Как наложить маску на фото в фотошопе – Как наложить маску на фото средствами Photoshop
Как наложить маску на фото средствами Photoshop
Использование масок в фотошопе представляет собой обработку, при которой края изображения приобретают сложные и красивые фигуры. Процесс не особо сложный, но результат может быть удивительным. Так же маски помогут скрыть какие-либо дефекты на краях фото.
представляю вам один из способов наложения масок:
1. Откройте фото в фотошопе комбинацией клавиш CTRL + O;
2. Теперь сверху этого слоя нам требуется разместить нашу маску. Сделать это можно с помощью инструмента «поместить»

Выбираем понравившуюся маску. Чаще всего их можно встретить в формате PNG. Наша маска легла поверх изображения.

Растянем ее, потянув за края так, чтобы она закрыла все изображение

Нажимаем Enter;
3. Слой требуется растрировать. Для этого щелкаем правой кнопкой мыши по слою с маской и выбираем «растрировать слой»;

4. Переходим во вкладку каналы и нажимаем на значок выделения

Выделение требуется инвертировать. Нажимаем Shift + CTRL + I;
5. Теперь щелкаем по клавише Delete, снимаем выделение комбинацией Ctrl + D и получаем фото с интересно обработанными краями.

Маске можно придать цвет, добавить градиент.
Например, можно сделать это с помощью цветового баланса.
6. Создадим новый корректирующий слой «цветовой баланс»

Сделаем его обтравочной маской, нажав на соответствующий значок отсечения

И теперь, двигая ползунки, можно придать нужный цвет- оттенок нашей маске.

Я остановилась на вот такой фиолетово-сиреневом цвете;
Пробуйте и экспериментируйте, каждый раз можно получить новый и интересный эффект. А чтобы было с чего начать свои фото — эксперименты предлагаю скачать подборку масок одним архивом.
Таким образом, совсем несложно можно подчеркнуть фото, сделать его ярче или скрыть какие-либо дефекты на краях фото!
поделитесь с друзьями:
ВКонтакте
OK
wd-x.ru
Как применить маску слоя в Photoshop
Автор КакПросто!
Маска слоя в программе Фотошоп, это совершенно волшебное средство. Она представляет собой полутоновый канал с черным или белым фоном, «весом» 8 бит. Маска определяет, какие области слоя будут видимыми, а какие нет. Она может быть, как однотонной, так и градиентной, все зависит от выбора художника. Применяя маску слоя, можно добиться специальных, удивительных, эффектов. Основная особенность маски в том, что пиксели, исчезнувшие или изменившиеся под маской — не утеряны, их можно вернуть, убрав маску.

Статьи по теме:
Вам понадобится
- Программа Adobe Photoshop, фотографии.
Инструкция
Чтобы работать с маской слоя, необходимо ее создать. Для этого имеется команда Add Mask Layer, кнопка которой расположена внизу палитры Layers. Выполнив эту команду, Фотошоп создает маску для активного слоя. Рядом с миниатюрой изображения в палитре Layers возникает белый прямоугольник. Белый цвет для маски слоя обозначает непрозрачные области, тогда как черный — прозрачные. Оттенки серого отвечают за полупрозрачные области. Применив маску слоя, можно создать монтаж из двух фотографий. Для этого следует поместить изображения на разные слои одно над другим. При этом одно изображение перекроет другое. Затем необходимо создать маску слоя для верхнего изображения. После этого можно начинать работать в маске. Чтобы работать в маске, следует щелкнуть по ней мышью или пером. Затем следует залить всею маску черным цветом посредством нажатия клавиш Ctrl+Backspace. Когда вся маска залита черным цветом, она становится прозрачной. Далее, можно переходить непосредственно к созданию коллажа. Для этого, при помощи кисточки, надо закрасить на маске область, которую необходимо сделать видимой.
Применив маску слоя, можно создать монтаж из двух фотографий. Для этого следует поместить изображения на разные слои одно над другим. При этом одно изображение перекроет другое. Затем необходимо создать маску слоя для верхнего изображения. После этого можно начинать работать в маске. Чтобы работать в маске, следует щелкнуть по ней мышью или пером. Затем следует залить всею маску черным цветом посредством нажатия клавиш Ctrl+Backspace. Когда вся маска залита черным цветом, она становится прозрачной. Далее, можно переходить непосредственно к созданию коллажа. Для этого, при помощи кисточки, надо закрасить на маске область, которую необходимо сделать видимой. 
При помощи маски слоя можно создавать плавные переходы между двумя изображениями, используя инструмент Gradient. Для этого необходимо скопировать изображения на два разных слоя, и к верхнему из них применить маску. Затем, зайдя в маску нажать клавишу G, чтобы применить градиент. При этом стоит проверить в панели свойств, чтобы градиент был плавным переходом от черного к белому. Чтобы градиент был ровным, следует, удерживая клавишу Shift, провести на маске линию сверху вниз, начиная примерно от одной трети изображения снизу.

Такой растиражированный эффект, как текст, заполненный каким-либо изображением, также можно создать при помощи маски слоя. Для этого необходимо создать пустой документ и скопировать на новый слой любое изображение. Затем следует нажать кнопку Т (Текст) и на панели свойств нажать кнопку «Текст-маска». После этого необходимо набрать нужный текст и щелкнуть на кнопку создания маски слоя. В результате этих несложных манипуляций текст заполнится изображением.

Обратите внимание
По умолчанию созданная маска заполняется чистым белым цветом. То есть, изображение не маскируется, степень воздействия эффекта — 100%. Маска может отображать только оттенки серого цвета, поэтому при использовании цветных градиентов на самой маске все равно будут отображаться переходы только в градациях серого.
Полезный совет
Маски удобно использовать в качестве «слепка» созданного вами выделения. Для этого достаточно перейти на вкладку Channels и нажать кнопку «Save selection as channel». Появится новый черно-белый альфа-канал. Теперь можно снять выделение. Полученную маску можно использовать, когда потребуется, достаточно нажать на ней, удерживая клавишу Ctrl.
Источники:
- Маска белого цвета не изменяет прозрачность пикселов, находящихся под ней.
- как применить фотошоп
Совет полезен?
Статьи по теме:
www.kakprosto.ru
Применение обтравочной маски в Photoshop / Фотошоп-мастер
Использование обтравочной маски – это простой, но эффективный способ преобразить ваши фотографии, добавив интересные эффекты. Нужно лишь немного фантазии и ваша страничка в Instagram пополнится красивыми фотография достойными всеобщего внимания.
Данный урок выполнен в Photoshop CC. Однако, его можно выполнить и ранних версиях.

Скачать архив с материалами к уроку
Шаг 1
Начнём с того, что откроем фотошоп и создадим новый документ. Нам понадобится документ с конкретными размерами. Для этого в диалоговом окне создания нового файла выберите Набор — Заказная.
Установите высоту и ширину 1080х1080 пикс. Это стандартный размер сообщений для Instagram. Убедитесь, что цвет фона белый.


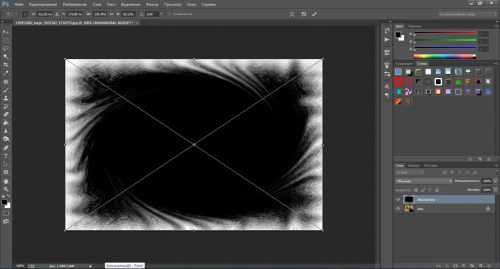
Шаг 2
Сначала мы создадим простую рамку для фотографии. Выберите инструмент Прямоугольник (Rectangle Tool (U)) и , удерживая клавишу Shift , нарисуйте черный квадрат размером 980 х 980 пикселей.
Примечание переводчика: Используйте для инструмента Прямоугольник режим Фигура. Размеры для квадрата можно выставить на верхнем сайдбаре в настройках инструмента.
Теперь мы выровняем по центру слой с квадратом относительно фонового слоя. Выделите на панели слоёв фоновый слой и слой с квадратом. Далее переходим в меню Layer > Align > Vertical Centers (Слой — Выровнять — Центры по вертикали) и Layer > Align > Horizontal Centers (Слой — Выровнять — Центры по горизонтали).

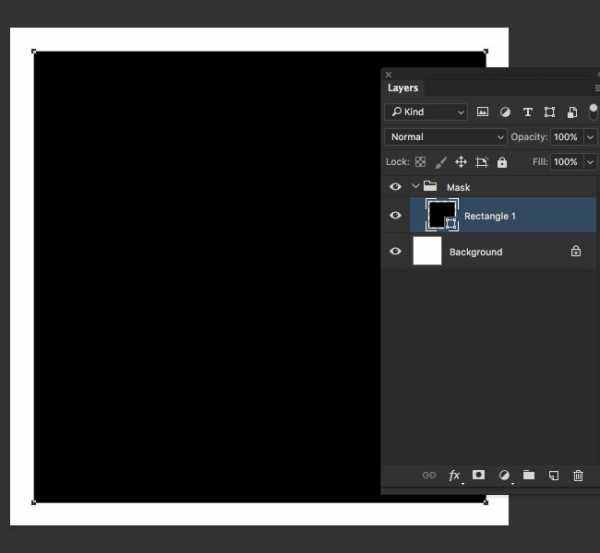
Поместите слой с квадратом в Группу. Назовите группу Маска.

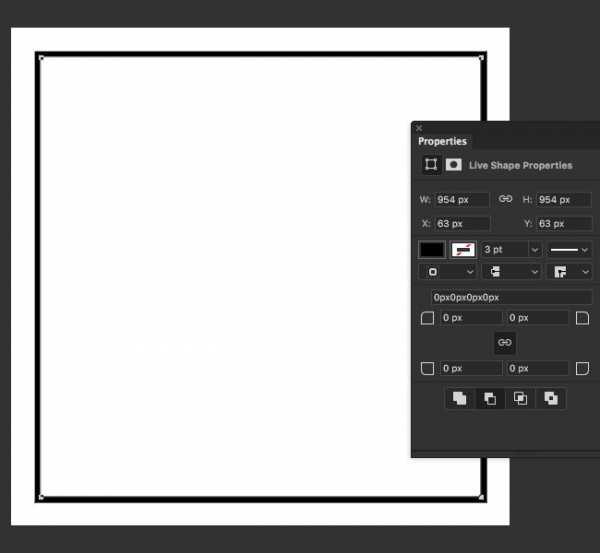
Шаг 3
Убедитесь, что активен слой с квадратом. Выберите инструмент Прямоугольник (Rectangle Tool (U)). Установите режим для фигуры Вычесть перекрывающиеся фигуры (Subtract front shape). Удерживая клавишу Shift , нарисуйте черный квадрат размером 954 х 954 пикселей.
Примечание переводчика: На панели Свойства (Propeties) вы можете выставить ширину и высоту фигуры и расположение по оси Х и Y (для центровки).

Шаг 4
Скачайте файл с маской mask-15.png. Поместите файл с маской в наш документ, используя Файл — Поместить (File — Place). Трансформируйте размер и поверните на свой вкус. Желательно, чтобы были видны края пятна. Поместите слой в группу Маска.

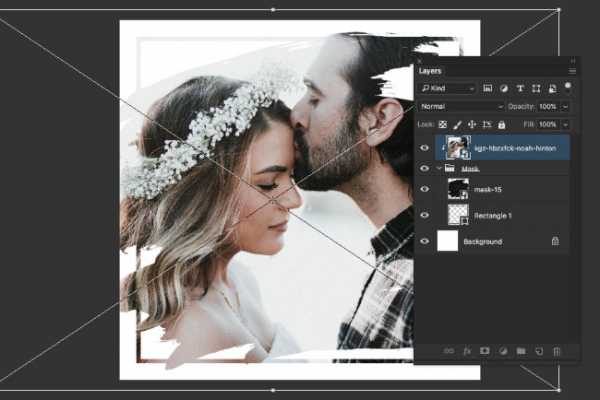
Шаг 5
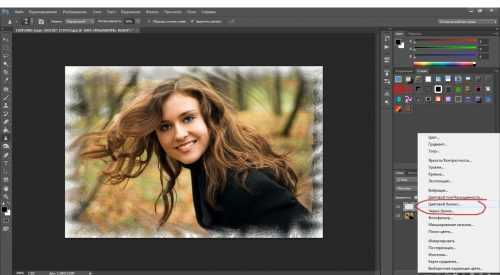
Выберите фотографию для обработки и поместите её в наш документ, используя Файл — Поместить (File — Place). Нажмите Enter. Убедитесь, что фотография расположена над группой Маска. Далее, кликните правой кнопкой мыши по слою с фотографией и в появившемся меню выберите Создать обтравочную маску (Create Clipping Mask).

Шаг 6
В завершение вы можете добавить слой с текстом поверх изображения, используя цвет фона (в данном случае это белый цвет). Это создаст иллюзию использования обтравочной маски.

Завершение
Используя всего несколько простых шагов, мы создали интересное изображение, которое наверняка найдёт своё применение в социальных сетях, например вы сможете сделать себе красивую аватарку.

Примечание переводчика: В качестве формы для обтравочной маски вы можете использовать различные фигуры и кисти. Просто нарисуйте чёрным цветом на новом слое фигуру интересной формы или сделайте отпечаток кистью большого размера и используйте этот слой для обтравочной маски.
Удачи в творчестве!
Автор: Tony Thomas
photoshop-master.ru
Использование масок-вырезов в Photoshop. — prisskazka — ЖЖ
Наверняка в сети Вам попадались такие штучки: (маски на превью не мои, взяты из сети для примера)Такие заготовки используются для создания фигурных вырезов под фото в дизайне цифровых рамочек для фото, различных виньеток, а также скраповых страничек. В этом уроке я опишу три простых способа работы с масками-вырезами в Photoshop.
Способ 1 – сохраняем «как кисть».
Открываем маску в фотошопе. Они бывают в PNG или JPG формате, для сохранения в виде кисти это не имеет значения. Зато нужно, что бы наша маска была чёрного цвета (в противном случае она может сохраниться полупрозрачной, что не есть правильно), фон же, если он есть, обязательно белый.
Идём в «изображение-размер изображения» (максимальный размер кисти в программе – 2500px), при необходимости уменьшаем размер.
Жмём «редактировать-определить кисть». Наша новая кисть сохранится в палитре кистей (в самом низу).
Теперь, чтобы сделать вырез, Вам нужно выбрать инструмент «ластик» со 100-процентной непрозрачностью, затем подцепить эту кисть, отрегулировать размер и кликнуть на фоновом слое. Вырез готов.
Также кисть маску можно использовать при работе инструментом «штамп», (используя кисть, взять образец со слоя с фото и создать отпечаток на новом прозрачном слое, а исходной картинке отключить видимость) – в этом случае Вы получите уже вырезанный фрагмент фотографии.
Способ 2 – «обтравочная маска».
Для этого способа маска обязательно должна быть в формате PNG, а вот её цвет не имеет никакого значения.
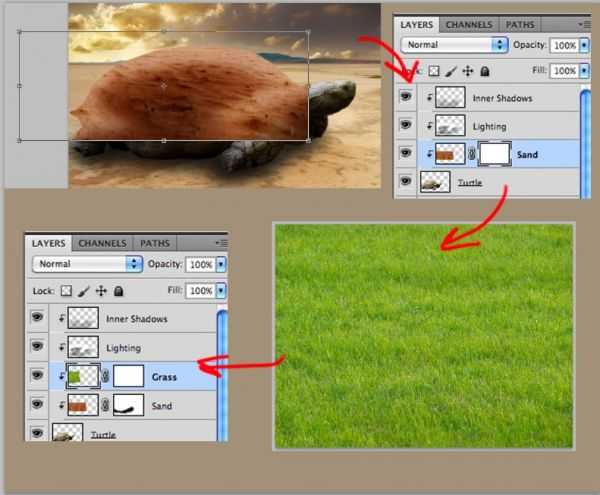
Открываем фон и маску в Photoshop. Перетаскиваем маску, как слой, помещаем над фоном и располагаем так, как нравится. Открываем фотографию, которую хотим наложить с фигурной обрезкой и перетаскиваем в документ с фоном и маской (над слоем с маской). Идем в палитру слоёв, выделяем слой с фото, жмём правую кнопку мыши и выбираем из выпадающего списка «создать обтравочную маску». Фотография обрежется и будет видна только внутри контуров маски.
Бывает так, что какой-то край заготовки оказался не заполнен фотографией или же наоборот – обрезалась важная часть снимка. Что бы всё поправить, нужно воспользоваться инструментами трансформации («редактирование-трансформация-свобо
Способ 3 – выделение через каналы.
Здесь тоже не важно, какой формат маски Вы используете (подходит и PNG, и JPG).
Именно этот способ я применяю чаще всего для изготовления виньеток и рамок.
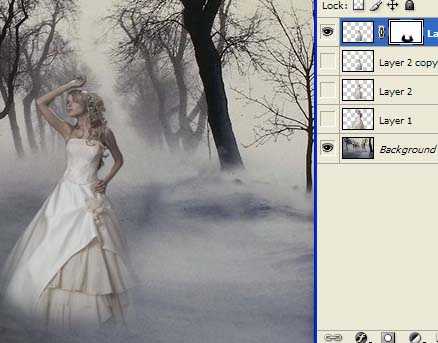
Как и во втором случае, открываем фон в Photoshop, кадрируем (если нужно) и перетаскиваем туда же нашу маску. Подгоняем её по размеру. Разблокируем фоновый слой двойным кликом (в открывшемся окне нужно подтвердить это желание – жмём «ОК»), затем отключаем этому слою видимость.
Переходим на вкладку «каналы», жмём (значок этого действия выглядит как кружок из точек) и получаем выделение. Удаляем или отключаем слой с маской. Возвращаемся в панель слоёв, перемещаемся на слой с фоном и жмём «Delete». Вырез готов.
Вот и всё. Удачи!
prisskazka.livejournal.com
Введение в фотошоп (Photoshop) (Часть 32. Монтаж снимка при помощи маски слоя)
ВВЕДЕНИЕ В ФОТОШОП (PHOTOSHOP) (ЧАСТЬ 32. МОНТАЖ СНИМКА ПРИ ПОМОЩИ МАСКИ СЛОЯ)
Добрый день, представляем Вашему вниманию серию статей по изучению графического редактора профессионального типа Adobe Photoshop. В сегодняшнем материале мы научимся делать монтаж снимка при помощи маски слоя в программе фотошоп. В видео обзоре и статье мы на определенном фото снимке узнаем, как при помощи инструмента маска слоя буквально за пару минут можно произвести действия по созданию невидимой области на том или ином изображении.
Отредактировать фотографию в программе фотошоп можно при помощи профессиональных специалистов в почти любом фото ателье. Способ, который они применяют для корректировки фото снимков мы изучим в данном материале. А теперь, зададим себе вопрос: «Для чего нам платить за услуги по редактированию любимой фотографии не малые деньги, если те же самые манипуляции можем выполнить мы сами?». В наших видео уроках и обзорах, мы научимся простым и доступным способам в программе Photoshop, которые помогут нам не обращаться за помощью к сторонним услугам и тем самым сэкономить деньги на редактировании фото снимка.

В сегодняшнем материале мы рассмотрим тему: «Монтаж снимка при помощи маски слоя» в редакторе графического типа фотошоп. Мы своими силами произведем маскировку не нужной области на изображении с помощью стандартный инструментов редактора.
Введение в фотошоп (Photoshop) (Часть 32. Монтаж снимка при помощи маски слоя)
Сегодня почти ни один человек или организация обойтись без применения фотошопа для исправления или добавления того или иного объекта на изображении уже не могут. Для того, чтобы произвести монтаж любого снимка нам понадобится слой маска редактора. Поэтому, как правильно пользоваться маской слоя в фотошоп крайне важно знать любому, кто желает грамотно корректировать фото снимки. Маска слоя обеспечивает множество преимуществ по надежному удалению не нужных объектов с изображения (по эффективности процесса идет наравне с ластиком), а также данный инструмент помогает в ускоренном режиме затемнить или просто сделать невидимой область фотографии, которая нам не требуется. Кроме того, применять такой инструмент сможет даже ребенок, потому что он очень прост в применении.
1. Общее понятие маски слоя в фотошоп
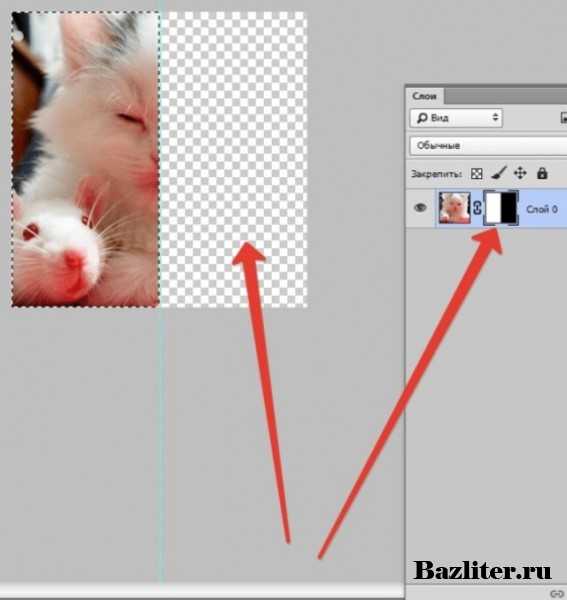
Маска слоя в программе фотошоп создана для маскировки определенной области фотографии или полного (частичного) отключения активности того или иного процесса в редакторе. Маска слоя состоит из трех цветов — серый, белый и черный. Каждый цвет обладает своими определенными функциями. Как правило, для маскировки используется черный цвет, серый цвет оказывает влияние на прозрачность, а белый цвет производит видимый эффект того или иного участка и всей фотографии в целом. Ниже на фото можем видеть наглядно, как выглядит и где находится маска слоя в фотошоп:

Вышеописанный цвета (черный, белый, серый) маски слоя настраиваются в зависимости от цели, которую ставит перед собой пользователь программы, например: создать слой незаметным или очень хорошо замаскировать определенную область на изображении. Ниже на фото можем видеть наглядно, как происходит маскировка определенной области на фото снимке:

Маска слоя в редакторе позволяет скрыть различные виды слоев, такие как: смарт объекты, простые слои (в которых имеются текстовые элементы или формы), а также многое другое. Маску слоя можно накладывать не только на один объект или слой, а сразу на несколько, что позволяет ускорить процесс маскировки и улучшения конечного результата фото снимка. Говоря простым языком, маска слоя имеет такие же свойства, как и инструмент под названием ластик. Фотография, которая располагается на слое, остается невредимой, даже если произвести неправильную настройку маски слоя или ее совсем удалить. По сравнению с ластиком, маску слоя можно применять даже к векторной графике.
{banner_yandexblokrtb1}
2. Правила наложения маски к слою в фотошоп
Как мы выше описывали, маску слоя можно накладывать на группу слоев или на любой на выбор. Чтобы работать в фотошопе с масками слоев, в редакторе создан специальный раздел в меню настроек, под названием «Добавить к слою маску«. Кроме того, данный инструмент можно найти на панели слоев, снизу в рабочей области. Ниже на фото можем наглядно видеть, где располагается данный инструмент в программе:

В фотошоп имеется 2 вида масок слоя, которые отличаются друг от друга определенным назначением, а именно маской черно цвета и маской белого цвета. Черный цвет маски слоя осуществляет наложение невидимой сетки на необходимую область фотографии. Для этого всего лишь нужно сделать клик компьютерной мышью на кисть с черным цветом, а затем сделать выделение определенной части картинки, которую нам надо спрятать и она тут же исчезает. Маска белого цвета производит противоположный эффект и ее нужно применять тогда, когда мы желаем, чтобы фотография осталась наглядно видимой.
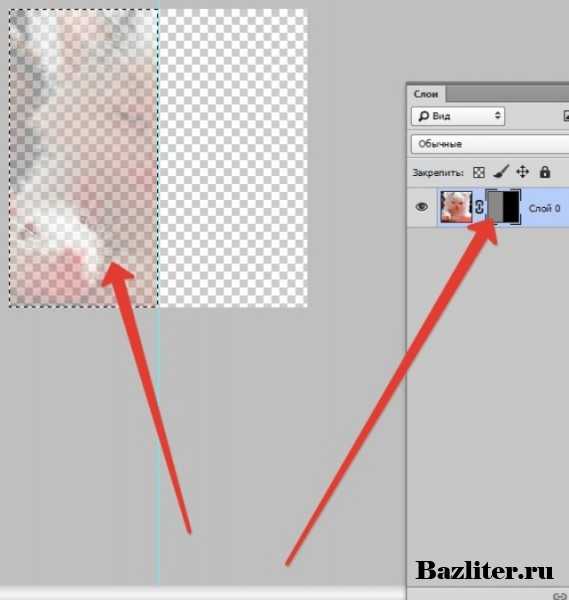
Маску слоя на изображение можно наложить еще проще. Для этого заходим в главное меню настроек программы и кликаем на раздел «Слои«, а затем из выпадающего списка разделов, выберем инструмент маска слоя. После этого выбираем в разделе «Маска слоя» — черный или белый цвет. Перед тем, как произвести выбор цвета нужно знать каких размеров будет область фотографии, которую необходимо спрятать. Когда область небольшого размера, то отличным способом станет белый цвет маски слоя. Соответственно, когда участок на фото снимке крупный, лучше применить черный цвет маски слоя. Ниже на фото можем видеть наглядно, как найти и применить маску слоя в программе фотошоп:

Сам процесс наложения маски слоя белого или черного цвета на заранее выбранное и загруженное изображение в редактор фотошоп занимает не более 60 секунд. Однако эффект от данного процесса оказывается довольно большой на конечный результат редактирования фотографии.
3. Правила работы с маской слоя в фотошоп
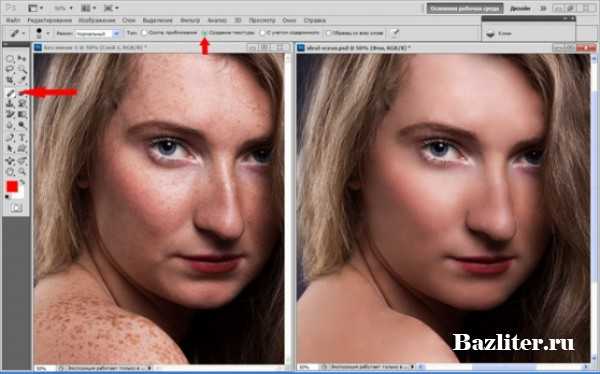
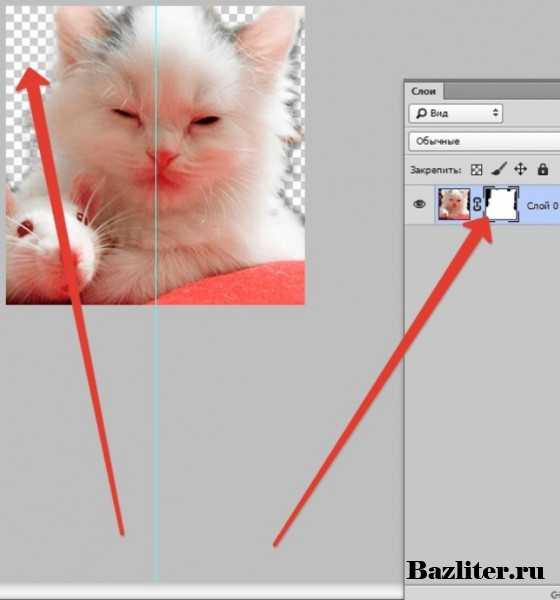
Теперь мы знаем, что из себя представляет маска слоя и как она накладывается на редактируемую фотографию. После овладения вышеописанной информацией, можем приступать в правилам работы с маской слоя в фотошоп.Первоначально перед использованием маски слоя, мы должны определиться, какой нам необходим конечный результат на фотографии. Исходя из этого мы и выберем нужный из всех возможных инструментов в редакторе. Если нам нужно просто выделить маску слоя, то нам идеально подойдут такие инструменты, как: выделение, палец и кисть. После этого используем тот, который будет наиболее удобным в работе. Выбранный инструмент нужно использовать таким образом, чтобы мы могли работать с простым слоем. Если нам необходимо добавить на изображение какой то эффект, то применим градиент, кисть или прочие приспособления для рисования в программе. Однако, маска слоя не способна перенести использования сильно ярких цветов, поэтому мы можем применять только черный, серый и белый цвета, а также их оттенки. По факту, чтобы нам поменять серый тон на изображении на более натуральный, яркий, то в данном действии нам поможет такой инструмент, как «Кисть» черного цвета. Для того, чтобы это сделать, необходимо первоначально выделить фон, который нам нужно убрать, а потом вместо него применим нужный, свой фон. Ниже на фото можем видеть наглядно, как произвести вышеописанные действия и применить их к редактируемой фотографии:

Вышеописанные действия позволят нам сделать изображение с новыми цветами, которое заиграет красками. Фотография после применения таких действий, как правило, становится более насыщенной и яркой.
Более подробно и наглядно ознакомится с данной темой, нам поможет видео урок, который находится в начале статьи.
БОЛЬШОЕ СПАСИБО ЗА ВНИМАНИЕ. ОСТАВЛЯЙТЕ СВОИ КОММЕНТАРИИ, ДЕЛИТЕСЬ С ДРУЗЬЯМИ. ЖДЕМ ВАШИХ ОТЗЫВОВ И ПРЕДЛОЖЕНИЙ.
bazliter.ru
Применяем яркостную маску в Фотошоп / Фотошоп-мастер
Создание хорошего выделения без видимых швов в программе Adobe Photoshop может оказаться довольно-таки медленным и сложным процессом. Тем не менее, программа имеет множество инструментов, посвящённых созданию выделения, которые делают эту задачу лучше, быстрее и проще.
В этом простом уроке я покажу вам один из самых простых и самых полезных способов создания выделения, основываясь на значениях яркости пикселей на изображении. Данный способ позволяет очень легко редактировать световые блики, тени и средние тона.
Данная техника выделения позволяет провести профессиональную ретушь фотографии, что было бы крайне сложно при использовании другой техники. Данная техника также создает края на выделениях, которые выглядят без видимых швов. И это всё без единого касания даже одного инструмента выделения!
Примечание переводчика: Яркостная маска – техника, которая позволяет выделять пиксели в зависимости от значений яркости изображения. Вы можете выделять света, тени и средние тона с помощью каналов, а затем редактировать и проводить ретушь фотографии. Также вы можете управлять степенью яркости светов и теней с помощью яркостной маски.

Скачать архив с материалами к уроку
1. Создаём выделения
Техника выделения, которая представлена в этом уроке, работает на любом изображении, единственное, для выполнения данного урока и дальнейшей ретуши, вам понадобится скачать исходное изображение по ссылке в начале этого урока.
Шаг 1
Первое выделение связано с выделением ярких пикселей на изображении. Создание данного выделения является основополагающим для этой техники, т.к. другие выделения отталкиваются от него.
Примечание переводчика: автор создаёт несколько выделений, сохраняя каждое выделение в качестве нового канала.
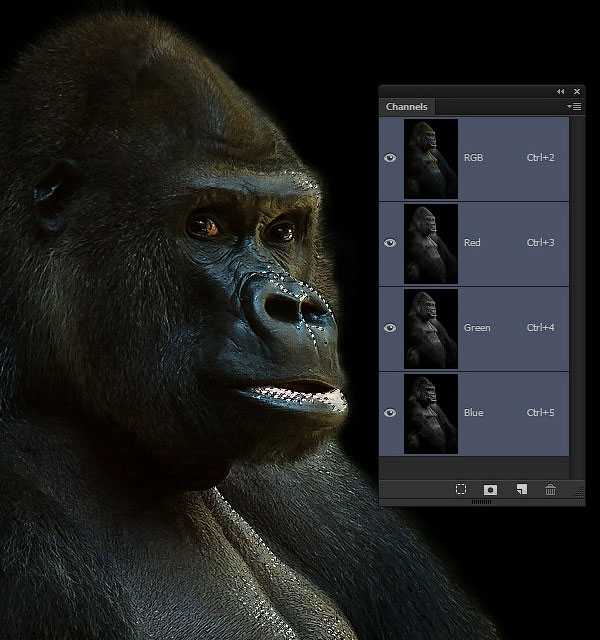
Важно то, что ни в меню, ни в инструментах этого нет. Это почти как секретное рукопожатие в Photoshop. Чтобы преобразовать канал маски в контур выделения, используйте горячие клавиши (Alt+Control+2). До версии CS5, комбинация клавиш была (Alt+Control+ ~) (да, это тильда!) Но самый простой способ создания выделения – это перейти в закладку Каналы (Channels) и удерживая клавишу (Ctrl)+щёлкнуть по композитному RGB каналу. Таким образом, мы создадим выделение вокруг ярких пикселей или светлых участков на изображении.

Шаг 2
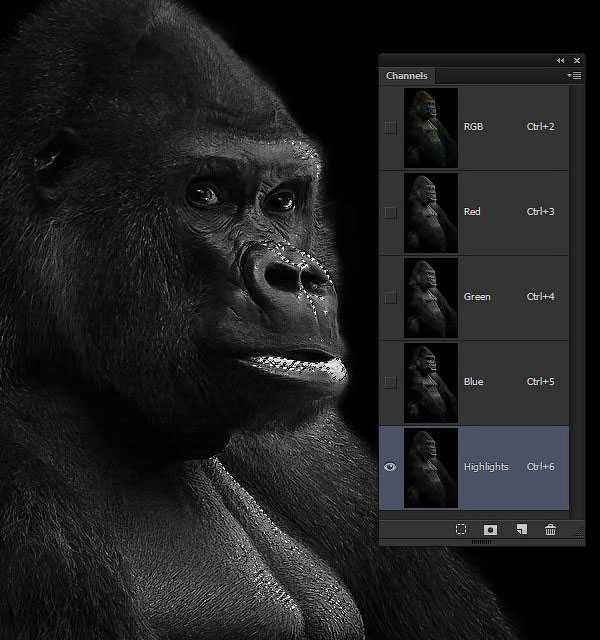
Нажмите кнопку Сохраняет выделенную область в новом канале (Save Selection as Channel) в нижней панели инструментов палитры Каналы (Channels). Таким образом, мы создадим новый канал, который будет автоматически называться Альфа 1 (Alpha 1). Переименуйте этот канал в Световые блики (Highlights).

Шаг 3
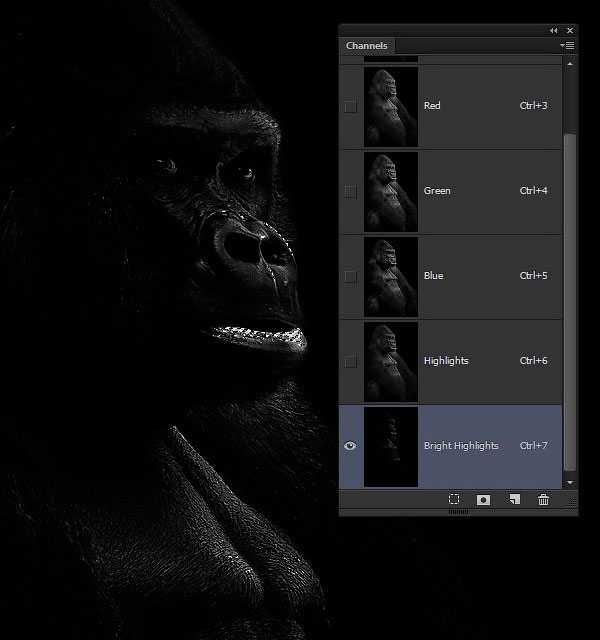
Далее, мы проведём пересечение выделения. Для этого, перейдите на канал Световые блики (Highlights) и, удерживая клавиши (Ctrl+Alt+Shift) + щёлкните по миниатюре канала Световые блики (Highlights). После пересечения выделения, мы выделим подгруппу ярких пикселей. Сохраните выделение в качестве нового канала, назовите его Яркие световые блики (Bright Highlights).
Примечание переводчика: с помощью пересечения выделения, автор создал новый канал, выделив более яркие пиксели, т.е. с помощью пересечения, автор отсекает менее яркие пиксели, сохраняя более яркие пиксели. Таким образом, автор создал два канала со световыми бликами с разной степенью яркости. Далее, автор повторит Шаг 3 и создаст уже третий канал с наиболее яркими пикселями.

Шаг 4
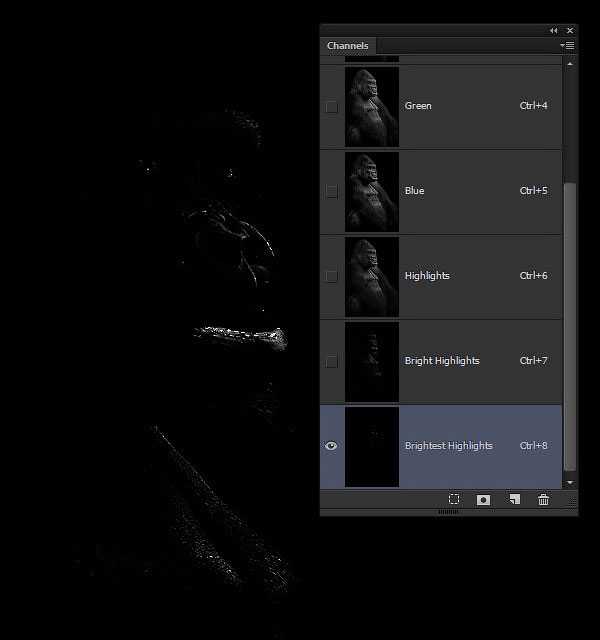
Далее, мы проведём пересечение выделения Ярких световых бликов (Bright Highlights), (то же самое, нажмите клавиши (Ctrl+Alt+Shift) + щёлкните по миниатюре канала). Сохраните выделение в качестве нового канала, назовите его Самые яркие световые блики (Brightest Highlights).

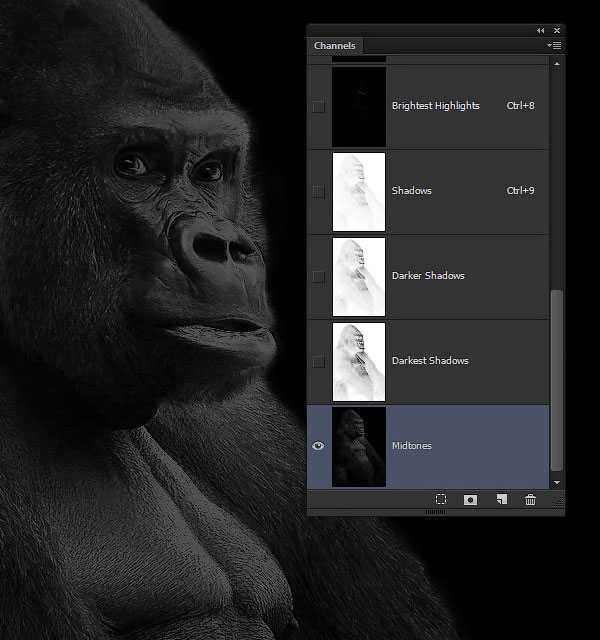
Таким образом, мы создали три разных канала с тремя различными уровнями яркости, с которыми мы будем работать. Вы могли бы продолжить и дальше создавать новые каналы, используя пересечение выделения, но я не вижу в этом необходимости, трёх каналов будет достаточно. Теперь пришло время обратить своё внимание на тени.
Шаг 5
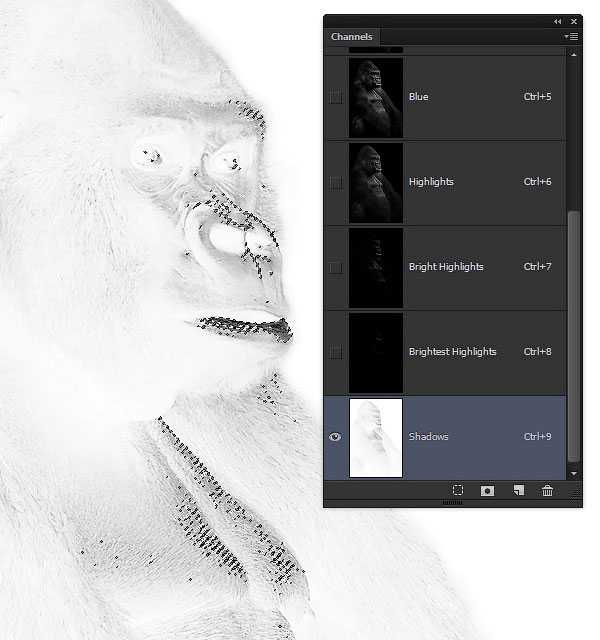
Создайте новое выделение со Световыми бликами (Highlights), для этого, удерживая клавишу (Ctrl)+щёлкните по данному каналу (примечание переводчика: по каналу Световые блики (Highlights)). Далее, идём Выделение – Инверсия (Select > Inverse) (Shift+Ctrl+I)—мы проведём инверсию выделенных участков. Это означает, что вместо выделенных светлых участков, мы выделим тени. Сохраните выделение в качестве нового канала, назовите его Тени (Shadows).

Шаг 6
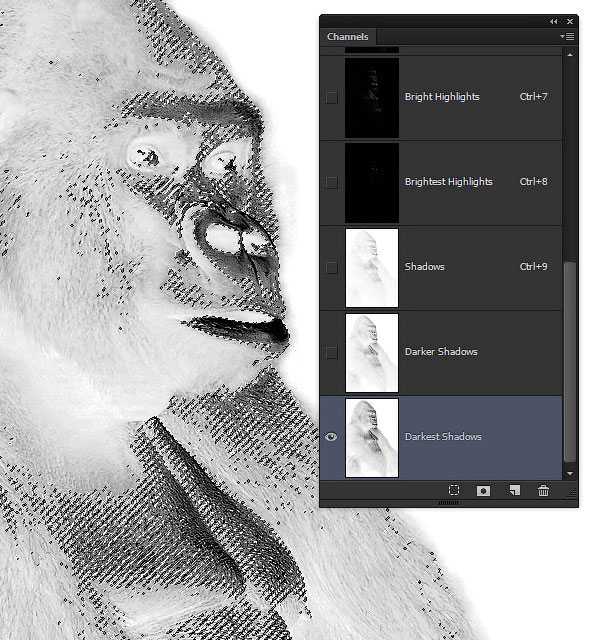
Используя ту же самую технику пересечения выделения, создайте ещё два канала с градацией тёмных тонов. Назовите эти каналы Тёмные тени (Darker Shadows) и Самые тёмные тени (Darkest Shadows) соответственно.

Шаг 7
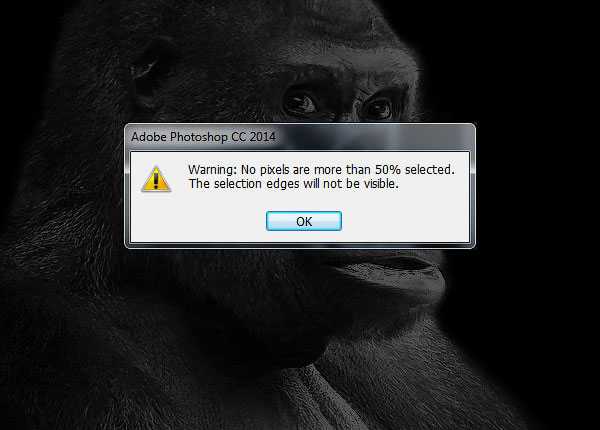
Итак, у нас есть три канала со световыми бликами и три канала с тенями, что осталось? Конечно же, средние тона! Вначале выделите всё изображение, идём Выделение – Всё (Select > All) или нажмите клавиши (Ctrl+A), далее, мы вычтем световые блики из активного выделения, для этого, удерживая клавиши (Ctrl+Alt)+щёлкните по каналу Световые блики (Highlights). Далее, мы вычтем тени из активного выделения, используя ту же самую технику (примечание переводчика: но на этот раз щёлкните по каналу Тени (Shadows)).
На этом этапе, программа Photoshop может дать предупреждение про невидимые края выделения, потому что Не выделено пикселей больше, чем 50 % (no pixels are more than 50% selected). Это означает, что выделение будет активно и что вокруг выделенных участков не будет пунктирных линий.

Сохраните выделение в качестве нового канала, назовите его Средние тона (Midtones). Здесь нет необходимости проводить пересечение данного канала, т.к. он создаёт пустое выделение.

После завершения работы с каналами, всегда переходите на композитный RGB канал до того, как перейти в закладку Слои (Layers). Вышеуказанная техника применяется к любой фотографии вне зависимости, что изображено на ней. Вы можете записать Экшен (Action), чтобы воссоздать работу с каналами, особенно, если вы проводите много времени за редактированием и обработкой фотографий.
2. Используем Выделения
Сейчас у нас есть выделенные яркие пиксели, которые аккуратно сохранены в палитре Каналы (Channels). Итак, какую пользу они могут принести? Почему мы так себя утруждали, когда создавали их? Потому что они позволят нам провести целенаправленную коррекцию, хотя, это было бы сложно, или почти невозможно, если мы использовали другие методы выделения.
Шаг 1
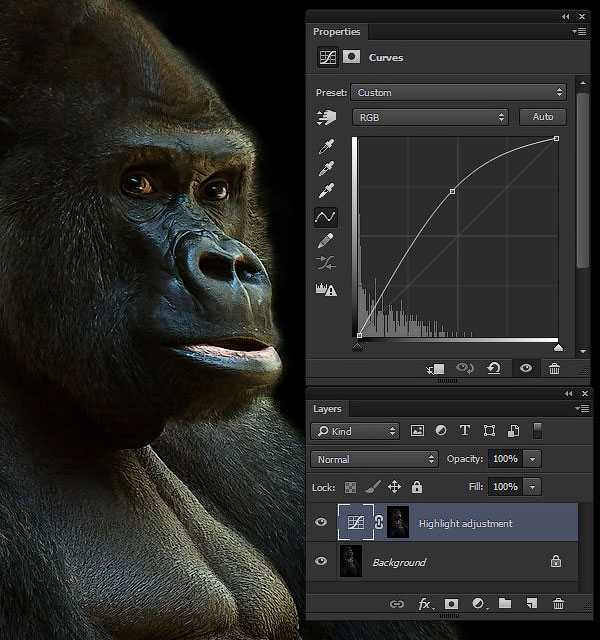
Удерживая клавишу (Ctrl)+щёлкните по каналу Световые блики (Highlights), чтобы создать выделение. Далее, возвращаемся обратно в палитру Слои (Layers), и добавляем корректирующий слой Кривые (Curves) для этого идём Слой – Новый корректирующий слой – Кривые (Layer > New Adjustment Layer > Curves). Программа Photoshop автоматически использует выделение в качестве маски на корректирующем слое. Итак, потяните среднюю точку кривой верх, что усилит яркость только световых бликов на изображении, сохранив средние тона и тени.

Шаг 2
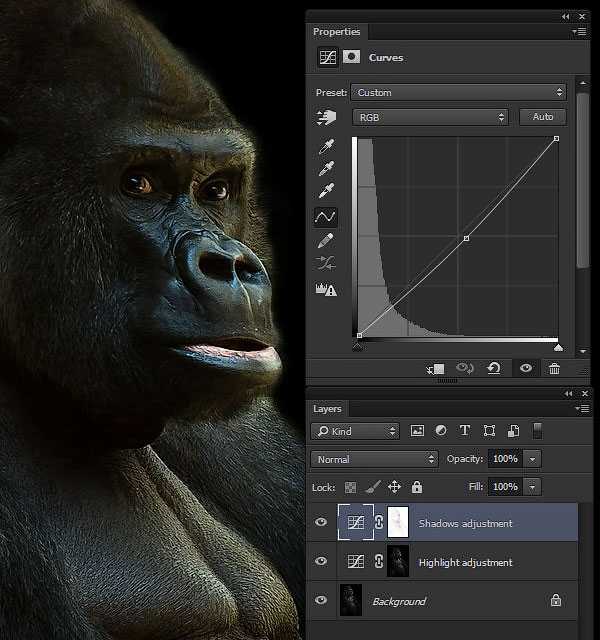
Загрузите выделение теней, удерживая клавишу (Ctrl)+щёлкните по каналу Тени (Shadows), далее, добавьте новый корректирующий слой Кривые (Curves). Но на этот раз, потяните среднюю точку кривой немного вниз, в зависимости от теней.

Шаг 3
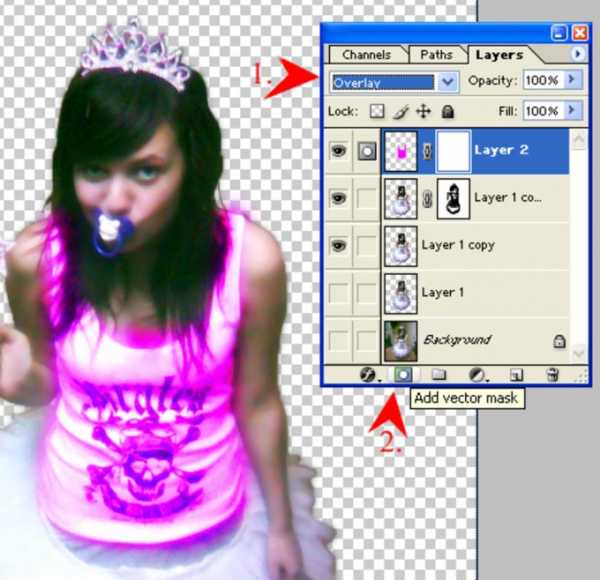
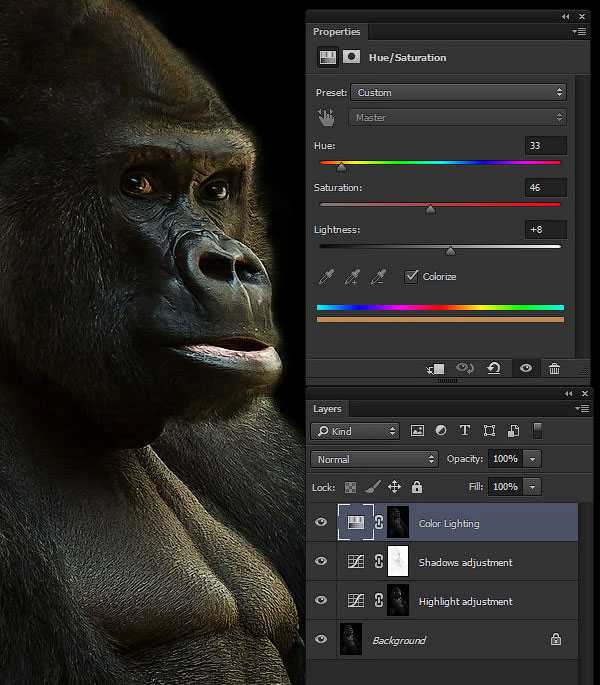
Выделение средних тонов может быть использовано для создания красивого и нежного светового эффекта, не беспокоясь о воздействии на световые блики и тени. Загрузите выделение средних тонов, удерживая клавишу (Ctrl)+щёлкните по каналу Средние тона (Midtones), добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Поставьте галочку в окошке Тонирование (Colorize), установите настройки цвета на своё усмотрение. Настройки, которые я использовал, указаны ниже.
- Цветовой тон (Hue): 33
- Насыщенность (Saturation): 46
- Яркость (Lightness): +8

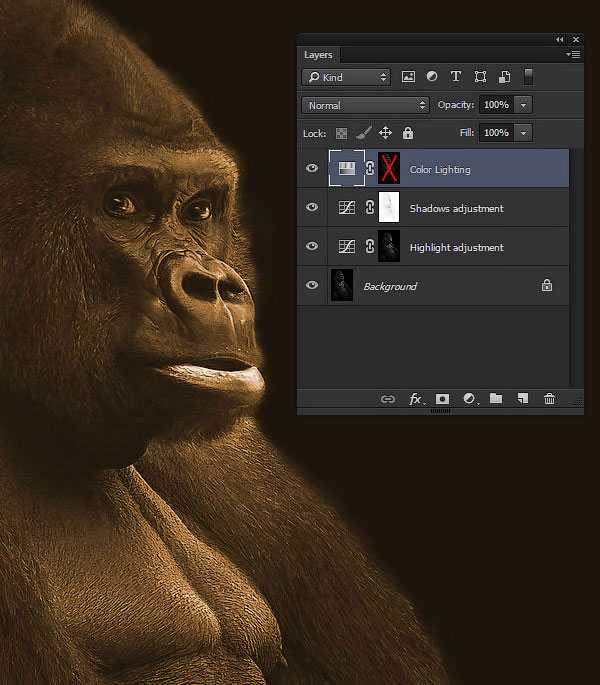
Просто в качестве наглядного примера, попробуйте, удерживая клавишу (Shift)+щёлкнуть по слой-маске, чтобы временно отключить маску. Вы видите, насколько насыщенный эффект тонирования без маски? Фу, как страшно! Теперь представьте, сколько уйдёт времени, чтобы прокрасить участки световых бликов и теней вручную! Данный пример показывает, насколько полезна эта техника. Не забудьте включить снова маску, удерживая клавишу (Shift)+щёлкните по маске.

Шаг 4
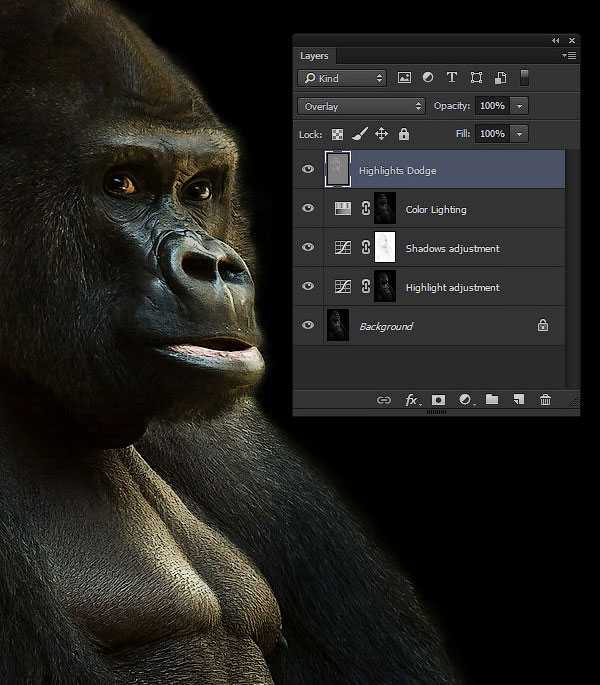
Создайте новый слой (Ctrl+Shift+N) поверх всех слоёв, назовите этот слой Осветление светлых бликов (Highlights Dodge). Далее, идём Редактирование – Выполнить заливку (Edit > Fill) и в меню Содержимое (Contents), выберите опцию Серый 50% (50% Gray), нажмите кнопку OK. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), чтобы скрыть серые тона. Выберите инструмент Осветлитель (Dodge Tool), установите Диапазон (Range) на Средние тона (Midtones), а значение Экспозиции (Exposure) на 9%. Теперь, аккуратно прокрасьте поверх участков со световыми бликами, чтобы усилить их.

Шаг 5
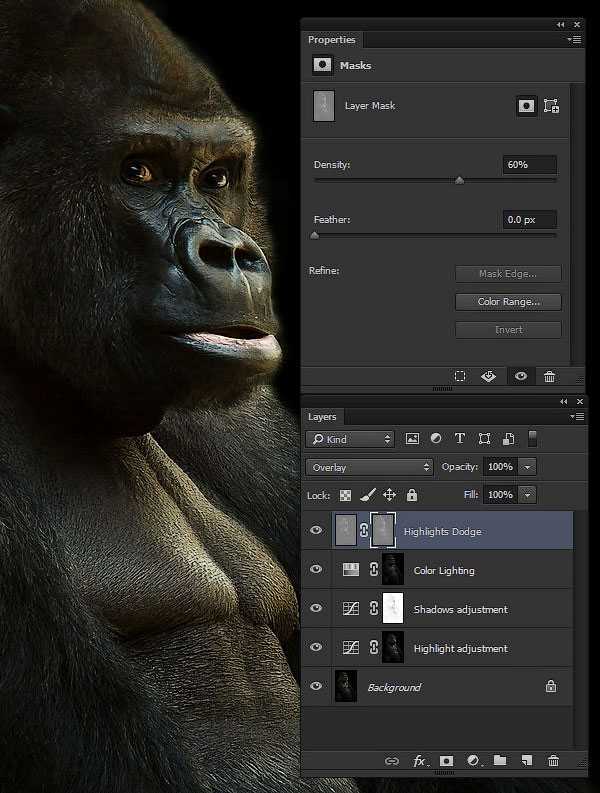
Загрузите выделение Световых бликов (Highlights), а затем используйте выделение в качестве слой-маски, чтобы применить осветление только к участкам световых бликов. Далее, перейдите в палитру Свойства (Properties), чтобы уменьшить Плотность (Density) маски до 60%, чтобы немного приглушить данное ограничение.
Примечание переводчика: 1. Загрузите выделение световых бликов через соответствующий канал, а затем добавьте слой-маску к слою с серой заливкой 2. Данная техника, которая описана в Шагах 4-5-6, предназначена для создания световых эффектов с помощью инструментов осветления и затемнения, используя яркостную маску 3. Новая панель Свойства (Properties) появилась в программе Photoshop CS6.

Шаг 6
Используйте ту же самую технику, чтобы создать слой с затемнением теней. Только на этот раз, используйте инструмент Затемнитель (Burn tool), чтобы усилить участки с тенями. Используйте выделение Теней (Shadow) для создания слой-маски.

Шаг 7
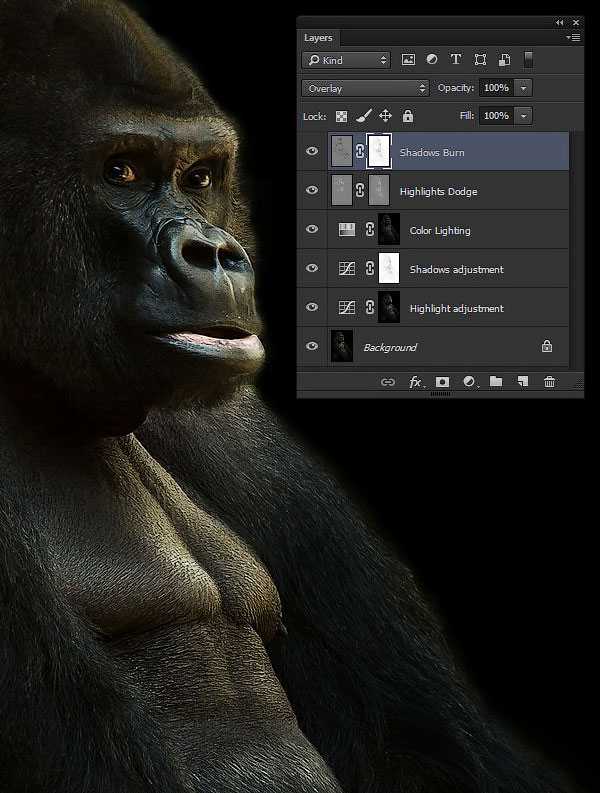
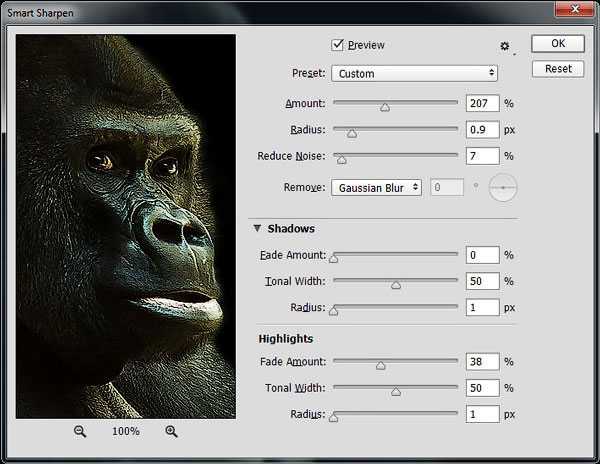
Теперь, создайте объединённый слой поверх всех слоёв (Ctrl+Alt+Shift+E). Далее, идём Фильтр – Резкость – Умная резкость (Filter > Sharpen > Smart Sharpen), примените настройки, чтобы немного добавить резкости. Настройки, которые я использовал для данного изображения, указаны ниже:
- Эффект (Amount): 207%
- Радиус (Radius): 0.9 px
- Уменьшить шум (Reduce Noise): 7%

Шаг 8
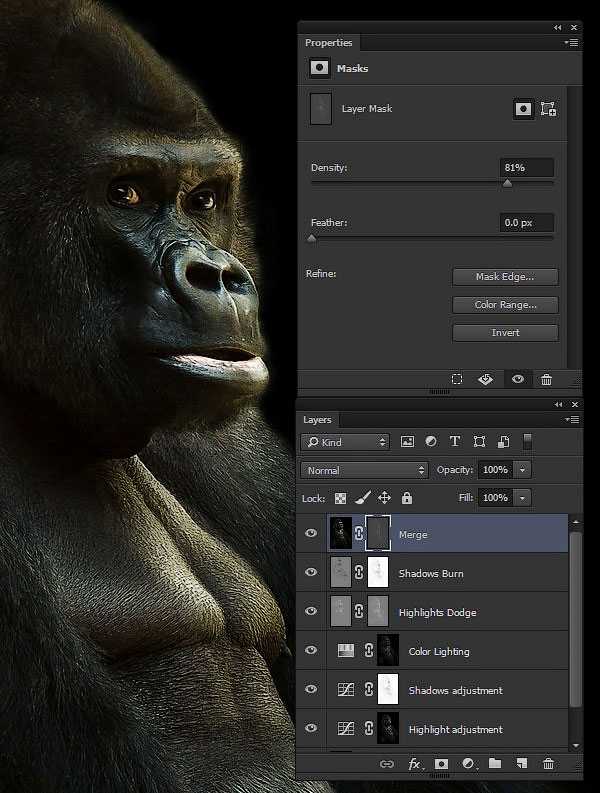
Загрузите выделения Ярких световых бликов (Brighter Highlights) и используйте выделение в качестве слой-маски на объёдинённом слое с резкостью. Это ограничит эффект резкости и применит его только пикселям ярких световых бликов. Немного уменьшите данное ограничение путём уменьшения Плотности (Density) маски до 81%.

И мы завершили урок!
Итоговый результат вы можете увидеть на скриншоте ниже. Мы создали контраст световых бликов, теней и средних тонов, который можно редактировать, откорректировали цвет освещения, не делая его неприятным, добавили стильные эффекты осветления и затемнения и применили эффект резкости только к участкам, которые нам были нужны. Всё это без применения даже одного инструмента выделения! Вот это удивительная сила Яркостной маски!

Автор: Kirk Nelson
photoshop-master.ru
Как в Photoshop создать обтравочную маску
В этой статье по обтравочным маскам я расскажу, как создавать пользовательские макеты фото и шрифты. Это может оказаться полезным при создании блога и дизайна, которые выглядят профессионально. Если у вас нет Photoshop, вы можете скачать бесплатную 30-дневную ознакомительную версию:
Так как я буду рассказывать о двух способах использования обтравочной маски (макеты фото и шрифты), то это руководство будет разделено на две части.
Использование обтравочной маски для шрифтов
Шаг 1: Создайте в Photoshop новый документ. Если документ будет использоваться в интернете, я рекомендую установить разрешение 72. Далее введите слова:
Шаг 2: Создайте поверх текстового слоя новый слой. Это можно сделать либо перейдя в Слои> Новый> Слой (в верхнем меню), либо нажав на иконку в правой нижней части палитры слоев. Ваш новый слой будет пустым (белым). Я решила создать несколько красочных набросков с помощью инструмента «Кисть»:
Шаг 3: Убедитесь, что в палитре выбран новый слой (как у меня, например). Затем перейдите в Слои> Создать обтравочную маску в Фотошопе. Или наведите курсор мыши между вашими двумя слоями (в палитре), удерживая при этом клавишу Alt. Вы увидите, что в этом месте появилась небольшая стрелка, и при нажатии левой кнопки мыши будет создана обтравочная маска:
Шаг 4: Полюбуйтесь, какая крутая вещь у нас получилась:
Вместо того чтобы создавать новый слой в два шага, можно перетащить фотографию или другую графику поверх текста. В приведенном ниже примере я перетащила в документ блестящее золотое изображение. Затем, когда вы создадите обтравочную маску в Фотошопе, надпись приобретет эффект изображения, которое вы используете, чтобы сделать надпись выглядящей золотой!
Использование обтравочной маски для пользовательских макетов фото
Я покажу вам, как создать макет с четырьмя квадратными изображениями, но вы можете легко использовать это руководство, чтобы создавать круглые изображения, сетки с большим количеством изображений и т.д.
Шаг 1: Перед тем, как создать обтравочную маску, помощью инструмента «Прямоугольник» (слева в палитре инструментов) создайте квадрат. Не имеет значения, какого цвета он будет:
Шаг 2: Создайте еще три квадрата. Для этого кликните правой кнопкой мыши по слою первого квадрата, а затем нажмите кнопку «Создать дубликат слоя». Таким образом, вы создадите точную копию квадрата, которую можно поместить рядом с первым. После этого можно выделить первые два квадрата (справа в палитре слоев), снова нажать кнопку «Создать дубликат слоя» и перетащить эти две новые копии вниз. Теперь у нас есть четыре квадрата одинаковых размеров, выровненные по горизонтали и вертикали:
Шаг 3: Перетащите в документ фотографию или изображение. Эта фотография примет форму квадрата, так как она находится в палитре слоев ВЫШЕ квадрата. Приведенный ниже рисунок показывает, что в палитре слоев мое изображение находится выше верхнего левого квадрата, а он находится выше фонового слоя документа.
Снова перейдите в Слои> Создать обтравочную маску. При создании обтравочной маски вам нужно выбрать верхний слой (то есть фотографию, которую вы хотите обрезать). Как упоминалось выше, ускоренно это делается с помощью наведения курсора мыши между двумя слоями (в палитре слоев) при нажатой клавише Alt. Изображение будет подрезано под размеры квадрата. Хотите переместить изображение? Просто перетащите слой фото в нужную позицию:
Данная публикация представляет собой перевод статьи «How to Create a Clipping Mask in Photoshop (And Why It’s Great For Bloggers!)» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
