Эффект размытия фотошоп: Размытие участков изображения с помощью инструмента «Размытие»
Как в Фотошопе размыть фон / Фотообработка в Photoshop / Уроки фотографии
Улучшение снимков, придание им резкости и четкости, контрастности оттенков – основная забота Фотошопера. Но в некоторых случаях требуется не усилить резкость фото, а наоборот размыть его.
Основной принцип действия инструментов размытия – смешивание и сглаживание границ между оттенками. Такие инструменты называются фильтрами и находятся в меню «Фильтр – Размытие».
Фильтры размытия
Здесь мы видим несколько фильтров. Давайте кратко поговорим о наиболее применяемых из них.
Размытие по Гауссу
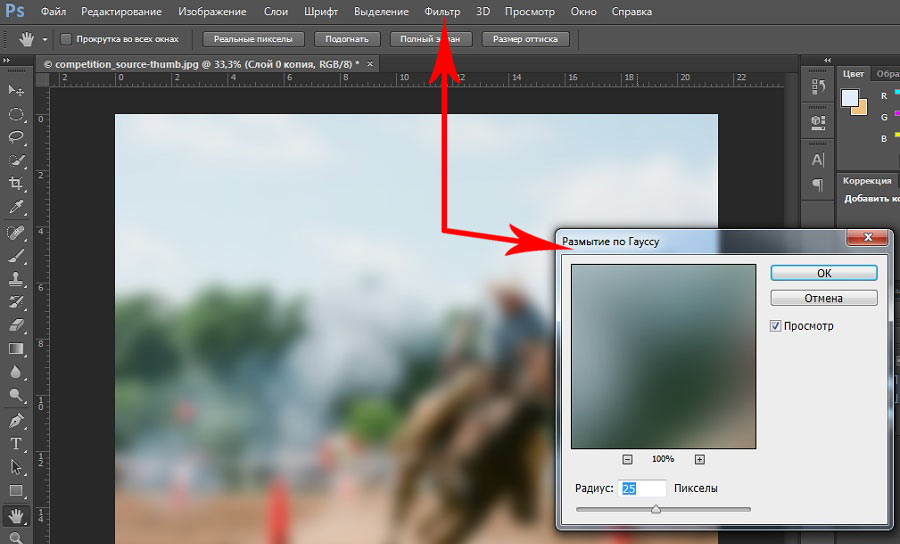
Этот фильтр применяется в работе чаще всего. Для размытия здесь используется принцип гауссовских кривых. Настройки фильтра предельно просты: сила эффекта регулируется ползунком с названием «Радиус».
Размытие и Размытие+
Данные фильтры не имеют никаких настроек и применяются сразу после выбора соответствующего пункта меню. Разница между ними состоит только в силе воздействия на изображение или слой. «Размытие+» размывает сильнее.
«Размытие+» размывает сильнее.
Радиальное размытие
Радиальное размытие имитирует, в зависимости от настроек, либо «скручивание», как при вращении камеры, либо «разлет».
Исходное изображение:
Скручивание:
Результат:
Разлет:
Результат:
Это основные фильтры размытия в Фотошопе. Остальные инструменты являются производными и используются в специфических ситуациях.
Редактируемый размытый тип со стилями слоя в Photoshop
В этом уроке по Photoshop мы узнаем, как создать полностью редактируемый размытый тип, используя стили слоя! В частности, мы увидим, как использовать эту технику для добавления размытого теневого текста к изображению. Теперь, если вы уже некоторое время используете Photoshop, вы можете подумать: «Размытый текст? Разве вы не можете просто размыть его с помощью фильтра Gaussian Blur?», И да, можете, но есть большой недостаток в этом. тот.
Фотошоп не позволит нам применить Gaussian Blur (или любой другой фильтр) к типу без предварительного преобразования типа в пиксели (процесс, известный как растеризация типа), и после преобразования в пиксели текст больше не редактируется. В этом уроке мы рассмотрим другой способ размытия текста, который дает нам те же результаты, которые мы добились бы с помощью Gaussian Blur, но без необходимости его растеризации, что означает, что наш тип остается полностью редактируемым даже после того, как мы размыто, так что мы все еще можем вернуться и внести любые необходимые изменения! Как можно создать размытый, но редактируемый текст? Благодаря стилям слоя это на самом деле очень просто!
В этом уроке мы рассмотрим другой способ размытия текста, который дает нам те же результаты, которые мы добились бы с помощью Gaussian Blur, но без необходимости его растеризации, что означает, что наш тип остается полностью редактируемым даже после того, как мы размыто, так что мы все еще можем вернуться и внести любые необходимые изменения! Как можно создать размытый, но редактируемый текст? Благодаря стилям слоя это на самом деле очень просто!
Вот документ, который я открыл на своем экране, содержащий один слой текста (слово «ТЕНЬ») перед фоновым изображением:
Оригинальный документ.
Если мы посмотрим на мою панель «Слои», то увидим текст на слое «Тип», расположенный над изображением на слое фона, и увидим, что слой «Тип» в данный момент активен (выделен синим цветом):
Панель «Слои», показывающая слой «Тип» над фоновым слоем.
Прежде чем мы научимся создавать редактируемый размытый тип, давайте быстро посмотрим, что происходит, когда я пытаюсь размыть свой текст, используя фильтр Gaussian Blur. Я выберу его, зайдя в меню « Фильтр» в строке меню в верхней части экрана, затем выберу « Размытие» , а затем « Размытие по Гауссу» :
Я выберу его, зайдя в меню « Фильтр» в строке меню в верхней части экрана, затем выберу « Размытие» , а затем « Размытие по Гауссу» :
Идем в Filter> Blur> Gaussian Blur.
Как только я выберу фильтр Gaussian Blur, Photoshop откроет окно с предупреждением о том, что текст на слое Type нужно растеризовать и что он больше не будет редактируемым шрифтом, когда мы закончим. Это не то, что я хочу, поэтому я нажму кнопку «Отмена», чтобы отменить фильтр:
Отмена фильтра, так как я не хочу растеризовать текст.
Давайте посмотрим, как размыть текст, используя стили слоев Photoshop!
Шаг 1: добавь тень
Открыв документ и выделив слой «Тип», щелкните значок « Стили слоев» в нижней части панели «Слои».
Нажав на иконку Layer Styles.
Затем выберите Drop Shadow в верхней части списка стилей слоя, который появляется:
Выбор Drop Shadow из списка.
Шаг 2: уменьшите расстояние до 0px
При этом откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Тень» в средней колонке. Опустить Distance значение вплоть до 0px перетаскивая ползунок до упора влево. Параметр «Расстояние» определяет, как далеко тень появляется от объекта, отбрасывающего тень. Установка расстояния 0px поместит тень непосредственно за текстом:
Опустить Distance значение вплоть до 0px перетаскивая ползунок до упора влево. Параметр «Расстояние» определяет, как далеко тень появляется от объекта, отбрасывающего тень. Установка расстояния 0px поместит тень непосредственно за текстом:
Уменьшение расстояния до 0px.
Если мы посмотрим на текст в окне документа, мы увидим тень, торчащую по краям букв:
Текст после снижения значения расстояния до 0px.
Шаг 3: переключитесь на параметры смешивания
Не закрывайте диалоговое окно Layer Style, потому что у нас еще есть кое-что сделать. Нажмите непосредственно на слова Blending Options в верхнем левом углу диалогового окна. Параметры «Тень» в среднем столбце будут заменены параметрами «Смешивание»:
Выбор параметров наложения.
Шаг 4: понизь непрозрачность заливки до 0%
Теперь, когда параметры смешивания отображаются в среднем столбце, уменьшите значение « Непрозрачность заливки» до 0% , перетащив ползунок полностью влево. Этот параметр «Непрозрачность заполнения» — это тот же параметр «Заполнение», который находится в верхнем правом углу панели «Слои». Как мы узнали из учебника Layer Opacity vs Fill , значение Fill контролирует прозрачность фактического содержимого слоя, но не влияет на стили слоя, которые к нему применяются. Понижая значение Fill слоя Type, мы делаем сам текст прозрачным, но стиль слоя Drop Shadow останется полностью видимым:
Этот параметр «Непрозрачность заполнения» — это тот же параметр «Заполнение», который находится в верхнем правом углу панели «Слои». Как мы узнали из учебника Layer Opacity vs Fill , значение Fill контролирует прозрачность фактического содержимого слоя, но не влияет на стили слоя, которые к нему применяются. Понижая значение Fill слоя Type, мы делаем сам текст прозрачным, но стиль слоя Drop Shadow останется полностью видимым:
Это интересно: Как копировать смарт-объекты в фотошопе: разбираемся подробно
Снижение непрозрачности заливки до 0%.
Если мы снова посмотрим на окно документа, то увидим, что сами буквы стали полностью прозрачными, а тень остается видимой. Проблема в том, что хотя текст прозрачный, он по-прежнему блокирует большую часть тени позади него из поля зрения. Все, что мы можем видеть в тени, это маленькая часть, торчащая по краям. Мы исправим это через минуту:
Изображение после понижения непрозрачности текста.
Шаг 5: переключиться обратно на параметры Drop Shadow
Нажмите непосредственно на слова Drop Shadow под Blending Options в верхнем левом углу диалогового окна, чтобы переключиться обратно к опциям Drop Shadow. Убедитесь, что вы нажимаете непосредственно на слова, а не внутри флажка слева от слов, иначе вы не получите доступ к опциям (и отключите тень):
Убедитесь, что вы нажимаете непосредственно на слова, а не внутри флажка слева от слов, иначе вы не получите доступ к опциям (и отключите тень):
Нажав на слова Drop Shadow.
Шаг 6: отключить «Слой выбивает капли»
Если вы посмотрите вниз в нижней части опций Drop Shadow, вы увидите опцию под названием Layer Knocks Out Drop Shadow . По умолчанию этот параметр включен, и если он включен, тень будет скрыта за фактическим содержимым слоя (в данном случае текстом), даже если мы сделаем содержимое прозрачным. Нажмите на флажок, чтобы снять флажок и отключить параметр:
Отключение опции «Слой выбивает тень».
И теперь, сам текст полностью скрыт и больше не блокирует тень от просмотра:
Размытый теневой текст теперь полностью виден.
Шаг 7: отрегулируйте размер тени
Если бы мы размыли текст, используя фильтр Gaussian Blur, мы бы отрегулировали степень размытия, перетаскивая ползунок Радиус. С нашей техникой стилей слоя, мы регулируем размытие, контролируя размер тени, используя опцию Размер . По умолчанию для размера установлено значение 16 пикселей. Перетащите ползунок вправо, чтобы увеличить значение и увеличить тень, чтобы добавить больше размытия к тексту, или перетащите его влево, чтобы уменьшить значение «Размер» и уменьшить эффект размытия:
По умолчанию для размера установлено значение 16 пикселей. Перетащите ползунок вправо, чтобы увеличить значение и увеличить тень, чтобы добавить больше размытия к тексту, или перетащите его влево, чтобы уменьшить значение «Размер» и уменьшить эффект размытия:
Отрегулируйте степень размытия текста с помощью параметра «Размер».
Вот мой эффект размытия после увеличения значения размера до 29 пикселей:
Текст после увеличения размера тени.
Когда вы довольны количеством размытия, нажмите кнопку «ОК» в правом верхнем углу диалогового окна «Стиль слоя», чтобы закрыть его и завершить эффект.
И текст, и эффект остаются редактируемыми
Стили слоев — это живые, неразрушающие эффекты, что означает, что мы можем вернуться в любое время и внести изменения. Если после того, как вы закрыли диалоговое окно «Стиль слоя», вы понимаете, что вам необходимо внести дополнительные изменения в степень размытия, просто дважды щелкните эффект «Тень», который указан под слоем «Тип» на панели «Слои» (снова кликните прямо на сами слова)
Двойной щелчок по эффекту «Тень» под слоем «Тип».
Это снова откроет диалоговое окно «Стиль слоя» для параметров «Тень», чтобы вы могли внести любые необходимые изменения в значение «Размер». Когда вы закончите, нажмите OK, чтобы закрыть обратно из диалогового окна:
Установка нового значения размера с помощью ползунка.
Сам текст также остается полностью редактируемым, даже с применением эффекта размытия. Просто выберите его с помощью инструмента « Текст», введите новый текст, затем нажмите Ctrl + Enter (Win) / Command + Return (Mac) на клавиатуре, чтобы принять его. Эффект размытия автоматически применяется к обновленному тексту:
Тот же эффект размытия применяется к новому тексту.
Куда пойти дальше …
И там у нас это есть! Вот как можно создать полностью редактируемый эффект размытого текста, используя стили слоев в Photoshop! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Поделитесь в соц. сетях: сетях: | Оцените статью: |
Добавление эффекта движения
На данном этапе мы сымитировали вращение лопастей. Мне хотелось бы добавить ещё несколько эффектов движения к вращающимся лопастям. Для этого перейдите на соседнюю вкладку Motion Effects (Эффекты движения) на правой панели.
Здесь я внёс следующие изменения: Strobe Strength (Интенсивность импульсной вспышки) 10%, Strobe Flashes (Импульсные вспышки) 4 и Strobe Flash Duration (Длительность импульсной вспышки) 2 градуса. Для чего же предназначены эти параметры?
- Strobe Strength (Интенсивность импульсной вспышки) – значение, определяющее степень размытия между действиями виртуальной вспышки.
- Strobe Flashes (Импульсные вспышки) – значение, которое определяет количество виртуальных вспышек.
- Strobe Flash Duration (Длительность импульсной вспышки) – значение, контролирующее длину виртуальной вспышки.
Я употребляю термин «виртуальный», потому что, очевидно, вспышка не настоящая. Это просто эффект, но скажу вам, что выглядит он реалистично.
Это просто эффект, но скажу вам, что выглядит он реалистично.
Вот, какой результат получился у меня. Если сравнить данный скриншот с приведённым выше, то можно увидеть эффект вращения лопастей, что создаёт впечатление восприятия скорости.
Если вы довольны своим результатом, то нажмите OK, чтобы выйти из рабочей области фильтра «Размытие вращения». Photoshop вернёт вас в обычное рабочее пространство.
Как размыть в фотошопе | Креативы в Интернете
Вы всегда хотели знать как размыть в фотошопе но вы не приступили к работе, пока она вам не понадобится? Хотя вы можете подумать, что это легко, правда в том, что вам нужно принять во внимание несколько аспектов, чтобы придать ему профессиональный вид. И, прежде всего, чтобы иметь возможность смешать его с фоном, между изображениями или сделать изображение более прозрачным.
Но как это сделать? Здесь мы поможем вам понять, как размыть изображение и сделать это с помощью различных техник в Photoshop. Не пропустите!
Не пропустите!
Индекс
- 1 Подожди, а что размазывается?
- 2 Размытие в фотошопе
- 2.1 Размыть с помощью инструмента размытия
- 2.2 Размытие кистью
- 2.3 Фильтр размытия по Гауссу
- 2.4 Радиальное размытие
- 2.5 Размытие движения
- 2.6 Размытие объектива
- 2.7 Размытие поверхности
- 3 Шаги по размытию в фотошопе
- 3.1 Размытие с размытием по Гауссу
- 3.2 Размажьте кистью
Подожди, а что размазывается?
Прежде чем давать вам шаги по размытию в Photoshop, важно понять, что мы имеем в виду под размытием.
Esta Palabra относится к удалению некоторой части четкости на фотографии, не совсем свет, но объект, пейзаж, фигура или часть фотографии видны размытыми.
Почему мы хотим его использовать? Ну, потому что это создает ощущение движения, делая ту часть, которую мы хотим сделать в центре фотографии, более реалистичной.
Подпишитесь на наш Youtube-канал
Для этого используются инструменты размытия, но вы должны знать, что в Photoshop есть несколько инструментов этого типа.
Un Наглядный пример того, что будет с размытием, — это когда мы делаем движущуюся фотографию.. Как вы увидите, фотография получается движущейся, и это то, что она фиксирует движение, поэтому появится размытый персонаж. Но что, если мы хотим, чтобы фон размывался, а центральная фигура оставалась неизменной? Этого можно добиться с помощью программы редактирования изображений.
Размытие в фотошопе
Как только вы разберетесь с терминологией, пора приступить к работе. Но ты должен это знать В Photoshop есть не только инструмент для размазывания. На самом деле есть несколько, о которых вы должны знать, поскольку, в зависимости от выполняемой работы по размыванию, лучше подойдет одно или другое. Мы говорим обо всех из них.
Размыть с помощью инструмента размытия
Один из первых инструментов программы — размытие. Это не только влияет на изображение, но и может улучшить фокусировку, добавив немного изящества.
Это не только влияет на изображение, но и может улучшить фокусировку, добавив немного изящества.
Этот инструмент находится в левая панель инструментов и это позволит вам создать размытый фон, неглубокое размытие и т. д.
Как мы говорим, это более поверхностно, чем с другими инструментами, но очень эффективно, когда вам нужно что-то плавное, чтобы выделить движение в неподвижном объекте.
Размытие кистью
Еще один инструмент для размытия — это, без сомнения, использование кисти. С его помощью вы сможете сглаживать различные области, а с помощью инструмента размытия и определенной толщины кисти вы сможете «рисовать» в тех областях, которые, по вашему мнению, должны выглядеть так, как будто есть движение.
Преимущество этого инструмента в том, что, если вам не нравится, как он выглядит, вы можете вернуться, чтобы начать заново, даже если вам не нужно начинать с нуля, потому что он будет стираться в соответствии с тем, что вы делали.
Фильтр размытия по Гауссу
Это, пожалуй, один из самых популярных инструментов размытия в Photoshop, но на самом деле, как вы видели, не единственный, который у него есть. В этом случае, Размытие по Гауссу позволяет настроить тип размытия заставляя его исчезнуть с туманным эффектом.
В этом случае, Размытие по Гауссу позволяет настроить тип размытия заставляя его исчезнуть с туманным эффектом.
Для этого вам нужно перейти в раздел фильтров, размытия и размытия по Гауссу.
Затем появится экран, на котором появится часть изображения. Вы должны установить точку, которая станет центром, и с помощью нижней панели определить, до какой степени вы хотите размыть.
Радиальное размытие
Другой вариант размытия — это радиальное размытие, цель которого — заставить вас поверить в вращение камеры. То есть при съемке фото камера вращалась, создавая мягкое размытие.
В этих случаях это работает намного лучше, когда есть центральная точка, поскольку вы «перемещаете» фон изображения. Но если вам нужно размытие определенной области, результат может выглядеть не лучшим образом.
Размытие движения
Представьте, что вы едете в машине на очень высокой скорости. Обычно вы не можете различить определенные элементы, которые видите, но знаете, что они там есть. Если бы вы сделали фото, все было бы размыто. Также, с этим фильтром достигается тот же эффект.
Если бы вы сделали фото, все было бы размыто. Также, с этим фильтром достигается тот же эффект.
Речь идет о том, чтобы придать изображению движение, играя с углом размытия и расстоянием.
Размытие объектива
Еще один фильтр, который есть в Photoshop, — это размытие линзы. Ваша цель придать изображению большую глубину, но при этом остальная часть ландшафта, фона или элементы, окружающие центральную точку, выглядят более размытыми.
Хорошо то, что программа позволяет редактировать, с одной стороны, центральное изображение, а с другой — саму среду.
Размытие поверхности
Как мы уже говорили в начале, научиться размывать в Photoshop можно с помощью цель смешивания двух или более изображений и что они выглядят одинаково, но без изменения самих краев, верно?
Что ж, для этого вы можете использовать этот инструмент, который позволяет устранить то, что мешает объединению двух изображений.
Шаги по размытию в фотошопе
Поскольку мы хотим, чтобы вы знали, как размывать в Photoshop, вот шаги двух разных инструментов:
Размытие с размытием по Гауссу
- Начните с открытия программы и изображения, которое хотите размыть.

- В появившемся окне у вас будет радиус, который вы можете определить, а также увеличительное стекло со знаком «минус» и еще одно со знаком «плюс». Между ними есть цифра в процентах.
- Это позволит вам увеличивать или уменьшать радиус, а также интенсивность при размытии.
- Когда вас устраивает размытие, нажмите «ОК», и он автоматически сделает это на вашем изображении.
- В этом случае вы также можете размыть только часть изображения, если сначала воспользуетесь инструментом выделения.
Размажьте кистью
Если вы хотите сделать очень мягкое размытие и только на части изображения лучше всего использовать кисть размытия. Для этого откройте изображение в Photoshop, и среди инструментов, которые у вас есть слева, вы увидите размытие, похожее на палец или кисть. Вам просто нужно выбрать его, определить размер и интенсивность и щелкнуть им по изображению, где вы хотите, чтобы оно было более размытым.
Видите, насколько легко и разнообразно можно размыть с помощью Photoshop?
Текстовый эффект призрачного размытия
в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как придать тексту призрачный, сверхъестественный вид, используя пару простых фильтров размытия. Я буду использовать Photoshop CS5 на протяжении всего урока, но подойдет любая последняя версия Photoshop.
Вот как будет выглядеть окончательный результат:
Окончательный результат.
Начнем!
Шаг 1: Растрируйте Type
Вот документ, с которого я начинаю, это просто слово «BLUR», напечатанное белым цветом на сплошном черном фоне. Я использовал Arial Bold для шрифта:
Исходный документ.
Если мы посмотрим на панель «Слои», мы увидим слой «Тип», расположенный над черным фоновым слоем:
Панель «Слои», показывающая два слоя, которые в данный момент находятся в документе.
Убедитесь, что на панели «Слои» выбран слой «Тип» (выбранные слои выделены синим цветом), затем перейдите к Layer в строке меню в верхней части экрана выберите Rasterize , затем выберите Type :
Выберите «Слой» > «Растрировать» > «Текст».
«Растеризация» просто означает, что мы преобразуем его из редактируемого текста в пиксели, что нам нужно сделать, прежде чем Photoshop позволит нам применить к нему какие-либо фильтры. В окне документа ничего не изменится, но на панели «Слои» мы видим, что слой «Тип» стал обычным слоем на основе пикселей:
После растрирования (преобразования в пиксели) текста его больше нельзя редактировать.
Шаг 2. Сделайте три копии слоя
Нам нужно сделать три копии нашего растеризованного текста, поэтому перейдите в меню Layer , выберите New , затем выберите Layer через Copy или нажмите Ctrl+J (Win) / Command+J (Mac) для доступа к той же команде с более быстрой комбинацией клавиш:
Выберите «Слой» > «Создать» > «Слой через копирование» или нажмите Ctrl+J (Win)/Command+J (Mac).
В любом случае программа Photoshop сделает копию слоя и поместит ее над оригиналом:
Новый слой появляется над исходным на панели «Слои».
Сделайте то же самое еще два раза, либо выбрав Слой > Новый > Слой через Копировать дважды, либо дважды нажав Ctrl+J (Win) / Command+J (Mac), хотя сочетание клавиш намного быстрее. Когда вы закончите, у вас должно быть 4 текстовых слоя плюс фоновый слой внизу:
Теперь у вас должно быть 5 слоев.
Шаг 3: выберите исходный текстовый слой
Нажмите на исходный текстовый слой на панели «Слои» (тот, который находится прямо над фоновым слоем), чтобы выбрать его:
Выберите исходный текстовый слой.
Шаг 4. Примените фильтр размытия в движении
Перейдите в меню Filter в верхней части экрана, выберите Blur , затем выберите Motion Blur :
Выберите «Фильтр» > «Размытие» > «Размытие в движении».
Это открывает диалоговое окно Photoshop Motion Blur. Давайте начнем с добавления вертикального размытия к тексту.
Установите угол на 90°, затем перетащите ползунок «Расстояние», чтобы применить размытие.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Ваш эффект вертикального размытия движения должен выглядеть примерно так:
Эффект после добавления вертикального размытия движения.
Шаг 5: выберите слой над ним
Щелкните слой над исходным текстовым слоем на панели «Слои» (слой с надписью «копировать» после имени), чтобы выбрать его:
Выберите первый слой «копия».
Шаг 6: снова примените фильтр размытия в движении
Нажмите Ctrl+Alt+F (Win) / Command+Option+F (Mac) на клавиатуре. Это быстрый способ получить доступ к последнему использованному нами фильтру, которым в нашем случае был фильтр Motion Blur. Photoshop снова откроет для нас диалоговое окно фильтра, чтобы мы могли внести любые необходимые изменения до применения фильтра. На этот раз мы добавим горизонтальное размытие движения, поэтому измените Angle на 0° . Вы можете оставить для параметра «Расстояние» то же значение, которое вы использовали в прошлый раз:
Измените угол на 0°.
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop применяет горизонтальное размытие в движении к слою:
К тексту добавлено вертикальное и горизонтальное размытие движения.
Шаг 7: Объедините два слоя вместе
Перейдите в меню Layer и выберите Merge Down или нажмите Ctrl+E (Win) / Command+E (Mac) на клавиатуре:
Выберите «Слой» > «Объединить вниз» или нажмите Ctrl+E (Win)/Command+E (Mac).
Photoshop объединит два слоя размытия в движении вместе на панели «Слои», оставив нам три текстовых слоя:
Эффекты горизонтального и вертикального размытия движения теперь находятся на одном слое.
Шаг 8. Примените фильтр размытия по Гауссу
Края эффекта размытия в движении выглядят слишком резкими, поэтому давайте применим другой тип размытия, чтобы смягчить их. Снова перейдите в меню Filter , выберите Blur , затем выберите Gaussian Blur :
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Откроется диалоговое окно «Размытие по Гауссу». Перетащите ползунок Radius внизу немного вправо, чтобы добавить небольшое размытие, достаточное, чтобы смягчить края эффекта размытия в движении. Значения радиуса около 2 пикселя должно быть достаточно, хотя вам может понадобиться использовать более высокое значение для большего документа. Как всегда, следите за окном документа, когда перетаскиваете ползунок, чтобы оценить результаты:
Увеличьте значение радиуса примерно до 2 пикселей.
Нажмите OK, чтобы закрыть диалоговое окно. Края размытия в движении теперь выглядят мягче:
Изображение после применения фильтра «Размытие по Гауссу».
Шаг 9: выберите слой над ним
Щелкните слой непосредственно над объединенным слоем (тот, в названии которого есть «копия 2»), чтобы выбрать его:
Выберите текстовый слой «Копия 2» над объединенным слоем.
Шаг 10: Примените фильтр размытия по Гауссу
Нажмите Ctrl+Alt+F (Win) / Command+Option+F (Mac) на клавиатуре. Это снова открывает диалоговое окно для последнего использованного нами фильтра, который на этот раз был фильтром Gaussian Blur. Здесь мы будем использовать фильтр Gaussian Blur, чтобы добавить эффект свечения вокруг букв в тексте. Перетащите ползунок Radius вправо, и при перетаскивании вокруг текста начнет появляться свечение. Я собираюсь увеличить значение Радиуса до 8 пикселей , что придает моим буквам тонкое мягкое свечение:
Увеличение значения радиуса до 8 пикселей.
Нажмите OK, чтобы снова закрыть диалоговое окно. Теперь мы можем видеть мягкое свечение вокруг текста:
.Изображение после применения к тексту фильтра Gaussian Blur.
Шаг 11: Выберите верхний слой
Выберите верхний слой на панели «Слои», который является единственным текстовым слоем, к которому мы не применяли никаких фильтров:
Нажмите на верхний слой, чтобы выбрать его.
Шаг 12: Объедините слой со слоем под ним
Как и в шаге 7, перейдите в меню Layer и выберите Merge Down или нажмите Ctrl+E (Win) / Command+E (Mac) для сочетания клавиш. Это объединит верхний слой с размытым слоем «свечения» под ним, оставив нам только два текстовых слоя:
.Выберите «Слой» > «Объединить вниз» или нажмите Ctrl+E (Win)/Command+E (Mac), чтобы объединить два верхних слоя вместе.
Шаг 13: Добавьте маску слоя
Нажмите на Маска слоя значок в нижней части панели «Слои»:
Нажмите на значок Слой-маски.
Миниатюра маски слоя появляется на верхнем слое, давая нам знать, что маска была добавлена:
Появляется миниатюра маски слоя с белой заливкой.
Шаг 14. Выберите инструмент «Градиент»
Выберите инструмент Photoshop Gradient Tool на панели инструментов:
Выбор инструмента «Градиент».
Шаг 15: Выберите градиент от белого к черному
С выбранной маской слоя (миниатюра маски на панели «Слои» будет иметь белую выделенную рамку вокруг нее, сообщая вам, что она выбрана), нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана Photoshop и цвета фона , если это необходимо. , который задает белый цвет переднего плана и черный цвет фона. Затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро открыть Gradient Picker и выберите градиент от белого к черному (верхний левый угол — на самом деле это градиент от переднего плана к фону), щелкнув его миниатюру. Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть окно выбора градиента:
Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть окно выбора градиента:
Выберите градиент от переднего плана к фону (от белого к черному) в верхнем левом углу.
Шаг 16. Выберите параметр «Отраженный градиент»
На панели параметров в верхней части экрана щелкните значок Отраженный градиент Значок для изменения стиля градиента, который мы собираемся нарисовать:
Щелкните значок отраженного градиента на панели параметров.
Шаг 17. Нарисуйте градиент на маске слоя
При выбранном параметре «Отраженный градиент» щелкните в любом месте вдоль горизонтального центра текста, чтобы установить начальную точку для градиента. Затем, удерживая нажатой клавишу Shift , и, удерживая нажатой кнопку мыши, перетащите прямо вверх к началу текста. Удерживание клавиши Shift во время перетаскивания облегчает перетаскивание прямо вверх:
Щелкните в центре текста, затем, удерживая клавишу Shift, перетащите курсор в верхнюю часть текста.
Отпустите кнопку мыши в верхней части текста, после чего Photoshop нарисует отраженный градиент на маске слоя, оставив полностью видимой только середину текста, а затем постепенно исчезая к верхней и нижней части букв, позволяя эффект размытия движения позади них, чтобы просвечиваться:
Основной текст теперь исчезает ближе к верху и низу букв. Только середина слова остается видимой на 100%.
Шаг 18: Дублируйте слой
Нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтобы быстро дублировать слой:
Копия верхнего слоя появляется над оригиналом.
Это делает эффект свечения более интенсивным, придавая тексту более «призрачный» вид:
Свечение вокруг текста стало более интенсивным.
Вы можете еще больше усилить свечение, просто продублировав слой еще раз. я нажму Ctrl+J (Win) / Command+J (Mac), чтобы сделать еще одну копию слоя:
При необходимости снова нажмите Ctrl+J (Win)/Command+J (Mac), чтобы сделать еще одну копию слоя с размытым текстом.
В этот момент все определенно начинает выглядеть жутковато:
Текст после усиления эффекта свечения.
Шаг 19. Добавьте корректирующий слой оттенка/насыщенности
В качестве последнего шага давайте раскрасим эффект. Нажмите на новый корректирующий слой 9.Значок 0024 внизу панели «Слои»:
Щелкните значок «Новый корректирующий слой».
Выберите Оттенок/Насыщенность из появившегося списка корректирующих слоев:
Выберите из списка Оттенок/Насыщенность.
Если вы используете Photoshop CS4 или CS5, элементы управления и параметры корректирующего слоя оттенка/насыщенности появятся на панели настроек . Для CS3 и более ранних версий откроется отдельное диалоговое окно. Сначала выберите Colorize 9.0024, щелкнув внутри его флажка. Затем перетащите ползунок «Оттенок», чтобы выбрать цвет для использования, и перетащите ползунок «Насыщенность», чтобы отрегулировать интенсивность цвета. Я собираюсь выбрать призрачно-зеленый, установив значение Hue на 123 , затем я увеличу значение Saturation на 40 :
Я собираюсь выбрать призрачно-зеленый, установив значение Hue на 123 , затем я увеличу значение Saturation на 40 :
Выберите Colorize, затем установите Hue на 123 и Saturation на 40.
Для пользователей Photoshop CS3 и более ранних версий нажмите OK, чтобы закрыть диалоговое окно, когда закончите. Пользователи CS4 и CS5 могут оставить панель настроек открытой. И с этим мы закончили! Вот, после раскрашивания текста, мой окончательный эффект «призрачного размытия»:
Окончательный текстовый эффект.
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как заставить размытие работать в Photoshop | Малый бизнес
Ник Дэвис
Фильтр размытия в Photoshop сглаживает шероховатости и удаляет зернистые области на изображениях и графике. Фильтр встроен в программу и не требует загрузки или установки, как сторонние плагины Photoshop. Фильтр размытия также доступен как инструмент, который размывает определенные области изображения. Инструмент размытия находится на панели инструментов «Инструменты» Photoshop. Фильтр размытия и инструмент размытия работают рука об руку с фильтром повышения резкости, чтобы завершить процесс размытия и при желании дополнительно сгладить неровности.
Фильтр встроен в программу и не требует загрузки или установки, как сторонние плагины Photoshop. Фильтр размытия также доступен как инструмент, который размывает определенные области изображения. Инструмент размытия находится на панели инструментов «Инструменты» Photoshop. Фильтр размытия и инструмент размытия работают рука об руку с фильтром повышения резкости, чтобы завершить процесс размытия и при желании дополнительно сгладить неровности.
Фильтр размытия
Откройте Photoshop, если он закрыт, и нажмите «Файл», затем «Открыть». Перейдите в каталог, содержащий изображение или рисунок, к которому вы хотите применить фильтр размытия. Дважды щелкните имя файла, чтобы открыть его.
Нажмите «Выбрать» и «Все», чтобы выделить все области изображения или графика. Нажмите «Фильтр», «Размытие» и «Размытие по Гауссу».
Переместите ползунок в нижней части диалогового окна «Размытие по Гауссу» влево или вправо, чтобы изменить уровень размытия.
 Медленно перемещайте ползунок, пока детали не исчезнут, а формы сохранят свою форму, или пока вы не будете удовлетворены изображением или графикой.
Медленно перемещайте ползунок, пока детали не исчезнут, а формы сохранят свою форму, или пока вы не будете удовлетворены изображением или графикой.Нажмите «ОК», чтобы принять изменение. Нажмите «Фильтр», «Резкость» и «Нерезкая маска», если хотите, чтобы смешать все области и сгладить изображение или графику в целом.
Нажмите «Файл» и «Сохранить», чтобы сохранить файл, если это необходимо.
Инструмент «Размытие»
Выполните первый шаг в разделе «Фильтр размытия». Щелкните значок капли дождя под значком ластика на панели инструментов «Инструменты» Photoshop, чтобы активировать инструмент размытия для размытия определенных областей изображения или графики.
Нажмите стрелку вниз рядом с «Кисть:» на верхней панели инструментов, чтобы выбрать размер инструмента размытия, который вы хотите использовать. Нажмите «Просмотр» и «Увеличить», чтобы увеличить изображение или графику.
Перейдите к области, которую вы хотите размыть, затем нажмите и удерживайте кнопку мыши.
 Переместите мышь влево или вправо, чтобы начать размывать область — вы увидите размытие области.
Переместите мышь влево или вправо, чтобы начать размывать область — вы увидите размытие области.Отпустите кнопку мыши, когда область вам понравится. Нажмите «Фильтр», «Резкость» и «Нерезкая маска», если хотите, чтобы смешать все области и сгладить изображение или графику в целом.
Нажмите «Файл» и «Сохранить», чтобы сохранить файл, если это необходимо.
Ресурсы
- Graphics.com: 10 вещей, которые вам нужно знать о композитинге в Photoshop; Мэтт Клосковски
Советы
- Нажмите «Редактировать» и «Отменить», чтобы отменить фильтр или инструмент размытия, если вас не устраивает размытие или вы допустили ошибку.
Писатель Биография
Ник Дэвис — независимый писатель, специализирующийся на технических, туристических и развлекательных статьях. Он имеет степень бакалавра журналистики Университета Мемфиса и степень младшего специалиста по компьютерным информационным системам Государственного технического института в Мемфисе.


 Медленно перемещайте ползунок, пока детали не исчезнут, а формы сохранят свою форму, или пока вы не будете удовлетворены изображением или графикой.
Медленно перемещайте ползунок, пока детали не исчезнут, а формы сохранят свою форму, или пока вы не будете удовлетворены изображением или графикой. Переместите мышь влево или вправо, чтобы начать размывать область — вы увидите размытие области.
Переместите мышь влево или вправо, чтобы начать размывать область — вы увидите размытие области.