Как наложить слой на слой в фотошопе: Непрозрачность слоев и режимы наложения в Adobe Photoshop
3 способа смешать два изображения вместе в фотошопе
В этом уроке я покажу вам три простых способа смешать два изображения в Photoshop! Мы начнем с самого простого способа наложения изображений, используя опцию «Непрозрачность» на панели «Слои». Затем мы рассмотрим, как получить более интересные и креативные результаты, используя режимы наложения слоев в Photoshop. И, наконец, мы узнаем, как плавно смешать два изображения, используя маску слоя. Я также включу краткий совет в каждый из трех разделов, чтобы ускорить рабочий процесс и получить наилучшие результаты. Я буду использовать
Значение непрозрачности
Параметр « Непрозрачность» находится в правом верхнем углу панели «Слои». По умолчанию он установлен на 100%, что означает, что текущий выбранный слой («Слой 1») полностью блокирует слой под ним из вида:
Параметр «Непрозрачность» по умолчанию равен 100%.
Значение «Непрозрачность» контролирует уровень прозрачности слоя. Просто понижая значение, мы делаем слой более прозрачным, позволяя просвечивать часть изображения под ним. Чем больше мы уменьшаем непрозрачность, тем больше верхнее изображение будет переходить в нижнее. Я уменьшу непрозрачность со 100% до 75%:
Понижение непрозрачности верхнего слоя до 75%.
Это означает, что теперь мы смешиваем 75% изображения в верхнем слое с 25% изображения в нижнем слое. И здесь мы видим, что женщина начинает сливаться с пляжной фотографией:
Результат с непрозрачностью верхнего слоя уменьшен до 75%.
Если бы я хотел еще больше отодвинуть ее на задний план, я мог бы просто еще больше снизить значение непрозрачности. Я уменьшу это до 30%:
Установка значения непрозрачности до 30 процентов.
При непрозрачности 30% мы видим только 30% верхнего изображения и 70% нижнего изображения, создавая хороший эффект смешивания. Вы захотите отрегулировать значение непрозрачности, необходимое для ваших изображений:
Результат с непрозрачностью верхнего слоя на 30%.
Совет: установка значения непрозрачности с клавиатуры
Вот быстрый совет, чтобы ускорить ваш рабочий процесс. Вы можете изменить значение непрозрачности слоя непосредственно с клавиатуры. Нажмите 1 для 10%, 2 для 20%, 3 для 30% и так далее. Быстро нажмите две цифры, одну за другой, чтобы получить более конкретные значения (например, 2, а затем 5 для 25%). Вы также можете нажать 0 для 100% непрозрачности или быстро нажать 0 дважды для 0%.
Способ 2: режимы смешивания слоев
Второй способ, которым мы рассмотрим смешивание двух изображений, — использование режимов наложения слоев в Photoshop . Режимы наложения отлично подходят для смешивания любых двух изображений, но особенно полезны для наложения текстуры на фотографию. Вот портретное изображение, которое я открыл:
Первое изображение. Фото предоставлено: Adobe Stock.
Я смешаю портрет с этим изображением текстуры :
Второе изображение. Фото предоставлено: Adobe Stock.
Опять же, если мы посмотрим на панель «Слои», мы увидим каждое изображение на отдельном слое. Портрет находится на фоновом слое, а текстура на слое над ним:
Панель «Слои» снова показывает каждое изображение на отдельном слое.
Опция смешанного режима
Режимы наложения в Photoshop — это разные способы взаимодействия слоев друг с другом. Параметр «Режим наложения» находится в левом верхнем углу панели «Слои», прямо напротив параметра «Непрозрачность». По умолчанию режим наложения слоя установлен на Normal. «Нормальный» просто означает, что слой вообще не смешивается со слоями под ним:
Опция смешивания.
Нажмите на слово «Normal», чтобы открыть меню с большим количеством различных режимов смешивания на выбор. Мы не будем здесь подробно останавливаться на них, но я подробно расскажу о наиболее важных из них в моем уроке « Основные режимы наложения». Тремя наиболее популярными и полезными режимами наложения, которые вы хотите попробовать, являются « Умножение» , « Экран» и « Наложение» . Режим Multiply blend создает эффект затемнения, Screen создает эффект осветления, а Overlay смешивает два слоя для увеличения общей контрастности:
Режим Multiply blend создает эффект затемнения, Screen создает эффект осветления, а Overlay смешивает два слоя для увеличения общей контрастности:
Результат с режимом наложения, установленным на Multiply (слева), Screen (в центре) и Overlay (справа).
Результаты, которые вы получите в различных режимах наложения, будут полностью зависеть от ваших изображений. В моем случае я получаю лучший результат, используя режим
Изменение режима наложения на Soft Light.
Как и в режиме наложения Overlay, Soft Light смешивает два изображения таким образом, что повышает общую контрастность. Разница в том, что Soft Light производит более тонкий и естественный эффект:
Результат с режимом наложения текстурного слоя установлен на Soft Light.
Еще один режим наложения, который действительно хорошо работает с этими двумя изображениями, — это разделение :
Изменение режима наложения на Разделить.
Разделить — это один из менее известных и редко используемых режимов наложения в Photoshop. Но с этими двумя изображениями эффект на самом деле выглядит довольно круто:
Эффект смешивания с установленным слоем текстуры.
Сочетание режимов наложения с непрозрачностью слоя
После того, как вы выбрали режим наложения, вы можете точно настроить результат, отрегулировав непрозрачность слоя, как мы видели ранее. Я оставлю режим наложения текстурного слоя установленным на Divide и уменьшу непрозрачность со 100% до 50%:
Оставьте режим смешивания установленным на Разделить и уменьшите непрозрачность до 50%.
И вот результат:
Комбинирование режима наложения с более низкой непрозрачностью дает менее интенсивный эффект.
Совет: как переключаться между режимами наложения с клавиатуры
Вот еще один быстрый совет, который поможет ускорить рабочий процесс и упростить работу с режимами наложения. Вы можете переключаться между различными режимами наложения Photoshop прямо с клавиатуры. Нажмите букву V, чтобы быстро выбрать инструмент Move . Затем нажмите и удерживайте клавишу
Нажмите букву V, чтобы быстро выбрать инструмент Move . Затем нажмите и удерживайте клавишу
Способ 3: использование маски слоя
Третий способ, которым мы рассмотрим смешивание двух изображений в Photoshop, и, безусловно, самый популярный способ, это использование маски слоя . В отличие от параметра непрозрачности слоя или режимов наложения, которые смешивают целые изображения в целом, маски слоев позволяют нам точно определять, где два изображения смешиваются вместе. С помощью масок слоев мы можем многое сделать, больше, чем мы могли бы охватить в одном уроке. Итак, здесь мы просто изучим основы.
Вот первое изображение, которое я буду использовать:
Первое изображение.
И вот второе изображение :
Второе изображение. Фото предоставлено: Adobe Stock.
Снова глядя на панель «Слои», мы видим каждую фотографию на отдельном слое. Фотография одуванчика находится на фоновом слое, а девушка на «Слой 1» над ним:
Каждая фотография находится на отдельном слое.
Добавление маски слоя
Чтобы добавить маску слоя, сначала убедитесь, что выбран верхний слой. Затем щелкните значок « Добавить маску слоя» в нижней части панели «Слои»:
Нажав значок Добавить маску слоя.
Слой маска миниатюры появляются рядом с предварительным просмотром миниатюры слоя:
Новый эскиз маски слоя.
Как работает маска слоя
Маски слоя управляют прозрачностью слоя, как мы видели в опции «Непрозрачность» на панели «Слои». Но хотя параметр «Непрозрачность» влияет на прозрачность всего слоя в целом, маска слоя позволяет добавлять разные уровни прозрачности к разным частям слоя.
Они работают с использованием черного и белого. Любая часть слоя, где маска слоя заполнена белым, остается видимой. И любая часть слоя, где маска заполнена черным, скрыта. Давайте посмотрим, как мы можем быстро смешать наши два изображения, рисуя черно-белый градиент на маске слоя.
Выбор инструмента Градиент
Выберите инструмент «Градиент» на панели инструментов:
Выбор инструмента Градиент.
Выбор черного, белого градиента
Выбрав инструмент «Градиент», перейдите на панель параметров и нажмите стрелку вниз рядом с образцом градиента:
Нажав на стрелку рядом с образцом градиента.
В палитре «Градиент» выберите « Черный, белый
градиент», дважды щелкнув его миниатюру (третий слева, верхний ряд):Выбор черного, белого градиента.
Смешивание двух изображений вместе
Убедитесь, что маска слоя, а не само изображение, выбрана, нажав на миниатюру маски слоя. Вы должны увидеть рамку выделения вокруг него:
Нажав на миниатюру, чтобы выбрать маску слоя.
Затем нажмите на изображение и вытяните черно-белый градиент. Помните, что черный будет скрывать эту часть слоя, а белый покажет. В моем случае я хочу, чтобы левая сторона фотографии (часть с девушкой) была видимой, поэтому левая сторона маски должна быть белой. Я хочу, чтобы правая сторона была скрыта, а значит, правая сторона маски должна быть черной. Так как градиент начнется с черного и закончится белым, я нажму на правую сторону изображения и перетащу горизонтально влево. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы двигаться прямо через:
Рисование черно-белого градиента на маске слоя справа налево.
Когда вы отпускаете кнопку мыши, Photoshop рисует градиент на маске слоя и смешивает две фотографии вместе. Здесь мы видим девушку с верхнего изображения, смешивающуюся с одуванчиками с нижнего изображения. Если вас не устраивает первый результат, просто нарисуйте еще один градиент на маске, чтобы повторить попытку:
Здесь мы видим девушку с верхнего изображения, смешивающуюся с одуванчиками с нижнего изображения. Если вас не устраивает первый результат, просто нарисуйте еще один градиент на маске, чтобы повторить попытку:
Две фотографии теперь смешиваются вместе.
Просмотр маски слоя
Если мы посмотрим на миниатюру маски слоя на панели «Слои», то увидим, где был нарисован градиент. Черная область справа — это то место, где верхнее изображение скрыто в документе, позволяя просвечивать фотографию на слое фона. А в белой области слева верхнее изображение остается видимым:
Миниатюра маски слоя, показывающая градиент.
Мы также можем просмотреть саму маску слоя в документе. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac) на клавиатуре и нажмете на миниатюру маски слоя, вы переключите свой вид в документе с изображений на маску слоя. Это облегчает понять, что именно происходит. Опять же, черная область справа — это то место, где верхний слой скрыт от глаз, а белая область слева — то, где он виден.
Но обратите внимание на серую область посередине, где градиент постепенно переходит от черного к белому. Эта область создает плавный переход между двумя слоями, позволяя им плавно смешиваться друг с другом. Чтобы переключить вид с маски слоя обратно на изображения, снова нажмите и удерживайте нажатой клавишу «Alt» (победа) / «Option» (Mac) и щелкните миниатюру маски слоя на панели «Слои»:
Градиент от темного до светлого в середине — это то, что позволяет двум изображениям плавно смешиваться друг с другом.
Совет: как включить или выключить маску слоя
Вот краткий совет по работе со слоями масок. Вы можете включить или выключить маску слоя, нажав и удерживая клавишу Shift и щелкнув миниатюру маски слоя на панели «Слои». Нажмите на миниатюру один раз, чтобы временно отключить маску и просмотреть весь слой. Красный значок «X» появится на миниатюре, сообщая, что маска отключена. Удерживайте Shift и снова щелкните по миниатюре, чтобы снова включить маску слоя:
Удерживайте Shift и щелкните миниатюру, чтобы включить или выключить маску слоя.
И там у нас это есть! Это быстрый взгляд на то, как смешать два изображения вместе, используя опцию непрозрачности слоя, режимы наложения слоя и маску слоя в Photoshop! Чтобы узнать больше о смешивании изображений с масками слоев, см. Наш учебник « Маски слоев и градиенты» . Используйте наше Руководство по обучению слоям, чтобы узнать больше о слоях Photoshop, или посетите наш раздел Основы Photoshop для получения дополнительных руководств! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF !
Наложение слоёв в фотошопе для начинающих
1Всем привет!
Вот решил немного освежить и вашу и свою память, и сделать небольшую справку, что же из себя представляют режимы наложения слоёв в фотошопе. Особенно в преддверии хорошего и глубокого семинара “Режимы наложения слоёв в Adobe Photoshop”.
Итак, приступим.
Как известно, режимов наложения слоев у нас ровно 25 штук (в версии CS4).
Группа Basic (простой) заменяет базовый слой, Darken (затемнение) затемняет базовый слой, Lighten(осветление) освещает его, Contrast (контраст) увеличивает или уменьшает общий контраст, Comparative(сопоставление) инвертирует цвет базового слоя, и режимы HSL (цветовой тон) определяют специфический цветовой компонент.
Готовим две картинки, на которых будем эксперементировать. Карточки я подобрал так, что бы показать одновременно цветную и черно-белую фотографии, а так же решетку из трёх базовых цветов – красного, зеленого и синего. Для примера я специально взял одинаковые фотографии для нижнего и верхнего слоев, ведь фотографы же, как правило обрабатываюм части одного изображения. 😉
Слои расположены так, как и будут расположены в Фотошопе – горизонтальные полоски – нижний (базовый) слой, вертикальные полоски – верхний (наложения) слой.
Далее я буду только менять режим наложения слоёв, ничего больше не трогая и не изменяя. Opasity для верхнего слоя всегда будет 100%.
Приступим.
Basic (простой)
Normal (Обычный)
Понятно, что это обычное состояние слоя. Здесь нет взаимодействия между слоями. Пиксели верхнего слоя непрозрачны и закрывают нижний слой.
Dissolve (Растворение)
Режим похож на наложение прозрачного шума (noise). D случайном порядке удаляются некоторые пиксели активного слоя, что придает эффект пористости или шума. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Для примера прозрачность верхнего слоя установлена 50%.
Darken (затемнение)
Darken (Замена темным)
Сочетает цвета верхнего и нижнего слоев и смешивает пиксели в местах, где верхний слой темнее нижнего. Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Если пиксели верхнего слоя темнее подложки, то они не изменяются, если светлее – то через них виден нижний слой. По каналам результирующая картина складывается из наименее ярких значений пикселей по каждому каналу.
По каналам результирующая картина складывается из наименее ярких значений пикселей по каждому каналу.
Multiply (Умножение)
Режим накладывает цвета верхнего слоя на цвета нижнего. Происходит умножение цветов верхнего и нижнего слоёв. Яркость результата всегда ниже яркости любого из изначальных изображений. Режим похож на просмотр напросвет двух положеных друг на друга слайдов. Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима “Умножение”.
Color burn (Затемнение основы)
Противоположен по действию режиму Color Dodge. Так же основан на инструменте Burn, имитирующего переэкспозицию по всему слою. Затемняет или «прожигает» изображение, используя содержимое верхнего слоя. За счет этого изображение становится значительно насыщеннее по цвету.
Linear burn (Линейный затемнитель)
Использует тот же подход, что и режим Color Burn, затемняя нижний слой, чтобы проявить цвет верхнего слоя, путем уменьшения яркости.
Darker color(Тени)
Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. При смешивании слоёв видимыми останутся только темные пиксели.
Lighten (осветление)
Lighten (Замена светлым)
Противоположен по действию режиму Darken. Сочетает цвета верхнего и нижнего слоев и смешивает пиксели в местах, где верхний слой светлее нижнего. Этот режим проявляет только светлые оттенки верхнего слоя на нижнем. Если пиксели верхнего слоя светлее подложки, то они не изменяются, если темнее – то через них виден нижний слой. По каналам результирующая картина складывается из наиболее ярких значений пикселей по каждому каналу.
Screen (Осветление)
Этот режим производит те же вычисления, как и режим “Multiply”, но использует при этом инвертированные значения, чтобы проявить конечный результат. Этот режим осветляет изображение. По действию похож на просмотр слайдов с помощью двух слайд-проекторов, направленных на один экран. Поэтому, собственно, и называется Screen. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою режима “Осветление”.
Поэтому, собственно, и называется Screen. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою режима “Осветление”.
Color dodge (Осветление основы)
Действие режима похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в пленочной фотографии.
Linear dodge (Add) (Линейный осветлитель)
То же самое, что и Color Dodge, но здесь цвета сочетаются путем повышения яркости. Похож на режим Screen, только придает более осветляющий эффект.
Lighter color(Света)
Похож на режим Lighten, только работает со всеми слоями одновременно, вместо одного слоя. При смешивании слоёв видимыми останутся только светлые пиксели.
Contrast (контраст)
Overlay (Перекрытие)
Комбинирует эффект режимов Multiply и Screen, смешивая верхний слой с нижним. Режим зависит от яркости пикселей накладываемых слоёв. Результат осветляется, если яркость пикселей нижнего слоя больше, чем верхнего. Если яркость пикселей нижнего слоя меньше, чем верхнего, то результат затемняется. Хорошо подходит для наложения текстуры на изображение.
Режим зависит от яркости пикселей накладываемых слоёв. Результат осветляется, если яркость пикселей нижнего слоя больше, чем верхнего. Если яркость пикселей нижнего слоя меньше, чем верхнего, то результат затемняется. Хорошо подходит для наложения текстуры на изображение.
Soft light (Мягкийвет)
Похож на режим Overlay, но придает более умеренный эффект. При наложении слоев пиксели светлее 50% нейтрального серого осветляют нижний слой, пиксели темнее 50% нейтрального серого – пропорционально затемняют. В результате нижний слой как бы подсвечивается верхним. Режим похож на Overlay с 50% прозрачности.
Hard light (Жесткий свет)
Противоположный режиму Overlay. Изображение затемняется, если верхний слой темнее, и осветляется, если верхний слой светлее, при этом контрастность будет повышаться.
Vivid light (Яркий свет)
Сочетание режимов Color Burn и Color Dodge. Режим применяет смешивание в зависимости от цвета верхнего слоя.
Linear light (Линейный свет)
Похож на режим Vivid Light, но с более сильным эффектом. Если верхний слой яркий, то нижний слой будет осветляться, если темный, то затемняться.
Pin light (Точечный свет)
режим смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken.
Hard Mix (Жёсткое смешивание)
Яркостная составляющая верхнего слоя смешивается с цветовой составляющей нижнего. Создает картинку с ровными тонами, ограниченную в цветах и постеризированную.
Comparative (сопоставление)
Difference (Разница)
Отображает тональную разницу между содержимым двух слоев, удаляя светлые пиксели из какого-либо из слоев. Реверсирует тона и цвета, яркость здесь зависит от разницы пикселей. Суть в том, что яркости пикселей вычитаются друг из друга.
Exclusion (Исключение)
Более мягкая версия режима “Difference”.
HSL (цветовой тон)
Hue (Цветовой тон)
Противоположен режиму Color. цвета верхнего слоя смешиваются с насыщенностью и яркостью нижнего слоя. Комбинирует Hue верхнего слоя и Saturation и Luminance нижнего слоя.
Saturation (Насыщенность)
Цветовая насыщенность верхнего слоя комбинируется с нижним в зависимости от их общей яркостной составляющей. Комбинирует Saturation верхнего слоя с Hue и Luminance нижнего слоя. Уровень насыщенности пикселей нижнего слоя меняется на соответсвующие пиксели верхнего слоя. Предназначено чтобы заставить объект принять цвет или текстуру другого.
Color (Цветность)
Цветовые составляющие верхнего слоя совмещаются с яркостной составляющей нижнего слоя. Комбинирует Hue и Saturation верхнего слоя с Luminance нижнего слоя. Используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего слоя.
Luminosity (Яркость света)
Режим обратный Color. Накладывает яркость верхнего изображения на цветовые составляющие нижнего. Комбинирует Luminance верхнего слоя и Hue и Saturation нижнего слоя. Из верхнего слоя остается только яркость света, а цвет и насыщенность идут от нижнего слоя.
Все режимы попробовали? Что-то не получилось?
Текстуры и слой-маски при обработке фотографий
Обработка фотографий дело увлекательное, но не всегда удачное. А вот применение текстуры и слой-маски поможет сделать изображение оригинальным и для этого не придется трудиться.
Открываем сначала пейзажный снимок (пример). Сверху на него накладываем текстуру (пример).
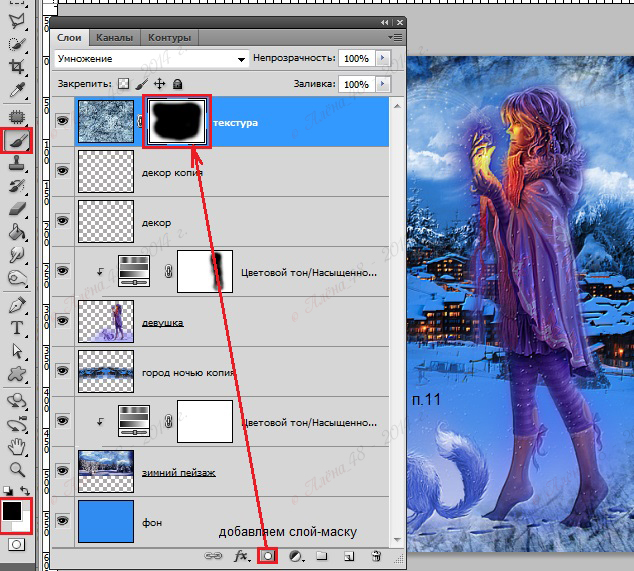
К слою с текстурой добавляем слой-маску, нажав на иконку, как показано на рисунке.
Инструментом «Прямоугольная область» выделяем на текстуре прямоугольник, оставив отступы от краев и нажав по миниатюре слоя-маски заливаем эту часть инструментом «заливка» черного цвета.
Изменяем режим наложения слоев для слоя с текстурой. Подбираем наиболее подходящий. В данном примере это «Затухание».
Поверх накладываем текстуру (пример) и добавляем к ней слой-маску.
Также изменяем ей режим наложения слоев. В данном примере это «Линейный затемнитель».
В слое маске кистью черного цвета прокрашиваем участки, которые нужно скрыть. Для кисти задаем тип мягкая, диаметр побольше и непрозрачность снижаем до 30-50%. Это позволит сгладить край между скрытой и видимой частью текстур.
РЕЗУЛЬТАТ
Теперь пробуем другой вариант применения текстуры к пейзажному снимку. Копируем и вставляем поверх пейзажа текстуру (пример) и добавляем к ней слой-маску.
Кистью черного цвета с непрозрачностью 50 % в слое-маске прокрашиваем некоторые участки текстуры.
РЕЗУЛЬТАТ
При помощи текстур можно также делать сложные рамки для изображения. Вставляем новую текстуру поверх пейзажа (пример) и добавляем к ней слой-маску. В слое-маске «Прямоугольной областью» выделяем область, оставляя с краю верх и левый бок текстуры заливаем её в слое-маске белым цветом.
Для этого слоя изменяем режим наложения слоев на «Яркость». Вставляем под слой с текстурой другую текстуру, добавляем к ней слой-маску, снижаем непрозрачность слоя до 60%и и кистью черного цвета с непрозрачностью 50% прокрашиваем в слое-маске часть текстуры.
Для слоя с этой текстурой изменяем режим наложения слоев на «Цветность».
Поверх всех слоев при необходимости можно добавить ещё одну текстуру и поиграть режимами наложения слоев. Лишние участки текстуры скрывают слой-маской.
На слое с текстурой, которая стала рамкой, можно «Прямоугольной областью» выделять тонкие полоски и в слое-текстуре заливать их белым цветом на черной части слоя-маски и черным на белой части слоя-маски.
Помним, что черный цвет скрывает, а белый проявляет слой к которому добавлена слой-маска.
РЕЗУЛЬТАТ
Теперь рассмотрим, что можно сделать из фотографии применив текстуру.
На изображение с мужчиной накладываем текстуру (пример) и добавляем к ней слой-маску. Изменяем режим наложения слоев на «Перекрытие» и в слое-маске кистью черного цвета прокрашиваем тот участок, под которым находится мужчина.
Добавляем поверх новую текстуру и добавляем к ней слой-маску и изменяем режим наложения на «Перекрытие».
В слое-маске верхней текстуры «Прямоугольным выделение» обводим часть изображения и заливаем его в слое-маске черным цветом.
РЕЗУЛЬТАТ
Таким простым способом можно создавать оригинальные рамки-обводки для изображений, менять текстурность изображения, придавая игру цветов и оттенков, которых не добиться однородной заливкой.
Как применить смарт-фильтр к нескольким слоям в Photoshop
Каждая красивая
Эффект Adobe Photoshop является результатом редактирования магии на нескольких слоях. Слои, как простые прозрачные листы, могут быть перемешаны и сформированы вместе. Но знаете ли вы, что вы можете использовать умный фильтр вместо обычного фильтра на нескольких слоях для еще более интересных эффектов?
обычный фильтр постоянно изменяет пиксели в слое. умный фильтр применяет эффект фильтра к слоям неразрушающим способом. Это огромный шаг к экономии времени. Давайте посмотрим, как вы можете использовать интеллектуальный фильтр на нескольких слоях и сохранить возможность вносить изменения в любое время.
Как применить смарт-фильтр к нескольким слоям в Photoshop
- Перейдите на панель «Слои» и выберите все слои, к которым вы хотите применить фильтр.
- Идти к Фильтр в меню. Вы заметите, что ни один из фильтров не доступен для вас, кроме одного. выберите Конвертировать для смарт-фильтров.
- Фотошоп скажет вам, что смарт-фильтры доступны для редактирования и слои станут умным объектом. Нажмите Хорошо и выберите любой фильтр. Например, я выбрал «Масляная краска» из галереи фильтров.
- Если вам нужно что-то изменить в одном из слоев до или после применения фильтра, нажмите на эскиз слоя смарт-объекта. Группа изображений открывается во втором окне. Каждое изображение возвращается в своем собственном слое.
- Выберите слой, который вы хотите редактировать. Нажмите Ctrl + S (Windows) или Command + S (Mac), чтобы сохранить изменения. Закройте второе окно. Вы заметите, что смарт-объект в первом окне был обновлен с вашими изменениями.
Интеллектуальный фильтр позволяет применять фильтр за один шаг, как будто все выбранные слои сглаживаются. Интеллектуальный фильтр рассматривает сгруппированные фотографии как одно изображение и соответственно применяет фильтр к пикселям.
Умные фильтры неразрушающие. Вы можете настроить, удалить или скрыть Smart Filter в любое время. Но Adobe действительно говорит это:
«Вы можете применить любой фильтр Photoshop (который был включен для работы со смарт-фильтрами), за исключением размытия объектива, рамки изображения пламени, деревьев и точки схода, в качестве интеллектуального фильтра. Кроме того, вы можете применять Shadow / Highlight в качестве Smart Filters ».
Умные фильтры действительно простые, но мощные. Вы можете изменить режимы наложения, использовать маски фильтров или просто настроить параметры фильтра для получения крутых эффектов. И вы не потеряете ни одного пикселя!
Какой ваш любимый способ использовать умные фильтры?
Кредит изображения: Yaruta / Depositphotos
Список режимов наложения фотошопа
Вне зависимости от того чем вы занимаетесь – редактируете фото создаёте различные эффекты или делаете макеты сайтов – понимание того как работают различные режимы наложения слоёв является важной задачей любого пользователя.
Обычная работа с режимами наложения заключается в простом переборе их по списку в надежде на то, что какой-либо из них подойдет для решения вашей задачи. Такой подход подразумевает большие затраты времени связанного с выбором нужного пункта из списка.
При нажатии на первый пункт (Нормальный) откроются все варианты режимов доступные для выбора:
Прокрутка режимов наложения слоёв
Для последовательной прокрутки режимов наложения и оценки их действия на изображение целесообразно использовать сочетание клавиш (это позволит вам сэкономить время). Чтобы осуществить эту процедуру на панели инструментов выберите «Перемещение» (клавиша V)
Выберите в палитре слоёв интересующий вас слой, зажмите клавишу (Shift) нажимая на клавишу плюс (+) вы будете перемещаться вперед по списку режимов наложения, нажимая (-) назад. При этом название режима будут отобраться в списке, а его действие можно оценить на изображении. Используя этот способ вы намного быстрее подберёте нужный режим нежели последовательно мышкой открывая список и проходя по пунктам.
Горячие клавиши выбора режимов наложения
Прокрутка это не единственный способ изменять режимы наложения. Для этой цели можно использовать сочетания клавиш, ниже представлен список режимов и «горячих» клавиш которые им соответствуют
Совершенно не обязательно запоминать все сочетания клавиш для переключения режимов. Однако те, которые вы используете наиболее часто запомнить всё-таки стоит, это сэкономить вам кучу времени во время работы.
Более подробно о основных режимах наложения слоёв применяемых для редактирования фото вы узнаете из следующего поста на блоге, переходите по ссылке, читайте. Один из способов применения режима «Разница» описан тут
Не используйте русифицированный фотошоп — Блог HTML Academy
Не используйте русифицированный Фотошоп. Подавляющая часть уроков написана для англоязычного интерфейса, на русский язык интерфейс переведён с ошибками. Например, настройка автовыбора инструмента «перемещение» имеет выпадающий список (выбирать по клику слой или группу слоёв) в русском переводе в некоторых версиях перепутана (устанавливаем её на «слой» — выбирается группа слоёв, устанавливаем на «группа» — выбирается слой), а в некоторых содержит два одинаковых пункта. Далее в тексте я рассуждаю об англоязычном интерфейсе.
Убедитесь, что Фотошоп правильно настроен: выпадающее меню Edit → Color Settings (вызывается Shift + Ctrl + K), выставьте для RGB вариант sRGB. Это то цветовое пространство, «в котором работает весь веб».
Дополнительная мелкая настройка: Edit → Preferences → Units & Rulers (для OS X пункт Preferences — в выпадающем меню с названием программы), в выпадающих списках для «Rulers» и «Type» нужно выбрать единицы измерения «Pixels».
Интерфейс
Интерфейс ФотошопаПод выпадающим меню длинная горизонтальная область — в ней отображаются настройки активного инструмента.
Панель со всеми инструментами слева, прочие панели справа или «плавают».
Внешний вид Фотошоп настраивается: можно перетаскивать панели, включать и отключать их видимость (в выпадающем меню Window), сворачивать и разворачивать (двойной клик по названию панели), сворачивать в иконки.
Создав рабочее окружение с нужными панелями и скрыв всё ненужное, можно сохранить вариант получившегося интерфейса. Список рабочих окружений — в верхней правой части окна, в нижней части списка есть пункт «New Workspace…» — нажимаем, именуем, сохраняем.
Необходимые и желательные для верстальщика панели:
- Layers — панель слоёв — папки и слои макета.
- Character — данные о выделенном текстовом слое или тексте (шрифт, цвет, размер, интерлиньяж и другое).
Прочие панели — по вкусу верстальщика, у каждого свои методы работы с макетом.
Все лишние панели закрыть, ибо занимают место. Спасибо, кэп!
Как верстальщику работать в Фотошопе
Если вы правша, держите левую руку на левой части клавиатуры, чтобы легко доставать до Shift, Ctrl, Alt и Пробел.
Включите линейки (выпадающее меню View → Rules, поставить галочку (оно же — Ctrl + R)), убедитесь, что они показывают пиксели (правой кнопкой мыши кликнуть на линейке, выбрать пиксели).
Ориентация по документу
Tab — показать или скрыть все панели.
Зажать Пробел, «схватить» мышью за документ и перетаскивать — перемещение в рамках масштаба. Зажатие кнопки временно активирует инструмент Hand Tool.
Ctrl + 0 — вписать макет в рабочую область.
Ctrl + 1 — установка масштаба 100%.
Зажать H, зажать левую кнопку мыши — документ масштабируется так, чтоб был виден целиком, можно перетащить рамку (вы держите левую кнопку нажатой, просто тащите мышь) в любое место и отпустить — окажитесь в этой области с тем масштабом, который был ранее. Архиудобно для перемещения по увеличенному документу! Почти как зажатие Пробел, но быстрее при перемещении на «большие расстояния».
Зажать Alt, крутить колесо мыши — масштабирование в обе стороны вокруг того места, где расположен курсор.
Выбор слоёв
Можно поискать нужный слой в панели слоёв, но есть способ быстрее.
Зажать Ctrl и кликнуть на слой. Зажатие кнопки временно активирует инструмент Move Tool. Работает в случае выбора любого инструмента кроме Hand Tool (по зажатию Ctrl включается инструмент масштабирования) и самого Move Tool. Чтобы это работало, убедитесь, что настройки инструмента Move Tool (это панель под выпадающими меню, когда инструмент выбран) выставлены следующие: Auto-Select — галка стоит, в выпадающем списке рядом — Layer.
Показать и скрыть
Показать или скрыть какие-либо слои просто — кликнуть на иконке «глаз» этого слоя в панели слоёв (или с клавиатуры: Ctrl + ,).
Alt + клик по иконке «глаз» в панели слоёв — показать только один этот слой, прочее скрыть, повторный клик, чтобы вернуть статус кво.
Информация о слоях
Двойной клик по миниатюре текстового слоя — редактирование слоя, выставляйте текстовой курсор в нужное место — узнаёте шрифт, размер, интерлиньяж, трансформации, кернинг, спейсинг и цвет. Если параметры Horizontally Scale или Vertically Scale отличаются от 100%, нужно экспериментировать с CSS3-свойством transform у блока, в который включать только этот текст и налаживать взаимодействие дизайнера и верстальщика, если это контентный текст.
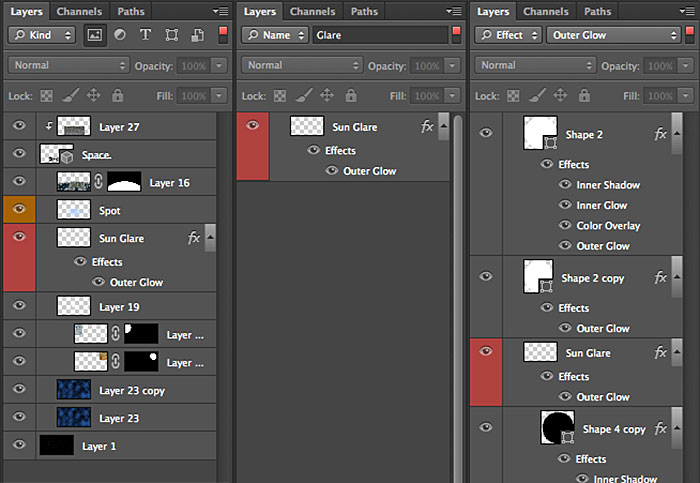
Двойной клик по миниатюре слоя с цветом, градиентом, заливкой текстурой — вызов модального окна с данными слоя.
Если у слоя справа есть курсивная надпись «fx» (и иконка, открывающая список), значит у него есть эффекты. Кликайте на открывающую иконку — увидите список эффектов (можно отключить их показ — кликаем на иконки глаза рядом с эффектами), двойной клик по эффекту вызовет панель с настройками эффекта.
Лирическое отступление: в верхней левой части панели слоёв есть выпадающий список — это режим наложения слоя. Если его значение отличается от Normal, то опять налаживаем взаимодействие дизайнера и верстальщика, так как слои, имеющие наложение в режиме отличном от Normal и не являющиеся часть сложных коллажей/картинок (целиком сохраняются в единое изображение), сверстать корректно (как в макете), или нереально вовсе, или требует дополнительных трудозатрат с вашей стороны.
Цвет в макете: инструмент Eyedropper Tool (в настройках указать Sample Size → Point Sample). Кликаем по произвольному пикселю, в панели цвета (под всеми инструментами) видим цвет пикселя.
Размер в макете: инструмент Ruler Tool — нажать, тащить мышью, отпустить — в панели настроек (под выпадающим меню, параметр L1) увидите измеренное расстояние. Если тащить с зажатым Shift, измеритель перемещается строго горизонтально, строго вертикально или под 45° (для верстальщика не актуально).
Можно использовать Rectangle Marquee Tool, создавая выделение (размер выделения будет показан рядом с выделением), если Фотошоп версии CS6 и новее. Убрать получившееся после измерения выделение — Ctrl + D.
Прочие полезные верстальщику техники
Показать и скрыть сетку, направляющие, габариты трансформации, нарезку — Ctrl + H.
Отмена и повтор последнего действия — Ctrl + Z(снова спасибо, Кэп!)
Отмена действий последовательно — Ctrl + Alt + Z
Команда из выпадающего списка Image → Trim — подрезка прозрачных или однотонных пикселей (удобно, если нужно получить слой на прозрачном фоне: копируем слой в новый документ, подрезаем, экспортируем).
Узнать истинный габарит слоя с полупрозрачными эффектами — правый клик по названию слоя → Convert to Smart Object. После этого габарит трансформации показывает размер с эффектами.
Обрезать макет до габаритов какого-либо изображения для его экспорта — инструмент Crop Tool.
F12 — восстановить макет в том виде, в котором он сейчас сохранён на диске.
Экспорт графики для веба
Если экспортируемое изображение можно получить в векторном формате и техническое задание проекта позволяет использовать SVG, нужно использовать SVG. Этот формат отлично подходит иконкам, большинству инфографики, нефотографическим изображениям, рисункам, интерактивной графике.
Если векторный объект нарисован в самом Фотошопе, то чтобы экспортировать SVG, выберите в панели слоёв векторный слой, вызовите контекстное меню и используйте команду File → Export As. В открывшемся окне экспорта можно выбрать SVG-формат. На этапе экспорта отмасштабируйте экспортируемую картинку — убедитесь, что в результате получится именно вектор, а не растровая вставка в векторный файл.
Если же SVG создан в стороннем векторном редакторе (например, в Adobe Illustrator) и добавлен в Фотошоп как смарт-объект, то для его экспорта нужно вызвать на слое контекстное меню и выбрать пункт Export Contents.
Экспорт графикиБольшие фотографические (многоцветные) изображения экспортируются как JPEG, качество 60‒95.
Мелкие картинки, вписывающиеся в 256 цветов, которым не нужна полупрозрачность или она бинарная — PNG-8.
Любые картинки где нужна полупрозрачность или отсутствие искажений — PNG-24.
Заключение
Предлагаю тему к обсуждению. Какими приёмами и клавиатурными сокращениями пользуетесь вы?
Как применить текстуру к неровной поверхности
Наложение текстуры на плоскую поверхность дело довольно несложное, а вот реалистично наложить текстуру на объёмную поверхность является намного сложнее. Здесь простое наложение текстуры и изменение режима смешивания слоёв недостаточно. На этом уроке Вы научитесь делать это профессионально и получите реалистичный результат.
Шаг 1.
Для начала подберите подходящие изображения или используйте мои (мужчина, древесная кора).
Шаг 2.
Вырежьте лицо мужчины используя инструмент Перо (Р), и вставьте его в новый документ (1562 пикселя на 1172 пикселя). Откройте изображение коры и так же перетащите его на новый документ. Измените размеры и поверните кору с помощью инструмента Свободное трансформирование (Ctrl + T), как показано ниже.
Шаг 3.
С помощью инструмента Штамп (S) , заполните недостающую часть текстуры. Избегайте, чтобы легко распознаваемые повторения в текстуре, подобные обведённым повторялись. Клонируйте их. Я использовал мягкую кисть 200 пикселей.
Шаг 4.
Выключите видимость слоя «Коры» (щелчок на значке глаза рядом с эскизом). Переключитесь на палитру Каналы, выберите канал с лучшим контрастом, и дублируйте его на новый документ.
Шаг 5.
К Вашему новому документу примените Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur), укажите значение 2 пикселя и нажмите ОК. Затем откорректируйте Уровни (Ctrl + L) как показано ниже. Сохраните в формате psd. (например как «Displace.psd»).
Шаг 6.
Затем щёлкните на канале «RGB» (таким образом все каналы обратно стали активны, и изображение стало цветным), и возвратитесь к палитре Слои. Сделайте слой «Коры» видимым и выберите его. Примените Фильтр — Искажение — Смещение (Filter — Distort — Displace). Установите Горизонтальный и Вертикальный масштаб в 1 (или пробуйте другие значения), выберите Растянуть, выберите Повторить граничные пиксилы. Нажмите ОК, и в появившемся диалоговом окне Выбор карты смещения выберите сохранённый в предыдущем шаге документ в формате psd.и нажмите Открыть. Измените режим смешивания в палитре Слои на Умножение (Multiply). У Вас должно получиться примерно как на изображении ниже.
Шаг 7.
Дублируйте слой «Коры» дважды. Слой с режимом смешивания Умножение (Multiply) — Непрозрачность 100 %. Режим смешивания второго слоя установите Нормальный (Normal) — Непрозрачность 40%. Положение в иерархии слоёв, как показано ниже.
Шаг 8.
Удерживая нажатой клавишу Ctrl, щёлкните на иконке слоя «Лица», чтобы создать выделенную область. Выберите слой «Кора Нормальный 40%» и выберите Слои — Слой-маска — Показать выделенные области (Layer — Layer Mask — Reveal Selection). Повторите тоже самое для слоя «Кора Умножение 100%» . Измените размер документа на 300 % и используя инструмент Перо (Р), нарисуйте область вокруг глаз и рта. Удерживая нажатой клавишу Ctrl, нажмите по эскизу пути, чтобы выделить область.
Шаг 9.
Выберите эскиз маски слоя «Кора Нормальный 40%» , чтобы работать непосредственно на маске. Выберите чёрный как цвет фона и затем удалите выделенную область из маски слоя. Повторитесь этот процесс для эскиза маски слоя «Кора Умножение 100%» .
Шаг 10.
Выберите Слои — Новый корректирующий слой — Кривые (Layer — New Adjustment Layer — Curves) и установите как показано ниже. Затем заполните маску слоя настройки чёрным, таким образом эффекты будут не видимы.
Шаг 11.
Выключите видимость слоёв «Коры» и используя инструмент Перо (Р), нарисуйте область вокруг основания носа и линий щеки. Удерживая нажатой клавишу Ctrl, щёлкните на эскизе области, чтобы создать выделение.
Шаг 12.
Выберите мягкую кисть (Твёрдость 0 %, цвет белый, непрозрачность 16%). Закрашивайте непосредственно на маске корректирующего слоя. Нажмите Ctrl+ H, чтобы скрыть выделения, если это облегчит работу. Рисуйте несколько раз, изменяя непрозрачность, чтобы добиться более и менее резких теней.
Шаг 13.
Рисуйте так же вокруг других линий, к примеру основание губы. Рисуйте тени таким же образом.
Шаг 14.
Создайте выделение из слоя «Лица» (Ctrl + щелчок на эскизе слоя). Рисуйте все тени…
Шаг 15.
… Изменяйте размер кисти, чтоб соответствовать размеру области, которую Вы обрабатываете. Вокруг губы например, используйте маленькую кисть.
Шаг 16.
При необходимости выключайте слои «Коры», чтобы видеть ключевые области тени.
Шаг 17.
Чтобы уменьшить или стереть любые тени, которыми Вы не довольны, измените цвет кисти на чёрный и закрашивайте чёрным цветом. Продолжайте экспериментировать, пока Вы не добьётесь нужного результата.
Шаг 18.
Изменяйте размер кисти и непрозрачность, чтобы добиться реальности. На рисунке показаны размер кисти и непрозрачность применяемые к данному изображению. И в заключении, примените Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur) с значением 0.6 пикселя к маске кривой корректирующего слоя, чтобы смягчить границы теней.
Шаг 19.
Дублируйте слой «Коры», который находится ниже слоя «Лица». Настройте так, одно Нормальный (Normal) — Непрозрачность 40%, второй — Умножение (Multiply) — Непрозрачность 100 %. Затем под этими двумя слоями создайте новый слой и залейте цветом #352925.
Шаг 20.
Создайте выделение слоя «Лица» (Ctrl + щелчок на эскизе слоя) и далее Выделение — Инверсия (Select — Inverse). Затем Выделение — Модификация — Расширить (Select — Modify — Expand), установите значение 1 пиксель и нажмите ОК. Выберите маску слоя настройки Кривых и залейте область 20%-ым чёрным цветом.
Шаг 21.
Создайте выделение области глаз и рта, которые Вы сделали ранее. Добавьте немного теней, применяя маску слоя настройки кривых.
Шаг 22.
Далее к изображению примените Кривые и слой настройки Оттенка/Насыщенности выше всех слоёв.
Шаг 23.
И в заключении объедините слои и примените Фильтр — Пластика (Filter — Liquify). Выберите инструмент Вздутие и сделайте примерно, как на изображении ниже. Наша цель добавить трехмерное качество к областям щёк, носа и лба. Выберите соответствующий размер кисти для каждой из этих областей и нажимайте на каждую область.
Заключение.
Вы можете всегда добавить некоторые элементы типа листьев и жуков к заключительному изображению. Описанная выше техника подходит для того, чтобы применить любую структуру к любой поверхности, например Вы можете сделать совершенно новый Мерседес SLK ржавым, или сделать дом из кожи. Удачи!
Перевод: Владимир Нестеров
Ссылка на источник
3 способа смешать два изображения вместе в Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам три простых способа объединить два изображения вместе в Photoshop! Мы начнем с самого простого способа смешивания изображений — с помощью параметра «Непрозрачность» на панели «Слои». Затем мы рассмотрим, как получить более интересные и творческие результаты с помощью режимов наложения слоев Photoshop. И, наконец, мы узнаем, как легко смешать два изображения вместе с помощью маски слоя.Я также добавлю краткую подсказку в каждый из трех разделов, чтобы помочь ускорить рабочий процесс и получить наилучшие результаты.
Загрузите это руководство в виде готового к печати PDF-файла!
Как совмещать изображения в Photoshop
В этом уроке я использую Photoshop CC, но все совместимо с Photoshop CS6.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в формате PDF и получите в качестве бонуса мое полное руководство по режимам наложения слоев в формате PDF!
Метод 1. Параметр непрозрачности слоя
Первый способ, который мы рассмотрим для смешивания двух изображений, — это использование параметра Photoshop , непрозрачность слоя .Вот первое изображение, которое я буду использовать:
Первое изображение. Фото: Adobe Stock.
А вот и второе изображение:
Второй образ. Фото: Adobe Stock.
Если мы посмотрим на панель «Слои», мы увидим оба изображения на отдельных слоях. Фотография пляжа находится на фоновом слое, а портрет — на «слое 1» над ним:
Панель «Слои», отображающая каждое изображение на отдельном слое.
Связанный: Как переместить изображения в один и тот же документ Photoshop
Значение непрозрачности
Параметр « Непрозрачность» находится в правом верхнем углу панели «Слои».По умолчанию он установлен на 100%, что означает, что текущий выбранный слой («Слой 1») полностью блокирует вид под ним:
Параметр «Непрозрачность» по умолчанию равен 100%.
Значение «Непрозрачность» управляет уровнем прозрачности слоя. Просто уменьшив значение, мы делаем слой более прозрачным, позволяя просвечивать часть изображения под ним. Чем больше мы уменьшаем непрозрачность, тем больше верхнее изображение будет переходить в нижнее. Я уменьшу непрозрачность со 100% до 75%:
Понижение непрозрачности верхнего слоя до 75%.
Это означает, что теперь мы смешиваем 75% изображения на верхнем слое с 25% изображения на нижнем слое. И тут мы видим, что женщина начинает сливаться с пляжем. Фото:
Результат с непрозрачностью верхнего слоя, сниженной до 75%.
Если бы я хотел еще больше отодвинуть ее на задний план, я мог бы просто еще больше понизить значение непрозрачности. Понижу до 30%:
Установка значения непрозрачности на 30 процентов.
При непрозрачности 30% мы видим только 30% верхнего изображения и 70% нижнего изображения, создавая хороший эффект смешивания. При необходимости вы захотите отрегулировать значение непрозрачности для ваших изображений:
Результат с непрозрачностью верхнего слоя 30%.
Совет: установка значения непрозрачности с клавиатуры
Вот небольшой совет, который поможет ускорить рабочий процесс. Вы можете изменить значение непрозрачности слоя прямо с клавиатуры. Нажмите 1 для 10%, 2 для 20%, 3 для 30% и так далее.Быстро нажмите две цифры, одну за другой, для получения более конкретных значений (например, 2, а затем 5 для 25%). Вы также можете нажать 0 для 100% непрозрачности или дважды быстро нажать 0 для 0%.
Метод 2: Режимы наложения слоев
Второй способ смешивания двух изображений, который мы рассмотрим, — это использование режимов наложения в Photoshop . Режимы наложения отлично подходят для смешивания любых двух изображений вместе, но они особенно полезны для смешивания текстуры с фотографией. Вот открытое мной портретное изображение:
Первое изображение.Фото: Adobe Stock.
Я совмещу портрет с этой текстурой:
Второй образ. Фото: Adobe Stock.
Опять же, если мы посмотрим на панель «Слои», мы увидим каждое изображение на отдельном слое. Портрет находится на фоновом слое, а текстура — на слое над ним:
Панель «Слои» снова показывает каждое изображение на отдельном слое.
Опция режима наложения
Режимы наложения в Photoshop — это разные способы взаимодействия слоев друг с другом.Параметр «Режим наложения» находится в верхнем левом углу панели «Слои», прямо напротив параметра «Непрозрачность». По умолчанию режим наложения слоя установлен на Нормальный. «Нормальный» просто означает, что слой вообще не смешивается со слоями под ним:
Опция режима наложения.
Щелкните слово «Нормальный», чтобы открыть меню с множеством различных режимов наложения на выбор. Мы не будем рассматривать все из них здесь, но я подробно расскажу о самых важных в моем руководстве по основным режимам наложения.Три самых популярных и полезных режима наложения, которые вы захотите попробовать, — это Multiply , Screen и Overlay . Режим наложения Multiply создает эффект затемнения, Screen создает эффект осветления, а Overlay смешивает два слоя для увеличения общей контрастности:
Результат с режимом наложения, установленным на «Умножение» (слева), «Экран» (в центре) и «Наложение» (справа).
Результаты, которые вы получите от различных режимов наложения, будут полностью зависеть от ваших изображений.В моем случае лучший результат я получаю при использовании режима наложения Soft Light :
Изменение режима наложения на Мягкий свет.
Подобно режиму наложения Overlay, Soft Light смешивает два изображения вместе таким образом, что увеличивается общий контраст. Разница в том, что Soft Light создает более тонкий и естественный эффект:
Результат с режимом наложения слоя текстуры, установленным на Soft Light.
Еще один режим наложения, который действительно хорошо работает с этими двумя изображениями, — Divide :
Изменение режима наложения на Divide.
Divide — один из малоизвестных и редко используемых режимов наложения в Photoshop. Но с этими двумя изображениями эффект выглядит довольно круто:
Эффект смешивания со слоем текстуры, установленным на «Разделение».
Комбинирование режимов наложения с непрозрачностью слоя
После того, как вы выбрали режим наложения, вы можете точно настроить результат, отрегулировав непрозрачность слоя, как мы видели ранее. Я оставлю режим наложения слоя текстуры, установленный на Divide, и уменьшу непрозрачность со 100% до 50%:
Оставляем режим наложения «Разделение» и уменьшаем непрозрачность до 50%.
И вот результат:
Комбинация режима наложения с меньшей непрозрачностью дает менее интенсивный эффект.
Загрузите это руководство в виде готового к печати PDF-файла!
Совет: как переключаться между режимами наложения с клавиатуры
Вот еще один совет, который поможет ускорить рабочий процесс и упростить работу с режимами наложения. Вы можете переключаться между различными режимами наложения Photoshop прямо с клавиатуры. Нажмите на букву V , чтобы быстро выбрать Move Tool .Затем нажмите и удерживайте клавишу Shift и используйте клавиши плюс ( + ) и минус ( — ) для перемещения вверх или вниз по списку. Это позволяет вам быстро опробовать различные режимы наложения, чтобы найти наиболее подходящий.
Метод 3: Использование маски слоя
Третий способ, который мы рассмотрим для смешивания двух изображений в Photoshop, и, безусловно, самый популярный, — это использование маски слоя . В отличие от параметра непрозрачности слоя или режимов наложения, которые смешивают целые изображения как единое целое, маски слоев позволяют нам точно контролировать, где два изображения смешиваются вместе.С масками слоев мы можем сделать многое, больше, чем мы могли бы охватить в одном уроке. Итак, здесь мы просто изучим основы.
Вот первое изображение, которое я буду использовать:
Первое изображение. Фото: Adobe Stock.
А вот и второе изображение:
Второй образ. Фото: Adobe Stock.
Снова заглянув в панель «Слои», мы видим каждую фотографию на отдельном слое. Фотография одуванчика находится на фоновом слое, а девушка находится на «слое 1» над ним:
Каждая фотография находится на отдельном слое.
Добавление маски слоя
Чтобы добавить маску слоя, сначала убедитесь, что выбран верхний слой. Затем щелкните значок Добавить маску слоя в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Миниатюра маски слоя появляется рядом с миниатюрой предварительного просмотра слоя:
Миниатюра новой маски слоя.
Как работает маска слоя
Маски слоя управляют прозрачностью слоя, как мы видели с параметром «Непрозрачность» на панели «Слои».Но в то время как параметр «Непрозрачность» влияет на прозрачность всего слоя в целом, маска слоя позволяет нам добавлять разные уровни прозрачности к разным частям слоя. Другими словами, мы можем использовать маску слоя, чтобы показать одни области и скрыть другие, что делает маски слоя идеальными для смешивания изображений.
Они работают с использованием черного и белого. Любая часть слоя, где маска слоя заполнена белым, остается видимой. И любая часть слоя, где маска залита черным, скрывается.Давайте посмотрим, как мы можем быстро совместить наши два изображения вместе, нарисовав градиент от черного к белому на маске слоя.
Выбор инструмента градиента
Выберите инструмент «Градиент» на панели инструментов:
Выбор инструмента «Градиент».
Выбор черно-белого градиента
Выбрав инструмент «Градиент», перейдите на панель параметров и щелкните стрелку, указывающую вниз, рядом с образцом градиента:
Щелкните стрелку рядом с образцом градиента.
В палитре градиентов выберите градиент Черный, Белый , дважды щелкнув его миниатюру (третья слева, верхняя строка):
Выбор черно-белого градиента.
Объединение двух изображений вместе
Убедитесь, что маска слоя, а не само изображение, выбрана, щелкнув миниатюру маски слоя. Вы должны увидеть границу выделения вокруг него:
Щелкните миниатюру, чтобы выбрать маску слоя.
Затем щелкните изображение и растяните градиент от черного к белому. Помните, что черный цвет скроет эту часть слоя, а белый покажет ее. В моем случае я хочу, чтобы левая часть фотографии (часть с девушкой) оставалась видимой, поэтому левая сторона маски должна быть белой. Я хочу, чтобы правая сторона была скрыта, а это значит, что правая сторона маски должна быть черной. Поскольку градиент будет начинаться черным цветом и заканчиваться белым, я нажимаю на правую сторону изображения и перетаскиваю горизонтально влево.Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы перемещаться прямо:
Рисование градиента от черного к белому на маске слоя справа налево.
Когда вы отпускаете кнопку мыши, Photoshop рисует градиент на маске слоя и смешивает две фотографии вместе. Здесь мы видим, как девушка с верхнего изображения сливается с одуванчиками нижнего изображения. Если вас не устраивает первый результат, просто нарисуйте еще один градиент на маске, чтобы повторить попытку:
Две фотографии теперь смешиваются.
Просмотр маски слоя
Если мы посмотрим на миниатюру маски слоя на панели «Слои», мы увидим, где был нарисован градиент. Черная область справа — это место, где верхнее изображение скрыто в документе, позволяя просвечивать фото на фоновом слое. А белая область слева — это место, где верхнее изображение остается видимым:
Миниатюра маски слоя, показывающая градиент.
Мы также можем просмотреть саму фактическую маску слоя в документе.Если вы нажмете и удерживаете клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя, вы переключите вид в документе с изображений на маску слоя. Это упрощает точное понимание того, что происходит. Опять же, черная область справа — это место, где верхний слой скрыт от просмотра, а белая область слева — это место, где он виден.
Но обратите внимание на серую область посередине, где градиент постепенно переходит от черного к белому.Эта область создает плавный переход между двумя слоями, позволяя им плавно переходить друг в друга. Чтобы переключить вид с маски слоя обратно на изображения, снова нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя на панели «Слои»:
Градиент от темного к светлому в середине — это то, что позволяет двум изображениям плавно сливаться вместе.
Совет: как включать и выключать маску слоя
Вот небольшой совет по работе с масками слоя.Вы можете включать и выключать маску слоя, нажав и удерживая клавишу Shift и щелкнув миниатюру маски слоя на панели «Слои». Щелкните миниатюру один раз, чтобы временно отключить маску и просмотреть весь слой. На эскизе появится красный значок «X», сообщающий, что маска отключена. Удерживая Shift, щелкните миниатюру еще раз, чтобы снова включить маску слоя:
Удерживая Shift, щелкните миниатюру, чтобы включить или выключить маску слоя.
И вот оно! Это быстрый взгляд на то, как совместить два изображения вместе с помощью параметра непрозрачности слоя, режимов наложения слоев и маски слоя в Photoshop! Чтобы узнать больше о смешивании изображений с масками слоя, см. Наше руководство по маскам слоя и градиентам. Используйте наше руководство по слоям, чтобы узнать больше о слоях Photoshop, или посетите наш раздел Основы Photoshop для получения дополнительных руководств! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Объединение фотографий Photoshop Layer Masks Tutorial
Действительно мощный инструмент для создания коллажей и компоновки в Photoshop — это маски слоев.Когда мы хотим объединить фотографии, мы комбинируем маски слоев и градиенты, и это до смешного легко создавать потрясающе выглядящие композиции, которые на самом деле очень легко сделать. Ознакомьтесь с этим руководством, чтобы запустить свои творческие моторы.
Вот видео для просмотра. В письменном руководстве на этой странице также есть более подробная информация, так что убедитесь в этом наверняка!
Для вас, давняя команда CAFE, это было старое руководство с хромыми часами и клавиатурой.Как и почти каждый учебник по CAFE, я полностью его переписал. Почему? Во-первых, Photoshop прогрессировал, и я тоже. Теперь у меня есть лучшие техники и более быстрые способы делать что-то, чем 10 лет назад, я вырос как художник и фотограф и хочу, чтобы все выглядело современно. Да, сэр, новый PhotoshopCAFE вернулся и свежий!
Step 1
Первое, что вам нужно, это 2 изображения, которые будут хорошо сочетаться друг с другом.
Убедитесь, что они имеют одинаковое разрешение (72 точки на дюйм для Интернета) и цветовое пространство (в данном случае RGB).Откройте оба этих документа в Photoshop.
Эти изображения взяты из Adobe Stock
Шаг 2 Объедините 2 изображения вместе
Нам нужно объединить оба изображения в один документ. Выберите инструмент Move из левой панели инструментов: клавиша «V».
(CS6 и CC) Если у вас есть рамка приложения (показано),
Поместите курсор в середину первого изображения. Нажмите и удерживайте и перетащите на вкладку вверху второго окна, как показано стрелкой ниже (пока не отпускайте). Подождите, пока изображение не выйдет на передний план.Перетащите и отпустите середину нового документа, чтобы объединить два изображения в один документ.
Если вы используете более раннюю версию Photoshop без рамки приложения: перетащите одно изображение в другое окно, и новый слой будет создан автоматически.
Совет. Чтобы центрировать новое изображение в окне, удерживайте клавишу Shift при перетаскивании.
(Если вы застряли, я сделал здесь руководство для начинающих о том, как комбинировать фотографии в Photoshop)
Шаг 3
Теперь у нас будет 2 слоя в одном документе
Мы добавим Layer Mask
Нажмите кнопку добавления маски слоя.
Это создаст новую маску слоя.Маска слоя прозрачная. Когда вы закрашиваете маску черным, это позволяет просвечивать изображение под ней. Если он белый, нижележащий слой будет скрыт.
Шаг 4
Нажмите клавишу «G», чтобы выбрать инструмент градиента. Убедитесь, что передний план и фон установлены на черный и белый. Клавиша «D». Выберите линейный градиент и от переднего плана к фону.
Теперь перетащите градиент по изображению.
Шаг 5
Теперь вы увидите, что два изображения сливаются вместе, и маска будет иметь градиент, как показано
Градиент можно увидеть на миниатюре слоя, а результат — на изображение.Там, где он белый, видно верхнее изображение, а там, где он темнее, просвечивает задняя часть. Поэкспериментируйте с разными углами, начальным и конечным положениями. Поскольку маска является неразрушающей, вы можете сколько угодно экспериментировать с различными градиентами в маске,
Step 6
ДОПОЛНИТЕЛЬНЫЙ КРЕДИТ!
Попробуйте изменить режим наложения на какой-нибудь другой для получения другого результата. В данном случае мне понравилось, как режим экрана влияет на восприятие изображения.
Step 7
Вы также можете использовать любой инструмент кисти на маске.Черный «закрасит» изображение, а белый «закрасит». Для наилучшего результата используйте мягкую кисть.
Надеюсь, вам понравился этот урок, и дайте мне знать в комментариях, если вы хотите больше о методах коллажирования и композитинга. Это одна из моих специальностей. Я добавляю новые уроки в photoshopCAFE каждую неделю! Подпишитесь на нашу рассылку, чтобы я мог сообщать вам, когда добавляю новые обучающие материалы. Вы также получите некоторые вкусности, такие как супер руководство и несколько бесплатных пресетов.Если вы уже являетесь подписчиком, не волнуйтесь, вы автоматически получите все наши бесплатные пчелы по мере их выхода.
Также ознакомьтесь с нашим полным руководством по режимам наложения слоев в Photoshop. Объяснение всех режимов наложения и практических идей по их использованию, руководств, объяснений и видеообзоров.
Что дальше?
Композиция в Photoshop: Sky City Project
Меня бесчисленное количество раз просили более углубленно изучить композицию, слои, маски и смешивание фотографий.Я сделал это! 2 часа видео, которые покажут вам, как именно создавать потрясающие композиции в Photoshop. То, что я узнал за 18 лет, раскрыто здесь.
Колин строит с вами реальный проект композитинга. Самое замечательное в проекте то, что в рабочем процессе ничего не упускается. Здесь вы собираете все, что узнали о Photoshop.
Вы узнаете, как объединить разные фотографии вместе, чтобы создать произведение искусства в Photoshop. Вы узнаете о различных способах извлечения фотографий из фона и о том, как легко объединить их все вместе.Вы узнаете, как добавить атмосферу, кинематографическую окраску и неявное освещение.
См. Все, что вы узнаете здесь.
«Отличный учебник даже для новичков, и как новичок, я могу честно сказать, что с ним было легко не отставать от него. Колин проведет вас и ВСЕ объяснит. Я не могу этого достаточно рекомендовать! Если вы стоите на заборе, остановитесь здесь и просто купите. Вы не будете разочарованы ».
— Одри (Создание в Photoshop / Sky City Project)
Возьмите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Как объединить изображения и смешать слои в Photoshop
Иногда одного изображения недостаточно. В некоторых случаях две фотографии могут создать одну гораздо лучшую композицию. В этом уроке я научу вас совмещать изображения в Photoshop. Мы рассмотрим, как создавать творческие композиции с текстурами, а также с эффектами двойной экспозиции.Вам понадобится подписка Creative Cloud для Adobe Photoshop и несколько изображений для работы.
В этом посте мы будем использовать некоторые изображения из наших пакетов макетов Divi, чтобы показать вам три различных метода смешивания. С помощью этих инструментов вы сможете создавать в Photoshop всевозможные удивительные композиции.
Настройка рабочего процесса
Первое, что нужно сделать, — это подготовить рабочий процесс.
1. Начните новый проект и поместите две фотографии на холст.
У каждого изображения должен быть свой собственный слой, назовите его как хотите.На данный момент порядок слоев не имеет значения, но позже, когда вы начнете видеть, как все работает, вы должны попробовать изменить порядок, чтобы увидеть, как все меняется. В этом уроке мы помещаем женщину внизу, а город вверху.
Затем сделайте копию каждого изображения и заблокируйте оригиналы. Фактически, это практика, которую вы всегда должны делать. Вы можете переборщить с эффектом, и у вас не будет возможности вернуться к началу. Да, конечно, вы можете использовать Command + Z для отмены, но вы также можете отменить другие эффекты, которые хотите сохранить на другом слое.
На изображении ниже два изображения, я немного передвинул город, чтобы показать вам изображение женщины внизу.
Давайте начнем изучать, как смешивать изображения в Photoshop.
Как совмещать изображения в Photoshop с параметрами непрозрачности
Во-первых, давайте посмотрим на инструмент непрозрачности. Это кнопка-переключатель, доступная для каждого слоя на панели слоев. Он активируется при выборе слоя.
Определенно, самый простой способ смешивать изображения в Photoshop — использовать элементы управления непрозрачностью.По умолчанию непрозрачность установлена на 100%, что означает, что изображение вообще не имеет прозрачности. Регулируя непрозрачность для смешивания изображений, убедитесь, что вы работаете с верхним слоем. Следовательно, при проведении собственных экспериментов по смешиванию попробуйте разные уровни непрозрачности и посмотрите, насколько они по-разному выглядят.
Ниже вы можете увидеть три разных уровня непрозрачности.
1. Во-первых, непрозрачность 70%
Сначала выберите изображение в верхнем слое. Затем отрегулируйте непрозрачность до 70%.
2.Затем, 50% непрозрачности
Снова выберите изображение в верхнем слое и установите непрозрачность на 50%.
3. В-третьих, непрозрачность 30%
На этот раз выберите изображение в верхнем слое и установите непрозрачность на 30%.
Как вы можете видеть выше, каждый процент непрозрачности выглядит немного по-своему. В зависимости от того, для чего вы хотите использовать это изображение, выберите окончательный результат, который вам нравится, и экспортируйте изображение, чтобы использовать его в любом месте.
Как совмещать изображения в Photoshop с режимами наложения слоев
Другой практический метод смешивания изображений в Photoshop — использование режимов наложения слоев.
Начнем с того, что каждый слой имеет 27 вариантов режимов наложения слоев. Способ смешивания слоев работает с числовым уравнением, которое контролирует, как пиксели верхнего слоя взаимодействуют с нижним слоем. Для облегчения выбора режимы наложения разделены на группы по возможностям. Следовательно, все режимы наложения внутри одной группы создают одинаковый общий эффект, но с творческими различиями. Кроме того, все режимы наложения можно настроить с помощью переключателя «Непрозрачность» для получения различной силы или эффекта.
Вот практический список для справки. Кроме того, в каждом режиме наложения есть сочетание клавиш, это Shift + Option + буква. Таким образом, я добавил соответствующую букву к каждому режиму наложения в списке ниже.
Это 27 режимов наложения:
Нормальные режимы наложения
Это обычные режимы наложения, которые технически ничего не делают.
Режим наложения «Растворение» меняется вместе с элементами управления непрозрачностью.
Режимы наложения затемнение
Режимы наложения в этой группе затемняют изображение.
- Темнее K
- Умножить M
- Цветное затемнение B
- Линейный прожиг A
- Более темный цвет
Осветление режимов наложения
Осветлит изображение.
- Светлее G
- Экран S
- Цвет Dodge D
- Линейный Dodge (Добавить) W
- Цвет светлее
Контрастные режимы наложения
Эта группа режимов наложения добавляет контрастности изображению.
- Накладка O
- Мягкий свет F
- Жесткий свет H
- Яркий свет В
- Линейный светильник J
- Пин светильник Z
- Хард Микс л
Инверсия режимов наложения
Создают различные эффекты, используя вариации базового и смешанного слоев.
- Разница D
- Исключение X
- Вычесть
- Разделить
Режимы наложения компонентов
Режимы наложения в этой группе представляют собой визуальные эффекты, основанные на компонентах основного цвета.
- оттенок U
- Насыщенность T
- Цвет C
- Светимость Y
По общему признанию, знакомство со всеми режимами наложения требует множества экспериментов. Когда дело доходит до объединения изображений, лучший режим наложения действительно зависит от двух изображений, которые вы хотите совместить. Для дальнейшего изучения, вот видео, которое объясняет все 27 режимов наложения, включая 8 специальных, подробно и очень легко для понимания.
Специальные режимы наложения
Я сказал 8 особенных? Да, есть 8 режимов наложения, которые можно настроить с помощью переключателя «Заливка», а также переключателя «Непрозрачность».
Это:
- Затемнение цвета.
- Linear Burn.
- Color Dodge.
- Linear Dodge (Добавить)
- Яркий свет.
- Линейный свет.
- Hard Mix.
- Разница.
При такой возможности мы не будем рассматривать все 27 режимов наложения.В этом руководстве мы рассмотрим те, которые лучше всего подходят для наших двух изображений. Позже, когда вы будете смешивать свои собственные изображения, попробуйте все режимы наложения, а также настройки прозрачности и заливки, чтобы действительно почувствовать, чего вы можете достичь.
Как применить режим наложения для объединения изображений
1. Настройте рабочий процесс, как описано выше, с двумя изображениями.
Сначала, как всегда, настройте рабочий процесс с двумя изображениями и их дубликатами.
2. Примените режим наложения «Умножение».
Теперь выберите верхний слой и выберите Multiply Blend Mode из выпадающего меню.Изображение ниже имеет непрозрачность 60% и заливку 80%. Как видите, этот режим наложения сохраняет красивый темный город в нижней части композиции, в то время как лицо женщины не выглядит размытым.
3. Примените режим наложения Hard Light
На этот раз выберите Hard Light Blend Mode в раскрывающемся меню. Как вы можете видеть ниже, этот режим наложения добавляет контраст фотографии города и волосам женщины. Однако цвета немного меняются и теряют естественность.
4. Нанесите Luminosity Blend
.Наконец, выберите режим наложения слоя яркости. Этот режим придает свету и яркости светлым частям верхнего изображения, придавая всей композиции красивый летний вид.
5. Не переусердствуйте (и не делайте этого)
Знание того, когда вы закончите, зависит от вашего желаемого результата. Например, приведенное ниже наложение слоев называется «Разница», это одна из 8 специальных смешанных слоев, которые меняются с помощью переключателя «Заливка», а не прозрачности.Мы устанавливаем заливку t0 100% для этого эффекта over the top . Этот визуальный элемент может оказаться слишком большим для фона в модуле веб-сайта, но подойдет для плаката музыкального фестиваля.
6. Завершение работы и экспорт
Для большей производительности используйте разные слои для каждого режима наложения. Не забывайте всегда хранить копию оригинала. Перетащите новый дубликат в верхнюю часть списка и скройте все остальные, щелкнув значок глаза. Когда вы выбрали режим наложения, который хотите использовать, нажмите только на него и выберите «Файл»> «Экспорт»> «Сохранить для Интернета».Или используйте сочетание клавиш Option + Shift + Command + S
.Маски слоя
Третий и последний метод, который мы рассматриваем сегодня, — это использование масок слоя.
Слой-маска — это дополнительный уровень управления объединением изображений. С помощью маски слоя вы можете контролировать, какая часть верхнего слоя видна или невидима. Это достигается с помощью любого инструмента в черно-белом цвете. Черный цвет делает слой невидимым, а белый цвет делает его видимым.
Как объединить два изображения с помощью маски слоя
В отличие от режимов наложения слоев, маски слоя будут работать лучше, если у вас есть план.Этот метод не столько об экспериментах с возможностями, сколько о настройке параметров для достижения цели. Мы собираемся воссоздать изображение ниже с двумя разными изображениями. Помимо маски слоя, мы также будем использовать цвет градиента. Дополнительно несколько эффектов кисти для последних штрихов.
1. Откройте оба изображения на холсте.
Сначала настройте рабочий процесс. Затем поместите два изображения на свой холст и назначьте каждому отдельный слой. Поместите идущего человека нижним слоем, а лес — верхним слоем.
2. Добавьте маску слоя к верхнему слою
Теперь внутри панели слоев щелкните значок маски слоя, который выглядит как белый прямоугольник и черный круг. Это добавит связанный белый прямоугольник к слою с лесом.
3. Выберите инструмент «Градиент».
Сначала убедитесь, что маска слоя выбрана в слое леса, затем щелкните инструмент градиент на панели инструментов. В раскрывающемся меню на верхней панели выберите градиент от черного к белому.
4. Примените градиент к слою с лесом
Еще раз убедитесь, что маска слоя выбрана на слое леса, затем примените градиент к изображению. Вот как: нажмите на нижний правый квадрант и перетащите в верхний левый квадрант. Начало и конец линии, по которой вы перетаскиваете инструмент, будут иметь разные эффекты с градиентом. Я хочу сохранить нетронутыми часть леса, а также плиточный пол, поэтому я не перетаскивал градиент из угла в угол.
5. Примените режим наложения Hard Light к слою Forest.
Не забудьте убедиться, что выбран лес, а не маска слоя, и в раскрывающемся меню выберите Hard Light Blend Mode. С другой стороны, если вы хотите увидеть другой эффект, непременно попробуйте другие режимы наложения слоев.
6. Добавьте несколько креативных штрихов с помощью инструмента «Кисть».
А теперь пора придать изображению немного индивидуальности.
Выделив маску слоя в слое леса, откройте инструмент кисти с белым цветом на переднем плане.Рисование белым цветом на маске слоя делает части слоя невидимыми.
Чтобы «стереть» некоторые черные области градиента Layer Mask, мы будем использовать кисти разного размера и немного другую прозрачность. Тщательно смажьте участки круглой плитки для пола, чтобы создать творческую композицию. Если вы допустили ошибку, просто нажмите X, чтобы переключить черный цвет на передний план, и закрасьте ошибку. После этого просто нажмите X еще раз и продолжайте использовать белый цвет.
7.Сохранить и экспортировать
Когда вы закончите смешивать изображения, нажмите «Файл»> «Экспорт»> «Сохранить для Интернета» и вставьте композицию в любое место.
Заключение
Как вы видели выше, только с этими тремя методами вы уже знаете, как смешивать изображения в Photoshop. Когда у вас будет больше практики с этими инструментами, вы сможете больше экспериментировать и искать новые способы творческого совмещения изображений. Также помните, что цвета в изображениях, с которыми вы выбираете для работы, режимы наложения слоев будут работать по-разному.Технику маски слоя можно использовать как с градиентом, так и с кистью. Эффективно делает инструмент действительно полезным и универсальным.
Рекомендованное изображение через jiunn / shutterstock.com
Что такое инструмент и режимы наложения?
Как смешивать цвета в Photoshop
Ниже приведен пошаговый процесс смешивания в Photoshop:
Шаг 1) Выберите изображение для фона
Здесь у меня есть изображение текстуры ерша для моего фона.Я буду использовать другое изображение, чтобы смешать его с этим фоном в Photoshop.
Шаг 2) Выберите изображение, для которого необходимо изменить фон.
Позвольте мне взять другое изображение, чтобы смешать два изображения в Photoshop с текстурой фона.
Итак, вот два разных слоя. Чтобы применить режим наложения, вам нужно выбрать слой, открыть список режимов наложения и выбрать любой из них.
Шаг 3) Типы режимов наложения
Меню режима наложения находится в верхней части панели слоев, и по умолчанию оно всегда находится в обычном режиме.
Посмотрите, есть различные типы режимов наложения Photoshop, сгруппированные по различным категориям в списке. Вы можете выбрать любой из них и создать другой эффект с помощью инструмента наложения в Photoshop.
В списке режимов наложения каждая группа режимов наложения имеет определенные функции.
Например, первая часть делает изображение темнее. Это влияет на общую темноту изображения.
Вторая группа влияет на общую яркость изображения. Он позволяет более светлым областям просвечивать и заставляет более темные области отступать.
Следующая группа влияет на светлоту и темноту. Я выбираю здесь оверлей.
Следующая группа инструментов наложения Photoshop создает инвертированные эффекты.
И последняя группа в списке имеет дело с цветами изображения.
Вы также можете последовательно изменять режимы наложения, нажимая клавиши со стрелками вверх и вниз в инструменте наложения в Photoshop.
Шаг 4) Примените наложение к изображению
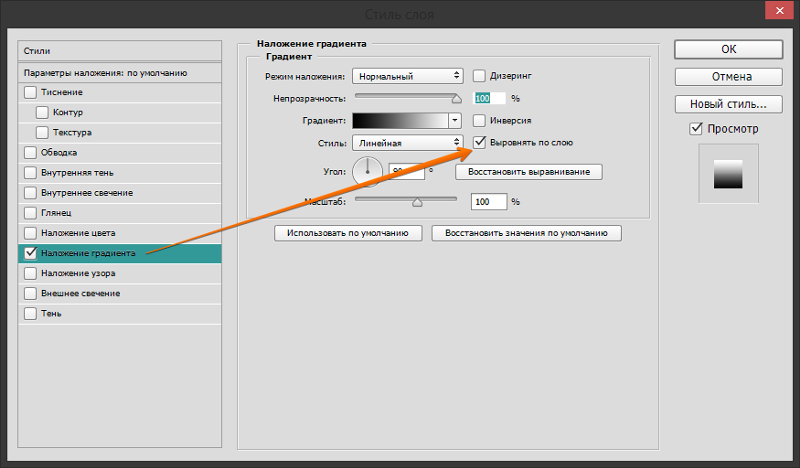
«Умножить» — лучший вариант для этого изображения. Это придает поразительный вид этому изображению.
Мы также можем получить режимы наложения в «панели стилей слоя».
Для этого позвольте мне нарисовать новую фигуру. Затем задайте ему стиль слоя, чтобы мы могли проверить режимы наложения на «панели стилей слоя». Позвольте мне проверить «внешнее свечение» и настроить его параметры. Теперь вы можете увидеть сверху тот же список режимов наложения, который был в меню режимов наложения там, на «панели слоев».
Вы можете выбрать любой режим наложения.
Еще одна вещь: вы можете поиграть с «непрозрачностью слоя» при использовании инструмента наложения Photoshop для получения лучшего результата.
См. Я использую режим цветного прожига. Мне понравился этот эффект наложения в Photoshop, но он слишком осветил изображение. Поэтому я могу уменьшить непрозрачность фонового слоя, чтобы установить правильное изображение. Теперь вы видите разницу.
Теперь, я надеюсь, вы получили общее представление о том, насколько мощной функцией является «режим наложения».
Объяснениережимов наложения — Полное руководство по режимам наложения в Photoshop
В этом уроке я дам вам подробное объяснение того, как работают режимы наложения (режимы наложения) в Photoshop.
Возможно, вы работали с режимами наложения в прошлом, и, вероятно, для вас это был скорее экспериментальный процесс.
Цель этого руководства — показать вам, как именно работает каждый Blend Mode , чтобы вам не пришлось так много экспериментировать.
К тому времени, когда вы закончите просмотр этого урока по Photoshop, вы должны хорошо понимать, как работают режимы наложения и какие использовать для получения желаемого эффекта.
Этот урок представляет собой бесплатный образец моего курса «Освоение цвета в Photoshop».
Индекс:
Когда были добавлены режимы наложения в Photoshop?
режимов наложения существуют с 1994 года, когда слои впервые были добавлены в Photoshop 3.0.
19 исходных режимов наложения: Нормальный, Растворение, Затемнение, Умножение, Цвет, Затемнение, Более темный цвет, Осветление экрана, Осветление цвета, Более светлый цвет, Наложение, Мягкий свет, Жесткий свет, Разница, Исключение, Оттенок, Насыщенность, Цвет и Светимость.
В 2002 году Photoshop 7 представил пять режимов наложения вместе с ползунком «Заливка».Linear Dodge (Добавить), Linear Burn, Vivid Light, Linear Light и Pin Light.
В 2003 году Photoshop CS добавил Hard Mix. Вычитание и Разделение были добавлены в Photoshop CS5 в 2010 году.
В настоящее время в Photoshop существует 27 режимов наложения. 30 режимов наложения, если вы включите два дополнительных режима наложения для инструментов рисования (позади и очистить) и дополнительный режим наложения для групп (сквозной).
Режимы наложения или режимы наложения?
Официально они известны как режимы наложения, но вы можете использовать их как синонимы.Я иногда называю их «режимами наложения», поэтому не беспокойтесь о том, какое имя вы используете. Если вы знаете, как они работают!
Непрозрачность и заливка с режимами наложения
19 из 27 режимов наложения ведут себя одинаково при настройке «Заливка» и при настройке «Непрозрачность». Однако восемь режимов наложения дают другой результат при изменении Заливки по сравнению с Непрозрачностью.
Очень важно понимать разницу, потому что этот дополнительный метод смешивания пикселей расширяет возможности режимов наложения.Что еще более важно, наложение имеет тенденцию быть более эстетичным при использовании заливки, а не непрозрачности с этими восемью режимами наложения.
В приведенном ниже примере вы можете увидеть, как изображение с разными значениями яркости и фотография Венеции были смешаны с использованием режима наложения Hard Mix. Для изображения в центре задана непрозрачность 50%, а для изображения справа установлено значение «Заливка» 50%.
Режимы наложения, которые являются частью этой группы из 8: затемнение цвета, линейное затемнение, осветление цвета, линейное осветление (добавить), яркий свет, линейный свет, жесткое смешивание и различие.
Флажок «Слой прозрачных фигур»
8 режимов наложения в этой группе также дают вам дополнительный уровень смешивания, сняв флажок « Transparency Shapes Layer » на панели «Стиль слоя».
В приведенном ниже примере вы можете увидеть, как Linear Light по-разному смешивается, когда снят флажок « Transparency Shapes Layer ». Обратите внимание, как края кругов на примере справа переходят по-разному.
База + смесь = Результат
Вам следует запомнить эти три термина, чтобы понять, как работают режимы наложения.
Цвет « Base » — это исходный цвет изображения.
Цвет « Blend » — это цвет, применяемый с помощью инструмента рисования или редактирования к базовому слою.
Цвет « Результат » — это цвет, полученный в результате смешивания.
Как смешиваются базовый и смешанный цвета, зависит от выбранного вами алгоритма или режима наложения.
Математика режима наложения
Для тех из вас, кто интересуется математикой, лежащей в основе режимов наложения, я создал упрощенное объяснение.
Photoshop использует «стандартизованные» значения для расчета смешения. Значения яркости в математическом режиме наложения варьируются от 0 (черный) до 1 (белый). Однако Photoshop использует значения от 0 (черный) до 255 (белый) для представления значений яркости в RGB. Photoshop должен преобразовать значения, поэтому черный цвет по-прежнему равен 0, а белый становится 1. 50% серого, то есть 128, становится 0,5.
Чтобы преобразовать значение яркости RGB в стандартизованное значение, погрузите его на 255. Например, разделите 192 (светло-серый) на 255, и вы получите 0.75 (192 ÷ 255 = 0,75).
Математический пример:
A = Стандартизованное значение смешанного слоя
B = Стандартизованное значение базового слоя
Умножить:
AxB = Результат
Color Dodge:
B ÷ (1-A) = Результат
Adobe предоставляет описания для каждого режима наложения, но не дает математических уравнений, лежащих в их основе. Если вы хотите узнать больше о математике режима наложения, загляните на страницу Википедии о режимах наложения.
Объяснение каждого режима наложения
В приведенных ниже примерах мы объясним каждую из 6 категорий режимов наложения (Нормальный, Темнее, Светлее, Контраст, Инверсия и Компонент), а также все режимы наложения в каждой категории.
Графика в каждом разделе покажет результат каждого режима наложения при 100% непрозрачности, если не указано иное.
Каждый пример содержит два слоя Blend, слой яркости в градациях серого и цветной слой. Фотография Венеции, Италия будет базовым слоем.
Нормальные режимы наложения
В режимах наложения в этой категории нет алгоритмов смешивания пикселей. Вместо этого ползунок «Непрозрачность» управляет переходом между слоями.
Нормальный
«Нормальный» — это режим наложения по умолчанию для слоев Photoshop. Непрозрачные пиксели будут покрывать пиксели непосредственно под ними без применения к ним каких-либо математических вычислений или алгоритмов. Вы, конечно, можете уменьшить непрозрачность слоя, чтобы показать пиксели ниже.
Растворить
Режим наложения «Растворение» также не смешивает пиксели.«Растворение» показывает пиксели ниже только при уменьшении непрозрачности слоя. Пиксели ниже показаны через шаблон дизеринга (шум), интенсивность которого зависит от непрозрачности.
Режимы наложения затемнение
Как следует из названия, режимы наложения в категории «Темнее» сделают цвета «Результат» темнее. Все, что является белым в слое наложения, станет невидимым, а все, что темнее белого, будет иметь некоторый эффект затемнения на пикселях под ним.
Темнее
Режим наложения «Темнее» смотрит на значения яркости в каждом из каналов RGB и выбирает либо базовый цвет, либо смешанный цвет в зависимости от того, какой из них темнее.
Проще говоря, этот режим наложения не смешивает пиксели, он сравнивает только базовый и смешанный цвета и сохраняет самый темный из двух. Если смешанный слой и цвет базового слоя совпадают, то изменений нет.
Умножить
Multiply — один из самых популярных режимов наложения в Photoshop.Я уверен, что вы уже пользовались им много раз раньше.
Этот режим наложения умножает яркость основного цвета на смешанный цвет. В результате всегда получается более темный цвет. Белый цвет не вызывает изменений, а черные пиксели остаются.
Multiply может создавать множество различных уровней затемнения в зависимости от значений яркости слоя наложения, что делает его отличным режимом наложения для затемнения изображений или создания теней.
Затемнение цвета
Color Burn — это первый из восьми уникальных режимов наложения в Photoshop, которые по-разному реагируют на изменение непрозрачности по сравнению с заливкой.
Режим наложения «Затемнение цвета» дает более темный результат, чем «Умножение», за счет увеличения контраста между основным и смешанными цветами, что приводит к более насыщенным полутонам и уменьшению яркости. Результат очень похож на эффект, который вы получите при использовании инструмента затемнения для затемнения изображения.
Линейный прожиг
Linear Burn уменьшает яркость основного цвета в зависимости от значения смешанного цвета. Результат темнее, чем Multiply, но менее насыщен, чем Color Burn.Linear Burn также дает самый контраст в более темных цветах, чем любой из других режимов наложения в группе Darker.
Linear Burn смешивается по-другому при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Более темный цвет
Режим наложения темного цвета очень похож на режим затемнения. Этот режим наложения не смешивает пиксели. Он сравнивает только базовый и смешанный цвета и сохраняет самый темный из двух.
Разница в том, что Darker Color смотрит на совокупность всех каналов RGB, тогда как Darken смотрит на каждый канал RGB индивидуально, чтобы получить окончательное смешивание.
Режимы наложения осветлить
Режимы наложения в этой категории и противоположные, или дополнительные цвета из категории «Затемнение».
Режимы наложения «Светлее» делают цвета «Результат» ярче. Все, что является черным в смешанном слое, станет невидимым, а все, что ярче черного, будет иметь некоторый эффект затемнения на пикселях под ним.
Светлее
Режим наложения «Осветлить» учитывает основной цвет и цвет наложения и сохраняет тот, который из двух является самым светлым. Если смешанные цвета и базовые цвета совпадают, изменения не применяются. Как и в случае с режимом наложения «Затемнение», «Светлее» рассматриваются три канала RGB отдельно при наложении пикселей.
Ознакомьтесь с моим руководством по созданию эффекта отражения стеклянного окна в Photoshop, чтобы увидеть отличный пример того, как можно использовать режим наложения «Осветлить».
Экран
Screen — еще один из самых популярных режимов наложения Photoshop. В результате всегда получается более яркий цвет. Черный цвет не меняется, а более яркие пиксели остаются.
Screen может производить много разных уровней яркости в зависимости от значений яркости слоя наложения, что делает Screen отличным режимом наложения для повышения яркости изображений или создания бликов.
Цвет Dodge
Color Dodge — третий из восьми специальных режимов наложения, которые при настройке «Заливка» смешиваются иначе, чем при настройке «Непрозрачность».
Режим наложения «Осветление цвета» дает более яркий эффект, чем «Экран», за счет уменьшения контраста между основным и наложенным цветами, в результате чего получаются насыщенные средние тона и яркие блики.
Эффект очень похож на результат, который вы получили бы при использовании Dodge Tool, чтобы сделать изображение ярче.
Linear Dodge (Добавить)
Linear Dodge (Добавить) дает аналогичные, но более сильные результаты, чем Screen или Color Dodge. Этот режим наложения просматривает информацию о цвете в каждом канале и увеличивает яркость основного цвета, чтобы отразить смешанный цвет за счет увеличения яркости.Смешивание с черным не дает изменений.
Linear Dodge (Добавить) смешивается по-другому при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Более светлый цвет
Lighter Color очень похож на Lighten. Этот режим наложения не смешивает пиксели. Он сравнивает только базовый и смешанный цвета и сохраняет самый яркий из двух. Разница в том, что Lighter Color смотрит на композицию всех каналов RGB, тогда как Lighten смотрит на каждый канал RGB, чтобы получить окончательное смешение.
Контрастные режимы наложения
Режимы наложения в этой категории представляют собой смесь режимов наложения «Затемнение» и «Светлее». Они создают контраст, осветляя и затемняя результирующие цвета, используя дополнительные режимы наложения для создания наложения.
Photoshop проверяет, являются ли цвета темнее 50% серого или светлее 50% серого. Если цвета темнее 50% серого, применяется затемняющий режим наложения. Если цвета ярче 50% серого, применяется режим наложения осветления.
За исключением Hard Mix, все режимы наложения в этой категории становятся прозрачными на 50% серого.
Накладка
Overlay — еще один из наиболее широко используемых режимов наложения Photoshop. Это комбинация Multiply и Screen, где всегда просвечивает базовый слой. Overlay использует режим наложения экрана с половинной интенсивностью для цветов светлее 50% серого. И режим наложения «Умножение» с половинной интенсивностью для цветов темнее 50% серого. 50% серый становится прозрачным.Также обратите внимание, что «половинная сила» не означает непрозрачность 50%.
Другой способ думать о Overlay — это сдвиг средних тонов. Смешанные темные цвета смещают средние тона к более темным, светлые тона смещают средние тона к более ярким цветам.
Одно из различий между режимом наложения наложения и другими режимами наложения контраста заключается в том, что он производит свои вычисления на основе яркости цветов в базовом слое. Все остальные режимы наложения контраста производят свои расчеты на основе яркости слоя наложения.
Overlay, наряду с Hard Light, является частью первого набора коммутируемых режимов наложения в Photoshop. Набор коммутируемых режимов наложения даст вам тот же результат, когда вы примените один режим наложения к слою наложения, как когда вы примените соответствующий коммутируемый режим наложения к базовому слою, а затем измените порядок слоев на обратный.
Другими словами, если вы примените режим наложения Overlay к слою наложения, вы получите тот же результат, что и при применении режима наложения Hard-Light к базовому слою, а затем измените порядок слоев.
Мягкий свет
Soft Light очень похож на Overlay. Он применяет эффект затемнения или осветления в зависимости от значений яркости, но гораздо более тонким способом. Вы можете думать о Soft Light как о более мягкой версии Overlay без резкого контраста.
Жесткий свет
Hard Light сочетает в себе режимы Multiply и Screen Blending, используя для расчетов значения яркости слоя Blend. Overlay использует базовый слой.
Результаты с жестким светом обычно получаются интенсивными. Во многих случаях вам придется уменьшить непрозрачность, чтобы получить лучшие результаты.
Hard Light звучит так, как будто у него есть что-то общее с Soft Light, но это не так. Это гораздо более тесно связано с Overlay, и оба они являются частью первого набора коммутируемых режимов наложения.
Яркий свет
Вы можете рассматривать Vivid Light как экстремальную версию Overlay и Soft Light. Все, что темнее 50% серого, затемняется, а все, что светлее 50% серого — Светлее.
Vivid Light — один из тех режимов наложения, в которых вы можете настроить непрозрачность, поскольку 100% непрозрачность обычно слишком велика.
Vivid Light — это пятый из восьми режимов наложения, которые дают разные результаты при уменьшении заливки по сравнению с непрозрачностью.
* Представлено в Photoshop 7.
Линейный свет
Linear Light использует комбинацию Linear Dodge Blending для более светлых пикселей и Linear Burn для более темных пикселей.
Как правило, получаются экстремальные цвета, и вы можете использовать ползунки «Непрозрачность» или «Заливка» для их настройки.
Linear Lights смешивается по-другому при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Точечный светильник
Pin Light — это экстремальный режим наложения, который одновременно выполняет режимы наложения затемнения и осветления. Это может привести к появлению пятен или пятен, а также полностью удаляет все полутона.
* Представлено в Photoshop 7.
Жесткий микс
Hard Mix — седьмой режим наложения в группе контрастности и седьмой из 8 специальных режимов наложения.Он применяет наложение, добавляя значение каждого канала RGB в слой наложения к соответствующему каналу RGB в базовом слое.
В результате изображение теряет много деталей, а цвета могут быть только черным, белым или любым из шести основных цветов. Красный, зеленый, синий, голубой, пурпурный или желтый.
Vivid Light — это экстремальный режим наложения, но вы можете использовать Непрозрачность и Заливку, чтобы уменьшить эффект. Заливка, вероятно, будет вашим лучшим вариантом для уменьшения эффекта этого режима наложения, поскольку он обычно дает лучшие результаты, чем непрозрачность.
* Представлено в Photoshop CS.
Инверсия режимов наложения
Инверсионные режимы наложения ищут различия между базовым слоем и слоем наложения для создания наложения.
Разница
Режимы смешивания «Разница» использует разницу базовых и смешанных пикселей в качестве результирующего перехода.
Белый инвертирует цвета основного слоя. Это тот же результат, что и инвертирование цветов базового слоя при нажатии Command I (ПК: Ctrl I).
Черный Без изменений, в то время как темные оттенки серого дают небольшой эффект затемнения.
Этот режим наложения может быть чрезвычайно полезен для выравнивания слоев с похожим содержимым.
Difference — это восьмой и последний режим наложения, который по-разному реагирует на уменьшение Заливки по сравнению с Непрозрачностью.
Исключение
Exclusion очень похож на Difference. Смешивание с белым инвертирует значения основного цвета, а смешивание с черным не дает изменений.Однако при смешивании с 50% серого получается 50% серого.
Вычесть
В режиме наложения «Вычитание» значения пикселей вычитаются из базового слоя. Этот режим наложения значительно затемняет пиксели за счет уменьшения яркости.
Черный не действует. Только по мере того, как значения наложения становятся ярче, результат становится темнее.
Обратите внимание, что светлые области градиента почти полностью черные, в то время как темные области градиента вызывают минимальные изменения.
* Представлено в Photoshop CS5.
Разделить
Divide производит эффект, противоположный вычитанию.
Белый не действует. Только когда значения наложения становятся темнее, результат становится ярче.
Темные области смешанного слоя дают яркие цвета, тогда как светлые области смешанного слоя дают очень небольшое изменение.
* Представлено в Photoshop CS5.
Режимы наложения компонентов
Режимы наложения компонентов используют различные комбинации компонентов основного цвета (оттенок, насыщенность и яркость) для создания наложения.
оттенок
Режим наложения «Цветовой тон» сохраняет яркость и насыщенность базовых пикселей, принимая оттенок смешанных пикселей.
Hue можно использовать для изменения оттенков на слое, сохраняя при этом тона и насыщенность оригинала.
Насыщенность
Режим наложения «Насыщенность» сохраняет яркость и оттенок базового слоя, принимая насыщенность слоя наложения.
Слой смешивания черно-белого также превращает изображение в оттенки серого, потому что ни один из пикселей в слое яркости не имеет насыщенности.
Цвет
Режим наложения цветов сохраняет яркость основного слоя, принимая оттенок и насыщенность слоя наложения. Цвет — идеальный режим наложения для раскрашивания монохромных изображений.
Кроме того, цвет, наряду с режимом наложения яркости, является второй парой коммутируемых режимов наложения.
Если вы примените режим наложения цвета к слою наложения, вы получите тот же результат, что и при применении режима наложения яркости к базовому слою, а затем измените порядок слоев.
Светимость
Luminosity сохраняет оттенок и насыщенность базового слоя, принимая яркость смешанного слоя.
Сквозной режим наложения
Когда вы выберете группу, вы заметите, что режим наложения по умолчанию не является нормальным. Вместо этого это «Прохождение». Режим сквозного наложения указывает Photoshop, что все слои в группе должны вести себя так, как если бы они были просто частью обычного стека слоев, а не частью группы.Группа используется только как организационный инструмент, и все слои смешиваются, как и следовало ожидать.
Однако, если вы изменили сквозной режим наложения на любой другой, Photoshop сначала смешает слои в группе, а затем смешает полученную композицию со слоями под ней, используя выбранный вами режим наложения.
Это тот же результат, что и объединение всех слоев в группе с последующим применением режима наложения.
По этой причине вы можете использовать его для создания отличных эффектов, особенно при композитинге.Вы можете установить для группы режим наложения «Нормальный», и все корректирующие слои внутри группы будут влиять только на содержимое этой группы.
Режимы наложения с 32-битными изображениями
При работе с 32-битными изображениями доступны только 15 режимов наложения. К ним относятся: Нормальный, Растворение, Затемнение, Умножение, Осветление, Линейное осветление (Добавить), Разница, Оттенок, Насыщенность, Цвет, Яркость, Более светлый цвет, Более темный цвет, Разделение и Вычитание.
Коммутируемые режимы смешивания
Есть два набора коммутируемых режимов наложения: Overlay и Hard Light, а также Color и Luminosity.
Набор коммутируемых режимов наложения даст вам тот же результат, когда вы примените один режим наложения к слою наложения, как когда вы примените соответствующий коммутируемый режим наложения к базовому слою, а затем измените порядок слоев на обратный.
Например, если вы примените режим наложения Overlay к слою наложения, вы получите тот же результат, что и при применении режима наложения Hard-Light к базовому слою, а затем измените порядок слоев на обратный.
Сочетания клавиш в режиме наложения
Вы можете изменить режим наложения слоя, щелкнув раскрывающийся список и выбрав нужный из списка.Кроме того, вы можете использовать сочетания клавиш Photoshop для режимов наложения. Нажмите, Shift +, чтобы перейти к следующему режиму наложения. Или Shift — для перемещения вверх по списку.
Если у вас активен инструмент рисования, этот ярлык изменит режим наложения инструмента вместо слоя. Чтобы этого не происходило, возьмите за привычку нажимать клавишу V, чтобы выбрать инструмент «Перемещение», а затем нажимайте Shift + или Shift — для прокрутки режимов наложения.
Если фокус, синий цвет, находится вокруг раскрывающегося меню «Режим наложения», эти сочетания клавиш не будут работать.Просто нажмите Enter или Return на Mac, чтобы удалить фокус из раскрывающегося списка, а затем примените любой ярлык, который хотите.
За исключением двух режимов наложения, добавленных в Photoshop CS5 в 2010 году для «Вычитание и разделение», каждый из режимов наложения имеет сочетание клавиш, которое можно использовать для применения к слою.
Однако я не рекомендую изучать их все. Изучите только те, которые вы используете чаще всего. В большинстве случаев я использую только Screen, Multiply, Overlay, Soft Light, Color и Luminously.Это единственные сочетания клавиш для режима наложения, которые я запомнил.
Чтобы выбрать режим наложения, нажмите Alt Shift в Windows или Option Shift на Mac, затем нажмите соответствующую букву, чтобы выбрать режим наложения, который вы хотите использовать.
Для быстрого ознакомления с режимами наложения вы можете ознакомиться с моим 8-минутным ускоренным курсом по режимам наложения.
Как совмещать корректировки с использованием масок слоев в Photoshop
В недавней статье под названием «Начало работы с масками слоев в Photoshop — учебник для начинающих» я показал вам основы масок слоев и почему они являются такими мощными инструментами.Маски слоя — это, по сути, то, что дает слоям Photoshop большую часть их возможностей. Они позволяют вам точно указать Photoshop, где вы хотите применить ваши изменения и в какой степени.
В этой статье я также показал вам, как использовать маски слоев в изображениях, где у вас есть определенный край областей, которые вы хотите изменить. В Photoshop есть множество отличных инструментов, которые позволяют делать выделения, которые затем можно использовать для определения маски.
Вот фотография, которую я сделал во Флориде, где я использовал маски слоев и смешивание, чтобы выделить части изображения без изменения других частей.
А как насчет картинок, где у вас мягкий край? Или где вы хотите постепенно нарастить эффект? Об этом я расскажу в этой статье. Он продолжится с того места, где закончилась предыдущая статья, поэтому, если вы еще не видели эту статью, ознакомьтесь с ней. После того, как вы ознакомились с основами масок слоев в этой статье, вернитесь сюда, и мы начнем.
Шаг 1. Создайте корректирующий слой
Первое, что нужно сделать, это внести нужные изменения в изображение, которое позже будет смешано с выбранными областями.Чтобы внести эти изменения, я собираюсь создать корректирующий слой Curves. Как упоминалось в предыдущей статье, корректирующие слои «Кривые» — один из самых мощных инструментов Photoshop. Они позволяют выборочно влиять на яркость, контраст и / или цвет. Чтобы создать его, просто выберите «Слой»> «Новый корректирующий слой»> «Кривые». Вы также можете щелкнуть значок «Кривые» на панели корректирующего слоя. Но не волнуйтесь — мы не собираемся делать ничего сложного со слоем Curves Adjustment.
Конечно, вам не нужно использовать корректирующий слой «Кривые» для корректировки изображения, вы можете использовать любой из корректирующих слоев, предлагаемых Photoshop.Если вам удобнее работать с уровнями, используйте их. Если вы хотите изменить уровни яркости, есть корректирующие слои Exposure и Brightness / Contrast. Если вы хотите внести изменения в цвет, вы можете использовать корректирующие слои «Цветовой тон / Насыщенность» или «Яркость». Я считаю «Кривые» одним из самых мощных инструментов в Photoshop, поэтому я использую именно его, но вы можете использовать любой из них, который вам удобнее всего.
Шаг 2: Добавьте эффект
После создания корректирующего слоя «Кривые» просто добавьте желаемый эффект.Помните, что белая маска автоматически применяется ко всем корректирующим слоям, поэтому она показывает все, но мы изменим это через секунду.
Я хочу добавить контраст, поэтому я просто перемещаюсь по концам моего корректирующего слоя кривых. Вы также можете перетащить линию вверх или вниз местами. Идея состоит в том, чтобы сделать кривую более крутой там, где у вас много пикселей. Это добавляет контраста, чего мы и хотим.
Здесь не нужно делать ничего особенного. Продолжайте и добавьте эффект в большей степени, чем вы хотите на своей картинке.Другими словами, переборщите. Не волнуйтесь, если картинка выглядит не совсем правильно.
Кроме того, не беспокойтесь, что на этом этапе эффект проявляется во всем изображении. Мы внесем изменения выборочно в считанные секунды. А пока просто посмотрите на область изображения, где вы хотите применить эффект, и добавьте его соответствующим образом. Например, на этом рисунке ниже мое изменение добавлено ко всему изображению, даже если оно приводит к эффектам, которые мне не нужны (например, задувшее небо справа).Мы исправим это на следующем шаге.
Левая часть этого изображения показывает исходное изображение, правая часть показывает его после применения корректирующего слоя кривых. Обратите внимание, что дальняя правая часть неба размыта, но мы исправим это, ограничив область применения эффекта на следующем шаге.
Шаг 3: Нанесите кистью
Теперь наступает момент, когда вы ограничиваете области, в которых ваши изменения применяются к изображению.
Начните с маскировки всего изображения, просто нажмите CTRL / CMD + I для этого.Вы заметите, что происходят две вещи. Во-первых, эффект, который вы только что добавили к своему изображению, скрыт, как если бы вы никогда не вносили никаких изменений (не волнуйтесь, изменения все еще присутствуют, они просто скрыты). Во-вторых, поле рядом с созданным корректирующим слоем стало черным. Поле представляет маску слоя. Как мы обсуждали в прошлой статье, маска слоя белого цвета означает, что изменения отражаются на изображении (вот почему вы видели эффект изменений, когда маска слоя была белой). Черная маска слоя означает, что эффект не проявляется на изображении.Поскольку наша маска слоя теперь черная, эффект нигде на изображении не применяется.
Теперь мы можем приступить к постепенному добавлению эффекта. Для этого воспользуемся инструментом «Кисть». Вы можете выбрать его из списка инструментов в левой части экрана (панель инструментов) или просто нажать B, чтобы вызвать его. Пока вы это делаете, нажмите клавишу D на клавиатуре. Это гарантирует, что для кисти будет установлен цвет переднего плана по умолчанию, то есть белый, что вам и нужно, поскольку вы будете добавлять эффект к изображению.
Если вы просто оставили кисть как есть, когда вы использовали ее для рисования на своем изображении, это добавило бы 100% эффекта. Это не то, что вам здесь нужно. Вы хотите добавлять эффект постепенно, чтобы он сливался. Поэтому перейдите в верхнюю часть экрана и найдите «Непрозрачность». Сдвиньте Непрозрачность влево, пока она не станет в диапазоне от 5% до 15%. В моем случае я буду использовать 10% (вы также можете просто ввести 15 на клавиатуре, и это будет применяться к непрозрачности кисти, пока этот инструмент выбран). Чем ниже непрозрачность, тем меньше эффекта добавляется с каждым мазком кисти и тем более постепенным изменение.Если у вас хватит терпения поддерживать непрозрачность на очень низком уровне (некоторые люди снижают ее до 2-3%), вы будете вознаграждены очень постепенными изменениями.
Теперь вы просто нарисуете эффект. Перед тем как сделать это, также убедитесь, что жесткость вашей кисти установлена на 0%. Вам нужен как можно более мягкий переход. Кроме того, используйте кисть настолько большой, насколько позволяет изображение. Чем больше кисть, тем мягче переход. Самый простой способ изменить размер кисти — использовать клавиши с квадратными скобками.Левая скобка [делает кисть меньше, а правая скобка] увеличивает ее.
Теперь просто щелкните в тех областях, где вы хотите применить эффект. Вам придется делать это несколько раз, потому что у вас очень низкая непрозрачность. Это нормально, наберитесь терпения. Делая это таким образом, вы гарантируете, что он постепенно смешается. Вы также можете добавить эффекта в одних местах и меньше в других. Просто щелкните еще несколько раз там, где вы хотите, чтобы эффект был наиболее заметным.
Шаг 4. Проверьте свою работу и отрегулируйте
Вы можете проверить свою работу, щелкнув глазом рядом со слоем.Когда вы отключите слой, Photoshop покажет ваше изображение без добавления вашего эффекта. Щелкните глазное яблоко еще раз, чтобы увидеть свой прогресс, и снова включите слой.
Вот гистограмма после использования кисти для рисования белым цветом. Он показывает только те пиксели, которые были выделены с помощью кисти.
Если вы обнаружили, что перестарались с эффектом, вы всегда можете отказаться от него. Вы делаете это, меняя цвет кисти с белого на черный. Помните, что белый цвет показывает корректировки, черный — скрывает их.Вы можете отменить эффект, отступив назад («Правка»> «Шаг назад»), но самый простой способ сделать это — просто нажать клавишу X (которая переключает цвета переднего плана и фона, так что теперь у вас черный цвет сверху). Теперь, когда вы используете кисть, она удаляет созданную вами настройку. Помните, что ваш процент непрозрачности применяется независимо от того, рисует ваша кисть белым или черным. Когда вы закончите удаление корректировки, нажмите клавишу X, чтобы вернуться к белой кисти и продолжить добавление эффекта там, где вы хотите.
Вы также можете вернуться и отрегулировать кривую после того, как вы ее обработали. На самом деле, вы должны иметь привычку проверять кривую, которую вы изначально установили. После того, как вы воспользуетесь кистью, гистограмма покажет только те пиксели в выбранной области (где вы нарисовали белый цвет). В общем, вам нужно убедиться, что самая крутая часть кривой соответствует той части гистограммы, где у вас больше всего пикселей. Измените кривую, чтобы она выглядела так, как вы хотите.
Шаг 5: повторите
Еще одна замечательная особенность этой техники — то, что вы можете повторять ее снова и снова. Нередко можно увидеть фотографов с длинным списком слоев, в которых они вносили коррективы в определенные части изображения. Вы можете использовать эту технику для изменения значений яркости изображения, делая части светлее или темнее. Вы также можете изменить контраст, как мы это делали выше. Вы даже можете изменить цвета, перейдя в отдельные цветовые каналы корректирующего слоя Curves.Конечно, вы также можете использовать описанные выше техники рисования на корректирующем слое Цветовой тон / Насыщенность.
Здесь я использовал тот же процесс, который был описан выше, чтобы осветлить воду. Я создал еще один корректирующий слой «Кривые», сделал маску слоя черной, а затем применил эффект с помощью кисти, установленной на белый цвет с низкой непрозрачностью.
Другие изменения в вашем имидже
В этом конкретном изображении я также хотел увеличить резкость пирса, не увеличивая резкость остальной части изображения.Для этого я воспользуюсь фильтром высоких частот (который является чрезвычайно мощным инструментом повышения резкости) и применим маску слоя, чтобы ограничить эффект до пирса. Это продемонстрирует использование этой техники маскирования слоя вне контекста корректирующих слоев, которые мы использовали до сих пор.
Сначала давайте быстро рассмотрим использование фильтра высоких частот. Чтобы повысить резкость с помощью фильтра высоких частот, сначала продублируйте слой (CTRL + J). Затем измените режим наложения на Overlay (не беспокойтесь о том, как будет выглядеть ваше изображение).После этого вызовите фильтр высоких частот (Filter> Other> High Pass). Это приведет к появлению небольшого диалогового окна, в котором вы установите сумму. Здесь я выберу примерно 4, что, на мой взгляд, довольно типично. Нажмите ОК, и эффект будет применен ко всему изображению. Это довольно удобная техника повышения резкости, но мы сделаем ее лучше, применив ее только к определенной области (опоре).
Для этого мы добавим маску слоя и воспользуемся той же техникой рисования. Поскольку мы не начинаем с корректирующего слоя, нам нужно будет добавить маску слоя.Просто нажмите «Слой»> «Маска слоя»> «Скрыть все», чтобы создать маску черного слоя. После этого выберите кисть (нажмите B), установите белый цвет (нажмите D по умолчанию) и установите непрозрачность. Если раньше вы использовали очень низкую непрозрачность, в этом случае вы можете использовать гораздо более высокую непрозрачность. Нанесите эффект прямо на пирс и наблюдайте, как он становится более резким.
Заключение
Хотя эта техника довольно проста, это профессиональный ход. Я знаю фотографов, которые редактируют свои фотографии только с помощью набора корректирующих слоев Curves, где они смешивают эффект таким образом.Попробуйте это сделать на своих фотографиях, и я верю, что вам понравятся результаты.
Наложение слоев в Photoshop — Поймано в пикселях
(Я знаю, что при нажатии на изображения на этой странице возникает ошибка — я еще не понял, почему WordPress это делает — я работаю над этим. Надеюсь, вы сможете читать изображения такими, какие они есть.)
В этой части моего руководства по HDR предполагается, что у вас есть версия Adobe Photoshop CS. Не так важно, какая это версия. То, чему я собираюсь вас научить, вы также можете сделать с помощью Photoshop Elements, но для этого нужно потрудиться.По какой-то причине Adobe не сделала маску слоя частью Photoshop Elements. И если у вас нет бюджета ни на один из этих двух, вы также можете сделать это с помощью GIMP. Я буду использовать Photoshop CS6, чтобы продемонстрировать, что делать, а позже я сделаю уроки, которые покажут, как это сделать с Elements и GIMP, но пока вам придется воплотить принципы в этих двух принципах для себя.
Я предполагаю, что вы прочитали мою страницу с «Как сделать изображение HDR». Затем вы вспомните, что у меня было 3 исходных изображения (недоэкспонированное, нормально экспонированное и переэкспонированное изображение).Затем я создал HDR-изображение с отображением 4-го тона и сохранил его рядом с 3 исходными изображениями. Эти 4 изображения я хочу поместить в Photoshop слоями.
Загрузка изображений в слои в Photoshop
Я использую Adobe Bridge для объединения изображений в один файл Photoshop в виде слоев. Есть много других способов сделать это вручную, но это единственный из известных мне способов сделать это за одну операцию. Я не использую Bridge ни для чего другого, но это отличная маленькая функция.
Когда я открываю Bridge, я выбираю свою папку HDR Process с 4 моими изображениями и выбираю их.
Затем я нажимаю команду «Загрузить в Photoshop как слои». Я нахожу в этом меню:
Photoshop загружает, а затем загружает слои.
Шаг 1 Расположение слоев в Photoshop
Перед тем, как начать работать с Photoshop, я всегда переключаюсь на английскую клавиатуру. Я использую датскую клавиатуру. Я заметил, что макет ярлыков на датском языке плохо оптимизирован в Photoshop. Горячие клавиши на английской клавиатуре оптимизированы, я предпочитаю их использовать и рекомендую переключиться на английскую клавиатуру.Его довольно легко переключить, если вы его установили. В датской версии Windows мы автоматически получаем английский, и это может происходить при каждой установке. Если нет, довольно просто добавить язык в панели управления Windows (Панель управления-> Регион и язык-> Клавиатуры и языки-> Изменить клавиатуру). Когда я открываю Photoshop и нажимаю SHIFT + ALT, язык клавиатуры меняется на английский.
Теперь у меня 4 изображения в Photoshop в виде слоев.Я начинаю с их расположения так, чтобы мое изображение с тональной отображением было сверху. Затем я нахожу снимок с хорошим небом, который недоэкспонирован, и помещаю его вторую.
Теперь, когда у меня есть слои, я проверяю, отлично ли небо выглядит на недоэкспонированном изображении. Я делаю это, скрывая слой с тональной отображением, как это:
Затем я на мгновение изучаю недоэкспонированное изображение:
Как видите, здесь хорошо смотрится и небо, и озеро. Озеро может быть слишком темным, и я буду использовать озеро с другой экспозиции.Однако деревья черные. Мне не нужны черные деревья на финальном изображении, поэтому мне нужно объединить небо, не получая деревьев. Это может оказаться проблемой. Помните, что изображение с тональной картой имеет ореолы (светящиеся края) вокруг деревьев. От этого мне нужно избавиться, чтобы получить успешное фото HDR.
Теперь я снова показываю изображение с тональной картой.
Шаг 2 Как убрать ореолы с неба
Небо образует неприятные ореолы по краям деревьев. Вы можете видеть, как деревья «светятся», а остальное небо становится слишком темным.Это «свечение» называется ореолом, и его необходимо удалить, чтобы получить успешное фото HDR.
Что я сделаю, так это смешаю небо из недоэкспонированного изображения с моим изображением с тональной картой сверху.
Для этого мне нужно сделать некоторые изображения с тональной картой невидимыми или частично невидимыми. Непрозрачность или Непрозрачность — это технический термин. Проблема в том, что я хочу делать это только в небе. Для этого мне нужно создать маску, на которой я могу определить, какие части моего недоэкспонированного изображения я хочу смешать с моим изображением с тональной картой.Я говорю: «Я маскирую недоэкспонированное небо в тонированное изображение».
Сначала я создаю маску слоя следующим образом:
И я не забываю выбрать маску слоя перед тем, как начать рисовать. Вы, как и я, много раз забудете об этом, и тогда вы закончите рисовать прямо на слое, чего вы не хотите делать. К счастью, в Photoshop есть история, которая позволяет вам вернуться к тому месту, где вы допустили ошибку.
Когда я рисую на маске слоя, я использую только белый, серый или черный цвет.Я вообще не умею рисовать никакими цветами. Идея в том, что где бы я ни рисовал, чем темнее цвет, которым я рисую, тем больше я увеличиваю непрозрачность. Или, другими словами, чем темнее маска слоя, тем большую часть слоя под ней я смогу увидеть на моем изображении с тональной картой.
Я хочу поместить небо в изображение с тональной картой, поэтому мне придется закрасить черным область с небом. Чтобы избежать резких краев, я использую ручку с мягкими краями и очень большую. Тонкие ручки легко заметить, если поверх изображения есть человеческий рисунок.Избегайте тонких ручек на больших площадях.
Чем ближе я подхожу к деревьям, тем меньше я хочу видеть изображение ниже, поэтому мне нужно сделать верх маски полностью черным, а затем перейти через серые цвета к полностью белым по краю деревьев. Сначала займемся черным.
Затем я выбираю инструмент «Перо», чтобы рисовать. Я также могу использовать быструю клавишу «b». Размер пера я могу отрегулировать на панели инструментов, принадлежащей перу, но (намного) быстрее, когда у меня есть английская раскладка клавиатуры, использовать [и] для изменения размера пера.
Теперь я готов рисовать. Я выбираю непрозрачность 100%, чтобы сделать маску полностью черной там, где я рисую. Я хочу, чтобы верхняя часть изображения была небом из недоэкспонированного изображения, поэтому верх я закрашиваю черным.
Пока я рисую пером, появляется небо на недоэкспонированном изображении в слое ниже, что значительно улучшает изображение. Когда я рисую, я стараюсь не подходить слишком близко к деревьям. Это все еще оставляет меня с нимбом над деревьями.
Я регулирую непрозрачность до 25% (я могу просто набрать 2 5 на клавиатуре — красиво и легко), а затем уменьшаю размер пера (используя [и]) и рисую половину пера по деревьям и половину пером в небе и закрывает болтовню до черной области.Таким образом я получаю больше неба из недоэкспонированного на моем тональном изображении, но не все. Я получаю только 25%, но, как видите, этого достаточно.
Единственный недостаток — теперь у меня слишком темные верхушки деревьев. Есть только трудный способ исправить это — стереть часть серого на маске слоя. Это требует времени и представляет собой сложную пиксельную работу, но изображение не будет таким успешным, если я этого не сделаю.
Я стираю, переключаясь на белый цвет, при этом следя за тем, чтобы рисовать на маске, а не на изображении.А потом начинаю стирать. Я снова использую 25% непрозрачности, что означает, что я удаляю только 25% серого. Поэтому, если я добавлю 25% черного и снова удалю 25%, он не станет белым, потому что я удаляю четверть серого. Через некоторое время привыкаешь к тому, как это работает.
Поработав некоторое время с опушкой деревьев, я вполне доволен этим. Теперь мои зеленые деревья вернулись. Затем я проверяю (скрывая верхний слой (щелкнув по глазу)), хочу ли я что-нибудь еще из недоэкспонированного изображения, но не хочу.Затем я отмечаю два верхних слоя и объединяю два слоя в один слой. Я могу сделать это либо отметив два слоя и щелкнув правой кнопкой мыши (не на большом пальце, а на тексте — довольно неприятно), либо, как я предпочитаю, использовать комбинацию клавиш CTRL + e.
Теперь у меня осталось три слоя. Мой слой наложил тон на новое красивое небо. Теперь я хочу исправить озеро. Я делаю это, используя тот же подход, что и с небом.
Сначала я смотрю на озеро, чтобы убедиться, что оно мне нравится.И пока я смотрю на нормальную экспозицию, я ищу другие вещи и хочу добавить, но мне ничего не нужно. Так что я буду только купаться в озере.
Теперь я замаскирован в озере, но, как и в случае с небом, я не подошел слишком близко к отражению деревьев. Я делаю это ручкой с непрозрачностью 25%. Деревья снова будут затемнены, и мне снова придется потом поправлять.
Теперь у меня идеальное озеро и небо. Ореолы почти исчезли, и у меня все еще есть зеленые деревья.Озеро, возможно, все еще слишком темное в правом нижнем углу, на мой вкус. Я объединяю эти два слоя и продолжаю добавлять немного переэкспонированного слоя в нижней части изображения. Но на этот раз я сделаю это очень нежно. Я не хочу, чтобы он был полностью включен, потому что он слишком яркий.
Совет: ОЧЕНЬ хорошая вещь, которую нужно знать при покраске. Удерживая левую кнопку мыши нажатой, вы можете рисовать столько раз на одной и той же области, и она останется той же непрозрачности.Когда вы отпускаете кнопку мыши, снова нажимаете и закрашиваете еще раз, непрозрачность увеличивается. Это полезно знать. Если вы много щелкаете, у вас будут проблемы, потому что вы можете видеть, где вы рисуете. То же самое и с маленькой ручкой. Сделайте БОЛЬШОЙ на ручке на больших площадях, таких как небо!
Теперь озеро выглядит хорошо. Я объединяю два последних слоя (CTRL + e) и продолжаю убирать.
Шаг 3 Очистите образ
Теперь мне нужно очистить изображение.У меня есть пыль на сенсоре, и, поскольку я использовал очень маленькую диафрагму f22, пыль на сенсоре становится очень прозрачной. У меня была небольшая диафрагма, чтобы получить максимально возможное время затвора, чтобы вода стала как можно более ровной.
Для удаления пятен пыли я использую инструмент Spot Healing Brush Tool . Как и обычную кисть, я могу изменить ее размер, используя [и] (потому что я использую английскую раскладку клавиатуры).
Подбираю кисть по размеру пятен. В целом Photoshop действительно хорошо удаляет эти пятна.
Затем я прокручиваю, при этом сильно увеличивая изображение. Хороший большой монитор — отличная вещь для этого.
Чтобы удалить тростник внизу, я использую инструмент лассо, чтобы выделить их, а затем заполняю выбранную область с помощью Content Aware fill. Это действительно круто, и в таком озере это прекрасно работает.
Я могу щелкнуть правой кнопкой мыши и выбрать «Заливка», но также могу просто нажать SHIFT + F5.
И затем трость произносит «Пока-пока».Действительно удивительным.
Помимо пыли и тростника, я также удалил пару веток с дерева, и я не забыл сделать это и с отражением. Я оставил немного травы в правом нижнем углу, потому что мне это нравится.
Шаг 4 — окончательная корректировка
Теперь сделаю последние штрихи с изображением. Это те шаги, которые я не выполнил в Photomatix Pro. Прежде всего, я увеличу резкость изображения с помощью маски Unsharp Mask (она делает изображение резче, несмотря на название), затем я отрегулирую контраст с помощью инструмента Curves и, наконец, отрегулирую насыщенность или яркость по своему вкусу.
Сначала я увеличиваю резкость изображения с помощью нерезкой маски.
Будьте осторожны с заточкой, потому что она также добавляет шума. Это баланс.
Затем я регулирую контраст, используя инструмент кривых. Он добавляет слой поверх моего изображения. Мне придется объединить это с изображением, когда я буду доволен своими контрастами.
Инструмент кривых — очень мощный инструмент, поэтому будьте очень осторожны при его настройке. Небольшая S-образная кривая, как у меня, выглядит аккуратно, но резкие изгибы заставляют изображение полностью выходить за край.Так что будь осторожен.
Наконец я регулирую насыщенность и / или яркость. Это также корректирующий слой, помещенный поверх изображения, поэтому мне придется объединить слои, когда я закончу.
Поигравшись с ползунками, я поднял Vibrance только до +8. Это немного добавило деревьям и небу.
Шаг 5 Выравнивание и сохранение.
Последний шаг — сгладить изображение. Я всегда делаю это с моим финальным изображением, потому что сохраняю его как TIFF. По какой-то причине он занимает примерно половину размера, если я сглаживаю последний слой, по сравнению с тем, если я не сглаживаю изображение.
Я могу сохранить изображение в формате jpeg, но если мне когда-нибудь понадобится снова работать с изображением, я потеряю некоторую информацию. Я ничего не теряю при использовании TIFF. Я всегда могу экспортировать jpeg из Lightroom, если мне понадобится файл меньшего размера.
Я сохраняю файл в папке процесса HDR, откуда импортирую его в Lightroom. Когда я верну его в Lightroom, я удалю содержимое этой папки, потому что оно мне больше не понадобится.
Я всегда использую LZW для сжатия файлов TIFF.Это наиболее совместимый формат, и я не хочу в дальнейшем никаких проблем.
Теперь изображение готово, и у меня есть безупречное изображение HDR.
Шаг 6 дополнительных шагов
Что еще я мог сделать с этим изображением? Я мог бы использовать несколько дополнительных фильтров в Photoshop.
