Как нарисовать воду в фотошопе: Рисуем Воду, Волны и Океан в Adobe Photoshop
Как сделать подводную атмосферу в фотошопе, рассмотрим способ создания эффекта стандартными инструментами программы.
Содержание
быстрая навигация по статье
Посмотреть видео-урок
В данном уроке мы рассмотрим способ создания эффекта под водой в фотошопе. Мы с нуля создадим подводную атмосферу и расположим в ней объект. Данный эффект делается исключительно с помощью инструментов Photoshop, без использования каких-либо футажей, исходников или готовых изображений.
Для работы я создал новый документ, со стандартным размером Full HD, т.е. — 1920X1080 пикселей. И на данном холсте мы сначала создадим подводную атмосферу, после чего поместим в неё объект, в моём случае — это будет акула.
1. Создаём основной фон коллажа
Первым делом снимаем блокировку основного слоя, кликнув левой кнопкой мыши по значку замочка в панели слоёв.
Затем заливаем холст светло-синим цветом, я выберу бирюзовый, под цвет морской воды, примерно вот такой.
Берём инструмент «Заливка» и заливаем им фон.
Далее создаём корректирующий слой «Кривые», коикнув по соответстующему значку в нижней части панели слоёв.
Ставим точку примерно на середине и настраиваем цветовой тон фона, делаем его потемнее. Тут всё зависит конкретно от вашей задачи, насколько тёмным сделать фон, я буду делать темноватую подводную атмосферу, поэтому оставлю вот такой оттенок.
Теперь зделаем просвет в верхней части холста, в месте, где у нас будет поверхность воды. Для этого выделяем маску корректирующего слоя с кривыми, выбираем инструмент «Градиент», устанавливаем вид градиента — радиальный, выбираем чёрный цвет, если у вас стоит другой и данным градиентом рисуем просвет.
Создаём новый корректирующий слой «Уровни» и настраиваем уже окончательный оттенок воды и яркость просвета, регулируя параметры. Я оставлю вот такой, темноватый.
Далее, создадим новый слой, зальем его чёрным цветом, с помощью инструмента «Заливка» и наложим на него фильтр шума.
Выбираем в верхнем меню «Фильто» — «Шум» — «Добавить шум». Здесь выставляем параметр шума «По гауссу» и режим «Монохромный», эффект ставим примерно на 80%.
Теперь преобразовываем слой с шумом в «Смарт-объект», для этого кливаем по нему правой кнопкой мыши и выбираем «Преобразовать в «Смарт-объект».
И применяем к этому слою фильтр размытия по гауссу, с радиусом размытия, примерно в 1,5 пикселей. Выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и устанавливаем значение фильтра.
Устанавливаем данному слою параметр наложения «Экран» и непрозрачность выставляем примерно 10%.
Таким образом у нас получаются мелкие частицы в воде. Сейчас их плохо видно и мы усилим этот эффект. Копируем слой с частицами, удерживая левую кнопку мыши и «Alt» на клавиатуре, тащим слой вверх и получаем его копию.
Теперь создаём данному слою маску, кликнув по соответствующему значку в нижней части панели слоёв.
Далее берём инструмент «Градиент», устанавливаем ему параметр линейный, выбираем чёрный цвет и по маске слоя накладываем градиент сверху вниз. Таким образом мы скрываем частицы в верхней части, где имеется просвет, а снизу эффект усилился.
Создаём новый корректирующий слой «Уровни», накладываем его на слой с частицами, для этого удерживая «Alt» на клавиатуре наводим курсор между слоями до появления пентограммы «стрелочка» и кликаем левой кнопкой мыши.
Теперь настраиваем уровням примерно вот такие значения, чтобы частицы стали более контрастными.
Я вот думаю, что общий фон надо бы еще потемнее сделать. Всё-таки сцена с акулой должна быть помрачнее. Пожалуй я еще немного поднастрою кривую на первом корректирующем слое.
Всё-таки сцена с акулой должна быть помрачнее. Пожалуй я еще немного поднастрою кривую на первом корректирующем слое.
И снова поднастрою корректирующий слой с уровнями, чтобы частицы сделать более видимыми.
Давайте, для удобства, сгруппируем слои с общим фоном и слои с частицами. Выделяем слои с фоном, кликаем по этому значку и получаем группу слоёв, которую назовём фон. То же самое проделываем со слоями эффекта частиц.
У нас имеется падающий свет на поверхность воды, саму поверхность мы изобразим чуть позже. А сейчас добавим свет под водой, т.е. преломленный свет. Для этого создаём новый слой, устанавливаем белый цвет, берём инструмент «градиент», со значением «радиальный» и рисуем около центра снизу пятно. Устанавливаем этому слою параметр наложения мягкий свет и выставляем непрозрачность, примерно на 50%.
2. Создаём поверхность воды
Теперь займёмся поверхностью воды. Создаём новый слой и заливаем его чёрным цветом, с помощью инструмента «Заливка».
Применяем к данному слою фильтр «Облака». Снача смотрим, чтобы цвет нижний был именно белый, а верхний чёрный.
Выбираем в верхнем меню «Фильтр» — «Рендеринг» — «Облака» и получается вот такой эффект.
Мы будем из него делать поверхность воды.
Переходим в «Фильтр» — «Галерея фильтров» и ищем тут фильтр «Хром», во вкладке «Эскиз». Применяем его и настраиваем параметры: детализацию выставляем на максимум и смягчение тоже, нажимаем «Ок». В результате получается водная рябь.
Теперь уменьшим отображение холста с помощью инструмента «Лупа», чтобы было удобнее работать. Возьмём инструмент «Искажение», для этого в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Искажение». Настраиваем данным инструментом эту рябь вот таким образом.
В результате должна получиться примерно вот такая поверхность воды.
Далее преобразуем слой с поверхностью воды в смарт-объект. Кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в смарт-объект».
Теперь размоем его немного по гаусу. В верхнем меню выбираем «Фильтр» — «Размытие» — «Размытие по гаусу» и выставим радиус размытия на единичку.
Можно еще подразмыть немного фильтром «Размытия в движении». Выбираем «Фильтр» — Размытие» — «Размытие в движении». Здесь устанавливаем «Угол размытия» на ноль, а смещение, примерно на 25 и применяем фильтр.
Далее, устанавливаем слою с водной поверхностью параметр наложения «Мягкий свет»,
создаём и накладываем на него корректирующий слой «Уровни» и настраиваем на глаз значения уровней. Оставим вот так.
Накладываем на этот слой маску, берём линейный градиент чёрного цвета и скрываем им ненужные части поверхности воды. Можно еще взять радиальный градиент и немного скрыть рябь по центру.
В результате получается поверхность воды. Все слои, как и в предыдущий раз можно для удобства сгруппировать и назвать, например «поверхность воды».
3. Накладываем фильтр на водную поверхность
Чтобы предать воде более морской цвет, похожий на киношную картинку, можно воспользоваться фотофильтром. Создаём корректирующий слой «Фотофильтр» и настраиваем параметры на своё усмотрение. Я вот такие настройки оставлю.
Создаём корректирующий слой «Фотофильтр» и настраиваем параметры на своё усмотрение. Я вот такие настройки оставлю.
Теперь можно еще добавить лучи солнца, пробивающиеся под воду. Для этого создадим новый слой, возьмём стандартную кисть фотошоп. Настроим ей примерно вот такой размер, зададим белый цвет и хаотично пройдёмся по всему холсту.
В результате должна получиться вот такая вот «картина».
После чего преобразуем данный слой в смарт-объект, кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в смарт-объект». Теперь выбираем в верхнем меню «Фильтр» — «Размытие» — «Радиальное размытие» и выставляем настройки этого фильтра. Количество ставим 100, метод — линейный и качество — хорошее.
После этого устанавливаем данному слою параметр наложения «Перекрытие» и регулируем непрозрачность на глаз. Я оставлю на 30%.
4. Добавляем объект под воду
Остаётся добавить под воду какой-нибудь объект и украсить изображение пузырьками воздуха.
Слой с объектом нужно разместить над основным фоном, под группой с частицами.
Теперь необходимо вписать объект в общую атмосферу фона. О том, как вписать объект на любой фон в фотошопе, имеется отдельный урок. Акулу вписываем таким же способом. Сначала я задам ей цветовой тон, соответствующей окружающей среде, с помощью кривой, а потом наложу свет и тени. Единственная особенность, которую я сделал — это наложил маску на объект и немного скрыл края хвоста и плавников, а так же сам слой с акулой сделаю немного прозрачным.
5. Создаём кисть пузырей
Ну и последним штрихом мы добавим пузыри, чтобы вся картинка выглядела симпотичнее и эффектнее. Для этого сначала сделаем специальную кисть, а потом ей нарисуем пузыри.
Создаём новый холст размером примерно 500 на 500 пикселей. И с помощью инструмента «Элипс» рисуем на холсте круг, которому задаём чёрный цвет.
После этого переходим в верхнем меню в «Фильтр» — «Размытие» — «Размытие по гауссу» и размываем этот круг примерно на семь пикселей.
Теперь накладываем на этот слой маску, берём простую мягкую кисть чёрного цвета, задаём ей размер поменьше нашего круга и по маске слоя кликаем ей по центру круга. Кликаем до тех пор, пока не получим вот такой вот результат.
Затем устанавливаем кисти белый цвет, делаем поменьше размер и по маске слоя рисуем вот такие два пятна.
Теперь выделяем сам слой с кругом, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Определить кисть». Задаём кисти какое-нибудь имя и сохраняем.
И в результатеу нас имеется кисть — пузыря. Теперь остаётся настроить её араметры и нарисовать пузыри. Открываем параметры кисти и настраиваем их. Выставляем нужный размер и интервалы.
Выставляем нужный размер и интервалы.
Потом подключаем динамику формы и рассеивание.
Все эти параметры настраиваются на глаз, можете выставить их как у меня, можете сделать по своему.
Смысл в том, чтобы кисть рисовала пузырьками. Создаём новый слой и рисуем в нужных местах пузыри.
Эти пузыри будут на заднем плане, поэтому мы их немного размоем. Выбираем «Фильтр размытия по гауссу» и на глаз выставляем радиус размытия. Сделаем этот слой с пузырями попрозрачнее. Наложим на этот слой маску и с помощью инструмента «Линейный градиент» плавно скроем пузыри сверху вниз. Теперь этот слой с пузырями разместим под слоем поверхности воды.
Создадим еще один новый слой и на нём нарисуем пузыри, которые будут на переднем плане. Сделаем кисть поменьше, чтобы пузыри были маленькими. Размывать мы их не будет, а просто сделаем слой немного прозрачнее.
Вот таким образом делается эффект под водой в фотошопе, можно создавать интересные коллажи с затонувшими кораблями, морскими обитателями и т. п., всё уже зависит от вашей фантазии.
п., всё уже зависит от вашей фантазии.
Поделиться:
Лёгкий способ изобразить поверхность воды в Photoshop
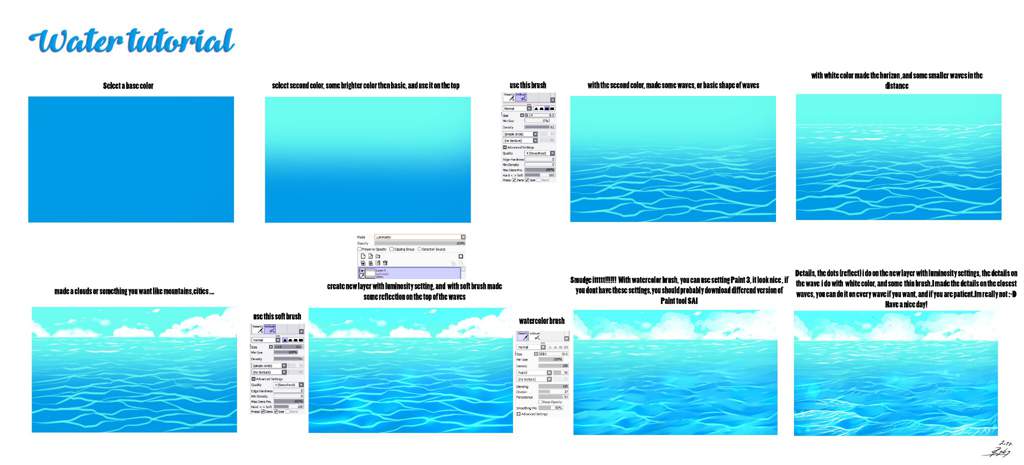
Быстрый и простой способ добиться эффекта реалистичной водной поверхности при помощи Photoshop от тайской художницы и мангаки K. Cherdrumphai.
Примечание переводчика: в данном уроке используется версия программы Photoshop CS3. В других версиях данной программы указанные автором действия так же возможны, но совершаются немного иначе. Отличия будут указаны переводчиком.
Перед тем, как приступить к уроку, прошу обратить внимание на то, что это всего лишь мой способ рисования воды, на профессионализм я не претендую. Надеюсь, что урок вам понравится.
Шаг 1
Воспользуйтесь инструментом «Градиент» (Gradient tool) для создания цвета воды. Можно использовать любые оттенки. Я буду работать с голубым и белым.
Шаг 2
Выберите белый цвет, после чего найдите в меню «Фильтр» (Filter) раздел «Текстура» (Texture), а затем выберите фильтр «Витраж» (Stained Glass).
Примечание переводчика: в более поздних версиях Photoshop, таких как CS6, данный фильтр можно найти по пути «Фильтр» (Filter) — «Галерея Фильтров» (Filter Gallery). В появившемся окне следует найти вкладку «Текстура» (Texture) и развернуть её. Фильтр «Витраж» (Stained Glass) будет показан здесь.
Шаг 3
Выберите подходящий размер ячеек и толщину их границ. Можете для первого раза попробовать воспроизвести мои установки (см. скриншот).
Шаг 4
Нажмите на кнопку «ОК». Должно получиться что-то вроде этого:
Шаг 5
В меню «Фильтр» найдите раздел «Искажение» (Distort), после чего найдите фильтр «Стекло» (Glass).
Шаг 6
Настройте эффект ряби и отрегулируйте установки по своему желанию. Но лучше всё-таки, чтобы оно всё ещё смотрелось как сетка, так что не переборщите.
Примечание переводчика: в более поздних версиях Photoshop, таких как CS6, фильтр «Стекло» (Glass) не вынесен в раздел «Искажение» (Distort) меню «Фильтр» (Filter). Его, как и раздел «Текстура», можно найти в «Галерее фильтров» (Filter Gallery). Зайдите в неё и разверните вкладку «Искажение» (Distort). Необходимый фильтр будет здесь.
Его, как и раздел «Текстура», можно найти в «Галерее фильтров» (Filter Gallery). Зайдите в неё и разверните вкладку «Искажение» (Distort). Необходимый фильтр будет здесь.
Точно так же для создания эффекта водной поверхности в версии CS6 вместо фильтра «Стекло» подойдёт фильтр «Рябь» (Ripple), который находится в разделе «Искажение» (Distort) меню «Фильтр» (Filter). Он позволит добиться похожего эффекта.
Шаг 7
Нажмите «ОК». Теперь у вас получится что-то наподобие этого:
Шаг 8
В меню «Редактировать» (Edit) найдите раздел «Трансформировать» (Transform), после чего щёлкните «Перспектива» (Perspective).
Примечание переводчика: данное действие можно выполнить также при нажатии клавиши Ctrl. Выделите содержимое слоя и перетаскивайте углы, держа клавишу зажатой.
Шаг 9
Установите перспективу по своему желанию.
Шаг 10
Примерно такой результат должен получиться после установок перспективы.
Шаг 11
Продублируйте слой и установите у слоя-дубликата режим «Умножение».
Шаг 12
Поработайте с перспективой нижнего слоя, чтобы он получился в итоге шире верхнего.
Шаг 13
Размойте оба слоя. Для этого можно использовать любой фильтр из раздела «Размытие» (Blur) меню «Фильтр» (Filter). Мне больше всего нравится Box Blur.
Нижний слой должен быть более размытым, чем верхний. Для нижнего слоя я задаю радиус размытия 6, для верхнего — 2.
Шаг 14
После размытия должно получиться примерно следующее. Можно объединять слои в один.
Шаг 15
Простите за надпись на тайском…
Теперь можете нарисовать на воде любое пятно случайной формы инструментом «Осветление» (Dodge tool), чтобы ваша вода смотрелась естественнее.
Шаг 16
Добавьте ещё немного световых отражений, и на этом можно закончить.
Спасибо всем за внимание!
* * *
Переводчик попробовал изобразить воду в программе Photoshop CS6, воспользовавшись данным уроком, и получил следующие результаты:
На левой картинке использован фильтр «Стекло» (Glass), предложенный автором урока. На правой использован фильтр «Рябь» (Ripple), бонус от переводчика.
На правой использован фильтр «Рябь» (Ripple), бонус от переводчика.
А вот так материал урока нашёл применение в полноценном рисунке переводчика.
Работа выполнена при помощи Photoshop CS6 и Paint Tool SAI.
Создание текстуры воды в Photoshop Photoshop Tutorial
www.psd-чувак.com
psdчувак Учебники Текстуры и узоры 23965 3 ноября 2018 г.
Узнайте , как создать реалистичную текстуру поверхности воды в Photoshop с нуля , используя некоторые базовые фильтры PS и корректировки. Вы можете легко сделать свою собственную текстуру воды с желаемым размером холста. Эту текстуру можно использовать для создания эффекта отражения воды , используя эту текстуру в качестве карты смещения.
Tweet
Как создать текстуру поверхности воды в Photoshop
Создайте новый документ размером 1500px/1000px. Назовите первый слой Water Surface . Залейте его белым цветом. Убедитесь, что цвет переднего плана — белый, а цвет фона — черный. Преобразуйте этот слой в смарт-объект (щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект ). Перейдите к Filter > Noise и выберите Add Noise фильтр.
Убедитесь, что цвет переднего плана — белый, а цвет фона — черный. Преобразуйте этот слой в смарт-объект (щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект ). Перейдите к Filter > Noise и выберите Add Noise фильтр.
Текстура воды должна иметь рябь. Но шум создавал слишком резкие детали. Давайте смягчим их, используя размытие.
Перейдите к Фильтр > Размытие и выберите фильтр Размытие по Гауссу .
Теперь нам нужно немного изменить текстуру поверхности воды. Знаете, как водяные волны, создаваемые ветром на поверхности воды.
Перейдите к Фильтр > Эскиз и выберите 9Фильтр 0007 Chalk and Charcoal для создания подобного абстрактного эффекта.
Добавьте снова интеллектуальный фильтр Размытие по Гауссу с этими настройками.
Текстура воды Photoshop нуждается в ряби
Чтобы завершить текстуру водной ряби в Photoshop, вам нужно перейти в меню Filter > Sketch и выбрать Bas Relief .
Это больше похоже на реалистичную текстуру воды. Но, похоже, это показано сверху. Мы хотим, чтобы рябь текстуры воды была длиннее по горизонтали. Итак, мы размазываем водную рябь по горизонтали, используя размытие в движении.
Пришло время добавить еще один эффект фильтра. Перейдите к Filter > Blur и выберите фильтр Motion Blur .
Опять же, результат немного резкий. Добавьте еще один эффект Gaussian Blur .
Это действительно начинает выглядеть как удивительная текстура воды. Но это черно-белое изображение, поэтому нам нужно добавить цвет. Мы сделаем текстуру воды синей, добавив Photoshop Gradient Map .
Добавить текстуру воды Photoshop Gradient Map
Теперь добавьте Gradient Map с помощью кнопки Создать новую заливку или корректирующий слой на вкладке слоев.
Вот цвета для создания голубой текстуры воды в Photoshop Карта градиента : #18548b и #5394b9
Как сделать текстуру воды реалистичной это так.
 Но при желании его можно улучшить.
Но при желании его можно улучшить.Как нам это сделать?
Ну, если вы посмотрите вдаль над водоемом, то увидите, что рябь на поверхности воды имеет некоторые блики — свет, отраженный от солнца. Давайте посмотрим, как мы можем добавить эти блики к нашей текстуре воды в Photoshop.
Создайте новый слой и назовите его, например, Water Texture . Залейте слой белым цветом и преобразуйте его в смарт-объект. Мы добавим аналогичные смарт-фильтры , поэтому давайте сделаем это быстро. Используйте Добавить шум фильтр.
Добавить Фильтр > Эскиз > Полутоновый узор .
Чтобы создать рябь текстуры воды, добавьте Filter > Sketch > Bas Relief .
Затем добавьте Filter > Blur > Motion Blur , чтобы смягчить блики и отражения водной ряби.
Добавьте Фильтр > Размытие > Размытие по Гауссу , чтобы сделать рябь на воде длиннее по горизонтали.
Установите режим наложения слоя Текстура воды на Мягкий свет , так как это подчеркнет блики и отражения водных волн.
Добавьте корректирующий слой Brightness/Contrast только для слоя Water Texture , используя обтравочную маску. Щелкните правой кнопкой мыши корректировку и выберите Create Clipping Mask .
Поскольку мы создали текстуру воды, используя карту синего градиента, результат имеет холодный цвет. Мы можем немного согреть цвет текстуры воды, добавив темный оттенок к желтому (оттенок) 9.0007 Градиентная заливка с помощью следующих цветовых тонов: #070605 и #fbf4cd .
Установите режим наложения этого градиента на Мягкий свет , непрозрачность 50%.
Изменение текстуры воды с помощью Photoshop Perspective
Давайте настроим перспективу для нашей текстуры воды в Photoshop. Для последних штрихов перспективы выберите слой Water Surface и слой Water Texture и перейдите к Edit > 9. 0007 Преобразование > Перспектива .
0007 Преобразование > Перспектива .
Итак, вот окончательный результат для нашей реалистичной текстуры воды Photoshop , сделанной с нуля. Надеюсь, вам понравилось читать наш новый урок. Ознакомьтесь с нашей огромной коллекцией уже готовых текстур воды бесплатно.
Как сделать брызги воды в Photoshop, учебник
162
ПОДЕЛИТЬСЯ
В этом уроке Photoshop вы узнаете, как создавать потрясающие брызги воды и добавлять их на фотографии, чтобы они действительно выделялись! Внимание, спойлер, это гораздо проще сделать, чем вы думаете, посмотрите видео и убедитесь сами, а затем поделитесь своими эффектами водяных брызг с остальными на странице CAFE в Facebook (присоединяйтесь здесь — это безопасно и бесплатно).
Мы проводим конкурс на лучшие изображения брызг воды на нашей странице КАФЕ в Facebook (присоединяйтесь здесь — это безопасно и бесплатно). Участие бесплатное, и вы можете выиграть бесплатное премиальное руководство по PhotoshopCAFE.
Участие бесплатное, и вы можете выиграть бесплатное премиальное руководство по PhotoshopCAFE.
Недавно мне посчастливилось разместить одну из моих фотографий на обложке журнала Photoshop User Magazine. (для обложки я написал).
Это фотография модели Лланы, которую я сделал в своей студии.
Затем я добавил брызги воды и 3D-эффект для урока, который я написал в журнале.
Поскольку этот эффект был так хорошо принят, я решил сделать краткий учебник по Photoshop здесь, в PhotoshopCAFE. Этот урок переходит непосредственно к делу, и я покажу вам, как именно я создаю эффекты водяных брызг. Посмотрите видео выше и прочитайте текст ниже, чтобы увидеть все шаги.
Для этого урока, вместо того, чтобы использовать свои собственные фотографии, я решил взять пару изображений из Adobe Stock: Таким образом, вы можете взять их самостоятельно и следовать за ними.
- Танцор
- Фон
- Брызги воды
Станьте автором Adobe Stock: https://adobe. ly/2qdDFRH
ly/2qdDFRH
10 бесплатных изображений из Adobe Stock https://adobe.ly/2pn0p034
Шаг 1: подготовьте изображение
Я скомбинировал танцора с фоном (учебное пособие «Как совместить человека с фоном») вверху страницы)
Шаг 2: Создайте брызги
В этом случае мы собираемся сделать кисти из брызг. Преимущество этого метода в том, что очень легко повторно использовать всплески для других вещей, и это очень быстро работает. Недостатком является то, что вы не можете сохранить все исходные цвета. (На следующей неделе я сделаю второй урок, в котором будет показан другой метод, сохраняющий цвета).
a: Откройте изображение, содержащее всплески, вот стоковое фото, ссылка на которое приведена выше.
b: Выделите его с помощью прямоугольного инструмента выделения.
c: (Необязательно) Если изображению не хватает контраста, нажмите Cmd/Ctrl+L для уровней. Переместите черный треугольник вправо
d: Выберите редактирование > определить кисть
Выберите инструмент «Куст» на панели инструментов и выберите новую кисть. Нажмите на свою страницу, чтобы рисовать кистью. Нажатие клавиш [ или ] изменит размер кисти.
Нажмите на свою страницу, чтобы рисовать кистью. Нажатие клавиш [ или ] изменит размер кисти.
Вот несколько тестов покраски, чтобы убедиться, что это работает. Продолжайте эти шаги с разными брызгами, чтобы сделать серию кистей.
Шаг 3: добавление брызг на фото
a. Выберите инструмент «Кисть» (клавиша b)
b. Выберите белый цвет в качестве цвета переднего плана, так мы сделаем воду белой.
в. Выберите кисть Splash для рисования.
д. создайте новый слой для рисования. В данном случае я создал слой за изображением танцовщицы.
в. Измените размер клавиш кисти [ или ]. С Непрозрачностью до 100, я коснулся один раз кистью, чтобы создать воду.
д. Не стесняйтесь перемещать, вращать и масштабировать воду. Вот почему это на новом слое.
Здесь я сделал фон черным, чтобы вы могли лучше видеть воду.
На этот раз я выбрал другую кисть и добавил больше брызг на новый слой.
Чтобы управлять брызгами, выберите новый слой и коснитесь другой кистью. Нажмите Ctrl/Cmd+T для свободной трансформации. Перетащите ограничивающую рамку, чтобы масштабировать, вращать и растягивать воду в нужном вам положении.
Продолжайте добавлять брызги, все они позади нашего танцора.
Также добавьте брызги перед танцором и манипулируйте водой, чтобы она делала то, что вам нужно. (Не стесняйтесь также использовать liquify).
А вот как это выглядит, когда я показываю исходный фон (посмотрите видео вверху, чтобы увидеть всю картину в реальном времени).
Каждый всплеск находится на отдельном слое. Вот так выглядит панель слоев.
Вот окончательный результат, в котором я немного увеличил цвета с помощью Camera Raw. (настройки Lightroom идентичны)
Это тот же процесс, который используется для создания причудливых цветных брызг, как вы видите здесь. (для этого я просто выделил слои с водой в группу и применил цветной градиент поверх
1. Выделите все слои с водой на панели слоев
Выделите все слои с водой на панели слоев
2. Нажмите Cmd/Ctrl+G, чтобы поместить их в группу или Слой>объединить слои (Ctrl/cmd+E), чтобы сделать один слой из всех всплесков.0003
3. Зафиксируйте прозрачность на панели слоев.
4. Примените цветной градиент и настройте цвета.
Спасибо за то, что пообщались с нами здесь, в Cafe
Не забудьте прокомментировать и подписаться на нашу рассылку (его бесплатно)
Colin
. Бесплатная электронная книга Колина Смита
Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 долларов, но решили вместо этого отдать и посмотреть, что получится 🙂
https://photoshopcafe.com/blendmodeebook
text
Кроме того, ознакомьтесь с нашим исчерпывающим руководством по режимам наложения слоев в Photoshop. Объяснение всех режимов наложения и практические идеи по их использованию, учебные пособия, пояснения и видеообзор.