Эскиз в фотошопе: Фильтры подменю «Эскиз» в Photoshop Elements
Фильтры подменю «Эскиз» в Photoshop Elements
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Фильтр «Рельеф» — это одна из вариаций плоского рельефа. Темные области изображения окрашиваются в основной цвет, а светлые — фоновый. В поле «Детализация» можно определить уровень «проработанности» деталей, а в поле «Фокусировка» задать уровень резкости (чем меньше значение, тем ниже резкость).
Темные области изображения окрашиваются в основной цвет, а светлые — фоновый. В поле «Детализация» можно определить уровень «проработанности» деталей, а в поле «Фокусировка» задать уровень резкости (чем меньше значение, тем ниже резкость).
Фильтр «Мел и уголь» предназначен для имитации рисунка, выполненного с применением художественных материалов — угля и мела. Тени заменяются черными диагональными линиями, проведенными углем. Для рисования углем применяется основной цвет, а для рисования мелом — фоновый. В полях «Уголь» и «Мел» можно указать степень использования угля и мела (что определяет, по сути, баланс черного и белого), а в поле «Нажим» установить уровень верного цвета для угля, который при небольшом нажиме дает белесо-серый тон, а при большом — бархатно-черный.
Фильтр «Уголь» предназначен для имитации рисунка углем бархатно-черного цвета. Основные края вырисовываются жирно, а средние тона изображаются в виде наброска с диагональной штриховкой. Для рисования углем применяется основной цвет, а бумага использует фоновый цвет.
Фильтр «Хром» предназначен для имитации бликов и отражений, свойственных хромированным поверхностям, которые не имеют собственных изображений, но в зависимости от окружения (неба, облаков и освещения) создают «картинку» как бы во множестве кривых зеркал. В поле «Детализация» можно определить количество отражающих поверхностей, а в поле «Смягчение» указать уровень их гладкости.
После применения фильтра увеличьте контрастность изображения в диалоговом окне «Уровни».
С помощью фильтра «Комикс» («Фильтр» > «Эскиз» > «Комикс») можно создать для изображения эффект комикса. Конечный результат можно корректировать для достижения необходимого уровня детализации. С помощью главных элементов управления можно изменять диапазон цветов («Смягчить»), количество примененных цветов («Тени»), переход от одного цвета к другому («Крутизна») и яркость цветов («Яркость»). Также можно корректировать толщину контура фигур.
Также можно корректировать толщину контура фигур.
Фильтр «Карандаш конте» служит для имитации рисунка цветным мелком или карандашом, которые создают на плоскости достаточно заметный рельеф. В этом фильтре для темных областей используется основной цвет, а для светлых — фоновый. В полях «Основной цвет» и «Фоновый цвет» можно определить степень использования основного или фонового цветов. В раскрывающемся списке группы «Текстура» можно выбрать тип текстуры, а в полях, расположенных чуть ниже, задать ее параметры. Параметры текстуризации позволяют использовать различную текстуру для имитации изображения на холсте, каменной кладке или для имитации видимости изображения сквозь стекло.
Чтобы получить более ярко выраженный реалистичный эффект, перед применением фильтра замените цвет изображения одним из обычных цветов карандашей (черным, ярко-коричневым или темно-красным). Чтобы получить изображение в приглушенных тонах, замените фоновый цвет на белый с оттенком фонового цвета.
С помощью фильтра «Графический роман» («Фильтр» > «Эскиз» > «Графический роман») можно создать впечатление, что изображение создавалось в качестве наброска для графического романа. Изображение, к которому был применен фильтр «Графический роман», может содержать только серый, черный или белый цвет и их оттенки. Конечный результат можно корректировать, изменяя степень затемненности изображения («Затемненность»), степень детализации изображения («Чистый вид»), уровень контраста («Контраст»), а также толщину фигур и контуров.
Изображение, к которому был применен фильтр «Графический роман», может содержать только серый, черный или белый цвет и их оттенки. Конечный результат можно корректировать, изменяя степень затемненности изображения («Затемненность»), степень детализации изображения («Чистый вид»), уровень контраста («Контраст»), а также толщину фигур и контуров.
Фильтр «Тушь» служит для имитации рисунка пером и тушью и использует тонкие, прямые штрихи для воспроизведения деталей изображения. Наибольшего эффекта данный фильтр достигает на сканированных изображениях. Фильтр заменяет цвет исходного изображения, при этом для краски используется основной цвет, а для бумаги — фоновый. В поле «Длина штриха» можно определить максимальную величину штриха, проводимого пером, в поле «Тоновый баланс» установить пороговое значение уровня яркости, которое разделяет изображение на темные (заштрихованные) и светлые области, а в списке «Тип» выбрать одно из направлений штриховки пером.
Позволяет имитировать достаточно грубый моноцветный полиграфический растр.
Фильтр «Почтовая бумага» имитирует рисунок на грубой бумаге с большой зернистостью, что придает рисунку некоторую рельефность и эффект тиснения. Темные области изображения выводятся как отверстия в верхнем слое бумаги, под которыми обнаруживается фоновый цвет. В поле «Тоновый баланс» можно определить соотношение уровней светлого и темного, в поле «Зернистость» указать степень зернистости изображения, а в поле «Рельеф» — величину отдельного зерна.
Фильтр «Перо и чернила» («Фильтр» > «Эскиз» > «Перо и чернила») реалистично имитирует стиль художественного эскиза. Для достижения лучших результатов изменяйте параметры в разделе «Чернила» для передачи всех деталей («Детализация»). Кроме того, изменяйте толщину контуров («Ширина»), насыщенность более темных деталей («Затемненность»), а также уровень контраста («Контраст»).
Фильтр «Ксерокопия» служит для создания изображения, имитирующего оттиск на ксероксе с характерными особенностями (неоднородность заливки, резкие контуры и т. п.). Большие темные области при ксерокопировании приобретают резкие контуры, а средние тона преобразуются области чисто черного или белого цвета. В поле «Детализация» диалогового окна можно определить уровень проработанности деталей, а в поле «Тонер» — уровень «используемого тонера».
Фильтр «Гипс» используется для имитации плоских рельефов, получаемых из гипса или алебастра. Фильтр как бы «натягивает» изображение на объемный объект, а затем окрашивает слепок в основной и фоновый цвета. Темные области становятся выпуклыми, а светлые — вдавленными. Можно задать баланс изображения, смягчение и направление источника освещения.
Фильтр «Ретикуляция» предназначен для имитации фотографического процесса ретикуляции, происходящего при проявке пленки в растворе при повышенной температуре, в результате чего изображение покрывается характерной сеткой трещин и кажется скомканным на темных участках и слегка зернистым на светлых. В поле «Плотность» можно определить плотность трещин. Поля «Уровень черного» и «Уровень белого» устанавливают, соответственно, количество темного и светлого.
Фильтр «Линогравюра» позволяет преобразовать изображение, имитирующее художественную технику линогравюры — гравюры на линолеуме или пластике. В поле «Плавность» можно установить степень обобщенности изображения. Значение в поле «Тоновый баланс» определяет пороговый уровень распределения белых и черных областей. Этот фильтр лучше всего использовать с черно-белыми изображениями.
Фильтр «Рваные края» служит для создания двухцветных (окрашенных в основной и фоновый цвета) изображений, которые строятся из нечетких размытых контуров. В поле «Тоновый баланс» можно определить пороговый уровень светлого и темного, в поле «Четкость» определить размытость контуров изображения. Резкость границ контуров определяется в поле «Контрастность». Этот фильтр особенно удобен для обработки текста или высококонтрастных объектов.
В поле «Тоновый баланс» можно определить пороговый уровень светлого и темного, в поле «Четкость» определить размытость контуров изображения. Резкость границ контуров определяется в поле «Контрастность». Этот фильтр особенно удобен для обработки текста или высококонтрастных объектов.
Фильтр «Мокрая бумага» может служить некоторым приближением к живописи акварелью «по мокрому» на бумаге с продольно-поперечными волокнами, структура которых может отчетливо проявляться при определенных установках. В поле «Длина волокна» можно определить максимальную длину волокон бумаги. Поля «Яркость» и «Контрастность» задают, соответственно, яркость и контраст изображения.
Как переделать фото в подробный карандашный эскиз с сохранением мелких деталей
Автор Дмитрий Евсеенков На чтение 11 мин Просмотров 854 Обновлено
В предыдущем уроке мы узнали, как преобразовать фотографию в цветной карандашный рисунок с помощью метода, который особенно хорошо подходит для работы с портретами, так как такой метод имеет тенденцию сокращать мелкие, ненужные детали, такие, как морщины и другие дефекты кожи, при этом ориентируя зрителя на главные моменты портрета — глаза, губы, волосы.
Тем не менее, для других типов изображений (ландшафтных или фотографий природы, зданий и архитектуры, натюрмортов, да, собственно, любого изображения, которое не акцентируется на людях и где важны мелкие детали), подробности фото предыдущий метод будет игнорировать. Так что в этом уроке мы будем изучать альтернативный способ преобразования фотографии в эскиз, наиболее подходящий для не-портретных изображений и сохраняющий мелкие детали.
Если вы уже прочитали предыдущую статью о переделке портрета в цветной карандашный эскиз, вы обнаружите , что многие из шагов здесь повторяются. Как дополнительный бонус для тех, кто уже знаком с предыдущим уроком, здесь мы узнаем, как создать весь эффект эскиза от начала до конца всего за 60 секунд или даже быстрее!
Однако, чтобы получить максимальную пользу и знания от этого урока, я рекомендую вам изучить его с самого начала, а не переходить сразу к концу урока для знакомства с быстрым методом, так как быстрый метод включает в себя использование множество сочетаний клавиш, что не даёт представления о самом процессе работы.
Эта версия урока выполнена в Photoshop CC, но она совместима также и с любой последней версией программы.
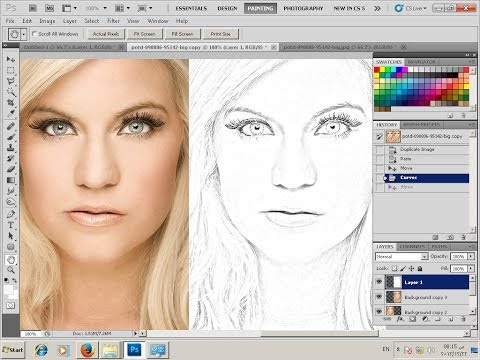
Это изображение, которое я буду использовать за основу:
Исходное изображение.
А вот как это будут выглядеть варианты изображений после применения различных способов преобразования оригинальной фотографии в карандашный рисунок. Мы начнем с превращения фото в черно-белый эскиз, а потом узнаем, как его раскрасить, используя несколько различных режимов наложения слоя, каждый из которых даст нам различные результаты:
Ниже показаны несколько различных версий раскрашенного эскиза:
Эскиз из фото, раскрашенный при помощи режима наложения «Цветность» (Color).
Результат при изменении режима наложения слоя с «Цветности» на «Перекрытие».Изменение режима наложения на «Мягкий свет». «Эффект очень похож на «Перекрытие», но результат является более тонким.Применение режим наложения «Жёсткий свет», но с непрозрачностью, сниженной до 75%.
Давайте начнем!
Содержание
Шаг 1: Дублирование фонового слоя и переименование дубликата
Давайте начнем с создания копии нашего исходного изображения для дальнейшей обработки, т. к. позже, при раскрашивании эскиза, нам еще раз понадобится незатронутый оригинал.
к. позже, при раскрашивании эскиза, нам еще раз понадобится незатронутый оригинал.
Открываем изображение в Photoshop, в панели слоёв имеется всего один слой — фоновый. Для его дублирования нажимаем комбинацию клавиш Ctrl+J.
Мы собираемся полностью обесцветить этот слой, поэтому давайте переименуем его в «Desaturate».
На данный момент в панели слоёв у нас имеется два слоя — «Фон» и «Desaturate».
Панель слоёв с фоновом слоем и переименованным дубликатом.
Шаг 2: Обесцвечивание слоя
Чтобы удалить цвет из этого слоя, пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или нажмите Ctrl+Shift+U. Результат:
Изображение после обесцвечивания слоя «Desaturate».
Шаг 3: Дублируем слой «Desaturate»
Далее, нам необходимо сделать копию нашего обесцвеченного слоя. Дублируйте его точно так же, как мы делали ранее — нажатием клавиш Ctrl+J. Далее нам понадобится инвертировать света и тени слоя, поэтому переименовываем новый слой в «Invert».
Шаг 4: Инвертируем слой
Для того, чтобы инвертировать световые тона слоя, пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert). Вот как теперь должно выглядеть изображение в документе:
Панель слоёв и вид изображения после применения команды «Инвертировать» (Invert).
Шаг 5: Измените режим наложения слоя на «Осветление основы» (Color Dodge)
Следующее, что нам нужно сделать — это изменить режим наложения слоя «Invert».
Это действие сделает изображение полностью белым (впрочем, вы можете увидеть несколько случайных участков чёрного, это зависит от вашей исходной картинки, но, в любом случае, большая часть изображения станет белой):
Изменение режима наложения слоя на Color Dodge временно превращает изображение в белое.
Шаг 6: Применение фильтра «Минимум» (Minimum)
Если вы читали предыдущий урок о преобразовании фотографии в цветной карандашный эскиз, вы заметите, что до этого момента, мы почти точно повторяли шаги этого урока. Но дальнейшие наши действия будут отличаться, и вот почему.
Но дальнейшие наши действия будут отличаться, и вот почему.
В прошлый раз мы создавали эффект путем размывания слоя с помощью фильтра «Размытие по Гауссу» (Gaussian Blur). Этот метод отлично подходит для портретных фотографий, потому что при преобразовании в эскиз скрываются мелкие, ненужные детали лица, такие как морщины, прыщи, пятна и т.п. Но для преобразования фотографий пейзажей требуется сохранить именно мелкие детали, что мы и будем делать сейчас.
Для сохранения мелких деталей мы будем использовать другой фильтр — «Минимум» (Minimum). Несмотря на то, что этот фильтр Photoshop применяется относительно редко, в некоторых случаях он и его противоположность, фильтр «Максимум» (Maximum), могут быть чрезвычайно полезными. Оба они получили свое название от того, что они делают. Фильтр «Минимум» (Minimum) как-бы стягивает, сжимает белые участки изображения путем сгущения и расширяет тёмные области. Фильтр «Максимум» делает противоположное — он расширяет и распространяется белые участки с уменьшение черных областей. Другими словами, фильтр «Минимум» минимизирует белый, тогда как «Максимум» максимизирует белый.
Другими словами, фильтр «Минимум» минимизирует белый, тогда как «Максимум» максимизирует белый.
В то время, как эти два фильтра наиболее часто используются при уточнении области выделения и слой-масок, у них есть ещё много творческих применений. Чтобы выбрать фильтр, пройдите по вкладке главного меню Фильтр —> Другие —> Минимум (Filter —> Other —> Minimum), после чего откроется диалоговое окно фильтра. Как я уже говорил, фильтр «Минимум» сокращает размер белых областей за счет расширения черных областей Мы можем управлять значением разброса чёрных областей, изменяя параметр «Радиус» (Radius), его ползунок расположен в нижней части диалогового окна. Значение «Радиуса» по умолчанию радиус задано в 1 пиксель. Как правило,этого хватает, но, если вы работаете с большим изображением, можно увеличить «Радиус до двух пикселей. Но, как правило «Радиус» в 1 пиксель лучше всего работает и даёт тонкие линии.
В самом низу диалогового окна имеется ещё один параметр — «Сохранить» (Preserve), этот параметр доступен только в Photoshop CC. По умолчанию он установлен на значение «Прямоугольность» (Squareness). Но если же в вашем изображении имеется много округлых форм, имеет смысл изменить его на «Круглость» (Roundness), это может помочь сохранить закругленные края от уплощения. Но в моём случае я оставлю этот параметр по умолчанию, на значении «Прямоугольность»:
По умолчанию он установлен на значение «Прямоугольность» (Squareness). Но если же в вашем изображении имеется много округлых форм, имеет смысл изменить его на «Круглость» (Roundness), это может помочь сохранить закругленные края от уплощения. Но в моём случае я оставлю этот параметр по умолчанию, на значении «Прямоугольность»:
Оставьте значение «Радиус» в 1 пиксель, затем установите параметр «Сохранить» на значение «Прямоугольность» или «Округлость» в зависимости от вашего изображения.
Нажмите кнопку OK, чтобы принять действие фильтра и закрыть диалоговое окно, и сразу же в документе мы увидим основу для эффекта эскиза:
Подп.под.рис. Вид документа после применения фильтра «Минимум».
Шаг 7: Добавление корректирующего слоя «Уровни» (Levels)
На данный момент наш эскиз получился слишком светлым. Для уменьшения его яркости мы будем использовать корректирующий слой «Уровни» (Levels). Нажмите на значок добавления корректирующих слоёв, расположенный в нижней части панели слоев и выберите строку «Уровни» (Levels).
Корректирующий слой должен добавиться выше слоя «Invert».
Шаг 8: Изменяем режим наложения на «Умножение» (Multiply)
Параметры и настройки корректирующего слоя «Уровни» будут отображены в панели свойств. Мы могли бы изменить их для затемнения эскиза, но есть более простой и быстрый способ — нам надо всего лишь изменить ??режим наложения слоя с нормального на «Умножение» (Multiply):
Изменение режима наложения слоя » Уровни» на «Умножение» (Multiply).
Теперь эскиз кажется более темным:
Эффект после изменения режима наложения на «Умножение» (Multiply).
Если вы обнаружите, что теперь ваш эскиз стал слишком темным, вы можете частично вернуть яркость за счет снижения непрозрачности корректирующего слоя «Уровни». Регулировка непрозрачности расположена в правом верхнем углу панели слоев. Значение по умолчанию составляет 100%. Чем ниже вы его установите, тем меньшее влияние корректирующий слой «Уровни» будет иметь на изображение. Я понизить своё до 75%:
Понижение непрозрачности корректирующего слоя «Уровни» возвращает эскизу часть исходной яркости.
Шаг 9: Ещё раз дублируем фоновый слой
На данный момент мы превратили фотографию в черно-белый эскиз. Теперь давайте рассмотрим способы его раскрасить, используя различные режимы наложения, каждый из которых даст нам свой, отличный от других, результат.
Мы раскрасим эскиз, используя цвета оригинальной фотографии, а для этого нам необходимо сделать еще одну копию фонового слоя (в нашем случае фоновый слой является оригинальной фотографией).
Кликните мышкой по фоновому слою и нажмите комбинацию клавиш Ctrl+J.
Photoshop создаст копию фонового слоя и разместит его непосредственно над оригиналом.
Переименуем слой в «Color». Вот как выглядит теперь панель слоёв:
Панель слоёв с копией фонового слоя, переименованной в «Color».
Шаг 10: Перемещение слоя «Color» на самый верх слоя стека
Нам нужно поместить слой «Color» выше всех остальных слоев. Один из способов сделать это — мышкой перетащить вверх, но есть более быстрый и «правильный» способ перетаскивания слоя в стеке — с помощью горячих клавиш. Чтобы переместить слой прямо на вершину стека, убедитесь , что он выбран в панели слоев, затем нажмите Shift+Ctrl+] (правая квадратная скобка). Это мгновенно переместит слой «Color» на самый верх, непосредственно над корректирующим слоем «Уровни»:
Чтобы переместить слой прямо на вершину стека, убедитесь , что он выбран в панели слоев, затем нажмите Shift+Ctrl+] (правая квадратная скобка). Это мгновенно переместит слой «Color» на самый верх, непосредственно над корректирующим слоем «Уровни»:
Панель слоёв со слоем «Color», перемещённым вверх стека.
Шаг 11: Изменяем режим наложения слоя «Color»
На данный момент слой «Color» полностью зрительно перекрывает эскиз. Для того, чтобы изменить эту ситуацию и видеть только цвета от слоя «Color», следует изменить его режим наложения с нормального на «Цветность«.
Это даст нам первый из наших эффектов раскрашивания:
Эскиз после изменения режима наложения на «Цветность» (Color).
Если цветовая насыщенность выглядит слишком интенсивной, вы можете её снизить за счет снижения непрозрачность слоя «Color». Я снизить свою до 70%:
Понижение непрозрачности слоя «Color». После уменьшения непрозрачности цвета эскиза кажутся более тонкими.
Шаг 12: Применение режимов наложения «Перекрытие» (Overlay), «Мягкий свет» (Soft Light) и «Жёсткий свет» (Hard Light)
Рассмотрим другие способы окрашивания эскиза. На этот раз мы попробуем другие режимы наложения — «Перекрытие» (Overlay), «Мягкий свет» (Soft Light) и «Жёсткий свет» (Hard Light). Все три этих режима входят в группу режимов, повышающих контрастность изображения, но также они могут быть использованы для смешивания и усиления цвета. Как и в случае с режимом наложения «Цветность» (Color), попробуйте применить эти режимы, а затем подкорректируйте результат, изменяя непрозрачность слоя.
На этот раз мы попробуем другие режимы наложения — «Перекрытие» (Overlay), «Мягкий свет» (Soft Light) и «Жёсткий свет» (Hard Light). Все три этих режима входят в группу режимов, повышающих контрастность изображения, но также они могут быть использованы для смешивания и усиления цвета. Как и в случае с режимом наложения «Цветность» (Color), попробуйте применить эти режимы, а затем подкорректируйте результат, изменяя непрозрачность слоя.
Внимание! Перед изменением режимов, не забудьте установить непрозрачность слоя на 100%.
Вот что получилось при изменении режима с «Цветности» на «Перекрытие» (Overlay):
Результат, полученный при изменении режима наложения слоя с «Цветности» на «Перекрытие».
Как я уже говорил, режим наложения «Перекрытие» (Overlay) повышает контрастность изображения, и здесь мы видим, какое действие он оказывает на эскиз. Контраст стал, безусловно, сильнее, чем раньше, и, если «Цветность» нам дала практически пастельные цвета, то «Перекрытие» придало эскизу более темные, более приглушенные цвета:.
Далее, я попробую применить «Мягкий свет» (Soft Light):
Изменение режима наложения на «Мягкий свет» (Soft Light). Полученный эффект очень похож на «Перекрытие», но результат является более тонким. Контраст стал менее интенсивным, а цвета более приглушенными.
И, наконец, я изменю режим наложения на «Жёсткий свет» (Hard Light).
В то время, как «Мягкий свет» представляет собой менее интенсивную версию «Перекрытия», «Жёсткий свет» является его полной противоположностью и создаёт самый сильный контраст и цвет из всех этих трёх режимов наложения. На самом деле, с непрозрачностью слоя в 100%, эффект раскрашивания с применением «Жёсткого света» может быть слишком экстремальным:
Вид эскиза при режиме «Жёсткий свет» (Hard Light), непрозрачность слоя установлена на 100%.
Однако, если мы уменьшим непрозрачность, то сможем смягчить влияние «Жёсткого света». При уменьшенной непрозрачности детали стали выглядеть гораздо более органично для цветного рисунка:
Применение режим наложения «Жёсткий свет», но с непрозрачностью, сниженной до 75%.
Как создать такой же эффект менее, чем за минуту. с помощью горячих клавиш, читайте здесь.
Делайте наброски и рисуйте с помощью Photoshop Sketch
НАЧИНАЮЩИЙ, ПРОДВИНУТЫЙ · 6 МИН
Используйте реалистичные инструменты рисования и рисования в Adobe Photoshop Sketch на своем мобильном устройстве для достижения естественных мультимедийных эффектов. Поделитесь своими эскизами на Behance или отправьте в Photoshop для дальнейшего редактирования.
Что вам понадобится
Скачать
Adobe Photoshop Sketch для iPhone, iPad или iPad Pro
Скачать
Adobe Photoshop Sketch для Android
Чтобы начать работу со Sketch, войдите в систему, используя свой Adobe ID, или создайте его бесплатно. Мы используем Sketch на iPad Pro. Некоторые функции и пользовательский интерфейс могут отличаться на разных устройствах iPad, iPad Pro, iPhone и Android.
Мы используем Sketch на iPad Pro. Некоторые функции и пользовательский интерфейс могут отличаться на разных устройствах iPad, iPad Pro, iPhone и Android.
Начать новый проект
Просматривайте все свои проекты в рабочем режиме. Коснитесь (+), чтобы создать новый проект, а затем коснитесь предустановки документа, чтобы выбрать формат. Нажмите (+) и выберите слой изображения, чтобы поместить изображение из фотопленки. Вы также можете выбрать эталонное изображение из других источников, таких как Adobe Stock. Дополнительные сведения см. в разделе Быстрый поиск и покупка ресурсов Adobe Stock .
Сведите два пальца, чтобы увеличить масштаб, затем коснитесь слоя изображения и уменьшите непрозрачность. Совет: Вы можете добавить больше слоев изображения, чтобы создать более сложную иллюстрацию.
Набросок кистями на ваш выбор
Коснитесь графитового карандаша на панели инструментов. Перетащите вверх или вниз элемент управления «Размер», чтобы установить размер кончика кисти, а затем сделайте то же самое для параметра «Поток», чтобы контролировать количество, наносимое каждым штрихом. Коснитесь «Цвет» и выберите одну из встроенных цветовых тем или смешайте цвет с помощью палитры цветов. Наконец, уточните дополнительные настройки и начните рисовать.
Коснитесь «Цвет» и выберите одну из встроенных цветовых тем или смешайте цвет с помощью палитры цветов. Наконец, уточните дополнительные настройки и начните рисовать.
Нажмите и удерживайте любую кисть, чтобы выбрать одну из 14 встроенных кистей. Вы можете поменять местами новые кисти или изменить свойства любой кисти, чтобы создать персонализированный набор инструментов. Бонус: импортируйте кисти Photoshop, чтобы расширить свой набор инструментов. Узнайте, как использовать кисти Photoshop в Adobe Photoshop Sketch.
Выберите цвета с картинки и добавьте выразительные штрихи
Когда вы закончите трассировку, дважды коснитесь слоя изображения, чтобы скрыть эталонное изображение.
Выберите кисть «Акварель». Нажмите и удерживайте кнопку «Цвет» и перетащите пипетку, чтобы взять образец цвета из рисунка. Отрегулируйте размер кисти и поток, а затем начните рисовать. Вы можете добиться эффекта растекания мокрым по мокрому в стиле акварели. В любой момент используйте вентилятор, чтобы быстро высушить мазки. Посетите FAQ по Photoshop Sketch, чтобы узнать, какие устройства поддерживают акварельную кисть.
Посетите FAQ по Photoshop Sketch, чтобы узнать, какие устройства поддерживают акварельную кисть.
Размещение элементов на отдельных слоях
Коснитесь значка фигуры вверху, чтобы добавить прямые линии, кривые и фигуры. Перетащите вдоль края фигуры, чтобы обвести ее часть, или дважды коснитесь внутри фигуры, чтобы отпечатать ее. На ранее созданном слое мы замаскировали наши штрихи рисованием в виде идеального круга с помощью инструмента «Ластик» (на главной панели инструментов).
Вы можете лучше управлять своим изображением, помещая любой новый элемент и специальный эффект кисти на отдельный слой. Коснитесь слоя, чтобы просмотреть дополнительные параметры — отрегулируйте непрозрачность слоя и режим наложения (который определяет, как цвета взаимодействуют со слоями под ним), а также переименуйте слой, чтобы его можно было сразу идентифицировать.
Сохраните свою работу и поделитесь ею
Sketch автоматически сохраняет ваш проект по мере внесения изменений. Коснитесь «Закрыть» в любой момент, чтобы вернуться в представление «Проект». Нажмите (+), чтобы добавить в проект еще один документ. Вы можете дублировать, удалять или перемещать документы из одного проекта в другой, нажав «…» и выбрав документ, который вы хотите изменить. Вы можете сделать то же самое со всеми проектами в рабочем представлении.
Коснитесь «Закрыть» в любой момент, чтобы вернуться в представление «Проект». Нажмите (+), чтобы добавить в проект еще один документ. Вы можете дублировать, удалять или перемещать документы из одного проекта в другой, нажав «…» и выбрав документ, который вы хотите изменить. Вы можете сделать то же самое со всеми проектами в рабочем представлении.
В представлении «Документ» коснитесь значка «Поделиться», чтобы узнать, как экспортировать и делиться своей работой. Вы можете улучшить свои изображения на рабочем столе (Приложения Adobe для ПК > Photoshop), опубликовать свой проект на Behance за один шаг или добавить его в фотопленку (Изображение > Сохранить изображение). В качестве альтернативы можно сохранить файл PSD или PDF (Creative Cloud Files как PSD/PDF) и создать ссылку для общего доступа (ссылка на проект).
Если вы не приобрели план Adobe Creative Cloud или ваш план не включает Photoshop, вы можете загрузить бесплатную пробную версию.
Посмотрите, что другие создали с помощью Photoshop Sketch
Посетите нашу тщательно отобранную галерею эскизов Adobe Photoshop, чтобы получить вдохновение.
16 советов экспертов по созданию цифровых эскизов в Photoshop
(Изображение предоставлено Эриком Ли)Создание цифровых эскизов с помощью Photoshop не ново, но научиться свободно рисовать в цифровом виде может быть сложно. В этой статье иллюстратор Эрик Ли делится своим процессом создания каракулевых иллюстраций, которые охватывают хаос вашего свободного воображения.
В то время как профессиональная работа Эрика утонченна и чиста, он возвращается и наслаждается тем, насколько забавным может быть небольшой хаотичный цифровой набросок. Это отличный способ поделиться идеями и искусством во времена, когда доминируют социальные сети. Необходимость постоянно публиковать новые работы в Instagram и Twitter может быть сопряжена с трудностями, но этот свободный стиль набросков позволяет Эрику создавать регулярный контент, обновлять свое онлайн-портфолио и поддерживать сильное присутствие в социальных сетях.
Вы можете узнать больше о продвижении себя и своего искусства в Интернете в нашем руководстве по социальным сетям для художников. Эти профессиональные советы помогут вам найти подходящие социальные сети и научиться правильно ими пользоваться.
Эти профессиональные советы помогут вам найти подходящие социальные сети и научиться правильно ими пользоваться.
Создание быстрых, но привлекательных изображений, которыми вы можете делиться почти каждый день, — хорошая цель, и это весело. «Пожалуйста, имейте в виду, что я не всегда так рисую!» говорит Ли. «Большую часть времени я замедляюсь, чтобы создать полированные и подробные иллюстрации. Однако иногда вы просто хотите сделать несколько быстрых и грязных набросков».
Откройте для себя больше техник с нашей подборкой лучших руководств по Photoshop, которые может предложить Интернет. Прочтите экспертные советы Ли по созданию цифровых эскизов.
01. Примите свои ошибки
(Изображение: © Erik Ly)
Создание цифровых эскизов — сценарий с низкими ставками, поэтому постарайтесь не слишком зацикливаться на рисовании. В начале ошибаться нормально. Примите это и постарайтесь не беспокоиться о деталях. Основная цель при создании первоначальных черновых набросков — записать ваши безумные идеи, а затем развить их. Это может выглядеть как тест Роршаха, но если он имеет для вас смысл, вы поступаете правильно.
Это может выглядеть как тест Роршаха, но если он имеет для вас смысл, вы поступаете правильно.
02. Использование правильных кистей
(Изображение: © Erik Ly)
Золотой вопрос для художников — какую кисть они используют, и мой личный фаворит — простая жесткая круглая кисть. В этом действительно нет ничего необычного, но я полагаю, что в его простоте есть красота. Делая быстрые наброски, я устанавливаю непрозрачность и расход круглой кисти на 100% и нулевое давление пера, чтобы она действовала почти как маркер. Я люблю детализировать вещи, но такая простая кисть избавляет от желания начинать визуализацию при наброске.
03. Количество определяет качество
(Изображение: © Erik Ly)
Приступая к наброску, рисуйте быстро и уверенно. Замалчивайте ошибки и не тратьте слишком много времени на стирание. Если вас не устраивает то, как продвигается ваш рисунок, просто начните новый слой, чтобы создать что-то свежее, или повторите попытку. Благодаря этому процессу что-то в конечном итоге щелкнет, и вы поймете, когда все будет хорошо. Большую часть времени вы можете не знать, что хотите нарисовать, пока это не окажется прямо перед вашими глазами.
Благодаря этому процессу что-то в конечном итоге щелкнет, и вы поймете, когда все будет хорошо. Большую часть времени вы можете не знать, что хотите нарисовать, пока это не окажется прямо перед вашими глазами.
04. Не убивайте свою ручку
(Изображение: © Erik Ly)
Когда я делаю некоторые из моих цифровых набросков, есть хорошие отрезки времени, когда я не поднимаю руку, а кончик пера остается на экране. Мне нравится, когда моя рука двигается небольшими поворотами. Хотя это создает некоторый визуальный беспорядок, я также чувствую, что этот подход может создать много счастливых случайностей при рисовании. Это помогает мне быть менее жестким и просто плыть по течению рисунка. Например, большая часть этого наброска самурая была сделана, не отрывая руки от планшета.
05. Начните с чистого листа, но держитесь свободно
(Изображение: © Erik Ly)
После нескольких набросков в идеале вы создаете то, что хотите продвинуть дальше. В этот момент я бы создал новый слой, одновременно снизив непрозрачность предыдущего, чтобы вы могли легко рисовать поверх него. Важно оставаться свободным и не напрягаться, когда начинаете рисовать «чистее». Усильте дизайн и формы, которые вы уже придумали. В прошлом я часто слишком далеко отходил от эскиза и становился недоволен рисунком. Вы решили продвинуть свой набросок по определенной причине, так что не игнорируйте его слишком сильно, когда конкретизируете его.
В этот момент я бы создал новый слой, одновременно снизив непрозрачность предыдущего, чтобы вы могли легко рисовать поверх него. Важно оставаться свободным и не напрягаться, когда начинаете рисовать «чистее». Усильте дизайн и формы, которые вы уже придумали. В прошлом я часто слишком далеко отходил от эскиза и становился недоволен рисунком. Вы решили продвинуть свой набросок по определенной причине, так что не игнорируйте его слишком сильно, когда конкретизируете его.
06. Научись любить отменить
(Изображение: © Erik Ly)
Теперь я сказал, что эти рисунки должны быть быстрыми — не тратьте много времени на возню с чем-то, чем вы недовольны. Если вы рисуете поверх эскиза, который вам понравился, и он просто не работает, не стесняйтесь отменить. Только вы можете знать, работает ли что-то для вас или нет. Существует тонкая грань между отказом от достаточного количества и отказом от слишком большого количества действий. Доверяйте своим инстинктам и останавливайте себя, когда что-то не получается.
07. Подразумеваемые детали
(Изображение: © Erik Ly)
Вы должны быть умны с тем, где вы проводите время. Если вы сосредоточитесь на детализации всего, все может быстро стать чрезмерно загроможденным. Вы можете видеть, что у этого воина-слона много подразумеваемых деталей. Линии на ядре слона обвивают его форму. Хотя это довольно упрощенно, это дает вам хорошее представление о том, как может выглядеть доспех, всего несколькими росчерками пера. На дельтовидных доспехах и на локтях также есть каракули, подразумевающие какой-то знак или герб. Все эти «детали» передаются с минимальными усилиями.
08. Ограничение цветовой палитры
(Изображение: © Erik Ly)
Цифровые носители дают доступ ко всем цветам. Хотя это действительно потрясающе, я думаю, что ограничить себя несколькими ключевыми цветами на самом деле будет лучшей стратегией. Использование ограниченной цветовой палитры помогает сделать эскиз цельным. Использование слишком большого количества цветов иногда может создать ощущение беспорядка и отсутствия фокуса. Я бы посоветовал изначально придерживаться от одного до трех основных цветов. После этого вы можете нырять между значениями каждого тона при детализации.
Я бы посоветовал изначально придерживаться от одного до трех основных цветов. После этого вы можете нырять между значениями каждого тона при детализации.
09. Будь смелее со своим цветом
(Изображение: © Erik Ly)
Я искренне верю, что цвет — самая важная часть головоломки при создании привлекательных произведений искусства. Я провел несколько «тестов» в социальных сетях. При размещении рисунка без цвета по сравнению с тем же рисунком с добавленными цветами последний всегда получит более сильный прием. Так что, если это соответствует вашему художественному видению: будьте яркими, будьте смелыми. Также не помешает черпать вдохновение из фотографий или цветовых палитр других художников.
10. Выполнение эскиза за один час
(Изображение: © Erik Ly)
Сначала я рисую персонажа на земле в одиночестве, затем добавляю меч, а затем убийцу, держащего меч. Одно перетекает в другое, и в процессе работы появляются идеи. Можно начинать рисовать без четкой идеи — просто плывите вместе с ней!
Броня отлично подходит для быстрых рисунков, потому что все легко различимо в несколько штрихов. Я рисую здесь только то, что необходимо. Руки грубые, как и многие другие вещи, но с первого взгляда вы получаете достаточно информации, чтобы понять, что происходит.
Я рисую здесь только то, что необходимо. Руки грубые, как и многие другие вещи, но с первого взгляда вы получаете достаточно информации, чтобы понять, что происходит.
Яркие и стилизованные цвета важны для яркого образа. Я решил сделать большую часть фона красным. Я выбираю источник света и добавляю достаточно деталей на задний план, чтобы казалось, что битва произошла в поврежденном здании. Остальное пусть зритель догадывается.
11. Сосредоточьтесь на важных областях
(Изображение: © Erik Ly)
Я много говорил об эффективности и не зацикливался на детализации, но это не значит, что вы вообще ничего не должны детализировать. В моем наброске foo dog над лицом золотого существа проделано гораздо больше работы. По мере того, как мы возвращаемся назад, мы можем видеть, что детали уходят в прошлое. Я хотел, чтобы глаз прыгал между львом и девушкой, которую он охраняет. Это было сознательное решение сделать глаза существа и куртку девушки самыми яркими цветами на этой картине; они являются фокусами.
12. Эксперименты с кривыми
(Изображение: © Erik Ly)
Много раз я запутывался с цветами, и это просто не подходило мне. Я использую инструмент Curve в Photoshop. Я использую его для изменения значений цветов, но вы также можете поэкспериментировать, чтобы получить сумасшедшие комбинации. Иногда ты не знаешь, чего хочешь, пока не увидишь это
13. Поза вашего персонажа
(Изображение: © Erik Ly)
При рисовании персонажей старайтесь запечатлеть их в позах, которые выглядят естественно, а не неподвижно. Они всегда должны что-то делать, даже если это что-то маленькое, главное, чтобы это соответствовало их характеру. Они могут поднимать руку и тянуться за оружием или просто идти вперед. На этом рисунке убийца одной рукой держит маску, а другой держит голову жертвы; вы просто знаете, что он опасен, и с ним нельзя связываться.
14. Использование ссылок
(Изображение: © Erik Ly)
Делая черновые наброски, я стараюсь не использовать референсы, просто чтобы посмотреть, что мой разум может придумать самостоятельно. Однако, как только я начинаю приводить свои рисунки в порядок, я всегда привожу ссылки. Они полезны и дают вам ясность, когда это необходимо. Когда дело доходит до дизайна персонажей, я бы посоветовал не злоупотреблять ими. Извлекайте из нескольких источников, чтобы попытаться сохранить актуальность. Если у вас есть что-то конкретное, позирование для собственных фотографий или обращение за помощью к другу также может быть очень полезным!
Однако, как только я начинаю приводить свои рисунки в порядок, я всегда привожу ссылки. Они полезны и дают вам ясность, когда это необходимо. Когда дело доходит до дизайна персонажей, я бы посоветовал не злоупотреблять ими. Извлекайте из нескольких источников, чтобы попытаться сохранить актуальность. Если у вас есть что-то конкретное, позирование для собственных фотографий или обращение за помощью к другу также может быть очень полезным!
15. Разбивка дизайна
(Изображение: © Erik Ly)
Это относится к дизайну в целом, но конкретно я собираюсь сосредоточиться на гибриде самурая и рыцаря. Настоящие рыцари обычно облачались в цельнолатные доспехи (здесь я, конечно, обобщаю). Наличие одного и того же материала во всем дизайне имеет тенденцию притуплять ум, в какой-то момент он становится очень однообразным. Тканевые элементы на груди и талии помогают разбавить монотонность. Это делает дизайн визуально интересным.
16. Разработка нового стиля
(Изображение: © Erik Ly)
Принятие такого подхода к моим эскизам привело меня к тому, что я принял новый стиль для некоторых личных иллюстраций.
