Как поменять перспективу в фотошопе: 4 способа применения Perspective Warp в Photoshop
Видеокурс по Photoshop
- Информация о материале
- Наш блог
- Видеокурс по Photoshop
- Просмотров: 486
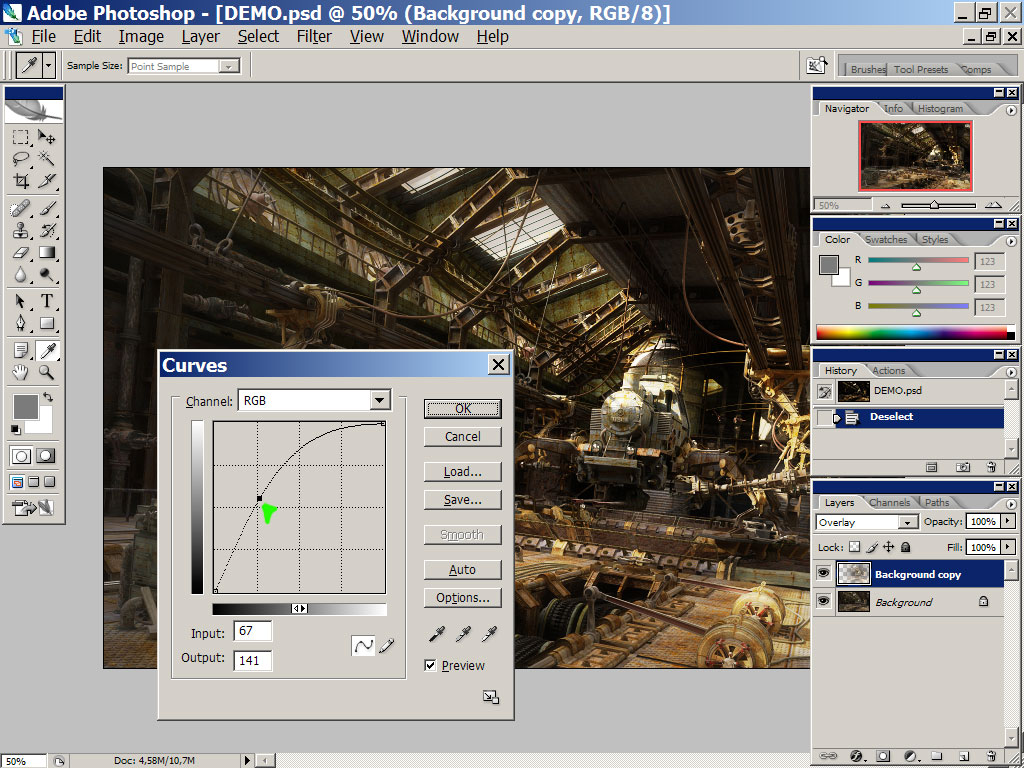
Достаточно часто, фотографу, особенно начинающему, приходится сталкиваться с тем, что фотографии получаются с чрезмерно затемненными или осветленными участками, которые скрадывают тот смысл, который хочется передать. Для исправления таких неточностей фотографирования можно применить корректирующий инструмент яркость/контрастность.
- Информация о материале
- Наш блог
- Видеокурс по Photoshop
- Просмотров: 786
При помощи нового инструмента кадр в Фотошопе, можно быстро и просто создать такой кинематографический эффект как кадр в кадреЕсли немного пофантазировать и поиграть с настройками данного инструмента, то можно найти массу интересных и творческих направлений по применению данного инструмента.
- Информация о материале
- Наш блог
- Видеокурс по Photoshop
- Просмотров: 1561
Достаточно часто для оформления ленты в Инстаграм многие владельцы своих аккаунтов и блогеры используют приём мозаичного разделения изображения на части, когда создается эффект единого изображения в нескольких квадратах, где каждый квадрат это изображение определенного поста.
- Информация о материале
- Наш блог
- Видеокурс по Photoshop
- Просмотров: 631
Довольно часто при фотографировании пейзажных или городских сцен, получается так, что перспектива в какой-либо степени искажается, заваливается или приобретает визуально неровные очертания. Для исправления таких искажений перспективы и существует инструмент Кадрирование перспективы.
Для исправления таких искажений перспективы и существует инструмент Кадрирование перспективы.
- Информация о материале
- Наш блог
- Видеокурс по Photoshop
- Просмотров: 555
Иногда случается так, что при фотографировании пейзажей или панорам, линия горизонта получается искривленной в большей или меньшей степени. В этом случае, чтобы выпрямить линию горизонта, можно воспользоваться инструментом Рамка, в котором есть необходимый функционал для реализации данного исправления
- Информация о материале
- Наш блог
- Видеокурс по Photoshop
- Просмотров: 472
Правило третей в фотографии, живописи и графическом дизайне используется для получения правильной композиции, с точки зрения концентрации внимания и эстетического восприятия. Правило третей можно назвать ещё правилом создания композиции и применяется в Фотошопе при обрезке изображения инструментом рамка.
Правило третей можно назвать ещё правилом создания композиции и применяется в Фотошопе при обрезке изображения инструментом рамка.
- Информация о материале
- Наш блог
- Видеокурс по Photoshop
- Просмотров: 612
Для обрезки изображений в программе Фотошоп есть инструмент Рамка, позволяющий обрезать ненужные части на фотографии и приводить изображение к задаваемым пользователем параметрам — ширина, высота, разрешение.
- Информация о материале
- Наш блог
- Видеокурс по Photoshop
- Просмотров: 658
В версии программы Adobe Photoshop 2021 появился новый инструмент Замена неба, при помощи которого можно в автоматическом режиме заменять небо, используя как встроенные варианты небосвода, так и собственные.:max_bytes(150000):strip_icc()/Image_04-56f2ed903df78ce5f83e28f8.jpg)
- Информация о материале
- Наш блог
- Видеокурс по Photoshop
- Просмотров: 489
Инструмент Волшебная палочка в Фотошопе, пожалуй, самый известный и популярный. Всегда, когда надо что-то быстро выделить без особых хлопот, берут именно этот инструмент и как по мановению волшебной палочки у нас получается реализовать задуманное.
- Информация о материале
- Наш блог
- Видеокурс по Photoshop
- Просмотров: 535
Инструмент Быстрое выделене в Фотошопе — достаточно популярный и часто используемый инструмент, позволяющий быстро и точно выделять необходимые объекты на изображении с минимальными усилиями. Как работает этот инструмент выделения мы расскажем в данном уроке.
Как работает этот инструмент выделения мы расскажем в данном уроке.
Как отзеркалить изображение в Фотошопе: 3 способа
Главная » Программы
Всем привет! В сегодняшнем уроке, мы посмотрим, как можно отзеркалить изображение или фото в Фотошопе. Я подготовил для вас интересные примеры. Мы научимся не только делать зеркальное отражение в Photoshop, но также я покажу вам как правильно работать со слоями. В конце мы посмотрим, как легко и просто сделать зеркальное отражение на картинке в воде. Начнем с самого простого. Если в процессе чтения у вас возникнут какие-то трудности, то пишите свои вопросы в самом низу в комментариях.
Содержание
- Способ 1: Зеркало всего изображения
- Способ 2: Отдельные элементы
- Способ 3: Работа со слоями и эффект «Озера»
- Задать вопрос автору статьи
Способ 1: Зеркало всего изображения
Давайте посмотрим, как вообще можно отразить хоть какое-то изображение в Фотошопе. Для этого мы будем использовать стандартные функции программы. Данная глава покажется немного нудной, но это основа, с которой мы потом будем работать уже с более серьезным проектом. Поэтому просто немного потерпите.
Для этого мы будем использовать стандартные функции программы. Данная глава покажется немного нудной, но это основа, с которой мы потом будем работать уже с более серьезным проектом. Поэтому просто немного потерпите.
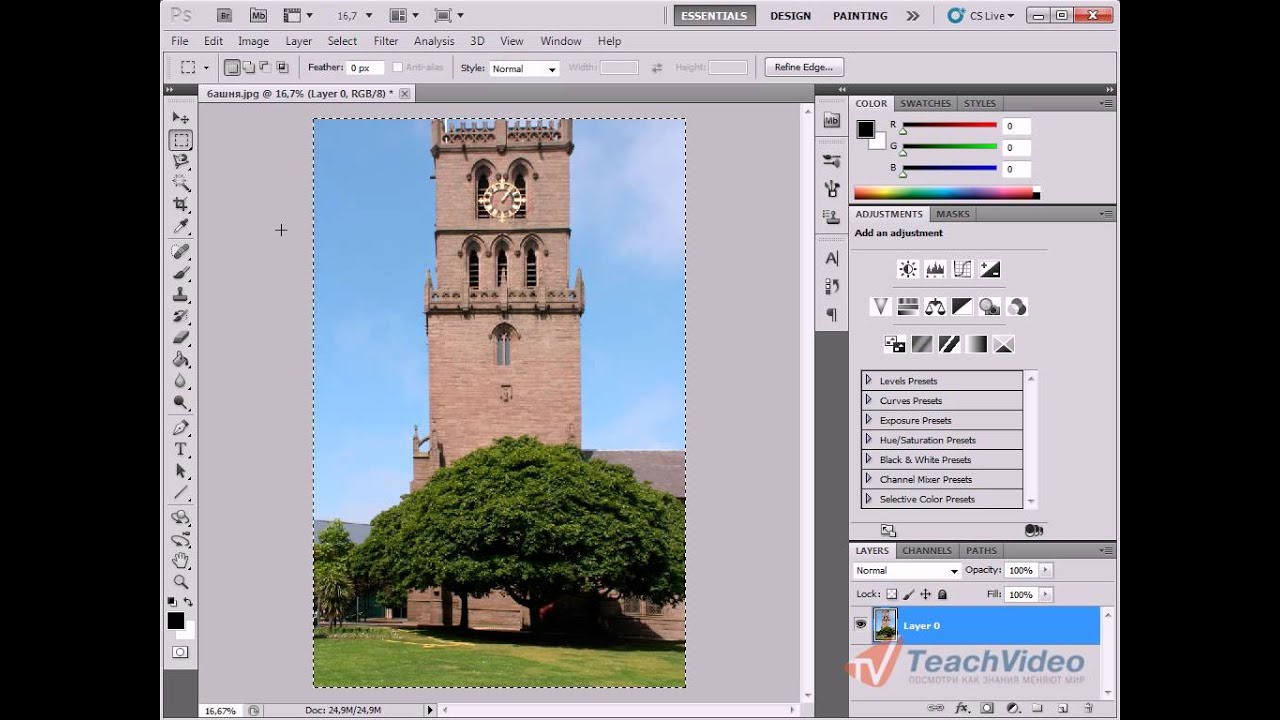
- В первую очередь давайте откроем картинку или фотографию, с которой мы хотим работать.
- Нам нужно полностью выделить изображение. Проще всего это сделать с помощью быстрых клавиш на клавиатуре:
Ctrl + A
СОВЕТ! Сначала зажимаем первая кнопка, а потом, не отпуская – вторая. Дело в том, что не всегда получается быстро и одновременно нажать на обе клавиши, поэтому пользуйтесь лучше этим способом.
- Итак, вокруг всего холста вы увидите маленькую пунктирную линию (она будет слегка мерцать). Мы выделили изображение и теперь можно с ним работать с помощью инструментов Photoshop. Найдите раздел «Редактирование» в верхней панели задач. Далее из выпадающего меню выбираем «Трансформирование» и ниже «Отразить по горизонтали» (или вертикали) – выберите тот вариант, который вам нравится больше.

- Картинка будет изменена, а вы сможете её сохранить, нажав Ctrl + S, или выбрав в панели – «Файл» – «Сохранить как…».
- Давайте покажу более быстрый способ: чтобы не лазать в панель управления мы можем аналогично воспользоваться горячими клавишами:
Ctrl + T
- Дальше мы войдем в режим трансформации. Чтобы выбрать определенную команду, нужно кликнуть по картинке правой кнопкой мыши – далее вы уже знаете, что нужно делать.
Способ 2: Отдельные элементы
Прошлый способ достаточно простой, но он имеет свои минусы. Если нам нужно не просто отзеркалить фото или картинку в Фотошопе, а сделать зеркальное изображение определенного элемента. Причем этот элемент мы можем отдельно добавить вручную или выбрать его на картинке. Я понимаю, что на словах это не очень понятно, поэтому давайте познакомимся с этим на практике.
- Давайте возьмем картинку из прошлого примера и попробуем перевернуть только облако.
 Для этого можно воспользоваться инструментом «Прямоугольная область» – английская буква:
Для этого можно воспользоваться инструментом «Прямоугольная область» – английская буква:
- Теперь выделяем объект или область, которую мы хотим перевернуть.
СОВЕТ! Ниже этого инструмента есть другая очень полезная штука для выделения – это «Лассо». Оно позволяет делать выделение более точно по контуру.
- Мы используем все тот же метод через «Редактирование» – «Трансформацию» – и выбираем вариант зеркального изображения. Кстати, если вы присмотритесь, то чуть выше вы можете заметить еще две функции, которые позволяют делать поворот. Например, вы можете развернуть холст на 180 градусов.
- Ура, у нас получилось сделать зеркальное отражение в Фотошопе не целой картинки, а только её части.
Способ 3: Работа со слоями и эффект «Озера»
Давайте теперь посмотрим, как можно работать со слоями – это очень полезный и один из самых важных навыков при работе с Photoshop. В этой части мы будем использовать не основную картинку, которая является фоном изображения, а попробуем создать отдельный слой и сделать из него зеркальное изображение по типу отражения в воде.
В этой части мы будем использовать не основную картинку, которая является фоном изображения, а попробуем создать отдельный слой и сделать из него зеркальное изображение по типу отражения в воде.
- Итак, давайте немного расширим изображение, можно это сделать через панель, но я думаю проще всего это сделать через инструмент «Рамка» (C). Да она позволяет не только обрезать изображение, но также расширять его.
- Так как мы попробуем сделать озеро, то нужно расширить картинку вниз – для этого зажимаем левой кнопкой мыши на границы линии выделения по центру и тянем вниз.
- Отлично. Мы расширили изображение и теперь у нас есть место для водной глади озера.
- Выбираем «Прямоугольную область» (M).
- Выделяем только саму картинку, без нижней пустой белой области.
- Теперь сначала копируем эту область в буфер обмена (Ctrl + C), а потом делаем вставку (Ctrl + V).
 Если у вас не получается использовать кнопки, то вы можете выбрать из панели управления – «Редактирование». Сначала жмем «Копировать», а потом «Вставить».
Если у вас не получается использовать кнопки, то вы можете выбрать из панели управления – «Редактирование». Сначала жмем «Копировать», а потом «Вставить».
- На первый взгляд ничего не произошло, но на самом деле создался еще один слой с копией этой области – посмотрите в окошко «Слои». «Фон» – это наше основное изображение. А «Слой 1» – это та область, которую мы скопировали – она находится сверху и как бы накладывается. Нажмите по дополнительному слою левой кнопкой мыши, чтобы мы начали с ним работать.
- Если у вас нет этого окна, тогда выберите данный раздел в панели и установите галочку напротив надписи «Слои». Или нажмите по клавише F7.
- Жмем Ctrl + A, чтобы полностью его выделить.
- Теперь нужно выбрать инструмент «Перемещение» (V)
- Зажимаем левую кнопку поверх слоя и тянем его вниз до тех пор, пока они не начнут ровно сходиться стык в стык.
- Отлично, но пока что-то это не совсем похоже на отражение в воде.
 Давайте это исправим.
Давайте это исправим.
- Нажмите Ctrl + T, чтобы войти в режим трансформации.
- Отдалите немного сам холст, чтобы были видны рамка отраженного слоя – это можно сделать через «Навигатор». Он включается там же в «Окнах».
- Жмем ПКМ и выбираем «Перспективу».
- Теперь потяните за нижние квадратики скрытого слоя вправо или влево.
- Теперь давайте создадим рябь, как на воде – сверху жмем по «Фильтрам» и выбираем «Галерею фильтров».
- Жмем по папке «Искажение» и кликаем по «Стеклу». Можете поиграться с разными параметрами искажения, смягчения и масштаба. Чтобы применить фильтр, нажмите «ОК».
- Это уже куда больше похоже на водную гладь, но все-таки она чуть темнее, чем реальные предметы на заднем фоне. Кликаем по разделу «Изображение» – «Коррекция» – «Цветовой тон/Насыщенность».
- Уменьшаем яркость и применяем изменения.

- Водная гладь слишком ровная рядом с ногами наших главных героев. А теперь вам небольшое задание. Сначала выберите «Ластик» (E). Теперь у этого слоя немного подотрите верх – сделайте его волнистым. Смотрите, чтобы форма кисти была жесткой, а не мягкой. После этого выбираем «Перемещение» (V). И на клавиатуре жмем по стрелке вверх. Ну или вы можете перетащить изображение с помощью мыши.
- У вас должно получиться что-то на подобии как у меня.
На этом все, дорогие читатели портала WiFiGid. Мы в полной мере научились зеркально отражать любое изображение. Надеюсь, статья была для вас полезной и познавательной. Пишите свои вопросы, а также дополнения в комментариях в самом низу.
Помогла ли вам эта статья?
367 3
Автор статьи
Бородач 1731 статей
Сенсей по решению проблем с WiFiем.
Обладатель оленьего свитера, колчана витой пары и харизматичной бороды.
Любитель душевных посиделок за танками.
Настройка перспективы в Photoshop — Ehab Photography
Основная проблема при съемке архитектурной фотографии — это выбор правильной перспективы. Если вы не используете объектив с наклоном и сдвигом s, вам придется полагаться на Photoshop для настройки и изменения перспективы. Инструмент Perspective Warp в версии Photoshop отлично подходит для коррекции перспективы. В этой статье я покажу вам, как его использовать, но сначала позвольте мне определить перспективу и аспекты широкоугольного объектива.
Что такое перспектива?Перспектива в фотографии определяется как чувство глубины или пространственное отношение между объектами на фотографии, а также их размеры по отношению к тому, что видит зритель. Изменяя перспективу, объекты могут казаться намного меньше или больше, чем обычно, линии могут сходиться по-разному и многое другое.
Иногда объект на изображении может выглядеть иначе, чем в реальной жизни. Это несоответствие происходит из-за искажения перспективы. Изображения одного и того же объекта, снятые с разных объективов камер, с разных расстояний и под разными углами зрения, демонстрируют разное искажение перспективы.
Это несоответствие происходит из-за искажения перспективы. Изображения одного и того же объекта, снятые с разных объективов камер, с разных расстояний и под разными углами зрения, демонстрируют разное искажение перспективы.
Широкоугольный объектив — объектив с фокусным расстоянием менее 35 мм, поэтому имеет очень широкий угол зрения. Когда мы используем широкоугольный объектив, проявляются следующие эффекты перспективы:
Фото Макса Вахтбовича из Pexels
- Ближайшие предметы могут казаться намного больше и ближе, чем они есть на самом деле (подлокотник дивана кажется больше), а дальние предметы кажутся еще меньше и дальше (телевизор кажется меньше и дальше).
- Увеличивает расстояния между объектами, т. е. объекты смотрят дальше друг от друга. Чем короче фокусное расстояние, тем больше эффект преувеличения перспективы.
 Вот почему широкоугольные объективы не используются для съемки портретов, потому что они изменяют форму и черты объекта.
Вот почему широкоугольные объективы не используются для съемки портретов, потому что они изменяют форму и черты объекта. - Линии, являющиеся результатом пересечения планов (потолок и стены), в действительности параллельны. Однако в кадре линии приближаются друг к другу и сходятся. Точка, где линии наконец встречаются и «исчезают», называется «точкой схода». Хотя этот «эффект конвергенции» не уникален для широкоугольных объективов. Вы также можете увидеть это на снимках, сделанных с другими типами объективов. Однако чем короче фокусное расстояние, тем сильнее эффект и тем ближе будет точка схода.
Photoshop позволяет легко настраивать и изменять перспективу изображения. Эта функция особенно полезна для изображений с прямыми линиями и плоскими поверхностями, например, архитектурных изображений и изображений зданий. Вы также можете использовать эту функцию для объединения объектов с разными перспективами на одном изображении.
Пример 1 Photoshop предлагает инструмент под названием Perspective Wrap ; мы будем использовать его и фотографию ниже, чтобы исправить перспективу здания в следующем примере.
Фото SevenStorm JUHASZIMRUS из Pexels
Этап 1
Открыть фото в Photoshop
Дублируйте фоновый слой ( Ctrl + J )
Преобразование слоя в смарт-объект (щелкните правой кнопкой мыши слой и выберите: Преобразовать в смарт-объект )
Этап 2
В меню Edit выберите инструмент Perspective Wrap
Отображается следующее меню
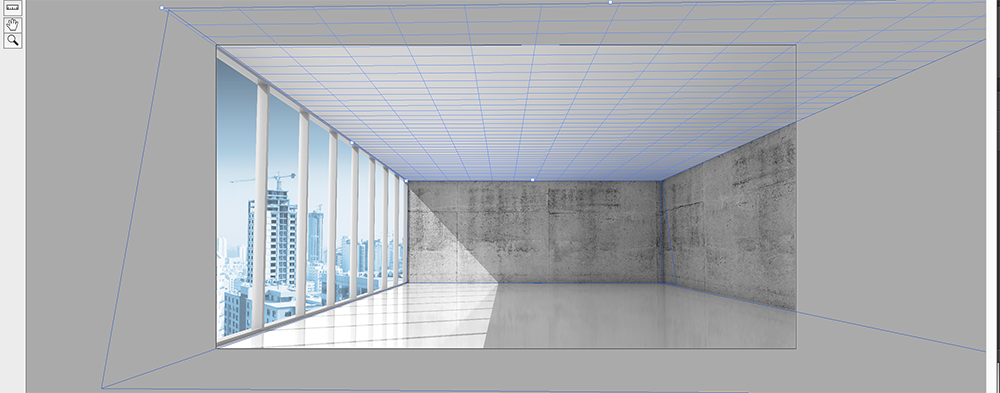
Прежде чем настраивать перспективу, необходимо определить плоскости архитектуры на изображении.
Нажмите Макет.
Теперь нарисуйте четырехугольники вдоль плоскостей архитектуры на изображении. Рисуя четырехугольники, старайтесь, чтобы их края были параллельны прямым линиям в архитектуре. На этом фото только один самолет.
Этап 3
Переключиться на Режим деформации из режима макета.
Переместите углы четырехугольников (булавок) по мере необходимости. Удерживая нажатой клавишу Shift, щелкните отдельный край четырехугольника, чтобы выпрямить его и сохранить прямо во время дальнейшей перспективы. Вы также можете использовать три значка в верхнем меню для автоматической настройки вертикальных или горизонтальных линий. Результат показан ниже:
Этап 4
Как видно из изображения выше, некоторые области пусты. Чтобы заполнить эти области, мы будем использовать инструмент заполнения с учетом содержимого.
Инструмент с учетом содержимого не будет работать на смарт-слое, поэтому нам нужно сначала продублировать слой ( Ctrl+ J ), затем преобразовать слой в обычный, щелкнув слой правой кнопкой мыши и выбрав преобразовать в слои.
Выберите инструменты волшебной палочки на панели инструментов. Нажмите на пустое место, чтобы выбрать его. Затем расширьте выделение на 10 пикселей ( Select > Modify > Expand )
Выбор расширится, как показано ниже
Теперь выберите Edit > Content-Aware Fill и нажмите OK
Инструмент с учетом содержимого заполнит пустые места из окружающих областей и выведет результат в отдельный слой, как показано ниже
Пример 2
Фото Рикардо Гомес Анхель на Unsplash
В предыдущем примере здание имеет только одну плоскость. В этом примере здание имеет две плоскости. Мы будем следовать тем же шагам, за исключением того, что определим две плоскости здания, как показано ниже.
В этом примере здание имеет две плоскости. Мы будем следовать тем же шагам, за исключением того, что определим две плоскости здания, как показано ниже.
Результат после изменения перспективы показан ниже
Пример 3В обоих предыдущих примерах мы пытались изменить перспективу с широкоугольного вида на телеобъектив и изменить угол обзора с вида снизу и вверх на вид на уровне глаз.
В этом примере мы сделаем наоборот, мы изменим перспективу обычного снимка на широкоугольный вид с преувеличенной перспективой.
Это оригинал фото:
ИзображениеFelixMittermeier с сайта Pixabay
Это отредактированное фото с преувеличенной перспективой
Связанные посты
Как пользоваться объективом Tilt-Shift? – Ваш окончательный гид
Как поместить что угодно в перспективу в Photoshop
Как исправить искажение в Photoshop
Спасибо за прочтение. Надеюсь, вам понравилась статья. Если у вас есть какие-либо вопросы, просто задайте их ниже, и я буду рад вам ответить.
Надеюсь, вам понравилась статья. Если у вас есть какие-либо вопросы, просто задайте их ниже, и я буду рад вам ответить.
Избранное фото Эсайаса Тана на Unsplash
Если вам понравился сайт, не забудьте подписаться, мы сообщим вам только о публикации новой статьи.
Деформация перспективы в Photoshop | Узнай это сам
В этом Уроке по Photoshop мы узнаем об «Искажении перспективы в Photoshop». Команда «Деформация перспективы» находится в меню «Правка» в Photoshop.
Меня зовут Лалит Адхикари, и мы находимся по телефону LTY . Давай начнем!
- Что такое деформация перспективы
- Понимание изменения перспективы
- Почему деформация перспективы не работает
- Как использовать деформацию перспективы в Photoshop
- Параметры деформации перспективы 90 036
- Окончательный результат
Связанные темы:
- Марионеточная деформация в Photoshop
- Масштабирование с учетом содержимого в Photoshop
- Заливка с учетом содержимого в Photoshop
Что такое деформация перспективы
Деформация перспективы в Photoshop позволяет легко настроить перспективу наших изображений. Это особенно полезно для изображений с прямыми линиями или плоскими поверхностями.
Это особенно полезно для изображений с прямыми линиями или плоскими поверхностями.
Например: Архитектурные изображения или изображения зданий.
Мы также можем использовать его для объединения объектов с разными перспективами в одном изображении.
Понимание изменения перспективы
Любой объект будет выглядеть на изображении иначе, чем в реальной жизни. Это несоответствие реальности и изображения происходит из-за искажения перспективы.
Изображения одного и того же объекта, снятые с разных углов зрения камеры и с разных расстояний, будут иметь разное перспективное искажение.
Источник: Wikipedia.0035 Обводка в Photoshop
Почему деформация перспективы не работает
Деформация перспективы в Photoshop требует не менее 512 МБ видеопамяти (VRAM) для запуска деформации перспективы функция для 16-битных и 32-битных документов.
Прежде чем продолжить, мы должны убедиться, что наш графический процессор включен в настройках Photoshop.
- Выберите «Правка» > «Настройки» > «Производительность»
- В области «Параметры графического процессора» выберите «Использовать графический процессор».
- Нажмите «Дополнительные параметры». Убедитесь, что установлен флажок «Использовать графический процессор для ускорения вычислений».
- Нажмите OK
Связанные темы:
- Проверка орфографии в Photoshop
- Поиск в Photoshop
- Команда Fade в меню Edit в Photoshop 9 0036
Как использовать деформацию перспективы в Photoshop
Чтобы применить Perspective Warp в Photoshop, нам нужно открыть наше изображение в Photoshop. Я выбрал следующее изображение для этого урока.
Источник: Pexels
- Откройте изображение в Photoshop.
- Разблокируйте фоновый слой.

- Преобразование слоя в смарт-объект.
- Выберите «Правка» > «Деформация перспективы» и закройте всплывающую подсказку.
- Нарисуйте плоскость для одной стороны здания, щелкнув и перетащив ее.
- Отрегулируйте плоскость в соответствии с перспективой здания. Чтобы настроить плоскость, нам нужно:
- Щелкнуть по опорным точкам, обозначенным здесь белыми кружками, и переместить их вдоль прямого края здания.
- После их выравнивания нужно немного растянуть плоскость за пределами здания, зажав Shift и перетащив плоскость из центра верхнего и левого краев.
- Теперь нам нужно создать еще одну плоскость для следующей половины здания.
- Убедитесь, что обе плоскости соединены по центру.
- При рисовании следующей плоскости, когда мы приблизим левый край к правому краю нашей предыдущей плоскости.
 Они оба будут выделены. После сброса клика они соединятся.
Они оба будут выделены. После сброса клика они соединятся.
Затем отрегулируйте опорные точки после создания соединенных плоскостей.
Плоскость скорректирована в Perspective WarpСвязанные темы:
- Как увеличить изображение в Photoshop
- Текстовый эффект Photoshop Gold
- 5 Типы масок в Photoshop
Параметры деформации перспективы 900 13 Панель параметров с деформацией перспективы
По умолчанию, Макет режим активен. Режим макета позволяет нам создавать плоскости, а также перемещать и масштабировать плоскости. Это также позволяет перемещать опорные точки.
Мы можем нажать на Warp, чтобы включить режим Warp, который активирует три опции, доступные рядом с ним. Вот эти три варианта:
- Автоматическое выпрямление рядом с вертикальными линиями
- Автоматическое выпрямление рядом с горизонтальными линиями
- Автоматическая деформация по вертикали и горизонтали
Результат каждого из этих вариантов деформации показан ниже по отдельности.


 Для этого можно воспользоваться инструментом «Прямоугольная область» – английская буква:
Для этого можно воспользоваться инструментом «Прямоугольная область» – английская буква: Если у вас не получается использовать кнопки, то вы можете выбрать из панели управления – «Редактирование». Сначала жмем «Копировать», а потом «Вставить».
Если у вас не получается использовать кнопки, то вы можете выбрать из панели управления – «Редактирование». Сначала жмем «Копировать», а потом «Вставить». Давайте это исправим.
Давайте это исправим.
 Вот почему широкоугольные объективы не используются для съемки портретов, потому что они изменяют форму и черты объекта.
Вот почему широкоугольные объективы не используются для съемки портретов, потому что они изменяют форму и черты объекта.
 Они оба будут выделены. После сброса клика они соединятся.
Они оба будут выделены. После сброса клика они соединятся.