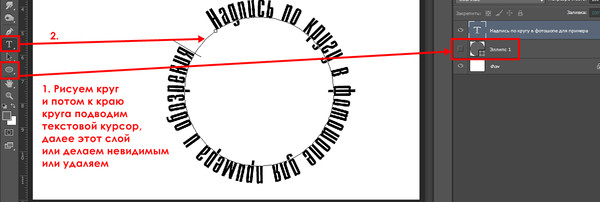
Фотошоп текст по кругу: Текст по кругу в Фотошоп
Как искривлять и обтекать текст в Illustrator двумя разными способами
Содержание
Illustrator — еще одна полезная программа от Adobe, которая является частью Creative Cloud, наряду с такими любимыми программами, как Photoshop, After Effects и Premiere. Illustrator стал отраслевым стандартом для создания векторных изображений и дизайнов.
Illustrator содержит множество полезных функций, таких как удаление фона изображения и изгиб или обтекание текста текстом вокруг изображений .
Как изогнуть текст в Illustrator
Откройте свой проект
Запустите Illustrator и нажмите «Файл», а затем «Открыть», чтобы выбрать свой проект.
Выберите или введите текст, который вы хотите изогнуть
Открыв проект, выберите текст, который вы хотите изогнуть. Если текста еще нет, используйте инструмент «Текст» на панели инструментов, чтобы создать свой текст.
Нажмите на вкладку «Эффекты»
Выделив текст, щелкните вкладку «Эффекты» в меню.

Прокрутите до «Деформация»
Прокрутите вниз до опции «Деформация».
Выберите «Дуга»
Из предложенных вариантов выберите «Дуга», чтобы изогнуть текст . Вы увидите, что есть также много других опций, которые вы можете использовать для управления своим текстом.
Настройте по мере необходимости
Теперь вы можете настроить дугу вашего текста по мере необходимости. По умолчанию создается базовая дуга, но вы можете настроить проценты, чтобы изменить форму.
Теперь давайте посмотрим, как оборачивать текст в Illustrator вокруг определенной фигуры с помощью инструмента «Текст по контуру».
Шаг 1. Откройте свой проектВ открытом Illustrator нажмите «Файл» в меню, выберите «Открыть» и выберите свой проект.
Шаг 2. Нарисуйте круг с помощью инструмента «Эллипс» В этом примере мы будем , используя круг , но вы можете сделать то же самое с любой другой формой. Используйте инструмент «Эллипс» из набора инструментов, чтобы нарисовать круг, вокруг которого вы хотите обернуть текст. Вам нужно будет щелкнуть и перетащить мышь с выбранным инструментом эллипса, чтобы сделать круг. Точный процесс применяется для создания других форм.
Используйте инструмент «Эллипс» из набора инструментов, чтобы нарисовать круг, вокруг которого вы хотите обернуть текст. Вам нужно будет щелкнуть и перетащить мышь с выбранным инструментом эллипса, чтобы сделать круг. Точный процесс применяется для создания других форм.
Как только вы будете довольны своим кругом, нажмите и удерживайте кнопку мыши на инструменте «Текст», чтобы открыть меню с дополнительными параметрами.
Шаг 4: Нажмите «Ввести по пути»Среди предложенных вариантов нажмите «Введите по пути». Обычно это второй или третий вариант в списке.
Шаг 5: Нажмите на кружок Выбрав этот инструмент, нажмите на край круга, где вы хотите, чтобы ваш текст начинался. По мере ввода текст будет автоматически охватывать периметр круга. То же самое произойдет с любой другой формой, которую вы выбрали.
Если вы хотите отредактировать свой текст, вам придется изменить его обратно на общий инструмент выделения, щелкнув его на панели инструментов.
Проявите творческий подход к тексту в Illustrator
Illustrator — отличный конструктор векторных изображений со множеством полезных функций, таких как изгиб и обтекание формы и потока текста для некоторых индивидуальных дизайнов. С помощью этих простых инструментов вы можете создавать дуги текста, а также текст, повторяющий другие фигуры, что очень полезно в дизайне.
Если вы еще не знакомы с Illustrator, у нас есть руководство для начинающих, которое поможет вам начать работу.
5 способов смешивания текста с фотографиями с помощью Photoshop – учебные пособия по Photoshop и Illustrator
5 способов смешивания текста и изображений в PHOTOSHOP! | Мы будем использовать Photoshop для маскирования, режима наложения, изменения цвета, корректирующего слоя и наложения текста на фотографии самыми разными способами.
В этом уроке Photoshop мы рассмотрим пять различных способов смешивания текста с изображениями. Вот что мы рассмотрим
00: 43 : Текстовый эффект переплетения
07: 25 : Смешанный текстовый эффект
12: 55 : 901 16 Эффект инвертированного цветотипа
18: 03 : Эффект текстурированного текста
28: 44 : Текстовый эффект спереди/сзади
Мы будем использовать маски, градиенты, корректирующие слои, пользовательские тени, работать с несколькими гарнитурами, цветовой гаммой, текстурными масками, смешивать ползунки и еще около тысячи других функции, советы и рекомендации в Photoshop. Надеюсь, вам понравится!
Теги: blend photo photoshop , blending images photoshop , type effect photoshop, типография photoshop, текстовый эффект photoshop, photoshop tutorial, photoshop tutorials, type workflow photoshop, как, работа с текстом photoshop, текстовые подсказки трюки photoshop , введите в фотошопе, типографика в фотошопе, Adobe Photoshop, СПИСОКЭксклюзивное руководство для сайта Примечания к записи:
Отказ от ответственности: это фактические примечания, которые я использовал для записи этого видео, и они написаны на языке, который вы можете понять или не понять . Надеюсь, вы найдете их полезными или крутыми.
Надеюсь, вы найдете их полезными или крутыми.
- Режимы наложения, маскирование и тени (размер изображения до 3500 пикселей в ширину)
- Быстрый выбор деревьев переднего плана и сохранение выбора
- Напечатайте Forestry со шрифтом AXIS размером 500pt, цвет: # 332c2c
- Преобразование в смарт-объект и добавление небольшого шума для текстуры
- Загрузить выделение деревьев и добавить маску для удаления битов букв. Установите слой на Умножение
- Создайте новый слой и Cmd + щелкните текстовый слой и Cmd + Opt + Shift щелкните слой-маску, чтобы отрезать замаскированные области дерева
- Назовите этот слой «тень» и возьмите большую кисть с мягкими краями и нарисуйте черным цветом, чтобы тень исчезла над текстом и рядом с деревьями.
- Градиент, использующий цвета элементов изображения
- Введите «Shasta», используя League Spartan, @ 800pt, установите Tracking на 100, цвет может быть любым
- Преобразование в смарт-объект и добавление наложения градиента, белого вверху и перехода к цвету, взятому с неба чуть ниже текста.

- Добавьте размытие по Гауссу 2,0 пикселя и добавьте маску ко всему слою
- Закрасьте части, которые должны быть за горой, и скройте нижнюю часть текста.
- Добавить текст «Добро пожаловать» в формате Novecento книжного веса, 200pt и отслеживание до 200 (все заглавные буквы). Цвет: белый LAYER TO SOFT LIGHT
- Добавьте сине-зелено-зеленый градиент карты градиента и установите значение УМНОЖЕНИЕ.
- Наложение инвертированных цветов Текст
- Создайте круг с помощью инструмента эллипс 3500x3500px и залейте его белым цветом. Положение так, чтобы снизу поднимался только полукруг
- Загрузить круг как выделение и Cmd + J, чтобы перейти на новый слой. Добавьте слой Black/White Grad Map и обрежьте этот круг .
- Убедитесь, что белый круг находится над вырезом круга, и установите белый круг на Мягкий свет
- Введите слово «Vanity» жирным шрифтом Vanity в размере 250pt и без отслеживания.

- Отключите текстовый слой и объедините все видимые элементы с новым слоем и инвертируйте цвета этого слоя.
- Загрузить тип слоя как выделение и использовать выделение как обтравочную маску.
- Наложение текстуры с текстурой (например, дороги)
- Скачать шрифт Highway Gothic
- Введите «(желтый)» размером 145 пунктов с Highway Gothic Condensed на #f4e600
- Преобразование текста в смарт-объект и преобразование, чтобы наклонить его на место
- Добавить среднюю рябь @ 50% — добавить 0,5 пикселей размытия — добавить 8% шума
- Цветовая гамма и проба прямо на светлом пятне асфальта и установите размытость на 85% и сделайте выделение
- Создайте маску на текстовом смарт-объекте, чтобы скрыть выделение, и используйте уровни на маске, чтобы настроить маску и сделать ее идеальной
- Размыть маску на 0,5 пикселя
- Смешивание, если верхний белый ползунок разделен и установлен на 200/255, а нижний черный ползунок разделен на 0/35
- Установите для слоя смарт-объекта наложения значение «Яркий свет» и непрозрачность 75 %
- Щелкните слой правой кнопкой мыши и выберите «Новый смарт-объект через копирование»
- Дважды щелкните смарт-объект и измените текст на «Такси» и измените цвет на белый
- Перемещение вверх и от цветного текста
- Измените режим наложения на Нормальный и очистите стили слоя, а также настройте маску слоя с помощью Уровней.