Фотошоп онлайн наложить одно фото на другое: Как наложить одно фото на другое онлайн
Как наложить одно фото на другое онлайн

Часто одна картинка не способна проиллюстрировать всю суть проблемы, в связи с чем ее приходится дополнять еще одним изображением. Выполнить наложение фото можно с помощью популярных редакторов, однако многие из них сложны в понимании и требуют определенных навыков и знаний для работы.
Совместить две фотографии в единое изображение, сделав всего несколько щелчков мышью, помогут онлайн-сервисы. Такие сайты просто предлагают загрузить файлы и выбрать параметры совмещения, сам процесс происходит автоматически и пользователю остается лишь скачать результат.
Сайты для совмещения фотографий
Сегодня мы расскажем об онлайн-сервисах, которые помогут совместить два изображения. Рассмотренные ресурсы абсолютно бесплатны, а с процедурой наложения не возникнет проблем даже у начинающих пользователей.
Способ 1: IMGonline
Сайт содержит многочисленные инструменты для работы с картинками в разных форматах. Здесь же можно легко объединить две фотографии в одну. Пользователю нужно загрузить оба файла на сервер, выбрать, как именно будет осуществляться наложение, и дождаться результата.
Изображения можно совместить вместе с настройкой прозрачности одной из картинок, просто вклеить фото поверх другого либо наложить фото с прозрачным фоном на другое.
Перейти на сайт IMGonline
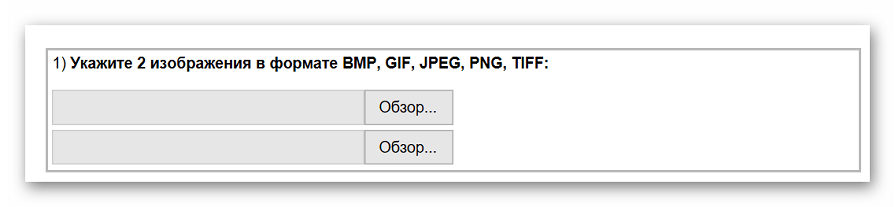
- Загружаем нужные файлы на сайт посредством кнопки «Обзор».

- Выбираем параметры наложения. Настраиваем прозрачность второго изображения. В случае, если необходимо, чтобы картинка просто была сверху другой, устанавливаем прозрачность на «0».

- Настраиваем параметр подгонки одного изображения под другое. Обратите внимание на то, что подгонять можно как первую, так и вторую картинку.

- Выбираем, в каком месте будет расположена вторая картинка относительно первой.

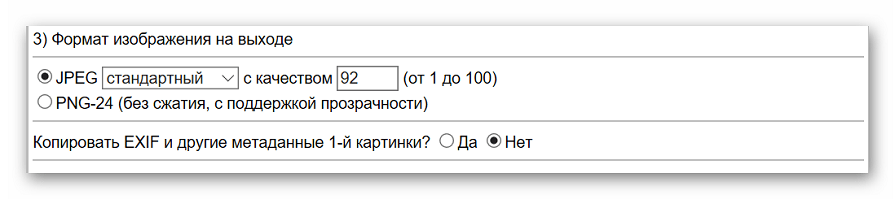
- Настраиваем параметры итогового файла, в том числе его формат и степень прозрачности.

- Щелкаем на кнопку «Ок» для начала автоматической обработки.

- Готовое изображение можно просмотреть в браузере либо сразу скачать на компьютер.

Одну картинку на другую мы накладывали с параметрами, установленными по умолчанию, в итоге получилось довольно необычное фото хорошего качества.
Способ 2: Фотоулица
Русскоязычный онлайн-редактор, с помощью которого легко наложить одно фото на другое. Имеет довольно приветливый и понятный интерфейс и множество дополнительных функций, которые позволят получить желаемый результат.
Работать можно с фотографиями, скачанными на компьютер, либо с картинками из интернета, просто указав на них ссылку.
Перейти на сайт Фотоулица
- Щелкаем на кнопку «Открыть фоторедактор» на главной странице сайта.

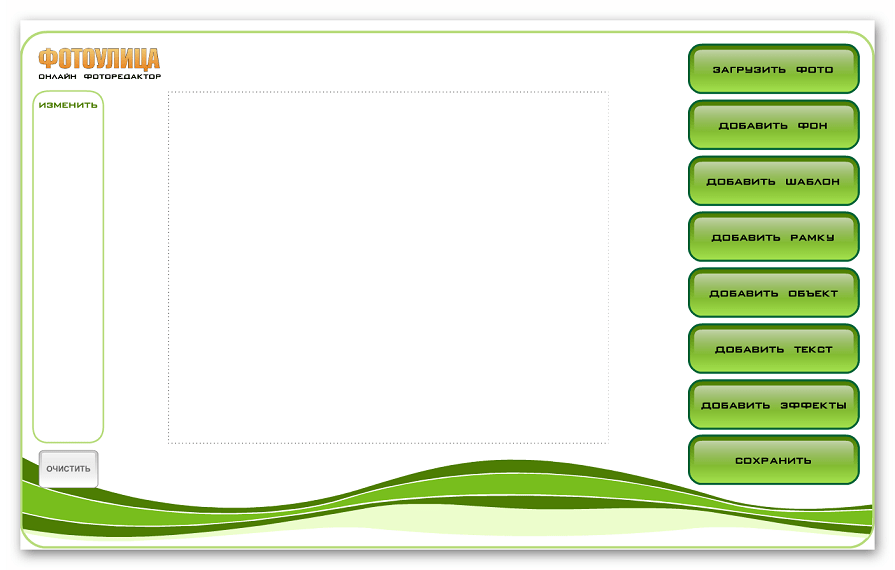
- Попадаем в окно редактора.

- Нажимаем на «Загрузить фото», затем щелкаем на пункт «Загрузить с компьютера» и выбираем ту картинку, на которую будет накладываться второе фото.

- С помощью боковой панели, если нужно, меняем размеры первой картинки.

- Вновь щелкаем на «Загрузить фото» и добавляем второе изображение.

- Поверх первого фото будет наложено второе. Подгоняем его под размеры первой картинки с помощью левого бокового меню, как описано в п.4.
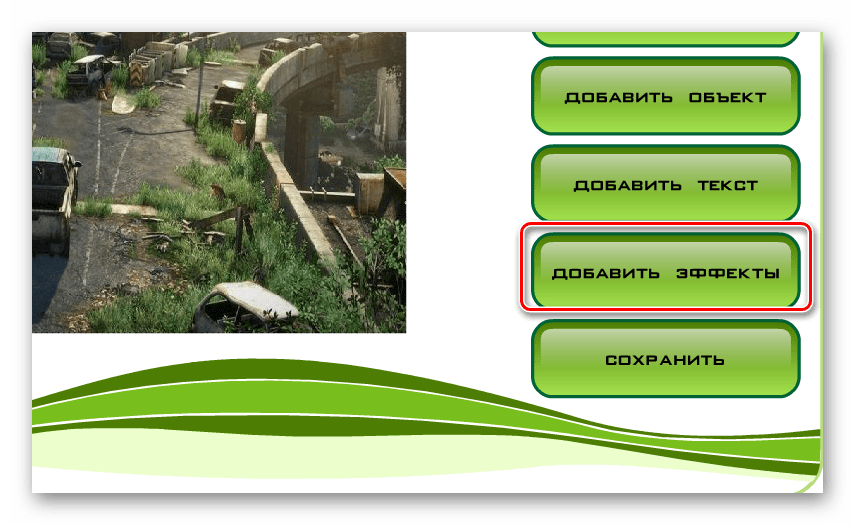
- Переходим во вкладку «Добавить эффекты».

- Настраиваем нужную прозрачность верхней фотографии.

- Для сохранения результата щелкаем на кнопку «Сохранить».

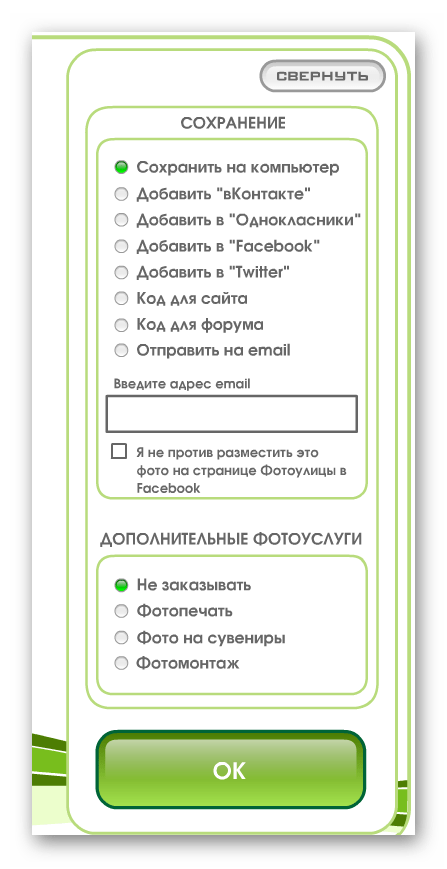
- Выбираем подходящий вариант и щелкаем на кнопку «ОК».

- Выбираем размер изображения, оставляем либо убираем логотип редактора.
- Начнется процесс монтирования фото и сохранения ее на сервер. Если вы выбрали «Высокое качество», процесс может занимать продолжительное время. Не закрывайте окно браузера до завершения загрузки, иначе весь результат будет потерян.

В отличие от предыдущего ресурса, следить за параметрами прозрачности второго фото относительно другого можно в режиме реального времени, это позволяет быстрее добиться желаемого результата. Положительные впечатления от работы сайта портит длительный процесс загрузки картинки в хорошем качестве.
Способ 3: Фотошоп Онлайн
Еще один редактор, с помощью которого легко объединить две фотографии в единый файл. Отличается наличием дополнительных функций и возможностью соединять лишь отдельные элементы изображения. От пользователя требуется загрузить фоновое изображение и добавить к нему одну или несколько картинок для совмещения.
Редактор работает на бесплатной основе, итоговый файл имеет хорошее качество. Функционал сервиса похож на работу десктопного приложения Фотошоп.
Перейти на сайт Фотошоп Онлайн
- В открывшемся окне щелкаем на кнопку «Загрузить фото с компьютера».

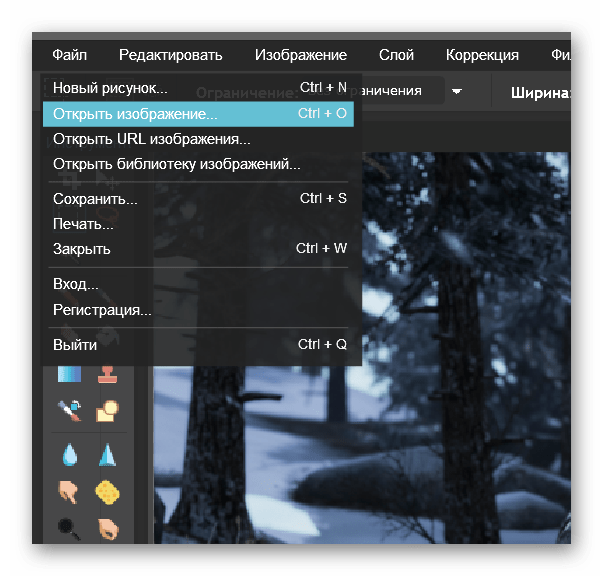
- Добавляем второй файл. Для этого заходим в меню «Файл» и нажимаем «Открыть изображение».

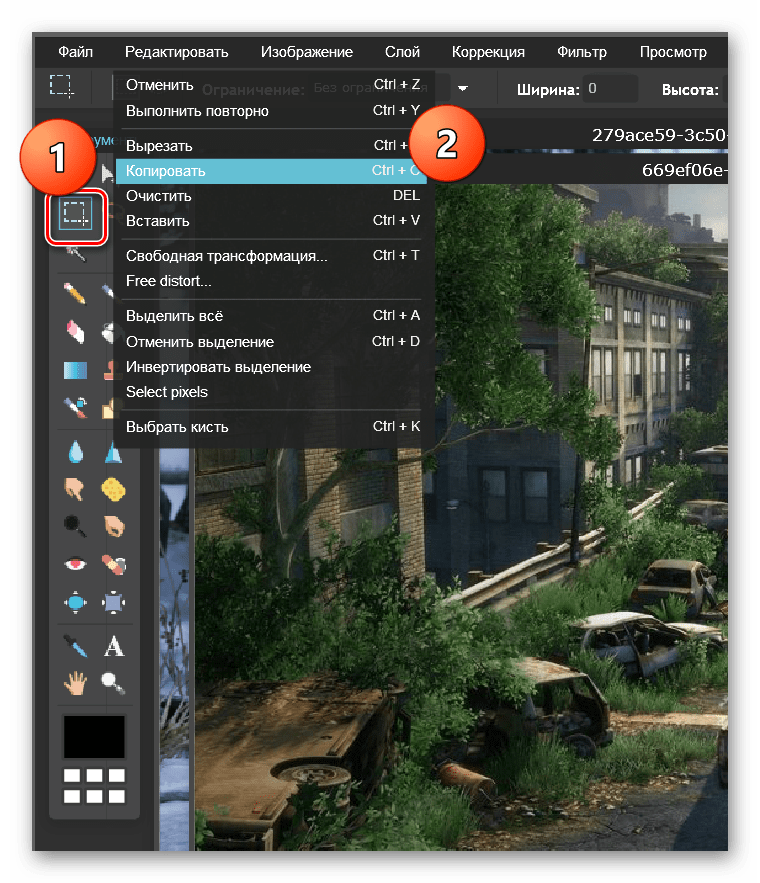
- Выбираем на левой боковой панели инструмент «Выделение», выбираем на второй фотографии нужную область, переходим в меню «Редактировать» и щелкаем на пункт «Копировать».

- Закрываем второе окно, не сохраняя изменения. Переходим вновь к основному изображению. Через меню «Редактирование» и пункт «Вставить» добавляем на фото вторую картинку.
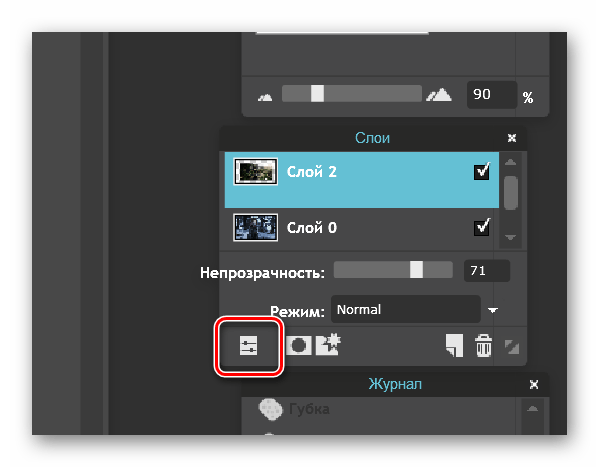
- В меню «Слои» выбираем тот, который будем делать прозрачным.

- Щелкаем на значок «Параметры»

- Сохраняем результат. Для этого переходим в «Файл» и нажимаем «Сохранить».

Если редактором пользоваться впервые, довольно сложно разобраться, где именно находятся параметры для настройки прозрачности. Кроме того, «Онлайн Фотошоп», хоть и работает через облачное хранилище, довольно требователен к ресурсам компьютера и скорости соединения с сетью.
Читайте также: Объединяем два снимка в один в Фотошопе
Мы рассмотрели наиболее популярные, стабильные и функциональные сервисы, которые позволяют объединить два или более изображений в один файл. Самым простым оказался сервис IMGonline. Здесь пользователю достаточно указать нужные параметры и скачать готовое изображение.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТНаложить фото на фото онлайн в фотошопе
Сегодня мы рассмотрим:
При создании различного визуального контента часто возникает необходимость наложить фото на фото — например, чтобы изменить фон снимков, сделанных в студии или создать оригинальный коллаж. Сделать это можно с помощью популярной программы “Фотошоп” или же используя бесплатные онлайн-редакторы.
Подготовка исходников
Прежде всего нужно выбрать фото. Открыть файлы можно с помощью меню “Файл” → “Открыть”. В некоторых онлайн-сервисах есть возможность просто перетащить изображения для накладки из папки на страницу рабочей области.
 Чтобы выбрать какой-то конкретный объект, используйте инструменты “Лассо” или “Выделение”.
Чтобы выбрать какой-то конкретный объект, используйте инструменты “Лассо” или “Выделение”.Теперь, когда нужная часть фото для накладки выделена, остаётся обрезать всё лишнее. Для этого необходимо найти в меню пункт “Выделение” → “Инверсия” и нажать клавишу Delete. В открывшемся окне необходимо выбрать тип заливки “Прозрачный”.
Перетаскивание
Самый простой способ наложить одно фото на другое — перетащить подготовленное изображение на фон. Для этого нужно открыть обрезанную картинку и выделить её, с помощью горячей комбинации клавиш Ctrl + A. Также можно скопировать фото для наложения, используя комбинацию клавиш Ctrl + C или через меню (“Редактировать” → “Копировать”).  После этого нужно открыть вкладку с фоновым изображением и нажать на клавиатуре Ctrl + V (“Редактировать” → “Вставить”).
После этого нужно открыть вкладку с фоновым изображением и нажать на клавиатуре Ctrl + V (“Редактировать” → “Вставить”).
Редактирование и сохранение
При наложении второе фото сохраняется как отдельный слой. Вы можете менять его размер, добавлять различные эффекты, перемещать по фоновой картинке.  Можно наложить на один фон несколько разных фото.
Можно наложить на один фон несколько разных фото.
Перед сохранением необходимо выделить все слои на панели инструментов, кликнуть правой кнопкой мыши, и в появившемся контекстном меню выбрать пункт “Объединить слои”.  Теперь вы можете сохранить готовый коллаж как одно фото.
Теперь вы можете сохранить готовый коллаж как одно фото.
Уже попробовали наложить фото на фото онлайн? Поделитесь своим мнением в комментариях и покажите, что у вас получилось!
admin
Приветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты.
Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.

С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru.photofacefun.com.
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали рисунок карандашом из фото.
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также просто вставить лицо в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.

Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.

В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.

При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.

При помощи настроек Spacing (расстояние) определяете ширину рамки вокруг картинки. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme. Он поможет подобрать наиболее выгодные сочетания.

Roundness – скругление прямоугольных форм. Поможет сделать объект обтекаемым.

С такой настройкой как Proportions (пропорции) все и так понятно. Оно определяет ширину и высоту изображения.

Вариантов может быть много. Преимущество этого сервиса заключается в том, что вам не нужно думать как сделать красиво. Пользуетесь имеющимися шаблонами и все.

Для усовершенствования помогут схемы сочетаний цвета.
Онлайн Фотошоп – сложный и не очень
Наложить картинку на картинку легко и просто можно в фотошопе (делаем коллаж своими руками). Про работу с программой я уже рассказывал, можете прочитать об этом мои предыдущие статьи в рубрике Веб дизайн и Photoshop. Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru.photofacefun.com, и на официальном сайте Pixlr.com. Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.

Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.

Первым делом открываете изображение. Можно выделить и загрузить сразу оба.

На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.

Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.

В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».

Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.

К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.

Можете спокойно работать с размером.

Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть PNG. Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс «Волшебный коллаж». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, логотипов, открыток. Всего.

Чем профессиональнее вы работаете над наложением картинок, тем больше шансов найти не просто приятное хобби, но и подработку. Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Со временем вы можете придумать свою фишку, создать лендинг и получать заказы от клиентов через интернет. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Простой вариант — Paint
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint.net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».

Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.

Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.

Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.

Ну вот и все. Если вы давно хотите прочитать статью на какую-то определенную тему, разобраться в тонкостях или нюансах работы дизайнера, то оставляйте свои комментарии к этой статье или подписывайтесь на рассылку и мои новые публикации будут приходить сразу к вам на почту: как начать карьеру дизайнера, понять что вы готовы, сколько можно на этом заработать, где искать заказы и простыми способами создать себе очень красивый сайт.
Все проще, чем вы думаете. До новых встреч и удачи в ваших начинаниях.
Наложение фото и прозрачность — МАЛОВАТО.НЕТ
Часто задаются вопросы:
как наложить одно фото на другое в фотошопе онлайн?
как сделать фото прозрачным?
Откройте изображение в редакторе, далее следуйте подсказкам, которые можно увидеть при наведении мышки на плюсик.


Откройте второе изображение как слой
Регулируйте прозрачность с помощью ползунка

Для изменения размера выбери в меню Редактировать — Free transform или нажмите Ctrl+T
Для пропорционального изменения изображения удерживайте клавишу Shift
Используйте инструмент Перемещение (V) для перемещения изображения в нужное место

Используйте Ластик (E) для удаления лишнего
-

Откройте второе изображение как слой
Регулируйте прозрачность с помощью ползунка
-

Для изменения размера выбери в меню Редактировать — Free transform или нажмите Ctrl+T
Для пропорционального изменения изображения удерживайте клавишу Shift
Используйте инструмент Перемещение (V) для перемещения изображения в нужное место
-

Используйте Ластик (E) для удаления лишнего
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
![]()
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
![]()
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
![]()
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
![]()
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
![]()
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
![]()
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
![]()
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
![]()
Хотите лучше разобраться в фотошоп? Пройдите курс Фотошоп с нуля 4.0!
Результат:
![]()
Автор урока — Александр Акимов
Как наложить фотку на фотку

Способ 1: Paint
Стандартная программа для Windows под названием Paint позволяет наложить одну фотографию на другую, а затем сохранить готовый проект на компьютере. Для этого нужно использовать один из методов вставки изображения, прибегнув к определенному алгоритму действий. Более детальную информацию по этому поводу вы можете получить в отдельной статье на нашем сайте по ссылке ниже.
Подробнее: Вставка картинки в Paint

Способ 2: GIMP
GIMP — бесплатный графический редактор, предоставляющий основной набор функций для работы с фотографиями. В нем поддерживается работа со слоями, а значит, можно наложить одно изображение поверх другого, настроив и размер, что происходит так:
Скачать GIMP
- Загрузите GIMP и установите его на свой компьютер. После запуска откройте меню «Файл» и воспользуйтесь пунктом «Открыть». Вместо этого можно нажать стандартное сочетание клавиш Ctrl + O.
- На экране отобразится форма открытия изображений, где отыщите первую фотографию, которая будет расположена ниже второй.
- При появлении предупреждения о преобразовании в рабочее пространство RGB подтвердите его, нажав на «Преобразовать».
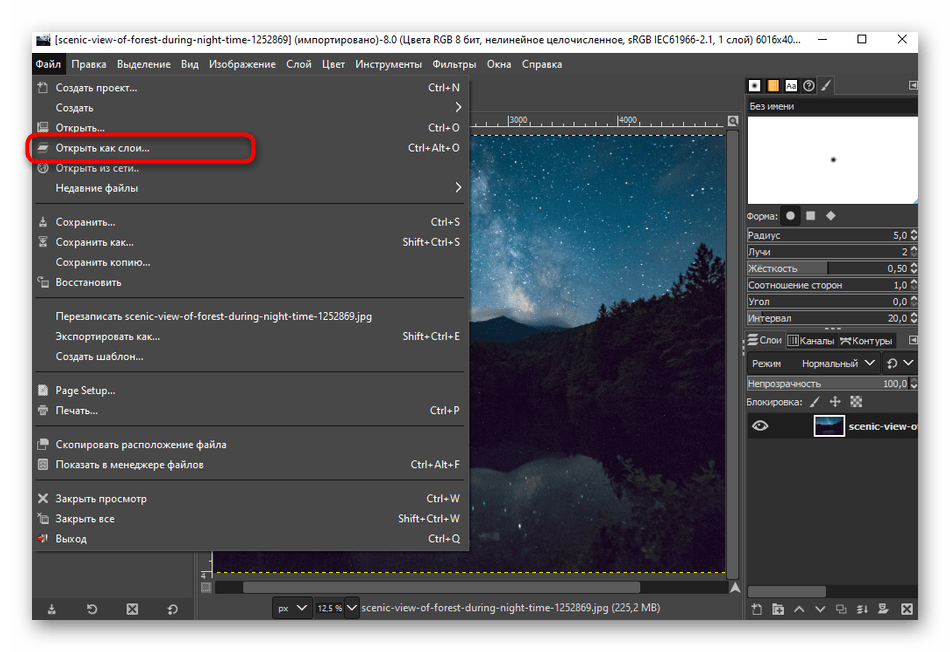
- Для добавления второго изображения потребуется выбрать другую опцию в том же меню, которая называется «Открыть как слои».
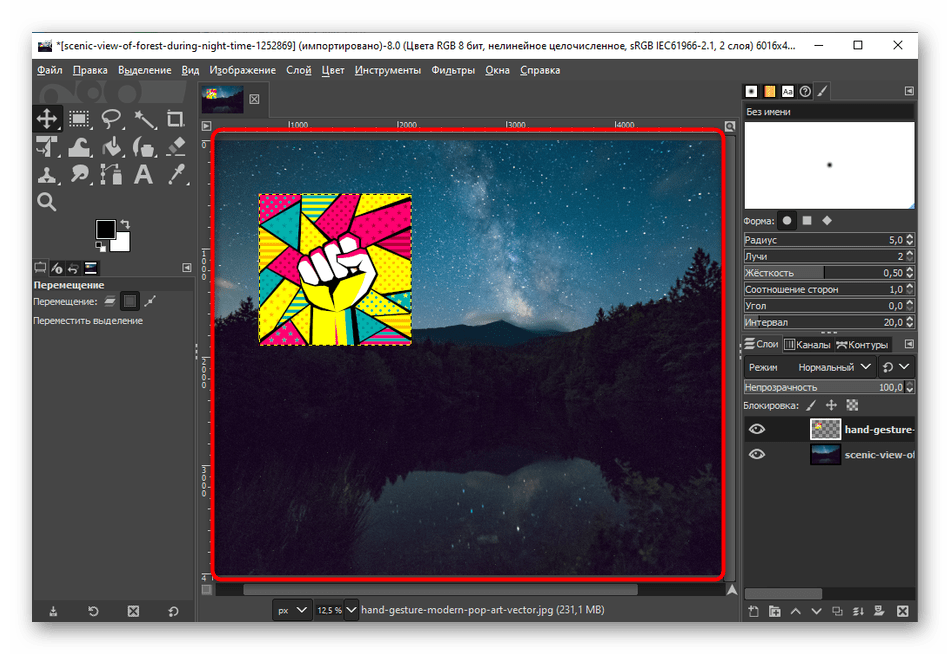
- Точно так же выберите второе изображение, которое будет расположено поверх первого.
- Как видно, добавление прошло успешно и каждый снимок выступает в роли отдельного слоя.
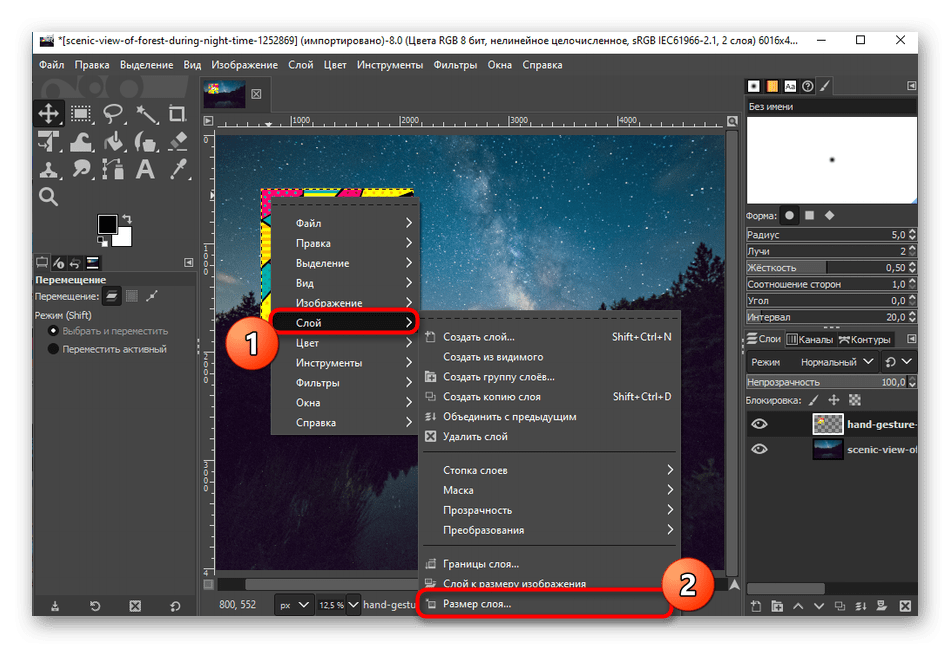
- Далее может потребоваться не только изменить расположение второй фотографии, но и настроить ее размер, уменьшив до необходимого значения. Для этого нажмите по ней правой кнопкой мыши, наведите курсор на «Слой» и перейдите в «Размер слоя».
- Задайте новое значение высоты и ширины, а затем щелкните «Изменить», чтобы применить новые параметры.
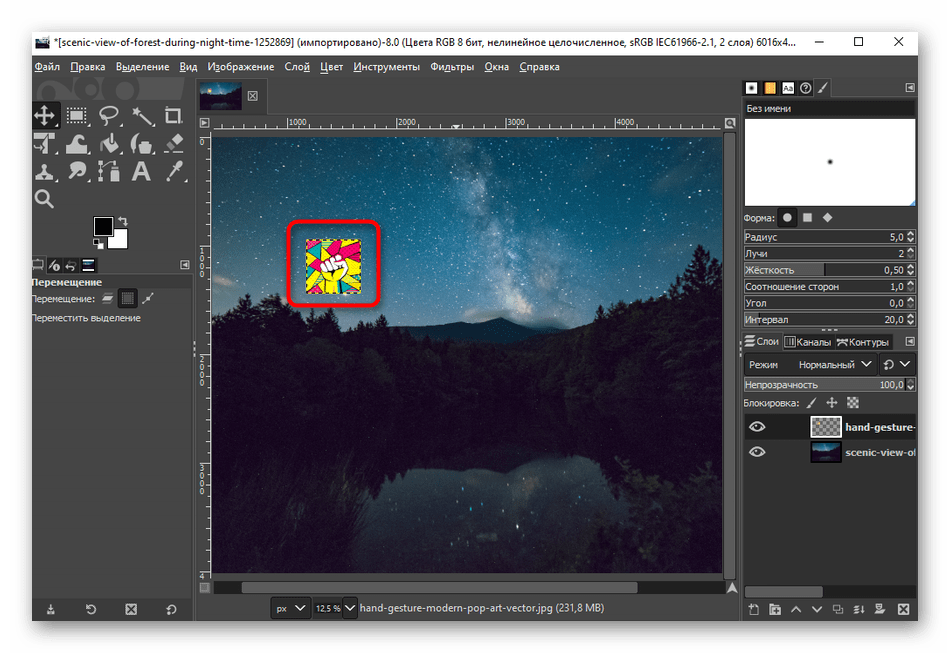
- Изменение до требуемого размера прошло успешно, с чем можно ознакомиться прямо в рабочем пространстве.
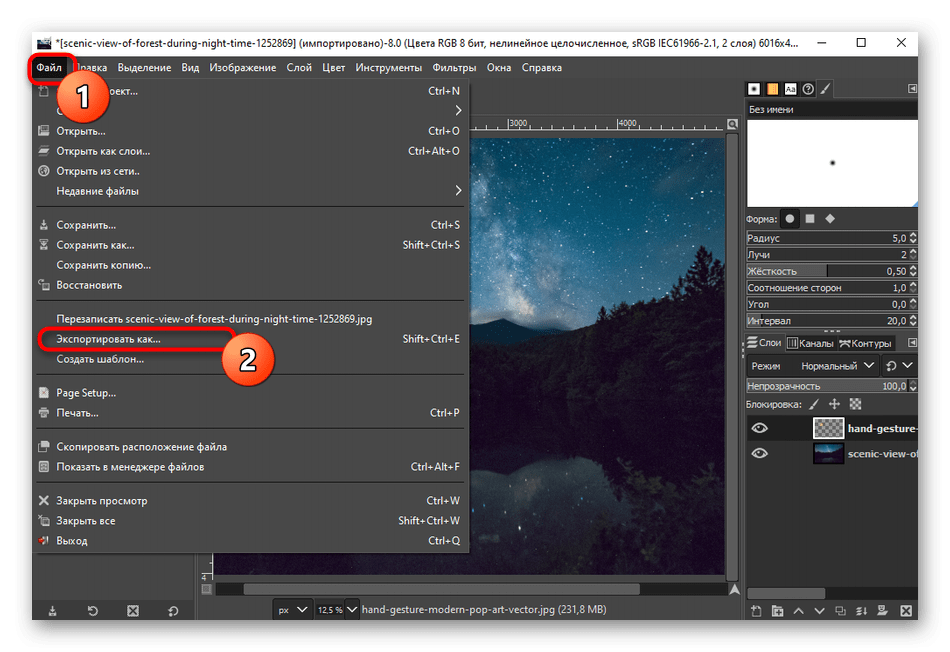
- Для сохранения готового проекта снова переместитесь в меню «Файл», где нажмите «Экспортировать как».
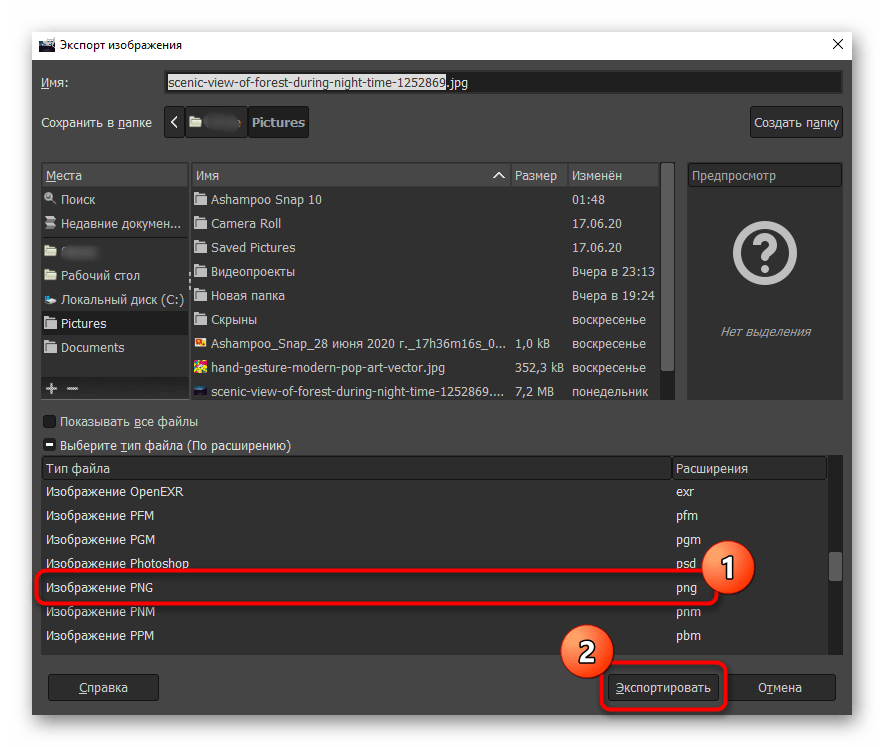
- Введите название для файла, задайте нужное расположение фотографии на диске, а затем отметьте пункт «Выберите тип файла (по расширению)», чтобы изменить его формат.
- Найдите в списке подходящий формат файлов среди всех существующих и завершите экспортирование.












Дополнительно может потребоваться применение других инструментов, присутствующих в GIMP. Тогда мы советуем ознакомиться с отдельным тематическим материалом на нашем сайте, в котором как раз и разбирается принцип взаимодействия с базовыми инструментами программы.
Подробнее: Как использовать GIMP
Способ 3: Adobe Photoshop
Adobe Photoshop — известный многим графический редактор, распространяющийся на платной основе, однако с официального сайта можно скачать его пробную версию без ограничений, которая поможет быстро справиться с поставленной задачей.
Скачать Adobe Photoshop
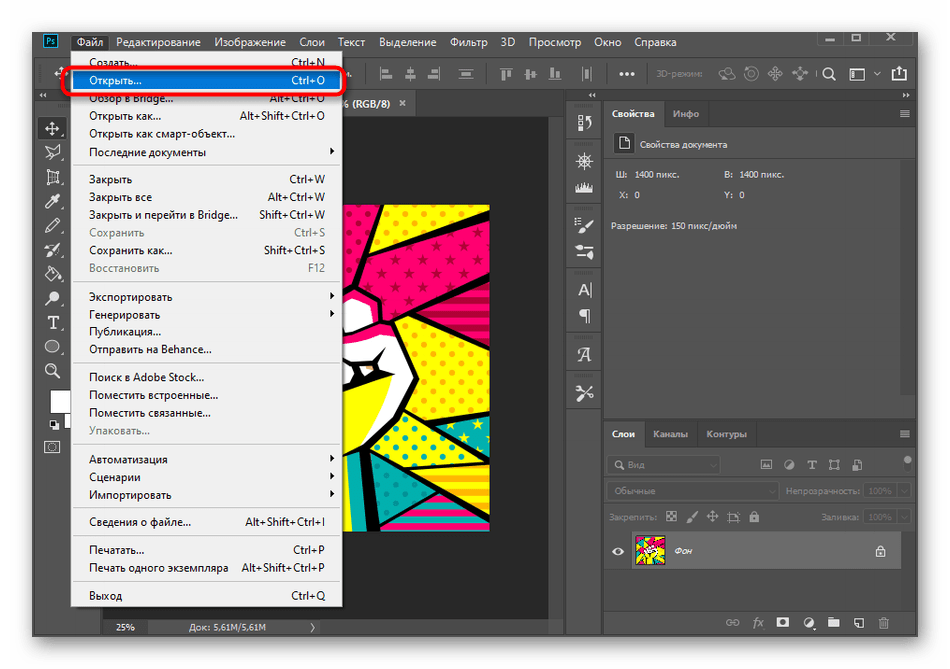
- После запуска программы в меню «Файл» нажмите по строке «Открыть» или используйте вместо этого комбинацию клавиш Ctrl + O.
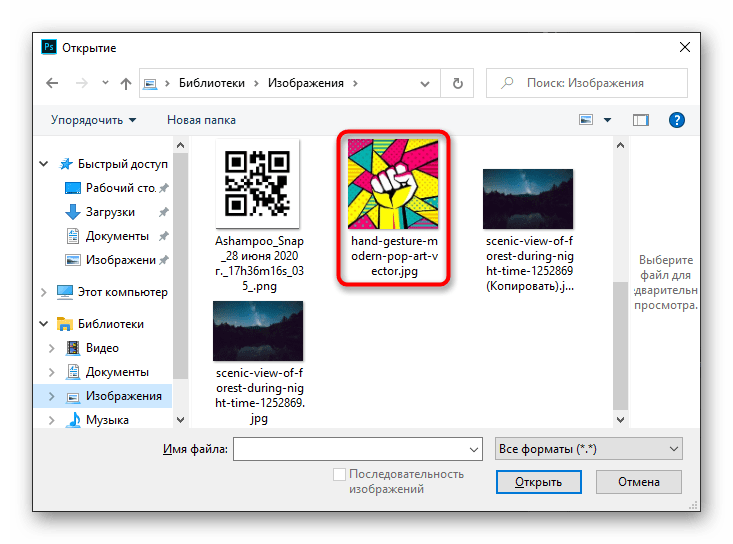
- При открытии «Проводника» отыщите там необходимый снимок, который будет находиться на заднем плане.
- Затем точно так же добавьте и вторую картинку.
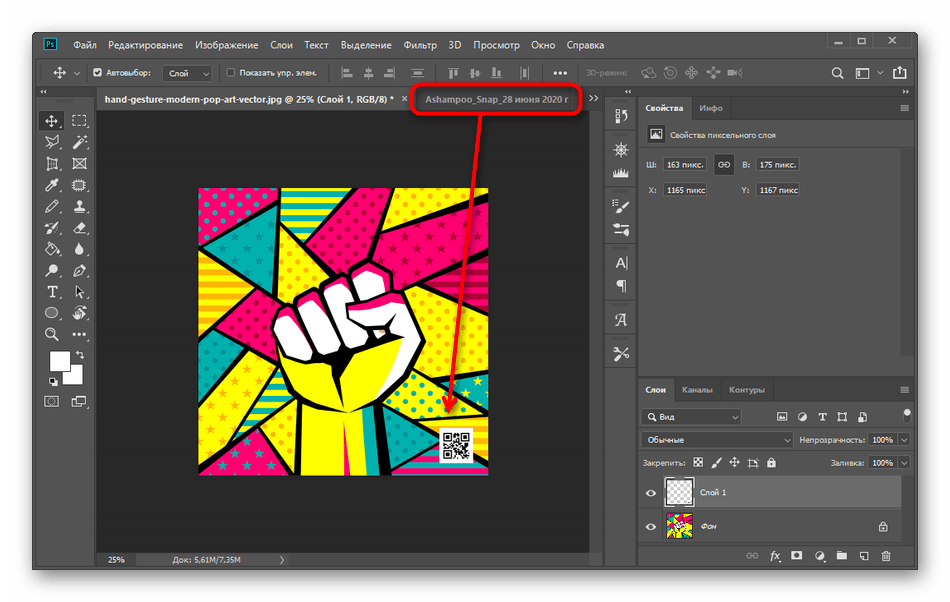
- Теперь ту картинку, которая должна находиться сверху, переместите на первую. Для этого либо воспользуйтесь горячими клавишами Ctrl + C и Ctrl + V, либо зажмите левую кнопку мыши на картинке и, не отпуская, переместите курсор ко второй вкладке, после чего сразу же произойдет переключение на нее. Все так же, не отпуская ЛКМ, переместите курсор на область со вторым изображением. Как только вы отпустите кнопку мыши, изображение будет добавлено поверх другого.
- Используйте точки редактирования размера, чтобы трансформировать, уменьшить или переместить снимок в нужную область.
- По готовности закончить редактирование в том же меню «Файл» нажмите «Сохранить как».
- Выберите место на жестком диске, укажите имя файла и предпочитаемый формат, раскрыв соответствующий список. В завершение кликните «Сохранить» и переходите к дальнейшему взаимодействию с готовым изображением.







Если вы еще не скачали рассмотренную программу, но желаете это сделать для того, чтобы заняться обработкой изображений и накладывать их друг на друга, сделайте это, придерживаясь инструкций из статьи по ссылке ниже.
Подробнее: Устанавливаем Adobe Photoshop на компьютер
Способ 4: CorelDRAW
Еще один платный графический редактор, но имеющий также бесплатную версию — CorelDRAW. Его функциональности вполне хватит для того, чтобы быстро наложить одно изображение поверх другого и сохранить результат на компьютере, а происходит это так:
Скачать CorelDRAW
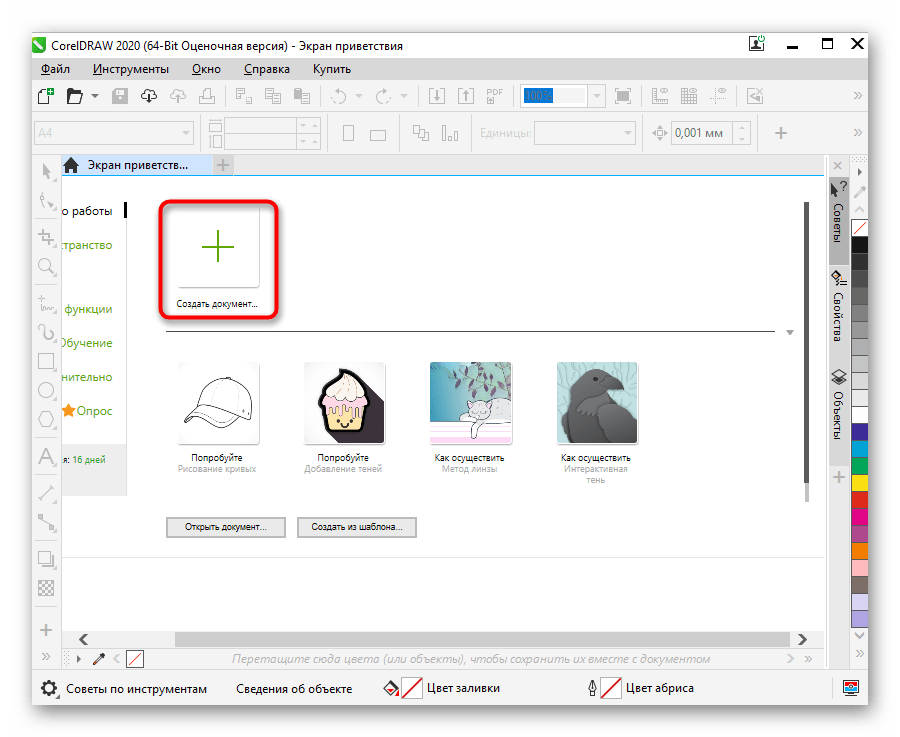
- При помощи ссылки выше скачайте и установите CorelDRAW. После открытия программы нажмите по кнопке «Создать документ».
- Задайте необходимые параметры холста, на который будет наложено изображение. Рекомендуем использовать стандартные форматы или ориентироваться по разрешению целевой фотографии.
- После этого откройте «Файл» и выберите пункт «Импорт».
- Зажмите левую кнопку мыши и создайте рамку на рабочем пространстве, которая будет определять размер изображения. По готовности отпустите кнопку — фотография будет автоматически помещена на холст.
- То же самое сделайте и со вторым снимком, а затем отредактируйте его, выбрав подходящее расположение и уменьшив размер, если это требуется.
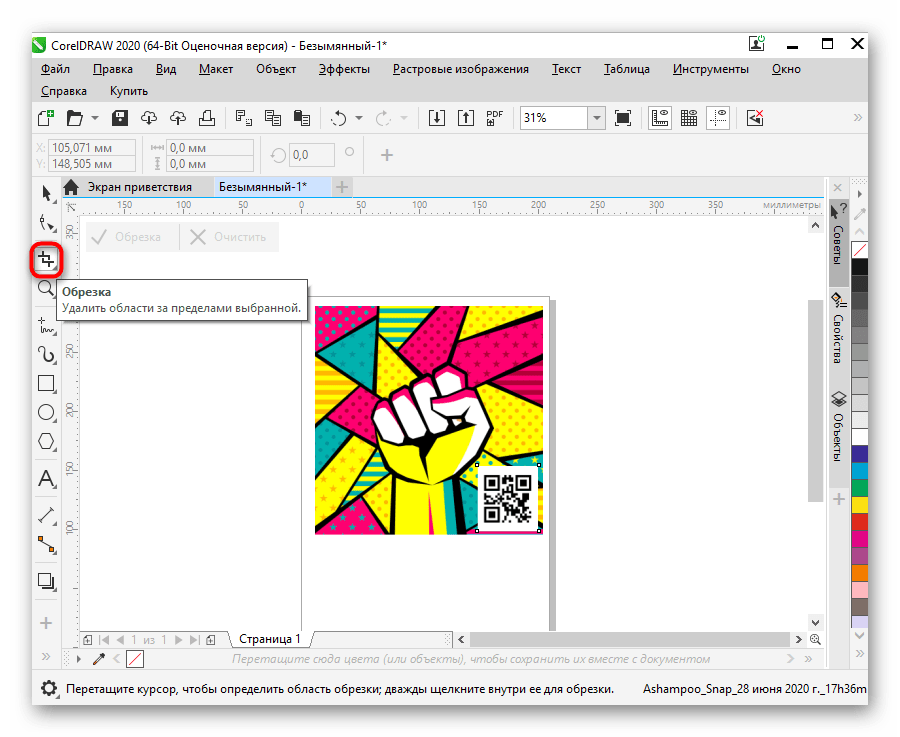
- Используйте инструмент «Обрезка», чтобы удалить лишние фрагменты какой-либо фотографии, оставив только необходимую область.
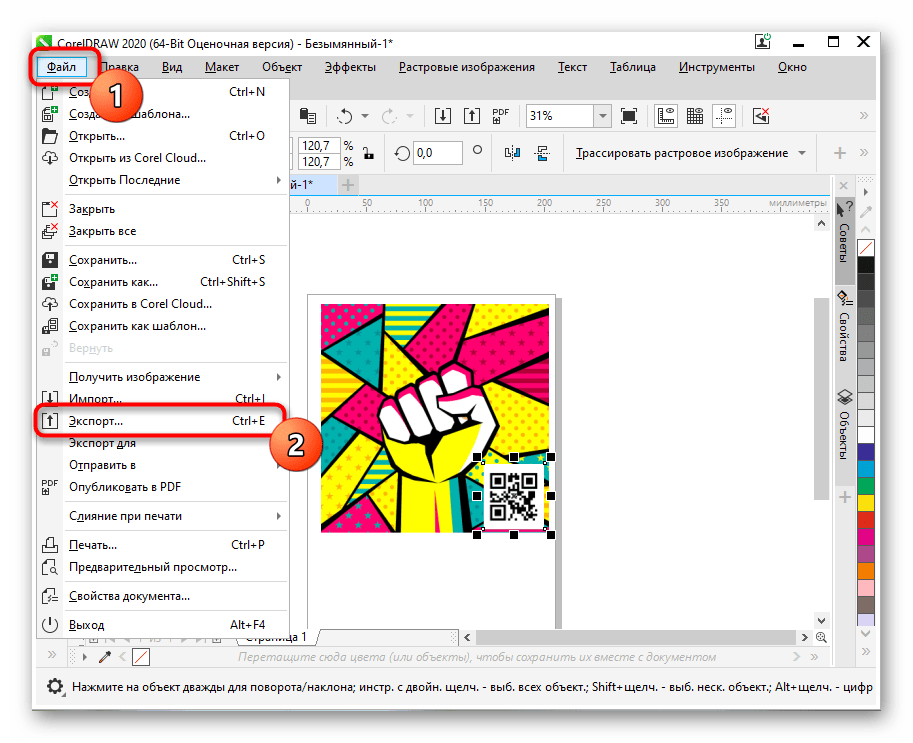
- Остается только через уже знакомое меню осуществить «Экспорт».
- Задайте название для файла, укажите формат, найдите подходящее место на диске и подтвердите процедуру.








Иногда пользователю бывает удобнее воспользоваться средствами, которые не требуют скачивания для наложения фото на фото, но при этом удобнее встроенного в Windows приложения Paint. В таком случае мы рекомендуем присмотреться к специализированным сайтам, о которых вы можете узнать из материала по ссылке ниже.
Подробнее: Сайты для наложения одного фото на другое
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТНаложение картинки на картинку онлайн
Обработка фотографий JPEG онлайн.
Выберите две картинки на своем компьютере или телефоне, а затем нажмите кнопку OK в нижней части этой страницы. Все остальные настройки уже установлены по умолчанию.
Пример наложения одного изображения jpg на другое изображение jpg со всеми настройками по умолчанию:
 +
+  =
= 
Пример наложения одного изображения jpg на другое изображение jpg с измененным размером и без прозрачности:
 +
+  =
= 
Для получения результата, как в приведенном выше примере, необходимо установить следующие параметры:
1) Прозрачность 2-го изображения — «0%»;
2) Автоматическое изменение размера 2-го изображения — «использовать ручное изменение размера в%»;
3) Размер 2-го изображения относительно «ширины и высоты» 1-го изображения — «45%».
И остальное без изменений, как это было установлено по умолчанию.
Пример наложения изображения PNG с прозрачным фоном на фотографию JPG:
 +
+  =
= 
Для этого выберите следующий параметр:
1) Тип наложения для 2-го изображения — «Наложение изображений PNG, GIF, TIFF с прозрачным фоном».
И оставьте другие настройки, как они были установлены по умолчанию.
Пример наложения PNG-изображения с ручным изменением размера, с позиционированием и смещением:
 +
+  =
= 
Для этого необходимо установить следующие параметры:
1) Тип наложения для 2-го изображения — «Наложение PNG, GIF, TIFF-изображения на прозрачный фон»;
2) Автоматическое изменение размера 2-го изображения — «использовать ручное изменение размера в%»;
3) Размер 2-го изображения относительно «ширины и высоты» 1-го изображения — «30%»;
4) Позиционирование 2-го изображения над 1-м — «справа внизу»;
5) Смещение 2-го изображения — «по оси X: 30 и по оси Y: 30 в пикселях (пикселях)».
Другие настройки остаются без изменений.
Для наложения фоторамки , например, в формате PNG с прозрачностью можно использовать следующие параметры:
1) Тип наложения для 2-го изображения — «Наложение изображений PNG, GIF, TIFF с прозрачным фоном»;
2) Автоматическое изменение размера 2-го изображения — «включено, но, наоборот, 1-е изображение будет настроено на размер 2-го».
Остальное нужно оставить как было установлено по умолчанию.
Наложенное (наложенное) сверху изображение всегда должно быть выбрано как 2-й файл изображения.Оба исходных изображения не изменятся. Вам будет предоставлено другое обработанное изображение.
2) Настройки наложения изображения:Тип наложения для 2-го изображения:
Наложите 2-е изображение и сделайте его прозрачным
Наложение PNG, GIF, TIFF изображения на прозрачный фон
Прозрачность 2-го изображения:% (от 0 до 100, 0 = «непрозрачный», 100 = «полностью прозрачный»)
(если выбран «Наложение PNG, GIF, TIFF с прозрачным фоном» — этот параметр будет игнорироваться)
Автоматическое изменение размера 2-го (наложенного) изображения до размера 1-го изображения:
включен (выбран по умолчанию)
включен, но, напротив, 1-е изображение будет настроено на 2-е изображение
используйте ручное изменение размера в% (этот параметр можно настроить ниже)
отключено, не меняйте размеры
Размер 2-й (наложенной) картинки относительно ширина и высота
размер в мегапикселях
ширина
рост
1-й картинки:%
(Здесь может быть указано значение в процентах от 0.От 1 до 250 с точностью до десятых долей, чтобы включить эту опцию, необходимо для параметра «Автоматическая настройка размера 2-го (наложенного) изображения …» выбрать «использовать ручное изменение размера в%»)
Расположение 2-го изображения над 1-м: левый верх осталось левый нижний верхняя центр (по умолчанию) низ правый верх право правый нижний
Смещение 2-го изображения на
Ось X: и
Y-ось:
в % (процентов)
пикселей (пикселей)
из указанного положения
(Здесь может быть указано ингерное значение больше и меньше нуля в пикселях или с точностью до десятых долей в процентах)
3) Выходной формат изображения
JPEG стандарт прогрессирующий с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Скопировать EXIF и другие метаданные 1-го изображения? Да нет
Обработка обычно длится 0.5-30 секунд
Добавьте индивидуальный вид к любой фотографии с помощью этого пакета из 120 легких наложений. Просто перетащите любой из этих элементов в ваш редактор изображений.
Хотите добавить индивидуальный, органичный вид на ваши фотографии? Мы создали пакет из 120 бесплатных световых элементов, которые вы можете использовать в любом проекте. Органически запечатленные в студии, эти отражения естественного света могут радикально изменить внешний вид любой фотографии.
Эти бесплатные световые оверлеи просты в использовании — они разработаны для совместимости с перетаскиванием практически любой программой для редактирования фотографий.Вот посмотрите на эти 120 бесплатных оверлеев в действии.
Что такое легкие оверлеи?
Легкие оверлеи — это файлы изображений, предназначенные для нанесения поверх фотографий. Этот пакет из 120 бесплатных световых оверлеев включает прозрачные файлы PNG для легкого использования с помощью перетаскивания.
Мы запечатлели эти наложения света в студии с помощью различных источников света, отражающего и преломляющего стекла и профессиональной камеры. Мы посылали свет через различные типы стеклянных предметов в камеру, что создавало отражения от объектива.
Наша команда затем обработала изображения искажения линзы и боке в эти 120 свободных наложений света. Используя различные цветовые температуры и источники света, мы смогли создать совершенно уникальные наложения света, которые можно наложить на фотографии, чтобы добавить глубину или создать более сюрреалистический вид.
Подпишитесь, чтобы получить следующую бесплатную игру Shutterstock прямо в ваш почтовый ящик.
Спасибо за регистрацию!
Пожалуйста, проверьте свою электронную почту, чтобы подтвердить подписку.
скачать 120 бесплатных Light Overlays
Чтобы загрузить эти бесплатные ресурсы, просто нажмите на кнопку ниже. Чтобы узнать, как их использовать, обязательно ознакомьтесь с приведенным ниже руководством с пошаговыми инструкциями.
Кроме того, убедитесь, что вы получили следующую бесплатную в своем почтовом ящике, подписавшись на наш список рассылки выше. Скачивая, вы соглашаетесь не перепродавать и не распространять эти бесплатные ресурсы.
Загрузить сейчас
Как использовать 120 свободных световых элементов
Не знаете, как использовать эти бесплатные активы? Мы собрали этот полезный учебник, чтобы показать вам, как легко перетаскивать эти легкие наложения в Adobe Photoshop и Shutterstock Editor.
120 файлов PNG совместимы практически со всеми основными программами для редактирования фотографий. Каждое наложение уже включает прозрачность, поэтому нет необходимости выделять какие-либо цвета. Просто отрегулируйте режимы наложения и непрозрачность для лучшего вида.
Adobe Photoshop
Чтобы использовать эти бесплатные наложения света в Adobe Photoshop, просто откройте изображение и перетащите наложения. (Если вы хотите использовать плагин Shutterstock для Adobe Creative Cloud, упомянутый в видео, вы можете скачать плагин здесь.)
Шаг первый: Откройте изображение в Adobe Photoshop

Просто откройте любую фотографию в Adobe Photoshop или добавьте фотографию на свой холст с помощью плагина Shutterstock для Adobe Creative Cloud.
Шаг второй: перетащите любой из оверлеев на холст

Откройте папку, содержащую 120 свободных световых оверлеев. Найдите наложение, которое вы хотите использовать, а затем перетащите его в свой проект Photoshop.
Шаг третий: масштабируйте оверлей до размера холста

Отрегулируйте размер наложения с помощью инструмента преобразования.Сочетания клавиш:
- Mac: Command + T
- ПК: Control + T
Удерживайте нажатой клавишу Shift, регулируя размер наложения, чтобы поддерживать одинаковый размер шкалы.
Переместите оверлей в нужное место на холсте.
Шаг четвертый: изменение режима наложения оверлея

Для лучшего вида настройте режим наложения наложения. В приведенном выше учебном видео по Shutterstock показано использование режимов смешивания Screen и Add .
Шаг пятый: добавьте больше оверлеев по своему вкусу и сохраните свое изображение

Продолжайте добавлять наложения, пока не получите желаемый вид. Затем просто сохраните и экспортируйте свою фотографию.
Если вы использовали плагин Shutterstock, просто войдите в свою учетную запись Shutterstock и лицензируйте изображение для замены предварительного просмотра с водяным знаком.
Готово
Редактор Shutterstock
Чтобы использовать эти бесплатные наложения света в редакторе Shutterstock, щелкните вкладку «Редактор» на панели навигации выше или посетите сайт Shutterstock.ком / редактор. Откройте или найдите фотографию, затем перетащите накладки в браузер.
Шаг первый: Откройте редактор Shutterstock и установите размер холста

Шаг второй: Найдите и импортируйте фотографию, загрузите свою или попробуйте использовать шаблон

Шаг третий: перетащите любой оверлей на холст или используйте кнопку «Загрузить»

Шаг четвертый: отрегулируйте размер и непрозрачность наложения

Шаг пятый: Лицензия и загрузка изображения

Если вы использовали свою собственную фотографию, просто нажмите кнопку Скачать.Если вы использовали изображение Shutterstock, просто нажмите кнопку Загрузить, чтобы лицензировать изображение. Выберите свой план Shutterstock, затем нажмите Сохранить.
Готово
Бонус: больше свободных элементов и активов
Ищете больше бесплатных вещей? Проверьте эти обзоры с тысячами бесплатных активов и инструментов. Если вам нужно больше бесплатных изображений, посмотрите нашу библиотеку изображений и фотографий.
Хотите больше халявы? Подпишитесь, чтобы получить следующий отправленный прямо на ваш почтовый ящик.
Подпишитесь, чтобы получить следующую бесплатную игру Shutterstock прямо в ваш почтовый ящик.
Спасибо за регистрацию!
Пожалуйста, проверьте свою электронную почту, чтобы подтвердить подписку.
,Как добавить Photoshop Lens Flare Overlay … Легкий путь!
Вы хотите подчеркнуть красивое освещение на ваших изображениях? С помощью этого урока вы узнаете, как добавить легкое наложение бликов в Photoshop!


Что такое бликовая линза?
Вспышка линзы происходит, когда яркий направленный свет попадает на камеру прямо или отражением. Свет рассеивается внутри объектива, создавая видимые следы, похожие на цветные круги, дымку или звездные вспышки. Когда вы используете зум, вы получите этот эффект, потому что в линзе несколько кусочков стекла.
Если вы снимаете на свету, скорее всего, вы создадите этот эффект на своих фотографиях. Это может произойти, когда вы снимаете на солнце или даже на искусственном источнике света, таком как фонарик. Вы также можете создать его в Photoshop в пост-продакшн.
Многие фотографы активно пытаются помешать его появлению на фотографиях с помощью бленды или смены места съемки. Тем не менее, вы можете использовать его на своих фотографиях, чтобы добавить что-то особенное, если оно соответствует вашему стилю и модели.
Это также уменьшает насыщенность и контрастность изображения, создавая более драматичное или мечтательное изображение. Если вы хотите преувеличить солнечные лучи или скрыть ненужный беспорядок, вы можете использовать блики линз в Photoshop, чтобы создать мутную или мягкую атмосферу.
Где добавить блик объектива в Photoshop
Не рекомендуется размещать блик объектива в Photoshop где угодно, позиция должна иметь смысл, иначе ваша фотография будет выглядеть фальшивой или странной. Имейте в виду, что вы увеличиваете яркость, исходящую от источника освещения.
Невозможно создать эффект бликов объектива, если нет источника освещения, такого как солнце или лампочка. Использование темной области без отражающей поверхности, такой как металл, вода и стекло, также не сработает.
Добавление эффекта бликов объектива в Photoshop
В Photoshop существует четыре типа фильтров, каждый из которых имеет имитируемые эффекты. Вы можете попробовать их все и посмотреть, как они выглядят, используя предварительный просмотр области .
- 50-300mm Zoom : это фильтр по умолчанию для рендеринга объектива, а также самый популярный.
- 35-мм премьер : этот фильтр может создавать больше лучей или вспышек звездного света, чем зум 50-300 мм.
- 105 мм Prime : Это дает более естественный, но голубоватый оттенок.
- Movie Prime : Это придает изображению более футуристический или современный вид.
Зачем добавлять оверлей
Использование этих оверлеев может быть отличным способом подчеркнуть красивое освещение, которое уже есть на фотографии, и может быть простым способом добавить драматичность или мечтательный вид вашему изображению.Этот процесс прост и быстр — любой может сделать это!
Как добавить этот оверлей
В видео ниже мы шаг за шагом покажем вам, как добавить оверлей в Photoshop. Мы также изложили каждый шаг ниже.
Открыв свою фотографию в Photoshop, вы можете следовать этому простому учебному пособию:
Применение фильтра бликов объектива
Откройте изображение и примените фильтр с помощью фильтра > Render > бликов объектива в Photoshop.Другой вариант — нажать Ctrl + F для Windows или Command + F для Mac OS.
Создайте новое окно, где вы можете выбрать в Photoshop. Например, используйте 50-300-мм зум, если вы хотите отразить отражение от воды или стекла, когда вы закончите, нажмите ОК. Убедитесь, что вы узнали, как добавить фильтр непосредственно к источнику света, чтобы он выглядел достоверно.
Изменить направление (необязательно)
Чтобы переместить положение, в котором вы хотите разместить эффект бликов объектива, все, что вам нужно сделать, это выбрать внутри области предварительного просмотра.Место, которое вы выберете, станет центром, который должен показать небольшой целевой символ.
Перетащите целевой символ, чтобы переместить его. Поместите целевой символ над источником света, чтобы эффект бликов в Photoshop был максимально реалистичным.
Используйте мягкую черную щетку , чтобы удалить некоторые блики с тех частей, которые вы хотите защитить. Например, лица людей или животных. Другой способ заключается в использовании слоя маски для постепенного устранения некоторых наложений.
Добавьте то же самое к новому слою
- Выберите Отменить блик объектива в меню Редактировать , чтобы отменить то, что вы применили.Затем нажмите Создать новый слой , чтобы добавить новый слой.
- Используя инструмент ведро с краской , залейте новый слой черным. Это потому, что вы не можете применить блик на новом пустом слое.
- Нажмите Lens Flare в верхней части раскрывающегося меню Filter , чтобы применить тот же объектив, что и раньше. Теперь он должен появиться на черном слое. Нажмите ОК, когда вы закончите.
Изменение режима наложения слоя
Чтобы удалить черный слой и сохранить блики на объективе, следующим шагом является изменение режима наложения слоя.
Выберите слой и установите новый режим наложения слоя на Экран . Изображение должно появиться снова, когда черный слой исчезнет, превратив эффект в наложение.
Поскольку эффект теперь находится на другом слое над изображением, щелкните значок видимости слоя, чтобы включить и выключить его. Только цвета слоя вспышки должны остаться.
Регулировка цветов
Регулировка цветов на блике объектива в Photoshop позволяет подбирать цвета фотографии.Обязательно выберите слой Lens Flare на панели Layers , прежде чем что-либо изменять.
- Перейдите в меню Image
- Выберите Регулировки
- Выберите Оттенок / Насыщенность
Перемещение ползунка Оттенок влево или вправо позволяет изменять цвета в блике объектива на основе что вы выбираете в цветовом круге. Если ваш эффект показывает апельсины и красные, перетащите ползунок в сторону желтоватых тонов.
Модификация интенсивности
Если вы хотите увеличить или уменьшить яркость, вы можете сделать это, управляя непрозрачностью фильтра вспышки линзы. Вы можете найти опцию непрозрачности в правом верхнем углу панели слоев.
Чем ниже значение непрозрачности по умолчанию, равное 100%, тем больше засветка объектива исчезнет на фотографии. Будьте осторожны, экспериментируя с непрозрачностью, чтобы достичь желаемого эффекта.
Добавление других фильтров к блику объектива
Возможно, края бликов объектива выглядят острыми.К счастью, вы можете смягчить края, применив некоторое размытие.
- Перейдите в меню «Фильтр»
- Выберите «Размытие»
- Выберите «Размытие по Гауссу»
- Перетащите ползунок «Радиус» вправо
По мере перемещения ползунка дальше можно применить более размытое изображение. В результате края выглядят мягче.


Что нужно учесть
Наложение бликов света наиболее правдоподобно, когда вы усиливаете свет, который уже есть.Эффект не будет правдоподобным или реалистичным, если на вашей фотографии уже нет солнечного света или естественного источника света.
Убедитесь, что ваш эффект соответствует тому же направлению света, что и солнечный свет на вашей фотографии. Ищите существующие солнечные лучи или узоры бликов на ваших объектах, чтобы определить, откуда исходит естественный свет, и соответственно расположите добавленный эффект.
И помните: чем меньше, тем лучше, когда речь идет о вспышках. Добавление слишком много может выглядеть законченным и даже отвлекать внимание от ваших предметов.Цель состоит в том, чтобы улучшить то, что уже есть, поэтому помните, что немного проходит долгий путь!


Ищете больше уроков по Photoshop? Попробуйте эти!
Как сделать замену головы в Photoshop
Как отразить фон в Photoshop