Как нарисовать кривую линию в фотошопе: Как нарисовать линию в Photoshop
Как нарисовать пунктирные линии в Adobe Photoshop
Опубликовано: Автор: Артём Чёрный
Photoshop – это не программа для создания чертежей, но иногда возникает необходимость проработать некоторые чертёжные элементы. Также прорисовка пунктирных линий может использоваться в каком-нибудь дизайн-макете или в чём-то подобном.
Содержание
- Как нарисовать пунктирную линию в Photoshop
- Вариант 1: Воспользоваться уже заложенными шаблонами
- Вариант 2: Создание специальной кисти
Так как в программе не предусмотрено специальных инструментов для создания пунктирных линий, то можно воспользоваться двумя вариантами:
- Использовать заранее заложенный шаблон;
- Создать свою кисть.
Далее рассмотрим оба варианта более подробно. В статье не будем рассматривать, как создать документ для работы и правильно его сохранить.
Вариант 1: Воспользоваться уже заложенными шаблонами
Этот способ подразумевает использование шаблонов линий, уже заложенный в программе. Правда, таковых шаблонов всего два, да и с ними возникают проблемы. Например, нельзя настроить интервалы между линиями. Из-за этого в документе с большим разрешением пунктиры могут вливаться в единую линию.
Правда, таковых шаблонов всего два, да и с ними возникают проблемы. Например, нельзя настроить интервалы между линиями. Из-за этого в документе с большим разрешением пунктиры могут вливаться в единую линию.
Однако этот вариант рекомендуется использовать в первую очередь, так как он требует наименьших затрат по времени:
- В уже созданном и обрабатываемом документе обратите внимание на левую панель инструментов. Там нужно будет нажать на иконку в виде квадрата правой кнопкой мыши (по умолчанию там должна будет находится эта иконка).
- Из контекстного окошка выберите инструмент «Линия».
- Переключите своё внимание на верхнюю часть интерфейса программы, где расположены элементы настройки инструмента. Здесь нужно сделать прозрачную заливку, установить нужный цвет и толщину обводки.
- Особое внимание нужно обратить на настройку шаблона линии. Нажмите на часть, отмеченную на скриншоте, чтобы увидеть полный список доступных шаблонов. Среди них нужно выбрать пунктирную линию.
 Здесь представлено два шаблона пунктирных линий, выбирайте тот, что наиболее вам подходит.
Здесь представлено два шаблона пунктирных линий, выбирайте тот, что наиболее вам подходит. - Теперь просто начертите эту линию. Чтобы она была прямой, делайте всё это с зажатой клавишей Shift.
Вариант 2: Создание специальной кисти
Данный вариант рисования пунктирной линии в Photoshop несколько сложнее, но он позволяет делать более персонализированные настройки, например, сделать расстояние между пунктиров больше.
Читайте также:
Как нарисовать треугольники в Adobe Photoshop
Обзор Krita — бесплатного редактора для растровой графики
Инструкция как создать мультяшный эффект в Фотошопе (Photoshop)
Как включить сетку на холсте в Adobe Photoshop
Давайте рассмотрим, как работать с помощью данного способа:
- В панели инструментов возьмите инструмент «Прямоугольник». Это делается примерно так же, как вы брали инструмент «Линия» в предыдущем варианте.
- У прямоугольника нужно задать заливку того цвета, который будет использоваться при чертеже.

- Кликните в любом месте холста. Этим самым вы откроете окошко создания прямоугольника. Здесь вы сможете задать более точные размеры, чем если бы вы его рисовали от руки. Задав нужные размеры нажмите «Ок», чтобы данная фигура была нарисована.
- Обратите внимание, что в панели слоёв должен быть выделен слой с этой фигурой. Если это не так, то выберите его.
- Теперь нажмите в верхнем меню на пункт «Редактирование». Из контекстного меню выберите «Определить кисть».
- Выбранный ранее пункт отвечает за создание кисти из указанного слоя. Сейчас вам нужно только задать имя для новой кисти.
- В панели с инструментами выберите инструмент «Кисть». Снова обратите внимание на верхнюю часть, где нужно будет поменять представленные шаблоны кистей. Как правило, в конце списка доступных шаблонов будет показан тот, который вы недавно создавали. Выберите его.
- Теперь нужно перейти к более тонким настройкам кисти. Для этого откройте специальный интерфейс с помощью клавиши F5.

- Установите галочку напротив пункта «Интервалы» в открывшемся интерфейсе настройки кисти. Настроить их можно с помощью соответствующего ползунка. Двигайте его до тех пор, пока между штришками не появятся промежутки нужного размера.
Настройка кисти на этом будет завершена. Можно переходить к рисованию самой линии:
- Скорее всего вам нужна прямая линия. Так как вам нужна прямая линия, то лучше задать для неё направляющие. Изначально воспользуйтесь комбинацией клавиш Ctrl+R, что открывает интерфейс «Линейки».
- Теперь потяните одну из линеек – верхнюю или левую. Таким образом установите направляющую. При необходимости можно установить дополнительные направляющие.
- Начните рисовать саму прямую. Делайте это с зажатой клавишей Shift, чтобы она получилась прямой. Исключение только в том случае, если требуется нарисовать прямую линию в виде штрихов.
- Когда закончите можете скрыть направляющие с помощью сочетания клавиш Ctrl+H.
Как видите, нарисовать пунктирную линию не так сложно. Правда, если есть возможность использовать специальные программы для создания чертежей, то лучше пользоваться ими.
Правда, если есть возможность использовать специальные программы для создания чертежей, то лучше пользоваться ими.
Понравилась статья? Поделиться с друзьями:
Как пользоваться пером в Фотошопе
На панели инструментов многие встречали инструмент «Перо», но не все пользуются этой функцией, незнакомы с её возможностью. Между тем она весьма полезна для тех, кто занимается рисованием и монтажом изображений. Рассмотрим в нашей статье инструмент Перо в Фотошопе, как пользоваться, в каких случаях можно применять. При использовании векторной графики, для рисования чётких линий, выделения объектов, изготовления векторных заготовок удобно использовать этот инструмент.
Предлагаем вам изучить основные принципы
Панель инструмента
Кликните на «Перо» в панели слева, вверху откроется его панель параметров, возможность настраивать его для работы. Здесь можно сделать следующее.
Режимы
Вначале вы увидите два режима:
- Слой-фигура — здесь строятся слоевые векторные изображения;
- Контуры.

В первом из названных режимов вы выбираете цвет и сразу можете рисовать залитые выбранной расцветкой фигуры. Нарисованный элемент появляется на отдельном слое. Получается векторный слой, его можно изменять-редактировать по принципам векторной графики. На слое вы увидите иконочку, наведя на которую, увидите надпись «Миниатюра векторной маски» — это означает возможность работы с векторным объектом.
Новый слой автоматически создается при построении
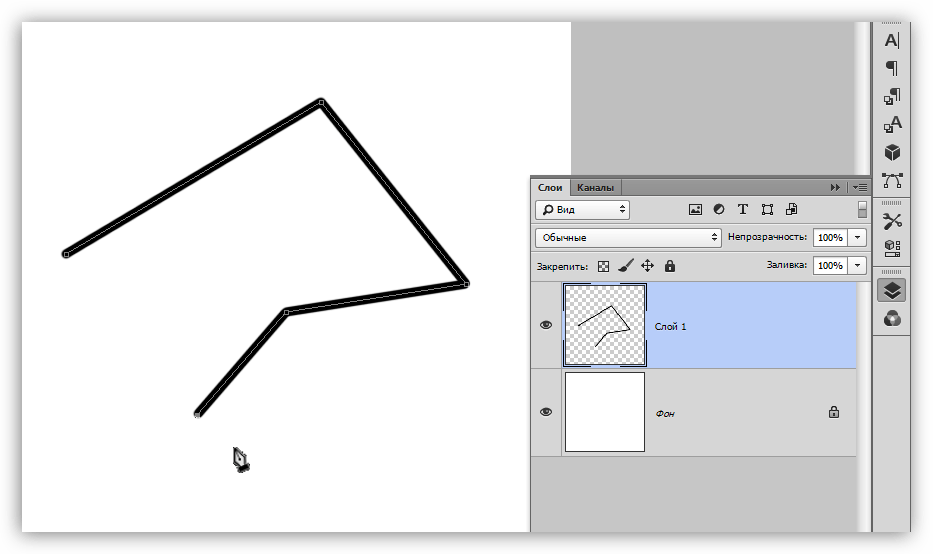
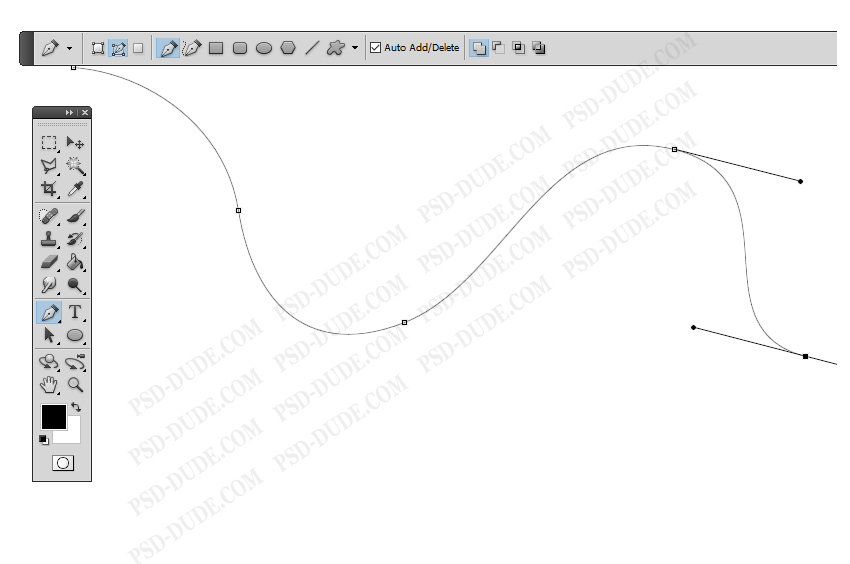
При работе во втором режиме ставим на листе точку, не отпуская левую кнопку мыши проводим пером в сторону, образуется направляющая прямая, с помощью которой потом можно будет видоизменять объект. Ставим следующую точку, она соединилась линией с первой точкой, опять проводим направляющую прямую. Вытягивайте направляющие в те стороны, куда вам нужно изогнуть линию. Чем длиннее направляющий отрезок, тем сильнее будет изгиб. Кликнув на первую опорную точку пером, замкните контур. Затем можно проводить разные операции для формирования изображения.
Если активировать функцию «Просмотр», то программа помогает отслеживать, куда пойдёт наша кривая при выборе следующей точки.
Режим подходит для рисования кривых
Выделение области
Перо используют для создания области выделения в Фотошопе.
- Проставляя точки, создайте контур какого-либо изображения, кликните внутри фигуры правой кнопкой мыши.
- В появившемся меню кликните на «Образовать выделенную область».
- Появляется новое окошко, где сразу можно задать радиус растушёвки для выделяемого изображения, активировать функцию сглаживания неровных краёв.
- Нажав ОК или Да, мы образуем очерченную пером область выделения.
Данная функция будет полезна при дальнейшей работе с фотографиями
Обводка кисточкой
Любой построенный объект можно обвести кисточкой. Создайте контур пером, нажмите внутри правой кнопкой, в появившемся меню выбирайте функцию «Выполнить обводку».
В новом появившемся меню даётся выбор, чем именно производить обводку: карандашом, кистью, ластиком, осветлителем или другим способом. Если, допустим, выбрать кисть, то обводка будет ею выполнена по установленным для кисти параметрам (цвет, толщина). Если вам нужно будет выполнить какую-либо обводку, заранее нажмите нужный инструмент, выставьте его параметры. Затем берёте Перо, обводите им изображение, выбираете функцию для создания контура, названную выше, и у вас фигура выделенная получит контур с заданными параметрами.
Если, допустим, выбрать кисть, то обводка будет ею выполнена по установленным для кисти параметрам (цвет, толщина). Если вам нужно будет выполнить какую-либо обводку, заранее нажмите нужный инструмент, выставьте его параметры. Затем берёте Перо, обводите им изображение, выбираете функцию для создания контура, названную выше, и у вас фигура выделенная получит контур с заданными параметрами.
Фотошоп как всегда радует своей вариативностью
Заливка
После того как контуром обведёте изображение, можно выбрать функцию «Выполнить заливку». Объект будет залит цветом, установленным для переднего плана, если вы выберете в появившемся окошке «Основной цвет». Можно выбрать определённый узор для заливки, проставить режим наложения, уровень прозрачности, радиус растушёвки, сглаживание.
Трансформирование
Функция «Свободное трансформирование» образует квадрат для работы с фигурой. Меняя его положение, можно разворачивать фигуру, как вам требуется.
Кликнув правой кнопкой внутри рамки, откроете окно с различными способами трансформирования: повороты фигуры, наклон, искажение, масштабирование (увеличение либо уменьшение), изменить перспективу либо выполнить свободную деформацию с помощью дополнительно появившейся сетки.
Свободное перо
Этот инструмент позволяет создавать в Фотошопе различные кривые для векторного рисунка. В отличие от предыдущего режима свободное перо позволяет водить по листу им и воздавать самые разные изображения без использования якорных точек. Нарисованную фигуру в Фотошопе можно также залить цветом, создать обводку, выделить либо использовать функцию «Свободное трансформирование».
В режиме «Свободное перо» можно настроить также некоторые параметры. Параметр «Погрешность» при установленных 2-3 пикселях создаёт контур несглаженный, неплавный, при 10 пикселях тот становится плавным.
Выбрав параметр «Магнитное», вы строите контур по тому же принципу, по которому работает инструмент «Магнитное лассо». Для параметра «Магнитное» можно указать ширину в пикселях, контрастность с фоном, частоту якорных точек. Выбрав такой параметр, мы проводим пером, и автоматически создаются якорные точки.
Включаем дополнительные опции
Редактирование контура
Для работы с контуром в Фотошопе есть инструмент «Добавить новую точку». При наведении на точку включится режим «Стрелка», позволяющий изменять положение точки, изменять кривизну дуги в отдельных сегментах изображения.
Можно удалить ненужную опорную точку, мешающую созданию правильного контура, с помощью специального инструмента в окне Пера.
Угол
Есть ещё в Фотошопе инструмент «Угол» в разновидностях режима Пера. Кликнув им на опорную точку, удаляем направляющий отрезок. Кликнув второй раз, образуем снова направляющие отрезки, но теперь его половинки можно разворачивать под любыми углами, что даёт больше вариантов изменения кривизны нашей дуги.
Создание определённых фигур
Вверху на панели параметров для инструмента Перо есть набор фигур, которые можно быстро рисовать с его помощью либо создавать контуры этих фигур для области выделения. Таким образом можно построить прямоугольник обычный, прямоугольник со сглаженными углами, окружность, многоугольник с любым количеством сторон, прямую линию определённой толщины.
Есть также функция «Произвольная фигура». В раскрывающемся списке вы найдёте множество различных изображений.
Стили изображений
Для объектов, выстраиваемых в режиме «Слой-фигура», можно задавать стиль из нескольких стандартных, предлагаемых программой. Фигура сразу образуется в выбранном стиле, для которого автоматически добавляются эффекты. Это изображение можно легко перевести из вектора в растровое, кликнув по иконке правой кнопкой и выбрав «Растрировать слой».
Можно добавить эффекты
Векторная маска
Функция векторной маски позволяет ограничить работу с изображением выделенным контуром. Например, при использовании кисти для раскрашивания фигуры цвет не будет выходить за пределы контура, даже если вы проведёте кистью за его границы.
Как видите, Перо даёт много возможностей для векторной графики. Особенно часто используют его для выделения сложных фигур путём создания контура и образования области выделения. Но и при рисовании он полезен, благодаря различным опциям, позволяющим создавать изображения и редактировать их. Если раньше вы не знали, как пользоваться пером в Фотошопе, познакомьтесь с его параметрами и проверьте их на практике. Уверены, вскоре этот инструмент станет вашим постоянным помощником в работе с программой Фотошоп, и вы будете часто им пользоваться при создании коллажей, векторных рисунков, переносе фигур на другой фон.
Но и при рисовании он полезен, благодаря различным опциям, позволяющим создавать изображения и редактировать их. Если раньше вы не знали, как пользоваться пером в Фотошопе, познакомьтесь с его параметрами и проверьте их на практике. Уверены, вскоре этот инструмент станет вашим постоянным помощником в работе с программой Фотошоп, и вы будете часто им пользоваться при создании коллажей, векторных рисунков, переносе фигур на другой фон.
Как рисовать прямые линии, кривые и штрихи в Photoshop
1- Как рисовать прямые линии в Photoshop с помощью кисти
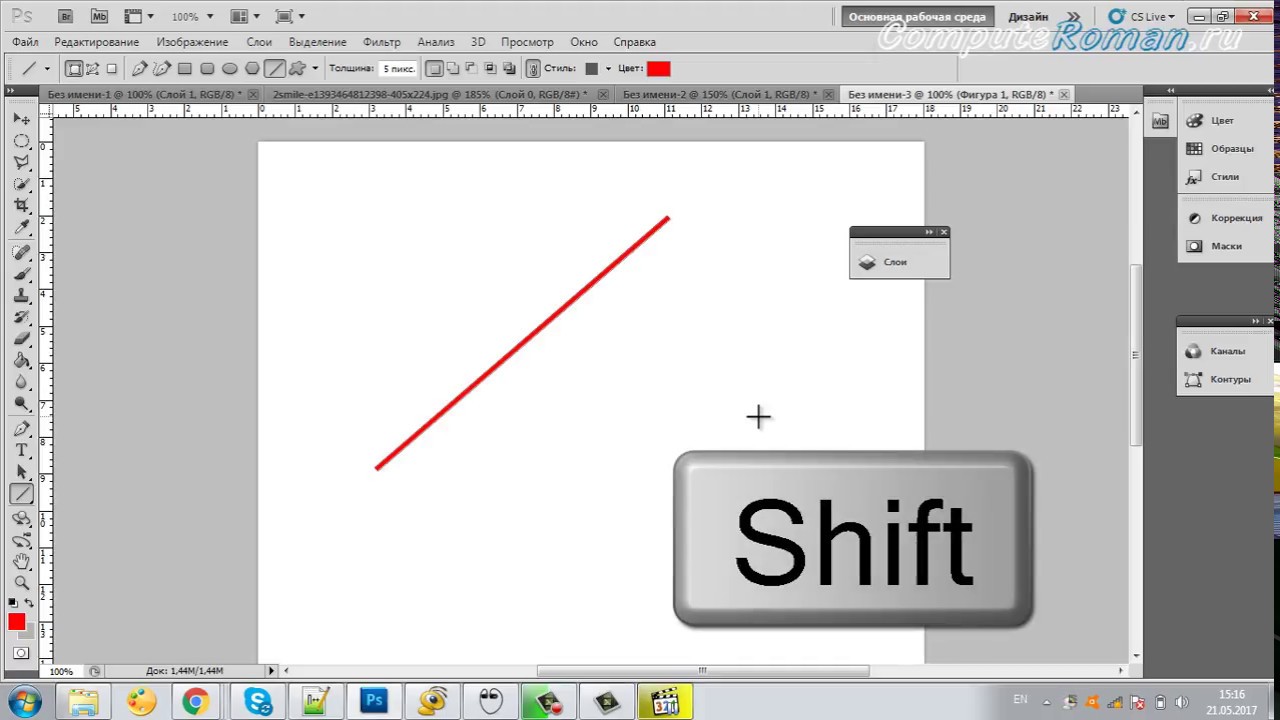
Выберите кисть или карандаш. Возьмите небольшую жесткую круглую кисть и проведите ею прямую линию.
Чтобы нарисовать прямую линию, удерживайте нажатой клавишу Shift и рисуйте линию. Чтобы нарисовать горизонтальную или вертикальную линию, удерживайте нажатой клавишу Shift и нарисуйте линию горизонтально или вертикально.
Чтобы нарисовать горизонтальную или вертикальную линию, удерживайте нажатой клавишу Shift и нарисуйте линию горизонтально или вертикально.
Используйте сетку Photoshop, чтобы рисовать прямые линии.
Для наклонных или диагональных линий удерживайте нажатой клавишу Shift и щелкните мышью, чтобы отметить конечные точки линии. Фотошоп соединяет точки линией.
1-1- Как провести прямую линию кистью без использования других инструментов
Многие графические дизайнеры любят рисовать кистью, используя графический курсор или мышь от руки. Потренировавшись несколько раз, вы обнаружите, что рисовать прямую горизонтальную линию легче, чем диагональную или вертикальную. Так работают наши руки.
Как повернуть холст или фон?
Простой трюк, который вы можете сделать в Photoshop, — повернуть экран. Так же, как переворачивать бумагу для рисования. Нажмите клавишу R , затем нажмите и перетащите. Если зажать Shift Mouse, экран поворачивается на 15 градусов, на 15 градусов.
2. Как рисовать прямые линии с помощью инструмента «Линия»
Другой способ — использовать инструмент «Линия» , расположенный на панели инструментов Photoshop. Эта линия представляет собой векторную фигуру, поэтому вы можете изменять ее форму, цвет и размер без потери качества. Вы также можете использовать клавишу Shift для рисования прямых линий.
Если вам нужны векторные линии для вашей карты, загрузите Line Shapes для Photoshop .
3- Как нарисовать линию с помощью автоматического инструмента
Сначала необходимо выбрать параметр Пути . Затем щелкните, чтобы добавить первую точку, а затем щелкните еще раз, чтобы добавить вторую точку, и удерживайте клавишу Shift для правой линии.
Затем возьмите инструмент Brush Tool и выберите жесткую круглую кисть , размер 3 пикселя, черный.
С Pen Tool Параметры Контуры выбрать и перетащить линию. Эта строка добавляется как рабочий путь .
Эта строка добавляется как рабочий путь .
Чтобы нарисовать линию, щелкните правой кнопкой мыши Work Path и выберите Stroke Path . Выберите инструмент «Кисть» из списка.
Теперь вы можете удалить Путь или использовать его для рисования других линий. Вы можете перемещать Путь , изменять его размер, поворачивать и т. д.
Совет: Вы должны предварительно выбрать слой перед штрих , иначе может не работать.
4- Как нарисовать кривую линию?
Выберите Paths и возьмите инструмент Pen Tool и нарисуйте изогнутую линию. Используя инструмент «Перо» , перетащите мягкую часть изогнутой линии и придайте ей желаемую форму, а затем отпустите кнопку мыши.
Чтобы нарисовать кривую линию, щелкните правой кнопкой мыши рабочий контур и выберите Путь обводки , затем удалите инструмент Кисть из списка.
Как нарисовать кривую линию в Photoshop новой версии?
Новая версия Photoshop предлагает новые полезные инструменты и функции. Одним из них является новый инструмент Curvature Pen Tool . Если нажать и удерживать инструмент Pen Tool , этот параметр появится под его значком.
Чтобы использовать новый инструмент Curvature Pen Tool , щелкните один раз, чтобы Photoshop присоединил изогнутые линии к точкам, на которые вы нажимаете. Двойной щелчок создает острые углы. Если вы нажмете на линию между двумя точками, вы можете создать дополнительную точку и создать кривую линию.
После создания изогнутой линии вы должны сделать Путь обводки , чтобы нарисовать линию.
5. Как нарисовать цветную линию?
Добавьте слой к слою, где вы нарисовали линию. Используйте слой Gradient Overlay для создания цветных линий.
6.
 Нарисуйте пунктирную линию в Photoshop
Нарисуйте пунктирную линию в PhotoshopИспользуйте пунктирную кисть, чтобы нарисовать точку сгиба.
7. Нарисуйте пунктирную линию в программе Photoshop
Используйте пунктирную кисть, чтобы нарисовать пунктирную линию.
8. Нарисуйте непрерывную линию в Photoshop
Нажмите Control-T , чтобы удлинить линию. Этот метод изменения размера работает только для прямых линий (горизонтальных и вертикальных линий).
9 – Как сделать линию толще
Если вы используете инструмент Line Tool , вам необходимо отрегулировать толщину линии .
Если вы используете инструмент Кисть , вам нужно увеличить размер инструмента Кисть , чтобы сделать линию толще.
Как утолщать существующие линии?
Перейдите в раздел Фильтр , затем выберите меню Другое , а затем Минимум Фильтр . Используя этот фильтр, вы можете увеличить размер линий и сделать существующие линии толще.
Используя этот фильтр, вы можете увеличить размер линий и сделать существующие линии толще.
10 — Рисование параллельных линий
Нарисуйте прямую линию (горизонтальную или вертикальную) и нажмите фильтр Минимум , чтобы скопировать ее параллельно.
Краткий совет: создайте новый слой с горизонтальным или вертикальным уклоном. Перейти к Filter> Distort> Wave и задайте эти настройки для рисования параллельных линий.
11- Как создать плавные линии в технике рисования пальцами
Если вы хотите превратить линии фотографии в линии рисования, вы должны использовать экшен Line Art Photoshop .
Вы можете использовать настройки Сглаживание для сглаживания линий кисти.
Первое, что я заметил при использовании этой функции, это наличие разрыва между местом, где находится курсор, и местом, где рисует кисть.
Это расстояние является частью механизма Photoshop для расчета плавности кривых и линий, которые вы рисуете. То, как Photoshop рисует плавную кривую, настраивается с помощью параметров, отличных от Сглаживание . Нажмите на шестеренку рядом с ползунком Сглаживание , и вы увидите Параметры сглаживания :
То, как Photoshop рисует плавную кривую, настраивается с помощью параметров, отличных от Сглаживание . Нажмите на шестеренку рядом с ползунком Сглаживание , и вы увидите Параметры сглаживания :
Режим натянутой струны
чернила. Кладем шарик на бумагу и тянем за нитку. Чем длиннее нить, тем ровнее линии вы рисуете.
Ползунок Сглаживание регулирует длину пряжи и результирующую гладкость кривых. Установите этот флажок, и при рисовании длина нити будет показана в кружке вокруг начальной точки кисти. Чем мягче фильтр, тем больше круг.
Stroke Catch Up Photoshop
Этот параметр не работает одновременно с Режим Pulled String , поэтому сначала необходимо отключить этот параметр.
При проверке Наверстывание хода и рисовать, вы по-прежнему замечаете расстояние между курсором мыши и начальной точкой, но на этот раз расстояние меньше. Таким образом, этот механизм заставляет кисть достигать мыши.
Таким образом, этот механизм заставляет кисть достигать мыши.
Это все равно, что двигать кисть, как ракету, которая отслеживает указатель мыши и приближается к нему все ближе и ближе. Чем больше сглаживает , тем медленнее движется ракета. Кроме того, чем ближе ракета подходит к указателю мыши, тем медленнее она становится.
Уменьшает вибрацию при движении щетки и делает кривые более плавными.
Наверстывание конца штриха
Этот параметр работает так же, как параметр Наверстывание штриха , за исключением того, что когда вы отпускаете щелчок, пространство между указателем мыши и местом движения кисти заполняется.
Настройка масштаба для прямых линий
Этот параметр указывает на другие Параметры сглаживания и, если он включен, регулирует эффект сглаживания в соответствии с увеличением экрана. Это очень полезно для больших рисунков, где вы часто меняете мазки кисти, а также для мазков мелких деталей, которые вы увеличили.
Скачать премиум темы для WordPress бесплатно
Скачать премиум темы для WordPress
Скачать темы для WordPress бесплатно
Скачать премиум темы для WordPress бесплатно
udemy скачать бесплатно
скачать мобильную прошивку
Скачать темы для WordPress 900 05
скачать бесплатно платный курс udemy
Инструмент «Перо кривизны» в Photoshop CC 2018
В этом руководстве показано, как использовать новый инструмент «Перо кривизны» в Photoshop CC 2018, чтобы легко рисовать контуры и как преобразовывать контуры контуров в фигуры, векторные маски и выделения. Следуйте этому пошаговому руководству.
Автор сценария Стив Паттерсон.
Одной из самых больших новых функций в Photoshop CC 2018 является новый инструмент Curvature Pen Tool . Инструмент «Перо кривизны» — это упрощенная версия стандартного инструмента «Перо» в Photoshop. Это позволяет нам рисовать сложные формы и контуры без необходимости редактировать маркеры управления или запоминать сочетания клавиш. Использование Curvature Pen Tool так же просто, как добавление точек щелчком мыши. Затем Photoshop использует эти точки для автоматического рисования пути.
Это позволяет нам рисовать сложные формы и контуры без необходимости редактировать маркеры управления или запоминать сочетания клавиш. Использование Curvature Pen Tool так же просто, как добавление точек щелчком мыши. Затем Photoshop использует эти точки для автоматического рисования пути.
Как следует из названия, инструмент Curvature Pen Tool по умолчанию рисует изогнутые линии. Но, как мы увидим, так же легко рисовать прямые линии и переключаться между кривыми и прямыми линиями по мере необходимости. Как и в случае со стандартным инструментом «Перо», мы можем легко преобразовать контуры контуров в контуры выделения, что позволит любому, даже новичку, делать четкие, профессиональные выделения в Photoshop. Давайте посмотрим, как это работает!
Инструмент Curvature Pen Tool доступен только в Photoshop CC 2018, поэтому вам потребуется CC 2018 или новее, чтобы следовать ему. Если вы являетесь подписчиком Creative Cloud, вы можете узнать, как обновить свою копию Photoshop до версии CC 2018, воспользовавшись нашим учебным пособием «Как поддерживать актуальность версии Photoshop CC». Давайте начнем!
Давайте начнем!
Настройка документа
Создание нового документа Photoshop
Вместо того, чтобы просто рассказывать вам, как работает Curvature Pen Tool, давайте настроим все так, чтобы вы могли легко следовать за мной. Мы начнем с создания нового документа Photoshop. Поднимитесь на Файл меню в строке меню в верхней части экрана и выберите Новый :
Перейдите в меню «Файл» > «Создать».
Откроется диалоговое окно «Новый документ». На панели Preset Details справа установите ширину и высоту нового документа на 1000 пикселей. Установите разрешение на 72 пикселя/дюйм и убедитесь, что Фоновое содержимое установлено на Белый . Затем нажмите кнопку Создать в правом нижнем углу. На вашем экране откроется новый документ, заполненный белым цветом:
Настройка параметров нового документа на панели Preset Details.
Настройка направляющих
Теперь, когда у нас есть документ, давайте настроим несколько направляющих, чтобы нам было легче рисовать одинаковые фигуры. Перейдите в меню View в строке меню и выберите New Guide Layout :
.Переход к просмотру > новый макет направляющей.
В диалоговом окне «Новый макет направляющей» задайте для параметров Количество столбцов и Количество строк значение 6 . Убедитесь, что значение Gutter для столбцов и строк либо пусто, либо установлено на 0. Если у вас есть какие-либо ранее существовавшие направляющие, которые необходимо удалить, выберите Clear Existing Guides внизу. Затем нажмите OK, чтобы закрыть диалоговое окно:
Параметры макета нового руководства.
Теперь вы должны увидеть 3 строки и 3 столбца направляющих перед документом:
Направляющие теперь отображаются в документе.
Как рисовать с помощью инструмента Curvature Pen Tool
Шаг 1. Выберите инструмент «Перо кривизны» на панели инструментов
Теперь, когда наш документ настроен, давайте узнаем, как использовать новый инструмент «Перо кривизны» в Photoshop CC 2018. Мы выбираем инструмент «Перо кривизны» на панели инструментов. По умолчанию инструмент «Перо кривизны» вложен позади стандартного инструмента «Перо», поэтому вам нужно щелкнуть и удерживать значок инструмента «Перо», пока не появится всплывающее меню. Затем выберите Curvature Pen Tool из меню:
Выбор инструмента «Перо кривизны» на панели инструментов.
Не видите инструмент «Перо кривизны» на панели инструментов? Вот где это найти.
Шаг 2. Установите режим инструмента «Путь» или «Форма»
Прежде чем начать рисовать с помощью инструмента «Перо кривизны», выберите, хотите ли вы нарисовать контур контура  По умолчанию режим инструмента установлен на 9.0023 Path , это то, что я оставлю установленным. Если вы хотите нарисовать фигуру, вы должны установить для параметра «Режим инструмента» значение «Форма ». Я считаю, что проще просто нарисовать путь, потому что пути легче увидеть, когда вы рисуете, и вы можете легко преобразовать свой путь в фигуру, когда закончите. Мы научимся это делать чуть позже. Пока оставьте для режима инструмента значение «Путь:
По умолчанию режим инструмента установлен на 9.0023 Path , это то, что я оставлю установленным. Если вы хотите нарисовать фигуру, вы должны установить для параметра «Режим инструмента» значение «Форма ». Я считаю, что проще просто нарисовать путь, потому что пути легче увидеть, когда вы рисуете, и вы можете легко преобразовать свой путь в фигуру, когда закончите. Мы научимся это делать чуть позже. Пока оставьте для режима инструмента значение «Путь:
Для параметра «Режим инструмента» можно установить значение «Путь» или «Форма».
Шаг 3. Нажмите, чтобы добавить начальную точку
Чтобы начать рисовать контур или фигуру, щелкните один раз внутри документа, чтобы установить начальную точку. Я нажму на место, где пересекаются вертикальная направляющая в центре и горизонтальная направляющая внизу. Обратите внимание, что в том месте, где вы щелкнули, появился небольшой квадрат 90 365 90 366. Это известно как точка привязки , потому что она привязывает положение пути в документе:
Щелкните, чтобы добавить начальную точку пути.
Шаг 4. Добавьте вторую точку для рисования прямой линии
Затем нажмите, чтобы добавить вторую опорную точку. Я нажму там, где пересекаются вертикальная направляющая слева и горизонтальная направляющая в центре. Обратите внимание, что хотя инструмент называется Curvature Pen Tool, Photoshop рисует прямую линию , известную как сегмент пути , между двумя точками. Причина в том, что для рисования кривой требуется три точек; один в начале кривой, один в конце и один в середине. Точка в середине определяет угол или дугу кривой. Без этой средней точки все, что Photoshop может нарисовать, — это прямая линия:
При добавлении второй точки между двумя точками рисуется прямая линия.
Шаг 5. Добавьте третью точку для рисования кривой
Щелкните инструментом Curvature Pen Tool, чтобы добавить третью точку. Я нажму там, где пересекаются верхняя горизонтальная направляющая и центральная вертикальная направляющая. Как только вы нажмете, чтобы добавить третью точку, прямая линия превратится в кривую:
Как только вы нажмете, чтобы добавить третью точку, прямая линия превратится в кривую:
Добавление третьей точки преобразует прямую линию в кривую.
Изменение толщины и цвета контура
Если у вас возникли проблемы с отображением контура контура, вы можете настроить цвет и толщину контура, щелкнув значок шестеренки на панели параметров:
Щелкните значок шестеренки, чтобы открыть параметры пути.
Откроется диалоговое окно Параметры пути, в котором можно изменить толщину контура контура от 0,5 пикселя до 3 пикселов. Вы также можете выбрать другой цвет для пути. Я поставлю Толщина от до 3 пикселя и Цвет от до Пурпурный . Обратите внимание, что эти настройки предназначены только для того, чтобы помочь вам увидеть свой путь во время работы. Они не влияют на фактическое отображение пути в документе. Чтобы закрыть диалоговое окно «Параметры пути», снова щелкните значок шестеренки:
.
Измените толщину и цвет пути в параметрах пути.
И теперь мы видим, что и толщина, и цвет моего пути изменились:
Контур пути теперь намного лучше виден.
Шаг 6. Нажмите, чтобы добавить дополнительные баллы
Чтобы продолжить рисовать контур или фигуру, просто нажмите, чтобы добавить дополнительные точки. По умолчанию, как только вы начали рисовать изогнутую линию, добавляя третью точку, любые дополнительные точки, которые вы добавляете, также будут рисовать кривую. Я добавлю четвертую опорную точку, щелкнув там, где пересекаются вертикальная линия справа и горизонтальная направляющая в центре. Это добавляет новый сегмент пути между третьей и четвертой точками и расширяет кривую:
Добавление четвертой точки для продолжения рисования кривой линии.
Шаг 7. Нажмите на начальную точку, чтобы закрыть путь
Чтобы закрыть путь, снова нажмите исходную начальную точку. Теперь мы нарисовали полный круг с помощью инструмента Curvature Pen Tool, просто щелкнув:
Закройте путь, снова щелкнув начальную точку.
Изменение контура пути
Перемещение существующей опорной точки
Мы нарисовали наш путь, но мы можем легко вернуться к этому моменту и изменить его форму. На самом деле, есть несколько способов сделать это. Один из них — щелкнуть существующую опорную точку с помощью инструмента Curvature Pen Tool, чтобы выбрать ее, а затем перетащить точку в новое место. Здесь я перетаскиваю верхнюю опорную точку на две вертикальные направляющие вправо:
Щелкните и перетащите существующую точку привязки.
Добавление дополнительных точек привязки
Мы также можем добавить дополнительные опорные точки к существующему пути. Чтобы добавить новую точку, щелкните в любом месте контура пути. Затем перетащите новую точку, чтобы изменить форму пути. Я щелкну в левом верхнем углу пути, чтобы добавить новую точку:
.Добавление новой точки привязки путем нажатия контура пути.
Затем, чтобы изменить форму пути, я перетащу новую точку в левый верхний угол, где пересекаются линии сетки:
Перетаскивание новой точки для изменения формы пути.
Я также щелкну, чтобы добавить новую опорную точку в самом верху контура, а затем перетащу новую точку вниз, туда, где линии сетки сходятся чуть выше центра:
Добавление новой точки вверху и перетаскивание ее вниз.
Переключение между точками кривой и угловыми точками
До сих пор все опорные точки, которые мы добавили с помощью инструмента Перо кривизны, представляли собой точки кривой (также известный как точек сглаживания ). То есть контур пути изгибается при прохождении через точку. Другой способ изменить форму контура — преобразовать точку кривой в угловую точку . Чтобы переключиться с точки кривой на точку угла, дважды щелкните на существующей точке кривой.
Я дважды щелкну только что добавленную точку в центре вверху, и теперь мы видим, что вместо плавной кривой контур пути резко меняет направление в этой точке. Чтобы переключиться с угловой точки обратно на кривую, снова просто дважды щелкните точку:
Дважды щелкните точку кривой, чтобы преобразовать ее в угловую точку, и наоборот.
Удаление точки
Чтобы удалить опорную точку, щелкните по ней инструментом Curvature Pen Tool, чтобы выбрать ее, а затем нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре. Здесь я удалил точку в центре вверху, и теперь путь вернулся к той же форме, в которой он был до добавления точки:
.Чтобы удалить точку, выберите ее и нажмите Backspace (Win)/Delete (Mac).
Удаление всего пути
Чтобы удалить весь путь, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, а затем выберите Удалить путь в меню. Вы также удаляете весь путь, нажимая Backspace (Win) / Удалить (Mac) на клавиатуре, когда не выбраны точки привязки:
Чтобы удалить путь, щелкните правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу Control (Mac), и выберите «Удалить путь».
Я удалю свой путь, чтобы вернуться только к моему пустому документу и моим направляющим:
Путь удален.
Рисование сегментов прямого пути с помощью инструмента Curvature Pen Tool
Основное преимущество инструмента Curvature Pen Tool заключается в том, что с его помощью легко рисовать контуры изогнутых контуров. Но мы также можем использовать его для рисования прямых линий. Мы уже видели, что можем преобразовать точку кривой в угловую точку, дважды щелкнув по ней. Но если мы заранее знаем, что нам нужно нарисовать прямую линию, нет необходимости сначала рисовать точку кривой, а затем преобразовывать ее. Вместо этого всего дважды щелкните , а не один раз, чтобы добавить новую точку. Photoshop автоматически добавит точку в качестве угловой точки.
Допустим, мы хотим нарисовать прямоугольный контур контура с помощью инструмента Curvature Pen Tool. Начните с щелчка, чтобы установить начальную точку пути. Я нажму в левом нижнем углу:
Щелчок, чтобы установить начальную точку для прямоугольного контура пути.
Затем, поскольку мы знаем, что следующая точка должна быть угловой, для ее добавления щелкните дважды, а не один раз. Я дважды щелкну две горизонтальные направляющие над начальной точкой:
Двойной щелчок для добавления второй точки в качестве угловой.
Чтобы добавить третью точку прямоугольной формы, я снова дважды щелкну ее, чтобы добавить ее в качестве угловой точки. Обратите внимание: поскольку мы добавляем точки как угловые, Photoshop соединяет их сегментами прямого пути вместо кривых:
.Двойной щелчок для добавления третьей точки.
Я добавлю четвертую угловую точку, дважды щелкнув в правом нижнем углу. Опять же, Photoshop добавляет еще один сегмент прямого пути:
Добавление четвертой угловой точки.
Чтобы завершить путь, я дважды щелкну начальную точку, и Photoshop добавит оставшийся прямой отрезок:
Двойной щелчок по начальной точке для закрытия пути.
Преобразование сегмента прямого пути в дугу
Что делать, если вместо плоской горизонтальной линии в верхней части пути вам нужна арка? С инструментом Curvature Pen Tool это легко. Все, что вам нужно сделать, это щелкнуть в любом месте верхнего сегмента пути, чтобы добавить новую опорную точку:
Все, что вам нужно сделать, это щелкнуть в любом месте верхнего сегмента пути, чтобы добавить новую опорную точку:
Добавление новой точки в начало пути.
Затем перетащите новую точку вверх, чтобы создать арку:
Перетаскивание новой точки вверх.
Одновременное перемещение нескольких опорных точек
До сих пор мы узнали, что можем перемещать отдельные опорные точки, щелкая и перетаскивая их с помощью инструмента Curvature Pen Tool. Но что, если нам нужно переместить две или более опорных точек одновременно? В этом случае мы можем использовать Photoshop Direct Selection Tool 9.0024 . Вы найдете инструмент «Прямое выделение», также известный как «Инструмент «Белая стрелка», расположенный за инструментом «Выбор пути» («Инструмент «Черная стрелка») на панели инструментов. Нажмите и удерживайте инструмент выбора пути, пока не появится всплывающее меню, а затем выберите инструмент прямого выбора из меню:
Выбор инструмента прямого выделения на панели инструментов.
Допустим, мы хотим изменить высоту нашего пути. Нам нужно выбрать все три опорные точки, составляющие вершину (точка вверху слева, вверху справа и точка в верхней части арки). Чтобы выбрать все три точки одновременно, щелкните и перетащите рамку вокруг всех трех точек с помощью инструмента «Прямое выделение»:
Перетаскивание с помощью инструмента прямого выделения вокруг всех трех точек вверху.
Затем, выделив все три точки вверху, щелкните любую из них и перетащите все три вниз вместе:
Изменение формы пути путем одновременного перемещения всех выбранных узловых точек.
Чтобы вернуться к инструменту Curvature Pen Tool, повторно выберите его на панели инструментов:
Повторный выбор инструмента «Перо кривизны».
А затем, чтобы удалить путь, чтобы начать заново, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа и выберите Удалить путь в меню:
Выбор параметра «Удалить путь».
Рисование сердца с помощью инструмента Curvature Pen Tool
Наконец, давайте воспользуемся тем, что мы узнали о кривых и угловых точках, и нарисуем путь в форме сердца. Когда мы закончим, мы закончим этот урок, научившись превращать путь в реальную форму, а также векторную маску и контур выделения.
Сначала щелкните в центре нижней части с помощью инструмента Curvature Pen Tool, чтобы установить начальную точку:
Щелкните, чтобы установить начальную точку для сердца.
Затем щелкните в левом верхнем углу, где первая вертикальная направляющая слева пересекается со второй горизонтальной направляющей сверху. Это добавляет вторую точку, и, поскольку у нас есть только две точки в данный момент, Photoshop рисует прямой отрезок пути между ними:
Нажмите, чтобы добавить вторую точку.
Чтобы добавить третью точку, щелкните там, где верхняя горизонтальная направляющая пересекается со второй вертикальной направляющей слева. Поскольку это наша третья точка, Photoshop преобразует отрезок прямого пути в кривую:
Поскольку это наша третья точка, Photoshop преобразует отрезок прямого пути в кривую:
Добавление третьей точки создает кривую.
Нам нужно добавить четвертую точку в том месте, где вторая горизонтальная направляющая сверху встречается с вертикальной направляющей в центре. Но поскольку мы знаем, что эта точка должна быть угловой, а не кривой, дважды щелкните , чтобы добавить его:
Добавление четвертой точки в качестве угловой по двойному щелчку.
Затем щелкните там, где верхняя горизонтальная направляющая пересекается со второй вертикальной направляющей справа. Несмотря на то, что мы добавляем эту точку как точку кривой (одиночным щелчком мыши), Photoshop сначала нарисует прямой сегмент пути. Это потому, что наша предыдущая точка была угловой:
.Щелкните один раз, чтобы добавить пятую опорную точку в качестве точки кривой.
Чтобы добавить следующую точку, щелкните там, где первая вертикальная направляющая справа встречается со второй горизонтальной направляющей сверху. Photoshop еще раз преобразует прямой путь в кривую:
Photoshop еще раз преобразует прямой путь в кривую:
Добавление шестой точки преобразует предыдущую прямую линию в кривую.
Наконец, давайте замкнем путь и завершим нашу форму сердца, щелкнув начальную точку внизу. Нам нужно, чтобы эта точка была угловой, а не кривой, поэтому завершите путь, дважды щелкнув начальную точку:
Дважды щелкните начальную точку, чтобы замкнуть контур угловой точкой.
Отключение направляющих
Мы закончили рисовать с помощью инструмента Curvature Pen Tool, поэтому давайте удалим направляющие, перейдя в меню View в строке меню, выбрав Show , а затем выбрав Guides , чтобы отменить их выбор:
Перейдите в меню «Вид» > «Показать» > «Направляющие».
Это оставляет нам только наш путь:
Путь в форме сердца, нарисованный с помощью инструмента Curvature Pen Tool.
Преобразование пути в выделение, маску или форму
Теперь, когда мы нарисовали наш путь, Photoshop позволяет легко преобразовать путь либо в контур выделения , либо в векторную маску , либо в форму . Когда инструмент Curvature Pen Tool все еще активен, вы найдете все три параметра на панели параметров. Просто выберите тот, который вам нужен:
Когда инструмент Curvature Pen Tool все еще активен, вы найдете все три параметра на панели параметров. Просто выберите тот, который вам нужен:
Используйте параметр «Создать», чтобы превратить контур в выделение, векторную маску или фигуру.
Контур выбора
Чтобы преобразовать ваш путь в контур выделения, выберите Selection :
Выбор «Выбор» на панели параметров.
Photoshop откроет диалоговое окно Make Selection . Здесь вы можете добавить немного растушевки к выделению, если это необходимо, или просто нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Выбор».
Photoshop мгновенно преобразует контур вашего пути в контур выделения «марширующие муравьи»:
Путь, нарисованный с помощью инструмента Curvature Pen Tool, теперь является контуром выделения.
Я отменю это, чтобы мы могли посмотреть на две другие опции, перейдя в меню Edit и выбрав Undo Selection Change . Я также мог бы просто нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Я также мог бы просто нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Переход к редактированию > отменить изменение выбора.
Векторная маска
Чтобы создать векторную маску из контура контура, выберите Маска на панели параметров:
Выбор опции «Маска».
Photoshop преобразует контур в векторную маску, при этом в документе остается видимой только область внутри контура. Шаблон шахматной доски , который теперь окружает путь, представляет прозрачность, поскольку у нас нет других слоев под маской:
Путь теперь отображается как векторная маска с видимой только областью внутри пути.
И если мы посмотрим на панель «Слои», мы увидим цифру 9.0023 миниатюра векторной маски :
Миниатюра векторной маски появляется на панели «Слои».
Я отменю векторную маску, чтобы мы могли рассмотреть третий вариант, перейдя в меню Edit и выбрав Undo Add Vector Mask . Или опять же, я мог бы просто нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Или опять же, я мог бы просто нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Перейдите в Редактирование > Отменить добавление векторной маски.
Слой формы
Наконец, чтобы преобразовать контур, нарисованный инструментом Curvature Pen Tool, в слой Shape, выберите Форма :
Выбор «Форма» на панели параметров.
Photoshop заполняет новую фигуру текущим цветом переднего плана, который в моем случае черный:
Путь преобразован в фигуру.
Если мы снова посмотрим на панель «Слои», мы увидим новый слой Shape . Чтобы изменить цвет фигуры, дважды щелкните миниатюру фигуры :
.Дважды щелкните миниатюру слоя «Форма», чтобы изменить цвет фигуры.
Затем выберите новый цвет из палитры цветов . Поскольку мы нарисовали форму сердца, я выберу оттенок красного. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.

 Здесь представлено два шаблона пунктирных линий, выбирайте тот, что наиболее вам подходит.
Здесь представлено два шаблона пунктирных линий, выбирайте тот, что наиболее вам подходит.

