Как нарисовать воду в фотошопе: Рисуем Воду, Волны и Океан в Adobe Photoshop
Рисуем в Фотошоп все формы жидкой воды / Creativo.one
Рисуем в Фотошоп все формы жидкой воды / Creativo.oneФильтры
ГлавнаяУрокиДизайнРазноеРисуем в Фотошоп все формы жидкой воды
Рисуем в Фотошоп все формы жидкой воды
В данном уроке вы научитесь создавать изображения жидкой воды в различных формах: капли, озера, лужи, дождь и водопады.
Сложность урока: Средний
Содержание
- #2. Рисуем Озеро или Реку
- #3. Рисуем лужу
- #4. Рисуем легкий дождь
- #5. Рисуем ливень
- #6. Рисуем водопад
- # Комментарии
Вода — это сложная структура.
В данном уроке вы научитесь создавать изображение жидкой воды во множестве ее форм: капли, озера, лужи, дождь и водопады. Я покажу вам, как использовать множество инструментов программы Фотошоп, чтобы ускорить процесс рисования. Также я постараюсь объяснить определенные правила, освоив которые, вы сможете видоизменять те примеры, которые приведены в данном уроке, под свои нужды. Наиболее важным уроком из всего данного материала будет правильное использование фильтров для создания необходимых вам текстур всего за несколько секунд.
Данный урок является продолжением урока Рисуем реалистичные снежные эффекты в Фотошоп
Многие приемы из того урока будут применяться и в этом тоже. Другие уроки по созданию реалистичных эффектом, которые имитирую природные стихии (огонь, земля, воздух, снег) вы можете найти на нашем сайте.
Скачать архив с материалами к уроку
1. Рисуем каплю воды
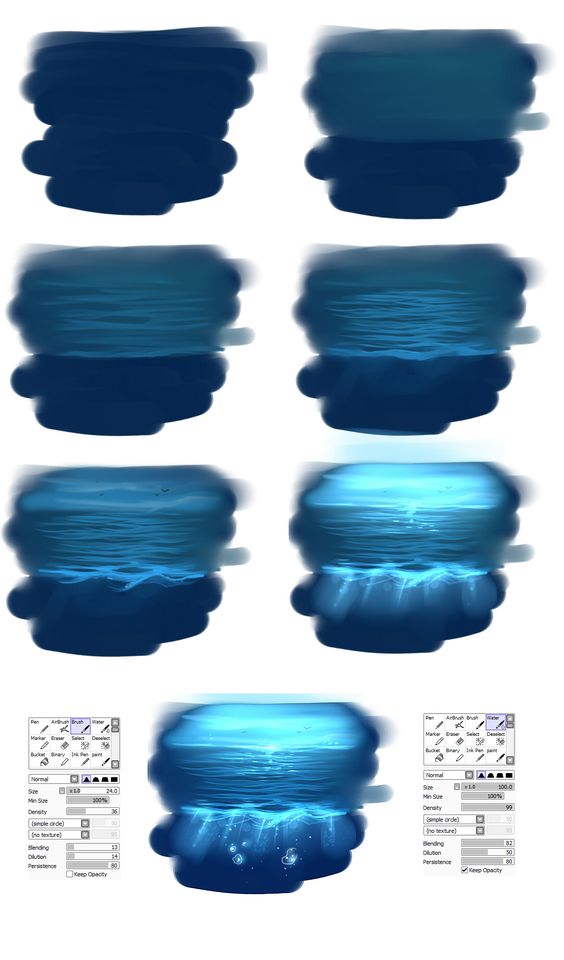
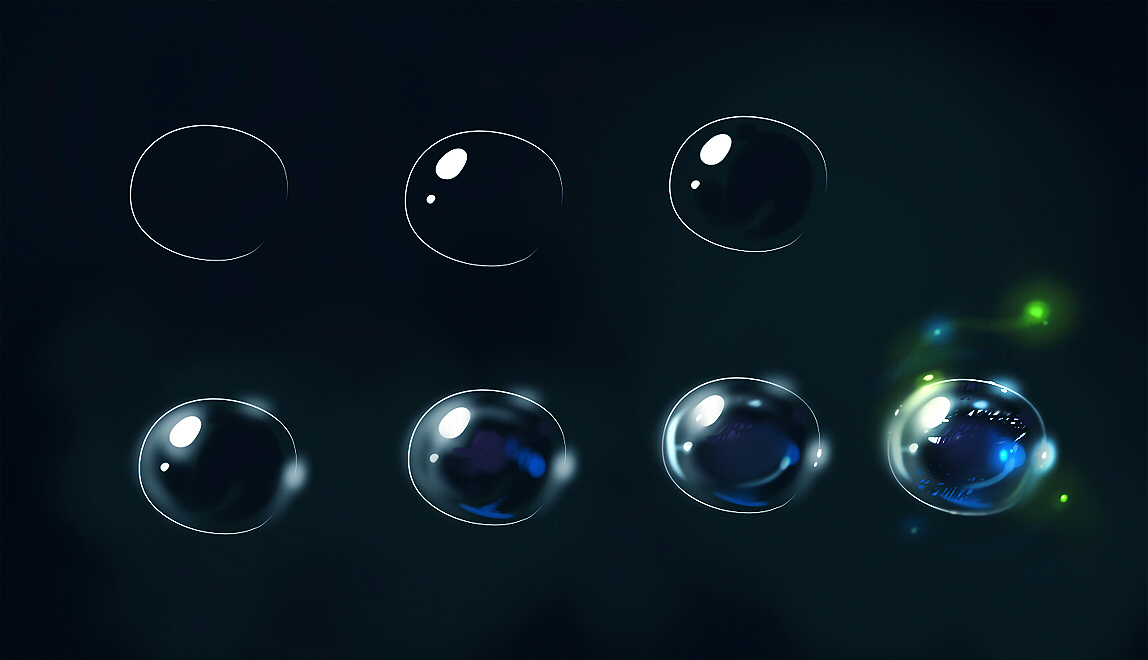
Перед тем как начать урок, давайте посмотрим, какой эффект мы хотели бы получить:
- Источник света: его направление является критически важным
- Блик: он создает ярко выраженную блестящую точку на фронтальной части капли
- Зеркальная тень: вы можете видеть блик потому, что он отражается, вместо того, чтобы оставаться внутри. Вот почему, под ним образуется тень
- Вторичное отражение: остаточный свет, который был пропущен внутрь капли, отражается снаружи
- Отбрасываемая тень: поскольку свет внутри отражается, в этом месте он не отбрасывается, соответственно имеет место тень.

Поскольку капля воды, по своей сути, также является линзой, она может фокусировать яркий свет и пропускать его в отбрасываемую тень.
Естественное состояние группы частичек воды — это сфера. Однако, из-за силы тяжести, мы, как правило, видим их не как сферу, а как приплюснутый купол. Это также означает, что капля меняется в перспективе: от овальной формы (1) до формы купола (2).
Шаг 1
Мы будем рисовать водные капли с помощью метода, который позволит вам в дальнейшем использовать их заново, чтобы создать такое количество капель, какое вы пожелаете. Не стесняйтесь вносить изменения в мой метод, чтобы создать такой эффект, который вам самим больше всего понравится.
Для начала, подготовьте фон (например, вы можете взять текстуру листа из исходных материалов; создайте документ не шире 600 пикселей), и нарисуйте овал с помощью твердой кисточки на новом слое (Новый слой можно создать, нажав сочетание клавиш Ctrl+shift+N).
Шаг 2
Далее, кликните дважды по слою левой кнопкой мыши, чтобы применить Стиль Слоя (Layer Style). Установите уровень заливки (Fill Opacity) на 0, чтобы сделать нашу каплю прозрачной.
Шаг 3
Затем активируйте Тиснение
- Поиграйте со значением Глубины (Depth (1)) и Размером (Size (2)), чтобы оба и свет, и тень внутри капли не были слишком резкими
- Установите Угол (Angle) в соответствии с направлением Тени (3)
- Измените Контур глянца (Gloss Contour) на по Гауссу (Gaussian (4))
- Установите Режим подсветки (Highlight Mode) Перекрытие (Overlay), чтобы у света был более яркий фон (5)
- Поиграйте с Непрозрачностью (Opacity) Режима тени (Shadow Mode), чтобы добиться эффекта большей реалистичности(6)
Шаг 4
Теперь мы должны применить Обводку (Stroke) — это добавит прозрачную границу между тем, что внутри капли и снаружи.
- Обводка должна быть почти невидимой — поиграйте с размером, чтобы сделать ее таковой (1)
- Измените Тип заливки (Fill Type) на Градиент (Gradient (3))
- Настройте Угол (Angle) в соответствии с источником освещения (4)
- Также поэкспериментруйте с масштабом (Scale), чтобы добиться эффекта мягкого перехода (5)
- Понизьте Непрозрачность (Opacity), если обводка кажется слишком резкой.(2)
Шаг 5
Далее, применим Внутреннюю тень (Inner Shadow) — это добавит немного объема нашей капле
- Настройте Угол (Angle) в соответствии с освещенностью (1)
- Поэкспериментируйте с настройками, чтобы тень появилась только по краям, оставив центральную область капли чистой (2)
- Измените Контур (Contour) на Скругленные ступени (Rounded Steps (3))
- Добавьте немного Шума (Noise (4))
Шаг 6
Теперь, применим Наложение цвета (Color Overlay) — это не обязательно, но это сделает нашу каплю более выраженной.
- Установите Режим наложения (Blend Mode) Перекрытие (Overlay) для большей Яркости и прозрачности (1)
- Выставьте цвет зеленовато-синий (например, вот такой #006372) (2)
- Понизьте Непрозрачность (Opacity) до такого уровня, чтобы цвет был едва заметен (3), это если вы, конечно, не хотите иметь окрашенную жидкость.
Шаг 7
Применим Наложение градиента (Gradient Overlay) — это даст подсвечиваемую область с обратной стороны капли.- Установите Режим наложения (Blend Mode) Экран (Screen) для яркости (1)
- Измените Угол (Angle) чтобы указать то место, которое собираемся подсветить (3)
- Поиграйте с настройкой Масштаба (Scale), чтобы разместить градиент правильно (4)
- Понизьте Непрозрачность (Opacity), чтобы сделать свет видимым, но чтобы он не был просто белым (2)
Шаг 8
Далее, применяем Внешнее свечение (Outer Glow) — это позволит нам сымитировать свет вокруг нашей капли, это довольно-таки полезная вещь, в случае, когда мы имеем темный фон.
- Установите Режим наложения (Blend Mode) Экран (Screen) для яркости (1)
- Установите Цвет (Color) белый (4)
- Сделайте свечение небольшим, рассеянным и едва заметным, используя для этого настройки Непрозрачность (Opacity (2)), Шум (Noise (3)), и Размер (Size (5)).
Шаг 9
Теперь, применим Тень (Drop Shadow) — это создаст отбрасываемую тень позади нашей капли.
- Установите Угол (Angle) в соответствии с освещением (2)
- Поэкспериментруйте с настройками Расстояние (Distance), Размах (Spread) и Размер (Size), чтобы добиться ощущения, что тень действительно находится позади капли, но не под ней (3).
- Понизьте непрозрачность (Opacity), чтобы тень выглядела более реалистичной (1)
Шаг 10
Для того чтобы придать еще больше объема нашей капле, применим Внутреннее свечение (Inner Glow)
- Установите Режим наложения (Blend Mode) Умножение (Multiply) для затемнения (1)
- Установите цвет (Color) темно-синий (например, такой #1e1e5a) (3)
- Источник (Source) установите По центру (Center) (4)
- Поиграйте с настройками Стягивание (Choke) и Размер (Size), чтобы тень была расположена в центре, и только там, где уже заканчивается Внутренняя тень (Inner Shadow) (5)
- Если эффект получится слишком резким, понизьте Непрозрачность (Opacity) (2)
Шаг 11
Теперь, нам осталось только добавить блик на фронтальную сторону нашей капли.
Шаг 12
Чтобы лучше выделить наш блик, просто добавьте Внешнее свечение (Outer Glow). Для этого щелкните два раза левой кнопкой мыши по слою, чтобы открыть диалоговое окно Стиль слоя (Layer style).
Шаг 13
Чтобы оба стили можно было использовать повторно для дальнейших каких-то работ, откройте окно Стили (Styles) и кликните по иконке Создать новый стиль (Create New Style), стоя на слое, стиль которого вы хотите сохранить.
Шаг 14
Теперь, каждый раз, когда вы захотите нарисовать каплю, просто:
- Нарисуйте формы капли с помощью жесткой кисти, каждую на новом слое.
- Примените стиль капли, выбрав нужный слой и кликнув по созданному стилю.

- Добавьте новый слой над предыдущим и нарисуйте белую точку жесткой кисточкой.
- Примените стиль Свечение к нарисованной точке.
Шаг 15
Если же вы хотите создать каплю большего размера, вам необходимо помнить две вещи:
- Капли не могут быть слишком большими, иначе гравитация возьмет верх и просто разрушит ее форму. Это значит, что картинка должна иметь вид сделанной в режиме макросъемки — т.е. с наблюдателем, который сам по себе довольно маленького размера, или же он должен находиться очень близко к объекту.
- Эффект увеличения капли-линзы должен быть отчетливо виден с такого ракурса, и соответственно вы должны его явно подчеркнуть на вашей картинке
И уж конечно, стиль слоя, который мы создали для капелек малого размера, должен быть преобразован, чтобы адаптировать его к более крупному виду.
Чтобы создать эффект увеличения, нужно сделать следующее:
- продублируйте фон (Control-J)
- Скопируйте каплю
- Поместите продублированный фоновый слой между двумя слоями с каплями
- Создайте обтравочную маску (Control-Alt-G)
- В дополнение ко всему вы еще можете отрезать все ненужное снаружи капли следующим способом: зажав клавишу CTRL, кликните по капле, таким образом, загрузив выделение, далее инвертируйте его Control-Shift-I, и теперь можно нажать (Control-X), что позволит отрезать все ненужные нам части за пределами контура капли.

Шаг 16
Далее, идем в Фильтр — Пластика (Filter > Liquify), либо же просто нажимаем Control-Shift-X, и с помощью инструмента Вздутие (Bloat Tool (B)) делаем нужную нам часть больше.
2. Рисуем Озеро или Реку
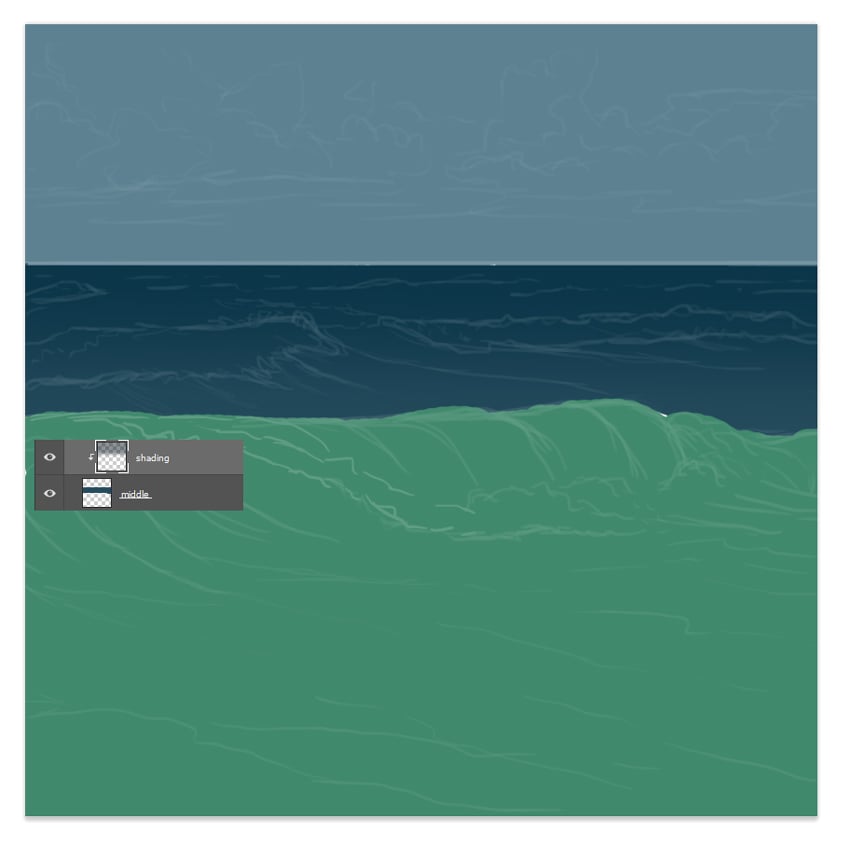
Шаг 1
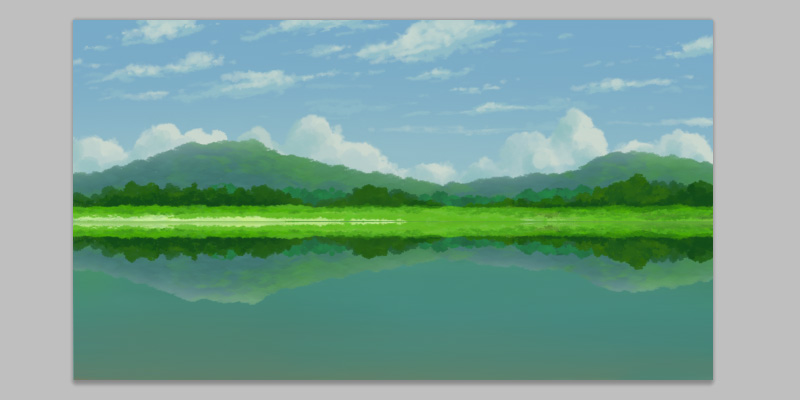
Мы начнем с тех же самых декораций, как и в предыдущей части, где мы выставили уровень воды и создали отражение. Соответственно, у нас должны быть готовый фон, обтравочная маска и отражение, связанное с ним.
Шаг 2
Создайте новый слой и переведите его в режим обтравочной маски (Control-Alt-G) по отношению к предыдущему. Залейте (G) его темно-коричневым или серым цветом.
Шаг 3
Продублируйте (Control-J) фон и перетащите копию над обтравочными слоями. Переведите данную копию тоже в режим обтравочной маски (Control-Alt-G).
Шаг 4
Мы должны избавиться от чрезмерно резких отражений под водой. Кликните дважды по слою и перейдите в секцию Смешивать если (Blend If). Удерживая клавишу Alt, перетащите белую стрелочку влево, чтобы сделать наиболее яркие области прозрачными.
Видите? Зеркальные отражения отсутствуют!
Шаг 5
Создайте новый слой и залейте его цветом гор (темно-синий). Мы используем этот слой для того, чтобы придать воде синеватый оттенок.
Шаг 6
Измените Режим наложения (Blending Mode) слоя на Умножение (Multiply) и понизьте Непрозрачность (Opacity). Чем менее чистая вода (глубже озеро), тем меньшая прозрачность ее должна быть на нашей картине.
Шаг 7
Давайте вернемся к отражению — это наиболее важный аспект воды. Продублируем его. Далее расположите его выше всех слоев в режиме обтравочной маски и на время выведите его из этого режима (Control-Alt-G). Понизьте немного непрозрачность (Opacity), ровно настолько, чтобы этого хватало для того, чтобы увидеть, что находится за ним, исправьте это так, как это показано ниже. Воспользуйтесь инструментом Прямоугольная область (Rectangular Marquee Tool (M)), чтобы выделить область и скопировать ее, перетащив с зажатой клавишей Alt. Ваша задача создать иллюзию, что там только вода за этими колоннами. Необязательно, чтобы это было идеально — это нужно просто, чтобы обмануть систему, но не ваши глаза.
Продублируем его. Далее расположите его выше всех слоев в режиме обтравочной маски и на время выведите его из этого режима (Control-Alt-G). Понизьте немного непрозрачность (Opacity), ровно настолько, чтобы этого хватало для того, чтобы увидеть, что находится за ним, исправьте это так, как это показано ниже. Воспользуйтесь инструментом Прямоугольная область (Rectangular Marquee Tool (M)), чтобы выделить область и скопировать ее, перетащив с зажатой клавишей Alt. Ваша задача создать иллюзию, что там только вода за этими колоннами. Необязательно, чтобы это было идеально — это нужно просто, чтобы обмануть систему, но не ваши глаза.
Шаг 8
Переведите слой обратно в режим обтравочной маски (Control-Alt-G). Далее, двойной клик по нему. В опции Смешивать если (Blend if) перетащите черный маркер целиком вправо, а затем, зажав клавишу Alt, протащите половинку маркера вправо, но уже до самого конца. Таким образом, темные области станут прозрачными.
Таким образом, темные области станут прозрачными.
Шаг 9
Этот эффект ослабевает на расстоянии, поэтому нам нужно частично его скрыть. Возвращаемся к оригинальному отражению и перетаскиваем его на самый верх палитры слоев (по-прежнему в режиме обтравочной маски). Добавляем маску слоя (Layer Mask), а затем добавляем черно-белый градиент — черная часть должна быть на переднем плане.
Шаг 10
Мы получили идеально неподвижную воду, которая из-за этого выглядит не очень естественно. Что, если мы захотим добавить легкую рябь на водную поверхность?
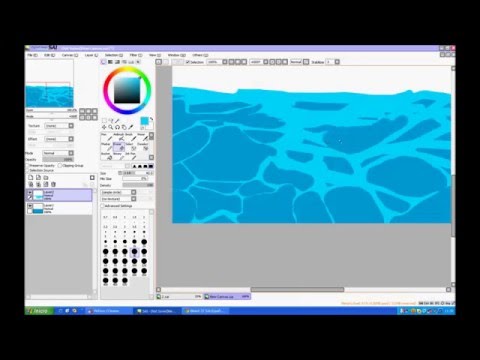
Кликните по нижнему слою с отражением и далее перейдите в Фильтр — Галерея фильтров. Выберите фильтр Аэрограф (Sprayed Stroke) из пакета Штрихи (Brush Strokes), измените Направление штриха (Stroke Direction) на Горизонтальный (Horizontal) и поиграйте с ползунками, чтобы достичь необходимого эффекта (вам может потребоваться сначала изменить размер картинки, так как там есть ограничение для этих настроек).
Шаг 11
Это была слабая рябь. Мы можем сделать ее сильнее с помощью добавления узора, который сделает ее более правдоподобной для реки.
Создайте новый файл, сделайте его достаточно большого размера. Залейте его любым цветом, затем сделайте двойной щелчок по нему и добавьте Глянец (Satin) из набора узоров (в диалоговом окне выбираем пункт Наложение узора (Pattern Overlay)). Затем нажимаем (Control-A), чтобы выделить все, и копируем это с помощью сочетания клавиш (Control-Shift-C).
Шаг 12
Вставляем наш узор в основной документ. Применяем инструмент Свободное трансформирование (Free Transform Tool (Control-T)), чтобы настроить его в соответствии с перспективой — узор должен быть максимально плотный на заднем плане (в отдалении) и максимально крупным на переднем плане. Чтобы передвигать опорные точки раздельно, делайте это с зажатой клавишей Ctrl.
Шаг 13
Узор выглядит чересчур правильным. Чтобы исправить это, воспользуйтесь инструментом Заплатка (Patch Tool (J)) — просто выделите область с помощью инструмента и перетащите ее в место, в которое хотите ее скопировать.
Шаг 14
Используйте этот же узор еще раз, чтобы сделать фон еще более плотным.
Шаг 15
Чтобы правильно смешать узор с остальным фоном, воспользуйтесь Маской слоя (Layer Mask) и мягкой кисточкой.
Шаг 16
Слейте в один оба слоя с рябью и обрежьте их.
Шаг 17
Мы хотим, чтобы на этом слое с рябью были видимыми только белые участки, черные области должны стать прозрачными. Помните, как добиться данного эффекта? (Подсказка: двойной клик по слою… используем опцию Смешивать если (Blend if). ..).
..).
Шаг 18
Изменяем Режим наложения (Blending Mode) на Перекрытие (Overlay) и наслаждаемся эффектом.
Яркая рябь в тени может выглядеть, как если бы отражения находились на дне — если вы хотите получить такой эффект, сотрите рябь с оснований колонн.
Шаг 19
Вода обладает очень хорошей отражающей способностью — она буквально работает как зеркало. Это значит, что она также отражает сильный свет вокруг. Наши декорации не самый лучший пример, чтобы показать этот эффект (источник освещения не отражается на нашей картине), но я все равно постараюсь показать вам, как добиться иллюзии света, отраженного рябью.
Создайте новый слой и с помощью инструмента Прямоугольник (Rectangle Tool (U)) нарисуйте прямоугольную фигуру. Наложите на него узор Глянец (Satin).
Шаг 20
Далее, правый клик по слою и выберите пункт Растрировать стиль слоя (Rasterize Layer Style). Измените Режим наложения (Blending Mode) на Перекрытие (Overlay) и затем воспользуйтесь инструментом Свободное трансформирование (Free Transform Tool (Control-T)), чтобы правильно настроить перспективу для прямоугольника. Также можете воспользоваться режимом Деформация (Warp), чтобы «поломать» правильность узора.
Измените Режим наложения (Blending Mode) на Перекрытие (Overlay) и затем воспользуйтесь инструментом Свободное трансформирование (Free Transform Tool (Control-T)), чтобы правильно настроить перспективу для прямоугольника. Также можете воспользоваться режимом Деформация (Warp), чтобы «поломать» правильность узора.
Когда сделаете это, с помощью опять же Маски слоя (Layer Mask) грамотно впишите прямоугольник в стенку колонны.
Шаг 21
Если эффект получится слишком слабым, просто продублируйте слой (Control-J).
Шаг 22
Тот же самый метод примените и к другой колонне.
Шаг 23
Мы также можем добавить воде эффект «толщи» с помощью фильтра Стекло (Glass). Идем в Фильтр — Галерея фильтров — Искажение – Стекло (Filter > Filter Gallery > Distort > Glass).
Шаг 24
Если вы хотите нарисовать глубокое озеро, с дном, расположенным вдали от наблюдателя, дно будет невидимым при этом. Тогда используйте в качестве цвета воды темно-синий, зеленый или коричневый и без видимого фона, расположенного ниже.
Сильная рябь, такая как мы использовали ранее, может не очень хорошо работать здесь. Давайте попробуем другой метод. Создайте новый слой, связанный с водой (обтравочная маска CTRL+ALT+G) и залейте его черным цветом. Далее, идем в Фильтр — Шум — Добавить шум (Filter > Noise > Add Noise). Теперь применим Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur) с нулевым углом.
Идем в Фильтр — Галерея фильтров — Имитация — Целлофановая упаковка (Filter > Filter Gallery > Artistic > Plastic Wrap), этим мы создадим мелкую рябь. Далее настраиваем перспективу с помощью инструмента Свободное трансформирование (Free Transform Tool).
И, наконец, переводим Режим наложения (Blending Mode) в Перекрытие (Overlay) и понижаем Непрозрачность (Opacity).
3. Рисуем лужу
Шаг 1
Опять, нам понадобятся фон и отражение. Создайте Новый слой и используйте инструмент Лассо (Lasso Tool (L)) для создания набросков луж.
Шаг 2
Залейте фигуры луж коричневым цветом, и затем понизьте Непрозрачность (Opacity) таким образом, чтобы слегка было видно дно.
Шаг 3
Расположите отражение над слоями, затем кликните по фигурам луж с зажатой клавишей Ctrl — это позволит создать выделение по форме луж. Далее инвертируйте выделение, нажав (Control-Shift-I), после нажмите Delete, чтобы удалить все ненужное снаружи. (Мы не используем обтравочную маску, потому что лужи наполовину прозрачны, и там было бы отражение)
Шаг 4
Также как мы поступали в случае с отражением озера, сейчас нам нужно сделать темные участки отражения прозрачными.
Шаг 5
И опять же, нам потребуется применить эффект Френеля к нашему отражению. Для этого используйте Маску слоя (Layer Mask).
Шаг 6
Давайте устроим небольшое волнение на поверхности воды. Для этого идем в Фильтр — Галерея фильтров — Искажения — Стекло (Filter > Filter Gallery > Distort > Glass).
Шаг 7
Продублируйте (Control-J) слой с фигурами луж и разместите копию над всеми слоями. Измените уровень заливки (Fill) до 0, затем кликните дважды по нему, и поиграйте с настройками Внутренней тени (Inner shadow) и Тени (Drop shadow). Реальные значения зависят от размеров вашей картины, но всегда держите в голове, что основная цель — это создать легкую тень внутри…
… и светлый край снаружи.
и светлый край снаружи.
4. Рисуем легкий дождь
Шаг 1
Создаем новый слой. Заливаем его черным цветом, затем идем в Фильтр — Шум — Добавить шум (Filter > Noise > Add Noise). С помощью инструмента Свободное трансформирование (Free Transform Tool (Control-T)) расширьте границы вашего прямоугольника.
Шаг 2
Далее, идем в Фильтр — Оформление — Кристаллизация (Filter > Pixelate > Crystallize) . Вновь воспользуйтесь инструментом Свободное трансформирование (Free Transform Tool), чтобы отодвинуть шум от фона.
Шаг 3
Идем в Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur), чтобы создать настоящие капли из всего этого хаоса. Измените Режим наложения (Blending Mode) на Экран (Screen), чтобы убрать черный фон.
Шаг 4
Используя маску слоя (Layer Mask), очистите колонны от капель.
Шаг 5
Вновь создайте слой с шумом.
Далее, идите в Фильтр — Галерея фильтров — Имитация — Сухая кисть (Filter > Filter Gallery > Artistic > Dry Brush)
Если получившиеся точки кажутся слишком слабыми, попробуйте откорректировать их с помощью редактора Уровни (Levels (Control-L)), и перетащите правый маркер как можно дальше влево.
Примените Размытие в движении (Motion Blur) еще раз, чтобы создать эффект падающих капель.
Теперь, давайте создадим эффект волнения на поверхности луж при помощи легких капель. Убедитесь, что весь фон (земля, колонны, небо и лужи) слиты воедино. Затем активируйте Мягкую круглю кисточку (Soft Round brush), перейдите в режим быстрой маски (Quick Mask Mode (Q)) и нарисуйте овал на поверхности лужи.
Затем активируйте Мягкую круглю кисточку (Soft Round brush), перейдите в режим быстрой маски (Quick Mask Mode (Q)) и нарисуйте овал на поверхности лужи.
Шаг 6
Нажимаем еще раз Q, чтобы выйти из режима быстрой маски, затем инвертируем выделение, нажав сочетание клавиш (Control-Shift-I). Далее, идем в Фильтр — Искажение — Скручивание (Filter > Distort > Twirl). Поэкспериментируйте с величиной угла, чтобы достичь нужного эффекта.
Шаг 7
Повторите то же самое для других областей. Чтобы делать это быстрее, вы можете создать Новую операцию (New Action). Нарисуйте овал в режиме быстрой маски (Quick Mask Mode), затем нажмите Запись (Record) и проделайте следующие шаги:
- Нажмите Q
- Нажмите Control-Shift-I
- Нажмите Control-F (применение последнего примененного фильтра)
- Нажмите Control-D
- Нажмите Q
Примените эту Операцию (Action), когда рисуете овал, а далее просто продолжайте рисовать.
5. Рисуем ливень
Удивительный факт: мы не знаем достоверно, как выглядит дождь. Серьезно. В нашем сознании мы обычно представляем его себе как тонны капель, падающих вокруг, но это не совсем то, что мы действительно видим. Если вы не верите мне, просто создайте «дождевую кисть», и пройдитесь ею по всей картине. Это просто не работает таким образом! Капли дождя двигаются слишком быстро и их слишком много для ваших глаз, чтобы уловить их всех одновременно — даже камеры испытывают определенные проблемы с этим.
Следовательно, чтобы мы ни рисовали, это будет всего лишь некое приближение — изображение впечатления, нежели реально наблюдаемое явление. Мы должны сосредоточиться на том, что дождь делает, вместо простого рисования капель дождя, потому что на самом деле мы не видим эти капли.
Шаг 1
Небо выглядит слишком чистым для нашего сильного дождя. Поэтому, давайте добавим больше облаков, для этого используйте стоковое фото. Встройте изображение облаков в ваш фон, используя Маску слоя (Layer Mask).
Встройте изображение облаков в ваш фон, используя Маску слоя (Layer Mask).
Шаг 2
Далее идем в Окно — Коррекция (Window > Adjustments). В открывшемся диалоговом окне кликаем по первой иконке. Переносим этот слой выше всех остальных и настраиваем его таким образом, чтобы вся картинка стала темной и мрачной.
Шаг 3
Воспользуйтесь Круглой мягкой кисточкой (Soft Round), чтобы нарисовать мощный дождь на заднем плане.
Шаг 4
С помощью мягкой круглой кисточки с пониженной непрозрачностью (Opacity) сделайте другую колонну более затуманенной.
Шаг 5
Далее, сделаем наши лужи тоже немного темнее. Для этого можно использовать редактор Кривые (Control-M).
Шаг 6
Во время сильного дождя капель будет слишком много для того, чтобы отразить на поверхности воды рябь и разводы от каждой из них отдельно, поэтому вместо этого мы просто используем фильтр. Идем в Фильтр — Галерея фильтров (Filter > Filter Gallery), а далее вам будет нужно поэкспериментировать с двумя фильтрами Искажение — Стекло (Distort > Glass) и Имитация — Целлофановая упаковка (Artistic > Plastic Wrap).
Идем в Фильтр — Галерея фильтров (Filter > Filter Gallery), а далее вам будет нужно поэкспериментировать с двумя фильтрами Искажение — Стекло (Distort > Glass) и Имитация — Целлофановая упаковка (Artistic > Plastic Wrap).
Шаг 7
Слейте воедино все слои (Control-E), затем продублируйте получившийся слой. Используйте Маску слоя (Layer Mask), чтобы выделить первую колонну. (Если хотите посмотреть, что именно вы закрасили в этом режиме, нажмите «Обратный слэш — \»).
Шаг 8
Идем в Фильтр — Галерея фильтров — Имитация — Целлофановая упаковка (Filer > Filter Gallery > Artistic > Plastic Wrap). Используйте данный фильтр, чтобы сымитировать воду, текущую по стенам.
Шаг 9
Используйте Маску слоя (Layer Mask), чтобы сделать воду более прозрачной на темной стороне.
Шаг 10
То же самое проделайте и для другой колонны.
Шаг 11
Далее, нам предстоит сделать землю мокрой и блестящей. Создаем новый слой и заливаем его любым цветом. Далее кликаем два раза по нему, чтобы применить стиль слоя (Layer Style), в диалоговом окне выбираем пункт Наложение узора (Pattern Overlay), выбираем узор Глянец (Satin) из списка узоров.
Шаг 12
Теперь кликаем правой кнопкой мыши по слою и выбираем Растрировать стиль слоя (Rasterize Layer Style). Затем, точно так же, как мы делали с озером, настраиваем наш узор в соответствии с нужной нам перспективой с помощью инструмента Свободное трансформирование (Free Transform Tool (Control-T)).
Шаг 13
Меняем Режим наложения (Blending Mode) на Мягкий свет (Soft Light). Далее двойной клик по слою, и выставляем необходимые настройки в диалоговом окне опции Смешивать если (Blend If), чтобы черные области стали прозрачными.
Далее двойной клик по слою, и выставляем необходимые настройки в диалоговом окне опции Смешивать если (Blend If), чтобы черные области стали прозрачными.
Шаг 14
Для того, чтобы очистить перекрывающиеся участки, воспользуйтесь Маской слоя (Layer Mask).
Шаг 15
Создайте новый слой. Возьмите мягкую круглую кисть (Soft Round brush) и нарисуйте сильный туман на заднем плане.
Шаг 16
Измените уровень непрозрачности (Opacity) до 50%. Воспользуйтесь Маской слоя (Layer Mask) и удалите колонны из вашего тумана.
Шаг 17
Далее, слейте все слои воедино, за исключением слоя с туманом. Кликните правой клавишей по его маске и выберите Применить слой-маску (Apply Layer Mask). Затем, с зажатой клавишей Ctrl кликните по слою, чтобы загрузить выделение и перейдите в Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur). Угол выставьте такой же, под каким идет ваш дождь (для этого ваш главный слой должен быть выделен). Теперь наш фон выглядит размытым из-за всех этих дождевых капель, хотя мы ничего и не рисовали.
Затем, с зажатой клавишей Ctrl кликните по слою, чтобы загрузить выделение и перейдите в Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur). Угол выставьте такой же, под каким идет ваш дождь (для этого ваш главный слой должен быть выделен). Теперь наш фон выглядит размытым из-за всех этих дождевых капель, хотя мы ничего и не рисовали.
Шаг 18
Создайте новый слой и прокрасьте поверхность дальней колонны жесткой кистью.
Шаг 19
С зажатой клавишей Ctrl кликните по белой колонне, затем отключите слой и выберите ваш основной слой. Теперь снова примените Размытие в движении (Motion Blur), но на этот раз с немного меньшим значением расстояния (Distance).
Шаг 20
Создайте новый слой и залейте его черным цветом. Далее идем в Фильтр — Шум — Добавить шум (Filter > Noise > Add Noise).
Шаг 21
Используйте инструмент Свободное трансформирование (Free Transform Tool), чтобы слегка растянуть наш прямоугольник.
Шаг 22
Идем в Фильтр — Галерея фильтров — Имитация — Сухая кисть (Filter > Filter Gallery > Artistic > Dry Brush). Это позволит создать из шума множество интересных точек. Чтобы их увидеть, поменяйте Режим наложения (Blending Mode) на Экран (Screen).
Шаг 23
Для того чтобы получившихся точек создать дождь, используйте фильтр Размытие в движении (Motion Blur). Вы можете применять один и тот же метод, но с разными эффектами, чтобы результат удовлетворял вашим ожиданиям. Опять же, дождь не является наблюдаемым объектом, это крайне переменчивое явление, и существует достаточно много способов изобразить его правдоподобно. Не бойтесь использовать более крупные капли, более сильное размытие, или еще что-нибудь на ваш собственный вкус!
Не бойтесь использовать более крупные капли, более сильное размытие, или еще что-нибудь на ваш собственный вкус!
Шаг 24
Когда сильный дождь сталкивается с водной поверхностью лужи, возникает интересный по своей форме всплеск. На нашей картине они не очень заметны, но я покажу вам, как создать такой детализированный всплеск на то случай, если вы захотите его использовать для какой-нибудь макросцены.
Создайте новый файл, залейте фон черным цветом и добавьте новый слой. Нарисуйте овал.
Нарисуйте над ним еще один овал побольше и соедините их.
Добавьте штрихи всплесков.
Добавьте множество точек и мелких линий, имитирующих брызги.
Понизьте непрозрачность (Opacity) этого слоя, и затем, создайте еще один и прокрасьте некоторые области белым цветом. Затем полностью удалите первый слой, после чего слейте все видимые слои (Merge Visible) и инвертируйте цвета, нажав (Control-I).![]() Далее идем в Редактирование — Определить кисть (Edit > Define Brush Preset), чтобы сохранить ее.
Далее идем в Редактирование — Определить кисть (Edit > Define Brush Preset), чтобы сохранить ее.
Шаг 25
Возвращаемся в наш основной документ. Создаем новый слой и рисуем всплески вашей новой кисточкой. Не забудьте настроить размер кисти в соответствии с перспективой.
Шаг 26
Чтобы сделать всплески более натуралистичными, понизьте непрозрачность (Opacity) и\или установите Режим наложения (Blending Mode) Перекрытие (Overlay). Продублируйте слой, чтобы усилить эффект.
Шаг 27
Вы можете добавить всплески на стену, по которой хлещет дождь. Чтобы выставить правильный угол без изменения настроек кисточки, просто воспользуйтесь опцией Повернуть (Rotate(R)).
6. Рисуем водопад
Также как и в случае с дождем, водопад можно изобразить множеством способов. Поскольку водопады считаются красивыми и их все время фотографируют, есть хороший шанс, что ваша картина будет сравнима с фотографией. Проблема состоит в том, что сфотографированная, быстро движущаяся вода будет выглядеть по-разному, в зависимости от скорости затвора фотокамеры. Проще всего изобразить водопад, сфотографированный на камеру с низкоскоростным затвором, вот почему данный метод был использован в видео-играх не так давно — но это же, как раз, является причиной того, что они выглядят так плохо.
Поскольку водопады считаются красивыми и их все время фотографируют, есть хороший шанс, что ваша картина будет сравнима с фотографией. Проблема состоит в том, что сфотографированная, быстро движущаяся вода будет выглядеть по-разному, в зависимости от скорости затвора фотокамеры. Проще всего изобразить водопад, сфотографированный на камеру с низкоскоростным затвором, вот почему данный метод был использован в видео-играх не так давно — но это же, как раз, является причиной того, что они выглядят так плохо.
Но эй, даже в самых современных печатных изданиях класса AAA нам не удастся обнаружить идеальных изображений водопадов, так почему же так? Вода — чрезвычайно сложный объект. Каждая капля работает подобно линзе, и соответственно, компьютеру необходимо затрачивать огромное количество системных ресурсов, чтобы визуализировать эффект линзы. Только представьте, что произойдет, когда вы соберете вместе тысячи, миллионы линз! Вот почему, сложный водопад должен быть разбит на определенные наборы «правил», которые позволят компьютеру справиться со своей задачей.
То же самое и с рисованием. Для вас есть три пути:
- Вы можете нарисовать водопад по образцу так, как будто вы хотели изобразить что-то другое — используя пятна и капли цвета
- Вы можете создать водопад из множества капель, сосредоточив внимание на каждой из них
- Вы можете попытаться найти некие правила создания водопада, чтобы он выглядел как есть, а затем найти способ воссоздать его в Фотошопе.
Очевидно, мы будем пробовать реализовать третий метод! Я немного модифицировала декорации для этой цели. Это будет не совсем типичное основание для водопада, но для наших целей подойдет.
Шаг 1
Начнем с того, что определим направление стекающей воды. Чем больше давление, тем больше получается арка нашего водопада. Также необходимо обратить внимание на перспективу!
Шаг 2
Убедитесь, что все слои образующие фон слиты воедино. Активируйте режим быстрой маски (Quick Mask Mode (Q)) и нарисуйте внутреннюю часть наброска.
Активируйте режим быстрой маски (Quick Mask Mode (Q)) и нарисуйте внутреннюю часть наброска.
Нажмите Q еще раз, чтобы выйти из режима быстрой маски и инвертируйте созданное выделение с помощью комбинации клавиш Control-Shift-I. Затем идем в Фильтр — Галерея фильтров — Искажение — Стекло (Filter > Filter Gallery > Distort > Glass). Таким образом, мы сможем исказить то, что находится под водой, точно так же, как это оптически делала бы вода в реальности.
Шаг 3
Создайте новый слой (Ctrl+Shift+N) и нарисуйте прямоугольную фигуру с помощью инструмента Прямоугольник (Rectangle Tool (U)). Далее, идем в Фильтр — Шум — Добавить шум (Filter > Noise > Add Noise), чтобы залить нашу фигуру текстурой шума.
Теперь идем в Фильтр — Оформление — Кристаллизация (Filter > Pixelate > Crystallize), чтобы соединить маленькие точки в более крупные кластеры.
После чего, идем в Фильтр — Галерея фильтров — Имитация — Акварель (Filter > Filter Gallery > Artistic > Watercolor) — это позволит немного сгладить края. Продублируйте СЛОЙ (Control-J) и пока что скройте копию, она нам еще понадобится, но несколько позже.
И наконец, идем в Фильтр — Галерея фильтров — Штрихи — Аэрограф (Filter > Filter Gallery > Brush Strokes > Sprayed Strokes). Для направления штрихов (Stroke Direction) выставьте вертикальные (Vertical). После этого картинка должна быть слегка похожа на текущую вниз воду.
Шаг 4
Теперь, используем инструмент Свободное трансформирование (Free Transform Tool (Control-T)), чтобы привести наш прямоугольник в соответствие с правильной перспективой. Чтобы передвигать якорные точки раздельно, удерживайте при этом клавишу Ctrl.
Шаг 5
Сделайте двойной клик по слою и измените настройки режима Смешивать если (Blend If) таким образом, чтобы черные области стали частично прозрачными.
Также вы можете добавить немного синевы с помощью редактора Цветового баланса (Color Balance), вызвав его нажатием сочетания клавиш (Control-B).
Шаг 6
Продублируйте (Control-J) «водяную стену» и переведите ее на более высокий уровень натурализма. Чтобы достичь этого, вам необходимо воспользоваться режимом Деформация (Warp) инструмента Свободное Трансформирование (Free Transform Tool).
Шаг 7
Мой водопад частично находится в тени, поэтому я использовала Маску слоя (Layer Mask), чтобы сделать воду менее блестящей в этой зоне.
Шаг 8
Сделайте видимой копию прямоугольника с модифицированным шумом (ту, что мы сделали в шаге 3). Далее идем в Фильтр — Галерея фильтров — Имитация — Губка (Filter > Filter Gallery > Artistic > Sponge). С помощью этого мы создадим пену от падающей воды.
Далее идем в Фильтр — Галерея фильтров — Имитация — Губка (Filter > Filter Gallery > Artistic > Sponge). С помощью этого мы создадим пену от падающей воды.
Шаг 9
Воспользуйтесь инструментом Свободное трансформирование (Free Transform Tool (Control-T)) в режиме Деформация (Warp Mode), чтобы искривить наш прямоугольник.
Шаг 10
Поэкспериментируйте с настройками режима Смешивать если (Blend If), чтобы добиться прозрачности темных участков.
Шаг 11
Вновь воспользуйтесь Маской слоя (Layer Mask), чтобы настроить затенение.
Шаг 12
Вернитесь на фоновый слой и выделите воду в режиме быстрой маски (Quick Mask Mode (Q)) непосредственно перед водопадом.
Примените к этому выделению Фильтр — Галерея фильтров — Искажение — Стекло (Filter > Filter Gallery > Distort > Glass). Очевидно, что поверхность реки не может быть гладкой, когда на нее падает такой поток воды!
Очевидно, что поверхность реки не может быть гладкой, когда на нее падает такой поток воды!
Шаг 13
Использование текстур — это просто и быстро, но при этом они довольно скучные и вызывают чувство некой ненатуральности. Поэтому нам нужно добавить немного хаотичности. Вот почему, мы нарисуем еще пены, но уже вручную.
Создайте новый файл и залейте фон черным цветом. Нарисуйте что-нибудь хаотичное, навроде вот этого. Совсем необязательно, чтобы это выглядело один в один как на скриншоте — большинство хаотичных узоров сработают здесь хорошо.
Далее, инвертируйте цвета, нажав (Control-I), затем идем в Редактирование — Определить кисть (Edit > Define Brush Preset).
Измените настройки кисточки, как показано ниже, вызвав диалоговое окно через (F5).
Шаг 14
Используйте настроенную кисть, чтобы нарисовать больше пены. Теперь, как использовать кисть — это полностью на ваше усмотрение. Чем большую кривизну имеет водопад, тем будет больше пены, и тем меньше мы будем видеть прозрачной воды. Начните с добавления большого количества пены на верхнюю часть водопада — то место, где вода, уходя с поверхности, все еще «пытается» течь горизонтально, но гравитация тянет ее вниз.
Теперь, как использовать кисть — это полностью на ваше усмотрение. Чем большую кривизну имеет водопад, тем будет больше пены, и тем меньше мы будем видеть прозрачной воды. Начните с добавления большого количества пены на верхнюю часть водопада — то место, где вода, уходя с поверхности, все еще «пытается» течь горизонтально, но гравитация тянет ее вниз.
Также вода сильно плещется внизу, так что добавьте целое облако пены здесь. Постоянно меняйте размер штрихов — большие, почти прозрачные штрихи очень хорошо будут смотреться на границах водопада.
Пена также падает вниз по водопаду.
Если напор воды не очень сильный, некоторые капли воды будут падать под основной кривой нашего водопада.
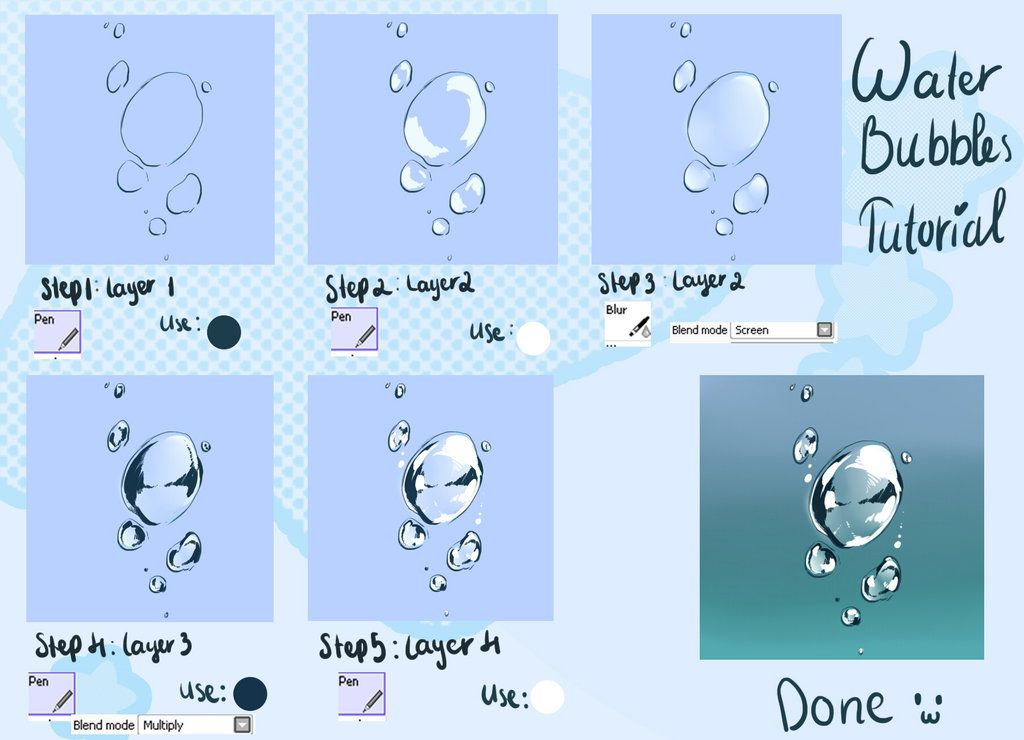
Также вы можете использовать «Пузырьковую кисточку» из предыдущей части, чтобы добавить воздушных пузырей.
Шаг 15
Теперь, давайте сделаем стену под водопадом мокрой. Выделите ее в режиме быстрой маски (Quick Mask Mode (Q)).
Выделите ее в режиме быстрой маски (Quick Mask Mode (Q)).
Теперь добавьте один из тех фильтров, что мы использовали раньше, например, Стекло (Glass).
Шаг 16
Закончить работу с картиной вы можете, добавив любые детали, какие сами пожелаете. Я добавила фильтр Целлофановая упаковка (Plastic Wrap) для колонны непосредственно рядом с водопадом, чтобы она выглядела мокрой. Также я добавила рябь большего размера для речки, таким же образом, как мы это делали, когда рисовали озеро.
Шаг 17
Теперь, все еще существует вероятность, что вам не понравился получившийся эффект. Просто может быть то, что получилось, не совпадает с вашим собственным представлением о водопаде. Тогда давайте изменим скорость затвора камеры, и посмотрим лучше ли такая версия нашей картины.
В принципе, низкоскоростной затвор не добавит ничего, кроме размытия в движении (motion blur). Проблема состоит в том, что Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur) работает только в одном направлении, а водопад имеет форму кривой. Поэтому нам нужно выделять его постепенно, по частям, снимая выделение, по мере того, как кривая увеличивается. Для такой операции вам опять понадобится режим быстрой маски (Use the Quick Mask (Q)).
Проблема состоит в том, что Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur) работает только в одном направлении, а водопад имеет форму кривой. Поэтому нам нужно выделять его постепенно, по частям, снимая выделение, по мере того, как кривая увеличивается. Для такой операции вам опять понадобится режим быстрой маски (Use the Quick Mask (Q)).
Когда вы дойдете до уровня пены внизу, вы можете объединить их при помощи размытия по Гауссу: Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur), а также добавить вручную при помощи Мягкой круглой кисточки (Soft Round brush).
Лучше? Мне кажется, да!
В этих уроках мы прошлись практически по всем возможным формам воды. Я надеюсь, это поможет вам в ваших будущих проектах, какими бы они ни были. Но это не все — есть еще стихии, которые ждут покорения, если вы хотите большего, то есть похожий урок, в котором мы уже будем покорять другую стихию, а именно, стихию земли.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как нарисовать каплю воды
Автор Дмитрий Евсеенков На чтение 6 мин Просмотров 128 Обновлено
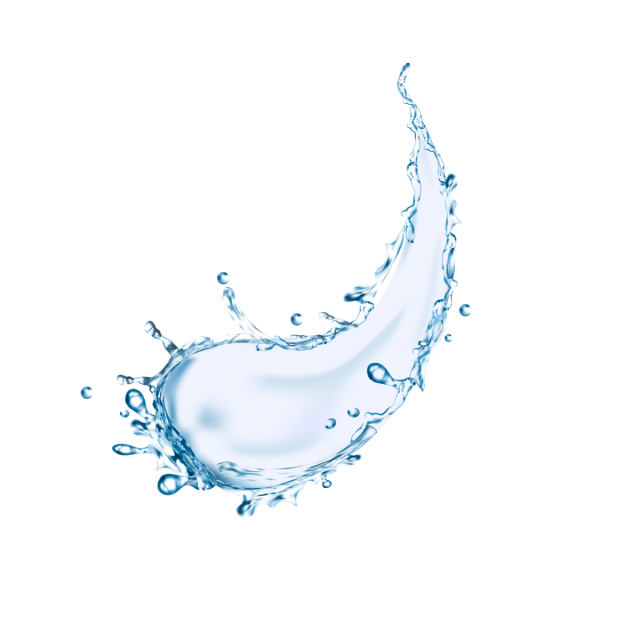
Вода является сложной структурой для рисования. Вода прозрачна, но она преломляет и отражает свет, кроме того, вода может иметь различные поверхности и формы (капля. струя, брызги, волны, зеркальная гладь, рябь и т.п.). В этом материале я расскажу, как создать реалистичную каплю воды, расположенную на твёрдой поверхности.
струя, брызги, волны, зеркальная гладь, рябь и т.п.). В этом материале я расскажу, как создать реалистичную каплю воды, расположенную на твёрдой поверхности.
Вначале давайте рассмотрим, хотя бы в общих чертах, оптические свойства капли воды, которые мы должны учитывать при рисовании:
- Направление источника света — в нашем случае это имеет решающее значение.
- Блик — характерная яркая в передней части капли.
- Тень под бликом — блик — это отражение, т.е. свет дальше не идёт, поэтому под бликом образуется тень.
- Вторичное отражение — отражение света от нижней поверхности капли
- Отбрасываемая тень — тело капли отражает и искажает свет, поэтому, несмотря на прозрачность, капля всё-таки отбрасывает тень
Образно говоря, капля воды является линзой. поэтому она отражает свет и отбрасывает тень:
Основные факторы отражений и теней, которые следует учитывать при рисовании капли воды
Из-за силы сцепление, естественным состоянием водного тела является сфера, но, из-за силы тяжести, а также из-за силы поверхностного натяжения жидкостей капля воды на поверхности похожа на купол с подвёрнутыми внутрь краями. Это означает, что форма капли на рисунке меняется в зависимости от угла обзора: от почти круглого овала при виде сверху до бокового вида купола при обзоре сбоку:
Это означает, что форма капли на рисунке меняется в зависимости от угла обзора: от почти круглого овала при виде сверху до бокового вида купола при обзоре сбоку:
Вид капли: вид сверху вверху рисунка, долее угол обзора понижается и внизу рисунка показан вид сбоку
Но давайте всё-таки приступим к рисованию капли. Вот что мы получим в итоге:
Для рисования мы используем метод, который подойдёт для создания капли любой формы и на любой поверхности.
Во-первых, нам нужен какой-либо фон, я возьму зелёный, чем-то напоминающий текстуру листьев:
Фон для создания кали воды может быть любым кроме очень светлого, также, не обязательно использовать текстуру, можно взять фотографию, к примеру, яблока или травинки
Создаём новый слой и кистью с жёсткими краями рисуем овал:
В панели слоёв установите «Заливку» (Fill) слоя с каплей на ноль, она станет полностью прозрачной, но это временно. Дважды кликните по слою с овалом в панели слоёв, чтобы открыть окно стилей слоя.
Дальше мы будем добавлять стили слоя, ниже я буду выкладывать диалоговое окно каждого стиля с фрагментом, показывающем изменения в заготовке капли при добавлении данного стиля.
ВАЖНО! Снимите галку с опции «Глобальное освещение» (Use Global Light) на всех стилях слоя, где имеется эта опция.
Тиснение (Bevel and Emboss).Стиль создаст тень на передней части капли и света на задней.
Сверху вниз: Настройте значения «Глубины» и «Размера», чтобы тиснение не было слишком резким. Установите направление нужный угол к направлению тени. Измените «Контур глянца» на гауссов. Измените режим наложения в Режиме подсветки с Экрана на Перекрытие. Настройте непрозрачность в тени, чтобы добиться естественного эффекта.
Обводка (Stroke):
Данный стиль добавит чистую границу капле.
Линия обводки должна быть еле заметной, поэтому уменьшите её толщину до 1 пикселя и сделайте положение внутренним, а также уменьшите непрозрачность и измените режим наложения на «Умножение». Измените тип заливки обводки на градиент. Отрегулируйте угол источника света.
Измените тип заливки обводки на градиент. Отрегулируйте угол источника света.
Внутренняя тень (Inner Shadow)
Это добавит капельке немного объема.
Отрегулируйте угол освещения. Настройте «Смещение», «Стягивание» и «Размер», чтобы разместить тень только краям, оставляя центральную область пустой. Измените контур и добавьте немного шума
Наложение цвета (Color Overlay)
Измените режим наложения на «Перекрытие» (Overlay) для хорошей яркости и прозрачности. Задайте зеленовато-голубой оттенок # 006372 в качестве цвета. Уменьшите непрозрачность, пока наложение цвета на станет едва заметным, если вы не хотите, чтобы капля была из цветной жидкости.
Наложение градиента (Gradient Overlay)
Это даст нам освещенную область на верху капли
Измените режим наложения на «Экран» (Screen) для увеличения яркости. Измените угол освещения. Чёрный цвет одной стороны градиента измените на серый. Измените масштаб, чтобы правильно разместить градиент. Опустите непрозрачность, чтобы сделать свет видимым, но не белым
Опустите непрозрачность, чтобы сделать свет видимым, но не белым
Внешнее свечение (Outer Glow)
Применение этого стиля имитирует падение преломлённого капелькой света на поверхность окружающей среды, что очень полезно, когда капля находится на тёмном фоне
Измените режим наложения на «Экран» (Screen) для усиления яркости отсвета. Цвет свечения должен быть белый. Сделайте небольшой шум, уменьшите непрозрачность, рассейте свечение с помощью изменения «Размера».
Тень (Drop Shadow)
Понятно, что применение этого стиля создаст тень от капли на поверхности.
Установите угол падения света. Настройте значения «Непрозрачности», «Смещения», «Размаха» и «Размера» так, чтобы создать впечатление, что тень располагается за границами капли, но не под ней.
Внутреннее свечение (Inner Glow)
Внутреннее свечение добавит ещё больше объёма нашей капле
Режим наложения устанавливаем на «Умножение» (Multiply) для затемнения. Цвет свечения делаем темно-синим, например #1e1e5a. Источник света будет «Из центра». Настройте «Стягивание» и «Размер», чтобы разместить затемнение в центре. Если эффект получился слишком сильный, уменьшите «Непрозрачность». Также, можно увеличить «Диапазон».
Источник света будет «Из центра». Настройте «Стягивание» и «Размер», чтобы разместить затемнение в центре. Если эффект получился слишком сильный, уменьшите «Непрозрачность». Также, можно увеличить «Диапазон».
Теперь нам осталось только добавить блик на переднюю часть капли. Создайте новый слой, возьмите круглую белую кисть с жёсткостью 95% и поставьте точку:
Только блик не должен быть идеально круглым. В зависимости от формы капельки, он может быть овальным или даже вытянутым.
Кроме того, края блика не могут быть идеально ровными. Добавьте к слою с бликом стиль «Внешнее свечение» с настройками по умолчанию. Результат:
Чтобы Вы могли создавать капли любых форм, сохраните этот стиль на компьютере и применяйте его к любым заготовкам капель. Как сохранять и применять созданные пользователем стили слоя, подробно рассказано здесь.
Теперь, имея сохранённым созданный выше стиль, Вы можете быстро нарисовать каплю за четыре этапа:
- Создать форму капли жёсткой кистью, одна заготовка капли на одном слое.

- Применить стиль слоя к заготовке.
- Добавить новый слой выше слоя с заготовкой и нарисовать блик жёсткой белой кистью.
- Применить стиль «Внешнее свечение» к слою с бликом
Если вы хотите создать каплю большого размера, необходимо помнить три вещи:
Капля не может быть очень большой, иначе гравитация её расплющивает и она растекается. Таким образом, изображение должно быть макро и камера расположена близко к сцене.
Будет явным эффект увеличения поверхности через тело капельки, это следует подчеркнуть в вашем рисунке.
Стиль слоя мы создали для небольших капель, для большего размера в стиле следует изменить некоторые параметры.
Как нарисовать воду в фотошопе, рисуем водопад. Как нарисовать водопад? Простое и наглядное описание способа Как рисуется водопад
В этом уроке будет подробно показано, как нарисовать водопад карандашом поэтапно. Мы постарались сделать урок по рисованию водопада максимально простым, чтобы даже новички могли освоить его в крайне сжатые сроки.
Для начала я размечаю лист бумаги таким образом, чтобы обозначить границу воды и скалы, откуда будет падать вода. Верхняя линия имеет небольшую впадину посередине, сами линии без плавных краев, резкие и уверенные. Нарисовать водопад совсем несложно, если рисовать по шагам и использовать ластик и простой карандаш.
Во впадине начинаем вырисовывать потоки воды. У вас должно получиться вот таким образом. Если вы решили нарисовать водопад красиво и качественно, уделите этому шагу достаточно внимания.
Так как водопад у нас стекает со скалы, нелишним будет нарисовать камни, у вас должно получиться вот так.
Я решаю нарисовать немного зелени, чтобы нарисованная картинка водопада выглядела живо и эффектно.
Добавляем еще несколько крон деревьев справа.
Я стираю лишние линии, вот такой набросок водопада у нас получился. Остается только раскрасить получившийся рисунок водопада, и можно наслаждаться получившимся результатом.
При раскрашивании я использую голубой и зеленый цвета разных оттенков. Будет очень красиво, если вы попробуете нарисовать водопад с помощью акварельных красок, цветных карандашей или фломастеров.
Данный урок рисования будет посвящен рисованию природы, а точнее, как нарисовать водопад карандашом поэтапно. Будем рисовать красивый Ниагарский водопад, для этого нам будут нужны несколько карандашей разной мягкости: для светлых тонов будем пользоваться 4Н, для среднего тона — В, а для более темного — 2В.
1. Карандашом 2В затените перекрестной штриховкой разной лист бумаги, затем растушуйте.
2. Перед тем, как мы будем рисовать, тон листа должен быть как можно плавно и равномерно растушеван. Потом с помощью ластика(клячки) сделайте основной фон водопада. Все картинки увеличиваются.
3. Слегка пройдитесь ластиком, создавая форму облаков на небе.
4. Теперь необходимо выделить основу облаков, для этого сделайте более светлые оттенки с помощью стерки(клячки)у облаков.
5. Нарисуйте общие формы природы (2В).
6. Добавьте еще стеркой белизны водопаду.
7. Нам необходимо завершить прорисовку неба, для этого используйте ластик и растушевку, чтоб придать форму облакам, а для выделения контуров облаков используйте карандаш 4Н. Работаем слева на право.
8. Используя сочетания В и 2В, нарисуйте форму деревьев и местности вдоль реки и водопада.
9. С помощью ластика и растушевки сделайте более пушистую пену и общий фон брызг от воды.
10. Делаем более гладкую воду на переднем плане.
11. Нарисуйте кусты и часть камня(земли) на переднем плане справа. Вот мы и нарисовали водопад карандашом.
Водопады являются одним из глубоко потрясающих человеческое сознание природных великолепий. Пейзаж с водопадом всегда эффектно смотрится на стене в квартире или офисе, но нарисовать его непросто даже опытным художникам. В рисунке важно показать всю мощь воды, ее прозрачность, силу, красоту, динамику. Одним словом — движение. Как нарисовать водопад акварелью? В этом уроке разберем, как нарисовать водопад поэтапно. Пусть это будет немного сложно для новичков, но приложите усилия и результат обязательно порадует.
Одним словом — движение. Как нарисовать водопад акварелью? В этом уроке разберем, как нарисовать водопад поэтапно. Пусть это будет немного сложно для новичков, но приложите усилия и результат обязательно порадует.
- Возьмите плотную акварельную бумагу подходящего вам формата, хорошо заточенный твердый карандаш и ластик на случай ошибок. Для начала нам нужно определиться каков будет наш пейзаж, что изобразим? На рисунке тихий лесной уголок, молодые деревца и тяжелые камни, поросшие мхом. Небольшой живописный водопад и вокруг ни души. Умиротворяющая, спокойная картина. Кажется, что слышен лишь шум падающей воды и пение лесных птиц… Наметим, где будет располагаться водопад, обозначим валуны, его окружающие, небольшое озерцо или водоем, куда попадает вода, как растут деревья и лежат камешки поменьше. Посмотрите внимательно, как бежит вода, она как будто спускается по невидимым ступенькам. Она бежит по горным камням и вам нужно показать это, она огибает каждый валун и внизу распадается на мелкие ручейки.
 Они собираются внизу, образуя маленькое озеро. От падения воды в этом небольшом водоеме у основания водопада, будут закручиваться, и бурлить потоки.
Они собираются внизу, образуя маленькое озеро. От падения воды в этом небольшом водоеме у основания водопада, будут закручиваться, и бурлить потоки. - Наметим самые темные и тенистые места в нашей картинке. Водопад будет самым светлым пятном, центром композиции. Поэтому чтобы контраст был ярким и четким, некоторые области мы вообще не будем закрашивать, а оставим белые участки бумаги. Темнее всего будет внизу, куда меньше попадает солнечного света и на границе между кромкой водопада и поверхностью земли. В верхней части картинки будет очень светло и солнечно.
- Прозрачной акварелью начинаем заполнять поверхность рисунка. Обратите внимание, что вверху зелень будет с желтым оттенком, поскольку солнечный свет мягко освещает лесную чащу, а внизу берем зеленую холодную краску с добавлением голубого или синего. Землю окрашиваем охристым оттенком. В самом низу картинки земля состоит больше из песка, стало быть, добавим побольше желтого, но немного, совсем чуть-чуть.
 Обозначьте область, где будет листва, трава, мох. Легкими и небрежными мазками нарисуйте камешки и неровную поверхность земли. Тщательно вырисовывать детали еще рано, это сделаем позднее. Сейчас главное обозначить общие цветовые пятна и увидеть как картинка будет выглядеть по тональности (чтобы светлые и темные участки были визуально уравновешены).
Обозначьте область, где будет листва, трава, мох. Легкими и небрежными мазками нарисуйте камешки и неровную поверхность земли. Тщательно вырисовывать детали еще рано, это сделаем позднее. Сейчас главное обозначить общие цветовые пятна и увидеть как картинка будет выглядеть по тональности (чтобы светлые и темные участки были визуально уравновешены). - Добавляем тени и придаем больший объем огромным камням. Особенно тщательно прорабатываем низ водопада. Это самое контрастное место в картинке и его надо изобразить детальнее. Помните, что сам водопад весь закрашивать не нужно. Белее, чем сам белый чистый лист бумаги, вы краску не найдете. Поэтому струйки воды внизу оттеняем темно-зеленой акварелью с добавлением холодного синего. Посмотрите на небольшие круги, которые образуются на поверхности водоема под водопадом. Рисуем стволы деревьев слева. Они ближе к нам и будут темнее, чем деревца на заднем плане. Внизу у основания они будут совсем темные. Небольшими мазками и тонкой кисточкой нарисуйте их неровную кору.

- Итоговая картинка. Тонкой кистью прописываем все детали, которые хотим выделить для зрителя. Слева рисуем тоненькие веточки кустарника (не густо-черным цветом, а голубым или синим, можно добавить теплой охры). Добавляем веток большим деревьям – рисуем их от ствола одним тонким росчерком вверх.
Прорисовываем траву, мелкие камешки. Но усиливаем контраст и рисуем детали только на переднем плане! Чем дальше от нас предметы, тем обще они изображаются, почти намеками и силуэтами.
Если представится возможность, обязательно попробуйте нарисовать водопад на природе. Вы непременно проникнитесь его мощью, красотой и рука сама будет вести кисть по бумаге. Вдохновения вам и рисуйте больше, с каждой работой ваше мастерство будет подниматься на ступеньку выше и каждый рисунок даваться легче.
Многие интересуются, как нарисовать водопад карандашом. Чтобы в итоге получилось небольшое художественное произведение в виде карандашного пейзажа, следует придерживаться не сложной инструкции.
Как рисовать водопад карандашом: поэтапная инструкция
Этап 1. Сначала на листе бумаги отмечают уровни будущего ландшафта: высоту возвышенности и территорию внизу. Далее на возвышенности наносят силуэты деревьев. В воде обозначают наличие крупных валунов. Добавляют несколько линий, являющихся указателем движения воды.
Этап 2. Большая часть горных пород скрыта от взора, однако на водной глади местами проглядывают большие камни. Поэтому нижнюю часть рисунка дополняют еще набросками пары камней. Водопад может иметь разное число порогов. Оптимальный вариант — отметить два изгиба.
Этап 3. На данном шаге картинка начинает просматриваться яснее. Силуэты деревьев уже обзаводятся ветками. Возвышенность, камни и валуны приобретают четкие размеры и границы. В ниспадающем потоке проводят несколько прямых линий. Внизу в области падения и скопления воды изображают пену.
Этап 4. На этом шаге внимательно анализируют имеющийся рисунок и решают, как будут располагаться тени. Завершающий шаг — нанесение штриховки, коротких линий. Тут выступающие части горы становятся более объемными. Камни приобретают светотень. Линии указывают направление потока. Задний план приобретает больше деталей. Например, между деревцами начинает просматриваться песок.
Конечно, даже при точном следовании каждому пункту данной инструкции, у всех выйдет оригинальный рисунок, не похожий на другие. Насколько понятна инструкция, легко ли было следовать ей? Расскажите, пожалуйста, о своём впечатлении от работы ниже в комментариях.
Покажу вам, как рисовать водопад карандашом . У нас в итоге должна получиться красивая картинка, небольшой пейзаж.
Но все не просто так. Я не могу оставить вас без вкусного и сразу же взяться за карандаш. Вообще все водопады – это, конечно, зрелище. И я решил выделить самые высокие из них. А вы запоминайте, вдруг пригодится в школе.
И я решил выделить самые высокие из них. А вы запоминайте, вдруг пригодится в школе.
Самые высокие водопады:
- Анхель – это самый высокий. Вода падает почти с километровой высоты. Чтобы посмотреть на это великолепие есть два варианта: загуглить картинку либо отправиться путешествовать в Венесуэлу.
- Тугела — это уже в ЮАР. Так что можно совместить: и водопадик глянуть и с представителями негроидной расы познакомиться. А общая высота его тоже нехилая: 948 метров.
- Три сестры. Название отгадали почему такое? Потому что рядом аж три водопада имеется. Находится в Перу, а высота его 914 метров.
Так как территория нашей замечательной родины широка и многообразна, то и у нас есть чем похвастаться:
- Водопад Зейгалан. Более 600 метров. Тоже есть на что посмотреть. Водопадик этот в Северной Осетии.
- Водопад Тальниковый. И его высота 483 метра. Далековато он расположился: в Восточной Сибири.
- Кинзелюкский высотой 328 метра. Это уже Южная Сибирь.

Перечислять эти чуда природы можно до бесконечности. Ведь имеются еще Ниагарский водопад, Игуасу, Виктория и много других красивейших и захватывающих дух. Особенно мне нравиться Ниагарский водопад. Это мечта моего голодного детства поселиться и жить возле Ниагары. Может быть, она когда-нибудь сбудется? Как думаете?
Мечтать не вредно же… Ну и ладно, давайте рисовать.
Шаг первый.
Наметим на нашем рисунке все необходимые уровни рельефа: высоту горы и низменность. Наверху покажем стволы деревьев. Обозначим положение крупных камней в воде. И проведем пару линий, указывающих направление потока.
Шаг второй.
Водопад скрывает от глаз выступающие горные породы. Но между водным пространством мы видим большие валуны. Внизу добавим еще пару камней. Нарисуем два порога для нашего водопада.
Шаг третий.
В этом шаге уже отчетливее виднеется наша картинка. На стволах деревьев появились ветки. Гора, валуны и камни приобрели форму. В мощном потоке водопада проведем несколько прямых, устремленных вниз линий. А на месте падения воды – пена.
А на месте падения воды – пена.
Шаг четвертый
Сейчас нужно внимательно рассмотреть изображение водопада и определить расположение теней. С помощью коротких, штрихующих линий мы будем заканчивать наш рисунок. Здесь появится объем у выступающих частей горы, светотени у камней, линии, показывающие движение воды. А между деревьями на заднем плане проглядывает лесок. Вот и готов наш пейзаж.
Посмотрите также.
Как сделать подводную атмосферу в фотошопе, рассмотрим способ создания эффекта стандартными инструментами программы.
Содержание
быстрая навигация по статье
Посмотреть видео-урок
В данном уроке мы рассмотрим способ создания эффекта под водой в фотошопе. Мы с нуля создадим подводную атмосферу и расположим в ней объект. Данный эффект делается исключительно с помощью инструментов Photoshop, без использования каких-либо футажей, исходников или готовых изображений.
Мы с нуля создадим подводную атмосферу и расположим в ней объект. Данный эффект делается исключительно с помощью инструментов Photoshop, без использования каких-либо футажей, исходников или готовых изображений.
Для работы я создал новый документ, со стандартным размером Full HD, т.е. — 1920X1080 пикселей. И на данном холсте мы сначала создадим подводную атмосферу, после чего поместим в неё объект, в моём случае — это будет акула.
1. Создаём основной фон коллажа
Первым делом снимаем блокировку основного слоя, кликнув левой кнопкой мыши по значку замочка в панели слоёв.
Затем заливаем холст светло-синим цветом, я выберу бирюзовый, под цвет морской воды, примерно вот такой.
Берём инструмент «Заливка» и заливаем им фон.
Далее создаём корректирующий слой «Кривые», коикнув по соответстующему значку в нижней части панели слоёв.
Ставим точку примерно на середине и настраиваем цветовой тон фона, делаем его потемнее. Тут всё зависит конкретно от вашей задачи, насколько тёмным сделать фон, я буду делать темноватую подводную атмосферу, поэтому оставлю вот такой оттенок.
Тут всё зависит конкретно от вашей задачи, насколько тёмным сделать фон, я буду делать темноватую подводную атмосферу, поэтому оставлю вот такой оттенок.
Теперь зделаем просвет в верхней части холста, в месте, где у нас будет поверхность воды. Для этого выделяем маску корректирующего слоя с кривыми, выбираем инструмент «Градиент», устанавливаем вид градиента — радиальный, выбираем чёрный цвет, если у вас стоит другой и данным градиентом рисуем просвет. Ставим курсор в верхней точке холста, примерно по центру и тащим его вниз.
Создаём новый корректирующий слой «Уровни» и настраиваем уже окончательный оттенок воды и яркость просвета, регулируя параметры. Я оставлю вот такой, темноватый.
Далее, создадим новый слой, зальем его чёрным цветом, с помощью инструмента «Заливка» и наложим на него фильтр шума.
Выбираем в верхнем меню «Фильто» — «Шум» — «Добавить шум». Здесь выставляем параметр шума «По гауссу» и режим «Монохромный», эффект ставим примерно на 80%.
Теперь преобразовываем слой с шумом в «Смарт-объект», для этого кливаем по нему правой кнопкой мыши и выбираем «Преобразовать в «Смарт-объект».
И применяем к этому слою фильтр размытия по гауссу, с радиусом размытия, примерно в 1,5 пикселей. Выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и устанавливаем значение фильтра.
Устанавливаем данному слою параметр наложения «Экран» и непрозрачность выставляем примерно 10%.
Таким образом у нас получаются мелкие частицы в воде. Сейчас их плохо видно и мы усилим этот эффект. Копируем слой с частицами, удерживая левую кнопку мыши и «Alt» на клавиатуре, тащим слой вверх и получаем его копию.
Теперь создаём данному слою маску, кликнув по соответствующему значку в нижней части панели слоёв.
Далее берём инструмент «Градиент», устанавливаем ему параметр линейный, выбираем чёрный цвет и по маске слоя накладываем градиент сверху вниз. Таким образом мы скрываем частицы в верхней части, где имеется просвет, а снизу эффект усилился.
Создаём новый корректирующий слой «Уровни», накладываем его на слой с частицами, для этого удерживая «Alt» на клавиатуре наводим курсор между слоями до появления пентограммы «стрелочка» и кликаем левой кнопкой мыши.
Теперь настраиваем уровням примерно вот такие значения, чтобы частицы стали более контрастными.
Я вот думаю, что общий фон надо бы еще потемнее сделать. Всё-таки сцена с акулой должна быть помрачнее. Пожалуй я еще немного поднастрою кривую на первом корректирующем слое.
И снова поднастрою корректирующий слой с уровнями, чтобы частицы сделать более видимыми.
Давайте, для удобства, сгруппируем слои с общим фоном и слои с частицами. Выделяем слои с фоном, кликаем по этому значку и получаем группу слоёв, которую назовём фон. То же самое проделываем со слоями эффекта частиц.
У нас имеется падающий свет на поверхность воды, саму поверхность мы изобразим чуть позже. А сейчас добавим свет под водой, т.е. преломленный свет. Для этого создаём новый слой, устанавливаем белый цвет, берём инструмент «градиент», со значением «радиальный» и рисуем около центра снизу пятно. Устанавливаем этому слою параметр наложения мягкий свет и выставляем непрозрачность, примерно на 50%.
Для этого создаём новый слой, устанавливаем белый цвет, берём инструмент «градиент», со значением «радиальный» и рисуем около центра снизу пятно. Устанавливаем этому слою параметр наложения мягкий свет и выставляем непрозрачность, примерно на 50%.
2. Создаём поверхность воды
Теперь займёмся поверхностью воды. Создаём новый слой и заливаем его чёрным цветом, с помощью инструмента «Заливка».
Применяем к данному слою фильтр «Облака». Снача смотрим, чтобы цвет нижний был именно белый, а верхний чёрный.
Выбираем в верхнем меню «Фильтр» — «Рендеринг» — «Облака» и получается вот такой эффект.
Мы будем из него делать поверхность воды.
Переходим в «Фильтр» — «Галерея фильтров» и ищем тут фильтр «Хром», во вкладке «Эскиз». Применяем его и настраиваем параметры: детализацию выставляем на максимум и смягчение тоже, нажимаем «Ок». В результате получается водная рябь.
Теперь уменьшим отображение холста с помощью инструмента «Лупа», чтобы было удобнее работать. Возьмём инструмент «Искажение», для этого в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Искажение». Настраиваем данным инструментом эту рябь вот таким образом.
Возьмём инструмент «Искажение», для этого в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Искажение». Настраиваем данным инструментом эту рябь вот таким образом.
В результате должна получиться примерно вот такая поверхность воды.
Далее преобразуем слой с поверхностью воды в смарт-объект. Кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в смарт-объект».
Теперь размоем его немного по гаусу. В верхнем меню выбираем «Фильтр» — «Размытие» — «Размытие по гаусу» и выставим радиус размытия на единичку.
Можно еще подразмыть немного фильтром «Размытия в движении». Выбираем «Фильтр» — Размытие» — «Размытие в движении». Здесь устанавливаем «Угол размытия» на ноль, а смещение, примерно на 25 и применяем фильтр.
Далее, устанавливаем слою с водной поверхностью параметр наложения «Мягкий свет»,
создаём и накладываем на него корректирующий слой «Уровни» и настраиваем на глаз значения уровней. Оставим вот так.
Накладываем на этот слой маску, берём линейный градиент чёрного цвета и скрываем им ненужные части поверхности воды. Можно еще взять радиальный градиент и немного скрыть рябь по центру.
В результате получается поверхность воды. Все слои, как и в предыдущий раз можно для удобства сгруппировать и назвать, например «поверхность воды».
3. Накладываем фильтр на водную поверхность
Чтобы предать воде более морской цвет, похожий на киношную картинку, можно воспользоваться фотофильтром. Создаём корректирующий слой «Фотофильтр» и настраиваем параметры на своё усмотрение. Я вот такие настройки оставлю.
Теперь можно еще добавить лучи солнца, пробивающиеся под воду. Для этого создадим новый слой, возьмём стандартную кисть фотошоп. Настроим ей примерно вот такой размер, зададим белый цвет и хаотично пройдёмся по всему холсту.
В результате должна получиться вот такая вот «картина».
После чего преобразуем данный слой в смарт-объект, кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в смарт-объект». Теперь выбираем в верхнем меню «Фильтр» — «Размытие» — «Радиальное размытие» и выставляем настройки этого фильтра. Количество ставим 100, метод — линейный и качество — хорошее.
Теперь выбираем в верхнем меню «Фильтр» — «Размытие» — «Радиальное размытие» и выставляем настройки этого фильтра. Количество ставим 100, метод — линейный и качество — хорошее.
После этого устанавливаем данному слою параметр наложения «Перекрытие» и регулируем непрозрачность на глаз. Я оставлю на 30%.
4. Добавляем объект под воду
Остаётся добавить под воду какой-нибудь объект и украсить изображение пузырьками воздуха. В качестве объекта я буду использовать акулу, вы можете использовать любой другой объект. Эту акулу я отрендерил с помощью программы Cinema4D. Нашёл модель акулы, выставил её в нужном мне ракурсе и сохранил в png формате. О том как это всё сделать имеется отдельный урок.
Слой с объектом нужно разместить над основным фоном, под группой с частицами.
Теперь необходимо вписать объект в общую атмосферу фона. О том, как вписать объект на любой фон в фотошопе, имеется отдельный урок. Акулу вписываем таким же способом. Сначала я задам ей цветовой тон, соответствующей окружающей среде, с помощью кривой, а потом наложу свет и тени. Единственная особенность, которую я сделал — это наложил маску на объект и немного скрыл края хвоста и плавников, а так же сам слой с акулой сделаю немного прозрачным.
Сначала я задам ей цветовой тон, соответствующей окружающей среде, с помощью кривой, а потом наложу свет и тени. Единственная особенность, которую я сделал — это наложил маску на объект и немного скрыл края хвоста и плавников, а так же сам слой с акулой сделаю немного прозрачным.
5. Создаём кисть пузырей
Ну и последним штрихом мы добавим пузыри, чтобы вся картинка выглядела симпотичнее и эффектнее. Для этого сначала сделаем специальную кисть, а потом ей нарисуем пузыри.
Создаём новый холст размером примерно 500 на 500 пикселей. И с помощью инструмента «Элипс» рисуем на холсте круг, которому задаём чёрный цвет.
После этого переходим в верхнем меню в «Фильтр» — «Размытие» — «Размытие по гауссу» и размываем этот круг примерно на семь пикселей.
Теперь накладываем на этот слой маску, берём простую мягкую кисть чёрного цвета, задаём ей размер поменьше нашего круга и по маске слоя кликаем ей по центру круга. Кликаем до тех пор, пока не получим вот такой вот результат.
Затем устанавливаем кисти белый цвет, делаем поменьше размер и по маске слоя рисуем вот такие два пятна.
Теперь выделяем сам слой с кругом, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Определить кисть». Задаём кисти какое-нибудь имя и сохраняем.
И в результатеу нас имеется кисть — пузыря. Теперь остаётся настроить её араметры и нарисовать пузыри. Открываем параметры кисти и настраиваем их. Выставляем нужный размер и интервалы.
Потом подключаем динамику формы и рассеивание.
Все эти параметры настраиваются на глаз, можете выставить их как у меня, можете сделать по своему.
Смысл в том, чтобы кисть рисовала пузырьками. Создаём новый слой и рисуем в нужных местах пузыри.
Эти пузыри будут на заднем плане, поэтому мы их немного размоем. Выбираем «Фильтр размытия по гауссу» и на глаз выставляем радиус размытия. Сделаем этот слой с пузырями попрозрачнее. Наложим на этот слой маску и с помощью инструмента «Линейный градиент» плавно скроем пузыри сверху вниз. Теперь этот слой с пузырями разместим под слоем поверхности воды.
Теперь этот слой с пузырями разместим под слоем поверхности воды.
Создадим еще один новый слой и на нём нарисуем пузыри, которые будут на переднем плане. Сделаем кисть поменьше, чтобы пузыри были маленькими. Размывать мы их не будет, а просто сделаем слой немного прозрачнее.
Вот таким образом делается эффект под водой в фотошопе, можно создавать интересные коллажи с затонувшими кораблями, морскими обитателями и т.п., всё уже зависит от вашей фантазии.
Поделиться:
Учимся рисовать водопад гуашью поэтапно. Как нарисовать воду в фотошопе, рисуем водопад
Вода – загадочная и завораживающая стихия, вся сила которой в полной мере раскрывается в водопадах. Свободное падение манит ценителей красоты, искателей приключений и, конечно же, художников. Как же изобразить это чудо природы? Мы дадим подробные рекомендации.
Попробуем нарисовать водопад карандашом. Для этого подготовим бумагу для рисования, набор карандашей разной степени жесткости, ластик и торшон – палочку для растушевки, которой можно растирать штриховку, превращая ее в ровный монохромный цвет. Если вы начинающий художник и не имеете этого инструмента, его можно заменить ватной палочкой (разумеется, чистой) или свернутым в конус кусочком бумаги. Некоторые, даже профессиональные художники, пользуются корочкой белого хлеба.
Перед тем как приступить к рисованию, внимательно рассмотрите картины и фотографии с изображением водопада. Если вы рисуете в первый раз – попробуйте сначала срисовать уже существующее изображение. После некоторой практики вы сможете рисовать авторские картины. Создание эскиза с водопадом – нелегкая работа, поскольку он включает в себя не только изображение вертикально падающей воды, пара, летящих брызг, но и горизонтальной поверхности, по которой расходятся волны, и где отражается окружающий пейзаж. Обратите внимание, водопад не существует сам по себе, он всегда окружен скалами или находится на горной реке.
Если вы начинающий художник и не имеете этого инструмента, его можно заменить ватной палочкой (разумеется, чистой) или свернутым в конус кусочком бумаги. Некоторые, даже профессиональные художники, пользуются корочкой белого хлеба.
Перед тем как приступить к рисованию, внимательно рассмотрите картины и фотографии с изображением водопада. Если вы рисуете в первый раз – попробуйте сначала срисовать уже существующее изображение. После некоторой практики вы сможете рисовать авторские картины. Создание эскиза с водопадом – нелегкая работа, поскольку он включает в себя не только изображение вертикально падающей воды, пара, летящих брызг, но и горизонтальной поверхности, по которой расходятся волны, и где отражается окружающий пейзаж. Обратите внимание, водопад не существует сам по себе, он всегда окружен скалами или находится на горной реке.
Любой рисунок начинаем с обозначения контуров. Возьмите мягкий или твердо-мягкий карандаш и легкими штрихами приступайте к работе. Наметьте вершину водопада, обозначьте его боковые границы. Теперь изобразите очертания водоема. Не забывайте о перспективе, линии водоема должны расходиться от водопада, расширяясь к нижним углам листа. Наметьте камни по краям. Отойдите от симметрии, они могут быть любой формы и размера. По завершению начального этапа придайте объем рисунку. Для этого заштрихуйте камни. Помните, что солнце всегда светит сверху, поэтому самый темный участок каждого камня располагается в его нижней части.
Наметьте вершину водопада, обозначьте его боковые границы. Теперь изобразите очертания водоема. Не забывайте о перспективе, линии водоема должны расходиться от водопада, расширяясь к нижним углам листа. Наметьте камни по краям. Отойдите от симметрии, они могут быть любой формы и размера. По завершению начального этапа придайте объем рисунку. Для этого заштрихуйте камни. Помните, что солнце всегда светит сверху, поэтому самый темный участок каждого камня располагается в его нижней части.
Меняем карандаш на твердый и кладем сверху более светлую штриховку на каждый камень. Снова меняем карандаш, на этот раз на мягкий, для того, чтобы цвет получился интенсивнее. Затемним границы между камнями, придадим объем каждому камню. Нарисуем траву и любую растительность по берегу водоема, можно добавить камни. Теперь приступим к рисованию непосредственно водопада. Для этого вооружимся карандашом 2Т и начнем наносить длинные вертикальные линии, имитируя поток воды. Рисуйте их на разном уровне, это придаст движения картине. Ориентируйтесь по зеленым линиям на эскизе. В основании водопада образуются брызги и пар. Изобразим их волнистой неровной линией. Чтобы показать пар – выполняйте штриховку полукруглыми полосами, заходите друг на друга, накладывайте несколько слоев. В нашем примере эти линии показаны красным. Завершающим этапом будет детализация водоема, при падении воды на нем образуются волны, которые расходятся по кругу. На представленном наброске эти линии показаны желтым. Не рисуйте волны от берега к берегу, изобразите прерывистые полукруглые линии, тогда рисунок будет выглядеть живее. Под каждой нарисуйте тень.
Рисуйте их на разном уровне, это придаст движения картине. Ориентируйтесь по зеленым линиям на эскизе. В основании водопада образуются брызги и пар. Изобразим их волнистой неровной линией. Чтобы показать пар – выполняйте штриховку полукруглыми полосами, заходите друг на друга, накладывайте несколько слоев. В нашем примере эти линии показаны красным. Завершающим этапом будет детализация водоема, при падении воды на нем образуются волны, которые расходятся по кругу. На представленном наброске эти линии показаны желтым. Не рисуйте волны от берега к берегу, изобразите прерывистые полукруглые линии, тогда рисунок будет выглядеть живее. Под каждой нарисуйте тень.
Внимательно рассмотрите рисунок. Добавьте тени к растениям, подотрите вспомогательные линии там, где это необходимо. Вооружитесь торшоном и аккуратно разотрите штриховку на камнях. Не трогайте линии на воде, они покажут ее движение. Отложите рисунок, займитесь своими делами. Через время оцените его “свежим” взглядом. Добавьте какие-нибудь детали, если нужно, уберите лишнее.
Добавьте какие-нибудь детали, если нужно, уберите лишнее.
Рисовать водопад – задача не из легких, так как необходимо изображать несколько текстур: воду, растения, камни. Это не застывший предмет, поэтому необходимо передать движение, что может вызвать некоторые затруднения.
Водопады являются одним из глубоко потрясающих человеческое сознание природных великолепий. Пейзаж с водопадом всегда эффектно смотрится на стене в квартире или офисе, но нарисовать его непросто даже опытным художникам. В рисунке важно показать всю мощь воды, ее прозрачность, силу, красоту, динамику. Одним словом — движение. Как нарисовать водопад акварелью? В этом уроке разберем, как нарисовать водопад поэтапно. Пусть это будет немного сложно для новичков, но приложите усилия и результат обязательно порадует.
- Возьмите плотную акварельную бумагу подходящего вам формата, хорошо заточенный твердый карандаш и ластик на случай ошибок. Для начала нам нужно определиться каков будет наш пейзаж, что изобразим? На рисунке тихий лесной уголок, молодые деревца и тяжелые камни, поросшие мхом.
 Небольшой живописный водопад и вокруг ни души. Умиротворяющая, спокойная картина. Кажется, что слышен лишь шум падающей воды и пение лесных птиц… Наметим, где будет располагаться водопад, обозначим валуны, его окружающие, небольшое озерцо или водоем, куда попадает вода, как растут деревья и лежат камешки поменьше. Посмотрите внимательно, как бежит вода, она как будто спускается по невидимым ступенькам. Она бежит по горным камням и вам нужно показать это, она огибает каждый валун и внизу распадается на мелкие ручейки. Они собираются внизу, образуя маленькое озеро. От падения воды в этом небольшом водоеме у основания водопада, будут закручиваться, и бурлить потоки.
Небольшой живописный водопад и вокруг ни души. Умиротворяющая, спокойная картина. Кажется, что слышен лишь шум падающей воды и пение лесных птиц… Наметим, где будет располагаться водопад, обозначим валуны, его окружающие, небольшое озерцо или водоем, куда попадает вода, как растут деревья и лежат камешки поменьше. Посмотрите внимательно, как бежит вода, она как будто спускается по невидимым ступенькам. Она бежит по горным камням и вам нужно показать это, она огибает каждый валун и внизу распадается на мелкие ручейки. Они собираются внизу, образуя маленькое озеро. От падения воды в этом небольшом водоеме у основания водопада, будут закручиваться, и бурлить потоки. - Наметим самые темные и тенистые места в нашей картинке. Водопад будет самым светлым пятном, центром композиции. Поэтому чтобы контраст был ярким и четким, некоторые области мы вообще не будем закрашивать, а оставим белые участки бумаги. Темнее всего будет внизу, куда меньше попадает солнечного света и на границе между кромкой водопада и поверхностью земли.
 В верхней части картинки будет очень светло и солнечно.
В верхней части картинки будет очень светло и солнечно. - Прозрачной акварелью начинаем заполнять поверхность рисунка. Обратите внимание, что вверху зелень будет с желтым оттенком, поскольку солнечный свет мягко освещает лесную чащу, а внизу берем зеленую холодную краску с добавлением голубого или синего. Землю окрашиваем охристым оттенком. В самом низу картинки земля состоит больше из песка, стало быть, добавим побольше желтого, но немного, совсем чуть-чуть. Обозначьте область, где будет листва, трава, мох. Легкими и небрежными мазками нарисуйте камешки и неровную поверхность земли. Тщательно вырисовывать детали еще рано, это сделаем позднее. Сейчас главное обозначить общие цветовые пятна и увидеть как картинка будет выглядеть по тональности (чтобы светлые и темные участки были визуально уравновешены).
- Добавляем тени и придаем больший объем огромным камням. Особенно тщательно прорабатываем низ водопада. Это самое контрастное место в картинке и его надо изобразить детальнее.
 Помните, что сам водопад весь закрашивать не нужно. Белее, чем сам белый чистый лист бумаги, вы краску не найдете. Поэтому струйки воды внизу оттеняем темно-зеленой акварелью с добавлением холодного синего. Посмотрите на небольшие круги, которые образуются на поверхности водоема под водопадом. Рисуем стволы деревьев слева. Они ближе к нам и будут темнее, чем деревца на заднем плане. Внизу у основания они будут совсем темные. Небольшими мазками и тонкой кисточкой нарисуйте их неровную кору.
Помните, что сам водопад весь закрашивать не нужно. Белее, чем сам белый чистый лист бумаги, вы краску не найдете. Поэтому струйки воды внизу оттеняем темно-зеленой акварелью с добавлением холодного синего. Посмотрите на небольшие круги, которые образуются на поверхности водоема под водопадом. Рисуем стволы деревьев слева. Они ближе к нам и будут темнее, чем деревца на заднем плане. Внизу у основания они будут совсем темные. Небольшими мазками и тонкой кисточкой нарисуйте их неровную кору. - Итоговая картинка. Тонкой кистью прописываем все детали, которые хотим выделить для зрителя. Слева рисуем тоненькие веточки кустарника (не густо-черным цветом, а голубым или синим, можно добавить теплой охры). Добавляем веток большим деревьям – рисуем их от ствола одним тонким росчерком вверх.
Прорисовываем траву, мелкие камешки. Но усиливаем контраст и рисуем детали только на переднем плане! Чем дальше от нас предметы, тем обще они изображаются, почти намеками и силуэтами.
Если представится возможность, обязательно попробуйте нарисовать водопад на природе. Вы непременно проникнитесь его мощью, красотой и рука сама будет вести кисть по бумаге. Вдохновения вам и рисуйте больше, с каждой работой ваше мастерство будет подниматься на ступеньку выше и каждый рисунок даваться легче.
Вам понадобятся: лист бумаги А3 или А4, свежая гуашь (сметанообразная, не пересохшая), кисти, в том числе жёсткая или старая зубная щётка, палитра/белая тарелочка/белый плотный картон, стаканчик с чистой водой, клеёнка или ненужная бумага/рулон старых обоев для защиты стола от брызг краски.
Благодаря этому уроку вы научитесь смешивать краски уверенно и работать с композицией.
1. В центре листа рисуем водопад. Для этого наносим ряды вертикальных мазков, чередуя синий и белый цвета. Обратите внимание, что мазки немного округлой формы. По-желанию вы можете добавить и другие оттенки.
2. Аккуратно смешайте границы
цветных рядов, двигая кисточку вверх-вниз.
Ваша цель: сравнять чёткие сине-белые
полосы, но при этом не затереть до
однородного цвета. Если допустили ошибку
— добавьте снова нужного цвета из
баночки.
Аккуратно смешайте границы
цветных рядов, двигая кисточку вверх-вниз.
Ваша цель: сравнять чёткие сине-белые
полосы, но при этом не затереть до
однородного цвета. Если допустили ошибку
— добавьте снова нужного цвета из
баночки.
3. Бурлящую воду внизу водопада рисуем разносторонними широкими мазками. Смело накладывайте один цвет на другой. При этом закрашивайте лист, не оставляя просветов, а цвета смешивайте, пока краски влажные.
4. Давайте изобразим землю по сторонам водопада. Также вы можете нарисовать камни.
Для этого вам понадобятся коричневый, зелёный, жёлтый и охра (смесь коричневого и жёлтого цвета или готовый цвет).
Мазки наносите смело, смешивайте краски на границах цветов, но не до грязи.
5. Рисуем небо над водопадом. Закрасьте его смесью белого и голубого цветов, ультрамарина (синего). Изобразите облака.
6. Подождите пока высохнет небо и нарисуйте лес вдали.
Смешайте
на палитре зелёную краску с белой,
добавив немного синего. Этот оттенок
должен быть близок к цвету неба. Проверьте
правильность цвета на черновике.
Вертикальными мазками нарисуйте сплошную
полосу дальнего леса.
Этот оттенок
должен быть близок к цвету неба. Проверьте
правильность цвета на черновике.
Вертикальными мазками нарисуйте сплошную
полосу дальнего леса.
Сразу по сырой краске добавьте более тёмных мазков по центру полосы. Можете добавить чуть-чуть чёрной краски. Но каждый раз, смешивая цвета, проверяйте оттенок на черновике или палитре.
Когда краска высохнет, тонкой кистью прорисуйте стволы деревьев.
7. Теперь нарисуем брызги от водопада. Для этого мы используем кисть с жёсткой щетиной или старую зубную щётку. Белой краски должно быть не много, консистенцией примерно как сметана. Сначала потренируйтесь управлять брызгами на черновом листе.
Набрызгайте белой краски вверху водопада, чуть-чуть по краям и внизу.
8. Прорисуем деревья на переднем плане. Ствол изображаем мазками коричневого и чёрного цвета. Светлые участки рисуем смесью охры и жёлтого с добавлением белого цвета. Краски не затираем, чистые промежутки не оставляем.
Крону
деревьев рисуем короткими мазками,
отдельными участками. Для этого
используйте светло-зеленый, зеленый,
желтый оттенки гуаши. Более тёмный и
насыщенный зелёный создавайте, добавляя
немного чёрной краски.
Для этого
используйте светло-зеленый, зеленый,
желтый оттенки гуаши. Более тёмный и
насыщенный зелёный создавайте, добавляя
немного чёрной краски.
Не изображайте листочки по контуру каждой мелкой ветки. Издалека листва видна общей массой.
Многие интересуются, как нарисовать водопад карандашом. Чтобы в итоге получилось небольшое художественное произведение в виде карандашного пейзажа, следует придерживаться не сложной инструкции.
Как рисовать водопад карандашом: поэтапная инструкция
Этап 1. Сначала на листе бумаги отмечают уровни будущего ландшафта: высоту возвышенности и территорию внизу. Далее на возвышенности наносят силуэты деревьев. В воде обозначают наличие крупных валунов. Добавляют несколько линий, являющихся указателем движения воды.
Этап 2. Большая часть горных пород скрыта от взора, однако на водной глади местами проглядывают большие камни. Поэтому нижнюю часть рисунка дополняют еще набросками пары камней. Водопад может иметь разное число порогов. Оптимальный вариант — отметить два изгиба.
Водопад может иметь разное число порогов. Оптимальный вариант — отметить два изгиба.
Этап 3. На данном шаге картинка начинает просматриваться яснее. Силуэты деревьев уже обзаводятся ветками. Возвышенность, камни и валуны приобретают четкие размеры и границы. В ниспадающем потоке проводят несколько прямых линий. Внизу в области падения и скопления воды изображают пену.
Этап 4. На этом шаге внимательно анализируют имеющийся рисунок и решают, как будут располагаться тени. Завершающий шаг — нанесение штриховки, коротких линий. Тут выступающие части горы становятся более объемными. Камни приобретают светотень. Линии указывают направление потока. Задний план приобретает больше деталей. Например, между деревцами начинает просматриваться песок.
Конечно, даже при точном следовании каждому пункту данной инструкции, у всех выйдет оригинальный рисунок, не похожий на другие. Насколько понятна инструкция, легко ли было следовать ей? Расскажите, пожалуйста, о своём впечатлении от работы ниже в комментариях.
Насколько понятна инструкция, легко ли было следовать ей? Расскажите, пожалуйста, о своём впечатлении от работы ниже в комментариях.
Данный урок рисования будет посвящен рисованию природы, а точнее, как нарисовать водопад карандашом поэтапно. Будем рисовать красивый Ниагарский водопад, для этого нам будут нужны несколько карандашей разной мягкости: для светлых тонов будем пользоваться 4Н, для среднего тона — В, а для более темного — 2В.
1. Карандашом 2В затените перекрестной штриховкой разной лист бумаги, затем растушуйте.
2. Перед тем, как мы будем рисовать, тон листа должен быть как можно плавно и равномерно растушеван. Потом с помощью ластика(клячки) сделайте основной фон водопада. Все картинки увеличиваются.
3. Слегка пройдитесь ластиком, создавая форму облаков на небе.
4. Теперь необходимо выделить основу облаков, для этого сделайте более светлые оттенки с помощью стерки(клячки)у облаков.
5. Нарисуйте общие формы природы (2В).
6. Добавьте еще стеркой белизны водопаду.
7. Нам необходимо завершить прорисовку неба, для этого используйте ластик и растушевку, чтоб придать форму облакам, а для выделения контуров облаков используйте карандаш 4Н. Работаем слева на право.
8. Используя сочетания В и 2В, нарисуйте форму деревьев и местности вдоль реки и водопада.
9. С помощью ластика и растушевки сделайте более пушистую пену и общий фон брызг от воды.
10. Делаем более гладкую воду на переднем плане.
11. Нарисуйте кусты и часть камня(земли) на переднем плане справа. Вот мы и нарисовали водопад карандашом.
Создание эффекта просвечивания в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jul 28, 2020 01:21:28 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Параметры просвечивания позволяют создать слои, через которые «пробивается» содержимое нижележащих слоев. Например, текстовый слой может использоваться в качестве трафарета, накладываемого на корректирующий слой и заполняемого исходными цветами изображения.
Например, текстовый слой может использоваться в качестве трафарета, накладываемого на корректирующий слой и заполняемого исходными цветами изображения.
При создании эффекта просвечивания необходимо выбрать слои, задающие форму прозрачных областей, просвечиваемые слои, а также слои, содержимое которых будет отображено. В случае если в качестве отображаемого слоя необходимо использовать слой, отличный от фонового, его можно включить в группу или обтравочную маску.
Эмблема фермы с областью, сквозь которую просвечивает фонВыполните одно из следующих действий на панели «Слои».
Разместите слой, задающий прозрачные области поверх просвечиваемого слоя. Эти области заполнятся изображением фонового слоя. Убедитесь, что нижним слоем изображения является фоновый слой. (Чтобы преобразовать обычный слой в фоновый, выберите меню «Слой» > «Новый» > «Преобразовать в фон».)
Чтобы прозрачные области просвечиваемого слоя заполнялись изображением слоя, размещающегося поверх фонового, необходимо сгруппировать все слои, лежащие между ними, с просвечиваемым слоем.
 Прозрачные области верхнего слоя будут заполняться содержимым первого слоя, расположенного ниже созданной группы.
Прозрачные области верхнего слоя будут заполняться содержимым первого слоя, расположенного ниже созданной группы.Чтобы прозрачные области просвечиваемого слоя заполнялись изображением базового слоя обтравочной маски, необходимо поместить в указанную маску все используемые слои. (См. раздел Отображение слоев с помощью обтравочных масок.) Для базового слоя необходимо задать параметр «Наложить обтравочные слои как группу». (См. раздел Объединение эффектов наложения.)
Выделите верхний слой (задающий прозрачные области).
Чтобы просмотреть параметры наложения, дважды щелкните слой (где-либо вне имени слоя или его миниатюры) и выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню панели «Слои».
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».

Выберите параметр в раскрывающемся меню «Просвечивание».
Чтобы прозрачные области заполнялись содержимым ближайшего доступного слоя (например, первого слоя, следующего за группой, или базового слоя обтравочной маски), выберите параметр «Мелкое».
Для заполнения содержимым фонового слоя выберите параметр «Глубокое». В случае отсутствия фонового слоя при выборе параметра «Глубокое» просвечиваемые участки становятся прозрачными.
Если не используются группы слоев или обтравочная маска, оба параметра приводят к заполнению просветов содержимым фонового слоя (либо в случае его отсутствия к появлению прозрачных областей).
Чтобы задать эффект просвечивания, выполните одно из следующих действий.
Уменьшите степень непрозрачности заливки.
Измените режим наложения с помощью меню «Режим наложения» так, чтобы отображались нижележащие пикселы.
Нажмите кнопку «ОК».

Справки по другим продуктам
- Непрозрачность и наложение слоев
Вход в учетную запись
Войти
Управление учетной записью
Создание текстуры воды в Photoshop Photoshop Tutorial
www.psd-чувак.com
psdчувак Учебники Текстуры и узоры 23965 3 ноября 2018 г.
Узнайте , как создать реалистичную текстуру поверхности воды в Photoshop с нуля , используя некоторые базовые фильтры PS и корректировки. Вы можете легко сделать свою собственную текстуру воды с желаемым размером холста. Эту текстуру можно использовать для создания эффекта отражения воды , используя эту текстуру в качестве карты смещения.
Tweet
Как создать текстуру поверхности воды в Photoshop
Создайте новый документ размером 1500px/1000px. Назовите первый слой Water Surface . Залейте его белым цветом. Убедитесь, что цвет переднего плана — белый, а цвет фона — черный. Преобразуйте этот слой в смарт-объект (щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект ). Перейдите к Filter > Noise и выберите Add Noise фильтр.
Назовите первый слой Water Surface . Залейте его белым цветом. Убедитесь, что цвет переднего плана — белый, а цвет фона — черный. Преобразуйте этот слой в смарт-объект (щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект ). Перейдите к Filter > Noise и выберите Add Noise фильтр.
Текстура воды должна иметь рябь. Но шум создавал слишком резкие детали. Давайте смягчим их, используя размытие.
Перейдите к Фильтр > Размытие и выберите фильтр Размытие по Гауссу .
Теперь нам нужно немного изменить текстуру поверхности воды. Знаете, как водяные волны, создаваемые ветром на поверхности воды.
Перейдите к Фильтр > Эскиз и выберите 9Фильтр 0007 Chalk and Charcoal для создания подобного абстрактного эффекта.
Добавьте снова интеллектуальный фильтр Размытие по Гауссу с этими настройками.
Текстура воды Photoshop нуждается в ряби
Чтобы завершить текстуру водной ряби в Photoshop, вам нужно перейти в меню Filter > Sketch и выбрать Bas Relief .
Это больше похоже на реалистичную текстуру воды. Но, похоже, это показано сверху. Мы хотим, чтобы рябь текстуры воды была длиннее по горизонтали. Итак, мы размазываем водную рябь по горизонтали, используя размытие в движении.
Пришло время добавить еще один эффект фильтра. Перейдите к Filter > Blur и выберите фильтр Motion Blur .
Опять же, результат немного резкий. Добавьте еще один эффект Gaussian Blur .
Это действительно начинает выглядеть как удивительная текстура воды. Но это черно-белое изображение, поэтому нам нужно добавить цвет. Мы сделаем текстуру воды синей, добавив Photoshop Gradient Map .
Добавить текстуру воды Photoshop Gradient Map
Теперь добавьте Gradient Map с помощью кнопки Создать новую заливку или корректирующий слой на вкладке слоев.
Вот цвета для создания голубой текстуры воды в Photoshop Карта градиента : #18548b и #5394b9
Как сделать текстуру воды реалистичной это так.
 Но при желании его можно улучшить.
Но при желании его можно улучшить.Как нам это сделать?
Ну, если вы посмотрите вдаль над водоемом, то увидите, что рябь на поверхности воды имеет некоторые блики — свет, отраженный от солнца. Давайте посмотрим, как мы можем добавить эти блики к нашей текстуре воды в Photoshop.
Создайте новый слой и назовите его, например, Water Texture . Залейте слой белым цветом и преобразуйте его в смарт-объект. Мы добавим аналогичные смарт-фильтры , поэтому давайте сделаем это быстро. Используйте Добавить шум фильтр.
Добавить Фильтр > Эскиз > Полутоновый узор .
Чтобы создать рябь текстуры воды, добавьте Filter > Sketch > Bas Relief .
Затем добавьте Filter > Blur > Motion Blur , чтобы смягчить блики и отражения водной ряби.
Добавьте Фильтр > Размытие > Размытие по Гауссу , чтобы сделать рябь на воде длиннее по горизонтали.
Установите режим наложения слоя Текстура воды на Мягкий свет , так как это подчеркнет блики и отражения водных волн.
Добавьте корректирующий слой Brightness/Contrast только для слоя Water Texture , используя обтравочную маску. Щелкните правой кнопкой мыши корректировку и выберите Create Clipping Mask .
Поскольку мы создали текстуру воды, используя карту синего градиента, результат имеет холодный цвет. Мы можем немного согреть цвет текстуры воды, добавив темный оттенок к желтому (оттенок) 9.0007 Градиентная заливка с помощью следующих цветовых тонов: #070605 и #fbf4cd .
Установите режим наложения этого градиента на Мягкий свет , непрозрачность 50%.
Изменение текстуры воды с помощью Photoshop Perspective
Давайте настроим перспективу для нашей текстуры воды в Photoshop. Для последних штрихов перспективы выберите слой Water Surface и слой Water Texture и перейдите к Edit > 9. 0007 Преобразование > Перспектива .
0007 Преобразование > Перспектива .
Итак, вот окончательный результат для нашей реалистичной текстуры воды Photoshop , сделанной с нуля. Надеюсь, вам понравилось читать наш новый урок. Ознакомьтесь с нашей огромной коллекцией уже готовых текстур воды бесплатно.
Как рисовать воду / #DrawingWater by BeckMose
БекМоус
Посмотреть исходное сообщение
ВВЕДЕНИЕ
Всем привет! 😀
Сегодня я представляю вам свой первый урок по рисованию воды.
Для этого урока я подготовил два примера:
Первое, как я делаю основную текстуру воды, а второе пример прозрачности воды.
Итак, приступим к обучению ♥
Базовая текстура воды
Прежде всего, как мы уже знаем, вода бесцветна, но может иметь оттенки от синего до зеленого, в зависимости от времени суток, таким образом, отражая цвет неба.
Здесь я сначала сделал базовую текстуру вместе с цветовой палитрой, которую я использовал на случай, если вы захотите ее использовать, или таким же образом вы можете использовать тона, которые вам нравятся, в зависимости от того, что вам нужно
Чтобы сделать эту текстуру; сначала я использую светло-голубой базовый цвет
Затем я создаю еще один слой и с помощью кнопки «Обрезать на слой ниже» блокирую мазки, которые я делаю на этом слое, чтобы они отображались только в цветной области.
И уменьшите непрозрачность слоя до 66%.
На этом слое я начинаю прорисовывать формы пятен, повторяя форму «движения воды».
Для этого я использовала акварельную кисть и 4-й цвет (чуть темнее синего, чем основной)
Затем я создаю еще один слой с режимом наложения «Умножение» и непрозрачностью 75%.
С помощью инструмента «Градиент» я затемняю более темно-синим цветом сверху вниз, чтобы придать немного глубины.
Я создаю еще один слой, над этим, с режимом наложения, установленным на «Добавить свечение».
Инструментом «Кисть» я начинаю рисовать изогнутые линии, как блеск и следуя движению воды.
Затем я применяю Gaussian Blur с 18% или 22%
Затем я создаю еще один слой с обтравочной маской и режимом наложения Overlay.
Снова с помощью инструмента «Мягкая аэрография» я начинаю давать легкие штриховки, используя фиолетовый цвет в тенях и синий в самых ярких областях.
Наконец, я создаю еще один слой с обтравочной маской и режимом наложения «Добавить свечение».
С помощью Soft Airbrush я больше выделяю области яркости, в некоторых местах изогнутыми линиями.
И таким образом сохраняется текстура воды
Вода (прозрачность)
Для этого урока я сделал эту иллюстрацию моего oc Airis, технически это тот же процесс, что и выше, но с небольшими вариациями.
Сначала я рисую элементы, которые будут находиться под водой.
В моем случае я сначала сделал Айрис и пол (добавляя такие детали, как речные камни и песок на пол)
Затем я создаю слой поверх Айрис и фона.
Уменьшение непрозрачности до 15%.
На этом слое я окрашиваю воду базовым цветом, который мы использовали в начале урока.
Сверху я создаю еще один слой (на этот раз без обтравочной маски) с непрозрачностью 18%.
Здесь я начинаю рисовать фигуры в виде пятен, помимо выделения волн воды, куда падают капли из рук Айрис
Затем я создаю еще один слой с режимом наложения «Умножение» и непрозрачностью 20%.
С помощью инструмента «Мягкая аэрограф» я отмечаю градиент сзади вперед, чтобы придать ему глубину.
На другом слое с режимом наложения «Добавить свечение» и непрозрачностью 27%.
С помощью кисти акварельного типа и интенсивного синего цвета я начинаю рисовать волнистые линии для яркости.
Затем я применяю фильтр размытия по Гауссу до 22%.
На другом слое и с режимом наложения Overlay. Снижая непрозрачность до 40%
С помощью Soft Airbrush я выделяю желтым цветом области, куда сильнее падает солнце, а фиолетовым — некоторые области тени, чтобы придать нюансы.
Затем на другом слое с режимом наложения Add Glow и непрозрачностью 18% 9.0203 Снова с помощью Soft Airbrush я подчеркиваю области яркости и волны воды белым цветом.
Чтобы создать отражение теней деревьев, на другом слое с режимом наложения Multiply и непрозрачностью 40%
я использовал кисть листвы (которая по умолчанию входит в Clip Studio), отметив область тени оранжевым цветом ( не такой насыщенный и темный).
Наконец, я создаю еще один слой «Добавить свечение».
С помощью аэрографа и кисти «Солнечный свет» (доступны в наборах Clip Studio Assets, сделанных Bluniart) насыщенного желтого цвета. Я больше подчеркиваю блестки в воде, чтобы имитировать освещение солнца
Таким образом, конечный результат воды будет
Большое спасибо за чтение, и я надеюсь, вам понравился урок! ♥
Вы можете следить за мной в моих социальных сетях
- Концепт-арт и живопись
- КЛИП СТУДИЯ КРАСКИ
- Фотошоп
- Смартфон/планшет
- Устройство ввода
- Идеи
- Подготовка/Составление
- Картина
- Обработка/отделка
- #ЕжемесячныеСОВЕТЫ202202
- #РисованиеВоды
- #Principiantes
- # Фондос
- #Cómo pintar
- #Форматы/сценарии
- #Фоны
- #Живопись
Пользователи, которым понравился этот пост
Как нарисовать эффект ряби на воде в Photoshop
В этом уроке вы освоите очень умную технику рисования эффекта ряби на воде с нуля в Photoshop 2020. Этот урок идеально подходит для начинающих, попробуйте!
Этот урок идеально подходит для начинающих, попробуйте!
С помощью этой техники вам не нужно использовать еще одно стоковое изображение водной ряби в качестве текстуры для добавления к исходной фотографии. Все делается с помощью грамотного использования градиентов и фильтров в Photoshop.
PSD-файл этого руководства можно купить в магазине PSD Vault или в личном кабинете PSD Vault VIP.
Обратите внимание, что вы можете щелкнуть скриншоты, чтобы увеличить их, чтобы было легче увидеть команды.
Почему важно научиться создавать эффект водной ряби
Иногда вам нужно создать рябь и применить ее к отражению от воды. Тем не менее, подходящие изображения могут быть трудно найти. С помощью Photoshop вы можете просто добавить водную рябь к любому озеру или фотографиям неподвижной воды и придать им реалистичный вид.
Предварительный просмотр окончательного результатаЭто предварительный просмотр конечного результата (щелкните, чтобы увеличить):
Что вы будете создавать в этом уроке
Сначала мы создадим основу для отражения — текстуру. Для этого я буду использовать радиальный градиент. Чтобы сделать заготовку из градиента более реалистичной, воспользуемся фильтрами. Затем создайте поверхность и смоделируйте поведение, как в природе.
Для этого я буду использовать радиальный градиент. Чтобы сделать заготовку из градиента более реалистичной, воспользуемся фильтрами. Затем создайте поверхность и смоделируйте поведение, как в природе.
После этого наложим текстуру на поверхность воды и постараемся сделать ее реалистичной. Обратите внимание, что эта работа создана с сохранением неразрушающего рабочего процесса.
PSD Vault VIP-членство
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6,95 долларов США в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Учебные ресурсы
- Каменная сцена (3333×2221) – Pixabay
Шаг 1
Откройте в Photoshop изображение, для которого вы хотите добавить водную рябь. Перейти к Файл > Открыть или использовать сочетание клавиш Cmd/Ctrl + O . Создайте новый слой (используйте значок в нижней части панели «Слои» или используйте сочетание клавиш Cmd/Ctrl + Opt/Alt + Shift + N ). Возьмите Gradient Tool и настройте его. Сначала измените предустановку, щелкнув предварительный просмотр градиента на верхней панели. Может быть любой пресет, модифицируем его для получения цветового шума.
Создайте новый слой (используйте значок в нижней части панели «Слои» или используйте сочетание клавиш Cmd/Ctrl + Opt/Alt + Shift + N ). Возьмите Gradient Tool и настройте его. Сначала измените предустановку, щелкнув предварительный просмотр градиента на верхней панели. Может быть любой пресет, модифицируем его для получения цветового шума.
В появившемся диалоговом окне установите Тип градиента: Шум . Нажимайте кнопку «Случайно» , пока не появится равномерный и интересный градиент с наименьшим количеством других цветов. Если другие цвета слишком сильно мешают, попробуйте переместить белый ползунок влево от любого канала, например, красного. Цвет не имеет значения, главное, чтобы полоски располагались интересно. Установите радиальную форму градиента.
Шаг 2
Нарисуйте градиент вокруг центра рабочего поля, чтобы полный круг был немного меньше рабочей области, без обрезанных краев. Возьмите Elliptical Marquee Tool (M) и сделайте выделение чуть меньше самого круга, начиная с центра. Перейдите к Выберите > Изменить > Растушевка или используйте сочетание клавиш Shift + F6 .
Возьмите Elliptical Marquee Tool (M) и сделайте выделение чуть меньше самого круга, начиная с центра. Перейдите к Выберите > Изменить > Растушевка или используйте сочетание клавиш Shift + F6 .
Примените команду со значением Feather Radius 20px , чтобы сделать края более гладкими. Дублируйте содержимое на новый слой. Я использую ярлык команды дублирования (Cmd/Ctrl + J) или скопируйте/вставьте это на новый слой. У вас должен получиться круг с размытыми краями на прозрачном фоне.
Шаг 3
Теперь получившаяся основа должна превратиться в реалистичную круглую рябь, как после падения. Для этого воспользуемся фильтрами. Перейдите в Filter > Distort > ZigZag и в появившемся окне нужно изменить Style на Pond Ripples . Поэкспериментируйте с настройками, чтобы найти правильную текстуру и масштаб для вашего изображения. Я использую настройки: Количество: 70, Хребты: 10 .
Затем примените еще один фильтр, чтобы создать имитацию блестящей поверхности. Перейдите к Filter> Filter Gallery> Plastic Wrap с подходящими настройками. Настройки, которые я использовал, на изображении ниже.
Шаг 4
Наша рябь готова. Теперь вам нужно разместить это или создать узор в том месте, где вы хотите его применить. Используйте Free Transform Tool (Cmd/Ctrl + T или Edit > Free Transform) или Edit > Transform > Distort/Skew, чтобы исказить текстуру так, чтобы она соответствовала перспективе изображения, к которому вы хотите ее применить. Я создам много капель, разбросаю их по всей поверхности и наложу слои, как это происходит в природе. Я использую небольшую хитрость для более быстрого дублирования — перетаскивание с зажатой Opt/Alt в режиме Move Tool (V) .
Теперь я дублирую этот слой, пока не создам интересную текстуру, покрывающую почти всю поверхность воды. Пересекайте, перекрывайте, изменяйте размер и переворачивайте по горизонтали, чтобы создать разнообразие. Начните с большого и развивайте композицию, добавляя меньшие размеры.
Начните с большого и развивайте композицию, добавляя меньшие размеры.
Шаг 5
Вы можете вернуться к ранее созданной заготовке и применить фильтры с другими настройками, чтобы по-другому взглянуть на рябь. Повторы могут быть заметны, имейте это в виду.
Сгруппируйте все слои (Cmd/Ctrl + G) и продублируйте их (Cmd/Ctrl + J) . Теперь для каждого слоя примените настройку Black and White (Image > Adjustments > Black and White или Cmd/Ctrl + Opt/Alt + Shift + B) .
Каждый слой должен стать черным фоном и белыми краями ряби. Поиграйте с ползунками, которые представляют цвета ряби, чтобы сделать каждый слой еще более уникальным и контрастным.
Шаг 6
Когда все на месте, объединяем все слои с текстурой (выделите слои > Cmd/Ctrl + E) и продублируйте получившийся слой (Cmd/Ctrl + J) . Скройте (нажмите на значок глаза рядом со слоем) оставшиеся слои, чтобы фон стал прозрачным.
Сохраните его как новый документ .psd (Файл > Сохранить как или Cmd/Ctrl + Shift + S) . Это станет текстурой для фильтра. Покажите фоновый слой и продублируйте его (Cmd/Ctrl + J) , также скройте все остальные слои. Применить Displace фильтр (Filter > Distort > Displace) с настройками с картинки ниже. В диалоговом окне после нажатия ОК вас попросят указать текстуру. Выберите файл, который вы создали. На месте должно появиться небольшое искажение. Если вы хотите усилить эффект, повторите фильтр (Фильтр > Повторить последний фильтр/искажение или Cmd/Ctrl + Opt/Alt + F) .
Шаг 7
После применения фильтра края документа исказились. Чтобы удалить это, загрузите выделение ряби с верхнего слоя, удерживая 9.0332 Cmd/Ctrl и щелкните миниатюру слоя. При активном выделении удерживайте Opt/Alt и щелкните значок «Добавить маску слоя» в нижней части панели «Слои» или перейдите к Слой > Маска слоя > Скрыть выделение .
Это очистит все, кроме образовавшейся ряби. Это все. Ваши ряби готовы. Вы можете улучшить их, используя режимы наложения исходного слоя. Например, я изменил Режим наложения черно-белого текстурного слоя на 9.0332 «Осветлить» и уменьшить Непрозрачность до 50% . Это создало красивые блики на ряби, имитирующие отражение света.
Резюме
На любом этапе рябь можно улучшить, чтобы сделать ее еще более реалистичной. Оставляю для вас как повод для творческих открытий. Вода очень блестит и отражает все вокруг себя и она прозрачная. Работая с такими визуальными эффектами, не забывайте об их свойствах в реальном мире.
Не бойтесь выходить за рамки программного обеспечения, стиля и жанра. Но, самое главное – не стесняйтесь творить и экспериментировать! Спасибо за внимание и удачи вам в ваших творческих проектах! Есть что добавить или спросить? Используйте раздел комментариев ниже!
Теги: водная рябь
Эффект водной ряби — Photoshop Tutorial
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Effects мы научимся легко добавлять реалистичные водные ряби к изображению! Photoshop поставляется с фильтром, разработанным специально для создания эффекта водной ряби, но вы никогда не узнаете об этом из названия фильтра (нет, это не Ripple или Ocean Ripple, это было бы слишком просто).
Фильтр, который мы будем использовать, сам по себе неплохо справляется со своей задачей, но, как мы увидим в этом уроке, запустив фильтр дважды, используя каждый раз разные настройки, а затем объединив результаты, мы можем создать более реалистичную воду. Волновой эффект.
В этом уроке я буду использовать Photoshop CS5, но подойдет любая последняя версия.
Вот изображение, с которого я начну:
Исходное изображение.
Вот как это будет выглядеть после добавления ряби на воду, как будто капли дождя падают на поверхность:
Окончательный эффект водной ряби.
Этот урок из серии «Фотоэффекты». Давайте начнем!
Давайте начнем!
Шаг 1. Выберите инструмент Elliptical Marquee Tool
Первое, что нам нужно сделать, это нарисовать выделение вокруг области, где появится водная рябь. Так как водная рябь имеет эллиптическую форму, мы будем использовать эллиптический инструмент выделения. Выберите инструмент Photoshop Elliptical Marquee Tool на панели инструментов. По умолчанию он вложен за инструментом «Прямоугольная область», поэтому щелкните значок инструмента «Прямоугольная область» и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, затем выберите в меню инструмент «Овальная область»:
Выберите инструмент Elliptical Marquee Tool.
Шаг 2. Растяните эллиптическое выделение
Выбрав инструмент Elliptical Marquee Tool, растяните эллиптическое выделение там, где вы хотите, чтобы на изображении появилась первая водная рябь. Попробуйте сопоставить форму выделения с перспективой изображения, чтобы водная рябь ближе к вам казалась более круглой, чем рябь дальше на расстоянии:
Нарисуйте свое первое эллиптическое выделение.
Шаг 3. Сделайте две копии выбранной области
Когда контур выделения на месте, нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре дважды , чтобы сделать две копии выделенной области (вы также можете перейти к Layer , выберите New , а затем дважды выберите Layer через Copy , но сочетание клавиш намного быстрее). Каждая копия будет добавлена к своему слою на панели «Слои». Будет выбран верхний слой (выделен синим цветом):
Над фоновым слоем появляются две копии выделенной области.
Шаг 4. Временно отключите верхний слой
На данный момент нам нужно скрыть верхний слой, поэтому щелкните его значок видимости слоя (глазное яблоко) в крайнем левом углу слоя на панели «Слои», что временно скроет слой из поля зрения в окне документа:
Глазное яблоко исчезнет, когда вы щелкнете по значку, сообщая, что слой теперь скрыт.
Шаг 5: выберите слой под ним
Теперь, когда верхний слой скрыт, щелкните слой под ним на панели «Слои», чтобы выбрать его:
Щелкните в нижней части двух слоев, чтобы выбрать его.
Шаг 6. Загрузите выделение вокруг содержимого слоя
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните прямо на миниатюре предварительного просмотра слоя на панели «Слои»:
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните миниатюру предварительного просмотра слоя.
Это помещает контур выделения вокруг содержимого слоя в документе, что означает, что контур выделения, который вы нарисовали минуту назад, снова появится. Причина, по которой мы загружаем контур выделения перед выбором фильтра, что мы и сделаем дальше, заключается в том, чтобы ограничить эффект фильтра областью внутри выделения, иначе Photoshop применил бы его ко всему изображению:0003
Контур выделения снова появляется в документе.
Шаг 7. Применение фильтра ZigZag
Как я упоминал в начале урока, Photoshop поставляется с фильтром, созданным специально для добавления водной ряби к изображению, но вы никогда не догадаетесь, какой именно, просто взглянув на названия фильтров. Нам нужен не Ripple или Ocean Ripple. Он называется ZigZag (да, правильно, ZigZag). Перейдите к меню Filter в строке меню в верхней части экрана, выберите Distort , а затем выберите ZigZag внизу списка:
Выберите «Фильтр» > «Искажение» > «Зигзаг».
Фильтр ZigZag искажает изображение, придавая ему форму водной ряби. В нижней части диалогового окна фильтра находится параметр Стиль , который определяет, как Photoshop искажает изображение. Есть три варианта: Вокруг центра , Вне центра и Рябь пруда (настройка по умолчанию). Каждый из них дает немного отличающийся эффект водной ряби, и один обычно дает лучшие результаты, чем два других, в зависимости от выбранной области изображения. Попробуйте каждый из них и оцените результаты в окне предварительного просмотра в левом верхнем углу диалогового окна. Я останусь с Pond Ripples по умолчанию, но вам может подойти другой вариант:
Попробуйте каждый из них и оцените результаты в окне предварительного просмотра в левом верхнем углу диалогового окна. Я останусь с Pond Ripples по умолчанию, но вам может подойти другой вариант:
Выберите параметр «Стиль», который лучше всего подходит для выбранной области изображения.
Ползунок Количество регулирует интенсивность эффекта водной ряби, а ползунок Гребни изменяет количество выступов. Следите за окном предварительного просмотра в диалоговом окне, чтобы просмотреть результаты при перетаскивании ползунков влево и вправо (эффект фактически не применяется к изображению, пока вы не нажмете «ОК»). Мы собираемся запустить фильтр ZigZag дважды, по одному разу на каждом из двух созданных нами слоев. Для этого начального эффекта ряби добавьте много гребней. Когда мы закончим, они появятся вокруг внешнего края ряби. Я собираюсь увеличить значение Ridges примерно до 9.0332 12 , и я увеличу интенсивность эффекта, установив значение Amount примерно на 70 :
.
Измените внешний вид водной ряби с помощью ползунков «Количество» и «Хребты».
Когда закончите, нажмите OK, чтобы выйти из диалогового окна и применить фильтр к выделенному:
Начальный эффект водной ряби.
Шаг 8: выберите верхний слой и снова включите его
Щелкните верхний слой на панели «Слои», чтобы выбрать его, затем щелкните его значок видимости слоя , чтобы снова включить слой в документе:
Выберите и включите верхний слой.
Шаг 9. Повторное применение фильтра ZigZag
Нам нужно снова применить фильтр ZigZag, на этот раз к верхнему слою. Поскольку это был последний фильтр, который мы использовали, мы можем быстро получить доступ к его диалоговому окну, нажав Ctrl+Alt+F (Win) / Command+Option+F (Mac). Эффект, который мы применяем к этому верхнему слою, станет центральной областью водной ряби, а центр обычно имеет меньше выступов, чем внешний край, а это значит, что на этот раз нам понадобится более тонкий эффект. я собираюсь изменить свой Style option до Out From Center и я уменьшу значение Ridges до 4 . Стиль Out From Center имеет тенденцию давать менее интенсивный результат, чем два других стиля, поэтому для компенсации я увеличу значение Amount до 100 :
я собираюсь изменить свой Style option до Out From Center и я уменьшу значение Ridges до 4 . Стиль Out From Center имеет тенденцию давать менее интенсивный результат, чем два других стиля, поэтому для компенсации я увеличу значение Amount до 100 :
Измените внешний вид ряби на воде с помощью ползунков «Количество» и «Хребты».
Когда закончите, нажмите OK, чтобы еще раз выйти из диалогового окна фильтра ZigZag. Вторая водная рябь появляется внутри выделения на верхнем слое:
Второй, более тонкий эффект водной ряби.
Шаг 10. Уменьшите контур выделения с помощью преобразования выделения
Перейдите в меню Выберите в верхней части экрана и выберите Преобразовать выделение :
Выберите «Выделение» > «Преобразовать выделение».
Команда «Трансформировать выделение» очень похожа на команду «Свободное преобразование» в Photoshop, за исключением того, что она влияет на сам контур выделения, а не на пиксели внутри контура выделения. Удерживайте Shift+Alt (Win) / Shift+Option (Mac), нажмите на ручку (маленький квадрат) в верхнем левом углу ограничительной рамки «Трансформировать выделение», затем перетащите ручку к центру выделения. пока контур выделения не составит около 50-60% от исходного размера. Удерживание клавиши Shift при перетаскивании ограничивает форму контура выделения, а клавиша Alt/Option позволяет нам изменять размер контура выделения от его центра. Нажмите Введите (Win) / Возврат (Mac), когда вы закончите принимать трансформацию:
Удерживайте Shift+Alt (Win) / Shift+Option (Mac), нажмите на ручку (маленький квадрат) в верхнем левом углу ограничительной рамки «Трансформировать выделение», затем перетащите ручку к центру выделения. пока контур выделения не составит около 50-60% от исходного размера. Удерживание клавиши Shift при перетаскивании ограничивает форму контура выделения, а клавиша Alt/Option позволяет нам изменять размер контура выделения от его центра. Нажмите Введите (Win) / Возврат (Mac), когда вы закончите принимать трансформацию:
Уменьшите контур выделения до 50–60 % исходного размера.
Шаг 11: инвертировать и удалить выделение
Перейдите к меню Выберите в верхней части экрана и выберите Inverse или нажмите Shift+Ctrl+I (Win) / Shift+Command+I (Mac), чтобы получить доступ к той же команде с помощью сочетание клавиш:
Выберите «Выбор» > «Инвертировать».
Это инвертирует наше выделение, так что область в центре водной ряби теперь не выделяется, а все вокруг нее на слое 9.0691 выбрано . Нажмите Backspace (Win) / Удалить (Mac) на клавиатуре, чтобы удалить все вокруг центра водной ряби, которая показывает более уплотненные гребни возле внешнего края на слое ниже. Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы удалить контур выделения из документа:
Эффект водной ряби теперь более тонкий в центре, с большим количеством гребней у внешнего края.
Шаг 12: Объедините два слоя вместе
Выбрав верхний слой на панели «Слои», перейдите в меню Layer в верхней части экрана и выберите Merge Down или нажмите Ctrl+E (Win) / Command+E (Mac ) для доступа к той же команде с более быстрой комбинацией клавиш:
Выберите «Слой» > «Объединить вниз».
Это объединяет два слоя водной ряби в один слой:
Два слоя были объединены в один слой.
Шаг 13. Примените фильтр размытия по Гауссу
Фильтр ZigZag иногда может создавать резкие, неровные области в водной ряби, поэтому давайте немного смягчим их, применив легкий эффект размытия. Перейдите в меню Filter , выберите Blur , затем выберите Gaussian Blur :
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Это вызывает диалоговое окно Gaussian Blur в Photoshop. Нам нужно лишь небольшое размытие, чтобы смягчить края. Значение Radius около 0,4 пикселя 9Обычно достаточно 0333:
Очень небольшое размытие — это все, что нам нужно.
Нажмите OK, чтобы выйти из диалогового окна Gaussian Blur, и наша первая водная рябь была добавлена к изображению:
Рябь воды после смягчения резких областей с помощью Gaussian Blur.
Шаг 14: повторите шаги, чтобы добавить больше ряби воды по мере необходимости
Чтобы добавить больше водной ряби к изображению, начните с нажатия на фоновый слой на панели «Слои», чтобы выбрать исходное изображение, а затем просто повторите шаги 2–13 для каждой водной ряби, которую нужно добавить. После того, как вы создали пару из них и шаги стали для вас более знакомыми, совсем не требуется времени, чтобы добавить новые. Обязательно поэкспериментируйте с различными параметрами стиля в диалоговом окне «Зигзаг», чтобы каждый раз видеть, какой из них дает наилучшие результаты.
После того, как вы создали пару из них и шаги стали для вас более знакомыми, совсем не требуется времени, чтобы добавить новые. Обязательно поэкспериментируйте с различными параметрами стиля в диалоговом окне «Зигзаг», чтобы каждый раз видеть, какой из них дает наилучшие результаты.
Вот, после того как я набросал еще несколько рябей по поверхности воды, мой окончательный результат:
Окончательный эффект водной ряби.
И вот оно! Вот как можно добавить реалистичную водную рябь к изображению с помощью Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как создать отражение воды в Photoshop CC CS6
Узнайте, как создать эффект отражения воды в Photoshop с помощью реалистичной водной ряби. Пошаговое руководство для Photoshop CC и CS6.
Автор сценария Стив Паттерсон.
Как мы увидим, создание эффекта отражения воды состоит из трех основных частей. Мы начнем с создания самого основного отражения, сделав копию нашего изображения, перетащив ее под оригинал, а затем отразив ее так, чтобы изображение внизу отражало изображение выше. Мы добавим размытие в движении и даже голубоватый оттенок, чтобы отражение больше напоминало воду.
Мы начнем с создания самого основного отражения, сделав копию нашего изображения, перетащив ее под оригинал, а затем отразив ее так, чтобы изображение внизу отражало изображение выше. Мы добавим размытие в движении и даже голубоватый оттенок, чтобы отражение больше напоминало воду.
Оттуда мы создадим карту смещения , особый тип документа в Photoshop, который мы можем использовать для сгибания, деформации и изменения формы нашего изображения. И, наконец, мы возьмем нашу карту смещения и применим ее к отражению в воде, чтобы создать реалистичные волны и рябь! Мы даже добавим тень вдоль береговой линии, чтобы она выглядела так, как будто она уходит в воду. Шагов много, но, как всегда, я проведу вас по каждому из них, чтобы вы могли легко следовать им, даже если вы новичок.
Вот пример того, как будет выглядеть эффект отражения в воде, когда мы закончим. В конце я покажу вам, как экспериментировать с эффектом, чтобы получить наилучшие результаты с вашим изображением:
Окончательный результат.
Начнем!
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Шаг 1. Откройте изображение
Откройте изображение, на которое вы хотите добавить отражение воды. Вот изображение, которое я буду использовать (фото заката
из Adobe Stock):Оригинальное фото. Кредит: Adobe Stock.
Шаг 2. Разблокируйте фоновый слой и назовите его «Фото»
На панели «Слои» мы видим изображение на фоновом слое. Фоновый слой заблокирован, на что указывает значок блокировки справа. Нам нужно разблокировать его, чтобы мы могли разместить другие слои под ним, и мы можем сделать это, просто переименовав его. Дважды щелкните имя «Фон»:
.Двойной щелчок по фоновому слою.
Photoshop открывает диалоговое окно Новый слой . Назовите слой «Фото» и нажмите «ОК»:
.Переименование фонового слоя «Фото».
Вернувшись на панель «Слои», фоновый слой теперь является слоем «Фото», а значок замка исчез:
Фоновый слой теперь разблокирован и называется «Фото».
Шаг 3: Дублируйте слой и назовите его «Отражение»
Сделайте копию слоя. Мы будем использовать копию для создания отражения в воде. Нажмите и удерживайте Alt (Win) / Option (Mac) нажмите клавишу на клавиатуре, щелкнув и перетащив слой «Фото» вниз на значок «Новый слой» в нижней части панели «Слои»:
Перетаскивание слоя на значок «Новый слой», удерживая клавишу Alt/Option.
Отпустите кнопку мыши, а затем отпустите клавишу Alt/Option. Photoshop открывает диалоговое окно Duplicate Layer . Назовите слой «Отражение», а затем нажмите «ОК»:
.Имя копии слоя «Отражение».
Слой «Отражение» появляется над слоем «Фото»:
Панель «Слои» со слоем «Отражение» над основной фотографией.
Шаг 4. Преобразование слоя «Отражение» в смарт-объект
Преобразуйте слой «Отражение» в смарт-объект, щелкнув значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из меню:
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра слоя «Отражение», сообщая нам, что слой теперь является смарт-объектом. Любые фильтры, которые мы применяем к слою, теперь будут применяться как редактируемые смарт-фильтры:
.Слой «Отражение» теперь является смарт-объектом.
Шаг 5: Добавьте больше места на холсте под фотографией
Добавьте больше пространства холста под фотографией, чтобы освободить место для отражения в воде. Поднимитесь на Изображение в строке меню и выберите Размер холста :
Выбор размера холста в меню изображения.
В диалоговом окне Размер холста задайте для параметра Ширина значение 100 процентов , а для параметра Высота значение 200 процентов . Оставьте Относительный не отмеченным. Чтобы добавить все дополнительное пространство под фотографией, щелкните верхнее среднее поле в сетке Якорь , а затем нажмите кнопку ОК, чтобы закрыть диалоговое окно:
Оставьте Относительный не отмеченным. Чтобы добавить все дополнительное пространство под фотографией, щелкните верхнее среднее поле в сетке Якорь , а затем нажмите кнопку ОК, чтобы закрыть диалоговое окно:
Диалоговое окно «Размер холста».
Photoshop добавляет дополнительное пространство под изображением. Если дополнительное пространство выходит за пределы экрана, нажмите Ctrl+0 (Win) / Command+0 (Mac) на клавиатуре, чтобы выбрать команду Photoshop «По размеру экрана»:
Теперь у нас есть место для отражения воды.
Шаг 6. Переместите изображение «Отражение» в добавленное пространство
Переместите изображение «Отражение» под основную фотографию в новое пространство холста, выбрав Переместить инструмент с панели инструментов:
Выбор инструмента перемещения.
Нажмите и удерживайте клавишу Shift , щелкнув и перетащив изображение вниз в новую область холста. Клавиша Shift ограничивает направление, в котором вы можете двигаться, облегчая перетаскивание прямо вниз:
Клавиша Shift ограничивает направление, в котором вы можете двигаться, облегчая перетаскивание прямо вниз:
Перетаскивание изображения на слой «Отражение» под фото.
Шаг 7. Отразите изображение по вертикали
Отразите изображение на слое «Отражение» по вертикали так, чтобы отражение в воде отражало фотографию над ним. Поднимитесь на Edit в строке меню выберите Transform , а затем выберите Flip Vertical :
Перейдите в «Правка» > «Трансформировать» > «Отразить по вертикали».
После отражения слоя «Отражение» нижнее изображение теперь зеркально отражает верхнее:
Теперь вода отражает изображение над ней.
Связанный: Создание эффекта зеркального отображения с помощью Photoshop
Шаг 8: перетащите слой «Отражение» под слой «Фото»
На панели «Слои» щелкните слой «Отражение» и перетащите его вниз под слой «Фото». Когда под слоем «Фото» появится белая горизонтальная полоса, отпустите кнопку мыши, чтобы переместить слой «Отражение» на место:
Перетаскивание слоя «Отражение» под слой «Фото».
Шаг 9. Добавьте размытие в движении к отражению
Добавьте немного размытия в движении к отражению в воде, используя фильтр Photoshop Motion Blur. Не снимая выделения со слоя «Отражение», перейдите в меню Filter в строке меню, выберите Blur , а затем выберите Motion Blur :
Перейдите в Фильтр > Размытие > Размытие в движении.
В диалоговом окне «Размытие в движении» установите значение Angle to 90° , а затем установите Distance где-то между 10-20 пикселей в зависимости от размера вашего изображения (большие изображения нуждаются в большем размытии). Я пойду с 20 пикселей. Нажмите OK, чтобы закрыть диалоговое окно:
Добавление размытия движения к отражению в воде.
Вот эффект с легким размытием движения, добавленным к воде. После применения фильтра «Размытие в движении» вы можете заметить горизонтальную линию, проходящую через центр документа между основной фотографией и отражением. Это артефакт фильтра Motion Blur, и мы уберем его позже. Просто не обращайте на это внимания:
Это артефакт фильтра Motion Blur, и мы уберем его позже. Просто не обращайте на это внимания:
Эффект отражения воды после добавления размытия в движении.
На панели «Слои» фильтр «Размытие в движении» отображается как Смарт-фильтр под слоем «Отражение». Если вы хотите изменить степень размытия, дважды щелкните слова «Размытие в движении», чтобы снова открыть диалоговое окно фильтра, и при необходимости отрегулируйте значение «Расстояние»:
.Панель «Слои» с интеллектуальным фильтром «Размытие в движении».
Шаг 10: Добавьте слой-заливку синего сплошного цвета
Поскольку вода имеет тенденцию выглядеть синей, давайте добавим голубоватый оттенок отражению. Нажмите на Новый слой-заливка или корректирующий слой значок в нижней части панели «Слои»:
Щелчок по значку «Новый слой-заливка» или «Корректирующий слой».
Выберите сплошной цвет в верхней части списка:
Добавление слоя заливки сплошным цветом.
В палитре цветов выберите приглушенный синий цвет, задав для R значение 40 , для G значение 110 и для B значение 185 , а затем нажмите кнопку ОК, чтобы закрыть окно Цвет. Выбор:
Выбор синего цвета для воды в палитре цветов.
После добавления слоя заливки отражение воды в нижней половине документа временно покрыто сплошным синим цветом:
Отражение воды скрыто синим слоем заливки.
Шаг 11: перетащите слой-заливку под слой «Отражение»
Причина, по которой он покрыт синим цветом, заключается в том, что Photoshop добавил слой-заливку с именем «Цветная заливка 1» между слоями «Фото» и «Отражение». Нажмите на слой с заливкой и перетащите его ниже слоя «Отражение». Это скроет синий слой заливки, позволяя снова появиться отражению воды. Мы вернем синий цвет через мгновение:
Перетаскивание слоя заливки под слой «Отражение».
Шаг 12. Выберите маску слоя смарт-фильтра
Теперь давайте настроим появление размытия движения в отражении воды, чтобы эффект размытия исчезал по мере удаления от берега. Выберите маску слоя «Умные фильтры», щелкнув миниатюру маски слоя слева от слов «Умные фильтры»:
.Щелкните миниатюру маски слоя смарт-фильтров.
Шаг 13: Нарисуйте градиент от черного к белому на маске слоя
Выберите инструмент «Градиент» на панели инструментов:
Выбор инструмента «Градиент».
На панели параметров щелкните маленькую стрелку справа от образца цвета градиента , а затем выберите градиент от черного к белому , дважды щелкнув его миниатюру (третий слева, верхний ряд). . Это выбирает градиент и закрывает средство выбора градиента:
Выбор градиента от черного к белому.
Все еще на панели параметров убедитесь, что Стиль градиента Linear выбирается щелчком по его значку (непосредственно справа от образца цвета градиента):
Выбор Linear для стиля градиента.
Щелкните в нижней части документа, чтобы установить начальную точку для градиента. Удерживая нажатой кнопку мыши, перетащите вверх к середине (к верхней части изображения отражения воды). Удерживайте клавишу Shift при перетаскивании, чтобы упростить перетаскивание вертикально вверх:
Рисование вертикального градиента по отражению в воде.
Отпустите кнопку мыши, чтобы завершить градиент. Эффект размытия в движении теперь постепенно исчезает по мере перемещения от верхней части водного отражения к нижней:
Отражение в воде после исчезновения размытия в движении.
Шаг 14: загрузите маску слоя как выделение
Теперь, когда мы приглушили эффект размытия в движении, давайте приглушим само отражение воды, чтобы оно гармонировало с нашим синим слоем-заливкой. Мы сделаем это, добавив точную копию маски нашего слоя к слою «Отражение». Нажмите и удерживайте 9Нажмите клавишу 0332 Ctrl (Win) / Command (Mac) на клавиатуре и щелкните миниатюру маски слоя Smart Filters . Это загрузит маску слоя как выделение (в документе появится контур выделения):
Это загрузит маску слоя как выделение (в документе появится контур выделения):
Удерживая Ctrl (Win)/Command (Mac), щелкните миниатюру маски слоя.
Шаг 15: Добавьте маску слоя к слою «Отражение»
Убедитесь, что выбран слой «Отражение», а затем щелкните значок «Добавить слой-маску» в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Photoshop преобразует контур выделения в новую маску слоя, давая нам идентичную маску с тем же черно-белым градиентом на слое «Отражение»:
Маска слоя «Отражение» показывает тот же градиент, что и маска смарт-фильтров.
С добавленной маской слоя отражение воды теперь постепенно исчезает сверху вниз до синего от нашего слоя заливки сплошным цветом:
Отражение в воде становится синим.
Шаг 16: Уменьшите интенсивность синего цвета
Если синий цвет выглядит слишком насыщенным, его можно смягчить в панели свойств Photoshop . Убедитесь, что миниатюра маски слоя на слое «Отражение» выбрана. Затем на панели Properties уменьшите значение Density , перетащив ползунок влево. Чем больше вы его опускаете, тем сильнее тускнеет синий цвет. Я понижу свой до 50%:
Убедитесь, что миниатюра маски слоя на слое «Отражение» выбрана. Затем на панели Properties уменьшите значение Density , перетащив ползунок влево. Чем больше вы его опускаете, тем сильнее тускнеет синий цвет. Я понижу свой до 50%:
Уменьшение плотности маски слоя для уменьшения синего цвета.
А теперь синева в воде более тонкая:
Цвет воды теперь выглядит более естественным.
Шаг 17: Объедините слой «Отражение» и слой «Заливка» в смарт-объект
Нам нужно объединить слой «Отражение» и слой заливки под ним в один смарт-объект. Выбрав слой «Отражение», нажмите и удерживайте клавишу Shift и щелкните слой заливки. Это выбирает оба слоя сразу:
Выбор слоев «Отражение» и заливки на панели «Слои».
Щелкните значок меню в правом верхнем углу панели «Слои»:
Повторное нажатие на значок меню панели «Слои».
Выберите Преобразовать в смарт-объект :
Выбор «Преобразовать в смарт-объект».
Оба слоя теперь отображаются на панели «Слои» как один смарт-объект с именем «Отражение»:
Два слоя были объединены в один смарт-объект.
Шаг 18. Создайте новый документ того же размера
Чтобы отражение больше напоминало воду, мы добавим к нему рябь с помощью карты смещения. Карта смещения должна быть отдельным документом Photoshop, и она должна быть того же размера, что и наш текущий документ. Убедитесь, что смарт-объект «Отражение» выбран на панели «Слои», а затем перейдите к Выберите меню и выберите Все . Это помещает контур выделения вокруг всего изображения:
Собираюсь выбрать > Все.
Перейдите в меню Edit и выберите Copy , чтобы скопировать изображение в буфер обмена:
Перейдите в меню «Правка» > «Копировать».
Чтобы создать новый документ, перейдите в меню Файл и выберите Новый :
Перейдите в меню «Файл» > «Создать».
Открывается Новый документ 9диалоговое окно 0333. Поскольку мы скопировали наше изображение в буфер обмена, Photoshop автоматически устанавливает Ширина , Высота и Разрешение нового документа на те же значения, что и исходный документ. Нажмите «Создать» (Photoshop CC) или «ОК» (CS6), чтобы создать документ:
.Photoshop соответствует ширине, высоте и разрешению основного документа.
Шаг 19: Добавьте шум
Первое, что мы сделаем с нашей картой смещения, добавим немного шума. В новом документе перейдите на Фильтр меню, выберите Шум , а затем выберите Добавить шум :
Перейдите в Фильтр > Шум > Добавить шум.
В диалоговом окне «Добавить шум» установите Количество на 400% , а затем выберите Gaussian и Монохроматический внизу. Нажмите OK, чтобы закрыть диалоговое окно. Фотошоп заполняет документ шумом (черно-белые точки):
Фотошоп заполняет документ шумом (черно-белые точки):
Настройки фильтра «Добавить шум».
Шаг 20: Добавьте размытие, чтобы смягчить шум
Смягчите шум с помощью фильтра Gaussian Blur. Перейдите в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
В диалоговом окне «Размытие по Гауссу» установите для параметра « Радиус » значение 2 пикселя и нажмите «ОК»:
Смягчение шума с помощью Gaussian Blur.
Шаг 21: Примените «Тиснение» к красному каналу
Открытие каналов , щелкнув вкладку рядом с панелью «Слои»:
Переключение с панели «Слои» на панель «Каналы».
Нажмите на канал Красный , чтобы выбрать его:
Выбор красного канала.
Перейдите в меню Фильтр , выберите Стилизация , а затем выберите Тиснение :
Перейдите в Фильтр > Стилизация > Тиснение.
В диалоговом окне «Тиснение» установите для параметра Угол значение 90° , 0332 Высота от до 1 пиксель и Сумма от до 500% . Нажмите ОК:
.Настройки фильтра Emboss для красного канала.
Шаг 22: Примените «Тиснение» к зеленому каналу
Нажмите на канал Зеленый , чтобы выбрать его:
Выбор зеленого канала.
Вернитесь в меню Фильтр , выберите Стилизация и еще раз выберите Тиснение . Оставьте высоту 1 пиксель и количество 500%, но измените 9 пикселей.0332 Угол от до 180° . Нажмите ОК:
.Изменение угла на 180° для зеленого канала.
Шаг 23: выберите канал RGB и снова откройте панель слоев
Нажмите на канал RGB вверху, чтобы выбрать его. Это снова включает все три цветовых канала (красный, зеленый и синий):
.
Выбор канала RGB.
Затем переключитесь обратно на панель Слои , щелкнув ее вкладку:
Повторное открытие панели «Слои».
Шаг 24. Разблокируйте фоновый слой
Нам нужно разблокировать фоновый слой, чтобы мы могли изменить его форму. В Photoshop CC просто щелкните значок замка . В Photoshop CS6 нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и дважды щелкните фоновый слой. Это переименовывает слой «Слой 0», и значок замка исчезает:
Разблокировка фонового слоя.
Шаг 25. Уменьшение масштаба документа
Через мгновение мы изменим форму изображения, но для этого нам понадобится много места. Нажмите и удерживайте Ctrl (Win) / Command (Mac) клавишу на клавиатуре и несколько раз нажмите клавишу минус ( — ), чтобы уменьшить масштаб документа, пока изображение не станет очень маленьким в центре:
Уменьшение масштаба документа перед изменением его размера.
Шаг 26: трансформируйте перспективу изображения
Перейдите в меню Edit , выберите Transform , а затем выберите Perspective :
Перейдите в меню «Правка» > «Трансформировать» > «Перспектива».
Нажмите на маркер в нижнем левом или правом углу и перетащите его далеко от изображения. Чем дальше вы перетащите, тем больший эффект перспективы вы создадите:
Перетаскивание маркера нижнего правого угла от изображения.
Нет конкретного значения для использования, но если мы посмотрим на мою панель параметров, мы увидим, что я перетащил значение Width ( W ) примерно до 3000% . Нажмите Введите (Win) / Введите (Mac) на клавиатуре, чтобы принять преобразование:
Значение ширины (W) после перетаскивания маркера.
Шаг 27: Увеличение документа
Чтобы увеличить изображение, еще раз нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и на этот раз нажмите знак плюс ( + ) несколько раз. При более близком рассмотрении мы можем увидеть созданный нами эффект перспективы, и изображение очень похоже на водную рябь, постепенно удаляющуюся вдаль:
При более близком рассмотрении мы можем увидеть созданный нами эффект перспективы, и изображение очень похоже на водную рябь, постепенно удаляющуюся вдаль:
Водяная рябь принимает форму.
Шаг 28: Обрежьте изображение
Чтобы сохранить небольшой размер файла и избежать проблем при сохранении его как карты смещения, обрежьте скрытые пиксели по бокам. Перейдите в меню Select и выберите All . Вокруг изображения появляется контур выделения:
Собираюсь выбрать > Все.
Перейдите в меню Image и выберите Crop . Не похоже, что что-то произошло, но все скрытые области по бокам теперь обрезаны:
Перейдите в Изображение > Обрезать.
Чтобы удалить контур выделения, вернитесь в меню Select и выберите Deselect :
Собираюсь выбрать > Отменить выбор.
Связанный: Как обрезать изображения в Photoshop CC
Шаг 29: масштабирование высоты изображения
Наконец, поскольку карта смещения должна воздействовать только на отражение воды в нижней половине документа, давайте масштабируем высоту изображения. Это также еще больше усилит эффект перспективы. Поднимитесь на Edit меню и выберите Free Transform :
Это также еще больше усилит эффект перспективы. Поднимитесь на Edit меню и выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Нажмите на верхнюю ручку и перетащите ее вниз в центр документа. Как только вы приблизитесь к центру, он должен встать на место. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Перетаскивание верхней ручки преобразования в центр.
Шаг 30. Сохраните карту смещения в виде файла Photoshop .PSD
Мы создали карту смещения и готовы ее сохранить. Перейдите в меню Файл и выберите Сохранить как :
.Перейдите в меню «Файл» > «Сохранить как».
В диалоговом окне «Сохранить как» назовите файл «displacement-map» и сохраните его на рабочем столе или в другом месте, где его легко найти. Убедитесь, что для параметра Формат установлено значение Photoshop , чтобы файл был сохранен как файл . PSD , а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы включить максимальную совместимость для файла, нажмите «ОК»:
PSD , а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы включить максимальную совместимость для файла, нажмите «ОК»:
Присвоение имени и сохранение карты смещения в виде файла Photoshop .PSD.
Шаг 31. Переключитесь на основной документ
Вернитесь к документу отражения воды, щелкнув его вкладку:
Переключение с карты смещения на документ отражения воды.
Если вы все еще видите контур выделения вокруг изображения, когда мы его копировали, перейдите в меню Select и выберите Deselect :
Собираюсь выбрать > Отменить выбор.
Шаг 32. Примените фильтр смещения
Примените карту смещения к отражению в воде. Выбрав смарт-объект «Отражение» на панели «Слои», перейдите в меню Фильтр , выберите Искажение , а затем выберите Смещение :
Перейдите к Фильтру > Исказить > Сместить.
Откроется диалоговое окно «Смещение». Вверху находятся опции Горизонтальная шкала и Вертикальная шкала . Эти два параметра определяют, насколько сильно карта смещения будет изгибать, деформировать и изменять форму изображения. Масштаб по горизонтали управляет шириной искажения, а масштаб по вертикали — высотой. Чтобы создать водную рябь, вы обычно получаете лучшие результаты, используя низкое значение масштаба по горизонтали и более высокое значение масштаба по вертикали. Точные значения, которые вам нужны, будут зависеть в основном от размера вашего изображения, а также от вашего объекта, поэтому вам нужно поэкспериментировать.
Вверху находятся опции Горизонтальная шкала и Вертикальная шкала . Эти два параметра определяют, насколько сильно карта смещения будет изгибать, деформировать и изменять форму изображения. Масштаб по горизонтали управляет шириной искажения, а масштаб по вертикали — высотой. Чтобы создать водную рябь, вы обычно получаете лучшие результаты, используя низкое значение масштаба по горизонтали и более высокое значение масштаба по вертикали. Точные значения, которые вам нужны, будут зависеть в основном от размера вашего изображения, а также от вашего объекта, поэтому вам нужно поэкспериментировать.
В моем случае я установлю Масштаб по горизонтали на 10 и Масштаб по вертикали на 80. Оставьте Карта смещения на Растянуть по размеру и Неопределенные области на Повторить пиксели края , а затем нажмите OK :
Диалоговое окно «Смещение».
Выберите карту смещения, из которой вы ее сохранили, и нажмите «Открыть»:
Выбор карты смещения.
Photoshop применяет карту смещения к отражению в воде, и в этом изображении выбранные мной настройки создают приятный, едва уловимый эффект ряби:
Отражение воды с примененной картой смещения.
Шаг 33. Поэкспериментируйте с настройками Displace
На панели «Слои» фильтр «Смещение» отображается как смарт-фильтр под смарт-объектом «Отражение». Чтобы попробовать разные значения масштаба по горизонтали и вертикали, дважды щелкните слово «Смещение», чтобы снова открыть диалоговое окно:
Дважды щелкните «Сместить», чтобы снова открыть смарт-фильтр.
На этот раз я оставлю масштаб по горизонтали равным 10, но увеличу масштаб по вертикали до 120. Обратите внимание, что я работаю с довольно большим изображением. Меньшие изображения, как правило, требуют меньших значений, чтобы получить те же результаты:
Эксперименты с настройками Displace.
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop попросит вас повторно выбрать карту смещения. И здесь мы видим, что на этот раз более высокое значение вертикального масштаба создает более сильную и очевидную рябь на воде:
И здесь мы видим, что на этот раз более высокое значение вертикального масштаба создает более сильную и очевидную рябь на воде:
Различные настройки Displace дадут вам разные результаты.
Шаг 34: Растяните смарт-объект «Отражение» вверх
Если мы посмотрим на верхнюю часть отражения в воде, где встречаются два изображения, мы увидим несколько синих артефактов, вызванных картой смещения:
Фильтр Displace создал артефакты в верхней части отражения воды.
Чтобы очистить их, убедитесь, что на панели «Слои» выбран смарт-объект «Отражение», а затем перейдите в меню «Редактировать » и выберите «Свободное преобразование» :
.Перейдите в Редактирование > Свободное преобразование.
Photoshop предупредит вас, что любые примененные вами смарт-фильтры будут отключены, пока вы находитесь в режиме преобразования. Нажмите ОК:
.Нажмите OK, чтобы принять сообщение.
Нажмите на верхний маркер и слегка перетащите его вверх, чтобы растянуть изображение отражения воды, пока синие артефакты не скроются за основным изображением. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:
Растягивание изображения отражения, чтобы скрыть артефакты за основной фотографией.
Шаг 35: Обрежьте изображение
Вы также можете заметить некоторые проблемные области в самом низу отражения воды, опять же вызванные картой смещения. Или вы можете просто обрезать часть отражения. В любом случае выберите Crop Tool с панели инструментов:
Выбор инструмента кадрирования.
Photoshop размещает вокруг изображения рамку обрезки. Нажмите на нижний маркер и перетащите его вверх, чтобы обрезать нижнюю часть отражения. Нажмите Введите (Win) / Верните (Mac), когда закончите обрезать изображение:
Обрезка части отражения воды вдоль дна.
Шаг 36. Добавьте тень вдоль береговой линии
Наконец, чтобы завершить эффект отражения в воде, добавьте тень вдоль береговой линии, чтобы придать ей глубину, как будто земля уходит в воду. Выберите слой «Фото» на панели «Слои»:
Выберите слой «Фото» на панели «Слои»:
Выбор слоя «Фото».
Добавьте новый слой над ним, щелкнув значок Новый слой :
Щелкните значок «Новый слой».
Выберите инструмент «Прямоугольное выделение» на панели инструментов:
Выбор инструмента «Прямоугольное выделение».
Выделите прямоугольное выделение вокруг береговой линии:
Рисование выделения выше и ниже береговой линии.
Залейте выделение черным, дойдя до Меню Edit и выбор Fill :
Переходим к Правка > Заполнить.
В диалоговом окне «Заливка» установите для параметра Содержание значение Черный и нажмите кнопку «ОК»:
Установка для параметра «Содержимое» значения «Черный».
Теперь выделение заполнено черным цветом:
Выделение после заливки черным цветом.
Удалите контур выделения, перейдя в меню Select и выбрав Deselect :
Выбрать > Отменить выбор.
Смягчите края, перейдя в меню Фильтр , выбрав Размытие , а затем выбрав Размытие по Гауссу :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
В диалоговом окне «Размытие по Гауссу» перетащите ползунок Радиус вправо, пока края не станут красивыми и мягкими. Для большого изображения хорошо подходит значение в 30-40 пикселей. Для небольших изображений попробуйте 15-20 пикселей. Нажмите OK, чтобы закрыть диалоговое окно:
Перетащите ползунок «Радиус», чтобы смягчить края.
Вот результат после смягчения краев:
Черная область больше похожа на тень после смягчения краев.
Наконец, уменьшите непрозрачность тени, чтобы смешать ее с изображением. Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои». Я понижу свой до 50%:
Уменьшение непрозрачности слоя, чтобы тень исчезла на изображении.
На этом мы закончили! Вот, после слияния тени с береговой линией, мой окончательный эффект отражения в воде:
Финальный эффект отражения воды.
И вот оно! Вот как можно добавить реалистичное отражение воды к изображению с помощью Photoshop! Чтобы еще больше усилить эффект, попробуйте добавить к изображению дождь, а затем добавить радугу! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
25 Учебники и кисти Photoshop с эффектом воды
Вода прекрасна, но создание ее цифрового эффекта с нуля может быть ужасным из-за сложности, с которой вам приходится иметь дело. Однако всегда наступает момент, когда вам, как профессионалу, приходится создавать эффект воды, будь то для личного использования или коммерческого проекта.
Что ж, хорошая новость заключается в том, что для вас всегда есть надежда, и надежда всегда исходит из Интернета. Зная сложность создания эффекта воды, многие страстные дизайнеры зашли так далеко, что создали учебные пособия и замечательные ресурсы, которые помогут вам в создании художественных и реалистичных эффектов воды.
В этом посте мы собрали список руководств по эффектам воды, которые покажут вам блестящие способы создания эффектов воды, от капель до дождя и водопадов. В конце учебного раздела мы также приготовили для вас кисти Photoshop, которые даже ускорят процесс создания, так что прыгайте и покупайте их все!
В конце учебного раздела мы также приготовили для вас кисти Photoshop, которые даже ускорят процесс создания, так что прыгайте и покупайте их все!
Учебные пособия
В этом разделе представлены подробные учебные пособия, которые помогут вам создавать различные эффекты воды, такие как дождь, брызги воды, капли, пузыри, рябь и даже реалистичные водные текстовые эффекты. Изучите их все!
Дождь, Дождь, Уходи
Вы когда-нибудь видели комиксы с супергероем, стоящим под дождем? Что ж, если ответ «да», тогда продолжайте читать этот урок, так как он покажет вам, как добиться нужного эффекта.
Создание плаката к фильму о войне
Используйте стоковые изображения для создания потрясающего постера фильма с дождем внутри. Вы будете поражены конечным результатом, так как он выглядит так, как будто это реклама настоящего фильма!
Учебное пособие по дождю
Создать дождь на фотографии на самом деле легко, но не многие люди знают, как это сделать, и вот учебное пособие, которое научит вас создавать красивый эффект дождя на вашем изображении.
Дождь
Подробный урок по созданию дождя в Photoshop. Хороший учебник для начинающих и опытных пользователей.
Фотомонтаж с эффектом воды
Перенеситесь в движущуюся воду, но не вините меня, если кто-то вставит вам в голову соломинку и начнет вас пить!
Эффект воды на продуктах
Создайте потрясающую рекламу, в которой на ваш объект падает волна водяных брызг! Проверьте это!
Создайте красивую подводную сцену
Создайте волшебную подводную сцену. Подробно и доступно объяснено.
Водяная рябь
Научитесь легко создавать водную рябь. Всего за 10 шагов вы создадите рябь на воде!
Displacement Water
Создайте реалистичную поверхность воды, которая отражает окружающую среду и придает поверхности ощущение жидкости.
Создание гладких шелковистых водопадов
Замечательный учебник, который научит вас превращать обычный водопад в гладкий шелковистый водопад.
Реалистичный водный текст в Cinema 4D и Photoshop
Любите типографику? Что ж, превратите свой текст в реалистичный и даже художественный дизайн воды!
Капли воды
Подробный урок по созданию реалистичных капель воды. Один из лучших уроков по каплям воды.
Один из лучших уроков по каплям воды.
Капли листьев
Очень простое, но подробное руководство по созданию капель воды на листьях.
Водяные щетки
Брызги воды, капли, дождь, водопады, вы называете это, у нас есть ресурс! Используйте эти готовые кисти, чтобы повысить свою производительность и создать свои лучшие водные произведения искусства.
Кисть Анараша
Кисти для Photoshop с реалистичными эффектами воды, достойные того, чтобы сохранить их как свой ресурс!
Кисти с эффектом воды
Набор кистей Photoshop, состоящий из различных водных эффектов, таких как брызги, которые идеально подходят для создания фона, поскольку они представляют собой кисти с высоким разрешением.
Брызги воды
«Водяные щетки для охлаждения».
Брызги воды
Из набора вы можете получить 10 аква-кистей с брызгами, каплями, водой и другими элементами.
Вода – Том 1
Предварительный просмотр ниже на самом деле сделан с этим набором кистей и пользовательскими цветами, поэтому вы, вероятно, видели возможности этого набора кистей!
Кисти для воды
Набор кистей Photoshop и GIMP, состоящий из различных форм воды для различных настроек освещения.




 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
 Они собираются внизу, образуя маленькое озеро. От падения воды в этом небольшом водоеме у основания водопада, будут закручиваться, и бурлить потоки.
Они собираются внизу, образуя маленькое озеро. От падения воды в этом небольшом водоеме у основания водопада, будут закручиваться, и бурлить потоки. Обозначьте область, где будет листва, трава, мох. Легкими и небрежными мазками нарисуйте камешки и неровную поверхность земли. Тщательно вырисовывать детали еще рано, это сделаем позднее. Сейчас главное обозначить общие цветовые пятна и увидеть как картинка будет выглядеть по тональности (чтобы светлые и темные участки были визуально уравновешены).
Обозначьте область, где будет листва, трава, мох. Легкими и небрежными мазками нарисуйте камешки и неровную поверхность земли. Тщательно вырисовывать детали еще рано, это сделаем позднее. Сейчас главное обозначить общие цветовые пятна и увидеть как картинка будет выглядеть по тональности (чтобы светлые и темные участки были визуально уравновешены).

 Небольшой живописный водопад и вокруг ни души. Умиротворяющая, спокойная картина. Кажется, что слышен лишь шум падающей воды и пение лесных птиц… Наметим, где будет располагаться водопад, обозначим валуны, его окружающие, небольшое озерцо или водоем, куда попадает вода, как растут деревья и лежат камешки поменьше. Посмотрите внимательно, как бежит вода, она как будто спускается по невидимым ступенькам. Она бежит по горным камням и вам нужно показать это, она огибает каждый валун и внизу распадается на мелкие ручейки. Они собираются внизу, образуя маленькое озеро. От падения воды в этом небольшом водоеме у основания водопада, будут закручиваться, и бурлить потоки.
Небольшой живописный водопад и вокруг ни души. Умиротворяющая, спокойная картина. Кажется, что слышен лишь шум падающей воды и пение лесных птиц… Наметим, где будет располагаться водопад, обозначим валуны, его окружающие, небольшое озерцо или водоем, куда попадает вода, как растут деревья и лежат камешки поменьше. Посмотрите внимательно, как бежит вода, она как будто спускается по невидимым ступенькам. Она бежит по горным камням и вам нужно показать это, она огибает каждый валун и внизу распадается на мелкие ручейки. Они собираются внизу, образуя маленькое озеро. От падения воды в этом небольшом водоеме у основания водопада, будут закручиваться, и бурлить потоки. В верхней части картинки будет очень светло и солнечно.
В верхней части картинки будет очень светло и солнечно. Помните, что сам водопад весь закрашивать не нужно. Белее, чем сам белый чистый лист бумаги, вы краску не найдете. Поэтому струйки воды внизу оттеняем темно-зеленой акварелью с добавлением холодного синего. Посмотрите на небольшие круги, которые образуются на поверхности водоема под водопадом. Рисуем стволы деревьев слева. Они ближе к нам и будут темнее, чем деревца на заднем плане. Внизу у основания они будут совсем темные. Небольшими мазками и тонкой кисточкой нарисуйте их неровную кору.
Помните, что сам водопад весь закрашивать не нужно. Белее, чем сам белый чистый лист бумаги, вы краску не найдете. Поэтому струйки воды внизу оттеняем темно-зеленой акварелью с добавлением холодного синего. Посмотрите на небольшие круги, которые образуются на поверхности водоема под водопадом. Рисуем стволы деревьев слева. Они ближе к нам и будут темнее, чем деревца на заднем плане. Внизу у основания они будут совсем темные. Небольшими мазками и тонкой кисточкой нарисуйте их неровную кору.

 Прозрачные области верхнего слоя будут заполняться содержимым первого слоя, расположенного ниже созданной группы.
Прозрачные области верхнего слоя будут заполняться содержимым первого слоя, расположенного ниже созданной группы.