Эффект распада фотошоп: Уроки фотошопа. Эффект распада в фотошопе. — YouTube
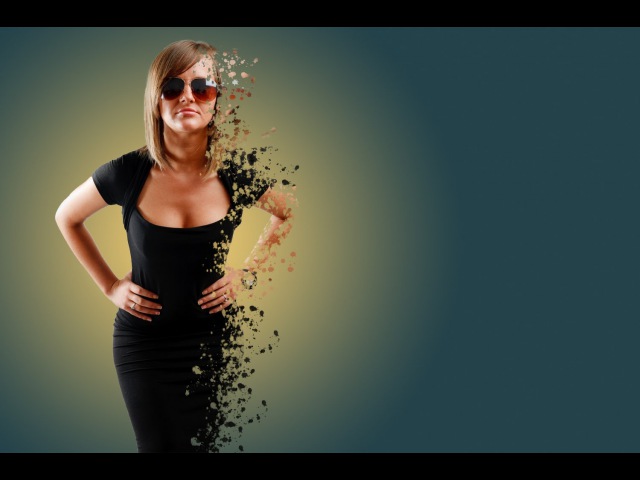
Эффект распада в Фотошоп
Сделать что-то непохожее на реальность поможет только программа Photoshop. И эффект распада именно то, что далеко от реального мира. Открываем изображение с человеком (пример). Необходимо отделить фигуру человека от фона. Для этого можно использовать инструменты:
- Лассо
- Перо
- Волшебная палочка
В нашем примере я использую третий вариант. Итак, с помощью инструмента «Волшебная палочка» выделяем фигуру девушки.
Когда вся фигура девушки будет выделена, то во вкладке «Редактирование» выбираем «Вырезать» и после в той же вкладке «Вставить».
Снимаем видимость со слоя фона, как показано стрелочкой № 1, из которого мы вырезали девушку. Вместо него создаем новый слой, как показано на рисунке стрелочкой № 2.
Заливаем новый слой цветом, для этого на панели инструментов задаем в верхнем квадрате цвет, какой нам нужен, нажав левой кнопкой мыши по квадратику и в открывшейся панели цветов, выбираем нужный цвет, как показано стрелочкой № 1.
С помощью инструмента «Заливка» заливаем слой цветом, нажав левой кнопкой мыши по полю слоя, как показано стрелочкой № 2. Убедитесь, что новый слой находится под слоем с девушкой. Если нет, то удерживая левую кнопку мышки в окне «Слои» справа от рабочего поля передвиньте слой с фоном вниз или слой с девушкой вверх.
Далее делаем корректирующий слой «Градиент» нажав в окне «Слоев» внизу на кнопку «Создает новый корректирующий слой или слой-заливку», как показано на рисунке стрелочкой № 1 и в открывшемся списке выбираем Градиент, и продолжаем работать с окошком «Градиентная заливка», изменяем тип градиента нажатием на строку «Стиль» и выбираем «Радиальный», как показано стрелочкой № 2.
Затем в строке «Градиент» нажимаем левой кнопкой мыши по цветовому полю, стрелочка №с 1 и в открывшемся окошке «Редактор градиента» сперва изменяем набор градиента.
Для этого нужно выбрать набор «Матовая сфера», стрелочка № 2.
Меняем цвета трех контрольных точек, нажимая на каждую из них, стрелочка № 1 внизу увидим квадратик с цветом, нажимаем по нему, стрелочка № 2
В окне «Выберите цвет» задаем какой-нибудь яркий цвет.
В окошке «Выберите цвет» нажимаем «ОК» и переходим ко второй контрольной точке, расположенной справа, задав ей контрастный цвет. Нажимаем «ОК» в окошке «Выберите цвет» и проделываем тоже самое с третьей контрольной точкой, задав темный цвет. Нажимаем «ОК» в окошке «Выберите цвет» и «Режим градиента», оставив окошко «Градиентная заливка» открытым.
Примечание: если две контрольне точки, то значит будет два цвета.
Удерживая нажатой левую кнопку мыши, сдвинем слой с градиентом влево.
В окошке «Градиентная заливка» ставим галочку в строке «Дизеринг». Нажимаем «ОК».
Удерживая нажатой левую кнопку мыши, в окне «Слои» перетягиваем слой с девушкой наверх. У нас есть фрагменты прежнего слоя между рук девушки, потому их выделяем инструментом «Лассо» и нажимаем на клавиатуре клавишу Delete.
Для того, чтобы убрать с контуров фигуры неудалившиеся части фона, то можно пройтись аккуратно возле них инструментом «Ластик» .
На рабочем поле сдвинем немного слой с девушкой влево, использовав для этого инструмент «Перемещение», самый верхний на панели инструментов.
Теперь дублируем слой с девушкой, нажав правой кнопкой мыши по слою с девушкой и в появившемся списке выбрать «Создать дубликат слоя».
В открывшемся окошке нажать «ОК».
Снимаем с верхнего слоя с девушкой видимость (глазик) у слоя на окне слоев.
Становимся мышкой на нижний и активный слой с девушкой и заходим во вкладку «Фильтр» и далее в «Пластика». В открывшемся окошке с помощью левой кнопки мыши деформируем правую часть фигуры, ту которая будет подвергаться распаду. Нажимаем «ОК».
К слою с искажением добавляем слой-маску, для этого нужно нажать кнопку, как показано стрелочкой на рисунке.
Заливаем слой-маску черным цветом при помощи инструмента «Заливка» или комбинации клавиш Altи Delete.
Возвращаем видимость верхнему слою с девушкой. Этому слою также добавляем слой-маску нажатием кнопки, как в предыдущем случае.
Выбираем инструмент «Кисть», которая имеет вот такой вид, как на рисунке.
Также нужно использовать кисти, которые похожи как бы на фрагменты, мазки.
Убеждаемся, что цвет в палитре черный, и активна в слое с девушкой часть с маской, то есть левая часть слоя находится, как бы в рамочке белого цвета.
Изменяя диаметр инструмента «Кисть», ставим мазки на правой стороне девушки.
Должен получиться вид неровных краев, как бы рванных.
Переходим на нижний слой с девушкой и также работаем на слое-маске и теми же кистями, но только белого цвета.
Примечание: для того, чтобы была активна левая часть слоя, то есть та, где маска, то надо левой кнопкой мыши нажать на маску.
На нижнем слое с девушкой ставим мазки кистью на свое усмотрение, и в данном примере получаем вот такой результат.
Данный пример выполнен с целью продемонстрировать основную методику данного эффекта, а результата можно добиться весьма высокого и даже правдоподобного, если немного потренироваться.
ПОХОЖИЕ СТАТЬИ
Создание стилизованной композиции с эффектом распада
В этом уроке мы рассмотрим приемы, которые позволят создать эффектную стилизованную композицию с эффектом распада на основе образа модели. Вы узнаете, как создать эффект распада простым способом, добавить абстрактные элементы, ворон, создать иллюзию глубины резкости и многое другое.
Вы узнаете, как создать эффект распада простым способом, добавить абстрактные элементы, ворон, создать иллюзию глубины резкости и многое другое.
Мы начнем этот урок с создания светлого фона, а затем добавим модель и отретушируем ее. Мы также создадим эффект распада прически с помощью кистей. Постепенно будем добавлять такие элементы, как перья, акварельные пятна, птицы и частицы. Наконец мы добавим абстрактное украшение для модели, чтобы завершить этот образ. Вам нужен будет Photoshop CS3 или более поздние версии.
Ресурсы
- Перья
- Абстрактный круг
- Спираль
- Мусор
- Модель
- Акварельные кисти
- Ворон 1
- Ворон 2
Шаг 1
Создайте новый документ размером 3307 × 2480 пикселей и залейте его белым цветом. Нажмите Ctrl / Ctrl + Shift + N, чтобы создать новый слой. Используйте инструмент Gradient Tool (Инструмент Градиент) (G) и выберите радиальный градиент с цветом # d5d5d5 и белый (# FFFFFF). Перетащите линию слева направо:
Шаг 2
Создайте новый корректирующий слой Кривые и уменьшите яркость
Нажмите B, чтобы активировать Инструмент Кисть. Теперь на маске слоя с Кривыми рисуйте черной мягкой кистью, меняя ее непрозрачность от 20 до 100%. Маска слоя показана ниже:
Теперь на маске слоя с Кривыми рисуйте черной мягкой кистью, меняя ее непрозрачность от 20 до 100%. Маска слоя показана ниже:
Шаг 3
Откройте изображение модели. Отделите лицо модели от заднего фона и поместите ее на наш холст.
Шаг 4
Создайте маску для слоя с моделью. Используем мягкую черную кисть, чтобы удалить жесткие края волос, плеч, шеи (не слишком увлекайтесь, достаточно просто сделать края мягче). Далее в этих местах проводим кистью брызги по маске слоя, чтобы создать эффект распада. Для этой кисти меняем настройки (F5), они показаны ниже:
Вы можете выбрать различные кисти для рисования… Вот результат на моей маске слоя:
Шаг 5
Откройте модель снова. Используйте Lasso Tool (L) — Инструмент Лассо, чтобы скопировать часть волос затем расположите его позади модели на нашем основном изображении. Используйте Warp Tool (Edit-Transform-Warp)- Трансформирование (Ctrl+T), чтобы выполнить деформацию. Растяните волосы.
Добавьте маску слоя. Используйте на ней кисть с брызгами.
Используйте на ней кисть с брызгами.
Шаг 6
Выберите слои модель и волосы затем нажмите Ctrl + G, чтобы сделать группу для них. Измените режим этой группы (групповом режиме по умолчанию) на Нормальный 100%. Находясь на слое с волосами, создайте новый корректирующий слой Карта градиента. Настройте градиент так, как показано ниже.
Шаг 7
Для увеличения контрастности модели добавим новый корректирующий слой Кривые.
На маске слоя с кривыми используйте черную мягкую кисть, чтобы сделать тени на лице модели менее заметными. Фото до и после показаны ниже:
Шаг 8
Создайте новый слой поверх всех остальных. Активируйте Инструмент Перо в режиме фигуры без контура (на верхней панели второй квадратик). Цвет — черный. Рисуйте произвольную фигуру, чтобы закрасить глаз. Затем установите режим наложения слоя на Перекрытие (Overlay) 100%:
Добавьте маску слоя и удалите части вне модели:
Шаг 9
Создайте новый слой, используйте жесткую кисть с цветом # ff0000 рисовать на передней части модели губ, затем измените режим на Overlay 100%.
Шаг 10
Создайте новый слой и измените передний план на черный. Выберите абстрактные кисти круг (я взяла первый) и рисуйте на лбу модели. Используйте Деформацию — Warp Tool, чтобы изменить этот круг, как показано ниже:
Уберите нижнюю часть круга с помощью маски слоя.
Шаг 11
Создайте новый слой поверх группы с моделью и выберите Кисть перьев номер 584, Рисуйте этой кистью около шеи модели. Для изменения размера и положения используйте Инструмент Трансформирование (Ctrl+T).
Дублируйте этот слой и отразите его по горизонтали. Передвиньте перья на правую сторону шеи. Сгруппируйте слои. Назовите группу «Перья 1».
Шаг 12
Создайте три новых слоя выше модельной группы и добавить больше перьев на шею модели.
Шаг 13
Создайте несколько слоев и используйте различные перья, чтобы добавить их вокруг модели. Меняйте размеры кисти, углы и располагайте их рандомно, чтобы результат был реалистичным.
Шаг 14
Добавьте к последнему слою размытие. Перейдите в Фильтр-Размытие-Размытие по Гауссу (Blur-Gassian), радиус 8.5 пикс.
Перейдите в Фильтр-Размытие-Размытие по Гауссу (Blur-Gassian), радиус 8.5 пикс.
Сделать группу для всех перьев, начиная с шага 12 к шагу 14. Назовите это «перья 2».
Этот шаг заключается в создании некоторую глубину для картины.
Шаг 15
Создайте новый слой поверх остальных. Измените цвет переднего плана на #1d1b1b и активируйте кисть спираль. Выберите кисть номер 1176 и расположите спираль так, как показано ниже:
Добавить маску слоя и размытие на некоторые нежелательные линии
Шаг 16
Создайте два новых слоя поверх всех, измените цвет переднего плана на черный. На каждом слое используйте акварельные кисти (любые, какие вам понравятся) и рисуйте там, где показано ниже.
Используйте Ctrl + T, чтобы повернуть его и получить желаемый результат, и маски слоя, чтобы удалить любые ненужные фрагменты.:
Шаг 17
Открыть картинку ворона 1. Вырезать ее его и посадить рядом с моделью на ухо:
Добавить маску слоя к слою ворона, используя мягкую кисть с непрозрачностью около 50-55%, чтобы смешать нижнюю часть ворона с головой модели:
Шаг 18
На слое с вороном создайте новый корректирующий слой Карта Градиента с обтравочной маской (Clipping Mask):
Изменим цвет ворона с помощью Градиента.
Шаг 19
Добавьте новый корректирующий слой Кривые. Также с обтравочной маской.
Шаг 20
Добавьте изображение Ворон 2 на распавшиеся части волос модели:
Используйте кисти брызги.
Шаг 21
Используйте слой Gradient Map с черно-белым и для этого ворона:
Шаг 22
Добавим еще одного ворона.
Я использовала Curves, чтобы снизить контрастность ворона:
Шаг 23
Добавим слой Hue / Saturation, чтобы обесцветить эту ворону:
Шаг 24
Создайте новый слой поверх всех. Используйте кисть с брызгами. Создайте брызги, разлетающиеся от волос модели. Меняйте размер, непрозрачность кисти. Если нужно, используйте маску слоя.
Шаг 25
Сгруппируйте все слои с брызгами от модели. Добавьте корректирующий слой к этой группе.
Шаг 26
Создайте новый слой поверх остальных. Выберите красный цвет (#ff0000) и нарисуйте точку поверх глаза ворона. Измените режим наложения на Цветность.
Шаг 27
Мы добавим некоторые украшения для глаза модели. Создайте новый слой, выберите черную кисть 2 пикс. Нажмите F5, настройте кисть, как показано ниже.
Создайте новый слой, выберите черную кисть 2 пикс. Нажмите F5, настройте кисть, как показано ниже.
Используйте эту кисть, чтобы нарисовать небольшие морщинки вокруг глаза и на вороне 1. Они не должны быть слишком точны и аккуратны:
Шаг 28
На новом слое рисуйте точно такой же кистью, только измените цвет на #ff0000.
Шаг 29
Выберите кисть спирали (номер 1176), уменьшите размер. Кликните один раз по ресницам модели. Уберите лишние части с помощью маски слоя.
Шаг 30
Последний шаг. Добавьте корректирующий слой Цветовой тон/Насыщенность — Hue/Saturation, чтобы увеличить сочность красного эффекта:
Окончательный результат
Источник: photoshoptutorials.ws
Создание эффекта распада Мстителей в Photoshop
Стив Кэплин |
Если вы смотрели фильм «Мстители: Война бесконечности» , то знаете, что одним из выдающихся спецэффектов является внезапный распад персонажей фильма: они распадаются на летящие вихри материи и пыли. Это впечатляющий эффект, и хотя одиночное неподвижное изображение никогда не может дать такой же импульс, как движущееся изображение, мы посмотрим, как мы можем воспроизвести этот эффект в Photoshop.
Это впечатляющий эффект, и хотя одиночное неподвижное изображение никогда не может дать такой же импульс, как движущееся изображение, мы посмотрим, как мы можем воспроизвести этот эффект в Photoshop.
Шаг 1: Исходное изображение
Вместо того, чтобы выбрать футуристического персонажа с мечом и магией, я выбрал более современный образ человека, кричащего на свой iPhone. Конечно, вы можете начать с любого изображения, которое вам нравится, но сильное ошеломленное выражение лица будет более эффективным, чем ваш дядя Боб, ухмыляющийся за барбекю.
Шаг 2. Пластическая обработка изображения
Дублируйте изображение и откройте фильтр «Пластика» (в верхней части меню «Фильтры»). Используйте большую кисть с инструментом Forward Warp Tool со странным названием и размажьте пиксели, чтобы все они сместились к правому верхнему углу изображения. Не прикасайтесь к левой стороне изображения, чтобы создать впечатление, что фигура распадается вправо.
Шаг 3: Добавьте маску слоя
Вернитесь к исходному изображению, скрыв размытую версию, и выберите «Слой» > «Маска слоя» > «Показать все», что создаст новую пустую маску. С помощью инструмента «Кисть» выберите одну из этих точечных кистей из встроенного набора кистей для специальных эффектов.
С помощью инструмента «Кисть» выберите одну из этих точечных кистей из встроенного набора кистей для специальных эффектов.
Шаг 4. Закрасьте маску
Закрасьте черным цветом слой-маску, чтобы выборочно скрыть слой. Вы должны закрасить правую сторону фигуры, оставив левую сторону почти нетронутой; меняйте размер кисти для более случайного эффекта.
Шаг 5. Растушуйте маску
Переключитесь на инструмент «Растушевка» и размажьте маску вверх и вправо, чтобы создать ощущение движения. Любые случайные скрытые области на левой стороне фигуры будут выглядеть как разбрызганная краска, поэтому используйте обычную кисть, чтобы снова закрасить их белым цветом, что снова покажет эти области.
Шаг 6. Откройте слой Liquified
Покажите слой, который вы преобразовали в шаге 2, и добавьте маску слоя, выбрав Layer > Layer Mask > Hide All. Это скроет весь слой. Используйте инструмент «Кисть» с той же кистью «Специальный эффект», которую вы использовали в шаге 3, и на этот раз рисуйте белым цветом, чтобы открыть слой.
Шаг 7. Размажьте маску
Как и в шаге 5, используйте инструмент «Палец», чтобы размазать маску вверх и вправо, чтобы придать частицам ощущение движения. Растушевывайте больше, чем дальше от тела находятся частицы, чтобы подчеркнуть это движение.
Шаг 8: Добавьте немного пыли
Создайте новый слой и установите инструмент «Кисть» на «Растворение» (удерживайте Ctrl на Mac или правую кнопку мыши, чтобы изменить режим). Установите непрозрачность кисти всего на 10% и нарисуйте массивы мелких точек на слое, взяв образцы цветов из изображения. Не забудьте после этого изменить режим кисти на Обычный, иначе вы запутаетесь, когда в следующий раз откроете Photoshop!
Шаг 9: Размытие пыли
Пыль, скорее всего, будет выглядеть слишком идеально, поэтому используйте инструмент Smudge еще раз очень осторожно, чтобы придать ей небольшое ощущение движения. Не размазывайте слишком далеко, иначе он потеряет свою целостность.
Шаг 10: Добавьте скос
Переключитесь на слой Liquified и используйте диалоговое окно Layer Styles, чтобы добавить к слою Inner Bevel. Это придаст частицам более трехмерный вид, заставив их выделяться на фоне тела. Установите направление освещения так, чтобы оно исходило сверху справа. Слева вы можете увидеть оригинал, а справа версию со скошенной кромкой.
Это придаст частицам более трехмерный вид, заставив их выделяться на фоне тела. Установите направление освещения так, чтобы оно исходило сверху справа. Слева вы можете увидеть оригинал, а справа версию со скошенной кромкой.
Шаг 11: Добавьте скос к базовому слою
Переключитесь на исходное изображение и также добавьте здесь Внутренний скос. На этот раз установите направление вниз, а не вверх, чтобы изменить угол освещения. Это создаст блик на нижних левых краях, чего вы не хотите; поэтому установите силу подсветки на ноль, чтобы удалить это.
Шаг 12: Добавьте фон
Хотя изображение выглядит нормально на белом фоне, добавление фона поместит фигуру в контекст. Размещение простых областей, таких как небо, за основными интересующими областями поможет им выделиться; размытие фона с помощью Gaussian Blur поможет зрителю сфокусироваться на главной фигуре.
Вы можете увидеть версию финального изображения в высоком разрешении здесь:
- в Графика Стив Кэплин
- |
- 4 февраля 2019 г.

- |
Теги ↓
Chiling, Decay Effect: Photoshop Tutorial
16.11.2017 от Mad Artist Publishing Ltd. в > Фотошоп 16.11.2017 от Mad Artist Publishing Ltd. от Mad Artist Publishing Ltd.
Блог >
Категория > PhotoshopОхлаждение, эффект разложения: учебник по Photoshop
О СТАТЬЕ
Подпишитесь на нашу рассылку и никогда не пропустите скидку на услуги и продукты!
Пожалуйста, проверьте сообщение с подтверждением и убедитесь, что вы добавили нас в безопасный список адресов электронной почты.
Если вы не увидите сообщение в течение следующих пяти минут, проверьте папки со спамом и нежелательной почтой и пометьте наши электронные письма как безопасные для следующего раза.
До скорой встречи!
Что ж, стыдно… Похоже, уже зарегистрирован.
Мы только что отправили электронное письмо на этот адрес со ссылкой для управления подпиской вместе с нами. Если вы не видите сообщения в течение следующих пяти минут, проверьте папки со спамом или нежелательной почтой, оно точно там.
До скорой встречи!
В этом уроке Photoshop показано, как создать эффект ледяного распада. Мы будем работать с масками, фильтрами, бесплатными кистями PS. Все стоковые изображения для этого урока Photoshop бесплатны и их можно найти ниже.
РЕСУРСЫ ЗДЕСЬ
Загрузите кисти и изображения здесь:
http://www.photoshoptutorials.tv/chilling-decay-effect-in-photoshop
?? Загрузите более 55 экшенов премиум-класса для Photoshop
https://bit. ly/2Jet2uo
ly/2Jet2uo
Загрузите более 40 экшенов премиум-класса для Photoshop за 1 9 долларов США.0150 http://www.photoshoptutorials.tv/40-premium-photoshop-actions/
Всем привет! Если вам понравился этот урок, не забудьте поставить лайк, а если вы здесь впервые, подпишитесь на будущие уроки Photoshop. 🙂
Аккаунты в социальных сетях?
Facebook — https://goo.gl/hKT8ad
Twitter — https://goo.gl/TEKmxD
Instagram — https://goo.gl/uR07f5
Аудио предоставлено?
https://www.youtube.com/audiolibrary
ТАКЖЕ РЕКОМЕНДУЕТСЯ
ТАКЖЕ РЕКОМЕНДУЕТСЯ
ГОВОРЯТ О СООБЩЕНИЯХ
- — Thriller Adventure CGI 3D Animated Short Film ** OCEANSIZE ** Animation by Supinfocom Team
— Funny CGI 3D Animated Short Film ** ELECTROSHOCK ** F фантастическая комедия, анимация от ESMA Team
— CGI 3D анимационный короткометражный фильм «ЖИЗНЬ» Потрясающая научно-фантастическая анимация от Pixelhunters
ГОВОРЯТ О СООБЩЕНИЯХ
- Триллер Приключения CGI 3D анимационный короткометражный фильм ** OCEANSIZE ** Анимация от Supinfocom Team
Забавный анимационный 3D-фильм компьютерной графики ** ЭЛЕКТРОШОК ** Фантастическая комедия, анимация от ESMA Team
Короткометражный анимационный 3D-фильм компьютерной графики «ЖИЗНЬ», потрясающий научно-фантастический анимационный фильм от Pixelhunters
-
- VFX CGI Короткометражный научно-фантастический фильм ** DAWN OF THE.
 .STUFF ** Невероятный игровой трейлер Альфа Ловвольда
.STUFF ** Невероятный игровой трейлер Альфа Ловвольда - CGI 3D анимационный короткометражный фильм «ЖИЗНЬ» Потрясающая научно-фантастическая анимация от Pixelhunters
- Забавный 3D анимационный короткометражный фильм с компьютерной графикой ** SERIAL TAXI ** [Отмеченный наградами] Триллер Паоло Коглиати
- Как стать аниматором? Как поступить в Ringling College of Art & Animation? Град рассказывает все
Подпишитесь на нашу рассылку и никогда не пропустите скидку на услуги и продукты!
Что ж, стыдно. .. Похоже, уже зарегистрирован.
.. Похоже, уже зарегистрирован.
Мы только что отправили электронное письмо на этот адрес со ссылкой для управления подпиской вместе с нами. Если вы не видите сообщения в течение следующих пяти минут, проверьте папки со спамом или нежелательной почтой, оно точно там.
До скорой встречи!
Предыдущая запись
Следующая запись
Как использовать инструмент «Пластика» в Photoshop
Подпишитесь на нашу рассылку новостей
Пожалуйста, проверьте сообщение с подтверждением и убедитесь, что вы добавили нас в безопасный список адресов электронной почты.
Если вы не увидите сообщение в течение следующих пяти минут, проверьте папки со спамом и нежелательной почтой и пометьте наши электронные письма как безопасные для следующего раза.


 .STUFF ** Невероятный игровой трейлер Альфа Ловвольда
.STUFF ** Невероятный игровой трейлер Альфа Ловвольда