Инструменты выделения в фотошопе: Инструменты выделения в Adobe Photoshop
Инструменты выделения в Adobe Photoshop
Инструменты выделения в Adobe Photoshop
Самый простой способ создать выделение в Adobe Photoshop — это воспользоваться режимом Быстрой маски — Quick Mask.
- Режим Quick Mask/Быстрой маски
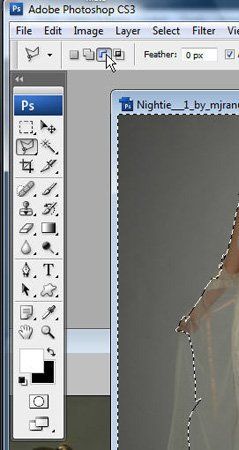
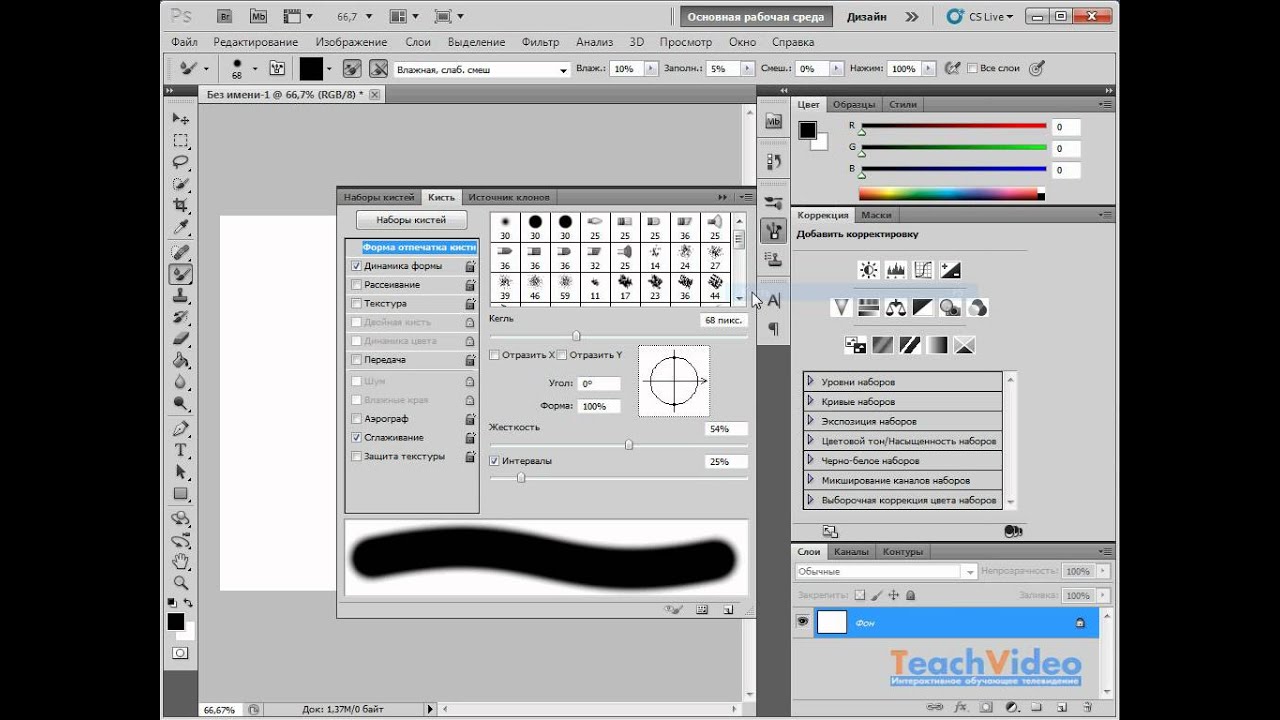
Для перехода из обычного режима рисования в режим Quick Mask необходимо нажать на кнопку внизу палитры инструментов или воспользоваться «горячей» клавишей Q.
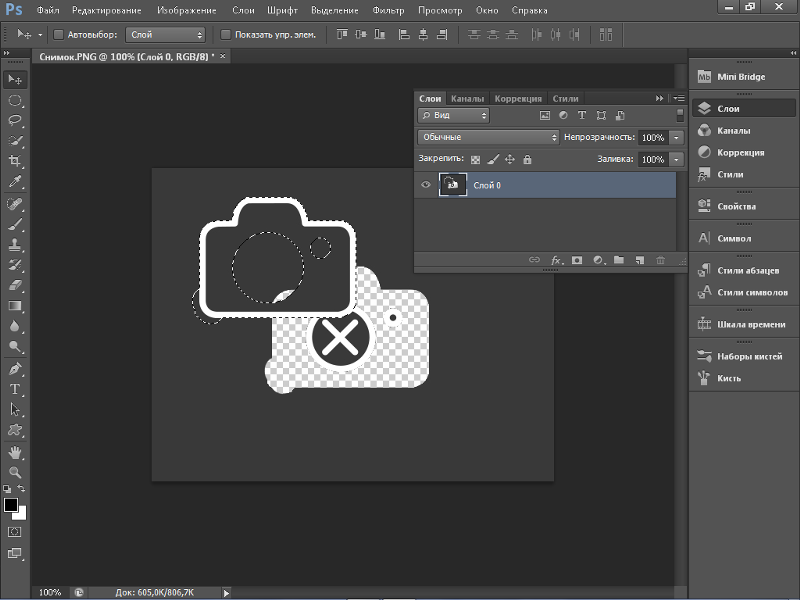
В режиме Quick Mask/Быстрой маски необходимо инструментом Pencil (Карандаш) или Brush (Кисть) с жестким краем (Hardness 100%) закрасить черным цветом (который в режиме Quick Mask/Быстрой маски будет представлен полупрозрачным красным) те элементы, которые необходимо удалить с изображения.
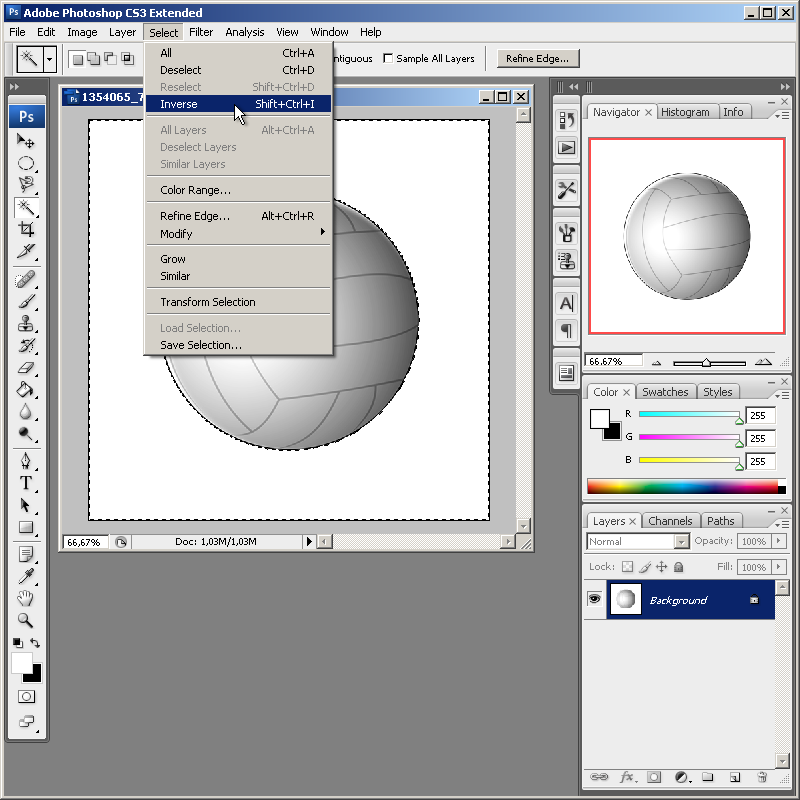
После этого следует вернуться в обычный режим рисования, нажав на кнопку
внизу палитры инструментов, и инвертировать выделение, выбрав из меню  Инвертировать выделение необходимо, так как
при работе в режиме Quick Mask/Быстрой маски, в выделение
попадает та часть изображения, которая не была закрашена. Можно конечно изначально
в режиме быстрой маски закрашивать то, что на изображение не должно попасть
в выделение, а ненужные объекты и дефекты оставлять не закрашенными, но, скорее
всего, этот процесс будет более трудоемким.
Инвертировать выделение необходимо, так как
при работе в режиме Quick Mask/Быстрой маски, в выделение
попадает та часть изображения, которая не была закрашена. Можно конечно изначально
в режиме быстрой маски закрашивать то, что на изображение не должно попасть
в выделение, а ненужные объекты и дефекты оставлять не закрашенными, но, скорее
всего, этот процесс будет более трудоемким.
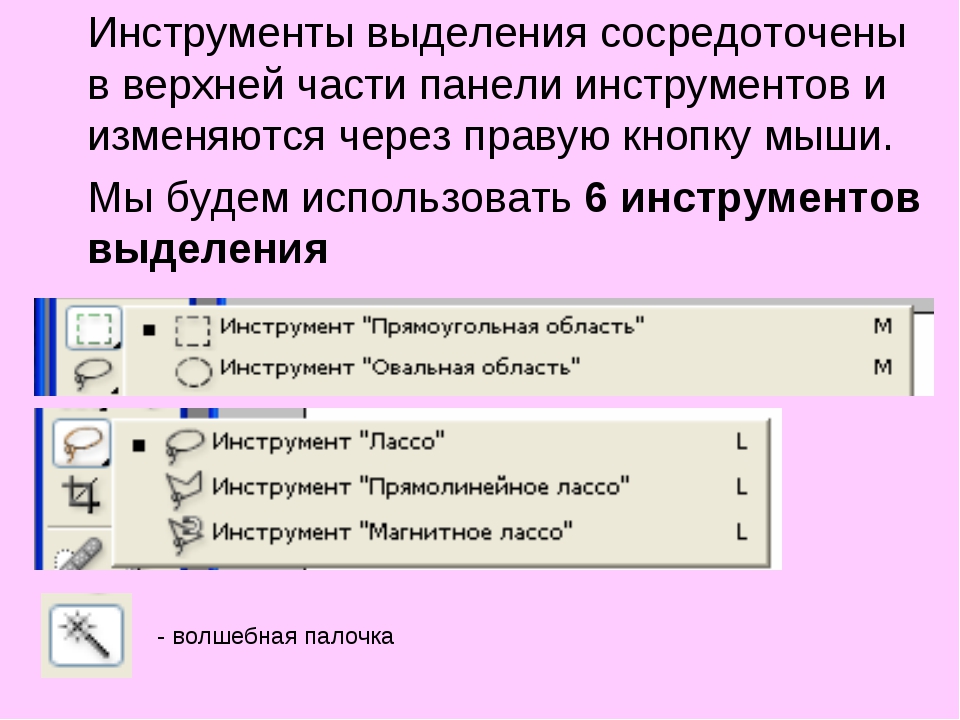
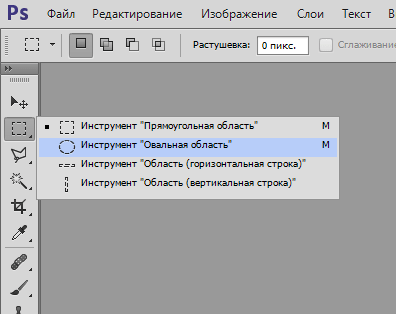
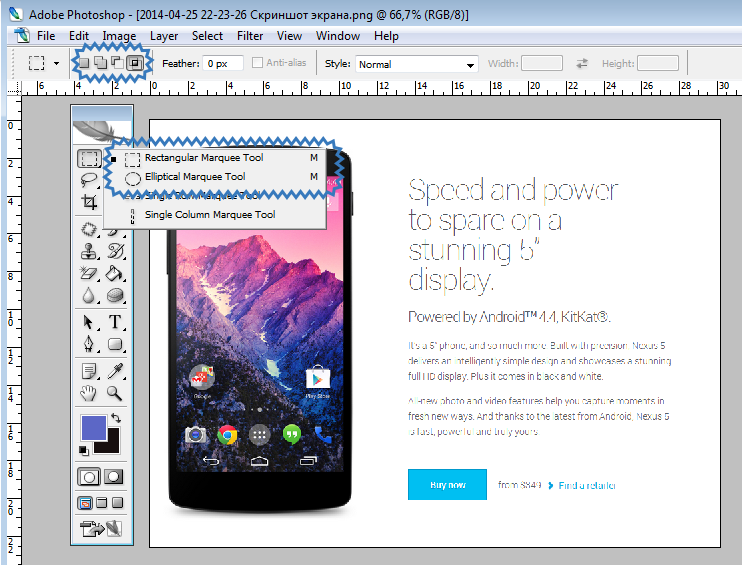
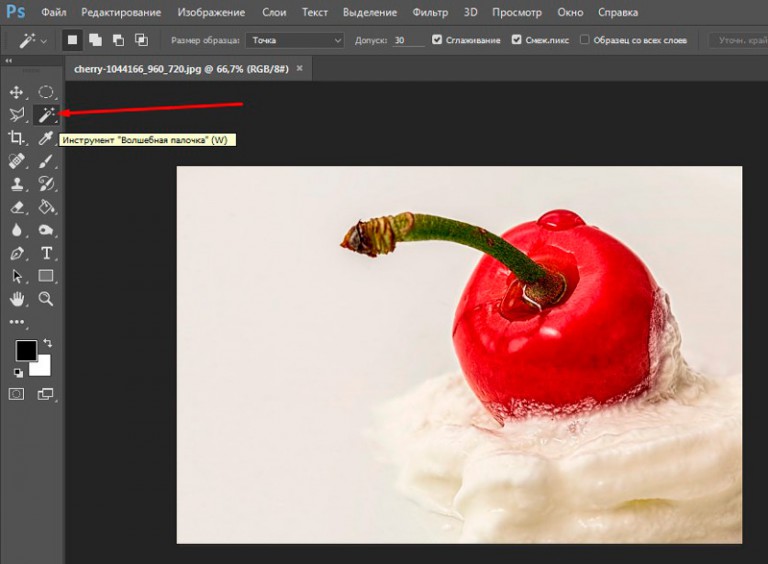
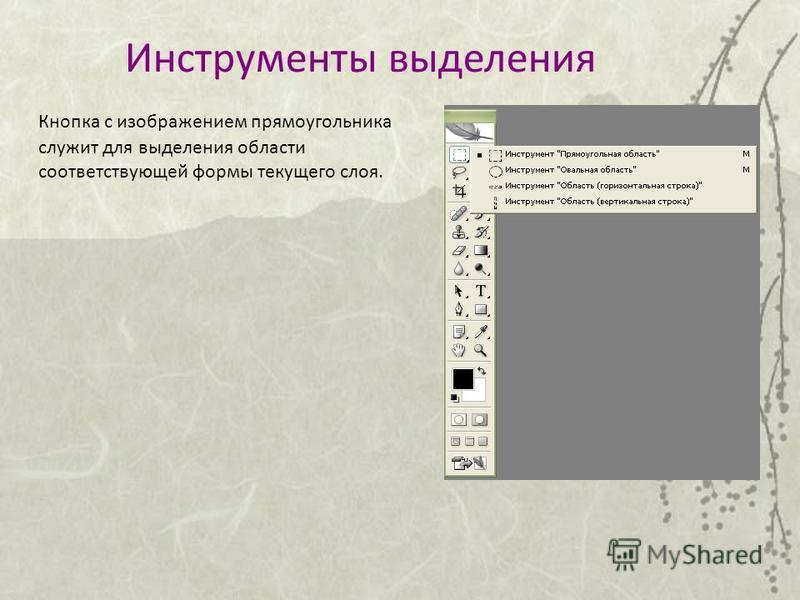
Кроме того в Adobe Photoshop для выделения части изображения можно использовать любой из инструментов выделения: Rectangular marquee/Прямоугольное выделение, Elliptical marquee/Эллиптическое выделение, Lasso/Лассо, Polygonal Lasso/Полигональное лассо, Magnetic Lasso/Магнитное лассо, Magic Wand/Волшебная палочка.
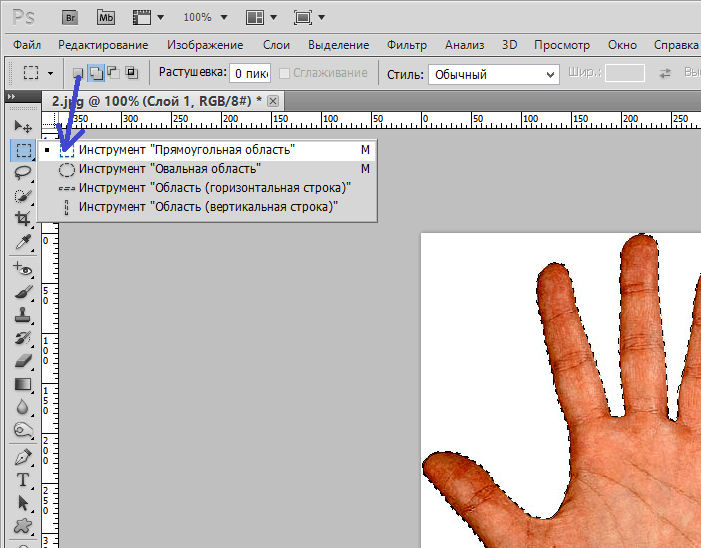
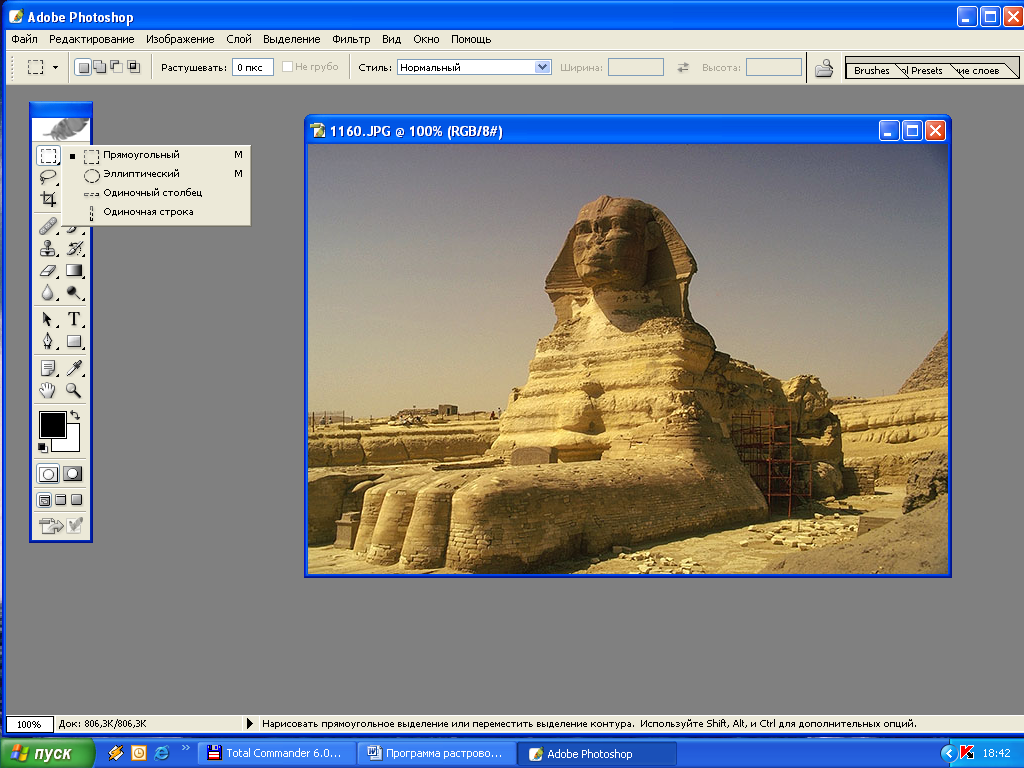
Инструменты Rectangular marquee/Прямоугольное выделение и Elliptical marquee/Эллиптическое
выделение на панели инструментов скрыты за одной пиктограммой. На панели инструментов
отображается пиктограмма последнего выбранного инструмента. Для того чтобы открыть
всплывающее меню необходимо нажать правой кнопкой мыши на стрелке справа, внизу
от данной пиктограммы.
Для того чтобы открыть
всплывающее меню необходимо нажать правой кнопкой мыши на стрелке справа, внизу
от данной пиктограммы.
- Rectangular marquee/Прямоугольное выделение
- Elliptical marquee/Эллиптическое выделение
Инструмент предназначен для выделения прямоугольных или квадратных областей.
Для того чтобы выделить прямоугольную область изображения необходимо:
Шаг 1. Активизировать инструмент выделения Rectangular marquee/Прямоугольное выделение, нажав на панели инструментов пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Rectangular marquee/Прямоугольное выделение) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор мыши в точку на изображении, где, как предполагается, будет находиться угол воображаемого прямоугольника, и нажать левую кнопку мыши.
Шаг 3. Продолжая удерживать левую кнопку мыши
нажатой, переместить курсор мыши по диагонали к противоположному углу и
отпустить кнопку мыши.
Для того чтобы выделить квадратную область изображения необходимо при выделении удерживать нажатой клавишу SHIFT. Следует учесть, что если уже имеется какая-то выбранная область, то при использовании клавиши SHIFT произойдет ее наращивание. Поэтому следует нажимать SHIFT только тогда, когда уже начнется выделение области.
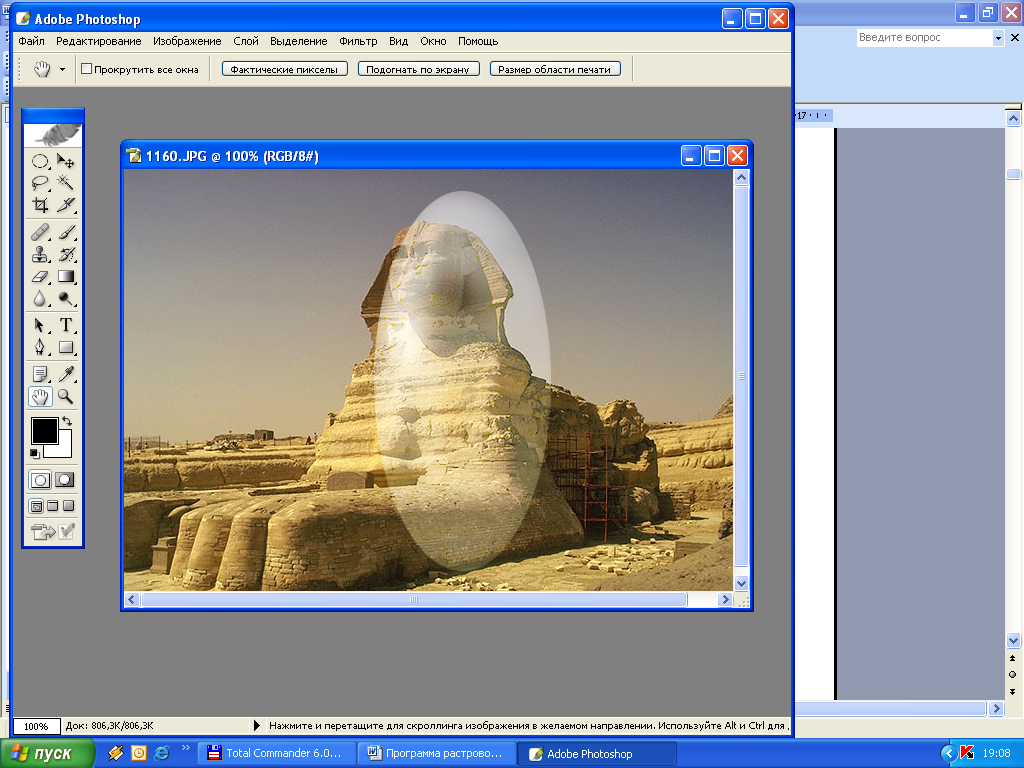
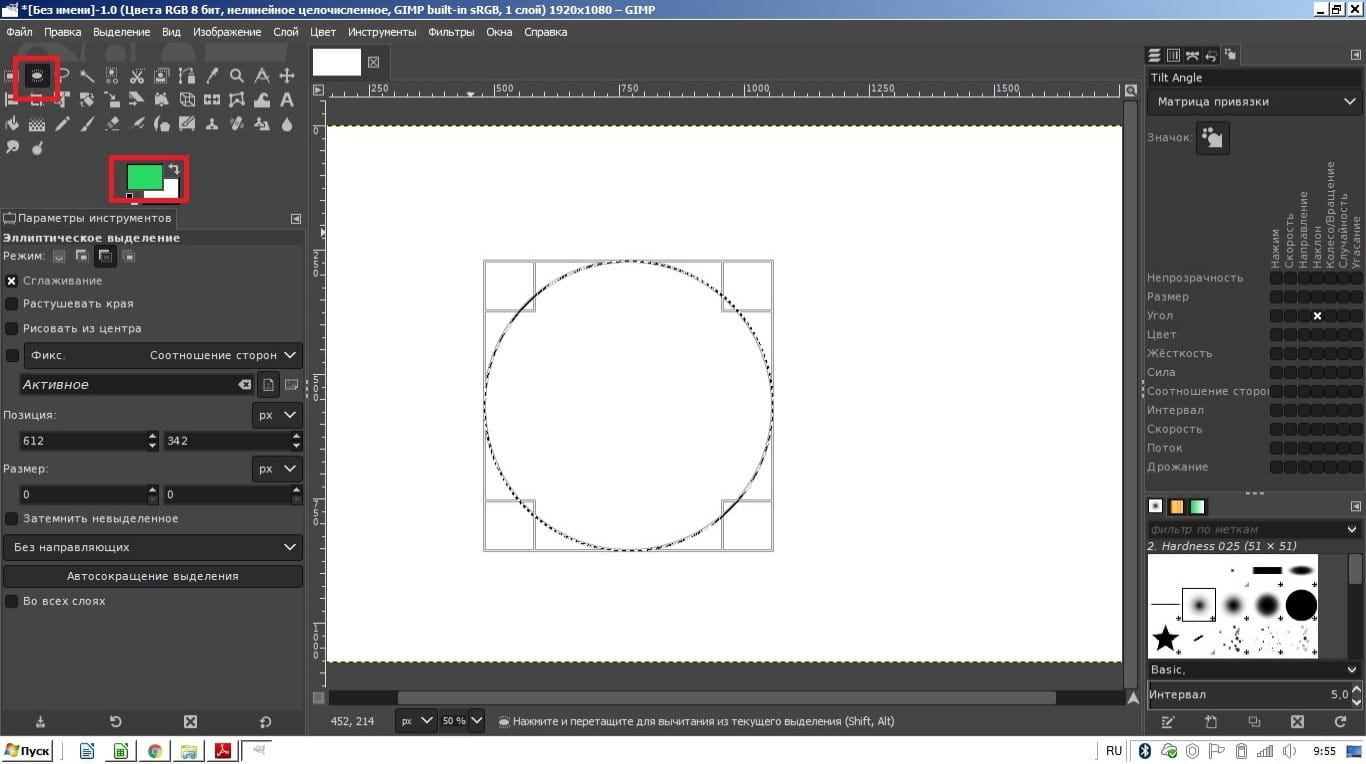
Инструмент предназначен для выделения эллипсов и окружностей.
Для того чтоб выделить эллиптическую область на изображении необходимо:
Шаг 1. Выбрать на панели инструментов инструмент
Elliptical marquee/Эллиптическое выделение, нажав на пиктограмму
, или (если последним выбранным инструментом выделения был не инструмент
Elliptical marquee/Эллиптическое выделение) выбрать инструмент из всплывающего
меню.
Шаг 2. Подвести курсор мыши в точку на изображении, где, как предполагается, будет находиться угол воображаемого прямоугольника, внутрь которого будет вписан эллипс, и нажать левую кнопку мыши.
Шаг 3. Продолжая удерживать левую кнопку мыши нажатой, переместить курсор мыши по диагонали к противоположному углу и отпустить кнопку мыши.
Для того чтобы выделить окружность необходимо при выделении удерживать нажатой клавишу SHIFT. Следует учесть, что если уже имеется какая-то выбранная область, то при использовании клавиши SHIFT произойдет ее наращивание. Поэтому следует нажимать SHIFT только тогда, когда уже начнется выделение области.
Если при выделение прямоугольной или эллиптической обрасти на изображении
удержать нажатой клавишу Alt (Option на Macintosh), то контур будет образовываться от центра к
границам, а не от одного угла к другому.
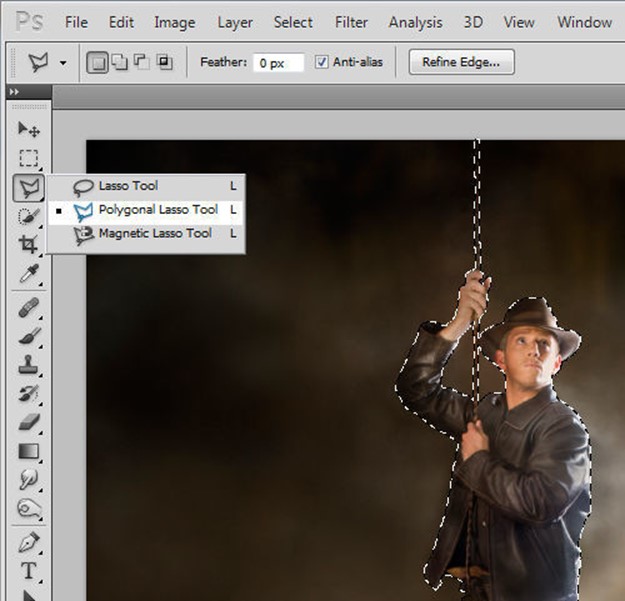
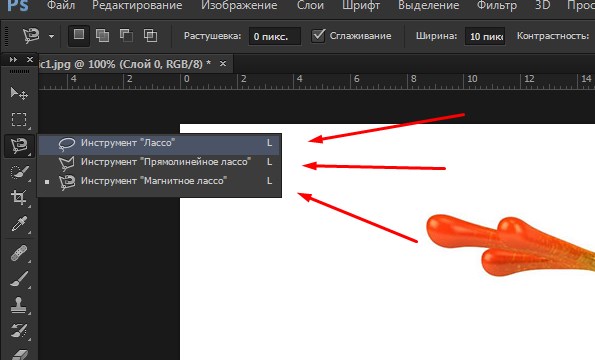
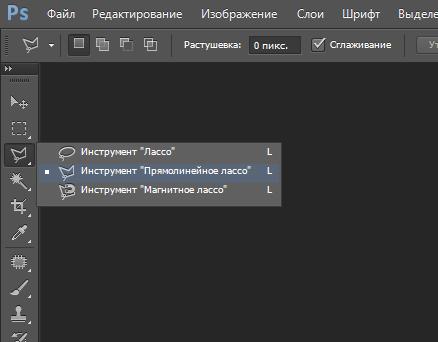
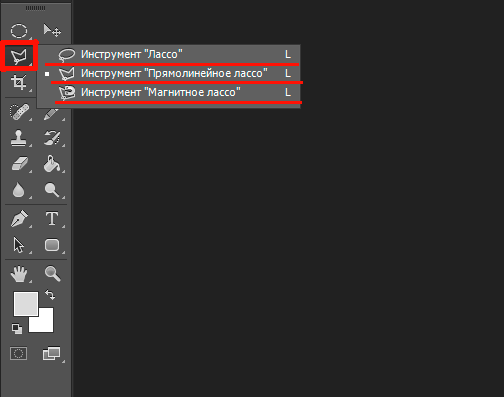
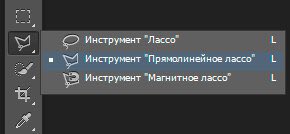
Инструменты Lasso/Лассо, Polygonal Lasso/Полигональное лассо, Magnetic Lasso/Магнитное лассо на панели инструментов скрыты за одной пиктограммой. На панели инструментов отображается пиктограмма последнего выбранного инструмента. Для того чтобы открыть всплывающее меню необходимо нажать правой кнопкой мыши на стрелке справа, внизу от данной пиктограммы.
- Lasso/Лассо
- Polygonal Lasso/Полигональное лассо
- Magnetic Lasso/Магнитное лассо
- Magic Wand/Волшебная палочка
Инструмент предназначен для создания выделений произвольной формы.
Для того чтобы выделить на изображении область произвольной формы необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Lasso/Лассо, нажав левой кнопкой мыши на пиктограмме , или (если последним выбранным инструментом выделения был не инструмент Lasso/Лассо) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор мыши к объекту, который
необходимо выделить, и, нажав левую кнопку мыши, обвести объект и замкнуть
контур.
Инструмент так же предназначен для создания выделений произвольной формы, но при этом контур выделения состоит из прямолинейных сегментов.
Для того чтобы выделить на изображении область с помощью инструмента Polygonal Lasso/Полигональное лассо необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Polygonal Lasso/Полигональное лассо, нажав на пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Polygonal Lasso/Полигональное лассо) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор в любую точку рядом с объектом, который нужно выделить, и щелкнуть левой кнопкой мыши – это будет первая точка контура.
Шаг 3. Переместить курсор мыши на следующую точку
контура недалеко от первой и снова щелкнуть левой кнопкой мыши. Программа
автоматически построит между двумя точками отрезок прямой.
Программа
автоматически построит между двумя точками отрезок прямой.
Шаг 4. Продолжая таким образом проставлять точки, обвести весь объект и замкнуть контур.
Инструмент предназначен для выделения областей произвольной формы.
При использовании инструмента Magnetic Lasso/Магнитное лассо не требуется очень точно следовать контуру выделяемого объекта. Если объект имеет достаточно хороший контраст по отношению к окружающему его фону, то линия границы выделяемой области будет сама притягиваться к краю объекта.
Для того чтобы выделить на изображении область с помощью инструмента Magnetic Lasso/Магнитное лассо необходимо:
Шаг 1. Выбрать на панели инструментов инструмент
Magnetic Lasso/Магнитное лассо, нажав на пиктограмму ,
или (если последним выбранным инструментом выделения был не инструмент Magnetic
Lasso/Магнитное лассо) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор мыши к краю объекта, который необходимо выделить.
Шаг 3. Кликнуть левой кнопкой мыши и начать медленно перемещать курсор вдоль линии планируемого контура выделения. Особое внимание следует уделять опорным точкам, появляющимся по мере формирования контура и при щелчках мышью, а если положение какой-либо опорной точки не соответствует запланированному, достаточно нажать клавишу DELETE чтобы удалить ее, вернуть курсор до положения предыдущей опорной точки и повторить его передвижение вдоль линии выделения.
Шаг 4. Замкнуть контур, т. е. соединить конечную опорную точку с начальной, подведя к ней курсор или просто дважды щелкнув кнопкой мыши.
Инструмент предназначен для выделения области с одинаковыми или подобными
по цвету пикселями. Параметры допуска устанавливаются с помощью параметра
Tolerance/Допуск на панели опций данного инструмента. Чем больше величина
этого параметра, тем больше цветов попадает в выделенную область. Значение
допуска меняется от 0 до 255. При Допуске равном 0 — выделяется область одного
цвета, при допуске равном 255 — выделяется все цвета, то есть все изображение.
Параметры допуска устанавливаются с помощью параметра
Tolerance/Допуск на панели опций данного инструмента. Чем больше величина
этого параметра, тем больше цветов попадает в выделенную область. Значение
допуска меняется от 0 до 255. При Допуске равном 0 — выделяется область одного
цвета, при допуске равном 255 — выделяется все цвета, то есть все изображение.
Для выделения области изображения, залитой одним цветом, необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Magic Wand/Волшебная палочка, нажав на пиктограмме .
Шаг 2. Подвести курсор мыши к той точке изображения,
которая должна быть включена в область выделения, и щелкнуть левой кнопкой
мыши. В результате вокруг точки появится контур выделения, ограничивающий
область, цвет которой совпадает с цветом указанной точки с учетом допуска,
заданного параметром Tolerance/Допуск.
Гибкость использования перечисленных инструментов обеспечивается тем, что выделяемые ими области можно складывать, вычитать друг из друга, получать пересечение двух нарисованных рамок.
Для того чтобы добавить новое выделение к старому необходимо перед использованием инструмента нажать на клавиатуре клавишу SHIFT и, удерживая ее, осуществить выделение.
Для того чтобы вычесть новое выделение из старого необходимо перед использованием инструмента нажать клавишу Alt (Option на Macintosh).
Совместное использование клавиш SHIFT и Alt приводит к тому, что выделенной остается область совмещения (наложения) старого и нового выделения (Shift и Option на Macintosh).
Вконтакте
Инструменты выделения — DigiPortfoolio OÜ печать на масках в Нарве
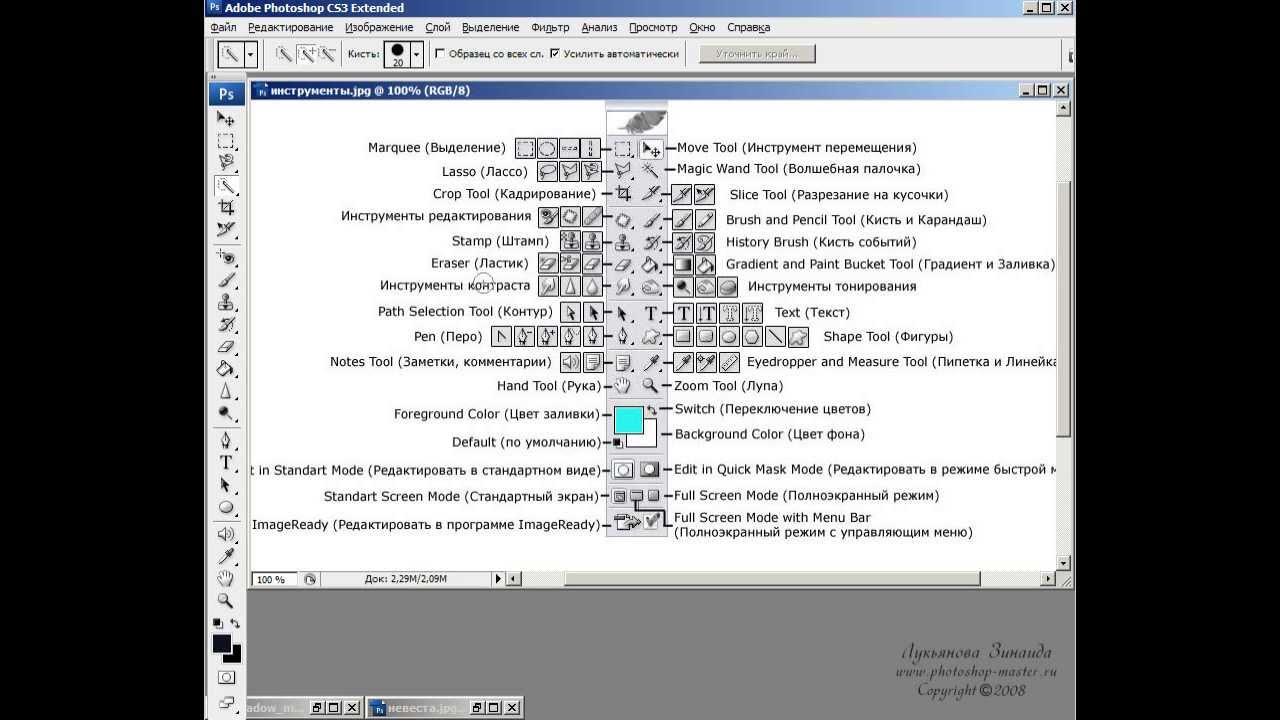
Для выделения объектов Вам понадобятся следующие инструменты.
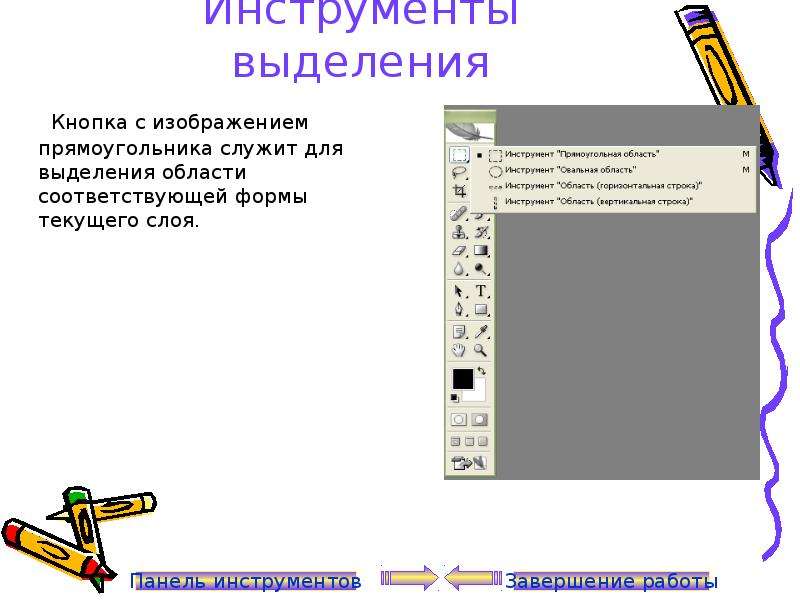
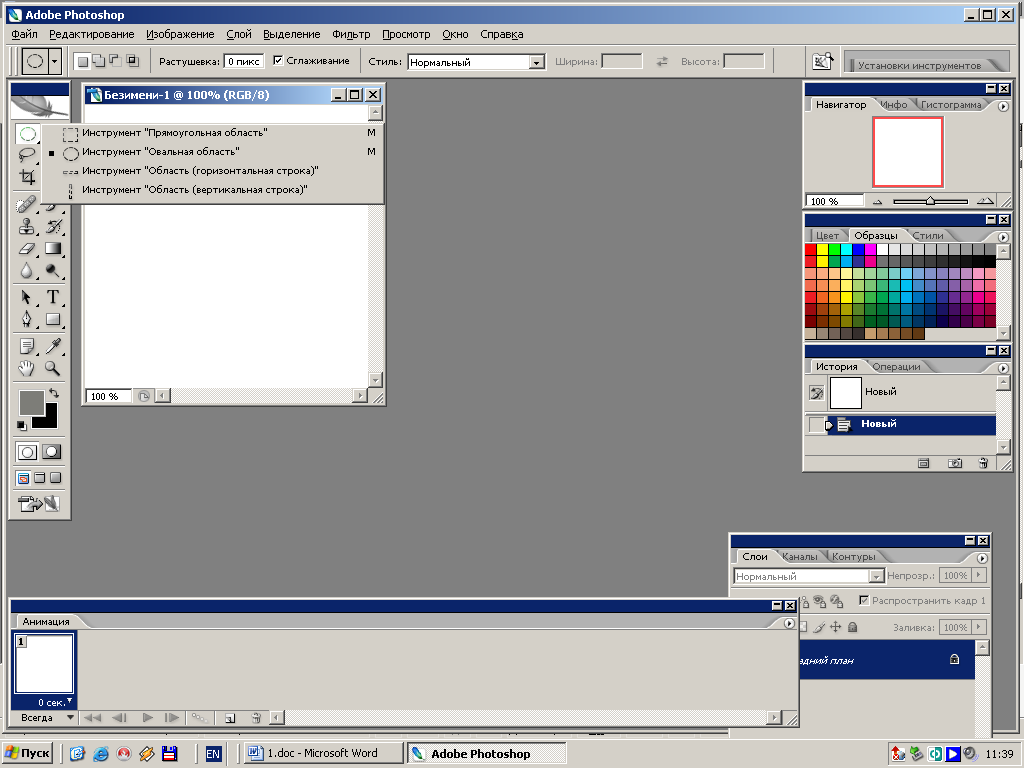
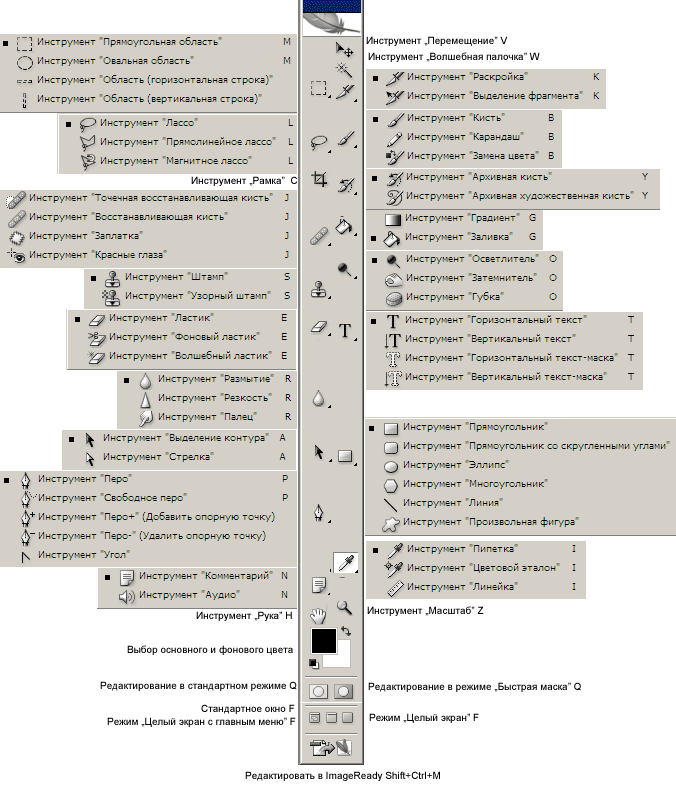
- Rectangular marquee (прямоугольная область). Действие инструмента: щелчок мышкой в точке, от которой хотите начать выделение, и не отпуская мышь, тянуть до тех пор, пока не посчитаете нужным закончить выделение. В результате видите на экране прямоугольную область, по краям которой «бегают полоски» — значит, эта область выделена. Если необходимо выделение, имеющее форму квадрата, необходимо в процессе выделения держать нажатой клавишу SHIFT. Если вместо SHIFT нажата клавиша ALT, то выделение будет начинаться с точки первого щелчка мышью и далее «во все четыре стороны» относительно этой точки.
- Elliptical marquee (овальная область). Всё то же самое, что и прямоугольная область выделения, только выделяться будет кругом или овалом.
- Single row (горизонтальная строка). Выделяет очень тонкую горизонтальную полоску вдоль всего документа.
- Single columm (вертикальный столбец). Выделяет очень тонкую горизонтальную полоску вдоль всего документа.

Произвольное выделение объекта.
- Lasso (лассо). Принцип действия тот же, что и у любого из инструментов рисования. Этим инструментом можно обвести некоторую область. Замыкая ее, получаем, что все, что попадет внутрь этой области, будет выделено.
- Poligon lasso (полигональное лассо). Выделение осуществляется щелчками, и имеет вид любого многоугольника (выпуклого или вогнутого), причем вершины этого многоугольника образованы именно щелчками. В отличие от лассо, выделение не состоится, пока первая точка не совпадет с последней, т.е. пока не замкнется фигура (либо замкнуть выделение двойным щелчком).
- Magnetic lasso (магнитное лассо). Работает по принципу определения цвета и прилипания к нему. К примеру: на белом фоне черный объект, подводим инструмент к началу выделения щелкаем один раз, и потом ведем по контору объекта, и наше выделение будет прилипать к контору объекта.
Выделение по цвету.
- Quick Selection Tool («быстрое выделение»). Щелкаете по цвету, и происходит выделение, щелкаете рядом, появляется еще одно выделение по цвету.
- Wand («волшебная палочка»). Этот инструмент предназначен для выделения по цветовому принципу. После того, как вы выбрали «волшебную палочку», обратите внимание на меню инструмента (под верхним меню). Очень важный параметр — Tolerance (величина допуска). Чем больше Tolerance, тем больший диапазон цветов будет охватывать этот инструмент.
Для того что бы снять выделения, Вам необходимо зайти в меню Selecet (выделение) Deselect (снять выделение), или нажать комбинацию клавиш CTRL + D
Просмотров: 4900
Инструменты выделения. Photoshop CS3: Обучающий курс
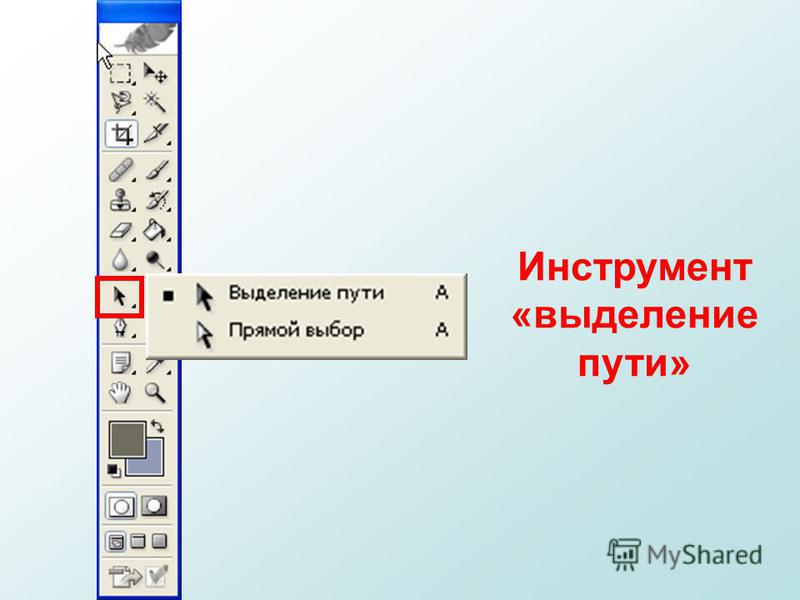
Инструменты выделения
Ключевым моментом в работе над монтажом изображения является порядок и способ выделения контуров определенных силуэтов или иных элементов изображения. Прежде чем, например, копировать ту или иную часть изображения, мы прежде всего должны определить ее границы и указать их программе. Именно поэтому во время работы нам нередко приходится применять разнообразные инструменты выделения. Выделять определенные регионы изображения необходимо при осуществлении фотомонтажа, ограничении действия инструментов, ограничении действия фильтров, которые мы рассмотрим далее, и в иных случаях.
Прежде чем, например, копировать ту или иную часть изображения, мы прежде всего должны определить ее границы и указать их программе. Именно поэтому во время работы нам нередко приходится применять разнообразные инструменты выделения. Выделять определенные регионы изображения необходимо при осуществлении фотомонтажа, ограничении действия инструментов, ограничении действия фильтров, которые мы рассмотрим далее, и в иных случаях.
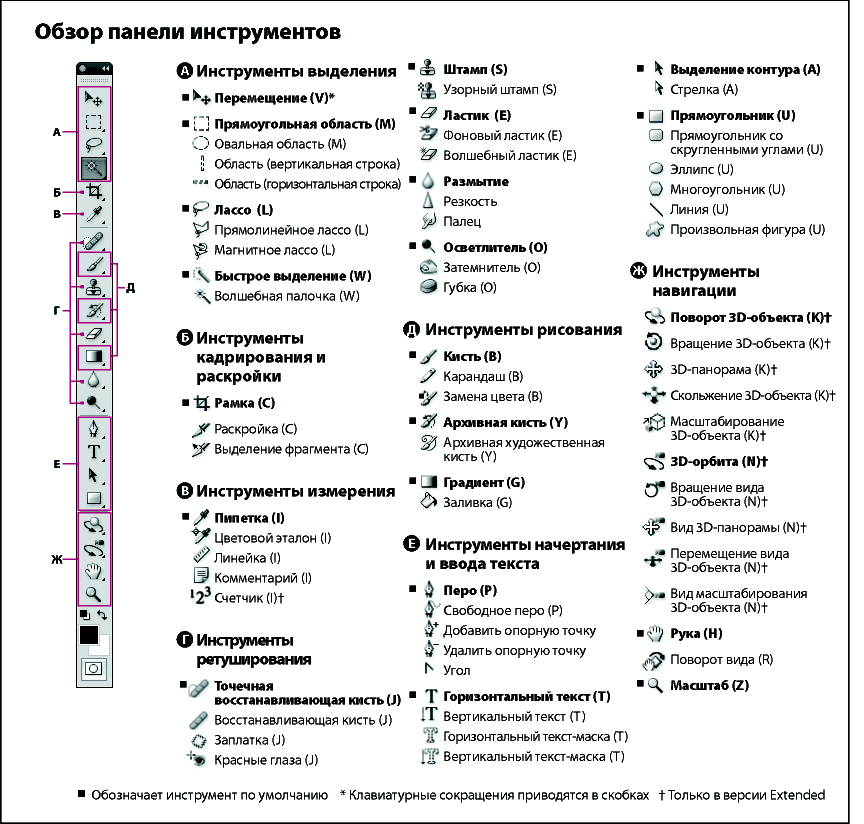
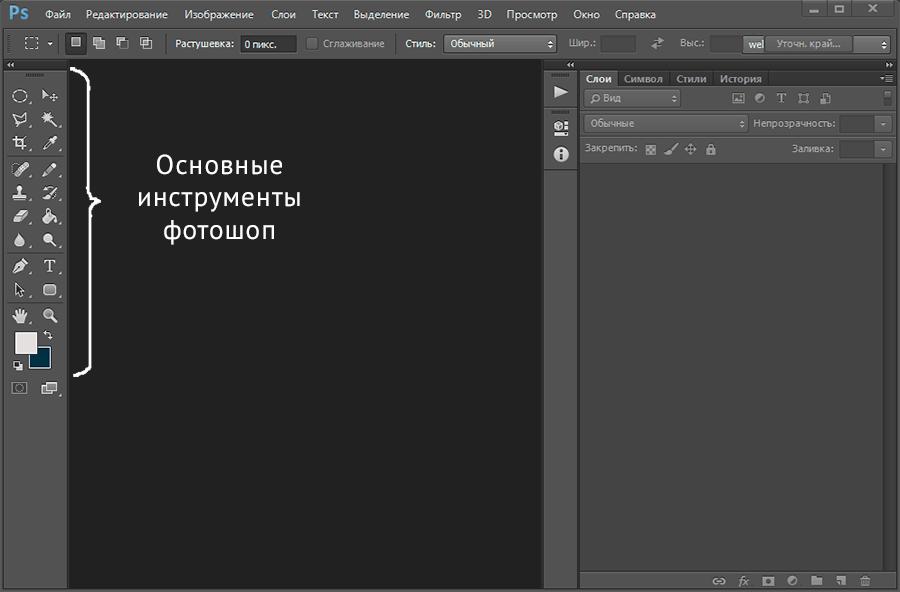
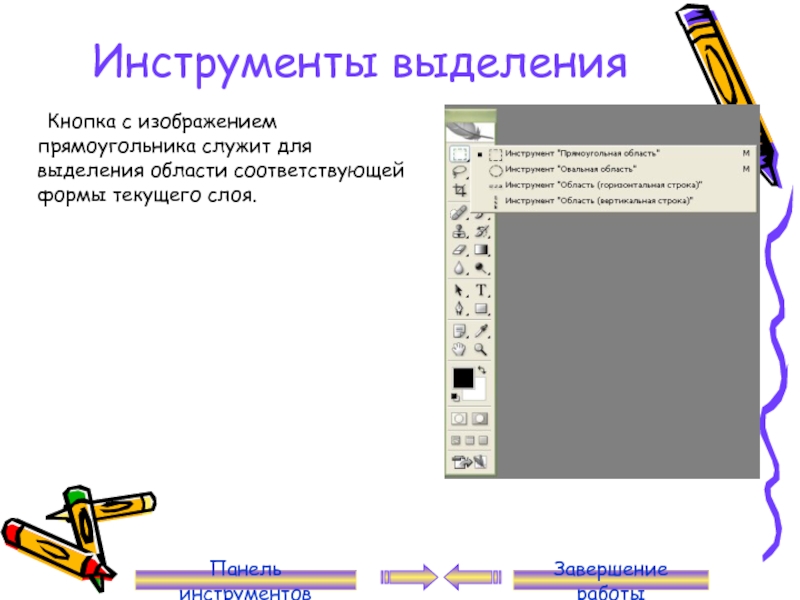
Блок инструментов выделения находится в самом верху панели инструментов (рис. 6.1).
Рис. 6.1. Блок инструментов выделения на панели инструментов
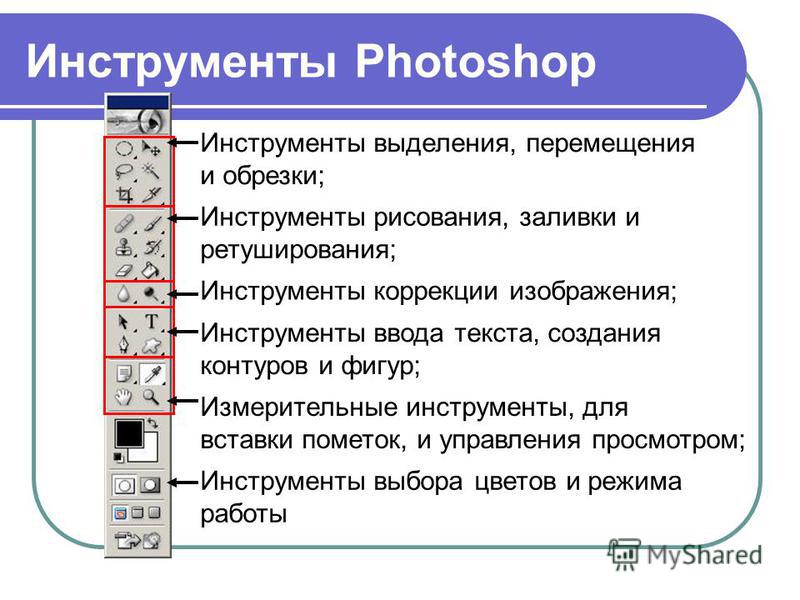
Здесь перед нами шесть инструментов: Rectangular Marquee Tool (Прямоугольная рамка), Move Tool (Движение), Lasso Tool (Лассо), Quick Selection Tool (Быстрое выделение), Crop Tool (Кадрирование), Slice Select Tool (Выделение области).
Rectangular Marquee Tool (Прямоугольная рамка) позволяет нам выделять прямоугольные области на изображении. Создайте белый лист и выделите при помощи данного инструмента какую-либо область. Теперь возьмите инструмент Кисть и попробуйте нарисовать что-нибудь за пределами выделенной области и внутри нее. Нарисовать что-то удастся только внутри выделенной области, то есть мы ограничили зону действия Кисти. За пределами выделенной области инструмент просто не будет работать.
Создайте белый лист и выделите при помощи данного инструмента какую-либо область. Теперь возьмите инструмент Кисть и попробуйте нарисовать что-нибудь за пределами выделенной области и внутри нее. Нарисовать что-то удастся только внутри выделенной области, то есть мы ограничили зону действия Кисти. За пределами выделенной области инструмент просто не будет работать.
Чтобы убрать выделение, можно либо снова взять инструмент Прямоугольная рамка и щелкнуть один раз где-либо за пределами выделенной области, либо просто нажать правую кнопку мыши и в появившемся меню выбрать первый пункт – Deselect (Убрать выделение) (рис. 6.2).
Рис. 6.2. Пункт Deselect (Убрать выделение)
Таким образом, при помощи инструмента Rectangular Marquee Tool (Прямоугольная рамка) мы можем выделять любые прямоугольные участки на изображении. Он является наиболее удобным инструментом для выделения подобных регионов.
В группе инструмента Rectangular Marquee Tool (Прямоугольная рамка) имеются также инструменты Elliptical Marquee Tool (Эллиптическая рамка), Single Row Marquee Tool (Один Ряд), Single Column Marquee Tool (Один столбик) (рис. 6.3).
Рис. 6.3. Группа инструмента Rectangular Marquee Tool (Прямоугольная рамка)
Принцип действия данных инструментов идентичен, разница лишь в форме выделяемой области, которая соответствует их названию.
Elliptical Marquee Tool (Эллиптическая рамка) позволяет выделять области в форме эллипса, овала. Для указания размеров овала необходимо задать его диаметр.
Single Row Marquee Tool (Один ряд) выделяет регион длиной в ширину изображения, а высотой всегда в один пиксель. Таким образом, при помощи данного инструмента мы можем выделить всего лишь один ряд пикселей. Для применения его достаточно один раз щелкнуть на изображении в том месте, где мы хотим выделить ряд.
Single Column Marquee Tool (Один столбик) – инструмент, действующий аналогично предыдущему, но теперь уже длина выделяемого региона будет равняться одному пикселю, а высота – высоте изображения.
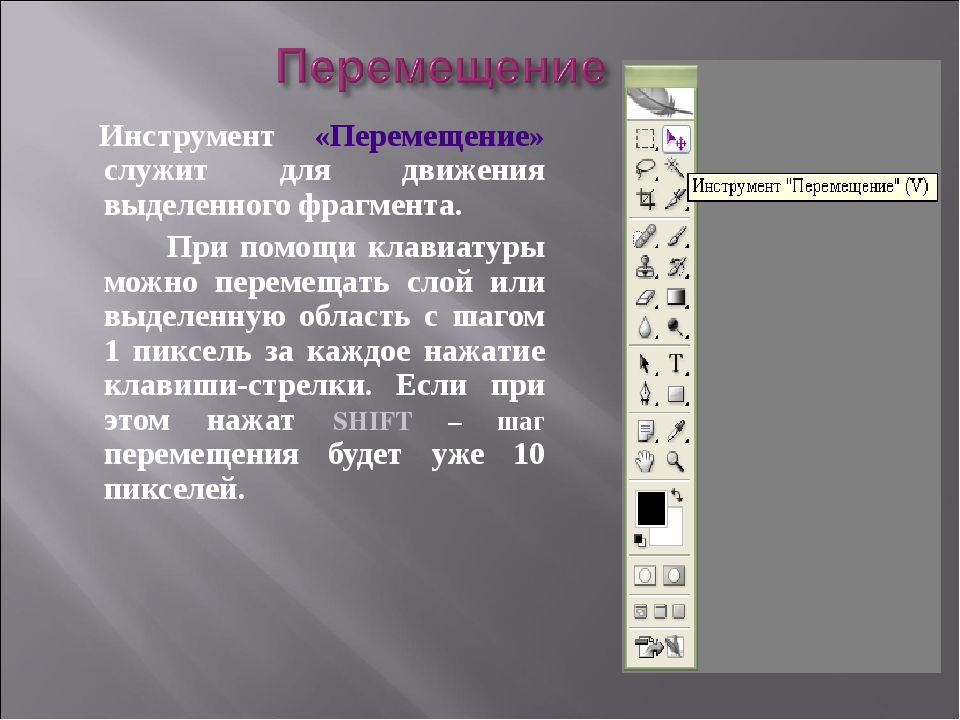
Уже однажды рассмотренный нами инструмент Move Tool (Движение) – первый на панели инструментов. Он также находится в блоке инструментов выделения, хотя используется в других целях. Он позволяет двигать разнообразные элементы. Это могут быть выделенные области, слои и т. д. Мы уже применяли данный инструмент выше для передвижения изображений вместе со слоями.
При его помощи также можно передвигать выделенные области. Откройте какое-либо изображение, выделите в нем определенный регион при помощи инструмента Rectangular Marquee Tool (Прямоугольная рамка), возьмите Move Tool (Движение) и переместите выделенный регион в сторону. Он сдвинется, а на его месте останется монотонный прямоугольник, залитый тем цветом, который выбран на дальнем от нас квадрате выбора цвета (см. рис. 3.2). У вас получится примерно как на рис. 6.4.
рис. 3.2). У вас получится примерно как на рис. 6.4.
Рис. 6.4. Слева – изображение в оригинале, справа – выделенный регион отодвинут в сторону
Если ваше изображение состоит из нескольких слоев, то применение данного инструмента в отсутствие выделенных регионов приведет к движению всего слоя. По стандартным настройкам, самый первый слой Background (Задний фон) нельзя двигать, он закрыт для подобных манипуляций. Для того чтобы открыть его для движения, необходимо дважды щелкнуть по нему и нажать кнопку OK в появившемся окне, превратив тем самым его в обычный слой. Отодвигая изображение на данном слое, мы обнажим пустую часть изображения, заполненную клеточным насыщением.
Lasso Tool (Лассо) позволяет выделять регионы произвольной формы. При помощи него мы можем обвести любой контур на изображении, например силуэт человека на фотографии. Выделенный при помощи Лассо регион обладает одинаковыми признаками с регионом, выделенным инструментом Прямоугольная рамка.
Для того чтобы наиболее аккуратно применить Лассо, необходимо прежде всего настроить масштаб видимой части изображения при помощи средств панели Navigator (Навигатор) таким образом, чтобы весь выделяемый элемент был максимально увеличен и наиболее хорошо виден. Так будет намного удобнее выделять некоторые мелкие элементы, обводить их контуры.
В группе инструмента Lasso Tool (Лассо) находятся также инструменты Polygonal Lasso Tool (Полигональное лассо) и Magnetic Lasso Tool (Магнитное лассо) (рис. 6.5).
Рис. 6.5. Группа инструмента Lasso Tool (Лассо)
Polygonal Lasso Tool (Политональное лассо) позволяет выделять регионы произвольной многоугольной формы. Щелкая в определенных местах изображения, мы указываем границы данной формы. Этот инструмент удобен для выделения многогранных силуэтов и форм.
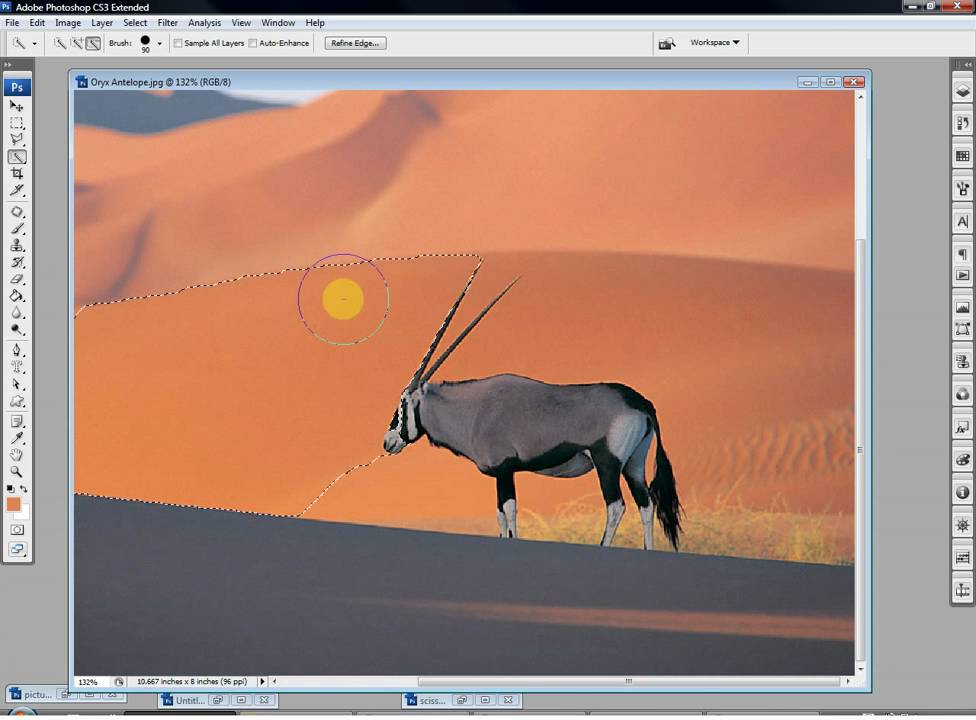
Magnetic Lasso Tool (Магнитное лассо) позволяет проводить линию выделения вдоль границ определенных силуэтов. При использовании данного инструмента форма выделяемой области автоматически привязывается к линиям перехода цвета, то есть программа сама ищет контуры того или иного изображения. Применять Magnetic Lasso Tool (Магнитное лассо) следует в тех случаях, когда имеется ярко выраженный контур, который необходимо выделить, такой как, например, на рис. 6.6.
При использовании данного инструмента форма выделяемой области автоматически привязывается к линиям перехода цвета, то есть программа сама ищет контуры того или иного изображения. Применять Magnetic Lasso Tool (Магнитное лассо) следует в тех случаях, когда имеется ярко выраженный контур, который необходимо выделить, такой как, например, на рис. 6.6.
Рис. 6.6. Образец силуэта на монотонном фоне, который удобно выделить при помощи Магнитного лассо
В таком случае достаточно удобно при помощи Magnetic Lasso Tool (Магнитного лассо) обвести контур. Если контуры силуэта теряются на общем фоне, то гораздо удобнее выделить его при помощи обычного или полигонального лассо.
У всех инструментов Lasso Tool (Лассо) на панели опций есть параметр Feather (Срезать). Увеличение значения данного параметра приводит к округлению углов выделяемых областей.
Параметр Frequency (Частота) инструмента Magnetic Lasso Tool (Магнитное лассо) позволяет настроить частоту повтора установки специальных узловых точек привязки при выделении определенного региона (рис. 6.7).
6.7).
Рис. 6.7. Параметр Frequency (Частота) инструмента Magnetic Lasso Tool (Магнитное лассо)
Повышая значение данного параметра, мы увеличиваем количество формируемых узловых точек привязки по периметру выделяемого региона, снижая – наоборот, уменьшаем их. Таким образом, при помощи инструмента Magnetic Lasso Tool (Магнитное лассо) можно быстро и удобно выделять отдельные силуэты на монотонном фоне.
Quick Selection Tool (Быстрое выделение) – четвертый инструмент рассматриваемого блока (рис. 6.8).
Рис. 6.8. Подчеркнут инструмент Quick Selection Tool (Быстрое выделение) на панели инструментов
Он позволяет с помощью кисти указывать, какие именно регионы мы хотим выделить, одновременно отыскивая внутренние границы этих регионов и выделяя их по контурам. Повторное применение данного инструмента на уже выделенной области приводит к отмене выделения в районе его применения. На панели опций у данного инструмента прежде всего находятся три опции: New selection (Новое выделение), Add to selection (Добавить к выделению), Subtract from selection (Вырезать из выделения) (рис. 6.9).
На панели опций у данного инструмента прежде всего находятся три опции: New selection (Новое выделение), Add to selection (Добавить к выделению), Subtract from selection (Вырезать из выделения) (рис. 6.9).
Рис. 6.9. Кнопки New selection (Новое выделение), Add to selection (Добавить к выделению), Subtract from selection (Вырезать из выделения)
Первая из указанных опций включает такой режим, при котором каждое новое применение инструмента Quick Selection Tool (Быстрое выделение) будет приводить к выделению нового отдельного региона.
Вторая опция позволяет добавлять выделение каких-либо регионов к уже существующему выделению, не отменяя его.
Третья опция включает режим вычитания выделяемой формы из общего, уже существующего выделенного региона.
В группе инструмента Quick Selection Tool (Быстрое выделение) находится инструмент Magic Wand Tool (Волшебная палочка), который позволяет выделять монотонные регионы простым щелчком. То есть он действует по принципу инструмента Ведро с краской, только не заливает монотонный регион цветом, а выделяет его. На панели опций у данного инструмента также есть параметр Tolerance (Допуск) (рис. 6.10).
То есть он действует по принципу инструмента Ведро с краской, только не заливает монотонный регион цветом, а выделяет его. На панели опций у данного инструмента также есть параметр Tolerance (Допуск) (рис. 6.10).
Рис. 6.10. Параметр Tolerance (Допуск) на панели опций
Чем выше значение данного параметра, тем менее монотонным может быть выделяемый регион. Инструмент Magic Wand Tool (Волшебная палочка) очень удобен для выделения, например, монотонного заднего фона, на котором располагается тот или иной силуэт.
Итак, инструменты Прямоугольная рамка, Лассо, Быстрое выделение и Волшебная палочка служат для одной цели – выделить определенный элемент. Выбор того или иного из них зависит лишь от формы выделяемого региона. Необходимо выбирать именно тот инструмент, который наилучшим образом подойдет для выделения отдельных элементов.
Необходимо также отметить, что по ходу выделения мы можем добавлять и вычитать определенные регионы из выделенной области. Для этого нам понадобятся кнопки Shift и Alt на клавиатуре. Выделите один регион, затем нажмите кнопку Shift и, не отпуская ее, выделите еще один. Выделение добавится, а не заменит предыдущее. Если же теперь, нажав Alt, перекрыть выделенное новым выделением, то перекрывающее выделение будет вычтено из перекрываемого – мы вычитаем определенную форму из уже выделенной.
Для этого нам понадобятся кнопки Shift и Alt на клавиатуре. Выделите один регион, затем нажмите кнопку Shift и, не отпуская ее, выделите еще один. Выделение добавится, а не заменит предыдущее. Если же теперь, нажав Alt, перекрыть выделенное новым выделением, то перекрывающее выделение будет вычтено из перекрываемого – мы вычитаем определенную форму из уже выделенной.
Таким образом, в случае если вы что-то выделили неверно, нет необходимости повторять все выделение целиком заново – можно лишь подкорректировать его, употребляя способы добавления и вычитания выделения.
Crop Tool (Кадрирование) позволяет выделить определенную область и сразу же удалить все, что находится за ее пределами.
Откройте любое изображение, выделите какой-либо регион при помощи инструмента Crop Tool (Кадрирование) и два раза щелкните левой кнопкой мыши внутри этого выделенного региона. Часть изображения, не выделенная рамкой, пропадет.
Если вы прежде выделили какой-либо регион и выясняется, что сделали это не совсем верно, его всегда можно подкорректировать при помощи специальных узловых точек, расположенных по периметру выделяемого региона. Нажмите на соответствующую точку и, двигая ее в разные стороны, корректируйте форму выделения.
Стоит отметить, что при помощи инструмента Crop Tool (Кадрирование) можно выделять лишь исключительно прямоугольные регионы. Это объясняется тем, что своим действием данный инструмент фактически создает новый рисунок, а как было отмечено в первой главе, растровое изображение может иметь исключительно прямоугольную форму.
Итак, при помощи данного инструмента можно быстро отсекать ненужные части картинки.
Slice Tool (Фрагментирование) делит изображение на отдельные фрагменты, каждый из которых впоследствии может быть превращен в кнопку. Обычно данный инструмент применяется при создании графики для Web.
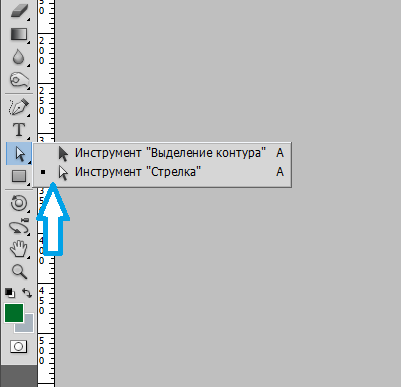
Slice Select Tool (Выделение фрагментов) позволяет не создавать, а выделять созданные предыдущим инструментом фрагменты, перемещать их и преобразовывать их форму.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесВсё об инструментах выделения в Фотошоп / Creativo.one
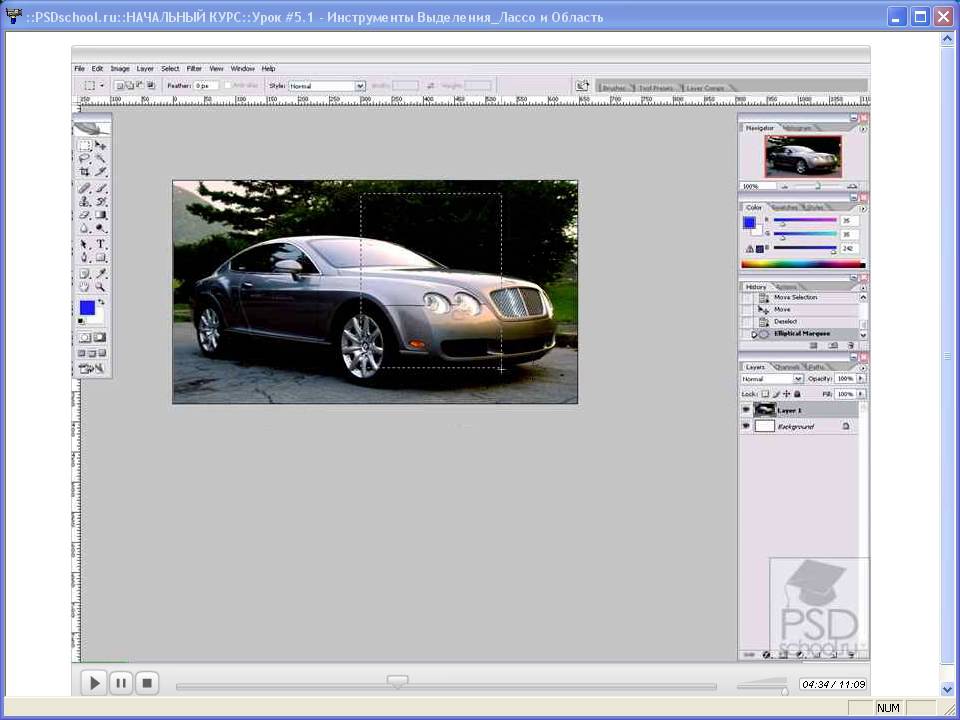
В этом уроке мы рассмотрим все возможности применения основных инструментов выделения программы Фотошоп, таких как «Область» и «Лассо». Если вы каждый раз применяете их только для того, чтобы сделать новое выделение, то вы используете лишь малую часть их возможностей.
Мы рассмотрим, как можно добавить выделение к уже существующей выделенной области, как исключить область из произведенного выделения и даже как пересечь две выделенные области и оставить выделенной их общую часть.
Узнав все возможности основных инструментов выделения, вы станете использовать их с большей пользой для себя.
Давайте начнем, рассмотрев возможность добавления выделения к уже выделенной области
Добавление выделения к уже выделенной области
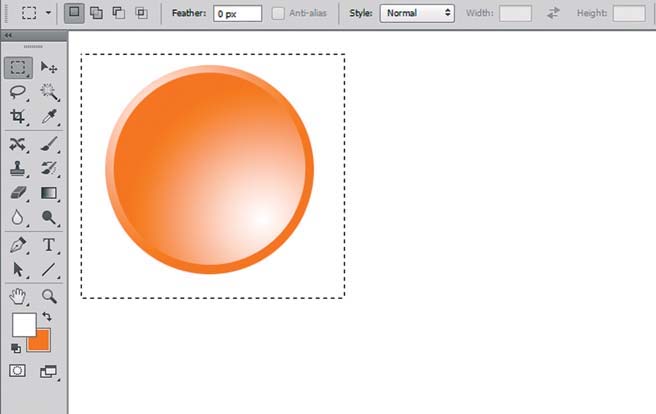
Для наглядности я открою рисунок довольно простой геометрической формы в Фотошоп:
Фигура простой геометрической формы
Я хочу выделить фигуру на рисунке, используя наиболее часто применяемый инструмент выделения Фотошоп «Прямоугольная область» (Rectangular Marquee Tool). Для выбора инструмента я обращусь к панели инструментов:
Выбираем на панели инструментов инструмент выделения «Прямоугольная область»
Я также мог бы нажать клавишу M для быстрого выбора инструмента.
Предположим, что при работе с этим инструментом я умею делать только новое выделение. И как же мне выделить эту фигуру? Хмм…Давайте попробуем! Я начну с выделения нижней части фигуры. Это достаточно просто:
Это достаточно просто:
Выделите нижнюю часть фигуры, используя инструмент «Прямоугольная область»
Итак, мы это сделали – нижняя часть фигуры выделена. Но при этом невыделенной осталась квадратная часть справа вверху, поэтому я сейчас сделаю еще одно выделение, на этот раз именно верхнего квадрата. Поскольку я выделяю квадрат, я начну с левого верхнего угла, удерживая нажатой клавишу Shift для сохранения пропорций квадрата при выделении:
Выделите верхнюю квадратную часть фигуры
Мы это сделали – верхняя часть фигуры выделена. Подождите-ка…А куда делось прежнее выделение нижней части фигуры? Оно исчезло!
Да, оно пропало. Я потерял первоначальное выделение в тот момент, когда стал делать второе выделение, и это свойство всех инструментов выделения Фотошоп. Как только вы начинаете делать еще одно новое выделение, имеющееся — пропадает. Это означает, что я не могу выделить мою фигуру целиком. Увы, выделять фигуры сложной формы — вне возможностей Фотошоп …Спасибо, что были с нами!
Увы, выделять фигуры сложной формы — вне возможностей Фотошоп …Спасибо, что были с нами!
Если же говорить серьезно, то, конечно, существует способ выделения нашей фигуры, хотя и не так, как мы делали с вами – не с помощью поочередного выделения ее частей. Что нам нужно сделать – это добавить новое выделение к уже выделенной области. Изучив это действие, вы удивитесь, как раньше вы могли работать в Фотошоп без него.
Четыре основных настройки для инструмента выделения
Прежде чем мы пойдем дальше после выбора инструмента «Прямоугольная область», давайте посмотрим на область настроек инструмента, а именно на четыре маленькие иконки в левой ее части:
Четыре основные иконки с настройками для инструмента выделения
Возможно, они выглядят немного странными, но на самом деле каждая из этих иконок важна, поскольку отображает определенную настройку для работы с нашими выделениями. Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область» (New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Вторая иконка, расположенная непосредственно рядом с первой, отвечает за настройку «Добавить к выделенной области» (Add To Selection). Как раз ее мы и будем изучать дальше.
Иконка «Добавить к выделенной области» в области настроек инструмента
Выбрав эту настройку, я буду добавлять любое последующее выделение к прежнему выделению, сделанному мной. Давайте посмотрим, как эта настройка поможет нам выделить нашу фигуру.
Прежде всего, я нажму на иконку «Новая выделенная область», поскольку собираюсь опять выделить нижнюю часть фигуры, как сделал это в начале урока:
Выделяем нижнюю часть нашей фигуры еще раз
Теперь нижняя часть фигуры выделена, и я собираюсь нажать на вторую иконку «Добавить к выделенной области», чтобы выделить фигуру целиком. Для быстрого выбора иконки я просто нажму и удержу клавишу Shift перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift, вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:
Для быстрого выбора иконки я просто нажму и удержу клавишу Shift перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift, вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:
Удерживайте нажатой клавишу Shift, чтобы быстро перейти к иконке «Добавить к выделенной области». При этом появится маленький плюсик в правом нижнем углу курсора
Давайте попробуем выделить верхнюю квадратную часть еще раз. Удерживая нажатой клавишу Shift, я собираюсь сделать еще одно выделение квадратной части вверху фигуры. В этот раз я буду выделять не только верхнюю квадратную часть, но и немного нижней прямоугольной, для того, чтобы второе выделение частично совпало с первым:
Сделайте второе выделение таким образом, чтобы оно немного перекрыло первое
Небольшое примечание…Вам не нужно всё время держать клавишу Shift нажатой, пока вы делаете дополнительные выделения. Всё, что от вас требуется — нажать клавишу Shift и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Всё, что от вас требуется — нажать клавишу Shift и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Теперь, после того как я сделал второе выделение, которое должно добавиться к первому, я отпущу кнопку мышки и посмотрю, что получилось:
Второе выделение теперь добавилось к первому
Благодаря настройке «Добавить к выделенной области», которую я применил, просто нажав клавишу Shift, мое второе выделение добавилось к первому, и фигура, которая вначале казалась невероятно сложной для выделения, выделилась целиком.
Давайте рассмотрим пример из реальной жизни, чтобы понять, насколько полезна настройка «Добавить к выделенной области».
Использование настройки «Добавить к выделенной области» для выделения глаз
Один из наиболее часто задаваемых вопросов, который я слышу: «Как выделить оба глаза за раз? Я выделяю один глаз, используя инструмент «Лассо», но затем, когда я начинаю выделять второй глаз, выделение вокруг первого глаза пропадает». Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области». Вот фотография, с которой я буду работать:
Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области». Вот фотография, с которой я буду работать:
Исходное изображение
Я собираюсь выбрать инструмент «Лассо» (Lasso) на панели инструментов:
Выбираем инструмент «Лассо» на панели инструментов
Для выбора инструмента я также мог бы нажать клавишу L.
Выбрав «Лассо», я собираюсь сначала выделить левый глаз:
Выделяем левый глаз, используя инструмент «Лассо»
При использовании обычных настроек инструмента «Лассо» после выделения левого глаза (к нам левого, ее правого), если бы я начал выделять правый глаз, выделение вокруг левого глаза пропало бы. Но не с настройкой «Добавить к выделенной области»! Я собираюсь опять нажать клавишу Shift для быстрого выбора параметра, увидеть маленький плюсик в правом нижнем углу курсора, и при нажатой клавише Shift начать выделять второй глаз. Мне не нужно всё время держать клавишу Shift нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:
Мне не нужно всё время держать клавишу Shift нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:
Выделяем другой глаз, используя настройку «Добавить к выделенной области». Это достаточно просто
И вот мы это сделали! Оба глаза теперь выделены благодаря настройке «Добавить к выделенной области».
В первом случае, когда мы использовали настройку «Добавить к выделенной области» для выделения всей фигуры, я частично перекрыл выделения, чтобы создать одно общее выделение. В примере с глазами, мои выделения были оторваны друг от друга, но, в конечном счете, Фотошоп также объединил их в одно выделение. Я мог выделить волосы девушки, брови, губы и зубы отдельно друг от друга, и поскольку я каждый раз использовал бы настройку «Добавить к выделенной области», Фотошоп все равно рассмотрел бы их как одно выделение.
Итак, мы изучили настройку «Добавить к выделенной области». Давайте теперь остановимся на настройке «Вычитание из выделенной области».
Прежде чем мы изучим, как работает настройка «Вычитание из выделенной области» (Subtract From Selection), давайте рассмотрим, где нам ее найти. Для этого вернемся в область настроек и еще раз взглянем на четыре маленькие иконки – настройка «Вычитание из выделенной области» третья слева:
Иконка настройки «Вычитание из выделенной области» в области настроек
Теперь, когда мы узнали, где расположена настройка, давайте рассмотрим, как ее применять.
Иногда при выделении фигуры сложной формы, гораздо проще выделить ее целиком, а затем исключить ненужные части. Давайте снова вернемся к нашей фигуре, с которой мы работали в начале урока:
В первом случае, когда я выделял фигуру, я выделил сначала ее нижнюю часть, а затем использовал настройку «Добавить к выделенной области» для дополнительного выделения верхней квадратной части. В этот раз, чтобы показать вам, как работает настройка «Вычитание из выделенной области», я собираюсь вначале выделить всю фигуру целиком. Я снова буду использовать инструмент «Прямоугольная область», и быстро сделаю выделение прямоугольной формы для всей фигуры:
В этот раз, чтобы показать вам, как работает настройка «Вычитание из выделенной области», я собираюсь вначале выделить всю фигуру целиком. Я снова буду использовать инструмент «Прямоугольная область», и быстро сделаю выделение прямоугольной формы для всей фигуры:
Выделите всю фигуру при помощи инструмента «Прямоугольная область»
Вроде получилось, за исключением одной детали – при выделении всей фигуры за раз, я также выделил и пустую область в левом верхнем углу. Благодаря настройке «Вычитание из выделенной области», я смогу легко устранить этот промах.
Также как и в случае с настройкой «Добавить к выделенной области» для выбора настройки «Вычитание из выделенной области» не нужно каждый раз обращаться к области настроек. Всё, что вам необходимо сделать – нажать и удержать клавишу Alt (Win) / Option (Mac), в результате чего в правом нижнем углу курсора мышки появится маленький минус, что будет означать выбор настройки:
Нажмите и удержите клавишу Alt/ Option, чтобы быстро выбрать настройку «Вычитание из выделенной области»
Используя инструмент «Прямоугольная область» и настройку «Вычитание из выделенной области», я собираюсь выделить пустую область в левой верхней части и исключить ее из первоначального выделения всей фигуры. Удерживая нажатой клавишу Alt/Option, я начну с выделения левого верхнего угла пустой области, отступив немного в сторону от первоначального выделения, и продолжу выделение вправо вниз до тех пор, пока не выделится вся пустая область, которую я хочу исключить:
Удерживая нажатой клавишу Alt/Option, я начну с выделения левого верхнего угла пустой области, отступив немного в сторону от первоначального выделения, и продолжу выделение вправо вниз до тех пор, пока не выделится вся пустая область, которую я хочу исключить:
Выделите область, которую необходимо исключить из первоначального выделения фигуры
Также как и при работе с настройкой «Добавить к выделенной области», вам не нужно все время держать клавишу Alt/Option нажатой. Всё, что от вас требуется – нажать и удержать клавишу, пока вы не начнете выделение кнопкой мышки. После этого вы спокойно можете отпустить клавишу Alt/Option.
Теперь, после того как я выделил ненужную область, которую требуется исключить, мне надо просто отпустить кнопку мыши и пожалуйста:
Пустая область в верхней части фигуры перестала быть в первоначальном выделении
Итак, благодаря настройке «Вычитание из выделенной области» пустая область в верхней части фигуры перестала быть в первоначальном выделении, и выделенной осталась только сама фигура.
Давайте завершим наше знакомство с возможностями инструментов выделения, изучив настройку «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью»
Мы рассмотрели, как добавить выделение и как исключить ненужную область из него. Сейчас подошла очередь изучить последнюю настройку «Пересечение с выделенной областью» (Intersect With Selection). Для начала, давайте вновь обратимся к области настроек, чтобы найти настройку «Пересечение с выделенной областью», а затем изучим ее применение. Из четырех маленьких, но таких важных иконок нужная нам настройка – первая с правого края:
Иконка настройки «Пересечение с выделенной областью» в области настроек
Также как и предыдущие настройки, настройку «Пересечение с выделенной областью» можно выбрать, кликнув мышкой по иконке в области настроек или нажав сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Итак, повторим еще раз сочетание клавиш для выбора наших настроек:
Итак, повторим еще раз сочетание клавиш для выбора наших настроек:
Shift = «Добавить к выделенной области»
Alt (Win) / Option (Mac) = «Вычитание из выделенной области»
Shift+Alt (Win) / Shift+Option (Mac) = «Пересечение с выделенной областью»
После определения способов выбора настройки «Пересечение с выделенной областью», давайте рассмотрим, за что она отвечает. Для этого нам понадобится изображение фигуры вот такой формы:
Данная фигура состоит из двух красных полумесяцев, расположенных рядом, с пустым белым пространством между ними. Представим, что нам надо выделить это пустое пространство. Можно попробовать взять инструмент «Лассо», при условии, что вы умеете рисовать идеально ровные круги. Можно воспользоваться инструментом «Волшебная палочка» (Magic Wand) в данном случае, так как площадь, которую нам надо выделить, равномерно белая, но что делать, если бы она не была одного цвета? Что, если бы это была цветная фотография, и нам надо было бы выделить часть фигуры? Инструмент «Волшебная палочка» тогда вряд ли бы нам помог. Итак, что делать?
Итак, что делать?
Для выделения круглых и овальных форм в программе есть инструмент «Овальная область» (Elliptical Marquee Tool). Давайте попробуем воспользоваться им.
Сначала, я выберу этот инструмент на панели инструментов:
Выбираем на панели инструментов инструмент «Овальная область»
Затем, выбрав инструмент «Овальная область», я собираюсь сделать выделение круглой формы вокруг левого полумесяца. По мере выделения, я буду удерживать нажатой клавишу Shift, чтобы сохранить форму круга:
Выделяем левый полумесяц с помощью инструмента «Овальная область». Чтобы сохранить при выделении форму круга, нажмите клавишу Shift
Выделив левую часть фигуры, я также выделил и центральную белую область, моя же задача – выделить только белое пространство внутри фигуры. Можно попробовать воспользоваться настройкой «Добавить к выделенной области» и сделать еще одно выделение правого полумесяца:
Выделим правый полумесяц, используя настройку «Добавить к выделенной области»
Не получилось! Всё, чего мы достигли – выделили оба полумесяца. Может быть, сделать выделение правого полумесяца, используя настройку «Вычитание из выделенной области»:
Может быть, сделать выделение правого полумесяца, используя настройку «Вычитание из выделенной области»:
Выделим правый полумесяц, используя настройку «Вычитание из выделенной области»
Опять не получилось! Настройка «Вычитание из выделенной области» помогла мне получить выделение только левого полумесяца, но это снова не то, что я хотел. Пришло время воспользоваться настройкой «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью» работает следующим образом: она сравнивает уже сделанное вами выделение и выделение, которое вы делаете в текущий момент, и выделяет только ту область, где эти два выделения пересекаются. Получается, если бы я выделил сначала левый полумесяц вместе с пустой областью, а потом сделал бы круглое выделение правого полумесяца, используя настройку «Пересечение с выделенной областью», также включив пустое пространство в центре, то, в конечном счете, осталось бы только выделение белой области в центре фигуры — место пересечения двух выделений. А ведь именно это мне и надо!
А ведь именно это мне и надо!
Давайте попробуем выделить требуемую область. Выделив левый полумесяц, я собираюсь при помощи инструмента «Овальная область» сделать второе выделение полумесяца справа, так, чтобы местом пересечения выделений было белое пространство в центре. При этом я нажму сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Если вы посмотрите в правый нижний угол курсора мышки (на рисунке он обведен красным цветом), то сможете увидеть маленький крестик, означающий выбор настройки «Пересечение с выделенной областью»:
Выделяем правый полумесяц, используя настройку «Пересечение с выделенной областью»
Также как и при работе с предыдущими настройками, как только вы начали делать выделение, вы можете перестать удерживать сочетание клавиш Shift и Alt/Option.
Используя настройку «Пересечение с выделенной областью», я также выделил и правый полумесяц. Теперь два сделанных выделения пересекаются в центральной белой области, именно ее я и хочу, в конечном счете, выделить. Всё, что мне осталось сделать – отпустить кнопку мыши, и программа сама оставит выделенной только белую область в центре фигуры – место пересечения выделений:
Теперь два сделанных выделения пересекаются в центральной белой области, именно ее я и хочу, в конечном счете, выделить. Всё, что мне осталось сделать – отпустить кнопку мыши, и программа сама оставит выделенной только белую область в центре фигуры – место пересечения выделений:
Мы с легкостью выделили белую область между двумя полумесяцами, используя настройку «Пересечение с выделенной областью»
Мы выполнили задачу. При помощи настройки «Пересечение с выделенной областью» выделить белую область между двумя полумесяцами нам было легко.
Итак, мы узнали обо всех возможностях основных инструментов выделения Фотошоп. Теперь мы можем не только делать новые выделения, но и добавлять выделения к уже существующей выделенной области, исключать ненужную область из произведенного выделения и оставлять выделенным только место пересечения нескольких выделений. Мы раскрыли весь свой потенциал! Мы можем объять весь мир! Перспективы прекрасны! Мы…Хорошо-хорошо, я заканчиваю.
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Инструмент Прямоугольная область: Выбор Photoshop
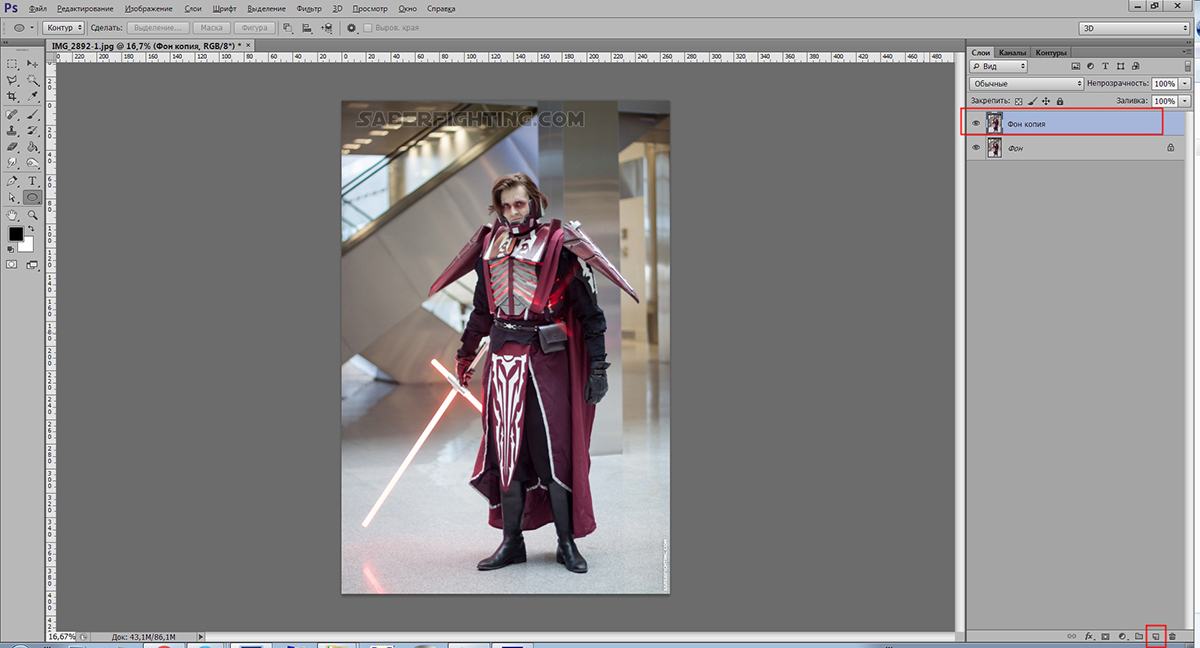
Прежде чем мы начнем … Это руководство было изначально написано для Photoshop CS4, но полностью совместимо с более новыми версиями, включая Photoshop CS6 и CC.
Вы найдете инструмент Rectangular Marquee Tool, расположенный в самом верху панели «Инструменты» в Photoshop. Это инструмент со значком, который выглядит как контур квадрата. Нажмите на него, чтобы выбрать его:
Инструмент Прямоугольная область расположен в верхней части панели «Инструменты».
Если вы используете Photoshop CS4, как я здесь, или Photoshop CS3, и у вас на панели «Инструменты» установлен макет с одним столбцом, инструмент «Прямоугольная область» будет вторым значком сверху:
Панель «Инструменты» в Photoshop CS3 и более поздних версиях может отображаться в виде одного или двух столбцов.
Рисование прямоугольных выделений
Использовать инструмент Rectangular Marquee Tool в его основной форме легко. Вы просто щелкаете мышью в том месте, где хотите начать выделение, которое обычно находится в верхнем левом углу объекта или области, которую нужно выбрать, затем продолжаете удерживать кнопку мыши нажатой при перетаскивании вправо вниз. угол объекта или области. Когда вы отпустите кнопку мыши, выбор будет завершен!
Вы просто щелкаете мышью в том месте, где хотите начать выделение, которое обычно находится в верхнем левом углу объекта или области, которую нужно выбрать, затем продолжаете удерживать кнопку мыши нажатой при перетаскивании вправо вниз. угол объекта или области. Когда вы отпустите кнопку мыши, выбор будет завершен!
Вот фото некоторых деревянных блоков:
Красочные деревянные блоки.
Видите этот большой красный блок в верхнем ряду? Допустим, я хотел изменить его цвет, очень простая вещь. Теперь, если это был Star Trek, я мог бы просто сказать «Компьютер, выбрать красный блок, верхний ряд», затем «Изменить цвет на фиолетовый» или любой другой цвет, который мы хотели. К сожалению, реальность еще не дошла до научной фантастики, но это не значит, что жизнь в наши дни и век невыносимо трудна. Отнюдь не! Фотошоп может быть не в состоянии идентифицировать деревянный блок, поскольку все, что он видит, это пиксели, но не только вы и я это видим, мы можем видеть, что он очень четко имеет форму прямоугольника, что означает, что задача его выбора идеально подходит для Rectangular Marquee Tool.
Сначала я выберу инструмент Rectangular Marquee Tool на панели «Инструменты», как мы видели недавно. Вы также можете выбрать инструменты, используя их сочетания клавиш. Нажатие буквы М на клавиатуре мгновенно выберет инструмент Прямоугольный шатер. Затем, чтобы начать выбор, я нажму в верхнем левом углу блока. Удерживая нажатой кнопку мыши, я перетащу в нижний правый угол блока:
Нажмите в верхнем левом углу, чтобы начать выбор, затем перетащите вниз в правый нижний угол. Отпустите кнопку мыши, чтобы завершить его.
Если вы обнаружите, что вы не начали свой выбор в правильном месте, нет необходимости начинать все сначала. Просто удерживайте нажатой клавишу пробела , затем перетащите мышью, чтобы переместить выделение туда, где вам это нужно. Когда вы закончите, отпустите пробел и продолжайте перетаскивать выделение.
Чтобы завершить выбор, все, что мне нужно сделать, это отпустить кнопку мыши. Теперь выбран деревянный блок (или, по крайней мере, пиксели, составляющие то, что мы видим как блок), и контур выделения появляется вокруг блока в окне документа. Любые изменения, которые я внесу в этот момент, будут влиять на этот конкретный блок, а не на другие:
Любые изменения, которые я внесу в этот момент, будут влиять на этот конкретный блок, а не на другие:
Контуры выделения отображаются в виде серии движущихся пунктирных линий, также известных как «марширующие муравьи».
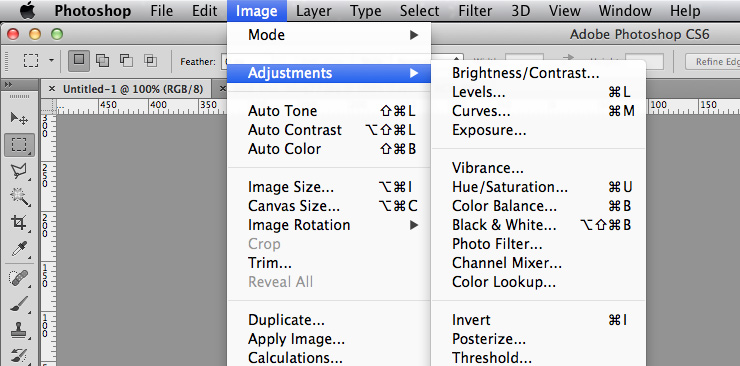
Чтобы изменить цвет блока, мы будем использовать настройку оттенка / насыщенности в Photoshop . Чтобы выбрать его, я зайду в меню Image в верхней части экрана, где я выберу Adjustments, а затем Hue / Saturation :
Регулировка оттенка / насыщенности изображения отлично подходит для изменения цвета объектов на изображении.
Это вызывает диалоговое окно Hue / Saturation. Я думаю, что я изменю цвет блока на оранжевый. Я знаю, что раньше сказал фиолетовый, но теперь, когда у меня было еще несколько минут, чтобы подумать об этом, хороший ярко-оранжевый, вероятно, был бы лучшим выбором. Изменить цвет так же просто, как перетаскивать ползунок Оттенок влево или вправо, пока не найдете нужный цвет. Я собираюсь перетащить мой вправо до значения 28, чтобы выбрать оранжевый. Затем, чтобы немного увеличить насыщенность цвета, я перетащу ползунок Насыщенность вправо до значения около +25:
Я собираюсь перетащить мой вправо до значения 28, чтобы выбрать оранжевый. Затем, чтобы немного увеличить насыщенность цвета, я перетащу ползунок Насыщенность вправо до значения около +25:
Измените цвет объекта, перетаскивая ползунок Оттенок. Увеличьте или уменьшите насыщенность цвета с помощью ползунка Насыщенность.
Когда я доволен новым цветом, я нажму OK, чтобы выйти из диалогового окна. Мой выбор мне больше не нужен, поэтому, чтобы удалить его, я открою меню « Выбрать» в верхней части экрана и выберу « Отменить выбор» :
Удалите выбор, выбрав Отменить выбор в меню «Выбор».
Более быстрый способ удалить выделение с помощью сочетания клавиш Ctrl + D (Win) / Command + D (Mac), но в любом случае будет работать. Теперь, когда контур выделения пропал, мы видим, что только область, которая находилась внутри прямоугольного контура выделения, была затронута настройкой Оттенок / Насыщенность. Прежний красный блок теперь является оранжевым, в то время как остальная часть фотографии остается неизменной:
Прежний красный блок теперь является оранжевым, в то время как остальная часть фотографии остается неизменной:
Регулировка Hue / Saturation влияла только на область внутри прямоугольного выделения.
Выбрать деревянный блок с помощью инструмента Rectangular Marquee Tool было легко, но что, если объект, который нам нужно выбрать, идеально квадратный? Мы посмотрим на это дальше!
Выбор квадратного рисунка
До сих пор мы видели, как легко выбрать объект или область прямоугольной формы на фотографии с помощью инструмента «Прямоугольная область», но что если вам нужно выбрать что-то идеально квадратное? Есть ли способ заставить контур выделения в квадрат? Мало того, что есть способ сделать это, на самом деле есть два способа сделать это, хотя один из них намного быстрее, чем другой.
Вот фотография, которую я открыл в Фотошопе некоторых довольно шероховатых плиток:
Грязные, шероховатые плитки.
Допустим, я хочу выбрать плитку в центре, чтобы использовать ее в качестве интересного фона или текстуры для эффекта. Поскольку плитка, очевидно, квадратная, мы хотим ограничить наш выбор квадратом. Во-первых, мы посмотрим на долгий путь, чтобы идти об этом.
Поскольку плитка, очевидно, квадратная, мы хотим ограничить наш выбор квадратом. Во-первых, мы посмотрим на долгий путь, чтобы идти об этом.
Каждый раз, когда выбирается Rectangular Marquee Tool, панель параметров в верхней части экрана отображает параметры, специально предназначенные для этого инструмента. Один из параметров называется « Стиль» , и по умолчанию он имеет значение «Обычный», что означает, что мы можем свободно перетаскивать любые размеры, которые нам нужны, с любыми размерами. Чтобы принудительно выделить область в квадрат, сначала измените параметр «Стиль» на « Фиксированное соотношение» , затем введите значение 1 для параметров « Ширина» и « Высота» (1 — это значение по умолчанию для параметров «Ширина» и «Высота», поэтому вам может не потребоваться изменять его). :
Измените параметр «Стиль» на «Фиксированное соотношение», затем установите для параметра «Ширина» и «Высота» значение 1.
Это вынуждает выделение к соотношению сторон по ширине к высоте 1: 1, что означает, что ширина и высота нашего выделения всегда будут равны друг другу, что означает, что теперь мы можем легко нарисовать идеальный квадрат. Я щелкну мышью в верхнем левом углу плитки, чтобы начать свой выбор, как и раньше, и, удерживая нажатой кнопку мыши, я перетащу в нижний правый угол плитки. На этот раз, благодаря параметрам, которые я установил на панели параметров, мой контур выбора ограничен квадратом:
Независимо от того, насколько большой выбор я рисую, он остается идеальным квадратом.
Еще раз, нет необходимости начинать все сначала, если вы не начали свой выбор в нужном месте. Просто удерживайте клавишу пробела , перетащите выделенную область на новое место, затем отпустите клавишу пробела и продолжайте перетаскивать оставшуюся часть выделения.
Чтобы завершить выделение, я отпущу свою кнопку мыши, и мы увидим в окне документа, что квадратная плитка в центре теперь выделена, готовая к тому, что я решу с ней сделать:
Центральная плитка теперь выбрана.
Единственная проблема, связанная с использованием этого метода для принудительного выделения выделения в квадрат, заключается в том, что параметры на панели параметров «липкие», то есть они не переключаются автоматически на свои настройки по умолчанию при следующем использовании инструмента. Я даже не могу начать говорить вам, сколько раз я пытался вытянуть прямоугольное выделение только для того, чтобы ограничить выделение квадратом или каким-либо другим соотношением сторон, потому что я забыл изменить параметр «Стиль» обратно на «Нормальный». Итак, прежде чем мы пойдем дальше, давайте прямо сейчас изменим его на Normal :
Обязательно установите для параметра «Стиль» значение «Нормальный», поскольку Photoshop не сделает этого за вас.
Сочетание клавиш
Намного лучший способ ограничить выделение квадратом с помощью инструмента «Прямоугольная область» — это простое сочетание клавиш. Нажмите на начальную точку и начните перетаскивать прямоугольное выделение, как обычно, а затем, удерживая клавишу Shift , продолжайте перетаскивать. Как только вы нажмете клавишу Shift, вы увидите, как контур выделения прыгает на идеальный квадрат. Продолжайте удерживать клавишу Shift, пока не закончите рисовать выделение. Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift.
Как только вы нажмете клавишу Shift, вы увидите, как контур выделения прыгает на идеальный квадрат. Продолжайте удерживать клавишу Shift, пока не закончите рисовать выделение. Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift.
Порядок, который вы делаете здесь, важен. Если вы отпустите клавишу Shift до того, как отпустите кнопку мыши, чтобы завершить выделение, контур выделения вернется в прямоугольную форму, и вам придется снова нажать и удерживать клавишу Shift, чтобы вернуться к квадрату. Кроме того, если вы удерживаете клавишу Shift, прежде чем щелкнуть, чтобы начать свой выбор, вы войдете в режим « Добавить к выделению», в который мы не должны входить, но он может дать вам неожиданные результаты, если у вас уже есть выбор активным и попробуйте начать новый. Помните, чтобы ограничить выделение квадратом с помощью сочетания клавиш, сначала щелкните, чтобы установить начальную точку и начните перетаскивание, затем нажмите и удерживайте клавишу Shift. Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift.
Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift.
Далее мы научимся перетаскивать прямоугольный или квадратный фрагмент из его центра!
Рисование выбора из центра
До этого момента мы начинали все наши прямоугольные или квадратные выделения из верхнего левого угла того, что мы выбирали, и в большинстве случаев это работает просто отлично. Но нет правила, согласно которому вы всегда должны начинать с левого верхнего угла. Фактически, Photoshop предоставляет нам простое сочетание клавиш, которое позволяет нам перетаскивать выделенные области из их центра, а не из угла.
Нажмите на начальную точку в центре области, которую вы хотите выделить с помощью инструмента Rectangular Marquee Tool, и начните перетаскивать выделение, затем удерживайте нажатой клавишу Alt (Победа) / Option (Mac) и продолжайте перетаскивание. Как только вы добавите клавишу Alt / Option, ваш контур выбора начнет расширяться во всех направлениях от точки, на которой вы изначально щелкнули. Продолжайте перетаскивать выделение из его центра, отпустите кнопку мыши, чтобы завершить выделение, затем отпустите клавишу Alt / Option:
Продолжайте перетаскивать выделение из его центра, отпустите кнопку мыши, чтобы завершить выделение, затем отпустите клавишу Alt / Option:
Удерживая Alt (Win) / Option (Mac), мы можем перетаскивать выделение из центра.
Еще раз, порядок, который вы делаете здесь, важен. Если вы отпустите клавишу Alt / Option до того, как отпустите кнопку мыши, чтобы завершить выделение, контур выделения вернется к своему поведению по умолчанию, выходящему из угла. Вам нужно будет снова нажать и удерживать клавишу Alt / Option, чтобы переключить ее обратно в центр. Кроме того, если вы нажмете и удерживаете Alt / Option, прежде чем щелкнуть, чтобы установить начальную точку, вы введете « Вычесть из выделения».режим, в который мы не войдем, но который может привести к неожиданным результатам, если у вас уже есть один активный выбор и вы пытаетесь начать новый. Правильный порядок рисования прямоугольных выделений из центра — щелкнуть, чтобы установить начальную точку и начать перетаскивание, затем удерживать нажатой клавишу «Alt / Option» и продолжить перетаскивание. Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Alt / Option.
Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Alt / Option.
Вы можете также вытянуть квадратную выделенную область из ее центра. Просто добавьте клавишу Shift к сочетанию клавиш. Щелкните по центру квадратного объекта или области, которую нужно выбрать, и начните перетаскивать выделение, затем удерживайте нажатой клавиши «Shift» + «Alt» («Победа») / « Shift» + «Option» (Mac), чтобы привязать контур выделения к идеальному квадрату и вызвать выбор для расширения во всех направлениях от точки, на которой вы щелкнули. Когда вы закончите, отпустите кнопку мыши, затем отпустите клавиши Shift и Alt / Option.
Быстро удалить выбор
Когда вы закончили с выделением и больше не нуждались в нем, вы можете отменить его, перейдя в меню « Выбор» в верхней части экрана и выбрав « Отменить выделение», как мы видели ранее, или вы можете использовать сочетание клавиш Ctrl + D ( Win) / Command + D (Mac). Или, чтобы еще быстрее отменить выбор прямоугольного или квадратного выделения, просто щелкните в любом месте окна документа, пока активен инструмент «Прямоугольная область».
Или, чтобы еще быстрее отменить выбор прямоугольного или квадратного выделения, просто щелкните в любом месте окна документа, пока активен инструмент «Прямоугольная область».
Далее мы рассмотрим второй из двух основных инструментов выделения в Photoshop — Elliptical Marquee Tool ! Подробнее о том, как сделать выбор в Photoshop, читайте в нашей полной статье Как сделать выбор в серии Photoshop . Или посетите наш раздел Основы Photoshop для большего количества тем Photoshop!
от простого к сложному. Часть 26. Выделение— это просто*
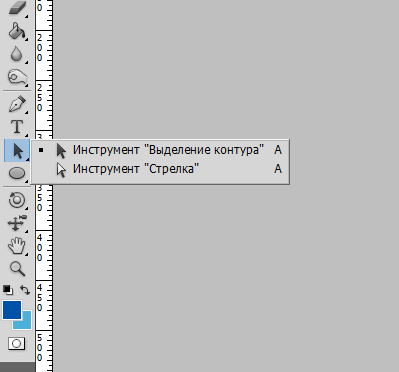
2 — 2000Инструмент «магнитное лассо»
Инструмент «лассо»
Инструмент «перо»
Извлечение маски
Параметры слоя
Инструмент «волшебная палочка»
Создание выделений — основа основ работы в Photoshop. Чтобы творить чудеса графики, необходимо знать множество технических приемов. Мы поделимся с вами некоторыми из них — они помогут вам усовершенствовать технику выделения. Итак, возьмите «лассо». ..
..
У вас есть прекрасная возможность переложить работу посложнее на Photoshop.
1. Инструмент «магнитное лассо» ускоряет процесс выделения. Контур головы на этом изображении довольно размыт, и что именно считать его границей, не совсем ясно. Обведите объект «магнитным лассо» — просто нажмите кнопку мыши, отпустите и начинайте протягивать. Голову можно выделить за один проход.
2. Двойным щелчком на пиктограмме инструмента «магнитное лассо» откройте палитру его параметров. Учитывая размытость краев объекта, мы изменим поведение инструмента. В поле Lasso Width (Ширина лассо) укажите малую величину, скажем 5 пикселов, а в поле Edge Contrast (Контраст границы) введите 10%. Обведите объект еще раз, но будьте аккуратны.
3. Если объект не имеет четко очерченных контуров, его сложно выделить. В таких случаях сначала нужно увеличить его контраст с помощью команды Curves или Levels. Проверьте каналы и выберите самый контрастный. В нашем примере это красный.
4. Дублируйте этот канал и повысьте контраст командой Levels. Для этого протяните черный и белый регуляторы к середине шкалы.
Дублируйте этот канал и повысьте контраст командой Levels. Для этого протяните черный и белый регуляторы к середине шкалы.
5. Для выделения четко очерченного объекта задайте ширину «лассо» 30 пикселов, а контраст границ — 50 или более процентов. Так «лассо» будет прилипать к краям и создаст почти идеальное выделение.
6. «Магнитное лассо» автоматически расставляет опорные точки. Делать это можно и вручную, щелкая кнопкой мыши в нужных местах, — например на острых углах, как здесь в нижней части носа. Клавишами Control/Command+Alt/Option можно в любой момент активизировать обычное «лассо».
|
|
Быстрый способ выделения, требующий, однако, твердости руки.
1. Инструмент «лассо» предлагает самый быстрый, хотя и не самый простой способ создания выделений. Откройте изображение с контрастными передним планом и фоном и, не прибегая к точности, обведите объект переднего плана.
2. Это оказывается гораздо сложнее, чем можно было бы себе представить. Но не расстраивайтесь, выделение «лассо» — процесс постепенный. Создав примерное выделение, начинаем его уточнять. Протягивание «лассо» с клавишей Shift добавляет к выделению новые области, а протягивание с клавишей Option — вычитает. Для большего удобства увеличьте изображение.
3. Если рука у вас достаточно твердая, можете добавлять и вычитать сразу большими кусками. Но проще работать малыми порциями: если вы допустите ошибку, будет не так обидно и на ее исправление уйдет меньше времени. Не обязательно рисовать замкнутые области. Чтобы вычесть участок, начертите линию в виде буквы U, а концы замкнутся автоматически.
|
|
Если границы объекта сливаются с фоном, для выделения этого объекта можно воспользоваться «пером».
1. Если подлежащий выделению объект не имеет четких границ или сливается с фоном, как в данном примере, то ни «магнитное лассо», ни метод извлечения маски из канала не помогут.
2. В таких случаях хорошие результаты дает инструмент «перо». Нам предстоит выделить волосок на теле насекомого. Обведем его «пером». Для удобства увеличим объект, чтобы пикселы стали различимыми.
3. «Перо» создает контур, который можно превратить в выделение, для чего достаточно щелкнуть кнопкой мыши на пиктограмме «образовать выделение» в нижней части палитры Paths (Контуры). В завершение растушуйте границу выделенной области на один пиксел и скопируйте объект. Для создания тени от него обработайте расположенный ниже слой инструментом «затемнитель».
|
|
В некоторых случаях почти готовые маски можно извлекать непосредственно из каналов.
1. Обращение к каналу в предыдущем примере помогло улучшить выделение. Тот же подход позволяет создать на основе содержимого канала маску и загрузить ее как выделение. Дублируйте канал еще раз (в нашем примере это красный) и примените к нему команду Levels, только теперь сделайте края еще более резкими.
2. Сводя регулятором гаммы серую составляющую до минимума, добейтесь полной четкости силуэта. Чтобы маска получилась сплошной, закрасьте «кистью» или «лассо» пустоты — в данном случае это белые пятна вокруг уха и на кончике носа.
3. Загрузите канал как выделение и поместите его на отдельный слой (инвертируйте силуэт, отделив его от фона). В верхней части головы осталась кайма. Чтобы избавиться от нее, загрузите выделение снова и ужмите маску по периметру на 5 пикселов.
4. Инвертируйте выделение (Control/Command+Shift+I), щелкните на пиктограмме «слой-маски» и, водя кистью вдоль края, уберите кайму. Спрячьте «муравьиную дорожку», чтобы она вам не мешала. Если кайма еще осталась, сожмите периметр выделения снова и повторите процесс.
5. Может быть, вы хотите сохранить размытость границ, чтобы объект лучше вписался в новое изображение? Дублируйте синий канал (обычно он бывает наиболее размытым) и создайте еще один слой. Загрузите канал как выделение, инвертируйте его и добавьте как «слой-маску». Расположенный ниже белый слой показывает результат, который дает маска.
Расположенный ниже белый слой показывает результат, который дает маска.
6. Резкая маска пусть остается видимой, а с новой маски с помощью команды Levels нужно будет убрать фон. Остатки фона можно удалить путем закрашивания «слой-маски». Чтобы смягчить края маски, слегка обработайте ее фильтром Gaussian Blur (Размытие по Гауссу).
|
|
Для быстрого выделения больших областей есть еще один удобный способ.
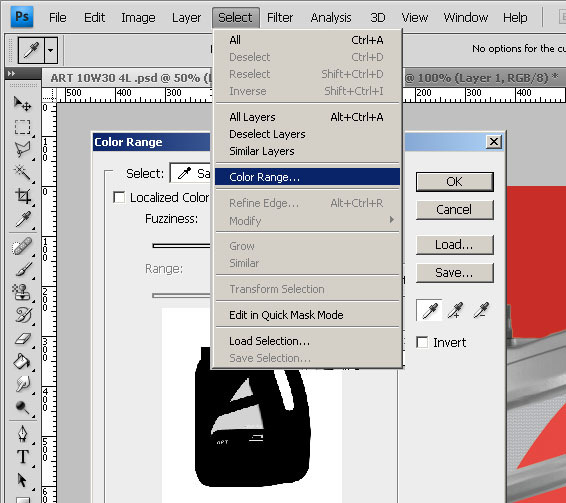
1. Работая с Photoshop, вам все время приходится выбирать наиболее эффективные методы выполнения той или иной задачи, хотя их эффективность не всегда можно предсказать заранее. Например, фон в этом изображении можно выделить либо «волшебной палочкой», либо командой Color Range (Цветовой диапазон).
2. Откройте изображение вроде этого. Дублируйте слой и добавьте под него еще один слой, залитый белым. Откройте диалог Color Range и щелкните на фоновом цвете. Переместив регулятор Fuziness (Разброс) до отметки 200, вы получите плавное градиентное выделение. Чтобы убрать фон, можете добавить выделение как слой-маску. Если вы решите изменить эффект, все придется сделать заново.
Переместив регулятор Fuziness (Разброс) до отметки 200, вы получите плавное градиентное выделение. Чтобы убрать фон, можете добавить выделение как слой-маску. Если вы решите изменить эффект, все придется сделать заново.
3. Есть и альтернативный вариант. Средства диалога Layer Options (Параметры слоя) могут функционировать как маска, позволяя быстро выделять и убирать большие цветовые области. Удалите слой-маску. Двойным щелчком на строке верхнего слоя вызовите диалог Layer Options и протяните белый регулятор шкалы This Layer (Этот слой) влево — фон при этом убирается. Результат, однако, пока не впечатляет…
4. Перемещая регулятор при нажатой клавише Option, вы можете растушевать границу невидимого выделения, сформированного командой Layer Options. Треугольник разделяется на две половинки, между которыми образуется постепенный цветовой переход. Результат здесь виден сразу, и его можно менять на ходу.
5. Чтобы превратить невидимое выделение в видимое или в альфаканал, нужно объединить данный слой с нулевым — обычным прозрачным слоем, связанным с основным. Воспользуйтесь для этого командой Merge Linked (Объединить связанные) из меню палитры Layers.
Воспользуйтесь для этого командой Merge Linked (Объединить связанные) из меню палитры Layers.
6. Выделенные слои сливаются в один, сохраняя прозрачность. Такой слой можно загрузить как маску прозрачности, щелкнув на его строке при нажатой клавише Control/Command; если понадобится, вы можете превратить его в альфа-канал.
|
|
В завершение предлагаем еще один простой способ создания выделений…
1. Сама по себе «волшебная палочка» несколько неуклюжа, поэтому пользоваться ею удобнее в сочетании с командами Grow (Смежные пикселы) и Similar (Подобные оттенки) из меню Select (Выделение). Открыв изображение, мы задали для «волшебной палочки» допуск (Tolerance) 32 пиксела. Щелчком выделяем сине-зеленую область между зубами. Расширение выделенной области щелчками с Shift — довольно кропотливое занятие, а если увеличить допуск, области в других частях изображения также могут оказаться выделенными. Между тем обращение к команде Grow позволяет заполнить пустоты именно там, где нужно.
Между тем обращение к команде Grow позволяет заполнить пустоты именно там, где нужно.
2. Команды Grow и Similar учитывают величину допуска, и если вы хотите, чтобы выделение расширялось понемногу, понизьте значение Tolerance. Растушуйте выделение и воспользуйтесь им как маской для корректирующего слоя. Помните, что добавлять или вычитать области можно также любыми другими инструментами выделения.
3. Чтобы ограничить действие «волшебной палочки», выделите область заранее, для чего можно воспользоваться любым другим методом. Щелчком при нажатых клавишах Alt/Option+Shift внутри границы выделите пересечение двух выделений. Это очень удобно, когда «волшебная палочка» захватила ненужную вам смежную область. Слева показана предварительно выделенная область, а справа — пересекающийся участок, образованный щелчком «волшебной палочки» вместе с комбинацией клавиш Alt/Option+Shift внутри границы выделения.
КомпьюАрт 2’2000
Сложные выделения объектов в Photoshop
Большинство объектов на снимках довольно легко выделить с помощью Photoshop. Для этого предназначены такие инструменты, как Magic Wand (Волшебная палочка), Lasso (Лассо) и Pen (Перо). Но задача существенно усложняется, когда приходится выделять волосы. За много лет был наработан целый арсенал приемов, включая сложные методики работы с каналами, но все они разом стали неактуальными после появления в Photoshop CS5 обновленного инструмента Quick Selection (Быстрое выделение) с функцией Refine Edge (Уточнить край). Теперь это один из самых востребованных и полезных инструментов Photoshop.
Для этого предназначены такие инструменты, как Magic Wand (Волшебная палочка), Lasso (Лассо) и Pen (Перо). Но задача существенно усложняется, когда приходится выделять волосы. За много лет был наработан целый арсенал приемов, включая сложные методики работы с каналами, но все они разом стали неактуальными после появления в Photoshop CS5 обновленного инструмента Quick Selection (Быстрое выделение) с функцией Refine Edge (Уточнить край). Теперь это один из самых востребованных и полезных инструментов Photoshop.
Шаг 1
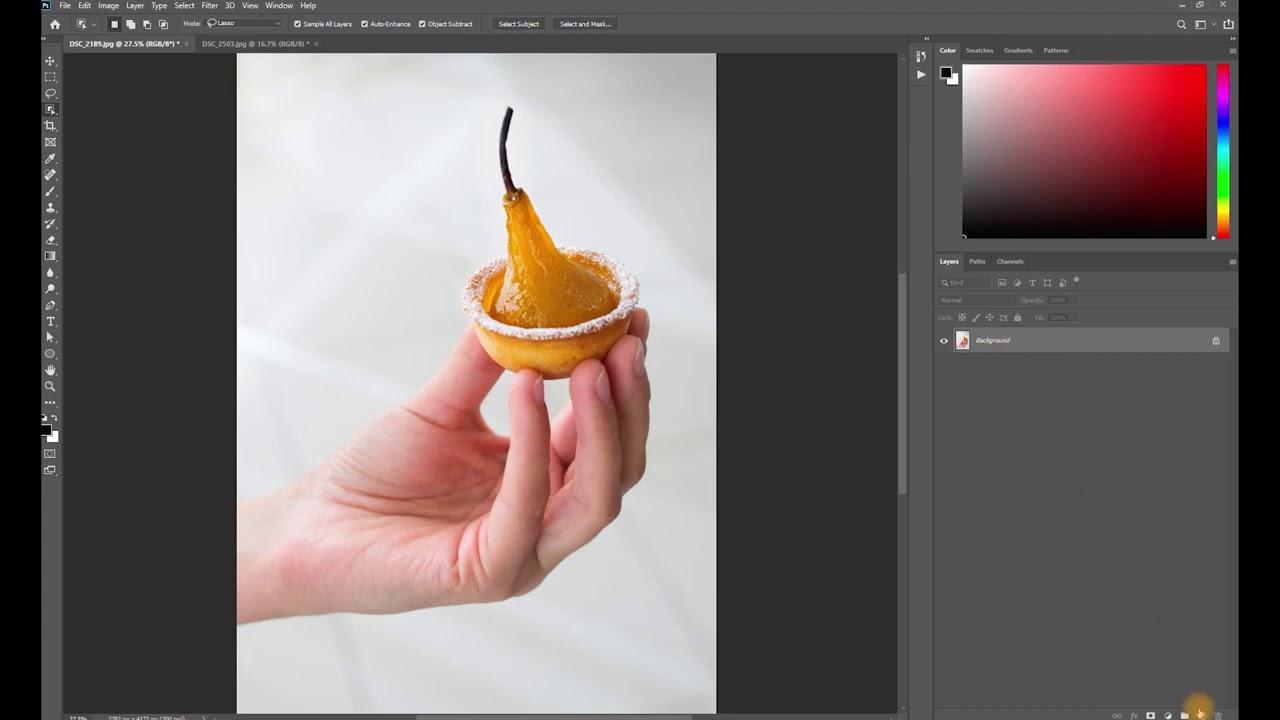
Откройте фотографию, на которой требуется выделить сложный объект (в данном случае это волосы девушки, на которые я специально направил вентилятор), и нажмите клавишу <W>, чтобы выбрать инструмент Quick Selection (Быстрое выделение).
Шаг 2
Принцип таков: пройдите указателем инструмента по контуру требуемой области, и она будет выделена. (Это напоминает инструмент Magic Wand (Волшебная палочка), только реализовано иначе.) Главное, что я усвоил, — все нужно делать быстро. Просто очертите внутренние контуры объекта, и все остальное инструмент сделает сам. В данном случае выделение получилось неплохим, хоть и не без проблем (осталась серая область между рукой слева и футболкой), но это не так уж страшно. Если выделение захватывает лишние фрагменты, обведите их указателем инструмента, удерживая нажатой клавишу <Alt> (<Option>), и они будут исключены из выделения. Идеальной точности пока что не требуется.
Просто очертите внутренние контуры объекта, и все остальное инструмент сделает сам. В данном случае выделение получилось неплохим, хоть и не без проблем (осталась серая область между рукой слева и футболкой), но это не так уж страшно. Если выделение захватывает лишние фрагменты, обведите их указателем инструмента, удерживая нажатой клавишу <Alt> (<Option>), и они будут исключены из выделения. Идеальной точности пока что не требуется.
Шаг 3
По опыту работы с инструментом Quick Selection (Быстрое выделение) могу сказать, что он отлично справляется с задачей выделения объектов, а вот если нужно исключить фрагмент выделения, то лучше переключиться на инструмент Magic Wand (Волшебная палочка) и один раз щелкнуть на проблемной области при нажатой клавише <Alt> (<Option>). В данном случае я именно так исключил серый просвет между рукой слева и футболкой. Все действительно делается одним щелчком.
Шаг 4
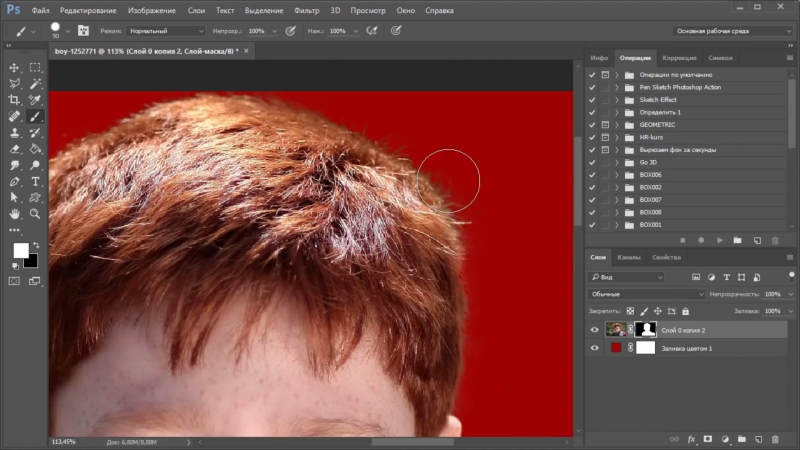
Мы приступаем к самому главному этапу — выделению волос. Ключевой момент в данном случае — не включать в выделение никаких фрагментов фона. Другими словами, нельзя допустить выделения прядей, сквозь которые просвечивается фон. Я стараюсь не приближаться к наружному контуру прически, если только волосы не уложены очень ровно (нет выбившихся локонов). На приведенной здесь иллюстрации я масштабировал снимок, чтобы можно было наглядно увидеть, о чем идет речь. Я не стал выделять кончики волос (далее мы позволим программе самостоятельно выделить их, но сейчас не нужно доходить до конца). Кроме того, я сократил выделение там, где сквозь пряди начал просвечивать фон. Позже программа самостоятельно обработает эти области, а пока их следует избегать. Переключитесь обратно на инструмент Quick Selection (Быстрое выделение) и, удерживая нажатой клавишу <Alt> (<Option>), зарисуйте фрагменты, которые нужно исключить.
Ключевой момент в данном случае — не включать в выделение никаких фрагментов фона. Другими словами, нельзя допустить выделения прядей, сквозь которые просвечивается фон. Я стараюсь не приближаться к наружному контуру прически, если только волосы не уложены очень ровно (нет выбившихся локонов). На приведенной здесь иллюстрации я масштабировал снимок, чтобы можно было наглядно увидеть, о чем идет речь. Я не стал выделять кончики волос (далее мы позволим программе самостоятельно выделить их, но сейчас не нужно доходить до конца). Кроме того, я сократил выделение там, где сквозь пряди начал просвечивать фон. Позже программа самостоятельно обработает эти области, а пока их следует избегать. Переключитесь обратно на инструмент Quick Selection (Быстрое выделение) и, удерживая нажатой клавишу <Alt> (<Option>), зарисуйте фрагменты, которые нужно исключить.
Шаг 5
Когда выделенная область будет должным образом подготовлена, пора задействовать наше самое главное оружие. Щелкните на кнопке Refine Edge (Уточн. край) на панели параметров и в открывшемся диалоговом окне выберите оптимальный режим просмотра. В качестве упражнения задайте вариант Black & White (Черно-белое), при котором выделенная область отображается в виде маски слоя. Как видите, сам по себе инструмент Quick Selection (Быстрое выделение) не до конца справился с задачей: края области получились резкими, а тонкие локоны и вовсе не выделены. Но ничего страшного: сейчас мы все исправим.
Щелкните на кнопке Refine Edge (Уточн. край) на панели параметров и в открывшемся диалоговом окне выберите оптимальный режим просмотра. В качестве упражнения задайте вариант Black & White (Черно-белое), при котором выделенная область отображается в виде маски слоя. Как видите, сам по себе инструмент Quick Selection (Быстрое выделение) не до конца справился с задачей: края области получились резкими, а тонкие локоны и вовсе не выделены. Но ничего страшного: сейчас мы все исправим.
Шаг 6
Установите флажок Smart Radius («Умный» радиус). (На изображении ничего не поменяется, но так и должно быть.) Данный флажок позволяет задействовать технологию обнаружения краев. Он настолько важен, что я никогда его не сбрасываю. Если хотите, чтобы флажок всегда был установлен в диалоговом окне Refine Edge (Уточнить край), установите флажок Remember Settings (Запомнить настройки) в нижней части окна. Теперь, опять-таки в качестве упражнения, перетащите ползунок Radius (Радиус) вправо (к отметке 250), и отдельные пряди волос окажутся выделенными (восхитительно, не правда ли?). При этом на изображении появятся фрагменты (например, рука справа), выделяемые с чрезмерным запасом. Эти области получатся прозрачными, что нежелательно, поэтому радиус не стоит увеличивать слишком сильно. Я просто хотел продемонстрировать, как работает алгоритм выделения.
При этом на изображении появятся фрагменты (например, рука справа), выделяемые с чрезмерным запасом. Эти области получатся прозрачными, что нежелательно, поэтому радиус не стоит увеличивать слишком сильно. Я просто хотел продемонстрировать, как работает алгоритм выделения.
Шаг 7
Перетаскивайте ползунок Radius (Радиус) влево, пока контур руки справа не станет снова четким. Наша задача такова: объект выделения должен быть полностью белым, а фон — полностью черным.
Серые фрагменты окажутся полупрозрачными. Это допустимо в области тонких прядей волос, но недопустимо для рук, одежды и всего остального, что должно иметь четкий контур. В некоторых случаях радиус можно оставить равным 250 пикселям, но при обработке портретных снимков приходится учитывать не только волосы, поэтому радиус нужно уменьшать. В данном случае я перетащил ползунок Radius примерно к отметке 47. Если бы выделение было очень простым, радиус можно было бы задать минимальным. Общее правило следующее: чем сложнее выделение, тем больше радиус.
Шаг 8
Теперь поменяйте режим просмотра на Overlay (Наложение) и посмотрите, не пропущено ли что-то. Выделенные области отображаются в полноцветном варианте, тогда как пропущенные фрагменты становятся красными. Если где-то просвечивает фон (в данном случае серый), значит, возникла проблема. Необходимо сообщить программе, где именно находится проблемный участок, чтобы она смогла уточнить выделение в данной области. Для этого воспользуйтесь инструментом Refine Radius (Уточнить радиус), который вызывается нажатием клавиши <E>. Инструмент активен по умолчанию, так что просто зарисуйте указателем инструмента участки, сквозь которые просвечивает фон, и они будут обработаны тщательнее. В этом секрет выделения волос.
Шаг 9
Если, просматривая контур прически, вы заметите пряди, окрашенные в красный цвет, значит, они не были выделены. В таком случае пройдите по ним указателем инструмента, и они приобретут естественный цвет (т.е. будут добавлены к выделению), поскольку программа уточняет контуры выделения по мере зарисовки. Временами вы будете видеть серый фон, но он исчезнет после того, как вы отпустите кнопку мыши. В данном случае я доработал фрагменты прядей слева и справа, а также немного увеличил радиус.
Временами вы будете видеть серый фон, но он исчезнет после того, как вы отпустите кнопку мыши. В данном случае я доработал фрагменты прядей слева и справа, а также немного увеличил радиус.
Шаг 10
Я рекомендую не трогать ползунки группы Adjust Edge (Настройка края), так как на их корректную настройку уходит слишком много времени. В нижней части окна есть флажок Decontaminate Colors (Очистить цвета), который позволяет немного приглушить цвета краевых пикселей. Если изображение будет переноситься на другой фон, края области выделения окажутся не так заметны. Под этим флажком находится раскрывающийся список Output To (Вывод в), в котором задается конечная цель: должен ли выделенный объект быть скопирован в новый документ, или в новый слой в текущем документе, или в новый слой со слоем-маской и т.п. Я всегда преобразую выделение в новый слой со слоем-маской, что позволяет мне с помощью инструмента Brush (Кисть) исправить пропущенные фрагменты. Именно этим нам и предстоит сейчас заняться, так что выберите вариант New Layer with Layer Mask (Новый слой со слоем-маской) и щелкните на кнопке ОК.
Шаг 11
После щелчка на кнопке ОК созданное выделение отобразится на прозрачном слое, а на панели Layers (Слои) появится миниатюра нового слоя с присоединенным слоем-маской. Все получилось как нельзя лучше: программа не захватила выбившихся волосков, но в то же время выделила все необходимое. Нам предстоит еще немного улучшить выделение, но сначала нужно проверить маску слоя и подкорректировать ее, прежде чем переносить изображение на другой фон (да, нас ожидает композиция слоев). Щелкните на миниатюре маски при нажатой клавише <Alt> (<Option>), чтобы отобразить только слой-маску.
Шаг 12
Масштабируйте изображение внизу справа, и вы увидите области, которые не являются полностью белыми. Это указывает на полупрозрачные области, что совершенно нежелательно для руки. Нажмите клавишу <B>, чтобы активизировать инструмент Brush (Кисть), задайте цвет переднего плана белым, выберите на панели параметров маленькую кисть с жесткими краями и зарисуйте серые участки вдоль контура (включая внутренний контур брюк), сделав их белыми. Затем нажмите клавишу <Х>, чтобы сделать цвет фона черным, и зарисуйте грязно-серые участки с внешней стороны брюк, сделав их полностью черными. При зачистке сложных областей имеет смысл задать для кисти режим Overlay (Перекрытие). В таком случае, если кисть белого цвета, она не будет влиять на черные участки, и наоборот.
Затем нажмите клавишу <Х>, чтобы сделать цвет фона черным, и зарисуйте грязно-серые участки с внешней стороны брюк, сделав их полностью черными. При зачистке сложных областей имеет смысл задать для кисти режим Overlay (Перекрытие). В таком случае, если кисть белого цвета, она не будет влиять на черные участки, и наоборот.
Шаг 13
Работа с маской на этом завершена, и ее можно применить на постоянной основе, поэтому щелкните на миниатюре слоя-маски на панели Layers (Слои) и перетащите ее на пиктограмму корзины в нижней части панели, чтобы удалить слой. Появится диалоговое окно с вопросом о том, нужно ли применить маску к слою перед удалением. Щелкните на кнопке Apply (Применить), и миниатюра слоя исчезнет, а сама маска будет применена. Это немного упростит последующую работу со слоями.
Шаг 14
Теперь откройте фоновое изображение, на которое будет перенесен выделенный объект. Нажмите клавишу <V> для выбора инструмента Move (Перемещение) и, удерживая нажатой клавишу <Shift>, перетащите выделение поверх фонового снимка.
(Примечание: эту операцию легче выполнить, когда на экране видны оба изображения. Если же включен режим с вкладками, перетащите выделение на корешок вкладки фонового изображения и задержите его там, пока программа не переключит вкладки. В крайнем случае скопируйте выделение и вставьте его в другой файл. Оно появится на отдельном слое.) Совершенно очевидно, какую проблему придется решать следующей: тона кожи девушки четко указывают на то, что она была сфотографирована в совсем другом месте. Кроме того, по контуру заметна тонкая белая кайма, которая немедленно выдает композицию.
Шаг 15
Сначала нужно избавиться от каймы. Для этого выполните команду Layers > Matting > Defringe (Слои > Обработка краев > Убрать кайму).
В появившемся диалоговом окне задайте ширину 1 (или 2, если фотография была сделана с высоким разрешением) и щелкните на кнопке ОК. Кайма исчезла!
Шаг 16
Следующий прием я открыл для себя много лет назад, еще когда создавал композиции с помощью каналов. Он позволяет улучшить детализацию и даже вернуть некоторые из отсеченных локонов за счет восстановления пикселей. Прием очень прост: нажмите комбинацию клавиш <Ctrl+J>, чтобы продублировать слой с выделением. И все! Контуры слоя становятся более проработанными, и даже заполняются некоторые промежутки в волосах. Если полученный эффект оказался чрезмерным, уменьшите непрозрачность нового слоя, пока все не нормализуется (в данном случае я уменьшил непрозрачность до 50%). После этого нажмите комбинацию клавиш <Ctrl+E>, чтобы объединить новый слой с исходным слоем выделения. Теперь необходимо заняться цветокоррекцией, чтобы тона кожи девушки соответствовали фону, на котором она якобы была сфотографирована.
Он позволяет улучшить детализацию и даже вернуть некоторые из отсеченных локонов за счет восстановления пикселей. Прием очень прост: нажмите комбинацию клавиш <Ctrl+J>, чтобы продублировать слой с выделением. И все! Контуры слоя становятся более проработанными, и даже заполняются некоторые промежутки в волосах. Если полученный эффект оказался чрезмерным, уменьшите непрозрачность нового слоя, пока все не нормализуется (в данном случае я уменьшил непрозрачность до 50%). После этого нажмите комбинацию клавиш <Ctrl+E>, чтобы объединить новый слой с исходным слоем выделения. Теперь необходимо заняться цветокоррекцией, чтобы тона кожи девушки соответствовали фону, на котором она якобы была сфотографирована.
Шаг 17
Нам нужно снова создать выделение вокруг слоя с девушкой. Для этого, удерживая нажатой клавишу <Ctrl>, щелкните на миниатюре слоя на панели Layers (Слои), чтобы преобразовать его в выделение. Затем добавьте новый слой, щелкнув на пиктограмме Create a New Layer (Создать новый слой) в нижней части панели. Теперь взгляните на изображение и задайтесь вопросом: «Какой цвет характерен для фона?»
Теперь взгляните на изображение и задайтесь вопросом: «Какой цвет характерен для фона?»
Я вижу пурпурный, коричневый (на полу), серый (на фрагментах потолка), но больше всего бросается в глаза зеленый. Нажмите клавишу <I>, чтобы выбрать инструмент Eyedropper (Пипетка), и щелкните на зеленом участке фона, задав тем самым цвет переднего плана (на иллюстрации обведен фрагмент, на котором я щелкнул).
Шаг 18
Выполните заливку выделения зеленым цветом (на пустом слое), нажав комбинацию клавиш <Alt+Backspace>, после чего отмените выделение с помощью комбинации клавиш <Ctrl+D>.
Шаг 19
Чтобы задействовать зеленую область, необходимо: 1) поменять режим наложения с Normal (Обычные) на Color (Цветность), в результате чего слой перестанет быть сплошной заливкой, проявив лишь свой цвет; 2) уменьшить непрозрачность слоя до той отметки, когда изображение девушки начнет выглядеть естественно, но при этом сохранит небольшой зеленый оттенок, как если бы она была действительно сфотографирована в данном месте. В нашем случае я уменьшил непрозрачность зеленого слоя до 35%, что позволило согласовать цвета (видно, что изображение девушки стало более приглушенным и приобрело нужный нам оттенок). Нажмите комбинацию клавиш <Ctrl+E>, чтобы объединить два верхних слоя. Последний шаг заключается в согласовании тонов всего снимка.
В нашем случае я уменьшил непрозрачность зеленого слоя до 35%, что позволило согласовать цвета (видно, что изображение девушки стало более приглушенным и приобрело нужный нам оттенок). Нажмите комбинацию клавиш <Ctrl+E>, чтобы объединить два верхних слоя. Последний шаг заключается в согласовании тонов всего снимка.
Шаг 20
Нам необходимо добавить эффект повышенного контраста к изображению девушки, чтобы она не так выделялась на фоне (если бы фон не являлся HDR- снимком, я сначала применил бы эффект к фону и только потом — к изображению девушки). Продублируйте верхний слой, поменяйте режим наложения на Vivid Light (Яркий свет) и выполните инверсию слоя, нажав комбинацию клавиш <Ctrl+I>. Теперь примените фильтр Surface Blur (Размытие по поверхности), задав параметр Radius (Радиус) равным 40 и параметр Threshold (Изогелия) — тоже равным 40. Скройте фоновый слой, щелкнув на значке глаза рядом с миниатюрой слоя, и нажмите комбинацию клавиш <Ctrl+Alt+Shift+E>, чтобы создать объединенный слой поверх стека слоев. Далее нажмите комбинацию клавиш <Ctrl+Shift+U>, чтобы обесцветить слой. Удалите предыдущий слой Background сору 2 (Слой 0 копия 2) и поменяйте режим наложения верхнего слоя на Overlay (Перекрытие). Наконец, сделайте фоновый слой видимым, выполните сведение слоев, а затем воспользуйтесь фильтром Lens Correction (Коррекция дисторсии) для добавления темной виньетки по краям.
Далее нажмите комбинацию клавиш <Ctrl+Shift+U>, чтобы обесцветить слой. Удалите предыдущий слой Background сору 2 (Слой 0 копия 2) и поменяйте режим наложения верхнего слоя на Overlay (Перекрытие). Наконец, сделайте фоновый слой видимым, выполните сведение слоев, а затем воспользуйтесь фильтром Lens Correction (Коррекция дисторсии) для добавления темной виньетки по краям.
Инструменты выделения Adobe Photoshop
Инструменты выделения Adobe Photoshop
Adobe Photoshop также предлагает ряд инструментов выделения : Quick Mask, Прямоугольная рамка, эллиптическая область, лассо, многоугольное лассо, магнитное лассо, волшебная палочка.
Самый эффективный способ сделать выделение в Adobe Photoshop — использовать режим Quick Mask .
- Режим быстрой маски
- , если активна опция «Маскированные области» области без красного цвета будут выбраны
- , если активна опция «Выбранные области» области отмечены красным будут выбраны
Чтобы переключиться из стандартного режима в режим быстрой маски, нажмите кнопку
в нижней части Toolbox или воспользуйтесь горячей клавишей Q .
Закрасьте области, которые нужно выделить, с помощью кисти с твердыми краями. (в режиме быстрой маски выделенная область выделяется полупрозрачным красным цветом)
Затем переключитесь обратно в стандартный режим, нажав кнопку в нижней части панели инструментов, и инвертируйте выделение с помощью команды Select -> Inverse . Очень важно инвертировать выделение, так как в режиме быстрой маски в выделение попадает неокрашенная область.
Обратите внимание на , что если вы установите Selected Areas в Quick Mask Options (открывается двойным щелчком по кнопке Quick Mask), вам не нужно инвертировать выделение.Также здесь вы можете изменить цвет выделения и его прозрачность.
Подсказки по параметрам быстрой маски: :
Откройте Options , дважды щелкнув по кнопке Quick Mask .
Инструменты Прямоугольная область и Эллиптическая область скрыты на Панели инструментов под одним и тем же значком. Значок на панели инструментов отображает последний использованный инструмент. Чтобы открыть плавающее меню, щелкните правой кнопкой мыши стрелку в правом нижнем углу отображаемого значка.
Значок на панели инструментов отображает последний использованный инструмент. Чтобы открыть плавающее меню, щелкните правой кнопкой мыши стрелку в правом нижнем углу отображаемого значка.
- Прямоугольная рамка
- Эллиптическая маркер
Этот инструмент выделяет прямоугольные и квадратные области.
Чтобы выделить прямоугольную область, необходимо:
Шаг 1. Активируйте инструмент Прямоугольная область, щелкнув значок или (если прямоугольная область не использовалась последним) выберите ее в плавающем окне.
Шаг 2. Подведите курсор мыши к той точке изображения, где должен быть угол воображаемого прямоугольника, и нажмите левую кнопку мыши.
Шаг 3. Удерживая нажатой левую кнопку, переместите курсор по диагонали в противоположный угол и отпустите кнопку.
Чтобы выделить квадратную область изображения, сделайте выделение, удерживая нажатой клавишу Shift . Учтите, что если у вас уже есть выделенная область, новое выделение будет добавлено к предыдущему. Чтобы этого избежать, нажимайте клавишу Shift только тогда, когда начинаете выделять новую область.
Чтобы этого избежать, нажимайте клавишу Shift только тогда, когда начинаете выделять новую область.
Этот инструмент выделяет эллипсы и круги.
Для выбора эллиптической области необходимо:
Шаг 1. Выберите инструмент «Эллиптическая область» на панели инструментов, нажав на значке или (если эллиптическая область не применялась последним) выберите ее в плавающем окне.
Шаг 2.Подведите курсор мыши к той точке изображения, где должен быть угол воображаемого прямоугольника с вписанным эллипсом, и нажмите левую кнопку.
Шаг 3. Удерживая нажатой левую кнопку, переместите курсор по диагонали в противоположный угол и отпустите кнопку.
Чтобы выделить круглую область изображения, сделайте выделение, удерживая нажатой клавишу Shift . Учтите, что если у вас уже есть выделенная область, новое выделение будет добавлено к предыдущему.Чтобы этого избежать, нажимайте клавишу Shift только тогда, когда начинаете выделять новую область.
Если вы удерживаете нажатой клавишу Alt ( Option в Mac) при выборе эллиптической или прямоугольной области, выделение создается от центра к границам, а не от одного угла к другому.
Инструменты Lasso, Polygonal Lasso, Magnetic Lasso скрыты на панели инструментов под одним и тем же значком.Значок на панели инструментов отображает последний выбранный инструмент. Чтобы открыть плавающее меню, щелкните правой кнопкой мыши стрелку в правом нижнем углу отображаемого значка.
- Лассо
- Многоугольное лассо
- Магнитное лассо
- Волшебная палочка
Инструмент позволяет создавать выделения от руки.
Чтобы сделать выбор от руки, вам следует:
Шаг 1. Выберите инструмент «Лассо» на панели инструментов, щелкнув значок левой кнопкой мыши. , или (если лассо не был последним примененным инструментом) выберите его из плавающего окна.
Шаг 2.
Подведите курсор мыши к объекту, который необходимо выделить, и обведите его, удерживая нажатой левую кнопку.
Инструмент делает выборки от руки, но его контур состоит из прямых сегментов.
Чтобы сделать выбор, вам необходимо:
Шаг 1. Выберите инструмент «Многоугольное лассо» на панели инструментов, щелкнув значок или (если «Полигональное лассо» не было последним примененным инструментом) выберите его из плавающего окна.
Шаг 2. Подведите курсор к любой точке рядом с обводимым объектом и нажмите левую кнопку мыши — это будет первая точка контура.
Шаг 3. Переместите курсор в следующую точку контура недалеко от первой и снова щелкните по ней левой кнопкой мыши. Программа автоматически проведет прямую линию между двумя точками.
Шаг 4. Продолжайте ставить точки таким образом, пока весь объект не будет очерчен и не закроет контур.
Этот инструмент делает выбор от руки.
При использовании Магнитного лассо нет необходимости точно следовать контуру объекта. Если объект выделяется на фоне, граница выделенной области будет автоматически отслеживаться при перемещении курсора по объекту.
Если объект выделяется на фоне, граница выделенной области будет автоматически отслеживаться при перемещении курсора по объекту.
Чтобы выделить область с помощью Магнитного лассо, вам необходимо:
Шаг 1. Выберите инструмент «Магнитное лассо» на панели инструментов, щелкнув значок , или (если Магнитное лассо не было последним примененным инструментом) выберите его в плавающем окне.
Шаг 2. Подведите курсор мыши к границе объекта, который нужно выделить.
Шаг 3. Нажмите левую кнопку и начните перетаскивать курсор по объекту. Обратите внимание на точки крепления, которые появляются, когда вы очерчиваете объект и когда вы нажимаете на него. Если точка крепления не имеет значения, вы можете удалить ее, нажав клавишу Удалить и вернуться к предыдущей точке крепления, чтобы продолжить очерчивание объекта.
Шаг 4.Замкните контур, то есть соедините первую точку крепления с последней, подведя курсор к первой точке или сделав двойной щелчок.
Этот инструмент выделяет область одинакового цвета. Вы можете установить «Допуск» в палитре «Параметры» инструмента «Волшебная палочка». Чем выше значение, тем больше цветов попадет в выбранную область. Значение Tolerance варьируется от 0 до 255. При Tolerance, равном 0, выделенная область будет представлена только одним цветом, при Tolerance равном 255 — будут выбраны все цвета изображения, то есть всего изображения.
Чтобы выделить область с одинаковым цветом, необходимо:
Шаг 1. Выберите инструмент Magic Wand на панели инструментов, щелкнув значок .
Шаг 2. Подведите курсор к пикселю изображения, которое должно быть включено в выделение, и щелкните его левой кнопкой мыши. В результате вокруг пикселя появляется контур. Он включает цвета изображения, аналогичные цвету выбранного пикселя в соответствии с заданным значением Допуска.
Эти инструменты выбора эффективны благодаря гибкости их использования: , вы можете добавить, вычесть или пересечь выделенное .
Чтобы добавить область к предыдущему выделению, вы должны нажать клавишу Shift , прежде чем использовать инструмент выделения, и, удерживая ее нажатой, сделать новое выделение.
Чтобы вычесть область из предыдущего выделения, вы должны нажать клавишу Alt ( Option в Mac) перед использованием инструмента выделения и, удерживая ее нажатой, сделать новое выделение.
Если вы одновременно нажмете клавиши Shift и Alt ( Shift и Option в Mac), вы получите пересечение старого и нового выбора.
Твиттер
Знаете ли вы эти 10 инструментов выделения Photoshop?
Когда дело доходит до локализованного редактирования изображений, Photoshop, вероятно, лучший выбор фотографа среди различных программ для пост-обработки. Красота и сила этой платформы заключаются в бесчисленном количестве инструментов (таких как инструменты выбора Photoshop!) И вариантов редактирования, которые она предлагает. Да, некоторых людей это может ошеломить, но когда дело доходит до универсальности в работе с изображениями, Photoshop имеет явное преимущество.
Да, некоторых людей это может ошеломить, но когда дело доходит до универсальности в работе с изображениями, Photoshop имеет явное преимущество.
Среди этих мощных инструментов — возможность выбирать области изображения для более точной обработки. Если вы когда-либо пробовали осветлить или прожечь часть изображения только для того, чтобы увидеть, что вы действительно включили область, которую не хотели включать, то вы знаете, что выборочное редактирование важно. Он также лучше всего работает, если вы хотите изменить яркость, контраст и другие характеристики определенной области, а не всего изображения.Именно здесь инструменты выбора наиболее полезны.
Хорошая новость заключается в том, что Photoshop предоставляет вам больше, чем несколько вариантов, от быстрых и простых методов выбора до более сложных, которые могут понравиться даже самым дотошным любителям пикселей. Если знание пары может быть достаточно полезным, как насчет ознакомления с 10 различными инструментами выбора?
Итак, запустите Photoshop прямо сейчас, когда вы читаете это и следите за ним!
Фото Микаэлы Шеннон Наиболее очевидные инструменты выделения в PS находятся на панели инструментов, которая расположена вместе с вашими кистями, перьями и инструментами клонирования.
1. Шатер
Первым сверху на панели инструментов является инструмент «Область». Инструмент «Область» — это самый простой инструмент выделения, доступный в Photoshop. Чтобы использовать его, просто щелкните и перетащите область, которую хотите выбрать.
Вы можете выбрать между прямоугольной, круглой, однолинейной или однолинейной областью выделения, удерживая кнопку и выбрав выбранный инструмент выделения.
2. Лассо
Поскольку инструмент выделения ограничен рамкой, кругом или линией, неизбежно выделить больше того, что вы действительно хотите выделить.Чтобы решить эту проблему, вы можете использовать инструмент лассо. Он работает как инструмент выделения, за исключением того, что дает вам возможность свободно перемещаться по областям без ограничений. Это позволяет избежать областей, которые вы не хотите включать. Для этого просто нажмите и перетащите указатель вокруг области, которую хотите выделить.
Вариантом этого является инструмент многоугольного лассо, который представляет собой инструмент выделения от руки, который работает аналогично инструменту «Перо», но для целей выделения. Выбор ограничен многоугольными контурами, но его проще использовать, чем инструмент лассо, потому что вам не нужно перетаскивать указатель.Вместо этого просто щелкайте по разным точкам на пути, который хотите выбрать. Это позволяет вам свободно выбирать по точкам.
3. Магнитное лассо
Магнитное лассо — очень полезный инструмент для контуров, поскольку он более точен, чем другие инструменты лассо. Он повторяет линии и контуры, как магнит, что упрощает выделение элементов с контурами.
Просто щелкните первую точку и переместите указатель по пути или контуру, по которому вы хотите следовать, и завершите выбор, вернувшись к исходной точке.
4. Волшебная палочка
Волшебная палочка используется для выбора области на основе определенного цвета. Лучше всего использовать его при выборе областей, цвет которых варьируется, но вы хотите выбрать область определенного цвета. Это ускоряет выделение при работе с контурами и острыми краями, которые обычно трудно достать, и требует времени для выделения с помощью инструментов от руки.
Лучше всего использовать его при выборе областей, цвет которых варьируется, но вы хотите выбрать область определенного цвета. Это ускоряет выделение при работе с контурами и острыми краями, которые обычно трудно достать, и требует времени для выделения с помощью инструментов от руки.
Этот инструмент используется простым щелчком по определенному цвету в желаемой области, которую вы хотите выбрать.Magic Wand и Quick Selection используют одно и то же пространство для кнопок. Щелкните и удерживайте значок, чтобы открыть два варианта.
5. Быстрый выбор
Инструмент быстрого выбора работает аналогично волшебной палочке. Он выбирает области на основе цвета и тона. Просто щелкните область, которую вы хотите включить в выделение, и Photoshop автоматически определит область, которую вы хотите выделить.
Но прелесть этого инструмента заключается в его способности распространяться на другие области, которые вы решите включить. Вы можете включить или удалить определенные области, используя опции «добавить к выделению» и «убрать» соответственно в параметрах инструмента. Это определенно делает выбор быстрым и легким.
Вы можете включить или удалить определенные области, используя опции «добавить к выделению» и «убрать» соответственно в параметрах инструмента. Это определенно делает выбор быстрым и легким.
Помимо параметров выбора на панели инструментов, в меню Photoshop есть раздел, полностью посвященный выделению — подменю «Выбрать». К сожалению, не так много времени тратится на проверку имеющихся там инструментов. Фактически, инструменты выделения там весьма полезны в сочетании с другими инструментами выделения.Вот некоторые:
6. Цветовой диапазон
В подменю «Выбор» скрыт один из самых полезных инструментов выделения, доступных в Photoshop — «Цветовой диапазон». Цветовая гамма работает аналогично и с волшебной палочкой. Но вместо ограниченного выбора, основанного на определенной области, Color Range универсально включает области в выборе с учетом определенного диапазона цветов, которые вы выбираете из изображения.
Множественный выбор цвета и ограничение также доступны с помощью опций добавления и вычитания пипетки.
7. Обратный
Доступно через подменю «Выбор», «Инверсия» используется только с уже существующим выбором. Он автоматически выбирает область, которая не была выбрана изначально, и отменяет выделение ранее существовавшего выбора, таким образом обращая процесс. Если выбрать область сложнее, чем выбрать области вокруг нее, вы можете использовать инверсию, выбрав те области снаружи и выбрав инверсию выбора позже. Это ускоряет процесс.
Просто посмотрите на пример ниже.Поскольку фон имеет ровный тон по сравнению с объектом, вы можете сначала выбрать объект с помощью другого инструмента, а затем просто использовать инструмент Инверсия для выбора объекта. Ctrl + I — это быстрое сочетание клавиш, которое можно использовать для инвертирования выделения.
8. Рост
Опять же, доступный через подменю «Выбор», «Увеличить» — это вариант выбора, который также используется с уже существующим выбором. Grow просто расширяет выделение на основе текущего выделения, обычно на основе цвета и тона.
Grow просто расширяет выделение на основе текущего выделения, обычно на основе цвета и тона.
Пример ниже показывает, что выделение расширилось, чтобы охватить более широкую область, но все еще в пределах своего тона и цвета. Он еще больше расширился, когда вы еще раз использовали инструмент «Увеличить». Вы можете повторять процесс, пока желаемая область не будет полностью выбрана.
9. Аналогичные
Similar также доступен через подменю «Выбрать», также работает с уже существующим выбором и очень похож на цветовой диапазон, где он расширяет выделение на все изображение с учетом определенного цветового и тонального диапазона существующего выделения.
Допустим, вы выбрали участок облаков в небе, вы можете расширить выделение, включив в него другие облака, которые, вероятно, будут иметь тот же цвет и тоновый диапазон, используя Похожие. Однако обратите внимание, что он также будет включать области в вашем кадре, которые имеют аналогичный цвет и тональный диапазон, даже если они не являются облаками. Как и Grow, этот процесс можно повторять по желанию.
Как и Grow, этот процесс можно повторять по желанию.
10. Уточнить край
Если вам нужно тщательно подойти к краям выделенной области, вы можете использовать этот инструмент для управления или настройки контуров выделения, заданных в параметрах «Уточнить края».
Чтобы полностью понять, как пользоваться этим инструментом, нужно много практики и немного привыкнуть, но он действительно помогает сделать ваш выбор более точным. Доступно через подменю Select.
Новый инструмент — Инструмент выбора объекта
Инструмент выделения объектовбыл представлен в Photoshop CC 2020 , и его можно найти в диалоговом окне «Выбор и маска».
С помощью этого инструмента вы можете обвести любой выбранный объект двумя способами — с помощью прямоугольника или лассо.Прямоугольник позволяет создавать прямоугольную область выделения, а Лассо позволяет рисовать от руки. Инструмент выбора объектов отлично определяет, что вы пытаетесь выбрать, благодаря впечатляющему ИИ.
Этот инструмент похож на микс «Волшебной палочки» и «Магнитного лассо», работающий на престижном AI-движке Adobe под названием Sensei. Чтобы узнать об этом подробнее, посмотрите видео ниже:
Советы и рекомендации по инструменту выделения объектов
Эти инструменты — просто самые удобные инструменты выделения, доступные в Photoshop.В Photoshop доступны и другие методы, с помощью которых можно максимально увеличить выбор для более эффективной обработки изображений.
У каждого инструмента и техники есть свои преимущества с точки зрения скорости или способности быть точными. Знание того, что использовать с учетом ваших конкретных потребностей, определенно будет преимуществом.
Дополнительные ресурсы по инструментам выделения Photoshop :
- Инструмент быстрого выделения в Photoshop
- 5 инструментов быстрого выбора в Photoshop
- Создание выделения
- Как использовать инструмент выделения объекта в Photoshop CC 2020
- 12 инструментов выделения Photoshop, о которых нужно знать
- Photoshop добавляет чрезвычайно Полезный инструмент выбора объекта AI
12 инструментов выбора Photoshop, о которых вам нужно знать
Придет время, когда редактирование в Photoshop станет неизбежным.Lightroom поможет вам только в этом. Если вы хотите стереть части изображения, изменить цвет или даже повторяющиеся части изображения, необходимы инструменты выбора Photoshop.
Но вам нужно знать, как использовать его эффективно. Сегодня мы рассмотрим 12 различных способов выбора частей изображения.
Возможно, цвет слишком сильный и отвлекает от основной концепции. Или, возможно, вы хотели бы использовать наложение изображений, поэтому знание того, как выбирать и стирать области, становится очень удобным.
Возможности безграничны, но сначала вам нужно знать, как разделить и выделить эти области.
Чтобы наилучшим образом использовать выделение областей в Photoshop, вам нужно знать несколько вещей. Marching Ants, увеличение и уменьшение масштаба и несколько комбинаций клавиш очень помогут .
Марширующие муравьи . Это термин, который мы используем для выбранных областей на наших изображениях. Выбранные вами области будут окружены этими черными и белыми линиями, которые кажутся движущимися.
Это может сбивать с толку, когда вы выбираете небольшие участки или когда вы используете «инверсный инструмент». Это придет с практикой.
Увеличение / уменьшение . Подойдя ближе к частям изображения, вы сможете их легче выбирать. Вы сможете увидеть, что делаете. Уменьшение масштаба позволит вам увидеть законченное изображение.
При перемещении колесика по центру мыши лучше удерживать Alt. В противном случае вам придется отменить выбор вашего инструмента, чтобы выбрать «масштаб» на боковой панели.
В противном случае вам придется отменить выбор вашего инструмента, чтобы выбрать «масштаб» на боковой панели.
Сочетания клавиш . Это действительно удобно. Увеличивайте / уменьшайте масштаб, используя Alt и колесо мыши .Если вы выбрали область, но сделали ошибку, используйте Alt + ‘Z’ , чтобы вернуться на один шаг назад.
Используйте Alt + Ctrl + ‘Z’ , чтобы вернуться назад более чем на один шаг. Кроме того, вы можете добавлять и стирать области к своему выбору. Удерживайте Shift , чтобы добавить области (вы увидите символ +), а затем щелкните. Чтобы стереть, удерживайте Alt (вы увидите символ -).
Яркость . Иногда вы можете обнаружить, что инструменты выделения с трудом отслеживают контур или путь.Это может быть связано с отсутствием контраста или цвета.
Я обнаружил, что, увеличивая или уменьшая ползунок яркости, он намного легче разделяет слои, цвета и контрасты. Только не забудьте потом добавить или вычесть его, чтобы повлиять на изображение.
Только не забудьте потом добавить или вычесть его, чтобы повлиять на изображение.
12. Шатер
Marquee — первое в нашем списке, оно находится в верхней части панели инструментов. Это самый простой инструмент выделения, доступный в Photoshop. Чтобы использовать его, вы выбираете инструмент и обводите нужную область.Он бывает двух форм: прямоугольной или эллиптической.
Если у вас более ранняя версия Photoshop, у вас также могут быть параметры выделения в одну строку или один столбец.
Вы могли бы использовать его для круглых или прямоугольных предметов, очевидно, но они должны быть идеальной формы. Вы можете использовать это, чтобы получить общее выделение формы, а затем использовать другие инструменты выделения Photoshop для изогнутых углов.
Они ограничены рамками, кружками и линиями.
11. Лассо
Инструмент лассо предлагает больше свободы при выборе.Он работает так же, как инструмент выделения, но позволяет перемещаться гораздо более свободно и без ограничений.
Щелкните и перетащите область, которую хотите выделить. Проблема здесь в том, что вы действительно полагаетесь на свои способности свободной руки. Он хорошо подходит для больших объектов, которые не являются квадратными или круглыми.
Инструмент «Многоугольное лассо» — это разновидность лассо. Он работает как инструмент выделения от руки, но больше похож на инструмент «Перо» (см. Пункт 9). Выбор ограничен многоугольными формами.
Его проще использовать, чем инструмент лассо, поскольку вы щелкаете, чтобы создать точки, по которым будет следовать контур.
10. Магнитное лассо
Магнитное лассо — находка по сравнению с лассо. Он полезен и точнее тех немногих, о которых мы уже говорили. Этот инструмент следует линиям и контурам, прилипая к краям, как магнит прилипает к вашим клавишам.
Используя это, вы можете легко выбрать контуры, например, изогнутые углы. Щелкните первую точку и переместите указатель по пути, по которому вы хотите следовать. Чем медленнее, тем лучше. Завершите выделение, соединив его с последней точкой, показанной крошечным символом «о» рядом с указателем.
Чем медленнее, тем лучше. Завершите выделение, соединив его с последней точкой, показанной крошечным символом «о» рядом с указателем.
9. Инструмент «Перо»
Инструмент «Перо» позволяет создать выделение, отбрасывая соединяющиеся точки. Это действительно привередливый способ создания выборки, и, безусловно, мой наименее любимый из 12 представленных здесь.
Этот метод очень требователен. Вы наносите точки для создания линий, которые затем нужно тянуть и растягивать для создания кривых.
Когда вы закончите путь, вам нужно преобразовать его в выделение. Вы можете сделать это , щелкнув правой кнопкой мыши изображение и выбрав Сделать выделение .
8. Инструмент Magic Wand
Волшебная палочка будет наиболее часто используемым инструментом в этой статье. Он работает как во сне, поскольку использует цвет и контраст для отделения друг от друга сложных предметов.
Этот инструмент лучше всего использовать для знаков, например, где знак имеет другой цвет, чем текст. Один щелчок — и большая часть становится выделенной. Единственная проблема в том, что области нужно коснуться, чтобы добавить себя. Если нет, то у вас выбрана только одна область.
Один щелчок — и большая часть становится выделенной. Единственная проблема в том, что области нужно коснуться, чтобы добавить себя. Если нет, то у вас выбрана только одна область.
Подобно инструменту быстрого выбора, он прост в использовании. Для настройки используйте команды Alt + Click, чтобы добавить, Shift + Click, чтобы стереть.
7. Инструмент быстрого выбора
Инструмента быстрого выбора может быть более чем достаточно для большинства из нас, чтобы выбрать область. Этот инструмент выделяет объект внутри своего контура. Это действительно удобно для быстрого выбора, отсюда и название.
Здесь вам не нужно обойти эпические контуры. Достаточно одного щелчка мышки. Этот инструмент работает на контрасте между объектом и окружающим фоном. Photoshop использует это, чтобы знать, где провести линию.
Все, что вам нужно сделать, это выбрать инструмент и щелкнуть по области. Для настройки используйте команды Alt + Click, чтобы добавить, Shift + Click, чтобы стереть.
Этот метод лучше всего использовать для блоков цветов и контрастов, которые легко отличить от фона.
6.Цветовая гамма
Выбор области изображения на основе цвета может быть лучшим выходом. Если на изображении разбросан массив разных цветов, выделение их всех с помощью Magic Wand или любого другого инструмента займет много времени.
Вот где в игру вступает выбор цветового диапазона. Здесь вы можете, например, выбрать все «красные» области изображения.
Выберите Select> Color Range, чтобы открыть окно параметров Color Range. Используйте инструмент «пипетка», чтобы щелкнуть цвет на изображении, который вы хотите выделить и разделить.
Окно предварительного просмотра покажет вам, какие области выделены, а ползунок «нечеткость» увеличит или уменьшит область. Нажмите Ok для завершения.
5. Обратный
Inverse — инструмент, который я часто использую. В некоторых сценах вы увидите, что выбрать ненужные области проще и быстрее, чем те, которые вы делаете.
Здесь вам нужно использовать Magic Wand или Magnetic Lasso, чтобы выбрать область, противоположную той, которую вы хотите.
Перейдите к Select> Inverse , чтобы поменять местами на нужную область.
По марширующим муравьям видно, что области перевернулись. Используйте это в своих интересах, так как вы сэкономите время.
4. Рост
Grow — отличный способ убедиться, что все, что вы хотите, выбрано полностью. Вам нужно будет использовать инструмент, чтобы выбрать область, над которой вы хотите работать в первую очередь. Волшебная палочка у меня работает в девяти случаях из десяти.
Здесь я выбрал красную краску.Как видите, он не улавливал незначительных отклонений в цвете или освещении. Он пропустил нижнюю часть, которая темнее, и несколько областей вверху.
Перейдите к Выберите> Увеличить.
Вы увидите, что невыделенные области исчезли. Используйте этот инструмент для блочных областей, на которые влияют изменения контрастности, света или цвета.
3. Аналогичный инструмент
Similar — отличный инструмент, который поможет вам выделить больше изображений. Во-первых, вам нужно будет использовать другой инструмент для создания первоначального выделения.
Параметр «Подобный» помогает расширить выбранный диапазон, как и вариант Grow .
Здесь я хочу выбрать синий зонт. Зонтик имеет множество оттенков синего. Это из-за света. Инструмент «волшебная палочка» выберет только синий цвет того же тона.
Нажав на Подобный , он расширит представление о тонах синего. Вместо того, чтобы смотреть только на один, он заметит небольшие вариации. Вы можете повторять это столько, сколько вам нужно.
Аналогичный можно найти в меню Выбрать в верхней части Photoshop.
2. Уточнить края
Когда вы создали выделение, вы можете захотеть отредактировать и изменить края. Этот инструмент — отличный способ сделать это. Однако это потребует некоторой практики и может потребовать некоторого привыкания.
Сначала выберите область, используя один из других инструментов, о которых мы упоминали. Используя изображение ниже, я решил, что волшебная палочка направит меня на лучший путь.
В Photoshop CC 2018 найти непросто. Вам нужно перейти в меню Select вверху, удерживая нажатой клавишу Shift, нажать Select and Mask . Это вызовет окно опций Refine Edges .
После этого у вас будет множество вариантов, которые помогут сделать края более четкими. Это лучше всего подходит для действительно привередливых контуров и областей, которые нелегко выбрать при использовании масок или инструмента «Перо».
1. Маски
Использование масок — отличный способ сделать выделение, хотя он немного сложнее, чем некоторые другие инструменты выделения Photoshop.
Идея здесь в том, что вы закрашиваете часть изображения в маске слоя, а затем конвертируете ее в выделение. Это лучше всего подходит для сложных областей, особенно тех, где нет легко определяемого пути или контура.
Во-первых, начните с дублирования слоя изображения / фона. Вы делаете это, перетаскивая слой в опцию Create A New Layer внизу области Layers .
Это помогает, предоставляя неразрушающую зону для работы. Любые ошибки, и вы можете удалить новый слой и начать заново с оригинала.
Перетащите копию слоя на Добавьте маску слоя . Это, на удивление, дает нам маску слоя, с которой можно работать.
Затем снимите выделение с исходного слоя. Это позволяет нам видеть, где мы создаем маску. Затем выберите инструмент «Кисть» и выберите черный цвет. Закрасьте области, которые хотите выделить.
Если вы ошиблись, отменить будет Alt + ‘Z’. В качестве альтернативы, если вы измените цвет на белый, вы можете снова закрасить области, которые вы случайно закрасили.
Убедитесь, что все закрашено за пределы изображения.
В качестве совета при рисовании чего-либо в Photoshop периодически прекращайте рисование. И под остановкой я имею в виду время от времени убирать палец с мыши.
Если вы держите палец нажатым все время, когда приходите рисовать или стирать что-то, и делаете ошибку, вы удаляете все это.
Если вы рисуете линию, убираете и переставляете палец, чтобы нарисовать больше, действие отмены вернет вас в тот момент времени, а не в начало.
Когда все выбрано, включите нижний слой. Щелкните значок маски слоя в верхнем слое, удерживая Ctrl.Это создаст выделение.
Вот и все, 12 способов использования инструментов выделения Photoshop!
У нас есть отличная статья об использовании выборочного цвета в Photoshop, которую вы тоже должны попробовать. Если вы хотите опробовать несколько проектов Photoshop, ознакомьтесь с нашими статьями о создании многослойной фотографии, классных композиционных материалах или создании вырезанных из фотографий звеньев цепи.
Урок Photoshop: 9 инструментов выделения
В нашем последнем уроке Photoshop мы показали вам некоторые техники удаления элементов с ваших фотографий. Но что, если вы хотите выбрать определенные элементы, чтобы управлять ими (например, настроить цвета, повысить резкость или размытие), а не удалять их? В этом уроке мы покажем вам девять полезных инструментов для этого.
Но что, если вы хотите выбрать определенные элементы, чтобы управлять ими (например, настроить цвета, повысить резкость или размытие), а не удалять их? В этом уроке мы покажем вам девять полезных инструментов для этого.
Как вам скажет Дэйв Грол, Photoshop дает вам возможность выбирать области вашего изображения на основе двух критериев: цвета и формы. С первым работать легче всего, поэтому начнем с него.
ВЫБОР ФОРМЫ
Если вам нужно отрегулировать область, имеющую базовую геометрическую форму, инструмент прямоугольной области (M) — лучший инструмент для этой работы.Просто нажмите на один угол и перетащите в противоположный. Бум!
Инструмент Elliptical Marquee Tool похож на инструмент Rectangular Marquee Tool, но на удивление он работает с эллипсами и кругами, а не с прямоугольниками. (Совет от профессионалов: нажимайте SHIFT + M для переключения между различными инструментами выделения). Точное позиционирование эллипса может быть сложной задачей, поскольку вы начинаете не с определенной точки — чтобы противостоять этому, просто удерживайте клавишу ПРОБЕЛ, и вы можете перемещать его. Если вам нужно выбрать идеальный круг, просто удерживайте SHIFT при перетаскивании.Просто!
Точное позиционирование эллипса может быть сложной задачей, поскольку вы начинаете не с определенной точки — чтобы противостоять этому, просто удерживайте клавишу ПРОБЕЛ, и вы можете перемещать его. Если вам нужно выбрать идеальный круг, просто удерживайте SHIFT при перетаскивании.Просто!
Пока все просто. Пришло время перейти на следующий уровень. Когда у вас есть негеометрические формы, выбрать инструменты выделения не получится — вам понадобится инструмент лассо (L). Он работает так же, как карандаш, просто нарисуйте области, которые вам нужно выделить. Удерживая нажатой клавишу ALT, вы можете вычесть области из текущего выделения
Если у вас очень сложная геометрическая фигура, состоящая только из прямых линий, то инструмент многоугольного лассо может быть вам спасением.Его довольно просто использовать: щелкните изображение, чтобы создать опорные точки и создать выделение на основе прямой линии. Если вы удерживаете SHIFT, вы можете добавить выделение к существующему выделению.
Старшим братом инструмента лассо является инструмент магнитного лассо (используйте SHIFT + L для переключения между инструментами лассо). Он следует за движением вашей мыши, создавая выделение вокруг четко определенного объекта. Вы можете отрегулировать количество точек, которые он выставляет, используя настройку частоты — чем больше число, тем больше точек привязки он установит, что повысит точность выбора.
Вы рисуете как Леонардо да Винчи? в таком случае вам следует рассмотреть возможность использования режима быстрой маски — просто нажмите Q, чтобы активировать его. В Quick Mask Mose вы можете рисовать кистью с белой или черной заливкой на холсте. Когда вы закончите, снова нажмите Q и увидите, как все ваши черные окрашенные области (которые по умолчанию выделены красным) трансформируются в выделения.
К сожалению, иногда выбор по форме просто не работает. Как правило, это работает только тогда, когда у вас есть острые края. Поэтому в тот момент, когда у вас появляется некоторая размытость или падение резкости, лучшим вариантом будет выбор по цвету…
Поэтому в тот момент, когда у вас появляется некоторая размытость или падение резкости, лучшим вариантом будет выбор по цвету…
ВЫБОР ЦВЕТА
Возможно, королем выбора на основе цвета является инструмент Magic Wand (W). Установите его допуск на панели параметров (по умолчанию — 32, что в большинстве случаев хорошо работает), а затем щелкните цвет, который хотите выбрать.
Как видите, выделение лучше сформулировано и создается быстрее, чем если бы вы делали это вручную с помощью инструмента на основе формы.Если вы уберете отметку с опции «смежные», выбор будет расширен на все области изображения, соответствующие выбранному цвету, а не только на соседние области.
Для более управляемого выбора на основе цвета стоит попробовать функцию «Цветовой диапазон» в меню «Выбор». Он работает аналогично инструменту «Волшебная палочка», но вы можете управлять готовым результатом в режиме реального времени.
Гибридом между инструментами выделения на основе формы и цвета является инструмент «Быстрое выделение» (W), который работает как кисть и учитывает цвет и форму (края) для определения форм.Инструмент «Быстрое выделение» — это умно — если вы сделаете ошибку и перекрасите непредусмотренный участок, инструмент быстрого выбора извлечет уроки из этого и проигнорирует эту область ввода в будущих штрихах. Гений!
Часто один инструмент выделения по отдельности не работает — вам понадобится пара. Один из распространенных сценариев — это создание грубого начального выделения с помощью волшебной палочки или инструментов быстрого выбора, а затем его точная настройка с помощью режима быстрой маски или инструмента лассо. Со временем вы узнаете, какие инструменты лучше всего подходят для работы, и создание точного выбора станет для вас прогулкой по парку!
Мы используем Photoshop CC 2015, но большинство этих инструментов можно найти в более ранних версиях Photoshop.
Инструмент быстрого выделения — Выделение в Photoshop
Выбор инструмента быстрого выделения
Чтобы выбрать инструмент быстрого выбора, щелкните его значок на панели инструментов Photoshop или нажмите букву W на клавиатуре, чтобы выбрать его с помощью ярлыка:
Инструмент быстрого выбора находится в верхней части панели инструментов.
Выполнение выбора
Вот изображение, которое я открыл в Photoshop:
Исходное изображение.
Для этого изображения я хотел бы сохранить исходные цвета в основном объекте (ребенок толкает тачку, заполненную тыквами) и раскрасить остальную часть фона одним цветом. Для этого мне сначала нужно выбрать основную тему. Я мог бы попробовать нарисовать от руки выделение вокруг всего с помощью инструмента Лассо, но выбор инструмента Лассо, как правило, выглядит грубым и непрофессиональным. Инструмент «Перо» отлично подойдет для этого изображения благодаря резким краям и плавным кривым, но рисование пути вокруг основного объекта займет некоторое время. Инструмент Magnetic Lasso Tool также будет хорошо работать из-за сильного контраста между основным объектом и фоном. Но давайте посмотрим, насколько хорошо Quick Selection Tool может выделить нужную нам область.
Инструмент Magnetic Lasso Tool также будет хорошо работать из-за сильного контраста между основным объектом и фоном. Но давайте посмотрим, насколько хорошо Quick Selection Tool может выделить нужную нам область.
Чтобы начать выделение, я перемещаю курсор инструмента быстрого выбора в верхний левый угол свитера ребенка и щелкаю мышью один раз. Вокруг области, на которой я щелкнул, появляется начальный контур выделения:
В верхнем левом углу свитера появится начальный контур выделения.
Пока все хорошо, но очевидно, что мне еще нужно выбрать гораздо больше, а это значит, что мне нужно будет добавить к моему существующему выбору. Обычно, чтобы добавить к выделению, нам нужно удерживать клавишу Shift на клавиатуре, чтобы переключить инструмент в режим «Добавить к выделению», но инструмент быстрого выделения отличается. По умолчанию он уже находится в режиме «Добавить к выделению», на что указывает маленький знак плюса (+), отображаемый в центре курсора инструмента.
Если вы посмотрите на панель параметров в верхней части экрана, вы увидите серию из трех значков, которые позволяют нам переключаться между тремя режимами выбора инструмента (слева направо — Новое выделение , Добавить к выделению и Вычтите из выбора ).Опция «Добавить в выделение» (средняя) уже выбрана для нас, так как весь смысл инструмента быстрого выбора заключается в том, чтобы продолжать добавлять в выделение, пока вы не выберете все, что вам нужно:
Режим «Добавить в выделение» уже выбран по умолчанию с помощью инструмента быстрого выбора.
Есть два способа использовать инструмент быстрого выбора. Один из них — просто щелкнуть по разным областям изображения, как если бы мы делали это с Волшебной палочкой, и так же, как я сделал это минуту назад, чтобы начать свой выбор.Однако более распространенный способ — щелкнуть и перетащить область, которую нужно выделить, как если бы вы рисовали кистью. При перетаскивании Photoshop непрерывно анализирует область, сравнивая цвет, тон и текстуру, и делает все возможное, чтобы выяснить, что вы пытаетесь выбрать, часто с потрясающими результатами.
Чтобы добавить к моему первоначальному выбору, я просто щелкну и проведу по левому краю свитера. Область, которую я перетаскиваю, добавляется к выделению. Пока я держу курсор внутри свитера и не перетаскиваю небо или деревья на заднем плане, добавляется только сам свитер:
Наведите курсор на область, которую хотите добавить к выделению.
Если я случайно вытягиваю курсор в область фона, фон также добавляется к выделенной области, чего я не хочу. Если это произойдет, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его и повторить попытку. Чуть позже мы увидим, как удалить ненужные области выделения с помощью инструмента быстрого выделения, но хорошая привычка здесь — не пытаться выделить все одним движением. Если вы это сделаете, но сделаете ошибку и вам нужно ее исправить, вы отмените все, что сделали.Использование серии коротких перетаскиваний с отпусканием кнопки мыши между ними — лучший и безопасный способ работы:
Случайно выбрана часть фона. Чтобы отменить, нажмите Ctrl + Z (Win) / Command + Z (Mac).
Чтобы отменить, нажмите Ctrl + Z (Win) / Command + Z (Mac).
Я продолжу щелкать и перетаскивать свитер, чтобы добавить его к моему выбору:
Добавить оставшуюся часть свитера к выделению было так же просто, как перетащить его.
Изменение размера курсора
Если у вас есть большая область для выбора, вы можете увеличить размер курсора, чтобы вам не нужно было столько перетаскивать (я знаю, мы, пользователи Photoshop, иногда можем быть ленивыми) .Точно так же для выбора меньших областей часто требуется меньший курсор. Курсор инструмента быстрого выделения можно быстро изменить с клавиатуры так же, как мы меняем размер кисти. Нажмите клавишу левой квадратной скобки ( [), чтобы сделать курсор меньше, или клавишу правой скобки (] ), чтобы увеличить его. Как правило, меньший курсор дает более точные результаты.
Я немного увеличу размер курсора и продолжу перетаскивать тыквы и тачку, чтобы добавить их к своему выбору. За несколько секунд, которые мне потребовались, чтобы перетащить объекты с помощью инструмента быстрого выбора, Photoshop смог сделать довольно выдающуюся работу по выбору моей основной темы для меня:
За несколько секунд, которые мне потребовались, чтобы перетащить объекты с помощью инструмента быстрого выбора, Photoshop смог сделать довольно выдающуюся работу по выбору моей основной темы для меня:
Первоначальный выбор основного предмета завершен. Расчетное время: 10 секунд.
Вычитание из выделения
Инструмент быстрого выбора проделал впечатляющую работу с первоначальным выбором моего основного объекта, но он не идеален. Здесь и там есть несколько областей, которые нужно удалить из выделения, например, этот промежуток между свитером и рукой ребенка, где виден фон:
Инструмент быстрого выбора выбрал несколько областей, которые не должны были быть включены.
Чтобы удалить область из выделения, удерживайте нажатой клавишу Alt (Win) / Option (Mac), которая временно переключает инструмент быстрого выбора в режим Вычесть из выделения (вы также можете выбрать «Вычесть из selection «на панели параметров, но вам нужно не забыть переключить его обратно в режим» Добавить в выбор «, когда вы закончите). Маленький знак плюса в центре курсора будет заменен знаком минус (-). Затем, все еще удерживая Alt / Option, щелкните и перетащите внутрь области, которую нужно удалить.Здесь мне нужно сделать курсор меньше, нажав несколько раз левую скобку:
Маленький знак плюса в центре курсора будет заменен знаком минус (-). Затем, все еще удерживая Alt / Option, щелкните и перетащите внутрь области, которую нужно удалить.Здесь мне нужно сделать курсор меньше, нажав несколько раз левую скобку:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), проведите пальцем по областям, которые нужно удалить из выделения.
Я проделаю то же самое с нижней частью тачки, где виден фон. Часто помогает увеличить изображение, чтобы удалить более мелкие области, такие как:
Еще несколько нежелательных участков, которые нужно удалить.
И на этом мой выбор завершен! Совсем неплохо для минуты или двух усилий:
Окончательный выбор.
Теперь, когда мой основной объект выбран, чтобы раскрасить фон, я инвертирую выделение, нажав Shift + Ctrl + I (Win) / Shift + Command + I (Mac), что отменит выбор моего основного предмет и вместо этого выберите все вокруг. Затем я нажимаю на значок New Adjustment Layer в нижней части панели слоев:
Затем я нажимаю на значок New Adjustment Layer в нижней части панели слоев:
Значок нового корректирующего слоя.
Я выберу корректирующий слой Hue / Saturation из списка:
Выбор корректирующего слоя оттенка / насыщенности.
Если вы используете Photoshop CS5, как и я, элементы управления оттенком / насыщенностью появятся на панели настроек. В CS4 и более ранних версиях появится диалоговое окно «Цветовой тон / насыщенность». Чтобы раскрасить изображение, я выберу опцию Colorize , установив соответствующий флажок. Затем перетащу ползунок Hue немного вправо, чтобы выбрать коричневый цвет, похожий на цвет тачки:
Выберите «Colorize», затем выберите цвет с помощью ползунка Hue.
Нажмите «ОК», чтобы выйти из диалогового окна «Цветовой тон / насыщенность», когда закончите (только для Photoshop CS4 и более ранних версий).Наконец, я изменю режим наложения моего корректирующего слоя на Color , чтобы затронуть только цвета изображения, а не значения яркости:
Измените режим наложения на «Цвет».
Вот мой окончательный результат после изменения режима наложения на Color:
Инструмент быстрого выбора упростил раскрашивание фона.
Дополнительные опции
Инструмент быстрого выбора включает несколько дополнительных параметров на панели параметров.Если ваш документ содержит несколько слоев и вы хотите, чтобы Photoshop проанализировал все слои при выборе, отметьте опцию Sample All Layers . Если этот флажок не установлен, Photoshop должен включить в панель слоев только текущий активный слой (выделен синим):
Выберите «Образец всех слоев», если вы хотите включить несколько слоев в выборку.
Если вы запускаете Photoshop на довольно мощном компьютере, выбор параметра Auto-Enhance может обеспечить более гладкие края выделения с более высоким качеством (они сами по себе имеют тенденцию выглядеть немного блочно), но вы можете найти инструмент быстрого выбора требует немного больше времени, чтобы сделать свою работу с включенным Auto-Enhance. Я бы посоветовал включить Auto-Enhance, если вы не столкнетесь с проблемами производительности:
Я бы посоветовал включить Auto-Enhance, если вы не столкнетесь с проблемами производительности:
Auto-Enhance может дать более плавные результаты, но может привести к снижению производительности.
Какие инструменты выделения в Photoshop
Photoshop предлагает ряд инструментов и команд для выбора нужной части фотографии. Выбирая определенные области, вы можете редактировать и применять эффекты и фильтры к частям изображения, оставляя невыделенные области нетронутыми.Это называется локализованным или выборочным редактированием изображений.
Сила Photoshop заключается в огромном количестве инструментов и возможностей редактирования. Эти инструменты и опции предлагают вам большую универсальность. Среди этих мощных инструментов — возможность выбирать области изображения для более точной обработки.
Знание инструментов выделения, их мощности и ограничений очень поможет вам, когда вы захотите изменить яркость, контраст и другие характеристики определенной области, а не всего изображения.
Инструменты выбора
В следующем абзаце я перечислю инструменты выделения, используемые в Photoshop 2020
.Инструмент Marquee
Инструмент «Область» — это самый простой инструмент выделения, доступный в Photoshop. Есть два типа этого инструмента: прямоугольный и круглый. Вы можете найти их на главной панели инструментов. Инструмент выделения ограничен выбором прямоугольных и круглых форм.
Чтобы использовать его, просто щелкните, удерживайте и перетащите область, которую хотите выбрать.Вы могли бы использовать это для круглых или прямоугольных предметов, очевидно, но они должны быть идеальной формы. Вы можете использовать это, чтобы получить общее выделение формы, а затем использовать другие инструменты выделения Photoshop для более сложных форм.
Инструмент для выделения одной строки и столбца
Он определяет границу как строку или столбец шириной 1 пиксель.
Лассо
Инструмент лассо работает так же, как инструмент выделения, за исключением того, что он дает вам возможность свободно перемещаться по областям без ограничений.Это позволяет избежать областей, которые вы не хотите включать. Для этого просто нажмите и перетащите указатель вокруг области, которую хотите выделить. Есть два типа лассо:
Инструмент «Лассо» позволяет создавать выделение от руки.
Инструмент «Многоугольник лассо» позволяет делать выделения от руки, но его контур состоит из прямых линий. Этот инструмент выделения ограничен многоугольными контурами, но его проще использовать, чем инструмент лассо, потому что вам не нужно перетаскивать указатель.Вместо этого просто щелкайте по разным точкам на пути, который хотите выбрать. Это позволяет вам свободно выбирать по точкам.
Магнитное лассо
Это очень полезный инструмент для обводки, поскольку он более точен, чем другие инструменты лассо. Он повторяет линии и контуры, как магнит, что упрощает выделение элементов с контурами.
Он повторяет линии и контуры, как магнит, что упрощает выделение элементов с контурами.
Просто щелкните первую точку и переместите указатель по пути или контуру, по которому вы хотите следовать, и завершите выбор, вернувшись к исходной точке.
Инструмент выбора объекта
Инструмент выбора объекта является новым в Photoshop CC 2020. Давайте кратко рассмотрим несколько важных параметров инструмента выбора объекта на панели параметров. Обратите внимание, что эти параметры необходимо установить до рисования вашего выбора, поскольку они применяются только к следующему выбору, который вы делаете. Есть два типа выделения, которые мы можем нарисовать с помощью инструмента выбора объекта: прямоугольник и лассо. Прямоугольник является режимом по умолчанию, и он позволяет вам рисовать простую прямоугольную рамку, как вы могли бы с инструментом Rectangular Marquee Tool.А «Лассо» работает как инструмент «Лассо», позволяя рисовать выделение произвольной формы вокруг объекта. Кроме того, вы можете добавить или вычесть из своего выбора, выбрав из меню в верхней части экрана.
Кроме того, вы можете добавить или вычесть из своего выбора, выбрав из меню в верхней части экрана.
Инструмент выбора объекта работает следующим образом: мы рисуем контур выделения вокруг общей области, где появляется объект. Затем Photoshop просматривает границы этого выделения, чтобы найти объект, и оборачивает контур выделения вокруг него. Как только начальное выделение на месте, мы можем добавить недостающие области к выделению или вычесть области из выделения, снова просто перетаскивая их с помощью инструмента выделения объекта.
На следующем примере фотографии показана выбранная женщина на фотографии.
Фото Эхаб Амин
Инструмент быстрого выбора
Чтобы выбрать инструмент быстрого выбора, щелкните его значок на панели инструментов Photoshop или нажмите букву W на клавиатуре, чтобы выбрать его. Есть два способа использовать инструмент быстрого выбора. Один из них — это щелкать по разным областям изображения так же, как при использовании Magic Wand. Однако более распространенный способ — щелкнуть и перетащить область, которую нужно выделить, как если бы вы рисовали кистью.По мере перетаскивания Photoshop непрерывно анализирует область, сравнивая цвет, тон и текстуру, и делает все возможное, чтобы выяснить, что именно вы пытаетесь выбрать, часто с потрясающими результатами.
Однако более распространенный способ — щелкнуть и перетащить область, которую нужно выделить, как если бы вы рисовали кистью.По мере перетаскивания Photoshop непрерывно анализирует область, сравнивая цвет, тон и текстуру, и делает все возможное, чтобы выяснить, что именно вы пытаетесь выбрать, часто с потрясающими результатами.
Вы можете добавить или уменьшить исходный выбор, выбрав из меню параметров в верхней части экрана.
На следующем примере фотографии показана выбранная женщина на фотографии.
Фото Эхаб Амин
Волшебная палочка
Инструмент «Волшебная палочка», известный просто как «Волшебная палочка», является одним из старейших инструментов выделения в Photoshop.В отличие от других инструментов выделения, которые выделяют пиксели в изображении на основе форм или путем обнаружения краев объекта, Magic Wand выбирает пиксели на основе тона и цвета. Инструмент «Волшебная палочка» выберет область определенного цвета без необходимости обводить ее контур. Мы указываем цветовой диапазон или допуск для выбора инструмента Magic Wand. Нажав клавишу Shift, мы можем добавить выделение, а нажав клавишу Alt, мы можем вычесть выделение.
Мы указываем цветовой диапазон или допуск для выбора инструмента Magic Wand. Нажав клавишу Shift, мы можем добавить выделение, а нажав клавишу Alt, мы можем вычесть выделение.
Одним из наиболее важных факторов, которые следует учитывать при использовании инструмента «волшебная палочка», является выбор подходящего допуска.Параметр «Допуск» сообщает Photoshop, насколько пиксель может отличаться по тону и цвету от области, на которую мы щелкнули, чтобы включить его в выборку. По умолчанию для параметра «Допуск» установлено значение 32, что означает, что Photoshop выберет любые пиксели того же цвета, что и область, на которой мы щелкнули, а также любые пиксели, которые на 32 оттенка темнее или на 32 оттенка ярче. Установка значения допуска на 0, что говорит Photoshop не включать в выделение какие-либо пиксели, кроме тех, которые точно соответствуют по цвету и тону области, на которой вы щелкаете.
Ниже приведен пример использования инструмента «Волшебная палочка» при выборе синего цвета футболки мальчика.
Фото Эхаб Амин
Цветовой диапазон
Вы можете выбрать инструмент цветовой гаммы в главном меню «Выбрать», как показано ниже.
Если на изображении разбросан массив разных цветов, выделение их всех с помощью Magic Wand или любого другого инструмента займет много времени. При выборе инструмента выбора цветового диапазона появляется другое меню, позволяющее выбрать цвета, которые вы хотите включить в выбор, и управлять размытостью цвета i.е. ассортимент этого цвета.
обратное
Если выбрать область сложнее, чем выбрать области вокруг нее, вы можете использовать инверсию, выбрав те области за пределами и выбрав инверсию выбора позже. Это доступно через подменю Select.
Обратный инструмент используется только с уже существующим выбором. Он автоматически выбирает область, которая не была выбрана изначально, и отменяет выделение ранее существовавшего выбора, таким образом обращая процесс. Это ускоряет процесс.
Это ускоряет процесс.
Рост
Сделав первоначальный выбор, вы можете использовать инструмент роста, чтобы расширить выбор. Grow расширяет ваш выбор на основе смежных или смежных пикселей. Смежный означает касание или соединение. В Photoshop он описывает соприкасающиеся друг с другом пиксели одного цвета.
Похожие
После выполнения первоначального выделения вы можете использовать инструмент Подобный, чтобы увеличить выделение пикселей аналогичного цвета и тона, которые не связаны с пикселями исходного выделения.Аналогично выбираются все похожие несмежные пиксели на всем изображении.
Спасибо за прочтение. Надеюсь, вам понравилась статья. Если у вас есть вопросы, просто напишите ниже, и я буду рад вам ответить.
Вы автоматически поддерживаете нас, если заказываете что-либо по нашим рекомендуемым ссылкам Amazon, и мы настоятельно рекомендуем их из-за их низких цен, быстрой доставки и высочайшей поддержки, особенно когда речь идет о видеокамере.
Как партнер Amazon, сайт получает доход от соответствующей покупки. Большинство ссылок на «продукты» являются партнерскими ссылками, и вы можете ознакомиться с нашим заявлением о раскрытии информации для партнеров .
Фотография будущего от Ehab Amin
Если вам нравится сайт, не забудьте подписаться, мы сообщим вам только тогда, когда будет опубликована новая статья.
Объяснениеинструментов выделения Photoshop — Annenberg Digital Lounge
Когда вы выбираете регион, вносимые вами изменения влияют только на регион и не влияют на остальную часть вашей работы. Вот почему выборки важны и почему Adobe выделила ДЕВЯТЬ различных инструментов для создания общих и очень подробных выборок.Сегодня мы рассмотрим семь основных инструментов из этих девяти.
Все эти инструменты могут не только выделять, но и отменять выделение, выполнять пересечения и многое другое после того, как вы сделали первоначальный выбор, чтобы помочь вам выбрать идеальный регион.
Рассматриваемые инструменты находятся в верхней части вашей панели инструментов. Если у вас нет панели инструментов в вашей настройке, перейдите в Window в верхнем меню и убедитесь, что установлен флажок Tools .
Инструмент прямоугольной области является стандартным инструментом выделения, который можно найти в большинстве программ.Он выделяет все в своей прямоугольной границе, когда вы перетаскиваете и определяете его размер.
КОРПУСКИ
Выбирайте большие, более квадратные куски вашей работы. Вы не можете уловить много деталей, но это быстрый и простой инструмент.
Удерживайте SHIFT , чтобы получить идеальный квадрат.
Наверх ↑
Инструмент «Эллиптическая область» очень похож на инструмент «Прямоугольная область» и выполняет ту же работу, за исключением того, что имеет форму эллипса. Удерживайте SHIFT , чтобы получить идеальный выбор круга.
КЕЙСЫ
Выбор круглых объектов
Используйте OPTION / ALT + SHIFT , чтобы создать идеальный круг из центральной точки, например.
Наверх ↑
Инструмент «Лассо» и его семейство инструментов требуют, чтобы вы обводили свой выбор с помощью мыши. Это одна линия, которую вы перетаскиваете, а это значит, что сделать нужный выбор может быть сложно.
КЕЙСЫ
Это быстрый инструмент, такие органичные, округлые формы, чью форму невозможно запечатлеть с помощью инструментов прямоугольной или эллиптической области.Часто способ использовать инструмент лассо — это сделать общее выделение, а затем нажать SHIFT , чтобы добавить более мелкие выделения лассо для большей детализации.
Наверх ↑
Инструмент многоугольного выделения — это более подробная версия инструмента лассо, который позволяет щелкать по краям выделения, как если бы вы создавали вершины многоугольника. Вместо того, чтобы полагаться на трясущуюся руку, чтобы обвести объект одним движением, он позволяет вам создать более устойчивый контур вашего объекта.Это хороший инструмент для грубого, но более точного выделения.
Вместо того, чтобы полагаться на трясущуюся руку, чтобы обвести объект одним движением, он позволяет вам создать более устойчивый контур вашего объекта.Это хороший инструмент для грубого, но более точного выделения.
КЕЙСЫ
Более методичный инструмент, который требует, чтобы вы щелкали по вершинам, означает, что он подходит для фигур, которые имеют края и форму, но не слишком круглые (поскольку создание круглого края означает, что вам нужно щелкнуть больше вершин)
Обратите внимание, что это часто не так подробно, потому что, как у многоугольника, вам нужно сделать много вершин, чтобы край закруглился.
Наверх ↑
Инструмент магнитного лассо, пожалуй, самый крутой инструмент из семейства лассо, поскольку он сочетает в себе обычный инструмент лассо, инструмент многоугольного выделения (вы можете щелкнуть, чтобы создать вершины и направить выделение), и немного волшебства. инструмент палочка, чтобы автоматически определять края и обводить выделение вокруг них.
Вы можете вручную щелкнуть вершины, как если бы вы использовали инструмент многоугольного выделения (и можете нажать DELETE , если вы случайно создадите вершину, которая вам не понравилась), чтобы управлять инструментом, но он выполняет большую часть работы в более контрастных частях где края достаточно четкие, чтобы программа могла их распознать.
КЕЙСЫ
Любой объект с четкими, хорошо контрастирующими краями.
Наверх ↑
Magic Wand делает именно то, на что похоже.Его называют волшебной палочкой, потому что он автоматически выбирает пиксели схожего цвета и, следовательно, может определять, где объекты начинаются и заканчиваются. Это означает, что вы можете сделать довольно интуитивно понятный выбор, не пытаясь самостоятельно отследить область.
Обратите внимание на флаг с кошкой, на котором я использую волшебную палочку. Инструмент легко распознает четкие векторные деления, и все, что вам нужно сделать, это щелкнуть.
КЕЙСЫ
Хотите сделать объект или логотип прозрачным фоном? Волшебной палочкой на пустом месте нажмите УДАЛИТЬ .
Вверх ↑
Инструмент быстрого выбора использует кисть для закрашивания выбранных областей. Выбранные вами области почти обработаны волшебной палочкой, потому что инструмент быстрого выделения также распознает края и создает более продуманные выделения. Что делает этот инструмент чрезвычайно гибким, так это то, что, как и обычную кисть, вы можете изменить жесткость, размер и даже саму кисть (на другую форму), чтобы получить именно то выделение, которое вам нужно.
КЕЙСЫ
Чрезвычайно подробные выделения, так как вы можете использовать кисть, чтобы по-настоящему адаптировать то, что вы хотите внутри и за пределами выделения.
Наверх ↑
Комплексное выделение: сложение, вычитание и пересечения
SHIFT: добавьте к вашему выбору. Не беспокойтесь о том, чтобы сделать идеально точный выбор с первого раза. Вместо этого создайте общий выбор и нажмите SHIFT, добавляя меньшие фрагменты, которые вы пропустили. Это будет более подробным и, вероятно, сэкономит много времени.
Не беспокойтесь о том, чтобы сделать идеально точный выбор с первого раза. Вместо этого создайте общий выбор и нажмите SHIFT, добавляя меньшие фрагменты, которые вы пропустили. Это будет более подробным и, вероятно, сэкономит много времени.
ALT: вычесть из вашего выбора. Часто инструменты выделения, такие как «Быстрое выделение» и «Волшебная палочка», могут быть обмануты из-за артефактов на фотографии и случайно выбрать фрагмент, который не должен был выделяться.Вместо того, чтобы начинать выбор заново, просто нажмите ALT и выберите лишние области.
SHIFT + OPTION / ALT: выберите перекресток по вашему выбору. Выбор пересечения обрабатывает два выбора, которые вы делаете (тот, который вы рисуете в данный момент, и тот, который уже сделан), и обрабатывает их как диаграмму Венна, сохраняя только средний кусок, где оба выбора пересекаются.
Эти три инструмента добавляют множество дополнительных функций каждому инструменту выделения. Все инструменты обладают этой дополнительной гибкостью, и вы даже можете использовать несколько из них в одном выделении — вы можете волшебной палочкой взять большую область, затем использовать инструмент Rectangular Marquee Tool, чтобы запечатлеть резко выступающую прямоугольную форму, а затем закончить с помощью быстрого выбора, чтобы очистить края вашего выделения.
Наверх ↑
Точная настройка выделения: растушевка и сглаживание
Растушевка смягчает края вашего выделения, чтобы создать более естественные переходы от любых изменений, которые вы вносите в свой выбор и остальную часть фотографии.
- В меню (Select> Modify> Feather)
- SHIFT + F6 Растушевка выделения
Здесь вы можете увидеть, как выделение смягчается и округляется. Это пока не видно, но фактические пиксели выделения были смягчены.
Здесь вы можете видеть, что когда я инвертирую и удаляю то, что было выделено, применяется мягкий переход от изображения к остальной части белого фона.
Растушевка полезна, когда вы вносите изменения в определенные разделы и хотите сделать их более незаметными.
Сглаживание — это небольшая, но важная функция, которая изменяет краевые пиксели изображения, пока вы выбираете, чтобы сделать Photoshop более четким, где края начинаются и заканчиваются.
Он не изменяет детали вашего изображения, но делает выбор более чистым. Сглаживание — это параметр, который можно найти в Magic Wand, инструменте Elliptical Marquee и во всех инструментах семейства Lasso. Убедитесь, что это отмечено на верхней панели, когда вы делаете выбор, чтобы повысить точность.
Наверх ↑
Выделения могут привязываться к линейкам, что означает, что если бы вы перетащили выделение близко к линейке, вы бы увидели, что выделение проходит вдоль линейки, а не проходит над ней.
Используйте OPTION / ALT , чтобы создать прямоугольное / эллиптическое выделение из центральной точки. Вы можете объединить этот трюк с shift (OPTION / ALT + SHIFT) , чтобы создать квадрат или круг из центральной точки.
SHIFT + F7 , чтобы инвертировать ваш выбор. Это полезно, когда объект, который вы хотите выделить, занимает большую часть изображения, но его сложно выбрать. Вы можете просто выделить окружающие фрагменты и инвертировать выделение, чтобы выделить желаемый регион.
Обратите внимание, что SHIFT + (ярлык инструмента выбора) будет переключаться на следующий инструмент в этой группе. Инструменты выбора сгруппированы следующим образом:
M : Инструменты для прямоугольной и эллиптической области
L : инструменты лассо, многоугольного лассо и магнитного лассо
W : Инструменты быстрого выбора и Magic Wand
Следовательно, нажатие SHIFT + L при использовании инструмента «Многоугольное лассо» переключит инструмент «Магнитное лассо», а SHIFT + W из инструмента «Волшебная палочка» переключит вас на инструмент быстрого выбора.
ESC закроет выбор и предоставит вам предыдущий выбор.