Как изогнуть изображение в фотошопе: Выравнивание изображения, исправление перспективы в photoshop
Выравнивание изображения, исправление перспективы в photoshop
Все, кто хоть раз фотографировал здания, сталкивались с неприятным искажением перспективы, известным, как трапецеидальное. Из-за него на фотографии создается ощущение, что стены здания склоняются в противоположную сторону. Происходит это из-за того, что здание и объектив фотокамеры находятся под разными углами.
Единственным способом запечатлеть на фотографии высотное здание полностью, захватив его верхнюю часть, это отклонить камеру немного назад.
В итоге нижняя часть объектива располагается ближе к зданию, а верхняя, соответственно, дальше, из-за этого и происходит искажение.
Проблема такого рода появляется всегда, когда необходимо захватить высокий объект целиком, но нет возможности отойти на достаточное расстояние. Особенно дефект этот заметен именно на фотографиях зданий из-за прямых параллельных друг другу сторон.
Порой трапецеидальное искажение усиливает динамичность фотографии, делает ее более выразительной.
До недавнего времени мы пользовались инструментом Crop Tool (Кадрирование) и командой Free Transform (Свободное трансформирование), но в более поздних версиях программы появился мощный фильтр, который оттеснил все другие методы исправления неправильной перспективы, называется он Lens Correction Filter. Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
Давайте посмотрим на исходное изображение, над которым нам предстоит работать. Обратите внимание на то, что здание как будто отклонено назад, а стороны его кажутся непараллельными друг другу.
Исходное изображение
А это изображение, которые мы получим в результате проделанных манипуляций.
Финальный результат
Итак, давайте приступим!
Шаг 1. Дублируем фоновый слой
Дублируем фоновый слой
Прежде чем мы начнем редактировать изображение, советую сделать копию оригинала на всякий случай. Исходник находится в панели слоев под названием Background.
Чтобы продублировать этот слой идем в меню Layer (Слой), выбираем New (Новый) и Layer via Copy (Скопировать на новый слой).
Для экономии времени лучше использовать клавишные комбинации Ctrl+J (для Windows) / Command+J (для Mac). Итак, теперь в панели слоев мы видим два слоя, слой-копия имеет название Layer 1.
Шаг 2. Открываем фильтр Lens Correction
Работать мы, естественно, будем на слое-копии, поэтому активируем его. Чтобы открыть фильтр идем в меню Filter (Фильтр), далее выбираем пункт Distort (Искажение) и Lens Correction (Коррекция дисторсии).
Шаг 3. Выравниваем изображение
Перед нами появилось большое диалоговое окно, с левой стороны которого мы видим несколько инструментов, большое превью нашего изображения посередине и некоторые опции для коррекции справа.
Прежде чем приступить к коррекции трапецеидального искажения следует обратить внимание еще на некоторые весьма существенные вещи, которые могут осложнить процесс исправления. Для начала удостоверимся, что изображение ровное и линия горизонта не завалена.
Для этого воспользуемся инструментом Straighten Tool (Выравнивание), он второй по счету в левом столбике инструментов в открытом диалоговом окне. Кликаем по нему.
Теперь кликаем по изображению, и удерживая зажатой левую кнопку мыши, перетаскиваем курсор параллельно какой-нибудь прямой линии на изображении, это может быть стена или же линия горизонта, не важно, расположен этот объект вертикально или горизонтально.
Я проведу линию параллельно крыше здания. После того, как вы отпустите кнопку мыши, программа автоматически выправит фотографию относительно проведенной вами линии.
Если сетка на превью мешает вам, то ее можно временно отключить, убрав галочку с Show Grid (Показать сетку) внизу диалогового окна.
Если необходимо увеличить фото на превью, нажимаем Ctrl++ (на Windows) / Command++ (на Mac), а чтобы отдалить Ctrl+- (Win) / Command+- (Mac).
Шаг 4. Избавляемся от эффекта “бочки”
Иногда на фотографиях можно заметить нежелательные эффекты, возникающие из-за искажения дисторсии. Довольно распространенным искажением является эффект бочки или бочковая дисторсия, при нем создается ощущения, что серединная область изображения выпирает вперед, будто под фотографией находится предмет сферической формы.
Противоположный эффект называется подушкообразным искажением, при нем середина изображения как будто вогнута. Такого рода дефекты встречаются не так уж часто, но если вы заметили нечто подобное на своей фотографии, то прежде чем начать коррекцию трапецеидального искажения, следует избавиться от этих дефектов.
Для этого существует два способа.
Выбираем значок инструмента Remove Distortion Tool (Инструмент удаления искажения), верхний в панели инструментов. Кликаем по изображению и тянем курсор к центру, чтобы избавиться от бочковой дисторсии. Чтобы убрать подушкообразное искажение, наоборот, кликаем по центру и тянем к краю изображения.
Кликаем по изображению и тянем курсор к центру, чтобы избавиться от бочковой дисторсии. Чтобы убрать подушкообразное искажение, наоборот, кликаем по центру и тянем к краю изображения.
То же самое можно сделать, используя ползунок Remove Distortion, что находится в правой части диалогового окна. Перетащите ползунок влево, чтобы уменьшить подушкообразное искажение и вправо для исправления бочковой дисторсии.
Независимо от выбранного метода, убедитесь в том, что вы не переусердствовали и не увели ползунок слишком далеко, иначе может возникнуть противоположный эффект.
Иногда сетка очень помогает справиться с этой проблемой, так что проверьте опцию Show Grid, о которой упоминалось ранее.
Если вам необходимо сбросить настройки в коррекции дисторсии, то просто введите число 0 в ячейку Remove Distortion.
Теперь, когда мы избавились от всех нежелательных эффектов, можно, наконец, перейти и к исправлению трапецеидального искажения.
Шаг 5. Исправляем вертикальную перспективу
Снизу правой колонки вы найдете опцию Vertical Perspective (Вертикальная Перспектива). И все, что необходимо сделать, чтобы исправить трапецеидальное искажение – это сдвинуть слайдер влево или вправо, в зависимости от самого искажения.
Если на фотографии здание заваливается назад, то вам следует сдвинуть ползунок влево. Сделав это, вы увидите, что стены здания теперь прямые, и само здание стоит прямо.
Передвигая ползунок, обращайте внимание на вертикальные линии сетки и подстраивайте вертикальные линии здания под них (они должны быть параллельны друг другу).
Если сетка расположена не совсем удачно, и вам сложно понять, параллельны ли ее линии линиям здания, то вы можете ее перетащить, воспользовавшись инструментом Move Grid Tool, который расположен в левой панели под инструментом Straighten Tool (Выравнивание).
Шаг 6. Работаем с опцией Edge
При наклоне изображения образовалось пустое пространство в нижней части фотографии. Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой.
Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой.
Вы, на собственное усмотрение, можете оставить все, как есть или же залить эту область цветом. На мой взгляд, в дальнейшем это весьма облегчает процесс кадрирования, поэтому я заливаю это пространство черным или белым цветом.
Для этого просто выбираем в ниспадающем меню Background Color (Цвет фона).
На этом мы заканчиваем работать с фильтром Lens Correction и нажимаем на кнопку OK. Перед нами появилось отредактированное изображение, мы избавились от всех искажений, стены здания теперь параллельны друг другу, и нет ощущения, что все строение вот-вот завалится назад. Нижняя часть изображения заполнена черным цветом, который был установлен у меня в качестве основного.
Шаг 7. Применяем Free Transform
Если после проделанных манипуляций здание кажется не настолько высоким, каким должно казаться, можно воспользоваться свободным трансформированием. Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac).
Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac).
Вокруг изображения появилось окно трансформирования. Для удобства перейдите в полноэкранный режим, нажав клавишу F. Чтобы вытянуть изображение по вертикали, кликаем по точке в нижней части изображения и оттягиваем ее вниз, пока здание не примет необходимый размер.
Нажимаем на Enter (Win) / Return (Mac), чтобы подтвердить трансформирование.
Шаг 8. Кадрируем изображение
И, наконец, финальный шаг – кадрирование. Нам необходимо избавиться от черных областей на нашем изображении, для этого воспользуемся инструментом Crop Tool (Кадрирование). Выберем его из панели инструментов или просто нажмем клавишу C.
Теперь с помощью мышки выделяем ту область, которую нам необходимо оставить, все, что останется за границами рамки будет удалено.
Если вы не хотите удалять область до конца редактирования, то ее можно просто скрыть. Для этого в верхней части панели выбираем функцию Hide (Скрыть).
Чтобы завершить процесс кадрирования нажимаем на клавишу Enter (Win) / Return (Mac).
Для сравнения еще раз покажем наше исходное изображение:
И то, что у нас получилось. Мы избавились от подушкообразной дисторсии, убрали трапецеидальное искажение и получили здание с прямым, ровным фасадом:
Steve Patterson
Сортировать: Новые Комментируемые Просматриваемые
В этом уроке вы познакомитесь с самыми основами Photoshop. Это команды автоматической коррекции: Автотон, Автоконтраст и Автоматическая цветовая коррекция. Вы узнаете алгоритмы…
Читать дальше →
12/12/2019. Обработка фото — Photoshop и Lightroom. Евгений Карташов
7 582
7
Сегодня я хочу рассказать вам об интересной разработке, которая создана специально для того, чтобы ускорить рутинные процессы ретуши. Это расширение для Photoshop, которое…
Источник: https://photo-monster. ru/postobrabotka/read/korrektsiya-perspektivyi-v-photoshop.html
ru/postobrabotka/read/korrektsiya-perspektivyi-v-photoshop.html
Исправление и деформация перспективы в Фотошопе CS и CC
Вопросы перспективы являются одной из главных проблем фотографов, которые только начинают свой творческий путь. Благодаря компании Adobe, разработавшей Photoshop, эта задача легко решается. Программа способна решить большинство проблем и привести в порядок даже самые спорные снимки.
Данный урок посвящен исправлению перспективы на фотографиях в Фотошопе.
Исправление перспективы
Исправить перспективу в Фотошопе можно двумя простыми способами: использовать специализированный под данную задачу фильтр «Коррекция дисторсии» или воспользоваться функцией «Свободное трансформирование». Но для начала нужно определиться с фотографией, которую мы будем обрабатывать.
Способ 1: Применение коррекции дисторсии
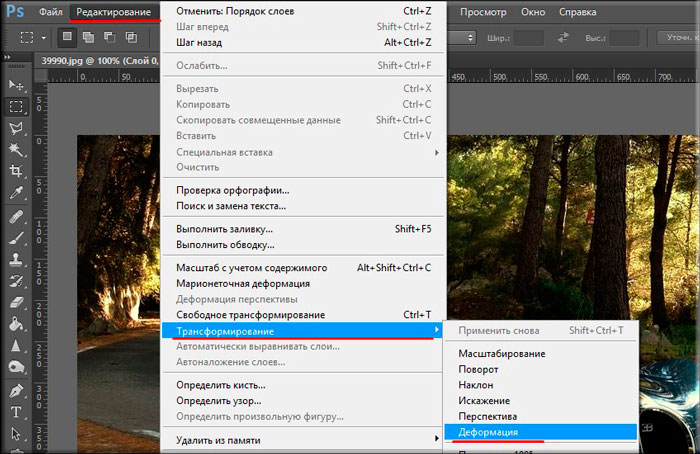
- В данном варианте исправления перспективы, необходимо прибегнуть к помощи фильтра «Коррекция дисторсии», найти который можно в меню «Фильтр».

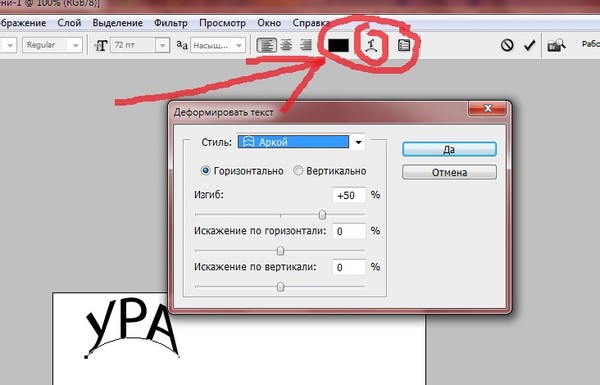
- Но вначале необходимо скопировать исходный слой, а уже затем включить фильтр. В настройках следует перейти во вкладку «Заказная», найти блок «Перспектива» и обратить внимание на пункт «По вертикали».Эта функция позволит скорректировать косые стены зданий, сделав их параллельными. Однако этот вариант требует наличия собственной оценки и интуиции, поскольку работать придется, ориентируясь исключительно на свои ощущения. Поэтому двигаем ползунок до тех пор пока вам не покажется, что здание теперь имеет симметрию и параллельные линии стен. После кликаем “ОК” и наслаждаемся результатом. Так получилось у нас:
Способ 2: Применение свободного трансформирования
До того, как будет произведена «Свободная трансформация», фотографию следует подготовить. Для этого необходимо включить линейки, чтобы выставить направляющие маркеры. Переходим в верхнем меню “Просмотр” и выбираем “Линейки”.
Линейки появятся сверху и слева. Вы это заметите. Часто бывает, что они предустановлены.
Вы это заметите. Часто бывает, что они предустановлены.
Чтобы определить границы, до которых будет возможно растянуть изображение, необходимо ориентироваться на вертикальные направляющие и горизонтальные. Последние корректируют высоту объекта на картинке, их несколько, и они помогут настроить размер здания после выполнения корректировки.
А теперь пошагово выполняем эти действия:
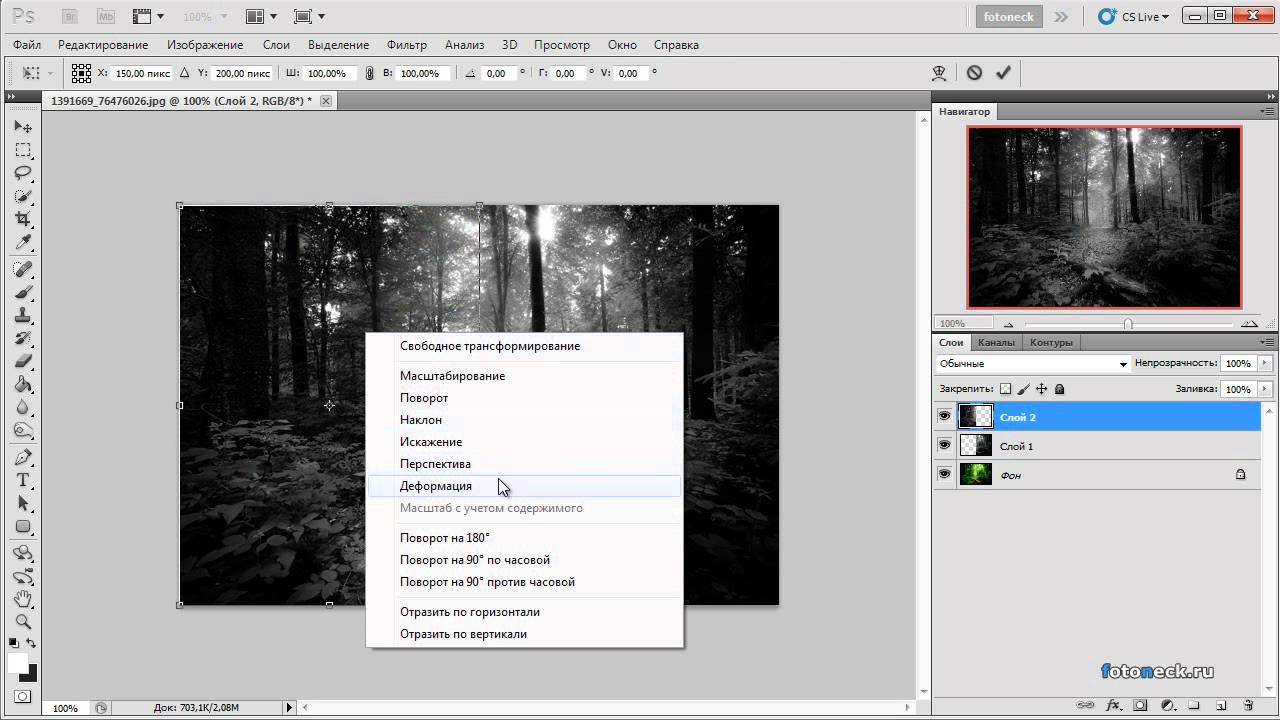
- В меню находим «Свободное трансформирование», как показано на скриншоте:Вызвать его можно при помощи клавиш CTRL+T. Далее нажать на правую кнопку мыши (ПКМ) и выбрать кнопку «Перспектива».
- Используем крайние маркеры сверху, чтобы растянуть изображение, наблюдая за вертикальными ориентирами. Необходимо следить за корректировкой фото самостоятельно, чтобы горизонт также получился правильным.
- Снова нажимаем на правую кнопку мыши и находим пункт «Масштабирование».
- Ориентируясь на направляющие, растягиваем здание вертикально.Когда корректировка выполнена, применить трансформирование, нажав на Enter.

- Прибегнув к данному методу, можно максимально гибко оптимизировать искаженную перспективу на своих изображениях.
- Давайте сравним начальную фотографию и наш финальный вариант:
Это был урок о том, как исправить или подкорректировать неправильную перспективу в Фотошопе. Если вам что-то показалось непонятным, задавайте вопросы в х и мы обязательно на них ответим. До встречи в наших следующих уроках.
Источник: https://MyPhotoshop.ru/perspektiva-ispravleniye-deformatsiya/
Как исправить перспективу в фотошопе
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Рассматривая сделанные во время отпуска фотографии каких-нибудь достопримечательностей, люди часто замечают, что вертикальные стены зданий, столбы или колонны наклонены друг к другу. С правой стороны снимка вертикальные объекты наклонены влево, а с левой наоборот. Особенно это заметно на фотографиях архитектурных достопримечательностей.
От такого искажения перспективы избавиться почти так же просто, как и исправить завал горизонта.
На этом изображении хорошо заметны наклонные стены зданий справа и слева.
В этом уроке Photoshop рассмотрено 2 способа выровнять заваленные вертикали.
Способ 1. Исправить перспективу на фотографии проще всего инструментом Crop (Обрезка или Кадрирование). Для такой обрезки с исправлением перспективы выделите инструментом Crop любую часть изображения, в панели свойств инструмента включите флажок Perspective (Перспектива) и перетаскивайте маркеры так, чтобы края выделенной области были параллельны стенам зданий.
Нажмите Enter и посмотрите на готовый результат. Далеко не всегда он вас обрадует. Размер вашей фотографии изменится, она вытянется, и при печати будет обрезана сверху и снизу. Если задать в панели свойств начальные размеры фото, то картинка растянется, пропорции зданий нарушатся.
Способ 2. Устранить искажения перспективы не сложно и с помощью средств трансформации. Об этом более подробно в простом уроке фотошопа.
Чтобы не допустить нарушения пропорций зданий надо воспользоваться направляющими.
Установите направляющие так, как показано на рисунке, чтобы отметить размеры основного здания. Направляющие «вытягивают из линеек» и перемещают их при включенном инструменте Move Tool (Перемещение). Если линеек не видно, посмотрите, включен ли View (Вид) > Rulers (Линейки).
Откройте меню Edit (Редактирование) > Transform (Трансформация) > Perspective (Перспектива).
Растяните маркеры примерно так, как на картинке. Стены зданий стали почти параллельны краям картинки, но центральное строение исказилось – оно теперь ниже и раздалось немного в ширину.
Перейдите в меню Edit (Редактирование) > Transform (Трансформация) > Distort (Искажение) и перетяните маркеры вверх так, чтобы здание в центре вернулось к своим первоначальным размерам (они обозначены направляющими). Кроме этого справа стены кажутся больше заваленными, немного подкорректируйте правую сторону, как на рисунке:
Нажмите Enter для завершения коррекции перспективы.
Что же получилось в результате? Небо частично «ушло» вверх за пределы изображения. Справа и слева внизу незаполненные углы. Справа можно было немного больше выровнять стены, но это можно считать мелким недостатком.
Чтобы избавиться от пустых краев внизу изображения придется обрезать фотографию. Предполагаемая зона обрезки выделена инструментом Rectangular Marquee Tool (Прямоугольное выделение) с выбранным параметром Style > Fixed Ratio чтобы сохранить изначальные пропорции фотографии (Подробнее о работе с инструментом Прямоугольное выделение).
В большинстве случаев работа закончена, но на этой фотографии при такой обрезке теряется глубина. Опытные фотографы при съемке захватывают чуть шире, учитываю возможную обрезку.
Здесь углы можно зарисовать инструментом Clone Stamp (Штамп), так как в углах в данном случае должна быть однородная текстура.
Выберите инструмент Clone Stamp (Штамп), зажмите Alt и щелкните у края фотографии на серой плитке, которой вымощен двор (чтобы взять образец). Отпустите Alt и зарисуйте края. Теперь обрезать почти ничего не нужно.
Отпустите Alt и зарисуйте края. Теперь обрезать почти ничего не нужно.
Конечный результат:
Источник: http://www.takpro100.net.ua/makefoto/479-perspectiva.html
Как выпрямить перекошенное изображение в Photoshop
Из этой статьи вы узнаете быстрый и простой способ, позволяющий выпрямлять перекошенные фотографии. Давайте смотреть правде в глаза, если не все свои фото вы делаете с камеры, установленной на штатив, некоторые из них будут немного перекошенными. К счастью, в Photoshop мы можем невероятно легко выпрямить их всего за несколько простых шагов!
Вот фото отеля и казино «Нью-Йорк» в Лас-Вегасе:
Типичное фото туриста. Оно было сделано с небольшой компактной камеры во время прогулки по городу, и как чуть позже выяснилось, что оно немного перекошено. Статуя Свободы немного наклонена вправо. Но не беспокойтесь. Мы исправим все это очень скоро. Давайте начнем!
Лучше всего выпрямлять изображения в Photoshop с помощью инструмента «Измеритель», который выполняет основную часть работы. Как вы увидите уже очень скоро, пока Photoshop может сделать практически всю работу за вас! Инструмент «Измеритель», по умолчанию, располагается в меню инструмента «Пипетка».
Как вы увидите уже очень скоро, пока Photoshop может сделать практически всю работу за вас! Инструмент «Измеритель», по умолчанию, располагается в меню инструмента «Пипетка».
Поэтому, чтобы выбрать его, вам нужно нажать и удерживать кнопку мыши на инструменте «Пипетка», «Измеритель» будет вторым или третьим в списке. Нажмите на инструмент «Измеритель», чтобы выбрать его:
Выберите инструмент «Измеритель» в палитре инструментов
Найдите на фото какой-нибудь элемент, который должен быть выпрямлен, либо горизонтально, либо вертикально. Мы собираемся развернуть его край с помощью инструмента «Измеритель», вместо того, чтобы выяснять, насколько на самом деле перекошено фото. В моем случае, я собираюсь провести горизонтальную линию вдоль крыши здания, расположенного непосредственно за статуей Свободы.
Очевидно, что крыша должна быть строго горизонтальной, но в данный момент это явно не так. Я просто один раз нажимаю на левой части края крыши, затем, удерживая кнопку мыши, перемещаю курсор на правую сторону. После этого будет создана тонкая линия от той точки, где я первый раз кликнул мышью на правой стороне крыши, и точкой, где я закончил перемещать мышку, и отпустил кнопку.
После этого будет создана тонкая линия от той точки, где я первый раз кликнул мышью на правой стороне крыши, и точкой, где я закончил перемещать мышку, и отпустил кнопку.
Photoshop использует угол этой линии, чтобы определить, как сильно должно быть повернуто изображение, чтобы выпрямить его:
При выбранном инструменте «Измеритель» нажмите кнопку мыши и переместите курсор вдоль края какого-либо объекта на фотографии, который должен быть выровнен горизонтально или вертикально
Если вы посмотрите на панель параметров в верхней части экрана, то увидите угол линии, которую вы только что нарисовали (это число, указанное справа от буквы «А»). В моем случае линия расположена под углом 1,9 градусов к горизонтали:
Панель параметров, на которой указан угол линии, проведенной с помощью инструмента «Измеритель»
- Photoshop теперь может использовать этот угол для определения, насколько нужно повернуть изображение, чтобы выровнять его.
- Перейти в меню «Изображение», выберите «Повернуть холст», а затем «Произвольно»:
Перейдите Изображение> Повернуть холст > Произвольно
Каждый раз, когда я делаю это, я улыбаюсь, потому что слово «произвольно» на самом деле означает «случайно» или «на удачу». Но это противоположно тому, что мы делаем. Мы не вращаем изображение случайно, на удачу.
Но это противоположно тому, что мы делаем. Мы не вращаем изображение случайно, на удачу.
Мы использовали инструмент «Измеритель», чтобы точно узнать, на сколько градусов необходимо повернуть наше изображение, и теперь Photoshop может использовать информацию, которую мы ему предоставили, чтобы выровнять изображение наверняка.
Как я уже говорил раньше, большая часть проблем с изучением Photoshop возникает в связи с терминологией. Как и в этом случае, я не знаю, о чем думал Adobe.
Тем не менее, идем дальше. После того, как вы выберете «произвольно», всплывет диалоговое окно «Повернуть холст», и, как мы видим, все уже сделано за нас. В моем случае, Photoshop уже ввел значение 1,85 градуса, и даже уже знает, что изображение нужно будет повернуть против часовой стрелки, поэтому выбран вариант CCW:
Диалоговое окно «Повернуть холст» с заданными значениями угла и направления поворота
Вы можете быть удивлены, тем Photoshop ввел угол 1,85 градуса, тогда как совсем недавно мы видели в панели параметров значение 1,9. Причина заключается в том, что в верхней панели Photoshop углы округляются до одного знака после запятой, поэтому в панели было значение 1,9 градуса.
Причина заключается в том, что в верхней панели Photoshop углы округляются до одного знака после запятой, поэтому в панели было значение 1,9 градуса.
Хотя на самом деле угол, измеренный с помощью инструмента «Измеритель», равнялся 1,85 градуса. Угол, указанный в диалоговом окне «Повернуть холст», является более правильным.
На данный момент, все, что нам нужно сделать, это нажать «OK» в диалоговом окне «Повернуть холст», чтобы выйти из него, после чего Photoshop повернет и выровняет изображение:
Теперь изображение развернуто и выровнено
Все выглядит отлично, статуя Свободы больше не заваливается вправо. Мы смогли выровнять изображение без каких-либо действий на глаз, благодаря инструменту «Измеритель» и команде «Повернуть холст».
Конечно, есть небольшая проблема. При вращении изображения внутри окна документа, мы добавили на холст некоторые белые области вокруг внешнего края фото. Мы должны завершить обработку, обрезав эти области. А для этого, мы можем использовать инструмент «Кадрирование». Выберите «Кадрирование» из палитры инструментов, или просто нажмите букву C на клавиатуре:
Выберите «Кадрирование» из палитры инструментов, или просто нажмите букву C на клавиатуре:
Выберите инструмент «Кадрирование»
- Затем, при выбранном инструменте «Кадрирование», просто кликните мышью в левом верхнем углу вашего изображения и, удерживая нажатой кнопку мыши, перетащите курсор в нижний правый угол, чтобы создать рамку вокруг области, которую вы хотите сохранить.
- Подстройте размеры рамки к области, которую необходимо оставить, с помощью маркеров в углах и на сторонах рамки:
Используйте инструмент «Кадрирование», чтобы выделить область изображения, которую вы хотите сохранить
После того как вы задали расположение рамки, нажмите Enter (Win) / Return (Mac), чтобы обрезать изображение:
Теперь изображение выпрямлено и обрезано
Вот и все! Именно так вы можете легко выравнивать перекошенные изображения!
Данная публикация представляет собой перевод статьи «How To Straighten Crooked Photos In Photoshop» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Источник: https://www.internet-technologies.ru/articles/kak-vypryamit-perekoshennoe-izobrazhenie-v-photoshop.html
Выравнивание изображения, исправление перспективы в Photoshop
Частенько бывает, когда после банкета или даже не после банкета снимок получается с заваленным горизонтом, т.е.
изображение находится под углом к горизонтальной линии
В предыдущих версиях Photoshop исправление заваленных изображений вызывало немало проблем у неопытных пользователей.
В Photoshop CS5 механизм исправления был максимально автоматизирован, и, теперь, заваленный горизонт “ремонтируется” за пару щелчков мыши.
Для облегчения понимания материала в конце статьи имеется видеоурок по теме урока.
Вот пример запоротого снимка:
Открываем документ в программе Фотошоп. На панели инструментов выбираем инструмент “Линейка” (Ruler Tool). Он “спрятан” за инструментом Пипетка (Eyedropper Tool). Поэтому кликаем правой клавишей мыши по Пипетке и выбираем Линейку.
Курсор мыши приобретает вид характерного крестика с линейкой. Проводим, зажав левую клавишу мыши, линию, на наш взгляд соответствующую горизонту снимка. отпускаем клавишу. Даже если мы провели эту линию неточно, то положение всегда можно исправить, двигая маленькие крестики на концах линии.
И теперь самое вкусное. Именно это и есть новинка в CS5. Это кнопка “Выпрямить” (Straighten) под главным меню.
Кликаем по ней, Фотошоп сам выпрямляет и обрезает (кадрирует) снимок. Можно открыть и посмотреть панель истории
Итак, за пару кликов и затратив одну минуту времени, мы получили ровненький снимок. Теперь никто не скажет, что я фотографировал после банкета.
Итоговое изображение:
Источник: https://rugraphics.ru/photoshop/ispravlenie-perspektivy-v-photoshop-cs5
Кадрирование и выравнивание фотографий
Кадрирование — это отсечение частей изображения с целью фокусирования или улучшения компоновки. Используйте инструмент «Рамка», чтобы кадрировать и выровнять изображение в Photoshop.
Инструменты «Рамка» в Photoshop CC и CS6 являются неразрушающими. После кадрирования можно восстановить часть обрезанного изображения, чтобы подобрать наилучшие границы кадра.
Инструмент «Рамка» также предоставляет интуитивные методы выравнивания изображение при кадрировании.
Для всех операций визуальные направляющие обеспечивают интерактивный просмотр. При кадрировании или выравнивании фотографии доступен предварительный просмотр в реальном времени.
Нарисуйте новую область кадрирования или перетащите ручки угла и краев кадра на изображении.
(Необязательно) Укажите параметры инструмента «Рамка» с помощью панели «Управление».
A. Активный инструмент B. Размер и пропорции C. Поворот рамки кадрирования D. Выпрямление изображения E. Вид F. Параметры кадрирования G. Удаление обрезанных пикселов
Выберите соотношение сторон или размер прямоугольника кадра.
 Вы можете выбрать готовый набор параметров, задать новые параметры или определить пользовательский набор параметров для последующего использования.
Вы можете выбрать готовый набор параметров, задать новые параметры или определить пользовательский набор параметров для последующего использования.Выберите вид направляющих, задающих границы кадра изображения. Доступны следующие виды направляющих: «Правило 1/3», «Сетка» и «Золотое сечение». Чтобы просмотреть все параметры, нажмите «O».
Щелкните меню «Настройки», чтобы указать дополнительные параметры инструмента «Рамка».
Использовать классический режим
Включите эту настройку, чтобы инструмент «Рамка» работал, как в предыдущих версиях Photoshop. Информацию об использовании инструмента «Рамка» в классическом режиме см. в разделе Настройка кадрирования, поворотов и холста.
Автоцентрировать при просмотре
Включите эту настройку, чтобы поместить просматриваемое изображение в центр холста.
Показывать отсеченную область
Включите эту настройку, чтобы отобразить область, удаляемую при кадрировании. Если эта настройка отключена, показывается только результат кадрирования.

Включить экран кадрирования
Используйте экран кадрирования, чтобы наложить оттенок на удаляемые области. В этой настройке можно выбрать цвет и прозрачность экрана. Если включена настройка Автоподбор прозрачности, прозрачность повышается при редактировании границ кадра.
Удаление обрезанных пикселов
Отключите эту настройку, если необходимо неразрушающее кадрирование, при котором пикселы вне рамки сохраняются. Неразрушающее кадрирование не приводит к удалению из памяти частей изображения. Если после кадрирования щелкнуть изображение, можно увидеть области вне текущей границы кадра.
Включите эту настройку, чтобы удалить пикселы, лежащие за пределами границ кадра. Удаленные пикселы будут потеряны и не смогут использоваться при последующей корректировке кадра.
Щелкните прямоугольник кадра правой кнопкой мыши для доступа к контекстному меню параметров кадрирования.
Нажмите Enter (в Windows) или Return (в Mac OS), чтобы выполнить кадрирование фотографии.

Примечание.
Эти функции впервые появилась в версии Creative Cloud для Photoshop CS6.
Обновления инструмента Рамка включают в себя различные улучшения и исправления ошибок, в том числе:
- Изображение и новые наборы в меню «Пропорции».
- При нажатии двунаправленной стрелки изменяется ориентация кадрирования путем перестановки местами значений Ширина и Высота. Этот значок заменяет кнопку «Повернуть рамку кадрирования».
- Выбор параметра Ш x В x разрешение в меню «Пропорции» приводит к отображению поля Разрешение на панели параметров и автозаполнению полей Ширина и Высота.
- При нажатии кнопки Очистить значения полей Ширина и Высота на панели параметров удаляются. Если значение в поле Разрешение присутствует, оно также удаляется.

- Клавиатурное сокращение для параметра Изображение изменилось с F на I как для инструмента Рамка, так и для инструмента Рамка с перспективой.
Панель параметров инструмента «Рамка» в Creative Cloud
A. Меню «Пропорции» B. Поменять местами ширину и высоту C. Параметры наложения
Можно выпрямить изображение во время кадрирования. Изображение поворачивается и выпрямляется до правильной ориентации. После поворота холст автоматически изменяет размер.
Чтобы выпрямить изображение, поверните его с помощью инструмента «Рамка»
См. видеоучебник Выравнивание наклоненного изображения, в котором описано, как выпрямить ориентацию изображения с помощью инструмента «Рамка».
Инструмент Перспективное кадрирование позволяет преобразовать перспективу изображения во время кадрирования.
С помощью инструмента «Перспективное кадрирование» можно корректировать изображения, содержащие трапецеидальные искажения.
Трапециевидное искажение возникает при фотографировании объекта с углового ракурса.
Например, если высокое здание сфотографировать с уровня земли, то верх здания будет казаться более узким, чем его основание.
Шаги трансформирования перспективы
A. Исходное изображение B. Совместите область кадрирования с краями объекта C. Получившееся изображение
Чтобы исправить перспективу изображения, удерживайте инструмент Рамка и выберите инструмент Перспективное кадрирование .
Нарисуйте контур вокруг искаженного объекта. Совместите края контура с краями прямоугольника изображения.
Нажмите Enter (Windows) или Return (Mac OS), чтобы завершить перспективное кадрирование.
При помощи инструмента «Рамка» можно изменять размер холста изображения.
Перетащите ручки кадрирования в направлении наружу, чтобы увеличить холст.
 Используйте клавишу Alt (Option), чтобы увеличение осуществлялось со всех сторон.
Используйте клавишу Alt (Option), чтобы увеличение осуществлялось со всех сторон.Чтобы применить изменения, нажмите клавишу Enter (Windows) или Return (Mac OS).
Чтобы изменить размер холста, также можно воспользоваться меню Изображение> Размер холста. См. Изменение размера холста.
Источник: https://photoshop.demiart.ru/book-CC/crop-straighten-photos.html
Деформация перспективы в Photoshop CC
Функция деформации перспективы очень полезна, как дизайнерам, так и фотографам. С помощью данной функции можно изменять перспективу (ракурс) объектов и элементы фотографии. Деформация перспективы доступна в Photoshop с версии CC 2014 и выше, для ее использования необходимо наличии видеопамяти с минимальным показателем 512Мб.
Если у вас установлен фотошоп СС и имеется видеопамять 512Мб или выше, но функция деформации перспективы не доступна, проверьте настройки производительности программы. Выберите раздел верхнего меню “Редактирование” – “Настройки” – “Производительность” и убедитесь, что в настройках графического процессора стоит галочка у пункта “Использовать графический процессор”.
Деформация перспективы простого объекта
Для начала произведем деформацию перспективы простого объекта, чтобы наглядно продемонстрировать работу данной функции и понять для чего она нужна. Для работы я взял изображение книги, которая лежит под определенным углом, с помощью деформации перспективы мы изменим ее ракурс (угол).
И так, открываем данное изображение книги программой фотошоп и первым делом снимаем значок “замочек” на слое изображения книги, если он есть, кликнув по нему два раза левой кнопкой мыши.
Далее необходимо приобразовать данный слой с изображением в смарт-объект. Для этого кликаем по слою правой кнопкой мыши и в появившемся меню выбираем пункт “Приобразовать в смарт-объект”.
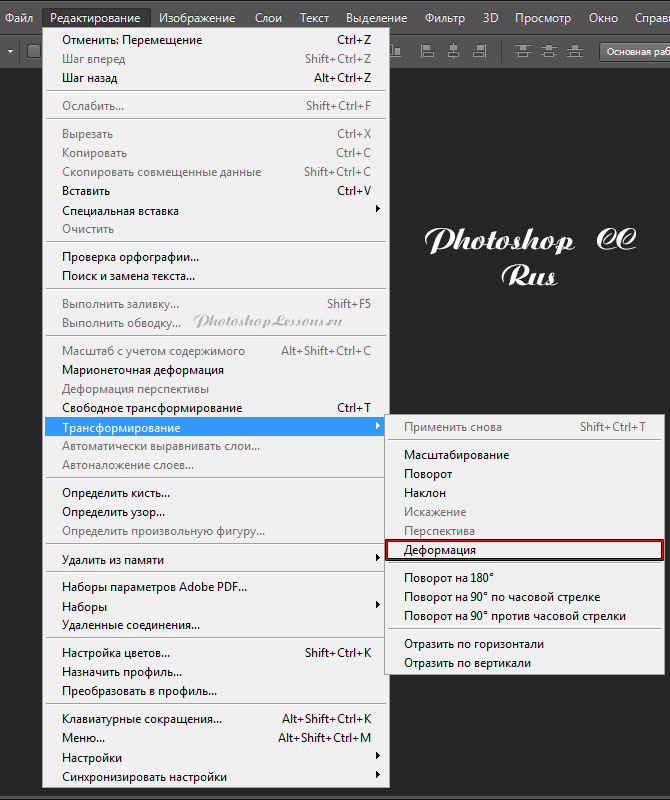
После этого в верхней панели меню выбираем “Редактирование” – “Деформация перспективы”.
После данного действия вы увидите, что курсор изменился на другой значок и теперь необходимо кликнуть на любом из углов книги левой клавишей мыши, чтобы появилась сетка перспективы.
Далее нужно настроить данную сетку по углам книги, взяв каждую точку левой кнопкой мыши и перетащив в нужное место, тень книги так же нужно захватить, чтобы она девормировалась совместно с книгой.
Сетку можно делать “вылезающей” за край холста, от этого деформация никак не пострадает.
После того, как все токи расставлены и сетка находится в перспективе книги, можно приступать к деформации, для этого в верхнем левом углу кликаем “Деформация” и расставляем точки сетки, добиваясь нужного результата и меняя перспективу (ракурс) книги.
Расставив точки и получив нужную перспективу просто нажимаем “Enter”, чтобы применить получившиеся параметры.
Таким способом делается деформация перспективы простого объекта. В любое время вы можете вернуть изменения перспектывы, просто отключив в панеле слоев данный фильтр, кликнув по значку “глаз” левой кнопкой мыши.
Функция фотошоп “Деформация перспективы” имеет дополнительные настройки, например такие как автоматические выравнивания, а именно выравнивание всех вертикальных линий строго по вертикали (под 90 градусов), выравнивание всех горизонтальных линий строго по горизонтали, выравнивание всех линий по горизонтали и вертикали одновременно, удаление и отмена деформации. Применение всех этих настроек можно произвести из верхнего меню.
Применение всех этих настроек можно произвести из верхнего меню.
Деформация перспективы сложного объекта
Повторюсь, что деформация перспективы в программе фотошоп используется для прямолинейных объектов, вариант с книгой был простым, поскольку книга имела всего одну плоскость. Давайте теперь рассмотрим способ деформации перспективы у более сложного объекта, который имеет не одну, а несколько плоскостей.
Для работы я взял изображение деревянного ящика, изображение которого имеет три видимых плоскости.
На самом деле, в данном случае нет ничего сложного, просто нам будет необходимо при деформации перспективы выделить все три плоскости объекта. Как и в случае с книгой, преобразовываем слой с изображением ящика в смарт-объект, выбираем в верхнем меню “Редактирование” – “Деформация перспективы” и так же выделяем одну из плоскостей ящика сеткой.
Далее кликаем левой кнопкой мыши по углу другой плоскости данного объекта и не отпуская левую кнопку мыши ведем ее в сторону, таким образом создается еще одна сетка перспективы. Ее мы так же настраиваем по данной (второй) плоскости объекта.
Ее мы так же настраиваем по данной (второй) плоскости объекта.
Когда вы подведете точку сетки близко к точке первой сетки, то увидите, что края перспектив подсветятся и если в данный момент вы отпустите левую клавишу мыши, то вторая сетка всей стороной премкнет к первой.
Данное автоматическое слияние сторон сеток полезно, так как исключаются все недочеты (не выделенные места).
- Вот таким образом создаем сетки всех сторон объекта и получаем одну целую перспективу.
- После этого, действуем, как и в случае с книгой: в верхнем меню нажимаем “Деформация” и перемещая точки выделенной перспективы настраиваем необходимый ракурс объекта, после чего нажимаем “Enter”, для применения деформации.
- Если вы хотите какую-то из сторон объекта сделать строго по горизонтали или вертикали, то удерживая клавишу “Shift” наводим курсор на выбранную сторону и кливаем по ней левой клавишей мыши.
Точно таким же способом делается деформация объекта в каллаже, т. е. вы помещаете в ваш коллаж какой-либо объект и деформируете его перспективу таким образом, чтобы объект гармонично вписался в общую картину коллажа. Для коллажной работы можно использовать линейки, чтобы отметить горизонт коллажа и было проще понимать под каким углом лучше поставить объект.
е. вы помещаете в ваш коллаж какой-либо объект и деформируете его перспективу таким образом, чтобы объект гармонично вписался в общую картину коллажа. Для коллажной работы можно использовать линейки, чтобы отметить горизонт коллажа и было проще понимать под каким углом лучше поставить объект.
Деформация перспективы фото
Довольно часто на фото видны некоторые искажения, которые могут получиться из-за не правильно взятого ракурса, не опытности фотографа или просто из-за бюджетной камеры. Особенно часто страдают фотографии с запечаьленными зданиями, улицами города и просто какими-то строениями.
Давайте посмотрим на фото улици города, которое я взял для работы в качестве примера. Если присмотреться, то создается впечатление, что здания по бокам как-то заваливаются внутрь фото (имеют некоторый наклон).
Данный момент можно легко исправить с помощью деформации перспективы. Точно так же, как и в предыдущих случаях с книгой и ящиком, первым делом, преобразовываем слой с фото в смарт-объект.
Далее выбираем в верхнем меню “Редактирование” – “Деформация перспективы” и сетками выделяем либо только здания по бокам, либо полностью делим фото на две части, все зависит, от того, что вы хотите получить в результате деформации.
В данном случае я просто разделю фото на две части, выделив здания слева и справа и соединив сетки перспективы по центру. При этом, центральную линию я сделаю строго вертикальной, удерживая клавишу “Shift” и кликнув по ней левой кнопкой мыши.
- Далее, перемещаем точки сетки и настраиваем необходимую перспективу зданий.
- После того, как перспектива настроена, просто обрезаем фото по краям с помощью инструмента “Рамка”.
- Вот таким образом работает функция “Деформация перспективы” в программе фотошоп и данная функция очень полезная и удобная.
Источник: http://www.pscraft.ru/instrumenti/deformaciya-perspektivi
Photoshop. Как правильно кадрировать изображение
В этом уроке по обработке фотографии вы узнаете, как правильно кадрировать изображения и несколько способов использования инструмента – РАМКА.
Для фоторедакторов этот инструмент чрезвычайно важен и нужен, благодаря кадрированию фотография приобретает совершенно иной вид. Мы можем обрезать края изображения и создать тем самым новую композицию или убрать из кадра ненужные объекты, расположенные на границах фотографии.
Когда следует кадрировать изображение?
Очень часто из-за нехватки времени мы вынуждены пренебрегать построением правильной композиции в кадре непосредственно во время съемки.Но благодаря программе Photoshop у нас есть возможность менять композицию уже после съемки при помощи инструмента – РАМКА/КАДРИРОВАНИЕ.
Также у этого инструмента есть дополнительные функции, созданные для обучения основам построения композиции, например, ПРАВИЛУ ТРЕТЕЙ.
С помощью КАДРИРОВАНИЯ мы можем не только избавляться от лишних объектов в кадре, но и исправлять весьма распространенные ошибки. Например, мы можем скорректировать заваленный на фотографии горизонт, который является грубой ошибкой и раздражает зрителей не меньше криво висящей на стене картины.
Иногда возникают трудности при подготовке снимков к печати, когда соотношение сторон кадрированного изображение не соответствует соотношению сторон изображения, которое не обрезалось. Особенно эта проблема существенна, если вы хотите объединить фотографии в одну серию.
Улучшаем композицию
Просматривая отснятый материал, мы выбираем самые удачные фотографии, и как часто бывает, таких фотографий очень мало. Шансы получить хороший кадр увеличиваются, если пользоваться ПРАВИЛОМ ТРЕТЕЙ.
Согласно этому композиционному приему, кадр делится на девять равных частей при помощи сетки. Помещая объекты съемки в создаваемые сеткой отсеки, на пересечении линий или же вдоль линий, мы в разы улучшаем композицию фотографии.
Подойдите к процессу кадрирования творчески, используйте квадратную рамку вместо стандартной, зачастую такой вариант смотрится более эффектно.
Используем режим наложения сетки кадрирования
1. Нарисуйте квадрат
Откройте исходное изображение (CTRL+O). Выберете на панели инструментов – РАМКА/КАДРИРОВАНИЕ. Удерживая клавишу Shift (эта комбинация делает область кадрирования квадратной) выделите область, которую хотите оставить. Область, которая после кадрирования будет удалена, окрасится в прозрачный серый, а нетронутый фрагмент изображения сохранит стопроцентную видимость.
Выберете на панели инструментов – РАМКА/КАДРИРОВАНИЕ. Удерживая клавишу Shift (эта комбинация делает область кадрирования квадратной) выделите область, которую хотите оставить. Область, которая после кадрирования будет удалена, окрасится в прозрачный серый, а нетронутый фрагмент изображения сохранит стопроцентную видимость.
2. Сохраняйте баланс
На панели параметров установите режим просмотра ЭКРАН и ПРАВИЛО ТРЕТЕЙ.
Перетащите квадрат кадрирования так, чтобы пересечения линий расположились поверх глаз модели. Далее установите курсор мышки за квадратом кадрирования и поверните его, чтобы изменить угол наклона головы модели и достичь симметрии.
3. Творческий подход к кадрированию
Теперь перетащите квадрат кадрирования вправо, чтобы оставить за его границей левую часть лица модели. Результат по-прежнему отвечает ПРАВИЛУ ТРЕТЕЙ: глаз, нос и рот находятся в левой трети, волосы в средней, а в правой трети пустое пространство.
4. Изменение настроек экрана кадрирования
Изменение настроек экрана кадрирования
Область за пределами окна кадрирования по умолчанию отображается серым полупрозрачным экраном, что помогает сконцентрироваться непосредственно на фрагменте, который останется после кадрирования.
Если вы хотите полностью скрыть область, которая будет отсечена, вы можете изменить ее прозрачность. Для этого на панели параметров установите НЕПРОЗРАЧНОСТЬ на 100% .
Так же вы можете выбрать любой цвет для отображения отсекаемой области.
Исправляем ошибки путем кадрирования
Помимо улучшения композиции, кадрирование также позволяет исправлять некоторые ошибки, допущенные при съемке. Чтобы охватить весь пейзаж, пришлось максимально уменьшить масштаб, в итоге в кадр попали края бленды. Также на фото немного завален горизонт, но к счастью, есть возможность исправить такие помарки при помощи кадрирования.
Выбираем инструмент – РАМКА/КАДРИРОВАНИЕ, на панели параметров нажимаем кнопку ИЗОБРАЖЕНИЕ – это позволит сохранить исходное соотношение сторон фотографии. Наводим курсор мышки на левый верхний угол фотографии и перетаскиваем его так, чтобы оставить за областью кадрирования вошедшую в кадр бленду.
Наводим курсор мышки на левый верхний угол фотографии и перетаскиваем его так, чтобы оставить за областью кадрирования вошедшую в кадр бленду.
Чтобы исправить заваленную линию горизонта, установите курсор за рамкой кадрирования и поверните ее так, чтобы линия горизонта шла параллельно горизонтальным линиям сетки.
Изменение размера
Иногда, отправляя на печать серию фотографий, мы получаем частично нормально напечатанные фотографии, которые занимают весь лист фотобумаги, а частично обрезанные. Сейчас мы ознакомим вас с пошаговым руководством правильного и точного кадрирования.
Как изменять размер фотографии?
1. Выбираем масштаб
Откройте исходное изображение. Выберете инструмент – РАМКА/КАДРИРОВАНИЕ, в левой части панели параметров нажмите на стрелочку, расположенную рядом с иконкой инструмента и из представленных пресетов кадрирования выберете 5 inch x 7 inch 300 ppi (5 дюймов x 7 дюймов, 300 пикселей на дюйм).
2. Изменяем ориентацию фотографии
По умолчанию пресет создаст ориентацию для портретной фотографии, но нам необходим альбомный формат. Для переключения ориентации в панели параметров есть специальная кнопка в виде двойной стрелки.
Как сгладить края объекта после вырезания в Фотошопе
Во время работы в программе Photoshop достаточно часто приходится вырезать какой-либо объект для его последующего переноса в новое место, наложения на другой фон и т.д. При этом края объекта после вырезания не всегда получаются аккуратными. Давайте посмотрим, каким образом это можно исправить.
Примечание: подробно останавливаться на том, как отделить объект от фона, мы не будем, так как рассматривали это в отдельной статье – “Как вырезать объект в Фотошопе”.
Сглаживаем края объекта
Работать будем со следующим вырезанным объектом.
Для большей наглядности разместим цветок на черном фоне.
Наши дальнейшие действия:
- Выбираем слой с нашим объектом (цветком) в Палитре слоев.

- Затем, зажав клавишу Ctrl на клавиатуре, щелкаем по миниатюре слоя.
- Таким образом нам удастся загрузить выделенную область (другими словами, выделить объект).
- На боковой панели инструментов выбираем любой инструмент из группы “Выделение”, например, “Прямоугольную область”.
- В верхней строке параметров жмем по кнопке “Выделение и маска” или “Уточнить край” – зависит от версии Фотошопа. В наше случае – первый вариант.
- Откроется окно, где мы можем настроить свойства инструмента. Здесь мы определяемся с режимом просмотра (в нашем случае мы ничего не выбрали), устанавливаем прозрачность на уровне 100%, чтобы в реальном времени отслеживать результат вносимых изменений в области предпросмотра. Работать будем со следующими параметрами:
- Сглаживание – как следует из названия, отвечает за сглаживание зубчатых краев. Чем выше установленное значение, тем больше эффект.
- Растушевка – позволяет смягчить края, создав границу по краям объекта в виде градиента.
 Чем выше значение, тем шире получится граница.
Чем выше значение, тем шире получится граница. - Сместить край – позволяет убрать участки фона, случайно попавшие в область выделения при вырезании объекта. Положительное значение расширяет края, отрицательное – сужает.
- Остальные параметры используются не так часто и в большинстве случаев остаются нетронутыми.
- После того, как настройки выполнены, убеждаемся в том, что для параметра “Вывод в” выбран вариант “Выделение” и жмем кнопку OK.
- Получаем видоизмененное выделение объекта на холсте.
- Теперь необходимо удалить лишние участки, не попавшие в область выделения. Щелкаем правой кнопкой мыши по холсту и в открывшемся контекстном меню выбираем пункт “Инверсия выделенной области”. Также вместо этого можно воспользоваться комбинацией клавиш Ctrl+Shift+I.
- После того, как команда будет выполнена, должны выделиться все участки за пределами объекта, в т.ч., холст по контуру. Жмем кнопку Del или Backspace, чтобы удалить их.

- Снимаем выделение с помощью сочетания Ctrl+D, после чего можем оценить результат наших трудов.
Заключение
Итак, мы только что рассмотрели, как можно сгладить края вырезанного объекта в Photoshop. Выполненные настройки продемонстрированы в качестве примера, и ваши значения параметров могут отличаться от наших. И напоследок, лучше потратить немного больше времени на качественное отделение объекта от фона, чтобы потом не пришлось слишком много сглаживать и смягчать его края.
Как согнуть изображение в Photoshop
1. Деформация фотографий с помощью инструмента Warp
Ниже приведен образец изображения, я согну изображение шляпы Doraemon с функцией деформации:
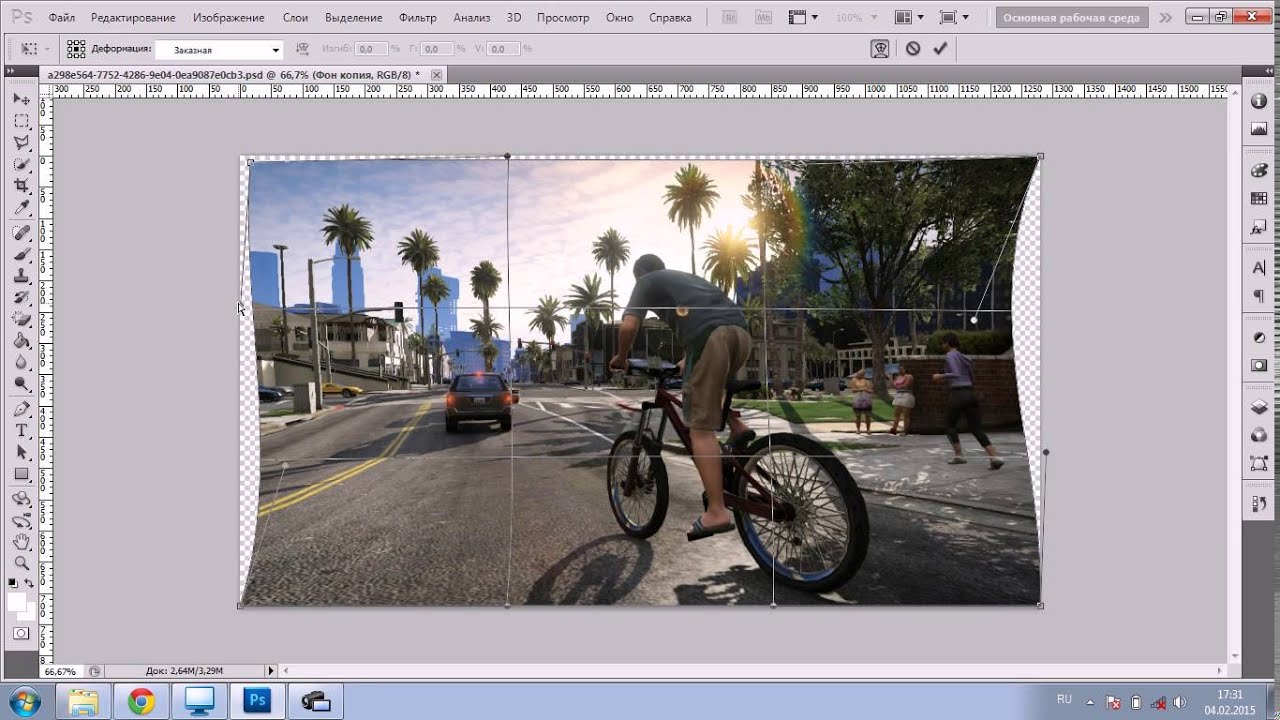
Шаг 1: Выберите слой для редактирования и перейдите в меню Edit (1) => Transform (2) => Warp (3) .
Шаг 2: Вы увидите доску с маленькими точками вокруг изображения, как показано ниже.Теперь вам нужно переместить точки в разные положения, чтобы создать кривизну изображения.
После перемещения в другое место ваше изображение будет двигаться, как показано на рисунке ниже. Вы нажимаете . Введите после завершения редактирования, чтобы внести изменения.
И, наконец, наше изображение было согнуто с помощью инструмента Warp.
2. Деформация фотографий с помощью Puppet Warp
Шаг 1: Вам необходимо создать маску слоя для изображения, щелкнув Layer (1) => Add Mask (2) .
Шаг 2: Перейти к Изменить (1) => Марионеточная деформация (2) .
Шаг 3. Экран примет форму, показанную ниже. Пожалуйста, щелкните левой кнопкой мыши во многих точках, чтобы образовались маленькие точки, как показано ниже.
Экран примет форму, показанную ниже. Пожалуйста, щелкните левой кнопкой мыши во многих точках, чтобы образовались маленькие точки, как показано ниже.
После создания небольшого предела щелкните точки и двигайтесь в направлении уменьшения изображения.Каждая точка будет ограничена пикселями, поэтому чем больше точек вы создадите, тем больше вы сможете редактировать кривизну изображения.
Шаг 4: После завершения нажмите Введите , чтобы сохранить настройки, и у нас будет полное изображение, как показано ниже.
3. Согните форму с помощью Distort
Шаг 1: Перейдите в меню Фильтр (1) => Искажение (2) => Полярные координаты. (3) .
Шаг 2: Вы выбираете операцию для деформации изображения (1) с прямоугольным на полярное — изогнутое внутрь изображение, а из полярного в прямоугольное изогнуто наружу => OK (2 ) .
И наконец, у нас будет очень уникальное изогнутое изображение.
Благодаря описанному выше способу деформации фотографий в Photoshop читатели могут легко создавать фотографии, используя новые интересные уникальные навыки.Удачи!
Как реалистично согнуть логотип на изображение в Photoshop
Привет, в этом видео мы рассмотрим вид изгиба, искажения и перекоса. Мы собираемся попытаться положить его на землю, а затем как бы трансформировать его вокруг обуви. Похоже, что это как бы следование кривой. Давайте сделаем это сейчас, используя инструменты преобразования Adobe Photoshop.
Давайте откроем файл, с которым мы собираемся работать, «Файл», «Открыть».Мы работаем в «файлах упражнений» в этой папке под названием «08 Transform». Откройте тот, который называется «Transform 01». Итак, мы хотим скопировать этот логотип на этом. Давайте сначала рассмотрим основы трансформации. Мы пойдем и добавим логотип, поэтому, чтобы добавить изображение, я могу его открыть, скопировать и вставить, что мы делаем на протяжении большей части этого курса. Я покажу вам другой способ. «Файл», там написано «Поместить встроенный». Перейдите в ту же папку и откройте «Logo.ai», нажмите «Поместить». Он автоматически поместит его в смарт-объект, потому что знает, что это AI-файл, и говорит: «Вы вектор, вы должны быть смарт-объектом.»И теперь мы полностью отказались от смарт-объектов.
Я покажу вам другой способ. «Файл», там написано «Поместить встроенный». Перейдите в ту же папку и откройте «Logo.ai», нажмите «Поместить». Он автоматически поместит его в смарт-объект, потому что знает, что это AI-файл, и говорит: «Вы вектор, вы должны быть смарт-объектом.»И теперь мы полностью отказались от смарт-объектов.
Все, что нам нужно сделать, это задать ему размер, а затем нажать «Return», потому что он как бы застрял в таком режиме неопределенности. Теперь вы видите, что все это работает. Итак, если я зажму Shift, мы сможем уменьшить масштаб. Уменьшите его до чего-то подходящего, нажмите «Enter». Мы собираемся начать с одной копии прямо здесь. Мы собираемся продублировать логотип, щелкните правой кнопкой мыши. «Дублировать слой». Он будет называться «Logo 02». Мы переместим его вниз и рассмотрим основы трансформации.
Переходим в «Редактировать», «Преобразовать». Мы уже имели дело с «Масштабировать до» и «Повернуть раньше». И некоторые из других простых, которые вы можете использовать, — это вращать по часовой стрелке, против часовой стрелки. Мы вернемся другим путем. Вы можете перевернуть его на 180, при этом он полностью перевернется. Еще один вариант, который вы можете использовать, — это Flip Horizontal and Vertical. В этом случае не получится, если я пойду по горизонтали. Логотип перевернут, но хорошо знать, где он хранится. Я собираюсь отменить.
Мы вернемся другим путем. Вы можете перевернуть его на 180, при этом он полностью перевернется. Еще один вариант, который вы можете использовать, — это Flip Horizontal and Vertical. В этом случае не получится, если я пойду по горизонтали. Логотип перевернут, но хорошо знать, где он хранится. Я собираюсь отменить.
Следующее, что я хочу сделать, это как бы изогнуть его внизу, как мы видели во вступлении на полу.Вы можете видеть, что в разделе «Редактировать», «Преобразовать» некоторые из них неактивны. Помните в последнем видео, где мы говорили о смарт-объектах, и большинство вещей работают с ними, за исключением самого первого, что мы собираемся сделать в этом курсе после того, как мы научимся преобразовывать все в смарт-объект, потому что искажение, перспектива , и Warp не работают. И это те, которым мы хотим научиться.
Чтобы вспомнить, как преобразовать его из смарт-объекта обратно в обычный слой, щелкните правой кнопкой мыши «Логотип» и скажите: «Я бы хотел, чтобы вы были« растеризованным слоем ». Ничего особенного не меняется, кроме того маленького значка, который исчез, и волшебным образом появляются эти вещи: «Редактировать», «Преобразовать». Теперь я никогда не использую Skew, избавлю вас от необходимости тестировать его, потому что он просто делает это. Я не уверен, когда вы будете использовать это, или, по крайней мере, я не использую его, поэтому я собираюсь нажать «Esc». Это что-то вроде кнопки «Я не это имел в виду», «Esc» на моей клавиатуре.
Ничего особенного не меняется, кроме того маленького значка, который исчез, и волшебным образом появляются эти вещи: «Редактировать», «Преобразовать». Теперь я никогда не использую Skew, избавлю вас от необходимости тестировать его, потому что он просто делает это. Я не уверен, когда вы будете использовать это, или, по крайней мере, я не использую его, поэтому я собираюсь нажать «Esc». Это что-то вроде кнопки «Я не это имел в виду», «Esc» на моей клавиатуре.
Те, которые я использую, мы собираемся использовать, скажем, сначала «Искажение», мне нравится этот. Это действительно хорошо для создания макетов, например для обозначения реальных объектов.Итак, вот этот, я просто щелкну где-нибудь в центре, сдвинув его сюда. И что вы делаете, так это хватаетесь за углы, и это похоже на эту странную плоскую плоскость, которой вы можете начать манипулировать. Теперь он не будет автоматически совпадать с фоном. Так что есть много просто, вы посмотрите. Я делаю это прямо сейчас … вроде как, я не знаю, почему я закрываю один глаз, когда делаю это. Кажется, это помогает с моей точки зрения. Это похоже на землю? Ах, этого достаточно.Когда я буду готов, нажмите «Enter». Вы можете подделать вывеску для рекламного щита или сказать, что вы изобразили обложку журнала, вы можете сделать изображение журнала. Принесите свои, скажем, идеи обложек InDesign и смоделируйте их с помощью этого искажения.
Кажется, это помогает с моей точки зрения. Это похоже на землю? Ах, этого достаточно.Когда я буду готов, нажмите «Enter». Вы можете подделать вывеску для рекламного щита или сказать, что вы изобразили обложку журнала, вы можете сделать изображение журнала. Принесите свои, скажем, идеи обложек InDesign и смоделируйте их с помощью этого искажения.
Следующее, что я хочу, — это снова продублировать логотип. И мы смотрим на Warp, щелкнув правой кнопкой мыши на «Duplicate Layer». «Логотип 3». Помните, щелкните его правой кнопкой мыши и скажите, что у вас должен быть растеризованный слой; извини, приятель. Я перемещу его примерно туда, где я хочу.Я собираюсь уменьшить его до приблизительного размера, я использую «Редактировать», «Трансформировать», «Масштабировать». Теперь мы будем использовать «Edit», «Transform», и мы собираемся использовать тот, который называется «Warp». Я собираюсь немного увеличить масштаб и показать вам, как это работает. Это немного странно. Возьмитесь за один из углов, нажмите, удерживайте и просто пошевелите. Своими поворотами он больше походил на ткань, а на последнем — на блок. Сделал это как лист, которым можно было как бы манипулировать.
Своими поворотами он больше походил на ткань, а на последнем — на блок. Сделал это как лист, которым можно было как бы манипулировать.
Этот здесь намного больше … Деформация здесь гораздо более эластичная.Это больше похоже на лист бумаги, поэтому я могу его перемещать. Итак, это две части, вот эти углы, они называются опорными точками. Таким образом, край этого изображения должен идти к этому Anchor Point, где это. Эти другие мелочи, называемые ручками, — это способ воздействия на линию. Вы можете видеть, что на самом деле ничто не должно проходить через эту маленькую черную точку, но это похоже на гравитацию, что-то вроде искажения линии, прежде чем она коснется точки привязки. Просто знайте, у каждой точки привязки здесь две ручки.Есть верхний и нижний.
Теперь опять тот же принцип. Много чего просто перетащить, сказать «хорошо, я чувствую, что это дно». Пытаемся получить перспективную подкладку с нижней частью туфли. А затем посмотрите на эти две маленькие ручки. Я просто пытаюсь расстроить его, чтобы он чувствовал, будто он идет по своему пути. У меня это немного там. С этими маленькими волнистыми линиями нужно следовать, но то же самое с этой здесь.Вы видите, он как бы удвоился сам по себе, поэтому я хочу, чтобы он был там, но потом мне нужно настроить эти линии. Это много возни. Просто чувствую, вот этот нижний.
У меня это немного там. С этими маленькими волнистыми линиями нужно следовать, но то же самое с этой здесь.Вы видите, он как бы удвоился сам по себе, поэтому я хочу, чтобы он был там, но потом мне нужно настроить эти линии. Это много возни. Просто чувствую, вот этот нижний.
Некоторые из этих точек немного сложно увидеть. Я не должен был выбирать полосатую обувь. Если вы тренируетесь со мной, вы проклинаете полосатую обувь. Вы, наверное, ругаете тему обуви на протяжении всего курса. Надеюсь, вам это не слишком наскучит, но я выбрал тему обуви. Так что я сейчас делаю? Я просто балуюсь, пытаясь заставить это течь.Вы видите, линии в центре здесь немного странные. На самом деле вы можете просто щелкнуть и перетащить их, любую из этих точек здесь, потому что мы как бы исправили внешнюю сторону.
Теперь нам просто нужно как бы перетащить внутреннюю часть и заставить ее почувствовать себя ее частью. Хорошо. Все нормально. Хорошо, я собираюсь остановиться на этом, потому что ты просто наблюдаешь, как я это делаю. Я мог бы немного побыть с этим, нажать «Вернуть», когда ты будешь готов. Уменьшите масштаб, и вы получите что-то изогнутое вокруг формы.Я не очень хорошо поработал. Одна из вещей, которая делает это очень очевидным, заключается в том, что цвета просто суперсильные и не имеют ничего подобного — они не очень сильно взаимодействуют с фоном.
Я мог бы немного побыть с этим, нажать «Вернуть», когда ты будешь готов. Уменьшите масштаб, и вы получите что-то изогнутое вокруг формы.Я не очень хорошо поработал. Одна из вещей, которая делает это очень очевидным, заключается в том, что цвета просто суперсильные и не имеют ничего подобного — они не очень сильно взаимодействуют с фоном.
Итак, мы уже рассматривали это раньше, помните, режимы наложения? Итак, на моем логотипе 3, вот этот слой, включите и выключите Eyeball. Там, где написано «Нормальный», помните, что мы поигрались с некоторыми из них. Мы собираемся взглянуть на Multiply, и он работает. Это круто, может, немного сильно.Вы просто перебираете все эти варианты, чтобы найти тот, который, по вашему мнению, хорошо сочетается с вашей обувью, вашим изображением и цветом фона. Я играл с этим. Что выглядело хорошо? Linear Light, думаю, да. Вроде как Linear Light, немного изменил цвет моей графики, так что, возможно, это не то, что я хочу. Может быть, это немного ближе, и я действительно хочу вернуться и исправить это, потому что это выглядит не очень реалистично.
Итак, я надеюсь, вы получили представление о некоторых из этих инструментов преобразования.Я не использую их все. Некоторые из них немного странные, например, «Перспектива», просто используйте «Искажение». На мой взгляд, быстрее и проще. Последние мелочи, которые я добавлю в конце, — это изображение, а иногда и поворот изображения, вместо того, чтобы делать это для каждого слоя, вы можете делать все. Помните, мы смотрели на его вращение по часовой стрелке, только на конкретный слой. Это делает всю графику, как и ее переворачивание. Так что, если вы хотите перевернуть это по всему объекту, а не только по отдельному слою. К тому же там вращалось «Изображение».Image Rotation, и есть несколько мелочей, с которыми можно поработать. Вот где они прячутся. Хорошо, увидимся в следующем видео.
Как изменить DPI в Photoshop [ОСНОВНОЙ СПИСОК]
В этой статье вы узнаете, как изменить DPI в Photoshop, количество точек на дюйм, как преобразовать пиксели в дюймы в Photoshop, dpi или ppi и также, что означает DPI. Вы не только узнаете, как легко преобразовывать пиксели, если у вас нет Photoshop.Изменить DPI в фотошопе легко, и это секретный инструмент, который мы для вас нашли.
Вы не только узнаете, как легко преобразовывать пиксели, если у вас нет Photoshop.Изменить DPI в фотошопе легко, и это секретный инструмент, который мы для вас нашли.
Изменение DPI в Photoshop — легкий способ
Я знаю, что вы, вероятно, прямо сейчас захотите получить вкусности Photoshop. Особенно, если у вас есть идея для печати. Однако, прежде чем мы перейдем к тонкостям изменения dpi в Photoshop, мы сначала рассмотрим основы. Значение DPI или точек на дюйм.
Что означает 300 dpi?
Прежде всего я хочу убедиться, что вы знаете, что означает dpi.DPI — это аббревиатура от точки на дюйм. С технической точки зрения этот DPI — это количество так называемых «точек», которые принтер помещает на подложку (например, бумагу или винил) на дюйм. Однако часто возникает некоторая путаница относительно dpi и ppi. DPI больше похож на количество точек на дюйм принтера.
DPI — это то же самое, что и PPI?
Я хочу уточнить, что такое PPI. PPI означает количество пикселей на дюйм. DPI — это количество точек на дюйм. Оба они описывают четкость изображения.DPI — это количество физических точек на дюйм на печатном документе. PPI — это точное количество пикселей (квадратных), которые вы можете увидеть на одном дюйме. Это для цифрового монитора. Вы видите разницу между dpi и ppi?
Если вы все еще сбиты с толку, значит, вы не единственный. Люди используют эти термины как синонимы, даже если они разные. У меня тоже есть признание. Я использовал термин точки на дюйм или DPI около миллиона раз, работая с графикой в Интернете. Когда вместо того, чтобы говорить PPI или пикселей на дюйм.
Боже мой. Теперь я пытаюсь быть частью решения, а не проблемы. К счастью, Printmoz здесь, чтобы избавить вас от путаницы между dpi и ppi и о том, как изменить dpi в Photoshop. Что еще более важно, вы можете получить дешевые распечатки баннеров в Printmoz.
Вот краткое описание DPI и PPI
Если вы в первую очередь разрабатываете что-то в Интернете, ваш основной способ настройки файлов — это PPI.Это означает то же самое, что и количество пикселей на дюйм. DPI и PPI — это одно и то же? Я так не думаю. Потому что пиксели на дюйм — это то, что вы видите на цифровом мониторе. С другой стороны, когда что-то печатается, используется DPI.
Итак, если вы являетесь влиятельным лицом в Instagram (или хотите им быть), вы в первую очередь будете использовать ppi. Потому что ваш контент в основном цифровой. Однако, если вы в конечном итоге захотите напечатать свой логотип на баннере, сделайте это. Вместо этого вам нужно будет перейти с ppi на высокое разрешение. Так что вам больше не придется задаваться вопросом, а dpi — это то же самое, что и ppi?
Еще один пример сравнения ppi vs.dpi это. Допустим, вы получаете свою электронную книгу (в которой будет использоваться термин ppi), напечатанную на мягкой обложке; вам нужно будет переключиться с ppi на dpi. Есть смысл? Я надеюсь, что это так. Однако индустрия в целом запутала эти два понятия.
Есть смысл? Я надеюсь, что это так. Однако индустрия в целом запутала эти два понятия.
Даже большие мальчики, такие как Adobe [глоток], Microsoft и Apple, злоупотребляют этими терминами. Многие разработчики программного обеспечения используют dpi для обоих. Люди в полиграфической отрасли (и вы!) Теперь являются избранным немногим, кто информирован и использует правильную терминологию. Вы будете среди высокообразованных любящих людей.Также есть хитрый калькулятор dpi, о котором мы поговорим позже. Так что обязательно прочтите до конца, если у вас нет Photoshop CC2017.
Переход с PPI на DPI выполняется легко
Преобразовано из 1: 1.
1 дюйм = 25,44 мм
1 dpi = 1 точка на дюйм
1 ppi = 1 dpi
Итак, вернемся к тому, что теперь означает 300 dpi?
Я немного отвлекся от вашей основы dpi. 300 dpi — это то, что требуется большинству принтеров, чтобы иметь непиксельную графику для любого задания печати. В цифровой фотографии разрешение указывается в пикселях. Более того, 300 dpi — лучший вариант для большинства видов печати. Также обратитесь к своему принтеру, чтобы узнать, нужно ли вам настраивать выпуск за обрез для печати.
300 dpi — это то, что требуется большинству принтеров, чтобы иметь непиксельную графику для любого задания печати. В цифровой фотографии разрешение указывается в пикселях. Более того, 300 dpi — лучший вариант для большинства видов печати. Также обратитесь к своему принтеру, чтобы узнать, нужно ли вам настраивать выпуск за обрез для печати.
Если ваш принтер запрашивает разрешение 300 dpi для вашего баннера будет высокое разрешение. Это сделает хороший отпечаток. Цифровые фотографии в пикселях. Иначе известный как мегапиксели или Mp. Все, что установлено на 300 точек на дюйм, называется фотографией с высоким разрешением.Хорошее изображение с высоким разрешением или 300 dpi — важный фактор. Особенно если у вас широкоформатная печать.
Вот шаги для преобразования dpi в ppi
Чтобы выяснить, как преобразовать dpi в ppi, умножьте горизонтальную ось на вертикальную. Вам нужно знать количество точек на дюйм для вашего проекта.Вам также понадобятся размеры. Например, размер печати 10 x 20 дюймов. После того, как вы знаете разрешение (в данном случае 300 dpi) и размер печати (10 x 20 дюймов), вы можете рассчитать ppi цифрового изображения для печати.
Вам нужно знать количество точек на дюйм для вашего проекта.Вам также понадобятся размеры. Например, размер печати 10 x 20 дюймов. После того, как вы знаете разрешение (в данном случае 300 dpi) и размер печати (10 x 20 дюймов), вы можете рассчитать ppi цифрового изображения для печати.
Это стандартное преобразование 8 «x 10»
В этом примере вы хотите, чтобы изображение размером 8 x 10 дюймов было напечатано с вашей камеры с разрешением 300 dpi. Допустим, размер вашего изображения 8 Мп. Камеры различаются по размеру пикселей.В качестве иллюстрации ваша камера делает снимок с разрешением 2448 x 3264 пикселей. Разделите оба этих числа на соответствующие размеры отпечатка (8 x 10).
(2448/8) = 306 пикселей на дюйм x (3264/10) = 326,4 пикселей на дюйм. Таким образом, 306 x 326,4 пикселей на дюйм — это правильный размер для печати размером 8 x 10 дюймов ». Если у вас больше пикселей, все в порядке. Но стандартным является 300 dpi. Давайте также обратим уравнение.
Давайте также обратим уравнение.
С другой стороны, если вы хотите что-то изменить — вы можете вычислить количество пикселей, необходимое для печати 300 пикселей на дюйм на бумаге размером 8 x 10 дюймов.Сделайте это уравнение. (8 x 300) = 2400 на (10 x 300) = 3000. Теперь мы вернемся к первому вопросу.
Хотите узнать, как изменить dpi в фотошопе? (мы почти подошли к той части, о которой мы узнали о бесплатном калькуляторе dpi…
В качестве иллюстрации мы собираемся начать с нажатия кнопки «Печать» на верхней панели, чтобы настроить файл 300 ppi в Photoshop. Щелкните Файл> Создать> Установите ширину на 2400 пикселей и высоту на 3000 пикселей (или любой другой размер, который вы хотите использовать).Теперь убедитесь, что вы установили флажок передискретизации. Теперь установите Разрешение на 300 пикселей / дюйм. Затем нажмите ОК. Теперь вы начинаете с простого файла с разрешением 300 dpi.
Если вам нужно что-то напечатать, чтобы убедиться, что вы установили цветовой режим на CMYK и используете RGB для цифрового, вы можете узнать больше о том, почему правильный цветовой режим также важен для печати здесь.
Теперь вы, возможно, захотите узнать, как увеличить dpi изображения в Photoshop.
Для получения хорошего качества печати у вас должен быть большой файл.Если ваш dpi составляет всего 72 dpi, вам нужно его изменить. 72 dpi, как правило, подходят для любых цифровых мониторов. Но для печати вам понадобится 300 dpi. Изменить dpi в фотошопе проще, чем вы могли представить.
Откройте ваше изображение. Щелкните Файл> Открыть> Я собираюсь начать с большого файла размером 5000 x 3636 пикселей. Убедитесь, что ссылка между шириной и высотой нажата, чтобы пропорции фотографий не изменились. Обязательно установите флажок передискретизации.Теперь установите следующее поле на «Сохранить детали» (увеличение). Измените разрешение на 300 пикселей на дюйм, затем установите ширину и высоту на правильный размер печати. Если вы хотите, чтобы изображение было напечатано в формате 8 x 10 дюймов с разрешением 300 точек на дюйм, вам необходимо установить правильную высоту. Установка высоты 8 дюймов дает ширину 11,641 дюйма. Значит нужно обрезать. Вы можете установить метки обрезки таким образом, чтобы получить нужный размер 8 x 10 дюймов. Это будет выглядеть так:
Установка высоты 8 дюймов дает ширину 11,641 дюйма. Значит нужно обрезать. Вы можете установить метки обрезки таким образом, чтобы получить нужный размер 8 x 10 дюймов. Это будет выглядеть так:
Вот как преобразовать пиксели в дюймы в фотошопе
Файл> Открыть>.Затем щелкните Изображение> Размер изображения> Обратите внимание, если ширина указана в пикселях. Затем просто щелкните раскрывающееся меню справа от каждого измерения и выберите дюймы. После нажатия кнопки «ОК» пиксели автоматически преобразуются в дюймы в Photoshop CC 2017. Это мощная и простая функция Photoshop.
Еще один совет, как увеличить dpi изображения в фотошопе
Печать — это просто, но у нее есть некоторые технические аспекты, о которых большинство людей не знает, если только они не увлекаются, как вы и я.Так что, зная, как увеличить dpi изображения в Photoshop, вы на шаг впереди своих конкурентов! Если вы не хотите, чтобы отпечаток был пиксельным или зернистым, вам может потребоваться увеличить dpi, чтобы ваш отпечаток выглядел четким. Хорошие изображения позволяют создавать красивые задания на печать с высоким разрешением 300 точек на дюйм.
Хорошие изображения позволяют создавать красивые задания на печать с высоким разрешением 300 точек на дюйм.
Вот как преобразовать в разрешение 300 dpi
Стандарт печати — 300 dpi. Большинство людей может видеть около 200 dpi, но это лучше, чем сожалеть! Итак, вы захотите узнать, как правильно увеличить dpi изображения в фотошопе.
Щелкните Файл> Открыть> Выберите файл. Затем нажмите «Изображение»> «Размер изображения», установите разрешение 300, если оно меньше 300. Нажмите «Изменить размер» и выберите «Сохранить детали (увеличение)» в раскрывающемся меню. Затем нажмите ОК. Тогда все готово. Теперь вы знаете, как увеличить dpi изображения в фотошопе всего за несколько секунд!
Теперь, если у вас нет Photoshop, вы можете узнать другой способ вычислить преобразование ваших файлов в пиксели, дюймы и точки на дюйм.
Вот как преобразовать пиксели в дюймы без покупки программного обеспечения!
Перейдите к хитрому инструменту, о котором я уже говорил. Вместо того, чтобы знать, как изменить DPI в Photoshop, вот ссылка на простой в использовании калькулятор пикселей в дюймы или калькулятор dpi, который можно использовать бесплатно:
Вместо того, чтобы знать, как изменить DPI в Photoshop, вот ссылка на простой в использовании калькулятор пикселей в дюймы или калькулятор dpi, который можно использовать бесплатно:
www.pixelcalculator.com/
В верхнем левом раскрывающемся меню выберите ppi next к этому, чтобы выбрать дюйм в раскрывающемся меню.Затем либо выберите свой размер в третьем раскрывающемся меню, либо введите свой нестандартный размер в три средних желтых поля. Введите длину в пикселях, высоту в пикселях, разрешение ppi, затем нажмите «Рассчитать». Он волшебным образом преобразует пиксели в дюймы. Вау. Это как вытащить кролика из шляпы, только лучше. Это выглядит так:
Вы также можете преобразовать DPI в дюймы, PPI в мм
Доступны любые комбинации пикселей, ppi, dpi, мм и дюймов.Этот онлайн-калькулятор пикселей в дюймы очень прост в использовании, чтобы преобразовать различные размеры в 300 dpi для печати.
Я так рад, что вы зашли, чтобы разобраться в истории dpi и ppi. Если вы новичок или даже профессионал в области графического дизайна, полезно знать, как преобразовать изображение в разрешение 300 dpi. Изменить dpi в Photoshop несложно, если у вас есть немного ноу-хау, а Printmoz — лидер в технической печати статей с практическими рекомендациями.
Как добавить текстуру к объекту в Blender — Artisticrender.com
В этой статье я объясню, как использовать текстуры в Blender самым простым способом. Я также хочу расширить простое добавление текстуры, чтобы вы могли при необходимости вносить простые корректировки.
Как добавить текстуру в Blender? Перейдите на вкладку затенения, перетащите текстуру изображения в нижнюю часть интерфейса. Щелкните и перетащите желтую точку на новый узел текстуры изображения и поместите ее на желтую точку с именем «Базовый цвет» в узле «Принципиальный BSDF». Теперь мы можем видеть текстуру куба по умолчанию.
В большинстве случаев это то, что нам нужно, чтобы добавить текстуру к объекту и увидеть ее:
- Объект
- Текстура изображения
- Материал
- UV-карта
- Режим правильного просмотра
В оставшейся части этой статьи мы подробно рассмотрим, как все это работает с использованием текстур изображений и как мы можем изменить способ сопоставления текстуры с кубом. Мы также расширим наши знания о различных типах текстур, других методах наложения и познакомимся с некоторыми основами материалов.
Проблема с добавлением текстур
Во введении мы начали с очень простого примера. Однако под капотом многое для нас уже настроено. Однако есть много вопросов, на которые мы еще не задали и не ответили.
Как мы узнаем, что добавляем текстуру к кубу? Что, если у нас есть несколько объектов, как мы узнаем, к какому объекту применяется текстура?
Почему текстура повернута именно так и почему только часть текстуры применяется к каждой стороне?
По сути, нам нужен способ установить связь между текстурой и объектом. Во вводном примере это уже настроено для нас как часть сцены по умолчанию.
Во вводном примере это уже настроено для нас как часть сцены по умолчанию.
Между объектом и текстурой есть два компонента. Материал и способ наложения текстуры на объект.
Чтобы немного усложнить задачу, в Blender есть также различные режимы просмотра и механизмы рендеринга. Мы не будем вдаваться в подробности здесь, но нам нужно убедиться, что мы различаем режимы, в которых мы можем просматривать текстуры, а где нет.
Два вида текстур
При работе с 3D мы сталкиваемся с двумя видами текстур.Это:
- Процедурные текстуры
- Текстуры изображений
Мы уже касались текстур изображений во введении. Это текстуры, состоящие из изображения. Это может быть любая фотография или изображение, созданное в приложении для обработки 2D-изображений, например Photoshop.
Существуют также более специфические инструменты, предназначенные для создания текстур. Эти программы обычно могут выводить текстуры изображений, которые мы можем вставить в Blender.
Процедурная текстура — это математическая операция, которая создает какой-то узор.Часто это черно-белый узор или очень сложные цвета. Некоторыми примерами процедурных текстур являются градиенты, различные виды шумов и паттерны вороного.
Не дайте себя обмануть, мы можем создавать очень реалистичные текстуры с помощью процедурного метода. Фактически, многие считают, что это будущее текстурирования.
Эти два типа текстур нуждаются в материале, но используют разные сопоставления между текстурой и объектом.
Различные методы наложения текстуры на объект
Есть четыре основных способа сопоставления текстур.Два для текстур изображений и два для процедурных текстур.
- UV Mapping
- Box mapping
- Сгенерированные координаты
- Координаты объекта
UV Mapping
Это наиболее распространенный тип отображения текстур изображений.
UV Mapping по существу дает геометрии объекта две дополнительные координаты. У нас есть координаты X, Y и Z в трехмерном мире. Но для геометрии объектов добавляем еще две координаты. U и V.
У нас есть координаты X, Y и Z в трехмерном мире. Но для геометрии объектов добавляем еще две координаты. U и V.
Они не используются в трехмерном мире.Вместо этого они получают значения 2D-мира. Мы можем использовать эти дополнительные координаты, чтобы определить, где в 2D-мире находится 3D-объект.
Это метод, который мы рассмотрим более внимательно, поскольку он настолько распространен и универсален.
Полное руководство по UV-картированию вы можете прочитать здесь:
Связанное содержание: Подробное руководство по UV-картированию в Blender
Все примитивные сетчатые объекты, которые мы можем добавить в Blender, поставляются с UV-картой по умолчанию, но если вы изменили форму на что-то еще, вам придется изменить UV-карту.Делаем это в UV-редакторе.
Вы можете проверить, есть ли у вашего объекта UV-карта на панели свойств. Перейдите на вкладку данных объекта и найдите раздел UV Map.
Здесь вы найдете список UV-карт для выбранного объекта. Если список пуст, нажмите кнопку «плюс», чтобы добавить его. Дважды щелкните по нему, чтобы переименовать.
Если список пуст, нажмите кнопку «плюс», чтобы добавить его. Дважды щелкните по нему, чтобы переименовать.
На данный момент нам нужен только один, но учтите, что мы можем добавить несколько UV-карт к одному и тому же объекту. Позже мы сможем получить доступ ко всем из них в нашем материале.
Отображение блоков
С текстурой изображения мы также можем использовать отображение блоков, также известное как трехплоскостная проекция.
Этот метод берет текстуры изображения и проецирует их со всех сторон нашего объекта. Вы можете узнать больше об этом здесь:
Связанное содержимое: Рабочий процесс отображения окна Blender, быстрый обзор
Generated и Object mapping
Для процедурных текстур в Blender у нас есть два разных способа отображения их на объекте. Мы называем их сгенерированными координатами и координатами объекта.
Они довольно простые и похожие, поэтому мы рассмотрим их ближе к концу статьи.
Просмотр текстуры в окне просмотра 3D и рендеринг объекта с текстурой.
В Blender есть четыре различных режима просмотра. Два из них могут отображать текстуры, а два из них больше предназначены для использования при моделировании или выполнении других видов работы.
Вы можете найти режимы просмотра в верхнем правом углу окна 3D-просмотра.
Слева направо режимы просмотра:
- Каркас
- Сплошной
- Материал / Lookdev
- Визуализация
По умолчанию мы находимся в сплошном виде.Это изменится на представление материала, ранее называвшееся lookdev, когда мы перейдем в рабочую область затенения.
Мы можем видеть текстуры только в виде материала и визуализированном виде. Представление материала всегда будет выглядеть одинаково, но визуализированное представление зависит от текущего механизма визуализации. По умолчанию мы находимся в Иви.
Мы можем переключать режим просмотра независимо от того, в каком рабочем пространстве мы находимся, щелкая значки.
Создание материала
Ранее мы говорили, что нам нужны два компонента, чтобы установить связь между объектом и текстурой. Отображение — это первое, а второе — это материал.
Отображение — это первое, а второе — это материал.
Материал похож на мини-программу. Он может варьироваться от очень простого до очень сложного. Он может иметь несколько текстур в качестве входных данных и выполнять всевозможные математические операции для создания сложного материала. Мы также можем просто отображать одну текстуру на объекте.
В этой статье мы остановимся на максимально простом материале. Чтобы узнать больше о материалах, я предлагаю вам прочитать эту статью:
Связанный контент: Полное руководство для начинающих по узлам Blender, Eevee, Cycles и PBR
Для более продвинутых пользователей или после прочтения руководства для начинающих эти две статьи охватывают больше в глубина PBR материалов, микширование шейдеров и работа с редактором нод.
Связанное содержимое: Физический рендеринг и материалы Blender
Связанное содержимое: Физический рендеринг, узлы блендера, с примером текстуры кирпича
Куб по умолчанию поставляется с материалом. Но если у вас его нет для вашего объекта, выберите его, перейдите на вкладку материала на панели свойств и нажмите кнопку с плюсом рядом со списком вверху.
Но если у вас его нет для вашего объекта, выберите его, перейдите на вкладку материала на панели свойств и нажмите кнопку с плюсом рядом со списком вверху.
Добавляет материал по умолчанию к нашему объекту. Дважды щелкните материал в списке, чтобы переименовать его.
Если вы еще не сделали этого, переключитесь на рабочую область затенения в верхней части интерфейса. На этом этапе у вас должен быть объект с материалом и UV-картой. Нам нужна только текстура изображения.
Импорт текстуры изображения
Есть много способов добавить текстуру изображения в Blender. Самый быстрый — перетащить текстуру изображения в редактор шейдеров в Blender.
Это добавит узел текстуры изображения в редактор шейдеров с прикрепленным изображением.
Другой способ — сначала добавить узел текстуры изображения, перейдя в меню добавления в редакторе шейдеров, перейдите к текстуре и найдите «текстуру изображения».Поместите узел в область редактора узлов слева от основного узла BSDF. Затем нажмите «Открыть» и найдите нужную текстуру изображения.
Затем нажмите «Открыть» и найдите нужную текстуру изображения.
Сконфигурируйте материал
После того, как мы получили изображение и узел текстуры изображения в редакторе узлов, мы подключаем желтое гнездо на правой стороне узла текстуры изображения к левому входному гнезду «основного цвета» на принципиальной BSDF.
На этом этапе вы должны увидеть какую-то текстуру в трехмерном окне просмотра, если вы находитесь в рабочей области шейдера в режиме просмотра материала.Вы добавили UV-карту к своему объекту, и материал настроен с текстурой изображения.
Если вы не видите текстуру, выберите объект в окне просмотра, нажмите вкладку, чтобы перейти в режим редактирования, и нажмите A, чтобы выбрать все. Затем нажмите U и выберите «Smart UV Project».
Эта процедура заставит Blender сгенерировать новые координаты UV на основе алгоритма «Smart UV Project» для всего объекта. Подробнее об этом чуть позже.
Теперь обратите внимание, как Principled BSDF подключен к узлу вывода материала.
Принципиальная BSDF обрабатывает математику, которая преобразует все входные данные в общий выходной для отображения в окне просмотра и окончательной визуализации.
Также обратите внимание на фиолетовый вход в левой части узла текстуры изображения. Здесь мы можем ввести UV-карту, чтобы указать, где на объекте располагаются различные пиксели текстуры изображения.
Без ввода здесь Blender использует UV-карту по умолчанию.
Координаты текстуры и процедурные текстуры
С процедурными текстурами мы не используем узел текстуры изображения.Вместо этого мы переходим в меню добавления или нажимаем Shift + A в редакторе шейдеров. Затем мы добавляем один из других типов текстуры. Несколько хороших для начала:
- Текстура шума
- Текстура Масгрейва
- Текстура Вороного
Мы заменяем узел текстуры изображения одним из этих узлов процедурной текстуры. Затем мы добавляем узел координат текстуры из подменю ввода.
Узел координат текстуры имеет много выходов с фиолетовым цветом. Каждый из них — это отдельный вид сопоставления, который мы можем использовать.
Каждый из них — это отдельный вид сопоставления, который мы можем использовать.
По умолчанию, процедурные текстуры используют «сгенерированный» вывод из узла координат текстуры. Мы также можем использовать вывод объекта для другого сопоставления.
Обычной практикой является использование узла координат текстуры и подключение его к узлу сопоставления перед подключением узла сопоставления к рассматриваемой текстуре.
С такой настройкой мы можем использовать узел сопоставления для масштабирования, перемещения или поворота текстуры, изменяя значения.
Работа с UV-картой
На этом этапе у нас есть объект, который каким-то образом отображает текстуру.Но как изменить способ наложения текстуры на объект? Меняем UV Map.
Мы рассмотрим основы. Но для более глубокого изучения прочтите эту статью:
Связанное содержание: Полное руководство по UV-картированию в Blender
Ранее мы узнали, что можем найти список UV-карт для выбранного объекта на вкладке данных сетки в панель свойств. Здесь мы увидим значок камеры рядом с нашей UV-картой. в случае, если у нас более одной UV-карты, по умолчанию для рендеринга используется карта со значком камеры.
Здесь мы увидим значок камеры рядом с нашей UV-картой. в случае, если у нас более одной UV-карты, по умолчанию для рендеринга используется карта со значком камеры.
Но для правильного предварительного просмотра мы также должны убедиться, что мы выбрали UV-карту по умолчанию, чтобы фон был выделен.
Теперь перейдите в рабочее пространство «UV Editing» и выберите режим просмотра материала в 3D окне просмотра справа. Это сделано для того, чтобы мы могли сразу же получать обратную связь о наших изменениях в UV-редакторе, который мы видим слева.
Если вы не видите изображение на заднем плане в УФ-редакторе, вы можете выбрать его в раскрывающемся меню вверху.
Чтобы увидеть всю или часть UV-карты, лица, о которых идет речь, должны быть выбраны в режиме редактирования в окне просмотра 3D.
Настройте UV-карту
Для выполнения основных манипуляций с UV-картой мы используем те же горячие клавиши, что и в 3D-окне просмотра, для преобразований и выделения выполняются таким же образом.
Щелкните и перетащите, чтобы выбрать часть или всю UV-карту. Нажмите G, S или R для перемещения, масштабирования или поворота. Также используйте A и Alt + A для выбора и отмены выбора.
Если масштабировать УФ-карту больше, чем изображение, изображение будет растекаться по объекту.
Чтобы воссоздать UV-карту, в окне 3D-просмотра выберите все или часть объекта, который вы хотите воссоздать, и нажмите U. Затем выберите один из методов проекции, чтобы Blender пересчитал выбранную часть UV-карты с выбранным алгоритм.
Для получения дополнительной информации о воссоздании UV-карты или, скорее, о проецировании UV-карты, как ее обычно называют, ознакомьтесь со статьей, указанной выше.
Мы также можем вращать, перемещать и масштабировать узлы. Так же, как мы обсуждали выше с процедурными текстурами.Мы можем использовать узел координат текстуры с выходом UV, подключить его к узлу сопоставления и подключить узел сопоставления к узлу текстуры изображения.
Таким образом, мы можем настроить значения в узле отображения, чтобы настроить отображение текстуры.
Создание визуализации текстурированного объекта
Чтобы увидеть, как текстура выглядит в финальной сцене, установите камеру и нажмите F12. В зависимости от того, используете ли вы Cycles или Eevee, это может занять очень разное время.
Информацию о перемещении и позиционировании камеры см. В этой статье:
Статья по теме: Как перемещать камеру в Blender
Заключительные мысли
Если вы думаете, что этот контент может быть полезен другим, пожалуйста, поделитесь им в своих социальных сетях.Для вашей же выгоды вы также можете подписаться на нашу рассылку новостей ниже.
Мы перешли от самого быстрого способа добавления текстуры изображения к изучению различных частей, которые нам нужны, чтобы перейти от простого объекта к объекту с материалом и текстурой.
Мы обратились к UV-карте для текстур изображений, и теперь мы знаем, что существуют также процедурные текстуры, и они используют другой вид отображения.
71 необходимый ярлык Photoshop | Creative Bloq
Ярлыки Photoshop ускорят ваш рабочий процесс, поскольку они позволяют выполнять огромное количество действий в мгновение ока. Программное обеспечение Adobe наделено таким количеством ярлыков, что для новичка, желающего начать, это может быть довольно сложно. В то время как некоторые базовые ярлыки можно перенести из другого программного обеспечения, другие настолько нишевые, что вам может потребоваться использовать их всего несколько раз.
Программное обеспечение Adobe наделено таким количеством ярлыков, что для новичка, желающего начать, это может быть довольно сложно. В то время как некоторые базовые ярлыки можно перенести из другого программного обеспечения, другие настолько нишевые, что вам может потребоваться использовать их всего несколько раз.
Мы выбрали некоторые из наиболее полезных сочетаний клавиш, которые помогут вам управлять слоями, быстро менять кисти, редактировать текст и применять быстрые настройки. Также существуют ярлыки для улучшения управления файлами, выбора и помощи в работе с 3D. Если вы будете практиковать их достаточно, они скоро станут мышечной памятью, и вам будет интересно, как вы вообще обходились без них.
Если это вызвало у вас аппетит, чтобы узнать больше в Photoshop, мы вам поможем; проверьте свои навыки с помощью нашей коллекции руководств по Photoshop или создайте потрясающие эффекты с помощью экшенов Photoshop.
(Предпочитаете вместо этого краткое наглядное руководство? Взгляните на нашу удобную шпаргалку по ярлыкам Photoshop. )
)
01. Показать и скрыть панель слоев
Быстро показать и легко скрыть панель «Слои», нажав F7 на клавиатуре.Это также покажет и скроет панели «Каналы» и «Пути», поскольку они сгруппированы вместе.
- MAC: Option []
- WINDOWS: Alt []
Для быстрой прокрутки слоев удерживайте Alt / Option и используйте клавиши левой и правой скобок [] для прокрутки: справа — вверх и влево вниз.
03. Создать новый слой
- MAC: Shift + Cmd + N
- WINDOWS: Shift + Ctrl + N
Начните работу над своим последним проектом в кратчайшие сроки с помощью этого удобного ярлыка, который мгновенно создает новый слой и диалоговое окно.
04. Создать новый слой за выбранным слоем
- MAC: Ctrl + значок нового слоя
- WINDOWS: Cmd + значок нового слоя
Освоение ярлыка нового слоя — пустяк, поэтому, когда вы готовы добавить слой за ним, обязательно используйте этот ярлык.
05. Заполните слой
- MAC: Alt + Backspace (передний план) или Cmd + Backspace (фон)
- WINDOWS: Alt + Delete (передний план) или Ctrl + Delete (фон)
Эта команда заполнит пустое пространство позже текущим цветом переднего плана или фона.
06. Свести слои
- MAC: Cmd + Alt + Shift + E
- WINDOWS: Ctrl + Alt + Shift + E
Добавьте новый пустой слой в верхнюю часть стека, выберите и используйте указанную выше команду, чтобы сгладить слои изображения, чтобы повысить резкость результата. Это добавляет плоскую версию изображения к новому слою, но также оставляет нетронутыми составные слои.
07. Объединить видимые слои
- MAC: Cmd + Shift + E
- WINDOWS: Ctrl + Shift + E
Эта команда позволяет объединить все существующие слои для создания одного нового слоя. Осторожно! После слияния их чрезвычайно сложно разделить.
Осторожно! После слияния их чрезвычайно сложно разделить.
08. Штамповать выделенные слои
- MAC: Cmd + Alt + E
- WINDOWS: Ctrl + Alt + E
После того, как вы выбрали слои, используйте эту команду, чтобы объединить их в один один слой. Чтобы увидеть их объединенными в новый слой, просто добавьте модификатор Shift. Это полезно, если вам нужно будет внести изменения позже.
09. Новый слой через копию
- MAC: Cmd + J
- WINDOWS: Ctrl + J
Используйте эту команду для создания нового слоя из существующего.Звучит сложно? Попробуй!
10. Новый слой через вырез
- MAC: Cmd + Shift + J
- WINDOWS: Ctrl + Shift + J
Подобно созданию нового слоя через копию, эта команда создаст новый слой с выделенная область изображения в нем. Единственная разница через вырезание состоит в том, что он удаляет выбранную часть изображения из исходного изображения.
11. Переместить слой в верхнюю часть стека
- MAC: Cmd + Shift +]
- WINDOWS: Ctrl + Shift +]
Здесь вы можете переместить нужный слой в верхнюю часть стопки изображений. вы работаете в Photoshop.
12. Отправить слой в конец стека
- MAC: Cmd + Shift + [
- WINDOWS: Ctrl + Shift + [
Да, это довольно понятно. Он делает то же самое, что и команда выше, но в противоположном направлении.
13. Переместить слой вперед
- MAC: Cmd +]
- WINDOWS: Ctrl +]
Этот ярлык Photoshop позволяет перенести любое выбранное изображение на передний план.
14. Отправить слой обратно
- MAC: Cmd + [
- WINDOWS: Ctrl + [
] Если вы решили передумать, вы всегда можете выбрать изображение и отправить его в конец стопки .
15. Скопируйте несколько слоев
- MAC: Shift + Cmd + C
- WINDOWS: Shift + Ctrl + C
Нарисуйте выделение, затем используйте эту команду, чтобы поместить каждый слой в буфер обмена, а не чем только текущий выбор слоя.
16. Редактировать стиль слоя
- MAC И WINDOWS: Дважды щелкните слой
Быстрый доступ к элементам управления стилем, таким как Drop Shadow, Bevel & Emboss и Color Overlay.
Следующая страница: Выборы
как создать новое изображение в Photoshop
как создать новое изображение в Photoshop | Компьютерные заметки на хиндиКак создать новое изображение в Photoshop (फोटोशॉप में नयी इमेज बनाना)
एडोब फोटोशॉप (Adobe Photoshop) में नयी इमेज क्रिएट करने के लिये File मेन्यू के New ऑप्शन को सिलेक्ट करके या की-बोर्ड पर Ctrl ‘की’ तथा N ‘की’ को एक साथ दबाने New डायलॉग बॉक्स प्रदर्शित होता हैं।
- इस डायलॉग बॉक्स में Имя टैक्स्ट बॉक्स में Без названия -1 प्रदर्शित होता, इसमें क्रिएट की जाने वाली इमेज की फाइल का टाइप किया जाता हैं। यदि यहां पर इमेज फाइल का नाम टाइप नहीं करते हैं, तो फोटोशॉप स्वत: ही इस फाइल का नाम Без названия -1 दे देता हैं।
- Новый डायलॉग बॉक्स में Предустановка लिस्ट बॉक्स के डाउन करने पर प्रदर्शित होने वाली सूची में की जाने वाली इमेज के लिये फोटोशॉप में आकारों में से वांछित आकार को किया जा सकता हैं।
- Новый डायलॉग बॉक्स में Ширина टैक्स्ट बॉक्स में, предустановка में अपने जो पेज का आकार चुना होगा उसके अनुसार की चौड़ाई दिखाई देने लगेगी | यदि आप इसमें परिर्वतन करते हैं तो Предустановка के सामने दिये गये बॉक्स में Пользовательский параметр प्रदर्शित होने लगता हैं।
- इमेज की चौड़ाई को набор करने के लिए इसके आगे स्थित लिस्ट बॉक्स के डाउन ऐरो पर क्लिक प्रदर्शित होने वाली विभिन्न इकाईयों की सूची में से इकाई को सिलेक्ट करके किया जाता हैं। इसी प्रकार Новинка डायलॉग बॉक्स में Высота टैक्स्ट बॉक्स में इमेज की वांछित Высота और उसकी इकाई का निर्धारण किया जाता हैं।
- जो इमेज तैयार की जा का रिजॉल्यूशन सेट करने के लिए इस ऑप्शन का किया जाता हैं। रिजॉल्यूशन के लिस्ट बॉक्स के डाउन ऐरो पर क्लिक करने पर होने वाली सूची में स्थित दो ऑप्शन्स — Пикселей / дюйм एवं Пикселей / см में से वांछित ऑप्शन को सिलेक्ट करके किया जाता हैं।
- क्रिएट की जाने वाली इमेज के कलर कलर मोड को बदलने के लिए Новый डायलॉग बॉक्स में Цветовой режим लिस्ट बॉक्स के डाउन ऐरो पर क्लिक करने पर प्रदर्शित होने वाली स्थित में से किसी को किया जाता हैं।
यदि क्रिएट की जाने वाली इमेज इमेज पर केवल सफेद ही कार्य किया जाना हैं, तो इस सूची में स्थित पहले दो कलर मोड्स Bitmap और Grayscale में से किसी एक को सिलेक्ट किया जाता हैं। Растровое изображение मोड को सिलेक्ट करने पर केवल सफेद सफेद रंग का प्रयोग किया जा सकता हैं जबकि Оттенки серого मोड को सिलेक्ट करने पर सफेद एवं काले रंग के साथ-साथ इन दोनों रंगों के सम्मिश्रण प्रयोग किया जा सकता। लिस्ट में स्थित अन्य तीनों मोड्स को सिलेक्ट भी रंग का प्रयोग इमेज पर किया जा सकता हैं। चूंकि इमेज को कलर मोड CYMK होने पर इसके लिये फोटोशॉप के सीमित फिल्टर्स ही उपलब्ध होते हैं अत: इमेज फाइल का कलर मोड RGB निर्धारित किया जाना अधिक उपयुक्त रहता हैं। - क्रिएट की जाने वाली इमेज का बैकग्राउण्ड सेट करने के लिए Новое डायलॉग बॉक्स में Содержание фона लिस्ट बॉक्स के डाउन करने पर प्रदर्शित होने वाली सूची स्थित तीन ऑप्शन्स में से एक ऑप्शन करके किया जाता हैं। Белый ऑप्शन को सिलेक्ट करने पर इमेज का बैकग्राउण्ड белый दिखाई देता हैं। यदि क्रिएट की जाने वाली इमेज के बैकग्राउण्ड में कलर सेट करना हैं तो दूसरे ऑप्शन Цвет фона को सिलेक्ट किया जाता हैं। इस सूची में से Прозрачный ऑप्शन को सिलेक्ट करने पर क्रिएट की जाने वाली इमेज का बैकग्राउण्ड पारदर्शी होती हैं।
- सभी ऑप्शन सेट कर देने के बाद New डायलॉग बॉक्स में ok बटन पर क्लिक करके Введите ‘की’ को नयी इमेज फाइल फोटोशॉप की जा सकती हैं।
: Контент защищен !!
.

 Дублируем фоновый слой
Дублируем фоновый слой

 Вы можете выбрать готовый набор параметров, задать новые параметры или определить пользовательский набор параметров для последующего использования.
Вы можете выбрать готовый набор параметров, задать новые параметры или определить пользовательский набор параметров для последующего использования.


 Трапециевидное искажение возникает при фотографировании объекта с углового ракурса.
Трапециевидное искажение возникает при фотографировании объекта с углового ракурса. Используйте клавишу Alt (Option), чтобы увеличение осуществлялось со всех сторон.
Используйте клавишу Alt (Option), чтобы увеличение осуществлялось со всех сторон.
 Чем выше значение, тем шире получится граница.
Чем выше значение, тем шире получится граница.