Как обработать рисунок в фотошопе: Превращаем Карандашный Рисунок в Красивую Иллюстрацию в программе Photoshop
Как почистить традиционный рисунок после оцифровки
Работы, выполненные в технике традиционной живописи, обычно ценятся выше, чем сделанные в технике цифровой. Они кажутся живее, «реальнее», у них есть душа. Однако, если вы захотите показать свой карандашный рисунок публике в интернете, вы столкнетесь с серьезной проблемой. Любой способ перевода традиционного изображения в цифровое влияет (и, как правило, негативно) на его качество.
И тут на помощь приходит Adobe Photoshop. Если манипуляции со сканами или фотографиями кажутся вам читерством, помните: хотите вы того или нет, но уже сама оцифровка меняет исходное изображение. Выбор лишь в том, чтобы оставить его в том же (жутком) виде или вернуть его былое традиционное величие. Давайте посмотрим, что можно сделать.
Оцифровываем изображение
Этот рисунок был сделан на основе трех туториалов:
— How to Draw Animals: Horses, Their Anatomy and Poses — анатомия лошади
— Гид по рисованию крыльев — анатомия крыльев
— Create a Flight Animation From Scratch in Adobe Photoshop — положение крыльев
Идеальным вариантом будет сканер. Он не искажает перспективу, и проблем станет на одну меньше. Но, если у вас его нет, возьмите фотоаппарат. И помните: чем больше разрешение, тем выше четкость картинки. В любом случае вы получите цифровой файл, содержание которого напоминает ваш рисунок лишь отдаленно.
Он не искажает перспективу, и проблем станет на одну меньше. Но, если у вас его нет, возьмите фотоаппарат. И помните: чем больше разрешение, тем выше четкость картинки. В любом случае вы получите цифровой файл, содержание которого напоминает ваш рисунок лишь отдаленно.
На самом деле он выглядит не так, клянусь!
1. Исправляем перспективу
Чем больше изображение, тем сложнее сфотографировать его без дисторсии. Посмотрим, как исправить даже самые тяжелые ее случаи.
Шаг 1
Откройте файл в Photoshop. Выберите инструмент Рамка (Crop Tool) (C), зажмите Alt и Shift и раздвиньте границы рамки, чтобы увеличить полотно. Таким образом мы получим больше места для трансформаций и обрезать изображение будет не нужно.
Шаг 2
Правой кнопкой мыши кликните на слой и выберите Преобразовать в смарт-объект (Convert to Smart Object). Это позволит многократно изменять рисунок без потери качества. Нажмите на Фильтр (Filter) > Коррекция дисторсии (Lens Correction) и перейдите на вкладку Заказная (Custom). С помощью слайдеров Перспективы (Transform) и убирается дисторсия.
Нажмите на Фильтр (Filter) > Коррекция дисторсии (Lens Correction) и перейдите на вкладку Заказная (Custom). С помощью слайдеров Перспективы (Transform) и убирается дисторсия.
Шаг 3
У предыдущего метода есть недостатки, поэтому придется откорректировать кое-что еще. В моем случае рисунок оказался сильно «сплющен» по вертикали. Если у вас то же самое, кликните на слой правой кнопкой мыши, выберите Растрировать (Rasterize), а затем растяните его до нужных пропорций с помощью Свободного трансформирования (Free Transform) (Ctrl+T).
2. Обесцвечиваем изображение
В большинстве случаев после оцифровки черно-белый рисунок превращается в красочный калейдоскоп. Как правило, это происходит из-за неверного цветового баланса. Исправим его легким движением руки.
В меню Окно (Window) выберите Коррекция (Adjustments). На появившейся панели нажмите Черно-белое (Black & White).
На появившейся панели нажмите Черно-белое (Black & White).
Готово!
3. Избавляемся от грязного фона
Пятна, грязь, неравномерное освещение – всему этому хочется сказать «прощай». Так сделаем это!
Шаг 1
Добавьте Слой-маску (Layer Mask). Фон при этом должен быть белого цвета.
Шаг 2
Кликните на белый прямоугольник рядом с миниатюрой рисунка. С помощью мягкой круглой кисти закрасьте пространство вокруг персонажа. Стереть лишнее можно черным цветом.
Шаг 3
Уменьшите размер кисти и проработайте края, чередуя черный и белый цвета для достижения нужного эффекта. Фон готов!
4. Корректируем контраст
Как правило, контраст – это единственное, что меняет художник перед тем, как выложить работу. Однако все куда сложнее, чем кажется, и эксперименты с ползунком Контрастности (Contrast) могут нанести только вред. Я покажу, как cкорректировать контраст правильно.
Шаг 1
На панели Коррекция (Adjustments) выберите Уровни (Levels).
Шаг 2
Вы увидите гистограмму, которая показывает, как распределены черный и белый цвета по изображению. Идеальная гистограмма похожа на высокую гору с пологими склонами, но «идеальная» не значит нужная. Чем уже гистограмма, тем выше контраст. Чтобы светло-серый стал белым, перетащите правый слайдер влево, а чтобы темно-серый сделать черным, левый передвиньте вправо.
Тут есть один подводный камень. Искушение усилить контраст может быть очень велико, но взгляните на свой рисунок: такой ли он четкий и контрастный? Если нет, не стоит лишать его оттенков серого. Помните: ваша цель – сделать так, чтобы оцифрованное изображение выглядело как оригинал, а не «лучше» него.
Шаг 3
Порой из-за пятен и неравномерного освещения некоторые участки на рисунке кажутся темнее остальных. Их нужно выделить и отдельно изменить их гистограммы.
Выберите инструмент Быстрая маска (Quick Mask) (Q) и выделите область, которую нужно отредактировать.
Снова нажмите Q, чтобы вернуться в нормальный режим, и инвертируйте выделение (Ctrl-Shift-I). Еще раз выполните коррекцию Уровни (Levels) – она затронет только выделенную область. С помощью слайдеров добейтесь одинакового контраста на выделенной области и остальных частях.
Те же настойки контрастности можно применить и к другим областям, просто нажав на маску (прямоугольник рядом с превью слоя) и закрасив их белым цветом с помощью кисти.
Шаг 4
Проблема в том, что коррекция Уровни (Levels) меняет все тени одновременно. Но велика вероятность, что сканер или фотоаппарат не смогли передать самые темные тени, от которых зависит итоговое впечатление от рисунка. С помощью гистограммы их не вернуть, но есть другой инструмент – корректирующий слой Кривые (Curves).
Это почти всесильный редактор. На самом деле, в нем можно скорректировать и Уровни.
По умолчанию нижний левый угол отвечает за самые темные участки на рисунке, а правый верхний – за самые яркие. Если на линии поставить точку и передвинуть ее вниз, участок, который она представляет, станет темнее — и светлее, если перетащить ее вверх.
Если вам нужно сделать самые темные участки еще темнее, поставьте точку поближе к «черному» углу и передвиньте ее вниз. Не бойтесь экспериментировать, чтобы получить желаемое.
Если все сделано правильно, самые темные участки станут темнее, а серые оттенки останутся нетронуты.
5. Кадрируем изображение
Это обычно делают интуитивно, но давайте разберем и этот шаг.
Рисуя в традиционной технике, вы вынуждены работать в ограниченном пространстве листа бумаги. В цифровой — пространство определяете вы. Воспользуйтесь инструментом Рамка (Crop Tool) (C) и не забудьте о «правиле третей».
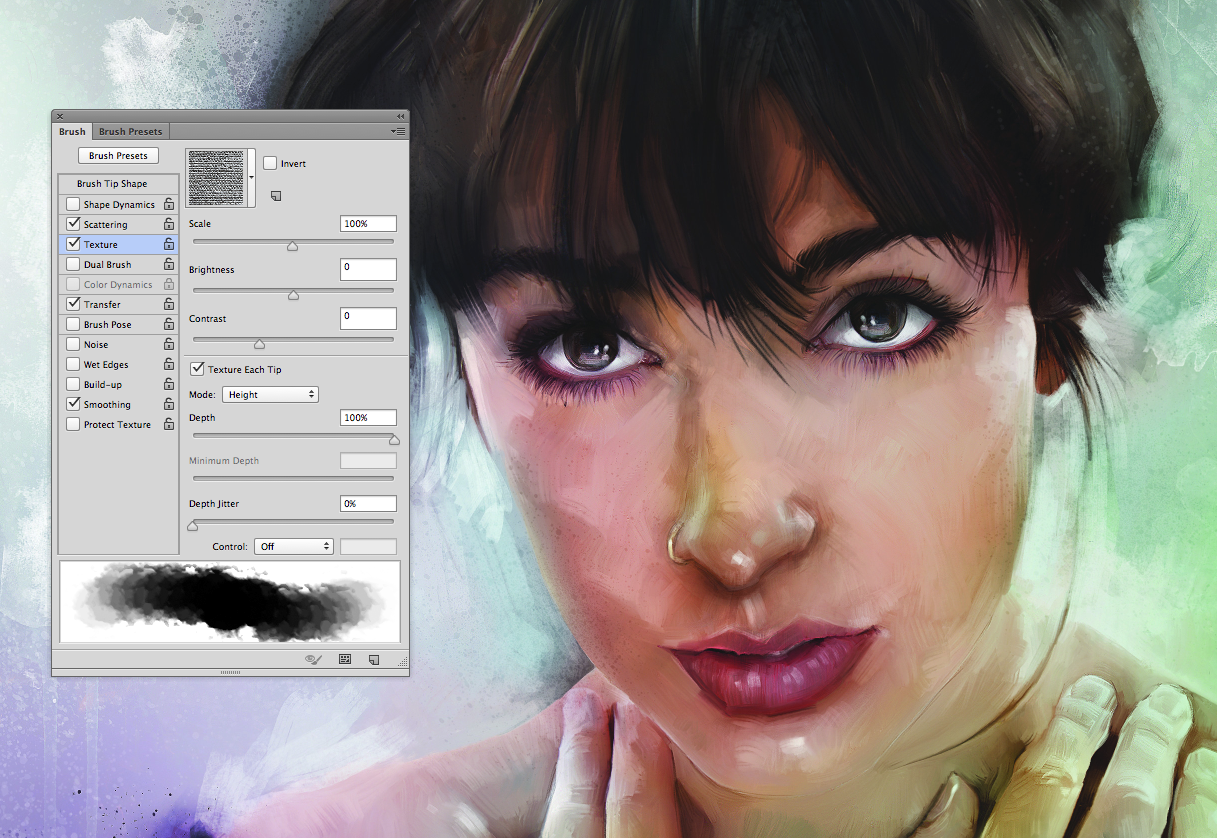
6. Придаем традиционный вид
У традиционных рисунков есть одна особенность, о которой мало кто вспоминает при оцифровке. У бумаги есть текстура, и именно поэтому штрихи далеки от гладких линий — у них всегда неровные края. А цифровой фон идеально глакий, и его несоответсвие неровным штрихам превращает стиль в небрежность.
Photoshop может исправить и это! Для начала кликните правой кнопкой мыши на любом слое и выберите Выполнить сведение (Flatten Image). Затем нажмите на Фильтр (Filter) > Галерея фильтров (Filter Gallery). Откройте папку Текстура (Texture) и выберите Текстуризатор (Texturizer). Примените текстуру Известняк (Sandstone) с небольшим рельефом (relief) и подходящим масштабом (scaling).
Вот теперь текстура фона зрительно соответствует текстуре штрихов. Это не просто напоминание о традиционной природе оригинала – это обязательное условие, если вы хотите, чтобы рисунок выглядел как раньше.
7. Готовим к загрузке
И наконец последний по счету, но не по важности шаг. Огромный файл, который получился после оцифровки, — совсем не то, что нужно показывать людям. Правда, нет нужды тратить 20 пикселей на каждый миллиметр рисунка. Вы же не рассматриваете его под лупой, вот и не заставляйте это делать других.
Есть еще одно преимущество масштабирования: чем меньше изображение, тем оно детальнее (благодаря маленькому расстоянию между линиями). Кроме того, уменьшение может сделать его четче.
Чтобы уменьшить рисунок просто нажмите Изображение (Image) > Размер изображения (Image Size) и введите нужную ширину. Все изображения в этой статье шириной 600 пикселей. Возможно, для более детальных рисунков больше подойдет ширина в 700-800 пикселей. И не забудьте выбрать Билинейную (Bilinear) интерполяцию (resample method). Масштабирование (даже уменьшение размера!) никогда не проходит бесследно для качества, но правильно выбранный метод интерполяции может снизить потери.
Если после масштабирования рисунок выглядит размыто, нажмите Фильтр (Filter) > Усиление резкости (Sharpen) > «Умная» резкость (Smart Sharpen). С помощью слайдеров немного повысьте резкость. Если вы имеете дело с цветными детализированными изображениями, этот фильтр почти бесполезен, но с карандашными рисунками он творит чудеса.
Сохранять изображение в полученном формате необязательно. Чтобы выбрать подходящий, нажмите Файл (File) > Сохранить для Web (Save for Web). В большинстве случаев нет нужды менять размер изображения – просто убедитесь, что его качество не изменилось.
Вот и все!
Теперь вы можете с гордостью представить свою работу всему интернету. Может, все это сложнее простого усиления контраста, зато результат куда привлекательнее.
Оригинал: Quick Tip: Clean Up Your Traditional Drawings in Photoshop
Автор: Monika Zagrobelna
Скетчи акварельными и не только карандашами и обработка рисунка в фотошопе!
Что-то пост о моем акварельном развитии идет туго, собираю по родственникам фото своих немногочисленных работ. Ну и хочется сравнить их с сегодняшними, по теме схожими, но, к сожалению, сейчас рисую в основном цветы, а очень хочется еще людей, город, море и т.д. Мечтать, как говорится, не вредно). Поэтому начну свой дневник с зарисовок в скетчбуке и их обработки в фотошопе! Фотошопщик (или фотошопист ) я, мягко говоря, не опытный, наверное даже 5% возможностей этой программы не знаю, но надеюсь кому то пригодится мой опыт (черпала на просторах интернета). Буду рада, если кто-нибудь поделится своими методами (или намекнет, что я изобретаю велосипед и все можно сделать гораздо проще!).
Ну и хочется сравнить их с сегодняшними, по теме схожими, но, к сожалению, сейчас рисую в основном цветы, а очень хочется еще людей, город, море и т.д. Мечтать, как говорится, не вредно). Поэтому начну свой дневник с зарисовок в скетчбуке и их обработки в фотошопе! Фотошопщик (или фотошопист ) я, мягко говоря, не опытный, наверное даже 5% возможностей этой программы не знаю, но надеюсь кому то пригодится мой опыт (черпала на просторах интернета). Буду рада, если кто-нибудь поделится своими методами (или намекнет, что я изобретаю велосипед и все можно сделать гораздо проще!). Начнем с моих последних скетчей! Во-первых, я сделала выкраску купленных недавно карандашей. «Albrecht Durer», «Polychromos» и старых Koh-I-Noor, пока не поняла, какие нравятся больше.
Некоторые ложатся очень мягко и текстура отличная, другие не очень, видимо это зависит от пигмента. В общем пыталась я совместить акварель и карандаши в разной последовательности, кучей слоев друг на друга. Рисовала всеми подряд зелеными карандашами, поэтому цвет зелени несколько странный и местами не в тему .
 Теперь надо думать куда применить кучу изумрудных оттенков, они как-то вырви-глаз смотрятся!
Теперь надо думать куда применить кучу изумрудных оттенков, они как-то вырви-глаз смотрятся!Рисую в hahnemuhle bamboo. Бумага тонкая 105 гр/м2, но акварель выдерживает. Другими акварельными скетчбуками не пользовалась, поэтому сравнивать не с чем. Сейчас в связи с началой учебного года ничего особо приличного и длительного акварелью рисовать не получается, поэтому я изгаляюсь как могу)
Виргинская традесканция
Георгин (его я еще наверное помучаю гуашью)
И сирень, которая странным образом опять распустилась в сентябре
Вот ее я и попытаюсь обработать в фотошопе, сделать на белом фоне!
1. Итак, сканирую или фотографирую при дневном свете свой рисунок.
В данном случае я сирень отсканировала, т.к. очень пасмурно. Сканер Canon LIDE 2200, настройки подбираю методом тыка, но уже на момент сканирования можно немного отрегулировать яркость и т.д. Разрешение 300. Результат сканирования
2. Открываем фотошоп (у меня лицензионный). Создаю дубликат слоя и далее корректируем изображение: насыщенность, тон и т.
 д., все что душе угодно. В данном случае я просто нажму автотон, результат меня устраивает. Теперь создаю дубликат второго слоя и делаю его черно-белым
д., все что душе угодно. В данном случае я просто нажму автотон, результат меня устраивает. Теперь создаю дубликат второго слоя и делаю его черно-белым Изображение — Коррекция — Черно-белое. Затем заходим в уровни Ctrl+L и перемещаем черный и белый бегунки так, чтобы у нас был белый фон и черное изображение.
3. Можно конечно сразу обрезать свое изображение, чтобы не было лишней ерунды, я сделаю это сейчас). Теперь я поступаю следующим образом. Нужно закрасить белые пятнышки внутри черного силуэта сирени черным цветом, а помарки на фоне — белым. Этот пример достаточно сложный, т.к. карандаш оставляет шершавые края, с акварелью полегче будет. В итоге должен получиться рисунок с черным силуэтом на белом фоне.
4. Далее заходим в Выделение — Цветовой диапазон. Должен выделиться белый фон рисунка (если выделится черный силуэт, просто сделать инверсию выделения).
Не снимая это выделение, делаем активным второй слой (цветной) и нажимаем Del. Все, теперь на втором слое фон рисунка удалился и осталась ветка сирени.

5. В таком виде ее еще нельзя оставить, поэтому я создаю новый слой и заливаю его черным цветом. И подкладываю ниже, под нашу ветку.
Видно, что остались неровные края и шершавости. Будем избавляться)
6. Первый вариант. Выделение — Уточнить край. Необходимо выставить настройки для своего конкретного случая
Остались небольшие помарки, которые можно убрать, например, ластиком.
Второй вариант. Просто обводим лишнее вокруг лассо по-частям и удаляем (чаще всего поступаю именно так, хотя обводить с помощью мышки иногда просто мучение, но так я больше контролирую изменения и замечаю косяки).
Можно конечно доработать ластиком или кистью изображение, или есть какие-то фильтры, но я про них не знаю Вот собственно и все. Должен получиться изолированный рисунок. Буду рада советам по ускорению обработки)
Как очистить отсканированный рисунок в Фотошопе — Урок 2
Здравствуйте! Это 2-я часть урока, а вот первая, третья и четвертая.
Итак, у нас есть цифровая картинка, с которой мы и продолжим работу.
Продолжаем
1) Нам необходимо, чтобы рисунок стал белым и аккуратным. Для этого заходим в Image> Adjustments> Brightness / Contrast.
Давайте увеличим яркость так, чтобы:
1 – сделать фон чисто-белым.
2 – убрать следы резинки, царапины на бумаге от карандаша и пятна.
Двигайте курсор параметра Brightness, пока не добьетесь нужного эффекта. Однако не преувеличивайте! Я установила параметр на +28.
На изображении я подчеркнула, какие были недочеты, и как изменился рисунок после применения контраста (особенно это видно на плече и возле носа).
2) Вы, скорее всего, заметили, что после увеличения яркости, контур нашего рисунка также стал светлее. Поэтому для того, что бы сделать контур темнее заходим в Image> Adjustments> Auto Levels.
Вот как наш рисунок выглядит до и после применения Auto Levels.
3) Теперь нужно сделать рисунок насыщенным для того, чтобы удалить маленькие цветные пятна, которые появляются во время сканирования. Заходим Adjustments>Desaturate.
Заходим Adjustments>Desaturate.
После мы должны добавить немного размытия, чтобы сделать контур плавнее: Filter> Blur> Blur
Здесь, наш рисунок до и после размытия.
Редактирование не так очевидны, но все эти этапы очень полезны и необходимы.
После коррекции, наш рисунок выглядит так.
Довольно четко, не так ли?
Теперь мы постараемся внести некоторые коррективы в рисунок там, где нечеткие или некрасивые линии. Например, нечеткая окружность шпильки Рури или страшный беспорядок в волосах.
Мы будем использовать новые функции и инструменты программы Photoshop, поэтому необходимо знать основные окна.
Рабочее место должно выглядеть примерно, так как на картинке. Я отметила наиболее важные инструменты, которые пригодятся для этого урока. Самое главное в программе Photoshop, это знать, как можно использовать \”Слои\”. Один совет: используйте столько слоев, сколько необходимо. В каждом файле может находиться множество слоев, так как они работают как прозрачные листы бумаги, чтобы добавлять детали рисунка без редактирования. Вы можете добавить или удалить слой, сделать прозрачным или непрозрачным. Также вы можете изменять их порядок. Создавать копии, или объединить все в один слой.
Вы можете добавить или удалить слой, сделать прозрачным или непрозрачным. Также вы можете изменять их порядок. Создавать копии, или объединить все в один слой.
Давайте отредактируем шпильки
Прежде всего, создадим новый слой.
Выберите инструмент Ellipse Tool (для создания идеальных окружностей), что бы вызвать выпадающее меню нажмите правой кнопкой мыши по значку.
Перейдите в верхнее меню Ellipse Tool и щелкните там, где, отмечено на картинке (Paths):
Выбираем окружность шпильки, которую будем исправлять. Для того, что бы вы поняли, как создавать окружности, я начертила пунктиром несуществующий квадрат поверх шпильки. Теперь установите курсор мышки в верхнем левом углу этого квадрата, и удерживая кнопку SHIFT и левую кнопку мышки, перетяните курсор в нижний правый угол квадрата.
Теперь переходим на вкладку \”Пути\” (Paths)
Чтобы сделать окружность видимой, выберите в панели инструментов кисть.
Выполните следующие действия:
Теперь мы видим четкий контур окружности!
Нам больше не нужен путь окружности, поэтому удаляем ее. Щелкните левой кнопкой мыши по чистому полю. Или можно перетащить значок пути в корзину, в нижней части окошка:
Теперь у нас две окружности шпильки: та, которую мы нарисовали на бумаге и та, которую мы только что создали. Наша цель, сохранить окружность которую только что создали, и удалить старую. И это сделать довольно легко, так как они находятся на разных слоях.
Отсканированное изображение находиться на фоновом слое «background», по умолчанию. На фоновом слое нельзя использовать резинку, поэтому для дальнейшей работы мы должны перевести его в обычный слой, а для этого нам необходимо его просто переименовать.
Убираем просветы
Для того, что бы убрать просветы от резинки, необходимо создать новый слой и залить его белым цветом.
Устанавливаем в палитре белый цвет.
Создаем новый слой «Layer 2» и заливаем его белым цветом.
Устанавливаем слой «Layer 2» на нижний уровень.
Переименовываем слои
Важно давать имена слоям, так как когда их будет много (например, 20 слоев) будет легче быстро найти необходимый слой. Давайте простые и понятные названия, что бы легче было вспомнить, что на этом слое.
Переименовать слой просто, дважды щелкните по его имени (в меню слоев, конечно) и наберите необходимое.
Как объединить слои
Сделайте белый слой невидимым, просто нажав на иконку глаза, так как нам необходимо объединить остальные слои, не затрагивая его. Очень важно чтобы контур нашего рисунка находился на одном слое, а окружности шпильки это неотъемлемая часть контура!
Теперь объединяем Layer> Merge Visible.
При объединении двух или более слоев, в результате получится название слоя, который стоял выше. Давайте переименуем слой, который родится от слияния на «Lineart».
Как исправить контур
Теперь мы должны исправить контур (например, нечеткие или битые линии).
Оставаясь на слое «Lineart», выберите ластик и с жесткими краями и необходимым размером (я выбрала ластик с жесткими краями и размером в 13 пикселей, если будет необходимо, буду использовать размер поменьше).
Удаляем битые и жирные линии, делая их прямыми и острыми.
Используйте в случае необходимости ластик меньшего размера (5-3 пикселя). Возможно, вам придется удалить слишком много или переделать полностью линию.
Теперь выберите кисть, установив форму и размер так, чтобы она была похожа на оригинал контура, а затем дорисуйте линию.
Если вам не нравятся, какие ни будь линии еще, переделайте их тем же способом.
Последние корректировки
На отсканированной картинке могут быть нежелательные точки, которые можно убрать ластиком.
Теперь наш контур готов!
Метод отделения контура
Отключаем белый фоновый слой, нажав на иконку глаза. Переходим на слой «Lineart» и выбираем инструмент \”Волшебная палочка\”(magic wand tool.).
Переходим на слой «Lineart» и выбираем инструмент \”Волшебная палочка\”(magic wand tool.).
А потом при помощи волшебной палочки (с настройками, отмеченными на картинке), нажмите на черный цвет слоя «Lineart» (например, где я). Будьте внимательны и щелкните именно по черному цвету!
Перейдите на вкладку каналов (Channels). . Теперь нажмите на окружность обозначенную пунктиром (Load channel as selection). Затем нажмите кнопку DEL (Удалить) на клавиатуре.
Вуаля! Вы отделили контур от фона! Нажмите CTRL + D, что бы полюбоваться результатом XD
Если прозрачность мешает вам рассмотреть контур, то можно снова нажать на иконку глаза возле белого фонового слоя и сделать его видимым.
В следующем уроке мы поговорим об окраске в стиле аниме, без наложения теней и оттенков. Я решила показать вам этот метод, потому что не у каждого есть планшет, а так ваши рисунки будут выглядеть очень красиво
Автор урока: Amano Hikari
Перевод: Prescilla
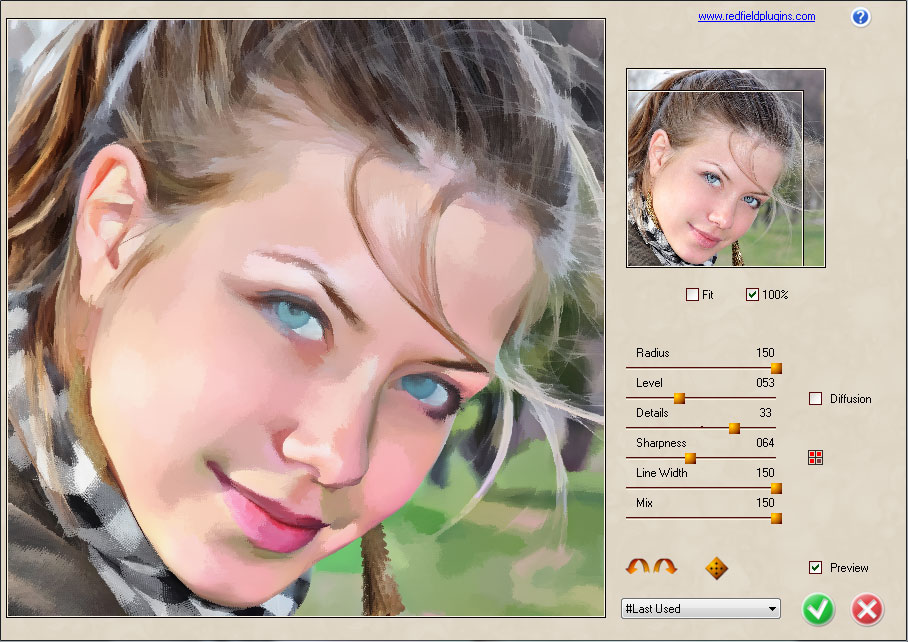
Художественная обработка фотографии с помощью плагинов AKVIS и фильтров Adobe Photoshop
Автор примера Jean-Claude Grégoire. Кроме плагина AKVIS Sketch в примере использованы фильтры редактора Adobe Photoshop и плагины AKVIS Enhancer и AKVIS Noise Buster.
Кроме плагина AKVIS Sketch в примере использованы фильтры редактора Adobe Photoshop и плагины AKVIS Enhancer и AKVIS Noise Buster.
Очень часто перед использованием плагина AKVIS Sketch необходимо выполнить предварительную коррекцию фотографии. Например, если вы собираетесь перевести изображение в акварель, то необходимо заранее проанализировать цвета и, если требуется, выполнить цветокоррекцию. На всех «шумных» фотографиях перед их переводом в карандашный рисунок необходимо удалить шум, иначе рисунок получится грязным, так как будет содержать большое количество мелких штрихов.
Jean-Claude Grégoire для этого примера специально выбрал не очень качественную фотографию, чтобы сначала продемонстрировать процесс подготовки, а уже затем возможности плагина AKVIS Sketch.
 Размер фотографии составляет 1600 на 1200 пикселей, а разрешение — 300 ppi.
Размер фотографии составляет 1600 на 1200 пикселей, а разрешение — 300 ppi.
Совет: перед началом работы с фотографией Jean-Claude Grégoire советует всегда создавать копию фотографии (например, с помощью команды Image -> Duplicate) и работать уже с ней. В этом случае можно не бояться испортить фотографию.
Фотография стала светлее, но еще не достаточно. Увеличим значение параметров Детали в темном (Shadows) и Освещенность (Lightness) до максимума.
Дополнительное увеличение параметра Степень детализации (Level of Detail) в данном случае приводило к проявлению шума, поэтому значение этого параметра оставим равным 5 (это значение по умолчанию).
Применим результат, нажав на кнопку в окне плагина. Окно закроется, а результат будет применен.
Этот шум необходимо удалить. Для этого воспользуемся плагином AKVIS Noise Buster. Вызовем плагин через меню Filter -> AKVIS -> Noise Buster.
Автоматическая фильтрация не дала достаточного шумоподавления.
Подберем параметры фильтрации шума.
Нажмем на кнопку , чтобы выполнить фильтрацию всего изображения с заданными параметрами, а затем применим результат фильтрации и закроем окно плагина по кнопке .
Сохраним полученное изображение, дальше уже будем работать именно с ним.
Перевоплощение фотографии
Вызовем плагин AKVIS Sketch, выбрав в главном меню редактора пункт Filter -> AKVIS -> Sketch.
В открывшемся окне плагина сразу же нажмем на кнопку , не изменяя заданные по умолчанию настройки. Обработка фотографии займет 1 или 2 минуты в зависимости от мощности компьютера.
На рисунке слишком много деталей, особенно на заднем фоне, это отвлекает от главного объекта фотографии — девочки. Все дело в том, что плагин AKVIS Sketch не может самостоятельно отделить главный объект фотографии от фона.
— Для того чтобы получить более тонкие и четкие штрихи, уменьшим значение параметра Толщина штриха (Stroke Thickness).
— Для того чтобы сделать серые штрихи светлее, а штриховку однородных участков мене детальной, уменьшим значения параметров Интенсивность светлых штрихов (Midtones Intensity) и Штриховка в светлом (Midtones Hatching).
Нажмем на кнопку . Обработка фотографии с заданными параметрами займет немного больше времени, чем с настройками по умолчанию.
На рисунке слишком много мелких штрихов, особенно на талии девочки (1) и на фоне (2).
Правда, теперь заметно, что главные штрихи недостаточно видны, а вот щели между досками, наоборот, слишком темные и четкие. При увеличении также видно, что на лице слишком много лишней штриховки.
— Изменим Максимальную/Минимальную длину штрихов с 3/10 до 10/17. В результате штрихи, длина которых меньше 10, на рисунке рисоваться не будут.
— Изменим Угол наклона штрихов с 45 до 130.
Эти изменения параметров не улучшили фон, но лицо девочки выглядит значительно лучше.
Применим результат конвертирования фотографии в рисунок, нажав на кнопку в окне плагина.
— Изменим название слоя «layer 1» на какое-нибудь подходящее, например, «settings OK for the girl»;
— Создадим копию фонового слоя.
С помощью инструмента Clone Stamp заделаем щели между досками (см. рисунок выше, левая стрелка).
Когда все щели между досками будут убраны, свяжем два слоя, а затем объединим их в один (Ctrl+E). Назовем этот объединенный слой «corrected background» и активируем его.
Зададим следующие параметры:
— Значения параметров Толщина штриха, Интенсивность светлых штрихов и Штриховка в светлом уменьшим до минимума;
— Параметр Акварель = 43;
— Параметр Раскрашивание = 29.
Применим результат, нажав на кнопку .
Изменим название слоя «settings OK for the girl» на более простое «girl OK».
Вопрос: как «хорошую» девочку поместить на «хороший» фон? Очень просто. Нажмем на клавиатуре клавишу D, чтобы основным фоном сделать черный. Затем активируем слой «girl OK» и добавим маску слоя.
Теперь все слои можно объединить.
Создадим копию нашего единственного слоя и выберем для него режим наложения Color Burn с прозрачностью 50%.
К нашему дубликату слоя добавим маску. Сначала нажмем сочетание клавиш Alt+back space, затем клавишу X и проявим только некоторые цветные области.
Снова объединим слои на изображении.
— No. of Levels: 8
— Edge Simplicity: 7
— Edge Fidelity: 3
Применим фильтр с этими настройками. Результат получится следующий.
— Режим наложения: Overlay
— Прозрачность: 80%.
Результатом этой длинной последовательности шагов стало настоящее произведение искусства.
Важное послесловие от Jean-Claude Grégoire: Некоторые могут сказать, что для получения такого удивительного результата совсем не нужно было использовать плагин AKVIS Sketch. Честно признаюсь: пробовал. Взяв за основу фотографию, полученную на шаге 4, экспериментировал со многими фильтрами Photoshop’a и режимами наложения слоев, но такого же результата добиться не получилось.
Sketch v. 24.0 — Попробовать бесплатно
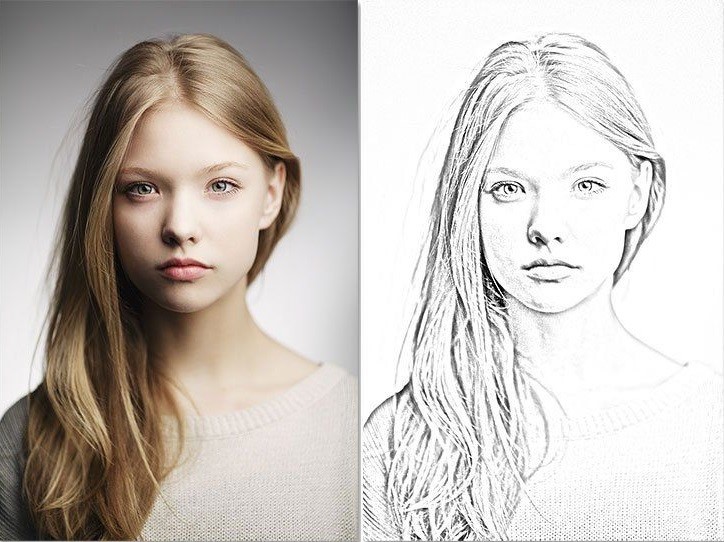
Карандашный рисунок
В этой статье мы поговорим о том, как создавать карандашный рисунок посредством программы Photoshop. Урок довольно прост и поэтому его может освоить даже начинающий пользователь!Первый способ
1. Открываем фотографию в Photoshop.
2. Создаём дубликат слоя (Layers > Duplicate layers или Cyrl+Shift+J).
3. Открываем закладку «Изображение» – «Коррекция» – «Обесцветить» (Cyrl+Shift+U).
4. Дублируем чёрно-белый слой.
5. Открываем закладку «Изображение» – «Коррекция» – «инверсия» (Cyrl+I).
6. Заходим в окно «Слои», выбираем «Линейный осветлитель» в режимах наложения слоёв – визуально получается белый лист.
7. В «Фильтре» выбираем «Размытие по Гаусу». Радиус размытия выставляем 20 или 15 пикселей. Чем меньше радиус, тем тоньше будут линии на рисунке.
8. Ставим стандартный режим цветовой палитры (чёрно-белый).
9. Берём кисточку, непрозрачность – 1%, начинаем рисовать, затемняя те места, где должна быть прорисовка.
10. Лишние детали, которых бы не было на карандашном рисунке, убираем с помощью белой кисти.
11. Заходим в «Слой» – «Новый корректирующий слой» – «Кривые». Опускаем до нужного уровня кривую.
12. Размоем рисунок немного по краям листа. Для этого объединим слои (чёрно-белый, инвертированный и с корректирующей кривой). При помощи лассо обводим нарисованную фигуру, инвертируем выделение и растушевываем выделенную область – должен получиться плавный переход, радиус растушевки – 50-100 пикселей, в зависимости от рисунка.
Используем «Фильтр» – «Размытие» –«Радимальное размытие».
13. Получился более – менее похожий на карандашный рисунок:
Однако ему не хватает текстуры – бумаги или холста. Заходим в «Фильтр» – «Текстура» – «Текстуризатор», накладываем на рисунок нужную текстуру.
Второй способ (быстрый):
1. Открываем фото в Photoshop.
2. Image – Adjustments – Desaturate.
3. Дублируем слой (Ctrl + J)/
4. Инвертируем изображение (Ctrl + I)/
5. Меняем режим смешивания слоя Color Dodge, всё должно стать белым.
6. Filter > Blur > Gaussian Blur (Фильтр – размытие по Гауссу).
Источник: photoshop.bez-secretov.com
Как отредактировать карандашный рисунок в фотошопе
Как отредактировать фото рисунка на компьютере.
Опубликовано 15 Фев 2013 в рубрике «Уроки рисования»Друзья, с опозданием поздравляю всех со вчерашним праздником! Желаю любви в сердце, ведь любовь — неисчерпаемый источник вдохновения!
А у меня сегодня небольшой, но важный урок. Просматривая работы, которые вы публикуете в группе, нельзя не обратить внимание на грустный факт: есть много рисунков, испорченных неудачной съемкой. Бывает, что хочется рассмотреть получше, но изображение или темное, или нечеткое.
Сканирование также не решает проблему, часто сканер «съедает» полутона и нюансы, оставляя только самые четкие пятна.
Многие обрабатывают рисунки в фотошопе, это может быть удобно, если для вас этот графический редактор привычен. Для новичков же бывает не всегда просто с ходу разобраться в том, как установить фотошоп и как в нем работать. Ну, и немаловажный факт, программа платная и не дешевая.
Фотошоп вообще имеет огромное количество возможностей, которые вам, возможно, и не понадобятся, если вы не работаете с компьютерной графикой профессионально.
Минимальную же обработку изображений можно делать с использованием более простых программ-просмотрщиков.
Я для этих целей использую бесплатную программу FastStone Image Viewer. Это программа просмотра изображений и очень простой графический редактор. В нем, конечно, нельзя перерисовать что-то, но кадрировать, изменить яркость и контрастность можно легко и быстро.
В прошлом году для тренинга по портрету я записывала небольшой видео-урок по обработке фотографий рисунков. Надеюсь, для вас этот урок будет также полезен:
ССЫЛКА НА ВИДЕО
Скачать с официального сайта
Скачать русскую версию с этого сайта по прямой ссылке
Редактировать изображения можно с помощью любого графического редактора. Еще один вариант: Picasa — бесплатная программа от Google.
P. S. По поводу академического рисунка. Хочу спросить у тех, кто заказывал курс «Введение в академический рисунок». Нужно ли продолжение? У меня была мысль собрать мастер-группу, поскольку в компании работать приятнее, и обратная связь совсем не помешает. Как вы считаете? Если есть желание продолжить, напишите в форме отзыва ЗДЕСЬ, там же можно оставить вопросы и пожелания по темам будущих уроков.
Описание инструмента «Карандаш» в фотошопе
Инструмент Карандаш (Pencil Tool) в фотошопе – это один из элементов рисования. Нужен для нанесения цвета на изображение. Кроме того, используется для подрисовки в некоторых техниках ретуши.
Он работает по отличным от Кисти (Brush) алгоритмам. Хотя у них много общего в настройках и внешнем виде, что у многих пользователей вызывает вопросительное негодование: «Да зачем он вообще нужен?» — А Карандаш позволяет добиться максимально четких и резких границ создаваемых линий. Наиболее полно особенности этого инструмента позволяет прочувствовать использование в работе графического планшета вместо мыши. Особенно вы отметите разницу при изменении нажима на перо. Линия от Карандаша становится более насыщенного цвета, а от Кисти – утолщается, при той же интенсивности цвета.
Местоположение Карандаша на панели инструментов фотошопа
Находится Карандаш в блоке инструментов рисования, рядом с Заменой цвета (Color Replacement Tool), обычной и Микширующей кистью (Mixer Brush Tool). Все они вызываются клавишей B (в английской раскладке). Для отдельного доступа к каждому инструменту в группе, используйте зажатой клавишу Shift и нажимайте на B.
Карандаш работает при нажатой левой кнопки мыши. Удерживая её, ведёте по изображению, получаете линию – всё просто.
Параметры инструмента
Все настройки, на которые вы можете влиять, расположены в строке над рабочей областью – панели параметров.
Элемент 1 — Режим наложения (Blending Mode)
Режимы применяются как при работе со слоями, так и непосредственно при рисовании. Они позволяют смешивать цвета активного и нижележащего слоя (либо нанесенный инструментом рисунок с фоном), изменяя параметры их пикселей. В фотошопе 27 режимов. Разбиты они на 6 блоков:
- Нормальные (2 шт).
- Затемнение (5 шт).
- Осветление (5 шт).
- Комбинированные (7 шт)
- Разница цвета (4 шт).
- Основные параметры цвета – тон, насыщенность и светимость (Hue, Saturation, Luminosity – HSL – 4 шт).
Например, режим Затухание (Dissolve) делает края нарисованного элемента неровными, произвольно удаляя часть пикселей. А выбрав Цветность (Color), вы сохраните яркость фонового изображения, а цвет и его уровень насыщенности будет применяться с нанесенного Карандашом.
Элемент 2 — Непрозрачность (Opacity)
Параметр Непрозрачность уменьшает/увеличивает интенсивность цвета.
Элемент 4 — Автостирание
Установив галочку Автостирание, вы будете рисовать фоновым цветом. Но только на тех участках изображения, где цвет соответствует выбранному в качестве основного. На остальных областях вы будете рисовать активным цветом. Это может пригодится для более точной доработки картинки. Чтобы вы на глаз не пытались отобрать пиксели, требующие замены цвета.
Как работает опция Автостирание у Карандаша в фотошопе
Для работы с данной опцией нужно знать, что такое основной и фоновый цвета. Вкратце на панели инструментов два квадратика изображенные внахлест. Тот что вверху — это основной цвет, по ним — фоновый. По умолчанию всегда черный и белый цвета.
Итак, рисуем Карандашом мы всегда основным цветом. Для примера я выбрал желтый и бежевый цвета.
Я поставил галочку Автостирание и увеличил размер кисти (через контекстное меню правой кнопкой мыши). Для примера ничего не рисую, просто сделаю кляксу.
Теперь, когда я соберусь делать следующий мазок и указатель кисти будет находиться в этот момент четко над желтым цветом, фотошоп сделает автоподстановку: вместо желтого цвета я начну рисовать фоновым цветом, в моем случае — бежевым.
Элементы 3 и 5 — Нажим регулирует прозрачность (Pen pressure controls opacity) и Нажим управляет размером (Pen pressure controls size)
Кнопки «Нажим регулирует непрозрачность» и «Нажим регулирует размер» применимы только к работе на графическом планшете. В первом случае, чем слабее вы давите на перо, тем ниже интенсивность цвета. Во-втором – меньше размер Карандаша.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Обработка отсканированного карандашного рисунка
Previous Entry | Next Entry
ramir_nВ Фотошопе, естественно. Кто-то из сообщества спросил, как это сделать. Я ответила. Ну, думаю, и себе поставлю, на всякий случай.Перво-наперво, в черно-белых рисунках после сканирования я избавляюсь от цвета: Изображение-Режим-Градации серогоИли Изображение — Коррекция — Обесцветить (Shift+Ctrl+U), если вам будет нужен цвет в этом файле.Потом Shift+Ctrl+LПотом Sift+L, и дотягиваю темное и светлое по вкусу.Потом Фильтр — Резкость — Контурная резкостьПолзунки таскайте по вкусу. Но лично я Порог больше 4-х не ставлю. Потом остается ластиком подчистить грязь, пыль лишние линии. И все.Tags:
Как в фотошопе сделать карандашный рисунок
Автор: Ольга Максимчук (Princypessa). Дата публикации: 15 марта 2018. Категория: Фотошоп уроки эффекты.
Всем привет!
Сегодня мы будем создавать в фотошопе необычный коллаж с эффектом совмещения фото и карандашного рисунка, сделанного нами из этого же фото.
Данный эффект был придуман Беном Гейне – бельгийским фотографом, художником и карикатуристом. Мы не только повторим эффект Бена Гейне, но и видоизменим рисунок, сделав его цветным, а не черно-белым, как в оригинале.
В уроке мы будем использовать инструменты Волшебная палочка, быстрое выделение, Прямоугольная область и Кисть, фильтрами Размытие по Гауссу и Минимум, научитесь работать с масками слоя, обтравочными масками, выделением, корректирующими слоями и многое другое.
Открываем в фотошоп (Ctrl+O) фото с рукой, держащей листок бумаги.
Активируем инструмент Волшебная палочка. Кликаем по белому фону, чтобы загрузить выделение фона. Нажимаем на клавиатуре сочетание клавиш Shift+Ctrl+I чтобы инвертировать выделение. После этого выделенными станут рука и листок.
Нажимаем Ctrl+J чтобы скопировать выделенную область на новый слой.
С зажатой клавишей Ctrl кликаем по иконке слоя с рукой, чтобы снова загрузить выделение и переходим в меню Выделение-Модификация-Граница. В появившемся окне выставляем значение в 2 пикселя.
При активном выделении переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим значение в 1 пиксель. Чем больше изображение, тем больший радиус размытия нужно использовать. При помощи этого приема мы сгладили края изображения с рукой. Снимаем выделение, нажав Ctrl+D.
Открываем в фотошоп (Ctrl+O) фото котенка и щенка. Щелкаем по «замочку» на слое в панели слоев, чтобы разблокировать слой. Активируем инструмент Рамка и немного расширяем холст вправо, потянув за ползунок, отмеченный стрелочкой.
Активируем инструмент Прямоугольная область и создаем выделение фона, не затрагивая пенек и животных. Нажимаем Ctrl+T чтобы вызвать Свободное трансформирование и тянем вправо за стрелки, как показано ниже. Растягиваем по ширине пустого пространства на холсте.
Переименовываем слой со щенком и котенком в «Щенок и котенок». Для того, чтобы переименовать слой, щелкните по имени слоя в палитре слоев два раза, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Перемещение и перетаскиваем клавишей мыши слой с рукой без фона с первого документа в основной документ.
Переходим в меню Редактирование-Трансформирование-Отразить по горизонтали.
Далее переходим в меню Редактирование-Трансформирование-Отразить на 90 градусов против часовой стрелки.
Увеличиваем изображение с рукой и листом бумаги, потянув за уголки рамки с зажатой клавишей Shift для сохранения пропорций и располагаем, как на рисунке ниже.
Активируем инструмент Быстрое выделение и создаем выделение листа бумаги. Для того, чтобы вычесть из выделенной области, при создании выделения зажимайте клавишу Alt, а для того, чтобы добавить к выделенной области – клавишу Shift.
Переходим в меню Выделение-Модификация-Сжать и вводим значение в 12 пикселей. Значение подобрано для изображений из папки с исходниками, если вы будете использовать собственные фото, то подберите размер сжатия самостоятельно.
При активном выделении переходим на слой «Щенок и котенок» и нажимаем Ctrl+J, чтобы скопировать выделенную область на новый слой. Переименовываем получившийся слой в «Рисунок» и перетаскиваем его в панели слоев выше всех слоев.
При активном слое «Рисунок» переходим в меню Изображение-Коррекция-Обесцветить.
Создаем дубликат обесцвеченного слоя «Рисунок» (Ctrl+J) и переходим в меню Изображение-Коррекция-Инверсия.
Меняем режим наложения дубликата слоя «Рисунок» на Осветление основы. Изображение на листке бумаги станет практически невидимым, но не переживайте – в следующих шагах мы это исправим.
Переходим в меню Фильтр-Другое-Минимум и выставляем значение 5 пикселей.
Можно остановится уже на данном результате, а можно еще добавить к рисунку цвета. Для этого создаем копию слоя «Щенок и котенок» и перетаскиваем этот слой поверх всех слоев. Переименовываем слой в «Рисунок цвет».
Кликаем с зажатой клавишей Ctrl по слою «Рисунок» чтобы загрузить выделение слоя.
Переходим на слой «Рисунок цвет» и при активном выделении кликаем на иконку добавления маски слоя. Этот шаг скроет под маской слоя ту часть слоя, что выходит за рамки листа бумаги.
Меняем режим наложения слоя «Рисунок цвет» на Экран.
Рукав слишком яркий и перетягивает на себя внимание. Выше слоя с рукой создаем новый корректирующий слой Цветовой тон/Насыщенность и понижаем насыщенность. Добавляем к слою Цветовой тон/Насыщенность обтравочную маску, нажав на значок, отмеченный стрелочкой. Обтравочная маска ограничит воздействие верхнего слоя (Цветовой тон/Насыщенность) рамками нижнего (с рукой) и корректирующий слой не будет воздействовать на остальные слои.
Оставим уменьшение насыщенности только на рукаве. Для этого сделаем активной маску слоя Цветовой тон/Насыщенность и нажмем Ctrl+I, чтобы залить маску черным цветом.
Активируем инструмент Кисть, выберите мягкую круглую кисть, в панели цвета измените основной цвет на белый и прорисуйте на маске слоя рукав, тем самым верните видимость слоя Цветовой тон/Насыщенность, потому что черный цвет на маске слоя – скрывает видимость слоя, а белый – восстанавливает.
Мы узнали как в фотошопе сделать карандашный рисунок и сделали коллаж с эффектом совмещения фотографии и рисунка!
Хорошего настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки создания эффектов в фотошопе — подпишитесь на рассылку.Форма для подписки находится ниже.
Печать
Как обработать акварель в фотошопе ~ Записки микростокового иллюстратора
Всем привет! У нас снова в гостях Андреева Марина с уроком по Adobe Photoshop. Если в прошлый раз Марина показывала, как рисовать коктейль маргарита, в иллюстраторе, то сейчас она поделится своим опытом по обработке акварели в фотошопе.Все, кому интересно творчество Марины, заходите к ней в социальные сети:
👉 Инстаграм @andreevam_art
👉 Группа в вк
👉 Канал о рисовании на YouTube
А теперь, перейдём непосредственно к уроку. Передаю слово Марине.
Данный урок пригодится тем, кто хочет создавать клипарты и паттерны из акварельных иллюстраций. Прежде всего необходимо что-то нарисовать. Я задумала сет из пляжных клипартов, нарисовала, отсканировала с разрешением 600 пикселей. Пока сканировала решила проблему размытых и нечетких мест на сканируемом изображении. Оказывается, они появляются там, где лист выгнулся и не касается стекла сканера. Поэтому надо прижать чем-то тяжелым рисунок и еще сверху крышку сканера, для надёжности (я прижала керамической плиткой размера как раз А4, можно книжкой). Надеюсь, что этот совет вам пригодится.Открываем рисунок в фотошопе. Если скриншоты в уроке для вас выглядят мелко, то можно открыть их в полном размере через клик по картинке.
Нажимаем CTRL+M и выбираем пипетку белого цвета, тыкаем ей в самое белое место на бумаге, так мы откалибруем яркость. Можно это корректировать так же через яркость/контрастность, насыщенность и другие цветовые и световые настройки так, чтобы вам понравился результат.
Далее, обычно, художники начинают чистить белый фон всякими ухищрениями. Я же предпочитаю сделать обтравку и вставить рисунок на чистый белый фон. Сейчас расскажу как это сделать.
Берем инструмент перо и начинаем обводить им контур рисунка (я выбрала очки).
После того как обвели весь контур, идем во вкладку «контуры», справа внизу рабочего поля.
Выбираем кружок с пунктирным контуром, нажимаем и наш контур стал выделением объекта.
Теперь нажимаем CTRL+N и задаем параметры документа как на фото. Если нужен не клипарт а жпег, то фон ставьте белый, а не прозрачный. Размер я ставила в дюймах, так как мне нужен именно такой размер для последующей работы.
Потом инструментом перемещение (V) перетаскиваем рисунок на новый документ и с помощью CTRL+T (Масштабирование) делаем нужный размер.
После этого я решила убрать пятно краски на правой линзе. Инструментом «заплатка» (J) обводим пятно.
А после просто тянем это выделение на место, которое нам подходит по цвету и фактуре. Я просто опустила вниз.
Инструмент сработал!
Вот и готово. Далее CTRL+S выбираем сохранить как PNG, если без фона, или как JPEG, если фон нужен белый.
Вот и готов клипарт. А когда я делаю паттерны, то открываю PNG этого рисунка в Ai и создаю паттерны с помощью Magic Pattern Pro, мой любимый скрипт!
Спасибо за внимание 😊
Марина Андреева специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Как оцифровать рисунок в Photoshop
Последнее обновление: 20 мая 2021 г.
Цифровой рисунок стал одной из самых популярных техник среди художников. Чтобы превратить эскизы в цифровой дизайн, художники предпочитают использовать программное обеспечение, такое как Photoshop. Доступность уникальных функций и свобода исследовать и экспериментировать с рисованием в Photoshop — вот некоторые из причин, по которым цифровое рисование так популярно.
Суть создания рисованного искусства состоит в том, чтобы сначала нарисовать произведение искусства на бумаге, холсте или любой другой поверхности.Сегодня, благодаря развитию технологий, художники могут превращать свои наброски и рисунки, сделанные вручную, в цифровые версии оригинальных работ.
Если вы никогда не оцифровывали рисунок в Photoshop, возможно, вы думаете, почему оцифровка — это хорошая идея, а не продажа оригинального рисунка. Что ж, нет никаких сомнений в том, что вы можете продавать как цифровые, так и оригинальные произведения искусства. Но, создавая цифровые произведения искусства, вы откроете двери для новых способов продавать свои работы в типографии.
Например, если вы каллиграф, вы можете взять оригинальный художественный принт и превратить его в футболку, кружку, декоративную подушку и т. Д.Вы можете продать лицензию на свою оригинальную работу другим компаниям, чтобы они могли использовать ее в своих продуктах.
Если вы новичок и хотите узнать, как оцифровать рисунок в Photoshop, этот блог вам очень пригодится. Вы можете найти этот процесс похожим на иллюстратор, но он невероятно отличается. Давайте посмотрим на следующие шаги:
Шаги по оцифровке рисунка в Photoshop
01. Сканирование изображения
Первый шаг — отсканировать нарисованное от руки изображение и перенести его на компьютер.Чтобы добиться наилучшего качества, отсканируйте изображение как минимум на 300 точек на дюйм. Чем выше пиксели, тем четче будет сканирование. По завершении сканирования перенесите файл на жесткий диск для безопасной передачи на компьютер.
02. Перенос отсканированного изображения в Photoshop
Следующим шагом в оцифровке рисунка в Photoshop является перенос рисунка в программное обеспечение. После того, как изображение откроется в Photoshop, необходимо позаботиться о нескольких вещах:
a.Переименуйте и сохраните файл.
г. Увеличьте контрастность изображения.
г. Очистите изображение, удалив лишние пятна и грязные детали.
г. Закройте непреднамеренные пробелы в изображении, чтобы вы могли заполнить цвета с помощью инструментов и кистей.
эл. Если вы отсканировали изображение с использованием настроек цвета, вам может потребоваться удалить нежелательные цвета.
03. Создание слоев
Теперь, когда у вас есть более законченное изображение, следующим шагом будет создание слоев.В настоящее время ваш набросок — единственный слой в файле. Сначала вам нужно создать фоновый слой, нажав кнопку нового слоя и используя инструмент заливки, чтобы заполнить прозрачный белый слой. Затем перетащите этот слой вниз, чтобы он стал первым слоем вашего рисунка Photoshop.
Теперь для каждой части вашего рисунка создайте отдельные слои и назовите их соответствующим образом. Создание нескольких слоев вашего рисунка поможет вам сделать весь дизайн более детальным и гибким без риска испортить его.
Ищете дизайн в Photoshop?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, дизайн баннеров и многое другое.
Получите свой дизайн PhotoshopПолучите бесплатное ценовое предложение
04. Наброски рисунка
После создания слоев пора приступить к рисованию рисунка Photoshop с помощью инструмента кисти. Контур поможет вам легко заполнить цвета.На этом этапе вы также можете исправить ошибки (если таковые имеются), допущенные при создании эскиза. После обводки скройте или удалите слои рисунка, чтобы вы могли создавать цветные контуры, не отвлекаясь от линий карандаша.
05. Заполнение цветами
Перед тем, как закрасить свой рисунок цветами, вам сначала нужно четко определить тип цветовой схемы, к которой вы хотите применить. Когда дело доходит до цифрового рисунка, цвета играют важную роль. Цвета могут создать или разрушить любой дизайн.Это оказывает значительное влияние на эмоции и поведение зрителей.
Каждый цвет имеет различное значение и может вносить изменения в сообщение. Поэтому, прежде чем использовать цвета в вашем рисунке Photoshop, найдите время и найдите цветовые палитры, которые лучше всего подойдут для ваших работ. Используйте кисти разного размера и залейте цветом свой рисунок.
06. Придайте завершающий штрих вашему произведению искусства
После заливки цветов пора добавить последний штрих к вашему дизайну.На этом этапе вы можете делать много разных вещей.
i. Добавить детали: Вы можете добавить дополнительные слои, получить больше деталей или перейти непосредственно к затененной части. Имейте в виду, что дополнительные слои помогут вам исправить одну часть рисунка без риска испортить весь дизайн.
Например, если вы создали изображение девушки в своем дизайне логотипа и хотите добавить детали только к ее глазам, то вы можете сделать это, добавив дополнительный слой.
ii. Закрасьте свой рисунок: Чтобы добавить тени к своему рисунку, выберите инструмент «Пипетка» и примените его к той части, которую вы хотите заштриховать. После этого перейдите к палитре цветов и сделайте цвет более темным.
Используйте тот же тон и кисть, чтобы раскрасить участок, над которым вы работаете. Проделайте то же самое, чтобы добавить больше оттенков ко всему вашему рисунку.
07. Экспорт файла
После того, как вы завершили работу над своим изображением, сохраните файл в формате PNG или JPEG.
Ищете нового графического дизайнера? Если да, позвоните нам по телефону + 1-855-699-2851 [время звонка с 9:00 до 18:00 EST (США)] или зарегистрируйтесь для бесплатной консультации по дизайнуЗаключение
Мы надеемся, что этот блог помог вам изучить основы цифрового искусства и научиться оцифровывать рисунок в Photoshop. Если вы хотите зарабатывать деньги, продавая свои дизайны в Интернете, то типография Designhill — идеальная платформа. Он позволяет пользователям продавать свои произведения искусства, дизайны и фотографии по установленным ими ставкам роялти.
Получите свой дизайн в Photoshop
Как оцифровать рисунок в Photoshop
Ваши эскизы и рисунки заслуживают максимального внимания, и превращение ваших эскизов в цифровой дизайн — это первый шаг к тому, чтобы приблизиться к всеобщему вниманию. В нашем пошаговом руководстве показано, как оцифровать нарисованные от руки эскизы с помощью Photoshop, чтобы подготовить их к продаже на торговой площадке.
Вот как вы оцифровываете рисунки в Photoshop
Для использования этого урока необходимо установить программу Photoshop.Photoshop CC (текущая версия) можно загрузить как бесплатную пробную версию. Полную версию старой версии Photoshop CS2 можно загрузить бесплатно.
1. Розыгрыш
- Используйте гладкий чистый белый лист бумаги
- Если вы не хотите, чтобы ваше оцифрованное изображение выглядело как карандашный рисунок, вы должны использовать тонкий черный маркер, чтобы обвести линии, чтобы они были более четкими.
2. Сканировать
- Отсканируйте рисунок, а не фотографируйте его (таким образом оцифровка рисунка будет намного проще и быстрее; см .: устранение среднего человека)
- Рисунки карандашом лучше всего сканировать в черно-белом режиме
- Выберите высокое разрешение (300 точек на дюйм вернет дизайн в исходный размер.Разрешение 600dpi поможет вам обрезать (увеличивать) часть дизайна позже, не теряя четко очерченных линий)
- Если у вас есть камера под рукой, убедитесь, что у вас правильное освещение, и держите камеру прямо над рисунком при съемке.
3. Отрегулируйте контрастность и цвета
Ваша цель — сделать все последние линии черными, а фон — белым. Любые карандашные линии, которые вы не хотите видеть на окончательной оцифрованной иллюстрации, должны исчезнуть. Вот как:
- Откройте ваш.jpg в Photoshop: Файл → Открыть
- Вы можете увидеть исходный слой на панели слоев (оставьте этот слой в покое).
- Дублируйте его для будущего редактирования, щелкнув по нему левой кнопкой мыши и выбрав Дублировать слой
- Перейдите к Image → Adjustments → Levels , чтобы открыть гистограмму, которая дает вам возможность настроить уровни яркости:
- Нажимайте переключатель слева направо, пока все соответствующие линии в вашем дизайне не станут черными
- Сдвиньте правый переключатель влево, пока ненужные карандашные линии не исчезнут, а фон не станет полностью белым
4.Последние штрихи
- Чтобы стереть ненужные линии, используйте кисть Brush на панели инструментов, установите белый цвет и закрасьте ненужные линии
- Чтобы отретушировать некоторые из ваших черных линий, используйте инструмент Brush с черным цветом.
5. Удалить фон
- Скройте исходный слой, щелкнув значок глаза рядом с именем слоя.
- Убедитесь, что сканирование не привело к появлению нежелательных теней по краям.Если это так, вы можете использовать инструмент Brush и закрасить эти области белым цветом.
- Используйте Magic Wand на панели инструментов слева и щелкните область фона, которую хотите удалить. Нажмите кнопку удаления и сделайте то же самое с другими нежелательными областями.
- Прозрачный фон теперь представлен клетчатым узором.
Совет. Чтобы ваша новая оцифрованная иллюстрация хорошо смотрелась на цветных футболках или кружках, добавьте новый слой и залейте его контрастным цветом с помощью инструмента Paint Bucket .Теперь выберите слой с вашим рисунком и используйте инструмент Eraser , чтобы удалить все нежелательные белые пятна.
6. Обрезать и сохранить изображение
- Вы хотите, чтобы позже ваш дизайн отображался в полном размере в области печати футболки. Обрежьте свой дизайн, избавившись от периферийных областей прозрачности: Изображение → Обрезать → На основе прозрачных пикселей
- Чтобы изменить размер изображения, перейдите в Изображение → Размер изображения (размер вашего дизайна не должен превышать 4000 x 4000 пикселей)
- Сохраните ваш дизайн как файл.png и загрузите его на Spreadshirt
Показанная здесь процедура — лишь один из многих способов оцифровки чертежа. Каждый дизайнер со временем разрабатывает свою технику. Не торопитесь, чтобы открыть для себя множество других функций, и вы сможете дальше редактировать и развивать свой дизайн.
Хотите зарабатывать деньги своим творчеством? Получите прибыль от своих дизайнов, открыв 100% БЕСПЛАТНЫЙ интернет-магазин сегодня!
Откройте собственный интернет-магазин
Поделитесь с сообществом несколькими советами и уловками и дайте нам знать, какие еще уроки вы найдете полезными!
Как очистить свое искусство в Photoshop!
Ваша работа настолько хороша, насколько хороша ее презентация… а в нашем мире это цифровая презентация! Учитесь на моих техниках и о том, как я превращаю свои акварельные работы в чистые, яркие файлы Photoshop, которые легко переносить и редактировать.
Шаг 1. Сканирование бумаги
Я предпочитаю сканирование фотографии. Освещение на фотографиях легко может быть нестабильным, что приводит к потере деталей. Отсканируйте свою работу, используя следующие параметры:
Отсканируйте свои работы с разрешением 300 dpi или настройкой фотографии самого высокого качества на вашем сканере.
Если ваша деталь больше, чем ваша кровать сканера, запланируйте несколько сканирований.
Используйте тяжелые книги для равномерного давления. Даже малейшая деформация вашей бумаги проступает после сканирования.
Шаг 2: Собираем вместе
У вас есть два или более скана, которые, вероятно, немного отличаются по оттенку и цвету. Не волнуйтесь. Сначала мы позаботимся о том, чтобы их легко соединить.
Объедините два скана в один файл Photoshop. Каждое сканирование должно быть отдельным слоем.
Установите верхний слой в режим «Умножение».
Перейдите в Edit / Free Transform, чтобы переместить и повернуть верхнее изображение для идеального перекрытия. Удерживайте нажатой клавишу Shift, чтобы гарантировать, что вы не измените его размер.
Верните верхний слой в нормальный режим.
Шаг 3. Очистка фона
Эта часть будет самой важной и, следовательно, наиболее трудоемкой.В частности, у акварельной бумаги много волокон, которые мы пытаемся подавить, сохраняя при этом красоту вашей работы.
Нажмите «Command» или «Control» и щелкните слой. Создайте быструю маску для этого слоя. Проделайте то же самое с другими слоями. Это позволит вам четко видеть, что находится в слое, а что нет.
Объедините слои в один новый слой с помощью этого нажатия клавиши: Command + alt + Shift + E
Edit / Levels и выберите самый яркий белый цвет с помощью инструмента «Белая пипетка».Он мгновенно осветлит и откорректирует цвет.
Создайте слой под ним и залейте белым.
Используйте волшебную палочку, чтобы выделить весь белый фон вашего рисунка. Я рекомендую допуск 30 или меньше.
Используйте инструмент freefrom Lasso, чтобы выбрать части, которые не были включены в ваш выбор волшебной палочки. Нажмите кнопку Shift, выбирая с помощью инструмента «Лассо», чтобы включить каждое выделение.
Перейдите в Select / Inverse и затем щелкните значок быстрой маски в нижней части палитры слоев. Теперь ваш слой показывает только искусство, а не фон.
Шаг 4: Устранение дефектов
Ваше произведение может выглядеть великолепно невооруженным глазом, но следуйте этим инструкциям, чтобы убедиться, что ваше искусство выглядит нетронутым.
В качестве последнего штриха мы ретушируем любые дефекты. Выберите инструмент «Штамп».Щелкните, удерживая нажатой кнопку alt. Так вы выберете то, чем вы хотите скрыть свой недостаток.
Чтобы быть уверенным, что вы удалили крапинки или пятна, создайте обводку для вашего слоя контрастным цветом. Для этого дважды щелкните слой, добавьте обводку большого размера и цвета, которого нет в вашей работе. Вы легко сможете увидеть любые точки или области, которые также необходимо удалить.
Сохраните свою работу, и готово! Ваш многослойный файл Photoshop должен включать необработанные отсканированные изображения, а также чистые заключительные слои.
Картина красивой работы — это половина дела. Другая половина — создание безупречных цифровых файлов. Продвигайте свою работу через край и доведите ее до чистого конца!
Это руководство предназначено как дополнительный материал для занятий Амарилис Хендерсон.
Амарилис Хендерсон
Акварельный иллюстратор, мыслитель дизайна
Я обрабатываю на бумаге и решаю проблемы нажатием клавиш.Как коммерческий иллюстратор, я имел удовольствие привносить динамическую яркость красочных акварельных мазков в повседневные товары. Моя работа лицензирована для поздравительных и рождественских открыток, художественных репродукций, книг для рисования и предметов домашнего декора. Мой опыт в дизайне повлиял на большую часть моих недавних работ, связанных с типографикой и цветами. Если что-то меня описывает, так это то, что я исследователь. Меня интересует, как все работает, часто переходя от мира изобразительного искусства к векторам, от красок к текстильным узорам.Меня всегда зажигают новые идеи и проекты, я стремлюсь осваивать их, наслаждаясь процессом. В то время как моя профессиональная работа в области иллюстраций и свадебных канцелярских принадлежностей обусловлена тенденциями, моя личная работа основана на моей вере. Следите за новостями в Instagram Впервые на моих занятиях? Вот краткое руководство: :: Акварель для новичков Базовые (и веселые!) Упражнения Познакомьтесь со своими кистями Научитесь справляться с ошибками :: Искусство и дизайн Введение в коммерческую иллюстрацию Создайте свой интернет-магазин :: Для любителей цветов Цветочные акварели: 3 способа Венки: 3 способа Нажимайте простые мотивы :: Набор инструментов для иллюстраций Задача иллюстрации формы Откройте для себя металлик Сделать GIF Создайте акварельный алфавит
Я обрабатываю на бумаге и решаю проблемы нажатием клавиш.Как коммерческий иллюстратор, я имел удовольствие привносить динамическую яркость красочных акварельных мазков в повседневные товары. Моя работа лицензирована для поздравительных и рождественских открыток, художественных репродукций, книг для рисования и предметов домашнего декора. Мой опыт в дизайне повлиял на большую часть моих недавних работ, связанных с типографикой и цветами. Если что-то меня описывает, так это то, что я исследователь. Меня интересует, как все работает, часто переходя от мира изобразительного искусства к векторам, от красок к текстильным узорам.Меня всегда зажигают новые идеи и проекты, я стремлюсь осваивать их, наслаждаясь процессом. В то время как моя профессиональная работа в области иллюстраций и свадебных канцелярских принадлежностей обусловлена тенденциями, моя личная работа основана на моей вере. Следите за новостями в Instagram Впервые на моих занятиях? Вот краткое руководство: :: Акварель для новичков Базовые (и веселые!) Упражнения Познакомьтесь со своими кистями Научитесь справляться с ошибками :: Искусство и дизайн Введение в коммерческую иллюстрацию Создайте свой интернет-магазин :: Для любителей цветов Цветочные акварели: 3 способа Венки: 3 способа Нажимайте простые мотивы :: Набор инструментов для иллюстраций Задача иллюстрации формы Откройте для себя металлик Сделать GIF Создайте акварельный алфавит
Как я использую Photoshop для иллюстраций — Magoz Blog
Примечание. С момента написания этой статьи я перешел на Illustrator.Однако этот пост может быть полезен для вас, если вы используете Photoshop или хотите разобраться в моем рабочем процессе.
Несмотря на то, что может показаться, я не использую Illustrator или другое программное обеспечение для работы с векторной графикой для создания своих иллюстраций; Я использую только фотошоп.
Почему? Потому что я рисую с помощью кисти, ластика и других инструментов для рисования, и, к сожалению, инструменты рисования Illustrator отстают от Photoshop на световые годы.
Мне потребовалось немного времени, чтобы освоиться с Photoshop, но через некоторое время (и много иллюстраций) я нашел свой собственный рабочий процесс.
В этой статье я объясню основы этого рабочего процесса.
Вот несколько правил и рекомендаций:
- Мои основные инструменты: планшет Cintiq 13hd Wacom и Photoshop CC.
- Все начинается на бумаге. Я нашел идею на бумаге. Я использую Photoshop для создания иллюстрации.
- Я не сканирую свои эскизы. Я рисую все с нуля в Photoshop с помощью кисти.
- Я всегда работаю с разрешением 900dpi (или выше, если требуется) на тот случай, если мне понадобится больший размер иллюстрации в будущем.
- Каждый элемент имеет свой слой (рука, волосы, рука…).
- Каждый слой содержит только один цвет.
- Я использую множество векторных инструментов, таких как квадрат, прямоугольник, круг или перо.
- Я использую ярлыки для всего.
Мой цифровой процесс
- Правильный размер и пропорции
Документ должен быть выходного размера. Если есть возможность, я работаю над окончательным макетом, где будет использоваться иллюстрация. - Руководства
Я всегда составляю свои изображения, используя мою конкретную версию теории третей.Я создаю направляющие одним щелчком мыши с помощью подключаемого модуля GuideGuide. - Цифровой набросок
Я рисую базовую структуру всего, пытаясь скомпоновать элементы, обращая внимание на направляющие, пробелы и ритм. Я всегда стремлюсь к эффекту и хорошей передаче идеи. - Цветовая палитра
Я начинаю работать с цветами, ищу простую, но сильную цветовую палитру, проводя сотни тестов на цифровом эскизе. Как только цвета выбраны, цифровой эскиз готов, и это эскиз, который я отправляю арт-директорам и клиентам на утверждение. - Окончательная иллюстрация
Пора сгладить каждый элемент. В этом процессе я использую такие инструменты, как Кисть, Ластик, Поворот холста, Трансформирование, Поворот элементов, Масштабирование, Векторные инструменты, Волшебная палочка, Инструменты выделения… - Заключительная проверка
Если это не срочное задание, я жду некоторое время перед окончательной проверкой, чтобы отойти от изображения на некотором расстоянии. Заключительная проверка заключается в уделении особого внимания мелким деталям и корректировке композиции при необходимости.
Выводы
Самое важное для рабочего процесса — быть гибким и эффективным. Тот, который подходит для вашей работы.
Этот рабочий процесс глубоко укоренился в моем рабочем процессе после сотен иллюстраций.
Это позволяет мне создавать иллюстрации за час, что очень полезно для срочных заданий. А использование очень портативного и минималистичного набора инструментов позволяет мне путешествовать налегке.
уроков Photoshop — Как использовать Photoshop для начинающих
Основы Photoshop
Следующие уроки призваны помочь новичкам познакомиться с Photoshop.Photoshop — чрезвычайно сложная программа, которая может быть ошеломляющей, если вы только начинаете. Уроки здесь охватывают только основы и предполагают, что вы начинаете с нулевым опытом. Уроки были записаны с использованием CS4. Photoshop был обновлен с момента выпуска этой версии, но процессы, по сути, остались прежними.
Если вы хотите изучить основы Photoshop с точки зрения традиционного художника, я создал курс, который вам поможет. В этом курсе используется самая последняя версия Photoshop (Creative Cloud) и рассматриваются общие способы использования программы, которую может использовать традиционный художник.
Вы можете ознакомиться с курсом здесь …
Как пользоваться кистью
Когда большинство людей думают об Adobe Photoshop, они думают о фотографиях. Однако Adobe Photoshop — это мощная программа для обработки изображений, которую можно использовать для рисования и рисования.
Когда вы только начинаете работать с Adobe Photoshop и не знаете, что делаете, начало работы может быть пугающим. Мне кажется, что для любого новичка логичнее всего начать с кисти.Кисть — самый простой инструмент для нанесения отметок. Инструмент «Кисть» также является одним из самых универсальных инструментов в палитре инструментов. У вас есть возможность изменить обводку, прозрачность, цвет, текстуру и многие другие аспекты метки. Вы даже можете сделать свою кисть в Photoshop. Соедините все возможности инструмента кисти с цифровым планшетом, и вы «катитесь».
Инструмент «Кисть» в Photoshop можно использовать для создания эффектов, которые могут напоминать настоящие картины и рисунки.Фактически, многие традиционные художники, особенно иллюстраторы, перешли на компьютер. Это просто из-за универсальности инструментов Photoshop и других программ цифровой живописи.
Освоение кисти — первый шаг к изучению и освоению Adobe Photoshop. Как только вы освоитесь с кистью, другие инструменты, кажется, встанут на свои места намного легче. Нет инструмента более интуитивно понятного, чем кисть.
Как создавать собственные кисти
Иногда возникает необходимость создать собственную кисть в Adobe Photoshop.Это может быть потому, что вам нужно повторить объект. В этом случае специальная кисть сэкономит вам массу времени. Просто создайте эту кисть и разложите столько копий вашего изображения на холсте, сколько хотите. И сделать это очень быстро. Или, возможно, вы ищете конкретную текстуру, которую нельзя найти в кистях по умолчанию или в каких-либо наборах кистей, которые вы можете скачать в Интернете.
Знание того, как создать собственную кисть в Photoshop, — это базовый навык, который должен знать любой дизайнер. К счастью, создать свою кисть довольно просто.Итак, вот как это сделать …
Сначала вам нужно будет открыть изображение, создать изображение (или форму) или текст в новом документе Photoshop. Выберите область, чтобы определить область кисти. Перейдите в «редактировать» -> «определить предварительную настройку кисти». Назовите свою кисть и все.
К вашей новой кисти применимы все стандартные функции, такие как непрозрачность и растекание. Вы также можете редактировать кисть как обычно. Проявите творческий подход и посмотрите, сколько разных способов можно использовать эту функцию.
Photoshop — это гораздо больше, чем просто программа для редактирования фотографий.Это мощная программа для разработки рисунков и картин, похожих на те, что созданы с помощью традиционных средств массовой информации.
Однако, чтобы добиться успеха, помимо мыши, клавиатуры и монитора требуется дополнительное оборудование. Чтобы в полной мере использовать все возможности, художнику понадобится планшет со стилусом для создания по-настоящему изысканного цифрового рисунка или живописи. Хорошая новость заключается в том, что это оборудование довольно недорогое, особенно по сравнению с тем, что можно потратить на традиционные носители. Качественные вводные планшеты начинаются примерно с 70 долларов.И теперь, когда Photoshop доступен по доступной подписке, больше нет ценового барьера, мешающего традиционным художникам перейти на него.
Оборудование для цифрового рисования и живописи
Рекомендуемые материалы для этого учебного пособия
(Некоторые из следующих ссылок являются партнерскими, что означает, что мы получаем небольшую комиссию, если вы совершаете покупку без дополнительных затрат для вас.)
Художникам доступны различные графические планшеты.Как и большинство вещей, они сильно различаются по качеству и цене. По моему опыту, лучшую линейку планшетов производит Wacom. Они обеспечивают исключительный отклик и чувствительность даже при использовании вводных таблеток.
Планшет Bamboo — Планшет Bamboo от Wacom разработан для начинающих. Но даже по доступной цене в этом планшете есть много возможностей. У меня есть этот планшет, и я использую его со своим ноутбуком, когда я в пути. Он обеспечивает подходящую поверхность для рисования и довольно приятный на ощупь. Он также довольно прочен и пережил несколько полетов по пересеченной местности.Но, как и со всеми внешними планшетами, к этому нужно привыкнуть. После многих лет наблюдения за развитием ваших линий на поверхности с помощью традиционного рисунка, некоторым может быть трудно наносить отметки и смотреть, как они появляются на экране перед вами.
Планшет Intuos. Планшет Intuos, также производимый Wacom, выглядит несколько естественнее, чем Bamboo. Он также включает в себя больше функций и программируемые кнопки. Конечно, все это имеет свою цену. Intuos немного дороже, чем Bamboo.Считается профессиональным планшетом. Если вы только начинаете, я лично считаю, что Bamboo сделает все, что вам нужно.
Cintiq — Cintiq — идеальный инструмент для цифровых художников. Несмотря на гладкий экран, отметки выглядят очень естественно. Чувствительность стилуса к нажатию не имеет себе равных, ничто не сравнится с нанесением отметок «прямо на экране». Его можно назвать под разными углами, чтобы создать ощущение, будто вы рисуете или рисуете на мольберте.Его даже можно наклонять, чтобы соответствовать углу наклона вашей руки. Из представленных здесь вариантов он намного дороже. Учитывая, сколько мы тратим на художественные материалы в течение нескольких лет, Cintiq может окупить ваши инвестиции. Я использую свой Cintiq каждый божий день, и он стоит того, что за него заплатили. Если вы знаете, что цифровое искусство — это ваш носитель, я бы посоветовал инвестировать в Cintiq.
Традиционные кисти для Photoshop
Существует множество стандартных кистей Photoshop, подходящих для рисования и раскрашивания.Однако многие художники и программисты создали дополнительные кисти, которые ведут себя и оставляют отметки, как традиционные средства массовой информации. Эти наборы кистей легко добавить в библиотеку кистей Photoshop.
Кайл Вебстер, художник по цифровым технологиям, создал наиболее естественный набор доступных кистей. Его кисти используются цифровыми художниками по всему миру, и их можно найти в библиотеках кистей художников Disney, Marvel Comics, Sony Pictures и Dreamworks.
Кисти Кайла теперь поставляются с Adobe Photoshop.
Рисунок с мелкой линией
Художник использует все средства рисования и живописи. Например, мы можем наклонять графитовый карандаш, чтобы делать разные отметки. Карандаш со временем тускнеет, что также может привести к эстетически успешному нанесению пометок. Однако в цифровом формате кончик карандаша остается острым. Линия остается в порядке. Это гораздо больше, чем вы ожидаете, рисуя механическим карандашом.
По этой причине способ развития вашего цифрового рисунка может отличаться от того, что вы ожидаете от традиционных носителей.
Поскольку в этом примере линии оставались прекрасными, мне пришлось использовать линию для определения значения в чертеже. Это потребовало использования перекрестной штриховки вместо простой регулировки давления на полутуповатый карандаш.
Чтобы раскрыть ценность и форму объекта на портрете, линии пересекались бесчисленное количество раз. Чем больше линий было нарисовано, тем темнее становилось значение.
Когда линии используются для проявления ценности, как в рисовании пером и тушью, нам необходимо учитывать форму объекта.Линии должны обтекать контуры формы. Эти линии называются поперечными контурными линиями. Они не только помогают развить диапазон ценностей, но и при правильном использовании могут передать форму предмета.
Как рисовать мышью
В течение многих лет, когда я хотел создать рисунок в Adobe Photoshop, я использовал мышь. С тех пор я поменял мышь на планшет. Однако понимание того, как рисовать мышью, важно для любого пользователя Photoshop.Что еще более важно, понимание мыслительного процесса, лежащего в основе рисования с помощью мыши, даст вам представление о том, как работает Photoshop. Это поможет вам лучше понять, как работать со слоями, и поможет вам, когда вам нужно будет решать проблемы в процессе. В конце концов, Photoshop — это программа, которую вы должны решать в процессе работы.
В этой демонстрации я покажу вам, как нарисовать сферу, используя только мышь. Это может показаться сложной задачей, но на самом деле это не так уж сложно. Просто убедитесь, что вы используете инструменты в полной мере.Используйте кисть, как аэрограф, с проверкой непрозрачности (около 25%) и растекания (около 30%).
Обычно для этого рисунка лучше подходит кисть большего размера. Также убедитесь, что выделена круглая область, когда вы рисуете блики и тени на сфере.
Инструменты выделения, ведро с краской и градиенты
Инструменты выделения — это наиболее часто используемые инструменты в Adobe Photoshop. Они сообщают компьютеру, где вы хотите работать, а чего избегать.Их можно использовать для рисования, вырезания и вставки, редактирования и корректировки и многого другого. Понимание того, какой инструмент выделения подходит для вашей задачи, является ключом к правильному использованию инструментов выделения.
Ведро с краской — относительно простой в использовании и понятный инструмент. Это довольно просто использовать. Инструмент градиента находится вместе с ведром с краской, и его немного сложнее реализовать.
Как создать металлический текст
Иногда вам нужно добавить немного шика к некоторым изображениям в Adobe Photoshop.Большинство эффектов, которые вы видите, достигается за счет эффектов слоев. Создание металлического текста ничем не отличается.
Поэкспериментируйте с разными шрифтами, градиентами и освещением, чтобы создавать различные типы текста.
Как создать отражение и тень текста
Есть бесчисленное множество эффектов, которые вы можете создать с помощью текста в Photoshop. Играя с различными эффектами слоя, можно действительно сделать некоторые интересные вещи. Вы можете легко добавить внешнее свечение, внутреннее свечение, добавить фаску или обводку вокруг букв с помощью эффектов слоя.Но также очень легко вывести текст на следующий уровень, добавив под ним отражение или тень.
Начнем с создания текста. Я решил поместить этот текст на серый фон, чтобы создать некоторый контраст. Я также добавил несколько эффектов слоя (скос, тиснение и внешнее свечение). Перейдите в палитру слоев и щелкните правой кнопкой мыши текстовый слой. Выберите «Дублировать слой». Перетащите дублированный слой под исходный текстовый слой. Зайдите в «Редактировать». Выберите «Трансформировать» -> «Отразить по вертикали».Когда вы это сделаете, ваш текст перевернется вверх ногами. Далее вы создадите маску слоя. Для этого вернитесь к палитре слоев. Нажмите кнопку «добавить маску слоя» внизу. Затем выберите инструмент «Градиент». Убедитесь, что ваш градиент настроен на переход от белого к черному. Проведите градиент по отраженным буквам. Затем перейдите к палитре слоев и отрегулируйте непрозрачность слоя, чтобы отражение выглядело естественно.
Вот как должен выглядеть эффект.
Теперь мы посмотрим, как создать эффект тени под текстом.
Опять же, вы начнете с написания текста. В данном случае я использовал эффект слоя «Bevel and Emboss». Дублируйте текстовый слой и вытяните дублированный текст под исходный текст. Если вы добавили к тексту какие-либо эффекты, вам придется их удалить. Вам также нужно будет «растрировать» тип, чтобы отредактировать его. Для этого перейдите в «Слой» -> «Растрировать» -> «Тип». Теперь раскрасьте текст в цвет вашей тени с помощью ведра с краской. Перейдите в «Правка» -> «Трансформировать» -> «Перспектива».Возьмите уголок и потяните до нужной формы. Теперь создайте маску слоя, как мы сделали с отражением, и ваша тень готова.
Микрография — это техника древнего искусства, имеющая ближневосточное происхождение. Микрография — это процесс создания изображений с помощью слов или текста — текстового изображения. Микрография может быть создана с помощью различных средств массовой информации. Обычно используются перо, чернила и графит. Регулируя количество чернил или графита, изображение может появляться сквозь текст.При использовании линии регулировка качества линии может создать иллюзию изменения значения.
Микрография очень легко создается в Adobe Photoshop CS4. Возьмите любое изображение, которое вы хотите преобразовать в текст, и перенесите его в Adobe Photoshop CS4. Дублируйте слой. Затем перейдите в изображение-> настройки-> порог. Сдвиньте ползунок, чтобы настроить пороговый эффект. Создайте новый слой и напечатайте текст черным мелким шрифтом. Обязательно закройте весь документ черным текстом. Растеризуйте тип, выбрав слой-> растеризовать-> тип.Переходим на пороговый слой. Выберите белые области с помощью волшебной палочки. (Убедитесь, что смежный прямоугольник не отмечен) Перейдите к слою с черным текстом и сотрите все. Будет удален только черный текст в белых областях.
Теперь вам просто нужно повторить эти шаги с белым текстом. Но прежде чем вы это сделаете, добавьте серый слой, создав новый слой. Перейдите к выбору-> все. Используйте ведерко, чтобы заполнить фон серым. Переместите этот слой за черный текстовый слой, но поверх порогового слоя.Создайте новый слой поверх серого слоя и введите белый текст, чтобы покрыть весь документ. Растеризуйте шрифт. Переходим на пороговый слой. На этот раз выделите черные области с помощью волшебной палочки. Перейдите на слой с белым текстом и сотрите все. Теперь у вас есть изображение, состоящее из текста.
Как создать обтравочную маску
Используя обтравочные маски в Adobe Photoshop, вы можете быстро и легко создавать интересные эффекты. Обтравочная маска делает именно то, что предлагает.Обтравочная маска позволяет маскировать эффекты, такие как изображение, просвечивающее текст. Обтравочная маска достигается за счет использования двух слоев в документе фотошопа. Нижний слой из двух действует как маскирующий агент. Эффекты маскирования не должны ограничиваться только текстом. Вы можете проявить изобретательность и так же легко применить их к любой форме или другому эффекту.
Сначала выберите изображение, которое вы хотите использовать. На новом слое введите текст (или нарисуйте или импортируйте фигуру). Если вы используете текст, выберите шрифт, обеспечивающий максимальную экспозицию изображения.Преобразуйте текст, чтобы он соответствовал изображению. Щелкните правой кнопкой мыши фоновый слой и продублируйте слой. Вытяните слой копии фона в верхнюю часть порядка слоев. Перейдите в «слой» -> «создать обтравочную маску». Скройте фоновый слой, и ваша обтравочная маска должна быть видна. Вы по-прежнему можете редактировать текст на текстовом слое, а также изображение на слое обтравочной маски.
Как использовать выборочный цвет
Создание изображения с некоторыми черными и белыми областями, выделенными цветом, называется «выборочный цвет».Вот как это работает …
Начните с изображения, которое вы хотите использовать. Дублируйте фоновый слой, щелкнув правой кнопкой мыши на слое. Выберите «Изображение» -> «Коррекция» -> «Обесцветить», чтобы убрать цвет с дублированного слоя. Затем выберите «добавить маску слоя» на палитре слоев. Используйте мягкую кисть с непрозрачностью 80%, чтобы закрасить области, которые вы хотите покрасить, черным цветом. Если вы ошиблись, можете покрасить белым, чтобы обесцветить. Подумайте о теории цвета, поэтому не забудьте выделить цвета, которые имеют смысл для создания художественного образа.
Поп-арт Портреты в Photoshop
Большинство из нас знакомо с искусством Роя Лихтенштейна. Лихтенштейн был американским поп-художником, создававшим комические большие картины. Я всегда был большим поклонником его работ. Недавно я наткнулся на отличный урок по созданию изображения, вдохновленного Лихтенштейном, из фотографий с помощью Photoshop.
Вот как выглядит мой готовый продукт …
Заключение
Приведенные выше уроки должны научить вас работать с Photoshop, но они лишь поверхностно описывают, что возможно с этой программой.Многие традиционные художники теперь используют Photoshop как часть своего рабочего процесса. Фактически, пользуйтесь программой каждый день. Вы можете изучить все методы, которые я использую для создания традиционного искусства, в курсе «Основы Photoshop для художников».
Больше уроков, которые вам понравятся …
Как раскрасить чернильные линии в Photoshop
Предварительный просмотр
Щелкните изображение ниже, чтобы увидеть его в полном размере.
Шаг 1. Сканирование ваших чернил
В этом уроке я буду использовать свою собственную иллюстрацию.Не стесняйтесь использовать свою собственную иллюстрацию или использовать исходный файл, предоставленный в конце учебника, чтобы следить за ним.
Убедитесь, что вы сканируете в черно-белом режиме. Это гарантирует, что у вас будут сплошные черные линии без плавных краев. Это важно, поскольку мы будем изолировать штриховой рисунок на отдельном слое — это намного проще сделать, когда штриховой рисунок чистый и твердый.
Шаг 2: выделение линии Art
Теперь, когда изображение отсканировано, откройте его в Adobe Photoshop.Мы хотим разделить чернила на отдельные слои для большего контроля. Для этого мы хотим выделить белый фон и удалить его.
Нажмите Ctrl / Cmd + Alt / Option + 2 (для Photoshop CS4 и выше) или Ctrl / Cmd + Alt / Option + ~ (для Photoshop CS3 и ниже). Эта команда помещает выделение вокруг всех светлых областей слоя.
Совет: Я рекомендую вам знать и использовать сочетания клавиш Photoshop; это экономит много времени.
Затем нажмите Delete, чтобы удалить выделенные белые области, оставив нам только штриховой рисунок на этом слое.
Создайте новый слой (Shift + Ctrl / Cmd + N). Используйте Edit> Fill (Shift + F5), чтобы залить весь слой белым цветом. Переместите этот слой ниже слоя с штриховым рисунком. Заблокируйте этот слой. Нам больше не нужно с этим ничего делать.
Шаг 3. Очистка чернил
Всегда полезно стереть как можно больше карандашных линий перед сканированием чернилами. Это уменьшает объем работы на более позднем этапе цифровой стадии. Но, тем не менее, нам часто необходимо очистить наши чернила в цифровом виде.Давай приберемся!
Нанесите чернила на отдельный слой и проведите по ним с помощью Eraser Tool (E), чтобы избавиться от нежелательных следов.
Шаг 4: Квартиры
Flatting (или flats ) блокируется цветом, который служит заполнителем. Квартиры — не ваш последний цвет; вместо этого они помогают вам получить контроль над эффективностью раскрашивания и рендеринга. Термин происходит от специалиста по окраске, Флаттер, в индустрии комиксов.
Давайте начнем с создания нового слоя под слоем штрихового рисунка.
Затем возьмите инструмент «Лассо» (L) и убедитесь, что для параметра Anti-alias на панели параметров установлено значение «», а не «».
Начните обводку линий с помощью инструмента «Лассо» и залейте (Shift + F5) выделение лассо любым цветом, который вам нужен.
Готовая квартира для лица должна выглядеть примерно так:
Продолжайте этот процесс, пока не охватите все области. Короче говоря, любая область, которую вы хотите раскрасить, будет иметь другой цвет.Неважно, какие цвета вы используете на этом этапе, если одни и те же цвета не соприкасаются. Ваши последние квартиры должны выглядеть примерно так:
Это может быть долгий и утомительный процесс, но полтора часа, которые вы потратите на раскрашивание, можно легко превратить в экономию трех часов на заключительных этапах окраски.
Шаг 5: Раскраска
Теперь, когда квартиры закончены, нам нужно зафиксировать слой. Здесь вы начинаете делать выбор и экспериментировать, потому что пора раскрашивать!
Вы должны заблокировать квартиру.Теперь возьмите инструмент Magic Wand Tool (W), убедитесь, что параметр Tolerance установлен на 0, параметр Anti-alias не отмечен и параметр Contiguous не отмечен (все это можно сделать на панели параметров).
Используйте инструмент Magic Wand Tool, чтобы выбрать разные цвета на слое с плоским экраном и заполнить (Shift + F5) вашими цветами на новом слое над ним.
Я выбираю общий пурпурный тон с желто-зеленым фоном, но, возможно, я решу изменить его на красный, зеленый или даже желтый тон в будущем.Поскольку я могу вернуться к своему слою с квартирами и взять все, что захочу, все можно изменить или исправить. Это одно из основных преимуществ плоской обработки.
На данный момент я буду придерживаться цветов, показанных ниже.
Шаг 6: Визуализация
Вот еще один этап, на котором выбор остается за вами. Вы можете просто оставить эти цвета плоскими или сделать собственную кисть и начать рисовать.
В этой части я выберу базовый стиль cel-shading — синие тени на всем.Я делаю это, потому что знаю, что позже собираюсь поиграться с множеством акварельных текстур, и мне не нужен чрезмерно визуализированный вид.
Итак, с помощью инструмента «Волшебная палочка» (W) возьмем все области Охотника и его Лошади. Выберите приятный оттенок синего и начните раскрашивать там, где хотите получить тени.
Я сделал это на одном слое, чтобы свести к минимуму количество слоев, которые у меня остались, а также использовал небольшую мощность машины для предотвращения сбоев или задержек.
Вот результат:
Теперь мы собираемся создать новый слой поверх слоя с тенями, чтобы добавить градиенты к фону и щиту.
Используйте Magic Wand Tool (W), чтобы выбрать фон. После выбора используйте инструмент Gradient Tool (G), установив его на Linear Gradient и выбрав предустановку Foreground to Transparent на панели параметров.
Шаг 7: Текстуры
Я сканировал в различных акварельных текстурах, которые я сделал. (Если вы следуете вместе с предоставленным исходным файлом внизу этого руководства, они включены в слои.)
Если вы сканируете свои собственные текстуры в Photoshop, переключитесь на инструмент «Перемещение» (V), щелкните отсканированную текстуру, удерживая клавишу «Shift», а затем перетащите ее в наш основной документ.(Возможный вариант — вместо этого использовать Акварельные текстуры: набор кистей Photoshop.)
Это будет примерно так:
Теперь мы просто хотим, чтобы эта текстура воздействовала на Охотника. Другими словами, мы хотим удалить текстуру с лошади и фона. Здесь также становится весьма полезным выравнивание.
Давайте вернемся к слою с плоским экраном, с помощью инструмента Magic Wand Tool (W) выделите фон и лошадь, а затем нажмите Delete. Теперь наша текстура влияет только на нашего Охотника и часть его седла.
Чтобы добавить глубины, давайте настроим режим наложения и непрозрачность слоя. В разных режимах слоя есть много интересных эффектов, но для этого урока мы будем использовать режим Overlay . Это один из моих любимых при работе с текстурами. Выберите слой текстуры, установите его на Overlay . Затем уменьшите Непрозрачность слоя текстуры, чтобы уменьшить интенсивность — верните циферблат примерно до 63%. Не стесняйтесь экспериментировать.
Это самый простой способ работы с текстурами.Используя этот метод, я перетащил еще несколько текстур на часть и изолировал их в определенных областях, используя наши плоские поверхности. Я получил это:
Используя метод, описанный выше, завершите текстуры.
Шаг 8: Корректирующие слои — Последний штрих
Иллюстрация почти завершена, но требует небольшой доработки. Именно тогда я обычно начинаю экспериментировать с корректирующими слоями. Это здорово, потому что вы можете получить множество различных эффектов, не изменяя пиксели вашего изображения.Я хочу добавить немного цвета в штриховой рисунок. Совершенно черный штриховой рисунок выделяется из приглушенной палитры. Давайте смягчим его.
Щелкните слой с чернилами, чтобы сделать его активным, а затем щелкните значок Создать новый слой заливки или корректирующего слоя (он выглядит как черно-белый круг) в нижней части панели «Слои», затем выберите Solid Color. .
Поскольку в нем много пурпурного, я хочу, чтобы чернила вписывались в него, а не выделялись. Я собираюсь выбрать фиолетовый цвет.Весь слой должен быть заполнен выбранным вами цветом. В данном случае фиолетовый.
По сути, корректирующий слой влияет на все, что находится под ним, но мы хотим воздействовать только на слой непосредственно под ним (слой чернил).
Итак, щелкните правой кнопкой мыши на корректирующем слое Solid Color и затем выберите в меню Create Clipping Mask .
Результат должен выглядеть следующим образом:
Однако результат все еще кажется слишком радужным.Уменьшите непрозрачность корректирующего слоя примерно до 33%.
Шаг 9: Сгладьте изображение
На данный момент все это выглядит хорошо, и я собираюсь сказать, что это сделано! В завершение давайте сгладим изображение. Щелкните правой кнопкой мыши любой слой и выберите Flatten Image в появившемся меню. Вы также можете сделать это из меню Photoshop, перейдя в Layer> Flatten Image.
Преобразуйте изображение из RGB в CMYK для печати, выбрав «Изображение»> «Режим»> «Цвет CMYK».
Краткое содержание руководства
Вот и все! Надеюсь, вы почерпнули что-то интересное в этом уроке раскраски. Я рассказал о нескольких техниках, таких как очистка чернил, создание плоских поверхностей, добавление текстур и использование корректирующих слоев.
Для вдохновения посетите сайты портфолио этих цифровых колористов:
Скачать исходные файлы
Как нарисовать линию Урок Photoshop
Как нарисовать линию в Photoshop [Урок для начинающих]
В этом уроке вы научитесь рисовать прямые линии в Photoshop .Я также покажу вам , как рисовать изогнутые линии в Photoshop . И, чтобы немного повеселиться, я научу вас рисовать цветную линию в Photoshop.
[ОБНОВЛЕНИЕ 2019]: хотя некоторые вещи изменились в Photoshop CC 2019, те же методы применяются для рисования линии в Photoshop. Ознакомьтесь с разделом о новом инструменте Curvature Pen Tool в Photoshop CC.
1. Как рисовать прямые линии в Photoshop с помощью кисти ⚡
Чтобы нарисовать линию в Photoshop, используйте инструмент «Кисть » или инструмент «Карандаш » .Выберите жесткую круглую кисть небольшого размера и просто нарисуйте линию.
Чтобы нарисовать прямую линию в Photoshop , вы должны удерживать нажатой клавишу SHIFT и рисовать. Чтобы сделать горизонтальные или вертикальные линии, удерживайте нажатой клавишу SHIFT и проведите линию горизонтально или вертикально. Используйте сетку Photoshop, чтобы убедиться, что ваши линии прямые.
Для наклонных или диагональных линий, удерживая нажатой клавишу SHIFT , щелкните, чтобы добавить конечные точки линий.Photoshop соединит точки идеальными линиями.
1.1 Как рисовать прямые линии в стиле от руки в Photoshop с помощью кисти
Вот в чем дело:
Большинство графических дизайнеров любят рисовать от руки с помощью инструмента «Кисть » либо с помощью графического планшета, либо с помощью мыши. Попробовав пару раз, вы заметите, что рисовать горизонтальные прямые линии проще, чем диагональные или вертикальные.
Вот так и работает наша рука.
Как повернуть холст в Photoshop
В Photoshop (CS5, CS6, CC 2018 и CC 2019) можно сделать один хитрый трюк — повернуть весь холст. Точно так же, как вы вращаете бумагу для рисования. Вы можете сделать это, щелкнув R , затем щелкнув и перетащив мышью. Если при перетаскивании удерживать нажатой кнопку SHIFT, поворот холста фиксируется с шагом 15 градусов.
Вот видео, показывающее, как рисовать прямые линии в Photoshop и как вращать холст в Photoshop:
Примечание: При попытке сделать это в Photoshop CC 2019 я столкнулся со следующей ошибкой:
Поворот работает только с окнами документов с поддержкой OpenGL
Что ж, оказывается, что для этого в Photoshop CC 2019 предъявляются более высокие требования к оборудованию.Решение, по-видимому, состоит в том, чтобы попытаться перейти в Edit> Preferences , а затем в Performance Panel выбрать Enable OpenGL Drawing в настройках графического процессора . Обратите внимание, что если ваше оборудование не соответствует требованиям, этот флажок будет недоступен.
2. Как нарисовать прямую линию в Photoshop с помощью инструмента «Линия» ⚡
Другой способ — использовать инструмент Line Tool , доступный на панели инструментов Photoshop.Эта линия представляет собой векторную фигуру, поэтому вы можете легко изменить ее форму, цвет и размер без потери качества. Вы можете использовать клавишу SHIFT также для прямых линий.
Загрузите мои линии для Photoshop, если вам нужны векторные линии для ваших проектов.
3. Как нарисовать линию в Photoshop с помощью инструмента «Перо» ⚡
Третий способ — нарисовать линию с помощью инструмента «Перо » .Во-первых, вы должны проверить опцию Paths . Затем щелкните, чтобы добавить первую точку, и щелкните еще раз, чтобы добавить вторую точку. Для прямых линий удерживайте кнопку SHIFT нажатой.
Итак, возьмите инструмент Brush Tool и выберите жесткую круглую кисть , размер 3 пикселя, черный цвет.
С помощью инструмента «Перо» выберите Пути и нарисуйте линию. Линия добавляется как Work Path .
Чтобы нарисовать линию, просто щелкните правой кнопкой мыши Work Path и выберите Stroke Path . Из списка выберите инструмент «Кисть » .
Теперь вы можете удалить Path или использовать его для рисования других линий. Вы можете перемещать путь, изменять его размер, форму, вращать и т. Д.
СОВЕТ: Вы должны выбрать слой перед тем, как Stroke Path , иначе он может не работать.Вот краткое руководство о том, как нарисовать путь и как обвести контур в Photoshop с помощью инструмента «Кисть» (видеоурок). Также вы можете прочитать руководство по Photoshop для начинающих.
4. Как рисовать изогнутые линии в Photoshop ⚡
Чтобы нарисовать изогнутые линии в Photoshop, вы должны использовать инструмент «Перо» , с выбранным контуром , , чтобы создать изогнутый контур. Используя инструмент «Перо» «Перо» , перетащите курсор, чтобы создать первую точку сглаживания изогнутого сегмента, и отпустите кнопку мыши.
Чтобы нарисовать изогнутую линию, просто щелкните правой кнопкой мыши рабочий контур и выберите Обводка пути . Из списка выберите инструмент «Кисть » .
Как рисовать изогнутые линии в Photoshop CC 2019
Photoshop CC 2019 содержит множество полезных и новых вещей. Одним из них является новый инструмент Curvature Pen Tool . Вы найдете это под значком Pen Tool , если долго нажимать на него.
Чтобы использовать новый инструмент Curvature Pen Tool , вам нужно щелкнуть один раз, и Photoshop нарисует изогнутые линии, соединяющие точки, по которым вы щелкаете.Двойной щелчок создаст острые углы. Если вы щелкните линию между двумя точками, вы можете добавить и перетащить дополнительную точку, чтобы создать изогнутую линию.
После того, как вы создали изогнутую линию, вам нужно обвести контур , чтобы нарисовать линию.
5. как нарисовать цветную линию в фотошопе ⚡
Чтобы нарисовать цветную линию в Photoshop, добавьте стиль слоя к слою, на котором вы нарисовали линию. Используйте стиль слоя Gradient Overlay для создания цветных линий в Photoshop.
6. Пунктирная линия в фотошопе ⚡
Чтобы нарисовать пунктирную линию в Photoshop, вы должны использовать кисть с пунктирной линией. В этом уроке вы узнаете, как создать пунктирную линию в Photoshop.
7. Пунктирная линия в фотошопе
Чтобы нарисовать пунктирную линию в Photoshop, вы должны использовать кисть с пунктирной линией. В этом уроке вы узнаете, как создать пунктирную линию в Photoshop.
8. Как удлинить линию в Photoshop
Нажмите Control-T , чтобы удлинить линию в Photoshop.Этот метод изменения размера работает только для прямых линий (вертикальных и горизонтальных линий).
9. Как сделать линию толще в фотошопе
Как изменить ширину линии в фотошопе? Если вы используете инструмент Line Tool , вам необходимо установить толщину линии.
Если вы используете инструмент «Кисть », чтобы сделать более толстую линию в Photoshop, вы должны установить больший размер инструмента «Кисть » .
Как сгладить существующие линии в Photoshop
Ответ довольно прост! Перейдите в меню Filter > Other и выберите фильтр Minimum .Используя этот фильтр, вы можете увеличить размер ваших линий и сделать существующие линии в Photoshop более толстыми.
Если вы хотите сделать линии быстрее и чище, попробуйте этот БЕСПЛАТНЫЙ экшен для увеличения толщины линий в Photoshop.
10. рисуем параллельные линии в фотошопе
Чтобы нарисовать параллельные линии в Photoshop, вы рисуете прямую линию (вертикальную или горизонтальную) и нажимаете Control-J для дублирования. Затем вы перемещаете линию, и вы получаете параллельные линии.
Подсказка: создайте новый слой с горизонтальным / вертикальным градиентом (# 000000, непрозрачность 100% и # 000000, непрозрачность 0%).Перейдите в Filter> Distort> Wave и сделайте эти настройки для рисования параллельных линий в Photoshop.
11. Как нарисовать цифровое искусство с плавными линиями с помощью Photoshop
Если вы хотите преобразовать фотографию в рисунок, вы можете использовать этот экшен Line Art Photoshop .
Вот , как рисовать плавные линии в Photoshop CC 2018, 2019, 2020 и более поздних версий :
Photoshop CC 2018 представил небольшую классную функцию, которая является настоящим улучшением рисования плавных линий в Photoshop.Используя параметр Smoothing (который изменяется от 0% до 100%), вы можете настроить плавность мазков кисти.
Первое, что я заметил при рисовании плавных линий с помощью этой функции, это то, что есть промежуток между местом, где находится курсор, и местом, где нарисован мазок кисти.
Не волнуйтесь! Это нормально!
Разрыв — это часть алгоритма, используемого Photoshop CC для расчета, насколько плавными должны быть кривые и линии, которые вы рисуете. Способ рисования плавных кривых в Photoshop CC можно настроить с помощью нескольких дополнительных параметров, кроме Сглаживание .Щелкните зубчатое колесо рядом с ползунком Smoothing , и вы увидите Smoothing Options :
Режим вытянутой струны
Для каждого из вариантов сглаживания мазков кисти я постараюсь найти несколько аналогий, которые помогут объяснить, как работает алгоритм плавного рисования. По крайней мере, для меня это помогло лучше понять это.
Для параметра сглаживания Pulled String Mode представьте, что вы привязываете веревку к шарику, смоченному чернилами.
Положите мяч на бумагу и начните рисовать, потянув за веревочку.
Чем длиннее струна, тем более гладкие линии вы будете рисовать. Здесь ползунок Smoothing управляет длиной строки и, следовательно, гладкостью кривых.
Установите этот флажок, и при рисовании длина строки отображается в виде круга вокруг начальной точки плавного мазка кисти. Чем выше Сглаживание , тем больше круг.
Stroke Catch Up Photoshop
Этот параметр не работает вместе с Pulled String Mode , поэтому вам сначала придется отключить его.
Когда вы отметите опцию Stroke Catch-Up и начнете рисовать, вы снова заметите зазор между начальной точкой и курсором мыши. Но на этот раз разрыв становится меньше. Итак, алгоритм заставляет мазок кисти догонять мышь.
Итак, мазок кисти — это ракета, отслеживающая ваш курсор мыши и приближающаяся к нему. Чем выше Сглаживание , тем медленнее «ракета». Также «ракета» замедляется по мере приближения к курсору мыши.
Таким образом сглаживается дрожание штрихов, которые вы рисуете, и вы получаете более плавные кривые.
Разгон на конце хода
Это работает так же, как предыдущая опция Stroke Catch-Up , только когда вы отпускаете щелчок, она заполняет промежуток между мазком кисти (или «ракетой») и положением курсора мыши.
Регулировка увеличения
Этот параметр применяется ко всем другим параметрам сглаживания и при активации он масштабирует эффект сглаживания в соответствии с уровнем масштабирования холста.Это очень полезно для больших рисунков, когда вы переключаетесь с мазков кистью на высоком уровне и мазков кистью для мелких деталей, где вы увеличены.
Используйте эти кисти Photoshop для рисования линий для создания красивых штриховых рисунков в Photoshop.
Связанные уроки по рисованию линий в Photoshop
Вот небольшой видео-совет о том, как рисовать фигуры с прямыми линиями, острыми углами и закругленными углами с помощью инструмента «Перо» .
Если у вас все еще возникают проблемы с освоением инструмента «Перо», я рекомендую этот очень обширный урок «Как создать треугольник в Photoshop».
Это действительно все, что вам нужно знать, чтобы начать рисовать векторную графику на профессиональном уровне. Я использовал эти техники, чтобы очень быстро нарисовать этот крутой горный векторный пейзаж в Photoshop:
.