Градиентная прозрачность в фотошопе: Как сделать прозрачный градиент в фотошопе
Как сделать прозрачный градиент в фотошопе
Градиентная прозрачность в Фотошопе
Градиентная прозрачность в Фотошопе делается буквально в два клика.
Шаг 1.Открываем изображение. Шаг 2.
На слое с изображением создаём маску слоя:
чтобы получилось так:
Шаг 3. Выбираем в палитре инструментов Gradient Tool
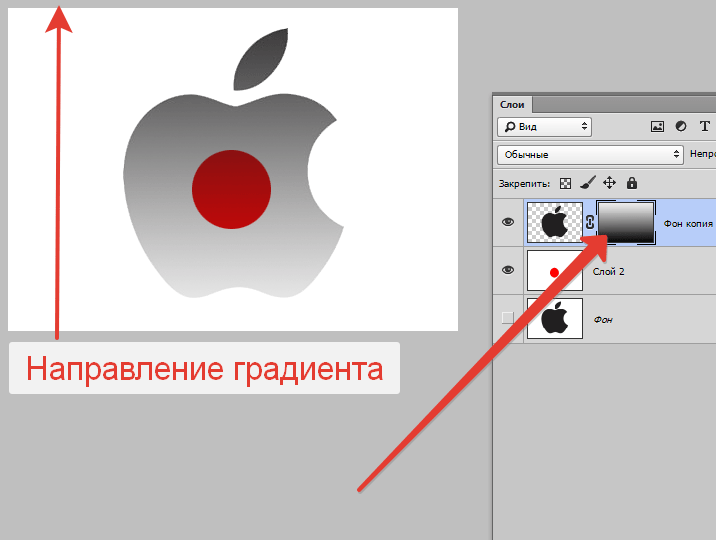
(линейный градиент от черного к белому) и проводим линию градиента от непрозрачного края до места, где изображение должно быть прозрачным.
Если удерживать нажатой клавишу Shift во время перетаскивания — курсор будет двигался параллельно сторонам картинки.
Градиентная прозрачность изображений
В этом уроке Фотошоп мы рассмотрим создание с помошью масок градиентной прозрачности изображений. Для чего это нужно? Такой эффект применяется для создания плавного перехода текста или внедренного изображения в общий фон фотографии, изображение постепенно тает, как будто растворяется в главном рисунке.
Шаг 1. Открываем изображение (CTRL+O) или создаем новый файл (CTRL+N)
Затем, например, пишем текст, который потом будем растворять в синем фоне.
Шаг 2. На слое с внедренным изображением (в нашем случае текст) создаете маску слоя, кликнув на соответствующей иконке в нижней части палитры слоев, или же из меню Layer > Layer Mask > Reveal All
Шаг 3. Выберите в палитре инструментов Gradient Tool, затем линейный градиент от черного к белому и проведите линюю градиента в окне документа от того края, который должен быть совершенно прозрачен до того места, где изображение должно быть абсолютно непрозрачным. Удерживайте нажатой клавишу Shift во время перетаскивания, чтобы курсор двигался параллельно сторонам документа.
Градиентная прозрачность в Adobe Photoshop
Для создания градиентов (Gradient) в Photoshop используется инструмент «Gradient Tool». В Photoshop у вас есть возможность создавать различные по виду градиенты «Linear gradient», «Radial gradient», «Angle gradient», «Reflected gradient», «Diamond gradient» (для выбора необходимого вам градиента, используйте соответствующие кнопки в панели опций, иконки с образцом вида градиента).
В градиент могут входить все возможные используемые вами цвета, в том числе вместо цвета можно использовать прозрачную область градиента. Для создания градиента от выбранного вами цвета к прозрачному, выберите инструмент «Gradient Tool». В панели опций щелкните по градиенту, который выбран в данный момент.
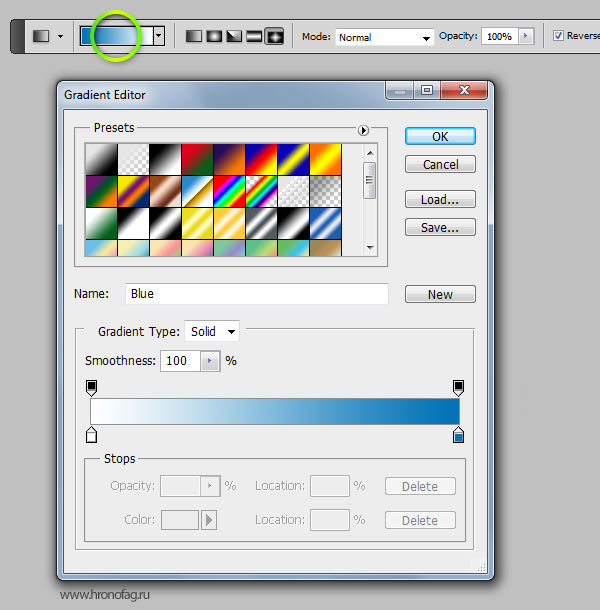
В открывшемся диалоговом окне «Gradient Editor» создайте новый градиент, в поле «Name»
введите название вашего градиента и нажмите на кнопку «New». В поле «Gradient Type» выберите «Solid», в «Smoothness» выставите 100%. Ниже «Smoothness» вы увидите будущий градиент с бегунками выбора цвета сверху и снизу.
Верхние бегунки отвечают за процент прозрачности того или иного цвета, нижние за цвет градиента. Выбрав цвета в нижних бегунках, вы сможете регулировать процент их розрачности, меняя параметры «Opacity» и «Location» в верхних им соответствующих бегунках.
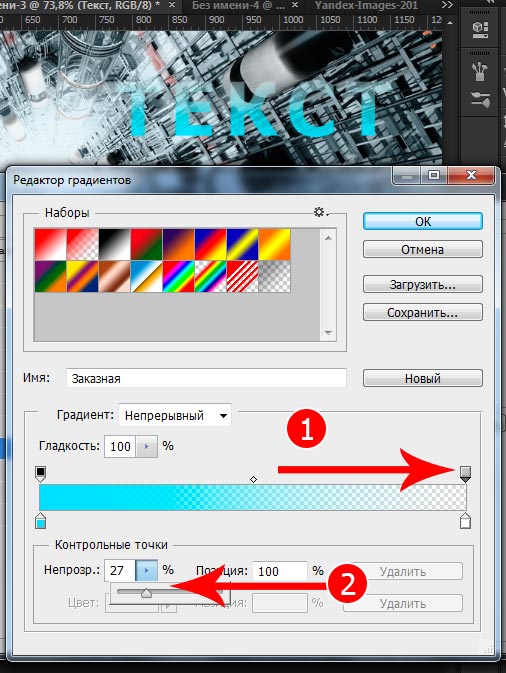
Щелкните по левому верхнему бегунку и в его параметрах в поле «Stops» выставите 0% у «Opacity» и 0% у «Location».
Перейдите к нижнему левому бегунку (также просто щелкнув по нему). В данных параметрах «Stops» вы также регулируете «Location», выставляя 0%, и выбираете цвет в пункте «Color», прозрачному цвету должен соответствовать белый цвет.
Теперь переходите к правой части бегунков. В параметрах правого нижнего бегунка выберите необходимый вам цвет, в пункте «Location» выставите 100%.
В параметрах верхнего правого бегунка, в «Opacity» и «Location» выставите по 100%.
Все градиент готов и вы можете применять его. Щелкните инструментом «Gradient Tool» в той части изображения откуда вы хотите начать ваш градиент и перетащите курсор мыши до той точки куда его нужно продолжить. Если вы работаете не с выделенной областью, градиент будет применен ко всей области изображения.
Создание градиента от цветного к прозрачномуДля создания градиентов (Gradient) в Photoshop используется инструмент «Gradient Tool». В Photoshop у вас есть возможность создавать различные по виду градиенты «Linear gradient», «Radial gradient», «Angle gradient», «Reflected gradient», «Diamond gradient» (для выбора необходимого вам градиента, используйте соответствующие кнопки в панели опций, иконки с образцом вида градиента). Чаще всего используется именно «Linear gradient» (линейный градиент) область заливки равномерно окрашивается в цвета входящие в градиент, линейно в выбранное вами направление.
В Photoshop у вас есть возможность создавать различные по виду градиенты «Linear gradient», «Radial gradient», «Angle gradient», «Reflected gradient», «Diamond gradient» (для выбора необходимого вам градиента, используйте соответствующие кнопки в панели опций, иконки с образцом вида градиента). Чаще всего используется именно «Linear gradient» (линейный градиент) область заливки равномерно окрашивается в цвета входящие в градиент, линейно в выбранное вами направление.
В градиент могут входить все возможные используемые вами цвета, в том числе вместо цвета можно использовать прозрачную область градиента. Для создания градиента от выбранного вами цвета к прозрачному, выберите инструмент «Gradient Tool». В панели опций щелкните по градиенту, который выбран в данный момент.
В открывшемся диалоговом окне «Gradient Editor» создайте новый градиент, в поле «Name»
введите название вашего градиента и нажмите на кнопку «New». В поле «Gradient Type» выберите «Solid», в «Smoothness» выставите 100%. Ниже «Smoothness» вы увидите будущий градиент с бегунками выбора цвета сверху и снизу.
Ниже «Smoothness» вы увидите будущий градиент с бегунками выбора цвета сверху и снизу.
Верхние бегунки отвечают за процент прозрачности того или иного цвета, нижние за цвет градиента. Выбрав цвета в нижних бегунках, вы сможете регулировать процент их розрачности, меняя параметры «Opacity» и «Location» в верхних им соответствующих бегунках.
Щелкните по левому верхнему бегунку и в его параметрах в поле «Stops» выставите 0% у «Opacity» и 0% у «Location».
Перейдите к нижнему левому бегунку (также просто щелкнув по нему). В данных параметрах «Stops» вы также регулируете «Location», выставляя 0%, и выбираете цвет в пункте «Color», прозрачному цвету должен соответствовать белый цвет.
Теперь переходите к правой части бегу
Как работать с Редактором градиентов / Creativo.one
В прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых образцов (как и Палитра градиентов), но и редактировать градиенты, выбирая другие цвета, добавляя новые, изменяя их порядок и удаляя лишние цвета. Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
В прошлом уроке мы рассмотрели основы рисования градиентов, поэтому сегодняшний урок мы посвятим изучению Редактора градиентов. Если вы еще не знаете, как использовать инструмент «Градиент» (Gradient Tool) или как рисовать градиенты, я советую вам изучить прошлый урок по рисованию градиентов.
Создаем новый документ
Давайте начнем урок с создания нового документа. Для этого, я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем Файл > Новый (File > New)
В результате, откроется диалоговое окно «Новый» (New). Поскольку мы будем изучать сам Редактор градиентов, размер файла для нас не важен. Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз: Ширина (Width) 1200 пикселей, Высота (Height) 800 пикселей. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр  Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:
Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:
Создаем новый файл размером 1200х800 px
Выбираем инструмент «Градиент»
После создания нового документа я выберу инструмент «Градиент» (Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Открываем Редактор градиентов
Как мы с вами узнали из прошлого урока, после активации инструмента «Градиент» существует два способа выбрать градиент. Мы можем выбрать его из образцов готовых градиентов в Палитре градиентов или создать и отредактировать собственный градиент при помощи Редактора градиентов. Для того чтобы открыть Редактор градиентов, кликните прямо по окошку предварительного просмотра градиентов на панели настроек. Если вы кликните по маленькой стрелке с правой стороны окошка просмотра, то откроете Палитру градиентов, которую мы изучали ранее. Однако на этот раз нам нужен Редактор градиентов, поэтому кликните по самому окошку:
Кликаем по окошку предварительного просмотра градиентов на панели настроек
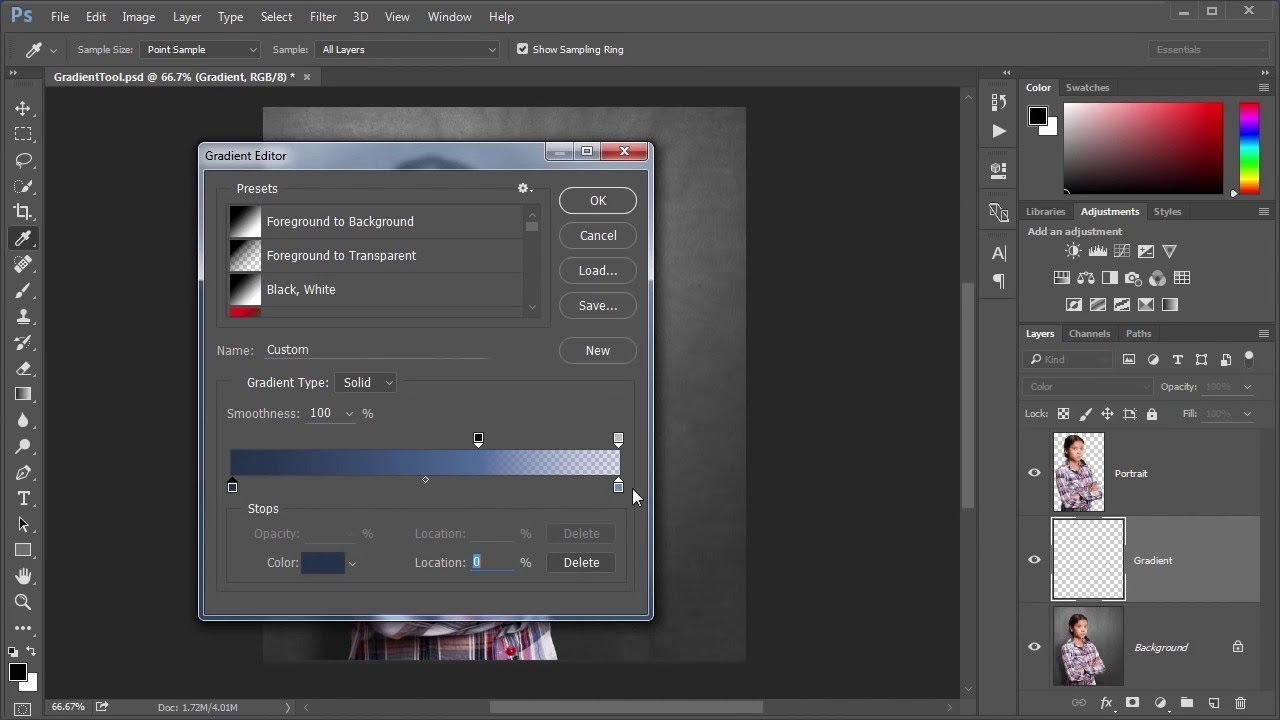
В результате этого действия откроется Редактор градиентов (Gradient Editor). Вначале он может выглядеть для вас несколько пугающе, но вскоре мы убедимся, что в действительности в нем работать очень легко:
Вначале он может выглядеть для вас несколько пугающе, но вскоре мы убедимся, что в действительности в нем работать очень легко:
Редактор градиентов
Область готовых образцов градиентов
В процессе использования Редактора градиентов можно выделить два этапа. В действительности, мы не создаем градиент с нуля. Вместо этого, мы сначала выбираем образец готового градиента, который будет служить для нас отправной точкой. Затем мы редактируем цвета образца, чтобы создать собственный градиент.
Редактор градиентов разделен на две основных секции: вверху расположена область готовых образцов градиентов (Наборы), внизу – секция редактирования градиентов. Область готовых образцов работает в Редакторе градиентов так же, как и в Палитре градиентов, отображая миниатюры всех готовых образцов градиентов. Для того чтобы выбрать нужный градиент, просто кликните по его миниатюре. Название градиента, по которому вы кликнули, появится под областью готовых образцов:
Кликаем по миниатюре, чтобы выбрать нужный градиент из готовых образцов.
Первоначально, нам предоставлено ограниченное количество готовых образцов градиентов, однако в программу Photoshop включены и другие наборы образцов, которые мы можем загрузить в Редактор градиентов, так же как и в палитру градиентов. Для того чтобы увидеть перечень дополнительных наборов, кликните по маленькой иконке шестерни:
Кликаем по иконке шестерни
В конце списка появившегося на экране меню вы увидите другие наборы градиентов, каждый из которых имеет определенную тематику, например, «Гармонизированные цвета» (Color Harmonies), «Металлик» (Metals), «Пастель» (Pastels) и т.д. Для выбора какого-либо набора кликните по его названию. В моем случае, я выберу набор Гармонизированные цвета 1 (Color Harmonies 1):
Выбираем набор «Гармонизированные цвета 1»
Программа спросит вас, необходимо ли заменить текущие градиенты новыми из набора. Если вы нажмете кнопку «Добавить» (Append), вместо замены градиентов программа добавит новые градиенты к уже существующим. Мне нравится, когда на экране у меня порядок и нет нагромождения иконок, поэтому я нажму ОК, чтобы заменить градиенты, тем более восстановить исходные будет очень просто (как мы с вами узнаем позже):
Мне нравится, когда на экране у меня порядок и нет нагромождения иконок, поэтому я нажму ОК, чтобы заменить градиенты, тем более восстановить исходные будет очень просто (как мы с вами узнаем позже):
Нажимаем ОК, чтобы заменить текущие градиенты по умолчанию новыми из набора
И теперь нам видно, что вместо исходных градиентов появились новые градиенты из набора:
Градиенты из набора «Гармонизированные цвета 1»
Для восстановления исходных градиентов по умолчанию, опять кликните по иконке шестерни:
Кликаем по иконке шестерни
Затем из появившегося меню выбираем команду «Восстановить градиенты» (Reset Gradients):
Выбираем команду «Восстановить градиенты»
Программа Photoshop спросит вас о необходимости замены текущих градиентов градиентами по умолчанию. Нажмите ОК:
Нажимаем ОК, чтобы восстановить градиенты по умолчанию
И теперь мы снова можем видеть исходные градиенты:
Исходные градиенты были восстановлены
Область редактирования
Если назначение Редактора градиентов в том, чтобы создавать собственные градиенты, то зачем же тогда ему множество готовых образцов градиентов, которые мы с таким же успехом можем выбрать и в Палитре градиентов? Как я уже упоминал ранее, в действительности, мы не создаем градиенты с нуля, вместо этого мы выбираем один из готовых образцов градиентов и затем начинаем редактировать его цвета.
Причина, по которой нам предоставляется доступ к образцам градиентов в Редакторе, заключается в том, что из готовых образцов мы можем выбрать похожий на тот, который нам требуется создать. Таким образом, понадобится затратить меньше усилий. Например, если мне нужно создать градиент с переходом между тремя цветами, то я могу выбрать готовый образец, который уже включает в себя три цвета. Возможно, цвета будут не те, но, по крайней мере, их уже будет три.
Так же, если мы будем создавать градиент с переходом от сплошного цвета к прозрачному, мы можем сэкономить себе время, выбрав для начала готовый образец градиента с переходом к прозрачному цвету.
Или если градиент будет использовать, например, пастельные тона, то, возможно, будет проще сначала загрузить набор «Пастель» (Pastels) и выбрать оттуда готовый образец с подходящими цветами.
По крайней мере, это один из вариантов. Однако на самом деле создавать любой градиент с помощью Редактора градиентов так легко, что часто вы будете для начала просто выбирать один из основных градиентов «Черный, белый» (Black, White). Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):
Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):
Выбираем градиент «Черный, белый»
Все параметры и средства редактирования градиентов расположены в нижней части Редактора градиентов. Как только вы выбрали нужный образец градиента, он появится у вас на шкале градиента, которая является для нас рабочей областью. Это то место, где мы будем «строить» наш градиент. В моем случае, поскольку я выбрал черно-белый градиент, шкала стала отражать переход от черного цвета слева до белого цвета справа:
Выбранный градиент появился на шкале предварительного просмотра градиента
Тип градиента
Если вместо градиента с плавным переходом, вы увидите на шкале градиента ряд разноцветных линий, то это значит, что параметр «Тип градиента» (Gradient Type) установлен не на «Непрерывный» (Solid), а на «Шум» (Noise). Мы рассмотрим такие градиенты в отдельном уроке, поскольку они не только выглядят по-другому, но и этапы их создания также другие. В общем говоря, всякий раз, как вы захотите создать обычный градиент с плавным переходом между двумя цветами, вам нужно установить тип градиента «Непрерывный» (Solid).
В общем говоря, всякий раз, как вы захотите создать обычный градиент с плавным переходом между двумя цветами, вам нужно установить тип градиента «Непрерывный» (Solid).
Убедитесь, что в качестве типа градиента выбран «Непрерывный»
Замена цветов в градиенте
Если вы посмотрите под шкалу градиента, то увидите контрольные точки цвета (образцы цвета в виде маленьких квадратиков со стрелками, указывающими на градиент над ними). На каждый цвет в градиенте приходится по одной точке цвета. Поскольку я выбрал черно-белый градиент, то у него имеется две точки цвета: одна, заполненная черным цветом, слева и другая, заполненная белым цветом, справа. Эти точки цвета указывают программе Photoshop на два важных момента – какие цвета использовать в градиенте и как их разместить:
Контрольные точки цвета под каждым из краев градиента
Для того чтобы изменить текущий цвет, сначала кликните по соответствующей контрольной точке для ее выбора. Далее, кликните по образцу цвета в секции «Контрольные точки» (Stops) в нижней части Редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить цвет в моем градиенте с черного на красный. Для этого, я кликну по черной точке цвета:
Далее, кликните по образцу цвета в секции «Контрольные точки» (Stops) в нижней части Редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить цвет в моем градиенте с черного на красный. Для этого, я кликну по черной точке цвета:
Щелкаем по точке того цвета, который вы хотите изменить
Выбрав точку, я кликну по образцу цвета
Щелкаем по образцу, чтобы изменить цвет
В результате, откроется Палитра цветов (Color Picker). Я выберу темно-красный в качестве нового цвета, а затем нажму ОК для выхода из Палитры:
Выбираем в Палитре цветов красный цвет
После этого, мой исходный черно-белый градиент превратится в красно-белый градиент:
Черный цвет в моем градиенте изменился на красный
То же самое я проделаю и с другим цветом, изменив его с белого на желтый. Но на этот раз, я воспользуюсь более быстрым способом замены цвета. Вместо того чтобы кликнуть по точке и выбрать ее, а потом щелкнуть по образцу цвета, все, что мне потребуется – это дважды кликнуть кнопкой мыши по точке:
Дважды кликаем кнопкой мыши по белой контрольной точке цвета
В результате двойного щелчка кнопки мыши произойдет мгновенное открытие Палитры цветов. Я выберу желтый цвет и затем нажму ОК, чтобы закрыть Палитру:
Я выберу желтый цвет и затем нажму ОК, чтобы закрыть Палитру:
Изменяем белый цвет в градиенте на желтый
Таким образом, после нескольких кликов, наш исходный черно-белый градиент превратился в новый красно-желтый градиент:
Новые цвета градиента
Настройка средней точки цвета
Если вы посмотрите на шкалу между двумя контрольными точками цвета, то увидите маленький значок в форме ромба. Это значок средней точки цвета, которая отмечает середину перехода между цветами (то место, где два цвета смешиваются между собой). Если вы не видите значок средней точки, кликните по любой из контрольных точек цвета, и он появится.
Значок средней точки цвета
Мы можем изменить положение средней точки, переместив значок поближе к одному или другому цвету. Например, я перемещу среднюю точку по направлению к левому краю, чтобы она стала ближе к красной точке цвета. Обратите внимание, что тогда произойдет с градиентом. Сместив среднюю точку влево, я укоротил область перехода между красной точкой цвета и средней точкой и удлинил переход между средней точкой и желтой точкой цвета:
Настраиваем область перехода с помощью перемещения средней точки цвета
Параметр «Позиция»
По мере перемещения иконки средней точки цвета параметр «Позиция» (Location) под шкалой градиента меняется, отражая в процентах точное место, где средняя точка расположена между двумя цветами. По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:
По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:
Текущая позиция средней точки цвета
Мы с вами уже рассмотрели, как можно изменить позицию средней точки цвета при помощи перемещения ее значка, однако также мы можем изменить ее месторасположение, введя конкретные значения в окошко ввода данных параметра «Позиция» (Location). Если я захочу, например, переместить среднюю точку с отметки «1/4» до отметки «3/4», то я смогу сделать это, изменив значение параметра «Позиция» с 25% до 75%:
Вручную вводим новое значение параметра «Позиция»
И теперь нам видно, что средняя точка переместилась на отметку 75%, одновременно удлинив расстояние между красной точкой цвета и средней точкой и сократив расстояние между средней точкой и желтой точкой цвета:
Новая позиция средней точки цвета
Я верну среднюю точку обратно на ее исходную позицию по молчанию, установив значение параметра «Позиция» (Location) на 50%:
Средняя точка вернулась обратно на середину градиента
Добавление к градиенту цветов
Для того чтобы добавить к градиенту новых цветов, все, что нужно – кликнуть под градиентом по тому месту, где следует добавить новый цвет. Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Кликаем кнопкой мыши в соответствующем месте, чтобы добавить третий цвет
В результате, в этом месте появится новая контрольная точка цвета. Для того чтобы изменить ее цвет, дважды кликните по ней кнопкой мыши:
Дважды кликаем кнопкой мыши по новому образцу цвета
Затем в появившейся Палитре цветов выберите нужный цвет. В моем случае, я выберу голубой:
Выбираем для градиента третий цвет
Далее я нажму ОК, чтобы закрыть Палитру цветов, и мой двухцветный градиент преобразовался в трехцветный. Не так уж и плохо, особенно учитывая, что мы изначально выбрали черно-белый градиент:
Третий цвет был добавлен
Перемещение цветов в градиенте
Мы можем не только добавлять к градиенту цвета, но и перемещать их и даже менять порядок, в котором они появляются. Существует несколько способов переместить цвета. Первый заключается в том, чтобы просто кликнуть по контрольной точке цвета и переместить ее влево или вправо. В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:
Существует несколько способов переместить цвета. Первый заключается в том, чтобы просто кликнуть по контрольной точке цвета и переместить ее влево или вправо. В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:
Передвигаем цвет с помощью перемещения его контрольной точки вдоль градиента
Второй способ перемещения цвета – это кликнуть по его контрольной точке для выбора цвета, а затем ввести в окошко ввода данных параметра «Позиция» конкретные значения. Я кликну по желтой точке цвета, чтобы ее выбрать. Обратите внимание, что ее текущая позиция равна 100%:
Выбираем желтую точку цвета
Я изменю местоположение точки, введя значение, равное 50%, что приведет к перемещению желтой точки на середину градиента:
Перемещаем цвет с помощью ввода новых значений параметра «Позиция»
Далее я кликну по голубой точке цвета, чтобы выбрать ее:
Выбираем голубую точку цвета
Я перемещу ее до конца правого края, туда, где раньше находилась желтая точка цвета, и таким образом эффективно поменяю местами два цвета градиента:
Перемещаем голубую точку цвета до конца правого края градиента
Удаление цвета
Для того чтобы удалить из градиента какой-либо цвет, кликните по его контрольной точке для выбора, затем начните перемещать точку вниз за шкалу градиента до тех пор, пока она не исчезнет. Я удалю голубой цвет, кликнув по его контрольной точке для выбора:
Я удалю голубой цвет, кликнув по его контрольной точке для выбора:
Выбираем голубую контрольную точку цвета
Я перемещу ее вниз за шкалу градиента, и нам станет видно, что голубой цвет из градиента исчез, в то время как красный и желтый цвета остались. Программа Photoshop при редактировании градиентов дает нам возможность отменить одно действие, поэтому если вы по ошибке удалили нужный цвет, просто нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последнее действие и восстановить цвет:
Перемещаем контрольную точку цвета вниз для ее удаления
Копирование существующего цвета
Еще один способ добавления цвета к градиенту заключается в создании копии существующего цвета. Для этого, необходимо нажать и удержать клавишу Alt (Win) / Option (Mac) по мере выделения контрольной точки цвета и перемещения ее вправо или влево. Таким образом, вместо передвижения исходной точки вы переместите копию точки, которую впоследствии можно разместить на вашем градиенте в нужном месте.
Предположим, что я в действительности хочу создать градиент с переходом от красного к желтому цвету и опять к красному. У меня уже есть красный цвет с левой стороны градиента. Вместо того чтобы добавить еще один цвет к градиенту и вручную подобрать в Палитре цветов тот же оттенок красного, я просто нажму и удержу клавишу Alt (Win) / Option (Mac), затем кликну по красной точке цвета и перемещу ее вправо, создав точную копию:
Кликните по точке цвета и переместите ее при нажатой клавише Alt (Win) / Option (Mac), чтобы создать копию
Далее я перемещу точку до правого края градиента и таким образом создам градиент с переходом от красного к желтому цвету и обратно к красному:
Создание копий точек цвета позволяет с легкостью добавлять те же самые цвета к различным частям градиента
Добавление прозрачности
Если вы посмотрите выше шкалы градиента, то увидите значки, похожие на дополнительные точки цвета. В действительности, это контрольные точки непрозрачности. Они позволяют нам регулировать непрозрачность различных частей градиента. На скриншоте ниже можно увидеть по одной контрольной точке непрозрачности с каждого конца градиента:
Они позволяют нам регулировать непрозрачность различных частей градиента. На скриншоте ниже можно увидеть по одной контрольной точке непрозрачности с каждого конца градиента:
Контрольные точки непрозрачности
Некоторые из готовых образцов градиентов уже содержат прозрачность, некоторые – нет, но мы с легкостью можем добавить ее к градиенту по мере необходимости. Например, если я хочу, чтобы мой градиент имел переход от сплошного цвета слева до полностью прозрачного справа, то я могу достичь этого, кликнув по точке непрозрачности, расположенной над шкалой градиента с правой стороны. В результате, станут активными опции прозрачности в секции «Контрольные точки» (Stops) под градиентом. Обратите внимание, что текущее значение параметра «Непрозрачность» (Opacity) 100%, и это означает, что на данном участке градиента прозрачности нет совсем:
Выбираем контрольную точку непрозрачности с правой стороны
Для того чтобы добавить прозрачность, я кликну по стрелке с правой стороны от текущего значения непрозрачности и уменьшу значение параметра, переместив бегунок влево. Я снижу значение до 0%, чтобы сделать правую сторону градиента полностью прозрачной. Вы также можете создать частичную прозрачность градиента, выбрав значение в пределах от 0% до 100%.
Я снижу значение до 0%, чтобы сделать правую сторону градиента полностью прозрачной. Вы также можете создать частичную прозрачность градиента, выбрав значение в пределах от 0% до 100%.
Обратите внимание, что цвет контрольной точки непрозрачности изменился с черного на белый. Черный цвет означает, что значение непрозрачности равно 100%, белый – что значение непрозрачности равно 0% (полностью прозрачный цвет). Частичная непрозрачность представлена различными оттенками серого. Заметьте также, что шкала градиента теперь имеет переход от сплошного цвета слева до узора шахматной доски справа. Узор шахматной доски отвечает в программе Photoshop за изображение прозрачности:
Уменьшаем значение непрозрачности контрольной точки справа до 0%
Перемещение контрольных точек непрозрачности
Помимо перемещения контрольных точек цвета по шкале градиента, мы можем также перемещать контрольные точки непрозрачности. Например, что делать, если я хочу нарисовать переход к прозрачному цвету от желтого цвета в середине градиента, а не от красного цвета с левой стороны? Я могу сделать это несколькими способами. Во-первых, я могу просто кликнуть по контрольной точке непрозрачности с левой стороны и перетащить ее на середину градиента, чтобы она расположилась над желтым цветом. Таким образом, градиент останется полностью непрозрачным до середины шкалы (до желтого цвета), и лишь затем начнется переход к прозрачному цвета в правой стороне:
Во-первых, я могу просто кликнуть по контрольной точке непрозрачности с левой стороны и перетащить ее на середину градиента, чтобы она расположилась над желтым цветом. Таким образом, градиент останется полностью непрозрачным до середины шкалы (до желтого цвета), и лишь затем начнется переход к прозрачному цвета в правой стороне:
Перемещаем контрольную точку непрозрачности от левого края до центра градиента
Добавление контрольных точек непрозрачности
Во-вторых, я могу оставить две исходных точки непрозрачности на их исходных позициях и просто добавить третью точку над серединой шкалы градиента. Для начала я верну контрольную точку непрозрачности обратно на ее исходную позицию в левой части градиента, изменив значение параметра «Позиция» (Location) с 50% на 0%:
Так же, как и контрольные точки цвета, контрольные точки непрозрачности можно перемещать с помощью изменения значения параметра «Позиция»
Далее я кликну над шкалой градиента в том месте, где я хочу добавить новую точку, в моем случае — в середине:
Кликаем кнопкой мыши в середине градиента, чтобы добавить третью точку непрозрачности
Программа Photoshop добавит новую точку непрозрачности. Обратите внимание, что значение параметра «Непрозрачность» (Opacity) для данной точки уже равно 100%, поэтому нам его менять не нужно. Однако я мог бы при необходимости ввести любое значение непрозрачности от 0% до 100%. Также заметьте, что значение параметра «Позиция» (Location) равно 50%, но снова, при необходимости я мог бы изменить данное значение либо с помощью перемещения самой точки, либо ввода нового значения в окошко параметра «Позиция». Вы можете добавлять к градиенту столько контрольных точек непрозрачности, сколько вам требуется для лучшего контроля перехода цвета:
Обратите внимание, что значение параметра «Непрозрачность» (Opacity) для данной точки уже равно 100%, поэтому нам его менять не нужно. Однако я мог бы при необходимости ввести любое значение непрозрачности от 0% до 100%. Также заметьте, что значение параметра «Позиция» (Location) равно 50%, но снова, при необходимости я мог бы изменить данное значение либо с помощью перемещения самой точки, либо ввода нового значения в окошко параметра «Позиция». Вы можете добавлять к градиенту столько контрольных точек непрозрачности, сколько вам требуется для лучшего контроля перехода цвета:
Каждая точка непрозрачности полностью независима от других
Вы можете копировать существующие контрольные точки непрозрачности, так же как вы это делали с контрольными точками цвета. Просто нажмите и удержите клавишу Alt (Win) / Option (Mac) при перемещении точки непрозрачности влево или вправо, чтобы создать копию и поместить ее в нужном месте. Так же, как и в случае с контрольными точками цвета, вы можете увидеть значок средней точки непрозрачности для каждого набора точек непрозрачности. Кликните по данному значку и переместите его поближе к одной или к другой точки непрозрачности, чтобы настроить нужным образом переход между цветами:
Кликните по данному значку и переместите его поближе к одной или к другой точки непрозрачности, чтобы настроить нужным образом переход между цветами:
Смещаем среднюю точку непрозрачности вправо
Удаление контрольных точек непрозрачности
Чтобы удалить контрольную точку непрозрачности, кликните по ней для выбора и далее переместите вверх за пределы градиента до тех пор, пока она не исчезнет. Я удалю точку непрозрачности с правого края, кликнув по ней и переместив вверх. Поскольку только у этой точки из трех существующих степень непрозрачности (Opacity) отличалась от 100%, при ее удалении наш градиент опять стал полностью непрозрачным:
Удаляем контрольную точку непрозрачности справа
И наконец, чтобы вернуть градиент к исходному состоянию (хотя это не требуется, поскольку у градиента больше нет прозрачных участков), я кликну по контрольной точке непрозрачности в середине градиента и перемещу ее вправо:
Перемещаем контрольную точку непрозрачности из середины градиента в правую часть
Параметр «Гладкость»
Последний параметр, который нам надо рассмотреть в сегодняшнем уроке – параметр «Гладкость» (Smoothness), который отвечает за плавность и постепенность перехода между основными цветами. По умолчанию, его значение равно 100%, и все переходы распределены как можно более равномерно. По мере уменьшения его значения, при переходе между цветами появятся дополнительные тени, что приведет к появлению в градиенте нежелательных полос. В большинстве случаев, лучше оставлять параметр «Гладкость» равным 100%:
По умолчанию, его значение равно 100%, и все переходы распределены как можно более равномерно. По мере уменьшения его значения, при переходе между цветами появятся дополнительные тени, что приведет к появлению в градиенте нежелательных полос. В большинстве случаев, лучше оставлять параметр «Гладкость» равным 100%:
Параметр «Гладкость»
Сохранение градиента в качестве нового образца
Когда вы будете довольны видом получившегося градиента, вы можете сохранить его как новый образец. Для этого, сначала введите название градиента в поле «Имя» (Name). Я назову свой градиент «Красно-желто-красный»:
Даем название новому градиенту
Затем, кликните по кнопке «Новый» (New):
Щелкаем по кнопке «Новый»
В результате, программа Photoshop добавит новый градиент к остальным образцам, присвоив ему собственную миниатюру, кликнув по который вы можете в следующий раз выбрать при необходимости новый градиент:
Новый градиент появится в области готовых образцов градиентов
Когда вы закончите, нажмите ОК, чтобы закрыть Редактор градиентов:
Щелкните по кнопке ОК
И вот мы закончили! Мы научились создавать, редактировать и сохранять собственные градиенты с помощью Редактора градиентов!
Автор: Стив Паттерсон (Steve Patterson)
Как сделать градиент размытия в программе Photoshop
Флагманский графический редактор компании Adobe, программа Photoshop, предлагает впечатляющие инструменты для размытия и выцветания изображений. Можно применить эффект естественного размытия к определенному участку фотографии, причем размытость будет расти по мере приближения к определенной точке.
Можно применить эффект естественного размытия к определенному участку фотографии, причем размытость будет расти по мере приближения к определенной точке.
Ниже описано, как создать градиент размытия в программе Photoshop. В этом примере мы будем редактировать гипотетическую фотографию заката на далеком горизонте.
- Сначала создайте новый проект в Photoshop и откройте фотографию заката в качестве основного слоя. Чтобы применить градиент размытия в Photoshop, нужно скопировать изображение, а затем создать маску слоя. Перейдите на панель «Layers», выберите верхнюю вкладку «Layers», а затем щелкните правой кнопкой мыши пустое пространство на панели. Будут отображены дополнительные параметры. Нажмите «Duplicate Layer».
- На панели «Layers» щелкните значок в форме глаза рядом с исходным слоем, чтобы скрыть его в главном окне редактирования. Затем создайте маску слоя, выбрав дублирующий слой, а затем щелкнув по прямоугольному серому значку с кругом внутри, который расположен в нижней части панели «Layers».
 Вы увидите, что маска была применена, когда на дублирующем слое появится белый прямоугольник.
Вы увидите, что маска была применена, когда на дублирующем слое появится белый прямоугольник. - Теперь, когда у вас есть маска слоя, пора создавать прозрачный градиент. Сначала выберите инструмент «Gradient» на главной панели инструментов, а затем перейдите к настройкам градиента в верхней части экрана. Выберите градиент от черного к белому, включите стиль «linear» и параметр «Transparency».
- Не снимая выделения с инструмента «Gradient», щелкните и перетащите выделение из левого верхнего угла изображения в левый нижний угол, удерживая клавишу Shift. Ко всему слою будет применен прозрачный градиент с учетом выбранных параметров.
- На нашей фотографии заката солнце находится на правой стороне рамки, поэтому теперь мы применим градиент, который добавит размытие слева направо. Сначала вернитесь на панель «Layers» и нажмите на значок в форме глаза около исходного слоя, чтобы отобразить его. Не снимая выделения с дублирующего слоя, перейдите на вкладку «Filter» в верхнем меню и выберите «Blur»> «Gaussian Blur».

- Появится новое диалоговое окно с параметром «Radius», который определяет силу эффекта гауссовского размытия. Попробуйте установить несколько разных значений радиуса, посмотрите, как они выглядят в окне предварительного просмотра, и выберите то, которое вам больше нравится. Теперь отдаленный закат на фотографии будет размытым, а градиент размытия будет становиться менее интенсивным при взгляде на передний план.
Как сделать прозрачность в Фотошопе
Одной из самых интересных функций Фотошопа является придание прозрачности объектам. Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Основная непрозрачность
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Здесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение»,
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Читайте статью «Как вырезать объект в Фотошопе»
Я воспользуюсь «Волшебной палочкой».
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.
Затем выбрать инструмент «Градиент».
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать прозрачный градиент в Photoshop
| На этой странице показан один из способов создания градиента, который делает изображение прозрачным с помощью Adobe Photoshop. Этот метод может использоваться для перехода изображения в цвет фона или другого изображения, текста и т. Д. |
Создайте файл фотошопа с двумя слоями — один пустой, а другой содержит изображение, которое нужно сделать прозрачным. Щелкните значок Добавить маску слоя в нижней части палитры слоев. В слое изображения создается маска слоя. |
Выберите инструмент «Градиент» и примените черно-белый градиент к слою изображения.
В приведенном ниже примере градиент применяется к фотографии справа налево.
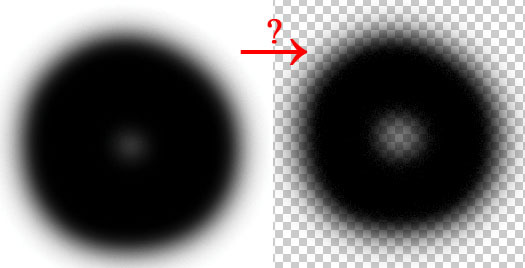
| (1) Исходное изображение. | (2) После применения градиента вы можете увидеть клетчатый узор, который указывает на пустой слой. | |
| (3) Чтобы фотография стала белой, заполните пустой слой сплошным белым цветом. | (4) Чтобы превратить фотографию в другое изображение, поместите второе изображение на слой под фотографией. |

Как создать и изменить прозрачный градиент в Photoshop
Прозрачный градиент в Photoshop очень полезен для фотографов и графических дизайнеров.
Вы можете использовать его для перехода фотографии на задний план, для маскировки и многого другого.
В этой статье я покажу вам, как создать и изменить прозрачный градиент.
Как создать прозрачный градиент в Photoshop
Во-первых, давайте добавим фотографию к фону с помощью прозрачного градиента.
Шаг 1. Добавьте новый слой
Откройте фотографию, которую хотите использовать в Photoshop.
Щелкните значок «Создать новый слой» на панели «Слои».
Новый слой появляется поверх фонового слоя. Однако этот слой будет нашим новым фоновым слоем, поэтому нам нужно изменить положение обоих слоев.
Дважды щелкните фоновый слой, чтобы разблокировать его. Щелкните ОК. Теперь щелкните и перетащите новый слой полностью вниз, чтобы он стал фоном.
Шаг 2.
 Добавьте маску слоя
Добавьте маску слояВыберите слой, содержащий фотографию.
Щелкните значок «Добавить маску слоя» на панели «Слои».
Миниатюра маски появляется рядом с миниатюрой слоя. Белый цвет означает, что виден весь слой. Если мы закрасим фотографию черным цветом, пока выделена миниатюра маски, эти области исчезнут.
Закрасьте белым, и они снова появятся.
Шаг 3: Добавьте прозрачный градиент
Но вместо рисования мы добавим прозрачный градиент, чтобы добиться плавного и прямого перехода между прозрачностью и фотографией.
Выберите инструмент градиента на панели инструментов слева.
В верхнем меню выберите черно-белый градиент.
Убедитесь, что эскиз маски выбран.
Щелкните любую сторону фотографии и перетащите курсор на фотографию ближе к центру.Отпустите половину фотографии.
Часть фото становится прозрачной. Если вам не нравится результат, нажмите Cmd + Z (Ctrl + Z для окон), чтобы отменить и повторно применить градиент. Вы также можете просто снова залить маску слоя белым цветом.
Вы также можете просто снова залить маску слоя белым цветом.
Шаг 4: Заливка фонового слоя
Выберите инструмент «Заливка» на панели инструментов слева. Дважды щелкните значок цвета переднего плана, чтобы открыть палитру цветов и выбрать любой цвет.
Убедитесь, что фоновый слой выбран, и залейте его выбранным цветом.
И это очень простой способ превратить фотографию в фон в Photoshop.
Но это не обязательно должен быть сплошной цвет. Вы также можете, например, выбрать другую фотографию в качестве фона. Просто перетащите другую фотографию на свою рабочую область под прозрачным слоем.
Как настроить прозрачный градиент в Photoshop
Поскольку мы использовали маску слоя для добавления прозрачного градиента, мы можем изменить его в любое время, как захотим. Например, с помощью инструмента Paint Brush.
Убедитесь, что выбрали миниатюру маски слоя. Выберите инструмент «Кисть» и установите черный цвет.
Начните закрашивать фото. Чем больше вы рисуете, тем большая часть фотографии становится прозрачной.
Чем больше вы рисуете, тем большая часть фотографии становится прозрачной.
Чтобы части фотографии снова стали сплошными, закрасьте белым цветом.
Заключение
Прозрачный градиент легко создать, и он имеет множество целей. Используйте маски слоев, чтобы смешать различные корректирующие слои или даже фотографии вместе.
С помощью этой техники вы можете создавать свои собственные фотографии с двойной экспозицией или переходить в сплошной цвет для добавления текста.
.Прозрачные градиенты чрезвычайно полезны, если вы хотите, чтобы изображение переходило в фоновый или чтобы два изображения переходили друг в друга. Обычно эти градиенты меняются от полной видимости до полной прозрачности, но можно создать эффект с любыми настройками, которые вам нравятся! Ниже мы описали, как создать прозрачный градиент в стиле Photoshop. В этом примере мы будем затемнять фотографию вечерней уличной сцены до сплошного черного.
|
Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет. В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет вам выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала щелкнуть и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настроить на верхней горизонтальной панели инструментов. Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.

- Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
- Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, куда вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии до того, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент. Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.

|
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна. Что такое градиентГрадиентом в компьютерной графике называют плавный переход от одного цвета к другому или плавный переход от цвета к прозрачности. Его используют очень часто для создания разнообразнейших эффектов.Примеры градиентов: Как сделать градиентную заливку в Photoshop?Для работы с градиентом используют инструмент Gradient (Градиент)на панели инструментов Photoshop и делают это таким образом:
Панель настраивания параметров градиентаПанель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы: Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop. Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов. Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление.  Рядом с полем Градиентов расположены кнопки: Кроме коллекции готовых градиентов в Photoshop есть возможность создавать свои собственные градиенты. Для этого используют редактор градиентов. Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов. Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение). Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте.  Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный. Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента. Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области. Что такое редактор градиентов?
Как загрузить градиент из коллекции готовых градиентов Photoshop?Если вы скачали файл с набором градиентов (скачать можно здесь), то его нужно загрузить в фотошоп.Есть два простых способа: 1 способ.  1.Откройте редактор градиентов Photoshop 1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами) |
Как сделать в фотошопе прозрачный градиент
Градиентная прозрачность в фотошопе
Результат, которого мы хотим:
Необходимые программы:
Инструкция: как сделать градиентную прозрачность в фотошопе
- Открываем фотошоп
- Открываем необходимую картинку
- 2.1 первый способ убоден когда вы знаете где лежит изображение, но пр и этом сама папка не открыта: при активном фотошопе нажимаем Ctrl + O.
 В появившемся окне выбираем путь, где лежит наше изображение;
В появившемся окне выбираем путь, где лежит наше изображение; - 2.2 второй способ убоден в том случае, если открыта папка, в которой размещено необходимое изображение: переходим в папку, зажимаем левой кнопкой мыши изображение, перетаскиваем на иконку photoshopa (надеюсь вы выполнили пункт 1 этой инструкции?) в панели задач внизу, с задержкой около 1 секунды фотошоп всплывет и станет активным. Далее вы просто отпускаете изображение на окно фотошопа.
- 2.1 первый способ убоден когда вы знаете где лежит изображение, но пр и этом сама папка не открыта: при активном фотошопе нажимаем Ctrl + O.
- Делаем копию слоя (всегда перед началом работы делайте копию чистового слоя, чтобы потом не пришлось заново открывать):
- 3.1 первый вариант: наводим курсор мыши на слой, зажимаем левую кнопку мыши и тянет вниз на вот этот знак —, он второй справа
- 3.2 второй вариант: в командной строке выбираем «Слои» — «Создать дубликат слоя…»После этого скрываем оригинал, нажимая на глазик рядом со слоем:
- Создаем слой маску на копии слоя, предварительно кликнув на него, чтобы он стал активным (видно на картинке выше, что верхний слой выделен синим):
- 4.
 1 Первый вариант: в нижнем ряду среди инструментов нажимаем на , он третий слева. После чего появиться справа от иконки слоя новый слой-маска.
1 Первый вариант: в нижнем ряду среди инструментов нажимаем на , он третий слева. После чего появиться справа от иконки слоя новый слой-маска. - 4.2 Второй вариант: в командной строке выбираем «Слои» — «Слой-маска» — «Показать все»
- 4.
- Делаем прозрачный градиент:
- 5.1 сначала делаем активным созданный слой-маску — нажимаем на него левой кнопкой мыши (вокруг него появиться рамка)
- 5.2 далее нажимаем на левой панели инструментов на , он находится посередине панели. Может быть, что вы не увидите такого инструмента, так как на его месте будет вот этот (заливка): . Нажмите правой кнопкой мыши на значке заливки, в выскачевшем меню выберите градиент.
- 5.3 подведите курсор мыши к тому краю изображения или месту, который будет сохранять непрозрачность, зажмите левую кнопку мыши и тяните к тому краю или месту изображения, где будет максимальная прозрачность
- 5.4 отпускаем кнопку мышиВот такой будет результат:Готово, у вас получилось, поздравляю!
- Сохраняем изображение.

- С чувством полного достоинства идем далее свершать великие дела.
Надеюсь статья была вам полезна.
Если есть вопросы — задавайте в комментариях.
Подпишитесь на новые статьи или новости сайта It-land.by
Закажите создание сайта, или продвижение, или контекстную рекламу у нас
- Градиентная прозрачность в фотошопе Июн. 15 52
Видеоурок: Градиентная прозрачность в Adobe Photoshop
Градиентная прозрачность в Adobe Photoshop. Видеоурок
Градиентная прозрачность применяется очень часто, когда надо мягко согласовать два идли более изображений друг с другом. Склейка встык дает очень резкую заметную границу, в то время, как в случае с градиентной прозрачностью четкая граница отсутствует и комплексное изображение смотрится как единое целое.
В данном видеоуроке мы посмотрим, как при помощи градиентной прозрачности можно сделать середину изображения черно-белой, а по краям цветной. При этом, разумеется, перелив должен получится очень плавный.
Вы можете скачать это изображение для отработки навыка:
Эффект прозрачности в фотошопе на примере картинок, градиента
Одна из важных возможностей фотошопа – это возможность регулировать прозрачность картинки. Прозрачность может быть выставлена в интервале от 0% до 100%, при этом её можно регулировать для целого снимка, так и для отдельных слоев. Также путем нехитрых манипуляций можно выполнить этот эффект в виде градиента – перехода в полную непрозрачность.
Часто прозрачность используется для того, чтобы добиться наиболее подходящего уровня применяемого эффекта. Но не редко эта функция используется и для достижения конечного реалистичного изображения, например имитации радуги или солнца на небе.
Так как же сделать прозрачность картинки в фотошопе?
Для начала откроем фон, у нас в примере это будет летний пейзаж с преобладанием неба.
Фоновая картинка располагается на так называемой «шахматке» — так в фотошопе отмечается прозрачное место. Чтобы сделать фоновое изображение полупрозрачной, при этом увидеть «шахматку» необходимо снять защиту дважды кликнув по замочку на слое.
Нажмите ОК. Теперь доступна возможность регулировки непрозрачности. Блокировка стоит по умолчанию только для фонового изображения. Подвигайте ползунок и посмотрите, как фотография меняет эту характеристику, обратите внимание на «шахматку». Регулировать параметры фона редко имеет необходимость, поэтому разберем другой пример применения эффекта.
Как в фотошопе сделать прозрачность наложенной картинки?
Этот прием используется гораздо чаще. Для примера мы добавили мужчину в повозке на лошади, идущего вдаль. Но про 100% непрозрачности объект выглядит не совсем естественно, так как в природе объекты вдали менее контрастны.
Для исправления ситуации достаточно уменьшить непрозрачность лошади, точнее слоя с лошадью. Как сделать прозрачность в фотошопе меньше 100%? Просто выделите нужный слой и отрегулируйте этот параметр бегунком. В нашем случае непрозрачность 77% делает картинку естественней.
Как сделать градиентную прозрачность в фотошопе?
Для того, чтобы сделать её постепенной, то есть меняющей свою силу постепенно, нужно воспользоваться градиентом. Для примера создадим эффект солнца на нашей картинке. Инструмент Градиент находится под инструментом Ластик.
Чтобы сымитировать солнечный свет нужно создать новый слой (пиктограмма в правой нижней части экрана) и выбрать второй вариант градиента (в верхней панели) – от основного к прозрачному. Выбираем радиальный тип градиента. В качестве основного цвета выбираем оранжевый, близкий к солнечному, а в качестве фонового – черный цвет.
Теперь мышкой тянем в углу картинки и получаем солнце.
Солнце получается не совсем естественным, но при этом мы можем видеть, как оранжевый цвет переходит от полного в прозрачный. Все это благодаря градиенту, который может быть выбран другого типа и применим для другой задачи. В нашем же случае необходимо еще выбрать режим наложения слоя – экран. Теперь картинка стала лучше, и справа получаются оттенки солнечного заката. Также можно слегка уменьшить непрозрачность.
Для закрепления материала создадим радугу. Выбираем градиент и радужный круг.
Создаем новый слой, тянем мышкой снизу вверх, затем инструментом Перемещение сдвигаем радугу к горизонту. И в данном случае добиться реалистичности нам тоже поможет непрозрачность, уменьшим ее примерно до 40%.
Теперь вы знаете, как сделать непрозрачность градиентом и отдельных слоев в фотошопе. Эти знания позволят достичь многих эффектов.
Применение стиля слоя «Наложение градиента»
Важно! Так же как и в случае со стилем слоя «Наложение цвета», помощью этого стиля можно заполнить цветом слой или объект в случае, если параметр «Заливка» в Панели слоёв равен 0%.Примечание. Об опциях «Заливка» (Fill) и «Непрозрачность» (Opasity), а также об их различиях рассказывается в этом материале.
Режимы наложения (Blend Mode)
Эта опция задаёт режимы наложения данному стилю слоя, работает по такому же принципу, как и в других стилях, по аналогии с обычными режимами наложения слоёв.
В следующем примере показано, как меняется вид текста при разных режимах наложения:
Непрозрачность (Opacity)
Эта опция регулирует прозрачность градиентной заливки относительно слоя, к которому она применяется. Действует по принципу опции «Непрозрачность» в панели слоёв.
Градиент (Gradient)
Здесь вы можете установить цвет в градиента. Это может быть простой двухцветный вариант, либо сложный набор из цветов для специальных эффектов, таких как металл.
Галка в чекбоксе «Инверсия» развернёт на 180° направление вашего градиента.
В примере ниже Вы можете увидеть разницу между простым, двухцветным и сложным многоцветным градиентами:
Стиль (Style)
Эта опция выполнена в виде выпадающего списка, содержащего пять различных вариантов:
Линейный (Linear): стандартные прямолинейный градиент
Радиальный (Radial): градиент, начинающийся от центральной точки и именяющийся равномерно во все стороны по мере удаления от центральной точки
Угловой (Конусовидный, Angle): изменение цвета по кругу с центром в заданной точке
Зеркальный (Reflected): два линейных градиента, один из которых является зеркольным отражением первого и оба они распространяются от начальной точки в противоположных направлениях
Ромб (Diamond): распространяется как и радиальный градиент, но не в виде круга, а ромба
Галка в чекбоксе «Выровнять по слою» (Align with Layer) выравнивает градиент по слою. к которому он применяется.
Важно! Пока открыто диалоговое окно стилей, Вы можете изменить положение градиента, перетаскивая его курсором мыши на документе.
Угол (Angle)
Эта опция задаёт угол направления градиента. Значение угла можно менять с помощью мыши, изменяя положение луча в круге, также можно вводить числовое значение угла в поле ввода:
В следующем примере вы можете увидеть, как изменение угла влияет на внешний вид стиля. Регулировка угла может быть полезна в случае, если вам нужно, чтобы внешний вид вашего градиента соответствовал другим эффектам освещения в вашем изображении:
Масштаб (Scale)
С помощью этой регулировки Вы можете изменить положение начальной и конечной точки расположения вашего градиента:
На рисунке показаны примеры разных значений масштабов при прочих одинаковых параметрах. Границы градиентов (начальная и конечная точки) отмечены красными скобками:
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Как использовать редактор градиента в фотошопе
Как редактировать градиенты в фотошопе
Создать новый документ
Давайте начнем с создания нового документа Photoshop. Для этого я зайду в меню « Файл» в строке меню в верхней части экрана и выберу « Новый» :
Идем в Файл> Новый.
Это открывает диалоговое окно New. Поскольку мы сосредоточимся в основном на самом редакторе градиентов, на самом деле не имеет значения, какой размер мы выберем для нашего документа, но если вы работаете вместе со мной, давайте создадим документ того же размера, что и в прошлый раз, установив ширину. до 1200 пикселей и Высота до 800 пикселей . Я оставлю разрешение по умолчанию равным 72 пикселя / дюйм , и я буду следить за тем, чтобы для Background Contents было установлено значение White . Я нажму OK, чтобы закрыть диалоговое окно New, после чего на экране появится новый белый документ:
Создание нового документа 1200 на 800 пикселей.
Выбор инструмента Градиент
Открыв новый документ, я выберу инструмент « Градиент» в Photoshop на панели «Инструменты» :
Выбор инструмента Градиент.
Открытие редактора градиентов
Как мы узнали из предыдущего урока, после выбора инструмента «Градиент» есть два разных способа выбора градиента. Мы можем выбрать один из готовых предустановленных градиентов в Photoshop из средства выбора градиентов или создать и отредактировать собственный градиент с помощью редактора градиентов . Чтобы открыть редактор градиентов, щелкните непосредственно на панели предварительного просмотра градиента на панели параметров. Если вы нажмете на маленькую стрелку справа от панели предварительного просмотра, вы откроете инструмент выбора градиента, который мы рассмотрели ранее. На этот раз нам нужен редактор градиентов, поэтому убедитесь, что вы щелкаете по самой панели предварительного просмотра:
Нажмите на панель предварительного просмотра градиента на панели параметров.
Откроется редактор градиентов. Сначала это может показаться немного пугающим, но, как мы увидим, на самом деле его очень просто использовать:
Редактор градиентов в Photoshop.
Область пресетов
Использование редактора градиентов представляет собой двухэтапный процесс. На самом деле мы не создаем градиент с нуля. Вместо этого мы сначала выбираем предустановленный градиент, который будет служить отправной точкой. Затем мы редактируем цвета предустановленного градиента, чтобы создать собственный градиент.
Сам редактор градиентов разделен на два основных раздела; вверху есть область пресетов, а под ней — раздел редактирования. Область Presets работает так же, как Gradient Picker, показывая нам миниатюры всех предустановленных градиентов, которые мы можем выбрать. Чтобы выбрать градиент, просто нажмите на его эскиз. Название градиента, по которому вы щелкнули, отображается под миниатюрами:
Нажав на миниатюру, чтобы выбрать предустановленный градиент.
Изначально нам дается только ограниченное количество предустановленных градиентов, но в Photoshop есть и другие наборы градиентов, которые мы можем загрузить в Редактор градиентов, точно так же, как мы можем использовать инструмент выбора градиентов. Чтобы увидеть список дополнительных наборов, нажмите на маленький значок шестеренки :
Нажав на значок шестеренки.
Вы найдете другие наборы градиентов, перечисленные в нижней половине меню, которое появляется. Каждый набор основан на определенной теме, такой как цветовые гармонии, металлы, пастель и так далее. Чтобы выбрать один, нажмите на его имя в списке. Я выберу цветовые гармонии 1 :
Выбор цветовой гармонии 1 комплект.
Фотошоп спросит, хотите ли вы заменить текущие градиенты на новый набор. Если вы нажмете «Добавить» , а не замените текущие градиенты, он добавит новые под текущими. Мне нравится делать вещи максимально свободными, и поскольку восстановить исходные градиенты очень легко (как мы увидим чуть позже), я нажму OK, чтобы заменить их:
Нажмите OK, чтобы заменить градиенты по умолчанию новым набором.
И теперь мы видим, что оригинальные градиенты были заменены новым набором:
Цветовые гармонии 1 градиент.
Чтобы восстановить исходные градиенты по умолчанию, нажмите еще раз на значок шестеренки :
Нажав на значок шестеренки.
Затем выберите « Сбросить градиенты» из меню:
Выбор «Сбросить градиенты».
Фотошоп спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Нажмите кнопку ОК, чтобы восстановить градиенты по умолчанию.
И теперь мы снова видим исходные градиенты:
Оригинальные градиенты были восстановлены.
Область редактирования
Если весь смысл редактора градиентов состоит в том, чтобы создавать собственные настраиваемые градиенты, почему он дает нам доступ к такому множеству пресетов, когда мы уже можем выбирать пресеты из средства выбора градиентов? Ну, как я упоминал ранее, мы не создаем градиенты с нуля в Photoshop. Вместо этого мы начинаем с одного из предустановленных градиентов, а затем редактируем его цвета.
Причина, по которой редактор градиентов дает нам доступ ко всем предустановленным градиентам в Photoshop, заключается в том, что мы можем выбрать предустановку, которая уже очень похожа на градиент, который мы хотим создать. Таким образом, у нас будет меньше работы. Например, если нам нужно создать градиент, который будет переходить между тремя цветами, мы можем начать с выбора предустановки, которая уже содержит три цвета. Возможно, они не те цвета, которые нам нужны, но, по крайней мере, их уже три.
Аналогично, если мы создаем градиент, который переходит от сплошного цвета к прозрачности, мы можем сэкономить немного времени, начав с предустановки, которая уже переходит в прозрачность. Или, если для градиента будут использоваться, скажем, пастельные цвета, может быть проще сначала загрузить набор градиентов пастелей и выбрать набор, который уже использует цвета, аналогичные тем, которые нам нужны.
По крайней мере, это идея. Правда в том, что с помощью редактора градиентов настолько легко создать любой тип градиента, который вам необходим, и вы часто начинаете с самого простого градиента — градиента черного и белого (который входит в число значений по умолчанию). ). Я выберу его, нажав на его миниатюру (третий слева, верхний ряд):
Выбор черного, белого градиента.
Инструменты и опции для редактирования градиентов находятся в нижней части редактора градиентов. После того, как вы выбрали предустановленный градиент, он появляется на большой градиентной панели, которая служит рабочей областью. Здесь мы «строим» наш градиент. В этом случае, так как я выбрал черный, белый градиент, мы видим, как полоса переходит от черного слева к белому справа:
Выбранный градиент появится в панели предварительного просмотра.
Тип градиента
Если вместо плавного градиента на градиентной панели вы видите что-то похожее на случайный набор цветных линий, убедитесь, что для параметра « Тип градиента» над панелью установлено значение « Сплошной», а не « Шум» . Мы рассмотрим шумовые градиенты в отдельном учебном пособии, потому что они не только выглядят по- разному, но и шаги для их создания также различны. В общем, всякий раз, когда вы хотите создать стандартный градиент, который плавно переходит от одного сплошного цвета к другому, вам нужно, чтобы для параметра «Тип градиента» было установлено значение «Сплошной»:
Убедитесь, что для Gradient Type установлено значение Solid.
Изменение цвета градиента
Если вы посмотрите под полосой градиента, вы увидите цветовые остановки (маленькие квадратные образцы цветов со стрелками, направленными вверх на градиент над ними). Есть один для каждого из основных цветов в градиенте. Так как я выбрал черный, белый градиент, есть две цветовые остановки; один заполнен черным слева, а другой заполнен белым справа. Эти цветовые остановки сообщают Photoshop две важные вещи — какие цвета использовать в градиенте и где их размещать:
Цвет останавливается ниже каждого конца градиента.
Чтобы изменить существующий цвет, сначала нажмите на его остановку, чтобы выбрать его. Затем щелкните образец цвета в разделе « Остановки » в нижней части редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить черный цвет градиента на красный. Для этого я нажму на черный цвет остановки:
Нажмите на остановку для цвета, который вы хотите изменить.
С выбранной остановкой я нажму на образец цвета:
Нажмите на образец, чтобы изменить цвет.
Это открывает палитру цветов Photoshop . Я выберу темно-красный для моего нового цвета, затем я нажму OK, чтобы закрыть из палитры цветов:
Выбор красного цвета из палитры цветов.
Вот так вот, мой оригинальный градиент от черного к белому теперь является градиентом от красного к белому:
Черный в градиенте был изменен на красный.
Я сделаю то же самое с другим цветом, изменив его с белого на желтый. Но на этот раз я буду использовать еще более быстрый способ изменить цвет. Вместо того, чтобы щелкнуть по остановке, чтобы выбрать его, а затем щелкнуть по образцу цвета, все, что вам действительно нужно сделать, — это дважды щелкнуть по остановке:
Двойной щелчок по стопу белого цвета.
Двойной щелчок по нему мгновенно переместит вас прямо к палитре цветов. Я выберу желтый, затем нажму OK, чтобы закрыть его:
Изменение белого в градиенте на желтый.
После нескольких щелчков мышью исходный градиент от черного к белому теперь становится обычным градиентом от красного к желтому:
Новые градиентные цвета.
Регулировка средней точки
Если вы посмотрите прямо между двумя цветными остановками, то увидите маленькую ромбовидную иконку. Это значок средней точки . Он представляет точную середину перехода между цветами по обе стороны от него (место, где два цвета смешаны равномерно). Если вы не видите значок средней точки, нажмите на одну из цветных остановок, и она появится:
Значок средней точки.
Мы можем изменить расположение средней точки, перетащив значок ближе к одному или другому цвету. Например, я перетащу его влево, чтобы он был ближе к моей красной остановке. Обратите внимание на эффект, который он оказал на градиент. Теперь, когда средняя точка ближе к красному, я сократил область перехода между красным и средней точкой и увеличил переход между средней точкой и желтым:
Регулировка перехода путем перетаскивания значка средней точки.
Вариант расположения
Когда мы перетаскиваем значок средней точки, параметр « Расположение» под панелью градиента обновляется, чтобы показать нам точное место в процентах, где средняя точка расположена между двумя цветами. Местоположение по умолчанию составляет 50% (ровно на полпути между ними), но после перетаскивания моей средней точки влево значение местоположения теперь показывает среднюю точку в 25% . Другими словами, для перехода градиента от цвета слева к средней точке теперь требуется только четверть общего расстояния между цветами, а для перехода из средней точки в цвет справа — три четверти расстояния:
Текущее местоположение в средней точке.
Мы уже видели, что мы можем изменить местоположение средней точки, перетаскивая его значок, но мы также можем изменить его, введя определенное значение в поле Location. Если я хочу переместить свою среднюю точку с отметки в одну четверть до, скажем, отметки в три четверти, я могу сделать это, изменив значение местоположения с 25% до 75% :
Ввод вручную нового значения местоположения.
И теперь мы видим, что значок средней точки перепрыгнул к этой отметке 75%, растянув расстояние между красной и средней точками, уменьшив при этом расстояние между средней точкой и желтым:
Новая средняя точка.
Я верну свою среднюю точку к точке по умолчанию, установив значение местоположения на 50% :
Середина теперь снова на полпути между двумя цветами.
Добавление цветов к градиенту
Чтобы добавить больше цветов к градиенту, все, что нам нужно сделать, это щелкнуть прямо под градиентом в том месте, где должен появиться новый цвет. Photoshop добавит новую цветовую остановку в этом месте. Например, чтобы добавить третий цвет на полпути между моими исходными двумя цветами, я нажму на это место под градиентом (обратите внимание, что я щелкаю ниже значка средней точки, а не непосредственно на нем):
Нажав, чтобы добавить третий цвет.
Это добавляет новую остановку в этом месте. Чтобы изменить его цвет, дважды щелкните по остановке:
Двойной щелчок по новому образцу цвета.
Затем выберите другой цвет из палитры цветов. Я выберу синий:
Выбор третьего цвета для моего градиента.
Я нажму кнопку ОК, чтобы закрыть окно выбора цвета, и теперь мой двухцветный градиент превратился в трехцветный градиент. Неплохо, учитывая, что изначально все начиналось как градиент от черного к белому:
Третий цвет был добавлен.
Перемещение цветов по градиенту
Мы не только можем добавить цвета к градиенту, но мы также можем перемещать их и даже изменять порядок их появления. Есть несколько способов их переместить. Один из них заключается в том, чтобы просто щелкнуть по цветному ограничителю и перетащить его влево или вправо. Здесь я нажал на синюю остановку в центре и перетащил ее ближе к желтой остановке. Как и при перемещении значка средней точки, значение « Местоположение» обновляется, когда мы перетаскиваем цветовую остановку, чтобы показать ее точное местоположение в процентах:
Перемещение цвета путем перетаскивания его остановки вдоль градиента.
Другой способ перемещения цвета — щелкнуть его остановку, чтобы выбрать его, а затем ввести значение непосредственно в поле «Расположение». Я нажму на мой желтый стоп, чтобы выбрать его. Обратите внимание, что его текущее местоположение на 100%:
Выбор желтой остановки.
Я изменю значение местоположения на 50% , что мгновенно переместит желтый стоп в середину градиента:
Перемещение цвета путем ввода нового значения местоположения.
Затем я снова нажму на синий стоп, чтобы выбрать его:
Выбор синей остановки.
Я перетащу его полностью вправо туда, где изначально была желтая остановка, эффективно меняя два цвета:
Перетаскивая синюю остановку к правому краю градиента.
Удаление Цвета
Чтобы удалить цвет из градиента, щелкните его цветовой ограничитель, чтобы выбрать его, затем перетащите его вниз и отклоните его от градиента, пока он не исчезнет. Я уберу свой синий цвет, щелкнув по его остановке, чтобы выбрать его:
Выбор синего цвета прекращается.
Я перетащу его вниз и отклоню от градиента, и здесь мы видим, что синий цвет теперь исчез, оставив мне только мои красные и желтые цвета. Photoshop дает нам один уровень отмены при редактировании градиентов, поэтому, если вы по ошибке удалите цвет, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить последний шаг и восстановить цвет:
Перетащите вниз, чтобы удалить цветовую остановку.
Копирование существующего цвета
Другой способ добавить цвет к градиенту — сделать копию существующего цвета. Чтобы сделать это, нажмите и удерживайте нажатой клавишу Alt (Win) / Option (Mac) на клавиатуре , нажимая цветовую кнопку и перетаскивая ее влево или вправо. Вместо того, чтобы перемещать исходную остановку, вы вытаскиваете копию остановки, которую затем можете расположить в любом месте вдоль градиента.
Допустим, мне действительно нужен градиент, который переходит от красного к желтому, а затем обратно к красному. У меня уже есть красный, который мне нужен, слева. Вместо того, чтобы добавить еще одну цветовую остановку и вручную выбрать тот же оттенок красного из палитры цветов, я могу просто нажать и удерживать клавишу Alt (Победа) / Option (Mac), затем щелкнуть по красной остановке и перетащить ее в сторону правильно, создание идентичной копии:
Нажатие и перетаскивание остановки при нажатии Alt (Win) / Option (Mac) создает ее копию.
Затем я перетащу копию в крайнее правое положение, создавая градиент от красного к желтому к красному:
Копирование существующих остановок позволяет легко добавлять один и тот же цвет к разным частям градиента.
Добавление прозрачности
Если вы посмотрите прямо над градиентной полосой, вы увидите, что выглядит как дополнительные цветовые остановки. На самом деле это стопы прозрачности . Они позволяют нам регулировать прозрачность различных частей градиента. Здесь мы видим одну остановку прозрачности на обоих концах:
Прозрачность останавливается.
Некоторые из предустановленных градиентов в Photoshop уже содержат прозрачность, а другие — нет, но мы можем легко добавить ее там, где нам это нужно. Например, если я хочу, чтобы мой градиент перешел со сплошного цвета слева на 100% прозрачность справа, я могу сделать это, сначала щелкнув по ограничителю прозрачности над правой стороной градиента. Это включает параметры прозрачности в разделе «Остановки» под градиентом. Обратите внимание, что текущее значение непрозрачности стопа составляет 100% , что означает, что в этом месте нет никакой прозрачности:
Выбор прозрачности остановите справа.
Чтобы добавить прозрачность, я нажму на стрелку справа от текущего значения непрозрачности, затем уменьшу значение, перетаскивая ползунок влево. Я опущу его до 0%, чтобы сделать правую сторону полностью прозрачной. Вы также можете создать частичную прозрачность, выбрав значение от 0% до 100%.
Обратите внимание, что цвет ограничителя прозрачности изменился с черного на белый . Черный означает, что значение непрозрачности остановки установлено на 100%. Белый означает, что он установлен на 0% (полностью прозрачный). Частичная прозрачность представлена различными оттенками серого. Обратите также внимание, что теперь градиентная полоса переходит от сплошного цвета слева к рисунку шахматной доски справа. Шаблон шахматной доски — то, как Фотошоп представляет прозрачность:
Понижение значения непрозрачности прозрачности остановится справа до 0%.
Перемещение прозрачности останавливается
Так же, как мы можем перемещать цветовые ограничители, чтобы переместить их вдоль градиента, мы также можем перемещать прозрачные ограничители. Например, что если я хочу, чтобы переход к прозрачности начинался с желтого в середине, а не с красного слева? Есть несколько способов сделать это. Можно было бы просто щелкнуть по ограничителю прозрачности слева и перетащить его в середину градиента, чтобы он находился над желтым. Мой градиент теперь остается на 100% непрозрачным от красного слева до желтого посередине перед переходом в прозрачность справа:
Перемещение прозрачности останавливают слева от центра градиента.
Добавление большего количества остановок прозрачности
Другим способом было бы оставить два моих стопа прозрачности в их исходных местоположениях и добавить третий стоп выше середины градиента. Я быстро перенесу остановку прозрачности на исходную точку слева, изменив значение местоположения с 50% до 0% :
Как цветовые остановки, прозрачные остановки могут быть перемещены путем изменения их значения Location.
Затем я щелкну выше градиента в том месте, где я хочу, чтобы появилась новая остановка. В данном случае это середина:
Нажмите, чтобы добавить третий стоп прозрачности в середине градиента.
Photoshop добавляет новую остановку прозрачности. Обратите внимание, что значение его непрозрачности уже установлено на 100%, поэтому мне не нужно его менять, но я мог бы установить любое значение, которое я хотел от 0% до 100%. Обратите также внимание на то, что его местоположение находится на уровне 50%, но, опять же, я могу переместиться в любое другое место, либо перетащив саму остановку, либо введя другое значение в поле «Местоположение». Вы можете добавить столько остановок прозрачности, сколько вам нужно вдоль градиента для очень тонкой настройки:
Каждая остановка прозрачности полностью независима от других.
Вы можете скопировать существующие остановки прозрачности так же, как и с цветовыми остановками. Просто нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, когда перетаскиваете ограничитель прозрачности влево или вправо, чтобы сделать его копию, которую затем можно переместить в нужное положение. Также как цветовые остановки, вы найдете значки средней точки между каждым набором прозрачных остановок. Нажмите и перетащите среднюю точку ближе к одной или другой остановке, чтобы настроить переход:
Регулировка средней точки прозрачности справа.
Удаление остановок прозрачности
Чтобы удалить ограничитель прозрачности, нажмите на него, чтобы выбрать его, затем перетащите вверх и от градиента, пока ограничитель не исчезнет. Я удалю упор справа, нажав и перетащив его вверх. Так как это была единственная остановка прозрачности из трех, у которой значение непрозрачности было установлено на значение, отличное от 100%, удаление этого означает, что я вернулся к отсутствию прозрачности в моем градиенте:
Снятие прозрачности остановите справа.
Наконец, даже если мне не нужно этого делать, потому что мой градиент больше не содержит прозрачности, я верну все обратно в исходное состояние, щелкнув по ограничителю прозрачности в середине градиента и перетащив его в право:
Перетаскивая стоп прозрачности из середины вправо от градиента.
ровность
Последний вариант, который стоит посмотреть в градиентном редакторе, — это « Сглаженность», которая контролирует, насколько плавными будут переходы между вашими основными цветами. При значении по умолчанию, равном 100%, переходы распределены максимально равномерно. Чем ниже значение, тем больше переходных оттенков перемещается в сторону основных цветов, а в середине остается меньше оттенков. Это создает более резкие переходы с более очевидными полосами, что обычно не то, что вам нужно. В большинстве случаев лучше оставить Smoothness равным 100%:
Гладкость вариант.
Сохранение вашего градиента в качестве нового пресета
Когда вы довольны тем, как выглядит ваш градиент, вы можете сохранить его в качестве нового пресета. Сначала введите имя для нового градиента в поле « Имя» . Я назову мой «Красный, Желтый, Красный»:
Называя новый градиент.
Затем нажмите кнопку New :
Нажав на кнопку Новый.
Photoshop добавит ваш новый градиент вместе с другими пресетами, предоставив ему собственный эскиз, по которому вы можете щелкнуть, чтобы выбрать его в следующий раз, когда он вам понадобится:
Новый градиент появится после других в области предустановок.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть редактор градиентов:
Нажав кнопку ОК.
И там у нас это есть! Вот как можно создавать и редактировать свои собственные градиенты и сохранять их в качестве предустановок, используя редактор градиентов в Photoshop! Чтобы узнать, как рисовать градиенты с помощью новых настроек, обязательно ознакомьтесь с нашим руководством Как рисовать градиенты в Photoshop ! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
    Использование Photoshop CS4 |
Раскраска / ГрадиентыИнструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.Примечание: Инструмент «Градиент» не может быть использован с битовым изображением или изображениями с индексированными цветами. Заливка области с учетом градиента осуществляется с помощью перетаскивания курсора по изображению. Внешний вид градиентного заполнения определяется тем, где находятся начальная (в которой была нажата кнопка мыши) и конечная (в которой кнопка мыши была отпущена) точки, с учетом применяемого инструмента «Градиент».
|
Градиентная заливка в программе фотошоп. Набор инструментов Градиент (Gradient) в Фотошопе
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов.
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать-то, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Этот урок посвящен созданию градиентов в Фотошопе.
Инструмент для создания градиентов находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый.
Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый» .
Приступаем…
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства. Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и также положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить» .
Итак, давайте окрасим одну из точек в какой-нибудь цвет. Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
Дальнейшие действия сводятся к добавлению контрольных точек, присваивание им цвета и перемещение из вдоль градиента. Я создал вот такой градиент:
Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый» . Наш градиент появится внизу набора.
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1 ) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift + G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2 )
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3 ) вы можете видеть текущий вариант предлагаемого по умолчанию градиента. Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов. Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3 ).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента. Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type). Есть два варианта: Непрерывный (Solid) и Шумовой (Noise)
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4 ) (квадратики с треугольниками над или под ними). Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет. Для этого щёлкните на окошке Цвет (Color) (5 ) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6 ).
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location). 0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt .
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3 ). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8 ), установите для него свой цвет, в поле Имя (Name) (10 ) введите его название и нажмите кнопку Новый (New) (11 ), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Перевод : Оксана Гудкова.
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое градиент
Градиентом в компьютерной графике называют плавный переход от одного цвета к другому или плавный переход от цвета к прозрачности. Его используют очень часто для создания разнообразнейших эффектов.Примеры градиентов:
Как сделать градиентную заливку в Photoshop?
Для работы с градиентом используют инструмент Gradient (Градиент)на панели инструментов Photoshop и делают это таким образом:
- выделить область, которую нужно заполнить градиентной заливкой. Если область не выделить, то будет залит весь слой;
- активизировать инструмент Gradient (Градиент) на панели инструментов Photoshop или нажать клавишу «G» на клавиатуре;
- установить нужные параметры градиента на панели настраивания параметров;
- щелкнуть мышью в том месте изображения, где должен начинаться градиент и потом протянуть мышь с нажатой левой кнопкой к конечной точке градиента.
Панель настраивания параметров градиента
Панель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы:Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop.
Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов.
Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление.
Рядом с полем Градиентов расположены кнопки:
| Кнопка Линейный градиент — для создания градиентного заливания с переходом цвета или прозрачности по прямой линии вдоль определенного пользователем направления. Включена по умолчанию. | |
| Кнопка Радиальный градиент — переход цвета или прозрачности осуществляется равномерно во все стороны от точки, указанной пользователем. | |
| Кнопка Конусообразный градиент — переход цвета или прозрачности осуществляется по спирали. | |
| Кнопка Зеркальный градиент — переход цвета или прозрачности осуществляется по прямой линии с зеркальным отображением относительно начальной точки градиента. | |
| Кнопка Ромбовидный градиент — переход цвета или прозрачности осуществляется по диагоналям ромба от его центра. |
Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов.
Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение). Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте.
Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный.
Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента.
Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области.
Что такое редактор градиентов?
Редактор градиентов — это диалоговое окно, в котором задаются настройки градиента
Чтобы вызвать Редактора градиентов, нужно щелкнуть мышью по изображению градиента на панели параметров инструмента Gradient (Градиент). В результате на экране появится окно редактора.
Верхнюю часть занимает палитра заданных градиентов, справа — кнопки Загрузить и Сохранить. Градиенты можно сохранять в файле и загружать из файла.
Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый).
Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой.
Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета:
Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой).
Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера.
Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера.
В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах.
Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого.
Как загрузить градиент из коллекции готовых градиентов Photoshop?
Если вы скачали файл с набором градиентов (скачать можно ), то его нужно загрузить в фотошоп.Есть два простых способа:
1 способ.
1.Откройте редактор градиентов Photoshop
2.Нажмите в окне редактора кнопку Load (Загрузить)
3.Выберите в открывшемся окне файл градиента.
(Примечание: файлы градиентов обычно скачивают в виде архива, сначала нужно распаковать архивный файл)
2 способ.
1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами)
2.Выберите в списке Preset Type (Тип набора) — Gradients (Градиенты)
3.Нажмите в окне Load (Загрузить)
4.Выберите в открывшемся окне файл градиента.
Тема нашей новой статьи: , в частности как создать новый градиент и как его использовать в Фотошопе. Градиенты довольно часто применяются при работе в Фотошопе, так как они могут помочь нам создать достаточно красивые эффекты. Давайте разберёмся, как с ними работать.
- Желаете скачать просто и удобно отличные ?
Часто дизайнеры используют градиент для создания сглаживающего эффекта или, например, для придания глубины каким-либо объектам. Но об этом позже, а пока начнём с самого начала.
Инструмент «Градиeнт» Вы можете найти в панели инструментов, вместе с инструментом заливки. После этого, в строке меню, вы увидите превью настроек грaдиента, где кликнув по черному треугольничку, Вы откроете окно с установленными в вашем Фотошопе градиентами.
- Если Вы пока не знаете , прочитайте нашу статью.
Выбираете любой понравившийся градиент и, кликнув левой кнопкой мыши в одной точке, тяните линию в другую точку. Таким образом Вы задали вектор разлива градиента.
Получился подобный эффект? Отлично. А теперь давайте попробуем сделать новый градиент в Фотошопе. Для этого кликните по градиенту в панеле меню (указано красной галочкой).
В открывшемся «Редакторе градиентов» кликните в месте, указанном галочкой.
Добавился у Вас новый ползунок? Хорошо. Вы можете изменить его цвет на любой другой. Ползунки Вы можете добавлять и сверху. С помощью них можно изменять параметр «Непрозрачность» для любого цвета, попробуйте.
А Вы заметили, что между ползунками появились маленькие ромбики? Попробуйте их подвигать влево-вправо. Изменяется диапазон наложения одного из цветов? Замечательно. Если Вам необходимо удалить один из ползунков, зажмите на нём левую кнопку мыши и перетащите ползунок за пределы окна, либо, выделив ненужный ползунок, нажмите кнопку «Удалить». Ну, а если захотите сохранить новый градиент, задайте ему имя и нажмите кнопку «Новый».
Если Вы поиграетесь с настройками градиента, Вы сможете получить очень интересные эффекты. Давайте попробуем наш новый градиент, задав ему направление слева направо.
А в конце давайте рассмотрим типы градиентов: линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Переключаться между ними можно в меню настроек градиента. Итак, этот у нас радиальный (направление разлива задаётся от центра к краю).
Инструмент Градиент (Gradient Tool) создаёт заливку с плавным переходом между двумя или несколькими цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Градиент (Gradient Tool) является одним из самых эффективных и часто используемых инструментов Фотошоп, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент (Gradient Tool) можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом. Во втором случае Градиент (Gradient Tool) будет находиться на отдельном слое, и содержать маску слоя. Чтобы применить Градиент (Gradient Tool) , достаточно просто перетащить курсор из одной точки изображения в другую.
Панель инструментов.
Инструмент Градиент (Gradient Tool) находится в одной группе с инструментом Заливка (Paint Bucker) . Данную группу инструментов можно активировать с помощью клавиши быстрого вызова (G) , либо кликнув на значок Градиента (Gradient Tool) или Заливки (Paint Bucker) в панели инструментов. Чтобы переключиться с одного инструмента на другой, достаточно кликнуть на значке правой клавишей мышки и выбрать нужный инструмент или с помощью сочетания клавиш (Shift + G) .
В рамках данной статьи мы познакомимся с инструментом Градиента (Gradient Tool) , обладающим широкими возможностями в управлении.
Панель настроек инструмента.
Инструмент Градиента (Gradient Tool) имеет свою панель настроек.
1. Выбор градиента.
- а) Щелкните треугольник рядом с образцом градиента, чтобы выбрать подготовленный вариант градиентной заливки (к этой функции мы ещё вернёмся ниже).
- б) Кликните внутри образца градиента, чтобы открыть окно (эту функцию мы так же рассмотрим ниже).
2. Вариант применяемой градиентной заливки.
- Линейный градиент (Linear Gradient) выполняет переход от начальной до конечной точки по прямой линии.
- Радиальный градиент (Radial Gradient) выполняет равномерный переход от центральной точки во все стороны.
- Конусовидный градиент (Angle Gradient) выполняет переход в виде спирали по часовой стрелки вокруг начальной точки.
- Зеркальный градиент (Reflected Gradient) выполняет переход с использованием симметричных линейных градиентов по обе стороны от начальной точки.
- Ромбовидный градиент (Diamond Gradient) выполняет переход в виде ромба.
3. Режим (Mode) наложения градиента.
4. Непрозрачность (Opacity) градиента.
5. Чтобы сменить порядок цветов в градиентной заливке на противоположный, поставьте галочку Инверсия (Reverse) .
6. Для создания более гладкого наложения с меньшим количеством полос установите галочку Дизеринг (Dither) .
7. Поставьте галочку Прозрачность (Transparency) , чтобы прозрачные области также можно было залить градиентом.
Выбор образца градиента.
Чтобы выбрать другой набор градиентов загруженных в Фотошоп, нажмите на треугольник в красном кружке и выберите набор из списка, обведённого красной рамкой.
1. Чтобы добавить скаченный из интернета набор градиентов, выберите команду Загрузить градиенты (Load Gradients) (на скриншоте выше в синей рамке). В открывшемся окне укажите путь к Вашему набору и нажмите Загрузить.
2. Чтобы заменить активный набор градиентов, выберите команду Заменить градиенты (Replace Gradients) и так же в открывшемся окне укажите путь к Вашему набору и нажмите Заменить.
3. Если хотите сохранить созданный Вами набор градиентов, выберите команду Сохранить градиенты (Save Gradients) . В открывшемся окне введите название файла, укажите местоположение для хранения и нажмите Сохранить (расширение файла.grd).
Градиент можно сохранить в любом месте. Но если файл будет помещен в папку с примерным путём: Диск C / Program Files / Adobe / Adobe Photoshop CS3 / Presets / Gradients , то имя градиента появится в списке наборов градиентов (обведён красной рамкой на скриншоте выше) после перезапуска Фотошоп.
4. Чтобы восстановить набор градиентов заданных по умолчанию, выберите команду Восстановить градиенты (Reset Gradients) .
Диалоговое окно «Редактор градиентов» .
В Фотошоп имеется возможность редактировать выбранный градиент. Для этого в панели настроек инструмента достаточно кликнуть на активном образце градиента и у Вас откроется окно Редактора градиентов (Gradient Editor) .
Диалоговое окно Редактор градиентов (Gradient Editor) позволяет создать новый градиент, модифицируя копию существующего. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
1 . Меню инструмента градиент.
2 . Тип градиента: Непрерывный (Solid) или Шумовой (Noise) . Эти два типа градиентов имеют разные элементы управления.
3 . Гладкость (Smoothness) . Устанавливает плавность перехода между цветами градиента.
Далее расположена цветовая полоса — это образец редактируемого градиента с переходами цвета и прозрачности. Над полосой и под ней расположены контрольные точки в виде квадратиков с треугольниками. При клике на контрольной точке цвет треугольника становится чёрным, указывая, что происходит редактирование именно этого маркера.
4 . Контрольная точка Непрозрачности (Opacity) .
5 . Контрольная точка Цвета (Color) .
Для того, чтобы создать новую контрольную точку с промежуточным цветом, достаточно кликнуть в любой точке над или под цветовой полосой градиента. Чтобы удалить контрольную точку нажмите кнопку Удалить (Delete) (10 ).
6 . Средняя точка цвета. Между каждой парой ползунков есть указатель средней точки. Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
7 . Непрозрачность (Opacity) . Непрозрачностью управляют контрольные точки над цветовой полосой.
8 . Позиция (Location) . Определяет положение контрольной точки на цветовой полосе.
9 . Цвет (Color) . Цветом управляет контрольная точка под цветовой полосой. Чтобы поменять цвет, достаточно кликнуть на образце цвета в окошке и в открывшемся окне Палитры цветов (Color Picke) выбрать нужный цвет.
10 . Удалить (Delete) . Удаляет контрольные точки.
Если Вы хотите сохранить созданный образец градиента, достаточно сделать следующее: в поле Имя (Name) (11 ) введите название созданного градиента. Нажмите кнопку Новый (New) (12 ). Ваш градиент появится в окошке Наборы (Presets) (13 ). Нажмите ОК (14 ).
Чтобы удалить сохранённый градиент из окошка Наборы (Presets) (13 ), кликните на образце градиента в этом окне правой клавишей мышки и выберите в появившемся списке доступных операций команду Удалить градиент (Delete Gradient) . Будьте осторожны, удаляйте только свои сохранённые градиенты!
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
прозрачность — градиентное затухание PNG-изображения с использованием Photoshop
прозрачность — градиентное размытие PNG-изображения с помощью Photoshop — обмен стеками по графическому дизайнуСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 129k раз
На этот вопрос уже есть ответ :
Закрыт 5 лет назад.
Я искал все выше и ниже и наконец нашел альфа-каналы, но я не знаю, как настроить альфа-канал в соответствии со своими потребностями. Я пытаюсь сделать этот снимок …
… И превратите это в это. Как видите, верхняя часть на 100% непрозрачна, а нижняя — на 0%. Так что это своего рода «альфа-маска». Как я могу сделать это с помощью Photoshop или GIMP или чего-то еще и сохранить в 32-битном PNG?
Я не просто пытаюсь «прикрыть» или «замаскировать» свое изображение этим вопросом.Я пробую альфа-маску, это совсем другая игра.
Пирог ♦4,24422 золотых знака2525 серебряных знаков4949 бронзовых знаков
Создан 06 дек.
Робин РодриксРобин Родрикс3128 золотой знак33 серебряных знака1010 бронзовых знаков
2Вы можете использовать обтравочные маски, чтобы добиться этого эффекта !!
- Создайте 2 слоя в фотошопе
- На первом слое разместите содержимое изображения
- Щелкните 2-й слой
- Выберите белый цвет в качестве цвета переднего плана и фона (щелкая образцы цвета на панели инструментов)
- Щелкните инструмент градиента и выберите градиент от непрозрачного до прозрачного (второй градиент в палитре).
6.Нарисуйте градиент на втором слое
7. Щелкните правой кнопкой мыши 1-й слой и выберите «Создать обтравочную маску»
8. Готово!
Создан 06 дек.
Робин РодриксРобин Родрикс3128 золотой знак33 серебряных знака1010 бронзовых знаков
2 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Создайте градиент затухания в Photoshop
Этот эффект, также известный как прозрачный градиент, помогает объединить изображение переднего плана с фоном.Это относительно обычная вещь, которую можно сделать в Photoshop, и ее можно выполнить менее чем за 5 кликов.
Исходное изображение Первоначальный передний план с постепенным переходом в градиент (прозрачный градиент) смешивается с фоном.Во-первых, вам нужен передний и задний план. Обычно я использую этот эффект для наложения иллюстраций на фоновое изображение или преобразования изображения в фоновый цвет. Поскольку я дизайнер веб-сайтов, включение сплошного цвета на одной стороне фонового изображения, которое имеет прозрачный градиент, переходящий в изображение, может быть полезным, если я хочу отобразить текст на одной стороне.
В любом случае, просто поместите передний план, который будет переходить в фон, поверх фонового изображения. Вам нужно всего два слоя, чтобы этот эффект прозрачного градиента затухания в Photoshop работал.
Затем выберите изображение переднего плана, которое будет смешано с фоном, и примените маску слоя, нажав кнопку маски слоя в нижней части панели слоев или перейдя в Layer — Layer Mask — Apply.
Маска слоя выделена. Это квадрат с кругом.После того, как маска слоя будет применена к слою переднего плана, щелкните маску, чтобы убедиться, что вы ее выбрали, а затем примените черный градиент к маске.
Градиент должен быть черным и переходить в прозрачность.
Теперь все, что вам нужно сделать, это применить черный градиент к маске слоя. Прозрачность будет отображаться везде, где применяется черный градиент. 100% черный означает 100% прозрачность, 0% черный означает нулевой процент прозрачности, а 50% черного означает 50% прозрачность.
Вот пример:
Здесь вы можете увидеть фоновое изображение, изображение переднего плана, маску слоя, примененную к изображению переднего плана, и градиент, примененный к маске слоя.
В результате применения этой маски изображение переднего плана становится прозрачным, что означает, что оно эффективно сочетается с любым фоном холста Photoshop. Надеюсь, эта статья будет полезна, если вы хотите применить прозрачные градиенты или градиент затухания к слою в Photoshop.Если у вас есть какие-либо конкретные вопросы, обращайтесь в раздел комментариев ниже.
Смешивание фотографий с помощью масок слоя и градиентов в Photoshop
Как совместить фотографии в Photoshop
Добавление маски слоя
Я хочу совместить фотографию на слое 1 с изображением на фоновом слое. В частности, я хочу, чтобы левая сторона фотографии одуванчика (часть, которая фактически содержит одуванчик) и правая сторона фотографии под ним (где стоит девушка), чтобы обе стороны сливались вместе, как если бы они были частью одного и того же образа.
Для этого я буду использовать маску слоя . Мне нужно разместить маску на любом из двух слоев, который на выше в стеке слоев, в данном случае это слой 1, поэтому я нажимаю на Layer 1 на панели слоев, чтобы выбрать его и сделать Активно:
Выбор уровня 1.
Выбрав слой 1, я добавлю маску слоя, щелкнув значок Добавить маску слоя в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Кажется, что с изображением ничего не произошло, но на слое 1 появляется миниатюра маски слоя , сообщая нам, что маска была добавлена:
Миниатюра новой маски слоя.
Обратите внимание, что эскиз заполнен белым цветом . Способ работы маски слоя в Photoshop заключается в том, что области, заполненные белым цветом на маске, представляют части слоя, которые на 100% видимы в документе . Области, заполненные черным цветом на маске, представляют части слоя, которые являются 100% прозрачными в документе. Частичная прозрачность на слое представлена различными оттенками серого на маске; чем темнее оттенок, тем прозрачнее область, поэтому просвечивает большая часть нижележащего слоя.
Поскольку моя маска слоя в настоящее время заполнена белым, это означает, что изображение на слое 1 полностью видно, полностью блокируя изображение под ним:
Маска слоя с белой заливкой означает, что видно все изображение на слое.
Выбор инструмента градиента
Давайте посмотрим, как мы можем совместить фотографию на слое 1 с фотографией на фоновом слое, просто нарисовав градиент на маске слоя.Во-первых, нам понадобится Gradient Tool . Я выберу его на панели инструментов :
Выбор инструмента «Градиент».
Выбор градиента от переднего плана к фоновому
Имея в руках инструмент «Градиент», следующее, что я хочу сделать, это убедиться, что у меня выбран градиент от переднего плана к фону , который будет использовать мои текущие цвета переднего плана и фона в качестве цветов градиента. Для этого я открою средство выбора градиента в Photoshop, щелкнув маленькую стрелку прямо справа от полосы предварительного просмотра градиента на панели параметров в верхней части экрана:
Щелкните стрелку рядом с полосой предварительного просмотра градиента.
Когда появится средство выбора градиента, я выберу градиент от переднего плана к фону, дважды щелкнув на его миниатюре (первый слева, верхний ряд). Двойной щелчок (в отличие от одиночного щелчка ) по миниатюре одновременно выберет градиент и закроет Gradient Picker:
Дважды щелкните эскиз градиента от переднего плана к фону.
Выбор стиля линейного градиента
Справа от панели предварительного просмотра градиента находится серия из пяти значков, представляющих пять стилей градиента , из которых мы можем выбирать.Начиная слева, у нас есть стиль Linear , Radial , Angle , Reflected и Diamond . Чтобы смешать две стороны моих изображений вместе, я хочу убедиться, что у меня выбран стиль Linear по умолчанию, который будет рисовать простой градиент, переходящий по прямой линии слева направо (или сверху вниз, или в любом другом направлении). Рисую):
Выбор стиля линейного градиента.
Выбор маски слоя
Последнее, что мне нужно сделать перед рисованием градиента, — это убедиться, что у меня есть маска слоя , а не сам слой, выбранный на панели «Слои».Мы можем легко определить, какой из них выбран, посмотрев на белую границу . Если вы видите границу выделения вокруг миниатюры маски слоя, это означает, что маска выбрана. Если вы видите его вокруг миниатюры предварительного просмотра слоя, это означает, что сам слой выбран. При необходимости щелкните миниатюру маски, чтобы выбрать ее и сделать активной:
Рамка вокруг миниатюры означает, что маска слоя выбрана.
Цвета переднего и заднего плана
Обратите внимание, если мы посмотрим на образцы цвета переднего плана и фона в нижней части панели инструментов, то мой цвет переднего плана в настоящее время установлен на белый , а цвет фона установлен на черный .Это цвета Photoshop по умолчанию, когда у нас выбрана маска слоя. При необходимости вы можете сбросить их до значений по умолчанию, нажав на клавиатуре букву D . Поскольку я выбрал градиент от переднего плана к фону из средства выбора градиента, это означает, что я буду рисовать градиент от белого к черному на маске:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Рисование градиента
Чтобы нарисовать градиент, я щелкну внутри документа в том месте, где я хочу, чтобы начался переход от белого к черному.В этом случае я щелкну внутри белой части одуванчика. Затем, все еще удерживая кнопку мыши нажатой, я перетаскиваю вправо до места, где должен закончиться переход. Я также нажимаю и удерживаю свою клавишу Shift во время перетаскивания, что ограничит угол, под которым я могу перетаскивать, упрощая перетаскивание по горизонтали:
Щелкните, чтобы установить начальную точку градиента, затем перетащите его до конечной точки.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от белого к черному.Поскольку градиент был нарисован на маске слоя, а не на самом слое, мы фактически не видим градиент по изображению. Вместо этого мы теперь видим, что левая сторона моей фотографии на слое 1 смешивается с правой стороной моей фотографии на фоновом слое:
Две стороны фотографий совмещены.
Если вы не правильно поняли переход, не волнуйтесь. Просто нарисуйте еще один градиент, чтобы попробовать еще раз. Каждый раз, когда вы рисуете градиент от переднего плана к фону на маске слоя, Photoshop будет рисовать новый поверх старого, что позволяет легко пробовать столько раз, сколько необходимо, пока вы не добьетесь того, что все будет выглядеть идеально.
Просмотр маски слоя
Чтобы просмотреть фактическую маску слоя в документе и увидеть, как выглядит ваш градиент, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя в Панель слоев:
Щелчок по миниатюре маски, удерживая Alt (Win) / Option (Mac).
Это переключает ваше представление с изображения на саму маску слоя, и здесь мы видим область сплошного белого цвета слева, которая является областью, где моя фотография одуванчика полностью видна в документе.Справа сплошная черная область — это место, где фотография одуванчика полностью скрыта от глаз, позволяя просвечивать фото девушки под ним. Переход от белого к черному в середине маски — это место, где две фотографии переходят одна в другую:
Просмотр маски слоя в документе.
Чтобы скрыть маску слоя и вернуться к изображению, еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя :
Повторный щелчок по миниатюре маски, удерживая нажатой клавишу Alt (Win) / Option (Mac).
И вот мы снова видим составное изображение:
Вернуться к нормальному виду.
Замена цвета переднего плана и фона
Ранее мы видели, что цвета переднего плана и фона по умолчанию при работе с маской слоя: белый для переднего плана и черный для фона , поэтому я смог нарисовать градиент от белого к черному. . Но что, если вместо градиента от белого к черному вам действительно нужно обратное — градиент от черного к белому? Все, что вам нужно сделать, это нажать на клавиатуре букву X .Это поменяет местами цвета переднего плана и фона, сделав цвет передний план черным , а фон цветом белый . Повторное нажатие X поменяет их местами обратно:
Нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона.
Поменяв местами цвета, я нарисую еще один градиент слева направо примерно в том же месте, что и раньше:
Рисуем градиент от черного к белому на маске слоя.
На этот раз, когда я отпускаю кнопку мыши, я получаю прямо противоположный результат; левая сторона фотографии на фоновом слое теперь сливается с правой стороной фотографии одуванчика на слое 1.Другими словами, мне удалось смешать изнаночные стороны изображений:
Результат рисования градиента от черного к белому в том же направлении, что и раньше.
Если мы посмотрим на маску слоя (нажав и удерживая Alt (Win) / Option (Mac) и щелкнув миниатюру маски на панели слоев), мы увидим область сплошного черного цвета слева, которая делает эту часть фотографии одуванчика на слое 1 полностью прозрачной, позволяя просвечивать фоновый слой.Белая область справа — это место, где слой 1 виден на 100%, а переход от черного к белому в середине — это место, где слой 1 и фоновый слой смешиваются вместе:
Просмотр градиента на маске.
Градиент от черного к белому часто может быть полезен с масками слоя, но в этом случае он дал мне неправильный результат. К счастью, это легко исправить. Я могу просто нажать X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, а затем заново нарисовать градиент в том же направлении.Или я могу просто нарисовать еще один градиент от черного к белому поверх него, но в направлении , противоположном направлению , что я и сделаю.
Я вернусь к просмотру своего изображения, еще раз нажав и удерживая Alt (Win) / Option (Mac) и щелкнув миниатюру маски на панели слоев. Затем, когда мой цвет переднего плана все еще установлен на черный, а цвет фона все еще установлен на белый, я нарисую еще один градиент, на этот раз справа налево:
Рисование градиента от черного к белому в противоположном направлении.
И вот мы снова видим одуванчик слева и девушку справа:
Намного лучший результат.
Добавление третьей фотографии в композицию
Давайте представим третью фотографию, которая в моем случае находится на верхнем слое (Layer 2). Я нажму на его значок видимости , чтобы включить его:
Щелкнув значок видимости верхнего слоя.
Теперь, когда виден верхний слой, мое третье изображение закрывает две другие фотографии под ним:
Третье фото.
Чтобы смешать эту фотографию с остальными, я снова воспользуюсь маской слоя. Сначала я нажимаю на слой 2, чтобы выбрать его:
Выбор верхнего слоя.
Выбрав слой 2, я нажимаю значок Добавить маску слоя в нижней части панели слоев:
Щелкните значок «Добавить маску слоя».
Появится эскиз маски слоя, залитый белым:
Миниатюра новой маски слоя.
Прежде чем я нарисую градиент на этой новой маске слоя, я сначала собираюсь поменять местами цвета переднего плана и фона на их значения по умолчанию, еще раз нажав на клавиатуре букву X .Я также мог нажать на клавиатуре букву D , чтобы вернуть их к значениям по умолчанию. В любом случае я возвращаюсь к тому, что мой цвет Foreground установлен на white , а цвет фона Background установлен на black , что позволит мне нарисовать градиент от белого к черному на маске:
Возврат к цветам по умолчанию.
Я начну с смешивания только нижней части этой фотографии с другими изображениями. Для этого с выбранной маской слоя я щелкну в нижней части изображения, чтобы установить начальную точку для моего градиента от белого к черному.Затем я удерживаю кнопку мыши нажатой и перетаскиваю на небольшое расстояние вверх. Я также нажимаю и удерживаю свою клавишу Shift во время перетаскивания, что снова ограничивает угол, под которым я могу перетаскивать, упрощая перетаскивание вертикально вверх:
Перетаскивание короткого градиента от белого к черному вверх от нижней части фотографии.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент на маске слоя, смешивая нижнюю часть фотографии с композицией. Пока все хорошо:
Все три фотографии теперь смешиваются.
Я просматриваю маску, нажав и удерживая Alt (Win) / Option (Mac) и щелкнув миниатюру маски для слоя 2:
Переход к просмотру маски.
И вот мы видим, как выглядит градиент. Белая область в самом низу — это место, где полностью видна фотография на слое 2. Большая черная область над ним — это место, где фотография полностью скрыта, а короткая область перехода между ними — это место, где фотография исчезает, открывая другие изображения под ней:
Градиент от белого к черному на маске слоя 2.
Создание маски слоя с большим количеством градиентов
До сих пор мы видели, как нарисовать один градиент на маске слоя с помощью градиента от переднего плана к фоновому в Photoshop, но что, если я хочу добавить еще больше фотографии на уровне 2 в композицию? Например, предположим, что я также хочу добавить в область в верхнем левом углу.
Вернусь к просмотру изображения. Затем, когда мой градиент от переднего плана к фону все еще выбран, белый как цвет переднего плана и черный как цвет фона, я нажимаю в верхнем левом углу документа, чтобы установить начальную точку для моего градиента, и перетаскиваю вниз по диагонали в середину. фотографии:
Рисование градиента от белого к черному по диагонали от левого верхнего угла.
Когда я отпускаю кнопку мыши, обратите внимание на то, что произошло; Я успешно смешал верхний левый угол фотографии на слое 2 с композицией, но где находится нижняя часть, которую я добавил ранее? Его больше нет:
Верхний левый угол третьего изображения был добавлен, но нижняя часть исчезла.
Давайте посмотрим на саму маску слоя, чтобы увидеть, что произошло. Здесь мы видим градиент от белого к черному, который был нарисован в верхнем левом углу, но обратите внимание, что мой исходный градиент внизу исчез.Причина в том, что каждый раз, когда мы рисуем новый градиент от переднего плана к фону, Photoshop рисует новый поверх старого. Я не могу нарисовать новый градиент, не заменив уже существующий:
Новый градиент заменил предыдущий, добавив верхний левый угол фотографии, но удалив нижний.
Градиент от переднего плана к прозрачному
Нам нужен способ добавить несколько градиентов к одной маске слоя. Мы не можем сделать это с помощью градиента от переднего плана к фону, но мы можем сделать это с помощью с помощью градиента от переднего плана к прозрачному в Photoshop.Чтобы переключить градиенты, я повторно открою средство выбора градиента , еще раз щелкнув стрелку справа от полосы предварительного просмотра градиента на панели параметров:
Повторное открытие средства выбора градиента.
Затем я выберу градиент от переднего плана к прозрачному , дважды щелкнув его миниатюру (вторая слева, верхняя строка):
Выбор градиента от переднего плана к прозрачному.
Градиент от переднего плана к прозрачному аналогичен градиенту переднего плана к фону в том, что он использует текущий цвет переднего плана в качестве основного цвета.Однако большая разница в том, что у нет второго цвета . Ваш основной цвет просто исчезает до , прозрачность . Это позволяет нам добавлять несколько градиентов от переднего плана к прозрачному к одной и той же маске слоя!
Я отменю только что добавленный градиент, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Undo Gradient . Я также мог нажать Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его с помощью более быстрого сочетания клавиш:
Идем в Edit> Undo Gradient.
Удаляет верхний левый угол слоя 2 из композиции и возвращает нижнюю часть:
Вернулась нижняя часть фотографии на слое 2.
Я оставлю свой цвет переднего плана равным , белый , так что я рисую градиент от белого к прозрачному. Затем я еще раз нарисую градиент из левого верхнего угла по диагонали вниз в середину:
Рисование градиента от переднего плана к прозрачному из левого верхнего угла документа.
На этот раз, когда я отпускаю кнопку мыши, мы видим, что мне удалось добавить верхний левый угол фотографии без потери нижней части:
И нижний, и верхний левый угол слоя 2 были успешно добавлены в композицию.
Если мы снова посмотрим на маску слоя, мы увидим, что благодаря градиенту от переднего плана к прозрачному я смог добавить градиент в верхнем левом углу, не перезаписывая тот, который находится внизу:
Маска слоя, показывающая оба добавленных градиента.
Я сделаю то же самое с правым верхним углом слоя 2, добавив его в композицию, нарисовав градиент от белого к прозрачному от правого верхнего угла по диагонали вниз по волосам девушки:
Рисование другого градиента от переднего плана к прозрачному, на этот раз в правом верхнем углу маски.
Я отпущу кнопку мыши, и теперь верхний правый угол сливается:
Добавлен верхний правый угол уровня 2.
Глядя на маску слоя, мы видим, что теперь у меня есть три градиента на одной и той же маске. Это было бы невозможно с градиентом от переднего плана к фону, но градиент от переднего плана к прозрачному упрощает задачу:
Правый верхний угол был добавлен к маске слоя.
Наконец, я добавлю немного больше области в нижнем левом углу слоя 2, нарисовав четвертый градиент от переднего плана к прозрачному, на этот раз в левом нижнем углу:
Рисование еще одного градиента от переднего плана к прозрачному на маске.
Давайте в последний раз посмотрим на маску слоя, где мы видим все четыре добавленных градиента:
Готовый слой-маска.
И вот, возвращаясь к просмотру изображений, моя последняя композиция:
Окончательный результат.
Как рисовать градиенты с помощью инструмента «Градиент» в Photoshop
Рисование градиентов в Photoshop
Создание нового документа
Начнем с создания нового документа Photoshop. Для этого я перейду к меню File в строке меню в верхней части экрана и выберу New :
Переход к файлу> Создать.
Откроется диалоговое окно «Создать». Для этого урока я установлю Width моего документа на 1200 пикселей и высоту на 800 пикселей. Нет особой причины, по которой я использую этот размер, поэтому, если вы работаете со мной и имеете в виду другой размер, не стесняйтесь его использовать. Я оставлю значение разрешения для разрешения по умолчанию, равное 72 пикселя / дюйм , и убедитесь, что для параметра Background Contents установлено значение White .Когда я закончу, я нажму OK , чтобы закрыть диалоговое окно, после чего на экране появится новый документ с белой заливкой:
Диалоговое окно New.
Выбор инструмента градиента
Инструмент Gradient Tool в Photoshop находится на панели инструментов в левой части экрана. Я выберу его, щелкнув по его значку. Вы также можете выбрать инструмент «Градиент», просто нажав на клавиатуре букву G :
Выбор инструмента «Градиент» на панели «Инструменты».
Выбор градиента
Выбрав Gradient Tool, следующее, что нам нужно сделать, это выбрать градиент, и есть несколько способов сделать это. Первый — открыть Photoshop Gradient Picker ; другой — открыв более крупный редактор градиентов . Разница между ними заключается в том, что Gradient Picker просто позволяет нам выбирать из готовых предустановленных градиентов, а Gradient Editor, как следует из его названия, — это то место, где мы можем редактировать и настраивать наши собственные градиенты.В этом уроке мы сосредоточимся на самом Gradient Picker. Мы узнаем все о редакторе градиентов в следующем уроке.
Если вы просто хотите выбрать один из предустановленных градиентов Photoshop или тот, который вы ранее создали самостоятельно и сохранили в качестве настраиваемой предустановки (опять же, мы узнаем, как это сделать в следующем уроке), нажмите кнопку маленькая стрелка справа от полосы предварительного просмотра градиента на панели параметров. Убедитесь, что вы щелкнули по самой стрелке, а не , а не на панели предварительного просмотра (щелчок по панели предварительного просмотра откроет редактор градиентов, и мы пока не хотим туда идти):
Щелкните стрелку, чтобы открыть средство выбора градиента.
При щелчке по стрелке открывается палитра градиентов с миниатюрами всех предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, щелкните его миниатюру, затем нажмите Введите (Win) / Возврат (Mac) на клавиатуре или щелкните любое пустое место на панели параметров, чтобы закрыть средство выбора градиента. Вы также можете дважды щелкнуть на миниатюре, чтобы выбрать градиент и закрыть окно выбора градиента:
Сборщик градиентов.
Загрузка дополнительных градиентов
По умолчанию доступно лишь небольшое количество предустановленных градиентов, но Photoshop включает другие наборы градиентов , из которых мы можем выбирать. Все, что нам нужно сделать, это загрузить их. Для этого щелкните значок шестеренки в правом верхнем углу:
Щелкните значок шестеренки в палитре градиентов.
Если вы посмотрите в нижнюю половину появившегося меню, вы найдете список дополнительных наборов градиентов, каждый из которых основан на определенной теме, например цветовых гармониях, металлах, пастели и многом другом.Если вы фотограф, вам особенно пригодятся градиенты нейтральной плотности и фотографического тонирования:
Другие наборы градиентов, которые мы можем выбрать.
Чтобы загрузить любой из наборов, щелкните его название в списке. Я выбрал набор Photographic Toning. Photoshop спросит, хотите ли вы заменить текущие градиенты новыми. Если вы нажмете Приложить , вместо замены исходных градиентов он просто добавит новые под оригиналами. Как мы скоро увидим, восстановить оригиналы легко, поэтому я нажму OK , чтобы заменить их набором Photographic Toning set:
Щелкните OK, чтобы заменить исходные градиенты новым набором.
И теперь мы видим в палитре градиентов, что исходные градиенты были заменены градиентами фотографического тонирования. Чтобы узнать больше о наборе фотографического тонирования и о том, как его использовать, ознакомьтесь с нашим полным руководством по предварительным настройкам фотографического тонирования:
Исходные градиенты заменены новым набором.
Восстановление градиентов по умолчанию
Чтобы сосредоточиться на основах, мы пока будем придерживаться исходных градиентов по умолчанию. Чтобы восстановить их, еще раз щелкните значок шестеренки в палитре градиентов:
Щелкнув значок шестеренки.
Затем выберите в меню Reset Gradients :
Выбор «Сбросить градиенты».
Photoshop спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Замена текущих градиентов значениями по умолчанию.
А теперь вернемся к оригиналам:
Восстановлены градиенты по умолчанию.
Градиент от переднего плана к фону
Прежде чем мы научимся рисовать градиенты, давайте быстро рассмотрим один градиент, в частности — градиент от переднего плана к фону .Это тот, который Photoshop выбирает для нас по умолчанию, но вы также можете выбрать его вручную, если вам нужно, щелкнув его миниатюру (первый слева, верхний ряд):
Выбор градиента от переднего плана к фону.
Как вы уже догадались, градиент от переднего плана к фону получает свои цвета из цветов переднего плана и фона. Вы можете увидеть свои текущие цвета переднего плана и фона в образцах цветов в нижней части панели инструментов.Образец в верхнем левом углу показывает цвет Foreground , а образец в нижнем правом показывает цвет фона . По умолчанию цвет переднего плана установлен на черный , а цвет фона установлен на белый :
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Поскольку он основан на ваших текущих цветах переднего плана и фона, градиент от переднего плана к фону — самый простой из всех градиентов для настройки и тот, который часто оказывается наиболее полезным.Давайте воспользуемся им, чтобы помочь нам узнать, как на самом деле рисовать градиент, и попутно мы увидим, как легко изменить его цвета на все, что нам нужно!
Загрузите это руководство в виде готового к печати PDF-файла!
Рисование градиента с помощью инструмента Gradient Tool
Нарисовать градиент с помощью инструмента «Градиент» в Photoshop так же просто, как щелкнуть и перетащить мышь. Просто щелкните в документе, чтобы установить начальную точку для градиента, затем, удерживая кнопку мыши нажатой, перетащите от начальной точки туда, где вы хотите, чтобы градиент заканчивался.Во время перетаскивания вы увидите только тонкую линию, указывающую направление градиента. Когда вы отпускаете кнопку мыши, Photoshop завершает градиент и рисует его выбранными вами цветами.
Например, я нажимаю на левую сторону документа, а затем, не отпуская кнопку мыши, перетаскиваю его в правую сторону. Обратите внимание, что пока все, что мы видим, — это тонкая линия между начальной и конечной точками. Если вы хотите упростить рисование идеально горизонтального градиента, нажмите и удерживайте клавишу Shift во время перетаскивания, что ограничит угол, под которым вы можете перетаскивать.Просто не забудьте подождать, пока после того, как вы отпустите кнопку мыши, прежде чем отпускать клавишу Shift, иначе это не сработает:
Щелчок и перетаскивание (с зажатой кнопкой мыши) с одной стороны документа на другую.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент. Поскольку мой цвет переднего плана был установлен на черный, а мой цвет фона был установлен на белый, я получаю градиент от черного к белому:
Photoshop рисует градиент, когда вы отпускаете кнопку мыши.
Цвета вспять
Вы можете инвертировать цвета в градиенте, выбрав опцию Reverse на панели параметров:
Выбор «Реверс» на панели параметров.
Если выбран вариант «Обратный», если я нарисую точно такой же градиент, мы увидим, что на этот раз цвета появляются на противоположных сторонах, с белым слева и черным справа. Это удобная функция, но просто не забудьте снять флажок с опции Reverse, когда вы закончите, иначе следующие градиенты, которые вы рисуете, также будут перевернуты:
Тот же градиент, что и раньше, но с перевернутыми цветами.
Конечно, градиенты не обязательно должны быть такими горизонтальными. Они могут бежать в любом выбранном вами направлении. Я нарисую еще один градиент, на этот раз сверху вниз. Обратите внимание, что мне не нужно отменять или удалять существующий градиент. Photoshop просто заменит текущий градиент новым. Я щелкаю в верхней части документа, затем, удерживая кнопку мыши нажатой, перетаскиваю вниз к низу. Так же, как и при рисовании горизонтального градиента, намного проще нарисовать вертикальный градиент, если вы нажмете и удерживаете клавишу Shift во время перетаскивания, обязательно дождитесь, пока после вы отпустите кнопку мыши, прежде чем отпустить Клавиша Shift.Здесь снова мы видим сначала только тонкие очертания:
Щелчок и растягивание вертикального градиента сверху вниз.
Когда я отпускаю кнопку мыши, Photoshop завершает градиент, заменяя исходный горизонтальный градиент вертикальным градиентом от черного к белому:
Новый вертикальный градиент от черного к белому.
Изменение цветов градиента по умолчанию
Поскольку градиент по умолчанию получает свои цвета из текущих цветов переднего плана и фона, все, что нам нужно сделать, чтобы изменить цвета градиента, — это выбрать разные цвета для переднего плана и фона.Например, я выберу другой цвет переднего плана, щелкнув образец цвета переднего плана на панели инструментов (тот, который в настоящее время установлен на черный):
Щелкните образец цвета переднего плана.
Откроется палитра цветов в Photoshop. Я выберу красный для своего нового цвета переднего плана, затем нажму OK , чтобы закрыть палитру цветов:
Выбор красного в качестве нового цвета переднего плана.
Затем я изменю цвет фона, щелкнув его образец цвета (тот, который в настоящее время залит белым):
Щелкните образец цвета фона.
Это снова открывает палитру цветов. Я изменю цвет фона с белого на ярко-желтый, затем ОК, , чтобы закрыть палитру цветов:
Выбор желтого цвета для нового цвета фона.
Обратите внимание, что образцы цвета обновились, чтобы показать новые цвета, которые я выбрал для переднего плана и фона:
Образцы обновлены новыми цветами.
Панель предварительного просмотра градиента на панели параметров также обновилась, чтобы показать мне, как будут выглядеть новые цвета градиента:
На панели предварительного просмотра градиента всегда отображаются текущие цвета градиента.
Я нарисую градиент, на этот раз по диагонали, щелкнув в нижнем левом углу документа и перетащив его в верхний правый. Опять же, нет необходимости отменять или удалять предыдущий градиент. Photoshop заменит его на новый:
Рисование нового градиента от нижнего левого угла к верхнему правому углу документа.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от красного к желтому по диагонали через документ:
Новый диагональный градиент от красного к желтому.
Сброс цветов переднего плана и фона
Обратите внимание, что если я открываю средство выбора градиента на панели параметров, эскиз градиента от переднего плана к фону также показывает мои новые красный и желтый цвета:
Обновленная миниатюра от переднего плана к фону в средстве выбора градиента.
Вы можете изменить цвета для этого градиента в любое время, щелкнув образцы цвета переднего плана и / или фона на панели параметров и выбрав другие цвета.Но если вам нужно быстро сбросить цвета обратно к значениям по умолчанию, сделав цвет переднего плана черным и цвет фона белым , просто нажмите на букву D (думайте, что «D» для «По умолчанию») на вашем клавиатура. Вы увидите, что образцы на панели инструментов вернутся к черно-белому по умолчанию:
Образцы переднего плана и фона были сброшены.
И вы увидите, что и панель предварительного просмотра градиента на панели параметров, и миниатюра градиента от переднего плана к фону в средстве выбора градиента снова показывают цвета по умолчанию:
Теперь все вернулось на круги своя.
Рисование градиента на собственном слое
Если мы посмотрим на мою панель «Слои», то увидим, что до этого момента я рисовал свои градиенты прямо на фоновом слое:
Панель «Слои», показывающая градиент на фоновом слое.
Рисование на фоновом слое может подойти для наших целей, но гораздо лучший способ работать в Photoshop — использовать слои и разместить каждый элемент в нашем документе на отдельном слое. Для этого я сначала уберу свой градиент, перейдя в меню Edit вверху экрана и выбрав Fill :
Идем в меню «Правка»> «Заливка».
Когда откроется диалоговое окно «Заливка», я установлю для параметра Содержание вверху значение Белый , затем я нажму ОК . Это заполняет фоновый слой белым цветом:
.Диалоговое окно «Заливка».
Затем я добавлю новый слой для моего градиента, нажав и удерживая клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкнув значок New Layer в нижней части панели слоев. :
Нажатие и удерживание Alt (Win) / Option (Mac) при щелчке значка «Новый слой».
Добавление клавиши Alt (Win) / Option (Mac) при нажатии значка «Новый слой» указывает Photoshop сначала открыть диалоговое окно « New Layer» , в котором мы можем назвать слой перед его добавлением. Я назову свой слой «Градиент», затем нажму OK :
Диалоговое окно «Новый слой».
Photoshop добавляет новый пустой слой с именем «Градиент» над фоновым слоем. Теперь я могу нарисовать градиент на этом новом слое и держать его отдельно от всего остального (хотя «все остальное» в данном случае на самом деле является просто фоновым слоем, но это по-прежнему хорошая привычка рабочего процесса):
Теперь у меня есть отдельный слой для градиента.
Переходная зона
Когда дело доходит до рисования градиентов, очень важно понимать, что важно не только направление, в котором вы перетаскиваете; расстояние между начальной и конечной точками также имеет значение.
Причина в том, что то, что вы на самом деле рисуете с помощью инструмента «Градиент», наряду с направлением градиента, является областью перехода между цветами. Расстояние, которое вы перетаскиваете от начальной точки до конечной точки, определяет размер области перехода.Более длинные расстояния дадут вам более плавные и плавные переходы, в то время как более короткие расстояния создадут более резкие и резкие переходы.
Чтобы показать вам, что я имею в виду, я буду использовать градиент от переднего плана к фону, установленный по умолчанию, черный и белый. Сначала я нарисую градиент слева направо, начиная с левого края документа и заканчивая около правого края. Область между начальной и конечной точками станет переходной областью между двумя моими цветами (в данном случае черным и белым):
Рисование градиента с широкой областью перехода.
Я отпущу кнопку мыши, чтобы Photoshop нарисовал градиент, и поскольку между моей начальной и конечной точками был такой большой разрыв, мы видим плавный, очень постепенный переход между черным слева и белым справа. :
Градиент с постепенным переходом между цветами.
Я отменю градиент, чтобы было легче увидеть, перейдя в меню Edit вверху экрана и выбрав Undo Gradient .Я также мог нажать на клавиатуре Ctrl + Z (Win) / Command + Z (Mac):
Идем в Edit> Undo Gradient.
На этот раз я нарисую градиент в том же направлении (слева направо), но с гораздо меньшим зазором между начальной и конечной точками:
Рисование градиента с узкой переходной областью.
Когда я отпускаю кнопку мыши, мы видим, что хотя этот градиент был нарисован в том же направлении, что и предыдущий, переход между черным слева и белым справа намного более резкий и резкий.Как мы видим, расстояние между начальной и конечной точками так же важно, как и направление, когда дело доходит до общего вида градиента:
Аналогичный градиент, но с гораздо меньшей переходной областью.
Прежде чем мы продолжим, давайте взглянем на мою панель «Слои», где мы увидим, что, поскольку я добавил новый слой ранее, мой градиент теперь рисуется на отдельном слое «Градиент», а не на фоновом слое. Опять же, в данном случае это не большая проблема, но привычка хранить все на отдельном слое значительно упростит работу с Photoshop:
Градиент теперь находится на отдельном слое над фоновым слоем.
Градиент от переднего плана к прозрачному
До сих пор мы рассматривали в основном градиент от переднего плана к фону в Photoshop по умолчанию, но еще один часто очень полезный — это градиент от переднего плана к прозрачному , и на него стоит обратить внимание, потому что он ведет себя немного иначе, чем другие. Я выберу его в палитре градиентов, дважды щелкнув его миниатюру. Вы найдете его прямо рядом с миниатюрой от переднего плана к фону:
Выбор прозрачного градиента от переднего плана.
Градиент от переднего плана к прозрачному аналогичен градиенту от переднего плана к фоновому в том, что он получает свой цвет из текущего цвета переднего плана , что означает, что вы можете легко изменить его, выбрав другой цвет переднего плана. Но что делает его особенным, так это то, что нет второго цвета. Вместо этого он переходит от одного цвета к прозрачности.
Я отменю текущий градиент, перейдя в меню Edit и выбрав Undo Gradient .Затем я выберу цвет, щелкнув образец цвета переднего плана на панели инструментов. На данный момент установлен черный цвет:
.Щелкните образец цвета переднего плана.
Когда откроется палитра цветов, я выберу фиолетовый, затем нажму ОК:
Выбор пурпурного в качестве нового цвета переднего плана.
Теперь, когда мой цвет переднего плана установлен на фиолетовый, мы видим на панели предварительного просмотра градиента на панели параметров, что я буду рисовать градиент от пурпурного до прозрачного (узор шахматной доски , который вы можете видеть за фиолетовым, — это то, как Photoshop представляет прозрачность) :
Градиент будет изменяться от фиолетового до прозрачного.
Я нарисую вертикальный градиент от верхней части документа до центра:
Рисование вертикального градиента от переднего плана к прозрачному вниз через верхнюю половину документа.
Когда я отпускаю кнопку мыши, выглядит так, как будто нарисованный мной градиент от пурпурного к белому. Однако белый цвет, который мы видим, на самом деле взят из фонового слоя ниже градиента. Это не часть самого градиента:
Фиолетовый — это градиент, а белый — фон под ним.
Чтобы доказать это, я временно отключу свой фоновый слой, щелкнув его значок видимости (значок глазного яблока) на панели слоев:
Отключение фонового слоя.
Это скрывает белый фон в документе, показывая только сам градиент, и теперь мы можем ясно видеть, что это действительно градиент от фиолетового до прозрачного. Опять же, образец шахматной доски — это то, как Photoshop представляет прозрачность:
Фактический градиент от фиолетового до прозрачного.
Другая причина, по которой градиент от переднего плана к прозрачному отличается от других, заключается в том, что Photoshop не перезаписывает предыдущий градиент от переднего плана к прозрачному, если мы рисуем другой поверх него. Вместо этого он просто добавляет новый градиент к оригиналу. Я нарисую второй градиент от переднего плана к прозрачному, на этот раз от нижней части документа до центра:
Добавление второго переднего плана к прозрачному градиенту.
Я отпущу кнопку мыши и вместо того, чтобы перезаписывать исходный градиент, Photoshop добавляет к нему второй.Если бы я нарисовал третий или четвертый градиент (возможно, один слева, а другой справа), он бы добавил и эти:
Оба градиента от переднего плана к прозрачному были объединены.
Я снова включу фоновый слой в документе, еще раз щелкнув его значок видимости :
Включение фонового слоя.
И теперь мы снова видим то, что выглядит как градиент от пурпурного к белому (к пурпурному), хотя мы знаем, что белый — это просто фоновый слой, просвечивающий сквозь прозрачность:
Тот же градиент с включенным фоновым слоем.
Вариант прозрачности
Градиент от переднего плана к прозрачному в Photoshop отлично подходит для таких вещей, как затемнение краев фотографии или затемнение неба на изображении, чтобы выделить больше деталей (что мы увидим в другом уроке). Но для того, чтобы часть прозрачности работала, вам необходимо убедиться, что на панели параметров выбрана опция Прозрачность :
Убедитесь, что прозрачность включена при рисовании градиента, использующего прозрачность.
Если параметр «Прозрачность» отключен при рисовании градиента от переднего плана к прозрачному, все, что вам нужно сделать, это заполнить слой или выделение выбранным цветом переднего плана:
Если параметр «Прозрачность» отключен, Photoshop не может нарисовать прозрачную часть градиента.
Черный, белый градиент
Мы не будем рассматривать каждый градиент, который мы можем выбрать в Photoshop (так как вы можете легко сделать это самостоятельно), но если вам нужно нарисовать градиент от черного к белому, и ваши цвета переднего плана и фона в настоящее время установлены на что-то кроме черно-белого, просто возьмите градиент Черный, Белый из Палитры градиентов (третий эскиз слева, верхний ряд). В отличие от градиента от переднего плана к фону, градиент от черного к белому всегда будет рисовать градиент от черного к белому независимо от текущего цвета переднего плана и фона:
Миниатюра черно-белого градиента.
Стили градиента
До сих пор мы видели примеры градиентов, которые переходят по прямой линии от начальной точки к конечной точке. Этот тип градиента известен как линейный градиент , но на самом деле это всего лишь один из пяти различных стилей градиента, которые мы можем выбрать в Photoshop.
Если вы посмотрите справа от полосы предварительного просмотра градиента на панели параметров, вы увидите пять значков Gradient Style . Начиная слева, у нас есть Linear , Radial , Angle , Reflected и Diamond :
.Значки стилей линейного, радиального, углового, отраженного и ромбовидного градиента.
Давайте посмотрим, на что способен каждый из этих стилей градиента. Я несколько раз нажму на клавиатуре Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), чтобы отменить предыдущие шаги, пока я не вернусь к просмотру только белого документа. Затем я вернусь к градиенту Foreground to Background , выбрав его в Gradient Picker:
Выбор градиента от переднего плана к фоновому.
Я нажму на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона обратно на черный и белый.Затем, чтобы было интересно, я изменю цвет фона с белого на голубой:
Мои последние цвета переднего плана и фона.
линейная
Стиль градиента по умолчанию в Photoshop — Linear , но при необходимости его можно выбрать вручную, щелкнув первый значок слева:
Выбор стиля линейного градиента.
Мы уже видели несколько примеров линейного стиля, который рисует градиент от начальной до конечной точки по прямой линии в зависимости от направления, в котором вы перетаскивали.Выбор Reverse на панели параметров изменит порядок цветов:
Пример стандартного линейного градиента.
Радиальный
Стиль Radial (второй значок слева) будет рисовать круговой градиент наружу от начальной точки:
Выбор стиля радиального градиента.
Я отменю свой линейный градиент, нажав на клавиатуре Ctrl + Z (Win) / Command + Z (Mac). Чтобы нарисовать радиальный градиент, я нажимаю в центре документа, чтобы установить начальную точку, затем перетаскиваю наружу к краю:
Рисование радиального градиента от центра документа.
Я отпущу кнопку мыши, и здесь мы увидим, как выглядит радиальный градиент. Он начинается с моего цвета переднего плана (черного) в моей начальной точке в центре и движется во всех направлениях, переходя в мой цвет фона (синий):
Радиальный градиент.
Если бы я выбрал опцию Reverse на панели параметров, цвета были бы перевернуты, начиная с синего в центре и переходя наружу по кругу в черный:
Тот же радиальный градиент с перевернутыми цветами.
Угол
Стиль Angle (средний значок) — вот где все становится интереснее (хотя, возможно, не так полезно):
Выбор стиля углового градиента.
Подобно радиальному стилю, стиль «Угол» также использует начальную точку в качестве центра градиента. Но вместо того, чтобы двигаться во всех направлениях, он оборачивается вокруг начальной точки против часовой стрелки. Я еще раз нажму на клавиатуре Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить мой последний градиент.Затем я нарисую градиент углового стиля так же, как радиальный градиент, щелкнув в центре документа, чтобы установить начальную точку, а затем перетащив от нее:
Рисование углового градиента от центра.
Вот как выглядит стиль угла, когда я отпускаю кнопку мыши. Как и в случае со всеми стилями градиента Photoshop, выбор «Реверс» на панели параметров даст тот же результат, но со сменой цветов:
Стиль угла оборачивает градиент вокруг начальной точки против часовой стрелки.
Отражено
Стиль Reflected (четвертый значок слева) очень похож на стандартный линейный стиль, но он идет дальше, беря все на одной стороне исходной точки и отражая ее на другой стороне:
Выбор стиля градиента «Отраженное».
Здесь я щелкаю в центре документа, чтобы задать начальную точку, затем перетаскиваю вверх:
Рисование градиента в отраженном стиле.
Когда я отпускаю кнопку мыши, Photoshop рисует стандартный линейный градиент в верхней половине моего документа между начальной и конечной точками, но затем зеркально отображает его в нижней половине для создания отражения:
Градиент отраженного стиля.
Вот как будет выглядеть отраженный градиент с перевернутыми цветами:
Градиент отраженного стиля, выбранный на панели параметров «Обратный».
Алмаз
Наконец, стиль градиента Diamond смещается наружу от начальной точки, аналогично радиальному стилю, за исключением того, что он создает форму ромба:
Выбор стиля градиента «Алмаз».
Я еще раз щелкну в центре своего документа, чтобы установить начальную точку, а затем перетащу от нее:
Рисование ромбовидного градиента от центра.
Когда я отпускаю кнопку мыши, мы получаем интересную форму ромба:
Ромбовидный градиент.
В этом случае, я думаю, ромбовидная форма выглядит лучше с перевернутыми цветами, но, конечно, это будет зависеть от цветов, которые вы выбрали для градиента, и от того, как они используются в вашем дизайне, наш макет:
Ромбовидный градиент с перевернутыми цветами.
Опция дизеринга
Последний вариант, который мы должны рассмотреть на панели параметров, — Dither .Если выбран параметр «Дизеринг», Photoshop добавит немного шума к вашим градиентам, чтобы сгладить переходы между цветами. Это помогает уменьшить полосатость (видимые линии, которые образуются между цветами, когда переходы недостаточно плавные). Параметр «Дизеринг» включен по умолчанию, и обычно его следует оставить выбранным:
Параметр «Дизеринг» помогает уменьшить некрасивые полосы между цветами.
Параметры режима и непрозрачности
На панели параметров есть несколько других параметров инструмента «Градиент», которые мы сохраним для другого урока, потому что они немного выходят за рамки основ.И параметр Mode (сокращение от Blend Mode), и параметр Opacity влияют на то, как градиент будет сливаться с исходным содержимым слоя. Если вы знакомы с режимами наложения слоев, режимы наложения градиентов работают примерно так же, а параметр непрозрачности градиента работает так же, как параметр «Непрозрачность» на панели «Слои». В большинстве случаев вы можете оставить для них значения по умолчанию, но, опять же, мы подробно рассмотрим эти два параметра в отдельном руководстве:
Параметры режима и непрозрачности.
Инструмент градиента Photoshop
Фото trumzz через iStock
Инструмент градиентаPhotoshop прост для понимания, поскольку он создает постепенное смешивание цветов.
То есть, когда инструмент «ведро с краской» применяет один и тот же цвет ко всему выделению, инструмент «Градиент» применяет несколько цветов, переходящих от одного к другому.
Однако, хотя легко понять, что такое инструмент градиента, немного сложнее понять, как его использовать в Photoshop.
Вот где приходит это руководство.
Photoshop Gradient Tool: Как создать градиент в PhotoshopПерво-наперво, нам нужно изучить, как создать градиент в Photoshop.
В видео ниже, Chris ‘Tutorials предлагает глубокое погружение в градиенты и способы их использования.
Видео начинается с того, как использовать градиент, и дает обзор различных типов градиентов, имеющихся в вашем распоряжении в Photoshop.Сюда входит обсуждение того, где найти инструмент градиента на панели инструментов Photoshop и как внести коррективы в функции градиента, такие как непрозрачность.
Далее Крис демонстрирует, как использовать прозрачность в градиентах, объясняет, как редактировать и создавать новые градиенты, и показывает, как применять градиенты к выбранным областям.
Для меня наиболее сбивающим с толку аспектом градиентов являются различные типы, которые обсуждаются в следующем разделе, а также способы использования редактора градиентов.
Как вы можете видеть выше, редактор градиентов включает в себя множество инструментов, которые могут немного сбить с толку новичков в Photoshoppers. Вот подробное описание того, что делает каждый инструмент, согласно Adobe:
- Меню панели (A) — На этой панели отображаются распространенные типы градиентов. Обратите внимание, что эти градиенты не обязательно являются отображаемыми цветами, а скорее отображаемым шаблоном .
- Ограничение непрозрачности (B) — Ограничение непрозрачности определяет уровень прозрачности.Обратите внимание, что для каждого цвета есть одна ступень непрозрачности. Чтобы настроить непрозрачность, переместите ограничитель непрозрачности влево или вправо.
- Остановка цвета (C) — Остановка цвета определяет цвет градиента. Чтобы выбрать начальный цвет, щелкните левую цветовую границу под полосой градиента. Когда вы это сделаете, треугольник над ним станет черным, чтобы указать, что цвет редактируется. Выполните ту же процедуру, чтобы изменить другие цвета градиента, при этом обязательно используйте соответствующий ограничитель цвета.
- Стоповые значения (D) — Конечные значения служат той же функции, что и контрольные точки непрозрачности и цвета, за исключением того, что в этом случае вы можете ввести число для непрозрачности и местоположения контрольной точки непрозрачности, а также выбрать цвет из палитры и введите число для расположения цветовых остановок.
- Средняя точка (E) — Средняя точка — это место, в котором градиент имеет равномерное сочетание двух цветов. Чтобы изменить его расположение, перетащите ромб под полосой градиента влево или вправо.Кроме того, вы можете нажать на ромб и ввести значение местоположения.
Одной из лучших особенностей инструмента градиента является то, что вы можете использовать так много разных типов градиентов. Как объясняется в этом руководстве Adobe, это включает следующее:
Линейный градиент , переходящий от одного цвета к другому по прямой линии:
Радиальный градиент , переходящий от одного цвета к другому от центра круга наружу:
Угловые градиенты , которые переходят против часовой стрелки вокруг начальной точки:
Отраженные градиенты , которые переходят наружу от начальной точки в центре для создания зеркального эффекта:
Алмазные градиенты , которые переходят наружу от начальной точки в центре в форме ромба:
Подробнее: Инструмент Photoshop Gradient Tool, обобщенныйВ дополнение к функциям, описанным выше, инструмент градиента Photoshop имеет другие параметры настройки, которые позволяют создавать градиент в соответствии с вашими конкретными потребностями.
Показанный выше, вы можете увидеть длинный список режимов наложения, каждый из которых предлагает уникальный способ взаимодействия градиента со слоями под ним.
Справа от него вы можете увидеть ползунок непрозрачности, который определяет прозрачность градиента. Перемещение ползунка влево увеличивает прозрачность и показывает больше слоев под градиентом.
Снова движемся вправо: три флажка:
- Обратный , который меняет порядок цветов градиента на обратный.
- Dither , который регулирует плавность перехода между цветами в градиенте.
- Прозрачность , который определяет, как применяется непрозрачность градиента.
Инструмент градиента также имеет параметр градиента шума, показанный выше.
Градиент шума создается путем выбора цветов из указанного диапазона и последующего их отображения в случайном порядке.
В приведенных выше примерах вы можете увидеть, как изменение шероховатости (которая контролирует постепенность переходов между цветами) приводит к совершенно разным градиентам.
Таким образом, у вас есть хорошее введение в использование градиентов в Photoshop. Обязательно посмотрите полное видео в начале этой статьи, чтобы познакомиться с тонкостями инструмента градиента Photoshop.
Привет из PT!
Советы по постобработке фотографий
У вас заканчиваются фотографии, на которых можно попрактиковаться в обработке фотографий?
Подарите себе бесконечную коллекцию красивых фотографий, открыв последние секреты поиска потрясающих снимков в любом месте и в любое время с нашим 30-дневным творческим испытанием глаз.
.
 Вы увидите, что маска была применена, когда на дублирующем слое появится белый прямоугольник.
Вы увидите, что маска была применена, когда на дублирующем слое появится белый прямоугольник.  Выберите слой изображения.
Выберите слой изображения.

 Для этого выберите прямоугольник в палитре «Слои» и введите «0%» в разделе «Заливка», который находится в той же палитре.
Для этого выберите прямоугольник в палитре «Слои» и введите «0%» в разделе «Заливка», который находится в той же палитре.


 В результате на экране появится окно редактора.
В результате на экране появится окно редактора.
 В появившемся окне выбираем путь, где лежит наше изображение;
В появившемся окне выбираем путь, где лежит наше изображение; 1 Первый вариант: в нижнем ряду среди инструментов нажимаем на , он третий слева. После чего появиться справа от иконки слоя новый слой-маска.
1 Первый вариант: в нижнем ряду среди инструментов нажимаем на , он третий слева. После чего появиться справа от иконки слоя новый слой-маска.