Фотошоп перспектива: Использование функции «Исправление перспективы»
3 способа исправления перспективы с помощью Adobe Photoshop
Вчера задала вопрос вконтакте и в фэйсбуке. Ответил один человек, но не вполне внятно. Так что попытка поговорить с живыми френдами провалена, пришлось делать запрос в гугл. Понятно, что это быстрее, но пообщаться хотелось…Оригинал взят у muph в 3 способа исправления перспективы с помощью Adobe Photoshop
Не мастак я писать пошаговые инструкции, если честно. Давным-давно, помнится, написал трактат о выдёргивании mp3-файлов из онлайновых проигрывателей. Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника frantsouzov из его поста про усадьбу Ляхово. Вот хотя бы это изображение фасада здания:
Что я и говорил — еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R. Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул. Хватаемся мышкой за уголки фото и делаем что-то подобное.
Как только будет готово, тычем enter и получаем вот такую картинку.
Стены мы «выпрямили», но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A), включаем инструмент «Free transform» (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.
Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали.
Открываем окно фильтра Lens Correction. Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension, когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension, когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Дальше нам опять нужен инструмент Crop tool. Галочку с Perspective нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Итак, итог второго метода.
Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.
Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких «соседях» кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу «картина в музее». Вот автор фото, если что.
Вот автор фото, если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9. Рекомендую, а если что-то не понятно — спрашивайте.
NB. Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания, отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена. «
«
Чао!
Ссылки для самостоятельного изучения:
— Архитектурная фотография
— Коррекция перспективы
— Добавить в друзья
Как создать анимацию в Photoshop
Анимация картинок в Фотошопе позволяет создавать интерактивные изображения, которые можно использовать в баннерах и презентациях. Также это один из самых простых способов показать дизайнеру идею своего проекта.
Как сделать анимацию в Фотошопе и что для этого нужно знать – разберемся в сегодняшней статье.
Шаг 1: Создаем проект
В качестве примера я буду использовать Adobe Photoshop 2022, вы же можете использовать и более ранние версии, но учтите, что названия некоторых настроек могут отличаться. Сам функционал анимации был доступен еще в версии CS6.
Анимация работает следующим образом – например, с помощью использования нескольких картинок, когда одна накладывается на другую. Поверх картинок мы можем добавлять собственный текст, который также можно анимировать.
Поверх картинок мы можем добавлять собственный текст, который также можно анимировать.
Итак, первым делом запускаем программу и создаем в ней файл, который потребуется нам для последующих действий.
- В верхней части программы выбираем «Файл» и жмем «Создать…».
- Теперь нужно выбрать размер файла, можно установить как свои значения, так и выбрать шаблонные. Для примера давайте укажем ширину и высоту в 1080 пикселей – сделать это можно в правой части окна. В завершение нажимаем на «Создать».
- Теперь перед нами отображается холст – рабочая область, в которой мы будем прорабатывать все элементы для их дальнейшей анимации.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
ПодписатьсяШаг 2: Включаем временную шкалу
Для анимации в Photoshop используется временная шкала. Чтобы ее включить, выполняем следующее:
- В верхней части программы открываем вкладку «Окно» и находим пункт «Временная шкала», который по умолчанию не отмечен галочкой.
 Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем.
Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем. - В результате в нижней части окна перед нами отображается временная шкала.
Подробнее о временной шкале мы поговорим на 4 шаге, а пока давайте наполним наш холст для дальнейшей анимации.
Шаг 3: Добавляем контент
На этом этапе вы добавляете свои элементы, которые хотите анимировать. Я же добавлю свои – это будет елка формата PNG и два текстовых слоя «Новый» и «2022 год». Я сделаю что-то вроде новогодней заставки.
Что ж, приступим:
- Добавляем изображение – для этого просто переносим его в область холста.
- Для вставки текста используем инструмент «Горизонтальный текст» – найти его можно в левой части программы. Также можно воспользоваться горячей клавишей «T».
- Для изменения текста используется меню справа – там можно изменить шрифт и задать ему размер. Чтобы появилось это меню, необходимо предварительно выбрать нужный текст.

Готово. Мы добавили временную шкалу и вставили весь нужный нам контент. Пора создавать анимацию – о том, как это сделать, поговорим далее.
Шаг 4: Создаем анимацию в Photoshop
Анимация в Фотошопе может создаваться двумя путями:
- В формате видео – это анимация без зацикливания.
- Покадровая анимация – более сложная анимация, можно делать зацикливание и создавать полноценное GIF-изображение.
Давайте рассмотрим оба случая и попытаемся добиться максимальных результатов.
Вариант 1
Данный вариант у нас открыт по умолчанию – это все инструменты временной шкалы, которые появляются при ее активации. Работать с ними крайне просто:
- Самая базовая анимация, которую мы можем сделать – это появление объектов. Предположим, что нам нужно сделать так, чтобы изначально никаких элементов не было и они появлялись постепенно – сначала елка, затем надпись «Новый» и только в конце «2022 год».
 Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего.
Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего. - Чтобы запустить анимацию, достаточно нажать на кнопку запуска в левой части шкалы времени.
- Давайте теперь немного усложним анимацию – сделаем так, чтобы елка появлялась снизу, а надписи слева и справа. Первым делом раскрываем на шкале слой с елкой, в моем случае он называется «Без названия», и нажимаем на иконку, расположенную слева от надписи «Перспектива».
- В результате под слоем с елкой у нас появляется оранжевый ромбик. Важно, чтобы он горел и был расположен в начале слоя – только в этом случае мы можем изменять положение объекта. Если все так, то просто перемещаем елку в нужное положение – в моем случае в самый низ, за границы холста. Убедитесь, что нужный объект выбран в слоях справа. Управлять приближением и отдалением холста можно с помощью клавиши «ALT» и колесика мышки – это поможет вам проще работать с объектами вне холста.

- Теперь выбираем то время, когда у нас будет появляться елка. В этой точке возвращаем елку в привычное состояние, то есть в центр холста. Таким образом, у нас появится вторая точка, но уже не закрашенная.
- Можете проверить – теперь елка появляется снизу. Аналогичным образом мы можем поступить с другими объектами.
- Также мы можем работать и с прозрачностью объекта. Например, можно сделать так, чтобы елка выходила снизу, постепенно проявляясь. Для этого необходимо добавить еще один ромбик, но уже с функцией «Непрозрачность». А в правой части увести в ноль непрозрачность выбранного объекта.
- Вот таким образом мы можем создавать анимацию в Фотошопе. Чтобы ее экспортировать в формат GIF, необходимо в верхнем левом углу выбрать «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия)».
- В отобразившемся окне выбрать «Сохранить…».
В итоге мы получаем анимированную картинку. Если, например, добавить еще кнопку и проиллюстрировать ее нажатие, то получится некий функционал сайта – при нажатии на кнопку показывается елка с текстом.
Если, например, добавить еще кнопку и проиллюстрировать ее нажатие, то получится некий функционал сайта – при нажатии на кнопку показывается елка с текстом.
Как я уже говорил выше, анимация в Photoshop – это один из самых быстрых способов показать дизайнеру свою задумку. Если же нужна полноценная гифка для использования в интернете, стоит использовать покадровую анимацию. Как с ней работать – поговорим далее.
Вариант 2
Покадровая анимация строится так, будто мы создаем мультфильм. В целом, если посидеть подольше, то можно действительно создать небольшой мультик.
Давайте разбираться, как все это работает. Чтобы стало более понятно, я вернусь к изначальному варианту, когда анимация не была настроена.
- Итак, перед нами отображена временная шкала – чтобы создать покадровую анимацию, необходимо перейти в данный режим, который открывается через кнопку в нижнем левом углу.
- В отобразившейся вкладке мы видим один слайд – где расположена елка с текстом.
 Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст.
Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст. - Для этого убираем елку за пределы, делаем ей непрозрачность 0%. Аналогичным образом поступаем с текстом, только сдвигаем его влево и вправо.
- Теперь нам потребуется создать второй кадр, на котором будет появляться елка. Для этого дублируем кадр с помощью кнопки в виде плюсика, расположенной под слайдом.
- Выдвигаем елку и задаем ей непрозрачность 100%.
- Также дублируем этот кадр и в нем уже выдвигаем весь текст. Не забываем настроить его непрозрачность на 100%.
- Анимация сделана, теперь ее можно запустить – для этого под временной шкалой есть соответствующая кнопка.
- При запуске анимации мы увидим, что она мгновенная: нет плавности, все элементы появляются в одну секунду.
 Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале.
Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале. - В результате перед нами отображается окно, где необходимо указать количество кадров. Чем больше их будет, тем медленнее будет анимация. Я поставлю значение в 20 кадров – оптимальный для меня вариант.
- Если мы сейчас запустим анимацию, то увидим, что елка плавно выходит снизу, но вот текст также появляется мгновенно. Связано это с тем, что промежуточные кадры мы сделали между первым и вторым кадром. Поэтому необходимо проделать такую процедуру со вторым и последним кадром. Сделать вы это сможете уже самостоятельно, а я на этом закончу.
- Осталось сохранить проект в формате GIF, как мы делали в предыдущем варианте. Открываем «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия), затем в отобразившемся окне нажимаем «Сохранить…».

Вот такими несложными действиями можно создать анимацию в Фотошопе. Да, она не подойдет для каких-то сложных сценариев, которые, например, можно реализовать в Adobe Animate, но для реализации простых гифок или презентации идей – в самый раз.
Как создать текст с перспективой в Photoshop (2 лучших способа)
Создание текста с перспективой в Photoshop делает ваш текст таким, как будто он размещен на стене или под углом в ваших проектах. Этот эффект творит чудеса для творческих эффектов графического дизайна или для смешивания текста с естественными элементами на ваших фотографиях. В этом уроке вы узнаете, как создать перспективный текст на фоне объектов, а также как использовать точку схода для создания перспективного текста в Photoshop. Итак, приступим!
Как создать перспективный текст в Photoshop
Создание перспективного текста требует искажения текста и изменения его ориентации. Вы можете легко сделать это с помощью Free Transform Tool .
Для этого сначала введите текст в любом месте документа, выбрав инструмент «Текст» на панели инструментов (T) .
Затем напишите нужный текст выбранным шрифтом, размером шрифта и цветом.
Далее перейдите на панель Слои , щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), текстовый слой и выберите Convert To Shape . Обратите внимание, что после преобразования текста в фигуру вы не сможете редактировать текст, чтобы исправить опечатки или изменить какие-либо слова. Перед этим шагом убедитесь, что текст вас устраивает.
После преобразования текста в фигуру нажмите V на клавиатуре, чтобы включить инструмент перемещения и переместить текст в нужное положение (если оно еще не установлено). В моем случае я разместил свой текст в левой части изображения ниже.
Затем нажмите Control + T (Win) или Command + T (Mac), чтобы включить инструмент Free Transform Tool . Это создаст маркеры управления вокруг вашего текста.
Это создаст маркеры управления вокруг вашего текста.
Чтобы расположить текст в перспективе, вам нужно изменить его ориентацию, чтобы следовать направлению объекта, на который вы его помещаете.
Поскольку я хотел разместить свой текст на стене с диагональной ориентацией, мне пришлось уменьшить левую часть моего текста и увеличить его правую сторону.
Чтобы изменить угол наклона текста, удерживайте Инструмент Free Transform Tool активен и щелкните маркер, расположенный сбоку от текста, который вы хотите изменить. Затем, удерживая Shift + Control (Win) или Shift + Command (Mac), перетащите буквы в нужное место.
В моем случае я щелкнул маркер в левой части текста, перетаскивая его внутрь.
Затем я перетащил маркер в нижней левой части текста наружу.
Вы можете продолжать перетаскивать маркеры вокруг текста внутрь или наружу, пока не поместите текст в нужную перспективу.
После искажения текста вы также можете изменить его размер. Для этого держите Free Transform Tool активным ( Control + T или Command + T ) и перетащите любой из маркеров текста вверх или вниз (не нажимая другие клавиши на клавиатуре).
После создания текста в перспективе рекомендуется изменить его внешний вид, чтобы он соответствовал изображению, на котором он размещен, и чтобы он выглядел менее искусственным. Вы можете поиграть с непрозрачностью текста и режимами наложения, чтобы сделать это.
Обратите внимание, как мой текст выглядел так, как будто он был напечатан на стене после изменения режима наложения. Вы также можете поэкспериментировать с blend, чтобы получить аналогичный результат.
До ПослеКак добавить текст к точке схода в Photoshop
Инструмент свободного преобразования — это хороший инструмент для создания перспективного текста. Однако иногда бывает сложно добиться достаточной точности. К счастью, вы можете сделать перспективный текст более точным, добавив свой текст в точку схода. Это позволяет идеально подогнать текст к перспективе объекта на изображении.
К счастью, вы можете сделать перспективный текст более точным, добавив свой текст в точку схода. Это позволяет идеально подогнать текст к перспективе объекта на изображении.
Чтобы добавить точку схода к тексту в Photoshop, выберите «Фильтр» > «Точка схода». В окне «Точка схода» выберите инструмент «Создать плоскость» и определите поверхность для вашего текста. Теперь перетащите текст на заданную плоскость. Вы можете изменить размер текста с помощью инструмента «Трансформация» (Cmd/Ctrl + T).
Используя этот метод, вам просто нужно определить область, на которую вы поместите текст, а затем перетащите текст в эту область. Давайте разберем это более подробно.
Сначала перенесите изображение в Photoshop. Затем возьмите инструмент ввода (T) и введите текст в любом месте изображения. После этого вы не сможете редактировать свой текст, поэтому убедитесь, что в нем нет опечаток.
Затем перейдите на панель Layers, и удерживайте Control (Win) или Command (Mac), щелкнув текстовый слой.![]() Это выделит ваш текст.
Это выделит ваш текст.
Оставьте выбранным текстовый слой и нажмите Control + C (Win) или Command + C (Mac), чтобы скопировать текст. После этого щелкните значок глаза на текстовом слое, чтобы отключить его.
Вы по-прежнему будете видеть выделение вокруг текстовой области.
Чтобы отменить выделение текста, нажмите Control + D (Win) или Command + D (Mac).
Затем создайте новый слой поверх слоя с изображением, выбрав его. После этого щелкните значок плюса внизу панели Layers .
Далее выберите новый слой. Затем поднимитесь на Фильтр > Точка схода или нажмите Alt + Control + V (Win) или Option + Command + V (Mac).
В диалоговом окне «Исправление перспективы » убедитесь, что инструмент «Создать плоскость» активен.![]()
Затем возьмите курсор и щелкните по четырем углам нужной области.
В моем случае я хотел разместить свой текст на солнечной стороне здания, поэтому я выбрал эту область. Когда вы закончите делать свой выбор, вы заметите, что внутри него появится сетка.
В этом случае нажмите Control + V (Win) или Command + V (Mac), чтобы вернуть скопированный текст. Photoshop вставит его в то же место, где вы его написали.
Когда текст появится, перетащите его в выбранную область.
Если область не подходит, как в моем случае, нажмите Control +T (Win) или Command + T (Mac), чтобы включить инструмент Free Transform Tool .
Затем вы можете нажать любой из маркеров вокруг текста внутрь или наружу, чтобы изменить его масштаб. Перетащите его вниз, чтобы увеличить текст, или вверх, чтобы уменьшить его. Вы также можете перемещать маркеры влево или вправо, чтобы сделать текст шире или меньше.
Если вас устраивают размер и положение текста, нажмите OK , чтобы закрыть диалоговое окно «Исправление перспективы».
Затем вы можете вернуться в рабочую область, где вы можете отредактировать текст, добавив к нему эффекты, например, изменив режим наложения, или сохранить его как есть.
До ПослеМетод точки схода лучше работает с большими фрагментами текста, в то время как упомянутый ранее метод преобразования лучше всего подходит для отдельных слов.
Хотите повысить уровень своих навыков работы с Photoshop?
Будь то фотография или графический дизайн, в Photoshop есть что вспомнить. Если вы искали в Интернете учебные пособия, сэкономьте немного времени, загрузив мою бесплатную электронную книгу Photoshop Blueprint, в которой я расскажу 6 основных советов по освоению Photoshop. В этой электронной книге вы найдете несколько практических советов, которые сможете начать использовать сразу же, независимо от вашего опыта. Просто нажмите здесь, чтобы зарегистрироваться и получить бесплатный доступ или нажмите кнопку ниже!
Просто нажмите здесь, чтобы зарегистрироваться и получить бесплатный доступ или нажмите кнопку ниже!
Инструмент «Деформация перспективы» в Photoshop: полное руководство
Знаете ли вы, что в Photoshop есть инструмент «Деформация перспективы»? Что ж, это так — и это отличный вариант как для ретуши, так и для композитинга.
На самом деле, если вы еще не пробовали деформацию перспективы, вы многое упускаете! К счастью, в этой статье есть все, что вам нужно знать, чтобы начать. Поэтому, чтобы узнать, как работает этот инструмент и что с ним можно делать, продолжайте читать.
Что такое инструмент «Деформация перспективы»?
Инструмент «Деформация перспективы» позволяет полностью контролировать перспективу изображений. Он был разработан в первую очередь для архитектурной фотографии и других снимков, связанных со зданиями (где часто необходимо исправлять искажение перспективы), но вы также можете использовать его для решения проблем с перспективой при композитном редактировании, фотографии продуктов и т.
Примечание. Деформация перспективы доступна только в Photoshop CC (выпущена в 2014 г.). Если у вас более старая версия Photoshop, вам необходимо обновить ее, прежде чем вы сможете ее использовать.
Когда следует использовать перспективную деформацию?
Инструмент «Деформация перспективы» имеет несколько различных функций. Он в основном используется для исправления искажения перспективы, которое, как я упоминал выше, часто необходимо устранять при фотографировании архитектуры, интерьеров и сцен с недвижимостью.
Другие фотографы, которые включают здания в свои фотографии, также полагаются на инструмент Perspective Warp; Например, туристические фотографии знаковых зданий и городских горизонтов часто выигрывают от коррекции перспективы.
Плоские фотографы сталкиваются с еще одной распространенной проблемой перспективы. Если датчик не идеально параллелен плоской поверхности, это приведет к искажению, которое необходимо исправить на этапе постобработки. Один из самых простых способов сделать это исправление? С инструментом «Деформация перспективы»!
Один из самых простых способов сделать это исправление? С инструментом «Деформация перспективы»!
Более творческие способы использования Perspective Warp включают полное изменение перспективы объекта. Например, вы можете использовать инструмент «Деформация перспективы», чтобы согласовать перспективу двух или более объектов при создании композита.
И последнее, но не менее важное: вы можете изменять перспективу объектов и зданий для достижения нереальных — даже сюрреалистичных — результатов.
Как использовать инструмент «Деформация перспективы»: шаг за шагом
В этом разделе я познакомлю вас со всеми тонкостями инструмента «Деформация перспективы». Если вы не знаете, как начать работу с Perspective Warp, вы попали по адресу.
Шаг 1. Подготовьте изображение
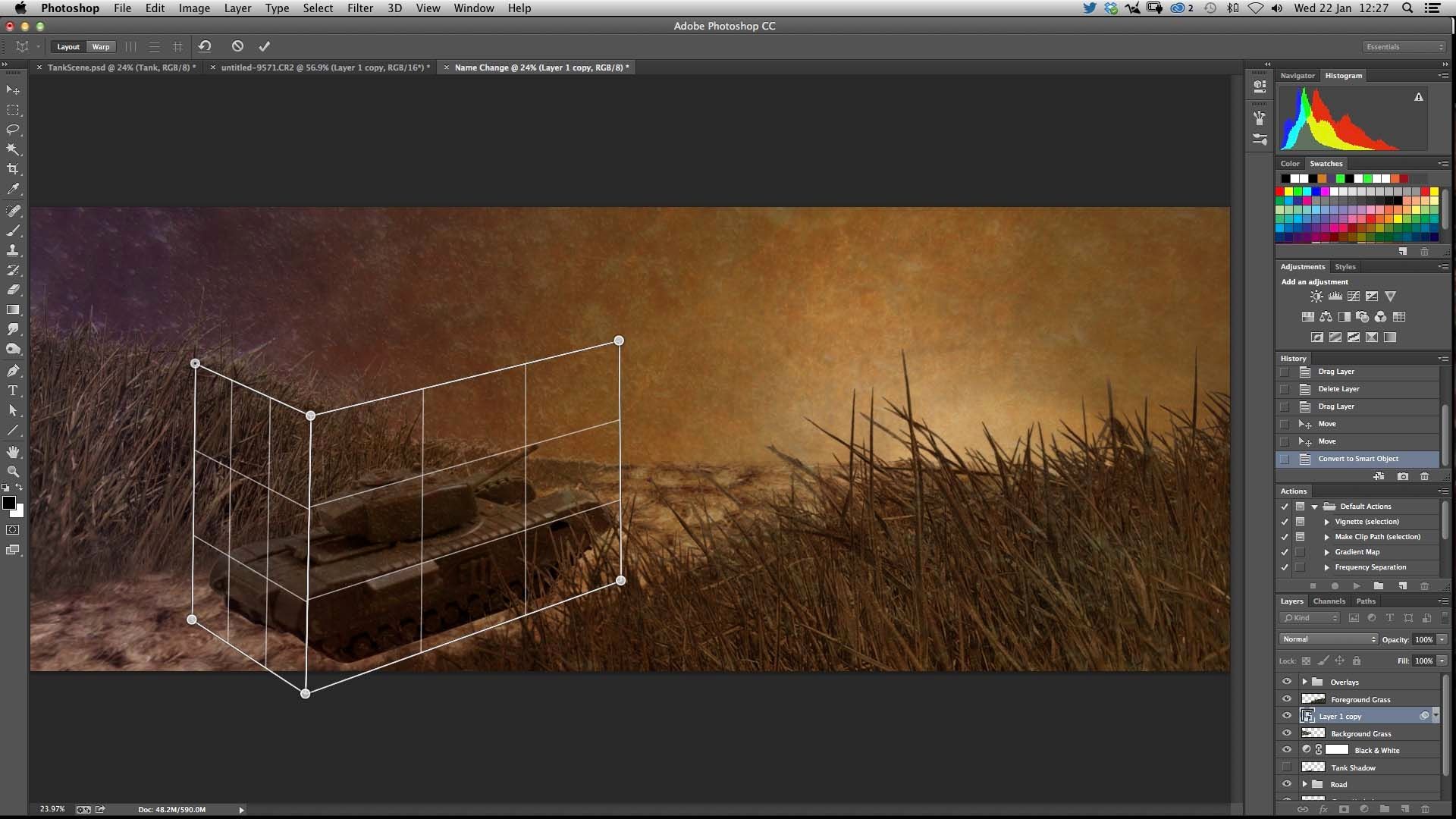
Вы можете применить инструмент «Деформация перспективы» к любому типу слоя, но я рекомендую вам работать со смарт-объектом. Таким образом, вы всегда можете вернуться и внести необходимые коррективы. Я также рекомендую вам продублировать изображение и работать над копией. Вы же не хотите повредить оригинал!
Я также рекомендую вам продублировать изображение и работать над копией. Вы же не хотите повредить оригинал!
Итак, начните с открытия изображения в Photoshop и дублирования фонового слоя (выберите Layer>Duplicate Layer ). Затем щелкните правой кнопкой мыши дубликат слоя и выберите Преобразовать в смарт-объект .
Помните: у вас нет возможности использовать смарт-объект, если вы этого не хотите. Это всего лишь предложение, и если вы предпочитаете, вы всегда можете работать с исходным слоем изображения.
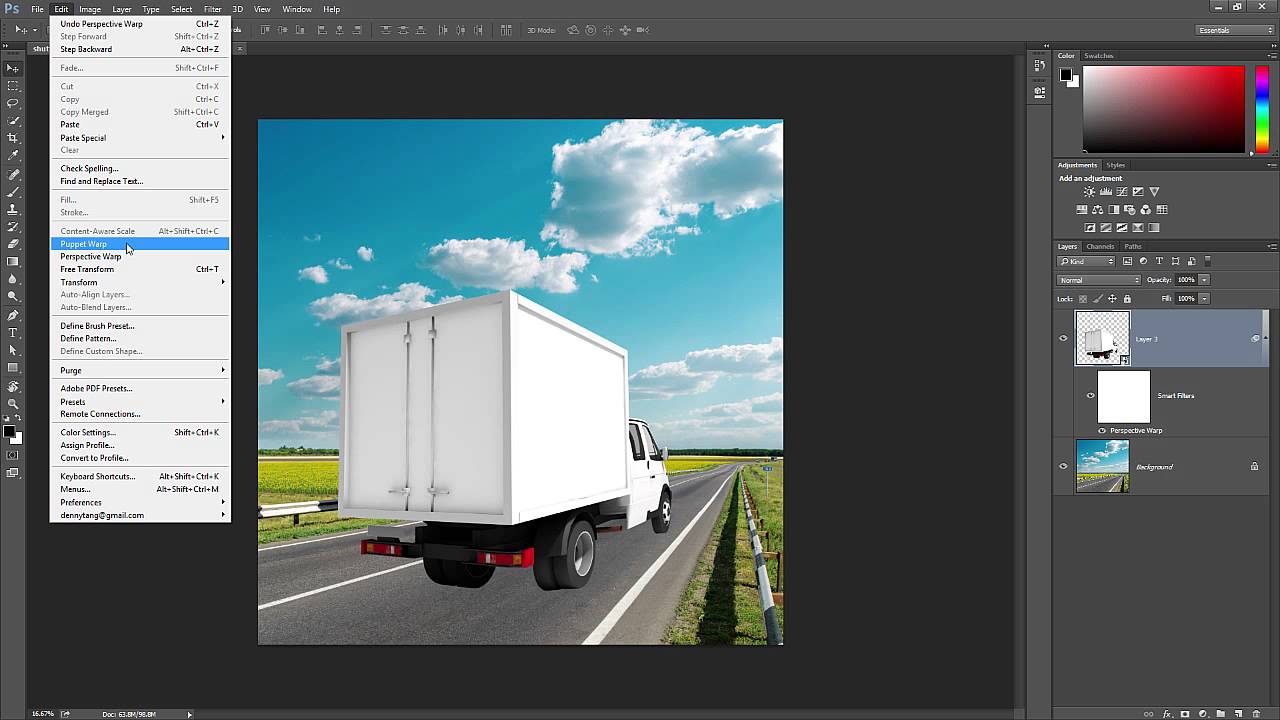
Шаг 2. Откройте инструмент «Деформация перспективы»
Активируйте перспективную деформацию, выбрав Правка>Деформация перспективы . Это запустит новую рабочую область (и вы можете получить всплывающее окно с инструкциями, которые вы можете прочитать, а затем закрыть).
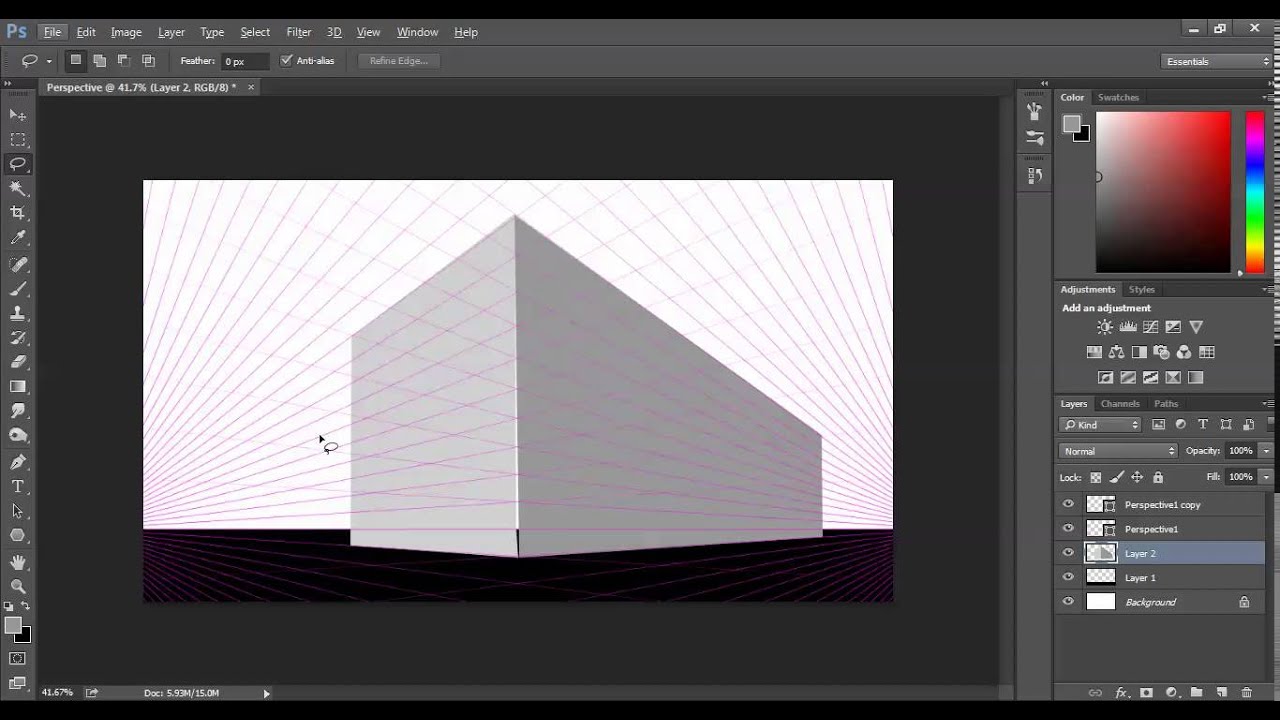
В меню панели инструментов вы увидите две опции: Макет и Деформация . При первом запуске инструмента «Деформация перспективы» следует выбрать «Макет»; это режим, который вы будете использовать для рисования сетки, называемой quads .
При первом запуске инструмента «Деформация перспективы» следует выбрать «Макет»; это режим, который вы будете использовать для рисования сетки, называемой quads .
Шаг 3: Создайте четырехугольник
Чтобы нарисовать четырехугольник, щелкните и перетащите курсор по холсту. Просто нарисуйте одну сетку, затем отпустите курсор. Результат должен выглядеть так:
Примечание. Сетка пока не обязательно должна совпадать с предметом; вы исправите это на следующем шаге!
Шаг 4: Совместите квадрокоптер с объектом
Нажмите и перетащите маркеры сетки, чтобы настроить общую форму четырехугольника. Идея состоит в том, чтобы квадроцикл соответствовал краям объекта, которым вы хотите манипулировать.
Шаг 5: Завершите четверные
На этом этапе вы можете продолжить работу с одним квадроциклом или нарисовать другие квадроциклы. Это действительно необходимо только в том случае, если вы можете видеть более одной стороны объекта или если вы хотите независимо манипулировать разными частями объекта.
Легко подключить два или более квадроциклов. Просто нарисуйте край одного четырехугольника близко к другому четырехугольнику. Вы заметите, что линия четырехугольника становится толще, и как только вы отпустите курсор, оба четырехугольника соединятся вместе.
Шаг 6: Деформируйте объект!
Когда ваши четырехугольники будут готовы, перейдите в меню Perspective Warp и переключитесь с Layout на Warp . (Вы также можете сделать это с помощью сочетания клавиш «W.»)
Вы можете выбрать один из вариантов автокоррекции, нажимая на значки на верхней панели. В противном случае вы можете щелкнуть и перетащить четырехугольные маркеры, чтобы вручную изменить перспективу.
Если вам нужно вернуться в режим макета, нажмите клавишу «L».
И когда вы будете удовлетворены деформацией перспективы, нажмите Введите на клавиатуре или нажмите на галочку в меню инструментов.
И все! Если вы следовали инструкциям, которыми я поделился выше, вы успешно настроили перспективу своего объекта. Эта манипуляция может оставить пустые области на границе кадра; в этом случае либо обрежьте изображение, чтобы удалить пустые области или заполните области с помощью инструмента Content-Aware Fill.
Эта манипуляция может оставить пустые области на границе кадра; в этом случае либо обрежьте изображение, чтобы удалить пустые области или заполните области с помощью инструмента Content-Aware Fill.
Альтернативы инструменту «Деформация перспективы»
Другими функциями, помогающими управлять перспективой, являются Transform и Vanishing Point:
Преобразование
Инструменты в меню «Трансформация» помогают исправить искажения, хотя вы также можете искажать объекты в творческих целях. У вас есть несколько вариантов: Масштаб, Поворот, Перекос, Искажение, Перспектива и Деформация. Объедините их, чтобы получить результаты, аналогичные Perspective Warp.
- Масштаб : пропорционально уменьшить или увеличить размер объекта.
- Поворот : Поворот изображения по часовой стрелке или против часовой стрелки от фиксированной точки отсчета.
- Наклон : Наклоните края вертикально или горизонтально.

- Искажение : независимо растягивайте и искажайте объект, используя каждый угол выбора преобразования.
- Перспектива : Правильные прямые линии после одноточечной перспективы.
- Деформация: вы можете управлять перспективой объектов, хотя инструмент «Деформация» действительно предназначен для изменения форм объектов.
Имейте в виду, что вы не можете использовать инструменты преобразования в качестве смарт-фильтров. Другими словами, вы не можете вернуться и внести коррективы, даже если вы работаете со смарт-объектом. Если вы хотите внести какие-либо изменения, вы должны отменить преобразование и начать заново.
Положительным моментом является то, что инструменты преобразования доступны в версиях, предшествующих Creative Cloud.
Фильтр «Точка схода»
Фильтр «Исправление перспективы» позволяет следить за перспективой изображения при рисовании, клонировании или добавлении новых элементов.
Имеет собственное рабочее пространство, где вы можете отслеживать сетки на вашем объекте. Хотя вы всегда можете вернуться в рабочее пространство и найти сетки, вы не можете отменить уже проделанную работу. Если вы хотите выполнить неразрушающее редактирование, убедитесь, что вы работаете с дубликатом слоя.
К сожалению, вы не можете использовать фильтр «Исправление перспективы» для смарт-объектов. При работе с композицией «Исправление перспективы» может быть альтернативой «Искажению перспективы», но это не поможет, если вы хотите исправить или изменить перспективу элемента на исходном изображении.
Инструмент «Деформация перспективы» в действии: пошаговый пример
В этом разделе я покажу, как использовать инструмент «Деформация перспективы» для изменения перспективы здания. Вот мой пример файла, нуждающийся в исправлении (обратите внимание, как здание наклонено назад):
Начните с дублирования фонового слоя. Вы можете сделать это, перетащив исходный слой на значок «Новый слой» в нижней части панели. Вы также можете нажать Слой>Создать>Слой через копирование .
Вы также можете нажать Слой>Создать>Слой через копирование .
Теперь преобразуйте этот новый слой в смарт-объект. Щелкните правой кнопкой мыши, чтобы открыть раскрывающееся меню, затем выберите параметр Преобразовать в смарт-объект :
В качестве альтернативы выберите Фильтры>Преобразовать в смарт-фильтры .
Нажмите Edit > Perspective Warp , чтобы запустить рабочее пространство Perspective Warp. Вы начнете с параметров макета, поэтому щелкните и перетащите, чтобы создать четырехугольник:
Затем с помощью ручек отрегулируйте четырехугольник, пока он не совпадет с краями здания, которое вы хотите исправить:
Мне нужен только один квадрат для примера фото:
Однако, если вы видите две стороны своего здания, вам может понадобиться больше. В любом случае, как только вы закончите создание четырехугольников, перейдите на экран деформации.
Обратите внимание, как в режиме Warp четырехугольник и ручки выглядят по-разному. Когда вы перетаскиваете ручку, это меняет изображение, и вы можете настроить перспективу вашего объекта. (Чтобы сделать ваши настройки более точными, вы можете вытащить направляющие.)
Когда вы перетаскиваете ручку, это меняет изображение, и вы можете настроить перспективу вашего объекта. (Чтобы сделать ваши настройки более точными, вы можете вытащить направляющие.)
Я бы рекомендовал для начала использовать автоматические настройки; попробуйте исправить вертикальные линии, горизонтальные линии или и то, и другое. Если это не сработает, вы можете применить настройки вручную.
И если вы заметите, что нужно изменить квадроциклы, вы всегда можете вернуться к экрану Layout.
Когда вы будете удовлетворены, просто заполните или удалите все пустые пиксели, и все готово!
В большинстве случаев вам не нужно делать много заливки или обрезки. Я сделал серьезное преобразование, поэтому мне пришлось избавиться от большого количества пробелов. Но я думаю, что результат просто потрясающий. Не так ли?
Инструмент Photoshop Perspective Warp: заключительные слова
Как и многие вещи в Photoshop, один и тот же результат можно получить разными способами.

 Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем.
Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем. 
 Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего.
Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего.
 Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст.
Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст. Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале.
Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале.