригинальные цвета. Укажите кисти opacity/непрозрачность в 55%.
Скачайте гранж-рамку PNG и поместите поверх всех слоев. Укажите слою режим наложения Screen/Осветление. Нажмите Control-I чтобы инвертировать цвета рамки.
Снова добавьте текстуру старой бумаги. Разместите ее поверх всех слоев и укажите этому слою режим наложения Darker Color/Темнее. Снизьте opacity/непрозрачность до 65%.
Обрезаем скругленные углы
Некоторые старые фотографии со скругленными углами. Давайте сделаем и для нашей фотографии такие. Для начала выделите все слои, кликните по ним правой кнопкой и выберите Merge Layers/Объединить слои. Масштабируйте слой примерно до 98%.
Удерживая клавишу Control, кликните по иконке слоя с фотографией, чтобы создать выделение по ее контуру.
В меню выберите Select > Refine Edge/Выделение>Уточнить край укажите настройки как показано ниже.
Нажмите на иконку Add Layer Mask/Добавить маску слоя.
Кликните дважды по слою, и укажите ему стили слоя Drop Shadow/Тень, Bevel and Emboss/Тиснение и Inner Glow/Внутреннее свечение.
Результат
Ссылка на источник
Режимы наложения в Фотошоп — Уроки фотошоп и все о фотошоп
Режим наложения (Blending Modes) определяет, каким образом пиксели накладываемого слоя взаимодействуют с пикселями нижележащего слоя. Знание алгоритмов работы режимов наложения значительно облегчает работу в Фотошоп.
Для каждого слоя по умолчанию установлен Нормальный (Normal) режим наложения. В результате содержимое изображение накладываемого слоя полностью перекрывает содержимое нижележащего слоя. В Фотошоп имеется несколько режимов наложения предоставляющих различные варианты наложения пикселей накладываемого слоя на исходный.
Режимы наложения слоя расположены в выпадающем меню в левом верхнем углу палитры слоёв. Режимы наложения также используются инструментами рисования и находятся в выпадающем меню палитры настроек инструмента. Но самым серьезным инструментом режимы наложения становятся при использовании со слоями.
Режимы наложения разбиты на шесть групп:
- Основные (Basic) — заменяют базовые пиксели.
- Затемняющие (Darken) — затемняют базовые пиксели.
- Осветляющие (Lighten) — осветляют базовые пиксели.
- Контрастные (Contrast) — увеличивают контраст базовых пикселей.
- Сравнительные (Comparative) — результат зависит от разницы между слоями.
- Компонентные (HSL) — определяют результат по яркости и цвету между слоями.
Для получения лучшего результата, с некоторыми режимами наложения рекомендуется уменьшать Непрозрачность (Opacity) слоя. Как и с другими инструментами Фотошоп, разобраться с алгоритмами работы режимов наложения поможет только экспериментирование.
Как и с другими инструментами Фотошоп, разобраться с алгоритмами работы режимов наложения поможет только экспериментирование.
Чтобы помочь вам разобраться, как работают режимы наложения в Фотошоп, я подготовил примеры наложения одного изображения на другое в разных режимах. Во всех примерах я буду изменять режим наложения на верхнем слое с изображением в виде цветных градиентных полос. А накладывать его я буду на нижний слой с изображением сталкера.
ОСНОВНЫЕ (BASIC)
Нормальный (Normal) — пиксели верхнего слоя непрозрачны и поэтому полностью перекрывают нижний слой. Только при уменьшении Непрозрачности (Opacity) верхнего слоя мы сможем увидеть нижний слой.
Растворение (Dissolve) — комбинирует верхний слой с нижним добавляя эффект шума. Чтобы увидеть результат необходимо уменьшить Непрозрачность (Opacity) верхнего слоя (на примере ниже — 80%).
ЗАТЕМНЯЮЩИЕ (DARKEN)
Затемнение (Darken) — сравнивает цвета верхнего и нижнего слоёв и смешивает пиксели в местах, где верхний слой темнее нижнего.
Умножение (Multiply) — умножает цвета верхнего слоя с цветами нижнего слоя и создаёт общий результат темнее. Если верхний цвет белый, никаких изменений не произойдёт.
Затемнение основы (Color Burn) — затемняет изображение используя содержимое верхнего слоя и повышает насыщенность цветов. Этот режим даёт сильный эффект, но если верхний слой белый, никаких изменений не произойдёт.
Линейный затемнитель (Linear Burn) — использует тот же подход, что и предыдущий режим, но с более сильным затемняющим эффектом. Так же не произойдёт никаких изменений, если верхний слой белый.
Темнее (Darker color) — похож на режим Затемнение (Darken), за исключением того, что он работает не поканально, а на всех каналах. В результате его применения на накладываемом слое видимыми остаются только те пиксели, которые темнее пикселей нижележащего слоя.
ОСВЕТЛЯЮЩИЕ (LIGHTEN)
Замена светлым (Lighten) — сравнивает цвета верхнего и нижнего слоёв и смешивает пиксели в местах, где верхний слой светлее нижнего.
Осветление (Screen) — производит те же вычисления, что и режим Умножение (Multiply), но использует при этом инвертированные значения, чтобы проявить конечный результат. Осветляет изображение.
Осветление основы (Color Dodge) — осветляет изображение, используя содержимое верхнего слоя и повышает насыщенность цветов. Если верхний слой чёрный, никаких изменений не произойдёт.
Линейный осветлитель (Linear Dodge) — похож на режим Осветление (Screen), производит более сильный эффект осветления. Если верхний слой чёрный, никаких изменений не произойдёт.
Светлее (Lighter color) — похож на режим Замена светлым (Lighten), за исключением того, что он работает не поканально, а на всех каналах. В результате его применения на накладываемом слое видимыми остаются только те пиксели, которые светлее пикселей нижележащего слоя.
КОНТРАСТНЫЕ (CONTRAST)
Перекрытие (Overlay) — при наложении верхнего слоя на нижний, комбинирует эффекты Умножение (Multiply) и Осветление (Screen) в зависимости от яркости пикселей верхнего слоя. Если верхний слой залит 50% серым цветом, эффекта не будет.
Если верхний слой залит 50% серым цветом, эффекта не будет.
Мягкий свет (Soft Light) — похож на режим Перекрытие (Overlay), но создаёт более умеренный эффект. Если верхний слой залит 50% серым цветом, эффекта не будет.
Жёсткий свет (Hard Light) — принцип работы, как у режима Перекрытие (Overlay), но с более сильным эффектом. Тёмные пиксели верхнего слоя затемняются аналогично режиму Умножение (Multiply), а светлые пиксели осветляются аналогично режиму Осветление (Screen). Если верхний слой залит 50% серым цветом, эффекта не будет.
Яркий свет (Vivid Light) — в зависимости от яркости пикселей верхнего слоя, затемнение происходит по принципу режима Затемнение основы (Color Burn), а осветление по принципу режима Осветление основы (Color Dodge), но с более сильным воздействием. Если верхний слой залит 50% серым цветом, эффекта не будет.
Линейный свет (Linear Light) — похож на предыдущий режим, но с более сильным эффектом. Если верхний слой залит 50% серым цветом, эффекта не будет.
Если верхний слой залит 50% серым цветом, эффекта не будет.
Точечный свет (Pin Light) — смешивает светлые пиксели верхнего слоя используя режим Замена светлым (Lighten), и тёмные пиксели верхнего слоя используя режим Замена тёмным (Darken). Если верхний слой залит 50% серым цветом, эффекта не будет.
Жёсткое смешение (Hard Mix) — создаёт изображение с ровными тонами, ограниченными цветами и большим количеством пастеризации. Освещённость верхнего слоя накладывается на цвета нижнего слоя.
СРАВНИТЕЛЬНЫЕ (COMPARATIVE)
Разница (Difference) — отображает тональную разницу между двумя слоями. Этот режим обычно используют в технологических целях, а не для прямой обработки исходного изображения.
Исключение (Exclusion) — похож на предыдущий режим, но с менее сильным эффектом.
КОМПОНЕНТНЫЕ (HSL)
Цветовой тон (Hue) — объединяет цветовой тон верхнего слоя с яркостью и насыщенностью нижнего слоя.
Насыщенность (Saturation) — объединяет насыщенность верхнего слоя с яркостью и цветовым тоном нижнего слоя.
Цветность (Color) — объединяет цветовой тон и насыщенность верхнего слоя с яркостью нижнего слоя.
Яркость (Luminosity) — объединяет яркость верхнего слоя с цветовым тоном и насыщенностью нижнего слоя.
Перевод: Владимир Нестеров
Ссылка на источник
Как создавать и применять наложения боке в Photoshop
В этом уроке вы научитесь создавать и применять Bokeh Overlays . Мы будем использовать фотографии, которые не идеальны для создания наложений, но эти плохие изображения все равно дадут нам отличные результаты.
Создайте боке с помощью фильтра размытия поля
Самый простой способ создать наложение боке в Photoshop — использовать фильтр Field Blur (Filter> Blur Gallery> Field Blur).
Размытие поля содержит вкладку «Эффекты», позволяющую создавать боке из ярких областей изображения.
Как вы увидите в этом видеоуроке, содержание фотографии не имеет значения, если изображения не слишком яркие.
Вот пример того, как выглядит вкладка «Эффекты», и настройки, которые необходимо использовать для создания эффекта боке.
Вам потребуется настроить Light Bokeh , Bokeh Color и Light Range , чтобы создать эффект боке на большинстве ваших фотографий.
Для регулировки размера боке добавьте или убавьте размытие с помощью ползунка «Размытие». Добавление большего количества размытия делает круги боке больше.
Применение наложений с эффектом боке с использованием режимов наложения
После создания наложения боке вы можете применить его к любому изображению, используя режим наложения Screen , который скроет темные пиксели и покажет яркие.
Затем вы можете использовать любой корректирующий слой, который регулирует яркость, для управления смешением. В этом уроке корректирующий слой Levels будет использоваться для управления интенсивностью наложения боке.
Другие советы и приемы Photoshop для улучшения этой фотографии
Хотя этот урок посвящен наложению боке, мы также уделим время тому, чтобы улучшить этот проект, создав другие забавные эффекты.
Эффект солнечной вспышки
Мы будем использовать технику, аналогичную той, что вы видели в моем руководстве по Эффекту малой глубины резкости.
Применение цветового тона с помощью слоя настройки выборочного цвета
В этом уроке я также покажу вам, как можно применить цветовой тон (или цветовую градацию) к изображению с помощью слоя Selective Color Adjustment Layer .
Если вы хотите узнать больше об использовании корректирующих слоев для применения цвета к изображениям, посмотрите мой учебник Cinematic Color Grading Tutorial.
Заточка глаз с помощью инструмента Sharpen Tool
Это видео также содержит раздел, в котором я покажу вам, как повысить резкость глаз с помощью инструмента Sharpen и режима наложения Luminosity . Это быстрый и простой метод, позволяющий добиться отличных результатов!
Фильтр размытия линзы для применения шума
Чтобы завершить изображение, я покажу вам один из моих любимых приемов композитинга.Применяя зернистость пленки или шум к фотографии, вы объединяете все воедино, добавляя дополнительный уровень реализма.
Мне нравится использовать фильтр Lens Blur для добавления шума, так как он также позволяет вам одновременно добавлять размытие, если это необходимо.
Вот что вы узнаете из этого руководства по наложению боке:
- Поместите изображения в документы Photoshop.
- Создайте боке с помощью фильтра «Размытие поля».
- Применяйте наложения, используя режимы наложения.

- Используйте уровни для настройки режимов наложения.
- Используйте маску слоя, чтобы скрыть эффект боке.
- Искажайте изображения для лучшего наложения боке.
- Составные наложения на фото.
- Создайте солнечную вспышку.
- Используйте «Выборочный цвет», чтобы применить цветовой тон.
- Заточите глаза с помощью инструмента Sharpen.
- Примените шум с помощью фильтра «Размытие при линзе».
Используемое изображение Adobe Stock:
https://stock.adobe.com/stock-photo/beautiful-woman-face-closeup/106062841
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
470 БЕСПЛАТНЫХ наложений Photoshop — Загрузите сейчас!
Бесплатные наложения Photoshop для творческих фотографов, которые улучшают ретушь фотографий и позволяют легко и быстро создавать потрясающие фотографии.У вас огромное количество идей, но вы не можете их реализовать во время фотосессии? Если да, не волнуйтесь, потому что благодаря нашим бесплатным наложениям Photoshop вы легко воплотите в жизнь свои самые смелые идеи. Эти пакеты — самый простой способ управлять различными элементами, даже теми, о которых вы не догадывались.
Эти пакеты — самый простой способ управлять различными элементами, даже теми, о которых вы не догадывались.
Исходя из предпочтений наших клиентов, мы предоставляем вам наши оверлеи для использования в форматах JPEG и PNG. Наши бесплатные наложения для Photoshop предназначены для слоя поверх фотографии. Выбирая формат PNG, вы получаете наложения с прозрачными краями, которые можно добавлять прямо к вашей фотографии.Если вы выбрали формат JPEG, вам нужно будет использовать режим наложения. Забудьте об ограничениях и дайте волю своему воображению, используя коллекцию из более чем 500 профессиональных наложений для Photoshop бесплатно. Пара кликов, и ваша фотография приобретет совершенно потрясающий вид, будь то лист, свет, снег, небо или эффект гранжа.
Чтобы получить наши бесплатные наложения Photoshop для фотографов, не нужно прилагать много усилий. Прежде всего, просмотрите наш каталог и просмотрите все наложения и функции, которые они выполняют, просмотрите до и после образцов. Выберите желаемый бесплатный оверлей Photoshop и нажмите кнопку загрузки. Введите свое имя и адрес электронной почты. На вашу электронную почту придет прямая ссылка для скачивания. Скачайте выбранный PS-оверлей и пользуйтесь им без ограничений. Поэкспериментируйте и проявите творческий подход, комбинируя несколько наложений Photoshop на одной фотографии.
Выберите желаемый бесплатный оверлей Photoshop и нажмите кнопку загрузки. Введите свое имя и адрес электронной почты. На вашу электронную почту придет прямая ссылка для скачивания. Скачайте выбранный PS-оверлей и пользуйтесь им без ограничений. Поэкспериментируйте и проявите творческий подход, комбинируя несколько наложений Photoshop на одной фотографии.
Наложения Photoshop — это изображения, которые накладываются на редактируемое изображение для создания желаемого эффекта, такого как замена неба, добавление капель дождя и т. Д. Поскольку PS-оверлеи являются изображениями, они не являются частью Adobe Photoshop и должны храниться на вашем ноутбуке (желательно хранить их в легкодоступных местах, чтобы впоследствии не было проблем с их поиском).После бесплатного сохранения оверлеев для Photoshop на вашем компьютере вам потребуется всего несколько шагов, чтобы применить их. Вы будете приятно удивлены, узнав, насколько это просто. Итак, ваши действия:
- Откройте желаемое фото.

- Найдите верхнюю строку меню и выберите: Файл> Поместить. Ваш бесплатный оверлей Photoshop будет отображаться как отдельный слой и накладываться поверх основного изображения.
- Отрегулируйте положение и размер наложения относительно основного изображения.
- Заблокируйте положение наложения, нажав Enter.
- Имея файл .jpeg с темным фоном, используйте режим наложения.
ПРИМЕЧАНИЕ:
- Поэкспериментируйте с непрозрачностью слоя, чтобы выбрать идеальный вариант для каждого стиля.
- Если вас не устраивает какая-то часть бесплатного оверлея Photoshop, вы можете легко стереть ее с помощью инструмента Paintbrush Tool.
290+ бесплатных наложений для фотографий для фотографов
Добавление наложения к вашим фотографиям улучшит любое изображение, будь то портрет или потрясающее фото заката.К счастью, вам не придется часами пытаться воссоздать тот или иной эффект наложения с нуля каждый раз, когда вы хотите редактировать фотографию.
В этом посте мы собрали более 290 бесплатных наложений для фотографий, которые вы можете использовать в процессе редактирования фотографий и превращать в произведения искусства.
Вам также могут понравиться наши коллекции бесплатных экшенов Photoshop или бесплатных пресетов Lightroom.
Световые накладки
(120 накладок, прозрачный PNG)Этот пакет ресурсов содержит 120 различных световых элементов перетаскивания, которые придадут всем вашим изображениям индивидуальный вид.К этому ресурсу прилагается пошаговое руководство, которое проведет вас через все тонкости создания запоминающихся изображений с помощью этих наложений.
Наложения Sunburst
(30 оверлеев, JPG, Envato Elements) Этот набор наложений придаст вашим фотографиям новый динамичный вид. 30 различных солнечных лучей на выбор, возможность смешивать и сочетать, а также возможность увеличивать интенсивность путем дублирования слоев; это идеальный ресурс.
Добавление бликов к вашим изображениям может придать им совершенно новый смысл. С помощью этого ресурса вы получите доступ к 80 различным способам включения бликов в ваши фотографии.
Этот ресурс предлагает вам 20 психоделических наложений на фотографии, которые добавят пикантности всем вашим изображениям. Просто поместите наложение поверх изображения, установите его режим на экран и наблюдайте, как он преобразует ваше изображение всего за несколько щелчков мышью.
Эффект боке может добавить драматичности любой фотографии.Просто добавьте свое изображение в редактор и примените наложения, чтобы получить желаемый эффект. Вы можете легко скрыть или показать слои боке, пока не получите идеальное сочетание боке.
Эта коллекция предлагает 30 различных акриловых фото масок ручной росписи. Каждая маска формы была изолирована, чтобы можно было легко смешивать и сочетать маски, пока вы не найдете идеальную комбинацию.
Используйте эту коллекцию наложений, чтобы с легкостью оживить свои фотографии. Используя эту коллекцию как дополнение к любой другой, вы будете творить магию фотографии.
Экономьте время и деньги, создавая собственные эффекты боке или световых бликов. Этот ресурс дает вам 15 способов смешать блики и без труда применить эффект боке. Используйте его в дизайне, фотографиях, 3D-рендерингах и в качестве фона.
Этот набор накладок с бликами и дымкой идеально подходит для дизайна вашей следующей фотографической визитки. Этот макет прост в использовании и содержит смарт-объекты, поэтому вы можете просто перетащить изображение внутрь.
Сэкономьте время и силы, пытаясь воссоздать винтажный вид, применив любой из этих 30 различных накладок.С легкостью создавайте черно-белые или винтажные текстуры бумаги и книги для использования на любых фотографиях.
Добавьте немного золота к своей следующей фотографии с помощью этого набора накладок. Этот эффект идеально подходит для портретов и пейзажей, снятых на улице при ярком естественном освещении. Эта коллекция также совместима с утечками света, что создает идеальное впечатление от фотографий.
Этот эффект идеально подходит для портретов и пейзажей, снятых на улице при ярком естественном освещении. Эта коллекция также совместима с утечками света, что создает идеальное впечатление от фотографий.
Накладка Firefly
(JPG)Увидеть светлячков на ваших фотографиях практически невозможно.Вот почему этот оверлей со светлячками приходит на помощь. Быстро и легко нанести эффект, готовый вид будет выглядеть потрясающе.
Самый простой способ придать вашим фотографиям реалистичный вид — это наложить этот винтажный оверлей. В этом пакете есть 10 способов аккуратно и с любовью состарить ваши драгоценные фотографии.
Попасть под дождь — не всегда весело и романтично; но добавить дождь, чтобы оживить ваши веселые и романтические фотографии, можно. Этот пакет включает 20 различных способов добавить дождь к любой из ваших фотографий.
Добавление к вашим фотографиям состаренного вида может улучшить общий вид и качество, придав им прочный вид в стиле ретро. В набор входят 10 простых в использовании накладок, которые можно смешивать и комбинировать, чтобы получить желаемый результат.
В набор входят 10 простых в использовании накладок, которые можно смешивать и комбинировать, чтобы получить желаемый результат.
В этом пакете наложений есть 5 способов мгновенно добавить ощущение гранжа на любую из ваших фотографий. Просто поместите желаемое наложение поверх изображения и затем смешайте его, пока не получите идеальный вид.
Нанести легкий туман на любое из ваших изображений никогда не было проще, чем использовать любое из этих 10 наложений.С легкостью улучшите естественный туман или просто добавьте его туда, где его не было. Найдите свой идеальный баланс и создавайте изображения высокого качества.
Этот набор бумаги в стиле гранж идеально подойдет для вашего следующего фона. На выбор предлагается 12 вариантов, все они имеют размер 1000 × 1000 при 200 dpi. Это улучшит любой из ваших текстовых проектов.
Дымовые накладки
(50 накладок, прозрачный PNG) С помощью этого ресурса вы сможете добавить дым к любой из ваших мрачных и угрюмых фотографий, придав им вид таинственности. Имея на выбор 10 различных вариантов, каждый эффект будет легко настраивать, пока вы не найдете идеальную комбинацию.
Имея на выбор 10 различных вариантов, каждый эффект будет легко настраивать, пока вы не найдете идеальную комбинацию.
Получить идеальное изображение вне помещения может быть довольно сложно, когда все в порядке, кроме неба. Выберите любой из наложений неба из этого набора, чтобы придать вашим фотографиям новый смысл и жизнь всего за несколько кликов.
Получите идеальный вид заката для всех ваших фотографий на открытом воздухе с этим пакетом наложения закатного неба. Улучшите любую из своих фотографий, применив эти наложения, чтобы придать фотографиям глоток свежего воздуха.
Поймать настоящую молнию — задача практически невыполнимая, но с этим набором накладок вам не придется ждать следующей бури. Просто выберите из этих 10 различных наложений и примените к своему изображению, чтобы придать им новый поразительный вид.
Независимо от того, на какой фотографии вы специализируетесь, правильное наложение может творить чудеса с вашими фотографиями. В этом списке есть множество художественных наложений для ваших фотографий, поэтому обязательно ознакомьтесь с ними и загрузите их.
В этом списке есть множество художественных наложений для ваших фотографий, поэтому обязательно ознакомьтесь с ними и загрузите их.
Как создать и применить наложение боке с помощью Photoshop
Наложение боке — отличный способ добавить модный стилизованный вид вашим портретам. Вы можете приобрести накладки, но я бы посоветовал сделать их самостоятельно. Это легко, весело и, что самое главное, бесплатно!
В этом видео я покажу вам процесс создания и применения наложения боке к портрету с помощью Photoshop. Вы также узнаете, как изменить тон изображения для создания стилизованного образа.
Как сделать собственное наложение боке
Вы можете создавать наложения боке практически из любой не слишком яркой фотографии с хорошим контрастом.Сами по себе фотографии вовсе не обязательно должны быть отличными; они могут даже иметь скучные предметы и быть полностью не в фокусе.
Чтобы продемонстрировать силу этого метода, мы будем работать с двумя плохими картинками сотового телефона; фото гамбургера и фото улицы.
Полистайте телефон и поэкспериментируйте с фотографиями, которые у вас уже есть.
Чтобы создать наложение боке, поместите изображение в рабочий документ, выбрав «Файл»> «Поместить внедренное».Когда изображение появится на панели «Слои», щелкните его правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Это сделает так, что любой применяемый вами фильтр будет неразрушающим, и вы сможете отредактировать его позже, если потребуется.
Чтобы размыть изображение и получить эффект боке, выберите «Фильтр»> «Галерея размытия»> «Размытие поля».
Начните с перетаскивания ползунка «Размытие» вправо, чтобы сделать изображение более размытым. В большинстве случаев вам нужно, чтобы боке оставалось маленьким, поэтому не перемещайте ползунок размытия за пределы 200 пикселей.
Затем вы можете точно настроить эффект, отрегулировав светлое боке, а также точки черного и белого в световом диапазоне. Вы можете добавить больше цветов к своему эффекту боке, перетащив ползунок цвета боке вправо.
Вот мои результаты:
Как применить наложение боке к фотографии
После того, как вы создали наложения боке, вы можете применить их к любому изображению, используя режимы наложения слоев.
Для этого типа эффекта в большинстве случаев лучше всего использовать Screen Blending Mode.Но вы можете попробовать любой из режимов наложения в категории «Осветлить», чтобы увидеть, могут ли они дать вам результат, который лучше подходит для вашего изображения. Если вы не знакомы с режимами наложения и с тем, как они работают, ознакомьтесь с этим подробным обзором режимов наложения, где я подробно объясню каждый из них.
Режим наложения экрана позволяет сохранить яркие пиксели изображения и скрыть темные. В этом случае боке будет ярким, поэтому оно останется и скроет более темный фон.
Как использовать маски слоя, чтобы скрыть проблемные области
Некоторые наложения не идеально подходят для ваших фотографий. Иногда боке может скрывать важные части портрета, такие как глаза или даже все лицо. Создайте слой-маску и закрасьте маску черным, чтобы скрыть проблемные области.
Иногда боке может скрывать важные части портрета, такие как глаза или даже все лицо. Создайте слой-маску и закрасьте маску черным, чтобы скрыть проблемные области.
Когда вы рисуете черным цветом на маске слоя, вы скрываете пиксели. Чтобы их снова выявить, закрасьте маску белым цветом. Рисование с разными уровнями серого даст вам разные уровни прозрачности.
Используйте уровни, чтобы изменить смешивание боке
Наложение боке может не дать вам наилучших результатов, просто изменив режим наложения на экран.Во многих случаях вам придется изменить яркость слоя, чтобы изменить способ смешивания боке. Помните, что режим наложения экрана показывает яркие пиксели и скрывает темные пиксели.
Используя корректирующий слой «Уровни» или «Кривые», вы можете управлять яркостью слоя, который будет определять степень раскрытия боке. При использовании корректирующего слоя добавьте обтравочную маску, чтобы убедиться, что изменения влияют только на слой боке. Чтобы закрепить корректирующий слой на слое, вы можете нажать Command / Control + Option + G.
Чтобы закрепить корректирующий слой на слое, вы можете нажать Command / Control + Option + G.
Применение цветового тона к изображению
Чтобы завершить стилизованный эффект, вы можете раскрасить изображение, используя слой настройки выборочного цвета.
В раскрывающемся меню «Цвета» выберите «Черные» и сдвиньте ползунок «Голубой» вправо, затем переместите ползунок «Желтый» влево, чтобы убрать желтый. Это придаст теням голубой оттенок и придаст вашему изображению ретро-вид.
Вы можете посмотреть видео всего процесса ниже:
Заключение
Вот сравнение изображения до и после.
Перед
После
Это быстрый и простой способ создавать и применять собственные наложения боке. Попробуйте и поделитесь своими изображениями в комментариях ниже.
Как создать эффект наложения красочного градиента в Photoshop
Из этого туториала по фотоэффектам вы узнаете, как добавить красочный эффект наложения градиента в Photoshop. Очень легко создавать эффекты световой краски, используя смешивание экрана и градиентную заливку.
Красочный эффект наложения градиента Учебное пособие по Photoshop:
НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСМОТРЕТЬ Учебник
1
00:00:19
Откройте свое изображение.
2
00:00:25
Сначала исправим тени.
3
00:00:33
Выберите синий канал, который содержит информацию о тени.
4
00:00:44
Теперь скопируйте и вставьте его на новый слой.
5
00:00:59
Инвертируйте слой, чтобы тени стали светлее.
6
00:01:09
Измените наложение слоя на мягкий свет и уменьшите непрозрачность до 50%.
7
00:01:31
Теперь добавьте градиентную заливку, чтобы применить светлое тонирование.
8
00:01:49
Откройте редактор градиентов и выберите дополнительные цвета для теней и светов.
9
00:02:01
Голубой — # 00f0ff.
10
00:02:09
теперь выберите противоположность голубого — розовый # ea61c5.
11
00:02:30
Сохранить стиль градиента: линейный, угол: 45 ° и масштаб: 100%.
12
00:02:37
Измените наложение градиента на экран.
13
00:02:43
Эффект выглядит слишком сильным, давайте добавим маску слоя, чтобы уменьшить интенсивность эффекта.
14
00:02:52
Перейдите к каналам и выберите зеленый канал, который содержит сбалансированные детали света и тени.
15
00:03:01
Удерживая клавишу Alt / Opt, щелкните значок зеленого канала для выбора.
16
00:03:12
Вернитесь на панель слоев и удалите маску слоя градиентной заливки.
17
00:03:20
Теперь добавьте новую маску слоя с выделением.
18
00:03:33
Теперь добавьте сильный контраст, чтобы расширить общий тональный диапазон.
19
00:03:54
Я хочу, чтобы контраст применялся только к теням.
20
00:04:04
Выберите маску слоя и добавьте команду «Применить изображение».
21
00:04:12
Установите флажок «Инвертировать», чтобы применить эффект к более темным областям.
22
00:04:26
Точно так же мы можем добавить другой цветовой градиент.
23
00:04:54
выберите противоположные цвета.
24
00:05:11
Удерживая нажатой клавишу Alt / Opt, перетащите маску слоя для замены.
25
00:05:26
Дважды щелкните градиент и измените угол и положение по своему желанию.
26
00:06:34
Вот и все. Были сделаны.
Как создать эффект наложения красочного градиента в Photoshop — до и после
30 лучших наложений, эффектов и стилей для Photoshop и Illustrator
Одна из замечательных особенностей Photoshop и Illustrator (здесь скидка 40%) — это количество различных надстроек, которые вы можете загрузить. Созданные другими дизайнерами со всего мира, вы легко сможете найти ту вещь, которая поднимет вашу работу на новый уровень.
Созданные другими дизайнерами со всего мира, вы легко сможете найти ту вещь, которая поднимет вашу работу на новый уровень.
Эти дополнения могут включать в себя наложения, эффекты и стили, которые помогут вам максимально эффективно использовать ваши работы. Мы подумали, что более пристальный взгляд на Top Overlays, Effects & Styles для Photoshop и Illustrator даст вам несколько идей
Прежде чем мы сразу перейдем к рассмотрению такого большого количества вариантов, мы хотели поделиться нашими 10 лучшими вариантами, и вот они:
Лучшие оверлеи, эффекты и стили — бесплатно и премиум
Мы рекомендуем вам ознакомиться с остальной частью нашего списка, потому что сузить десятку лучших было сложнее, чем вы думаете, так что давайте продолжим обратный отсчет.
Лучшие наложения, эффекты и стили для Photoshop и Illustrator
Эффекты — Создатель акварели — $ 12
Иногда, даже если вам нравится, как выглядит акварель, и вы думаете, что она добавит что-то удивительное в ваш проект, у вас просто нет времени, чтобы научиться это делать, и именно здесь на помощь приходит Создатель акварели от Vintage Voyage Design Co. Это Легко получить желаемый акварельный вид — никаких действий или кистей, просто откройте файл PSD, добавьте свое изображение, и все готово!
Это Легко получить желаемый акварельный вид — никаких действий или кистей, просто откройте файл PSD, добавьте свое изображение, и все готово!
Наложения — Наложения фотографий Lightning — 8
долларов СШАВ летние месяцы нет ничего более завораживающего, чем гроза, освещающая ночное небо.Хотя фотографировать было опасно. К счастью, Lightning Photo Overlays от MixPixBox помогает сэкономить время и вашу безопасность с их пакетом из 11 наложений с изображением ударов молнии и 44 текстур бурного неба, так что вы можете сделать любую фотографию и поместить ее в середине штормового дня.
Узнать большеEffects — Worn Press Photoshop Effects Kit — $ 12
Созданный Pixel Buddha, Worn Press Photoshop Effects Kit был создан для того, чтобы вы могли раскрыть сюжет изображения, найти его суть и идею, оставив позади исходящие от него шум и яркость.Содержит 15 различных эффектов для Photoshop, которые можно легко применить и настроить в соответствии с вашими потребностями. Хотя использование набора может показаться простым, если у вас возникнут проблемы, в него включен полезный файл «Как использовать».
Хотя использование набора может показаться простым, если у вас возникнут проблемы, в него включен полезный файл «Как использовать».
стили — стили для рукоделия из фетра — 15
долларовArtifex Forge разработал набор стилей для рукоделия из фетра, чтобы предоставить вам универсальный и простой в использовании набор, который может улучшить любой из ваших дизайнов. Идеально подходит для Рождества, Валентина, декоративно-прикладного искусства и многих других проектов, о которых вы только можете подумать.В набор входят 32 стиля слоя фетра, которые работают с одним щелчком, эффектом сшивания, повторением узоров и, в качестве бонуса, текстурой войлока с высоким разрешением. Комбинируя все это, вы можете создавать дизайны, которые обязательно будут выделяться и просто потрясающе выглядеть.
Узнать большестилей — Набор купонов на винтажные билеты — 15 долларов
Билеты, пожалуйста! С помощью комплекта винтажных купонов на билеты от My Creative Land вы можете создавать свои собственные винтажные билеты и купоны для вашего следующего мероприятия или даже просто для развлечения. В комплект входят шаблоны для создания ваших собственных билетов, описания шрифтов и ссылки для загрузки, графические символы, а также разбросанные и художественные кисти. Прежде чем вы это узнаете, вы будете показывать людям их места в качестве помощника после использования этого набора.
В комплект входят шаблоны для создания ваших собственных билетов, описания шрифтов и ссылки для загрузки, графические символы, а также разбросанные и художественные кисти. Прежде чем вы это узнаете, вы будете показывать людям их места в качестве помощника после использования этого набора.
Эффекты — Inksmith Press — 25
долларовПакет Inksmith Press Effects, созданный Unember, поможет вам превратить ваши работы в потрясающие иллюстрации тушью благодаря текстурам ручной работы.Подобно шедевру художника, сделанному из состаренных чернил и бумаги, набор Inksmith поможет вашей работе говорить само за себя. Содержит более 20 текстур, которые помогут выделить ваш дизайн. Благодаря 10-страничному руководству пользователя научиться пользоваться этим эффектом никогда не было так просто, и, как приятный сюрприз, вы можете добавлять цвет в свой дизайн и каждый раз обеспечивать аутентичный вид.
Узнать большеStyles — Набор стилей Shimmery Gold Paint — 15
долларов США Со всеми каллиграфическими шрифтами и кистями, иногда они могут выглядеть просто скучно в черном цвете, а с набором стилей Shimmery Gold Paint Styles Bundle от Creators Couture вы можете добавить немного шика в свою работу, не прилагая усилий. Этот комплект, разработанный для работы в один клик, содержит 100 стилей слоев Photoshop, а также невероятные образцы узоров для Illustrator в один клик. Они могут выделить вашу стандартную каллиграфию, открыв совершенно новую перспективу вашей работы.
Этот комплект, разработанный для работы в один клик, содержит 100 стилей слоев Photoshop, а также невероятные образцы узоров для Illustrator в один клик. Они могут выделить вашу стандартную каллиграфию, открыв совершенно новую перспективу вашей работы.
Накладки — POWDR — Black Edition — 19
долларовРазработанный Яном Барнардом, POWDR — Black Edition дает вам возможность быстро и легко создавать невероятные типографские плакаты с использованием порошковых фотографий высокого разрешения с использованием уникальных многослойных файлов PSD или более 60 отдельных прозрачных PNG.Эти изображения, снятые исключительно на черном фоне, лучше всего подходят для фона с более темными цветами. Удобные инструкции проведут вас по каждому элементу файлов PSD, включая маскировку, чтобы вы могли сразу приступить к созданию прекрасных изображений.
Узнать большеЭффекты — Коллекция названий старых фильмов — 9
долларов В старых голливудских фильмах есть что-то волшебное и величественное. Будь то игра, истории или что-то еще, одна вещь, которая всегда выделялась, — это то, как были представлены названия фильмов — с классом, аутентичностью и превосходным дизайном.Теперь вы можете создать то же самое с коллекцией названий старых фильмов от Pixel Buddha. С этими винтажными текстовыми эффектами вы можете воссоздать дух старых фильмов, используя один из шести эффектов, которые просты в использовании и полностью редактируются. Файл справки может помочь вам, так что вы сможете начать воссоздавать титульные карты из Тинселтауна и вернуть часть волшебства!
Будь то игра, истории или что-то еще, одна вещь, которая всегда выделялась, — это то, как были представлены названия фильмов — с классом, аутентичностью и превосходным дизайном.Теперь вы можете создать то же самое с коллекцией названий старых фильмов от Pixel Buddha. С этими винтажными текстовыми эффектами вы можете воссоздать дух старых фильмов, используя один из шести эффектов, которые просты в использовании и полностью редактируются. Файл справки может помочь вам, так что вы сможете начать воссоздавать титульные карты из Тинселтауна и вернуть часть волшебства!
Наложения — Mystical Lights: 200 фото наложений — 15
долларов Добавление мистических огней: 200 накладываемых фото на любое из ваших изображений могут сделать их яркими, как если бы они были такими яркими и полными действия, что экран не мог сдержать их энергию.С более чем 175 текстурами вы можете добавлять невероятные мистические световые накладки ко всей своей работе. В набор включены видеоуроки, которые покажут вам, как установить набор, а также как использовать накладки и панель с вашими произведениями искусства.
Эффекты — 3D текстовые эффекты 80-х, том 2 — $ 9
80-е принесли нам много разных вещей, и, хотя многое из этого не осталось, эффекты, которые мы использовали для текста, имеют с 3D-текстовыми эффектами 80-х Vol.2 из Zeppelin Graphics. 10 файлов PSD чрезвычайно просты в использовании. Просто быстро замените текст с помощью слоев смарт-объектов. В комплект также входят инструкции, так что вы можете сразу же приступить к возвращению буйного текста 80-х!
Узнать большестилей — Полный набор векторных чертежей — 21 $
У Blueprints есть свой стиль, который трудно воспроизвести, и если вы работаете над проектом, который требует чертежей, это может только усложнить работу. Благодаря The Complete Vector Blueprint Kit от The Artifex Forge вы можете получить все необходимое для создания векторных чертежей, включая узоры, кисти, графические стили, текстуры и многое другое.Содержит 58 различных стилей, из которых вы можете выбирать, а также 37 кистей Illustrator, которые помогут вам добавить нотку аутентичности в вашу работу. В качестве бонуса иллюстрации роботов включены в набор мини-иллюстраций, которые вы можете редактировать по мере необходимости.
В качестве бонуса иллюстрации роботов включены в набор мини-иллюстраций, которые вы можете редактировать по мере необходимости.
Эффекты — Vintage Comic Creator — 24
доллараВнешний вид старинных комиксов — это то, что может добавить новый уровень творчества в ваши работы. Созданный The Artifex Forge, Vintage Comic Creator поставляется с широким спектром стилей слоев, узоров и наложений, которые были созданы с учетом простоты использования, чтобы помочь вам быстро создавать винтажные дизайны комиксов.Чтобы использовать, просто поместите свой текст и используйте наложение, чтобы применить желаемый эффект. Этот образ — отличные открытки, приглашения, постеры с винтажной ярмарки, флаеры для вечеринок в стиле ретро и многое другое.
Узнать большестилей — стили текста Steam Punk + бонус — $ 12
Литературный жанр стимпанк может быть увлекательным миром замысловатых и красивых украшений викторианской эпохи, а также моды и добавления этого стиля к вашей работе с помощью стилей текста Steam Punk от The Artifex Forge.![]() Эти стили отлично подходят для работы с цирком или викторианской тематикой и обеспечивают невероятное количество деталей. В набор входят пять стилей Steam Punk, бонусный набор гвоздей, болтов и кистей для винтов, а также удобный набор инструкций, которые помогут вам создавать собственные стили стимпанк.
Эти стили отлично подходят для работы с цирком или викторианской тематикой и обеспечивают невероятное количество деталей. В набор входят пять стилей Steam Punk, бонусный набор гвоздей, болтов и кистей для винтов, а также удобный набор инструкций, которые помогут вам создавать собственные стили стимпанк.
Overlays — Реалистичные дымовые наложения Photoshop — $ 9
Хотя слишком много дыма может быть опасно, правильное количество дыма может сделать ваши фотографии потрясающими. Photoshop «Реалистичные дымовые наложения», созданный Photo Spirit, предоставляет вам 56 наложений, которые могут добавить новый уровень очарования, артистизма и эмоциональности.Наложения идеально подходят как для любителей, так и для профессионалов, они отлично смотрятся на цветных и черно-белых фотографиях и работают как в Photoshop, так и в Photoshop Elements.
Узнать большеНаложения — Пакет ошибок Photoshop RetroGlitch — 25 долларов
До эпохи плоского экрана и кабельного телевидения вам приходилось настраивать антенну, чтобы смотреть ваши любимые передачи, что могло привести к сбоям, ошибкам пикселей, смазыванию люминофора и многому другому. Теперь, с пакетом глюков RetroGlitch Photoshop от Retro Supply Co., вы можете воссоздать эти ошибки в своей работе. В набор входит более 50 наложений, 10 кистей Photoshop, а также простые инструкции и три видеоурока, которые помогут вам создать великолепно выглядящие произведения искусства.
Теперь, с пакетом глюков RetroGlitch Photoshop от Retro Supply Co., вы можете воссоздать эти ошибки в своей работе. В набор входит более 50 наложений, 10 кистей Photoshop, а также простые инструкции и три видеоурока, которые помогут вам создать великолепно выглядящие произведения искусства.
Эффекты — Набор из 50 винтажных текстовых эффектов — 19
долларовИспользование пакета 50 винтажных текстовых эффектов от Zeppelin Graphics было разработано как один из самых простых в использовании эффектов. Просто откройте файл, откройте смарт-объект, измените текст и нажмите «Сохранить».Все сделано! Этот эффект также работает с текстом, векторными фигурами и другими изображениями. 50 файлов PSD хорошо организованы и полностью редактируются, так что вы можете добавить винтажности своей работе.
Узнать большеНакладки — Блестящие накладки на фотографии — 8
долларов Эффект блеска может добавить вспышку света к тусклой фотографии, а с помощью наложения фотографий с блеском от MixPixBox вы можете использовать одно из 60 наложений фотографий, чтобы добавить океан блестящих световых точек всех цветов радуги. Совместимость с Photoshop: просто выберите подходящую вам текстуру и поместите ее в свое программное обеспечение. Вы можете изменить размер, поворот и положение по своему усмотрению, а также быстро добавить немного блеска, сияния и галактических звезд с помощью текстуры и изображений с высоким разрешением, и вы попали в нужное место.
Совместимость с Photoshop: просто выберите подходящую вам текстуру и поместите ее в свое программное обеспечение. Вы можете изменить размер, поворот и положение по своему усмотрению, а также быстро добавить немного блеска, сияния и галактических звезд с помощью текстуры и изображений с высоким разрешением, и вы попали в нужное место.
Накладки — Реалистичные наложения дождя — 5
долларовДождь добавляет спокойствия и силы. Реалистичные наложения дождя от NassyArt собрали изолированные текстуры, которые могут помочь добавить реалистичный эффект дождя на ваши фотографии.Создан так, чтобы быть невероятно простым в использовании, перетащите файл PNG в свое изображение, настройте изображение, используя параметры непрозрачности и преобразования, чтобы создать идеальный эффект дождя с одним из 20 различных доступных наложений дождя.
Узнать большеСтили — RetroInk — Огромный набор для иллюстратора — 15 долларов
Созданный Retro Supply Co. , RetroInk — Huge Illustrator Kit содержит множество графических стилей, текстур, а также включает эффект RetroLift для Adobe Illustrator.В набор входит более 40 стилей графики и 3D графики. С включенными текстурами, такими как полутоновая текстура, текстура банки с краской и текстура старого чернильного пресса, вы можете реализовать множество творческих идей и на своем экране, чтобы каждая из них выглядела лучше, чем предыдущая.
, RetroInk — Huge Illustrator Kit содержит множество графических стилей, текстур, а также включает эффект RetroLift для Adobe Illustrator.В набор входит более 40 стилей графики и 3D графики. С включенными текстурами, такими как полутоновая текстура, текстура банки с краской и текстура старого чернильного пресса, вы можете реализовать множество творческих идей и на своем экране, чтобы каждая из них выглядела лучше, чем предыдущая.
стилей — Неоновый набор инструментов — 14
долларов Неоновая вывеска может придать предприятию стильный вид снаружи здания или добавить новый и интересный вид вашим произведениям искусства. С помощью The Neon Toolbox от MiksKS вы можете создавать свои собственные неоновые вывески.Процесс прост — введите текст или разместите свой дизайн, а затем примените стиль слоя по вашему выбору и вуаля! Мгновенная неоновая вывеска. Набор инструментов разработан, чтобы обеспечить легкую настройку, позволяя добавлять множество различных эффектов, чтобы сделать каждое творение индивидуальным для вас.
Effects — Набор для печати Atomic Age — 19
$Глубокие черные полутона, напечатанные на одном цветовом пятне, стали для многих моментом, когда полиграфический дизайн стал потрясающим. Конечно, мы говорим об атомной эре и о пакете для печати Atomic Age от Retro Supply Co., вы можете воссоздать внешний вид и эстетический вид некоторых из самых замечательных печатных работ 20-го века. Использовать эту эпоху в своей работе просто, потому что файл Smart PSD позволяет легко создать эффект. В набор входят два бонуса: набор Atomix Age Refill, в котором собраны 7 дополнительных текстур, которые вы можете использовать, и 7 кистей для полутонов, которые упрощают добавление полутоновых текстур в вашу работу.
Узнать большеНакладки — Накладки с черными перьями — 9
долларов США Добавление потрясающих эффектов к вашим изображениям раньше было одной из самых сложных вещей, которые вам приходилось делать, но с наложением черных перьев от MixPixBox вы можете добавить красивое наложение черных перьев, чтобы сделать ваши изображения яркими. В набор входят 29 различных накладок, каждая из которых представляет собой изображение с высоким разрешением, вы можете создавать невероятные произведения искусства.
В набор входят 29 различных накладок, каждая из которых представляет собой изображение с высоким разрешением, вы можете создавать невероятные произведения искусства.
Стили — Стили слоя туши — БЕСПЛАТНО
В рамках своей приверженности помощи дизайнерам, пострадавшим от пандемии коронавируса в финансовом отношении, The Artifex Forge бесплатно предлагает стили слоя чернильных штампов. Этот набор позволяет одним нажатием кнопки добиться эффекта влажных свежих отпечатков чернил.Реалистичная графика поставляется с разной плотностью чернил, а также 10 различных стилей, которые помогут вам добиться желаемого результата. Набор стилей слоя Ink Stamp Layer Styles идеально подходит для заголовка или создания логотипа. Он преобразит ваши простые иллюстрации, придав им дополнительную жизнь и реалистичность.
Узнать большеOverlays — Sky Builder для Photoshop — 28
долларов Величественное небо может изобразить почти безграничный горизонт, а с Sky Builder для Photoshop от Feingold вы можете перетаскивать элементы из их коллекции настраиваемых элементов, которые вы можете использовать для создания реалистичного неба в Photoshop.![]() Состоит из пяти коллекций предметов, которые помогут вам каждый раз создавать фотореалистичное небо. От градиентов неба над солнечным светом, облаков, луны, дождя, звезд и снега до даже птиц и самолетов. Эти элементы должны были быть очень настраиваемыми, и их было легко перетаскивать в ваши новейшие произведения искусства.
Состоит из пяти коллекций предметов, которые помогут вам каждый раз создавать фотореалистичное небо. От градиентов неба над солнечным светом, облаков, луны, дождя, звезд и снега до даже птиц и самолетов. Эти элементы должны были быть очень настраиваемыми, и их было легко перетаскивать в ваши новейшие произведения искусства.
Styles — Комбинированный набор для творчества Frosted & Frozen — 15
долларов Созданный по мотивам определенного мультфильма, набор для творчества Frosted & Frozen от Creators Couture — это полезный и элегантный набор, который отлично подходит для любого зимнего дизайна, над которым вы работаете.Коллекции включают Arctic Crystals, Liquid Ice, Shimmering Snow и многое другое! Вы можете легко нанести их любым цветом с помощью цветного наложения. С более чем 60 бесшовными и уникальными зимними узорами, 12 динамическими кистями Photoshop и набором цветовых образцов вы можете создать собственную замороженную страну чудес.
Styles — Набор для деревянного дизайна Woody Photoshop — 19
долларовДеревянный дизайн может придать практически всему ощущение домашнего уюта, а с набором Woody Photoshop Wooden Design Kit от Graphic Spirit вы можете добиться потрясающих результатов с их простой в использовании системой.В комплект входит более 70 стилей слоев и более 150 дополнительных элементов, поэтому у вас будет более чем достаточно элементов, чтобы не только создавать дизайн, но и добавлять в свою работу, чтобы выделить ее.
Узнать большеНакладки — 10 вспышек оптических линз — 5
долларов Набор из 10 оптических бликов от ArtistMef предоставляет вам набор файлов PSD, которые вы можете легко вставить в свой проект и создать красивый фон. В набор входят многослойные файлы PSD с разрешением 4000×4000 пикселей, 10 файлов PNG с разрешением 300 пикселей на дюйм и многое другое.Простота использования этого комплекта позволяет вам без особых усилий изменить цвет бликов объектива, чтобы ваша фотография выглядела как можно лучше.
Эффекты — Экшен Photoshop Double Light — $ 12
Созданный Pixel Buddha, набор Double Light Photoshop Action позволяет придать вашим фотографиям уникальный вид с помощью Double Light. Double Light помогает подчеркнуть мелкие детали ваших фотографий и может добавить все акценты и эмоции, которых может не хватать на традиционной фотографии.Простой в использовании набор поставляется с файлами действий 72ppi и 320ppi для Photoshop, а также очень полезными инструкциями в качестве справочного файла на случай, если вы застряли.
Узнать большеЭффекты — Текстовые эффекты старинных комиксов — 9
долларов Для людей, которые читают комиксы, эффекты, которые художники используют для текста в комиксе, могут быть такими же выдающимися, как иллюстрация Супермена или Бэтмена. Текстовые эффекты Vintage Comics от Pixel Budda призваны вернуть вид текста из ретро-комиксов.Состоящий из 10 текстовых эффектов, созданных из комиксов, которые мы или наши родители читали в детстве, может стать отличным инструментом для распечаток, заголовков, плакатов, веб-сайтов и многого другого. Вы можете почувствовать силу супергероя, стоящую за вашими творениями, и вернуть некоторые из них.
Вы можете почувствовать силу супергероя, стоящую за вашими творениями, и вернуть некоторые из них.
Лучшие наложения, эффекты и стили для Photoshop и Illustrator
Использование наложений, эффектов и стилей может добавить к вашей работе совершенно новое измерение. В нашем списке лучших наложений, эффектов и стилей для Photoshop и Illustrator мы надеемся, что предоставили вам большое количество вариантов, которые вы можете использовать, чтобы ваши творения выделялись среди конкурентов.
Похожие сообщенияЧто такое наложения Photoshop? — Оттенок и топор
Что такое наложение фотошопа? Отличный вопрос! Наложения Photoshop — это изображение или текстура, которые добавляются к фотографии. Они представляют собой дополнительный слой, большая часть которого прозрачна, поверх фотографии, чтобы добавить эффекты, которых не было при съемке фотографии. На заре фотографии фотографам приходилось создавать текстуры и спецэффекты с помощью таких стратегий, как передержка, царапание негативов булавками или наждачной бумагой или окрашивание бумаги перед экспонированием. Теперь применять эти эффекты стало намного проще! Наложения можно легко применять в Photoshop, перетаскивая их на изображение!
Теперь применять эти эффекты стало намного проще! Наложения можно легко применять в Photoshop, перетаскивая их на изображение!
Зачем нужны наложения Photoshop?
Наложения могут добавлять дополнительные элементы, которых не было при съемке фотографии, придавая фотографии больше характера и создавая уникальный конечный продукт. Когда дело доходит до того, что Photoshop Overlays может добавить к вашим фотографиям, существует бесчисленное множество возможностей. Они могут добавить эффект на передний план, например, снег или дождь, или падающие листья или лепестки.Они могут изменить аспект изображения, например заменить унылое серое небо на красочный закат или ясный солнечный день. Наложения также могут создавать видимость эффектов камеры, таких как блики объектива, утечка света и эффекты боке. Они также могли даже добавить людей или животных в кадр, чтобы создать составное изображение в тех случаях, когда было бы слишком опасно или нереально иметь настоящую вещь на съемочной площадке. Наложения — это быстрый и простой способ добиться огромного разнообразия эффектов, которые невозможно было бы получить иначе!
Наложения — это быстрый и простой способ добиться огромного разнообразия эффектов, которые невозможно было бы получить иначе!
Как установить и использовать наложения Photoshop
НаложенияPhotoshop на самом деле не нужно устанавливать, как действия или предустановки, поскольку они представляют собой просто файлы изображений (в формате JPG или PNG), которые применяются путем наложения этого изображения поверх исходного.Вместо этого вы просто откроете оба файла изображений (наложение и изображение, к которому вы хотите его применить) и перетащите наложение поверх своей фотографии!
См. Также:
Что такое правило третей в фотографии?
Что такое выдержка, ISO и диафрагма?
Что такое фокальная плоскость?
Чтобы начать использовать наложения Photoshop, выполните следующие действия:
Шаг 1: Начните с сохранения ваших наложений в папке, которую вы легко найдете и куда вы их не забудете.
Шаг 2: Откройте изображение, с которым вы хотите использовать наложение.
Шаг 3: В меню «Файл» выберите «Открыть».
Шаг 4: Отсюда перейдите к папке, в которой вы сохранили свои наложения, и выберите ту, которую хотите использовать.
Шаг 5: После того, как вы нажали «Открыть», ваш файл наложения будет открыт в новой вкладке в Photoshop.
Шаг 6: Щелкните и удерживайте изображение, затем перетащите его на вкладку, содержащую исходное изображение.Отпустите кнопку мыши, чтобы разместить наложение поверх изображения!
Шаг 7: Кроме того, вы можете использовать опцию «Поместить» в меню «Файл». В этом методе вы просто выбираете наложение, которое хотите использовать, из своего списка файлов. Затем, когда он появится на вашем изображении, вы можете настроить его, чтобы переместить или изменить размер, а затем нажмите клавишу ввода на клавиатуре, чтобы поместить его на место.
Регулировка накладок
С наложениями довольно легко работать, и они определенно намного быстрее, чем добавление всех этих эффектов вручную, самостоятельно, но это не исправление одним щелчком мыши! После того, как вы применили оверлей, вам нужно будет настроить его, чтобы получить окончательный эффект! Следуйте приведенным ниже инструкциям, чтобы узнать, как можно настроить наложения после их применения.
Шаг 1: Измените режим наложения на панели слоев на «Экран», щелкнув раскрывающееся меню.
Шаг 2: Отрегулируйте непрозрачность слоя. Некоторые наложения будут слишком непрозрачными для определенных фотографий, поэтому при изменении непрозрачности вы начнете видеть, как проходит ваша собственная фотография вместе с эффектом, которого вы надеетесь достичь с помощью наложения.
Шаг 3: Вы также можете стереть определенные части наложения, если не хотите, чтобы они применялись к определенным областям вашего изображения (например, к лицам, или чтобы убедиться, что наложение неба применяется только к небу).Это можно сделать с помощью «Маски слоя». Для этого убедитесь, что ваша маска слоя выбрана на панели «Слои». Затем выберите инструмент «Кисть» на панели «Инструменты» и установите черный цвет переднего плана. Возможно, вам придется поиграть с непрозрачностью и жесткостью кисти, чтобы добиться нужного эффекта, но тогда вы можете просто нарисовать любое место на своем изображении, чтобы удалить наложение!
Шаг 4: Продолжайте стирать части наложения и корректировать настройки, пока не получите окончательный продукт, который вы себе представляли!
Когда вы знаете, как применять наложения и как настраивать их, чтобы добиться нужного вида, возможности безграничны! Вы сможете добавить к своим фотографиям интересные текстуры, погодные эффекты и любую другую графику, чтобы создать уникальный готовый продукт и выделить свои фотографии!
.


 В нашем примере мы снизили его до 55 процентов.
В нашем примере мы снизили его до 55 процентов.

