Как посмотреть слои в фотошопе: Как открыть свойства слоя в Adobe Photoshop
История в слоях
[adrotate banner=»2″]
Фотошоп и история… Казалось бы, слабо связанные друг с другом понятия. Однако это не совсем так. Или, даже, совсем не так. С этим согласится любой, кому приходилось осуществлять хоть сколько-нибудь сложное редактирование изображений.
При обработке нередко возникает желание изменить уже совершенные коррекции. А редактирование «на заказ», когда вы реализуете желания клиента, у которого, как известно, семь пятниц на неделе — это и вовсе тяжёлый случай. В описанной ситуации и возникает интерес к истории: а что же я там делал и как теперь это изменить?
И что же в ответ предлагает нам Adobe? — палитру History и инструмент History Brush.
Меня долго занимал вопрос: из-за кого появился этот странный и уродливый нарост на теле фотошопа? Ответ пришел неожиданно, когда я уже совсем на него не рассчитывал. В очередной книге Мартина Ивнинга встретился рассказ о выступлении его давнего друга и соавтора Джефа Шеве перед программистами Adobe.
Джеф показал процесс создания одного из своих коллажей. И именно после этой демонстрации у разработчиков родилась идея сделать пару не просто самых ненужных, но откровенно вредительских инструментов: палитру History и инструмент History Brush.
Путь History.
А теперь отставим в сторону рекламные зазывания про «ненужные и вредительские инструменты», «самые мощные цветовые пространства» и им подобные. И спокойно разберемся, в чем слабые стороны History и где реально полезнее хранить историю обработки.
В качестве иллюстрации я разберу одну несложную (на мой взгляд) обработку, которую выдаю слушателям на курсах как домашнее задание. Чтобы пример не выглядел набором непонятных манипуляций я дам к каждому действию краткий комментарий.
Но сейчас хочу обратить ваше внимание не на отдельные операции, а на процесс в целом и на возможность сохранения истории обработки, дабы впоследствии внесение изменений в проделанную работу не вызывало ни малейших затруднений. Сначала посмотрим, как это выглядит при применении History и History Brush.
Имеется фотография бобслейной гонки. Попробуем аккуратно откорректировать ее, поправив цветовой баланс и сделав боб более объемным. На старте имеем изображение в одном слое (Source).
Для подстройки цветового баланса вызываем кривые и устанавливаем белую, черную и серую точки. В полном соответствии с логикой работы History, кривые применяем прямо к исходному слою.
Чтобы сделать боб более объемным, необходимо повысить его яркостный контраст. Самым важным в данном случае является красный канал, в котором боб лежит в диапазоне от полу до четверть тонов. Следующим по значимости является зеленый канал, где в районе средних тонов лежат желтые буквы.
Вызываем кривые, и повышаем контраст в соответствующих диапазонах красного и зеленого каналов. И снова мы применим кривые непосредственно к слою Source.
Пусть вас не расстраивает посиневшая трасса, сейчас нас интересует только боб, а все остальные проблемы будем решать потом, с помощью History Brush. Для дальнейшего усиления объема я применю один фокус, связанный с усилением средних пространственных частот.
Для дальнейшего усиления объема я применю один фокус, связанный с усилением средних пространственных частот.
Не пугайтесь последней фразы, это вариант повышения резкости с большим радиусом и малой степенью воздействия (так называемый НiRaLoAm), только более гибкий.
Для этого нам понадобится ч/б заготовка, на которой максимально выражены все интересующие нас детали. Чтобы сделать ее, сдублируем исходный слой и применим к нему инструмент Channel Mixer с установленным ключом Monochrome. Я смешал ч/б из 60% красного канала (в нем боб наиболее детализирован), 30% зеленого канала (в нем содержатся детали желтых участков боба) и 10% синего канала (а просто за компанию).
Теперь применяем к этому слою фильтр High Pass с таким радиусом, чтобы общие плавные перепады яркости исчезли, а интересующие нас детали сохранились. На полноразмерной картинке (2160х1440 px) разумным оказался радиус 50 пикселей.
Переключаем режим наложения на Soft Light и схлопываем видимые слои (команда Merge Visible из выпадающего списка палитры Layers). В результате мы имеем один слой, содержащий вот такую картинку.
В результате мы имеем один слой, содержащий вот такую картинку.
А вся история работы с файлом живет в палитре History. Самое время избавить трассу от ужасной синевы. Для этого можно щелкнуть по полю слева от той операции, к которой мы хотим откатиться (Set the source for the history brush), и начать махать этой-самой History Brush, убирая изменения с фона.
Обратите внимание на то, сколь малоинформативно содержание палитры History. Например, мы можем несколько раз применять Curves для самых разных целей. Но все эти операции будут отображены в палитре History совершенно одинаково: Curves. Увы — но краткость ¬— не всегда сестра таланта!
В нашем случае возвращаться надо к первому применению кривых (с их помощью ставились белая, черная и серая точки). Вот тут-то и начинаются неприятности.
Подсчитываем убытки
Неприятность первая: фактически, нас вынуждают кисточкой рисовать маску для отделения боба от фона. Я легко могу сделать эту маску из каналов, или даже еще быстрее, создать ее при помощи Hue/Saturation. Но фотошоп не имеет инструмента «History Mask», только «History Brush», а значит придется рисовать.
Но фотошоп не имеет инструмента «History Mask», только «History Brush», а значит придется рисовать.
Неприятность вторая: невозможность прервать работу. История в палитре History живет до тех пор пока открыт файл. Необходимость отложить обработку именно этой картинки, пожелание заказчика (высказанное через неделю) чуть поправить обработку, банальный сбой фотошопа или питания, и все — History пуста, а History Brush сиротливо жмется в уголочке.
Неприятность третья: ограничения нелинейности истории. Конечно, я знаю, что с помощью этой сладкой парочки можно создать нелинейную историю (разные выборочные отмены коррекций). И есть маньяки, творящие в этой области чудеса.
Но попробуйте при помощи History решить очень простую, на мой взгляд, задачу: в полтора раза усилить повышение контраста боба в красном канале; поменять радиус High Pass на 80 пикселей; поменять режим наложения получившейся заготовки на Overlay.
Нет, не вернуться и переделать все заново, а именно быстро поменять. А ведь я оперировал только общими параметрами, а если я попрошу локально ослабить воздействие некоторых операций?
А ведь я оперировал только общими параметрами, а если я попрошу локально ослабить воздействие некоторых операций?
Неприятность четвертая: малая емкость истории. По умолчанию фотошоп запоминает 20 операций. Искушенный читатель воскликнет: «Но ведь можно поставить больше! Целую тысячу!»
Согласен, можно. Но только не забывайте, что всю эту историю компьютер должен помнить. А следовательно — расходовать на это свою память. То есть , хранить в ней не только текущее состояние картинки, но и множество её предшествующих состояний. Насколько такой расход памяти замедлит работу компьютера, особенно на крупных файлах, вы учли?
Но не это главное. При ручном редактировании каждый клик мышкой — это отдельная операция. Представляете, за какое время оператор сделает 1000 кликов, ретушируя картинку? 5-10 минут активной ретуши гарантировано выберут даже такую длинную историю.
Не буду вдаваться в более мелкие подробности. Приведенных четырех минусов хватает, чтобы понять ущербность такого подхода. Так давайте пойдем другим путем, которым специалисты начали ходить еще в те времена, когда не было корректирующих слоев.
Так давайте пойдем другим путем, которым специалисты начали ходить еще в те времена, когда не было корректирующих слоев.
Путь Layers
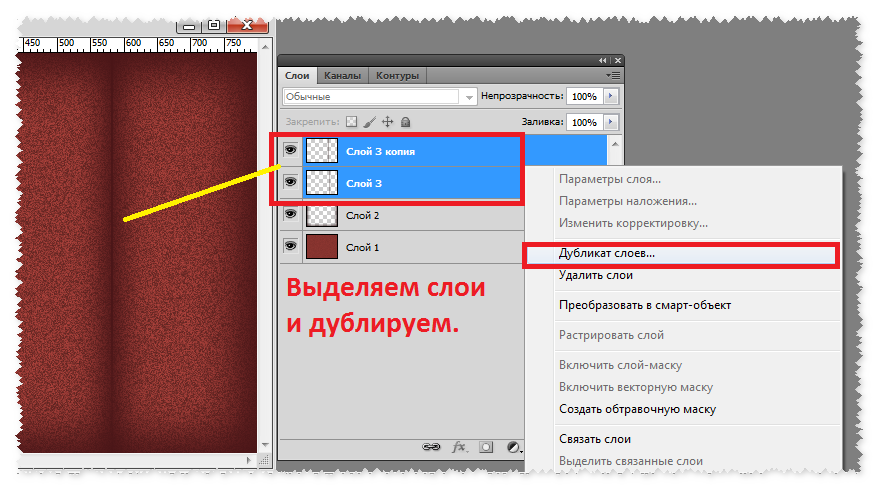
Это путь недеструктивной обработки. Во времена 3-й и 4-й версии фотошопа приходилось дублировать слои, а настройки примененных к ним инструментов сохранять в отдельных файлах. С появлением корректирующих слоев и смарт-объектов жизнь сильно упростилась. Посмотрим, как наш пример будет выглядеть в этом случае.
В отличие от первого варианта, у нас появилась возможность давать слоям осмысленные названия, что заметно облегчает понимание создаваемой послойной структуры. Призываю вас всегда так и поступать. В конце статьи я ещё вернусь к этому.
Для подстройки цветового баланса создаем корректирующий слой кривых (WBG_Points) и устанавливаем белую, черную и серую точки.
Для повышения яркостного контраста боба создаем еще один корректирующий слой кривых (Bob_Contrast) и повышаем контраст в соответствующих диапазонах красного и зеленого каналов.
Чтобы повысить локальные контрасты, схлопываем на отдельный слой текущую версию изображения (команда Merge Visible при зажатой клавише Alt) и смешиваем ч/б версию при помощи корректирующего слоя Channel Mixer.
Я не стал переименовывать эти слои, поскольку следующим шагом мы конвертируем их в смарт-объект. Для тех, кто еще с ними не знаком, кратко замечу, что смарт-объект — это как-бы файл в файле, внутри которого мы можем осуществлять любые манипуляции, в т.ч. и переходы в различные цветовые пространства. В главный файл попадёт только итоговый результат этих преобразований.
И ещё одно важное свойство: любой фильтр, применённый к смарт-объекту, становится смарт-фильтром, параметры которого могут быть подкорректированы в любой момент.
Применяем к этому смарт-объекту фильтр High Pass с радиусом 50 пикселей и заодно переименовываем его в HighPass_50.
Переключаем режим наложения слоя HighPass_50 на Soft Light и объединяем наши упражнения по повышению контраста боба в отдельную группу слоев (Contrast_&_Volume).
Вся история обработки живет в слоях. В любой момент мы можем изменить настройки кривых; открыть смарт-объект и поменять рецепт смешивания ч/б; поменять радиус High Pass, поскольку он применен как смарт-фильтр; изменить режим наложения получившейся заготовки; применить маску к любому из слоев, чтобы локально ослабить коррекцию.
Это можно сделать сегодня, а завтра открыть файл еще раз и поправить все настройки. А через год переделать их еще раз… Но, для начала, давайте создадим маску, которая защитит трассу.
Для этого временно выключим операции усиливавшие объем боба (отключим видимость группы Contrast_&_Volume). А из картинки с установленным цветовым балансом выделим боб. Интересующие нас объекты окрашены в красно-желтые цвета.
Чтобы выделить их создаем корректирующий слой Hue/Saturation (Hue/Saturation_Difference), в отдельном диапазоне цветовых тонов (Edit: Reds) выбираем красно-оранжево-желтые цветовые тона (положение четырех указателей на цветном градиенте) и изменяем их на противоположные (Hue: -180).
Изменяем режим наложения слоя Hue/Saturation_Difference на Difference. Таким образом подсветятся только измененные с его помощью объекты. Имеем светлый боб на черном фоне.
В более сложных случаях можно смешать финальную заготовку маски из нескольких каналов, но сейчас нам достаточно содержимого красного канала. Чтобы сделать из него ч/б картинку, ставим корректирующий слой Channel Mixer (Gray_from_Red), устанавливаем ключ Monochrome, и задаем рецепт смешивания: Red 100%, Green 0%, Blue 0%.
Поднимаем контраст маски и «подчищаем» ее при помощи кривых (Mask_Contrast).
Мы создали маску, используя только корректирующие слои. Это значит, что при любом изменении исходного изображения маска для него пересчитается автоматически! Приятно, не правда ли? Но чтобы дальше удобнее было работать схлопываем получившуюся маску на отдельный слой Mask_from_H/S (команда Merge Visible при зажатой клавише Alt).
Объединяем все создающие маску слои в группу (Mask_from_Hue/Saturation), выключаем ее видимость, а полученную маску цепляем к группе Contrast_&_Volume, усиливающей объем боба.
Возможность изменить настройки коррекций мы уже обсуждали ранее, а сейчас появился еще один бонус. Можно сохранить все шаги по созданию маски, и, при необходимости, быстро переделать ее. Я, кстати, так всегда и делаю.
Желающие взглянуть на вышеприведенную послойную структуру «вживую», могут скачать файл (30.3 мб)
Ссылка: http://narod.ru/disk/36906971001/zhur74_History_vs_Layers.zip.html.
Грамотная организация послойной структуры позволяет сохранить всю историю обработки изображения в слоях, и в любой момент времени внести в нее любые нужные корректору правки. Основное слово здесь «грамотная», поэтому на закуску главный вопрос.
Принципы организации послойной структуры файла
Говоря о послойной структуре файла не совсем корректно будет употреблять термины «хорошая» или «плохая». Изображение может выглядеть хорошо вне зависимости от того что находится в палитре Layers. Более уместно охарактеризовать послойную структуру как грамотную или безграмотную.
Изображение может выглядеть хорошо вне зависимости от того что находится в палитре Layers. Более уместно охарактеризовать послойную структуру как грамотную или безграмотную.
Грамотное построение структуры существенно облегчает работу, позволяет быстрее ориентироваться и находить нужный слой, экономит место на экране за счет меньшего размера палитры Layers. Приведенная ниже картинка — это простенький монтаж, который я сделал из трех фотографий. Зачем? Пока не буду рассказывать, мы с ним еще встретимся в одной из следующих статей.
А вот как может выглядеть палитра слоев для него. Слева изображена «безграмотная», а справа «грамотная» послойная организация одной и той же картинки. В «грамотной» структуре каждая группа (со всеми содержащимися в ней слоями) помечена разным цветом.
Это сделано для того, чтобы вы могли оценить, насколько запутанной является изображенная слева «безграмотная» структура, на которой сохранено соответствующее цветовое кодирование слоев.
Давайте попробуем выделить основные черты, отличающие их друг от друга.
Осмысленные названия слоев и их групп.
Позволяют быстро ориентироваться в послойной структуре и в том, какую именно коррекцию вносит каждый слой, что особенно важно при применении «слепых» инструментов (Apply Image, Calculations, выбор слоя при помощи инструмента Move Tool с зажатой клавишей Ctrl и т.п.).
Не важно, что они написаны транслитом, а фрезер назван лобзиком. Главное, чтобы вы сами и ваши коллеги быстро поняли какой слой за что отвечает. Не тешьте себя иллюзией, что вы и без этого легко разберетесь в слоях, поскольку сами их делали. Свой файл открытый через 2-3 месяца выглядит совершенно чужим.
Отсутствие пустых слоев, групп слоев и масок.
Упрощает восприятие послойной структуры и экономит место на экране за счет меньшего размера палитры Layers.
Порядок следования слоев, соответствующий логической последовательности коррекций или расположению элементов коллажа.
Облегчает общую ориентацию, в том числе за счёт объединения логически однородных слоёв в группы.
Объединение однородных слоев (коррекции отдельных элементов изображения) в группы.
Позволяет оперативно отключать\включать коррекции и уменьшать общий размер структуры за счет свертывания группы.
Что приносит еще один бонус. Объединив слои в группы, можно открывать только те из них с элементами которых мы в данный момент работаем. Это делает структуру слоев более компактной и позволяет уместить ее на один экран. По моему опыту, восприятие послойной структуры резко ухудшается если ее нельзя окинуть одним взглядом без прокрутки.
Слева: все группы слоев свернуты. Справа: развернута только одна из групп.
Использование масок вместо вытирания части слоя ластиком.
Сохраняет возможность последующего восстановления «стертой» части изображения и позволяет переносить маску со слоя на группу слоев.
Объединение слоев в группу с переносом на нее маски слоя вместо применения команды Create Clipping Mask.
В дополнение к уже перечисленным плюсам уменьшает количество ошибок при геометрических трансформациях.
Использование корректирующих слоев (в том числе слоев-заливок).
Минимизирует размер файла и сохраняет возможность изменения настроек коррекции.
Указание названия фильтра и его настроек в имени слоя к которому он был применен.
Позволяет легко повторить операцию после изменения нижележащих слоев.
Использование смарт-объектов.
Дает возможность применять смарт-фильтры (с последующим изменением их настроек) и производить внутри смарт-объекта дополнительные коррекции перед применением смарт-фильтра (в том числе в цветовых пространствах, отличных от цветового пространства оригинала).
При коллажировании смарт-обекты имеют еще один плюс — они допускают любое количество геометрических трансформаций без потери качества.
Создание отключенных векторных масок для обтравленных при помощи пути объектов.
Сохраняет обтравочный контур при геометрической трансформации объекта;
Цветовое обозначение слоев в соответствии с вашей личной схемой кодирования.
Облегчает ориентацию в послойной структуре.
P.S.
Желающие взглянуть на вышеприведенную послойную структуру поближе, могут скачать файл (25.6 мб)
ссылка: http://narod.ru/disk/36810799001/zhur74_Layer_Structure_Good.zip.html.
Автор: Андрей Журавлев (aka zhur74)
в формате JPG, PNG, GIF
Программа Photoshop работает со всеми популярными графическими форматами. Инструменты импорта и экспорта реализованы на профессиональном уровне. Но в ряде случаев появляется необходимость сохранения не всего проекта целиком, а каких-то конкретных слоёв.
В статье разберем вопрос, как сохранить слои в Фотошопе отдельными файлами.
Содержание
- 1 Сохранение
- 1.1 В формате JPG и PNG
- 1.2 В GIF
- 2 Возможные сложности
Сохранение
Подобный формат экспорта особенно востребован у веб-дизайнеров. Работа над крупным проектом подразумевает обилие графических элементов, равно как и слоёв. Сохранение в Фотошоп последних в отдельные файлы позволяет использовать их при окончательной вёрстке, минуя времязатратный поиск по всему проекту.
Сохранение в Фотошоп последних в отдельные файлы позволяет использовать их при окончательной вёрстке, минуя времязатратный поиск по всему проекту.
Инструмент экспорта слоёв не такой гибкий, как в случае с обычными файлами. Здесь нет возможностей автоматической компиляции и другого схожего функционала. Сложные операции придётся выполнять вручную.
В формате JPG и PNG
Это два самых распространённых графических формата. При экспорте слоёв из Photoshop каких-либо потерь по части качества не происходит. Также отсутствуют артефакты, а вместе с тем сохраняется разметка элементов.
Экспорт в JPG и PNG:
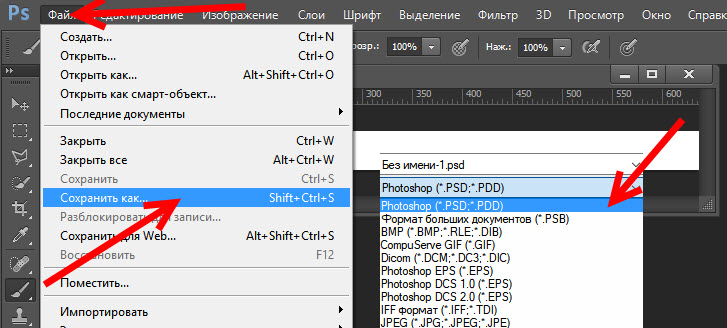
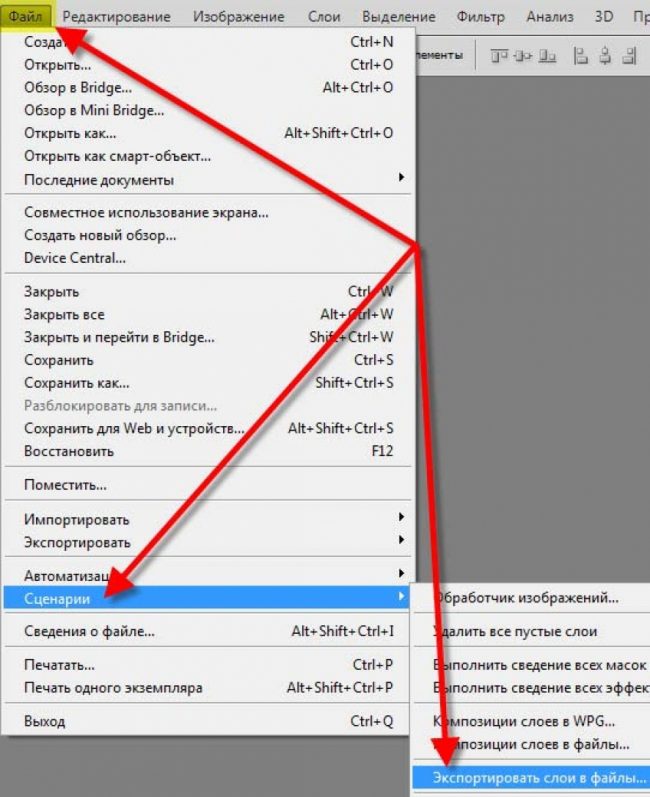
- Открываем пункт меню «Файл».
- Переходим в раздел «Экспорт» и кликаем по строчке «Экспортировать слои в файлы».
- Выбираем место для сохранения нажав на кнопку «Обзор».
- Определяемся с префиксом.
- В некоторых случаях отпадает необходимость в сохранении скрытых уровней, поэтому ставим маркер на строчке «Только видимые слои».

- Указываем формат экспорта – JPG или PNG.
- Нажимаем на кнопку «Выполнить».
При сохранении в формате JPG можно выбрать качество картинки – от 0 до 12, что повлияет на конечный размер файла. Формат PNG позволяет оставить прозрачность с триммингом, но без возможности выбора качества изображения.
Скорость выполнения процедуры зависит от количества уровней и обозначенного разрешения, а также производительности персонального компьютера. Экспорт массивных проектов на слабых ПК может занимать до получаса.
В GIF
По завершению работы с анимацией формата GIF её необходимо оптимизировать. Иначе затянется не только экспорт, но и последующая загрузка файла браузером. Первым делом следует оптимизирование цвета. В анимации должны остаться только три палитры: «Селективная», «Адаптивная» и «Перцепционная». Другие варианты могут конфликтовать со скриптами браузера.
Далее нужно убедиться, что инструмент «Шкала времени» работает в покадровом режиме. После чего во вспомогательном меню выбрать пункт «Оптимизировать анимацию». Обязательно выставляем маркер на строчке «Удаление лишних пикселов». Теперь можно переходить к экспорту.
Обязательно выставляем маркер на строчке «Удаление лишних пикселов». Теперь можно переходить к экспорту.
Сохранение в GIF:
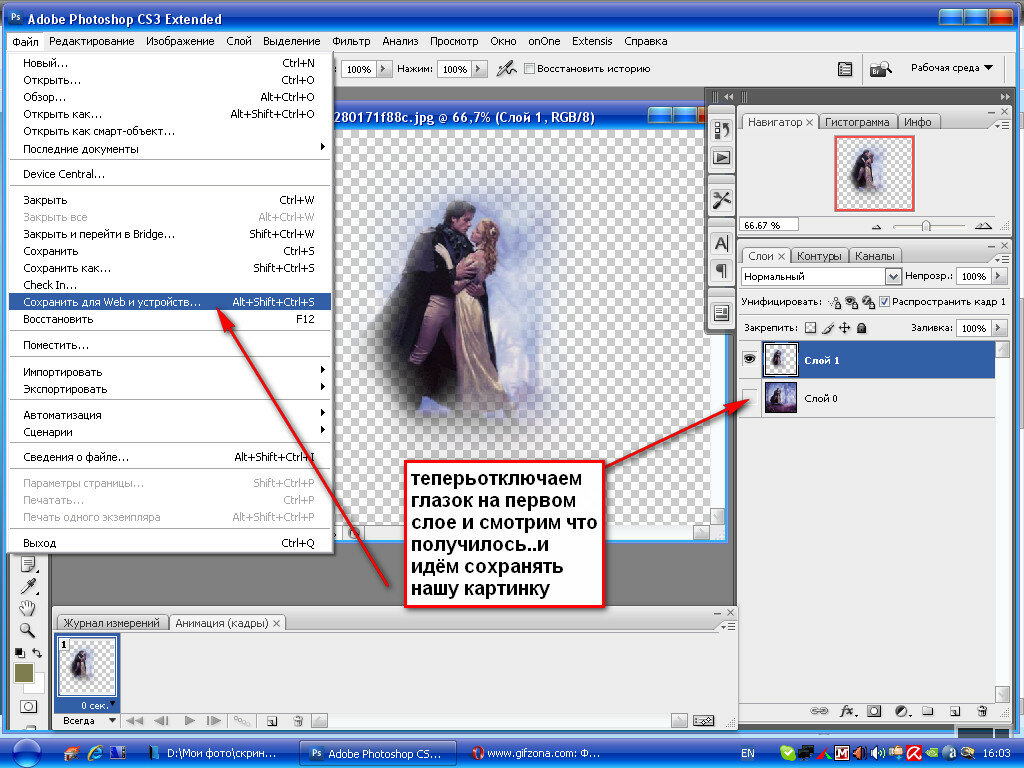
- Открываем пункт основного меню «Файл».
- Переходим в категорию «Экспортировать».
- Кликаем по строчке «Сохранить для Web (старая версия)».
- В появившемся диалоговом окне в разделе «Набор» выбираем «GIF 128 с дизерингом» из выпадающего списка.
- В блоке «Параметры повторов» должно стоять значение «Постоянно».
- Определяемся с папкой для сохранения.
- Кликаем по кнопке «Сохранить».
Возможные сложности
Одна из самых распространённых проблем при экспорте слоёв в отдельные файлы – всплывающее окно с ошибкой: «Команда не выполнена, так как не существует папка назначения». Дело в том, что программа не распознаёт кириллицу. Если в пути сохранения есть русские буквы, то экспорт будет прерван. Единственное решение – сохранить файлы в другое место, где в названии присутствует только латиница.
Ещё одна распространённая ошибка – «Возникла проблема с Генератором». Следует сохранить проект в штатном режиме и перезапустить программу. Если ошибка не пропала, то отключить сторонние плагины/дополнения и повторить попытку.
Программа не будет экспортировать пустые слои, где нет пикселей, корректирующие уровни или обтравочные маски. Система в этом случае пишет «Слой пустой». Также могут возникнуть проблемы с экспортом, если изображение выходит за границы документа. Необходимо либо расширить последние, либо подогнать картинку под линейку.
Экспорт в отдельные файлы также может выступать в качестве страховочного инструмента. Слияние нескольких уровней в один закрывает доступ к отдельным элементам. Имея под рукой файл слоя можно легко найти нужный объект или разметку.
Как в Photoshop быстрее всего найти определенный слой, когда их много?
спросил
Изменено 8 лет, 5 месяцев назад
Просмотрено 8к раз
Я работаю над разрезанием шаблона веб-дизайна, и это не дает мне покоя уже много лет. В моем файле psd у меня есть куча слоев, и я хочу обрезать значок стрелки без чего-либо на заднем плане, чтобы он был прозрачным при использовании на сайте.
В моем файле psd у меня есть куча слоев, и я хочу обрезать значок стрелки без чего-либо на заднем плане, чтобы он был прозрачным при использовании на сайте.
Обычно я просто угадываю и прячу слои, пока не найду правильный. Было бы здорово, если бы был какой-то ярлык, чтобы просто изолировать этот конкретный слой. Даже при щелчке правой кнопкой мыши с помощью инструмента MOVE он просто заполняется слоями во всплывающем окне.
Какие есть быстрые и простые способы извлечь значок стрелки, когда все остальные слои скрыты?
- adobe-photoshop
- слои
- шаблоны сайтов
1
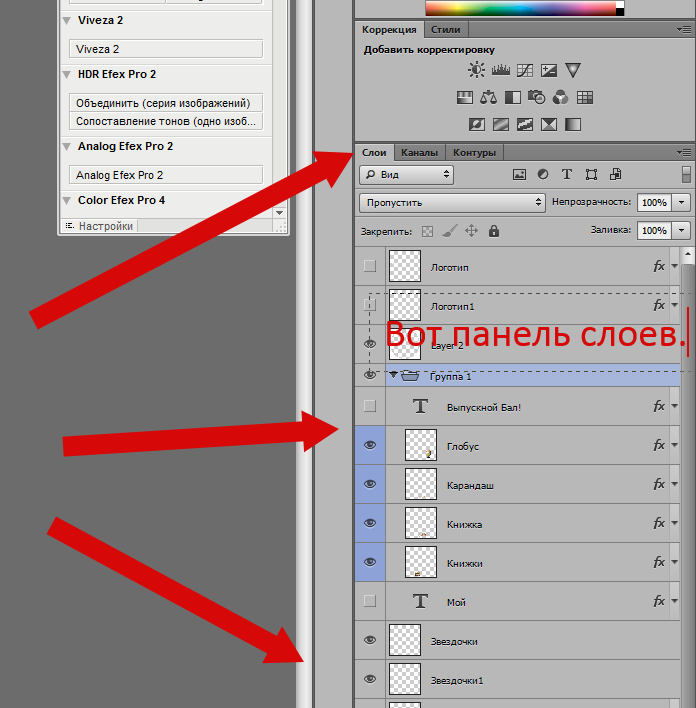
Используйте параметры поиска в верхней части панели слоев
и т. д.
Сужение параметров поиска скрывает другие слои. Если вы хотите видеть слои на панели слоев, но не просматривать другие слои в окне документа, вы можете Option/Alt -щелкнуть значок видимости для слоя, что отключит видимость для всех остальных слоев.
При использовании инструмента «Перемещение» (указатель) измените параметр вверху на «Автоматически выбрать «Слой», затем вы можете использовать Ctrl + Щелчок, чтобы выбрать этот конкретный слой. Или просто установите флажок рядом с этой опцией, чтобы всегда автоматически выбирать слой, на который вы нажимаете.
3
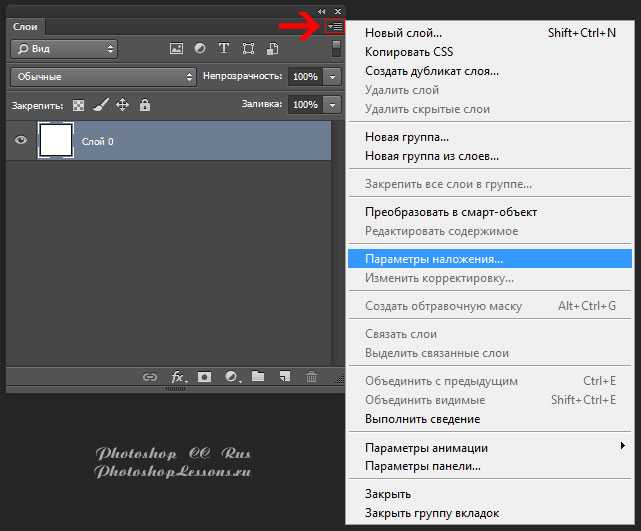
Автовыбор — отличный инструмент, но если вам нужно изолировать определенный слой, чтобы сохранить его для Интернета с прозрачным фоном, вот следующий шаг.
После выбора слоя откройте меню слоев (маленькая стрелка в правом верхнем углу палитры слоев) и выберите Дублировать слой. Обратите внимание, что в нижней части диалогового окна находится поле «Назначение». Отбросьте это и выберите «Новый». Теперь вы откроете новый документ PS, содержащий только ваш слой на прозрачном фоне. Чтобы избавиться от всего пустого пространства, перейдите в меню «Изображение» и выберите «Обрезать». Диалог позволит вам выбрать «обрезать пустые прозрачные пиксели». Сделайте это, и вы получите новый холст, идеально подходящий для вашего изолированного слоя. Теперь сохраните для сети!
Сделайте это, и вы получите новый холст, идеально подходящий для вашего изолированного слоя. Теперь сохраните для сети!
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
. Панель
Панельслоев в Photoshop | Шаги по использованию панели слоев в Photoshop
Photoshop — это программа для редактирования растровых изображений, которая используется многими профессионалами в области редактирования фотографий в своей профессиональной работе. У нас есть много различных типов важных разделов в этом программном обеспечении, которые упрощают нашу работу по редактированию фотографий. В этой статье мы обсудим панель слоев, которая является важным разделом этого программного обеспечения. Панель «Слой» — это раздел, в котором у нас есть слои нашего используемого изображения или любой формы в фотошопе, и это помогает в управлении вашим слоем или редактировании нашего слоя с его захватывающими функциями. Итак, давайте начнем обсуждение параметров панели слоев этого программного обеспечения, а также познакомимся с важной функцией этого раздела.
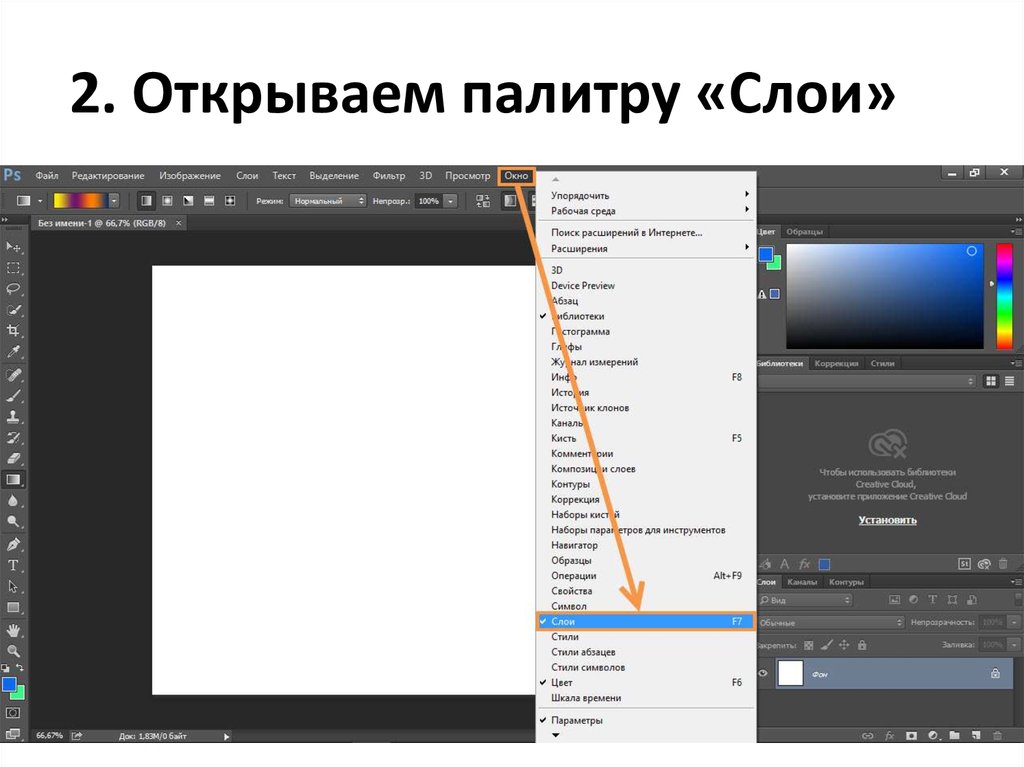
Как использовать панель слоев в Photoshop?
Панель слоев является важной частью Photoshop, и мы можем использовать ее для качественного редактирования фотографий в этом программном обеспечении, но прежде чем начать, давайте взглянем на рабочий экран этого программного обеспечения, чтобы мы могли лучше понять эту тему в этой статье. .
.
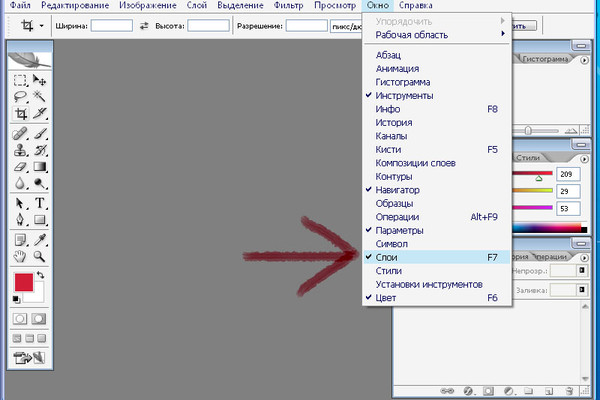
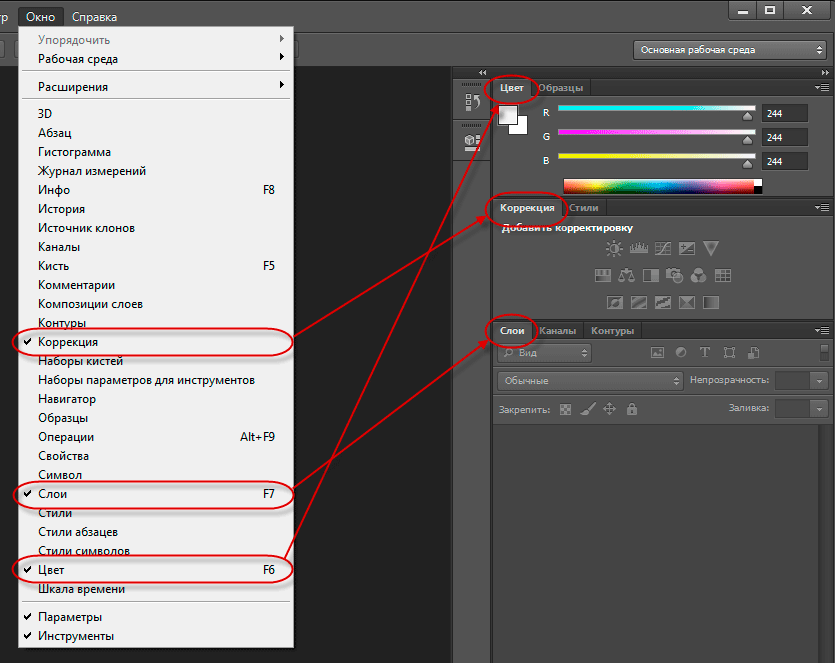
Шаг 1: В верхней части рабочего экрана у нас есть строка меню, в которой у нас есть различные типы меню для выполнения различных настроек в нашей работе, ниже этого вы можете найти параметры выбранного вами инструмента в форма свойств этого выбранного инструмента, слева вы найдете панель инструментов, в которой у нас есть инструменты другого типа, рядом с этой панелью инструментов в центре рабочего экрана у нас есть экран окна дисплея, в котором мы можем видеть нашу работу, в правой части этого окна вы найдете различные поля, такие как поле цвета, панель слоев, панель библиотек. Вы можете установить все разделы в соответствии с вашими требованиями из меню окна этого программного обеспечения.
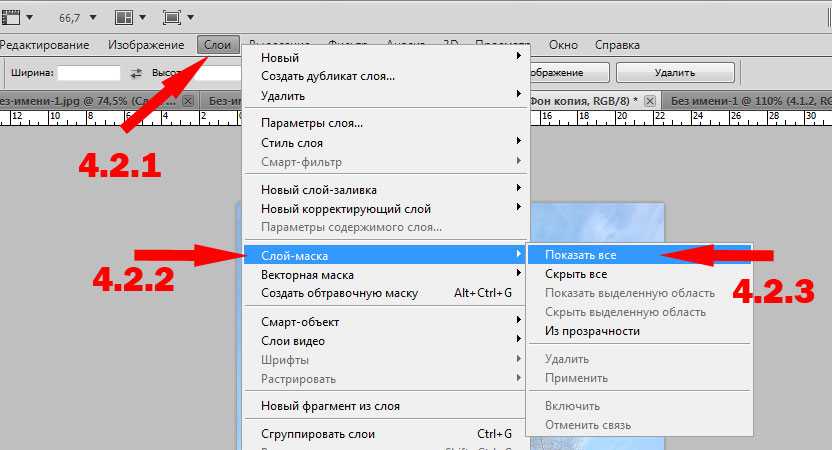
Шаг 2: Теперь давайте создадим новый документ из меню «Файл» строки меню, которая находится в верхней части этого программного обеспечения. Для новых документов щелкните меню «Файл» в строке меню и выберите «Создать» в раскрывающемся списке или нажмите кнопку Ctrl + N на клавиатуре.
Шаг 3: После того, как вы возьмете новый документ, на панели слоев этого программного обеспечения появится фоновый слой, который по умолчанию называется «фон».
Шаг 4: Теперь давайте импортируем изображение в эту программу. Для импорта изображения откройте папку вашего персонального компьютера, в которой вы его сохранили, затем выберите его оттуда и перетащите в окно отображения этой программы.
Шаг 5: Теперь у нас есть еще один слой, добавленный на панель слоев. Вы можете назвать его по своему усмотрению.
Шаг 6: Давайте теперь обсудим различные параметры панели слоев. Нажмите на фоновый слой, чтобы выбрать его. Вы можете видеть, что на этом слое нет видимой панели слоев, потому что вы не можете вносить какие-либо изменения в фоновый слой, пока не сделаете его обычным слоем.
Шаг 7: Теперь, когда вы нажимаете на другой слой панели слоев, вы можете видеть, что опция этой многослойной панели видна для этого слоя.
Шаг 8: Теперь давайте сделаем фоновый слой также обычным слоем, чтобы активировать все опции панели слоев и для этого слоя. Для включения всех опций сделайте двойной щелчок в этом слое кнопкой мыши. Как только вы сделаете щелчок, откроется диалоговое окно, подобное этому. Назовите свой слой по своему усмотрению, затем нажмите кнопку «ОК» этого слоя.
Шаг 9: Теперь ваш фоновый слой также изменится в обычном слое, и теперь вы можете вносить в него изменения также по своему усмотрению.
Шаг 10: Теперь давайте разберемся с другими параметрами панели слоев. Чтобы понять их, давайте возьмем еще одно изображение в этой программе тем же методом.
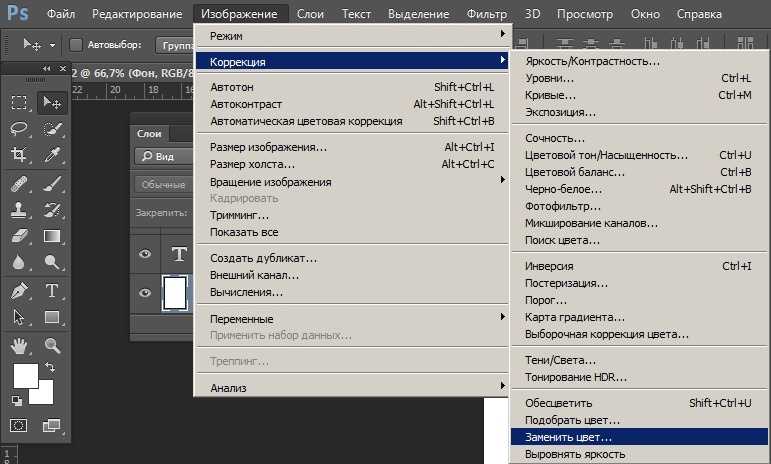
Шаг 11: Теперь я возьму кисть с панели инструментов этой программы и нарисую линию на изображении автомобиля.
Шаг 12: Теперь включите параметр «Блокировать пиксель прозрачности», щелкнув по нему.
Шаг 13: Теперь снова нарисуйте линию кистью. В настоящее время вы можете рисовать что-либо только на изображении автомобиля, а не в прозрачной области этого изображения автомобиля, потому что с помощью этой опции мы заблокировали область прозрачности.
Шаг 14: Теперь нажмите на опцию блокировки пикселей изображения, чтобы включить ее.
Шаг 15: В настоящее время вы не можете ничего рисовать в области изображения, а также в прозрачной области, потому что обе они заблокированы.
Шаг 16: Теперь вы также можете заблокировать положение слоя, если не хотите нарушать положение изображения. Нажмите на опцию «Заблокировать положение».
Шаг 17: И как только вы нажмете на эту опцию, вы не сможете изменить положение выбранного изображения.
Шаг 18: Теперь, если вы хотите полностью заблокировать изображение, нажмите на этот значок замка, и после того, как вы нажмете на эту опцию, вы не сможете изменить какой-либо параметр выбранного слоя.
Шаг 19: Если у вас есть несколько слоев на панели слоев, вы можете найти их с помощью этой опции.
Шаг 20: Например, нажмите на опцию «Имя», а затем напишите имя своего слоя в поле поиска этой опции, и искомый слой будет виден только в разделе слоев.
Шаг 21: У нас есть другая опция, с помощью которой мы можем искать наш слой, например, если у вас есть какой-либо корректирующий слой в вашем проекте, нажмите на кнопку этого корректирующего слоя, и все корректирующие слои останутся на панели слоев.
Шаг 22: Вы можете увеличить или уменьшить непрозрачность любого слоя. Для этого параметра просто выберите этот слой, щелкнув по нему, а затем щелкните стрелку раскрывающегося списка параметра непрозрачности этого слоя. Теперь перетащите ползунок этого параметра непрозрачности, чтобы увеличить или уменьшить значение непрозрачности выбранного слоя. Вы также можете ввести желаемое значение с помощью клавиатуры.

