Фотошоп вставить текст: Узнайте, как использовать инструмент «Текст», изучив несколько простых действий
Как вставить текст из другого документа
5 Комментарии
Рейтинг: 5 / 5
- Как вставить в Photoshop готовый текст
- Вставляем текст в заданную область
- Почему не нужно вставлять текст строкой
Чтобы перенести в Фотошоп готовый текст, его нужно предварительно отправить в буфер обмена. Не важно, откуда взят текст, из документа Word, текстового документа или любого другого источника, лишь бы его можно было скопировать. Для примера мы возьмем цитату из сети Интернет.
Выделяем и копируем привычным способом нужную фразу, например, сочетанием клавиш Ctrl+C.
В Photohop создаем новый документ или открываем картинку, на которой планируем сделать надпись.
Дальше работаем так же, как при написании текста с той разницей, что текст не набираем на клавиатуре, а вставляем из буфера обмена.
Вставляем текст в заданную область
Активируем инструмент Текст, подводим курсор к углу области, в которой будет располагаться фраза, зажимаем мышкой и тянем диагонально в противоположный угол. Отпускаем мышку. Так будут обозначены границы области. Осталось вставить скопированный текст одним из способов:
- сочетанием клавиш Ctrl+V;
- щелкнуть по картинке правой клавишей мышки, в появившемся окне выбрать Вставить;
- по пути в меню Редактирование → Вставить.
Если текстовое поле не вместило в себя всю фразу, нижний правый маркер будет разбит сеткой.
В этом случае или увеличиваем поле, потянув за любой маркер рамки, или уменьшаем шрифт. Но есть особенность – чтобы изменить размер шрифта, его нужно выделить, а в заданной области выделение не выйдет за обозначенные рамки. Изменять шрифт частями неудобно, поэтому рекомендуем увеличить заданное поле. Когда вся фраза помещается в рамку, выделяем ее, меняем размер шрифта и, при необходимости, другие параметры.
Чтобы переместить фразу, отводим курсор за пределы рамки в любое место. Когда он примет вид как на картинке ниже, зажимаем левой клавишей мышки и перетягиваем произвольно.
Если все готово, принимаем работу нажатием галочки в верхней панели, или инструмента Перемещение на панели инструментов, или на текстовый слой в палитре Слои. Теперь передвинуть фразу можно инструментом Перемещение.
Допустим, после завершения работы нас не устроило расположение фразы. Активным инструментом Текст щелкаем по буквам, рамка ввода снова становится активной и можно возобновлять работу. Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
Почему не нужно вставлять текст строкой
Этот способ неудобен для вставки длинного текста. Фотошоп расположит его одной строкой, которая выйдет далеко за границы изображения. Придется корректировать переносом строки – это длительная неудобная работа.
Инструментом Текст щелкаем в точке начала предложения и вставляем скопированную ранее фразу одним из способов, указанных выше (описание к рис. 2). Вот что получается:
2). Вот что получается:
Поэтому вставлять текст из другого документа лучше в заданную область.
- Информация о материале
- Автор: Иван Иванов Иван Иванов
3 способа сделать надпись интереснее / Фотообработка в Photoshop / Уроки фотографии
Инструменты для создания и редактирования текста
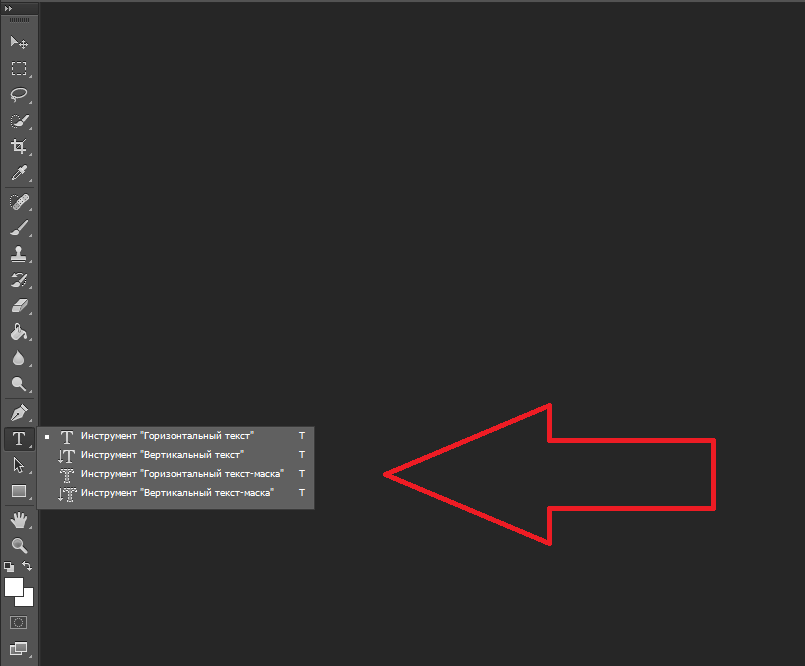
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста о. Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Как установить шрифт
Теперь посмотрим, как можно установить шрифты для «Фотошопа». Для этого скачанный файл нужно будет переместить в соответствующую папку Windows. Первым делом нажимаем на «Пуск» и переходим в раздел «Мой компьютер». На диске С нужно будет открыть папку Windows. Шрифты ОС располагаются в директории Fonts. Теперь открываем также ту папку, в которой сохранен скачанный вариант. Копируем файл шрифта в буфер обмена (возможно, предварительно придется распаковать архив), нажав на кнопку мышки (правую) и выбрав функцию «Копировать». Далее вставляем файл в папку Fonts. Для этого также нажимаем на правую кнопку мышки и выбираем раздел «Вставить».
Для этого скачанный файл нужно будет переместить в соответствующую папку Windows. Первым делом нажимаем на «Пуск» и переходим в раздел «Мой компьютер». На диске С нужно будет открыть папку Windows. Шрифты ОС располагаются в директории Fonts. Теперь открываем также ту папку, в которой сохранен скачанный вариант. Копируем файл шрифта в буфер обмена (возможно, предварительно придется распаковать архив), нажав на кнопку мышки (правую) и выбрав функцию «Копировать». Далее вставляем файл в папку Fonts. Для этого также нажимаем на правую кнопку мышки и выбираем раздел «Вставить».
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
Новинки Premium-раздела
99
Веб и приложения
Создаём форму оформления заказа
18 824 292
499
Экспресс-курс
Художественная обработка от Мадины Ахтаевой.
 Серия «Лето»
Серия «Лето» 8
видеоуроков
26
исходников
99
Веб и приложения
Cоздаём форму заказа авиабилетов
12 748 212
99
Работа с фото
Делаем художественную ретушь портрета
26 652 369
499
Экспресс-курс
Коллаж «Необычная прогулка»
9
видеоуроков
30
исходников
499
Экспресс-курс
Коллаж «На маскараде»
8
видеоуроков
14
исходников
— часть сайта Фотошоп-мастер, где вас ждут 16 видеоуроков и 23 экспресс-курса от профессионалов.
Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
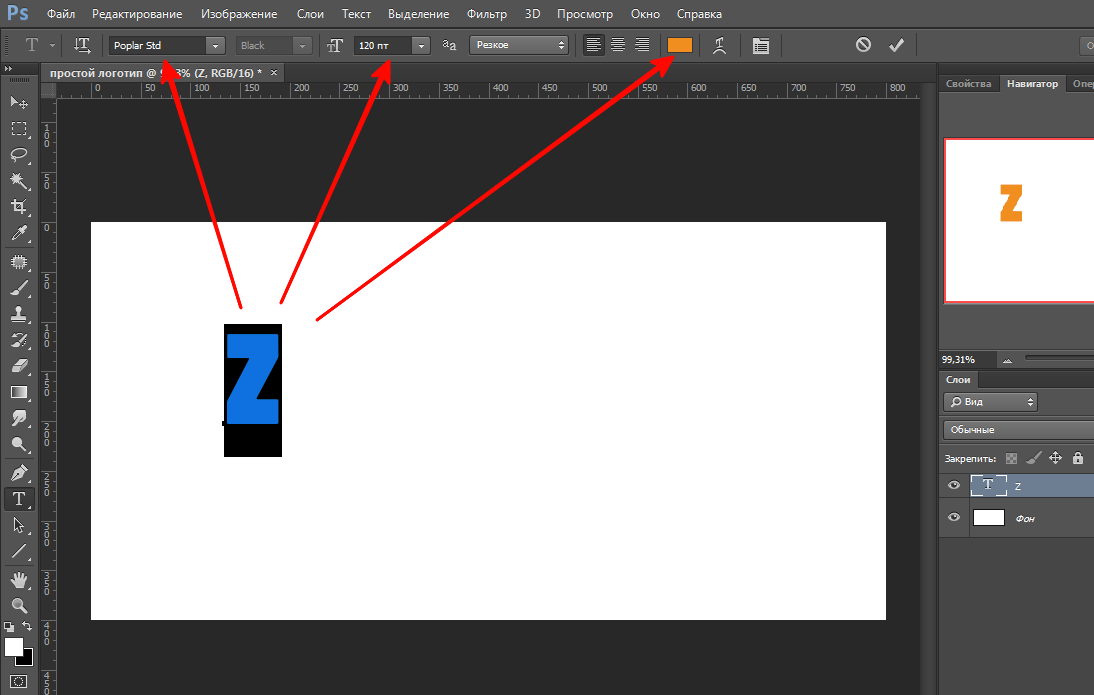
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Рекомендация: используйте режим сглаживания «Резкое».
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.

Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
Трекинг – позиция расстояния между символами.
Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Пара слов о выборе картинки
Подборка картинок – один из самых сложных моментов в жизни дизайнера. Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Но как найти в онлайне хорошую фотографию оптимального размера, да еще и подходящего качества. Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
Когда дело касается создания надписи, то я советую вам брать не просто фотографии, а текстуры. Ваш текст будет выглядеть эффектно, стильно и презентабельно. Сейчас вы все увидите.
Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт, который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- Написать текст и масштабировать надпись до нужного размера.
- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.
- Непрозрачность заливки поставить на 0%.
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.

- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки».
- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.
- Неоновая надпись готова! А вы великолепны!
Вставить текст в Photoshop без стилей
спросил
Изменено 4 года, 11 месяцев назад
Просмотрено 25 тысяч раз
Я хочу скопировать текст в один текстовый элемент (A) в Photoshop и вставить его в другой текстовый элемент (B), не влияя на стиль. Я хотел бы сохранить стиль элемента B при вставке.
Я хотел бы сохранить стиль элемента B при вставке.
Вместо этого Photoshop копирует стиль из A с.
Любое сочетание клавиш, чтобы это работало?
- Adobe-Photoshop
1
в фотошопе такого ярлыка нет. Вставьте в обычный текстовый редактор, скопируйте оттуда и снова вставьте в Photoshop.
Если вы работаете на Mac и у вас установлен ClipMenu, просто нажмите cmd+shift+v и выберите тот же текст, чтобы очистить форматирование текста.
0
Вы можете сделать это на один шаг быстрее. Вместо текстового редактора используйте раскрывающийся список «Шрифт» в Photoshop для очистки стиля текста!
Подробнее здесь: http://futurice.com/blog/photoshop-productivity-hack-paste-and-match-style-alternative
- Скопируйте текст, который нужно вставить, откуда угодно (из Интернета, другого приложения, другого файла Photoshop).
- Выберите инструмент Ps Type (вы все равно будете это делать, потому что вы вставляете в текстовый объект).
- Вставить в раскрывающийся список «Шрифт». (это «взлом» часть)
- Выберите «Все» в раскрывающемся списке «Шрифт» и снова скопируйте.
- Нажмите Escape. (чтобы вернуть выбор в раскрывающемся списке «Шрифт» к тому, что было раньше, и предотвратить появление ошибки)
- Вставить в целевой текстовый объект.
2
Вы можете использовать приложение Ditto — http://ditto-cp.sourceforge.net/ и создать ярлык для вставки обычного текста. Это работает для окон.
1
Перейти в режим редактирования текста > щелкните правой кнопкой мыши > вставить без форматирования (PS CC2018+)
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie

Блог Джулианны Кост | 30 советов, приемов и сочетаний клавиш для работы с текстом в Photoshop
Ниже приведены более 30 моих любимых советов, приемов и сочетаний клавиш для работы со шрифтом в Photoshop.
Во-первых, вот мои последние видеоролики о Type, в которых демонстрируются несколько из приведенных ниже сочетаний клавиш:
youtube.com/embed/m_r8paLLlco?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»>Основные сочетания клавиш для форматирования
• Command > | Control + Shift + < или > (Win) увеличивает/уменьшает размер точки на 1
• Command + Option + Shift + < или > (Mac) | Control + Alt + Shift + < или > (Win) увеличивает/уменьшает размер точки на 5
• Option + (Mac) | Alt + (Win) клавиша со стрелкой влево/вправо уменьшает/увеличивает кернинг (расстояние между двумя символами)
• Option + (Mac) | Alt + (Win) клавиша со стрелкой влево/вправо уменьшает/увеличивает отслеживание (если выбрано более 2 букв)
• Option (Mac) | Alt (Win) + стрелка вверх/вниз увеличивает/уменьшает интерлиньяж (размер интервала по вертикали между строками в абзаце) на 1,
• Command + Option (Mac) | Control + Alt (Win) + стрелка вверх/вниз увеличивает/уменьшает интерлиньяж на 5
• Option + Shift (Mac) | Alt + (Win) Shift + стрелка вверх/вниз увеличивает/уменьшает смещение базовой линии на 1 пиксель.
• Command + Option + Shift + A (Mac) | Control + Alt + Shift + A (Win) возвращается к автоматическому интерлиньяжу.
• Command + Shift + L/C/R (Mac) | Control + Shift + L/C/R (Win) выравнивает текст по левому краю/по центру/справа при использовании инструмента «Горизонтальный текст».
• Command + Shift + L/C/R (Mac) | Control + Shift + L/C/R (Win) выравнивает верх/центр/низ при использовании инструмента «Вертикальный текст».
• При вводе текста вы находитесь в полумодальном режиме в Photoshop (аналогично Free Transform). Однако нажав «Возврат» (Mac) | Enter (Win) разобьет текст на следующую строку, а не зафиксирует его (как это будет зафиксировано в преобразовании). Чтобы применить (или зафиксировать) текст, щелкните за пределами рамки текста, выберите другой инструмент или слой или используйте сочетание клавиш Command + Return (Mac) | Control + Enter (Победа).
Изменение стиля шрифта
• Command + Shift + B (Mac) / Control + Shift + B (Win) устанавливает полужирный шрифт
• Command + Shift + I (Mac) / Control + Shift + I (Win) устанавливает курсив
• Command + Shift + K (Mac) / Control + Shift + K (Win) устанавливает все заглавными буквами
• Command + Shift + H (Mac) / Control + Shift + H (Win) задает малые прописные
Примечание. Если шрифт не содержит стиль, будет применен стиль «Искусственный».
Если шрифт не содержит стиль, будет применен стиль «Искусственный».
Доступ к символам специального типа в Photoshop
Пуля (•) — Option + 8 (Mac) | Alt + 7 (Win)
Cent (¢) — Option + 4 (Mac) | Alt + 155 и/или Alt + 0162 (Win)
Авторские права (©) — Option + G (Mac) | Alt + 0169 (Win)
Градус (°) — Option + Shift + 8 (Mac) | Alt + 248 и/или Alt + 0176 (Win)
Многоточие (…) — Option + точка с запятой (Mac) | Alt + 0133 (Win)
Зарегистрированная торговая марка (®) — Option +R (Mac) | Alt + 0174 (Win)
Товарный знак (™) — Option + 2 (Mac) | Alt + 0153
Короткое тире (–) Option + тире (Mac) | Alt + 0150
Короткое тире (—) Option + Shift + тире (Mac) | Alt + 0151
Примечание: эти сочетания клавиш работают, только если выбранный шрифт содержит эти символы!
Сброс вертикального и горизонтального масштабирования
• Command + Shift + X (Mac) | Control + Shift + X (Win) сбрасывает горизонтальное масштабирование до 100%.
• Command + Option + Shift + X (Mac) | Control + Alt + Shift + X (Win) сбрасывает масштабирование по вертикали до 100%.
Выбор текста
• Щелчок курсором внутри текстового блока автоматически выберет текстовый слой на панели «Слои».
• Двойной щелчок по значку «T» на панели «Слои» выделит все типы на слое (и автоматически выберет инструмент «Текст»).
• Shift + стрелка влево/стрелка вправо выбирает 1 символ влево/вправо
• Shift + стрелка вниз/стрелку вверх выбирает 1 строку вниз/вверх
• Command + Shift + стрелка влево/вправо (Mac) | Control + Shift + стрелка влево/вправо (Win) выделяет 1 слово влево/вправо
• Дважды щелкните текст, чтобы выбрать слово (нажмите три раза, чтобы выделить строку, четыре раза, чтобы выделить абзац (при использовании типа области). ) и пять раз, чтобы выделить весь текст.0005
Добавление нового текстового слоя
• Удерживая клавишу Shift, щелкните инструмент «Текст» в области изображения, чтобы создать новый текстовый слой рядом с другим текстовым блоком. (Добавление клавиши Shift предотвращает автоматический выбор соседнего текста в Photoshop, что может быть очень полезно, когда изображение содержит несколько текстовых слоев в непосредственной близости).
(Добавление клавиши Shift предотвращает автоматический выбор соседнего текста в Photoshop, что может быть очень полезно, когда изображение содержит несколько текстовых слоев в непосредственной близости).
• Щелчок инструментом «Текст» в области изображения автоматически отображает текст-заполнитель для предварительного просмотра шрифта, размера, цвета и т. д. Текст-заполнитель заменяется, как только вы начинаете печатать. Чтобы отключить, выберите «Установки» > «Текст» > «Заполнить новые текстовые слои текстом-заполнителем».
Изменение нескольких текстовых слоев
• Чтобы одновременно изменить несколько текстовых слоев, выберите их на панели «Слои» и, выбрав инструмент «Текст», измените нужные атрибуты.
• Чтобы быстро просмотреть в документе только слои «Тип» (упрощая их выбор), установите для параметра «Фильтр» в верхней части панели «Слои» значение «Тип» и щелкните значок «T».
Скрытие выделенного текста
• Когда выбран тип (или его часть), Command + H (Mac) | Control + H (Win) скрывает выбранный «перевернутый» тип, обеспечивая более точный предварительный просмотр типа (особенно при выборе цвета). Примечание: при первом использовании этого сочетания клавиш на Macintosh Photoshop отобразит диалоговое окно с вопросом «Хотите ли вы использовать Cmd-H, чтобы скрыть Photoshop (стандарт Mac) или скрыть/показать выделение, направляющие и т. д. (Photoshop традиционный)? Нажмите «Скрыть дополнительные функции», если вы не хотите «Скрывать Photoshop» каждый раз, когда используете ярлык.
Примечание: при первом использовании этого сочетания клавиш на Macintosh Photoshop отобразит диалоговое окно с вопросом «Хотите ли вы использовать Cmd-H, чтобы скрыть Photoshop (стандарт Mac) или скрыть/показать выделение, направляющие и т. д. (Photoshop традиционный)? Нажмите «Скрыть дополнительные функции», если вы не хотите «Скрывать Photoshop» каждый раз, когда используете ярлык.
Если вы выбрали «Скрыть Photoshop», вы можете изменить это поведение позже, выбрав «Правка» > «Сочетания клавиш». Установите «Ярлыки для» в меню приложений и переключите треугольник раскрытия для меню «Вид». Прокрутите вниз до «Дополнительно», измените ярлык на Command + H и нажмите «Принять», а затем «ОК».
Изменение цвета текста
• Option + Delete (Mac) | Alt + Backspace (Win) заполняет любой выбранный тип цветом переднего плана.
• Command + Delete (Mac) | Control + Backspace (Win) заполняет любой выбранный шрифт фоновым цветом.
Примечание. Если выбран текстовый слой, но не выбраны отдельные буквы/слова в текстовом блоке, эти сочетания клавиш изменят цвет всего шрифта на слое.
Если выбран текстовый слой, но не выбраны отдельные буквы/слова в текстовом блоке, эти сочетания клавиш изменят цвет всего шрифта на слое.
Перемещение типа
• Поместив курсор немного за пределы ограничивающей рамки типа, значок переключается на инструмент «Перемещение», позволяющий изменить положение типа в области изображения без предварительной фиксации типа.
Точечный и абзацный тип
• Простой щелчок инструментом «Текст» создаст точечный тип (строки текста, которые необходимо разбить вручную для переноса с помощью клавиши возврата). Чтобы создать тип абзаца (текст, который располагается внутри ограничительной рамки), нажмите и перетащите инструмент «Текст», чтобы нарисовать ограничивающую рамку, или щелкните, удерживая клавишу «Option» (Mac) или удерживая клавишу «Alt» (Win), в области изображения, чтобы установить ширину. и высота ограничительной рамки типа абзаца.
Сочетания клавиш для форматирования абзацев
• Command + Option + Shift + H (Mac) | Control + Alt + Shift + H (Win) включает и выключает перенос абзаца.
• Command + Shift + J (Mac) | Ctrl + Shift + J (Win) выровняет абзац и последнюю строку по левому краю.
• Command + Shift + F (Mac) | Ctrl + Shift + F (Win) выровняет абзац И выровняет последнюю строку.
Сравнение Adobe Single и Multi-Line Composer
Общий «внешний вид» выровненного по ширине текста можно значительно улучшить, вычислив параметры выравнивания на основе более чем одной строки текста в абзаце (вместо индивидуальной настройки каждой строки). В следующий раз, когда вы будете создавать блок текста абзаца в Photoshop, выберите тип и используйте сочетание клавиш: Command + Option + Shift + T (Mac) | Control + Alt + Shift + T (Win) для переключения между Adobe Single-line Composer и Every-line Composer. Adobe Every-line Composer почти всегда создает более плотные и красивые абзацы с более постоянными интервалами. Примечание. Photoshop также поддерживает переключение компоновщика на уровне абзаца.
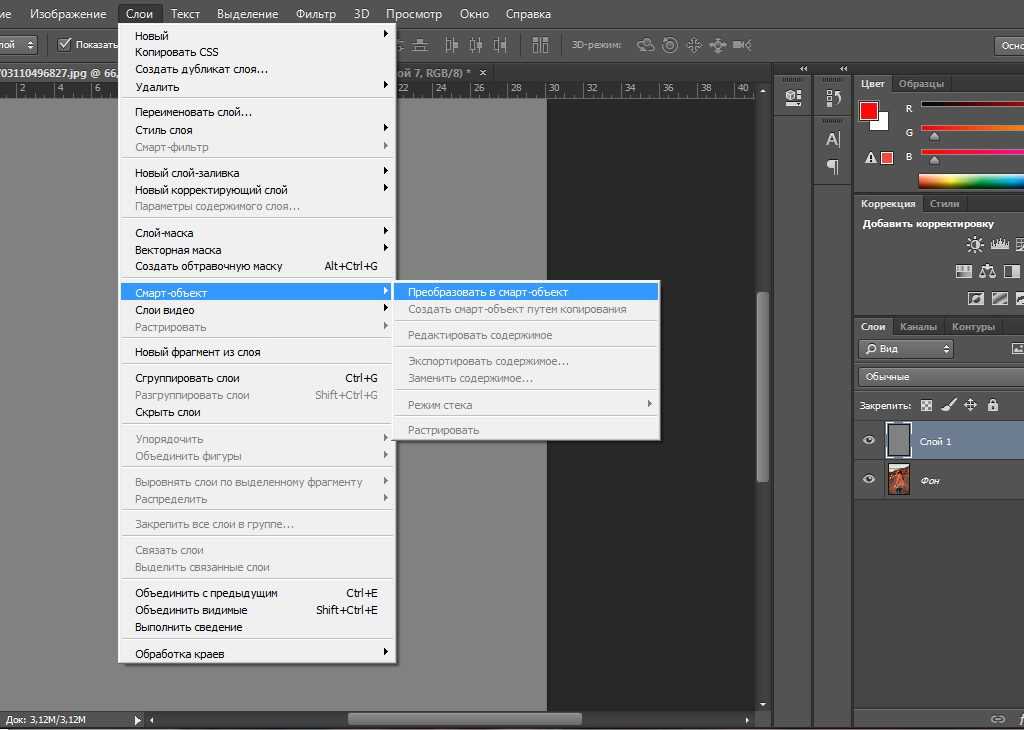
Слои типов деформации
Чтобы деформировать несколько слоев текста как единое целое, выберите слои и преобразуйте их в один смарт-объект. Затем добавьте деформацию (Edit > Transform > Warp). Посмотрите это видео (Новые возможности преобразования в Photoshop), чтобы узнать больше об деформации объектов (включая текст) в Photoshop.
Затем добавьте деформацию (Edit > Transform > Warp). Посмотрите это видео (Новые возможности преобразования в Photoshop), чтобы узнать больше об деформации объектов (включая текст) в Photoshop.
Предварительный просмотр шрифтов
Поскольку меню шрифтов Live Preview занимает много места, вы можете щелкнуть в поле ввода текста рядом с семейством шрифтов (на панели параметров), чтобы выделить имя шрифта и используйте клавиши со стрелками вверх/вниз на клавиатуре, чтобы выбрать следующий/предыдущий шрифт (если тип выбран в области изображения, вы можете увидеть изменение типа при выборе разных шрифтов).
Работа с глифами
• В этом видеоролике (Новые типографские функции в Photoshop CC) показано, как применять альтернативные символы к вашему шрифту в Photoshop с помощью функции глифов на холсте.
Вот несколько советов по использованию панели Glyphs:
• Выберите Window > Glyphs для отображения панели Glyphs в Photoshop.
• Используйте раскрывающееся меню на панели «Глифы», чтобы просмотреть все глифы для всего шрифта или любого из поднаборов из списка.
• Если в правом нижнем углу персонажа отображается черная точка, при нажатии и удержании символа отобразятся отклонения.
• Дважды щелкните глиф, чтобы вставить его в текст.
• В нижней части панели «Глифы» используйте ползунок для масштабирования глифов или используйте значки уменьшения/увеличения масштаба для увеличения предварительного просмотра в сетке.
• Чтобы отключить глифы на холсте, выберите «Установки» > «Тип» и снимите флажок «Включить чередование глифов текстового слоя».
Работа с текстом на контуре
• С помощью инструментов «Фигура» или «Перо» создайте контур, помня, что добавляемый текст будет течь в направлении, в котором точки привязки были добавлены к контуру. Затем выберите инструмент «Текст» и щелкните путь, где вы хотите, чтобы текст начинался (когда курсор правильно расположен над путем, значок точки вставки текста будет отображать горизонтальную линию — индикатор базовой линии, проходящий через нее) и начните печатать. .
• При работе с открытым контуром (например, дугой) Command-перетащить (Mac) | Control — перетащите (Win) маленький значок «x» в начале изменения типа, где на пути начинается тип.
• При работе с замкнутым контуром (например, с кругом) используйте тот же ярлык, что и выше, и вы заметите, что на пути есть дополнительный значок «o», который можно перетащить с помощью того же ярлыка, и он действовать как конечная точка, ограничивая поток текста за ее пределы.
• Command-перетащить (Mac) | Удерживая клавишу Control, перетащите (Win) двутавровую балку в начале шрифта или мигающую точку вставки внутри шрифта, чтобы изменить ориентацию текста с верхнего контура на нижний контур. Обратите внимание, что текст будет обтекать текст в другом направлении. Если вы просто хотите переместить текст выше или ниже текста (не переворачивая его), используйте сдвиг базовой линии на панели «Символ».
Обратите внимание, что текст будет обтекать текст в другом направлении. Если вы просто хотите переместить текст выше или ниже текста (не переворачивая его), используйте сдвиг базовой линии на панели «Символ».
• Изменение размера формы приведет к изменению шрифта.
Обрезка изображения внутри шрифта в Photoshop
В этом видеоролике показано использование обтравочной маски для вырезания фотографии внутри фигуры, но тот же метод будет работать и с обрезкой фотографии внутри текста.
Маскирование изображений по фигурам и шрифту
Подобно видео выше, этот краткий совет (показывает, как применить обтравочную маску к группе слоев, чтобы отобразить фотографию внутри шрифта или другой графики (с сохранением как шрифта, так и
youtube.com/embed/49UK1gwZk5A?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»>Создание прозрачного водяного знака
В этом видео вы узнаете, как создать эффект прозрачного водяного знака в Photoshop.
Автоматическая активация шрифтов Adobe
Шрифты Adobe автоматически активируются при открытии документа Photoshop. Другими словами, когда вы открываете документ, содержащий шрифты Adobe, которые не установлены на вашем компьютере, Photoshop автоматически найдет, загрузит (синхронизирует) и установит эти шрифты. Эта функция действительно о том, что вам больше не нужно делать — вам не нужно будет видеть диалоговое окно с отсутствующими шрифтами при открытии, и вам не придется выбирать и повторно связывать шрифты! Вот как это работает:
Эта функция действительно о том, что вам больше не нужно делать — вам не нужно будет видеть диалоговое окно с отсутствующими шрифтами при открытии, и вам не придется выбирать и повторно связывать шрифты! Вот как это работает:
• При первом открытии файла на панели «Слои» вы можете увидеть старый, знакомый желтый значок предупреждения на проблемном слое (слоях) типа, уведомляющий о том, что шрифт, используемый в документе, не установлен.
• Автоактивация Adobe Fonts начнется автоматически. Вы увидите синий значок загрузки, когда ваш отсутствующий шрифт начнет загружаться. Когда шрифт завершит загрузку, значок загрузки исчезнет, и текстовый слой будет готов для редактирования.
• Если отсутствующий шрифт не входит в библиотеку шрифтов Adobe, вас не будет беспокоить сообщение об «отсутствующем шрифте», пока вы не попытаетесь отредактировать соответствующий слой шрифта, после чего у вас будет возможность заменить шрифт.
• Если в документе отсутствуют как шрифты Adobe, так и шрифты других производителей, автоматическая активация шрифтов Adobe Fonts по-прежнему будет происходить автоматически для отсутствующих шрифтов Adobe, и, если шрифт не входит в библиотеку шрифтов, у вас будет возможность замены шрифта при попытке редактирования соответствующего слоя. Примечание. Для большого количества шрифтов, отличных от Adobe, можно также выбрать «Текст» > «Управление отсутствующими шрифтами».
Примечание. Для большого количества шрифтов, отличных от Adobe, можно также выбрать «Текст» > «Управление отсутствующими шрифтами».
Вариативные шрифты
В этом видео (Вариативные шрифты и дополнительные типографские улучшения в Photoshop CC) вы узнаете о возможностях вариативных шрифтов и дополнительных типографских улучшениях в Photoshop.
Вставка текста без форматирования
Чтобы скопировать и вставить текст в текст в Photoshop без форматирования текста, выберите «Редактирование» > «Вставить» > «Вставить без форматирования».
Стилистические наборы
При работе со шрифтами OpenType можно применять стилистические наборы, упрощающие применение альтернативных символов шрифта (например, замену альтернативного глифа на причудливую букву «g» на простую «g»). Выберите слой «Тип» (или подмножество текста), щелкните значок Стилистический набор на панели «Свойства» и выберите параметры шрифта. Примечание. Стилистические наборы — это атрибут уровня символов. переключать шрифты. Другими словами, если вы применили «установить единицу» к определенному шрифту, который отображает упрощенную строчную букву «g», и выбрали другой шрифт, в котором «установка единица» определена как Swash Caps, будут применены Swash Caps, а удалена упрощенная буква «g». Такое поведение является просто следствием того, как стилистические наборы реализованы в шрифтах OpenType.
Выберите слой «Тип» (или подмножество текста), щелкните значок Стилистический набор на панели «Свойства» и выберите параметры шрифта. Примечание. Стилистические наборы — это атрибут уровня символов. переключать шрифты. Другими словами, если вы применили «установить единицу» к определенному шрифту, который отображает упрощенную строчную букву «g», и выбрали другой шрифт, в котором «установка единица» определена как Swash Caps, будут применены Swash Caps, а удалена упрощенная буква «g». Такое поведение является просто следствием того, как стилистические наборы реализованы в шрифтах OpenType.
Поиск похожих шрифтов, сопоставление шрифтов,
В этом видеоролике (Новые типографские функции в Photoshop CC) показано, как найти похожие шрифты (установленные локально или доступные через библиотеку типов Adobe (формально Typekit), а также показано, как используйте функцию «Совпадение шрифтов» в Photoshop, чтобы идентифицировать похожие шрифты на фотографии (растровое изображение)
Параметры сглаживания для сопоставления системных шрифтов Выбор инструмента «Текст» и выбор варианта сопоставления шрифтов (MAC или MAC LCD в Macintosh, Windows или Windows LCD в Windows) на панели параметров (или в меню приложения: «Текст» > «Сглаживание») позволяет отображать текст, обработанный в Photoshop, для выглядят так же, как браузеры в соответствующих операционных системах (mac/mac и win/win). Однако при выборе этих параметров шрифты не будут выглядеть одинаково на разных платформах, поэтому не используйте параметры сопоставления системных шрифтов, если вы выполняю печатную работу и хочу кроссплатформенную совместимость.
Однако при выборе этих параметров шрифты не будут выглядеть одинаково на разных платформах, поэтому не используйте параметры сопоставления системных шрифтов, если вы выполняю печатную работу и хочу кроссплатформенную совместимость.
Стили абзацев и символов
В этом видеоруководстве (Стили абзацев и символов в Photoshop CS6) Джулианна демонстрирует, как создавать стили абзацев и символов в Photoshop. С помощью этих стилей вы можете применить форматирование к выбранным символам, строкам или абзацам одним щелчком мыши.
Установка стилей текста по умолчанию
В этом видео (5 любимых функций Джулианны в Photoshop 13.1) объясняется, как установить стили текста по умолчанию в Photoshop. Я подумал, что было бы полезно включить несколько дополнительных примечаний, чтобы прояснить, что произойдет (поведение по умолчанию) при работе со стилями шрифта по умолчанию в разных сценариях:
• Если вы выберете «Сохранить стили шрифта по умолчанию» в меню «Тип», он ЗАМЕНИТ ваши существующие стили шрифта по умолчанию, если они существуют, или создаст их, если их нет.
• После определения стилей шрифта по умолчанию каждый раз при создании нового документа эти стили шрифта по умолчанию будут автоматически загружаться в новый документ.
• Если открыть существующий документ без определенных стилей, Photoshop автоматически загрузит стили шрифта по умолчанию.
• Если вы откроете существующий документ, в котором ЕСТЬ определенные стили шрифта, Photoshop НЕ загрузит набор по умолчанию. (Вы можете загрузить их вручную — см. следующий пункт.)
• Если вы выберете «Загрузить стили шрифта по умолчанию», стили по умолчанию будут ДОПОЛНЯТЬСЯ к любым стилям шрифта, уже определенным в документе. Однако если есть стиль шрифта с таким же именем, он не загружает этот стиль шрифта по умолчанию.
• После загрузки стилей по умолчанию в документ они сохраняются вместе с документом. Если вы позже измените стили по умолчанию, это не приведет к обновлению стилей в предыдущих документах.
• Если вам нужны разные наборы стилей шрифта для разных проектов/клиентов, вам потребуется определить эти наборы стилей шрифта в отдельных файлах Photoshop, а затем загружать соответствующий набор каждый раз, когда вы начинаете работу над этим проектом/клиентом.
