Градация серого в фотошопе: Инструмент «Уровни» (Levels), основы и принцип работы
Инструмент «Уровни» (Levels), основы и принцип работы
В Photoshop имеется несколько способов применения «Уровней» к изображению, самый простой из них, который будет использован здесь — применение в виде статической регулировки. Кроме этого, инструмент может быть применён как корректирующий слой, что делает регулировку неразрушающей, а начиная с версии Photoshop CC 2015 мы можем применить «Уровни» (и любые другие настройки изображения Photoshop) как редактируемые смарт-фильтры! Мы рассмотрим, как применять «Уровни» в качестве корректирующего слоя и смарт-фильтра в следующих руководствах. На данный момент наше внимание будет сосредоточено на принципе работы инструмента, так что для упрощения я применю «Уровни» как статическую регулировку.
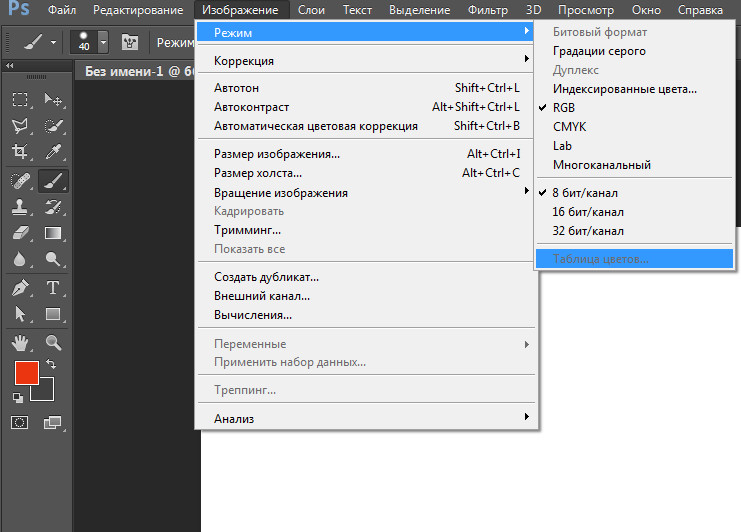
Сделать это можно через вкладку главного меню Изображение —> Коррекция —> Уровни (Image —> Adjustments —> Levels), либо нажать комбинацию клавиш Ctrl+L.
Поскольку мы собираемся применять «Уровни» непосредственно к самому слою, что делает постоянными изменения в пикселях в изображении, перед применением следует создать копию оригинального слоя, нажав клавиши Ctrl+J.
Панель слоёв с дублированным фоновым слоем.
Слой-копию можно переименовать в содержащее смысл название, давать слоям описательные имена — хорошая привычка.
На данный момент в панели слоёв должна быть выбрана копия фонового слоя. Применяем к слою инструмент «Уровни» одним из перечисленных выше способов, я обычно нажимаю Ctrl+L., после чего открывается диалоговое окно инструмента:
Диалоговое окно «Уровней».
Кстати, то же диалоговое окно мы применяли ранее для изучения гистограммы изображения.
Оценка гистограммы
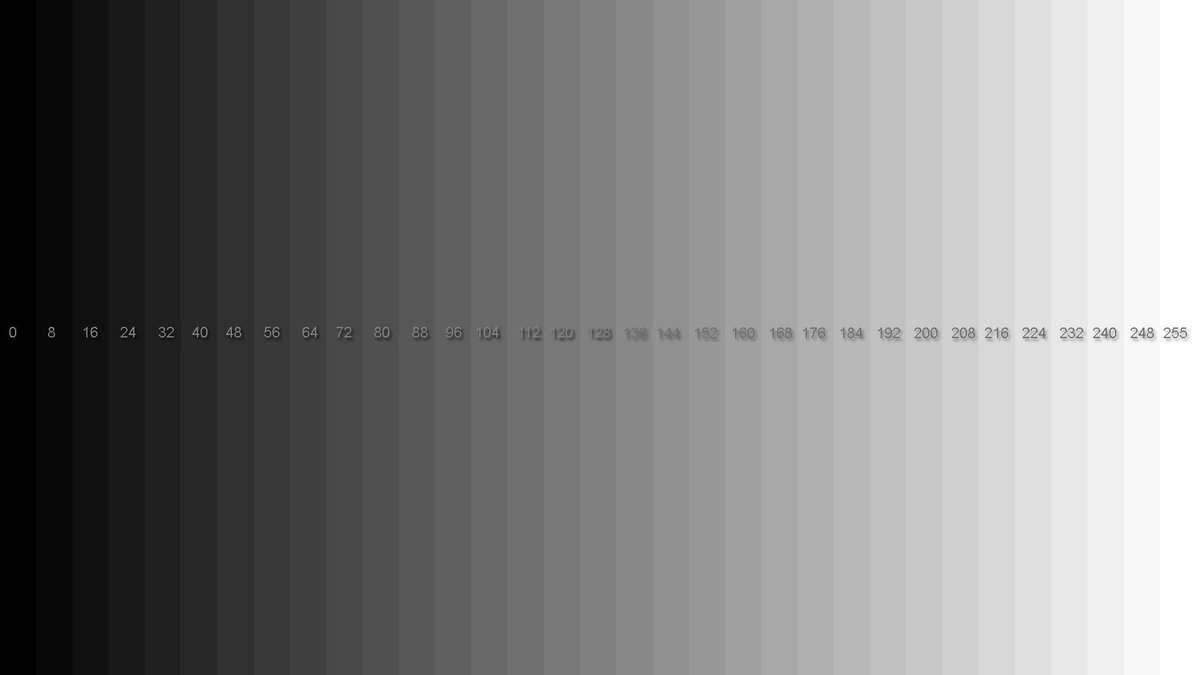
Гистограмма является графиком, который показывает нам, где и как текущий тональный диапазон изображения (в моем случае, градиента) распределяется между черным и белым. Под графиком гистограммы расположен бар в виде черно-белого градиента, он называется «Выходные значения» (Output Levels).. Этот бар показывает нам полный спектр возможных значений яркости (тональных значений), которые изображение может содержать, от черного слева до белого справа.
Каждый из 256-ти столбцов гистограммы расположен над определённым участком полосы градиента, этот участок показывает значение яркости столбца. Гистограмма не представляет фактическое количество пикселей в изображении, поскольку большинство современных изображений содержат миллионы пикселей, что сделало бы гистограмму слишком большой, чтобы поместиться на экране. Вместо этого она просто даёт нам общее представление о том, сколько имеется пикселей в изображении определенного уровня яркости по сравнению с пикселями других уровней яркости. Чем выше столбец гистограммы — тем большее количество пикселей этого уровня яркости содержится в изображении. Если на каком-либо участке гистограммы столбцы отсутствуют, это значит, что в изображении отсутствуют пиксели этой яркости.
Давайте внимательнее посмотрим на то, что показывает моя гистограмма градиента. В «среднестатистическом» фото гистограмма, как правило, простирается на всём протяжении от чистого черного цвета в крайнее левом положении до чистого белого в крайне правом. Это, как правило, является признаком того, что фотография сделана с нормальным экспонированием и имеет детали по всему тоновому диапазону (тени, полутона и яркие тона). Хотя это бывает это не всегда так, как мы узнали из урока о низком и высоком ключе изображения, но, тем не, менее, это все-таки полезный, общий принцип.
Это, как правило, является признаком того, что фотография сделана с нормальным экспонированием и имеет детали по всему тоновому диапазону (тени, полутона и яркие тона). Хотя это бывает это не всегда так, как мы узнали из урока о низком и высоком ключе изображения, но, тем не, менее, это все-таки полезный, общий принцип.
В гистограмме градиента мы видим совсем другое. Вместо того, чтобы простираться через весь тональный диапазон слева направо, моя гистограмма скучена в середине. Обратите внимание на то, что левая часть гистограммы, которая представляет самые темные пиксели изображения, даже близко не начинается из крайнего левого положения. Если мы мысленно проведём вертикальную линию от левого края графика вниз до градиента, то увидим, что левая сторона фактически начинается с более светлого оттенка серого. Это говорит нам, что в данный момент изображение не имеет оттенков темнее, чем пиксели этого серого оттенка. На рисунке ниже я показал это с помощью красной линии:
Левая сторона гистограммы начинается с более светлого, чем черный, оттенка серого.
Аналогичная ситуация и с правой стороны гистограммы — правая часть начинается не с края, а с более тёмного, чем белый, оттенка серого цвета. На рисунке я показал соответствие оттенка цвета изображения точке градиента «выходных значений» и началу графика:
Светло-серый оттенок изображения на графике гистограммы.
Теперь, когда мы рассмотрели гистограмму, мы знаем, что моё изображение с градиентом не имеет чёрных, белых и близких к ним по тону пикселей. Самые темные пиксели изображения в настоящее время светлее, чем черный, самые светлые пиксели темнее, чем белые, всё это приводит к снижению общего контраста. Далее мы поговорим о том, как это легко исправить, ведь тени должны быть темнее, а светлые области — светлее.
Регулировка ползунками чёрных и белых точек
Итак, как же мы можем улучшить тоновый диапазон с помощью «Уровней»? На нижней стороне графика гистограммы имеются три ползунка: слева чёрный, права белый, а посередине — серый. Каждый из этих ползунков управляет определённой частью тонового диапазона. Левый ползунок называется слайдером чёрных точек, правый — слайдером белых точек, средний ползунок известен как гамма-слайдер, но обычно его называют слайдером среднего тона и используется, чтобы осветлить или затемнить средние тона:
Каждый из этих ползунков управляет определённой частью тонового диапазона. Левый ползунок называется слайдером чёрных точек, правый — слайдером белых точек, средний ползунок известен как гамма-слайдер, но обычно его называют слайдером среднего тона и используется, чтобы осветлить или затемнить средние тона:
Слайдер чёрных точек слева, слайдер белых точек справа и слайдер полутонов (гамма-слайдер) посередине
Давайте начнем изучение со слайдера чёрных точек. Этот ползунок используется для установки новой точки чёрного для изображения, но что это значит? Мы знаем, что левый край гистограммы показывает нам количество чёрных и близких к чёрному тону пикселей в изображении. Моя гистограмма говорит нам, что самые темные пиксели моего изображения, которые должны быть черными, на самом деле даже не близки к черному. У моей гистограммы очень большой разрыв между левым краем окна гистограммы и левым краем самого графика гистограммы, и это пустое пространство означает, что в изображении не хватает деталей в этих тонах:
Разрыв в левой части гистограммы означает, что в изображении не хватает чёрных и тёмных деталей.
Нам нужен способ закрыть этот пробел. Другими словами, мы должны взять самые тёмные пиксели моего изображения (которые на данный момент тёмно-средне-серые) и сделать самые тёмные их них чёрными, а более светлые затемнить. И делается это с помощью перемещения ползунка чёрных точек вправо, туда, где начинается левый край гистограммы:
Перемещение ползунка чёрных точек к левому краю гистограммы.
Вы заметите, что во время перемещения ползунка вправо, значение в поле ввода под ним возрастает, в моём случае, когда я добрался до левого края гистограммы, оно увеличилось с нуля до 39-ти. Это значит, что самые тёмные пиксели в моём изображении до начала корректировки были с уровнем яркости 39, следовательно, пиксели всех уровней яркости от 0 до 38-ми в изображении отсутствовали. Перемещая ползунок точки черного до уровня 39, что мы указываем Photoshop`у, чтобы он затемнил все пиксели изображения с уровнем яркости 39 до чисто чёрного (уровень яркости ноль).
Черная точка была увеличена с 0 (по умолчанию) до уровня яркости 39.
Но Photoshop не ограничился только лишь затемнением пикселей уровня 39 до уровня 0. Он плавно затемнил (с помощью сложного нелинейного алгоритма) и другие, менее тёмные пиксели, затемнению подверглись пиксели уровня 39 до примерно 122 (средне-серого уровня), но не только затемнил, а сделал плавными переходы между уровнями яркости. Давайте посмотрим, что же произошло с моим градиентом после перемещения ползунка. Теперь градиент имеет чёрные и тёмно-серые цвета. Итак. благодаря простому перемещению ползунка, изображение получило недостающие тёмные оттенки:
После установки новой точки черного, левая сторона градиента теперь такая тёмная, как это и должно быть. Для сравнения с исходным изображением, наведите мышку на рисунок.
Настройка светлых тонов с помощью слайдера белой точки
Слайдер белых точек правой части окна гистограммы работает точно так же, за исключением того, что она позволяет нам установить новую белую точку для изображения. Моя гистограмма имеет большой разрыв между правым краем окна гистограммы и правым краем самой гистограммы, а теперь мы уже знаем, что это означает, что в изображении пропущено много деталей в светах. Самые яркие пиксели изображения даже близко не приближаются к чисто белому:
Моя гистограмма имеет большой разрыв между правым краем окна гистограммы и правым краем самой гистограммы, а теперь мы уже знаем, что это означает, что в изображении пропущено много деталей в светах. Самые яркие пиксели изображения даже близко не приближаются к чисто белому:
Разрыв справа от гистограммы означает, что в изображении не хватает ярких деталей.
Чтобы исправить это, всё, что нам нужно сделать, это переместить слайдер белых точек в начало правого края гистограммы:
Перемещение ползунка белой точки к правому краю гистограммы.
Во время перемещения ползунка влево значение в поле ввода под ним меняется в меньшую сторону. Изначально оно равно 255 (значение по умолчанию для белого), а к тому моменту, когда ползунок достиг правого края гистограммы, число уменьшилось до 235. Тут полная аналогия ситуации с тёмными пикселями — самые яркие пиксели в моем изображении не было светлее уровня 235, т.е пиксели уровней от 236 до 255 отсутствовали, а это значит , нам не хватало аж целых 20 светлых тональных значений! Перемещая ползунок точки белого до значения 235, мы указываем Photoshop`у, чтобы он все пиксели с первоначальным уровнем ярости 235 превратил в чисто белые, т. е. осветлил их до уровня 255. Это то, что называется «установка новой точки белого». Мы установили, чтобы любые пиксели уровня 235 и выше осветлились до чисто белого.
е. осветлил их до уровня 255. Это то, что называется «установка новой точки белого». Мы установили, чтобы любые пиксели уровня 235 и выше осветлились до чисто белого.
Если мы еще раз посмотрим на мой градиент, то увидим, что правая сторона теперь стала красивой и яркой. Photoshop взял все пиксели, которые изначально были на уровне 235 и сделал их белыми. И точно так же, как в случае с ползунком чёрных точек, он перераспределил другие тональные значения светлых пикселей в сторону осветления, сохраняя плавные переходы между уровнями. Простым перетаскиванием двух ползунков по направлению к краям гистограммы, мы скорректировали тоновый диапазон, повысив при этом контрастность Теперь блеклый и скучный серо-серый градиент превратился в красивый и яркий чёрно-белый:
После установки новой точки белого, правая сторона градиента теперь стала белой. Для сравнения с исходным изображением, наведите мышку на рисунок.
Регулировка полутонов с помощью гамма-слайдера
Весьма часто встречается ситуация, когда после установки новых чёрной и белой точек изображение выглядит либо слишком темным либо слишком светлым, кажется, что некоторые детали вымываются. Это происходит потому, что корректировка точек черного и белого, как правило, влияет на полутона в изображении. Чтобы это исправить, всё, что нам нужно сделать, это перетащить вправо или влево ползунок полутонов (серый ползунок в середине, также известный, как гамма-слайдер). В моём случае с градиентом, проблемы с полутонами не возникает, но мы всё же посмотрим на результаты его перемещений, чтобы получить представление о том, какой эффект ползунок полутонов оказывает на изображение.
Это происходит потому, что корректировка точек черного и белого, как правило, влияет на полутона в изображении. Чтобы это исправить, всё, что нам нужно сделать, это перетащить вправо или влево ползунок полутонов (серый ползунок в середине, также известный, как гамма-слайдер). В моём случае с градиентом, проблемы с полутонами не возникает, но мы всё же посмотрим на результаты его перемещений, чтобы получить представление о том, какой эффект ползунок полутонов оказывает на изображение.
Ползунок полутона столь же легко используется, как и два предыдущих слайдера, но работает он немного по-другому. В отличие от ползунков черных и белых точек, которые позволяют нам установить конкретные тональные значения для новых черных и белых точек (в моем случае 39 и 235), ползунок полутона не работает с фактическими тональными значениями. Это основная причина, почему многие пользователи Photoshop смущаются его применять. Давайте рассмотрим это подробнее.
Окно ввода, расположенное непосредственно под ползунком среднего тона, представляет его текущее значение. Обратите внимание на то, что его значение по умолчанию равно 1,00. Сразу чувствуется, что что-то здесь по-другому. Я имею виду десятичную запятую. Значения двух остальных ползунков не имеют запятой, да и как значения яркости могут иметь десятичную запятую?
Обратите внимание на то, что его значение по умолчанию равно 1,00. Сразу чувствуется, что что-то здесь по-другому. Я имею виду десятичную запятую. Значения двух остальных ползунков не имеют запятой, да и как значения яркости могут иметь десятичную запятую?
Слайдер полутонов (гамма-слайдер) со значением по умолчанию 1,00.
У пользователей возникает вопрос, почему ползунок посередине имеет значение 1,00, ведь если он расположен между 0 и 255, значит и должен иметь значение что-то около 128. Отвечаю, да, это верно, но только в случае, если это значение представляет собой фактическое тональное значение. Но это не так. Цифры в поле ввода на самом деле являются не числом, а показателем степени, описывающей логарифмическую кривую. И вместо того, чтобы устанавливать конкретную тональное значение, как мы это делали с черной и белой точки, перемещение ползунка полутона регулирует то, что известно как гамма-кривая (поэтому техническое название ползунка среднего тона является гамма-слайдер).
Но для нас нет никакой необходимости вдаваться в эти математические дебри и детально изучать гамма-кривые. Всё, что нам действительно нужно знать, чтобы избежать путаницы — это то, что число в поле ввода среднего тона не отражает фактический уровень яркости.
Так как же его использовать? Для начала надо понять, что значение по умолчанию 1,00 не производит вообще никаких изменений яркости среднего тона. Любое значение выше 1,00 будет увеличивать яркость в полутонах. Чем выше значение, тем ярче они будут становиться. Любое значение ниже 1,00 будет затемнять средние тона. Чем меньше значение — тем темнее. Важно отметить, что ползунок полутонов не имеет никакого влияния на черную и белую точки. Он влияет только на яркость тонов между ними.
Для того, чтобы показать вам, что я имею в виду, ниже я представил небольшую анимированную картинку, где значение средних тонов изменяется с 0,5 до 1,50:
Вид изображение при изменении значения гамма-слайдера с 0,5 до 1,50.
В следующем материале мы рассмотрим применение «Уровней» на реальном примере.
Преобразование цветной публикации в оттенки серой шкалы | Эффективная работа в Adobe InDesign
Такая задача встает перед верстальщиком, когда сверстанную цветную работу вдруг требуется напечатать одной черной краской. Это может произойти из-за нехватки денег для цветной печати или по другим каким-либо причинам. Приведем несколько способов как это можно выполнить.
1. Экспорт в Postscript + Adobe Distiller.
Выберите File > Export (Ctrl+E), укажите папку для вывода готового файла, задайте ему имя и из выпадающего списка выберите тип файла — EPS.
В диалоговом окне параметров экспорта из выпадающего списка Color выберите пункт Gray.
После нажатия кнопки Export у вас получится серия eps-файлов (в соответствии с количеством экспортитруемых страниц).
Запустите Acrobat Distiller, выполните команду File > Open, затем в окне выбора файлов установите тип файлов как eps
и выделите для открытия все eps-файлы. После окончания обработки файлов в Distiller получим серию «серых» PDF-файлов. Далее, при необходимости, соединяем их в один файл в программе Adobe Acrobat Pro.
После окончания обработки файлов в Distiller получим серию «серых» PDF-файлов. Далее, при необходимости, соединяем их в один файл в программе Adobe Acrobat Pro.
2. Печать в Postscript-файл + Adobe Distiller.
Наверное, это самый очевидный и поэтому самый распространенный способ. Публикация посылается на печать и в диалоговом окне параметров печати, раздел Output, выбирается из выпадающего списка Color выбирается пункт Composite Gray.
Далее полученный ps-файл пропускается через Adobe Distiller и в результате имеем многостраничный PDF-файл в оттенках серого.
3. При помощи Adobe Acrobat
Загрузите цветной композитный PDF-файл в Adobe Acrobat Pro.
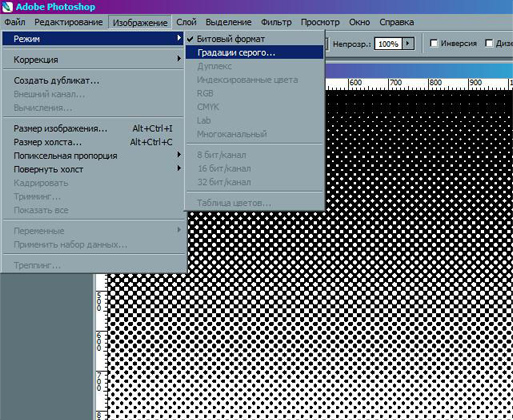
Если у вас установлен Acrobat X — выберите Tools > Print Prodaction > Preflight > PDF Fixups > Convert to grayscale (см. рис.)
После нажатия на кнопку Analize and fix введите имя, под которым будет сохранен файл в оттенках серой шкалы.
В версии Acrobat-9 выполняются примерно те же действия: Advanced > Print Production > Preflight. Затем PDF Fixup >Convert to Grayscale, и нажимается Analyze and Fix кнопка. После задания имени файл будет преобразован в оттенки серого.
В Acrobat есть еще один способ получения «серой» публикации — на основе использования хорошо зарекомендовавшего себя для этих целей профиля ISOcoated_v2_grey1c_bas.ICC, который переделан из Euroscale v2 ( FOGRA37 ). Для этого в Acrobat X выбирается Tools > Print Prodaction > Convert Colors. Конечно, указанный профиль надо предварительно скачать и поместить в папку, где лежат другие ICC-профили. В Windows обычно это папка c:\Program Files\Common Files\Adobe\Color\Profiles\Recommended\
Скачать профиль ISOcoated_v2_grey1c_bas.ICC
После выполнения любого описанного способа надо внимательно просмотреть полученный файл. Преобразование автоматом хорошо тем, что производится быстро. Но некоторые фотографии и надписи на цветных плашках могут оказаться вялыми, невыразительными. В этом случае требуется ручное вмешательство — повышение контрастности надписей и преобразование фотографий в оттенки серого в Photoshop.
Преобразование автоматом хорошо тем, что производится быстро. Но некоторые фотографии и надписи на цветных плашках могут оказаться вялыми, невыразительными. В этом случае требуется ручное вмешательство — повышение контрастности надписей и преобразование фотографий в оттенки серого в Photoshop.
4. Скрипт по преобразованию цветных фотографий в оттенки серой шкалы
Может помочь в том случае, когда вы верстаете ч/б издание, а фотографии предоставлены цветными. Скрипт работает с CS3-CS5+. Для преобразования вызывается Photoshop. Будьте внимательны — преобразованный файл скриптом записывается под тем же именем, и цветной вариант фото может быть утрачен навсегда.
Автор скрипта — Kasyan Servetsky, домашняя страница скрипта здесь
Скачать скрипт Convert CMYK-RGB images to Grayscale.jsx (zip)
Post Views: 386
Как изменить цвет картинки в Photoshop
- Очистки цвета (удаляем ненужные оттенки и придаём чистоту и насыщенность)
- Придания глубины цвету (добавляем дополнительный цвет в уже имеющийся)
- Полной замены цвета (Полностью заменяем один цвет на другой)
В фотошопе есть масса инструментов для работы с цветом и не всегда выборочная коррекция цвета подходит, но попробовать этот инструмент стоит. Если результат не нравится, то можно воспользоваться другой опцией. В конце концов в вашем творческом арсенале всегда должен быть достаточный запас рабочих средств).
Если результат не нравится, то можно воспользоваться другой опцией. В конце концов в вашем творческом арсенале всегда должен быть достаточный запас рабочих средств).
Очистка цвета от ненужных тонов.
Берём фотографию с цветами.
Тут не всё в порядке с освещением. Возможно фотография сделана вечером или настройки фотоаппарата дали такой неудовлетворительный результат. Нам это, в принципе, не важно. Я специально взял фото не очень хорошего качества, для того чтобы был виден процесс работы и результат коррекции цвета.
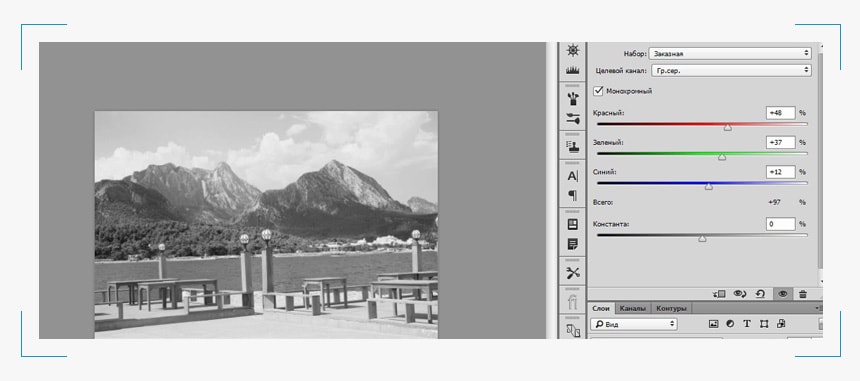
После того как я открыл это фото в фотошопе я захожу в выборочную коррекцию цвета и делаю следующие шаги.
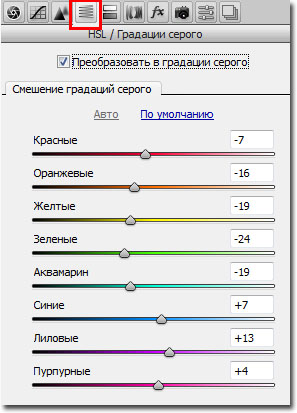
Выбираем из самого верхнего списка зелёный цвет и передвигаем ползунки как показано на рисунке.
Если внизу стоит галочка «просмотр», то сразу мы видим результат, Почему зелёный стал зеленее после этой операции? Для того чтобы это понять нам нужно знать из чего состоит зелёный цвет. А зелёный цвет состоит из смеси голубого (blue) и жёлтого (yellow).
Таким образом насыщая зелёный цвет его составляющими цветами и удаляя ненужный пурпур (Magento) мы делаем зелёный ещё зеленее.
Теперь проделаем подобную операцию для красного цвета. Мы видим красные розы на изображении, но их краснота оставляет желать лучшего. Для красного цвета характерна другая цветовая составляющая. Делаем как показано на рисунке ниже.
Следует сказать что для каждой фотографии настройки свои, и их нужно отслеживать в реальном времени.
Теперь проделываем эту операцию для белого цвета.
Смотрим на результат.
Как преобразовать изображения в оттенки серого в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как преобразовать изображения в оттенки серого в Photoshop CS6
Автор: Барбара Обермайер
Большинство людей используют Adobe Photoshop Creative Suite 6 для улучшить изображение. Этого может не произойти из-за добавления отвлекающих цветов. Иногда вместо этого можно использовать оттенки серого. Вы можете преобразовать цветное изображение в оттенки серого множеством способов. Вот несколько, которые вы можете попробовать.
Иногда вместо этого можно использовать оттенки серого. Вы можете преобразовать цветное изображение в оттенки серого множеством способов. Вот несколько, которые вы можете попробовать.
Кредит: © iStockphoto.com / Snowleopard 1 Изображение # 4366735
Метод быстрой очистки
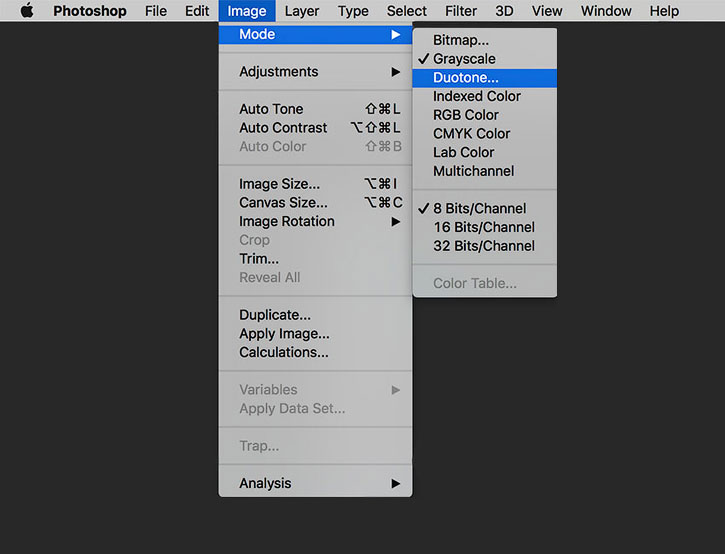
Выберите Изображение → Режим → Оттенки серого. Затем Photoshop спросит вас, хотите ли вы удалить информацию о цвете. Щелкните Отменить. Если ваше изображение содержит несколько слоев, Photoshop сначала спрашивает, хотите ли вы объединить ваши слои. Если вы хотите сохранить слои, нажмите кнопку «Не объединять».
Хотя этот метод снимает цвет с вашего изображения, вы можете остаться с плоским и неконтрастным изображением.Вы можете применить настройку «Уровни» (выберите «Изображение» → «Коррекция» → «Уровни»), чтобы увеличить контраст, или можете попробовать один из других методов преобразования.
Имейте в виду, что вы больше не можете применять цвет к своему изображению после его преобразования. Если вы выберете цвет на панели «Цвет», цвет станет серым на значках цвета переднего плана и фона. Если вы хотите, чтобы применил цвет к вашему изображению в оттенках серого, преобразуйте его обратно в режим RGB или CMYK.
Если вы выберете цвет на панели «Цвет», цвет станет серым на значках цвета переднего плана и фона. Если вы хотите, чтобы применил цвет к вашему изображению в оттенках серого, преобразуйте его обратно в режим RGB или CMYK.
Метод цветного режима лаборатории
Этот метод, скорее всего, обеспечивает лучшее изображение в оттенках серого, чем метод быстрой обработки.Убедитесь, что вы завершили все ваши правки, требующие слоев, прежде чем выполнять следующие шаги:
Выберите Изображение → Режим → Цвет лаборатории.
Преобразование в режим Lab Color преобразует каналы в канал яркости, а каналы a и b содержат диапазоны цветов. Если у вас есть слои, вам будет предложено, хотите ли вы объединить слои. Вы можете выбрать любой вариант, потому что на шаге 2 вам нужно выровнять изображение, если вы хотите продолжить операцию.
Выберите «Окно» → «Каналы». Удалите канал и , перетащив его на значок корзины в нижней части панели.

Опять же, если у вас есть слои, нажмите OK, чтобы их сгладить. Если вы выберете Отмена, вы прервете операцию.
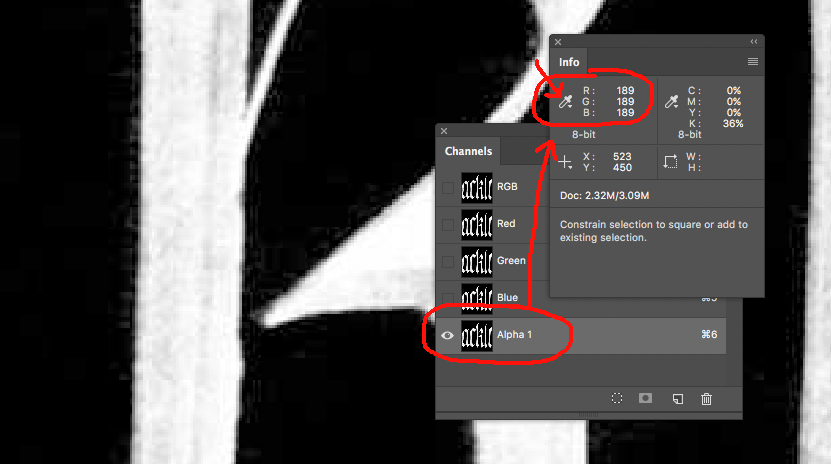
Если вы удалите канал a , канал b изменит свое имя на Alpha 2.
Удалить канал Alpha 2.
Это оставляет вас с каналом легкости, который теперь называется Alpha 1.
Выберите Изображение → Режим → Оттенки серого.
Ваше цветное изображение теперь в оттенках серого.
Метод наилучшего канала
Если вы посмотрите на отдельные каналы в изображении, один часто выделяется как очень хорошее изображение в оттенках серого.
Вы можете обнаружить, что красный канал обеспечивает хорошее изображение в оттенках серого, когда объект съемки — люди, потому что у людей много красного в коже. Или вы можете обнаружить, что Зеленый канал хорошо смотрится в живописном кадре.Синий канал редко дает хорошее изображение. Большая часть грязи, полученной на цифровом изображении, попадает в синий канал.
На панели «Каналы» выберите каждый канал и просмотрите его содержимое. Найдите канал, который выглядит лучше всего, выберите его, а затем выберите «Изображение» → «Режим» → «Оттенки серого». Если у вас есть слои, Photoshop спрашивает, хотите ли вы сгладить слои. Щелкните ОК. Затем Photoshop спрашивает, хотите ли вы отказаться от всех остальных каналов. Щелкните ОК.
Вы также можете использовать Channel Mixer для создания пользовательских изображений в градациях серого.
Наконец, у вас есть еще один способ преобразования в оттенки серого — с помощью функции «Черно-белое» в подменю Изображение → Коррекция.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
Как постепенно переходить от цвета к оттенкам серого в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как постепенно переходить от цвета к оттенкам серого в Photoshop CS6
Барбара Обермайер
Маски слоев — очень мощные маски в Photoshop CS6, когда дело доходит до смешивания нескольких изображений, так что кажется, что одно растворяется в других. Выполните следующие действия, чтобы использовать маску слоя для перевода одного изображения из цветного в оттенки серого:
Выполните следующие действия, чтобы использовать маску слоя для перевода одного изображения из цветного в оттенки серого:
1Откройте копию вашего любимого цветного изображения.
Тема здесь не критична, так что не стесняйтесь вырезать ту старую картинку с выпускного вечера.
2 Выберите «Окно» → «Слои». На панели «Слои» дважды щелкните фон, чтобы преобразовать его в слой.
Примите имя по умолчанию и нажмите OK в появившемся диалоговом окне.
3Дублируйте слой, перетащив его на значок нового слоя в нижней части панели «Слои».
Вы также можете выбрать «Новый слой» в меню панели «Слои» и нажать «ОК».
4 Убедитесь, что ваш дублированный слой является активным, и выберите «Изображение» → «Коррекция» → «Черно-белый». Щелкните ОК.
Регулировка «Черно-белый» придаст слою вид изображения в градациях серого, но позволит ему оставаться в режиме RGB, чтобы вы могли комбинировать его с нижележащим цветным слоем.
5 Нажмите D, чтобы получить доступ к цветам по умолчанию.
Этот шаг дает вам образец черного переднего плана и образец белого фона на панели инструментов.
6 Убедитесь, что слой с оттенками серого является активным слоем на панели «Слои», и щелкните значок «Добавить маску слоя» в нижней части панели.
Это значок в виде темного квадрата с белым кружком сверху. Photoshop добавляет второй эскиз к вашему слою, показывая, что маска слоя была применена.
Слой-маска действует как кусок прозрачного ацетата поверх вашего слоя.
7 Выберите инструмент «Градиент», а затем выберите градиент по умолчанию «От переднего плана к фону».
Чтобы получить градиент по умолчанию, щелкните «Выбор градиента» на панели параметров и выберите первый градиент.
Это должен быть градиент от белого к черному, потому что он основан на текущих цветах переднего плана и фона, которые меняются местами при выборе миниатюры маски слоя.
8 Перетащите градиент от верхнего края изображения к низу.
Или слева направо. Или по диагонали.
Или по диагонали.
9 Поэкспериментируйте с длинными и короткими задержками. Угол и длина движения мыши определяют, как маска слоя отображает нижележащее изображение.
Там, где на маске слоя появляется черный цвет, изображение в оттенках серого скрыто. Там, где на маске появляется белый цвет, изображение в оттенках серого просвечивает, а все, что между ними, позволяет частично отображать изображение в оттенках серого.
Хотя в этом примере использовался линейный градиент, вы можете поэкспериментировать и с другими типами. Радиальные градиенты могут дать интересные эффекты.
Когда вы заполните маску, сохраните и закройте файл.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
Черно-белые преобразования Photoshop
Автор Стив Паттерсон.
В этом первом из серии руководств по множеству способов преобразования цветной фотографии в черно-белую в Photoshop мы рассмотрим один из самых быстрых и простых способов сделать это, а именно преобразовать изображение. в цветовой режим Grayscale .
Обычно цифровые фотографии находятся в так называемом цветовом режиме RGB . RGB просто означает красный, зеленый и синий, и в этом цветовом режиме Photoshop воспроизводит каждый цвет изображения, комбинируя разное количество красного, зеленого и синего, которые являются тремя основными цветами света. Каждый цвет, который видят наши глаза, состоит из комбинации этих трех основных цветов. Например, чистый белый цвет содержит 100% красного, зеленого и синего, а чистый черный — это полное отсутствие красного, зеленого и синего.Все промежуточные цвета состоят из комбинации трех.
Photoshop по умолчанию использует красный, зеленый и синий каналов для воспроизведения всех цветов, которые мы видим на наших изображениях, но мы можем изменить способ обработки цвета Photoshop, просто изменив цветовой режим изображения. Мы можем выбрать из нескольких различных цветовых режимов, но тот, который нас здесь интересует, является самым основным из них — цветовой режим Grayscale.
Мы можем выбрать из нескольких различных цветовых режимов, но тот, который нас здесь интересует, является самым основным из них — цветовой режим Grayscale.
Загрузите это руководство в формате PDF для печати!
Вот изображение, которое я открыл в Photoshop.Я буду использовать это же изображение в этих уроках, чтобы нам было легче сравнивать результаты, когда мы пробуем разные способы преобразования его в черно-белое:
Исходное изображение.
На данный момент эта фотография находится в цветовом режиме RGB по умолчанию. Откуда мы это знаем? Мы знаем, потому что Photoshop сообщает нам текущий цветовой режим изображения в верхней части окна документа:
Photoshop отображает цветовой режим изображения вместе с другой информацией в верхней части окна документа.
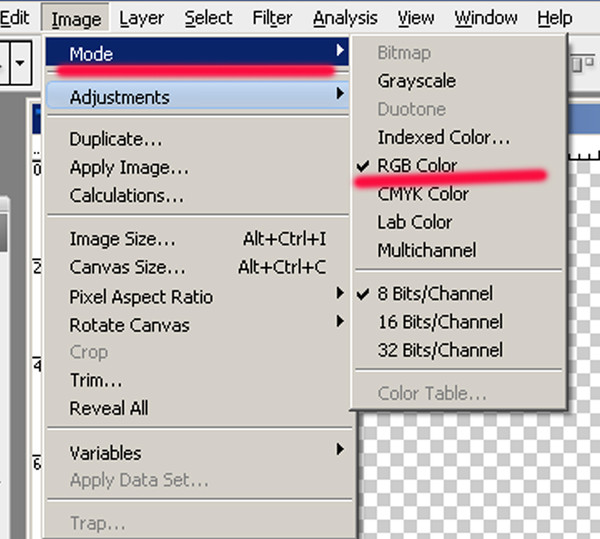
Мы также можем определить, что изображение находится в цветовом режиме RGB, перейдя в меню Image в верхней части экрана и наведя курсор мыши на самый первый появившийся вариант, Mode (сокращение от Color Mode ), которое вызывает другое меню, показывающее нам все различные цветовые режимы, которые Photoshop может использовать для воспроизведения цветов. Рядом с названием текущего цветового режима изображения будет стоять галочка, в данном случае это RGB Color :
Рядом с названием текущего цветового режима изображения будет стоять галочка, в данном случае это RGB Color :
Галочка слева от «RGB Color» говорит нам, что изображение в настоящее время находится в цветовом режиме RGB.
Чтобы понять, как Photoshop воспроизводит цвета изображения, давайте на мгновение переключимся на палитру каналов , . Вы найдете его сгруппированным между палитрами слоев и контуров. Просто щелкните вкладку имени в верхней части палитры каналов, чтобы переключиться на нее. Нам не нужно вдаваться в подробное обсуждение того, как работают каналы, но обратите внимание, что есть красный канал, зеленый канал и синий канал. Эти каналы действуют как фильтры, смешивая разное количество красного, зеленого и синего, чтобы создать все цвета, которые мы видим на фотографии.Самый верхний канал, RGB, на самом деле вообще не является каналом. Это просто результат смешивания трех цветов вместе для создания изображения, которое мы видим:
Палитра «Каналы» показывает красный, зеленый и синий каналы, которые Photoshop использует для воспроизведения цветов изображения.
Так как же изменение цветового режима с RGB на оттенки серого внезапно даст нам черно-белую версию фотографии? В отличие от цветового режима RGB, который может воспроизводить миллионы (и даже миллиардов ) цветов, цветовой режим Grayscale вообще не воспроизводит цвета.Он может воспроизводить черный, белый и все оттенки серого между ними, и ничего более. Когда мы конвертируем цветную фотографию в оттенки серого, Photoshop использует исходную цветовую информацию, чтобы «угадать», как должна выглядеть черно-белая версия изображения, прежде чем выбросить цвет из окна.
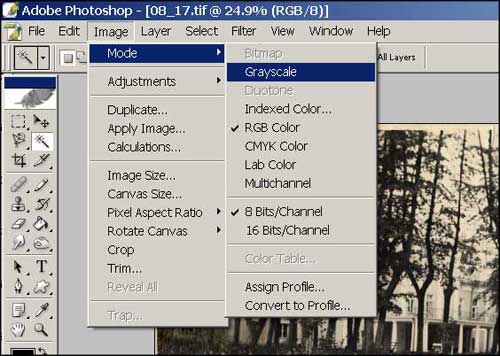
Чтобы преобразовать изображение в оттенки серого, просто щелкните оттенки серого в списке цветовых режимов:
Чтобы преобразовать изображение в оттенки серого, выберите его в меню «Изображение»> «Режим».
Photoshop откроет небольшое диалоговое окно с вопросом, действительно ли мы хотим отказаться от информации о цвете. Если вы используете Photoshop CS3 или более поздней версии (здесь я использую Photoshop CS4), Photoshop порекомендует вам использовать новую настройку черно-белого изображения вместо этого для большего контроля над преобразованием черно-белого изображения, но поскольку мы Если вас интересует, что может сделать для нас цветовой режим Grayscale, нажмите кнопку Discard :
Нажмите «Отменить», когда Photoshop спросит, хотите ли вы отказаться от информации о цвете.
Photoshop мгновенно отбрасывает информацию о цвете фотографии и оставляет нам лучшее предположение о том, как должна выглядеть черно-белая версия:
Изображение после преобразования в режим оттенков серого.
Это определенно черно-белая версия изображения, но насколько она хороша? На самом деле, нет. Области, которые должны быть яркими, будут слишком темными, другие области, которые должны быть более темными, будут слишком яркими, и в целом это выглядит довольно неинтересно. Что еще хуже, мы не могли контролировать преобразование.Photoshop просто удалил цвет из изображения и оставил нам черный, белый и различные оттенки серого на его месте. Однако было ли это быстро? Абсолютно! Если бы мы не потратили некоторое время, чтобы понять, как работают цветовые режимы RGB и Grayscale, мы могли бы преобразовать эту фотографию в Grayscale за считанные секунды, что сделало бы ее хорошим выбором, если мы создаем какой-то особый эффект и нуждаемся в чтобы быстро удалить цвет с фотографии, не беспокоясь о качестве изображения.
Если мы еще раз посмотрим на информацию в верхней части окна документа, мы увидим, что цветовой режим теперь указан как «Серый», сокращение от Grayscale:
Цветовой режим в верхней части окна документа теперь отображается как «Серый».
И если мы посмотрим на палитру «Каналы», то увидим, что исходные красный, зеленый и синий каналы исчезли, а это означает, что Photoshop больше не может воспроизводить цвета в изображении. Все, что у нас есть сейчас, это один серый канал, дающий нам нашу черно-белую версию:
Красный, зеленый и синий цветовые каналы были заменены одним серым каналом в палитре каналов.
Имейте в виду, что если вы сохраните изображение в этом месте и закроете его, информация о цвете будет потеряна навсегда.Чтобы быстро переключить режим обратно на цвет RGB, перейдите в меню Edit в верхней части экрана и выберите Undo Grayscale , или просто нажмите сочетание клавиш Ctrl + Z (Win) / Command + Z (Mac):
Восстановите цвет изображения, выбрав «Отменить шкалу серого» в меню «Правка».
Полноцветная версия фотографии снова появится в окне документа, а красный, зеленый и синий каналы заменят единственный серый канал в палитре «Каналы».
Чтобы быстро подвести итог, большинство изображений по умолчанию находятся в цветовом режиме RGB. Чтобы преобразовать цветную фотографию в черно-белую с помощью цветового режима в градациях серого, просто перейдите в меню Изображение , выберите Режим , затем выберите Градации серого , затем нажмите кнопку Отменить , когда Photoshop спросит, действительно ли вы хотите удалить информацию о цвете. Это быстрый и удобный способ удалить цвет с фотографии, когда качество изображения не является проблемой, но определенно не рекомендуется, если вы пытаетесь произвести впечатление на кого-либо своими навыками черно-белой фотографии или своими творческими способностями.
Далее мы рассмотрим еще один быстрый и простой способ преобразовать изображение в черно-белое в Photoshop, на этот раз просто обесцветив цвета !
Раскрашивание изображения в градациях серого — Planet Photoshop
Добавление цвета к изображению в градациях серого — это небольшой аккуратный эффект, который вы видите повсюду. Теперь это не следует путать с получением цветного изображения и удалением его цвета только для того, чтобы добавить его обратно в определенных местах. Это совершенно другая техника.Сегодня я собираюсь показать вам, как применить новый цвет к голому изображению, так сказать. Это действительно простой прием, которым приятно пользоваться, он отлично подходит для создания визуального интереса и привлечения внимания к определенной части фотографии.
Теперь это не следует путать с получением цветного изображения и удалением его цвета только для того, чтобы добавить его обратно в определенных местах. Это совершенно другая техника.Сегодня я собираюсь показать вам, как применить новый цвет к голому изображению, так сказать. Это действительно простой прием, которым приятно пользоваться, он отлично подходит для создания визуального интереса и привлечения внимания к определенной части фотографии.
По общему признанию, процесс раскрашивания фотографии в градациях серого, безусловно, кажется достаточно простым, поскольку он, вероятно, включает в себя захват кисти для рисования и рисование цвета на самом изображении. Проблема, однако, в том, что, хотя вам удастся добавить цвет к фотографии, вы систематически уничтожите все детали, которые она когда-то содержала.
Используя самую симпатичную фотографию * когда-либо * (полученную с iStockphoto.com), я покажу вам трюк, как добавить цвет, сохранив при этом все великолепные детали фотографии. В качестве бонуса я покажу вам, как передумать и перекрасить только что добавленный цвет.
В качестве бонуса я покажу вам, как передумать и перекрасить только что добавленный цвет.
Проверить цветовой режим
Первое, что мы хотим сделать, это убедиться, что документ находится в цветном режиме, а не в оттенках серого. В противном случае мы не продвинемся далеко, и ваш уровень разочарования в цифровых технологиях может достичь рекордно высокого уровня
🙂Шаг 1. Выберите «Изображение»> «Режим» и убедитесь, что для документа выбран режим RGB или CMYK.Если режим документа — Оттенки серого, вы не сможете рисовать в цвете, что может довольно раздражать. ПРИМЕЧАНИЕ. Если это изображение будет напечатано профессионально, вам следует выбрать CMYK. Если вы собираетесь распечатать изображение на своем домашнем цветном струйном принтере или если изображению суждено прожить свою жизнь только на экране, выбирайте RGB.
Создайте пространство для новой краски
Шаг 2: Создайте новый слой, нажав кнопку «Новый слой» в нижней части палитры слоев. Здесь будет жить новая краска, чтобы мы не испортили исходное фото.
Шаг 3: Измените режим наложения нового слоя на Цвет или Перекрытие, как показано ниже. Это позволит деталям изображения просвечивать сквозь краску, а не сплошным слоем краски.
Шаг 4: Нажмите B, чтобы выбрать инструмент «Кисть», и щелкните цветовой элемент переднего плана в нижней части главной панели инструментов. В появившемся палитре цветов выберите красивый пастельный цвет и нажмите ОК.
Шаг 5: Поскольку мы собираемся приступить к небольшой работе с деталями, я собираюсь поделиться с вами трюком с рабочим пространством, прежде чем мы начнем рисовать.Выберите «Окно»> «Новое окно» для [вставить имя изображения]. Это позволит нам очень сильно увеличить изображение в одном окне и по-прежнему видеть, как изображение выглядит в своем нормальном размере в другом.
Аккуратный бит — то, что вы делаете в одном окне, происходит одновременно в другом. Когда я раскрашиваю платье для маленьких девочек, я вижу вот что:
СОВЕТ. Нажмите Command + (ПК: Ctrl +), чтобы увеличить масштаб, и Command — (ПК: Ctrl -), чтобы уменьшить масштаб документа. Еще один полезный совет, который следует помнить при выполнении детальной работы, заключается в том, что при увеличении масштаба документа нажатие клавиши пробела превращает курсор в маленькую руку, которую затем можно использовать для наведения указателя на другую область изображения, например:
Еще один полезный совет, который следует помнить при выполнении детальной работы, заключается в том, что при увеличении масштаба документа нажатие клавиши пробела превращает курсор в маленькую руку, которую затем можно использовать для наведения указателя на другую область изображения, например:
Шаг 6: Двигаясь по изображению, я натыкаюсь на места, где моя кисть слишком велика, например, ремешок на ее шее.Здесь я могу нажать клавишу левой квадратной скобки [, чтобы уменьшить размер кисти, а затем вернуться назад, нажав клавишу правой скобки].
Если вы ошиблись в процессе рисования, просто нажмите E, чтобы выбрать инструмент «Ластик» и исправить свою ошибку. Нажмите B, чтобы снова поднять кисть и солдат. Покрасив платье, перчатки, сумочку и шляпу, вот маленькая милашка, вся в фиолетовом:
Изменение цвета краски
Хорошо, фиолетовое платье очень мило, но что, если ваш клиент / мама / друг / брат хочет посмотреть, как оно выглядит в желтом цвете? Вместо того, чтобы спрыгнуть с ближайшего балкона, просто сделайте глубокий вдох, самодовольно улыбнитесь и сделайте следующее:
Шаг 7: Создайте корректирующий слой, нажав на половину черного / половину белого круга в нижней части палитры слоев, и выберите оттенок / насыщенность.
Шаг 8: В появившемся диалоговом окне возьмите ползунок «Оттенок» и переместите его вправо. Видите, как меняется цвет платья по мере продвижения? Разве это не круто ?! Да, детка!
Шаг 9: В нашем случае я выбрал персиковый цвет (он соответствует моему веб-сайту) и, чтобы сделать эффект немного более тонким, я немного уменьшил насыщенность, как показано ниже.
Тада! Подумайте, сколько удовольствия вы могли бы получить от этой техники, используя графический планшет. И хотя мы рисовали цвет кистью, вы можете легко создать выделение множеством других способов.Например, если вы раскрашиваете штриховые рисунки, вы можете использовать Волшебную палочку, чтобы выбрать области белого цвета между черными контурами, которые вы затем заполните цветом одним махом. Лично я совсем не поклонник инструментов выделения и предпочитаю использовать кисть, когда у меня есть возможность.
И, конечно же, самое интересное при добавлении цвета таким способом — это то, что вы можете десятки раз передумать. Просто дважды щелкните корректирующий слой, и диалоговое окно «Цветовой тон / насыщенность» откроется, готовое к последнему этапу настройки.
Просто дважды щелкните корректирующий слой, и диалоговое окно «Цветовой тон / насыщенность» откроется, готовое к последнему этапу настройки.
Графический репортер
http://www.graphicreporter.com
До следующего раза, счастливых раскрашиваний!
Photoshop :: Плагин Grayscale To 3D
20 янв.2005 г.Я ищу плагин Photshop или серию шагов, которые преобразуют изображение в градациях серого в 3D-изображение с использованием значений оттенков серого от 00 00 00 до 255 255 255 в качестве высоты, где 00 00 00 — это наименьшее значение высоты. Эта техника, по-видимому, называется шейдингом со смещением формы.
Посмотреть 8 ответовПодобные сообщения:
- Photoshop :: Оттенки серого в RGB
- Photoshop :: Лучше оттенки серого?
- Photoshop :: оттенки серого
- Photoshop :: Оттенки серого!
- Photoshop :: JPEG в градациях серого в CS6 Всегда действует как 72 dpi
- Photoshop :: CS5 — Печать в оттенках серого
- Photoshop :: Оттенки серого с некоторыми цветами?
- Photoshop :: Лучшие изображения в оттенках серого
- Photoshop :: Я хочу оттенки серого, но мне все еще нужны каналы RGB
- Photoshop :: Изображение в оттенках серого
- Photoshop :: Картина в оттенках серого
- Photoshop :: 3D-сетка из оттенков серого
- Photoshop :: Печать в оттенках серого
- Photoshop :: Разделение оттенков серого
- Photoshop :: Помещенный файл изменяет оттенки серого
- Photoshop :: 3D-сетка из оттенков серого отсутствует в меню?
- Photoshop :: Хотите преобразовать изображение в оттенки серого
- Photoshop :: преобразование растрового изображения в оттенки серого
- Photoshop :: Гамма для печати в градациях серого
- Photoshop :: Параметры получения изображений в градациях серого
- Photoshop :: Оттенки серого из буфера обмена не работают?
- Photoshop :: Paint From Grayscale Artwork?
- Photoshop :: Настройка сканирования в градациях серого
- Photoshop :: Преобразовать оттенки серого в один цвет?
- Photoshop :: Выборочный цвет и оттенки серого?
- Photoshop :: Ноутбук — оттенки серого — синий!
- Photoshop :: Преобразовать текст в градациях серого в черно-белый?
- Photoshop :: Почтовые правила, 7% оттенков серого
- Photoshop :: Работа с фотографиями в оттенках серого
- Photoshop :: Я могу перейти с ползунка оттенков серого на.
 ..
..
11 сен.2013 г.
, попробуйте это:
1) новое изображение, оттенки серого
2) заливка (скажем, 96,96,96)
3) изображение-> режим-> цвет RGB
Пиксели будут (95,95,95) и (96,96,96) когда они должны * все * быть одинаковыми.
Это также происходит, когда вы вставляете черно-белое изображение в документ RGB, потому что, несмотря на то, что он имеет три 8-битных канала (по определению не в оттенках серого), Photoshop решает сделать его в оттенках серого.
Есть способ исправить это?
Обесцветить? Режим оттенков серого? Микшер каналов? Черно-белая команда?
Как вы создаете свои самые красивые фотографии в оттенках серого?
Посмотреть 3 ответов Просмотреть похожие 20 янв.2006 г.Я знаю один способ превратить фотографию в черно-белую, в оттенках серого,
, но как мне нарисовать на ней цвета?
Есть ли другой способ сделать цветной рисунок ч / б, чтобы я мог добавить в него свой цвет?
Посмотреть 4 ответов Просмотреть похожие 11 июля 2008 г.
Я получил Adobe CS3 Master Collection.Все хорошо, но есть одна проблема: в Photoshop изображения в оттенках серого выглядят коричневыми или сепией. Сам экран нейтральный, цветных оттенков нет, драйвера я установил. Эта проблема появляется только в Photoshop, Illustrator, но не в других программах, таких как Flash, Dreamweaver, Fireworks, Corel и ACDsee. В этих программах изображения в оттенках серого выглядят нейтрально. Когда я отключаю управление цветом в Photoshop, это не действует. Изображения RGB выглядят великолепно. Когда на снимках с пониженной насыщенностью RGB они выглядят нейтрально-серыми, но как только я конвертирую их в оттенки серого, они становятся коричневыми.В программе управления цветом Photoshop я могу выбрать профиль для цветов RGB, как вы можете видеть на снимке экрана, но для оттенков серого мне не удалось найти профиль. Даже в интернете я не нашел ни одной для своего монитора.
Посмотреть 3 ответов Просмотреть похожие 6 февраля 2013 г.
Если мы конвертируем цветное изображение с разрешением 300 dpi в оттенки серого и сохраняем его как jpeg и помещаем в Quark Xpress, изображение будет действовать так, как если бы разрешение было установлено на 72 dpi.(В цвете он действует так, как будто это 300 точек на дюйм.) Если мы сохраняем его как полутоновый TIFF, он действует правильно, как если бы это 300 точек на дюйм.
Это ошибка, «особенность!» Или мы можем изменить настройку? Это верно только для использования в Quark, или у других есть проблема с размещением изображений в разных программах?
Я использую Photoshop CS5 на imac и печатаю на epson cx4200.Я делал черно-белые коллажи в оттенках серого и печатаю их на ткани. Первые несколько напечатанных мною выглядят великолепно, но теперь они не совсем черно-белые. У них есть синий или красный оттенок. Я не знаю, были ли настройки случайно изменены, но я не знаю, что делать.
Я полагаю, что мне нужно использовать Photoshop для управления цветами, а не принтер, но я не знаю, какие параметры выбрать, чтобы устранить красный или синий оттенок в изображении в градациях серого.
Посмотреть 1 ответы Просмотреть похожие 8 сен.2007 г.Я видел, как этот эффект использовался в рекламе по телевизору, а также на некоторых фотографиях в Интернете (правда, не помню где, но постараюсь описать его как можно лучше).
Допустим, для аргументации рекламируют апельсин … большой жирный сочный апельсин.
Итак, вы увидите этого парня, держащего апельсин. Однако фотография сделана таким образом, что на самом деле все в оттенках серого, за исключением самого оранжевого, который имеет ярко-оранжевый цвет.
У меня есть идея, что, возможно, вы выберете все, кроме оранжевого, а затем преобразуете только это в оттенки серого, но, конечно, должен быть более быстрый способ, если таких объектов много? Возможно, вы бы выбрали цветовую гамму?
Понятия не имею, это только мои догадки. Есть идеи, как добиться этого эффекта?
Есть идеи, как добиться этого эффекта?
Если у вас есть изображение, которое находится в режиме RGB или CMYK, и вы хотите, чтобы оно было чётким, а не просто переходом в оттенки серого, сначала преобразуйте его в Lab Color. Затем, находясь в лаборатории, перейдите в окно каналов и удалите два последних канала. Теперь ваше изображение будет черно-белым. Теперь вы можете преобразовать его в оттенки серого.
Теперь я знаю, что все вы, скептики, которые только что попробовали, не заметили никакой разницы. По правде говоря, вы редко увидите драматические изменения, скорее, они очень тонкие, но улучшенное качество есть. Серые цвета немного богаче, чем раньше. Это также зависит от вашего имиджа.
Посмотреть 3 ответов Просмотреть похожие 10 июня 2007 г. Мне нужно преобразовать изображение в оттенки серого в CS2, но мне нужно сохранить каналы RGB. Они мне нужны, потому что у меня есть специальный инструмент карты рельефа, который также конвертирует изображения в формат DDS. И мне нужно создавать карты рельефа с помощью этого инструмента из-за особого формата, который требуется файлам dds для игры, в которой я использую эти текстуры.
Они мне нужны, потому что у меня есть специальный инструмент карты рельефа, который также конвертирует изображения в формат DDS. И мне нужно создавать карты рельефа с помощью этого инструмента из-за особого формата, который требуется файлам dds для игры, в которой я использую эти текстуры.
Я использовал фильтр Photocopy, но мне кажется, что он немного оставляет изображение » грязный. » Я хочу чистое преобразование оттенков серого.
Посмотреть 5 ответов Просмотреть похожие 14 октября 2007 г.Как сделать цветное изображение оттенками серого в фотошопе?
Посмотреть 1 ответы Просмотреть похожие 24 декабря 2005 г., как преобразовать цветную фотографию в оттенки серого, оставив определенный объект и т. Д.цвет.
(у меня Adobe Photoshop CS2)
Посмотреть 4 ответов Просмотреть похожие 17 августа 2009 г., если можно контролировать плотность сеток, созданных из изображений в градациях серого. Это связано с разрешением изображения?
Это связано с разрешением изображения?
Мы создаем открытки 4/1 в Photoshop CS2, а затем распечатываем их на IKON CCP650.Проблема, с которой мы сталкиваемся, заключается в том, что IKON воспринимает оттенки серого как цвет, поэтому с нас взимается двойная плата за каждую печать на обратной стороне.
Создаем новые изображения в оттенках серого; затем сохраните их как PDF с отключенной опцией преобразования цвета. Я не знаю, что — если что-то — мне не хватает, чтобы IKON видел изображение как цветное.
Посмотреть 2 ответов Просмотреть похожие 5 нояб.2006 г. Мне нужна помощь с разделением изображения в оттенках серого на темное и светлое.В частности, я пытаюсь взять изображение в градациях серого и разделить его на два (или более) канала, представляющих нижний и верхний процент черного. Я делаю это, чтобы создать разделение черного и светло-серого плашечных цветов. При трафаретной печати более низкие значения серого имеют тенденцию не выходить наружу и не выпадать при прожигании пленки на экране. Кроме того, поскольку растушевка такая же, как при трафаретной печати (30% +), выгодно разделить серый канал на два канала, причем только верхняя половина (50% или более черного) на один канал, а нижняя половина (менее затем 50% черного) в другой канал.Я попытался удалить как верхнюю, так и нижнюю половину, не изменяя вторую половину, но не могу понять. Чтобы объяснить другой способ, представьте себе полное исключение 50% черного или более из гистограммы без изменения 49% и более низких значений или их сжатия, а затем снова в обратном порядке, сохраняя 50% + и полностью удаляя нижнюю половину.
При трафаретной печати более низкие значения серого имеют тенденцию не выходить наружу и не выпадать при прожигании пленки на экране. Кроме того, поскольку растушевка такая же, как при трафаретной печати (30% +), выгодно разделить серый канал на два канала, причем только верхняя половина (50% или более черного) на один канал, а нижняя половина (менее затем 50% черного) в другой канал.Я попытался удалить как верхнюю, так и нижнюю половину, не изменяя вторую половину, но не могу понять. Чтобы объяснить другой способ, представьте себе полное исключение 50% черного или более из гистограммы без изменения 49% и более низких значений или их сжатия, а затем снова в обратном порядке, сохраняя 50% + и полностью удаляя нижнюю половину.
Я новенький / неопытный с фотошопом.Я создал новый файл и пытаюсь разместить цветное изображение. Когда я его помещаю, он становится оттенком серого.
Опция для 3D-сетки из оттенков серого отсутствует в моем наборе 3D-меню, где я могу найти это?
Посмотреть 1 ответы Просмотреть похожие 31 октября 2012 г.Я использую графическое программное обеспечение, которое принимает изображение в виде шкалы серого, как показано ниже: программа затем преобразует эту шкалу серого в трехмерный рельеф.есть ли способ конвертировать любое изображение в такой формат с подробностями?
Посмотреть 4 ответов Просмотреть похожие 15 апреля 2012 г. У меня есть 1-битный растровый файл, но когда я конвертирую его в оттенки серого, а затем в CMYK, черные компоненты CMYK имеют вид:
C: 75%
M: 68%
Y: 67%
K: 90%
Мне нужно оставить черный на 100%, но все остальные значения должны быть на 0%, поэтому:
C: 0
M: 0
Y: 0
K: 100%
Как я могу это сделать?

Я запуталась в настройке гаммы.Я готовлю книгу для публикации в компании, которая занимается печатью по запросу. Это включает создание PDF-файла с использованием InDesign, который содержит фотографии, которые я редактировал в Photoshop. У компании есть список спецификаций, «чтобы убедиться, что мой PDF-файл печатается правильно», и одна из них гласит: «Гамма изображения в оттенках серого должна быть от 2,2 до 2,4». Я не знаю, как это интерпретировать. Если я изменю гамму фотографии на 2.2, она, очевидно, станет намного светлее, но затем, когда он будет сохранен, новый более светлый документ будет иметь гамму 1.
Я знаю, что совсем этого не понимаю. Я искал повсюду, пытаясь понять это. Большинство ссылок относятся к регулировке гаммы для мониторов, и я это понимаю. Я также знаю, что при печати они будут темнее из-за увеличения количества точек.
Я попробовал несколько вариантов, чтобы мои изображения в градациях серого были хорошо напечатаны. Я пытался изменить настройки гаммы, настройки lpi, размер изображения.У меня кончились варианты.
Я пытался изменить настройки гаммы, настройки lpi, размер изображения.У меня кончились варианты.
, почему Photoshop изменяет значения оттенков серого при вставке из буфера обмена.
Например, у меня в буфере обмена есть 24-битное растровое изображение, каждое значение которого установлено на (128,128,128). Когда я вставляю его в Photoshop, значения RGB становятся (149,149,149) и (150,150,150), а не (128,128,128), как должно быть.
как красить таким же образом.Я думаю, что она начинает с создания текстуры для своего очищенного рисунка, используя только серый цвет. Затем я думаю, что она применяет некоторый фильтр / корректировку к каждой области (в другом слое), чтобы придать цвет объектам. Я попытался изменить цвет. к ее руке после изменения оттенков серого. Затем я использовал слой в режиме умножения, затем закрасил его телесным цветом. Последняя часть была редактированием оттенка / насыщенности.
Затем я использовал слой в режиме умножения, затем закрасил его телесным цветом. Последняя часть была редактированием оттенка / насыщенности.
Мне моя версия не нравится, кажется очень плоской. Кажется, он одного цвета с вариациями daker. Оригинал был таким ярким и ярким, с динамическими цветами.как добиться такого эффекта?
Посмотреть 9 ответов Просмотреть похожие 02 июля 2008 г.— полутоновое сканирование чертежа с мелким текстом. Строки и текст, которые должны быть черными, будут серыми. И фон, который должен быть белым, будет светло-серым.
Линии должны быть на 100% черными, но я возьму то, что смогу. Я возился с кривыми, контрастом и прочим, но когда я настроил фон, чтобы он был полностью белым, линии стали недостаточно темными.
И, конечно же, преобразование в двухуровневое растровое изображение сделало строки и текст полностью пиксельными.
Это будет напечатано со смещением, поэтому оно должно быть высокого разрешения.
Я пытаюсь преобразовать изображение в градациях серого в одноцветное (желательно черное) изображение для трафаретной печати на белом фоне. Я что-то думал о линиях градиента, созданных с помощью черных точек разного размера?
Посмотреть 5 ответов Просмотреть похожие 23 февраля 2007 г.Как они это сделали?
Посмотреть 4 ответов Просмотреть похожие 20 мая 2008 г.У меня новый ноутбук Dell Vostro 1000 под управлением Windows XP.
Я редактор (копирайтер, корректор, верстальщик и т. Д. И т. Д. И т. Д.) Ежеквартального журнала для некоммерческой организации. Журнал почти полностью создается с помощью PageMaker 6.5, а фотографии обрабатываются в PhotoShop 7.0. Я знаю … XP и PageMaker 6.5 имеют некоторые проблемы, но у меня никогда не было и не было этой проблемы с моим рабочим столом, и те несколько проблем, которые у меня есть, мне удалось обойти.
Что происходит, когда я конвертирую изображение в оттенки серого в PhotoShop, оно не отображается на моем мониторе в оттенках серого… он имеет синий оттенок … он также выглядит таким же образом в публикации PageMaker. Я уверен, что это просто какая-то простая настройка на ноутбуке, но я не имею ни малейшего понятия, что это такое, где она может быть и как ее изменить, чтобы, когда я говорю в градациях серого, я на самом деле ВИДЕЛ оттенки серого (а не синие!) . Важно, чтобы я видел (по крайней мере, относительно близко), как это будет выглядеть в оттенках серого, чтобы я мог регулировать контраст, уровни и т. Д., Поскольку многим фотографиям 100 лет, и поэтому нужно немного «поиграть» с ними. Фотошоп.
Посмотреть 3 ответов Просмотреть похожие 18 июня 2008 г. Я немного поискал и не смог заставить это работать. У меня есть полутоновые изображения отсканированных страниц книги в оттенках серого, и я хочу попробовать преобразовать их в простые черно-белые изображения (чтобы уменьшить размер файла). как лучше всего это сделать?
как лучше всего это сделать?
Я работаю над открыткой для продажи товаров по почте для друга, и у меня возникла проблема с моим дизайном.Я добавил изображение на адресной стороне открытки, что я видел раньше. Однако компания, которая печатает мою карточку, заявила, что мой самый темный черный цвет на призрачном изображении превышает 7% оттенков серого, что противоречит почтовым правилам.
Я не знаю, как определить, насколько изображение превышает 7%. Есть ли в Photoshop инструмент, который в процентах скажет мне, насколько затемнена самая темная часть изображения? принтеры не смогли мне посоветовать по этому поводу ..
Посмотреть 5 ответов Просмотреть похожие 2 сен.2002 У меня есть черно-белое фото, которое мой зять хочет, чтобы я увеличил.Фон хороший, но объект почти вырисовывается. Я хочу сделать объект светлее, чтобы он не выглядел не подходящим для сцены.
Я далек от эксперта, но наконец получил понравившееся изображение на экране — с использованием слоев. Он распечатан слишком темным. Я использую MonacoEZColor в своей работе, а мои профили работают для цветной печати.
У меня кружится голова, пытаясь понять, следует ли сканировать RGB или оттенки серого; Высокий бит или низкий; также пытаюсь узнать о настройках гаммы, растрескивания и т. д.Есть много информации для преобразования из цветных или двухцветных отпечатков, рабочий процесс
для этого проекта — от сканирования до печати?
Использование сканера Epson Perfection 2450 Photo; Принтер Epson Stylus Photo 890, новый откалиброванный монитор и Photoshop 7.
Посмотреть 4 ответов Просмотреть похожие 15 апреля 2009 г. хочет установить границу для каждой сетки, но ползунок оттенков серого преобладает, а все остальные ползунки выключены.Я перехожу к цветовой палитре и щелкаю в верхнем правом углу палитры, и появляется меню с такими параметрами, как ползунки шкалы серого, ползунки RGB, ползунок HSB, ползунки CMYK, ползунки Lab и ползунки HTML, онлайн-ползунки шкалы серого после что все они отключены Меню слоев полностью отключено, и некоторые другие функции в Photoshop CS3, и когда я иду и сохраняю файл, GIF, JEGP и все другие распространенные форматы отключены, я не могу сохранить файл на эти форматы, потому что psp, photoshop pdf и другие, которые меня не интересуют. Я хочу gif, jegp и т. Д. Я только что понял, что когда я создаю новый документ, я могу поместить его только в режим оттенков серого. Что вы думаете об этом, ребята, я хочу иметь возможность применять границы и сохранять их в формате gif, jepg и другой общий формат
Я хочу gif, jegp и т. Д. Я только что понял, что когда я создаю новый документ, я могу поместить его только в режим оттенков серого. Что вы думаете об этом, ребята, я хочу иметь возможность применять границы и сохранять их в формате gif, jepg и другой общий формат
Сделайте БЫСТРЫЙ ИЗМЕНЕНИЕ НАСЫЩЕННОСТИ СЕРЫХ в Photoshop
| Как мы уже говорили в обучающих программах предварительного просмотра в Photoshop, вы можете выполнить ту же задачу несколькими способами, но найти правильный способ — это ключ к экономии времени и хлопот.В этом уроке мы хотим по возможности сохранить большую часть данных изображения, чтобы иметь возможность изменять диапазон тона. |
Выбор параметра «Обесцветить» в меню «Регулировка изображения» также приводит к сглаживанию контрастности. При изменении режима файла на оттенки серого данные пикселей отбрасываются и вы получаете изображение, которое кажется плоским и имеет небольшой диапазон тонов. Внесите быстрые изменения, используя вместо этого корректирующий слой, и никогда не изменяйте ни один из пикселей исходного изображения. Используя карту градиента, мы эффективно сопоставляем диапазон тонов изображения с цветами переднего плана и фона.При изменении режима наложения слоя корректируются оттенки серого. Внесите быстрые изменения, используя вместо этого корректирующий слой, и никогда не изменяйте ни один из пикселей исходного изображения. Используя карту градиента, мы эффективно сопоставляем диапазон тонов изображения с цветами переднего плана и фона.При изменении режима наложения слоя корректируются оттенки серого. |
Перевернуть изображение
Начните с открытия изображения в Photoshp.
Щелкните и перетащите фоновый слой поверх кнопки New Layer , чтобы продублировать его в качестве меры безопасности.
Нажмите D , чтобы сбросить цвета переднего плана и фона на черный и белый по умолчанию.
Нажмите кнопку «Новый корректирующий слой » .
Щелкните Градиентная карта .
Выберите слой Gradient Map Layer.
Щелкните Color в качестве режима наложения.
Режим наложения слоя изменится на «Цвет», а значения в изображении изменятся, чтобы отобразить больше градаций серого.
При желании вы можете нажать (Ctrl) + E, чтобы объединить слой карты градиента со слоем фоновой копии.
| Мы продолжим этот урок и раскрасим только одну область фотографии.Имея копию исходной цветной фотографии на слое ниже слоя с оттенками серого, мы можем использовать инструмент «Ластик» с низкой настройкой непрозрачности и вернуть исходный цвет в определенных областях. Итак, давайте посмотрим, как мы можем это сделать. |
Щелкните слой .
Нажмите Объединить вниз.
Щелкните инструмент «Ластик ».
Щелкните здесь, чтобы выбрать кисть размером .
Щелкните здесь и выберите размер кисти .
Дважды щелкните здесь и введите 40.