Как пикселизировать изображение в фотошопе: Фильтры подменю «Пикселизация» в Photoshop Elements
Как сделать изображение пиксельным на Windows и Mac
Существует ряд причин, по которым вам может понадобиться пикселизация части или всего изображения. Если вы ретушируете семейную фотографию, чтобы опубликовать ее в Интернете, возможно, вы захотите сделать лица некоторых членов вашей семьи пикселями. Если вы редактируете отсканированное изображение, вы можете захотеть пикселизировать некоторые личные данные, чтобы защитить себя,(protect yourself) прежде чем публиковать их в Интернете.
Существует несколько способов быстрой пикселизации изображения на Windows и Mac с помощью различных бесплатных или платных фоторедакторов(photo editors) , таких как Photoshop и GIMP , или с помощью онлайн-сервисов для редактирования изображений. Если вы хотите знать, как сделать изображение пиксельным, вот что вам нужно сделать.
[1-Pixelate-Image-Featured.png]
ΩКак превратить изображения в пиксели с помощью фотографий на Mac(ΩHow to Pixelate Images Using Photos on Mac)Самый простой способ пикселизировать изображения — использовать инструменты, которые уже есть в вашем распоряжении. Если вы пользователь Mac , это означает использование встроенного приложения « Фотографии(Photos) » для быстрой пикселизации ваших изображений.
Если вы пользователь Mac , это означает использование встроенного приложения « Фотографии(Photos) » для быстрой пикселизации ваших изображений.
Приложение « Фото(Photos) » предустановлено на всех компьютерах Mac(Macs) , поэтому для начала вам не нужно ничего устанавливать дополнительно. Вместо этого вы можете запускать фотографии(Photos) из папки « Приложения » в приложении (Applications )Finder или с панели запуска(Launchpad) через док-станцию.
- Чтобы пикселизировать изображения с помощью приложения « Фотографии(Photos) », откройте свое изображение в приложении, выбрав его на вкладке « Библиотека ». (Library )Если он не отображается, выберите «Файл»(File ) > «Импорт( Import ) » , чтобы импортировать его.

- После импорта фотографии дважды щелкните изображение на вкладке « Импорт », чтобы просмотреть его. (Imports )Когда изображение открыто, выберите параметр « Редактировать(Edit ) » в правом верхнем углу, чтобы начать редактирование изображения.
- Параметры редактирования изображения появятся в правой части приложения « Фотографии(Photos) » . Хотя в Фото(Photos) нет встроенного инструмента пикселизации, вы можете использовать инструмент ретуши(retouch ) для достижения аналогичного эффекта. Переместите ползунок (slider)ретуширования(retouch) , чтобы усилить эффект, установите флажок, чтобы активировать его, затем примените эффект с помощью мыши к области, которую хотите скрыть.
- Вы можете предварительно просмотреть эффект слайдера справа.
 Если вы недовольны, выберите « Вернуть к исходному(Revert to Original ) » в верхней строке меню или выберите « Готово(Done ) » , чтобы сохранить изменения.
Если вы недовольны, выберите « Вернуть к исходному(Revert to Original ) » в верхней строке меню или выберите « Готово(Done ) » , чтобы сохранить изменения.
Хотя инструмент ретуши технически не делает изображение пиксельным, он искажает его, что приводит к аналогичному эффекту. Однако, если вы хотите пикселизировать изображение с помощью блочной пикселизации, вам нужно попробовать один из методов, перечисленных ниже.
Как пикселизировать изображения с помощью Paint 3D в Windows(How to Pixelate Images Using Paint 3D on Windows)Инструмент Paint 3D является заменой Microsoft Paint , созданным Microsoft для внедрения новых функций (таких как базовое 3D-моделирование), которые недоступны в исходном программном обеспечении.
Однако одной полезной функцией Paint 3D является инструмент для быстрой пикселизации изображений. Paint 3D должен быть предварительно установлен на вашем ПК с Windows, но если это не так, вы можете загрузить и установить его из Магазина Microsoft(download and install it from the Microsoft Store) .
Paint 3D должен быть предварительно установлен на вашем ПК с Windows, но если это не так, вы можете загрузить и установить его из Магазина Microsoft(download and install it from the Microsoft Store) .
- Для начала откройте приложение Paint 3D на ПК и выберите « Меню(Menu ) » > « Открыть( Open ) » > « Обзор файлов»( Browse Files) , чтобы открыть изображение.
- После того, как файл открыт, используйте инструмент « Выбор(Select ) », чтобы выбрать часть изображения, которую вы хотите сделать пиксельной (или выберите все изображение, чтобы сделать все изображение пиксельным). После выбора уменьшите размер выбранной части изображения — это снизит качество выбранной части изображения.
- После уменьшения размера раздела снимите с него выделение, щелкнув в любом другом месте изображения.
 Теперь вам нужно повторно выбрать и изменить размер уменьшенного раздела изображения до его предыдущего размера с помощью инструмента « Выбор(Select ) », убедившись, что при этом не добавлено пустое пространство. После изменения размера качество изображения в этом разделе будет снижено, создавая эффект пикселизации.
Теперь вам нужно повторно выбрать и изменить размер уменьшенного раздела изображения до его предыдущего размера с помощью инструмента « Выбор(Select ) », убедившись, что при этом не добавлено пустое пространство. После изменения размера качество изображения в этом разделе будет снижено, создавая эффект пикселизации.
Хотя Adobe Photoshop является одним из лучших и известных профессиональных фоторедакторов для пользователей Windows и Mac , он также может выполнять довольно простые задачи, такие как пикселизация изображения.
- Чтобы сделать изображение пиксельным в Photoshop , откройте его, выбрав « Файл»(File ) > « Открыть( Open) » .
- С помощью инструмента « Выбор(Select ) » выберите часть изображения, которую вы хотите сделать пиксельной.
 Если вы хотите пикселизировать все изображение, перейдите к следующему шагу.
Если вы хотите пикселизировать все изображение, перейдите к следующему шагу.
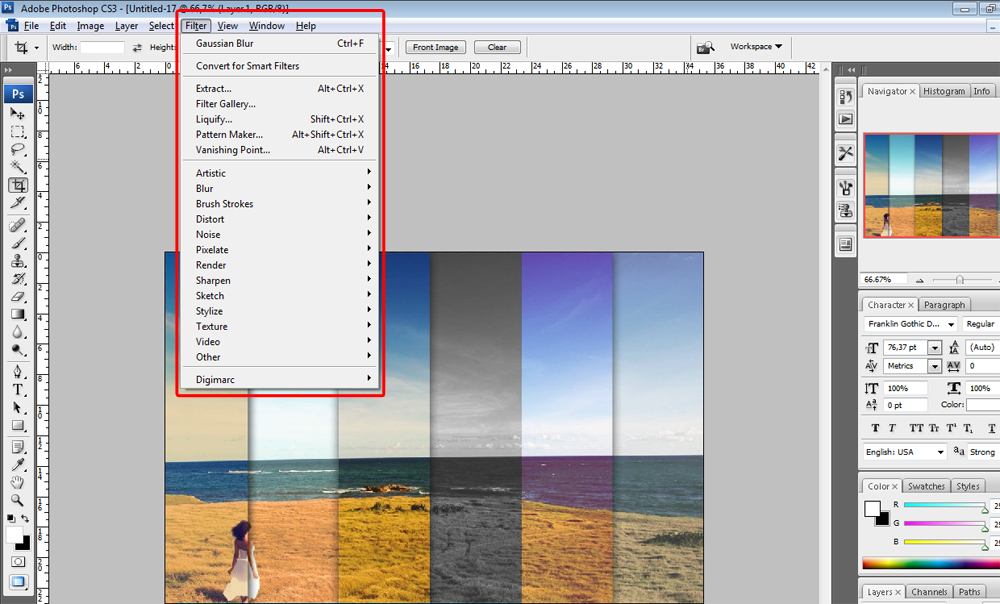
- Выделив часть изображения, выберите « Фильтр(Filter ) » > « Пикселизация( Pixelate ) » > « Мозаика( Mosaic ) » , чтобы начать процесс пикселизации.
- В поле « Пикселизация(Pixelate) » переместите ползунок « Размер ячейки(Cell Size ) », чтобы усилить эффект пикселизации. Выберите ОК(OK) , чтобы применить его.
- После применения эффекта пикселизации вам необходимо сохранить изображение, выбрав « Файл»(File ) > « Сохранить( Save ) » или « Сохранить как(Save As) » .
Если вы хотите пикселизировать изображения с помощью бесплатного программного обеспечения, вы можете использовать для этого GIMP с открытым исходным кодом(open source GIMP) . Этот бесплатный фоторедактор доступен для Windows и Mac , а также для других платформ, таких как Linux .
Этот бесплатный фоторедактор доступен для Windows и Mac , а также для других платформ, таких как Linux .
- Для начала откройте GIMP на ПК или Mac и загрузите изображение, выбрав « Файл»(File ) > « Открыть( Open) » .
- Если вы хотите сделать часть изображения пиксельной, сначала выберите ее с помощью инструмента « Выбор(Select ) ». В противном случае GIMP будет пикселизировать все изображение. Чтобы начать процесс пикселизации, выберите в меню « Фильтры(Filters ) » > « Размытие( Blur ) » > «Пикселизация»( Pixelise ) .
- В поле « Пикселизация(Pixelise ) » увеличьте или уменьшите эффект пикселизации, изменив значения « Вес(Block weight ) блока» и «Вес блока(Block weight ) » .
 Чтобы применить эффект, выберите ОК(OK) .
Чтобы применить эффект, выберите ОК(OK) .
- После применения эффекта сохраните файл, выбрав « Файл»(File ) > « Сохранить( Save ) » или « Сохранить как(Save As) » .
Если вы хотите быстро пикселизировать изображения без установки стороннего приложения, вы можете использовать онлайн-редактор фотографий. Существуют различные веб-сайты, но одним из лучших является использование Adobe Photoshop Express , который позволит вам пикселизировать все изображение.
- Для начала загрузите изображение на веб-сайт Adobe Photoshop Express , выбрав параметр « Загрузить файл(Upload file ) ».
- После загрузки изображения выберите « Художественные эффекты(Art effects ) » справа, затем выберите категорию « Эффекты(Effects) » на вкладке « Художественные эффекты » справа.
 (Art effects )
(Art effects )
- Выберите эффект Pixelate , чтобы применить его к изображению, и переместите ползунок Размер пикселя,(Pixel size ) чтобы увеличить или уменьшить эффект. Выберите Применить(Apply ) , чтобы применить изменение.
- После применения эффекта загрузите изображение, выбрав параметр « Загрузить(Download ) » вверху.
Теперь вы знаете, как пикселизировать изображения на Windows и Mac , и вы сможете вывести редактирование фотографий на новый уровень. Например, вы можете восстановить старые фотографии(restore old photos) с помощью таких инструментов, как GIMP, или создать векторные изображения с высоким разрешением(create high-resolution vector images) с помощью Inkscape или Adobe Illustrator .
Если ваши изображения становятся слишком большими, не забудьте уменьшить их размер(reduce the image size) , особенно если вы планируете размещать их в Интернете. Лучше сделать это самостоятельно, так как онлайн-сервисы вроде Instagram будут автоматически сжимать изображения, снижая их качество. Обязательно используйте приложения для редактирования фотографий(photo editing apps) , чтобы сначала сделать ваши изображения удобными для социальных сетей.
Related posts
Как удалить BlueStacks на Windows и Mac
Как открыть файлы 7Z в Windows, Mac и Linux
Как писать или рисовать в файле PDF на Mac и Windows
Как удалить звук из видео на Windows и Mac
Как заблокировать удаленные подключения к компьютеру Windows или Mac
Очистите папку WinSxS в Windows 7/8/10
Как перенести свой профиль Thunderbird и электронную почту на новый компьютер с Windows
Как изменить букву диска в Windows
Включите игровой режим, чтобы сгладить производительность в Windows 10
Как принудительно обновить групповую политику в Windows 2000, XP, Vista, 8 и 10
Как использовать эмулятор Windows XP на Android с Limbo
Как найти IP-адрес вашего WiFi-принтера на Windows и Mac
Как печатать буквы с акцентом в Windows, Mac и Linux
Как сгенерировать ключи SSH в Windows, Mac и Linux
Как сжать PDF на Windows и Mac
Как отключить ключ Windows
Как очистить кэш DNS на Windows, Mac, Android и iOS
Как сделать любое приложение или игру полноэкранным в Windows
Как сохранить веб-страницу в формате PDF на Mac и Windows
Экспорт, очистка и увеличение размера журналов событий в Windows
Никогда не используйте пикселизацию для сокрытия текста / Хабр
Наша компания пишем много отчётов (такое бывает, когда вы занимаетесь хакингом). При этом часто требуется скрывать часть текста. У нас уже давно действует политика, по которой при сокрытии текста для надёжности следует использовать только чёрные полосы. Иногда люди хотят проявить себя используют такие методики удаления данных, как размытие, искажение или пикселизация. Но это ошибка.
При этом часто требуется скрывать часть текста. У нас уже давно действует политика, по которой при сокрытии текста для надёжности следует использовать только чёрные полосы. Иногда люди хотят проявить себя используют такие методики удаления данных, как размытие, искажение или пикселизация. Но это ошибка.
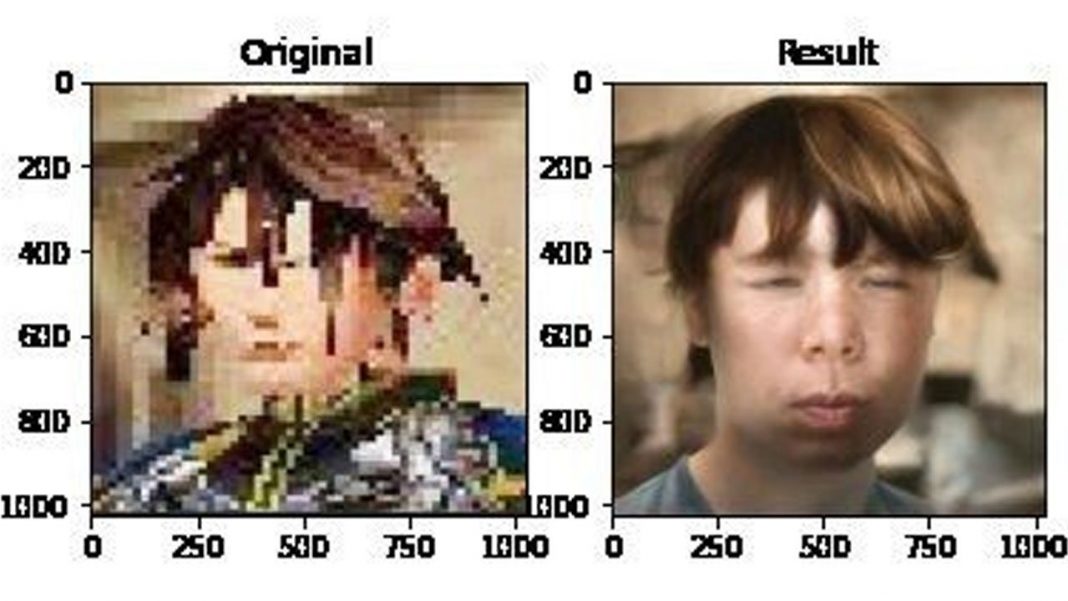
Сегодня мы рассмотрим одну из таких методик — пикселизацию, и покажем, почему это плохой, небезопасный, гарантированный способ обеспечения утечки данных. Чтобы продемонстрировать, как это происходит, я написал инструмент под названием Unredacter. Он получает отредактированный пикселизированный текст и возвращает его в исходный вид. В реальном мире люди часто используют пикселизацию, но тыкать пальцем мы сейчас ни в кого не будем.
Вызов принят
Существует инструмент под названием Depix, который пытается выполнить ту же задачу при помощи хитрого процесса поиска перестановок пикселей, которые могли бы привести к получению пикселизированных блоков, имея последовательность де Брёйна соответствующего шрифта. Мне очень нравится теоретическая часть этого инструмента, но исследователь из Jumpsec указал на то, что иногда на практике он работает не так хорошо, как ожидалось. В реальных примерах с большой вероятностью возникают незначительные вариации и шум, мешающие работе алгоритма. Jumpsec объявила соревнование, предложив приз тому, кто сможет расшифровать следующее изображение:
Мне очень нравится теоретическая часть этого инструмента, но исследователь из Jumpsec указал на то, что иногда на практике он работает не так хорошо, как ожидалось. В реальных примерах с большой вероятностью возникают незначительные вариации и шум, мешающие работе алгоритма. Jumpsec объявила соревнование, предложив приз тому, кто сможет расшифровать следующее изображение:
Как я мог отказаться от такого вызова?!
Принцип действия пикселизации
Пикселизация выглядит так:
Алгоритм довольно прост; мы разделяем изображение на сетку с заданным размером блоков (в примере выше это 8×8). Затем для каждого блока мы задаём цвет отредактированного изображения равным усреднённому цвету исходных данных той же области. Вот и всё, просто скользящее среднее пикселей в каждом блоке.
Этот эффект как бы «размазывает» информацию изображения по каждому блоку. Однако хотя часть информации в процессе теряется, другая часть всё равно утекает. И эту утекшую информацию мы можем применить для своей выгоды.
Однако хотя часть информации в процессе теряется, другая часть всё равно утекает. И эту утекшую информацию мы можем применить для своей выгоды.
Примечательно, что этот алгоритм из-за своей простоты широко стандартизован. То есть, редактируете ли вы изображение в GiMP, Photoshop или практически в любом другом инструменте, результат окажется одинаковым.
Для нашего proof-of-concept допустим, что нападающий знает:
- Размер шрифта отредактированного текста
- Что редактировался именно текст
Это вполне логичные допущения, так как в реалистичном сценарии нападающий с большой вероятностью получил полный отчёт, из которого вырезали только одну часть. В представленном для соревнования тексте непосредственно над пикселизированным текстом мы видим несколько слов, выдающих эту информацию.
Множество проблем борьбы с редактурой
Самое важное заключается в том, что процесс редактирования является локальным. С точки зрения криптографии можно сказать, что он не имеет диффузии. Изменение в одном пикселе исходного изображения влияет только на отредактированный блок, к которому он относится, то есть мы можем (чаще всего) распознавать изображение символ за символом. Мы проведём рекурсивный поиск в глубину для каждого символа, оценивая каждую догадку на предмет того, насколько хорошо она соответствует отредактированному тексту.
С точки зрения криптографии можно сказать, что он не имеет диффузии. Изменение в одном пикселе исходного изображения влияет только на отредактированный блок, к которому он относится, то есть мы можем (чаще всего) распознавать изображение символ за символом. Мы проведём рекурсивный поиск в глубину для каждого символа, оценивая каждую догадку на предмет того, насколько хорошо она соответствует отредактированному тексту.
Допустим, мы предполагаем, что отредактирована буква «a», пикселизируем её и смотрим, насколько хорошо она соответствует отредактированному изображению. Затем мы предполагаем букву «b», и так далее. Выглядит не так уж сложно, правда? Ну, на самом деле всё равно есть множество логистических проблем, поначалу совсем неочевидных! Давайте разберём их.
Проблема «растекания» символа
Первая проблема, с которой мы сразу сталкиваемся, заключается в том, что символы в тексте не соответствуют 1 к 1 с блоками отредактированного изображения. Это значит, что у верной догадки может оказаться несколько ошибочных блоков по самому правому краю. Взгляните на этот пример:
Это значит, что у верной догадки может оказаться несколько ошибочных блоков по самому правому краю. Взгляните на этот пример:
Мы видим, что буквы «t» и «h» имеют общий столбец блоков. Поэтому если мы попробуем предположить букву «t», то самый левый столбец блоков окажется правильным, а самый правый — немного ошибочным.
Правильные пиксели, догадка «t» и разность
Второй столбец ошибочен из-за буквы «h». Если бы мы рассмотрели его отдельно, то могли бы прийти к выводу, что буква «t» не была верной первой буквой, потому что почти половина её блоков совершенно ошибочна.
Первым делом мы попытались не учитывать самый правый блок в любой догадке. Этот столбец растекается на другие пиксели сильнее всего и может иметь существенную долю ошибки. Проблема этого в том, что на практике такой подход уменьшал общее количество догадок насколько, что мы начали получать ложноположительные результаты.![]()
Поэтому вместо этого мы отрезали блок сравнения на границе самой буквы. Поэтому наша разность будет выглядеть так:
Как видите, качество совпадений сильно повысилось, потому что мы учитываем меньшую часть неверной области справа. Так происходит, потому что мы прерываем сравнение на границе, где завершается «t»:
Преимущество этого заключается в том, что чем больше наш предполагаемый символ распространяется на блок, тем с большей вероятностью блок будет хорошей догадкой, поэтому мы учитываем бОльшую часть этого блока. Поэтому мы автоматически обрезаем бОльшую часть блока, когда догадка плоха и сохраняем бОльшую часть блока, когда она хороша.
Проблема с пробелами
Подмножеством проблемы растекания символов является то, что пробел нарушает некоторые наши допущения о том, как работает угадывание символов.
Однако это не всегда верно, если угадываемый символ является пробелом. Когда такое происходит, пикселизированные блоки будут полностью захвачены следующим символом. Вот пример, мы делаем предположение, что это «this is » (с пробелом в конце):
Оно пикселизируется следующим образом, как и можно ожидать, висячий пробел остаётся:
Проблема в том, что в изображении с решением после пробела есть ещё один символ. Он растекается настолько сильно, что наша верная догадка кажется совершенно ошибочной!
Эту проблему можно решать разными способами. Наиболее очевидный — никогда не делать предположения о пробелах по отдельности и всегда соединять их с каким-то другим символом. Таким образом мы сможем контролировать растекающийся символ. Хотя это «сработает», такой подход, по сути, вдвое увеличит размер множества доступных символов. Это сильно замедляет весь процесс обработки.
Таким образом мы сможем контролировать растекающийся символ. Хотя это «сработает», такой подход, по сути, вдвое увеличит размер множества доступных символов. Это сильно замедляет весь процесс обработки.
Вместо этого мы можем сделать особое исключение для предполагаемых пробелов, дающее им больший допуск в том, что считается «хорошей» догадкой. При тестировании выяснилось, что растекание никогда не бывает столь сильным, чтобы превзойти нижний порог. Выглядит немного неуклюже, но, похоже, работает.
Проблема шрифта с переменной шириной символов
Большинство шрифтов, которыми пишут люди, имеют переменную ширину символов. Это значит, что пространство по горизонтали, занимаемое каждой буквой, зависит от самой буквы. Например, «w» занимает больше места, чем «i». Противоположностью этому являются моноширинные шрифты, в которых буквы намеренно расставлены так, чтобы каждая занимала одинаковое пространство по горизонтали.
Переменная ширина:
iiiii
wwwww
Моноширинность:
iiiii wwwww
Для нашей атаки (предполагающей использование шрифта переменной ширины) это означает, что каждая предполагаемая буква будет иметь каскадное влияние на то, что находится справа от неё. Если вы сделаете предположение:
Если вы сделаете предположение:
this is supww
То все последующие буквы будут смещены, даже если в остальном буквы «правильны».
Кажется, что это очень серьёзно, но на самом деле не всё так плохо. Это просто означает, что нам придётся продолжать использовать рекурсивный поиск в глубину и не рассматривать буквы как отдельные и независимые артефакты. Рекурсивный поиск в глубину хорошо здесь подходит, потому что учитывает порядок. Это работает следующим образом:
Допустим, имеющееся предположение имеет вид:
this is su
Мы попробуем подставлять каждый символ в качестве следующей буквы и посмотрим, какие из них достаточно хорошо соответствуют отредактированному изображению. У нас появится некое подмножество «хороших» догадок, вероятно, «p» и «q», потому что «p» — это верный ответ, а «q» достаточно сильно её напоминает. Затем мы начинаем весь процесс угадывания заново для новой строки «this is sup» вниз по цепочке, пока не наткнёмся на тупик без хороших догадок. На этом этапе стек вызова функции естественным образом вернётся назад, чтобы проверить нашу другую версию — q.
На этом этапе стек вызова функции естественным образом вернётся назад, чтобы проверить нашу другую версию — q.
И так далее, пока мы не исчерпаем все «хорошие» догадки.
Проблема непостоянства шрифта
Разные движки рендеринга создают слегка отличающиеся изображения даже для того, что должно быть совершенно одинаковым шрифтом. Взгляните на два скриншота одного текста. Сверху показан рендеринг Sans Serif в GiMP, снизу — в FireFox:
Они почти идентичны, но не полностью. Выделяются два аспекта; во-первых, длина. Можно увидеть, что верхнее изображение чуть длиннее. Для достаточно длинных строк это может иметь каскадный эффект, смещающий всё изображение. Второе отличие заключается в растеризации текста; нижняя строка чуть жирнее верхней. В основном с этим можно справиться изменением яркости, но это настоящее мучение.
В Unredacter мы используем Electron, чтобы делать скриншоты локального безголового окна HTML. То есть в качестве рендерера используется Chrome. Чаще всего это не представляет проблемы. Но если отредактированный текст рендерился программой, не придерживающейся стандартов, то он достаточно сильно может отклониться от курса. Помните об этом.
То есть в качестве рендерера используется Chrome. Чаще всего это не представляет проблемы. Но если отредактированный текст рендерился программой, не придерживающейся стандартов, то он достаточно сильно может отклониться от курса. Помните об этом.
Проблема смещения пикселизации
При пикселизации изображений есть две степени свободы, которые нужно учитывать: координаты смещения по x и y. Но каковы они?
Рассмотрим изображение угадываемого текста, разделённое на блоки размером 8×8:
Если считать его статичной сеткой, то существует 64 уникальных локации для размещения текста на этой сетке. Мы назовём это «смещением» по x и y. Изображения будут сильно зависеть от выбранного вами смещения:
Разные значений смещения для одного текста
Более того, нападающий никак не может узнать, какими были эти смещения. (В отличие от типа и размера шрифта). Смещение определяется в большинстве редакторов наподобие GiMP по большей мере случайным образом: по тому, куда нажал пользователь при создании прямоугольника выделения. Если он нажал на один пиксель выше или ниже, то пикселизация создаст достаточно отличающееся изображение!
Смещение определяется в большинстве редакторов наподобие GiMP по большей мере случайным образом: по тому, куда нажал пользователь при создании прямоугольника выделения. Если он нажал на один пиксель выше или ниже, то пикселизация создаст достаточно отличающееся изображение!
Хорошо здесь то, что возможностей для смещения не так уж много. Всего возможно количество перестановок, равное размеру блока в квадрате. При размере блока 8 нужно будет проверить 64 смещения. В тексте, выданном на соревновании, размер блока равен 5, то есть проверить нужно лишь 25 смещений.
То есть первым делом Unredacter должен выяснить, какое смещение использовалось. Мы делаем это, проверяя каждое смещение в цикле и просматривая наличие любой буквы, найденной в качестве хорошей версии первой буквы. Затем мы берём все смещения, имеющие хорошие версии первой буквы, и добавляем их в список, чтобы далее проверять догадки.
Решение текста соревнования Jumpsec
Отлично! Вооружённые этими знаниями и инструментом для их использования, мы снова взглянем на изображение Jumpsec:
Первым делом мы замечаем странный цвет. Откуда он взялся? Разве там не должны быть только чёрный и белый, потому что текст чёрного цвета? Они троллят нас цветными буквами?
Откуда он взялся? Разве там не должны быть только чёрный и белый, потому что текст чёрного цвета? Они троллят нас цветными буквами?
Я не совсем понимаю, почему это происходит (а иногда не происходит), но это артефакт процесса растеризации при рендеринге текста на экран. Посмотрите, что произойдёт, если приблизить текст, введённый в «Блокноте»:
Когда Unredacter рендерит буквы в безголовое окно Chrome, цветных артефактов не появляется, поэтому нам нужно преобразовать изображение в оттенки серого. При этом мы потеряем часть информации, но это нормально. Приложению Unredacter не нужны точные совпадения, а только «в основном правильные» догадки. После преобразования изображение выглядит так:
Далее нужно внести последнее изменение, а именно в нижнем ряду:
Он слишком маленький! Остальные блоки имеют размер 5×5, а нижний — 5×3. Спустя несколько часов проб и ошибок я заметил, что эти блоки слишком тёмные. Посмотрите, как выглядит предполагаемая буква «g» и сравните её с изображением:
Посмотрите, как выглядит предполагаемая буква «g» и сравните её с изображением:
Изображение с соревнования и предположение
Видите, что нижний ряд слишком тёмный? Так получилось, потому что в процессе пикселизации был выбран прямоугольник выделения, размер которого не кратен 5. Поэтому при определении алгоритмом среднего он усреднял меньшую область. (Поэтому она и более тёмная.) Но это неважно, мы можем это исправить, просто осветлив нижний ряд. В результате изображение получает следующий вид:
Далее нам нужно определить нужный шрифт и его размер. К счастью, это оказалось не слишком сложно, изображение было сделано в «Блокноте» Windows со стандартным шрифтом Consolas. Путём проб и ошибок я выяснил, что шрифт имеет размер 24px. (Я просто проверял разные размеры шрифтов, пока высота заглавной M не совпала.) Единственная сложность здесь заключалась в том, что в «Блокноте», очевидно, используется стандартное межбуквенное расстояние -0. 2px. Если попробовать отрендерить текст в Chrome шрифтом Consolas, он окажется сильно длиннее. Но при letter-spacing в -0.2px он совпадает идеально.
2px. Если попробовать отрендерить текст в Chrome шрифтом Consolas, он окажется сильно длиннее. Но при letter-spacing в -0.2px он совпадает идеально.
Сверху: исходное изображение с соревнования
Снизу: рендеринг Unredacter в безголовом Chrome
Если приглядеться, можно заметить, что буквы «s», «e» и «c» в рендеринге Notepad имеют бОльшую кривизну. Но это нормально. Повторюсь, нам не нужна точность на 100%. Этого вполне достаточно!
Unredacter достаточно быстро определил смещение [3, 1], посмотрим, к чему это приведёт!
Поработав несколько минут, Unredacter выдал свою окончательную догадку:
Даже невооружённым взглядом видно, что наша догадка достаточно близка!
Сверху: исходное изображение с соревнования (в оттенках серого и с исправленным нижним рядом)
Снизу: догадка Unredacter
Я связался с Калебом Хербертом из Jumpsec и он подтвердил, что моя догадка верна!
Кроме того, Калеб попросил меня не раскрывать решение, чтобы вы могли решить загадку сами. (Выше оно размыто, а вы ведь никак не сможете прочитать размытый текст?) Огромное спасибо Jumpsec за это соревнование. И отличный способ протестировать новый инструмент!
(Выше оно размыто, а вы ведь никак не сможете прочитать размытый текст?) Огромное спасибо Jumpsec за это соревнование. И отличный способ протестировать новый инструмент!
Подведём итог
Если вы хотите изучить исходный код proof-of-concept Unredacter, то его можно найти на нашем GitHub.
Вывод заключается в том, что если вам нужно отредактировать текст, то используйте чёрные полосы, закрывающие весь текст. Никогда не пользуйтесь ничем другим. Никакой пикселизации, размытия, фаззинга или искажения. И убедитесь, что редактируете текст как изображение. Не совершайте ошибку, редактируя документ Word так, чтобы он имел чёрный фон с чёрным текстом. (Его всё равно можно прочитать, выделив его.)
Как исправить пиксельные изображения и фотографии
Если вы когда-либо пытались увеличить цифровую фотографию, чтобы получить более четкое изображение, то в итоге, вероятно, получили зернистую и размытую фотографию. Это явление называется пикселизацией. Это происходит, когда вы слишком сильно растягиваете фотографию или пытаетесь изменить ее размер. Это происходит, когда вы отображаете растровую графику с большим разрешением, чем поддерживается, в результате чего отдельные пиксели изображения становятся видимыми. При низком разрешении это может вызвать некоторые эффекты размытия, но если вы попытаетесь растянуть довольно маленькую фотографию до большего размера, то в итоге получите оцифрованную фотографию. Это может немного расстроить, особенно если вам нужна большая версия фотографии.
Это явление называется пикселизацией. Это происходит, когда вы слишком сильно растягиваете фотографию или пытаетесь изменить ее размер. Это происходит, когда вы отображаете растровую графику с большим разрешением, чем поддерживается, в результате чего отдельные пиксели изображения становятся видимыми. При низком разрешении это может вызвать некоторые эффекты размытия, но если вы попытаетесь растянуть довольно маленькую фотографию до большего размера, то в итоге получите оцифрованную фотографию. Это может немного расстроить, особенно если вам нужна большая версия фотографии.
Все мы любим иметь идеальные фотографии, которыми можно поделиться с друзьями и подписчиками в социальных сетях. Поэтому в этой статье мы расскажем вам, как исправить пиксельные изображения и фотографии.
Причина появления пиксельных изображений и фотографийПрежде всего, необходимо понять, почему пиксели могут появляться на картинке или фотографии. Для наглядности вы можете сами добиться появления пикселей. Для этого достаточно взять любое изображение на компьютере или смартфоне и просто увеличить его в 4-5 раз. В этом случае появится пикселизация.
Для этого достаточно взять любое изображение на компьютере или смартфоне и просто увеличить его в 4-5 раз. В этом случае появится пикселизация.
Это происходит, когда область отображения слишком велика и данных недостаточно для создания плавных кривых. В этом случае изображения становятся размытыми, искаженными и в целом ухудшается их качество.
Единственный способ увеличить разрешение изображения — это создать новое изображение того же объекта с более высоким разрешением. Тем не менее, можно использовать программные средства для улучшения качества изображения, чтобы пикселизация не выглядела так плохо.
Существует несколько различных способов решения этой проблемы. Вы можете воспользоваться онлайн-сервисом обработки изображений или использовать Photoshop, Paint.net или другую графическую программу для выполнения той же работы вручную.
Прежде всего, необходимо понять, почему пиксели могут появляться на картинке или фотографии. Для наглядности вы можете сами добиться появления пикселей. Для этого достаточно взять любое изображение на компьютере или смартфоне и просто увеличить его в 4-5 раз. В этом случае появится пикселизация.
Для этого достаточно взять любое изображение на компьютере или смартфоне и просто увеличить его в 4-5 раз. В этом случае появится пикселизация.
Это происходит, когда область отображения слишком велика и данных недостаточно для создания плавных кривых. В этом случае изображения становятся размытыми, искаженными и в целом ухудшается их качество.
Единственный способ увеличить разрешение изображения — это создать новое изображение того же объекта с более высоким разрешением. Тем не менее, можно использовать программные средства для улучшения качества изображения, чтобы пикселизация не выглядела так плохо.
Существует несколько различных способов решения этой проблемы. Вы можете воспользоваться онлайн-сервисом обработки изображений или использовать Photoshop, Paint.net или другую графическую программу для выполнения той же работы вручную.
Прежде чем работать с изображением, обязательно сделайте резервную копию файла и работайте только с ней. Оставьте исходный файл изображения нетронутым, чтобы, если что-то пойдет не так, у вас оставалось исходное изображение в качестве резервной копии.
Преимущество онлайн-инструментов заключается в том, что они позволяют выполнять значительную работу без необходимости загружать на компьютер какое-либо программное обеспечение. Это очень удобно, если вы используете рабочий или учебный компьютер, на котором запрещено устанавливать новое программное обеспечение, или если вы используете телефон или планшет.
Существует множество онлайн-инструментов для редактирования и обработки изображений. Мы рекомендуем два хороших инструмента для исправления пикселированных изображений: «Let’s Enhance.io» и «Fotor». Оба веб-сервиса предлагают ряд бесплатных инструментов, которые можно использовать для работы с изображениями без необходимости загружать специальное программное обеспечение. Они идеально подходят для случайного редактирования изображений, особенно если вам нужно сделать это на мобильном устройстве, и оба они неплохо справляются с исправлением пикселированных изображений. Оба приложения работают практически одинаково.
Оба приложения работают практически одинаково.
Если вы хотите исправить пиксельное фото с помощью «Let’s Enhance.io», вам нужно выполнить следующие шаги:
- Прежде всего, зайдите на сайт «Let’s Enhance.io» и зарегистрируйтесь;
- После этого загрузите свою фотографию на сайт;
- Затем откроется новая страница. В разделе «Операции» в правом верхнем углу страницы выберите «Фото«;
- Выберите «Custom» и нажмите «2x» или «4x». Вы можете использовать другие опции, только если вы подписались на эту услугу;
- Наконец, нажмите «Начать обработку» и загрузите свою новую фотографию, чтобы проверить ее.
Если вы хотите использовать инструмент «Fotor», вам необходимо выполнить следующие шаги:
- Прежде всего, зайдите на сайт «Fotor»;
- Затем в левом меню выберите «Эффект» и прокрутите до пункта «Пикселизация«;
- Минимизируйте пикселизацию, прокрутив влево «Размер пикселя«;
- Наконец, нажмите «Применить».

Если у вас есть немного больше времени и много денег, вы можете сделать довольно много для исправления пикселированного изображения в Photoshop. Photoshop — лучшая программа для редактирования изображений, но для ее покупки требуется много денег. Однако эта программа может так много сделать с вашими фотографиями, что затраты определенно стоят того. Несмотря на довольно долгий и сложный процесс освоения многих функций Photoshop, исправление пикселированных фотографий занимает всего секунду.
Итак, если вы хотите исправить пиксельные изображения и фотографии с помощью Photoshop, вам необходимо выполнить следующие шаги:
- Прежде всего, откройте Photoshop на своем компьютере;
- Откройте изображение и нажмите «Фильтр» в разделе меню в верхней части;
- Затем выберите «Размытие«;
- После этого выберите «Размытие по Гауссу» и с помощью полосы прокрутки найдите приемлемый уровень;
- Нажмите «OK«;
- Снова нажмите «Фильтр» и выберите «Резкость«;
- Выберите «Unsharp Mask» и с помощью полосы прокрутки найдите приемлемый уровень;
- Нажмите «OK» и сохраните изображение.

Если вы хотите исправить пиксельные изображения и фотографии с помощью Paint.NET, вам необходимо выполнить следующие шаги:
- Прежде всего, запустите Paint.NET и откройте свое изображение;
- Выберите «Эффекты», «Размытие» и «Размытие по Гауссу«;
- Используйте полосу прокрутки, чтобы минимизировать эффект пикселей;
- Выберите «Эффекты», «Фото» и «Резкость«;
- Затем используйте полосу прокрутки для поиска приемлемого уровня;
- Наконец, сохраните изображение.
Обсудить
Похожие статьи
Больше для вас
Как сделать в фотошопе пикселизацию
Главная » Разное » Как сделать в фотошопе пикселизацию
Создаем пиксельный узор в Фотошопе
Пиксельный узор или мозаика – довольно интересный прием, который Вы можете применять при обработке и стилизации изображений. Достигается данный эффект путем применения фильтра «Мозаика» и представляет собой разбитие на квадраты (пиксели) картинки.
Достигается данный эффект путем применения фильтра «Мозаика» и представляет собой разбитие на квадраты (пиксели) картинки.
Пиксельный узор
Для достижения максимально приемлемого результата желательно выбирать яркие, контрастные изображения, имеющие в своем составе как можно меньше мелких деталей. Возьмем, например, такую картинку с автомобилем:
Скачать последнюю версию Photoshop
Можно ограничиться простым применением фильтра, о котором было сказано выше, но мы усложним себе задачу и создадим плавный переход между разными степенями пикселизации.
1. Создаем две копии слоя с фоном клавишами CTRL+J (дважды).
2. Находясь на самой верхней копии в палитре слоев, переходим в меню «Фильтр», раздел «Оформление». В данном разделе и находится необходимый нам фильтр «Мозаика».
3. В настройках фильтра выставляем довольно крупный размер ячейки. В данном случае – 15. Это будет верхний слой, с высокой степенью пикселизации. По завершению настройки нажимаем кнопку ОК.
По завершению настройки нажимаем кнопку ОК.
4. Переходим на нижнюю копию и снова применяем фильтр «Мозаика», но на этот раз размер ячейки выставляем примерно в два раза меньше.
5. Создаем маску для каждого слоя.
6. Переходим на маску верхнего слоя.
7. Выбираем инструмент «Кисть»,
круглой формы, мягкую,
черного цвета.
Размер удобнее всего менять квадратными скобками на клавиатуре.
8. Красим кистью маску, удаляя лишние участки слоя с крупными ячейками и оставляя пикселизацию только на задней части авто.
9. Переходим на маску слоя с мелкой пикселизацией и повторяем процедуру, но оставляем более крупный участок. Палитра слоев (маски) должна выглядеть примерно следующим образом:
Итоговое изображение:
Обратите внимание, что только половина изображения покрыта пиксельным узором.
Используя фильтр «Мозаика», можно создавать очень интересные композиции в Фотошопе, главное следовать советам, полученным в этом уроке. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Фильтры подменю «Пикселизация» в Photoshop Elements
Фильтр «Цветные полутона» имитирует результат использования полутонового прозрачного шаблона на изображении. В каждом канале фильтр разделяет изображение на прямоугольные области и заменяет каждый прямоугольник кругом, размер которого пропорционален яркости прямоугольника.
- В рабочей среде «Редактирование» выберите изображение, слой или выделенную область.
- Выполните команду «Пикселизация» > «Цветные полутона» меню «Фильтр».
- Введите значение максимального радиуса полутоновой точки в пикселях (от 4 до 127).
- Введите значение угла растра от ‑360 до 360 (угол отклонения точки от истинной горизонтали) для одного или нескольких каналов.
Для изображения в градациях серого введите значение в канале 1.
 Значения, указанные в других каналах, не будут оказывать влияния на фильтр.
Значения, указанные в других каналах, не будут оказывать влияния на фильтр.Для цветного изображения используйте каналы 1, 2, 3 и 4, соответствующие каналам системы CMYK (голубой, пурпурный, желтый и черный).
- Нажмите кнопку «По умолчанию» для возврата к значениям угла растра по умолчанию, затем нажмите кнопку «ОК».
Фильтр «Кристаллизация» разбивает изображение на цветные кристаллики неправильной формы. Поле «Размер ячейки» определяет размер ячейки (кристалликов).
Фильтр «Фасет» дает возможность задавать изображение, похожее на нарисованное красками или — живопись. Этот фильтр позволяет добиться, чтобы отсканированное изображение выглядело так, как будто оно нарисовано вручную, либо преобразовать реалистичное изображение в абстрактную живопись.
Фильтр «Фрагмент» делает изображение похожим на фотографию, снятую дрогнувшей рукой и позволяет создавать отличные эффекты размытия и расфокусировки.
Фильтр «Меццо-тинто» служит для имитации художественной техники гравюры (меццо-тинто). Для этого фильтр конвертирует изображение в соответствии с выбранным типом элементов (случайный узор черно-белых областей в черно-белом изображении или полностью насыщенных тонов — в цветном). В списке предоставлен выбор элементов, из которых строится изображение (точки, линии или штрихи).
Для этого фильтр конвертирует изображение в соответствии с выбранным типом элементов (случайный узор черно-белых областей в черно-белом изображении или полностью насыщенных тонов — в цветном). В списке предоставлен выбор элементов, из которых строится изображение (точки, линии или штрихи).
Фильтр «Мозаика» представляет изображение в виде мозаичной структуры. В поле «Размер ячейки» можно задать размер ячейки мозаики.
Фильтр «Пуантилизм» имитирует живописную технику пуантилизма, открытую французской школой живописи. Фильтр разбивает изображение на случайные цветные точки и помещает их на фоновый цвет. В поле «Размер ячейки» можно задать размер ячейки.
Эффект пикселей в фотошопе
В этом уроке я покажу вам, как создать эффект пикселей в фотошопе. Для этого урока мы выберем фотографию сноубордиста. И так приступим.
Шаг 1
Открываем нашу фотографию
Шаг 2
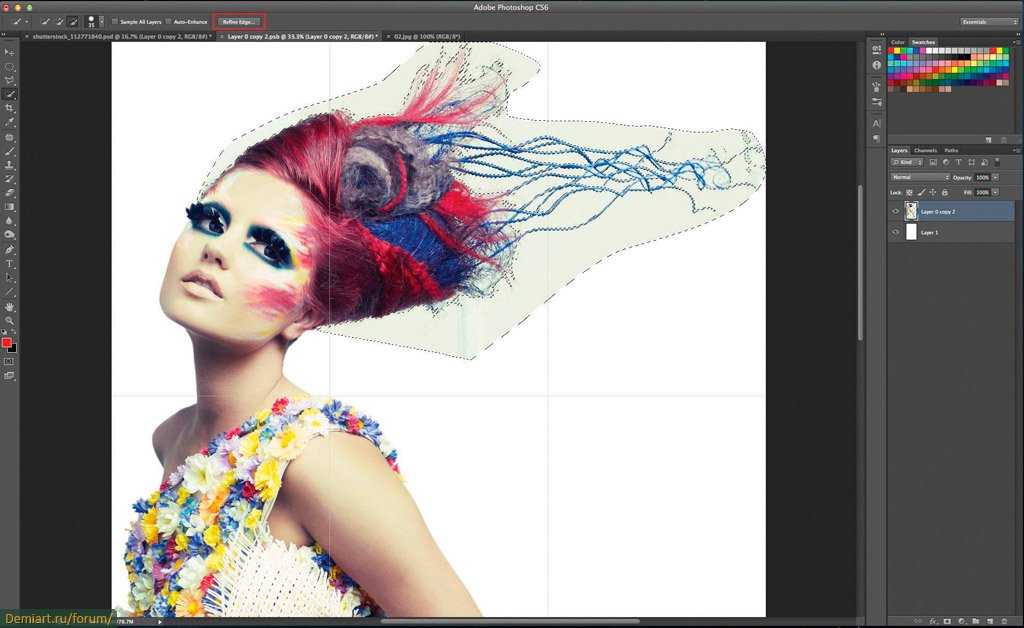
Выбираем инструмент Быстрое выделение
Шаг 3
Выделяем нашего сноубордиста, аккуратно очерчивая его контур
Шаг 4
Нажимаем правую клавишу мыши и выбираем пункт Скопировать на новый слой
Шаг 5
В панели инструментов выделим наш основной слой — фон
Шаг 6
Выбираем инструмент Прямоугольная область
Шаг 7
И выделим прямоугольную область со сноубордистом
Шаг 8
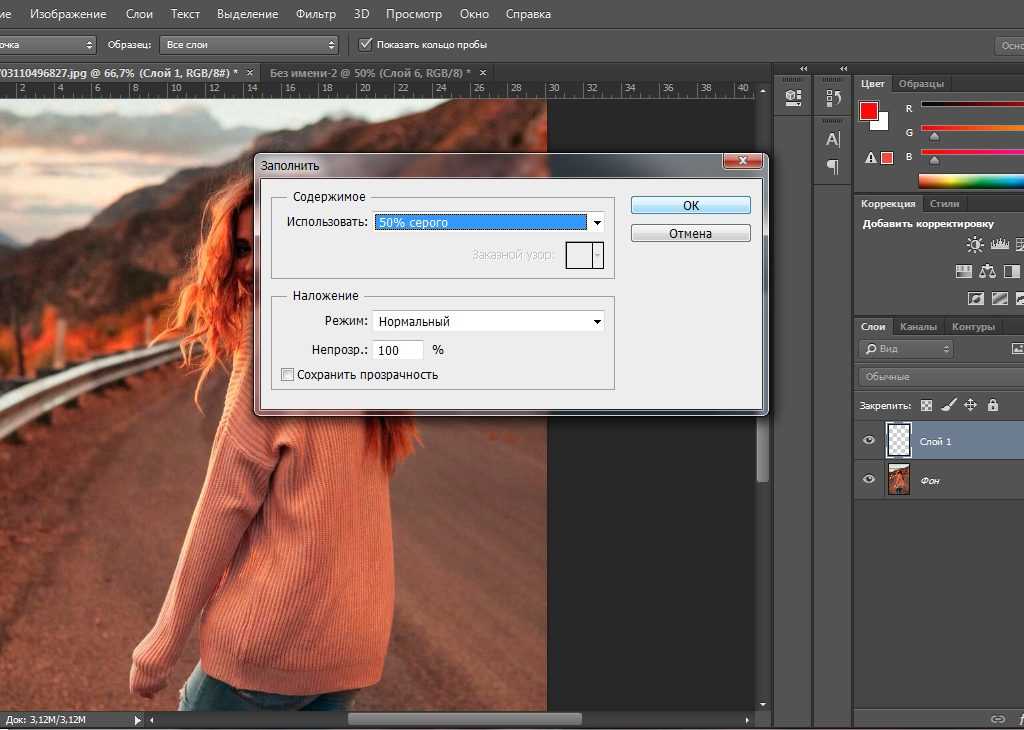
Нажимаем правую клавишу мыши и выбираем пункт Выполнить заливку…
Шаг 9
В открывшемся окне выбираем пункт С учетом содержимого и нажимаем Ок
Шаг 10
Далее выбираем Слой 1 и создаем его копию путем его перемещения на иконку Создать новый слой.![]()
Шаг 11
Выделим Слой 1
Шаг 12
Выбираем инструмент Прямоугольная область и кликаем правой клавишей мыши по изображению сноубордиста. В появившемся окне выбираем пункт Свободное трансформирование
Шаг 13
Теперь аккуратно перемещаем сноубордиста и немного растягиваем, чтобы получилось как бы его продолжение
Шаг 14
Создаем Слой маску. Для этого кликаем по соответствующей иконке в панели слоев
Шаг 15
В палитре цветов выбираем чтобы черный цвет был главным. Выбираем инструмент заливка и заливаем черным «продолжение» сноубордиста
Шаг 16
Выделяем Слой 1 копия и снова создаем слой маску
Шаг 17
Выбираем инструмент Кисть
Шаг 18
В настройках выбираем Квадратные кисти
Шаг 19
Настраиваем кисти, чтобы они были похожи на разлетевшиеся пиксели. Тут Вам придется поэкспериментировать и настроить подходящие для себя
Шаг 20
Теперь кистью аккуратно проводим по краю сноубордиста
Шаг 21
Затем выбираем другой слой и в палитре цветов делаем белый цвет главным
Шаг 22
И снова кистью аккуратно проводим по продолжению сноубордиста
Шаг 23
Выбираем Слой 1 и снова создаем его копию путем его перемещения на иконку Создать новый слой.
Шаг 24
Выбираем Фильтр-Стилизация-Ветер
Шаг 25
В появившемся окне производим необходимые настройки. Тут Вам снова нужно будет по экспериментировать и выбрать подходящие настройки под свое изображение
Шаг 26
Уменьшим непрозрачность слоя до 66%
Такой вот эффект разлетевшихся пикселей получился у меня. Вы можете обработать свою фотографию, используя этот урок. Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях.
3 простых пиксельных эффекта · «Мир Фотошопа»
6 ноября 2015 · Глеб Х. · «Мир Фотошопа»
- Модель 1,
- Модель 2,
- Модель 3.
В Фотошопе есть фильтр Mosaic. С его помощью можно быстро и просто создать пиксельный эффект. Откройте первую фотографию в Фотошопе и создайте копию слоя (Ctrl + J).
Шаг 2
Примените фильтр Mosaic (Filter ? Pixelate ? Mosaic): размер ячейки — 20 квадратов.
Шаг 3
Чтобы смягчить эффект, установите режим наложения Lighten.
2. Несколько пиксельных слоёв
Шаг 1
Откройте другую фотографию и создайте копию слоя.
Шаг 2
К копии примените тот же фильтр Mosaic.
Шаг 3
Примените фильтр ещё раз, но уменьшите размер ячейки до 11 квадратов.
Затем ещё раз с размером ячейки 5 квадратов.
Шаг 4
Выберите инструмент Eraser Tool (E) и сотрите часть эффекта там, где хотите вернуть детализацию.
3. Сетка пикселей
Шаг 1
Создайте новый документ размером 100х100 пикселей. Выберите кисть размером 70 пикселей с жёсткими краями и нарисуйте точку в центре холста. Перейдите в меню Edit ? Define Pattern, чтобы сохранить узор.
Шаг 2
Откройте третью фотографию модели и примените стиль Pattern Overlay: выберите созданный узор.
Результат:
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Переведено с сайта blog. 123rf.com, автор перевода указан в начале урока.
123rf.com, автор перевода указан в начале урока.
3 способа создания пиксельной графики с помощью Photoshop, OS X Zoom и Pixelfari
Пиксель-арт в стиле 8-битных флэшбэков NES сейчас в моде, будь то в таких играх, как The Incident и Sword & Sworcery, или просто для аватаров в сети. Если вам интересно, как создается этот красивый пиксель-арт и как это сделать самостоятельно, вот несколько советов по созданию почти мгновенного пиксельного искусства. Мы воспользуемся функцией масштабирования OS X, Pixelfari, а также настроим Photoshop, чтобы создать собственную пиксельную графику в стиле ретро и очистить результаты другими методами.
Мы воспользуемся функцией масштабирования OS X, Pixelfari, а также настроим Photoshop, чтобы создать собственную пиксельную графику в стиле ретро и очистить результаты другими методами.
1) Используйте Mac OS X Zoom для пикселизации изображений и создания мгновенной пиксельной графики
Вы, наверное, уже знаете, что если вы удерживаете клавишу Control, а затем проводите двумя пальцами вверх или вниз по трекпаду, вы увеличиваете масштаб экрана (или удерживаете Control и используете колесо прокрутки на внешней мыши). Что ж, если вы отключите сглаживание в инструменте OS X Zoom, вы можете использовать эту функцию для создания пиксельных изображений из чего угодно. Вот как:
- Удар Command + Option + отключить сглаживание при масштабировании экрана
- Наведите курсор мыши на любое изображение, которое хотите мгновенно пикселизировать.
- Ctrl + Увеличить изображение и посмотреть, как растут пиксели
- Сделайте снимок всего экрана с помощью Command + Shift + 3
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Используя эту технику, я мгновенно создал этот MacBook с пиксельной графикой:
При необходимости вы можете затем очистить изображение в Photoshop, используя методы Photoshop, упомянутые в этой статье, для редактирования с точным попиксельным уровнем. Несколько советов по этому методу:
Несколько советов по этому методу:
- Меньшие базовые изображения лучше, создавать значки из изображения и увеличивать их — это здорово
- Чем больше контраст, тем лучше
- Попробуйте разные уровни масштабирования
Также важно сделать полноэкранный снимок экрана, чтобы изображение получилось в полном пиксельном великолепии.
2) Нарисуйте пиксель-арт в Photoshop с помощью этих советов по настройке
Если у вас есть фотошоп, вы можете настроить некоторые параметры, чтобы сделать его лучше для рисования и редактирования пиксельной графики:
- Измените способ масштабирования изображений в Photoshop, установив для параметра «Интерполяция изображения» значение «Ближайшее соседство» (сохранить резкие края)
- Включите сетку, выбрав «Настройки»> «Направляющие, фрагменты сетки и счетчик»> 1 × 1.
- Правильно настройте инструмент «Карандаш» на диаметр 1 пиксель со 100% твердостью.
- Используйте несколько уровней масштабирования как для просмотра крупным планом, так и для желаемого конечного разрешения
Ваша установка Photoshop будет выглядеть примерно так:
Эти методы Photoshop созданы Брэндоном Требитовски, разработчиком iOS, и если вы вообще заинтересованы в разработке пиксельной графики, настоятельно рекомендуется прочитать его пост в блоге по этому поводу. вы можете прочитать это здесь, на BrandonTreb.com.
вы можете прочитать это здесь, на BrandonTreb.com.
3) Сделайте мгновенное пиксельное искусство с Pixelfari
Еще одна уловка, позволяющая ускорить создание пиксельной графики и даже создавать почти мгновенную пиксельную графику, — это использование 8-битного веб-браузера Pixelfari. Pixelfari создан разработчиком Неваном Морганом, и вы можете скачай прямо здесь.
По сути, все, что вам нужно сделать, это перетащить любое изображение в Pixelfari, и оно автоматически отобразит изображение как пиксельное искусство, а затем сделает снимок экрана окна Pixelfari. Это не идеально, но создает хорошую отправную точку, которую затем можно уточнить, используя вышеупомянутые методы, упомянутые Брэндоном.
Вот логотип OSXDaily, брошенный в Pixelfari без какого-либо другого редактирования, это довольно хороший пример того, как это работает.
Опять же, если вы хотите очистить вывод, вы можете использовать советы Photoshop, упомянутые выше, или вы даже можете использовать функцию масштабирования OS X для гипер-пикселизации результатов в Pixelfari.
Очевидно, существует больше способов сделать это, но для быстрой пикселизации отлично подходят методы Zoom и Pixelfari, а конфигурация Photoshop идеально подходит для рисования с нуля или очистки ваших предварительно пиксельных изображений. Вы также можете попробовать использовать Paintbrush, клон MSPaint, но с этим приложением получить цену труднее. Наконец, хорошая общая ссылка Атомный, в котором есть несколько общих советов по затенению, освещению, использованию линий и многому другому, его старая информация, но пиксели существуют уже давно, поэтому методы все еще очень актуальны.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как в фотошопе увеличить количество пикселей
Главная » Разное » Как в фотошопе увеличить количество пикселей
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Разрешение в Фотошопе | verovski
Вы хотите поменять разрешение в Фотошопе? Я проделываю это не первый год и мне есть чем поделиться с вами. Для этого урока я специально сохранил из интернета обои из фильма Человек-паук, небольшого размера 800 х 600px. Прежде чем приступить, давайте определимся с терминами Фотошопа, так как в этом деле они очень важны. Если же у вас с терминами порядок, сразу переходите к части о том как менять разрешение в Фотошопе.
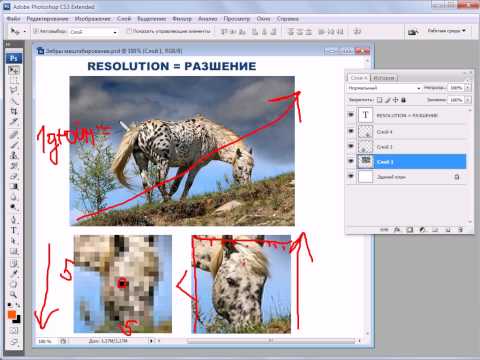
Что такое разрешение (Resolution)
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику. Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати. И если вы хотите узнать больше о подготовке к печати прочтите мои статьи: Подготовка к печати за 10 минут и Как сделать Флаер
Что такое размер (dimension)
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600 пикселей. Между двумя терминами — размером и разрешением
(resolution, dimension) происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера (dimension) опять же называют разрешением. Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.
Например 100 на 100 пикселей.
Разрешение (resolution) — количество пикселей в одном дюйме. Например, 100dpi значит в одном дюйме 100 пикселей. То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi
будет 1 дюйм.
Как в Фотошопе изменить разрешение
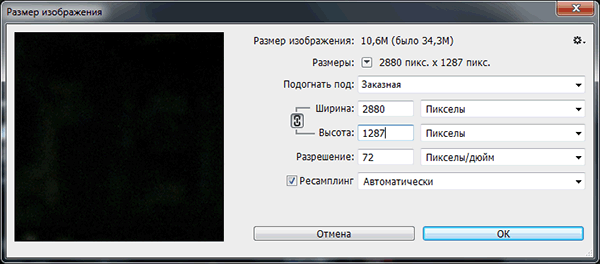
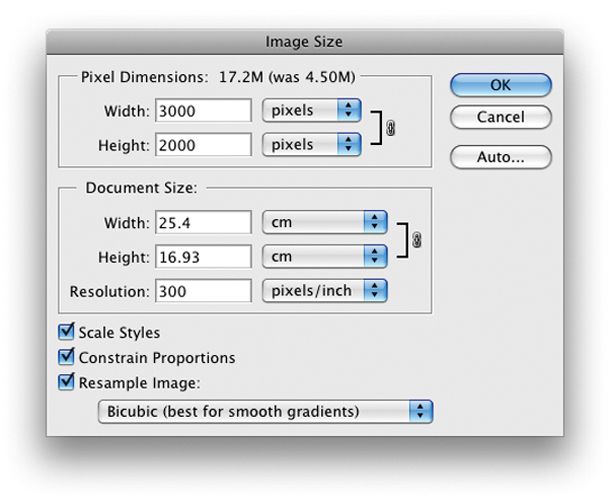
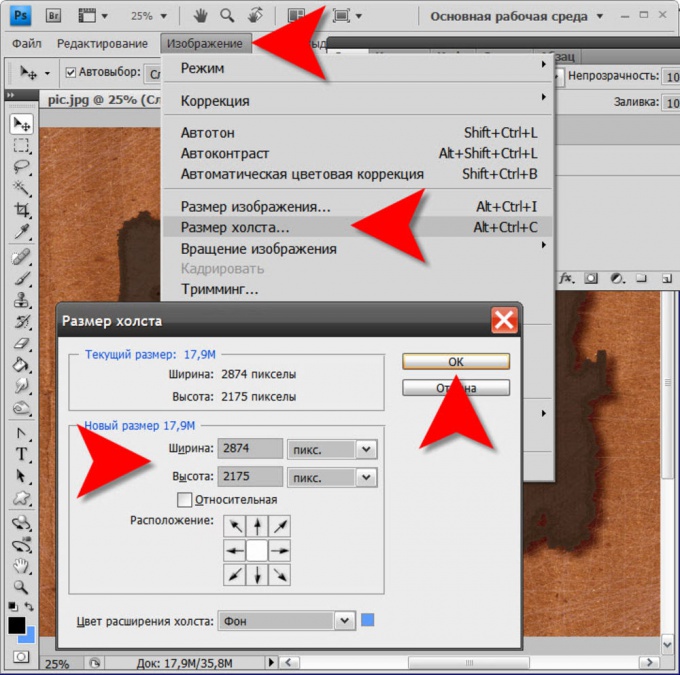
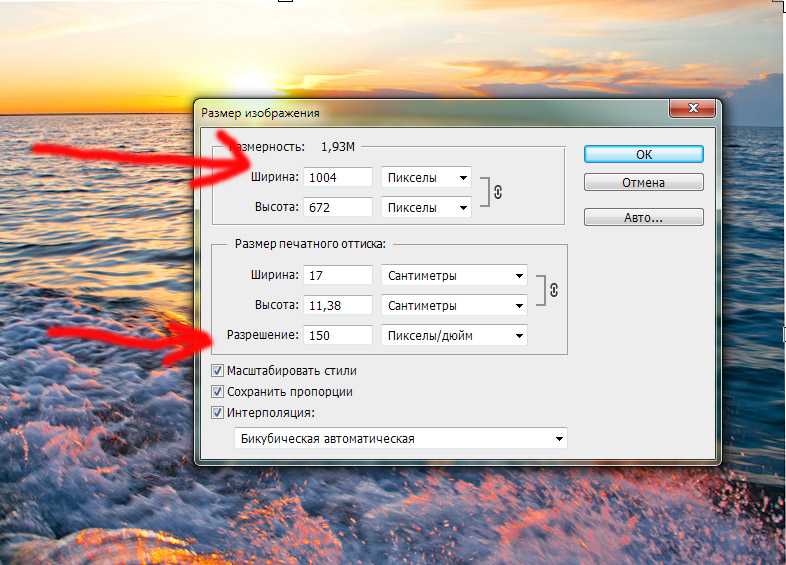
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как увеличить разрешение не увеличивая размер
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях. Тогда готовьтесь к тому, что изображение потеряет в физическом размере. Откройте изображение и зайдите в Image > Image Size. В нижней части диалогового окна 3 галочки. Они и отвечают за связку между различными параметрами.
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
Resample Image — вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов.![]() Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.![]()
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Автор:
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
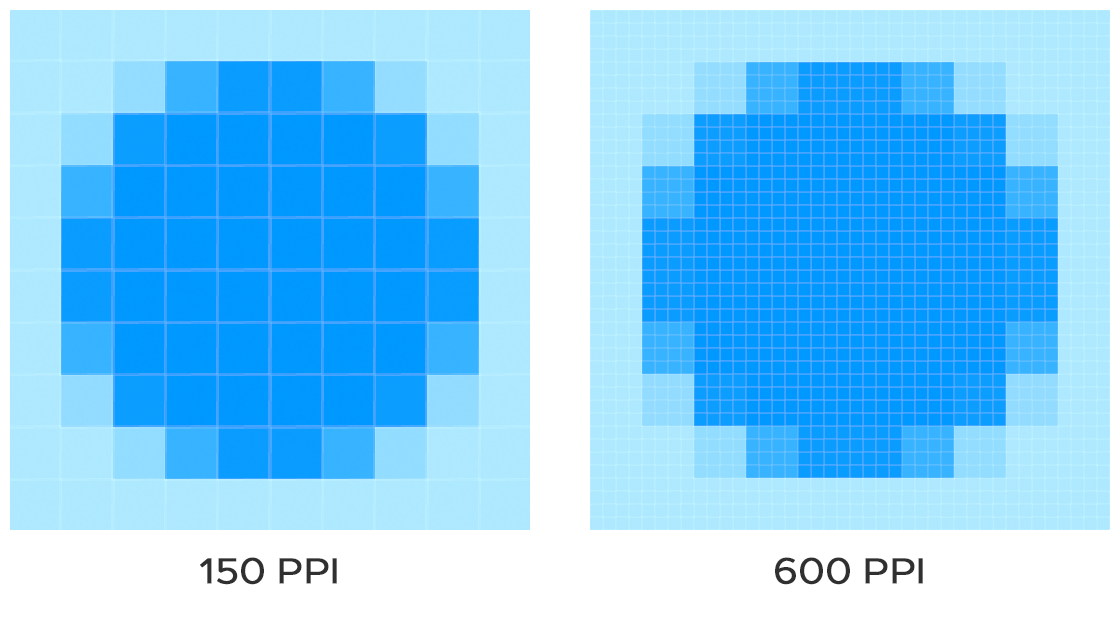
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Изменение размера изображений в Adobe Photoshop Elements
Размер изображения определяется количеством пикселов по его ширине и высоте. Например, ваша фотокамера может снимать фотографии формата 1500 х 1000 пикселов (ширина х высота). Эти две величины обозначают количество данных изображения на фотографии и определяют размер файла.
Разрешение — это количество данных изображения в указанной области. Величина характеризует количество пикселов на единицу длины и измеряется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. Как правило, чем выше разрешение изображения, тем выше качество отпечатанного снимка. Разрешение изображения определяет четкость деталей изображения.
Разрешение изображения определяет четкость деталей изображения.
Несмотря на то, что цифровое изображение содержит определенный объем данных об изображении, оно не содержит данные о физическом размере фотографии при печати или разрешении. При изменении разрешения изображения меняются физические размеры изображения. При изменении высоты и ширины меняется разрешение изображения.
Как изменить разрешение изображения с помощью Adobe Photoshop
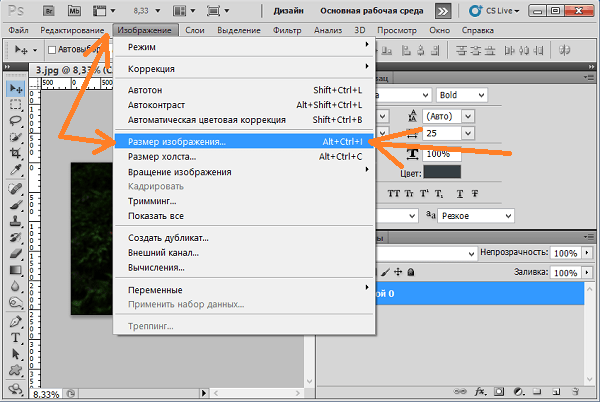
Перед тем, как в Фотошопе увеличить картинку, нужно правильно установить разрешение. Его нужно изменять в частности для печатных целей, поскольку качество печати зависит от разрешения изображения.
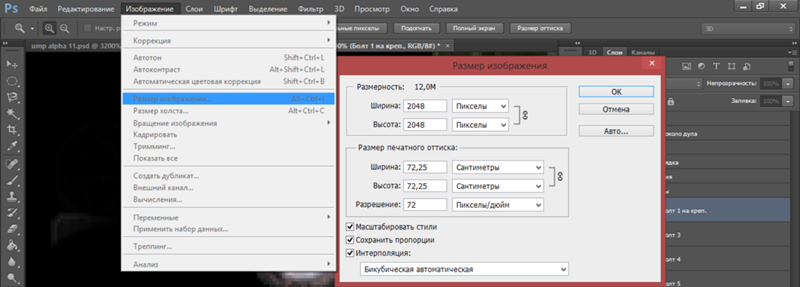
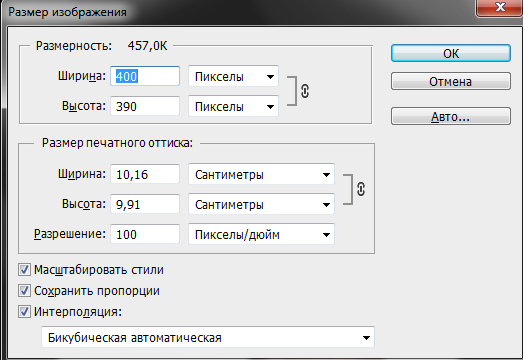
- Откройте Photoshop, перейдите в меню File>Open (Файл>Открыть) и выберите изображение:
- Перейдите в меню Image>Image Size(Изображение>Размер изображения):
- Диалоговое окно Image Size (Размер изображения) будет выглядеть, как показано на снимке ниже:
- Чтобы изменить только разрешение, снимите галочку с Resample Image (ресамплинг):
Перед тем, как увеличить разрешение картинки в Фотошопе, мы говорим программе, что не хотим менять количество пикселей в изображении. Это происходит, когда мы изменяем размер изображений (увеличиваем или уменьшаем их). При изменении разрешения мы не меняем количество пикселей на фото, меняется только значение того, сколько из этих пикселей будет отображаться на дюйм:
Это происходит, когда мы изменяем размер изображений (увеличиваем или уменьшаем их). При изменении разрешения мы не меняем количество пикселей на фото, меняется только значение того, сколько из этих пикселей будет отображаться на дюйм:
- В поле Resolution(Разрешение) введите нужный размер:
Обратите внимание, что когда вы вводите значение в поле Resolution (Разрешение), значения ширины и высоты документа также изменяются:
- Нажмите кнопку «ОК», чтобы сохранить изменения:
Теперь вы знаете, как увеличить разрешение картинки в Фотошопе.
В этом примере у нас было изображение с разрешением 300 пикселей на дюйм. Я хотела его опубликовать, поэтому изображение должно было быть как минимум 600 пикселей на дюйм. Помним, что мы не добавили и не уменьшили количество пикселей изображения.
Обратите внимание, что ширина и высота документа уменьшились наполовину, а разрешение удвоилось. Это означает, что для того, чтобы использовать разрешение 600 пикселей на дюйм и сохранить высокое качество, я могу распечатать это изображение только размером 5 x 3. 33 дюймов:
33 дюймов:
Как вы уже догадались, ширина и высота нашего документа удвоились, когда мы уполовинили наше разрешение. Теперь мое изображение можно распечатать большего размера, но качество будет намного хуже. Поэтому нужно знать, как увеличить качество картинки в Фотошопе.
Заметьте, что размер в пикселях никогда не меняются. Мы начали с изображения 3000 на 2000 пикселей и закончили с размерами все еще 3000 на 2000 пикселей. Это важно помнить, потому что, когда мы меняем разрешение мы меняем только значение которое указывает, сколько пикселей будет отображаться на дюйм изображения, а не сколько пикселей составляют изображение.
Представьте, что вы и ваш друг находитесь в поле, и у каждого полное ведро с 5000 семян растений. Вы должны посадить все свои 5000 семян на 1-дюймовых квадратах поля. Теперь представьте, что вам разрешено посадить только 150 семян на дюйм, а вашему другу разрешается посадить 300 семян на дюйм. У обоих одинаковое количество семян, но вам потребуется вдвое больше площади поверхности в поле, чтобы посадить все свои семена.
Посчитаем, чтобы стало более понятно, как увеличить разрешение картинки в Фотошопе:
600 пикселей на дюйм: 3000 пикселей / 600 пикселей на дюйм = 5 дюймов.
2000 пикселей / 600 пикселей на дюйм = 3,33 дюйма.
300 пикселей на дюйм: 3000 пикселей / 300 пикселей на дюйм = 10 дюймов.
2000 пикселей / 300 пикселей на дюйм = 6,667 дюйма.
150 пикселей на дюйм: 3000 пикселей / 150 пикселей на дюйм = 20 дюймов.
2000 пикселей / 150 пикселей на дюйм = 13,33 дюйма.
72 пикселя на дюйм: 3000 пикселей / 72 пикселей на дюйм = 41.67 дюйма.
2000 пикселей / 72 пикселя на дюйм = 27.78 дюймов.
В этом примере изображение было распечатано лазерным принтером на стандартных листах бумаги размером 8,5 на 11 дюймов:
72 пикселя на дюйм: Размер документа настолько большой, что не помещается на листе размером 8,5 на 11 дюймов и обрезается. Качество печати крайне низкое, в результате чего изображение выглядит очень размытым.
150 пикселей на дюйм: Размер документа по-прежнему слишком большой для листа размером 8,5 на 11 дюймов, качество посредственное, но не слишком подходящее.
300 пикселей на дюйм: Изображение почти заполняет весь лист бумаги и качество печати очень хорошее с четкими, резкими деталями.
600 пикселей на дюйм: Изображение значительно меньше, чем другие файлы, но качество очень высокое.
Какое же разрешение выбрать? При 72 и 150 пикселях на дюйм изображения слишком низкого качества для получения высококачественной печати, так что они выбывают. Изображения с 300 и 600 пикселями на дюйм выглядели очень четко, но изображение с 600ppi было слишком мало. Для этого примера разрешение 300 пикселей на дюйм подходит лучше всего из-за большого печатного размера и высокого качества.
Поиск наилучшего разрешения – это лучший способ, как увеличить качество картинки в Фотошопе.
Данная публикация представляет собой перевод статьи «How to Change Image Resolution Using Adobe Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Увеличиваем изображение без потери качества
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными.![]() Но с помощью специальных программ можно спасти почти любое изображение!
Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения». Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс. ) и полученное (1368х910 пикс.).
) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen. Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости».
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения»/Image Size. Обратите внимание на пункт «Подогнать под»/Dimensions. Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok. Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Исходное изображение и результат
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением? Это знакомая сцена: детектив просит кого-нибудь «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в то же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в то же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения. Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop
Когда вы изменяете размер изображения и не изменяете его размер, вы изменяете размер изображения без изменения объема данных в этом изображении. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях. Никакие данные не добавляются и не удаляются с изображения. Когда вы снимаете выделение или выключаете Resample , поля размеров в пикселях становятся недоступны. Единственные два значения, которые вы можете изменить, — это физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм). При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Когда размеры в пикселях постоянны и вы уменьшаете физический размер изображения, разрешение соответственно увеличивается. Если вы уменьшите физический размер изображения вдвое, разрешение вырастет вдвое.В одном пространстве может поместиться вдвое больше пикселей. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Чтобы уменьшить физический размер изображения наполовину без повторной выборки, вы устанавливаете физический размер на 2 x 2 дюйма. Photoshop увеличивает разрешение до 200 пикселей на дюйм. При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей).Если вы удвоите физический размер (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Photoshop увеличивает разрешение до 200 пикселей на дюйм. При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей).Если вы удвоите физический размер (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Важно: Размер в пикселях определяет объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пикселей на дюйм (ppi) — это количество пикселей в каждом дюйме изображения.Число точек на дюйм (dpi) относится только к принтерам и варьируется от принтера к принтеру. Обычно на пиксель приходится от 2,5 до 3 точек чернил. Например, принтеру с разрешением 600 точек на дюйм требуется только изображение с разрешением от 150 до 300 точек на дюйм для наилучшего качества печати.
Для получения дополнительной информации о параметрах в диалоговом окне Размер изображения см. О размерах в пикселях и разрешении распечатанного изображения в Справке Photoshop.
.
Решено: изменение размера слоев с использованием пикселей вместо процентов … — Сообщество поддержки Adobe
Использование Photoshop CS5 для ПК.
Когда я выбираю слой и смотрю на информационную панель, я вижу, что высота и ширина слоя по умолчанию отображаются в процентах. В частности, 100% высота и 100% ширина.
Я бы предпочел, чтобы на панели «Информация» отображалась высота и ширина в пикселях, а не в процентах.
Наконец, увидев высоту и ширину в пикселях, я хочу изменить высоту, введя высоту в пикселях.
Как я могу это сделать?
Я не хочу использовать для этого «линейку», я просто хочу иметь возможность вводить пиксели (высоту и ширину), в которых я хочу изменить размер слоя. Например, при выборе прямоугольника, который в настоящее время имеет высоту 100 пикселей и ширину 50 пикселей, я хочу иметь возможность просто изменить ширину 50 пикселей, введя (в поле) 25, чтобы сделать его шириной 25 пикселей.
Например, при выборе прямоугольника, который в настоящее время имеет высоту 100 пикселей и ширину 50 пикселей, я хочу иметь возможность просто изменить ширину 50 пикселей, введя (в поле) 25, чтобы сделать его шириной 25 пикселей.
В Fireworks я постоянно меняю размер на пиксели. Но не могу найти в фотошопе аналогичного метода.
Спасибо
Rowby
.
Как изменить размер изображения без потери качества
Узнайте, как изменить размер изображений без потери качества с помощью Shutterstock Editor. Также узнайте, как быстро преобразовать изображения в пиксели.
Изображение на обложке через Романа Самборского.
Каждое изображение имеет три основные функции, о которых вам нужно знать при загрузке в Интернет.
- Размер файла , измеряется в байтах (килобайтах, мегабайтах и т. Д.)
- Размер , который представляет собой ширину x высоту в любых единицах измерения (пиксели для цифровых, дюймы или сантиметры для печати)
- Разрешение , которое измеряется в точках на дюйм для печати (DPI) или пикселей на дюйм для цифровых (PPI)
У веб-сайтов разные требования и ограничения, когда дело доходит до этих трех функций изображений. В идеале вы хотите внести в свои изображения изменения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
В идеале вы хотите внести в свои изображения изменения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
«Изменение размера» может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Эти два понятия идут рука об руку, но в рамках этой статьи мы обсудим , как изменить размеры изображения , , .
При изменении размера изображения вы изменяете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = более низкое разрешение
Конвертировать дюймы в пиксели
Пиксели — это стандартная единица измерения экранов.На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда нам известны два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение.Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы узнать разрешение (DPI) изображения, вам нужно знать ширину как в пикселях, так и в дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и 13,89 дюйма будет иметь 72 точки на дюйм.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм — это 1000 пикселей в ширину.
Используйте эту диаграмму для преобразования обычных дюймов в пиксели и наоборот.
Можете ли вы изменить размер изображения на любой, какой хотите?
Вы всегда можете уменьшить изображение без потери качества, но вы не можете увеличить изображение, пока не заметите резкое снижение качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширина x высота. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет всего 4 000 000 пикселей.Чтобы уменьшить изображение, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его в размере, и он сохранит тот же уровень детализации, только в меньшем изображении.
Если я хочу сделать то же изображение больше, чем исходный размер, придется создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, создавая искажения и другие эффекты, используя информацию в изображении, чтобы угадать, что следует использовать для увеличения. Это связано с искусственным созданием пикселей из других пикселей, а не с их захватом из исходной информации.
Однако есть еще несколько способов увеличить изображение без потери всех деталей.
1. Сохранить детали 2.0
Это относительно новая функция Photoshop. Вы можете включить его, нажав Command + K , чтобы открыть окно «Настройки», а затем нажать «Предварительный просмотр технологий». Или щелкните Photoshop в верхней части экрана, наведите курсор на «Настройки» и выберите «Предварительный просмотр технологий».
Перед тем, как перейти к следующему шагу, убедитесь, что включен параметр «Включить сохранение подробностей 2.0».
2.
 Используйте Resample
Используйте ResampleResampling позволяет изменять разрешение и размеры по отдельности, а также позволяет Photoshop смешивать пиксели в увеличенном изображении, чтобы изображение оставалось гладким.
Вы найдете опцию Resample во всплывающем окне Image Size. Установите флажок, чтобы включить Resample, и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним. Photoshop настроен на автоматический режим, но для наших целей вам нужно выбрать Preserve Details 2.0.
Изображение цветочного поля от NumbernineRecord.
3. Снижение шума
После выбора «Сохранить детали 2.0» вы увидите ползунок «Подавление шума». Используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка меняет изображение. При слишком низком перемещении изображение выглядит зернистым и пиксельным, а при слишком высоком — размытым. Отрегулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали.
Как изменить размер изображения в Photoshop
Вы не можете добавлять пиксели к изображению, но изменить размер изображения все равно проще, чем вы думаете. Photoshop может показаться сложным, но здесь мы разберем его до самых простых шагов. Или, если вы хотите более подробно изучить изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.
1. Размер открытого изображения
Щелкните Image в верхнем левом углу окна Photoshop или удерживайте Command + Open и нажмите I .Эти шаги откроют окно размера изображения. Оказавшись там, вы найдете варианты изменения размеров и разрешения вашего изображения.
Изображение носорога, сделанное Stasinho12.
2. Изменить размеры изображения
На данный момент вам понадобятся только поля Ширина и Высота . Обязательно оставьте значок ссылки на , чтобы изображение не искажалось при изменении его размера.![]() Ширина и высота будут автоматически синхронизироваться друг с другом, когда вы измените значение любого из них.
Ширина и высота будут автоматически синхронизироваться друг с другом, когда вы измените значение любого из них.
Вставьте нужные размеры в поля Ширина и Высота. Вы найдете следующие варианты единиц измерения в раскрывающихся меню рядом с полями размеров.
- Percent — позволяет выполнять быстрые вычисления в процентах
- Pixels — установить конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Единицы линейных измерений прочие
Выберите единицу измерения, которая лучше всего подходит для вашего проекта.Если вы планируете поделиться изображением в цифровом виде, измените размер изображения, используя размеры в пикселях для того места, где вы будете публиковать (например, заголовок Facebook или профиль Twitter). Или, если вы печатаете свое изображение, подогнать его под размер поля изображения в программе макета, чтобы получить наилучшее разрешение.
3. Сохраните копию
После установки размеров нажмите OK . Photoshop вернет вас обратно в окно изображения, где вы можете либо сразу сохранить, либо завершить любую другую работу по редактированию, которую захотите.
Photoshop вернет вас обратно в окно изображения, где вы можете либо сразу сохранить, либо завершить любую другую работу по редактированию, которую захотите.
Когда вы будете готовы к сохранению, нажмите Command + Shift + Plus , чтобы открыть окно Сохранить как , или щелкните меню «Файл» в верхнем левом углу и выберите Сохранить как . Рекомендуется сохранить отредактированное изображение как отдельную копию на тот случай, если вам понадобится оригинал для внесения изменений. Переименуйте копию с измененным размером и сохраните ее в новом месте. Вы даже можете создать новую папку для ваших правок, если вы изменяете размер пакета из нескольких изображений.
Как изменить размер изображения без Photoshop
1.Найдите или загрузите изображение в редактор
Перейдите в редактор Shutterstock и щелкните Начало работы .
Загрузите изображение в онлайн-редактор фотографий с помощью раскрывающегося меню «Файл». Или вы можете найти изображение в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые термины и нажмите Enter / Return, чтобы увидеть результаты поиска.
Введите ключевые термины и нажмите Enter / Return, чтобы увидеть результаты поиска.
Щелкните изображение, чтобы просмотреть его, затем нажмите Заменить фон , чтобы добавить его на холст.
2. Измените разрешение для вашей среды
В правой части экрана найдите Размер холста. Справа от него будет меню выбора единиц измерения.
- Для изображений, которые вы планируете использовать в сети , выберите пикселей .
- Для изображений, которые вы собираетесь напечатать , выберите дюймов или сантиметров .
Справа находится меню выбора разрешения.
- Для веб-изображений выберите 72 DPI .
- Для изображений печати с низким разрешением выберите 150 DPI .
- Для печати изображений с высоким разрешением выберите 300 DPI .
3. Измените размер холста для вашей платформы
Помните, что загрузка изображения с правильными размерами гарантирует без потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В редакторе Shutterstock вы можете легко изменить размер изображений до популярных веб-размеров, включая
- Размер изображения Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер сообщения Instagram: 1080 x 1080 пикселей
- Размер истории Instagram: 1080 x 1920 пикселей
- Размер сообщения Twitter: 1024 x 512 пикселей
- Размер сообщения Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты.Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Редактор Shutterstock позволяет легко изменять размер изображения в пикселях или размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу из раскрывающегося списка и наблюдайте, как Редактор преобразует единицы измерения из одной в другую — никакой работы!
4.
 Отрегулируйте размер изображения
Отрегулируйте размер изображенияЩелкните и перетащите одну из синих точек по углам изображения, чтобы изменить ее размер по размеру холста.Пропорции остаются неизменными, поэтому вам не нужно беспокоиться об искажении изображения. Размер холста составляет 1200 x 700 пикселей, поэтому я уменьшаю исходный размер изображения.
5. Загрузите и сохраните
Когда вы довольны своим изображением, дважды проверьте разрешение и размер, затем нажмите красную кнопку Загрузить в правом верхнем углу экрана.
Вам будет предложено проверить имя файла, размер и выбрать лицензию. Нажмите License и продолжите .Затем выберите формат файла и разрешение. Это делается за вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
Попробуйте Shutterstock и получите 10 изображений бесплатно.
Используйте PICK10FREE при оформлении заказа.
Начать бесплатную пробную версию
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
.![]()
Как преобразовать любую фотографию или изображение в пиксель-арт с помощью Photoshop
Благодаря возобновившейся популярности ретро-игр, таких как Minecraft и Super Mario Bros., пиксельная графика как форма цифрового искусства стала больше, чем когда-либо. Большая часть пиксельной графики создается вручную, при этом художник работает попиксельно, что может быть трудоемким процессом, но аналогичного эффекта можно достичь с помощью нескольких быстрых шагов в Photoshop. Вот как вы можете превратить любую фотографию или изображение в пиксельную графику.
Шаг 1
Выберите базовое изображение. В этом примере я использую изображение 144352681 от Shutterstock. Для достижения наилучших результатов выберите изображение с яркими цветами, четкими формами и плоским фоном. Поскольку этот эффект намеренно пикселирует изображение, ничего с мелкими деталями или узорами не получится.
Шаг 2
Первое, что мы хотим сделать, это увеличить насыщенность нашего изображения, чтобы передать все его яркие цвета. Откройте меню «Оттенок / насыщенность» (Изображение> Коррекция> Цветовой тон / Насыщенность) и увеличьте насыщенность как минимум до 25 или до тех пор, пока цвета не начнут проявляться.
Откройте меню «Оттенок / насыщенность» (Изображение> Коррекция> Цветовой тон / Насыщенность) и увеличьте насыщенность как минимум до 25 или до тех пор, пока цвета не начнут проявляться.
Шаг 3
Далее мы хотим увеличить контраст нашего изображения. Перейдите в Изображение> Коррекция> Уровни. Потяните внутрь черно-белые вкладки уровня ввода до тех пор, пока на фотографии не появится больше четкости. Вы можете использовать значения, указанные выше, или поиграть с разными уровнями в зависимости от используемого изображения.
Шаг 4
Для получения настоящего пиксельного вида нам нужно уменьшить количество цветов, которые фактически используются в нашем изображении. Для этого перейдите в «Изображение»> «Режим»> «Индексированный цвет» и скопируйте настройки, показанные выше.
Шаг 5
Установив цвета, мы можем начать играть с размером нашего изображения, чтобы создать эффект слишком больших пикселей. Сначала откройте «Изображение»> «Размер изображения», уменьшите размер в пикселях до 75 пикселей в ширину и нажмите «ОК».
Сначала откройте «Изображение»> «Размер изображения», уменьшите размер в пикселях до 75 пикселей в ширину и нажмите «ОК».
Шаг 6
Поскольку Photoshop пытается сохранить разрешение изображения, вы увидите, что ваше изображение резко сократилось. Чтобы исправить это, снова откройте окно «Размер изображения». На этот раз измените параметр «Размеры в пикселях» с пикселей на процент. Мы собираемся растянуть изображение до размера, увеличив его на 1000 процентов. В зависимости от размера исходного изображения вам может потребоваться увеличить или уменьшить это количество. Всегда округляйте процентное значение до ближайшего 100, и ваша фотография будет иметь тот же эффект.
Когда ваше изображение будет увеличено до полного размера, вы увидите, что тонкие линии вашей фотографии были заменены крупными цветными пикселями.
Вы также можете поэкспериментировать с несколькими различными элементами, чтобы изменить конечный продукт:
— На шаге 4 попробуйте изменить количество используемых цветов: большее количество цветов создает более мягкий конечный результат, а меньшее количество цветов создает более драматичный и абстрактный вид.
— Увеличьте или уменьшите количество пикселей на шаге 5, чтобы изменить размер пикселей в конечном продукте.Увеличение этого числа будет означать меньшие блоки в конечном результате; уменьшение этого числа приводит к увеличению размера блоков в конце.
Чтобы пробудить в себе творческий гений, вот еще несколько изображений до и после использования этой техники:
Посмотрите все изображения, использованные в этом сообщении »
Еще один отличный урок по Photoshop: узнайте, как создать эффект огня.
.
4 быстрых способа сделать изображение пиксельным в Photoshop
Пиксели — это строительные блоки, из которых состоят все цифровые изображения. Каждый пиксель содержит информацию об оттенке, насыщенности и яркости, и когда они сложены в аккуратные и упорядоченные сетки, можно воссоздать почти все, что может воспринять человеческий глаз.
Каждый пиксель содержит информацию об оттенке, насыщенности и яркости, и когда они сложены в аккуратные и упорядоченные сетки, можно воссоздать почти все, что может воспринять человеческий глаз.
В то время как текущая тенденция развития технологий ведет к экранам с высоким разрешением, пиксели которых настолько малы, что их невозможно увидеть, существует множество причин, по которым вы можете захотеть подчеркнуть пиксельную природу изображения.
Многие пользователи Photoshop надеются скрыть личность человека или личную информацию с помощью пикселизации, но это может быть рискованно (подробнее об этом позже).
Конечно, не всегда речь идет о сокрытии данных изображения. Был даже создан целый жанр пиксель-арта, чтобы отдать дань уважения влиянию дизайна ранних 8-битных систем видеоигр, которые помогли породить другой жанр, вдохновленный технологиями: глитч-арт.
Пикселирование изображения в Photoshop на самом деле довольно простой процесс, состоящий всего из пары шагов. Однако существует несколько различных методов, которые также могут создавать эффект пикселизации, поэтому мы также рассмотрим некоторые из этих вариантов.
Однако существует несколько различных методов, которые также могут создавать эффект пикселизации, поэтому мы также рассмотрим некоторые из этих вариантов.
Table of Contents
- The Quick Guide to Pixelating an Image in Photoshop
- Pixelating Specific Areas of an Image in Photoshop
- Alternative Methods for Pixelating Images
- Color Halftone
- Crystallize
- Pointillize
- Security Alert : Остерегайтесь депикселизации
- Последнее слово
Краткое руководство по пикселизации изображения в Photoshop
Это очень быстрый процесс, состоящий всего из двух шагов!
Шаг 1: Откройте меню Filter , выберите подменю Pixelate и нажмите Mosaic .
Шаг 2: Настройте параметр Размер ячейки , чтобы создать желаемую степень пикселизации, и нажмите OK .
Вот и все, вы только что успешно пикселизировали изображение в Photoshop! Как правило, в этих руководствах я даю более подробное объяснение процесса, но на самом деле объяснять больше нечего.
Вместо этого я объясню, как сделать пикселизацию определенной части изображения, а также несколько других вариантов пикселизации, которые могут работать лучше, чем фильтр «Мозаика».
Пикселизация определенных областей изображения в Photoshop
Если вы не хотите пикселизировать все изображение, вы можете контролировать способ применения пикселизации двумя различными способами: с помощью выделения или с помощью дублированного слоя с маской слоя.
Использование выделения — самый простой и быстрый метод, но на самом деле это не «лучшая практика», и такие привычки стоит сформировать. Если вам все равно и вы спешите, вы можете просто использовать один из инструментов выделения, чтобы создать выделение, а затем применить фильтр «Мозаика».
Теперь никто не догадается, кто прятался в дымоходе во время метели! Чтобы следовать наилучшему методу, начните с дублирования слоя изображения, которое вы хотите сделать пиксельным. Не забудьте дать ему описательное имя! Убедитесь, что новый продублированный слой выбран на панели Layers , затем примените фильтр Mosaic с выбранной настройкой Cell Size .
Не забудьте дать ему описательное имя! Убедитесь, что новый продублированный слой выбран на панели Layers , затем примените фильтр Mosaic с выбранной настройкой Cell Size .
После пикселизации всего слоя добавьте маску слоя, щелкнув значок Кнопка «Добавить слой-маску» в нижней части панели «Слои» (показана выше).
После добавления маски слоя щелкните новый эскиз на панели «Слои», чтобы выбрать ее, а затем нажмите Command + I (используйте на ПК с Windows), чтобы инвертировать маску. Маска, заполненная черными пикселями, будет полностью прозрачной, скрывая эффект пикселизации.
Переключитесь на инструмент «Кисть» и установите белый цвет переднего плана. Везде, где вы рисуете белые пиксели на маске слоя, эффект пикселизации становится видимым, что дает вам максимальный уровень контроля над тем, как выглядит ваше окончательное изображение.
Я не рекомендую использовать метод отбора, но должен признать, что иногда вам не нужно тратить время на то, чтобы следовать методу наилучшей практики. Вам придется решать, когда безопасно срезать углы!
Альтернативные методы пикселизации изображений
Этот процесс пикселизации на самом деле достаточно прост, поэтому в нем не так много дополнительной информации для более подробного руководства, но есть несколько различных методов, которые также могут создавать эффекты пикселизации.
К счастью, они почти так же просты, как использование Мозаичного фильтра, а в некоторых случаях даже быстрее, поскольку не имеют параметров настройки.
Color Halftone
Этот фильтр предназначен для воссоздания растрового точечного рисунка, который обычно использовался в ранних процессах цветной печати и иногда используется до сих пор. Его часто используют для создания печатной атмосферы середины 20-го века, но его культурная значимость может немного исчезнуть.
Crystallize
Этот фильтр работает аналогично фильтру Mosaic, но вместо идеальных квадратов он создает случайные многоугольники. Это создает эффект, похожий на матовое стекло или, возможно, даже на витраж.
Личность пушистого преступника была успешно сокрыта.Пуантилизм
Пуантилизм – популярная, но трудоемкая художественная техника, существовавшая еще до появления пикселей, хотя принцип ее работы тот же. Вместо того, чтобы придерживаться упорядоченной сетки точек, художник использует серию точек, расположенных более органично.
Фильтр Pointillize не всегда дает успешные результаты, но, возможно, с ним стоит поэкспериментировать, в зависимости от вашего изображения. Обычно вы получаете лучшие результаты с очень маленькими размерами ячеек. Вы всегда можете отменить эффект, если он не оправдал себя!
Предупреждение системы безопасности: остерегайтесь депикселизации
Если вы используете пикселизацию, чтобы скрыть лицо человека или конфиденциальную личную информацию на фотографии, важно помнить о том, что иногда можно отменить эффект пикселизации и раскрыть исходное содержимое изображения.
Это не всегда возможно, и эффект обычно не может быть полностью удален.
Но поскольку Photoshop использует стандартный и хорошо известный математический метод расчета эффекта пикселизации, иногда можно уменьшить степень пикселизации, выполнив вычисления в обратном порядке.
Более эффективен для текстовой информации, поскольку формы каждой буквы относительно стандартизированы.
Это отличается от структуры пикселизированного лица, где несколько разных исходных граней могут давать одинаковый результат пикселизации и предотвращать депикселизацию. Это также сильно зависит от количества добавленной пикселизации.
В любом случае, если вам нужно скрыть или защитить конфиденциальную информацию, лучше просто поместить сплошной цветной блок поверх той части изображения, которую вы хотите скрыть.
Заключительное слово
Это все, что нужно знать о том, как сделать изображение пиксельным в Photoshop. Просто помните, что все, что может вычислить один компьютер, может компенсировать другой, поэтому не используйте пикселизацию как средство сокрытия конфиденциальной или частной информации.
Если вы сомневаетесь, положите сверху большой цветной прямоугольник, чтобы убедиться, что никто не сможет раскрыть ваши скрытые данные.
Удачной пикселизации!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. Изучив Photoshop 5.5 в компьютерном классе средней школы, он развил непреходящую страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологий. стартапы.
Как исправить пикселизированное изображение в Photoshop
Получение высококачественного изображения стало проблемой из-за всех онлайн-платформ для обмена изображениями или различных камер, которые мы используем. Шумные и зернистые изображения могут испортить приятное впечатление от просмотра зрителями.
Не у всех есть возможность или необходимость запечатлеть себя с профессиональными фотографами с профессиональным оборудованием, как у знаменитостей. Но это не значит, что вы будете работать с любой своей фотографией с низким разрешением, верно?
Помимо того, что вы не снимаете изображения с помощью профессиональной камеры, вы также можете получить фотографии с низким разрешением или пиксельные фотографии, изменив их размер для различных платформ социальных сетей. Изображения представляют собой комбинацию маленьких пикселей.
Изображения представляют собой комбинацию маленьких пикселей.
Из-за этого, когда нам нужно масштабировать и изменять их размер для использования на нескольких социальных платформах. При этом пиксели растягиваются, и изображение становится размытым. В этой статье мы узнаем, как исправить пикселизированное изображение в фотошопе.
Используя Adobe Photoshop, вы можете исправить пикселизированное изображение двумя способами. В этой статье я покажу вам оба способа, чтобы вы могли изучить оба и использовать их в соответствии со своими требованиями. В первом методе мы будем работать с резкостью и размытостью. Так что без промедления приступим,
Метод 1: Использование инструмента «Резкость»
Adobe Photoshop — бесспорный лидер в области редактирования фотографий, но для его покупки требуется много денег. Таким образом, эта программа может сделать так много для ваших изображений, что стоимость будет казаться вам меньше. Восстановление пиксельных изображений занимает всего секунду, несмотря на относительно крутой градиент для некоторых функций Photoshop.
Шаг 1: Вставьте изображение Pixelated в Photoshop.
Шаг 2: Теперь измените размер изображения на Image→ Image Size или вы можете удерживать и нажимать Ctrl+Alt+I. Поскольку пиксельные изображения имеют низкое разрешение, для их редактирования нам необходимо увеличить размер изображения.
Увеличение размера изображения может привести к эффекту размытия. Мы поработаем над этим позже.
Шаг 3: Итак, после выбора размера изображения появится всплывающее окно, подобное изображенному ниже. Измените размер в соответствии с вашими требованиями к изображению.
Шаг 4: Затем нам нужно создать дубликат слоя. Для этого перейдите в Layer→ Duplicate Layer или вы можете удерживать и нажать Ctrl+J.
Причина, по которой мы создаем дубликат слоя, заключается в том, что если мы напортачили в процессе редактирования, наш исходный файл останется нетронутым, и мы сможем начать заново.
Шаг 5: Теперь выберите только что созданный дубликат слоя и перейдите к Filter→ Blur→ Surface Blur . Появится окно и там отрегулируйте размытие вашего изображения, изменив значение Радиус и порог .
Шаг 6: Теперь, после настройки размытия, мы настроим резкость. Перейдите к «Фильтр» → «Резкость» → «Умная резкость» . Отрегулируйте резкость изображения с помощью ползунков.
Шаг 7: На втором этапе мы увеличиваем размер изображения, что создает эффект размытия. На этом шаге мы уменьшим это, и для этого нам нужно добавить к нему маску слоя, как показано ниже.
Добавьте маску слоя, инвертируйте ее и с помощью кисти уменьшите размытость.
Шаг 8: Теперь пришло время исправить цветовой баланс. Если ваше изображение имеет именно тот цвет, который вам нужен, вы можете пропустить этот шаг. Чтобы исправить цветовой баланс, выберите Adjustment Layer→ Color Balance и появится окно.
Играйте с настройками, пока не найдете нужный цвет. После получения предпочтительного цветового баланса мы закончили исправление нашего пиксельного изображения.
Шаг 9: Пришло время сохранить его, и для этого перейдите в Файл → Сохранить как . Дайте файлу подходящее имя и сохраните его в любом месте.
Метод 2: использование инструмента шумоподавления
Он почти аналогичен первому, за исключением того, что в первом методе мы использовали инструмент повышения резкости, а в этом методе мы будем использовать инструмент шумоподавления вместо инструмента повышения резкости и « Размытие по Гауссу» вместо «Размытие по поверхности».
Выполните шаги предыдущего метода до Шаг 4 . Сделав все это, просмотрите следующие шаги, чтобы двигаться дальше.
Шаг 5: Если вы закончите шаг 4 предыдущего метода, то вы получите дубликат слоя вашего изображения. Теперь добрались до Filter→ Blurr→ Gaussian Blurr . Посмотрите на изображение ниже, чтобы получить очевидное представление.
Посмотрите на изображение ниже, чтобы получить очевидное представление.
Шаг 6: Затем снова перейдите к Filter→ Noise→ Despeckle и поэкспериментируйте с настройками, пока не получите наилучший результат для своего изображения.
Теперь снова для дальнейшего редактирования выполните шаги предыдущего метода с Шаг 7 от до Шаг 9 .
Инструмент резкости в Photoshop и инструмент шумоподавления
Итак, мы рассмотрели два метода исправления пиксельного изображения в фотошопе, но какой из них лучше? Что ж, это зависит от вашего личного интереса, так как люди будут использовать разные изображения, и немногие изображения будут выглядеть лучше — при использовании первого метода и лишь немногие будут хорошо выглядеть при использовании второго метода. one, так как с его помощью большинство изображений будут выглядеть лучше.
Бесплатный экшен Photoshop для исправления пиксельного изображения
Мы создали экшен фотошопа на основе первого метода и рады сообщить, что предоставим вам его бесплатно. Но сначала позвольте мне дать вам представление о действиях фотошопа. Экшены Photoshop — это комбинация или набор процессов редактирования Photoshop, которые помогают вам достичь желаемого результата всего одним щелчком мыши.
Все, что вам нужно, это установить экшен Photoshop в Adobe Photoshop CC, нажать кнопку воспроизведения и БУМ! Ваша картинка готова. Загрузите экшен Photoshop и начните исправлять пиксельные изображения одним щелчком мыши. Если вы не знаете, как установить экшен Photoshop, посмотрите наш видеоурок на YouTube ниже.
Но сначала позвольте мне дать вам представление о действиях фотошопа. Экшены Photoshop — это комбинация или набор процессов редактирования Photoshop, которые помогают вам достичь желаемого результата всего одним щелчком мыши.
Все, что вам нужно, это установить экшен Photoshop в Adobe Photoshop CC, нажать кнопку воспроизведения и БУМ! Ваша картинка готова. Загрузите экшен Photoshop и начните исправлять пиксельные изображения одним щелчком мыши. Если вы не знаете, как установить экшен Photoshop, посмотрите наш видеоурок на YouTube ниже.
Используемые нами настройки совместимы с нашим изображением и могут не подойти вашему. В этом случае поиграйте с настройками и найдите лучшее место для своего изображения.
Окончательный вердикт Пиксельные изображения могут испортить ваши великолепные снимки. Надеюсь, после прочтения этой статьи вы узнали, как исправить пикселизированное изображение в фотошопе. Используйте наши экшены Photoshop, чтобы исправить изображения с низким разрешением одним щелчком мыши.
Борди Капрон
Автор
«Борди Капрон — старший создатель контента, который более 7 лет работает в The Clipping Path Service, американской компании по постпродакшну изображений и видео. Она получила степень в области графического дизайна и несколько лет работала экспертом по графическому дизайну. Она всегда любила писать»
Как сделать чье-то лицо пиксельным в Photoshop
Автор Крейг Боман
Делиться Твитнуть Делиться Электронная почта
Хотите скрыть чью-либо личность, не удаляя ее полностью с фотографии? Мы покажем вам, как пикселизировать их лица в Photoshop.
Иногда может быть необходимо защитить чью-либо личность или сделать их анонимными на фотографии по целому ряду причин.
Мы собираемся показать вам, как легко пикселизировать чье-то лицо в Photoshop. Давайте начнем.
Зачем пикселировать чье-то лицо?
Помимо того, что сделать кого-то анонимным на фотографии, гораздо проще сделать чье-то лицо пиксельным, чем пытаться полностью убрать его с помощью Photoshop. У вас может быть групповое фото, на котором вы хотите пикселизировать двух человек, которые не находятся рядом друг с другом, как в примере, который мы собираемся использовать.
Вы можете потратить много времени в Photoshop, пытаясь удалить их, рискуя создать впечатление, что фотография была явно обработана, или вы можете просто сделать лица пикселями, чтобы сохранить большую часть целостности изображения. Почему бы не сделать это проще и просто сделать некоторые лица пикселями?
Почему бы не сделать это проще и просто сделать некоторые лица пикселями?
Если вы хотите узнать, как пикселизировать чье-то лицо в Photoshop, вы можете загрузить наш пример изображения с Pexels.
Шаг 1. Сделайте выделение с помощью инструмента «Лассо»
Есть несколько способов сделать выделение в Photoshop, но мы собираемся использовать инструмент Lasso, потому что это позволит нам просто обводить лица, чтобы сделать выделение.
- Когда изображение загружено в Photoshop, нажмите Ctrl + J , чтобы продублировать слой. Мы хотим работать без разрушения.
- Нажмите L , чтобы открыть инструмент Lasso , или выберите его на панели инструментов.
- Обведите лицо девушки, как показано на рисунке.
- Нажмите и удерживайте клавишу Shift , чтобы добавить выделение и обвести лицо мальчика.
Теперь у нас есть большой выбор детских лиц.
Вы также можете использовать инструмент выбора объекта в Photoshop для автоматического выбора людей.
Шаг 2. Пикселизация лиц
Пришло время для веселой части. Мы собираемся пикселизировать лица с помощью одной простой процедуры, используя функции Pixelate и Mosaic в Photoshop.
- Перейти к Фильтр > Пикселизация > Мозаика .
- Измените размер ячейки на с помощью ползунка. Для этого примера мы ввели значение 45 . Затем нажмите ОК .
- Нажмите Ctrl + D , чтобы избавиться от марширующих муравьев.
В результате получается точная копия изображения с пикселизированными лицами детей.
Если вы хотите продолжить редактирование своих портретов, мы покажем вам, как преобразовать ваши портреты с помощью плагина PortraitPro в Photoshop.
Фотошоп упрощает пикселизацию лица
Мы показали вам, как невероятно легко сделать пикселизацию чьего-либо лица в Photoshop. Теперь вы сможете делиться конфиденциальными изображениями, не прилагая особых усилий для полного удаления людей с ваших фотографий.
Теперь вы сможете делиться конфиденциальными изображениями, не прилагая особых усилий для полного удаления людей с ваших фотографий.
Как заменить скучные стены собственными узорами в Photoshop
Читать Далее
Делиться Твитнуть Делиться Эл. адрес
Похожие темы
- Креатив
- Адоб Фотошоп
- Фотошоп Урок
- Редактор изображений
- Советы по редактированию изображений
Об авторе
Крейг Боман (опубликовано 109 статей)
Крейг Боман — американский фотограф из Мумбаи. Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Еще от Крейга Бомана
Комментарий
Подпишитесь на нашу рассылку
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Как установить пользовательскую прошивку на Android-устройство
Разбили экран? 8 вещей, которые нужно сделать с разбитым экраном телефона
Как увидеть реакции iMessage на вашем телефоне Android
Как исправить, что левая кнопка мыши не работает в Windows 10
Как скрыть определенные страницы в приложении настроек Windows
Как повернуть текст и изображения в Google Docs
6 способов исправить ошибку «SSD не распознан» в Windows 10
Как использовать приложение Xbox Family Settings для управления игровой привычкой вашего ребенка
9Распространенные ошибки, которые замедляют работу вашего Mac
Как добавить эффект пикселизации к изображению в Photoshop Express — DW Photoshop
Если вы хотите добавить эффект пикселизации к изображению в Photoshop Express, это можно сделать несколькими способами. Один из способов — использовать фильтр Pixelate, который вы можете найти в меню «Фильтр». Другой способ — использовать фильтр Pointillize, который также находится в меню «Фильтр».
Один из способов — использовать фильтр Pixelate, который вы можете найти в меню «Фильтр». Другой способ — использовать фильтр Pointillize, который также находится в меню «Фильтр».
Если вы не знаете, какой фильтр использовать, попробуйте оба и посмотрите, какой из них дает нужный эффект. Поэкспериментируйте с различными настройками, чтобы добиться нужного результата.
Первый шаг — открыть фотографию, а затем выбрать все изображение для пикселизации. Комбинируя смарт-объект и смарт-фильтр, вы можете создать смарт-объект. Цвет изображения можно отфильтровать с помощью программы Pixelate. Вы можете максимизировать плотность одного пикселя, увеличив уровень пикселизации. Панель «Коррекция» находится в Photoshop Express в правом верхнем углу экрана. Два типа размытия — радиальное и радиальное. Поместите булавку в фокус вашего кольца в центре его. Вы также можете перетащить внешний край экрана, чтобы изменить область размытия.
Как сделать изображение пиксельным в Photoshop на Iphone?
Авторы и права: KnowTechie
Не существует однозначного способа пикселизации изображения в Photoshop на iPhone. Некоторые популярные методы включают использование фильтра Mosaic, применение фильтра Pointillize или использование фильтра Pixelate.
Некоторые популярные методы включают использование фильтра Mosaic, применение фильтра Pointillize или использование фильтра Pixelate.
Можно сохранять изображения с веб-сайтов, электронных писем или из игр и приложений на iPhone. Эти сохраненные фотографии теперь можно редактировать прямо на iPhone с помощью приложения для редактирования фотографий. Сторонние приложения для обработки изображений можно бесплатно загрузить из App Store. Пиксельное изображение можно уменьшить, вручную отрегулировав ползунки или угловые привязки пальцем.
Вы можете осветлить фокус или удалить ненужные детали на фотографии, используя инструмент Renderer или Pixelate, оба из которых можно использовать для удаления ненужных элементов или людей. Инструменты настройки оттенка и яркости, а также инструмент настройки оттенка/насыщенности также можно использовать для настройки цвета и яркости изображения.
Пользователи приложения, которое может использовать любой, кто хочет подвергать фотографии цензуре или пикселизации, могут использовать его без использования каких-либо специальных инструментов или методов. Вы можете выбирать из множества вариантов редактирования изображений с помощью этого приложения.
Вы можете выбирать из множества вариантов редактирования изображений с помощью этого приложения.
Как сделать изображение пиксельным в Photoshop
Кредит: Pinterest
Чтобы сделать изображение пиксельным в Photoshop, сначала откройте изображение в Photoshop. Затем перейдите в меню «Фильтр» и выберите «Пикселизация». В диалоговом окне Pixelate выберите желаемую величину Pixelation и нажмите OK. Теперь изображение будет пикселизированным.
Когда пиксели становятся видимыми невооруженным глазом, а не плавно смешиваются, это называется яркостью. Ностальгия и любовь к ретроспективным видеоиграм породили целое новое поколение пиксельной графики. Используя пикселизацию, можно добавить к изображениям стиль 8-битной графики или просто скрыть конфиденциальную информацию. Если вы хотите пикселизировать только часть изображения, вы можете использовать маску и фильтр в комбинации. В качестве альтернативы используйте инструменты «Выделение» или «Лассо», чтобы удалить большие участки пикселизации. Если вам не нравятся результаты, вы можете попробовать один из многих эффектов размытия, доступных в Photoshop.
Если вам не нравятся результаты, вы можете попробовать один из многих эффектов размытия, доступных в Photoshop.
Как сделать изображение на телефоне пиксельным
Кредит: Ричард Розенман Реклама и дизайн
Есть несколько способов сделать изображение на телефоне пиксельным. Один из способов — использовать стороннее приложение, например Pixlr или Photo Editor Pro. Другой способ — использовать встроенные инструменты редактирования на вашем телефоне. Если у вас есть iPhone, вы можете использовать инструмент редактирования в приложении «Фотографии». Если у вас есть телефон Android, вы можете использовать инструмент редактирования в приложении Google Фото.
Вы можете использовать Blur Photo Editor, бесплатное приложение для iPhone, чтобы ваши фотографии выглядели лучше. Все параметры, такие как изменение размера изображения, редактирование частей изображения и т. д., включены в это приложение. Вы можете научиться пикселизировать изображения на своем iPhone, выполнив следующие действия. Blur Photo Editor — это простое приложение для защиты ваших фотографий на iPhone. Эффекты размытия в этом приложении представлены в различных форматах, включая пикселизацию. Кроме того, он включает в себя редактор фотографий, который можно использовать для редактирования и обмена фотографиями гораздо быстрее. Это приложение, которое можно загрузить бесплатно, может быть полезно, если вы ищете способ исказить изображение на своем iPhone.
Blur Photo Editor — это простое приложение для защиты ваших фотографий на iPhone. Эффекты размытия в этом приложении представлены в различных форматах, включая пикселизацию. Кроме того, он включает в себя редактор фотографий, который можно использовать для редактирования и обмена фотографиями гораздо быстрее. Это приложение, которое можно загрузить бесплатно, может быть полезно, если вы ищете способ исказить изображение на своем iPhone.
Как сделать изображение пиксельным в Android?
Point Blur, который можно бесплатно загрузить на Android, позволяет пользователям размывать фотографии. Point Blur сделает все остальное за вас; вы просто рисуете то, что хотите размыть, нажав на него. Также можно настроить размер кисти размытия, а также ее интенсивность. Point Blur способен как на мелкие правки, так и на большие.
Как сделать изображение пиксельным в Paint
Выберите фотографию на панели инструментов и перетащите ее в область с пунктирной рамкой. Использование опорной точки в любой части фотографии увеличит ее размер.![]() Вы заметите, что изображение становится больше, а также приобретает зернистое, пикселизированное качество.
Вы заметите, что изображение становится больше, а также приобретает зернистое, пикселизированное качество.
По данным Microsoft, популярное приложение Paint будет удалено из Windows в 2017 году. Предпочтение Microsoft Paint 3D не остановит пользователей Paint, несмотря на то, что они предпочитают его. Вы можете пикселизировать в Paint несколькими щелчками мыши. Он не поставляется с пиксельным фильтром, поэтому он не совместим с Adobe Photoshop CC. Вы можете упорядочивать фотографии, перетаскивая их внутрь, а затем увеличивая. Этот процесс приводит к пикселизированному изображению, которое становится еще более пиксельным, чем больше вы это делаете. Изображение с высоким разрешением имеет более высокое разрешение, чем изображение с более низким разрешением (PPI). Это приведет к уменьшению количества пикселей на большой площади из-за невозможности программы добавлять пиксели к изображениям с низким разрешением.
Pixelate Image Online
Существует множество онлайн-инструментов для пикселизации изображений. Некоторые из них можно использовать бесплатно, а для других может потребоваться платная подписка. Как правило, эти инструменты работают за счет уменьшения количества пикселей в изображении, что может создать блочный или искаженный вид. Это может быть полезно в целях конфиденциальности или безопасности, а также для создания ретро или художественного эффекта.
Некоторые из них можно использовать бесплатно, а для других может потребоваться платная подписка. Как правило, эти инструменты работают за счет уменьшения количества пикселей в изображении, что может создать блочный или искаженный вид. Это может быть полезно в целях конфиденциальности или безопасности, а также для создания ретро или художественного эффекта.
Пикселированные изображения можно бесплатно пикселировать онлайн с помощью Pixeled. Онлайн-редактор изображений Pixelied позволяет вам изменять качество ваших изображений, уменьшать или устранять шум, яркость, контрастность, насыщенность и множество других эффектов. Вы можете легко изменить уровень пикселизации на невидимые части изображения или просто скрыть их, чтобы ваша аудитория могла видеть, что скрыто за изображениями. Pixelated — это бесплатный онлайн-редактор изображений, который позволяет пользователям создавать потрясающие изображения для веб-сайтов и создателей контента. Помимо фильтра пикселизации, наш редактор включает в себя ряд других функций. Pixelied — это инструмент, который позволяет легко создавать потрясающие визуальные эффекты как с любительской, так и с профессиональной точки зрения. Pixelied — это онлайн-редактор фотографий, который прост в использовании и не требует технических знаний о Photoshop или Gimp — двух программах, с которыми вам, возможно, придется научиться. Функции редактирования и настраиваемые параметры позволяют сэкономить время, а пользовательский интерфейс прост в использовании. Независимо от того, используете ли вы изображения в личных или коммерческих целях, вы должны указывать их.
Pixelied — это инструмент, который позволяет легко создавать потрясающие визуальные эффекты как с любительской, так и с профессиональной точки зрения. Pixelied — это онлайн-редактор фотографий, который прост в использовании и не требует технических знаний о Photoshop или Gimp — двух программах, с которыми вам, возможно, придется научиться. Функции редактирования и настраиваемые параметры позволяют сэкономить время, а пользовательский интерфейс прост в использовании. Независимо от того, используете ли вы изображения в личных или коммерческих целях, вы должны указывать их.
Генератор пиксельных изображений
Генератор пиксельных изображений — это инструмент, который можно использовать для создания изображений, которые кажутся состоящими из маленьких пикселей. Это можно сделать, уменьшив разрешение изображения или используя специальный эффект, чтобы изображение выглядело так, как будто оно состоит из маленьких квадратов.
Online PNG Tools — это утилиты, которые позволяют вам запускать файлы PNG, не зная, как их кодировать. Вы должны найти время, чтобы сфотографировать изображение. Добавляйте к изображениям текст, метки, стрелки, поля и другие слова, добавляя аннотации. Замените цвет на изображении. Каждое изображение может быть изменено на один цвет. Внесите свой вклад в развитие анимированного GIF. Анимированный GIF можно создать из статических кадров.
Вы должны найти время, чтобы сфотографировать изображение. Добавляйте к изображениям текст, метки, стрелки, поля и другие слова, добавляя аннотации. Замените цвет на изображении. Каждое изображение может быть изменено на один цвет. Внесите свой вклад в развитие анимированного GIF. Анимированный GIF можно создать из статических кадров.
Повысьте качество изображения Повысьте качество изображения. Используя менее дорогие камеры, улучшите качество изображения. Текст можно извлечь из изображения. Вы можете извлечь весь текст из изображения, применив к нему OCR. Вы также можете сделать фон изображения прозрачным. Когда вы размываете или затемняете изображение, вы можете скрыть информацию. Вы можете переместить изображение вправо или влево, сдвинув его влево или вправо.
Если вы перевернете изображение, оно появится. Инвертирование изображения Пиксели. Найдите часть изображения и взорвите его до безумия. Zalgo может уничтожить изображение, используя типы файлов PNG, GIF, JPG или BMP. Цветовое пространство можно преобразовать в HSL, HSV, CMYK или RGB с помощью генератора цветового пространства. Вы можете изменить разрядность изображения, изменив ее с 32 на 24, с 16 на 8, 4, 2 бита или 1 бит. Убедитесь, что ваше изображение хорошо оптимизировано.
Цветовое пространство можно преобразовать в HSL, HSV, CMYK или RGB с помощью генератора цветового пространства. Вы можете изменить разрядность изображения, изменив ее с 32 на 24, с 16 на 8, 4, 2 бита или 1 бит. Убедитесь, что ваше изображение хорошо оптимизировано.
Качество изображения должно быть улучшено. На изображение можно добавить водяной знак. Сделайте эффект полутонов частью изображения. Используя множество точек разного размера и расстояния, создайте изображение.
Восстановите качество изображения
Резюме : В этой статье показано, как исправить пикселизацию изображения в Photoshop и других простых фоторедакторах. Легко сделать ваши фотографии четкими и восстановить высокое качество. — Из фоторедактора Fotor
Качество разрешения изображения заметно ухудшается из-за неправильного изменения размера или сжатия, что делает изображение пиксельным и делает его бесполезным. Таким образом, пикселизация — это раздражающая проблема, которая часто возникает у изображений с низким разрешением.
Мы представим менее распространенный, но эффективный способ с помощью Photoshop и простых онлайн-инструментов для редактирования фотографий, которые помогут вам быстро исправить пиксельные изображения.
Как исправить пиксельные изображения в Photoshop?
Фильтр — очень полезная функция Photoshop. В меню фильтра PS вы можете увидеть множество опций, эти опции играют очень важную роль в обработке изображений. Сегодня давайте воспользуемся широко используемым фильтром повышения резкости, чтобы относительно четко обработать размытое изображение.
1. Загрузите фотографию в Photoshop, нажмите сочетание клавиш Ctrl + J, чтобы скопировать слой, и щелкните правой кнопкой мыши скопированный слой, чтобы преобразовать его в смарт-объект. Преимущество смарт-объектов заключается в том, что они защищают изображение и делают обработку экрана более гибкой. Фильтры, примененные к смарт-объектам, станут смарт-фильтрами, что даст нам больше возможностей для модификации дизайна.![]()
2. Выполните Фильтр — Другое — Фильтр высоких частот] для слоя 1, после чего на странице появится окно настройки. Фильтр высоких частот в основном для сохранения стыка цветных, светлых и темных контрастных частей изображения, т.е. будут сохранены места с явными контурными линиями, чем меньше радиус, тем больше похож цвет; чем больше радиус, тем больше деталей исходного изображения будет сохранено и тем больше разница в цвете.
При установке радиуса необходимо наблюдать за картинкой и сделать радиус как можно большим, обеспечив при этом цветовую разницу. На этом этапе основная цель состоит в том, чтобы сохранить контурные линии краев изображения с повышенной резкостью за счет высокой контрастности.
3. Примените Filter > Sharpen > Unsharp Mask к слою 1. USM-фильтр (Unsharp Mask) может собрать размытое изображение за счет усиления контраста между соседними пикселями. Проще говоря, это сделать размытую часть изображения четкой, поэтому фильтр повышения резкости служит для того, чтобы сделать размытое изображение четким. Задайте параметры во всплывающем окне:
Задайте параметры во всплывающем окне:
4. Когда корректировка завершена, нажмите OK, вернитесь на панель Слои и измените режим наложения слоя на Наложение.
5. Нажмите на панель Adjustments и выберите Curves, чтобы осветлить изображение и сделать его менее тусклым.
6. Наконец, нажмите сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить слои и примените [Filter-Camera Raw], чтобы тонировать изображение.
С помощью этого эффекта можно слегка изменить резкость изображения, повысив контрастность, убрав шум или подчеркнув текстуры изображения. Помните, что хотя улучшенное изображение будет казаться немного более четким, чем исходное, на самом деле оно не будет иметь больше деталей. После обработки нажмите OK, чтобы вернуться к основному интерфейсу, после чего все готово.
Как исправить пикселизацию изображения с помощью онлайн-редактора фотографий?
Если вы считаете описанный выше процесс сложным, то я представлю более прямой и эффективный способ. Когда дело доходит до онлайн-редактора фотографий для размытых изображений, Fotor — фантастический инструмент. Вы можете выбирать из множества инструментов редактирования, включая редактирование, ретуширование, формирование и дизайн. Вы можете выполнить следующие шаги, чтобы сделать ваши размытые фотографии четкими:
Когда дело доходит до онлайн-редактора фотографий для размытых изображений, Fotor — фантастический инструмент. Вы можете выбирать из множества инструментов редактирования, включая редактирование, ретуширование, формирование и дизайн. Вы можете выполнить следующие шаги, чтобы сделать ваши размытые фотографии четкими:
- Перейдите на веб-сайт Fotor и нажмите «Редактировать фотографию».
- Загрузите свое изображение
- Нажмите «Настроить» и найдите инструмент «Улучшение разрешения».
После нажатия на инструмент вы увидите изображение предварительного просмотра на холсте, и очевидно, что изображение намного четче исходного после применения этого инструмента.
Наконец, не забудьте нажать «Применить».
Ничто так не предотвращает проблемы с пикселизацией, как высококачественные фотографии. Однако, если у вас возникли проблемы с пикселизацией ваших фотографий, используйте программы для редактирования фотографий, такие как Photoshop и Fotor, чтобы исправить размытые и пиксельные изображения. Наконец, не забудьте поделиться этой статьей со своими друзьями и семьей, если вы нашли ее полезной.
Наконец, не забудьте поделиться этой статьей со своими друзьями и семьей, если вы нашли ее полезной.
Часто задаваемые вопросы:
1. Что такое пикселизация?
Пиксели состоят из цветных блоков один за другим. Пикселизация, как следует из названия, означает разделение изображения на определенные области и преобразование этих областей в соответствующие блоки цвета, после чего блоки цвета образуют графику. Это похоже на цветовую композицию. Проще говоря, это преобразование векторной графики в точечный рисунок пикселей, также называемое растеризацией.
2. Почему фотографии становятся пикселизированными?
Изменение размера изображений является наиболее частой причиной пикселизации изображений. Растровые изображения отображаются на экране, когда вы изменяете размер маленькой фотографии до ее более крупной версии без внесения каких-либо технических изменений в ее разрешение. В результате вся картина становится туманной и запутанной.
- Ваши изображения могут выглядеть размытыми или пикселизированными из-за человеческого фактора или ошибки камеры.

- Качество сканера может иногда приводить к тому, что изображения при сканировании выглядят пикселизированными.
- Пикселизация также возникает, когда вы открываете изображения в несовместимых программах или приложениях.
3.Как избежать создания пиксельных изображений?
Есть несколько вещей, которые вы можете сделать, чтобы избежать создания пиксельных изображений. Во-первых, убедитесь, что ваша камера правильно откалибрована. Это означает, что настройки вашей камеры должны соответствовать типу фотографии, которую вы делаете. Если на ваших фотографиях заметны пиксели, это может быть связано с тем, что ваша камера неправильно откалибрована.
Во время фотосъемки вы также можете использовать штатив. Штатив поможет предотвратить размытие ваших фотографий, а также уменьшит количество движения на ваших фотографиях. Наконец, по возможности старайтесь делать снимки в условиях низкой освещенности или с длинной выдержкой.
Как сделать изображение пиксельным в Photoshop
Как сделать
Нужно быстро размыть все изображение или его часть? Узнайте, как сделать изображение пиксельным в Photoshop за несколько минут. Быстрое и простое руководство по пикселизации изображения.
Быстрое и простое руководство по пикселизации изображения.
В этом уроке Photoshop рассматривается одна из модных идей обработки фотографий, а именно пикселизация фотографий. Такой эффект применим как ко всей фотографии, так и к ее части.
Как правило, пикселизация помогает пользователям скрыть лицо человека, логотипы или личную информацию. Кроме того, эффект может служить художественным целям, выделяя определенные части изображения. Если вы не можете сделать это самостоятельно, вы можете обратиться к сервисам обработки изображений, где профессионалы помогут вам реализовать любую вашу идею.
Способ 1. Пикселизация всего изображения
Существует множество способов пикселизации изображения, но лучший способ – использовать мозаичный фильтр, который легко превратит любое изображение в группу квадратных плиток. Если вы хотите узнать, как сделать всю фотографию пиксельной, ознакомьтесь с приведенными ниже инструкциями.
Шаг 1. Откройте изображение и продублируйте слой
Начните с запуска Photoshop. Перейдите в «Файл» и нажмите «Открыть», чтобы получить доступ к файлам на ПК и загрузить нужное изображение в Photoshop. Как вариант, используйте комбинацию Ctrl+O (Cmd+O).
Перейдите в «Файл» и нажмите «Открыть», чтобы получить доступ к файлам на ПК и загрузить нужное изображение в Photoshop. Как вариант, используйте комбинацию Ctrl+O (Cmd+O).
Затем щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой» в появившемся списке. Вы также можете ввести сочетание клавиш Ctrl + J (Cmd + J) для гораздо более быстрого результата.
Шаг 2. Откройте фильтр мозаики
Затем откройте меню «Фильтр». Вы увидите целую категорию, посвященную пикселизации. Выберите «Мозаика».
Шаг 3. Выберите желаемый размер ячейки
Вы увидите диалоговое окно фильтра «Мозаика». Вам нужно нажать на Предварительный просмотр, чтобы увидеть изменения, примененные к изображению в режиме реального времени. Чтобы увеличить пикселизацию, просто перетащите ползунок внизу вправо. Пиксели станут больше, но их количество уменьшится. Левостороннее движение вызывает обратный эффект.
Для этих значений нет стандартного параметра. Вот почему, изучая, как пикселизировать изображение, имеет смысл поэкспериментировать со значением, чтобы увидеть, что лучше подходит для вашего изображения.
Вот почему, изучая, как пикселизировать изображение, имеет смысл поэкспериментировать со значением, чтобы увидеть, что лучше подходит для вашего изображения.
Шаг 4. Наслаждайтесь пиксельной фотографией
Готово! Теперь все, что вам нужно сделать, это сохранить изображение. Перейдите в «Файл» — «Сохранить как». или используйте сочетание клавиш Ctrl+Shift+S (Cmd+Shift+S).
Вы также можете изменить непрозрачность дублированного слоя, если вам не нравится, как выглядит эффект. Вы можете изменить эту характеристику в окне «Слои». Там вы увидите поле «Непрозрачность», и вы можете уменьшить количество со 100% до 50-80%. Ценность зависит только от результата, которого вы стремитесь достичь.
Если вы хотите добавить к своим фотографиям более интересные эффекты, обязательно ознакомьтесь с Экшенами Pop Art в стиле поп-арт.
Способ 2. Пикселизация части изображения
В дополнение к вышеупомянутому руководству вы также должны знать, как частично пикселизировать изображение. Эти инструкции почти идентичны предыдущим руководствам с небольшими изменениями. Прибегайте к этому методу, если вы хотите скрыть лицо человека или любую конфиденциальную информацию, такую как номерной знак, адрес, код безопасности карты и т. д.
Эти инструкции почти идентичны предыдущим руководствам с небольшими изменениями. Прибегайте к этому методу, если вы хотите скрыть лицо человека или любую конфиденциальную информацию, такую как номерной знак, адрес, код безопасности карты и т. д.
Шаг 1. Создайте дубликат слоя
Как и в предыдущем способе, вам необходимо создать дубликат слоя. Это гарантирует, что ваши изменения не будут разрушительными. Используйте сочетание клавиш Ctrl + J (Cmd + J) для более быстрого результата.
Шаг 2. Откройте фильтр мозаики
Откройте меню «Фильтр». Перейдите в раздел «Пиксели» и выберите фильтр «Мозаика».
Шаг 3. Выберите желаемый размер ячейки
Вы можете установить параметры пикселя в диалоговом окне, где вы выбираете желаемый размер ячейки и количество ячеек. Не забудьте проверить, активна ли функция предварительного просмотра, чтобы увидеть результат до применения изменений. После того, как вы закончите настройку параметра в соответствии с вашими потребностями, нажмите «ОК».
Шаг 4. Создайте маску слоя и инвертируйте ее
Чтобы убедиться, что изменения применяются только к части фотографии, нам нужно добавить маску слоя. Найдите кнопку «Новая маска слоя» в нижней части панели «Слои». Он третий слева. Как только вы щелкнете по нему, вы увидите белую миниатюру рядом со своим слоем.
Далее мы инвертируем маску слоя, нажав Ctrl+I (Command+I). Миниатюра теперь должна изменить цвет с белого на черный.
Шаг 5. Укажите часть, которую вы хотите сделать пиксельной
Теперь мы отредактируем маску, чтобы указать, на какую часть изображения мы хотим воздействовать. Чтобы сделать это, мы будем работать с инструментом «Кисть» (B). Затем начните рисовать на той области, на которую хотите повлиять.
Чтобы убрать пиксели с области маски, закрасьте ее черным цветом. Чтобы добавить пикселизацию, закрасьте область белым цветом. Используйте клавиши квадратных скобок [ или ], если вам нужно увеличить или уменьшить его размер.


 Если вы недовольны, выберите « Вернуть к исходному(Revert to Original ) » в верхней строке меню или выберите « Готово(Done ) » , чтобы сохранить изменения.
Если вы недовольны, выберите « Вернуть к исходному(Revert to Original ) » в верхней строке меню или выберите « Готово(Done ) » , чтобы сохранить изменения. Теперь вам нужно повторно выбрать и изменить размер уменьшенного раздела изображения до его предыдущего размера с помощью инструмента « Выбор(Select ) », убедившись, что при этом не добавлено пустое пространство. После изменения размера качество изображения в этом разделе будет снижено, создавая эффект пикселизации.
Теперь вам нужно повторно выбрать и изменить размер уменьшенного раздела изображения до его предыдущего размера с помощью инструмента « Выбор(Select ) », убедившись, что при этом не добавлено пустое пространство. После изменения размера качество изображения в этом разделе будет снижено, создавая эффект пикселизации. Если вы хотите пикселизировать все изображение, перейдите к следующему шагу.
Если вы хотите пикселизировать все изображение, перейдите к следующему шагу. Чтобы применить эффект, выберите ОК(OK) .
Чтобы применить эффект, выберите ОК(OK) . (Art effects )
(Art effects )

 Значения, указанные в других каналах, не будут оказывать влияния на фильтр.
Значения, указанные в других каналах, не будут оказывать влияния на фильтр.