Как фотошопить в ps: Как фотошопить, если не дизайнер: инструкция по Photoshop
Как фотошопить, если не дизайнер: инструкция по Photoshop
Инструкции
Прикладной гайд для маркетологов, digital-специалистов и всех, кто работает с изображениями
Слои Обработка фото Выделение областей с гладкими контурами Создание фигур и векторных контуров Маски Настройки текста Рисование и выделение сложных объектов Создание gif-анимации Пакетная обработка изображений
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Несмотря на многообразие графических редакторов, Adobe Photoshop остаётся самым многофункциональным. В одной программе можно обработать фото, добавить текст и векторную графику, наложить эффекты и даже сделать анимацию. В Photoshop есть десятки инструментов для решения сложных задач: глубокой ретуши, цветокоррекции, рисования на планшете. Мы рассмотрим только ключевые функции, которые помогут для маркетинговых нужд.
Слои
Работа в Photoshop организована по слоям: меню с ними находится в нижнем правом углу. Это отдельные изображения внутри документа, которые накладываются один поверх другого. Редактировать каждый слой можно отдельно. Некоторые слои занимают всё пространство рабочей области, а какие-то — только часть. Это могут быть надписи или иллюстрации с прозрачным фоном.
Чтобы выбрать слой для работы, по нему надо просто кликнуть — и тогда любые эффекты, цветокоррекция, выделения будут применены именно к нему. Вот несколько полезных настроек слоёв, которые надо знать:
Видимость. Слева от каждого слоя есть иконка с глазом: она помогает скрыть слой при необходимости.
Блокировка. Чуть выше списка слоёв есть панель с иконками. Найдите среди них замок и кликните. Замок переместится на выбранный слой — и тогда он «приклеится» к рабочей области, нельзя будет ничего двигать. Это удобно, чтобы случайно не сдвинуть один слой при работе с другим.
Переименование. Просто кликните дважды по названию слоя.
Группировка. Несколько слоёв можно перемещать вместе, если выделить их одновременно — это можно сделать удерживая клавишу Ctrl. А можно объединить выбранные слои в папку — клавишей Ctrl+G. Тогда вам не придётся то и дело выделять разные слои, достаточно будет кликнуть по группе.
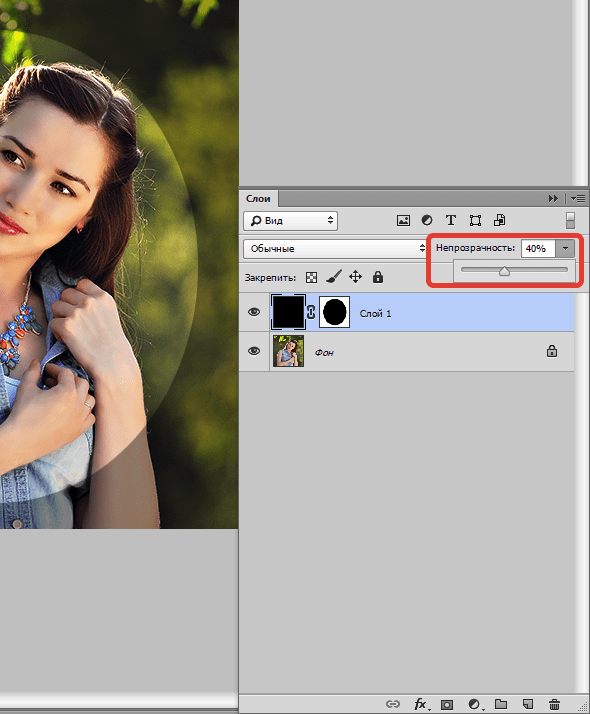
Прозрачность. Она измеряется в процентах. Графа находится над списком слоёв — если её подкрутить, под одним слоем будет просвечиваться другой.
Графа находится над списком слоёв — если её подкрутить, под одним слоем будет просвечиваться другой.
Удаление. В самом нижнем углу есть иконка корзины. Она удаляет слой навсегда, и вернуть его удастся, только отменив действие (клавишами Ctrl+Z).
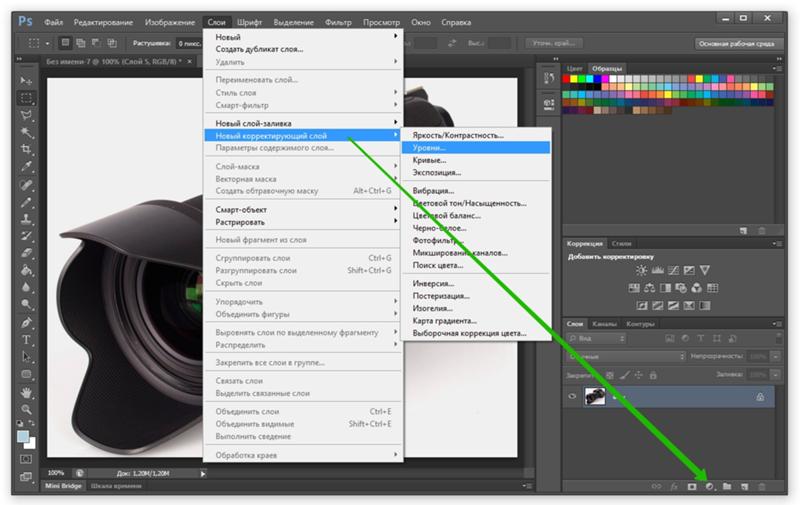
Создание нового слоя. Слева от корзины есть значок со знаком плюса — если его нажать, новый пустой слой появится поверх предыдущего.
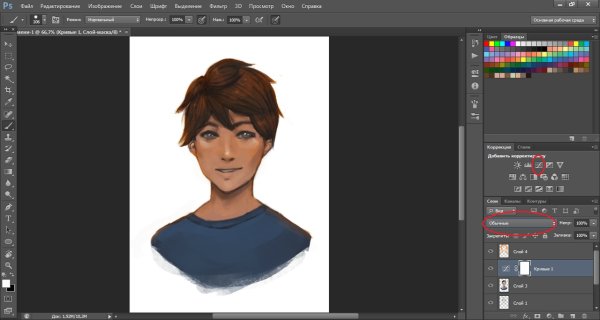
Есть ещё интересная штука — режимы смешивания слоёв. Это меню находится слева от графы прозрачности. Режимы смешивания актуальны, если у вас есть, как минимум, два слоя: они будут по-разному накладываться один на другой. По умолчанию установлена опция Normal, и мы видим обычные цвета изображения в заданной прозрачности. Но можно переключать эффекты в списке. Photoshop будет сам менять прозрачность, цвета и контрастность выбранного слоя. Могут получаться интересные результаты.
Так, например, розовый эллипс накладывается на фото в режиме Overlay:
Обработка фото
Для работы с фотографиями в Photoshop очень много инструментов.
- раздел Adjustments с продвинутыми настройками;
- блок автоматического редактирования: при клике на одну из опций Photoshop сам поправит яркость, контраст и цвет фотографии, чтобы было красиво;
- инструменты для коррекции размера и угла наклона.
В третьем блоке Image Size отвечает за уменьшение или увеличение конкретной картинки на слое. Команда Rotate помогает повернуть картинку на нужное количество градусов. Впрочем, это всё можно сделать и вручную, без меню. Кликните по картинке, потом нажмите клавишу T и вуаля — можно вертеть, уменьшать и растягивать изображение, потягивая за уголки. Также в меню есть ещё один полезный инструмент Canvas Size — он меняет размер всей рабочей области.
Меню Adjustments
Тут можно вручную скорректировать фото по цвету, яркости и насыщенности. Рассмотрим самые интересные инструменты.
Brightness/Contrast. Помогает из бледной тёмной фотографии сделать яркую и контрастную. Тут всё просто, аналогичный функционал есть почти в любом смартфоне.
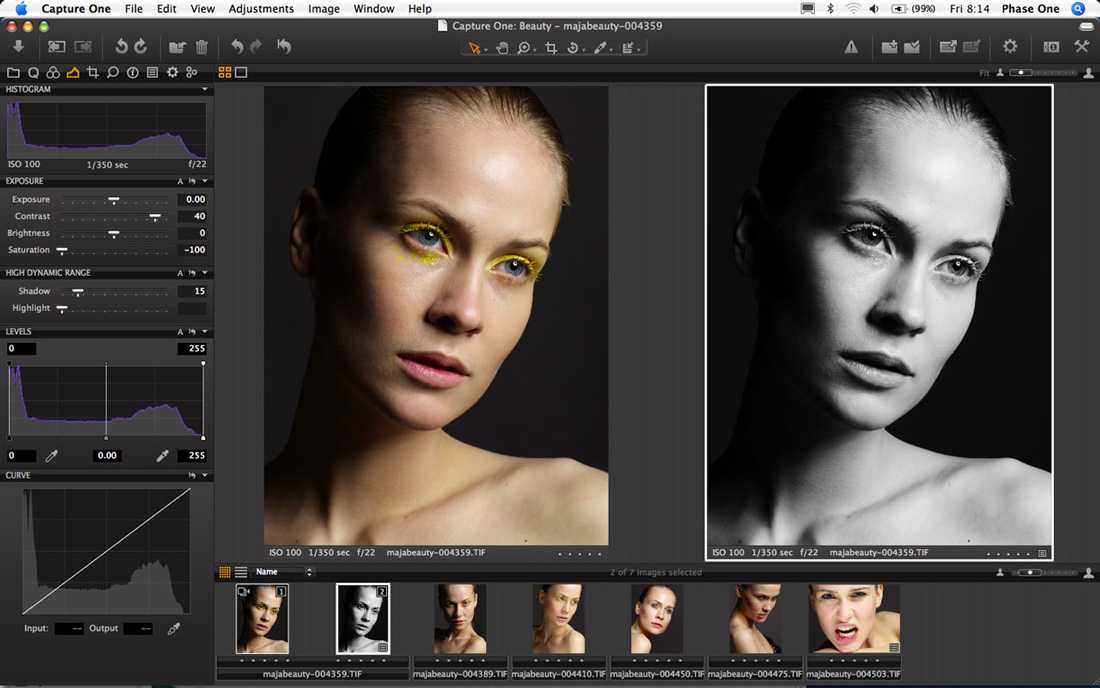
Levels. Классный инструмент, который спасает слишком тёмные, пересвеченные картинки, а также фото, сделанные при каком-то цветном освещении. Посмотрим, как он работает. Вот мы намеренно испортили фотографию: видите, какая бледная и зелёная?
Открываем инструмент Levels. Здесь нас интересует:
- Кнопка Auto справа для автоматической коррекции — если хотите довериться Photoshop.
- Гистограмма по шкале от 0 до 255 с тремя ползункам. Каждый ползунок отвечает за тени, средние тона и света. Попробуйте перемещать их по шкале и посмотрите, как меняется картинка.
- Самое интересное — три пипетки справа. Они тоже отвечают за тени, света и средние тона, но работать с ними можно прямо на изображении. Возьмите пипетку для светлых тонов, найдите — на глаз — самую светлую точку изображения, и кликните туда.
 Проделайте то же самое с тенями и средними тонами.
Проделайте то же самое с тенями и средними тонами.
Если изображение было бледным и с каким-то неестественным оттенком, от этих действий оно значительно улучшится:
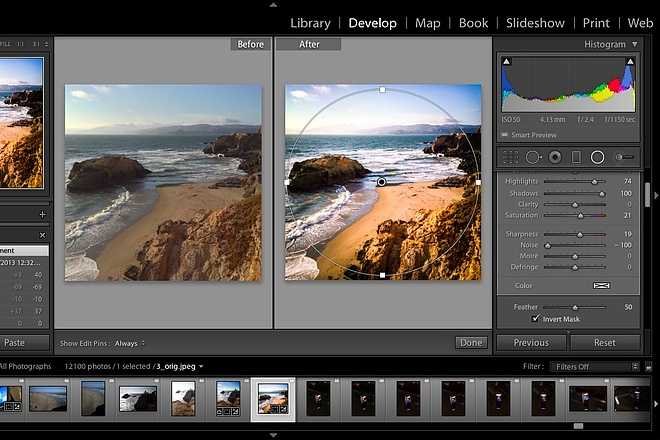
Curves. Это более удобный инструмент для тонкой настройки светов и теней. Видите, например, что наша фотография после обработки в Levels стала слишком уж контрастная? Можно сделать градации света и тени поспокойнее, слегка подвигав кривые. Нижняя точка отвечает за тени, верхняя — за света, между ними можно поставить дополнительные точки в нужных местах.
Hue/Saturation. Позволяет регулировать отдельно цветовой оттенок изображения, его светлоту и насыщенность. И получать, например, вот такие результаты:
Color Balance. Более точный инструмент для перекрашивания фото. Тут три шкалы: от голубого до красного, от розового до зелёного и от жёлтого до синего. По каждой шкале можно менять значения, добиваясь конкретного желаемого оттенка. Например, сделать фиолетовое небо и оранжевую траву.
Black & White. Чёрно-белый фильтр есть в любом простейшем редакторе, но в Photoshop он очень крут — можно регулировать светлоту каждого оттенка. Например, решить, что зелёный будут светло-серым, а синий — тёмно-серым. Смотрите, как необычно выходит:
В меню Adjustments ещё много функционала. Можете поэкспериментировать с другими инструментами самостоятельно, но вряд ли они будут часто вам пригождаться.
Добавление и удаление фрагментов изображения
Одна из главных фишек Photoshop — возможность «достраивать» объекты на фото или, наоборот, убирать ненужное.
Представим, что на фото нам не нравятся камни и пальмы по бокам, хотим оставить только одно дерево. В этом поможет Spot Healing Brush Tool — инструмент на панели слева с иконкой пластыря. Выбирайте её и закрашивайте кистью все неприглядные места. Важное уточнение — кисть работает только на однородном фоне. Ракушку среди камней она не уберёт, а пальму на траве — вполне.
Для удаления более сложных вещей есть инструмент Clone Stamp c иконкой печати. Он помогает позаимствовать кусочек фона из изображения и перетащить его на то место, которое хочется закрасить. Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Он помогает позаимствовать кусочек фона из изображения и перетащить его на то место, которое хочется закрасить. Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Выбрав инструмент Clone Stamp, нужно с зажатым Alt кликнуть на область, которую вы хотите копировать, а потом начать рисовать в желаемом месте, как кистью — и нужный объект будет проявляться.
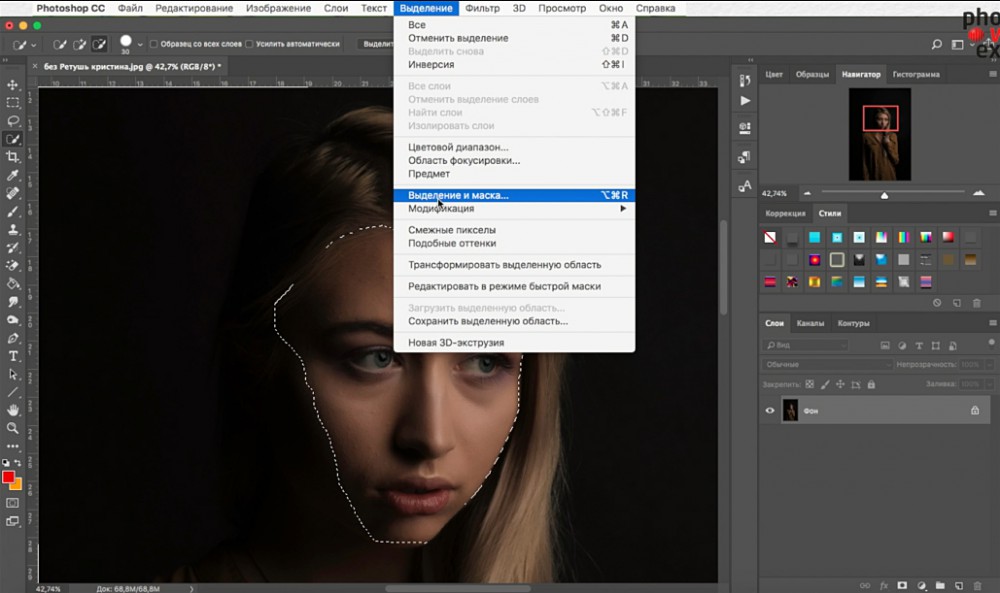
Выделение областей с гладкими контурами
Иногда нужно выделить отдельную область изображения, чтобы потом с ней работать: перемещать её, сохранять и перекрашивать. Рассмотрим основные инструменты для этого.
Magic Wand
В последней версии Photoshop добавили хороший инструмент — автоматическое выделение предмета на фото. Правда, оно лучше работает для объектов, у которых гладкие контуры: давайте возьмём другое изображение. Например, фото чайника на плите. Выберем инструмент Magic Wand с иконкой волшебной палочки. Вверху будет опция Select Subject — выбираем её, и Photoshop сам выделяет нам чайник.
Вверху будет опция Select Subject — выбираем её, и Photoshop сам выделяет нам чайник.
Выделенный объект можно залить каким-то цветом с помощью инструмента Fill (иконка с банкой краски), раскрасить (иконка с кистью). А можно перенести его на отдельный слой клавишами Ctrl+J — тогда у вас получится просто предмет без фона, который потом можно будет вставить в баннер или пост. Кстати, у нас есть отдельный гайд по удалению фона с картинки — в нём рассмотрены все способы.
С помощью «Волшебной палочки» в Photoshop можно не только автоматически выделять предметы, но и вручную выделять однородные области. Это удобно, когда фон однородный и контрастный к предмету. Просто кликаете по области, и она выделяется. И есть пара настроек:
Tolerance вверху: в графе можно задать число от 1 до 100. Если стоит 1, Photoshop будет работать придирчиво: выделит, например, все белые пиксели фона, а чуть сероватые или бежевые — нет. А при высоких значениях, наоборот, будет выделять все более-менее похожие куски. Для большинства задач подходят средние значения.
Для большинства задач подходят средние значения.
Режимы на верхней панели слева — 4 иконки. Если выбран закрашенный квадрат, при каждом новом клике область будет выделяться заново. Если два квадрата, области будут суммироваться. Третья иконка нужна для вычитания одной области из другой. Если выбрать четвёртую, выделение будет образовываться на пересечении областей.
Инверсия. Если вы выделили фон, а нужен предмет, переместить выделение на него можно с помощью клавиш Ctrl+Shift+I.
Lasso
Этот инструмент в меню расположен прямо над «Волшебной палочкой». Обыкновенное Lasso позволяет выделять область, просто щёлкая мышкой по её контурам. Но попасть в цель тут довольно сложно, так что инструмент практически бесполезный. Гораздо лучше выбирать Polygonal Lasso — оно позволяет строить контур с помощью прямых отрезков. Это удобно, если нужно, например, выделить здание, предмет интерьера или растение со сложной формой веток и листьев.
Marquee Tool
Прямо над инструментом Lasso есть Marquee Tool. С ним всё просто: оно выделяет прямоугольные и круглые области. Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
С ним всё просто: оно выделяет прямоугольные и круглые области. Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
Создание фигур и векторных контуров
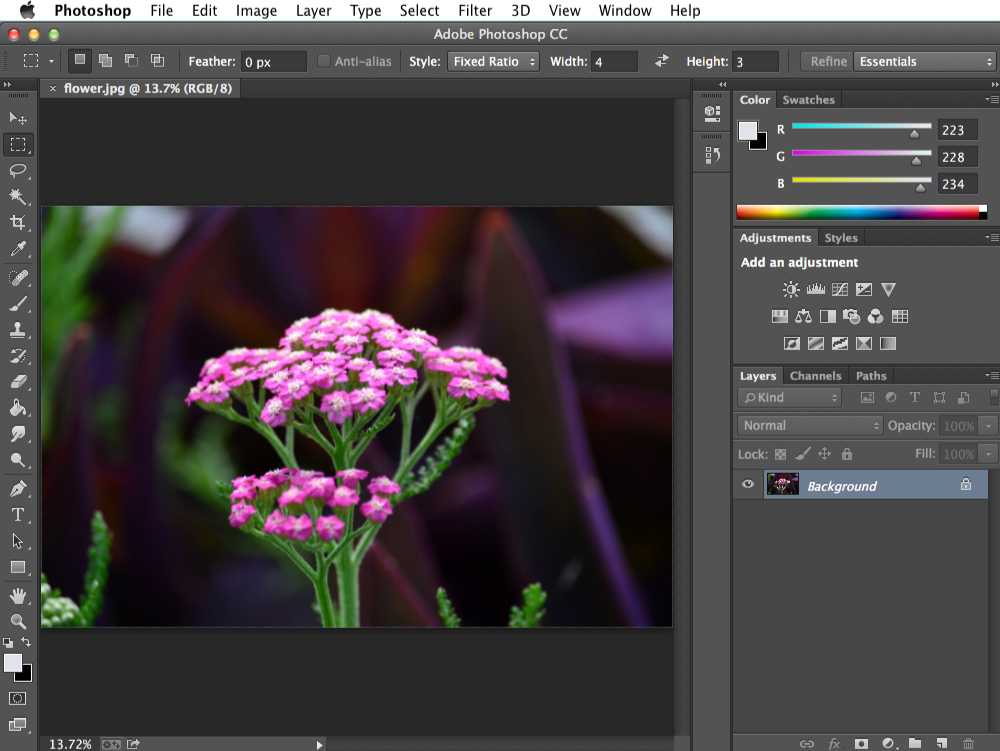
В Photoshop за пару кликов можно создавать простые фигуры — с помощью инструмента Shape Tool. Он находится внизу левой панели. По умолчанию там иконка с квадратом. Также можно выбрать эллипс, прямоугольник, треугольник и другие простые формы — просто кликните по иконке и растяните фигуру по рабочей области. Такие объекты могут служить плашками или фоновыми элементами. Для них доступны следующие настройки:
Построение равносторонней фигуры. Для этого надо при растягивании зажимать Shift.
Скругление углов. Можно потянуть за точки в уголках фигуры или задать нужный градус в графе на верхней панели.
Заливка. Она может быть однотонной или градиентной. Выбор и настройка цвета — на верхней панели слева.
Выбор и настройка цвета — на верхней панели слева.
Обводка. Инструмент расположен рядом с заливкой — можно задать цвет и толщину в пикселях.
Можно рисовать и более сложные векторные фигуры. Например, сделать простую иконку или обвести по контуру какой-то предмет. Для этого понадобится инструмент Pen Tool — он позволяет строить кривые, которые становятся контурами объекта.
Каждый клик мыши ставит точку. При этом, если во время клика начать тянуть мышкой в нужную сторону, линия от точки будет идти изогнутая. Строить точные кривые — это навык, и сразу может не получиться. Но у каждой точки остаются «усики» — управляющие линии, за которые можно в любой момент потянуть и скорректировать контуры.
Обратите внимание на окошко в верхней панели слева: там по умолчанию указано Shape. Так строятся фигуры. Но можно ещё заменить этот пункт на Path. В работе над кривыми ничего не изменится, но фигуры не получится — будет только контур. Потом по нему можно будет кликнуть и выбрать пункт Make Selection. Получится выделение, как с «Лассо» или «Волшебной палочкой» — только более точное. Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Получится выделение, как с «Лассо» или «Волшебной палочкой» — только более точное. Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Маски
Photoshop известен впечатляющими коллажами — в основном они сделаны при помощи масок. Посмотрим, как работают две самые распространённые маски.
Layer Mask
Это маска, привязанная к слою. Чтобы создать такую, выберите нужный слой, а прямо под списком слоёв выберите пиктограмму с кругом внутри прямоугольника. Около вашего слоя появится иконка со скрепкой и белый прямоугольник.
Сейчас маска вся закрашена белой заливкой — это значит, что изображение мы видим целиком. А если стирать какие-то объекты с маски, то и картинка будет показываться фрагментом. Вот какие есть возможности:
- Стереть часть маски (и изображения) инструментом Eraser Tool — у него на левой панели иконка с ластиком. На верхней панели можно изменять степень прозрачности ластика и мягкость его контуров.

- Сделать градиент — Gradient Tool расположен прямо под ластиком. Тогда изображение будет как бы постепенно выцветать в выбранном направлении. Белый цвет в градиенте на маске будет отвечать за яркие участки изображения, средние тона будут полупрозрачными, а в чёрных участках картинка будет вообще отсутствовать.
- По умолчанию маска перемещается вместе со слоем. Но это можно исправить — если, например, хочется подвинуть маску. Для этого нажмите на иконку скрепки между слоем и маской. А при повторном клике они снова «сцепятся».
- Чтобы избавиться от маски, но сохранить её эффект, кликните по ней правой кнопкой мыши и примените — выберите опцию Apply Mask. Но после этого восстановить стёртые фрагменты вы уже не сможете.
Готовое изображение с маской можно сохранить в формате PSD или PNG, чтобы потом накладывать на какой-то фон — в рекламе или в постах. А можно сразу сделать коллаж. Чтобы избавиться от прозрачности, под картинкой с маской надо положить непрозрачный слой:
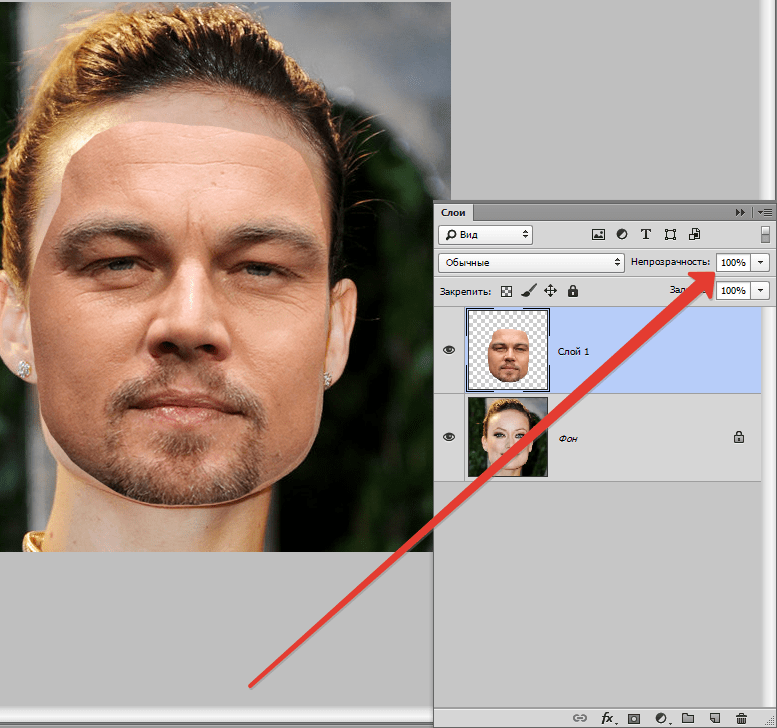
Clipping Mask
Второй вид маски, который мы рассмотрим, позволяет совмещать два слоя. Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Попробуем наложить маску на фотографию. Для этого надо создать новый слой, выше текущего, и добавить в него нужное изображение. Потом — подвести курсор между слоями и кликнуть с зажатым Alt. Внутри облака появится фрагмент фото — у нас это котик:
Увидеть, что маска применена, вы всегда можете в списке слоёв — там будет отображаться стрелочка. Чтобы снять маску, надо повторно сделать щелчок с зажатым Alt. Если хотите сохранить результат, можно выделить два слоя, кликнуть правой кнопкой мыши и выбрать пункт Merge Layers — два слоя превратятся в один. Готовое изображение можно сочетать с другими фотографиями, наложить на цветной фон или просто сохранить на будущее.
Настройки текста
Верстать длинные тексты удобнее в Figma или Adobe Illustrator, но для коротких надписей Photoshop вполне подойдёт. Нужно перейти в меню Text — это иконка с буквой «Т» на панели справа. При клике на рабочую область появится текст-рыба, который можно редактировать.
При клике на рабочую область появится текст-рыба, который можно редактировать.
Photoshop автоматически отображает все шрифты, установленные на компьютер: их можно менять в списке на верхней панели. Правее на верхней панели также можно:
- поменять начертание шрифта: например, жирное или курсивное;
- задать размер в пунктах (pt) — выбрать из списка или вписать своё значение;
- выбрать выравнивание — по правому краю, по левому или по центру;
- выбрать цвет текста.
Базовые настройки теста находятся здесь:
Есть ещё расширенный набор инструментов для работы с текстом. Чтобы до него добраться, надо открыть контекстное меню на верхней панели, кликнув по иконке с документом.
В этом меню можно:
- Задать межстрочный интервал. По умолчанию в графе написано Auto, но можно увеличить или уменьшить расстояние.
- Выбрать трекинг — расстояние между буквами в словах.

- В этом меню можно добавить нижнее подчёркивание, зачёркивание или сноску — просто выберите соответствующую иконку.
Рисование и выделение сложных объектов
Для рисования в Photoshop используются кисти — этот инструмент можно вызвать, кликнув по соответствующей иконке на боковой панели. В Brush Tool много настроек для работы с графическим планшетом, но простые формы можно нарисовать и мышкой. Помогут в этом базовые настройки кистей.
Нужно кликнуть по кружочку на верхней панели — откроется меню кистей.
В меню доступны:
- Выбор самой кисти — по умолчанию в Photoshop есть несколько вариантов разной формы.
- Размер кисти.
- Жёсткость кисти — задаётся в процентах. При значении 0 края будут максимально мягкие, как градиент. А при значении 100 получится чёткая линия.

- Направление кисти. Это неважно для круглых кистей. А вот если у неё прямоугольная или каплевидная форма, от направления зависит, как ляжет мазок. Поменять направление можно в большом квадрате, расположенном слева в меню.
В верхнем правом углу есть значок с шестерёнкой. Это расширенные настройки, но там, помимо прочего, есть функция импорта кистей. Она пригодится, если захотите загрузить что-то интересное. Для Photoshop созданы тысячи кистей, их можно найти на бесплатных ресурсах — например, Brusheezy или All Free. И получить, например, текстуру или брызги краски.
У Brush Tool есть ещё одна важная опция — с помощью рисования можно выделять самые сложные объекты. Скажем, пушистого кота. Нужно подобрать кисть, похожую на шерсть, и нажать в Photoshop клавишу Q. Это так называемый «режим быстрой маски». Все области, которые вы закрасите кистями, будут выделены. Остаётся только обвести кота по контуру соответствующей кисточкой, меняя её направление соответственно росту шерсти.
Когда весь кот будет закрашен, нужно повторно нажать Q, и появится выделенная область.
Создание gif-анимации
В Photoshop можно не только создавать статичные изображения, но и несложные гифки, в которых слои будут сменять друг друга, как кадры. Сначала нужно подготовить кадры: сделать на каждом слое нужное изображение, расположить эти слои в нужном порядке.
Когда всё готово, нужно зайти в меню Window на верхней панели и выбрать там Timeline. Откроется большое длинное меню внизу:
У этого длинного окна есть иконка с ещё одним маленьким меню, она находится вверху справа. Там следует выбрать пункт Make frames from layers, и слои превратятся в кадры.
Что тут можно сделать:
- под каждым кадром — указать время его показа в секундах;
- прямо под кадрами — выбрать опции цикла: чтобы анимация проигрывалась единожды, трижды или бесконечно;
- сделать предпросмотр — для этого есть привычная кнопка Play.

Если вам всё нравится, гифку можно cохранять. Это делается через меню File — Export — Save for web. Откроется вот такое окно: там можно согласиться со всеми параметрами и сохранить анимацию в нужную папку:
В результате может получиться, например, что-то такое:
Пакетная обработка изображений
Представьте, что у вас есть 200 фотографий с мероприятия, и во всех проблемы с яркостью и насыщенностью. Или у вас 20 надписей с анонсами разных акций, которые нужно вставить в один и тот же шаблон для постов. Вручную этим заниматься нецелесообразно — для этого в Photoshop есть экшены.
Суть: вы записываете последовательность действий, а потом программа выполняет её за вас бесконечное количество раз. Но это работает только с простыми функциями, которые можно поставить на поток. Рисовать сложные фигуры Photoshop сам не будет, а вот делать цветокоррекцию, обрезать, вращать фото, накладывать простые маски, вставлять картинки в шаблоны — это пожалуйста.
Для записи экшена нужно зайти в меню Window. Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
В открывшемся окошке нажмите кнопку Record, и можно начинать выполнять нужные вам действия. Обработайте одно фото и завершите запись. Готовый экшен появится в списке. Дальше вы сможете проигрывать его, задавая Photoshop папки — откуда брать картинки и куда импортировать.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Как фотошопить, если не дизайнер: инструкция по Photoshop
Инструкции
Прикладной гайд для маркетологов, digital-специалистов и всех, кто работает с изображениями
Слои Обработка фото Выделение областей с гладкими контурами Создание фигур и векторных контуров Маски Настройки текста Рисование и выделение сложных объектов Создание gif-анимации Пакетная обработка изображений
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Несмотря на многообразие графических редакторов, Adobe Photoshop остаётся самым многофункциональным. В одной программе можно обработать фото, добавить текст и векторную графику, наложить эффекты и даже сделать анимацию. В Photoshop есть десятки инструментов для решения сложных задач: глубокой ретуши, цветокоррекции, рисования на планшете. Мы рассмотрим только ключевые функции, которые помогут для маркетинговых нужд.
Слои
Работа в Photoshop организована по слоям: меню с ними находится в нижнем правом углу. Это отдельные изображения внутри документа, которые накладываются один поверх другого. Редактировать каждый слой можно отдельно. Некоторые слои занимают всё пространство рабочей области, а какие-то — только часть. Это могут быть надписи или иллюстрации с прозрачным фоном.
Чтобы выбрать слой для работы, по нему надо просто кликнуть — и тогда любые эффекты, цветокоррекция, выделения будут применены именно к нему. Вот несколько полезных настроек слоёв, которые надо знать:
Видимость. Слева от каждого слоя есть иконка с глазом: она помогает скрыть слой при необходимости.
Блокировка. Чуть выше списка слоёв есть панель с иконками. Найдите среди них замок и кликните. Замок переместится на выбранный слой — и тогда он «приклеится» к рабочей области, нельзя будет ничего двигать. Это удобно, чтобы случайно не сдвинуть один слой при работе с другим.
Переименование. Просто кликните дважды по названию слоя.
Группировка. Несколько слоёв можно перемещать вместе, если выделить их одновременно — это можно сделать удерживая клавишу Ctrl. А можно объединить выбранные слои в папку — клавишей Ctrl+G. Тогда вам не придётся то и дело выделять разные слои, достаточно будет кликнуть по группе.
Прозрачность. Она измеряется в процентах. Графа находится над списком слоёв — если её подкрутить, под одним слоем будет просвечиваться другой.
Графа находится над списком слоёв — если её подкрутить, под одним слоем будет просвечиваться другой.
Удаление. В самом нижнем углу есть иконка корзины. Она удаляет слой навсегда, и вернуть его удастся, только отменив действие (клавишами Ctrl+Z).
Создание нового слоя. Слева от корзины есть значок со знаком плюса — если его нажать, новый пустой слой появится поверх предыдущего.
Есть ещё интересная штука — режимы смешивания слоёв. Это меню находится слева от графы прозрачности. Режимы смешивания актуальны, если у вас есть, как минимум, два слоя: они будут по-разному накладываться один на другой. По умолчанию установлена опция Normal, и мы видим обычные цвета изображения в заданной прозрачности. Но можно переключать эффекты в списке. Photoshop будет сам менять прозрачность, цвета и контрастность выбранного слоя. Могут получаться интересные результаты.
Так, например, розовый эллипс накладывается на фото в режиме Overlay:
Обработка фото
Для работы с фотографиями в Photoshop очень много инструментов. Большинство из них можно найти в контекстном меню Image на панели вверху. Там вы увидите:
Большинство из них можно найти в контекстном меню Image на панели вверху. Там вы увидите:
- раздел Adjustments с продвинутыми настройками;
- блок автоматического редактирования: при клике на одну из опций Photoshop сам поправит яркость, контраст и цвет фотографии, чтобы было красиво;
- инструменты для коррекции размера и угла наклона.
В третьем блоке Image Size отвечает за уменьшение или увеличение конкретной картинки на слое. Команда Rotate помогает повернуть картинку на нужное количество градусов. Впрочем, это всё можно сделать и вручную, без меню. Кликните по картинке, потом нажмите клавишу T и вуаля — можно вертеть, уменьшать и растягивать изображение, потягивая за уголки. Также в меню есть ещё один полезный инструмент Canvas Size — он меняет размер всей рабочей области.
Меню Adjustments
Тут можно вручную скорректировать фото по цвету, яркости и насыщенности. Рассмотрим самые интересные инструменты.
Brightness/Contrast. Помогает из бледной тёмной фотографии сделать яркую и контрастную. Тут всё просто, аналогичный функционал есть почти в любом смартфоне.
Levels. Классный инструмент, который спасает слишком тёмные, пересвеченные картинки, а также фото, сделанные при каком-то цветном освещении. Посмотрим, как он работает. Вот мы намеренно испортили фотографию: видите, какая бледная и зелёная?
Открываем инструмент Levels. Здесь нас интересует:
- Кнопка Auto справа для автоматической коррекции — если хотите довериться Photoshop.
- Гистограмма по шкале от 0 до 255 с тремя ползункам. Каждый ползунок отвечает за тени, средние тона и света. Попробуйте перемещать их по шкале и посмотрите, как меняется картинка.
- Самое интересное — три пипетки справа. Они тоже отвечают за тени, света и средние тона, но работать с ними можно прямо на изображении. Возьмите пипетку для светлых тонов, найдите — на глаз — самую светлую точку изображения, и кликните туда.
 Проделайте то же самое с тенями и средними тонами.
Проделайте то же самое с тенями и средними тонами.
Если изображение было бледным и с каким-то неестественным оттенком, от этих действий оно значительно улучшится:
Curves. Это более удобный инструмент для тонкой настройки светов и теней. Видите, например, что наша фотография после обработки в Levels стала слишком уж контрастная? Можно сделать градации света и тени поспокойнее, слегка подвигав кривые. Нижняя точка отвечает за тени, верхняя — за света, между ними можно поставить дополнительные точки в нужных местах.
Hue/Saturation. Позволяет регулировать отдельно цветовой оттенок изображения, его светлоту и насыщенность. И получать, например, вот такие результаты:
Color Balance. Более точный инструмент для перекрашивания фото. Тут три шкалы: от голубого до красного, от розового до зелёного и от жёлтого до синего. По каждой шкале можно менять значения, добиваясь конкретного желаемого оттенка. Например, сделать фиолетовое небо и оранжевую траву.
Black & White. Чёрно-белый фильтр есть в любом простейшем редакторе, но в Photoshop он очень крут — можно регулировать светлоту каждого оттенка. Например, решить, что зелёный будут светло-серым, а синий — тёмно-серым. Смотрите, как необычно выходит:
В меню Adjustments ещё много функционала. Можете поэкспериментировать с другими инструментами самостоятельно, но вряд ли они будут часто вам пригождаться.
Добавление и удаление фрагментов изображения
Одна из главных фишек Photoshop — возможность «достраивать» объекты на фото или, наоборот, убирать ненужное.
Представим, что на фото нам не нравятся камни и пальмы по бокам, хотим оставить только одно дерево. В этом поможет Spot Healing Brush Tool — инструмент на панели слева с иконкой пластыря. Выбирайте её и закрашивайте кистью все неприглядные места. Важное уточнение — кисть работает только на однородном фоне. Ракушку среди камней она не уберёт, а пальму на траве — вполне.
Для удаления более сложных вещей есть инструмент Clone Stamp c иконкой печати. Он помогает позаимствовать кусочек фона из изображения и перетащить его на то место, которое хочется закрасить. Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Он помогает позаимствовать кусочек фона из изображения и перетащить его на то место, которое хочется закрасить. Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Выбрав инструмент Clone Stamp, нужно с зажатым Alt кликнуть на область, которую вы хотите копировать, а потом начать рисовать в желаемом месте, как кистью — и нужный объект будет проявляться.
Выделение областей с гладкими контурами
Иногда нужно выделить отдельную область изображения, чтобы потом с ней работать: перемещать её, сохранять и перекрашивать. Рассмотрим основные инструменты для этого.
Magic Wand
В последней версии Photoshop добавили хороший инструмент — автоматическое выделение предмета на фото. Правда, оно лучше работает для объектов, у которых гладкие контуры: давайте возьмём другое изображение. Например, фото чайника на плите. Выберем инструмент Magic Wand с иконкой волшебной палочки. Вверху будет опция Select Subject — выбираем её, и Photoshop сам выделяет нам чайник.
Вверху будет опция Select Subject — выбираем её, и Photoshop сам выделяет нам чайник.
Выделенный объект можно залить каким-то цветом с помощью инструмента Fill (иконка с банкой краски), раскрасить (иконка с кистью). А можно перенести его на отдельный слой клавишами Ctrl+J — тогда у вас получится просто предмет без фона, который потом можно будет вставить в баннер или пост. Кстати, у нас есть отдельный гайд по удалению фона с картинки — в нём рассмотрены все способы.
С помощью «Волшебной палочки» в Photoshop можно не только автоматически выделять предметы, но и вручную выделять однородные области. Это удобно, когда фон однородный и контрастный к предмету. Просто кликаете по области, и она выделяется. И есть пара настроек:
Tolerance вверху: в графе можно задать число от 1 до 100. Если стоит 1, Photoshop будет работать придирчиво: выделит, например, все белые пиксели фона, а чуть сероватые или бежевые — нет. А при высоких значениях, наоборот, будет выделять все более-менее похожие куски. Для большинства задач подходят средние значения.
Для большинства задач подходят средние значения.
Режимы на верхней панели слева — 4 иконки. Если выбран закрашенный квадрат, при каждом новом клике область будет выделяться заново. Если два квадрата, области будут суммироваться. Третья иконка нужна для вычитания одной области из другой. Если выбрать четвёртую, выделение будет образовываться на пересечении областей.
Инверсия. Если вы выделили фон, а нужен предмет, переместить выделение на него можно с помощью клавиш Ctrl+Shift+I.
Lasso
Этот инструмент в меню расположен прямо над «Волшебной палочкой». Обыкновенное Lasso позволяет выделять область, просто щёлкая мышкой по её контурам. Но попасть в цель тут довольно сложно, так что инструмент практически бесполезный. Гораздо лучше выбирать Polygonal Lasso — оно позволяет строить контур с помощью прямых отрезков. Это удобно, если нужно, например, выделить здание, предмет интерьера или растение со сложной формой веток и листьев.
Marquee Tool
Прямо над инструментом Lasso есть Marquee Tool. С ним всё просто: оно выделяет прямоугольные и круглые области. Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
С ним всё просто: оно выделяет прямоугольные и круглые области. Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
Создание фигур и векторных контуров
В Photoshop за пару кликов можно создавать простые фигуры — с помощью инструмента Shape Tool. Он находится внизу левой панели. По умолчанию там иконка с квадратом. Также можно выбрать эллипс, прямоугольник, треугольник и другие простые формы — просто кликните по иконке и растяните фигуру по рабочей области. Такие объекты могут служить плашками или фоновыми элементами. Для них доступны следующие настройки:
Построение равносторонней фигуры. Для этого надо при растягивании зажимать Shift.
Скругление углов. Можно потянуть за точки в уголках фигуры или задать нужный градус в графе на верхней панели.
Заливка. Она может быть однотонной или градиентной. Выбор и настройка цвета — на верхней панели слева.
Выбор и настройка цвета — на верхней панели слева.
Обводка. Инструмент расположен рядом с заливкой — можно задать цвет и толщину в пикселях.
Можно рисовать и более сложные векторные фигуры. Например, сделать простую иконку или обвести по контуру какой-то предмет. Для этого понадобится инструмент Pen Tool — он позволяет строить кривые, которые становятся контурами объекта.
Каждый клик мыши ставит точку. При этом, если во время клика начать тянуть мышкой в нужную сторону, линия от точки будет идти изогнутая. Строить точные кривые — это навык, и сразу может не получиться. Но у каждой точки остаются «усики» — управляющие линии, за которые можно в любой момент потянуть и скорректировать контуры.
Обратите внимание на окошко в верхней панели слева: там по умолчанию указано Shape. Так строятся фигуры. Но можно ещё заменить этот пункт на Path. В работе над кривыми ничего не изменится, но фигуры не получится — будет только контур. Потом по нему можно будет кликнуть и выбрать пункт Make Selection. Получится выделение, как с «Лассо» или «Волшебной палочкой» — только более точное. Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Получится выделение, как с «Лассо» или «Волшебной палочкой» — только более точное. Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Маски
Photoshop известен впечатляющими коллажами — в основном они сделаны при помощи масок. Посмотрим, как работают две самые распространённые маски.
Layer Mask
Это маска, привязанная к слою. Чтобы создать такую, выберите нужный слой, а прямо под списком слоёв выберите пиктограмму с кругом внутри прямоугольника. Около вашего слоя появится иконка со скрепкой и белый прямоугольник.
Сейчас маска вся закрашена белой заливкой — это значит, что изображение мы видим целиком. А если стирать какие-то объекты с маски, то и картинка будет показываться фрагментом. Вот какие есть возможности:
- Стереть часть маски (и изображения) инструментом Eraser Tool — у него на левой панели иконка с ластиком. На верхней панели можно изменять степень прозрачности ластика и мягкость его контуров.

- Сделать градиент — Gradient Tool расположен прямо под ластиком. Тогда изображение будет как бы постепенно выцветать в выбранном направлении. Белый цвет в градиенте на маске будет отвечать за яркие участки изображения, средние тона будут полупрозрачными, а в чёрных участках картинка будет вообще отсутствовать.
- По умолчанию маска перемещается вместе со слоем. Но это можно исправить — если, например, хочется подвинуть маску. Для этого нажмите на иконку скрепки между слоем и маской. А при повторном клике они снова «сцепятся».
- Чтобы избавиться от маски, но сохранить её эффект, кликните по ней правой кнопкой мыши и примените — выберите опцию Apply Mask. Но после этого восстановить стёртые фрагменты вы уже не сможете.
Готовое изображение с маской можно сохранить в формате PSD или PNG, чтобы потом накладывать на какой-то фон — в рекламе или в постах. А можно сразу сделать коллаж. Чтобы избавиться от прозрачности, под картинкой с маской надо положить непрозрачный слой:
Clipping Mask
Второй вид маски, который мы рассмотрим, позволяет совмещать два слоя. Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Попробуем наложить маску на фотографию. Для этого надо создать новый слой, выше текущего, и добавить в него нужное изображение. Потом — подвести курсор между слоями и кликнуть с зажатым Alt. Внутри облака появится фрагмент фото — у нас это котик:
Увидеть, что маска применена, вы всегда можете в списке слоёв — там будет отображаться стрелочка. Чтобы снять маску, надо повторно сделать щелчок с зажатым Alt. Если хотите сохранить результат, можно выделить два слоя, кликнуть правой кнопкой мыши и выбрать пункт Merge Layers — два слоя превратятся в один. Готовое изображение можно сочетать с другими фотографиями, наложить на цветной фон или просто сохранить на будущее.
Настройки текста
Верстать длинные тексты удобнее в Figma или Adobe Illustrator, но для коротких надписей Photoshop вполне подойдёт. Нужно перейти в меню Text — это иконка с буквой «Т» на панели справа. При клике на рабочую область появится текст-рыба, который можно редактировать.
При клике на рабочую область появится текст-рыба, который можно редактировать.
Photoshop автоматически отображает все шрифты, установленные на компьютер: их можно менять в списке на верхней панели. Правее на верхней панели также можно:
- поменять начертание шрифта: например, жирное или курсивное;
- задать размер в пунктах (pt) — выбрать из списка или вписать своё значение;
- выбрать выравнивание — по правому краю, по левому или по центру;
- выбрать цвет текста.
Базовые настройки теста находятся здесь:
Есть ещё расширенный набор инструментов для работы с текстом. Чтобы до него добраться, надо открыть контекстное меню на верхней панели, кликнув по иконке с документом.
В этом меню можно:
- Задать межстрочный интервал. По умолчанию в графе написано Auto, но можно увеличить или уменьшить расстояние.
- Выбрать трекинг — расстояние между буквами в словах.
 В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.
В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее. - В этом меню можно добавить нижнее подчёркивание, зачёркивание или сноску — просто выберите соответствующую иконку.
Рисование и выделение сложных объектов
Для рисования в Photoshop используются кисти — этот инструмент можно вызвать, кликнув по соответствующей иконке на боковой панели. В Brush Tool много настроек для работы с графическим планшетом, но простые формы можно нарисовать и мышкой. Помогут в этом базовые настройки кистей.
Нужно кликнуть по кружочку на верхней панели — откроется меню кистей.
В меню доступны:
- Выбор самой кисти — по умолчанию в Photoshop есть несколько вариантов разной формы.
- Размер кисти.
- Жёсткость кисти — задаётся в процентах. При значении 0 края будут максимально мягкие, как градиент. А при значении 100 получится чёткая линия.

- Направление кисти. Это неважно для круглых кистей. А вот если у неё прямоугольная или каплевидная форма, от направления зависит, как ляжет мазок. Поменять направление можно в большом квадрате, расположенном слева в меню.
В верхнем правом углу есть значок с шестерёнкой. Это расширенные настройки, но там, помимо прочего, есть функция импорта кистей. Она пригодится, если захотите загрузить что-то интересное. Для Photoshop созданы тысячи кистей, их можно найти на бесплатных ресурсах — например, Brusheezy или All Free. И получить, например, текстуру или брызги краски.
У Brush Tool есть ещё одна важная опция — с помощью рисования можно выделять самые сложные объекты. Скажем, пушистого кота. Нужно подобрать кисть, похожую на шерсть, и нажать в Photoshop клавишу Q. Это так называемый «режим быстрой маски». Все области, которые вы закрасите кистями, будут выделены. Остаётся только обвести кота по контуру соответствующей кисточкой, меняя её направление соответственно росту шерсти.
Когда весь кот будет закрашен, нужно повторно нажать Q, и появится выделенная область.
Создание gif-анимации
В Photoshop можно не только создавать статичные изображения, но и несложные гифки, в которых слои будут сменять друг друга, как кадры. Сначала нужно подготовить кадры: сделать на каждом слое нужное изображение, расположить эти слои в нужном порядке.
Когда всё готово, нужно зайти в меню Window на верхней панели и выбрать там Timeline. Откроется большое длинное меню внизу:
У этого длинного окна есть иконка с ещё одним маленьким меню, она находится вверху справа. Там следует выбрать пункт Make frames from layers, и слои превратятся в кадры.
Что тут можно сделать:
- под каждым кадром — указать время его показа в секундах;
- прямо под кадрами — выбрать опции цикла: чтобы анимация проигрывалась единожды, трижды или бесконечно;
- сделать предпросмотр — для этого есть привычная кнопка Play.

Если вам всё нравится, гифку можно cохранять. Это делается через меню File — Export — Save for web. Откроется вот такое окно: там можно согласиться со всеми параметрами и сохранить анимацию в нужную папку:
В результате может получиться, например, что-то такое:
Пакетная обработка изображений
Представьте, что у вас есть 200 фотографий с мероприятия, и во всех проблемы с яркостью и насыщенностью. Или у вас 20 надписей с анонсами разных акций, которые нужно вставить в один и тот же шаблон для постов. Вручную этим заниматься нецелесообразно — для этого в Photoshop есть экшены.
Суть: вы записываете последовательность действий, а потом программа выполняет её за вас бесконечное количество раз. Но это работает только с простыми функциями, которые можно поставить на поток. Рисовать сложные фигуры Photoshop сам не будет, а вот делать цветокоррекцию, обрезать, вращать фото, накладывать простые маски, вставлять картинки в шаблоны — это пожалуйста.
Для записи экшена нужно зайти в меню Window. Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
В открывшемся окошке нажмите кнопку Record, и можно начинать выполнять нужные вам действия. Обработайте одно фото и завершите запись. Готовый экшен появится в списке. Дальше вы сможете проигрывать его, задавая Photoshop папки — откуда брать картинки и куда импортировать.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
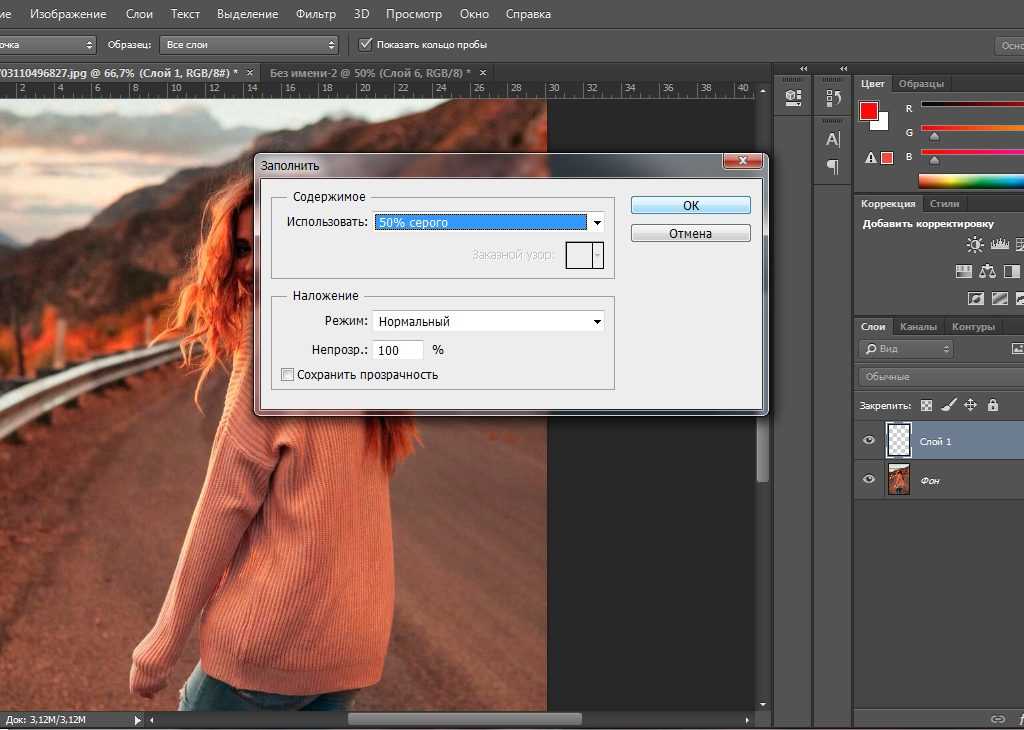
Как использовать заливку с учетом содержимого в Photoshop (простой способ)
Инструмент заливки с учетом содержимого в Photoshop отлично подходит для постобработки. Я использую Lightroom для постобработки многих своих фотографий. Но одна из причин, по которой я переношу изображения в Photoshop, заключается в использовании инструментов заливки с учетом содержимого. В Lightroom есть инструмент для удаления пятен, но Photoshop по-прежнему лидирует в изменении пикселей.
Эффективное редактирование
Красочные городские пейзажи
Если вы хотите поднять свои навыки заливки с учетом содержимого на новый уровень, ознакомьтесь с нашей электронной книгой на основе проектов и памятками по красочным городским пейзажам. Научитесь превращать обычные здания в потрясающие городские пейзажи.
Магазин Предложения
Проверить цену наКупить у
НедоступноЧто такое заливка с учетом содержимого?
Photoshop имеет множество инструментов для перемещения или удаления нежелательных объектов с фотографии. С помощью заливки с учетом содержимого я сообщаю Photoshop, что я хочу переместить или удалить, а программа сделает все остальное. Photoshop выбирает пиксели вокруг объекта, которые могут работать в пространстве.
Усовершенствованный алгоритм обеспечивает заливку с учетом содержимого в Photoshop. С каждой версией Photoshop эти инструменты становятся все более мощными. Некоторые инструменты, которые я вам покажу, доступны только в новейших версиях Photoshop. Если вы еще не обновились до Photoshop 2020, самое время это сделать!
Если вы еще не обновились до Photoshop 2020, самое время это сделать!
Во-первых, я покажу вам параметр «Заливка с учетом содержимого» в инструменте «Заплатка». Затем я перейду к инструменту Content Aware Move. Наконец, я покажу вам новейшее дополнение — рабочее пространство Content Aware Fill. Это рабочее пространство было представлено в версии Photoshop CC 2019.
Когда использовать заливку с учетом содержимого
Существует множество инструментов и методов Photoshop для перемещения или удаления объектов. Сложность заключается в том, чтобы узнать, какой инструмент будет работать с имеющейся у вас фотографией. Точечная восстанавливающая кисть хорошо подходит для удаления пятен или мелких объектов. Об этом инструменте для удаления пятен на портрете я рассказывал в своей статье о том, как сгладить кожу в фотошопе.
Заливка с учетом содержимого в Photoshop полезна при удалении объектов из сцены. Когда цвета и текстуры согласованы, Photoshop хорошо справляется с заменой пикселей.
В более сложных изображениях программа Photoshop может испытывать трудности и создавать на изображении странные эффекты. Инструмент «Заплатка» позволяет выбирать замещающие пиксели. Новое рабочее пространство Content Aware Fill было разработано для более высокого уровня контроля. Рабочая область дает вам большую гибкость в выборе пикселей для замены. Сравните изображения до и после.
Перемещение объектов в другую часть изображения или другое изображение упрощается с помощью инструмента Content Aware Move. Выбранный объект перемещается и интегрируется в изображение. Затем Photoshop использует заливку с учетом содержимого, чтобы закрыть оставшуюся дыру.
Как и в любом учебнике, лучше всего следовать своему собственному изображению. Найдите изображение для работы, откройте последнюю версию Photoshop и давайте повеселимся, перемещая и удаляя!
Как использовать заливку с учетом содержимого
Поиск инструментов заливки с учетом содержимого
Начнем с поиска инструментов заливки с учетом содержимого, которые мы будем использовать. Инструмент «Заплатка» и инструмент «Перемещение с учетом содержимого» расположены на панели инструментов. Значок инструмента «Заплатка» представляет собой прямоугольник с линиями, разделяющими каждое ребро пополам. Инструмент Content Aware Move представляет собой пару скрещенных стрелок в форме буквы «X».
Инструмент «Заплатка» и инструмент «Перемещение с учетом содержимого» расположены на панели инструментов. Значок инструмента «Заплатка» представляет собой прямоугольник с линиями, разделяющими каждое ребро пополам. Инструмент Content Aware Move представляет собой пару скрещенных стрелок в форме буквы «X».
Если ваша панель инструментов не отображается, перейдите в раскрывающееся меню Windows и поставьте галочку рядом с «Инструменты». Если я упомяну инструмент Photoshop, которого нет на панели инструментов, перейдите к пункту 9.0041 Правка > Панель инструментов. Перетащите скрытые инструменты из правого столбца в левый столбец. Вы можете сгруппировать инструменты удобным для вас способом.
При выборе инструмента «Заплатка» выберите «Заливка с учетом содержимого» на панели параметров. Как инструмент «Заплатка», так и инструменты «Перемещение с учетом содержимого» также имеют настройки «структуры» и «цвета». Я расскажу об этом позже в статье.
Я расскажу об этом позже в статье.
Чтобы открыть рабочее пространство «Заливка с учетом содержимого», сначала сделайте выделение вокруг объекта. Затем перейдите к Редактировать > Заливка с учетом содержимого.. . Если параметр «Заливка с учетом содержимого» неактивен, используйте инструмент выделения, например лассо (сочетание клавиш «L»), чтобы выделить содержимое. Это должно активировать команду.
Давайте начнем с изучения того, как использовать параметр «Заливка с учетом содержимого» в инструменте «Заплатка».
Content Aware Patch Tool
Одним из первых инструментов, который я использую при удалении чего-либо из изображения, является инструмент Patch.
Шаг 1. Выделение
Сначала я создаю копию своего изображения в новом слое. Создание нового слоя с каждым изменением — хорошая привычка. Это гарантирует, что вы всегда сможете вернуться к исходному изображению. Если вы еще не создали дубликат слоя, перейдите к шагу 9. 0041 Слои > Дублировать слой (Ctrl или ⌘J).
0041 Слои > Дублировать слой (Ctrl или ⌘J).
На этом новом слое я выбираю инструмент «Заплатка» (горячая клавиша J) и рисую свободное лассо вокруг объекта, который хочу удалить.
Скриншот рабочего пространства Photoshop, показывающий лассо вокруг удаляемого человека.Убедитесь, что на панели параметров выбран параметр Content Aware.
Шаг 2. Перетащите для поиска пикселей
Захватите выбранную область и перетащите ее в область выборки. Я стараюсь соответствовать любым очевидным линиям, если могу.
Когда я отпускаю, Photoshop принимает это предложение и использует заливку с учетом содержимого, чтобы разместить новые пиксели в пространстве.
Если мне не нравится результат, я отменяю изменение. Выберите Edit > Undo Patch Selection (Ctrl или ⌘Z). Затем перетащите патч в другое место.
У меня есть еще два параметра заливки на панели параметров «Заплатка»: структура и цвет. Структурой я сообщаю Photoshop, насколько точно следует придерживаться форм в новом контенте. 7 означает быть верным формам. 0 означает свободную интерпретацию форм.
7 означает быть верным формам. 0 означает свободную интерпретацию форм.
Для цвета я выбираю, сколько цветов будет смешивать Photoshop. 10 это максимум. 0 означает, что я не хочу смешения цветов.
Позвольте мне показать вам результаты, когда я использую различные комбинации структуры и цвета.
Сравнение результатов инструмента «Заплатка» с различными уровнями структуры и цвета.Патч на этом изображении не сильно отличается. Некоторые более размыты. Другие имеют более твердый край вокруг патча.
Инструмент «Заплатка» лучше всего работает с менее сложными изображениями, подобными этому. Для более сложных изображений я обнаружил, что исправление объекта в более мелких частях работает лучше.
Инструмент «Перемещение с учетом содержимого»
Заливка с учетом содержимого полезна для удаления объектов, а также для их перемещения. Я переместил несколько человек на этой фотографии, сделанной в Варанаси, Индия, чтобы добавить больше места. Сравните изображения до и после.
Шаг 1. Выделение
Создайте копию изображения в новом слое, выбрав в раскрывающемся меню «Слои» пункт «Дублировать слой» (Ctrl или ⌘J).
Выберите слой и щелкните инструмент Content Aware Move. Нарисуйте свободное лассо вокруг объекта, который хотите переместить.
Шаг 2. Перетащите, чтобы переместить пиксели
Захватите выделенную область и перетащите ее в то место, куда вы хотите ее переместить.
Когда вы отпустите, вокруг вашего выбора появится рамка преобразования. Это позволяет поворачивать содержимое, чтобы оно лучше вписывалось в новое пространство.
Снимок экрана Photoshop, показывающий поле преобразования, созданное с помощью инструмента «Перемещение с учетом содержимого».Нажмите «Возврат» или отметьте галочкой на панели параметров, чтобы принять любые изменения. Photoshop перемещает выбранные пиксели в пространство и исправляет исходное пространство.
Как и в случае с инструментом «Заплатка», у меня есть две настройки заливки — структура и цвет. В этом инструменте они работают аналогичным образом, чтобы залатать дыру, оставшуюся после перемещения объекта.
В этом инструменте они работают аналогичным образом, чтобы залатать дыру, оставшуюся после перемещения объекта.
Рабочая область «Заливка с учетом содержимого»
Инструмент «Заплатка» отлично подходит для простых правок, но рабочая область «Заливка с учетом содержимого» дает мне больше контроля.
Предыдущий инструмент «Заливка с учетом содержимого» все еще доступен. «Правка» > «Заливка» > «Заливка с учетом содержимого». Откроется панель заполнения, и вы сможете выбрать Content Aware. Но этот инструмент по большому счету был заменен рабочей областью.
Позвольте мне показать вам рабочее пространство Content Aware Fill. Я собираюсь использовать этот инструмент, чтобы удалить дорожный знак с этого изображения.
Я планирую удалить выбранный дорожный знак с изображения с помощью рабочей области «Заливка с учетом содержимого».Шаг 1. Выделение
Я начинаю с выбора объекта, который хочу удалить, с помощью инструмента «Лассо». Затем я выбираю Edit > Content Aware Fill . Это открывает рабочее пространство.
Затем я выбираю Edit > Content Aware Fill . Это открывает рабочее пространство.
Это рабочее пространство состоит из трех разделов.
Рабочее пространство Content Aware Fill состоит из трех панелей.Средняя панель — это мое изображение. Photoshop уже применил предварительный просмотр заливки с учетом содержимого. Это не замена знака правильной информацией. Я покажу вам, как изменить это через минуту.
Крайняя левая панель, покрытая зеленым наложением, выделяет область выборки Photoshop. Уточнение области выборки даст мне лучшие результаты.
У меня также есть панель инструментов в крайнем левом углу, которая включает в себя инструмент «Кисть для выборки», инструмент «Лассо», инструмент «Рука» и инструмент «Масштаб».
Крайняя правая панель дает мне дополнительные возможности.
Обратите внимание, что на панели предварительного просмотра Photoshop заменяет знак частью крыши маяка. Я просто хочу деревья и небо на заднем плане. Вот как это изменить.
Вот как это изменить.
Шаг 2. Уточнение области выборки
Используя инструмент «Кисть для выборки» со значением «минус» на верхней панели параметров, я стираю зеленое наложение в области выборки. Я не хочу, чтобы Photoshop использовал эти части изображения в качестве замены пикселей.
Обратите внимание на видео моего экрана, что Photoshop обновляет замещающие пиксели по мере того, как я рисую.
Если я удаляю слишком много, я переключаю инструмент «Кисть для выборки» на знак «плюс» на панели параметров.
По умолчанию Photoshop автоматически выбирает область выборки. Но я могу управлять выбором в правой панели. Я выбираю «Прямоугольник», если хочу, чтобы Photoshop выбирал только пиксели вокруг моего выделения. Я выбираю «Пользовательский», чтобы полностью контролировать область выборки. Оттуда я использую инструмент Sampling Brush с плюсом и рисую область выборки.
Я выбираю «Прямоугольник», если хочу, чтобы Photoshop выбирал только пиксели вокруг моего выделения. Я выбираю «Пользовательский», чтобы полностью контролировать область выборки. Оттуда я использую инструмент Sampling Brush с плюсом и рисую область выборки.
В более сложном изображении я могу увеличить адаптацию цвета. У меня есть выбор: нет, по умолчанию, высокий и очень высокий.
Если мой выбор находится под углом, я могу применить адаптацию поворота. У меня есть выбор: ни одного, низкий, средний, высокий и полный. У меня также есть возможность масштабировать изображение или зеркало.
Когда я изменяю эти настройки, Photoshop предупреждает меня, что результаты могут быть неожиданными. Если мне не нравится результат, я просто отменяю его с помощью Правка > Отменить (Ctrl или ⌘Z).
Когда меня устраивают изменения на панели предварительного просмотра, я нажимаю «ОК». По умолчанию выбранная область с изменениями заливки с учетом содержимого сохраняется на новом слое.
После небольшой очистки вот мое окончательное изображение. Я обнаружил, что заливка с учетом содержимого в Photoshop иногда удаляет текстуры, которые я хочу сохранить. Я использую инструмент Clone Stamp, чтобы заменить текстуру.
Заключение
Инструменты заливки Photoshop помогают перемещать или удалять объекты на изображениях. Заливка с учетом содержимого использует технологию искусственного интеллекта для выбора и смешивания лучших пикселей для замены.
Инструмент «Заплатка» позволяет мне выделить объект и выбрать пиксели для размещения на его месте. Инструмент «Перемещение с учетом содержимого» позволяет мне перемещать выбранный объект, интегрировать объект в его новый дом и исправлять оставленное место. Рабочая область «Заливка с учетом содержимого» позволяет мне управлять областью выборки. Этот инструмент заливки в Photoshop гораздо более тонкий и чувствительный, чем инструмент «Заплатка».
Технология Content Aware в Photoshop значительно улучшилась за последние годы, но она не является надежной. После перемещения или удаления объекта вам может потребоваться выполнить некоторые действия по очистке.
После перемещения или удаления объекта вам может потребоваться выполнить некоторые действия по очистке.
Вы можете удалять объекты и людей с занятых фонов. Никто никогда не узнает, что ты это сделал.
Если вы хотите стать экспертом по редактированию, попробуйте наш курс «Легкое редактирование в Lightroom» уже сегодня!
Эффективное редактирование
Красочные городские пейзажи
Если вы хотите вывести свои навыки заливки с учетом содержания на новый уровень, ознакомьтесь с нашей электронной книгой на основе проектов и шпаргалками по красочным городским пейзажам. Научитесь превращать обычные здания в потрясающие городские пейзажи.
Магазин Предложения
Проверить цену наКупить у
Недоступно5 различных способов удаления фона в Photoshop – блог remove.bg
Советы и идеи
27 января 2021 г.
плагин, который еще лучше работает как инструмент для удаления фона.
Это самый простой способ удалить фон вашего изображения в Photoshop. Этот метод наиболее подходит, если вы не слишком привередливы в получении четких краев объекта.
Сначала откройте изображение в Photoshop и перейдите на правую панель слоев . Дублируйте текущий слой, нажав Command+J в macOS или CTRL+J в Windows.
Продублируйте слой в Photoshop, нажав Cmd+J или Ctrl+JДля последнего шага перейдите на Быстрые действия панель и нажмите кнопку Удалить фон , которая должна затем завершить процесс удаления фона в Photoshop.
Нажмите кнопку «Удалить фон» справа. Увеличьте масштаб изображения в Photoshop. Кнопка «Удалить фон» в разделе «Быстрые действия»Плагин remove.bg для Photoshop — лучший способ отделить фон от объекта.
Плагин лучше, чем программное обеспечение, изолирует сложные элементы и края, такие как волосы. Вы также можете использовать маску слоя для удаления или восстановления областей изображения, но вам все равно нужно нажать только одну кнопку.
Для начала выполните следующие действия:
Загрузите подключаемый модуль. Скачать плагин remove.bg для Photoshop можно бесплатно. Вы также можете купить кредиты для обработки изображений, которые вы можете использовать во всех продуктах и интеграциях remove.bg. После того, как вы установили remove.bg, вы найдете его в раскрывающемся меню Плагины .
Вы можете найти подключаемый модуль в разделе «Плагины» -> «remove.bg для Adobe Photoshop».Войдите в свою учетную запись remove.bg и нажмите кнопку 9.0193 Удалить фон в любое время, когда вы хотите удалить фон из текущего открытого изображения (или выделения) в Photoshop. Имейте в виду, что изображение обрабатывается через API remove.bg, поэтому вам необходимо активное подключение к Интернету и ключ API (который вы можете найти на панели управления вашей учетной записи).
Нажмите кнопку «Удалить фон», чтобы удалить фон текущего открытого изображения.
Регистрация дает вам один бесплатный кредит и 50 бесплатных вызовов API для предварительного просмотра (более низкое разрешение) изображений каждый месяц.
Для получения более подробных инструкций по установке посетите нашу справочную страницу, а для получения дополнительной информации о ценах на remove.bg щелкните здесь.
Загрузить плагин Photoshop
3. Инструмент быстрого выбораИнструмент быстрого выбора Photoshop использует искусственный интеллект для определения в режиме реального времени, где находятся края объекта и начало фона.
Инструмент работает лучше всего, когда есть четкая разница между выделенным передним планом и фоном. Если в пикселях слишком много сходства, оно будет путаться, и вы будете часами добавлять и вычитать элементы.
После того, как вы выполнили первоначальный выбор, вы можете переключаться между добавлением к выбору и вычитанием из выбора в меню.
Как использовать инструмент быстрого выбораОткройте изображение в Photoshop.

Найдите инструмент быстрого выделения в левом меню (Photoshop Toolbox). Его можно разместить в инструменте «Волшебная палочка».
Отметьте Enhance Edge на панели параметров, что должно обеспечить более плавные и качественные края выделения.
Нажмите кнопку и наведите указатель на область, которую хотите выделить. Быстрый выбор будет находить тона, соответствующие выбранному, пока не сочтет, что нашел край.
Вы можете захотеть добавить к выбору. Если это так, просто нажмите и перетащите на другую область.
Если Инструмент вызвал чрезмерный энтузиазм, вы можете исключить его из списка. Для этого нажмите 9Клавиша 0193 Option (macOS) или клавиша Alt (Windows) и перейдите к разделу, выделение которого вы хотите отменить.
Или вы можете изменить инструмент, чтобы отменить выбор (минус) в строке меню, чтобы отменить выбор всего, на что вы наводите указатель мыши.

Этот инструмент используется для удаления фона на изображениях с более чем определенным количеством мелких деталей между объектом и фоном.
Он работает, беря образец оттенка в центре кисти и выбирая пиксели того же или похожего цвета при перемещении мыши.
Как использовать инструмент «Ластик фона»Откройте изображение в Photoshop.
Найдите инструмент «Ластик для фона» в наборе инструментов Photoshop. Он может быть скрыт в подменю «Ластик», поэтому нажмите и удерживайте его или нажмите E, чтобы выделить его.
Убедитесь, что размер кисти правильный. Вы можете использовать клавиши квадратных скобок [ и ] или настроить его в строке меню. Щетка большего размера работает быстрее, но вам нужна точность, если вы работаете в ограниченном пространстве.
 Вы также можете и должны увеличивать масштаб.
Вы также можете и должны увеличивать масштаб.Вы также хотите, чтобы кисть была приятной и жесткой на ползунке. Если у вас нечеткие края, вы оставите после себя артефакты. Shift [ и ] уменьшит или увеличит жесткость.
В меню «Ограничения» выберите «Найти края».
Поместите центр кисти на цвет, который хотите удалить, и щелкните. Вы избавитесь от любого соответствующего оттенка в пределах вашего допуска (см. Ниже) и оставите другие цвета – вот так.
Допуск определяет, насколько широка скобка цвета, которую удалит круг. Если бы вы собирались удалить эту траву из-за ног, вам бы потребовалась высокая устойчивость, потому что есть желтоватые стебли и коричневатые листья. Очевидно, что если кто-то был одет в зеленые леггинсы, у вас могут быть проблемы. Начните с установки на 25 и посмотрите, как вы идете.
Имейте в виду, что инструмент «Ластик для фона» сотрет любой соответствующий цвет, на котором находится его перекрестие, поэтому вам нужно оставить его на цвете фона.

Фоновый ластик установлен на Непрерывная выборка по умолчанию.
Это означает, что он удалит любой соответствующий цвет, на который натолкнется перекрестие. Если у вас есть много разных оттенков на вашем фоне, вам нужно будет продолжать сэмплировать и удалять их. Однако, если у вас есть только один оттенок (или узкая группа оттенков), например голубое небо, вы можете изменить его на «Однократно».
Если на вашем фоне много разных оттенков, вам нужно будет продолжать сэмплировать и удалять их.В этом случае, даже если вы наведете курсор мыши на другой цвет, он будет сэмплировать и удалять только тот цвет, с которого вы начали. У вас меньше шансов удалить часть темы по ошибке.
Если между цветом фона и объектом слишком близкое соответствие, и вы продолжаете обнаруживать, что ваш объект стирается, вот еще одна хитрость. Нажмите «Защитить цвет переднего плана» (справа в меню «Инструменты»).
 Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и используйте всплывающий инструмент «Пипетка», чтобы выбрать оттенок, который вы хотите защитить от уничтожения.
Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и используйте всплывающий инструмент «Пипетка», чтобы выбрать оттенок, который вы хотите защитить от уничтожения.
Инструмент «Перо» — самый далекий от ИИ выбор, который вы можете получить, не работая от руки. (От руки, конечно, вы можете использовать вариант, который вы можете использовать в слоях и масках, особенно если нечеткие края в порядке, такие как светлое море на фоне светлого неба.)
В любом случае, инструмент «Перо» позволяет вам рисовать вокруг области используя комбинацию прямых линий и изгибающихся кривых. Вы можете переключаться между ними, наведя указатель мыши на узел и нажав клавишу Control/CTRL.
Инструмент «Перо» позволяет рисовать вокруг области, используя комбинацию прямых линий и изогнутых кривых. Поскольку инструмент настолько интуитивно понятен, довольно сложно описать словами, как им пользоваться! Лучше всего посмотреть это видео от Phlearn, а затем попробовать его использовать. Это довольно весело.
Это довольно весело.
Вы хотите использовать Pen Tool для создания контура (в крайнем левом углу панели слоев). Затем щелкните правой кнопкой мыши на выделении и нажмите « Make Selection…» , чтобы изменить путь на выделение.
Щелкните правой кнопкой мыши по выделению и нажмите «Сделать выделение…».Если вы работаете с выделением, вам может понадобиться немного увеличить растушевку краев, потому что жесткие края могут выглядеть неестественно, особенно на ярком фоне.
Увеличение радиуса растушевки в меню «Создать выделение» Уточнение выделенияМы показали вам различные способы удаления фона изображения в Photoshop.
Вы, наверное, уже обнаружили, что ни один способ не идеален (у вас могут остаться цветные участки между волосками, вы можете обнаружить, что часть вашего объекта обрезана).
К счастью, вы можете комбинировать методы, особенно если вы работаете с путями, что означает, что вы можете изменять контур выделения по мере продвижения.
Вы можете выбрать объект с помощью инструмента «Быстрое выделение», а затем использовать инструмент «Ластик для фона», чтобы удалить цвета фона, оставленные этим методом.
Другой способ действий — сделать первоначальный выбор, а затем нажать кнопку «Выбор и маска».
Нажмите кнопку «Выбрать и замаскировать…» после первоначального выбораЭто вызовет совершенно новый набор параметров, которые позволят вам изменить края вашего выделения или изменить характер края (например, вы можете растушевать его, чтобы сделать его мягче, или увеличить контраст, чтобы сделать его жестче).
Некоторые инструменты вы узнаете из главного меню Photoshop.
Вот инструменты для изменения границ сверху вниз:
Четыре инструмента для изменения границ в наборе инструментов PhotoshopИнструмент «Лассо» , дающие возможность создавать выделение от руки.
Быстрый выбор , который мы уже рассмотрели.
Инструмент выделения объектов.
 Выберите этот параметр, и Photoshop попытается определить границы отдельных объектов или фигур в маске.
Выберите этот параметр, и Photoshop попытается определить границы отдельных объектов или фигур в маске.Инструмент «Кисть», , позволяющий рисовать непосредственно на выделенном фрагменте и добавлять к нему дополнительные элементы. (Не забудьте увеличить изображение и отрегулировать размер кисти с помощью клавиш ‚[‚ и ‚]’.
Изучение того, как удалить фон изображения в Photoshop, открывает двери для множества новых творческих начинаний, таких как создание коллажей, сопутствующих материалов, поздравительных открыток и других предметов, сделанных на заказ для вашей семьи и друзей.
Практика удаления фона может быть простой или сложной. Наше руководство дает вам все необходимое для создания изображений, которые вы хотите, сочетая скорость и точность.
Теперь, если вы ищете более простой способ удаления фона изображения, вы всегда можете использовать remove.bg. Ваш фон будет удален за 5 секунд, и у вас останется безупречное изображение даже в самых сложных углах.

 Проделайте то же самое с тенями и средними тонами.
Проделайте то же самое с тенями и средними тонами. 



 Проделайте то же самое с тенями и средними тонами.
Проделайте то же самое с тенями и средними тонами. 
 В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.
В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.



 Вы также можете и должны увеличивать масштаб.
Вы также можете и должны увеличивать масштаб.
 Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и используйте всплывающий инструмент «Пипетка», чтобы выбрать оттенок, который вы хотите защитить от уничтожения.
Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и используйте всплывающий инструмент «Пипетка», чтобы выбрать оттенок, который вы хотите защитить от уничтожения. Выберите этот параметр, и Photoshop попытается определить границы отдельных объектов или фигур в маске.
Выберите этот параметр, и Photoshop попытается определить границы отдельных объектов или фигур в маске.