Как открыть пластику в фотошопе: Пластика в Фотошопе – где находится инструмент, как работать с фильтром liquify, горячие клавиши, не работает «Пластика» в Photoshop
Не могу открыть фильтр «пластика» в фотошоп. В чем проблема?
alisalas1
Фильтр Liquify (“Пластика”) — это один из часто используемых фильтров программы Photoshop. Этот фильтр позволяет искажать (изменять) изображение, не теряя его качества. Некоторые пользователи не испытывают доверия к этому инструменту, а другие просто не умеют им пользоваться должным образом.
А ведь его можно использовать начиная от ретуширования фотографии до создания очень необычных художественных эффектов. Фильтр “умеет” очень много: с помощью его можно просто вытягивать часть изображения, отображать отдельные его части, раздувать их, морщить, закручивать и просто деформировать. Достоинством фильтра является то, что с ним можно работать точечно – там, где пожелаете. Сейчас вместе попытаемся разобраться как можно сделать быструю коррекции фигуры модели при помощи фильтра “Пластика”.
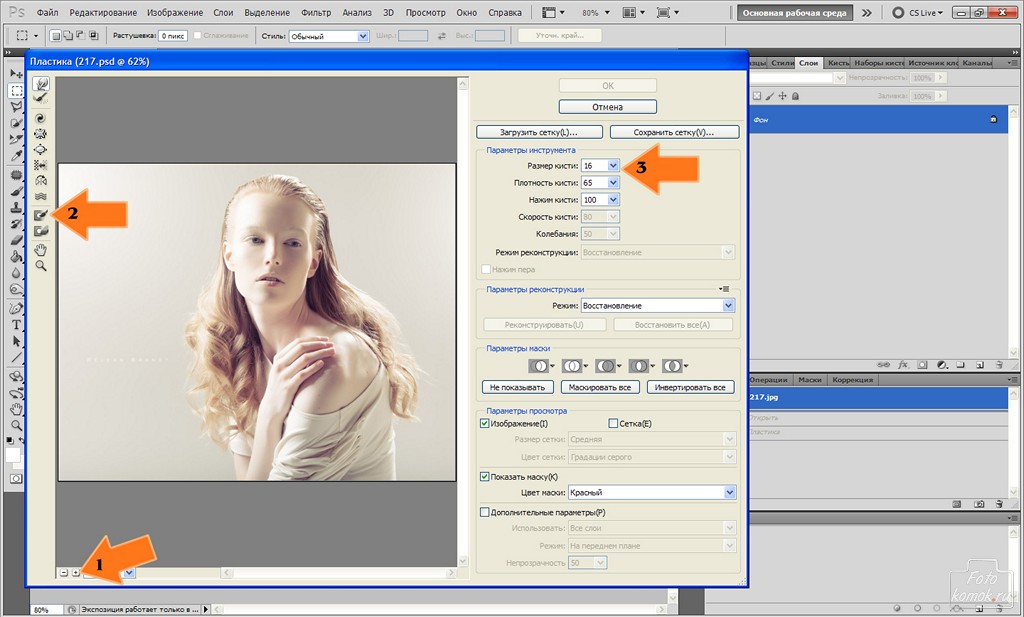
После нашего выбора в меню Photoshop фильтр “Пластика” – открывается отдельное окно.
В окне фильтра отображается только выбранный фрагмент изображения.
С левой стороны окна в столбик указаны значки инструментов (деформация, реконструировать, скручивание, сморщивание,
рука, масштаб и другие).
Для управления размером изображения и приближения (удаления) отдельных элементов используем инструмент “масштаб” или кнопки увеличения – уменьшения (внизу окна). Передвигать увеличенное изображение следует полосками прокрутки или инструментом “Рука”.
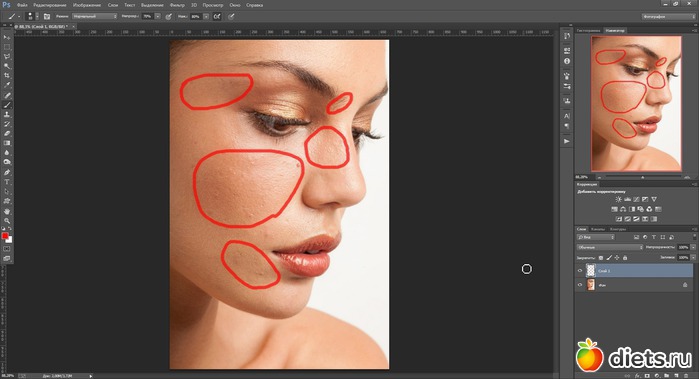
В нашем случае для коррекции фотографии модели, удобно применять инструмент “деформация”.
Для этого инструмента настраивается размер изображения, плотность и нажатие кисти. Подобрав необходимые для конкретной задачи свойства кисти, нажатием левой кнопки мышки выбираем начальную точку и протягиваем до желаемого положения.
Контроль лучше обеспечивать при включенной сетке. Выбранным инструментом следует работать аккуратно, изменяя изображение понемногу, контролировать получаемый результат. Эффект будет хорошо видно, если визуально сравнивать полученную и исходную фигуру модели. Оптимальный результат – это получить идеальную картинку, при этом – не исказив фон.
Оптимальный результат – это получить идеальную картинку, при этом – не исказив фон.
Особенностью данного фильтра “Пластика” является то, что пиксели (изображения) искажаются (изменяются) при минимальной потери качества.
Таким вот способом добавляют стройности фигуре, уменьшая размер талии, корректируют контуры рук и ног, делая их подтянутыми. Для большего эффекта этим фильтром приподнимают прическу на фото, добавляя ей больший объем, исправляют (при необходимости) черты лица, добавляют большего изящества фигуре девушки, удлиняя шею.
Инструментом “Реконструировать” можно убрать все изменения, которые были сделаны другими инструментами фильтра пластика. Так что особенно беспокоиться не стоит: если была допущена ошибка, то ее можно очень легко исправить.
А вот по этой ссылке можно посмотреть очень хороший урок по данной теме: http://rutube.ru/video/897566e40c247356fee3749153993786/
AnIG6
Всего 2 ответа.
Проблемы в фотошопе в фильтре пластика, кисть не увеличивается и не уменьшается в размере, размеры только 1,151 и далее
Скачала две версии и в обоих тоже самое. Может кто то сможет скинуть ссылку, где можно скачать ф. ш. без проблем с кистями в пластике?Guest7Попробуй раскладку клавиатуры сменить
Гость5
Всего 1 ответ.
Не могу открыть фильтр “пластика” в фотошоп. В чем проблема?
точнее он открывается, но фотографии нет@риноk & @нгелок2
У меня открываетИгорь4
Всего 7 ответов.
Что делать, если в Photoshop переполнен первичный рабочий диск?
Гость1Это значит то что место на выбранном диске заканчивается. По умолчанию это диск С. Его надо почистить, или выбрать другой диск в настройках фотошопа. Кажется так Редактирование – Установки – Производительность, там рабочие диски.
Кирилл К. 2
2
Всего 1 ответ.
Почему на необработанных фотографиях без инфракрасного фильтра всё сиреневое или розовое?
Николай Быков5Тут:
Почему на необработанных фотографиях без инфракрасного фильтра всё сиреневое или розовое?
ключевое слово “всё”.
Фотоаппарату, по сути, без разницы, каким именно цветом отобразить ту или иную длину волны. Как вы и производитель настроите, так гамму и будут отображать на основе сырых данных. Сырые данные указывают на соотношение, а не на конкретное положение данных на шкале цвета. Извините за это пояснение, из вопроса ясно, что Вы это и так знаете.
Теперь вопрос, а почему же в полученном соотношении цветов преобладает какой-то один.
На самом деле это зависит от конкретного сюжета, от того, что преобладает в кадре.
Каждый материал по разному отражает свет разных длин волн. Вода, например, отражает инфракрасную часть очень мало, многие остальные материалы отражают инфракрасную часть спектра лучше, чем видимую.
Вот график (приведу его в переведенном на русском виде и источники):
Статья на русском откуда взят график:
Источник на английском.
Из графика видно, что всё кроме воды отражает эту часть спектра лучше чем видимую. Отсюда понятно, почему без инфракрасного фильтра всё окрашивается в один тон, потому что, всё забивается инфракрасной частью спектра.
Также на полученный тон фотографии будет влиять то, как пропускают инфракрасный свет остальные фильтры оставшиеся на матрице. Это баеровский фильтр для трех основных цветов. Синий и красный пропускают ИК больше, а зеленый меньше.
Рекомендую хорошую статью человека удалившего ИК фильтр с матрицы в которой приведено много разных примеров того, как отображаются в результате разные цвета. Обычно приводят художественные фото, а тут именно технические, которые позволят понять механизм.
Андрей Ларионов1
Всего 1 ответ.
Как работать пластикой в Фотошопе » DelPC.
 ru
ruХороший фотограф (или ретушёр) знает, как довести фотографию до идеального состояния, но не всем моделям нравится их внешность на фото. Некоторые к себе критичны, а некоторые хотели бы убрать живот на фото, сделать шею тоньше или просто добавить объем волосам. Все эти действия можно выполнить с помощью одного инструмента в редакторе Photoshop. Называется этот инструмент “Пластика”. Любой Фотошоп устанавливается с функцией “Пластика”. Работать пластикой в Фотошопе нетрудно. “Пластика” на английском в Фотошопе – Liquify. Как открыть или включить пластику в Фотошопе:
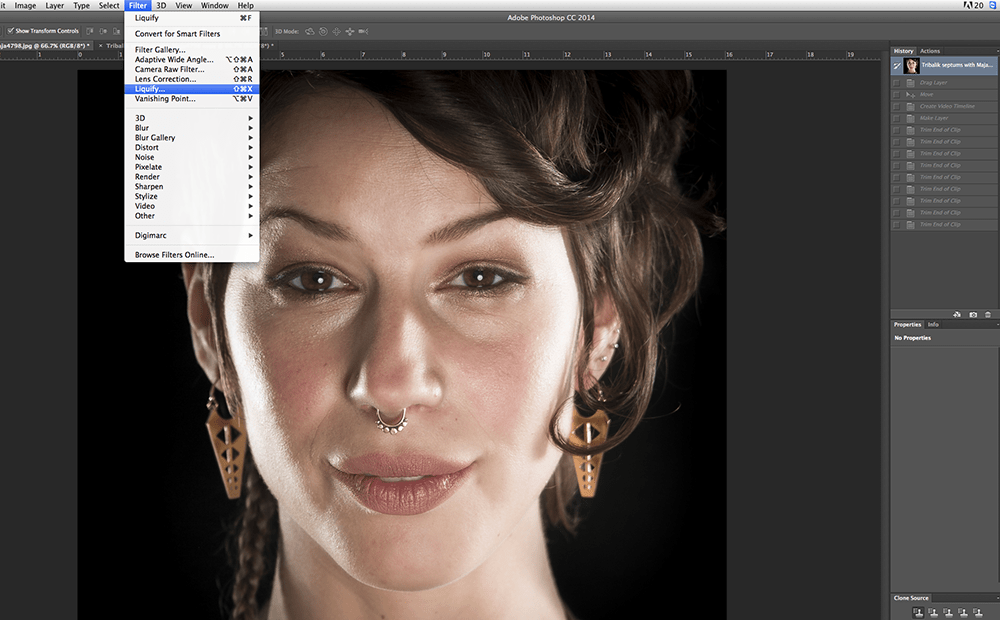
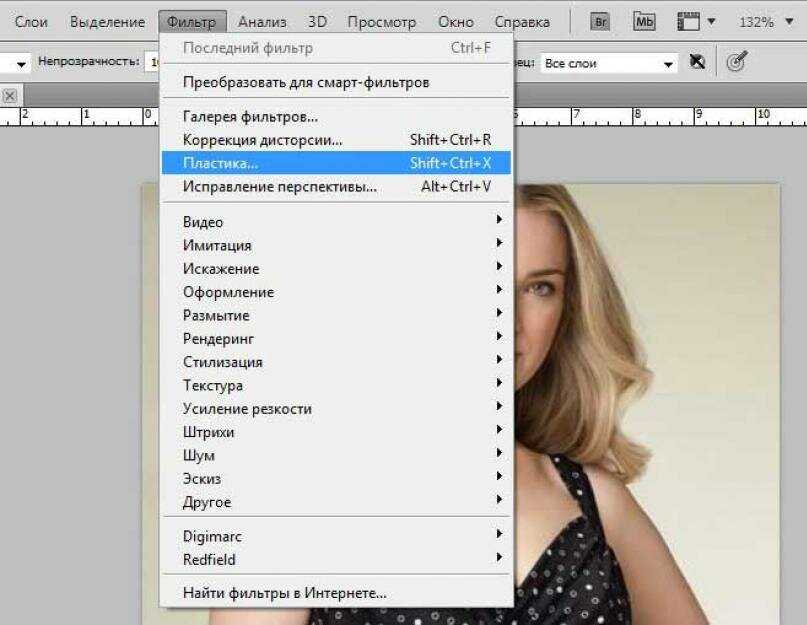
- Кликните по меню “Фильтр”
- В выпадающем меню выберите “Пластика”
Говоря научным языком, пластика в Фотошопе – это инструмент графического редактора Photoshop, который позволяет проделывать работу с пикселями. Режим пластики в Фотошопе может делать с пекселями такие действия:
- Сдвигать
- Перемещать
- Поворачивать
- Отражать
Не переусердствуйте, чтобы эффект пластики в Фотошопе не “бросался” в глаза.
Инструмент “Пластика” в Фотошопе находится не на панели инструментов. Разработчики спрятали его в одном из меню сверху. Где в Фотошопе пластика:
- На верхней панели меню найти вкладку Filter/Фильтр
- В выпадающем меню найти пункт Liquify/Пластика
Или просто нажмите комбинацию клавиш Shift + Ctrl + X.
Теперь вы знаете где находится пластика в Фотошопе CS6/CS5.
Как работает фильтр пластика в Фотошопе:
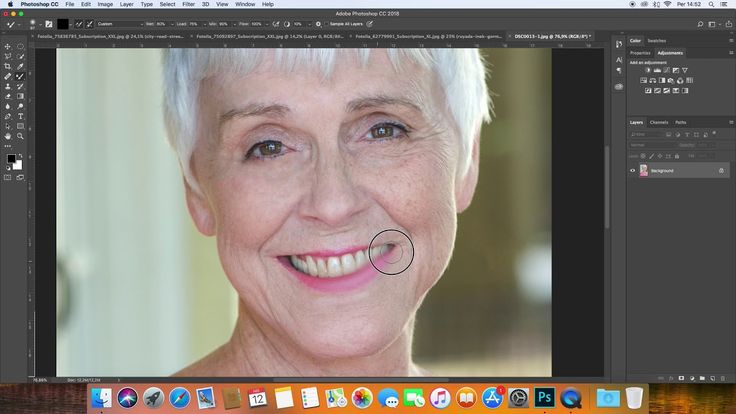
- Откройте в Фотошопе фотографию, с которой планируете работать
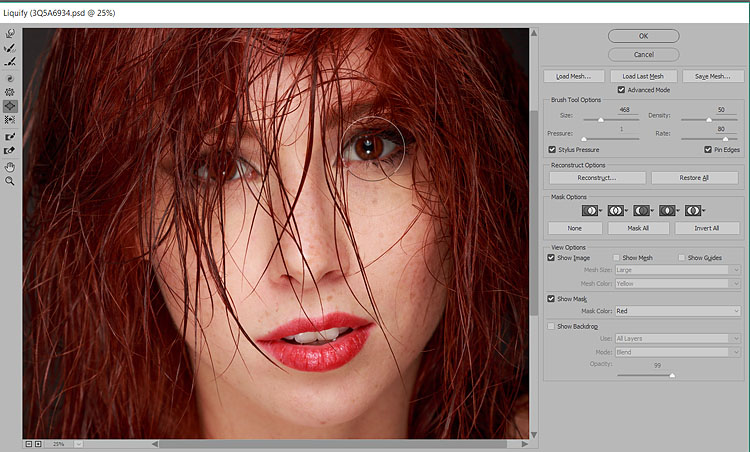
- Запустите фильтр “Пластика” (“Фильтр” – “Пластика”). Откроется окно, которое называется “Пластика”. Слева расположена панель инструментов, с помощью которых можно двигать, увеличивать/уменьшать изображение и работать с пикселями
- Выберите инструмент “Деформация”, значок которого выглядит как человеческая кисть, с указательным пальцем
- Теперь нам необходима панель инструментов справа, где указаны параметры именно этого инструмента.
 А именно пункты “Нажим кисти”, и “Плотность кисти”. Значения этих параметров подбираются индивидуально, но мы советуем изменить их перед тем, как сделать пластику в Фотошопе CS6/CS5:
А именно пункты “Нажим кисти”, и “Плотность кисти”. Значения этих параметров подбираются индивидуально, но мы советуем изменить их перед тем, как сделать пластику в Фотошопе CS6/CS5:- “Нажим кисти” — установите значение не более 20
- “Плотность кисти” — не более 80
Чем выше значение пункта “Плотность кисти”, тем резче воздействие кисти на края. “Нажим кисти” отвечает за скорость деформации пикселей.
После выставления необходимых значений приступайте к редактированию фото. Для этого просто наведите курсор на нужную область изображения и зажмите левую кнопку мыши. Двигайте курсором. Так происходят изменения на фото.
Пример изменения изображения на видео:
Теперь вы знаете как пользоваться пластикой в Фотошопе, но не забывайте, что лицо или тело, которые вы видоизменяете должны выглядеть естественно, не перестарайтесь в работе с фильтром “Пластика”.
Вопросы, о том, как пользоваться пластикой в Фотошопе и как работает фильтр пластика в Фотошопе, задавайте ниже в комментариях. Мы всегда рады помочь!
Случается, что изменения, которые были внесены при работе с фотографией, в режиме фильтра “Пластика” отображаются только после сохранения и закрытия окна этого фильтра. И пользователю сразу кажется, что не работает пластика в Фотошопе CS6.
Что делать, если не работает фильтр пластика в Фотошопе CS6:
- На панели инструментов (справа) найдите пункт “Дополнительные настройки”
- Уберите галочку с этого пункта
Если вам для работы необходим этот пункт активированным, то установите значение непрозрачности – ноль. После этого вы не столкнётесь с тем, что не работает пластика в Фотошопе.
Пластика в Фотошопе – очень удобный инструмент, которым пользуется 80% профессиональных ретушеров или фотографов. Естественно, для этого необходим установленный фоторедактор на компьютере. Но фильтр нужен не только профессионалам. Порой, обычному пользователю, который не сталкивается с работой в Фотошопе может понадобиться сделать пластику на фото. И тогда, чтобы не устанавливать редактор, пользователь задумывается о том, доступна ли пластика в Фотошопе онлайн.
Естественно, для этого необходим установленный фоторедактор на компьютере. Но фильтр нужен не только профессионалам. Порой, обычному пользователю, который не сталкивается с работой в Фотошопе может понадобиться сделать пластику на фото. И тогда, чтобы не устанавливать редактор, пользователь задумывается о том, доступна ли пластика в Фотошопе онлайн.
Весь список фильтров в онлайн версии Фотошопа:
К сожалению, онлайн Фотошоп с фильтром пластика пока не выпустили. Поэтому сделать пластику лица в Фотошопе онлайн возможности нет.
Эффект складок и складок в Photoshop CS6
Шаг 1: Добавьте новый пустой слой
Начните с добавления нового пустого слоя в документ. Щелкните значок New Layer в нижней части панели слоев:
Щелкните значок New Layer.
Поскольку наш новый слой пуст, не будет выглядеть так, будто в документе ничего не произошло. Но если мы посмотрим на панель «Слои», мы увидим, что Photoshop добавил новый пустой слой с именем «Слой 1» над исходным изображением на фоновом слое:
Панель «Слои», показывающая только что добавленный слой.
Шаг 2: Включите линейки
Далее мы перетащим несколько горизонтальных и вертикальных направляющих, чтобы помочь нам. Однако, прежде чем мы сможем это сделать, нам сначала нужно включить линейки Photoshop. Перейдите к меню View в строке меню в верхней части экрана и выберите Rulers . Вы также можете включить линейки, нажав Ctrl+R (Win) / Command+R (Mac) на клавиатуре:
Выберите Вид > Линейки.
Линейки появятся вверху и слева от документа:
Линейки появятся сверху и слева от изображения.
Шаг 3. Перетащите две вертикальные направляющие
Теперь, когда мы включили линейки, мы можем перетащить наши направляющие. Щелкните в любом месте внутри линейки слева и, удерживая нажатой кнопку мыши, начните перетаскивать вправо. Вы увидите, как из линейки выходит вертикальная направляющая . Перетащите направляющую примерно на треть изображения, затем отпустите кнопку мыши, чтобы разместить направляющую. Не беспокойтесь о правильном размещении. Пока это близко к одной трети пути, все в порядке. Если вам нужно, вы можете нажать на направляющую после ее добавления и перетащить ее влево или вправо, чтобы изменить ее положение:
Не беспокойтесь о правильном размещении. Пока это близко к одной трети пути, все в порядке. Если вам нужно, вы можете нажать на направляющую после ее добавления и перетащить ее влево или вправо, чтобы изменить ее положение:
Нажмите на левую линейку и перетащите вертикальную направляющую на треть изображения.
Щелкните еще раз внутри линейки слева и, удерживая нажатой кнопку мыши, вытащите вторую вертикальную направляющую, разместив ее примерно на двух третях поперек изображения. Опять же, вы можете щелкнуть и перетащить направляющую, чтобы изменить ее положение после добавления:
Щелкните и перетащите вторую вертикальную направляющую, разместив ее на две трети поперек изображения.
Наконец, щелкните в любом месте внутри линейки вверху и, удерживая нажатой кнопку мыши, перетащите горизонтальную направляющую, поместив ее в середину изображения. Когда вы закончите, у вас должно быть две вертикальные направляющие и одна горизонтальная направляющая, разделяющие изображение на шесть примерно равных частей:
Щелкните и перетащите горизонтальную направляющую из верхней линейки, поместив ее посередине изображения.
Шаг 4. Выберите инструмент «Прямоугольное выделение»
Выберите Инструмент «Прямоугольное выделение» на панели «Инструменты» или нажмите букву M на клавиатуре, чтобы быстро захватить его с помощью ярлыка:
Выбор инструмента «Прямоугольное выделение».
Шаг 5. Перетащите контур выделения вокруг первой секции
При выбранном инструменте «Прямоугольная область» растяните контур выделения вокруг первой секции (той, что в верхнем левом углу изображения). Выделение будет привязано к направляющим:
Нарисуйте прямоугольное выделение вокруг первой секции в левом верхнем углу изображения.
Шаг 6. Выберите инструмент «Градиент»
Выберите инструмент «Градиент» на панели «Инструменты» или нажмите букву G на клавиатуре, чтобы выбрать его с помощью сочетания клавиш (сочетания клавиш для инструментов «Прямоугольная область» и «Градиент»). Инструмент скоро пригодится):
Выбор инструмента «Градиент».
Шаг 7. Выберите черно-белый градиент
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control» (Mac) в любом месте окна документа, чтобы быстро открыть средство выбора градиента Photoshop , затем выберите градиент Black, White , дважды щелкнув его миниатюру (третья миниатюра слева, верхний ряд). Двойной щелчок по миниатюре выберет градиент и закроет окно выбора градиента:
Двойной щелчок по миниатюре черно-белого градиента.
Шаг 8. Нарисуйте градиент от черного к белому по выделенной области
С инструментом «Градиент» в руке и градиентом «Черный, белый», выбранным в палитре градиентов, щелкните и перетащите градиент от черного к белому внутри выделения. Я собираюсь перетащить свою по диагонали из нижнего левого угла в верхний правый угол:
Рисование градиента от черного к белому внутри выделения.
Шаг 9. Нарисуйте контур выделения вокруг следующей секции
Вернитесь к инструменту Rectangular Marquee Tool , нажав букву M на клавиатуре, затем выделите выделение вокруг следующей секции (той, что вверху). center):
center):
Вытягивание контура выделения вокруг верхней средней части.
Шаг 10. Нарисуйте градиент от черного к белому по выделенной области в другом направлении
Нажмите букву G на клавиатуре, чтобы быстро переключиться на Gradient Tool , затем щелкните и перетащите градиент от черного к белому внутри этого второго выделения. Однако убедитесь, что вы рисуете его в другом направлении, чтобы оба градиента выглядели по-разному. Это добавит разнообразия нашему световому эффекту, как мы скоро увидим:
Рисование второго градиента под углом, отличным от первого.
Шаг 11: Повторите шаги 9 и 10 для остальных секций
Нам нужно сделать то же самое для всех шести разделов, но это всего лишь вопрос повторения одних и тех же шагов для каждого из них. Сначала нажмите букву M на клавиатуре, чтобы переключиться на инструмент Rectangular Marquee Tool и обведите контур выделения вокруг секции, затем нажмите букву G на клавиатуре, чтобы переключиться на инструмент Gradient Tool и нарисуйте градиент от черного к белому внутри выделения, рисуя каждый градиент под другим углом, чтобы добавить разнообразия. Когда вы закончите, у вас должен быть градиент в каждой секции. Нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре после того, как вы нарисовали окончательный градиент, чтобы удалить контур выделения вокруг него:
Когда вы закончите, у вас должен быть градиент в каждой секции. Нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре после того, как вы нарисовали окончательный градиент, чтобы удалить контур выделения вокруг него:
Каждый раздел должен иметь свой собственный черно-белый градиент.
Шаг 12: Скрыть линейки и направляющие
Нам больше не нужны линейки или направляющие, поэтому, чтобы скрыть линейки, вернитесь в меню View в верхней части экрана и повторно выберите Rulers или нажмите Ctrl+R (Win) / Command+R (Mac) на клавиатуре. Чтобы скрыть направляющие, перейдите в меню View , выберите Show , затем выберите Guides или нажмите Ctrl+; (Победа) / Команда+; (Mac), чтобы отключить их с клавиатуры:
Выберите «Вид» > «Показать» > «Направляющие», чтобы скрыть направляющие, когда они видны на экране.
Шаг 13. Измените режим наложения на «Мягкий свет»
Перейдите к параметру Режим наложения в верхнем левом углу панели «Слои» и измените режим наложения слоя градиентов с «Обычный» (настройка по умолчанию) на «9».0005 Мягкий свет :
Измените режим наложения слоя 1 на Мягкий свет.
Это превращает наши градиенты в серию бликов и теней на изображении, и мы можем начать видеть, как наш эффект «складки и складки» приобретает форму:
Изображение после изменения режима наложения на Мягкий свет.
Шаг 14. Примените фильтр Plastic Wrap
Чтобы немного подчеркнуть линии сгиба, мы воспользуемся фильтром Photoshop Plastic Wrap. Подойдите к меню Filter в верхней части экрана и выберите Галерея фильтров :
Выберите «Фильтр» > «Галерея фильтров».
Откроется большое диалоговое окно Галерея фильтров , состоящее из трех столбцов, самый большой из которых — область предварительного просмотра слева. Непосредственно справа от области предварительного просмотра, в центральном столбце, мы выбираем фильтры, которые хотим применить. Нажмите на слово Artistic , чтобы открыть категорию Artistic, затем выберите фильтр Plastic Wrap , щелкнув его миниатюру, чтобы выделить его:
Непосредственно справа от области предварительного просмотра, в центральном столбце, мы выбираем фильтры, которые хотим применить. Нажмите на слово Artistic , чтобы открыть категорию Artistic, затем выберите фильтр Plastic Wrap , щелкнув его миниатюру, чтобы выделить его:
Откройте категорию «Художественное оформление» и выберите «Пластиковая пленка».
Параметры фильтра «Пластиковая пленка» находятся в верхней части столбца справа. Установите Highlight Strength на 20 и Smoothness на 15 , перетащив оба ползунка вправо до упора. Затем установите параметр Detail где-то между 5 и 10. Чем выше значение детализации, тем плотнее будет эффект вокруг линий сгиба, поэтому следите за большим окном предварительного просмотра слева, когда перетаскиваете ползунок. и выберите значение, которое, по вашему мнению, лучше всего подходит. Я собираюсь установить значение детализации на 10:
Опции фильтра «Пластиковая пленка».
Когда закончите, нажмите OK, чтобы закрыть галерею фильтров. Линии сгиба теперь выглядят немного четче:
Изображение после применения фильтра «Пластиковая пленка».
Шаг 15. Добавьте еще один новый пустой слой
Щелкните еще раз значок New Layer в нижней части панели слоев, чтобы добавить еще один новый пустой слой, на этот раз над слоем, содержащим градиенты:
Добавление второго Новый слой.
Шаг 16: Выберите инструмент «Кисть»
Чтобы еще больше усилить эффект, давайте добавим несколько линий износа к складкам, и мы сделаем это с помощью специальной кисти. Выберите инструмент Photoshop Brush Tool на панели «Инструменты» или нажмите букву B , чтобы выбрать его с помощью сочетания клавиш:
Выбор инструмента «Кисть».
Шаг 17. Выберите кисть «Брызги» в палитре кистей
Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control, нажмите (Mac) в любом месте окна документа, чтобы быстро открыть палитру кистей и выбрать кисть Spatter 59 пикселей , дважды щелкнув ее миниатюру, что выберет кисть и закроет вас из кисти. Палитра (если у вас включены подсказки по инструментам в настройках Photoshop, вы увидите название кисти, которое появится при наведении курсора мыши на миниатюру):
Палитра (если у вас включены подсказки по инструментам в настройках Photoshop, вы увидите название кисти, которое появится при наведении курсора мыши на миниатюру):
Дважды щелкните кисть Spatter 59 пикселей, чтобы выбрать ее.
Шаг 18. Откройте панель кистей и выберите параметры формы кончика кисти
Выбрав кисть, щелкните значок панели кистей в крайнем левом углу панели параметров в верхней части экрана, чтобы переключить основную кисть Photoshop. панель открыта:
Щелкните значок панели «Кисть» на панели параметров.
Нажмите на слова Brush Tip Shape в верхнем левом углу панели, затем установите Roundness кисти на 10% и увеличьте Spacing до 50% :
Установите Roundness на 10% и Spacing на 50% в секции Brush Tip Shape.
Шаг 19. Выберите параметры динамики формы
В левой части панели «Кисть» находится столбец со списком различных категорий параметров кисти («Динамика формы», «Рассеивание», «Текстура» и т. д.). Прежде чем идти дальше, убедитесь, что ни одна из этих категорий не выбрана, сняв отметку с любой из них, рядом с названием которой стоит галочка. Затем нажмите непосредственно на слова Shape Dynamics в верхней части левого столбца, чтобы просмотреть различные параметры Shape Dynamics в основной части панели Brushes. Убедитесь, что вы нажимаете прямо на слова «Динамика формы». Не устанавливайте флажок рядом со словами, иначе вы просто включите категорию, не получив доступа к каким-либо фактическим параметрам динамики формы.
д.). Прежде чем идти дальше, убедитесь, что ни одна из этих категорий не выбрана, сняв отметку с любой из них, рядом с названием которой стоит галочка. Затем нажмите непосредственно на слова Shape Dynamics в верхней части левого столбца, чтобы просмотреть различные параметры Shape Dynamics в основной части панели Brushes. Убедитесь, что вы нажимаете прямо на слова «Динамика формы». Не устанавливайте флажок рядом со словами, иначе вы просто включите категорию, не получив доступа к каким-либо фактическим параметрам динамики формы.
Увеличьте значение параметра Size Jitter до 100 %, перетащив ползунок вправо до упора, затем установите параметр Control 9.0006 непосредственно под ползунком Angle Jitter до Direction . Пока не закрывайте панель, потому что у нас есть еще одна категория для выбора:
Установка Size Jitter на 100% и Angle Control на Direction в опциях Shape Dynamics.
Шаг 20: Выберите параметры двойной кисти
Нажмите непосредственно на слова Dual Brush в столбце слева, чтобы переключиться на параметры двойной кисти в основной части панели кистей. Эти параметры позволяют нам смешать вторую кисть с нашей оригинальной. Выберите Брызги 27 пикселей кисти , щелкнув ее миниатюру, затем измените Mode в верхней части панели Brush на Multiply . Наконец, увеличьте Size кисти примерно до 55 px и Spacing примерно до 55% . Когда вы закончите, вы можете закрыть панель «Кисть», нажав тот же значок панели «Кисть» на панели параметров или нажав F5 на клавиатуре:
Эти параметры позволяют нам смешать вторую кисть с нашей оригинальной. Выберите Брызги 27 пикселей кисти , щелкнув ее миниатюру, затем измените Mode в верхней части панели Brush на Multiply . Наконец, увеличьте Size кисти примерно до 55 px и Spacing примерно до 55% . Когда вы закончите, вы можете закрыть панель «Кисть», нажав тот же значок панели «Кисть» на панели параметров или нажав F5 на клавиатуре:
Режим «Умножение», размер до 55 пикселей и интервал до 55%.
Шаг 21: Установите цвет переднего плана на белый
Нам нужен цвет кисти white , а Photoshop использует текущий цвет переднего плана в качестве цвета кисти, а это значит, что нам нужно убедиться, что цвет переднего плана задан. до белого, прежде чем мы начнем рисовать. Самый простой способ сделать это — сначала нажать букву D на клавиатуре, что вернет цвета переднего плана и фона к их значениям по умолчанию (сделав цвет переднего плана черным, а цвет фона — белым). Затем нажмите букву X на клавиатуре, чтобы поменять местами цвета, что сделает цвет переднего плана белым. Вы можете увидеть текущие цвета переднего плана и фона в образцах цветов в нижней части панели инструментов:
Затем нажмите букву X на клавиатуре, чтобы поменять местами цвета, что сделает цвет переднего плана белым. Вы можете увидеть текущие цвета переднего плана и фона в образцах цветов в нижней части панели инструментов:
Образец цвета переднего плана (вверху слева) должен быть белым.
Шаг 22. Рисуем по линиям сгиба
Мы готовы рисовать линии износа, но вместо того, чтобы рисовать мазки вручную, щелкните кистью прямо над первой вертикальной линией сгиба (та, что на левый). Не нажимайте и не перетаскивайте, просто нажмите:
Щелкните непосредственно над первой вертикальной линией сгиба.
Затем, удерживая нажатой клавишу Shift , щелкните прямо под той же линией сгиба. Photoshop автоматически нарисует мазок кистью по прямой линии между двумя точками, на которые вы нажали. Вы увидите тонкий белый мазок кисти, идущий вдоль линии сгиба, что придает ей изношенный вид:
Удерживая Shift, щелкните непосредственно под той же линией сгиба, чтобы нарисовать прямой мазок между двумя точками.
Если угол или положение мазка кистью выглядят немного не так, просто нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие, а затем повторите попытку. Чтобы увеличить интенсивность эффекта потертости, добавьте еще несколько мазков поверх первого. Изменение размера кисти с каждым мазком добавит больше разнообразия. Нажатие клавиши в левой скобке ( [ ) на клавиатуре уменьшит кисть. Нажатие клавиша правой скобки ( ] ) сделает его больше. Просто щелкните над линией сгиба, затем, удерживая нажатой клавишу Shift, щелкните ниже линии сгиба, чтобы добавить каждый новый мазок кисти:
Изображение после добавления нескольких мазков кисти к первой вертикальной линии сгиба.
Повторите те же действия со второй вертикальной линией сгиба, чтобы провести по ней несколько мазков кистью, затем проделайте то же самое с горизонтальной линией сгиба, щелкнув кистью слева от линии, затем, удерживая Shift, щелкнув на справа от линии. Если это поможет, вы можете снова включить направляющие, нажав Ctrl+; (Победа) / Команда+; (Mac) на клавиатуре, что может упростить выравнивание. Нажмите сочетание клавиш еще раз, чтобы отключить их. Вот мое изображение после добавления мазков кистью по всем трем линиям сгиба:
Если это поможет, вы можете снова включить направляющие, нажав Ctrl+; (Победа) / Команда+; (Mac) на клавиатуре, что может упростить выравнивание. Нажмите сочетание клавиш еще раз, чтобы отключить их. Вот мое изображение после добавления мазков кистью по всем трем линиям сгиба:
Изображение после добавления мазков кистью.
Шаг 23. Уменьшите непрозрачность слоя (дополнительно)
Наконец, если мазки кисти выглядят слишком белыми и интенсивными, вы можете сделать их более плавными, уменьшив непрозрачность слоя. Вы найдете Параметр «Непрозрачность» прямо напротив параметра «Режим наложения» в верхней части панели слоя. По умолчанию непрозрачность установлена на 100%. Я уменьшу свою до 65%:
Понижение непрозрачности верхнего слоя.
На этом мы закончили! Вот мой окончательный эффект «складки и складки»:
Окончательный результат.
Как получить реалистичные царапины в Photoshop | Малый бизнес
Джейсон Сэвэдж
В мире приложений для обработки растровых изображений Adobe Photoshop почти не имеет себе равных в своей способности создавать почти любые двумерные визуальные эффекты, какие только можно вообразить. Например, фотография пейзажа может выглядеть как картина маслом, а фотография человека — как карикатура. Используя режимы наложения, последовательные слои можно визуально объединить для создания различных эффектов, включая реалистичные царапины на изображении.
Например, фотография пейзажа может выглядеть как картина маслом, а фотография человека — как карикатура. Используя режимы наложения, последовательные слои можно визуально объединить для создания различных эффектов, включая реалистичные царапины на изображении.
Откройте Photoshop и загрузите изображение, на которое вы хотите добавить царапины. Откройте меню «Файл» и выберите «Открыть»; затем дважды щелкните файл во всплывающем окне браузера файлов. Photoshop загружает изображение в качестве фонового слоя нового документа.
Выберите «Слои» в меню «Окно», чтобы открыть панель «Слои».
Щелкните значок «Новый слой» в нижней части панели «Слои». Он выглядит как белый квадрат с загнутым левым нижним углом. Photoshop создает новый слой под названием «Слой 1» поверх фонового изображения. Если настройки по умолчанию не были изменены для автоматического применения цвета заливки, новый слой является прозрачным, что позволяет видеть сквозь него фоновый слой.

Выберите инструмент «Кисть» в окне «Инструменты» и щелкните правой кнопкой мыши в любом месте изображения. Появится контекстное меню, в котором можно изменить размер и жесткость кисти.
Переместите ползунок с надписью «Размер» до упора влево, чтобы ширина кисти составляла один пиксель, а затем переместите ползунок с надписью «Жесткость» до упора вправо.
Щелкните область цвета в окне «Инструменты» и выберите белый цвет во всплывающем окне выбора цвета. Если изображение, к которому вы хотите нанести царапины, преимущественно белое, используйте вместо него средний оттенок серого.
Нарисуй свои царапины. Реалистичные узоры царапин можно эффективно имитировать, быстро проводя кистью по изображению. Экспериментируйте с различными положениями, длиной и степенью неровности, пока не добьетесь желаемого эффекта.
Откройте меню «Фильтр» и выберите «Добавить шум» в подменю «Шум». Появится интерфейс фильтра шума Photoshop.

Увеличьте уровень шума, переместив ползунок «Количество» вправо. Чем больше шума вы добавите, тем более рваными и зернистыми будут царапины. Высокий уровень шума в основном характерен для царапин на поверхности бумаги или ткани; низкий уровень шума больше подходит для металлических, виниловых или пластиковых поверхностей.
Нажмите «ОК», чтобы применить эффект шума. После применения эффект шума можно удалить, выбрав «Отменить» в меню «Правка», если вы хотите попробовать другую настройку.
Откройте раскрывающееся меню в верхнем левом углу панели «Слои». Это меню содержит список режимов наложения Photoshop, которые используются для смешивания последовательных слоев определенным образом.
Выберите «Наложение» или «Мягкий свет» в меню режима наложения. Опция Overlay сделает царапины более выраженными и светлыми; опция «Мягкий свет» больше смешает царапины с фоновым изображением, в результате чего они приобретут часть цвета фонового изображения, оставаясь при этом видимыми.

Откройте меню «Файл» и выберите «Сохранить как», чтобы сохранить документ в файле PSD для последующего редактирования.
Ссылки
- Adobe: Adobe Photoshop CS5 — Укажите режим наложения для слоя или группы
Ресурсы
- Adobe: Adobe Photoshop CS5 — Описание режимов наложения Adobe Photoshop :
- Adobe: Adobe Photoshop CS5 — основы работы со слоями
- Adobe: Adobe Photoshop CS5 — Примеры режимов наложения
Советы
- Для более выраженных, неровных царапин используйте инструмент «Карандаш» вместо инструмента «Кисть».
- Photoshop также предлагает фильтр «Пыль и царапины», который добавляет изображениям искусственное старение, но его не так легко контролировать и редактировать, как процедуру, описанную здесь.


 А именно пункты “Нажим кисти”, и “Плотность кисти”. Значения этих параметров подбираются индивидуально, но мы советуем изменить их перед тем, как сделать пластику в Фотошопе CS6/CS5:
А именно пункты “Нажим кисти”, и “Плотность кисти”. Значения этих параметров подбираются индивидуально, но мы советуем изменить их перед тем, как сделать пластику в Фотошопе CS6/CS5: