Исправление перспективы в фотошопе: Использование функции «Исправление перспективы»
Исправление перспективы в Photoshop
Если вы используете только инструменты преобразования, чтобы придать перспективу элементам изображения, вы упускаете фантастическую возможность. Фильтр Vanishing Point часто не берут на вооружение; большинство фотографов считают, что он полезен только в трехмерном рабочем пространстве.
В этой статье Ана Мирелес (Ana Mireles) объяснит, что такое фильтр «Исправление перспективы» и как вы можете использовать его, чтобы улучшить свои фотографии.
Что такое исправление перспективы в фотошопе?
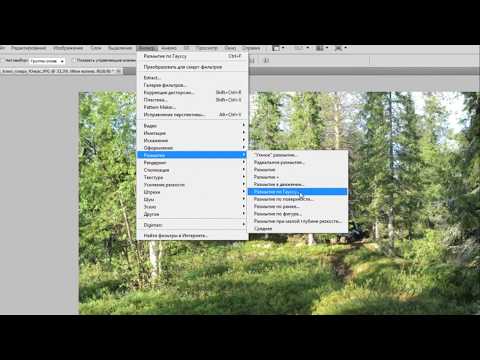
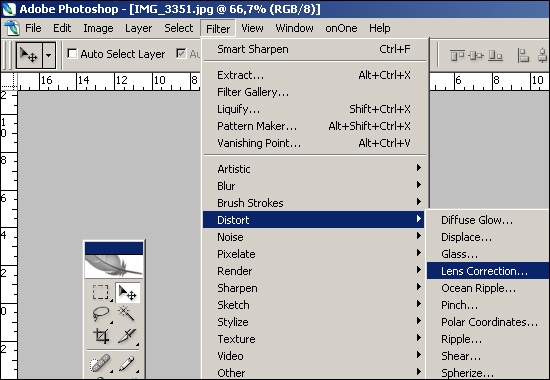
Vanishing Point — это фильтр Photoshop, который позволяет масштабировать и ориентировать объекты и правки на изображении в соответствии с перспективой изображения. Вы можете найти эту функцию в меню «Фильтр».
После выбора пользователем фильтра Vanishing Point («Исправление перспективы»), Photoshop открывает специальное рабочее пространство для всех изменений в перспективе.
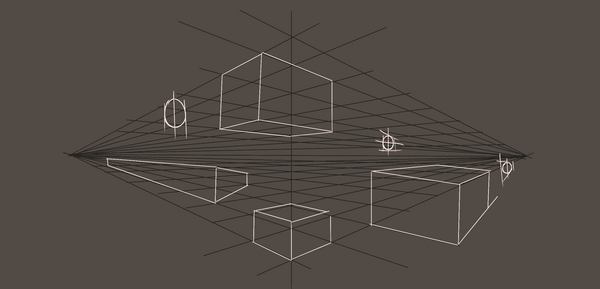
Перспектива — это то, что придает глубину изображению. Например, если вы фотографируете стену, параллельную датчику камеры, стена (и все изображение) должны выглядеть плоскими. Но если вместо этого вы сфотографируете стену под углом и то, как она исчезает в отдаленной точке, стена вместе со сценой будут выглядеть трехмерными.
Например, если вы фотографируете стену, параллельную датчику камеры, стена (и все изображение) должны выглядеть плоскими. Но если вместо этого вы сфотографируете стену под углом и то, как она исчезает в отдаленной точке, стена вместе со сценой будут выглядеть трехмерными.
Взгляните на стрелки на изображении выше. Стена ровная, без глубины. Но перила движутся к горизонту, где они (если будут продолжать тянуться вперед) исчезнут.
Фильтр «Исправление перспективы» позволяет корректировать перспективу у фотографий, чтобы добиться реалистичного результата. (Вы видите, как стрелка, тянущаяся вдоль перил, кажется, исчезает в сцене? Это потому, что фотограф добавил ее с помощью Vanishing Point!)
Работа с исправлением перспективы. Основы
- Как создать перспективную плоскость?
Щелкните инструмент Create Plane Tool («Создать плоскость») в верхней части панели инструментов слева. Затем щелкните по углам плоскости, которую хотите создать. (Здесь вам нужно внимательно следить за элементами в перспективе.)
(Здесь вам нужно внимательно следить за элементами в перспективе.)
Photoshop сразу же добавит вашу плоскость к изображению.
Теперь, когда линии, образующие плоскость, синие, это означает, что все работает хорошо. Желтые или красные линии означают, что Photoshop не принимает эту плоскость.
После того, как вы создали плоскость, попробуйте перемещать угловые точки, пока не получите нужный результат. Вы можете увеличить масштаб, если вам нужно быть более точным. Все, что вы вставляете и все, что редактируете внутри этой плоскости (пока находитесь в рабочем пространстве Vanishing Point), будет помещено в эту перспективу.
- Как сохранить перспективную плоскость?
Когда вы закончите работу с Vanishing Point, нажмите OK (в правом верхнем углу), чтобы принять изменения. Это добавит перспективную плоскость как часть вашего файла. Если вы сохраните и закроете изображение, перспективная плоскость также будет сохранена. Когда вы снова откроете свой файл, вы можете запустить фильтр «Исправление перспективы», и созданные вами перспективные плоскости будут доступны для редактирования.
- Как удалить перспективную плоскость?
Чтобы удалить плоскость, просто выберите ее, затем нажмите клавишу Bs. Чтобы выбрать свою плоскость, просто нажмите на нее с помощью инструмента редактирования плоскости.
Вы узнаете, что ваша плоскость выбрана, если увидите граничные узлы вокруг нее.
- Можете ли вы создать более одной плоскости?
Да, вы можете создать несколько, и они могут быть отдельными или связанными. Если вы хотите создать отдельную вторую плоскость, просто закончите работу над первой, затем щелкните другую часть изображения и начните заново.
Если хотите, чтобы две плоскости были соединены, нужно оторвать вторую от первой. Для этого нажмите клавишу Ctrl и перетащите один из краевых узлов, чтобы создать следующую плоскость.
По умолчанию вторая плоскость будет располагаться под углом 90 градусов к первой. Вы можете использовать контроллер угла, который найдете на панели инструментов в верхней части окна Vanishing Point.
Как использовать Vanishing Point в Photoshop для вставки объектов в перспективе?
Во-первых, убедитесь, что объект, который вы хотите добавить в перспективу, присутствует на слое. Выберите объект (вы можете использовать Ctrl+A, чтобы выделить все), затем скопируйте его.
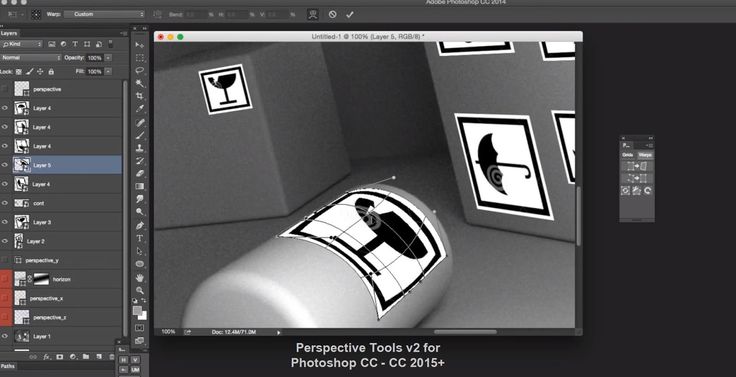
Как только объект окажется в буфере обмена, добавьте новый пустой слой над фоновым изображением. Это связано с тем, что все, что вы делаете внутри рабочего пространства «Исправление перспективы», будет применяться к слою, выбранному при открытии фильтра. Затем откройте фильтр «Исправление перспективы» и создайте плоскость, соответствующую перспективе, которую вы хотите придать новому элементу.
Как только это будет сделано, вставьте новый элемент в рабочую область Vanishing Point. Он будет вставлен как плавающее выделение без перспективы, но это нормально. Не стесняйтесь масштабировать или изменять объект.
Затем, когда вас устраивают его форма и размер, щелкните по нему и перетащите внутрь плоскости. Вы заметите, что объект изменит форму и размер в соответствии с его положением на плоскости. Он будет становиться меньше по мере удаления от камеры и больше по мере приближения к ней.
Вы заметите, что объект изменит форму и размер в соответствии с его положением на плоскости. Он будет становиться меньше по мере удаления от камеры и больше по мере приближения к ней.
Вот и все. Вы найдете вставленный элемент (в перспективе) на новом слое. Затем сможете использовать параметры стиля слоя, чтобы добавлять тени и создавать более реалистичные композиции.
Удобно использовать эту технику вставки в перспективе, чтобы продемонстрировать свои фотографии на рекламном щите, создать граффити на стене или нанести логотипы на снимки упаковки продуктов.
Дополнительные советы и методы работы с Vanishing Point
Вставка элементов в перспективе — одно из наиболее распространенных применений фильтра «Исправление перспективы» в Photoshop. Однако есть и другие интересные вещи, которые вы можете сделать с помощью этой функции.
- Рисование
Внутри рабочего пространства «Исправление перспективы» вы найдете инструмент «Кисть». С его помощью вы можете рисовать или писать в перспективе. Следовательно, мазки будут становиться меньше по мере удаления от зрителя (для имитации глубины).
С его помощью вы можете рисовать или писать в перспективе. Следовательно, мазки будут становиться меньше по мере удаления от зрителя (для имитации глубины).
Можно выбрать размер кисти, жесткость и цвет. К сожалению, вы не можете использовать кисти, загруженные в обычную рабочую область.
- Клонирование
Вы также можете клонировать с помощью фильтра «Исправление перспективы». Это очень полезно, потому что инструмент «Штамп» отслеживает угол и размер перспективной плоскости.
Выберите размер и жесткость инструмента «Штамп» на верхней панели инструментов. Убедитесь, что Heal отключен. Затем укажите пиксели, которые вы хотите клонировать. Для этого, удерживая клавишу Alt, щелкните целевые пиксели (обратите внимание, что вы должны щелкнуть где-нибудь внутри перспективной плоскости). Наконец, клонируйте пиксели в другую часть перспективной плоскости.
Посмотрите на изображение ниже, которое показывает исходное изображение, изображение, измененное с помощью стандартных методов Clone Stamp, и изображение, измененное с помощью Stamp Tool в Vanishing Point.
Пиксели с верхней части кирпичной стены после применения обычного инструмента «Штамп», имели другой угол; когда их клонировали сбоку, они были другого размера. Однако, когда фотограф использовал инструмент Vanishing Point Stamp Tool, он смог добавить пиксели в перспективе. Вы также можете использовать инструмент штамп с исправлением перспективы в качестве восстанавливающей кисти, включив параметр Healing на верхней панели инструментов.
- Использование инструмента Marquee в исправлении перспективы
Инструмент Marquee — единственный инструмент выделения, доступный в рабочем пространстве «Исправление перспективы». Просто щелкните и перетащите область, которую хотите выбрать. Если у вас есть две соединенные плоскости, выделение будет «изгибаться», чтобы соответствовать перспективе в обеих плоскостях.
Это чрезвычайно полезно, если вы хотите дублировать элементы, проходящие через две плоскости.
Посмотрите на приведенный выше пример — фотограф просто выделил область, скопировал ее и снова вставил. Он вел себя в соответствии с перспективой плоскости, что позволило сохранить любую глубину и сделать всю работу по дублированию более естественной. Для лучшего смешивания можно растушевать выделение.
Он вел себя в соответствии с перспективой плоскости, что позволило сохранить любую глубину и сделать всю работу по дублированию более естественной. Для лучшего смешивания можно растушевать выделение.
3 способа исправления перспективы с помощью Adobe Photoshop: muph — LiveJournal
Не мастак я писать пошаговые инструкции, если честно. Давным-давно, помнится, написал трактат о выдёргивании mp3-файлов из онлайновых проигрывателей. Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника frantsouzov из его поста про усадьбу Ляхово. Вот хотя бы это изображение фасада здания:
Что я и говорил — еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R. Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R. Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул. Хватаемся мышкой за уголки фото и делаем что-то подобное.
Как только будет готово, тычем enter и получаем вот такую картинку.
Стены мы «выпрямили», но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A), включаем инструмент «Free transform» (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.![]()
Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
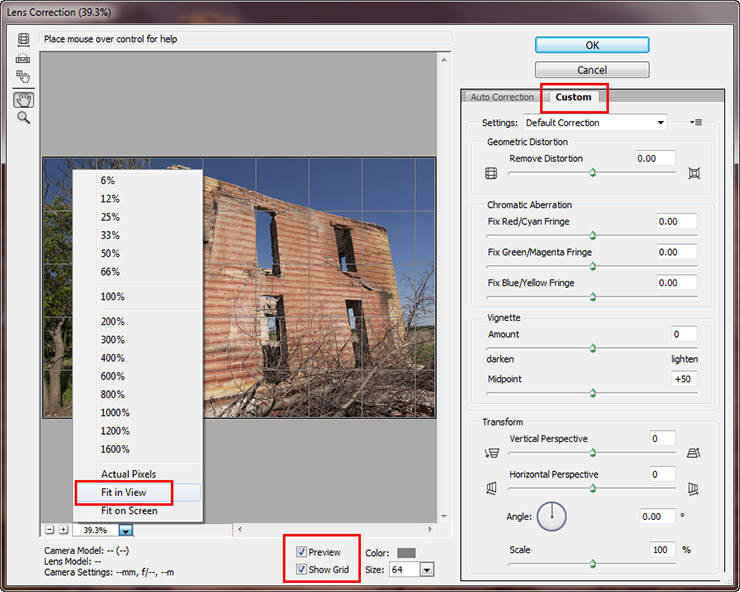
Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали.
Открываем окно фильтра Lens Correction. Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension, когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension, когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Дальше нам опять нужен инструмент Crop tool. Галочку с Perspective нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Итак, итог второго метода.
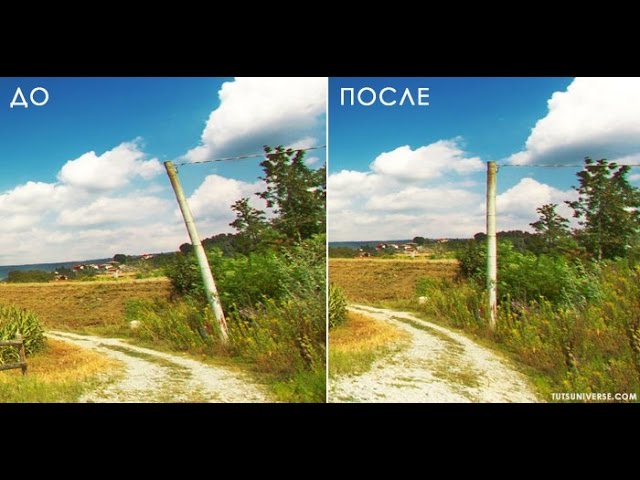
Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.
Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких «соседях» кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу «картина в музее». Вот автор фото, если что.
Вот автор фото, если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9. Рекомендую, а если что-то не понятно — спрашивайте.
NB. Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания, отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена. «
«
Чао!
Ссылки для самостоятельного изучения:
— Архитектурная фотография
— Коррекция перспективы
— Добавить в друзья
Деформация перспективы в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 20 августа 2021 г., 14:58:06 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Photoshop позволяет легко настраивать перспективу изображений. Эта функция особенно полезна для изображений с прямыми линиями и плоскими поверхностями, например архитектурных изображений и изображений зданий. Вы также можете использовать эту функцию для объединения объектов с разными перспективами на одном изображении.
Эта функция особенно полезна для изображений с прямыми линиями и плоскими поверхностями, например архитектурных изображений и изображений зданий. Вы также можете использовать эту функцию для объединения объектов с разными перспективами на одном изображении.
Иногда объект на изображении может выглядеть иначе, чем в реальной жизни. Это несоответствие происходит из-за искажения перспективы. Изображения одного и того же объекта, снятые камерой с разных расстояний и под разными углами зрения, демонстрируют разное искажение перспективы.
Искажение перспективы на изображениях одного и того же объекта, снятых с разных расстояний и под разными углами
(Изображение предоставлено Creative Commons: SharkD) для 16-битных и 32-битных документов. Подробнее см. Часто задаваемые вопросы о плате графического процессора (GPU) Photoshop.
В качестве предварительного условия для настройки перспективы убедитесь, что графический процессор включен в настройках Photoshop.
- Выберите «Правка» > «Настройки» > «Производительность».
- В области «Настройки графического процессора» выберите «Использовать графический процессор».
- Щелкните Дополнительные параметры. Убедитесь, что установлен флажок «Использовать графический процессор для ускорения вычислений».
- Нажмите OK.
Определение плоскостей
Перед настройкой перспективы необходимо определить плоскости архитектуры на изображении:
- Откройте изображение в Photoshop.
- Выберите «Правка» > «Деформация перспективы». Просмотрите подсказку на экране и закройте ее.
- Нарисуйте четырехугольники вдоль плоскостей архитектуры на изображении. Рисуя четырехугольники, старайтесь, чтобы их края были параллельны прямым линиям в архитектуре.
 Вот набор плоскостей, определенных для здания.
Вот набор плоскостей, определенных для здания.Управление плоскостями
- Переключитесь в режим деформации из режима макета.
- Управление перспективой одним из доступных способов:
- Переместите углы четырехугольников (булавок) по мере необходимости. Например, вы можете настроить перспективу этого изображения так, чтобы обе стороны здания отображали ракурс в равной мере. Полученная перспектива будет близка к прямому виду здания из угла.
- Удерживая нажатой клавишу Shift, щелкните отдельный край четырехугольника, чтобы выпрямить его и сохранить прямо во время дальнейших манипуляций с перспективой. Такой выпрямленный край выделяется желтым цветом в режиме Warp. Вы можете манипулировать углами четырехугольников (булавок) для более точного управления при настройке перспективы.

Щелкните край еще раз, удерживая клавишу Shift, если вы не хотите сохранять его выпрямление.
- В режиме деформации вы можете щелкнуть следующие значки для автоматической настройки перспективы:
Автоматически выравнивать вблизи горизонтальных линий
Выравнивание по горизонталиАвтоматически выпрямлять рядом с вертикальными линиями
Выпрямить по вертикалиАвтоматически выпрямить как по вертикали, так и по горизонтали
Выпрямить по горизонтали и по вертикали- После того, как вы закончите настройку перспективы, щелкните значок Применить перспективную деформацию ().

Сочетания клавиш
Следующие сочетания клавиш упрощают настройку перспективы:
Клавиши со стрелками
Слегка сдвинуть угол квадрацикла (пин)
ЧАС
Скрывает сетку, когда вы работаете в режиме деформации
л
Переход в режим макета
Вт
Переход в режим деформации
Клавиша ввода
В режиме макета вы можете нажать клавишу Enter, чтобы быстро переключиться в режим деформации. В режиме Warp клавиша Enter фиксирует текущие изменения в перспективе.
Shift-щелчок
(Режим деформации) Выпрямляет отдельный край четырехугольника и сохраняет его прямым во время дальнейших манипуляций с перспективой. Если вы не хотите сохранять выпрямление края, щелкните его еще раз, удерживая нажатой клавишу Shift.
Shift-(перетащить край)
(Режим макета) Ограничивает форму плоскости при ее удлинении
Видеоруководство
Грег Бенц
3 https://gregbenz0photography.com Когда вы редактируете разные перспективы на одном и том же изображении, вы можете выбрать:
- Сохранить одну часть изображения с определенной перспективой без изменений, регулируя перспективу для остальной части изображения. Для этого:
- Нарисуйте четырехугольник вокруг той части изображения, перспективу которой вы хотите сохранить. Убедитесь, что этот четырехугольник не привязан ни к одной из других плоскостей, перспективу которых вы настраиваете.
- Оставьте этот четырехугольник без изменений, пока работаете с другими плоскостями, перспективу которых вы хотите настроить.

- Редактируйте части изображения, имеющие разные перспективы независимо друг от друга.
- Нарисуйте несвязанные четырехугольники вокруг соответствующих частей изображения.
- Управляйте квадроциклами независимо друг от друга.
Photoshop требуется не менее 512 МБ видеопамяти (VRAM) для запуска функции искажения перспективы в 16-битных и 32-битных документах. Если ваш графический процессор имеет 256 МБ видеопамяти, вы можете запустить функцию деформации перспективы только для 8-битных документов.
Кроме того, видеокарта nVidia GeForce GT 120 в настоящее время не поддерживает функцию деформации перспективы.
Выполните следующие действия:
- Выберите «Правка» > «Настройки» > «Основные».
- Нажмите «Сбросить все диалоговые окна предупреждений», а затем нажмите «ОК».
Да. В качестве иллюстрации, вот два разных способа определения плоскости для ворот в Тадж-Махал:
. Один четырехугольник свободно нарисован вокруг архитектуры
Другой набор плоскостей, определенный для той же архитектуры. Этот набор плоскостей дает более точный контроль над корректировкой перспективы.
Один четырехугольник свободно нарисован вокруг архитектуры
Другой набор плоскостей, определенный для той же архитектуры. Этот набор плоскостей дает более точный контроль над корректировкой перспективы. Купить Adobe Photoshop или начать Бесплатная пробная версия.
Войдите в свою учетную запись
Войти
Управление учетной записью
Исправить перспективу в Photoshop | Настройка перспективы объектов
Photoshop — это одна из программ для редактирования растровых изображений, которую профессионалы по редактированию графики используют в своей профессиональной работе. Мы можем вносить любые исправления в наши фотографии, используя различные функции программного обеспечения. Исправить перспективу — одна из таких функций. С помощью этих функций мы можем настроить перспективу объектов изображения в соответствии с нашими требованиями и получить желаемый результат для нашей работы. Здесь, в этой статье, мы обсудим, как исправить перспективу нашего изображения и понять различные параметры обработки методов, используемых в этом процессе. Итак, давайте начнем нашу дискуссию в очень увлекательной манере.
Здесь, в этой статье, мы обсудим, как исправить перспективу нашего изображения и понять различные параметры обработки методов, используемых в этом процессе. Итак, давайте начнем нашу дискуссию в очень увлекательной манере.
Как использовать Fix Perspective в Photoshop?
Мы можем использовать функцию исправления перспективы в Photoshop, выполнив всего несколько простых шагов для внесения изменений в перспективу объектов нашего изображения. Но прежде чем приступить к изучению этой темы, давайте взглянем на рабочий экран этого программного обеспечения, чтобы лучше понять эту статью.
Шаг 1: В верхней части рабочего экрана есть строка меню, в которой есть несколько меню для обработки различных типов параметров во время нашей работы в этом программном обеспечении, ниже у нас есть панель свойств нашего активного инструмента для обработки параметры нашего инструмента на протяжении всей нашей работы, под этой панелью свойств у нас есть три раздела, слева у нас есть панель инструментов с рядом инструментов, в центре этого раздела у нас есть окно отображения, в котором мы можем видеть нашу текущую работу , в правой части этого окна дисплея у нас есть несколько панелей, таких как панель цвета, панель слоев и некоторые другие для управления нашей работой в этом программном обеспечении. Вы можете настроить все эти разделы в соответствии с вашими требованиями в любом месте рабочего экрана.
Вы можете настроить все эти разделы в соответствии с вашими требованиями в любом месте рабочего экрана.
Шаг 2: Теперь у нас есть изображение с искаженной перспективой. Чтобы поместить изображение в это программное обеспечение, просто перейдите в папку вашего персонального компьютера, где вы сохранили свое изображение, и откройте эту папку. Теперь выберите это изображение оттуда, затем перетащите его в область окна дисплея этого программного обеспечения с помощью левой кнопки мыши.
Шаг 3: Теперь отрегулируйте размер вашего изображения на экране документа этого программного обеспечения в соответствии с вами и нажмите кнопку «зафиксировать преобразование» или нажмите кнопку ввода на клавиатуре для применения ваших настроек к этому изображение.
Шаг 4: Теперь перейдите на панель слоев этого программного обеспечения и выберите слой изображения, щелкнув по нему левой кнопкой мыши. Теперь сделайте правый клик по этому слою изображения правой кнопкой мыши. Раскрывающийся список будет открыт, выберите опцию «Преобразовать в смарт-объект» из раскрывающегося списка.
Раскрывающийся список будет открыт, выберите опцию «Преобразовать в смарт-объект» из раскрывающегося списка.
Шаг 5: Теперь перейдите в строку меню этого программного обеспечения, которая находится в верхней части рабочего экрана. Теперь нажмите на меню «Фильтр» в строке меню. Откроется выпадающий список; выберите опцию Camera Raw Filter из этого списка, или вы можете нажать Shift + Ctrl + A как короткую кнопку на клавиатуре.
Шаг 6: После того, как вы выберете эту опцию, окно Camera Raw будет открыто, как показано на этом экране, в отдельном окне.
Шаг 7: Теперь нажмите на опцию Transform Tool в этом окне, или вы можете нажать кнопку Shift + T на клавиатуре для настройки перспективы.
Шаг 8: После того, как вы нажмете на эту опцию, параметры настройки перспективы будут открыты в правой части этого окна в разделах параметров, подобных этому.
Шаг 9: Здесь вы можете щелкнуть этот значок автокоррекции, и как только вы щелкнете по этому значку автокоррекции, он автоматически отрегулирует искаженную перспективу вашего изображения и выровняет его по вертикали и горизонтали, как показано ниже.
Шаг 10: Вы можете щелкнуть эту опцию «Уровень», и когда вы нажмете на нее, она выровняет уровни вашего изображения для настройки точек перспективы вашего изображения.
Шаг 11: Если вы хотите зафиксировать точки перспективы только в вертикальном направлении вашего изображения, вы можете выбрать эту опцию Вертикально.
Шаг 12: Если вы выберете параметр «Полный», то будет выполнена коррекция перспективы изображения с использованием всех трех параметров: горизонтального, вертикального и горизонтального.
Шаг 13: С помощью параметра «Направляющая» вы можете создать направляющую линию, по которой будут корректироваться точки перспективы на вашем изображении. Просто нажмите на эту опцию кнопкой мыши.
Шаг 14: И сделайте направляющие в соответствии с любой вертикальной или горизонтальной линией вашего изображения. Я сделаю две вертикальные линии, подобные этой, и это изменит точку перспективы моего изображения, считая эти две линии опорными.
Шаг 15: Ниже у нас есть несколько значений различных параметров, которые мы можем настроить вручную. Изменяя значение параметра «Вертикаль», вы можете изменить вертикальную пропорцию этого изображения, как показано ниже.
Шаг 16: Изменяя значение опции Horizontal, вы можете изменить горизонтальную пропорцию этого изображения, как показано ниже.
Шаг 17: Изменяя значение параметра «Поворот», вы можете поворачивать изображение под любым углом, как показано ниже.
Шаг 18: Вы можете увеличивать или уменьшать изображение в соответствии с вашими требованиями с помощью параметра «Масштаб» этих параметров. Вы можете использовать On-Grid, чтобы увидеть линию сетки на вашем изображении с помощью параметра сетки и увеличить количество сетки, увеличив значение параметра сетки, перетащив ползунок сетки.
Шаг 19: После того, как вы сделали все необходимые настройки, нажмите кнопку «ОК», чтобы применить настройки к изображению.