Как объединить 3 фото в одно: Объединить изображения — Объединение файлов онлайн(Free & Secure)
Как объединить 2 фото в одно
Сейчас у нас есть много инструментов, при помощи которых можно с фотографиями сделать всё что вздумается: обрезать, удалить объект, сделать коллаж из частей других фотографий и многое другое. Предлагаем рассмотреть несколько способов соединить два фото в одном. А вы сможете выбрать, какой вам больше подходит.
На компьютере
Для ПК есть бесплатный и безопасный инструмент Paint.net. В нём мы будем объединять две картинки. Для загрузки перейдите по этой ссылке и в меню нажмите на название программы. Если не получается открыть страницу, используйте русскоязычный сайт. Установите и откройте редактор на компьютере.
- Нажмите на кнопку Файл и выберите Создать.
- Выберите ширину и высоту холста, на который вы перенесёте свои картинки.
- Откройте папку с фото и по очереди перенесите их курсором на созданную пустую область, указав способ добавления – как слой;
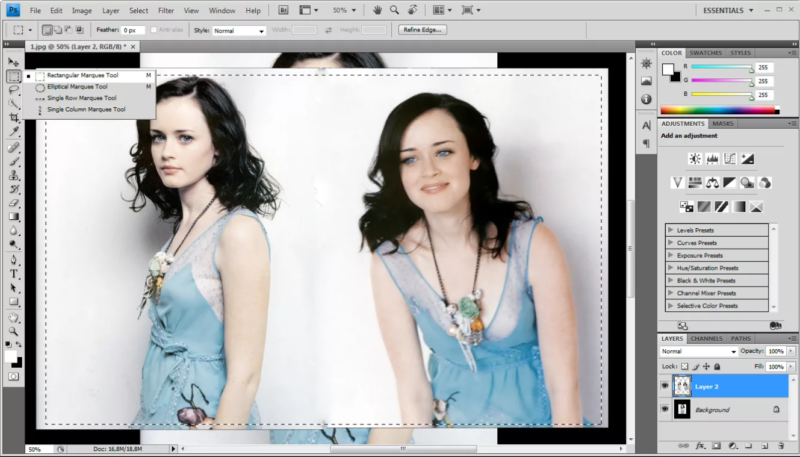
- Если нужно отсечь края, используйте инструмент прямоугольного выделения и кнопку Обрезать на панели инструментов.

- Добавьте на фото фильтры, текст или эффекты, если они нужны.
- Нажмите в панели на дискету, чтобы сохранить то, что у вас получилось.
При сохранении выберите формат будущего файла. Рекомендуем указывать JPEG или PNG, чтобы не было проблем при отправке изображения по интернету.
Как разместить две картинки рядом в Android
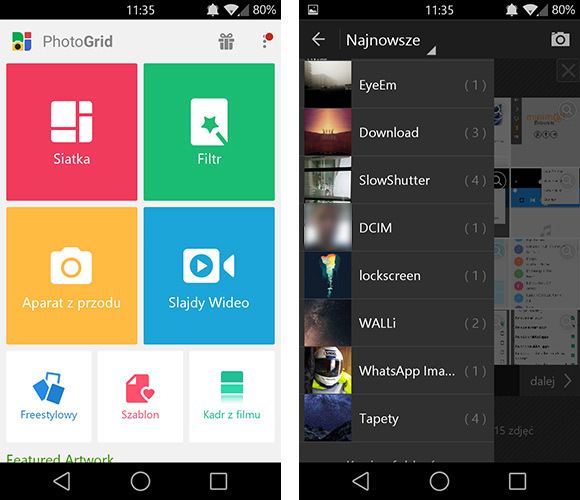
В интернете много изображений, на которых поместилось несколько других изображений. Такую же можно сделать самому в телефоне. В галерею с фотографиями разработчики встраивают приложение для редактирования. Но скорее всего в нём вы не найдёте нужной функции. Понадобится скачать подходящее из Play Market. Предлагаем следующие программы:
- InShot;
- Фоторедактор;
- Фотоколлаж.
У них один принцип работы: добавьте в редактор фотографии из галереи, настройте и сохраните. Вот так:
- В приложении InShot нажмите кнопку Коллаж.
- Выберите фото и нажмите Следующая.

- Теперь вы можете выбрать для них макет, изменить границы, добавить фон и текст или наложить ещё фото.
- Расположите изображения и измените на своё усмотрение.
- Нажмите Сохранить.
Смонтированные картинки можно найти в галерее телефона. С помощью этих приложений вы сможете объединить две и более фотографий в одной.
Как объединить 2 фото онлайн
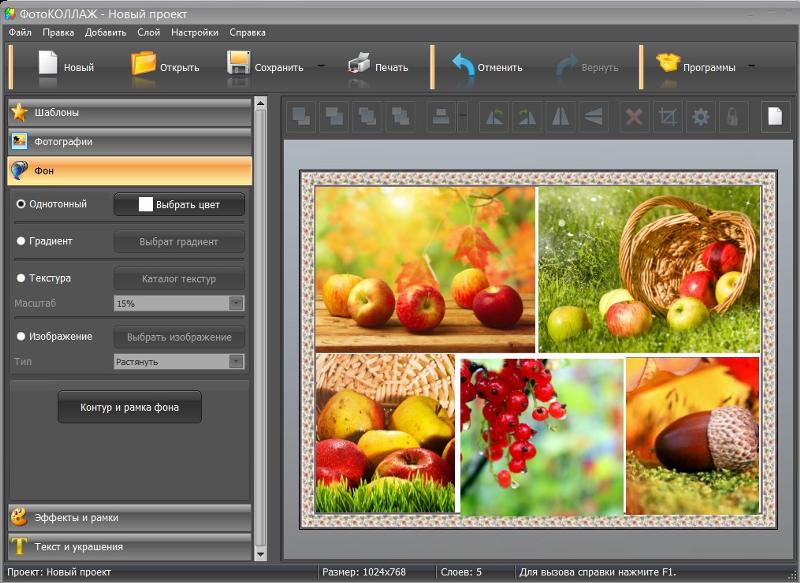
Для создания коллажа в браузере телефона или компьютера подойдёт сайт mycollages.ru. На главной странице выберите стандартный шаблон с двумя полями. Если необходимо объединить не два, а больше фотографий в одну, выберите другие шаблоны.
Чтобы добавить фотографию, нажмите в каждом отделе кнопку для загрузки. Выберите фото из папки на ПК или из галереи телефона. В меню выберите настройки, которые будут соответствовать вашим требованиям. Установите размер границ, цвет фона, ширину и высоту картинки, в которую вы поместите другие изображения.
Для сохранения выберите иконку дискеты в главном меню слева. Выберите подходящий формат изображения – JPG или PNG и нажмите на кнопку Скачать. В онлайн-редакторе также есть инструмент для добавления текста на склеенные фото. Если не подходит шаблон, который вы выбрали, на панели используйте кнопку с решётками и включите другой. Чтобы понять, как пользоваться функциями редактора, выберите знак вопроса в меню. Таким образом вы попадёте на инструкции для начинающих.
Выберите подходящий формат изображения – JPG или PNG и нажмите на кнопку Скачать. В онлайн-редакторе также есть инструмент для добавления текста на склеенные фото. Если не подходит шаблон, который вы выбрали, на панели используйте кнопку с решётками и включите другой. Чтобы понять, как пользоваться функциями редактора, выберите знак вопроса в меню. Таким образом вы попадёте на инструкции для начинающих.
На Айфоне
Устройства с IOS как и Android не умеют работать с двумя и более фотографиями одновременно. Поэтому найдите приложение Cut Paste в App Store и скачайте на телефон. Для объединения:
- Нажмите на крайнюю кнопку слева и выберите Заменить.
- Откройте фото в галерее и выберите файл.
- До этого фото можно обрезать или изменить другие параметры. Нажмите Готово.
- В меню нажмите Передний и добавьте новое фото.
- Разместите второе изображение на первом. Его можно повернуть, сместить в сторону или закрыть.

- Внизу в меню найдите кнопку Сохранить.
Фото можно найти в стандартном приложении Айфона – Фото. Если в App Store не удаётся найти редактор, найдите любое другое приложение, которое поддерживает работу с двумя и более фотографиями. В Айфоне можно рисовать на фото без каких-либо программ.
Как объединить JPG файлы в один
Руководства | Форматы файлов
JPG – один из самых популярных форматов изображений, который используется на веб-сайтах, в соцсетях, презентациях и видео. С такими файлами можно выполнять различные манипуляции, включая добавление текста и эффектов, поворот и отражение, ретушь, обрезку, объединение. Последний вариант мы как раз и рассмотрим в этой статье.
С такими файлами можно выполнять различные манипуляции, включая добавление текста и эффектов, поворот и отражение, ретушь, обрезку, объединение. Последний вариант мы как раз и рассмотрим в этой статье.
Если вам нужно сделать коллаж из фотографий для дальнейшей распечатки или в принципе для вас неважно, в каком формате будет сохранен результат, можно объединить изображения в файл PDF через Проводник:
- Перейдите в папку с картинками.
- Выделите левой кнопкой мышки несколько файлов.
- Клацните правой кнопкой мыши по выбранным файлам, и в контекстном меню выберите опцию «Печать».
- Откроется окно печати. Здесь в разделе принтера выберите вариант «Microsoft Print to PDF».
- Справа укажите, как будут отображаться картинки на странице (в зависимости от их количества). Нам нужно объединить 2 изображения, поэтому выбираем вариант отображения двух картинок на одной странице.

- В конце нажмите на кнопку «Печать» и сохраните готовый файл PDF в желаемый каталог на диске.
Этот способ сложнее, однако позволяет отредактировать и сохранить коллаж в формате JPG:
- Откройте новый документ.
- Перейдите на вкладку «Вставка», выберите пункт «Рисунок» – «Это устройство».
- Чтобы по очереди не добавлять несколько картинок в документ, в папке выделите левой кнопкой мыши сразу 2, 3 или любое другое количество JPG. И нажмите кнопку «Вставить».
- После того как картинки отобразятся на странице, отредактируйте каждую при желании. Здесь можно обрезать JPG, установить новый размер, изменить резкость, удалить фон, добавить эффекты и т.д. Все функции расположены на панели инструментов «Формат рисунка». Для изменения размера достаточно перетянуть угол в сторону уменьшения (если в сторону увеличения – будет размыто) с помощью параметра разметки.

- Теперь нужно добавить холст. Для этого на вкладке «Вставка» выберите «Фигуры» – «Новое полотно».
- В документе появится полотно, которому можно задать контур и новый размер на вкладке «Формат рисунка».
- Скопируйте и вставьте каждый JPG на полотно (перемещение объекта в этом случае не сработает) и, передвигая уголок, установите нужный размер.
- Кликните мышкой по свободному месту в документе, затем нажмите и удерживайте клавишу Ctrl, пока щелкаете по каждому изображению, которое нужно объединить в одно. На вкладке «Формат рисунка» найдите параметр группировки, расположенный в разделе «Упорядочить», и нажмите на него.
Сохранить из Word группированный объект как рисунок не получится. Но есть одна хитрость: необходимо клацнуть по готовой картинке левой кнопкой мыши, нажать Ctrl + C, открыть Paint, нажать Ctrl + V. Обрезать белую часть холста, передвинув его к границам добавленного изображения и сохранить как JPG.
Можно пропустить этап подготовки JPG в Word, добавив их сразу в Paint:
- Откройте программу.
- Добавьте первую картинку на полотно, кликнув по «Файл» – «Открыть».
- Теперь нужно расширить холст вправо или вниз, в зависимости от того, куда хотите разместить вторую картинку.
- Повторно кликните по «Вставить» – «Вставить из», чтобы добавить второй JPG.
- Удалите белую часть, передвинув параметр обрезки к границе рисунка. Сохраните результат.
Также есть другой вариант действия: после открытия программы сразу установите необходимый размер (опция «Изменить размер» – «Пиксели») белого полотна в пикселях – такой, чтобы туда поместилось желаемое количество картинок. Нажмите «Ок». По очереди добавляйте файлы на холст с помощью «Вставить» – «Вставить из».
С помощью онлайн-редактораВ Интернете доступно множество бесплатных редакторов изображений, которые работают непосредственно в веб-браузере. Они позволяют легко редактировать изображения на компьютере или смартфоне, не устанавливая сторонний софт.
Они позволяют легко редактировать изображения на компьютере или смартфоне, не устанавливая сторонний софт.
Несмотря на то, что подобные редакторы, по заверению разработчиков, выполняют обработку изображений на устройстве пользователя, не передавая загруженные файлы третьим лицам и не записывая их на свои серверы, мы не рекомендуем использовать онлайн-инструменты для объединения слишком «личных» или «конфиденциальных» снимков.
Принцип действия максимально простой и одинаковый для всех подобных сервисов:
- Сначала нажмите «Открыть / добавить файл» в главном меню, чтобы загрузить картинку. Вы также можете добавить файл, перетащив изображение прямо на холст.
- Все, что нужно сделать, – выбрать каждую картинку, которую вы хотите объединить, по порядку.
- Загруженные JPG будут автоматически объединены после настройки размера.
- Изображения можно комбинировать по горизонтали или по вертикали. Обычно для горизонтального варианта фото будут объединяться справа, а для вертикального – внизу.

- Когда вы закончите редактирование, сохраните новый JPG.
Метки записи: #jpg#файлы на ПК
Похожие записи
Android | Samsung | Руководства
Как войти в режим восстановления (recovery mode) на Samsung Galaxy J2 (2016)
Второе поколение Samsung Galaxy J2 вышло официально и доступно на различных рынках. Итак, если вы уже купили этот смартфон, работающий на Marshmallow, пришло время узнать, как правильно его использовать. Но для того, чтобы стать более опытным пользователем android, сначала нужно изучить основы. В этой связи, сегодня, мы хотим подробно описать последовательность шагов, которые должны быть…
Читать далее Как войти в режим восстановления (recovery mode) на Samsung Galaxy J2 (2016)Продолжить
Как объединить изображения в MidJourney | Кристи С.
Как объединить изображения в MidJourney | Кристи С. | BootcampOpen в приложении
| BootcampOpen в приложенииMastodon
Простое объединение изображений одной командой ourney
Добро пожаловать на борт моего «Чудо- Art Land»
Команда /blend — фантастическое решение для быстрого создания уникальных изображений из любого количества источников.
Команда смешивания объединяет концепции и эстетику каждого загруженного изображения для создания невероятного нового изображения! Эта функция может значительно сократить время, затрачиваемое на создание изображений вручную.
/blend работает с 5 изображениями. Чтобы использовать более 5 изображений в подсказке, используйте подсказки с /imagen
/blend не работает с текстовыми подсказками. Чтобы использовать подсказки текста и изображения вместе, используйте подсказки воображения и текст с /imagine
После ввода команды вы сможете загрузить два изображения.
Посмотрите на результат с помощью команды. Сочетание совы и стеклянного шара, а также причудливая ночь.
Чтобы добавить больше визуальных элементов, вы можете выбрать поле option/options и выбрать image3, image4 или image5 . Таким образом, вы можете легко улучшить свой контент с помощью привлекательных визуальных эффектов.
Добавить более двух изображений в MidJourneyПосмотрим, что у нас получилось с добавлением третьего изображения.
Смешивание трех изображений вместе с помощью Mid JourneyСовет по смешиванию: Чтобы получить наилучшие возможные результаты, убедитесь, что вы загружаете изображения с одинаковым соотношением сторон.
Смешанные изображения обычно используют соотношение сторон 1:1, но вы можете переключиться на квадратное (1:1), книжное (2:3) или альбомное соотношение сторон (3:2) с помощью дополнительного поля размеров .
Вы также можете добавить пользовательских суффиксов , как и любое другое приглашение /imagine.
Прочтите мой другой пост, если вы ищете, чем заняться.
Более 50 подсказок Midjourney для совершенствования своего искусства
Midjourney AI обладает потрясающим потенциалом и является таким захватывающим инструментом для работы! Если вы не знаете, как создать…
medium.com
Вы также можете попробовать
Слияние двух людейЯ проверил это на знаменитой картине Моны Лизы. Есть еще одна команда для выполнения подобных действий, о которой я расскажу в своем следующем посте.
Создание новой породыПосмотрим, что могут придумать пудель и корги. Пуги?
А как насчет Пандла? Как это мило!
Попробуйте также следующее и получайте удовольствие!
- Включите свою фотографию в произведения искусства
- Создание персонажа
- Смешивание нового существа
- , помещая людей в разные сцены
, как вы получаете больше и больше опыта, используя для еще большего контроля над изображениями, которые вы создаете! Используя функции Midjourney, вы можете создавать действительно потрясающие визуальные эффекты.
Откройте для себя больше историй и получите неограниченный доступ ко всем статьям на Medium по этой ссылке! 💫
Присоединяйтесь к Medium по моей реферальной ссылке — Christie C.
Прочитайте все истории от Christie C. (и тысяч других авторов на Medium). Ваш членский взнос напрямую поддерживает…
medium.com
Я пишу о советах, хитростях и инструментах инструментов искусственного интеллекта, особенно Midjourney, которые поднимут вашу работу! Если вы нашли эту статью полезной и хотели бы поддержать меня, обязательно сделайте следующее:
- 👏🏻 Хлопайте в ладоши, чтобы помочь этой статье стать популярной
- ✨ Следуйте за мной в этом путешествии 🎨
Теперь вы можете мгновенно поменяться лицами с Midjourney и этим ботом!
Создайте персонализированный портрет с помощью InsightFace
bootcamp.uxdesign.cc
Как создать изображение с прозрачным фоном с помощью Midjourney
Пошаговое руководство по удалению фона для создания выделяющегося контента.

bootcamp.uxdesign.cc
Как создавать похожие изображения или стили в MidJourney
Создавайте более последовательные и блестящие изображения!
bootcamp.uxdesign.cc
Более 20 потрясающих подсказок MidJourney для дизайна логотипа
Создайте идеальный логотип для продвижения бренда
bootcamp.uxdesign.cc
Новый Команда Midjourney — Image2Text здесь!
Создание текстовых подсказок, точно отображающих изображение с помощью команды — описать.
bootcamp.uxdesign.cc
Как создать изображение в том же стиле, используя всего одно слово в MidJourney
Больше не нужно копировать и вставлять или вводить длинные подсказки
bootcamp.uxdesign.cc
Как Группировать и Систематизируйте свои работы в Midjourney
Узнайте, как организовать свои работы в одном стиле, с одинаковыми сценами и целями
bootcamp.uxdesign.cc
Искусственный интеллект
Midjourney
AI Art
Дизайн
Творчество
Автор Christie C.

2K подписчиков
·Писатель для🎨 5 x Лучший писатель | Мультимедийный дизайнер | Инструменты ИИ | Середина пути | Творчество | ✉️ Не пропустите мой пост: http://bit.ly/3LKCEwT
Еще от Christie C. и Bootcamp
Christie C.
в
20+ невероятных подсказок MidJourney взорвет твой Разум ( Часть 1 )
Учиться на полпути Подсказки для создания удивительных искусств ИИ Привет этим скрытым жемчужинам для умопомрачительных…
Пришло время освободиться от обыденности и изучить альтернативные веб-сайты, которые предлагают свежие, захватывающие и нетрадиционные дизайнерские решения.
7 минут чтения·25 марта
⚡️ Нурхон Ахмедов ⚡️
в
Top 10 Systems Design в 2023 году: необходимого руководства для дизайнеров UX/UI
Обзор вашего дизайнерского рабочего процесса с помощью этих 10 лучших систем проектирования для улучшения пользовательского опыта
· 5 мин. 22
22Christie C.
в
Более 50 подсказок Midjourney для совершенствования вашего ИИ-искусства
Создавайте потрясающие ИИ-арты с помощью четкой текстовой подсказки!
·Чтение через 5 мин.·28 февраляПросмотреть все от Christie C.
Рекомендовано Medium
Christie C.
in
Полное руководство для начинающих по путешествию
Следуйте этому пошаговому руководству, чтобы стать выдающимся ИИ-художником!
·7 минут чтения · 27 февраляHenrique Centieiro
в
Кодирование для повышения уровня
Окончательные чит-коды для подсказок MidJourney — Часть 1 900 05
Без сомнения, генераторы текста в изображения с искусственным интеллектом действительно УДИВИТЕЛЬНЫЙ!
·8 мин чтения·19 январяСписки
Истории, которые помогут вам развиваться как дизайнеру
11 историй·28 сохранений
Истории, которые помогут преодолеть творческий кризис
8 истории·32 сохранения
Что такое ЧатGPT?
9 рассказов·44 сохраненных
Список для чтения вне офиса компании
8 рассказов·4 сохраненных
Тристан Вольф
в
10 удивительных техник для Midjourney, которых вы, вероятно, не знали Знай еще
Усовершенствуйте свою игру по созданию изображений с помощью ИИ с помощью этих 10 техник на полпути
·7 мин чтения·8 января 2Окончательные чит-коды для подсказок в середине пути — Часть 2
А вот и вторая часть «Последних чит-кодов для подсказок середины пути» — Я обещаю, что она будет еще интереснее, чем первая часть!
·Чтение через 8 мин·30 январяThe PyCoach
в
Искусственный уголок
Вы неправильно используете Midjourney! Вот как создавать изображения лучше, чем у 99% пользователей Midjourney
Создавайте потрясающие изображения, научившись создавать лучшие подсказки Midjourney.
 ·7 минут чтения·12 апреля
·7 минут чтения·12 апреляИван Кампос
в
Sopmac Art
Создание ИИ-искусства с Midjourney: выводы из создания более 50 000 изображений
Задумывались ли вы когда-нибудь о потенциале искусственного интеллекта? и как создавать потрясающие изображения с помощью генеративных моделей? Ну а потратив…
·8 мин чтения·23 январяСм. дополнительные рекомендации
Статус
Писатели
Карьера
Конфиденциальность
Преобразование текста в речь
9000 0 Объедините несколько изображений по горизонтали с помощью Python Вы можете сделать что-то вроде этого: система импорта
из изображения импорта PIL
images = [Image.open(x) для x в ['Test1.jpg', 'Test2.jpg', 'Test3.jpg']]
ширина, высота = zip(*(i.size для i на изображениях))
общая_ширина = сумма (ширина)
max_height = макс (высота)
new_im = Image.new('RGB', (общая_ширина, максимальная_высота))
х_смещение = 0
для меня в изображениях:
new_im. paste(им, (x_offset,0))
x_offset += im.size[0]
new_im.save('test.jpg')
paste(им, (x_offset,0))
x_offset += im.size[0]
new_im.save('test.jpg')
Test1.jpg
Test2.jpg
Test3.jpg
90 003
test.jpg
Вложенный для для i в xrange (0,444, 95): вставляет каждое изображение 5 раз с шагом 95 пикселей. Каждая итерация внешнего цикла вставляется поверх предыдущей.
для элемента в list_im:
для я в xrange (0,444,95):
im=Image.open(элемент)
new_im.paste(им, (я,0))
new_im.save('new_' + элемент + '.jpg')
Я бы попробовал это:
импортировать numpy как np импорт PIL из изображения импорта PIL list_im = ['Test1.jpg', 'Test2.jpg', 'Test3.jpg'] imgs = [Image.open(i) для i в list_im] # выберите изображение, которое является самым маленьким, и измените размер остальных, чтобы они соответствовали ему (здесь может быть произвольная форма изображения) min_shape = sorted([(np.sum(i.size), i.size ) для i в imgs])[0][1] imgs_comb = np.hstack([i.resize(min_shape) для i в imgs]) # сохранить эту красивую картинку imgs_comb = Изображение.из массива (imgs_comb) imgs_comb.save('Trifecta.jpg') # для вертикальной укладки все просто: используйте vstack imgs_comb = np.vstack([i.resize(min_shape) для i в imgs]) imgs_comb = Изображение.из массива (imgs_comb) imgs_comb.save('Trifecta_vertical.jpg')
Это должно работать до тех пор, пока все изображения относятся к одному и тому же типу (все RGB, все RGBA или все оттенки серого). Нетрудно убедиться в этом, добавив еще несколько строк кода. Вот мои примеры изображений и результат:
5Редактировать: ответ DTing более применим к вашему вопросу, поскольку он использует PIL, но я оставлю это на случай, если вы захотите узнать, как это сделать в numpy.
Вот решение numpy/matplotlib, которое должно работать для N изображений (только цветных изображений) любого размера/формы.
импортировать numpy как np
импортировать matplotlib.pyplot как plt
определение concat_images (imga, imgb):
"""
Объединяет два цветных изображения ndarray рядом друг с другом.
"""
ха, ва = imga.shape[:2]
hb,wb = imgb.shape[:2]
max_height = np.max([га, хб])
общая_ширина = wa+wb
new_img = np.zeros (форма = (max_height, total_width, 3))
new_img[:ha,:wa]=imga
new_img[:hb,wa:wa+wb]=imgb
вернуть new_img
определение concat_n_images (image_path_list):
"""
Объединяет N цветных изображений из списка путей к изображениям.
"""
вывод = нет
для i img_path в перечислении (image_path_list):
img = plt.imread(img_path)[:,:,:3]
если я==0:
вывод = изображение
еще:
вывод = concat_images (выход, изображение)
возвратный вывод
Вот пример использования:
>>> images = ["ronda.jpeg", "rhod.jpeg", "ronda.jpeg", "rhod.jpeg"] >>> вывод = concat_n_images(изображения) >>> импортировать matplotlib.2pyplot как plt >>> plt.imshow(выход) > >> plt.show()
Вот функция, обобщающая предыдущие подходы, создающая сетку изображений в PIL:
из PIL import Image
импортировать numpy как np
def pil_grid (изображения, max_horiz = np.iinfo (int). max):
n_images = длина (изображения)
n_horiz = мин (n_изображений, макс_гориз)
h_sizes, v_size = [0] * n_horiz, [0] * (n_images // n_horiz)
для i, im в перечислении (изображения):
h, v = i % n_horiz, i // n_horiz
h_size[h] = max(h_size[h], im.size[0])
v_size[v] = max(v_size[v], im.size[1])
h_sizes, v_sizes = np.cumsum([0] + h_sizes), np.cumsum([0] + v_sizes)
im_grid = Image.new('RGB', (h_sizes[-1], v_sizes[-1]), color='white')
для i, im в перечислении (изображения):
im_grid.paste(im, (h_sizes[i % n_horiz], v_sizes[i // n_horiz]))
вернуть im_grid
Уменьшит каждую строку и столбец сетки до минимума. Вы можете иметь только строку, используя pil_grid(images), или только столбец, используя pil_grid(images, 1).
Одним из преимуществ использования PIL по сравнению с решениями на основе массива numpy является то, что вы можете работать с изображениями, структурированными по-разному (например, изображениями в градациях серого или на основе палитр).
Пример вывода
def dummy(w, h):
«Создает фиктивное изображение PIL заданных размеров»
из PIL импортировать ImageDraw
im = Image.new('RGB', (w, h), color=tuple((np.random.rand(3) * 255).astype(np.uint8)))
рисовать = ImageDraw.Draw(им)
точки = [(i, j) для i в (0, im.size [0]) для j в (0, im.size [1])]
для я в диапазоне (len (точки) - 1):
для j в диапазоне (i + 1, len (точки)):
draw.line (точки [i] + точки [j], fill = 'черный', ширина = 2)
верни меня
dummy_images = [dummy (20 + np.random.randint (30), 20 + np.random.randint (30)) для _ в диапазоне (10)]
pil_grid(dummy_images) :
pil_grid(dummy_images, 3) :
pil _grid(dummy_images, 1) :
На основе ответа DTing я создал более простую в использовании функцию:
из PIL import Image
def append_images (изображения, направление = 'горизонтальное',
bg_color=(255 255 255), выравнивание='центр'):
"""
Добавляет изображения в горизонтальном/вертикальном направлении. Аргументы:
images: список изображений PIL.
направление: направление конкатенации, «горизонтальное» или «вертикальное»
bg_color: цвет фона (по умолчанию: белый)
alignment: режим выравнивания, если изображения нуждаются в дополнении;
«слева», «справа», «сверху», «снизу» или «по центру»
Возвращает:
Объединенное изображение как новый объект изображения PIL.
"""
ширина, высота = zip(*(i.size для i на изображениях))
если направление == 'горизонтальное':
new_width = сумма (ширина)
new_height = макс (высота)
еще:
new_width = макс (ширина)
new_height = сумма (высота)
new_im = Image.new('RGB', (new_width, new_height), color=bg_color)
смещение = 0
для меня в изображениях:
если направление == 'горизонтальное':
у = 0
если выравнивание == 'центр':
y = int((new_height - im.size[1])/2)
выравнивание Элиф == 'внизу':
y = новая_высота - im.
Аргументы:
images: список изображений PIL.
направление: направление конкатенации, «горизонтальное» или «вертикальное»
bg_color: цвет фона (по умолчанию: белый)
alignment: режим выравнивания, если изображения нуждаются в дополнении;
«слева», «справа», «сверху», «снизу» или «по центру»
Возвращает:
Объединенное изображение как новый объект изображения PIL.
"""
ширина, высота = zip(*(i.size для i на изображениях))
если направление == 'горизонтальное':
new_width = сумма (ширина)
new_height = макс (высота)
еще:
new_width = макс (ширина)
new_height = сумма (высота)
new_im = Image.new('RGB', (new_width, new_height), color=bg_color)
смещение = 0
для меня в изображениях:
если направление == 'горизонтальное':
у = 0
если выравнивание == 'центр':
y = int((new_height - im.size[1])/2)
выравнивание Элиф == 'внизу':
y = новая_высота - im. size[1]
new_im.paste(im, (смещение, y))
смещение += im.size[0]
еще:
х = 0
если выравнивание == 'центр':
x = int((new_width - im.size[0])/2)
выравнивание Элиф == 'правильно':
x = новая_ширина - im.size[0]
new_im.paste(im, (x, смещение))
смещение += im.size[1]
вернуть new_im
size[1]
new_im.paste(im, (смещение, y))
смещение += im.size[0]
еще:
х = 0
если выравнивание == 'центр':
x = int((new_width - im.size[0])/2)
выравнивание Элиф == 'правильно':
x = новая_ширина - im.size[0]
new_im.paste(im, (x, смещение))
смещение += im.size[1]
вернуть new_im
Позволяет выбрать цвет фона и выравнивание изображения. Также легко сделать рекурсию:
изображений = карта (Image.open, ['hummingbird.jpg', 'tiger.jpg', 'monarch.png'])
combo_1 = append_images (изображения, направление = 'горизонтальное')
combo_2 = append_images (изображения, направление = «горизонтальное», выравнивание = «сверху»,
bg_color=(220, 140, 60))
combo_3 = append_images([combo_1, combo_2], direction='vertical')
combo_3.save('combo_3.png')
1Если высота всех изображений одинакова,
импортировать numpy как np imgs = ['a.jpg', 'b.jp', 'c.jpg'] конкатенированный = Image.fromarray( np.concatenate ( [np.array(Image.open(x)) для x в imgs], ось=1 ) )
Возможно, вы можете изменить размер изображений перед конкатенацией, как это,
импортировать numpy как np
imgs = ['a.jpg', 'b.jpg', 'c.jpg']
конкатенированный = Image.fromarray(
np.concatenate (
[np.array(Image.open(x).resize((640,480)) для x в imgs],
ось=1
)
)
1Вот мое решение:
из изображения импорта PIL
def join_images(*rows, bg_color=(0, 0, 0, 0), выравнивание=(0,5, 0,5)):
строки = [
[image.convert('RGBA') для изображения в строке]
для строки
рядами
]
высоты = [
max(image.height для изображения в строке)
для строки
рядами
]
ширина = [
max (image.width для изображения в столбце)
для колонки
в почтовом индексе (* строк)
]
tmp = Image.new(
'РГБА',
размер = (сумма (ширина), сумма (высота)),
цвет = bg_color
)
для i, строка в перечислении (строки):
для j изображение в перечислении (строка):
y = сумма (высоты [: i]) + int ((высоты [i] - image. height) * выравнивание [1])
x = сумма (ширины [: j]) + int ((ширины [j] - image.width) * выравнивание [0])
tmp.paste (изображение, (х, у))
вернуть временную температуру
def join_images_horizontally (* строка, bg_color = (0, 0, 0), выравнивание = (0,5, 0,5)):
вернуть join_images(
ряд,
bg_color=bg_color,
выравнивание = выравнивание
)
def join_images_vertically (* столбец, bg_color = (0, 0, 0), выравнивание = (0,5, 0,5)):
вернуть join_images(
*[[image] для изображения в столбце],
bg_color=bg_color,
выравнивание = выравнивание
)
height) * выравнивание [1])
x = сумма (ширины [: j]) + int ((ширины [j] - image.width) * выравнивание [0])
tmp.paste (изображение, (х, у))
вернуть временную температуру
def join_images_horizontally (* строка, bg_color = (0, 0, 0), выравнивание = (0,5, 0,5)):
вернуть join_images(
ряд,
bg_color=bg_color,
выравнивание = выравнивание
)
def join_images_vertically (* столбец, bg_color = (0, 0, 0), выравнивание = (0,5, 0,5)):
вернуть join_images(
*[[image] для изображения в столбце],
bg_color=bg_color,
выравнивание = выравнивание
)
Для этих изображений:
изображений = [
[Изображение.open('банан.png'), Image.open('яблоко.png')],
[Image.open('лайм.png'), Image.open('лимон.png')],
]
Результаты будут выглядеть так:
join_images(
*изображений,
bg_color = 'зеленый',
выравнивание=(0,5, 0,5)
).показывать()
*изображений,
bg_color = 'зеленый',
выравнивание = (0, 0)
). показывать()
показывать()
*изображений,
bg_color = 'зеленый',
выравнивание=(1, 1)
).показывать()
Существует также skimage.util.montage для создания монтажа изображений одинаковой формы:
import numpy as np импорт PIL из изображения импорта PIL из skimage.util импортировать монтаж list_im = ['Test1.jpg', 'Test2.jpg', 'Test3.jpg'] imgs = [np.array(Image.open(i)) для i в list_im] монтаж (изображения)
"""
merge_image принимает три параметра, первые два параметра определяют
два изображения, которые нужно объединить, и третий параметр, т.е. по вертикали
это логический тип, который, если True, объединяет изображения по вертикали
и, наконец, сохраняет и возвращает имя_файла
"""
def merge_image (img1, img2, по вертикали):
изображения = список (карта (Image.open, [img1, img2]))
ширина, высота = zip(*(i.size для i на изображениях))
если вертикально:
max_width = макс (ширина)
total_height = сумма (высота)
new_im = Image. new('RGB', (max_width, total_height))
у_смещение = 0
для меня в изображениях:
new_im.paste(im, (0, y_offset))
y_offset += im.size[1]
еще:
общая_ширина = сумма (ширина)
max_height = макс (высота)
new_im = Image.new('RGB', (общая_ширина, максимальная_высота))
х_смещение = 0
для меня в изображениях:
new_im.paste(им, (x_offset, 0))
x_offset += im.size[0]
new_im.save('test.jpg')
вернуть 'test.jpg'
new('RGB', (max_width, total_height))
у_смещение = 0
для меня в изображениях:
new_im.paste(im, (0, y_offset))
y_offset += im.size[1]
еще:
общая_ширина = сумма (ширина)
max_height = макс (высота)
new_im = Image.new('RGB', (общая_ширина, максимальная_высота))
х_смещение = 0
для меня в изображениях:
new_im.paste(им, (x_offset, 0))
x_offset += im.size[0]
new_im.save('test.jpg')
вернуть 'test.jpg'
из __future__ import print_function
импорт ОС
из импорта пил Изображение
файлы = [
'1.png',
'2.png',
'3.png',
'4.png']
результат = Изображение.новый("RGB", (800, 800))
для индекса, файл в перечислении (файлы):
путь = os.path.expanduser(файл)
img = Image.open(путь)
img.thumbnail((400, 400), Image.ANTIALIAS)
х = индекс // 2 * 400
у = индекс % 2 * 400
ш, ч = размер изображения
result.paste(img, (x, y, x + w, y + h))
результат.сохранить(os.path.expanduser('output. jpg'))
jpg'))
Выход
Просто добавление к уже предложенным решениям. Предполагается та же высота, без изменения размера.
система импорта
импортировать глобус
из изображения импорта PIL
Image.MAX_IMAGE_PIXELS = 100000000 # Ошибка изображения PIL при обработке очень больших изображений
imgs = [Image.open(i) для i в list_im]
ширина, высота = почтовый индекс (* (i.size для i в imgs))
общая_ширина = сумма (ширина)
max_height = макс (высота)
new_im = Image.new('RGB', (общая_ширина, максимальная_высота))
# Разместите первое изображение
new_im.paste(imgs[0],(0,0))
# Итеративно добавлять изображения в список по горизонтали
смещение = 0
для i в диапазоне (1, len (imgs), 1):
**hoffset=imgs[i-1].size[0]+hoffset # обновить смещение**
new_im.paste(imgs[i],**(hoffset,0)**)
new_im.save('output_horizontal_montage.jpg')
мое решение будет:
import sys импорт ОС из импорта PIL Image, ImageFilter из PIL импортировать ImageFont из PIL импортировать ImageDraw os.chdir('C:/Users/Sidik/Desktop/setup') печать (os.getcwd()) image_list=['IMG_7292.jpg','IMG_7293.jpg','IMG_7294.jpg', 'IMG_7295.jpg' ] image = [Image.open(x) для x в image_list] # список im_1 = изображение[0].поворот(270) im_2 = изображение[1].поворот(270) im_3 = изображение[2].поворот(270) #im_4 = изображение[3].поворот(270) высота = изображение [0]. размер [0] ширина = изображение [0]. размер [1] # Создаем пустую белую рамку изображения new_im = Image.new('RGB', (высота * 2, ширина * 2), (255 255 255)) new_im.paste (im_1, (0,0)) new_im.paste (im_2, (высота, 0)) new_im.paste(im_3,(0,ширина)) new_im.paste(im_4,(высота,ширина)) рисовать = ImageDraw.Draw(new_im) шрифт = ImageFont.truetype ('arial', 200) draw.text((0, 0), '(a)', fill='white', font=font) draw.text((высота, 0), '(b)', fill='white', font=font) draw.text((0, ширина), '(c)', fill='white', font=font) #draw.text((высота, ширина), '(d)', fill='white', font=font) new_im.show() new_im.save('BS1319.pdf') [![Лазерные пятна на краю][1]][1]
#**Как объединить обрезанные изображения с исходным изображением** images = [Image.







 paste(им, (x_offset,0))
x_offset += im.size[0]
new_im.save('test.jpg')
paste(им, (x_offset,0))
x_offset += im.size[0]
new_im.save('test.jpg')
 sum(i.size), i.size ) для i в imgs])[0][1]
imgs_comb = np.hstack([i.resize(min_shape) для i в imgs])
# сохранить эту красивую картинку
imgs_comb = Изображение.из массива (imgs_comb)
imgs_comb.save('Trifecta.jpg')
# для вертикальной укладки все просто: используйте vstack
imgs_comb = np.vstack([i.resize(min_shape) для i в imgs])
imgs_comb = Изображение.из массива (imgs_comb)
imgs_comb.save('Trifecta_vertical.jpg')
sum(i.size), i.size ) для i в imgs])[0][1]
imgs_comb = np.hstack([i.resize(min_shape) для i в imgs])
# сохранить эту красивую картинку
imgs_comb = Изображение.из массива (imgs_comb)
imgs_comb.save('Trifecta.jpg')
# для вертикальной укладки все просто: используйте vstack
imgs_comb = np.vstack([i.resize(min_shape) для i в imgs])
imgs_comb = Изображение.из массива (imgs_comb)
imgs_comb.save('Trifecta_vertical.jpg')
 pyplot как plt
>>> plt.imshow(выход)
> >> plt.show()
pyplot как plt
>>> plt.imshow(выход)
> >> plt.show()
 Аргументы:
images: список изображений PIL.
направление: направление конкатенации, «горизонтальное» или «вертикальное»
bg_color: цвет фона (по умолчанию: белый)
alignment: режим выравнивания, если изображения нуждаются в дополнении;
«слева», «справа», «сверху», «снизу» или «по центру»
Возвращает:
Объединенное изображение как новый объект изображения PIL.
"""
ширина, высота = zip(*(i.size для i на изображениях))
если направление == 'горизонтальное':
new_width = сумма (ширина)
new_height = макс (высота)
еще:
new_width = макс (ширина)
new_height = сумма (высота)
new_im = Image.new('RGB', (new_width, new_height), color=bg_color)
смещение = 0
для меня в изображениях:
если направление == 'горизонтальное':
у = 0
если выравнивание == 'центр':
y = int((new_height - im.size[1])/2)
выравнивание Элиф == 'внизу':
y = новая_высота - im.
Аргументы:
images: список изображений PIL.
направление: направление конкатенации, «горизонтальное» или «вертикальное»
bg_color: цвет фона (по умолчанию: белый)
alignment: режим выравнивания, если изображения нуждаются в дополнении;
«слева», «справа», «сверху», «снизу» или «по центру»
Возвращает:
Объединенное изображение как новый объект изображения PIL.
"""
ширина, высота = zip(*(i.size для i на изображениях))
если направление == 'горизонтальное':
new_width = сумма (ширина)
new_height = макс (высота)
еще:
new_width = макс (ширина)
new_height = сумма (высота)
new_im = Image.new('RGB', (new_width, new_height), color=bg_color)
смещение = 0
для меня в изображениях:
если направление == 'горизонтальное':
у = 0
если выравнивание == 'центр':
y = int((new_height - im.size[1])/2)
выравнивание Элиф == 'внизу':
y = новая_высота - im. size[1]
new_im.paste(im, (смещение, y))
смещение += im.size[0]
еще:
х = 0
если выравнивание == 'центр':
x = int((new_width - im.size[0])/2)
выравнивание Элиф == 'правильно':
x = новая_ширина - im.size[0]
new_im.paste(im, (x, смещение))
смещение += im.size[1]
вернуть new_im
size[1]
new_im.paste(im, (смещение, y))
смещение += im.size[0]
еще:
х = 0
если выравнивание == 'центр':
x = int((new_width - im.size[0])/2)
выравнивание Элиф == 'правильно':
x = новая_ширина - im.size[0]
new_im.paste(im, (x, смещение))
смещение += im.size[1]
вернуть new_im
 jpg', 'b.jp', 'c.jpg']
конкатенированный = Image.fromarray(
np.concatenate (
[np.array(Image.open(x)) для x в imgs],
ось=1
)
)
jpg', 'b.jp', 'c.jpg']
конкатенированный = Image.fromarray(
np.concatenate (
[np.array(Image.open(x)) для x в imgs],
ось=1
)
)
 height) * выравнивание [1])
x = сумма (ширины [: j]) + int ((ширины [j] - image.width) * выравнивание [0])
tmp.paste (изображение, (х, у))
вернуть временную температуру
def join_images_horizontally (* строка, bg_color = (0, 0, 0), выравнивание = (0,5, 0,5)):
вернуть join_images(
ряд,
bg_color=bg_color,
выравнивание = выравнивание
)
def join_images_vertically (* столбец, bg_color = (0, 0, 0), выравнивание = (0,5, 0,5)):
вернуть join_images(
*[[image] для изображения в столбце],
bg_color=bg_color,
выравнивание = выравнивание
)
height) * выравнивание [1])
x = сумма (ширины [: j]) + int ((ширины [j] - image.width) * выравнивание [0])
tmp.paste (изображение, (х, у))
вернуть временную температуру
def join_images_horizontally (* строка, bg_color = (0, 0, 0), выравнивание = (0,5, 0,5)):
вернуть join_images(
ряд,
bg_color=bg_color,
выравнивание = выравнивание
)
def join_images_vertically (* столбец, bg_color = (0, 0, 0), выравнивание = (0,5, 0,5)):
вернуть join_images(
*[[image] для изображения в столбце],
bg_color=bg_color,
выравнивание = выравнивание
)
 показывать()
показывать()
 new('RGB', (max_width, total_height))
у_смещение = 0
для меня в изображениях:
new_im.paste(im, (0, y_offset))
y_offset += im.size[1]
еще:
общая_ширина = сумма (ширина)
max_height = макс (высота)
new_im = Image.new('RGB', (общая_ширина, максимальная_высота))
х_смещение = 0
для меня в изображениях:
new_im.paste(им, (x_offset, 0))
x_offset += im.size[0]
new_im.save('test.jpg')
вернуть 'test.jpg'
new('RGB', (max_width, total_height))
у_смещение = 0
для меня в изображениях:
new_im.paste(im, (0, y_offset))
y_offset += im.size[1]
еще:
общая_ширина = сумма (ширина)
max_height = макс (высота)
new_im = Image.new('RGB', (общая_ширина, максимальная_высота))
х_смещение = 0
для меня в изображениях:
new_im.paste(им, (x_offset, 0))
x_offset += im.size[0]
new_im.save('test.jpg')
вернуть 'test.jpg'
 jpg'))
jpg'))
 chdir('C:/Users/Sidik/Desktop/setup')
печать (os.getcwd())
image_list=['IMG_7292.jpg','IMG_7293.jpg','IMG_7294.jpg', 'IMG_7295.jpg' ]
image = [Image.open(x) для x в image_list] # список
im_1 = изображение[0].поворот(270)
im_2 = изображение[1].поворот(270)
im_3 = изображение[2].поворот(270)
#im_4 = изображение[3].поворот(270)
высота = изображение [0]. размер [0]
ширина = изображение [0]. размер [1]
# Создаем пустую белую рамку изображения
new_im = Image.new('RGB', (высота * 2, ширина * 2), (255 255 255))
new_im.paste (im_1, (0,0))
new_im.paste (im_2, (высота, 0))
new_im.paste(im_3,(0,ширина))
new_im.paste(im_4,(высота,ширина))
рисовать = ImageDraw.Draw(new_im)
шрифт = ImageFont.truetype ('arial', 200)
draw.text((0, 0), '(a)', fill='white', font=font)
draw.text((высота, 0), '(b)', fill='white', font=font)
draw.text((0, ширина), '(c)', fill='white', font=font)
#draw.text((высота, ширина), '(d)', fill='white', font=font)
new_im.show()
new_im.save('BS1319.pdf')
[![Лазерные пятна на краю][1]][1]
chdir('C:/Users/Sidik/Desktop/setup')
печать (os.getcwd())
image_list=['IMG_7292.jpg','IMG_7293.jpg','IMG_7294.jpg', 'IMG_7295.jpg' ]
image = [Image.open(x) для x в image_list] # список
im_1 = изображение[0].поворот(270)
im_2 = изображение[1].поворот(270)
im_3 = изображение[2].поворот(270)
#im_4 = изображение[3].поворот(270)
высота = изображение [0]. размер [0]
ширина = изображение [0]. размер [1]
# Создаем пустую белую рамку изображения
new_im = Image.new('RGB', (высота * 2, ширина * 2), (255 255 255))
new_im.paste (im_1, (0,0))
new_im.paste (im_2, (высота, 0))
new_im.paste(im_3,(0,ширина))
new_im.paste(im_4,(высота,ширина))
рисовать = ImageDraw.Draw(new_im)
шрифт = ImageFont.truetype ('arial', 200)
draw.text((0, 0), '(a)', fill='white', font=font)
draw.text((высота, 0), '(b)', fill='white', font=font)
draw.text((0, ширина), '(c)', fill='white', font=font)
#draw.text((высота, ширина), '(d)', fill='white', font=font)
new_im.show()
new_im.save('BS1319.pdf')
[![Лазерные пятна на краю][1]][1]