Как пригладить волосы в фотошопе: Как пригладить волосы в Photoshop?
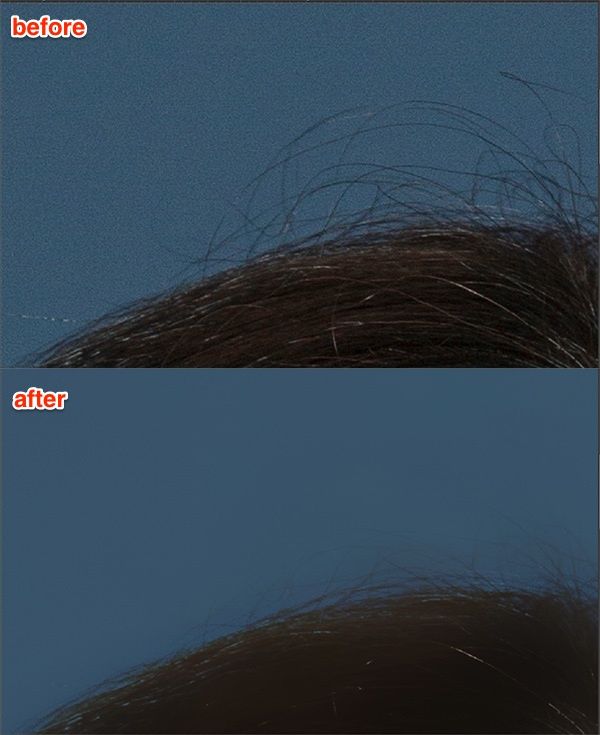
Как убрать торчащие волосы на голове с помощью Photoshop?
В этом руководстве вы узнаете, как убрать торчащие волосы на голове с помощью Photoshop.
Photoshop 5 и выше. Мы использовали Photoshop CC. Изображение взято из iStock.
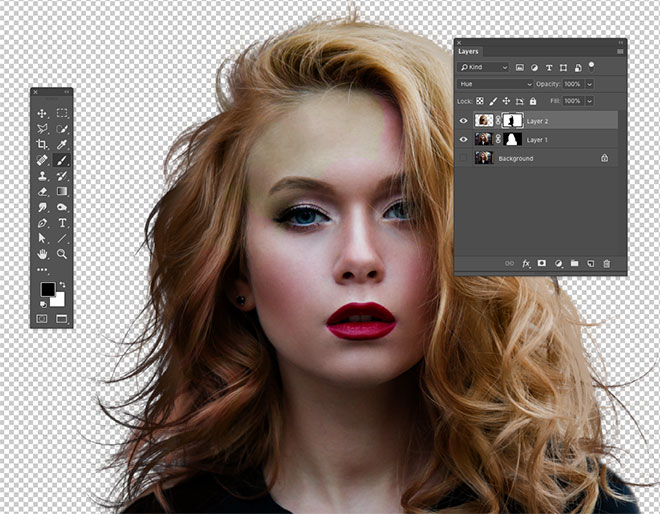
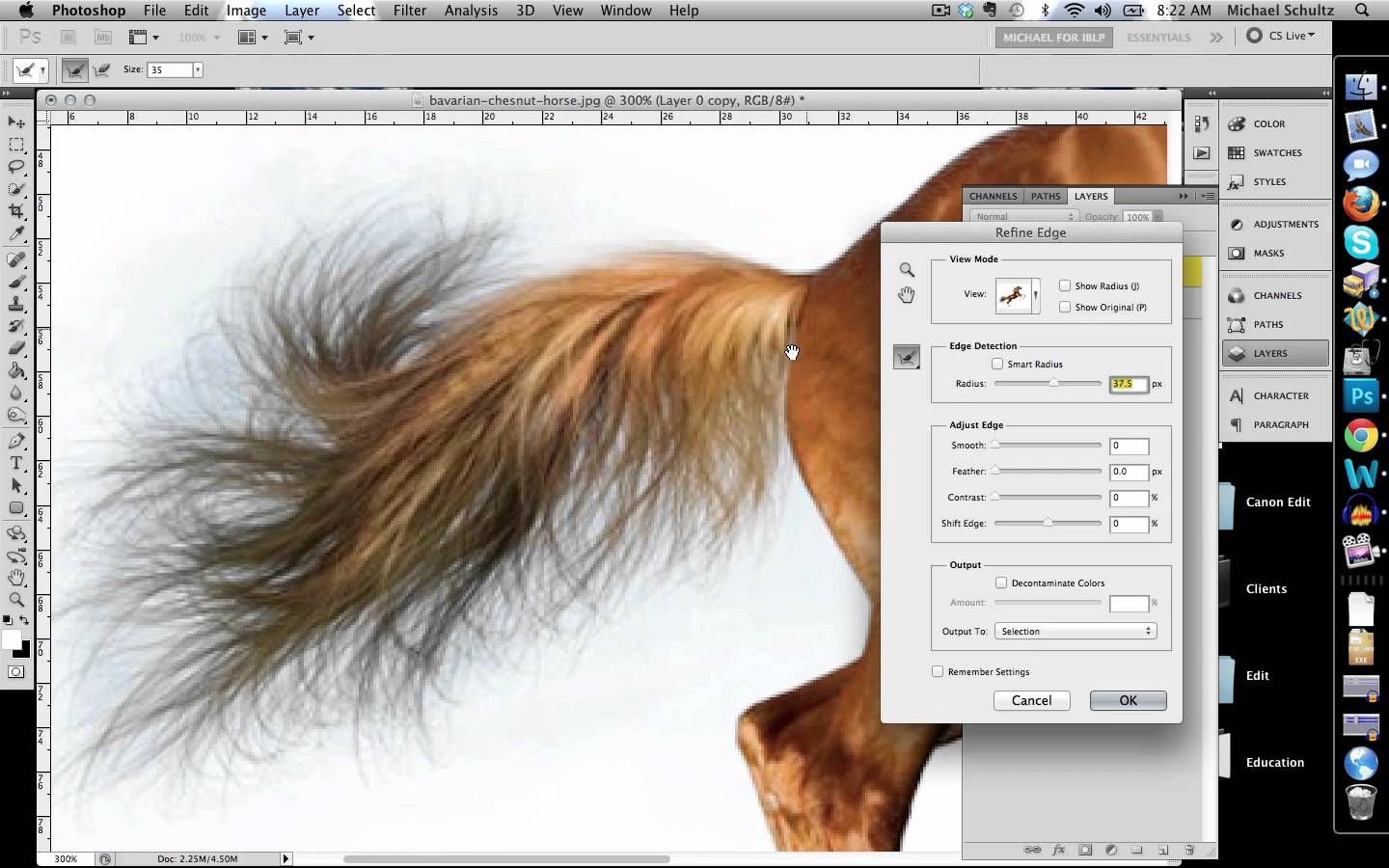
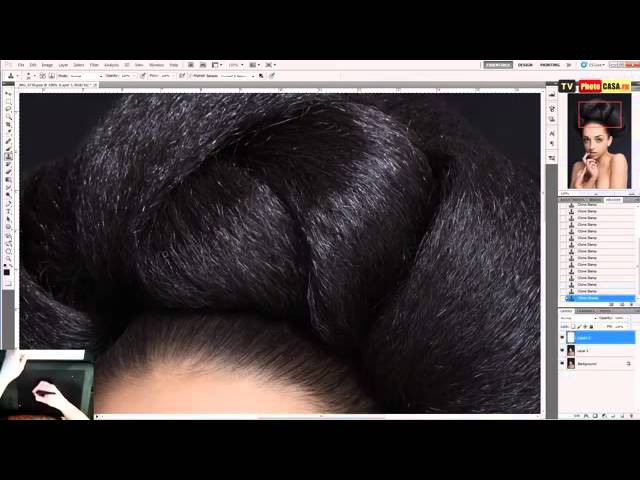
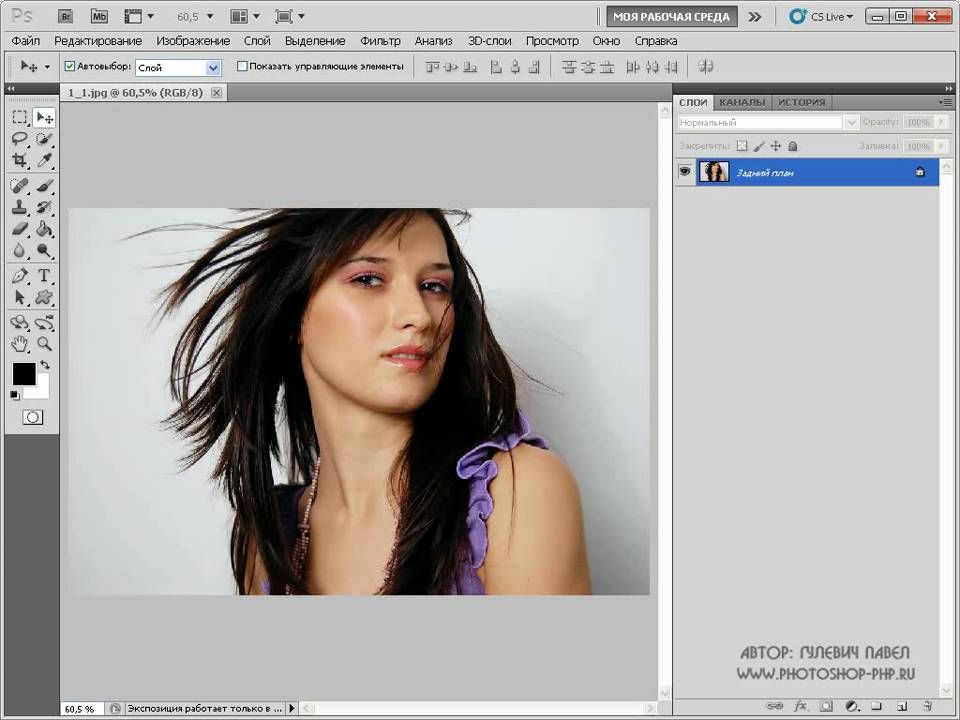
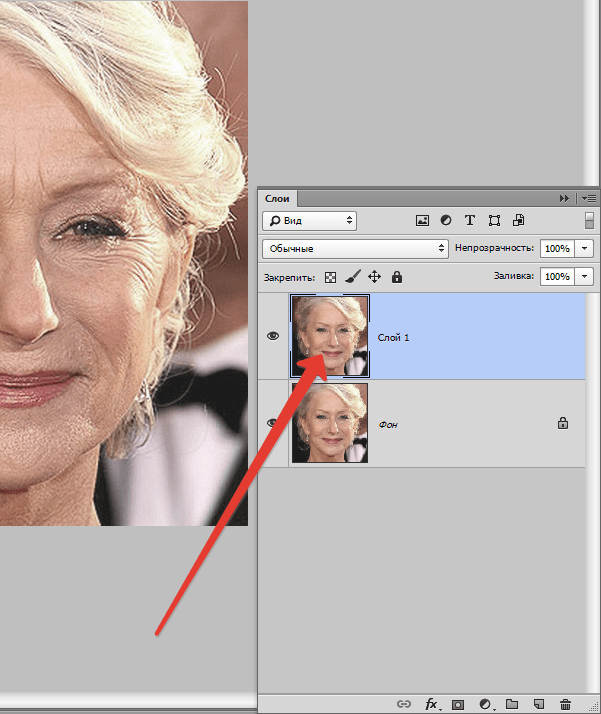
Откройте изображение и создайте новый слой. Выберите инструмент «Штамп» в меню слева и используйте для него следующие настройки:
Режим: Нормальный.
Непрозрачность: 100%.
Нажим: 100%.
Образец: Активный и ниже.
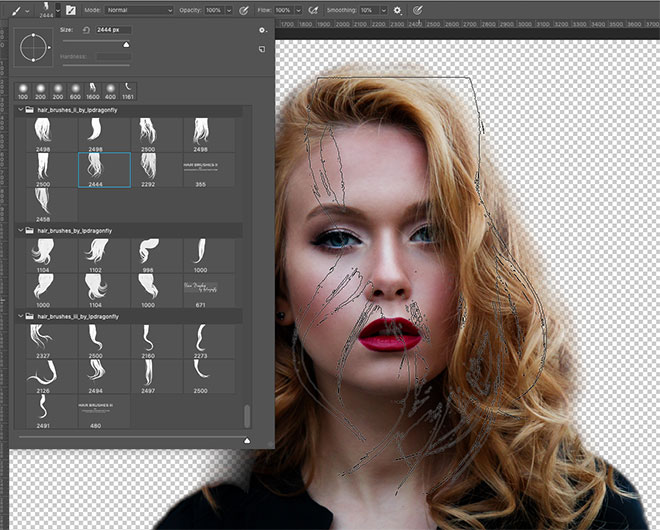
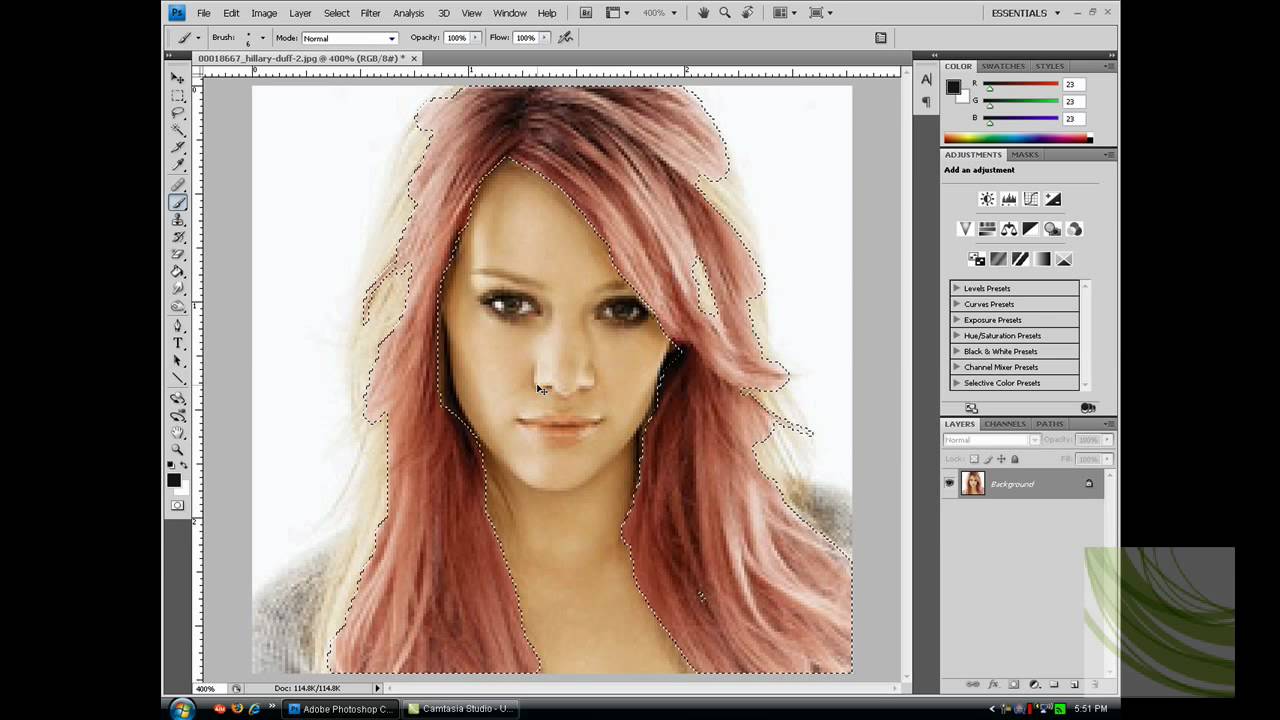
Выберите источник для штампа. Для этого, удерживая нажатой клавишу Alt, кликните по заднему плану на фото. После этого закрасьте все лишние разлетающиеся и растрепанные волосы.
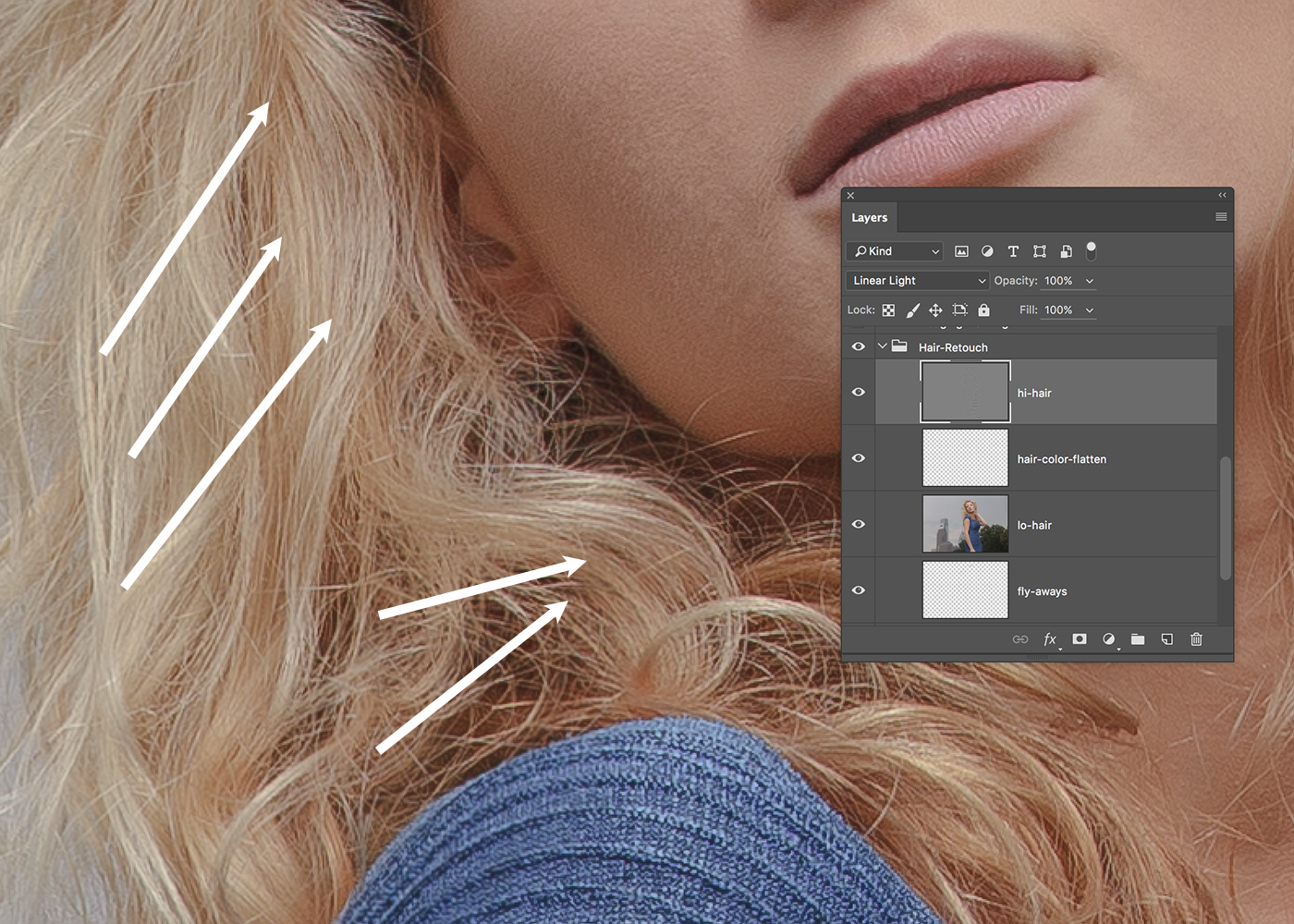
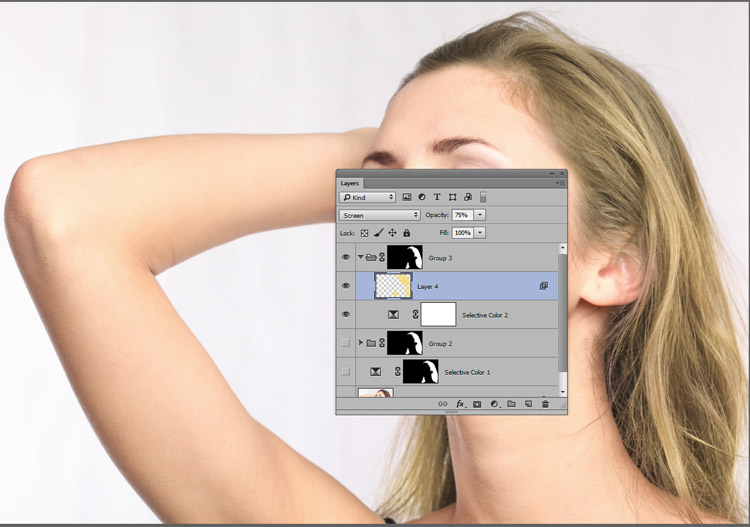
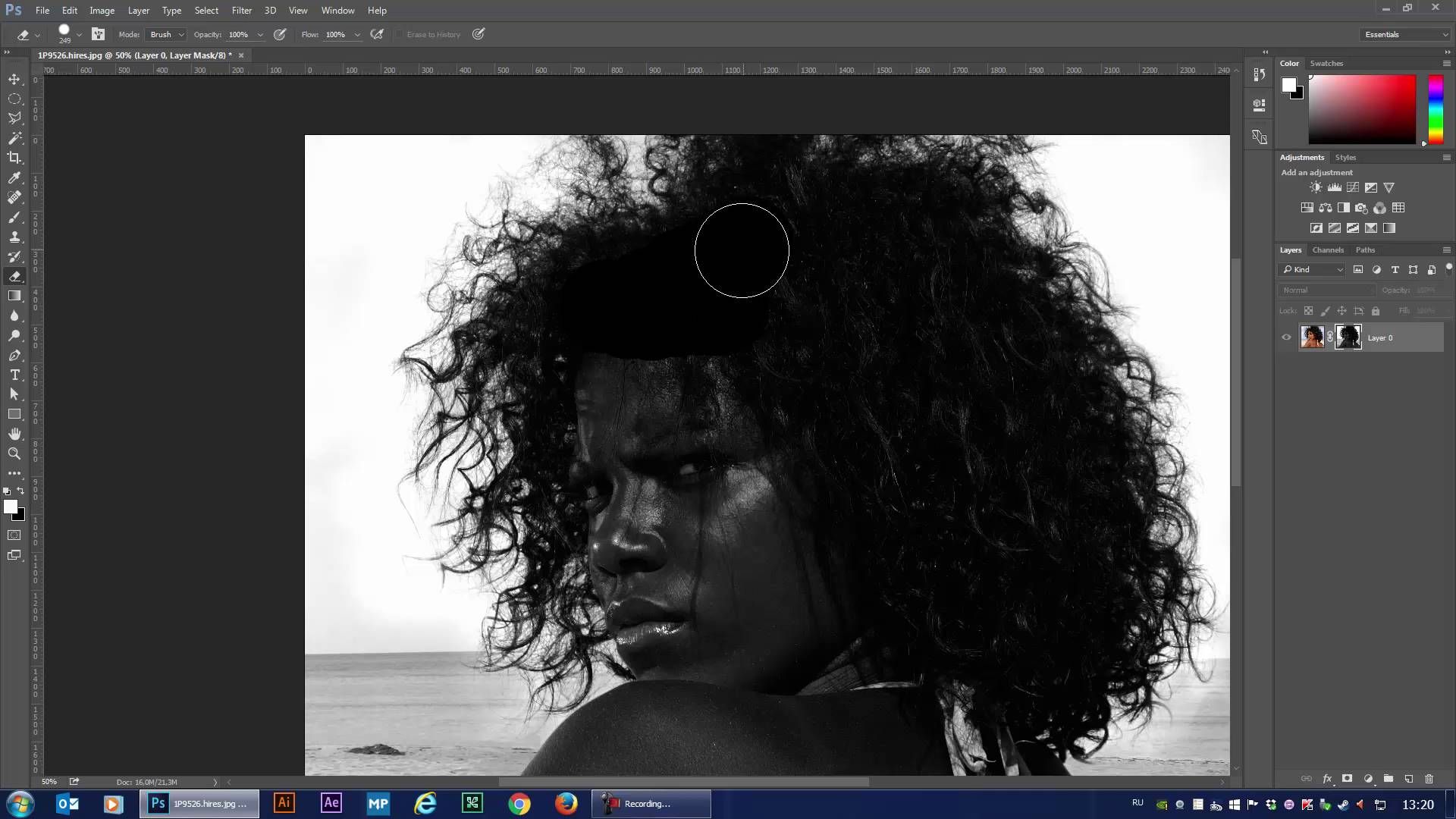
Теперь добавим маску к слою. Нажмите на прямоугольник с кружком внутри, расположенный внизу палитры слоев. Убедитесь, что цвет переднего плана установлен на черный.
Далее пройдемся кистью по маске слоя, чтобы отобразить часть волос, которые мы закрасили ранее.
Вы можете настроить параметры кисти, перейдя в меню «Окно» > «Кисть».
В меню активируйте вкладку «Передача», перейдите на нее и измените значение параметра «Управление» на «Нажим пера».
Закрасьте маску слоя черным цветом, чтобы проявить растрепанные пряди волос. Чтобы скрыть нежелательные разлетающиеся пряди, используйте белый цвет.
Если теперь волосы выглядят естественно, можно перейти к следующему шагу.
Увеличьте масштаб фото, чтобы при необходимости добавить или убрать мелкие пряди.
Мы решили удалить разлетевшиеся пряди, чтобы форма волос казалась более естественной. Если края прядей покажутся вам слишком мягкими, можно изменить настройки кисти во время работы (смотрите следующий шаг).
Устанавливаем нажим на 79% и большую жесткость кисти, чтобы края мазков стали более четкими. Продолжайте экспериментировать с внешним видом, пока фото не станет идеальным.
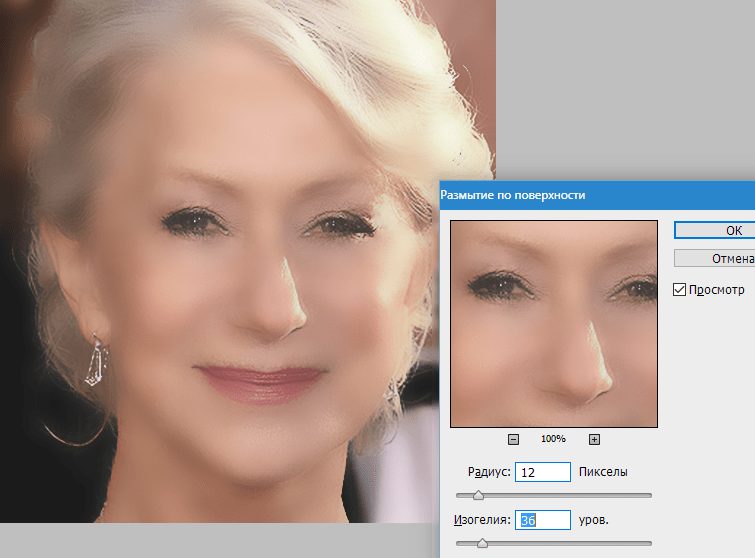
Это окончательная версия изображения. Дополнительно мы размыли края волос на отдельном слое, используя инструмент «Размытие» (при неактивном параметре «Образец со всех слоев»). Это позволило придать волосам мягкости.
Это позволило придать волосам мягкости.
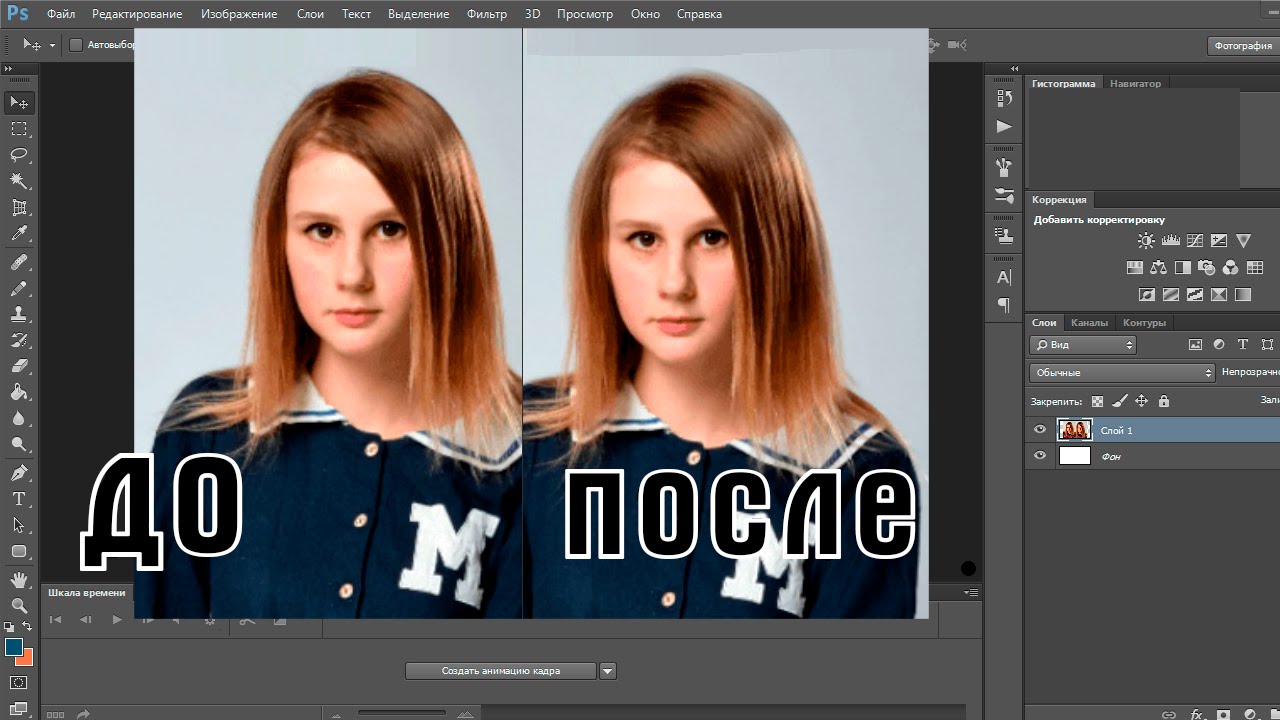
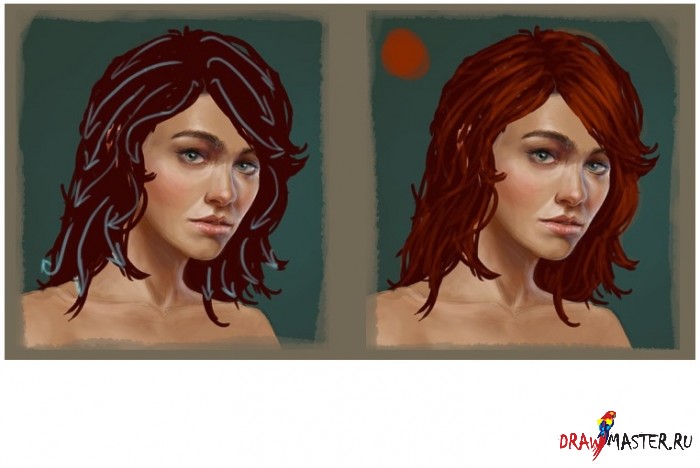
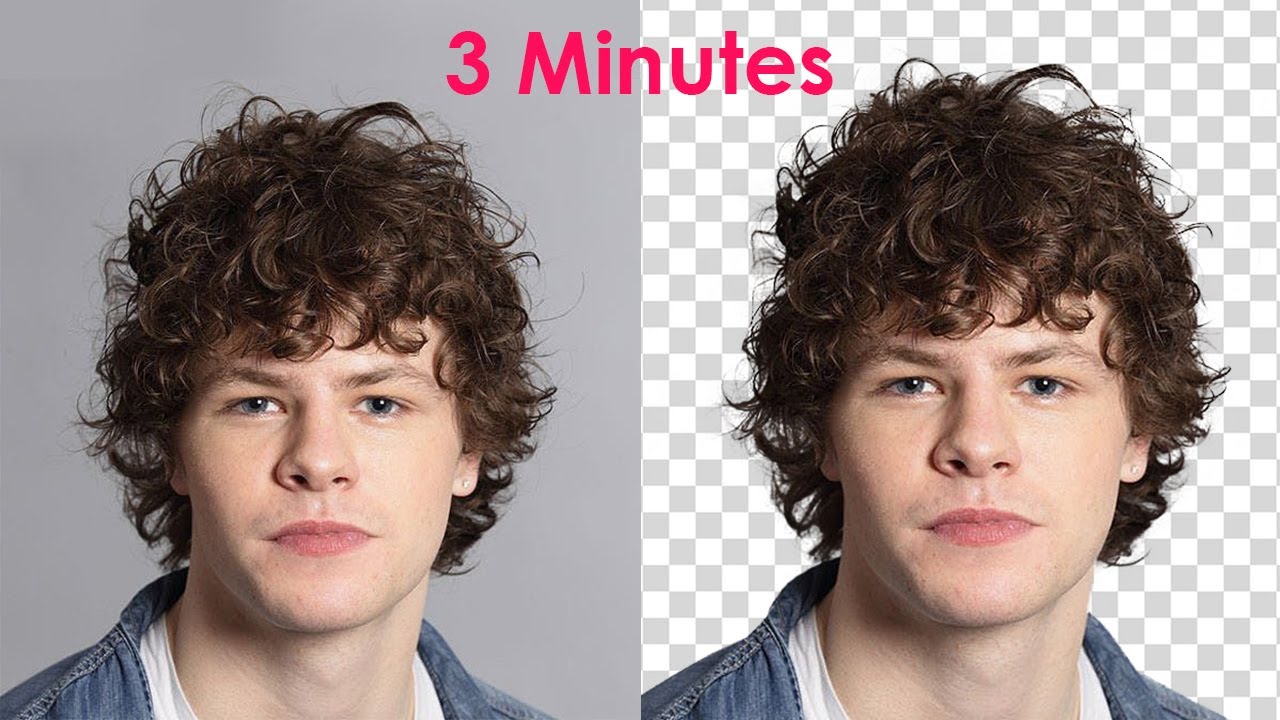
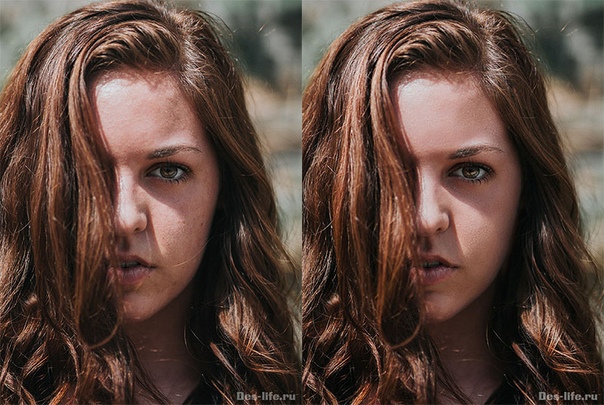
Сравните первоначальное и финальное изображения. Мы сократили объем волос модели, при этом сохранив их естественный вид.
Пожалуйста, оставьте ваши комментарии по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
Пожалуйста, оставляйте ваши отзывы по текущей теме статьи. За комментарии, дизлайки, отклики, подписки, лайки огромное вам спасибо!
Ангелина Писанюкавтор-переводчик статьи «Creative Cloud tutorial: How to remove flyaway hair in Photoshop»
Snapseed: полный гид по одному из мощнейших фоторедакторов для Android и iOS
Первые шаги
Пользоваться Snapseed довольно легко. Сразу после открытия приложение предложит вам выбрать фотографию из галереи. И вы перейдёте к редактированию снимка, где увидите три вкладки: «Стили», «Инструменты» и «Экспорт».
«Стили» представляют собой набор фильтров, которые можно применить к вашему снимку. Настраивать стили вручную в Snapseed, к сожалению, нельзя.
Но их можно создавать. Достаточно отредактировать изображение и выбрать функцию «Сохранение настроек». Чтобы её найти, просто прокрутите полоску со стилями до конца и нажмите на иконку со знаком плюс. После этого можно будет применить новый фильтр к любому изображению.
Если вы захотите поделиться своим стилем, воспользуйтесь QR-кодом. После его сканирования устройство автоматически накладывает сохранённый стиль на изображение. Эта функция расположена в меню «Редактирование набора фильтров».
Прежде чем обрабатывать изображение, не забудьте заглянуть в настройки. Там можно выбрать тёмную тему оформления и изменить параметры экспорта и публикации.
Если вы хотите получить максимальное качество при сохранении снимка, не забудьте выбрать в пункте «Качество и формат» PNG либо JPG 100%.
Инструменты
В Snapseed есть всё необходимое для базовой коррекции снимка: кадрирование, поворот изображения, двойная экспозиция, добавление текста и многое другое.![]()
Каждый инструмент имеет свои параметры. Чтобы настроить изображение, например, в инструменте «Коррекция», надо прокрутить экран по горизонтали и изменить яркость, контраст, световой баланс и светлые участки.
Нажмите на галочку, когда будете готовы перейти к другому инструменту. Если вы захотите исправить какой-то шаг, воспользуйтесь кнопкой «Редактировать набор фильтров», которая расположена в правом верхнем углу. В меню «Посмотреть изменения» вы можете отредактировать все ваши действия, повторять определённые эффекты или же удалять их.
Во многих инструментах Snapseed есть готовые фильтры, которые уже имеют свои автонастройки. Например, откройте инструмент «Кривые» и перейдите к окну со стилями. Их много. Так что посмотрите все и найдите самый подходящий.
То же самое можно выполнить с инструментом «Крупное зерно». Именно тут находятся все самые красивые фильтры Snapseed. Некоторые из них по качеству могут сравниться с набором другого популярного редактора VSCO. Просто поставьте зернистость на ноль и выберите стиль.
Просто поставьте зернистость на ноль и выберите стиль.
Наложение маски
Очень интересная функция, которая позволяет убрать или усилить какой-либо эффект в определённом месте на снимке.
В меню «Редактирование набора фильтров» выберите нужное действие и нажмите на кнопку «Наложение маски». Всё, что нужно сделать дальше, — это отрегулировать силу вашего инструмента (в нашем случае инструмент «Эффект HDR») и провести пальцем по тем местам, где требуется маска.
Если выбрать в меню режим «Применить маску», эти места окрасятся красным.
Добавление текста
Достаточно выбрать одноимённый инструмент и набрать на клавиатуре то, что вы хотите увидеть на вашей фотографии. Вариантов стилей и шрифтов довольно много, поэтому просмотрите все и выберите самый подходящий. Там же перейдите к выбору цвета вашего текста.
В меню «Непрозрачность» можно инвертировать текст. Фотография поместится внутри букв, а остальной экран будет залит тем цветом, который вы выбрали для текста. Это может пригодиться тем, кто хочет быстро сделать логотип.
Это может пригодиться тем, кто хочет быстро сделать логотип.
«Наложение маски» позволит вам скрыть часть текста или убрать его на задний план. Просто поставьте эффект инструмента «Текст» на цифру 0, а дальше аккуратно закрасьте маской ту часть, что должна находиться впереди.
Кадрирование, перспектива и расширение
Каждый из этих инструментов позволит вам изменить размер или формат изображения, а также скрыть ненужные элементы (это могут быть деревья или уголки домов).
Если в инструменте «Кадрирование» вы просто выбираете нужный вам размер изображения, то «Перспектива» поможет вам исправить искажённую перспективу на снимке. Используйте жесты перетаскивания и масштабирования, и приложение автоматически заполнит пустые края снимка.
Инструмент «Расширение» автоматически увеличивает вашу фотографию и выравнивает горизонт. В нём вы можете выбрать три режима заливки: «Умный», «Белый» и «Чёрный». Вот только первый не всегда корректно справляется с задачей. Так что лучше использовать обычную белую заливку.
Обработка портретов
Для этого Snapseed предлагает вам пять инструментов. Первый так и называется — «Портрет». Тут находятся несколько стилей освещения лица. Также можно изменить коррекцию светотени, сглаживание кожи и осветление глаз для более заметного блеска.
Пригодится и инструмент «Положение головы». Просто медленно перемещайте палец по экрану устройства, и вы сможете выбрать идеальный ракурс.
А ещё в этом инструменте можно поменять размер зрачков и кончики рта. Идеально для тех, кто хочет украсить снимок улыбкой.
«Размытие» позволит скрыть ненужные детали на снимке. Snapseed автоматически определяет эллиптическую область вокруг лица и оставляет её нетронутой, а всё остальное размывает.
Если вы хотите получить эффект боке, не забудьте оставить в фокусе достаточно деталей. Так вы избежите эффекта зависания в пространстве, а ваша фотография станет более профессиональной.
С помощью «Точечной коррекции» можно избавиться от небольших недостатков на лице или замазать лишний фрагмент, а инструмент «Кисть» сделает ваш снимок ярче либо, наоборот, темнее.
Сохранение фотографии
В меню «Экспорт» вам предложат сохранить копию изображения и выбрать подходящую папку. Там же можно поделиться изображением через любое приложение на вашем устройстве.
Читайте также
Все прически Брэда Питта с 2000 года
Если вы до сих пор не очень представляете, что такое груминг, то взгляните на Брэда Питта. Смотришь на него и понимаешь: можно не бояться экспериментировать с прической или формой бороды. Это, конечно не исчерпывающая информация о груминге, но уже что-то. Помните его стрижку в «Ярости»? После фильма с такой ходил чуть ли не каждый. А фирменная эспаньолка Питта? Правда, он один из немногих, на ком она действительно смотрится достойно (обычно происходит обратное). И обратите внимание на то, как часто он переходит от коротких причесок к длинным, от щетины – к гладкому бритью. Нам кажется, это хороший пример для подражания. Чтобы вы в этом убедились, мы посмотрели его самые яркие образы, начиная с 2000 года.
2000
После «Бойцовского клуба» Брэд решил отрастить волосы и отказаться от блонда. Но мы, конечно, больше обратили внимание на странную щетину на кончике подбородка (лучше бы она покрывала его полностью). Если захотите более современную версию такой стрижки, уберите длину по бокам и сзади, а на макушке, наоборот, оставьте объем. То есть не носите длинные волосы, как Питт в нулевых. С укладкой все просто: после мытья используйте кондиционер, затем разделите волосы руками и дайте им высохнуть.
Но мы, конечно, больше обратили внимание на странную щетину на кончике подбородка (лучше бы она покрывала его полностью). Если захотите более современную версию такой стрижки, уберите длину по бокам и сзади, а на макушке, наоборот, оставьте объем. То есть не носите длинные волосы, как Питт в нулевых. С укладкой все просто: после мытья используйте кондиционер, затем разделите волосы руками и дайте им высохнуть.
2001
Нулевые и молодой Питт. Возможно, у вас сейчас похожая прическа, и это нормально. В последнее время стрижка high-and-tight (иногда ее называют «армейской») стала менее популярной, обычно выбирают более длинные ее варианты. Не забывайте подравнивать волосы каждые 6-8 недель и текстурировать их, следите за пропорциями. Используйте немного крема для волос, чтобы пригладить края и выделить верхние пряди.
Крем для укладки American Crew2002
Не будем судить Питта, вспомните, как в 2002 году выглядели вы.
Превращаем Тома Круза в инопланетянина — Обработка фото — Обработка фото — Каталог статей
В этом уроке вы научитесь работать с корректирующими слоями adjustment layer.Вот что у вас должно получиться в результате урока.
Итак, приступим
1. У господина Круза слишком много волос, и чтобы сделать правдоподобного инопланетянина, удалите волосы.
Начните, используя Clone Stamp от центра лба,к краям, пока не получите лысую голову.
Имейте в виду, что не имеет значение, насколько чистое ваше клонирование. Важно, чтобы поверхность была ровная, как футбольное поле.
(совет) Я не ставлю галочку “aligned ” в верхней панели, когда я вижу, что выбрал удачную область лба которая смотрится как оригинальная структура кожи.
После создания округлой формы головы, я клонирую серый фон вокруг головы, таким образом получая новый край формы головы.
2. Теперь новый лоб Тома лысый и блестящий, хотя может быть немного шершавым и неравномерным в тонах кожи и структуры. Но не стоит волноваться, мы это исправим волшебством исцеляющей кисти healing brush.
Установите размер healing brush приблизительно 20 пикселов и начните исправлять самые очевидные следы клонирования. Снова клонируем от центра лба (предпочтительно от нетронутых частей)
Волшебство этой кисти в том, что после каждого мазка healing brush устанавливается структура кожи, и затем автокоррекция цвета исправляет ее в соответствии с ближайшими пикселами! (вам должно понравиться)
3. Теперь пришло время, чтобы избавиться от некоторых черт лица…

4. Точно так же как во втором шаге, нужно пройтись по этим областям с исцеляющей кистью healing brush ичтобы получить хорошее сочетание тона и структуры кожи.
(для таковых из Вас задающихся вопросом, почему мы делаем два процесса Clone Stamp и healing brush, ответ весьма прост. Я получил намного лучший результат, обрабатывая области лица с цветом, самым близким к цвету оригинала. В случае, когда healing brush делает волшебное цветное изменение к ближайшим пикселам, Вы не получаете никакого грязного цвета от оригинальных пикселов, занимающих ту область.)
5. Время, чтобы сделать его лицо немного большим похожим на инопланетянина…
Чтобы сделать это, я создал новый корректирующий слой adjustment layer,(иконка внизу панели слоев — прим. перев.) и выбрал “levels”.
В диалоговом окне levels я потянул нижний белый треугольник к центру гистограммы.
 Это затемнило мое изображение.
Это затемнило мое изображение.Теперь, когда adjustment layer и levels добавлены к изображению, у вас получилась новая чистая белая маска слоя. Переключитесь на маску в панели слоев и инвертируйте ее в черный цвет (Ctrl+I).
Теперь ваше изображение должно выглядеть так, как и прежде, чем Вы добавили adjustment layer с levels. Выберите инструмент brush и установите размер 8 пикселов, и затем выберите белый цвет. Я начинаю из с прочерчивания линии вниз по центру лица, разделяющего его на две половины. Затем я поместил две маленьких вертикальных линии, по одной на каждой стороны верхней губы.
(это — то, на что похожа маска слоя, когда Вы закончили рисовать.)
Теперь я хочу дать этим линиям немного глубины, собираюсь добавить стиль слоя к adjustment layer.
Для этого щелкните иконку нижней части панели слоев, или правым кликом нажмите на слой и выберите “Blending options” из контекстного меню, чтобы выбрать стиль слоя.
В этом случае , я собираюсь добавить Bevel and Emboss. Вот — параметры настройки, которые я выбрал.
Depth 61 %, Direction Up, Size 13px, Soften 3, Angle 30 (для вашего изображения, возможно потребуются немного другие настройки, экспериментируйте)
Это дало иллюзию глубины в линиях лица.
6. Окрашивание линий. Я хочу дать линиям некоторую красноватую структуру, чтобы показать, что на коже есть кровеносные сосуды. Таким образом мы собираемся добавлять другой корректирующий слой с уровнями
В опции channel RGB я беру самые светлые тона, используя белую стрелку внизу панели Levels, и тащу ее к центру. Затем я беру средние тона, двигая серую стрелку вправо. Затем я переключаюсь на зеленую гистограмму (channel Green) и беру самый светлый из зеленых тонов, (белая стрелка в самом низу, и тащу ее влево.) Затем делаю то же самое с синим цветом. Хотя я беру более синий, чтобы приблизить цвет к оранжево — красному в противоположность пурпурному. Нажмите Ок в диалоговом окне и затем переключитесь на маску корректирующего слоя ( adjustment layer) и инвертируйте ее Ctrl+I.
Затем я беру средние тона, двигая серую стрелку вправо. Затем я переключаюсь на зеленую гистограмму (channel Green) и беру самый светлый из зеленых тонов, (белая стрелка в самом низу, и тащу ее влево.) Затем делаю то же самое с синим цветом. Хотя я беру более синий, чтобы приблизить цвет к оранжево — красному в противоположность пурпурному. Нажмите Ок в диалоговом окне и затем переключитесь на маску корректирующего слоя ( adjustment layer) и инвертируйте ее Ctrl+I.
Теперь, мы готовы рисовать с красным корректирующим слоем. Используйте мягкую кисть, размер 20-30 пикселов в размере и слегка окрасьте все линии лица. Я также использую этот корректирующий слой, чтобы начать обработку вокруг глаз и создать некоторые теневые области.
У меня есть тенденция создавать множество слоев коррекции для каждого незначительного цветного исправления, Так, если это становится немного избыточным….. Извините!
7. Некоторое затенение и изменение цвета лица. Мы собираемся делать затенение с бирюзовым зеленым цветом. Вы уже знаете как, настраиваете ваши уровни, инвертируете маску и затем начинаете рисовать.
Вы уже знаете как, настраиваете ваши уровни, инвертируете маску и затем начинаете рисовать.
(к сожалению, автор урока не указал настройки для этих цветов, но тут уже действуйте на ваше усмотрение, чтобы получить подобный цвет
ржаво-оранжевый RGB 0 1.00 222, Green 50 1.00 255, Blue 59 1.00 255, Red без изменений
Когда вы меняете настройки Levels по каналам Red Blue Green, стремитесь добиться нужного цвета слоя При инвертировании картинка приобретает первоначальный цвет, но при дальнейшем окрашивании в маске(см. картинку ниже) мы рисуем тем цветом, который создали в Levels — прим. переводчика)
Вот — моя маска слоя.
8. Моделирование лица.
Я хочу, чтобы этот иноплянетянин имел морщинистую структуру лица, и я собираюсь использовать мою ту же самую технику как с предыдущими корректирующими слоями и очертить контуры его лица и добавить некоторые интересные формы и линии, которые сформируют образ инопланетянина.
Для этого корректирующего слоя я использовал корректирующий слой ржавого оранжевого цвета Инвертируйте маску и начните рисовать.
Продолжая моделирование лица, я рисую загогулины на всей поверхности лица.
9. Удалите уши, пользуясь Clone Stamp
10. Немного больше цвета!
Я добавил более красный цвет к линиям лица, чтобы заставить их выделиться еще больше.
Также Я добавил некоторые темно-коричневые вены.
11. Реструктурирование кости через затенение.
Создайте яркий беловато-желтый корректирующий слой и затем инвертируйте маску, рисуйте большой мягкой кистью. Подчеркните область переносицы, скул и рта, чтобы создать приподнятые области кости.
Теперь сделайте теневые области с темно-коричневым корректирующим слоем, обратите внимание на светлые и теневые области лица.
Используйте светлый корректирующий слой, и рисуйте твердой кистью размером 10 пикселов, чтобы создать текстурированные линии вокруг глаз и на краях губ.
Другой темный корректирующий слой, чтобы создать некоторые темные морщины для лба и глаз
И светлый корректирующий слой, чтобы поместить отблески в недавно созданные морщины.
12. Окрасьте все в бледный зеленый цвет
Я пользовался темно-зеленым цветом, чтобы создать некоторые темные области лица и добавить контраст, подчеркнувший структуру костей.
Пятна! Его лицо без них выглядело бы слишком прекрасным
Теперь я бы хотел иметь пятна, которые имеют более темный цвет снаружи и более светлый цвет в центре. Для этого я нажимаю Control+ click на маску слоя для исправления цвета пятен, чтобы загрузить выделение. Затем Select/Modify/Contract 3 пиксела. Я создал новый корректирующий слой , который покрывал предыдущий, делающий приглушенный светло-зеленый внутренний цвет и более темный зеленый внешний цвет снаружи для пятен.
13. Глаза. Моя оригинальная идея, как только я начал создавать этого инопланетянина рептильного типа , была той, что я собирался заменять глаза Тома на глаза аллигатора. Это выглядело интересным, но это придало ему полностью неузнаваемый вид. И я предпочел пронизывающий взгляд в его глазах. Таким образом я только изменил цвет его глаз на красный.
Это выглядело интересным, но это придало ему полностью неузнаваемый вид. И я предпочел пронизывающий взгляд в его глазах. Таким образом я только изменил цвет его глаз на красный.
В этом пункте я был доволен от проделанной работы с инопланетянином, и я решил идти дальше и сделать интересную сцену из этого.
Таким образом я собрал в группу все слои и слил их так, чтобы я мог работать немного быстрее.
14. Я нашел это прекрасное изображение Тома Круза в поиске google, где он имел такой причудливый вид, с открытым ртом. С очень небольшой модификацией я увидел это, как превосходную резиновую маску, которая лежит на столе перед недавно разоблаченным инопланетянином
Я добавил Layer Mask к изображению и закрасил все отверстия в маске — рта, глаз и ноздрей. Затем в выделенной маске слоя и правым кликом нажал на “Apply Layer Mask”.
Затем я использовал фильтр Liquefy.
Я согнул и деформировал лицо, чтобы заставить его быть похожим на смятую резиновую маску на столе.
Затем… я знаю что-то в этом пункте, что могло бы потрясти Вас….. Я добавил корректирующий слой!
Я начал с темно-коричневым цветом и слегка прошелся кистью по некоторым большим морщинам, чтобы показать сгибы маски.
Я осветлил некоторые линии в другом корректирующем слое
Здесь я прошелся кистью по сгибам с темным корректирующим слоем, чтобы пригладить их немного.
Еще один яркий корректирующий слой, чтобы осветлить выдающиеся части.
Очень яркий слой для отблесков.
И наконец темный слой для тени.
И все слои я слил.
15. Построение сцены
Я создал вот такой серый стол
Поставил на него пару пластмассовых пузырьков с жидкостью для промывания контактных линз, пластырь, губку, положил маску и создал их отражение на столе.
И вот что получилось
Как нарисовать картину в фотошопе. Рисуем в Photoshop CS6
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается). Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Исходный урок Криса Спунера вы можете посмотреть .
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
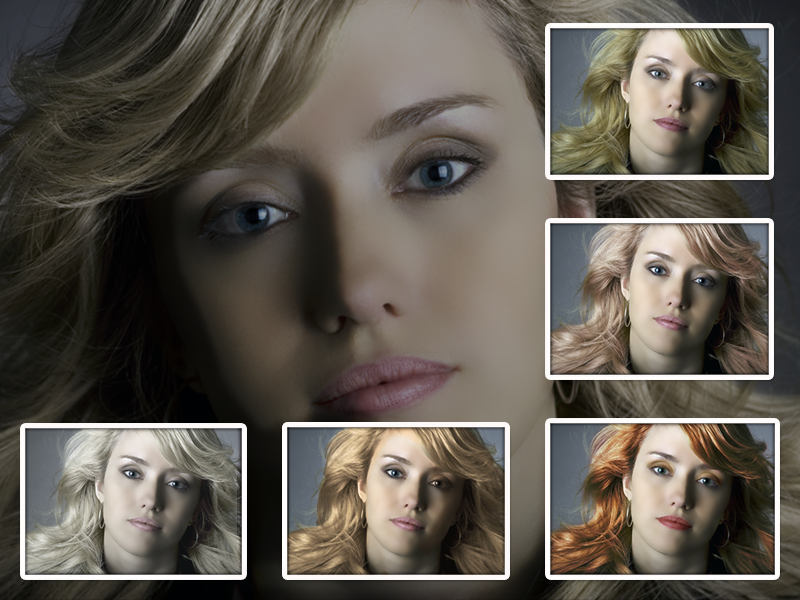
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File — Open (Файл — Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB , 8 bits / channel (бит/канал). Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer — New — Background from Layer (Слой — Новый — Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image — Auto Tone (Изображение — Автотон), Image — Auto Contrast (Изображение — Автоконтраст) и Image — Auto Color (Изображение — Автоматическая цветовая коррекция).

2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем Lasso Tool Free Transform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его. Берем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Free Transform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter — Artistic — Cutout (Фильтр — Имитация — Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), а затем Image — Adjustments — Desaturate
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer — New — Group from Layers (Слой — Новый — Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Шаг 2
Переходим Filter — Brush Strokes — Angled Strokes (Фильтр — Штрихи — Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter — Brush Strokes — Crosshatch (Фильтр — Штрихи — Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer — New — Layer (Слой — Новый — Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit — Fill (Редактирование — Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Переходим Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer — New Adjustment Layer — Vibrance (Слой — Новый корректирующий слой — Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
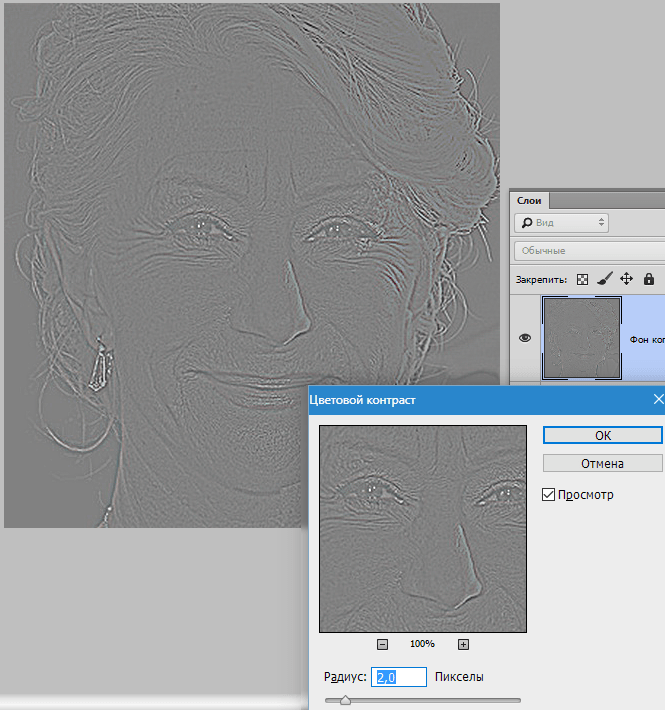
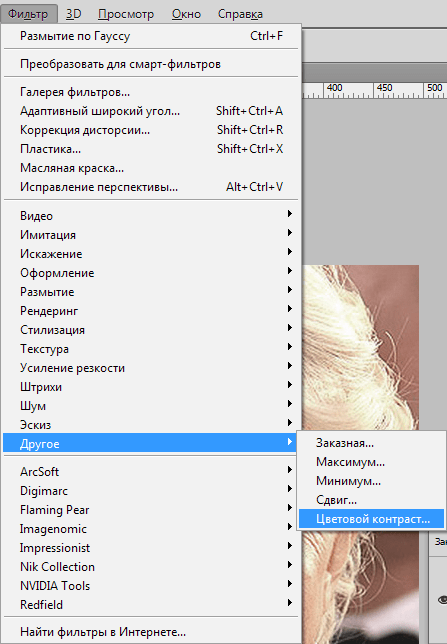
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на Hard Light (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет.
 Закончив, кликаем ОК.
Закончив, кликаем ОК. - Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном
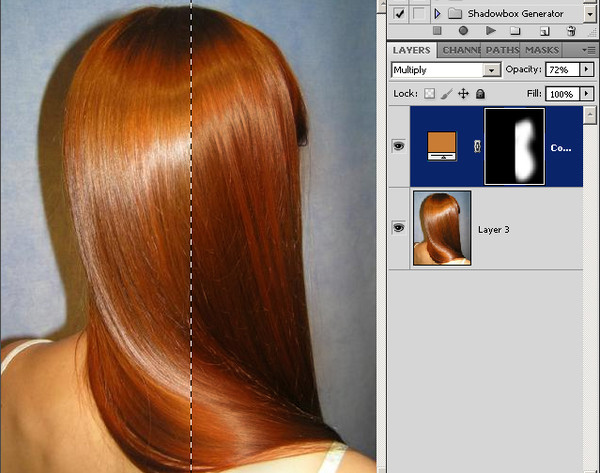
Создайте новый документ в Фотошопе (Ctrl + N) размером 10х11,5 дюймов. Вставьте в этот документ две фотографии человека с разных ракурсов.
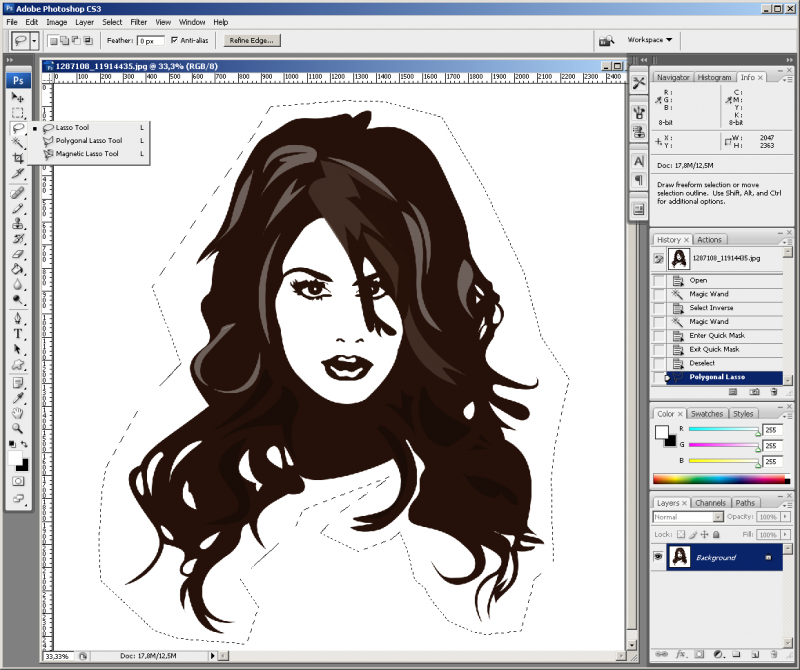
Шаг 2
Выберите инструмент Magic Wand Tool (W) и удалите фон у обоих слоёв. В режиме Free Transform (Ctrl + T) измените размер и расположение человека.
Шаг 3
Создайте новый слой под двумя слоями человека и залейте его белым цветом. Затем создайте ещё один слой и инструментом Rectangular Marquee Tool (M) выделите нижнюю часть холста. Залейте её градиентом и получите основу. Края заливки сотрите ластиком.
Залейте её градиентом и получите основу. Края заливки сотрите ластиком.
Шаг 4
Вставьте текстуру кирпичной стены на задним план.
Шаг 5
Уменьшите непрозрачность левого слоя человека до 50%. Выберите инструмент Brush Tool (B) и включите Pen Pressure в Shape Dynamics (F5).
Обведите основные черты лица и линии одежды.
Шаг 6
Сейчас мы создадим тени от обоих персонажей. Выключите слой с линиями и верните непрозрачность левого слоя к 100%. Инструментом Magic Wand Tool (W) выделите пустоту на одном из слоёв человека. Инвертируйте выделение (Ctrl + Shift + I), чтобы выделить силуэты. На новом слое заполните выделение чёрным цветом. Повторите то же самое для другого слоя.
Шаг 7
К каждой тени примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 3 пикселя. Уменьшите непрозрачность теней до 15%. Расположите тени на стене, как показано на скриншоте.
Шаг 8
Снова включите слой эскиза. Ластиком сотрите часть нижнего слоя человека.
Ластиком сотрите часть нижнего слоя человека.
Также сотрите часть теней, особенно левой ноги, которая накладывается на основание.
Шаг 9
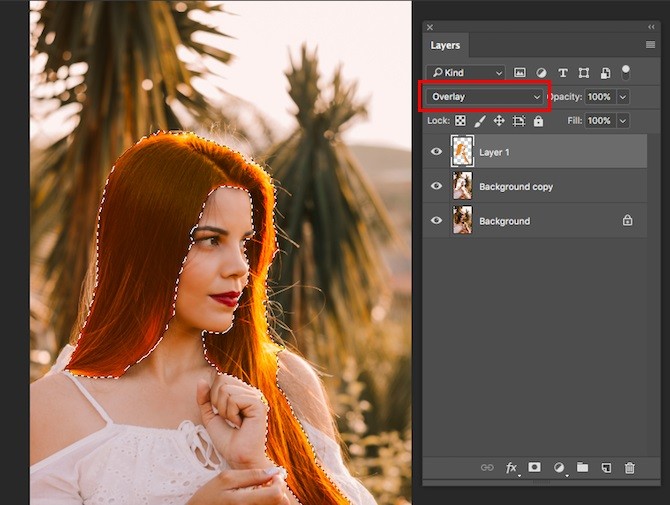
Выберите большую мягкую кисть цветом #52d0ff и нарисуйте большое пятно на стене. Расположите этот слой под слоями человека. Установите режим наложения Linear Dodge и уменьшите непрозрачность до 70%.
Создайте новый слой на самом верху и заполните его цветом #e019d4 . Установите режим наложения Difference, уменьшите непрозрачность до 12%.
Основные инструменты описаны .
Для начала необходимо правильно расположить наш рисунок. Вследствие моих трудностей при наброске пропорций, первую вещь, которую я создал — сетку, по фотографии (размер A4 картинка из глянцевого журнала) используя карандаш и линейку. Сетка состояла из 12 квадратов поперек и 9 вниз, каждый квадрат 1,5см.
Для этого я создал прозрачный слой и (для дальнейшей
работе с линейкой) далее размерную сетку – 12 квадратов
поперек и 9 вниз. Назвал слой СЕТКА (GRID). Поскольку
мне необходим был размер 640х480 этого изображения,
для этого я подравнял сетку до нужного мне размера.
Назвал слой СЕТКА (GRID). Поскольку
мне необходим был размер 640х480 этого изображения,
для этого я подравнял сетку до нужного мне размера.
После этого я создал другой слой с белым фоном, назвал его ЭСКИЗОМ (SKETCH), поместив перед слоем СЕТКИ(GRID), подобно этому:
На слое ЭСКИЗА, я начал создавать набросок в фотошопе, используя инструмент line tool , с сеткой для лучшей прорисовки пропорций.
Позади этого ЭСКИЗА, на белом слое, я начал добавлять небольшую штриховку с помощью airbrush , пока не получилось это:
Шаг1
Вы видеть здесь, как сетка помогает мне точно распределить все пропорции. Например, лицо женщины, занимает приблизительно 15 квадратов, где 1 квадрат между носом и щекой девушки.
Основная тень
При работе с фоновым слоем в Фотошопе (с ЭСКИЗОМ и слоем СЕТКИ
на переднем плане), я начал заштриховывать изображение
серым, используя airbrush и smudge tool с различными настройками кистей, варьируя pressure 60-80%.
Шаг 2
Для более плотных областей, таких как нос, я добавлял маленькие капли и линии, которые потом размазывал по всей форме носа, используя smudge tool .
Используя те же самые инструменты, я начал заштриховывать мужское лицо, подкрашивать некоторые области и добавлять тени к плечу девушки, пока не пришёл к этому:
Шаг 3
Базовая раскраска
По светлым и тёмным областям, я начал накладывать цвет. Это было сделано довольно таки просто, крася по текущему изображению airbrush в режиме mode:color.
Шаг 3
В ходе этого раскрашивания, я решил использовать простые коричневые и розовые оттенки для кожи.
Что не надо делать!
Так как Я рисую по своей методике, могу сразу сказать о допущенных мною ошибках в ходе этой работы.
Первая ошибка заключалась в том, что я начал раскрашивать
не по слою ЭСКИЗА, а по фоновому слою (background),
подумав, я решил слить слои. Из-за этого я потерял большое
количество времени и нервов:
Из-за этого я потерял большое
количество времени и нервов:
Ошибка 1 : я вырезал изображение с помощью Magic Wand и приклеил его на красный фон, испортив при этом сглаживание вокруг головы девушки. Я также заметил, что немного поторопился с airbrush ’ем и потерял некоторые детали на носе мужчины и его щеке. Загрузив предыдущую стадию своей работы, попытался вырезать мужчину и приклеивать его на испорченное изображение (не очень то хорошо получилось) и немного позже всёже пришлось подчищать некоторые области резинкой.
Ошибка 2 : рисовать волосы девушки мне показалось очень легко, и я решил применить один из фильтров,перед дальнейшей обработкой инструментом smudge . Для этого я выделил волосы с помощью инструмента Lasso tool , и применил к ним фотошоп-фильтр «Размазывание краски» (Filter > Artistic > Paint Daubs ).
Иногда я применял sharpen (filter > sharpen )
к волосам, чтобы более чётче проявлялись все детали
и резкость цветов, которые присутствуют в волосах, чтобы
придать ещё большее количество оттенков и просто для
разнообразия и уменьшения монотонности самого их вида.
Выглядит не лучшим образом, да?
После попытки работать с этим (и еще раз расстягивая весь процесс) получалось что-то непонятное.
Я сохранял изображение поверх предыдущего, после раскраски каждой из голов, а также и в дальнейшем ходе работы. Это давало мне две возможности: загружать предыдущий шаг (показанный как шаг 4) или пробовать перекрасить испорченные области. Я решил исправить испорченные места и переделать свою картину.
Урок 1 : Регулярно сохраняйте свою работу под различными названиями.
Урок 2 : Не применяйте фильтров! (Ладно, я признаю, что использовал Paint Daubs, НО очень редко).
Так или иначе, в итоге после переделывания изображения при помощи airbrush и smudge tool я достиг следующей стадии.
Шаг 5
Сглаживание
В этом пункте, я решил пригладить некоторые места после работы с кистью. Это было сделано сначала с blur tool и затем, смешивая оттенки вместе с smudge tool , как показано в следующем примере:
1. Неровный градиент с небольшими переходами между каждым оттенком.
Неровный градиент с небольшими переходами между каждым оттенком.
2. Smudge tool используется обычно для смягчения этих оттенков.
3. Smudge tool и soft brushes использовал для дальнейшего смешивания, до перехода к следующему шагу.
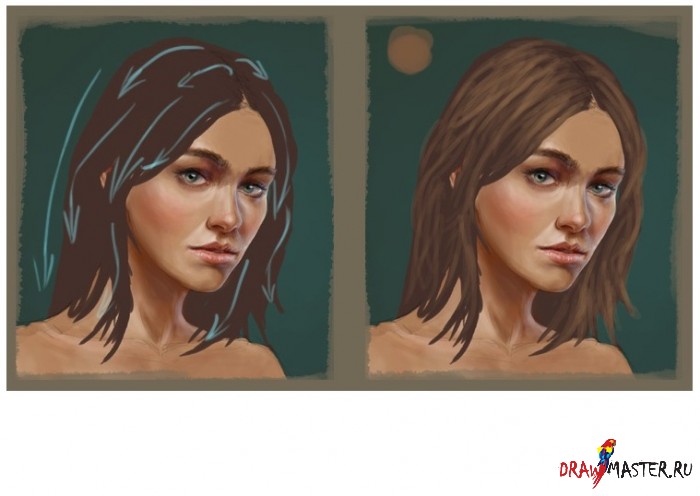
Детализация
Для начала я решил удалить слой СЕТКА со всеми её фишками и продолжить работу без неё, используя первоначальную фотографию. При добавлении различных элементов и деталей, я не беру за основу уже существующий образец. Лучше внести свой собственный творческий потенциал на этой стадии и реализовать некоторые свои задумки.
С dodge и burn tool , я начал усиливать
основные световые и теневые моменты. Я также использовал airbrush , burn и dodge tools и smudge tool с hard brushes , чтобы добавить
деталей к губам, глазам и носу каждого, слегка как бы
подталкивая и растягивая цвета в нужном направлении
(см. предыдущий пример носа).
Эта статья полностью посвящена уроку рисования в фотошопе для начинающих.
Если у вас нет возможности потратить минимум несколько лет на тщательное и кропотливое обучение рисованию, а затем подробнейшее освоение возможностей редактора, и рисовать все равно хочется… Возможно, эти советы для начинающих помогут вам хотя бы избежать выносящих мозг картинок и сэкономить немало времени в наступании на грабли.
Эти советы возникли совершенно спонтанно и неожиданно. Последнее время я все чаще и чаще сталкивалась с людьми, которые хотят рисовать, но находясь еще в самом начале пути, допускают, порой, роковые ошибки, которые в дальнейшем влияют на их развитие. Конечно же, рано или поздно, те, кто действительно задается целью научиться рисовать достаточно терпимо или даже более того, разбираются в своих ошибках, находят правильные решения, читают множество книг и статей. Но этот процесс может занять куда больше времени, чем хотелось бы. И именно поэтому я решила написать советы, которые помогли бы увидеть или избежать некоторые ошибки сейчас, а не ждать случайности через месяц или даже год, когда уже выработается привычка рисовать именно так и ничего менять не захочется, а желание рисовать лучше будет недовольно терроризировать мозг.
Эти советы предназначены для тех, кто только-только вооружился планшетом. Но, возможно, и те, кто уже умеет немного рисовать, найдут здесь для себя что-нибудь полезное. Это первая часть советов, объединяющая в себя наиболее основные и самые-самые-самые.
Скажу сразу — учить все равно основы надо ! Но если у вас нет времени или возможности, то у вас есть два варианта: не рисовать вообще или учиться в процессе. Если вы выбрали второе, то смело читайте дальше.
Помните , что все, что будет вам запрещено, конечно же, можно использовать, но делать это нужно лишь тогда, когда вы понимаете, что с этим делать, иначе шишки от грабель будут расти, а результата никакого не будет.
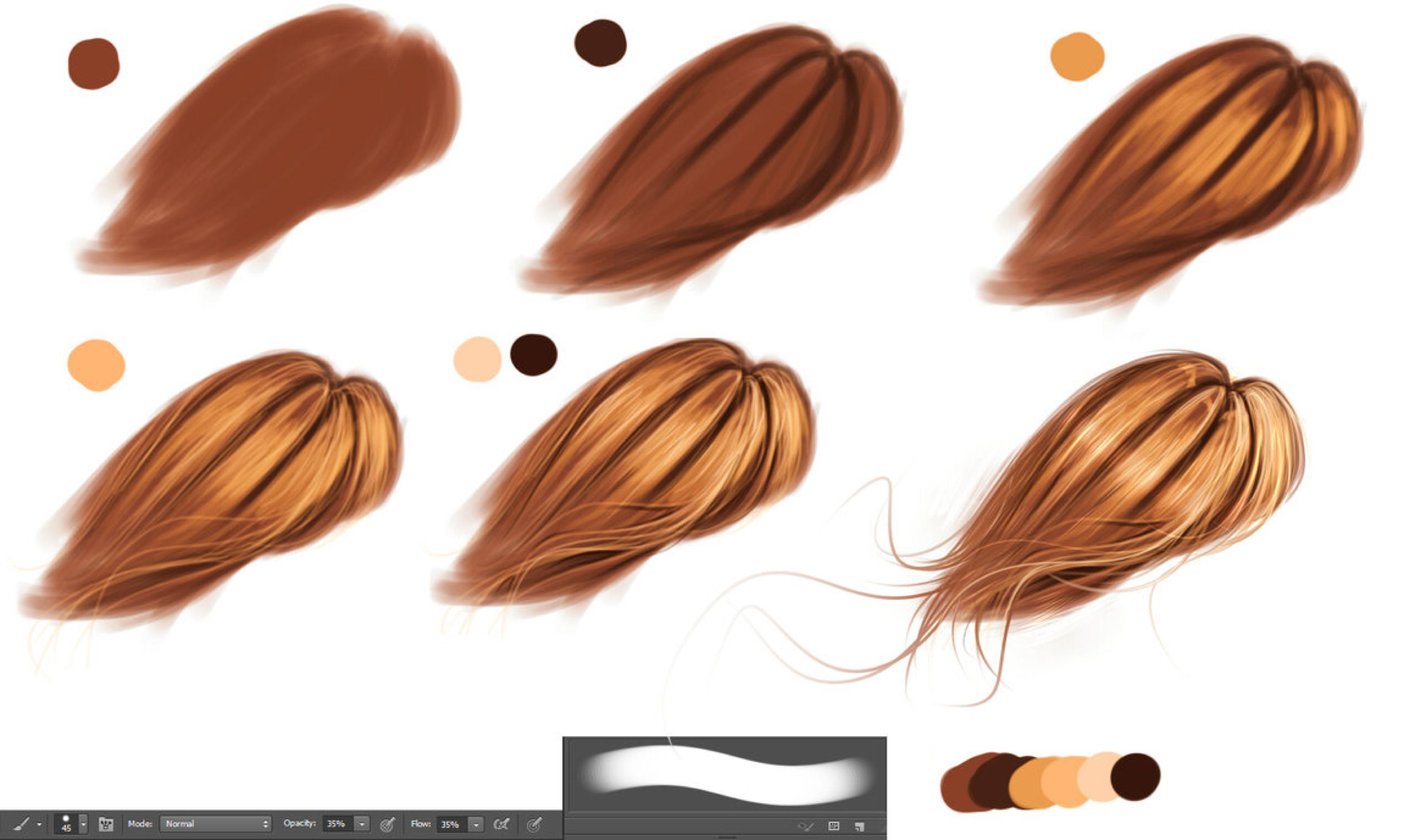
СОВЕТ 1. Стандартные кисточки в виде травы, звездочек и прочей ерунды — это зло для вас на ближайшие первые несколько месяцев общения с планшетом и фотошопом.
Это зло по крайней мере до тех пор, пока вы не уясните, что прекрасно можете обходиться и без них. А пока что, строго настрого запоминаем, что первые месяцы вашего тесного общения с планшетом, вашей единственной кистью должна быть. .. стандартная круглая твердая кисть. Ладно, она может быть квадратной, прямоугольной и, вообще, неважно какой формы. Твердая. Не мягкая.
.. стандартная круглая твердая кисть. Ладно, она может быть квадратной, прямоугольной и, вообще, неважно какой формы. Твердая. Не мягкая.
Мягкая кисточка, конечно же, тоже полезная, но для начала о ней лучше всего забыть или, если вы все же покусились ей немного порисовать, делать это в малых дозах и оставлять в качестве приоритета пока что твердую кисть. За пару лет я услышала столько фраз типа «если бы мне кто-то это сказал», что я однозначно уверилась, в правильности данного совета. Так что — верьте мне! Или… забейте. Дело ваше.
Многие художники со временем делают (или заимствуют у других) для себя базовые кисточки. Обычно они имеют рваные края, чтобы лучше происходило смешивание. Но для вас это все сейчас совершенно не нужно. Забудьте о всяких таких кисточках, которых полным-полно в интернете. Научитесь хотя бы немного владеть круглой жесткой, а уже потом усложняйте.
Если желание использовать другие кисти слишком велико — заходим в фотошоп и удаляем все кисточки за исключением твердой круглой. .. ладно и еще мягкой, и забываем все известные способы создания кисточек. На время, конечно же.
.. ладно и еще мягкой, и забываем все известные способы создания кисточек. На время, конечно же.
Вам срочно нужна трава, листики и бабочки? Так в чем же дело? Рисуйте!
СОВЕТ 2. Вашим первым рисунком или ближайшим следующим, если вы уже рисовали, должна быть не ваша любимая кошка, собака, брат, сестра, мама, папа, а… тоновая растяжка.
И.. нет, не для тренировки нажима пера и ровности линий, а для того, чтобы научиться делать плавные переходы. Большинство начинающих художников страдают тем, что попросту не знают, как смешивать цвета и сглаживать плоскости. И, конечно же, самым простым и быстрым решением оказывается использование мягкой кисти, а это, в свою очередь ведет к ужасным результатам, которые приводят потом особо слабонервных художников к психологическим травмам Ладно, последнее это шутка, но факт остается фактом. Поэтому, прежде чем начать рисовать, желательно или даже нет, обязательно, нужно выучить одну простенькую, но безумно полезную технику.
Итак, из вот этого:
Мы получим вот это:
Итак, самый оптимальный и удачный способ смешения цветов и создания плавного перехода — это использование твердой кисточки так как она позволяет создавать множество переходов и сохранять «четкость» рисунка, которая придает ему живость. Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Но такая гладкость редко когда идет на пользу. Она удачна для создания общего объема заднего плана, но как ни крути, если внимательно присмотреться, то видно, что остается ощущение размытости, а когда этот способ применяется на рисунке, например, портрет вашей сестры, то все выглядит еще намного хуже.
Вам, конечно же, решать, какой вариант вам нравится больше и, в идеале, нужно уметь пользоваться обоими, но нужно знать, когда можно использовать мягкую кисть, а когда лучше НЕ стоит. А пока мы это еще плохо знаем — самый лучший вариант слушать умных теть и дядь, которых я трясу как спелое дерево, и делать как говорят они.
Итак, приступим к нашей растяжке.
Для того, чтобы сделать такую простую растяжку нужно вооружиться жесткой круглой кисточкой. Лично я предпочитаю для базовой кисти отключать реакцию пера на нажим, которая бы определяла толщину линии, а вот реакция на прозрачность — самое то. Но это уже на любителя. С настройками фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
Но это уже на любителя. С настройками фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
1. Итак, берем черный цвет и закрашиваем им половину нашего рисунка. Ну или приблизительно ту часть, которая по вашему мнению будет являть собой… тень.
2. Теперь мы берем и понижаем параметры Opacity и Flow у кисти (они расположены вверху в меню) приблизительно до 40-50%. Чем меньше значение Opacity — тем прозрачнее будет наш цвет и если провести линию, то через него будет просматриваться еще и нижний слой цвета. По сути дела Opacity можно сравнить с плотностью краски. Чем выше значение — тем выше урывистость. Значение Flow определяет плотность «потока». Грубо говоря, комбинируя эти два параметра можно добиваться разных эффектов от кисти, не влезая в другие ее настройки. Но вернемся к нашим баранам.
Итак, выбранным черным цветом мы наполовину закрашиваем белый цвет. Причем сделать это надо одним движением, не отрывая перо. Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет. В результате у нас получится что-то вроде этого:
Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет. В результате у нас получится что-то вроде этого:
3. Далее мы уменьшаем диаметр кисти, ну думаю, понятно почему? И берем полученный цвет слева (на белом) и закрашиваем им наполовину белый цвет, а затем то же самое делаем и с черным. И у нас получается что-то вроде этого:
4. Полагаю понятно, что делаем дальше? Мы начинаем идти слева на право или справа налево (уж кому как удобнее) и, беря цвет, закрашиваем наполовину соседний. Затем берем оставшийся кусок не закрашенного цвета и закрашиваем следующий кусок наполовину и т.д. В общем-то, мы собственно сделали что-то вроде растяжки.
Она местами кривая, но я делала ее исключительно лишь для примера техники.
5. Теперь мы уменьшаем Opacity до 15-30% — это уже зависит от личных приоритетов, я, к примеру, использую в пределах 20% обычно или больше, если работает режим нажима у пера для кисти, и продолжаем делать все то же самое. Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
В результате у нас получится что-то вроде этого:
Как только вы разберетесь с этим простым заданием, советую вам в будущем стараться переводить Opacity и Flow на нажатие пера. И учиться работать таким образом. Во-первых, это как минимум сократит ваше время на постоянные отвлечения к смене параметров, а во-вторых вы научитесь более тонко манипулировать нажимом в процессе рисования, что само по себе уже круто!
Теперь обсудим цветовую растяжку. Здесь все по сути дела так же. Вот только растягивать можно двумя способами. Точнее не так. Способ все тот же, но действия немного другие и результат.. разный.
Вариант 1. Переход от одного цвета к другому, минуя промежуточные цвета. Этот способ подобен ч/б растяжке один к одному.
Этот способ подобен ч/б растяжке один к одному.
Однако, он не очень хорош для случаев, когда цвета находятся далеко друг от друга на цветовом круге. Да и, как видите, цвет в месте смешивания «проваливается» в серый, что порой не очень хорошо для рисунка и в дальнейшем может привести к «грязи», но может оказаться удобным для заднего плана, где цвета должны быть менее насыщенными, чем передний план.
Вариант 2. Переход от одного цвета к другому через промежуточные цвета в цветовом круге. Здесь суть такая же самая, но мы добавляем цвета, которые находятся между нашими двумя основными. Я не буду объяснять, что такое цветовой круг и что значит промежуточный цвет. Почитайте теорию цвета и вы найдете очень много полезной информации. Со временем вы научитесь добавлять сразу несколько промежуточных цветов в процессе смешивания. По сути дела рисование так и происходит — добавлением и смешением разных цветов. Открыла Америку, да? Но сейчас мы попробуем это сделать простым способом для того, чтобы вы поняли, как все это работает.
Итак, сначала мы делим наш рисунок пополам на Желтый и Фиолетовый. Затем открываем палитру и берем цвет где-то на середине между этими цветами, и с Opacity 50% закрашиваем наполовину желтый и наполовину фиолетовый цвет. Вуаля и мы получаем два промежуточных цвета.
А теперь самое интересное! Откройте палитру и пройдитесь пипеткой по всей растяжке. Сначала по первой, а потом по второй. Правда интересно? Мы идем по все тому же диапазону, НО во втором случае цвета более насыщенные и яркие. И это здорово, правда? Добавив промежуточный цвет, мы сделали нашу растяжку более живой и это было совсем не сложно.
Помните об этом и ваши рисунки сразу станут более живыми. Это, конечно же, сложно реализовать сразу, но со временем вы наловчитесь и все получится. Главное помнить об этом, когда вы рисуете.
Один начинающий художник попросил меня сделать видео растяжки, так как простых шагов было для него мало. Он впервые держал в руках перо и никогда не работал с фотошопом. Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
СОВЕТ 3. Инструмент Палец (Smudge Tool) нужно использовать крайне редко и ни в коем случае не для смешивания цветов!
Довольно часто начинающие художники, не зная про то, что цвета можно смешивать благодаря Opacity и Flow, начинают смешивать, казалось бы, единственным доступным способом — инструментом палец. А потом это настолько входит в привычку, что даже замечания типа «не используйте палец», «видно, что юзали палец», «сильно размыто» и т.д. уже не могут их заставить переучиться. И ежик, продолжая плакать и колоться, лезет снова и снова на кактус, пока не наступает локальный криз и человек попросту перестает слушать, что ему говорят.
Так вот, чтобы этого не произошло — говорю сразу. Исключаем палец как таковой на ближайшее будущее вообще. Им удобно делать маленькие хитрости, подправляя или искажая линии. Но им вовсе неверно смешивать цвета. Потому что эффект будет как… правильно, как пальцем размазали краску.
В качестве примера приведу вот такую маленькую картинку. Кружочки сильно маленькие, но суть должна быть понятной. Из опрошенных мною людей, которые не связаны с рисованием и не разбираются чем и как выполняли смешивание, большинство остановилось в привлекательности на варианте 4. Что, собственно и верно.
Рисунок 1. Это база цветов. У нас есть круг, набросанная тень и свет. По сути дела мы просто имеем три пятна, которые нам нужно смешать.
Рисунок 2. Как видите, результат получился неплохой, но размытый. А при больших размерах изображения мы получим просто одно сплошное «мыло». Такое смешение цветов происходит при использовании мягкой кисти или при использовании пальца с настройками мягкой кисти. На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
Рисунок 3. Здесь все совсем плохо. Смешивание в этом круге я производила при помощи пальца с настройками твердой кисти. К сожалению, очень многие начинающие художники используют такой вариант и это ужасно, поверьте. На варианте побольше можно увидеть, как страшно все выглядит. Конечно, многие умельцы умудряются довести использование пальца до совершенства, но практически единицам удается сделать так, чтобы работы не отдавали «эффектом пальца».
Рисунок 4 — ну а здесь мы смешивали при разных значениях Opacity обыкновенной твердой кисточкой. Как видите, вариант выглядит более объемным из-за того, что у нас в результате смешивания получилось намного больше оттенков и переходов. Ну и само собой, видно какое сильное отличие и преимущество у этого способа перед другими.
Подводя итоги, повторюсь – никогда не используйте палец для смешивания цветов .
СОВЕТ 4.
Как бы вы ни хотели не учить теорию цвета — вам придется это сделать рано или поздно, но некоторые правила нужно просто выучить сразу же.
Итак, освоив самое главное — смешение цветов, мы смело отправляемся в бой и рисуем-рисуем-рисуем. Конечно же, на теорию цвета мы забиваем потому что там очень много читать, да и вообще, зачем нам это надо? Ага… А потом, когда, казалось бы, мы уже можем более-менее симпатично рисовать, мы вдруг неожиданно слышим для себя «мало цветов», «все однотонное», «если тени теплые, то свет холодный», «грязь» и так далее. И мы тут же впадаем в ступор/панику/печаль/отторжение (нужное подчеркнуть). Ведь как же так! Как так?? Так, да не так. Про теорию цвета мы то забыли. А не зря ведь о ней столько написано.
Писать здесь то, что уже описано сотни тысяч раз я не буду. Советую набрать вам в поиске «Теория цвета» или «Основы цветоведения» и прочитать одну полноценную статью. Конечно же, с первого раза вы ничего не запомните. У вас в голове отложится только базис в виде того, что есть цветовой тон, светлота (тон), свет, тень, полусвет, полутень, рефлексы, блики, насыщенность, тепло-холодность, ну, и еще небольшой списочек.
У вас в голове отложится только базис в виде того, что есть цветовой тон, светлота (тон), свет, тень, полусвет, полутень, рефлексы, блики, насыщенность, тепло-холодность, ну, и еще небольшой списочек.
Ну а далее вам просто стоит выучить совсем простые правила, которые стоит помнить и держать в голове каждый раз, когда вы рисуете. А так же помнить, что все они взаимосвязаны! Со временем вы просто начнете их применять, не задумываясь о формулировках, а просто будете чувствовать и знать, что так надо. Возможно, вы найдете свой путь постижения теории цвета. Но пока это все впереди — просто запомните следующее и вам будет намного проще.
Изменение цвета по форме предмета.
1. По светлоте:
— Светлый цвет, удаляясь, темнеет.
Темный цвет, удаляясь, светлеет.
2. По насыщенности: удаляясь, цвет по насыщенности гаснет, слабеет.
3. По теплохолодности:
— Холодные цвета, удаляясь, будут теплеть.
Теплые цвета, удаляясь, будут холодеть.
4. На свету цвет светлее, в тени — слабее и распределяется по полутонам.
5. По теплохолодности — если вы выбрали теплый свет, то тени будут холодными. Если вы выбрали холодный свет — тени будут теплыми.
6. Цвет в тени по насыщенности «зажигается». То есть становится более насыщенным.
Эти правила мне очень пригодились, так как простая фраза «чем дальше предмет — тем ниже на ней контраст» в свое время вводила меня в ступор, но когда я разобралась с правилами, я полностью поняла суть сказанного. Надо сказать, что правила придумала не я. Они взяты из одной прекрасной статьи о Основах цветоведения, где на совсем примитивном уровне раскрыт данный вопрос. Я советую прочитать ее всем, но не забыть, в дальнейшем, обязательно ознакомиться и с классическими объемными теоретическими выкладками.
Ну а чтобы было понятно для тех, кто не в курсе, как на палитре в Фотошопе изменяется светлота и насыщенность, то я приведу вот такую картинку, которая поможет вам сориентироваться. С тепло-холодно нужно действовать по обстоятельствам и помнить, что холодными считаются синий и зеленый, а теплыми — красный и желтый.
С тепло-холодно нужно действовать по обстоятельствам и помнить, что холодными считаются синий и зеленый, а теплыми — красный и желтый.
Все? Ну, практически да. Главное помните, что цвет обманчив. Если вы читали теорию цвета, то поймете о чем я говорю. Например, серый в окружении красного будет выглядеть как голубой, а коричневый среди зеленых цветов — красным и т.п. Поэтому знайте теорию, но не забывайте видеть то, что вы рисуете.
СОВЕТ 5. Не используйте инструменты Burn и Dodge для создания теней и света.
Итак, почему же использовать Burn плохо? Дело в том, что свет и тень, да и, собственно, сам цвет предмета порой, под воздействием окружающей среды, приобретает иной оттенок, отличный от базового. Существует большое множество нюансов относительно теней, но об этом мы поговорим с вами позже. Сейчас же нам нужно знать лишь то, что Burn и Dodge не являются палочкой-выручалочкой и все что они делают — это изменяют насыщенность цвета в то время как нам необходимы так же изменения цвета и светлоты, которые мы при таком варианте не получим вовсе.
Рассмотрим пример использования Burn для создания теней и сравним его с тенями, созданными при помощи жесткой кисточки.
В качестве примера используем уже знакомый нами шарик (рис.2), который мы получили из рис.1 путем смешивания наложенных базовых цветов. При помощи Burn мы усилили тень, ну а свет добавили при помощи Dodge (рис.3). Ну а на последнем рисунке (рис.4) мы воспользовались дополнительными цветами для света и тени, а так же использовали жесткую кисточку.
Теперь откроем цветовую палитру и пройдемся пипеткой по основным цветам у шарика, полученного методом Burn и Dodge.
И что мы видим? А видим мы то, что тень стала насыщеннее, но это и все. Диапазон использованных цветов критически мал. Такие работы частенько называют «зажаренными» потому что они выглядят действительно, словно слегка зажарившиеся в печке рисунки. Никакого «упоминания» окружающего освещения на нашем шарике.
Теперь снова вооружимся пипеткой и проверим наши цвета на последнем, правильном варианте.
Как вы видите, в свете у нас появились, казалось бы, совсем незаметные визуально зеленые цвета, в то время как тень стала более красной. Со стороны шарик выглядит куда более насыщенно, чем раньше, но при этом нет ощущения зажаренности потому что мы старались делать правильно. Не идеально, конечно, но суть должна быть более чем ясна.
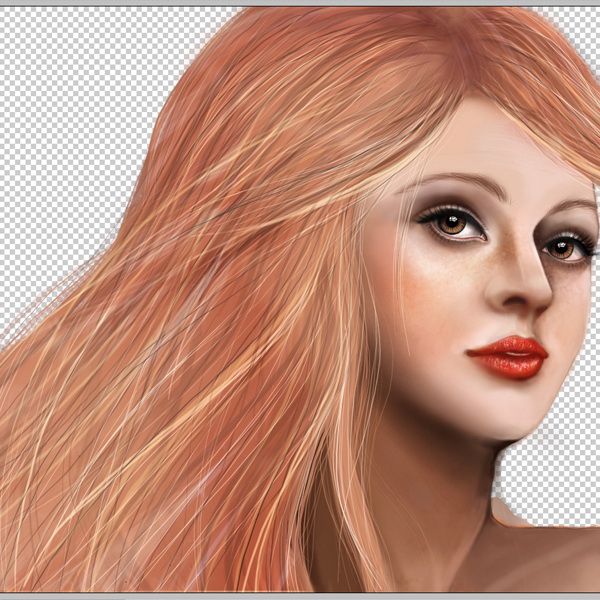
Ну а теперь отвлечемся от шаров и рассмотрим все то же самое, но на примере наброска, который нам любезно предоставила Sandlady.
Глава 7, Нормальные — ориджинал
Как всходило солнце субботним утром, мы не видели: прошлой ночью перед сном плотно задернув шторы, мы надеялись проспать до обеда. Даже Пашка не намеревался вставать в первый школьный выходной в пять утра. И, конечно же, нашим планам сбыться было не суждено. Часу в девятом, десятом, а может, в одиннадцатом – шторы почти не пропускали свет, отчего даже самым солнечным утром в комнате царил приятный полумрак – в окно нашей спальни на четвертом этаже постучали. Я проснулся с резкой головной болью, тут же по привычке потянувшись за таблетками. С трудом выждал пару минут, пока лекарство подействует: стук становился все громче и настойчивее, отдаваясь набатом в моем мозгу – и отдернул занавесь. К стеклу прилипла Костикова физиономия, ухмыляющаяся и отвратительно бодрая. Пашка заворочался в своей постели. Минуту спустя из-под одеяла показались его голова и забинтованная шея. – Мама родная! – признаюсь, никогда не видел Пашку в момент пробуждения, потому что он всегда просыпался раньше меня. Так вот – зрелище еще то. Волосы всклокочены даже больше, чем у Васьки в первую мою с ним встречу, лицо, опухшее ото сна, и какое-то бледно-салатовое, отчего выглядел сосед похожим на старую кикимору. – Эй, может, уже впустите маня! – приглушенный стеклом крикнул Костик. Пашка сгреб со стола часы и несколько долгих секунд пытался сфокусироваться на стрелках. – Какого хрена! Сейчас только полдесятого! Но впустить Костика все-таки пришлось. Не без труда: так как большие створки перекрывал Пашкин аквариум, пролезть можно было только через форточки-четвертинки, по счастью, между которыми не оказалось перемычки.
Я проснулся с резкой головной болью, тут же по привычке потянувшись за таблетками. С трудом выждал пару минут, пока лекарство подействует: стук становился все громче и настойчивее, отдаваясь набатом в моем мозгу – и отдернул занавесь. К стеклу прилипла Костикова физиономия, ухмыляющаяся и отвратительно бодрая. Пашка заворочался в своей постели. Минуту спустя из-под одеяла показались его голова и забинтованная шея. – Мама родная! – признаюсь, никогда не видел Пашку в момент пробуждения, потому что он всегда просыпался раньше меня. Так вот – зрелище еще то. Волосы всклокочены даже больше, чем у Васьки в первую мою с ним встречу, лицо, опухшее ото сна, и какое-то бледно-салатовое, отчего выглядел сосед похожим на старую кикимору. – Эй, может, уже впустите маня! – приглушенный стеклом крикнул Костик. Пашка сгреб со стола часы и несколько долгих секунд пытался сфокусироваться на стрелках. – Какого хрена! Сейчас только полдесятого! Но впустить Костика все-таки пришлось. Не без труда: так как большие створки перекрывал Пашкин аквариум, пролезть можно было только через форточки-четвертинки, по счастью, между которыми не оказалось перемычки. Пока мы за плечи втаскивали Костика в комнату, он оставшимися свободными руками непостижим образом умудрился стянуть с себя кроссовки. Наконец, Костик оказался внутри, плюхнулся на стол, таки зацепив при этом ногой аквариум, тот сдвинулся, и улитки с громким стуком посыпались со стенок на дно. – Что ты тут забыл в такую рань? – с неудовольствием спросил невыспавшийся Пашка. – А, я так каждое утро летаю. Это как пробежка, только я летаю. – А у нашего окна-то тебе что понадобилось? – Я внизу Васяка с Машкой встретил. Они в город собираются и нас позвали. Зойка тоже будет. Идем. Пока домашки немного. Васяк говорит, потом времени не будет. – Ну, раз мы все равно проснулись, – я потер глаза. – Тогда встретимся в холле. Я пока сбегаю переоденусь. – Ага. Костик босиком вышел из комнаты. А мы, заправив кровати, побрели в душевую.
Пока мы за плечи втаскивали Костика в комнату, он оставшимися свободными руками непостижим образом умудрился стянуть с себя кроссовки. Наконец, Костик оказался внутри, плюхнулся на стол, таки зацепив при этом ногой аквариум, тот сдвинулся, и улитки с громким стуком посыпались со стенок на дно. – Что ты тут забыл в такую рань? – с неудовольствием спросил невыспавшийся Пашка. – А, я так каждое утро летаю. Это как пробежка, только я летаю. – А у нашего окна-то тебе что понадобилось? – Я внизу Васяка с Машкой встретил. Они в город собираются и нас позвали. Зойка тоже будет. Идем. Пока домашки немного. Васяк говорит, потом времени не будет. – Ну, раз мы все равно проснулись, – я потер глаза. – Тогда встретимся в холле. Я пока сбегаю переоденусь. – Ага. Костик босиком вышел из комнаты. А мы, заправив кровати, побрели в душевую.***
Утро выдалось солнечным и по-летнему теплым – в самый раз для прогулки. Мы пришли последними: Пашкины волосы оказались еще непослушнее моих, даже с воском на их укладку требовалось время, потому что клей «Момент» в состав воска не входил. – Копуши, – встретил нас на лестнице в общежитие Васька. Он и сегодня, не изменяя своей привычке, надел футболку, на которой белым по черному было написано «Азъ есьм Богъ». Мурка, наоборот, выглядела иначе, чем обычно: обычно она распускала свои черные кудри, а тут заплела их в пышную косу. Аксессуара в виде покрытых шерстью ушей, как у Васьки, у нее не нет, но волосы на макушке топорщились как всамделишные кошачьи ушки, и девочка постоянно пыталась их пригладить. Костик, сменивший школьный спортивный костюм на брюки и длинную тунику, какие носят в индийских фильмах, тоже находился здесь и рассказывал Зое о своих успехах в рисовании. Едва мы появились на лестнице, она отвернулась от Костика и помахала нам рукой. А мы с Пашкой, наконец, смогли разрешить наш спор по поводу Зоиной сущности. До середины голени кожа на ногах Зои, не скрытых на этот раз колготками или гольфами, оказалась бледной красновато-коричневой в чуть более ярких черных пятнышках и шершаво-пупырчатой на вид, прямо как лягушачья.
– Копуши, – встретил нас на лестнице в общежитие Васька. Он и сегодня, не изменяя своей привычке, надел футболку, на которой белым по черному было написано «Азъ есьм Богъ». Мурка, наоборот, выглядела иначе, чем обычно: обычно она распускала свои черные кудри, а тут заплела их в пышную косу. Аксессуара в виде покрытых шерстью ушей, как у Васьки, у нее не нет, но волосы на макушке топорщились как всамделишные кошачьи ушки, и девочка постоянно пыталась их пригладить. Костик, сменивший школьный спортивный костюм на брюки и длинную тунику, какие носят в индийских фильмах, тоже находился здесь и рассказывал Зое о своих успехах в рисовании. Едва мы появились на лестнице, она отвернулась от Костика и помахала нам рукой. А мы с Пашкой, наконец, смогли разрешить наш спор по поводу Зоиной сущности. До середины голени кожа на ногах Зои, не скрытых на этот раз колготками или гольфами, оказалась бледной красновато-коричневой в чуть более ярких черных пятнышках и шершаво-пупырчатой на вид, прямо как лягушачья. – Выдвигаемся! – скомандовал Васька. Поскольку я и Пашка в эти выходные в город не собирались, то просто брели за остальными – куда они, туда и мы – и любовались видами; в конце концов, в прошлый раз мы мало где успели побывать. Но очень скоро наша компания разделились, девочки ушли по своим девчачьим делам, а мы остались с Васькой, запас хорошего поведения которого испарился вместе с Муркой. Особенно, как мы в очередной раз убедились, ему нравилось лазать по памятникам. На Пушкинской площади староста забрался на памятник Пушкину, забросил руку ему на плечи, приставил ладонь другой ко рту и, став цвета окисленной бронзы (тут мы дружно охнули), будто бы зашептал на ухо призадумавшемуся поэту. Насладиться произведенным эффектом ему не дали – на новое «бронзовое дополнение» тут же начали слетаться голуби, и парню пришлось быстро ретироваться. Но я все-таки успел разок его, облепленного голубями, щелкнуть. А потом «Васяк и голуби» ушли с сообщением к Катьке. Она, как и я прежде, не покидала Щукина, поэтому, уезжая, пообещал ей присылать всякие фотографии.
– Выдвигаемся! – скомандовал Васька. Поскольку я и Пашка в эти выходные в город не собирались, то просто брели за остальными – куда они, туда и мы – и любовались видами; в конце концов, в прошлый раз мы мало где успели побывать. Но очень скоро наша компания разделились, девочки ушли по своим девчачьим делам, а мы остались с Васькой, запас хорошего поведения которого испарился вместе с Муркой. Особенно, как мы в очередной раз убедились, ему нравилось лазать по памятникам. На Пушкинской площади староста забрался на памятник Пушкину, забросил руку ему на плечи, приставил ладонь другой ко рту и, став цвета окисленной бронзы (тут мы дружно охнули), будто бы зашептал на ухо призадумавшемуся поэту. Насладиться произведенным эффектом ему не дали – на новое «бронзовое дополнение» тут же начали слетаться голуби, и парню пришлось быстро ретироваться. Но я все-таки успел разок его, облепленного голубями, щелкнуть. А потом «Васяк и голуби» ушли с сообщением к Катьке. Она, как и я прежде, не покидала Щукина, поэтому, уезжая, пообещал ей присылать всякие фотографии. – Как вышло? – Васька спрыгнул с памятника. – Ну-у, как тебе сказать, – разворачиваю к нему планшет. – Тьфу! Тупые лопухоидские девайсы! – разочарованно покачал головой староста. На фотографии все так же остались Пушкин, голуби и Васька, вот только бронзовая краска с него словно бы слетела. – Я потом в фотошопе раскрашу, – пообещал ему. – Это даже почти не монтаж. После мы заглянули в новое светлое кафе на Пушкинской – я и Пашка ведь так и не позавтракали. Потом Васька повел нас в Музей космонавтики, отчего мы на целых полтора часа опоздали на встречу с одноклассницами, о которой он напрочь забыл. Мурка была очень недовольна, и Васька, во искупление вины, предложил понести ее покупки. Вот, честно, зачем девчонкам столько всего? А мы задобрили Зою сувениром из музея – космической капсулой с «Востока», которую староста пообещал увеличить и наложить укрепляющее заклятье, если Зое вдруг захочется поставить ее в комнате вместо кровати. Пока возвращались, сортировал фотографии и самые удачные отсылал Катьке, и уже минут пять экран на моем планшете пестрел всевозможными смайликами.
– Как вышло? – Васька спрыгнул с памятника. – Ну-у, как тебе сказать, – разворачиваю к нему планшет. – Тьфу! Тупые лопухоидские девайсы! – разочарованно покачал головой староста. На фотографии все так же остались Пушкин, голуби и Васька, вот только бронзовая краска с него словно бы слетела. – Я потом в фотошопе раскрашу, – пообещал ему. – Это даже почти не монтаж. После мы заглянули в новое светлое кафе на Пушкинской – я и Пашка ведь так и не позавтракали. Потом Васька повел нас в Музей космонавтики, отчего мы на целых полтора часа опоздали на встречу с одноклассницами, о которой он напрочь забыл. Мурка была очень недовольна, и Васька, во искупление вины, предложил понести ее покупки. Вот, честно, зачем девчонкам столько всего? А мы задобрили Зою сувениром из музея – космической капсулой с «Востока», которую староста пообещал увеличить и наложить укрепляющее заклятье, если Зое вдруг захочется поставить ее в комнате вместо кровати. Пока возвращались, сортировал фотографии и самые удачные отсылал Катьке, и уже минут пять экран на моем планшете пестрел всевозможными смайликами. – Чем занят? – заглянул через мое плечо Костик. – Отправляю фотки. Зоя жаловалась Пашке, что ее не позвали в музей, ведь она бы с радостью ради такого отложила поход по магазинам. И все тот же Васька пообещал, как только представится возможность, сводить всех нас в Третьяковскую галерею или Оружейную палату. Конечно, у нас есть волшебные навигаторы (которые, кстати, никто из нас сегодня не взял), и мы самостоятельно могли выбраться в город, но делать это с Васькой почему-то казалось само собой разумеющимся, да и веселее. – Не забудь про фотошоп. Ты обещал, – крикнул мне вдогонку парень, когда мы разошлись у ворот школы. Он с Муркой направился в сторону клубного здания, а наша четверка – к себе в общежитие. – Неплохо прогулялись, – Пашка находился в самом что ни на есть благодушном настроении. Он распотрошил на столе коробку со всякими аквариумными штуками, купленную в музее, вытащил из нее крупный камень, похожий на осколок метеорита, и положил его к улиткам. Улиточный аквариум сильно отличался от аквариума с рыбками, но сосед не оставлял попыток его украсить.
– Чем занят? – заглянул через мое плечо Костик. – Отправляю фотки. Зоя жаловалась Пашке, что ее не позвали в музей, ведь она бы с радостью ради такого отложила поход по магазинам. И все тот же Васька пообещал, как только представится возможность, сводить всех нас в Третьяковскую галерею или Оружейную палату. Конечно, у нас есть волшебные навигаторы (которые, кстати, никто из нас сегодня не взял), и мы самостоятельно могли выбраться в город, но делать это с Васькой почему-то казалось само собой разумеющимся, да и веселее. – Не забудь про фотошоп. Ты обещал, – крикнул мне вдогонку парень, когда мы разошлись у ворот школы. Он с Муркой направился в сторону клубного здания, а наша четверка – к себе в общежитие. – Неплохо прогулялись, – Пашка находился в самом что ни на есть благодушном настроении. Он распотрошил на столе коробку со всякими аквариумными штуками, купленную в музее, вытащил из нее крупный камень, похожий на осколок метеорита, и положил его к улиткам. Улиточный аквариум сильно отличался от аквариума с рыбками, но сосед не оставлял попыток его украсить. Правда, все его попытки пока терпели неудачу. Ракушки изгрызены, а новый камень, которые толстые ахатины облепили, едва он оказался внутри, был вскоре позабыт и остался лежать, испачканный в земле и противной слизи. – Ага, – зевнул я, забираясь на кровать. Спать, разумеется, не собирался и открыл на планшете какую-то книгу, которую скачал вчера перед сном, но о которой совершенно забыл. Пашка включил ноутбук и взялся за доклад по истории алхимии для Иосифа Геннадьевича.
Правда, все его попытки пока терпели неудачу. Ракушки изгрызены, а новый камень, которые толстые ахатины облепили, едва он оказался внутри, был вскоре позабыт и остался лежать, испачканный в земле и противной слизи. – Ага, – зевнул я, забираясь на кровать. Спать, разумеется, не собирался и открыл на планшете какую-то книгу, которую скачал вчера перед сном, но о которой совершенно забыл. Пашка включил ноутбук и взялся за доклад по истории алхимии для Иосифа Геннадьевича.Уроки рисования в фотошопе. Рисование мышкой в фотошопе
Если у вас нет возможности потратить минимум несколько лет на тщательное и кропотливое обучение рисованию, а затем подробнейшее освоение возможностей редактора, и рисовать все равно хочется… Возможно, эти советы для начинающих помогут вам хотя бы избежать выносящих мозг картинок и сэкономить немало времени в наступании на грабли.
Эти советы возникли совершенно спонтанно и неожиданно. Последнее время я все чаще и чаще сталкивалась с людьми, которые хотят рисовать, но находясь еще в самом начале пути, допускают, порой, роковые ошибки, которые в дальнейшем влияют на их развитие. Конечно же, рано или поздно, те, кто действительно задается целью научиться рисовать достаточно терпимо или даже более того, разбираются в своих ошибках, находят правильные решения, читают множество книг и статей. Но этот процесс может занять куда больше времени, чем хотелось бы. И именно поэтому я решила написать советы, которые помогли бы увидеть или избежать некоторые ошибки сейчас, а не ждать случайности через месяц или даже год, когда уже выработается привычка рисовать именно так и ничего менять не захочется, а желание рисовать лучше будет недовольно терроризировать мозг.
Конечно же, рано или поздно, те, кто действительно задается целью научиться рисовать достаточно терпимо или даже более того, разбираются в своих ошибках, находят правильные решения, читают множество книг и статей. Но этот процесс может занять куда больше времени, чем хотелось бы. И именно поэтому я решила написать советы, которые помогли бы увидеть или избежать некоторые ошибки сейчас, а не ждать случайности через месяц или даже год, когда уже выработается привычка рисовать именно так и ничего менять не захочется, а желание рисовать лучше будет недовольно терроризировать мозг.
Эти советы предназначены для тех, кто только-только вооружился планшетом. Но, возможно, и те, кто уже умеет немного рисовать, найдут здесь для себя что-нибудь полезное. Это первая часть советов, объединяющая в себя наиболее основные и самые-самые-самые.
Скажу сразу — учить все равно основы надо! Но если у вас нет времени или возможности, то у вас есть два варианта: не рисовать вообще или учиться в процессе. Если вы выбрали второе, то смело читайте дальше.
Если вы выбрали второе, то смело читайте дальше.
Помните, что все, что будет вам запрещено, конечно же, можно использовать, но делать это нужно лишь тогда, когда вы понимаете, что с этим делать, иначе шишки от грабель будут расти, а результата никакого не будет.
СОВЕТ 1. Стандартные кисточки в виде травы, звездочек и прочей ерунды — это зло для вас на ближайшие первые несколько месяцев общения с планшетом и фотошопом.
Это зло по крайней мере до тех пор, пока вы не уясните, что прекрасно можете обходиться и без них. А пока что, строго настрого запоминаем, что первые месяцы вашего тесного общения с планшетом, вашей единственной кистью должна быть… стандартная круглая твердая кисть. Ладно, она может быть квадратной, прямоугольной и, вообще, неважно какой формы. Твердая. Не мягкая.
Мягкая кисточка, конечно же, тоже полезная, но для начала о ней лучше всего забыть или, если вы все же покусились ей немного порисовать, делать это в малых дозах и оставлять в качестве приоритета пока что твердую кисть. За пару лет я услышала столько фраз типа «если бы мне кто-то это сказал», что я однозначно уверилась, в правильности данного совета. Так что — верьте мне! Или… забейте. Дело ваше.
За пару лет я услышала столько фраз типа «если бы мне кто-то это сказал», что я однозначно уверилась, в правильности данного совета. Так что — верьте мне! Или… забейте. Дело ваше.
Многие художники со временем делают (или заимствуют у других) для себя базовые кисточки. Обычно они имеют рваные края, чтобы лучше происходило смешивание. Но для вас это все сейчас совершенно не нужно. Забудьте о всяких таких кисточках, которых полным-полно в интернете. Научитесь хотя бы немного владеть круглой жесткой, а уже потом усложняйте.
Если желание использовать другие кисти слишком велико — заходим в фотошоп и удаляем все кисточки за исключением твердой круглой… ладно и еще мягкой, и забываем все известные способы создания кисточек. На время, конечно же.
Вам срочно нужна трава, листики и бабочки? Так в чем же дело? Рисуйте!
СОВЕТ 2. Вашим первым рисунком или ближайшим следующим, если вы уже рисовали, должна быть не ваша любимая кошка, собака, брат, сестра, мама, папа, а… тоновая растяжка.
И.. нет, не для тренировки нажима пера и ровности линий, а для того, чтобы научиться делать плавные переходы. Большинство начинающих художников страдают тем, что попросту не знают, как смешивать цвета и сглаживать плоскости. И, конечно же, самым простым и быстрым решением оказывается использование мягкой кисти, а это, в свою очередь ведет к ужасным результатам, которые приводят потом особо слабонервных художников к психологическим травмам Ладно, последнее это шутка, но факт остается фактом. Поэтому, прежде чем начать рисовать, желательно или даже нет, обязательно, нужно выучить одну простенькую, но безумно полезную технику.
Итак, из вот этого:
Мы получим вот это:
Итак, самый оптимальный и удачный способ смешения цветов и создания плавного перехода — это использование твердой кисточки так как она позволяет создавать множество переходов и сохранять «четкость» рисунка, которая придает ему живость. Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Но такая гладкость редко когда идет на пользу. Она удачна для создания общего объема заднего плана, но как ни крути, если внимательно присмотреться, то видно, что остается ощущение размытости, а когда этот способ применяется на рисунке, например, портрет вашей сестры, то все выглядит еще намного хуже.
Она удачна для создания общего объема заднего плана, но как ни крути, если внимательно присмотреться, то видно, что остается ощущение размытости, а когда этот способ применяется на рисунке, например, портрет вашей сестры, то все выглядит еще намного хуже.
Вам, конечно же, решать, какой вариант вам нравится больше и, в идеале, нужно уметь пользоваться обоими, но нужно знать, когда можно использовать мягкую кисть, а когда лучше НЕ стоит. А пока мы это еще плохо знаем — самый лучший вариант слушать умных теть и дядь, которых я трясу как спелое дерево, и делать как говорят они.
Итак, приступим к нашей растяжке.
Для того, чтобы сделать такую простую растяжку нужно вооружиться жесткой круглой кисточкой. Лично я предпочитаю для базовой кисти отключать реакцию пера на нажим, которая бы определяла толщину линии, а вот реакция на прозрачность — самое то. Но это уже на любителя. С настройками фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
1. Итак, берем черный цвет и закрашиваем им половину нашего рисунка. Ну или приблизительно ту часть, которая по вашему мнению будет являть собой… тень.
2. Теперь мы берем и понижаем параметры Opacity и Flow у кисти (они расположены вверху в меню) приблизительно до 40-50%. Чем меньше значение Opacity — тем прозрачнее будет наш цвет и если провести линию, то через него будет просматриваться еще и нижний слой цвета. По сути дела Opacity можно сравнить с плотностью краски. Чем выше значение — тем выше укрывистость. Значение Flow определяет плотность «потока». Грубо говоря, комбинируя эти два параметра можно добиваться разных эффектов от кисти, не влезая в другие ее настройки. Но вернемся к нашим баранам.
Итак, выбранным черным цветом мы наполовину закрашиваем белый цвет. Причем сделать это надо одним движением, не отрывая перо. Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет.![]() В результате у нас получится что-то вроде этого:
В результате у нас получится что-то вроде этого:
3. Далее мы уменьшаем диаметр кисти, ну думаю, понятно почему? И берем полученный цвет слева (на белом) и закрашиваем им наполовину белый цвет, а затем то же самое делаем и с черным. И у нас получается что-то вроде этого:
4. Полагаю понятно, что делаем дальше? Мы начинаем идти слева на право или справа на лево (уж кому как удобнее) и, беря цвет, закрашиваем наполовину соседний. Затем берем оставшийся кусок незакрашенного цвета и закрашиваем следующий кусок наполовину и т.д. В общем-то, мы собственно сделали что-то вроде растяжки.
Она местами кривая, но я делала ее исключительно лишь для примера техники.
5. Теперь мы уменьшаем Opacity до 15-30% — это уже зависит от личных приоритетов, я, к примеру, использую в пределах 20% обычно или больше, если работает режим нажима у пера для кисти, и продолжаем делать все то же самое. Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
В результате у нас получится что-то вроде этого:
Как только вы разберетесь с этим простым заданием, советую вам в будущем стараться переводить Opacity и Flow на нажатие пера. И учиться работать таким образом. Во-первых, это как минимум сократит ваше время на постоянные отвлечения к смене параметров, а во-вторых вы научитесь более тонко манипулировать нажимом в процессе рисования, что само по себе уже круто!
Теперь обсудим цветовую растяжку. Здесь все по сути дела так же. Вот только растягивать можно двумя способами. Точнее не так. Способ все тот же, но действия немного другие и результат.. разный.
Вариант 1. Переход от одного цвета к другому, минуя промежуточные цвета. Этот способ подобен ч/б растяжке один к одному.
Однако, он не очень хорош для случаев, когда цвета находятся далеко друг от друга на цветовом круге. Да и, как видите, цвет в месте смешивания «проваливается» в серый, что порой не очень хорошо для рисунка и в дальнейшем может привести к «грязи», но может оказаться удобным для заднего плана, где цвета должны быть менее насыщенными, чем передний план.
Да и, как видите, цвет в месте смешивания «проваливается» в серый, что порой не очень хорошо для рисунка и в дальнейшем может привести к «грязи», но может оказаться удобным для заднего плана, где цвета должны быть менее насыщенными, чем передний план.
Вариант 2. Переход от одного цвета к другому через промежуточные цвета в цветовом круге. Здесь суть такая же самая, но мы добавляем цвета, которые находятся между нашими двумя основными. Я не буду объяснять, что такое цветовой круг и что значит промежуточный цвет. Почитайте теорию цвета и вы найдете очень много полезной информации. Со временем вы научитесь добавлять сразу несколько промежуточных цветов в процессе смешивания. По сути дела рисование так и происходит — добавлением и смешением разных цветов. Открыла Америку, да? Но сейчас мы попробуем это сделать простым способом для того, чтобы вы поняли, как все это работает.
Итак, сначала мы делим наш рисунок пополам на Желтый и Фиолетовый. Затем открываем палитру и берем цвет где-то на середине между этими цветами, и с Opacity 50% закрашиваем наполовину желтый и наполовину фиолетовый цвет. Вуаля и мы получаем два промежуточных цвета.
Вуаля и мы получаем два промежуточных цвета.
А теперь самое интересное! Откройте палитру и пройдитесь пипеткой по всей растяжке. Сначала по первой, а потом по второй. Правда интересно? Мы идем по все тому же диапазону, НО во втором случае цвета более насыщенные и яркие. И это здорово, правда? Добавив промежуточный цвет, мы сделали нашу растяжку более живой и это было совсем не сложно.
Помните об этом и ваши рисунки сразу станут более живыми. Это, конечно же, сложно реализовать сразу, но со временем вы наловчитесь и все получится. Главное помнить об этом, когда вы рисуете.
Один начинающий художник попросил меня сделать видео растяжки, так как простых шагов было для него мало. Он впервые держал в руках перо и никогда не работал с фотошопом. Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
СОВЕТ 3. Инструмент Палец (Smudge Tool) нужно использовать крайне редко и ни в коем случае не для смешивания цветов!
Довольно часто начинающие художники, не зная про то, что цвета можно смешивать благодаря Opacity и Flow, начинают смешивать, казалось бы, единственным доступным способом — инструментом палец. А потом это настолько входит в привычку, что даже замечания типа «не используйте палец», «видно, что юзали палец», «сильно размыто» и т.д. уже не могут их заставить переучиться. И ежик, продолжая плакать и колоться, лезет снова и снова на кактус, пока не наступает локальный криз и человек попросту перестает слушать, что ему говорят.
Так вот, чтобы этого не произошло — говорю сразу. Исключаем палец как таковой на ближайшее будущее вообще. Им удобно делать маленькие хитрости, подправляя или искажая линии. Но им вовсе неверно смешивать цвета. Потому что эффект будет как… правильно, как пальцем размазали краску.
Потому что эффект будет как… правильно, как пальцем размазали краску.
В качестве примера приведу вот такую маленькую картинку. Кружочки сильно маленькие, но суть должна быть понятной. Из опрошенных мною людей, которые не связаны с рисованием и не разбираются чем и как выполняли смешивание, большинство остановилось в привлекательности на варианте 4. Что, собственно и верно.
Рисунок 1. Это база цветов. У нас есть круг, набросанная тень и свет. По сути дела мы просто имеем три пятна, которые нам нужно смешать.
Рисунок 2. Как видите, результат получился неплохой, но размытый. А при больших размерах изображения мы получим просто одно сплошное «мыло». Такое смешение цветов происходит при использовании мягкой кисти или при использовании пальца с настройками мягкой кисти. На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
Рисунок 3. Здесь все совсем плохо. Смешивание в этом круге я производила при помощи пальца с настройками твердой кисти. К сожалению, очень многие начинающие художники используют такой вариант и это ужасно, поверьте. На варианте побольше можно увидеть, как страшно все выглядит. Конечно, многие умельцы умудряются довести использование пальца до совершенства, но практически единицам удается сделать так, чтобы работы не отдавали «эффектом пальца».
Здесь все совсем плохо. Смешивание в этом круге я производила при помощи пальца с настройками твердой кисти. К сожалению, очень многие начинающие художники используют такой вариант и это ужасно, поверьте. На варианте побольше можно увидеть, как страшно все выглядит. Конечно, многие умельцы умудряются довести использование пальца до совершенства, но практически единицам удается сделать так, чтобы работы не отдавали «эффектом пальца».
Рисунок 4 — ну а здесь мы смешивали при разных значениях Opacity обыкновенной твердой кисточкой. Как видите, вариант выглядит более объемным из-за того, что у нас в результате смешивания получилось намного больше оттенков и переходов. Ну и само собой, видно какое сильное отличие и преимущество у этого способа перед другими.
Подводя итоги, повторюсь – никогда не используйте палец для смешивания цветов.
СОВЕТ 4. Как бы вы ни хотели не учить теорию цвета — вам придется это сделать рано или поздно, но некоторые правила нужно просто выучить сразу же.
Итак, освоив самое главное — смешение цветов, мы смело отправляемся в бой и рисуем-рисуем-рисуем. Конечно же, на теорию цвета мы забиваем потому что там очень много читать, да и вообще, зачем нам это надо? Ага… А потом, когда, казалось бы, мы уже можем более-менее симпатично рисовать, мы вдруг неожиданно слышим для себя «мало цветов», «все однотонное», «если тени теплые, то свет холодный», «грязь» и так далее. И мы тут же впадаем в ступор/панику/печаль/отторжение (нужное подчеркнуть). Ведь как же так! Как так?? Так, да не так. Про теорию цвета мы то забыли. А не зря ведь о ней столько написано.
Писать здесь то, что уже описано сотни тысяч раз я не буду. Советую набрать вам в поиске «Теория цвета» или «Основы цветоведения» и прочитать одну полноценную статью. Конечно же, с первого раза вы ничего не запомните. У вас в голове отложится только базис в виде того, что есть цветовой тон, светлота (тон), свет, тень, полусвет, полутень, рефлексы, блики, насыщенность, тепло-холодность, ну, и еще небольшой списочек.
Ну а далее вам просто стоит выучить совсем простые правила, которые стоит помнить и держать в голове каждый раз, когда вы рисуете. А так же помнить, что все они взаимосвязаны! Со временем вы просто начнете их применять, не задумываясь о формулировках, а просто будете чувствовать и знать, что так надо. Возможно, вы найдете свой путь постижения теории цвета. Но пока это все впереди — просто запомните следующее и вам будет намного проще.
Изменение цвета по форме предмета.
1. По светлоте:
— Светлый цвет, удаляясь, темнеет.
— Темный цвет, удаляясь, светлеет.
2. По насыщенности: удаляясь, цвет по насыщенности гаснет, слабеет.
3. По теплохолодности:
— Холодные цвета, удаляясь, будут теплеть.
Теплые цвета, удаляясь, будут холодеть.
4. На свету цвет светлее , в тени — слабее и распределяется по полутонам.
5. По теплохолодности — если вы выбрали теплый свет, то тени будут холодными. Если вы выбрали холодный свет — тени будут теплыми.
6. Цвет в тени по насыщенности «зажигается». То есть становится более насыщенным.
Эти правила мне очень пригодились, так как простая фраза «чем дальше предмет — тем ниже на ней контраст» в свое время вводила меня в ступор, но когда я разобралась с правилами, я полностью поняла суть сказанного. Надо сказать, что правила придумала не я. Они взяты из одной прекрасной статьи о Основах цветоведения , где на совсем примитивном уровне раскрыт данный вопрос. Я советую прочитать ее всем, но не забыть, в дальнейшем, обязательно ознакомиться и с классическими объемными теоретическими выкладками.
Ну а чтобы было понятно для тех, кто не в курсе, как на палитре в Фотошопе изменяется светлота и насыщенность, то я приведу вот такую картинку, которая поможет вам сориентироваться. С тепло-холодно нужно действовать по обстоятельствам и помнить, что холодными считаются синий и зеленый, а теплыми — красный и желтый.
Все? Ну, практически да. Главное помните, что цвет обманчив. Если вы читали теорию цвета, то поймете о чем я говорю. Например, серый в окружении красного будет выглядеть как голубой, а коричневый среди зеленых цветов — красным и т.п. Поэтому знайте теорию, но не забывайте видеть то, что вы рисуете.
Если вы читали теорию цвета, то поймете о чем я говорю. Например, серый в окружении красного будет выглядеть как голубой, а коричневый среди зеленых цветов — красным и т.п. Поэтому знайте теорию, но не забывайте видеть то, что вы рисуете.
СОВЕТ 5. Не используйте инструменты Burn и Dodge для создания теней и света.
Итак, почему же использовать Burn плохо? Дело в том, что свет и тень, да и, собственно, сам цвет предмета порой, под воздействием окружающей среды, приобретает иной оттенок, отличный от базового. Существует большое множество нюансов относительно теней, но об этом мы поговорим с вами позже. Сейчас же нам нужно знать лишь то, что Burn и Dodge не являются палочкой-выручалочкой и все что они делают — это изменяют насыщенность цвета в то время как нам необходимы так же изменения цвета и светлоты, которые мы при таком варианте не получим вовсе.
Рассмотрим пример использования Burn для создания теней и сравним его с тенями, созданными при помощи жесткой кисточки.
В качестве примера используем уже знакомый нами шарик (рис.2), который мы получили из рис.1 путем смешивания наложенных базовых цветов. При помощи Burn мы усилили тень, ну а свет добавили при помощи Dodge (рис.3). Ну а на последнем рисунке (рис.4) мы воспользовались дополнительными цветами для света и тени, а так же использовали жесткую кисточку.
Теперь откроем цветовую палитру и пройдемся пипеткой по основным цветам у шарика, полученного методом Burn и Dodge.
И что мы видим? А видим мы то, что тень стала насыщеннее, но это и все. Диапазон использованных цветов критически мал. Такие работы частенько называют «зажаренными» потому что они выглядят действительно, словно слегка зажарившиеся в печке рисунки. Никакого «упоминания» окружающего освещения на нашем шарике.
Теперь снова вооружимся пипеткой и проверим наши цвета на последнем, правильном варианте.
Как вы видите, в свете у нас появились, казалось бы, совсем незаметные визуально зеленые цвета, в то время как тень стала более красной. Со стороны шарик выглядит куда более насыщенно, чем раньше, но при этом нет ощущения зажаренности потому что мы старались делать правильно. Не идеально, конечно, но суть должна быть более чем ясна.
Со стороны шарик выглядит куда более насыщенно, чем раньше, но при этом нет ощущения зажаренности потому что мы старались делать правильно. Не идеально, конечно, но суть должна быть более чем ясна.
Ну а теперь отвлечемся от шаров и рассмотрим все то же самое, но на примере наброска, который нам любезно предоставила Sandlady.
Рисунок 1. Это базовый набросок, на котором разбросаны цвет и светотени.
Рисунок 2. Решив показать, что бывает, когда используют мягкую кисть, Sandlady аккуратно сгладила все переходы. В итоге мы получили гладенькую, лишенную изъянов кожу. Но если отдельно она еще смотрится нормально, то при большем размере и детализации, у нас получится просто мыло мыльное. Все плоскости и текстурность, полученная в результате наложения цветов пропала, и образовались просто пятна разного цвета. Особенно это заметно в сравнении с Рисунком 4.
Рисунок 3. Как обычно бывает у начинающих художников, цвета для света и тени чаще всего берутся согласно базовому. Чтобы показать это, Sandlady специально свела все цвета рисунка к одному тону, а затем, воспользовалась инструментом Burn. В итоге тени насытились, но из-за отсутствия дополнительных цветов у нас получилась зажаренная азиатка. Аппетитной ее явно не назовешь. Скорее болезненной.
Чтобы показать это, Sandlady специально свела все цвета рисунка к одному тону, а затем, воспользовалась инструментом Burn. В итоге тени насытились, но из-за отсутствия дополнительных цветов у нас получилась зажаренная азиатка. Аппетитной ее явно не назовешь. Скорее болезненной.
Рисунок 4. Здесь Sandlady использовала твердую кисточку. Из-за множества мелких граней, которые получаются благодаря простой технике смешивания цветов, лицо выглядит текстурным и объемным. Для сохранения и поднятия контраста, был добавлен немного ярко-алый, который позволил усилить тени вместо использования инструмента Burn, и, надо сказать, результат значительно выигрывает перед своими соседями.
Ну, вот и закончились первые пять советов.
Подводя итоги, хочу заметить, что приведенные примеры наглядны, но не до конца. На больших полотнах все эти тонкости становятся более заметными. Это как, если маленькое пятно грязи неприятно задевает взор, то большое пятно уже просто портит всю работу целиком. Возможно теперь, когда вы знаете, что именно приводит в рисунках к образованию «пятен», вы примите правильное решение в выборе инструментов для создания теней и света в своих последующих шедеврах.
Возможно теперь, когда вы знаете, что именно приводит в рисунках к образованию «пятен», вы примите правильное решение в выборе инструментов для создания теней и света в своих последующих шедеврах.
Приятного вам обучения в процессе рисования и не забывайте, что теория все равно важна! Находите для нее иногда время.
При копировании урока на другие ресурсы, помните, что вы соглашаетесь с тем, что урок должен быть размещен как есть. Вы так же обязаны указать первоисточник — то есть установить ссылку на данный ресурс.
vakharaОсновные инструменты описаны .
Для начала необходимо правильно расположить наш рисунок. Вследствие моих трудностей при наброске пропорций, первую вещь, которую я создал — сетку, по фотографии (размер A4 картинка из глянцевого журнала) используя карандаш и линейку. Сетка состояла из 12 квадратов поперек и 9 вниз, каждый квадрат 1,5см.
Для этого я создал прозрачный слой и (для дальнейшей
работе с линейкой) далее размерную сетку – 12 квадратов
поперек и 9 вниз. Назвал слой СЕТКА (GRID). Поскольку
мне необходим был размер 640х480 этого изображения,
для этого я подравнял сетку до нужного мне размера.
Назвал слой СЕТКА (GRID). Поскольку
мне необходим был размер 640х480 этого изображения,
для этого я подравнял сетку до нужного мне размера.
После этого я создал другой слой с белым фоном, назвал его ЭСКИЗОМ (SKETCH), поместив перед слоем СЕТКИ(GRID), подобно этому:
На слое ЭСКИЗА, я начал создавать набросок в фотошопе, используя инструмент line tool , с сеткой для лучшей прорисовки пропорций.
Позади этого ЭСКИЗА, на белом слое, я начал добавлять небольшую штриховку с помощью airbrush , пока не получилось это:
Шаг1
Вы видеть здесь, как сетка помогает мне точно распределить все пропорции. Например, лицо женщины, занимает приблизительно 15 квадратов, где 1 квадрат между носом и щекой девушки.
Основная тень
При работе с фоновым слоем в Фотошопе (с ЭСКИЗОМ и слоем СЕТКИ
на переднем плане), я начал заштриховывать изображение
серым, используя airbrush и smudge tool с различными настройками кистей, варьируя pressure 60-80%.
Шаг 2
Для более плотных областей, таких как нос, я добавлял маленькие капли и линии, которые потом размазывал по всей форме носа, используя smudge tool .
Используя те же самые инструменты, я начал заштриховывать мужское лицо, подкрашивать некоторые области и добавлять тени к плечу девушки, пока не пришёл к этому:
Шаг 3
Базовая раскраска
По светлым и тёмным областям, я начал накладывать цвет. Это было сделано довольно таки просто, крася по текущему изображению airbrush в режиме mode:color.
Шаг 3
В ходе этого раскрашивания, я решил использовать простые коричневые и розовые оттенки для кожи.
Что не надо делать!
Так как Я рисую по своей методике, могу сразу сказать о допущенных мною ошибках в ходе этой работы.
Первая ошибка заключалась в том, что я начал раскрашивать
не по слою ЭСКИЗА, а по фоновому слою (background),
подумав, я решил слить слои. Из-за этого я потерял большое
количество времени и нервов:
Из-за этого я потерял большое
количество времени и нервов:
Ошибка 1 : я вырезал изображение с помощью Magic Wand и приклеил его на красный фон, испортив при этом сглаживание вокруг головы девушки. Я также заметил, что немного поторопился с airbrush ’ем и потерял некоторые детали на носе мужчины и его щеке. Загрузив предыдущую стадию своей работы, попытался вырезать мужчину и приклеивать его на испорченное изображение (не очень то хорошо получилось) и немного позже всёже пришлось подчищать некоторые области резинкой.
Ошибка 2 : рисовать волосы девушки мне показалось очень легко, и я решил применить один из фильтров,перед дальнейшей обработкой инструментом smudge . Для этого я выделил волосы с помощью инструмента Lasso tool , и применил к ним фотошоп-фильтр «Размазывание краски» (Filter > Artistic > Paint Daubs ).
Иногда я применял sharpen (filter > sharpen )
к волосам, чтобы более чётче проявлялись все детали
и резкость цветов, которые присутствуют в волосах, чтобы
придать ещё большее количество оттенков и просто для
разнообразия и уменьшения монотонности самого их вида.
Выглядит не лучшим образом, да?
После попытки работать с этим (и еще раз расстягивая весь процесс) получалось что-то непонятное.
Я сохранял изображение поверх предыдущего, после раскраски каждой из голов, а также и в дальнейшем ходе работы. Это давало мне две возможности: загружать предыдущий шаг (показанный как шаг 4) или пробовать перекрасить испорченные области. Я решил исправить испорченные места и переделать свою картину.
Урок 1 : Регулярно сохраняйте свою работу под различными названиями.
Урок 2 : Не применяйте фильтров! (Ладно, я признаю, что использовал Paint Daubs, НО очень редко).
Так или иначе, в итоге после переделывания изображения при помощи airbrush и smudge tool я достиг следующей стадии.
Шаг 5
Сглаживание
В этом пункте, я решил пригладить некоторые места после работы с кистью. Это было сделано сначала с blur tool и затем, смешивая оттенки вместе с smudge tool , как показано в следующем примере:
1. Неровный градиент с небольшими переходами между каждым оттенком.
Неровный градиент с небольшими переходами между каждым оттенком.
2. Smudge tool используется обычно для смягчения этих оттенков.
3. Smudge tool и soft brushes использовал для дальнейшего смешивания, до перехода к следующему шагу.
Детализация
Для начала я решил удалить слой СЕТКА со всеми её фишками и продолжить работу без неё, используя первоначальную фотографию. При добавлении различных элементов и деталей, я не беру за основу уже существующий образец. Лучше внести свой собственный творческий потенциал на этой стадии и реализовать некоторые свои задумки.
С dodge и burn tool , я начал усиливать
основные световые и теневые моменты. Я также использовал airbrush , burn и dodge tools и smudge tool с hard brushes , чтобы добавить
деталей к губам, глазам и носу каждого, слегка как бы
подталкивая и растягивая цвета в нужном направлении
(см. предыдущий пример носа).
С помощью burn и dodge tools , я начал добавлять светлые и темные линии к волосам девушки, используя smudge tool и hard brushes , для разделения цветовых линий.
К некоторым другим областям волос я применил Filter > Artistic > Paint Daubs (в умеренном количестве) перед сглаживанием и дальнейшей обработкой (как показано ниже).
Шаг 6
Продолжая работу вышеупомянутыми методами, я продолжил сглаживание в местах нанесения цветов кистями, добавляя более сильные эффекты и детализацию к волосам. Я также начал добавлять складки к глазам, ресницам и бровям глаза, используя smudge и burn tools размером в 1px на низком давлении.
1. Простой недетализированный глаз.
2. Основной момент, это осветление кончика глаза при помощи инструмента фотошоп dodge tool . Добавление отдельных элементов к глазу, сделанных при помощи smudge tool .
3. Брови и ресницы, опущены вниз. Добавлены
складки к кончику глаза. Добавление фиолетовых оттенков
при помощи airbrush в режиме mode: color.
Добавлены
складки к кончику глаза. Добавление фиолетовых оттенков
при помощи airbrush в режиме mode: color.
Шаг 7
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент -фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным
цветом.
 Контуры отображаются на вкладке «Контуры» панели «Слои».
Контуры отображаются на вкладке «Контуры» панели «Слои». - Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура. Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.

- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и
цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.

- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.

- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню
можно выбрать дополнительные фигуры.
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура-:
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует.
Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
На этом урок закончен. В следующей раз займемся контурами и растровыми изображениями.
Собранные здесь уроки рисования в Фотошопе позволят вам овладеть техникой работы инструментом Перо (Pen Tool) и основами профессионального рисования карандашом. Вы сможете самостоятельно нарисовать героев своего любимого мультфильма или, скажем, рекламный проспект.
В русскоязычном интернете найти уроки рисования в Фотошопе самостоятельно очень тяжело. Многие сайты просто копируют информацию друг у друга, даже не вникая в подробности статьи. Мы постарались собрать для вас уникальную подборку отдельных уроков и целых разделов, которые помогут вам освоить рисование в Photoshop.
Вы уже владеете классическими приемами рисования на бумаге? В графическом редакторе Photoshop вы их существенно улучшите. Всего за несколько минут в нем можно нарисовать такой шедевр, что позавидует сам Леонардо. В этой рубрике вы научитесь с нуля рисовать в Фотошопе любые картины, делать стильный дизайн логотипа и многое другое.
Вы не можете позволить себе потратить 2-3 года на изучение азов рисования в Фотошопе , а что-нибудь нарисовать все равно хочется…? Эти советы для начинающих графических художников помогут вам избежать самых распространенных ошибок.
В данном разделе вас ждут уроки по рисованию в Фотошопе с советами и секретами от лучших мастеров по работе в Adobe Photoshop. Простые рисунки героев мультипликации и сложные графические миры в одном разделе.
Этот урок научит вас рисовать самой обычной мышкой. Для его выполнения использовались Photoshop CS6 и 3-х-кнопочная мышь. Также для вас подобраны различные уроки, которые обучают рисованию в Фотошоп .
Инструкция
Чтобы научиться рисовать в , нужно уметь просто рисовать. Замечательно, если у вас за плечами художественная школа или . Хотя достаточно просто иметь немного таланта, несколько книг по рисованию и композиции и желание развиваться. Сначала почитайте теорию, потренируйтесь на бумаге, набейте руку. Научившись делать наброски и превращать их потом в картины, вы легко сможете повторить все это с помощью компьютера. Правда, мышкой рисовать не очень-то удобно. Поэтому следует приобрести . Он создаст ощущение, что вы на самом деле рисуете карандашом или кистью. Рука будет находиться в привычном положении, и вы сможете рисовать более точно и красиво.
Теперь можно переходить к изучению . Ознакомиться с его основами, назначением, инструментами и возможностями необходимо до того, как вы попытаетесь что-то нарисовать в компьютере. Постепенно вы будете узнавать все больше нового, научитесь работать со слоями, использовать различные эффекты и многое другое.
Есть несколько путей, по которым можно пойти. Первый из них — очные курсы. Выберите подходящие для вас курсы, внимательно ознакомившись с их программой. Если содержание и стоимость обучения вас устраивают, смело записывайтесь. Скорее всего,вам придется пройти не один курс. Ведь никто не станет выдавать всю информацию за один раз. Сначала пройдите курс для , потом уже сможете пройти и более сложные курсы и даже заняться углубленным изучением. Через какое-то время вы заметите, что курсовые занятия будут отличаться друг от друга по направлениям: будет значительно отличаться от курса фотошопа для дизайнера. Большой плюс этого способа научиться рисованию в фотошопе в том, что учителя контролируют вас, помогают, не дают расслабиться, поддерживают ваше стремление.
Первый из них — очные курсы. Выберите подходящие для вас курсы, внимательно ознакомившись с их программой. Если содержание и стоимость обучения вас устраивают, смело записывайтесь. Скорее всего,вам придется пройти не один курс. Ведь никто не станет выдавать всю информацию за один раз. Сначала пройдите курс для , потом уже сможете пройти и более сложные курсы и даже заняться углубленным изучением. Через какое-то время вы заметите, что курсовые занятия будут отличаться друг от друга по направлениям: будет значительно отличаться от курса фотошопа для дизайнера. Большой плюс этого способа научиться рисованию в фотошопе в том, что учителя контролируют вас, помогают, не дают расслабиться, поддерживают ваше стремление.
Третий вариант подходит для самых волевых и организованных людей. Если вы полны решимости научиться рисовать в фотошопе , но не хотите ни от кого зависеть, займитесь самостоятельным обучением. В интернете есть множество платных и бесплатных материалов, которые помогут вам в достижении вашей цели ничуть не хуже очных курсов. Многие из этих дисков стоят немалых денег и представляют собой видеозапись семинаров, мастер-классов, уроков или курсов. Некоторые из них можно скачать в интернете. Плюс этого вида обучения в том, что вы всегда будете иметь у себя этот материал и в любое время можете увидеть нужный вам момент, повторить что-то, остановить, рассмотреть. К тому же вы сами можете планировать своей учебы и практиковаться в удобное вам время.
Многие из этих дисков стоят немалых денег и представляют собой видеозапись семинаров, мастер-классов, уроков или курсов. Некоторые из них можно скачать в интернете. Плюс этого вида обучения в том, что вы всегда будете иметь у себя этот материал и в любое время можете увидеть нужный вам момент, повторить что-то, остановить, рассмотреть. К тому же вы сами можете планировать своей учебы и практиковаться в удобное вам время.
Используйте новейшие функции Photoshop, чтобы легко вырезать и выбирать волосы.
Компания Adobe недавно добавила в Photoshop несколько небольших функций, которые значительно упрощают вырезание волос. Они продолжают улучшать выделение и маску с каждой версией Photoshop. Маскировка и выбор действительно могут занять много времени, поэтому любая помощь приветствуется. позвольте мне показать вам, как это работает. И да, я знаю, что это простой фон, таким образом мы можем сосредоточиться на том, как использовать инструменты. Если вы хотите более сложный выбор, см. этот урок.
этот урок.
Давайте прыгнем и вырежем волосы. Итак, мы собираемся использовать это изображение из Adobe Stock. У него много вьющихся волос, что может быть довольно сложно, но я покажу вам, как это сделать.
Как выделить волосы в Photoshop 2021 и новее.
Возьмите наш выбор объектов или инструмент быстрого выбора.
Щелкните Выбрать тему. Это не новая функция, она существует с Photoshop 2019.
Вы увидите выделение марширующих муравьев.
Выберите инструмент быстрого выбора
Закрасьте пропущенные области.убедитесь, что ее рубашка включена туда. Если вы зашли слишком далеко, удерживайте нажатой клавишу Alt/Option и нажмите, чтобы удалить из выделения.
Стрижка волос состоит из двух частей.
- Первый — сделать выбор, это довольно простая часть.
- Самое сложное — очистить края.
Удаление краев и ореолов с выбранных волос в Photoshop
Следующим шагом будет уточнение. Итак, мы собираемся выбирать, выделять и маскировать.(Если вы не видите «Выделение и маска», убедитесь, что инструмент «Быстрое выделение» или «Выбор объекта» является текущим инструментом)
Итак, мы собираемся выбирать, выделять и маскировать.(Если вы не видите «Выделение и маска», убедитесь, что инструмент «Быстрое выделение» или «Выбор объекта» является текущим инструментом)
Измените режим просмотра на черный или белый, в зависимости от исходного фона. Вы будете использовать обратную сторону оригинала, чтобы вы могли легко видеть края.
Хорошо, теперь мы можем видеть проблемы. Обратите внимание на световые ореолы. (Если вы поместите это изображение на светлый фон, это не будет иметь значения, но если вы используете более темный фон, они будут видны.
Во-первых, новая функция — это улучшение волос (добавлено в конце 2020 г.), но есть и более новые функции. , но давайте выбирать, дорабатывать волосы.
Обратите внимание, что он отлично справляется с очисткой краев.
Вы можете немного исправить это вручную, используя эту кисть уточнения, если есть некоторые области, которые были пропущены, например, эти области белого цвета.
Итак, вот где происходит волшебство. У нас все еще есть немного белой окантовки (иногда ее можно покрасить)
У нас все еще есть немного белой окантовки (иногда ее можно покрасить)
В правой панели в разделе «Выбор и маска» прокрутите до самого низа, и вы увидите параметр «Обеззараживание цветов».
Теперь, когда вы включаете это, он избавляется от бахромы. Но обратите внимание, как это выглядит почти мультяшно.
Новая функция, добавленная в 2021 году, — ползунок суммы. (изменение игры)
Если мы уменьшим количество до нуля, обратите внимание, что оно ничего не делает
Но затем, немного увеличив его, мы сможем набрать именно то количество, которое нам нужно.
Изменить вывод на новый слой с маской,
Нажмите OK,
Вы увидите новую маску слоя на новом слое..
Используя инструмент «Кисть», закрасьте черным или белым цветом слой-маску, чтобы внести дополнительные уточнения и добиться идеального результата.
Вы можете видеть, что мы прошли большую часть пути, просто нажав пару этих кнопок.
Эти новые инструменты, созданные Adobe, помогают экономить время.
Мне интересно, ребята, вы знали об этих вариантах? Дайте мне знать в комментариях ниже, а также дайте мне знать, что бы вы хотели, чтобы я сделал для урока на следующей неделе.
И кстати, если вы новичок, добро пожаловать в КАФЕ.Здорово, что ты с нами.
Рассмотрите возможность присоединиться к нашему списку рассылки, чтобы не пропустить ни одного из моих руководств.
Чтобы узнать больше, следите за нами в социальных сетях
и до следующего раза, увидимся в КАФЕ.
Колин
PS: Если вы хотите стать мастером выделения, я призываю вас ознакомиться с моим курсом «Секреты выделения в Photoshop». Вы сможете идеально вырезать все, включая прозрачность и многое другое, после прохождения загружаемого курса.
PS, здесь вы можете получить бесплатные вкусности, в том числе кисти Photoshop, экшены, пресеты, изображения неба, электронные книги и многое другое.
Как заполнить волосы и брови в Photoshop | Малый бизнес
Рабочий процесс ретушера портретов может варьироваться от удаления небольших дефектов изображения, таких как прыщи или торчащие волосы, и улучшения тона кожи до глубокой коррекции текстуры кожи, нанесения цифрового макияжа, уменьшения морщин и коррекции деформированные или окрашенные зубы. Если у вашего объекта есть разрыв в брови или на участке линии роста волос или наблюдается выпадение волос, вызванное возрастом, состоянием здоровья или плохой укладкой, вас могут попросить исправить эти «эффекты». Некоторые проблемы с волосами поддаются методам исправления; другие требуют некоторых инструментов и методов, которые могут уменьшить талию и ручки любви.
Если у вашего объекта есть разрыв в брови или на участке линии роста волос или наблюдается выпадение волос, вызванное возрастом, состоянием здоровья или плохой укладкой, вас могут попросить исправить эти «эффекты». Некоторые проблемы с волосами поддаются методам исправления; другие требуют некоторых инструментов и методов, которые могут уменьшить талию и ручки любви.
Исправление из других областей изображения
Нажмите «L», чтобы переключиться на инструмент Adobe Photoshop Lasso. Нажимайте «Shift-L», пока инструмент «Многоугольное лассо» не появится из своего вложенного положения под обычным инструментом «Лассо».
Нажмите, чтобы установить начальную точку для области выделения, которая включает часть волос или бровей вашего объекта, которые соответствуют цвету и направлению области, которую нужно исправить. Продолжайте щелкать по области, чтобы определить периметр патча.
Нажмите «F7», чтобы открыть панель «Слои», если она еще не видна. Убедитесь, что активный слой содержит ваш исходный материал, или, если необходимо, щелкните правильный слой, чтобы выбрать его.
Нажмите «Ctrl-J», чтобы создать новый слой, содержащий копию выбранной области.Нажмите «D», чтобы установить цвета переднего плана и фона на черный и белый соответственно.
Нажмите «E», чтобы переключиться на инструмент «Ластик». Установите режим ластика на «Кисть» на панели параметров. Нажмите на немаркированную кнопку «Добавить маску слоя» в нижней части панели «Слои», чтобы добавить маску слоя к новому слою и автоматически выбрать маску.
Закрасьте участки лоскута, которые вам не нужны, либо потому, что они закрывают существующие участки волос объекта, либо потому, что они мешают правильному смешиванию лоскута с остальной частью изображения.Нажмите клавишу «]», чтобы увеличить размер кисти, и клавишу «[», чтобы уменьшить его.
Мгновенный объем с фильтром Liquify
Нажмите «F7», чтобы открыть панель «Слои», если она еще не видна. Откройте всплывающее меню в правом верхнем углу панели и выберите «Дублировать слой». Назовите копию слоя изображения и нажмите кнопку «ОК», чтобы создать ее.
Нажмите «Shift-Ctrl-X», чтобы открыть интерфейс фильтра «Пластика». Нажмите «W», чтобы переключиться на инструмент Forward Warp.
Нажмите клавиши «[» и «]», чтобы уменьшить или увеличить размер кисти соответственно. Нажмите «Ctrl-+», чтобы увеличить изображение. Нажмите пробел, чтобы задействовать захват, чтобы вы могли щелкнуть и перетащить, чтобы изменить область просматриваемого изображения.
Аккуратно нажмите и перетащите, используя очень короткие штрихи, чтобы увеличить область, покрытую прядью волос. Уменьшите давление кисти, чтобы уменьшить эффект для большей тонкости. Нажмите на кнопку «ОК», чтобы применить свою работу.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Classroom в книге; Adobe Creative Team
- Adobe Photoshop CC Classroom в книге; Adobe Creative Team
- Photoshop CS3/CS4 ВАУ! Книга; Linnea Dayton и Cristen Gillespie
- Photoshop Restoration and Retouching, Third Edition; Катрин Эйсманн и др.
Советы
- Чтобы уменьшить непрозрачность инструмента «Кисть» или инструмента «Ластик» при использовании его в режиме «Кисть», нажмите первую цифру нужного процентного значения непрозрачности или 0 для 100 процентов.
 Чтобы установить двузначное процентное число, например 25, быстро последовательно нажимайте цифры.
Чтобы установить двузначное процентное число, например 25, быстро последовательно нажимайте цифры. - Когда вы создаете выделение с помощью инструмента «Многоугольное лассо» и возвращаетесь к началу выделения после определения его периметра, форма курсора инструмента изменяется, и рядом с ним отображается небольшой кружок.Нажмите, чтобы закрыть и завершить выбор.
- Чтобы просмотреть маску слоя вместо содержимого, которое она скрывает или показывает, удерживайте нажатой клавишу «Alt» и щелкните миниатюру маски слоя на панели «Слои». «Alt-click» еще раз на миниатюре маски слоя, чтобы вернуться к представлению вашего изображения.
Предупреждения
- Чтобы исправить небольшую щель в брови, вам, возможно, потребуется сильно увеличить рассматриваемую область и использовать инструмент «Штамп» с очень маленькой кистью с жесткостью от 85 до 100 процентов, чтобы дублировать одну бровь. волосы на новый слой изображения.
- Информация в этой статье относится к Adobe Photoshop CC и Adobe Photoshop CS6.
 Он может незначительно или значительно отличаться от других версий или продуктов.
Он может незначительно или значительно отличаться от других версий или продуктов.
Биография писателя
Элизабет Мотт пишет с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего: от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку Университета штата Индиана.
Кисти Photoshop Smooth Hair Flow от themefire
Кисти волнистых волос для Adobe Photoshop
Искусство — это линия твоих мыслей.К счастью, с помощью этих великолепных высокотехнологичных гладких волнистых кистей вы сможете обрисовать свой внутренний мир воображения с выразительной скоростью и удовольствием. Читайте дальше, чтобы узнать, что делает их таким бесценным активом. Во-первых, они настолько просты в установке. Во-вторых, создан с текстурами высокого разрешения. Еще одним существенным фактом об этих футуристических кистях с плавными волнами и изгибами является то, что они чрезвычайно универсальны .
Вы получите файл формата ABR из 10 отличных кистей , который совместим и работает только с Adobe Photoshop.Так же в архиве есть папка 10 прозрачных PNG файлов в комплекте этого набора кистей PS с легкой волной и завитками. Если вы один из тех, кто стирает границы, они станут для вас идеальным высокотехнологичным инструментом. Они могут быть хороши в качестве текстур для ваших проектов , создавать картины, описывающие дым или волну, создавать эффекты скручивания, изгиба или выпрямления. В качестве альтернативы, если вы заинтересованы в изменении длины или смещении деталей ваших текстур. Они легко справляются с массой этих задач.
Существует множество вариантов использования этих потрясающих кистей. Так они:
- подходит для высококачественных реалистичных текстур
- может работать в паре с графическими планшетами
- позволит вам создавать потрясающие штриховые рисунки и многое другое, экспериментируя с .
- создаст ваши цифровые картины
- отретуширует изображение, добавит драматичности фотоманипуляциям или дорисует новые детали.

Дополнительная информация:
Перед покупкой товара ознакомьтесь с его дополнительными характеристиками:
- Дополнительный файл в комплекте: Photoshop ABR
- графических файлов в комплекте: прозрачный PNG
- Размеры пикселей: 5000+
ПОЖАЛУЙСТА, не забудьте поставить оценку.Спасибо!
Как быстро и эффективно удалить волосы на теле в Photoshop
В этом уроке я покажу вам метод, который я использую для быстрого и эффективного удаления волос на теле в Photoshop. Вы можете применять этот метод в самых разных случаях для своих работ Photoshop Retouch. Сам метод очень прост и может быть выполнен в 3 шага.
Существует множество руководств, показывающих, как это можно сделать с помощью инструмента «Восстанавливающая кисть».
Однако, на мой взгляд, инструмент «Исцеляющая кисть» полезен только тогда, когда область, которую вы пытаетесь исцелить, относительно мала, и может быть немного сложно настроить исходное положение.
Я собираюсь показать вам альтернативный способ с помощью инструментов «Палец» и «Размытие», чтобы исправить недостатки инструмента «Восстанавливающая кисть». Попробуйте 🙂
Вот предварительный просмотр эффекта до и после:
До
После
OK Начнем!
Для завершения этого урока нам понадобится следующее стоковое изображение:
Женская рука
Шаг 1. Подготовка изображения и наблюдение
Загрузите изображение руки, которое мы только что загрузили, в Photoshop и продублируйте фоновый слой один раз (всегда хорошая привычка, на случай, если что-то пойдет не так).Разрешение этого изображения довольно высокое, что привлекает внимание к волосам на предплечье (особенно при увеличении):
.
Итак, наша задача здесь удалить их максимально быстрым способом и сделать его как можно более чистым.
Шаг 2. Выберите и размажьте руку!
Нам нужно сделать выделение вокруг кисти и предплечья. Причина, по которой мы это делаем, заключается в том, что позже, когда мы применим инструмент smudge, мы хотим применить его только к руке и кисти, а не где-либо еще.
Итак, мы можем взять Инструмент быстрого выделения (клавиша W) и сделать выделение снаружи и на руке, а затем нажать Ctrl + Shift + I, чтобы инвертировать выделение:
Затем возьмите инструмент «Палец» из панели инструментов и примените следующие настройки:
Увеличьте размер кисти примерно до ширины руки (как показано ниже):
Щелкните левой кнопкой мыши и удерживайте, а затем переместите кисть в положение, как показано ниже:
Вы увидите, как все волосы волшебным образом исчезли! Но это еще не все, нам еще предстоит немного поработать, чтобы все выглядело лучше
Шаг 3.
 Использование инструмента «Размытие»
Использование инструмента «Размытие»Вы увидите вокруг браслета, у нас еще остались волосы.Чтобы удалить их, просто возьмите инструмент «Размытие» и установите его интенсивность на 100%, аккуратно проведите кистью по дуге поверхности вокруг браслета:
.Также под ладонью есть немного волос, их тоже можно убрать с помощью Blur Tool:
Сохраните выделение, нажмите Ctrl + J, чтобы создать слой с помощью копирования, и примените к этому слою следующие настройки размытия поверхности:
Измените режим наложения этого слоя на «Экран» и уменьшите непрозрачность до 60%, вы получите следующий эффект:
Добавьте маску слоя к этому слою, как показано ниже, это создаст лучший контраст освещения для руки и улучшит общее изображение:
А вот и эффект после применения маски:
Хорошо, это урок! Конечно, ретушь не остановится на этом, есть еще множество методов, которые вы можете попробовать, чтобы сделать изображение еще лучше.
Надеюсь, вам понравится, напишите мне в комментариях, если у вас есть какие-либо вопросы, я постараюсь вам помочь.
Здоровья и хорошего дня!
Мои любимые приложения для редактирования фотографий
За эти годы я менял свой стиль редактирования слишком много раз, чтобы сосчитать, но в последнее время я думаю, что наконец-то нашел свой ритм! Раньше я редактировал все на своем компьютере в Lightroom, но в прошлом году я переключился на редактирование всех своих фотографий на своем телефоне. Это намного удобнее, и в последнее время мне нравится делиться более актуальным контентом, поэтому простота имеет больше смысла.Я не использую кучу приложений, но подумал, что было бы интересно поделиться своими любимыми и почему я их использую.
ФЕЙСТУН
Я чувствую, что это приложение само собой разумеется, потому что мы все любим маленький момент Facetune! Это первое приложение, с которым я начинаю процесс редактирования, и хотя оно отлично подходит для сглаживания и фиксации, мне действительно нравится использовать его для волос. Как бы я ни старался, всегда есть взлеты и падения — это не мило.
Как бы я ни старался, всегда есть взлеты и падения — это не мило.
Возможно, сейчас вы не сможете сказать, но на этом фото мои волосы устраивали вечеринку, поэтому я вошла с инструментом для изменения формы, чтобы исправить все происходящие странности.Я также переживаю послеродовое выпадение волос, которое привело к массе завитков, поэтому я использовала инструмент для сглаживания, чтобы смягчить все эти сумасшедшие волосы.
Если на фотографии есть что-то, что я хотел бы выделить, например, аксессуар или этикетку продукта, я воспользуюсь инструментом детализации. Просто будьте осторожны, когда вы используете его, потому что он может выглядеть очень нереалистично, если вы слишком властны.
ВСКО
После использования Facetune я открываю VSCO! На самом деле я не слишком много делаю в этом приложении, но чтобы мои фотографии были последовательными, я всегда использую M5 и обычно использую его наполовину.Оттуда я немного увеличиваю контраст и добавляю немного зернистости, особенно на плоских или пейзажных фотографиях. Вот об этом!
Вот об этом!
ЛАЙТРУМ
Как только мой фильтр VSCO будет добавлен, я открою свою фотографию в Lightroom, где начнется настоящий процесс редактирования! Что мне больше всего нравится в Lightroom, так это то, что вы можете редактировать определенные цвета на фотографии. Я всегда вхожу и настраиваю зеленый, желтый и оранжевый — в большинстве случаев это делается для того, чтобы приглушить эти цвета. В последнее время я люблю более нейтральные тона, поэтому, как только я настрою свои цвета, я пойду и уменьшу насыщенность, чтобы фотография была немного более приглушенной.В зависимости от освещения я также настрою тени, блики и черный цвет.
Почему-то мое новое пальто от Le Château не передало настоящего цвета — ненавижу, когда такое случается! К счастью, мне удалось сохранить его в Lightroom. Кроме того, это пальто — мой абсолютный фаворит! Для меня оттенок ржавчины — главный цвет сезона, поэтому я с удовольствием ношу его снова и снова. Эти сапоги тоже от Le Château, а широкий каблук делает их невероятно удобными и в них легко ходить.
*Совет: если вы массово редактируете фотографии (как я сделал здесь), которые были сняты при одинаковом освещении и настройках, я настоятельно рекомендую скопировать и вставить ваши изменения с одной фотографии и применить ко всем! Вы можете сделать это как в Lightroom, так и в VSCO, и это значительно сэкономит время.
SNAPSEED
Я использую Snapseed только в том случае, если у меня все еще возникают проблемы с освещением или некоторыми областями фотографии, которые я не могу настроить в трех других упомянутых мной приложениях. Инструмент «Кисть Snapseeds» отлично подходит для работы с определенными областями, а также для изменения экспозиции, насыщенности и температуры.Если я ношу шляпу, которая создает тень на моем лице, я, скорее всего, воспользуюсь кистью, чтобы осветлить эту область.
Дайте мне знать, если вы используете какие-либо из этих приложений или есть какие-то, которые я упускаю!
Как использовать инструмент «Уточнить края» в Photoshop
Вы когда-нибудь пытались изменить цвет фона или удалить что-либо в Photoshop, но края получались серыми или неаккуратными?
Может быть, это были волосы человека или ветки дерева, но что бы это ни было, инструменты выделения Фотошопа его просто не вырезали.
Вот тут-то и приходит на помощь инструмент «Уточнить край» в Photoshop. Он был создан именно с учетом этих сложных краев — краев, которые никакие другие инструменты выделения не получают правильно.
Давайте посмотрим, что это такое и как его использовать.
Что такое инструмент Photoshop Refine Edge?
Каким бы простым ни был фон, инструменты автоматического выделения в Photoshop редко делают все идеально. Это особенно верно для мелких деталей, таких как волосы, пятна, мех, ветки, перья или что-либо с аналогичной сложностью краев.
Инструмент «Уточнить край» — это кисть, которая может исправить это, выбирая труднодоступные области и эффективно маскируя фон. Все, что вам нужно сделать, это рисовать с его помощью, что позволяет вам делать сложные выделения и делать такие вещи, как отбеливание зубов, за считанные секунды.
Уточнить края в Photoshop также фантастически работает, когда вы вручную смешиваете экспозицию, особенно с резкими краями. Это может иметь значение между тонким, профессионально выглядящим изображением и явно «отфотошопленным».
Это может иметь значение между тонким, профессионально выглядящим изображением и явно «отфотошопленным».
В Photoshop CC инструмент «Уточнить край» находится в области «Выбор и маска». В PS 6 его можно найти на верхней панели любого инструмента выделения.
Как уточнить края в Photoshop CC 2020
Если вы впервые работаете с инструментом «Уточнить края», начните с чего-нибудь со сплошным фоном. Это значительно облегчит процесс выделения, и вы сможете более четко увидеть, как работает кисть «Уточнить край».
Шаг 1: Дублировать слой (дополнительно)
Самый простой способ создать дубликат слоя в Photoshop CC — нажать Command-j .Вы также можете щелкнуть правой кнопкой мыши фоновый слой и выбрать Дублировать слой в меню .
Кроме того, в верхнем меню в разделе «Слой» есть опция «Дублировать слой».
Хотя это и не является строго обязательным, создание дубликата слоя гарантирует, что у вас всегда будет оригинал, к которому можно вернуться в случае ошибки.
Шаг 2: выберите объект
Photoshop имеет ряд отличных инструментов выделения, в том числе Magic Wand tool , Quick Selection tool , Lasso tool, и теперь с Photoshop 2, , инструмент Выбор объекта .
На панели инструментов рядом с «Выбор и маска» есть даже фантастический новый инструмент «Тема» «Выделение ».
Любой из них поможет вам начать работу. Просто убедитесь, что вы работаете с дубликатом слоя.
Если вы выбрали объект со сплошным фоном, часть выбора должна быть легкой. После того, как вы сделали свой выбор, проверьте края объекта и исправьте любые области, которые ваш инструмент мог не получить правильно.
Вы можете легко добавлять к своему выбору (удерживая нажатой клавишу Shift ) или вычитать из него (удерживая нажатой клавишу Option ), используя выбранный вами инструмент выделения.
(Только не беспокойтесь о волосах или других сложных краях. Они появятся позже с помощью инструмента «Уточнить край».)
Чтобы удалить эти области из выделения с помощью инструмента «Волшебная палочка» + Option/Alt, требуется всего несколько секунд. ключ.
На фото выше вы можете увидеть некоторые области между рукой и телом субъекта, которые были пропущены. Поскольку мой фон полностью белый, я использую инструмент Magic Wand , чтобы вычесть эти области из выделения. Я также обошел остальную часть тела, добавляя или убирая там, где это необходимо, чтобы очистить края.
С одноцветными фонами довольно легко работать, а в Photoshop CC есть ряд продвинутых методов выделения цветов. Но если вы никуда не торопитесь, базовые инструменты выделения вполне справятся — по крайней мере, в этом случае.
Теперь ваш выбор должен быть окружен «марширующими муравьями» (если эта функция не отключена).
Шаг 3: Выделение и маска
В правом верхнем углу любого инструмента выделения будет Выделение и маска на панели инструментов. Нажмите на это.
Нажмите на это.
Оттуда выберите Режим просмотра . Вы найдете его справа. Я предпочитаю красный вариант Overlay (V) .
Инструмент «Уточнить край» является вторым сверху в режиме «Выделение и маска». Примечание: это изображение было снято до изменения режима просмотра на «Наложение».
Перейдя в режим Select and Mask , слева вы увидите инструмент Refine Edge Brush вместе с несколькими другими параметрами. Он будет вторым сверху.
Шаг 4. Использование «Уточнить край» в Photoshop CC
Выбрав инструмент «Уточнить край», взгляните на вкладку «Свойства» справа. У него будет несколько разных ползунков, с которыми вы можете работать.
- Ползунок Радиус — это основная регулировка, о которой вам нужно знать, чтобы начать работу. Он определяет, как далеко от краев объекта Photoshop должен уточнять маску. На данный момент все, что вам нужно знать, это держать радиус как можно меньше.

- Для смешивания экспозиции высококонтрастных изображений начните с установки ползунка «Радиус» в диапазоне от 1 до 3.Для волос и других более сложных краев вам, возможно, придется расширить еще немного. Если вы не уверены, где он должен быть, щелкните поле «Показать радиус» рядом с режимом просмотра.
- Интеллектуальный радиус удобен, когда у вас есть множество краев, некоторые довольно прямые, а другие особенно грязные. Включите «Умный радиус», и инструмент «Уточнить край» будет автоматически использовать меньший радиус там, где есть простой край, и больший радиус, где все становится грязным.
Глобальные настройки редко используются в фотографии, но у них есть несколько полезных функций.
- Ползунок Smooth отлично подходит для сглаживания краев в Photoshop.
- Перо смягчит края — отлично подходит для коллажей.
- Контрастность сделает наоборот и сделает край жестче.

- Shift Edge сдвинет край внутрь или наружу.
В области Настройки вывода вы найдете две важные опции:
- Выберите Обеззараживание цветов , если вы хотите избавиться от цветового оттенка, который цветной фон отбрасывает на объект. .Это особенно полезно при использовании студийных изображений, где фон немного пролился на объект. На моем изображении вы можете немного разглядеть руки субъекта.
- Параметр Вывод в позволяет вам выбрать, что произойдет с вашим изображением, когда вы закончите с помощью кисти «Уточнить края». Я предпочитаю «новый слой с маской слоя», но многие просто оставляют «маску слоя». (Обратите внимание, если у вас установлен флажок «Обеззараживать цвета», не будет опции вывода «маска слоя».)
Прокрасьте края, начиная с объекта. Сосредоточьтесь на замаскированных областях, которые должны быть демаскированы, и наоборот. Здесь вы можете увидеть пряди волос, которые должны быть демаскированы, и белые области, которые следует замаскировать.
Здесь вы можете увидеть пряди волос, которые должны быть демаскированы, и белые области, которые следует замаскировать.
Теперь приступайте к рисованию. Щелкните где-нибудь внутри объекта рядом с краем и переместитесь наружу прямо на фон. Важно начать со стороны объекта: кисть уточнения краев работает путем выборки текстуры и цвета пикселей, на которые вы нажимаете, а затем определяет, какие пиксели наиболее похожи на него.
С людьми старайтесь не заходить за линию роста волос. Цель состоит в том, чтобы дать кисти как можно больше возможностей, а это значит, что не нужно давать ей слишком много разнообразия пикселей для фильтрации.
Как и для всех кистей Photoshop, вы всегда можете настроить размер и тип кисти в раскрывающемся меню кисти.
Больше краев, которые нуждаются в инструменте уточнения краев.
Когда вы закончите, на вашем изображении должен быть замаскирован весь фон, а края объекта полностью демаскированы.В этом случае все волосы субъекта теперь являются частью выделения, даже отдельные пряди.
Когда закончите, нажмите OK.
Шаг 5. Очистка
Как и любой инструмент автоматического выделения — даже новый классный инструмент в Photoshop CC — инструмент «Уточнить края» не идеален. Для достижения наилучших результатов вам нужно проверить края. Вот несколько способов сделать это.
Проверка маски слояУдерживайте нажатой alt или option , нажимая на маску слоя, которая была создана для вас с помощью «Выбор и маска».”
Удерживая нажатой клавишу Alt/Option, щелкните маску слоя, чтобы рассмотреть края поближе.
Чтобы исправить какие-либо проблемы, выберите инструмент Кисть и измените цвет краски на черный или белый, в зависимости от того, какое исправление вам нужно. (Черный добавляет к маске, белый добавляет к выделению).
Проверка на другом фоне Еще один способ проверить края — создать новый слой заливки сплошным цветом. Поместите этот слой непосредственно под слоем, с которым вы работаете.
Поместите этот слой непосредственно под слоем, с которым вы работаете.
Вы можете увидеть своего рода ореол вокруг волос моего субъекта. Об этом можно было бы позаботиться, если бы у меня была отмечена опция «обеззараживать цвета». Это легко исправить в любом случае.
Вы можете исправить это так же, как и в варианте выше, с помощью , используя кисть в режиме «наложения» на маске слоя.
Не забудьте изменить режим кисти на «перекрытие» при работе с маской слоя. Вдвойне обязательно верните его обратно, когда закончите!
Вот как это выглядит после очистки:
Вот и все.Как только края будут чистыми, все готово.
Если вам просто нужен другой однотонный фон, измените цвет заливки на любой понравившийся. Или вы можете вырезать свой объект и поместить его на совершенно другой фон:
Final Words
Возможность использовать Refine Edge в Photoshop CC имеет большое значение для тех из нас, кто любит делать композиты или экспозицию. смешивание. Я не могу представить себе возможность выделения вокруг волос, перьев или мультиэкспозиций, где маски не выстраиваются без этого.
смешивание. Я не могу представить себе возможность выделения вокруг волос, перьев или мультиэкспозиций, где маски не выстраиваются без этого.
Как и все в Photoshop, инструмент «Уточнить края» потребует некоторой практики, чтобы овладеть им. В конце концов, у вас будет гораздо больше возможностей вырезать даже самые сложные объекты.
Что вы думаете? Есть какие-нибудь советы по использованию инструмента «Уточнить край» в Photoshop, о которых я не рассказал? Дай мне знать в комментариях.
25+ лучших кистей для волос Photoshop 2022
Создание визуального проекта включает в себя множество сложных аспектов, но один из самых неприятных моментов — это прическа.Изящно оформленная и замысловато сплетенная часть тела, которую часто трудно правильно изобразить на странице.
Вопросы типа «Как изменить цвет волос в Photoshop?» и «Как рисовать волосы в Photoshop?» по этой причине являются обычными тропами в визуальных художественных кругах.
Тем не менее, многие люди не знают об огромном количестве качественных кистей для волос Photoshop, доступных для использования. Все, от дизайна волос в Photoshop до окрашивания волос в Photoshop, может быть покрыто качественной расческой.
Все, от дизайна волос в Photoshop до окрашивания волос в Photoshop, может быть покрыто качественной расческой.
Итак, мы решили составить список лучших кистей для волос Photoshop, полученных как из премиальных, так и из бесплатных источников, чтобы помочь вам создать идеальную шевелюру для ваших визуальных проектов.
Smooth Hair Flow — это профессионально разработанный набор кистей для волос Photoshop, который поставляется с широким спектром стилей прядей, которые вы можете настроить. Каждая кисть хорошо подходит для высококачественного реалистичного дизайна, может быть нарисована на графических планшетах и имеет универсальную палитру мазков, которую приятно использовать.
Экшен Photoshop «Волосы на лице» позволяет с легкостью добавлять фотореалистичные волосы на лицо к изображениям. Кисть требует, чтобы вы использовали фотографию с разрешением 72 dpi или выше, поставляется с полными настройками прозрачности и предоставляет полный видеоурок, который поможет вам нарисовать идеальное лицо волос. Впечатляющий инструмент для окрашивания волос в Photoshop для ретуширования изображений профессионального уровня.
Впечатляющий инструмент для окрашивания волос в Photoshop для ретуширования изображений профессионального уровня.
Здесь у нас есть фантастический набор кистей Photoshop для ретуши волос, которые помогут вам создать удивительно уникальные прически и текстуры в кратчайшие сроки.Мы рекомендуем вам попробовать эти кисти или, по крайней мере, добавить их в свой список.
Если вы хотите, чтобы у ваших персонажей были яркие волосы или строго монотонный стиль, эта коллекция кистей Photoshop сделает эту работу за вас. Внутри упаковки вы получите 15 высококачественных кистей размером 2500 пикселей, которые сделают процесс рисования проще простого.
Этот набор Photoshop состоит из женских расчесок с косичками и бантиками в волосах.Это отличный бесплатный подарок, цель которого — придать вашим персонажам милый и очаровательный вид. Кисти можно использовать бесплатно как для личных, так и для коммерческих проектов.
Хотите набор различных расчесок и стрижки для женщин? Не ищите ничего, кроме этого ресурса Photoshop, состоящего из 18 расчесок, которые гарантируют, что вы сможете рисовать волосы своего женского персонажа с максимальной легкостью и комфортом. Получите халяву прямо сейчас!
Получите халяву прямо сейчас!
Оцените этот удивительно уникальный набор из 22 кистей Photoshop, которые помогут вам нарисовать волоски ресниц самым простым способом.Это важный ресурс, который поможет вам во многих будущих проектах и должен быть в наборе инструментов любого цифрового художника.
Набор кистей Omri’s Brush Pack— это обширная коллекция широкого ассортимента щеток для волос. Все, от меха, фотореализма, иллюстраций и фэнтези, всех полов, стилей и плотностей, в наборе кистей Omri достаточно вариантов, чтобы всегда было решение для ваших потребностей в щетке для волос.
Далее идет коллекция из четырех минималистичных фотореалистичных кистей для волос.Каждая кисть очень универсальна, имеет свои собственные параметры наложения и градации и может применяться как к волосам, так и к меховым кистям. Кисти поддерживаются во всех последних версиях Photoshop и во многих других приложениях для редактирования фотографий.
Para Vine — это набор из пяти уникальных расчесок, каждая из которых имеет свой культовый стиль и дизайн прядей. Кисти разработаны Para Vine, профессиональным художником, и обеспечивают простую в использовании функциональность для широкого спектра творческих приложений.
Кисти разработаны Para Vine, профессиональным художником, и обеспечивают простую в использовании функциональность для широкого спектра творческих приложений.
Если вы работаете над визуальным проектом в стиле фэнтези, то эта коллекция кистей для волос в стиле фэнтези идеально вам подойдет. Каждая кисть была разработана, чтобы придерживаться стиля фэнтези, и поставляется с четырнадцатью различными стилями мазка, которые подходят для обоих полов и широкого спектра причесок. Несмотря на то, что это более продвинутый инструмент для окрашивания волос в Photoshop, исполнение этих кистей в умелых руках впечатляет.
Волнистые волосы могут быть невероятно сложным стилем для правильного размещения на странице из-за их сложного и запутанного дизайна.К счастью, Wavy Hair Strands — это инструмент для создания кистей для волос в фотошопе, который решает многие из этих задач. Он предоставляет вам коллекцию специально разработанных кистей для волнистых волос, чтобы сделать процесс быстрым и простым.
Ищете специальные расчески для мужских причесок? Этот пакет содержит более двадцати различных кистей для волос с высоким разрешением, разработанных с учетом эстетики мужских волос. Они поставляются с широким спектром вариантов настройки и стилей, которые помогут вам создать именно ту мужскую прическу, которую вы хотите создать.
Когда дело доходит до создания идеальной лошадиной гривы, многие типичные кисти для волос Photoshop, предназначенные для человеческих волос, не смогут передать правильную текстуру конского волоса. Здесь на помощь приходит Dynamic Mane, коллекция щеток для волос, специально разработанных для укладки конского волоса.
Если вы ищете обширный набор кистей для волос для самых разных иллюстраций, набор кистей Windblown поможет вам. С двадцатью тремя уникальными кистями в упаковке, каждая из которых специально разработана для иллюстраций, вам никогда не придется задаваться вопросом, как рисовать волосы в фотошопе.
Hair Three — это простая коллекция из пятнадцати различных кистей Photoshop для волос, каждая из которых ориентирована на мужскую прическу. Эти кисти — отличный выбор для начинающих, так как они имеют упрощенный стиль и простые в использовании наложения, которые можно настроить с минимальными усилиями.
Fuzzies — это коллекция из семи различных щеток для волос, каждая из которых предназначена для создания эстетики пушистого меха. Щетки просты и удобны в использовании, каждая из них имеет свой собственный культовый стиль пушистого меха.Отличный выбор, если вы хотите подправить изображение своего пушистого друга или другое искусство в стиле животных.
Fly Away Hairs — это набор кистей для фотошопа, предназначенных для создания эстетики волос, развевающихся на ветру. Каждая щетка выполнена в этом культовом диком грязном стиле и с легкостью превратит идеальную шевелюру в прекрасный кошмар.
Далее идет обширная коллекция различных кистей для фотошопа, содержащих как кожу, так и щетки для волос. Набор прост в использовании и выполнен в минималистском стиле. Это отличный выбор для начинающих, которые хотят применить свою первую расческу в фотошопе.
Набор прост в использовании и выполнен в минималистском стиле. Это отличный выбор для начинающих, которые хотят применить свою первую расческу в фотошопе.
Создать красивую прическу — это вызов, который становится еще сложнее, когда речь идет о сложности женских волос. К счастью, в наборе Female Lush Hair Vol.1 вы найдете двадцать различных расчесок, которые помогут немного облегчить задачу.
Не все кисти для волос должны соответствовать этой фотореалистичной эстетике.Кисть Smudge Hair Brush представляет собой набор из двадцати различных стилей кистей, которые помогут вам перенести этот нарисованный стиль на страницу. Каждая кисть будет хорошо работать как с иллюстрациями, так и с фотографиями, обеспечивая впечатляющий результат.
Мех может быть невероятно сложным стилем, и он не похож на обычные человеческие волосы. Именно по этой причине был создан Dynamic Fur, предоставляющий набор кистей для меха, которые помогают привнести на страницу реалистичный стиль меха.
В этом наборе представлено двадцать уникальных женских щеток для волос, каждая из которых предназначена для использования с более длинными волосами, обеспечивая тот же уровень густоты и качества на всем протяжении.Легкая в использовании и простая кисть Photoshop, с помощью которой вы с легкостью создадите длинные пряди волос.
Ищете полный набор кистей для макияжа, включая кисти для волос, глаз, ресниц, блеск для губ и многие другие? У нас есть коллекция кистей для вас, каждая из которых имеет базовый дизайн наложения, облегчающий нанесение. Пакет включает семьдесят семь различных стилей, охватывающих широкий спектр стилей макияжа, которые вы ожидаете увидеть.
Эта опция предоставляет вам базовую кисть Photoshop для волос, которая позволяет легко создавать фотореалистичный мех.Все, от собачьей шерсти, кошачьей шерсти до конского волоса, вы найдете в этой халяве.
В этом наборе есть множество различных форм для создания рисунка на тему кактуса или даже украшения для вашего дизайна. он очень прост в использовании и делает ваш дизайн красивым.
он очень прост в использовании и делает ваш дизайн красивым.
В этом пакете вы найдете все необходимое — например, изготовление логотипов, иллюстраций или специальных фонов!. Использовать кисть очень просто — просто нанесите мазки кистью и выберите подходящую кисть на панели кистей.
С помощью этого набора вы можете добиться очень естественных живописных эффектов — идеально подходит для матовой живописи, портретов и цифровой фэнтезийной работы. Теперь, с недавним обновлением Procreate 5, эти кисти также можно использовать в Procreate!
Идеальная шевелюра — всего лишь взмах кистью!
В то время как нарисовать идеальную шевелюру может быть трудной задачей, найти правильные инструменты, которые помогут вам, не обязательно. Теперь, когда у вас есть широкий выбор кистей для волос Photoshop, вы хорошо подготовлены к тому, чтобы правильно решить проблему с волосами.Кроме того, теперь вам никогда не придется задаваться вопросом, как изменить цвет волос в фотошопе или как нарисовать волосы в фотошопе.


 Закончив, кликаем ОК.
Закончив, кликаем ОК. Контуры отображаются на вкладке «Контуры» панели «Слои».
Контуры отображаются на вкладке «Контуры» панели «Слои».


 Чтобы установить двузначное процентное число, например 25, быстро последовательно нажимайте цифры.
Чтобы установить двузначное процентное число, например 25, быстро последовательно нажимайте цифры. Он может незначительно или значительно отличаться от других версий или продуктов.
Он может незначительно или значительно отличаться от других версий или продуктов. Однако, на мой взгляд, инструмент «Исцеляющая кисть» полезен только тогда, когда область, которую вы пытаетесь исцелить, относительно мала, и может быть немного сложно настроить исходное положение.
Однако, на мой взгляд, инструмент «Исцеляющая кисть» полезен только тогда, когда область, которую вы пытаетесь исцелить, относительно мала, и может быть немного сложно настроить исходное положение.