Как печатать текст в фотошопе: Основы типографики и текста в фотошопе
Как сделать наложение картинки на текст в Photoshop
Опубликовано: Автор: Артём Чёрный
В современном дизайне, а иногда и для личных целей может использоваться эффект наложения изображения на текст. Это можно сделать и в специальных интернет-сервисах, которые выполняют нужную задачу за пару кликов без серьёзных временных затрат. Правда, возможный результат сильно ограничен функциональностью сервиса, который вы будете использовать.
Идеальным решением в этом случае выступает программа Adobe Photoshop. Вам будет достаточно минимальных навыков работы с этим инструментом, если вы будете следовать инструкции. Плюс, Фотошоп предлагает практически безграничные возможности в творческой реализации.
Содержание
- Как сделать наложение картинки на текст в Photoshop
- Вариант 1: Установить обтравочную маску
- Вариант 2: С помощью выделения
Функционал и инструментарий программы позволяет реализовать задуманное неограниченными комбинациями действий. Однако рядовому пользователю будет достаточно только двух очень простых способов, которые будут рассмотрены ниже.
Однако рядовому пользователю будет достаточно только двух очень простых способов, которые будут рассмотрены ниже.
Вариант 1: Установить обтравочную маску
Самый просто и популярный способ. Выполняется по следующей инструкции:
- Создайте новый документ, воспользовавшись соответствующей кнопкой в главном окне программы. Если таковая кнопка не появилась (такое бывает в старых версиях Фотошопа), то нажмите на «Файл», а из контекстного меню выберите «Создать».
- Откроется окошко с настройками нового документа. Здесь вы можете задать те параметры, которые посчитаете нужным. Единственное примечание, которое хотелось бы сделать – если вы будете печатать это изображение в будущем, то установите разрешение 300 пикселей на дюйм. Дело в том, что с такими параметрами у вас получится выполнить качественную печать. В остальных случаях подойдёт 72 пикселя на дюйм.
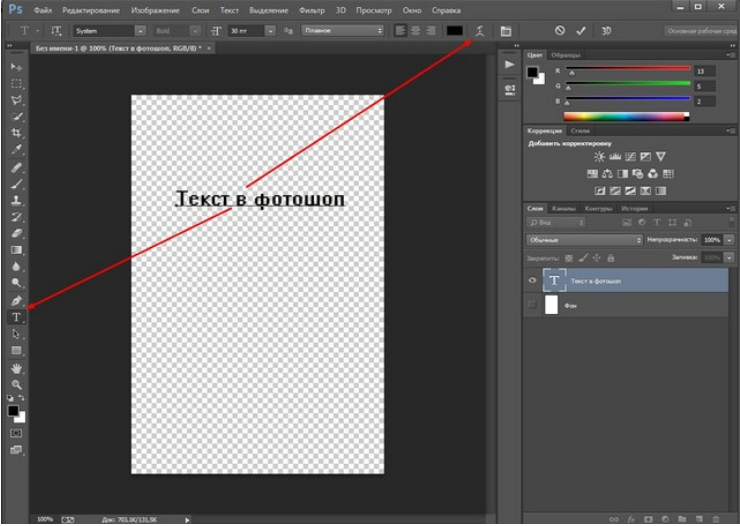
- Теперь в новом документе вам нужно напечатать текст, на который и будет произведено наложение. Воспользуйтесь соответствующим инструментом в левой части интерфейса программы.

- Нажмите курсором в часть холста, где вы хотите начать печатать. Вы можете начать писать сразу после нажатия или зажать левую кнопку мыши и выделить область, в которой будете писать текст.
- Вполне вероятно, что настройки шрифта, размера и т.д., которые выставлены в программе по умолчанию вам не подходят. Чтобы изменить их, обратите внимание на верхнюю панель с настройками. Здесь вы можете изменить размер шрифта, сам шрифт, начертание, межбуквенный интервал и т.д. Подробно останавливаться на настройках текста не будем.
- Теперь в рабочее пространство программы вам осталось добавить нужную картинку. Сделать это можно несколькими способами, но проще и правильнее всего просто перетащить её из «Проводника» Windows прямо в рабочую область программы.
- Добавленная картинка должна быть наложена поверх слоя с текстом, то есть скрыть текст. Если это не так, то нажмите Enter, чтобы подтвердить вставку, и перетащите слой с картинкой над слоем с текстом в соответствующем окне.

- Теперь воспользуйтесь комбинацией клавиш Ctrl+Alt+G. Должно произойти наложение.
В этом случае создаётся маска из текстового слоя. Примечательно, что текст можно редактировать, но при этом редактировать маску (в привычном понимании) нельзя.
Ранее мы уже писали статью про работу с масками в Adobe Photoshop. Можете ознакомиться с ней для лучшего понимания.
Вариант 2: С помощью выделения
Этот способ чуть менее популярен, чем предыдущий, плюс, он не так удобен. Однако мы всё равно рассмотрим его, так как иногда приходится использовать для вставки картинки в текст. Итак, инструкция к данному варианту выглядит следующим образом:
- Создайте документ и напишите в нём что-нибудь по аналогии с первыми шагами из предыдущей инструкции.
- Теперь вставьте изображение в рабочую область. Это можно сделать с помощью обычного переноса нужной картинки из «Проводника» Windows.
- Вам нужно будет сделать выделение картинки по тексту.
 Для этого расположите слой с изображением над слоем с текстом.
Для этого расположите слой с изображением над слоем с текстом. - Предварительно рекомендуется растрировать слой с текстом, особенно, если вы накладывали на него какие-либо эффекты. Это можно сделать, если нажать правой кнопкой мыши по миниатюре слоя с текстом. Далее из контекстного меню просто выберите соответствующий пункт.
- После растрирования можно сделать выделение. Выберите в панели слоёв слой изображения. На слой с текстом нажмите левой кнопкой мыши с зажатой клавишей Ctrl, чтобы создать ровное выделение.
- Выделилась область текста, вам же нужно сделать так, чтобы выделилось всё, кроме текста. Это делается с помощью функции инвертирования выделения, которая вызывается сочетанием клавиш Ctrl+Shift+I.
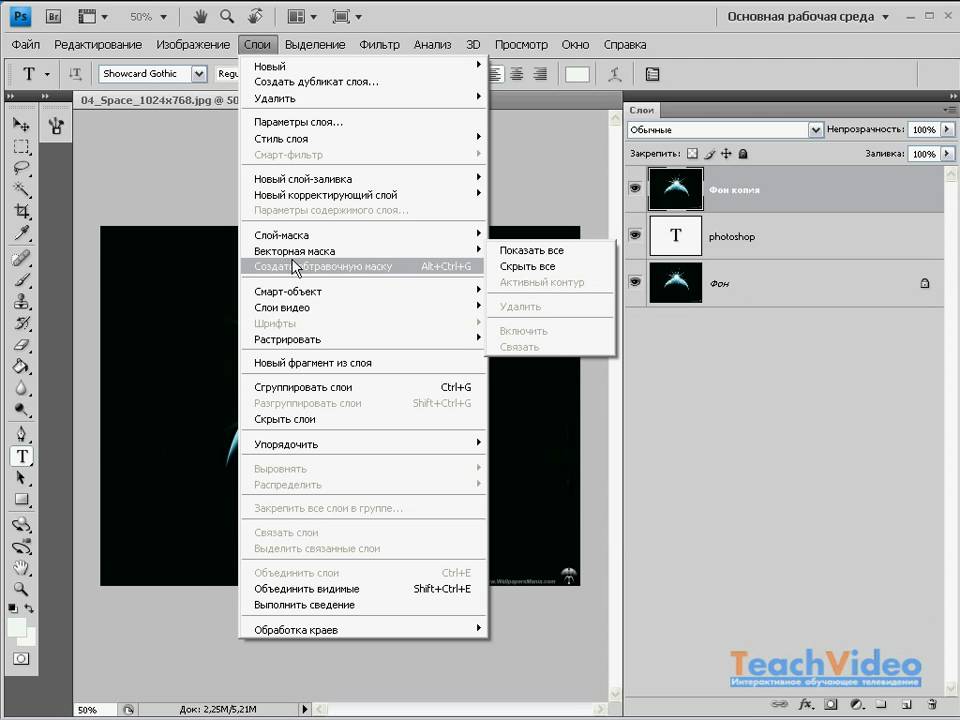
- Теперь вам нужно просто создать маску для выделенной области. Она должна быть чёрного цвета, поэтому при нажатии на инструмент создания маски (отмечен на скриншоте) требуется зажать клавишу Alt.
- Само изображение будет скрыто маской, но при этом не будет удалено.
 В режиме работы с маской вы можете закрасить дополнительные области, чтобы проявить часть изображения за пределами текста. В предыдущем способе такой вариант был бы невозможен.
В режиме работы с маской вы можете закрасить дополнительные области, чтобы проявить часть изображения за пределами текста. В предыдущем способе такой вариант был бы невозможен.
Читайте также:
Как создать и работать с альфа-каналами в Adobe Photoshop
Как добавить лучи света на фотографии в Adobe Photoshop
Project Naptha- обзор расширения, для Chrome и Opera
Как создать водяной знак в Paint.NET: пошаговая инструкция
Несмотря на то, что этот способ выглядит более функциональным он менее гибок и чуть сложен в исполнении. Например, у вас не получится быстро заменить текст, так как его слой рекомендуется растрировать. Можно и не выполнять растрирование, но тогда есть риск некорректного отображения/выделения.
В ходе данной статьи было рассмотрено два основных способа наложения изображения на готовый текст. Второй способ предлагает больше возможностей, но при этом более сложен в исполнении и не всегда понятен новичкам. Первый же способ является самым популярным решением.
Понравилась статья? Поделиться с друзьями:
Горизонтальный и вертикальный текст — инструмент Фотошопа
Бесплатные курсы фотошопа Артакадемия Киев — Горизонтальный и вертикальный текст
Текстовый инструментпозволяет напрямую работать с текстом, как бы он нисочетался с изображениями. Единственная разница между двумя инструментами в том, что с помощью одного текст вводится горизонтально, а другого – вертикально. Панель опций текстовых инструментов вы можете увидеть внизу на рисунке 1.
Рисунок 1. Панель опций горизонтального и вертикального текстового инструментов.
Добавление надписей на фото для фотошопа
Гарнитуры Photoshop сохраняются в программе в векторе, лучшие курсы фотошопа киев всегда бекапят все настройки и поэтому их форму и размеры можно свободно видоизменять. Шрифты OpenType и все их свойства поддерживаются Photoshop, а форматирование параграфов, настройки отступов и переносов, которые можно найти на панели «Абзац», не намного отличаются от возможностей работы с текстом, предоставляемых AdobeInDesign.
Наводя мышкой на меню гарнитур, вы обратите внимания, что названия шрифтов работают по принципу «вы видите то что получаете», облегчая навигацию по меню (см. Рисунок 2 внизу). Это позволяет сразу оценить, как будет выглядеть шрифт, который вы хотите использовать. Слово «Пример» будет появляться возле названия шрифта, давая понять, какой именно сейчас активен. Оценить курсы фотошопа киев можно через отзывы в интернете.
Рисунок 2.«Вы видите то что получаете» с названиями шрифтов в меню.
Оформить текст абзацем можно несколькими способами: кликнуть и потянуть, создав окошко абзаца, где строки будут добавляться в его рамках или же обтекать их. Курсы фотошопа для дизайнеров постоянно используют разнообразные текстовые композиции. Можно же просто клацнуть на поле и начать печатать, но тогда текст будет располагаться одной строкой, без заданных границ.
Текст в Photoshop может редактироваться на знаковом уровне, то есть вы можете поменять размер, цвета и т. д. отдельных букв и символов. Опция «дробной ширины» обычно включена в панели знаков, поскольку она позволяет программе автоматически просчитать, как создать сглаженный шрифт, используя дробные единицы пикселей. Впрочем, эту опцию стоит отключать, если вы работаете с совсем маленькими шрифтами, которые должны отображаться на экране. В таком случае Photoshop округляет значение пропусков между буквами до ближайших круглых пиксельных значений и обработанный таким образом текст читается легче.
д. отдельных букв и символов. Опция «дробной ширины» обычно включена в панели знаков, поскольку она позволяет программе автоматически просчитать, как создать сглаженный шрифт, используя дробные единицы пикселей. Впрочем, эту опцию стоит отключать, если вы работаете с совсем маленькими шрифтами, которые должны отображаться на экране. В таком случае Photoshop округляет значение пропусков между буквами до ближайших круглых пиксельных значений и обработанный таким образом текст читается легче.
Настройки «Сглаживания» шрифта имеют четыре положения: Не показывать, Резкое, Четкое, Насыщенное, Плавное. С выключенным сглаживанием («Не показывать»), края шрифта могут выглядеть рваными, в то время как «Насыщенное» сглаживание подойдет для большинства графических работ. «Четкое» сглаживание наименее мягкое и больше всего подойдет для создания мелких растровых надписей, предназначенных для веб-сайтов.
Photoshop способен проверять правописание на многих языках, что можно настроить в меню «Правки» и в панели «Знаков». Лингвистическая библиотека Photoshop может быть адаптирована для других программ Adobe, и CreativeSuite позволяет обмениваться настройками и дополнительными плагинами для проверки правописания между разными программами.
Лингвистическая библиотека Photoshop может быть адаптирована для других программ Adobe, и CreativeSuite позволяет обмениваться настройками и дополнительными плагинами для проверки правописания между разными программами.
Панель «Наборы параметров для инструментов» очень полезна, если вы создаете собственный шрифт и хотите сохранить его характеристики в качестве личных настроек. Вы можете создать шаблон шрифта, в котором будут отображены все его атрибуты, включая цвет, и сохранить в «Наборе параметров для инструментов».
Доступ к панели Символов и «Абзаца»Оглавление
- 1 Доступ к панели Символов и «Абзаца»
- 2 Скрыть выделение
- 3 Текст по контуру
- 4 Стили слоев и деформация текста
- 5 Горизонтальная и вертикальная текстовые маски
- 6 Как выбрать курсы фотошопа в Киеве?
Чтобы открыть соответствующие настройки курсы фотошопа и иллюстратора киев Артакадемия предлагают, кликнenm на кнопку панелей (справа от «Опций»), и они появятся в рабочей области поверх остальных. Эти панелидают возможностьобширного типографского контроля. Поскольку надпись добавляется отдельным слоем в векторе, ее легко редактировать на любом этапе. Чтобы редактировать слой с надписью, выделите его, используя инструмент текста, или дважды кликните на иконку шрифтового слоя в панели слоев. После этого вы можете изменить шрифт, применить другие цвета ко всей надписи или отдельным знакам, а также добавить новый текст.
Эти панелидают возможностьобширного типографского контроля. Поскольку надпись добавляется отдельным слоем в векторе, ее легко редактировать на любом этапе. Чтобы редактировать слой с надписью, выделите его, используя инструмент текста, или дважды кликните на иконку шрифтового слоя в панели слоев. После этого вы можете изменить шрифт, применить другие цвета ко всей надписи или отдельным знакам, а также добавить новый текст.
Иногда легче понять, нравится ли вам данный шрифт, если вы видите набранный им текст без выделения. Выберите Вид Спрятать вспомогательные элементы (Command+H/Control+H) чтобы убрать инвертированное выделение.
Текст по контуруМожно добавить текст, который будет следовать по векторному контуру или форме, повторяя ее очертания. Для этого достаточно просто подвести курсор текста к краю контура и начать печатать. После этого вы можете менять контур или фигуру, вместе с ней меняя направление и форму текста. Поставив курсор в границах активной векторной фигуры, вы также можете расположить текст, ограничивая его очертаниями этой фигуры. На рисунке 3 показано, как можно разместить текст внутри векторной фигуры или же по ее контуру.
Поставив курсор в границах активной векторной фигуры, вы также можете расположить текст, ограничивая его очертаниями этой фигуры. На рисунке 3 показано, как можно разместить текст внутри векторной фигуры или же по ее контуру.
Рисунок 3. Текст может располагаться внутри векторной фигуры или по контуру. Добавляя текст к контуру, вы можете поменять его расположение с помощью инструментов «Выделение контура» или «Выделение узла» с панели инструментов. Выбрав один из этих инструментов, наведите курсор на контур до тех пока курсор не изменится, показывая, что вы можете изменить положение текста, после чего кликните мышкой и потяните. Вы можете перетянуть текст по контуру или даже вытянуть его так что он будет тянуться по обе стороны от него.
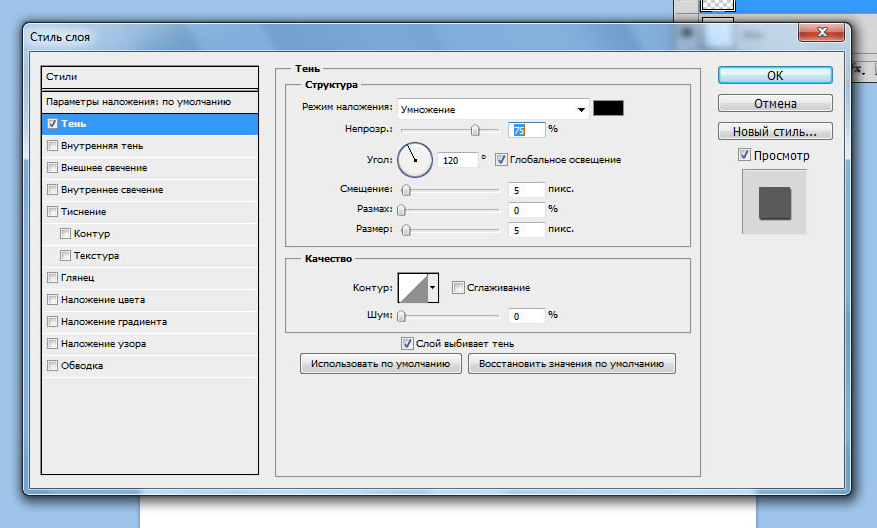
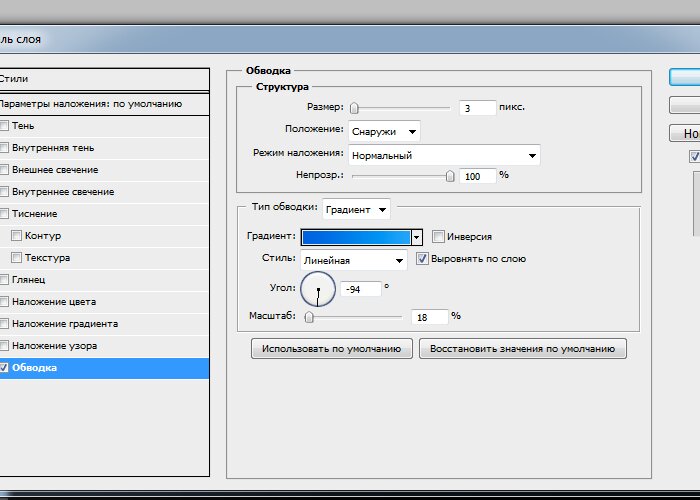
Стили слоев и деформация текстаСтили/эффекты слоев могут быть применены как к изображениям, так и к текстовым слоям. Стили слоев автоматически добавляют дополнительные группы слоев для создания таких эффектов, как, например, падающая тень. Стили слоев сейчас предлагают широчайший выбор разнообразных эффектов, применимых к тексту. Вы также можете исказить ваш текстовый слой, воспользовавшись настройками «Деформации», доступными из меню «Деформациятекста» напанели опций надписей (см. Рисунок 4).
Стили слоев сейчас предлагают широчайший выбор разнообразных эффектов, применимых к тексту. Вы также можете исказить ваш текстовый слой, воспользовавшись настройками «Деформации», доступными из меню «Деформациятекста» напанели опций надписей (см. Рисунок 4).
Рисунок 4. Меню «Деформации текста» доступно как из панели опций, так и из Слой Текст. Выберите слой с текстом и откройте диалоговое окно деформации. Вы можете выбрать нужную вам деформацию из выпадающего меню и подрегулировать силу смещения и искажения, используя ползунки внизу.
Обложка журнала вроде той, что изображена на Рисунке 5, может быть целиком и полностью разработана в Photoshop. Название изначально было векторным контуром, который я скопировал из Illustrator и вставил в Photoshop. После этого я выбрал Редактирование Определить произвольную фигуру, чтобы добавить его в шаблоны форм (после того как у меня есть сохраненный шаблон, я могу получить доступ к нему в любое время и добавить в качестве нового слоя).
После этого я добавил слой с заполнением узором (сверху над фоновым), используя сделанный вручную паттерн, который был слегка масштабирован. После этого я добавил некоторые эффекты к главному изображению, чтобы фотография выглядела так, как будто она была отпечатана со старого фотоаппарата. Ятакже добавилтекстовыеслои, изменяяпо строкам ихцветиразмер.
Рисунок 5. Дизайн обложки журнала, полностью сделанный в Photoshop.
Информация векторных слоев с рисунка 5 читается устройствами PostScript таким же образом, как обычные векторы и шрифты. Если сохранить документ Photoshop в формате PDF, можно использовать компрессию пикселей для того чтобы уменьшить размер файла, сохраняя при этом содержимое векторных слоев так, что они отлично подойдут для печати в любом разрешении.
Горизонтальная и вертикальная текстовые маскиТекстовые маски предлагают такой же уровень типографского контроля, как и обычные текстовые инструменты. Различие в том, что вместо добавления отдельного слоя, маски создают выделенный контур. Если вы хотите выделить текст, лучше всего будет создать текст с помощью обычного текстового инструмента и, после того как вы произведете все нужные вам правки, просто нажатьCommand/Control-клик, чтобы превратить содержимое вашего текстового слоя в активное выделение. Панель опций вертикальной и горизонтальной текстовых масок показаны на рисунке 6 внизу.
Различие в том, что вместо добавления отдельного слоя, маски создают выделенный контур. Если вы хотите выделить текст, лучше всего будет создать текст с помощью обычного текстового инструмента и, после того как вы произведете все нужные вам правки, просто нажатьCommand/Control-клик, чтобы превратить содержимое вашего текстового слоя в активное выделение. Панель опций вертикальной и горизонтальной текстовых масок показаны на рисунке 6 внизу.
Рисунок 6.Панель опций вертикальной и горизонтальной текстовых масок.
Как выбрать курсы фотошопа в Киеве?
Курсы фотошопа киев, цена определяет Ваш выбор студии? Не стоит быть зависимым от клише чем выше цена тем лучше обучение. Критерии выбора следующие, чем меньше группы тем лучше до 6ти человек оптимально. Все оборудование должно быть в студии.
Основы печати Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
ли
вы печатаете изображение на настольном принтере или отправляете его
допечатной подготовки, знание нескольких основ печати делает
задание на печать проходит более гладко и помогает гарантировать, что готовый
изображение выглядит так, как задумано.
Виды печати
Для многих Фотошоп пользователей, печать файла означает отправку изображения на струйный принтер. Photoshop может отправлять изображение на различные устройства для печати. прямо на бумагу или преобразованы в положительное или отрицательное изображение на пленке. В последнем случае можно использовать пленку для создания мастера. пластина для печати на механическом прессе.
Типы изображений
Простейшие изображения, такие как штриховые рисунки, используют только один цвет на одном уровне серого. Более сложное изображение, например как фотография, имеет различные цветовые тона. Этот тип изображения является известный как непрерывное тоновое изображение .
Цветоделение
Художественные работы, предназначенные для коммерческого воспроизведения и содержащие более одного цвета, должны быть напечатаны на отдельных мастер-пластинах, по одной для каждого цвета. Этот процесс, называемый цветоделением , обычно требует использования голубых, пурпурных, желтых и черных (CMYK) чернил. В Photoshop вы можете настроить способ создания различных пластин.
Этот процесс, называемый цветоделением , обычно требует использования голубых, пурпурных, желтых и черных (CMYK) чернил. В Photoshop вы можете настроить способ создания различных пластин.
Качество детализации
Детализация печатного изображения зависит от разрешения изображения (в пикселях). на дюйм) и разрешение принтера (точек на дюйм). Большинство постскриптумов лазерные принтеры имеют разрешение 600 dpi, а фотонаборные устройства PostScript иметь разрешение 1200 dpi или выше. Струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, что приводит к приблизительному разрешение от 300 до 720 dpi.
Если только вы работаете в коммерческой типографии или сервисном бюро, вы, вероятно, печатать изображения на настольном принтере, таком как струйный, сублимационный, или лазерный принтер, а не фотосеттер. Photoshop позволяет вам контролировать как напечатано ваше изображение.
Мониторы отображают изображения с помощью света, тогда как настольные принтеры
воспроизводить изображения с помощью чернил, красок или пигментов. По этой причине,
настольный принтер не может воспроизводить все цвета, отображаемые на
монитор. Тем не менее, путем включения определенных процедур (например,
система управления цветом) в ваш рабочий процесс, вы можете добиться предсказуемого
результаты при печати изображений на настольном принтере. Сохраняйте эти соображения
иметь в виду при работе с изображением, которое вы собираетесь распечатать:
По этой причине,
настольный принтер не может воспроизводить все цвета, отображаемые на
монитор. Тем не менее, путем включения определенных процедур (например,
система управления цветом) в ваш рабочий процесс, вы можете добиться предсказуемого
результаты при печати изображений на настольном принтере. Сохраняйте эти соображения
иметь в виду при работе с изображением, которое вы собираетесь распечатать:
Если ваше изображение находится в режиме RGB, не конвертируйте документ в режим CMYK при печати на настольном принтере. Работать полностью в Режим RGB. Как правило, настольные принтеры настроены на прием RGB. данные и использовать внутреннее программное обеспечение для преобразования в CMYK. Если вы отправляете CMYK данные, большинство настольных принтеров все равно применяют преобразование с непредсказуемым полученные результаты.
Если вы хотите просмотреть изображение, напечатанное на любом устройстве для которого у вас есть профиль, используйте команду Пробные цвета.

Чтобы точно воспроизвести цвета экрана на напечатанной странице, вы должны включить управление цветом в свой рабочий процесс. Работать с монитор, который откалиброван и охарактеризован. В идеале вы должны также создайте пользовательский профиль специально для вашего принтера и бумага, на которой вы печатаете, хотя профиль, поставляемый с вашим принтером может дать приемлемые результаты.
Photoshop предоставляет следующие команды печати в меню «Файл»:
Распечатать
Отображает Диалоговое окно «Печать», в котором можно предварительно просмотреть печать и задать параметры. (Индивидуальные настройки сохраняются как новые значения по умолчанию, когда вы нажимаете «Готово». или распечатать)
Распечатать одну копию
Отпечатки одну копию файла без отображения диалогового окна.
Для максимальной эффективности вы можете включить печать
командование в действиях. (Photoshop предоставляет все настройки печати в одном
диалоговое окно.)
(Photoshop предоставляет все настройки печати в одном
диалоговое окно.)
Установите параметры печати Photoshop и распечатать
Выбрать Файл > Печать.
Выберите принтер, количество копий и ориентацию макета.
В области предварительного просмотра слева визуально отрегулируйте положение и масштаб изображения относительно выбранного размера и ориентации бумаги. Или справа установите подробные параметры для положения и размера, управления цветом, печатных меток и т. д.
Дополнительные сведения см. в разделах Расположение и масштабирование изображений и Печать с управлением цветом из Photoshop.
В Mac OS разверните раздел «Управление цветом» и выберите «Отправить 16-битные данные», чтобы получить максимально возможное качество в тонких градуированных тонах, таких как яркое небо.
Выполните одно из следующих действий:
- Чтобы напечатать изображение, щелкните Печать.
- Чтобы закрыть диалоговое окно без сохранения параметров,
нажмите Отмена.

- Чтобы сохранить параметры и закрыть диалоговое окно, нажмите Готово.
Положение и масштаб изображения можно настроить с помощью параметров в диалоговом окне «Печать». Заштрихованная граница на краю бумаги представляет собой поля выбранной бумаги; область печати белая.
Базовый выходной размер изображения определяется настройками размера документа в диалоговом окне «Размер изображения». Масштабирование изображения в диалоговом окне «Печать» изменяет только размер и разрешение распечатываемого изображения. Например, если масштабировать изображение с разрешением 72 пикселя на дюйм до 50 % в диалоговом окне «Печать», изображение будет напечатано с разрешением 144 пикселя на дюйм; однако настройки размера документа в диалоговом окне «Размер изображения» не изменятся. В диалоговом окне «Печать» в поле «Разрешение печати» в нижней части раздела «Положение и размер» отображается разрешение печати при текущих настройках масштабирования.
Многие сторонние драйверы принтеров предоставляют параметр масштабирования в диалоговом окне «Параметры печати». Это масштабирование влияет на все на странице, включая размер всех меток страницы, таких как метки обрезки и заголовки, тогда как процент масштабирования, предоставляемый командой «Печать», влияет только на размер печатаемого изображения (а не на размер меток страницы).
Во избежание неточного масштабирования задайте масштабирование в диалоговом окне «Печать», а не в диалоговом окне «Параметры печати». не вводите процент масштабирования в обоих диалоговых окнах.
Переместите изображение на бумагу
Выберите «Файл» > «Печать» и разверните параметры «Положение и размер» справа. Затем выполните одно из следующих действий:
- Чтобы центрировать изображение в области печати, выберите Центральное изображение.
- Чтобы позиционировать изображение в числовом виде, отмените выбор центра
Изображение, а затем введите значения для полей «Сверху» и «Слева».

- Отмените выбор центрального изображения и перетащите изображение в область предварительного просмотра.
Масштабирование размера печати изображения
Выберите «Файл» > «Печать» и разверните параметры «Положение и размер» справа. Затем выполните одно из следующих действий:
- Для размещения изображения в пределах области печати выбранной бумаги щелкните Масштабировать по размеру носителя.
- Для численного изменения масштаба изображения снимите флажок «Масштабировать по размеру носителя», затем введите значения для параметров «Масштаб», «Высота» и «Ширина».
- Чтобы добиться желаемого масштаба, перетащите ограничивающую рамку вокруг изображения в области предварительного просмотра.
Если вы получили предупреждение о том, что ваше изображение больше, чем область печати на бумаге, щелкните Отмена. Затем выберите «Файл» > «Печать», разверните настройки «Положение и размер» справа и выберите «Масштабировать по размеру носителя».

- С помощью инструмента «Прямоугольная область» выберите часть изображения, которую хотите напечатать.
- Выберите «Файл» > «Печать» и выберите «Печать выбранной области».
- При желании отрегулируйте выделенную область, перетащив треугольные маркеры по периметру предварительного просмотра перед печатью.
- Щелкните Печать.
Если изображение содержит векторную графику,
такие как формы и шрифт, Photoshop может отправлять векторные данные в
Постскриптовский принтер. Если вы решите включить векторные данные, Photoshop
отправляет на принтер отдельное изображение для каждого текстового слоя и каждого вектора
слой формы. Эти дополнительные изображения печатаются поверх основы.
изображение и обрезано с использованием их векторного контура. Следовательно,
края векторной графики печатаются в полном разрешении принтера,
даже несмотря на то, что содержимое каждого слоя ограничено
разрешение вашего файла изображения.
Для некоторых режимов наложения и эффектов слоя требуются растровые векторные данные.
Выберите «Файл» > «Печать».
В правом поле параметров прокрутите вниз и разверните Параметры PostScript.
Выберите Включить векторные данные.
Больше подобных
- Размер и разрешение изображения
- О цветах для цветопробы
- О цветовых профилях
Войдите в свою учетную запись
Войти
Управление учетной записью
Как настроить готовые к печати файлы в Photoshop — Knockout! Студия
Дизайн для стартаповКак
Автор:
Вы, милые люди, здесь, потому что хотите, чтобы я сказал вам, что дизайн для печати в Adobe Photoshop — это несложно; что это может быть немного сложно, но вы будете счастливы, полагаясь на эту программу для всех ваших потребностей в дизайне печати. Что ж, дорогой друг, я прямо сейчас выйду и дам тебе свой первый совет по фотошопу: может быть, просто не надо. Вы, конечно, можете создать печатный дизайн в Photoshop, и я расскажу вам, как это сделать, но ожидайте, что процесс будет утомительным.
Что ж, дорогой друг, я прямо сейчас выйду и дам тебе свой первый совет по фотошопу: может быть, просто не надо. Вы, конечно, можете создать печатный дизайн в Photoshop, и я расскажу вам, как это сделать, но ожидайте, что процесс будет утомительным.
Но я здесь не для того, чтобы говорить вам не делать что-то. Я здесь, чтобы рассказать вам, как использовать сложный инструмент как можно лучше, даже если он может быть не лучшим для работы. Если оставить преамбулу в стороне, вперед к победе.
Обзор
Причина, по которой Photoshop не подходит для полиграфического дизайна, заключается в том, что это растровая программа, а текст — это векторные данные. Поскольку текст — это то, что делает дизайн дизайном , то есть практика создания красивых художественных вещей для реальной, измеримой цели, — это очень важно. Таким образом, Photoshop должен взять эти математические кривые с четкими краями, которые составляют простые набранные вами буквы, и преобразовать их в зубчатые, сглаженные, уродливые маленькие пиксели.
Кроме того, оказывается, что многое из того, чему нас учили о том, как пиксели и разрешение взаимодействуют с принтером, просто неверно, так что это не помогает. Если вы распечатаете документ с высоким разрешением 300 пикселей на дюйм, как нам всем сказали, он будет выглядеть пиксельным (что мы в бизнесе называем «плохим»).
Ладно, тогда исправь.
Правильно, правильно. Ну, во-первых, я должен сказать, что если вы уже создали дизайн с разрешением 300 пикселей на дюйм или меньше, используя что-либо, кроме простого, неукрашенного, все еще редактируемого текста, вы не можете просто масштабировать его. Я знаю, облом, и, надеюсь, этот пост позволит вам избежать этого в будущем, но вам нужно начать сначала.
Окно нового документа
Есть 3 основных атрибута, которые вы должны правильно настроить при подготовке документа к печати в Photoshop:
Если вы хотите просто пропустить это слово и продолжить проект, вы можете скопировать настройки в этот снимок экрана точно для создания документа размером 8,5 x 11 дюймов, но я рекомендую вам читать дальше.
Размер документа
Начните с установки единиц измерения. В США я рекомендую дюймы, а в других странах — миллиметры.
Установите ширину и высоту на желаемый размер страницы плюс обрез. (См. боковую панель для супер крутой информации об обрезе.)
Разрешение
Стандартное «высокое разрешение» 300 пикселей на дюйм отлично подходит для фотографии или рисунка, но для текстового дизайна оно слишком маленькое. По мере увеличения разрешения количество пикселей, которые Photoshop использует для создания одной буквы, увеличивается. Это означает более подробный, точный и разборчивый текст. Ваш документ должен быть не менее 600 пикселей на дюйм. Если вы используете профессиональный принтер, вам следует перейти на до 1200 пикселей на дюйм. Нажмите на изображение ниже, чтобы увеличить его и увидеть разницу в правильном разрешении.
Это одно и то же слово в 4 разных разрешениях: 72, 300, 600 и 1200ppi. Разница очень заметна при увеличении до полного размера.
Разница очень заметна при увеличении до полного размера.
Недостатком является то, что при увеличении разрешения вы заметите, что размер файла резко увеличивается. Ага. Вот почему я сказал, что это облом для всех. Вы занимаете кучу места на своем компьютере с этим огромным файлом, который занимает 11 лет, чтобы сохранить и 11 лет, чтобы прикрепить к электронному письму. У меня нет решения для 22 потерянных лет жизни, кроме, может быть, попробовать что-то другое, кроме Photoshop.
Цветовой режим
Просто установите CMYK. Это легко. CMYK означает Cyan, Magenta, Yellow и Key (черный), 4 стандартных чернил, которые принтер комбинирует для создания разных цветов.
Кровотечение
Вы замечали, что всякий раз, когда вы пытаетесь напечатать красивую фотографию на весь лист бумаги, по краям всегда остаются белые поля? Это связано с тем, что большинство принтеров не предназначены для печати прямо на краю. Когда вы видите профессионально напечатанные дизайны с изображением, идущим от края к краю (мы называем это «полным обрезом»), это потому, что принтер печатал с теми же белыми полями, а затем немного обрезал рисунок. Они не обрезают край, где рисунок останавливается и начинается пустая белая рамка, а фактически немного врезаются в рисунок, чтобы избежать любого намека на эту белую рамку. «Вытекание» — это маленький кусочек искусства, который вы встраиваете в дизайн с намерением его обрезать.
Когда вы видите профессионально напечатанные дизайны с изображением, идущим от края к краю (мы называем это «полным обрезом»), это потому, что принтер печатал с теми же белыми полями, а затем немного обрезал рисунок. Они не обрезают край, где рисунок останавливается и начинается пустая белая рамка, а фактически немного врезаются в рисунок, чтобы избежать любого намека на эту белую рамку. «Вытекание» — это маленький кусочек искусства, который вы встраиваете в дизайн с намерением его обрезать.
Стандартный выпуск за обрез в типографии обычно составляет 1/8 дюйма (0,125 дюйма)/3 мм с каждой стороны документа. Таким образом, для документа размером 8,5 x 11 дюймов, созданного в Photoshop, ваш размер должен быть установлен на 8,75 x 11,25 дюйма.
Проектирование
Теперь, когда ваш документ настроен правильно, остается еще один шаг, чтобы убедиться, что вы создаете удобный дизайн: использование направляющих для определения рабочего пространства. Направляющие — это непечатаемые линии, которые можно использовать для обозначения края обрезки страницы и поля, в пределах которого должно оставаться все важное содержимое. В этом примере мы создаем документ размером 8,5 x 11 дюймов.
В этом примере мы создаем документ размером 8,5 x 11 дюймов.
Во-первых, если вы еще не видите линейки вверху и внизу окна, перейдите в «Вид» > «Линейки». Чтобы создать направляющие, просто щелкните и перетащите одну из линеек в документ.
Итак, где разместить эти руководства?
Направляющие для обрезки кромок
Мы уже установили, что стандартное значение выпуска под обрез составляет 1/8 дюйма, и размер вашего документа включает выпуск под обрез. Таким образом, край обрезки составляет 1/8 дюйма сверху, снизу, слева и справа. Нажмите и перетащите от верхней линейки и поместите направляющую на 1/8 дюйма вниз от верхней части страницы. Теперь щелкните и перетащите верхнюю линейку и поместите направляющую на 1/8 дюйма выше нижнего края страницы. Теперь сделайте то же самое, используя левую линейку слева и справа от страницы. При разработке любой контент, который должен выходить за край, должен быть на одном уровне с краем страницы, перекрывая направляющие для выпуска за обрез.
Направляющие полей
Как и в случае выпуска за обрез, безопасные поля имеют отраслевой стандарт. Контент, который находится слишком близко к краю, может быть обрезан, поэтому вы должны оставить запас безопасности не менее 1/8 дюйма/3 мм в пределах края обрезки страницы. Тем не менее, дизайн, как правило, выглядит лучше, когда вы оставляете значительно больший запас. Я рекомендую около 1 дюйма с каждой стороны для страницы размером 8,5 x 11 дюймов. Размер вашего документа включает обрез, поэтому ваши направляющие для этого шага должны быть на расстоянии 1,125 дюйма (то есть 1 и 1/8 дюйма) от каждого края. На рисунке справа показан документ с надлежащими направляющими для обрезки краев и направляющими для полей размером 1 дюйм.
Если вы зашли так далеко, вы замечательный человек и заслуживаете всех успехов, которые может принести Photoshop. Это трудоемкая работа с, казалось бы, тривиальными правилами, но в конечном итоге вы получите дизайн, который каждый раз будет красиво печататься.



 Для этого расположите слой с изображением над слоем с текстом.
Для этого расположите слой с изображением над слоем с текстом. В режиме работы с маской вы можете закрасить дополнительные области, чтобы проявить часть изображения за пределами текста. В предыдущем способе такой вариант был бы невозможен.
В режиме работы с маской вы можете закрасить дополнительные области, чтобы проявить часть изображения за пределами текста. В предыдущем способе такой вариант был бы невозможен. Сделай это.
Сделай это.