Как изменить вес фотографии – Как уменьшить вес фотографии или любой картинки быстро
Как уменьшить вес фотографии или любой картинки быстро
Как уменьшить вес фотографии или любой другой картинки очень быстро, не влезая в дебри фотошопа? Есть простая программа! Причем которую не надо устанавливать, так как она есть практически во всех компьютерах с операционной системой Windows. Не хотите разбираться в программе? Уменьшайте фото на онлайн-сервисе webresizer.com подробно о чем читайте ниже!
Делать вес изображений меньше надо по той причине, что страницы сайта на которых они размещены будут долго загружаться, а значит, те у кого скорость интернета не очень быстрая, буду закрывать их раньше, чем увидят их содержимое. Будет много отказов и соответственно понижение позиций в выдаче.

Нажмите сюда, чтобы уменьшить фото онлайн
В каждой статье блога мы используем фотографии для иллюстрации. Каждая из них закачивается на хостинг и занимает пространство. Прибавьте плагины, тексты, десяток редакций к ним — блог может весить как чугунный мост. Не все знают фотошоп, да и для такой простой операции он не нужен.
Уменьшаем вес фотографии или картинки в Picture Manager
Для уменьшения веса фотографий несколько последних лет я пользуюсь программой, входящей в пакет Microsoft Office, — менеджер по обработке изображений. Называется она Microsoft Office Picture Manager. Если у вас есть текстовый редактор Word, то должна быть и эта программа. С ее помощью можно быстро уменьшить вес как одной фотографии, так и сразу группы изображений.
Заходим в программу. Путь к программе Microsoft Office Picture Manager: «пуск» — «все программы» — «средства microsoft office» — «диспетчер рисунков microsoft office». Или еще проще — щелкните по нужному изображению, затем нажмите правой клавишей мыши на нем и выберите «открыть с помощью». Будет предложено несколько программ, среди которых будет и Picture Manager. Открываем изображение в программе:

В верхнем левом углу нажимаем вкладку «файл» — «добавить ярлык рисунка».
В открывшемся окне находим папку, в которой хранится одна фотография или несколько. Нажимаем «добавить». Все фото из этой папки загрузятся в программу.
Важно: если вы ведете блог в интернете,
нужно всегда помнить об оптимизации картинок.
Оптимальный вес изображений для блога — 50 кб. и меньше.
Как уменьшить вес одной фотографии
Выделяем нужную фотографию щелчком мыши.
В верхней панели инструментов переходим на вкладку «рисунок» и выбираем опцию «сжать рисунки»:

В правой стороне экрана появится колонка «Сжать рисунки»:

В поле «Сжимать для» выбираем подходящий размер. Внизу («Ожидаемый общий размер») смотрите, какой вес вас устроит. Обычно я выбираю для «веб-страниц». Как видите, оригинал фотографии в моем примере весил 1,82 Мб. После сжатия фото будет весить 76,2 Кб, что достаточно для иллюстрации статей моего блога: и качество сохраняется, и вес небольшой.
Выбрав нужный параметр сжатия, нажимаем «ok».
Теперь фотографию нужно сохранить. Лучше оставить оригинал — полную версию, а сжатое фото сохранить отдельным файлом. В верхней панели инструментов идем в «файл» — «сохранить как». В открывшемся окне выбираем путь, в какую папку сохранять фото, даем название (отличное от оригинала), выбираем формат (JPEG) и нажимаем на «сохранить». Таким образом, у нас получилось две фотографии: оригинал и сжатая копия.
Если вам не нужен оригинал, то после того, как вы выбрали параметр сжатия и нажали «ok», в верхней панели инструментов идем в «файл» — «сохранить» (без КАК) — уменьшенное изображение сохранится поверх оригинала, и на жестком диске компьютера останется только одна фотография.
Как уменьшить вес нескольких фото
Все абсолютно то же самое, только в начале, когда фото из папки загрузятся в программу, выделяем все фотографии, а не одну, удерживая shift. А при сохранении нажимаем на «сохранить все» — сжатые копии сохранятся поверх оригинала, поэтому, если необходимо сохранить папку с оригинальными размерами, то перед тем как загружать в программу, создайте копию папки в проводнике.
Как сжать фотографию еще быстрее
Если программа Microsoft Office Picture Manager есть на вашем компьютере, то при открытии любой фотографии в проводнике предлагается несколько программ на выбор. Я просто щелкаю правой мышкой по фото, которую собираюсь уменьшить. Появляется окно:

Выбираю «открыть с помощью» — Microsoft Office Picture Manager — фото сразу открывается в программе. Перехожу во вкладку «рисунок» — «сжать рисунки» — выбираю для «веб-страниц» — «ok». Затем «сохранить» или «сохранить как». Занимает очень мало времени. Всё, вес изображения сжат в несколько раз!
Буду благодарен, если в комментариях вы поделитесь, все ли получилось. И, конечно, всегда отвечу на вопросы. Если у кого-то нет этой программы, напишите в комментариях — еще одну удобную программку озвучу.
Уменьшить фото онлайн
Чтобы уменьшить вес фото онлайн мы воспользуемся сервисом webresizer.com, который уменьшит не только изображения в формате jpeg(обычные картинки, фото), но так же gif(анимация), png(прозрачный фон). На сервисе webresizer.com есть подробная, поэтапная инструкция-настройка, как сжать фото до любого размера и качества онлайн, так, что разберется даже начинающий пользователь.

Что еще можно сделать с фотографиями:
Поделитесь пожалуйста, если понравилось:
Возможно вам будет интересно еще узнать:
opartnerke.ru
Как очень быстро уменьшить «вес» и «размер» фото
Здравствуйте!
Не претендую на оригинальность, а также, вполне возможно, что такой МК уже был, но все же…
Абсолютно уверена, что для большинства данная публикация будет из разряда «фрррр, да что ж тут нового» или «дак это ж и слону понятно» , но тем не менее, если хоть одному человеку это поможет, значит ура-ура и написано не зря. А кому не нужно, проходим мимо, товарищи, не толкаемся )))))
Часто при размещении фото указаны требования, ну например:
— картинки свыше 400 пикселей по любой стороне следует убирать под lj-cut;
— «сколько то там» пикселей по бОльшей стороне;
— вес фото не более 500 Мб и т.д. и т.п.
И начинааается «вот доберусь до Фотошопа и тогда покажу все-все» или «ой, а фотошоп то мой слетел/нет русской версии/мамочки, что ж делать то»
Без паники, всё ж «элементарно, Ватсон» (с). Под руками у большинства есть самый простой и до боли родной Microsoft Office
Итак, имеем фотографию с фотоаппарата размера большого, эдак почти 5 Мб, а в пикселях вообще молчу, счет идет на тысячи.
Нужно: фото-превью 200 пикселей по бОльшей стороне.
Открываем нашу фотографию при помощи программы Microsoft Office Picture Manager


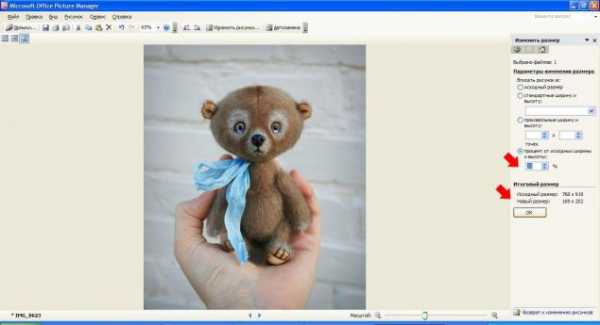
нажимаем кнопочку для редактирования «Изменить рисунок», после чего справа появится куча-мала, что мы можем поменять. Выбираем «Сжатие рисунков»:


Выбираем размер сжатия, в данном случае «для документов». Ниже можем посмотреть, что было исходным и что получим. Тут уж, как говорится «имеем то, что имеем «, но сжало то его конкретно


не забываем нажать «ОКи» и возвращаемся обратно в меню

Переходим в раздел «Изменение размера»


тянем бегуночки и сразу же смотрим как меняется размер фото в пикселях, помним, что нам нужно не больше 200 по обеим сторонам. Видим, что если уменьшить до 22%, то одна сторона нас вполне устраивает, а вторая великовата аж 202 пикселя


а если 21%, то «маловато будет» — 193. Потеря аж в 7 пикселей можно, конечно, и так оставить, но нет уж, 200 так 200


возвращаем все «взад» 🙂 на 22% и нажимаем «ок», в смысле согласные мы

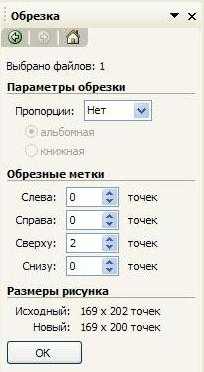
возвращаемся к исходному меню и берем инструмент «Обрезка», делаем столько, сколько нужно


не забываем нажать «ок», а то текущее изменение не применится


вот и всё
сохраняем и радуемся

или так, просто закрыв документ

вобщем работы на 1 минуту не больше, долой кабальные фотошопы и «прочие пампушки»
Спасибо за внимание!!!
www.livemaster.ru
Как уменьшить вес фото без потери качества
В одной из прошлых статей я рассказывала о том, как ускорить загрузку сайта на wordpress. И выяснилось, что у меня на сайте проблемы с оптимизацией картинок. Это встречается у многих вебмастеров, так что всем будет полезно почитать как оптимизировать изображение для сайта.
Подойти к этому вопросу стоит со всей серьезностью, особенно если вы вставляете в статьи много изображений. Я рассмотрела 5 способов как уменьшить вес фото без потери качества.
Содержание статьи
Как уменьшить вес фото без потери качества
Чем меньше весит страница, тем быстрее она загрузится. И чаще всего вес увеличивается как раз из-за картинок. Многие начинающие блоггеры не задумываются о том, что нужно делать изображения как можно легче.
Элементарный пример: обычная несжатая фотография весит примерно 1,5-3 мб в лучшем случае. Бывают и более тяжелые случаи. Это фото можно уменьшить без потери качества более чем в 10 раз – до 50-100 кб.
Так что я настоятельно рекомендую предварительно сократить все фотографии, чтобы они весили меньше и странички грузились быстрее. Ведь это влияет и на поисковую выдачу – сайты, которые быстро грузятся, получают лучшие места.
Способов уменьшить вес картинки много, так что я попробую отдельно рассмотреть все известные мне варианты. Спойлер: в эксперименте лучшие показатели были с программой Picture Manager.
Работать я буду с фотографией котика, которая весит 3мб (из интернета).
1. Сделать скриншот и вырезать. Первым делом я сделала скриншот картинки и сохранила отдельно – вес сразу стал 104 кб, качество пострадало лишь чуть-чуть, только если приблизить фото вплотную. Я скриншот делала с помощью встроенной функции Win7 Ножницы. Находятся в Пуск – Все программы — Стандартные – Ножницы.
Но не у всех есть такая возможность, так что можно просто нажать кнопочку Print Screen на клавиатуре, потом открыть Paint и с помощью клавиш ctrl + V вставить туда картинку. Обрезать лишнее, чтобы осталась только нужная картинка. Но таким способом вес получился 206 кб, что все равно лучше оригинала.
2. Paint может помочь уменьшить вес фотографии и без лишних заморочек со скриншотами. Просто откройте фотографию с помощью этой программы (она бесплатная и должна быть установлена по умолчанию). Нажмите

Уменьшаем цифру в поле По горизонтали на значение, которое вас устроит. Я указала 500, и вес сократился до 72,2кб. Выбирайте число, которое примерно равно ширине страницы на вашем сайте.
Это один из самых простых и доступных способов, но иногда уменьшение размера не сильно помогает. Можно использовать другие методы.
3. Picture Manager – это полезная программа для сжатия фотографий. Входит в стандартный пакет Microsoft Office, так что скорее всего у вас установлена.
Большой плюс этой программы – можно одновременно уменьшить размер и вес нескольких фотографий.
Нажмите на нужную фотографию Правой Кнопкой Мыши (ПКМ) и выберите Открыть с помощью — Microsoft Office Picture Manager.
Нажимаем Изменить рисунок – Сжатие рисунков и выберите подходящий вариант сжатия. Например, в режиме Веб-страниц вес уменьшается с 3мб до 26,6кб, что можно считать очень хорошим результатом.

Чтобы уменьшить вес сразу нескольких фотографий, переместите их в одну папку. Теперь в меню Файл выберите Добавить ярлыки и добавьте нужную папку. Откройте ее через программу, выделите все фотографии и действуйте по вышеописанному плану.
4. Photoshop – очень удобный способ, но только если вы разбираетесь в этой программе и она у вас установлена. Нажмите на фотографию ПКМ, выберите Открыть с помощью – Photoshop.
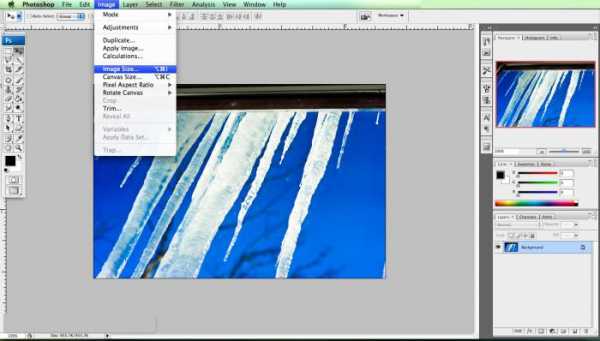
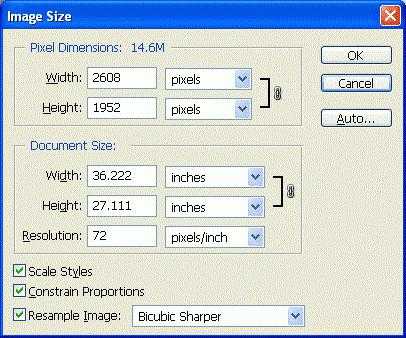
В верхнем меню Изображения выберите пункт Размер изображения или просто нажмите сочетание клавиш Alt+Ctrl+I. Здесь можно сократить размер фото до нужного.

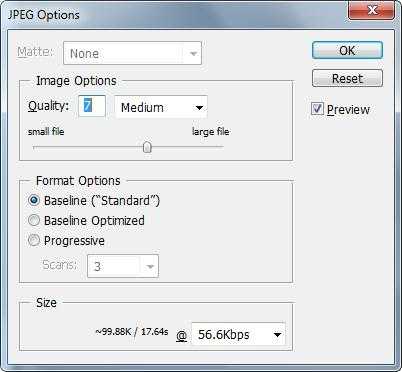
Когда установите нужный размер, нажмите ОК. Зайдите в меню Файл –

Здесь уменьшаем качество до 8 – это все еще высокое качество, но сокращает размер примерно на четверть. В разновидности формата можно выбрать любой вариант, я выбираю обычно Базовый.
Как видите, в этом случае размер уменьшается до 75,6кб, что тоже можно считать отличным результатом. Для своего сайта я уменьшаю фотографии именно с помощью фотошопа, используя шаблон с определенным размером и подгоняя картинки под него.
5. Онлайн сервисы – неплохая альтернатива всем вышеперечисленным методам. Не придется устанавливать дополнительные программы или разбираться в сложных схемах.
Найти подобные сайты можно без труда – их много. Я рассмотрю процесс на примере watermark.algid.net. Нажмите на верхнем меню Сервисы и выберите Изменение размеров изображения
.
В новой странице нужно загрузить файл, затем поставить или убрать галочку Сохранять пропорции. Если вы уберете галочку, нужно будет указать конкретные размеры изображения, иначе фото будет отражаться некорректно. При установленной галочке достаточно изменить лишь один показатель, а второй рассчитается автоматически.

Нажмите кнопку Следующий шаг и сохраните полученное изображения, нажав ПКМ на него и выбрав Сохранить как…
Коллажи – отличный способ соединить 2-4 фотографии в одну, сократив их вес и не убирая их из статьи. Очень пригодится при размещении пошаговых рецептов – в одном снимке 4 шага. Для этих целей я использую удобный сайт pizapru.com. Бесплатный, без регистрации, интуитивно понятный и с множеством функций. Рекомендую.
Вот и все основные способы уменьшить вес фото без потери качества. Какой именно способ выбрать – решать вам.
Как оптимизировать изображение для сайта
А теперь дополнительные советы о том, как же оптимизировать картинки для сайта или блога:
- Сохраняйте изображения в формате JPEG — это отличный способ сжать фото без потери качества.
- Избегайте «тяжелых» форматов, например PNG. С его помощью можно добиться эффект прозрачности на картинках, так что многие его используют. Но иногда лучше отказаться от лишней красоты, и увеличить скорость загрузки сайта.
- Называйте фотографии ключевыми словами, а не набором букв – поисковые системы обрабатывают названия и выводят их в поисковой выдаче. Так что вы можете получить дополнительный приток посетителей, если с умом выберите название.
- В поле ALT или альтернативный текст нужно указать описание того, что изображено на картинке. Если картинка не загрузится, чтобы люди могли узнать, что там было изображено. Можно в описание естественно вписать ключ.
- В поле Title стоит ввести текст, которые будет появляться при наведении курсора на картинку. Поисковые системы не учитывают этот показатель при ранжировании, так что ключ вписывать необязательно. Многие вебмастера вовсе не заполняют это поле.
- Старайтесь использовать уникальные фотографии. Как добиться уникальности изображений я писала в этой статье.
Используйте вышеописанные способы как уменьшить вес фото без потери качества, чтобы ваш сайт быстрее грузился. По времени это занимает всего несколько минут, но если оптимизировать изображение для сайта, ваш сайт будет занимать хорошие позиции в поиске. А ведь именно это и нужно любому вебмастеру.
Читайте также:
xn--80aaacq2clcmx7kf.xn--p1ai
Как уменьшить вес изображения? Сжатие размера фото
Зачастую у пользователя может возникать потребность в уменьшении графических файлов, как их разрешения, так и размера в целом. Подобные действия чаще всего требуются при размещении фотографий на Интернет ресурсах или отправке почтовым сообщением…
Как уменьшить размер изображения?
Рассмотрим пару самых примитивных способов уменьшить вес фото или картинки. Самым простым, является применение возможностей стандартного графического редактора ОС Windows – Paint.
- Откройте выбранное изображение при помощи программы Paint
- Нажмите пункт верхней панели «Меню» и выберите из контекстного списка «Сохранить как…».
- В появившемся окне измените название файла, чтобы исходное изображение осталось неизменным.
- Немного ниже можно изменить формат для файла, оптимальным вариантом будет – JPEG
- Нажмите сохранить и можете сравнить размер исходного файла и полученного путём сохранения в Paint. У меня получилось что компрессия достигается около 5 – 10 %
Скорее всего подобная разница в размерах получается засчёт определённой кодировки файла при сохранении. Как я убедился на практике подобное решение не всегда срабатывает, и результат лучше всего заметен на оригинальных фотографиях. Так например, Вы не заметите разницы при сохранении небольшого изображения размером до 150 Килобайт и разрешением не больше 800 х 600.
Сжатие размера фото с помощи Microsoft Picture Manager
Второй метод уменьшения веса более наглядный. Для того чтобы воспользоваться нам понадобиться графический редактор – Microsoft Picture Manager. Эта программа поставляется в составе офисного пакета Microsoft Office, и находится практически во всех версиях данного продукта.
Найти программу можно по пути: Пуск – Программы – Microsoft Office – Средства Microsoft office; либо нажатием правой кнопкой мышки на исходное изображение – выберите пункт «Открыть с помощью» и нажмите искомую программу.
- Откройте фотографию в программе Microsoft Picture Manager
- В верхней части главного окна программы найдите кнопку «Изменить» — нажмите её.
- После у Вас появится боковая панель инструментов настройки.
- После найдите в появившейся панели два последних пункта, которые и отвечают за размер изображения.
- В зависимости от изменения фото выберим пункт. Если требуется уменьшить разрешение фотографии — «Изменить размер», если требуется уменьшить вес файла, то «сжатие рисунков».
- Воспользуемся первым пунктом и уменьшим разрешение фотографии. Найдите Процент от исходной ширины и высоты« выделите и установите значение от 1 до 99 процентов, значения выше 100 приведёт к увеличению разрешения.
- Я решил уменьшить своё фото ровно в два раза, что будет равняться 50 % от исходного разрешения. Ниже можно наблюдать предварительные расчёты разрешения.


- Для того чтобы сохранить желаемый результат нужно нажать кнопку «ОК» в конце боковой панели.
- После изменений следует сохранить полученное фото отдельным файлом, чтобы не затронуть оригинальное изображение. Нажмите в верху пункт «Файл» и выберите из контекста «Сохранить как…»
- Измените название файла или его место хранения!
- «Сжатие рисунков» — не представляет собой ничего сложного, так же откроем фото или картинку для редактирования, перейдём по последнему пункту «Сжатие рисунков».
- и из предложенного списка шаблонов сжатия выберем требуемое.
- Я выбрал сжатие для «веб страниц»
- Так же как и в изменении размера можно пронаблюдать как измениться размер изображения, в моём случае оно уменьшилось почти в 11 раз.


- Для того чтобы сохранить результат не забудьте нажать кнопку «ОК» внизу боковой панели.
- Чтобы не затронуть оригинального фото, следуйте пункту 9 – 10 этой инструкции.
Вместо послесловия
Нехитрые действия по редактированию графических файлов помогли нам сделать наше изображение в несколько раз меньше. А главное что для выполнения нам не потребуется особых знаний и программ. Помните, что чаще всего после таких изменений изображение теряет своё первоначальное качество.
поделитесь с друзьями:
ВКонтакте
OK
wd-x.ru
Как уменьшить вес фотографии, используя Photoshop и другие программы :: SYL.ru
Довольно часто пользователи задаются вопросом о том, как уменьшить вес фотографии, не теряя при этом качества картинки. Такая потребность возникает при размещении фото на интернет-ресурсах или для создания аватарки в социальной сети. Как бы то ни было, проблема актуальна, и сегодня мы разберемся с ее решением.
Мы не будем рассматривать онлайн-ресурсы, предназначенные для изменения размеров изображения, так как обычно никаких сложных действий для выполнения этой задачи не требуется. Но не стоит обольщаться простотой таких программ, так как потеря качества при обработке картинки через интернет обеспечена. Мы сразу перейдем к более серьезным приложениям, для которых требуется установка на компьютер.
Adobe Photoshop
«Фотошоп» — это, пожалуй, самая популярная программа, которой пользуются все графические дизайнеры, а ее функционал поистине безграничен. Что уж говорить о проблемах, связанных с тем, как сделать вес фотографии меньше.
Итак, загружаем «Фотошоп» и переходим в пункт меню Image («Изображение»), дальше Image Size («Размер изображения»). Или можно воспользоваться горячими клавишами Alt+Ctrl+I.

После этого в открывшемся окне выставляем желаемые параметры. Лучше всего использовать пиксели.

Основные значения
— Pixel Dimensions («Размерность»). По сути, это общий размер изображения, измеряющийся в пикселях, включающий ширину и высоту. Именно этот параметр может подсказать, как уменьшить вес изображения.
— Document Size («Размер печатного оттиска»). Обращаться к этому блоку рекомендуется при работе с фотографиями и для подготовки их к печати. Тут ширина и высота могут измеряться не только в процентах и пикселях, но также и в прочих единицах.
— Resolution («Разрешение»). Это значение отвечает за четкость изображения. Оно определяет количество пикселей, умещающихся в 1 дюйме, соответственно, чем больше пикселей, тем четче будет картинка. Для аватара или небольшой фотографии, которая будет использоваться в социальной сети, достаточно и 72 пикселей. Для фотографии, которая в дальнейшем будет распечатана, оптимальное разрешение составляет 300 пикселей.
— Скобка между показателями Width («Ширина») и Height («Высота») обозначает, что они будут связаны между собой, и ввести можно только одно значение, второе же будет рассчитано автоматически, дабы сохранить пропорции изображения.
— Constrain Proportions («Сохранить пропорции»). Сохраняет пропорции и соотношение сторон изображения. Если снять галочку, то связующий элемент между шириной и высотой исчезнет, что позволит менять оба параметра.
Сохранение измененного изображения
Для того чтобы правильно сохранить изменения, нужно перейти в File («Файл») – Save as («Сохранить как»). Дальше выбираем подходящий формат, в котором хотим сохранить картинку. Если решался вопрос о том, как уменьшить вес фотографии JPEG, то и выбирать нужно соответствующий тип документа.
Далее появляется дополнительное окно, в котором нужно выставить свойства сохранения файла.

Например, «Качество» на уровне 8 подойдет для интернета, а для просмотра с компьютера или для печати лучше установить значение 12.
Помимо этого метода, существует еще один способ сохранения картинки. Вместо Save as можно выбрать Save for Web («Сохранить для Web-устройств»).

В верхнем выпадающем меню выбираем jpeg, а проценты размера изображения можно выставить на 60%, таким образом, вес файла также уменьшится.
Как изменить вес фотографии, сохранив при этом качество изображения, используя XnView
Удобная утилита XnView, предназначенная для просмотра изображений, а также обработки графический файлов, подскажет, как уменьшить размер, вес фотографии, избавит от эффекта красных глаз и многое другое.

Находим в главном меню программы пункт «Изображение» и далее «Изменение размера». В появившемся окне можно изменить соотношение сторон фотографии и установить параметры ширины и высоты.
Точно так же, как и в «Фотошопе», функцию «Сохранение пропорций» можно отключить или, наоборот, активировать и ввести лишь одно значение. Все остальные расчеты утилита сделает самостоятельно.
После того как оптимальный размер и вес были найдены, остается только сохранить изображение и наслаждаться результатом.
ACDSee 8.0 Photo Manager
Данная программа часто используется при копировании фотографий с камеры на компьютер. Но помимо всего прочего, ACDSee включает в себя весьма обширный набор инструментов, которые позволят улучшить качество, убрать огрехи, откорректировать фото с помощью фильтров.

Давайте разберемся, как уменьшить вес фотографии с помощью этой маленькой, но очень полезной программы.
Для начала заходим в меню Edit («Изменить») и находим в нем строку Image Size («Размер изображения»). Те, кто предпочитают использовать горячие клавиши, могут воспользоваться сочетанием Ctrl+R.
В правой части редактора появится окно, в котором можно посмотреть, как изображение будет выглядеть после обработки.
За сохранение пропорций тут отвечает Preserve Aspect Ratio. Сняв или поставив галочку, мы можем либо задавать свои значения для всех параметров, либо ввести лишь одно значение и предоставить программе возможность рассчитать остальные самостятельно. Дальше просто сохраняем измененное изображение.
В заключение
Конечно, существует огромное множество способов для подобного редактирования. В данной статье были предоставлены описания самых популярных и действенных методов, отвечающих на вопрос о том, как уменьшить вес фотографии. Разобравшись в программах Photoshop и XnView, можно научиться создавать самые удивительные изображения, накладывать фильтры, добавлять спецэффекты и многое другое.
www.syl.ru
Как сжать несколько фотографий одновременно
Сегодня я хочу рассказать и показать Вам, как уменьшить размер (вес) нескольких фотографий одновременно. Раньше я вес фотографий уменьшала по одной штуке, и чтобы каждую фотографию разместить в блог я проделывала очень сложную процедуру:
1. закачать с фотоаппарата
2. каждую открыть и уменьшить с помощью программки «Microsoft Office Picture Manager» , если надо, то ещё подписать, или отредактировать (но это я редко делаю).
3. загрузить на Яндекс. Фотки. Я пользуюсь этим фотохостингом , а когда вставляю в блог, то копирую URL-код. Знаю, что многие используют в качестве фотохостинга Flikcr, но мне с ним как-то сложнее оказалось разобраться, поэтому я осталась на Яндекс.Фотках.
4. Вставить в блог картинку с помощью копирования URL-кода.
Когда мало фотографий, то это как-то терпимо.
А когда много??
И в очередной раз, делая пост про Питер, летом, я поняла, что сжимать фотографии для размещения в блог, я буду минут 40, и это меня привело к тому, что я встала перед необходимостью разобраться и найти способ, чтобы уменьшать фотографии группой, то есть выделить нужные мне фото и одним щелчком нажать на какую-нибудь кнопку и они все одновременно уменьшатся — вот такой способ мне очень сильно был необходим.
Стала искать в интернете и где -то прочитала, что моя программа «Microsoft Office Picture Manager», в которой я сжимала фотографии по одной — может уменьшить и много одновременно, но внятного описания, как это делается, не нашла. Но я нашла способ, как в этой программе получить нужный мне результат и хочу вам об этом рассказать. Потому что, лично для меня — это большое преимущество, благодаря которому, я экономлю много времени при загрузке фотографий в блог.
В принципе, «Microsoft Office Picture Manager» — как я понимаю, стандартная программа пакета «Microsoft Office» и должна быть на каждом обычном компьютере с операционной системой Windows.
Итак, алгоритм.
1. Скачиваю фотографии на компьютер в нужную папку.
2. Открываю какую — либо одну фотографию из этой папки с помощью «Microsoft Office Picture Manager», (я позднее объясню зачем нужен этот абсурдный шаг).
3. Закрываю фотографию.
4. Иду в «Пуск», открываю мою программку, выглядит она так:
5. Дальше смотрю в левую колонку и ищу строчку «Недавно просмотренные», нахожу в списке, чуть ниже, мою папку «Фото» и нажимаю на неё.
Возвращаясь к абсурдности, если предварительно просто так не открыть хотя бы одну фотографию из моей папки , то программа ни в какую не откроет ту папку, которая мне нужна, может это у меня только так ? 
6. Дальше программка открывает мне всю мою папку, и соответственно здесь уже можно работать со всеми фотографиями одновременно , нажимаю «Изменить рисунки».

7. Теперь смотрю с правой стороны, снизу «Сжатие рисунков» и тоже нажимаю.
8. Небольшое отступление, дальше оказалось, что фотографии, красненькие)) уже сжаты — дальше некуда )), поэтому я поменяла папку и дальше пойдут другие , но сути это не меняет).
Выделяю, фотографии, которые мне нужно сжать. Если это все фотографии, то нажимаю Ctrl+A.
И всегда сжимаю «для документов», потому что, если слишком сильно сжать, то качество будет заметно хуже, а так практически не заметно.
И ок. И вес уменьшиться почти в 5 раз. И Яндекс. Фотки загрузят мне их со скоростью света очень быстро.

И всё. Качество теряется процентов на 5, опять же на мой взгляд. Но я не считаю, что это так сильно портит фотографии, я вообще-то и не замечаю этой потери качества.
И моя жизнь стала легче 🙂
Надеюсь Вам тоже пригодится.
Наверно есть ещё много способов, как такое можно сделать, ну например, закачать вконтакт и оттуда уже брать url-код, но мне как-то непривычно фотографии для блога хранить в контакте. Кроме того, я почти все домашние фотографии точно таким же образом уменьшила и очень довольна.
www.livemaster.ru
Как уменьшить (изменить) размер фотографии на компьютере или телефоне
Рано или поздно у всех пользователей Интернета возникает необходимость уменьшить размер фото. Иногда нужно уменьшить вес фотографии, иногда ― изменить соотношение сторон. Вы затратите на то и другое не больше пары минут, если будете знать, как это сделать.
Изменяем размер фото в пикселях
Если картинка слишком большая и не вписывается в рамку для аватарки любимого мессенджера, ее достаточно уменьшить или обрезать. Существует множество программ для компьютера и мобильных телефонов на Андроид, которые помогут вам в этом.
Встроенный Picture Manager
Приложение Picture Manager входит в состав пакета Office до версии 2013 года. Оно позволяет работать с фотографиями любого формата, в том числе и jpeg и легко запускается даже на слабых компьютерах.
Чтобы открыть нужный рисунок в Picture Manager, нажмите на него правой клавишей мыши, наведите курсор на «Открыть с помощью» и в выпадающем списке выберите нужную программу. После этого откроется ее главное окно.
Далее нажмите в меню на «Рисунок» ― «Изменить размер». Как видите, сбоку исходного изображения появилась активная панель.
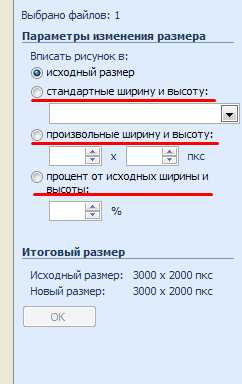
Если вам нужно стандартизировать фото, кликните по второму пункту меню и выберите из выпадающего списка нужное соотношение сторон. Третий пункт позволяет задать четкие параметры в пикселях. Последний ― уменьшить или увеличить картинку на нужное количество процентов.
В самом низу окошка показано, каким теперь будет размер изображения. Если он вас устраивает, нажмите «Ок». После этого пройдите по пути «Файл ― Сохранить».
Многофункциональный фотошоп
Фотошоп — пожалуй, самая популярная у «сам-себе-дизайнеров» программа для редактирования фотографий. Она может очень многое, в том числе аккуратно изменить размер фото без потери качества. Однако у нее есть существенный недостаток: по системным требованиям не подойдет владельцам слабых компьютеров.
Чтобы открыть нужное фото в Фотошопе, нажмите на «Файл» и выберите соответствующий пункт в выпадающем меню. После кликните на «Изображение» ― «Размер изображения».
В поле «Подогнать под» можно выбрать формат из списка стандартных. Напротив ширины и высоты следует ввести требуемые параметры. Галочка возле поля «Ресамплинг» необходима, чтобы программа автоматически сохраняла пропорции. Если она поставлена, вам достаточно просто ввести ширину, а высота рассчитается автоматически. Или наоборот.
Когда закончите, нажмите на «Ок» и сохраните изменения через меню «Файл».
Эта же программа выручит вас и в случае, если картинку нужно отредактировать на телефоне Андроид. Разработчики давно адаптировали свой софт под операционные системы и компактные экраны смартфонов и планшетов.
Простой Paint
Paint — еще одна популярная программа, входящая в стандартный комплект поставки операционных систем Windows. Она имеет малый набор функций, зато исключительно проста в использовании. Чтобы открыть файл в приложении Paint, нажмите на синюю иконку в левом верхнем углу и найдите соответствующий пункт.
После кликните по вкладке «Главная» и выберите в разделе «Изображение» пункт «Изменить размер».
Здесь всё работает аналогичным образом. Вам следует выбрать единицы измерения ― пиксели или проценты, и ввести их значения в соответствующие поля. Галочка «Сохранить пропорции» убережет вашу картинку от изменения соотношения сторон.
Сервис Photo Resizer
Чтобы изменить размер изображения в режиме онлайн, перейдите по ссылке https://photo-resizer.ru/. Кликните в выделенную область и загрузите на сайт свое изображение.
В поля сверху введите требуемые значения параметров в пикселях. После нажмите на кнопку «Создать».
Как изменить вес изображения в мегабайтах, не меняя размеров сторон и качества
Иногда картинку необходимо сжать для передачи по сети или выкладки на ресурс, не потеряв при этом в качестве. Для таких целей тоже существуют программы как на телефон, так и на ПК.
File Optimizer
File Optimizer — простой и широко распространенный софт на английском языке, который отлично справляется со своей задачей. Он позволяет оптимизировать размер любого графического файла и не только. Будучи очень простым в освоении, он подойдет даже новичкам, которые не слишком умело обращаются с компьютером.
Для загрузки файла в File Optimizer необходимо нажать на кнопку File ― Add Files. В открывшемся окне вы можете выбрать одну или несколько картинок. После этого кликните на Optimize ― Optimize All files и немного подождите, пока процесс не завершится.
В окне программы вы увидите, каким был оригинальный размер изображения, на сколько удалось его уменьшить и каков прогресс. Картинки сохраняются на ваш компьютер автоматически.
JPEG Optimizer
JPEG Optimizer — компактная программа, предназначенная для телефонов. Полностью бесплатна, но в ней есть небольшая, ненавязчивая реклама. Помогает сжать изображения 10 Мб до 2 или даже 1 Мб без потери качества.
Для того чтобы загрузить фото в JPEG Optimizer, достаточно нажать на небольшой розовый значок в правом верхнем углу экрана. Далее разрешите приложению доступ к галерее и файлам. Найдите на устройстве нужное вам фото и просто нажмите на него.
Программа выполняет всю работу самостоятельно, отображая вам интересующие параметры. Останется только сохранить итоговый результат при помощи иконки в виде дискеты справа вверху.
Программ для изменения размера изображения разработано предостаточно. Выбирая подходящую конкретно для себя и своих устройств, ориентируйтесь на системные требования, мощность девайса и скорость интернета. Мы привели лишь несколько самых популярных приложений и сервисов, но знайте, что есть и другие. Не бойтесь экспериментировать и искать что-то самостоятельно.
compconfig.ru




