Фотоколлаж в фотошопе: Создание коллажей и монтажей | Photoshop, Photoshop Elements
Коллаж, фотомонтаж
Автор Ирина Сподаренко. Ссылка на //takpro100.net.ua обязательна.
Коллаж (от фр.collage — приклеивание, наклеивание) — технический приём в изобразительном искусстве. Изначально термин коллаж применяли к живописным или графическим произведениям, созданным путем наклеивания на какую-либо основу разнообразных предметов и материалов, отличающихся от основы по цвету и фактуре.
Например, коллажом считали живописное полотно с включенными в него реальными предметами. Цветную бумагу, ткани, кружева, газеты, фольгу, стекло, древесину, бусы, нитки, сухие цветы и листья — множество разнообразных материалов использовали художники для воплощения своих фантазий.
Через некоторое время понятие коллаж стало употребляться в других жанрах искусства в более широком значении — как смесь разнородных элементов, объединенных общей идеей.
С расцветом фотографии, не только профессионалы, но и любители начали создавать в своих фотоальбомах настоящие шедевры из фотографий, рисованных элементов, цветной бумаги, тканей, стекляруса, ракушек и разных памятных мелочей.
Цифровые технологии значительно расширили возможности фотохудожников. Графические редакторы, такие как Adobe Photoshop, предоставляют массу новых возможностей, и теперь любой желающий может реализовать свои творческие возможности, создавая коллажи из фотографий, векторных и растровых фигур или текста.
Не нужно быть суперпрофессионалом, чтобы реализовать свои идеи в области фотоколлажа. Есть много сервисов, позволяющих простыми методами составить из разных фотографий интересную композицию. Но если ваша фантазия не имеет границ, а оригинальные идеи не вписываются в стандартные готовые шаблоны, то у вас один путь – научиться создавать коллажи из фотографий в фотошопе.
Что такое фотоколлаж?
Это свободное соединение в одной картинке нескольких изображений, иногда совершенно не связанных между собой и выполненных в разных стилях. При этом широко используется применение всяких эффектов – размывки, полупрозрачности, наложения слоев, применение многочисленных фильтров.
При этом широко используется применение всяких эффектов – размывки, полупрозрачности, наложения слоев, применение многочисленных фильтров.
Не нужно забывать, что, прежде всего, важна идея. Фотоколлаж не должен быть нагромождением фотографий с эффектами, а целостной композицией, выражающей какую-то идею. В дополнение можно использовать изображения предметов, связанных с основной тематикой коллажа.
Самый простой способ создания фотоколлажа – простое вырезание частей фотографий и накладывание их на подходящий фон.
Фотомонтаж
Очень часто слова фотоколлаж и фотомонтаж считают синонимами. Изначальные значения этих терминов настолько расширились, что дать их точное определение затруднительно.
Термин фотомонтаж применяют чаще для обозначения фоторабот, имеющих, на первый взгляд совершенно естественный вид, но при более внимательном рассмотрении обнаруживающих неожиданные свойства. Например, лица ваших друзей на репродукции с картины эпохи возрождения, комбинация каких-то совершенно тривиальных объектов в одной фотографии, дающая непредсказуемый оригинальный эффект.
Современные технологии позволяют сделать настолько высококачественные фотоманипуляции, что их трудно отличить от оригинальных снимков. Например, известны случаи подделки сенсационных новостных фотографий, использования для шантажа скомбинированных изображений скандального свойства. В Национальной Ассоциации Фотографов Прессы в Соединенных Штатах даже создан кодекс, основным принципом которого провозглашено: «не манипулировать образами, которые могут ввести в заблуждение зрителей или исказить факты «.
Как сделать фотомонтаж можно посмотреть на примере этих уроков:
Реклама алкоголя
Весенный коллаж
Привидение на фотографии
Оранжевое небо
7 золотых правил правильного фотомонтажа.
Коллаж будет выглядеть реалистично, если его составные части будут соответствовать друг другу и фону, на который они будут накладываться.
Чтобы фрагмент хорошо вписался, он должен обладать теми же свойствами, что и все уже присутствующие на фоне предметы: иметь соответствующий размер, освещение, резкость, насыщенность, контраст.
На что нужно обращать внимание, выбирая объекты для монтажа?
- Соответствие размеров
- Освещение / Тени
- Точка съемки
- Насыщенность
- Яркость / Контрастность
- Резкость
- Баланс цветов
Соответствие размеров
Выбранные для фотомонтажа фотографии должны соответствовать по размерам. В любом графическом редакторе есть возможность изменять размеры изображения. Но если исходные фото отличаются по размерам очень сильно, то при этом нужно либо маленькое изображение существенно увеличивать и, в результате, получить некачественный, сильно размытый фрагмент, или большое изображение уменьшать с потерей всех мелких деталей.
То есть, соответствие размеров — залог качества. И об этом нужно позаботиться сразу. При выборе фотографий обращайте внимание на их размеры в пикселях.
Освещение и тени
Подбирая фотографии для монтажа, всегда отслеживайте направление света на фотографиях.
Как определить направление света? С освещенной стороны объект всегда светлее. Если есть тени от предметов, то они всегда падают в противоположную от источника света сторону. На этой картинке свет рассеянный, падает сверху справа. Нечеткая тень слева у ног.
Вставленный мяч освещен с другой стороны, что выглядит неестественно.
Средствами фотошопа мяч легко можно отразить по горизонтали, повернуть и получить такой результат. Можно еще дорисовать почти незаметную тень, что придаст картинке достоверности.
Если свет яркий, тени четкие – допустимы фоны с контрастным, ярким освещением (пляж, солнечный день).
Если свет рассеянный, тени малозаметные – подходит в качестве фона природа в облачный день, комнатное освещение.
Тени от предметов фона должны падать в том же направлении, что и тень от вписываемого в фон объекта. Человек на новом фоне в солнечный день обязательно отбрасывает тень: ее плотность, направление и цвет должны совпадать с тенями фона. Здесь можно посмотреть подробнее о том, как создать тень.
Человек на новом фоне в солнечный день обязательно отбрасывает тень: ее плотность, направление и цвет должны совпадать с тенями фона. Здесь можно посмотреть подробнее о том, как создать тень.
Если на фоне рассеянное освещение и теней нет, то длинной тени от человека или другого вписываемого объекта не будет, может быть почти незаметная тень под ногами.
Точка съемки
Точка съемки это место расположения объектива фотоаппарата относительно объекта съемки. При подборе объектов для фотомонтажа обращайте внимание, с какой точки велась съемка – сверху, снизу или прямо, в «лоб». Фон должен быть снят под таким же углом, иначе фотография будет неестественной.
Мне очень понравился этот фотомонтаж. Основной свет слева и немного сзади от фотографа, тени от всех объектов правильно падают. Точка, с которой снимали человека, выше его головы и следы на песке фотографировали сверху.
Из этого следует, что не следует усложнять себе жизнь и проще всего работать с объектами, у которых точка съемки приблизительно посредине всей фигуры.
Насыщенность
Качественный фотомонтаж не должен содержать невыразительные, бледные фрагменты на ярком цветном фоне. Цветовая насыщенность фона и объекта должна быть приблизительно одинаковой. Если Ваши фотографии любительские, не выбирайте подложки с нереально насыщенным цветом.
Контраст и яркость
Контраст и яркость вставленных фрагментов и фона должны всегда совпадать. Если изначальные фрагменты не совсем соответствуют, можно поправить через «Brightness/Contrast», «Curves» или «Levels».
Резкость
Человек на переднем плане никогда не бывает менее резким, чем фон. Фон может быть нерезким, если это нужно, вдали объекты всегда больше размыты, чем те, которые вблизи.
Очень распространенная ошибка при замене фона – человек, вырезанный из некачественного, нерезкого любительского снимка, наложен на профессиональный высококачественный фон.
Цветовой баланс
Цвета разделяют на «холодные» и «теплые». «Холодный» объект никогда не будет выглядеть реалистично на «теплом» фоне.
«Холодный» объект никогда не будет выглядеть реалистично на «теплом» фоне.
Последовательность действий при создании фотомонтажа.
- Подобрать фон с учетом первых трех пунктов предыдущего списка.
- Вырезать фигуры для вставки
- Подогнать размеры вставляемых объектов
- Откорректировать насыщенность, цветовой баланс, яркость, контрастность.
Для этого создавайте корректирующие слои или всегда сохраняйте вырезанную копию фигуры на случай, если все испортите.
Коллаж в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
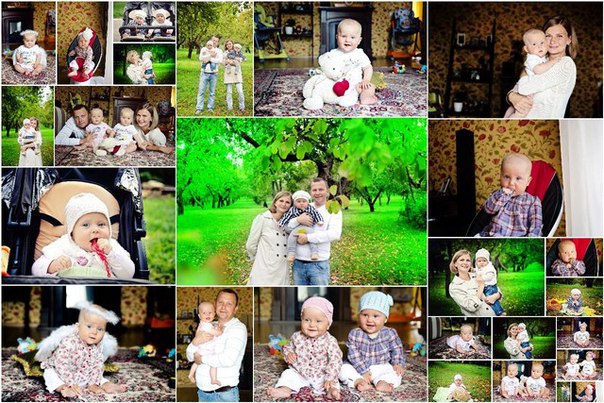
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Коллаж который Вы научитесь делать будет выглядеть так:
Конечно Вы можете использовать свои собственные фотографии и изображения, но Вы также можете .
Что необходимо для создания коллажа в русифицированном фотошопе:
- 5 различных фотографий
- Фотография или изображение для фона
Для чего создают коллаж из несколько фото:
- Владельцы сайтов, блогов, каналов или страничек в интернете стремятся вызвать интерес к своей деятельности. Также разнообразие вносят люди, которые открыли для себя интернет площадки с целью самовыражения. Коллаж из фото, схожих по тематике, очень оригинально выглядит.
- Многие люди просто хотят поделиться каким-то событием. Но фото на ресурсах располагаются не так, как они ожидают, поэтому авторы фотографий хотят самостоятельно их оформить.
- На сайтах допустимы ограничения на определенное количество фото. Удобней объединить фотографии, не попавшие на сайт, в одно фото. Так пользователь просмотрит больше интересных фото, а публикация останется полноценной.
Что нужно для создания коллажа:
– Персональный компьютер, планшет или ноутбук, к которому имеется доступ.
– Программа Adobe Photoshop любой версии.
Вариант № 1: простое объединение изображений
Это самый несложный способ. Он подойдет тем, кто только начинает пользоваться программой и не хочет тратить много времени на композицию. Единое изображение будет получено простым поочередным копированием снимков.
Для начала необходимо подготовить несколько фото или других изображений. Все следует заблаговременно открыть через Photoshop.
Процесс создания коллажа из фотографий в Фотошопе:
1. В открытой программе нужно найти меню Файл (File), создать новый файл.
2. Установить следующие настройки нового файла: высота и ширина предпочтительно в пикселях, с соотношением сторон 4:3 или 16:9 (например для ширины и высоты можно установить 1280 и 853 пикселей). Если вы делаете коллаж для последующей печати, то разрешение должно быть больше.
3. Следующий шаг: вернуться к меню Файл и перейти на команду Открыть (Open), выбрать изображения в нужной папке.
Если изображения располагаются подряд, можно зажать клавишу Shift, затем кликнуть по первому и последнему фото: все изображения будут выделены. При случае, когда из всех изображений следует выбрать конкретные, не идущие подряд, можно не загружать каждое, а зажать Ctrl и выбрать фотографии.
4. При открытии всех фото, появится возможность переключаться между ними, переходя по вкладкам в верхней панели.
5. В панели инструментов есть Перемещение (клавиша V). Обычно он находится выше всех остальных. Инструментом Перемещение (Move Tool) перетащить фото на пустой холст, будущий коллаж. То же самое нужно проделать со всеми изображениями.
6. Вкладка со слоями позволит изменить расположение слоев, указать, какое фото будет накладываться, а какое – скрываться под другим. Используя элементы управления появляется возможность деформировать фото: уменьшить, увеличить, повернуть, сжать, расширить.
7. После того как вы расположили свои фотографии, для улучшения внешнего вида следует сделать между ними пространство. Для этого обрежте все фото так, чтобы они не накладывались друг на друга. После этого примените ко всем фотографиям эффект “обводка” (в нижнем правом углу значок “fx”). Экспериментируйте с параметрами, чтобы добиться наилучшего вида.
Для этого обрежте все фото так, чтобы они не накладывались друг на друга. После этого примените ко всем фотографиям эффект “обводка” (в нижнем правом углу значок “fx”). Экспериментируйте с параметрами, чтобы добиться наилучшего вида.
8. По завершению работы зайдите в файл/сохранить как… и экспортируйте файл в формат jpg.
Таким не хитрым способом можно сделать простейший коллаж.
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии. Добавить стили.

Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему — семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
youtube.com/embed/aBnwWRbxsU8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Фотографии растворенные одна в другой
Во втором варианте, я размыл края фотографий делая их как бы единой частью композиции. Общий тон сепии придает этим трем снимкам эффект старых образов из приятных воспоминаний. На мой взгляд идеально подошел для данной композиции.
Также, как и в первом случае, выделите фрагменты фотографий любым удобным для вас инструментом лассо и скопируйте на основную фото.
Инструментом «Ластик» с мягкими краями кисти сотрите резкие края фотографии, чтобы они плавно переходили из одной в другую.
Выделите все слои с фотографиями, кроме основного и объедините в один слой (CTRL+E).
Задайте этому слою тонирование, нажмите — Изображение/Коррекция/Цветовой тон/Насыщенность… (Сочетание клавиш — CTRL+U). Поставьте галочку «Тонирование» и выставьте параметры, как на снимке выше.
Открытие нового окна
Открыв изображение в Photoshop, перейдите в строке меню к Window > Arrange > New Window for (название файла вашего изображения). Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Как Открыть Raw Файлы В Photoshop
пока все изображения я открыл в Photoshop JPEG файлы. Мы знаем, что это были файлы JPEG, потому что каждый из них имел «.jpg» расширение файла в конце его имени. Но как насчет raw файлы? То есть, изображения, которые были сняты с использованием формата raw вашей камеры?
Я Ctrl+O (Win)/Команда+O (Mac) на клавиатуре для быстрого повторного открытия Finder окно (проводник файлов на ПК с Windows). Затем я дважды щелкну на четвертом изображении, чтобы открыть его. Обратите внимание, однако, что это изображение, которое я собираюсь открыть, имеет другое расширение файла». dng«. ДНЗ расшифровывается как Цифровой Негатив, который является версией Adobe в формате raw:
dng«. ДНЗ расшифровывается как Цифровой Негатив, который является версией Adobe в формате raw:
Открытие файла raw вместо стандартного JPEG.
каждый производитель камеры имеет свою версию формата raw, каждый со своим уникальным расширением. Canon raw файлы, например, обычно имеют «.CR2 » расширение. Nikon использует «.НЭФ», в то время как Фуджи использует «.РАФ.» И как мы видели, Adobe также имеет свой собственный формат RAW с «.расширение ДНГ». Raw-файлы выходят за рамки этого урока, но вы можете узнать о них больше в нашем Raw vs JPEG для редактирования фотографий учебник.
когда мы открываем файлы JPEG, они открываются непосредственно в Photoshop, как мы и ожидали. Но когда мы открываем raw-файл, происходит что-то другое. А не собирается прямо в Photoshop, raw файлы сначала открываются в Adobe Camera Raw. Camera Raw-это отдельный плагин, включенный в Photoshop, который запускается автоматически при каждом открытии файла raw.
Camera Raw часто рассматривается как цифровая фотолаборатория потому что мы используем его для разработки raw-изображения (корректировка экспозиции и цвета, добавление начальной резкости и многое другое) перед отправкой в Photoshop. Здесь мы видим мое изображение открытым в диалоговом окне Camera Raw box:
Фотографии, сделанные в формате raw, открываются в Camera Raw.
Camera Raw-это совсем другая тема, которую мы подробно рассмотрим в других уроках. На данный момент, если ваше изображение открыто в Camera Raw, просто нажмите Открыть Изображение кнопку в нижней части диалогового окна:
Нажмите кнопку Открыть изображение.
закрывает Camera Raw и открывает изображение в Photoshop:
Изображение перемещается с камеры Raw в Photoshop.
Я закрою фотографию, подойдя к и выберите закрыть:
Снова переходим к файлу > закрыть.
Это еще раз возвращает меня на начальный экран Photoshop, где все четыре моих изображения теперь отображаются в виде эскизов в области последних файлов:
Вернуться к начальному экрану.
Переключение Между Миниатюрами И Списком
последняя особенность, которую мы стоит посмотреть на в новом стартовом экране возможность увидеть наши недавно открытые файлы либо в виде миниатюр или в виде списка.
до сих пор мы рассматривали их как миниатюры. Но если вы предпочитаете просматривать файлы в виде списка, выберите Посмотреть Список значок чуть выше миниатюр слева. Чтобы открыть изображение в виде списка, просто нажмите на его имя:
Переключение из режима миниатюр в режим списка.
чтобы вернуться к эскизам, нажмите на Миниатюры:
Переключение обратно в режим просмотра миниатюр.
куда идти дальше…
и там мы имеем его! Начальный экран Photoshop позволяет легко повторно открывать изображения, над которыми мы уже работали. Но это не так здорово для открытия новых изображений. На следующем уроке в эта глава, мы узнаем, почему Adobe Bridge, свободный браузер файла включенный с Photoshop, делает находить и раскрывать изображения в Photoshop намного проще!
или проверить любой из других уроков в этой главе:
- 01.
 Сделайте Photoshop вашим редактором изображений по умолчанию в Windows 10
Сделайте Photoshop вашим редактором изображений по умолчанию в Windows 10 - 02. Сделайте Photoshop вашим редактором изображений по умолчанию в Mac OS X
- 03. Как создать новый документ в Photoshop
- 04. Как открыть изображения в Photoshop
- 05. Как открыть изображения в Photoshop от Adobe Bridge
- 06. Как изменить Ассоциации типов файлов в Adobe Bridge
- 07. Как открыть изображения в Camera Raw
- 08. Как переместить raw файлы из Lightroom в Photoshop
- 09. Как переместить JPEG изображения из Lightroom в Photoshop
- 10. Как закрыть изображения в Photoshop
для другие главы и наши последние учебники, посетите наш Основы Photoshop!
быть первым знать, когда новые учебники добавляются!
Выбор варианта изменения масштаба
Если вы хотите одновременно изменять масштаб обоих изображений – установите флажок в чек-боксе Zoom All Windows (Во всех окнах) в строке меню. Этот чек-бокс появляется при выборе инструмента Масштаб. Если же вы хотите изменять масштаб изображения в каждом окне независимо от другого, то снимите этот флажок.
Этот чек-бокс появляется при выборе инструмента Масштаб. Если же вы хотите изменять масштаб изображения в каждом окне независимо от другого, то снимите этот флажок.
Обычно я оставляю одно изображение с масштабом 50%, а второе подгоняю под размер экрана. Таким образом, при работе с увеличенным изображением я могу одновременно наблюдать за тем, как результат моей работы отражается на всём изображении в целом.
Теперь изображения можно просматривать в двух разных масштабах. Я предпочитаю использовать этот метод при ретуши кожи. Попробуйте его и вы, возможно, он значительно облегчит вашу работу.
Автор и изображения: Нисси Вайденер
Больше полезной информации и новостей в нашем Telegram-канале «Уроки и секреты фотографии». Подписывайся!
Метки: Photoshop, Постобработка, Фотосоветы, Фотошоп
Об авторе: spp-photo.ru
- Похожие записи
- 5 советов ассистенту фотографа
- Что и как фотографировать в новогодние праздники
- Как улучшить композицию: 4 простых совета
« Предыдущая запись
Делаем коллаж онлайн с помощью mycollages.
 ru
ruMycollages.ru — удобный веб-сервис с большим функционалом. Здесь собрана масса готовых макетов, куда достаточно только вставить фотографии. А огромный выбор фильтров, цветов и текстур для фона помогут привести все снимки к единому стилю.
Как пользоваться сервисом
Обратите внимание, вы можете регулировать область фотографий и их размер нажатием на перо в правом верхнем углу изображения.
- Для регулировки размера холста, цвета фона, размера шрифта и вида текстуры используйте настройки с левой панели.
Чтобы добавить работе больше выразительности и акцентировать внимание на ваших снимках, фон лучше сделать однотонным или многоцветным, но приглушенным, не притягивающим взгляд.
- Установите размеры будущего изображения, отрегулировав их в настройках:
- Для публикации в Интернете кликните по нужному значку справа. Сервис поддерживает социальные сети Одноклассники, Фейсбук и ВКонтакте.

- Если нужно скачать изображение на компьютер, кликните по значку с картой памяти на панели настроек. На выбор — два формата сохранения: jpeg и png
Ниже один из готовых примеров:
Очень важно не перегружать коллаж снимками, поскольку иначе теряется восприятие деталей и создается эффект нагромождения. Зрителю будет сложно сконцентрировать внимание на чем-то одном.
Альтернативный метод
Подобный стиль изготовления фотосклейки может быть по вкусу не всем. К счастью, это лишь один из способов того, как в «Фотошопе» сделать коллаж.
К примеру, вы еще можете размыть острые концы каждого фрагмента постера. Конечный результат будет выглядеть иначе. Чтобы изготовить такую склейку, необходимо сделать следующее:
- Остановитесь на том шаге, где вы создавали клетчатое поле. Позже на нем вы располагали все остальные фрагменты коллажа. В момент создания на нем присутствовала только одна фотография.
- По отдельности скопируйте (Ctrl + C) и вставьте (Ctrl + V) каждую нужную вам фотку на клетчатое поле.
 Они будут вставляться в хаотичном порядке — это нормально.
Они будут вставляться в хаотичном порядке — это нормально. - Разместите все иллюстрации там, где вам нужно (с помощью Ctrl + T).
- Ниже панели слоев находится кнопка «добавить слой-маску» (белый прямоугольник с кружком внутри). Примените эту команду для каждой картинки (слоя).
- Рядом с каждым слоем появится белое поле. Так и должно быть.
- Далее вам понадобится взять инструмент «кисть». Он располагается с левой стороны экрана. Установите удобный для вас размер инструмента. Цвет понадобится черный. Непрозрачность и нажим кисти должны быть 50 (меняются бегунками, которые находятся на верхней панели).
- На панели слоев выберите любой из белых квадратиков-масок. Кистью начните красить по границам того изображения, к которому относится выбранный вами холст. Вы увидите, как острые края картинки начинают размываться.
- Плавными движениями продолжайте размывать границы снимка. Нужно провернуть эту процедуру с каждым слоем.
Вот и все! Ваш коллаж готов. Осталось лишь сохранить результат проделанной работы. Для этого выберите пункт «файл», далее «сохранить как…». Установите формат JPEG и определитесь с папкой, где хотите хранить документ. После выберите нужный размер и нажмите «ок».
Осталось лишь сохранить результат проделанной работы. Для этого выберите пункт «файл», далее «сохранить как…». Установите формат JPEG и определитесь с папкой, где хотите хранить документ. После выберите нужный размер и нажмите «ок».
Недостатки
При кажущейся простоте и многих неоспоримых достоинствах программа Фотошоп имеет и ряд существенных недостатков. Программа очень дорогая и сложная для освоения ее начинающими пользователями. Чтобы не ломать над ней голову, можно воспользоваться более простой программой — Photoscape. Программу можно скачать практически с любого сайта в интернете и установить на свой компьютер. После успешной установки запускаем Photoscape и нажимаем значок «Комбинация» для того, чтобы соединить фото. Через проводник в левой части выбираем на компьютерном диске фотографии, которые нужно объединить, и перетаскиваем их в центральную часть рабочего окна программы. С правой стороны окна при необходимости можно менять расположение и порядок фотографий, выбирая в меню соответствующие варианты: «4х-угол. », «Вертик» и «Гориз». Это сделано для того, чтобы каждый пользователь мог установить для себя удобный вид использования программы. Изменение визуального вида способствует более быстрой и эффективной работе. После того как процесс соединения фотографий завершен, остается сохранить результат.
», «Вертик» и «Гориз». Это сделано для того, чтобы каждый пользователь мог установить для себя удобный вид использования программы. Изменение визуального вида способствует более быстрой и эффективной работе. После того как процесс соединения фотографий завершен, остается сохранить результат.
Интересные факты
Важно, что работа со слоем-маской для коллажа требует немного больше времени, чем метод с использованием рамки.
Не забывайте вращать изображения, применять к ним разные эффекты или дополнять текстом. Так склейка будет выглядеть интересной и красочной.
Скрепку (кнопку «сохранить пропорции») стоит использовать при изменении размера любой картинки. Когда увеличение/уменьшение производится в произвольной форме — детали на фото видоизменяются до неузнаваемости. Так быть не должно.
Все-таки методы того, как в «Фотошопе» сделать коллаж, не являются единственными. В Интернете есть достаточно много программ, которые способны справиться с данной задачей в разы быстрее. Но, работая в «Фотошопе», вы открываете для себя гораздо больше возможностей обработки снимков.
Но, работая в «Фотошопе», вы открываете для себя гораздо больше возможностей обработки снимков.
FAQ
Почему курс стоит так дешево?
Раньше он распространялся бесплатно, но после нескольких совещаний создатели решили поставить символическую цену, чтобы заинтересовать желающих научиться делать коллажи.
Можно ли вернуть деньги, заплаченные за курс?
Да, если обучение не подошло, вы можете вернуть сумму,связавшись с нашей службой поддержки.
Как оплатить онлайн-обучение?
На ваш выбор предлагается широкий выбор способов оплат. От банковских карт, до онлайн-кошельков.
Можно ли приобрести курс, если я из другой страны?
Да, некоторые способы оплаты подходят жителям из других стран.
Для тех, кто не желает останавливаться совершенствовать навыки в графическом дизайне и и моделировании вот несколько полезных курсов:
Посетить главную страницу курса
- Полные обучающие онлайн-курсы по 3D-моделированию программой Maya
- Обучение работы с векторной графикой в программе Adobe Illustrator
- Все о моушн-графике с курсом «Супер Моушн»
- Пин
- Репост
- Поделиться
Программа курса
Занятие 1 (6 мин.
 47 с.)
47 с.)В первом небольшом занятии Елена научит вас поиску идей в повседневной жизни. На самом деле они находятся совсем рядом, нужно лишь внимательно осмотреться.
Занятие 2 (13 мин. 53 с.)
Второй урок в онлайн курсе посвящен наиболее распространенным ошибкам, которые делают новички, только начавшие работать в графическом дизайне. Также речь пойдет о правилах создания композиции коллажа.
Занятие 3 (21 мин. 8 с.)
После оформления идеи и создания композиции, наступает этап подбора исходных материалов. Елена расскажет вам о своем опыте и продемонстрирует несколько секретов, которые касаются этой темы.
Занятие 4 (19 мин. 58 с.)
Работа в фотошопе тесно связана с цветокоррекцией. Именно этот аспект изображения отвечает за настроение, которое передает автор посредством своего творчества. В этом уроке, используя как пример свои работы, Елена расскажет вам о понятии теории цвета.
Занятие 5 (18 мин. 56 с.)
При желании создать объемное и реалистичное изображение, особенное внимание следует уделить настройке света и тени картинки. Елена поведает о причинах установки источников света на начальных стадиях работы над коллажем, а также поделится знаниями о рефлексе и прорисовке цвета в коллаже.
Елена поведает о причинах установки источников света на начальных стадиях работы над коллажем, а также поделится знаниями о рефлексе и прорисовке цвета в коллаже.
Занятие 6 (33 мин. 47 с.)
Данная часть онлайн-обучения по созданию коллажа посвящена практическим навыкам. Используя материал из предыдущих занятий, вместе с преподавателем вы займетесь созданием уникального коллажа с осенним пейзажем и таинственной девушкой на балконе.
Занятие 7 (6 мин. 5 с.)
Последний урок – этот напутствие от автора курса. Елена Минакова пожелает вам удачи и даст несколько прощальных советов, которые помогут в вашей дальнейшей творческой деятельности.
В результате прохождения онлайн-курса вы научитесь:
- искать и сохранять удачные идеи;
- компоновать исходные изображения в новый коллаж;
- искать сайты со стоковыми изображениями высокого разрешения;
- настройке цветокоррекции изображения;
- работе со светом, тенью и рефлексами;
- созданию коллажа с нуля, используя инструментарий Adobe Photoshop.

Двойная экспозиция
Обычно эффект двойной экспозиции применяют фотографы, при этом ничего не используя, кроме своего фотоаппарата, деля два снимка на одном пленочном кадре. Тем не менее, мы также можем воспроизвести данный эффект в программе Photoshop. Используются режимы наложения. Этот красивый эффект сегодня активно используется в рекламе, на сайтах и в видеопродукции. Посмотреть примеры
Перейти к уроку
Создаем геометрический коллаж в Photoshop • ARTshelter
В этом уроке мы будем с вами создавать геометрический коллаж в Фотошоп. Для начала вы должны подобрать подходящие снимки. Понадобится всего два, но вы можете взять больше, в зависимости от ваших идей.
1. Создаем геометрический узор
Начинаем с открытия программы и создания нового документа. Будем использовать стандартный размер А4.
Для работы мы воспользуемся инструментом Pen Tool (P) (Перо), которым рисуем треугольник. Для удобства активируем сетку Select – Show – Grid (Просмотр – Показать – Сетку). Для быстрого включения/выключения сетки, также используем сочетание клавиш Ctrl+’.
Для удобства активируем сетку Select – Show – Grid (Просмотр – Показать – Сетку). Для быстрого включения/выключения сетки, также используем сочетание клавиш Ctrl+’.
С помощью получившегося треугольника мы создадим геометрический узор. Копируем (Ctrl+C), вставляем (Ctrl+V) и поворачиваем копии так, чтобы получился узор, как показано ниже. Во время редактирования и перемещения удерживаем клавишу Shift, чтобы получить аккуратный и симметричный узор.
Также очень важно на верхней панели параметров удалить заливку цветом и оставить только контур.
Если вы все сделали верно, то должны получить вот такой результат:
Цвет обводки устанавливаем на белый. Также все слои с треугольниками выделяем на панели слоев и объединяем в группу (Ctrl+G), а затем группу объединяем в один слой.
2. Подготовка фото
Открываем выбранный снимок в Фотошоп. Мне не очень нравится яркость на выбранном мной фото, поэтому я корректирую ее с помощью Image – Adjustments – Curves (Изображение – Коррекция – Кривые).
Теперь мы должны отзеркалить картинку по горизонтали. Для этого дублируем слой с фото (Ctrl+J) и переходим Edit – Transform – Flip Vertical (Редактирование – Трансформация – Отразить по вертикали).
Дважды кликаем по фоновому слою, чтобы разблокировать его.
Разводим оба слои вниз и вверх. Чтобы нагляднее видеть изменения и получить симметричный результат, можете уменьшить непрозрачность верхней копии.
Закончив, активируем Elliptical Marquee Tool (M) (Овальное выделение). Выделяем центральную часть верхней картинки и удаляем ее нажатием клавиши Delete.
Затем мягким ластиком (Е) с низкой непрозрачностью проводим по краю верхней картинки, чтобы создать более плавным переход между снимками.
Совет: чтобы провести ластиком ровную горизонтальную линию, во время работы зажимаем клавишу Shift.
Теперь открываем второе изображение в Фотошоп и размещаем его на рабочем документе выше предыдущих слоев. При необходимости, корректируем размер.
При необходимости, корректируем размер.
Переходим на документ с узором, жмем по слою правой кнопкой мышки и выбираем Duplicate Layer (Дублировать слой). В появившемся окне в выпадающем списке выбираем рабочий документ и жмем ОК. Переходим на рабочий документ, перемещаем слой с обводкой в самый верх и корректируем размер и положение, как показано ниже.
3. Аппликация
Чтобы вырезать отдельные фрагменты фото, мы воспользуемся инструментом Magic Wand Tool (W) (Волшебная палочка).
Чтобы не запутаться в процессе работы, переименуйте слои, например, на Линии, Передний план, Фон. Также обратите внимание, что мы объединили две копии картинки с горами в один слой.
Выбираем слой с линиями. Берем Magic Wand Tool (W) (Волшебная палочка) и выделяем область внутри узора, которую будем удалять.
Выделив, переходим на слой с передним планом и нажимаем клавишу Delete. Затем жмем Ctrl+D, чтобы снять выделение, возвращаемся на слой с линиями и повторяем процесс.
Повторяем процесс столько раз, сколько пожелает ваша фантазия. Я рекомендую двигаться постепенно и удалять по 2-3 ячейки, чтобы ничего не испортить.
Совет: если вы ошиблись, то вернуться на шаг назад можно нажатием клавиш Shift+Ctrl+Z.
На этом можем остановиться либо добавить еще несколько дополнительных эффектов.
4. Финальные штрихи
Далее мы будем применять цветокоррекцию. Для начала добавим градиентную заливку.
В самом верху панели слоев добавляем новый слой и берем Gradient Tool (G) (Градиент). На верхней панели кликаем по кнопке выбора градиента и выбираем от цвета к прозрачному (второй градиент на скриншоте ниже). Тип градиента устанавливаем на Radial (Радиальный) и активируем Reverse (Обратить), чтобы в центре градиент был прозрачный, а по краям – цветной.
Кликаем в центре узора и тянем линию к любому края документа. Режим смешивания градиентного слоя устанавливаем на Multiply (Умножение).
С легкой тонировкой композиция выглядит приятнее, но мы продолжаем дальше! Я не хочу, чтобы градиент действовал на слой с горами. Чтобы это исправить, мы переходим на слой с линиями, выделяем все ячейки, которые удаляли, затем переходим на слой с градиентом и жмем Delete.
Далее немного подправим цветовой баланс на слое с передним планом. Выбираем нужный слой и переходим Image – Adjustments – Color Balance (Изображение – Коррекция – Цветовой баланс).
Затем к фону применяем Hue/Saturation (Цветовой тон/Насыщенность).
Конечно, в таком духе можно продолжать бесконечно, поэтому мы остановимся на данном этапе. Таким образом, в ходе простого урока вы научились создавать креативный и современный геометрический коллаж.
Если вам понравился урок, поделитесь им в соц. сетях с друзьями. Также оставляйте комментарии, предложения и делитесь своими результатами. Приятного творчества!
Как сделать коллаж в фотошопе сс 2015
Как сделать коллаж в Фотошопе из нескольких фотографий
Умение создавать коллажи из фотографий – очень полезный навык, т. к. благодаря ним можно быстро и содержательно “рассказать” о каких-нибудь событиях из жизни и не только.
к. благодаря ним можно быстро и содержательно “рассказать” о каких-нибудь событиях из жизни и не только.
Именно поэтому этот урок будет целиком посвящен созданию коллажей в Фотошопе из одной и нескольких фотографий.
Содержание: “Как создать коллаж в Photoshop”
Создание коллажа из нескольких фотографий
Для того, чтобы начать работу, нам нужно определиться со снимками, из которых и будет создаваться коллаж. Мы в свое уроке будем использовать прекрасные пейзажи и достопримечательности Армении.
В качестве фона возьмем вот эту фотографию и загрузим в Photoshop.
Теперь необходимо открыть в программе несколько фотографий красивых мест/достопримечательностей, в нашем случае Армении.
Теперь можно начинать работу.
Чтобы перетащить все фотографии в тот же проект, где находится фоновое изображение, просто выделите нужные изображения и не отпуская левую кнопку мыши перетяните их в рабочую область.
После того, как все снимки загружены, необходимо оставить видимыми только фоновый слой и перый слой над ним:
Затем открываем “Параметры наложения (Настройки стилей)”, кликнув дважды на первый слой над фоновым (в нашем случае: kollazh-1). Можно также нажать на нужный слой правой кнопкой мыши и в выпадающем меню выбрать “Параметры наложения”:
Можно также нажать на нужный слой правой кнопкой мыши и в выпадающем меню выбрать “Параметры наложения”:
Мы довольно часто в наших уроках используем параметры наложения, поэтому у вас не должно возникнуть проблем. Нужно задать слою тень и обводку (рамку) в соответствующих пунктах.
Наша обводка будет белого цвет, с положением “Внутри” и размером 10 пикс. Вы же, в свою очередь, должны подобрать подходящие параметры на свой вкус.
Теперь перейдем к настройкам тени. Для чего нужна тень? Просто таким образом наш снимок будет больше выделяться. Опять же, задаем настройки исходя из своих потребностей. У нас они такие:
Применяем изменения, щелкнув “ОК”.
Остается только подобрать подходящий размер и наклон снимка, а затем поставить его в подходящее место на фоне. Чтобы это сделать, вызовем инструмент “Свободное трансформирование” благодаря горячим клавишам “CTRL+T” или через меню “Редактирование”:
Мы не будем останавливаться на том, как работать с этим инструментом, т. к. уже подробно рассматривали этот вопрос в данном уроке: “Свободное трансформирование в Фотошопе”
к. уже подробно рассматривали этот вопрос в данном уроке: “Свободное трансформирование в Фотошопе”
После того, как мы перенесли наше первое фото в подходящее место, наш холст выглядит так:
Теперь, чтобы не выполнять лишнюю работу, просто берем и копируем стили со слоя с первым изображением на все остальные, кроме основного разумеется. Для этого нужно зажать клавишу “ALT” и, кликнув на пункт “Эффекты” прямо под слоем, перетянуть все эффекты на слой выше.
Не забудьте затем включить видимость слоя. После того, как стили вставлены, остается с помощью “Свободного трансформирования” также подогнать нужный размер и вставить очередной снимок в желаемое место.
Остается повторить вышеописанный алгоритм действий со всеми остальными слоями. У нас получился такой результат:
Как видите, весьма неплохой коллаж, на который мы потратили примерно 10 минут работы в Фотошопе. Чтобы финализировать нашу работу, необходимо добавить размытие на фоновый слой. Таким образом он не будет особо отвлекать на себя внимание.
Таким образом он не будет особо отвлекать на себя внимание.
Сделать это можно через главное меню “Фильтр”, выбрав “Размытие” – “Размытие по Гауссу”:
В появившемся окне настроек выставляем подходящее значение радиуса:
Кликаем “ОК” и применяем изменения. Теперь можно взглянуть на финальную версию коллажа:
Создание коллажа из одной фотографии
Сперва нужно, как всегда, определиться со снимком. Мы выбрали в качестве пример изображение Халка:
Когда выбираете фото для этого создания этого вида коллажа, учтите, что чем меньше мелких деталей на фоне, тем лучше.
Как обычно создаем копию основного слоя с помощью комбинации горячих клавиш CTRL+J.
Следом необходимо создать новый прозрачный слой:
Берем в панели инструментов “Заливку”:
В палитре цветов выбираем основным цветом белый:
Заливаем им прозрачный слой и помещаем его посередине. Не забываем также снять видимость с основного слоя.
Не забываем также снять видимость с основного слоя.
Можно приступить к созданию первой части коллажа.
Для этого берем в панели инструментов “Прямоугольник”:
В верхней панели настроек инструмента выбираем заливку белым цветом, и убираем обводку:
Теперь на холсте нужно создать первый объект:
После, нужно переместить слой с прямоугольником под слой с нашим фото Халка:
Теперь, зажав “ALT”, необходимо кликнуть между самым верхним слоем и слоем с прямоугольником, прямо по границе (линии между слоями). Таким образом мы создадим обтравочную маску:
После, выбираем слой с нашим прямоугольником, смотрим, чтобы инструмент прямоугольник также был включен и переходим в к панели настроек инструмента.
Нам предстоит настроить рамку. Цвет выбираем белый, форму – сплошная линия, а размер в каждом случае нужно подбирать индивидуально.
На холсте вы сразу же заметите появившуюся рамку вокруг нашего кусочка:
После, остается настроить параметры наложения нашего фрагмента. Для этого кликаем дважды на нужный слой, в настройках стилей выбираем “Тень” и настраиваем на свое усмотрение.
Для этого кликаем дважды на нужный слой, в настройках стилей выбираем “Тень” и настраиваем на свое усмотрение.
Наши настройки таковы:
Затем применяем изменения, нажатием “ОК”. Теперь нужно на клавиатуре зажать CTRL и выбрать верхний слой, выделив 2 слоя. После остается нажать на CTRL+G – таким образом мы объединили их в одну группу.
На этом создание первого фрагмента подошло к концу.
Нужно его немного переместить/повернуть, чтобы он не стоял ровно. Так он будет выглядет намного лучше. Для в созданной группе необходимо выбрать слой с прямоугольником и нажать CTRL+T, вызвав тем самым свободное трансформирование. Действуем:
Теперь осталось создать остальные части нашего коллажа. Этот процесс будет куда проще. Для этого нужно свернуть группу и создать ее дубликат с помощью горячих клавиш “CTRL+J”.
А там уже остается открыть группу и передвинуть очередной прямоугольный фрагмент в нужное место благодаря свободному трансформированию (CTRL+T).
В общем-то создаем столько фрагментов, сколько нам нужно и получаем такой вот предфинальный вариант коллажа:
Почему предфинальный? Потому что, согласитесь, чего-то не хватает. А если быть точнее, то белый фон никуда не годится. Нужно подобрать что-то поинтереснее. За фоном мы обратимся к поиску картинок в Google. Мы остановились на этом варианте:
Помещаем это изображение поверх белого слоя
и получаем такой результат:
Как видите, получился очень даже интересный вариант коллажа, благодаря совсем несложному алгоритму действий в программе и использованию нескольких фотографий.
Остается только сохранить работу и похвастаться плодами трудов в соц. сетях.
Теперь вы знаете, что сделать коллаж из фотографий в Фотошопе не так сложно, как может показаться на первый взгляд.
До встречи в наших следующих уроках!
Как сделать фотоколлаж в Photoshop CC
Обучение созданию фотоколлажа в Photoshop пригодится в самых разных ситуациях. На отдельных фотографиях запечатлены отдельные моменты времени, но при этом создается коллаж, и вы сможете проиллюстрировать целую историю, заархивировав заветный семейный праздник или создав мегамикс воспоминаний на день рождения партнера. Создание коллажа также является отличной проверкой ваших навыков композиции.
На отдельных фотографиях запечатлены отдельные моменты времени, но при этом создается коллаж, и вы сможете проиллюстрировать целую историю, заархивировав заветный семейный праздник или создав мегамикс воспоминаний на день рождения партнера. Создание коллажа также является отличной проверкой ваших навыков композиции.
Существует множество приложений для создания коллажей, но Photoshop CC даст вам еще больше контроля.Это позволяет вам завершить весь процесс, используя всего одно приложение, которое включает в себя любые необходимые настройки изображения. (Некоторые из лучших приложений можно найти в нашем обзоре лучших инструментов для создания коллажей.)
Photoshop — одно из наиболее часто используемых приложений для этого типа работы. Если вы еще не зарегистрировались, получите Adobe Creative Cloud, чтобы получить доступ к впечатляющему набору программного обеспечения для творчества.
В этом уроке Photoshop вы узнаете, как импортировать изображения в Photoshop, размещать их на одной странице и ограничивать их цветными рамками.Если вы хотите улучшить свои навыки работы с Photoshop в других областях, ознакомьтесь с нашим постом, в котором собраны лучшие уроки по Photoshop, или для новичка, узнайте, как с помощью Photoshop создать изображение.
01. Выберите изображения
Вы можете использовать органайзер фотографий, чтобы упростить вашу работу, но предварительный просмотр их в Finder также будет работать. (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Сначала выберите свои изображения. Невозможно сжать всю коллекцию фотографий на одной странице, поэтому нужно проявлять избирательность, ограничиваясь максимум 5-8 фотографиями.Выбор изображения важен, если вы хотите сохранить интерес зрителя — коллажи — это не просто развороты случайных изображений, а представляют собой плавное повествование, отображающее разнообразные углы, формы и стили.
Попробуйте использовать изображения, подходящие для разных размеров рамок, выбирая только самые лучшие и наиболее подходящие изображения. Тематизация коллажа по линиям одного согласованного цвета или общего элемента может объединить все воедино, в то время как контрастные изображения создают напряжение и, как правило, привлекают внимание.Каждое изображение должно быть хорошо экспонировано и в фокусе.
Если вы не уверены, что выглядит хорошо, посмотрите несколько макетов журналов для вдохновения. Использование органайзера библиотеки, такого как Lightroom или Bridge, упрощает процесс, упрощая сортировку сразу нескольких фотографий, хотя Finder также работает. Используйте этот этап, чтобы внести необходимые коррективы в ваши изображения, прежде чем объединять их.
В моем коллаже будет фотография Porsche 964 Carrera, поэтому я включил широкие, динамичные снимки, а также детали интерьера крупным планом, демонстрируя автомобиль со всех сторон.
02. Создайте документ
Окно «Новый документ» предоставляет выбор из предварительно загруженных шаблонов, которые являются хорошей отправной точкой для любого проекта (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)При создании документа , размер холста будет зависеть от предполагаемого вывода вашего коллажа, а именно от того, цифровой он или печатный (большинство коллажей лучше смотрятся в альбомном формате). В окне «Новый документ» Photoshop представлен ряд «предустановок документов», чтобы упростить выбор, будь то размеры страницы для печати или стандартные цифровые размеры для Интернета и мобильных устройств.Если вам нужен нестандартный размер, вы также можете изменить ширину, высоту, разрешение и цветовой режим. Вы можете изменить это позже, выбрав Изображение> Размер холста. Я использовал размер документа 1920 x 1080 пикселей, RGB, стандартный экран HD.
03. Импорт изображений
Вы можете перетащить все изображения в Photoshop прямо из окна Finder. Удерживая нажатой клавишу Alt, вы добавите их как связанные слои (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Существуют различные методы для сбора изображений в один файл.Возможно, самым простым является перетаскивание изображений из Finder прямо на холст, который импортирует их как смарт-объекты. Преимущество этого заключается в том, что вы можете изменять их положение и размер без потери качества.
В качестве альтернативы вы можете встраивать изображения в виде связанных слоев, что означает, что они будут отображаться на холсте как версии с низким разрешением, при этом они будут связываться с исходными файлами на вашем компьютере, что позволит избежать медленного времени рендеринга. Сделайте это, удерживая нажатой клавишу Alt при перетаскивании изображений в файл.
Другой способ — открыть все изображения в отдельных окнах Photoshop, выбирая каждое с помощью Cmd + A , копируя с помощью Cmd + C , затем вставляя в главный документ с помощью Cmd + V . Вы также можете изменить расположение окон, чтобы показывать сразу два файла, а затем буквально перетаскивать слои из одного в другой.
04. Приблизительно расположите изображения
Используйте инструмент «Свободное преобразование» для изменения размера слоев на холсте, пробуя разные положения для большей визуальной привлекательности (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe) , вам нужно иметь правильные изображения в правильных позициях.Перемещайте изображения по холсту с помощью инструмента «Выделение», пока все они не будут примерно соответствовать странице. Вы можете включать и выключать слои с помощью значка глаза слева от каждого слоя на панели «Слои». Масштабируйте и вращайте слои с помощью инструмента «Свободное преобразование» ( Cmd + T ), захватывая ручки кадра преобразования. Удерживание клавиши Shift сохранит пропорции, удерживание клавиши Alt приведет к уменьшению масштаба от центра. Вы можете найти дополнительные варианты трансформации в Edit> Transform.05. Рисование границ
Вы можете изменить цвет фигур в окне «Заливка», где вы также можете добавлять новые образцы и создавать градиенты (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Добавьте одну границу, используя либо инструмент «Перо» (с примененной обводкой) или инструмент «Прямоугольник» для разделения изображений. Я нарисовал длинный белый прямоугольник поперек холста, продублировал его с помощью Cmd + J , переместил и повернул его с помощью Free Transform, затем повторял процесс до тех пор, пока не были наложены все мои границы, включая границу вокруг внешнего края в качестве Рамка.
Если вам сложно выровнять изображения, вы можете перетащить направляющие из линейок (включите их с помощью Cmd + R или в меню «Просмотр»> «Линейки»). Вы также можете выбрать несколько слоев и использовать «Слой»> «Выровнять», чтобы выровнять их.
06. Замаскируйте запасное изображение
Используйте маски, чтобы скрыть нежелательные области, а не удалять их сразу, поскольку маски можно отредактировать позже, если вы передумаете (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)С границами Теперь будет видно, что некоторые из ваших фотографий накладываются друг на друга.Используйте инструмент Marquee Tool, чтобы выбрать нежелательные области на каждом слое, инвертируйте это выделение, щелкнув правой кнопкой мыши и выбрав «выбрать инверсию», затем нажмите кнопку маски в нижней части панели слоев (это выглядит как кружок в поле). Вы можете редактировать маски позже, если передумаете, закрасив область маски черным и белым. Повторите этот шаг для каждого слоя, пока все они не будут на одном уровне с границами.
Если вы импортировали свои изображения как смарт-объекты, вы можете просто удалить ненужные области вместо их маскировки, так как вы не потеряете ни одно исходное изображение.Если вы затем захотите переместить изображение внутри рамки, дважды щелкните слой, чтобы открыть окно смарт-объекта, и переместите его туда.
07. Добавление текста и экспорт.
Photoshop CC имеет множество параметров на вкладке «Символ», в том числе динамический текст, который изменяет шрифт вашей копии при прокрутке списка (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Если вас устраивает макет коллажа, вы можете добавить заголовок или сообщение. Выберите инструмент «Текст» на панели инструментов и нарисуйте текстовое поле на холсте, желательно в очень темной или светлой области.Выберите гарнитуру и цвет на вкладке «Символ», затем вставьте текст. Если текст нечитаем, вам может потребоваться нарисовать за ним сплошную рамку, а затем смягчить ее, уменьшив непрозрачность или изменив режим наложения. Я также добавил обводку подчеркивания, используя пипетку, чтобы выбрать желтый цвет на изображении.
Сохраните изображение как файл .psd, чтобы вы могли отредактировать его позже, а затем экспортировать в любой нужный вам формат. (См. Наше руководство по форматам файлов изображений, если вы не уверены.)
Подробнее:
.Как сделать коллаж в Photoshop (Пошаговое руководство!)
К настоящему времени большинство из нас знакомо с разнообразными коллажными приложениями в Интернете и на наших смартфонах.
А вы когда-нибудь задумывались, как сделать коллаж в фотошопе? Это проще, чем вы думаете, и мы покажем вам, как это сделать.
Шаг 1. Выберите фотографии
После того, как вы закончите выбирать тему своего проекта, вам нужно выбрать изображения, которые вы будете в него включать — дважды щелкните значок Photoshop на рабочем столе, чтобы сначала открыть Photoshop.
Часто бывает достаточно пяти-семи фотографий. Но вы всегда можете добавить больше, если хотите.
Ваша цель — рассказать историю с помощью ваших фотографий, которую вы не можете показать с помощью одного изображения. Слишком мало фотографий не передадут достаточно чувств. Между тем, если набрать слишком много изображений, все запутается.
Тщательный выбор фотографий для использования — ключ к созданию гармоничного изображения. Включите широкие, средние и крупные изображения. Эта комбинация предоставляет зрителю различные точки зрения на ваш объект.
Но помните, что это не жесткое правило. Вы всегда можете сломать его, если сохраните свою тему.
Чтобы проиллюстрировать детали этого проекта, я выбрал серию фотографий с рынка Муанг Май в Таиланде.
У меня в папке было 24 фотографии, и я сузил выбор до 13. После этого я отбросил еще больше, пока не добрался до последних шести. Моя коллекция включает в себя широкие, средние и крупные фотографии, а также несколько вертикальных и горизонтальных изображений.
Выбирая фотографии, ищите в них изображения с похожими цветами и формами. Эти общие элементы помогут сделать ваш фотоколлаж для Photoshop более целостным.
На этом этапе вам не нужно выбирать окончательные изображения. Наличие восьми, десяти или более даст вам некоторую гибкость, когда вы начнете создавать макет.
В то же время не выбирайте слишком много, так как это может помешать вашему прогрессу.
Шаг 2. Измените размер фотографий
Теперь вам нужно изменить размер ваших фотографий.Их использование в полном разрешении не обязательно, так как это может замедлить работу вашего компьютера.
Подумайте, как вы будете отображать готовый фотоколлаж. Если вы собираетесь распечатать его, чтобы повесить на стену или поместить в альбом, ваши фотографии должны быть большими.
Если вы собираетесь делиться своим коллажем только в социальных сетях, вы можете уменьшить размер файлов. Для печати установите разрешение 300 пикселей на дюйм. Для использования только на мониторе установите разрешение 72 PPI.
Определите размеры, с которыми вы хотите напечатать фотоколлаж, и рассчитайте размер изображений.Затем сделайте их на 30% больше. Если вы сделаете их больше, чем вам нужно, это даст вам некоторую гибкость, чтобы изменить их размер позже, если потребуется.
Я установил размер своих фотографий 700 пикселей по длинной стороне, что составляет 247 мм при 72 PPI.
Шаг 3. Создайте новый файл в Photoshop
.Откройте панель «Новый документ» в Photoshop и выберите предустановку или создайте собственный документ. Вам не нужно быть точным, поскольку вы всегда можете обрезать его или добавить размер холста позже.
Важно создать новый документ с правильным разрешением.Он должен иметь те же размеры, которые вы использовали при изменении размера фотографий на шаге 2.
Для своего документа я выбрал горизонтальный формат A4 с 72 PPI. Он подойдет для использования на сайте.
Шаг 4 — Добавьте ваши фотографии в новый файл
Есть много способов добавить фотографии в документ. Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Это автоматически превращает их в смарт-объекты Photoshop.
Изменение размера смарт-объекта неразрушает. Вы также можете наклонять, вращать, деформировать или применять любое преобразование без ухудшения качества. Просто помните, что вам нужно растрировать смарт-объекты, прежде чем вы сможете выполнять на них какое-либо редактирование пикселей.
Если вы хотите что-то клонировать, осветлить, затемнить или закрасить кистью, вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Растрировать слой».
Лучше всего завершить редактирование фотографий, прежде чем изменять их размер и импортировать.
Для удобства просмотра ph
.Как сделать цифровой коллаж в Adobe Photoshop CC
Воспользуйтесь этим руководством, чтобы создать дикий красочный цифровой коллаж, полный ретро-футуристических причуд. Мы разбиваем методы просто для того, чтобы помочь вам воплотить в жизнь самые странные идеи.
Цифровые коллажи — отличный способ привнести в макет забавный и красочный хаос. Создаете ли вы журнал, корпоративный отчет, плакат для концерта, личный бланк или называете проект, цифровые коллажи позволят вам добавить очень индивидуальный стиль, от консервативного до сюрреалистичного.
Мы познакомили вас с диким миром журналов, которые являются ключевым жанром и имеют большое влияние на создание коллажей. Это руководство — прямой путь к созданию рукотворного образа на компьютере для использования в цифровых журналах. Эти техники соответствуют сверхширокому диапазону стилей этого жанра и не требуют особого вмешательства.
Мы также будем ссылаться на Creative Trends 2019, который охватывает множество тенденций в дизайне журналов, а также несколько других популярных и актуальных творческих стилей. На мой взгляд, хаос является таким же важным принципом дизайна, как баланс или единство.Это странная поездка, так что задайте свой темп или просто остановитесь и сходите с ума.
Основные материалы
Давайте сразу перейдем к размышлениям о том, как будет оформлен ваш коллаж. До компьютеров, когда коллажи делались с помощью вырезанных из кусочков бумаги или других материалов, части складывались стопкой и имели естественный трехмерный вид. Чтобы ваш коллаж выглядел как коллаж, а не просто куски разных файлов, склеенные вместе, мы будем использовать приемы для создания глубины.
Контроль уровня
Этот простой, но важный этап планирования гарантирует, что ваши детали будут в порядке и будут выглядеть реалистично сложенными.Имейте в виду, что вспомогательные элементы располагаются внизу порядка слоев, а интересные места — вверху. Не стесняйтесь перемещать их, чтобы разобраться в вещах.
Основная цель состоит в том, чтобы соединить части, которые могут быть не из одного места. Вместо этого они предназначены для совместной работы в компоненте, который они должны воплощать. Группирование и присвоение имен слоям еще больше поможет вам оставаться в здравом уме во время такого проекта.
Плотные тени
Везде, где вы стоите на использовании падающих теней (при использовании с изяществом), они незаменимы для добавления глубины.Используйте их в работе с коллажами — в небольших количествах — чтобы тонко создать большую глубину, поднимая ваш дизайн за пределы страницы / экрана, не делая его глупым.
Снижая непрозрачность, расстояние и распространение, вы можете стать свидетелем того, как всего лишь небольшая тень переносит ваши части в 3-е измерение, не мешая цветовой и текстурной схемам вашего дизайна.
Смешайте материалы
Мы работаем с компьютерами, поэтому термин «смешанная техника» может быть неправильным, но я имею в виду смешивать фотографические изображения с векторными иллюстрациями.Это отличный способ встряхнуть ситуацию или получить небольшие забавные сюрпризы. Это широко используется в графике для сайта Creative Trends 2019. Воспользуйтесь любой возможностью использовать мусорную еду, такую как хот-доги и пиццу.
Изображение взято с Shutterstock.com
Edgework
Теперь мы перейдем к конкретным техникам работы со стилем. Ваши края определяют , как выглядит ваш дизайн своими руками. Под «сделай сам» я имею в виду наскоро оторванные и оторванные куски бумаги из журналов или книг, наклеенные на коллаж, чтобы придать срочному тону сообщения.Или вместо того, чтобы выглядеть как бешеный панк, кричащий отрывки из манифеста, аккуратно вырежьте кусочки парой хороших ножниц. Или исследуйте миллиард промежуточных точек.
Рваные края
Чтобы имитировать разрыв изображений со страниц, мы можем использовать несколько различных техник. Используйте это руководство, чтобы узнать о методах выделения с помощью различных инструментов.
- Используйте лассо или Polygonal Lasso Tool , хаотично.
- Используйте шероховатую кисть, чтобы замаскировать слой с размытыми краями.
Для первой техники это означает, что вы работаете с небольшими углами и не слишком беспокоитесь о том, чтобы края выглядели точно так, как будто волокна бумаги истираются. Это просто неровно-детализированный край.
Сделайте это, значительно увеличив масштаб и сделав выделение без кривых. С помощью инструмента «Лассо» вы можете рисовать от руки, легко делая выделение на ходу. Просто щелкните и перетащите. Найдите инструмент «Лассо», нажав L на клавиатуре или в окне «Инструменты».
Используйте Polygonal Lasso для быстрого и угловатого вырезания. Удерживайте Shift , нажимая L для циклического переключения инструментов лассо.
Использование шероховатой кисти для создания маски — тоже отличный прием. Добавьте маску к слою, нажав кнопку Add Layer Mask внизу окна Layers . Выберите шероховатую кисть, установите цвет Foreground на Black и ударьте кистью по краям — изменяя размер и углы по мере продвижения — чтобы скрыть эти части слоя.Это создает вид рваных волокон и волокон бумаги.
Аккуратные вырезы
Не все должно выглядеть оторванным от журнала. Сделать точный выбор стоит работы — если вы хотите быть точным. Это заставит детали выглядеть аккуратно вырезанными. Используя сочетание этих техник, вы можете выделить противоположные стили путем их сопоставления. Это только добавит напряженности или интересующих областей в дополнение к цветам и текстурам ниже.
Инструмент «Перо» отлично подходит для этого, поскольку вы можете управлять обработкой кривых Безье в каждой точке для точности на уровне пикселей.
Текстуры
Использование текстур в ваших изображениях, пожалуй, самый эффективный способ добавить интереса и преобразующего характера. Нужны текстуры? У нас их здесь 35 бесплатно.
Наложите их на отдельные части или используйте их в группах слоев. Используйте их по краям для персонажа или по всему изображению для создания единого поврежденного участка. Используйте разные режимы наложения для увеличения глубины.
Фотокопии в стиле журнала Zine
Используйте текстуры из ссылки выше (или посмотрите это), чтобы добавить грязные фотокопии чистым изображениям.При использовании с оттенками серого (советы ниже) вы можете сделать ваши изображения похожими на черно-белые копии после нескольких поколений копий.
Здесь я использовал «weeding-metal.jpg» из 35 Free Textures download, сделал грубую маску с помощью Polygonal Lasso и использовал гранжевую кисть, чтобы замаскировать текстуру до краев.
Полутона
полутоновых узоров существуют между цветом и текстурами. Они представляют собой воссоздание того, как раньше работали принтеры, путем распыления крошечных точек отдельных голубых, пурпурных, желтых и черных чернил.Когда они накладываются друг на друга и наносятся на бумагу очень маленького размера, они создают цветовые смеси, которые наши глаза переходят в сплошные цвета.
В компьютере мы можем раздувать точки и использовать их как текстуры. Они создают действительно крутые однослойные узоры, а при использовании слоев — муаровые узоры.
Найдите эффект полутонов под Filter > Pixelate > Color Halftone . Отсюда максимальный радиус является фокусом, поскольку он определяет размер точек относительно разрешения изображения.
Чем больше размер изображения + разрешение, тем больше будет число. Здесь не обязательно быть точным, просто введите число. Если вам это не нравится, отмените действие и попробуйте другой номер, пока не получите желаемый вид.
Изображение предоставлено Татьяной Любимовой
Использование цвета
Контрастные цветовые палитры — отличный способ показать красоту хаоса коллажей. В искусстве коллажей эстетика чего угодно создает свою собственную философию дизайна, которая работает в пространстве, где она может быть слишком резкой в других стилях искусства.
Подумайте о том, как желтый и пурпурный становятся сильнее, занимая противоположные места на цветовом круге, вместо того, чтобы бороться насмерть за внимание зрителя. Вы когда-нибудь получали иллюзию пустоты / движения с оптическим фокусом от использования ярко-синего рядом с ярко-оранжевым? Это то, что вам здесь нужно.
Сойти с ума хоть раз. Чем больше вы исследуете правила, которые нужно нарушать, и гармонии, которые нужно оспаривать, тем больше комбинаций вы найдете, которые создают положительное напряжение для крайних фокусов.
Оттенки серого
Вместо использования сумасшедших ярких цветовых палитр вы можете преобразовать компоненты вашего рисунка в оттенки серого, где вы можете работать с яркостью и контрастностью, чтобы создавать четкие черно-белые изображения из менее контрастных.Повышение драматизма редко повреждает композицию коллажа.
Монотоны и дутоны
Использование эффекта «Дуплекс» превращает многотоновое изображение в двухцветное. Это похоже на оттенки серого, но вы можете выбрать определенный цвет вместо черного или белого на изображении. То, что когда-то было оттенком серого, смешанным между черным и белым, теперь является смесью этих двух цветов. Перейдите в Image > Mode > Grayscale , чтобы преобразовать изображение.
Используйте один цвет для создания монотонного изображения, что является выбором по умолчанию при открытии окна «Двухцветный». Чтобы использовать Duotone, необходимо сначала преобразовать изображение в оттенки серого. Затем Image > Mode > Duotone , чтобы войти в окно параметров Duotone.
🎶Монотон делает мою золотую рыбку синей. 🎶
После этого вы можете добавить текстуры и вырезать края, чтобы завершить вид.
Составное изображение обложки, составленное из изображений Вангерт, Мэри Вольвач, Анастасии Несс, Хавьера Броша, noicherrybeans, Алехандро Карничеро, Татьяны Любимовой
Для получения дополнительных сведений о дизайне и практических рекомендаций посетите эти:
.Как сделать коллаж продукта в Photoshop
близкоПоиск
×Поиск
.Качественный коллаж в фотошопе за 7000 рублей
Нужен интерьерный фотограф
Фотографии квартиры до ремонта, во время ремонта и после ремонта
Андрей метро Маяковская, Москва
Монтаж фотографии
Есть набор фотографий людей, их надо будет поместить на фото так, чтобы изображение выглядело реалистично, как если бы все люди были на картинке в реальности. Задача не самая простая потому что качество…
Даниил Р.
Снять небольшой ролик на 30 сек
Нужно снять небольшой ролик для Инстаграм фотографу (это будет фотосессия, снять как бы бэкстейдж) пример самого видео уже есть.
Олеся В. метро Электрозаводская, Москва
Обработать фотографии
Нужны фотографии хорошего качества
Марина Кронштадтский бульвар, Москва
Видеоролики на заказ
Нужно снять ролик для детей на выпускной: будут родители, нужно сделать:съёму, звук,монтаж,наложение песни и фото
Людмила Л.
Простой коллаж из фото в фотошопе CS5
Доброе время суток, друзья!
По просьбе читательницы, хоть и с задержкой, предлагаю вам научиться сделать простой коллаж из нескольких фотографий в программе фотошоп cs5.
Моя читательница занимается декупажем (еще одна моя нереализованная мечта из-за отсутствия времени), и ей надо научиться компоновать несколько фотографий своих шедевров на одной фотографии либо фоне.
А что такое коллаж вообще? Буквальный перевод этого слова с моего любимого французского означает «наклеивание».
Так что все правильно. В этом уроке мы будем «клеить» фотографии на общий фон.
Коллажи делают не только в программе фотошоп, для этого существует множество графических редакторов, в том числе и онлайн… Но мы изучаем фотошоп…
Немного опережу события и скажу, что любая созданная в фотошопе открытка не что иное, как коллаж.
Для создания коллажей используют не только фотографии, как в данном уроке, но и готовый клипарт, вырезанные объекты, части фотографий и картинок, фоны, маски фотошопа, и так далее… Всему этому вы научитесь позднее.
Главное, чтобы у вас было желание, творческое вдохновение и упорство. Без него никак.
Итак, начнем…
Для написания этого урока я выбрала пять фотографий чудесных роз. Именно их мы попробуем разместить на одном фоне.
Для этого создаем новый документ. Теперь, когда вы уже знакомы с программой Фотошоп, путь буду прописывать коротко. Меню — Файл — Создать…
Открывается окно с параметрами нового документа. Их задают самостоятельно. У меня открылись параметры последнего документа, с которым я работала, я их и оставила. В процессе создания коллажа я предпочитаю большие размеры, поэтому эти мне вполне подошли. С такими размерами мелкие детали, используемые в работе, видны хорошо.
Сразу же прописываем имя нового документа «Простой коллаж из фото». Так будет называться рабочий файл в формате PSD, который мы сохраним позже. И жмем на кнопку ОК.
В палитре слоев появляется слой 0, который я сразу переименовала в основу коллажа. Основа и станет в последствие фоном коллажа.
Создаем дополнительный слой. Для этого жмем на иконку «Создать новый слой» в правом нижнем углу палитры слоев. На новый слой мы вставим первую фотографию.
Но для этого мы должны открыть в программе подготовленные фото. Напоминаю: Файл — Открыть — Найти нужную папку с фотографиями — Выделить нужные фотографии — Кнопка ОТКРЫТЬ.
После этих действий выбранные фото разместятся в Панели вкладок.
Теперь скопируем все фотографии на новый документ. В моем случае это «Простой коллаж из фото». Напоминаю коротко, как это сделать: Меню — Выделение — Все.
Фотография выделилась прерывистыми линиями.
Я копирую классическим способом, для этого идем в Меню — Редактирование — Скопировать.
Переходим на вкладку «Простой коллаж их фото» становимся на Слой 1. Меню — Редактирование — Вставить. После выполненных действий на слое 1 появляется копируемая фотография.
Точно такими же действиями копируем вторую фотографию. Она скопируется на слой 2, и его специально создавать не надо. Он появится автоматически.
В первом случае с первым фото, я забыла напомнить, что после того, как фотография скопируется на основной документ, можете смело закрывать ненужные вкладки. Как это сделать видно на нижнем скриншоте.
Все тем же способом Скопировать — Вставить переносим остальные фото на документ, где создается коллаж.
Прежде чем расставить фотографии на коллаже я бы порекомендовала переименовать слои, чтобы было легче работать. Напоминаю о том, как это сделать: переходим на нужный слой, он становится активным (он станет синим), жмем по нему правой кнопкой мыши и на дополнительной вкладке ищем ПАРАМЕТРЫ СЛОЯ, и жмем на фразу левой кнопкой 1 раз. У вас снова появится дополнительное окно, где вы Слой 3, как в моем случае, переименовываете в Вертикальное фото красная роза.
Как расставить их на своем коллаже я подумала заранее, хотя вы можете воспользоваться уже готовыми шаблонами-эскизами. Такой эскиз называется скетч, и вы часто можете встретить это название в уроках по созданию коллажей и скрапбукинга.
Скетчи можно найти и скачать в интернете, но я буду размещать свои фотографии самостоятельно без предварительной схемы.
Для перемещения фотографий активируем инструмент ПЕРЕМЕЩЕНИЕ, он самый верхний в панели инструментов, и его видно на этом скриншоте. Слой Вертикальное фото красная роза я переместила влево.
Позже для удобства я переименовала все слои.
И теперь увеличу слой с вертикальной фотографией, растянув его по левому края на высоту документа.
Для этого идем в Меню — Редактирование — Трансформирование — Масштабирование.
Чтобы слой не деформировался относительно ширины и высоты, не забывайте зажимать клавишу Shift, и не отпуская ее, тянуть за уголки.
Получилось так, что фрагмент с красной розой вышел за пределы документа с коллажем, и чтобы снизить «вес» будущего коллажа, надо обрезать лишнее. Для этого активизируем инструмент рамка (5-ый сверху в панели инструментов), обводим ею весь документ по периметру и жмем на Enter.
Вы помните, что все фотографии скопировались в центр документа. Я начинаю размещать квадратные фотографии, в данном случае фрагмент с розовой розой. Для того чтобы остальные не мешали можно скрыть их видимость.
Увеличу немного размер фрагмента уже известным вам способом Меню — Редактирование — Трансформирование — Масштабирование.
Расставлю другие фрагменты на коллаже. Слои Желтая роза и Букет решила немного повернуть.
Для этого идем в Меню — Редактирование — Трансформирование — Поворот.
Вы конечно же можете поэкспериментировать и расставить ваши фотографии по другому. Я вот решила снова уменьшить немного фрагмент Вертикальное фото красная роза. И воспользовалась все теми же действиями: Меню — Редактирование — Трансформирование — Масштабирование.
Мне показалось, что фон с вертикального фото вполне подойдет для всего коллажа. Для этого инструментом ПИПЕТКА определяем цвет.
Переходим на слой Основа коллажа и активируем инструмент ЗАЛИВКА, кликаем левой кнопкой мыши по полю коллажа и получаем серый фон рабочего документа.
Чтобы выделить фрагменты с фотографиями в коллаже, сделаем белые рамочки на каждом фрагменте. Рамки будем делать прямо поверх фотографии.
Начинаем с вертикального фото. Нам нужно его выделить. Для этого активируем нужный слой, идем в Меню — Выделение — Загрузить выделенную область. Жмем на ОК.
Видим, что красная роза выделилась прерывистыми линиями.
Идем в Меню — Редактирование — Выполнить обводку.
Ширину обводки назначим 5 рх, цвет белый, обводка внутри фото. Вы можете попробовать сделать иначе. В конце выполненных действий снимаем выделение (Меню — Выделение — Отменить выделение).
Повторяем наши действия со всеми фрагментами.
Давайте выделим наши фото тенью. Для этого кликаем по активному слою левой кнопкой 2 раза и назначаем следующие параметры тени. Вы можете поэкспериментировать с параметрами, как тени, так и с другими параметрами наложения.
Я оставила все параметры одинаковыми для всех фрагментов коллажа.
Вот такой простой коллаж из фото у меня получился. Можно его подписать. Как это сделать, я вам уже рассказывала. Для этого активизируем инструмент ТЕКСТ, выбираем цвет текста и шрифт.
Теперь в окончательном варианте можно и уменьшить размер коллажа до 1000 рх по ширине. Этого вполне достаточно (Меню — Изображение — Размер изображения).
Сохраняем рабочий документ в формате PSD, если захотим в последствии что-то изменить. Для этого идем в Меню — Файл — Сохранить как — выбираем тип файла Photoshop PSD.
И после этого сохраняем свой коллаж в формате jpg. Идем в Меню — Файл — Сохранить для Web и устройств.
А это похвастушки! Когда-то я проходила тренинг у Ольги Бор по созданию скрапбукинга. Статья об этом написана на моем сайте о жизни в Болгарии, и перенести ее сюда в оригинальном виде уже не получится. Но вы можете просто посмотреть мою работу. Мало того, что все детали скрапбукинга выполнены мною, и эта картинка тоже своего рода коллаж, только намного сложнее… И при определенном терпении вы тоже сможете этому научиться.
Все придет с опытом, поверьте.
Моя подруга Ольга Витман тоже всерьез увлеклась этим модным и интересным творчеством. Ее рамочка «Первоклашка»выполнена в стиле скрапбукинга. Может она вам пригодится, ведь 1 сентября не за горами.
P.S.: Мне казалось, что урок по созданию Простого коллажа из фото в фотошопе CS5 получится коротким, но я ошиблась.
Не стоит пугаться, так как в действительности создание простого коллажа идет гораздо быстрее при известных навыках, почти доведенных до автоматизма. Я желаю вам удачи и творческого настроя.
Урок Photoshop. Коллаж
В прошлом номере я начал разговор о том, как с помощью средств Photoshop создавать забавные коллажи с участием домашних питомцев. Сегодня мы продолжим эту тему и сделаем еще один, на мой взгляд, не менее интересный коллаж.
Об основных ключевых моментах создания подобного рода коллажей, в которых во главу угла была поставлена идея, я уже писал. При создании этой работы мне также пришлось вначале мысленно выстроить картинку, продумать фон, распределить роли. Единственное, от чего я на сей раз отказался, так это от создания фона методом покадрового наложения разноосвещенных участков. Вспышка, установленная за аквариумом, создавала вполне приятный световой эффект (фото 1). Следующим шагом (как оказалось, самым несложным) было создание заготовки с рыбкой, которую впоследствии предполагалось «посадить на крючок». Кадр с ней был сделан в аквариуме с использованием обычной встроенной вспышки (фото2).
Открываем фотографию с помощью Photoshop, дважды кликаем по пиктограмме картинки в закладке Layers (слои) и, подтвердив сделанные изменения в открывшемся диалоговом окне (Ok), выбираем из панели инструментов Eraser (ластик). С его помощью удаляется все лишнее. Для того чтобы рыбка не выглядела «приклеенной» к фону, будет совершенно нелишне пройтись по плавничкам тем же ластиком (но с меньшей степенью силы нажима), сделав их полупрозрачными (фото 3).
Далее в действие вступают главные персонажи. Отталкиваясь от задуманного, я сделал несколько дублей, поддерживая в разных местах каждого их своих «хрюнделей», и приступил к основной части работы по убиранию рук из кадра. Для этого выбирается наиболее удачный с этой точки зрения кадр из отснятой серии, и на те места, где на теле зверька видны руки, нужно наложить вырезанные из других дублей части. Надо сказать, что эта работа не может быть поспешной, ведь в результате зверек должен получиться пропорциональным. Посмотрите на фото 4. Этот дубль я взял за основу. Чтобы полностью скрыть руки на картинке, мне хватило еще трех кадров (фото5). Промежуточный вариант работы по подгонке одного из кусочков показан на фото 6. Кроме обычного ластика и инструмента Move Tool (перемещение), возможно, придется воспользоваться и функцией произвольной трансформации Edit – Free Transform, или комбинацией клавиш (Ctrl+T). Со вторым персонажем проделывается точно такая же операция. Несколько дублей для подстраховки и несложная работа ластиком обеспечат вполне качественную имитацию стоящего зверька с тарелкой в лапках. (фото 7).
Последним штрихом в подготовке деталей для будущего коллажа, явилась, конечно же, удочка. Этот прутик с привязанной к нему ниткой я сфотографировал на черном фоне (фото 8) и вырезал по уже известной вам технологии. При помощи инструмента Move Tool (перемещение) все сделанные заготовки перемещаются на основной слой с фоном. Это практически последний этап создания коллажа. Незаменимым инструментом при компоновке персонажей в кадре остается функция произвольной трансформации Free Transform.
P.S. После того, как серия этих коллажей стала постепенно выходить в свет (в журнале и на моем фотосайте), я начал получать много писем как с отрицательными, таки с положительными отзывами. Справедливости ради стоит сказать .что последних было больше, за что вам, уважаемсые читатели, большое спасибо. Что же касается отрицательных рецензий, то тут я теряюсь в догадках, не зная, с чего начать. Чего там только не было: от разгневанных писем с возмущением по поводу того, что я издеваюсь над животными, привязывая морских свинок веревками до недоверчивых предположений о том, что чучела зверьков выглядят очень ненатурально… Поэтому, пользуясь случаем, в послесловии этого урока мне бы хотелось раз и навсегда расставить все точки над «i» и убедить своих оппонентов в несостоятельности обвинений, выдвинутых в мой адрес.
Морские свинки — очень коммуникативные домашние (подчеркиваю) животные. Они любят поиграть и порезвиться абсолютно так же, как котята или щенки. А как они носятся по своей клетке и урчат, если хотят пообщаться!.. И если вначале съемок мне приходилось следить за тем, чтобы они не убегали из кадра, то впоследствии эта игра стала им нравиться, и с каждым следующим коллажом «морально поддерживать» их приходилось все меньше и меньше. На мой взгляд, Степа и Чиба даже в какой-то мере ждали этих фотосессий, ведь по окончании десятиминутного «позирования» они получали вкусное угощение.
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Как создать коллаж в Photoshop (шаг за шагом!)
Вы хотите создать свой собственный фотоколлаж, но не знаете, как? Конечно, есть приложения для создания коллажей, но они могут быть ограничивающими.
Может быть, вы хотите добавить больше изображений, использовать другой размер или проявить более творческий подход к форме и распространению. Возможно, вы относитесь к тому типу людей, которые любят делать что-то самостоятельно, чтобы узнать, как это делается.
Этот учебник поможет, независимо от причины. Читайте дальше, и вы узнаете, как создать коллаж в Photoshop с помощью слоев.
(См. Это руководство, если вы предпочитаете делать это в Lightroom.)
Как создать коллаж с помощью Photoshop
Шаг 1. Поиск подходящих изображенийФотоколлаж — отличный способ продемонстрировать разные картинки в одном изображении.Это может быть полезно по многим причинам — и в зависимости от причины вы можете выбрать правильные изображения.
Например, если вы фотограф, вы можете разместить коллаж на целевой странице своего веб-сайта, чтобы продемонстрировать свои различные проекты.
Еще одна идея — сделать в Photoshop коллаж, который затем станет частью фотоальбома, демонстрирующего вашу последнюю поездку.
Вы также можете использовать коллаж, чтобы рассказать историю в одном сообщении в социальной сети, например в Facebook или Instagram. Как только вы научитесь делать коллаж в Photoshop, ваше творчество станет единственным ограничением.
Итак, в зависимости от того, для чего будет использоваться ваш коллаж Photoshop, выберите файлы, которые вам понадобятся. Убедитесь, что в ваших изображениях есть что-то общее, чтобы коллаж выглядел гармонично и связно. Это может быть тема, цветовая гамма или что-то еще.
Чтобы сделать этот выбор, вы можете использовать программное обеспечение для управления фотографиями, такое как Lightroom. Здесь вы можете просматривать, оценивать и отмечать свои файлы.
Попробуйте выбрать несколько дополнительных изображений, так у вас будет больше возможностей менять местами элементы, если что-то выглядит не так, как вы хотите.
Шаг 2. Измените размер изображений (необязательно)Работа с несколькими изображениями может создавать очень тяжелые файлы, которые могут замедлить рабочий процесс. Итак, если вы уже знаете размер или назначение окончательного коллажа, вы можете скорректировать изображения перед тем, как начать.
Например, если вам больше не нужно редактировать отдельные изображения, вы можете сохранить их как .jpeg. Кроме того, если ваш коллаж Photoshop предназначен только для Интернета, вы можете работать с разрешением 72 dpi.
Lightroom позволяет делать это при экспорте выбранных изображений.В диалоговом окне «Экспорт» вы найдете разделы «Параметры файла» и «Размер изображения». Здесь вы можете внести необходимые изменения.
Вы также можете сделать это в Photoshop, но тогда вам придется делать каждое изображение отдельно. Если вы решите это сделать, перейдите в «Файл», «Открыть» и выберите изображение, которое хотите настроить.
Затем перейдите в меню «Файл», «Изображение», «Размер изображения», чтобы изменить размер и разрешение изображения. Используйте команду «Сохранить как», если вам нужно изменить формат файла; если вам не нужно его менять, используйте «Сохранить».
Шаг 3. Создайте новый документЧтобы создать новый документ, перейдите в верхнее меню и выберите «Файл», «Новый». Откроется диалоговое окно с различными предустановленными вариантами. В противном случае вы можете ввести свои собственные настройки с правой стороны.
Я рекомендую вам сделать документ больше, чем конечный размер коллажа. Таким образом, у вас будет больше рабочего пространства для перемещения изображений.
Этот новый документ будет вашим фоновым слоем.
Шаг 4. Откройте изображения в виде слоевТеперь, чтобы создать коллаж в Photoshop, вам понадобятся все изображения в одном документе.Каждый из них должен быть на отдельном слое. Вы можете сделать это вручную, используя команду «Поместить».
Однако мне гораздо проще выбрать все файлы на вашем компьютере, а затем перетащить их в рабочее пространство Photoshop.
Photoshop автоматизирует процесс и вставит каждую фотографию как отдельный смарт-объект, когда вы это сделаете. В зависимости от размера и количества изображений это может занять некоторое время — наберитесь терпения.
Когда это будет сделано, вы сможете увидеть на панели «Слои» все документы.
В качестве альтернативы вы можете использовать скрипт Photoshop «Загрузить файлы в стек». Однако при этом файлы будут открываться как обычные слои, а не как смарт-объекты.
К счастью, вы можете преобразовать слои позже, щелкнув слой правой кнопкой мыши на панели «Слои». В меню выберите «Преобразовать в смарт-объект». Сделайте это, если вы планируете изменить размер любого из них.
Шаг 5. Расположите изображения.А теперь пора сделать фотоколлаж. Выберите инструмент «Перемещение» в верхней части панели инструментов.Затем щелкните и перетащите, чтобы изменить положение изображений и начать систематизацию коллажа.
Вы можете организовать все элементы, поместив их в группу. Так ими будет легче управлять. Например, разделение их по ориентации (книжная и альбомная), положению (верхний ряд и нижний ряд) и т. Д.
Вы можете щелкнуть значок глаза рядом с каждым слоем (или каждой группой), чтобы переключить видимость. Таким образом, вы можете «отключить» те, которые не используете.
Чтобы создать группу, перейдите на панель «Слои» и выберите слои, которые нужно сгруппировать вместе.Затем используйте сочетание клавиш Cmd + G или щелкните значок папки внизу. Вы также можете переименовать его для упрощения управления.
Инструмент «Перемещение» перемещает активный слой. Если вы хотите переместить еще один, используйте панель слоев, чтобы активировать его, а затем используйте инструмент перемещения.
Вы также можете включить автоматический выбор на верхней панели. Он изменится на другой слой, когда вы нажмете на любую его часть. Имейте в виду, что этот вариант не очень хорошо работает с перекрывающимися слоями.
Инструмент Free Transform также полезен при компоновке фотоколлажа. С его помощью вы можете вращать, переворачивать или искажать любое изображение.
Активировать можно с помощью сочетания клавиш Cmd + T. Это выберет активированный слой, добавив рамку с обработчиками вокруг него. Вы можете перетащить углы и обработчики, чтобы преобразовать его от руки, или вы можете щелкнуть его правой кнопкой мыши и открыть меню Free Transform.
Шаг 6. Настройте коллажЧтобы убедиться, что все выровнены, вы можете использовать направляющие.Когда линейки активны, щелкните и перетащите их, чтобы вывести направляющую.
Затем увеличьте масштаб холста и внесите необходимые корректировки с помощью инструмента «Перемещение и свободное преобразование».
Если вы хотите, чтобы некоторые изображения из вашего коллажа накладывались друг на друга, вам необходимо учитывать порядок слоев.
Верхний слой на панели «Слои» будет блокировать расположенные ниже. Итак, чтобы добиться желаемого результата, вам необходимо правильно организовать слои. Если вам нужно изменить порядок, щелкните слой и перетащите его вверх или вниз в нужное место.
Однако, если вам нужно скрыть часть слоя, и вы не можете сделать это путем наложения, вы можете использовать маску слоя. Вы можете сделать это, нажав на значок маски слоя внизу (это прямоугольник с полым кружком посередине).
Вы не заметите никакой разницы в изображении, но увидите, что рядом с выбранным слоем появится белая миниатюра — это маска слоя.
Здесь все, что вы закрасите черным, будет скрыто, а все, что вы хотите показать, находится в белой области.
Шаг 7. Сохраните коллажКогда вы будете довольны своим фотоколлажем, вы можете обрезать дополнительное пространство и убедиться, что он имеет нужный размер. Затем, если вы больше не собираетесь его менять, вы можете перейти в меню «Слой», «Свести изображение».
Это объединит все слои в один заблокированный фоновый слой. Так файл будет светлее. После этого вы можете сохранить его в любом формате файла, наиболее распространенным из которых является JPG.
Однако, если вы хотите сохранить редактируемую версию фотоколлажа, не сглаживайте ее.Сохраните свои слои, чтобы внести все изменения, которые вы хотите в будущем. Для этого вы должны сохранить в PSD, исходном формате файлов от Adobe Photoshop.
Советы по настройке коллажа
Теперь вы знаете основные шаги создания коллажа в Photoshop.
Если вы хотите проявить больше творчества, вы можете продолжить настраивать свой фотоколлаж в Photoshop, чтобы сделать его более привлекательным. Вот пара идей.
Вы можете выполнить любое из этих действий после выполнения шага 6.
Добавление рамокЕсли вы хотите придать фото-коллажу в Photoshop винтажный вид, вы можете добавить границы к каждому из изображений. Для этого откройте панель «Слои» и дважды щелкните любой из слоев.
Откроется диалоговое окно «Стиль слоя». Здесь выберите Stroke в левом меню и настройте его цвет и ширину в опциях с правой стороны.
Конечно, вы также можете поиграть с любым другим выбором и найти стиль, который вам нравится.Когда вы будете довольны, нажмите ОК.
Вы заметите, что эффекты перечислены на слое на панели «Слои». Нажмите на них, удерживая клавишу Alt, и перетащите их на следующий слой, чтобы скопировать их. Повторите процесс с каждым изображением в коллаже.
Добавить наложениеЕще один творческий способ настроить фотоколлаж — это добавить наложение. Для этого вам нужно добавить новый слой поверх остальных.
Это может быть текстура, градиент, цвет и т. Д.В этом примере я использовал сплошной цвет, добавив корректирующий слой.
После добавления наложения переключите режимы наложения, чтобы изменить его влияние на слои ниже. Вы также можете использовать ползунок «Непрозрачность», если хотите сделать эффект более тонким.
Как создать коллаж в Photoshop: заключительные слова
Вот и все: вам не нужно ограничивать себя упрощенными шаблонами или покупать премиальные подписки, чтобы расширить свой выбор.
Как видите, если вы знаете, как сделать коллаж в Photoshop, это на самом деле очень просто, и вы можете проявить столько творчества, сколько захотите.
Вы пробовали сделать коллаж в фотошопе? Как же вы идете? Если у вас есть вопросы, не стесняйтесь оставлять их в разделе комментариев.
Превратите фотографию в коллаж с помощью Photoshop
Узнайте, как легко превратить одно изображение в забавный квадратный фотоколлаж с помощью Photoshop!
Автор Стив Паттерсон.
Чтобы создать эффект фотоколлажа, мы начнем с обрезки изображения до квадрата, а затем разделим его на более мелкие квадраты.Мы добавим границу вокруг каждой, чтобы они выглядели как отдельные фотографии, а затем переместим и повернем их на место. Наконец, мы изменим цвет фона и закончим добавлением тени позади эффекта.
Вот изображение, которое я буду использовать. Я скачал это из Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
А вот как будет выглядеть фотоколлаж, когда мы закончим:
Последний эффект фотоколлажа.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как создать квадратный фотоколлаж
В этом уроке я использую Photoshop CC, но все совместимо с Photoshop CS6. Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Обрезка изображения до квадрата
Первое, что нам нужно сделать, это обрезать изображение до квадрата.Выберите инструмент кадрирования на панели инструментов:
Выбор инструмента кадрирования.
На панели параметров установите соотношение сторон от до Квадрат :
Установка квадратного соотношения сторон.
Photoshop добавляет начальную квадратную рамку обрезки вокруг изображения:
Начальная квадратная граница кадрирования.
Вернувшись на панель параметров, убедитесь, что установлен флажок Удалить обрезанные пиксели :
Удалить обрезанные пиксели должен быть включен.
Затем перетащите маркеры обрезки, чтобы изменить размер границы вокруг объекта. Если вы работаете с портретом, постарайтесь, чтобы основные черты лица человека (глаза, нос и рот) находились в пределах центрального квадрата:
Изменение размера рамки обрезки вокруг объекта.
Чтобы обрезать изображение, нажмите Введите (Win) / Возврат (Mac):
Результат после обрезки изображения до квадрата.
Шаг 2: Добавьте направляющие
Чтобы помочь нам разделить изображение на более мелкие квадраты, мы добавим несколько направляющих.
Добавление первой горизонтальной направляющей
Перейдите в меню View в строке меню и выберите New Guide :
Переход к «Просмотр»> «Новое руководство».
В диалоговом окне «Новая направляющая» установите Orientation на Horizontal , а затем введите 33% для Position . Нажмите ОК, чтобы закрыть диалоговое окно:
Добавление первого руководства.
Photoshop добавляет первую горизонтальную направляющую на треть от верхнего края:
Добавлена первая горизонтальная направляющая.
Добавление второй горизонтальной направляющей
Чтобы добавить второе руководство, вернитесь в меню View и снова выберите New Guide :
Возврат к View> New Guide.
Оставьте Orientation равным Horizontal , но на этот раз введите 66% для позиции Position . Нажмите ОК, чтобы закрыть диалоговое окно:
Добавление второй направляющей.
И Photoshop добавляет второе руководство, на этот раз на две трети ниже верхнего:
Добавлена вторая горизонтальная направляющая.
Добавление вертикальной направляющей
Вернитесь в меню View и снова выберите New Guide :
Возврат к View> New Guide.
Для этого третьего руководства измените Orientation на Vertical и введите 33% для Position . Затем нажмите ОК:
Добавление третьего руководства.
Добавляет вертикальную направляющую на треть пути слева:
Добавлена первая вертикальная направляющая.
Добавление второй вертикальной направляющей
И, наконец, вернитесь в последний раз в меню View и выберите New Guide :
Возврат к View> New Guide.
Оставьте Orientation равным Vertical , но измените Position на 66% . Когда закончите, нажмите OK:
Добавление четвертой направляющей.
Photoshop добавляет вторую вертикальную направляющую, на две трети слева, и теперь наше изображение разделено на более мелкие квадраты:
Четыре направляющих, разделяющих изображение на квадраты.
Шаг 3: Выделите и скопируйте каждый квадрат на новый слой
Нам нужно выделить каждый квадрат и скопировать его на отдельный слой. Выберите инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольная область».
Привязка выбора к направляющим
Чтобы убедиться, что наш выбор будет привязан к направляющим, перейдите в меню View , выберите Snap To и убедитесь, что рядом с Guides стоит галочка.Если нет, щелкните по нему, чтобы выбрать:
Найдите галочку рядом с «Направляющими».
Выбор первого квадрата
Начнем с квадрата в верхнем левом углу. Щелкните и перетащите контур выделения вокруг него. Если вы выполнили последний шаг, контур выделения должен привязаться к направляющим:
Рисование контура выделения вокруг квадрата в верхнем левом углу.
Копирование квадрата на новый слой
Чтобы скопировать квадрат на его собственный слой, перейдите в меню Layer , выберите New , а затем выберите Layer через Copy .Или более быстрый способ — нажать сочетание клавиш: Ctrl + J (Win) / Command + J (Mac):
Переходим в Layer> New> Layer via Copy.
На панели «Слои» мы видим, что Photoshop поместил копию квадрата на новый слой над изображением:
Квадрат скопирован на свой собственный слой.
Выбор фонового слоя
Прежде чем мы сможем выделить второй квадрат, нам сначала нужно повторно выбрать изображение. Щелкните фоновый слой, чтобы выбрать его.Каждый раз, когда вы выбираете и копируете новый квадрат, вам нужно сначала повторно выбрать фоновый слой:
Выбор фонового слоя.
Выбор и копирование второго квадрата
Затем выделите квадрат в центре вверху:
Выбор второго квадрата.
Чтобы быстро скопировать его на новый слой, нажмите Ctrl + J (Win) / Command + J (Mac). И вернувшись на панель Layers, теперь у нас есть два квадрата над изображением:
Второй квадрат скопирован.
Выбор и копирование оставшихся квадратов
Чтобы выделить и скопировать оставшиеся квадраты, просто повторите те же шаги. Сначала щелкните фоновый слой , чтобы выбрать изображение:
Всегда повторно выбирайте фоновый слой перед выделением нового квадрата.
Нарисуйте контур выделения вокруг нового квадрата:
Выберите другой квадрат.
А затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы скопировать квадрат на новый слой:
Квадрат копируется на новый слой.
Я продолжу выделять и копировать квадраты, пока не выберу их все. На панели «Слои» мы видим все девять квадратов, каждый на отдельном слое над изображением:
Все 9 квадратов скопированы.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 4. Скройте направляющие
Нам больше не нужны наши направляющие, поэтому давайте скроем их, перейдя в меню View , выбрав Show , а затем выбрав Guides :
Отключение направляющих.
Шаг 5. Добавьте больше холста
Чтобы дать нам пространство для перемещения и поворота квадратов, мы добавим больше холста вокруг изображения. И мы можем сделать это с помощью инструмента «Кадрирование». Выберите инструмент обрезки на панели инструментов:
Повторный выбор инструмента кадрирования.
Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните и перетащите любой из маркеров обрезки наружу и от изображения. Клавиша Alt / Option позволяет изменять размер границы обрезки от ее центра:
Добавление большего пространства холста с помощью инструмента «Обрезка».
Нажмите Введите (Win) / Верните (Mac), чтобы принять его, и Photoshop добавит дополнительное пространство холста:
Вокруг фотографии добавлено больше места.
Шаг 6: Залейте фон черным
По умолчанию Photoshop заполняет новое пространство белым цветом, но давайте заполним наш фон черным. На панели «Слои» выберите фоновый слой :
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Идем в меню «Правка»> «Заливка».
В диалоговом окне Заливка установите для параметра Содержание значение Черный , а затем нажмите ОК:
Установка черного цвета для содержания.
Изображение теперь появляется на черном фоне:
Результат после заливки фона черным.
Шаг 7: Добавьте обводку вокруг первого квадрата
В настоящий момент мы не можем видеть наши квадраты, поэтому давайте сделаем их более очевидными. А чтобы они выглядели как отдельные фотографии, мы обведем их обводкой.Мы начнем с добавления обводки к одному из квадратов, а затем скопируем и вставим ее на другие.
Добавление штриха
На панели «Слои» выберите верхний слой (тот, который содержит квадрат в верхнем левом углу):
Выбор верхнего слоя.
Затем щелкните значок Layer Styles (значок fx ) в нижней части панели «Слои»:
Щелкнув значок «FX».
И выберите Ход из списка:
Добавление эффекта слоя «Обводка».
Изменение цвета обводки
В диалоговом окне «Стиль слоя» щелкните образец цвета :
Щелкните образец цвета в параметрах обводки.
Затем в палитре цветов измените цвет обводки на белый и нажмите OK:
Выбор белого цвета для нового цвета обводки.
Установка размера и положения
Вернитесь в диалоговое окно Layer Style, установите Position обводки на Inside .Затем следите за квадратом в верхнем левом углу изображения, когда вы увеличиваете значение Size , перетаскивая ползунок. Я выберу значение около 32 пикселя , но это будет зависеть от размера вашего изображения:
Установка положения и размера штриха.
Нажмите ОК, чтобы закрыть диалоговое окно, и теперь у нас есть граница вокруг одного из квадратов:
Рамка появляется вокруг квадрата в левом верхнем углу.
Шаг 8: Добавьте обводку к другим квадратам
Вернувшись на панель «Слои», мы видим, что обводка указана как эффект под слоем:
Эффекты перечислены под слоем.
Чтобы быстро применить тот же штрих к другим квадратам, мы скопируем и вставим его. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на верхнем слое, а затем выберите в меню Copy Layer Style :
Выбор «Копировать стиль слоя».
Щелкните второй слой сверху (Layer 2), чтобы выбрать его:
Выбор второго слоя сверху.
Нажмите и удерживайте клавишу Shift , а затем щелкните слой чуть выше фонового слоя (слой 9).Это выбирает все остальные квадраты сразу:
Удерживая Shift, выберите нижний квадрат.
Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на любом из выбранных слоев, а затем выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
И вот так Photoshop вставляет обводку на другие квадраты:
Теперь все 9 квадратов обведены обводкой.
Шаг 9: Переместите и поверните квадраты
Чтобы создать больше эффекта коллажа, мы будем перемещать и вращать квадраты с помощью команды Photoshop Free Transform.
Выбор инструмента перемещения
Выберите Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Включение автоматического выбора
Убедитесь, что на панели параметров Auto-Select включен и что для него установлено значение Layer . Это позволит нам легко выбрать каждый квадрат, просто щелкнув по нему:
Убедитесь, что Auto-Select включен и установлен на Layer.
Щелкните, чтобы выбрать квадрат
Щелкните квадрат в левом верхнем углу, чтобы выбрать его:
Выбор верхнего левого квадрата.
Перемещение и вращение квадрата с помощью Free Transform
Затем перейдите в меню Edit и выберите Free Transform. Или используйте сочетание клавиш: Ctrl + T (Win) / Command + T (Mac):
Идем в Edit> Free Transform.
Photoshop помещает блок Free Transform и обрабатывает квадрат:
Появятся маркеры свободного преобразования.
Чтобы переместить квадрат, щелкните и перетащите в любое место внутри поля «Свободное преобразование».Вы также можете перемещать его с помощью клавиш со стрелками на клавиатуре. Чтобы повернуть его, переместите курсор мыши за пределы поля, а затем щелкните и перетащите:
Перемещение и поворот квадрата на место.
Чтобы принять его, нажмите Enter (Win) / Return (Mac), и наш первый квадрат был перемещен и повернут на место:
Результат после перемещения и поворота первого квадрата.
Повторение шагов для остальных квадратов
Чтобы переместить и повернуть другие квадраты, просто повторите те же шаги.Сначала щелкните квадрат, чтобы выбрать его, а затем нажмите Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать Free Transform . Переместите квадрат на место, а затем поверните его на место. Нажмите , введите (Win) / , верните (Mac), чтобы принять его.
В моем случае я собираюсь оставить центральный квадрат на его исходном месте, но я буду продолжать перемещать и вращать внешние квадраты, пока не буду доволен результатами. Если вы просто хотите переместить квадрат, не вращая его, нет необходимости открывать «Свободное преобразование».Вы можете просто щелкнуть и перетащить его с помощью инструмента «Перемещение» или сдвинуть его на место с помощью клавиш со стрелками на клавиатуре:
Результат после настройки всех внешних квадратов.
Шаг 10: Измените цвет фона
На этом этапе мы создали основной эффект, но есть еще пара вещей, которые мы можем сделать. Одним из них является то, что мы можем изменить цвет фона. И для этого мы воспользуемся заливкой Solid Color.
На панели «Слои» щелкните фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок Новый слой заливки или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
И выберите Solid Color из списка:
Выбор слоя заливки сплошным цветом.
Выборка цвета фона из изображения
В палитре цветов выберите новый цвет для фона. Или выберите цвет прямо из изображения, переместив курсор на изображение и щелкнув цвет, чтобы выбрать его:
Выборка нового цвета фона из изображения.
После того, как вы нашли нужный цвет, нажмите OK, чтобы закрыть палитру цветов:
Фотоколлаж с новым цветом фона, взятым из изображения.
На панели Layers мы видим наш новый слой заливки Solid Color над фоновым слоем:
Слой заливки находится между фоновым слоем и квадратами.
Шаг 11: Добавьте падающую тень
Наконец, давайте закончим эффект, добавив тень за квадратами. Чтобы добавить тень ко всем квадратам сразу, мы сначала поместим их в группу слоев.
Группировка квадратов
Щелкните верхний слой (Layer 1), чтобы выбрать его. Затем нажмите и удерживайте клавишу Shift и щелкните слой прямо над слоем заливки (слой 9). Это выбирает все квадраты сразу:
Щелкните слой 1, затем щелкните слой 9, удерживая нажатой клавишу «Shift».
Перейдите в меню Layer и выберите Group Layers :
Переход к слою> Сгруппировать слои.
И снова в панели Layers все наши квадраты были помещены в новую группу.Вы можете открыть или закрыть группу, щелкнув стрелку рядом с названием группы:
Квадраты теперь находятся внутри группы слоев.
Добавление тени
Чтобы применить тень к группе, щелкните значок Стили слоя :
Щелкните значок «FX» с выбранной группой слоев.
Затем выберите Drop Shadow из списка:
Выбор падающей тени.
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень»:
Параметры падающей тени в диалоговом окне «Стиль слоя».
Отсюда вы можете настроить угол , угол и расстояние , тени, но проще просто щелкнуть и перетащить внутрь документа. По мере перетаскивания вы увидите, что в диалоговом окне обновляются значения угла и расстояния:
Щелкните и перетащите внутрь документа, чтобы настроить угол и расстояние тени.
После того, как вы установили угол и расстояние, вернитесь в диалоговое окно и отрегулируйте значение Size , чтобы смягчить края. Вы также можете настроить непрозрачность , чтобы тень казалась светлее или темнее.Понижу свой до 30% :
Регулировка размера (мягкости) и непрозрачности тени.
Когда вы будете довольны результатами, нажмите OK, чтобы закрыть диалоговое окно. И после применения тени, вот мой последний эффект:
.Последний эффект фотоколлажа.
И вот оно! Вот как в Photoshop превратить отдельное изображение в простой квадратный фотоколлаж! Чтобы получить дополнительные эффекты коллажа, узнайте, как создать коллаж Polaroid, коллаж киноленты или коллаж из деформированных фотографий! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков.И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Создание коллажей с помощью Photoshop
Узнайте, как смешивать изображения или фотографии и создавать из них коллаж с помощью Photoshop. В основном используется для создания заголовков веб-сайтов.
Здесь мы создадим простой коллаж из 3 фотографий с именами photo1, photo2, photo3, но вы можете добавить столько фотографий, сколько захотите. Коллаж состоит как минимум из 2-х фотографий.
Следуйте инструкциям и соблюдайте правила:
Шаг 1: Создание файла с фотографиями коллажаСоздайте новый файл в Photoshop, нажав File> Open . Откройте 3 фотографии или изображения, нажав File> Open и выбрав 3 изображения, которые вы хотите смешать. Перетащите фотографии на новый холст файла в 3 разных слоя. Отрегулируйте размер фотографий в соответствии с размером холста.
| Фотография 1 в слое 1 | Фото2 в слое 2 | Фото3 в слое 3 |
Шаг 2: Заливка фонового цвета для холста
Если вы хотите установить цвет фона, выберите тот же цвет, что и на фотографии1, выберите здесь синий цвет и нарисуйте фон с помощью Paint Bucket Tool.
Метод: нажмите Установить цвет переднего плана . Выберите синий цвет. Перейдите к Paint Bucket Tool . Щелкните холст на фоновом слое. Он заполнит фон синим цветом.
Шаг 2: Смешивание фотографий
Работа над слоем 1 Фото1. Выберите с помощью инструмента Marquee Tool прямоугольник, который вы хотите смешать. Нажмите Select> Feather . Появится экран с названием Feather Selection .Щелкните 30 пикселей на радиусе растушевки. Щелкните ОК.
Скопируйте выделенный прямоугольник и вставьте его в выделение с растушевкой.
Появится новый слой. Назовите его collage1. Удалить слой1.
Выполните те же действия для Layer2, photo2 и layer3, photo3. Вы обнаружите, что эффект пера смешивает изображения друг с другом.Вы можете настроить степень растушевки и область растушевки, чтобы изображения смешивались более плавно. Наконец, вы можете дважды щелкнуть по слою и настроить непрозрачность в параметрах наложения, чтобы коллаж смешался с фоном.
Ваша панель слоев будет выглядеть так:
Браво! Ваш коллаж готов!
Используйте эти готовые фотоэффекты, доступные для покупки, для создания великолепных фотоколлажей и графических эффектов за считанные секунды! Экономьте время и силы и создавайте потрясающие фотоэффекты с помощью готовых экшенов Photoshop!
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos.Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Adobe Photoshop Уровень 1: Фотоколлаж | Джавед Хассам
Стенограммы1. Трейлер: Привет. Меня зовут Джо Витт Хусам, я графический дизайнер и режиссер. В заключение, я собираюсь научить вас, как вы делаете коллаж для жадности в фотоателье. Этот класс предназначен для начинающих, так как я собираюсь рассказать о некоторых основах работы с магазинами.Такой как интерфейс. Эта панель импортирует изображения и добавляет к ним эффекты, применяет формы цветовой схемы и использует слои для организации ваших работ в магазине? И моя цель с этим курсом магазина 40 уровня 1 состоит в том, чтобы сделать вас более уверенными в рабочих барах кинотеатра, так как в конце этого класса вы сможете делать потрясающие для отличных лож в отснятом виде. Так что если вы заинтересованы и правите в этом классе 2. Lec 1 — Настройка вашего документа: Привет. Большое спасибо за то, что приняли участие в этом занятии и не теряли времени.Приступим к открытию. Я сторонник магазина и, кстати, использую шестую версию набора. Но какое бы видение у вас ни было, это подойдет для этого класса. Итак, это фотошоп. Но прежде чем мы начнем над чем-то работать, давайте убедимся, что мы находимся в одном грузовике. Поэтому перейдите в рабочее пространство окна и выполните сброс настроек. Что он делает, так это, например, если ваше рабочее пространство находится в таком беспорядке, как этот, он сбрасывает все в исходное положение, как мутные магазины, рабочее пространство по умолчанию, то есть рабочее пространство окна и основные элементы сброса.Как видите, все поставлено на исходные позиции. Итак, да, появляется наше главное меню слева от инструментов, используемых в магазине обуви. И мы собираемся использовать некоторые из них в этом классе, а справа находится панель слоев, и я расскажу об этом позже. Итак, предположим, что нам нужно будет сделать ваш Facebook фотографии внутри магазина. Хорошо, что-то. Ах, ой. Что-то вроде этого. Итак, первое, что нам нужно сделать, это узнать его размер.Так что сначала нам нужно провести небольшое исследование. Facebook, размер обложки Facebook на DA волосы Это есть. Так что на самом деле это 51 на 15 свободных пикселей. Поместим туда информацию, чтобы создать новый документ в магазине нижних колонтитулов. Просто зайдите в новый файл, дайте ему имя, как хотите, и поместите сюда информацию. Значит смекалка 8 51 Высота свободная. 15. Убедитесь, что это в пикселях, и посмотрите. Хорошо. Теперь у нас есть этот белый фон, и, как вы можете видеть, у нас есть что-то в панели слоя Ladies здесь.Подробнее о слоях я расскажу в следующем видео. Так что увидимся там. 3. Lec 2 — Использование слоев в Photoshop: хорошо. В этом видео я больше расскажу о слоях. У меня есть белый фон внутри этого слоя, и этот слой просматривается по умолчанию. Хорошо, так что вы можете содержать изображения, графику, символы, колоды, фотографии, и они будут использоваться для организации вещей в мутном магазине. Например, это белое фоновое изображение находится внутри этого слоя, это взгляд, и, как вы можете видеть, я не могу ничего сделать прямо сейчас, потому что слой заблокирован.Все в порядке. Так что придется посвятить. Нажмите на это, чтобы разблокировать. Дайте ему имя, если хотите фон, и вы также можете добавить кулер, если хотите. Хорошо. Теперь, когда мой слой выглядит, я могу перемещать изображение. Азия с моим движением пальца ноги. Хорошо, это первое, что я слышу. Просто щелкните по нему или нажмите V на кабеле, чтобы выбрать его. Это. Это короткий путь. Нажмите, удерживайте и накачивайте так, кого хотите. Хорошо, теперь вы также можете привлечь новенькое в магазине футбольных игр. Просто нажмите на Control all lazy, и он будет отменен, если вы используете имитацию нажатия на команду.Вся политика. Все в порядке. Хорошо. Теперь я хочу создать еще один слой, поэтому мне нужно будет щелкнуть здесь, создать новый слой. Хорошо, теперь создается новый слой. Появляется Дебелль. Щелкните по нему и назовите его. Назовем его квадратным. Все в порядке. Итак, позвольте вам познакомиться с некоторыми рынками здесь, чуть ниже клика. Удерживайте этот значок, вы увидите здесь пунктирные линии. Щелкните. Держите его, и рядом с ним появится окно. Выберем прямоугольную отметку. Это будут двери для выбора, и я покажу вам, как их использовать.Так что нажмите «Удерживать» и «накачать» таким образом и отпустите кнопку, когда будете удовлетворены. Теперь предположим, что да, это означает, что все, что находится внутри этого квадрата или прямоугольника, выбирается. Все в порядке. Допустим, я хочу применить цвет внутри выделенной области. Я могу сделать это, выбрав ведро с краской или найденное здесь. Все в порядке. Только что выбрал. И если вы уступите герою, вы увидите здесь этот значок, который является отличным стоматологом. Просто нажмите. Подожди. Это и вы найдете здесь. Хорошо? А затем выберите свой цвет.Отсюда вы увидите, что чуть ниже вы увидите два квадрата. Нажмите на один из вышеупомянутых, а затем выберите цвет по вашему выбору. Щелкните ОК, а затем щелкните внутри квадрата. Убедитесь, что ваш слой с квадратами выбран всеми правами, а затем щелкните по нему. Теперь, как видите, он залит зеленым. И, как видите, он все еще выбирается. Если вы хотите, чтобы вас не избрали, просто нажмите на Control плюс D, ах, команду D. Хорошо. Теперь, если вы переместите палец ноги, вы также можете переместить его. Итак, вы можете выбрать фоновое изображение и переместить фоновое изображение так, как будто это все, а теперь давайте создадим конечный слой и назовем его выделенным серпом.А теперь выбирайте табурет Эллиптический шатер. Так что жми Shift на клавиатуре. Щелкни и наркотик. Хорошо, Шифф, щелкни и перетащи вот так. Как видите, вы можете пропорционально масштабировать круг вот так. Вы можете сделать это и с другими инструментами. Тем не менее, мы отпускаем кнопку, когда вы будете удовлетворены, и давайте выберем ее и другой желтый цвет. Убедитесь, что он выбран с вашей болью в спине. Он просто щелкнет внутри него. Control de для de select. Затем, если вы переместитесь в, вы можете переместить его вот так.И теперь вы можете увеличивать масштаб, нажимая кнопку «Плюс» на клавиатуре. Хорошо. Так жестока. А если вы хотите уменьшить масштаб, нажмите клавишу «минус» или «минус» на клавиатуре. Хорошо, хорошо. Теперь у меня к вам вопрос. Почему этот кружок выше прямоугольника. Это просто потому, что этот слой находится над слоем с прямоугольниками. Так что, если вы хотите поместить свой круг за прямоугольником просто наркотиком, он находится под слоем прямоугольников. И, как видите, теперь это уже позади. Хорошо, теперь, когда вы поняли концепцию слоев, теперь все будет легко.Увидимся в следующем видео. Я покажу вам, как добавлять фотографии в фотомагазин. Хорошо, так возьми тебя 4. Lec 3 — Импорт изображений: Хорошо, в этом видео я буду импортировать изображения для магазина. И сделать это очень просто. Вам просто нужно перетащить свое изображение таким образом в рабочее пространство, а затем нажать кнопку «Переместить для» здесь, а затем нажать на место. И вот оно. Вы можете увидеть на моей панели слоев. Здесь создается новый слой для моего изображения. Таким образом, каждый раз, когда вы импортируете картинку для магазина, она будет помещаться в новый слой.И это круто. Вам не нужно создавать новый слой каждый раз, когда вы хотите импортировать изображение для магазина. Все в порядке. Гм, да. Я думаю, что в некоторых версиях от Photoshopped ваше изображение будет помещено в новый документ при его импорте. И если это так, просто посмотрите, это слой, а затем перетащите его обратно. Сделайте основной документ здесь. Хорошо, так что вы можете перемещаться по своим документам отсюда. Хорошо? Хорошо, это моя фотография, и она сейчас слишком велика. Я хочу уменьшить его.Для этого мне нужно будет нажать на контрольную кнопку на клавиатуре. O ca Manti Если вы используете знак. Итак, управляйте T Чтобы получить доступ к инструменту трансформации, вы можете сделать это, также отредактировав, трансформируя и масштабируя. Когда вы это сделаете, вы увидите рамку вокруг своего изображения. Вот насколько велика моя фотография прямо сейчас по сравнению с моей рабочей зоной. Так что я научусь этому, Дел. Итак, чтобы сделать это, мне нужно будет выбрать один из, эм, иди сюда, один из четырех углов, а затем ах, удержать Шиффа.Щелкните и перетащите это вниз вот так. Хорошо, так что держи Шиффа и подави это вот так. Итак, если вы не удерживаете shift, зачем масштабировать ваш объект для магазина? Ваше изображение будет искажено вот так. И ты не хочешь этого делать. Всегда используйте кнопку Shift на клавиатуре при масштабировании объектов внутри для шоу. Ладно, сейчас это выглядит странно, я хочу удалить этот слой. Для этого вам просто нужно выбрать слой, который вы хотите удалить, и нажать на этот значок здесь.Тогда кнопка удаления? Да. Тогда выбирай. Да. Хорошо. Итак, теперь я хочу, чтобы вы кое-что для меня сделали, и я сделаю это, чтобы вы почувствовали здесь свое, э-э, белое пространство с фотографиями по вашему выбору. Хорошо, так что просто импортируйте изображения в свой документ, измените его пропорционально, как хотите, а затем разместите их, как это. Хорошо, я делаю это, и когда вы закончите, я увижу вас в следующем видео. Хорошо, так что береги себя. Увидимся. 5. Lec 4 — Добавление сетки и текста: Эй, как дела, народ? Это Уильям прямо сейчас со своей работой.А как насчет двух парней? Я знаю, что сейчас это выглядит не очень хорошо, но будет лучше, когда я вставлю эти фотографии в рамки. И это то, что мы собираемся сделать прямо сейчас. Итак, создайте новый слой и назовите эту вертикальную доску или как-нибудь еще. Онда, возьмите здесь свой прямоугольный инструмент выделения и создайте прямоугольник, подобный этому, примените кулер внутри него, предпочтительно белый или черный элемент управления, чтобы отменить выбор элемента управления T, а затем повторно воспользуйтесь этим на нем вот так. Так что это будет моя граница.Я могу это пройти вверх и вниз отсюда, хорошо, перейти к середине здесь, а затем перетащить это вверх вот так. Опускаться. Верно. Так что позвольте мне быстро поставить это здесь. Хорошо, теперь щелкните правой кнопкой мыши по его слою, а затем объявите этот слой горизонтальным. Затем они берут это и переходят к редактированию трансформации дороги 8 на 90 градусов. Вы можете сделать это с помощью президентского контроля, комитета или с клавиатуры. Затем спуститесь сюда, а затем нажмите Shift и root, запретив это. Поверните его вот так. Все в порядке. Да. Так это его трансформируют.Хорошо, я сделаю это для всех своих фотографий. Репликатор. Да, это я собираюсь форсировать прямо сейчас, и я вернусь к вам однажды, когда закончу. Хорошо, это выглядит национально, и это то, чему я хотел научить вас в этом классе. Так что, если вы новичок и можете сделать что-то подобное, Поздравляем. Это здорово. И не забудьте добавить свои работы на школьное шоу. И да, если вы хотите добавить текст, сделайте это. Просто зайдите сюда, нажмите здесь значок «Грязный» или нажмите на клавиатуре, а затем нажмите.Эй, убедитесь, что этот слой находится наверху, а затем напишите что-нибудь, все, что вам нравится. Таким образом, вы можете изменить его цвет. Просто выделите это вот так и идите сюда. Вы также можете изменить его тип телефона. Измените его размер на, перейдя сюда, или вы можете просто прийти сюда. Щелкните. Нажмите на значок T. Нажмите, удерживайте и накачивайте это вправо. Хорошо. Для увеличения и влево для уменьшения. Так вот и все. Если вы хотите сохранить свой прогресс в файле goto, скажите «Ваза» и выберите для магазина PSD Здесь, дайте ему имя.Выберите свою папку. Вы хотите сохранить его, а затем нажмите «Сохранить». Хорошо. Если вы хотите экспортировать это как J Peg Good to file. Скажем, ваза. Выберите Джима. Выберите здесь, а затем нажмите «Сохранить». Вот и все. В следующем видео я расскажу вам несколько мотивов. Я научу вас большему, так что позаботьтесь и увидимся, они будут 6. Lec 5 — Добавление эффектов: Привет, ребята. В этом уроке я научу вас, как добавлять эффекты к вашим изображениям. Так что, прежде всего, я применим это круче к моему фону здесь и потом.Ах, с его слоем, все еще выбранным, хорошие параметры смешивания FX. Затем перейдите к текстуре. Вы можете применить его Текстуры текстуры, из которых вы можете применить текстуры здесь, так что вы можете выбрать одну из них отсюда. Пойдем на этот. Вы можете уменьшить его. Пили это. Эй, чопор! Хорошо, сейчас я импортирую картинку. Я помещу это за этим слоем. Немного повернутый нексус, так что хорошо для эффектов наложения, а затем перейду к обводке Onda, выберите белый цвет, здесь положение, поместите его внутрь, здесь сказал выберите внутри, а затем — размер.Я думаю, что свободный выбор ячеек подойдет. Теперь вы можете отбросить тень. Его мало кто хотел, и поначалу он тоже хорошо разбирался в этом, так что я буду продолжать это делать, а затем я вернусь к вам. Хорошо, это то, что я сделал очень быстро. И я верю, что с этого момента вы можете быть очень креативными в магазине. А в следующем видео я покажу вам, как добавить изображение внутри такой фигуры, как этот корабль. Хорошо, увидимся в следующем видео. 7. Последняя лекция — Добавление изображений в формы: Хорошо, ребята, это будет последнее видео в этом классе, и большое спасибо за ваше внимание и за ваше участие.Я считаю, что этот курс принесет вам пользу. В этом последнем видео я научу вас добавлять изображения в фигуры. Так что иди сюда. Здесь вы увидите несколько интересных инструментов, перейдите к инструменту произвольной формы и поднимитесь сюда. Итак, выберите этот маленький треугольник, и вы увидите много форм. Если вы хотите увидеть их все, просто нажмите здесь и выберите все. А теперь давайте выбирать. Интересный. Может быть, Эм, и этот здесь. Хорошо, так что нажмите на это и нажмите Shift на клавиатуре.Удерживайте Shift. И у меня вот такой идентификатор лекарства. Хорошо, это мой корабль, и у него есть удар, который мне не нравится, поэтому я собираюсь удалить его, пройдя здесь ударом. Хорошо. Уловка. Нажмите на этот прямоугольник, а затем на эту вертикальную красную линию, и она исчезнет. Вы также можете выбрать «Еще круче», перейдя сюда, но пока это не важно. Итак, что я хочу, чтобы вы сделали дальше, это как обычно импортировали изображение. Так импортировано вот так. Ана, убедитесь, что он находится над слоем с фигурами, затем щелкните правой кнопкой мыши по картинке и затем нажмите «Создать вырезанную мечеть» или положите вас сюда и создайте вырезанную мечеть.И вот оно. Он находится внутри этой формы, поэтому вы можете перемещать изображение вот так. Хорошо? Или вы также можете переместить свою фигуру. И это, ммм, когда вы удовлетворены этим, вы просто нажимаете на свой слой здесь, на удержании, или на командирской, или на новой клавиатуре, а затем щелкаете на корабле игрока. Хорошо. Чтобы выбрать оба слоя, щелкните правой кнопкой мыши и объедините слои. Итак, теперь это одна фотография. Хорошо, я собираюсь сделать это, и ох, исключить этот слой. Так что умиротворение осуждает. Итак, я хочу добавить картинку в каждую фигуру.Хорошо, поэтому я выбираю этот слой здесь, а затем А, я бы поместил это изображение вот так. Хорошо, это изображение для формы, и на этом изображении будет четыре. Форма здесь, и окончательное изображение будет для этой формы. Итак, хорошо, теперь действуйте как отличная вырезка. Мечеть, верно. Утечка сохраняя мечеть. Брэдли, хватит стричь мечеть. Хорошо, теперь я бы создал их слияние. Хорошо, а теперь допустим, что я хочу разместить их горизонтально или вертикально. Тем не менее, все, что мне нужно сделать, это выбрать здесь старые слои новостей.Я удерживаю управление на клавиатуре или коммандере, а затем щелкаю по слоям, которые хочу выбрать. О, я просто удерживаю Shift на клавиатуре и выбираю последнюю. И все, что находится между ними, тоже будет выбрано. Итак, вы поднимитесь сюда и выровняете вертикальные линии, соединяющие вертикальные центры, и это будет такая линия. И если вы хотите, чтобы между картинками было одинаковое количество свободного пространства, вы просто мне нравитесь все они. И Дана идет сюда вот так, и у вас это есть, и, ммм, вы их всех вместе научите.Но я могу добавить фоновое изображение, и я пойду. Мы сказали, что моя фоновая картинка, а затем фильтруем Blur Ghozi, мы с Эндлером сделаем это примерно так. Хорошо? И снова для моих картинок добавьте к ним обводку. Хорошо, теперь я могу объединить бесплатные картинки. Это нравится им всем. А затем щелкните правой кнопкой мыши Mudge. И предположим, что я хочу выровнять это по центру моего, ммм, рабочего пространства здесь. Итак, что мне нужно сделать, это разблокировать мой фон в DA, выбрать мое изображение здесь, а затем удерживать control или command.А затем щелкните здесь на фоновом слое, который белый. И тогда я просто так стану союзником. Так что здесь все горизонтально. И вертикальный да. Итак, теперь он находится точно посередине, я могу добавить к нему x вот так. Простите. Итак, текстовый инструмент. Это конец. Гм, это звонки. Большое спасибо. Итак, я сказал, как и все они, я могу это сделать, поэтому я тоже не могу лгать в тексте. Посередине, вот так, я также могу отрегулировать яркость моего изображения. Итак, выберите фоновое изображение, фоновое изображение и перейдите к настройке изображения.Так что здесь его нет. Если это ребенок в самый раз, нажмите на это, и тогда возникает отдых, много отдыха, слой. А теперь вы переходите к настройке изображения, яркости и контрастности. Так что ты можешь это сделать. Хорошо, большое спасибо за посещение этого занятия. Я очень ценю это. А теперь я хочу посмотреть на ваши работы, поэтому не забудьте загрузить их на скульптуру. Так что береги себя и увидимся в следующий раз.
Как создать фотоколлаж в Photoshop + БЕСПЛАТНЫЕ шаблоны!
Создание коллажей в Photoshop не так сложно, как вы думаете! Коллажи отлично подходят для создания праздничных открыток или приглашений на день рождения.Коллажи можно легко использовать, чтобы оживить ваши сообщения в блоге или сообщения в социальных сетях, ИЛИ вы можете использовать их, чтобы собрать коллаж из фотографий для печати и развешивания! Узнайте ТОЧНО, как вы можете настроить свой собственный фотоколлаж здесь + перейдите к ним внизу, где вы можете взять свой БЕСПЛАТНЫЙ шаблон фотоколлажа!
Создать новый файл
Начните с создания нового файла. Просто перейдите в верхний левый угол и щелкните файл> новый. Здесь вы можете настроить точные размеры коллажа.
Показать сеткуЭто не обязательно, но поможет вам ТОННЫ в измерении и проверке пропорций ваших линий. Сделать очень просто. Просто перейдите в режим просмотра> показать> сетка. И не волнуйтесь, мы легко избавимся от этого позже.
Используйте инструмент Rectangular Marquee ToolВозьмите это тоже с левой боковой панели (она выглядит как квадрат с пунктирной линией). Поместите курсор на файл и вытяните прямоугольник до желаемого размера.Используйте свою сетку, чтобы направлять вас, чтобы линии были пропорциональными.
Установите прямоугольникПосле того, как вы выбрали и нарисовали положение прямоугольника, щелкните левой кнопкой мыши и выберите слой через копию. Вы увидите, что на панели слоев появится новый слой !? Этот слой будет трудно увидеть, поэтому вы можете кое-что сделать, чтобы упорядочить его.
Цвет в прямоугольникеЭтот шаг также необязателен на 100%, но я считаю, что он очень помогает в организации вашего коллажа, когда вы собираетесь добавлять фотографии, так что вы, вероятно, захотите это сделать.Выберите цвет (любой цвет). Возьмите инструмент «Ведро с краской» и щелкните внутри квадрата, который вы только что вырезали.
Повторите эти шагиВернитесь и повторите эти шаги, создав столько прямоугольников на коллаже, сколько захотите. Нет правильного номера. Ниже вы увидите мой готовый шаблон коллажа с 5 открывающимися краями, которые раскрашены для простоты организации. Теперь все готово для добавления фотографий. (эй, я говорил вам, вы можете получить этот шаблон бесплатно? Ага, просто скачайте файл ниже!)
Добавьте свои фотоЩелкните слой на панели настройки, на котором вы хотите разместить фотографию.(см. ниже) На панели выбран слой с желтым квадратом, и именно здесь будет размещен первый рисунок. Выберите нужную фотографию, перейдя в «Файл»> «Вставить», а затем выберите фотографию, которую вы хотите получить в колледже. Это не тот размер, и это нормально. Измените размер, чтобы он соответствовал квадрату, в котором он должен отображаться. Затем щелкните левой кнопкой мыши и выберите создать обтравочную маску. Продолжайте делать это, пока не будут размещены все фотографии.
И вот оно! Ваш последний колледж будет выглядеть примерно так! Просто сохраните и отправьте или распечатайте! Все еще сбиты с толку? Обязательно посмотрите видеоурок выше, в котором я расскажу вам шаг за шагом!
Спасибо, что смотрели и читали вместе со мной сегодня! Если вы все же используете этот шаблон, мне бы хотелось увидеть, что вы создаете! Обязательно отметьте меня на IG @cozyclicks, чтобы я мог видеть, что вы сделали!
.

 Сделайте Photoshop вашим редактором изображений по умолчанию в Windows 10
Сделайте Photoshop вашим редактором изображений по умолчанию в Windows 10
 Они будут вставляться в хаотичном порядке — это нормально.
Они будут вставляться в хаотичном порядке — это нормально.