Фотошоп с заменой фона: Автоматическая замена фона в фотошопе
Автоматическая замена фона в фотошопе
Сегодня мы рассмотрим пакетную обработку фотографий с заменой фона на однотипных фото.
Этот урок будет полезен тем, кто хочет быстро заменить однотонный фон на множестве фотографий (например, в своем интернет — магазине). Сегодня будем менять с белого на нежно-розовый.
Предупреждение: Качество замены фона будет зависеть от четкости контура на изображении, и от однотонности фона. Если контур нечеткий – часть самого изображения покрасится в цвет фона. А если фон не монотонный – он покрасится пятнами.
Шаг 1. Поместите однотипные фотографии, которые нужно обработать, в одну папку. Фотографии в этой папке будут изменены. Открываем фото, которому нужно будет заменить цвет фона. Файл => Открыть. И выбираем фото.
Шаг 2.
Шаг 3. Теперь нужно создать операцию замены фона. Окно => Операции.
Шаг 4. Справа открылось меню Операции. В самой нижней строке этого меню нажимаем иконку «Создает новые операции» (она предпоследняя в ряду).
Шаг 5. Открывается окно «Новая операция». Меняем имя: вместо «Операция 1» придумывает название своей операции, например «Замена фона». И нажимаем кнопку «Записать».
Шаг 6. Теперь все действия будут записываться. Выбираем в палитре цветов основной цвет, в данном случае розовый.
Шаг 7. Выбираем инструмент «Заливка», можно вызвать его нажатием клавиши G.
Шаг 8. В верхней панели инструмента «Заливка» задаем непрозрачность заливки 30%. А лучше взять 15%.
Шаг 9. Кликаем на белом фоне изображения. В данном случае кликаем слева вверху, учитывая, что подготовленные изображения, которые будут подвержены замене фона – однотипные, и на этом участке у них тоже белый фон.
Видим результат – фон изменился.
Шаг 10. Сохраняем в формате JPEG. Для этого используем комбинацию клавиш «Ctrl + S». Открывается окно «Параметры JPEG». Выбираем необходимое качество, в данном случае «Наилучшее» и жмем «ОК».
Открывается окно «Параметры JPEG». Выбираем необходимое качество, в данном случае «Наилучшее» и жмем «ОК».
Шаг 11. Закрываем файл.
Шаг 12. Останавливаем запись в нижней строке меню «Операции», нажимая на иконку в форме квадрата. Таким образом, мы создали запись операции «Замена фона». Далее будем применять ее к выбранным изображениям.
Шаг 13. Выбираем в верхней панели: Файл => Автоматизация => Пакетная обработка.
Шаг 14. Открывается окно «Пакетная обработка». В нем выбираем операцию «Замена фона» (1.). И ниже выбираем предварительно подготовленную папку (в Шаге 0) папку «Замена фона», нажав на кнопку «Выбрать…» (2.). Жмем «ОК».
Автоматическая замена фона началась, если выскакивают какие-то окошки – жмем «Продолжить».
С десяток фотографий обрабатываются за несколько секунд.
Шаг 15. Открываем папку «Замена фона», смотрим на результат.
Непрозрачность фона получилась 60%, что тоже хорошо. Хотя было указано 30%. Вот именно поэтому советую брать изначально 15%.
На некоторых фото нужно будет залить тем же цветом оставшиеся белыми участки, но таких изображений не много. Все-таки, мы сэкономили время на обработке.
В этом уроке мы научились менять фон у нескольких фотографий. Желаем Вам творческих успехов и не забывайте писать комментарии ниже и делится с друзьями в социальных сетях
Как поменять фон на фотографии с помощью Photoshop
У вас есть удачный снимок на неудачном фоне? Его можно отредактировать, переместив нужный объект на красивый фон. О том, как можно сделать это быстро и качественно, читайте в этой статье.
Выбираем качественную программу для замены фона на фото
Чтобы заменить фон на фото, стоит использовать для этого лучший из редакторов – Adobe Photoshop. Популярность этой программы связана с тем, что она позволяет вносить необходимые изменения в изображения при минимальных усилиях с наилучшим результатом. Поскольку издатели Фотошопа постоянно улучшают и обновляют его, для качественной замены фона на фото вскоре вам будет достаточно сделать лишь несколько кликов.
Поскольку издатели Фотошопа постоянно улучшают и обновляют его, для качественной замены фона на фото вскоре вам будет достаточно сделать лишь несколько кликов.
Интересные статьи по теме:
Как улучшить качество фото онлайн
Как изменить размер изображения
Как переименовать несколько файлов сразу
Простой способ качественной замены фона на фото с помощью Adobe Photoshop
По сути, все способы замены фона на фото заключаются в разделении изображения на две части – нужную вам и лишнюю. После этого нужно просто склеить объект с подходящим фоном. Наибольшая сложность заключается в том, чтобы как можно точнее и аккуратнее вырезать фон.
Пошаговая инструкция по замене фона на фото
Шаг 1. Загружаем в Photoshop картинку, которую нужно обработать, а также изображение, которое будет служить в качестве фона.
Изображение и фон могут быть совершенно разными. Учитывайте, что легче всего вырезать простые объекты с четкими краями, особенно если нужный объект находится в фокусе.
Шаг 2. Выполняем кадрирование картинок и задаем нужный размер.
Для кадрирования используйте вот этот инструмент. Кстати, вы можете сразу задать нужные пропорции – стандартно 3х4 или квадрат, зависимо от того, с какой целью вы обрабатываете изображения. Например, для Instagram вполне подойдет квадрат 1000х1000 пикселей.
Кадрируем фон.
Кадрируем картинку.
На этом этапе очень желательно скадрировать изображение таким образом, чтобы оно имело подходящие пропорции в соответствии с будущим фоном.
Далее меняем размер. Для перехода в меню изменения размера можете нажать «Изображение»-«Размер изображения» или быструю комбинацию клавиш Alt+Ctrl+I. Кстати, стоит запоминать вот такие комбинации, чтобы работа в Фотошопе занимала меньше времени.
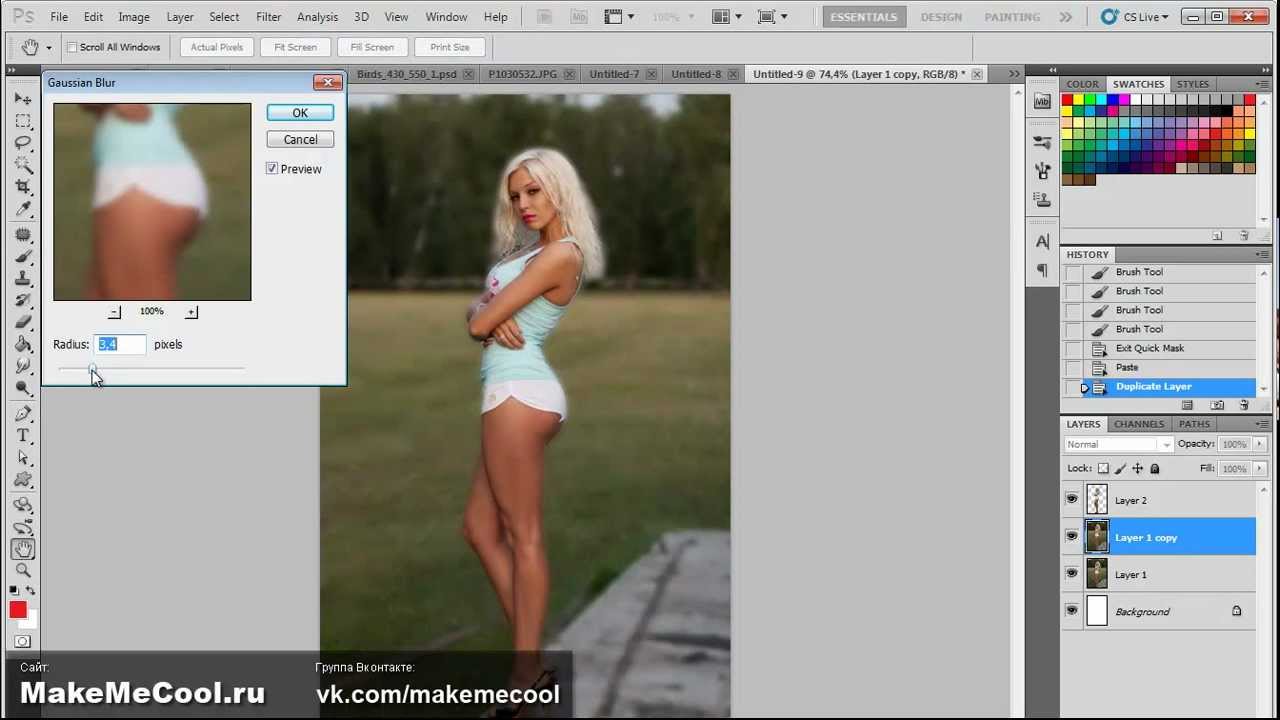
Шаг 3. Выполняем размытие будущего фона.
Для этого в меню «Фильтр» выбираем «Размытие по Гауссу» и в графе радиус указываем подходящее значение. В примере выбрано 5 пикселей, в вашем случае может подойти другой вариант. Главное чтобы основной объект на этом фоно хорошо выделялся, но чтобы было понятно, что именно изображено на заднем плане. Это дело вкуса, поэтому выбирайте сами, как вам больше нравится.
В примере выбрано 5 пикселей, в вашем случае может подойти другой вариант. Главное чтобы основной объект на этом фоно хорошо выделялся, но чтобы было понятно, что именно изображено на заднем плане. Это дело вкуса, поэтому выбирайте сами, как вам больше нравится.
Настраиваем размытие фона до нужного значения.
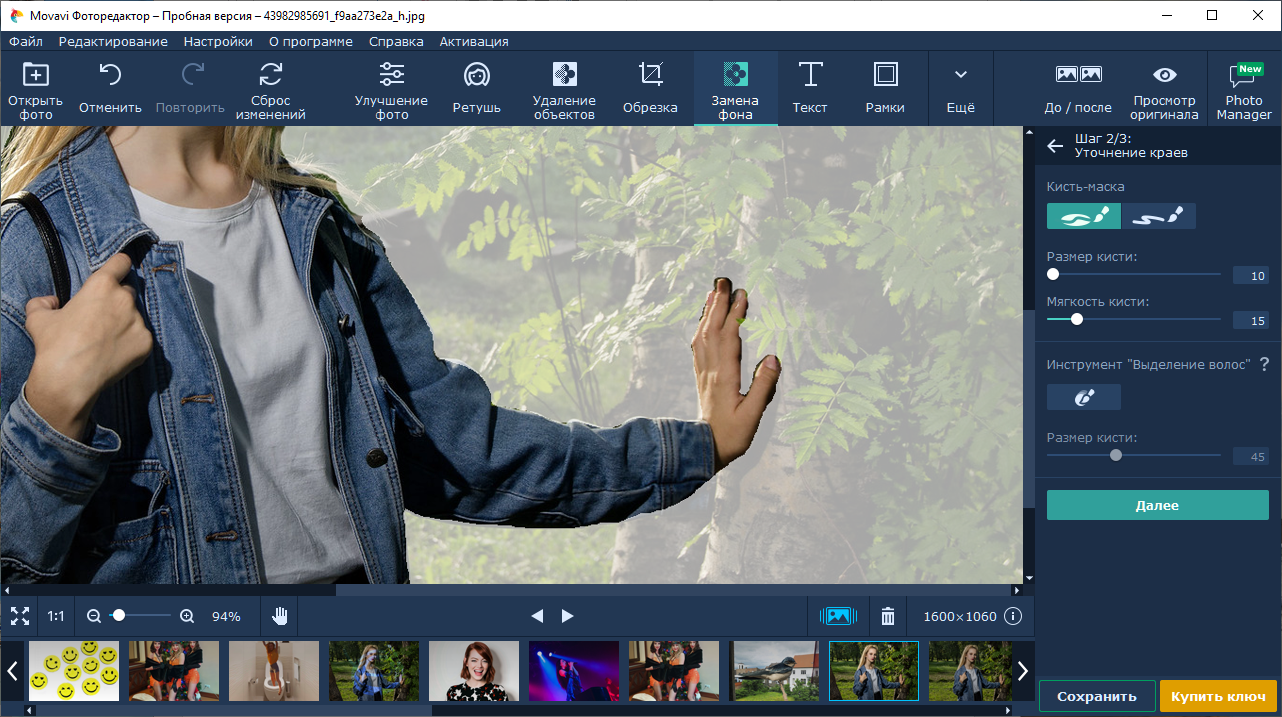
Шаг 4. Выделяем объект на фото для последующего вырезания.
Используем инструмент быстрое выделение.
В верхнем меню выбираем «Выделение и маска». Настраиваем прозрачность 40-80%, чтобы было хорошо видно, что вы выделяете.
Для начала выбираем кисть со знаком «+» удобного размера. Это черновое выделение, просто отметьте объект, который выбудете вырезать.
Грубо намечаем контуры нашего объекта.
Переключаемся на кисть со знаком «-», чтобы убрать лишние детали выделенной области.
Выравниваем контуры выделения.
Можно регулировать уровень жесткости кисти, если нужно чтобы края были менее резкими. Когда закончите обрезку, жмите кнопку «ОК» для сохранения.
Шаг 5. При необходимости проводим цветокоррекцию изображения на ваш вкус.
Цветокоррекция картинки.
Шаг 6. Создаем дополнительный слой и переносим на него фон.
«Слои»-«Новый»-«Слой». Вставляем на новый слой подготовленную картинку. Далее передвигаем ее таким образом, чтобы она оказалась ниже изображения с нашим выделенным объектом.
Шаг 7. Оцениваем качество проделанной работы. Если готовая картинка вам нравится – сохраняйте ее. Если нет – можно попробовать улучшить ее с помощью цветокоррекции, или отменить действия, постараться сделать обводку еще более аккуратно.
Примерный вид готовой картинки после замены фона.
Если у объекта получились неестественно резкие края, можно исправить ситуацию с помощью инструментов «Размытие», «Осветление».
С каждым следующим разом у вас будет получаться заменять фон все лучше, поэтому обязательно практикуйтесь, и в результате ваши отредактированные изображения будет невозможно отличить от реальных снимков.
Учимся заменять фон в фотошопе
В этой статье будут рассмотрены способы замены черного и белого фона на фотографиях, сделанных в условиях студии.
Белый фон
Для того, чтобы сделать фотографию с белым фоном, необходимо кроме источников света, направленных на модель, дополнительно установить фоновый свет, на, как вы догадались, белый фон, более подробно вы можете прочитать об этом здесь и в статье: Знакомимся со студией: виды студийного освещения.
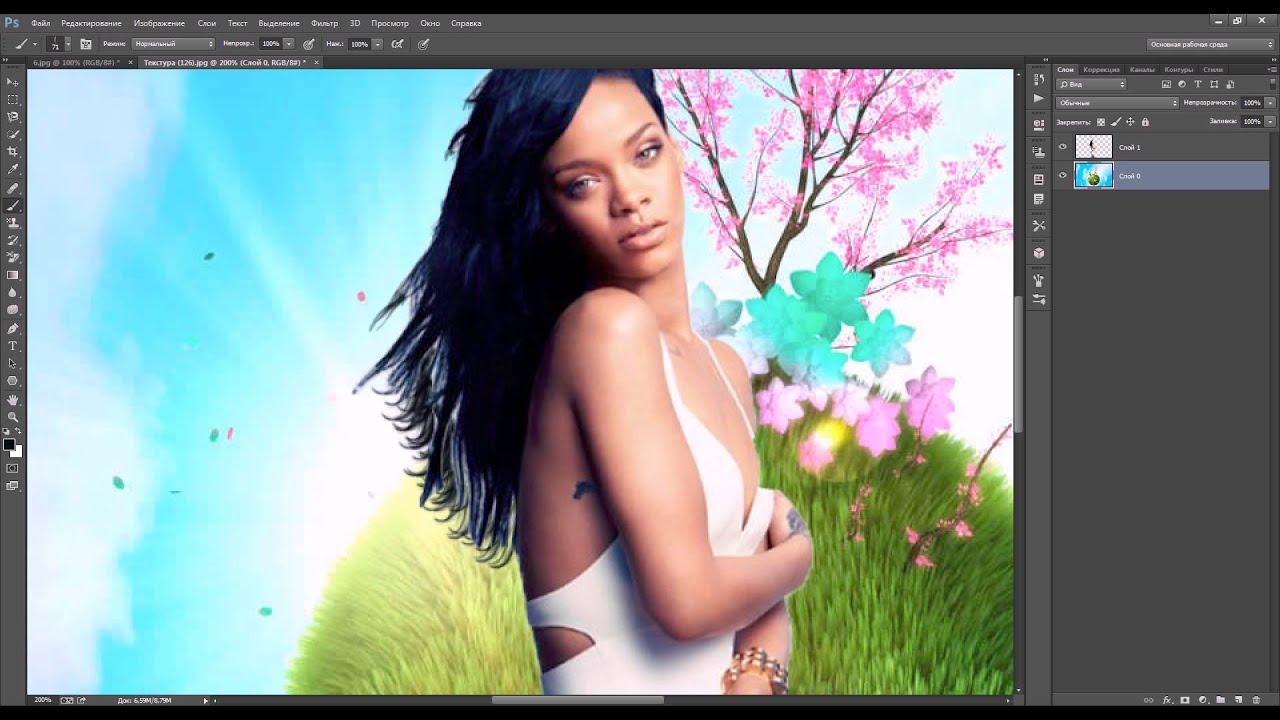
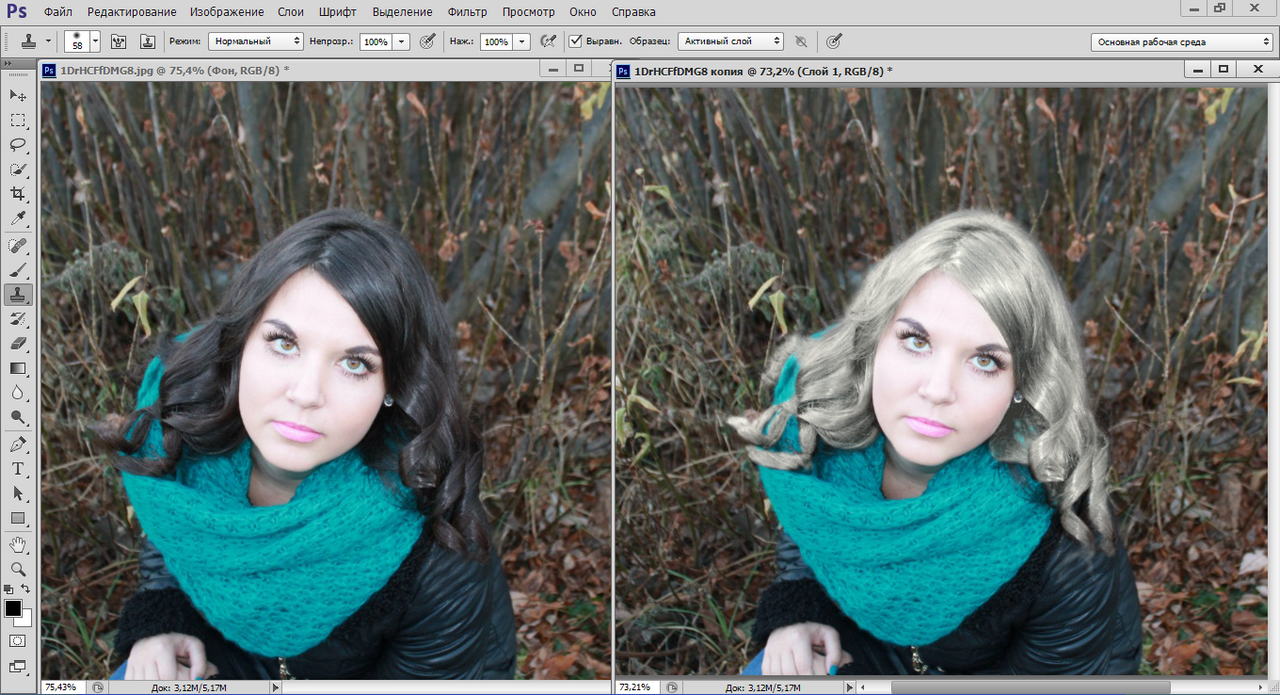
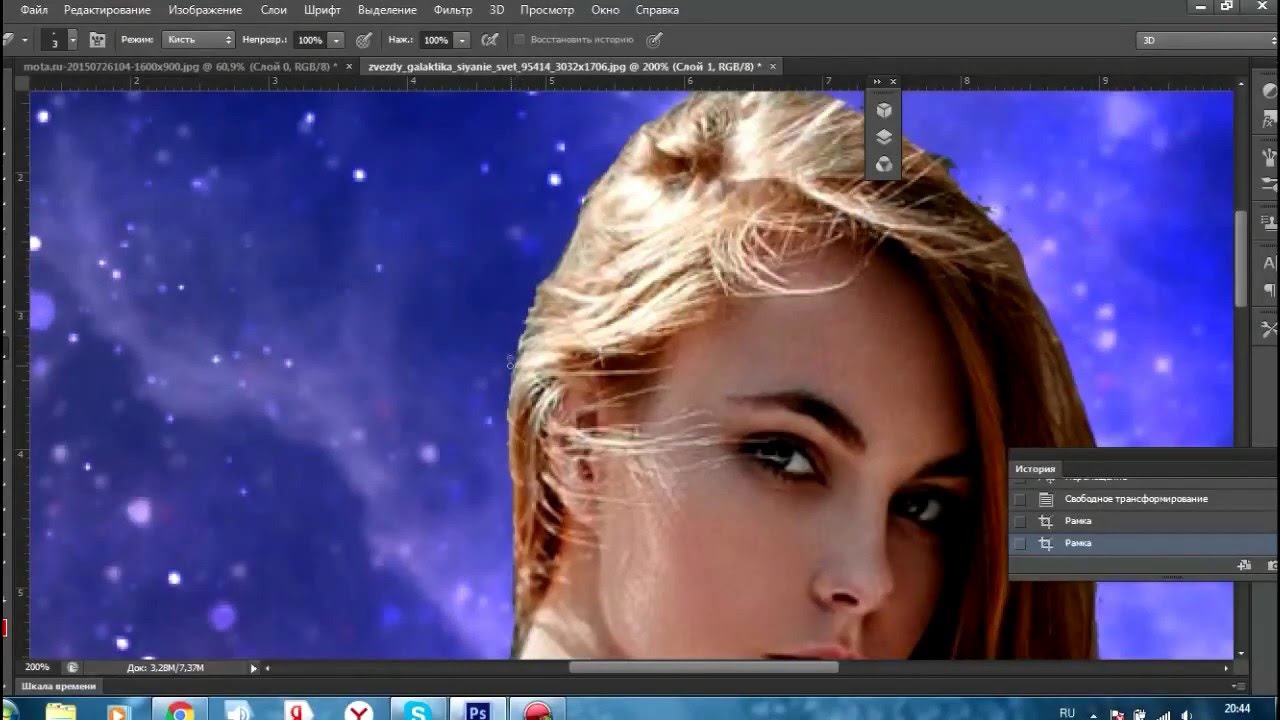
У нас получилась вот такая фотография девушки с длинными развевающимися волосами. Как правило, именно волосы, пух, шерсть, перья, представляют наибольшую проблему при замене фона. Открываем фотографию, с которой вы будете работать и фотографию фона в фотошопе, и создаем два слоя - нижний с девушкой, верхний — с фоном и отключаем пока видимость фона, нажав на глаз на панели слоев.
Выделение объекта
У вас должно получиться как иллюстрации выше, пока мы будем работать с фотографией девушки. Для того чтобы перенести ее на другой фон, девушку необходимо «вырезать» из текущего белого фона. Для выделения девушки существует несколько способов:
Выделение с помощью цвета:
Идем — Select (Выделение) — Color Range (Цветовой диапазон)
В появившемся диалоговом окне выбираем пипетку (обведена красным цветом на иллюстрации) и щелкаем ей по белому цвету, регулирую ползунком степень выделения и нажимаем ок.
Так же выделение можно сделать с помощью волшебной палочки или инструментом быстрого выделения — инструменты вызываются нажатием клавиши W (я считаю, что выделение с помощью цвета делается более качественно, но любой способ годится) в результате у вас должна получиться такая картинка:
Ничего страшного, если выделились не все участки волос, как на картинке, мы
исправим это позже. Теперь сгладим неровности изображения. Идем Select
Теперь сгладим неровности изображения. Идем Select
Переходим к следующему шагу — созданию маски изображения.
Маска изображенияМаской в фотошопе называется специальный метод, позволяющий скрывать какую-то область изображения. Маски бывают двух видов Quick Mask (Быстрая маска, применяется в основном для выделения) и Layer Mask (Маска слоя, с которой мы будем работать).
Щелкните на слой с фоновым изображением, включите его (выделенный контур девушки должен остаться) и идем Layer (Слои) — Layer Mask (Маска слоя) — Reveal Selection (Показать выделенную область) или щелкаем по квадратику с кругом внутри на палитре слоев, как на иллюстрации ниже:
В результате у вас должно получиться вот так:
Не переживайте по поводу белой каемки на волосах, ее мы уберем позже. Создав маску, мы замаскировали белую область фона, оставив только девушку. Маска хороша тем, что в любой момент ее можно отключить или изменить. Для того чтобы работать с маской необходимо кликнуть на пиктограмму с ее изображением, смотри иллюстрацию ниже.
Для работы с маской применяется кисточка (вызывается с помощью клавиши B английская раскладка) белого и черного цвета (нажмите на клавишу D, чтобы установить по умолчанию черный и белый цвет на палитре). Если вы рисуете белым цветом на маске слоя, то проявляется изображение, которое находится на верхнем слое, а если черным — на нижнем.
Чтобы увидеть как выглядит наша маска слоя зажмите alt на
клавиатуре и щелкните по пиктограмме маски слоя, у вас появится черно-белое
изображение с контуром девушки (чтобы вернутся в исходное положение кликните
еще раз по маске слоя с зажатым altом).
Прежде чем продолжить работу с маской слоя, необходимо поменять режим наложения слоя с фоном на Multiply (Умножение).
Результат воздействия этого режима такой, как будто два изображение напечатали поверх друг друга. Вот такой результат получится, если мы не создадим маску слоя.
Теперь переключаемся на маску слоя, берем мягкую белую кисточку (чтобы выставить параметр мягкости кликните два раза на изображение иконки кисточки на верху) маленького диаметра и начинаем обводить белую каемку, стараясь не залазить на сами волосы.
Это потребует от вас терпения и усидчивости. Чем больше размер вашего изображения, тем больше времени придется потратить, чтобы аккуратно убрать все следы белого фона. Вот так, постепенно шаг за шагом, я убирал белую каемку на волосах девушки.
Данный метод позволяет добиться очень хороших результатов, не оставляя никакого «палева».
Финальный результат:
Вся процедура заняла у меня около 15 минут. Созданная маска хорошо тем, что ее можно применять к любому другому фону, внося минимальные изменения.
И в любой момент вы можете подправить маску слоя, если при переносе девушки на новый фон, на волосах остается белая каемка.
Черный фон
Чтобы получить фотографию на черном (темном фоне) необходимо чтобы модель (объект съемки) находилась на достаточном расстояние от темного фона, а на сам фон не должен попадать свет, более подробно об этом можно прочесть здесь.
Итак, у нас есть фотография девушки на темном фоне. Выполняем те же шаги,
что и в случае с белым фоном — создаем выделение, маску слоя и меняем режим
наложения фона на
Этот режим наложения осветляет изображение и принцип его действия такой, как
будто два фонарика навели на одно и то же место на стенке, то есть световые
потоки складываются. Вот что получится, если мы не создадим маску слоя.
Вот что получится, если мы не создадим маску слоя.
Переходим на маску слоя и так же, как и в случае с белым фоном мягкой белой кисточкой устраняем черную окантовку с волос. Результат получится качественным, если делать все аккуратно.
Финальный результат:
Удачных вам кадров и работ в фотошопе!
Узнать все о популярном графическом редакторе
растровой графики Adobe Photoshop на курсах НОУ «ГЦДПО». Эффективная методика
обучения, самые доступные цены!
Adobe Photoshop Mix-Заменяйте, комбинируйте, созда
Творите без границ, в любом месте и в любое время.
Используйте Adobe Photoshop Mix для быстрого и легкого создания многоуровневых изображений.
Новая функция: добавляйте уникальные текстовые слои и создавайте яркие типографические проекты для самого разного использования: от материалов в Instagram до пригласительных.
Хотите, чтобы приложение для работы с фотографиями на мобильном устройстве было более совершенным? (конечно, да):
o Комбинируйте несколько изображений/слоев для создания непревзойденных работ.
o С легкостью удаляйте любой объект.
o Выборочно применяйте ретуширование и устраняйте дефекты.
o Предоставляйте доступ друзьями и публикуйте материалы в социальных сетях.
o Отправляйте материалы в Adobe Stock и продавайте ваши материалы самому крупному творческому сообществу.
Еще? (Дорогие дизайнеры):
o Экспериментируйте с различными режимами наложения и работайте с каждым уровнем, пока не добьетесь желаемого результата. Mix включает в себя некоторые популярные режимы смешивания из Photoshop CC.
o Настраивайте цвет и контрастность или применяйте готовые фильтры. Улучшайте качество всего изображения или его отдельного элемента с помощью прикосновения пальца.
o Неразрушающее редактирование позволяет сохранять оригиналы изображений нетронутыми.
o Выведите свой мобильный проект на другой уровень при помощи Adobe Photoshop CC.
ПОДКЛЮЧИТЕСЬ К CREATIVE CLOUD
Любите фотографировать? Просмотрите творческий план для фотографов в Creative Cloud. В план включены программы Lightroom и Photoshop – самые совершенные инструменты для редактирования. В Creative Cloud вы можете открывать и редактировать файлы Photoshop в программе Mix и отправлять композиции в Photoshop CC для дальнейшего редактирования, например слоев и масок и т. д. Вы также можете открывать и комбинировать изображения Lightroom и отправлять их напрямую в свои коллекции Lightroom. Перемещайте изображения между Mix и новыми мобильными версиями Photoshop Fix и Lightroom, чтобы получить максимум возможностей редактирования. Creative Cloud также позволяет использовать возможности Photoshop CC в программе Mix, включая функцию стабилизации изображения. Кроме того, все ваши отредактированные изображения синхронизируются на всех ваших устройствах, включая компьютер. При редактировании на iPad изображения появятся на вашем компьютере. Продолжайте совершенствовать свои навыки с помощью творческого плана для фотографов в Creative Cloud.
Следующие бесплатные приложения для работы с фотографиями от Adobe, способные расширить творческие возможности, заслуживают особого внимания:
• Photoshop Fix — редактируйте черты лица, восстанавливайте, осветляйте, изменяйте пластику и цвет, доведите свои изображения до идеала, после чего с легкостью отправляйте их в другие настольные и мобильные приложения Creative Cloud.
• Lightroom Mobile — захватывайте, редактируйте, организуйте и делитесь изображениями профессионального качества на своем смартфоне или планшете.
ТРЕБУЕТСЯ ПОДКЛЮЧЕНИЕ К ИНТЕРНЕТУ И ADOBE ID
Зарегистрируйтесь для бесплатного создания идентификатора Adobe ID в Photoshop Mix. Использование онлайн-служб Adobe, включая службу Adobe Creative Cloud, доступно только пользователям старше 13 лет и требует согласия с дополнительными условиями и принятия политики конфиденциальности Adobe на странице http://www. adobe.com/ru/privacy/policy-linkfree.html. Сетевые службы Adobe доступны не во всех странах и не на всех языках, они могут подлежать изменению или отмене без уведомления, их предоставление может потребовать регистрации пользователя.
adobe.com/ru/privacy/policy-linkfree.html. Сетевые службы Adobe доступны не во всех странах и не на всех языках, они могут подлежать изменению или отмене без уведомления, их предоставление может потребовать регистрации пользователя.
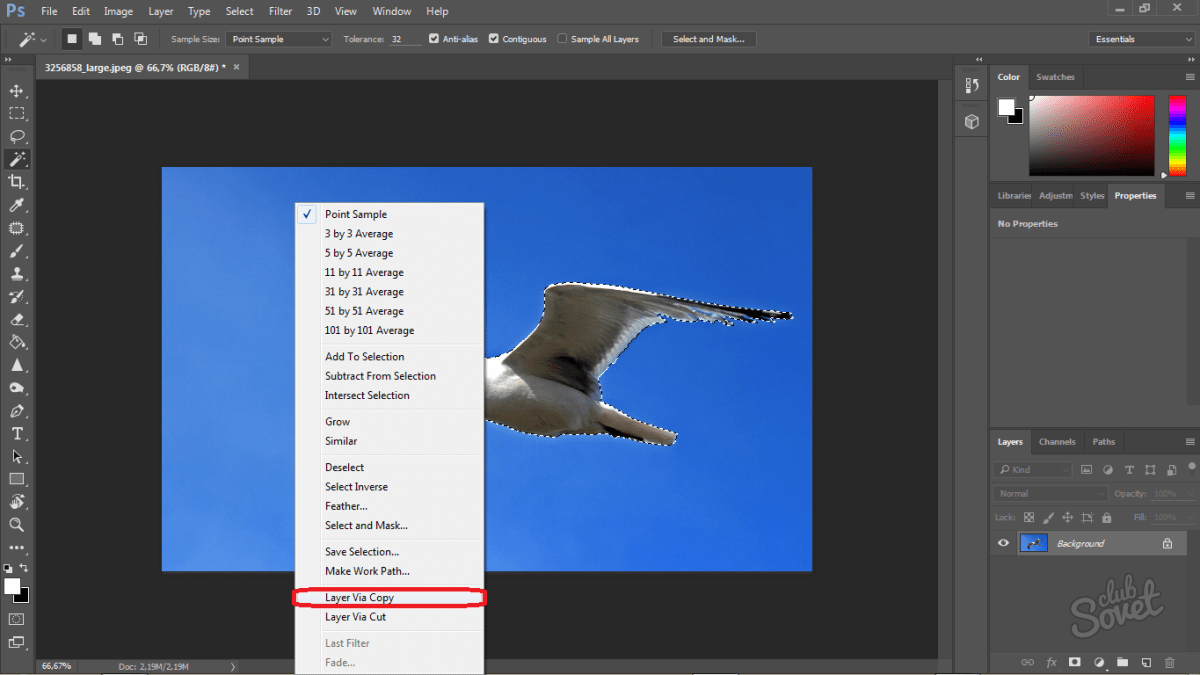
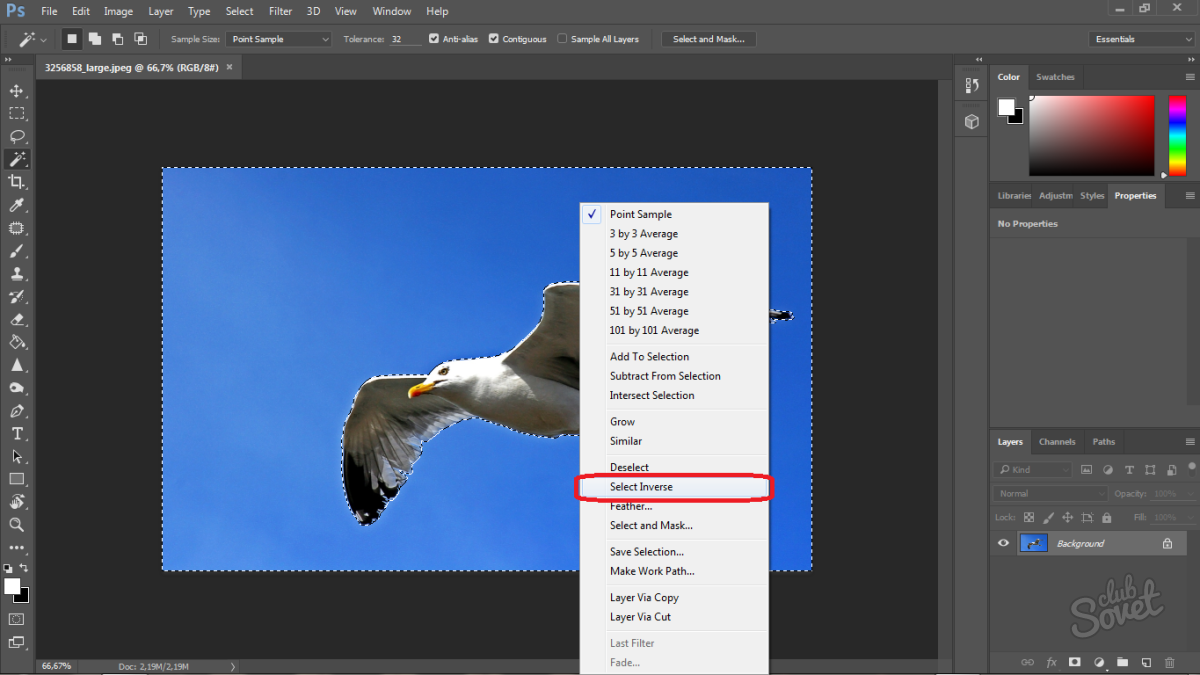
Замена фона в фотошопе — SkillsUp
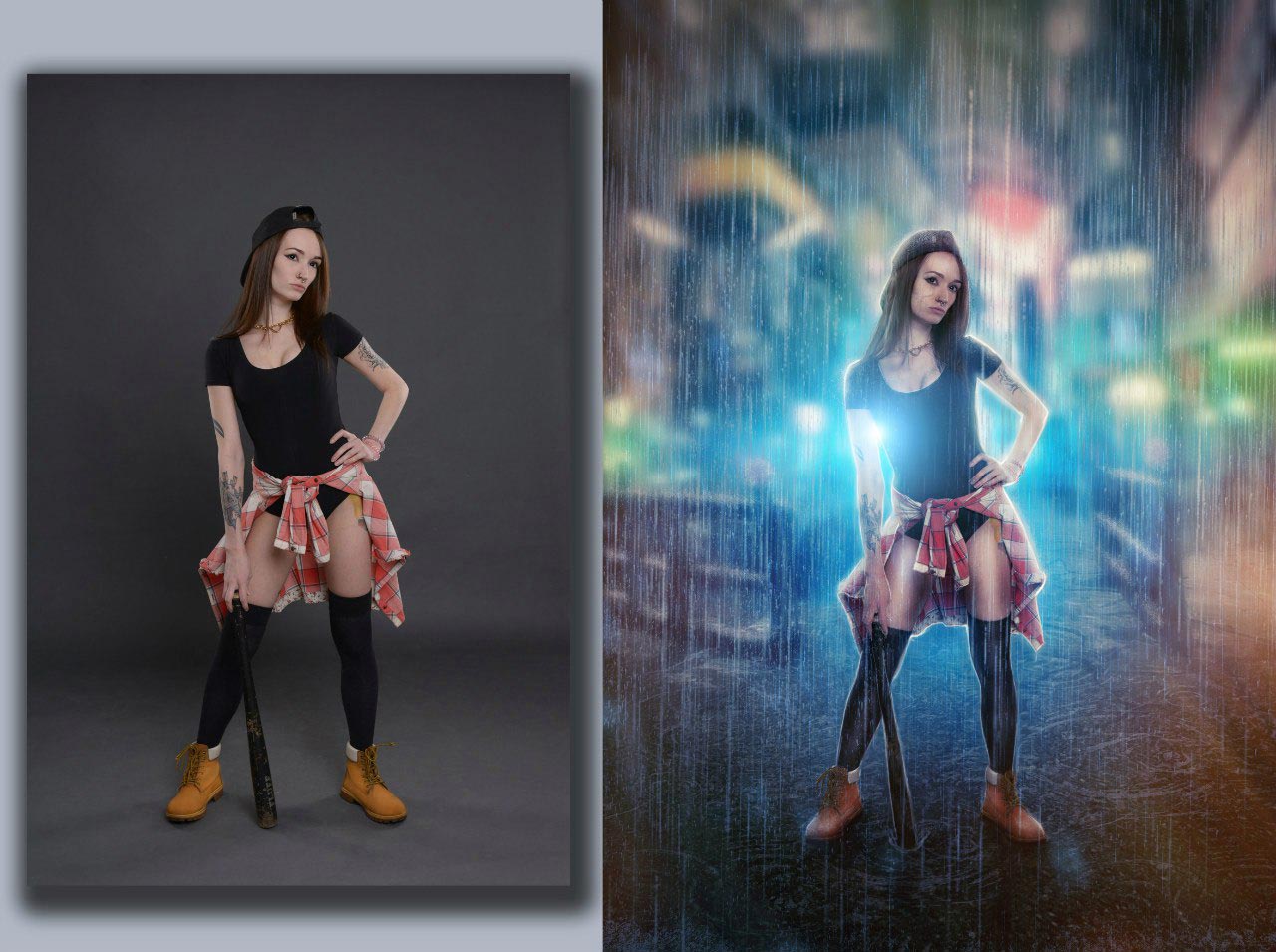
Доброго времени суток, уважаемый читатель. В данном уроке ты научишься заменять фон на фото в фотошопе. Ожидаемый результат, примерно, такой. Исходник лежит ниже. Источник урока здесь.
Если вы уже увидели исходник — значит понимаете, что также для этого фото была применена коррекция цвета. Подробнее о цветокоррекции фотографий в фотошопе читайте здесь.
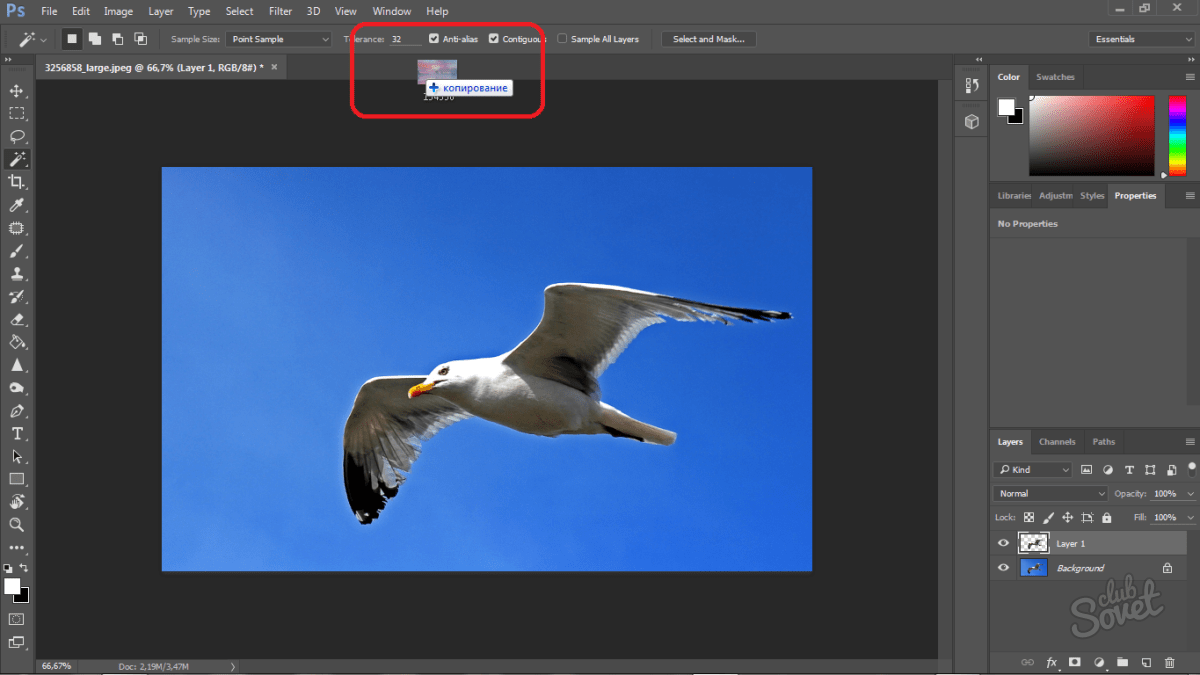
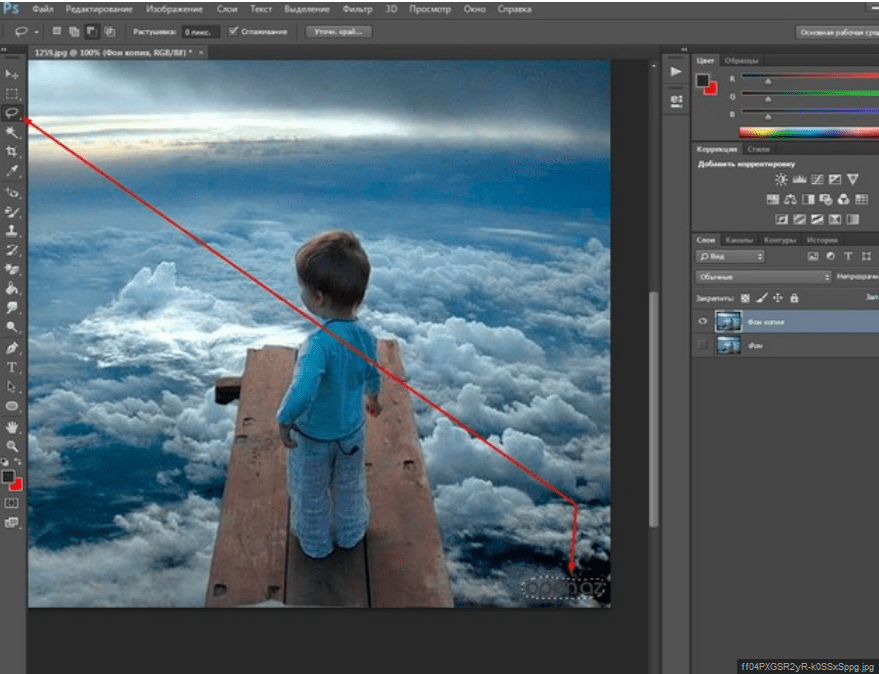
Итак, первым делом мы скопируем наш исходник на новый слой, а нижний слой под названием Background удалим. После чего вооружимся инструментом «Кисть» (Brush) и активируем режим быстрой маски, как это показанно на изображении ниже. В палитре цветов надо установить стандартные цвета черный и белый.
Рисуя в режиме быстрой маски все области, закрашенные белым цветом, будут иметь 100% выделение, все что нарисовано черным — 0% выделения. В результате, после всех манипуляций кистью мы получим картину, представленную ниже.
Мы выделили область, которую хотим защитить от воздействия всех действий и фильтров, теперь смело выходим из режима маски, также как и входили в него, нажимаем клавишу Delete и снимаем выделение комбинацией клавиш Ctrl+D или выбрав в верхнем меню «Выделение -> Снять выделение». В итоге перед нами должна предстать следующая картина:
Как вы могли заметить — лобовое стекло я тоже удалил, поскольку сквозь него просматривается наш страшненький фон, который мы хотим изменить (мы ведь ходим качественно заменить фон), поэтому теперь нам нужно рисовать новое лобовое стекло. Для этого на слое, ниже слоя с автомобилем, создадим векторный объект с легким градиентом из цветов, которые были на лобовом стекле дотого, как мы его удалили. Получаем следующее:
Но этого, конечно, недостаточно. Ведь водитель держит руку на руле. Ее тоже нужно вернуть! На оригинале вырезаем таким же образом, как удаляли фон и переносим на слой ниже лобового стекла.
Ведь водитель держит руку на руле. Ее тоже нужно вернуть! На оригинале вырезаем таким же образом, как удаляли фон и переносим на слой ниже лобового стекла.
После этого перетаскиваем изображение с нужным нам фоном (таким образом происзодит замена фона, с прозрачного на наше фото) и размещаем его на нижнем слое. В итоге у нас получается 4 слоя расположенных следующим образом.
И вот снова результат.
Как видите из этого урока, замена фона в фотошопе — это достаточно просто.
Источник: shotbox.ru/publication/urok-photoshop-zamena-fona-na-foto/
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
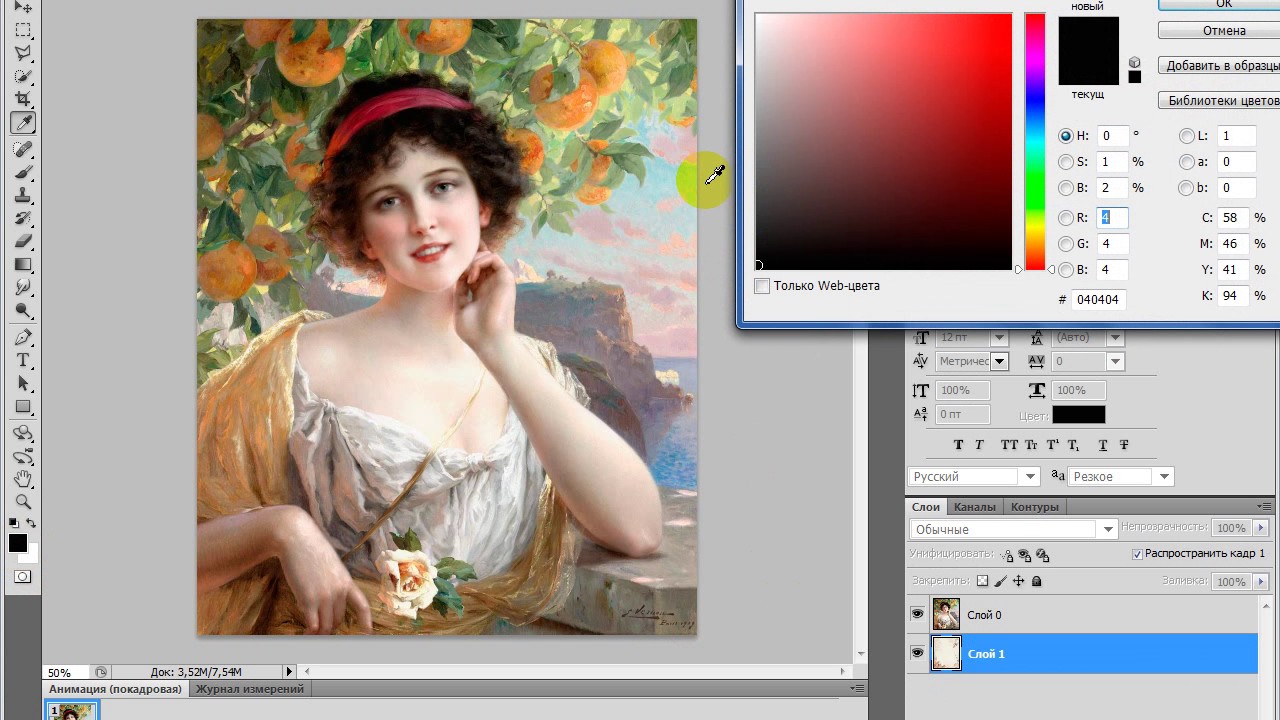
Замена цвета в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как вырезать объект и заменить фон в Photoshop
В этом уроке научимся вырезать объект в Photoshop (Фотошопе) из картинки и менять задний фон, чтобы получить совершенно новую картинку.
Заменить фон в Photoshop не так сложно, как может показаться. Вырезать объект и заменить фон в Photoshop, позволяет инструмент «Быстрое выделение», о котором пойдет речь ниже в настоящем уроке.
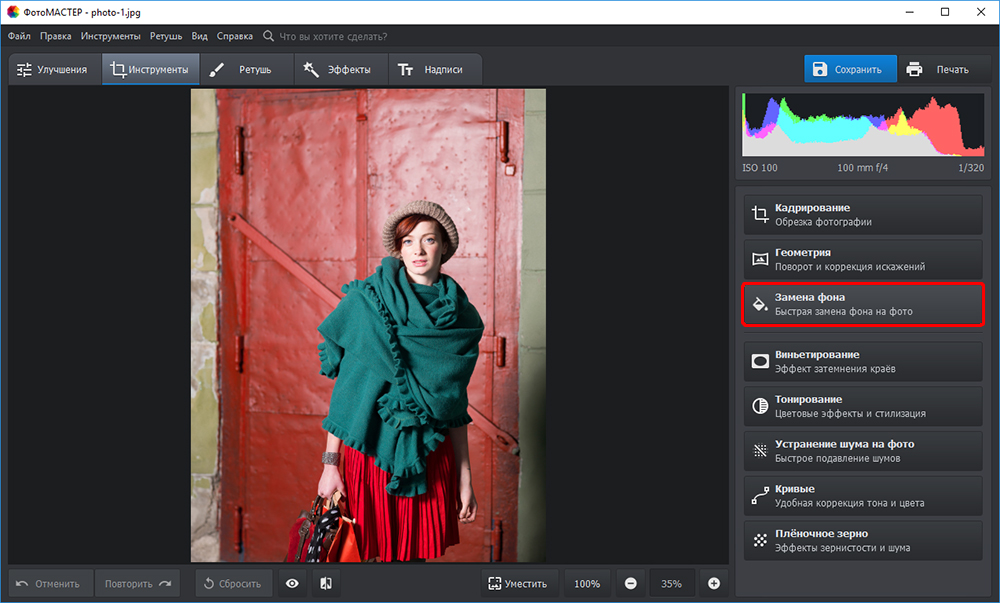
1.Открываем картинку, на которой хотим заменить фон.
Нажимаем «Открыть» в меню «Файл». Выбираем заготовленную картинку, которую хотим отделить от фона и перенести на другой.
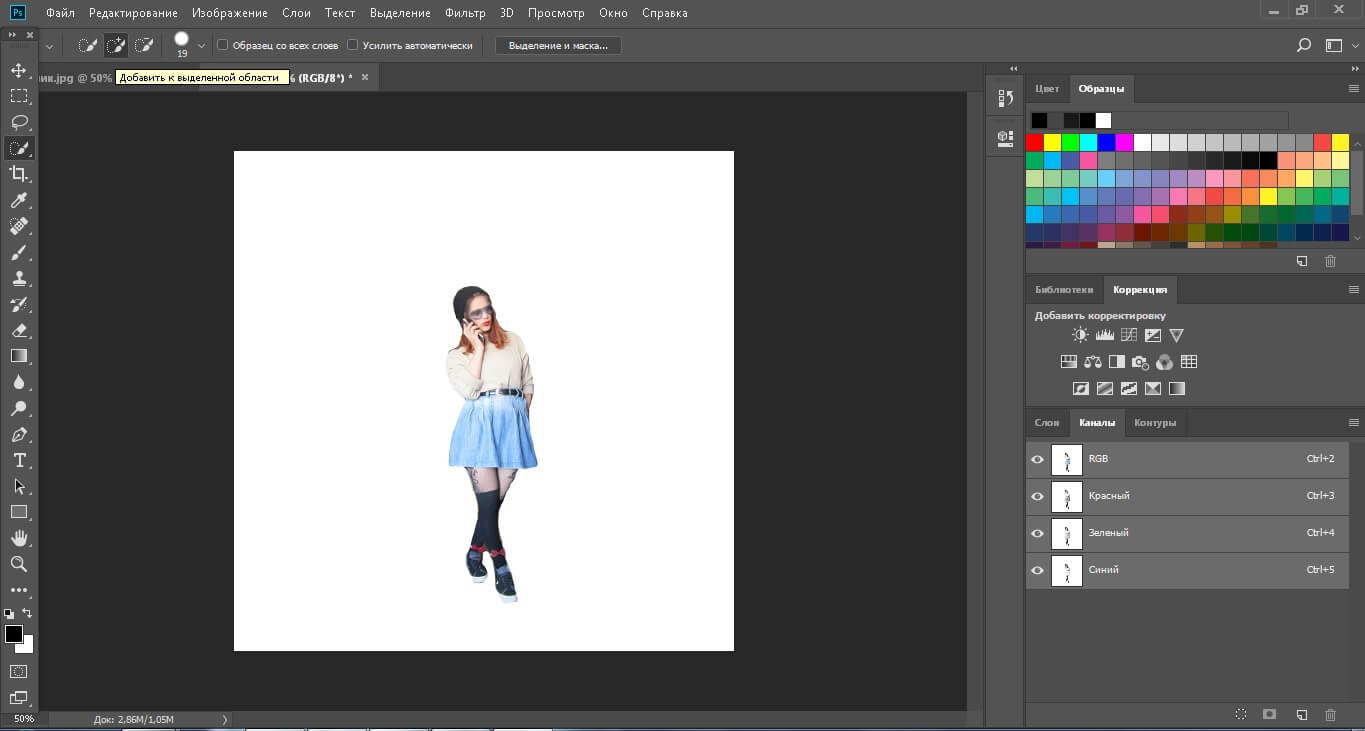
2. Находим инструмент «Быстрое выделение».
Из боковой панели инструментов выбираем «Быстрое выделение».
3. Подбираем размер кисти.
В верхней части подбираем размер для кисти и начинаем выделять зоны, которые хотим вырезать и перенести на другой фон.
4. Корректировка краев при замене фона в Photoshop.
После аккуратного и тщательного выделения всех участков объекта переходим мышкой на верхнюю панель и нажимаем на «Уточнить край». Открывается окошко, где предлагаю подкорректировать края и сделать их красивыми.
5. Настраиваем края, где выбираем параметры для растушевки, контрастности, сглаживания и смещение. После этого подтверждаем действия кнопкой «Ок».
6. Копируем выделенный объект.
После этого нажимаем на клавиатуре одновременно Ctrl+C, чтобы скопировать выделенный объект. Далее нажимаем Ctrl+V, чтобы вставить. Появляется с правой стороны новый слой объекта, который хотели вырезать. Он имеет аккуратный контур. Остается лишь заменить задний фон в Фотошопе.
7. Затем во вкладке «Файл» выбираем «Открыть» и нажимаем на подготовленную заранее картинку фона, которая идеально подойдет для вырезанного объекта.
8. Картинка с фоном откроется в другом окне.
9. Переносим картинку при помощи черной стрелочки на рабочую зону, где имеется вырезанный объект. По надобности увеличиваем или уменьшаем размер фона, нажимая комбинацию клавиш Ctrl+T.
10. При желании можно объекту добавить немного объема. Для этого выбираем слой с этой вырезанной картинкой и в правой стороне нажимаем мышкой два раза. Открывается меню с многими возможностями для корректировки изображения. Ставим галочку возле стиля «Внутренняя тень». В правой стороне подбираем значения для тени, которую можно уменьшать или увеличивать по размеру, смещать и даже сглаживать. Также для нее можно выбрать процент непрозрачности и радиус угла. После выбора знамений соглашаемся с действиями, нажимая на кнопочку «Ок» в правом вернем углу.
Открывается меню с многими возможностями для корректировки изображения. Ставим галочку возле стиля «Внутренняя тень». В правой стороне подбираем значения для тени, которую можно уменьшать или увеличивать по размеру, смещать и даже сглаживать. Также для нее можно выбрать процент непрозрачности и радиус угла. После выбора знамений соглашаемся с действиями, нажимая на кнопочку «Ок» в правом вернем углу.
11. Объединяем все слои. Нажимаем на три слоя и затем открывается вкладка, где выбираем «Объединить слои».
Так получилась новая картинка с тем же объектом, но на другом фоне.
Заключение
Таким образом, урок поможет каждому желающему научиться вырезать объекты с желаемой картинки и менять фон.
Теперь вы можете самостоятельно попробовать вырезать объект в Фотошопе заменить фон, используя полученные знания.
Используйте этот новый, более простой метод для замены фона в Photoshop
Используя последнюю версию Photoshop CC, вы можете использовать новый метод, чтобы вырезать портрет и поместить его на новый фон. И что самое замечательное, это занимает всего несколько секунд.
Я помню время, когда Photoshop был в зачаточном состоянии, и мои навыки редактирования изображений тоже были. Я бы потратил бесчисленные часы, пытаясь вырезать портрет с помощью инструмента «Перо» или даже кисти и поместить позади новый фон, но теперь я могу сделать все это всего несколькими щелчками мыши и небольшой настройкой.
Используя новый инструмент и немного удачи, вам едва ли нужно пошевелить пальцем, Photoshop CC теперь настолько мощный и интеллектуальный, что может сделать за вас большую часть тяжелой работы. Итак, давайте взглянем на этот новый метод и посмотрим, сможете ли вы вырезать фон из портрета всего за несколько секунд.
1. Откройте образ
Лучше всего вырезать изображения с чистым ясным фоном. Это потому, что так легче отличить портретный объект от фона.Однако в наши дни относительно легко вырезать даже фотографии с загруженным фоном. Я выбрал один с чистым фоном, но с резким спадом светлой тени, чтобы Photoshop был в тонусе.
Я выбрал один с чистым фоном, но с резким спадом светлой тени, чтобы Photoshop был в тонусе.
2. Выберите инструмент выделения
Это может быть инструмент Magic Wand, Quick Select или Object Selection. На данный момент это не имеет особого значения, потому что это дополнительная, новая функция внутри них, которую мы хотим использовать. Вдали от тех времен, когда мы выбирали изображения и настраивали допуск и чувствительность инструментов выделения, мы будем использовать технологию Adobe Sensei, чтобы вырезать этот портрет для нас.
3. Используйте Select Subject
Вот хитрый момент. Новая опция Photoshop «Выбрать тему» доступна под каждым инструментом выделения прямо в верхней части окна. Он находится рядом с Select and Mask, которые используются для уточнения выделения. Adobe и многие другие продемонстрировали, что Select Subject хорошо работает даже со сложным фоном и в различных условиях освещения.
Однако, как всегда, лучше всего работает с чистым фоном. В отличие от стандартного инструмента выделения, он интеллектуально обнаруживает промежутки между руками и ногами в процессе выбора, экономя ваше время.
4. Добавьте маску
В нижней части палитры «Слои» вам теперь нужно нажать кнопку «Добавить маску слоя», чтобы разместить выделение на слое. Не забывайте, что если ваш слой заблокирован, вам нужно дважды щелкнуть по нему и нажать Enter, чтобы разблокировать его. Затем маска опустится на место и должна относительно легко вырезать объект портрета, как это было сделано здесь.
5. Оставьте на заднем плане
Создайте новый слой (сочетание клавиш Ctrl + Shift + N или Command + Shift + N на Mac) и поместите его под портретным слоем.Теперь вы можете создать свой собственный фон, например градиент, который я сделал здесь, или выбрать размещение готового фона. Ключ здесь — сделать так, чтобы они хорошо сочетались друг с другом, чтобы они выглядели бесшовно.
Лучший способ сделать это — подобрать тон портретного объекта. Мой портрет темный, с одной камерой с единственным источником света, поэтому я добавил небольшой радиальный градиент позади самой яркой части объекта.
Мой портрет темный, с одной камерой с единственным источником света, поэтому я добавил небольшой радиальный градиент позади самой яркой части объекта.
6. Добавьте стиль слоя
Последняя настройка, которую я сделаю для этой замены фона, — это добавление стиля слоя из нижней части палитры слоев.Добавляя простую тень, я растушевываю темную сторону объекта с фоном. Я также регулирую угол света для падающей тени так, чтобы тень отбрасывалась в том направлении, в котором тень могла бы возникнуть естественным образом, справа от камеры, из-за того, что источник света размещен слева от камеры.
7. Уточните свой выбор
Если вы заметили, что функция «Выбрать тему» не дала вам наилучшего результата, или если вы хотите сделать его абсолютно идеальным, то вам необходимо уточнить выбор.Выделив миниатюру маски, перейдите к любому инструменту выделения (Quick Select, Magic Wand или Object Selection) и перейдите к кнопке Select and Mask в верхней части окна.
Отсюда откроется новое окно, чтобы уточнить ваш выбор. Вы можете закрасить существующее выделение и внести другие глобальные настройки, такие как сглаживание, растушевка, контраст, а также вы можете сместить край внутрь или наружу, если вам нужна небольшая свобода действий.
Сводка
Я полностью осознаю, что инструмент «Выбрать тему» не идеален.Он относительно новый для программного обеспечения Adobe и все еще может быть улучшен. Но для чего-то, что когда-то требовало у меня часов кропотливой работы, чтобы быть завершено в течение нескольких секунд самим Photoshop, я сэкономил много времени на редактирование. Фактически, я только что рассчитал время, выполняя весь процесс, описанный выше, и это заняло менее 60 секунд. Конечно, он не на 100% точен, но для тех, кто не нуждается в совершенстве или, возможно, имеет большой объем работ, это наверняка сэкономит время.
Значок стрелки на главном изображении, сделанный Майклом, используется под лицензией Creative Commons.
Учебное пособие по использованию инструмента замены цвета в Photoshop
Как использовать инструмент замены цвета в Photoshop
Выбор инструмента для замены цвета
Инструмент «Замена цвета» расположен за обычным инструментом «Кисть » Photoshop на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Кисть», затем выберите инструмент замены цвета из всплывающего меню:
Инструмент «Замена цвета» скрывается за «Кистью» на панели «Инструменты».
При выбранном инструменте замены цвета курсор мыши изменится на круг с маленьким перекрестием в центре. Как я уже упоминал, если вы знакомы с Background Eraser, это будет вам хорошо знакомо, поскольку оба инструмента используют один и тот же курсор:
Курсор инструмента «Замена цвета» состоит из простого круга с перекрестием посередине.
Регулировка размера кисти
Размер курсора можно отрегулировать прямо с клавиатуры, как и с другими инструментами кисти Photoshop.Нажмите клавишу левой скобки ( [) несколько раз, чтобы уменьшить курсор, или клавишу правой скобки (] ), чтобы увеличить ее. Чтобы изменить жесткость краев кисти, добавьте клавишу Shift. Нажмите Shift + левая скобка ( [) несколько раз, чтобы сделать края более мягкими, или Shift + правая скобка (] ), чтобы сделать их более жесткими.
Как работает инструмент для замены цвета
Когда вы перетаскиваете инструмент «Замена цвета» по изображению, Photoshop непрерывно выбирает цвет, который находится прямо под перекрестием в центре курсора.Это цвет, который будет заменен, и он будет заменен вашим текущим цветом переднего плана . Любые пиксели, которые попадают в больший круг вокруг перекрестия и соответствуют заменяемому цвету, будут иметь измененный цвет.
Например, если вы наведете перекрестие на синюю область на фотографии и ваш цвет переднего плана установлен на красный, любые синие пиксели, через которые проходит больший круг, будут изменены на красный. Есть некоторые параметры, которые мы можем установить на панели параметров, чтобы изменить поведение инструмента (которое мы вскоре рассмотрим), но, по сути, это то, как он работает.
Вы можете увидеть текущий цвет переднего плана, посмотрев на образец цвета переднего плана в нижней части панели «Инструменты». По умолчанию установлен черный цвет:
Черный — это цвет переднего плана по умолчанию, но, вероятно, это не тот цвет, который вы захотите использовать.
Чтобы изменить цвет переднего плана, просто щелкните непосредственно на образце цвета, затем выберите новый цвет в палитре цветов . Я выберу зеленый цвет, просто для удовольствия. Когда закончите, нажмите OK, чтобы закрыть палитру цветов:
Используйте палитру цветов, чтобы выбрать новый цвет переднего плана.
Если мы снова посмотрим на панель «Инструменты», то увидим, что мой образец цвета переднего плана теперь показывает новый цвет, который я выбрал. Если я рисую изображение с помощью инструмента Color Replacement Tool в этот момент, какой бы цвет я ни перетащил прицелом, он будет заменен зеленым:
Новый выбранный цвет появится в образце.
Например, вот фотография молодой девушки, держащей воздушный шар:
Девушка выглядит счастливой, но воздушный шар выглядит синим.
Она может выглядеть счастливой со своим синим воздушным шариком, но на самом деле ей нужен был зеленый шарик .К счастью, у меня сейчас цвет переднего плана зеленый, так что давайте посмотрим, что мы можем для нее сделать.
Выбрав инструмент «Замена цвета», я наведу перекрестие на синий шарик на изображении и щелкну кнопкой мыши. Как только я нажимаю, происходят две вещи. Сначала Photoshop пробует синий цвет под перекрестием, чтобы он знал, какой цвет заменить. Затем любые синие пиксели, попадающие в больший круг, окружающий перекрестие, немедленно изменяются на зеленый, так как зеленый теперь является моим цветом переднего плана:
Затем любые синие пиксели, попадающие в больший круг, окружающий перекрестие, немедленно изменяются на зеленый, так как зеленый теперь является моим цветом переднего плана:
Photoshop берет образец синего цвета и заменяет все синие пиксели в круге зеленым.
Чтобы изменить цвет остальной части воздушного шара на зеленый, мне просто нужно удерживать кнопку мыши нажатой и продолжать перетаскивать инструмент замены цвета на оставшиеся синие области. Пока я держу перекрестие над синим шариком и не попадаю в другие области изображения (что может привести к тому, что Photoshop выберет другой цвет), только синий цвет будет заменен зеленым:
Удерживая прицел над синей областью во время рисования.
Однако, если я случайно переместил перекрестие за пределы воздушного шара и через желтую стену за ним, Photoshop сэмплирует цвет стены и также начнет менять его на зеленый.В этом случае просто отмените последний мазок кисти, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, или отмените несколько мазков кистью, нажав Ctrl + Alt + Z (Win). / Command + Option + Z (Mac) столько раз, сколько необходимо, затем продолжайте:
Перемещая перекрестие за пределы воздушного шара, Photoshop начинает заменять другие цвета зеленым.
Допуск
Когда я закрашиваю воздушный шарик, кажется, что все идет гладко.То есть, пока не дойду до краев. Если вы присмотритесь, вы можете увидеть слабую синюю окантовку, с которой у инструмента замены цвета возникли проблемы:
Часть исходного синего цвета остается по краям воздушного шара.
Несколько минут назад я упомянул, что на панели параметров есть несколько опций для изменения поведения инструмента замены цвета. Один из этих вариантов — Tolerance . Параметр «Допуск» сообщает Photoshop, насколько цвет может отличаться от выбранного цвета, чтобы Photoshop мог заменить его цветом переднего плана. Значение по умолчанию — 30%, что обычно является хорошей отправной точкой. К сожалению, в данном случае он недостаточно высок, чтобы Photoshop мог включить оттенок синего прямо по краям воздушного шара.
Значение по умолчанию — 30%, что обычно является хорошей отправной точкой. К сожалению, в данном случае он недостаточно высок, чтобы Photoshop мог включить оттенок синего прямо по краям воздушного шара.
Я увеличу значение допуска до 50%, что позволит инструменту замены цвета воздействовать на более широкий диапазон цветов:
Увеличение параметра допуска на панели параметров.
Я отменю свой последний шаг и попробую еще раз. На этот раз, благодаря моему более высокому значению Допуска, Инструмент замены цвета лучше справляется с удалением синей окантовки:
Синий цвет по краю воздушного шара был успешно изменен на зеленый.
Я закончу закрашивать оставшиеся области, так как наш когда-то синий шар волшебным образом превращается в зеленый благодаря инструменту замены цвета и небольшому увеличению значения допуска:
Если бы всегда было так легко сделать детей счастливыми.
Выборка цветов из изображения
В приведенном выше примере я случайным образом выбрал новый цвет для воздушного шара из палитры цветов Photoshop. Но с таким же успехом я мог бы взять образец цвета прямо с самой фотографии.Для этого с активным инструментом замены цвета нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключит вас на инструмент Eyedropper Tool (вы увидите, что ваш курсор изменился на пипетку). Щелкните область фотографии, содержащую цвет, который вы хотите использовать. Photoshop возьмет образец этого цвета и сделает его вашим новым цветом переднего плана. Я нажму на розово-красный топ, который на ней надето:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните область фотографии, чтобы выбрать цвет.
По завершении отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту замены цвета. Если мы посмотрим на образец цвета переднего плана на панели инструментов, мы увидим, что цвет, который я щелкнул, стал моим новым цветом переднего плана:
Выбранный цвет появится в образце цвета переднего плана.
Используя цвет, взятый непосредственно из изображения, я могу закрасить воздушный шар, чтобы снова изменить его цвет:
Зеленый шар, изначально синий, теперь красный.
Режимы наложения
Обратите внимание, что хотя мы по существу закрасили воздушный шар новым цветом, воздушный шар сохранил свой блестящий, отражающий вид. Если бы мы просто взяли обычный инструмент Brush Tool и закрасили его, воздушный шар выглядел бы не более чем плоской поверхностью без жизни. Так как же инструмент Color Replacement Tool смог сохранить текстуру и отражения воздушного шара?
Ответ заключается в том, что инструмент «Замена цвета» использует режимы наложения для смешивания нового цвета с объектом.Можно выбрать один из четырех режимов наложения — Hue , Saturation , Color и Luminosity — все из которых можно выбрать в опции Mode на панели параметров. Режим наложения по умолчанию — Цвет. Это тот, который мы использовали до сих пор:
Параметр «Режим» позволяет нам изменять режим наложения для инструмента «Замена цвета».
То, что большинство из нас считает цветом объекта, на самом деле представляет собой комбинацию трех вещей: оттенок (сам фактический цвет), насыщенность (интенсивность цвета) и яркость (как свет или кажется темным).Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента замены цвета, влияет на одно или несколько из этих свойств.
Hue: Режим наложения Hue изменяет только основной цвет. Это не изменит насыщенность или яркость исходного цвета. Этот режим полезен для изображений, где цвета не очень интенсивные и обычно вызывают очень незначительные изменения.
Насыщенность: Режим наложения «Насыщенность» изменяет только насыщенность исходного цвета.На оттенок и яркость это не влияет. Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Цвет: Цвет — это режим наложения по умолчанию, который изменяет как оттенок, так и насыщенность. Яркость останется неизменной. Это режим наложения, который вы будете использовать чаще всего.
Luminosity: Наконец, режим наложения Luminosity просто сопоставляет яркость исходного цвета с яркостью нового цвета. Оттенок и насыщенность не изменяются.
На этой фотографии ниже оранжевый воздушный шар наверху кажется готовым отделиться от группы и улететь в свое собственное приключение в небо:
Исходное изображение.
Один из способов сделать воздушный шарик более выделяющимся среди других — это уменьшить насыщенность некоторых других шариков под ним. Я не хочу менять фактический цвет воздушных шаров, только их интенсивность. Для этого я изменю свой режим наложения на панели параметров на Saturation :
.Изменение режима наложения на «Насыщенность».
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой промежуточный оттенок серого. Но поскольку мне нужен более тонкий эффект, я просто пробую один из менее насыщенных цветов изображения. Для этого я еще раз нажму и удерживаю клавишу Alt (Win) / Option (Mac), чтобы временно переключиться на инструмент Eyedropper Tool . Затем я нажимаю на цвет. Я выберу менее насыщенный желтый.Сам цвет не имеет значения, поскольку режим наложения «Насыщенность» не изменяет ни один из исходных цветов. Это повлияет только на насыщенность:
Выборка одного из менее насыщенных цветов изображения.
Теперь, когда в качестве цвета переднего плана установлен менее насыщенный цвет, а в качестве режима наложения установлен насыщенность, я закрашу все воздушные шары, уровень насыщенности которых необходимо уменьшить, регулируя размер кисти с помощью клавиш левой и правой скобок на клавиатуре и изменение значения допуска на панели параметров по мере необходимости. Здесь мы видим разницу в насыщенности, когда я закрашиваю один из других оранжевых шариков. Верхняя часть воздушного шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (где я еще не рисовал) все еще показывает исходную насыщенность:
Здесь мы видим разницу в насыщенности, когда я закрашиваю один из других оранжевых шариков. Верхняя часть воздушного шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (где я еще не рисовал) все еще показывает исходную насыщенность:
Уменьшение насыщенности цвета одного из воздушных шаров путем закрашивания его в режиме «Насыщенность».
Я продолжу закрашивать любые другие воздушные шары, которым нужно уменьшить насыщенность. Вот готовый результат:
Оранжевый воздушный шар, парящий над остальными, теперь еще больше выделяется благодаря более высокой насыщенности цвета.
Проблема яркости
К сожалению, есть одна ситуация, когда инструмент замены цвета имеет тенденцию с треском провалиться, и это когда есть большая разница в яркости между исходным цветом изображения и цветом, которым вы хотите его заменить. Допустим, я хотел заменить оранжевый в одном воздушном шаре, на котором мы сосредоточились, на темно-фиолетовый цвет из одного из других воздушных шаров. Из всего, что мы видели до сих пор, это должно быть достаточно просто.
Сначала я верну цвета изображения к исходным, перейдя в меню File вверху экрана и выбрав команду Revert .Затем, выбрав инструмент замены цвета, я, удерживая нажатой клавишу Alt (Win) / Option (Mac), нажимаю на один из фиолетовых шариков, чтобы выбрать его цвет:
Выборка фиолетовой области для установки в качестве цвета переднего плана.
Я установил свой режим наложения на панели параметров обратно на Color , значение по умолчанию. Затем я закрашу оранжевый шарик, чтобы изменить его цвет на темно-фиолетовый. Вот результат:
Что-то не так.
Хм. Он определенно фиолетовый, но не совсем похож на другие фиолетовые воздушные шары, не так ли? Проблема в том, что он намного светлее других фиолетовых воздушных шаров, и это потому, что исходный цвет воздушного шара был намного светлее, чем темно-фиолетовый цвет, который я выбрал. Режим наложения цвета не повлиял на яркость. Фактически, единственный режим наложения, в котором изменяет яркость , — это Luminosity , так что давайте попробуем его. Я изменю свой режим наложения на панели параметров на Яркость:
Режим наложения цвета не повлиял на яркость. Фактически, единственный режим наложения, в котором изменяет яркость , — это Luminosity , так что давайте попробуем его. Я изменю свой режим наложения на панели параметров на Яркость:
В режиме наложения «Яркость» яркость исходного цвета согласуется с яркостью нового цвета.
Я отменю свои шаги, чтобы вернуть воздушный шар к его первоначальному оранжевому цвету. Затем, установив режим наложения на Luminosity на этот раз, я попробую заменить оранжевый на темно-фиолетовый:
Внезапно светло-фиолетовый цвет стал выглядеть не так уж плохо.
Думаю, можно с уверенностью сказать, что дела шли не очень хорошо. Режим наложения Luminosity определенно сделал воздушный шар темнее, но он все еще оранжевый, и теперь большая часть деталей текстуры исчезла. На данный момент он едва ли выглядит как воздушный шар, и это проблема, с которой мы сталкиваемся при использовании инструмента Color Replacement Tool. Он отлично подходит для простых задач, когда вам нужно только изменить оттенок и / или насыщенность цвета. Но если разница в значениях яркости между исходным и новым цветом слишком велика, вы, вероятно, захотите попробовать что-нибудь еще.
Варианты отбора проб
Непосредственно справа от параметра режима наложения на панели параметров находится набор из трех маленьких значков. Каждый из этих значков представляет собой различную опцию выборки для инструмента замены цвета, и здесь они работают точно так же, как и для инструмента «Ластик фона» в Photoshop. Слева направо: Continuous (настройка по умолчанию), Once и Background Swatch . Просто нажимайте на значки, чтобы переключаться между ними по мере необходимости:
Слева направо — варианты выборки «Непрерывный», «Один раз» и «Образец фона».
Эти параметры выборки управляют тем, как Photoshop выбирает цвета в изображении при наведении на них перекрестия, или , если делает выборку вообще. При выборе Continuous (значок слева) Photoshop продолжает искать новые цвета для замены, когда вы перетаскиваете инструмент замены цвета. Любой новый цвет, через который проходит перекрестие, становится новым цветом, который нужно заменить. Это настройка, которую вы будете использовать чаще всего, и она лучше всего работает, когда цвет объекта сильно варьируется.
При выборе Continuous (значок слева) Photoshop продолжает искать новые цвета для замены, когда вы перетаскиваете инструмент замены цвета. Любой новый цвет, через который проходит перекрестие, становится новым цветом, который нужно заменить. Это настройка, которую вы будете использовать чаще всего, и она лучше всего работает, когда цвет объекта сильно варьируется.
С После выбора (средний значок) Photoshop будет использовать только образец цвета, на котором вы изначально щелкаете, независимо от того, сколько других цветов вы перетаскиваете (пока вы удерживаете кнопку мыши нажатой). Этот вариант лучше всего работает, если вы заменяете большую область сплошным цветом. Вы также можете попробовать вариант «Один раз», если обнаружите, что «Непрерывный» приводит к просачиванию инструмента замены цвета на другие близлежащие области, а параметр «Допуск» не помогает.
Наконец, вы не будете использовать его очень часто, но параметр выборки Background Swatch (правый значок) заменит любой цвет, который в настоящее время установлен в качестве цвета фона.Этот вариант может оказаться полезным, если ни один из двух других вариантов выборки вам не подходит. Щелкните образец цвета фона на панели инструментов и выберите цвет в палитре цветов, который максимально соответствует цвету изображения, которое вы хотите заменить. Попробуйте отрегулировать значение Допуска, если выбранный вами цвет недостаточно близок.
Параметр выборки образца фона заменяет цвет фона на цвет переднего плана.
Пределы
Другой вариант, который работает точно так же с инструментом замены цвета, как и с инструментом «Ластик фона», — это Limits , который определяет, где Photoshop может искать цвета для замены.Можно выбрать один из трех вариантов: Непрерывный , Непрерывный и Найти края . Первые два (смежные и несмежные) вы будете использовать чаще всего:
Опция «Пределы».
Смежный — это настройка по умолчанию, и это означает, что инструмент замены цвета может изменять только пиксели, которые находятся в той же области, которой касается перекрестие в центре курсора. Это не повлияет на пиксели, которые соответствуют выбранному цвету, но заблокированы от перекрестия областью другого цвета, если только вы физически не переместите перекрестие в отдельную область.
Противоположность этому — Discontiguous , который позволяет инструменту замены цвета заменять цвет любых пикселей, которые соответствуют выбранному цвету и попадают в границы курсора, независимо от того, находятся ли эти пиксели в той же области, что и перекрестие. .
Третий вариант, Find Edges , похож на Contiguous в том, что он может изменять только цвет пикселей, которые находятся в той же области, что и перекрестие. Но он точнее, чем смежный, и лучше распознает края.Если инструмент замены цвета слишком беспорядок вокруг объекта с острыми, четко очерченными краями и повышение или понижение значения допуска не улучшает ситуацию, попробуйте вариант выборки «Найти края».
Анти-псевдоним
Последний вариант инструмента замены цвета — Anti-alias , который выбран по умолчанию. Оставьте этот параметр включенным, чтобы сгладить края вокруг областей, на которые влияет инструмент «Замена цвета»:
Параметр сглаживания.
Услуги по удалению фона в Photoshop — Outsource2india
R смоделируйте, замените или отредактируйте, чтобы преобразовать фон ваших фотографий, чтобы они выглядели эстетично
Не довольны результатом ваших изображений? Хотите знать, как удалить фон с помощью Photoshop, чтобы он выглядел чистым и привлекательным? Независимо от того, владеете ли вы веб-порталом электронной коммерции или ведете бизнес, который в значительной степени полагается на мощь изображений, вы должны знать, насколько важно иметь высококачественные изображения без помех, которые выделяют только ваши продукты и находят отклик у вашей целевой аудитории. В Outsource2india мы предоставляем комплексные услуги по удалению фона в Photoshop, чтобы помочь вам точно удовлетворить ваши потребности и требования.
В Outsource2india мы предоставляем комплексные услуги по удалению фона в Photoshop, чтобы помочь вам точно удовлетворить ваши потребности и требования.
Обладая более чем 22-летним опытом работы в отрасли и глубоким знанием всех последних инструментов обрезки Photoshop, наши фоторедакторы могут грамотно удалять фон с ваших изображений и заменять их на те, которые вы выберете. Мы гарантируем, что отредактированные нами изображения выглядят на 100% естественно и не содержат ни малейших следов редактирования.
Услуги по удалению фона в Photoshop, которые мы предлагаем
С полным профессионализмом и преданностью своему делу редакторы изображений в O2I неустанно работают над созданием фотографий высочайшего качества по непревзойденным ценам и в кратчайшие сроки.Наши редакторы досконально разбираются в процессе редактирования фотографий и могут эффективно выполнять даже самые сложные проекты по удалению фонового изображения.
Мы предлагаем широкий спектр услуг по удалению фона в Photoshop в Индии и нашим клиентам по всему миру. Наши услуги по удалению фона изображений с помощью Photoshop включают —
Проведите по изображению, чтобы увидеть изображения ДО / ПОСЛЕ.Удаление существующего фона
Специалисты по Photoshop в O2I могут удалять, редактировать и изменять фон ваших фотографий, чтобы создать окончательное изображение, полностью соответствующее вашим ожиданиям и требованиям.
Проведите по изображению, чтобы увидеть изображения ДО / ПОСЛЕ.Замена фона
Не нравится существующий фон вашей фотографии? Хотите заменить его на что-то более стильное и привлекательное? Мы можем удалить фон вашей фотографии в цифровом виде и заменить его выбранным фоном, чтобы ваши фотографии выглядели более красивыми и актуальными. Благодаря неограниченным возможностям для новых фонов в O2I вы будете избалованы выбором.
Проведите по изображению, чтобы увидеть изображения ДО / ПОСЛЕ.Изменение цвета фона
Мы можем помочь вам изменить цвета фона ваших изображений, полностью удалить их или оптимизировать цветовой тон, чтобы придать им профессиональный вид и привлекательность.
Устранение нежелательных людей / объектов на заднем плане
Неужели нежелательные объекты или люди на заднем плане портят внешний вид вашей «почти идеальной» фотографии? Удалите их с помощью наших экспертных служб удаления фона в Photoshop.Профессионалы Photoshop в O2I могут редактировать ваши фотографии, добавлять, удалять, а также маскировать объекты и людей на заднем плане для достижения желаемых результатов.
Проведите по изображению, чтобы увидеть изображения ДО / ПОСЛЕ.Удаление темных пятен
Восстановите свои старые фотографии и сделайте их снова новыми. Используя наши профессиональные услуги по очистке фона, мы можем помочь удалить всевозможные пятна и следы с фона ваших фотографий, чтобы они выглядели резкими, четкими и яркими.
Проведите по изображению, чтобы увидеть изображения ДО / ПОСЛЕ.Удаление и замена объекта
Хотите удалить объект с фотографии и заменить его чем-то новым? Просто передайте O2I требования к редактированию фона в фотошопе, и мы применим наши навыки редактирования изображений, чтобы закрепить объект в другом месте, чтобы фотография выглядела более точной и привлекательной.
Проведите по изображению, чтобы увидеть изображения ДО / ПОСЛЕ.Редактирование фона
От кадрирования до поворота и выпрямления и от увеличения яркости фотографии до улучшения ее цвета и контраста — мы берем на себя все виды задач по редактированию фона, чтобы улучшить качество ваших фотографий и сделать их не чем иным, как произведением искусства.
Прочие услуги
Иногда простого удаления фона может быть недостаточно для создания желаемого эффекта. В таких случаях мы также предоставляем следующие услуги —
- Добавление водяных знаков к фону
- Модификация цвета фона
- Замысловатая замена фона
- Естественное отбрасывание тени
- Падение с естественным отражением
- Устранение манекена
- Коррекция цвета объекта
- Изменение размера / поворот объекта
Процесс удаления фона Photoshop в O2I
01
Получение необработанных изображений от клиентов с помощью специального программного обеспечения для передачи файлов
02
Сортировка этих изображений в соответствии с требованиями клиента
03
Использование последней версии пакета Adobe для обрезки изображений и изменения фона
04
Проверка качества изображений на соответствие нашим строгим параметрам качества для обеспечения их соответствия стандартам качества и требованиям клиентов
05
Передача отредактированных изображений клиенту через FTP / Dropbox или любой другой метод, предложенный клиентом в течение установленного времени обработки
Вертикали / отрасли, которым мы обслуживаем
Мы предлагаем наши офшорные услуги по удалению фона в Photoshop множеству клиентов из различных отраслевых вертикалей. К ним относятся —
К ним относятся —
Другие услуги, которыми вы можете воспользоваться
Преимущества аутсорсинга услуг по удалению фоновой информации для O2I
Мы, в O2I, полностью понимаем, что удаление фото фона — непростая задача; это трудоемкий процесс, требующий непоколебимого внимания и внимательности к деталям. Чтобы избавить вас от этой утомительной задачи, мы предоставляем услуги профессионального качества по удалению биографических данных по доступным ценам.
У нас вы получите удовольствие —
Непревзойденное качество благодаря лучшему в своем классе программному обеспечению
Наши редакторы в полной мере владеют всеми последними инструментами и программным обеспечением для редактирования фотографий, такими как Adobe Photoshop CS6, Adobe Photoshop CC и Adobe Lightroom. Они гарантируют результаты профессионального качества в кратчайшие сроки.
Лучшие в своем классе методы обеспечения качества
В O2I мы работаем по очень строгим параметрам качества.Каждое изображение, редактируемое нашими опытными редакторами, проходит строгую проверку качества, чтобы гарантировать, что конечный продукт превосходит ожидания наших клиентов.
Быстрая доставка
Мы никогда не пропускаем сроки. Наши многочисленные центры доставки помогают нам каждый раз выполнять наши проекты вовремя. Наш общий срок выполнения работ составляет 24-48 часов и может быть изменен в зависимости от объема и сложности вашего проекта.
Доступность 24/7
Наша служба поддержки клиентов работает круглосуточно, без выходных, 365 дней в году и быстро решает все ваши вопросы, проблемы и требования.Это обеспечивает круглосуточную максимальную эффективность.
Полная защита данных
Мы используем безопасные соединения VPN и FTP для всех передач файлов. Мало того, мы также подписываем соглашения о конфиденциальности со всеми нашими клиентами, чтобы обеспечить полную безопасность данных и безопасность вашего проекта.

Истории успеха клиентов
Outsource2india предоставила услуги по улучшению изображения и редактированию фотографий для британской фотостудии
УслугиO2I по улучшению изображения помогли британскому клиенту снизить нагрузку на него, сэкономив при этом деньги и время.
Прочитайте большеOutsource2india предоставила услуги обработки изображений клиенту из Норвегии
O2I предоставила услуги редактирования изображений и обработки изображений компании, которая учит малышей плавать по экономичным ценам, что оставило их в восторге.
Прочитайте большеОтзывы
Команда Outsource2india была выдающейся. От быстрого выполнения работы до отличного взаимодействия в рамках проекта, они действительно произвели на меня впечатление, поэтому я знаю, что в моих будущих проектах я всегда могу рассчитывать на качественные и быстрые надежные услуги, которые являются ключевыми ценностями, которые я стараюсь поддерживать с помощью своих собственные клиенты.
Дизайнер / разработчик,Компания веб-дизайна и разработки Другие отзывы »
Обратитесь в O2I, чтобы получить услуги по удалению фона в Photoshop на стороне
Как удалить цвет фона в фотошопе? Если вы думаете об аутсорсинге услуг по удалению фона из фотошопа в Индии, не смотрите дальше! Станьте партнером O2I и получите профессиональные услуги по удалению фона с помощью Photoshop по доступным ценам.
Свяжитесь с нами, чтобы узнать больше о наших услугах по редактированию изображений или прислать нам свои требования и получить бесплатную поддержку и обслуживание 24/7.
Как удалить фон с изображения в Интернете или в Photoshop
Фотография продукта является важной частью маркетинга любого продукта, независимо от того, продаете ли вы одежду, товары для домашних животных в Интернете или что-то еще. Но как вы выделите себя среди конкурентов? Что ж, одна вещь, в которой вы можете преуспеть, — это экспериментировать со своим продуктом на разных уровнях. И это не значит, что вам нужно путешествовать, покупать много реквизита или даже нанимать фотографа. Все, что вам нужно знать, это как удалить фон с ваших изображений.
И это не значит, что вам нужно путешествовать, покупать много реквизита или даже нанимать фотографа. Все, что вам нужно знать, это как удалить фон с ваших изображений.
В этой статье мы и будем говорить об этом. Вы узнаете все, что вам нужно знать о том, как удалить фоновые изображения, а также как изменить фон изображений. Даже если вы просто хотите убрать скучный белый фон, эта статья для вас.
Если вы технофоб, ищущий быстрое решение, или начинающий пользователь Photoshop, ищущий подробное руководство, мы поможем вам.
Plus, вы также узнаете о пяти инструментах для удаления фона, которые дадут вам больше контроля над вашими изменениями и позволят вам удалить фон с изображений сразу.
Чтобы получить еще больше советов о том, как делать более качественные изображения продуктов, ознакомьтесь с нашим курсом фотографии продуктов.
Звук хороший?
Давайте погрузимся и начнем создавать отличные изображения продуктов уже сегодня.
Вы, наверное, уже поняли, насколько утомительным и утомительным может быть удаление фона с изображения, даже если это просто белый фон — особенно со сложным программным обеспечением для редактирования фотографий.
Возможно, вы уже пробовали один из множества бесплатных онлайн-инструментов для удаления фона и разочаровались результатами.
Войдите в Remove.bg.
Этот веб-сайт делает одно и только одно: удаляет фон с изображений. Кроме того, он использует искусственный интеллект (ИИ), который сделает всю тяжелую работу за вас.
В результате, это наш любимый способ удаления фона с изображения онлайн на лету. Это просто, быстро, а результаты чертовски хороши.
Вот пример того, что умеет Remove.bg:
Неплохо, а?
Тем не менее, Remove.bg не безупречный.
Как и все инструменты выбора AI, у него проблемы, когда изображение не имеет четкого разделения между передним планом и фоном изображения.
Вот пример:
Также стоит отметить, что Remove. bg работает только с фотографиями, на которых изображен хотя бы один человек. Это означает, что он не работает с фотографиями животных или предметов.
bg работает только с фотографиями, на которых изображен хотя бы один человек. Это означает, что он не работает с фотографиями животных или предметов.
В результате, если вы попытаетесь использовать сервис для удаления фона с изображения, на котором нет человека, вы получите следующую ошибку:
В следующем примере я надеялся удалить фон изображения и оставить только фигуриста. Однако, как вы можете видеть, Remove.bg также оставил других людей, представленных на изображении:
Тем не менее, во многих подобных случаях не составит труда удалить ненужные части изображения с помощью другого инструмента для редактирования фотографий.
Если не считать этих мелких сбоев, Remove.bg очень хорош, и его стоит добавить в закладки.
Теперь давайте подробно рассмотрим, как его использовать.
Как удалить фон из изображения в Интернете бесплатно
1. Откройте Remove.bg в своем веб-браузере.
2. Выберите изображение или введите URL-адрес изображения.
3. Завершите процесс проверки.
4. Просмотрите результаты и загрузите новое изображение.
Это так просто! Хорошо, теперь пора проявить творческий подход.
Как изменить фон фотографии в режиме онлайн с помощью Canva
Возможно, вы захотите использовать новое изображение с невидимым фоном. Это особенно полезно при использовании фотографии как части более крупного дизайна, например веб-сайта или плаката.
Однако удаление фона из изображения открывает ряд творческих возможностей. Кроме того, можно легко изменить фон фотографии онлайн с помощью бесплатного инструмента, например Canva.
Вот как это сделать:
1: перейдите в Canva и войдите в систему
Если у вас еще нет учетной записи Canva, не волнуйтесь — ее настройка займет всего минуту.
2. Создание нового дизайна в Canva
После входа в Canva нажмите большую зеленую кнопку в верхнем левом углу экрана, чтобы создать новый дизайн.
Canva предоставляет множество замечательных шаблонов.
Прокрутите отображаемые шаблоны или воспользуйтесь строкой поиска, чтобы найти нужный тип шаблона.Или нажмите «Специальные размеры» в верхнем левом углу экрана.
3. Загрузите изображение в Canva
Чтобы загрузить изображение в Canva, нажмите «Загрузить» в меню левой боковой панели, а затем нажмите «Загрузить изображение».
Затем найдите изображение, которое вы загрузили с Remove.bg, с уже удаленным фоном.
Чтобы добавить изображение в свой дизайн, просто нажмите на него и перетащите в окно редактирования:
4.Изменить фон фотографии
Самый простой способ изменить фон фотографии в Canva — нажать «Фон» на левой боковой панели и выбрать один из готовых фонов.
Доступно множество готовых фонов.
Плюс, их легко отредактировать по своему вкусу, используя настройки в верхней части окна редактирования:
5. Добавление изображения в качестве фона
Также просто добавить изображение в качестве фона.
Если у вас нет отличного изображения для использования в качестве фона, опять же, есть множество отличных изображений, доступных бесплатно.
Начните с поиска фоновых изображений в Canva.
Для этого щелкните вкладку «Элементы», затем прокрутите изображения или воспользуйтесь строкой поиска, чтобы найти что-то конкретное.
Кроме того, вы также можете использовать один из множества бесплатных веб-сайтов с фотографиями, например Shopify’s Burst или Unsplash.
Если вы это сделаете, вам нужно будет загрузить изображение на свой компьютер и загрузить его в редактор Canva, как в примере ниже.
Найдя изображение, перетащите его в окно редактирования, измените размер и убедитесь, что оно находится в правильном положении.
6. Сделайте новое изображение фоном
Вы, наверное, заметили, что новое изображение теперь закрывает ваше предыдущее.
Чтобы отправить это изображение на задний план, щелкните изображение, чтобы выбрать его, затем нажмите «Положение» и «Назад».
Откроется ваше предыдущее изображение с удаленным фоном:
Вы также можете использовать Canva, чтобы добавить в изображение текст и графику.
Поздравляем, вы профессионал в области дизайна!
Хотя Remove.bg отлично подходит для быстрого редактирования, а Canva отлично подходит для изменения фона, существует множество других инструментов для удаления фона с большим количеством функций и возможностей.
Вот еще пять замечательных инструментов для удаления фона:
1. Ножницы для фотографий
Доступно для Windows и Mac.
Подходит для: Когда вам нужно больше контроля, чем позволяет Remove.bg.
Photo Scissors — это бесплатный онлайн-инструмент для удаления фона, который очень похож на Remove.bg.
Ключевое отличие состоит в том, что Photo Scissors обеспечивает больший контроль над тем, какие части изображения вы сохраняете, а какие стираете.
Он также упрощает работу: просто выделите области, которые нужно оставить зеленым, а области, которые нужно удалить, красным.
Затем искусственный интеллект инструмента угадает, чего вы пытаетесь достичь. Вот пример:
Цена: Ножницы для фотографий бесплатно!
2. Clipping Magic
Доступно для Windows и Mac.
Подходит для: Тем, кому нужно больше инструментов и возможностей редактирования для улучшения своих изображений.
Clipping Magic предоставляет даже больше функций и инструментов, чем Remove.bg и Photo Scissors.
С помощью этого средства для удаления фона вы можете выбрать области, которые нужно сохранить и удалить, так же, как с помощью Photo Scissors.
Однако вы также можете использовать специальные инструменты для улучшения краев изображения. Кроме того, Clipping Magic позволяет настраивать цвета или изображение, а также добавлять тени и отражения.
Кроме того, Clipping Magic позволяет настраивать цвета или изображение, а также добавлять тени и отражения.
Стоимость : План Clipping Magic’s Light стоит 3,99 доллара США за 15 загрузок изображений в месяц. Их стандартный план стоит 7,99 долларов за 100 кредитов в месяц.
3. PicMonkey
Доступно для Windows и Mac.
Подходит для: Тем, кому также нужен базовый фоторедактор начального уровня.
PicMonkey — это простой онлайн-редактор фотографий, который позволяет удалять фон с изображений.
Он также предоставляет все функции и инструменты для редактирования фотографий, которые могут вам понадобиться для базового редактирования, такие как текстовый инструмент и настройки цвета.
Plus, программа предоставляет множество шаблонов дизайна и графики для добавления в ваши правки.
Стоимость : Планы PicMonkey начинаются с 9 долларов в месяц для базового плана, 14 долларов в месяц для плана Pro и 37,50 долларов для команд.
4. Автоматическая обрезка
Доступно для Windows и Mac.
Подходит для: Тем, кому нужен инструмент для удаления большого объема фонового изображения.
Auto Clipping — это онлайн-инструмент для удаления фона, который позволяет удалять фон с изображений сразу.
Это может быть особенно полезно для тех, кто редактирует фотографии товаров для интернет-магазинов.
Ценообразование : Auto Clipping предоставляет множество различных вариантов ценообразования в зависимости от ваших потребностей, включая ценообразование с оплатой по мере использования и ежемесячные планы. Стоимость услуги составляет 14,99 долларов США за 200 загрузок с оплатой по мере использования, а ежемесячные планы оплаты начинаются с 2,99 долларов США в месяц за 15 загрузок.
5. Fotor
Доступно для Windows и Mac.
Подходит для: Тем, кому нужен базовый инструмент для редактирования фотографий с акцентом на создание коллажей.
Fotor — это универсальный онлайн-инструмент для редактирования и дизайна фотографий, который также позволяет удалять фон с изображений.
Как и PicMonkey, Fotor предоставляет все основные инструменты для редактирования фотографий и дизайна, которые вам понадобятся для простого редактирования.
Плюс к этому сервис также предлагает набор шаблонов коллажей.
Цена : Fotor стоит 8,99 долларов в месяц или 39,99 долларов в год.
Приложения для удаления фона
Независимо от того, находитесь ли вы в пути или наслаждаетесь работой со смартфоном, есть множество приложений для удаления фона на выбор.Ниже приведены лишь пять лучших бесплатных приложений для удаления фона, доступных на рынке.
1. Ластик для фона
Доступно для Android и iOS.
Подходит для: Тем, кто только начинает экспериментировать с этими инструментами, поскольку приложение очень простое в использовании.
Background Eraser — это бесплатное приложение для Android и iOS, которое позволяет легко вырезать изображения и делать фон изображения прозрачным.
С оценкой 4.7 из 5 это приложение одно из лучших для удаления фона с изображений.
2. Ultimate Background Eraser
Доступно для Android.
Подходит для: Для тех, кто хочет удалить фоны и добавить новые одновременно.
Хотя Ultimate Background Eraser только для Android, он интересен и прост в использовании. Его функции включают автоматический и ручной способ удаления фона с изображений, возможность извлекать части изображений и функцию масштабирования, которая помогает при редактировании на мобильных устройствах.
Более 1 миллиона пользователей установили это приложение для редактирования фотографий. Он предоставляет все основные функции редактирования вместе с надстройками, такими как новые фоны для добавления и обмена кнопками для социальных сетей. Если вы редактируете фотографии для своего интернет-магазина, это отличное приложение для использования.
Если вы редактируете фотографии для своего интернет-магазина, это отличное приложение для использования.
3. Изменить фон фотографий
Доступно на Android.
Подходит для: Тем, кто хочет быстро удалить фон.
Имея 10 миллионов загрузок, это приложение может удалять белый и более сложный фон с большинства изображений, используя нейтральные сети для определения фона.
Вы можете добавить свой собственный новый фон или выбрать один из уже существующих, создать коллаж и поделиться своими профессионально выглядящими фотографиями в социальных сетях за считанные минуты.
4. Fotor — редактор фотографий и плакатов
Доступно для Android и iOS.
Подходит для: Фотографов-любителей, которые ищут идеальное решение для редактирования фотографий.
Это приложение позволяет не только бесплатно удалять фон с изображений.Он содержит множество функций для редактирования фотографий, которые вы можете использовать, чтобы украсить свои фотографии продуктов. Есть фильтры, настройки фотографий, наклейки, рамки и многое другое.
Как удалить фон из изображения в Photoshop
Если вы хотите поднять свои навыки редактирования фотографий на новый уровень, важно научиться удалять белый или насыщенный фон с изображения с помощью профессионального графического редактора Фотошоп.
Photoshop требует, чтобы мы разбивали процесс на ручные этапы.
Это дает вам гораздо больше возможностей и контроля над вашим окончательным редактированием. Однако это также означает, что процесс намного более трудоемкий, чем использование средства для удаления фона, такого как Remove.bg.
Если вы еще этого не сделали, вам необходимо создать учетную запись Adobe Creative Cloud и загрузить Photoshop. Если вы только начинаете, Adobe предоставляет бесплатную семидневную пробную версию Photoshop.
Хорошо, приступим.
1. Настройте Photoshop Edit
Для начала нажмите «Создать», чтобы создать новый сеанс и импортировать изображение. Или просто нажмите «Открыть» и выберите свое изображение, чтобы начать новый сеанс.
Или просто нажмите «Открыть» и выберите свое изображение, чтобы начать новый сеанс.
Если вы никогда раньше не использовали Photoshop, ваше окно редактирования должно выглядеть примерно так:
2. Используйте «Выбрать и маскировать»
После того, как вы создали новый сеанс с вашим изображением, вам нужно выбрать правильные инструменты. Для этого нажмите «Выбрать», а затем «Выбрать и замаскировать…»
При этом инструменты Photoshop заменяются только теми, которые вам действительно нужны, в том числе:
- Инструмент быстрого выбора
- Инструмент «Уточнить края»
- Инструмент «Кисть»
3.Выберите вид «Луковая кожа».
Затем вам нужно выбрать правильный вид сеанса. В разделе «Свойства» на правой боковой панели щелкните раскрывающееся меню рядом с «Просмотр».
Затем выберите вид «Луковая кожа» — это сделает изображение частично прозрачным.
Прежде чем продолжить, убедитесь, что ползунок прозрачности внизу установлен на 50%.
4. Используйте инструмент быстрого выбора
Теперь используйте инструмент быстрого выбора, чтобы закрасить области изображения, которые вы хотите сохранить.Этот инструмент очень интуитивно понятен, что делает этот процесс довольно простым.
Благодаря просмотру луковой кожи должно быть легко определить, какие части вы выбрали, а какие нет.
Не забудьте увеличить масштаб, чтобы выбрать пропущенные области.
5. Используйте инструмент Refine Edge Brush Tool
После того, как вы сделали все возможное, чтобы выделить области изображения, которые хотите сохранить, пора использовать инструмент Refine-Edge Brush. Вы можете найти это на верхней левой панели инструментов.
Этот инструмент отлично подходит для захвата мелких деталей, таких как волосы или растопыренные пальцы — по сравнению с изображением выше обратите внимание на разницу между волосами модели на изображении ниже:
6.
 Измените вид на «На черном», чтобы продолжить.
Измените вид на «На черном», чтобы продолжить.На этом этапе вам необходимо тщательно проверить свой выбор. Для этого измените настройку просмотра на «На черном».
Затем измените уровень прозрачности на 100%. Это наглядно покажет вам, какие области больше всего нуждаются во внимании.
7. Используйте инструмент «Кисть», чтобы выделить любые области, которые вы пропустили.
В этом представлении гораздо легче заметить области, которые вы пропустили.
В приведенном ниже примере большие участки полосатой рубашки модели ранее не были захвачены инструментом «Выделение».
Перед продолжением убедитесь, что вы выбрали все пропущенные области.
8. Удаление выбранных частей изображения
После того, как вы выбрали все области изображения, которые хотите сохранить, пора удалить случайно выбранные части изображения.
Например, при использовании ранее инструмента «Уточнить край кисти» часть фона также была выбрана.
Чтобы удалить эти части изображения, просто удерживайте клавишу «Alt» в Windows или клавишу «Option» на Mac, чтобы выбрать области изображения, которые вы не хотите включать.
Помните, если вы когда-нибудь по ошибке выберете область изображения, просто нажмите «Редактировать» и «Отменить».
9. Сохраните изменения как маску слоя
Все готово? Отлично — просто не забудьте сохранить изменения как маску слоя.
Это можно сделать в правом нижнем углу окна в разделе «Параметры вывода». В раскрывающемся меню рядом с «Вывод в» выберите «Маска слоя», затем нажмите «ОК».
10. Изменение фона фотографии в Photoshop
Поздравляем — вы успешно удалили фон с изображения с помощью Photoshop!
Чтобы сохранить изображение с прозрачным фоном, нажмите «Файл» и «Сохранить как».
Затем обязательно сохраните файл в формате PNG.
Удалить фон с изображения: Сводка
Удаление фона с изображения может стать отличием стандартной фотографии от яркого визуального эффекта. Это может быть причиной того, что посетитель нажимает и совершает конверсию в вашем магазине, а не у конкурентов.
Это может быть причиной того, что посетитель нажимает и совершает конверсию в вашем магазине, а не у конкурентов.
Это не должно быть трудным, трудоемким или дорогостоящим. Просто посмотрите это видео о том, как получить профессиональную фотографию для своего магазина.
Итак, вот инструменты, которые мы рассмотрели, которые можно использовать для удаления фона с изображений:
- Удалить.bg: Лучше всего подходит для быстрого и простого удаления фона на лету.
- Ножницы для фотографий: Лучше всего, когда вам нужно больше контроля, чем позволяет Remove.bg.
- Clipping Magic: Подходит для тех, кому нужно больше инструментов и возможностей редактирования для улучшения своих изображений.
- PicMonkey: лучше всего подходит для тех, кому также нужен базовый фоторедактор начального уровня и интерфейс для дизайна.
- Auto Clipping: Лучше всего подходит для тех, кому нужен инструмент для удаления большого объема фонового изображения.
- Fotor: Лучше всего подходит для тех, кому нужен базовый инструмент для редактирования фотографий с акцентом на создание коллажей.
- Photoshop: Лучшее для тех, кто нуждается в универсальном инструменте дизайна.
Какой инструмент вам больше всего нравится? Мы пропустили отличный инструмент для удаления фона? Дайте нам знать в комментариях ниже!
Хотите узнать больше?
Замена фона с помощью ластика фона Photoshop
Шаг 1: Откройте фотографию, продублируйте слой изображения, нажав Command + J (ПК: Ctrl + J), а затем скройте исходный слой, отключив его глазок видимости (обведен). Если что-то пойдет не так, вы можете выбросить дубликат слоя, и все вернется на круги своя.
Шаг 2. На панели «Инструменты» откройте набор инструментов «Ластик» и в появившемся меню выберите «Ластик для фона».
Шаг 3. На панели параметров нажмите кнопку выбора «Набор настроек кисти» и опустите ползунок «Жесткость» примерно до 95% для кисти со слегка мягкими краями. Не беспокойтесь о размере кисти; позже вы измените его с помощью сочетания клавиш.
Шаг 4. Измените метод выборки на «Один раз», щелкнув второй значок справа от палитры «Набор настроек кисти».Выборка контролирует, как часто Photoshop смотрит на цвет, к которому прикасается курсор кисти, чтобы решить, что стереть. Если у вашего фона много цветовых вариаций, оставьте для него значение «Непрерывный», чтобы Photoshop постоянно следил за тем, какие цветные пиксели вы рисуете. Если цвет фона достаточно однороден (например, это небо), при изменении его на «Один раз» Photoshop проверяет цвет один раз, то есть стирает только те пиксели, которые ему точно соответствуют.
Шаг 5. Установите в меню «Пределы» значение «Несмежные».По умолчанию для этого поля установлено значение «Непрерывный», при этом инструмент стирает только пиксели, смежные с теми, которые вы рисуете. Чтобы стереть пиксели аналогичного цвета в другом месте изображения (например, небо в волосах этой женщины), используйте вместо этого параметр Discontiguous.
Шаг 6: Установите флажок «Защитить передний план» и укажите в Photoshop, какой цвет нужно защитить, щелкнув прядь волос, удерживая клавишу Option (ПК: Alt + щелчок).
Шаг 7. Теперь вы готовы стереть фон (уф!).Наведите указатель мыши на свое изображение, и ваш курсор превратится в круг с крошечным перекрестием в центре. Хитрость заключается в том, чтобы перекрестие касалось только тех пикселей, которые вы хотите стереть. Используйте контур курсора, чтобы указать Photoshop, как далеко в вашем объекте вы хотите стереть пиксели фона. Например, используйте действительно большую кисть для мягких участков, где фон просматривается сквозь пряди волос (как показано здесь), и маленькую кисть для жестких краев вокруг рубашки и рук. Чтобы увеличить или уменьшить размер кисти, нажмите клавиши левой и правой скобок ([,]) на клавиатуре соответственно.Также важно внимательно следить за цветом края, который вы стираете. Каждый раз, когда он изменяется, не забудьте обновить цвет, защищающий Photoshop, нажав Option + щелкнув по нему (ПК: Alt + щелчок). В этом примере изображения вы несколько раз измените размер кисти, а также измените защищенный цвет. Обязательно выполняйте стирание понемногу, часто отпуская кнопку мыши. Это позволяет вам нажать Command + Z (ПК: Ctrl + Z), чтобы отменить определенное пятно, чтобы использовать кисть другого размера или настройку допуска, а также изменить защищенный цвет.
Чтобы увеличить или уменьшить размер кисти, нажмите клавиши левой и правой скобок ([,]) на клавиатуре соответственно.Также важно внимательно следить за цветом края, который вы стираете. Каждый раз, когда он изменяется, не забудьте обновить цвет, защищающий Photoshop, нажав Option + щелкнув по нему (ПК: Alt + щелчок). В этом примере изображения вы несколько раз измените размер кисти, а также измените защищенный цвет. Обязательно выполняйте стирание понемногу, часто отпуская кнопку мыши. Это позволяет вам нажать Command + Z (ПК: Ctrl + Z), чтобы отменить определенное пятно, чтобы использовать кисть другого размера или настройку допуска, а также изменить защищенный цвет.
Совет. Если инструмент стирает слишком много или слишком мало, настройте параметр «Допуск» на панели параметров. Если область изображения почти того же цвета, что и фон, уменьшите допуск, чтобы инструмент стал более требовательным к тому, что он стирает. Точно так же, если фон стирается недостаточно, увеличьте допуск, чтобы сделать его менее разборчивым. Здесь использовалось значение 65%.
Шаг 8: Как только вы получите четкий контур вокруг объекта, переключитесь на обычный инструмент «Ластик», чтобы быстро избавиться от оставшегося фона.Кроме того, вы можете использовать один из инструментов выделения Photoshop (например, инструмент «Лассо»), чтобы быстро выбрать оставшиеся области, а затем нажать клавишу «Удалить» (ПК: Backspace), чтобы избавиться от них.
Шаг 9: Чтобы добавить новый фон, откройте другое изображение (например, новое небо) и выберите «Выделение»> «Все». Активируйте документ, в котором вы стирали, и выберите «Правка»> «Вставить». На панели «Слои». перетащите новый слой под стертый слой и вуаля! У тебя новое небо.
Как создать и заменить собственный фон в Photoshop
Пользовательские фоны
От вырезания объектов до переключения фона на любой узор по вашему выбору — это эпизод, который нельзя пропустить!
Волшебная палочка
Во-первых, нужно вырезать объект из фона. Отличный инструмент для этого — Magic Wand Tool! Начните выделение и удерживайте Shift, чтобы при необходимости добавить к этому выделению. Полезным аспектом этого инструмента является то, что вы можете изменить допуск; если вы выбираете слишком много, уменьшите допуск.
Отличный инструмент для этого — Magic Wand Tool! Начните выделение и удерживайте Shift, чтобы при необходимости добавить к этому выделению. Полезным аспектом этого инструмента является то, что вы можете изменить допуск; если вы выбираете слишком много, уменьшите допуск.
Волосы немного сложнее, чем остальная часть тела, и мы должны уточнить край выделения. Перейдите к Select -> Refine Edge . Выберите лучший вид, который вам поможет; в этом случае мы используем представление Overlay. Щелкните на инструменте Refine Edge Tool и закрасьте края волос.Это на мгновение «сотрет» маску с этих краев, но затем выберет только то, что похоже на оставшуюся маску. Другими словами, он должен идеально выделить только волос.
- Мы собираемся использовать это выделение для создания маски слоя, и мы хотим, чтобы эта маска применялась ко всем нашим будущим слоям. Итак, поместите слой в группу и поместите маску слоя на эту группу , а не на сам слой. Теперь ко всем слоям, которые вы добавляете в группу, будет применена одна и та же маска, и вам не придется беспокоиться о создании новой маски вашего объекта снова и снова.
Шаг и повтор
Чтобы увидеть, как работает этот процесс, начните с создания любой формы и заливки ее черным цветом. Затем превратите его в выделение (удерживая Cmd щелкните по слою).
Украшение текста: подчеркивание; ”> Шаг: Opt + Cmd + T, чтобы выбрать узор. Переместите его туда, где хотите, и нажмите Enter.
Text-decoration: underline; ”> Repeat: Удерживайте Shift + Opt + Cmd + T. Это повторит дублирование, которое вы только что завершили.
Пользовательские шаблоны
Темные узоры на светлом фоне лучше всего подходят для создания нестандартных узоров.Зайдите в Edit — Define Pattern. Назовите его и нажмите ОК. Ничего не произойдет, пока вы не вернетесь к изображению вашего объекта и не примените его там. Создайте новый слой заливки и выберите Use: Pattern. Выберите новый узор в раскрывающемся списке нестандартный узор. Вы также можете выбрать различные параметры в разделе «Шаблон со сценарием».
Выберите новый узор в раскрывающемся списке нестандартный узор. Вы также можете выбрать различные параметры в разделе «Шаблон со сценарием».
Полезные советы:
- Съемка объекта на однотонном фоне — ключ к этому!
- Чтобы превратить любой слой в выделение, просто удерживайте Ctrl / Cmd и щелкните миниатюру слоя.
- Multiply — отличный режим наложения, если вы хотите, чтобы ваш узор отображался, но также включал тени.
Добавление пользовательского фона к изображениям зеленого экрана с помощью Photoshop
Зеленый экран или Фотография с хроматическим ключом — это стиль фотографии, в котором мы снимаем изображения со сплошным цветом фона, чтобы редакторам было легко заменить этот сплошной фон красивым фоном. Этот вид фотографии является обязательным для каждого фильма, в котором есть графика.
Почему мы используем зеленый экран?
Мы можем выбрать любой цвет для фона экрана, но единственное, о чем нам нужно позаботиться, это чтобы фоновый цвет не присутствовал ни на одной части объекта переднего плана .
Предположим, мы снимаем человека, одетого в зеленую рубашку, и наш фоновый экран также имеет зеленый цвет, тогда будет трудно редактировать изображение. Вы все еще можете подумать о работе с такими изображениями, но это потребует много ненужных усилий.Что недоступно в случае событий LIVE, таких как News Reporting, потому что, когда они транслируются, программное обеспечение автоматически преобразует зеленый цвет, присутствующий в сцене, в фон, который отображается, как в случае с прогнозом погоды и т. Д.
Вот почему репортеры и актеры так осторожно выбирают одежду для своих шоу.
Наиболее важным фактором для использования зеленого в качестве фона экрана является то, что он не конфликтует с каким-либо цветом наших частей тела.Предположим, что если вы используете черный цвет в качестве фонового экрана цветности, то цвет ваших глаз, волос или иногда даже теней смешивается с ним, что затрудняет редактирование.
Даже если вы попытаетесь использовать цвет , красный, , он может в конечном итоге совпадать по цвету с губами объекта на переднем плане. Большинство редакторов фильмов используют зеленый экран и иногда синий экран , если актеру приходится носить одежду зеленого цвета для какой-то сцены.
В этой статье я покажу вам, как редактировать фотографию с цветным ключом (любое изображение со сплошным фоном).Для этого вам понадобится:
- Adobe Photoshop (Подходит любая версия)
- Изображение зеленого экрана
- Изображение, которое нужно заменить на Chroma Color
1. Откройте Photoshop
Я использую Adobe Photoshop CC для редактирования изображения. Это первый экран программы для фотошопа после его открытия:
Ниже приводится изображение, которое я буду использовать в учебнике. Если вы хотите использовать это изображение для практики, перейдите по этой ссылке (изображение зеленого экрана) и сохраните изображение.
Фоновое изображение, которое я использую, показано ниже, вот ссылка на фоновое изображение
2. Добавление ресурсов в Photoshop
Чтобы добавить изображения в наш проект Photoshop, просто нажмите File> Open в меню слева.
Или вы можете просто щелкнуть CTRL + O , чтобы открыть диалоговое окно файла.
Photoshop также поддерживает опцию перетаскивания, так что вы даже можете перетащить изображение в окно.
Теперь во всплывающем окне выберите изображение, которое хотите отредактировать:
После добавления изображения в фотошоп, вы можете увидеть изображение в окне фотошопа и различные варианты, доступные для редактирования:
Точно так же вы можете открыть фоновое изображение.
Теперь в разделе слоя , расположенном в нижней правой части окна Photoshop , вы можете увидеть, что используемое нами изображение в настоящее время называется «Фон». После щелчка по слою он выделяется, как показано ниже. Нажмите на символ замка , после нажатия на символ замка он исчезнет. Мы отключаем блокировку изображения , чтобы мы могли редактировать изображение.
После щелчка по слою он выделяется, как показано ниже. Нажмите на символ замка , после нажатия на символ замка он исчезнет. Мы отключаем блокировку изображения , чтобы мы могли редактировать изображение.
Помните, что всякий раз, когда на слое включается символ блокировки, мы не можем его редактировать. Обратите внимание, что после удаления символа блокировки фоновое именованное изображение преобразуется в Layer 0 , а также включены некоторые параметры редактирования.
3.Выбор зеленого экрана
После выбора слоя Layer 0, На панели инструментов нажмите Select> Color Range
Откроется окно Color Range , где вам нужно выбрать цвет, который будет выбран из изображения.
Следуйте инструкциям на изображениях ниже:
Обратите внимание, что инструмент Color Picker должен иметь символ + , теперь наведите курсор на исходное изображение и нажмите на зеленый экран, здесь я выбрал дважды, как показано через Point 1 и Point 2 на изображении и в Окно цветового диапазона мы можем наблюдать, что изображение отображается как черно-белая маска.Здесь Белый цвет представляет собой цвет, выбранный в исходном изображении.
После того, как вы получите предварительный просмотр черно-белого изображения , как показано выше, нажмите ОК . Окно цветового диапазона закроется, и вы увидите, что исходное изображение выбрано следующим образом
Мы можем заметить, что выделение нечеткое по краям , чтобы сделать его гладким, мы воспользуемся техникой Edge Refinement , нажав ALT + CTRL + R или выбрав Select> Refine Edge
Здесь в окне Refine Edge ,
- Выберите опцию Smart Radius.
 (если не отмечено)
(если не отмечено) - Попробуйте изменить радиус и посмотрите, как изменяется выделение на исходном изображении.Попробуйте установить радиус таким образом, чтобы выделение строго ограничивалось объектом переднего плана (здесь объект — наш персонаж)
- Всякий раз, когда мы меняем значение на сглаживание , края становятся гладкими. Отрегулируйте согласно вашим требованиям.
- Параметр «Растушевка» придаст краям эффект плавного появления.
- Поскольку нам не нужно сдвигать Edge, установите значение Shift Edge на ноль.
- Выходные данные Refine edge должны отражаться в области выбора.
- Теперь нажмите ОК и посмотрите, как изменился выбор.
Обратите внимание, что извивающиеся края теперь изменены на гладкие и тонкие края в выделении.
4. Удаление зеленого экрана
Когда мы получили контент, который нужно удалить (зеленый экран), нажмите кнопку Удалить на клавиатуре, чтобы удалить зеленый экран. Теперь зеленый экран убран, и вы увидите следующее изображение:
Но обратите внимание, что выделение все еще существует на изображении.Чтобы отменить выбор, нажмите CTLR + D , теперь выделение будет удалено. Откройте фоновое изображение, которое вы хотите разместить за изображением в Photoshop, как показано ранее. Открыв его, вернитесь к нашему изображению переднего плана, щелкнув вкладки в фотошопе (см. Изображение ниже)
5. Размещение изображения на фоне
Убедитесь, что выбран инструмент Перемещение , который находится в верхней части набора инструментов (отмечен на изображении выше).Если вы не уверены, выбран ли инструмент «Перемещение» или нет, щелкните V , который выберет инструмент «Перемещение». Теперь с выбранным инструментом перемещения щелкните изображение (Изображение Джессики Альбы) и перетащите изображение на вкладку фонового изображения в фотошопе и отпустите кнопку мыши внутри фонового изображения.
Теперь отрегулируйте изображение, перетащив его в любое место. Когда вы закончите позиционирование слоя на фоновом изображении, нажмите CTRL + T , эта команда позволяет вам преобразовать изображение.
Чтобы преобразовать изображение, поместите курсор на края выделения, как показано, а затем измените размер изображения. После того, как вы закончите изменять размер изображения, щелкните значок Tick , показанный вверху.
6. Сохранение изображения
Вот и все, у вас есть изображение зеленого экрана с красивым фоном. Вы можете добавить еще несколько эффектов к слою переднего плана (изображение Джессики Альбы), изменив стиль слоя.
Для этого щелкните наш Layer 1 и измените стиль слоя с нормального на Luminosity из доступных опций.Вы можете выбрать любой стиль слоя в зависимости от ваших требований.
Когда вы закончите и будете довольны изменениями, нажмите CTRL + S , чтобы сохранить изображение, в меню «Сохранить» выберите тип файла как JPEG или PNG и нажмите Сохранить .
Поздравляем! вы только что отфотошопили изображение зеленого экрана.
Точно так же мы можем редактировать видео с зеленым экраном в программах для редактирования видео, таких как Adobe After Effects, Corel Video Studio и т. Д.,
Создайте потрясающие отредактированные изображения и разместите ссылки на них в разделе комментариев ниже.
.

 (если не отмечено)
(если не отмечено)