Как изменить текстуру в фотошопе: Редактирование трехмерных текстур в Photoshop
Редактирование трехмерных текстур в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
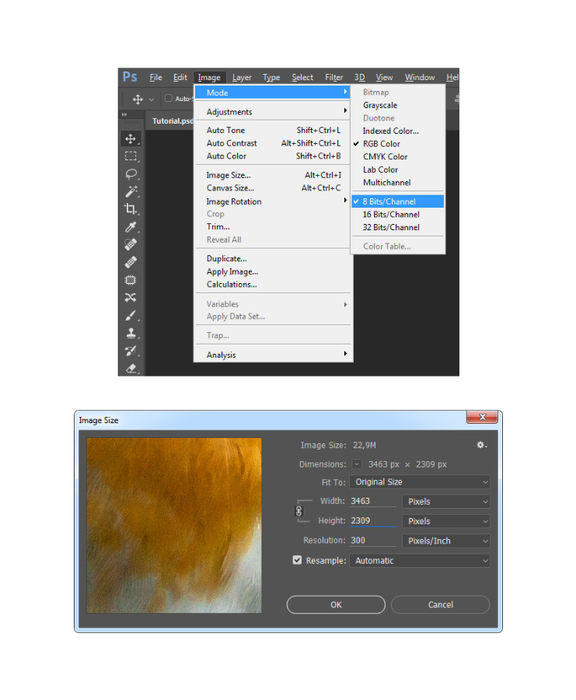
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
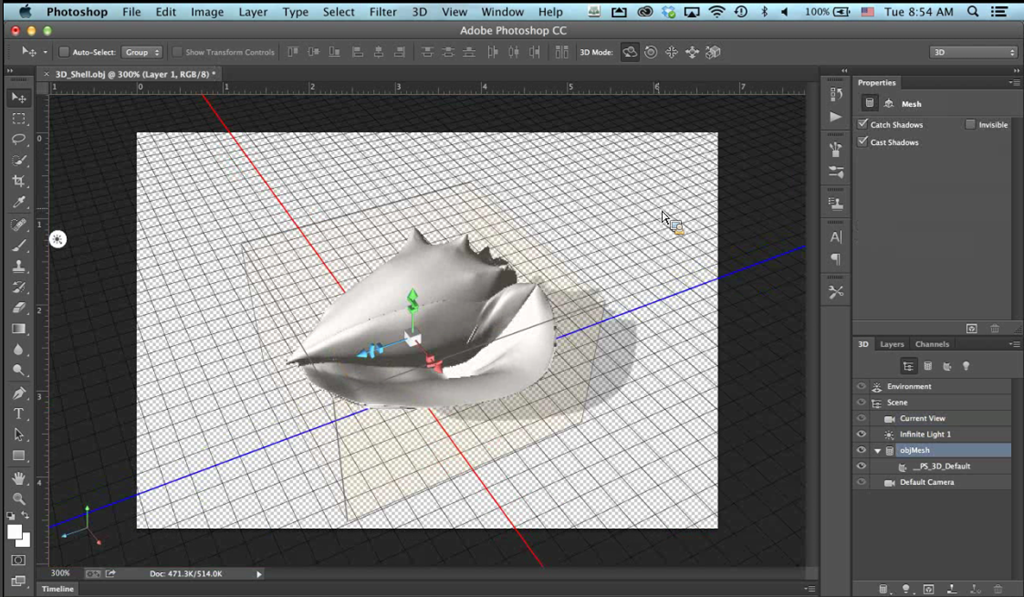
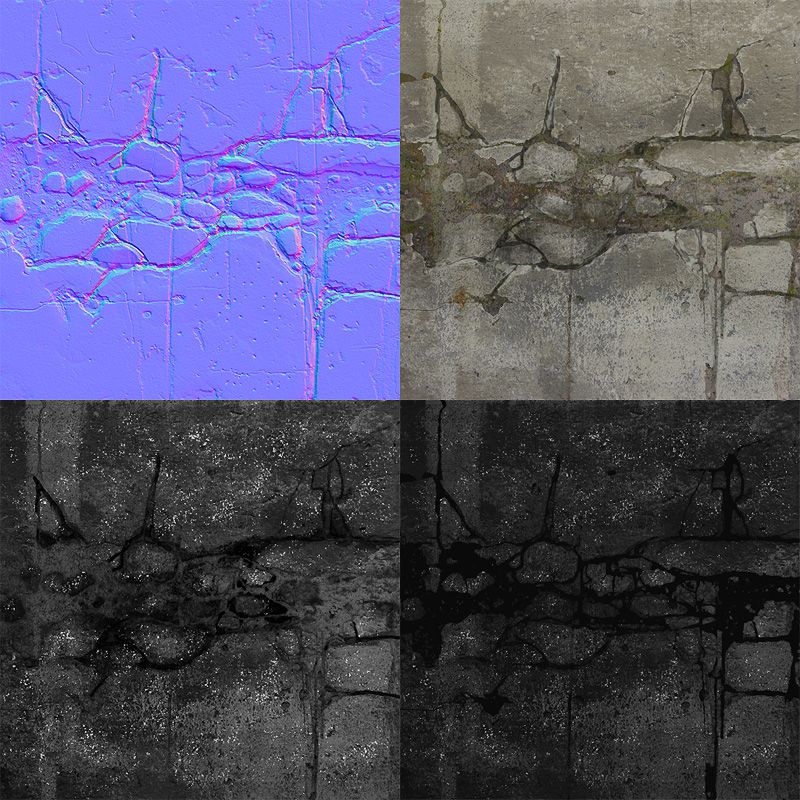
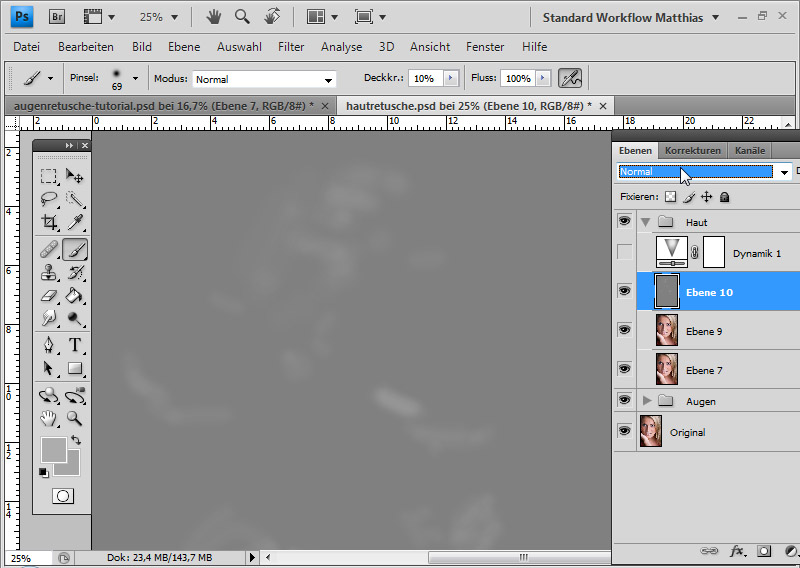
Для редактирования содержащихся в 3D-файле текстур или создания
новых текстур можно использовать рисование Photoshop и
инструменты коррекции. Текстуры импортируются вместе с 3D-моделью в виде 2D-файлов.
Они отображаются в виде элементов на панели «Слои», вложенной в
«3D-слой», и группируются по типу карты: «Диффузия», «Выпуклость», «Глянцевитость» и
так далее.
Текстуры импортируются вместе с 3D-моделью в виде 2D-файлов.
Они отображаются в виде элементов на панели «Слои», вложенной в
«3D-слой», и группируются по типу карты: «Диффузия», «Выпуклость», «Глянцевитость» и
так далее.
Для просмотра миниатюры определенного файла текстуры наведите указатель на название текстуры на панели «Слои». Вместе с миниатюрой также показываются сведения о размере изображения и цветовой модели.
3D-текстуры на панели «Слои», отсортированные по типу текстурной картыA. 3D-слой B. Типы текстурных карт C. Название текстурной карты
Если выбрать материал, то в нижней части панели 3D отображаются текстурные карты, используемые в нем. См. раздел Параметры 3D-материалов.
Редактирование 3D-текстур в Photoshop осуществляется одним из следующих способов:
Редактирование текстуры в 2D-формате. Текстура открывается в качестве смарт-объекта в отдельном окне.
Редактирование текстуры непосредственно на модели.
 При необходимости можно временно вырезать необходимую область модели для рисования. См. раздел 3D-рисование.
При необходимости можно временно вырезать необходимую область модели для рисования. См. раздел 3D-рисование.
Выполните одно из следующих действий.
Дважды щелкните текстуру на панели «Слои».
На панели «Материалы» выберите материал, используемый в текстуре. В нижней части данной панели щелкните значок меню текстуры редактируемой текстуры и выберите «Открыть текстуру».
Для рисования на текстуре или ее редактирования можно использовать все доступные инструменты Photoshop.
Активируйте окно с 3D-моделью, чтобы увидеть результат редактирования ее текстуры.
Закройте документ текстуры и сохраните изменения.
Для определения области модели, на которую наложена текстура, текстуры можно скрывать или отображать вновь.
Щелкните значок глаза напротив необходимого слоя «Текстура». Чтобы скрыть или отобразить все текстуры, щелкните значок глаза напротив самого верхнего слоя «Текстуры».

Фоновый файл диффузии, использующийся несколькими материалами 3D-модели, может совмещать в себе несколько областей содержимого, накладываемого на различные поверхности данной модели. Этот процесс, называемый Отображением UV, согласовывает координаты из 2D-текстурной карты с определенными координатами на 3D-модели. UV-наложение обеспечивает корректное наложение 2D-текстуры на 3D-модель.
Что касается 3D-содержимого, созданного не в Photoshop, этот процесс осуществляется в той программе, где это содержимое создавалось. Однако в Photoshop можно создать UV-перекрытия, которые облегчают контроль наложения 2D-текстуры на поверхности 3D-модели. Эти перекрытия играют роль направляющих при редактировании текстуры.
Дважды щелкните текстуру на панели «Слои», чтобы открыть ее для редактирования.
Создание UV-перекрытий возможно только в том случае, если текстурная карты открыта, а содержащее ее окно является активным.
Выберите «3D» > «Создать UV-перекрытия», затем выберите вариант перекрытия.

Каркас
Показывает границы UV-отображения
Затененный
Показывает области модели в режиме рендеринга с использованием сплошного цвета.
Карта нормали
Отображает геометрические нормали, переведенные в значения RGB, где R=X, G=Y, а B=Z.
UV-перекрытия добавляются в качестве отдельных слоев фонового файла на панели «Слои». UV-перекрытие можно отобразить, скрыть, переместить или удалить. Эти перекрытия отображаются на поверхности модели при закрытии и сохранении фонового файла или переключении с фонового файла на связанный 3D-слой (сохранение фонового файла происходит автоматически).
Перед проведением финального рендеринга UV-перекрытия нужно удалить или скрыть.
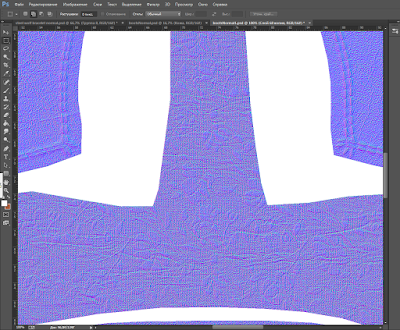
Иногда на сетке открываемой 3D-модели текстуры отображаются
не совсем точно. Некорректное наложение текстур
может привести к тому, что на поверхности
модели станут заметны значительные искажения, например швы или области с вытянутыми или
сжатыми узорами текстуры. Также это может привести к непредсказуемым
результатам при непосредственном рисовании на модели.
Также это может привести к непредсказуемым
результатам при непосредственном рисовании на модели.
Чтобы проверить параметризацию, откройте текстуру для редактирования, затем используйте UV-перекрытие для осмотра качества наложения текстуры на поверхности модели. См. раздел Создание UV-перекрытий.
Команда «Повторно параметризовать» устраняет все изъяны для корректного отображения текстуры на поверхностях модели.
Откройте 3D-файл с ошибками в наложении текстуры диффузии, затем выберите 3D-слой, в котором содержится данная модель.
Выберите «3D» > «Повторно параметризовать». Photoshop выведет сообщение о повторном наложении текстуры на модель. Нажмите кнопку «ОК».
Задайте параметры повторной параметризации:
«Низкое искажение» обеспечивает наименьшее искажение узора текстуры за счет возможного увеличения числа швов на поверхности модели.
«Уменьшение числа швов» уменьшает число швов на стыках текстур модели.
 В зависимости
от модели этот процесс может привести к увеличению случаев растяжения или сжатия текстуры.
В зависимости
от модели этот процесс может привести к увеличению случаев растяжения или сжатия текстуры.
(Необязательно) Если выбранный способ повторной параметризации не позволяет добиться желаемого результата, выберите «Редактирование» > «Отменить» и попробуйте второй вариант.
Команду «Повторно параметризовать» также можно использовать для повышения качества отображения текстуры по умолчанию при создании 3D-моделей из 2D-слоев. См. раздел Создание 3D-объектов из 2D-изображений.
Текстура с повторяющимся узором состоит из одинаковых повторяющихся фрагментов изображения,
напоминающих мозаику. С помощью таких текстур можно воссоздать более реалистичный внешний
вид модели. Они не занимают много места на диске, а уровень производительности при их использовании возрастает. Любой 2D-файл можно превратить в мозаичный рисунок. После предварительного просмотра
взаимодействия участков мозаики на рисунке вы можете
сохранить один из них в качестве повторяющейся текстуры.
Любой 2D-файл можно превратить в мозаичный рисунок. После предварительного просмотра
взаимодействия участков мозаики на рисунке вы можете
сохранить один из них в качестве повторяющейся текстуры.
Чтобы создать сетку для текстуры с повторяющимся узором, воспользуйтесь 3D-редактором, в котором была создана модель.
Откройте 2D-файл.
Выберите в файле один или более слоев, затем выберите «3D» > «Новая мозаичная картина».
Данный 2D-файл преобразуется в 3D-плоскость, содержащую девять идентичных фрагментов исходного содержимого. Размеры изображения остаются неизменными.
Измените мозаичную текстуру с помощью инструментов для рисования, фильтров или другими способами. (Изменения, внесенные в один фрагмент мозаики, автоматически проявляются в остальных фрагментах.)
Сохраните фрагмент мозаики как 2D-изображение: в разделе «Материалы» 3D-панели выберите «Открыть текстуру» в меню «Диффузия» . Затем выберите команду «Файл» > «Сохранить как.
 ..» и укажите название,
местоположение и формат.
..» и укажите название,
местоположение и формат.Если вы не планируете использовать оригинальный рисунок из девяти фрагментов где-то еще, закройте его, не сохраняя.
Чтобы загрузить мозаику как текстуру с повторяющимся узором, откройте файл с 3D-моделью. В разделе «Материалы» на панели 3D выберите из меню «Диффузия» пункт «Загрузить текстуру» и укажите на сохраненный ранее файл.
Похожие темы
- Рисование с помощью инструментов «Кисть» или «Карандаш»
Вход в учетную запись
Войти
Управление учетной записью
Корректируем текстуру в Фотошоп / Creativo.one
Корректируем текстуру в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоФото эффектыКорректируем текстуру в Фотошоп
Корректируем текстуру в Фотошоп
В этом уроке мы рассмотрим 5 способов коррекции фототекстуры, используя корректирующие слои, фильтр резкости и режимы наложения.
Сложность урока: Легкий
В этом уроке мы рассмотрим несколько способов улучшить текстуру, снятую на камеру, используя корректирующие слои, фильтр резкости и режимы наложения.
В данном уроке была использована текстура дерева.
1. Дублирование и наложение
Один из простейших способов улучшить контрастность и цвета текстуры – это режим наложения Перекрытие (Overlay). Откройте текстуру в Фотошопе, создайте копию фонового слоя (Ctrl + J) и смените Режим наложения на Перекрытие (Overlay).
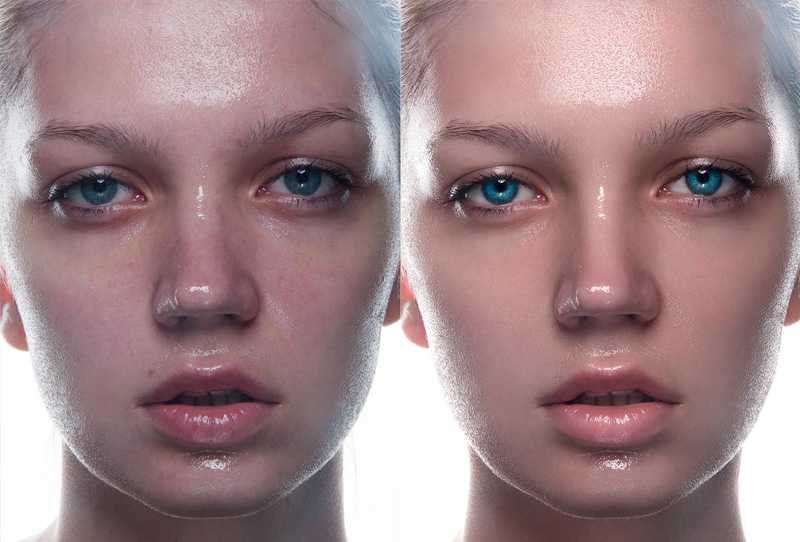
До (слева) и после (справа):
2. Корректирующий слой Уровни (Levels)
Чтобы повысить детализацию текстуры, можно воспользоваться корректирующим слоем Уровни (Слой > Новый корректирующий слой > Уровни) (Layer > New Adjustments > Levels) .
Обратите внимание на гистограмму в настройках корректирующего слоя. Холмик начинается формироваться не с краёв окна гистограммы, а ближе к центру. Вам нужно подвинуть крайние ползунки, чтобы повысить контрастность изображения.
До и после:
3. Фильтр Умная резкость (Smart Sharpen)
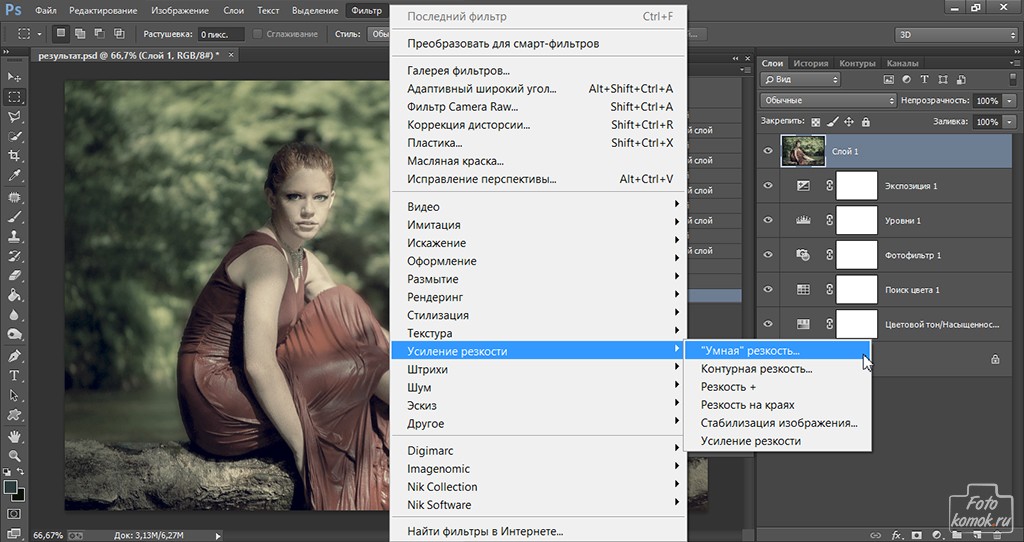
Примените к текстуре фильтр Умная резкость (Фильтр > Усиление резкости > Умная резкость / Filter > Sharpen > Smart Sharpen). Следующие настройки хорошо подходят для повышения чёткости деревянной текстуры.
4. Корректирующий слой Карта градиента (Gradient Map)
При помощи корректирующего слоя Карта градиента (Gradient Map) Вы сможете изменить цвет всей текстуры и повысить контрастность. Режим наложения корректирующего слоя – Перекрытие (Overlay).
Режим наложения корректирующего слоя – Перекрытие (Overlay).
5. Корректирующий слой Кривые (Curves)
Корректирующий слой Кривые (Curves) позволяет более гибко настроить цвет и контрастность изображения. С его помощью Вы сможете настроить каждый канал в отдельности.
Автор: Nathan Brown
Источник: wegraphics.net
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как поменять текстуры в майнкрафте через фотошоп
Как менять текстуры в майнкрафте. Корректируем текстуру в фотошоп. Дублирование и наложение
Изменение текстуры стен является отличным способом привнесения индивидуальности в интерьер. Новейшие технологии позволяют делать это даже непрофессионалам, и практически любой может приобрести в хозяйственных магазинах типа «Все для дома» необходимые инструменты и материалы, позволяющие изменить текстуру стен в собственном доме, следуя простым и доступным инструкциям производителей. Кроме того, вполне возможно использовать имеющиеся в любом доме расчески, губки или веники. В этой статье подробно описываются различные процедуры, позволяющие изменить текстуру стен собственными руками и по собственному вкусу.
Кроме того, вполне возможно использовать имеющиеся в любом доме расчески, губки или веники. В этой статье подробно описываются различные процедуры, позволяющие изменить текстуру стен собственными руками и по собственному вкусу.
Текстурирование с использованием шпатлевки
Пол в комнате и окна необходимо аккуратно накрыть защитным материалом, плотно закрепив его кромки. То же самое надо сделать со всеми поверхностями, которые могут быть запачканы в результате ремонта, поскольку текстурирование стен является крайне хаотическим процессом и очень трудно предугадать, куда будет разбрызгиваться краска и другие используемые материалы. Поэтому особое внимание надо уделить подготовительным процедурам по поддержанию чистоты.
Затем необходимо нанести на стены слой шпатлевки толщиной 3 мм. Шпатлевка продается во всех хозяйственных магазинах и используется для создания гладкой поверхности стен и выравнивания всех шероховатостей. Одновременно шпатлевка является прекрасной базой для текстурирования, которое будет осуществляться непосредственно после ее нанесения. Так что, если вы работаете в одиночку, лучше наносить шпатлевку сначала только на одну стену, чтобы избежать пересыхания покрытия.
Так что, если вы работаете в одиночку, лучше наносить шпатлевку сначала только на одну стену, чтобы избежать пересыхания покрытия.
- Необходимо учитывать, что некоторая часть шпатлевки в процессе текстурирования может быть стерта. Поэтому можно несколько увеличить толщину нанесения шпатлевки.
После этого следует выбрать инструменты нанесения текстуры из списка, приводимого ниже. Именно от выбора инструмента в значительной степени будет зависеть конечный вид вашей стены.
- Для того чтобы получить волокнистую текстуру можно использовать небольшой веничек. Волокнистая текстура часто применяется в производстве обоев и внешне напоминает грубую ткань. Для создания волокнистой текстуры необходимо аккуратно проводить веничком по шпатлевке вертикальными движениями сверху вниз, медленно скользя по поверхности. И так по всей стене, полоска за полоской.
- Для создания широкополосной текстуры рекомендуется использовать обычную расческу с редкими зубьями, проводя ею по шпатлевке плавными вертикальными движениями, по направлению сверху вниз.
 А если проводить расческой не строго вертикально, а волнообразно, в форме латинской буквы S, то текстуре можно придать больше объема и она будет выглядеть значительно выигрышнее и пышнее. Но при этом, конечно же, надо принимать во внимание общую стилистику интерьера.
А если проводить расческой не строго вертикально, а волнообразно, в форме латинской буквы S, то текстуре можно придать больше объема и она будет выглядеть значительно выигрышнее и пышнее. Но при этом, конечно же, надо принимать во внимание общую стилистику интерьера. - Для создания круговой текстуры рекомендуется использовать грубую малярную кисть. Суть метода заключается в том, что кисть необходимо использовать как циркуль, осуществляя ею круговые движения. Для этого понадобится некоторая сноровка, но можно для начала немного потренироваться на тестовом зашпатлеванном куске фанеры. После каждого круга необходимо очистить кисть от шпатлевки, и только после этого продолжить нанесение круговой текстуры.
- Чтобы создать ритмическую вертикальную текстуру, можно взять швабру для мытья окон с резиновой насадкой, сделать нарезки в виде пазов на расстоянии в несколько сантиметров друг от друга, в зависимости от пропорций стены и ваших предпочтений. Движения должны быть строго вертикальные, четкие, по направлению сверху вниз.
 Их можно также перемежать Z–образными вставками, чтобы создать более насыщенную текстуру.
Их можно также перемежать Z–образными вставками, чтобы создать более насыщенную текстуру. - Используя резиновый скребок или ту же швабру для мытья окон, можно создать текстуру рогожки. Для этого необходимо сначала нанести вертикальные линии, а затем точно так же провести скребком или шваброй горизонтально. В результате получается ячеистая текстура наподобие рогожки или канвы для вышивания, в зависимости от размера насечек на резиновой насадке.
- Для создания крупногабаритной текстуры применяется так называемый процесс затирки с пропусками. Делается это с помощью легких надавливаний на шпатлевку шпателем. Размер следа должен составлять от 8 до 15 сантиметров с небольшими интервалами. После этого стена должна просохнуть, а на следующий день необходимо слегка зашкурить текстурированную поверхность, чтобы удалить комочки. .
Помимо вышеперечисленных кистей, шпателей и самодельных скребков для создания различных текстур, можно использовать и другие подручные средства.
До покраски необходимо дать шпатлевке хорошенько просохнуть. Это обычно занимает несколько часов, но все зависит от влажности воздуха и температуры внутри помещения. После этого можно приступить к нанесению одного, а лучше двух слоев краски. Делается это с помощью грубого малярного валика. .
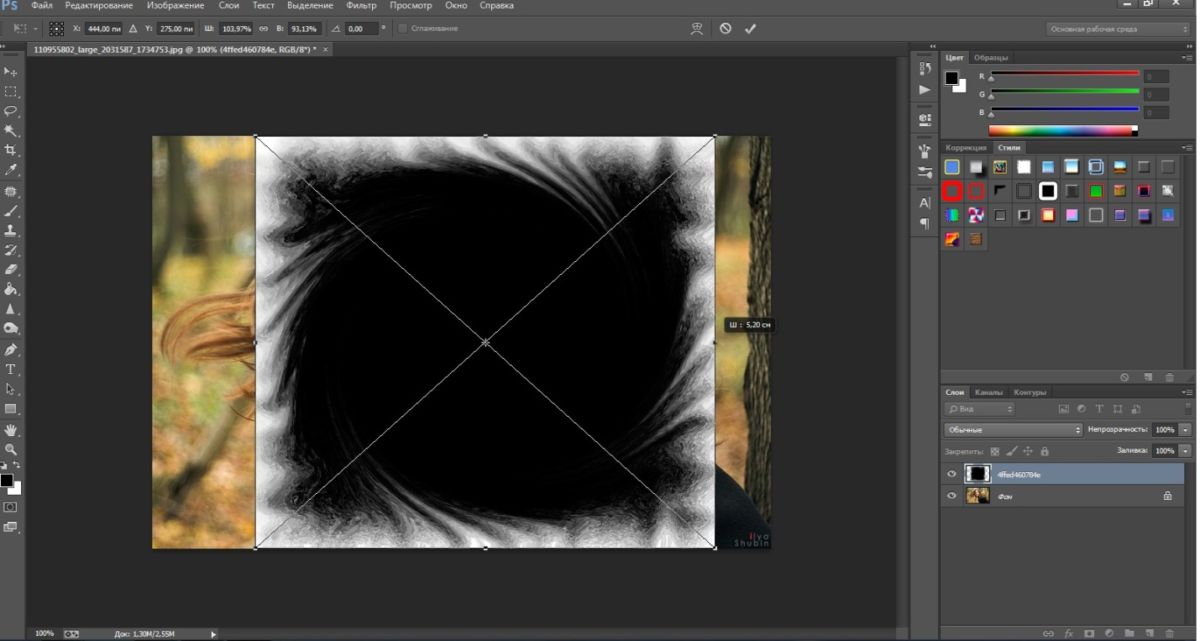
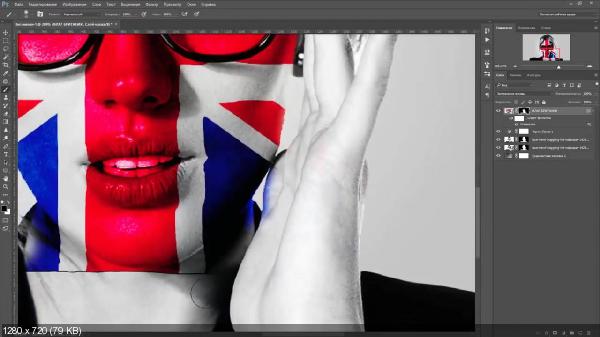
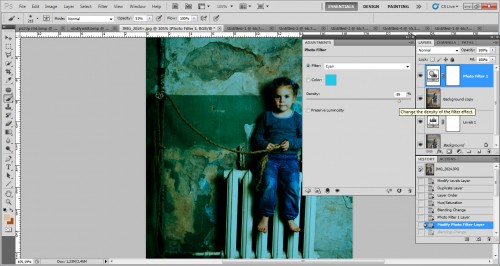
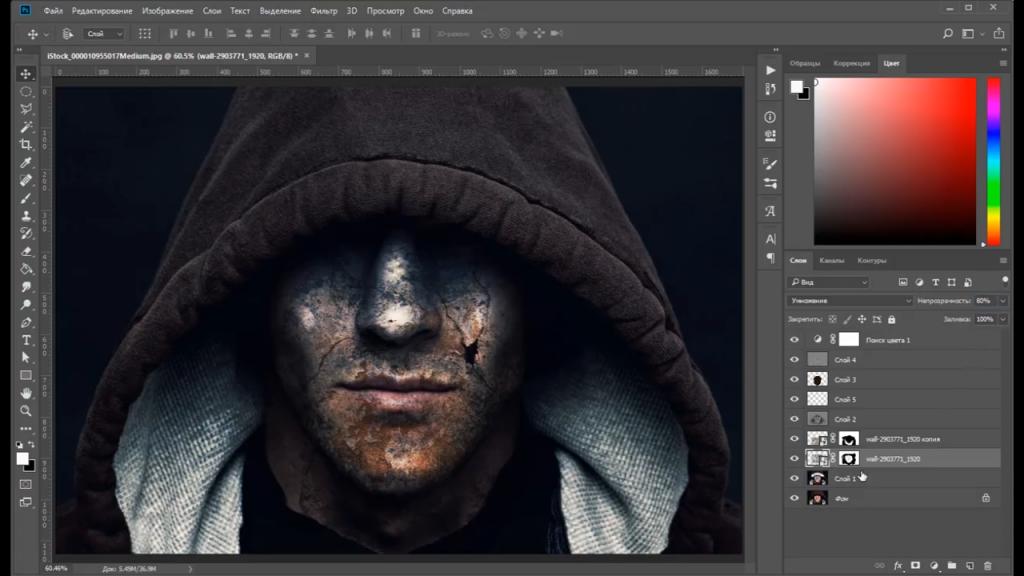
В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области.В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. Данный метод хорош тем, что не нужно знать особых методов использования все возможных эффектов. Всю работу мы выполним всего за 11 шагов.
() Откройте изображение , которое будем редактировать
(1) Первое что мы должны сделать, это отделить пиджак от основного слоя, и переместить его на новый слой. Чтобы сделать это, нужно воспользоваться любым удобным для этого способом по выделению фрагмента изображения. В данном случае я воспользовался инструментом Магнитное Лассо
В данном случае я воспользовался инструментом Магнитное Лассо
(2) Теперь как мы выбрали инструмент, для выделения. Произведем выделение нужно объекта, то есть пиджака
(3) Когда Вы выделили нужный участок, удостоверьтесь, что вы расположены на слое с пиджаком.
(4) Пройдите во вкладку Редактирование
(5) В раскрывшемся меню выберете Скопировать совмещенные данные или эту же команду можно проделать нажав Shift+Ctrl+C
() Нажмите комбинацию клавиш Ctrl+V , для того, чтобы создался новый слой, на котором будет расположен один пиджак
(6) Откройте файл с текстурой, которую вы хотите применить на пиджак. Выберете инструмент Перемещение
(7) Перенесите текстуру на изображение.
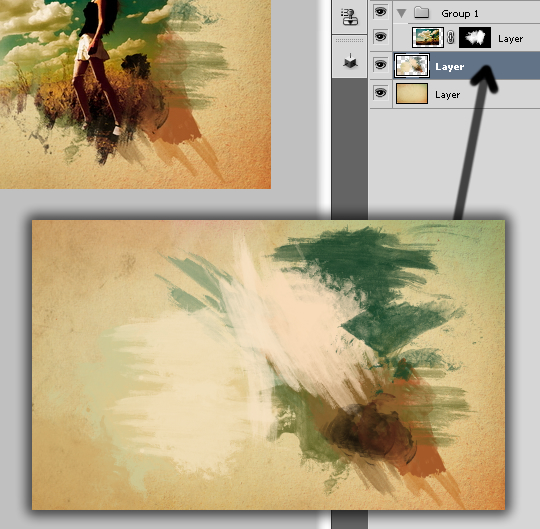
(8) Переместите слой с текстурой выше слоя с пиджаком, удостоверьтесь, что текстура покрывает весь пиджак.
(9) Переместите курсор мыши между слоями с текстурой и пиджаком. Курсор должен принять вид двух пересекающихся кругов . Теперь щелкните левой кнопкой мыши, для того чтобы обрезать лишние участки
Курсор должен принять вид двух пересекающихся кругов . Теперь щелкните левой кнопкой мыши, для того чтобы обрезать лишние участки
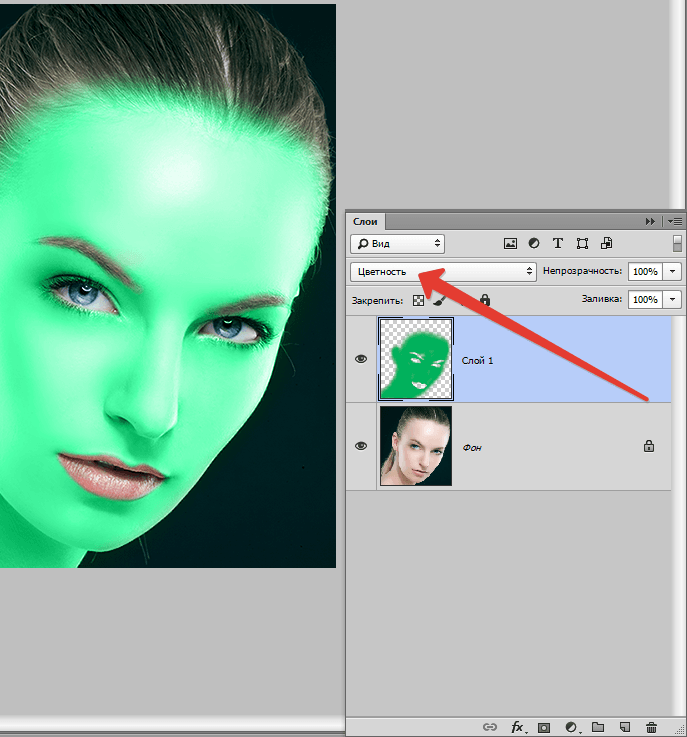
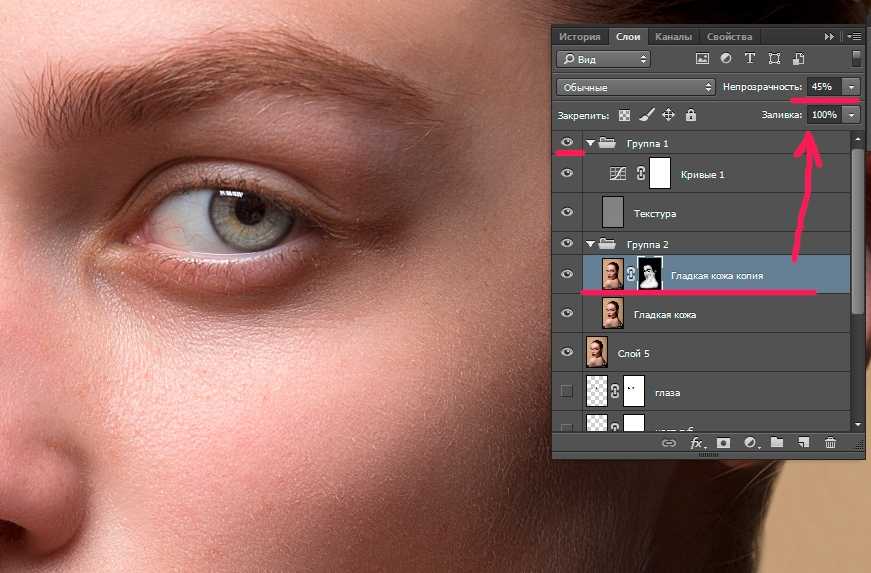
(10) Удостоверьтесь в том, что Вы выбрали слой с текстурой. Измените Режим наложения слоя . В данном уроке я использовал Color Dodge (осветление основы). Но советую Вам поэкспериментировать и выбрать наиболее подходящий способ.
(11) Понизьте Непрозрачность слоя с текстурой. Я понизил до 50% .
Ну вот и все. Я надеюсь, что Вы изучили новые навыки и методы. Я надеюсь, что они помогут Вам в будущих работах!
P.S. Экспериментируйте как можно больше, и тогда Вы овладеете большими навыками и достигните больших успехов!
При поиске качественных бесшовных текстур, не редко возникает ситуация, когда никак не получается найти нужный оттенок, вот вроде выбор большой, но все-равно что-то не то. Что же делать в данной ситуации? Продолжать рыть интернет и тем самым тратить драгоценное время? Есть способ проще – выбрать подходящую текстуру и придать ей именно тот оттенок, который нужен вам. Сделать это очень просто в программе фотошоп.
Сделать это очень просто в программе фотошоп.
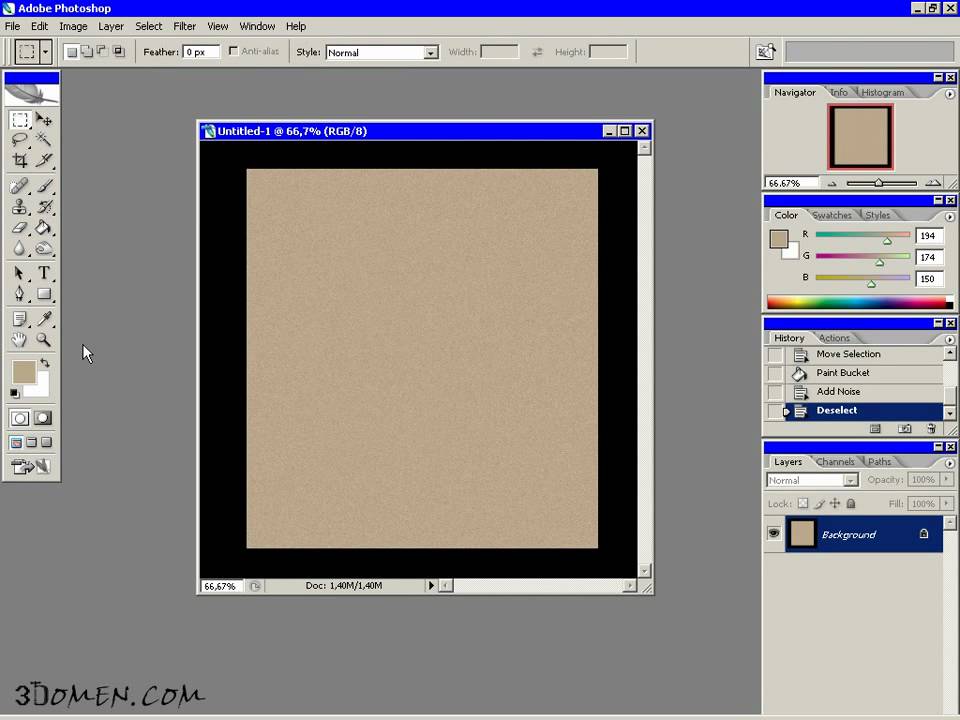
Давайте рассмотрим, как сменить цветовой тон текстуры в фотошопе онлайн, в обычной версии фотошопа это делается аналогично. И так, выбираем необходимую текстуру, например нужного нам оттенка не найдена, но есть подходящее по структуре изображение. В фотошопе онлайн в верхнем меню выбираем “Файл” – “Открыть изображение” или нажимаем комбинацию клавиш “Ctrl + O”.
После чего в открывшемся окне выбираем нашу текстуру древесины на компьютере. Теперь текстура открыта и остается только сменить ее оттенок на необходимый нам. Для этого опять же в верхнем меню программы выбираем “Коррекция” – “Цветовой тон/Насыщенность” или нажимаем комбинацию клавиш “Ctrl + U”.
После данного действия появится окошко в котором используя ползунки можно настроить нужный вам оттенок текстуры. Основным ползунком является “Цветовой тон”,
с другими двумя можете поэкспериментировать на ваше усмотрение, галочку в пункте “Колоризация” ставить не нужно.
После того, как мы подобрали необходимый оттенок текстуры, а так же немного подкорректировали ее насыщенность, необходимо просто нажать кнопку “Да”.
Тем самым применив внесенные нами изменения к текстуре. Теперь остался последний шаг – сохранение текстуры с подобранным нами оттенком. Для этого в верхнем меню программы выбираем “Файл” – “Сохранить”. После этого действия откроется окошко с настройками параметров сохранения изображения, в котором нам нужно выставить ползунок “Качество” на 100%, в пункте “Формат” оставить по умолчанию JPG и слева по умолчанию оставить место сохранения “Мой компьютер”, после чего нажать кнопку “Да”.
В результате откроется окошко проводника, в котором вам нужно выбрать место сохранения изображения на вашем компьютере. Вот таким вот простым и достаточно быстрым способом можно абсолютно любую понравившуюся текстуру перекрасить в нужный вам цвет, без потери качества.
В этой статье я покажу вам, как менять текстуры в игре с помощью проги TXD Workshop. Итак, для начала скачайте эту программу: TXD Workshop .
Итак, для начала скачайте эту программу: TXD Workshop .
Тепперь запускаем. Из действий нам доступно открыть IMG и открыть TXD.
IMG — это файл с множеством текстур и моделей внутри. В GTA SA основной IMG — это GTa3.img, находится в папке MODELS.
А TXD — это фаил только с текстурами, которых тоже может быть много. Например, это Particle.txd, находится также в Models. В нём текстуры всех эффектов в игре.
Давайте изменим какое-нибудь здание.
Для этого нажимаем на кнопку Open IMG и выбираем фаил GTA3.img в папке models.
В окне ТХD Workshop появляется множество файлов.
Файлы с белой иконкой — это модели, файлы с иконкой рисунка — текстуры.
Главная проблема — это то, что довольно сложно найти ту или иную текстуру, здесь всё вперемешку.
В общем, верхняя часть — это Сан Фиерро, посередине — Лас Вентурас, Внизу — Лос Сантос. В промежутках между ними — текстуры машин, деревьев, людей, предметов и т.д.
Давайте изменим госпиталь недалеко от гроув-стрит.
Найдите эту текстуру:
В правой части — текстуры. Окна, двери, асфальт и т.д.
Например, изменим траву:
Для начала нужно найти текстуру травы. Можно просто набрать в Гугле трава и нажать картинки:
Или найти сайт с текстурами, например http://www.cgtextures.com/.
В общем, найдите любую картинку.
Теперь, когда вы её скачали, нужно чтобы она была в формате PNG. Откройте её в паинте и сохраните в формате Png. (Кнопка Сохранить как).
Теперь в TXD Workshop нажимаем на кнопку Import над картинкой и выбирайте нужную картинку. Да, кстати, не надо загружать картинку размером больше чем 2048 на 2048,иначе может быть вылет,который никак не исправить. Итак, загрузили. Нажмите Save TXD. Всё, можно не выключая программу заходить в игру.
Заходим, идем к больнице. Там должен был измениться газон. Если всё получилось, то отлично,если нет,то повторите всё ещё раз.
Вот и всё! Дерзайте! Например, поменяйте плакаты, сделайте новую рекламу на них для начала. А потом уже и посложнее моды делайте.
А потом уже и посложнее моды делайте.
Внимание! Данный урок предполагает наличие у вас базовых навыков работы в Photoshop. Детальный пошаговый разбор работы в Photoshop в данном уроке производится не будет.
Разберем изменение файла:
Он содержит иконки предметов, отображаемые в инвентаре. Допустим, вы сделали новый вид оружия, и хотите присвоить ему новую иконку.
Нам понадобится следующее:
- Adobe Photoshop (я использовал CS2, CS и 7.0 различаются незначительно)
- плагин для работы с.dds-изображениями (скачать)
Итак, мы установили плагин и запустили Photoshop. Откройте в нем наш файл.
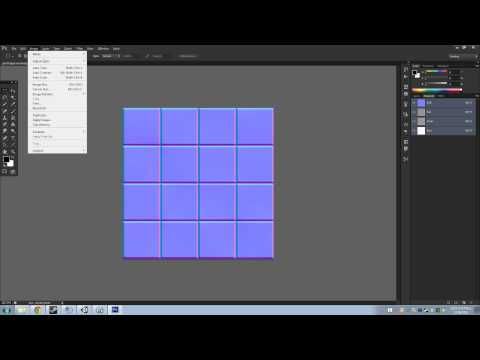
Иконки расположены по сетке 50х50 пикселей.
Чтобы включить её отображение, зайдите в меню:
Редактирование -> Установки -> Направляющие, сетка и фрагменты
И установите в нем следующие значения:
- Линия через каждые: 50
- Единицы измерения: пиксели
- Внутреннее деление на: 1
После чего выберите пункт:
Просмотр -> Показать -> Сетку (Ctrl+» )
Всё, сетка теперь правильно настроена и отображается. Выберем место для иконки.
Выберем место для иконки.
Иконка будет размером 4х2, то есть 200х100 пикселей – это обычный размер иконки для автоматических винтовок. Нарисуем её:
Иконка АК47У была нарисована следующим образом: я нашел качественную фотографию с однородным фоном (благо, фотографий АК в интернете немерено), открыл её в Photoshop, выделил с помощью второго вида инструмента «Лассо», нажал Ctrl+C , открыл файл с иконками, нажал Ctrl+V , нажал Ctrl+T , зажал Shift («Сохранение пропорций») и потянул за край выделения, сжимая изображение до нужного размера.
После чего применил трансформацию, перетащил изображение на нужное место и нажал Shift+Ctrl+E («Слить слои»).
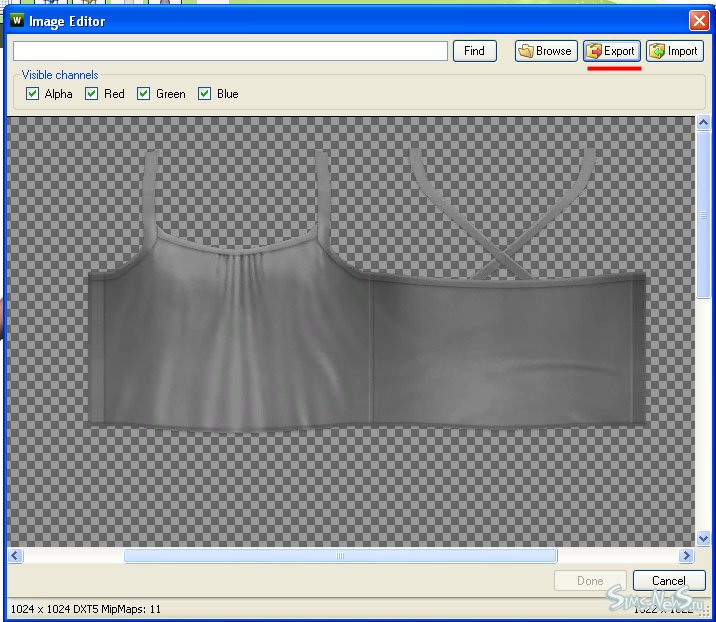
Теперь соответственно иконке изменим и альфа-канал.
Выделим иконку оружия, и перейдем в окне со слоями на закладку:
После чего залейте выделение белым. Всё, мы сделали иконке альфа-канал.
И выставьте в появившемся окне окне следующие настройки:
Крайне важно выставить следующие параметры:
- MIP maps: No MIP maps
Теперь присвоим её предмету.
Допустим, у вы создали некий wpn_ak47u , которому и нарисовали иконку. Зайдем в его конфиг:
И найдем такие строки:
Inv_grid_width = 4 inv_grid_height = 2 inv_grid_x = . inv_grid_y = .
- inv_grid_width – ширина в сетке 50×50
- inv_grid_height – высота в сетке 50×50
- inv_grid_x – местонахождение по х
- inv_grid_y – местонахождение по y
Изменение текстур моделей
Заменим, например, текстуру банки с энергетиком. Для этого откроем файл item_drink_nonstop.dds :
И отредактируем его по своему усмотрению:
Банка была перерисована через выделение элементов с помощью «Лассо» (в варианте с проставлением углов, а не непрерывного выделения – кажется, это называется «Геометрическое лассо», если не так – поправьте), с последующим их закрашиванием зеленой кистью.
Выделяем элементы синего цвета, закрашиваем выделение зеленым, идем дальше.
В конце инструментом «Текст» (иконка в виде буквы «Т») и шрифтом Space Age (не суть важно) была сделана надпись. После чего я нажал Ctrl+T («Свободная трансформация»), повернул текст набок, и применил трансформацию, выбрав любой другой инструмент.
После чего я нажал Ctrl+T («Свободная трансформация»), повернул текст набок, и применил трансформацию, выбрав любой другой инструмент.
- Save Format: DXT5 (Interpolated Alpha)
- MIP maps: Generate MIP maps
Создание новых visual для использования с новыми объектами
К чему изменять текстуры обычных предметов, лучше сделать свои – с собственной внешностью. Сделаем новый visual (модель+текстура), который можно будет указать в свойствах нового предмета.
Возьмем модель банки энергетика drink_nonstop.ogf , сделаем её копию и назовем, скажем, drink_green.ogf , после чего откроем в Hex-редакторе . Метод кустарный, но работающий.
В начале файла вы увидите имя текстуры:
Изменим эту строку на:
Внимание! Очень важно, чтобы длина строки с текстурой осталась той же, иначе файл не будет работать.
Всё, теперь вы можете указать в конфиге своего нового предмета новый visual:
Как поменять текстуры в Minecraft
В этой статье я покажу вам, как менять текстуры в игре с помощью проги TXD Workshop. Итак, для начала скачайте эту программу: TXD Workshop .
Итак, для начала скачайте эту программу: TXD Workshop .
Тепперь запускаем. Из действий нам доступно открыть IMG и открыть TXD.
IMG — это файл с множеством текстур и моделей внутри. В GTA SA основной IMG — это GTa3.img, находится в папке MODELS.
А TXD — это фаил только с текстурами, которых тоже может быть много. Например, это Particle.txd, находится также в Models. В нём текстуры всех эффектов в игре.
Давайте изменим какое-нибудь здание.
Для этого нажимаем на кнопку Open IMG и выбираем фаил GTA3.img в папке models.
В окне ТХD Workshop появляется множество файлов.
Файлы с белой иконкой — это модели, файлы с иконкой рисунка — текстуры.
Главная проблема — это то, что довольно сложно найти ту или иную текстуру, здесь всё вперемешку.
В общем, верхняя часть — это Сан Фиерро, посередине — Лас Вентурас, Внизу — Лос Сантос. В промежутках между ними — текстуры машин, деревьев, людей, предметов и т.д.
Давайте изменим госпиталь недалеко от гроув-стрит.
Найдите эту текстуру:
В правой части — текстуры. Окна, двери, асфальт и т.д.
Например, изменим траву:
Для начала нужно найти текстуру травы. Можно просто набрать в Гугле трава и нажать картинки:
Или найти сайт с текстурами, например http://www.cgtextures.com/.
В общем, найдите любую картинку.
Теперь, когда вы её скачали, нужно чтобы она была в формате PNG. Откройте её в паинте и сохраните в формате Png. (Кнопка Сохранить как).
Теперь в TXD Workshop нажимаем на кнопку Import над картинкой и выбирайте нужную картинку. Да, кстати, не надо загружать картинку размером больше чем 2048 на 2048,иначе может быть вылет,который никак не исправить. Итак, загрузили. Нажмите Save TXD. Всё, можно не выключая программу заходить в игру.
Заходим, идем к больнице. Там должен был измениться газон. Если всё получилось, то отлично,если нет,то повторите всё ещё раз.
Вот и всё! Дерзайте! Например, поменяйте плакаты, сделайте новую рекламу на них для начала. А потом уже и посложнее моды делайте.
А потом уже и посложнее моды делайте.
Внимание! Данный урок предполагает наличие у вас базовых навыков работы в Photoshop. Детальный пошаговый разбор работы в Photoshop в данном уроке производится не будет.
Разберем изменение файла:
Он содержит иконки предметов, отображаемые в инвентаре. Допустим, вы сделали новый вид оружия, и хотите присвоить ему новую иконку.
Нам понадобится следующее:
- Adobe Photoshop (я использовал CS2, CS и 7.0 различаются незначительно)
- плагин для работы с.dds-изображениями (скачать)
Итак, мы установили плагин и запустили Photoshop. Откройте в нем наш файл.
Иконки расположены по сетке 50х50 пикселей.
Чтобы включить её отображение, зайдите в меню:
Редактирование -> Установки -> Направляющие, сетка и фрагменты
И установите в нем следующие значения:
- Линия через каждые: 50
- Единицы измерения: пиксели
- Внутреннее деление на: 1
После чего выберите пункт:
Просмотр -> Показать -> Сетку (Ctrl+» )
Всё, сетка теперь правильно настроена и отображается. Выберем место для иконки.
Выберем место для иконки.
Иконка будет размером 4х2, то есть 200х100 пикселей – это обычный размер иконки для автоматических винтовок. Нарисуем её:
Иконка АК47У была нарисована следующим образом: я нашел качественную фотографию с однородным фоном (благо, фотографий АК в интернете немерено), открыл её в Photoshop, выделил с помощью второго вида инструмента «Лассо», нажал Ctrl+C , открыл файл с иконками, нажал Ctrl+V , нажал Ctrl+T , зажал Shift («Сохранение пропорций») и потянул за край выделения, сжимая изображение до нужного размера.
После чего применил трансформацию, перетащил изображение на нужное место и нажал Shift+Ctrl+E («Слить слои»).
Теперь соответственно иконке изменим и альфа-канал.
Выделим иконку оружия, и перейдем в окне со слоями на закладку:
После чего залейте выделение белым. Всё, мы сделали иконке альфа-канал.
И выставьте в появившемся окне окне следующие настройки:
Крайне важно выставить следующие параметры:
- MIP maps: No MIP maps
Теперь присвоим её предмету.
Допустим, у вы создали некий wpn_ak47u , которому и нарисовали иконку. Зайдем в его конфиг:
И найдем такие строки:
Inv_grid_width = 4 inv_grid_height = 2 inv_grid_x = . inv_grid_y = .
- inv_grid_width – ширина в сетке 50×50
- inv_grid_height – высота в сетке 50×50
- inv_grid_x – местонахождение по х
- inv_grid_y – местонахождение по y
Изменение текстур моделей
Заменим, например, текстуру банки с энергетиком. Для этого откроем файл item_drink_nonstop.dds :
И отредактируем его по своему усмотрению:
Банка была перерисована через выделение элементов с помощью «Лассо» (в варианте с проставлением углов, а не непрерывного выделения – кажется, это называется «Геометрическое лассо», если не так – поправьте), с последующим их закрашиванием зеленой кистью.
Выделяем элементы синего цвета, закрашиваем выделение зеленым, идем дальше.
В конце инструментом «Текст» (иконка в виде буквы «Т») и шрифтом Space Age (не суть важно) была сделана надпись. После чего я нажал Ctrl+T («Свободная трансформация»), повернул текст набок, и применил трансформацию, выбрав любой другой инструмент.
После чего я нажал Ctrl+T («Свободная трансформация»), повернул текст набок, и применил трансформацию, выбрав любой другой инструмент.
- Save Format: DXT5 (Interpolated Alpha)
- MIP maps: Generate MIP maps
Создание новых visual для использования с новыми объектами
К чему изменять текстуры обычных предметов, лучше сделать свои – с собственной внешностью. Сделаем новый visual (модель+текстура), который можно будет указать в свойствах нового предмета.
Возьмем модель банки энергетика drink_nonstop.ogf , сделаем её копию и назовем, скажем, drink_green.ogf , после чего откроем в Hex-редакторе . Метод кустарный, но работающий.
В начале файла вы увидите имя текстуры:
Изменим эту строку на:
Внимание! Очень важно, чтобы длина строки с текстурой осталась той же, иначе файл не будет работать.
Всё, теперь вы можете указать в конфиге своего нового предмета новый visual:
:vodka $spawn = «food and drugs\energy_drink» inv_name = energy_drink_green_name inv_name_short = energy_drink_green_short_name visual = «»»equipments\drink_green. ogf»»» ;equipments\drink_stalker.ogf description = enc_equipment_energy_drink_green cost = 75 [. ]
ogf»»» ;equipments\drink_stalker.ogf description = enc_equipment_energy_drink_green cost = 75 [. ]
В этом уроке мы рассмотрим несколько способов улучшить текстуру, снятую на камеру, используя корректирующие слои, фильтр резкости и режимы наложения.
В данном уроке была использована текстура дерева.
1. Дублирование и наложение
Один из простейших способов улучшить контрастность и цвета текстуры — это режим наложения Перекрытие (Overlay). Откройте текстуру в Фотошопе, создайте копию фонового слоя (Ctrl + J) и смените Режим наложения на Перекрытие (Overlay).
До (слева) и после (справа):
2. Корректирующий слой Уровни (Levels)
Чтобы повысить детализацию текстуры, можно воспользоваться корректирующим слоем Уровни (Слой > Новый корректирующий слой > Уровни) (Layer > New Adjustments > Levels) .
Обратите внимание на гистограмму в настройках корректирующего слоя. Холмик начинается формироваться не с краёв окна гистограммы, а ближе к центру. Вам нужно подвинуть крайние ползунки, чтобы повысить контрастность изображения.
Вам нужно подвинуть крайние ползунки, чтобы повысить контрастность изображения.
3. Фильтр Умная резкость (Smart Sharpen)
Примените к текстуре фильтр Умная резкость (Фильтр > Усиление резкости > Умная резкость / Filter > Sharpen > Smart Sharpen). Следующие настройки хорошо подходят для повышения чёткости деревянной текстуры.
4. Корректирующий слой Карта градиента (Gradient Map)
При помощи корректирующего слоя Карта градиента (Gradient Map) Вы сможете изменить цвет всей текстуры и повысить контрастность. Режим наложения корректирующего слоя — Перекрытие (Overlay).
5. Корректирующий слой Кривые (Curves)
Корректирующий слой Кривые (Curves) позволяет более гибко настроить цвет и контрастность изображения. С его помощью Вы сможете настроить каждый канал в отдельности.
Для того, чтобы редактировать текстуры — вам понадобиться редактор изображений с поддержкой прозрачности (paint не подойдет) и хотя бы начальные знания по пользованию этой программой. Из самых популярных это photoshop, также есть gimp и еще множество других программ.
Из самых популярных это photoshop, также есть gimp и еще множество других программ.
Если у вас уже стоит подходящая программа, то вам нужно взять некоторую текстуру за основу. Если вы хотите делать все с нуля, то можно взять стандартные текстуры: (cкачиваний: 1585)
Распаковываете архив и получаете папку подпапками и картинками. Дальше вам нужно лишь найти соответствующую картинку и отредактировать ёё.
Давайте рассмотрим, структуру папок и что вы там можете найти:
| terrain.png | Самый важный файл — текстуры блоков. Лежит в корне |
| pack.png | Иконка вашего текстурпака, которая отобразится в списке текстурпаков в игре. |
| pack.txt | Подпись вашего текстурпака, которая отобразится в списке текстурпаков в игре. |
| ctm.png | Файл для объединения блоков. Например, если поставить 2 сундука рядом, то получится двойной сундук. Или соединения стекол. |
| particles.png | Текстуры частиц. Огоньки, эффекты от зелий и прочие маленькие штуки, которые летают в воздухе. Огоньки, эффекты от зелий и прочие маленькие штуки, которые летают в воздухе. |
| achievement | Папка с текстурами для интерфейса и иконок достижений. |
| armor | Папка с текстурами брони (chain — кольчужная, cloth — кожаная, diamond — алмазная, gold — золотая, iron — железная). Также присутствует файл witherarmor.png, относящийся к мобу Иссушитель и power.png — текстура эффекта, когда в вас или моба ударила молния. |
| art | Папка содержит 1 файл с текстурами картин. |
| environment | Папка с текстурами облаков, дождя, снега и освещения. |
| gui | Папка с текстурами интерфейса игры, а также текстуры предметов в items.png. |
| item | Немного особых предметов типа стрел, вагонеток, дверей, сундуков. Также есть текстура шариков опыта (xporb.png). |
| misc | Папка разных текстур: цветовые гаммы, смена дня и ночи, освещение, текстура воды. |
| mob | Папка текстур мобов. |
| terrain | Луна и солнце. |
| title | Логотип и фон в меню. |
Не бойтесь экспериментов!
И не бойтесь использовать прозрачность. Лишь так можно узнать все тонкости, лишь так можно научиться делать неповторимые текстуры. Исследуйте понравившиеся вам чужие творения и не бойтесь экспериментировать сами!
Например, картины можно делать фигурными, используя прозрачность. Вы не ограничены квадратной рамкой:
Или у зомби, как и у текстур игрока есть слот под «шляпу», зная это вы можете создавать интересные текстуры, например, сделана следующая текстура зомби:
А на деле выглядит так:
Текстуры более высокого разрешения
Чтобы создать текстуры более высоких разрешений нужно или взять за основу текстуры нужного разрешения или вручную растянуть стандартные текстуры до нужного разрешения (для разрешения 32 растянуть в 2 раза, для 64 в 4 раза итд). Более никаких особых действий не нужно.
Растягивать следует без использования сглаживания, иначе получившиеся текстуры будут размытыми (если вы собрались переделывать все, то это не особо важно), например, в фотошопе при изменении размера нужно выбрать интерполяцию «По соседним пикселам»:
Для Gimp нужно выбрать качество интерполяции «Никакой»:
Тогда вид неизмененных блоков останется стандартным.
Случайные монстры
Можно сделать, чтобы у мобов могли быть разные модельки. Не 100 зомби одинаковых на лик, а разношерстная толпа. Например, сделаем случайные текстуры для зомби. Для этого рисуем столько текстур для зомби, сколько сможем и сохраняем их как «zombie.png», «zombie2.png», «zombie3.png» и так далее. В итоге получаем случайные текстуры для зомби. Так можно поступить с любыми мобами.
В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области.В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. Данный метод хорош тем, что не нужно знать особых методов использования все возможных эффектов. Всю работу мы выполним всего за 11 шагов.
Данный метод хорош тем, что не нужно знать особых методов использования все возможных эффектов. Всю работу мы выполним всего за 11 шагов.
() Откройте изображение , которое будем редактировать
(1) Первое что мы должны сделать, это отделить пиджак от основного слоя, и переместить его на новый слой. Чтобы сделать это, нужно воспользоваться любым удобным для этого способом по выделению фрагмента изображения. В данном случае я воспользовался инструментом Магнитное Лассо
(2) Теперь как мы выбрали инструмент, для выделения. Произведем выделение нужно объекта, то есть пиджака
(3) Когда Вы выделили нужный участок, удостоверьтесь, что вы расположены на слое с пиджаком.
(4) Пройдите во вкладку Редактирование
(5) В раскрывшемся меню выберете Скопировать совмещенные данные или эту же команду можно проделать нажав Shift+Ctrl+C
() Нажмите комбинацию клавиш Ctrl+V , для того, чтобы создался новый слой, на котором будет расположен один пиджак
(6) Откройте файл с текстурой, которую вы хотите применить на пиджак. Выберете инструмент Перемещение
Выберете инструмент Перемещение
(7) Перенесите текстуру на изображение.
(8) Переместите слой с текстурой выше слоя с пиджаком, удостоверьтесь, что текстура покрывает весь пиджак.
(9) Переместите курсор мыши между слоями с текстурой и пиджаком. Курсор должен принять вид двух пересекающихся кругов . Теперь щелкните левой кнопкой мыши, для того чтобы обрезать лишние участки
(10) Удостоверьтесь в том, что Вы выбрали слой с текстурой. Измените Режим наложения слоя . В данном уроке я использовал Color Dodge (осветление основы). Но советую Вам поэкспериментировать и выбрать наиболее подходящий способ.
(11) Понизьте Непрозрачность слоя с текстурой. Я понизил до 50% .
Ну вот и все. Я надеюсь, что Вы изучили новые навыки и методы. Я надеюсь, что они помогут Вам в будущих работах!
Как поменять текстуры в Minecraft. Как создать свои текстуры Как поменять текстуры
В этой статье я покажу вам, как менять текстуры в игре с помощью проги TXD Workshop.
Итак, для начала скачайте эту программу: TXD Workshop .
Теперь запускаем. Из действий нам доступно открыть IMG и открыть TXD.
IMG — это файл с множеством текстур и моделей внутри. В GTA SA основной IMG — это GTa3.img, находится в папке MODELS.
А TXD — это файл только с текстурами, которых тоже, может быть, много. Например, это Particle.txd, находится также в Models. В нём текстуры всех эффектов в игре.
Давайте изменим какое-нибудь здание.
Для этого нажимаем на кнопку Open IMG и выбираем файл GTA3.img в папке models.
В окне ТХD Workshop появляется множество файлов.
Файлы с белой иконкой — это модели, файлы с иконкой рисунка — текстуры.
Главная проблема — это то, что довольно сложно найти ту или иную текстуру, здесь всё вперемешку.
В общем, верхняя часть — это Сан Фиерро, посередине — Лас Вентурас, внизу — Лос Сантос. В промежутках между ними — текстуры машин, деревьев, людей, предметов и т.д.
Давайте изменим госпиталь недалёко от Гроув-стрит.
Найдите эту текстуру:
В правой части — текстуры. Окна, двери, асфальт и т.д.
Например, изменим траву:
Для начала нужно найти текстуру травы. Можно просто набрать в Гугле трава и нажать картинки:
Или найти сайт с текстурами, например, http://www.cgtextures.com/.
В общем, найдите любую картинку.
Теперь, когда вы её скачали, нужно чтобы она была в формате PNG. Откройте её в паинте и сохраните в формате Png. (Кнопка Сохранить как).
Теперь в TXD Workshop нажимаем на кнопку Import над картинкой и выбирайте нужную картинку. Да, кстати, не надо загружать картинку размером больше чем 2048 на 2048, иначе, может быть, вылет, который никак не исправить. Итак, загрузили. Нажмите Save TXD. Всё, можно не выключая программу заходить в игру.
Заходим, идём к больнице. Там должен был измениться газон. Если всё получилось, то отлично, если нет, то повторите всё ещё раз.
Вот и всё! Дерзайте! Например, поменяйте плакаты, сделайте новую рекламу на них для начала. А потом уже и посложнее моды делайте.
А потом уже и посложнее моды делайте.
Возьмите уже готовый пакет текстур, чтобы редактировать именно его. Для вас существует как минимум два варианта, какой именно пак может быть взят за основу — имеющийся в директории Minecraft либо созданный другим игроком. Не беспокойтесь, что для работы с графическим редактором вам понадобятся сколь-нибудь глубокие дизайнерские познания и огромный практический опыт. В реальности достаточно будет того, чтобы вы имели представление об основных функциях и инструментах такой программы.
Сохраните архив с готовым текстур-паком в любое место на компьютере, где вам будет удобно с ним работать. Распакуйте его содержимое архиватором, чтобы получить доступ к документам с текстурами. Зайдите туда — и вашему взору откроется много файлов и папок. Начните с terrain.png — в нем находятся текстуры блоков. Сперва установите разрешение, соответствующее вашим представлениям о том, сколь однородным должно быть изображение в игре, а также исходя из мощности вашего компьютера (если выберете, например, 256х256, будьте готовы к тому, что игра может лагать в случае недостатка оперативной памяти).
Когда возможности графического редактора позволяют подобное, лучше выделите изменения, которые вы производите с конкретной текстурой, в отдельный слой. Так вам будет легче его удалить в случае неудачного преобразования. В самом редактировании проявляйте всю свою смелую фантазию. Поиграйте с прозрачностью, с различными оттенками цветов. Делайте текстуры более гладкими и плавными, работая над ними соответствующими инструментами (к примеру, кистью). Регулируйте размер последних, чтобы добиться нужного в конкретный момент эффекта.
Производите изменения и в других файлах и папках. Помните: mob отвечает за текстуры мобов, environment — осадков и облаков, gui — интерфейса (здесь, кстати, есть файл items.png, определяющий внешний вид вещей, когда они располагаются в вашем инвентаре), armor — брони, terrain — дневного и ночного светил, item — различных предметов (вроде табличек, лодок и т.п.), документ kz.png в art — картин, misc — всего остального. Обратившись к первой из вышеуказанных папок, вы сумеете преобразить до неузнаваемости тех существ, что попадаются вам по ходу геймплея. К тому же вы можете задать для них несколько различных вариантов текстур, чтобы мобы даже одного типа чуть различались между собою внешне.
К тому же вы можете задать для них несколько различных вариантов текстур, чтобы мобы даже одного типа чуть различались между собою внешне.
Не переименовывайте отредактированные файлы и не перемещайте их. Это поможет вашему текстур-паку отображаться корректно. Под конец работы над своим набором текстур зайдите в файлы pack.txt и pack.png, чтобы написать его название и создать ему некоторые отличительные символы (например, внешний вид обложки). Когда завершите все преображения, заархивируйте папку (чтобы она отличалась от исходной только содержанием). Сохраните готовый архив в texturepacks в директории Minecraft. Зайдите в игровое меню и выберите свой пак в качестве основного.
Для того, чтобы редактировать текстуры — вам понадобиться редактор изображений с поддержкой прозрачности (paint не подойдет) и хотя бы начальные знания по пользованию этой программой. Из самых популярных это photoshop, также есть gimp и еще множество других программ.
Если у вас уже стоит подходящая программа, то вам нужно взять некоторую текстуру за основу. Если вы хотите делать все с нуля, то можно взять стандартные текстуры: (cкачиваний: 2278)
Если вы хотите делать все с нуля, то можно взять стандартные текстуры: (cкачиваний: 2278)
Распаковываете архив и получаете папку подпапками и картинками. Дальше вам нужно лишь найти соответствующую картинку и отредактировать ёё.
Давайте рассмотрим, структуру папок и что вы там можете найти:
| terrain.png | Самый важный файл — текстуры блоков. Лежит в корне |
| pack.png | Иконка вашего текстурпака, которая отобразится в списке текстурпаков в игре. |
| pack.txt | Подпись вашего текстурпака, которая отобразится в списке текстурпаков в игре. |
| ctm.png | Файл для объединения блоков. Например, если поставить 2 сундука рядом, то получится двойной сундук. Или соединения стекол. |
| particles.png | Текстуры частиц. Огоньки, эффекты от зелий и прочие маленькие штуки, которые летают в воздухе. |
| achievement | Папка с текстурами для интерфейса и иконок достижений. |
| armor | Папка с текстурами брони (chain — кольчужная, cloth — кожаная, diamond — алмазная, gold — золотая, iron — железная). Также присутствует файл witherarmor.png, относящийся к мобу Иссушитель и power.png — текстура эффекта, когда в вас или моба ударила молния. |
| art | Папка содержит 1 файл с текстурами картин. |
| environment | Папка с текстурами облаков, дождя, снега и освещения. |
| gui | Папка с текстурами интерфейса игры, а также текстуры предметов в items.png. |
| item | Немного особых предметов типа стрел, вагонеток, дверей, сундуков. Также есть текстура шариков опыта (xporb.png). |
| misc | Папка разных текстур: цветовые гаммы, смена дня и ночи, освещение, текстура воды. |
| mob | Папка текстур мобов. |
| terrain | Луна и солнце. |
| title | Логотип и фон в меню. |
Не бойтесь экспериментов!
И не бойтесь использовать прозрачность. Лишь так можно узнать все тонкости, лишь так можно научиться делать неповторимые текстуры. Исследуйте понравившиеся вам чужие творения и не бойтесь экспериментировать сами!
Лишь так можно узнать все тонкости, лишь так можно научиться делать неповторимые текстуры. Исследуйте понравившиеся вам чужие творения и не бойтесь экспериментировать сами!
Например, картины можно делать фигурными, используя прозрачность. Вы не ограничены квадратной рамкой:
Или у зомби, как и у текстур игрока есть слот под «шляпу», зная это вы можете создавать интересные текстуры, например, сделана следующая текстура зомби:
А на деле выглядит так:
Текстуры более высокого разрешения
Чтобы создать текстуры более высоких разрешений нужно или взять за основу текстуры нужного разрешения или вручную растянуть стандартные текстуры до нужного разрешения (для разрешения 32 растянуть в 2 раза, для 64 в 4 раза итд). Более никаких особых действий не нужно.
Растягивать следует без использования сглаживания, иначе получившиеся текстуры будут размытыми (если вы собрались переделывать все, то это не особо важно), например, в фотошопе при изменении размера нужно выбрать интерполяцию «По соседним пикселам»:
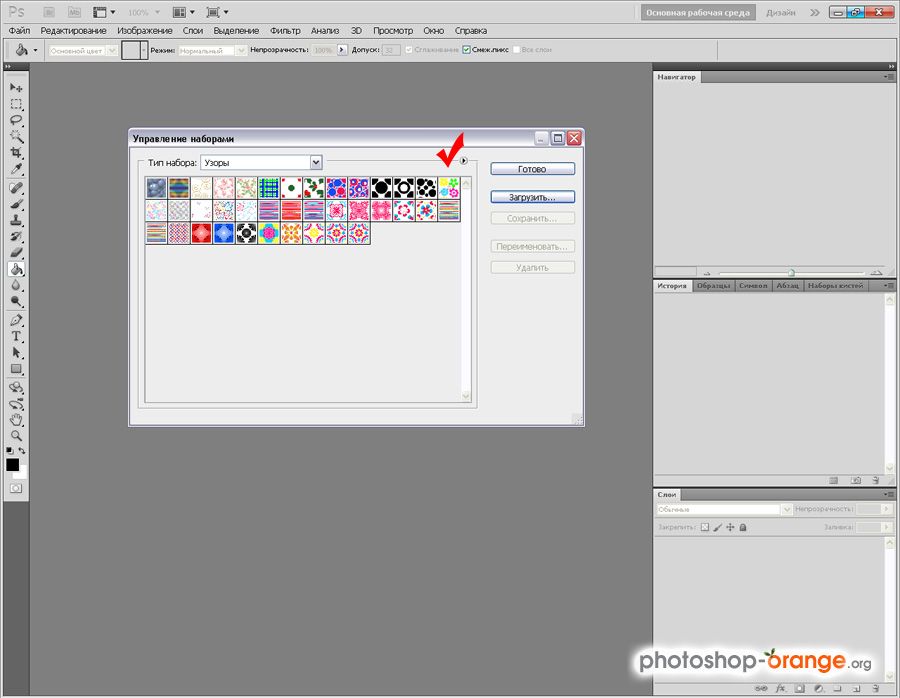
Как установить в Photoshop новую текстуру (узор).
 Как установить текстуры в «Minecraft»? Это очень просто
Как установить текстуры в «Minecraft»? Это очень простоПрежде чем узнать, как устанавливать в Майнкрафте текстуры, следует запомнить одну очень важную вещь — все надстройки к игре должны быть совместимы с ее версией, установленной на компьютер. Иногда текстурпаки более ранних вариаций подходят к обновленным версиям игры и наоборот. На практике же такое встречается довольно редко.
С версии Майнкрафт 1.5.2 в игре введена новая система текстур и блоков, а потому все предыдущие текстурпаки не могут корректно работать в этом клиенте.
Вы можете установить на свой компьютер два вида текстур для Майнкрафта: текстуры высоко разрешения и стандартные.
Чтобы добавить обыкновенные текстуры с разрешением 16 на 16, вам ничего не нужно, кроме самой игры и скачанного файла с текстурами. А вот для HD вариации необходимо дополнительно скачать Optifine или MCPatcher.
Как установить стандартные текстуры в Майнкрафте
Чтобы добавить к игре обычные текстуры, скачайте их через торент или с любого любительского сайта о Майнкрафте.
Запустите клиент и откройте меню настроек. Выберите вкладку «Моды и текстурпаки» или «Наборы текстур» и нажмите на кнопку, открывающую папку.
Скопируйте в texturepacks скачанные файлы прямо в архиве.
Чтобы начать играть в Майнкрафт с новыми установленными текстурами, снова перейдите в свой клиент и выберите в меню нужный текстурпак.
Как установить HD текстуры на Майнкрафт 1.5.2 и выше
В версии игры 1.5.2 появилась поддержка текстур разрешением с высокой четкости. Графику с размером до 64 на 64 можно установить точно так же, как и стандартные текстуры. Но чтобы поставить огромные картинки, необходимо скачать и установить Optifine или MCPatcher.
Выбор надстройки остается только за вами, текстуры с высоким разрешением в Майнкрафт будут работать при установке любой из названных программ, однако Optifine дополнительно поможет улучшить производительность самой игры, поэтому опытные игроки рекомендуют пользоваться именно этой утилитой.
Скачайте архив с Optifine с торента или фанатского сайта Майнкрафт и проверьте его на наличие вирусов. Перед скачиванием убедитесь в совместимости его с версией установленного клиента. Если у вас Майнкрафт 1.7.2, то Optifine для 1.5.2 вам не подойдет. Распакуйте архиватором утилиту в любую пустую папку.
Перед скачиванием убедитесь в совместимости его с версией установленного клиента. Если у вас Майнкрафт 1.7.2, то Optifine для 1.5.2 вам не подойдет. Распакуйте архиватором утилиту в любую пустую папку.
Откройте.minecraft через «Мой компьютер», найдите папку bin, откройте при помощи архиватора
Кликните правой кнопкой мыши на файл minecraft.jar.
Перейдите в папку с содержимым вытащенного из архива Optifine и скопируйте все файлы, выделив их мышкой (различные папки и много файлов.class). Перенесите их в открытый minecraft.jar. По завершении операции не забудьте удалить в корзину META-INF.
Если вы решили установить в Майнкрафте утилиту MCPatcher, то действовать нужно будет немного по-другому. После скачивания найдите Mcpatcher.jar и нажмите на кнопку «Patch». Перед распаковыванием обратите внимание на правильность пути, указанного при установки надстройки. По завершении операции вы можете установить текстуры в Майнкрафт 1.5.2 и выше с высоким разрешением точно так же, как и стандартную графику.
Доброго времени суток дорогие друзья и посетители моего сайта о культовой игре minecraft. Я создал эту статью для того чтобы научить и объяснить вам как нужно правильно устанавливать текстур-паки для minecraft всех версий!
Сначала я вам немного расскажу о самих текстур-паках. созданы для того чтобы разнообразить внешний вид игры и саму игру. Таким образом установив текстуры вы измените вид игры в лучшую сторону, сделав ее и графику на много симпатичней и красивее. На моем сайте ты сможешь найти и среди них выбрать ту текстуру которую тебе захотеться установить на свою игру.
Сами текстуры делятся на:
1) Обычные в стандартном расширении 16х которые только изменяют внешний вид;
2) Потом идут текстуры с более высоким расширением начиная от 32х и дальше 64х, 128х, 256х, 512х и еще больше.
3) Так же делятся на обычные текстуры и текстуры в HD качестве. Вот HD текстуры уже кардинально изменят вид вашей игры и сделают ее даже очень реалистичной.
4) Еще есть текстуры в маленьком расширении. Например 8х которые созданы для того чтоб повысить производительность игры и увеличить FPS. Что позволит вам играть без лагов.
Например 8х которые созданы для того чтоб повысить производительность игры и увеличить FPS. Что позволит вам играть без лагов.
Выбирайте тот пакет текстур который вам необходим. Если у вас мощный компьютер то качайте HD текстуры в большом расширении, а если слабенький и если тянет игру то качайте или в стандартном расширении или в меньшем.
И так теперь когда ты определился с выбором текстур и скачал их, тебе нужно научиться их устанавливать. Сейчас я поведаю тебе как нужно это правельно делать.
Для установки текстур вам нужно будет скачать и установить полезную программу MCPatcher . Она просто необходима для установки текстур на игру. Для того чтоб установить пакет текстур на minecraft зайдите в папку с игрой minecraft. Найти вы можете ее таким образом:
Для Windows XP — «C:/Documents and Settings/*Имя вашего профиля*/Application Data/.minecraft»
Для Windows 7,Vista — «C:/Users/*Имя вашего профиля*/AppData/Roaming/.minecraft»
В папке с игрой вы сможете найти папку которая называется texturepacks в которую вам и надо будет помещать. zip архив со скачанной текстурой. И далее если все было правильно сделано то в игровом меню сможете найти название своих текстур в разделе текстур-паков. Зайдите и выберите новый пакет текстур и все установка окончена!
zip архив со скачанной текстурой. И далее если все было правильно сделано то в игровом меню сможете найти название своих текстур в разделе текстур-паков. Зайдите и выберите новый пакет текстур и все установка окончена!
Как вы поняли устанавливать текстуры на порядок проще нежели . Так что не напрягайтесь:) У вас все получиться!
P.S.
А и еще иногда мне задают такие вопросы как установить и использовать MCPatcher для minecraft. Для этого нужно положить exe файл MCPatcher в директорию игры.minecraft. Затем запустите exe файл. Нажимаем кнопочку Patch и ожидаем пока программа пропатчит ваш клиент, после чего закрываем его. Все готово, заходите в игру и наслаждайтесь новыми текстурами!
Еще для улучшения текстур существует такая полезная программа, а точнее мод который называется Optifine HD , он нужен для установки HD текстур и сам по себе имеет кучу настроек и улучшений графики.
Вообщем я надеюсь что помог вам научиться устанавливать текстуры на свой майнкрафт. Продолжайте посещать мой сайт и он станет еще лучше! Приятной вам игры.
Продолжайте посещать мой сайт и он станет еще лучше! Приятной вам игры.
У вас возникли проблемы c установкой ресурс паков и текстур вы обратились по адресу. в данной статье будут описаны возможное варианты установки ресурс паков и текстур и решение часто возникающих проблем.
После обновления версии minecraft 1.6 появилась поддержка HD текстур, HD шрифтов и другое, но всего того что добавляют MCPatcher HD и мод OptiFine. Но все же рекомендуется устанавливать OptiFine особенно если текстуры ресурс пака большого разрешения от 128×128.
Можно выделить два основных способа установки:
1. Установите OptiFine (не обязательно, но рекомендуется)
2. Переместите архив с ресурс паков в папку resourcepacks
3. Запустите minecraft
4. Зайдите настройки > Пакеты ресурсов
5. Наведите курсор на нужный пакет и нажмите на стрелку. Пак переместиться в активные.
Способ №2
1. Скачайте MCPatcher и запустите его
2. Поставь те все галочки
3. Нажмите патч
4. Переместите архив с ресурс паков в папку resourcepacks
Переместите архив с ресурс паков в папку resourcepacks
по умолчанию это: С:/Users/’UserName’/AppData/Roaming/.minecraft/
5. Запустите minecraft
6. Зайдите настройки > Пакеты ресурсов
7. Наведите курсор на нужный пакет и нажмите на стрелку. Пак переместиться в активные.
Возможные проблемы
Если после установки пака у вас вместо текста кракозябры, то откройте любым архиватор архив с ресурс паком и удалите папку Fonts.
Нашли не точность или вам есть что добавить, а может вы просто не разобрались напишите в комментарях.
Текстур-пак – это архив с текстурами игры, где хранятся все изображения блоков и предметов Майнкрафта. Каждый игрок может изменять этот архив как хочет. В этой статье поговорим о том, как установить свой текстур-пак на лаунчер для Майнкрафта.
Как выглядят текстур-паки?
Благодаря изменению можно преобразить Minecraft: сделать его более красивым и атмосферным, добавить блокам четкости и превратить пиксельную игру в детализированный квадратный мир.
В каждом архиве есть папки, а в них – картинки. Каждое изображение отвечает за свой блок. Например, в «items» хранятся иллюстрации всех предметов, какие игрок может держать в руках: стрелы, меч, еда, саженцы, алхимические ингредиенты и т. д.
При изменении картинок меняется и текстура в мире Майнкрафта. Таким образом вы можете превратить стейк в, скажем, пульт, и это будет видно в инвентаре.
Возможно изменить следующее:
- все блоки и предметы в игре;
- картины, двери, окна и даже их цвет;
- все анимированные частицы покадрово, такие как огонь, дым, порталы и т. п.;
- вид инвентаря, его цвет, фон и форму;
- меню настроек и кнопки в нём;
- фон картинки на главном экране;
- скин главного героя и всех живых существ.
Как найти текстур-пак?
Сейчас текстур-паки называют еще ресурс-паками, так как в них хранятся все визуальные изменения. Однако в первых можно менять только внешние критерии, в то время как в последних меняется и музыка.
Устанавливаются они все одинаково, так что без разницы, что искать. Найти в интернете и скачать красивый текстур-пак на лаунчер не составит труда.
Версии текстур пака и лаунчера
Текстур-пак можете скачивать для любой версии Майна, даже если она ниже той, на которой собираетесь играть. Просто текстуры из более новой версии не будут заменены.
Другими словами: скачав их для Minecraft 1.9, вы сможете играть и на версии 1.13, но новые блоки будут иметь обычный вид. Ровно так же можно играть в 1.8 со сборником текстур для 1.12.
Установка текстур-пака
- Скачайте один из разнообразных архивов.
- Откройте «Пуск» Windows и введите в поиске %appdata%. В некоторых лаунчерах есть кнопка (иконка с папкой), нажатие на которую открывает место хранения данных игры.
- После этого откроется окно Roaming, в нём отыщите.minecraft и откройте.
- Скачанный архив скиньте в папку «resourcepack».
 После открывайте Майнкрафт.
После открывайте Майнкрафт. - В игре зайдите в настройки, затем «Паки текстур…» Слева будет показано всё, что вы скинули в папку «resourcepack». Наведите курсор на один из документов в левой колонке, появится стрелочка – нажмите на неё.
- После нажатия объект переместится в правую сторону – это значит, что вы его активировали.
- Дальше просто подтвердите действие.
Видео: Как на лаунчер установить текстур-пак.
Система может зависнуть на время и даже подать сообщение, что не отвечает – игнорируйте это и ждите, пока компьютер обработает информацию. Рано или поздно графика установится.
Игровой мир Minecraft отличается своим многообразием и позволяет геймерам воплотить практически любые свои строительные фантазии. Однако даже такое великолепие можно чуть улучшить, добавив новые текстуры. Чтобы выполнить эту задачу, давайте последовательно разберемся, как установить текстур пак на Майнкрафт.
Можно выделить два способа решения проблемы, однако вне зависимости от выбора метода первым делом вам необходимо загрузить на компьютер архив с текстурами.
Способ первый
Чтобы добавить текстур пак в игру, необходимо знать, как установить мод на Майнкрафт. Инсталлировать необходимо мод OptiFine – если вы не хотите разбираться с конечной папкой для копирования его файлов, используйте последнюю версию этой модификации, имеющую установщик в формате *.jar.
OptiFine позволяет оптимизировать Minecraft, убирает лаги и задержки, повышает стабильность игры.
Откройте на компьютере каталог «AppData». Если вы устанавливали читы на Майнкрафт, то уже работали с этой директорией. В случае с текстурами процедура полностью идентична – вам нужно открыть каталог и скопировать в него нужные файлы.
Способ второй
Первый способ позволяет добавить текстуры с разрешением до 32x пикселей. Если вы скачали пак с более высоким разрешением, используйте следующий метод:
Дальнейшие действия полностью повторяют первый способ. Откройте директорию «Roaming», перейдите в папку «.minecraft» и найдите каталог «resourcepacks». Скопируйте сюда файлы из загруженного ранее архива.
Скопируйте сюда файлы из загруженного ранее архива.
Запустите Майнкрафт и перейдите в меню настроек. Раскройте раздел «Пакеты ресурсов», выделите нужный пак и нажмите на стрелку, чтобы сделать его активным.
Пропатчить игру нужно только один раз; в дальнейшем вам будет достаточно просто добавлять новые пакеты в папку «resourcepacks».
Создаём материал и текстуру поверхности 3D-модели в Photoshop CS6
Автор Дмитрий Евсеенков На чтение 6 мин Просмотров 620 Обновлено
Эта статья — вторая часть материала о создании 3D-модели винной бутылки.
Для лучшего понимания материала рекомендую скачать готовый PSD-файл по ссылкам внизу страницы, выполненный по материалам этой статьи.
В первой части мы создали 3D-модель и установили свет, здесь мы создадим материал поверхности модели, сделаем фон (задний план) изображения, создадим текстуру капель воды и имитируем отражение окружающей среды в стекле бутылки.
Содержание
Создаём фон
Конечно, фоновый слой нужно было бы создать с самого начала, но т.к. сюда требуется тёмный фон, то на нём бы плохо просматривались элементы управления и контур, поэтому я решил сделать фон после создания 3D-формы и установки света.
Перейдем по вкладке на Панель слоёв и создадим новый слой под 3D-слоем:
Заливаем его почти чёрным цветом #111121 и мягкой кистью большого диаметра сиреневого цвета #2f0a3c с непрозрачностью 50% добавляем несколько пятен, должно получиться что-то вроде этого:
Имитация отражения окружающей среды
Наша бутылка стеклянная, а, следовательно, в ней должны отражаться окружающие её предметы. Но у нас таких предметов попросту нет, поэтому мы имитируем окружающую среду. В 3D моделировании это называется IBL (Image Based Lights или «освещение на основе изображения»).
Итак, скачиваем архив в готовыми наборами IBL сp, или официального сайта Photoshoможете скачать из напрямую с файлообменника Depositfiles. com, после скачивания разархивируем файлы.
com, после скачивания разархивируем файлы.
Затем кликаем в панели 3D по пункту «Окружающая среда» (Environment), в панели свойств откроется соответствующая вкладка, где кликаем по значку папки рядом с миниатюрой предпросмотра текстуры, открывается окно выбора файлов, где мы ищем паку с нашим скачанным набором и выбираем там файл CreativeIBL-02-CircularB.hdr:
В рабочем окне документа мы не видим особых изменений, это происходит потому что Фотошоп показывает нам схематическое, упрощённое изображение 3D сцены для экономии ресурсов компьютера.
Тем не менее, в окне появился элемент управления положением окружающей среды, с помощью него можно повернуть или изменить положение отражения на бутылке.
Добавление материалов к 3D-модели
Итак, модель создана, сцена установлена, свет на месте, теперь нам необходимо создать материал, из которого будет состоять поверхность бутылки. Чтобы повернуть или переместить IBL, кликните по инструментам поворота и вращения, а затем по элементу управления:
Так как мы создали эту форму путем экструзии пути, мы сосредоточимся на материале экструзии (Extrusion Material), но прежде чем мы начнем, давайте сделаем так, чтобы другие материалы не влияли на нашу поверхность. В панели 3D пройдите по всем материалам, кроме экструзионного, и установите их непрозрачность (Opacity) на 0%:
В панели 3D пройдите по всем материалам, кроме экструзионного, и установите их непрозрачность (Opacity) на 0%:
Теперь перейдём на материал экструзии (Extrusion Material):
И в панели свойств зададим следующие характеристики:
Рассеивание (Diffuse) — это будет основной цвет бутылки. Чтобы его задать, кликните по квадратику и задайте тёмно зелёный цвет #053901
Цвет блика (Specular) Собственные блики подчеркнут блики отражения окружающей среды, задайте светло-серый цвет, например #cecece
Блеск (Shine) — 75% будет достаточно
Отражение (Reflection) — сейчас отражать особо нечего, но давайте на всякий случай зададим 100%
Рельеф (Bump) — управляет выпуклостью неровностей текстуры, трещин, впадин, различных гребней. Бутылка стеклянная, поэтому неровностей быть не должно, задаём 0%
Непрозрачность (Opacity) — сделаем среднюю прозрачность 50%
После задания этих значений наша бутылка получила фотореалистичность и на материале видны отражения огней окружающей среды:
Создание текстуры 3D-модели
Создание текстуры для модели — кропотливый процесс, поэтому тщательно следуйте рекомендациям статьи.
На данный момент у нас по прежнему активен материал экструзии (Extrusion Material), нажмите на значок папки справа от опции «Рассеивание» (Diffuse) и выберите пункт «Новая текстура» (New Texture). Откроется диалоговое окно, где задаём размер 1900 на 1280 пикселей:
Теперь, когда текстура создана, снова нажмите по этому значку папки и выберите пункт «Редактировать текстуру» (Edit Texture), сразу после этого рабочем окне программы откроется документ с текстурой. Работа с этим документом позволит нам создать дизайн поверхности модели, добавить цвет, неровности и даже капли воды.
Начнём с применения инструмента кисти (Brush Tool), но сперва нужно задать этому инструменту необходимые нам параметры.
Открываем панель настройки кисти через вкладку Окно —> Кисть (Window —> Brush), выбираем обычную круглую кисть и задаём ей следующие настройки:
Переходим в Панель слоёв и создаём новый слой над фоновым:
Рисуем этой кистью на новом слое примерно такое художество (цвет кисти не имеет значение, я взял чёрный для наглядности):
А теперь применим к этому слою стили. Внимательно посмотрите на изменения в опциях, тут важно ничего не пропустить. Кликните по рисункам для увеличения:
Внимательно посмотрите на изменения в опциях, тут важно ничего не пропустить. Кликните по рисункам для увеличения:
А теперь важный момент. Отключите фоновый слой и уменьшите заливку слоя с точками до нуля:
При этом точки практически не будут просматриваться, но нам это и нужно:
С текстурой всё, нажмите Ctrl+S для её сохранения. После сохранения на бутылке стали заметны капли воды, отражающие сиреневый свет:
Теперь остался последний нюанс — рендеринг, или визуализация. На данный момент, в окне документа Photoshop отображено схематическое изображение 3D-модели. Чобы сделать его фотореалистичным, надо применить рендер к изображению.
Нажмите на кнопку «Рендер» внизу Панели свойств:
Вот такой у нас получился итоговый результат:
Дополнительные действия
Окружающая среда
Можно изменить интенсивность отражения с помощью параметра «Интенсивность» (Intensity). Чтобы блики были не слишком резкими, увеличиваем «Сглаживание» (Roughness).
Экструзионная ширина модели
Если ваша бутылка оказалось слишком толстой, в смысле, большого диаметра, вы можете уменьшить значение глубины экструзии (Extrusion Depth):
Капли воды на поверхности
Вы можете изменить количество капель воды на поверхности бутылки, а также изменить их положение. Кстати, у меня их маловато.
Для этого в панели 3D кликаем по строке «Экструзионный материал», затем в панели свойств кликаем по папке текстур и выбираем строку «Редактировать UV-свойства» (Edit the UV Properties). В открывшемся окне уменьшаем или увеличиваем параметры.
Скачать готовый файл PSD с 3D-моделью, выполненный по материалам этой статьи:
Скачать с Depositfiles.com
Как изменить цвет текстуры в фотошопе — ISaloni — студия интерьера, салон обоев
Давайте научимся перекрашивать текстуры. В Фотошопе это делать очень просто. В Фотошопе это делать очень просто.Для примера я выбрала текстуру эльфийских сапог из игры Skyrim: Способов перекраски существует несколько, какие-то универсальны, какие-то подходят лишь в определённых случаях. Очень удобны и гибки в настройке способы окрашивания с использованием масок. Для начала, давайте попробуем сделать сапоги не жёлтыми, а серыми. Создадим новый Adjusment слой, для этого в свитке Layers нажмём на соответствующую пиктограму, выглядящую как чёрно-белый круг и выберем из выпадающего списка Hue/Saturation: У нас появился новый слой, который можно гибко настраивать в свитке Adjustments, не затрагивая исходное изображение (если свитка у вас в палитре нет, то откройте его из меню Windows -> Adjustments) Hue — оттенок, Saturation — насыщенность, Lightness — яркость (не очень востребованная лично мной опция, ибо яркость лучше изменять в Exposure Теперь поговорим о сером цвете. Разница кажется незначительной, но в игре она будет ощутимо видна. Серебро, мифрил, адамантин, сталь — это всё серые металлы, но оттенки у них разные. Поэтому возьмём за правило — обесцвечивать до упора не следует, хорошо оставлять немного цветности. В своём примере я остановилась на среднем, чуть голубоватом варианте. Но, ой-ой, серой стала вся текстура и это мне не нравится. И тут на помощь приходят маски. Маска работает как и альфа-канал: белый — да, чёрный — нет, серый — так себе. Для Adjustment слоёв маски создаются автоматом сами и изначально полностью белые, то есть настройка применяется на всё изображение. Наша задача проковырять в белой маске дырки. Выделим маску, щёлкнув на неё (не где попало на слое Hue/Saturation, а именно на белом квадрате, изображающем маску, в этом случае маска будет обрамлена уголками), проверим цвета Foreground и Background, они должны быть белым и чёрным соответственно Если вы железный человек и руки у вас не трясутся, то смело берите ластик, настраивайте его и трите по маске там, где, на ваш взгляд, серый цвет неуместен.  Поскольку я не располагаю такой уверенностью на счёт собственных рук, то, для больших областей, я использую Полигональное лассо. Им я аккуратно, короткими отрезками, выделила нужную мне область изображения — ту часть текстуры, которая изначально была красноватой и, нажав Delete, удалила эту область из маски. Затем я, всё же, взяла ластик и вернула прежний цвет заклёпкам и двум загогулинам. Вот, что у меня получилось: Поскольку я не располагаю такой уверенностью на счёт собственных рук, то, для больших областей, я использую Полигональное лассо. Им я аккуратно, короткими отрезками, выделила нужную мне область изображения — ту часть текстуры, которая изначально была красноватой и, нажав Delete, удалила эту область из маски. Затем я, всё же, взяла ластик и вернула прежний цвет заклёпкам и двум загогулинам. Вот, что у меня получилось: И, теперь, мне не нравится красноватый цвет. Поэтому я создала ещё один слой Здесь я отойду немного вбок и поведаю вам, что абсолютно все слои, маски, каналы и векторные контуры можно выделять, щёлкнув по нужному элементу с зажатым Ctrl, в этом случае стандартный курсор-рука обретёт поверх себя пиктограму небольшой прерывистой рамки, призванной изображать то, что в простонародье называется муравьями, а, по-умному, контуром выделения. Вернёмся к нашим баранам. Чтобы не мучаться, повторно выделяя то, что уже было выделено, я, сделав активной маску нового слоя Hue/Saturation и зажав Ctrl, щёлкнула по маске первого слоя Hue/Saturation и получила уже готовое выделение, требующее лишь небольшой редакции, а именно — исключить из выделения заклёпки и загогулины. Можно сливать слои и сохранять текстуру в DXT1 формате. Так же, для изменения цвета исходного изображения, можно использовать дублирование и изменения цветности исходного слоя, с маскированием лишних деталей. Цветность можно изменить из Image -> Adjustments -> Hue/Saturation… (клавиатурный эквивалент — Ctrl+U), настройки аналогичны корректирующему слою Hue/Saturation. |
Как наложить текстуру? Спецэффекты в Photoshop — Российское фото
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах.
Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
Оригинальный снимок
А это текстура, которую мы будем на нее накладывать:
Накладываемая текстура
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Итоговый результат
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste
либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Выбираем Edit > Paste
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free Transform
Если размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите
Завершив работу, нажмите
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move Tool
Выбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
Корректируем текстуру в Фотошоп / Creativo.one
В этом уроке мы рассмотрим несколько способов улучшить текстуру, снятую на камеру, используя корректирующие слои, фильтр резкости и режимы наложения.
В данном уроке была использована текстура дерева.
1. Дублирование и наложение
Один из простейших способов улучшить контрастность и цвета текстуры – это режим наложения Перекрытие (Overlay). Откройте текстуру в Фотошопе, создайте копию фонового слоя (Ctrl + J) и смените Режим наложения на Перекрытие (Overlay).
До (слева) и после (справа):
2. Корректирующий слой Уровни (Levels)
Чтобы повысить детализацию текстуры, можно воспользоваться корректирующим слоем Уровни (Слой > Новый корректирующий слой > Уровни) (Layer > New Adjustments > Levels) .
Обратите внимание на гистограмму в настройках корректирующего слоя. Холмик начинается формироваться не с краёв окна гистограммы, а ближе к центру. Вам нужно подвинуть крайние ползунки, чтобы повысить контрастность изображения.
До и после:
3. Фильтр Умная резкость (Smart Sharpen)
Примените к текстуре фильтр Умная резкость (Фильтр > Усиление резкости > Умная резкость / Filter > Sharpen > Smart Sharpen). Следующие настройки хорошо подходят для повышения чёткости деревянной текстуры.
Следующие настройки хорошо подходят для повышения чёткости деревянной текстуры.
4. Корректирующий слой Карта градиента (Gradient Map)
При помощи корректирующего слоя Карта градиента (Gradient Map) Вы сможете изменить цвет всей текстуры и повысить контрастность. Режим наложения корректирующего слоя – Перекрытие (Overlay).
5. Корректирующий слой Кривые (Curves)
Корректирующий слой Кривые (Curves) позволяет более гибко настроить цвет и контрастность изображения. С его помощью Вы сможете настроить каждый канал в отдельности.
Автор: Nathan Brown
Источник: wegraphics.net
Текстуры. Урок 13 курса «Введение в Blender»
Текстуры в Blender позволяют делать материалы более реалистичными, более похожими на вещества, из которых состоят объекты реального мира. Кроме того, с их помощью можно накладывать готовые изображения на поверхности, создавать рельефные карты и др.
В случае mesh-объектов текстура применяется как бы поверх материала. Здесь нельзя использовать текстуру, не привязав к объекту материал. С другой стороны, с материалом может быть связано несколько текстур. Каждая из них окажет свой эффект на совокупный результат.
Настройки текстур в Blender еще многообразнее, чем материалов. Для более полного освещения этой темы требуется отдельный курс. В данном уроке рассматриваются некоторые моменты работы с текстурами.
В Blender 2.80 работа с текстурами, также как с материалами, претерпела изменения. Текстуры теперь нельзя просто создать и применить к объекту через вкладку Texture редактора Properties. Придется освоить работу еще как минимум в одном редакторе Blender. Это будет Shader Editor – редактор шейдеров.
Разобьем область 3D Viewport по вертикали на две части и в одну загрузим Shader Editor.
В этом редакторе масштабирование, перемещение (при зажатых шифте и колесе мыши) работают также как в 3D Viewport.
Если объекту добавлен материал, то у него уже будут две ноды. Настройки основной, в данном случае Principled BSDF, дублируются на вкладке материалов, если не выключать там кнопку Use Nodes.
Настройки основной, в данном случае Principled BSDF, дублируются на вкладке материалов, если не выключать там кнопку Use Nodes.
У нод есть сокеты – маленькие точки по бокам. Через них происходит соединение нод. Так одна нода оказывает влияние на какое-то свойство другой. Если мы хотим добавить текстуру, нам нужна нода с текстурой. Добавить ее можно через меню заголовка Add → Texture → … . Также работает Shift + A.
Добавим Brick Texture и соединим ноду со свойством Base Color основной ноды. Мы как бы заменяем цвет на текстуру. Чтобы увидеть эффект в 3D Viewport, не забываем в нем переключиться на затенение Rendered (Z → 8).
У ноды Brick Texture много настроек, которые позволяют гибко менять текстуру. Однако здесь нельзя сделать так, чтобы кирпичи были со всех сторон куба.
Для этого нужно добавить еще одну ноду – Add → Input → Texture Coordinate. В данном случае соединим ее сокет UV с сокетом Vector в Brick Texture.
Рассмотрим ноду Image Texture – наложение на поверхность собственной картинки.
Исходно в ноде Image Texture есть кнопки New и Open. С помощью последней загружается готовое изображение. После этого заголовок Image Texture меняется на имя файла.
Если мы просто соединим ноды Image Texture и Texture Coordinate, то скорее всего получим различные эффекты оборачивания объекта картинкой. В этом случае можно вообще обойтись без Texture Coordinate.
Если же мы хотим как-то позиционировать изображение на гранях, повторить его, то между Texture Coordinate и Image Texture добавляется нода Mapping (картирование, отображение), с помощью настроек которой изображение подгоняется под грани объекта. Например, чем больше значение полей Scale, тем мельче будет картинка, и тем чаще она будет повторена. Location перемещает картинку по грани, что позволяет совместить ее края с краями грани или выравнять по центру.
Курс с инструкционными картами к части практических работ:
android-приложение, pdf-версия
Узлы цвета текстур — Blender 3D
Смешать RGB
Узел Смешать RGB
Этот узел смешивает базовые цвета или изображения (верхняя розетка) вместе со вторым цветом или изображением (нижняя розетка), работая над индивидуальными соответствующими пикселями двух изображений или поверхностей. Способ вывода полученного изображения выбирается в выпадающем меню. Размер (выходное разрешение) изображения, получаемого при соединении узлов равен размеру базового изображения. Альфа и Z каналы (для компоновки узлов) смешиваются так же хорошо.
Способ вывода полученного изображения выбирается в выпадающем меню. Размер (выходное разрешение) изображения, получаемого при соединении узлов равен размеру базового изображения. Альфа и Z каналы (для компоновки узлов) смешиваются так же хорошо.
См.также
Режимы наложения цвета подробное описание каждого режима наложения.
Примечание
Каналы цветов
Существует два способа, выражения каналов, которые объединяются в итоге в цвет: RGB или HSV. RGB состоит из красного,зеленого,синего, и hsv расшифровывается как оттенок,насыщенность, значение пикселя.
- С ограничением (зажим)
Результат ограничения это операция смешения между 0 и 1. Некоторые типы смеси могут производить результат выше 1, даже если входы находятся между 0 и 1, такие как добавить.
- Множитель
Сила смешивания нижней розетки выбирается в поле ввода Коэффициент (Коэфф.:). Фактор ноль не использовать нижнюю розетку, в то время как значение 1.0 в полной мере использовать.
 В режиме смешивания,
В режиме смешивания, 0.5— это смесь из двух, но в режиме “Добавление”,0.5означает, что будет применяться только половина второй розетки.
RGB Кривые
Узел RGB кривой
Для каждой компоненты цвета (RGB) канала и композиции (С), этот узел позволяет определить значение кривой Безье, которая изменяется на входе (оси-x) для получения выходного значения (ось-y). Нажав на одну из компонент C R G B будет отображена кривая для этого канала.
Инвертировать
Узел Инвертировать
Этот узел просто инвертирует входные значения и цвета.
Тон/Насыщенность/Яркость
Узел Тон/Насыщенность/Яркость
Этот узел используется для регулировки Тона, Насыщенности и значения входного сигнала.
Объединить и Разделить RGBA
Узел Объединить RGBA
Эти два узла позволяют конвертировать между дробным значением и значением цвета. Цвета состоят из 3 или 4 каналов; красные, зеленые, синие, а иногда и Альфа.
С объединением RGBA, Вы можете указать значения для каждого канала, и узел будет объединять их в значение цвета.
Узел Разделить RGBA
Разделить RGBA, Вы можете указать значение цвета и сделать каждый канал значение из него.
Как заполнить текст каллиграфии цветом, текстурой или фотографиями в процессе создания
Procreate — это особенно популярное приложение, которое нужно использовать, когда речь идет о надписях. В дополнение к огромному количеству бесплатных и платных перьев для каллиграфии, вы также можете использовать приложение, чтобы заполнить ваши буквы цветом, изображениями и многим другим.
Как только вы нарисуете слой в нужном вам виде, вы можете придать ему цвет. Вы можете использовать функцию маскировки Procreate, чтобы заполнить надписи смешанными цветами, фотографиями и многим другим.
Метод 1: заполнить цветом
- После того, как вы закончили свою надпись, откройте Слои инструмент и нажмите слой с надписью и в всплывающем меню нажмите Выбрать.

- Нажмите на миниатюру еще раз, и на этот раз нажмите, маскировать.
- Откройте панель слоев и создайте новый слой. Это слой, в который вы добавите свой цвет. Когда вы добавите свой цвет, вы увидите, что он ограничен только областью вашей надписи. Вы можете добавить только один цвет, если хотите, но популярным методом является использование цвета радуги и создание акварельного эффекта.
- Если у вас есть резкие линии и вы хотите, чтобы ваши цвета смешались, нажмите корректировок инструмент в верхнем левом меню и нажмите Размытость. Перетащите ползунок вправо, чтобы смешать цвета. От 15 до 20 процентов должно быть достаточно. Если вы обнаружите, что Motion Blur не создает требуемый эффект, вы можете вместо этого попробовать Gaussian Blur.
- Вернитесь на панель Layers и выключите слой с черными буквами.
Метод 2: заполнить изображение или текстуру
Есть немного более простой метод, который также позволяет вам использовать изображение или текстуру для заполнения ваших букв:
- Как только ваша надпись будет готова, добавьте изображение, которое вы хотите использовать в качестве текстуры, нажав кнопку Действия в верхнем левом меню и нажав Вставьте фото.
 (Вы также можете создать новый слой над надписью, добавить цвет над надписью, чтобы все буквы были полностью покрыты, и использовать инструмент размытия по Гауссу, чтобы смешать его вместе.)
(Вы также можете создать новый слой над надписью, добавить цвет над надписью, чтобы все буквы были полностью покрыты, и использовать инструмент размытия по Гауссу, чтобы смешать его вместе.) - Выберите фотографию, сохраненную на вашем iPad, которую вы хотите использовать.
- Снова откройте панель «Слои», нажмите миниатюру надписи и нажмите Выбрать.
- Нажмите Наоборот
- Откройте панель слоев и коснитесь миниатюры текстуры или цветного слоя и коснитесь Очистить.
- Теперь ваша надпись должна быть заполнена вашей фотографией, текстурой или цветом.
Если вы ищете свою игру с надписями от руки, используя Procreate, не забудьте, что вы можете установить кисти Procreate, доступные для скачивания.
от экспертов по ручной надписи в Интернете.
Создание и применение текстур | Уроки по Maya на русском языке
Давайте попробуем добавить текстуры к нашим материалам. У меня есть простая сфера NURBS, и мы применим к ней материал. Мы можем сделать это с полки Rendering, нажав на любой из этих шаров, или мы можем войти в Lighting/Shadin/ Material, и здесь у нас есть опция Assign Favorite Material — применить любимый материал. Итак, я применил материал Phong. В моем Attribute Editor я перейду на его узел.
Мы можем сделать это с полки Rendering, нажав на любой из этих шаров, или мы можем войти в Lighting/Shadin/ Material, и здесь у нас есть опция Assign Favorite Material — применить любимый материал. Итак, я применил материал Phong. В моем Attribute Editor я перейду на его узел.
Если мы хотим, мы можем изменить цвет. Если я щелкаю по Color здесь, я могу изменить цвет на какой хочу. Или я могу пойти сюда вправо и нажать эту небольшую кнопку. Видите, у нас есть маленькие кнопки в виде шахматной доски справа от всех этих атрибутов. Каждый раз, когда вы видите такую, можно ввести Render Node. Если я щелкну по ней, меня переведет в меню Create Render Node.
Оно показывает мне все доступные узлы, и, обратите внимание, что Мауа выделяет только те, которые я могу использовать. Я могу сделать любой вид текстур, но я не могу сделать такие вещи, как Lights или Image planes. У меня есть много других опций. Например, сгенерированные компьютером текстуры, которые называются Procedurals, такие как Bulge, Checker, Cloth. Я могу также выбрать растровые изображения. При этом могу использовать единственный файл, Single file, или Movie file, который будет уже последовательностью растровых изображений.
Я могу также выбрать растровые изображения. При этом могу использовать единственный файл, Single file, или Movie file, который будет уже последовательностью растровых изображений.
Или, я могу выбрать файл Photoshop, который является многослойным растровым изображением. Я хочу выбрать что-то очень простое, и я остановлюсь на текстуре Ткани Cloth, которая является процедурной текстурой. Когда я сделаю это, мы не сможем ее увидеть в окне проекции, так как я не включил текстуры. Если мы перейдем в Shading, мы можем включить Hardware Texturing (Аппаратное Текстурирование), и мы сможем видеть их. Теперь у меня есть эта текстура ткани на сфере, и вы видите, что здесь у нас есть образец этой текстуры.
Поскольку это — процедурная текстура, у нас есть много атрибутов, которые могут изменить ее вид. У нас есть Gap color, цвет пространства между потоками. У нас есть U и V цвета, горизонтальные и вертикальные потоки, поэтому я могу изменить отдельно свой U или V цвет. У нас также есть вещи, которые будут влиять на размер этих отдельных потоков, а также их волнистость, и каждая процедурная текстура будет иметь свой собственный набор средств управления, каждый из них будет немного отличаться.
Как видите, мы можем управлять и изменять цвет этого материала только путем изменения настроек текстуры. Скажем, мы применили эту текстуру, а теперь хотим вернуться к нашему исходному материалу. Ну, если мы посмотрим на вкладки в нашем Attribute Editor, мы не найдем соответствующую нашему исходному материалу. Мы можем сделать это, используя эти две кнопки. Лучше использовать Go to the output connection. Итак, мне нужно вернуться назад, поэтому я щелкну сюда, и это возвращает меня к моему материалу Phong.
В цветовом канале у меня есть небольшая стрелка, говорящая, что он идет в другую текстуру. Как вы видите, я могу увеличить или уменьшить Прозрачность. Если я увеличиваю свою прозрачность до белого, объект становится невидимым. Если я набираю его вниз к черному цвету, он становится непрозрачным, итак, черный — непрозрачно, белый — прозрачно. А теперь давайте выберем другой узел рендеринга.
На сей раз я собираюсь использовать Ramp. Ramp по сути является просто градиентом, все, что он делает, плавно переходит от одного цвета к другому. Этот идет от черного до белого. Если мы посмотрим на нашу сферу, мы увидим, что она идет по кругу от полностью непрозрачной к невидимой. Мы можем влиять на Ramp при помощи этих кнопок. Если я щелкаю по этой небольшой точке, я могу изменить границу градиента.
Этот идет от черного до белого. Если мы посмотрим на нашу сферу, мы увидим, что она идет по кругу от полностью непрозрачной к невидимой. Мы можем влиять на Ramp при помощи этих кнопок. Если я щелкаю по этой небольшой точке, я могу изменить границу градиента.
Если я щелкаю по другой стороне, часть этой сферы становится более прозрачной. Если я хочу, я могу включить дополнительные цвета и затем я могу изменить цвета. Я могу перемещать эти бегунки и настроить ту схему градиента, которая мне нужна.
У нас много других способов изменить Ramp. Этот градиент обходит сферу вокруг, но мы можем также изменить это путем изменения типа. Прямо сейчас это — V Ramp, то есть он идет вертикально, от начала до конца, но мы можем изменить его на Ramp U, что означает, что он пойдет горизонтально. Если сделаю это, видите, как мой градиент исчезает из нижней части к вершине.
У нас есть другие типы градиентов. Мы можем сделать Диагональный вид. Мы можем сделать Радиальный, Круговой и т.д. Если мы хотим вернуть наш исходный материал, все, что мы должны сделать, снова нажать Go to the output connection, и вот он, наш материал.
Текстура и цвет
Текстура и цвет
Далее: Указатель Up: файлов описания сцен Предыдущая: Объекты Содержание Индекс
Подразделы
Характеристики простой текстуры
Текстуры поверхности, применяемые к объекту, резко изменяют его общую внешний вид, создание текстур и цвета — одна из самых важных тем в это руководство. Как и во многих других средствах визуализации, текстуры можно объявлять и связаны с именем, чтобы их можно было использовать снова и снова в определение сцены с меньшим набором текста.Если текстура нужна только один раз, или она уникальна для конкретного объекта в сцене, тогда он может быть объявлен вместе с объектом, к которому он применяется, и не требует имени.
Простейшее определение текстуры — сплошной цвет без отображения изображения.
или процедурное наложение текстуры. Текстура сплошного цвета определяется AMBIENT , DIFFUSE , SPECULAR , OPACITY и ЦВЕТ параметры. Параметр AMBIENT определяет внешнее освещение.
коэффициент, который будет использоваться при закрашивании объекта.Аналогично DIFFUSE параметр — относительный вклад диффузного затенения в поверхность
внешний вид. Параметр SPECULAR — это вклад идеального
отраженные лучи, словно на зеркальной поверхности. OPACITY определяет, как
прозрачная поверхность. Значение OPACITY , равное 0,0, отображает объект.
полностью невидимый. Значение OPACITY , равное 1.0, делает объект
полностью прочный и непроницаемый. В общем, значения для
Параметры окружающей среды, диффузного и зеркального отражения должны составлять в сумме 1.0, если они этого не сделают
тогда пиксели могут быть очень легко переэкспонированы или недоэкспонированы. Эти параметры
функционируют аналогично другим трассировщикам лучей. ЦВЕТ Параметр представляет собой тройку RGB с каждым значением в диапазоне от 0,0 до 1,0 включительно.
Если значения RGB отклоняются от 0,0 до 1,0, результаты не определены.
Параметр AMBIENT определяет внешнее освещение.
коэффициент, который будет использоваться при закрашивании объекта.Аналогично DIFFUSE параметр — относительный вклад диффузного затенения в поверхность
внешний вид. Параметр SPECULAR — это вклад идеального
отраженные лучи, словно на зеркальной поверхности. OPACITY определяет, как
прозрачная поверхность. Значение OPACITY , равное 0,0, отображает объект.
полностью невидимый. Значение OPACITY , равное 1.0, делает объект
полностью прочный и непроницаемый. В общем, значения для
Параметры окружающей среды, диффузного и зеркального отражения должны составлять в сумме 1.0, если они этого не сделают
тогда пиксели могут быть очень легко переэкспонированы или недоэкспонированы. Эти параметры
функционируют аналогично другим трассировщикам лучей. ЦВЕТ Параметр представляет собой тройку RGB с каждым значением в диапазоне от 0,0 до 1,0 включительно.
Если значения RGB отклоняются от 0,0 до 1,0, результаты не определены. В случае твердых текстур последний параметр TEXFUNC устанавливается на
ноль (целое число).
В случае твердых текстур последний параметр TEXFUNC устанавливается на
ноль (целое число).
Объявление текстуры и наложение
Чтобы определить простую текстуру для использования на нескольких объектах сцены, параметр Используется ключевое слово TEXDEF .За ключевым словом TEXDEF следует имя текстуры с учетом регистра, которое впоследствии будет использоваться при определение объектов. Если многие объекты в сцене используют одну и ту же текстуру через определение текстуры, можно сэкономить значительный объем памяти, так как только одна копия текстуры присутствует в памяти, и она используется всеми объектов. Вот пример определения твердой текстуры:
TEXDEF MyNewRedTexture
ОКРУЖАЮЩАЯ СРЕДА 0,1 ДИФФУЗИЯ 0,9 СПЕКУЛЯРНАЯ 0,0 НЕКРАТНОСТЬ 1,0
ЦВЕТ 1.0 0,0 0,0 TEXFUNC 0
Когда эта текстура используется в определении объекта, на нее ссылается только
название. Будьте осторожны, чтобы не использовать одно из других ключевых слов в качестве определенной текстуры,
это, вероятно, приведет к взрыву парсера, так как я не проверяю его использование
ключевых слов в качестве имен текстур.
Когда текстура объявляется в определении объекта, она появляется в идентичный формат декларации TEXDEF , но TEXTURE ключевое слово используется вместо TEXDEF .Если полезно иметь несколько имена для одной и той же текстуры (когда вы слишком ленивы, чтобы закончить определение различные вариации текстуры дерева, например, и просто хотят быть приблизительно правильный, например) псевдонимы могут быть созданы с помощью TEXALIAS ключевое слово вместе с псевдонимом и исходным именем. Пример псевдонима текстуры:
ТЕХАЛИАС MyNewestRedTexture MyNewRedTexture
Эта строка будет псевдонимом MyNewestRedTexture как то же самое, что и ранее объявленный MyNewRedTexture.Обратите внимание, что исходная текстура должна быть объявлен перед любыми псевдонимами, которые его используют.
Карты изображений и процедурные текстуры
Карты изображений и процедурные текстуры очень полезны для создания реалистичного вида
сцены. Хорошая карта изображения может сделать столько же для реалистичности деревянного стола
как любое количество сложной геометрии или освещения. Карты изображений сделаны
наложение изображения на объект одним из трех способов: сферическая карта,
цилиндрическая карта и плоская карта. Процедурные текстуры используются в некотором роде.
похожи на карты изображений, но они работают на лету и не занимают много памяти
по сравнению с картами изображений.Главный недостаток процедурных карт
заключается в том, что они должны быть жестко закодированы в Tachyon при его компиляции.
Хорошая карта изображения может сделать столько же для реалистичности деревянного стола
как любое количество сложной геометрии или освещения. Карты изображений сделаны
наложение изображения на объект одним из трех способов: сферическая карта,
цилиндрическая карта и плоская карта. Процедурные текстуры используются в некотором роде.
похожи на карты изображений, но они работают на лету и не занимают много памяти
по сравнению с картами изображений.Главный недостаток процедурных карт
заключается в том, что они должны быть жестко закодированы в Tachyon при его компиляции.
Синтаксис, используемый для всех текстурных карт, довольно прост для изучения. Самый большой
Проблема с тем, как сейчас написан синтаксический анализатор, заключается в том, что разные
сопоставления выбираются целым числом, что не очень удобно для пользователя. я
ожидается, что когда-нибудь в ближайшем будущем этот раздел парсера будет переписан на
облегчить эту проблему. Когда я переписываю синтаксический анализатор, я могу также изменить
параметры, которые используются для описания карты текстуры, и некоторые из них могут
стать необязательным, а не обязательным.
| Функции наложения текстуры | |
| Значение TEXFUNC | Отображение и описание текстуры |
| 0 | Без специальной текстуры, однотонная штриховка |
| 1 | Функция трехмерной шахматной доски, как кубик Рубика |
| 2 | Grit Texture, случайный цвет поверхности |
| 3 | 3D текстура мрамора, используется базовый цвет объекта |
| 4 | 3D текстура дерева, светло- и темно-коричневый, пока не очень хорошо |
| 5 | Функция трехмерного градиентного шума (не могу вспомнить, как это выглядит |
| 6 | Не помню |
| 7 | Cylindrical Image Map, требуется ppm имя файла |
| 8 | Карта сферического изображения, требуется имя файла в ppm |
| 9 | Planar Image Map, требуется ppm имя файла |
Вот пример сферы, к которой применена карта сферического изображения. поверхность:
поверхность:
СФЕРА
ЦЕНТР 2.0 0,0 5,0
RAD 2.0
ТЕКСТУРА
ОКРУЖАЮЩАЯ СРЕДА 0,4 ДИФФУЗИЯ 0,8 СПЕКУЛЯРНАЯ 0,0 непрозрачность 1,0
ЦВЕТ 1.0 1.0 1.0
TEXFUNC 7 /cfs/johns/imaps/fire644.ppm
ЦЕНТР 2,0 0,0 5,0
ПОВОРОТ 0,0 0,0 0,0
МАСШТАБ 2,0 -2,0 1,0
Как правило, для карт изображений требуются параметры центра, поворота и масштабирования, поэтому что вы можете правильно расположить карту изображения на объекте
Далее: Указатель Up: файлов описания сцен Предыдущая: Объекты Содержание Индекс
johns @ мегапиксель.комКак использовать текстуру и цвет
Сегодня мы изучаем текстуру и цвет, а также то, как они взаимодействуют друг с другом. Некоторое время назад я писал о важности текстуры в своем посте здесь и о том, как она может быть вашим секретным оружием при проектировании домов. Сегодня мы поговорим о том, как цвет и фактурные поверхности передают свои визуальные и тактильные качества.
Изображение –Bloglovin
Текстура влияет на то, как мы видим цвет, потому что цвет поглощает и отражает свет от своей поверхности.Например, грубые ткани, как правило, поглощают свет и делают цвет теплее, а блестящие глянцевые поверхности помогают отражать свет обратно в комнату и выглядеть светлее.
Я выбрал три популярные цветовые палитры, чтобы показать вам, как цвет может влиять на текстуру в концепции дизайна.
Нейтральные
Сначала нейтралы. Подавляющее большинство из нас склонны перестраховаться, когда дело доходит до цвета, и выбирают нейтральные цветовые схемы, поскольку мы менее склонны ошибаться.Они также имеют тенденцию не встречаться, с ними легче жить, и они с радостью будут работать в большинстве домов.
изображение — Smalldesignideas
Если вы выберете нейтральную цветовую схему, ваши помещения могут стать скучными и неинтересными. Положительным моментом является то, что в нейтральную цветовую схему легко включить множество различных текстур. Хитрость заключается в том, чтобы включить массив из тактильных и визуальных текстур для создания интереса. Вышеупомянутое жилое пространство — хороший тому пример.Например, глянцевый потолок и контрастное грубое дерево журнального столика.
Хитрость заключается в том, чтобы включить массив из тактильных и визуальных текстур для создания интереса. Вышеупомянутое жилое пространство — хороший тому пример.Например, глянцевый потолок и контрастное грубое дерево журнального столика.
изображение — Idealhome
Нейтральные цветовые палитры могут оказать большее влияние на текстуры, которые вы используете в схеме дизайна.
Тьма
Более темные цвета поглощают свет, а тени менее различимы в темных помещениях. Чтобы пространство не выглядело мрачным, важно добавить светоотражающие материалы. Более темные палитры также полагаются на текстурный контраст, чтобы создать интерес, а не на более светлые цветовые схемы.Овчина и воловья кожа являются популярным способом добавления текстуры, а также натуральные тканые материалы, такие как плетение и ротанг.
изображение — Interiordesignpro
Выбирайте материалы по их отражающим свойствам для более темных цветовых палитр. Зеркала прекрасны, но также и металлик, который мгновенно подчеркивает темный интерьер, а также придает интерес и создает атмосферу драмы. Освещение также повлияет на на визуальные качества текстур , которые вы выберете, поэтому очень важно наложить освещение и выделить области в вашем пространстве с помощью настольных, напольных и настенных светильников.
Зеркала прекрасны, но также и металлик, который мгновенно подчеркивает темный интерьер, а также придает интерес и создает атмосферу драмы. Освещение также повлияет на на визуальные качества текстур , которые вы выберете, поэтому очень важно наложить освещение и выделить области в вашем пространстве с помощью настольных, напольных и настенных светильников.
Изображение — Brave Boutique через Houzz
Натуральные текстуры, такие как плетение и потертая кожа, обеспечивают текстурный контраст. Не забудьте добавить некоторые природные элементы, такие как растения, которые оживляют наши пространства и придают некоторые архитектурные качества.
СОВЕТ: Помещения с большим количеством естественного света хорошо сочетаются с более темными палитрами.
Изображение Freshdesignpedia
Такие ткани, как бархат и шелк, придают богатство темным помещениям.Хотя бархатные текстуры поглощают свет, они добавляют элемент богатства и мягкости темной комнате.
Белые
Текстуры более выражены в белых цветовых палитрах, и если ваша комната получает много естественного света, контраст текстур будет еще сильнее. Важно использовать контрастные текстуры с этой цветовой схемой, чтобы обеспечить четкость и интерес.
Изображение — Zocohome
Используйте комбинацию визуальных и тактильных текстур в белой цветовой схеме, чтобы гарантировать, что области определены.Светоотражающие поверхности в сочетании с натуральными материалами, такими как пробка или сизаль, будут контрастировать и вызывать интерес.
изображение — Homedesignideas
Дерево — прекрасная натуральная текстура, которая придает визуальное тепло белой цветовой палитре и не дает комнате выглядеть холодной.
Изображение
— Фото Паулины Арклин, источник Trendr
Не забудьте обратить внимание на нежные текстуры, такие как прозрачное покрытие из вуали для подвесных светильников.Это придает этому жилому пространству воздушную элегантность.
Грубые, более тяжелые текстуры добавляют некоторый визуальный вес и уравновешивают белую цветовую схему, делая ее более интимной и уравновешенной.
В заключение, независимо от вашей цветовой схемы, учитывайте качество света, который ваши помещения получают от естественного дневного света до выбранного вами освещения в ночное время. Визуальные качества цвета и текстуры неразрывно связаны со светом и могут быть полностью оценены только при рассмотрении всех трех элементов.
Спасибо, что нашли время зайти сегодня. До следующего раза ……
Мария
СохранитьСохранить
Следите за нами и ставьте лайки:
Нравится:
Нравится Загрузка …
Мария
Дизайнер интерьеров, увлеченный дизайном и интерьерами. Записывает свои приключения в дизайне интерьеров.
АнглийскийСуществительное( en имя существительное ) д.чего-либо. д.чего-либо.
Связанные термины* контекст * предлог * подтекст * тексель * texton * текст * текстовыйГлагол( текст )
Внешние ссылки* * —- | Английский( цвет ) {{picdic , image = Цветовой круг (hue-sat) .png , ширина = 310 , метки = , detail1 = Нажмите на ярлыки на изображении }}Альтернативные формы* цвет (см. ниже)Существительное


Примечания по использованиюПоздний ( etyl ) цвет », которое является стандартным написанием в Великобритании, было обычным написанием в Великобритании с 14 века и было выбрано (1828), наряду с благосклонностью, честью и т. Д., и в настоящее время это стандартное написание в США.
В Канаде предпочтительным является цвет , но «цвет» не неизвестен; в Австралии стандартными являются окончания «-или», хотя окончания «-или» имели некоторую актуальность в прошлом и до сих пор время от времени встречаются в некоторых регионах. В Новой Зеландии » — наши окончания являются стандартными. Д., и в настоящее время это стандартное написание в США.
В Канаде предпочтительным является цвет , но «цвет» не неизвестен; в Австралии стандартными являются окончания «-или», хотя окончания «-или» имели некоторую актуальность в прошлом и до сих пор время от времени встречаются в некоторых регионах. В Новой Зеландии » — наши окончания являются стандартными.Синонимы* ( спектральный состав видимого света ) blee * (Конкретный набор назван классом ) blee, hue * оттенок, оттенок, кровотечение * ( тон кожи человека как индикатор расы или этнической принадлежности ) цвет кожи, цвет лица, кровоизлияние, этническая принадлежность, раса * интерес * ( темная настойка ) морилка * ( стандартный или баннер ) баннер, стандартный * ( цветной телевизор ) цветной телевизорПроизводные термины* дальтонизм * цветной заряд * цветовой код * цветной комментатор * цветной * красочный * цвет огня * цвет пламени * колориметр * раскрасить * колоризм * бесцветный * цвета * изменение цвета * в цвете * нецветный * призматические цвета * настоящие цветаПрилагательное( — ) ( США )
Глагол( en-verb ) ( US )

Синонимы* ( дайте что-нибудь цвет ) краситель, краска, морилка, растушевка, оттенок, оттенок * ( применить цвета в пределах чертежа ) * краснеть * ( аффект без полного изменения ) аффект, влияние * ( отнести качество к ) звонокПроизводные термины* раскраска по номерамСм. Также* настойка *Внешние ссылки* * ( цветов ) —- |
Стандарты цвета текстуры Манселла; Цвет Munsell
Стандарты цвета текстуры Munsell имитируют характеристики поверхности, известные как текстура.Добавление текстуры к образцу изменяет внешний вид цвета. Стандарты цвета текстуры Munsell фиксируют изменение внешнего вида цвета в результате текстуры и обеспечивают более точное моделирование внешнего вида вашего образца. В результате вы сможете принимать более точные цветовые решения на текстурированных образцах.
В результате вы сможете принимать более точные цветовые решения на текстурированных образцах.
Вот как работают стандарты цвета текстуры Манселла…
Сообщите нам текстуру образцов, с которыми вы работаете — мелкая, средняя или грубая, а также степень блеска. Для достижения наилучших результатов предоставьте нам реальный образец.Затем мы воспроизведем цвет и текстуру в цветовом стандарте текстуры Манселла.
Гибкость для оценки большего количества образцов из стандарта цвета одной текстуры
Стандарты цвета текстуры Munsell
доступны в одноэтапном, двухэтапном или трехэтапном цветовом стандарте, адаптированном к вашему применению. Если у вас более одного уровня глянца или текстуры, вы можете включить до трех текстур в один стандарт цвета.
Одношаговый стандарт цвета текстуры
Одноэтапный стандарт цвета текстуры включает одну текстуру и идеально подходит для оценки цвета образцов только с одной текстурой.Он также эффективен для многокомпонентных продуктов. Если текстурированная деталь производится на другом предприятии, одноэтапный стандарт цвета текстуры может быть предоставлен только производителю текстурированной детали.
Если текстурированная деталь производится на другом предприятии, одноэтапный стандарт цвета текстуры может быть предоставлен только производителю текстурированной детали.
Двухступенчатый стандарт цвета текстуры
Для тех образцов, которые могут иметь более одной текстуры или сочетание гладкой и текстурированной поверхности, идеален двухступенчатый стандарт цвета текстуры. Это дает вам больше гибкости при общении с поставщиками с использованием единого стандарта.Таким образом, независимо от того, соответствуют ли ваши поставщики сначала цвету, а затем внешнему виду (цвет с нанесенной текстурой) или вы передаете цвет нескольким поставщикам, у вас есть возможность предоставить и цвет, и внешний вид по единому стандарту.
Трехступенчатый стандарт цвета текстуры
Трехэтапный стандарт цвета текстуры обеспечивает максимальную гибкость при оценке цвета и внешнего вида. Это особенно полезно при производстве многокомпонентных деталей на одном предприятии или во всей цепочке поставок. Вы также можете использовать трехэтапный стандарт цвета текстуры, чтобы обеспечить широкий диапазон внешнего вида, который может помочь уменьшить отходы, вызванные ненужным браком. Настройте свой стандарт с любой комбинацией цвета и текстуры.
Вы также можете использовать трехэтапный стандарт цвета текстуры, чтобы обеспечить широкий диапазон внешнего вида, который может помочь уменьшить отходы, вызванные ненужным браком. Настройте свой стандарт с любой комбинацией цвета и текстуры.
Оценивайте текстурированные образцы быстрее и точнее с помощью стандартов цвета текстур Манселла.
Закажите стандарты цвета текстуры Munsell сегодня. Каждый стандарт изготавливается краской на бумаге и включает 100 диаграмм размером 8,5 x 11 дюймов любого цвета и текстуры (-ов) по вашему выбору.
Добро пожаловать на мои веб-страницы. Я профессор Школы МИМ. Я являюсь членом группы Collaborative Robotics and Intelligent Systems (CORiS), Human-Centered Computing, а также графики и визуализации. Раньше я был
Доцент кафедры компьютерных наук и
Инженерное дело в Вашингтоне
Университет Сент-Луиса. Если есть что-то, что ты
заинтересованы или хотите знать, а этого нет на этих страницах, отправьте мне электронное письмо и спросите. Мое резюме. 01.12.2020 В настоящее время мы нанимаем человек: человек на должность постдока в области робототехники ИЛИ графики / визуализации для работы над грантом CISE NSF Infrastructure для сравнительного анализа захватов и манипуляций. Я ищу человека, занимающегося графикой / визуализацией, заинтересованного в изучении робототехники ИЛИ человека, занимающегося захватом / манипулированием робототехникой, который хочет узнать больше о HCI и визуализации. Более подробная информация здесь, включая официальную ссылку для подачи заявки. Пожалуйста, не стесняйтесь обращаться ко мне напрямую, чтобы узнать больше о вакансии, прежде чем подавать официальную заявку. Я занимаюсь информатикой, в частности компьютерной графикой и моделированием поверхностей. Однако на протяжении многих лет я углублялся в человеческие компьютерные интерфейсы, моделирование поверхностей для биологических приложений, гидролокатор летучих мышей, художественный рендеринг, создание трехмерных эскизов и понимание того, как люди выполняют трехмерную сегментацию объемных данных. В настоящее время у меня активные исследовательские проекты в следующих областях:
Заинтересованы? Снова наступило то время года, когда я получаю много писем с вопросами, есть ли у меня место в моей исследовательской группе, степень доктора философии или вы, пожалуйста, прочтите мое резюме. Я не отвечаю на эти письма.Все абитуриенты должны пройти прием; Я не принимаю индивидуальных решений о найме. Ваша заявка будет рассмотрена и оценена группой преподавателей, после чего будут выбраны лучшие кандидаты. Если у вас есть конкретный вопрос о том, какие исследования я провожу, не стесняйтесь спрашивать; в теме письма укажите RQ :. Если вы студент или аспирант ОГУ, пожалуйста, договоритесь о встрече, чтобы поговорить со мной. У меня много проектов, подходящих для студентов старших курсов. Что нового? [1 июля 2011 г.] [1 июля 2011 г.]ресурсовЯ добавил zip-файл с материалами, которые мы используем для нашей веб-страницы NSF REU, бумаги, слайдов и шаблонов. Мой календарь. Обычно я «на работе» с 8:30 до 10:30 и с 12:30 до 4:30 каждый день. Мой совет о том, как , а не , писать грант NSF. Мои предложения о том, как выжить в полете с одним или несколькими детьми. Исходный код в Sourceforge для обработки сеток, поиска объектов и нормалей к поверхности из облаков точек. Файлы данных о кривизне бумаги. Volume Viewer, удобная программа для сегментации трехмерных изображений. Заметки по C ++ для людей, которые знают синтаксис, но ищут практические советы и информацию о том, что на самом деле происходит в компиляторе и компоновщике. Материалы курса Siggraph: |
Выбор обработки окна — цвета, формы, текстуры
Цветовой круг:
Основные цвета
Красный, желтый и синий.
Дополнительные цвета
Зеленый, оранжевый и фиолетовый. Они созданы из основного.
Аналогичные цвета
Соседние цвета на цветовом круге.
Бесплатные цвета
Цвета, противоположные цвету на цветовом круге.
Основная теория цвета:
Цвет состоит из трех основных частей: объекта, источника света и зрителя.
- The Subject — Различные материалы по-разному поглощают свет. Плоская гладкая поверхность часто отражает ровный цвет, потому что свет отражается очень прямо; однако грубый округлый объект будет отражать свет в разных направлениях. Подумайте о ткани, фактуре и блеске. Например, в случае прозрачной ткани, когда ткань собрана, цвет становится более интенсивным по сравнению с плоским образцом.
- Источник света — Вот почему точное соответствие ткани практически невозможно.
 Практичнее ожидать приемлемого соответствия, приятного для глаз и зависящего от конечного использования. Два предмета могут казаться точно совпадающими под лампой накаливания, но не под люминесцентной лампой. Это называется метамерией или метамерной парой.
Практичнее ожидать приемлемого соответствия, приятного для глаз и зависящего от конечного использования. Два предмета могут казаться точно совпадающими под лампой накаливания, но не под люминесцентной лампой. Это называется метамерией или метамерной парой. - The Viewer — Вы знаете поговорку «в глазах смотрящего»? Что ж, цвет действительно может быть в мозгу смотрящего.Восприятие цвета определяется тем, как мы обрабатываем изображения, которые видим, и давайте посмотрим правде в глаза: нет двух одинаковых из нас.
Оттенок, значение и насыщенность
Оттенок — Оттенок = цвет. От красного до желтого, до синего и всего, что между ними — это основные цветовые семейства.
Значение — от светлого к темному.
Saturation — также известна как Chroma. Когда цвет называют «чистым», это означает более яркий или четкий.Грязные цвета имеют тенденцию быть более тусклыми или даже «мутными».
Оттенки, тона и оттенки
Оттенки = Оттенок + белый.
тона = оттенок + серый.
Оттенки = Оттенок + черный.
Важнее, чем понимание базовой теории цвета, помнить, что цвет — это личное дело каждого. Это то, что вы чувствуете. Вдохновение может прийти откуда угодно — от природы или от любимого произведения искусства.
Эффектные оттенки подчеркнут энергию комнаты. Чернильные темные тона сблизят все это, делая пространство уютным и интимным. Подумайте о том, как в дождливый день завернуться в одеяло с хорошей книгой.
А как насчет нейтралов, правда? Они часто являются основой большинства дизайнов, будь то вневременной, классический или, возможно, минималистский. Это также позволяет легко дополнить аксессуары яркими красками через подушки, верхнюю отделку или драпированные панели.
Узор и текстура
Узоры действительно могут помочь комнате не упасть и не ударить одну ноту. Если вам нравится нейтральная палитра, отлично, но теперь попробуйте смешать больше узоров в разных масштабах и стилях. Добавление текстур приносит еще один уровень визуального интереса. При выборе паттернов никогда не помешает выбрать очевидные координаты, но смешивайте их, пробуя неожиданные комбинации, о которых вы обычно можете не думать. Вы можете быть приятно удивлены.
Если вам нравится нейтральная палитра, отлично, но теперь попробуйте смешать больше узоров в разных масштабах и стилях. Добавление текстур приносит еще один уровень визуального интереса. При выборе паттернов никогда не помешает выбрать очевидные координаты, но смешивайте их, пробуя неожиданные комбинации, о которых вы обычно можете не думать. Вы можете быть приятно удивлены.
Форма
Формы преобразуют. Нет лучшего способа создать впечатление, будто это что-то не так.Например, фигурные карнизы могут скрывать или дополнять архитектуру. Если комната кажется маленькой, подумайте о вертикальных линиях, как в длинных портьерах, установленных у потолка. Это создает элегантную грандиозную атмосферу, которая, в свою очередь, улучшает внешний вид комнаты.
Если у вас противоположная дизайнерская дилемма и потолки очень высокие, подумайте о горизонтальных линиях, которые визуально опускают потолок.
Создайте эффектное пространство с лопатками уникальной формы из Allure Transitional Shades
.
HOMAX Industries 4096-06-06 Текстура стены в виде аэрозоля, меняющая цвет апельсиновая корка, 16 унций: Текстура стены: Amazon.com: Инструменты и товары для дома
Я ненавижу это. Я действительно так делаю. Если бы не тот факт, что мои стены И потолок «с текстурой апельсиновой корки», я бы никогда не прикасался к этому материалу. Саркастично, конечно. Вы должны молиться, чтобы вам никогда не приходилось использовать текстурные продукты … но если вам нужно, это отличный материал. Это очень горько-сладко.
У нас есть 4 маленьких дочери, которым нравится заниматься спортом, и когда они играют в помещении, они в конечном итоге делают глупые вещи вроде … проделывают большую дыру в стене во время работы с колесами телеги.Я также проделал некоторую работу по установке сетевого кабелепровода от подвала до потолка, чтобы мне было легче проложить кабели в свою коммутационную комнату. Много ремонтных работ, и у меня фактурные стены … и потолки. Черт возьми, держу пари, если бы я поднял ковер, он бы там тоже был текстурирован.
Черт возьми, держу пари, если бы я поднял ковер, он бы там тоже был текстурирован.
Когда я ремонтировал гипсокартон, все прошло очень хорошо. В первый раз у меня была неправильная текстура, поэтому мне пришлось отшлифовать ее и нанести заново. Настоятельно рекомендую распылить на то, что вы можете сначала протестировать, чтобы получить текстуру прямо перед тем, как наносить ее на стены.Я также распыляю тряпку в течение первых 200 мс или около того, прежде чем перейти на стену. Первоначальный спрей может быть немного влажным даже после того, как его хорошо встряхнули. Однако, как только вы освоите текстуру и технику, этот материал станет идеальным для сочетания различных текстур.
Если у вас возникли проблемы с распылением (чрезмерное распыление, неправильное пятно и т. Д.), Протрите участок влажной тряпкой. Дайте области немного высохнуть, затем попробуйте еще раз. Однако вам нужно немного тонкого перекрытия с окружающими областями, чтобы текстуры смешивались. Нанесите его немного толще на рабочее место и очень легким слоем поверх имеющейся текстуры. Мои девушки проделали в стене дыру размером примерно 3 фута на 3 фута. Я положил немного гипсокартона и идеально подобрал текстуру с этим. После покраски вы совершенно не увидите разницы, если все сделано правильно.
Мои девушки проделали в стене дыру размером примерно 3 фута на 3 фута. Я положил немного гипсокартона и идеально подобрал текстуру с этим. После покраски вы совершенно не увидите разницы, если все сделано правильно.
Чтобы очистить / использовать позже, переверните и распыляйте, пока ничего не выйдет. Смойте наконечник и храните. Если вы этого не сделаете, он высохнет в сопле и будет ПОЛНОСТЬЮ бесполезным для дальнейшего использования.
Перед покраской также следует нанести на него грунтовку, иначе цвет будет немного другим.Текстурирование по-другому поглотит боль. Обычно вам нужно искать место ремонта (в моем случае обычно большие площади) … но мне действительно следовало сначала использовать грунтовку. Каждый раз, когда я спускаюсь вниз, я вижу эти пятна; но только потому, что я знаю, что нужно его искать. Я нанес на него два слоя краски, когда мы красили весь пол, но он все еще имеет небольшое изменение цвета (краска была грунтовкой Bhear + краска).
Наложения фотографий и текстуры — Онлайн и Бесплатно!
1
Шаг 1
Загрузите изображение, на которое вы хотите добавить оверлей или текстуру. Дождитесь завершения загрузки и переходите к следующему шагу.
Дождитесь завершения загрузки и переходите к следующему шагу.
2
Добавить оверлей
Выбирайте из десятков классных текстур и накладывайте их на свои фотографии. Экспериментируйте и получайте удовольствие
3
Шаг 3
Сохраните изменения и загрузите полученное изображение. Не забудьте поделиться результатом с друзьями
Посмотреть все инструменты
Изменить размер изображения
Изменение размера изображения — одна из наиболее часто выполняемых операций в фоторедакторах. Однако не все редакторы позволяют сделать это удобно и просто. В нашем редакторе эта операция невероятно проста. Вы можете не только уменьшить или увеличить размер изображения, но и, при необходимости, сохранить исходное соотношение сторон.
Изменить размер изображения
Обрезать изображение
Обрезка изображений теперь доступна в Интернете. Без каких-либо приложений или программ, прямо в браузере. В два клика вы легко сможете обрезать фото до нужного размера, вырезать из него нужный элемент. Все это в максимально удобном и привычном интерфейсе. Удалите лишние части из ваших изображений.
Обрезать изображение
Отразить изображение
Отражение изображения — основная функция любого фоторедактора. И вы можете использовать это онлайн. Вы можете переворачивать изображение по вертикали и горизонтали. Все это очень удобно и просто в использовании.
Отразить изображение
Повернуть изображение
Поворот изображения — основная функция любого фоторедактора. И вы можете использовать это онлайн. Вы можете вращать изображение влево и вправо, выбирать угол поворота. Все это очень удобно и просто в использовании.
Вы можете вращать изображение влево и вправо, выбирать угол поворота. Все это очень удобно и просто в использовании.
Повернуть изображение
Фото фильтры
Фотофильтры быстро и незаметно ворвались в нашу жизнь с появлением смартфонов. С тех пор стало трудно представить, что кто-то разместит фотографию в Интернете без предварительной обработки. Такие известные приложения, как Instagram или Prisma выпустили свои фотофильтры, которые приобрели большую популярность. Все они доступны вам в нашем редакторе с фотофильтрами.
Фото фильтры
Рамки для фотографий
С помощью нашего редактора вы можете быстро и легко вставить фотографию в рамку онлайн прямо в окне браузера. Фоторамки — праздничные, романтические, тематические, множество очаровательных рамок для любимых фотографий. Добавление рамок для фотографий — отличный способ привнести яркие детали в ваш день, удивить, порадовать близких и друзей.
Рамки для фотографий
Фото наложения
Наложение текстуры на цифровое изображение делает работу более интересной. Благодаря текстуре вы можете добавить глубины изображению, которое выглядит полностью плоским, а также добавить органичности. С помощью удобного редактора вы можете применять текстуры и добавлять тени к определенным областям вашей работы, не ухудшая цвета и формы вашего рисунка.
Фото наложения
Эффект виньетки
Самый популярный элемент редактирования фотографий — виньетка. Используется в том случае, когда нужно выделить на картинке определенный фрагмент. Достигается это за счет смягчения освещения возле нужного элемента, затемняется или размывается область вокруг него. Используя этот эффект, фотограф затемняет края изображения и фокусируется на центральной области..
Эффект виньетки
Добавить клипарт
В последнее время очень популярно добавлять стикеры и картинки к фотографиям. Если до сих пор не знаете, что это — просто сходите и попробуйте сами. Вы можете легко наклеить на свои фотографии любые мини-картинки, по одной или несколько за раз.
Если до сих пор не знаете, что это — просто сходите и попробуйте сами. Вы можете легко наклеить на свои фотографии любые мини-картинки, по одной или несколько за раз.
Добавить клипарт
Добавить текст к фото
Добавление текста к фотографиям — очень важная функция, которая может понадобиться в различных ситуациях. Неважно, профессиональный ли вы фотограф или просто делаете открытку для друзей, вы можете написать любые слова на своем изображении с помощью нашего редактора.
Добавить текст к фото
Размытие изображения
Размытие изображения — очень популярный эффект. С его помощью вы можете добавить ощущения движения к своей фотографии или просто сделать определенные части изображения менее четкими. Использование размытия ограничено только вашим воображением. И мы позаботимся о том, чтобы размытие в нашем редакторе было легким и беспроблемным.
Размытие изображения
Скругление углов
Закругление углов на фотографиях — довольно распространенная операция при редактировании изображений. Люди закругляют углы картинок по разным причинам — для использования на сайтах, в социальных сетях, для создания открыток. В любом случае наш инструмент позволит вам это сделать без проблем.
Скругление углов
Тилт Шифт
Фотографии «Тилт-Шифт» — стиль фото- и видеосъемки со специальным объективом, который создает изображение таким образом, что все объекты кажутся игрушками. Сегодня эффект наклона-сдвига набирает популярность. Такие фотографии в основном делаются с высоты, с крыш домов, столбов, гор или самолетов, чтобы можно было охватить большую область просмотра для сделанной фотографии. Объективы Tilt-Shift фокусируются на одной части фотографии и размывают окружающую область, создавая оптическую иллюзию миниатюрного пейзажа. Объективы с функцией наклона и сдвига довольно дороги, но аналогичного эффекта можно добиться с помощью графических редакторов или специальных онлайн-сервисов по обработке фотографий.
Объективы с функцией наклона и сдвига довольно дороги, но аналогичного эффекта можно добиться с помощью графических редакторов или специальных онлайн-сервисов по обработке фотографий.
Тилт Шифт
Редактирование 3D текстур в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Вы можете использовать рисование и корректировку Photoshop
инструменты для редактирования текстур, содержащихся в 3D-файле, или для создания
новые текстуры. Текстуры импортируются как 2D-файлы вместе с 3D-моделью.
Они появляются в виде записей на панели «Слои», вложенных в 3D-изображение.
слой и сгруппированы по типу карты: Diffuse, Bump, Glossiness и т. д.
на.
Текстуры импортируются как 2D-файлы вместе с 3D-моделью.
Они появляются в виде записей на панели «Слои», вложенных в 3D-изображение.
слой и сгруппированы по типу карты: Diffuse, Bump, Glossiness и т. д.
на.
Для просмотра эскиза определенной текстуры файла, наведите указатель мыши на название текстуры в Панель слоев. Также отображаются размер изображения и цветовой режим.
Панель «Слои», показывающая 3D-текстуры, сгруппированные по типу текстурной карты. A. 3D-слой B. Текстура типы карт C. Имя файла текстурной карты
Карты текстуры, используемые определенным материалом, также отображаются в нижней части панели 3D при выборе материала. См. настройки 3D-материалов.
Чтобы редактировать 3D-текстуры в Photoshop, выполните одно из следующих действий:
Отредактируйте текстуру в 2D-формате. Текстура открывается как смарт-объект в отдельном окне документа.
Редактировать текстуру непосредственно на модели.
 При необходимости вы можете временно отрезать поверхности модели, чтобы получить доступ к областям для рисования. См. 3D живопись.
При необходимости вы можете временно отрезать поверхности модели, чтобы получить доступ к областям для рисования. См. 3D живопись.
Выполните одно из следующих действий:
Дважды щелкните текстуру на панели слоев.
На панели «Материалы» выберите материал, содержащий текстура. В нижней части панели щелкните текстуру значок меню для текстуру, которую вы хотите отредактировать, и выберите «Открыть текстуру».
Используйте любой инструмент Photoshop для рисования или редактирования текстуры.
Сделайте окно с 3D-моделью активным, чтобы увидеть обновленная текстура, примененная к модели.
Закройте документ текстуры и сохраните изменения.
Вы можете отображать и скрывать текстуру, чтобы определить, что область модели, к которой применяется текстура.
Щелкните значок глаза рядом со слоем текстуры. Прятаться или отобразить все текстуры, щелкните значок глаза рядом с верхним уровнем Текстурный слой.

Файл диффузной текстуры, используемый несколькими материалами на 3D-модель может группировать несколько областей содержимого, которые применяются к разным поверхности на модели. Процесс под названием УФ-отображение совпадений координаты на карте 2D-текстуры с конкретными координатами на 3D модель. UV-отображение позволяет правильно рисовать 2D-текстуру. на 3D-модель.
Для 3D-содержимого, созданного вне Photoshop, UV-отображение выполняется в программа, в которой был создан контент. Однако фотошоп может создавайте UV-наложения в качестве направляющих, чтобы помочь вам визуализировать, как 2D-текстура карта совпадает с поверхностями 3D-модели. Эти накладки действуют как направляющие при редактировании текстуры.
Дважды щелкните текстуру на панели «Слои», чтобы открыть ее. для редактирования.
Создание UV-наложений доступно только при карта текстур открыта и является активным окном.
Выберите «3D» > «Создать UV-наложения», затем выберите наложение.
 вариант.
вариант.Каркас
Показывает краевые данные UV-карты.
Затененный
Показывает области модели, используя сплошной режим визуализации.
Нормальная карта
Показывает геометрические нормали, преобразованные в значения RGB, где R=X, G=Y, и В=Z.
UV-наложения добавляются в качестве дополнительных слоев на панели «Слои». для файла текстуры. Вы можете показать, скрыть, переместить или удалить UV-наложение. Наложения появляются на поверхности модели, когда вы закрываете и сохраняете файл текстуры или переключиться с файла текстуры на связанный 3D-слой (файл текстуры сохраняется автоматически).
Удалите или скройте UV-наложения перед выполнением окончательного рендеринга.
Иногда вы можете открыть 3D-модель, текстуры которой
плохо сопоставляется с основной сеткой модели. Плохое наложение текстур
может привести к очевидным искажениям внешнего вида поверхности
модели, такие как нежелательные швы или области растяжения или сжатия
текстурного узора. Плохое наложение текстур также может привести к непредсказуемым последствиям.
результаты, когда вы рисуете прямо на модели.
Плохое наложение текстур также может привести к непредсказуемым последствиям.
результаты, когда вы рисуете прямо на модели.
Чтобы проверить параметризацию текстуры, откройте текстуру для редактирования, затем примените UV Overlay, чтобы увидеть, как выравнивается текстура с поверхностями модели. См. Создание UV-наложений.
Команда перепараметризации переназначает текстуру модели для исправления искажений и создания более эффективного покрытия поверхности.
Откройте 3D-файл с плохо наложенной диффузной текстурой, и выберите 3D-слой, содержащий модель.
Выберите «3D» > «Изменить параметры». Фотошоп сообщит вам, что вы повторно применяете текстуру к модели. Нажмите «ОК».
Выберите вариант перепараметризации:
Низкое искажение сохраняет рисунок текстуры более неповрежденным, но может создавать больше швов на поверхности модели.
Меньше швов минимизирует количество швов, которые появляются на модель.
 Это может вызвать большее растяжение или защемление текстуры,
в зависимости от модели.
Это может вызвать большее растяжение или защемление текстуры,
в зависимости от модели.
(необязательно) Если выбранная вами опция перепараметризации не создать оптимальное покрытие поверхности, выберите «Правка» > «Отменить» и попробуйте другой вариант.
Вы также можете использовать команду Reparameterize для улучшения сопоставления текстуры по умолчанию, которое происходит при создании 3D-моделей из 2D-слоев. См. раздел Создание 3D-объектов из 2D-изображений.
Повторяющаяся текстура состоит из одинаковых плиток в
узор сетки. Повторяющаяся текстура может обеспечить более реалистичную поверхность.
покрытие модели, использование меньшего объема памяти и повышение производительности рендеринга.
Вы можете преобразовать любой 2D-файл в мозаику. После предварительного просмотра
как несколько плиток взаимодействуют на картине, вы сохраняете одну плитку для
использовать в качестве повторяющейся текстуры.
Чтобы настроить сетку для повторяющейся текстуры, используйте 3D-приложение, создавшее модель.
Откройте 2D-файл.
Выберите один или несколько слоев в файле, затем выберите 3D > Новая плиточная роспись.
2D-файл преобразуется в 3D-плоскость содержащий девять одинаковых тайлов исходного контента. Размеры изображения оставаться прежним.
Отредактируйте мозаичную текстуру с помощью инструментов рисования, фильтров и т. д. методы. (Изменения, которые вы вносите в одну плитку, автоматически появляются в остальные.)
Сохранение одной плитки в виде 2D-изображения: В разделе «Материалы» на панели 3D выберите «Открыть текстуру» в меню «Диффузия». затем выберите «Файл» > «Сохранить как» и укажите имя, расположение и формат.
Если вы не планируете использовать исходную, девятиплиточную картину самостоятельно, закрыть ее без сохранение.
Чтобы загрузить тайл как повторяющуюся текстуру, откройте 3D-модель файл.
 В разделе «Материалы» панели 3D выберите «Загрузить текстуру».
из меню Diffuse и выберите файл, который вы сохранили выше.
В разделе «Материалы» панели 3D выберите «Загрузить текстуру».
из меню Diffuse и выберите файл, который вы сохранили выше.
Больше похоже на это
- Рисование с помощью инструмента «Кисть» или «Карандаш»
Войдите в свою учетную запись
Войти
Управление учетной записью
Как изменить четкость и текстуру в Photoshop — Brendan Williams Creative
Регулировка текстуры и четкости обычно присутствует практически в каждой программе редактирования фотографий, но в Photoshop они, кажется, не существуют. Эти ползунки нельзя найти ни в одном корректирующем слое программы, вместо этого они находятся в Camera Raw. Вот как их использовать!
Чтобы применить настройки текстуры или четкости в Photoshop, выполните следующие действия:
- Выберите слой изображения на панели слоев.

- Щелкните правой кнопкой мыши слой и выберите «Преобразовать в смарт-объект».
- Выберите «Фильтр» > «Фильтр Camera Raw».
- Откройте основную панель в Camera Raw.
- Ползунок регулировки текстуры или четкости.
- Нажмите OK, чтобы выйти из Camera Raw.
Если вы все еще чувствуете себя немного потерянным, не беспокойтесь! Я собираюсь более подробно разобрать каждый из этих шагов в этом посте. Для начала давайте применим общую текстуру и настройку четкости ко всей фотографии. Позже я объясню, как можно выборочно применять эти корректировки для получения более тонких результатов. Давайте начнем!
Как редактировать текстуру и четкость в Photoshop
Шаг 1. Преобразуйте изображение в смарт-объект Рекомендуется сначала преобразовать слой изображения в смарт-объект, чтобы настройки Camera Raw не стали постоянными. Преобразовав интеллектуальный фильтр сейчас, вы сможете воспользоваться преимуществами корректировки Camera Raw, которая будет добавлена в качестве интеллектуального фильтра на более поздних этапах!
Преобразовав интеллектуальный фильтр сейчас, вы сможете воспользоваться преимуществами корректировки Camera Raw, которая будет добавлена в качестве интеллектуального фильтра на более поздних этапах!
Для начала откройте файл изображения в Photoshop с помощью Command (Mac) / Control (PC) + O, или перетащите изображение с компьютера в существующий документ.
Теперь выберите слой изображения на панели «Слои», щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Как я упоминал ранее, преобразование изображения в смарт-объект поможет вам редактировать его неразрушающим образом. После преобразования вашего слоя Camera Raw будет применяться как интеллектуальный фильтр, а не применяться непосредственно к изображению. Если вы хотите иметь возможность редактировать текстуру и настройки четкости позже, использование смарт-объектов необходимо. Вы можете узнать обо всех важных способах использования смарт-объектов в этом посте, если вам нужно больше ответов!
Шаг 2. Откройте изображение в Camera Raw
Откройте изображение в Camera Raw Когда слой изображения преобразован в смарт-объект, убедитесь, что он выбран, затем перейдите к Фильтр > Фильтр Camera Raw.
Кроме того, вы можете использовать сочетание клавиш Command + Shift + A (Mac) или Control + Shift + A (ПК) для доступа к Camera Raw.
Шаг 3. Настройте ползунки текстуры или четкостиПо умолчанию вы будете находиться в модуле редактирования Camera Raw, который может показаться вам знакомым, если вы используете Lightroom. Общий макет Lightroom и Camera Raw поразительно похож.
Теперь, чтобы найти ползунки текстуры и четкости, щелкните вкладку «Основные», чтобы открыть внутренние настройки. Здесь вы найдете основные настройки экспозиции, контраста и цвета. На этой панели вы также найдете ползунки текстуры и четкости!
На скриншоте ниже вы можете видеть, что они расположены в нижней части основных параметров настройки.
Если вы не уверены, какой из них вам следует использовать, давайте быстро разберем, что предлагает каждая настройка.
Регулятор текстуры определяет степень контрастности краев вокруг мелких деталей на фотографиях. . При высоком значении текстуры мелкие детали, такие как пятна на чьей-то коже, начинают выделяться. При низкой настройке текстуры эти же детали станут гладкими и менее заметными.
Между тем, Регулировка четкости управляет контрастностью диапазона экспозиции средних тонов . В двух словах это означает, что вы можете повысить контрастность средних тонов, не жертвуя бликами или тенями. Если вы хотите придать своему изображению более драматичное ощущение, вам подойдет настройка «Четкость»!
Шаг 4: Нажмите OK, чтобы сохранить изменения После применения настроек нажмите OK в нижней части окна Camera Raw. Camera Raw закроется, и ваши настройки будут добавлены к вашему изображению. Поскольку слой, к которому мы применили эти изменения, является смарт-объектом, корректировка Camera Raw указана как смарт-фильтр непосредственно ниже. Чтобы повторно получить доступ к этим настройкам Camera Raw и обновить их, просто дважды щелкните слова «Фильтр Camera Raw» в списке интеллектуальных фильтров!
Поскольку слой, к которому мы применили эти изменения, является смарт-объектом, корректировка Camera Raw указана как смарт-фильтр непосредственно ниже. Чтобы повторно получить доступ к этим настройкам Camera Raw и обновить их, просто дважды щелкните слова «Фильтр Camera Raw» в списке интеллектуальных фильтров!
Если вы хотите просмотреть до и после настройки текстуры и четкости, щелкните значок глазного яблока рядом с фильтром Camera Raw, чтобы переключить его видимость.
Выборочное применение настроек четкости и текстуры
В последнем примере настройки текстуры и четкости применялись ко всей фотографии. Теперь, что, если вы хотите добавить эти корректировки только к определенной части вашего изображения, например, к небу? Это можно легко сделать, выполнив те же действия, что и раньше, но с небольшим изменением процесса!
Шаг 1: Откройте Camera RAW Как и раньше, выберите слой изображения, преобразуйте его в смарт-объект, затем перейдите в Фильтр > Фильтр Camera Raw , чтобы открыть Camera Raw.
Вы также можете использовать сочетание клавиш Command + Shift + A (Mac) или Control + Shift + A (ПК) для доступа к Camera Raw.
Шаг 2. Выберите метод выборочной настройкиПодобно Lightroom, Camera Raw имеет множество выборочных настроек. Такие вещи, как корректирующая кисть, градуированный фильтр и радиальный фильтр. Вы можете использовать любой из этих инструментов выборочной настройки для редактирования текстуры и четкости.
В этом примере я буду использовать Корректирующую кисть для выборочной корректировки неба. Вы можете нажать K на клавиатуре, чтобы получить доступ к этому инструменту, или щелкнуть значок кисти на панели инструментов Camera Raw.
Затем выберите нужный размер кисти, регулируя ползунок «Размер». Вы также можете использовать клавиши [ или ] для изменения размера корректирующей кисти.
Затем нажмите и перетащите, чтобы закрасить области, которые вы хотите отредактировать.
После рисования вы можете использовать ползунки четкости и текстуры для редактирования области, которую вы закрасили кистью. На снимке экрана ниже я увеличил текстуру до +100 для яркого примера улучшения неба. В большинстве случаев поможет более тонкая настройка. Значок красного круга на моем изображении представляет собой общее расположение моей выборочной настройки.
Шаг 3: Нажмите «ОК», чтобы выйти из Camera Raw
Когда вы будете довольны своими изменениями, нажмите «ОК» в нижней части Camera Raw, чтобы сохранить изменения и применить их в качестве интеллектуального фильтра.
Редактировать ползунки текстуры и четкости в Photoshop очень просто, если знать, где они спрятаны. Открыв любой слой изображения с помощью Camera Raw, вы можете быстро обновить текстуру и четкость всего за несколько секунд!
Удачного редактирования!
Brendan 🙂
Как применять текстуры к изображениям с помощью Photoshop
ОБНОВЛЕНИЕ. Ознакомьтесь с новым видеоруководством Ultimate Photoshop по текстурированию, которое содержит все приемы из этой статьи, рабочие файлы и многое другое!
Многие из вас просили нас разместить статью о том, как текстурировать фотографии. Дело в том, что в Интернете есть много статей, в которых показано, как текстурировать фотографии, но трудно найти качественные статьи, в которых даны практические примеры и указания, которые вы можете применить в своем фотобизнесе.
Дело в том, что в Интернете есть много статей, в которых показано, как текстурировать фотографии, но трудно найти качественные статьи, в которых даны практические примеры и указания, которые вы можете применить в своем фотобизнесе.
Эта статья шаг за шагом проведет вас по тому, как текстурировать ваши фотографии с помощью Adobe Photoshop, а также мы дадим вам инструменты и знания, чтобы узнать, как поиграть и создать свой собственный уникальный стиль текстурирования. Итак, приступим!
Обработка изображения
1. Выберите файл – Прежде чем мы перейдем к текстурированию, нам нужно сначала выбрать файл, который будет правильно обработан. Это означает, что вы уже откорректировали цвет изображения и сделали его таким, каким хотите. Пока мы используем Lightroom для вашей цветокоррекции. Ниже представлено наше окончательное изображение с цветовой коррекцией, которое мы будем использовать в этом уроке. Не обращайте внимания на штекер, я вылечу его из финального изображения.
Следующее изображение снято на Canon 40D с объективом Canon 24-70mm f/2.8L
Применение текстуры в Photoshop
представление о том, как я хочу, чтобы мое изображение выглядело. Для этого изображения я думаю, что хороший винтажный поцарапанный вид будет очень хорошо смотреться на однотонной стене. Я также хочу придать изображению слегка обесцвеченный вид, но сохранить зеленые оттенки стены. Итак, я собираюсь использовать одну из моих любимых скретч-текстур из моей библиотеки текстур, затем я собираюсь применить некоторые винтажные эффекты, чтобы закончить изображение.
Напоминание | См. вступительное видео нашего пакета текстур ниже
2. Загрузите файл в Photoshop . Сначала загрузите изображение в Adobe Photoshop и убедитесь, что вы редактируете его в 8-битном режиме RGB. Чтобы изменить режим изображения, в меню просто выберите Изображение -> Режим -> RGB и 8-битный канал.
3. Импортируйте текстуру в Photoshop- Поместите свой первый файл текстуры ( File -> Place -> Choose Texture File ). Убедитесь, что ваши файлы текстур имеют разрешение для печати, которое соответствует разрешению вашего изображения или близко к нему. В противном случае вам нужно будет растянуть текстуру до размера изображения, что значительно снизит качество печати. Для этого урока я собираюсь использовать одну из моих любимых текстур хлеба с маслом, как показано ниже. В качестве небольшого бонуса пообещайте поделиться или помочь в продвижении SLR Lounge, и вы можете скачать текстуру в полном разрешении, нажав здесь или на изображении ниже.
Примечание . Изображение ниже имеет разрешение для печати и имеет размер 11,2 МБ, поэтому в зависимости от вашего подключения загрузка может занять некоторое время.
4. Изменение размера текстуры – После размещения файла измените размер файла, если необходимо, чтобы он покрыл изображение, как показано на рисунке ниже. После того, как файл будет размещен и изменен, вы можете нажать Enter, чтобы он поместил файл в новый собственный слой.
После того, как файл будет размещен и изменен, вы можете нажать Enter, чтобы он поместил файл в новый собственный слой.
5. Назовите слой текстуры в Photoshop — Часто я использую в изображении более одного слоя текстуры. Таким образом, полезно дать каждому слою имя, чтобы я знал, какой слой я редактирую. Чтобы отредактировать имя изображения, просто дважды щелкните имя в палитре слоев, введите новое имя (в нашем случае «ScratchTexture») и нажмите Enter, как показано ниже.
6. Изменение режимов наложения текстур в Photoshop . Теперь в вашем файле должно быть два слоя: слой текстуры и слой фонового изображения. Однако в настоящее время мы не можем видеть слой фонового изображения, так как слой текстуры полностью непрозрачен. Итак, что нам нужно сделать, это изменить режим наложения, который находится в раскрывающемся меню прямо под вкладкой слоев, как показано ниже. Список режимов наложения фактически разделен на различные типы эффектов. Изменение режима наложения слоя в основном повлияет на то, как пиксели этого слоя взаимодействуют со слоями под ним. Ниже приводится краткое описание трех наиболее распространенных и практичных наборов режимов наложения.
Изменение режима наложения слоя в основном повлияет на то, как пиксели этого слоя взаимодействуют со слоями под ним. Ниже приводится краткое описание трех наиболее распространенных и практичных наборов режимов наложения.
и. Первый набор режимов, начинающийся с « Затемнить », представляет собой все Режимы затемнения , которые затемняют слои под слоем наложения различными способами.
ii. Второй набор режимов, начинающийся с « Осветление », представляет собой все Режимы осветления , которые осветляют слои под слоем наложения различными способами.
iii. Третий набор режимов, начинающийся с « Наложение ” — это режимов контрастности , которые одновременно затемняют и осветляют отдельные части изображения. Обычно это приводит к смешиванию цветов смешанных слоев со слоями ниже.
7. Мои любимые режимы наложения . Моими любимыми режимами наложения являются режимы наложения Overlay и Lighten . Это означает, что хотя я часто использую другие режимы наложения, режимы наложения Overlay и Lighten — это два режима, которые трудно использовать неправильно.
Это означает, что хотя я часто использую другие режимы наложения, режимы наложения Overlay и Lighten — это два режима, которые трудно использовать неправильно.
8. Применение Наложения . Для нашего изображения я собираюсь использовать режим наложения Наложение . Поэтому я выбрал его в раскрывающемся списке режимов наложения. Теперь у вас должно получиться изображение, подобное приведенному ниже.
9. Регулировка непрозрачности в Photoshop . Теперь, хотя наше изображение ScratchTexture смешивается с изображением ниже, в данный момент оно слишком сильное. Поэтому я собираюсь настроить непрозрачность слоя текстуры на 65% , чтобы немного осветлить эффект, как показано ниже.
10. Растрирование слоя текстуры . Если вы заметили на изображении выше, значок рядом с именем слоя текстуры имеет небольшой бумажный символ Smart Object внутри миниатюры изображения. Это означает, что файл нельзя напрямую редактировать в Adobe Photoshop, поскольку он связывает внешний файл для экономии места. Однако нам нужно иметь возможность редактировать наш слой текстуры, поэтому нам нужно растрировать слой. Для этого щелкните правой кнопкой мыши слой и выберите Rasterize Layer 9.1170 . После растрирования значок смарт-объекта должен исчезнуть.
Это означает, что файл нельзя напрямую редактировать в Adobe Photoshop, поскольку он связывает внешний файл для экономии места. Однако нам нужно иметь возможность редактировать наш слой текстуры, поэтому нам нужно растрировать слой. Для этого щелкните правой кнопкой мыши слой и выберите Rasterize Layer 9.1170 . После растрирования значок смарт-объекта должен исчезнуть.
11. Удаление областей ненужной текстуры . У многих из вас могут быть изображения, на которых вы не хотите, чтобы текстура покрывала определенные части изображения. Например, вы обычно не хотите, чтобы текстуры покрывали кожу, так как это превратит ваши объекты в 500-летние статуи, которые они могут не оценить.
Те из вас, кто знаком с Adobe Photoshop, могут подумать, что лучше всего создать маску слоя и закрасить области, где текстура не должна отображаться. Однако вы ошибетесь, поступая так. Почему? Потому что наш текстурный слой не только применяет текстурирование к слоям под ним, но также изменяет тона и оттенки любых слоев под ним. Итак, если бы вы замаскировали часть текстуры, эта область имела бы тон/оттенок, который не соответствовал бы остальной части изображения, как показано ниже.
Итак, если бы вы замаскировали часть текстуры, эта область имела бы тон/оттенок, который не соответствовал бы остальной части изображения, как показано ниже.
Как вы можете видеть на изображении выше, области, которые были замаскированы , имеют совершенно другой оттенок и качество тона, чем области под слоем текстуры ScratchTexture.
Итак, вместо того, чтобы маскировать слой с текстурой, я дам вам две опции, которые удалят текстуру, но сохранят тон области. Оба из них требуют, чтобы слой текстуры был редактируемым, поэтому мы растеризовали слой в Шаг 10 выше.
12. Удаление ненужной текстуры с помощью инструмента «Палец» . Удаление текстуры с помощью инструмента «Палец» («R») дает вам немного больше контроля над тем, сколько текстуры остается в определенной области. Тем не менее, это мой наименее любимый метод по двум причинам: во-первых, инструмент Smudge Tool очень требователен к вычислительной мощности вашего компьютера. Фактически, при работе с файлами большого разрешения это может быть почти невозможно, так как ваш компьютер может постоянно зависать, пытаясь обработать команду.
Фактически, при работе с файлами большого разрешения это может быть почти невозможно, так как ваш компьютер может постоянно зависать, пытаясь обработать команду.
Вторая причина заключается в том, что требуется время, чтобы заставить его выглядеть так, как вам нравится. Тем не менее, я научу вас обоим методам, чтобы вы сами могли решить, какой из них вам больше нравится. Выберите инструмент Smudge Tool («R»), который выглядит как заостренный палец, как показано на изображении ниже.
Теперь на слое с текстурой (в нашем случае ScratchTexture) размажьте область, где текстура не должна быть. Вы можете увеличить/уменьшить размер кисти мазка, нажав ] и [ соответственно.
13. Удаление ненужной текстуры путем усреднения . Удаление текстуры с помощью Усреднение лишает вас всякого контроля над тем, сколько деталей текстуры вы сохраняете в области. Тем не менее, это быстро и легко для вашего процессора, что делает его моим предпочтительным методом. Усреднение просто возьмет выбранную область пикселей и усреднит все цвета в этой области. Это заставит наше изображение сохранить свой тон, но потеряет текстуру в усредненных областях.
Усреднение просто возьмет выбранную область пикселей и усреднит все цвета в этой области. Это заставит наше изображение сохранить свой тон, но потеряет текстуру в усредненных областях.
я. Для начала выберите слой с изображением и с помощью предпочитаемого инструмента выберите область, на которую вы не хотите воздействовать текстурой. Я собираюсь использовать Quick Selection Tool («W») и выбрать платье, как показано ниже.
ii. Затем снова выберите слой с текстурой (в нашем случае ScratchTexture). Теперь область выбора платья (или того, что вы выбираете) все еще должна быть выделена. Теперь нажмите Фильтр -> Размытие -> Среднее значение 9.1170 и альт! Текстура будет удалена над выбранной областью, как показано ниже.
iii. Чтобы точно увидеть, что функция Average сделала с вашим слоем, удерживайте Alt и щелкните значок глаза рядом со слоем текстуры, чтобы увидеть только этот слой, и это то, что вы должны увидеть. Вы можете видеть, что наша область выбора была усреднена до одного цвета.
Вы можете видеть, что наша область выбора была усреднена до одного цвета.
Таким образом, мы сохранили наш тон, но удалили все детали текстуры. Удерживая клавишу Alt, щелкните значок глаза , чтобы снова отобразить все слои.
Завершающие штрихи
Как я уже упоминал ранее, я хочу, чтобы это изображение имело винтажный вид. Мы сделали трудную часть, но мы еще не совсем закончили. Вот что я собираюсь сделать с изображением отсюда.
1. Добавление виньетки . Я хочу добавить к изображению сильную винтажную виньетку, чтобы не только сделать изображение более предупреждающим, но и сфокусировать внимание на центре изображения. Я собираюсь сделать это, нажав Filter -> Distort -> Lens Correction и применение Vignette со следующими настройками.
Количество: -85
Середина: +19
2. Добавление тепла в Photoshop – Мне нравится теплый вид винтажных изображений. Итак, я собираюсь добавить корректирующий слой Curves , щелкнув наполовину черный/наполовину белый круг в нижней части палитры слоев, как показано ниже.
Итак, я собираюсь добавить корректирующий слой Curves , щелкнув наполовину черный/наполовину белый круг в нижней части палитры слоев, как показано ниже.
и. Чтобы добавить теплоты, просто увеличьте количество красного и уменьшите количество синего. Вы можете оставить зелень такой же. Вот как выглядит мой Curves после настройки.
3. Обесцветьте изображение . Затем я хочу, чтобы цвета были немного менее яркими, поэтому аналогичным образом я собираюсь добавить корректирующий слой Hue/Saturation , щелкнув то же меню, что и мы, чтобы добавить наш прогрев Кривые показаны на шаге 2 выше. Затем я собираюсь настроить насыщенность примерно от -20 до -30 . Отлично, мне нравится финальное изображение, и я назову его хорошим! Вы можете увидеть наше изображение до и окончательное после ниже.
Вот наше прежнее:
Вот наше финальное изображение после урока по текстурированию в Adobe Photoshop
Приятной работы!
Хотя я хотел дать вам конкретный учебник для работы, имейте в виду, что все это предпочтения и очень субъективны. Поэкспериментируйте со своими настройками, попробуйте различные режимы наложения, корректирующие слои и т. д. Этот урок должен был дать вам все необходимые знания, чтобы приступить к разработке собственного стиля!
Поэкспериментируйте со своими настройками, попробуйте различные режимы наложения, корректирующие слои и т. д. Этот урок должен был дать вам все необходимые знания, чтобы приступить к разработке собственного стиля!
Подробнее
Если вам понравился этот урок, обязательно ознакомьтесь с текстурами бумаги для Photoshop в нашем магазине! Смотрите трейлер ниже.
Нажмите, чтобы подписаться!
Если у вас есть другие комментарии, ресурсы, идеи и т. д., поделитесь ими ниже в разделе комментариев.
Все изображения в этой статье защищены авторским правом Лин и Джирса, свадебные фотографы Лос-Анджелеса
Теги #Текстуры
Как смешивать текстуры с фотографиями в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке по фотоэффектам мы изучим основы использования режимов наложения слоев Photoshop для смешивания текстуры с фотографией , простой, но мощный способ придать обычному изображению больше художественного и творческого характера. Мы узнаем, как быстро переключаться между режимами наложения, чтобы выбрать тот, который работает лучше всего, как смешивать только значения яркости текстуры, чтобы фотография сохраняла свои первоначальные цвета, и как инвертировать значения яркости для создания другой результат.
Мы узнаем, как быстро переключаться между режимами наложения, чтобы выбрать тот, который работает лучше всего, как смешивать только значения яркости текстуры, чтобы фотография сохраняла свои первоначальные цвета, и как инвертировать значения яркости для создания другой результат.
В этом уроке я буду использовать старую бумажную текстуру с веб-сайта со стоковыми фотографиями, но самое замечательное в текстурах то, что вы можете найти интересные практически везде, куда бы вы ни посмотрели, в помещении или на улице, и все, что вам нужно, чтобы их запечатлеть, это недорогая цифровая камера или даже камера вашего мобильного телефона. Направьте его на интересный рисунок на листе или камне, на облако в небе, на кусок дерева, на пятно ржавчины или на иней на окне. Вы также можете размещать различные объекты на сканере, чтобы захватывать их в виде текстур. Старые обложки книг, карты, скомканная бумага, даже куски ткани или ковра — отличный выбор. И, конечно же, быстрый поиск Google текстур Photoshop в Интернете даст бесконечные результаты. Вскоре у вас будет целая коллекция уникальных текстур, из которых вы сможете выбирать, когда они вам понадобятся!
Вскоре у вас будет целая коллекция уникальных текстур, из которых вы сможете выбирать, когда они вам понадобятся!
Вот исходное фото, с которого я начну:
Исходное изображение.
Вот текстура, которую я наложу на фото:
Текстура, которая будет смешана с фотографией.
А вот как будет выглядеть окончательный результат. Я сделал несколько дополнительных улучшений, о которых расскажу в конце урока:
Окончательный результат смешивания.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: выберите и скопируйте текстуру
Когда исходная фотография и изображение текстуры открыты в Photoshop, первое, что нам нужно сделать, это переместить текстуру в тот же документ, что и фотография, и самый простой способ сделать это — скопировать и вставить ее. Убедитесь, что окно документа текстуры является активным, затем перейдите к меню Select в строке меню в верхней части экрана и выберите All . Вы также можете нажать Ctrl+A (Win)/ Command+A (Mac), чтобы быстро выбрать «Выбрать все» с клавиатуры:
Вы также можете нажать Ctrl+A (Win)/ Command+A (Mac), чтобы быстро выбрать «Выбрать все» с клавиатуры:
Выберите «Выделить» > «Все».
Будет выбрана вся текстура. Контур выделения появится вокруг внешних краев текстуры в окне документа:
По краям текстуры появляется контур выделения.
Выбрав текстуру, перейдите в меню Редактировать в верхней части экрана и выберите Копировать или нажмите Ctrl+C (Win) / Command+C (Mac) на клавиатуре:
Выберите Правка > Копировать.
Шаг 2. Вставьте текстуру в документ фотографии
С текстурой, скопированной в буфер обмена, переключитесь в окно документа фотографии, чтобы сделать его активным, затем вернитесь в меню Edit и на этот раз выберите Paste или нажмите Ctrl+V (Win) / Command+V (Mac) на клавиатуре:
Выберите Правка > Вставить.
Photoshop вставит текстуру в документ и поместит ее на отдельный слой над фотографией. В зависимости от размера вашей текстуры, она может полностью блокировать фотографию под ней из поля зрения, но если мы посмотрим на панель «Слои», мы увидим, что исходная фотография находится на фоновом слое, а текстура теперь находится на новом слой с именем Слой 1 над ним:
Фотография и текстура теперь находятся на двух отдельных слоях внутри одного документа.
Шаг 3. При необходимости измените размер текстуры с помощью свободного преобразования
Если ваша фотография и текстура не имеют одинакового размера, вы, вероятно, захотите изменить размер текстуры, чтобы она соответствовала изображению, и мы можем сделать это с помощью команды Free Transform в Photoshop. Перейдите в меню Edit в верхней части экрана и выберите Free Transform или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы выбрать Free Transform с клавиатуры:
Выберите «Правка» > «Свободное преобразование».
Photoshop разместит ограничительную рамку Free Transform и ручки вокруг текстуры. Если ваша текстура больше, чем ваша фотография, как у меня, может помочь переключение в один из режимов полноэкранного просмотра Photoshop , нажав букву F на клавиатуре (вы можете переключиться обратно в режим просмотра окна документа, когда вы делается нажатием F еще пару раз). Нажмите и перетащите любой из маркеров (маленькие квадраты вокруг ограничивающей рамки), чтобы изменить размер текстуры по мере необходимости. Поскольку это всего лишь текстура, обычно можно исказить ее форму, если это необходимо, но если вы хотите сохранить соотношение сторон текстуры нетронутым при изменении ее размера, нажмите и удерживайте кнопку 9.1007 Нажмите клавишу Shift на клавиатуре и перетащите любой из четырех угловых маркеров. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять трансформацию и выйти из команды Free Transform:
Изменение размера текстуры в соответствии с размерами фотографии с помощью Free Transform.
Шаг 4. Выберите инструмент «Перемещение»
Выберите инструмент Photoshop Move Tool в верхней части панели инструментов или нажмите букву V , чтобы выбрать инструмент Move на клавиатуре. На самом деле мы не собираемся использовать инструмент «Перемещение» для чего-либо, но через мгновение мы изучим удобную комбинацию клавиш для быстрого переключения между режимами наложения слоев, чтобы мы могли увидеть, какой из них даст нам наилучшие результаты для смешиваем нашу текстуру с фотографией.
Вы спросите, какое это имеет отношение к инструменту перемещения? Ну, в зависимости от того, какой инструмент вы выбрали, сочетание клавиш может работать или не работать. Он действительно работает с выбранным инструментом «Перемещение», а инструмент «Перемещение» находится в верхней части панели «Инструменты», поэтому выбор инструмента «Перемещение» первым — это самый простой способ убедиться, что сочетание клавиш будет работать:
Выберите инструмент «Перемещение».
Шаг 5. Перебор режимов наложения слоя
Параметр Режим наложения находится в верхнем левом углу панели «Слои». По умолчанию для него установлено значение «Обычный», что просто означает, что слой никоим образом не смешивается со слоями под ним (поэтому текстура в настоящее время блокирует просмотр фотографии в документе):
По умолчанию для параметра «Режим наложения» установлено значение «Нормальный».
Если вы нажмете на слово «Обычный», вы увидите список других режимов наложения, которые мы можем выбрать, например «Умножение», «Экран», «Наложение» и т. д. Мы могли бы , если бы действительно хотели, выбирать каждый режим наложения по одному, щелкая его имя в списке, и вы можете сделать это, если кто-то платит вам по часам. Однако гораздо более быстрый способ поэкспериментировать с различными режимами наложения — это быстро переключаться между ними с клавиатуры. Удерживайте Shift+Alt (Win) / Shift+Option (Mac) и нажмите клавиши плюс ( + ) или минус ( — ) на клавиатуре. Клавиша «плюс» (+) будет перемещать вас вперед по списку режимов наложения по одному, а клавиша «минус» (-) — назад. Например, удерживая Shift+Alt (Win) / Shift+Option (Mac) и нажав клавишу «плюс» (+) один раз, вы измените режим наложения с «Нормальный» на «Растворение :
Клавиша «плюс» (+) будет перемещать вас вперед по списку режимов наложения по одному, а клавиша «минус» (-) — назад. Например, удерживая Shift+Alt (Win) / Shift+Option (Mac) и нажав клавишу «плюс» (+) один раз, вы измените режим наложения с «Нормальный» на «Растворение :
Удерживайте Shift+Alt (Win) / Shift+Option (Mac) и нажимайте + или — для циклического переключения режимов наложения.
Режим наложения «Растворение», вероятно, не окажет большого влияния на изображение, но другие режимы наложения определенно повлияют. Я нажму клавишу «плюс» (+) еще пару раз (все еще удерживая Shift+Alt (Win)/Shift+Option (Mac)) для перехода к режиму наложения Multiply :
Пробуем режим наложения «Умножение».
При установленном режиме наложения «Умножение» текстура и фотография сливаются вместе, в результате чего общий результат выглядит интересным, но немного темным:
Результат со слоем текстуры, установленным в режим наложения «Умножение».
Я нажму клавишу плюс (+) еще несколько раз, пока не перейду к режиму наложения Экран :
На этот раз выбираем режим наложения экрана.
Режим наложения Screen дает мне еще один интересный результат, на этот раз выглядящий намного светлее, чем то, что мы видели с режимом наложения Multiply:
Режим наложения «Экран» дает более светлый результат, чем «Умножение».
Нажатие знака плюс (+) еще несколько раз приводит меня к режиму наложения Overlay :
Видим, на что способен режим наложения Overlay.
Overlay — еще один режим наложения, который часто является хорошим выбором для смешивания текстур с фотографиями, давая мне комбинацию светлых и темных тонов с более высоким общим результатом контрастности:
Режим наложения Overlay создает более контрастный эффект.
Как правило, режимы наложения Multiply , Screen , Overlay , Soft Light и Hard Light дадут наилучшие результаты для смешивания текстуры с фотографией, но обязательно попробуйте каждый из них. и выберите тот, который, по вашему мнению, лучше всего подходит для образа, которого вы пытаетесь достичь. В моем случае здесь, я думаю, мне больше всего нравится режим наложения «Экран», но в конечном итоге вы можете выбрать другой режим для своего изображения.
и выберите тот, который, по вашему мнению, лучше всего подходит для образа, которого вы пытаетесь достичь. В моем случае здесь, я думаю, мне больше всего нравится режим наложения «Экран», но в конечном итоге вы можете выбрать другой режим для своего изображения.
Шаг 6. Обесцветьте цвет текстуры
На данный момент с фотографией смешивается не только сама текстура, но и цвет текстуры. Это может быть то, что вам нужно, поскольку смешивание цветов двух изображений может дать интересные результаты, но если вы предпочитаете сохранить исходные цвета фотографии нетронутыми, нам нужен способ удалить цвет из текстуры. Самый простой способ сделать это — просто обесцветить его. Подойдите к Изображение в верхней части экрана, выберите Adjustments , а затем выберите Desaturate . Или нажмите Shift+Ctrl+U (Win) / Shift+Command+U (Mac), чтобы выбрать с клавиатуры команду Desaturate:
Перейдите в меню «Изображение» > «Коррекция» > «Обесцветить».
Команда «Обесцветить» мгновенно удаляет все цвета со слоя, по существу превращая его в черно-белый. Это не лучший способ преобразовать цветное изображение из черного в белое, но для наших целей этого обычно достаточно. Если мы посмотрим на миниатюру предварительного просмотра для слоя текстуры (Слой 1) на панели «Слои», мы увидим, что мы удалили цвет из текстуры:
Изображение в миниатюре предварительного просмотра показывает, что цвет был удален из текстуры.
После удаления цвета только значения яркости текстуры теперь смешиваются с фотографией. Для сравнения, вот как изначально выглядело изображение, когда я изменил режим наложения текстуры на Screen:
.Эффект режима наложения Экран перед удалением цвета из текстуры.
А вот как это выглядит сейчас после обесцвечивания цвета из текстуры:
Эффект после удаления цвета текстуры.
Шаг 7. Попробуйте инвертировать текстуру
Прежде чем принять то, как все выглядит, вы можете попробовать инвертировать текстуру, что изменит ее значения яркости на противоположные, сделав светлые области темными, а темные — светлыми. Чтобы инвертировать текстуру, перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert . Или нажмите Ctrl+I (Win) / Command+I (Mac), чтобы выбрать команду «Инвертировать» с клавиатуры:
Чтобы инвертировать текстуру, перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert . Или нажмите Ctrl+I (Win) / Command+I (Mac), чтобы выбрать команду «Инвертировать» с клавиатуры:
Выберите «Изображение» > «Коррекция» > «Инвертировать».
Вот как выглядит мое изображение после инвертирования значений яркости текстуры. В моем случае я предпочитаю эту текстуру исходной, поскольку она придает моей фотографии старый, выцветший вид:
.Инвертирование текстуры иногда может дать более привлекательный результат.
Шаг 8: Уменьшите непрозрачность текстуры
Наконец, если ваша текстура выглядит слишком насыщенной, вы можете уменьшить ее влияние на фотографию, уменьшив ее непрозрачность. Вы найдете 9Опция 1007 Opacity находится прямо напротив опции Режим наложения в верхней части панели Слоёв. По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его уменьшите, тем больше будет просвечивать исходная фотография под текстурой. Я уменьшу значение непрозрачности до 50%:
Я уменьшу значение непрозрачности до 50%:
Снижение непрозрачности слоя текстуры до 50%.
С уменьшением непрозрачности до 50% моя текстура теперь выглядит более тонкой:
Эффект после снижения непрозрачности текстуры.
Поскольку моя текстура придает фотографии блеклый, изношенный вид, я могу сделать еще пару вещей, чтобы усилить эффект. Можно слегка размыть изображение. Для этого я щелкну фоновый слой на панели «Слои», чтобы выбрать его, затем нажму Ctrl+J (Win) / Command+J (Mac), чтобы быстро продублировать слой. Это дает мне копию моей фотографии для работы, чтобы я не повредил оригинал:
Копия фонового слоя появляется над оригиналом.
Затем я размою слой «Фоновая копия», используя фильтр «Размытие по Гауссу». Я зайду в меню Filter в верхней части экрана, затем выберу Blur , затем Gaussian Blur :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Мне просто нужно небольшое размытие, поэтому я выберу значение Radius около 1,5 пикселей:
.Значение радиуса определяет степень размытия, применяемого к слою.
Я нажму OK, чтобы закрыть диалоговое окно, после чего Photoshop применит к фотографии небольшое размытие:
Изображение после размытия фонового слоя копии.
Наконец, я уменьшу насыщенность цвета на фотографии с помощью корректирующего слоя. Я нажму на значок New Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый корректирующий слой».
Затем я выберу корректирующий слой Hue/Saturation из появившегося списка:
Выбор оттенка/насыщенности из списка корректирующих слоев.
В Photoshop CS4 и выше (здесь я использую CS5) элементы управления для корректирующего слоя оттенка/насыщенности отображаются на панели «Коррекция». В более ранних версиях Photoshop они отображаются в отдельном диалоговом окне. Чтобы уменьшить насыщенность цвета фотографии, я просто уменьшу значение Saturation примерно до -50 или около того, перетащив ползунок влево:
Чтобы уменьшить насыщенность цвета фотографии, я просто уменьшу значение Saturation примерно до -50 или около того, перетащив ползунок влево:
Перетащите ползунок «Насыщенность» влево, чтобы уменьшить насыщенность цвета изображения.
Если бы я использовал Photoshop CS3 или более раннюю версию, я бы щелкнул OK, чтобы закрыть диалоговое окно (нет необходимости закрывать панель «Коррекция» в CS4 или более поздней версии), и вот мой окончательный результат после уменьшения насыщенности цвета. :
Финальный эффект.
И вот оно! Это основа смешивания текстур с фотографиями с использованием режимов наложения слоев в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как добавлять и изменять 3D-материалы и текстуры в Photoshop
Привет, это видео посвящено материалам и текстурам. Мы сделаем что-то вроде светло-голубого акрила, немного блестящего зеленого материала и немного стекла. Ладно, давайте разберемся, как это сделать.
Мы сделаем что-то вроде светло-голубого акрила, немного блестящего зеленого материала и немного стекла. Ладно, давайте разберемся, как это сделать.
Итак, продолжая наш последний урок, мы рассмотрим материалы или текстуры нашей 3D-экструзии, в частности, этот тип здесь. Итак, что нам нужно сделать, это выбрать фоновый слой, на самом деле он больше не будет называться фоном, я назову его «Тип 3D». Мы собираемся перейти к нашей 3D-панели, поэтому материалы здесь. Вы можете видеть, материал для надувания, материал для фаски, у нас есть передняя часть. Его края, выдавливание, то есть его стороны. У них задний скос и задняя сторона, которую мы не можем видеть. То, что мы хотим сделать, это на самом деле сделать это для всех них. Итак, что мы можем сделать, это просто нажать на это и выбрать это. Таким образом, мы выбрали все различные материалы. И то, что вы увидите вверху, — это изменения вашей панели свойств.
Итак, исходный материал, если я оставлю это, ваш основной — вот этот парень, наведите курсор на него. Он без текстуры, вот что у нас есть. Это No Texture имеет диффузный зеленый цвет, который мы получили от нашего шрифта. Вот как вы меняете свой цвет. Скажите, что вы хотите, чтобы он был розовым сейчас. И мы нажмем «Render». Вы видите, сейчас он использует этот цвет. «Выход». Таким образом, вы можете начать с этого основного цвета и поиграть с такими вещами, как блеск, отражение, шероховатость, рельефность, непрозрачность, преломление. Поэкспериментируйте с ними, мы не собираемся проходить их все. Отражение, вероятно, похоже на большой блестящий материал. Если вы идете на 100%, это полное зеркало. Это не будет так уж полезно, поэтому я собираюсь отразить немного блеска. Я нажму «Render» и потрачу немного времени на рендеринг, чтобы вы могли увидеть, что это такое. Даже мне это наскучило, поэтому мы ускорили его до сюда.
Он без текстуры, вот что у нас есть. Это No Texture имеет диффузный зеленый цвет, который мы получили от нашего шрифта. Вот как вы меняете свой цвет. Скажите, что вы хотите, чтобы он был розовым сейчас. И мы нажмем «Render». Вы видите, сейчас он использует этот цвет. «Выход». Таким образом, вы можете начать с этого основного цвета и поиграть с такими вещами, как блеск, отражение, шероховатость, рельефность, непрозрачность, преломление. Поэкспериментируйте с ними, мы не собираемся проходить их все. Отражение, вероятно, похоже на большой блестящий материал. Если вы идете на 100%, это полное зеркало. Это не будет так уж полезно, поэтому я собираюсь отразить немного блеска. Я нажму «Render» и потрачу немного времени на рендеринг, чтобы вы могли увидеть, что это такое. Даже мне это наскучило, поэтому мы ускорили его до сюда.
Что я собираюсь показать вам, так это то, что пока вы работаете, лучше, вероятно, уменьшить ваши настройки рендеринга до действительно низкого качества, просто чтобы вы могли быстро просмотреть его, не заходя слишком далеко. Но прежде чем мы это сделаем, вы можете увидеть сияние и отражение, появляющееся здесь, вы можете увидеть отражение фоновой графики, отлитого дерева. Это довольно удивительно, вы можете увидеть отражение каждой из букв на себе. Все это очень удивительно, пришло время становиться все лучше и лучше, но вы можете видеть, что нужно сделать гораздо больше рендеринга, прежде чем это станет идеальным.
Но прежде чем мы это сделаем, вы можете увидеть сияние и отражение, появляющееся здесь, вы можете увидеть отражение фоновой графики, отлитого дерева. Это довольно удивительно, вы можете увидеть отражение каждой из букв на себе. Все это очень удивительно, пришло время становиться все лучше и лучше, но вы можете видеть, что нужно сделать гораздо больше рендеринга, прежде чем это станет идеальным.
Итак, что вы можете сделать, чтобы ускорить время рендеринга. Во-первых, под вашим «Изображением» — упс, мне придется нажать «Esc». Под вашим «Изображением», «Размером изображения» вы можете работать с ним очень маленьким. Мы работаем с разрешением 1500 пикселей, что достаточно мало, верно? Я сделал это для этого упражнения, чтобы, когда вы подыгрываете, оно не шло слишком медленно. Самое классное в этом то, что Рэд здесь вектор. Так что мы можем масштабировать это прямо до чего-то очень маленького и работать над этим там. Просто, вы знаете, очень маленькая версия, и когда мы закончим, прежде чем мы сделаем наш окончательный рендер, просто подтяните пиксели к чему-то большему. Единственное, что будет ограничивать это, это наша фоновая графика. Я сделал его 1500 пикселей в поперечнике, вам, возможно, придется просто работать со смарт-объектом, который намного больше, чтобы вы могли масштабировать его.
Единственное, что будет ограничивать это, это наша фоновая графика. Я сделал его 1500 пикселей в поперечнике, вам, возможно, придется просто работать со смарт-объектом, который намного больше, чтобы вы могли масштабировать его.
Еще одна вещь, которую вы можете сделать, чтобы ускорить процесс, находится в разделе «Настройки», и мы собираемся перейти к «Производительность». Вы можете поднять это еще выше. Вы можете переключить его на эту опцию Huge Pixel Dimension. И в 3D убедитесь, что ваша VRAM отличается от обычной RAM. Это твоя видеопамять, моя заполнена на 100%, займи место, пожалуйста. Качество теней, низкое, Высокое качество, Пороговое значение, низкое. Нажимаем «ОК», и сейчас я собираюсь сделать еще один рендер, ну не буду делать еще один рендер, но он пойдет быстрее. Итак, давайте рассмотрим еще немного материалов.
Эта трехмерная среда может быть немного сложной. Итак, что вы можете сделать, например, на панели «Слои», помните, ранее мы пошли, покажите мне только то, что имеет слой типа. Вы можете сделать то же самое в 3D-слое. Я нажимаю на мой… на панели слоев вы фактически выбрали слой. 3D здесь, вы можете сказать, на самом деле просто покажите мне сетки, которые являются реальными физическими объектами, вот мой тип, а вот мой фон. Или я могу отключить это и просто включить материалы. Таков материал, это мой фон. И это материалы, которые используются на этом объекте. Передняя, задняя, левая сторона и любые углы. Как только мы выйдем на свет, вы также можете включить их, мы установили Единый общий свет в данный момент.
Вы можете сделать то же самое в 3D-слое. Я нажимаю на мой… на панели слоев вы фактически выбрали слой. 3D здесь, вы можете сказать, на самом деле просто покажите мне сетки, которые являются реальными физическими объектами, вот мой тип, а вот мой фон. Или я могу отключить это и просто включить материалы. Таков материал, это мой фон. И это материалы, которые используются на этом объекте. Передняя, задняя, левая сторона и любые углы. Как только мы выйдем на свет, вы также можете включить их, мы установили Единый общий свет в данный момент.
Итак, в разделе «Материалы» я выберу все это. Мне нужны все материалы для Рэда. И вы можете поиграть с ними, но под этим небольшим выпадающим списком также есть несколько стандартных. Вы просто парите над ними, они дадут вам своего рода объяснение, что они из себя представляют. Хлопчатобумажная ткань, джинсовая ткань. Таким образом, вы можете поиграть с ними и применить их. Давайте посмотрим на что-то вроде стекла. Хрустальное стекло, матовое стекло, царапины на стекле. Выбери одну, Дэн. Glass Smooth, я выбираю Glass Smooth и… проблема со стеклом в том, что пока я над ним работаю, оно полностью прозрачное. И когда я нажимаю на рендеринг, машина сильно нагружается, пытаясь рендерить стекло. Итак, «Render 3D», нажмите все кнопки. Это началось. Но даже на низших качествах все равно не то.
Выбери одну, Дэн. Glass Smooth, я выбираю Glass Smooth и… проблема со стеклом в том, что пока я над ним работаю, оно полностью прозрачное. И когда я нажимаю на рендеринг, машина сильно нагружается, пытаясь рендерить стекло. Итак, «Render 3D», нажмите все кнопки. Это началось. Но даже на низших качествах все равно не то.
Единственное, что касается качества, убедитесь, что вы снова включили его, когда делаете окончательный экспорт или готовы к окончательной печати. Прежде чем мы продолжим, особенно работая со стеклом, просто рендеринг занимает слишком много времени. Итак, что мы можем сделать, так это взять инструмент «Прямоугольная область», и что мы могли бы сделать на самом деле, это включить мой рендеринг, так что вернемся к «3D», и я собираюсь сказать, на самом деле, давайте сделаем высокое качество. . Он снова запустится, потому что я собираюсь использовать свой инструмент Rectangle Marquee Tool. Выберите кусок. Я не могу видеть все это, ну, я могу, но я просто хочу увидеть только этот кусок. Может быть, это немного там. И если я нажму эту кнопку Render внизу, она будет отображаться только там, где у меня есть инструмент Rectangle Marquee Tool. Так что могу немного увеличить. Нет, мы подождем, пока это закончится.
Может быть, это немного там. И если я нажму эту кнопку Render внизу, она будет отображаться только там, где у меня есть инструмент Rectangle Marquee Tool. Так что могу немного увеличить. Нет, мы подождем, пока это закончится.
Я сказал, что попытаюсь отрендерить все это целиком, я могу просто взять небольшой фрагмент и получить представление о материале, прежде чем я уйду, и, возможно, посвятить все это рендерингу. Так что сделайте выделение, Инструмент «Прямоугольная область», а затем просто нажмите на эту кнопку. Вы можете видеть, я провернул его довольно высоко, и вы можете видеть, что он движется даже медленнее, чем раньше, но я хорошо чувствую объект здесь. Мне достаточно, ‘Esc’. Я собираюсь «Выбрать», «Отменить выбор», и я собираюсь вернуть свои настройки к чему-то более управляемому. Качество теней, обратно к низкому.
Несколько слов, прежде чем мы двинемся дальше, о материалах. Во-первых, вы можете видеть, это своего рода рендеринг этой темной черной линии через него. Возможно, вы не сможете его увидеть, потому что не видите эту плоскость пола. Чтобы избавиться от этой странной темной линии, вернитесь к этой опции здесь, в 3D-слое. Он показывает мне все в моей 3D-сцене. Нажмите на слово «Сцена». Мне нравится нажимать на слово Environment. Вот наземный самолет. Photoshop помещает его туда по умолчанию, потому что это круто. Если у вас нет этого деревянного фона, по крайней мере, тени отбрасываются на пол, что довольно круто, но в нашем случае я хочу уменьшить непрозрачность до 0.
Возможно, вы не сможете его увидеть, потому что не видите эту плоскость пола. Чтобы избавиться от этой странной темной линии, вернитесь к этой опции здесь, в 3D-слое. Он показывает мне все в моей 3D-сцене. Нажмите на слово «Сцена». Мне нравится нажимать на слово Environment. Вот наземный самолет. Photoshop помещает его туда по умолчанию, потому что это круто. Если у вас нет этого деревянного фона, по крайней мере, тени отбрасываются на пол, что довольно круто, но в нашем случае я хочу уменьшить непрозрачность до 0.
Другое дело, что из-за того, что это стекло, его трудно увидеть, что вы можете сделать, так это пойти в «Сцену» и показать мне «Линии». Они рендерят, так что вы можете использовать их для изменения угла наклона, но затем отключите их, прежде чем рендерить. Давайте возьмем наш материал для этого парня, для Рэда, и не будем использовать стекло, — напрягает машину. Что вы можете сделать, так это начать возиться с некоторыми из этих других цветов. Это не просто цвета, у некоторых из них есть то, что называется Bump Map, что означает, что они на самом деле собираются придать ей какой-то комковатый вид. Это выходит за рамки этого видео. Если вы хотите вернуться к простому стандартному плоскому цвету, примерно на полпути есть вариант под названием «Без текстуры». Затем нажмите «Цвет диффузии» и выберите цвет, я собираюсь вернуться к нашему маленькому мятно-зеленому.
Это выходит за рамки этого видео. Если вы хотите вернуться к простому стандартному плоскому цвету, примерно на полпути есть вариант под названием «Без текстуры». Затем нажмите «Цвет диффузии» и выберите цвет, я собираюсь вернуться к нашему маленькому мятно-зеленому.
Таким образом, есть некоторые встроенные материалы, которые вы можете использовать. После того, как вы загрузили их, вы можете настроить их. Также знайте, что на самом деле есть еще кое-что, что Adobe даст вам. Они дают его вам бесплатно, если вы перейдете к «3D» и перейдете к этой опции, которая говорит «Получить больше контента», он загрузит веб-сайт Adobe. Это придет сюда, и здесь вы можете… есть материалы, которые вы можете скачать. Также есть несколько сеток. Когда говорят «сетка», имеют в виду 3D-модель. А здесь внизу есть разные сцены, различные установки освещения для продуктов, всякие классные штуки. После того, как вы загрузили материалы и разархивировали их, вы можете зайти сюда, просто перейти к винтику и сказать «Загрузить материалы».
Итак, дело за материалами. Давайте перейдем к следующему видео, где мы рассмотрим использование камер.
Самый простой способ добавления текстур в Photoshop
Самый простой способ добавления текстур в Photoshop
Добавление текстур в Photoshop не должно быть долгим и сложным процессом. По сути, это простой случай манипуляции с изображением. В этом уроке мы узнаем, как:
→ импортировать и настраивать изображения
→ использовать обтравочные маски и параметры наложения
→ работать неразрушающим образом
Но что дает добавление текстур к нашим изображениям?
Что ж, иллюстрации, эскизы и постобработанные стилизованные изображения могут давать множество творческих результатов, которые обычный рендеринг сделать не сможет. Текстуры позволяют нам создать ощущение материальности, показать контекст и добавить интерес к нашим изображениям. Photoshop — отличный инструмент для этого, потому что он может идеально манипулировать изображениями, а это означает, что вам даже не нужен готовый материал для начала — открывая ряд возможностей и шансов для исследования.
Текстуры позволяют нам создать ощущение материальности, показать контекст и добавить интерес к нашим изображениям. Photoshop — отличный инструмент для этого, потому что он может идеально манипулировать изображениями, а это означает, что вам даже не нужен готовый материал для начала — открывая ряд возможностей и шансов для исследования.
В этом уроке мы будем использовать белую модель Sketchup в качестве основы для нашего изображения. Вы можете применять новые текстуры к простым линиям, глиняным рендерам и даже поверх существующих фотографий — ограничений нет! Текстуры также отлично подходят для создания простых цифровых коллажей; что-то, что может передать ключевые идеи вашего проекта.
Прежде чем мы начнем
Прежде всего, позвольте мне начать с того, что если вы работаете со сложными файлами с большим количеством деталей, вам необходимо постоянно сохранять и , чтобы ваши слои были в порядке! Бесчисленное количество раз я корил себя за то, что объединял слои или не называл их. Если вам нужно время от времени напоминать себе о небольшой уборке, установите ⏰напоминание или будильник на телефоне.
Если вам нужно время от времени напоминать себе о небольшой уборке, установите ⏰напоминание или будильник на телефоне.
Работа без разрушения означает, что вы не стираете и не изменяете исходные изображения без возможности восстановления. Если дело дойдет до этого, убедитесь, что вы сделали копию, нажав Ctrl + J и просто спрятав ее. Вы никогда не знаете, что может пойти не так или если вы захотите что-то изменить в будущем, вы не потеряете исходное изображение.
Точно так же может быть хорошей идеей иметь 📂 библиотеку ресурсов или активов, которые вы можете использовать регулярно. Есть несколько потрясающих библиотек текстур и веб-сайты с бесплатными изображениями для загрузки, но вам не обязательно нужны все они! Я бы посоветовал начать с вашего собственного или даже загрузить некоторые из других создателей архитектурного контента. У моего хорошего друга Оливера из Learn Upstairs есть потрясающие наборы, которые можно купить и сохранить навсегда.
Как добавить текстуры
💡 Я пошел дальше и импортировал свое изображение Sketchup в Photoshop. Если вы хотите добавить базовые цвета, как это сделал я, вы можете это сделать. Если вам нужен коллаж только с текстурой без линий, вам не нужно добавлять какой-либо цвет, и вы можете использовать модель Sketchup в качестве основы или руководства.
Если вы хотите добавить базовые цвета, как это сделал я, вы можете это сделать. Если вам нужен коллаж только с текстурой без линий, вам не нужно добавлять какой-либо цвет, и вы можете использовать модель Sketchup в качестве основы или руководства.
- Выбирая области для заливки с помощью Magic Wand Tool (W) , вы можете добиться бесшовной заливки, расширив выделение на несколько пикселей, чтобы он также выделил область под линиями. Просто перейдите к Выберите> Изменить> Развернуть. Затем убедитесь, что для обоих слоев установлен режим наложения Умножение , а слой с линиями находится вверху.
2. Найдите нужное изображение текстуры. Поскольку это изображение больше похоже на иллюстрацию, а не на реалистичный рендер, мы можем использовать цифровую текстуру. Кроме того, вы также можете нарисовать элемент, акварель или штриховку и даже использовать фотографию — все зависит от стиля, который вы хотите использовать.
Мне нравится использовать Architextures для всех моих коллажей и набросков. Сайт имеет простой интерфейс и целую кучу опций для настройки изображения по своему вкусу. Есть даже готовые текстуры на выбор. Вот текстура кирпича, которую я скачал:
3. После импорта в Photoshop вы, очевидно, поймете, что при разумном масштабе текстура не подходит для обеих стен. В этом случае нам нужно Дублировать и соответствующим образом масштабировать изображение. Вы можете сделать это, нажав на изображение с цифрой 9.1007 Move Tool (V) и с Transform Controls, нажмите на одну из контрольных точек и перетащите. ❗ Старайтесь не искажать масштаб изображения, нажимая Shift или щелкая значок ссылки на верхней панели инструментов.
Теперь вам нужно продублировать изображение (Копировать/Вставить здесь отлично работает) и создать достаточно большое изображение, которое покроет одну сторону стены. Затем выберите все слои и Щелкните правой кнопкой мыши > Объединить слои . Переименуйте его в Brick Texture и создайте скрытую копию.
Переименуйте его в Brick Texture и создайте скрытую копию.
4. Теперь мы можем исказить изображение, чтобы оно соответствовало правильной перспективе. Немного сложно увидеть стену и линии позади нее, поэтому вы можете либо переместить слой за линию, либо уменьшить непрозрачность на время.
Затем выберите угловую контрольную точку, Щелкните правой кнопкой мыши и выберите Искажение. Теперь вам просто нужно перетащить углы, чтобы они примерно соответствовали одной из стен. Не беспокойтесь о том, чтобы выйти за края, просто убедитесь, что покрыли как можно больше. Теперь мы можем повторить тот же процесс для другой стороны стены.
5. Затем выберите оба слоя, удерживая нажатой клавишу Shift и щелкните правой кнопкой мыши . Здесь вы должны убедиться, что оба слоя текстуры находятся поверх нашей предыдущей цветовой заливки. Нажмите «Создать обтравочную маску» .
И вуаля ! Вы успешно добавили свою текстуру.

 При необходимости можно временно вырезать необходимую область модели для рисования. См. раздел 3D-рисование.
При необходимости можно временно вырезать необходимую область модели для рисования. См. раздел 3D-рисование.

 В зависимости
от модели этот процесс может привести к увеличению случаев растяжения или сжатия текстуры.
В зависимости
от модели этот процесс может привести к увеличению случаев растяжения или сжатия текстуры. ..» и укажите название,
местоположение и формат.
..» и укажите название,
местоположение и формат. title»/>
{{percent(index)}}
title»/>
{{percent(index)}} А если проводить расческой не строго вертикально, а волнообразно, в форме латинской буквы S, то текстуре можно придать больше объема и она будет выглядеть значительно выигрышнее и пышнее. Но при этом, конечно же, надо принимать во внимание общую стилистику интерьера.
А если проводить расческой не строго вертикально, а волнообразно, в форме латинской буквы S, то текстуре можно придать больше объема и она будет выглядеть значительно выигрышнее и пышнее. Но при этом, конечно же, надо принимать во внимание общую стилистику интерьера. Их можно также перемежать Z–образными вставками, чтобы создать более насыщенную текстуру.
Их можно также перемежать Z–образными вставками, чтобы создать более насыщенную текстуру.
 После открывайте Майнкрафт.
После открывайте Майнкрафт. Есть тупо серый, он некрасивый и красноватый, а есть серый с оттенками. Я вам покажу, как это выглядит вживую:
Есть тупо серый, он некрасивый и красноватый, а есть серый с оттенками. Я вам покажу, как это выглядит вживую: Учтите, что, если таким образом выделять каналы и маски, то срабатывает принцип белый — да, чёрный — нет. К тому же, к полученному выделению возможно добавлять другие маски, каналы или векторные контуры. Для этого, не снимая выделения, надо зажать Ctrl+Shift
Учтите, что, если таким образом выделять каналы и маски, то срабатывает принцип белый — да, чёрный — нет. К тому же, к полученному выделению возможно добавлять другие маски, каналы или векторные контуры. Для этого, не снимая выделения, надо зажать Ctrl+Shift Для этого подойдёт абсолютно любой инструмент выделения, точность тут не нужна — все элементы выделения находятся далеко друг от друга. Поэтому я взяла обычное прямоугольное выделение и, помня о том, что, раз я выделяла маску, то сейчас у меня выделено то, что там было белым, зажала Shift (добавить выделение к существующему, Alt — вычесть, определяется по плюсу или минусу соответственно рядом с курсором) и выделила все ненужные мне в маске детали и нажала Delete. В итоге, я получила, что и хотела — серую текстуру сапог, с золотыми заклёпками и сиреневатой вставкой:
Для этого подойдёт абсолютно любой инструмент выделения, точность тут не нужна — все элементы выделения находятся далеко друг от друга. Поэтому я взяла обычное прямоугольное выделение и, помня о том, что, раз я выделяла маску, то сейчас у меня выделено то, что там было белым, зажала Shift (добавить выделение к существующему, Alt — вычесть, определяется по плюсу или минусу соответственно рядом с курсором) и выделила все ненужные мне в маске детали и нажала Delete. В итоге, я получила, что и хотела — серую текстуру сапог, с золотыми заклёпками и сиреневатой вставкой: Маска к слою добавляется нажатием соответствующей пиктограммы, расположенной внизу панели Layers и вылядящей как японский флаг. Если, на момент добавления маски к слою, у нас уже активно какое-нибудь выделение, то маска будет создана соответственно этому выделению.
Маска к слою добавляется нажатием соответствующей пиктограммы, расположенной внизу панели Layers и вылядящей как японский флаг. Если, на момент добавления маски к слою, у нас уже активно какое-нибудь выделение, то маска будет создана соответственно этому выделению.  В режиме смешивания,
В режиме смешивания, 
 (Вы также можете создать новый слой над надписью, добавить цвет над надписью, чтобы все буквы были полностью покрыты, и использовать инструмент размытия по Гауссу, чтобы смешать его вместе.)
(Вы также можете создать новый слой над надписью, добавить цвет над надписью, чтобы все буквы были полностью покрыты, и использовать инструмент размытия по Гауссу, чтобы смешать его вместе.)