Как изменить фотографию в фотошопе: Редактирование фотопроектов в Photoshop Elements
10 простых приемов в Photoshop для начинающих
Photoshop – безусловно невероятная программа, которая поможет воплотить все ваши креативные идеи и предоставит множество полезных инструментов для этого. Он прекрасно подойдет для ретуши фотографий перед публикацией на сайте. Если вы только начинаете работать с Photoshop и хотите научиться использовать его в работе над дизайном сайта, эта статья как раз для вас. Ниже вы найдете несколько полезных советов по обработке фотографий.
Все используемые сокращения актуальны для пользователей PC, но думаем, владельцам Mac это не помешает. Скриншоты сделаны в английской версии Photoshop, хотя все локализованные версии программы (включая русскую) работают совершенно одинаково. И так, приступим!
Трансформирование
Если вы хотите изменить размер изображения, развернуть, зеркально отобразить или растянуть его, нажмите Редактировать и затем выберите инструмент Трансформирование, чтобы применить желаемый эффект. Чтобы сделать это действие совсем простым, используйте горячие клавиши Ctrl + T, – по краям изображения появится выделение зоны, в пределах которой вы будете работать. Теперь вы можете изменять размер изображения. Самым простым способом будет захватить курсором один из углов и вывести его за пределы изображения, держа нажатой клавишу Shift. Когда закончите, просто нажмите Enter. Чтобы растянуть изображение, нажмите Ctrl + T и кликните правой кнопкой мыши. Появится всплывающее окно, в котором вы сможете выбрать, хотите ли вы повернуть изображение или растянуть его. После завершения изменений нажмите Enter.
Чтобы сделать это действие совсем простым, используйте горячие клавиши Ctrl + T, – по краям изображения появится выделение зоны, в пределах которой вы будете работать. Теперь вы можете изменять размер изображения. Самым простым способом будет захватить курсором один из углов и вывести его за пределы изображения, держа нажатой клавишу Shift. Когда закончите, просто нажмите Enter. Чтобы растянуть изображение, нажмите Ctrl + T и кликните правой кнопкой мыши. Появится всплывающее окно, в котором вы сможете выбрать, хотите ли вы повернуть изображение или растянуть его. После завершения изменений нажмите Enter.
Подобным образом можно искажать и менять наклон изображения: нажмите Ctrl + T и расположите курсор над углом, который вы хотите растянуть. Нажмите Ctrl, держа курсором угол изображения, и перетащите в нужное вам место. Затем нажмите Enter.
Изменение единиц измерения
Быстрый способ перейти на другие единицы измерения – поместить курсор на одной из линеек (нажмите Ctrl + R, чтобы показать или спрятать их) и, нажав правую кнопку мыши, выберите нужные единицы. Выбор здесь велик: от сантиметров до пикселей, миллиметров, точек и процентов.
Выбор здесь велик: от сантиметров до пикселей, миллиметров, точек и процентов.
Инструмент «магнитное лассо» (Magnetic Lasso Tool)
Это инструмент для быстрого выделения, который поможет обозначить область, с которой вы хотите работать, и отделить ее от остальной части изображения, чтобы продолжить изменения только в этой области. Магнитное лассо выделяет края объектов, поэтому его лучше использовать с изображениями, на которых объекты контрастируют с фоном. Этот инструмент вы найдете в панели инструментов. Чтобы активировать магнитное лассо, кликните по иконке «Инструмент лассо» и дождитесь появления всплывающего меню. Магнитное лассо последнее в списке и изображено в виде маленького магнита. Выберите его и расположите курсор над краем области, которую вы хотите выделить. Кликните мышкой, отожмите кнопку, а дальше просто ведите курсор по краям выделяемого объекта, как если бы вы вырезали его ножницами.
Инструмент «волшебная палочка» (Magic Wand Tool)
Волшебная палочка – это другой инструмент для выделения, который отлично подойдет для работы с однотонным фоном. Если вы хотите выбрать определенный цвет на изображении, как раз он вам и подойдет. К примеру, волшебную палочку можно использовать для выделения белого фона или чистого голубого неба.
Если вы хотите выбрать определенный цвет на изображении, как раз он вам и подойдет. К примеру, волшебную палочку можно использовать для выделения белого фона или чистого голубого неба.
Выберите волшебную палочку в панели инструментов и кликните в той области, которую вы хотите выделить. Предварительно активируйте функцию “Добавление к выделенной области” в верхней панели (иконка с двумя квадратами, англ. – Add to selection), чтобы можно было добавлять цвета и тона к уже существующему выделению.
Используя инструмент «волшебная палочка», можно выделить и удалить небо над Манхеттеном
Инструмент «произвольная фигура» (Custom Shape Tool)
В панели инструментов предлагается набор базовых форм для добавления, таких как квадрат, линия, круг, эллипс и т.д. Однако, если вы хотите расширить существующий выбор, вы можете использовать инструмент “произвольная фигура” (или Custom Shape Tool). Его иконка напоминает мультяшное чудище (но лишь напоминает!), и вы легко найдете ее среди возможных вариантов. После нажатия по ней вы увидите все варианты предлагаемых форм.
После нажатия по ней вы увидите все варианты предлагаемых форм.
Миниатюры каждой фигуры вы увидите справа от иконки «произвольная фигура». Выбор велик, но вы сможете найти еще больше вариантов, нажав на маленький треугольник внутри панели. Если вам нужны баннеры, облачко с текстом и все возможные формы стрелок, – этот инструмент как раз для вас.
Корректирующий слой (Adjustment Layers)
Для чего бы вы ни использовали Photoshop, будь это изменение цвета изображения, усиление четкости или контраста, всегда используйте корректирующие слои. Большое преимущество корректирующих слоев в том, что изменения применяются к отдельному слою, так что вы всегда сможете отменить правки или посмотреть, какой вариант смотрится лучше. Инструмент «корректирующий слой» вы найдете в нижней части панели слоев (черно-белая круглая иконка).
Усиливайте четкость и изменяйте ваши снимки при помощи корректирующих слоев
Стили слоев
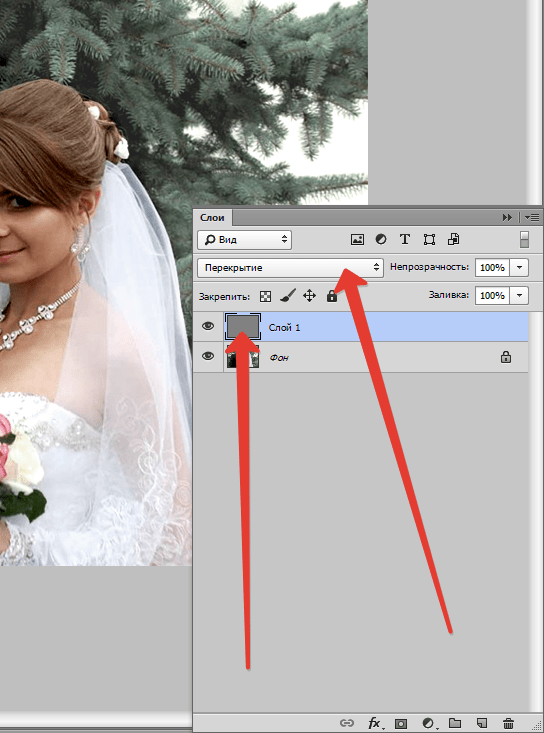
Отличный способ оживить ваши фотографии – использовать стили слоев и специальные эффекты. Все, что нужно сделать, – это дважды кликнуть по слою и затем применить понравившийся эффект.
Все, что нужно сделать, – это дважды кликнуть по слою и затем применить понравившийся эффект.
Вы сможете выбрать из большого числа эффектов: обводка, свечение, добавление тени и многое другое – стоит лишь кликнуть мышкой. Главное не перестараться. Используя слишком много эффектов, вы рискуете придать вашей фотографии дешевый вид.
К любому предмету или тексту можно легко добавить тень
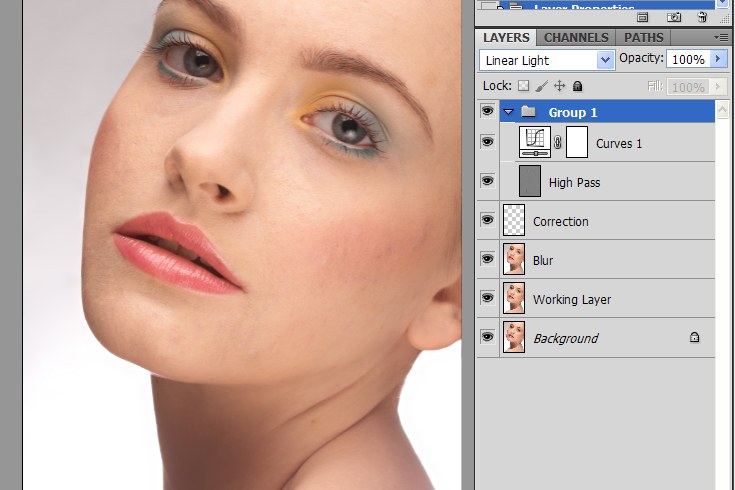
Точечная восстанавливающая кисть (Spot Healing Brush Tool)
О применении этого инструмента можно догадаться по его названию: он сделает лучше любой объект на вашей фотографии. Если на вашем снимке есть пятно, дефект или родинка, которые вы хотели бы убрать, этот инструмент поможет вам избавиться от них. Он же поможет сделать кожу на фотографии идеально чистой. Просто наведите кисть на место, которое вы хотите поправить, выбрав кисть больше области правки, и кликните по нему. Photoshop автоматически подставит на это место кусочек из прилегаемой области и сгладит края, так что вам больше ничего не придется делать.
Всего один клик – и вы избавитесь от лишних пятен
Инструмент «осветлитель» (Dodge Tool)
«Осветлитель» делает ярче пиксели в области, на которой вы его используете. Это отличный способ избавиться от эффекта «красных глаз». Выберите мягкую кисть инструмента «Осветлитель», в панели настроек установите подсвечивание (англ. – Exposure) на 20%. Затем аккуратно заштрихуйте область глаза. Будьте осторожны и не перестарайтесь, иначе ваша модель станет похожа на пришельца. Пары штрихов будет достаточно, чтобы добиться желаемого эффекта.
Инструмент «размытие» (Blur Tool)
Чтобы легко и аккуратно убрать маленькие морщинки, можно их просто немного размыть. Инструмент «размытие» отлично справляется с маскировкой морщинок вокруг глаз и рта, по сути смешивая их с окружающим фоном. Опять же и тут надо знать меру, иначе вместо того, чтобы улучшить фотографию, вы сделаете ее нереалистичной. Инструмент «размытие» можно использовать как для ретуши, так и для более креативных задач, так что с ним важно подружиться.
Инструменты «Осветление» и «Затемнение» могут значительно изменить вид ваших снимков. Тем более если добавить к ним корректирующие слои
Готовы создать свой неповторимый сайт? Посмотрите наши бесплатные шаблоны, выберите свой, и начинайте творить!
#дляновичков #обработка #обработкафотографий #оптимизацияизображений #полезныефункции #Фотошоп
Как поменять фон на фото в Adobe Photoshop
Из этого урока вы узнаете, как удалить (и заменить) фон на фото в Adobe Photoshop.
Эта задача может оказаться не такой уж простой, и в этом уроке мы детально рассмотрим техники удаления фона.
В уроке использована версия Adobe Photoshop CC, но методы ничем не отличаются в версиях, начиная с CS5.
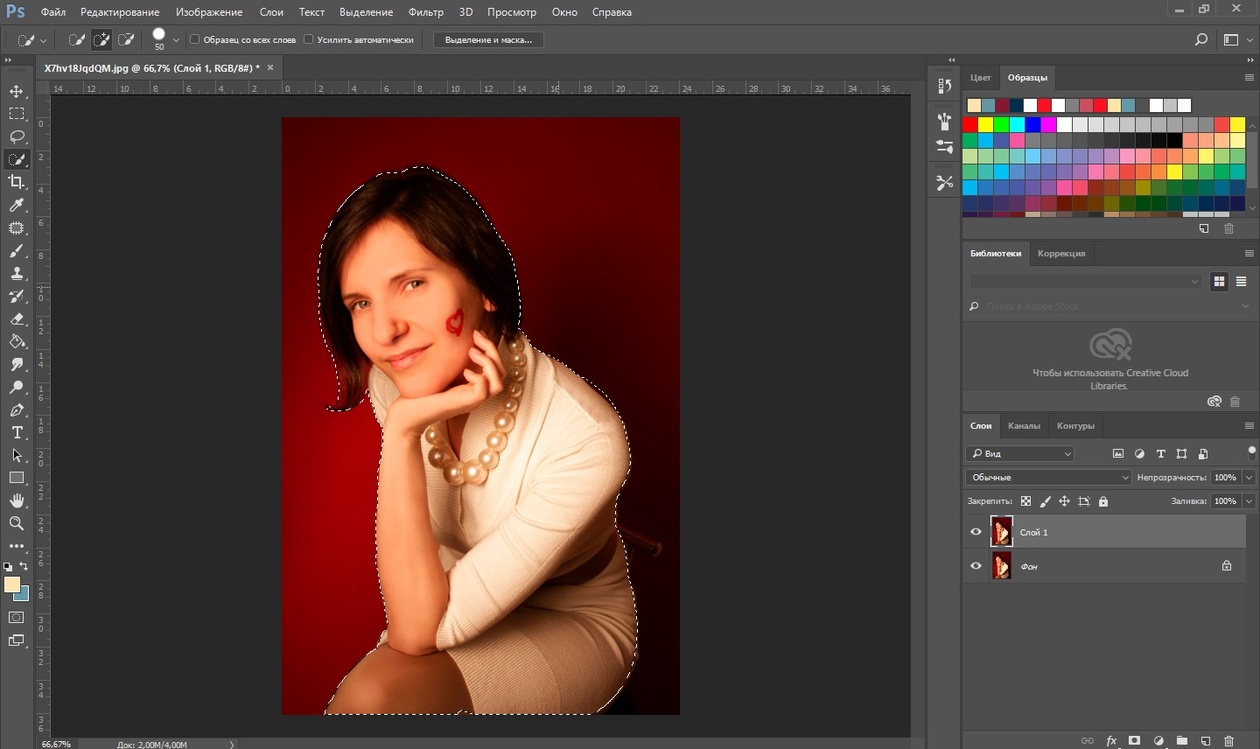
Шаг 1.
Шаг 1.Откройте фото в редакторе.
Чтобы сделать выделение фона можно использовать разные инструменты, но для начинающих больше всего подойдут Инструменты Быстрое выделение — Quick Selection Tool (W) и Волшебная палочка — Magic Wand tool (W). Также можно использовать Инструмент Лассо — Lasso Tool (L), но это займет чуть больше времени, однако результат будет более точным.
Также можно использовать Инструмент Лассо — Lasso Tool (L), но это займет чуть больше времени, однако результат будет более точным.
В уроке будут рассмотрены все способы выделения фона. Зачастую, комбинирование нескольких инструментов приносит наилучшие результаты.
Шаг 2.
Шаг 2.Итак, возьмите Инструмент Быстрое выделение — Quick Selection Tool (W)
, удерживайте Shift, чтобы добавлять области к выделению.Выделите фон, который вы хотите удалить (заменить), кликая и перетягивая инструмент по фону.
Если вы случайно выделили лишние области, удерживая Alt, мышью убирайте лишние области выделения.
Пока не нужно делать выделение очень аккуратным в областях с мехом, т.к. мы уточним край выделения позже.
Шаг 3.
Шаг 3.
Если вам сложно пользоваться инструментом Быстрое выделение — Quick Selection Tool (W), попробуйте Инструмент Волшебная палочка — Magic Wand tool (W). Этот инструмент лучше всего работает для однородных фонов.
Этот инструмент лучше всего работает для однородных фонов.
Итак, кликните на части фона. Если фон выделился не полностью (см. изображение ниже), увеличьте на параметр Допуск (Tolerance) в верхней панели окна Photoshop. Добавлять и удалять области из выделения можно так же, как и в случае с инструментом
Шаг 4.
Шаг 4.
Теперь рассмотрим Инструмент Полигональное лассо — Polygonal Lasso Tool (L).
С помощью этого инструмента выделять мы будем не фон, а жирафа, кликая по краю жирафа, чтобы образовать контур. Чем чаще вы будете кликать по краю, тем точнее будет выделение – старайтесь повторять изменение направления контура объекта, кликая по нему.
Когда закончите выделение, дважды кликните левой кнопкой мыши, чтобы образовать выделение из контура.
Шаг 5.
Шаг 5.Если в предыдущих шагах вы использовали Инструмент Быстрое выделение — Quick Selection Tool (W) или Инструмент Волшебная палочка — Magic Wand tool (W)
и закончили выделение, кликните правой кнопкой мыши в любом месте холста и выберите пункт Инверсия выделения — Select inverse (Shift + Ctrl + I). Теперь выделенным будет жираф.Шаг 6.
Шаг 6.
Далее кликните на иконку Добавить маску слоя (Add layer mask) внизу панели Слои (Layers) и вы увидите, что фон больше не виден.
Сейчас результат может выглядеть не идеально, но мы исправим это с помощью функции Уточнить край (Refine Edge).
Шаг 7.
Шаг 7.Дважды кликните левой кнопкой мыши по миниатюре маски на панели Слои (Layers) и затем нажмите кнопку Край маски (Mask Edge). Откроется окно настроек.
Шаг 8.
 Шаг 8.
Шаг 8.
Итак, начнем настраивать маску.
Поставьте галочку в окошке Показать радиус (Show radius). Поначалу, ничего не будет видно, но если вы подвигаете ползунок радиуса, то увидите, что опция радиус выбирает торчащие волоски меха и убирает фон между ними.
Шаг 9.
Шаг 9.
Теперь снимите галочку Показать радиус (Show radius), чтобы вернуться в режим маски.
Затем поэкспериментируйте с другими ползунками, пока не получите желаемый результат.
Шаг 10.
Шаг 10.Вы можете переключаться между режимами просмотра, выбирая их в выпадающем меню Выход в (Output To).
Когда закончите, нажмите ОК.
Шаг 11.
 Шаг 11.
Шаг 11.Далее откройте фото с новым фоном и поместите его под слоем с жирафом в порядке слоев.
Шаг 12.
Шаг 12.Вы можете также изменить размер объекта (в данном случае — жирафа), нажав Ctrl + Т, а затем удерживая Shift, измените его размер, перетянув мышью уголки трансформируемой области. Когда скорректируете размер, нажмите ОК.
Шаг 13.
Шаг 13.Бонус – а тут жираф решил посетить Хогвартс!
Ссылка на источник
Как изменить размер изображения в Photoshop
На самом деле, уменьшить размер изображения в Photoshop совсем не трудно. Для изменения размера изображений в Photoshop используется одноимённая команда «Размер изображения» (Image Size), диалоговое окно которой можно открыть, если пройти по вкладке главного меню Изображение —> Размер изображения (Image —> Image Size), или, можно нажать сочетание клавиш Alt+Ctrl+I:
Этот скриншот диалогового окна команды был сделан сразу после того, как я открыл в Photoshop оригинальную фотографию, до любых изменений размеров.
Диалоговое окно разделено на две основные части — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Смотреть другие материалы по уменьшению/увеличению линейных размеров изображений в Photoshop
Как правильно сохранить изображение для Web в Photoshop
Автоматическое уменьшение размера и веса множества фотографий
Новое диалоговое окно «Размер изображения» в Photoshop CC
Как изменить размер изображения в Photoshop CC для web
По теме этого материала нас интересует только верхняя часть диалогового окна, где отображается размер в пикселях, так как этот параметр контролирует фактический и физический размер фото в пикселях.
Давайте рассмотрим этот раздел более внимательно.
Непосредственно справа от слова «Размерность» (Pixel Dimensions) имеются цифры, показывающие текущий размер файла изображения. В моем случае, это говорит мне, что исходный файл моей фотографии имеет объём 14,5 М («M» означает мегабайт, или «миллион байт»):
Знать объём файла изображения может быть полезно, если вы хотите сравнить объём оригинальной версии с объёмом,полученным после изменения, но это не поможет нам изменить линейный размер изображения. Для этого нам нужна другая информация — текущая ширина и высота нашей картинки в пикселях:
Для этого нам нужна другая информация — текущая ширина и высота нашей картинки в пикселях:
Здесь мы видим, что моя исходная фотография имеет 2608 пикселей в ширину (Width) и 1945 в высоту (Height).
Сейчас мне нужно получить уменьшенную версию фотографии, которую можно было бы разместить на веб-странице. Для этого надо просто изменить значения цифры в полях «Ширина» и «Высота» на нужное мне. К примеру, я введу новую ширину для моего изображения, равную 550 пикселям, при этом высота автоматически изменилась до значения 410 пикселей. Для применения команды надо нажать кнопку ОК:
Вы также можете изменить размер в процентах от исходного изображения, а не вводить определенное значение в пикселях. Справа от полей ввода «Ширина» и «Высота» имеется указатель типа единиц измерения, по умолчанию они установлены в пикселях (pixels), но если кликнуть по слову «пиксели» или стрелке справа от слова, откроется выпадающее меню, которое позволит изменить тип измерения на проценты. Введите значение в процентах, нажмите кнопку ОК, и Photoshop изменит размер изображения на любые процентное значение, которое Вы ввели:
Введите значение в процентах, нажмите кнопку ОК, и Photoshop изменит размер изображения на любые процентное значение, которое Вы ввели:
Кроме того, изменить единицы ширины и высоты можно по отдельности. Для этого надо зажать клавишу Shift и кликнуть по единице измерения. Тогда, к примеру, вы можете задать ширину изображения в процентах, а высоту — в пикселях, или наоборот:
Вы заметите (если только вы не изменили настройки по умолчанию), что, когда вы входите своё значение ширины или высоты, второе значение изменяется автоматически. Иными словами, если вы попытаетесь изменить значение ширины изображения, высота будет меняться вместе с ней. Это происходит потому, что по умолчанию, Photoshop сохраняет исходные пропорции изображения неизменными, ведь если Вы измените ширину фото без изменения высоты или наоборот, то изображение исказится. Photoshop показывает нам, что значения ширины и высоты изображения в настоящее время связаны друг с другом, отображая значок связи справа от значений:
Связь между шириной и высотой отключает опция «Сохранять пропорции» (Constrain Proportions), по умолчанию опция включена, но если вам нужно изменить ширину и высоту по отдельности, просто снимите галку в чекбоксе:
Изменение размера и качества изображения
Изменение размеров изображения в Photoshop — не сложное действие, но есть важный момент, который необходимо учитывать, если Вы хотите сохранить качество изображения.
Давайте рассмотрим это на примере.
Допустим, мне нужно уменьшить ширину и высоту моего фото на 50 процентов. Для этого в диалоговом окне Размера изображения я просто изменю и значения ширины и высоты до 50-ти процентов:
Я нажимаю кнопку ОК в правом верхнем углу диалогового окна «Размера изображения» (Image Size), после чего Photoshop закрывает диалоговое окно и изменяет фотографию. Так как я сделал как ширину, так и высоту по 50 процентов, фотография сейчас имеет одну четверть первоначального размера.
Как мы видим, фото теперь стало гораздо меньше, но общее качество изображения осталось довольно неплохим:
Давайте посмотрим, что произойдёт, если я возьму этот вариант уменьшенного изображения и попытаюсь увеличить его обратно до первоначального размера. Для этого я снова открою диалоговое окно Размера изображения и веду значение ширины и высоты по 200 процентов:
Увеличив фотографию, мне удалось вернуть его к исходному размеру, но качество теперь значительно хуже, чем у оригинала. Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
И это произошло вот почему. Когда Вы используете команду «Размер изображения» для его уменьшения, Photoshop делает его меньшим по существу, отбрасывая пиксели. Он просто отбирает некоторые из пикселей изображения и удаляет их из виртуального окна. Т.к. Photoshop хорошо знает, какие пиксели следует удалить без ущерба для качества изображения, уменьшение изображения обычно не является проблемой.
Проблема возникает при увеличении. Если Photoshop уменьшает изображения, отбрасывая лишние пиксели, то откуда он берёт их при увеличении? Где Photoshop получает эти новые пиксели, которые он добавления на изображение? Он их генерирует самостоятельно.
И в этом заключается главная сложность. Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых не существовало раньше, и он понятия не имеет, как на самом деле должна выглядеть увеличенная фотография, он просто должен догадываться. Конечно, Photoshop является очень мощной программой и её догадки основаны на сложнейших передовых математических алгоритмах, но, в конце концов, это всё-таки только предположения, и оно не может быть полностью идеальным.
Конечно, Photoshop является очень мощной программой и её догадки основаны на сложнейших передовых математических алгоритмах, но, в конце концов, это всё-таки только предположения, и оно не может быть полностью идеальным.
Исходя из этого, можно сделать вывод, что уменьшать изображения — это нормально и не приводит к особым потерям, но Вы должны избегать любой ценой их увеличения, если Вас, конечно, интересует итоговое качество.
Как увеличить качество картинки в фотошопе?
Перед тем, как увеличить картинку, нужно правильно установить ее разрешение в Фотошопе. Его нужно изменять в частности для печатных целей, поскольку качество печати зависит от разрешения изображения.
- Откройте Photoshop, перейдите в меню File>Open (Файл>Открыть) и выберите изображение:
- Перейдите в меню Image>Image Size(Изображение>Размер изображения):
- Диалоговое окно Image Size (Размер изображения) будет выглядеть, как показано на снимке ниже:
- Чтобы изменить только разрешение, снимите галочку с Resample Image (ресамплинг):
Перед тем, как увеличить разрешение в Фотошопе, мы говорим программе, что не хотим менять количество пикселей в изображении. Это происходит, когда мы изменяем размер изображений (увеличиваем или уменьшаем их). При изменении разрешения мы не меняем количество пикселей на фото, меняется только значение того, сколько из этих пикселей будет отображаться на дюйм:
Это происходит, когда мы изменяем размер изображений (увеличиваем или уменьшаем их). При изменении разрешения мы не меняем количество пикселей на фото, меняется только значение того, сколько из этих пикселей будет отображаться на дюйм:
- В поле Resolution(Разрешение) введите нужный размер:
Обратите внимание, что когда вы вводите значение в поле Resolution (Разрешение), значения ширины и высоты документа также изменяются:
- Нажмите кнопку «ОК», чтобы сохранить изменения:
Теперь вы знаете, как увеличить разрешение в Фотошопе.
В этом примере у нас было изображение с разрешением 300 пикселей на дюйм. Я хотела его опубликовать, поэтому изображение должно было быть как минимум 600 пикселей на дюйм. Помним, что мы не добавили и не уменьшили количество пикселей изображения.
Обратите внимание, что ширина и высота документа уменьшились наполовину, а разрешение удвоилось. Это означает, что для того, чтобы использовать разрешение 600 пикселей на дюйм и сохранить высокое качество, я могу распечатать это изображение только размером 5 x 3. 33 дюймов:
33 дюймов:
Как вы уже догадались, ширина и высота нашего документа удвоились, когда мы уполовинили наше разрешение. Теперь мое изображение можно распечатать большего размера, но качество будет намного хуже. Поэтому нужно знать, как увеличить качество картинки в Фотошопе.
Заметьте, что размер в пикселях никогда не меняются. Мы начали с изображения 3000 на 2000 пикселей и закончили с размерами все еще 3000 на 2000 пикселей. Это важно помнить, потому что, когда мы меняем разрешение мы меняем только значение которое указывает, сколько пикселей будет отображаться на дюйм изображения, а не сколько пикселей составляют изображение.
Представьте, что вы и ваш друг находитесь в поле, и у каждого полное ведро с 5000 семян растений. Вы должны посадить все свои 5000 семян на 1-дюймовых квадратах поля. Теперь представьте, что вам разрешено посадить только 150 семян на дюйм, а вашему другу разрешается посадить 300 семян на дюйм. У обоих одинаковое количество семян, но вам потребуется вдвое больше площади поверхности в поле, чтобы посадить все свои семена.
Посчитаем, чтобы стало более понятно, как увеличить разрешение в Фотошопе:
Изображение в примере составляет 3000 на 2000 пикселей
600 пикселей на дюйм: 3000 пикселей / 600 пикселей на дюйм = 5 дюймов.
2000 пикселей / 600 пикселей на дюйм = 3,33 дюйма.
300 пикселей на дюйм: 3000 пикселей / 300 пикселей на дюйм = 10 дюймов.
2000 пикселей / 300 пикселей на дюйм = 6,667 дюйма.
150 пикселей на дюйм: 3000 пикселей / 150 пикселей на дюйм = 20 дюймов.
2000 пикселей / 150 пикселей на дюйм = 13,33 дюйма.
72 пикселя на дюйм: 3000 пикселей / 72 пикселей на дюйм = 41.67 дюйма.
2000 пикселей / 72 пикселя на дюйм = 27.78 дюймов.
В этом примере изображение было распечатано лазерным принтером на стандартных листах бумаги размером 8,5 на 11 дюймов:
72 пикселя на дюйм: Размер документа настолько большой, что не помещается на листе размером 8,5 на 11 дюймов и обрезается. Качество печати крайне низкое, в результате чего изображение выглядит очень размытым.

150 пикселей на дюйм: Размер документа по-прежнему слишком большой для листа размером 8,5 на 11 дюймов, качество посредственное, но не слишком подходящее.
300 пикселей на дюйм: Изображение почти заполняет весь лист бумаги и качество печати очень хорошее с четкими, резкими деталями.
600 пикселей на дюйм: Изображение значительно меньше, чем другие файлы, но качество очень высокое.
Какое же разрешение выбрать? При 72 и 150 пикселях на дюйм изображения слишком низкого качества для получения высококачественной печати, так что они выбывают. Изображения с 300 и 600 пикселями на дюйм выглядели очень четко, но изображение с 600ppi было слишком мало. Для этого примера разрешение 300 пикселей на дюйм подходит лучше всего из-за большого печатного размера и высокого качества.
Поиск наилучшего разрешения – это лучший способ, как увеличить качество картинки в Фотошопе.
Данная публикация является переводом статьи «How to Change Image Resolution Using Adobe Photoshop» , подготовленная редакцией проекта.
Как изменить пропорции фото в фотошопе
Изменение размера изображений в Adobe Photoshop Elements
Размер изображения определяется количеством пикселов по его ширине и высоте. Например, ваша фотокамера может снимать фотографии формата 1500 х 1000 пикселов (ширина х высота). Эти две величины обозначают количество данных изображения на фотографии и определяют размер файла.
Разрешение — это количество данных изображения в указанной области. Величина характеризует количество пикселов на единицу длины и измеряется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. Как правило, чем выше разрешение изображения, тем выше качество отпечатанного снимка. Разрешение изображения определяет четкость деталей изображения.
Несмотря на то, что цифровое изображение содержит определенный объем данных об изображении, оно не содержит данные о физическом размере фотографии при печати или разрешении. При изменении разрешения изображения меняются физические размеры изображения. При изменении высоты и ширины меняется разрешение изображения.
При изменении высоты и ширины меняется разрешение изображения.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как изменить размер изображения в «Фотошопе», сохранив пропорции?
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но как изменить размер изображения в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи сочетания клавиш. Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На боковой панели инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Инструменты трансформации в Photoshop
#РуководстваИнструменты трансформации в Photoshop позволяют изменить масштаб, угол поворота, а иногда и форму объекта. Рассказываем, как ими пользоваться.
Решено: как изменить размер изображения и соотношение сторон … — Сообщество поддержки Adobe
[email protected] написал
У меня есть изображение 2560 x 1920. Оно имеет DPI 72 и соотношение сторон 1,333.
Изображение должно быть 1440 x 1080 с соотношением сторон 1.000.
Это подсказка. Обычно изображение с соотношением сторон 1.000 должно иметь одинаковое количество пикселей по горизонтали и вертикали, например 1440 x 1440.Здесь может быть некоторая путаница между соотношением сторон изображения и соотношением сторон пикселя. Похоже, что изображение, возможно, необходимо настроить для временной шкалы Premiere Pro с соотношением сторон 1,333 пикселя, которое используется некоторыми видеоформатами. Но по умолчанию Photoshop будет использовать соотношение сторон 1,0 пиксель.
Обычно изображение с соотношением сторон 1.000 должно иметь одинаковое количество пикселей по горизонтали и вертикали, например 1440 x 1440.Здесь может быть некоторая путаница между соотношением сторон изображения и соотношением сторон пикселя. Похоже, что изображение, возможно, необходимо настроить для временной шкалы Premiere Pro с соотношением сторон 1,333 пикселя, которое используется некоторыми видеоформатами. Но по умолчанию Photoshop будет использовать соотношение сторон 1,0 пиксель.
Я немного не уверен в точном решении этого вопроса, но он, вероятно, включает в себя правильную настройку подменю View> Pixel Aspect Ratio и команды View> Pixel Aspect Ratio Correction.
Попробуйте это …
- Откройте изображение 2560 x 1920 пикселей. Я предполагаю, что если вы посмотрите в меню View, View> Pixel Aspect Ratio будет установлено на 1,33, а View> Pixel Aspect Ratio Correction будет включено.
- Выберите «Просмотр»> «Формат пикселя»> «Квадрат».
 Это устанавливает соотношение сторон пикселя 1: 1, что делает изображение менее широким.
Это устанавливает соотношение сторон пикселя 1: 1, что делает изображение менее широким. - Выберите «Изображение»> «Размер изображения». Он по-прежнему говорит 2560 x 1920 пикселей, потому что пиксели не были удалены или добавлены, было изменено только их соотношение сторон.
- Измените ширину с 2560 на 1440. Это также должно изменить высоту на 1080, так что теперь все готово.
Если это действительно проблема с соотношением сторон пикселя, обрезку не следует использовать для решения этой проблемы, если только вы не хотите вырезать часть изображения. Но если вы использовали инструмент «Обрезка», вы можете обрезать только одну сторону, перетаскивая средний маркер (не угловой), но это работает только тогда, когда для инструмента «Обрезка» установлено значение , а не с определенным соотношением сторон. Потому что, когда вы говорите Photoshop, что хотите обрезать до определенного соотношения сторон, поддержание этого соотношения сторон требует, чтобы оба размера были обрезаны на одинаковую величину. Это было бы невозможно, если бы вы кадрировали только одно измерение.
Это было бы невозможно, если бы вы кадрировали только одно измерение.
Lightroom работает так же, как Photoshop, но использует другие элементы управления. Если значок замка в инструменте кадрирования Lightroom открыт, он не привязан к определенному соотношению сторон, поэтому вы можете обрезать высоту и ширину независимо. Но если значок замка закрыт, это блокирует соотношение сторон, и поэтому Lightroom будет обрезать высоту и ширину вместе.
.Полное руководство [с примерами]
Почему так важно соотношение сторон?
1. По техническим причинам
Вам нужно будет понимать соотношение сторон, когда вы публикуете свои фотографии в Интернете.
Например, соотношение сторон изображения вашего профиля Facebook будет другим, когда вы просматриваете его на таком носителе, как телефон, а не на портативном компьютере. Из-за этого различные платформы социальных сетей или конструкторы веб-сайтов заставят вас подогнать ваши фотографии со стандартным соотношением сторон. Если вы не хотите, чтобы изображение вашего профиля искажалось, растягивалось или обрезалось, вам нужно сопоставить соотношение изображения профиля со стандартным соотношением сторон (см. Наш раздел в социальных сетях ниже для списка соотношений сторон предпочитают несколько сайтов социальных сетей).
Если вы не хотите, чтобы изображение вашего профиля искажалось, растягивалось или обрезалось, вам нужно сопоставить соотношение изображения профиля со стандартным соотношением сторон (см. Наш раздел в социальных сетях ниже для списка соотношений сторон предпочитают несколько сайтов социальных сетей).
То же самое применимо, если вы собираетесь печатать фотографии. Если ваше соотношение сторон не соответствует размеру вашего отпечатка, вы можете получить обрезанную или растянутую фотографию.
Наконечник Pro
Если вы планируете печатать фотографии, вам необходимо знать, какие соотношения требуются для печати стандартных размеров:
- 6 x 4 дюйма = 1.Соотношение 5: 1
- 7 x 5 дюймов = соотношение 1,4: 1
- 10 x 8 дюймов = соотношение 1,25: 1
- 11 x 8,5 дюйма = соотношение 1,29: 1
2. По эстетическим соображениям
- Изменение соотношения сторон повлияет на расположение объекта по отношению к сторонам кадра.
 Если у вас есть важный элемент, расположенный рядом с краем, вы можете полностью потерять его из-за неправильного соотношения.
Если у вас есть важный элемент, расположенный рядом с краем, вы можете полностью потерять его из-за неправильного соотношения. - Ваше соотношение сторон можно использовать для передачи эмоций. Например, соотношение 2:35 позволяет оставить на фотографии негативное пространство.Вы можете использовать это пространство для создания обширного пейзажа или вызвать чувство одиночества и изоляции на своем портрете.
- Изменение соотношения сторон также может помочь, если вы чувствуете, что на фотографии есть лишнее «пространство» (это часто больше относится к вертикальным изображениям). Вертикальное изображение может быть слишком большим при соотношении 2: 3, а соотношение 4: 5 может дать фотографии более компактную рамку, что приведет к более привлекательной композиции.
Соотношение проблем, которых следует избегать
- Если вы снимали в соответствии с правилом третей с соотношением сторон 4: 3, а затем вам нужно было создать отпечатки с соотношением сторон 3: 2, композиция кадра может больше не соответствовать правилу третей.

- Вы можете увидеть большое падение качества при попытке снимать с соотношением сторон, превышающим разрешение матрицы вашей камеры:
- Если соотношение сторон вашего сенсора составляет 4: 3 (камера с разрешением микро 4/3), лучше всего снимать с соотношением сторон 4: 3 или 1: 1. Если вы попытаетесь снимать с помощью этого сенсора в формате 3: 2 или 16: 9, вам может потребоваться существенная обрезка фотографии (что будет означать падение качества изображения).
- Чтобы избежать этой проблемы, вы можете подумать о покупке камеры с большим размером сенсора.Покупка камеры с более крупным сенсором не только даст вам больше возможностей для соотношений сторон, но и принесет другие преимущества (включая лучшие фотографии при слабом освещении, увеличенный динамический диапазон и большее размытие фона).
В следующих нескольких разделах мы подробнее рассмотрим соотношение сторон и обсудим:
- Следует ли вам регулировать соотношение сторон перед съемкой — или сначала снимать, а потом регулировать соотношение
- Как пропорции, доступные на вашей камере, повлияют на ваши снимки
- Общие и не очень распространенные коэффициенты и где их можно использовать
- Какие коэффициенты использовать для приложений и веб-сайтов социальных сетей
- Золотое сечение (еще один метод композиции, который стоит добавить в свой набор инструментов)
- Предпочтения фильмов (поскольку кинематографисты также внимательно следят за соотношением сторон)
- Улучшение пропорций при постобработке (советы и рекомендации для сохранения высокого качества изображения)
Выбор соотношения сторон перед съемкой vs.
 Обрезка в Photoshop
Обрезка в PhotoshopБыло время, когда зеркалки даже не могли позволить пользователям изменять соотношение сторон во время съемки. Тогда размеры сенсора вашей камеры (или тип пленки, а также дизайн камеры) определяли соотношение. Например, датчик, ширина которого в 1,5 раза превышает его высоту, дает соотношение 3: 2. Это соотношение обеспечивает датчик кадрирования 35 мм, полнокадровые зеркальные фотокамеры и большинство пленочных 35-мм камер.
Теперь, к счастью, вы можете выбрать, изменять ли соотношение сторон в полевых условиях или обрезать фотографии при постобработке.
Если вы выберете соотношение сторон перед съемкой, у вас будет возможность буквально визуализировать, как будет выглядеть ваше изображение после кадрирования. Вы сможете увидеть кадрированное изображение в электронном видоискателе или на ЖК-экране камеры в режиме Live View.
У выбора соотношения сторон при съемке есть один недостаток: если вы решите снимать фотографии в формате JPEG, ваша камера обрежет ваше изображение. Невозможно восстановить части фотографии, которые были обрезаны.(Psst… вы можете решить эту проблему, снимая в режиме RAW.)
Если вы не можете изменить соотношение сторон камеры, постобработка может быть единственным способом кадрировать фотографии. И даже если у вашей камеры есть такая возможность, многие считают кадрирование проще. Это также обеспечивает большую гибкость, поскольку вы можете создавать несколько версий изображения из более обширной отправной точки без «потери» информации навсегда.
Наконечник Pro
Изменить соотношение сторон на смартфоне тоже несложно.IPhone может снимать фотографии в формате 1: 1 (квадрат), 16: 9 (панорамный, что лучше всего для видео) и в режиме по умолчанию 4: 3.
В приложении Photos вы также можете обрезать изображение от 1: 1 до 9:16 (помните, что соотношение всегда равно ширине: высоте, поэтому некоторые из них лучше всего работают в портретном режиме, а другие — в альбомном).
Чтобы найти параметры соотношения сторон изображения iPhone, вам просто нужно:
- Выберите вашу фотографию.
- Щелкните Изменить в правом верхнем углу.
- Нажмите кнопку Обрезать (справа от Отменить ).
- Затем нажмите кнопку Ratio (выше Done ).
- Выберите соотношение в меню, и будет применено новое соотношение.
Примеры соотношений сторон
Есть несколько стандартных соотношений, которые будут более широко приняты. Когда вы делитесь своей работой на множестве платформ, иногда полезно точно знать, что будет делать ваше изображение, когда его увидит ваша аудитория, так что это аргумент в пользу «проверенных и достоверных» соотношений.
Однако слишком легко застрять в колее и использовать одно и то же соотношение сторон для всего. Каждый раз выбирая самую безопасную ставку, вы серьезно ограничиваете свой потенциал для разнообразия, и это не очень хорошо для творчества. Фотографы, как художники, должны тратить много времени на нестандартное мышление … независимо от того, какой формы оно имеет.
Вот несколько примеров того, что можно делать с разными соотношениями:
4: 3
Соотношение сторон 4: 3 совместимо с напечатанными фотографиями 5 x 7 дюймов или 8 x 10 дюймов.Пейзажная фотография часто хорошо работает в этом формате, поскольку он шире, чем высота. Как вы можете видеть ниже, вашему глазу достаточно места, чтобы путешествовать по пейзажу.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в то же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как создать замедленное видео в Photoshop с соотношением сторон 16: 9
В этом руководстве вы узнаете, как создать замедленное видео в Photoshop и изменить соотношение сторон, чтобы оно соответствовало стандартному формату фильма 16: 9.
Мы все видели потрясающие кадры из таймлапса, например, цветок, распускающийся у нас на глазах, или облака, быстро пролетающие над заснеженной горой. Мы наблюдаем, как часы или даже дни проходят всего за несколько секунд.
Видео с замедленной съемкой интересно создавать и забавно смотреть.Он также может иметь большую коммерческую ценность, но только если он правильно отформатирован. У вас может быть самый потрясающий таймлапс Вестминстерского дворца, но клиенты не могут его использовать, потому что у него неправильное соотношение сторон.
Многие программы потребительского уровня, такие как iMovie и Quicktime Pro, можно использовать для создания замедленного видео, однако ни одна из них не позволяет изменять соотношение сторон. Раньше вам приходилось использовать программное обеспечение профессионального уровня, такое как Final Cut Pro, чтобы изменить соотношение сторон вашего видео.Однако теперь вы можете создать последовательность интервальной съемки, а также изменить соотношение сторон со стандарта изображения 4: 3 на стандарт кино 16: 9 с помощью Photoshop CS5 или выше.
Шаг 1
Во-первых, вам следует снимать интервальные кадры в формате RAW. Если нет, начни сейчас. Существует множество причин, по которым вам следует это делать (которые я сейчас не буду вдаваться в подробности), но наиболее важные из них — это глубина цвета, захваченная в RAW, значительно превосходит JPEG, и возможность экспортировать конечный продукт в видеоформат более высокого качества, например, 4K, который нравится клиентам и за который они будут платить больше.
После редактирования изображений преобразуйте весь пакет, который вы хотите использовать в замедленном видео, в формат JPEG наивысшего качества (с использованием цветового профиля sRGB). Поместите эти файлы в отдельную папку. Не меняйте имена файлов, так как вы хотите сохранить изображения в исходном порядке.
Шаг 2
В Photoshop CS5 или более поздней версии выберите «Файл»> «Открыть» и перейдите в папку с изображениями JPEG. Щелкните одно изображение в папке и установите флажок «Последовательность изображений».Выберите Открыть.
Шаг 3
Появится диалоговое окно с вопросом, какая частота кадров (сколько кадров в секунду) вам нужна. Shutterstock поддерживает 23,98, 24, 25, 29,97, 30, 50, 59,94, 60 кадров в секунду. Все технические рекомендации Shutterstock по видеоматериалам можно найти в этой публикации. Для этого таймлапса я выбрал 23,976 кадра в секунду.
Шаг 4
Photoshop должен был импортировать последовательность изображений в один слой, вложенный в группу видео 1, которую вы можете увидеть на палитре слоев.Если вы не видите свою палитру слоев, используйте горячую клавишу F7, чтобы просмотреть ее.
Вы также увидите последовательность замедленной съемки на временной шкале видео под основным изображением. Если вы не видите шкалу времени, выберите «Окно»> «Шкала времени».
Примечание. Если вы нажмете «Воспроизвести» на временной шкале для предварительного просмотра замедленной съемки, не беспокойтесь, если она будет медленной и прерывистой. Так экспорт не будет. Вы также можете прокручивать свою временную шкалу (слой 1), чтобы получить приблизительный предварительный просмотр вашего замедленного видео.
Шаг 5
Теперь нам нужно изменить соотношение сторон со стандарта фильма 4: 3 на стандарт фильма 16: 9.Перейдите в Изображение> Размер холста. Введите новый размер холста в пикселях. Shutterstock принимает следующие разрешения:
4K — 4096 × 2160 4096 × 2160 4096 × 2304 4000 × 2160 3840 × 2160 3996 × 2160 4800 × 2700
2K и 2.5K — 2048 × 1080 2400 × 1350 2432 × 1366 2702 × 1520 2704 × 1520
HD — 1920 × 1080 1280 × 720 1440 × 1080 (только при соотношении сторон 1,778) 1888 × 1062 1920 × 1088
SD — 640 × 480 703 × 576 720 × 480 720 × 486 720 × 576
Поскольку я изначально снимал этот эпизод в формате RAW, файлы достаточно велики, чтобы их можно было экспортировать в формате 4K, поэтому я устанавливаю новый размер холста 4096 x 2160 пикселей.Если вы не снимали в формате RAW или у вас файлы меньшего размера, вам потребуется установить меньшее разрешение. Когда все будет готово, нажмите ОК.
Появится диалоговое окно, в котором будет указано, что новый размер холста меньше текущего. Выберите Продолжить. Если размер вашего холста больше исходного, вам нужно будет создать холст меньшего размера на основе упомянутых выше соотношений. Увеличение размера ваших изображений приведет к низкому качеству замедленного видео.
Шаг 6
Новый размер холста теперь будет меньше и отличаться по форме от исходного размера холста 4: 3.Вам нужно поиграть с изображением и изменить его положение, чтобы оно выглядело как можно лучше в этом новом соотношении сторон. Имейте в виду, что часть изображения будет обрезана.
Выберите инструмент выделения на панели инструментов и, если он не выбран, щелкните слой 1 в палитре слоев.
Когда вы щелкаете по одной из точек привязки, чтобы изменить размер видео, появляется диалоговое окно, предупреждающее вас о том, что вы должны преобразовать видеослой в смарт-объект. Выберите Конвертировать.
Измените размер изображения с помощью точек привязки (при этом не забудьте удерживать клавишу Shift, чтобы не растягивать или иным образом не искажать изображение), чтобы сжать и настроить видео, чтобы оно соответствовало новому размеру холста.
Когда вы разместите его там, где хотите, нажмите Return, чтобы применить изменения размера.
Шаг 7
Теперь вы готовы экспортировать свой таймлапс-клип. Перейдите в File> Export> Render Video
.В диалоговом окне «Визуализация видео» назовите файл и выберите папку, в которую он будет помещен. Я использовал здесь настройки для 4K. Если ваши файлы были недостаточно большими для преобразования в 4K, ваши числа будут выглядеть немного иначе.
Примечание. Если появляется диалоговое окно и размер документа отличается от того, который вы установили для размера холста на шаге 5 (в данном случае 4096 x 2160), что-то пошло не так, и вам придется повторить попытку не работает.
Это настройки, которые я использовал для своего видео 4K:
Формат : H.264
Присутствует : Высокое качество
Размер : Размер документа: 4096 x 2160
Частота кадров : Частота кадров документа: 23,976 кадра в секунду
Порядок полей : Предустановка (прогрессивная)
Аспект : квадрат (1.0)
Отметьте поле управления цветом
Диапазон : все кадры
Параметры визуализации
Качество 3D : Интерактивный
В зависимости от размера файла и скорости обработки вашего компьютера обработка видео может занять несколько минут.
Вуаля! Это оно! А теперь иди и сними что-нибудь потрясающее.
Чтобы просмотреть портфолио видеоматериалов Хизер, нажмите ЗДЕСЬ
Чтобы просмотреть портфолио Хизер, нажмите ЗДЕСЬ
Присоединяйтесь к нашему сообществу талантливых художников,
режиссеров и музыкантов.
Разместите свою работу
.Руководство по стандартным соотношениям сторон, размерам изображения и размерам фотографий
Не знаете, какой размер использовать для вашего изображения или дизайна? Мы перечислили общие соотношения сторон, а также популярные размеры изображений и фотографий, чтобы помочь вам создать свой следующий проект.
Изображение обложки с Photographee.eu
Что такое соотношение сторон?
Соотношение сторон изображения — это пропорциональное отношение ширины к высоте. Вы узнаете это как два числа, разделенных двоеточием в формате x: y.Например, изображение размером 6 x 4 дюйма имеет соотношение сторон 3: 2. Соотношение сторон не имеет прикрепленных единиц — вместо этого оно показывает, насколько велика ширина по сравнению с высотой. Это означает, что изображение, измеренное в сантиметрах, будет иметь такое же соотношение сторон, даже если оно было измерено в дюймах. Отношение между его шириной и высотой определяет соотношение и форму, но не фактический размер изображения.
Однако соотношение сторон изображения будет меняться в зависимости от носителя, на котором оно представлено.Соотношение сторон изображения, отображаемого на компьютере, будет отличаться от соотношения сторон того же изображения, отображаемого на телефоне.
Соотношения сторон являются важной частью веб-контента, потому что изображения необходимо загружать с разными соотношениями сторон для разных целей, например, для настольных компьютеров и мобильных устройств или для блогов и социальных сетей. Когда вы используете правильное соотношение сторон, это гарантирует, что ваши изображения будут отображаться так, как задумано, без растяжения или потери разрешения.
Давайте рассмотрим некоторые общие соотношения сторон, которые обычно используются в разных пространствах.
Стандартные соотношения сторон
Соотношение 1: 1Соотношение 1: 1 означает, что ширина и высота изображения равны, образуя квадрат. Некоторые распространенные соотношения 1: 1 — это фотография 8 x 8 дюймов, изображение 1080 x 1080 пикселей или, как правило, любой шаблон изображения профиля на сайтах социальных сетей (например, Facebook). Это соотношение сторон обычно используется для печати фотографий, мобильных экранов и платформ социальных сетей, но не идеально для большинства телевизионных или цифровых форматов.
Соотношение 3: 2Соотношение 3: 2 восходит к 35-миллиметровой пленке и фотографии и до сих пор широко используется для форматов печати.Изображения, оформленные с разрешением 1080 x 720 пикселей или 6 x 4 дюйма, устанавливаются в пределах этого соотношения сторон.
Соотношение 4: 3Соотношение 4: 3 обычно используется для телевизионных дисплеев, компьютерных мониторов и цифровых камер. На каждые 4 единицы ширины приходится 3 единицы высоты, что создает прямоугольную форму. Изображение размером 1024 x 768 пикселей или 8 x 6 дюймов соответствует стандартному соотношению сторон 4: 3.
Соотношение 16: 9Соотношение 16: 9 чаще всего встречается на слайдах презентаций, компьютерных мониторах или широкоэкранных телевизорах.Этот международный стандарт недавно заменил соотношение 4: 3 для мониторов и экранов телевизоров, создав более тонкую и вытянутую прямоугольную форму по сравнению с форматом 4: 3. Стандартные разрешения в соотношении 16: 9 — 1920 x 1080 пикселей и 1280 x 720 пикселей.
Как измерить размер изображения
В отличие от соотношения сторон, размер изображения определяет фактическую ширину и высоту изображения в пикселях. Размер изображения — это размеры изображения. Вы можете измерять размеры изображения в любых единицах, но обычно вы видите пиксели, используемые для веб-изображений или цифровых изображений, и дюймы, используемые для изображений для печати.
Важно понимать, что два разных изображения с одинаковым соотношением сторон могут иметь разные размеры или размеры. Например, изображение размером 1920 x 1080 пикселей имеет соотношение сторон 16: 9, а изображение размером 1280 x 720 пикселей также имеет соотношение 16: 9.
Попробуйте Shutterstock и получите 10 изображений бесплатно. Используйте PICK10FREE при оформлении заказа.
Начать бесплатную пробную версию
Общие размеры изображений для Интернета
Если вы загружаете изображения в Интернет, важно понимать спецификации размера изображения, потому что неправильные размеры изображения могут растягиваться или искажаться, чтобы заполнить фиксированные размеры.
Когда вы работаете над конструктором веб-сайтов или системой управления контентом (CMS), например WordPress или Squarespace, требования к размеру изображения будут зависеть от используемой вами темы или шаблона. Часто конструктор веб-сайтов изменяет размер изображений для вас, чтобы они отображались правильно в нескольких различных форматах. Таким образом, чтобы соответствовать нескольким различным стандартным размерам изображений, загрузите изображение, достаточно большое, чтобы его можно было уменьшить без потери разрешения, и достаточно маленькое, чтобы оно соответствовало ширине обычного экрана.Squarespace рекомендует загружать изображения шириной от 1500 до 2500 пикселей. Проверьте свой шаблон или тему на любой используемой вами CMS, чтобы определить правильный размер изображения для загрузки. Точно так же веб-сайты социальных сетей часто меняют размер изображений за вас, но есть приятный момент, который гарантирует, что ваши изображения будут правильно отображаться в нескольких разных размерах.
Примечание. Не путайте размер изображения с размером файла изображения . Размер файла изображения измеряется в байтах в зависимости от того, сколько места он занимает на диске или диске (например, в килобайтах или мегабайтах).
Это одни из наиболее распространенных размеров изображений в Интернете.
1920 x 1080 пикселейЭтот стандартный размер изображения широко используется на телевизорах высокой четкости, презентациях и обложках фотографий в социальных сетях. Он соответствует соотношению сторон 16: 9.
1280 x 720 пикселейЭтот размер соответствует стандартному формату HD, используемому в фотографии и кино. Он соответствует соотношению сторон 16: 9.
1080 x 1080 пикселейВы увидите, что изображение с соотношением сторон 1: 1 широко используется в социальных сетях, а именно в постах Instagram и Facebook.
Стандартные размеры фотографий
Вы когда-нибудь хотели напечатать изображение или дизайн, но не знали, какой размер использовать? Хотя вы можете распечатать изображение любого размера, есть несколько стандартных размеров фотографий, которые помогут вам сузить варианты. Разные размеры работают в разных средах; показывайте большие принты или плакаты, чтобы привлечь внимание к событию или услуге, и оставляйте меньшие отпечатки для показа в домах или на прилавке.
Напечатанные изображения и фотографии обычно измеряются в дюймах, хотя в некоторых странах могут встречаться сантиметры.
Примечание. Если вы кадрируете изображение, вам могут потребоваться два измерения: размер изображения и размер матовой поверхности. Подложка — это рамка вокруг изображения, которая простирается до кадра. Когда вы печатаете фотографии в рамке, убедитесь, что вы знаете размер матового отверстия.
Это одни из наиболее распространенных размеров фотографий.
4 x 6 или 5 x 7 дюймовЭти размеры являются стандартными и популярными размерами фотографий, обычно для показа фотографий или небольших произведений искусства.
8 x 10 дюймовЭтот размер на ступеньку выше меньших популярных размеров фотографий и часто используется для портретов и больших изображений.
8,5 x 11 дюймовИспользуйте этот стандартный размер флаера для рекламы, отображаемой в местах с ограниченным пространством. Хотя это не так заметно, как плакаты большего размера, размер флаера все же направлен на то, чтобы привлечь внимание других в небольших настройках.
12 x 18 или 18 x 24 дюймаБолее крупные, чем типичные флаеры, эти стандартные размеры плакатов идеальны при разработке мероприятий или рекламных объявлений, которые должны охватить среднюю аудиторию.
24 x 36 дюймовРекламодатели используют плакат этого размера для наружной рекламы и специальных витрин в местах с высокой посещаемостью.
Создание нестандартных размеров в редакторе Shutterstock
Вы можете легко создавать собственные размеры и изменять размеры изображений в редакторе Shutterstock; просто перейдите на панель Canvas Size , расположенную в правой части программы, чтобы ввести определенные значения для ширины и высоты вашего изображения. Вы также можете выбрать из списка популярных размеров изображений для Интернета.
Изображение предоставлено Africa StudioЩелкните значок замка , чтобы разблокировать соотношение, затем введите свои значения в белые поля. Вы можете выбрать размер, отображаемый в пикселях, дюймах или сантиметрах в раскрывающейся стрелке на панели.
Когда вы выбираете или вводите размеры, холст в редакторе Shutterstock настраивается для отображения введенных вами значений. Вы можете легко изменить эти значения в будущем, чтобы они соответствовали вашим спецификациям, если это необходимо.Вы также можете попробовать простое средство изменения размера изображения Shutterstock, если вам нужен ярлык.
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
Попробуйте Shutterstock и получите 10 изображений бесплатно.
Используйте PICK10FREE при оформлении заказа.
Начать бесплатную пробную версию
.Как уменьшить или увеличить изображение в Фотошопе
Картинки и фотографии — это одни из самых популярных способов передачи информации. Мы регулярно выкладываем свои фото в социальные сети, картинками наполняются сайты и новостные ленты. Специальные изображения используются веб-дизайнерами для создания максимально красивых и привлекательных сайтов. Во всех случаях используются изображения разных форматов и размеров. К счастью, можно изменить размер любой фотографии. Программный продукт Adobe Photoshop предоставляет пользователю практические безграничные возможности для работы с картинками. В этой статье разберёмся, как уменьшить или увеличить изображение в Photoshop. Давайте же начнём. Поехали!
Инструмент «Размер изображения»
В Photoshop реализован специальный метод, который позволяет сохранить резкость и детализацию фото при его увеличении. Этот метод имеется в версиях не старше, чем Photoshop CC.
Для увеличения или уменьшения картинки запустите программу и перейдите в меню «Изображение». В выплывающем списке выберите пункт «Размер изображения». В открывшемся окне и будут производиться все необходимые настройки. Попасть в него можно воспользовавшись комбинацией клавиш Alt+Ctrl+I.
В окне «Размер изображения» обратите внимание на два пункта: «Ширина» и «Высота». Вы можете изменять их значения, чтобы добиться необходимых параметров. Если вы хотите, чтобы фотография уменьшалась или увеличивалась пропорционально, щёлкните по специальной иконке в виде звеньев слева. Если они сцеплены, то при изменении значения высоты, ширина также будет изменяться пропорционально. Если звенья расцеплены, то каждый параметр изменяется отдельно.
Справа можно выбрать единицы измерения. По умолчанию там установлено «Пиксель», так как именно эта единица измерения обычно считается наиболее удобной. Ниже вы можете установить разрешение, которое измеряется в пикселях на дюйм.
Если в процессе редактирования фотографии вы хотите обеспечить пропорциональную корректировку всех пикселей, обязательно выберите пункт «Ресамплинг». В случае необходимости выберите метод интерполяции в меню «Ресамплинг». Чтобы выбрать параметры ресамплинга, кликните по небольшому треугольнику, после этого развернётся список, в котором можно выбрать один из нескольких режимов:
- Автоматически (Photoshop самостоятельно подберёт наиболее подходящий метод).
- Сохранить детали (выбрав этот метод, становится доступной возможность уменьшения шума).
- Бикубическая с увеличением (использует интерполяцию для получения более гладкой картинки).
- Бикубическая с уменьшением (уменьшает изображения, повышая при этом резкость).
- Более плавные градиенты (анализирует цветы соседних пикселей, позволяет добиться плавных цветовых переходов).
- По соседним пикселям (такой метод применяется для сохранения чётких краёв).
- Билинейная (этот способ основан на добавлении новых пикселей к уже имеющимся, рассчитывая средний цвет).
Если сохранение общего числа пикселей вас не волнует, то можно обойтись без этого режима.
Кроме этого, можно выбрать нужный параметр в разделе «Подогнать под». По умолчанию установлено «Исходный размер». Изменять этот пункт необязательно.
Задав все необходимые настройки, щёлкните кнопку «ОК», чтобы изменения вступили в силу. После этого остаётся только сохранить картинку и наслаждаться полученным результатом.
Инструмент «Трансформация»
Изменения размеров с помощью инструмента «Размер изображения» далеко не единственный способ внести необходимые корректировки в исходное фото.
Некоторые почему-то забывают о трансформации. Это действительно отличный вариант, который пригодится многим из тех, кто только начинает осваивать все возможности Photoshop.
Подобный способ выгоднее всего использовать в таких ситуациях:
- нужно увеличить или уменьшить размеры всего исходного изображения;
- требуется поменять габариты вставленной картинки.
Начнём с увеличения и уменьшения всего изображения. Здесь нужно:
- Открыть картинку или фото.
- Через команду «Редактирование» выбрать вариант «Свободное трансформирование», либо же нажать сочетание кнопок Ctrl и T.
- Если эта команда не активная, и подсвечивается серым, тогда на фоновом слое стоит блокировка.
- Для снятия блокировки фонового слоя нужно дважды по нему кликнуть, и в окне «Новый слой» нажать на ОК.
- После открытия инструмента трансформирования вокруг изображения появится рамка. По её углам находятся специальные маркеры.
- Нужно потянуть за эти маркеры. Тем самым картинка будет увеличиваться или уменьшаться.
Задав необходимые габариты редактируемому изображению, в верхней части панели параметров нажмите на изображение галочки. В некоторых версиях Photoshop имеется ошибка, из-за которой эта галочка остаётся невидимой. Тут можно просто нажать на Enter. Кнопкой Esc можно отменить действия.
При увеличении картинка часть изображения становится скрытым, поскольку выходит за рамки своего начального размера. Иногда это даже хорошо для редактирования. Но можно исправить ситуацию, открыв меню «Изображение» и нажав на кнопку «Показать всё».
Если же картинка будет уменьшаться, тогда появляется шахматный фон. Но переживать не стоит. Фактически это пустота, которая при сохранении картинки автоматически пропадает. Хотя лучше всё же отрезать лишнее, воспользовавшись инструментом «Тримминг» в разделе «Изображение».
СОВЕТ. Если не хотите терять пропорцию редактируемого изображения, тогда при перетягивании маркера зажмите кнопку Shift на клавиатуре.
Теперь к вопросу об изменениях размеров вставленной картинки в фоторедактор.
Тут ничего сложного. Нужно выделить вставленное изображение, и воспользоваться командой для трансформации. Как и в предыдущем случае, нужно кликнуть на маркер и потянуть за него в требуемую сторону.
Инструмент «Размер холста»
Этот способ вряд ли можно назвать самым популярным. Но некоторым пользователям он также пригодится. Потому взять его на вооружение стоит.
Нюанс представленного метода заключается в том, что будет меняться размер разрешения редактируемой фотографии. При этом сама картинка, то есть исходное изображение, меняться не будет. Программа просто вырежет часть лишнего, если вы проводите процедуру уменьшения. Либо добавит фоновый цвет. Это уже станет актуальным в том случае, если картинка увеличивается.
Предположим, что у исходной картинки разрешение составляет 800х800 пикселей. Нужно кликнуть на меню «Изображение» и выбрать инструмент «Размер холста». Здесь задаётся соответствующий необходимый размер. К примеру, 600х600 пикселей.
Как результат трансформации картинки, 200 лишних пикселей будут удалены. Обрезание будет происходить по высоте и длине картинки.
Причём в меню настроек можно выбрать, откуда именно будет отрезаться лишнее, если вариант по умолчанию вас не устроит. А потому обрезать получится только конкретную сторону, либо равномерно со всех граней.
Кадрирование
Чтобы выполнить кадрирование редактируемой фотографии или картинки, нужно воспользоваться инструментом под названием «Рамка». Важно отметить, что он во многом напоминает принцип работы другого уже ранее рассмотренного инструмента. А именно «Размер холста».
За помощью рамки размер самого изображения меняться не будет. Оно обрезается при уменьшении, либо получают дополнительные пустоты при увеличении.
Уменьшение размера без потери качества
Крайне неприятно, когда вместе с размером картинки меняется её качество. Причём изменение происходит в худшую сторону.
Поменять размер, не затронув при этом качество, можно. Из 4 рассмотренных способов на такое способны лишь 2 инструмента. Это «Кадрирование» и «Размер холста».
При использовании таких инструментов картинка фактически меняется, но масштаб содержимого остаётся неизменным. Но тогда придётся принести в жертву часть редактируемого изображения, избавившись от его части.
Теперь вы знаете, как легко и быстро увеличить или уменьшить картинку в Photoshop. Пишите в комментариях, была ли эта статья полезна для вас, и задавайте интересующие вопросы по рассмотренной теме.
Редактирование части изображения в Photoshop, 1
Как и можно ожидать, в Lightroom все ползунки модуля Develop (Коррекции) действуют сразу на всё изображение. Поэтому, если бы вы хотели воздействовать лишь на часть изображения, то следовало бы взять Adjustment Brush (Кисть коррекции) и закрасить область, которую хотели бы затронуть. В Photoshop вы можете поступать так же (конечно, до известной степени), но если хотите редактировать только часть изображения, то используете инструменты выделения (в Photoshop есть инструменты для всех вообразимых типов выделения — одно из свойств, которые делают Photoshop столь эффективным). Здесь описаны основные инструменты Selection (Выделение), которые используются по большей части (а другие мы опишем в книге позднее).
ФОРМИРОВАНИЕ ПРЯМОУГОЛЬНЫХ ВЫДЕЛЕНИЙ
Если область, которую вы хотите выделить, квадратная или прямоугольная, используется один и тот же инструмент: Rectangular Marquee (Прямоугольная область) (полагаю, название marquee (дословно маркиза) выбрано потому, что анимация, которая показывает, где находится граница выделения, похожа на голливудскую маркизу-киноафишу с окантовкой бегущим рывками светом, хотя более распространенным названием такого контура является марширующие муравьи). Вы просто выбираете этот инструмент (второй сверху инструмент панели инструментов) или нажимаете клавишу М, и выделяете область для работы в ней перетаскиванием прямоугольника так, чтобы покрыть эту область. После такого выделения только эта выделенная область будет затронута тем, что вы делаете с изображением (как показано здесь, где я сделал прямоугольное выделение области между колоннами. И теперь, если бы я осветил или затемнил изображение, этим действием была бы затронута только область в данном прямоугольнике).
РАСШИРЕНИЕ И СУЖЕНИЕ ВЫДЕЛЕННОЙ ОБЛАСТИ
Как только выделение сформировано, то чтобы расширить область выделения, просто нажмите-и-держите-нажатой клавишу Shift и выделите дополнительные прямоугольники. Именно это я сделал здесь, где выделил области под левой и правой колоннами, сформировав меньшие прямоугольники. Чтобы сузить область выделения, вместо этого нажмите-и-держите-нажатой клавишу Alt (Mac: Option) и щелкните-и-пере-тащите по выделенной области (именно это я сделал по бокам и под колоннами). (Примечание: Эти клавиши можно использовать для расширения/сужения области выделения, сделанного при помощи любых инструментов Selection (Выделение). Теперь, после формирования выделенных областей, я увеличил их яркость, вызвав в Photoshop команду Levels (Уровни) и перетащив ползунок светов влево, как показано здесь (подробнее о команде Levels (Уровни) рассказано далее).
ОТМЕНА ВЫДЕЛЕНИЯ И КВАДРАТНОЕ ВЫДЕЛЕНИЕ
Чтобы отменить выделение в целом (функцией Deselect (Отменить выделение)), нажмите быструю клавишу Ctrl+D (Mac: Command+ D). Чтобы сделать выделение квадратной (а не прямоугольной) формы, просто нажмите-и-держите-нажатой клавишу Shift при формировании выделения, и оно будет в точности квадратным (как показанное здесь). Опять-таки, любые изменения, которые я выполняю, теперь затрагивают только эту выбранную квадратную область, как показанная здесь, где я снова вызвал команду Levels (Уровни) и увеличил яркость упомянутым ползунком. (Между прочим, команда Levels (Уровни) находится в Photoshop в меню Image, под опцией Adjustments (Коррекции), и позволяет корректировать света (перетаскиванием влево белого ползунка на правом конце под графиком для увеличения яркости светов). Кроме того, затемнены средние тона и тени (перетаскивание среднего серого ползунка вправо затемняет средние тоны; а влево увеличивает их яркость; перетаскивание вправо черного ползунка на левом конце делает тени темнее). Именно так мы использовали ранее Camera Raw и Lightroom).
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, который помогает быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. И новички, и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус в изображении или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1 — Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит для вас.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Вариант 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете его перевернуть.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель Tools и выберите инструмент Rotate View .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Edit -> Undo или использование панели History для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам вращать все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, воспользуйтесь кратким руководством по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения согласно приведенным выше снимкам экрана, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернуты
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции о том, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для отражения изображения в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, существует множество забавных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, здание будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Также можно сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет предела.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Добавьте больше холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Free Transform . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Переверните несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое вы хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите вашу фотографию на него и вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригинал.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасное калейдоскопическое изображение с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если у вас нет, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как легко изменить цвет одежды в Photoshop
Нравится фотография, которую вы сделали, но вы хотите, чтобы цвет их одежды был немного другим? Может быть более пастельным или жирным? А может просто совсем другой цвет? Фото переделывать не нужно! Вы можете легко изменить цвет одежды в фотошопе! Это быстро и легко, и у вас уйдет меньше времени, чем на поход в магазин за новой одеждой.Посмотрите учебник ниже!
Посмотрите учебник выше, чтобы получить самые четкие указания!
Вот изображение, с которым мы будем работать. Обратите внимание, что у нее однотонная рубашка. Этот метод лучше всего подходит для однотонной одежды. Любые сумасшедшие узоры или рисунки тоже могут не переводиться.
Шаг 1Создайте новый слой. В верхнем левом углу Photoshop перейдите в Layer> New> Layer и нажмите OK
.Вы должны заметить всплывающее окно нового слоя на панели настройки в правом нижнем углу.Не делай с этим ничего особенного. Просто держись крепче.
Шаг 2Выберите цвета, которые хотите изменить.
Перейдите в Select> Color Range
Это всплывающее окно:
Убедитесь, что вверху выбраны образцы цветов, а внизу — оттенки серого. Пипеткой щелкните один раз цвет, который вы хотите выбрать. В окне вы увидите, что БОЛЬШИНСТВО цветов в этом диапазоне изменится на белый (если они не отрегулируют вашу размытость). Если вы заметили какие-то черные или серые области внутри рубашки, возьмите пипетку с плюсом и нажмите те области.(все еще не имеет смысла для вас? Посмотрите видео выше)
Шаг 3Создайте корректирующий слой оттенка / насыщенности. (это в правом нижнем углу, просто нажмите на этот наполовину черный и белый кружок)
Оттуда переместите оттенок поверх холода, чтобы получить желаемый цвет!
Совет: также используйте ползунки насыщенности и / или яркости, чтобы точно определить нужный цвет!
И вот оно! Вам больше никогда не придется ходить за одеждой! Ниже мой окончательный результат, я меняю ее рубашку на три разных цвета.Посмотрите учебник выше, чтобы узнать, как легко изменить цвет одежды в Photoshop!
Вы пробовали это? Я хотел бы увидеть, как это вышло для вас! Не забудьте, если вы разместите в Instagram изображение, на котором вы это попробовали, отметьте или упомяните меня @cozyclicks, чтобы я тоже мог увидеть, как это обернулось!
Как изменить фон фотографии с помощью инструмента Photoshop Background Eraser Tool
В этом уроке я продемонстрирую, как изменить фон фотографии с помощью инструмента ластика фона Photoshop .У нас есть пример изображения с ветвями деревьев, мы превратим его из дневной фотографии в красивую фотографию заката.
Инструмент Photoshop Background Eraser Tool — фантастический инструмент для удаления цветов фона с остальной части изображения, особенно когда изображение содержит сложные объекты, такие как дерево и волосы.
Предварительный просмотр результата
Перед
После
Для выполнения этого урока вам потребуются следующие акции:
Waterscape
Закатные облака
Краткое введение в инструмент для удаления фона
Простое объяснение использования инструмента «Ластик для фона» — это инструмент, который удаляет нежелательные цвета, не затрагивая остальную часть фотографии.
Этот инструмент сам по себе не идеален на 100%, и вам все равно может потребоваться внести некоторые незначительные изменения после его применения. Тем не менее, это самый быстрый способ выделения цвета из сложного изображения, который очень легко освоить новичкам.
Параметры инструмента «Ластик для фона»
Чтобы найти инструмент «Ластик для фона», щелкните и удерживайте указатель мыши над инструментом «Ластик». Это второй вариант, как показано ниже:
После выбора инструмента вы увидите его параметры на верхней панели.Вы можете настроить размер, жесткость, расстояние и т. Д. В окне ниже:
У нас также есть несколько дополнительных опций для инструмента ластика фона — просто наведите указатель мыши на текст, и вы увидите название появившейся опции:
Возможные варианты:
- Непрерывный : непрерывная выборка цвета изображения при перетаскивании курсора;
- Once : возьмите образец только исходного цвета. Когда вы перетаскиваете мышь, образец другого цвета не выбирается. Это наиболее часто используемый вариант;
- Пределы — Смежные : этот параметр стирает пиксели в областях, связанных с образцом пикселя, и игнорирует пиксели, которые соответствуют выбранному цвету, но разделены другим цветом;
- Пределы — Несмежные : эта опция просто стирает все пиксели, соответствующие выбранному цвету, независимо от их соединения. Я обычно использую этот вариант, поскольку он самый быстрый;
- Limits — Find Edge : то же, что и непрерывный, но более точный — когда вам нужна резкая кромка, используйте этот режим;
- Допуск : чем выше допуск, тем больше цветов вы сотрете;
- Защитить цвет переднего плана : Отметьте этот параметр, если вы хотите защитить определенный цвет от стирания.Вы можете удерживать клавишу «Alt» и установить цвет изображения как цвет переднего плана.
Давайте повеселимся с инструментом «Ластик для фона»!
Шаг 1
Загрузите фотографию с водным пейзажем в Photoshop, дважды щелкните фоновый слой, чтобы разблокировать его.
Цель состоит в том, чтобы заменить ясное дневное небо облаками на закате. Мы видим на фотографии много деревьев, что затрудняет использование обычного инструмента выделения для удаления неба.
Поэтому лучше всего использовать инструмент «Ластик для фона».
Давайте воспользуемся инструментом «Ластик для фона» со следующими настройками:
Обойдите область неба, как показано ниже — вы увидите, как стираете небо, дерево остается нетронутым:
Продолжайте стирать небо, пока все не исчезнет:
Шаг 2
Теперь мы можем просто добавить изображение облаков заката под исходной фотографией (затемнить нижнюю часть фотографии заката):
Поместите слой с фотографией заката под слоем с исходной фотографией и измените режим наложения исходного слоя фотографии на «Умножение», вы увидите, что дерево затемнено:
Для точной настройки цветов примените следующий слой регулировки цветового баланса сверху:
и вот мой окончательный результат: (щелкните, чтобы увеличить)
Вот и все.Надеюсь, вы узнаете кое-что об инструменте Photoshop Background Eraser Tool! Вы также можете попробовать этот инструмент на портретах людей и посмотреть, как у вас получится.
До следующего раза, хорошего дня!
5 быстрых и простых способов перекрасить объекты в Photoshop — Amy Shamblen Creative
Это отличный вариант, если вы хотите нацелить конкретный цвет на замысловатое изображение. На панели слоев создайте новый корректирующий слой оттенка / насыщенности. Вместо того, чтобы раскрашивать слой, как мы делали раньше, мы собираемся перейти в раскрывающееся меню, в котором сейчас написано «Мастер», и выбрать конкретный цвет, на который мы хотим нацелить.На этом изображении я хочу изменить синий пакет на фиолетовый, но рисование вокруг всех этих замысловатых элементов дизайна на сумке займет довольно много времени. На моей панели оттенка / насыщенности я собираюсь перейти к голубым, поэтому единственные цвета, которые я меняю, — это те, которые находятся в этом голубом диапазоне. Решите, какой цвет вы хотите изменить, и выберите наиболее подходящий вариант. Установите насыщенность до -100, чтобы вы могли четко видеть, какие цвета будут затронуты. Возможно, вам придется поиграть с цветной полосой внизу, чтобы уточнить выбор цвета.Просто перетащите его так, чтобы средняя часть полосы находилась над цветом, который вы хотите изменить. Как только цвет, который вы хотите изменить в своем изображении, станет полностью серым, верните насыщенность до 0. И вот самое интересное: начало отрегулируйте ползунок Hue до нужного вам цвета — и все!
Плюсы:
Это отличный вариант для более сложных цветов, которые вы не хотите маскировать вручную.
Минусы:
Этот метод не сработает, если у вас много похожих цветов в изображении, так как он повлияет на них всех.
4. Использование инструмента «Кисть» и режима наложения «Оттенок».
Загрузите кисть желаемого цвета. Установите для кисти Flow значение 30% и на новом слое начните рисовать в тех областях, где вы хотите получить цвет. Если вы рисовали там, где не хотели цвета, ничего страшного. Вы можете либо стереть его, либо я предпочитаю создать маску, чтобы она была неразрушающей, и я мог легко вернуться. Для этого просто нажмите кнопку в нижней части панели слоев с кружком внутри прямоугольника.Как только все будет выглядеть так, как вы хотите, измените режим наложения вашего слоя на Hue и вуаля!
Плюсы:
Очень просто и быстро получить нужный цвет.
Минусы:
Этот метод не самый лучший для более сложных деталей изображения.
5. Кривые
Как перекрасить значок PNG в Photoshop
Есть два способа перекраски растровых значков:
- Сложный способ: 9 шагов в фотошопе.Эта статья подробно описывает это.
- Простой способ: один щелчок в веб-приложении Icons8. Или зайдите на сайт Icons8, выберите любой понравившийся значок, нажмите на него и измените цвет в браузере.
Итак, вы скачали бесплатный набор иконок для Windows или iOS. Давайте заставим их засиять новым великолепием.
Получение Adobe Photoshop
Вам понадобится Photoshop (зачем возиться с Photoshop? См. Нижнюю часть сообщения). Если у вас его нет, обычная лицензия стоит 20 долларов в месяц, но вы также можете:
- Загрузите полнофункциональную 30-дневную пробную версию .По истечении срока вы можете либо зарегистрировать его, либо установить на другой компьютер.
- Купите Photoshop Elements за 80 долларов. В нем есть весь необходимый функционал и многое другое.
Открытие файла
Верно, уважаемые читатели. Среди вас есть разработчики программного обеспечения, некоторые кандидаты наук и магистры бизнеса, но все же я собираюсь научить вас, как открывать файл 🙂
Итак, выберите значок и либо перетащите его на значок Photoshop, либо используйте Cmd + O (Ctrl + O в Windows) для открытия диалога. Подсказка: не беспокойтесь о том, что Adobe предлагает вам под названием Adobe Bridge.Выберите желаемый размер, например 128 × 128 пикселей:
Раскраска иконы
1. Убедитесь, что цветовой режим
— RGBЕсли это оттенки серого , значок будет в оттенках серого независимо от того, какой цвет вы выберете. В меню выберите Изображение-> Режим-> Цвет RGB.
2. Убедитесь, что у вас есть палитра слоев
на экране Это выглядит так:
Обычно он находится в правой нижней части экрана. Если это не так, используйте Window-> Layers, чтобы открыть его.
3. Щелкните значок
Fx для эффектов4. В меню «Эффекты» выберите Наложение цвета
Откроется такое диалоговое окно:
5. Щелкните поле цвета
6. В диалоговом окне цвета выберите желаемый цвет.
7. Нажмите ОК во всех диалоговых окнах.
Наслаждайтесь результатом. Если все устраивает, сохраните файл PNG с помощью File-> Save for Web. Вы увидите такое диалоговое окно:
8. Убедитесь, что файл
предустановлен как PNG-249.Нажмите «Сохранить»
.Готово. Теперь вы можете перекрасить любую иконку. Большой!
Почему фотошоп?
Вы можете спросить себя, зачем делать это в Photoshop, если есть более простые инструменты. На то есть ряд причин, вот только две:
- У вас никогда не будет проблем с сопоставимостью . Так же, как и мы, вы можете открыть PSD, SVG, AI, EPS, что угодно, и все будет нормально. Для сравнения посмотрите, что у меня есть в одном из «простых» инструментов. Как видите, результат непредсказуем в зависимости от исходного формата, от идеальной ошибки до несколько искаженного ее тела:
- Другая причина в том, что вы изучаете мощный инструмент.Если вы когда-нибудь захотите раскрасить его градиентом, узором или каким-то образом разрушить, вы можете сделать это с помощью дополнительных движений. Разве это не здорово?
Рано или поздно перекрашенная иконка — это проданная иконка. Но что, если люди попытаются украсть у вас? Узнайте, что делать, если кто-то ворует у вас 7 раз в день
Узнайте об одной из самых ярких неудач Icons8 в книге «Как мы потеряли 47% наших пользователей после редизайна».
Кроме того, узнайте, как создать согласованный набор значков, как создать значок с идеальным пикселем, как сделать бесшовный фон и как создать водяной знак в Photoshop
Попробуйте бесплатные инструменты для разработчиков от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
Как создать двухцветное изображение в Photoshop
Пока вы работаете над дизайном своего следующего сайта, вы можете подумать о распространенном типе фона: фотографии. Хотя эта тенденция не обязательно уникальна, она, несомненно, эффективна для настройки сцены и погружения пользователя в среду сайта. «Если вы ищете способ использовать фотографию, но с немного большей изюминкой, вы всегда можете попробовать двухцветное изображение — на них интересно смотреть и легко создавать! ”
Прежде чем мы узнаем, как создать двухцветное изображение в Photoshop, давайте сначала немного углубимся в эту тенденцию дизайна.
Что такое двухцветное изображение?По своей сути дуотон — это просто изображение, состоящее из двух цветов. Вы, наверное, уже видели их раньше в таких кампаниях, как обзор Spotify за 2015 год.
Это становится все более популярным, особенно среди агентств и небольших брендов. Двухцветные эффекты — отличный способ включить и усилить ваш бренд и его цвета во всей вашей работе и на вашем веб-сайте. Чтобы дать вам немного вдохновения, FCINQ является прекрасным примером того, как это использовать.NewDealDesign и LPK также используют двухцветные изображения для создания яркого и интерактивного дизайна на своих веб-сайтах.
Предоставлено NewDealDesign, Сан-Франциско, Калифорния.Если вы хотите опробовать эту технику, вы захотите проявить стратегию в фотографии, которой вы хотите манипулировать. Хотя технически вы можете применить двухцветный эффект к любой фотографии, он будет лучше смотреться на изображении с большим контрастом. Я также рекомендую использовать изображение со сплошным фоном, желательно белым — это облегчит определение основного цвета, который вы ищете!
Если у вас есть доступ в студию и вы заинтересованы в создании нестандартных фотографий, помните об этих советах при настройке сцены.Если вы работаете с существующим контентом, вы всегда можете сначала изменить фотографию, чтобы повысить контраст или изменить цвет фона.
Примечание. Это руководство является частью нашего курса «Тенденции веб-дизайна 2019»! Когда вы зарегистрируетесь, вы получите эксклюзивный доступ к настраиваемому экшену Photoshop (Duotoner!) И руководству по его использованию.В оставшейся части урока я расскажу о двух методах, которые вы можете использовать для ручного создания двухцветного изображения в Photoshop. Первый вариант — это встроенный Photoshop (работает нормально, но не мой любимый), а второй использует карту градиента (мой предпочтительный метод, если, конечно, вы не используете наше бесплатное действие!).
Когда вы будете готовы, загрузите изображение в Photoshop и создайте дубликат слоя фотографии. Редактируя дубликат (вместо исходного, нижнего слоя), у вас всегда будет неотредактированная версия фотографии, к которой можно вернуться.
Готовы создать двухцветное изображение в Photoshop? Давайте начнем.
Как использовать параметр двухцветного изображения Photoshop по умолчанию
1. Преобразуйте изображение в 8-битную шкалу серого
Чтобы использовать возможность двухцветного изображения, встроенную в Photoshop, сначала необходимо преобразовать изображение в 8-битную шкалу серого.Выберите копию своей фотографии и перейдите в Image> Mode> Grayscale. Также убедитесь, что в том же меню «Режим» выбрана опция «8 бит / канал».
Когда вы выберете эту опцию, появится пара уведомлений. Первый спрашивает, хотите ли вы сгладить изображение или объединить слои перед изменением цветового режима. Если у вас много слоев, изменение цвета может повлиять на отображение объектов (в этом случае сглаживание может быть полезно для сохранения вашей работы), но в этом случае не беспокойтесь о сглаживании изображения.Если вам нужна исходная копия, не объединяйте слои.
В следующем уведомлении спрашивается, хотите ли вы удалить информацию о цвете. Вам нужно будет сделать это, чтобы использовать двухцветный вариант по умолчанию, поэтому нажмите «Отменить».
2. Преобразование изображения в двухцветное
Как только вы выберете 8-битный режим изображения в оттенках серого, вы можете использовать параметр двухцветного изображения по умолчанию в Photoshop. Выберите слой и перейдите в меню «Изображение»> «Режим»> «Двухцветный». \
3.Выберите свой цвет
Когда изображение находится в двухцветном режиме, вы можете начать выбирать цвета. Приятно то, что как только вы выберете новый цвет, изображение обновится, и вы сможете увидеть, как все выглядит (пока установлен флажок «Предварительный просмотр»). Кроме того, процесс становится немного неуклюжим. Технически вы можете настроить кривые для каждого цвета, но изображение не обновляется в реальном времени, что затрудняет просмотр происходящего и приводит к множеству движений вперед и назад.Поиграйте с цветами и настройками, пока не найдете желаемый эффект.
Я бы посоветовал поиграть с этими настройками в течение минуты, просто чтобы почувствовать их, но когда вы будете готовы, давайте перейдем ко второму способу создания дуплексов в Photoshop.
Как использовать карту градиента для создания дуплекса
1. Примените карту градиента
Для этого метода вам не нужно беспокоиться об изменении изображения или выборе определенного цветового режима. Конечно, если вы все же хотите что-то отредактировать, продолжайте, но фотография будет работать нормально, как есть.Когда будете готовы, выберите копию изображения и перейдите в меню «Изображение»> «Коррекция»> «Карта градиента».
В зависимости от настроек по умолчанию, этот параметр накладывает на изображение градиент для отображения в градациях серого. Если значение по умолчанию не черно-белое, щелкните раскрывающийся список и выберите этот вариант. Если вы последовали первому методу, то увидите, что мы уже на полпути к созданию нашего дуотона.
Pro-tip: видите флажок рядом с Reverse? Нажимая на нее, вы инвертируете цвета на фотографии.В этом уроке мы не устанавливаем этот флажок, но если мы хотим, чтобы фон был темнее, чем объект, этот параметр может помочь вам изменить ситуацию.
2. Выберите свои цвета
Нажав на полосу градиента, вы откроете редактор градиента в новом окне. Здесь вы можете выбрать цвета и настроить их отображение на изображении.
Как видите, финальные изображения выглядят несколько иначе, но оба дают прекрасные дуплексы.Я предпочитаю использовать карту градиента просто потому, что немного легче контролировать интенсивность цветов и расположение темных и светлых тонов, но оба метода просты в использовании.
Совет для профессионалов. Закончив создание дуплекса, следуйте этим рекомендациям по оптимизации изображений, чтобы получить наилучшие результаты (и производительность сайта!).Присоединяйтесь к нашему курсу «Тенденции веб-дизайна 2019» и получите бесплатный экшен Photoshop для двухцветных изображений!
Если вы ищете быстрый и простой ресурс, чтобы опробовать эту тенденцию, вы можете получить файлы из этого руководства, включая действие с предварительно созданными параметрами карты градиента! Зарегистрируйтесь, заполнив форму ниже, чтобы загрузить файл, или щелкните здесь, чтобы получить более подробную информацию о курсе.
Спасибо, что присоединились к нашему курсу «Тенденции дизайна»!
Сначала загрузите экшен Photoshop здесь.
Как использовать Duotoner
Установить действие
После загрузки действия дважды щелкните файл, чтобы установить его. Откройте изображение, которое вы хотите использовать в Photoshop, а затем откройте окно «Действия».
Чтобы перейти к окну Действия , выберите Окно > Действия или удерживайте Shift + F9 .
Открыв окно «Действия», выберите слой изображения, к которому нужно применить двухцветный эффект.
Выберите и воспроизведите действие
Щелкните раскрывающийся список в папке «Маховик — Glitch-a-tron». Теперь выберите «Glitch-a-tron — Select and hit play» и нажмите треугольную кнопку воспроизведения в нижней части окна.
Как только вы нажмете кнопку воспроизведения, вы увидите целую группу слоев, каждый из которых имеет свою двухцветную цветовую схему! Чтобы переключиться, все, что вам нужно сделать, это сделать видимым слой, который вы хотите.
Примечание. Если у вас отображается более одного двухцветного слоя, цвета будут смешиваться вместе, и вы можете начать терять некоторые детали фотографии.Чтобы изображение было четким, убедитесь, что вы видите только один слой за раз (или не стесняйтесь экспериментировать, наложив двухцветные слои для получения совершенно другого эффекта!)
Бонус: мгновенный сброс изображения
На случай, если вы захотите вернуться назад, действие автоматически создает снимок экрана, который позволяет вам вернуться к своему изображению до того, как действие было применено.
Перейдите в окно History , выбрав Window> History . Прокрутите вверх и нажмите «Снимок».»Это сбрасывает все, так что все готово!»
Что вы думаете о дуотонах? Как вы думаете, это сильная тенденция дизайна или вы предпочитаете полноцветные изображения? Поделитесь своими мыслями ниже!
Загрузите эти бесплатные файлы Photoshop
Скачать шаблоны бесплатно ниже!
Не знаете, что читать дальше? Проверьте этот список:
Фоторедактор Photoshop Express в App Store
С ЛЕГКОСТЬЮ УЛУЧШАЙТЕ, УДАЛЯЙТЕ ФОТОГРАФИИ И ПРЕДОСТАВЛЯЙТЕ ВАШИ ФОТОГРАФИИ.
Раскройте свой творческий потенциал на ходу с Photoshop Express — быстрым и простым редактором фотографий, которым пользуются миллионы творческих людей. Редактируйте изображения, как профессионалы, с помощью этой простой в использовании цифровой студии, полной функций редактирования фотографий на вашем мобильном устройстве.
Photoshop Express предоставляет полный спектр бесплатных фотоэффектов и функций редактирования у вас под рукой. Персонализируйте свой опыт с помощью границ и текста, улучшайте цвета и изображения, создавайте коллажи из изображений, делайте быстрые исправления и улучшайте моменты, достойные публикации.
ФОТО ФИЛЬТРЫ И ЭФФЕКТЫ
• Работайте над одной частью изображения, пока остальная часть остается нетронутой, чтобы создать поразительные фотоэффекты с помощью выборочного редактирования
• Комбинируйте фотографии, чтобы создать свои собственные уникальные стили наложения.
• Сделайте ваши моменты ярче с помощью фотоэффектов из категорий Looks: Черно-белый, Портрет, Природа и Дуэт тонов.
• Улучшите внешний вид вашей фотографии с помощью уникального набора новых эффектов наложения.
• Изучите цветовую температуру, яркость и другие цветовые эффекты с помощью простого ползунка регулировки.
• Удалите атмосферный туман или устраните дымку для получения четких пейзажей с богатой детализацией.
ПОТРЯСАЮЩИЕ ФОТОКОЛЛАЖИ
• Создавайте фотоколлажи профессионального качества, добавляя готовые фоны, градиенты и макеты.
• Примените функцию переноса стилей, чтобы легко применить одинаковый внешний вид ко всем изображениям в коллаже.
• Выделите цветовые темы с помощью инструмента Pop-Color Tool, чтобы получить потрясающий эффект.
• Дайте волю творчеству с создателем фотоколлажей, применяя уникальные эффекты для стремления к артистизму.
ДОБАВИТЬ ГРАНИЦЫ И ТЕКСТ
• Настраивайте стикеры, мемы и подписи, добавляя собственные уникальные штрихи.
• Оформляйте свои сообщения с помощью широкого набора шрифтов, цветов и элементов управления прозрачностью.
• Вдохновляйтесь рамками, подходящими по цвету к фотографиям, или выбирайте уникальные индивидуальные рамки.
• Точная настройка размещения текста с помощью настроек панорамирования, масштабирования и поворота.
• Легко добавляйте водяные знаки, добавляя собственный текст или логотипы.
БЫСТРЫЕ ИСПРАВЛЕНИЯ
• Обрезайте, выпрямляйте, поворачивайте и переворачивайте фотографии для создания привлекательных композиций.
• Используйте параметры автофиксации для настройки контрастности, экспозиции и баланса белого одним касанием.
• Снова откройте закрытые глаза одним касанием и сделайте идеальный снимок.
• Сделайте акцент на своем объекте с помощью простых виньеток.
APPLY BLUR
• Сдвигайте фокус на определенные элементы и сглаживайте фон с помощью Radial Blur.
• Улучшайте изображения и создавайте движения с помощью функций полного размытия.
УДАЛИТЬ ШУМ
• Сгладьте зернистость или уменьшите цветовой шум для кристально чистых изображений.
• Повышайте резкость деталей, чтобы ваши фотографии выглядели наилучшим образом.
ПЕРСПЕКТИВНАЯ КОРРЕКЦИЯ
• Мгновенно исправляйте искаженные изображения с помощью автоматических настроек.
• Исправьте искаженные углы камеры с помощью Transform Tool.
РАСШИРЕННОЕ ИСЦЕЛЕНИЕ ИЗОБРАЖЕНИЙ
• Точно удаляйте любые нежелательные элементы из ваших снимков и добивайтесь идеальных результатов.
СЕЙЧАС СОХРАНИТЬ В формате PNG
• Теперь вы можете сохранять подробные высококонтрастные изображения в формате PNG.Это идеально подходит для цифровых фотографий и изображений с прозрачным фоном, которые можно накладывать на другие изображения.
Photoshop Express создан компанией Adobe, гордыми создателями семейства Photoshop.
Условия использования Adobe:
Вам должно быть не менее 13 лет, и вы соглашаетесь с условиями и политикой конфиденциальности Adobe.
http://www.adobe.com/go/terms_linkfree
http://www.

 Это устанавливает соотношение сторон пикселя 1: 1, что делает изображение менее широким.
Это устанавливает соотношение сторон пикселя 1: 1, что делает изображение менее широким. Если у вас есть важный элемент, расположенный рядом с краем, вы можете полностью потерять его из-за неправильного соотношения.
Если у вас есть важный элемент, расположенный рядом с краем, вы можете полностью потерять его из-за неправильного соотношения.